Наборы параметров кистей в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 25, 2020 06:31:17 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Предустановленная кисть — это сохраненная кисть с заданными характеристиками, т. е. размером, формой и твердостью. Вы можете сохранять предустановленные кисти с часто используемыми характеристиками. Можно также сохранить набор параметров инструмента, относящихся к инструменту «Кисть», который можно выбрать в меню «Наборы параметров инструмента» на панели параметров. Затем можно преобразовать все эти наборы инструментов кисти в наборы кистей, выбрав на панели «Параметры» > > Преобразовать все в наборы кистей.
е. размером, формой и твердостью. Вы можете сохранять предустановленные кисти с часто используемыми характеристиками. Можно также сохранить набор параметров инструмента, относящихся к инструменту «Кисть», который можно выбрать в меню «Наборы параметров инструмента» на панели параметров. Затем можно преобразовать все эти наборы инструментов кисти в наборы кистей, выбрав на панели «Параметры» > > Преобразовать все в наборы кистей.
Изменения размера, формы или жесткости подготовленной кисти являются временными. Когда подготовленная кисть выбирается вновь, будут использованы первоначальные значения параметров. Чтобы внесенные изменения стали постоянными, необходимо создать новую подготовленную кисть. См. раздел Создание подготовленной кисти.
Выберите инструмент рисования или редактирования и щелкните меню «Кисть» на панели параметров.
Выберите кисть.
Кисть можно также выбрать на панели «Настройки кисти». Чтобы просмотреть загруженные наборы, щелкните «Кисти» в верхнем левом углу панели.

Измените параметры предварительно определенной кисти.
Диаметр
Временно изменяет размер кисти. Перетащите ползунок или введите значение. Если кисть имеет двойной кончик, то произойдет изменение размеров и основного, и вторичного кончиков кисти.
Использовать размер образца
Если форма отпечатка кисти выбрана на основе образца, то используется оригинальный диаметр кончика кисти. (Параметр недоступен для круглых кистей.)
Жесткость
(Доступно только для круглых и квадратных кистей.) Временно изменяет величину сглаживания для инструмента «Кисть». При значении 100 % инструмент «Кисть» имеет наибольшую жесткость отпечатка, но сглаживание по-прежнему выполняется. Инструмент «Карандаш» всегда рисует линии с четкими краями, для которых сглаживание не выполняется.
Также можно изменить параметры кисти для набора на панели «Кисти» (Окно > Кисти).
Чтобы просмотреть штрихи кисти на панели «Настройки кисти» в динамическом режиме, поместите курсор над кистью на панели «Кисти» для вызова всплывающей подсказки. При наведении курсора на другие кисти образцы их штрихов отображаются в области предварительного просмотра внизу на панели «Кисти».
Можно удобно управлять кистями, упорядочив их в группы на панели «Кисти».
На панели «Кисти» щелкните значок .
Укажите имя группы. Нажмите кнопку «ОК».
Перетащите кисти и наборы в группу.
Создайте столько групп, сколько требуется.
Переименование подготовленной кисти
Выполните одно из следующих действий.
- Укажите кисть на панели «Наборы кистей» и выберите пункт «Переименовать кисть» в меню панели. Введите новое имя и нажмите кнопку «ОК».
- На панели «Кисть» дважды щелкните кончик кисти, введите новое имя и нажмите кнопку «ОК».
Удаление подготовленной кисти
На панели «Наборы кистей» выполните любое из следующих действий.
- Щелкните кисть, которую требуется удалить, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS).
- Выберите кисть, затем выберите «Удалить кисть» в меню панели или нажмите на значок «Удалить» .
Можно импортировать в Photoshop множество бесплатных и приобретенных кистей, например комплекты кистей от Kyle. Выполните следующие действия.
Во всплывающем меню панели «Кисти» выберите пункт Больше кистей. Также можно щелкнуть правой кнопкой мыши кисть в списке на панели «Кисти» и выбрать Больше кистей в контекстном меню.
Загрузите комплект кистей. Например, загрузите комплект Megapack от Kyle.
Когда открыто приложение Photoshop, дважды щелкните загруженный файл ABR.
Добавленные кисти отображаются на панели Кисти.
Можно также использовать параметр Импорт кистей во всплывающем меню панели «Кисти», чтобы найти загруженный файл ABR и открыть его. После этого загруженные кисти добавляются на панели «Кисти».
Начало работы с расширенными заказными кистями
Kyle T Webster
https://www.kylebrush.com/
После выполнения настройки кисть можно сохранить в качестве подготовленной кисти, которая будет отображаться на панели «Кисти» и в окне «Управление наборами».
Новые подготовленные кисти сохраняются в файле настроек. Если этот файл удален или поврежден или выполняется переустановка кистей из библиотеки по умолчанию, то новые подготовленные кисти будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных кистей, сохраните их в библиотеке.
Выполните настройку параметров кисти.
На панели «Кисти» выполните одно из следующих действий.
Выберите пункт «Новый набор параметров кисти» в меню панели, введите имя подготовленной кисти и нажмите кнопку «ОК».
Нажмите кнопку «Новая кисть» .
Справки по другим продуктам
- Быстрые шаги! Создайте яркую полноцветную кисть Photoshop
- Обзор панели «Настройки кисти»
- Наборы параметров для инструментов
Вход в учетную запись
Войти
Управление учетной записью
Photoshop в «Корзину».
 Какой софт нужно импортозаместить для дизайнеров и архитекторов
Какой софт нужно импортозаместить для дизайнеров и архитекторовСамое необходимое
В настоящее время в России стало сложнее работать над дизайном и моделированием с помощью софта — множество компаний объявили о приостановке деятельности в стране в связи с новыми санкциями против Москвы.
Adobe прекратила все новые продажи в России: нельзя купить Photoshop, Illustrator, Premiere Pro и другие программы. Так же поступили американский разработчик систем проектирования Autodesk и один из крупнейших сервисов для дизайнеров Figma.
Современному веб-дизайнеру невозможно прожить без Figma, а всем дизайнерам — без продуктов Adobe Photoshop и Illustrator, рассказала «Газете.Ru» ведущий дизайнер компании «Ланит-Терком» (входит в группу компаний «Ланит») Ольга Бритт.
Figma — онлайн-сервис для разработки интерфейсов сайтов и приложений с возможностью организации совместной работы в режиме реального времени. «Если доступ к этим программам будет закрыт, дизайнеры останутся без рабочих инструментов», — отметила она.
Проектировщик-дизайнер в строительной компании Валерия Качанова сообщила «Газете.Ru», что в работе всегда пользуется только популярными программами, которые относятся к группам компаний Adobe, Autodesk и Graphisoft.
«Насколько мне известно, венгерский Graphisoft не уходит с российского рынка, а значит Archicad, одна из важнейших программ проектирования для архитекторов, которая позволяет комплексно разрабатывать проекты, продолжит работу», — добавила специалист.
По словам проектировщика, на данный момент архитектурные бюро в равной степени используют Revit от Autodesk и Archicad от Graphisoft.
«Это программы схожей функциональности. Соответственно компании, использующие в своей работе Archicad, продолжат проектировать без изменений. Все, кто использует Revit, как мне кажется, перейдут на Archicad», — прогнозирует Качанова.
Возможные аналоги
Дизайнер Ольга Бритт из «Ланит-Терком» уверена, что создание российского аналога Figma было бы отличным решением.
«Этот сервис по широте возможностей не имеет аналогов, конкурирует с Adobe XD и способен заменять Photoshop по ряду функций обработки изображений», — пояснила она.
Однако специалист добавила, что ситуация осложняется тем, что одно решение не может покрыть все потребности дизайнера. «Поэтому в идеале импортозамещение необходимо для всех основных программных продуктов», — уверена Бритт.
