Онлайн-сервис по подбору цвета в одежде
Кликом по цветовому кругу установите основной цвет.
Кликом по одной из фигур рядом с кругом, выбирете цветовую схему.
Бегунками и стрелками рядом с фото модели регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!
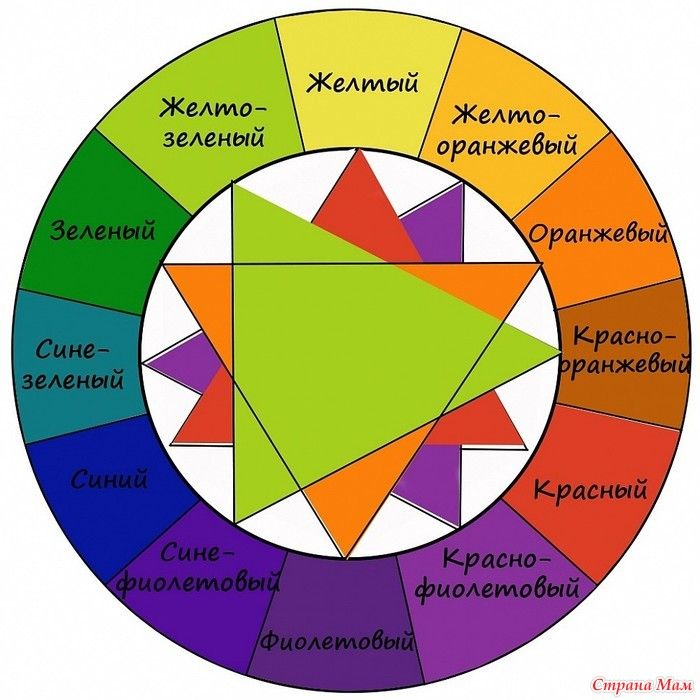
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйСброс ярк.насыщ.
Сброс оттенков
Поделиться
Вы можете загрузить фото любой тематики ! И мы сделаем на его основе аналогичный колористический тестировщик.
Загрузить своё фото для тестирования цветовых сочетаний.
Так же, вам может быть интересен наш сервис по созданию персональной палитры оттенков, основанный на сезонной теории цветотипирования.
Подбор цвета одежды онлайн
Инструкция для режима с цветовым кругом
Данный режим работает при наличии не менее двух цветов в образе.
Нажмите кнопку «Включить цветовой круг», чтобы перейти в этот режим (если он не включен).
С помощью данного сервиса можно составить цветовой образ, выбирая цвета и их сочетания по цветовому кругу Иттена.
Вращайте цветовой круг с помощью управляющих кнопок под ним или кликом по нужному цвету на круге:
Выберите основной цвет, чтобы увидеть какие цвета и как сочетаются с ним.
Стрелки или углы фигур указывают на цвета, присутствующие в выбранной схеме.
Выберите нужную вам схему цветовых сочетаний. Одежда модели окрасится согласно выбранному вами варианту:
Пробуйте различные сочетания в разных цветовых схемах. Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если количество цветов в данном образе меньше четырёх, то соответственно уменьшится число предложенных вариантов цветовых схем круга.
Снизу от бегунков, стрелками около значков и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаются в среднее положение
Обратите внимание, что при минимальной насыщенности цвета, влияние бегунков (ОТТЕНКОВ) может быть не заметно, так как сложно увидеть изменение оттенка, когда насыщенность цвета элемента очень мала.
С помощью кнопок «Поменять местами» можно менять распределение цветов в образе.
Инструкция для режима свободного выбора цветов и оттенков
Нажмите кнопку «Выключить цветовой круг», чтобы перейти в этот режим.
Кликом по фото или одной из кнопок с названием цвета выбираем оттенок какого элемента одежды хотим изменять.
С помощью виджета выбора цвета (радужный прямоугольник) регулируем оттенок
Кнопка «Смена модели» — выбрать другую модель (девушку), в другой одежде (будем увеличивать выбор).
Заказать цветовой круг можно на нашем сайте через Каталог товаров, или через быстрый заказ в один клик по кнопке:
..в этом случае оператор запишет все данные по заказу в режиме диалога
Наглядно визуализировать точные цвета с названиями и CMYK-кодами можно при помощи нашего продукта «Цветовой гид».
Опубликовано 14.12.2018 19:55:08
10 лучших онлайн-инструментов для работы с цветом
Karina | 06.11.2014
В интернете существует огромное количество сервисов для работы с цветом и создания собственных цветовых гамм. Многие из них похожи друг на друга, некоторые бывают не совсем понятными, а какие-то программы необходимо устанавливать на компьютер, что не всегда бывает удобно.
Многие из них похожи друг на друга, некоторые бывают не совсем понятными, а какие-то программы необходимо устанавливать на компьютер, что не всегда бывает удобно.
Именно поэтому мы подобрали для вас десять лучших онлайн-инструментов для работы с цветами. Все функции доступны в онлайн-режиме, интерфейс интуитивно понятен и нет необходимости качать что-либо на ПК. Пользуйтесь!
1. Adobe Color CC
Adobe Color CC, ранее называвшийся Adobe Kuler, позволяет создавать разнообразные цветовые схемы, используя определенные комбинации. Ранее мы писали о том, какие существуют популярные цветовые схемы (монохромная, триадная и т. д.). В Adobe Color CC вы можете выбрать одну из таких предустановленных цветовых систем либо произвольно сочетать цвета. Все подобранные темы можно сохранять на сайте, выполнив вход под своим Adobe ID.
Перейти на сайт
2. Color Hunter
Если вам нравится, как гармонируют цвета на какой-либо фотографии, вы можете загрузить это изображение на сайт Color Hunter и получить набор цветов, преобладающих на снимке, с шестнадцатеричным кодом каждого из них.
Перейти на сайт
3. TinEye
На сайте TinEye вы можете подобрать фотографии по различным цветам. Все снимки Creative Commons загружаются из базы Flickr. Это идеальный способ найти изображения нужных вам оттенков. Подсказка: чтобы отыскать картинки по определенному HEX-коду, можно ввести его в адрес URL (#colors=код_вашего_цвета).
Перейти на сайт
4. SpyColor
Перейти на сайт
5. Colormunki
Этот онлайн-инструмент позволяет создавать цветовые палитры из образцов Pantone, используя различные способы сочетания для достижения наиболее красивых комбинаций.
Перейти на сайт
6. ColourGrab
ColourGrab – это еще один инструмент, с помощью которого можно создавать цветовые схемы по фотографиям. Всё что вам необходимо – это ввести URL изображения. Система выберет цвета, которые встречаются на картинке чаще всего и предоставит вам палитру с шестнадцатеричными кодами.
Перейти на сайт
7. COLRD
COLRD – это возможность найти и поделиться интересными цветовыми схемами. Данный ресурс – прекрасный источник вдохновения и настоящая услада для глаз и души. Просматривайте изображения и цветовые палитры, созданные другими пользователями, и, возможно, вы найдете именно то, что очень долго искали!
Перейти на сайт
8. Shutterstock Spectrum
Еще один сайт, на котором можно надолго задержаться, любуясь гармонией цветов – это Shutterstock Spectrum. Красивый интерфейс и большие фото вдохновят каждого на поиски идеальной цветовой палитры. Просто введите в поле поиска фразу, например, «nature» и двигайте ползунок, выбирая желаемые цвета изображений.
Перейти на сайт
9. Pictaculous
Просто загрузите изображение с компьютера на сайт и вы получите цветовую гамму загруженного фото. Здесь же вы сможете скачать сгенерированный файл цветовой палитры для Adobe Photoshop.
Перейти на сайт
10. ColoRotate
ColoRotate – хорошая альтернатива Adobe Colour CC, с красивой визуализацией цветового колеса. Вы можете создавать цветовые палитры, состоящие из более чем 5 цветов. На сайте также есть возможность почитать полезные статьи о цвете и скачать приложение ColoRotate для iPad.
Перейти на сайт
Данные инструменты будут весьма полезными для тех, кто занимается дизайном сайтов, приложений и т. п.
Подбор цвета для сайта онлайн. 5 супер полезных сервисов — Digital-студия Лантана
Если Вы только задумались о создании сайта для продвижения своего личного бренда или бренда своей компании, то Вам потребуется сделать подбор цвета для сайта.
Подбор цветов является одной из важнейших задач предпринимателя, поскольку цвета оказывают сильное влияние на людей: одни цвета привлекают, а другие, наоборот, отталкивают.
Существует целая теория цветов, соблюдение принципов которых, будет гарантировать сочетаемость всех цветов на вашем сайте. К счастью, Вам не придется во всем этом разбираться. Можно просто воспользоваться уже готовыми сервисами. В этом случае Вы точно не ошибетесь с выбором цветов для сайта.
Итак, представляем 5 супер полезных сервисов онлайн, которые помогут подобрать цвета для Вашего бренда.
Несмотря на то, что сайт на английском языке, разобраться с ним проще простого. Нажимайте пробел и получайте бесконечное количество сочетаемых цветов. Получаемые цвета можно копировать в буфер обмена для дальнейшего использования в ваших приложениях.
Второй очень популярный сервис — Adobe Color СС. Работа с сервисом — одно удовольствие: одним нажатием на кнопку мыши Вы получите великолепные цветовые сочетания. В выпадающем списке “Изменить сочетание Color” доступны все возможные варианты формирования сочетаний согласно теории цветов.
В выпадающем списке “Изменить сочетание Color” доступны все возможные варианты формирования сочетаний согласно теории цветов.
Данный веб-инструмент тоже довольно популярен среди дизайнеров. Для того, что бы начать пользоваться Paletton достаточно просто выбрать нужный цвет, а генератор цветов сам подберёт для вас все необходимые цвета и оттенки в монохромной палитре. На верху цветовой палитры имеются кнопки, которые позволяют выбрать различные цветовые схемы. Система поддерживается разработчиками и постоянно совершенствуется.
Еще один инструмент для формирования цветовой палитры. Разобраться также легко и просто.Кроме возможности создания палитры сочетаемых цветов на сайте имеется своеобразный рейтинг популярных схем среди пользователей по всему миру. Поэтому Вы может просто взять понравившуюся схему и применить к своему дизайну.
Данный инструмент также имеет множество настроек, которые позволяют выбрать абсолютно любое сочетание.
Заключение
Данные сервисы могут быть полезны не только для подбора цвета для сайта, но и для брошюр, буклетов, маркетинг-китов и многих для других целей, даже для выбора одежды.
Если Вам понравилась подборка, поделитесь, пожалуйста, в соцсетях, мы будем благодарны.
Топ 13 генераторов цветовых схем
Содержание:
1.Coolors
2.Colorsafe
3.Color.Hailpixel
4.Colorhunt
5.Galactic.Ink
6.Colrd
7.Sipapp
8.0to255
9.Flatuicolors
10.Paletton
11.Colr
12.Javier.Xyz
13.Colourco
Фирменный цвет поможет повысить узнаваемость бренда на 80%, выделить вас среди конкурентов и завоевать доверие покупателей. Как подобрать цветовую гамму, если у вас нет опыта в дизайне? Использовать онлайн-генераторы, которые профессионально сочетают оттенки. Составили список лучших сервисов — сайтов и мобильных приложений.
Палитру можно создать за считанные секунды. Просто выберите любой цвет — и автоматически получите идеальную комбинацию. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
Для удобства работы загрузите приложения программы для iOS или Android.
Оптимизирует сайт в соответствии с принципами международного руководства по веб-доступности (Web content accessibility guidelines). Укажите цвет фона и шрифта — и инструмент сгенерирует палитру, которая будет комфортна для людей с нарушениями зрения. Отсортируйте полученные варианты и сохраните избранные в библиотеке — в ней есть функция совместной работы над проектами.
Этот сервис работает онлайн, но удобнее всего использовать его как мобильное приложение для iOS. Процесс понятен интуитивно. В один клик выберите цвет, проведите пальцем (или мышкой) влево или вправо для изменения оттенка, а вверх или вниз — для яркости. В мобильной версии есть полезная опция распознавания. Понравился цвет, который конкуренты использовали в наружной рекламе? Просто наведите на него камеру — и приложение подскажет номер и название оттенка.
Открытая коллекция нескольких тысяч готовых палитр для вдохновения. Их используют графические дизайнеры, иллюстраторы, веб-разработчики, маркетологи. Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.
Их используют графические дизайнеры, иллюстраторы, веб-разработчики, маркетологи. Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.
Генератор с «умным» цветовым кругом подойдет опытным пользователям. Здесь собраны все профессиональные инструменты для работы с цветом. Выбирайте цветовые схемы (аналоговые, комплиментарные, триады, тетрады и другие), модели (RGB или RYB), светлый или темный фон сайта. Полученную комбинацию можно сразу скачать в Illustrator или Photoshop.
Ресурс понравится и тем, кто ищет вдохновения, и тем, кто хочет создать свою палитру. Интерфейс прост и интуитивно понятен. В разделе «Исследовать» собраны фото и иллюстрации, разложенные на цветовые схемы. Здесь можно найти картины Ван Гога и работы современных фотографов, смотреть все подряд или отсортировать по разным критериям. А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
Платный инструмент для компьютеров или телефонов на системе iOS позволяет быстро создавать, систематизировать и редактировать сочетания, а также делиться результатами с командой. Созданные палитры все время остаются видимыми сбоку экрана — это удобно для сравнения в процессе работы. Есть также онлайн-конвертер, который переводит схемы в 24 формата — как для печати, так и для использования в интернете.
Очень простой ресурс с единственной функцией. Выберите нужный цвет в сетке на экране или введите его код в строке поиска — и получите список десятков оттенков, от черного и белого до светлых и темных. Нажмите на тот, который хотите использовать, и скопируйте его код.
