text-shadow — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»Свойство text даёт возможность добавить тень буквам в тексте.
Пример
Секция статьи «Пример»Добавим нашем заголовку весёлую розовую тень!
<h2>Улыбнись!</h2>
<h2>Улыбнись!</h2>
.main-title { text-shadow: 5px 5px #ffe2e7;}
.main-title {
text-shadow: 5px 5px #ffe2e7;
}
Открыть демо в новой вкладкеКак пишется
Секция статьи «Как пишется»У тени для текста много общего с тенью для блока — box.
Каждая тень состоит из следующих значений:
- Два или три значения размера с единицами измерения.
- Если задано только два значения, то они интерпретируются как смещение по осям x и y.

- Если задано и третье значение тоже, то оно отвечает за размытие тени.
- Если задано только два значения, то они интерпретируются как смещение по осям x и y.
- Цвет тени в любом доступном формате. Может быть указан до числовых значений размеров, так и после. Но не между значениями. А то браузер запутается.
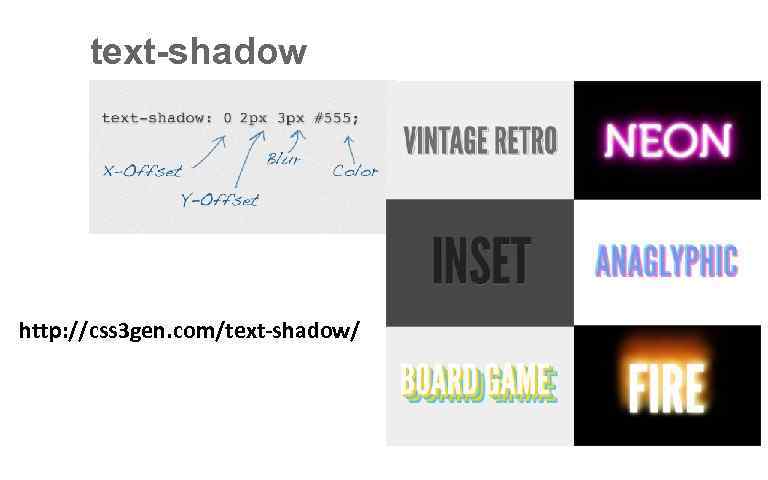
Посмотрим на каждую из составляющих тени внимательнее:
Смещения по осям x и y — обязательные значения для тени. Могут принимать любые числовые значения, в том числе отрицательные. Значение по умолчанию равно 0 для обеих осей. Если первое значение положительное, то тень будет справа от буквы, если отрицательное — слева. Если второе значение положительное, то тень будет снизу, если отрицательное — сверху.
Радиус размытия — опциональное значение, положительное числовое значение с единицами измерения. По умолчанию значение 0, что делает его указание необязательным. Если не указываете его или пишите 0, то край тени будет резки, без размытия. Чем больше значение, тем шире область размытия и тем светлее сама тень.
Цвет — вроде бы опциональное, но на самом деле обязательное значение цвета тени. Почему? Если не указывать цвет, то решение остаётся за браузером. Как правило, браузер возьмёт значение свойства color текста, которому прописываете тень. Но Safari (sic!) отрисует прозрачную тень. Если вам действительно нужен цвет тени, совпадающий с цветом текста, то это можно указать явно при помощи ключевого слова current.
Можно задавать несколько теней для одного элемента, перечисляя их через запятую.
Как понять
Секция статьи «Как понять»«Объёмный» текст, созданный при помощи тени — старая уловка типографов и шрифтовиков.
Очень простой приём, чтобы сделать скучный текст более броским и весёлым используется также и в вебе.
Подсказки
Секция статьи «Подсказки»💡 Свойство можно анимировать 🪄
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Можно имитировать обводку букв при помощи этого свойства, задав нулевое смещение по осям и небольшое размытие. Но шириной обводки в этом случае управлять нельзя. Я бы предпочла использовать псевдоэлемент для этих целей.
