Шесть цветовых схем, которые работают всегда
Вы тоже до сих пор покупаете банки с краской с мыслью «вроде ничего так, сочетается» и пытаетесь создать на стенах своей квартиры нечто суперэффектное? Что ж, мы не будем ограничивать ваш полет фантазии и творческое начало. Мы только придадим вашему воображению правильный вектор.
Одно из главных условий создания гармоничного и целостного интерьера — правильное сочетание цветов. И чтобы это сделать, совсем не обязательно иметь художественное образование или оканчивать специальные курсы для художников. Для того чтобы понять, каким образом выбирать цвета, необходимо ознакомиться с цветовым кругом, который даст общее понимание совмещения оттенков.
Что же, начнем!
Круг разбит на 12 секторов, где главные цвета — синий, желтый и красный. Оранжевый, фиолетовый и зеленый — это вторичные цвета, которые получаются в результате смешивания основных. А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
Теперь давайте рассмотрим основные цветовые схемы, с помощью которых профессионалы создают гармоничные дизайн проекты интерьера по всем правилам цветового сочетания.
1. Комплементарное сочетание
Комплементарные цвета — любые цвета, которые в круге расположены друг напротив друга. Например, сочетание синего и оранжевого или красного с зеленым. За счет такого соседства цветов создается контраст, поэтому один цвет нужно использовать в качестве фона, а второй — для того, чтобы сделать определенный акцент.
1) Оранжевый, синий.
Фото: trendir.com
2) Красный, зеленый.
Фото: mit24h.com
3) Фиолетовый, желтый.
Фото: cheatersutopia.com
2. Классическая триада
Здесь уже сочетаются целых три цвета, которые расположены друг от друга на одном расстоянии цветового круга. Например, сочетание красного, желтого и синего. В рамках этой схемы также можно наблюдать высокую контрастность, но она более сглажена по сравнению с первым вариантом, то есть носит наиболее сбалансированный характер. Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Например, сочетание красного, желтого и синего. В рамках этой схемы также можно наблюдать высокую контрастность, но она более сглажена по сравнению с первым вариантом, то есть носит наиболее сбалансированный характер. Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Чтобы избежать чрезмерной интенсивности, по крайней мере два цвета из трех должны быть приглушенными. Например, как на фотографии ниже: золотисто-желтый добавляет тепла нежно-синему, в то время как ярко-красный акцентирует наше внимание на индийских мотивах.
1) Красный, желтый, синий.
Фото: schlafzimmermobel.info
2) Желто-оранжевый, красно-фиолетовый, сине-зеленый.
Фото: homedit.com
3) Фиолетовый, оранжевый, зеленый.
Фото: racerapk.com
3.
 Аналогичное сочетание
Аналогичное сочетаниеЗдесь уже можно сочетать от двух до пяти цветов, которые расположены рядом друг с другом на цветовом круге. При этом оптимальное количество цветов — два-три.
Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
1) Фиолетовый, красно-фиолетовый.
Фото: homedit.com
2) Синий, сине-фиолетовый, фиолетовый.
Фото: homedit.com3) Красно-оранжевый, оранжевый.
Фото: homedit.com
4. Раздельно-комплементарное сочетание
Яркость и активность — вот главные отличия этой гаммы. Такое сочетание отличается от комплементарного тем, что дополнительный цвет подлежит делению на два смежных, а сам в гамме не используется. В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
1) Красный, сине-зеленый, желто-зеленый.
Фото: mit24h.com
2) Синий, красно-оранжевый, желто-оранжевый.
Фото: thouswell.com
5. Тетрада — сочетание четырех цветов
Эта схема формируется за счет сочетания четырех тонов, которые расположены на цветовом круге таким образом, что составляют прямоугольную фигуру. Здесь есть две пары сближенных друг с другом цветов, которые образуют аналоговые сочетания, что обеспечивает интерьеру сбалансированность. Благодаря этой схеме можно создать контраст, подобрав теплые и холодные оттенки. Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
За счет использования чистых цветов гамма получается чрезмерно яркой и, как правило, быстро утомляет. Поэтому, чтобы избежать такого эффекта, нужно соблюдать меру: использовать приглушенные тона или как минимум сочетать пастельные цвета с насыщенными. Допустимо также использование тетрадных цветов как акцентов в нейтральной гамме.
Поэтому, чтобы избежать такого эффекта, нужно соблюдать меру: использовать приглушенные тона или как минимум сочетать пастельные цвета с насыщенными. Допустимо также использование тетрадных цветов как акцентов в нейтральной гамме.
1) Зеленый, синий, красный, оранжевый.
Фото: janemichaelekanem.com
2) Красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый.
Фото: bosidolot.com
3) Оранжевый, желтый, синий, фиолетовый.
Фото: topsimages.com
6. Квадрат
Эта схема складывается из цветов, которые образуют квадрат на цветовом круге. Здесь можно сочетать как основные цвета, так и их оттенки. При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
1) Синий, желто-зеленый, оранжевый, красно-фиолетовый.
Фото: freshome.com
2) Красный, желто-оранжевый, зеленый, сине-фиолетовый.
Фото: freshome.com
ltr»>Вы тоже до сих пор покупаете банки с краской с мыслью «вроде ничего так, сочетается» и пытаетесь создать на стенах своей квартиры нечто суперэффектное? Что ж, мы не будем ограничивать ваш полет фантазии и творческое начало. Мы только придадим вашему воображению правильный вектор.Одно из главных условий создания гармоничного и целостного интерьера — правильное сочетание цветов. И чтобы это сделать, совсем не обязательно иметь художественное образование или оканчивать специальные курсы для художников. Для того чтобы понять, каким образом выбирать цвета, необходимо ознакомиться с цветовым кругом, который даст общее понимание совмещения оттенков.
Что же, начнем!
Круг разбит на 12 секторов, где главные цвета — синий, желтый и красный. Оранжевый, фиолетовый и зеленый — это вторичные цвета, которые получаются в результате смешивания основных. А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
Оранжевый, фиолетовый и зеленый — это вторичные цвета, которые получаются в результате смешивания основных. А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
Теперь давайте рассмотрим основные цветовые схемы, с помощью которых профессионалы создают гармоничные дизайн проекты интерьера по всем правилам цветового сочетания.
1. Комплементарное сочетание
Комплементарные цвета — любые цвета, которые в круге расположены друг напротив друга. Например, сочетание синего и оранжевого или красного с зеленым. За счет такого соседства цветов создается контраст, поэтому один цвет нужно использовать в качестве фона, а второй — для того, чтобы сделать определенный акцент.
1) Оранжевый, синий.
Фото: trendir.com
2) Красный, зеленый.
Фото: mit24h.com
3) Фиолетовый, желтый.
Фото: cheatersutopia.com
2. Классическая триада
Здесь уже сочетаются целых три цвета, которые расположены друг от друга на одном расстоянии цветового круга. Например, сочетание красного, желтого и синего. В рамках этой схемы также можно наблюдать высокую контрастность, но она более сглажена по сравнению с первым вариантом, то есть носит наиболее сбалансированный характер. Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Чтобы избежать чрезмерной интенсивности, по крайней мере два цвета из трех должны быть приглушенными. Например, как на фотографии ниже: золотисто-желтый добавляет тепла нежно-синему, в то время как ярко-красный акцентирует наше внимание на индийских мотивах.
1) Красный, желтый, синий.
Фото: schlafzimmermobel.info
2) Желто-оранжевый, красно-фиолетовый, сине-зеленый.
Фото: homedit.com
3) Фиолетовый, оранжевый, зеленый.
Фото: racerapk.com
3. Аналогичное сочетание
Здесь уже можно сочетать от двух до пяти цветов, которые расположены рядом друг с другом на цветовом круге. При этом оптимальное количество цветов — два-три.
Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
1) Фиолетовый, красно-фиолетовый.
Фото: homedit.com
2) Синий, сине-фиолетовый, фиолетовый.
Фото: homedit.com3) Красно-оранжевый, оранжевый.
Фото: homedit.com
4. Раздельно-комплементарное сочетание
Яркость и активность — вот главные отличия этой гаммы. Такое сочетание отличается от комплементарного тем, что дополнительный цвет подлежит делению на два смежных, а сам в гамме не используется. В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
1) Красный, сине-зеленый, желто-зеленый.
Фото: mit24h.com
2) Синий, красно-оранжевый, желто-оранжевый.
Фото: thouswell.com
5. Тетрада — сочетание четырех цветов
Эта схема формируется за счет сочетания четырех тонов, которые расположены на цветовом круге таким образом, что составляют прямоугольную фигуру. Здесь есть две пары сближенных друг с другом цветов, которые образуют аналоговые сочетания, что обеспечивает интерьеру сбалансированность. Благодаря этой схеме можно создать контраст, подобрав теплые и холодные оттенки. Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
За счет использования чистых цветов гамма получается чрезмерно яркой и, как правило, быстро утомляет. Поэтому, чтобы избежать такого эффекта, нужно соблюдать меру: использовать приглушенные тона или как минимум сочетать пастельные цвета с насыщенными. Допустимо также использование тетрадных цветов как акцентов в нейтральной гамме.