Лаконичный сервис, где собраны всего 14 палитр от дизайнеров. Используйте 280 цветов для брендинга, презентаций или рекламы. Название и код любого оттенка можно узнать и скопировать для дальнейшей работы.
Мощный онлайн-генератор с классическим цветовым кругом и множеством функций подойдет опытным пользователям. Выбирайте варианты цветовых схем и настраивайте их при помощи различных инструментов. Получив результат, запустите проверку и посмотрите, как цвета будут выглядеть для дальтоников и на различных экранах.
Выбирайте варианты цветовых схем и настраивайте их при помощи различных инструментов. Получив результат, запустите проверку и посмотрите, как цвета будут выглядеть для дальтоников и на различных экранах.
Ресурс предлагает «играть с цветами и схемами». Для этого здесь собраны креативные инструменты. Одна из самых полезных функций — возможность добавить любое изображение и разложить его на оттенки. Также можно ввести название цвета и получить на его основе карту ассоциаций.
Простой инструмент для создания гармоничных цветовых схем. Укажите основные и оттеночные краски, способ их смешивания, степень прозрачности — и редактируйте, пока не получите нужный результат.
Управляйте цветами одним движением мышки или пальца на тачскрине. Просто выберите в меню нужную схему: от монохрома до тетрады. Сайт покажет вам все варианты сочетаний. Возможности сортировки по цветам нет, зато понравившуюся комбинацию можно сохранить.
Выбрали желаемый цвет для вашего бренда?
Создайте соответственный фирменный стиль на Logaster!
Заключение
Чтобы брендировать бизнес, не обязательно обращаться к дизайнеру — современные онлайн-инструменты помогут вам вдохновиться и профессионально подобрать цветовую палитру. Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
20 онлайн-ресурсов, полезных при работе с цветом
20 онлайн-ресурсов, полезных при работе с цветом Статьи › Обзоры › 20 онлайн-ресурсов, полезных при работе с цветом Обзоры20 онлайн-ресурсов, полезных при работе с цветом
Бесплатные тренажеры, игры, инструменты и приложения, которые будут полезны колористам, операторам, художникам и всем интересующимся применением цвета
Смотрите также
Популярное Слова«Мосфильм. Золотая коллекция»: киноклассика и современные блокбастеры на одной кнопке
Почему «Мосфильм» решил создать свой киноканал совместно с холдингом ВГТРК и АО «ЦТВ», чем удивит, как монетизирован и планируется ли выход на международный рынок, рассказал Роберт Гндолян, генеральный директор медиахолдинга «Цифровое Телевидение»
6 октября 2020 2667
ТехникаТелевизионные технологии в спорте: как обеспечить справедливое судейство без влияния на игровой процесс
Видеоповторы, видеосудейство, увеличение каналов записи, синхронизация потока, SuperMo-камеры: как современные broadcast-технологии помогают спортивным судьям, рассказывает Игорь Витиорец, технический директор slomo. tv
tv
1 октября 2020 1388
Обзоры7 нестандартных фильмов о социальном протесте в России: от «Прощания» до «Завода»
Пролетарии, рассуждающие о Брехте, дальнобойщики, штурмующие Москву, и фон триеровские мотивы Юрия Быкова: в честь успеха «Дорогих товарищей!» в Венеции выбрали самые нестандартные и яркие картины о социальном протесте в России
28 сентября 2020 3621
СловаФилипп Юрьев: «Наше кино запало венецианскому жюри в самое сердце»
Режиссер российского фильма «Китобой», получившего приз на Венецианском кинофестивале, рассказал, как снимать кино на краю света, легко ли договориться с местными жителями и почему Джонни Кэш и серф-рок — лучший саундтрек к картине про Чукотку
24 сентября 2020 3720
МнениеИндустрия на удаленке: выставки под вопросом, спорт на экране
Естественный протекционизм, смена источников монетизации, VR и иммерсивный звук — эксперт в сфере телекоммуникаций Андрей Гайнулин рассказывает, как медиаиндустрия выживает во время пандемии и борется за своего зрителя
23 сентября 2020 1555
РепортажЧем нас порадовала 72-я церемония вручения премии «Эмми»
Давно комедия не собирала такого «урожая» теленаград, как сегодня. Редко когда вручение оказывалось таким коротким. И никогда в зале не было так пусто. Рассказываем, чем еще нас удивила «Эмми 2020»
Редко когда вручение оказывалось таким коротким. И никогда в зале не было так пусто. Рассказываем, чем еще нас удивила «Эмми 2020»
21 сентября 2020 1924
Гармония цвета. Подборка сайтов цветогенераторов.
Дек 09, 2014
in Полезные статьи по рисованию by Марина ТрушниковаГармония цвета. Сайты – цветогенераторы.
Для художника гармония цвета – это особое наслаждение. Он может рождать в его воображении целую гамму чувств, эмоций и образов. Именно поэтому многие художники коллекционируют красивые по цвету фотографии.
В сети существует множество сайтов, которые позволяют составить подобные цветовые палитры фото. Вот некоторые из них.
Сайты-цветогенераторы
1. Design Seeds
Хозяйка этого прекрасного сайта Jessica, собирает гармоничные цветовые сочетания, иллюстрированные фотографией с этими цветами.
И настолько тонкие и “вкусные” эти оттенки, настолько разные, что воображение сразу подстегивается эмоциями, рожденными цветом. Хочется творить свои картины, используя эту цветовую подсказку.
Сайт Design Seeds имеет удобный поиск по цветовым оттенкам и по сюжетам.
Зима, весна, минералы, суккуленты, флора и фауна..
Вот так выглядит страничка поиска, всё интуитивно понятно.
2. DeGraeve
Хороший Генератор, позволяющий составить цветовую палитру любой фотографии из Интернет. Для этого достаточно вставить url адрес фото и нажать кнопку “Color-Palette-ify!”
Генератор составляет две цветовых шкалы – основные натуральные цвета фото и их более насыщенные аналоги.
Минус данного генератора, что не всякий пользователь знает, как найти адрес url…
Больше полезных материалов: John Lovett: цветовой акцент через контраст.
3.ColorHunter
На этом сайте можно загрузить свое фото и так же получить основные его цвета в двух шкалах:
Минус здесь в том, что не видно исходного фото.
4.Palette Generator
Жмем на кнопку “Select Image” и выбираем фото на своем компьютере. Загружаем и получаем вот такую схему, где можно выбрать количество оттенков. Максимальное их количество – 8.
Уже удобней, правда? И цвета более натуральные и гармоничные.
Читать в контексте: Как изменить серые краски фотографий на яркие!
5.Big Huge Labs
Выбираем файл на компьютере и жмем “Create palette”.
Получаем вот такую схему с пятнадцатью оттенками:
Хорошая игрушка, не правда ли?
Если вы еще плохо понимаете цвет, то вполне можно использовать для подбора оттенка для картины. В отделенном от пейзажа виде он более понятен.
Но являются ли данные цвета гармоничными?
Как подобрать гармоничные цветовые сочетания?
На эти вопросы дадут ответ другие генераторы цвета.
Они подбирают цвета по цветовым схемам.
6.Paletton
Мышкой выберите цвет на цветовом колесе. Справа вы увидите схему монохромной гармонии.
Выше колеса есть кнопки выбора других цветовых схем.
Чтобы получить результат в виде шкалы, нажмите на кнопку color tables внизу справа.
7.SessionsCollege
Еще один подобный генератор, но с меньшим количеством цветов в результатах.
Выбираем цвет на цветовом круге.
Выбираем количество цветов для сочетания и схему.
Данные генераторы сделаны для создателей сайтов и блогов.
Они позволяют быстро найти гармоничные по цвету оттенки и, скопировав их цифровое название, использовать.
Для художника же подобные сайты могут стать “игрушкой” для развития чувства цветовых гармоний и для вдохновения.
Буду благодарна вам за комментарии к статье. А если вы проходили мой курс по цветоведению, поделитесь своими впечатлениями и успехами!
Цветовой круг онлайн — Mecolor.
 ru
ruНезависимо от того, какая перед вами задача, будь то создание логотипа, дизайн интерьера или веб-сайта – приходится искать сочетание цветов и делать подбор. Для этих целей отлично подойдет цветовой круг онлайн, с возможностью выбора различных цветов, их сохранения, а также копирования кодов в формате RGB или HEX. С помощью данного инструмента, вы можете подобрать базовые цвета и выбрать цветовую гармонию из нескольких цветов.
Для того, чтобы воспользоваться цветовым кругом, вам нужно щелкнуть мышкой на нужном оттенке и далее с помощью горизонтальной каретки выбрать необходимый цвет. После этого вы можете его сохранить и продолжить выбор других цветов. Цветовой круг – это диаграмма, представляющая отношения между цветами.
Данная диаграмма, показывающая цвета спектра, первоначально создана Исааком Ньютоном в 1666 году, созданный им цветовой круг сегодня служит для множества целей и задач. Художники используют его для определения смешиваемых цветов, а дизайнеры выбирают те цвета, которые имеют хорошее сочетание. Все цветовой круг строится на базовых трех цветах – красный, синий, зеленый (Red, Blue, Green или RGB), также в нем присутствуют такие дополнительные цвета, как оранжевый, зеленый и фиолетовый цвета.
Все цветовой круг строится на базовых трех цветах – красный, синий, зеленый (Red, Blue, Green или RGB), также в нем присутствуют такие дополнительные цвета, как оранжевый, зеленый и фиолетовый цвета.
Разработка цветовой схемы с помощью круга
Дизайнеры часто начинают проект с разработки цветовой схемы, а именно набора цветов, который будет являться основным в работе. Как правило, основной набор состоит из 1 или 2 цветов, вокруг которых будут построены и использованы вспомогательные цвета.
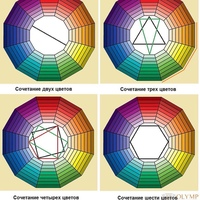
Как выбрать цвета, которые действительно сочетаются? Используйте цветовое колесо, чтобы определить гармоничные цветовые комбинации. Следующие цветовые гармонии основаны на геометрических отношениях на цветовом круге:
- Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
- Монохроматические цветовые схемы используют три разных значения одного цвета.
- Аналогичные цветовые схемы используют три смежных цвета на цветовом круге.

- Сплит-дополнения используют цвет и два смежных третичных цвета его дополнения.
- Триадные цветовые схемы используют три равномерно распределенных цвета на цветовом круге.
- В тетрадных цветовых схемах используются две взаимодополняющие пары.
Выбор правильных цветов требует большого творческого подхода и экспериментов. Имейте в виду, что разные цветовые гармонии дают разные эффекты и влияют на восприятие человека. Например, аналогичные цвета похожие по оттенку, создают плавный переход от одного цвета к другому.
Дополнительные цвета противоположны друг другу на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и сложно-построенными. Экспериментируйте с разными цветами и оттенками для того, чтобы достичь желаемого эффекта.
6 советов по выбору потрясающей цветовой схемы веб-сайта
Когда дело доходит до вашего веб-сайта, вы должны дать вашим клиентам потрясающий опыт, чтобы они зацепились за ваш бренд.
Представьте, что вы запускаете идеальный веб-сайт для своего бизнеса. Все безупречно — макет, производительность, навигация, текст. Все это создает для ваших пользователей опыт мечты, и люди в восторге от этого.
Что ж, вы сможете добиться этого, только если выберете правильную цветовую схему веб-сайта, и я покажу вам, как именно это сделать, даже если у вас нет опыта в дизайне.
Цвет играет важную роль в нашем восприятии мира. Следовательно, это может радикально повлиять на то, как мы воспринимаем веб-сайт. Но когда дело доходит до дизайна веб-сайта, цветовая схема часто отходит на второй план. В этой статье я поделюсь шестью важными советами, которые вы можете использовать для создания потрясающей цветовой схемы веб-сайта:
- Познакомьтесь с основами психологии цвета
- Познакомьтесь с теорией цвета
- Подумайте о смешивании цветовых сочетаний
- Все просто
- Сравните цвета
- Добавьте свой брендинг
Если у вас есть практические знания в области теории цвета или вы не совсем уверены в разнице между основными и дополнительными цветами, эти советы помогут вам выбрать идеальную цветовую схему при создании вашего веб-сайта. Давайте начнем!
Давайте начнем!
1. Изучите основы психологии цвета
Психология цвета играет важную роль в маркетинге. Рассмотрение всех деталей займет слишком много времени, поэтому вот самые важные основы, которые вам нужно знать.
Цветовые ассоциации очень сильны. Мы развиваем их в младенчестве, и обычно они остаются с нами на всю жизнь. Эти ассоциации инстинктивны и часто подсознательны.
Многие из этих ассоциаций достаточно универсальны.Например, все учатся ассоциировать зеленый цвет с листьями и природой, а желтый — с солнцем.
Однако некоторые из них носят культурный характер. Одно исследование показало, что у американцев зависть ассоциируется с черным, зеленым и красным, в то время как русские считали черный, фиолетовый и желтый цветами зависти.
Эти культурные ассоциации сегодня более важны, чем когда-либо прежде, поскольку многие бренды имеют глобальное присутствие. В зависимости от того, какие цвета вы используете, люди из определенных стран могут ассоциировать с вашим брендом что-то негативное, что вам определенно не нравится.
2. Познакомьтесь с теорией цвета
Короче говоря, теория цвета — это наука о том, как работает цвет. Более длинную версию объяснить не так просто — для нее есть целые курсы колледжа! Но есть несколько простых концепций, которые вы можете подобрать, чтобы улучшить свое понимание цвета для дизайна своего веб-сайта.