Строительный проектировщик Валерия Качанова отметила, что российских аналогов для проектирования моделей зданий она не встречала.
«Так что если все же Archicad ограничит доступ для жителей России, то тут могут возникнуть определенные трудности», — констатировала она.
По ее словам, с программами попроще ситуация лучше. Например, есть замена для AutoCad от Autodesk, которая официально уже не работает на территории России. Это программа для черчения, используется как в архитектуре, так и в других областях инженерии.
«У нее есть российский аналог «КОМПАС-График». У программы есть как минусы, так и плюсы по сравнению со своим американским аналогом, но работать вполне возможно», — рассказала Качанова.
По мнению проектировщика, именно «КОМПАС-График» может быть активно развит и распространен в стране среди специалистов в ближайшее время.
Она уточнила, что также существует российская программа nanoCAD, но с этим софтом ей пока не удалось ознакомиться.
Отечественные аналоги необходимы и для смежных специалистов, констатировала Качанова. Среди них: проектировщики систем электроснабжения, проектировщики систем отопления, вентиляции и кондиционирования, проектировщики систем водоснабжения и канализации.
«Все они работают со своими профильными программами, которые задействованы в связках с общеиспользуемыми для черчения. Например, AutoCad», — пояснила эксперт.
Для работы с 3D-моделированием и визуализацией в качестве замены 3DsMax от Autodesk можно выбрать более простой в своей работе SketchUp, предложила Качанова.
«Безусловно и сейчас большое количество архитекторов и дизайнеров пользуются данной программой для создания быстрых концепций, разработки прототипов и т.![]() д. Думаю, SketchUp станет популярнее в связи с изменением рынка», — посчитала специалист.
д. Думаю, SketchUp станет популярнее в связи с изменением рынка», — посчитала специалист.
Ход импортозамещения
Дизайнер Ольга Бритт из «Ланит-Терком» пояснила, что пока не встречала достойных аналогов Figma, Photoshop и Illustrator среди китайских или индийских программ.
«Надеюсь, опасения по уходу передовых программ по дизайну останутся на уровне опасений. А вообще, пора и в России заняться подобной разработкой», — призвала она.
Проектировщик-дизайнер Валерия Качанова считает, что поиски вариантов возможны, но это все равно будет связано с определенными ограничениями.
«Быстро на ум приходит только Procreate в качестве замены Photoshop, но эта программа доступна лишь для скачивания на iPad. Думаю, что есть и отечественные аналоги, которые не ограничили свою работу, но все же остаются пока менее популярными из-за обширного распространения Adobe», — добавила спикер.
Она посоветовала разработчикам ПО для дизайнеров и архитекторов поработать над визуалом программы. Потому что все же архитекторы и дизайнеры привыкли к качественной картинке, — «ведь сами напрямую с этим и работают», — сказала Качанова.
Потому что все же архитекторы и дизайнеры привыкли к качественной картинке, — «ведь сами напрямую с этим и работают», — сказала Качанова.
По словам проектировщика, успешное импортозамещение проводится в ГИС-программах, позволяющих создавать и редактировать цифровые карты.
«QGIS остается одной из наиболее удобных программ для создания карт, анализа местности, при этом она еще и бесплатна для всех пользователей, а также остается доступна в России», — заключила она.
Основатель и генеральный директор онлайн школы ИТ-профессий Rebotica Александр Киселев рассказал «Газете.Ru», что запреты в области дизайна сыграли большую роль для тренда на ускорение импортозамещения.
По его словам, существует вариант пользования пиратскими программами и продуктами. Однако крупные компании из-за репутации не могут этого себе позволить, по крайней мере напрямую.
«Они могут обратиться к подрядчикам, которые через VPN будут выполнять эти задачи. Но этой не самый безопасный путь, который в любом случае приведет к сложностям», — уверен он.
Киселев признал, что в компании также больше не могут пользоваться привычными инструментами дизайна, включая Photoshop и Autodesk. «Мы не можем оплатить Canva или Shutterstock — те сервисы, которые позволяют делать дизайн», — уточнил руководитель.
Однако глава Rebotica рассказал, что поиски альтернатив частично оказались успешными. В пример он привел российский сервис Alivecolors для обработки и ретуши фотографий и сервис Supa по созданию роликов для социальных сетей.
Кровь, пот и слезы дизайнера / Хабр
Солнце. Море. Песок. Наконец то первый отпуск за полтора года. Этой зимой я что-то сильно перегорел. Совершенно неожиданно. В поисках долгожданного развития придумал себе сложности: из обычных статичных макетов перешёл в интерактивное прототипирование. Так и проковырялся в этом Axure всю зиму и полвесны, а потом перегорел и закипел! «Есть же новый навык, новый рычаг, а приложить его некуда…». С такими мыслями я понимал — пора в отпуск. Чем скорее тем лучше. Иначе в моем кабинете потребуется новая мебель, новые мониторы и пучок новых манипуляторов «мышь»… Вместо разбитых, очевидно!
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы.Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Каюсь, я немного приукрасил. Технику и мебель крушить я не собирался. Я лишь внезапно испытал давно забытое чувство фрустрации. Дизайнерской фрустрации! Представьте себе человека в маленькой организации: задачи решает оперативно, у руководства на хорошем счету, в удалёнку в виде исключения перейти умудрился, загружен всегда процентов на сорок, из кожи вон не лезет. Что ещё такому сотруднику для гармонии и счастья нужно?
В небольшой организации как правило современный инструментарий не требуется. Делаешь свою работу быстро и хорошо? Ну и делай дальше, хоть в Windows Paint. А для гармонии и счастья нужно двигаться вперед, профессионально развиваться, плыть по волнам трендов и инструментов для дизайнеров. И, очевидно, хочется быть на самом гребне волны идущей от западных берегов. Хочется во всю орудовать в Figma, анимировать во Framer, может даже начать React (!) осваивать. Весь мир, казалось бы, уже умеет. А ты ещё нет! И миру есть, где применять эти знания и навыки. А в организации из 5-7 человек это, оказывается, особо и не нужно. Таску быстро отфотошопил, в жиру приаттачил, прогеры подхватили и всего делов. Через пару дней уже на тесте. Через неделю на продакшне. Даже и дизайн спецификации давать не нужно: сами все уже знают. Сработались за последние годы.
Делаешь свою работу быстро и хорошо? Ну и делай дальше, хоть в Windows Paint. А для гармонии и счастья нужно двигаться вперед, профессионально развиваться, плыть по волнам трендов и инструментов для дизайнеров. И, очевидно, хочется быть на самом гребне волны идущей от западных берегов. Хочется во всю орудовать в Figma, анимировать во Framer, может даже начать React (!) осваивать. Весь мир, казалось бы, уже умеет. А ты ещё нет! И миру есть, где применять эти знания и навыки. А в организации из 5-7 человек это, оказывается, особо и не нужно. Таску быстро отфотошопил, в жиру приаттачил, прогеры подхватили и всего делов. Через пару дней уже на тесте. Через неделю на продакшне. Даже и дизайн спецификации давать не нужно: сами все уже знают. Сработались за последние годы.
А мир-то тем временем двигается дальше. И вот во всю набирают обороты микроитерации, интегрируются дизайн-системы, дизайнеры творят один прототип сообща прямо в браузере и так далее. А ты все сидишь и быстро закрываешь таски очередными макетиками. Потому что в небольшом офисе и так всё работает как часы…
Потому что в небольшом офисе и так всё работает как часы…
А тут ещё западный информационный дизайнерский фон на мозги капает. Дриббл, беханс, аплабс и так далее. Не умеешь делать макеты в трендовых гайдах? Не умеешь собирать шрифтовые пары? Или не применяешь сине-фиолетовые градиенты? А может у тебя нет мака со Скетчем? Потому как без него ты сегодня уже не дизайнер, а завтра ты уже позади рынка. Ужас сколько всего сейчас должен мониторить, читать и исследовать дизайнер чтобы завтра не отправиться с вещами на выход. К кандидатам растут требования изо дня в день. Конкуренцию никто не отменял. Индусы постоянно пытаются добавиться к тебе в linkedin и готовы работать, казалось бы, за три банки консервированных бобов. Причем отнюдь не с худшим чем у тебя результатом.