1) Зеленый, синий, красный, оранжевый.
Фото: janemichaelekanem.com
2) Красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый.
Фото: bosidolot.com
3) Оранжевый, желтый, синий, фиолетовый.
Фото: topsimages.com
6. Квадрат
Эта схема складывается из цветов, которые образуют квадрат на цветовом круге. Здесь можно сочетать как основные цвета, так и их оттенки. При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
1) Синий, желто-зеленый, оранжевый, красно-фиолетовый.
Фото: freshome.com
2) Красный, желто-оранжевый, зеленый, сине-фиолетовый.
Фото: freshome.com
Крутая шпаргалка по сочетанию цветов
Правильное сочетание цветов — одна из важных составляющих любой работы, претендующей на звание “качественной”. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
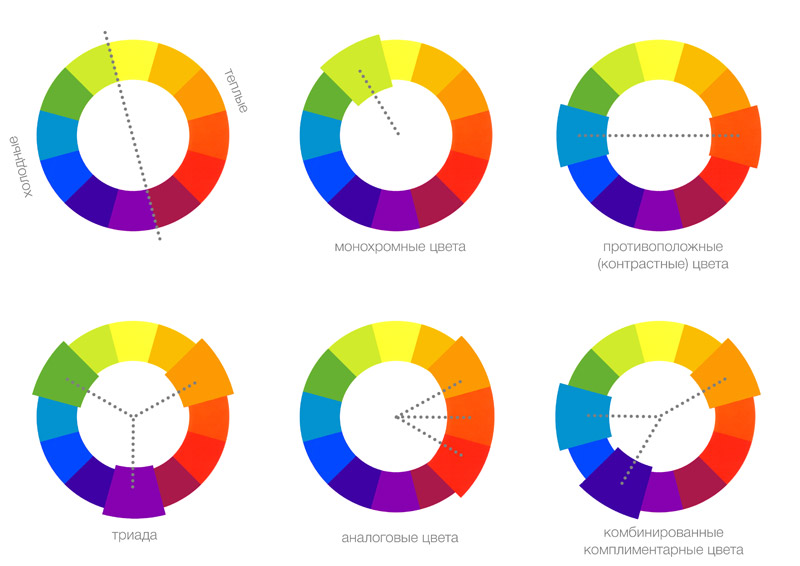
Теория цвета. Гармоничные сочетания цветов.
Теперь мы знаем как образованы цвета, вторая наша цель — узнать о том, как цвета сочетаются друг с другом. Почему некоторые цветовые схемы работаю, а некоторые нет? Есть определенные методы, которые позволяют выбирать цвета так, чтобы они гармонично сочетались друг с другом. Для работы нам понадобится цветовой круг.
Первое гармоничное сочетание цветов монохромное (одноцветное). Выполняется оно на основе цвета и его оттенков в пределах одного сектора цветового круга.
Это самая простая комбинация цветов. Используется только один цвет в различных своих вариациях (оттенках). Например, оттенки синего: светло-синий, темно-синий, грязно-синий, выбеленный синий и т.д.
Почему эта схема работает? Монохромные сочетания цветов работают, потому что они просты и понятны. В этой схеме присутствует чувство единства, потому что все оттенки являются производными от одного цвета. В таком сочетании визуальный интерес может быть направлен к конкретному элементу за счет выбора более яркого и насыщенного оттенка. Взгляните на шесть образцов выше. Ваши глаза, блуждая по оттенкам синего цвета, неизменно возвращаются к образцу №2, так как он здесь самый яркий. Это прекрасный пример того, как выделить какой-то объект в однотонной цветовой гамме.
Используйте монохромную схему, когда вам хочется достигнуть чувства единства, сплоченности. Когда вам нужно объединить множество конкурирующих друг с другом деталей. Кроме того, эта схема полезна тем, кто только учится работать с цветом, так как она наиболее проста и понятна.
Второе гармоничное сочетание — это сочетание соседних цветов на цветовом круге. Такие цвета называют аналогичными или родственными. А цветовую схему называют аналоговой или гармоничной.
В аналоговой цветовой схеме используются несколько цветов, находящихся рядом на цветовом круге. Например: оранжевый/желто-оранжевый/желтый или желто-зеленый/зеленый/бирюзовый. Вы можете выбрать два, три или четыре цвета.
Почему эта схема работает? Аналогичные цвета переходят друг в друга постепенно и гармонично путем соединения близких вторичных и третичных цветов. Для нашего восприятия это имеет смысл. Родственные цвета образуют сочетания, которые знакомы нам с детства как сочетания цветов радуги. Мы знаем, что за красным следует оранжевый, а за зеленым — голубой, синий и фиолетовый. Кроме того, родственные цвета имеют в своем составе какой-то общий цвет. Например, у зеленого, желтого и оранжевого это желтый.
Используйте аналоговую схему тогда, когда вы хотите создать комбинацию из более чем одного цвета, но все еще стремитесь к чувству единства. Кроме того, если вы хотите создать модель классической гармонии. Используйте один наиболее яркий оттенок цвета, чтобы привлечь внимание к определенной части вашего образа.Вариацией аналоговой схемы является расщепленно-аналоговая схема. В этой схеме по-прежнему используются несколько цветов, но цвета выбираются через один. Такая схема становится более динамичной и интересной.
Следующая цветовая схема называется контрастной. Ее образуют комплиментарные (дополняющие) цвета, т.е. цвета, находящиеся на цветовом круге прямо напротив друг друга. Использование таких цветовых сочетаний требует достаточного опыта, так как схемы получаются очень смелые и яркие. Примеры таких схем: красный и зеленый, оранжевый и синий, желтый и фиолетовый и т.д.
Почему такие схемы работают? Дополняющие цвета усиливают друг друга, проявляются во всей своей красе. Красный никогда не выглядит более красным, чем рядом с зеленым, и наоборот. Кроме того, в такой паре теплый цвет сочетается с холодным, что является естественным противоречием и интригующим фактором для нашего сознания. Наш разум бессознательно стремится к гармонии во всем, в том числе и в цветовых сочетаниях, поэтому, когда мы видим естественную напряженность между комплиментарными цветами, наш разум заставляет нас остановиться и посмотреть.
Используйте дополняющие цвета тогда, когда вы хотите добиться максимального контраста, желаете привлечь внимание к образу в целом. Изменение степени осветленности и (или) насыщенности одного из цветов пары, сделает такое сочетание более гармоничным, так как два ярких цвета в образе сочетать достаточно трудно.
Вариация на тему контрастной схемы — расщепленно-контрастная схема. В этой схеме мы выбираем не тот цвет, который расположен прямо напротив выбранного нами, а цвета, которые находятся рядом с ним по обе стороны. Таким образом вместо красный/зеленый мы выбираем схему: красный/желто-зеленый/сине-зеленый.
Эта схема еще более интересна для нашего мозга, чем простая контрастная схема. Цвета здесь не являются полной противоположностью, но близки к ней. Это создает достаточную напряженность, чтобы привлечь внимание нашего разума.
Рекомендации по использованию данной схемы такие же, как и по использованию предыдущей. Кроме того, вы можете применять расщепленно-контрастные цвета, если не хотите выглядеть банально, хотите добавить немного больше драмы или хотите просто поиграть с цветом.
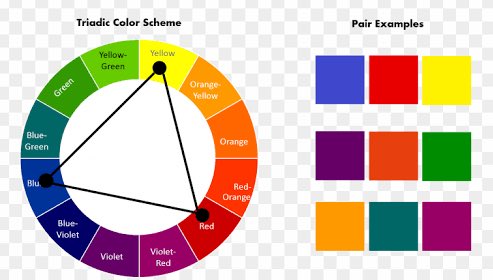
Следующая схема, о которой я хочу вам рассказать, называется триада. В этой схеме используются три равноудаленных на цветовом круге цвета. Например: красный/желтый/синий или красно-фиолетовый/желто-оранжевый/сине-з
Психологически триада воспринимается как динамичная, но устойчивая схема, так как в ее основе цвета, которые находятся на равном друг от друга расстоянии. Мозг воспринимает подобную схему как сбалансированную.
Вы можете использовать равноудаленные цвета, чтобы создать более сложную, интригующую цветовую гамму.
Квадратическая схема использует четыре равноудаленных на цветовом круге цвета.
Схема похожа на триаду, но более сложная, так появляется еще один четвертый цвет. Подобное сочетание хорошо работает при одном усиленном цвете и трех приглушенных. Если вы только начинаете работать с цветом, эта схема для вас может оказаться слишком сложна.
Наконец, прямоугольная схема очень похожа на предыдущую, а точнее, просто ее вариация. Разница лишь в том, что в цветовой круг мы вписываем не квадрат, а прямоугольник. Схема тоже достаточно сложна, но интересна.
Вот и все. Надеюсь, что эти схемы помогут вам правильно и гармонично сочетать цвета. Желаю удачи!:)
Использованы материалы с сайта: http://www.brandigirlblog.com/
Цветовой круг и схемы гармоничного сочетания цветов. Блог для начинающих фотографов
Для того, чтобы систематизировать и облегчить процесс подбора гармоничных цветов, был создан 12-частный цветовой круг, и несколько схем, позволяющих определить эти сочетания.
