Фильтры группы Brush Strokes (Штрихи). Photoshop CS4
Фильтры группы Brush Strokes (Штрихи). Photoshop CS4ВикиЧтение
Photoshop CS4
Жвалевский Андрей Валентинович
Содержание
Фильтры группы Brush Strokes (Штрихи)
Accented Edges (Акценты на краях)
Данный фильтр находит и выделяет области с резкими переходами яркости, которые, как правило, являются границами объектов. При этом Accented Edges (Акценты на краях) еще и уменьшает резкость таких областей, немного размывая их. Применение этого фильтра лежит в основном в области создания эффектов. Попробуйте применить его к тексту – результат вас не разочарует. Пример использования фильтра Accented Edges (Акценты на краях) приведен на рис. П3.25.
Рис. П3.25. Результат применения фильтра Accented Edges (Акценты на краях)
Angled Strokes (Наклонные штрихи)
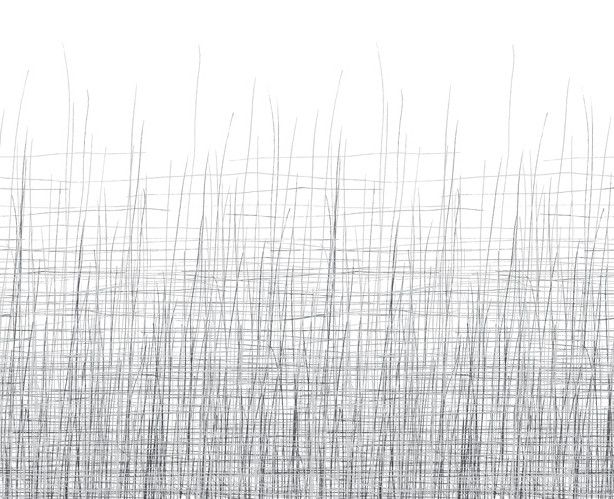
Еще один фильтр, результат применения которого похож на рисование от руки. Штрихи располагаются в зависимости от яркости тех или иных областей изображения и выбранных вами настроек. Если попытаться найти аналогию в реальной жизни, то Angled Strokes (Наклонные штрихи) имитирует, скорее всего, цветной карандаш. Пример использования фильтра Angled Strokes (Наклонные штрихи) приведен на рис. П3.26.
Штрихи располагаются в зависимости от яркости тех или иных областей изображения и выбранных вами настроек. Если попытаться найти аналогию в реальной жизни, то Angled Strokes (Наклонные штрихи) имитирует, скорее всего, цветной карандаш. Пример использования фильтра Angled Strokes (Наклонные штрихи) приведен на рис. П3.26.
Crosshatch (Перекрестные штрихи)
Фильтр, близкий по действию к предыдущему. Он также накладывает штрихи, как бы нарисованные карандашом. Отличие только в том, что эти штрихи находятся под углом 90° друг к другу. Пример использования фильтра
Dark Strokes (Темные штрихи)
Фильтр, также формирующий наклонные штрихи. Впрочем, здесь стоит оговориться: если в случае Angled Strokes (Наклонные штрихи) речь шла об имитации рисунка карандашом, то Dark Strokes (Темные штрихи) больше напоминает уже не штрихи карандашом, а мазки кистью. Пример использования фильтра
Впрочем, здесь стоит оговориться: если в случае Angled Strokes (Наклонные штрихи) речь шла об имитации рисунка карандашом, то Dark Strokes (Темные штрихи) больше напоминает уже не штрихи карандашом, а мазки кистью. Пример использования фильтра
Ink Outlines (Обводка)
Фильтр, имитирующий обводку областей изображения перьевой чернильной ручкой. Пример использования фильтра Ink Outlines (Обводка) приведен на рис. П3.29.
Рис. П3.29. Результат применения фильтра Ink Outlines (Обводка)Spatter (Разбрызгиватель)
Один из самых, если не самый интересный фильтр в группе Brush Strokes (Штрихи). Его действие напоминает разбрызгивание краски, отсюда и название. Пример использования фильтра  П3.30.
П3.30.