Во-первых, вам необходимо понять первичных , вторичных и третичных цветов.
Основные цвета — это цвета, которые нельзя получить путем смешивания двух других цветов.Есть три основных цвета: красный, желтый и синий.
Вторичные цвета создаются путем смешивания двух вторичных цветов. Например, когда вы смешиваете синий и желтый (два основных цвета), вы получаете зеленый (дополнительный цвет).
Третичный цвет создаются путем смешивания основного цвета и дополнительного цвета, расположенных рядом друг с другом на цветовом круге. Они создают сложные цвета; например, смешивание синего (первичного) и фиолетового (вторичного) дает сине-фиолетовый (третичный).
Они создают сложные цвета; например, смешивание синего (первичного) и фиолетового (вторичного) дает сине-фиолетовый (третичный).
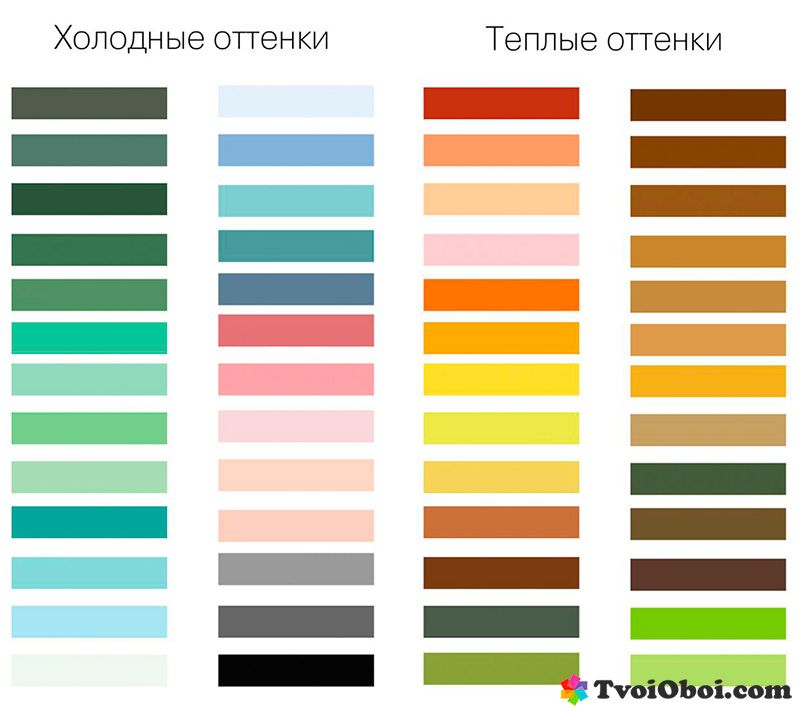
Во-вторых, давайте поговорим о теплых и холодных цветах .
Вы, наверное, уже имеете представление о том, что такое теплые и холодные цвета. Красные, оранжевые и желтые цвета относятся к теплым, а синие, зеленые и фиалки — к холодным.
В-третьих, важно понимать цветовых нюанса .
Не все цвета, которые вы видите, являются чистыми. Многие цвета, которые вы видите в Интернете, так или иначе пострадали.
Вы можете видеть оттенок (цвет с добавлением белого), оттенок (цвет с добавлением черного) или оттенок (цвет с добавлением серого).
Или вы можете видеть перенасыщенный или ненасыщенный цвет . Насыщенность цвета — это яркость или тусклость цвета.
В этих цветовых нюансах есть еще много всего, но это основные моменты, которые вам нужно знать, чтобы выбрать эффективные цветовые сочетания, о которых мы поговорим дальше.
3. Подумайте о смешивании цветовых комбинаций
Ваша цель — выбрать цветовую схему для дизайна вашего сайта. Что это обозначает? Что ж, вы ищете удачное сочетание цветов. В зависимости от того, с каким количеством цветов вы в конечном итоге будете работать, ваша цветовая схема может включать несколько цветовых комбинаций.
Когда вы думаете о цветовых комбинациях для вашего веб-сайта, понимание этих цветовых нюансов имеет решающее значение. Вам нужно знать, почему определенные цвета работают вместе и как вы можете изменить цвета, чтобы они лучше соответствовали вашей схеме.
Теория цвета прекрасно подскажет, какие цвета хорошо сочетаются друг с другом. Поэтому, когда дело доходит до выбора цветов для вашей палитры, есть несколько более сложных аспектов теории цвета, которые могут помочь вам решить, какие цвета подойдут вам лучше всего.
Ранее я упоминал, как цвета комбинируются для создания новых цветов, но нам также нужно посмотреть, как комбинировать разные цвета.
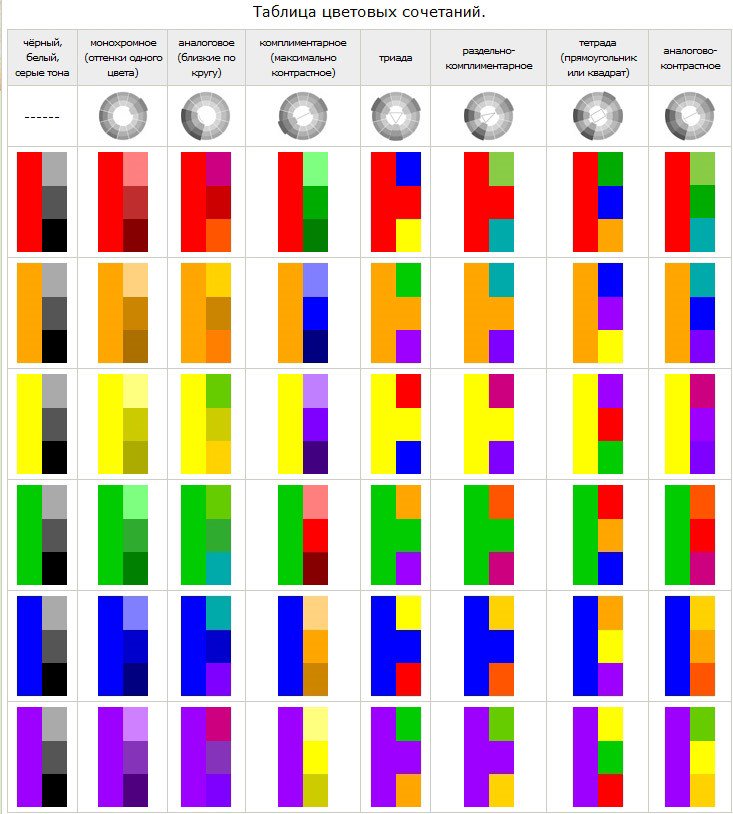
Существует пять основных цветовых комбинаций: дополнительных , расщепленных дополнительных , триады и тетрадные , аналогичные и монохромные .
- Дополнительные цвета располагаются на цветовом круге напротив друг друга. Дополнительная цветовая комбинация будет состоять из одного теплого и холодного цветов. Красный и зеленый — одна популярная дополняющая пара.
- Разделенные дополнительные цвета состоят из основного цвета и двух цветов, смежных с дополнительным базовым цветом.
- Триады и тетрадные цвета имеют аналогичные отношения. Триады используют цвета, равномерно распределенные на цветовом круге (например, красный, синий и желтый).Тетрадические цвета — это четыре цвета, состоящие из двух пар дополнительных цветов (например, красный, зеленый, синий и оранжевый).

- Аналогичные цвета расположены рядом друг с другом на цветовом круге. В результате аналогичные цвета очень похожи, например, зеленый и желто-зеленый.
- Наконец, монохромных цвета — это просто вариации одного цвета. Это достигается за счет использования оттенков, оттенков и тонов.
Считайте эти цветовые комбинации своими инструментами.Поскольку все эти комбинации работают, вам не нужно беспокоиться о том, что ваши цвета не совпадают.
Теперь, когда вы знаете точные комбинации, которые можно использовать, вы можете подумать о том, как использовать их вместе, чтобы создать мощную привлекательную цветовую схему.
4. Будьте проще
Может показаться, что это может быть сложно, но это не так. Вместо этого, выбирая цветовую схему, подумайте о простоте. Действительно сложная, насыщенная цветовая гамма часто сбивает с толку.
У простоты есть два больших преимущества.
Возможно, самым большим преимуществом является то, что простота позволяет легко связать цветовую схему. Если у вас работает всего несколько цветов, все будет выглядеть одинаково. (Ну, по крайней мере, если вы использовали одну из цветовых комбинаций, упомянутых выше.)
Если у вас работает всего несколько цветов, все будет выглядеть одинаково. (Ну, по крайней мере, если вы использовали одну из цветовых комбинаций, упомянутых выше.)
Еще одно преимущество заключается в том, что зрителям не нужно много работать, чтобы понять, что происходит. Это одна из отличительных черт хорошего веб-сайта. Если вы переборщите с цветом, ваши пользователи будут еще больше сбиты с толку.
Цветовая схемаWordStream — отличный тому пример.На главной странице используются всего три цвета: синий, оранжевый и зеленый.
Синий и оранжевый являются здесь центральными цветами, при этом на странице преобладают различные оттенки синего. Оранжевый цвет используется для призыва к действию, а поскольку оранжевый является дополнением синего, кнопка выделяется и привлекает внимание.
Возвращаясь к языку цветов, который мы рассмотрели ранее, мы можем классифицировать это как монохроматическую цветовую комбинацию в сочетании с дополнительной комбинацией.
Эта цветовая схема одинакова для всего сайта.Вот как выглядит одно из сообщений в блоге:
Это простая цветовая схема, но невероятно эффективная , потому что такой простоты. Это говорит о том, что ярче не всегда лучше.
БлогEvernote — еще один отличный пример:
Дизайн блога построен на зеленом цвете, который является основным цветом бренда Evernote. Здесь есть несколько фантастических штрихов — изображение, кнопка входа и даже гиперссылки — все зеленые.
Желтый появляется часто, что делает эту цветовую схему аналогичной.
Эти простые дизайны имеют огромное влияние — помните об этом при выборе цветовой схемы своего веб-сайта.
5. Контрастность цветов
Затем подумайте о контрасте. Это один из самых важных элементов хорошего дизайна, который вы можете использовать при создании цветовой схемы своего сайта.
Это потому, что контраст создает впечатление. В частности, контраст может привлечь внимание к определенным частям страницы.
В частности, контраст может привлечь внимание к определенным частям страницы.
Еще раз взгляните на сайт WordStream:
Оранжевый призыв к действию на синем фоне — отличный пример контраста в действии.Фактически, дополнительные цвета так хорошо работают вместе, потому что они контрастируют друг с другом. Проведено удивительное количество исследований по выбору цвета для CTA, доказывающих, что выделяющиеся кнопки работают лучше.
Итак, если у вас есть что-то, что вы действительно хотите, чтобы ваши пользователи заметили, сделайте это контрастирующим с остальной частью страницы (или, по крайней мере, с элементами дизайна, которые к ней ближе всего).
6. Добавьте свой брендинг
Наконец, подумайте, как ваш брендинг отразится на вашей цветовой схеме.Скорее всего, с вашим брендом уже связаны определенные цвета. В этом случае вы можете использовать существующую цветовую палитру, чтобы создать цветовую схему своего веб-сайта.
Однако вам может потребоваться изменить цвета вашего бренда. Если один из выбранных вами цветов имеет отрицательное значение, вы можете выбрать другой цвет.
Если один из выбранных вами цветов имеет отрицательное значение, вы можете выбрать другой цвет.
В этом и есть ключ — подумайте о цветовых ассоциациях, которые у людей возникают с цветами, которые вы выбрали. Соответствуют ли эти ассоциации ценностям, на которых вы построили свой бренд?
Полезно узнать, что сделали и другие бренды.Вот пример с Medium:
При просмотре медийной рекламы часто появляются те же цвета. (Синий, как правило, популярен.)
А теперь приступим к (цветному) проектированию!
Теперь у вас есть все инструменты, необходимые для создания потрясающей привлекательной цветовой схемы для вашего сайта.
Все, что осталось, это пойти и сделать это.
Может потребоваться метод проб и ошибок, но это часть процесса. Любая хорошая цветовая схема будет проходить изрядное количество итераций.
И еще одно — эти знания пригодятся в будущем. Эти принципы дизайна имеют многих приложений, на больше, чем просто дизайн веб-сайтов. Вы можете использовать их для оптимизации таких вещей, как публикации в социальных сетях и инфографика. Но пока начнем со своего веб-сайта. Возьмите информацию, которую вы узнали из этого руководства, и сокрушите ее! Вы готовы сделать свой сайт как можно лучше.
Вы можете использовать их для оптимизации таких вещей, как публикации в социальных сетях и инфографика. Но пока начнем со своего веб-сайта. Возьмите информацию, которую вы узнали из этого руководства, и сокрушите ее! Вы готовы сделать свой сайт как можно лучше.
Об авторе
Payman Taei — основатель Visme, универсальной платформы визуальной коммуникации, позволяющей каждому создавать и делиться красивыми интерактивными презентациями, инфографикой, отчетами и другими формами интересного контента без каких-либо дизайнерских навыков.
11 бесплатных инструментов, которые помогут выбрать цвета для вашего веб-сайта
Клод Моне сказал знаменитую фразу: «Цвет — моя дневная одержимость, радость и мучения».
Если вы когда-либо испытывали подобное, пытаясь выбрать правильный оттенок для своей новой панели инструментов или кнопки с призывом к действию, вы не одиноки. Мы уже обсудили основы выбора цветов для вашего веб-сайта, поэтому вы знаете, что это не просто выбор любимых оттенков. Цвет — это наука.
Мы уже обсудили основы выбора цветов для вашего веб-сайта, поэтому вы знаете, что это не просто выбор любимых оттенков. Цвет — это наука.
Но давайте погрузимся глубже.Такие элементы, как контраст и градиенты, часто используются при поиске правильной палитры. К счастью, мы провели исследование и нашли лучшие инструменты, которые помогут вам создать идеальную коллекцию цветов для вашего веб-сайта, не открывая кошелек.
Начать создание цветовой схемы!
Итак, у вас есть цвет, который вы действительно хотите использовать. Следующим шагом будет поиск других цветов, которые будут дополнять его и задают правильный тон вашему сайту. Вот три генератора цветовых схем, которые вы можете использовать, чтобы помочь вам найти идеальное соответствие:
Colordot
Colordot имеет забавный, простой конструктор цветовых схем, который позволяет настраивать образцы и видеть, как они выглядят вместе. Как только вы найдете цвет, который вам нравится, он предоставит значение RGB. Вы можете изменить его, если хотите.
Как только вы найдете цвет, который вам нравится, он предоставит значение RGB. Вы можете изменить его, если хотите.
Colorcode
ColorCode немного более интерактивен и позволяет создавать больше схем на основе применения цветовых правил к выбранному оттенку. Он также позволяет вам легко загружать ваши схемы на панель инструментов в виде файлов SCSS или PNG с параметрами постоянной ссылки.
Coolors
Coolors позволяет извлекать цвета из изображений с помощью быстрого перетаскивания. Если вы выбрали рисунок или фотографию, приложение быстро покажет, какие цвета будут сочетаться с ними в вашем дизайне.
Canva
Инструмент цвета Canva делает все возможное, начиная с вики-коллекции всех доступных цветов, которые вы можете использовать в своих проектах. Вы получаете доступ к подробной истории цвета, его значению, эквивалентным шестнадцатеричным кодам и можете изучить тысячи цветовых комбинаций.
Вы получаете доступ к подробной истории цвета, его значению, эквивалентным шестнадцатеричным кодам и можете изучить тысячи цветовых комбинаций.
Вращение цветового колеса
В визуальном спектре есть цвета, которые хорошо сочетаются друг с другом, и другие, мягко говоря, менее совместимые. Вы когда-нибудь пробовали вместе кислотно-зеленый и желтый?
Цветовой круг — великолепный инструмент для понимания цветовых отношений.Независимо от того, хотите ли вы создать аналогичную группу или собственную коллекцию оттенков, эти инструменты цветового круга позволят вам составить идеальную палитру.
Adobe Color CC
Adobe имеет инструмент качественного цветового круга, который работает с различными цветовыми правилами, а также настраиваемый параметр. Он сохраняет различные шестнадцатеричные и RGB-коды, а также может создавать колесо на основе ранее выбранного изображения.
Он сохраняет различные шестнадцатеричные и RGB-коды, а также может создавать колесо на основе ранее выбранного изображения.
Paletton
Paletton позволяет настраивать полную цветовую палитру на основе колеса с различными вариантами правил цвета и стилей.Также есть уникальная возможность рандомизации для любителей приключений.
Вдохновите свой выбор
Трудно найти идеи или просто интересно, как другие справились с выбором цвета? Взгляните на эти ресурсы, чтобы вызвать искру творчества.
Dribbble
Скорее всего, вы уже слышали о следующем инструменте в нашем списке … Dribbble обладает уникальным источником интересных изображений и произведений искусства. Зрители могут просматривать по цветовому коду с помощью специальной функции поиска.Этот инструмент широко любят как профессиональные дизайнеры, так и любители!
Зрители могут просматривать по цветовому коду с помощью специальной функции поиска.Этот инструмент широко любят как профессиональные дизайнеры, так и любители!
Khroma
Khroma создает индивидуальный алгоритм цвета, с которым вы можете работать. Сайт просит вас выбрать 50 цветов из тысяч оттенков, чтобы сгенерированные комбинации работали идеально.
Цветовое пространство
ColorSpace имеет функцию градиента, которая показывает постепенное изменение между двумя тонами по вашему выбору. Сайт также предлагает полные и случайные палитры, основанные на выборе одного цвета.
Делайте ваши слова удобочитаемыми
Идеальные цвета для вашего сайта не будут иметь большого значения, если никто не сможет прочитать ваш текст. Эти ресурсы гарантируют, что ваш контент будет виден читателям, а сообщения будут читаемыми в пределах выбранной вами палитры.
Эти ресурсы гарантируют, что ваш контент будет виден читателям, а сообщения будут читаемыми в пределах выбранной вами палитры.
Material Design
Material Design имеет инструмент цвета, который позволяет вам измерять доступность и удобочитаемость выбранной вами цветовой комбинации. Он предлагает рекомендуемую прозрачность и предупреждает вас, когда текст будет невозможно прочитать.
Colorsafe
Colorsafe позволяет использовать доступные цветовые палитры на основе рекомендаций по веб-доступности и коэффициентов контрастности. Он прост в использовании и позволяет создавать рекомендуемые серии цветовых палитр для шрифтов на основе выбранного оттенка фона.
Удачи!
Подобрать идеальные цвета для вашего сайта не обязательно должно быть неприятным занятием. С помощью цветовых схем и колес вы можете весело провести время, пробуя новые дополнительные оттенки, которые сделают ваш сайт индивидуальным.
С помощью цветовых схем и колес вы можете весело провести время, пробуя новые дополнительные оттенки, которые сделают ваш сайт индивидуальным.
Нет единого способа выбрать палитру, поэтому попробуйте инструменты и не стесняйтесь увлекаться! Не забудьте обеспечить удобочитаемость выбранных вами цветов, и если вы застрянете, не бойтесь поискать вдохновение по сторонам.
Мир полон ярких идей, которые воодушевят вас превратить ваш сайт в произведение искусства, действительно отражающее ваш собственный бренд и стиль.
Откройте для себя безграничные возможности цвета, используя свои любимые цветовые инструменты с конструктором веб-сайтов PageCloud.Не видите инструмент, который вам больше всего нравится? Напишите нам в комментариях!
Как выбрать правильные цветовые схемы для электронной торговли
Цвет — одна из самых влиятельных составляющих вашего бизнеса, даже если это не так.
Это не только влияет на то, как люди воспринимают ваш бренд, но также влияет на вашу прибыль. Ваши клиенты принимают определенные решения о покупке (или отказе от покупки) ваших продуктов на основе ваших цветовых схем. Это причина того, что рестораны так тщательно выбирают цвета.
Это тоже не слухи. Психология цвета — очень настоящее академическое исследование. Это не только повлияет на вашу повседневную жизнь, но и окажет огромное влияние на ваш бизнес.
На самом деле, исследования даже показали, что на цвет приходится 85% решения о покупке:
Да, эти цифры открывают глаза, но это еще не все. Простое изменение цвета вашего сайта с красного на синий не приведет к увеличению продаж на 200%. Оптимизация конверсии — это немного сложнее.
Однако это показывает, что вы должны больше думать о цветовых схемах, чем о том, что хорошо выглядит. Когда вы используете правильные цветовые схемы, вы можете существенно повлиять на то, как клиенты взаимодействуют с вашим сайтом.
Эти взаимодействия могут в конечном итоге привести к увеличению продаж и увеличению доходов.
В этом посте я расскажу о некоторых из этих элементов и о том, как вы можете использовать их, чтобы принять лучшее творческое решение для вашего магазина электронной торговли. Позже я покажу вам лучшие ресурсы, которые помогут вам узнать больше о разработке отличного веб-сайта электронной коммерции.
7 советов по выбору правильных цветовых схем для вашего бизнеса
- Выберите цвета для своего бренда, а не только для вашего интернет-магазина
- Применить психологию цвета
- Рассмотрите вашу отрасль и продукцию
- Учитывайте свою целевую аудиторию
- Используйте правильный цветовой узор
- Учитывайте пользовательский опыт
- Психология цвета не всегда подходит для вашего бизнеса
Как и все, что связано с бизнесом, то, что лучше всего подходит для вас и вашего бизнеса, будет уникальным.Тот факт, что другие магазины электронной торговли используют определенную цветовую схему, не означает, что вы тоже должны это делать.
Например, UPS и FedEx предлагают одинаковые услуги. Однако они имеют совершенно разные цветовые схемы (UPS — коричневый и золотой, а FedEx — синий, оранжевый и белый).
Также следует отметить, что теория цвета и психология не являются жестким правилом. Вместо этого думайте о них как о стартовых точках для окончательного дизайна вашего веб-сайта электронной коммерции.
Разобравшись с этим, давайте перейдем к делу.
Совет № 1. Выбирайте цвета для своего бренда, а не только для вашего интернет-магазина
Слишком многие предприниматели забывают, что выбор цвета — это выбор бренда. Если у вас нет бренда, вы не сможете принять правильное решение в отношении визуальных элементов.
Ваш интернет-магазин не исключение. Цветовая схема должна быть единообразной для всех ваших бизнес-активов. Я говорю о социальных сетях, визитках, графике для блогов и т. Д.
У профессиональных спортивных команд это хорошо получается.Например, у «Лос-Анджелес Лейкерс» есть их классическая фиолетово-золотая форма, которая мгновенно узнаваема. Они используют эти цвета в товарах, сообщениях в социальных сетях, рекламе, униформе и многом другом.
Недостаточно просто выбрать несколько цветов, которые, по вашему мнению, будут хорошо смотреться и гармонировать с ними. Сначала вам нужно четко определить свой бренд. Когда это у вас есть, будет намного проще связать это с миром визуально.
Используйте следующие подсказки, чтобы лучше понять, как идентичность вашего бренда может быть представлена цветом:
- В одном предложении опишите, кто вы, что вы делаете и для кого вы это делаете.
- Подумайте об одном слове, которое описывает вашего идеального покупателя.
- Как насчет одного слова, которое описывает ваш бренд?
- Как вы хотите, чтобы люди думали о вашем бизнесе?
- Какую проблему вы решаете для клиентов и как они себя чувствуют после ее решения?
Запишите свои ответы. Они понадобятся вам во втором наконечнике.
Совет № 2: Применяйте психологию цвета
В приведенных выше упражнениях я уделяю большое внимание чувствам.
Это потому, что чувства потенциального покупателя влияют на его принятие решения о покупке. Например, если человек приходит в магазин в плохом настроении, продавец должен сделать больше, чтобы получить продажу. Однако если человек в хорошем настроении, он с большей вероятностью купит товар.
Вот здесь и появляется психология цвета. Правильный цвет может помочь улучшить мышление клиента и пробудить его чувства еще до того, как начнется разговор о продажах.
Подумайте об этом.Вот почему вы должны надеть красный наряд, если хотите быть успешным. Вот что делает красный.
Если вы войдете в комнату и доминирующим цветом будет черный, вы почувствуете чувство изысканности и роскоши. Это реакция, которую вызывает черный цвет.
Почему мы связываем эмоции с цветами? Это часть нашей обусловленности. И это не только эмоции. Все концепции, действия и качества вызываются визуальными сигналами, такими как цвет.
Итог: вы можете (и должны) использовать эти коннотации в интересах своего веб-сайта электронной торговли.
Хотите выглядеть надежным и надежным? Рассмотрим синий. Финансовая индустрия использует это очень эффективно. Это цвет безопасности и надежности, который вы хотите, чтобы люди чувствовали, когда вы распоряжаетесь их деньгами.
Вот почему имеет смысл использовать его в таких компаниях, как PayPal.
Так же как и Citigroup.
И многие другие, такие как Goldman Sachs.
Хотя синий может вызывать положительные эмоции, такие как спокойствие и безопасность, он также может вызывать отрицательные чувства.На самом деле все цвета вызывают как положительные, так и отрицательные чувства:
Источник: CoScheduleИ еще…
Примечание: Психология цвета еще более тонкая, чем то, что говорят эти изображения. Это просто упрощенный взгляд на тему.
Необходимо учитывать другие переменные. Дело не только в вашем логотипе и цветах, которые вы используете в заголовке. Это также включает в себя, какой бренд вы создаете и что вы предлагаете своим клиентам.
Это также включает в себя, какой бренд вы создаете и что вы предлагаете своим клиентам.
Совет № 3. Рассмотрите свою отрасль и свою продукцию
Есть набор цветовых схем, присущих большинству отраслей.
Например, черный, золотой и серебряный цвета широко используются в индустрии роскошных автомобилей. Это потому, что они вызывают чувство утонченности, богатства и статуса.
Возьмем, к примеру, Lexus.
Бренды, ориентированные на здоровье и экологию, такие как Babyganics, тяготеют к зеленому, синему и желтому цветам.Это пробуждает естественные и яркие чувства детства.
Чтобы получить полное представление о своих цветах, посетите магазины электронной торговли в вашей отрасли. Возьмите блокнот или откройте документ Google и делайте заметки. Изучите их цветовые схемы и другие визуальные элементы.
Что работает, а что нет?
Какие паттерны встречаются повсюду?
Это исследование важно, даже если вы не используете найденные цвета. Получив представление о том, что происходит в вашей отрасли, вы в конечном итоге получите лучшее представление о направлении, в котором ваш бренд должен (и не должен) двигаться.
Получив представление о том, что происходит в вашей отрасли, вы в конечном итоге получите лучшее представление о направлении, в котором ваш бренд должен (и не должен) двигаться.
Вы можете даже решить, что определенный цвет слишком часто используется в вашей отрасли. Чтобы выделить свой бренд, вы можете пойти другим путем.