Западный клиент уже не хочет psd/jpg на выходе. Он уже говорит: «Нет нет, ну что вы, нам нужны исходники в Sketch». Раз — и отвалился сразу. Реальная история. Швед, через Dribbble вышел на меня кстати, хотя я со своими новыми навыками делать интерактивные прототипы там так и «не выстрелил».
Только спустя месяц или два я прочитаю статью создателя топовой студии дизайна Ueno, где он откровенно скажет «поезд ушел: времена выстреливать на Dribbble прошли несколько лет назад».
Теперь расскажу о тех самых интерактивных прототипах, которые неистово взбудоражили мой разум. Естественно, как всякий современный дизайнер я некоторое время назад выкинул Фотошоп и отправился на поиски продвинутого инструмента, дабы не отставать. И вот я уже во всю разбираюсь в Axure. Ну не покупать же мак ради одной программы. В нем и JS функции, и переменные, и возможности анимирования, и css события, и немного «кодинга без кодинга». Да много чего есть. Вот он шаг развития на лицо — теперь можно не просто картинками таски закрывать, а прямо код отдавать. Разрабы получают и дизайн, и стили, и практически верстку. Жаль кривоват код, но валиден. Делаешь дизайн в «Акшуре» и видишь результат сразу в браузере. Отбросил тень от объекта — она сразу посредством CSS отобразилась, а отступы между ними сразу с учётом DOM элементов рассчитываешь. Мечта! Хлопнув себя ладонью по лбу, подумал: «И почему эта муха не ужалила меня раньше…»
Мечта! Хлопнув себя ладонью по лбу, подумал: «И почему эта муха не ужалила меня раньше…»
Есть ли в таком переходе развитие, которое я так хочу постичь? Смотря с какой стороны взглянуть: внутри небольшой организации разрабы тебе скажут: «Точно лучше стало!». Мол и отступы считать проще сразу из машинного кода и стили можно копипастить, а не с пипеткой по стайлгайдам лазить. Однако в большой корпорации девелопер справедливо скажет «Сам этот ералаш разгребай. Sketch файл мне давай, переверстать проще. Или psd на худой конец».
Итак, с другой стороны большие корпорации. У них все сложнее. Могут возникнуть проблемы интеграции. Если инфраструктуры для поддержки дизайн-системы нет, то и нет смысла начинать.
Или нет такого количества продуктов, которые надо объединить таким современным способом. Кстати, крутую дизайн-систему сделать — это почти достижение. Со своим стилем, своей логикой анимации, правилами и так далее. И обязательно кейс запилить, и непременно на Medium. Чтобы «знали наших»! И «Акшура» бы это потянула, потому как на выходе не картинки, а код.
Чтобы «знали наших»! И «Акшура» бы это потянула, потому как на выходе не картинки, а код.
Но иметь такое желание — это одно. А иметь опыт внедрения — уже совсем другое. Нет опыта или нет пространства для такого маневра? Значит сиди и делай сам себе интерактив: непрошенные дизайны, вымышленные кейсы, эффектную анимацию и т.п… На этом и перегорел видимо. Прототипируешь выдуманные концепты, лайки собираешь в дизайнерских сообществах, кто-то даже скачивает этот кривой валидный код. Но реальные проблемы не решаются. Особенно собственные. Например, куда дальше двигаться дизайнеру с этими новыми знаниями… Как понять, что ты сделал верную ставку на инструмент?
Но есть ещё и третья сторона — это фриланс. Если ты хорошо устроился на рабочем месте, щелкаешь все таски как семечки, да и вообще на хорошем счету у начальника, то предположим, что никто не будет против. Особенно, если в небольшой организации нет столько задач, чтобы тебя загрузить на 100%. И вот каким-то образом к тебе приходит твой личный клиент со своей проблемой.
Клиента берем мелкого, средний уйдет в студию, а у крупных подобные задачи решаются в штате. Ты быстро вникаешь в суть проблемы заказчика и уже украдкой чувствуешь своё преимущество. Почему? Потому что вау-фактор обеспечен: вместо картинок теперь заказчику можно сразу «почти продакшн» продемонстрировать. Ещё и с интерактивом. И откроет он его сразу в браузере. Он и мышкой может поводить, может и кнопки/ссылки покликать прямо в прототипе. Главное заявить вовремя «Такие дизайн-разработки сейчас в тренде!» Любой ценой надо зарабатывать себе очки. А то «соскочит» еще к Пете, который хоть и показывает статичные картинки, но делает это в Sketch’e. Ещё и градиенты фиолетово-оранжевые лихо использует, а значит — он «круче». А самое главное — Петя отдает абсолютно понятные исходники. Да, у «Акшуры» слабых мест хватает: на выходе либо png, либо смутный html/css/js код, либо собственный исходник в виде rp-файла. Последний разумеется использовать по существу могут лишь 2,37% всех потенциальных клиентов. Можно смело вычеркивать такой вариант.
Можно смело вычеркивать такой вариант.
Итак, вроде бы вырисовывается некоторое преимущество: отдаем клиенту high fidelity прототип в полном «фарше» — все онховерится, кликается, двигается и тп. Однозначно эффективнее чем статичные макеты. Sketch почти позади! Но возникает вопрос: что дальше клиенту с этим делать? Клиент не крупный, от силы в штате 2-3 девелопера, которых предварительно лучше спросить — «Эй ребза, страшный код возьмёте в дело?».
Страшный, потому что если инспектировать содержимое, обнаруживается ужасное ассорти из лишних div’ов внутри span’ов, к которым ещё и непонятные стили привязаны. Особенно странно это видеть, учитывая что Axure все стили складывает во внешние файлы. Но и не брезгает оставить много непонятного css-мусора внутри html’ок.
Я пожалуй немного фатализирую, у меня на практике почти все разрабы говорили «давай сюда что есть, раз больше нечего». Зато потом за ними приберать не нужно — все отступы, стили, цвета и размерности шрифтов в идеале. Идите сюда — обниму вас! Правда каким путем они кривой код привели в валидный — остаётся лишь догадываться.
Идите сюда — обниму вас! Правда каким путем они кривой код привели в валидный — остаётся лишь догадываться.
Теперь «так себе» сценарий — скажут разрабы, что исходники нужны. Ну привыкли так работать. В конечном итоге это я фрилансю с ними, значит я и подстраиваться должен. Исходники Акшура им погоды не сделают, а Фотошоп после него ой как открывать страшно и мерзко.
Да, все это больше про десктопные интерфейсы, с мобайлом в Акшуре всё так себе. Нет, безусловно можно натянуть 8dp сетку в рабочем лейауте и начать с максимальных разрешений. Даже недавно импорт svg корректный подоспел (ну наконец-то) в весеннем апдейте. Затем уже ужимать макет под разрешения поменьше. Куча лишних телодвижений и смута на выходе: несколько версий всех экранов и опять же html, кроме которого отдать больше нечего. И что с этим делать мобильному разработчику? Сплошная боль, к которой если производитель инструмента не придумает панацею — потеряет часть рынка.
