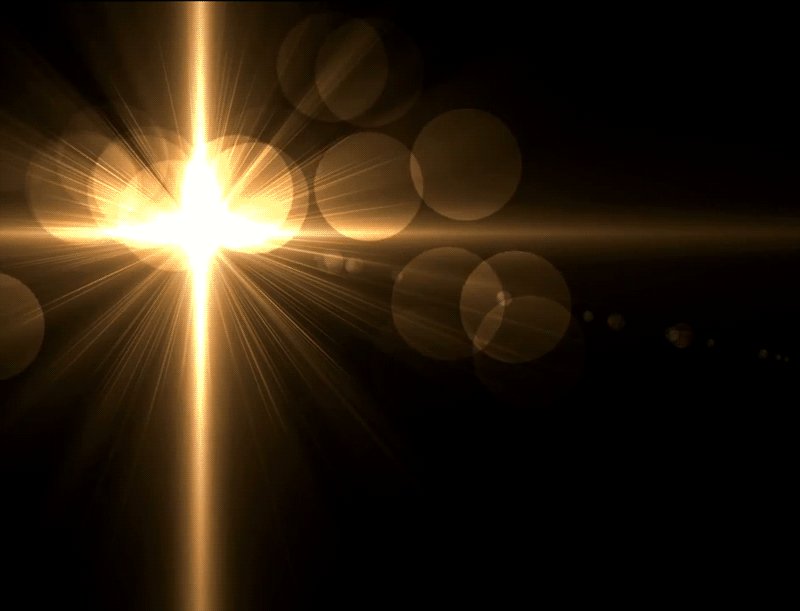
Золотой световой эффект солнечного света в элементах Photoshop без плагинов
Автор Глеб Захаров На чтение 5 мин. Просмотров 111 Опубликовано
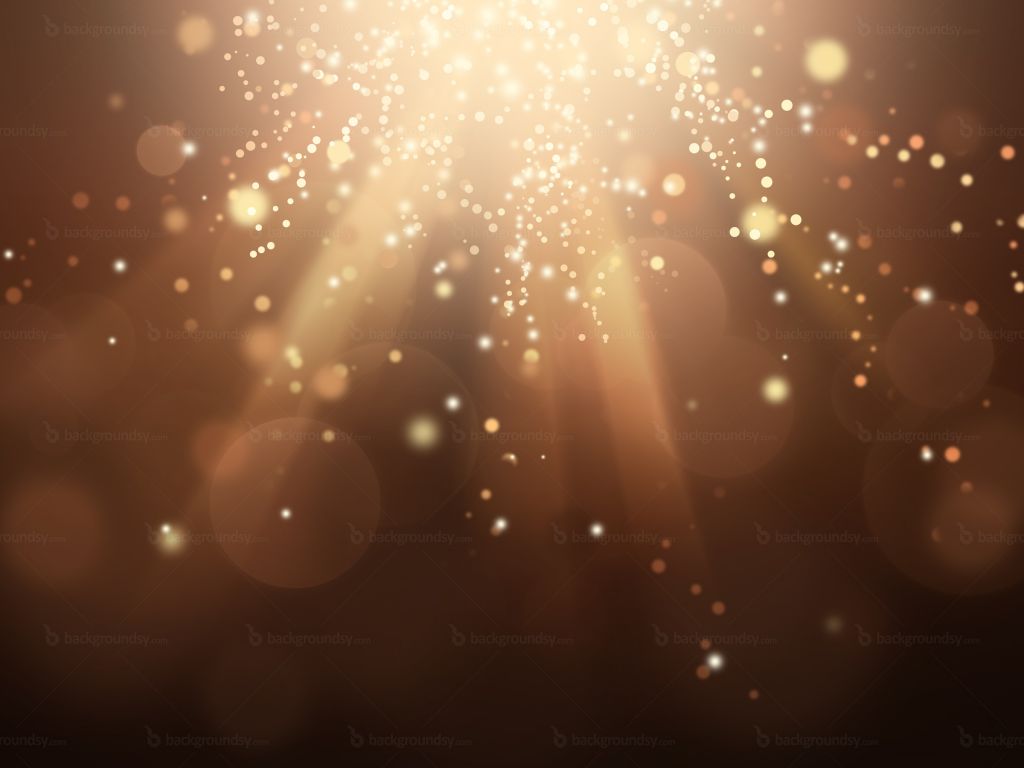
Существует множество плагинов для добавления золотистого солнечного света на ваши фотографии. Будь то драматическое свечение золотого часового типа или более утонченное сияние золотого света, почти все учебные пособия призывают использовать приобретенный плагин для создания эффекта. Вам не нужен дорогой плагин, чтобы создать вид золотого солнечного света.
На самом деле, создание этих образов невероятно просто, если вы знаете процесс. Мы будем покрывать два конца спектра взгляда золотого солнечного света. Зная эти две версии, вы можете легко внести незначительные изменения, чтобы создать любой внешний вид, который вы пожелаете.
Этот учебник написан с использованием PSE12, но должен работать с любой версией, которая включает отображение градиента.
Содержание
- Создание эффекта рассеянного золотого солнечного света в элементах Photoshop
- Настройте параметры градиента
- Применить Золотой Свет
- Завершение эффекта
- Создание сильного эффекта золотого солнечного света в элементах Photoshop
- Применяя цвет
- Завершение эффекта сильного золотого солнечного света
Создание эффекта рассеянного золотого солнечного света в элементах Photoshop
Как и большинство учебников по Photoshop и Photoshop Elements, этот начинается с создания нового слоя. В этом случае нам нужен новый пустой слой. Вы можете переименовать слой или нет, как вы предпочитаете. Не беспокойтесь о корректировке стиля наложения слоя прямо сейчас; мы сделаем это немного позже.
Настройте параметры градиента
Это самый сложный этап процесса, и он по-прежнему невероятно прост, если вы берете его по одному клику за раз.
- Когда новый пустой слой активен/выбран, нажмите Инструмент градиента .
 Не используйте корректирующий слой для этого; нужные вам опции недоступны таким образом.
Не используйте корректирующий слой для этого; нужные вам опции недоступны таким образом. - Убедитесь, что обратное не проверено. Нажмите на крайнюю правую форму, которая выглядит как звезда.
- Нажмите изменить под цветовой рамкой слева. Это вызывает редактор градиента. Нажмите первый вариант слева. Теперь вы увидите цветную полосу внизу редактора градиентов. Нажмите на маленькую коробочку справа под этой цветной полосой. Это позволяет вам изменить цвет этого конца градиента. Нажмите
Теперь нажмите на маленькое поле слева под цветовой шкалой. Нажмите поле цвета слева и выберите оранжевый цвет. Точный цвет не является супер важным, так как вы всегда можете изменить его с помощью регулировки оттенка/насыщенности, если это необходимо. Однако вы можете продублировать мой выбор цвета, введя числа, показанные синим кружком на фотографии в качестве примера.
Вот и все, теперь мы готовы применить цвет.
Применить Золотой Свет
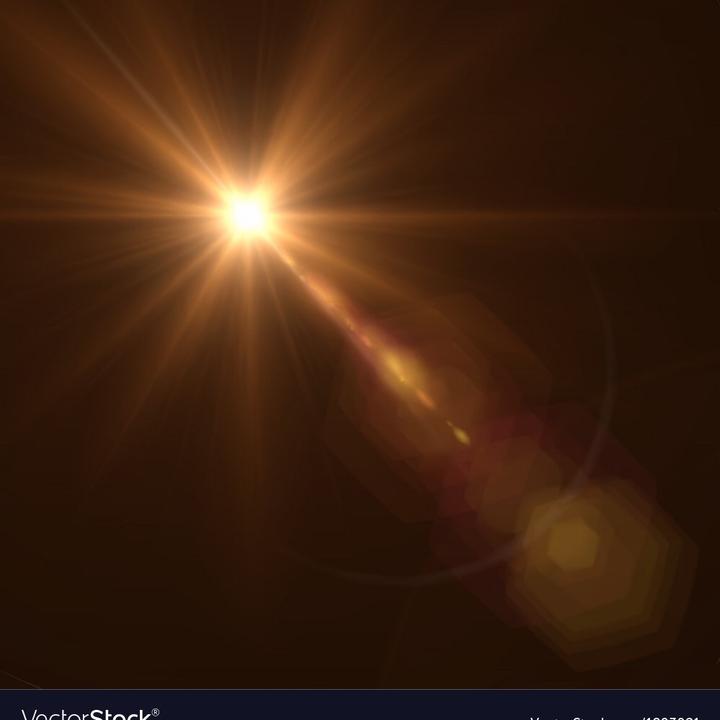
С пустым слоем все еще активным и выбранным инструментом градиента щелкните где-нибудь в верхнем правом квадранте вашего изображения и перетащите его далеко за пределы самой фотографии по диагонали вниз вправо. Результат должен быть похож на пример фото. Более короткая яркая линия в нижнем правом углу следует тому, где вы перетаскивали свою мышь минуту назад.
Если звездный взрыв недостаточно велик, не беспокойтесь, вы можете просто щелкнуть по градиенту, а затем использовать внешние маркеры для перетаскивания и изменения размера фигуры, пока она не станет такой, как вы хотите.
Завершение эффекта
Теперь, убедившись, что ваш градиентный слой все еще активен, используйте выпадающее меню смешивания слоев, чтобы выбрать экран. Это сделает градиент прозрачным и ярким. Отрегулируйте непрозрачность примерно до 70%, и ваш эффект будет завершен. Если эффект не достигает нужного размера на фотографии, просто используйте маркеры изменения размера и снова увеличьте градиент, пока он не будет выглядеть так, как вы хотите.
Это сделает градиент прозрачным и ярким. Отрегулируйте непрозрачность примерно до 70%, и ваш эффект будет завершен. Если эффект не достигает нужного размера на фотографии, просто используйте маркеры изменения размера и снова увеличьте градиент, пока он не будет выглядеть так, как вы хотите.
Продолжайте изучать, как создать эффект сильного золотого солнечного света.
Создание сильного эффекта золотого солнечного света в элементах Photoshop
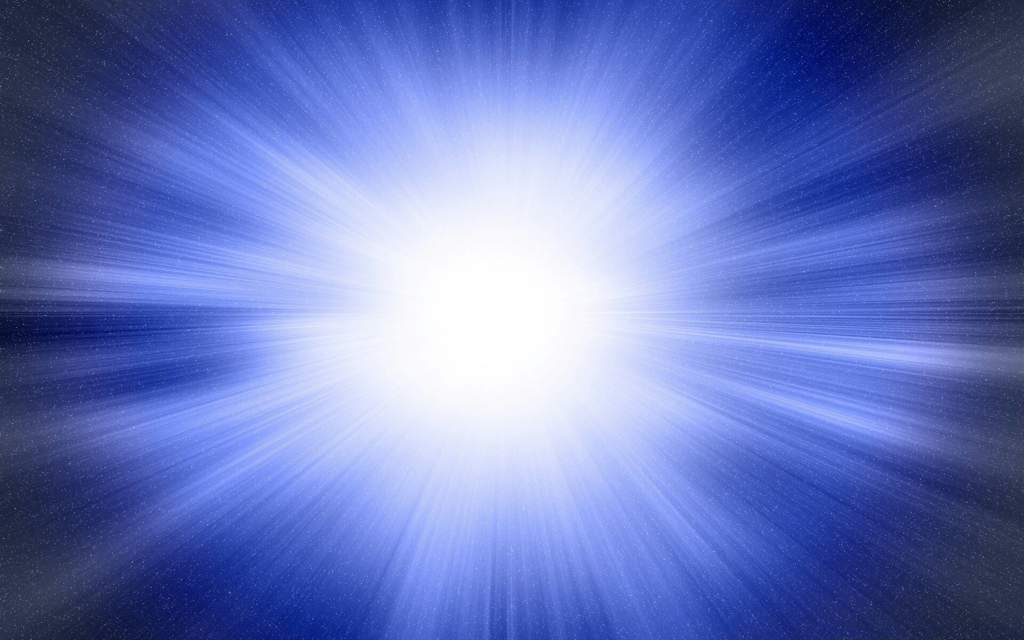
Чтобы создать эффект сильного золотого солнечного света, такой как восход или закат солнца в золотой час, мы будем использовать почти те же самые настройки и процесс, за исключением окончательных настроек. Выполните шаги 1 и 2 в приведенной выше версии, а затем перейдите к шагу 6 для внесения изменений.
Применяя цвет
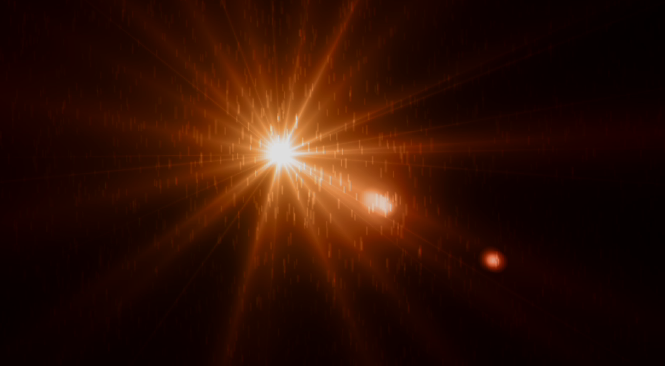
В предыдущей версии мы создали большой градиент звездообразования. Для этой версии нам нужны только звездные вспышки примерно в два раза меньше. Начните рисовать градиент примерно в том же месте, что и раньше, в правом верхнем квадранте и снова перетащите мышь вниз и вправо.
Результат должен быть похож на пример фото. Помните, что вы можете изменить размер и повернуть слой градиента, если вам нужно это сделать.
Завершение эффекта сильного золотого солнечного света
Для этой версии мы оставим слой смешивания с нормальной и непрозрачность на 100%. Наши корректировки будут выполнены с помощью корректирующего слоя оттенка/насыщенности. Создайте корректирующий слой оттенка/насыщенности и, когда откроется меню настройки, посмотрите в левом нижнем углу меню. Убедитесь, что слой регулировки оттенка/насыщенности настроен на применение только к слою непосредственно под ним, а не ко всем слоям.
Теперь увеличивайте насыщенность и яркость, пока не получите фотографию, залитую золотым светом яркого восхода солнца.
Оба эффекта достигаются с очень простыми настройками градиента. Вы можете создавать дополнительные версии, используя красный и золотой вместо золотого и черного, изменяя стили наложения слоев и другие незначительные корректировки уровней.
Как изменить время суток в фотошопе. Меняем время суток на фото в фотошоп. Создаем эффект солнечных лучей
В этом уроке вы узнаете, как изменить атмосферу обычного пейзажа в двух противоположных направлениях. Вы узнаете, как изменить цвет, добавить свет и создать мрачную атмосферу.
Итоговый результат
I. Как добавить свет к изображению с лесом
Шаг 1
В первом шаге мы проведём базовую ретушь, удалив лишние детали. Откройте изображение с лесом. Нажмите клавиши (Ctrl+J), чтобы продублировать исходное изображение. На изображении с лесом нам необходимо удалить скамейку:
С помощью инструмента Лассо (Lasso Tool), выделите часть изображения скамейки, а затем идём
Примечание переводчика: идём Редактировать — Выполнить Заливку (Edit> Fill) и в появившемся окне, выбираем опцию Содержимое (Content- Aware), а затем нажимаем ОК.
Результат:
Проделайте то же самое с оставшейся частью скамейки. Результат должен быть, как на скриншоте ниже:
Уменьшите непрозрачность данного корректирующего слоя до 20%:
Шаг 4
Я использовал корректирующий слой Цветовой Баланс (Color Balance), чтобы добавить немного красных и жёлтых оттенков к изображению:
Шаг 5
Создайте новый корректирующий слой Кривые (Curves), чтобы добавить контраста к изображению:
Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте коррекцию кривых в верхней центральной части изображения, откуда будет поступать основной свет.
Сгруппируйте все корректирующие слои.
Шаг 6
В этом шаге мы добавим солнечный свет к нашей сцене. Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой поверх всех остальных слоёв.
Шаг 7
Создайте новый слой. С помощью мягкой кисти, цвет кисти #fbd0b9, прокрасьте верхнюю часть изображения. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Шаг 8
Поменяйте цвет кисти на #f9d382, чтобы сделать свет более насыщенным. Поменяйте режим наложения для данного слоя на
Примечание переводчика: не забудьте создать новый слой.
Шаг 9
Создайте новый слой. Чтобы создать основной световой блик, используйте более светлый оттенок #feeeca для кисти. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Сгруппируйте все слои со световыми эффектами.
Шаг 10
Картина выглядит почти завершённой, но не забывайте про очень важную деталь: тени деревьев. На оригинальной фотографии свет мягкий, поэтому, тени деревьев почти не видны. Но т.к. мы усилили свет и контраст нашей сцены с лесом, то тени деревьев должны быть более видимыми.
На оригинальной фотографии свет мягкий, поэтому, тени деревьев почти не видны. Но т.к. мы усилили свет и контраст нашей сцены с лесом, то тени деревьев должны быть более видимыми.
Для этого, создайте новый слой ниже группы с корректирующими слоями. Выберите инструмент Прямолинейное Лассо (Polygonal Lasso Tool (L) и с помощью данного инструмента, выделите изображение дерева на переднем плане, а затем идём Редактирование — Заливка (Edit > Fill) или нажмите клавиши (Shift+F5), чтобы залить область активного выделения чёрным цветом:
Преобразуйте слой с тенью в Смарт-объект. Далее, идём Редактирование — Трансформация — Отразить по Вертикали (Edit >Transform > Flip Vertical). Сместите тень дерева вниз, расположив у основания кроны дерева. Примените трансформацию (Ctrl+T), чтобы трансформировать тень дерева, как показано на скриншоте ниже:
Примечание переводчика: примените опцию трансформации Искажение (Warp).
Уменьшите непрозрачность слоя с тенью до 50%, далее, идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur):
Добавьте слой-маску к слою с тенью через нижнюю панель инструментов. С помощью мягкой чёрной кисти, скройте лишние детали в области, которая указана на скриншоте ниже:
С помощью мягкой чёрной кисти, скройте лишние детали в области, которая указана на скриншоте ниже:
Примечание переводчика: автор удаляет лишние фрагменты тени на дереве.
Шаг 11
Добавьте тени к остальным деревьям. Чтобы добиться реалистичного и правдоподобного результата, придерживайтесь следующих советов:
Чем больше окружающая атмосфера покрыта туманом, тем менее насыщены тени. По этой причине, я размыл тени там, где они ближе к заднему плану (где туман более густой).
Мы получили первый итоговый результат (я назвал первую работу “Результат 1″).
Сгруппируйте все слои с тенями, корректирующими слоями, а также световыми эффектами в одну папку. Отключите видимость данной группы. Мы продолжим наш урок с созданием следующего эффекта.
II. Меняем время суток, день на ночь
Шаг 12
Чтобы изменить время суток для нашей сцены, добавьте новый корректирующий слой Карта Градиента (Gradient Map adjustment) поверх группы “Результат 1”.
Легко меняем время суток (уроки Photoshop)
Откроем исходную фотографию.
Создадим дубликат основного слоя, просто перетащив его на вторую справа иконку в палитре «Слои «.
Обесцветим верхний слой — Shift+Ctrl+U .
Вызовем инструмент «Кривые » — Ctrl+ M . Нам нужно добиться, чтобы на фотографии было как можно меньше чётких чёрных точек и чётких белых точек, так как они сильно выделяют границы объектов, что может плохо сказаться на конечном результате. Сделайте примерно такую кривую, которую Вы видите на скриншоте и немного подрегулируйте её в зависимости от Вашего изображения.
Вот так сейчас выглядит наше изображение.
Вызовем инструмент «Уровни » — Ctrl+ L . Правый ползунок чёрного цвета тянем вправо, тем самым затемняя наше изображение. Здесь главное не перестараться.
Вот наш результат на данном этапе.
Режим наложения верхнего слоя устанавливаем на «Умножение «.
Вот так, в ходе несложной обработки фотографии в фотошопе , мы сделали на фотографии, сделанной в дневное время, эффект ночи.
Источник: photoshopsunduchok.ru/imitaciy/462-noch.html
***********************************
КРАСИВАЯ ОБРАБОТКА ФОТО В ФОТОШОПЕ
В этом уроке по работе с фотошопом мы научимся придавать снимку романтическое вечернее настроение. Мы будем использовать градиентную заливку в корректирующем слое, маску слоя и инструмент «Кисть «. Так как красиво сделать обработку фото в фотошопе ?
Откроем исходное изображение. Неплохой снимок, но получился какой-то однотонный. Я предлагаю создать романтическое настроение путём окраски неба и воды в красноватый цвет и тем самым имитировать закат солнца.
Нажимаем клавишу «D
«, этим действием мы установим цвета переднего и заднего планов по умолчанию. Щёлкаем по средней кнопке в палитре «Слои
» и в раскрывшемся списке выберем корректирующий слой «».
Изображение затемнится и появится окно «Градиентная заливка «.
В этом окне мы ставим галочку «Дизеринг «, для получения плавного перехода между цветами градиента и щёлкаем по полю градиента, для его редактирования.
Мы увидим окно «Редактор градиента «.
Щёлкаем по левому нижнему ползунку под полосой градиента, появляется окно «Выберите цвет «. Подбираем тёмно-синий цвет и в окне «Выберите цвет » нажимаем кнопку «Да «. Выбранным цветом будет окрашена нижняя часть картинки, где находится море.
Щёлкаем по правому нижнему ползунку и теперь уже выбираем красный цвет. Этим цветом мы окрасим облака.
Правый нижний ползунок имеет непрозрачность, равную нулю, об этом говорит белый цвет верхнего правого ползунка, расположенного прямо над ползунком, которому мы установили красный цвет. Нам надо поставить непрозрачность равную 100%. Для этого щёлкаем по правому верхнему ползунку, становится активным поле «Непрозрачность
» в нижнем левом углу окна. Устанавливаем непрозрачность 100%. Нажимаем «Да
«.
Устанавливаем непрозрачность 100%. Нажимаем «Да
«.
В окне «Градиентная заливка » так же нажимаем «Да «.
Теперь режим наложения для корректирующего слоя установим на «Мягкий свет «. В Вашем случае могут подойти другие контрастные режимы наложения или режимы, затемняющие изображение.
Получился неплохой снимок, но нашу коррекцию выдаёт то, что вода имеет чисто голубой оттенок, а ведь небо красноватого цвета. Соответственно оттенки красного цвета должны присутствовать и на воде. Исправляем эту маленькую проблему. Выбираем инструмент «Пипетка » (I ) и щёлкаем по красноватому оттенку на небе. Этим действием мы установим оттенок красного цвета в качестве цвета переднего плана (рисующий цвет кисти).