Sprayed Strokes (Аэрограф)
Этот фильтр очень похож на предыдущий. Отличие в том, что разбрызгивание идет не от центра, а по штрихам, размерность и свойства которых определяет пользователь. Пример использования фильтра Sprayed Strokes (Аэрограф) приведен на рис. П3.31.
Рис. П3.31.Sumi-e (Суми-э)
Этот фильтр имитирует знаменитую японскую технику рисования, для которой характерны очень широкие штрихи и большие промежутки между ними, а также размытость форм. Нельзя сказать, что данный фильтр идеально справляется с возложенной на него задачей, но и неудовлетворительными признать результаты также нельзя. Пример использования фильтра Sumi-e (Суми-э) приведен на рис. П3.32.
Рис. П3.32. Результат применения фильтра Sumi-e (Суми-э)Данный текст является ознакомительным фрагментом.
Фильтры группы Имитация
Фильтры группы Имитация Акварель Фильтр Акварель стилизует изображение под нарисованное акварельной краской. Таким образом, из обычной фотографии можно сделать оригинальную картину (рис. 11.2). Рис. 11.2. Результат применения фильтра АкварельПри выборе фильтра Акварель
Фильтры группы Искажение
Фильтры группы Искажение Океанские волны При применении фильтра Океанские волны на изображении появляется рябь, как будто данное изображение является отражением в воде. Параметры, устанавливаемые для данного фильтра по умолчанию, делают это изображение мало похожим
Фильтры группы Стилизация
Фильтры группы Стилизация
В группе Стилизация в окне галереи фильтров находится единственный фильтр – Свечение краев. Данный фильтр анализирует изображение, определяет в нем контрастные границы и создает по этим границам «светящиеся» линии. После обработки
Данный фильтр анализирует изображение, определяет в нем контрастные границы и создает по этим границам «светящиеся» линии. После обработки
Фильтры группы Текстура
Фильтры группы Штрихи
Фильтры группы Штрихи В группе Штрихи находятся разные по воздействию фильтры. Лучше вам самим посмотреть, как действуют фильтры данной группы, поскольку описать их словами не так просто. Вы можете использовать данные фильтры для художественного оформления фотографий и
Фильтры группы Эскизы
Фильтры группы Эскизы
Фильтры группы Эскизы по характеру действия напоминают фильтры из группы Имитация. Они предназначены также для художественного оформления изображений и придания им особого стиля.
Фильтры группы Размытие
Фильтры группы Размытие В группе Размытие (Фильтр ? Размытие) содержатся фильтры для ослабления резкости изображения. Размытие может применяться, например, для коррекции слишком зернистой фотографии, а также для стилизации изображения, например, чтобы размыть фон или
Фильтры группы Резкость
Фильтры группы Резкость Теперь рассмотрим фильтры, создающие противоположные эффекты. Если фильтры группы Размытие предназначены для ослабления резкости изображения, то фильтры группы Резкость, наоборот, призваны увеличить резкость изображения. Следует отметить, что
Фильтры группы Рендеринг
Фильтры группы Рендеринг
Фильтры группы Рендеринг очень разные. Они объединены в одну группу, поскольку генерируют новое изображение. Просчет (визуализация) картинки или кадра как раз и называется рендерингом.БликЕсли вы пользовались фотоаппаратом или видеокамерой в
Они объединены в одну группу, поскольку генерируют новое изображение. Просчет (визуализация) картинки или кадра как раз и называется рендерингом.БликЕсли вы пользовались фотоаппаратом или видеокамерой в
Фильтры группы Стилизация
Фильтры группы Стилизация Интересны также фильтры группы Стилизация. Отметим, что некоторые из них содержатся в окне галереи фильтров, а некоторые имеют собственные диалоговые окна настройки или вовсе применяются без каких-либо настроек. Мы отметим лишь два
Фильтры группы Noise (Шум)
Фильтры группы Noise (Шум) Add Noise (Добавить шум)Фильтр, добавляющий шум в изображение. Основной фильтр этой группы. Он незаменим при создании текстур и во многих других случаях. Важным качеством фильтра Add Noise (Добавить шум) является то, что интенсивность шума определяется
Фильтры группы Sketch (Набросок)
Фильтры группы Sketch (Набросок)
Bas Relief (Рельеф)Создает впечатление объемной лепнины. Он строит светотеневые переходы, исходя из Foreground Color (Цвет переднего плана) и Background folor (Цвет фона). Полученный рисунок может быть любого оттенка, а не только черно-белым. Пример использования
Он строит светотеневые переходы, исходя из Foreground Color (Цвет переднего плана) и Background folor (Цвет фона). Полученный рисунок может быть любого оттенка, а не только черно-белым. Пример использования
Фильтры группы Stylize (Стилизация)
Фильтры группы Stylize (Стилизация) Diffuse (Диффузия)Самый простой фильтр в группе Stylize (Стилизация). Смещает часть пикселов в изображении методом случайного выбора. Эффект заметен в основном по краям объектов, то есть вблизи границы перехода больших групп пикселов из одного
Фильтры группы Texture (Текстура)
Фильтры группы Texture (Текстура)
Craquelure (Кракелюры)Красивый и простой в использовании фильтр. Имитирует растрескавшуюся каменную поверхность, очень похожую на старую стену. Пример использования фильтра Craquelure (Кракелюры) приведен на рис. П3. 87.
