картинка » Скрипты для сайтов
Hover эффекты над изображениями на CSS
Эффект наведения на блоки с изображениями и текстом.
Эффект при наведении на изображение
Довольно-таки смелый hover эффект на изображении. При наведении происходит разделение блока на отдельные кусочки с общим фоном — картинкой.
Эффект при наведении с помощью clip-path
Использование свойства clip-path при наведении для придания изображению формы стрелки с анимацией.
Текстурный переход между изображениями на three.js
При наведении на картинку происходит плавный переход сквозь текстуру для показа другой картинки. При движении курсора мыши так же происходит наклон в 3d пространстве. Реализовано на three.js
Создание 3d из изображения на канвасе и шейдерах
Плоское изображение на канвасе с помощью js и шейдеров переводится в 3d.
ZooMove — масштабирование изображений
jQuery плагин, который позволяет динамически менять масштаб изображения при наведении курсора мыши. Перемещая курсор, можно также зуммировать различные участки изображения.
Перемещая курсор, можно также зуммировать различные участки изображения.
Эффект шторок для изображений
Сегодня сделаем на чистом CSS3 смену изображений через эффект шторок — раздвигающихся панелей. Идея заключается в использовании фоновых изображений для панелей и их анимации при клике по <label>.
Lightbox Plus — превью картинок
Лайтбокс (lightbox) очень здоровский скрипт для отображения изображений на странице. В этом уроке будет рассмотрен изменненый скрипт на базе лайтбокса. Особенности: изображение можно расширить, если изображение больше текущего размера окна браузера, размер изображения автоматически подгоняется под размер окна, можно наложить на изображение другую картинку (например, new — новинка), изображение можно увеличить с помощью колесика мышки и его можно перетаскивать.
Раздвижные контейнеры с подписями
Создаем анимацию скольжения элементов в контейнере или проще, смена слайдов при наведении курсора.
Вращающийся слайдер изображений
Ассиметричный слайдер изображений в котором при смене картинок происходит их небольшой поворот. Добавлена опция автозапуска и прокрутка с помощью колесика мыши. В слайдере будем использовать плагин jQuery 2D Transformation Plugin для поворота изображений и плагин jQuery Mousewheel Plugin для использования колесика мыши.
Nivo slider — плагин слайдшоу
Ещё один простенький плагин с 16 вариантами всевозможных эффектов. Тестировался на Internet Explorer v7+, Firefox v3+, Google Chrome v4+, Safari v4+, Opera v10+
Анимированная фотогалерея на jQuery
Для оживления галереи используется функция animate() и при наведении на картинку происходит плавное изменение цвета от черно-белого до цветного.
Популярные статьи
Реклама
Опрос
Табы или пробелы?
Табы
Пробелы
Что?!
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
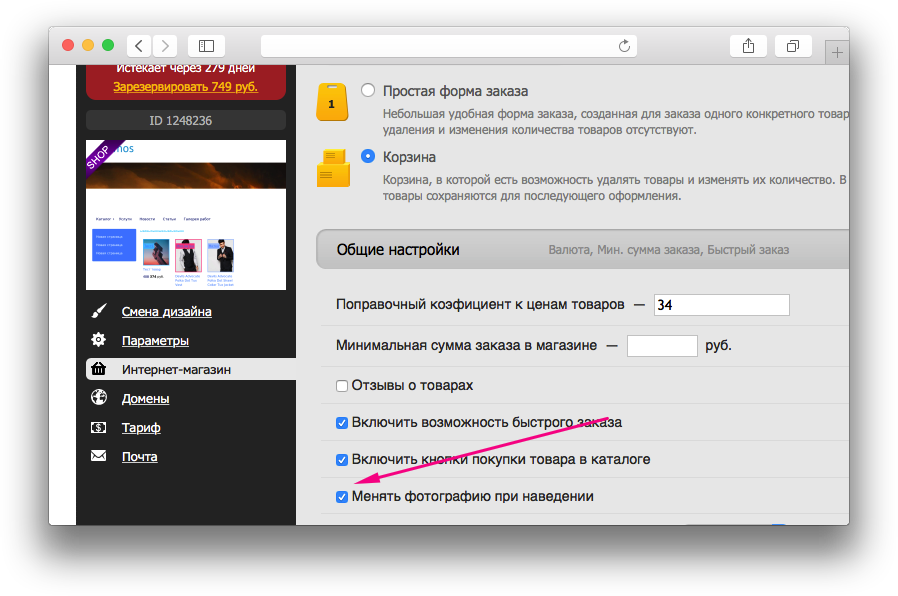
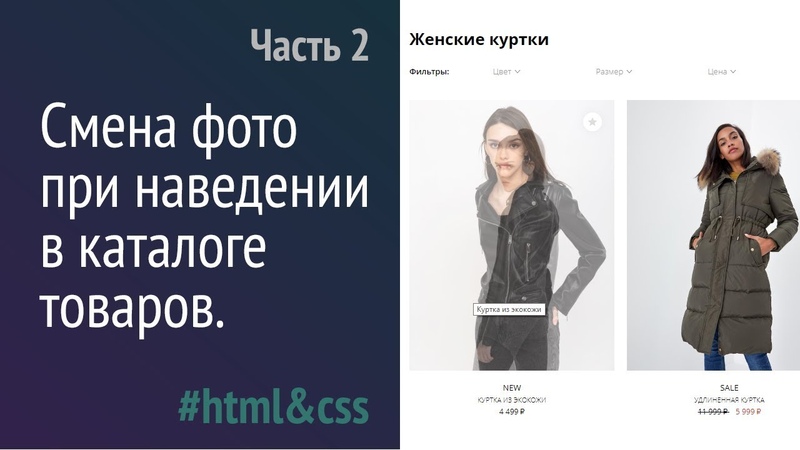
Смена изображения в каталоге товаров при наведении курсора
earlnik
Новичок
- #1
