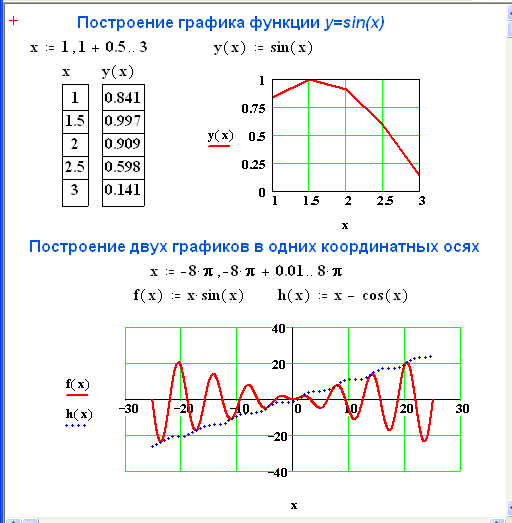
Построение графика функции онлайн | umath.ru
- Обязательно писать все знаки умножения
- Десятичные дроби нужно разделять точкой
- Список функций и констант смотрите ниже
Как пользоваться программой:
- Можно строить графики сразу нескольких функций. Для этого просто разделяйте функции точкой с запятой (;).
- Масштаб изменяется с помощью кнопок «+» и «−». Кнопка «100%» меняет масштаб на стандартный.
- Положение экрана можно менять, перетаскивая его мышью, а можно стрелками на панели слева.
- Кнопка «·» в центре джойстика переносит начало координат в центр экрана.
- Кнопка «↺» изменяет масштаб на стандартный и переносит начало координат в центр.
- В форме под графиком можно выбрать точку, которую нужно расположить в центре экрана.
Режимы
Обычный. В этом режиме можно строить графики функций, заданных уравнением
Параметрический. Этот режим предназначен для построения графиков кривых, заданных параметрически
Полярные координаты. Режим позволяет построить график кривой, заданной в полярной системе
координат, то
есть уравнением где — радиальная координата, а — полярная координата.
Режим позволяет построить график кривой, заданной в полярной системе
координат, то
есть уравнением где — радиальная координата, а — полярная координата.
Список констант
| Константа | Описание |
|---|---|
pi | Число =3,14159... |
e | Число Эйлера =2,71828... |
Список функций
| Функция | Описание |
|---|---|
+ − * / | Сложение, вычитание, умножение, деление |
( ) | Группирующие скобки |
abs() или | | | Модуль числа. Выражение abs(x) эквивалентно |x|. Если функция содержит модуль под
модулем, то пользуйтесь abs(). Например, если вы хотите построить график функции |1-x+|x+5||,
то нужно вводить abs(1-x+abs(x+5)). 3 дают 3 дают x в третьей
степени |
sqrt() | Квадратный корень |
sin() | Синус |
cos() | Косинус |
tg() | Тангенс |
ctg() | Котангенс |
arcsin() | Арксинус |
arccos() | Арккосинус |
arctg() | Арктангенс |
arcctg() | Арккотангенс |
ln() | Натуральный логарифм числа |
lg() | Десятичный логарифм числа |
log(a, b) | Логарифм числа b по основанию a |
exp() | e |
sh() | Гиперболический синус |
ch() | Гиперболический косинус |
th() | Гиперболический тангенс |
cth() | Гиперболический котангенс |
График функции
Графиком функции называется множество точек плоскости таких, что абсциссы и ординаты
этих точек удовлетворяют уравнению .
Программа создана для школьников и студентов и позволяет строить графики функций онлайн. Во многих браузерах (например, Google Chrome) картинку с графиком функции можно сохранить на компьютер.
Пожалуйста, все предложения и замечания по работе программы пишите в комментариях.
Кроме того мы планируем создать библиотеку функций с интересными и забавными графиками. Если вы открыли функцию с таким графиком, то обязательно напишите об этом в комментариях! Ваше открытие будет опубликовано и станет носить ваше имя ;).
Онлайн редактор для схем, графиков и диаграмм
Визуальный редактор Gliffy предоставляет шаблоны для различных целей, в том числе для веб-дизайна, для разработки программного обеспечения, блок-схем, сетевых диаграмм, схем для архитекторских проектов и мн. др.
Ключевые особенности онлайн редактора Gliffy
Онлайн редактор Gliffy отличается разнообразием форм, стилей, цветов и форматов, доступных для широкого круга проектов.
Редактор Gliffy предлагает возможность вести совместную работу над проектом, просто активируйте плагин и отправьте приглашение единомышленникам. Можно делиться своими диаграммами с пользователями, которые используют компьютер, планшет или смартфон с доступом к приложению Confluence.
По сравнению с аналогичными приложениями
Gliffy предоставляет пользователям список понятных шаблонов, цветные изображения с различными аспектами, профессионально созданные диаграммы проектов, а также стандартный чистый лист, с которого можно начать.
Цены
Бесплатная учетная запись пользователя имеет большую функциональность предоставляемых инструментов, но не сохраняет проекты. Тем не менее, можно просто сделать скриншот экрана и таким образом сохранить своё творчество)
Также недоступно совместное использование и печать. Вы можете экспортировать схемы в JPG, PNG, SVG или XML файлы и сохранять их локально.
Вы можете экспортировать схемы в JPG, PNG, SVG или XML файлы и сохранять их локально.
Стандартный аккаунт позволяет сохранять до 200 диаграмм одновременно. За него взимается плата 4.95 долларов в месяц с одного пользователя.
Учетная запись для профессиональных пользователей обходится в 9.95 долларов в месяц и предлагает не ограниченное пространство для хранения схем.
Программа Gliffy отличается большой функциональностью для различных проектов, понятным пользовательским интерфейсом и многочисленными вариантами дизайна.
Видео
Калькулятор онлайн — Построение графика квадратичной функции (с подробным решением)
 2+q $$
2+q $$ Данная программа может быть полезна учащимся старших классов общеобразовательных школ при подготовке к контрольным работам и экзаменам, при проверке знаний перед ЕГЭ, родителям для контроля решения многих задач по математике и алгебре. А может быть вам слишком накладно нанимать репетитора или покупать новые учебники? Или вы просто хотите как можно быстрее сделать домашнее задание по математике или алгебре? В этом случае вы также можете воспользоваться нашими программами с подробным решением.
Таким образом вы можете проводить своё собственное обучение и/или обучение своих младших братьев или сестёр, при этом уровень образования в области решаемых задач повышается.
Если вы не знакомы с правилами ввода квадратного многочлена, рекомендуем с ними ознакомиться.
В качестве переменной может выступать любая латинсая буква.Например: \( x, y, z, a, b, c, o, p, q \) и т.д.
Числа можно вводить целые или дробные. 2 \)
2 \)
При вводе выражения можно использовать скобки. В этом случае при решении введённое выражение сначала упрощается.
10 инструментов для создания графиков и диаграмм
Любой фрилансер сталкивался с ситуацией, когда ему нужно было быстро решить какую-либо проблему, но нужных инструментов у него не было. Сегодня, имея доступ к интернету, многие из поставленных задач можно решить прямо в браузере – в сети имеется множество сервисов для корректировки изображений, работы с аудио и видеофайлами, текстом, таблицами и так далее. Помимо этого нередко возникает необходимость проиллюстрировать созданный контент графиками и диаграммами. Графики очень информативны и позволяют отобразить соотношение между различными типами данных, без них трудно обойтись при создании презентаций или обзоров и их нужно обязательно использовать, если есть такая возможность. FreelanceToday представляет вашему вниманию 10 инструментов для создания графиков и диаграмм.
Большинство из представленных инструментов достаточно просты, так что освоить их будет очень легко.
CHART MAKER
Сервис Chart Maker является простым и интуитивно понятным инструментом для создания диаграмм. Работая с Chart Maker, пользователь может создать пять типов диаграмм: линейные, круговые, гистограммы, диаграммы Венна и точечные диаграммы. По окончании работы можно указать точный размер диаграммы в пикселях и либо сохранить ее на жестком диске компьютера, либо опубликовать в интернете – сервис генерирует ссылку на изображение.
CHARTGO
Инструмент ChartGo позволяет создавать красочные и информативные диаграммы. Работать можно с различными типами диаграмм, включая гистограммы, линейные графики, круговые диаграммы и графики областей. Используя настройки, можно регулировать цвет и размер изображения, менять стиль шрифта (курсив и болд), а также упомянуть источник информации. С помощью сервиса можно создавать собственные инвестиционные и биржевые диаграммы, диаграммы Форекс, а также иллюстрировать любые данные, касающиеся финансов.
С помощью сервиса можно создавать собственные инвестиционные и биржевые диаграммы, диаграммы Форекс, а также иллюстрировать любые данные, касающиеся финансов.
Одной из особенностей ChartGo является возможность редактирования сохраненного графика или диаграммы. Изображение хранится на сервере ChartGo и в него можно вносить изменения. Сервер генерирует ссылку на график, поэтому, когда исходное изображение меняется, то меняется и диаграмма, опубликованная на странице сайта или блога.
ONLINE CHARTS
Диаграмма является отличным способом для визуальной подачи информации. Используя бесплатный инструмент Online Charts можно создавать самые разные графики и диаграммы: линейные, круговые, радарные, пирамидальные, диаграммы областей и многие другие. Имеется возможность работы с цветом и типом шрифта. Также можно выбрать внешний вид диаграммы: 2D или 3D. Готовый график можно сохранить в форматах PNG, JPG, PDF и CSV. Ссылка на график также предоставляется. Диаграмму можно разместить на сайте или в блоге или расшарить ее в социальных сетях Facebook, Twitter и Google+.
Диаграмму можно разместить на сайте или в блоге или расшарить ее в социальных сетях Facebook, Twitter и Google+.
GOOGLE CHART GENERATOR
Очень простой в использовании генератор диаграмм, созданный Джоном Винстенли. Упоминание Google в названии инструмента объясняется просто – генератор использует API Google. С помощью сервиса можно создавать точные, яркие и информативные графики и диаграммы. Готовый результат можно сохранить на своем компьютере или опубликовать в интернете. Также сервис генерирует HTML-тег изображения. В распоряжении пользователя сравнительно немного инструментов, но есть все необходимые типы диаграмм и графиков. Можно создавать диаграммы с несколькими наборами данных, сгруппированные гистограммы (вертикальные и горизонтальные) и выбрать внешний вид – 2D или 3D.
LINE GRAPH MAKER
Без линейных графиков не обойтись, когда нужно отобразить некоторые виды данных или продемонстрировать текущие тенденции. Line Graph Maker очень простой в использовании инструмент для создания линейных графиков. Также с помощью сервиса можно создавать несложные секторные диаграммы и гистограмы.
Line Graph Maker очень простой в использовании инструмент для создания линейных графиков. Также с помощью сервиса можно создавать несложные секторные диаграммы и гистограмы.
RAW
Инструмент RAW является мощной платформой для создания красочных графиков и диаграмм. Инструмент дает возможность отобразить информацию 16 различными способами. Создатели сервиса хорошо поработали над функционалом, платформу можно использовать в серьезных исследованиях, так как Raw является промежуточным вариантом между профессиональными табличными редакторами и векторными графическими редакторами. Любой человек, работающий с конфиденциальной информацией, будет рад узнать, что Raw обрабатывает данные только через браузер и не хранит их на своих серверах. Платформа не позволяет создавать простые линейные графики и гистограммы, создатели сервиса предлагают воспользоваться для этого другими доступными инструментами. Но если нужно создать аллювиальную диаграмму, круговую дендрограмму или еще что-нибудь сложное и необычное, то можно воспользоваться Raw.
AMCHARTS
Сервис amCharts предназначен для создания современных и стильных шаблонов диаграмм, которые могут быть использованы в презентациях, на конференциях, а также для иллюстрации контента. Есть несколько исходных диаграмм, поностью интерфейс платформы настраивается за пару минут. Основное достоинство сервиса заключается в возможности создания интерактивных графиков и диаграмм, однако это потребует от пользователя хотя бы начальных знаний HTML, так как придется работать с сгенерированным HTML-кодом, который взаимодействует с библиотеками JavaScript.
PLOTVAR
Если нужен простой в использовании инструмент для создания графиков, то стоит обратить внимание на онлайн-сервис Plotvar. Инструмент идеально подходит для иллюстрации финансового анализа, презентаций, сообщений на форуме или в социальных сетях. Можно создавать линейные графики, гистограммы и круговые диаграммы. Также есть возможность создания динамических графиков. «Живой» график позволит представить информацию в динамике, что по достоинству оценят те пользователи, которые работают с постоянно меняющимися данными.
Можно создавать линейные графики, гистограммы и круговые диаграммы. Также есть возможность создания динамических графиков. «Живой» график позволит представить информацию в динамике, что по достоинству оценят те пользователи, которые работают с постоянно меняющимися данными.
INFOGRAM
Infogram известен как одно из ведущих приложений для создания инфографики. Но в нем также есть инструменты для создания диаграмм и графиков, причем в более чем 30 вариациях. Infogram – инструмент премиум-класса, он платный, так что создавать в нем диаграммы нужно в случае крайней необходимости. В крайнем случае можно подписаться на 30-дневный пробный период. Сервис обладает очень широким функционалом, возможности платформы позволяют Infogram составить конкуренцию даже таким профессиональным графическим редакторам, как Photoshop.
GOOGLE CHARTS
В онлайн-сервисе Google Charts можно создать практически любой график или диаграмму. Инструмент также поддерживает интерактивные динамические диаграмм. Все графики создаются с помощью связки HTML5/SVG, так что никаких дополнительных плагинов для корректного отображения информации не требуется. Нет более простого и удобного инструмента, если нужно создать интерактивную и масштабируемую диаграмму.
Инструмент также поддерживает интерактивные динамические диаграмм. Все графики создаются с помощью связки HTML5/SVG, так что никаких дополнительных плагинов для корректного отображения информации не требуется. Нет более простого и удобного инструмента, если нужно создать интерактивную и масштабируемую диаграмму.
Программа для создания диаграммы и графиков
Простой интерактивный графический редактор
Редактор диаграмм предоставляет очень простой способ создания диаграмм колонки, лентовой диаграммы, круговой диаграммы, линейной диаграммы, диаграммы-областей, диаграммы-рассеяния, лепестковая диаграмма и измерительная диаграмма. Он содержит встроенные шаблоны диаграмм для редактирования при нажатии кнопки. Импорт данных также доступен. Это делает визуализацию данных чрезвычайно простой и визуально привлекательной.
Основные фигруы для создания диаграмм
У нас есть отдельные библиотеки для разных типов диаграмм и графиков, что позволяет создавать определенный тип диаграмм при открытии соответствующей библиотеки фигуров. Наши библиотеки фигуров для графиков и диаграмм для ленточной диаграммы, круговой диаграммы, колонок, линейной диаграммы, диаграммы-области, лепестковой диаграммы, диаграммы рассеяния, пузырьковой диаграммы, измерительной диаграммы и диаграммы сравнения. Каждый тип есть в самых разных стилях.
Наши библиотеки фигуров для графиков и диаграмм для ленточной диаграммы, круговой диаграммы, колонок, линейной диаграммы, диаграммы-области, лепестковой диаграммы, диаграммы рассеяния, пузырьковой диаграммы, измерительной диаграммы и диаграммы сравнения. Каждый тип есть в самых разных стилях.
Как создавать диаграммы
Это дает вам обширную коллекцию стартовых шаблонов с быстрыми кнопками редактирования для персонализации данных и внешнего вида. Например, с помощью кнопки действия вы можете одним кликом установить категорию и серийный номер, выбрать отображение или скрытие легенды и оси, изменить номер оси и интервал категории. Кроме того, вы можете создавать графики и диаграммы намного проще, импортируя данные из других файлов.
Разнообразные примеры диаграмм
Множество составленных графиков и примеров диаграмм и графиков представлены как в программном обеспечении, так и на нашем веб-сайте. Наши примеры не только подскажут вам, как эффективно использовать программное обеспечение, но и дают хорошие идеи и подсказки для вашего дизайна диаграммы. Если вы найдете какой-либо желаемые диаграммы для создания, вы можете просто скачать и использовать в качестве собственного шаблона. Редактор диаграмм помогает вам создавать лучшие графики и диаграммы за несколько минут.
Если вы найдете какой-либо желаемые диаграммы для создания, вы можете просто скачать и использовать в качестве собственного шаблона. Редактор диаграмм помогает вам создавать лучшие графики и диаграммы за несколько минут.
Доступные типы диаграмм
Ваша лучшая программа для создания диаграмм и графиков
Получите удовольствие от создания диаграмм и графиков с полнофункциональной программой. Вы будете удивлены её изобильными символами и шаблонами! Вы будете изумлены её лёгкой работой! Вы будете довольны её услугой и ценой! Попробуйте её именно сегодня!
Planimum — Автоматическое составление расписаний
Автоматическое
составление расписаний
Для чего
Для автоматического составления посменного графика работ на месяц.
Для кого
В помощь управленцам магазинов, сервисов, клиник, ресторанов и других заведений с большим количеством сотрудников, плавающим или сменным графиком.
Как работает
Вводите условия и получаете готовый план на месяц.
Как пользоваться
1Для каждого дня указать, сколько человек требуется
Можно отметить дни, в которые определённый сотрудник точно работает, или наоборот, точно работать не будет.
2В зависимости от этих условий, Planimum автоматически распределит выходные и рабочие дни равномерно между сотрудниками.
Можно подправить план вручную, сверяя суммы, которые подсказывает редактор.
3
План можно пересчитывать и сохранять несколько раз.
У каждого сохранённого плана есть секретная ссылка, которую можно переслать коллегам. Редактировать план может только автор.
Напишите нам
Если есть пожелания по улучшению сервиса.
Если обнаружили ошибку.
Отправить сообщение с сайта
или почтой
hello@planimum. ru
ru
Ваш email*
Сообщение*
36 лучших инструментов для визуализации данных
Каждый день мы тонем в огромном количестве самой разной информации: от этикеток на продуктах до отчетов Всемирной организации здравоохранения. И подавать информацию так, чтобы она выделялась среди прочей, становится все сложнее и сложнее.
Если вы ищете способ просто и понятно рассказать о сложных данных, географии, объяснить неочевидные взаимосвязи, сложные или простые идеи, то вам нужна визуализация. Она хороша тем, что сразу привлекает внимание к ключевому посланию, демонстрирует закономерности, которые трудно уловить в тексте или в таблице с цифрами.
Существует много специальных инструментов для визуализации: некоторые из них совсем простые: нужно только загрузить данные и выбрать, как они будут отображаться. Другие программы более сложные и комплексные — требуют настройки и, например, знаний JavaScript.
Другие программы более сложные и комплексные — требуют настройки и, например, знаний JavaScript.
Мы подобрали самые разные варианты: и для тех, кому нужен быстрый понятный результат, и для продвинутых пользователей. Есть из чего выбрать.