Рис. П3.87. Результат применения
87.
Рис. П3.87. Результат применения
Фильтры группы Other (Другие)
Фильтры группы Other (Другие) Custom (Заказной)Этот фильтр позволяет создавать собственные фильтры на основе яркостных настроек. Конечно, ничего сложного с помощью данного фильтра не сделаешь, да и мы ограничены цветокоррекцией, но все же это уже кое-что.High Pass (Цветовой
Фильтры группы Digimarc
Фильтры группы Digimarc Embed Watermark (Добавить водяной знак)С помощью данного фильтра вы можете закрепить свои авторские права на изображение, добавив водяной знак. Водяной знак – это специальный незаметный глазу шум, который добавляется в изображение и несет в себе информацию
11 полезных расширений для Adobe Photoshop
- Дизайн
- 1 мин на чтение
- 4585
В этой публикации мы собрали для вас полезные расширения для Photoshop. Они обязательно пригодятся веб-дизайнерам, которые разрабатывают свои проекты в фотошопе, но не только им.
Они обязательно пригодятся веб-дизайнерам, которые разрабатывают свои проекты в фотошопе, но не только им.
Практически все примеры бесплатны!
Layrs Control — это бесплатный плагин, который содержит сценарии, помогающие сэкономит время при работе со слоями. У вас появится возможность одним кликом удалить неиспользуемые эффекты или пустые слои, объединить стили слоя и пр.
Множество направляющих во время работы в фотошопе способны вывести из себя любого. Расширение GuideGuide делает работу с направляющими проще и более организованной. У вас есть возможность создания направляющих на основе документа или выделения, а также можно задать конкретное расстояние. Вы можете сохранять шаблоны направляющих и использовать их в других документах.
Плагин Web Font дает вам возможность при помощи фотошопа получить доступ к огромной библиотеке веб шрифтов. Расширение работает только вместе с Suitcase Fusion 5 и WebINK. Но польза его велика. Вы можете примерить любой веб шрифт, без скачивая и установки.
Skeuomorphism — это простое расширение для фотошопа, которое в минуты делает ваш дизайн плоским, заменяя градиенты сплошным цветом.
CSS3PS делает проще процесс преобразования макетов Photoshop в сломи CSS3.
Множество полезных эффектов для ваших изображений совершенно бесплатно.
ContrastMaster — это плагин и редактор Lightroom для создания эффектных контрастов, фотореалистичных картинок, эффекта HDR и пр. (Бесплатный пробный период)
Cut and Slice Me позволяет экспортировать объекты на любые девайсы за считанные секунды.
Помогает конвертировать макеты Photoshop в темы для WordPress.
Расширение помогает в работе со столь необходимыми в вебе PNG-файлами. Плагин поддерживает управление альфа-каналом, переменную компрессию, профиль ICC и сохранение метаданных.