Такая ситуация… Есть премиум-тема https://themeforest.net/item/uncode-creative-multiuse-wordpress-theme/13373220 и плагин https://wordpress.org/plugins/woocommerce-product-image-flipper/ , который создает возможность смены изображения товара в каталоге на второе в галерее одиночного товара при наведении курсора на данное изображение, так вот, данный плагин не работает с данной темой, впрочем, как заявил разработчик темы, никакие плагины добавляющие такую функцию на сайт wordpress+uncode+woocommerce не дадут добавить такую функцию смены изображения при наведении курсора, это особенность данной темы Uncode.
- Ссылка на проблему
tuxfighter
Гуру
- #2
Сменить тему
earlnik
Новичок
- #3
Наблюдаю я за вашими действиями и ответами на разных форумах,. .. а по существу дать ответ можете?… или Вы по жизни такой, типа приколист? , если вопрос задан, то он задан именно с целью его решить, и именно в том контексте про что написан, если бы нужно было сменить тему, вопрос не задавался бы…
.. а по существу дать ответ можете?… или Вы по жизни такой, типа приколист? , если вопрос задан, то он задан именно с целью его решить, и именно в том контексте про что написан, если бы нужно было сменить тему, вопрос не задавался бы…
marr
Специалист
- #4
По существу вам дали правильный совет. В архивах товаров в вашей теме по наведению накладывается overlay с всплывающей кнопкой «в корзину». Убирать overlay, чтобы по наведению показывалось второе изображение — это переписывать верстку + менять функционал. Сменить тему проще.
earlnik
Новичок
- #5
Я знаю об этом, на счет смены темы так же осведомлен, но данный вопрос нужно решить на этой теме, таково условие… Ладно, буду разбираться сам с этой ситуацией…
tuxfighter
Гуру
- #6
Вы хотите доказать, что знаете эту тему лучше чем ее разработчики?
ну удачи
Последнее редактирование:
earlnik
Новичок
- #7
Нет,. .. естественно я не могу знать любую тему, и эту конкретно в частности, лучше чем разработчики, но попробовать решить задачу, ради собственного удовлетворения и получения еще некоторого опыта, я думаю — стоит.
.. естественно я не могу знать любую тему, и эту конкретно в частности, лучше чем разработчики, но попробовать решить задачу, ради собственного удовлетворения и получения еще некоторого опыта, я думаю — стоит.
tuxfighter
Гуру
- #8
Ну если только самостоятельно и для себя.
Поскольку на заказ боюсь это будет стоить сопоставимо со стоимостью самой темы, кабы не дороже.
Войдите или зарегистрируйтесь для ответа.
Поделиться:WhatsApp Электронная почта Ссылка
Как изменить изображение при наведении курсора с помощью Divi
Вы можете легко поиграть с параметрами наведения , предлагаемыми Divi . В веб-дизайне это называется «зависание «. Например, вы можете увеличить изображение, как мы видели в предыдущем уроке. Вы можете изменить цвет текста или фона… Но сегодня я покажу вам, как изменить изображение при наведении мыши .
В веб-дизайне это называется «зависание «. Например, вы можете увеличить изображение, как мы видели в предыдущем уроке. Вы можете изменить цвет текста или фона… Но сегодня я покажу вам, как изменить изображение при наведении мыши .