Основные цвета круга — синий, красный и желтый. Все остальные были получены путем смешания этих трех.
Цвета первого порядка: синий, желтый, красный (основные цвета, чистые, без примеси)
Цвета второго порядка: оранжевый, фиолетовый, зеленый (получены при смешение основных: синий + красный = фиолетовый, желтый + красный = оранжевый, синий + желтый = зеленый)
Цвета третьего порядка: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый (получены путем смешения цветов первого и второго порядка)
Голубой цвет не относится к цветам первого, второго и третьего порядка, поэтому отсутствует в цветовом круге. Во многих странах принято считать, что в спектре всего 6 цветов.
1. Монохромное сочетание цветов Схема, в основе которой лежит один цвет и его оттенки с различной насыщенностью — от самых светлых до самых темных. Такое сочетание цветов создает ощущение спокойствия и уравновешенности. Широко используется в живописи и дизайне одежды, для дизайна интерьеров монохромное сочетание цветов применять не желательно, т.к. оно будет вызывать ощущение унылости. |
2. Комплиментарное сочетание Комплиментарные цвета (дополнительные) находятся на противоположных сторонах цветового круга. Примеры сочетания таких цветов: красный-зеленый, оранжевый-синий, желтый-фиолетовый и т.д. Самая контрастная пара – желтый-фиолетовый. |
3. Классическая триада В цветовой круг вписывается равнобедренный треугольник, по трем углам которого находятся сочетающиеся между собой цвета — красный, синий, желтый. Треугольник можно поворачивать вправо и влево, выбирая разные цветовые сочетания, например, фиолетовый, оранжевый, зеленый и т.д. Цвета в этой схеме находятся на одинаковом друг от друга расстоянии. Самой контрастной тройкой будет красный, синий и желтый. |
4. Контрастная триада Контрастная триада создана на основе схемы комплиментарных цветов, но вместо противоположного цвета выбраны два соседних. Такое сочетание выглядит чуть менее контрастно, но настолько же эффектно. |
5. Прямоугольная схема Схема, объединяющая две пары дополнительных цветов. Сложность использования этой схемы заключается в их правильном балансе. |
Сочетания цветов, смешение которых не дает серый цвет, называются характерными, бесхарактерными и дисгармоничными. Характерные: любая пара цветов из схемы классическая триада (фиолетовый – оранжевый, красный – желтый, оранжевый – зеленый, желтый – синий, зеленый – фиолетовый, синий – красный). Сочетание таких цветов вызывают определенные психические впечатления, но не приводят к состоянию равновесия и гармонии, для целостности им не хватает одного цвета. Бесхарактерные: цвета, находящиеся через один цвет в цветовом круге. Дисгармоничное сочетание: синий и зеленый. |
Теория цветовой схемы Йоханнеса Иттена
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Очень хорошо тем, кто уверен в своём чувстве цвета, и искусно использует своё чутьё на практике. Но не у всех такая уверенность есть. Как раз тем, кто сомневается в своём чувстве цветовой гармонии, хотя это чувство свойственно каждому человеку, предлагается в поддержку цветовой круг Йоханнеса Иттена. Данный круг поможет вам подобрать гармоничные комбинации цветов, состоящие из двух, трех, четырех и более цветов.
Круг Иттена состоит из 12 цветовых секторов. В нем 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё разнообразие цветового круга.
Остальные цвета круга носят название «составные» или «вторичного порядка», их тоже 3 — это зелёный, оранжевый и фиолетовый. Эти цвета получаются смешиванием первичных цветов в равном отношении.
При смешивании цветов первичного и вторичного порядка получаются 6 цветов третичного порядка.
Существует несколько классических комбинаций цветов, получаемых с помощью цветового круга Иттена.
Внутри каждого круга выбирается фигура: линия, треугольник, квадрат, прямоугольник или шестиугольник. При вращении фигуры, получается нужная комбинация сочетания цветов.
Комплиментарные (дополнительные) цвета.
Комплиментарными, или дополнительными, контрастными, являются цвета, находящиеся на противоположных сторонах цветового круга Иттена.
Классическая триада
Классическую цветовую схему образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, один цвет выбирается главным, а два других используются как дополнительные.
Аналоговая триада
Аналоговую триаду образуют три соседних цвета в 12-секторном цветовом круге. При использовании аналоговой триады, один цвет выбирается главным, второй — поддерживающим, а третий используется для акцентирования.
Контрастная триада
Контрастная цветовая схема — вариант комплиментарного сочетания цветов, только вместо противоположного цвета выбираюстя соседние для него цвета.
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные.
Прямоугольная схема дает самое большое количество вариантов входящих в нее цветов. Чтобы можно было сбалансировать прямоугольную схему, один цвет выбирается доминирующим, остальные — вспомогательными.
Квадратная схема
Квадратная цветовая схема практически повторяет прямоугольную схему, но цвета в ней равноудалены по кругу. Здесь также нужно выбрать один доминирующий цвет.
Шестиугольная схема
Шестиугольная схема сложнее, но, несмотря на это, ее тоже применяют. В 12-секторный цветовой круг можно вместо треугольника или квадрата вписать шестиугольник. И тогда гармоничное сочетание 6 цветов будет базироваться на трёх парах дополнительных цветов.
Однако, иногда, для подбора гармоничных цветов, 12-цветового круга недостаточно. Точнее не то, что бы совсем недостаточно, а просто его можно расширить. Просто в нашем круге получились яркие, насыщенные цвета. А мы пользуемся разными оттенками этих цветов. Получаются они при добавлении черного или белого цветов. При добавлении белого цвета получим пастельные оттенки вплоть до практически белого, а при добавлении черного цвета насыщенность будет увеличиваться. В конечном итоге получается большой цветовой круг с множеством оттенков исходных цветов.
Цветовой круг Иттена делится на теплые и холодные цвета. Фиолетовый цвет является самым темным, а желтый — самым светлым. Эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «фиолетовый — желтый» расположены «сине-зелёный» и «красно-оранжевый», которые являются двумя полюсами контраста холода и тепла. Красно-фиолетовый, красный, красно-оранжевый, оранжевый, жёлто-оранжевый и желтый называют тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый — самый теплый, а сине-зелёный — самый холодный цвет.
Варианты цветовых сочетаний:
Не увлекайтесь одной теорией, дайте волю своей фантазии и смело импровизируйте!
Цветовой круг Иттена: гармоничные сочетания цветов
Вариантов сочетаний цветов по кругу Иттена очень много. Давайте рассмотрим несколько из них, которые используются чаще всего.
1. Если провести через центр круга прямую линию, получится комплементарное сочетание — оно максимально контрастное.
Контрастные цвета, которые соединяет прямая линия на круге, называются дополнительными.Сочетание дополнительных цветов активное и энергичное. Если использовать их в равных пропорциях, они могут перебивать друг друга. Такое сочетание хорошо подходит для расстановки акцентов: для этого один из цветов берут как базовый, а другого добавляют немного, чтобы выделить отдельные объекты на изображении.
2. Если нужен менее сильный контраст, можно использовать сочетание из трёх цветов — контрастную триаду. В этой комбинации один из дополнительных цветов заменяется на два соседних.
Контрастная триада получается при наложении равнобедренного треугольника на кругЭто хорошая альтернатива комплементарному сочетанию: здесь сочетание по-прежнему контрастное, но уже не такое резкое. Если вам нужно чуть приглушить контраст дополнительных цветов или просто расширить палитру с двух до трёх цветов, можно выбирать такой вариант.
3. Равносторонний треугольник образует классическую триаду: три цвета в его углах будут давать сбалансированное сочетание. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
Это сочетание смотрится более пёстрым, чем контрастная триадаЕсли вы задумали использовать один конкретный цвет и хотите подобрать к нему ещё два, которые будут кардинально различаться, схема с равносторонним треугольником поможет сделать это быстро и избежать ошибок.
4. Ещё один вариант комбинации из трёх цветов — аналоговая триада. Здесь задействованы цвета, расположенные на круге рядом. Это сочетание без интенсивных контрастов.
Вот пример одного из таких сочетанийЭта палитра — спокойная и сдержанная. Аналоговое сочетание подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
5. Когда трёх цветов недостаточно, можно выбрать четыре. Например, квадрат, наложенный на круг Иттена, образует сочетание тетрады: все четыре цвета гармонируют между собой.
Чем больше требуется цветов, тем труднее их сочетать, но круг Иттена упрощает эту задачу.По сути, здесь представлено сочетание из двух пар дополнительных цветов. Сочетание четырёх цветов в тетраде позволяет создавать красочное и разнообразное изображение.
6. Ещё одно сочетание двух пар комплементарных цветов — прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки.
Такая схема даёт много вариантов сочетаний.Если нужно четыре цвета, но не требуется такой широкий спектр, как в квадратной схеме, то этот вариант подойдёт. Здесь будет достигнут контраст за счёт сочетания комплементарных пар, но сами эти пары ближе друг к другу на спектре.