Делаем активным нижний слой, выбираем инструмент «Кисть » (В ) с нулевой жёсткостью и непрозрачностью около 10%.
Большой кистью обведём море. Вот что получилось. Картинка стала значительно реальнее. На этом можно остановится, но я бы немного осветлил корабль.
Делаем активной маску слоя, для чего просто щёлкаем по ней левой кнопкой мыши. Устанавливаем в качестве цвета переднего плана чёрный цвет, непрозрачность кисти устанавливаем около 50%, жёсткость примерно около 40-60%.
Обводим кистью корабль. Вот что получилось. Мы с Вами научились делать красивую обработку фото в фотошопе .
Сравните изображение морского пейзажа до, и после обработки фото в фотошопе .
Программа Adobe Photoshop является лучшим инструментом для творческой экзекуции над снимками. Казалось бы, дневное и ночное освещение имеют кардинальное отличие, но мы можем путем определенных манипуляций превратить день в ночь. Работать можно с одним единственным снимком или создать картину из коллажа. Принцип обработки будет не слишком сильно отличаться. В примере будет использован коллаж, состоящий из 10 снимков.
В ходе урока по преобразованию дневного снимка в ночной добьемся вот такого результата:
Материалы к уроку:
- Kanazawa Samurai Houses
- Cherry Blossom Tree 2
- Japan Vacation XXI
- Moons Stars Sparkles Brushes
- Hanami 20
- Moss Texture
- Matte Painting Brushes
- Sky Stock 131
- Sky 8
- Sky Stock 104
Пункт 1 . Открываем снимок Kanazawa Samurai Houses и дважды кликаем по слою. Это разблокирует его. Переименовываем в Plate и слегка сдвигаем вниз.
Открываем снимок Kanazawa Samurai Houses и дважды кликаем по слою. Это разблокирует его. Переименовываем в Plate и слегка сдвигаем вниз.
Если вы делаете плакат, то разрешение исходного файла должно быть не меньше 300 пикселей на дюйм. Для публикации в сети вполне достаточно 72 пикс/дюйм. Изменить размер можно в меню Image > Image Size (Изображение — Размер изображения) или Ctrl+Alt+I. При изменении разрешения снимка опция Resample Image (Интерполяция) должна быть отключена. Это сохранит качество снимка.
После каждого пункта сохраняйте работу. Это правило стоит применять при работе во всех программах.
Пункт 2. Теперь нужно отделить небо от земли. Это можно сделать инструментом Lasso Tool (L) (Лассо) , или Polygonal Lasso Tool (Прямолинейное лассо). Обводим края крыш и фонарей. Если какие-то части крыш спрятаны ветвями деревьев, чертим по веткам. Потом можно будет дорисовать крыши в нужных местах восстанавливающей кистью или другим инструментом. Выделение делаем при большом масштабировании, чтобы сделать всё точно.
Выделение делаем при большом масштабировании, чтобы сделать всё точно.
Выделение нужно сделать таким образом, чтобы бегущие муравьи опоясывали верхнюю часть. Если вы выделили нижнюю, то нужно инвертировать выделение Select > Inverse (Выделение — Инверсия) или просто Shift+Ctrl+I. Не снимая выделения нажимаем на кнопку создания маски.
Черной кистью, рисуя по маске можно подправить области, которые должны быть скрыты или видны. Под слоем Plate создаем новый слой и заливаем его черным цветом.
Пункт 3. Делаем дубликат слоя Plate и даем ему имя Plate Backup. Перемещаем копию ниже слоя Plate и скрываем его видимость. Это будет резерв на тот случай, если что-то пойдет не так.
Далее открываем фильтр Filter > Vanishing Point (Фильтр — Исправление перспективы) или нажимаем Alt+Ctrl+V. В окне фильтра выбираем инструмент Create Plane Tool (C) (Создать плоскость) рисуем сетку с перспективой вдоль улицы. Потом выбираем Stamp Tool (S) (Штамп) . Этим инструментом убираем нижнюю часть человека и стоки для воды. Штамп будет клонировать область с учетом перспективы. Работает инструмент так же, как и в обычном режиме. С зажатой клавишей Alt берем образец области и потом рисуем скопированной текстурой.
Этим инструментом убираем нижнюю часть человека и стоки для воды. Штамп будет клонировать область с учетом перспективы. Работает инструмент так же, как и в обычном режиме. С зажатой клавишей Alt берем образец области и потом рисуем скопированной текстурой.
Затем выбираем инструмент Clone Stamp (Штамп) и удаляем человека полностью. Также можно удалить лишние мелкие детали.
Пункт 4. Черный фон можно удалить. Открываем изображение Cherry Blossom Tree 2. Располагаем его слева. Меняем название на Cherry Tree. Создаем маску для этого слоя и закрашиваем нижнюю часть дерева. Нужно создать иллюзию того, что дерево выглядывает из-за стены. Теперь необходимо создать два корректирующих слоя: Exposure (Экспозиция) и Levels (Уровни) . Настройки можно взять со скриншота ниже. Эти слои нужно сделать обтравочными масками для слоя с деревом. Для этого необходимо зажать клавишу ALT и клацнуть между слоями.
Пункт 5. Загружаем снимок Japan Vacation XXI и помещаем его под нашим слоем Plate . Внимательно следим за тем, на какой высоте находятся вершины гор.
Внимательно следим за тем, на какой высоте находятся вершины гор.
Пункт 6. Преобразование времени суток
Чем больше мы добавляем слоёв, тем сложнее в них становится ориентироваться. Поэтому нужно сделать группу назвать её Background. В эту группу нужно положить слой Mountain (слой с горой). Делаем ещё одну группу и называем Midground. В неё укладываем Plate и Cherry Tree со всеми корректирующими слоями. Теперь делаем ещё одну группу и называем Night Adjustment . Она должна находиться в самом верху панели слоёв. В ней мы будем изменять время суток.
Прежде всего, нужно определиться с физическим различием между днем и ночью. В ночное время источниками света являются луна и фонари. Фонари освещают крыши. Это стоит учесть. Также нужно продумать освещение горы.
Первым делом создаём корректирующий слой Exposure (Экспозиция) и уменьшаем значение экспозиции. На маске прорисовываем черным цветом и скрываем те участки, которые не должны быть затемнены. Теперь создаём новый корректирующий слой . Устанавливаем отметку Colorize (Тонирование). Добавляем в снимок синий оттенок и уменьшаем яркость. И ещё один корректирующий слой Brightness/Contrast (Яркость/Контрастность) . Уменьшаем яркость. Чтобы получить приемлемый результат придется поэкспериментировать со всеми параметрами.
Теперь создаём новый корректирующий слой . Устанавливаем отметку Colorize (Тонирование). Добавляем в снимок синий оттенок и уменьшаем яркость. И ещё один корректирующий слой Brightness/Contrast (Яркость/Контрастность) . Уменьшаем яркость. Чтобы получить приемлемый результат придется поэкспериментировать со всеми параметрами.
Вот что должно получиться после проделанной работы.
Пункт 7. В группе слоёв Night Adjustment создаём новый слой, на котором будем рисовать тени. Вполне логично назвать его Shadows . Выбираем маленькую, черную, мягкую Кисть (Brush). Увеличиваем масштаб изображения, чтобы более детально прорисовать все тени. За блоками слева рисуем тени. Большим диаметром кисточки затемняем здания на переднем плане. Это должно быть похоже на эффект виньетирования.
Чтобы иметь больший контроль над процессом рисования, регулируйте прозрачность кисточки.
Пункт 8. Теперь перейдем к созданию луны. Нам понадобится загрузить набор кисточек «Moon Stars Sparkles». Вторая кисть из набора, которая представляет из себя полную луну отлично подойдет. Диаметр этой кисточки должен быть 36 пикселей для нашей сцены. Рисуем её кистью белого цвета на новом слое. Даем слою название Moon . Он должен находиться в группе слоёв Night Adjustment.
Вторая кисть из набора, которая представляет из себя полную луну отлично подойдет. Диаметр этой кисточки должен быть 36 пикселей для нашей сцены. Рисуем её кистью белого цвета на новом слое. Даем слою название Moon . Он должен находиться в группе слоёв Night Adjustment.
Пункт 9. В папке слоёв Night Adjustment создаём еще одну группу. Она предназначается для ближнего света. Даём ей название Nearest Light . В этой группе создаём новый слой и и выбираем мягкую кисточку с диаметром 190 пикселей. В качестве основного цвета выбираем оранжевый (FF911A). Делаем три щелчка кисточкой в одном месте. Потом выбираем белый цвет и уменьшаем размер кисти до 140 пикселей. Дважды клацаем в центре оранжевого круга. Получается градиентный переход от белого к оранжевому и к прозрачному.
Меняем режим наложения для этого слоя на Screen (Осветление/Экран). Непрозрачность снижаем до 70%. Дублируем слой со светом и увеличиваем его размер в половину. Это будет 150%. Чтобы четко выдержать пропорцию нужно включить трансформацию Ctrl+T. С зажатыми клавишами Shift и Ctrl увеличиваем масштаб. Он будет виден на верхней панели.
Чтобы четко выдержать пропорцию нужно включить трансформацию Ctrl+T. С зажатыми клавишами Shift и Ctrl увеличиваем масштаб. Он будет виден на верхней панели.
Уменьшаем непрозрачность слоя до 25%. Режим наложения слоя должен быть Screen (Осветление/Экран). Создаём дубликат слоя и еще раз увеличиваем размер до 150%. Непрозрачность устанавливаем равную 17%. Называем созданные три слоя Light1, Light2, Light3 . Устанавливаем все слои над фонарем у аллеи.
Создаём маску для группы Nearest Light . Закрашиваем черной кисточкой свет над фонарем так, чтобы он светил только вниз.
Теперь дублируем группу и уменьшив масштаб, переносим ко второму фонарю. Даём название группе Far Light. Непрозрачностью корректируем яркость.
Пункт 10. Свет от фонарей не должен быть просто ярким пятном. Он должен освещать окружающее пространство. Создаём дубликат слоя Cherry Tree. Размещаем его в группе Night Adjustment над всеми слоями. Называем слой Tree Highlights . Создадим освещение для дерева. Нам в этом поможет корректирующий слой Photo Filter (Фотофильтр) . Выбираем пресет Warming Filter (85) (Теплый фильтр 85). Устанавливаем для него плотность 100% и применяем корректирующий слой как обтравочную маску для слоя с деревом (Alt + клик между слоями).
Создадим освещение для дерева. Нам в этом поможет корректирующий слой Photo Filter (Фотофильтр) . Выбираем пресет Warming Filter (85) (Теплый фильтр 85). Устанавливаем для него плотность 100% и применяем корректирующий слой как обтравочную маску для слоя с деревом (Alt + клик между слоями).
Создаём дубликат слоя с фотофильтром и меняем режим наложения на Color Dodge (Осветление основы). Устанавливаем непрозрачность на 55%. Этот слой располагаем под предыдущим слоем с фотофильтром. Далее делаем новый корректирующий слой Hue and Saturation (Цветовой тон/Насыщенность) . Значение Hue (Цветовой тон) устанавливаем на -10, а Lightness (Яркость) на +15. Этот слой должен располагаться над всеми слоями. Для слоя Tree Highlight устанавливаем режим наложения Screen (Осветление/Экран). Непрозрачность уменьшаем до 80%. Маску слоя Tree Highlight полностью заливаем черным цветом и мягкой кистью белого цвета небольшого диаметра прорисовываем веточки, которые должны быть освещены.