👉 Сложность: ноль!
👉 Продолжительность: кофе-тайм!
- 1 — Что такое «зависание» или «наведение мыши»?
- 2 — Изменить изображение при наведении мыши в 3 клика
- 3 — Советы для успешного эффекта
- 4 — Изменение изображения при наведении курсора мыши: видеоурок
- 5 — параметры наведения доступны во всех модулях Divi.
- 6 — Идти дальше
Объявление: эта статья содержит партнерские ссылки, которые вы легко узнаете. Классические ссылки выделены фиолетовым цветом, рекламные ссылки — розовым.
1 — Что такое «наведение» или «наведение мыши»?
Неужели надо объяснять, что такое HOVER? Если вы веб-дизайнер, вы знаете, что это такое… Но если вы из ледникового периода, вот небольшое определение:
Наведение — это акт отображения другого состояния или статуса элемента, когда пользователь наводит на него курсор.
Очень распространено создание оригинальных макетов: изменение цвета, размера, положения и т. д.
Знаете ли вы? Вы можете бесплатно протестировать Divi, посетив эту страницу и нажав «ПОПРОБУЙТЕ БЕСПЛАТНО»
2 — Изменение изображения при наведении курсора за 3 клика
Преимущество заключается в том, что Divi предлагает параметры наведения в каждом модуле, а модуль изображения — нет. исключение из правил, конечно!
Итак, вы когда-нибудь задумывались об изменении изображения при перемещении мыши? Это возможно и очень просто:
- Добавьте модуль изображения в свой макет с помощью Visual Builder
- Импортируйте свое первое изображение, назовем его изображением «А».

- Активируйте опцию наведения, нажав на значок стрелки.
- Выберите вкладку Hover , неправильно переведено) и импортируйте второе изображение, изображение «B».
Готово!
Нет ничего проще, не так ли?
Не стесняйтесь проверить обе вкладки (вкладку «Рабочий стол» и вкладку «Плавающий»), чтобы убедиться, что оба изображения находятся в правильных местах.
Проверьте изображения на каждой вкладке3 — Советы по успешному эффекту
Вы заметите, что для успешного эффекта лучше всего использовать два изображения, которые идеально перекрывают друг друга.
Для моего примера я дважды продублировал одно и то же изображение, а затем изменил цвет и добавил графические элементы. Я сделал это с помощью двух программ:
- Affinity Photo для обрезки изображения и изменения цвета
- Affinity Designer для добавления графических элементов
Как я объясняю в следующем видео, мне потребовалось больше времени, чтобы сделать эти изображения, чем интегрировать их в Divi.
Это напоминает нам о том, что хороший макет и дизайн не зависят исключительно от технической стороны создания сайта… Наоборот: ваш контент — ваши тексты и изображения — будут иметь значение! Затем Divi позволит вам легко интегрировать их…
4 — Изменение изображения при наведении курсора: видеоруководство
Вот резюме видео… Поскольку это очень короткое руководство по Divi, я взял возможность добавить, в качестве бонуса, дизайн этих двух изображений в конце видео… Так что, если вам интересно, смотрите видео целиком!
Не откладывайте! Откройте для себя тему Divi здесь!
5 — Опции наведения доступны во всех модулях Divi
Напоминаем, что опции наведения доступны в каждом модуле Divi! Просто наведите указатель мыши на заголовок модуля, чтобы увидеть всплывающие значки и другие параметры. .. Так что не стесняйтесь их использовать!
.. Так что не стесняйтесь их использовать!
Кстати, здесь вы также можете активировать значок телефона, который позволяет вам управлять каждым модулем с точностью до пикселя. Не могу сказать достаточно: смотрите внимательно, все варианты есть, перед вами 😉
Хотите настроить Divi как профессионал? Посмотрите все уроки!
6 — Чтобы пойти дальше
Чтобы пойти дальше с функцией Divi Hover, вот небольшой список руководств:
- Другой способ изменить изображение при наведении
- Как прокручивать изображение при наведении курсора
- Как добавить эффект наклона к наведению (вау, мне это нравится!)
- Как отобразить краткое содержание статьи при наведении курсора
- Как создать эффект масштабирования для изображения с интерактивным текстом над ним?
- Как заменить логотип клиента отзывом клиента при наведении курсора?
Решено: изменение изображения при наведении курсора
Информационный бюллетень сообщества и предстоящие события за май 2023 г.
 внутри сообществ Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе.
внутри сообществ Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм.
S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только.
, Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах.
Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах.