Как сохранять изображения для сайтов. Оптимизация фото для веб
Головная боль вебмастера – картинки. Поисковые системы хотят, чтобы картинки были лёгкими и быстро грузились, посетители сайтов и соцсетей не хотят смотреть на «пожатые» пикселы и отвратительные артефакты сжатия. Как найти компромисс между требованиями поисковых алгоритмов и людей? Вот несколько советов.
Выберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.

- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
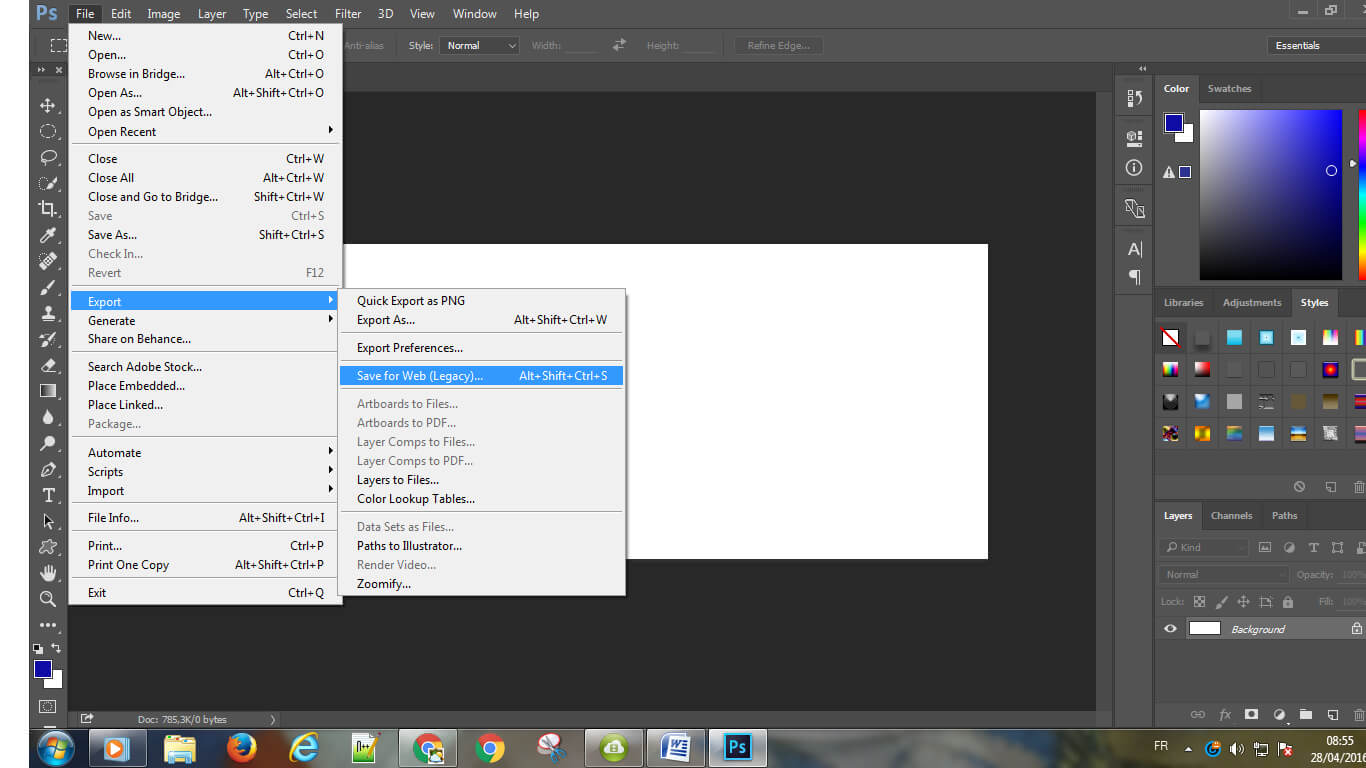
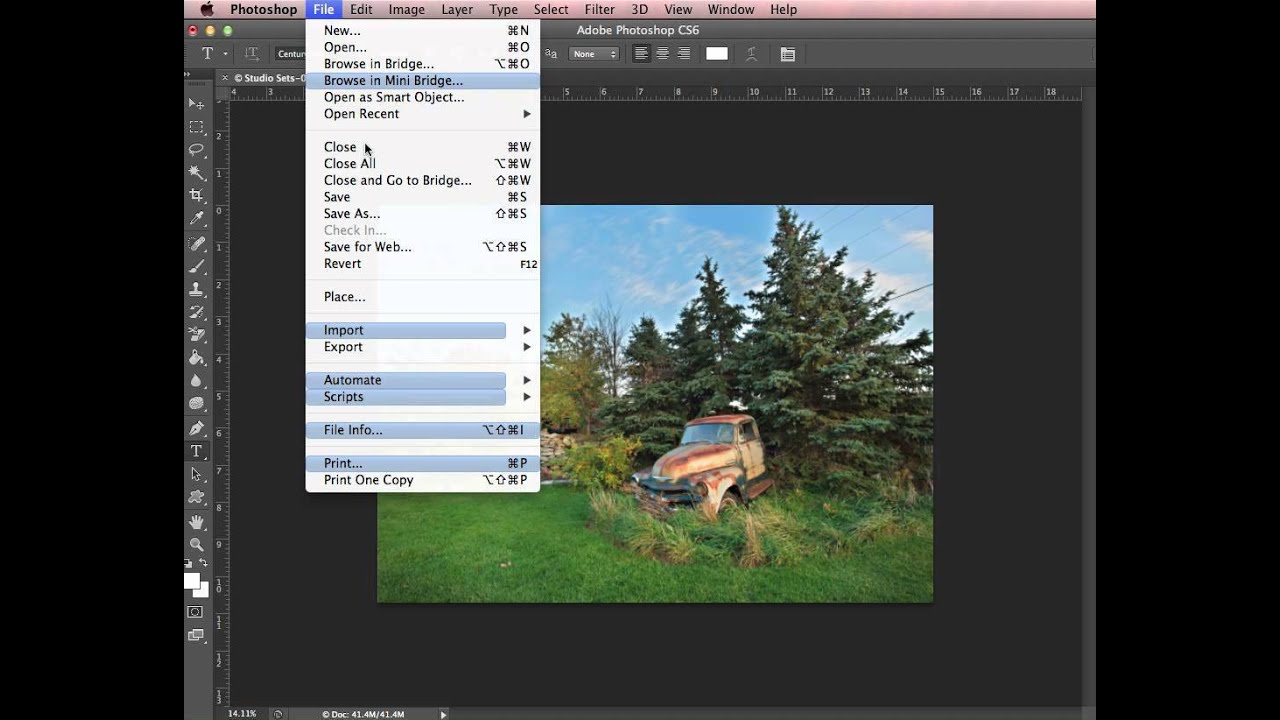
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
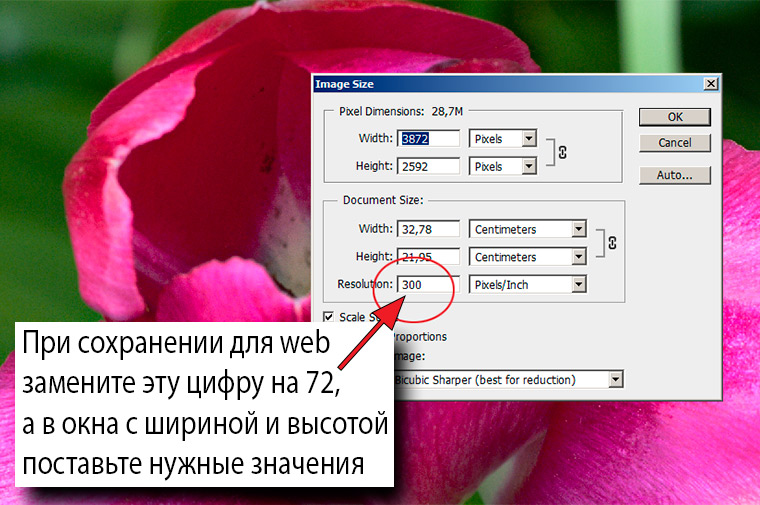
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
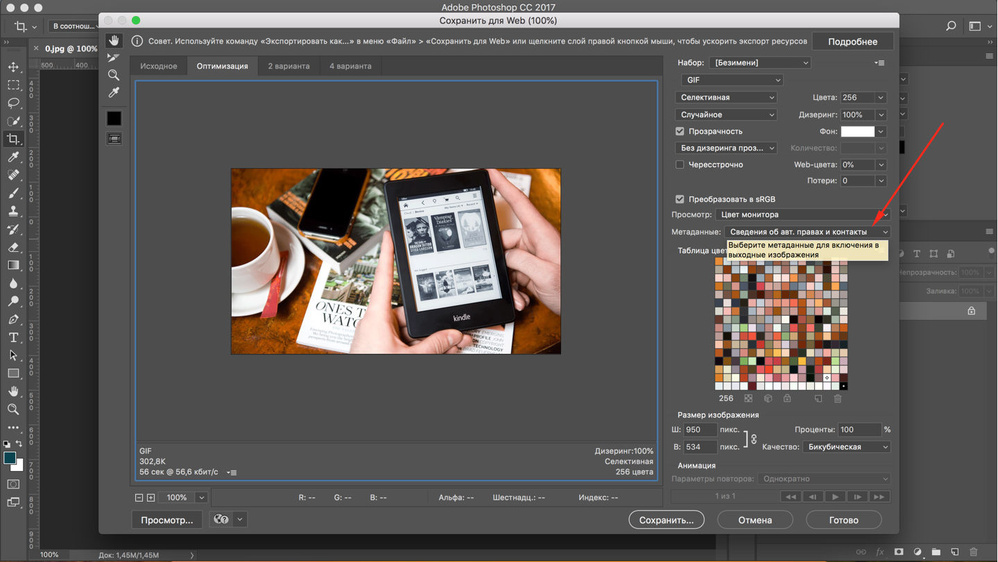
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
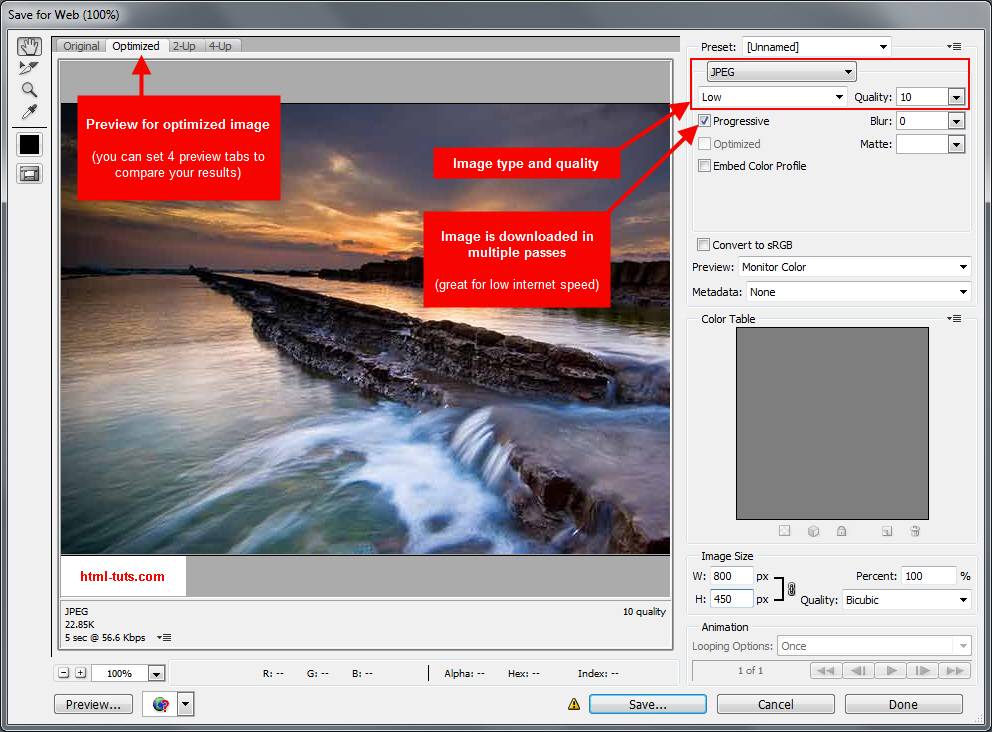
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты!
@aromaesthetica
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
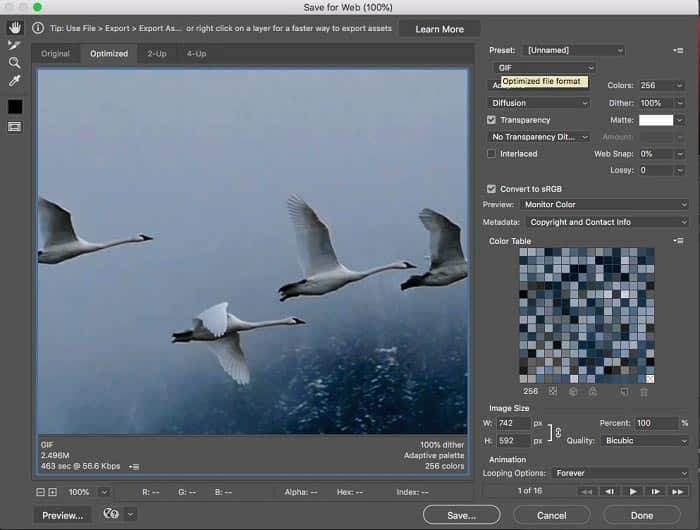
GIF и PNG-8
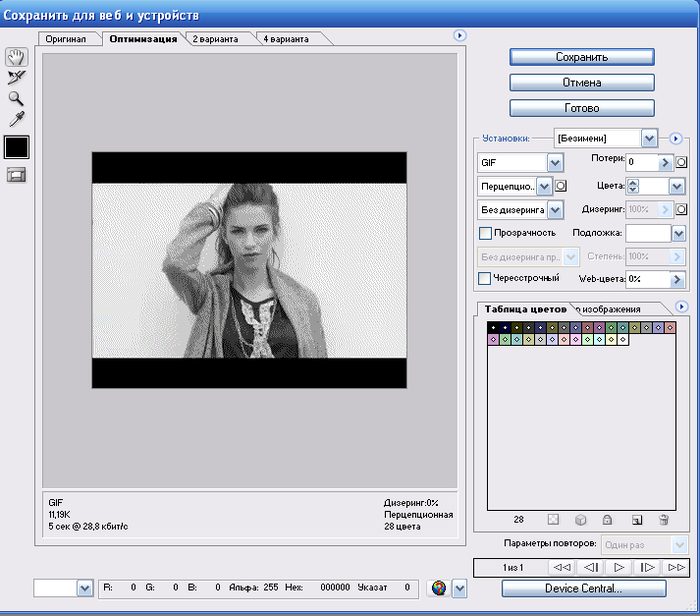
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8GIF использует сжатие без потерь в формате LZW и поддерживает анимацию.
Его основное ограничение — палитра в 256 цветов. В конце 80-х, когда формат был создан, это было оправдано. Тогдашние дисплеи больше цветов и не поддерживали. Однако с развитием технологий такая цветопередача оказалась недостаточной. GIF не справляется с градиентными переходами цветов.
Однако, если говорить об анимации, проблемы с цветопередачей отходят на задний план: в этом случае мы менее чувствительны к качеству картинки.
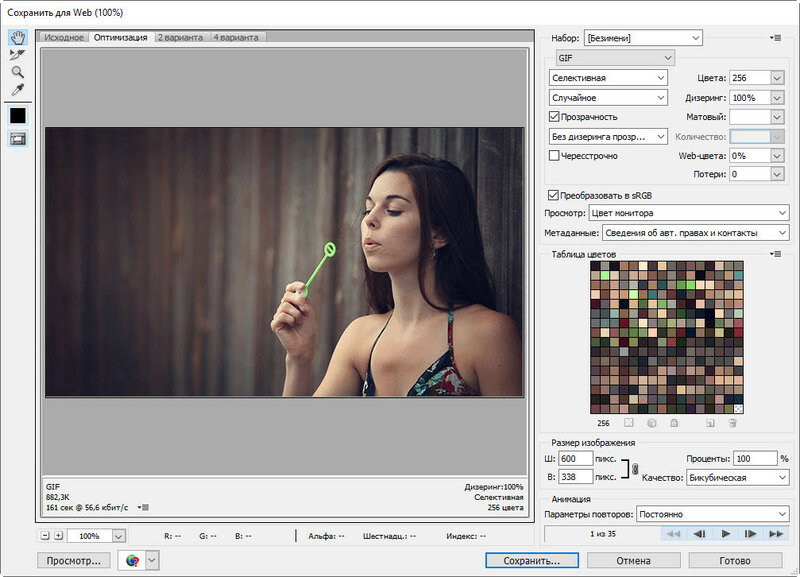
При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
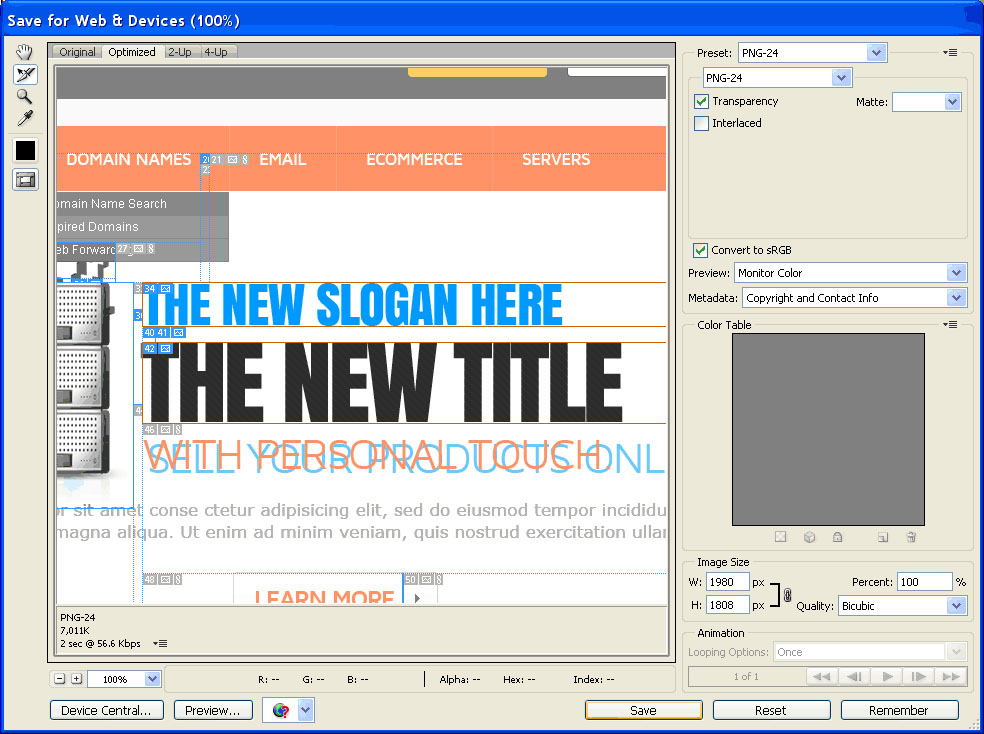
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Если вы загружаете фото в соцсети (Facebook, Instagram, Vkontakte), стоит выбрать PNG-24. Причина в том, что при загрузке изображения всё равно будут конвертированы и ужаты соцсетями, а значит, качество фото пострадает ещё раз. Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
Новые форматы изображений для WEB: WebP и HEIC
Алгоритмы, используемые видеокодеками для сжатия потоков, можно разделить на 2 основных типа: межкадровые и внутрикадровые. Межкадровые алгоритмы избавляют от лишних данных на временной шкале. Внутрикадровые сжимают информацию в рамках каждого кадра, вне зависимости от остальных кадров. И такой алгоритм вполне применим к статическим изображениям.