Flaticon — это свободный проект, созданный по инициативе дизайнеров и разработчиков. Это также одна из самых больших баз бесплатных векторных иконок, доступных для загрузки в SVG, PSD или форматах PNG. Вы также можете конвертировать иконки в веб-шрифты, полностью масштабировать и редактировать их.
Вы также можете конвертировать иконки в веб-шрифты, полностью масштабировать и редактировать их.
Источник: Сей-Хай
- #adobe
- #photoshop
- #дизайн
- #дополнение
- #инструмент
- #плагин
- #расширение
- #фотошоп
- 0
Статьи по теме
Заливки и штрихи
Руководство пользователя Отмена
Поиск
Последнее обновление:
12 января 2022 г. , 12:49:30 по Гринвичу
, 12:49:30 по Гринвичу
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и окружающая среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры для мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Инструмент «Заливка» заполняет область, цвет которой аналогичен пикселям, по которым вы щелкаете. Вы можете заполнить область цветом переднего плана или узором.
Вы можете заполнить область цветом переднего плана или узором.
Выберите основной цвет.
Выберите инструмент Paint Bucket на панели инструментов.
Задайте нужные параметры на панели параметров инструмента и затем щелкните часть изображения, которую вы хотите заполнить.
Если вы не хотите заполнять прозрачные области в слое можно заблокировать прозрачность слоя в меню Слои панель.
Вы можете указать любой из следующих Paint Bucket опции инструмента:
Краска/узор
Устанавливает цвет переднего плана (Paint) или дизайн узора (Pattern) использовать в качестве заливки.
Непрозрачность
Устанавливает непрозрачность наносимой краски. Настройка низкой непрозрачности позволяет пикселям под мазком краски просвечиваться. Перетащите ползунок или введите значение прозрачности.
Толерантность
Определяет, насколько похожими по цвету должны быть заполненные пиксели.
 низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.
низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.Режим
Определяет, как наносимая краска смешивается с существующим пикселей на изображении.
Все слои
Заполняет одинаковые пиксели на любом видимом слое, который находится внутри уровни, установленные параметрами «Допуск» и «Смежные».
Смежный
Заполняет пиксели одинакового цвета, расположенные рядом друг с другом. Отмените выбор этого параметра, чтобы заполнить все похожие пиксели на изображении, включая те, которые не касаются. Параметр «Допуск» определяет, насколько похожи цвета должны быть.
Сглаживание
Сглаживает края заполненного выделения.
Вы можете использовать слой-заливку, чтобы применить заливку или узор к изображению вместо использования одного из инструментов кисти. Слой-заливка дает вам дополнительную гибкость, позволяя изменять свойства заливки и узора, а также редактировать маску слоя-заливки, чтобы ограничить градиент частью вашего изображения.
Слой-заливка дает вам дополнительную гибкость, позволяя изменять свойства заливки и узора, а также редактировать маску слоя-заливки, чтобы ограничить градиент частью вашего изображения.
Укажите цвет переднего плана или фона.
Выберите область, которую хотите заполнить. Чтобы заполнить весь слой, выберите слой на панели «Слои».
Выберите «Правка» > «Заливка слоя» или «Правка» > «Заливка». Выбор .
Задайте параметры в диалоговом окне «Заливка» и нажмите «ОК».
Содержание
Выберите цвет в меню «Использовать». Чтобы выбрать другой цвет, выберите «Цвет», а затем выберите цвет в палитре цветов. Выбирать Узор для заполнения узором.
Пользовательский шаблон
Определяет шаблон, который будет использоваться, если вы выберете Шаблон из Используйте меню. Вы можете использовать узоры из библиотек узоров или создавать свои собственные узоры.

Режим
Указывает, как применяемый цветовой узор смешивается с существующие пиксели изображения.
Непрозрачность
Задает непрозрачность применяемого цветового шаблона.
Сохранить прозрачность
Заполняет только непрозрачные пиксели.
Вы можно использовать команду «Обводка» для автоматического обведения цветного контура вокруг выделения или содержимого слоя.
Чтобы добавить контур на фон, необходимо сначала преобразовать его в обычный слой. Фон не содержит прозрачных пикселей, поэтому весь слой очерчен.
Выберите область изображения или слой в Панель слоев.
Выберите «Правка» > «Обводка (контур)».