Пункт 11. Теперь поработаем над слоем Plate . Он располагается в группе Midground . Создаём корректирующий слой Photo Filter (Фотофильтр) . Выбираем Warming Filter (85) (Теплый фильтр 85) и устанавливаем плотность 85%. Ставим галочку Preserve Luminosity (Сохранить свечение). Делаем этот слой обтравочной маской к слою Plate.
Фотофильтр хорош тем, что с включенной опцией Preserve Luminosity (Сохранить свечение) он учитывает основной цвет объектов и цвет фотофильтра и реалистично сочетает их так. Как это будет выглядеть в реальном мире. Художники годами изучают принципы взаимодействия цветов, а Фотошоп позволяет сочетать любые цвета всего в несколько кликов и получать реалистичные результаты.
Чтобы получить нужный результат, слой Plate следует разместить под слоями, которые отвечают за преобразование снимка в ночь.
К слою с фильтром добавляем маску и заливаем его черным цветом. Мягкой белой кисточкой закрашиваем те участки, которые должны быть освещены фонарями. Это дорога и стены.
Это дорога и стены.
Пункт 12. снимок уже выглядит хорошо, но в нем нет ключевых элементов, которые притягивали бы взгляд. Для того, чтобы придать работе смысл, нужно добавить людей. Загружаем в работу заготовку изображения девушки Hanami 20. Девушку нужно отделить от фона. Это можно сделать любым удобным способом. Слою даем название Woman. Создаём новую группу слоёв и даем ей такое же название, как и слою с девушкой. Располагаем новую группу над группой Night Adjustment .
Пункт 13. Девушка имеет желтый оттенок. Это нужно исправить. Для того, чтобы девушка вписалась в окружение, нужно откорректировать светлые и темные тона. Для работы понадобится семь корректирующих слоёв. Лишние области скрываются масками. Настройки можно увидеть на скриншотах.
Пункт 14 . К группе слоёв Woman добавляем маску и мягкой кистью закрашиваем часть девушки таким образом, чтобы создавалась иллюзия того, что девушка находится внутри проёма двери. Под слоем с девушкой создаём новый пустой слой и называем его Shadow . Он будет предназначен для теней от девушки. Рисовать тени нужно мягкой кистью черного цвета, экспериментируя с прозрачностью.
Он будет предназначен для теней от девушки. Рисовать тени нужно мягкой кистью черного цвета, экспериментируя с прозрачностью.
Пункт 15. Работа выглядит хорошо, но отсутствие контраста делает её плоской. Создаём корректирующий слой Curves (Кривые) над всеми слоями и группами и устанавливаем следующие параметры.
Пункт 16. Теперь нужно поработать над более мелкими деталями. После того, как изображение было преобразовано в ночь, текстура горы совсем пропала. Для восстановления текстуры необходимо загрузить изображение мха Moss с сайта CGtextures. Дублируем текстуру несколько раз, чтобы покрыть необходимый участок. Объединяем копии в один слой. Даём слою название Mountain Texture .
Находим слой Plate и делаем Ctrl + клик по маске слоя. Это загрузит выделение на основе содержания слоя. Затем делаем инвертирование выделения Select > Inverse (Выделение-Инверсия) или нажимаем сочетание клавиш Shift + Ctrl + I. Находясь на слое с текстурой не снимая выделение нажимаем на кнопку создания маски.
Кисточкой на маске слоя с текстурой закрашиваем лишний участок на небе. Уменьшаем непрозрачность слоя до 10%. Режим наложения меняем на Difference (Разница). Делаем новую группу слоёв и даём ей название Mountain Texture. В эту группу перемещаем слой с текстурой. Добавляем маску для всей группы и закрашиваем черной кистью участки с освещением.
Текстура горы выглядит плосковато. Чтобы исправить это нужно добавить ей перспективу. Маску слоя нужно открепить от самого слоя. Это позволит трансформировать изображение, и оставить не тронутой маску. Открепление делается щелчком по значку цепочки между слоем и маской. Выбираем в меню Edit > Transform > Distort (Редактирование-Трансформирование-Искажение) или же просто нажимаем сочетание клавиш Ctrl + T и в контекстном меню выбираем пункт Distort (Искажение). Создаём искажение как на скриншоте.
Вот что получается.
В качестве образца цвета нужно взять участок в облаках. Это можно быстро сделать при выбранном инструменте Кисть и зажатой клавише Alt. Будет активирован инструмент Пипетка. Отпустив Alt, вы вернетесь к кисточке. Называем слой Mountain Highlight . Рисуем маленькие подсвеченные деревца на горе. Этот слой должен располагаться над группой Mountain Texture.
Будет активирован инструмент Пипетка. Отпустив Alt, вы вернетесь к кисточке. Называем слой Mountain Highlight . Рисуем маленькие подсвеченные деревца на горе. Этот слой должен располагаться над группой Mountain Texture.
Пункт 18. Если добавить заднюю подсветку света от облаков, то зрелищность вида усилится. Чтобы сделать это придется подобрать подходящий снимок облаков с нужной нам подсветкой. В данном случае помогли снимки неба с сайта DeviantArt. В работу взяли изображение Sky Stock 131. Создаём для данного слоя маску и скрываем все ненужные участки. Непрозрачность слоя выставляем на 10%.
Берем другие снимки облаков и повторяем те же действия. Создаем коллаж из облаков, который максимально хорошо впишется в пейзаж. Создав достаточно снимков с облаками, объединяем все полученные слои и называем их Clouds Highlights . Режим наложения меняем на Luminosity (Свечение).
Пункт 19. небо всё ещё смотрится скучно. Сейчас скроем видимость всех слоёв, кроме кроме группы Background . Чтобы быстро сделать это, нужно зажать клавишу Alt и кликнуть по значку глаза у группы Background . Загружаем изображение Sky 8. Размер изображения увеличиваем до 105%. Новый слой должен располагаться в группе Background , но выше слоя с горой Mountain . Даём слою название Cloud1 . Теперь создаём отдельную группу слоёв для неба. Её называем Skies. Естественно, помещаем в неё слой Cloud1.
Чтобы быстро сделать это, нужно зажать клавишу Alt и кликнуть по значку глаза у группы Background . Загружаем изображение Sky 8. Размер изображения увеличиваем до 105%. Новый слой должен располагаться в группе Background , но выше слоя с горой Mountain . Даём слою название Cloud1 . Теперь создаём отдельную группу слоёв для неба. Её называем Skies. Естественно, помещаем в неё слой Cloud1.
Делаем новую маску для неба, чтобы небо не перекрывало слой с горой.
Теперь ставим режим наложения слоя Overlay (Перекрытие), а непрозрачность изменяем до значения 30%.
Пункт 20. Продолжаем работать с небом. Загружаем Sky stock 104. Уменьшаем размер изображения до 62%. Это уменьшит размер слоя до границ рабочей области. Сделаем отражение по горизонтали. Для этого идем в меню Edit > Transform > Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) или нажимаем Ctrl + T и из контекстного меню выбираем пункт Flip Horizontal (Отразить по горизонтали). Называем слой Cloud2 . Режим наложения меняем на Overlay (Перекрытие). Непрозрачность — 50%.
Называем слой Cloud2 . Режим наложения меняем на Overlay (Перекрытие). Непрозрачность — 50%.
Возвращаем видимость всех слоёв.
Пункт 21. Теперь небо слишком яркое и насыщенное. Оно не может так выглядеть ночью. В группе слоёв с небом добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и Levels (Уровни).
Пункт 22. Теперь создаём пустой слой в самаом верху дерева слоёв. Даём ему название Leaves (листья). Кисточкой рисуем немного опадающих листьев. Образец цвета можно взять с дерева. Листья должны опадать хаотично и не равномерно. Стараемся добиться максимальной реалистичности.
Создаём дубликат слоя с листвой и называем его Blurred Leaves . Как уже понятно из названия, листья мы немного размоем. Отключаем видимость первого слоя с листьями. Новый слой размываем при помощи фильтра Filter > Blur > Motion Blur (Фильтр-Размытие-Размытие в движении) с настройками угол -45° и distance 4 пикселя.
Пункт 23. Пора заканчивать работу. Создаём новый слой с названием Final touches . Располагаем этот слой выше всех остальных. Тут можно выбрать нужные цвета и прорисовать различные оттенки по всей плоскости изображения. Также стоит уделить атмосфере больше внимания. Люди в далеке добавят объем и детализацию.
Вот таким должен быть порядок слоёв.
В этом уроке Photoshop мы будем менять день на ночь на фотографии, используя простые техники.
Предварительный просмотр результата
Детали урока
Программа : Adobe Photoshop CC, Photoshop CS6, Photoshop CS5
Предполагаемое время выполнения : 45 минут
Уровень сложности : Начинающий
Источники
Шаг 1
Открываем изображение здания.
Давайте немного затемним изображение с помощью кривых. Создаем корректирующий слой Curves Adjustment Layer (Layer > New Adjustment Layer > Curves ) и передвигаем бегунки, как показано ниже. Тянем кривую вниз, чтобы затемнить изображение.
Тянем кривую вниз, чтобы затемнить изображение.
Шаг 2
Создаем новый слой (Ctrl + Shift + Alt + N ) и заливаем его черным цветом (нажимаем D , чтобы установить цвета по умолчанию, и Alt + Backspace , чтобы залить слой цветом переднего плана). Снижаем непрозрачность этого слоя до 44%. Это сделает наш слой еще темнее.
Шаг 3
Ночью цвета обычно менее насыщенные, чем при дневном свете. Давайте воплотим это на нашем изображении, создав слой Hue/Saturation Adjustment Layer с помощью (Layer > New Adjustment Layer > Hue/Saturation ). Тянем бегунок Saturation влево до конца, чтобы снизить насыщенность, а после этого снижаем непрозрачность слоя до 46%, чтобы оставить какие-то цвета изображения.
Шаг 4
Ночные фотографии обычно имеют голубовато/синий оттенок или по крайней мере мы их так себе представляем (холодными). Создаем корректирующий слой Color Balance Adjustment Layer с помощью Layer > New Adjustment Layer > Color Balance . Добавляем немного синего и немного голубого.
Добавляем немного синего и немного голубого.
Шаг 5
Наше ночное изображение выглядит пристойно, но мы еще не закончили. Давайте создадим немного света от одного из окон. Сначала создаем новый слой, и с помощью круглой кисти на ваш выбор рисуем между рамами окна почти белым цветом (#dadada).
Теперь выбираем круглую мягкую кисть и рисуем немного свечения вокруг окна, используя слегка желтоватый цвет (#e9e8d4).
Шаг 6
Ночь – не ночь без луны. Открываем изображение луны.
Выбираем Select > Color Range и нажимаем один раз где-то на черном фоне. Нажимаем Ok , чтобы создать выделение. Теперь нажимаем Ctrl + Shift + I , чтобы инвертировать его.
Теперь давайте скопируем наше выделение, нажав Ctrl + C . Возвращаемся к нашей ночной фотографии и нажимаем Ctrl + V , чтобы вставить скопированное.
Нажимаем Ctrl + T , чтобы трансформировать луну. Зажимаем Shift и тянем за углы, чтобы пропорционально изменить размер и перемещаем её из центра, чтобы разместить её в верхнем правом углу нашего изображения. Снижаем непрозрачность слоя с луной до 72%.
Зажимаем Shift и тянем за углы, чтобы пропорционально изменить размер и перемещаем её из центра, чтобы разместить её в верхнем правом углу нашего изображения. Снижаем непрозрачность слоя с луной до 72%.