Позволяет строить очень подробные графики.
Это приложение создает диаграммы, презентации и дашборды. Вы можешь выполнить анализ при помощи JavaScript, Python, R, Matlab, Jupyter или Excel. Также есть несколько вариантов импорта данных. Библиотека визуализации и инструмент для создания диаграмм в режиме онлайн позволяют создавать по-настоящему красивые графики.
Хорошо подходит, чтобы собрать информацию со множества сервисов в единую систему.
В DataHero можно интегрировать данные из облачных сервисов и создавать диаграммы и дашборды. Не требует никаких специальных технических знаний, так что это отличный инструмент, которым может пользоваться вся команда.
Прекрасно подходит для небольших проектов.
Несмотря на то, что программа предлагает всего 6 видов диаграмм, бесплатная библиотека Chart.js подойдет для небольших проектов. Для построения диаграмм программа использует HTML5 Canvas и создает быстро реагирующий на изменения простой дизайн.
Создает наборы данных, которыми можно делиться в режиме реального времени.
Tableau Public — это практически бесплатный инструмент визуализации с графиками, диаграммами, картами и многим другим. Вы легко сможете загрузить информацию в систему, а потом наблюдать за тем, как все обновляется. Для ускорения процесса можно работать одновременно с другими участниками проекта.
Бесплатное веб-приложение с простым интерфейсом.
Это приложение с открытым кодом, которое можно бесплатно скачать, изменить и настроить под себя. В нем можно делать векторные визуализации в форматах SVG или PNG.
Подходит для визуализации большого количества данных..
Это бесплатное приложение, которое позволяет исследовать и объяснять большие объемы данных. Вы можете настроить программу так, как нужно именно вам, она работает во всех основных браузерах. Есть функция сжатия графиков для смартфонов и планшетов.
Вы можете настроить программу так, как нужно именно вам, она работает во всех основных браузерах. Есть функция сжатия графиков для смартфонов и планшетов.
Создает диаграммы при помощи HTML5 Canvas
ZingChart — это библиотека диаграмм на JavaScript. Благодаря многофункциональному API можно создавать интерактивные Flash или HTML5-диаграммы. В программе более 100 вариантов диаграмм, чтобы вы могли выбрать подходящий для ваших целей и формата данных.
Создает красивые визуализации в виде информационных карт.
Если вам нужен инструмент для визуализации данных с карт, обратите внимание на InstantAtlas. В нем можно создавать интерактивные динамические и узкопрофильные отчеты, объединяющие статистику и картографическую информацию.
Создает интерактивный таймлайн.
Timeline — это удобный виджет, который реагирует на движения мышки пользователя. Он упрощает создание графиков с большим количеством информации, и выдает их в компактном виде. К каждому элементу можно добавить более развернутую информацию, которая будет отображаться по клику — ни одна деталь не будет упущена.
К каждому элементу можно добавить более развернутую информацию, которая будет отображаться по клику — ни одна деталь не будет упущена.
10. Exhibit
Превращает визуализацию данных в игру.
Этот инструмент позволяет без труда создавать интерактивные карты и другие визуализации, которые можно использовать в обучающих целях. Хорошо подходит для статистических и исторических наборов данных, таких как флаги разных стран или места рождения известных людей.
В этой программе можно делать интерактивные карты и встраивать их на сайт.
Этот плагин подходит для дизайнеров, предпочитающих дорабатывать функционал под личные нужды с учетом собственного пользовательского опыта. API подключается достаточно просто, есть возможности для добавления собственного кода. Основную библиотеку можно расширить при помощи дополнительных плагинов с полезными опциями.
Позволяет использовать данные из OpenStreetMap и визуализировать их с помощью HTML5 и CSS3.
Еще один инструмент для создания карт, в котором можно создать полностью интерактивную визуализацию.
Основная библиотека сама по себе очень маленькая, но существует огромное количество плагинов, которые расширяют функционал до уровня профи. Например, можно добавить анимированные отметки, маски и зоны активности. Идеально подходит для проектов, где нужно показать данные, наложенные на географическую разметку (включая нестандартное проектирование).
Отлично справляется с созданием диаграмм.
Инструмент хорошо создает диаграммы по запросам данных, не нуждается в дополнительной настройке. Если вы хотите визуализировать общедоступные данные, то подойдет простой конструктор виджетов.
Упрощает визуализацию данных настолько, насколько это возможно.
Visual.ly — это одновременно и галерея, и инструмент для создания инфографики. Используя простой набор опций, можно создавать красивые визуализации данных. Это не просто визуализация данных, а нечто фантастическое, мечта инфоманьяка!
Сделай визуализацию бесплатно!
Visualize Free — это бесплатный инструмент, в котором можно использовать общедоступные данные или загружать собственные и создавать интерактивные визуализации. Визуализации выходят далеко за рамки простых графиков. Для работы нужен Flash, но результат может выводиться и в HTML5.
Визуализации выходят далеко за рамки простых графиков. Для работы нужен Flash, но результат может выводиться и в HTML5.
Комплексное решение для построения диаграмм на JavaScript и HTML5 под самые разные потребности.
FusionCharts Suite XT предлагает более 90 графиков и макетов, 965 карт с данными, готовые бизнес-панели и демки. JavaScript API позволяет легко интегрировать плагин в любое AJAX-приложение или JavaScript-фреймворк. Диаграммы, карты и информационные панели невероятно интерактивны, их легко настраивать и они работают на всех устройствах и платформах. В приложении также есть сравнительный анализ топовых библиотек диаграмм JavaScript.
JqPlot — отличное решение для линейных и точечных диаграмм.
К плагину прилагается несколько приятных дополнительных функций, таких как автоматическое создание трендовых линий и интерактивных точек, которые могут корректировать посетители сайта, соответственно обновляя набор данных.
Создает необычные диаграммы.
D3.js — это библиотека JavaScript, создающая диаграммы в форматах HTML, SVG и CSS. Можно использовать разные источники данных. Эта библиотека может сильно повысить уровень визуализации сложных наборов данных. Программа бесплатная и использует веб-стандарты, поэтому очень удобна и доступна для пользователей. Также есть интересные варианты интерактивной поддержки.
Фантастическая библиотека, написанная Николасом Бельмонте. Модульная структура позволяет загружать только то, что абсолютно необходимо для создания визуализаций. Есть ряд уникальных стилей и анимационных эффектов. Библиотеку можно использовать бесплатно (хотя поощряются донаты).
Средство визуализации данных на основе PHP.
Если нужно создавать диаграммы и графики на стороне сервера, jpGraph предлагает решение на основе PHP с большим выбором типов диаграмм. Инструмент бесплатный для некоммерческого использования и содержит обширную документацию. При рендеринге на сервере гарантирует постоянный визуальный вывод, хотя и за счет интерактивности и простоты использования.
Плагин предлагает широкий выбор опций.
Highcharts — это графическая библиотека JavaScript с огромным диапазоном доступных вариантов диаграмм. Результат визуализируется с использованием SVG в современных браузерах и VML в Internet Explorer. Графики автоматически поддерживают красивую анимацию, а фреймворк — потоки данных в реальном времени. Highcharts можно загрузить бесплатно и использовать в некоммерческих целях (или купить лицензию для коммерческого использования). Также можно воспроизводить демки, используя JSFiddle.
Отличается высоким уровнем гибкости и прекрасным набором инструментов для разработчиков.
Инструмент особенно полезен при создании специализированных визуализаций, таких как геосхемы. Предлагает встроенные средства управления анимацией и пользовательским взаимодействием.
Графически абсолютно не гибкий, но это хороший способ изучить данные. Например, создав «тепловые карты», подобные этой.
Некоторые довольно сложные вещи можно делать при помощи Excel: начиная с «тепловых карт» по клеткам до приблизительных диаграмм. Как инструмент для начального уровня он позволяет быстро изучить данные или создать визуализацию для внутреннего использования. Но есть ограничения: стандартный набор цветов, линий и стилей затрудняет создание графики. Тем не менее, он подходит в качестве средства быстрой передачи идей.
Как инструмент для начального уровня он позволяет быстро изучить данные или создать визуализацию для внутреннего использования. Но есть ограничения: стандартный набор цветов, линий и стилей затрудняет создание графики. Тем не менее, он подходит в качестве средства быстрой передачи идей.
Для этих целей можно использовать и электронные таблицы Google. В них можно создавать те же диаграммы, что и в API Google Chart.
CSV и JSON — общие форматы данных.
CSV (Comma-Separated Values) и JSON (JavaScript Object Notation) не являются средствами визуализации, но оба формата подходят для отображения данных. Для работы нужно будет понять их структуру и как добавить или удалить из них данные.
Перекрестный фильтр в действии: ограничивая диапазон ввода на каком-либо одном графике, мы затрагиваем все данные.
Это отличный инструмент для панелей мониторинга или других интерактивных инструментов с большими объемами данных.
По мере того, как появляются все более сложные инструменты, позволяющие людям продираться сквозь данные, графики и диаграммы превращаются в интерактивные виджеты графического интерфейса. Библиотека JavaScript Crossfilter может быть и первым, и вторым. Она не только отображает данные, но и позволяет увидеть реакцию других связанных диаграмм при ограничении диапазона данных.
Библиотека JavaScript Crossfilter может быть и первым, и вторым. Она не только отображает данные, но и позволяет увидеть реакцию других связанных диаграмм при ограничении диапазона данных.
Tangle создает сложную интерактивную графику.
Изменения в одном месте влияют на данные во всех связанных диаграммах. Образуется цикл обратной связи в реальном времени, позволяющий более глубоко вникать в сложные задачи.