Гармоничное сочетание цветов | Artstudi.ru Художественная студия
Важным условием для обучения грамотного художника является закрепление базовых правил и основ, на которых держится все изобразительное искусство. Основой такого предмета как живопись является понятие гармоничные сочетания цветов. Что это такое, как получается и используется, мы разберем в этой статье.
Ключевым для понятия гармония является определение, которое в сжатой форме полностью передает весь смысл. Существует много описаний, версий, известных еще из древнегреческих источников, начиная с V века до н.э., где Гармония описывалась как — согласование противоположных элементов, нечто цельное, образующиеся от сочетания разнородных сущностей. Не даром это понятие (до закрепления за ним слова «гармония») описывалось как concordia discors, что переводится с латинского как «разногласное согласие».
Сама возможность определять, является ли то или иное сочетание цветов гармоничным, появилась только после того, как система цветового круга прочно закрепилась в художественном образовании (о том, как это было, подробно написано в статье Цветовой круг Оствальда). Художники стали уверенно оперировать такими фразами как: контрастные сочетания, противоположные сочетания, триады цветов и т.д. Для того, чтобы разобраться с каждым понятием по отдельности, на помощь придет все тот же цветовой круг, на котором легко продемонстрировать и объяснить любое действие.
Существует несколько основных видов гармоничных сочетаний:
- Монохромная (одноцветная) схема
- Комплиментарная (контрастная) схема
- Аналоговая (аналогичная) схема
- Расщепленная-аналоговая схема
- Расщепленная-контрастная схема
- Триадическая (триады) схема
Каждая из этих схем представляет гармоничное сочетание, основанное, в первую очередь, на физическом и эмоциональном восприятии цвета нашими глазами. Разберем подробно каждую схему.
Монохромная схема.
Эта схема также называется одноцветной, образуется на основе одного цвета с добавлением в него черного и белого цвета. На цветовом круге такое сочетание помещается в пределах одного сектора.
Монохромное сочетание самое простое и понятное для визуального анализа. Используется только один базовый цвет, и на его основе создается множество других оттенков. Такая схема используется в живописи и композиции, когда необходимо выделить один объект на фоне других, но при этом сохранить цельное впечатление от работы, просто выполнив его чистым цветом (без добавления белил или черного). Чистый цвет, расположенный среди производных от него оттенков, сразу привлекает внимание, но, в целом, композиция смотрится собранной, а сочетание выглядит изысканно.
Комплиментарная схема.
Данную схему еще называют контрастной или дополняющей, так как в ней сочетаются полностью противоположные цвета. Основой для создания гармоничного сочетания является положение цветов в круге. Одно то, что в конструкции круга они расположены друг напротив друга, показывает, насколько они взаимосвязаны и уравновешены. Любое контрастное сочетание, взятое из круга, поражает тем, что цвета, в которых нет ничего общего, дополняют и подчеркивают друг друга. Рекомендуется оставить один цвет чистым, а другой немного пригасить, так как два сильных контрастных цвета вместе смотрятся резко. Если убавить интенсивность одного цвета, то в таком виде сочетание выглядит более естественным и приятным для глаз.
Аналоговая схема.
У этой схемы есть еще несколько названий – аналогичная и родственная. Такие названия она получила потому, что в ней используются соседние по положению в круге цвета. За основу берется любой цвет, и, к нему добавляются окружающие его цвета, таких цветов может быть несколько. Например, красный – основной, дополнительные: оранжевый, светло-оранжевый, желтый и розовый, с другой стороны.
Для создания гармоничного сочетания подбираются не просто соседние цвета, а цвета, которые плавно перетекают один в другой, то есть в каждом цвете присутствует частичка соседнего цвета. Такое сочетание работает, потому что оно хорошо нам знакомо и привычно: в цветах радуги, в раскладке цветных карандашей в упаковке. В аналоговой схеме можно создавать яркие доминанты используя один чистый цвет, например, синий, а в окружение к нему взять светло-синий, голубой, сине-фиолетовый – это будет гармоничная схема цветов с выраженным центром.
Расщеплено-аналоговая схема.
Усложненный вариант аналоговой схемы, здесь также используются близкие по положению в круге цвета, только для подбора гармоничного сочетания выбирается подходящая зона цветового круга, и из нее берутся цвета через один. Получаются более динамичные и интересные комбинации, за счет того, что нет промежуточного цвета, создаются оригинальные, нестандартные подборки.
Расщеплено-контрастная схема.
Данная схема является более сложным вариантом контрастной схемы. В отличии от контрастной схемы здесь подбираются цвета не прямым противопоставлением в круге. За основу берется один цвет, находится противоположный к нему, и берутся соседние с ним цвета. Получается не красный – зеленый как в контрастной схеме, а более живописное красный – сине-зеленый и желто-зеленый.
Это не является полной противоположностью, но по художественному восприятию очень близко к ней. Расщеплено-контрастная схема подходит для работы в декоративной технике, для создания тонких живописных рефлексов и эффекта глубины цвета. Одна из самых востребованных схем в живописи.
Триадическая схема.
Такую схему иногда называют просто цветовая триада, так как в ее состав входят три равноудаленных друг от друга цвета. Цветовой круг позволяет подобрать триады на любой вкус и под любую задачу. Сильной стороной такой схемы является ее устойчивость и гармония, так как соблюдается баланс удаления и в то же время относительного родства цветов. Для нашего глаза — это очень удобное и хорошее сочетание. Часто используется в ДПИ и монументальной живописи.
Мы кратко рассмотрели основные гармоничные сочетания цветов, которые напрямую используют художники. Информация о правильном подборе цветов накапливалась поколениями, в начале XX техника позволила научно доказать правильность выводов, построенных только на визуальной оценке. Каждое сочетание соответствует естественному положению цветов в природе. Уверенное владение художником навыками составления цветов значительно облегчает работу и творческую деятельность.
Уроки живописи в нашей студии проходят по такому же принципу, теория имеет свое воплощение на практике, ученики сразу могут закрепить полученную информацию на деле.
ColorCombos.com — Цветовой блог — Статьи об использовании цвета
Как использовать цвет в стратегии социальных сетей
Дата: 2019-06-09 22:06:04, Автор: AdminПродвижение вашего бренда с помощью визуальных средств в социальных сетях — это больше, чем просто обмен правильным текстом или фотографиями. Цвет — ценный инструмент в вашем личном наборе инструментов для брендинга, потому что он оказывает влияние. Вот почему психология цвета стала одним из самых интересных и противоречивых аспектов маркетинга.
Почему визуальные эффекты доминируют в социальных сетях?
Визуальный контент похож на музыку, потому что он мгновенно соединяет аудиторию с моментом, сообщением или опытом.И точно так же, как песня, которая застревает в вашей голове, визуальные эффекты остаются липкими и остаются долго после первого взаимодействия с глазами зрителя. Бренды и маркетологи изначально увлечены привлекательностью большого количества пользователей Facebook. Однако по мере накопления опыта в социальных сетях их внимание смещается в сторону более визуально привлекательных платформ.
Теги: цветовая стратегия, медиа-стратегия, стратегия в социальных сетях
Влияние цветов на окружающую среду в классе
Дата: 2019-04-20 09:04:24, Автор: AdminЕсли бы мы могли обойтись без цветов, Бог, вероятно, создал бы людей дальтониками.Он дал нам видение, которое позволяет нам испытать и идентифицировать огромное количество цветов, и наш разум ассоциирует весь видимый объект с цветами, поэтому нет никаких аргументов в пользу того, что цвет является важным аспектом нашей жизни.
Точно так же дети тоже связывают все, что видят, с цветами. Их нежный ум всегда находится в процессе обучения, наблюдая за новыми вещами, единственное, что впечатляет их ум, — это цвета. Хотя раньше школы не обращали особого внимания на цвета классной комнаты или цвета мебели, поскольку они предпочли бы что-то экономичное и функциональное, сегодня ситуация меняется довольно быстро.Школы придают большое значение цветам и внутреннему убранству, чтобы улучшить учебную среду. Хорошо известно, как цвет меняет внешний вид классной комнаты и его влияние на умы занимающих ее детей. Каждый цвет имеет свою собственную атмосферу и влияет на эмоции, а в учебной среде крайне необходимы положительные вибрации и положительное влияние на разум, что помогают обеспечить некоторые цвета. Цвета, используемые в классе, должны способствовать максимальному удержанию информации, а также способствовать участию.
Теги: цвета оформления интерьера, цвета мебели, цвета классной комнаты
Как ваш интернет-магазин может использовать цвета, чтобы привлечь больше клиентов
Дата: 2018-01-25 21:01:14, Автор: AdminМножество вещей накапливаются, чтобы сделать сайт электронной коммерции достаточно привлекательным, чтобы привлечь клиентов и заставить их делать покупки. Но один фактор, который многие владельцы электронной коммерции склонны игнорировать, — это сила цветовой схемы их веб-сайтов.
То, как цвета используются на вашем веб-сайте электронной коммерции, имеет большое значение для убеждения посетителей делать на сайте именно то, что вы хотите.Неправильный выбор цветов может привести к тому, что ваш веб-сайт будет считаться отталкивающим или просто скучным, а правильное сочетание цветов может сделать ваш веб-сайт красавицей среди конкурирующих интернет-магазинов. По словам Брендана Уайлда из Umbrellar, «… то, что делает веб-сайт достойным покупки, выходит за рамки скорости загрузки, безопасности или предложений. Эстетика веб-сайта также играет большую роль ».
Поскольку ваши конкуренты, вероятно, уже находят способы использовать цвета в своих интересах, вам также необходимо научиться привлекать больше клиентов и делать свой интернет-магазин лучшим выбором с помощью силы цветов.
Применение различных цветовых схем для улучшения вашего веб-сайта
Прежде чем вы выберете цветовую схему для своего веб-сайта, вам необходимо сначала определить, кто ваш целевой рынок, и понять их. Это потому, что то, что работает для определенной группы покупателей, скорее всего, не сработает для другой. Например, цветовая схема, подходящая для женщин, скорее всего, не подойдет мужчинам.
Страшные цвета Хэллоуина
Дата: 24.10.2017, 22:10:07, Автор: AdminХеллоуин не за горами, и пора подумать о страшных цветах, связанных с этим очень популярным сезонным событием.Быть немного напуганным, но не слишком сильно — это часть удовольствия. Однако некоторые цвета стали традиционными жуткими фаворитами этого ночного праздника.
Например, особенно в Америке, черный цвет — самый страшный цвет Хэллоуина. Это цвет, который больше всего ассоциируется с тьмой, дьявольством и неизведанным. В древности Хеллоуин или Канун Дня всех святых считался ночью, когда завеса, отделявшая живых от мертвых, была самой тонкой.Духи могли возвращаться на землю, и они не всегда действовали из лучших побуждений.
Тот факт, что этот праздник отмечается ночью, связывает черный цвет с темнотой и исключает опасность, скрывающуюся за пределами безопасности каюты или огня. Вампиры, ночные создания, носят черную одежду и накидки; летучие мыши и пауки черные, как и черные кошки. Ведьмы также одеваются в темные жуткие цвета, хотя совсем недавно в их гардероб добавился фиолетовый. Пурпурный символизирует тайну, сверхъестественное и третий глаз.Если вы ищете костюмы, кроме черных и фиолетовых халатов, париков, теней для век и помады.
Теги: цвета Хэллоуина, страшные цвета, пугающие цвета
Цвет по отношению к печати — CMYK и PMS
Дата: 2017-04-17 21:04:19, Автор: AdminСтатья предоставлена UNIPRINT QLD.
Возможно, вы слышали термины «полноцветный CMYK» или «плашечный цвет PMS». Продолжайте читать, пока я объясню различия между ними, а также преимущества и недостатки различных технологий печати, обычно используемых в полиграфической промышленности.
Существует множество различных методов и технологий печати, большинство из которых больше подходят для определенного вида продукции или сценария. Я собрал краткое описание различных доступных технологий печати, чтобы помочь вам понять, какой вариант мог использоваться для печати канцелярских товаров вашего бизнеса и рекламных материалов.
Что такое офсетная печать?
Взаимосвязь между офсетной печатью и цифровой печатью можно сравнить с виниловой пластинкой и CD или DVD.В офсетной печати используется «аналоговая технология» (пластины и офсетные полотна), но она обеспечивает печать с более высоким разрешением и гораздо более высокую скорость печати, чем цифровая печатная машина.
Стоимость настройки офсетной печати выше, чем у цифровой печати, но эксплуатационные расходы (стоимость листа) намного ниже. Этот традиционный стиль печати обычно используется для изготовления ряда продуктов, таких как визитки, флаеры, магниты, наклейки, брошюры, дубликаты счетов-фактур, фирменные бланки — обычно тиражом от 500 листов +
Теги: CMYK Printing, PMS Printing
Типы цветовых схем в дизайне
Эрин Нолан
Наденьте желтую каску с подсветкой и погрузитесь глубже в мир дополнительных цветов и различных методов комбинирования цветовых схем.
Вы когда-нибудь представляли, как бы вы хотели, чтобы ваша среда была оформлена, но не понимали, как превратить эту идею в готовый продукт? Открою секрет: сильная художественная композиция. Помните, в начальной школе ваш учитель рисования пытался научить вас элементам искусства? Каждый из этих элементов сопоставляется друг с другом и внутренне связан, чтобы сделать что-то «хорошее».
Помимо пропорций цвета (рекомендуется 60-30-10), существуют также палитры, основанные на цветовом круге, которые предлагают дополнительные варианты цвета.
Монохроматический
Монохроматические цветовые схемы имеют один оттенок, оттенок и оттенок. Поскольку им не хватает четкости или фокусных областей, они, как правило, расслабляют. С ними действительно легко работать, так как больше не нужно принимать решения относительно цвета. Однако, в зависимости от того, какой оттенок выбран, он также может быть стимулирующим. Представьте себе комнату, полностью отделанную кораллами! Ой! Это самый простой справочник цветов. Просто выберите один цвет и вперед!
Аналогичная палитра
В этой палитре используются гармонирующие цвета в теплом или холодном спектре.Например, красно-оранжево-желтые комбинации или зелено-сине-фиолетовый более привлекательны, чем фиолетовый-зеленый-оранжевый. Снова бывают исключения. Старайтесь не использовать слишком много аналогичных цветов, потому что это нарушит плавность изображения.
Доп.
Ок. Выберите два цвета. Теперь создайте тени, оттенки и тона тех же цветов. Поздравляю! Вы только что создали свою собственную дополнительную цветовую палитру. Использование оттенков придает вашей комнате глубину и характер. В этой палитре оттенки используются для фокусных точек.Это может создать все, от яркого жизнерадостного стиля до успокаивающего формального образа.
Раздельное дополнительное
На цветовом круге это точные противоположности. Противоположность красного — зеленый. Немезида Фиолетового — желтая, а анти-синяя — оранжевая. Вот где становится сложно, поэтому я расскажу об этом. 1. Выберите цвет (я выберу синий). 2. Найдите его комплимент (оранжевый). 3. Теперь выберите цвета по обе стороны от оранжевого на цветовом круге (желто-оранжевый и красно-оранжевый). Это учитывает нюансы цвета, но при этом сохраняет сильные фокусные области.
Triadic Complementary
Вы когда-нибудь играли в кошачью колыбель с веревкой? Работа с дополнительной цветовой схемой триады похожа на это. Это выглядит легко, если вы знаете, что делаете. Если вы этого не сделаете, у вас будет беспорядок. Основная идея состоит в том, что вы берете три цвета, которые равномерно распределяются по цветовому кругу. Когда все работает, палитра обеспечивает богатый, сбалансированный и гармоничный стиль, которого нет у других. Из-за своей природы его используют многие художники.
Тетрадик (двойной дополнительный)
Не надо. Только не… если вам не нравится звучание «триадного двойного сплит-комплемента». Ага. Я так думала. Погуглите, если действительно хотите знать.
Теперь создайте цветовую схему самостоятельно, используя один из этих генераторов палитры:
https://kuler.adobe.com/create/color-wheel
http://colorschemedesigner.com
http: //www.degraeve. com / color-palette
Объяснение дизайнерского жаргона: 6 цветовых схем
Вы можете комбинировать цвета, как хотите… но и парень на улице, на которого все смотрят, смотрят, потому что его одежда похожа на новогоднюю елку.Наша точка зрения заключается в том, что одни цветовые комбинации лучше других, и знание того, что работает, не ограничит вашу художественную свободу, а только усилит ее.
Изображение любезно предоставлено Тристаном Бауэрсоксом, www.flickr.com/photos/9516941@N08/Как мы описали в бесплатной электронной книге «Веб-дизайн для человеческого глаза», правильный выбор цвета привлекает внимание к главному контенту на экране, а также балансирование размеров и пространственных соотношений элементов.
Ниже мы перечислили некоторые из наиболее распространенных и наиболее успешных цветовых схем, чтобы ваш веб-сайт выглядел наилучшим образом.
01. Монохроматический
Самая простая цветовая схема, тем не менее, эффективна.
В монохромной схеме используется только один доминирующий цвет или разные оттенки одного цвета, которые хорошо дополняют друг друга. Монохромные схемы выглядят визуально привлекательно и усиливают эмоциональные отклики задействованного цвета, однако могут возникнуть некоторые трудности с выделением определенных элементов.
Монохромные цветовые схемы довольно распространены в минималистском дизайне, поскольку они естественным образом подчеркивают содержание и делают даже самый простой шрифт ярким и драматичным.
Фактически, минималистичный и монохромный дизайн хорошо сочетается друг с другом: оба акцентируют внимание на одном или двух отдельных элементах, оба по своей сути предполагают тему элегантности, и оба создают простой, менее отвлекающий интерфейс.
Изображение любезно предоставлено WakeWake использует синюю монохроматическую схему с белыми завитушками. Их доминирующий синий фон — со средним оттенком, который представляет свойства как светлого, так и темно-синего — подчеркивает отношение цвета к дружелюбию и профессионализму, что является идеальным выбором для компании, которая способствует деловому общению и сотрудничеству.
Добавление другого конкурирующего цвета только разбавит это послание, поэтому монохромная схема подчеркивает одно центральное впечатление, которое они хотят произвести.