Вернусь теперь к интерактиву. Анимацию базовую в Акшуре делать на самом деле приемлемо, как бы не ругали. Просто немного кондово и не так как в других инструментах. Но как применять результат на практике — пока совершенно непонятно. Повторюсь: внутри небольшой фирмы это априори никому не нужно. Ну есть некоторая ставка на тренд анимации в интерфейсах, но «ведь у нас и так все работает» ответит наш девелопер. А анимировать интерфейс это оказалось очень увлекательно и где-то даже необходимо. Создаёшь себе в воображении свои собственные правила взаимодействия динамичных объектов и следуешь этим правилам, когда прототипируешь. Получается, если это не создаёт хаоса, то общее впечатление от будущего продукта точно становится не хуже. А если ещё понимать как анимация улучшает юзабилити продукта, становится вдвойне интереснее. И вот ты уже гордо бьешь себя кулаком в грудь, утверждая, что ты interaction designer. Интересно, много АйТи рекрутеров знают о такой профессии? А ещё есть product designer, mobile designer, creative designer и это не весь список кем можно оказаться. Особенно актуально это на западе, где ты четко должен позиционироваться как словом так и делом.
Просто немного кондово и не так как в других инструментах. Но как применять результат на практике — пока совершенно непонятно. Повторюсь: внутри небольшой фирмы это априори никому не нужно. Ну есть некоторая ставка на тренд анимации в интерфейсах, но «ведь у нас и так все работает» ответит наш девелопер. А анимировать интерфейс это оказалось очень увлекательно и где-то даже необходимо. Создаёшь себе в воображении свои собственные правила взаимодействия динамичных объектов и следуешь этим правилам, когда прототипируешь. Получается, если это не создаёт хаоса, то общее впечатление от будущего продукта точно становится не хуже. А если ещё понимать как анимация улучшает юзабилити продукта, становится вдвойне интереснее. И вот ты уже гордо бьешь себя кулаком в грудь, утверждая, что ты interaction designer. Интересно, много АйТи рекрутеров знают о такой профессии? А ещё есть product designer, mobile designer, creative designer и это не весь список кем можно оказаться. Особенно актуально это на западе, где ты четко должен позиционироваться как словом так и делом.
И вот возникает главная проблема: ты крут и умеешь делать интерактивные интерфейсы. Можно открыть твой труд в браузере и погрузиться в увлекательное взаимодействие. Но что происходит на самом деле? Ты просто ещё больше часов проводишь над каждым таском. В Фотошопе было все просто — раз два и готово. А теперь ты сам себе придумал работу: интерактивные прототипы делать. Отнюдь не факт, что за эту красивую комбинацию слов твоя рыночная стоимость возрастает. Ведь на твоём текущем рабочем месте особой нужды в этом нет. Чисто твоя инициатива, молодец, тимуровец!
Вот вы про Framer слышали? Там и удобно, и мобайл фёрст, и современно, и… изволь уже немного покодить. Иначе никаких эффектов и анимации не сделать. Судя по тому как часто на рынке стали выстреливать новые дизайнерские инструменты, кодить для дизайнеров скоро будет is a must. Интересно получается, если бы меня тянуло кодить стал бы я дизайнером? На двух стульях усидеть сложно. Ты хорош либо в дизайне, либо в кодинге. Я уже вижу возмущение некоторых читателей. Только не говорите мне что сейчас дизайнер должен знать html / css / js. Я украдкой верю, что если разрабы Акшура сделают наконец экспорт кода чистым и валидным, то верстальщикам пора начать беспокоиться о своём будущем.
Только не говорите мне что сейчас дизайнер должен знать html / css / js. Я украдкой верю, что если разрабы Акшура сделают наконец экспорт кода чистым и валидным, то верстальщикам пора начать беспокоиться о своём будущем.
В любом случае я закончу слог об инструментах так: если каждый год (а со временем и чаще) будет выстреливать новый дизайн-инструмент и надо будет мигрировать, чтобы не отставать, то мне становится не по себе. На обучение придется тратить больше времени, чем на решение задач.
А может в большую корпорацию махнуть? Там всем этим новым знаниям был бы и спрос, и применение, и вознаграждение достойное. Я почти всю сознательную карьеру был сам себе дизайнером. Решал задачи клиентов, как считал нужным, а потом аргументировал — почему лучше так, а не иначе. Каково это вообще, когда несколько крутых графических спецов объединяют усилия над решением одной задачи? Кто знает? Кто пробовал? Я всегда понимал: teamplay — это круто и эффективно!
Кстати, предложения рассматриваю, вакансии мониторю и держу руку на пульсе. Все они, поверьте, скучные. Рекрутеры работают однобоко, в специфике профессии никто не разбирается. Ну не способен рекрутер средней руки хорошего дизайнера интерфейсов от плохого отличить. Или понять сверхценность навыков конкретного спеца по графике и правильно представить руководству. Это чтобы ты завтра уже на собеседовании не на бесполезные этапы время тратил, а общался сразу с будущим руководителем. Ты бы понял, что он в адеквате, а ему возможно стало бы ясно — ты тот, кого он искал! Все везде одинаково. IBM так и отвалились недавно, когда я высказал свои пожелания на первый этап собеседования. Спасибо, кстати, что избавили меня от возможного сложного решения.
Все они, поверьте, скучные. Рекрутеры работают однобоко, в специфике профессии никто не разбирается. Ну не способен рекрутер средней руки хорошего дизайнера интерфейсов от плохого отличить. Или понять сверхценность навыков конкретного спеца по графике и правильно представить руководству. Это чтобы ты завтра уже на собеседовании не на бесполезные этапы время тратил, а общался сразу с будущим руководителем. Ты бы понял, что он в адеквате, а ему возможно стало бы ясно — ты тот, кого он искал! Все везде одинаково. IBM так и отвалились недавно, когда я высказал свои пожелания на первый этап собеседования. Спасибо, кстати, что избавили меня от возможного сложного решения.
С западными хедхантерами аналогичная картина. Все действуют под копирку, строго по регламенту. Ты тратишь свою энергию и нервы на серию телефонных собеседований и доходишь уже до руководства отдела. А потом выясняется, что твоё портфолио даже никто не посмотрел. Между прочим, это самое первое с чего должно начинаться интервьюирование любого специалиста по графике. Вообще вариант с релокацией я оставил по одной простой причине: жизнь и работа в Европе строго по регламенту. Самореализоваться проактивному дизайнеру интерфейсов, который способен смотреть на проблемы под разными углами в таких условиях вряд ли удастся.
Вообще вариант с релокацией я оставил по одной простой причине: жизнь и работа в Европе строго по регламенту. Самореализоваться проактивному дизайнеру интерфейсов, который способен смотреть на проблемы под разными углами в таких условиях вряд ли удастся.
Мне жаль огорчать тебя, читатель. В этом посте не будет никаких решений. Я лишь призываю тебя остановиться прямо сейчас и поразмышлять — куда ты хочешь двигаться дальше? Особенно ты, дизайнер. Если вообще хочешь двигаться. Ведь можно и дальше быстро закрывать таски в жире «прямо из Фотошопа». Но если однажды придется сменить место работы, то в новом месте уже надо будет соответствовать…
Полезные материалы по теме:
- RU: 10 причин отказаться от Sketch и перейти на Figma — vc.ru/p/stop-using-sketch
- EN: You Are Going to Switch to Figma — medium.com/@tomjohndesign/you-are-going-to-switch-to-figma-351dc05c9a33
- EN: Designing the all-new Framer — blog.framer.com/designing-the-all-new-framer-eec13aaa2b53
Разрывая фотографию, чтобы показать другую
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим еще один эффект кинопостера. Мы собираемся научиться создавать иллюзию того, что часть фотографии отрывается, чтобы под ней была другая фотография. Я видел, как этот эффект использовался на афише телешоу в сети FX, и когда я понял, как легко было бы сделать что-то подобное в Photoshop, что ж, вот и мы.