Граница между наполнением и управлением еще больше размывается с помощью Tangle. При описании сложного взаимодействия или уравнения можно настроить вводные значения и увидеть результат для уже введенных. Это дает ощущение контроля и является отличным способом исследовать данные. Перетаскивание переменных позволяет увеличивать или уменьшать их значения и автоматически обновлять диаграмму. Результаты просто волшебные.
Эта библиотека делает упор на специализированные визуализаторы данных.
Polymaps создает изображения и векторные карты, используя SVG. Это картографическая библиотека, использующая уникальный подход к оформлению создаваемых карт, аналогичный применению CSS-селекторов.
Это картографическая библиотека, использующая уникальный подход к оформлению создаваемых карт, аналогичный применению CSS-селекторов.
Вероятно, наиболее полное и надежное решение из всех предложенных для отображения карт.
OpenLayers — самая надежная из всех библиотек для визуализации карт. Документации немного, обучение довольно сложное, но при решении некоторых задач этой программе нет равных. Когда вам нужен очень специфический инструмент, которого нет в другой библиотеке, он обязательно найдется в OpenLayers.
Проекции Kartograph вдохнут новую жизнь в стандартные плоские карты.
Основной посыл от разработчиков Kartograph — это «переосмысление картографии». Мы все привыкли к проекции Меркатора, но Kartograph предлагает гораздо больше вариантов.
Предлагает способ визуального комбинирования карт и табличных данных.
Это сайт из категории must-know. Легкость, с которой в этом инструменте можно комбинировать табличные данные с картами, не сравнить ни с чем. Есть возможность создать CSV-файл адресных строк, и он преобразует их в широты и долготы, отобразив на карте.
Есть возможность создать CSV-файл адресных строк, и он преобразует их в широты и долготы, отобразив на карте.
Обработка первых пяти таблиц производится бесплатно, после этого нужно выбрать ежемесячный тарифный план.
Обеспечивает кроссплатформенную среду для создания изображений, анимаций и интерактивных элементов.
Программа позволяет писать намного более простой код, который, в свою очередь, компилируется в Java. Существует также проект Processing.js, который упрощает использование веб-сайтов без апплетов Java, плюс порт для Objective-C, чтобы можно было использовать его на iOS. Это десктоп-приложение, но его можно запускать на всех устройствах. Существует множество примеров и кодов от сообщества пользователей.
Быстрый и простой способ для разработчиков создавать 2D-визуализации на основе Python.
NodeBox — это приложение OS X для создания 2D-графики и визуализации. Для использования нужно знать Python, но он позволяет быстро и просто настроить переменные и мгновенно просмотреть результаты. Похоже на Processing, но без интерактива.
Похоже на Processing, но без интерактива.
Мощная бесплатная программа для статистических вычислений и создания графики. R — это наиболее сложный из перечисленных здесь инструментов.
Как статистический сборник, применяемый для анализа больших наборов данных, R — очень сложный инструмент, который требует времени на обучение, но предлагает мощную поддержку от других специалистов и пакетную библиотеку, которая постоянно расширяется. А еще в нем есть собственная поисковая система.
Научиться работать с этой программой будет сложнее, чем с любой другой из перечисленных здесь, но это того стоит.
Weka — это набор алгоритмов машинного обучения для задач интеллектуального анализа данных. Мощное средство для изучения и обработки информации.
Weka -— хороший инструмент для классификации и кластеризации данных, но в нем можно создавать и простые графики.
Цветные области представляют кластеры данных, которые система считает похожими.
Когда люди говорят о связанности и соотношениях, по сути, они говорят о том, как некие точки связаны друг с другом по отношению к другим точкам. Эти «точки» могут быть людьми в компании, словами в документе или футбольными пасами — математика воспринимает все одинаково.
Gephi может не только обрабатывать большие массивы данных и создавать красивые визуализации, но также очищать и сортировать данные. Это очень нишевый пример использования и сложный программный продукт, но он даст фору всем, кто не знает об этом сокровище.
Создает анимированные визуализации.
jQuery Flot — специализированная jQuery-библиотека для построения диаграмм. В ней много удобных функций, она работает во всех популярных браузерах, включая Internet Explorer 6. Данные можно анимировать и, поскольку это плагин jQuery, полностью контролировать все аспекты анимации, ее отображения и взаимодействия с пользователем. Нужно уметь работать с jQuery.
Какие-то из этих инструментов проще использовать, какие-то требуют специфических знаний и умения программировать, но все они визуализируют только данные (которые еще надо собрать). Но ведь это далеко не все: в инфографику можно превратить описание товара, философской идеи или историю компании. И тут просто диаграммами не обойтись — нужна вдумчивая работа дизайнера.
Но ведь это далеко не все: в инфографику можно превратить описание товара, философской идеи или историю компании. И тут просто диаграммами не обойтись — нужна вдумчивая работа дизайнера.
К счастью, не обязательно делать все это самостоятельно, можно обратиться к специально обученным людям в компании Top Lead. Мы сделаем для вас красивую и понятную инфографику, которая понравится и сотрудникам,и клиентам и партнерам.
Жмите на баннер и заказывайте инфографику для своей компании:
ТОП-10 лучших онлайн-графиков 2021 года
Визуализация данных на данный момент является пиком успеха. Поскольку все продвигается технологиями и постоянным стремлением к совершенствованию технического прогресса, ничто не записывается блоками абзацев. Построение диаграмм или диаграмм постепенно выходит на передний план в этой перспективе, о которой вы даже не думали, что это возможно.
Но проблема в том, что никто не родился профессионалом в разработке графиков. Это причина того, что в Интернете есть так много бесплатных и бесплатных составителей карт боли, о которых вам нужно знать.
Как визуализация данных и диаграммы помогают развитию бизнеса?
Диаграммы или диаграммы — это форма визуального представления данных в виде блок-схем или даже пузырьковых диаграмм для облегчения понимания задействованной концепции.
Учитывая, что мы здесь обсуждаем доступные в Интернете инструменты для создания диаграмм, не лучше ли вам сначала понять, какие преимущества дает составление диаграмм для роста и общего развития бизнеса?
При этом мы подумали, что поделимся важным списком преимуществ, почему создание диаграмм важно для вас, чтобы затем выбрать, какой инструмент лучше всего соответствует вашим требованиям.
1. Более эффективное действие
Одно из наиболее распространенных преимуществ построения диаграмм, о котором сообщают профессионалы в области бизнеса, — это более быстрое действие. Поскольку диаграммы так хорошо разработаны и сформулированы с простым графическим представлением, это упрощает понимание людьми. Чем быстрее они поймут концепцию, тем легче им предпринять эффективные меры для ее достижения.
2. Лучшее общение
Графики — это очень интерактивный способ представления данных.Это не только вызывает интерес у людей, но также помогает им лучше понять, о чем идет речь в проекте или предмете. Когда лица, принимающие решения в отрасли, могут легче понять вещи, вы знаете, что ваша диаграмма передает именно то, что вы пытаетесь передать. Это одна из причин, почему картинг до сих пор остается очень важным способом презентации проекта.
3. Лучшая связь между операциями и результатами
Одним из лучших преимуществ визуализации данных является то, что она помогает задействованным пользователям отслеживать связи, связанные с операциями и результатами.Наличие лучшего представления об общих бизнес-функциях и рыночных показателях помогает предприятиям успешно работать в окружающей среде. Это также помогает гарантировать, что прогрессирующие операции приводят к ожидаемым результатам, которые в конечном итоге ожидаются.
4. Слияние с трендами
Тенденции являются важными и ключевыми движущими факторами рынка. Если вы хотите получить лучшие результаты с самого начала, важно, чтобы вы следовали за трендом, и визуализация данных, возможно, является одной из самых больших на рынке на данный момент.Чтобы идти в ногу с поведением потребителей, одновременно необходимо следить за возникающими тенденциями. Визуализация и построение графиков больших данных помогает намного упростить процесс понимания ключевых рыночных тенденций. Это помогает отслеживать некоторые ключевые индикаторы и даже факторы роста для указанной тенденции.
Если вы хотите получить лучшие результаты с самого начала, важно, чтобы вы следовали за трендом, и визуализация данных, возможно, является одной из самых больших на рынке на данный момент.Чтобы идти в ногу с поведением потребителей, одновременно необходимо следить за возникающими тенденциями. Визуализация и построение графиков больших данных помогает намного упростить процесс понимания ключевых рыночных тенденций. Это помогает отслеживать некоторые ключевые индикаторы и даже факторы роста для указанной тенденции.
5. Больше шансов на обсуждение
Лучшие идеи рождаются с лучшими обсуждениями. Если вы хотите добиться большего влияния на свой бизнес, единственное, что может помочь улучшить обсуждение проекта, — это визуализация данных и диаграммы.Учитывая, что их легко расшифровать, расшифровать и понять, это помогает без дальнейших задержек распространять лучшие дискуссии. Было обнаружено, что инструменты, используемые для визуализации больших данных, оказывают потрясающее влияние, помогая лучше понять, что позже приводит к обширному мозговому штурму и обсуждениям, которые в дальнейшем рождают больше идей.
6. Держите ровную колею
В крупных проектах часто бывает трудно идти в ногу с прогрессом, который может не иметь прямого воздействия на данный момент, но может в конечном итоге вызвать хаос, если не будут предприняты необходимые шаги.Диаграммы помогают отслеживать прогресс проекта в графическом представлении, чтобы сделать процесс более интересным и эффективным с точки зрения результатов. Знание статуса проекта также гарантирует устранение некоторых нежелательных задержек, которые в конечном итоге могут дорого обойтись. Он действует как эффективный инструмент приоритизации, чтобы знать, на чем нужно сосредоточиться в данный момент, а на чем можно проверить позже.
Все сказанное выше, чтобы впитать и испытать эти преимущества, вам необходимо знать инструменты, которые могут помочь вам в процессе построения графиков.Чтобы помочь вам лучше, мы собираемся поделиться некоторыми из лучших инструментов, которые, по нашему мнению, вам понравятся.
10 лучших бесплатных и платных онлайн-инструментов для построения графиков 2021
Как мы уже упоминали ранее, мы провели поиск в Интернете, просмотрели отзывы и отсортировали 10 лучших инструментов для построения диаграмм, которые, как мы знаем, помогут вам привести ваш бизнес к успеху.
Давайте по порядку проведем вас по лучшим из них?
1. Lucidchart
Lucidchart — это интерактивное визуальное рабочее пространство, которое оптимизирует рабочий процесс и управление с помощью диаграмм, визуализации данных и лучшего представления мыслей для дальнейшего стимулирования инноваций.
Lucidchart
Уникальный подход этой конкретной онлайн-диаграммы — это то, что еще больше способствует лучшему росту и популярности платформы.
Этот онлайн-конструктор диаграмм поможет вам отслеживать полезные идеи для дальнейшего повышения качества работы, а также эффективности. Графическое представление того же обеспечивает интерактивный подход к пониманию предмета, который часто является основой для лучшего роста бизнеса.
Характеристики
- Помогает легко стилизовать формы на диаграмме.
- Лучшая ясность в схемах.
- Улучшенные сочетания клавиш для повышения эффективности.
- Включение контейнеров для лучшего расположения диаграмм.

- Включение ссылок помогает лучше понять.
- Совместная работа на платформе для оптимизации производительности.
Стоимость
- Бесплатно: не нужно тратить деньги, простая регистрация и бесплатный доступ к шаблонам.
- Pro: 9,95 долларов в месяц при ежегодной оплате и включает все необходимые функции.
- Team: от 20 долларов в месяц для трех пользователей.
- Enterprise: Вам нужно получать персонализированные расценки.
2. Microsoft Visio для Интернета
Microsoft Visio for Web — еще один интерактивный инструмент для создания диаграмм, в который вы можете заглянуть, если планируете преобразовать свои мысли в графическое представление, чтобы они лучше воспринимались клиентами.
Microsoft Visio
У него очень простой в использовании пользовательский интерфейс, о котором не нужно беспокоиться или запутаться.
Он позволяет создавать профессиональные диаграммы и помогает создавать более качественные диаграммы и графическое представление для улучшенного представления. Это также помогает улучшить сотрудничество с другими членами команды, чтобы еще больше упростить работу в едином пространстве, не создавая дальнейшего хаоса.
Это также помогает улучшить сотрудничество с другими членами команды, чтобы еще больше упростить работу в едином пространстве, не создавая дальнейшего хаоса.
Характеристики
- Помогает в создании профессиональных диаграмм, включая блок-схемы, планы этажей, организационные диаграммы и даже современные формы.
- Обеспечивает совместную работу над листами и диаграммами, чтобы стимулировать рост и упростить взаимодействие.
- Предоставляет информацию в режиме реального времени для дальнейшего понимания идей. Интернет-доступ
- гарантирует, что вы можете получить к нему доступ и использовать его из любой точки мира.
Стоимость
- Visio Online, план 1: 5 долларов США в месяц за пользователя с ежегодной оплатой. Включает в себя все основные функции для начала использования маркера диаграммы.
- Visio Online (план 2): 15 долларов США в месяц за пользователя с ежегодной оплатой. Идеально подходит для ИТ-пользователей, которым нужен лучший доступ к инструментам для построения диаграмм.
 В этот план входит как веб-приложение, так и настольное приложение.
В этот план входит как веб-приложение, так и настольное приложение.
3. Draw.io
Для тех, кто не в курсе, draw.io — еще один популярный инструмент для построения диаграмм, который вы можете просмотреть в Интернете.
Draw.io
У него очень простой интерфейс без причудливых шрифтов или каких-либо запутанных карикатур, которые вы могли бы пройти.
Это также приложение для построения диаграмм, которое также позволяет пользователям изобразить свои мысли и идеи в графическом представлении, чтобы обеспечить максимальное влияние на клиентов или целевую аудиторию, участвующую в этом.
Они предоставляют возможности для создания блок-схем, диаграмм процессов, организационных диаграмм, UML и даже сетевых диаграмм.
Характеристики
- Имеет простой пользовательский интерфейс, с которым можно полностью поиграть.
- Открывает пустой лист, который затем можно заполнить в соответствии с требованиями.
- Имеет пузыри разных форм, которые можно использовать для обозначения различных терминов.

- Можно поделиться через Интернет для более безопасного и безопасного доступа.
Стоимость
Ничья.io — это совершенно бесплатный инструмент, который вы можете попробовать. За это не нужно ничего платить, но конечный результат, без сомнения, впечатляет.
4. Vizzlo
Благодаря своему универсальному и интуитивно понятному рабочему пространству для визуализации данных, Vizzlo может быть аккредитован как один из наиболее широко используемых в настоящее время онлайн-составителей графиков.
Vizzlo
Это приложение поможет вам создавать диаграммы мирового класса и дизайнерские представления за меньшее время.
Vizzlo очень удобен для пользователей, так как доступен через любой настольный браузер. Попав в приложение, пользователи могут начать использовать свои бесплатные пробные версии и могут выбирать из различных вариантов базовых и доступных планов ежемесячной и годовой подписки.
Vizzlo наиболее известна тем, что предлагает своим зарегистрированным пользователям оптимальный выбор из более чем 100 структур диаграмм, которые варьируются от различных столбцов и столбцов, кругов, линий и областей, графических, пузырьковых и точечных диаграмм, а также процессов и структуры. диаграммы.
диаграммы.
С помощью этого приложения можно также создавать графики на основе времени, такие как временные шкалы и круговые повестки дня, помимо индикаторов и диаграмм состояния.
Стоимость
- Бесплатный план с ограниченными возможностями.
- Professional: 11 долларов в месяц при ежегодной оплате.
- Teams: 45 долларов в месяц за 5 мест при ежегодной оплате.
- Enterprise: Свяжитесь напрямую, чтобы узнать о ценах на большие объемы.
5. Visme
Visme — еще одна популярная онлайн-платформа для подготовки диаграмм, которая помогает повысить ваши шансы на конверсию за счет графического представления идей и лучшей реализации визуализации данных.
Visme
Этот в основном ориентирован на разработку инфографики или презентаций, которые вам нужны для работы или для вашего бизнеса.
Это очень мощный инструмент, который помогает рассказывать визуальные истории без сложностей, связанных с выполнением сложных задач. Платформа довольно проста в использовании и обладает одними из лучших функций, обеспечивающих бесперебойную работу вашего бизнеса.
Платформа довольно проста в использовании и обладает одними из лучших функций, обеспечивающих бесперебойную работу вашего бизнеса.
Характеристики
- Помогает создавать привлекательные дизайны, которые конвертируют и привлекают аудиторию.
- — это кладезь сотен шаблонов инфографики и презентаций на выбор.
- Полное погружение с добавлением или даже редактированием содержимого изображения.
- Простые варианты обмена или загрузки для дальнейшего обеспечения безопасности и надежности работы и использования ее в любое время.
- Нам доверяют более 3 миллионов маркетологов некоторых крупных компаний отрасли.
Стоимость
- Физическим лицам
- Базовый: бесплатно.
- Standard: 14 долларов в месяц при ежегодной оплате.
- Complete: 25 долларов в месяц при ежегодной оплате.
- Для бизнеса
- Одноместный: 25 долларов в месяц при ежегодной оплате.

- Team: от 75 долларов США при годовой оплате.
- Enterprise: необходимо связаться, чтобы получить персональное предложение.
- Одноместный: 25 долларов в месяц при ежегодной оплате.
6. Smartdraw
Как следует из названия этого инструмента, Smartdraw — один из самых оптимизированных и эффективных на рынке средств для создания блок-схем, который может перенести вашу профессиональную презентацию от основания до вершины неба.
SmartDraw
Выпускается в двух версиях, одна из которых является онлайн-версией, а другая — настольной версией Windows.
Он имеет очень простой в использовании интерфейс и готовые шаблоны для дальнейшего упрощения вашей работы к лучшему.
Чертежи Smartdraw настолько гибкие, что, как сообщается, их можно легко вставить в любые файлы, в том числе в Microsoft Office и G Suite. Он работает на любом устройстве, будь то планшет или даже настольный компьютер, без каких-либо сбоев.
Он также включает шаблон схемы быстрого запуска с более чем 70 различными типами диаграмм, от блок-схем до других режимов визуализации данных.
Характеристики
- Проделанная работа сопровождается интеллектуальным форматированием для удобного редактирования.
- Обеспечьте профессиональные результаты.
- Легко интегрируется с используемыми вспомогательными инструментами.
- Окончательное изображение можно импортировать или экспортировать на любое устройство.
- Позволяет легко сотрудничать в рамках корпоративных планов.
Стоимость
- Для одного пользователя: 297 долларов США за разовую покупку.
- Несколько пользователей: от 595 долларов в месяц при ежегодной оплате.
7. Gliffy
Каким бы неофициальным ни казалось название платформы, Gliffy можно назвать хорошей онлайн-платформой для построения диаграмм, которая обеспечивает плавные результаты для улучшения взаимодействия, сотрудничества и лучшего обмена идеями в графическом формате.