Шаг 7
Теперь луна выглядит резкой и доминантной. Давайте немного затемним её, добавив маску слоя (Layer > Layer Mask > Reveal All ). Теперь выбираем круглую мягкую кисть с непрозрачностью 50% и рисуем черным цветом поверх луны, чтобы скрыть большую её часть. У вас должен получиться такой результат.
Шаг 8
Луна обычно выглядит желтой (если, конечно, вы не живете на другой планете и не смотрите на другую луну) и немного светится. Давайте добавим эти атрибуты нашей луне. Нажимаем дважды на слое с луной, чтобы войти в режим Advanced Blending mode и добавить Color Overlay и Outer Glow . Для Color Overlay используем цвет #fff587, а для Outer Glow – #ffffbe.
Шаг 9
Так как луна – источник света (слабый), нам нужно видеть отражающийся свет на нашем изображении. Давайте нарисуем блики на областях, которые освещаются. Используем круглую кисть 1рх с непрозрачностью 50% и рисуем белым цветом поверх углов крыши, которые повернуты к луне, немного на верхушках деревьев и поверх (телефонного?) провода в верхней части изображения.
Давайте нарисуем блики на областях, которые освещаются. Используем круглую кисть 1рх с непрозрачностью 50% и рисуем белым цветом поверх углов крыши, которые повернуты к луне, немного на верхушках деревьев и поверх (телефонного?) провода в верхней части изображения.
В этом уроке я покажу вам, как создать сцену с таинственной ночной улицей в Photoshop. Вы узнаете, как создать ночную сцену с реалистичным световым эффектом в Photoshop. Научитесь соединять несколько изображений в единую сцену, а также познакомитесь с передовыми методами маскирования. Выполняйте урок и узнавайте, как улучшить свои навыки коллажирования.
Пожалуйста, обратите внимание: это не полный пошаговый урок, он рассчитан на более продвинутых пользователей. Я не буду оговаривать элементарные вещи, для этого урока у вас должно быть базовое понимание Photoshop.
Финальное изображение:
Шаг 1
Сначала создайте новый документ размером Width (Ширина) 2500 px и Height (Высота) 1800 px. Поместите изображение Улица в центр документа. Вы, наверно, заметили, что изображение улицы слишком узкое и, чтобы подогнать его под наш документ, нам нужно добавить в пустых областях части улицы. Ниже можете посмотреть, как я поместил изображение:
Поместите изображение Улица в центр документа. Вы, наверно, заметили, что изображение улицы слишком узкое и, чтобы подогнать его под наш документ, нам нужно добавить в пустых областях части улицы. Ниже можете посмотреть, как я поместил изображение:
Шаг 2
Для того чтобы заполнить пустые места, продублируйте улицу два раза и поместите все дубликаты под оригинальным слоем. Затем переместите два дубликата влево и вправо. Расположение слоев можете увидеть на рисунке ниже, таким вот образом я заполнил всю пустую область.
Шаг 3
Теперь займёмся маскированием. Добавьте каждому слою улиц слой-маску, а затем попытайтесь добиться плавного перехода между каждым слоем, чтобы сделать улицу полной. Кроме масок, используйте также инструмент Clone Stamp (Штамп) (S) для клонирования некоторых областей улицы на многих отдельных слоях, затем нажмите CTRL + ALT + SHIFT + E , чтобы получить полное изображение улицы. Ниже можете увидеть результат:
Шаг 4.
 Добавление неба
Добавление небаИзвлеките небо с помощью Pen Tool (Перо) (P) и добавьте его сюда. При необходимости используйте Transform Tool (Свободная трансформация) (Ctrl+T), чтобы подогнать небо под улицу. Ниже можете увидеть результаты с изображением неба:
Шаг 5
Hue/Saturation (Цветовой тон /Насыщенность) уменьшите насыщенность и яркость неба. Ниже можете посмотреть настройки.
Результат с темным небом:
Шаг 6
Добавьте немного звезд на небе, используя фильтры, техникой работы с которыми я поделился в уроке Лунная фантазия . Вы можете прочитать этот урок для более детального объяснения. Ниже можете увидеть результаты с добавленными звездами:
Примечание переводчика: Чтобы создать звезды, создайте новый слой и залейте его черным цветом. Для того, чтобы заполнить слой, перейдите в меню Edit > Fill > Black (Редактирование > Выполнить заливку > Черный) или нажмите Alt + Backspace (убедитесь, что цвет переднего плана выбран черный , иначе установите его, просто нажав на клавишу D). Назовите этот слой Звезды
Назовите этот слой Звезды
Преобразуйте слой Звезды в смарт-объект. Перейдите в меню Filter > Noise > Add Noise (Фильтр > Шум > Добавить) и используйте следующие настройки:
Результат:
Теперь перейдите в меню Filter > Filter Gallery (Фильтр > Галерея фильтров) и выберите фильтр Plaster (Гипс) , чтобы создать звезды. Используйте следующие настройки и помните, что чем больше вы увеличивайте Image Balance (Тоновый баланс), тем менее видимыми становятся звезды. Установите его в соответствии с вашими потребностями и нажмите кнопку ОК.
Результат
Чтобы избавиться от черного фона установите режим Screen (Экран)
Шаг 7
Затемните улицу при помощи корректирующего слоя Curves (Кривые). Используйте этот слой в качестве обтравочной маски (нажмите на значок, выделенный красным цветом). Ниже можете посмотреть значения.
Используйте этот слой в качестве обтравочной маски (нажмите на значок, выделенный красным цветом). Ниже можете посмотреть значения.
На маске этого слоя, замаскируйте эффект корректирующего слоя на левой стороне сверху, чтобы сохранить эту область яркой, потому что потом мы добавим луну, которая будет там нашим источником света. Для стирания эффекта используйте мягкую черную кисть с низкой непрозрачностью. Ниже можете увидеть результат:
Шаг 8
Curves (Кривые), но на этот раз используйте Red (Красный) и Blue (Синий) каналы, чтобы добавить комбинацию синих и голубых тонов улице.
Оставьте эффект на левой стороне улицы в верхней части и сотрите эффект кривых на остальной части улицы, как в предыдущем шаге. Не забудьте использовать мягкую черную кисть для маскирования. Ниже можете увидеть результат:
Шаг 9
Поверх всех слоев добавьте корректирующий слой Color Balance (Цветовой баланс) без обтравочной маски для добавления основного цвета сцене. Измените значения Midtones (Средние тона) и Highlights (Света).
Измените значения Midtones (Средние тона) и Highlights (Света).
Результат:
Шаг 10
На новом слое нарисуйте большие мазки кистью цветом # 134f62. Сейчас цель состоит в том, чтобы сделать там источник света. На изображении ниже можете посмотреть, как это сделал я.
Установите режим наложения на Color Dodge (Осветление основы) с Opacity (непрозрачностью) 100%, и можете посмотреть результаты с сияющим световым эффектом.
Шаг 11. Добавление фонаря
Поместите изображение фонаря на главную сцену, как показано на рисунке ниже. Не забудьте использовать слой-маску, чтобы соединить фонарь со стеной. Вы можете ознакомиться с указанием стрелки для справки.
Шаг 12. Добавление луны
Добавьте в наш основной документ изображение луны. Измените режим наложения для луны на Screen (Экран), чтобы избавиться от черного фона.
Шаг 13
На новом слое нарисуйте свечение вокруг Луны, используя мягкую белую кисть. Просто нарисуйте точку света на Луне, чтобы создать ей свечение.
Просто нарисуйте точку света на Луне, чтобы создать ей свечение.
Шаг 14. Добавление кустов
На левой стороне улицы добавьте кусты. Для справки смотрите изображение ниже.
Шаг 15
С помощью корректирующего слоя Curves (Кривые) затемните листья и немного измените цвет, используя Green (Зеленый) канал. Ниже показаны настройки:
Результат:
Шаг 16
Поместим ворон в основной документ. Добавьте изображение Ворона 1 на правой стороне и добавьте другую ворону на левой стороне, выбранную из Вороны PSD . Не бойтесь добавлять их в те места, куда вам хочется.
Шаг 17. Создание свечения фонаря
На новом слое нарисуйте свет на фонаре для добавления свечения. Выберите темно-желтый цвет (# 8B6433) для создания свечения фонаря. Ниже можете посмотреть, как я нарисовал свечение фонаря:
Измените режим наложения на Linear Dodge (Линейный Осветлитель) с Opacity (непрозрачностью) 100%, ниже показан результат с сияющим световым эффектом:
Шаг 18
Используя тот же цвет, нарисуйте отражение фонарного освещения на улице, но на этот раз измените режим наложения на Color Dodge (Осветление Основы). Не забудьте нарисовать свет на новом слое. Ниже можете посмотреть результаты:
Не забудьте нарисовать свет на новом слое. Ниже можете посмотреть результаты:
Шаг 19
Точно так же нарисуйте отражение света на верхних областях улицы, используя тот же цвет, который мы использовали в шаге 10. Ниже можете посмотреть, где я нарисовал свет:
Измените режим наложения на Color Dodge (Осветление Основы) с Opacity (непрозрачностью) 100%. Помните, что вы можете менять непрозрачность слоя для определения количества света, которое хотите добавить.
Шаг 20
Используя # a5a5a5 цвет, нарисуйте туман на улице. Это сделает сцену туманной и таинственной.
Шаг 21
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) измените цвет тумана. Смотрите настройки ниже.
Результат:
Шаг 22. Финальные штрихи
Добавьте поверх всех слоев корректирующий слой Gradient Map (Карта Градиента) и используйте по умолчанию черно-белый градиент.
Измените режим наложения Gradient Map (Карта Градиента) на Soft Light (Мягкий Свет) и уменьшите Opacity (Непрозрачность) до 51%. Это добавит больше контраста сцене.
Это добавит больше контраста сцене.
Шаг 23
Используйте корректирующий слой Color Balance (Цветовой баланс), чтобы добавить больше синих тонов на улице.
Результат:
Шаг 24
Вы, наверно, заметили, что корректирующий слой Color Balance (Цветовой баланс) добавил синие тона в области фонаря, а нам это не нужно. Он также снизил свечение фонаря. Чтобы избавиться от этого, я замаскировал эффект Color Balance (Цветовой баланс) в области, выделенной красным цветом.
Результат:
Шаг 25
Примените другой корректирующий слой Color Balance (Цветовой баланс) и на этот раз используйте его для области свечения фонаря.
Последний корректирующий слой Color Balance (Цветовой баланс) используется для добавления синих тонов на сцене, но этот используется для фонарного освещения.
Оставьте эффект в области свечения фонаря и скройте остальную часть эффекта. Здесь вы можете увидеть результаты:
Здесь вы можете увидеть результаты:
Шаг 26
На заключительном этапе улучшите света и тени сцены, используя инструменты Dodge & Burn (Осветлитель/Затемнитель). Если хотите еще больше скорректировать цвета, то можете использовать корректирующий слой Selective Color (Выборочная коррекция цвета). Вот окончательный результат:
Спасибо за выполнение урока, и я надеюсь, что вам понравилось. Если у вас есть какие-либо вопросы, то пишите в комментариях.