Развитие мобильного видео и увеличения разрешения дисплеев стали причиной появления новых стандартов кодирования, а с ними — и новых форматов изображений. Эти форматы предлагают намного больше возможностей сжатия, чем JPEG. Качество — выше, «вес» — меньше.
Эти форматы предлагают намного больше возможностей сжатия, чем JPEG. Качество — выше, «вес» — меньше.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. WebP — формат, производный от видеокодека VP8. Он обеспечивает сжатие без потерь, и в отличие от JPEG поддерживает анимацию и прозрачность. Таким образом, все старые форматы — JPEG, PNG и GIF в перспективе становятся не нужны. Единственная проблема — совместимость. Но рано или поздно эта проблема будет устранена.
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2018, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее. И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее. И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
HEIC / HEIF
Этот формат может стать настоящим прорывом в области изображений для интернета. И вот почему:
- Контейнер файла поддерживает самый большой набор функций среди существующих форматов изображений. Например, тут есть поддержка многокадровых изображений с многокадровым сжатием.
 А это — HDR-изображения, а также мультифокусные и многообъективные изображения.
А это — HDR-изображения, а также мультифокусные и многообъективные изображения. - Поддержка дисплеев 4K и 8K последних поколений. Кодирование HEVC использует сложные операции с меньшим, чем у JPEG, количеством ограничений. А это более эффективное сжатие за счет чуть большего времени кодирования.
Главная проблема на сегодняшний день — всё та же совместимость. Формат HEIC поддерживают только приложения iOS. Ни Windows, ни Android РУШС не поддерживают. А учитывая проблемы с лицензированием, ситуация, скорее всего, сохранится.
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Заключение
Чтобы соблюсти баланс качества и малого размера файла, сохраняйте изображения для публикации в интернет вручную. К выбору конечного формата подходите осознанно, если есть сомнения — выбирайте JPG. Да, каждый год появляются новые оптимизированные форматы, но поддерживаются они не всеми браузерами и системами управления контентом. JPG — универсальный формат для иллюстраций к текстам.
Резюме
Название статьи
Как сохранять изображения для сайтов
Описание
Как выбрать формат изображений для публикации в интернет, какие настройки применить, чтобы картинка хорошо выглядела, но не замедляла загрузку сайта? Работающие рекомендации.
Автор
Виктор Петров
Издатель
aromaesthetica.ru
Photoshop пакетное действие сохранить для интернета и устройств
Я создал действие в Photoshop CS4. Это что-то вроде этого:
- Открыть Документ
- Изменение Размера Холста
- Сохранить для веб-устройств &
- Закрыть Документ
Теперь «сохранить для веб-устройств &» делает все хорошие вещи, включая сохранение его с определенным именем в определенную папку. Каким-то образом, когда я пытаюсь выполнить пакетное действие, я не могу сказать Photoshop NOT, чтобы использовать имя (и, вероятно, местоположение), как определено в разделе «сохранить для веб-устройств &». В результате Photoshop продолжает перезаписывать выходные предыдущие файлы в пакете, оставляя мне только преобразованное представление последнего файла в пакете.
Каким-то образом, когда я пытаюсь выполнить пакетное действие, я не могу сказать Photoshop NOT, чтобы использовать имя (и, вероятно, местоположение), как определено в разделе «сохранить для веб-устройств &». В результате Photoshop продолжает перезаписывать выходные предыдущие файлы в пакете, оставляя мне только преобразованное представление последнего файла в пакете.
Я попытался выбрать «переопределить сохранение как» checkbox в пакете, но это, похоже, не влияет на поведение части действия Save for Web & Devices.
Кто-нибудь может мне помочь?
action photoshopПоделиться Источник Sjakelien 10 декабря 2009 в 10:59
15 ответов
7
Использование photoshop batch from bridge сохраняет имя файла при условии, что вы не изменили исходное имя файла при настройке действия «save for web» в Photoshop.
Поделиться Ben 23 ноября 2011 в 11:34
5
Я смог использовать пакет для «Save for web and devices», и сохраненные файлы сохранили свое первоначальное имя без необходимости в капле.
Чтобы проверить, будет ли ваше действие сохранять исходное имя или переопределять один и тот же файл много раз, вы можете проверить действие на панели действий, открепив команду «export», вы увидите свойство «In». Если это включает только путь без имени файла, то он будет работать так, как ожидалось, однако, если он включает имя файла в конце пути, то возникнет проблема переопределения.
Фокус в том, чтобы записать действие. После нажатия кнопки «Save for web and devices» вы не сможете изменить имя файла при его сохранении. (Кроме того, я думаю, что неправильное нажатие при сохранении также может вызвать проблему)
Я думаю, что это то, что Бен пытался сказать в своем посте выше, я просто подумал, что хотел бы уточнить.
Win7 64bit, CS5
Поделиться Sam Anthony 06 июня 2012 в 15:23
5
Проблема настолько проста, что теперь я не понимаю, почему так много постов. Adobe RULES.
Просто сделайте это:
Запись НОВОГО действия: Откройте любое изображение, а затем выберите меню формы СОХРАНИТЬ ДЛЯ ИНТЕРНЕТА И УСТРОЙСТВ (выберите нужные настройки и нажмите кнопку Сохранить).
Затем перейдите в панели действий и удалите первую часть действия Откройте файл и запустите пакет из меню Файл>Автоматизация>Пакет, и это все.
Поделиться canvas 05 сентября 2012 в 18:37
- Photoshop скрипт скрыть и сохранить с именем уровня
У меня есть файл Photoshop с примерно 200 уровнями, мне нужно сохранить для интернета каждый отдельный уровень с именем уровня, скрывающим другой levels.
 ..Is. Спасибо
..Is. Спасибо - Applescript для управления диалоговым окном Photoshop сохранить
Как твои дела? Я создал автоматизацию applescript для сохранения файлов в .JPG, когда открыто диалоговое окно Сохранить. (Таким образом, я могу контролировать имя сохраненных файлов) Есть ли способ управлять диалоговым окном сохранения Photoshop? То, что я хочу сделать, это: при появлении…
1
вы могли бы подумать, что к настоящему времени adobe включил бы возможность легко паковать это. функция сохранить для Интернета уменьшает размер файла более чем на 50% в большинстве случаев, WTF adobe?
Поделиться robinberkshihiner 13 сентября 2010 в 18:08
1
У меня была та же проблема, однако я обнаружил, что в моем действии, когда я решил сохранить для Интернета с помощью команды быстрого доступа (CTRL+ALT+SHIFT+S), это не сработало, но если я использовал меню файл, то это сработало. Если это не сработает, поиграйте со своими действиями.
Если это не сработает, поиграйте со своими действиями.
Шарлотка
Поделиться Charlotte 21 декабря 2009 в 23:08
1
Капля не работает для сжатия изображения для Интернета. Если вы сделаете сохранение для Web вручную, он сохранит его примерно на 30% размера при использовании той же пакетной команды в капле.
Поделиться skyle 07 июля 2011 в 13:46
Поделиться Alan 07 декабря 2011 в 04:14
1
Я решил эту проблему, изменив свои изображения с CMYK to RGB . Это уменьшило размеры изображений на 50%. Я не мог настроить это как пакетный процесс, мне приходилось делать это по одному, но это было быстрее, чем Сохранить для Интернета, хотя и не так эффективно.
Поделиться syg 01 ноября 2012 в 06:08
0
У меня была та же проблема, и мой «workaround» состоял в переключении диалогового экрана ON на «save for web» части действия, а также вручную нажать «save» и ввести имя файла, который я хотел.
Это не полностью автоматически, но действие работает 95% задания. Вам просто нужно быть там, чтобы нажать «save» и ввести имена файлов.
Чтобы включить диалоговое окно, нажмите на пустое поле слева от имени действия.
Я надеюсь, что они исправят это где-то до CS 11 🙂
Ваше здоровье!
GM.
Поделиться Unknown 14 декабря 2009 в 13:56
0
Капельный раствор, предложенный янтарем, работает очень хорошо.
Вы можете немного обобщить его, создав папку-контейнер на рабочем столе или в другом удобном месте и просто убедившись, что вы очистили ее после выполнения действия.
Определенно стоит попробовать.
Поделиться marothstein 29 июня 2011 в 14:48
0
Сякелин, я понимаю твою дилемму. Все ваши выводимые пакетные файлы перезаписываются на первое имя файла, указанное при выполнении действия. Таким образом, вместо 35 файлов вы получаете 1 файл, который был перезаписан 35 раз. Бесполезный.
Я попробовал это с файлом изображения под названием «T.LR5001.DI.3.jpg», и у меня возникла эта проблема.
Затем я попробовал это со следующим файлом изображения под названием » T.LR5002.jpg » с новым действием, и это сработало нормально. Вы можете видеть в пути (когда вы максимизируете процесс экспорта в рамках основного действия), что пункт назначения «In:» не содержит имя конечного файла, а скорее путь к папке, заканчивающийся обратной косой чертой. Это то, чего вы хотите достичь, и я думаю, что это как-то связано со структурой имен файлов.
Поэтому попробуйте настроить действие с другим исходным файлом изображения. Надеюсь, это поможет 🙂
Поделиться Oli 20 декабря 2012 в 10:17
0
Я столкнулся с подобной ситуацией. И нашел решение сам. Просто проверьте свое имя файла. Используйте допустимый символ и удалите цифры, которые появляются в начале имени файла. Удачи! Спасибо Джеману за подсказку.
Поделиться mije 12 февраля 2014 в 09:13
0
С большими фотографиями с высоким разрешением (первоначально, скажем, с 24-мегапиксельной камеры) простое использование «сохранить для Интернета» все равно не даст вам изображения, которое будет быстро загружаться удаленно через Интернет в браузер. Хитрость заключается в том, чтобы сделать три шага после того, как вы начнете записывать действие, дав ему соответствующее название.
- Откройте изображение в исходной папке
- Измените его размер — если в альбомной ориентации используется 1200 x 800 при 72dpi, если в портретной-800 x 1200 при 72 dpi или независимо от того, какой окончательный размер изображения должен быть на странице браузера. Бит 72 dpi действительно важен — его бессмысленно использовать с каким-либо более высоким разрешением, так как вы не видите разницы на мониторе!! Используйте бикубический алгоритм резкости. На этом шаге вы получите большое уменьшение размера файла.
- Заточите его — уменьшение размера выше уменьшит резкость и оставит его размытым — вы можете быть агрессивны с этим — по крайней мере, радиус 100 — 150%, 0.3 (попробуйте)
- Сохраните для Интернета и устройств (взяв с собой цветовой профиль sRGB), используя предустановку высокого или максимального качества. Вы можете проверить размер выходного изображения на этом экране и оценить время загрузки страницы.
- Закройте изображение без сохранения, если вы хотите сохранить исходное jpeg.

Теперь удалите шаг ‘file-open’ из действия в палитре действий — просто захватите его курсором и сбросьте в корзину в правом нижнем углу палитры. Первым шагом теперь должен быть шаг ‘Image Size’.
Если в Photoshop изображение не открыто, перейдите к команде Automate, Batch, выберите исходную и целевую папки для ваших изображений и выполните, выпейте кофе и вернитесь, чтобы найти их все готовыми.
Поделиться Bruce 12 января 2015 в 21:08
0
Брюс, к сожалению, ваше понимание DPI неверно. Для использования на экране DPI не имеет абсолютно никакого отношения — он оказывает какое-либо влияние на изображение только при его физической печати. Вы правы, что не видите разницы на мониторе, но только потому, что 1200×800 px @ 72dpi и 1200×800 @ 300 dpi отображаются одинаково на мониторе, но, ссылаясь на DPI как на разрешение, вы путаете себя. DPI (точек на дюйм) относится только к тому, насколько плотно пиксели на изображении будут физически напечатаны, в то время как разрешение (1200×800 в вашем примере) описывает, сколько пикселей имеется.
Это действительно распространенное недоразумение. Имея это в виду, ваше предложение выше изменить его размер, а затем заострить его перед использованием «Save for Web…» просто делает именно то, что «Сохранить для Web…» собирается (позволит вам) сделать в любом случае. Посмотрите на диалог «Save for web…», и вы не увидите никакой ссылки на dpi, но очень очевидную возможность установить разрешение так, как вы хотите.
DPI (точек на дюйм) относится только к тому, насколько плотно пиксели на изображении будут физически напечатаны, в то время как разрешение (1200×800 в вашем примере) описывает, сколько пикселей имеется.
Это действительно распространенное недоразумение. Имея это в виду, ваше предложение выше изменить его размер, а затем заострить его перед использованием «Save for Web…» просто делает именно то, что «Сохранить для Web…» собирается (позволит вам) сделать в любом случае. Посмотрите на диалог «Save for web…», и вы не увидите никакой ссылки на dpi, но очень очевидную возможность установить разрешение так, как вы хотите.
Возвращаясь к исходному вопросу, во многих случаях (включая одно использование или «Save for Web….») я использую Autohotkey, чтобы обойти проблемы с пакетированием Adobe.
Поделиться Nigel Isted 15 января 2015 в 08:59
0
Убедитесь, что в имени файла нет прямой/обратной косой черты. Я предполагаю, что у вас есть косая черта в имени файла, и это то, что мешает желаемому результату.
Я предполагаю, что у вас есть косая черта в имени файла, и это то, что мешает желаемому результату.
С уважением!
Бхарат Мудгал
Поделиться Bharat Mudgal 31 марта 2017 в 11:03
Похожие вопросы:
Linkedin: регистрация приложения как для интернета, так и для мобильных устройств
Мой проект имеет дело как с веб-приложением, так и с мобильным приложением. Поэтому, прежде чем мы сможем использовать Linkedin API в нашем проекте, нам нужно зарегистрировать наше приложение в…
Автоматизировать сохранение для iPhone изображений в Photoshop
У меня есть сценарий мечты, который я ищу, и мне интересно, не наткнулся ли кто-нибудь здесь на него Проблема: создание @2x и обычных PNG файлов для программного обеспечения iOS Правка: не нужно…
адаптация макета photoshop для интернета
у меня есть шаблон photoshop, который я хочу превратить в веб-сайт. я адаптировал ширину контейнера, размер шрифта и прочее, но проблема в том, что страница html не будет выглядеть так же, как…
я адаптировал ширину контейнера, размер шрифта и прочее, но проблема в том, что страница html не будет выглядеть так же, как…
Photoshop экспорт для интернета и устройств выходит пиксельным
Когда я экспортирую для интернета и устройств в photoshop CS5, он выходит пиксельным. Какие настройки нужно менять? У меня есть изображение моих настроек экспорта
Active admin-checkbox не делает пакетное действие включенным
Я устанавливаю gem ‘activeadmin’, github: ‘gregbell/active_admin’, branch: ‘rails4’ и это прекрасно работает, но.. Когда я нажимаю на checkbox для некоторых ресурсов, пакетное действие не меняется…
Photoshop скрипт скрыть и сохранить с именем уровня
У меня есть файл Photoshop с примерно 200 уровнями, мне нужно сохранить для интернета каждый отдельный уровень с именем уровня, скрывающим другой levels…Is. Спасибо
Applescript для управления диалоговым окном Photoshop сохранить
Как твои дела? Я создал автоматизацию applescript для сохранения файлов в .![]() JPG, когда открыто диалоговое окно Сохранить. (Таким образом, я могу контролировать имя сохраненных файлов) Есть ли способ…
JPG, когда открыто диалоговое окно Сохранить. (Таким образом, я могу контролировать имя сохраненных файлов) Есть ли способ…
Photoshop пакетное действие CS5 работает только для первого файла
У меня есть папка с кучей PSDs, которую я хочу сохранить как PNGs. Я создал действие, чтобы открыть файл, сохранить его как PNG, а затем закрыть файл. Затем, когда я иду в файл > автоматизировать >…
Экспорт (сохранить как) jpg с использованием имени слоя в действии Photoshop
можно ли скопировать текущее имя активного слоя в Photoshop и использовать его в качестве имени файла для команды ‘Save As’ в действии Photoshop? Экспорт слоев в файлы не подходит, потому что я хочу…
Рекомендации по созданию гибридного приложения Java как для мобильных устройств, так и для Интернета
Нам нужно создать гибридное приложение Java как для мобильных устройств, так и для Интернета. Мы планируем использовать Spring MVC и React Native. Не могли бы вы посоветовать нам лучшие практики,…
Не могли бы вы посоветовать нам лучшие практики,…
Сохранение фотографий для электронной почты или Интернета в Photoshop CS5
В этом уроке по Photoshop мы узнаем, как изменить размер, оптимизировать и сохранить фотографии для загрузки на веб-сайт или отправки по электронной почте членам семьи или друзьям, используя комбинацию команд «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5! Это руководство также полностью совместимо с Photoshop CS4.