Обратите внимание на различные оттенки синего на верхней панели навигации и на кнопке «Воспроизвести видео», чтобы помочь разделить эти элементы без отклонения от цветовой темы.
02. Аналогичные
Аналогичные цветовые схемы основаны на цветах, расположенных рядом друг с другом в цветовой схеме. Это создает более привлекательный дизайн, приятный для глаз.
Изображение любезно предоставлено Рэем Трюгстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgАналогичные темы представляют большее разнообразие, чем монохроматические темы, что упрощает различение элементов, хотя они не захватывают уделяют много внимания сайтам, которые в значительной степени полагаются на дополнительные цвета.
Вместо этого сайты с аналогичными цветовыми схемами кажутся более успокаивающими и гармоничными, и неудивительно, что такое цветовое сочетание часто встречается в природе.
При использовании аналогичной цветовой схемы для веб-дизайна дизайнеры часто выбирают один цвет, который будет наиболее доминирующим.Эмоциональные связи этого цвета будут самыми сильными и затмевают другие. Второй цвет таков: вторичный. Он используется для различения определенных элементов или для шрифта. Если используется третий цвет, он часто используется только для акцента.
Изображение любезно предоставлено http://doabackflip.comВ приведенном выше примере доминирующим цветом явно является слегка темный оттенок желтого, который дает энергичный и дружелюбный тон. Вторичный цвет, красно-оранжевый гибрид, продолжает эту тему, хотя он достаточно отчетлив, чтобы пользователи могли четко читать текст.
Обратите внимание, как если бы красный и желтый были поменяны местами, сайт принял бы гораздо более агрессивный и стимулирующий тон, поскольку красный будет доминировать в эмоциональной связи.
03. Дополняющий
Дополнительная цветовая схема использует преимущества противоположных цветов, создавая динамичную и эмоционально стимулирующую страницу. Преимущество этой схемы в том, что элементы четко отделены друг от друга, создавая мгновенно понятный макет. Однако его интенсивный характер может работать против вас, если вы стремитесь к более расслабленной атмосфере.
Изображение любезно предоставлено Рэем Трюгстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgКак и в случае с аналогичными цветовыми схемами, один цвет является доминирующим, а другой второстепенным, причем доминирующая настройка цвета преобладает. тон. При использовании добавок избегайте ненасыщенных цветов, так как они ослабят потенцию.
Изображение любезно предоставлено OndoOndo сильно играет на контрасте для своего сайта. Преобладает красно-оранжевый фон, задающий игривый и энергичный тон, в то время как сине-зеленый вторичный цвет отмечает интерактивные параметры навигации, название бренда и графические элементы.
Как объясняется в «Веб-дизайне для человеческого глаза», глаз в конечном итоге танцует по экрану, от элемента к элементу, никогда не останавливаясь на одном месте надолго.
Этот эффект усиливается за счет движущихся изображений, которые скользят вверх по экрану снизу вверх, создавая еще больше удовольствия для глаз. Обратите внимание, как граница меняет цвет, когда изображение проходит через нее.
04. Триадический
Триадный — самая безопасная из цветовых схем, в нем реализованы три идеально сбалансированных цвета, соединенных равносторонним треугольником на колесе.
Хотя триадная схема более разнообразна, чем одно- или двухцветные темы, она по-прежнему является самой базовой из цветовых схем с тремя или более цветами. Триадические схемы не несут никакого риска при создании визуально безопасного вида сайта, но не предлагают выдающихся наград, кроме безопасности и некоторого разнообразия.
Изображение предоставлено Рэем Тригстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgМногие дизайнеры считают эту цветовую схему лучшей, хотя она действительно зависит от проекта.Триадная схема — отличный выбор для сайтов, привлекательных для широкого круга пользователей: ее безопасность делает ее «угодником публики», но при этом она обладает достаточным разнообразием и креативностью, чтобы не казаться скучной.
Однако отсутствие прямых противоположностей затрудняет привлечение внимания к одному элементу по сравнению с другими (например, призыв к действию), а также стабильность означает, что трудно сделать его «резким» — стиль, который подходит для сайтов. в моде, музыке и т. д.
Изображение любезно предоставлено DocReadyDocReady — это сайт, который помогает успокоить людей перед визитом к врачу.Использование пастели также способствует этой теме безопасности.
Выбор красного, желтого и бирюзового цветов обычен в триадной схеме, хотя на этой странице преобладает бирюза, вызывая более спокойную атмосферу, чем более стимулирующие красный или желтый.
Обратите внимание на использование красного цвета для кнопки «О нас», которая сигнализирует о кликабельности по сравнению с белыми гравюрами вокруг нее.
05. Раздельно-дополнительная цветовая схема
Раздельная дополнительная цветовая схема привлекает внимание основной дополнительной схемой, но с добавленным разнообразием дополнительного цвета.
Это создает более приземленный сайт, чем если бы вы использовали интенсивное дополнение, при этом позволяя более творчески использовать цвет. Гибкость третьего цвета также открывает множество новых возможностей дизайна.
Изображение любезно предоставлено Рэем Тригстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgПросматривая веб-страницы в настоящее время, вы часто видите темы, дополняющие друг друга. Чаще всего используются сайты с преобладанием черного и белого цветов, при этом всплески третьего цвета используются умеренно, чтобы выделить отдельный элемент (обычно привлекающий внимание красный или зеленый).
Это работает нормально, но имеет тенденцию быть упрощенным. Для более стилизованного вида три основных цвета могут добавить больше глубины как визуально, так и эмоционально, хотя их сложнее применить.
Изображение любезно предоставлено Shopify (Отчет о торговле за 2014 год)На первый взгляд, Отчет о торговле за 2014 год от Shopify может показаться не очень ярким, что является признаком его умного применения цвета. Текст и графика действительно темно-синего цвета, но они кажутся почти черными благодаря дополнительному желтовато-кремовому фону.
(Желтый фон заставляет темно-синий казаться еще темнее — и поскольку он уже довольно темный, ему некуда идти в нашем восприятии, кроме как ближе к черному.)
Чтобы разбить то, что в противном случае было бы дуалистической сценой, зеленый в основном заголовке выступает в качестве визуального центра, связывая два дополнительных цвета вместе и создавая единое изображение.
Это иллюстрирует разницу между дополнительным разделением и основным дополнительным элементом — дополнительным элементом, который убирает часть «жала» и стабилизирует весь экран.
06. Прямоугольная тетрадика (составная комплементарная)
Одна из наиболее сложных цветовых схем, прямоугольная тетрадная схема, тем не менее, полезна, если все сделано правильно.
Изображение любезно предоставлено Рэем Тригстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgОн состоит из двух дополнительных пар цветов, что позволяет создавать стимулирующие визуальные эффекты противоположностей, одновременно наслаждаясь разнообразием цветов. четыре основных цвета. Дизайн кажется обоснованным и стабильным, но с некоторыми областями более привлекательными, чем другие — сложность состоит в том, что эту схему также может быть несколько трудно применить правильно.
При выборе цвета следует проявлять особую осторожность. Как правило, старайтесь сочетать теплые цвета (красный, оранжевый и желтый) и холодные (синий и фиолетовый).
Изображение любезно предоставлено FormletsНа главной странице Formlets есть настоящая радуга цветов — по два оттенка для красного, желтого, зеленого, синего и черного цветов, плюс большая доза белого — хотя при правильном применении это кажется довольно простым .
Несмотря на то, что на экспертном уровне здесь используется много цветов, сейчас мы просто укажем цвета лиц справа: красный, желтый, зеленый, синий и черный.Этот выбор цвета не случаен, а сочетает в себе естественные красно-зеленые и желто-синие природные дополнения.
Сама раздача сделана умело — есть только два красных и черных лица, так как эти два цвета более сильны, чем другие, и доминировали бы на сцене, если бы их было больше.
Заключение
Цветовые схемы охватывают диапазон от простых до сложных, поэтому вы можете выбрать ту, которую вам удобнее всего строить, или которая подходит для вашего сайта.Если вы экспериментируете с плоским дизайном, вам могут очень хорошо подойти одно- или двухцветные схемы, например монохроматические, аналогичные или дополнительные.
Изображение любезно предоставлено http://hell-o-baby.com/promoНо если у вас много элементов, которые вы хотите выделить, попробуйте четыре, пять или более цветов: это позволит вам связать один раскрасьте каждый отдельный элемент, создав шаблон, который окажет большое влияние на обучаемость пользователя.
Загрузите эту бесплатную книгу сегодняЧтобы узнать больше о том, как овладеть теорией цвета (и другими дисциплинами), чтобы произвести самое сильное первое впечатление на пользователей, ознакомьтесь с нашей бесплатной 85-страничной электронной книгой «Дизайн веб-интерфейса для человеческого глаза».Анализируются примеры от 33 компаний, включая Tumblr, Etsy, Google, Facebook, Twitter, Medium, Intercom и Bose.
Words : Джерри Цао
Джерри Цао (Jerry Cao) — стратег по контенту в UXPin — приложении для создания каркасов и прототипов, где он разрабатывает встроенный и онлайн-контент для платформы каркасного моделирования и прототипирования.