Добавляем эффекты освещения на фотографию
Освещение на фотографии имеет решающее значение. При помощи света можно придать объем изображению, создать интересную игру теней, выделить какие-то объекты и скрыть недостатки. Чтобы сделать качественную фотографию, без хорошего освещения сложно обойтись. Но не всегда фото создаются в студийных условиях с прожекторами и лампами. Также не всегда естественный солнечный свет позволяет получить тот эффект на фото, которого хочется добиться. Лучше всего делать фото при не слишком ярком солнечном свете и фотографировать утром на рассвете или вечером перед закатом, тогда получается мягкое и теплое изображение. Но множество фотографий создается при вечернем или ночном освещении, часто приходится снимать при агрессивном дневном свете, когда солнце в зените. Если у вас не получилось сразу сделать фото с идеальным светом, не расстраивайтесь, ситуацию можно исправить, добавив эффекты освещения в графических редакторах.
Рассмотрим на что обратить внимание при создании фотографий и как можно добавить различные эффекты освещения при помощи фотошопа.
Лучше всего делать фото при не слишком ярком солнечном свете и фотографировать утром на рассвете или вечером перед закатом, тогда получается мягкое и теплое изображение. Но множество фотографий создается при вечернем или ночном освещении, часто приходится снимать при агрессивном дневном свете, когда солнце в зените. Если у вас не получилось сразу сделать фото с идеальным светом, не расстраивайтесь, ситуацию можно исправить, добавив эффекты освещения в графических редакторах.
Рассмотрим на что обратить внимание при создании фотографий и как можно добавить различные эффекты освещения при помощи фотошопа.
Что нужно учитывать при съемке?
Какими бы продвинутыми и многофункциональными не были графические редакторы, всегда старайтесь снять качественное фото. Если мелкие недостатки легко можно исправить, то абсолютно темному и размытому снимку уже ничем не поможешь. Изначально освещения для фото должно быть достаточно, чтобы потом придать ему интересный эффект в фотошопе. Плоское изображение можно сделать объемным, а темное более светлым, но тени и фактуру лучше снимать сразу хорошо. При создании фото, учитывайте следующие особенности освещения:
Плоское изображение можно сделать объемным, а темное более светлым, но тени и фактуру лучше снимать сразу хорошо. При создании фото, учитывайте следующие особенности освещения:
- Фронтальное освещение, когда источник света направлен непосредственно на объект съемки, минимизирует тени и сглаживает текстуру. Такое освещение хорошо подойдет для дальнейшей обработки фотографий в фотошопе, изображение получается плоским и не нужно удалять лишние тени на снимке.
- Боковое освещение добавляет объема и драматизма. Свет, направленный сбоку от объекта съемки, делает снимок более объемным, а этот эффект вы сможете усилить в графических редакторах.
- Задняя подсветка объекта на фото подчеркивает силуэт, но уменьшает детализацию. Такое освещение создает эффект драматизма и мистики на фото.
- Источник света, расположенный на расстоянии от объекта съемки, снижает яркость освещения, создает интимный и романтический эффект на фото.
 Если снимок получится недостаточно ярким, добавить цвета и контрастности можно в фотошопе.
Если снимок получится недостаточно ярким, добавить цвета и контрастности можно в фотошопе. - Рассеянное освещение отлично подходит для создания портретов. Свет на фотографии получается мягким и равномерным, подчеркивает все необходимые элементы. При использовании рассеянного источника света понадобится минимум обработки фото.
- Отраженный свет имеет схожий эффект с рассеянным, он не создает лишних теней и изображение получается ярким и контрастным.
Эффекты освещения на фото при помощи фотошопа
Программа фотошоп предоставляет большие возможности для редактирования освещения на фото. В программе установлены специальные фильтры с эффектами освещения, позволяющими имитировать свет от реальных прожекторов. Можно одновременно применить несколько источников света и добиться эффекта, который очень сложно создать при съемке. Эффекты освещения в фотошопе позволяют использовать 17 разновидностей “лапм”, каждая из которых создает различные текстуры на фотографии. Чтобы добавить эффекты освещения на фото при помощи графического редактора рекомендуем применять следующий алгоритм действий:
Чтобы добавить эффекты освещения на фото при помощи графического редактора рекомендуем применять следующий алгоритм действий:
- Выберите фотографию в цифровом формате RGB.
- Откройте фотошоп и выберите в меню фильтр-освещение-эффекты освещения.
- Выберите нужный вам эффект и посмотрите на результат в поле просмотра, которое находится слева.
- Выберите элемент управления в поле просмотра. При помощи специального эллипса можно регулировать положение света на изображении.
- Управляйте маркерами для настройки ширины и высоты светового эффекта.
Если вам не понравился эффект освещения, который вы добавили на фотографию, перетащите маркер светового пятна в корзину и выберите другой эффект. В нижней части окна под полем просмотра нажмите на кнопку создать источник и экспериментируйте дальше с освещением.
Крутые фотографии достойны необычного обрамления. Напечатайте свои классные фотки в стиле полароид. Поклонники моментальной фотографии из 90-х могут испытать знакомые чувства, взяв в руки фото в стиле Полароид. Тем, кто не знаком с традиционным полароидом, придутся по вкусу квадратные изображения с полем для надписей.
Поклонники моментальной фотографии из 90-х могут испытать знакомые чувства, взяв в руки фото в стиле Полароид. Тем, кто не знаком с традиционным полароидом, придутся по вкусу квадратные изображения с полем для надписей.
Сделать фотографии
в стиле полароид
Обработка фотографий — такой же трудоемкий процесс, как и их создание. Иногда после обработки вы получаете абсолютно не похожее на изначальное изображение. При помощи фотошопа можно полностью преобразить снимок, осветлить, кадрировать, изменить цвет. Работать в графических редакторах не сложно, как и в любом другом деле нужны опыт и навыки. Чем больше вы экспериментируете с различными эффектам в фотошопе, тем проще и быстрее у вас получается обрабатывать снимки. Со временем вы будете интуитивно выбирать нужные эффекты и ваши фото будут становиться более профессиональными. А лучшие фотографии с интересными эффектами освещения вы можете сохранить, заказав альбом Лайт или фотокнигу от Мапи.
Недавние посты
- Как улучшить четкость фотографии.
 3 способа повышения резкости
3 способа повышения резкости
- В каком формате сохранять фото в фотошопе
- Создаем фон для предметной фотосъемки своими руками — 3 способа
Как уменьшить солнечный свет в Photoshop
- Выполните одно из следующих действий: Выберите «Улучшение» > «Настроить освещение» > «Яркость/контрастность», чтобы выполнить корректировку непосредственно пикселей изображения.
- Перетащите ползунки, чтобы отрегулировать яркость и контрастность, затем нажмите OK.
Также знаете, как уменьшить яркость солнца в фотошопе? Выдвиньте меню «Изображение», нажмите «Настройки» и выберите «Яркость/контрастность». Сдвиньте маленькое окошко «Яркость/Контрастность» в сторону, чтобы вы могли видеть и картинку, и окно.
Кроме того, как настроить экспозицию на солнце в Photoshop ? Откройте корректирующий слой экспозиции, щелкнув значок на панели корректировок. Новый слой появится сверху в палитре слоев. 2. Он прост в использовании: используйте три ползунка — «Экспозиция», «Смещение» и «Гамма» — для настройки уровней экспозиции.
Новый слой появится сверху в палитре слоев. 2. Он прост в использовании: используйте три ползунка — «Экспозиция», «Смещение» и «Гамма» — для настройки уровней экспозиции.
Частый вопрос, как избавиться от тени от солнца в фотошопе?
Как впоследствии редактировать переэкспонированные фотографии?
- Откройте фотографию в Фоторедакторе.
- В режиме быстрого просмотра убедитесь, что в правом нижнем углу панели действий выбран пункт «Коррекция».
- Щелкните параметр «Экспозиция» на правой панели.
- Щелкните миниатюру по вашему выбору.
- Сохраните фотографию любым из следующих способов:
- Отражение света. Если вы снимаете со вспышкой или внешним источником света, отражение света от другой поверхности, а не от самого объекта, может уменьшить бликов.
- Сменить позицию.
- Учитывайте другое время суток.
- Используйте поляризатор.

- Используйте бленду объектива.
Содержание
- 1 Как исправить побеленные фотографии?
- 2 Как исправить переэкспонированные фотографии в Photoshop?
- 3 Как восстановить переэкспонированные фотографии в Photoshop?
- 4 Какое приложение убирает тени?
- 5 Как убрать отражение в Photoshop?
- 6 Как удалить фон в Photoshop?
- 7 Как убрать переэкспонированные фотографии?
- 8 Как исправить фотографии?
- 9 Как я могу отредактировать снимок со слишком яркой вспышкой?
- 10 Как редактировать фотографии под прямыми солнечными лучами?
- 11 Как убрать фонарик с картинки?
Как исправить побеленные фотографии?
Чтобы исправить переэкспонированные фотографии в Lightroom, вы должны использовать комбинацию настройки экспозиции, светлых участков и белого цвета изображения, а затем использовать другие настройки, чтобы компенсировать любую потерю контраста или темные области изображения в результате.
Как исправить переэкспонированные фотографии в Photoshop?
- Шаг 1: Добавьте корректирующий слой «Уровни».
- Шаг 2. Измените режим наложения корректирующего слоя на «Умножение»
- Шаг 3: Уменьшите непрозрачность корректирующего слоя.
Как восстановить переэкспонированные фотографии в Photoshop?
Какое приложение убирает тени?
TouchRetouch Android-приложение TouchRetouch на экране смартфона. Большинство пользователей iPhone, особенно те, кто плохо знаком с редактированием фотографий, выбирают это приложение, потому что оно намного проще в использовании. Использовать его совсем не сложно, так как с помощью всего лишь одной кисти это приложение уже может скрыть тень или любой нежелательный объект на изображении.
Как удалить отражение в Photoshop?
Если вам нужно устранить отражение в зеркале, замените отражение окружающими пикселями. Нажмите на инструмент кисти «Клонировать» в палитре «Панель инструментов». Нажмите «Option» и щелкните свободную часть фона рядом с отражением, а затем щелкните поверх самого отражения.
Нажмите на инструмент кисти «Клонировать» в палитре «Панель инструментов». Нажмите «Option» и щелкните свободную часть фона рядом с отражением, а затем щелкните поверх самого отражения.
Как удалить фон в Photoshop?
Создайте новый слой в правой панели «Слои». Снимите флажок «Слой 1» и выберите слой «Фон» с вашей фотографией в качестве изображения значка в разделе «Слои». 3. Выбрав этот слой, вы увидите опцию «Удалить фон» на панели «Быстрые действия».
Как убрать переэкспонированные фотографии?
- Понимание треугольника экспозиции.
- Установите низкое значение ISO.
- Установите среднюю или большую диафрагму.
- Установите скорость затвора от средней до короткой.
- Используйте экспонометр.
- Используйте компенсацию экспозиции.
- Ссылка на гистограмму.
- Использовать брекетинг.
Как исправить фотографии?
- Откройте фотографию в Photoshop.
- Выпрямить кривое фото.

- Удаление пятен на фотографиях.
- Удалите отвлекающие объекты.
- Добавить творческий эффект размытия.
- Добавить фотофильтр.
Как отредактировать снимок со слишком яркой вспышкой?
- Перекомпоновать фото. Это, пожалуй, самое простое решение.
- Использовать блокировку экспозиции.
- Используйте заполняющую вспышку.
- Визуализация с расширенным динамическим диапазоном.
- Используйте фильтр.
- Исправление исходной фотографии в программе редактирования изображений.
Как редактировать фотографии под прямыми солнечными лучами?
Как убрать фонарик с картинки?
- Используйте инструмент «Лассо». Использование инструмента лассо, пожалуй, самый простой способ избавиться от бликов.