В диалоговом окне «Обводка» установите любой из следующих параметров. а затем нажмите OK, чтобы добавить контур:
Ширина
Определяет ширину резкого контура.
 Ценности могут
диапазон от 1 до 250 пикселей.
Ценности могут
диапазон от 1 до 250 пикселей.Цвет
Задает цвет контура. Щелкните образец цвета, чтобы выберите цвет в палитре цветов.
Расположение
Указывает, следует ли размещать контур внутри, снаружи или по центру выделения или границ слоя.
Режим
Определяет, как наносимая краска смешивается с существующим пикселей на изображении.
Непрозрачность
Устанавливает непрозрачность наносимой краски. Введите прозрачность значение или щелкните стрелку и перетащите ползунок.
Сохранить прозрачность
Обводка только областей слоя, содержащих непрозрачные пиксели. Если у вашего изображения нет прозрачности, эта опция недоступна.
Больше похоже на это
- О цветах переднего плана и фона
- О режимах наложения
- Сглаживание краев выделения с помощью сглаживания
- Создание слоев-заливок
- Об узорах
9 Войдите в свою учетную запись
Войти
Управление учетной записью
Обводка текста кистью в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Text Effects мы узнаем, как создавать интересные рисунки из текста с помощью кистей Photoshop, чтобы добавить контуры штрихов вокруг букв! Сначала мы узнаем, как создать путь из текста, а затем, когда у нас будет путь, мы узнаем, как Photoshop может добавить обводку к пути, используя любую выбранную нами кисть!
Вот только один пример эффекта, который мы будем создавать:
Один из возможных результатов нанесения мазка кистью вокруг текста.
Начнем!
Шаг 1. Создайте контур из текста
Для начала я создал новый документ Photoshop размером 1000×400 пикселей, заполненный белым цветом, и, поскольку этот урок посвящен тому, как нанести мазок кистью вокруг текста, я добавил один текстовый слой, содержащий слово «КИСТЬ» (в качестве шрифта я выбрал Arial Black, потому что этот эффект лучше всего работает с более толстыми буквами):
Исходный документ.
Прежде чем мы сможем добавить мазок кистью вокруг букв, нам сначала нужно преобразовать наш текст в контур. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win)/щелкните, удерживая клавишу Control (Mac), на текстовом слое.
Выберите Создать рабочий путь из появившегося меню параметров. Это создаст контур контура букв, хотя вы, возможно, пока не сможете увидеть путь (через мгновение мы увидим его легче):
Выберите в меню «Создать рабочий путь».
Шаг 2. Добавьте новый слой
Далее мы добавим новый слой для нашего мазка кистью не только потому, что всегда полезно размещать все на отдельном слое, но и потому, что в этом случае у нас нет выбора. Photoshop не позволяет нам использовать кисть на текстовом слое. Чтобы добавить новый слой, щелкните значок «Новый слой » в нижней части панели «Слои»:
.Щелчок по значку «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Над слоем «КИСТЬ» появляется новый слой.
Шаг 3. Скройте текстовый слой
Давайте отключим текстовый слой в документе, так как он нам больше не нужен. Со скрытым текстом мы сможем увидеть контур контура, который мы создали. Чтобы скрыть текст, щелкните значок видимости слоя (глазное яблоко) в левой части слоя на панели «Слои»:
Щелкните значок видимости текстового слоя, чтобы отключить его в документе.
С отключенным текстом теперь мы можем легко увидеть путь вокруг букв:
Контур пути теперь виден вокруг букв.
Шаг 4: выберите кисть
Далее нам нужно выбрать кисть. Выберите инструмент «Кисть» на панели «Инструменты»:
.Возьмите инструмент «Кисть».
Выбрав инструмент «Кисть», чтобы быстро выбрать кисть, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control», щелкните (Mac) в любом месте документа, что откроет Подборщик кистей . Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, что выберет кисть и закроет палитру кистей. Вы можете попробовать любую кисть, которая вам нравится. Для этого урока я выберу кисть «Мел» размером 36 пикселей (если у вас включены подсказки в настройках Photoshop, вы увидите, что название каждой кисти появляется при наведении на них курсора мыши):
Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, что выберет кисть и закроет палитру кистей. Вы можете попробовать любую кисть, которая вам нравится. Для этого урока я выберу кисть «Мел» размером 36 пикселей (если у вас включены подсказки в настройках Photoshop, вы увидите, что название каждой кисти появляется при наведении на них курсора мыши):
Выберите кисть в палитре кистей, дважды щелкнув ее миниатюру.