Нравится? Прочтите это!
47 красивых цветовых схем для вашего следующего дизайн-проекта
Ищете цветовые схемы для вашего графического, веб-дизайна или дизайна пользовательского интерфейса? SchemeColor — удобный онлайн-инструмент, который позволяет создавать, сохранять и настраивать красивые цветовые палитры.
Вы можете просматривать и фильтровать схемы по цвету или ключевым словам, таким как пастель, радуга, монохроматический и т. Д. Вы можете изменять цветовые палитры и загружать их в формате .PNG. RGB, CMYK и шестнадцатеричные коды каждого цвета указаны под каждой схемой. На сайте также есть удобный список цветов известных брендов и их логотипов.
Ознакомьтесь с некоторыми из наших любимых палитр из коллекции.
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22,
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
ПОДРОБНЕЕ…
Поделитесь этим постом с другом-дизайнером и используйте комментарии ниже, чтобы рассказать нам о своей любимой палитре из списка выше.
Как создать лучшие цветовые схемы для веб-дизайна
Цвет может сигнализировать о многом. Синий может успокоить людей. Зеленый может успокаивать людей. Фиолетовый показывает креативность. Серый цвет демонстрирует изысканность. Оранжевый, красный и желтый передают энергию и тепло.
Color — это инструмент, который вы можете использовать, чтобы создать образ вашего бренда в сознании посетителей веб-сайта, прежде чем они прочитают хотя бы одно слово из вашего текста.Выбор правильных цветов и цветовой схемы для вашего веб-сайта дает вам возможность зацепить своих клиентов с момента завершения загрузки экрана.
Что такое цветовая схема веб-сайта?
Набор цветов, которые вы выбираете для дизайна своего веб-сайта, называется «цветовой схемой». Этот выбор цвета также может быть известен как «цветовая палитра». Хотя цветовые схемы и цветовые палитры включают более одного цвета, нет ограничения на количество цветов, которые могут быть включены.
(Тем не менее, это определенно та область, где меньше обычно больше. Потенциальные клиенты могут легко быть поражены слишком большим количеством цветов и быстро перейдут к вашим конкурентам, если им не нравится внешний вид вашего веб-сайта.)
Самое замечательное в цветах, которые вы выбираете, заключается в том, что их можно многократно использовать для различных элементов на вашем сайте. Не каждый элемент должен быть разного цвета. При этом цветовые схемы обычно делятся на два набора: первичный и вторичный.
В данном случае термин «основные цвета» не означает красный, желтый и синий. Речь идет об основных цветах, которые будут использоваться для цветов фона вашего сайта, цветов логотипа, цветов меню и других доминирующих элементов страницы. «Вторичные цвета» — это набор цветов, которые используются в качестве акцентных цветов на всем сайте.
При создании цветовой палитры для веб-сайта вашей компании важно, чтобы она оставалась единообразной для всего сайта. Это поможет усилить индивидуальность вашего бренда, о чем мы говорим в нашем Плане совершенствования в Интернете.Использование одних и тех же цветов снова и снова помогает создать ассоциации и укрепить ожидания между вашим брендом и вашей аудиторией.
Почему важны цветовые схемы веб-сайта?
Что вы в первую очередь замечаете, когда сайт загружается? Скорее всего, это не копия, потому что, сколь бы мощной она ни была, нашему мозгу требуется больше миллисекунды, чтобы обработать слова, которые мы читаем. Первое, что вы замечаете при загрузке сайта, — это цвет.
Исследования снова и снова показывают, что цвет оказывает большое влияние на то, как мы себя чувствуем, и может влиять на то, как мы думаем о конкретном продукте, компании или бренде.
Цвета имеют разные значения, связанные с ними. Выбранные вами цвета могут многое сказать о вашем бизнесе. (Сделано в Canva.)Но что это значит для дизайна вашего веб-сайта?
Исследование Университета Виннипега выявило две важные вещи, связанные с цветовыми схемами веб-сайтов:
- Люди делают свои первоначальные суждения о веб-сайте / компании / продукте в течение первых 90 секунд после первого взаимодействия.
- 62-90% этого первоначального суждения основано на цвете.
Понимание психологии цвета и того, как ваша цветовая палитра влияет на посетителей, может улучшить дизайн веб-сайта, а посетители будут проводить больше времени на вашей странице, что приведет к большему количеству потенциальных клиентов.
Топ-5 цветовых схем для веб-сайтов на 2021 год
Простые цветовые схемы сейчас популярны как никогда. Поскольку все больше и больше людей используют свои мобильные устройства для просмотра веб-страниц, использование простых, но эффектных цветов — лучший способ найти отклик у вашей целевой аудитории.
Простые нейтральные цвета с ярким текстом
Серый считается изысканным.Приглушенные земные тона воспринимаются как заземленные и спокойные. Но если ваша палитра ограничена этими цветами, некоторым она покажется скучной. Добавление яркого основного цвета в качестве основного цвета в текст — это способ привлечь внимание к важным элементам, не перегружая их цветом.
Цветовые градиенты с белым текстом
Не в каждой палитре должно быть несколько цветов. Монохромные цветовые схемы могут быть такими же мощными, особенно если вы используете цветовые градиенты.Смешивание одного основного цвета создает динамический фон, который позволяет вашему тексту спрыгивать со страницы. Это создает больше текстуры на заднем плане и делает ваш сайт более интересным для посетителей.
Сигналы возврата
Все старое снова новое, по крайней мере, когда речь идет о популярных цветовых палитрах. Дизайн с использованием неоновых оттенков 80-х, ржаво-землистых тонов 70-х или цветов 90-х, вдохновленных поп-артом, находит отклик у большего числа людей, чем когда-либо прежде, особенно если они выполнены в современном стиле.
Добавление современных элементов, таких как цветовые градиенты или переход цветов в пастельные, — отличный способ обновить эти палитры для более современной аудитории.
Приглушенные тона с ярким цветовым акцентом
Посетители веб-сайта хорошо отзываются о дизайне с использованием приглушенных тонов и нейтральных тонов. Они приятны для глаз и позволяют легко читать любой текст. Но дизайнеры также могут эффективно использовать яркий и смелый основной цвет в этих цветовых схемах, чтобы привлечь внимание к важным элементам, таким как кнопки «Купить» или контактные формы.
Оттенки основного цвета, выделенные его дополнением
Использование более одного оттенка основного цвета вашей палитры — отличный способ максимально эффективно использовать один цвет, который может иметь значение для вашего бизнеса. Когда вы используете дополнительный цвет, вы получаете отличный контраст в своем дизайне, который привлекает внимание и отлично смотрится.
Как выбрать цвета для веб-дизайна
Итак, как вы выбираете, какие цвета вы или ваши дизайнеры должны использовать в дизайне своего веб-сайта? Чтобы не звучать бойко, здесь всего два шага.
1. Выберите основные цвета.
Основной или доминирующий цвет в цветовой палитре вашего веб-сайта является якорем вашего бренда и должен вызывать те эмоции, которые вы хотите, чтобы ваши клиенты ассоциировали с вашим брендом. Если вы уже создали логотип, цвет, который выделяется больше всего, должен быть основным цветом вашего веб-сайта.
Если вы еще не создали логотип, посмотрите на график с психологией цвета выше и используйте его, когда вы думаете о том, что вы хотите, чтобы ваши клиенты ассоциировали с вашим брендом.
2. Выберите второстепенные цвета.
Это та часть, где в игру вступает теория цвета. Теория цвета — это то, что вы узнали на уроках рисования в начальной школе о том, как цвета соотносятся друг с другом на цветовом круге. Дизайнеры используют теорию цвета для создания дизайна, который находит отклик у вашей аудитории. Вот четыре наиболее распространенных цветовых схемы:
Аналогичные цветовые схемы: В аналогичных цветовых схемах используются цвета, расположенные рядом друг с другом на цветовом круге.Эти цветовые комбинации вызывают ощущение гармонии, но важно выбрать только один оттенок в качестве основного, а другие использовать в качестве акцентов.
Монохроматические цветовые схемы: Как упоминалось ранее, в этих цветовых схемах используется только один цвет или оттенки одного цвета. Использование только одного цвета может затруднить вызов эмоционального отклика, но при этом передает авторитет и стабильность.
Триадные цветовые схемы: Там, где в монохроматических цветовых схемах используется один цвет, в трехцветных цветовых схемах используются три, которые равномерно распределены по цветовому кругу (например, оранжевый, зеленый и фиолетовый).Это, как правило, смелые динамические цветовые схемы, даже если вы используете бледные или ненасыщенные версии цветов.
Дополнительные цветовые схемы: Дополнительные цвета — это те цвета, которые находятся напротив друг друга на цветовом круге. Эти цветовые комбинации могут очень привлекать внимание, но также могут раздражать и неприятно воспринимать зрителя. Используйте их осторожно.
Если вам нужна небольшая помощь в сокращении количества цветов в этих общих цветовых схемах, у Canva есть отличный инструмент, который поможет вам найти идеальные цвета для нужной вам цветовой схемы.