Вот фотография, которую я сейчас открыла на своем экране, и которую мне нужно оптимизировать для Интернета:
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим, что я немного поработал над этим изображением, добавив несколько слоев и корректирующих слоев над исходным изображением на слое фона.:
Панель «Слои».
Шаг 1: дублируем изображение
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно сгладить документ до одного слоя, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что я не потерял ни одного из работа, которую я сделал, или сделать какие-либо постоянные изменения в размере оригинальной фотографии. Чтобы не рисковать, прежде чем делать что-то еще, я собираюсь сделать копию моего изображения, зайдя в меню « Изображение» в строке меню в верхней части экрана и выбрав « Дублировать» :
Чтобы не рисковать, прежде чем делать что-то еще, я собираюсь сделать копию моего изображения, зайдя в меню « Изображение» в строке меню в верхней части экрана и выбрав « Дублировать» :
Перейдите в Изображение> Дублировать.
Photoshop откроет диалоговое окно Duplicate Image с просьбой назвать копию. Вы можете просто принять имя по умолчанию, которое Photoshop уже ввел (в моем случае это «копия blue_dress»), потому что мы можем легко переименовать изображение, когда мы хотим сохранить его позже. Нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:
Нажмите OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, добавленные в исходную версию, в отдельном окне документа:
Копия оригинального документа появится в новом окне.
Шаг 2: Свести изображение
Далее, давайте сведем копию нашего изображения к одному слою, что может помочь нам получить лучшие результаты, когда мы будем изменять его размер, как мы это сделаем через мгновение. Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Перейдите в Layer> Flatten Image.
Если мы снова посмотрим на мою панель «Слои», то увидим, что все мои слои теперь сплющены до одного фонового слоя:
Панель «Слои», показывающая сплющенное изображение.
Шаг 3: измените размер изображения
Теперь, когда наше изображение сглажено, давайте изменим его размер на что-то более подходящее для электронной почты или для отображения на веб-сайте. Перейдите в меню « Изображение» в верхней части экрана и выберите « Размер изображения» :
Перейдите в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если предварительно измените размер изображения с помощью команды «Размер изображения».
Если мы посмотрим на верхнюю часть диалогового окна в разделе « Размеры в пикселях», то увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей. Это слишком велико для большинства людей, чтобы можно было уместить все изображение на экране, если бы я отправил им фотографию по электронной почте, и, конечно, оно слишком велико для отображения на большинстве веб-сайтов:
Текущая ширина и высота изображения в пикселях.
Вообще говоря, для просмотра электронной почты и просмотра веб-страниц вы хотите ограничить размеры вашей фотографии не более 800 пикселей на 600 пикселей, то есть ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей. Если вы загружаете фотографию на веб-сайт, веб-сайт может иметь другие конкретные размеры, к которым вам нужно придерживаться, но, как правило, сохранение размера в пределах от 800 px до 600 px позволяет большинству людей комфортно просматривать изображение на экране.
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна — « Стили шкалы» , « Ограничить пропорции» и « Образец образца» — проверены . Технически, когда изображение сглажено, нам не нужно беспокоиться о первом варианте, Scale Styles, потому что у нас нет стилей слоя, примененных к изображению, но проще просто убедиться, что все три параметра отмечены. Затем установите для параметра « Интерполяция изображения» в самом низу диалогового окна значение « Bicubic Sharper» (лучше всего для уменьшения).Он нигде не говорит «Интерполяция изображения», но это и есть этот нижний параметр, и он контролирует, как Photoshop обрабатывает пиксели во время процесса повторной выборки. Установка Bicubic Sharper даст нам лучшие результаты при уменьшении размера изображения для просмотра на экране:
Убедитесь, что первые три параметра отмечены, а нижний параметр установлен на Bicubic Sharper.
Затем вернитесь в раздел «Размеры в пикселях» в верхней части диалогового окна и введите новые размеры. Поскольку моя фотография находится в портретном режиме, то есть она выше, чем широкая, и я не хочу, чтобы высота превышала 600 пикселей, я введу 600 пикселей в опцию Высота . Если в нижней части диалогового окна выбран параметр «Ограничить пропорции», Photoshop автоматически введет для меня новое значение ширины, чтобы соотношение ширины и высоты изображения оставалось таким же, как было изначально. В моем случае Photoshop ввел 400 пикселей для ширины :
С выбранными Constrain Proportions, все, что нам нужно ввести, это новая ширина или высота, и Photoshop введет другую для нас.
Обратите внимание, что я не внес изменений в значение « Разрешение» в разделе « Размер документа » диалогового окна. Это связано с тем, что разрешение определяет размер изображения, которое будет напечатано на бумаге, и не имеет отношения к просмотру изображения на экране компьютера. Все, на что мы должны обращать внимание при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в соответствующем разделе «Размеры в пикселях» в верхней части диалогового окна.
Все, на что мы должны обращать внимание при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в соответствующем разделе «Размеры в пикселях» в верхней части диалогового окна.
После того, как вы ввели новые размеры, нажмите кнопку «ОК» в верхнем правом углу диалогового окна, чтобы закрыть его, после чего Photoshop уменьшит изображение до его нового меньшего размера.
Шаг 4: Сохранить для Интернета
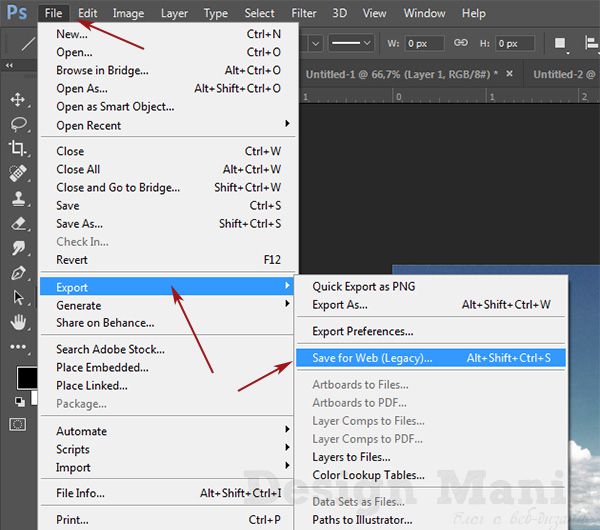
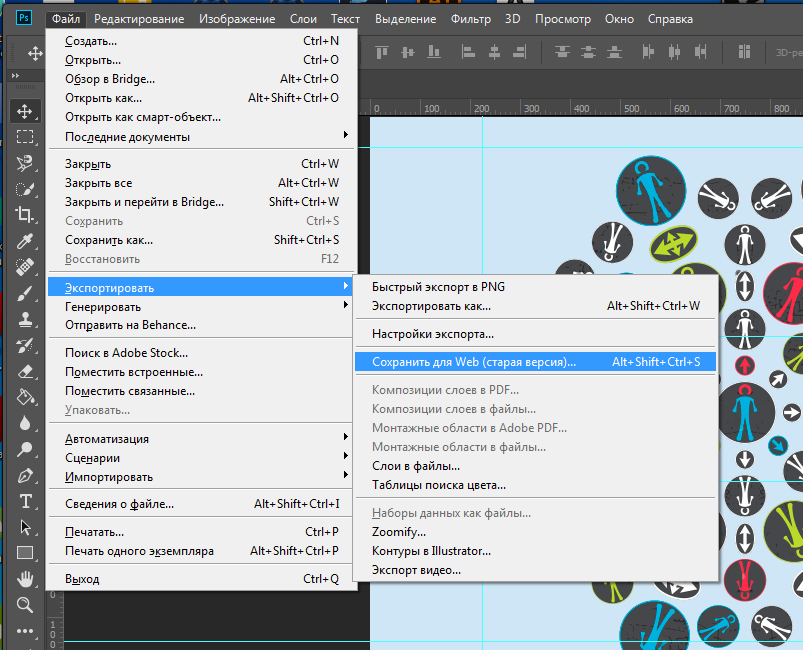
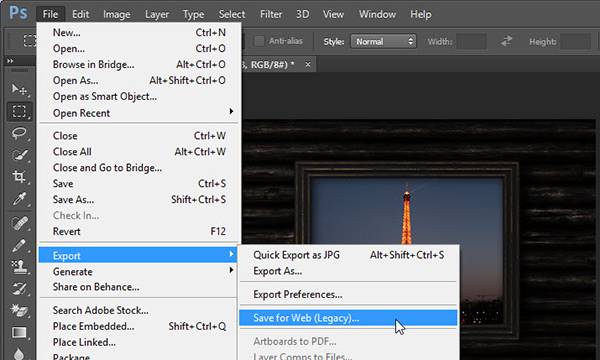
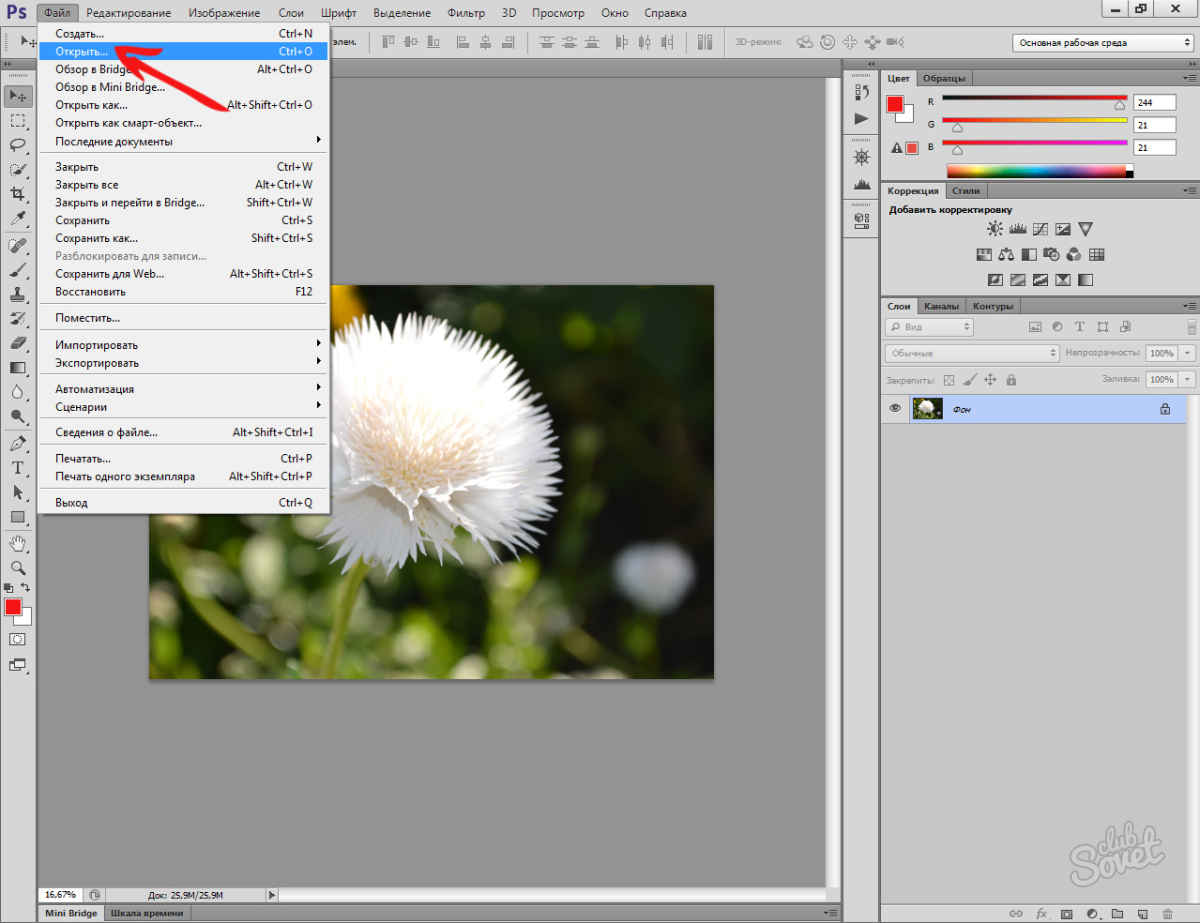
Мы продублировали, выровняли и изменили размеры нашего изображения. Теперь пришло время оптимизировать и сохранить его. Перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить для Web и устройств» :
Перейдите в Файл> Сохранить для Web и устройств.
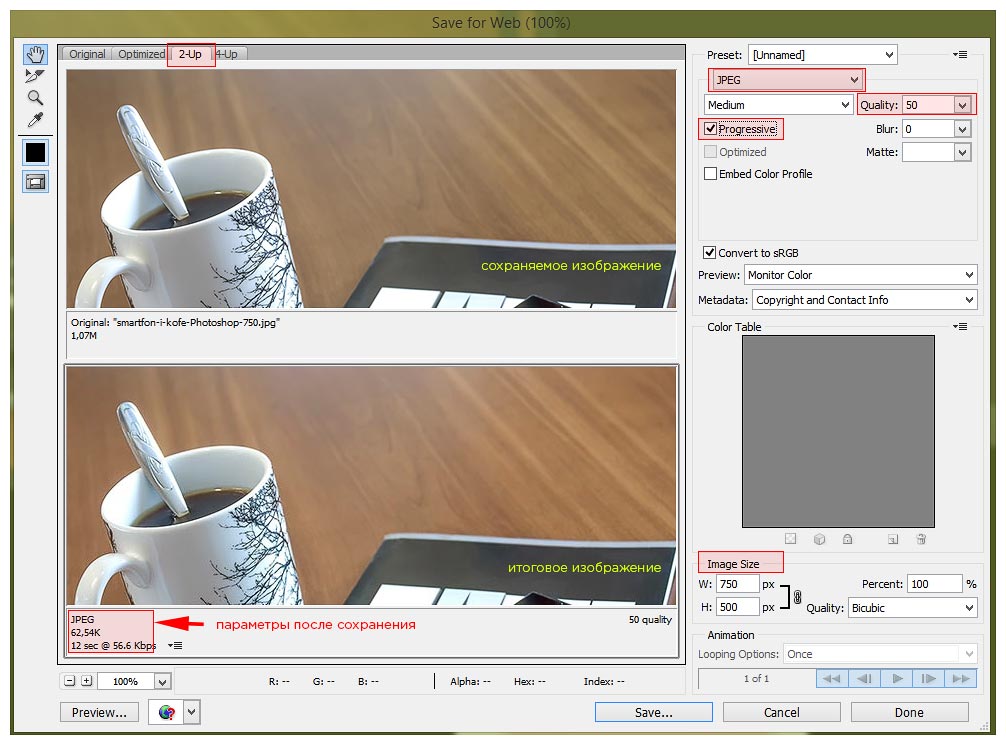
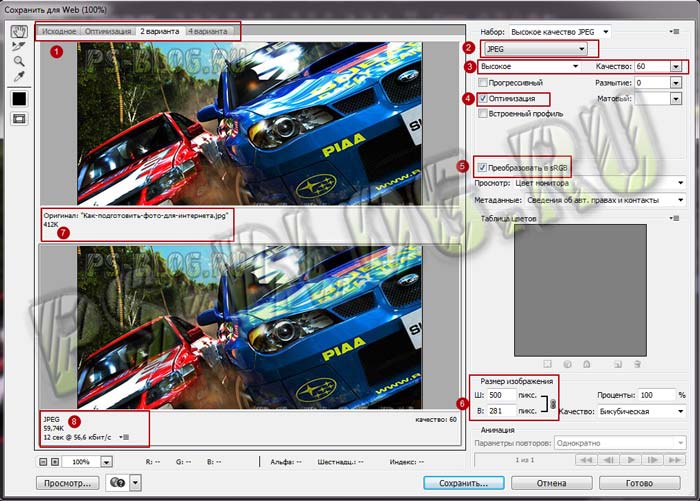
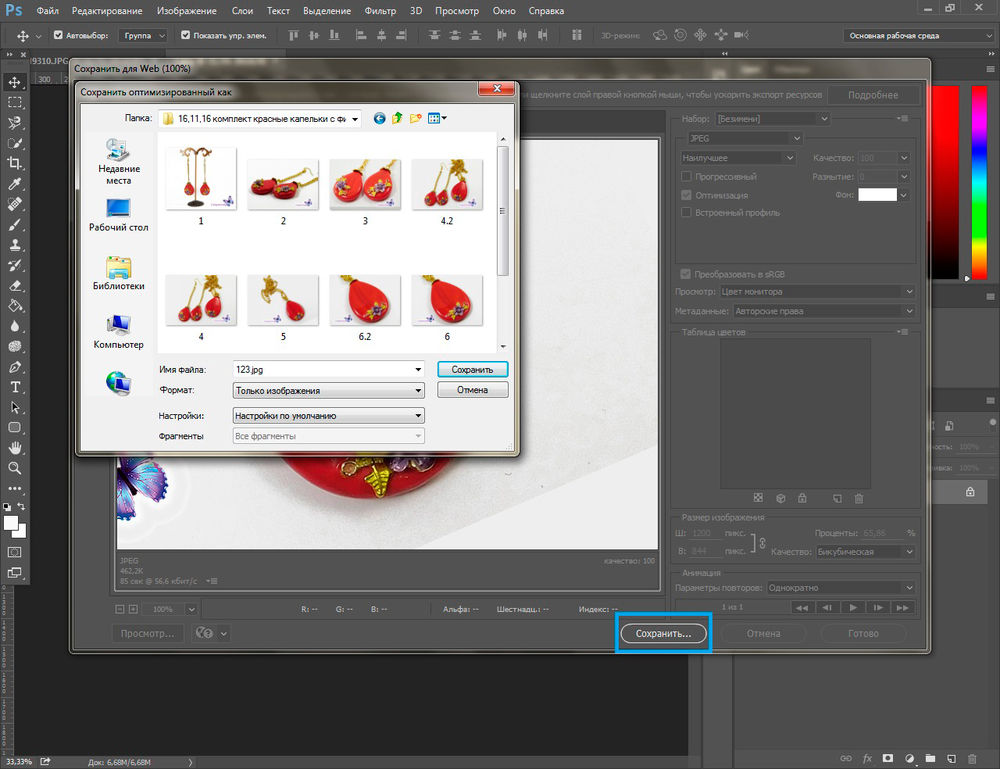
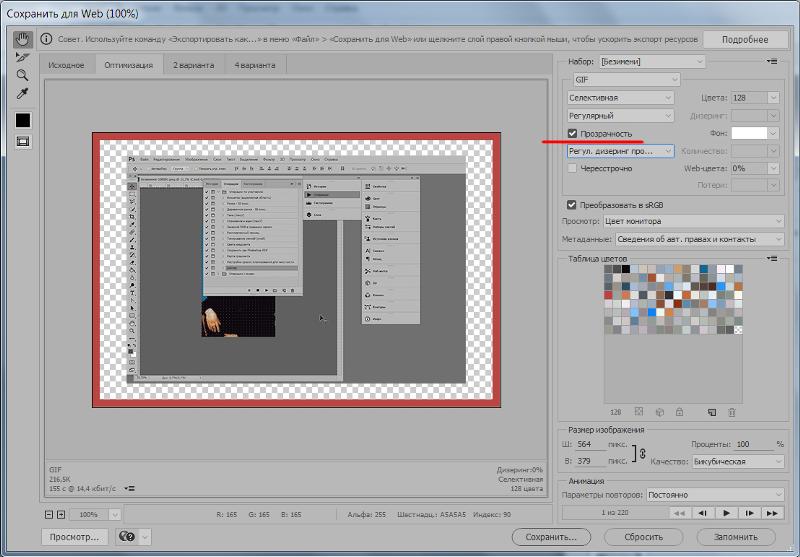
Это открывает очень большое диалоговое окно «Сохранить для Web и устройств» в Photoshop с большой областью предварительного просмотра, занимающей большую часть пространства. Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок. По умолчанию выбрана вкладка « Оптимизировано », что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр того, как изображение выглядит с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок. По умолчанию выбрана вкладка « Оптимизировано », что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр того, как изображение выглядит с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Область предварительного просмотра по умолчанию настроена на режим оптимизированного просмотра.
Вы можете оставить режим просмотра установленным на Оптимизированный или, чтобы просмотреть сравнение оригинальной и оптимизированной версий изображения рядом друг с другом, переключиться в режим просмотра 2-Up , нажав на его вкладку:
Переключение в режим просмотра 2-Up.
Выбрав 2-Up, мы теперь можем видеть исходную версию изображения слева и оптимизированную версию справа (если ваше изображение в альбомном режиме, то есть оно шире, чем высоко, вы увидите вертикальный предварительный просмотр с оригинальной версией сверху и оптимизированной версией под ней):
Оригинальная версия слева, оптимизированная версия справа.
Формат файла
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите никаких параметров в списке, убедитесь, что у вас выбрана оптимизированная версия изображения в области предварительного просмотра). Первое, что нам нужно сделать здесь, это выбрать правильный формат файла для нашего изображения. Если вы впервые используете диалоговое окно «Сохранить для Web и устройств», вы увидите формат файла GIF , выбранный вверху (непосредственно под словом «Предустановка»). GIF — отличный формат для сохранения веб-графики, но для фотографий мы хотим использовать формат JPEG , поэтому измените параметр с GIF на JPEG, если он уже не установлен в JPEG:
Установите формат файла JPEG.
Качество изображения
Непосредственно под параметром формата файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или ввести конкретное значение в параметре Качество справа. Хотя может показаться заманчивым выбрать настройки для наших фотографий высочайшего качества, чтобы каждый мог видеть, насколько они действительно великолепны, оптимизация их для электронной почты или Интернета означает, что нам необходимо сохранять как можно меньший размер файла, а это означает поиск середины Граница между качеством изображения и размером файла. высокийПредварительная настройка качества почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшой размер файла. Выбор предустановки High автоматически установит настройку качества на 60 :
Хотя может показаться заманчивым выбрать настройки для наших фотографий высочайшего качества, чтобы каждый мог видеть, насколько они действительно великолепны, оптимизация их для электронной почты или Интернета означает, что нам необходимо сохранять как можно меньший размер файла, а это означает поиск середины Граница между качеством изображения и размером файла. высокийПредварительная настройка качества почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшой размер файла. Выбор предустановки High автоматически установит настройку качества на 60 :
Выберите пресет Высокого качества, который устанавливает значение Качества на 60.
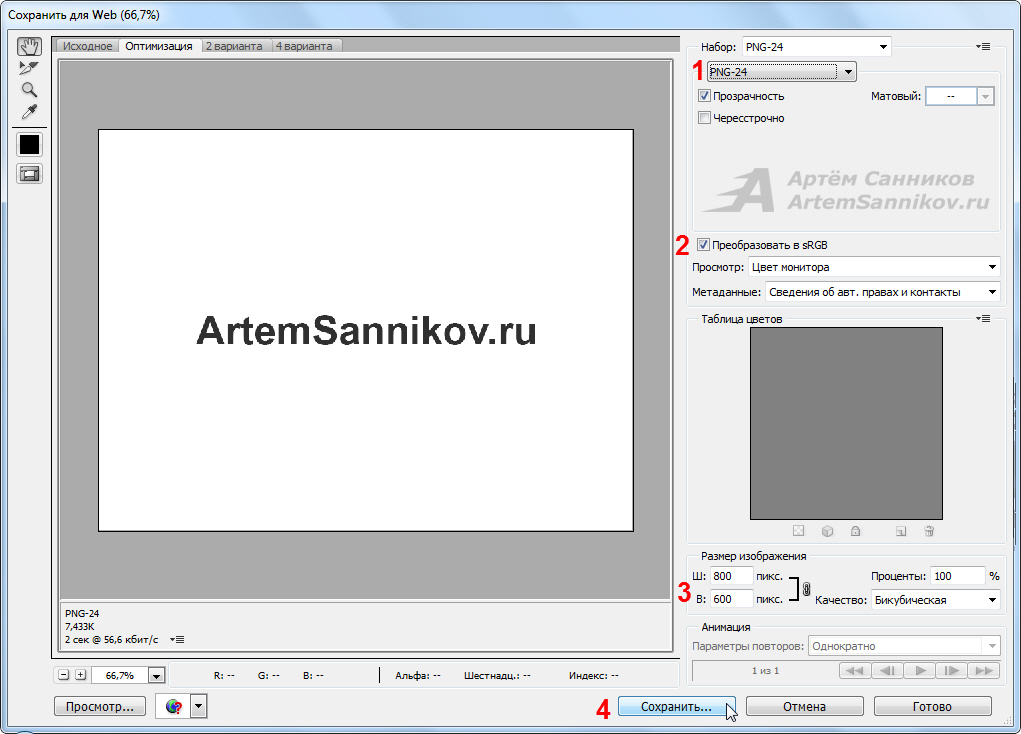
После того, как вы выбрали параметр качества, убедитесь, что выбран параметр « Оптимизировано» , что может помочь еще больше уменьшить размер файла. Оставьте флажок « Прогрессивный» неактивным и оставьте флажок « Встраивать цветовой профиль» также, поскольку большинство веб-браузеров в любом случае не поддерживают цветовые профили:
Выберите «Оптимизированный» и оставьте флажки «Прогрессивный» и «Встроить цветовой профиль» непроверенными.
Цветовое пространство
Наконец, выберите опцию Преобразовать в sRGB, если она еще не отмечена. Это обеспечит сохранение фотографии в цветовом пространстве sRGB , что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или при просмотре изображения по электронной почте:
Параметр «Преобразовать в sRGB» предотвращает появление тусклых цветов на фотографиях на экранах других людей.
Размер изображения
Я упоминал ранее, когда мы смотрели, как изменить размер фотографии с помощью команды «Размер изображения», которая в диалоговом окне «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь, диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, поскольку я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения при настройке всех других параметров веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды «Размер изображения»:
Хотя может показаться удобным иметь возможность изменять размер изображения при настройке всех других параметров веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды «Размер изображения»:
Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размеров файлов
На данный момент мы сделали все, что нам нужно, но прежде чем мы выйдем из диалогового окна «Сохранить для Web и устройств» и фактически сохраним изображение, давайте кратко рассмотрим две версии фотографии в область предварительного просмотра для сравнения размера файла исходной версии с размером оптимизированной версии. В моем случае исходная фотография (слева) была колоссальными 703 Кб , что слишком много для Интернета, особенно для людей с более низкой скоростью интернета, в то время как оптимизированная версия (справа) выглядит почти так же хорошо, как оригинал, всего 58,41 Кб :
Представление 2-Up позволяет сравнивать размеры файлов между исходной и оптимизированной версиями изображения.
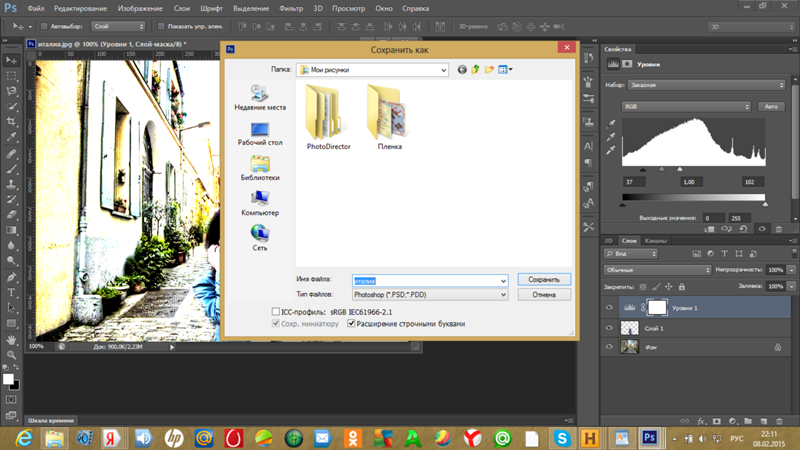
Шаг 5: сохраните изображение
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку « Сохранить» в нижней части диалогового окна. В Photoshop откроется диалоговое окно « Сохранить оптимизированный как », в котором можно переименовать изображение при необходимости, а также перейти в каталог на жестком диске, где вы хотите его сохранить. Я собираюсь переименовать мою фотографию в «blue-dress.jpg» и сохранить ее в папке «веб-фотографии» на рабочем столе. Когда вы закончите, нажмите Сохранить, чтобы сохранить изображение и закрыть из диалогового окна:
Диалоговое окно «Сохранить оптимизированный как».
И там у нас это есть! Размер фотографии теперь полностью изменен и готов к отправке по электронной почте друзьям и членам семьи или загрузке в Интернет благодаря командам «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как правильно сохранить изображение для Web в Photoshop.
 Модуль Save for Web
Модуль Save for WebВ левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF . формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF . формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения» . Об изменении размера изображения в Photoshop CC рассказывается , а в версиях CS6 и ниже — .
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb:
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Зачем оптимизировать фотографии для интернета — ведь мы потеряем в качестве? Часто такие вопросы возникают у начинающего фотографа при упоминании о сжатии фотографий для размещения в интернете. Замечательно, если у вас скоростной интернет! А если у вас ещё и скоростной мобильный интернет — тогда вам очень повезло!
Однако, не стоит забывать, что не у всех есть такая возможность. Большая часть населения России (да и многих других стран Восточной Европы и Азии) не могут пока позволить себе быстрое и, самое важное, устойчивое интернет соединение. Особенно если есть возможность использовать только мобильный интернет. При низкой скорости интернет соединения 1 Мбайт информации может загружается более 2 минут, а средний размер фотографии 10Мп фотоаппарата в составляет примерно 6-8 Мб.
Особенно если есть возможность использовать только мобильный интернет. При низкой скорости интернет соединения 1 Мбайт информации может загружается более 2 минут, а средний размер фотографии 10Мп фотоаппарата в составляет примерно 6-8 Мб.
Теперь представьте, что на вашей интернет-страничке не одна фотография, а несколько…. Вы же размещаете свои фотографии для того, чтобы их могли посмотреть другие пользователи интернета? А сами вы будете ждать загрузки фотографий на странице так долго? Скорее всего нет! А если интернет-соединение в добавок ещё и неустойчивое?
Да и по электронной почте посылать такие объёмы информации другу с «медленным» интернетом, просто неуважительно! А если учесть, что количество пикселей в цифровых фотоаппаратах растёт с той же скоростью, что и интернет технологии, то вряд ли мы сможем не думать об этом вопросе в будущем. Остаётся только один выход — сжимать фотографии перед отправкой в мировую электронную сеть.
Итак цель оптимизации фотографий для интернета мы уже выяснили, а исходя из цели ставим перед собой задачу: изменить размер фотографии до принятого в интернете размера 800 × 600 пикселей и немного ужать объём файла, контролируя при этом качество картинки.
Один из самых качественных и достаточно быстрых способов оптимизации сжатия фотографий для интернета — это использование соответствующей функции Adobe Photoshop — Save For Web.
Оптимизация сжатия фотографий для размещения в интернете
Пошаговая инструкция для Photoshop
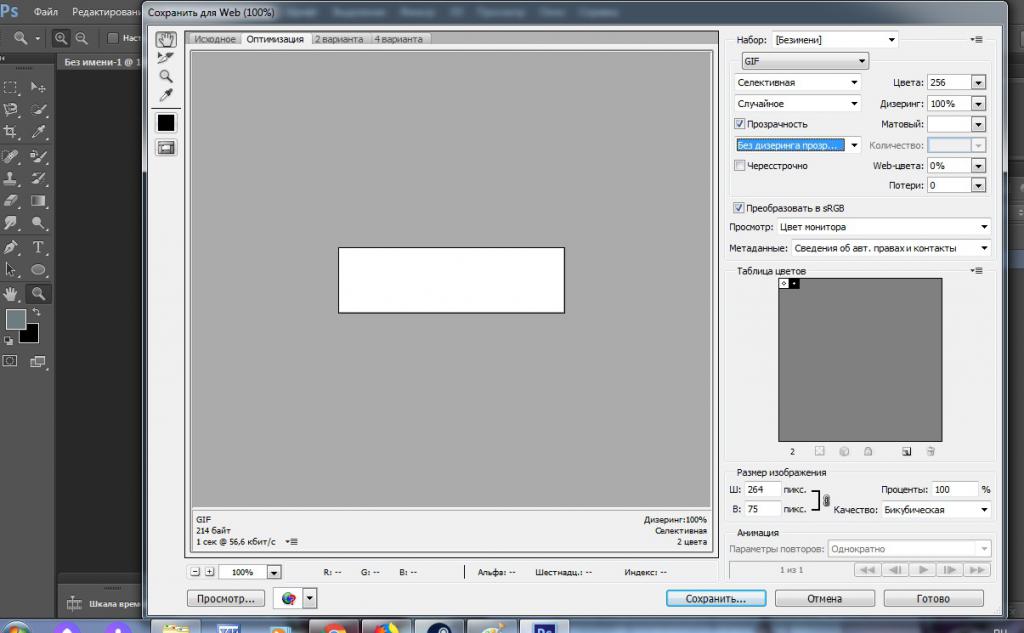
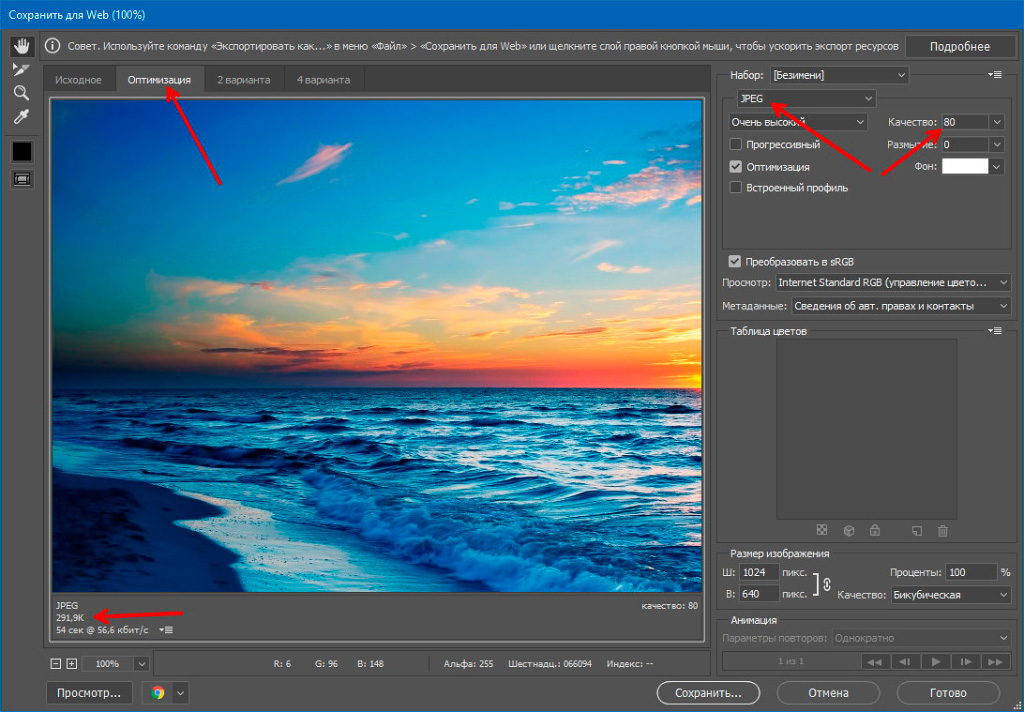
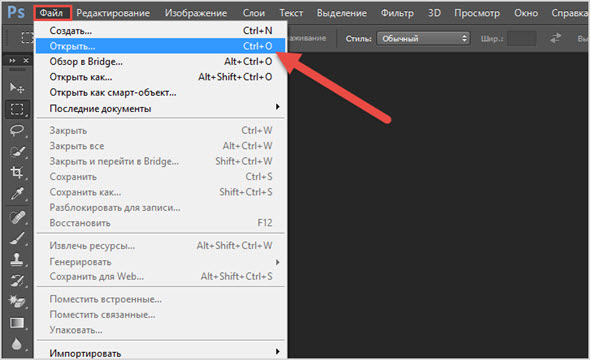
1. Загрузка фотографии в окно Sawe For Web & Devices
Итак, открываем нашу фотографию в фотошопе, запускаем команду File>Save For Web & Devices… или просто жмём «хитрое» сочетание клавиш: Alt+Shift+Ctrl+S и пред нами открывается «страшное» на первый взгляд окно под названмем Save For Web & Devices , что в переводе обозначает Сохранить Для Интернета и др. Устройств.
Не нужно боятся большого количества кнопочек и настроек — мы будем использовать лишь некоторую часть предлагаемых функций — нужные нам зоны я выделил красным цветом. Но и в этих зонах, нам понадобятся не все настройки.
На любом этапе оптимизации фотографии для интернета вы можете прямо из окна Save For Web & Devices
запустить браузер и посмотреть как будет выглядеть ваша работа в его окне — значок Internet Explorer внизу окна оптимизации фотографий для интернета.:max_bytes(150000):strip_icc()/001-photoshop-save-for-web-tool-tutorial-1697537-b7413a0684ac4659bf7000f169c7b4e9.jpg)
Если вы уже успели изучить, что находится в открывшемся окне (просто поводите мышкой по картинке выше, задерживая там, где появится знак вопроса), то мы приступаем к оптимизации фотографий для размещения в интернете.
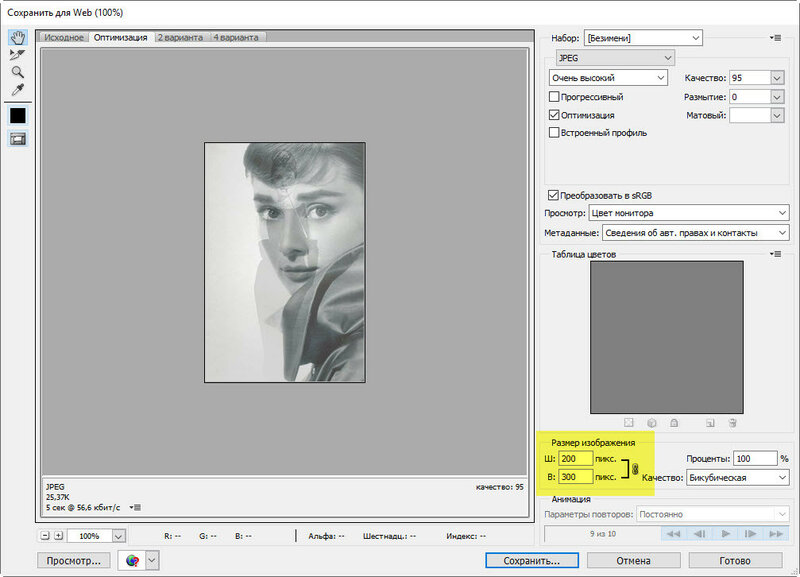
2. Уменьшаем размер изображения — Image Size
Ставим галочку Constrain Proportions (Сохранить Пропорции).
В окошке With (Ширина)
поля New Size (Новый Размер)
ставим 800 для горизонтального снимка или 600
для вертикального снимка. Ширина снимка (Height)
и процент уменьшения (Percent) изменятся автоматически.
3. Оптимизируем качество сжатия фотографии
Для того, чтобы объём файл фотографии «вписался» в требуемый объём 80-100 Кбайт и при фотография не сильно отличалась от несжатого оригинала делаеем следующее:
Внимание!
Не сохраняйте оптимизированный для интернета снимок вместо
исходного файла — обратно его уже не улучшить!
Это самый простой способ оптимизации фотографий для интернета с использованием фотошоп. Есть ещё некоторые настройки и возможности, особенно полезные, когда нужно оптимизировать большое количество фотографий, например для интернет галереи… Но это уже отдельная тема.
А пока скачивайте бесплатный видеоурок и смотрите сами,
как просто уменьшить объём фотографии с помощью фотошоп!
Есть ещё некоторые настройки и возможности, особенно полезные, когда нужно оптимизировать большое количество фотографий, например для интернет галереи… Но это уже отдельная тема.
А пока скачивайте бесплатный видеоурок и смотрите сами,
как просто уменьшить объём фотографии с помощью фотошоп!
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG .
- Фотографии должны быть представлены в формате JPEG .
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF -изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img .
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt )
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1 )
При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1 )
Рис. 1.1. Градиент на фон в Photoshop
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2 ):
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств :
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:
- Откройте изображение в Photoshop и выберите «Файл» -> .
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный» .
- В меню «Стиль» выберите «Низкое качество JPEG» .

- Щелкните вкладку «Размер изображения» .
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить» . Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения» . Нажмите кнопку «Сохранить» .
Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2 : JPEG-сохранение
- Откройте в редакторе изображение jpg формата (или скачайте ) и вызовите диалог (Save for Web & Devices ) в меню File .
- Выберите вкладку «Оптимизированный» (Optimized )
- Откройте список «Наборы параметров» (Preset ) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality ): передвиньте ползунок на 70 .

- Включите флажок опции «Оптимизированный» (Optimized ): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
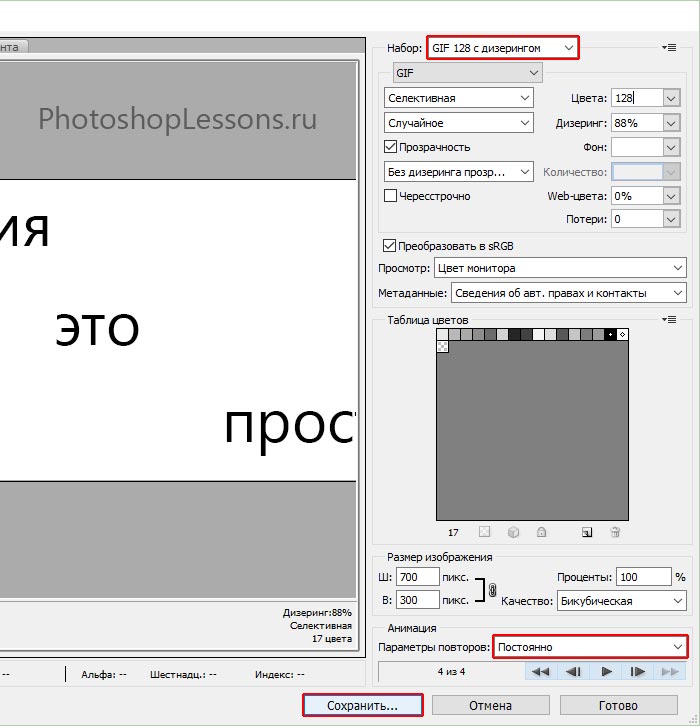
Лабораторная работа Photoshop 1_3 : GIF-сохранение
- для работы.
- Из «списка форматов» выберите пункт «GIF» .
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90 )
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета. Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
- Смешение цветов (Dithering ) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80 .

- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done , чтобы сохранить параметры оптимизации в исходный документ
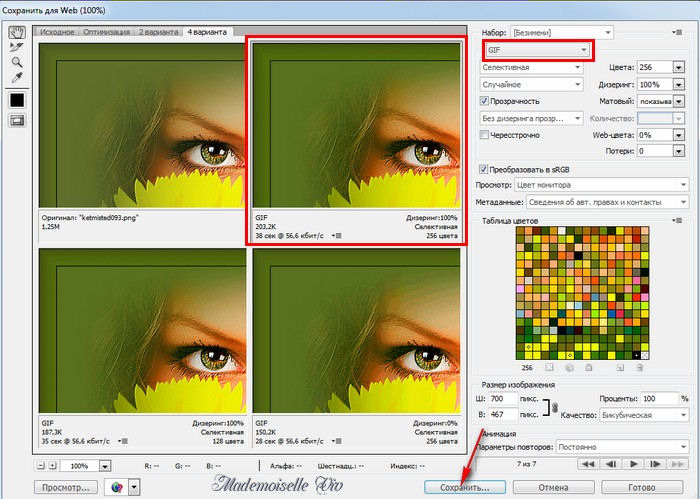
Лабораторная работа Photoshop 1_4 : Взвешенная оптимизация
- для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение )). Дайте ему имя (введите в поле Имя ).
- Откройте диалог «Сохранить для Веб и устройств» , выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality) . Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал.
 Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Лабораторная работа Photoshop 1_5 : Настройка параметров вывода
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings ).
- Отметьте флажок Вывод XHTML : При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты» .
- Настройте вывод фона щелкнув по Следующая .
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Вы создали в Фотошопе
свой маленький шедевр и Вам хочется похвастаться им перед своими друзьями. Для
этого его нужно сохранить для публикации в Интернет.
В меню «Файл» выберите команду «Сохранить для Веб и устройств» (Save for Web
& Devices). Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
· 1. Панель инструментов.
· 2. Параметры отображения
· 3. Область комментариев
· 4. Масштаб
· 5. Информация о цвете
· 6. Просмотр в браузере
· 7. Палитра оптимизации
· 8. Метаданные
· 9. Таблица цветов
· 10. Размер изображения
· 11. Элементы управления анимацией
· 12. Кнопки подтверждения отмены операции
· 13. Область предварительного просмотра
Область предварительного просмотра
Если Вам кажется, что картинка великовата для размещения на веб-странице, откройте вкладку «Размер Изображения» (Image Size) — (№10 в описании диалогового окна)- и уменьшите её ширину и высоту.
Настройки и оптимизация для формата GIF
1. Меню
«Оптимизировать»
Меню
«Оптимизировать»
2. Меню «Формат файла»
3. Алгоритм редукции цвета
4. Алгоритм дизеринга
Примечание: Сохранение изображений с помощью диалога «Сохранить для Web и
устройств (Save for Web)» (часто называемое «экспортом») подразумевает создание
«облегчённой» и несколько «ухудшенной» копии, предназначенной именно для
публикации в Web. Ни в коем случае не сохраняйте оптимизированную копию поверх
исходного изображения!
Мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета . Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB
Большой вес изображения. Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Во время вёрстки веб-дизайна, все элементы макета будущего сайта (картинки в формате.png и.jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
Неправильные пропорции фотографии, которые приводят к искажению. Этот пункт я думаю не нуждается в разъяснение.
Высокая потеря качества изображения. Когда Вы загружаете свои новые фотоснимки например в социальные сети или на интернет аукционы, то наверняка Вы заметили, что они становятся не такие четкие, цветные, контрастные как были изначально. Дело в том, что когда вы загружаете свои изображений на
какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.
В некоторых ситуациях требуется загрузка изображения определенного размера и формата. Например Вам нужно загрузить иконку 16×16 пикселей в формате .png для своего сайта. Все это легко и просто можно сделать в Фотошоп.
Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC . Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета ( Save for Web) .Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg , .gif , .png .
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:
Выбор нескольких режимов просмотра во время оптимизации изображения для web
Выбор формата в котором изображение будет сохранено
Выбор качества и размера сохраняемого изображения
выбор способа оптимизации, сжатия и просмотр веса оптимизированного изображения.
На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S .
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— PNG — формат файла для сохранения Веб-графики. Бывает двух видов, 8 bit -индексированые изображения, 24 bit — «все» цвета. Обычно в этом формате сохраняют клипарты и логотипы на прозрачном фоне.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
Среднее
Высокое
Очень высокое
Наилучшее
4. Здесь ставим галочку в значение «Оптимизация « . Рассматривать и заострять внимание на опциях «Прогрессивный » и «Встроенный профиль «, мы не будем так как большинство веб-браузеров их не поддерживают.
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB «. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7. Размер оригинального изображения.
8. Размер оптимизированного изображения для интернета .
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
WebP формат изображений для веб, плагин для Photoshop, конвертер
WEBGROUPCO
WebP — формат изображений для веб, плагин для Photoshop, конвертерБольшинство современных сайтов используют графику на страницах для привлекательного внешнего вида. Форматы графики типа: JPG, PNG, GIF давно заслужили доверие, и распространение у веб-дизайнеров.
Компания Google выпустила новый формат графических файлов для веб-страниц под расширением (*.webp). Этот формат сжимает изображения на 50-70% больше чем перечисленные выше форматы, и при это качество графики не страдает. Этот формат предлагает современное решение для разработчиков сайтов, так как страницы будут загружаться быстрее без ущерба качества графики.
Хочется отметить что формат «webp» поддерживает прозрачность как и PNG, так что это новая альтернатива для веб-дизайнеров.
Сравнение формата WebP c JPG, PNG и GIF
| Формат JPG (49.086 кб) |
Формат PNG (70.960 кб) |
| Формат GIF (36.519 кб) |
Формат WebP (37.054 кб) |
Установка плагина WebP для Photoshop
Скачиваем плагин подходящей версии (32 bit) или (64 bit).
Копируем папку с файлами в C:\Program Files\Adobe\Ваша версия Photoshop\Plug-ins
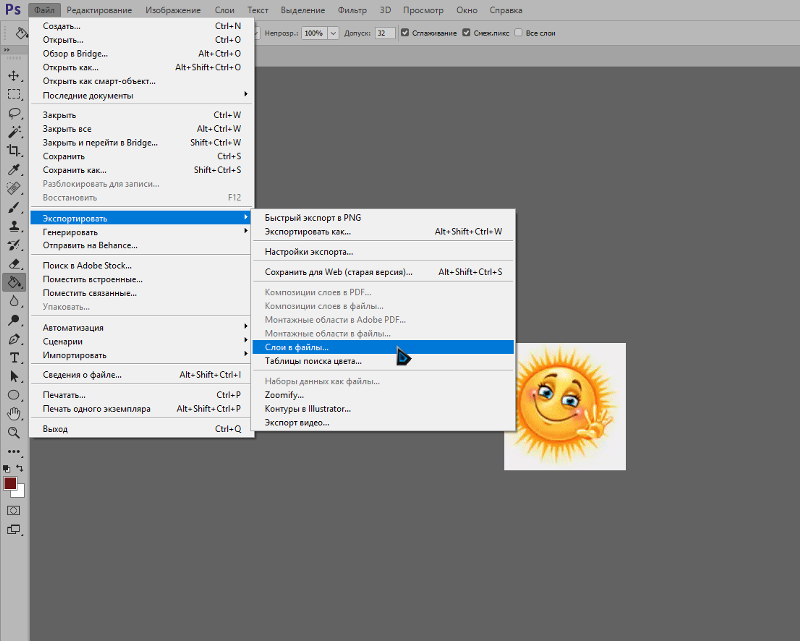
Затем открываем Photoshop, загружаем файл и выбираем: Файл > Сохранить как. В типах файла выбираем формат (WebP), далее устанавливаем нужные настройки и нажимаем сохранить.
После чего убедитесь, что при уменьшении веса, изображения не теряют качества.
Поддержка формата WebP браузерами
Сегодня формат поддерживается большинством современных браузеров.
Поддержка формата WebP для отображения в среде Windows
Для того чтобы новый формат корректно отображался в операционной системе установите официальное расширение от Google.
Фото для вэб — Lightroom и Photoshop
Андрей Мишаченко: а как вы сохраняете в ЛР? вот в ФШ есть хороший режим-для web, а тут есть нечто подобное? или просто регулируется качеством?
Понимание экспорта в Lightroom вообще и для вэб в частности требует отдельных статей. Технически это делается не сложно через диалог Export программы, а вот зачем и в каких случаях устанавливать определенные параметры — вопрос намного более объемный, чем просто перечисление полей этого блока. Пока что я еще не делал подробного описания, но в планах обязательно будет.
Вернемся к короткому диалогу с Андреем.
Геннадий Кондратьев: В LR можно устанавливать любые параметры при экспорте в джипег, в том числе и осмысленные для вэб. Я обычно делаю такие параметры: Resize to fit: Long Edge 800-1000 pixels в зависимости от потребностей Resojution: 72 pixels per inch Sharpen For: Sreen Amount: Standart . ..
..
Андрей Мишаченко: я сравниваю-при одинаковых условиях экспрта фотографии с ресайзом до 900 допустим, ФШ по всем параметрам бьет ЛР при сохранении для «web и устройств»…поэтому. однозначно, нужно сохранять в ФШ…
Мой личный опыт говорит немного другое — ФШ не делает фотографии для вэб лучше. Ну а если принять во внимание, что «Save for web…» в Photoshop работает только с одним изображением , а в Lightroom можно сразу сохранить хоть тысячу… Да еще и для вэб очень желательно делать дополнительный шарпинг оригинала перед сохранением, так как резкость в таких размерах фото падает довольно сильно, и в ЛР это делается одной галочкой, а в ФШ значительно сложнее…
А давайте действительно сравним, тем более сделать это просто — ведь блог мы все смотрим именно в вэбе…))
Вот скриншоты двух установок сохранения одного и того же tiff-файла из Lightroom 3 и Photoshop CS5. Фотографию я выбрал такую, чтобы и насыщенный цвет был, и мелкие детали, и градиентные переходы. ..
..
Должен сразу сказать, что у меня сейчас временно стоит не мой компьютер, поэтому никаких пресетов экспорта в LR тут нет и PS русский…
Lightroom 3 Для чистоты эксперимента тут я выключил настройку Sharpen For, так как в фотошопе для достижения такого результата нужно применять дополнительные настройки резкости перед сохранением в вэб.
Photoshop CS5
И вот результат (для начала я хотел вообще не говорить, что и откуда — но потом передумал, не хочется заниматься гаданием, просто посмотрите, что получается):
Lightroom 3
Photoshop CS5
Сравнивать можно во всплывающем окне просмотра фотографии, наживая слева и справа на PREV и NEXT. Как ваше мнение? Кто тут кого «бьет» и по каким параметрам?
———————
В комментариях прозвучало мнение, что при уменьшении качества для получения размера в районе 250Кб джипег из Lightroom становится неудобоваримым. Поставил в Export Лайтрума галочку напротив Limit File Size To, значение 250К и получил размер файла 238Кб вместо 383Кб варианта из Lightroom выше. Мое мнение — результат все равно на хорошем уровне:
Поставил в Export Лайтрума галочку напротив Limit File Size To, значение 250К и получил размер файла 238Кб вместо 383Кб варианта из Lightroom выше. Мое мнение — результат все равно на хорошем уровне:
А если еще Sharpen For поставить в Satandart, как это и нужно для вэб-сохранения, то вообще хорошо получается:
Я остался при своем мнении — а вы?
Сохранить для веб-ошибки в Adobe Photoshop » ✅
- Как веб-дизайнеры, так и графические дизайнеры должны создавать готовые веб-изображения и GIFS для своих веб-сайтов или баннерной рекламы.
- Adobe Photoshop – один из лучших редакторов растровой графики, который вы можете найти. Несмотря на это, их огромная глобальная клиентская база часто жалуется на ошибку Save for website, которую они получают.
- Если и эта проблема вас беспокоит, немедленно установите последнюю версию Adobe Photoshop. Не бойтесь: процедура совершенно очевидна.
- Если у вас возникли аналогичные проблемы, ознакомьтесь с нашими решениями по устранению неполадок Adobe.
 Hub Для получения конкретных инструкций вам может понадобиться подать заявку.
Hub Для получения конкретных инструкций вам может понадобиться подать заявку.
Вы беспокоитесь о том, что в Adobe Photoshop появляется надоедливая ошибка Сохранить для веб-сайта? Многие другие пользователи описывают, как создать новый анимированный GIF из фильма в After Effects или других инструментах.
Все шло хорошо, пока я не открыл его в Photoshop, чтобы исправить некоторые вещи. Проще говоря, они не смогли выполнить действие Сохранить для Интернета, когда столкнулись с вышеупомянутой ошибкой.
Сообщение об ошибке говорит: Сохранить для веб-ошибки. Эта операция не может быть завершена. Произошла неизвестная ошибка. Само собой разумеется, что вы не можете продолжать этот путь.
Вот почему мы решили создать краткое руководство, которое точно покажет вам, что нужно сделать, чтобы быстро решить эту проблему.
Как я могу исправить ошибку «Сохранить для Интернета» в Adobe Photoshop?
1. Установите последнюю версию Adobe Photoshop
Если вы намереваетесь применить наиболее надежное решение для ошибки Сохранить в Интернете, вам нужно сделать одну вещь: получить последнюю версию редактора растровой графики, которую вы любите использовать.
В целом, последние версии предлагают более функциональные возможности и простоту использования. Что еще более важно, они также приносят исправления ошибок, что дает вам шанс забыть о вашей текущей проблеме.
⇒ Скачать Adobe Photoshop бесплатно
2. Сброс настроек Photoshop
Если вы опасаетесь, что установка последней версии Adobe Photoshop является медленной процедурой, попробуйте сбросить настройки.
Все виды настроек программы хранятся в файле Prefs, и, как будто этого недостаточно для программы, новые настройки предпочтений сохраняются при каждом выходе из приложения.
Ошибка «Сохранить в Интернете» может быть признаком поврежденных настроек, поэтому нажмите и удерживайте Alt + Control + Shift сочетание клавиш при запуске Photoshop. Вам сразу же будет предложено удалить текущую конфигурацию.
Наконец, новые файлы настроек будут созданы при следующем запуске Photoshop.
3. Перезапустите Photoshop.

Если сброс настроек Photoshop не работает, вместо этого вы можете попробовать этот обходной путь. Многие пользователи подтверждают, что перезапуск Photoshop каждый раз, когда им нужно создать GIF, устраняет ошибку.
Вы также можете попробовать этот хитрый трюк. Тем не менее, обратите внимание, что выполнение двух GIFS подряд даст вам ту же ошибку Сохранить для веб-ошибки со второй попытки.
Вот некоторые из подтвержденных решений для ошибки Сохранить в Интернете в Adobe Photoshop. Таким образом, приведенные выше решения могут решить проблему и для вас.
Если у вас есть какие-либо вопросы или предложения, пожалуйста, не стесняйтесь оставлять их в области комментариев ниже.
Часто задаваемые вопросы: узнайте больше о Adobe Save for web
- Что делает Save for web?
«Сохранить для Интернета» – это одна из многих функций Adobe Photoshop, которая позволяет готовить файлы JPEG для Интернета. Кроме того, он сохраняет файлы PNG, GIF и BMP.
- Как исправить ошибку Adobe Save for web?
Установка последней версии Adobe Photoshop и сброс настроек являются подтвержденными решениями для ошибки Adobe Save for web, с которой вы столкнулись в настоящее время.
- Почему Photoshop не позволяет мне сохранять в Интернете?
Эта ошибка обычно возникает по одной из следующих причин: Вы используете устаревшую версию Photoshop или ваши настройки были повреждены.
Полное руководство по сохранению изображений для Интернета
На первый взгляд, сохранение изображений для Интернета может быть довольно простым процессом. Однако, если вы копнете глубже, вы можете упустить огромное количество информации и техник.
В этой статье основное внимание будет уделено различным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете. Мы начнем с очень простого для всех новичков, но по мере нашего прогресса у нас будет много дополнительной информации для опытных ветеранов, которые работают в профессиональных командах веб-дизайнеров.
Мы начнем с очень простого для всех новичков, но по мере нашего прогресса у нас будет много дополнительной информации для опытных ветеранов, которые работают в профессиональных командах веб-дизайнеров.
До сохранения
Подготовка изображений для Интернета начинается не с сохранения. Перед тем, как перейти в диалоговое окно «Сохранить для Интернета», рекомендуется проверить несколько моментов.
Во-первых, вам нужно взглянуть на свой режим изображения . Создавая дизайн для Интернета или любого другого экранного носителя, вы должны убедиться, что ваши изображения отформатированы в формате RGB. Традиционно CMYK зарезервирован для печати. Это потому, что существует фундаментальная разница между созданием цвета с помощью света и создания цветов.имитация цветов с помощью туши. В то время как принтеры используют крошечные точки, содержащие только один из четырех цветов (голубой, пурпурный, желтый или черный), чтобы создать иллюзию других цветов, экраны способны воспроизводить миллионы цветов.
Кроме того, RGB является аддитивной системой, что означает, что результатом большего количества цвета является белый цвет. И наоборот, CMYK — это система вычитания, то есть отсутствие какого-либо цвета — это белый (цвет большей части бумаги), а цвета добавляются, чтобы приблизиться к черному. Аддитивные системы способны давать более яркие цвета в более широком спектре.
Ключевая информация здесь заключается в том, что для экранной графики вы не можете превзойти изображение RGB .
Помните об этом в самом начале проекта, особенно если вы создаете веб-графику с помощью Photoshop. Начать работу в рабочем пространстве RGB намного лучше, чем работать с CMYK и конвертировать позже, что позволяет создавать пятнистые градиенты и приглушенные цвета. Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вы определенно захотите узнать и рассмотреть исходный цветовой режим изображения, прежде чем даже войдете в диалоговое окно. Если вы не знаете цветовой режим данного изображения, посмотрите в строке меню в разделе Изображение> Режим.
Если вы не знаете цветовой режим данного изображения, посмотрите в строке меню в разделе Изображение> Режим.
Второе, на что вам нужно обратить внимание, это размер исходного изображения . Если ваше изображение слишком велико, нажатие «Сохранить для Интернета» выдаст вам следующее предупреждение:
По сути, Photoshop сообщает вам, что ваше изображение не только слишком велико для большинства веб-приложений, но и больше, чем было создано командой «Сохранить для Интернета». Если вы нажмете «продолжить», Photoshop фактически выполнит сохранение.Однако диалог и включенные команды могут быть очень медленными из-за размера файла, в зависимости от системных ресурсов вашего компьютера. Рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета», чтобы избежать каких-либо проблем.
Вход в диалоговое окно «Сохранить для Интернета»
Когда у вас есть цветовой режим и размер изображения, все в квадрате, нажмите Cmd / Ctrl + Shift + Alt + S на клавиатуре, чтобы открыть диалоговое окно «Сохранить для Интернета и устройств».
Если вы не знакомы с этим диалоговым окном, сначала оно может показаться немного утомительным.Фактически, даже если вы являетесь проверенным временем профессионалом в Photoshop, но не владеете CS4, все будет выглядеть немного иначе, поскольку Adobe полностью переработала это меню.
Здесь все важно, но вы обнаружите, что есть несколько ключевых функций, которые вы будете использовать чаще всего, которые выделены ниже.
Размер изображения
В правом нижнем углу окна вы должны увидеть раздел «Размер изображения». Этот раздел довольно прост и работает так же, как и в предыдущих версиях Photoshop.
Вы можете установить размеры, используя высоту / ширину в пикселях или просто введя процент от исходного размера изображения. Когда вы настраиваете эти числа, обратите внимание на предварительный просмотр изображения, так как оно будет обновляться, чтобы отразить изменения.
Качество повторной выборки
Самая сложная часть этого раздела — раскрывающееся меню Качество . Если вы откроете его, вы увидите, что у вас есть возможность выбрать Ближайший сосед , Билинейный , Бикубический , Бикубический сглаживающий или Бикубический более резкий .Каждый из них отражает другой метод интерполяции пикселей.
Если вы откроете его, вы увидите, что у вас есть возможность выбрать Ближайший сосед , Билинейный , Бикубический , Бикубический сглаживающий или Бикубический более резкий .Каждый из них отражает другой метод интерполяции пикселей.
Изменение размера изображения с помощью только базовой интерполяции просто увеличивает / уменьшает данные пикселей и может привести к довольно уродливым результатам. Чтобы предотвратить это, Photoshop пытается изменить способ интерпретации пикселей при изменении размера изображения.
К сожалению, не существует лучшего решения для каждого изображения, а Photoshop недостаточно умен, чтобы решить, какой режим лучше всего подходит для данного изображения. По умолчанию выбран бикубический.Как правило, этого достаточно для большинства новичков, и на самом деле это самый сложный метод. Однако, если вы действительно хотите научиться получать максимальную отдачу, ознакомьтесь с краткими объяснениями плюсов и минусов каждого метода ниже.
Ближайший сосед: Этот параметр является самым основным режимом интерполяции и направлен на сохранение резких краев изображения путем простого увеличения или уменьшения данных пикселей, как упомянуто выше. Это может быть хорошо, если ваше изображение не содержит много градиентов, но при значительном изменении размера будет иметь наложенное, пиксельное изображение.
Билинейный: Немного более интеллектуальный, чем метод ближайшего соседа, и использует средневзвешенное значение 4 ближайших пикселей для увеличения количества пикселей. Этот метод создает эффект сглаживания, который устраняет резкие пиксельные края, но в результате может создавать размытое изображение.
Бикубический: Бикубический — наиболее сложный метод и выборки из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию, чтобы не допустить любых нежелательных артефактов.
В программе Photoshop есть три версии бикубического метода: бикубический, бикубический сглаживание и бикубический формирователь. Чтобы получить подсказку, когда использовать каждый из них, мы обратимся к другой части Photoshop. Закройте диалоговое окно «Сохранить для Интернета» и перейдите в строку меню в разделе «Изображение»> «Размер»> «Размер изображения». Теперь загляните в раскрывающееся меню «resample», и вы найдете несколько знакомых опций.
Чтобы получить подсказку, когда использовать каждый из них, мы обратимся к другой части Photoshop. Закройте диалоговое окно «Сохранить для Интернета» и перейдите в строку меню в разделе «Изображение»> «Размер»> «Размер изображения». Теперь загляните в раскрывающееся меню «resample», и вы найдете несколько знакомых опций.
На этот раз мы видим, что каждая опция (кроме билинейной) имеет небольшую подсказку относительно того, когда ее использовать.Теперь мы видим, что у каждого варианта бикубического режима есть свои преимущества: бикубический режим лучше всего подходит для создания плавных градиентов, бикубический сглаживание лучше всего подходит для увеличения, а бикубический сглаживание лучше всего подходит для уменьшения.
Всегда помните об этих советах при изменении размера изображений в диалоговом окне «Сохранить для Интернета». Однако не следует слепо следовать им, не изучив результаты каждого, чтобы решить, какой вариант лучше всего подходит для конкретного изображения.
Тип файла и качество изображения
В правом верхнем углу окна вы найдете настройки, позволяющие выбрать тип файла для вывода, а также различные параметры, касающиеся качества вывода.
При настройке этих параметров вы, очевидно, захотите следить за предварительным просмотром изображения, но не менее важна, чем то, как выглядит изображение, — это информация непосредственно под предварительным просмотром, относящаяся к размеру изображения и приблизительному времени загрузки.
Помните, что всегда существует компромисс между качеством и размером файла . Как новичок, у вас может возникнуть соблазн выбрать качество вместо размера и сделать снимок по максимуму, но это большая ошибка, из-за которой ваши сайты загружаются очень медленно.Как вы можете видеть на изображениях выше, по умолчанию размер моего файла составляет почти 1,3 МБ. Это намного больше, чем предпочтительно для большинства веб-изображений. С помощью всего лишь нескольких настроек размера и качества я могу легко уменьшить его до 20 КБ (гораздо более предпочтительный размер).
Параметры типов файлов
Есть три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG . У каждого типа файла есть свои сильные и слабые стороны, и это очень важно знать и учитывать при сохранении изображения.Начнем с самого сложного: GIF .
Работа с гифками
GIF-файлы популярны для простой веб-графики из-за их относительно небольшого размера файла. Однако GIF-файлы ограничены 256 цветами и поэтому должны использоваться очень избирательно. Многие дизайнеры укажут на то, что фотографии не следует сохранять в формате GIF, поскольку для воссоздания сцены из «реальной жизни» необходимы миллионы цветов. Это определенно правильно, но не дает вам свободы использовать GIF для всех нефотографических элементов.Например, изображение «шести редакций», которое мы использовали до сих пор, было создано в Photoshop и, следовательно, не является фотографическим, но все же очень плохой кандидат для файла GIF. Посмотрите, как выглядит выделенный текст с помощью сжатия GIF:
Как видите, даже при включенном максимальном количестве цветов градиент от белого к красному довольно пестрый. Однако это определенно не исключает GIF как полезного формата файлов. Часто бывает, что вы сохраняете изображение, например логотип, в котором может быть только несколько цветов. Все, что имеет большие области сплошного цвета и минимальные градиенты, должно отлично выглядеть в формате GIF . Например, если бы наше изображение было изменено так, чтобы оно было больше похоже на изображение ниже, у нас было бы гораздо больше свободы в выборе типа файла.
Как видите, изображение выше довольно простое и даже не требует всех 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов, сколько цветов вы хотите использовать, от 2 до 256.
Очевидно, что двух цветов слишком мало для создания красивого изображения. Однако 256 выглядит немного излишним, потому что наша 16-цветная версия очень хороша. Эта версия имеет размер всего 7 КБ, в то время как JPG аналогичного качества подтолкнет нас более чем вдвое к 16 КБ.
Другие способы уменьшить размер файла GIF включают уменьшение или устранение любого дизеринга, настройку настроек цветовой палитры (перцепционная, адаптивная и т. Д.) И увеличение сжатия с потерями. Потребуется еще несколько абзацев, чтобы оценить эти параметры должным образом, поэтому я просто рекомендую вам настроить эти параметры, наблюдая за качеством и размером файла, чтобы попытаться найти идеальный результат.
Работа с JPG
Как я упоминал ранее, форматы JPG будут вашим лучшим выбором при работе с фотографиями или графикой, содержащей сложные эффекты , такие как тени, градиенты и т. Д. Из-за широкого диапазона цветов, доступных в JPG, вам не нужно беспокоиться о выборе цветовой палитры. Остается только настроить основные параметры качества.
Для настройки качества изображения используйте ползунок «Качество» справа или раскрывающийся список слева (от низкого до максимального).Опять же, не забывайте следить как за вашим предварительным просмотром изображения, так и за размером файла , когда вы пробуете различные настройки. Как вы можете видеть на изображении ниже, существует широкий диапазон качества между самыми низкими и самыми высокими настройками.
Обратите внимание, что при снижении качества страдают не только резкие края, но и градиенты. Изящная деградация от одного цвета к другому превращается в неаккуратный беспорядок с четко различимыми ступенями цвета. Однако при максимальном размере мы увеличиваем 90 КБ, что немного не нужно для этого небольшого изображения.Вы обнаружите, что лучшее решение почти всегда находится где-то между самыми низкими и самыми высокими настройками. Постарайтесь найти настройку самого низкого качества, которая не приведет к значительному ухудшению визуальных деталей вашего изображения.
Совет. Увеличив параметр «Размытие» при сохранении JPG, вы можете уменьшить размер файла. Однако делайте это только в той степени, в которой это не приведет к значительному ухудшению качества вашего изображения.
Работа с PNG
Photoshop предоставляет вам два варианта работы с PNG: PNG-8 и PNG-24.Если вы откроете параметры PNG-8, вы увидите, что они очень похожи на параметры, которые мы видели для GIF. Мы снова возвращаемся к выбору максимального количества цветов 256. Это означает, что PNG-8 ограничен теми же типами простых файлов, которые вы использовали бы для файлов GIF. Иногда использование PNG-8 вместо GIF может дать файл меньшего размера при почти идентичном качестве. Лучше поэкспериментировать с обоими, чтобы увидеть, какой из них дает лучший результат
PNG-24, с другой стороны, обеспечивает гораздо более высокое качество изображения.PNG-24 сохраняют большую часть исходного качества изображения PSD и могут обрабатывать прозрачность намного лучше, чем GIF.
Как вы можете видеть на изображении выше, качество теней довольно высокое, и они будут отлично смотреться на сплошном фоне в файле HTML. Однако у использования PNG есть два больших недостатка. Во-первых, размер файла; обратите внимание, что для PNG шириной 550 пикселей больше размера файла в 40.9K. Это неплохо для большинства современных подключений к Интернету, но он намного больше, чем эквивалентный JPG или GIF, и может действительно затянуть веб-страницу с большим количеством изображений.Последним и еще более серьезным недостатком использования прозрачных PNG является то, что они поддерживаются не всеми основными веб-браузерами. Почти каждый профессиональный веб-дизайнер знает об этом и либо игнорирует это, игнорируя всех пользователей, которые не обновляют свои браузеры, либо вообще избегает использования PNG, либо придумывает хитроумные уловки, чтобы обмануть браузеры, такие как IE6, и заставить их представить. Независимо от того, какой метод вы выберете для жизни, обязательно примите осознанное решение, прежде чем оставлять позади всех посетителей. Если у вас уже есть сайт, используйте Google Analytics или другой аналог, чтобы отслеживать процент посетителей, которых вы получаете с браузерами, не поддерживающими PNG.Это позволяет вам принять наилучшее решение для вашей текущей пользовательской базы.
Режимы просмотра
К настоящему времени вы можете быть немного ошеломлены количеством опций, доступных для сохранения изображений для Интернета. Вы можете подумать, что переключение между различными параметрами занимает слишком много времени и что точное сравнение этих параметров практически невозможно без сохранения версии каждого из них. К счастью, Photoshop устраняет эти проблемы, позволяя одновременно просматривать несколько вариантов.В верхнем левом углу диалогового окна «Сохранить для Интернета» вы увидите 4 вкладки с названиями «Исходный», «Оптимизированный», «2 варианта» и «4 варианта». Дизайнеры часто не обращают на них внимания, но они чрезвычайно полезны при выборе оптимальных настроек для данного изображения.
Исходный и оптимизированный
При просмотре вкладок «Исходный» и «Оптимизированный» можно просмотреть одно изображение. Принципиальное отличие состоит в том, что «Исходный» позволяет увидеть неизмененный PSD, а «Оптимизированный» позволяет увидеть, как будет выглядеть изображение после его сохранения с текущими настройками.
2 варианта и 4 варианта
Эти две вкладки значительно упрощают сохранение изображений для Интернета, позволяя экспериментировать с различными параметрами без потери настроек. Оба они работают одинаково и отличаются только количеством вариантов, с которыми вы можете поэкспериментировать.
Каждый предварительный просмотр показывает вам тип файла, размер, качество и приблизительное время загрузки изображения с настройками, относящимися к этому выбору. Если вы выберете предварительный просмотр, щелкнув по нему, вы можете изменить его настройки справа, используя все методы, описанные выше.Затем вы можете выбрать другой предварительный просмотр и изменить его настройки для быстрого визуального сравнения. Вы можете сравнивать файлы разных типов (JPG, PNG, GIF и т. Д.) Или файлы определенного типа и ограничивать вариации настройками качества. Если вы делаете последнее, Photoshop может автоматизировать задачу, автоматически заполняя каждое окно разными настройками, чтобы вы могли видеть, в каком направлении вы хотите двигаться.
Сначала выберите тип файла, который, по вашему мнению, вам понадобится, например: JPG. Затем следуйте рисунку выше, чтобы найти раскрывающийся список в правом верхнем углу окна «Сохранить для Интернета».Нажмите на это и перейдите к «Заново заполнить просмотры». Это автоматически заполнит каждое представление JPG-файлом с различными настройками качества. Просто найдите тот, у которого наиболее приемлемая четкость изображения и размер файла, и изменяйте настройки, пока вы не будете удовлетворены. Этот метод позволяет новичкам разобраться в настройках, не тратя много времени на то, чтобы копаться в них по очереди.
Работа с ломтиками
Веб-дизайнеры, которые выполняют большую часть первоначального макета в Photoshop, обычно работают одним из двух способов.Они либо вытаскивают изображения из макета и обрезают / сохраняют их по отдельности, либо используют встроенные инструменты нарезки Photoshop для выбора и сохранения различных частей изображения.
Если вы дизайнер, часто использующий срезы, в диалоговом окне «Сохранить для Интернета» есть множество параметров, позволяющих ускорить рабочий процесс. Используя инструмент Slice Select Tool (C), расположенный в верхнем левом углу, вы можете выбрать отдельные фрагменты для работы (удерживайте Shift, чтобы выбрать несколько фрагментов). Используя этот метод, вы можете изменить настройки каждого среза.Это означает, что если вы хотите, чтобы изображение заголовка было в формате GIF, а нижний колонтитул — в формате JPG, это так же просто, как выбрать каждый фрагмент и назначить тип файла. По завершении нажмите кнопку «Сохранить», чтобы открыть диалоговое окно сохранения. Здесь вы можете решить, хотите ли вы сохранить все фрагменты изображения как отдельные файлы или только те, которые вы выбрали. Экспорт всех фрагментов сразу позволяет вам собрать все необходимые изображения из макета PSD за один шаг. Это может сэкономить вам массу времени, если вы работаете со сложным дизайном сайта.
Вывод HTML
Последняя возможность, которую мы обсудим, — это использование диалогового окна «Сохранить для Интернета» в сочетании с фрагментами для вывода реального файла HTML. Для начала нарежьте свой PSD и откройте диалоговое окно «Сохранить для Интернета». После того, как вы получите нужные настройки для каждого фрагмента, вернитесь к раскрывающемуся списку в правом верхнем углу окна и нажмите «Изменить настройки вывода».
Должно появиться окно, в котором вы сможете настроить параметры HTML, фрагментов, фона и сохранения файлов.Используя эти параметры, вы можете настроить, хотите ли вы выводить XHMTL, какой цвет вы хотите, чтобы ваш фон был, какое соглашение об именах вы хотите использовать и т. Д. Большинство этих параметров довольно просты и не требуют дополнительных объяснений, но я рекомендую хотя вы выбираете «Создать CSS» вместо «Создать таблицу» в меню «Срезы». Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Наконец, чтобы экспортировать нарезанный PSD в виде HTML-документа, нажмите «Сохранить» и выберите вариант экспорта «HTML и изображения.«Не рассчитывайте использовать этот метод для создания всего веб-сайта в Photoshop. Он просто предназначен для облегчения процесса экспорта изображений и их разметки в HTML. Если вы все равно делаете большую часть макета в Photoshop, использование опции экспорта HTML может сэкономить вам много времени при настройке исходного файла HTML. Обратной стороной является то, что нужно будет много навести порядок, чтобы организовать код в соответствии с вашими предпочтениями. Следовательно, большинство опытных программистов предпочтут полностью пропустить этот метод и написать код с нуля, но я рекомендую вам поэкспериментировать с ним, чтобы увидеть, можете ли вы каким-либо образом улучшить свой рабочий процесс.
Заключение
Приведенной выше информации более чем достаточно, чтобы начать ваш путь к тому, чтобы стать гуру сохранения для Интернета. Надеюсь, вы узнали кое-что, чего не знали о диалоговом окне Photoshop «Сохранить для Интернета и устройств». Используйте раздел комментариев ниже, чтобы сообщить нам, что вы думаете об этой статье. Кроме того, на самом деле в диалоговом окне есть еще много чего, что мы не рассмотрели, поэтому не стесняйтесь указывать на любые функции, которые вы регулярно используете, но не упомянутые выше. Дизайнерам полезно знать эти навыки, потому что их можно использовать на веб-сайтах любой отрасли, от риэлторов до местных ресторанов!
Связанное содержимое
Как указать разрешение в Photoshop для сохранения в Интернете — Hocking Design Ltd.
В этом руководстве объясняется, как указать разрешение с помощью функции Photoshop «Сохранить для Интернета». На самом деле я лично не знал, что делаю что-то неправильно, и какое-то время не проверял, поэтому подумал, что поделюсь этим, и, возможно, кто-то другой сочтет это полезным.
Если у вас сложилось впечатление, что «Сохранить для Интернета» в Photoshop просто встроит установленное вами разрешение в размер изображения — к сожалению, вы ошибаетесь. Чтобы файл сохранил установленное вами разрешение, необходимо указать правильные настройки. Вот как это сделать:
Ниже приведено письменное руководство о том, как указать разрешение с помощью Photoshop «Сохранить для Интернета»
Щелкните здесь, чтобы просмотреть видео-руководство.
Укажите разрешение с помощью Photoshop «Сохранить для Интернета»
ШАГ 1
Открыв файл в Photoshop, выберите «Файл», а затем «Экспорт».
В меню выберите «Сохранить для Интернета (устаревшая версия)…»
STEP 2
Если в меню справа вы видите «Метаданные» и «Нет», выбранные в раскрывающемся меню…
… и вы сохраняете этот файл. Photoshop автоматически изменит разрешение на 72 точки на дюйм.
ШАГ 3
Чтобы этого избежать, установите разрешение с помощью «Сохранить для Интернета (устаревшая версия)…»:
(мне нравится выбирать «Use Document Profile» рядом с Preview)
В раскрывающемся списке рядом с Metadata вам нужно выбрать «All»
Теперь, когда вы проверите разрешение этого файла, вы увидите, что Photoshop встроил ваше разрешение. В данном случае 96 точек на дюйм.
ШАГ 4
Это больше просто дополнительный совет от меня. Я создаю много веб-баннеров и считаю, что даже если я установил размер изображения и выбрал «Все» рядом с «Метаданными», иногда Photoshop все равно будет экспортировать другой разрешающая способность.Это похоже на истерику, поэтому проверьте свои файлы, а когда это произойдет — перезапустите Photoshop 🙂
Как указать разрешение с помощью Photoshop «Сохранить для Интернета» (CC) — Видеогид
Для просмотра в полноэкранном режиме и подписки на наш канал YouTube щелкните здесь.
Написано Донной Хокинг, графическим дизайнером и художником-оформителем. Если вы дизайнер / агентство, нуждающееся в поддержке, или бизнес, ищущий кого-то для создания ваших печатных и веб-материалов, свяжитесь с нами, я буду рад получить известие от вас.Вы также можете узнать больше о том, какие услуги я предоставляю здесь.
Photoshop — Оптимизация — Сохранение цифровых фотографий для Интернета в Photoshop 6
Photoshop предоставляет удивительно богатые возможности для сохранения веб-графики. Однако, если вы не опытный веб-автор, выбор может оказаться огромным.
Поскольку цифровые фотографии могут быть очень большими файлами, важно оптимизировать или сжать веб-графику, чтобы она быстро загружалась в веб-браузеры.Идея оптимизации состоит в том, чтобы добиться небольшого размера файла при сохранении хорошего качества изображения.
В этом месяце мы представляем команду «Сохранить для Интернета», которая позволяет пользователям сохранять и оптимизировать изображения в нескольких форматах. Обсудим самый популярный формат цифровых фотографий и покажем, как правильно сохранять свои собственные веб-файлы.
Для продолжения вам понадобится одна цифровая фотография. Обязательно сделайте резервную копию своей фотографии. Откройте его и выберите Изображение, Размер изображения.Если изображение шире 500 пикселей, оно слишком велико для веб-страницы. Введите ширину 300 пикселей и нажмите ОК.
Фотографических изображений в Интернете
Теперь пришло время оптимизировать или уменьшить размер файла. Лучшим форматом файлов для веб-фотографий является JPEG. Его произносится как jay-peg и расшифровывается как Joint Photographic Experts Group. Этот формат был разработан специально для сжатия изображений фотографического типа с тонкими градациями цвета. Поскольку сжатие JPEG работает путем фактического удаления частей файла, часто едва различимых человеческим глазом, это называется схемой сжатия с потерями.Графика для ПК, сохраненная в этом формате, имеет расширение .JPG.
Откройте фотографию в Photoshop и выберите «Сохранить для Интернета» в меню «Файл». В итоговом окне есть четыре вкладки прямо над предварительным просмотром изображения. Щелкните вкладку 4 варианта. Теперь в раскрывающемся меню настроек справа выберите JPEG High.
Предварительные просмотры изображений
Изображение для предварительного просмотра в левом верхнем углу является вашим оригиналом. Тот, который находится в правом верхнем углу, имеет наивысшее качество сжатия изображения, за ним следует тот, который находится внизу слева, а затем внизу справа.Посмотрите чуть ниже каждого изображения предварительного просмотра. Обратите внимание, что по мере уменьшения параметров качества уменьшаются и размеры файлов. Photoshop обычно выражает качество JPEG с шагом 5 и 10, при этом 100 — максимальное, а ноль — самое низкое качество изображения. (Однако пользователи могут установить качество на любое число от нуля до 100.)
Как правило, старайтесь, чтобы все веб-изображения были меньше 12 КБ. Также имейте в виду, что графические изображения веб-страницы должны загружаться в браузере не более 8 секунд. Если на странице есть две графики, каждая должна занять 4 секунды.
Учет браузеров. Также чуть ниже эскиза Photoshop сообщает, сколько времени потребуется браузеру для загрузки изображения при определенной скорости модема, скажем, 28,8 Кбит / с (килобит в секунду) или 56,6 Кбит / с. Большинство компьютеров, приобретенных за последние несколько лет, имеют модемы со скоростью 56,6 Кбит / с. Чтобы изменить расчет скорости модема, щелкните правой кнопкой мыши в любом месте эскиза и выберите другую скорость.
Настройки предварительного просмотра
Раздел «Настройки» позволяет пользователям вносить изменения в предварительный просмотр.Например, выберите изображение в левом нижнем углу. Щелкните стрелку «Качество» в правой части экрана и используйте ползунок для увеличения или уменьшения качества изображения. Затем сравните это изображение (и размер файла) с другими превью.
Вы можете установить флажок «Прогрессивный», чтобы создать изображение JPEG с прогрессивной разверткой, которое загружается сверху вниз в последовательных проходах. Хотя прогрессивные JPEG-файлы на самом деле немного больше, чем те, которые загружаются сразу, они создают иллюзию более быстрой загрузки.
Также поэкспериментируйте с опцией «Размытие», инструментом, полезным для сглаживания очень низкого качества изображения и даже для небольшого уменьшения размера файла. Выберите изображение, которое хотите размыть, затем щелкните стрелку ползунка.
Выберите размер файла. Вы также можете указать Photoshop, чтобы он оптимизировал изображение до желаемого размера файла. Выберите изображение для предварительного просмотра, нажмите кнопку «Оптимизировать меню» (кнопка с круглой стрелкой справа от меню «Настройки») и выберите «Оптимизировать по размеру файла».Введите нужный размер и нажмите ОК.
Сохранить файлы
После того, как вы поигрались с настройками и сравнили превью, щелкните изображение, которое хотите сохранить. Затем нажмите кнопку «ОК» в правом верхнем углу окна «Сохранить для Интернета». Если хотите, введите новое имя файла и нажмите «Сохранить».
Фотошопы «Сохранить для Интернета» незаменимы для оптимизации фотографических изображений. Используйте их всякий раз, когда готовите изображения для Интернета.
Оптимизация изображений для Интернета | Уроки Adobe Photoshop
версия для печати
Неправильная оптимизация изображений приводит к очень медленной загрузке время. Когда вы собираетесь публиковать свои изображения в Интернете, вы должны оценивать качество.
В этом руководстве подробно объясняется, как использовать параметр Photoshop Сохранить для Интернета , чтобы получить наилучшее возможное качество в самом маленьком файле.
Внизу страницы находится сравнительная таблица, чтобы вы могли увидеть, как эти различные форматы и сжатия воспроизводятся в реальной жизни.
Форматы изображений
Доступно множество форматов изображений, но только некоторые из них работают в Интернете. Они отличаются некоторыми важными свойствами.
Существует два вида сжатия изображений: с потерями, и без потерь, .
Сжатие с потерями означает, что после распаковки сжатых данных вы не получите точно такое же изображение, как оригинал. Однако это будет видно только при ближайшем рассмотрении. Сжатие с потерями хорошо для Интернета, потому что изображения используют небольшой объем памяти, но могут быть достаточно похожи на исходное изображение.
При распаковке изображения без потерь вы получите точно такое же изображение, что и оригинал. Это сжатие использует больший объем памяти, поэтому иногда это может не подходить для Интернета.
JPEG
JPEG — это формат с расширением .jpg . Этот тип изображения с потерями, и вы может контролировать уровень сжатия в редакторах изображений.
Это хорошо для сохранения изображений с миллионами цветов, таких как фотографии, рисунки с множеством оттенков, изображения. содержащие градиенты и т. д.
Это пример изображения JPEG:
GIF
Этот формат представляет собой растровое изображение , что означает, что это сетка, состоящая из крошечных квадратов пикселей. Данные о каждом пиксель сохраняется (поэтому он без потерь), и вы можете сохранить до 256 цветов. Пиксели также могут быть прозрачными.
GIF может содержать более одного кадра, поэтому его можно анимировать.
Поскольку программы обработки изображений могут контролировать точное количество или цвета, хранящиеся в конкретном изображении, это хороший формат для сохранение изображений с меньшим количеством цветов, таких как диаграммы, мелкая графика (маркеры, кнопки веб-сайтов), изображения, содержащие текст, однотонные рисунки и т. д.
Это пример изображения в формате GIF:
PNG
Этот формат был создан, чтобы стать новым и улучшенным GIF, потому что GIF был запатентовано. PNG — это формат без потерь.
Существует два типа PNG: 8-битный и 24-битный. 8-битный может хранить до 256 цветов, как GIF. 24-битный может хранить миллионы цветов, а также имеет частичную прозрачность.
Лучше всего сохранять изображения в этом формате, когда вам нужно сохранить как прозрачность, так и большое количество цвета.
Это пример 8-битного изображения PNG:
Это пример 24-битного изображения PNG с прозрачным фоном:
Сохранение изображений для Интернета
Вариант экспорта изображений для Интернета находится в разделе Файл> Сохранить для Интернета … — другая графика в редакторах должно быть что-то подобное, вероятно, в разделе Файл> Экспорт .
Сохранение изображений с множеством цветов
Исходное изображение сохранено с качеством 100% [171KB]
- Выберите Файл> Сохранить для Интернета…
- Так как это фотография, выберите JPEG.
- Вы можете выбрать опцию Progressive , если хотите, разница только в том, как будет выглядеть загрузка как. Прогрессивные изображения сначала кажутся размытыми, а затем становятся более четкими по мере загрузки изображения. Непрогрессивный изображения загружаются построчно.
- Сначала выберите уровень качества, Высокое , если изображение будет видимым, Среднее или Низкое , если оно имелось в виду в качестве фона.
- Чтобы лучше контролировать качество, используйте ползунок или введите число в поле Качество
- Посмотрите на размер файла и расчетное время загрузки, отображаемые в нижнем левом углу при настройке параметров.В то же время посмотрите на изображение, чтобы решить, какое качество выглядит достаточно хорошо.
- Если это фон, убедитесь, что размер файла меньше 5 КБ, лучше до 2 КБ.
- Если изображение является заголовком макета, допускается размер до 40 КБ.
- Если это изображение, которое будет отображаться на странице, разумным будет до 70 КБ, в зависимости от размеров.
- Произведения и фотографии для вашего портфолио могут быть сохранены в более высоком качестве, поскольку люди, которые будут их смотреть, уже ожидают увидеть большие изображения.В этом случае размер файла может быть от 100 до 200 КБ, но не более.
- Как только вы найдете идеальный баланс между качеством и сжатием, нажмите кнопку Сохранить
Изображение сохранено с качеством 60% [42KB]
Изображение выше загрузится примерно за 8 секунд при соединении со скоростью 56 кбит / с. Качество не самое лучшее, в некоторых областях выглядят размытыми, но все же достаточно для веб-целей, и мы использовали на 75% меньше памяти, чем раньше.Вот как изображения с большим количеством цветов должны быть сохранены.