- Удаление дымки в Camera Raw.
- Уберите блики с помощью инструмента «Штамп».

- Добавьте корректирующий слой.
- Добавить цветной слой.
- Используйте инструмент «Кисть».
Блог о приключенческих видах спорта — Adventure Sports Newmarket Inc. 905-898-5338
Следите за моим блогом с Bloglovin
28.10.2016
0 комментариев
До и после редактирования: Фотография сделана на камеру Sony A600 с корпусом Nauticam.
Я ОБОЖАЮ делать хорошие снимки и делать их потрясающими!
Врут ли картинки?
Может быть, немного, но исходное изображение акулы вверху слева тоже не было той сценой, какой она представлялась человеческому глазу. Истина, наверное, где-то посередине. Точно так же, как художник может изобразить сцену с использованием любых техник и стилей: реализма, пуантилизма, абстракции и т. д., я тоже могу выразить свое творчество с помощью методов цветокоррекции и даже некоторых приемов улучшения. Как солнечные лучи.
Чтобы узнать о технике цветокоррекции
, использованной на этой самке рифовой акулы, перейдите сюда. .. чтобы создать солнечные лучи, читайте дальше…
.. чтобы создать солнечные лучи, читайте дальше… «Иногда удачный солнечный луч заставляет сердце петь.»
Хотите узнать, как легко добавить солнечные лучи к вашему красивому подводному снимку? С помощью специальной кисти. Вот как это сделать:
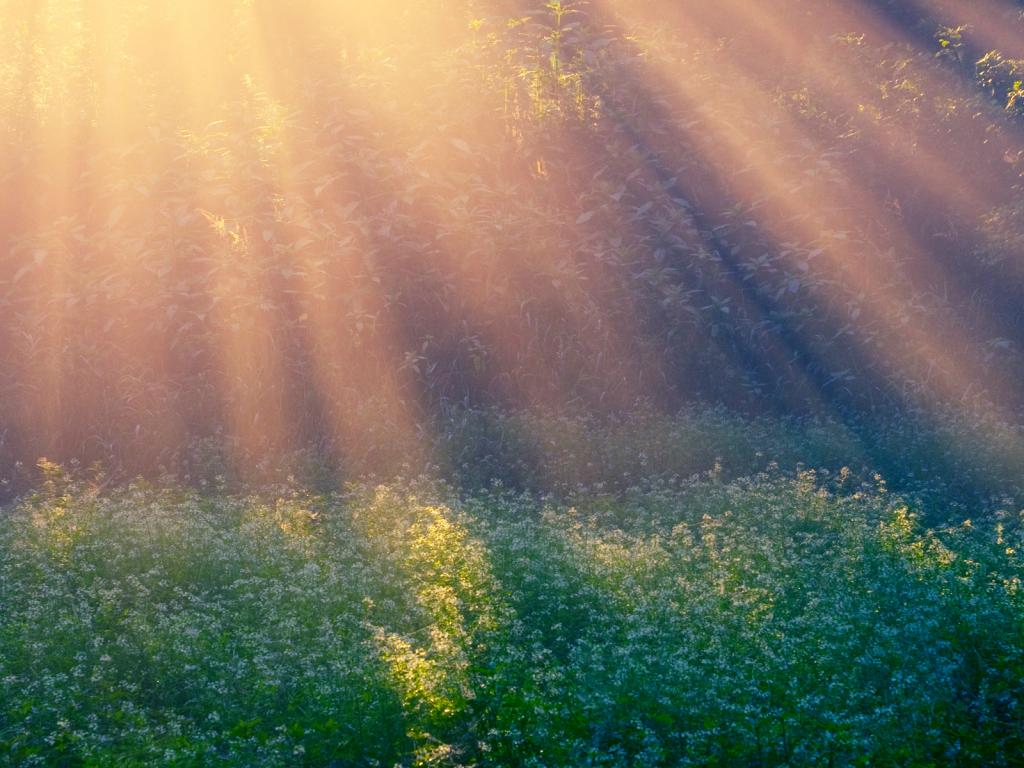
Я выбрал этот снимок морской черепахи, потому что позади нее сквозь воду уже пробиваются слабые солнечные лучи.
Большинство моих подводных снимков не поддаются добавлению солнечных лучей, потому что многие из моих фотографий сняты в более глубокой воде. Эта фотография, однако, была сделана на мелководье, и позади черепахи видны очень тонкие полосы солнечных лучей, что делает это изображение отличным кандидатом для добавления или усиления эффектов солнечных лучей, сохраняя при этом естественный вид.
5000×5000 пикселей, 72 ppi, черный фон.
Создание файла- Откройте Adobe Photoshop® и создайте новый документ (выберите «Файл» > «Создать»).
 Квадратный документ размером 5000 пикселей на 5000 пикселей при 72 ppi — любой больше, и функция предустановки кисти работать не будет.
Квадратный документ размером 5000 пикселей на 5000 пикселей при 72 ppi — любой больше, и функция предустановки кисти работать не будет. - Убедитесь, что для параметра «Содержимое фона» установлено значение «Черный» (щелкните поле цвета, чтобы установить цвет вручную).
Примечание:
Не имеет значения, является ли новый файл RGB или оттенки серого.
Создайте свой выбор с учетом ваших потребностей в изображении.
Создание узора кисти
Выберите эллиптическое выделение (M) на панели инструментов. Обратите внимание, что я создал выделение в верхней части файла, чтобы дать лучам много места для распространения вниз. Я также создал эллиптическое выделение довольно широким по горизонтали, чтобы в некоторой степени распределить лучи по изображению.
Вы можете создать идеальное круговое выделение (удерживая нажатой клавишу Shift при перетаскивании эллиптического инструмента выделения), если вам нужны световые лучи, исходящие из меньшей или более конкретной области, например, световые лучи через вход в пещеру.
«Солнечные лучи» выглядят изменчиво.
- Растушуйте выделение (Select > Modify > Feather) и установите значение радиуса растушевки на 250 пикселей.
- Перейдите в Фильтр > Рендеринг > Облака.
- Отменить выбор (Выбрать > Отменить выбор).
- Перейдите в меню «Фильтр» > «Размытие» > «Радиальное размытие». Начните с установки суммы на 100.
- Установите для параметра «Метод размытия» значение «Масштаб».
- В Центре размытия вы увидите предварительный просмотр направления размытия (солнечные лучи). Если вы поместите курсор в это окно, вы можете перетаскивать мышь, чтобы отрегулировать направление солнечных лучей. Поиграйте с этим и настройте его на свой собственный образ. Мое радиальное размытие будет настроено так, чтобы солнечные лучи распространялись прямо вниз.
Поскольку «солнечные лучи» кажутся мне немного прерывистыми, я запущу радиальное размытие во второй раз, используя точно такие же настройки (это можно легко сделать, перейдя в Фильтр и щелкнув функцию в самом вверху списка. Это место зарезервировано для последней функции фильтра, использованной в Photoshop, с сохраненными настройками). На этот раз у меня гораздо более чистый набор солнечных лучей.
Это место зарезервировано для последней функции фильтра, использованной в Photoshop, с сохраненными настройками). На этот раз у меня гораздо более чистый набор солнечных лучей.
- Нерезкая маска сделает лучи более резкими и четкими. Перейдите в меню «Фильтр» > «Резкость» > «Нерезкая маска» (количество 500%, радиус 35, порог 4).
Теперь мы наконец готовы создать кисть.
- Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
- Перейдите в меню «Правка» > «Определить набор кистей» (дайте своей кисти имя).
Ваша кисть теперь должна быть частью вашей библиотеки кистей. Создайте новый слой поверх изображения и проверьте свою кисть. Выберите нужный цвет переднего плана (я использую белый). Если эффект слишком сильный, помните, что непрозрачность слоя может быть уменьшена, чтобы смягчить эффект.
Наслаждайтесь и удачного погружения!
Солнечные лучи, оставленные в полную силу (думаю, я смягчу эффект для собственного использования).
Связанные темы:
Adobe Photoshop и использование маски нерезкости для повышения резкости изображений
Adobe Photoshop и коррекция цвета при подводной фотографии
0 комментариев
Добавление солнечного света сквозь деревья — Photoshop Tutorial
8423
АКЦИИ
ShareTweetPinterest
Автор: Стив Паттерсон.Прежде чем мы начнем… Эта версия нашего руководства по добавлению солнечного света сквозь деревья изначально была опубликована для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим обновленным и расширенным руководством по эффекту «Солнечный свет сквозь деревья».
В этом уроке Photoshop Effects мы узнаем, как добавить лучи солнечного света сквозь деревья, что является не только отличным способом сделать изображение более интересным, но и намного проще, чем вы могли бы. подумайте, как мы увидим.
подумайте, как мы увидим.
Мы даже закончим, заставив солнечные лучи падать на землю после того, как они проходят сквозь деревья, что добавит больше реализма конечному эффекту.
Вот изображение, с которого я начну в этом уроке Photoshop:
Исходное изображение.
А вот как это будет выглядеть после добавления наших солнечных лучей:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Найдите цветовой канал с максимальной контрастностью
Открыв наше изображение в Photoshop, первое, что нам нужно сделать, это выяснить, какой из трех цветовых каналов (красный, зеленый и синий) содержит наибольшее количество контраста. Для этого переключитесь на палитру каналов, которая по умолчанию сгруппирована рядом с палитрой слоев. Вы увидите в списке каналы «Красный», «Зеленый» и «Синий», которые в совокупности создают все цвета, которые мы видим на нашем изображении. Вы также увидите то, что кажется четвертым каналом, канал «RGB» вверху, но на самом деле это просто комбинация красного, зеленого и синего каналов («RGB» означает «красный, зеленый и синий»). и не является каналом:
и не является каналом:
Палитра каналов в Photoshop.
Нас интересуют три цветовых канала, и вам нужно щелкнуть по каждому каналу, не сводя глаз с изображения, чтобы увидеть, какой из них обеспечивает наибольшую контрастность изображения.
Сначала нажмите на красный канал, и вы увидите, что ваше изображение станет черно-белым. Запомните, как это выглядит, затем нажмите на зеленый канал. Вы увидите другую черно-белую версию изображения. Опять же, запомните, как это выглядит, затем нажмите на синий канал, чтобы получить третью черно-белую версию изображения. Вы хотите выбрать версию, которая обеспечивает максимальную контрастность, и, скорее всего, если изображение, над которым вы работаете, похоже на мое, это будет синий канал с самой высокой контрастностью. Вот как выглядит мой синий канал. Небо на заднем плане красивое и яркое, а деревья и земля очень темные, именно то, что я искал:
Черно-белая версия синего канала обеспечивает наилучший контраст между небом, деревьями и землей.
Шаг 2. Сделайте копию канала
Теперь, когда я знаю, что мой синий канал обеспечивает наибольшую контрастность, мне нужно сделать его дубликат. Чтобы скопировать канал, просто нажмите на него и перетащите вниз на значок Новый канал в нижней части палитры каналов (это второй значок справа):
Скопируйте канал, перетащив его на значок «Новый канал». » значок.
Отпустите кнопку мыши, и вы увидите копию канала под всеми другими каналами в палитре каналов. Поскольку я скопировал свой синий канал, Photoshop назвал дубликат «Синяя копия»:
Скопируйте канал, перетащив его на значок «Новый канал».