Заключительное слово
Ваш веб-сайт может сказать столько же цветом, сколько и текстом. Важно тщательно выбирать цвета для своего веб-сайта, чтобы в итоге вы получили красивые цветовые схемы, а не общий или хаотичный беспорядок, отпугивающий ваших зрителей. CanvaPro — отличный инструмент с множеством одобренных дизайнерами цветовых палитр, которые вы можете использовать как есть или просто для вдохновения. Если вам потребуется дополнительная помощь, мы можем вместе с вами подобрать наиболее подходящую цветовую схему для вашего бренда, вашего бизнеса и вашего веб-сайта.
–
Thrive Design — клиентоориентированная компания из Сиэтла, занимающаяся веб-дизайном. Свяжитесь с нами сегодня, чтобы узнать, как мы можем улучшить ваш бизнес в Интернете! Найдите нас в Clutch, UpCity, LinkedIn, Facebook и Twitter.
С помощью цветов можно задать настроение, привлечь внимание или сделать заявление. Вы можете использовать цвет, чтобы зарядиться энергией или охладить. Выбрав правильная цветовая гамма, вы можете создать атмосферу элегантности, тепла или умиротворения, а можно передать образ игривой юности.Цвет может быть вашим самым сильным элемент дизайна, если вы научитесь эффективно его использовать. Цвета влияют на нас разными способами, как умственно, так и физически. Сильный красный цвет повышает кровяное давление, а синий — успокаивающий эффект. Умение использовать цвета осознанно и гармонично может помочь вам в создании впечатляющие результаты. Цветовое колесоЦветовой круг Цветовой круг или является основным инструмент для сочетания цветов. Первая круговая цветовая диаграмма была разработана сэром Исаак Ньютон в 1666 году. Цветовой круг разработан таким образом, что практически любые цвета, которые вы выбираете из него будут хорошо смотреться вместе. За прошедшие годы появилось множество вариаций базовой конструкции. были сделаны, но наиболее распространенной версией является колесо из 12 цветов на основе цветовая модель RYB (или художественная). Традиционно существует ряд цветовых комбинаций, которые считаются особенно приятно. Это цветовых гармоний, или цветов. хорды и состоят из двух или более цветов с фиксированным соотношением в цветовом круге. ColorImpact разработан для динамического создания цветового круга в соответствии с вашим базовый цвет. Основные, второстепенные и третичные цветаВ цветовой модели RYB (или субтрактивной) основных цветов являются красный, желтый и синий. Три вторичных цвета (зеленый, оранжевый и фиолетовый) являются создается путем смешивания двух основных цветов. Еще шесть третичных цветов создаются путем смешивания основных и вторичные цвета. На приведенном выше рисунке показан цветной круг с первичным, вторичным и третичные цвета. Щелкните на этикетках, чтобы включить / выключить цвета. Теплый и холодные цветаЦветовой круг можно разделить на теплые и холодные цвета. Теплые цвета яркие и энергичные, они стремятся продвигаться в пространстве. Холодные цвета производят впечатление спокойствия и успокаивают. Белый, черный и серый считаются нейтральными. Оттенки, оттенки и ТоныЭти термины часто используются неправильно, хотя описывают довольно простые цветовые концепции.Если сделать цвет светлее путем добавления белого, результат называется оттенок . Если добавлен черный цвет, более темная версия называется оттенком . А если добавить серый, то получится другой оттенок .
Гармония цветов— основные приемы создания цветовых схем Ниже показаны основные цветовые аккорды, основанные на цветовом круге .
| |
Как выбрать цветовую палитру для создания идеальной цветовой схемы
Наша задача как дизайнеров — взять продукт или проект и сделать его удобным для пользователя, оставаясь при этом верными бизнес-целям.Это непростая задача. Мы отвечаем за все, от макетов и пользовательских интерфейсов до типографики и выбора цвета.
Это не должно быть подавляющим. Имея несколько хорошо продуманных советов и подсказок, вы можете облегчить большую часть работы по подбору шрифтов и выбору цветов и цветовых схем. Мы уже рассмотрели первое, поэтому вот несколько подходов ко второму, которые должны улучшить вашу дизайнерскую игру и упростить выбор палитры, приятной для глаз и легкой для понимания.
Основы теории цвета
Давайте сначала разберемся с некоторыми основными вещами.Вот краткий список терминов и определений (да, например, в средней школе), чтобы мы все были на одной странице, когда дело касалось основных знаний.
Цветовая терминология
- Оттенок : какого цвета что-то, например синего или красного
- Chroma : насколько чистый цвет; к этому добавилось отсутствие белого, черного или серого
- Насыщенность : сила или слабость цвета
- Значение : насколько светлый или темный цвет
- Тон : создается путем добавления серого к чистому оттенку
- Оттенок : создается путем добавления черного к чистому оттенку
- Оттенок : создается путем добавления белого к оттенку
Четыре основных типа цветовых палитр
- Монохромный : разные оттенки и глубины одного оттенка.Это могут быть самые простые цветовые схемы, поскольку все они взяты из одного цвета. Это усложняет (но не делает невозможным) создание резкой или уродливой схемы. Однако будьте осторожны; однотонные палитры могут быть скучными, если они сделаны плохо.
- Аналог : основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры обычно отлично отражают последовательность и единообразие дизайна. С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
- Дополнительные : Дополнительные или противоположные цвета цветового круга (например, красный и зеленый, синий и оранжевый и т. Д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно для предотвращения яркого контраста, который может вызвать утомление глаз, когда два противоположных цвета расположены рядом друг с другом.
- Триадический : три цвета из равноудаленных точек на цветовом круге (например, красный, желтый и синий). Триадический метод создает более разнообразную палитру. Это требует немного большего планирования и экспериментов, потому что включает большее количество оттенков, которые противопоставляются друг другу.
Что означают цвета
- Красный : энергия, сила, страсть
- Апельсин : радость, энтузиазм, творчество
- Желтый : счастье, интеллект, энергия
- Зеленый : амбиции, рост, свежесть, безопасность
- Синий : спокойствие, уверенность, интеллект
- Purple : роскошь, амбиции, креативность
- Черный : сила, элегантность, загадка
- Белый : чистота, чистота, совершенство
Дополнительную информацию о значении определенных цветов можно найти в этой публикации в блоге Canva.
Примечание о доступности
Одна из проблем, о которой должны помнить дизайнеры UX, — это удовлетворение потребностей посетителей сайта с дальтонизмом или дефицитом цветового зрения (ССЗ). Этим заболеванием страдают более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения. Дизайнеры UX должны использовать палитры для дальтонизма, адаптированные и сконфигурированные для соответствия множеству разновидностей дальтонизма. Ознакомьтесь с этой публикацией команды разработчиков Pinterest о том, как они подходят к доступности CVD на своей преимущественно визуальной платформе.
3 совета для начала работы
Начать с оттенками серого. Создавая дизайн в первую очередь в оттенках серого, вы уделяете больше внимания удобству использования и четкой навигации, а не цвету кнопки с призывом к действию как раз . Заставьте себя сосредоточиться на размещении элементов и оптимизации белого пространства. Чистая иерархия типов и элементов будет иметь большое значение для создания лучшего пользовательского опыта.
Используйте правило 60-30-10. Используйте свои цвета в пропорции 60% + 30% + 10%.Это старое правило дизайна интерьера призвано сбалансировать ваши цвета. Формула работает, потому что позволяет глазу комфортно перемещаться от одной точки фокусировки к другой. Он также невероятно прост в использовании: 60% — ваш доминирующий оттенок, 30% — ваш вторичный цвет и 10% — это акцентный цвет. Даже если в вашей палитре больше трех цветов (но, пожалуйста, не больше пяти), поддерживать баланс будет чище для глаз и удобнее для мозга пользователей.
Лучшие цветовые сочетания исходят от природы. Они всегда будут выглядеть естественно. Лучшее в поиске дизайнерских решений — это то, что палитра постоянно меняется. Рассветы, закаты, пляжные сцены… все это имеет уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее об этом в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Связано: смотрите тренды цветовых палитр на Dribbble с этой новой платформой
3 цветных инструмента, которые улучшат вашу палитру
Color Hunt — это «бесплатная и открытая платформа для цветового вдохновения с тысячами модных цветовых палитр, подобранных вручную.«Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
Coolors.co — Этот инструмент представляет собой «сверхбыстрый генератор цветовых схем для крутых дизайнеров». Существует приложение для iOS вместе с надстройками Adobe для Photoshop и Illustrator. Вы можете просматривать тысячи цветовых палитр от сообщества, сохранять и получать доступ к своим любимым цветовым палитрам практически отовсюду и использовать их в своих проектах всего несколькими щелчками мыши.
Paletton — похож на Coolors и Color CC с основным отличием в том, что вы не ограничены только 5 тонами.Это отличный инструмент, который можно использовать, когда у вас есть основные цвета и вы хотите изучить дополнительные тона. Если вы хотите изучить все различные типы цветовых палитр, о которых мы говорили выше, это отличный инструмент, чтобы узнать о них.
После того, как вы выбрали цветовую палитру, обязательно добавьте ее в свою дизайн-систему с помощью нового диспетчера системы дизайна InVision.