Чтобы создать эффект, мы будем раскрашивать одну фотографию и преобразовывать вторую в черно-белую, затем добавлять шум, усиливать тени и блики и использовать несколько масок слоя, чтобы смешать все это вместе.
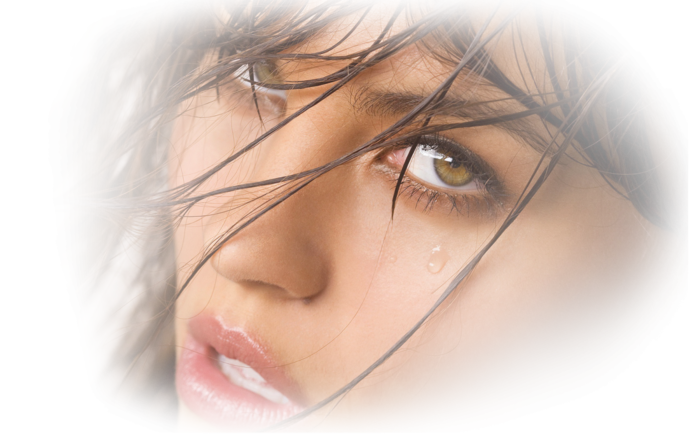
Я собираюсь использовать ту же фотографию из одного из наших недавних руководств «Создание оптической иллюзии, заполнив фотографию другими фотографиями», потому что она идеально подходит для эффекта, который мы собираемся получить здесь:
Первое фото.
Я также буду использовать это фото, точнее, парня с этого фото:
Второе фото.
А вот и финальный эффект, над которым мы будем работать:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Обрежьте основное фото вокруг лица человека
Я начну с работы над фотографией женщины, которая станет фотографией, от которой оторвется кусок, и первое, что я собираюсь сделать, это обрезать фотографию так, чтобы все, что у меня осталось, это область вокруг ее головы. я буду использовать Crop Tool для этого, так что я возьму Crop Tool из палитры инструментов:
Выберите инструмент кадрирования.
Я также мог нажать C , чтобы быстро получить к нему доступ с помощью сочетания клавиш. Затем я просто щелкну и выделю область головы женщины, убедившись, что ее лицо окажется в центре моего выделения:
Растяните выделение с помощью Crop Tool.
Когда я буду доволен своим выбором, я нажму Enter (Win) / Верните (Mac), чтобы принять его, и Photoshop обрежет изображение для меня:
Теперь изображение обрезано.
Шаг 2: Дублируйте фоновый слой
Затем нам нужно продублировать фоновый слой, потому что мы собираемся заполнить исходный фоновый слой черным через мгновение, поэтому нажмите Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его. . Теперь мы можем видеть наш дубликат над оригиналом в палитре слоев, который Photoshop назвал «Слой 1»: 9.0003
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 3: Добавьте больше места на холсте и залейте его черным цветом
Щелкните фоновый слой в палитре слоев, чтобы выбрать его. Мы собираемся добавить больше пространства на холсте слева и справа от изображения, и для этого мы собираемся использовать инструмент Crop Tool. Но сначала нажмите букву D на клавиатуре, чтобы при необходимости быстро сбросить цвета переднего плана и фона, чтобы черный стал цветом переднего плана (белый стал цветом фона), а затем нажмите 9.0005 X на клавиатуре, чтобы поменять их местами, чтобы черный стал цветом фона. Выберите инструмент Crop Tool еще раз. Затем, выбрав фоновый слой в палитре «Слои», обведите выделение с помощью инструмента «Кадрирование» вокруг всего изображения.
Выберите инструмент Crop Tool еще раз. Затем, выбрав фоновый слой в палитре «Слои», обведите выделение с помощью инструмента «Кадрирование» вокруг всего изображения.
Когда вы отпустите кнопку мыши, вокруг изображения появятся маленькие квадратные маркеры, по одному в каждом углу и по одному сверху, снизу, слева и справа. Удерживая нажатой клавишу Alt (Win) / Option (Mac), перетащите любой из боковых маркеров, чтобы добавить больше места на холсте. Добавьте дополнительный дюйм или около того с каждой стороны (удерживая клавишу Alt/Option, вы одновременно перемещаете обе боковые ручки при перетаскивании):
Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), перетащите любой из боковых маркеров, чтобы добавить больше места на холсте.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, и Photoshop добавит дополнительное пространство на холсте, а также заполнит его черным цветом, поскольку черный цвет — наш фоновый цвет:
Пространство холста теперь добавлено по бокам и заполнено черным цветом.
Шаг 4: Залейте весь фоновый слой черным цветом
Photoshop заполнил дополнительное пространство холста черным, и все выглядит хорошо на нашем изображении, но если мы посмотрим на миниатюру фонового слоя в палитре слоев, то увидим, что только дополнительное пространство холста было заполнено черным цветом. Само фото все еще там:
Миниатюра фонового слоя в палитре слоев по-прежнему показывает исходное изображение. Только дополнительное пространство по бокам было заполнено черным.
Чтобы исправить это и залить весь фоновый слой черным цветом, нажмите Alt+Backspace (Win) / Option+Delete (Mac), что заполнит слой текущим фоновым цветом (в нашем случае черным). Опять же, на самом изображении ничего не изменилось, но миниатюра фонового слоя в палитре слоев теперь отображается сплошным черным цветом:
Миниатюра фонового слоя теперь показывает весь слой, залитый черным цветом.
Шаг 5. Добавьте маску слоя на «Слой 1»
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать его. Затем щелкните значок «Добавить маску слоя » в нижней части палитры «Слои»:
Затем щелкните значок «Добавить маску слоя » в нижней части палитры «Слои»:
Щелкните значок «Добавить маску слоя».
Это добавляет маску слоя к «Слою 1», а также добавляет миниатюру маски слоя к слою в палитре «Слои»:
Миниатюра маски слоя теперь добавлена к «Слою 1» в палитре «Слои».
Теперь выделена сама маска слоя, а не содержимое слоя, и мы знаем это по белой выделенной рамке вокруг миниатюры маски слоя.
Шаг 6. Закрасьте маску черным цветом, чтобы совместить края изображения с фоном
Мы хотим, чтобы края вокруг нашего изображения сливались с черным фоном, и мы собираемся добиться этого, закрашивая края черным цветом на нашей маске слоя. Нам понадобится Brush Tool для рисования, поэтому либо выберите его на палитре инструментов, либо нажмите 9.0005 B на клавиатуре:
Выберите инструмент «Кисть».
Мы хотим рисовать черным цветом, поэтому нажмите X на клавиатуре, чтобы снова поменять местами цвета переднего плана и фона, что сделает черный цветом переднего плана. Затем большой мягкой кистью прокрасьте края фотографии, чтобы смешать их с фоном. Поскольку мы рисуем на маске слоя, а не на самом слое, везде, где мы рисуем черным цветом, изображение будет скрыто. Похоже, что мы рисуем непосредственно на самом изображении, потому что мы рисуем черным, а фон черный, но если бы фон был другого цвета, вы бы увидели, что мы на самом деле просто скрываем изображение, когда рисуем. на маске слоя.
Затем большой мягкой кистью прокрасьте края фотографии, чтобы смешать их с фоном. Поскольку мы рисуем на маске слоя, а не на самом слое, везде, где мы рисуем черным цветом, изображение будет скрыто. Похоже, что мы рисуем непосредственно на самом изображении, потому что мы рисуем черным, а фон черный, но если бы фон был другого цвета, вы бы увидели, что мы на самом деле просто скрываем изображение, когда рисуем. на маске слоя.
Вы можете изменить размер кисти с помощью клавиш в левой и правой квадратных скобках на клавиатуре (клавиша в левой скобке делает кисть меньше, а правая — в большем), и чтобы убедиться, что у кисти мягкий край, удерживайте нажатой клавишу Shift и несколько раз нажмите клавишу левой скобки (нажатие клавиши правой скобки при удерживании Shift делает кисть более жесткой). Затем закрасьте края, чтобы смешать их с черным фоном.