Один из хороших примеров — компании Uber и Lyft. Uber идет с черным, вызывая чувство изысканности, роскоши и надежности. Они даже предлагают услуги, специально предназначенные для гонщиков, которые ценят роскошь.
В то время как Lyft использует пурпурный цвет. Это более веселый, беззаботный цвет, вызывающий более игривое чувство.Они охотятся за более молодой клиентурой, которая с большей вероятностью воспользуется Lyft, чтобы отправиться на веселую вечеринку (конечно, социально дистанцированную), чем на работу или встретиться с клиентом.
Погрузитесь глубже: У Uber есть целая страница, посвященная выбору цветового оформления. Даже если ваша отрасль не связана с райдшерингом, стоит прочитать ее, чтобы увидеть намерение и доводы, лежащие в основе успешного выбора цвета компанией.
Даже если ваша отрасль не связана с райдшерингом, стоит прочитать ее, чтобы увидеть намерение и доводы, лежащие в основе успешного выбора цвета компанией.
Совет № 4: рассмотрите свою целевую демографическую группу
Это одно из важнейших соображений.
Знание своей аудитории — одна из самых важных вещей, которую вы можете сделать для всего вашего бизнеса. От знания того, какие продукты создавать, какие услуги вы должны предлагать, до того, какие сайты социальных сетей вам следует использовать, вам нужно начать с вашей аудитории.
И ваша цветовая гамма не экспедиция.
Все хорошие компании знают свою нишу и обслуживают четко определенную группу людей.
Независимо от того, узкая вы или широкая сфера деятельности, такие факторы, как пол, культура и возраст, действительно влияют на предпочтения цвета.
Учитывайте культуру. В то время как белый цвет олицетворяет чистоту и жизнь на Западе, это цвет траура, который носят на похоронах в некоторых азиатских культурах.
Возраст имеет аналогичный эффект. Во многих частях Южной Америки и Карибского бассейна фиолетовый является цветом смерти и считается несчастливым, когда его носят вне похорон.
Вы должны учитывать людей, которых вы обслуживаете и которых хотите привлечь в свой бизнес.
Определите все представляющие их демографические факторы, такие как возраст, местоположение, пол (если применимо), культура и т. Д.Они могут помочь вам принять решение о том, какие цвета использовать.
Например, представьте, что кто-то из вашей целевой аудитории является вице-президентом по маркетингу. У нее мало времени, и она хочет вчера получить результаты этой кампании в своем почтовом ящике. Она создала команду людей, которые, как она знает, являются экспертами в своем деле.
Цвет, сочетающий синий и фиолетовый, будет отличным, если он подходит кому-то из вашей целевой аудитории, поскольку они доверяют интеллекту.
Совет № 5: Используйте правильный цветовой узор
Все — от вашей отрасли до специфики людей, которым вы служите, — играет определенную роль в принятии цветовых решений.
Вот почему не существует универсального решения вопроса о цвете. Хотя рассмотрение всех вариантов цвета может показаться непосильной задачей, есть простое решение: используйте привлекательный цветовой узор.
Это удивительно просто, но это правда. Не существует одноцветного цветового решения для каждой отрасли, эмоции и демографии. Речь идет о поиске комбинации дополнительных цветов и оттенков, которые дадут вам уникальную цветовую схему.
Это гарантирует, что вы не изолируете какую-либо часть своей клиентской базы из-за невнимательности к их социальным условиям.Но преобладающим решающим фактором должно быть то, что выглядит наиболее привлекательно.
Я упростил эту задачу с помощью формулы из трех шагов:
Шаг №1: Выберите основной цвет.
Это будет вашей базой.
Это будет тот цвет, который вы используете чаще всего. Я рекомендую тот, который отражает чувства, которые вы хотите вызвать у своих клиентов.
Например, основной цвет Quick Sprout — зеленый. Он вызывает рост, плодородие (модное слово для обозначения изобилия) и деньги.Это хороший цвет для нашего бренда, отрасли и целевого рынка.
Он вызывает рост, плодородие (модное слово для обозначения изобилия) и деньги.Это хороший цвет для нашего бренда, отрасли и целевого рынка.
Это потому, что мы помогаем вашему бизнесу расти. Это означает поиск правильных клиентов, создание правильных продуктов и зарабатывание денег.
(Кроме того, конечно, выбирая правильные цветовые схемы).
Шаг № 2: Выберите цвет, дополняющий ваш основной цвет.
Ваш вторичный цвет должен хорошо контрастировать с вашим основным, но также дополнять ваш основной цвет.
Хорошее практическое правило: используйте цветовое колесо (см. Изображение ниже). Цветовой круг может помочь вам определить, какие цвета дополняют друг друга. Обычно это цвет, который на самом деле наиболее визуально контрастирует с ним. Выберите цвет, противоположный вашему доминирующему цвету на цветовом круге, и вы получите хороший контрастный цвет.
Еще глубже: Цветовой круг — идеальное представление о соотношении между первичными, вторичными и третичными цветами. Узнайте больше о том, как его использовать здесь.
Когда вы используете его, вы полагаетесь на проверенные принципы теории цвета для определения правильного контраста. Но помните: цветовые комбинации иногда уже имеют очень специфическое значение. Например, красный и зеленый — взаимодополняющие цвета, но вы, вероятно, не захотите выбирать, если ваш бизнес не является чем-то вроде сезонной операции, связанной с Рождеством.
Вам также не нужно выбирать два противоположных цвета. Это просто твердое практическое правило, когда дело доходит до выбора цветов, которые обычно хорошо работают.
Шаг № 3: Выберите цвет, который выделяется на фоне двух других.
Наконец, вам нужен акцентный цвет. Это цвет, который вы будете использовать, чтобы привлечь внимание к важным элементам на веб-странице или в электронном письме (например, призывы к действию). Если вы хотите, чтобы ваш читатель нажимал на определенную кнопку или текст, вам следует использовать для этого цвет акцента.
Рассмотрим для примера блог Рамита Сетхи. Желтый — его акцентный цвет.
На его веб-сайте каждый призыв к действию отмечен желтым цветом.Он появляется, потому что остальная часть его сайта белая или черная.
Звоните, чтобы узнать больше о его материалах:
Он просит пользователей записаться на один из его курсов:
Если у вас есть проблема или вопросы, он подскажет, чтобы вы обратились в службу поддержки:
Сочетание последовательности и популярности — тонкий визуальный сигнал, побуждающий людей к действию.
Как выбрать цвет акцента?
Вернемся к колесу.Поскольку вы используете в своей схеме три цвета, вы хотите сформировать триаду в цветовом круге.
Теперь, используя три цветовые схемы, вы захотите приблизиться к противоположному дополнительному цвету, не используя его.
Запутались? Я тебя не виню.
Давайте, например, используем синий в качестве основного цвета. Его дополнительный цвет будет оранжевым, поскольку это то, что находится напротив него на колесе. Однако, поскольку вы сейчас используете три цвета, вам нужно, чтобы ваш дополнительный цвет был чем-то близким к нему, но не совсем им.В этом случае вы можете использовать фиолетовый цвет. Тогда ваш акцентный цвет может быть желтым, поскольку это последняя точка соединения в треугольнике.
Его дополнительный цвет будет оранжевым, поскольку это то, что находится напротив него на колесе. Однако, поскольку вы сейчас используете три цвета, вам нужно, чтобы ваш дополнительный цвет был чем-то близким к нему, но не совсем им.В этом случае вы можете использовать фиолетовый цвет. Тогда ваш акцентный цвет может быть желтым, поскольку это последняя точка соединения в треугольнике.
Что делать, если вы хотите использовать более трех цветов?
Принцип тот же. Не используйте несвязанные цвета, НО обязательно используйте цвета, которые контрастируют друг с другом и подходят для вашего бизнеса.
Совет № 6. Учитывайте удобство использования при выборе цветовой схемы
Прежде всего, пользовательский опыт должен быть на первом месте.
Аспект пользовательского опыта, на который больше всего влияет цвет, — это удобочитаемость.
Ничто не заставит посетителя сети нажать кнопку «Назад» быстрее, чем желтый текст на белом фоне (или какая-то другая столь же неприятная цветовая схема).
Чтобы избежать этого, вы хотите выбирать цвета с высокой контрастностью.
Белый фон и черный текст делают свое дело (нет смысла возиться с классикой, если это не нужно).
Вы можете больше экспериментировать с графикой.Только не забудьте проверить значение контрастности цветов, чтобы увидеть, дополняют ли они друг друга.
Совет № 7: Психология цвета не всегда подходит вашему бизнесу
К настоящему моменту вы, возможно, заметили множество факторов, влияющих на выбор цвета.
Психология цвета подверглась серьезным академическим исследованиям. Однако уроки не всегда применимы, когда дело касается бизнеса и маркетинга. В конце концов, сильная идентичность бренда должна больше определять ваш выбор.
Например, многие исследования показали, что и мужчины, и женщины ненавидят оранжевый:
И многие другие бренды использовали этот цвет с большим успехом.
Amazon — это пример prime . В начале существования бизнеса его базовым цветом был оранжевый (с тех пор он изменился на бирюзовый с оранжевым акцентом). Было также доказано, что апельсин способствует импульсивным покупкам.
Было также доказано, что апельсин способствует импульсивным покупкам.
Ни одна из цветовых схем не заставит людей выбивать вашу дверь, чтобы купить то, что вы продаете.
Тем не менее, это очень полезно в качестве отправной точки при выборе цветов для вашего веб-сайта электронной коммерции. Так что читайте о психологии цвета.Посмотрите, как это влияет на бизнес и маркетинг. Но сделайте это с недоверием.
Используйте цвета, которые вам нравятся и которые кажутся вам привлекательными.
Затем протестируйте их, чтобы увидеть, что ваши клиенты отзываются лучше всего. Проведите сплит-тесты и сделайте цвет единственной переменной. Здесь вы не ошибетесь.
Ресурсы для разработки вашего магазина электронной торговли
Хотите узнать больше о том, как цвет влияет на ваши веб-сайты? Или, может быть, вам просто нужны дополнительные советы по цветовым схемам вашего бизнеса? Или, может быть, вы просто хотите посмотреть на более красивые цвета?
В любом случае, у нас есть материалы, которые могут вам помочь.
Ниже приведены некоторые из лучших наших ресурсов и несколько веб-сайтов, которые мы хотим помочь вам выбрать правильные цвета (и создать лучший веб-сайт для вашего интернет-магазина):
Ресурсы для цветов
Ресурсы для веб-дизайна
Заключение
Я большой сторонник теории цвета и всей психологии потребителей. Я не понаслышке знаю, что это работает. Я видел результаты в своем бизнесе.
Но я также большой любитель не ограничиваться теорией.
Ваш бренд уникален, как и ваши потребители. Единственный способ узнать, что для них работает, — это применить теории на практике. Посмотрите, какое влияние они оказывают, и оттуда внесите коррективы.
Я не сомневаюсь, что если вы учтете все факторы, описанные в статье, вы найдете цветовую схему, которая творит чудеса для вашего бизнеса в сфере электронной коммерции.
Как правильно выбрать цвета для вашего веб-дизайна
Выбор правильных цветов для вашего проекта веб-дизайна — непростое решение. В то время как текст, рекламные объявления и отзывы общаются со зрителем на (более медленном) логическом уровне, цвет — на эмоциональном уровне. Правильный выбор цвета может повлиять на то, как посетитель интерпретирует то, что он видит, и может положительно повлиять на их видение бренда в целом. Неправильный выбор цвета может побудить их попробовать другой веб-сайт.
В то время как текст, рекламные объявления и отзывы общаются со зрителем на (более медленном) логическом уровне, цвет — на эмоциональном уровне. Правильный выбор цвета может повлиять на то, как посетитель интерпретирует то, что он видит, и может положительно повлиять на их видение бренда в целом. Неправильный выбор цвета может побудить их попробовать другой веб-сайт.
Короче говоря, цвет — это самый быстрый и прямой способ произвести хорошее первое впечатление. Хотя поначалу это может показаться ошеломляющим, вы можете легко закрепить свой выбор, имея базовые знания науки, лежащей в основе теории цвета.
Что означают цвета?
–
Выбор цвета — это больше, чем личное предпочтение. Каждый цвет имеет разное значение и может влиять на людей определенным образом. Вот почему цвет так важен для веб-дизайна — он способен сразу передать правильное сообщение о вашем бизнесе.
Давайте посмотрим, какое значение имеют цвета и какие эмоции они могут вызывать.
Теплые тона
Красный цвет может пробуждать страсть. Веб-дизайн от Aneley
Веб-дизайн от AneleyОни могут иметь энергетический эффект на посетителя, но когда они используются одни, они, как правило, чрезмерно стимулируют.Для баланса рекомендуется смешивать их с холодными и нейтральными цветами.
- Красный — активный, эмоциональный, страстный, сила, любовь, интенсивность
- Pink — сладкий, романтичный, игривый, теплый, сострадательный, мягкий.
- Апельсин — теплый, восторженный, успешный, решительный, дружелюбный.
- Желтый — молодой, живой, энергичный, свежий, оптимистичный.
Холодные цвета
Они успокаивают зрителя, поэтому являются наиболее распространенными цветами, используемыми на веб-сайтах.Но будьте осторожны — если ими злоупотребляют, у них также может возникнуть ощущение холода или безличности.
- Зеленый — свежий, спокойный, расслабленный, доверительный, умиротворенный, обнадеживающий, исцеляющий.
- Синий — комфорт, ясность, спокойствие, доверие, порядочность, верность, надежность
- Пурпурный — гламур, сила, ностальгия, роскошь, амбиции, духовность.