Gliffy
Это очень простой в использовании инструмент, которым может овладеть даже новичок, если он знает свои методы.
Он имеет очень простой интерфейс с функцией перетаскивания, которая обеспечивает максимальную легкость при создании онлайн-диаграммы. Это также позволяет нескольким пользователям сотрудничать и еще больше упрощает редактирование и финальные штрихи. Это также помогает сохранять и отслеживать внесенные изменения, чтобы в дальнейшем предоставить историю изменений, которую можно будет просмотреть и изменить при необходимости.
Характеристики
- Простой в использовании интерфейс с удивительными шаблонами на выбор.
- Позволяет в любой момент сотрудничать с дальнейшим непосредственным вводом и редактированием, чтобы обеспечить экономию времени за счет предотвращения повторения.
- Платформа позволяет с легкостью важные и экспортировать для дальнейшего повышения общего сохранения созданных файлов без каких-либо хлопот.
- Нам доверяют миллионы пользователей и технологических брендов по всему миру, что еще больше увеличивает шансы на победу.

- Платформа сохраняет историю изменений в неизменном виде, сохраняя и отслеживая внесенные изменения.
Стоимость
- Personal: 7,99 доллара США в месяц при ежегодной оплате.
- Team: 4,99 доллара США в месяц за пользователя при ежегодной оплате.
- Enterprise: необходимо связаться, чтобы получить индивидуальные расценки.
8. Инфограмма
Как следует из названия платформы, Infogram — очень популярная и увлекательная платформа для разработки инфографики, которая воплощает ваши мысли в жизнь с помощью инфографики и диаграмм.
Инфограмма
Считается, что это интуитивно понятный инструмент визуализации, который дополнительно упрощает процесс обучения для лучшей реализации.
Он идеально подходит для индивидуальных пользователей или даже для совместной работы команды.Позволяет создавать интерактивные визуальные эффекты, оставаясь на странице, не вызывая искажений. Это поможет вам создавать продающий интерактивный контент.
Характеристики
- Имеет широкий выбор дизайнерских шаблонов на выбор в соответствии с вашими потребностями и требованиями.
- Включает в себя широкий спектр анимаций, которые делают финальный проект еще более интересным и интерактивным.
- Платформа предлагает пользователям подсказки, интерактивные легенды и даже ссылки для увеличения трафика.
- Сотрудничество в режиме реального времени с членами команды для лучшего понимания.
- Лучшее отслеживание работы, пока вы не придумаете что-то, что находит отклик у аудитории.
- Помогает создавать адаптивный контент для Интернета.
Стоимость
- Basic: совершенно бесплатно.
- Pro: 19 долларов в месяц при ежегодной оплате.
- Business: 67 долларов в месяц при ежегодной оплате.
- Team: от 149 долларов в месяц при ежегодной оплате.
- Enterprise: Свяжитесь с ними, чтобы получить персональные расценки.
9.
 Creately
CreatelyЕсли вы визуализируете идеи, Creately может воплотить их в жизнь. Это помогает с визуальной концептуализацией и помогает создавать, планировать и сотрудничать на платформе.
Creately
Он интегрирован с некоторыми из самых популярных интуитивно понятных инструментов рисования, которые дополнительно обеспечивают максимальный импульс для роста бизнеса.
С учетом того, что сейчас база постоянных клиентов составляет 3 миллиона, это важное место, о котором вам нужно знать.
Характеристики
- Помогает создавать идеи, которые вы визуализируете, для дальнейшего улучшения конечных результатов.
- Совместная работа в режиме реального времени для ввода и редактирования на месте.
- Шикарный и профессиональный внешний вид без лишних вопросов.
- Помогает вам выбирать из более чем 1000 шаблонов для просмотра.
Стоимость
- Public: совершенно бесплатно.
- Personal: 5 долларов в месяц при ежегодной оплате.

- Team: от 25 долларов в месяц при ежегодной оплате.
10. Визуальная парадигма
Visual Paradigm может помочь вам с легкостью создавать наиболее привлекательные диаграммы, удобные для настройки, без необходимости проходить процесс установки, доступный онлайн и из любого браузера; его по праву можно назвать лучшим онлайн-составителем графиков 2021 года.
Визуальная парадигма
Выбрав электронную таблицу и сделав соответствующие записи в соответствующих строках и столбцах, на принимающей стороне может быть более десятка диаграмм, от линейных до пузырьковых, тепловых карт до древовидных карт, гистограмм до пирамидальных или воронкообразных диаграмм, графических диаграммы и многие другие формы диаграмм.
Диаграммы можно персонализировать с помощью шрифтов и цветов, чтобы сделать их визуально привлекательными. Их также можно изменить размер или форму, чтобы они соответствовали желаемому документу или отчету, просто перетаскивая углы или края.
Поскольку все записи данных, внесенные в диаграммы, сохраняются и хранятся в облаке, это позволяет вносить изменения любым членом команды в любое время и в любом месте с помощью нескольких щелчков мышью.
С помощью Visual Paradigm легко превратить любой лист Google в диаграмму по выбору, поскольку она предоставляет функцию автоматического обновления, которая автоматически отражает все правки и изменения, внесенные в диаграмму.
Связанный:
- Лучшее программное обеспечение для построения организационных диаграмм (инструменты) на 2021 год
- Инструменты Best Entity Relationship Diagram (ERD) 2021
- Лучшие инструменты для построения диаграмм UML 2021
Вердикт
Если вы устали от застойного рынка, вам нужно сделать что-то особенное. Подготовка онлайн-диаграмм и выбор визуализации данных, возможно, лучший способ добиться лучших результатов от потенциальных клиентов. Они не только интерактивны, но и весьма удивительны с точки зрения заключения сделок и предоставления потенциальным клиентам возможности понять ваше видение на экране или на листе бумаги.
| Обзоры программ и альтернативы
Online Chart Tool — это полностью бесплатное программное обеспечение для построения графиков и инфографики, разработанное Zygomatic, компанией, занимающейся изданием рекламных игр для сетевых игр. Хотя компания хорошо известна тем, что публикует в основном сетевые игры, такие как маджонг и пасьянс, она разрабатывает и публикует несколько инструментов повышения производительности, таких как Word Clouds, бесплатный онлайн-редактор фотографий и программный продукт, о котором идет речь в этом обзоре.
Online Chart Tool, или, точнее, OnlineChartTool.com — это полностью бесплатное веб-решение для построения диаграмм и инфографики, предназначенное для частных лиц, предприятий и практически всех, кому нужен продукт, который позволяет им создавать, редактировать и публиковать различные типы диаграмм и графиков в Интернете.
Веб-сайт посещают более ста тысяч уникальных посетителей в месяц, что красноречиво свидетельствует о его полезности для различных людей в различных отраслях. Веб-платформа для построения графиков доступна на нескольких языках, включая английский, немецкий и испанский.
Веб-платформа для построения графиков доступна на нескольких языках, включая английский, немецкий и испанский.
Возможности Online Chart Tool
Online Chart Tool работает самым простым способом. Это веб-интерфейс, что означает, что установка и настройка программного обеспечения не требуются. Просто откройте веб-браузер на своем компьютере или мобильном устройстве, перейдите на сайт onlinecharttool.com и зарегистрируйтесь или войдите в систему, и вы сможете начать создавать, редактировать и делиться своими диаграммами и графиками.
Практически в каждой отрасли управленческие и административные задачи почти всегда включают диаграммы и графики — будь то для иллюстрации квартальных продаж, прогнозируемой прибыли, своего рода статистического анализа или просто базовой схемы технического обслуживания оборудования компании.Какой бы ни была цель, диаграммы и графики являются эффективными формами визуальной коммуникации, которые позволяют пользователям эффективно показывать или делиться всеобъемлющими, легко усваиваемыми данными для своей аудитории.
Online Chart Tool позволяет создавать, редактировать и публиковать различные типы графиков и диаграмм совершенно бесплатно. Хотя существует множество готовых программных решений для построения графиков, если вы ищете инструмент для создания диаграмм и графиков, который легко доступен и прост в использовании, вам следует рассмотреть этот продукт.
Платформа поддерживает множество типов диаграмм, точнее, 12. Есть диаграмма с областями, столбик, столбик / линия, пузырьковая диаграмма, линейная диаграмма, счетчик, круговая диаграмма, полярный пузырь, пирамида, радар, точечная диаграмма и диаграмма XY. У вас есть многофункциональный набор инструментов для построения графиков с этим веб-решением. Но как это работает?
С помощью Online Chart Tool пользователи могут создавать или проектировать свои диаграммы за пять простых шагов. Это:
Design Chart
Это первый шаг создания диаграммы или графика.На этом этапе вы выбираете тип диаграммы, которую хотите создать. Можно выбрать любой из 12 упомянутых типов диаграмм. После выбора типа диаграммы, которую вы хотите использовать, вы можете дополнительно персонализировать свою диаграмму, настраивая различные доступные параметры (цвет, цвет линии сетки, положение легенды и т. Д.).
Можно выбрать любой из 12 упомянутых типов диаграмм. После выбора типа диаграммы, которую вы хотите использовать, вы можете дополнительно персонализировать свою диаграмму, настраивая различные доступные параметры (цвет, цвет линии сетки, положение легенды и т. Д.).
Добавить данные
Следующим шагом является добавление данных в диаграмму. На этом этапе вы можете ввести заголовок графика, настроить набор данных, выбрать цвета шрифта для заголовка и фона, а также ввести определенные значения в отдельные поля или номер позиции.Также есть возможность импортировать файл CSV для более быстрого и эффективного ввода данных.