Вот мое изображение после закрашивания краев:
Изображение после закрашивания краев черным цветом, чтобы они сливались с фоном.
Шаг 7. Раскрасьте изображение
При выбранном «Слое 1» удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните значок New Adjustment Layer в нижней части палитры слоев:
Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), щелкните значок «Новый корректирующий слой».
Затем выберите Оттенок/Насыщенность из появившегося списка:
Выберите «Оттенок/Насыщенность» из списка.
Удерживая Alt/Option. это говорит Photoshop открыть диалоговое окно New Layer перед добавлением корректирующего слоя. Щелкните внутри флажка слева от параметра Использовать предыдущий слой для создания обтравочной маски , чтобы выбрать его. При выборе этого параметра корректирующий слой «Цветовой тон/Насыщенность» будет воздействовать только на слой, находящийся непосредственно под ним («Слой 1»), и не будет влиять ни на какие другие слои. На данный момент это не так важно, но станет важным, когда мы перетащим нашу вторую фотографию на изображение. Нажмите OK, чтобы выйти из диалогового окна, и появится диалоговое окно «Оттенок/Насыщенность».
Нажмите OK, чтобы выйти из диалогового окна, и появится диалоговое окно «Оттенок/Насыщенность».
Выберите параметр Colorize в правом нижнем углу диалогового окна, затем перетащите ползунок Hue , чтобы выбрать цвет для вашего изображения, следя за изображением при перетаскивании. Я собираюсь установить свой оттенок на значение около 38:
.Перетащите ползунок «Оттенок», чтобы установить цвет, которым вы хотите раскрасить свое изображение, следя за своим изображением во время перетаскивания.
Нажмите OK, когда вы будете довольны выбранным цветом, чтобы выйти из диалогового окна. Вот мое изображение после раскрашивания:
Изображение после раскрашивания с помощью корректирующего слоя Hue/Saturation.
Шаг 8. Добавьте эффектного освещения с помощью корректирующего слоя «Кривые»
Прямо сейчас лицо женщины выглядит слишком ярким для эффекта, которого мы добиваемся. Давайте добавим эффектное освещение ее лицу, используя корректирующий слой Curves и маску слоя, с которой он идет. Не беспокойтесь, если вы никогда раньше не использовали Кривые или если они кажутся вам слишком сложными для вашего текущего уровня владения Photoshop.
Не беспокойтесь, если вы никогда раньше не использовали Кривые или если они кажутся вам слишком сложными для вашего текущего уровня владения Photoshop.
Все, что я собираюсь сделать, это добавить корректирующий слой. На самом деле я не собираюсь ничего с ним делать, кроме как изменить его режим наложения, что я и сделаю через мгновение. Во-первых, мне нужно добавить его, и я хочу добавить его между «Слоем 1» и моим корректирующим слоем «Цветовой тон/Насыщенность», поэтому я собираюсь щелкнуть «Слой 1» в палитре «Слои», чтобы выбрать его.
Затем я еще раз щелкну значок New Adjustment Layer в нижней части палитры слоев:
Нажмите «Слой 1», чтобы выбрать его, затем еще раз нажмите значок «Новый корректирующий слой».
На этот раз я выберу «Кривые» из списка:
Выберите корректирующий слой «Кривые».
Когда появится диалоговое окно «Кривые», я просто нажму «ОК», чтобы выйти из него, поскольку мне не нужно менять какие-либо настройки.![]() Все, что мне нужно сделать, это изменить режим наложения корректирующего слоя «Кривые» с «Нормальный» на . Умножить в верхнем левом углу палитры «Слои»:
Все, что мне нужно сделать, это изменить режим наложения корректирующего слоя «Кривые» с «Нормальный» на . Умножить в верхнем левом углу палитры «Слои»:
Измените режим наложения корректирующего слоя «Кривые» с «Обычный» на «Умножение», чтобы затемнить изображение.
И это омрачит мой имидж:
Изображение после добавления над ним корректирующего слоя Кривые с режимом наложения «Умножение».
Ее лицо теперь намного темнее, но давайте воспользуемся маской слоя, к которой прилагается корректирующий слой, чтобы вернуть часть исходной яркости и придать нам эффектное освещение. Выберите свой Gradient Tool из палитры инструментов или нажмите G на клавиатуре, чтобы быстро выбрать его:
Выберите инструмент «Градиент».
Затем на панели параметров в верхней части экрана посмотрите на миниатюру предварительного просмотра градиента и убедитесь, что выбран градиент Foreground to Background (он будет черным слева и белым справа), и нажмите на опции Reflected Gradient :
Убедитесь, что на панели параметров выбран градиент «Передний план к фону» (от черного к белому), и щелкните параметр «Отраженный градиент».
Затем с помощью инструмента «Градиент» я щелкну где-нибудь в середине носа женщины и перетащу мышь к правому краю ее лица:
Освещение на ее лице теперь выглядит более драматично.
Я также хочу вернуть первоначальную яркость ее глазам, поэтому я вернусь к моему инструменту «Кисть » , и с черным цветом в качестве цвета переднего плана я собираюсь использовать кисть гораздо меньшего размера. (опять же, вы можете изменить размер кисти на лету с помощью левой и правой скобок) и закрасьте ей глаза:
Нанесение черного цвета на глаза, чтобы вернуть первоначальную яркость.
Вот мое изображение после просветления ее глаз:
Изображение после восстановления яркости глаз женщины.
Шаг 9: выберите область, которую нужно «вырвать» из изображения с помощью инструмента «Лассо»
Возьмите инструмент Lasso Tool из палитры инструментов или нажмите L , чтобы быстро выбрать его:
Выберите инструмент «Лассо».
Затем выделите область, которую хотите «вырвать» из изображения. Я собираюсь выделить область от верхней части изображения до нижней через центр лица женщины. Постарайтесь сделать выделение грубым и неровным при перетаскивании, чтобы создать «рваный» вид:
Эффекты Photoshop: перетащите выделение через изображение, которое станет областью, «вырванной» из него.
Шаг 10: Выберите маску слоя на «Слое 1» и залейте выделение черным цветом
Мы собираемся заполнить наше выделение черным цветом, и мы собираемся сделать это на маске слоя «Слой 1», чтобы скрыть лицо женщины в области внутри выделения. Для этого сначала щелкните миниатюру маски слоя на «Слой 1» в палитре «Слои», чтобы выбрать ее:
Щелкните миниатюру маски слоя на «Слой 1», чтобы выбрать маску слоя.
Затем используйте сочетание клавиш Alt+Backspace (Win) / Option+Delete (Mac), чтобы заполнить выделение черным цветом. Часть лица женщины, которая была внутри выделения, теперь скрыта от глаз, открывая черный фон позади нее:
После заполнения выделения черным цветом на маске слоя область внутри выделения теперь скрыта от просмотра, открывая черный фон позади нее.
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение.
Шаг 11. Примените фильтр «Брызги», чтобы улучшить неровные линии
Давайте сделаем наши рваные края немного более рваными, используя фильтр «Брызги». Перейдите в меню Filter в верхней части экрана, выберите Brush Strokes , а затем выберите Spatter . Откроется диалоговое окно «Галерея фильтров», в котором справа установлены параметры «Брызги». Вы можете поэкспериментировать с настройками самостоятельно, следя за окном предварительного просмотра в левой части диалогового окна, но я собираюсь установить свои Радиус распыления от до 10 и мой Гладкость вплоть до 15 :
Выберите «Фильтр» > «Мазки кисти» > «Брызги».