Шаг 3. Затемните темные области еще больше с помощью команды «Уровни»
Нам нужно еще больше увеличить контраст в нашем скопированном канале, сделав темные области полностью черными, и мы можем легко сделать это с помощью команды «Уровни» в Photoshop. Чтобы получить доступ к уровням, перейдите в меню «Изображение» в верхней части экрана, выберите «Коррекция», а затем выберите «Уровни» или, чтобы ускорить процесс, используйте сочетание клавиш Ctrl+L (Win) / Command+L (Mac). В любом случае открывается диалоговое окно «Уровни». Непосредственно под гистограммой (черный график, похожий на горный хребет) в центре вы увидите три маленьких ползунка — черный слева, белый справа и серый посередине. Нажмите на черный слева и начните перетаскивать его вправо. Перетаскивая ползунок, вы увидите, что темные области на изображении становятся еще темнее. Продолжайте перетаскивать ползунок вправо, пока все темные области изображения не будут заполнены черным:
В любом случае открывается диалоговое окно «Уровни». Непосредственно под гистограммой (черный график, похожий на горный хребет) в центре вы увидите три маленьких ползунка — черный слева, белый справа и серый посередине. Нажмите на черный слева и начните перетаскивать его вправо. Перетаскивая ползунок, вы увидите, что темные области на изображении становятся еще темнее. Продолжайте перетаскивать ползунок вправо, пока все темные области изображения не будут заполнены черным:
Перетащите черный ползунок вправо, пока все темные области изображения не будут заполнены сплошным черным цветом.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после перетаскивания ползунка. Темные области теперь кажутся заполненными черным, в то время как небо на заднем плане остается красивым и ярким:
Копия синего канала после дальнейшего затемнения темных областей с помощью уровней.
Шаг 4. Загрузить канал как выделенный
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните непосредственно канал в палитре каналов:
Удерживая нажатой клавишу «Ctrl» (Win)/«Command» (Mac), щелкните скопированный канал в палитре «Каналы».
Это загружает канал как выделение на изображении:
Канал был загружен как выделение в документе.
Шаг 5. Добавьте новый пустой слой
В этот момент переключитесь на палитру слоев и щелкните значок «Новый слой» внизу, чтобы добавить новый пустой слой:
Щелкните значок «Новый слой» в нижней части палитры слоев.
Вы увидите, что ваше изображение снова станет полноцветным, как только вы щелкнете по значку, и Photoshop добавит новый пустой слой с именем «Слой 1» над слоем Фон в палитре слоев:
A новый пустой слой добавляется над фоновым слоем .
Шаг 6. Залейте выделение белым цветом
Нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона, если это необходимо, что устанавливает черный цвет в качестве цвета переднего плана и белый в качестве цвета фона. Затем используйте сочетание клавиш Ctrl+Backspace (Win)/Command+Delete (Mac), чтобы заполнить выделение белым на новом слое. Может быть нелегко сказать, что что-то произошло, если ваше небо уже было довольно белым с самого начала, как мое, поэтому я не включил сюда скриншот, но теперь мы заполнили область неба сплошным белым и мы собираемся использовать его для создания наших солнечных лучей.
Шаг 7: Дублируйте новый слой
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим цветом), используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac), чтобы продублируйте слой. Копия слоя, который Photoshop называет «Слой 2», появляется в верхней части палитры «Слои»:
Палитра слоев Photoshop, показывающая, что «Слой 2» теперь отображается над «Слоем 1».
Шаг 8: Примените фильтр «Радиальное размытие» к «Слою 2»
Теперь мы создадим наши солнечные лучи. Выбрав «Слой 2» в палитре «Слои», перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Радиальное размытие». Это вызовет диалоговое окно фильтра радиального размытия. Увеличьте параметр «Количество» вверху примерно до 80, хотя это значение будет зависеть от размера вашего изображения и от того, насколько длинными должны быть ваши солнечные лучи. Чем выше вы установите это значение, тем длиннее они будут, поэтому вам, вероятно, придется немного поэкспериментировать. Выберите «Масштаб» для «Метода размытия», который даст нам формы солнечного луча, и установите для параметра «Качество» значение «Наилучшее». Если вы используете Photoshop на более медленном компьютере и на данный момент просто экспериментируете со значением «Количество», вы можете установить для параметра «Качество» значение «Хорошее» или «Черновик», что даст вам более низкое качество солнечных лучей при вы экспериментируете, но Photoshop не займет много времени, чтобы отобразить их. Вы захотите установить его на «Лучший», хотя, когда будете готовы создать фактический эффект.
Выберите «Масштаб» для «Метода размытия», который даст нам формы солнечного луча, и установите для параметра «Качество» значение «Наилучшее». Если вы используете Photoshop на более медленном компьютере и на данный момент просто экспериментируете со значением «Количество», вы можете установить для параметра «Качество» значение «Хорошее» или «Черновик», что даст вам более низкое качество солнечных лучей при вы экспериментируете, но Photoshop не займет много времени, чтобы отобразить их. Вы захотите установить его на «Лучший», хотя, когда будете готовы создать фактический эффект.
В правом нижнем углу диалогового окна вы увидите параметр «Размытие в центре». Здесь мы сообщаем Photoshop, откуда должны начинаться солнечные лучи (место, откуда они будут «уменьшаться»). Квадратная область представляет ваше изображение (хотя ваше изображение, вероятно, не квадратное). Щелкните в общем месте, откуда должны исходить солнечные лучи. Я хочу, чтобы мои солнечные лучи начинались примерно с четверти пути вниз от верхнего центра изображения, поэтому я щелкнул внутри квадрата:
Настройки фильтра Photoshop «Радиальное размытие». Измените настройки, обведенные красным выше.
Измените настройки, обведенные красным выше.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна, и Photoshop создаст нашу первую партию солнечных лучей:
Изображение после применения фильтра «Радиальное размытие» для создания первых солнечных лучей.
Солнечные лучи пока не очень хорошо выделяются, но мы исправим это позже.
Шаг 9: Добавьте стиль слоя «Внешнее свечение»
Чтобы сделать наши солнечные лучи более заметными, давайте добавим им свечение. Щелкните значок «Стили слоя» в нижней части палитры «Слои» (значок, похожий на букву «f»):
Щелкните значок «Стили слоев» в нижней части палитры слоев.
Затем выберите Outer Glow из появившегося списка стилей слоя:
Нажмите на слова «Outer Glow».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в средней колонке установлены параметры внешнего свечения. Здесь нет необходимости менять какие-либо настройки. Значения по умолчанию прекрасно подходят для наших солнечных лучей, поэтому просто нажмите OK, чтобы выйти из диалогового окна, и примените эффект Outer Glow:
Нажмите OK, когда появится диалоговое окно «Внешнее свечение», чтобы принять настройки по умолчанию и применить эффект к солнечным лучам.
Солнечные лучи теперь выделяются намного лучше с примененным к ним внешним свечением:
Изображение после применения внешнего свечения к солнечным лучам.
Шаг 10. Измените режим наложения слоя на «Мягкий свет»
Солнечные лучи сейчас слишком интенсивны, поэтому давайте сделаем их более реалистичными, и мы можем сделать это, просто изменив режим наложения слоя. слой, на котором они находятся. Выбрав «Слой 2», перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои». По умолчанию режим наложения установлен на «Нормальный». Щелкните стрелку вниз справа от слова «Нормальный» и выберите режим наложения «Мягкий свет» из списка:
Измените режим наложения «Слой 2» на «Мягкий свет», чтобы лучи света выглядели менее интенсивными и более реалистичными.
Вот мое изображение после изменения режима наложения на «Мягкий свет»:
Изображение после изменения режима наложения «Слой 2» на «Мягкий свет».
Шаг 11: Дублируйте «Слой 2»
Пока «Слой 2» все еще выделен, нажмите Ctrl+J (Win)/Command+J (Mac), чтобы продублировать его. Photoshop копирует слой, добавляет его над «Слоем 2» в палитре «Слои» и называет его «Копия слоя 2»:
Photoshop копирует слой, добавляет его над «Слоем 2» в палитре «Слои» и называет его «Копия слоя 2»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать «Слой 2».
Шаг 12. Удлинение солнечных лучей с помощью команды «Свободное преобразование»
Теперь у нас есть две копии наших солнечных лучей, одна на «Слое 2», а другая на «Слое 2». Давайте сделаем солнечные лучи на «Копии слоя 2» длиннее, чтобы добавить им разнообразия, и мы можем легко сделать это с помощью команды Free Transform в Photoshop. Прежде чем мы это сделаем, если вы сейчас работаете со своим изображением в окне документа, нажмите букву F на клавиатуре, чтобы переключить режим экрана в полноэкранный режим с панелью меню, что значительно облегчит просмотр того, что ты делаешь. Затем нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» и маркеры вокруг изображения.
Если вы внимательно посмотрите в центр изображения, вы увидите маленькую иконку цели. Нажмите на нее и перетащите вверх в то же место, откуда удаляются ваши солнечные лучи:
Нажмите на маленькую иконку мишени в центре окна «Свободное преобразование» и перетащите ее в то место, откуда исходят ваши солнечные лучи.
После того, как вы переместили значок цели на новое место, удерживайте нажатыми Shift+Alt (Win) / Shift+Option (Mac) и перетащите любой из угловых маркеров наружу, чтобы растянуть солнечные лучи. Удерживая нажатой клавишу «Shift» во время перетаскивания, мы сообщаем Photoshop, чтобы он ограничивал пропорции изображения, а удерживая нажатой клавишу «Alt/Option», мы сообщаем Photoshop использовать расположение этого маленького целевого значка, который мы переместили минуту назад, в качестве центра. преобразования, поэтому лучи света тянутся из этой точки. Здесь я вытягиваю нижний левый маркер, чтобы сделать солнечные лучи длиннее:
Удерживая «Shift+Alt» (Win) / «Shift+Option» (Mac), перетащите любой из четырех угловых маркеров, чтобы сделать лучи света на «Слое 2» длиннее.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 13. Измените размер и переместите «Слой 1» для создания отражений земли
На этом этапе наши лучи света сквозь деревья готовы, но давайте закончим с этим и добавим немного больше реализма, сделав их более реалистичными. сияющий на земле после того, как они проходят через деревья. Если вы помните ранее в уроке, мы создали выделение из скопированного канала, затем добавили новый слой («Слой 1») и залили его белым цветом. До сих пор мы ничего не делали с этим слоем, но мы собираемся использовать его прямо сейчас, чтобы создать свет, сияющий на земле.
сияющий на земле после того, как они проходят через деревья. Если вы помните ранее в уроке, мы создали выделение из скопированного канала, затем добавили новый слой («Слой 1») и залили его белым цветом. До сих пор мы ничего не делали с этим слоем, но мы собираемся использовать его прямо сейчас, чтобы создать свет, сияющий на земле.
Для этого сначала нажмите «Слой 1» в палитре «Слои», чтобы выбрать его. Затем еще раз нажмите Ctrl+T (Win)/Command+T, чтобы открыть окно Free Transform и маркеры. Щелкните в любом месте внутри изображения (кроме значка цели в центре) и перетащите изображение вниз, пока белые области не появятся над землей. Эти белые заполненные области станут светом, сияющим на земле. Скорее всего, вам также потребуется изменить их размер, перетащив верхнюю и нижнюю центральные ручки внутрь, чтобы немного «сжать» их в нужное положение:
Используйте Свободное преобразование, чтобы перетащить залитые белым области на «Слое 1» вниз, пока они не появятся над землей, затем перетащите верхний и нижний центральные маркеры внутрь, чтобы изменить их размер и «сжать» на месте.