Сохранение однотонных изображений и диаграмм
Исходное изображение сохранено в формате JPEG с качеством 100% [177KB]
- Выберите Файл> Сохранить для Интернета …
- Так как в нем меньше цветов, выберите GIF.
- Если изображение содержит пустые (прозрачные) пиксели, убедитесь, что установлен флажок Прозрачность .
- Выберите количество цветов — постарайтесь, чтобы число было как можно меньше, при этом изображение выглядит достойно.
- Если изображение не в основном фокусе (например, фон), попробуйте добавить немного Lossyness , перетащив ползунок Направо. Это уменьшит размер файла.
- Как только вы найдете идеальный баланс между качеством и размером, нажмите кнопку Сохранить
Изображение сохранено в формате GIF, 8 цветов, 50% с потерями [25KB]
Приведенное выше изображение загрузится примерно за 5 секунд при соединении со скоростью 56 кбит / с. Если вы присмотритесь, вы заметите некоторые отличий, но изображение по-прежнему выглядит достаточно хорошо, чтобы служить фоном — что более важно, это только 15% от исходного размера файла!
Сравнение форматов
Чтобы дать более четкое представление о различных форматах и сжатиях, вот таблица:
Понравился этот урок? Прочтите больше уроков по Photoshop!
Поделитесь этим уроком со своими друзьями!
Как использовать Photoshop: пакетное сохранение изображений для Интернета
Одно из самых больших преимуществ Adobe Suite — это инструменты для автоматизации и настройки.Используйте Photoshop Actions , Scripts и Automate Batch для пакетного сохранения изображений для Интернета. Возможность Photoshop записывать действия пользователя и сохранять процесс в виде сценария, который пользователь может запускать для нескольких файлов одновременно, например, пакетное сохранение для Интернета. Автоматизируйте повторяющиеся задачи, такие как сохранение серии изображений с помощью таких действий, как изменение размера изображения, обрезка, раскрашивание или почти любая другая задача, которую вы можете себе представить.
Пакетное сохранение может вам помочь:
- Уменьшите размер изображений для изображений функций вашей темы WordPress
- Измените размер серии портретов выступающих для последней программы событий
- Повторно сохраните графику веб-сайта с помощью разрешений изображений, удобных для Интернета
- Переименуйте изображения с пользовательской схемой именования, примененной ко всем
- И многое другое
В этом уроке Photoshop показано, как создать простой пакетный экшен «Сохранить для Интернета» и как запустить «Автоматизировать… Пакетный», чтобы автоматически применить ваши действия «Сохранить для Интернета» к серии фотографий.
1. Откройте Photoshop и несколько фотографий.
Открывайте столько фотографий, сколько хотите, но меньшее количество изображений обрабатывается быстрее.
2. Откройте панель действий.
В строке меню перейдите в Окно > Действия , чтобы открыть Действия. В Photoshop уже есть несколько общих действий, сохраненных в готовых сценариях в категории по умолчанию « Действия по умолчанию, », например « Виньетка». (Выбор) »и« Custom RGB to Grayscale .”
3.
Создайте набор действий «Сохранить для Интернета».Щелкните значок папки в нижней части панели, чтобы Create New Set . Назовите новый набор действий « Сохранить для Интернета ». Здесь можно хранить будущие действия, связанные с различными веб-сохранениями. Новая папка появится на панели Действия под « Действия по умолчанию ». Это начало пакетного сохранения.
4.
Сделайте простое действие «Сохранить для Интернета».Определите, что входит в пакетное сохранение. На той же панели Действия щелкните значок страницы Создать новое действие . Появляется другой диалог, в котором дается название действия и несколько других настроек. Мое действие будет изменять размер всех моих фотографий до ширины 850 пикселей, ширины содержимого моего блога в WordPress, поэтому я называю действие, чтобы сказать, что: « 850w ». Как только я нажимаю OK , Photoshop автоматически начинает записывать и регистрировать мои шаги. Не нужно спешить — нет таймера.
5. Запишите шаги для действия «Сохранить для Интернета: 850w».Этот экшен представляет собой простое изменение размера изображения, поэтому остается только выполнить запись в Photoshop. Перейдите в меню bar> Image > Image Size ( Alt + Ctrl + I ). Сначала введите любые изменения разрешения, затем введите ширину 850 пикселей. Нажмите ОК , чтобы изменить размер изображения. Вернитесь на панель Действия и щелкните квадратный значок Остановить запись .
6.
Откройте «Автоматизировать пакетную обработку» и настройте параметры сохранения Photoshop ‘.Размер первой фотографии, использованной для записи нового действия, уже был изменен, но остальные фотографии не изменились. Все нужно экономить. Automate Batch может применить действие « Сохранить для Интернета: 850w » для изменения размера каждой фотографии, (пере) названия каждой фотографии и сохранения каждой фотографии в указанном месте. Перейдите в меню Панель > Файл > Автоматизация > Пакетная обработка .Появится новое окно Batch . Выберите набор действий « Сохранить для Интернета » и действие « 850w » в разделе Воспроизвести . Измените источник на « открытых файлов » (или выберите конкретную папку или другой вариант). Справа от окна выберите папку назначения, в которую будут сохранены все фотографии с измененным размером.
Именование файлов позволяет пользователям создавать собственные схемы именования. По умолчанию пакет начинается с одного и того же имени документа и расширения и заканчивается тем же именем документа и расширением.Однако нажатие на них открывает дополнительные параметры настройки, такие как добавление серийного номера, даты или другой информации, а также правила использования заглавных букв для новых имен документов. Одна только эта функция сохранения Batch очень полезна. Мне нравится использовать это, чтобы переименовать все файлы «DSC…» с моей камеры во что-то более полезное и значимое для меня, например, название документа плюс ключевое слово плюс дата.
Выберите наиболее подходящие для вас параметры и нажмите ОК для выполнения. Пакет автоматически применяет действие, переименовывает и сохраняет файл.
Вот и все! Запись действий и пакетная автоматизация Photoshop могут значительно ускорить рабочий процесс и обеспечить единообразие файлов.
Функция «Сохранить для Интернета» в Photoshop
Начиная с версии 5 и выше, Photoshop включает очень удобную команду «Сохранить для Интернета». Эта функция позволяет создавать копию изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и в изображении будут использоваться только безопасные для Интернета цвета (при желании).Сохранить для Интернета можно создавать изображения в формате GIF, JPEG или PNG.
Использование «Сохранить для Интернета»
Когда вы будете готовы разместить изображение на своей веб-странице, выберите Сохранить для Интернета… в меню Файл . Откроется диалоговое окно «Сохранить для Интернета»:
Здесь вы указываете Photoshop, как вы хотите оптимизировать свое изображение для Интернета. Вы можете выбрать формат файла для создания (GIF, JPEG или PNG), какую палитру размеров вы хотите использовать, как сократить цвета, чтобы они соответствовали выбранному размеру палитры, насколько размыть оптимизированное изображение (если вообще ) и насколько жертвовать качеством изображения, чтобы получить файл меньшего размера.
Просмотры изображения
Четыре вкладки над панелью просмотра изображений слева позволяют просматривать исходное изображение, оптимизированную версию (это значение по умолчанию), исходную и оптимизированную версии, расположенные рядом («2 варианта»), а также исходную. , optimized и два варианта оптимизации вместе («4-Up»). Вы также можете использовать инструмент Рука в верхнем левом углу для перемещения обзора (если изображение больше, чем вид), инструмент Масштаб для увеличения и уменьшения изображения и инструмент Пипетка для выбора цвет из изображения, который будет использоваться различными параметрами цвета в правой части диалогового окна.
Предустановки
В диалоговом окне «Сохранить для Интернета» есть множество опций, и выбор может вызывать недоумение! К счастью, есть список предустановок, которые вы можете выбрать, чтобы упростить задачу. Щелкните раскрывающийся список Настройки: (сразу под кнопкой Отмена ), чтобы открыть список предустановок:
В предустановках есть три основных формата изображений — GIF, JPEG и PNG. Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. В разделе Общие сведения о форматах изображений.
Оптимизация GIF
Если вы создаете GIF, начните с предустановки, например GIF 32 Dithered , которая должна хорошо работать для большинства GIF. Затем вы можете настроить оптимизацию в соответствии со своими потребностями. Некоторые из важных вариантов оптимизации обсуждаются ниже.
Метод уменьшения цвета
Это раскрывающийся список под полем «Формат изображения». Здесь обычно используются следующие варианты:
- Perceptual : Создает уменьшенную цветовую палитру, отдавая предпочтение цветам, к которым человеческий глаз более чувствителен.
- Selective : Как Perceptual, но лучше для работы в сети. Предпочтительный (и используемый по умолчанию) вариант.
- Adaptive : Создает палитру, беря равномерную выборку цветов из цветового спектра изображения. Обычно не так хорош, как Selective.
- Web : Используйте, если вам нужна полная веб-безопасная цветовая палитра (216-цветная палитра Netscape). В наши дни это обычно не так важно, поскольку большинство дисплеев поддерживают не менее 16 миллионов цветов.
Метод сглаживания
Это раскрывающийся список под полем «Метод уменьшения цвета». Смешение включает добавление узорных или случайных точек к изображению, чтобы оно выглядело как содержащее больше цветов, чем есть на самом деле в палитре, что позволяет использовать меньший размер палитры. Возможные варианты:
- Без дизеринга : К изображению не применяется дизеринг. Хорошо, если эффект дизеринга выглядит плохо, но может привести к сильной «полосатости» цветов.
- Diffusion : Использует дизеринг диффузии ошибок, который похож на шумовой дизеринг, создавая случайный узор из точек. Может образовывать швы при использовании срезов ImageReady.
- Шаблон : Использует шаблон для дизеринга, а не случайные точки. Может хорошо работать с некоторыми изображениями, но часто придает изображению довольно искусственный вид.
- Шум : Аналогично диффузии, но не создает стыков по краям срезов в ImageReady.
Прозрачная пленка
Этот флажок доступен только в том случае, если для вашего изображения не включен фоновый слой. Он указывает, что вы хотите, чтобы части сохраненного GIF были прозрачными. Если снять этот флажок, прозрачные области будут заполнены цветом Matte (или белым, если матовый цвет не выбран).
чересстрочная
Этот флажок управляет чересстрочной разверткой GIF. Если этот параметр включен, GIF будет отображаться постепенно в виде чередующихся горизонтальных линий по мере загрузки на веб-страницу, что дает зрителям возможность посмотреть, пока отображается полное изображение.Однако это увеличивает размер файла.
С потерей
Этот ползунок позволяет удалить некоторые детали из изображения, чтобы еще больше уменьшить размер файла. Используйте только в том случае, если вы не против очень сильно снизить качество изображения! Значение 0 не удаляет никаких деталей; значение 100 удалит максимальное количество деталей.
Цвета
Здесь вы выбираете размер палитры GIF. Палитра из 32 цветов часто бывает достаточной для веб-изображений, но если ваше изображение имеет много деталей и выглядит слишком нечетким / размытым / полосатым, с 32, увеличьте его до 64, 128 или 256.Если в вашем изображении очень мало цветов для начала или оно выглядит неплохо с меньшим количеством цветов, выберите 16, 8, 4 или даже 2! Это уменьшит размер файла GIF.
Дизеринг
Если вы выбрали метод дизеринга (см. Выше), этот параметр позволяет вам контролировать степень дизеринга изображения — 0 означает отсутствие дизеринга, 100 означает большое количество дизеринга.
матовый
Матовый — это цвет фона, который вы хотите использовать для своего изображения. Если вы включили Transparency (см. Выше), то изображение переднего плана будет блеклым по краям, чтобы сливаться с матовым цветом.Если вы выберете для параметра Matte значение None , GIF будет иметь «жесткую прозрачность» без выцветания; это замечательно, если вы хотите использовать изображение на любом цветном фоне.
Если вы отключили Прозрачность , прозрачные области вашего изображения будут заполнены матовым цветом.
Веб-привязка
Если вы хотите использовать веб-цвета, увеличьте ползунок Web Snap . Photoshop будет все больше и больше смещать вашу цветовую палитру в сторону безопасных для Интернета цветов, чем выше значение Web Snap .
Оптимизация файлов JPEG
Если вы создаете JPEG, начните с такой предустановки, как JPEG Medium , которая должна хорошо работать с большинством JPEG. Затем вы можете настроить оптимизацию в соответствии со своими потребностями. Некоторые из важных вариантов оптимизации обсуждаются ниже.
Качество
Есть два способа изменить качество сжатия: список Низкое / Среднее / Высокое / Максимальное (для быстрого доступа) и ползунок Качество (для точного управления).Чем ниже параметр качества, тем более размытым и битовым будет изображение JPEG, но тем меньше будет полученный размер файла.
прогрессивный
Прогрессивный JPEG похож на чересстрочный GIF (см. Выше). Изображение будет постепенно загружаться на веб-страницу — сначала изображение с низким разрешением, а затем, в конечном итоге, полное изображение с высоким разрешением. Опять же, отлично подходит для того, чтобы вашим зрителям на медленных модемах не было скучно, но это означает, что размер файла немного больше, а действительно старые браузеры не поддерживают прогрессивные JPEG.
матовый
Если в вашем изображении Photoshop есть прозрачные области, вы можете залить их заданным матовым цветом с помощью этого раскрывающегося списка.
Оптимизация PNG
Параметры оптимизации PNG-24 во многом такие же, как и параметры оптимизации JPEG. Точно так же параметры оптимизации PNG-8 очень похожи на параметры оптимизации GIF. Подробнее см. Разделы GIF и JPEG выше.
Если вас действительно не беспокоит…
… вы всегда можете позволить Photoshop оптимизировать ваше изображение за вас! Щелкните маленькую стрелку справа от поля Settings… и выберите Optimize to File Size… :
В появившемся диалоговом окне выберите Автоматический выбор GIF / JPEG , затем введите желаемый размер файла.Нажмите OK , и Photoshop сделает все остальное за вас! Если вас не устраивают результаты, измените настройки, как описано в разделах выше, или просто выберите немного больший размер файла и повторите попытку.
Сохранение изображения
Когда вы будете довольны оптимизированным изображением, нажмите OK , чтобы сохранить его на диск. Сохраненный файл будет копией и исходного изображения, если только вы специально не перезапишете оригинал оптимизированным файлом.
Как сохранить фотографию для Интернета с помощью программы Photoshop «Сохранить для Интернета» — Laughing Lion Design
Инструмент Photoshop «Сохранить для Интернета» — это простой и легкий способ подготовить файлы JPEG, PNG и GIF для публикации в Интернете.Это позволяет вам найти компромисс между качеством изображения — очевидно, вы хотите, чтобы ваши изображения отлично смотрелись в Интернете, и размером файла — потому что вы хотите, чтобы ваши изображения загружались быстро.
В этом уроке я просто расскажу о сохранении изображений JPEG, потому что в большинстве случаев — это наиболее подходящий формат для фотографий. Инструмент «Сохранить для Интернета» также предназначен для сохранения файлов в форматах GIF, PNG и BMP.
Что делает фотографию или иллюстрацию «готовой к использованию в Интернете»?
• Разрешение 72 dpi
• Цветовой режим — RGB
• Размер файла уменьшен для более быстрой загрузки веб-страниц
1.Чтобы попрактиковаться с инструментом «Сохранить для Интернета», откройте любое изображение в фотографическом стиле в Photoshop; нажмите «Файл»> «Открыть», найдите изображение на своем компьютере и нажмите «Открыть».
2. Я использую изображение, которое я сделал с помощью цифровой камеры, и имеет размеры 3872 x 2592 с разрешением 300 пикселей на дюйм. Он слишком велик для использования на веб-сайте, поэтому я изменю его размер перед сохранением. (Хотя вы также можете изменить размер изображения в диалоговом окне «Сохранить для Интернета»)
3.Чтобы изменить размер изображения, выберите «Изображение»> «Размер изображения», введите новую ширину в поле «Размеры в пикселях» (я собираюсь установить для меня ширину 900 пикселей), убедитесь, что установлен флажок «Сохранить пропорции» — это гарантирует, что ширина и высота измените пропорционально и нажмите ОК. Здесь нам не нужно менять разрешение, потому что функция «Сохранить для Интернета» сделает это автоматически.
4 Щелкните «Файл»> «Сохранить для Интернета», чтобы открыть диалоговое окно «Сохранить для Интернета». Когда он открывается, это выглядит так.
6.В верхнем левом углу окна «Сохранить для Интернета» находится ряд вкладок, помеченных как Исходный, Оптимизированный, 2 варианта и 4 варианта. Нажимая на эти вкладки, вы можете переключаться между просмотром вашей исходной фотографии, вашей оптимизированной фотографии (с примененными к ней настройками «Сохранить для Интернета») и сравнением 2 или 4 версий вашей фотографии.
Выберите 2-Up, чтобы сравнить исходную фотографию с оптимизированной. Теперь вы увидите две копии своей фотографии.
7. Щелкните фотографию слева, чтобы выбрать ее.В меню «Preset» в правой части окна «Сохранить для Интернета» (если еще не выбрано) выберите «Original». Слева появится предварительный просмотр вашей исходной неотредактированной фотографии.
8. Щелкните другую копию фотографии справа, чтобы выбрать ее. В предустановке будет сказано «Безымянный». Выберите «JPEG» в раскрывающемся меню под предустановкой. Теперь вы можете сравнить свою оптимизированную фотографию справа (которая в конечном итоге станет вашим окончательным файлом) с оригиналом слева.
9.Самая важная настройка в правом столбце — это значение «Качество». По мере того, как вы понижаете качество, ваше изображение будет выглядеть беспорядочным и часто более пиксельным, но размер вашего файла будет уменьшаться, а файлы меньшего размера будут означать более быструю загрузку веб-страниц. Попробуйте изменить качество на «0». Вы увидите, что ваша фотография выглядит мусорной, сравните разницу на фотографиях слева и справа, а также меньший размер файла, который находится под вашей фотографией.
Идея здесь в том, чтобы найти компромисс между размером файла и качеством.Настройка качества между 60 и 70 обычно является хорошим началом, в зависимости от ваших потребностей.