Но шириной обводки в этом случае управлять нельзя. Я бы предпочла использовать псевдоэлемент для этих целей.
🛠 На ретина-экранах тени могут выглядеть достаточно грязно. Обязательно проверяйте отображение текста с тенями на экранах с DPR ≥ 2.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
box
alt + ←
→
cursor
alt + →
Свойство text-shadow CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Базовая тень текста:
h2
{
тень текста: 2px 2px #ff0000;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-shadow добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к текст.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textShadow=»2px 5px 5px красный» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| тень текста | 4,0 | 10,0 | 3,5 | 4,0 | 9,6 |
Синтаксис CSS
text-shadow: h-shadow v-shadow цвет радиуса размытия |нет|начальный|наследовать;
Примечание: Чтобы добавить к тексту более одной тени, добавьте список теней через запятую.
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| h-тень | Обязательно. Положение горизонтальной тени. Допускаются отрицательные значения | Демо ❯ |
| v-тень | Обязательно. Положение вертикальной тени. Допускаются отрицательные значения | Демо ❯ |
| радиус размытия | Дополнительно. Радиус размытия. Значение по умолчанию: 0 | .Демо ❯ |
| цвет | Дополнительно. Цвет тени. Полный список возможных значений цвета см. в CSS Color Values | .Демонстрация ❯ |
| нет | Значение по умолчанию. Нет тени | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Text-shadow с эффектом размытия:
h2 {
text-shadow: 2px 2px 8px #FF0000;
}
Попробуйте сами »
Пример
Тень текста на белом тексте:
h2 {
цвет: белый;
text-shadow: 2px 2px 4px #000000;
Попробуйте сами »
Пример
Text-shadow с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
Попробуйте сами »
Пример
Text-shadow с красно-синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: тень текста CSS
Ссылка HTML DOM: свойство textShadow
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
Свойство CSS text-shadow — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 30 июн, 2022
Улучшить статью
Сохранить статью
Свойство text-shadow в CSS используется для добавления теней к тексту. Это свойство принимает список теней, которые должны быть применены к тексту, разделенные запятой. Значение свойства text-shadow по умолчанию — none.
Синтаксис:
text-shadow: h-shadow v-shadow blur-radius color|none|initial| наследовать;
Значения свойств:
- h-shadow: Это свойство требуется и используется для указания положения горизонтальной тени. Он принимает отрицательные значения.
- v-shadow: Это свойство требуется и используется для указания положения вертикальной тени.
 Он также принимает отрицательные значения.
Он также принимает отрицательные значения. - радиус размытия: Используется для установки радиуса размытия. Его значение по умолчанию равно 0 и является необязательным.
- нет: Это означает, что к тексту не добавляется тень, это значение по умолчанию.
- цвет: Используется для установки цвета тени. Это необязательно.
- начальный: Используется для установки text-shadow на значение по умолчанию.
- наследование: Это свойство наследуется от родительского элемента.
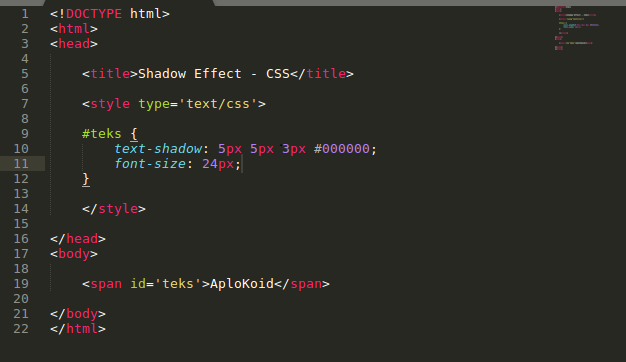
Пример: В этом примере показано использование свойства text-shadow с определенными значениями в пикселях.
< head >
|
Output:
Supported Browsers:
- Google Chrome 2.



 Он также принимает отрицательные значения.
Он также принимает отрицательные значения.