Ярлыки и шрифты
На этом этапе процесса разработки диаграммы / графика вы можете выбрать метки данных и шрифты. У вас есть возможность показывать ярлыки или нет. Также есть поле префикса и суффикса, которое вы можете заполнить, шаг метки оси X и направление метки оси X, а также положение и стиль оси Y. Также можно выбрать размер шрифта и цвет метки.
Предварительный просмотр диаграммы
Это шаг, на котором вы можете просмотреть диаграмму или график.Вы можете дважды или трижды проверить свои данные, чтобы убедиться, что они точны, проверьте все свои настройки, т. Е. размер шрифта, цвета фона, метки и т. д. — и посмотрите, как выглядит ваша диаграмма в целом. Если вы обнаружите ошибки в своих данных или настройках, вы всегда можете вернуться на несколько шагов назад, чтобы исправить эти ошибки. В этом окне вы также можете просмотреть созданную вами диаграмму в полноэкранном режиме, выбрать размер — маленький, средний или большой — и распечатать копию документа.
Сохранить и поделиться
Наконец, на этом этапе вы можете сохранить график в различных форматах файлов (SVG, PNG, JPG, PDF или CSV) и загрузить его на свой компьютер или отправить по электронной почте.Если вы зарегистрированы и вошли в систему, вы также можете сохранить файл через веб-сайт для будущего редактирования или сохранить его в Интернете как изображение диаграммы.
Помимо инструмента построения диаграмм, платформа также предлагает несколько приложений, дополняющих базовый инструмент онлайн-диаграмм. Эти приложения включают Photo Resizer, Photo Editor, Word Clouds, Photo Collage, GlitterPhoto, Toony Tool и Print Screenshot.
Преимущества Online Chart Tool
Многие преимущества можно получить с помощью веб-программного решения, такого как Online Chart Tool.Во-первых, это веб-интерфейс, а это значит, что вам не нужно его устанавливать. Поскольку это веб-интерфейс, вы сможете получить доступ к сохраненным графикам и диаграммам практически в любом месте и в любое время с любого устройства. Все, что необходимо, — это стабильное интернет-соединение, а также имя и пароль вашей учетной записи.
Еще одним очевидным преимуществом использования Online Chart Tool является его удобный дизайн. Когда вы посещаете веб-сайт, все, что вам нужно знать об онлайн-программном решении, прямо здесь, просто и понятно. Нет необходимости копать инструкции или просматривать страницу с инструкциями, чтобы иметь возможность использовать платформу. Это онлайн-решение, безусловно, предназначено для обеспечения доступности и простоты использования. Это надежное решение, когда вам нужно создать несколько диаграмм и графиков за короткий промежуток времени.
Это онлайн-решение, безусловно, предназначено для обеспечения доступности и простоты использования. Это надежное решение, когда вам нужно создать несколько диаграмм и графиков за короткий промежуток времени.
Возможность импорта файла CSV для ввода существующих данных и включения их в ваши графики и / или диаграммы также является хорошим дополнением. Просто импортируйте свои данные, внесите несколько изменений, и вы готовы сохранить и поделиться.
Наконец, возможно, наиболее очевидным преимуществом этого веб-продукта является то, что он на 100% бесплатный.Вы можете сразу же использовать его и начать создавать свои графики. Однако, если вы зарегистрируете учетную запись, есть еще несколько вариантов, которыми можно воспользоваться, особенно когда дело доходит до сохранения вашей работы. Тем не менее, регистрация учетной записи по-прежнему совершенно бесплатна.
Online Chart Tool Pricing
Online Chart Tool на 100% бесплатен. Однако вы можете сделать пожертвование разработчику через PayPal.
Вывод
По цене 0 $ это не проблема.Online Chart Tool — это 100% бесплатное, удобное веб-решение, которое легко доступно и весьма полезно. Его использование вам ничего не будет стоить. Следовательно, если вы тот, кто часто имеет дело с графиками и диаграммами, например, если ваша работа требует от вас создания и представления данных в графической форме, вы можете попробовать этот продукт.
19 Онлайн-инструменты для создания диаграмм | Анастасии Овчинниковой | Flatlogic
В современном мире люди все больше и больше борются с проблемой рассеянного внимания.Таким образом, становится все более важным представлять информацию структурированным, интересным и хорошо продуманным образом, особенно если у вас сложное бизнес-приложение. Представлять огромные массивы данных в стандартной электронной таблице для анализа или изучения настолько же неудобно, насколько это вообще возможно. Создание разных диаграмм — это большая проблема, которую мы рассмотрим.
Диаграммы — важная часть веб-приложения для представления данных. Это означает, что библиотеки диаграмм JavaScript неизбежны. Сам человеческий мозг запрограммирован так, что он понимает визуальные данные намного лучше, чем что-либо еще.Хорошо визуализированные данные оказывают гораздо большее влияние, чем данные, представленные как есть, независимо от того, насколько хорошо они объяснены.
Это означает, что библиотеки диаграмм JavaScript неизбежны. Сам человеческий мозг запрограммирован так, что он понимает визуальные данные намного лучше, чем что-либо еще.Хорошо визуализированные данные оказывают гораздо большее влияние, чем данные, представленные как есть, независимо от того, насколько хорошо они объяснены.
Компании строят стратегии на основе диаграмм, чисел и таблиц, которые им представлены, и часто используют их, чтобы решить, следует ли использовать возможности для бизнеса. Очень важно выбрать правильный инструмент, чтобы построить обходной путь.
Но как выбрать инструмент, который будет соответствовать вашим требованиям в зоопарке технологий javascript? Как правильно выбрать графику для ваших данных? Платный или бесплатный? Построить собственное решение или взять готовый инструмент?
Мы постараемся ответить на все эти вопросы в этом руководстве.Сначала поговорим о том, как правильно выбрать инструмент или библиотеку. Затем мы определим критерии оценки инструментов и, наконец, сравним самые популярные решения на рынке.
Когда вы подходите к выбору графического инструмента, все очень индивидуально и зависит от многих критериев. Поэтому в этом разделе мы рассмотрим, на что следует обратить внимание при выборе инструментов для рисования диаграмм.
Сейчас существует довольно много графических библиотек, но какие из них лучше всего использовать? Это может зависеть от многих факторов, таких как потребности бизнеса, типы данных, цель самой диаграммы и многое другое.
Хороший интерфейс и код копирования / вставки — это хорошо, если нам нужно что-то общее для наших нужд. Но, честно говоря, в большинстве случаев нам действительно нужно что-то, адаптированное к нашему варианту использования. Более того — нам нужна надежная библиотека графиков, на которой мы могли бы опираться.
Здесь необходимо учитывать несколько факторов:
- Какие диаграммы компания хочет построить? Круговые диаграммы, карты, линии, столбцы?
- Насколько велик набор данных?
- Будет ли приложение использоваться для Интернета, мобильных устройств или и того, и другого?
- SVG или основа Canvas? Библиотеки на основе SVG обычно лучше подходят для небольших и средних наборов данных, поскольку каждый элемент является уникальным узлом и существует в дереве DOM.
 С другой стороны, Canvas действительно быстр.
С другой стороны, Canvas действительно быстр. - Какая поддержка браузером для данной библиотеки? Проверьте долю рынка вашего браузера, чтобы понять это.
- Какую среду JavaScript вы используете?
- Какая настройка внешнего вида вам необходима?
Обратите внимание, что в некоторых случаях вам может вообще не понадобиться библиотека визуализации данных. Иногда лучше написать его с нуля, используя ванильный JavaScript.
Вот пример схемы принятия решений, которую я нашел в Интернете.
Алгоритм выбора инструмента для создания диаграммВ этой статье каждая библиотека диаграмм JavaScript будет сравниваться с некоторыми ключевыми факторами, включая типы диаграмм, коммерческие или бесплатные и статус с открытым исходным кодом. Эти прекрасные библиотеки были тщательно проанализированы на практике, чтобы обеспечить наилучшее сравнение.
Количество запусков Github: 8871
Лицензия: Бесплатно для некоммерческих, платных для коммерческих
Цена: Бесплатно до 7000 долларов
Основные зависимости: Нет зависимостей
Веб-сайт: https: // www . highcharts.com/
highcharts.com/
HighCharts современная библиотека графиков, основанная на технологии SVG. Никаких плагинов не требуется. Интеграция со всеми основными веб-фреймворками очень проста.
При всей своей простоте Highcharts также очень совместим со старыми браузерами, поэтому вы можете выбрать его, если вам не нужно представлять данные с использованием расширенных стилей диаграмм.
Примечательные особенности:
- Оптимизирован как для адаптивного дизайна, так и для сенсорных устройств;
- Умеет работать с большими данными;
- Отрисовка всплывающих подсказок при наведении выполняется очень быстро;
- Возможность комментировать графики;
- Данные могут быть загружены в диаграммы прямо из файла CSV.
Highcharts позволяет настраивать тему отдельно от данных. Это позволяет использовать общую тему вашего бренда для всех диаграмм на вашем веб-сайте.
Highcharts подробно документирован и охватывает большинство случаев использования.
HighCharts используется некоторыми крупными компаниями по всему миру, включая Facebook, IBM, MasterCard и StackOverflow. Это, вероятно, самая продвинутая библиотека в отношении доступных типов диаграмм, но, конечно же, ее коммерческое использование требует определенных затрат.Если ценообразование не вызывает сомнений, Highcharts — отличный выбор.