Нейтральные цвета
Прекрасно сочетаются с теплыми или холодными цветами, часто используются для смягчения основных цветов и обеспечения баланса в веб-дизайне.
- Серый — уважение, мудрость, терпение, современность, долголетие, интеллигентность
- Черный — мощный, смелый, серьезный, элегантный, роскошный, драматический, строгий
- Коричневый — дружба, земля, дом, на открытом воздухе, надежность, простота, выносливость.
Психология цвета и узнаваемость бренда
—
Когда дело доходит до облегчения взаимодействия с брендом для веб-сайта, цвет выступает в качестве ключевой функции для привлечения внимания, создания желания, стимулирования конверсий и повышения лояльности посетителей. При правильном выборе цвета пользователь сможет найти знакомый бренд, даже не видя логотипа.
При правильном выборе цвета пользователь сможет найти знакомый бренд, даже не видя логотипа.
В дополнение к общему значению каждого цвета, упомянутого выше, существуют также определенные тенденции, которым бренды часто следуют, чтобы добиться узнаваемости. Например, рестораны обычно красного и оранжевого цвета, банки и финансовые учреждения часто синего цвета, предметы роскоши обычно упаковываются в черный цвет, отели обычно белые, синие, черные или зеленые.Некоторые знаковые бренды, известные своими цветами, включают CNN для красного, белого и черного цветов, желтый от National Geographic и McDonald’s для сочетания красного и желтого цветов.
Если вы застряли, пытаясь выбрать цвет, который будет резонировать с вашим брендом, полезным упражнением может быть проверка одного из этих знаковых брендов и, используя приведенный выше раздел о значениях цветов, воедино, что могло быть рассуждено. эти варианты цвета.
Теория цвета в веб-дизайне
—
Теперь, когда вы знаете, как цвета могут влиять на посетителей, вы можете смешивать их и использовать намеренно, чтобы получить большее влияние на поведение пользователей с помощью теории цвета.
Короче говоря, теория цвета — это наука, лежащая в основе взаимодействия цветов на цветовом круге, которые хорошо сочетаются друг с другом в дизайне. Три общепринятые структуры для цветовой схемы: триадных , дополнительных и аналоговых цветов.
Хорошая реализация триадной цветовой схемы через MercClassВы можете сделать более тонкий выбор на цветовом круге, учитывая комплементарность, контраст и яркость.
Дополнение — это способ взаимодействия цветов с другими цветами.Когда вы сопоставляете цвета с противоположных концов цветового круга, вы получаете визуально привлекательный эффект, поскольку он обеспечивает баланс для глаз, поскольку один цвет усиливает другой.
Контрастность привлекает внимание посетителей, четко разделяя элементы на странице, либо поддерживая читаемость текста, либо привлекая взгляд к определенной части страницы.
Яркость может влиять на эмоциональную реакцию посетителей. Более яркие цвета заставят вас почувствовать себя более энергичным, а более темные оттенки расслабят вас и помогут сосредоточиться на содержании.
Более яркие цвета заставят вас почувствовать себя более энергичным, а более темные оттенки расслабят вас и помогут сосредоточиться на содержании.
Выбор основного цвета
Чтобы начать смешивать цвета вашего веб-дизайна, ваша первоочередная задача — установить основной цвет для вашего бренда. Это следует определять по вашему логотипу или другим существующим материалам бренда, но если это невозможно, используйте психологию цвета и ассоциации, чтобы выбрать один.
Этот веб-дизайн заимствует свой основной цвет из логотипа бренда. Веб-дизайн: Iconic GraphicsРазработка оттенков и оттенков
После того, как вы определились с основным цветом вашего веб-сайта, вы можете приступить к работе над цветовой схемой.Некоторые веб-сайты могут обойтись без использования одного цвета для своего дизайна, но в большинстве случаев вам понадобится хотя бы несколько оттенков или оттенков для работы.
Использование основного цвета во всем дизайне — не всегда лучшее решение. Вы можете смягчить или осветлить оттенок, чтобы создать на веб-сайте легкое разнообразие, сохранив при этом тот же базовый цвет. Например, если вы выбираете более светлые оттенки одного цвета для разделов веб-сайта, тогда вы можете использовать основной или наиболее заметный оттенок для кнопок CTA, чтобы они больше выделялись.Посмотрите, как это сделал дизайнер UI Maniac, в примере ниже.
Вы можете смягчить или осветлить оттенок, чтобы создать на веб-сайте легкое разнообразие, сохранив при этом тот же базовый цвет. Например, если вы выбираете более светлые оттенки одного цвета для разделов веб-сайта, тогда вы можете использовать основной или наиболее заметный оттенок для кнопок CTA, чтобы они больше выделялись.Посмотрите, как это сделал дизайнер UI Maniac, в примере ниже.
. Одним из лучших инструментов для выбора цвета является Adobe Color Wheel. Вы можете установить средний селектор на свой основной цвет, а затем поиграть с цветовыми правилами, чтобы получить некоторые варианты. Этот инструмент прост в использовании и может очень помочь, когда вы исследуете цветовые схемы для своего веб-сайта.
Правило 60-30-10
Хороший пример реализации правила 60-30-10.Дизайн JPSDesign Эта техника проста, но эффективна для смешивания разных цветов. Для создания гармонии цвета обычно следует комбинировать в соотношении 60% -30% -10%. Не обязательно использовать три цвета, но это хорошее число, чтобы быть безопасным и сбалансированным. Используя этот метод, 60% должны быть доминирующим цветом, 30% второстепенным цветом и 10% акцентным цветом. Эта пропорция приятна для человеческого глаза, поскольку позволяет визуальным элементам проявляться постепенно.
Не обязательно использовать три цвета, но это хорошее число, чтобы быть безопасным и сбалансированным. Используя этот метод, 60% должны быть доминирующим цветом, 30% второстепенным цветом и 10% акцентным цветом. Эта пропорция приятна для человеческого глаза, поскольку позволяет визуальным элементам проявляться постепенно.
Контраст
Высокая контрастность, но приятная для глаз.Дизайн JPSDesignЦветовой контраст — потрясающе важная часть визуальной композиции. Например, если вам нужно, чтобы посетители уделяли особое внимание определенной области веб-сайта (например, кнопке CTA), вы можете использовать два контрастных цвета, такие как оранжевый и зеленый или красный и синий, для фона и кнопки.
Хотя контраст может быть полезен, его следует использовать осторожно. Если вы используете высокую контрастность по всему сайту, будет сложно читать или смотреть текст.Я бы рекомендовал вам создавать контраст среднего уровня для большей части дизайна и применять высокий контраст только тогда, когда вы выделяете ключевые элементы.
Работа с изображениями
В некоторых случаях может быть полезно начать с изображения. Если у вас есть образ, который может определить бренд, или клиент уже выбрал изображения, вы можете извлечь из него основные цвета.
В этом дизайне присутствует множество цветов, а нейтральные оттенки обеспечивают баланс. Автор: arostoРабота с несколькими изображениями может быть сложной задачей, поскольку вам придется найти способ создать цветовую гармонию в дизайне.В этом случае есть несколько способов балансировки ваших изображений:
- подумайте о переводе их в оттенки серого,
- отрегулируйте яркость изображения, чтобы снизить тон,
- использовать нейтральные цвета для балансировки изображений,
- или создайте наложение градиента с оттенками цветовой палитры, которую вы выбрали для веб-дизайна.
В зависимости от того, какое решение лучше всего подходит для вашего проекта, вы можете легко заставить выбранные изображения гармонично сочетаться друг с другом.
Цвета оживляют веб-дизайн
—
Цвета повсюду, и при правильном использовании они могут вызвать у посетителей любые эмоции или действия. Хотя цвета играют чрезвычайно важную роль в веб-дизайне, они не являются единственным ключом к идеальному макету. Теория цвета — это всего лишь инструмент из множества бесчисленных инструментов, которые вы можете использовать для создания выдающегося веб-дизайна.
Надеюсь, вы нашли эти советы полезными, но постарайтесь помнить, что в дизайне нет строгих правил.На самом деле, лучшие дизайны часто нарушают правила. Используйте психологию цвета в качестве ориентира, но не бойтесь доверять своим творческим инстинктам.
Хотите создать идеальный веб-сайт?
Наши дизайнеры могут создать уникальный веб-дизайн именно для вас.
28 лучших инструментов для выбора цветовой схемы
Интернет полон инструментов для создания цветовых схем, которые обещают помочь вам достичь цветовой нирваны. Однако не все инструменты созданы одинаково, и многие из них представляют собой не более чем базовые копии более популярных или полезных предложений.
Однако не все инструменты созданы одинаково, и многие из них представляют собой не более чем базовые копии более популярных или полезных предложений.
Итак, чтобы упростить задачу, мы собрали некоторые из лучших инструментов для выбора цветовых схем, доступных сегодня. Они избавят вас от необходимости отделять пшеницу от плевел и войти в цветное небо …
Adobe переименовала Kuler в Color. Возможно, вы знаете его по предыдущему названию Adobe Kuler. Но Adobe недавно переименовала это популярное приложение, которое с годами превратилось из простого веб-цветного инструмента в полноценный ресурс для создания и обмена темами, в Adobe Color CC.
Однако его сущность не изменилась: Color CC позволяет вам опробовать, создавать и сохранять различные цветовые схемы, каждая из которых состоит из пяти цветов. Он доступен в вариантах с размещением в браузере и в настольных версиях. Если вы используете настольную версию, вы можете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
The Mudcube Color Sphere — это удобный небольшой ресурс для дизайнеров, который не только предоставляет шестнадцатеричные числа для каждого цвета; это также поможет вам создать цветовую схему из одного выбранного оттенка.Если вы не знаете, какую цветовую схему выбрать, Mudcube предоставляет выбор тем из раскрывающегося меню.
Убедитесь, что вы используете правильные цветовые комбинации в своем веб-дизайне с помощью этого удобного инструментаЭтот инструмент веб-дизайнера «Проверить мои цвета» предназначен для проверки комбинаций цветов переднего плана и фона всех элементов DOM, чтобы определить, обеспечивают ли они достаточный контраст при просмотре человеком с дефицитом цвета. Все тесты основаны на алгоритмах, предложенных Консорциумом World Wide Web (W3C).Его создал веб-дизайнер Джованни Скала.
Образцы цветов и определение их значений RGB, Hex и HSLA с помощью этого приложения для iOS.
Инструмент для iOS. Приложение «Цвет» призвано упростить поиск цветов с помощью большой цветовой сетки, позволяющей использовать весь экран. Он также позволяет вам брать образцы цветов, узнавать значения RGB, Hex и HSLA и создавать палитры цветов, чтобы увидеть, как они работают вместе.
Color Hunter предоставляет цветовую палитру с использованием выбранного вами изображения.Хотя Color Hunter на первый взгляд может показаться не очень привлекательным, на самом деле это действительно полезный инструмент цвета, если вы не можете найти конкретный цвет.Найдите изображение, которое вам нравится, и введите его в Color Hunter; затем инструмент создаст цветовую палитру из выбранного вами изображения. Это отличный способ создать свою собственную цветовую тему.
Если вы ищете точный цвет, вы можете ввести шестнадцатеричное число в URL-адрес. Этот веб-сайт использует базу данных из 10 миллионов изображений Creative Commons, собранных с Flickr, чтобы вы могли исследовать цветовые комбинации. Вероятно, это самый быстрый способ получить бесплатные изображения в идеальной цветовой комбинации, а также это просто увлекательный и интуитивно понятный инструмент, которым приятно пользоваться.
Вероятно, это самый быстрый способ получить бесплатные изображения в идеальной цветовой комбинации, а также это просто увлекательный и интуитивно понятный инструмент, которым приятно пользоваться.
Color от HailPixel — это удобное небольшое веб-приложение, если вы немного перфекционист, когда дело доходит до цвет в самый раз. Наведите указатель мыши в любом месте экрана, чтобы выбрать выбранный цвет, прокрутите, чтобы установить насыщенность, и сайт предоставит вам этот исключительно важный шестнадцатеричный код для ваших проектов. Это один из самых простых инструментов, которые мы когда-либо использовали.
Spycolor — удобный бесплатный сервис для поиска информации о цвете SpyColor.com — это бесплатный сервис, который предоставляет информацию о любом цвете, включая преобразование во многие цветовые модели (RGB, CMYK и многие другие). На каждой цветной странице можно найти ряд схем, таких как дополнительные, дополнительные, триадные, тетрадические, пятицветные, конфликтующие, аналогичные и монохромные цвета.
На каждой цветной странице можно найти ряд схем, таких как дополнительные, дополнительные, триадные, тетрадические, пятицветные, конфликтующие, аналогичные и монохромные цвета.
В Designspiration вы можете выбрать до пяти оттенков из полезной полностраничной палитры, что дает вам возможность действительно увидеть, какие цвета вы смотрите .Затем сайт сгенерирует отображение всех изображений в своей базе данных с этой цветовой комбинацией. Шестнадцатеричные числа отображаются на видном месте, и вы можете нажимать на них по отдельности. Изображения можно сохранять в свои коллекции на сайте.
ColorExplorer — один из самых многофункциональных доступных инструментов. Это, возможно, один из самых глубоких инструментов, доступных в Интернете, предлагающий широкий спектр инструментов для разработки, настройки и анализа цветовых палитр. Существуют, например, инструменты, которые могут помочь вам определить валидность вашего выбора цвета WCAG, инструменты преобразования, которые помогут вам перемещаться между разными системами, а также целый набор инструментов выбора и создания палитры.
Удобный небольшой инструмент для создания цветов, который будет работать в сочетании с существующим цветовым эталоном, который у вас есть. Просто вставьте шестнадцатеричное значение цвета, и инструмент вернет набор приятных цветов, которые можно использовать с вашим основным цветом, и вы почувствуете себя осознанным выбором темы.