Нажмите OK, чтобы выйти из диалогового окна. Мои рваные края в центре изображения теперь выглядят немного более рваными:
Изображение после применения фильтра «Брызги» для усиления эффекта рваных краев.
Шаг 12. Перетащите второе изображение в документ
Пришло время добавить наше второе изображение в документ. Мы хотим, чтобы изображение появилось за нашим основным изображением, а это значит, что нам нужно поместить его на слой ниже основного изображения в палитре слоев, поэтому щелкните фоновый слой в палитре слоев, чтобы выбрать его. Затем второе изображение будет помещено между фоновым слоем и «слоем 1», когда мы перетащим его в документ, что мы и собираемся сделать дальше. Когда оба изображения открыты в их собственном окне документа на экране, возьмите Переместите инструмент из палитры инструментов или нажмите V на клавиатуре, чтобы выбрать его:
Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», щелкните в любом месте внутри второго изображения и перетащите его в основной документ:
Эффекты Photoshop: щелкните внутри второй фотографии и перетащите ее в основной документ.
Закройте окно документа второго изображения после того, как вы перетащили его в основной документ.
Если мы сейчас посмотрим на палитру «Слои» основного документа, мы увидим, что второе изображение было помещено на собственный слой между фоновым слоем и слоем основного изображения («Слой 1») и назвало новый слой «Слой 2»:
Второе изображение теперь находится на собственном слое с именем «Слой 2» между фоновым слоем и «Слоем 1».
Шаг 13. Измените размер и положение изображения с помощью команды «Свободное преобразование»
Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы вызвать ручки Photoshop Free Transform вокруг второго изображения, и перетащите любую из угловых ручек, чтобы изменить размер изображения по мере необходимости. Если вы не видите угловых маркеров, потому что изображение выходит за пределы видимой области документа, нажмите Ctrl+0 (Win) / Command+0 (Mac), чтобы уместить все на экране. Удерживайте Shift при перетаскивании, чтобы сохранить пропорции изображения. Кроме того, щелкните в любом месте изображения и перетащите его по экрану с помощью мыши, чтобы переместить его в нужное положение. В моем случае я хочу, чтобы парень на фотографии появился внутри области, которую я только что «вырвал» из основной фотографии, поэтому я собираюсь уменьшить изображение, перетащив угловые маркеры, а затем я щелкну внутри области. изображение и переместите его туда, куда я хочу:
Удерживайте Shift при перетаскивании, чтобы сохранить пропорции изображения. Кроме того, щелкните в любом месте изображения и перетащите его по экрану с помощью мыши, чтобы переместить его в нужное положение. В моем случае я хочу, чтобы парень на фотографии появился внутри области, которую я только что «вырвал» из основной фотографии, поэтому я собираюсь уменьшить изображение, перетащив угловые маркеры, а затем я щелкну внутри области. изображение и переместите его туда, куда я хочу:
При необходимости переместите и измените размер второго изображения с помощью команды «Свободное преобразование».
Когда вы довольны размером и положением изображения, нажмите Введите (Win) / Верните (Mac), чтобы принять его.
Шаг 14. Обесцветьте второе изображение
Мы хотим, чтобы изображение, которое появляется за основной фотографией, было черно-белым, поэтому давайте быстро обесцветим его с помощью сочетания клавиш Ctrl+Shift+U (Win) / Command+Shift+U (Мак):
Обесцветьте второе изображение.
Шаг 15. Добавьте маску слоя ко второму изображению
С все еще выбранным «Слой 2» щелкните значок «Добавить маску слоя» в нижней части палитры «Слои»:
Щелкните значок «Добавить маску слоя».
Это добавляет маску слоя и миниатюру маски слоя к «Слою 2»:
Маска слоя теперь добавлена к «Слою 2».
Шаг 16: Закрасьте черным цветом края второго изображения
Выберите инструмент Brush Tool еще раз, и с черным цветом в качестве цвета переднего плана, используйте большую кисть с мягкими краями и закрасьте края второго изображения, чтобы скрыть их, так же, как мы сделали с основным изображением.
В моем случае я собираюсь скрыть все края, чтобы оставались видны только области вокруг лица парня:
Изображение после закрашивания всего, кроме области вокруг лица парня на втором изображении.
Я также собираюсь рисовать по краю, где левый «край разрыва» основного фото встречается со вторым изображением, что создаст хороший эффект тени на левой стороне лица парня, придав изображению некоторую глубину. . Я собираюсь держать основную часть курсора кисти слева от края слезы, чтобы только мягкий край кисти простирался на его лицо, когда я рисую:
. Я собираюсь держать основную часть курсора кисти слева от края слезы, чтобы только мягкий край кисти простирался на его лицо, когда я рисую:
Создание тени с помощью инструмента «Кисть» вдоль левой стороны лица парня.
Вот мое изображение после рисования тени вдоль левой стороны его лица:
Тень вдоль левой стороны лица парня добавляет изображению глубины.
Шаг 17: Добавьте шума к изображению
Нажмите на самый верхний слой в палитре «Слои», который должен быть вашим слоем «Цветовой тон/Насыщенность», а затем щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить новый слой поверх всех остальных:
Добавьте новый слой вверху палитры слоев.
Нажмите Ctrl+Backspace (Win) / Command+Delete (Mac), чтобы заполнить новый слой белым цветом. Затем перейдите в меню Filter в верхней части экрана, выберите Noise , а затем выберите Add Noise , в результате чего откроется диалоговое окно «Добавить шум».![]() Я собираюсь установить свой Amount где-то около 20%, чтобы добавить немного шума к изображению, и я собираюсь убедиться, что у меня есть Gaussian и Монохроматический варианты внизу выбраны:
Я собираюсь установить свой Amount где-то около 20%, чтобы добавить немного шума к изображению, и я собираюсь убедиться, что у меня есть Gaussian и Монохроматический варианты внизу выбраны:
Добавьте немного шума к изображению с помощью фильтра «Добавить шум».
Теперь ваше изображение будет заполнено черно-белым шумом. Перейдите к опции режима наложения в верхнем левом углу палитры слоев и измените режим наложения для слоя с «Обычный» на Color Burn и уменьшите значение Opacity примерно до 30% :
Измените режим наложения слоя шума на «Затемнение цвета» и уменьшите непрозрачность примерно до 30%.
Вот мое изображение на данный момент. Мы почти закончили:
Изображение после добавления шума.
Шаг 18. Добавьте еще один новый слой и установите для него режим наложения «Перекрытие»
Мы почти закончили! Мы просто собираемся добавить еще несколько бликов и теней к изображению. Нажмите на Новый слой в нижней части палитры слоев еще раз, и когда новый слой появится в верхней части палитры слоев, установите его режим наложения на Overlay :
Нажмите на Новый слой в нижней части палитры слоев еще раз, и когда новый слой появится в верхней части палитры слоев, установите его режим наложения на Overlay :
Щелкните значок «Новый слой» еще раз, затем установите режим наложения нового слоя на «Наложение».
Снова возьмите инструмент Brush Tool и вверху на панели параметров уменьшите непрозрачность кисти примерно до 20% :
Уменьшите непрозрачность кисти примерно до 20% на панели параметров.
Затем, используя черный цвет переднего плана, закрасьте все области, где вы хотите усилить тени на изображении. Я хочу усилить тени по бокам лица женщины, под ее подбородком, может быть, немного вокруг ее глаз и сбоку от ее рта, поэтому я просто закрашу эти области своей кистью. Так как я уменьшил непрозрачность кисти до 20%, я могу медленно создавать тени, рисуя штрих, отпуская мышь, а затем рисуя другой штрих в той же области по мере необходимости. Если вы ошиблись, просто нажмите Ctrl+Z (Win) / «Command+Z» (Mac), чтобы отменить мазок кистью и продолжить рисование:
Если вы ошиблись, просто нажмите Ctrl+Z (Win) / «Command+Z» (Mac), чтобы отменить мазок кистью и продолжить рисование:
Используйте кисть с мягкими краями черного цвета, чтобы затемнить тени на изображении.