Шаг 5. Переключение на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панели «Слои» для нашего мазка кистью. Чтобы применить кисть к контуру, нам нужно переключиться с панели «Слои» на панель « «Пути» , которая является частью той же группы панелей , что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», щелкните вкладку с ее именем :
. Используйте вкладки имен в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите только что созданный путь в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его во что-то отличное от «Рабочий путь», но для наших целей здесь нет реальной необходимости делать это.
Шаг 6. Обведите контур кистью
Чтобы добавить мазок кистью по контуру, щелкните значок Обводка контура кистью значок в нижней части панели «Контуры» (второй значок слева):
Щелкните значок «Обводка контура кистью».
Вот результат, который я получаю с кистью Мел, которую я выбрал в палитре кистей:
Результат после обводки дорожки меловой кистью.
Может потребоваться несколько проб и ошибок с разными кистями и/или размерами кистей, прежде чем вы получите желаемый вид. Если выбранная вами кисть не дала желаемых результатов, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, выберите другой кисть из палитры кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего штрих кажется слишком толстым или слишком тонким, снова нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить шаг, затем используйте клавиши для левой и правой скобок на клавиатуре, чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете клавишу левой скобки ( [ ), вы делаете кисть немного меньше. Нажатие клавиши правой скобки ( ] ) сделает его больше. Вы увидите, как меняется размер курсора вашей кисти, когда вы нажимаете клавиши, чтобы вы могли предварительно просмотреть результат. Откорректировав размер, щелкните значок «Обводка контура кистью», чтобы повторить попытку.
Я отменю мазок кистью и попробую еще раз с другой кистью, чтобы посмотреть, какие результаты я получу. Вот эффект использования кисти Rough Round Bristle:
Та же техника, но на этот раз с кистью Rough Round Bristle вместо кисти Chalk.
А вот эффект с помощью кисти Брызги. Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же техника, но на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только несколько кистей Photoshop, но есть и другие наборы кистей, которые мы можем загрузить. Нажмите на маленькую иконку со стрелкой в верхнем левом углу палитры кистей:
Щелкните значок меню в верхнем левом углу средства выбора кистей.
Откроется меню с различными параметрами, а в нижней части меню находится список дополнительных наборов кистей, которые были установлены вместе с Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его название в списке. Я выберу набор кистей Ассорти :
Выберите один из наборов кистей из списка.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми. Нажмите Кнопка Добавить , чтобы сохранить текущие кисти и просто добавить новые после них:
Нажмите «Добавить», чтобы сохранить текущие кисти и добавить новые.
И теперь, если вы прокрутите исходные кисти в палитре кистей, вы найдете недавно добавленные кисти. Как и раньше, дважды щелкните тот, который вы хотите выбрать, и закройте палитру кистей. Я попробую Starburst — Большая кисть, которая является частью набора, который я только что загрузил:
Выбор кисти Starburst — большой, установленной вместе с набором кистей «Ассорти».
Я нажму на иконку Stroke Path With Brush на панели Paths, и вот мой результат с кистью Starburst — Large:
Эффект с использованием кисти Starburst.
Если вам нравится рисунок, созданный кистью, но он кажется вам слишком светлым, просто щелкните значок «Обводка контура кистью» еще раз, чтобы применить кисть во второй раз, что затемнит эффект:
Тот же рисунок теперь выглядит темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть контур в документе, чтобы он не отвлекал, щелкнув в любом месте пустой области под рабочим контуром на панели «Контуры»:
Щелкните в любом месте под рабочим контуром на панели «Контуры», чтобы скрыть путь в документе.

 низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.
низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.
 Ценности могут
диапазон от 1 до 250 пикселей.
Ценности могут
диапазон от 1 до 250 пикселей.