COLOURlovers немного похож на Pinterest для цвета.COLOURlovers — это сообщество, созданное вокруг обмена и признания цветов, палитр и узоров.Это немного похоже на цветную доску Pinterest и служит готовым источником вдохновения в палитрах, которыми пользуются ее пользователи. Отличный инструмент, если вы ценитель цвета и любите делиться своей страстью.
Color Scheme Designer предлагает несколько интересных способов создания цветовых тем. Этот онлайн-инструмент обеспечивает вывод, аналогичный Adobe Kuler, но имеет несколько интересных способов создания цветовых тем, позволяя вам выбирать из схемы яркость / насыщенность и, скорее, контрастность. чем выбор отдельных цветов, составляющих схему.Доступен ряд стандартных методов математических схем, включая моно, триаду, тетраду и аналог.
чем выбор отдельных цветов, составляющих схему.Доступен ряд стандартных методов математических схем, включая моно, триаду, тетраду и аналог.
Один из инструментов на сайте COLOURlovers, COPASO, заслуживает отдельного выделения как отличное универсальное решение для создания палитр. Он предлагает полный набор инструментов для выбора цвета в простом интерфейсе, в том числе возможность добавлять примечания к палитрам, загружать изображения, напрямую вводить ссылки CMYK и выбирать из ряда различных операций для построения вашей цветовой схемы.
Облегченный настольный инструмент Colourmod — полезный способ выбора и определения цвета Colourmod — настольный инструмент, который позволяет вам выбрать один цвет в области виджетов, независимо от того, используете ли вы Mac с панелью управления или с помощью Konfabulator в Windows. Не является непосредственно инструментом цветовой палитры как таковым, но, тем не менее, он предлагает полезный способ выбора и идентификации цвета без необходимости запускать тяжелый инструмент.
Изначально это был плагин Firefox, но теперь он также доступен для браузера Google Chrome.ColorZilla — это расширение, которое включает в себя множество инструментов, связанных с цветом, включая палитру цветов, пипетку, генератор градиентов CSS и браузер палитр.
Colormunki позволяет создавать цветовые схемы из образцов Pantone.Полезный онлайн-инструмент от создателей инструмента калибровки цвета Colormunki, это онлайн-предложение позволяет создавать цветовые палитры из образцов Pantone, используя ряд различных методологий для создания приятных комбинаций.
цв.org позволяет видеть диапазон цветов в изображении Этот упрощенный инструмент предлагает уникальное понимание анализа цвета из изображения, который автоматизирован в других инструментах, позволяя вам видеть диапазон цветов, доступных в изображении, и выберите те, которые вам нравятся, чтобы сформировать основу темы. Стоит взглянуть, даже если он не так совершенен, как некоторые другие инструменты, доступные в Интернете.
Этот удобный маленький инструмент создает цветовую палитру из любого изображения в Интернете.Просто вставьте адрес изображения, которое вы хотите проанализировать, и сайт захватит изображение, выделит цвета в нем и сгенерирует удобную трехмерную круговую диаграмму, показывающую использование цвета по всему изображению. Не так полезно для создания традиционных тем, но отлично подходит для изучения изображений и распределения цвета в них.
ColorBlender генерирует набор из пяти цветов, которые хорошо сочетаются друг с другом.Один из самых простых доступных инструментов, этот веб-сайт позволяет вам взять образец, настроить цвет и наблюдать в реальном времени, как он генерирует набор из пяти рабочих цветов. в сочетании.Палитры можно загрузить непосредственно в Photoshop или Illustrator в виде файла EPS.
GrayBit позволяет вам анализировать веб-сайт, чтобы увидеть, как он выглядит в оттенках серого.
Этот удобный инструмент не поможет вам напрямую выбрать цветовую тему, но поможет вам проанализировать ваш сайт (или чужой), чтобы увидеть, что ваш сайт выглядит как отрисовка в оттенках серого. Это полезно для проверки того, что вы достигли достаточного контраста в вашей цветовой палитре, чтобы соответствовать рекомендациям по доступности и нормативным требованиям.
COLRD — отличный способ поделиться и открыть для себя цветовые схемы.Этот красочный инструмент служит отличным источником вдохновения, предоставляя доступ к цветовым палитрам, созданным его пользователями, а также к узорам, градиентам и изображениям. Визуальный праздник для глаз, это не простой инструмент для создания изображений, но его стоит посетить, чтобы найти несколько счастливых открытий.
Вы можете фильтровать изображения по их цветовому балансу и яркости. Иногда лучший способ узнать, будет ли работать цветовая схема, — это выбрать стандартные изображения.Все основные библиотеки стоковых изображений предлагают такой инструмент, но Shutterstock Spectrum имеет особенно приятный интерфейс, потому что изображения отображаются в таком большом масштабе. После использования ползунка для определения вашего цветового поиска вы можете дополнительно указать ключевое слово, которое определяет предмет с впечатляющей точностью. Интересная опция позволяет фильтровать изображения по их цветовому балансу и яркости.
После использования ползунка для определения вашего цветового поиска вы можете дополнительно указать ключевое слово, которое определяет предмет с впечатляющей точностью. Интересная опция позволяет фильтровать изображения по их цветовому балансу и яркости.
Объявлен как «лучший инструмент для Интернета 2».0, дизайнеры «, вы можете подумать, что этот инструмент нашел свое применение (даже если он иронизирует). Тем не менее, это полезный способ создавать приятные цветовые комбинации и в то же время создавать сногсшибательные узоры!
Цвета в Интернете работают на основе Flash. Цвета в Интернете принимают один цвет в шестнадцатеричном формате или RGB и выводят набор схем, основанных на различных математических уравнениях, подобных Kuler. Это не будет работать на iPad или iPhone, поскольку оно использует Flash для питания интригана.
Pictaculous позволяет загружать изображение и генерировать из него цветовую схему.
Этот отличный инструмент от создателей MailChimp позволяет загружать изображение и генерировать цветовую схему из цветов внутри. Он интегрируется с некоторыми другими инструментами, представленными в нашем списке, обеспечивая одновременное получение результатов от Kuler и Colourlovers. Кроме того, для вашей темы можно загрузить удобный образец Adobe Swatch, который позволяет быстро и легко выбрать цвета, необходимые для дополнения фотографии.
Contrast-A позволяет имитировать эффекты различных нарушений зренияЭто несколько необычный инструмент для создания цветовых схем, поскольку он предназначен для обеспечения создания совместимых с WCAG цветовых схем, позволяя предварительно просматривать уровни контрастности и моделировать дальтонизм, снижение зрения и клиническая слепота. Существует также бесценный набор ссылок на руководящие принципы (в гораздо более удобных для пользователя терминах, чем сам документ спецификации).
ColoRotate может похвастаться красивой визуализацией цветовых круговПредлагая функциональность, аналогичную Kuler, но с красивой трехмерной визуализацией цветовых кругов и возможностью генерировать более пяти цветов в одной схеме, ColoRotate также может быть интегрирован напрямую в некоторые приложения Creative Suite и предлагает хорошую альтернативу собственному предложению Adobe.Этот инструмент также доступен в виде приложения для iPad, предлагая хорошую интеграцию с Photoshop, где он может действовать как «цветная консоль».
Words : Sam Hampton-Smith
Знаете ли вы об отличном инструменте цветовой схемы, который мы пропустили? Сообщите нам об этом в комментариях!
Как выбрать цветовую схему для вашего веб-сайта
Как правило, покраска комнаты — это создание расслабляющего и красивого пространства, но первые несколько мгновений после посещения магазина красок могут быть ужасно пугающими.Стена образцов на выбор, каждая карта лишь немного отличается от своих соседей.
Выбор отнюдь не постоянный, но цвет должен быть тем, чем вы гордитесь. Вы можете выбрать более яркие и яркие тона, чтобы произвести фурор, в то время как другие могут предпочесть или ожидать более приглушенный тон. Цвет вашей стены может быть ярким или сдержанным — риск, который окупается, или риск, который проваливается.
То же самое и с цветами, которые вы выбираете для своего сайта. Люди могут различать примерно 7 миллионов разных цветов, поэтому может показаться, что найти правильный тон для вашего сайта очень сложно.
К счастью, переключение цветовых схем на веб-сайте обычно можно выполнить с помощью небольшого нажатия кнопки — в последнюю минуту не нужно бегать в хозяйственный магазин за праймером. Тем не менее, если вы ищете яркий цвет на стенах или хотите увеличить количество онлайн-конверсий, вот несколько проверенных идей, которые стоит рассмотреть.
Выбор цвета для вашего сайта?
При размещении на DreamHost вы получаете бесплатный доступ к нашему инструменту WP Website Builder и более чем 200+ отраслевым стартовым сайтам!
Что оттенки сообщают нашему мозгу: психология цветаПока мы создавали искусство и строили цивилизации, человечество приписывало цветам символические значения и исследовало способы их восприятия нашим мозгом.
Древние египтяне смешивали пигменты на минеральной основе, чтобы придать своему искусству цветовые значения: зеленый символизировал рост, изобилие и загробную жизнь; красный, цвет крови и огня, олицетворял смерть и разрушительную энергию, а золото было цветом богов. Немецкий поэт и государственный деятель XIX века Гете провел философское исследование цветового круга, открыв двери для продолжительных научных исследований цвета в развивающейся области западной психологии.
Некоторые исследования, как анекдотические, так и научные, предполагают, что вид подсолнухов Ван Гога и золотых арок Макдональдса, вероятно, вызовет аналогичные эффекты на мозг, а именно, прилив энергии и радостных чувств (которые, как надеются последние, вдохновят тягу к жареному картофелю).
Недавнее исследование показывает, что до 90 процентов сегодняшних потребителей покупают товары, основанные на цвете. Все еще не уверены? Забудьте на мгновение о своем контенте и продукте и подумайте: 42% онлайн-покупателей основывают свое мнение о веб-сайте только на дизайне.
Выбор цвета имеет большое значение — будь то стены гостиной, саркофаг или целевая страница вашего блога или бизнеса.
Пол, возраст и культурное воспитание могут изменить наше восприятие
Мы знаем, что цвет влияет на наш мозг, но часть земного шара, на которой вы выросли, — вместе с вашим возрастом и полом — скорее всего, влияет на то, как вы воспринимаете цвет.
Возьмем, к примеру, то, как фиолетовый воспринимается в США, Великобритании, Индии и Таиланде: где большинство людей в западных странах с радостью ассоциируют фиолетовый цвет с роскошью и богатством, а в Индии и Таиланде этот цвет символизирует траур и печаль.
Точно так же желтый цвет в золотых арках McDonald’s, который встречается в 120 странах и территориях по всему миру, ассоциируется со счастьем практически во всем мире. Однако, в зависимости от того, где расположены более 36 000 ресторанов, McDonald’s создает свою цветовую схему, чтобы удовлетворить культурные предпочтения своих посетителей.
Не сводите себя с ума, пытаясь выбрать, следует ли сделать ваш блог акцентом на бирюзовый или сиреневый, но помните, как ваша целевая аудитория может воспринять этот выбор. Например, мужчины склонны к ярким ярким цветам, а женщины — к более мягким тонам. Синие и зеленые широко распространены и довольно безопасны, в то время как вы можете избегать апельсинов и коричневых оттенков. Молодые люди, как правило, предпочитают более яркие цвета, но предпочтительные палитры с возрастом становятся более приглушенными.
Связанные: 14 отличных шаблонов веб-сайтов, которые вы можете использовать
Спектр тем для разных целей: выбор цвета веб-сайта
Будь то ваш дом или веб-сайт, всегда полезно убедиться, что конструкция прочная, прежде чем вы начнете наносить новую краску на стены.
Наличие надежного веб-хостинга похоже на наличие команды лицензированных подрядчиков и технических специалистов на связи 24/7: ваш хост обеспечивает прочность и безопасность стен и стыков вашего сайта, горит свет и ничего не протекает.Таким образом, вы можете сосредоточиться на деталях и обстановке, благодаря которым ваши гости (читай: потенциальные клиенты) чувствуют себя комфортно и как дома.
Не знаете, как выбрать цвет для своего веб-сайта? Закройте глаза и представьте себя идущим в массажную студию или на занятие расслабляющей йогой — или найдите в Google информацию о местных студиях, где можно побаловать себя сеансом снятия стресса. Что ты видишь?
Ааа, теперь, когда мы настроены, возможно, купаясь в умиротворяющей синеве или блаженных, мшистых зеленовато-серых тонах, мы можем расслабиться и напомнить себе, что наш мозг знает, что мы делаем.Мы действительно настроены на это.
Обычно вы можете доверять своей интуиции в отношении цвета, если помните одну универсальную истину: каждый дизайн рассказывает историю. Наш выбор веб-дизайна определяет восприятие нас посетителями, поэтому самое важное, что нужно учитывать при выборе цветовой схемы для вашей, — это то, как вы хотите, чтобы ваша история читалась?
Юридические и финансовые фирмы, например, часто хотят завоевать доверие клиентов и подчеркнуть свой профессионализм холодными, величественными серыми и уверенными темно-синими тонами.Тем не менее, пищевые блоггеры и продуктовые магазины обычно избегают подавляющих аппетит холодных синих и серых оттенков, отдавая предпочтение теплым и ярким красным, апельсиновым и зеленым оттенкам, которые стимулируют аппетит.