Затем нажмите X на клавиатуре, чтобы изменить цвет переднего плана на белый, и рисуйте на изображении, чтобы усилить выделение областей. Я уменьшу размер кисти и щелкну несколько раз в каждом из ее глаз, чтобы сделать их ярче:
.Закрасьте любые области белым, чтобы усилить блики.
Я собираюсь нарисовать один или два штриха вокруг ее носа и подбородка, а также крупной кистью, чтобы немного усилить эти блики. Когда вы довольны бликами и тенями на своем изображении, все готово! Вот, после усиления бликов и теней, мой окончательный результат:
.Окончательный результат.
И вот оно! Вот как можно оторвать часть фотографии, чтобы открыть под ней другую в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
фотошоп слезы янтарь | Поиск в TikTok
TikTokЗагрузить
Для вас
Читать
plantmom1029
plantmom1029
@New York Post услышал фото в суде. Видимо, их тоже пытаются отменить.
Видимо, их тоже пытаются отменить.
12,4 тыс. лайков, 656 комментариев. Видео TikTok от plantmom1029 (@plantmom1029)): «@New York Post прифотошопил слезу к фотографии Эмбер, услышанной в суде. Видимо, они тоже пытаются отменить». New York Post прифотошопила слезинку к этой фотографии Эмбер Херд. | Вот реальное фото с этого момента. Никаких слез.. Музыка клоунов.
308,1 тыс. просмотров|
Clowns Music — Circus Music Inc.0006
#amberheard #amberterdВидео в TikTok от Трейси и Дотти (@storyteller065): «New York Post отфотошопила слезы Эмбер Терд #justiceforjohnnydepp#Amber #amberheard #amberterd». Джиггл Джиггл.
520 просмотров|
Jiggle Jiggle — Duke & Jones & Louis Theroux
iamamberheardsbee
HEAR SAY
Ответить на @iamamberheardsbee Черт, вы, ребята, думаете, мы не смотрели ее суд? 🐝🐝 Если бы она только умела вызывать слезы🤭🤭🤭 #justiceforjohnnydepp #amberalert #amberisanaubser #crocodiletears #photoshopskills #muffins
, 41K Like. Видео TikTok от HEAR SAY (@iamamberheardsbee): «Ответ @iamamberheardsbee Черт, вы, ребята, думаете, что мы не смотрели ее суд? #фотошопскиллы #маффины». Им действительно пришлось фотошопить слезы на ней💀. Джиггл Джиггл.
Видео TikTok от HEAR SAY (@iamamberheardsbee): «Ответ @iamamberheardsbee Черт, вы, ребята, думаете, что мы не смотрели ее суд? #фотошопскиллы #маффины». Им действительно пришлось фотошопить слезы на ней💀. Джиггл Джиггл.
96,4 тыс. просмотров|
Jiggle Jiggle — Duke & Jones & Louis Theroux
marbavines
март
март (@marbavines) в TikTok
553 лайков, 24 комментария. Видео TikTok от Мар (@marbavines). Мы все заметили 🙄 | Неужели Телеграф??🤦🏻♀️💀. Скрипка.
22,6 тыс. просмотров|
Скрипка — Grooving Gecko
mysticsoma8
Эллен Гиллен
#johnnydepp #amberturd #istandbyjohnnydepp #freejohnny #fyp #foryoupage
Видео TikTok от Эллен Гиллен (@mysticsoma8): «#johnnydepp #amberturd #istandbyjohnnydepp #freejohnny #fyp #foryoupage». Фальшивые слезы, отфотошопленные на лице Эмбер Тердс. Застряли в середине.
Фальшивые слезы, отфотошопленные на лице Эмбер Тердс. Застряли в середине.
560 просмотров|
Stuck In The Middle — Tai Verdes
athenamerrifield
Athena Merrifield
#duet with @tami4497
242 лайков, 6 комментариев. Видео TikTok от Афины Меррифилд (@athenamerrifield): «#дуэт с @tami4497». Oh mon dieu… Le New York Post отредактировала фотографию Эмбер Херд и отретушировала лицо сына. | Abonnez-vous à moi pour plus de vidéo sur les États-Unis | Pouvez-vous, oui je peux le croire, j’allais dire pouvez-vous le croire, mais bien sûr vous pouvez… | …. оригинальный звук.
7711 просмотров|
оригинальный звук — Tik Toker
123kittkatt
kitkat
слезы от фотошопа, потому что Эмбер Херд не может пролить ни одной. . только представьте, насколько фальшивые СМИ могут получить..
. только представьте, насколько фальшивые СМИ могут получить..
TikTok видео от kitkat (@123kittkatt): «Слезы от фотошопа, потому что Эмбер Херд не может их пролить.. только представьте, до чего могут дойти фальшивые СМИ..». отфотошопленный слезы!!! 😠. Веллерман.
172 просмотра|
Wellerman — 僵诺音乐
jadadags
Jay
#newyorktimes #amberturd #johnnydepp #jacksparrow #objectionhearsay #fyp #fypシ #viral #usa_tiktok #fairfaxva #canada #happy #tears #fake
187 лайков, 24 комментария. Видео TikTok от Джея (@jadadags): «#newyorktimes #amberturd #johnnydepp #jacksparrow #objectionhearsay #fyp #fypシ #viral #usa_tiktok #fairfaxva #canada #happy #tears #fake». 🚨Нью-йоркский пост прифотошопил слезы на лице янтарной какашки🚨. Слезы клоуна.
🚨Нью-йоркский пост прифотошопил слезы на лице янтарной какашки🚨. Слезы клоуна.
7000 просмотров|
Слезы клоуна — Смоки Робинсон и Чудеса
Оверлей для фотошопа «Черные слезы», оверлеи «Хэллоуин png» By 2SUNS
- Войти/Зарегистрироваться
Добавить в корзину
Дополнительная информация
Лицензирование: Полная лицензия, одно рабочее место
*Пожалуйста, свяжитесь с нами для получения лицензии на несколько рабочих мест
Типы файлов: PNG
Наложение фотошопа «Черные слезы», Хэллоуин Наложения png: наложения крови и текстуры фотошопа, наложение на Хэллоуин
PHOTOSHOP OVERLAYS PACK
Детали: 25 текстур Черные слезы PNG (300 dpi-PNG)
Фотография в стиле двойной экспозиции с наложением в стиле кровавых пятен
Создавайте кровавые фоны, например, для веб-сайтов или листовок, приглашений или поздравительных открыток . С помощью этой цифровой бумаги вы получите различные виды крови разных цветов. 24 крови в формате PNG вполне подходят для Web&Print и совместимы с популярными графическими программами.
С помощью этой цифровой бумаги вы получите различные виды крови разных цветов. 24 крови в формате PNG вполне подходят для Web&Print и совместимы с популярными графическими программами.
Совместимость с любым программным обеспечением, позволяющим работать со слоями (Photoshop, Photoshop Elements, Paint Shop Pro, PicMonkey’s Photo Editor и т.д.)
Примечание для пользователей Lightroom — убедитесь, что у вас есть подключаемый модуль, позволяющий работать со слоями
По 2SUNS в Дополнениях/Действиях
9,00 $ 6,30 $
5,0
на основании отзывов
1
купить сейчас
Дополнительная информация
Лицензирование: Полная лицензия, одно рабочее место
* Пожалуйста, свяжитесь с нами для лицензирования нескольких рабочих мест
Типы файлов: PNG
Ознакомьтесь с другими нашими популярными ресурсами по графическому дизайну и рукоделию.