Другими словами, хотите ли вы создать атмосферу дружелюбного местного фермерского рынка с изобилием теплых оттенков или что-то более гладкое и изысканное, например небоскреб на Уолл-стрит? Смогут ли смелые, прорывные цвета, стратегически размещенные на четком белом фоне, подчеркнуть ваше мастерство как идейного лидера в области технологий или инновационного предпринимателя?
Да, выбор цвета может показаться непростым делом, но один из самых важных вариантов, который вы можете сделать, — не задумываться над этим.
Цветовая схема: вы выбрали доминирующий цвет — что дальше?После того, как вы выбрали доминирующий цвет, отражающий характер вашего веб-сайта, пришло время сосредоточиться на дополнительном цвете, чтобы завершить вашу схему. Вот варианты, расположенные на цветовом круге.
- Монохроматический: в монохроматических схемах используется один цвет и исследуются различные варианты освещения и насыщенности. Хотя монохромные схемы считаются самыми легкими для глаз, они могут оказаться мягкими.Удачно расположенное пятно дополнительного желтого или аналогичного пурпурного может многое сделать, например, на странице, переполненной оттенками синего.
- Аналогичные: Аналогичные цвета расположены рядом друг с другом на цветовом круге и обычно создают комбинации, приятные для глаз. В отличие от монохроматических схем, аналогичные цвета соседствуют с цветами, прилегающими к ним на колесе (нарисуйте красные, оранжевые и желтые оттенки осенних листьев, смешанных на дереве). Аналогичные цветовые решения часто встречаются в природе и обычно имеют гармоничный эффект.
- Дополнительные: Дополнительные цвета появляются напротив друг друга на цветовом круге, создавая высококонтрастную, яркую, привлекающую внимание схему при использовании вместе. Используйте их умеренно, чтобы выделить детали, которые вы хотите выделить (кашель * кнопки призыва к действию * кашель).
- Триада. В цветовых схемах триады используются цвета, равномерно распределенные на цветовом круге, как точки треугольника. Фиолетовый, зеленый и оранжевый — классический пример схемы триады, которую лучше всего применять, когда один цвет доминирует, а два других используются в качестве акцентов.
Выбор цветовых схем может показаться ошеломляющим, особенно при изучении более сложных комбинаций, таких как комплементарные и тетрадные схемы, поэтому, возможно, самое простое, что нужно иметь в виду, когда начинаете, — это то, что некоторые из наиболее визуально приятных и эффективных цветовых схем сохраняют это просто.
Учитывайте оттенки и оттенки при выборе цветов, дополняющихТеперь, когда ваш основной цвет выбран и у вас есть основная концепция цветовой схемы, важно понимать и учитывать другие факторы.Настройте свои красочные комбинации, играя с оттенками, тонами и оттенками.
- Оттенок: оттенки создаются, когда вы добавляете белый цвет к любому оттенку на цветовом круге, чтобы осветлить, обесцветить или уменьшить интенсивность цвета.
- Тон: Тона — это серая область, так сказать, между оттенками и оттенками. Оттенки создаются путем добавления черного и белого к исходному оттенку, чтобы затемнить или осветлить его и уменьшить насыщенность исходного оттенка.
- Оттенок: оттенки создаются путем добавления черного к оттенку, в результате чего цвет становится более насыщенным, темным и интенсивным.
Имейте в виду, что резкие сочетания цветов могут утомлять глаза. Рассмотрим, например, схему с ярко-оранжевым текстом на ярко-синем фоне: хотя цвета создают высокий контраст, они буквально раздражают глаза. Однако настройка оттенка и тона выравнивает значения цвета, в результате чего получается визуально приятная и легко читаемая схема «золото на темно-синем».
Сделайте цвета яркими там, где это наиболее важно для конверсийПоскольку 90 процентов решений о покупке за доли секунды сводятся к цвету, трудно переоценить жизненно важную роль, которую выбираемые вами оттенки играют в конверсии веб-сайта.
DreamHost кое-что знает о создании конверсионных целевых страниц. Социальные сети, надежный веб-хостинг и SEO-оптимизация — все они играют определенную роль в привлечении клиентов к вашему магазину или блогу, но такая простая вещь, как яркая, привлекающая внимание кнопка с призывом к действию или удачно размещенное свободное пространство, может творить чудеса.
Лучшие целевые страницы не заняты. Они просты, понятны и основаны на хороших принципах дизайна. Примените свои новые знания теории цвета, учитывая следующие факторы и советы по дизайну целевой страницы:
- Ваш заголовок выделяется? Помните о цветах вашего фона и никогда не позволяйте вашей цветовой схеме поглотить ваше сообщение.
- Читается ли ваш основной текст? Не бойтесь простого черного на белом! Это не только самая легкая для чтения цветовая комбинация, но и создает чистый, минималистичный вид практически в любом контексте.
- Ваш призыв к действию смелый и привлекательный? Если у вас есть интерактивный призыв к действию, она — та дива, которая требует внимания. Именно здесь вам нужно сделать контрастные цвета яркими.
Возможно, к этому моменту вы думаете, что этот урок истории искусства и теории цвета был восхитительным, но у кого есть время или терпение, чтобы часами настраивать цветовую схему веб-сайта?
К счастью, есть множество инструментов, которые помогут подобрать цветовую палитру в соответствии с вашими прихотями и желаниями.Adobe Color — один из моих любимых, в то время как Color Code обеспечивает управление курсором, которое позволяет пользователям перемещаться по параметрам цвета. Более того, шестнадцатеричные коды легко доступны.
Для тех, кто хочет чрезвычайно легко внедрить новую цветовую схему, использование конструктора веб-сайтов — отличный способ снять стресс при проектировании и создании страницы. Это тот друг, на которого вы можете положиться, чтобы покрасить гостиную, не капая краской на плинтусы и не оставляя случайных пятен по краям потолка.
Это также лучший способ упростить жизнь. Представьте, что у вас есть план управляемого хостинга (помните, что это ваша команда надежных подрядчиков, которые круглосуточно работают, чтобы обеспечить прочность стен, водопровода и электропроводки) в сочетании с конструктором веб-сайтов — вашим личным дизайнером интерьера, оснащенным полезным инструментом пояс, столярные навыки и все необходимые кисти.
С конструктором веб-сайтов, таким как DreamHost’s WP Site Builder, никто не должен быть экспертом по графическому дизайну или мастером программирования, чтобы создавать красивые веб-сайты.Даже самые нерешительные из нас могут начать с профессионально созданной темы, а затем настроить такие элементы, как цвета и шрифты, в соответствии с историей, которую мы хотим рассказать.
Информация в вашем почтовом ящике
Если вам нужна помощь в выборе цветовой схемы для вашего веб-сайта, разработке идеальной стратегии цифрового маркетинга или описании ценностей вашего бренда, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Что можно и чего нельзя делать при выборе цвета для вашей веб-страницыВ веб-дизайне, как и в дизайне интерьера или моде, есть классические принципы, которые никогда не выходят из моды.Обращайте внимание на то, что можно и чего нельзя делать в дизайне веб-сайтов, и всегда учитывайте, какие цвета вы выбираете.
Что ваш выбор цвета говорит об истории, которую вы хотите рассказать на своем веб-сайте? Вы намерены стимулировать или успокаивать свою аудиторию? Ваш выбор цвета передает изысканность и крутой профессионализм или теплоту и доступность?
Как ваша цветовая схема влияет на навигацию и удобство использования вашего сайта? Помогает ли это привлечь внимание вашей аудитории к наиболее важным местам, например к значку с призывом к действию? Легко ли читать текст?
Создает ли ваш выбор цвета непреднамеренный эффект Лизы Фрэнк, известный также как сенсорная перегрузка в радужных тонах? Эффект задуман? Сделайте шаг назад и подумайте о своем выборе флуоресцентных шартрез.
Если сомневаетесь, делайте это просто и помните: всегда есть место, чтобы учиться на прошлых ошибках.
20 отличных инструментов для выбора цветовой схемы веб-сайта — Top Digital Agency
Понравились эти советы по дизайну веб-сайтов? Вам больше понравятся наши веб-разработчики.
Как дизайнер, управление цветом должно быть неотъемлемой частью вашего рабочего процесса. Цветовая схема веб-сайта помогает сформировать его индивидуальность, поэтому ее нельзя небрежно смешивать.Вот 25 онлайн-приложений, приложений для настольных ПК и iPhone, которые помогут вам управлять цветом независимо от того, где вы находитесь.
Интернет-инструменты
В сети доступно множество бесплатных цветных инструментов. Однако беглый поиск показывает, что большинство из них чрезвычайно просты и просто имитируют все остальное. Вот некоторые из них, которые выделяются дизайном, удобством использования или функциями.
Кулер
Kuler — один из лучших бесплатных онлайн-инструментов для создания цветовых схем и мой личный фаворит.Вы можете просматривать множество готовых цветовых схем или создавать свои собственные, используя продвинутый, но простой в использовании интерфейс. Моя любимая особенность Kuler заключается в том, что доступ встроен прямо в Adobe Illustrator, поэтому он всегда под рукой. Также доступны приложение AIR и виджет Dashboard для еще большего количества возможностей доступа.
Дизайнер цветовых схем
Color Scheme Designer имеет красивый интерфейс, который помогает создавать красивые цветовые схемы за секунды. Имитация дальтонизма встроена, поэтому вы можете быть уверены, что удобство использования будет оптимизировано для всех пользователей.
Любители цвета
Интернет-сообщество, в котором ценители цвета могут создавать, обмениваться и просматривать цветовые схемы.
Color Spire
Более простой интерфейс без излишеств, который помогает создать цветовую схему из пяти образцов. Обеспечивает отличный предварительный просмотр выбранных цветов, работающих вместе на основном фрейме сайта.
Мгновенные цветовые схемы
Хотя в интерфейсе немного не хватает этого инструмента, на самом деле он очень полезен. Просто введите слово или фразу (например, «Пожарная машина»), и вы получите 24 самых ярких цвета, которые являются результатом поиска первых пяти изображений в поиске соответствующих изображений Yahoo.
Цветовой обозреватель
Color Explorer — это наиболее полнофункциональное онлайн-решение, с которым я столкнулся в своем исследовании. Впечатляющий список функций включает ряд расширенных инструментов для создания и преобразования ваших собственных цветовых палитр, а также возможность просматривать популярные схемы. Если вы считаете себя экспертом по цвету, это для вас.
Поворот цвета
Color Rotate очень похож на 3D-версию Kuler. Интерфейс не совсем интуитивно понятный, но с ним приятно играть!
Color Grab
Введите URL-адрес изображения, получите наиболее часто встречающиеся цвета и красивую трехмерную круговую диаграмму, чтобы вы могли видеть, как часто появляется цвет.Встроенные загружаемые образцы Adobe.
Настольные приложения и виджеты
Веб-приложения— это здорово, но иногда вам нужно локальное решение, которое не требует перехода на веб-сайт и которое легче объединить с вашим текущим рабочим процессом.
Color Schemer (Mac или ПК)
Color Schemer — это полнофункциональное приложение для создания цветовой палитры. Получите все функции некоторых из самых популярных веб-приложений и многое другое с удобством всегда присутствующего настольного приложения.Безусловно, лучшее настольное решение, которое я нашел.
Цена: 49,99 долларов США
Swatch (Mac)
Как заядлый пользователь Mac, я люблю приложения для мужской панели. Swatch — это очень полезное небольшое приложение, которое позволяет управлять образцами цвета и создавать их прямо в строке меню и, следовательно, легко доступно из любого приложения.
ColourMod (Mac или ПК)
ColourMod — это виджет со стильным дизайном, который позволяет быстро и легко получить шестнадцатеричное значение любого цвета.
Цена: Бесплатно
приложений для iPhone
iPhone — это отличный способ взять с собой управление цветом и создание схем, куда бы вы ни пошли.Еще один бонус — это мультитач-интерфейс, который добавляет элемент прямого взаимодействия, которого нельзя добиться с помощью мыши. Вот список отличных приложений для iPhone, которые я нашел, а также описания их создателей.
Color Expert
«Color Expert — это интерактивное цветовое колесо и библиотека образцов, которая помогает художникам и дизайнерам определять, переводить, фиксировать и демонстрировать цвет».
Цена: 9,99 долларов США
Цвета CliqCliq
«Цвета — это простая в использовании палитра цветов для обнаружения, преобразования и управления цветами и палитрами.”
Цена: 2,99 доллара США
Мой Pantone
Если вы когда-либо были дизайнером полиграфии, вы, вероятно, любите цветные книги, полные образцов Pantone, которые превращаются в радугу из легко просматриваемых цветов. MyPantone предлагает эту функцию в удобстве приложения для iPhone.
Цена: 9,99 долларов США
Цветной поток
«Прекрасный инструмент для работы с цветом для iPhone, Color Stream, позволяет создавать и сохранять цветовые палитры, которые создаются с нуля, сгенерированы из фотографии или даже автоматически сгенерированы с помощью нашего встроенного средства цветовой схемы (который поддерживает аналогичные, монохромные, триада и многое другое!).”
Цена: 2,99 доллара США
Лупа
«Простая и продуманная, лупа позволяет создавать образцы цвета из библиотеки фотографий или с помощью камеры сохранять цвета по мере их нахождения».
Цена: $ 0.99
Think Ink: Color Unleashed
«Think Ink — бесплатное приложение для iPhone, которое позволяет вам исследовать цветовые комбинации из системы цветов Dewey, создавать собственные цветовые палитры и заказывать образцы бумаги в Neenah Paper».
Цена: Бесплатно
Палитра ярких цветов
«Vibrant — это полнофункциональный палитра / средство выбора цвета, который предоставляет все инструменты, необходимые дизайнеру для определения цветов и цветовых тем и управления ими на ходу.