Количество запусков Github: 11660
Лицензия: С открытым исходным кодом
Цена: Бесплатно
Основные зависимости: Нет зависимостей
Веб-сайт: http://gionkunz.github.io/chartist-js /
Chartist — очень современная библиотека на основе SVG. Его самая большая особенность — это SVG-анимация в диаграммах, созданных с помощью этой библиотеки.
Он имеет прочную технологическую базу и очень прост в реализации.За считанные минуты вы можете создать невероятно впечатляющую диаграмму, которая легко взаимодействует с любым внутренним источником данных. Chartist действительно легко настроить, а также легко настроить с помощью Sass.
Chartist действительно легко настроить, а также легко настроить с помощью Sass.
В этой библиотеке всего 8 базовых типов диаграмм, которые можно использовать для импровизации еще нескольких различных типов. Каждый из них полностью адаптивен, но не имеет такого переходного эффекта, как другие.
Характеристики:
- Фильтрация по ярлыкам; Щелкните легенду, чтобы отобразить или скрыть данные на диаграмме;
- Нечисловая ось Y, вместо нее есть метки;
- Простая настройка с интерполяцией линейных диаграмм.
Библиотека визуализации Chart.js полностью открыта с лицензией MIT и доступна для изменения, распространения и использования. Исходные файлы также доступны для «вилки» на GitHub.
Chart.js предлагает обширную базу документации, включая точные инструкции по установке библиотеки. Библиотеку можно быстро установить с помощью Bower, NPM, jsDelivr и даже подключить из CDNJS. Кроме того, вы можете скачать исходные файлы прямо из репозитория GitHub.
Chartist — очень мощная библиотека диаграмм, но она требует от разработчика дополнительной работы, чтобы все выглядело правильно.
Github запускается: 8445
Лицензия: Открытый исходный код
Цена: Бесплатно
Основные зависимости: D3.js
Веб-сайт: https://c3js.org/
C3 — очень эффективная библиотека визуализации диаграмм на основе D3. Библиотека C3 быстро обрабатывается, имеет хорошую совместимость с браузерами и очень проста в интеграции. Если вы ищете без излишеств, C3 — достойный выбор.
Он также включает хорошую документацию по самой простой библиотеке.
Функции:
- Обширные учебные пособия и документация;
- Адаптивный и мобильный;
- Стильные подсказки уже интегрированы;
- Фильтруемый ряд данных.
C3 предоставляет руководство по началу работы, в котором объясняется, как настроить базовую библиотеку для вашего проекта.
Github запускается: 44604
Лицензия: Открытый исходный код
Цена: Бесплатно
Основные зависимости: Момент.js
Веб-сайт: https://www.chartjs.org/
Chartjs — это основанная на HTML5 библиотека JavaScript для создания анимированных, интерактивных и настраиваемых диаграмм и графиков. Chart.js — гораздо более легкий продукт, чем HighCharts, и не предлагает такого большого выбора.
API Chart.js довольно прост и хорошо документирован. Chart.js использует холст вместо SVG. Библиотека активно поддерживается и имеет несколько плагинов для расширения ее функциональности.
Chart.js предлагает 8 различных типов диаграмм для визуализации данных с готовой анимацией.Он совместим со всеми современными браузерами. Кроме того, с помощью некоторой конфигурации можно включить адаптивное поведение диаграмм.
Github запускается: 10520
Лицензия: Открытый исходный код
Цена: Бесплатно, платно для предприятия
Основные зависимости: D3. js, Stack.gl
js, Stack.gl
Веб-сайт: https: // plot.ly/
Plotly — одна из самых распространенных библиотек. Plotly — это очень богатая библиотека, в которой есть отличная документация, включая учебные пособия по каждому из типов диаграмм.
Он имеет открытый исходный код с 2015 года, что означает, что любой может использовать его бесплатно. Plotly.js поддерживает 20 типов диаграмм, включая карты SVG, 3D-диаграммы и статистические графики. Он построен на основе D3.js и stack.gl.
Доступные типы диаграмм и графиков имеют профессиональный вид. Создание диаграммы — это просто вопрос загрузки вашей информации и настройки макета, осей, заметок и легенды.
Запуск Github: 6910
Лицензия: Открытый исходный код
Цена: Бесплатно, платно для предприятия
Основные зависимости: D3.js
Web-сайт: http://nvd3.org/
NVD3 также входит в список самых популярных библиотек. Построенный на D3.js, как и другие вышеперечисленные, он имеет прочную техническую базу.
Построенный на D3.js, как и другие вышеперечисленные, он имеет прочную техническую базу.
Производительность относительно хорошая, и у него есть базовая анимация, чтобы добавить визуальной стимуляции в довольно простой интерфейс. Данные можно закачивать непосредственно из файлов .json, что означает, что NVD3 очень легко интегрировать с существующими решениями API данных.
По сравнению с другими библиотеками в этом списке, он выглядит довольно маленьким, многие диаграммы недоступны, но большинство общих типов графиков присутствует.
Эта библиотека визуализации имеет полностью открытый исходный код с лицензией Apache 2.0.
Github запускается: —
Лицензия: Платная
Цена: От 497 до 9947 долларов
Основные зависимости: Нет зависимостей
Веб-сайт: https://www.fusioncharts.com/
FusionCharts, вероятно, имеет наиболее полную коллекцию диаграмм и карт. С более чем 90 типами диаграмм и 965 картами вы найдете все, что вам нужно, прямо из коробки.
С более чем 90 типами диаграмм и 965 картами вы найдете все, что вам нужно, прямо из коробки.
FusionCharts поддерживает форматы данных JSON и XML, и вы можете экспортировать диаграммы в PNG, JPEG, SVG или PDF. У них есть хорошая коллекция бизнес-панелей и живых демонстраций для вдохновения.
Их диаграммы и карты работают на всех устройствах и платформах, легко настраиваются и прекрасно взаимодействуют. Но при всем этом FusionCharts немного дороже.
Количество запусков Github: 2646
Лицензия: Открытый исходный код
Цена: Бесплатно для всех пользователей
Основные зависимости: —
Веб-сайт: http: // dygraphs.com /
DyGraphs — это быстрая и гибкая библиотека диаграмм JavaScript с открытым исходным кодом. Он легко настраивается, работает во всех основных браузерах (включая IE8) и имеет активное сообщество.
Характеристики:
- Линейная регрессия;
- Синхронизация нескольких графиков;
- Возможность масштабирования;
- Выделенные регионы.

DyGraphs хорошо подходит для больших и сложных наборов данных.
Количество запусков Github: 86330
Лицензия: Открытый исходный код
Цена: Бесплатно для всех пользователей
Основные зависимости: —
Веб-сайт: https: // d3js.org /
D3 — это библиотека JavaScript с открытым исходным кодом, выпущенная под лицензией BSD. Он предоставляет огромное количество диаграмм, графиков и других методов для визуализации данных. D3 дает вам почти все, что вам нужно для визуального представления ваших данных любого типа.
На веб-сайте представлена исчерпывающая документация. Приведены примеры, которые помогут начать работу и использовать библиотеку.
D3 поддерживает все современные браузеры. Он был протестирован в браузерах, включая Firefox, Google Chrome, Safari, Opera, IE9 +, Android и iOS.
У D3.js есть две основные проблемы: у него крутая кривая обучения и он совместим только с современными браузерами (IE 9+). Возьмите его в руки, только если у вас есть достаточно времени, чтобы изучить и принять его.
Возьмите его в руки, только если у вас есть достаточно времени, чтобы изучить и принять его.
Количество запусков Github: 86330
Лицензия: Открытый исходный код
Цена: Бесплатно для всех пользователей
Основные зависимости: Нет зависимостей
Веб-сайт: http://sigmajs.org
Sigma.js построен на Canvas и WebGL и имеет общедоступный API, охватывающий широкий спектр плагинов, предоставленных сообществом GitHub.Sigma полностью адаптивна и интерактивна при касании. Это позволяет разработчикам напрямую добавлять свои собственные функции в сценарии и визуализировать узлы и ребра в точном соответствии со спецификацией.
Sigma предоставляет множество различных настроек, упрощающих настройку рисования и взаимодействия с сетями. Sigma — это движок рендеринга, и вы можете добавить всю необходимую интерактивность. Общедоступный API позволяет изменять данные, перемещать камеру, обновлять рендеринг, прослушивать события и т. Д.
Д.
Он лучше всего подходит для разработчиков, которым нужен мощный специализированный инструмент для рисования графиков.
Количество запусков Github: 6930
Лицензия: Открытый исходный код
Цена: Бесплатно для всех пользователей
Основные зависимости: jQuery
Веб-сайт: http://morrisjs.github.io/morris .js /
Библиотека диаграмм Morris.js также довольно популярна. Он используется во многих шаблонах администрирования — как бесплатных, так и премиальных. Диаграммы, используемые в Моррисе, сосредоточены на простоте и эффективности.
В библиотеке есть 4 типа диаграмм — линейные, с областями, гистограммы и кольцевые диаграммы.
Диаграммы Морриса предоставляют бесплатную лицензию. Подробная информация о лицензии представлена на веб-сайте. Также имеется подробная документация по графикам.
Количество запусков Github: 5857
Лицензия: Открытый исходный код
Цена: Бесплатно для всех пользователей
Основные зависимости: Нет зависимостей
Веб-сайт: http://js. cytoscape.org/
cytoscape.org/
Cytoscape.js — это библиотека теории графов с открытым исходным кодом, написанная на JS. Вы можете использовать Cytoscape.js для анализа и визуализации графиков.
Cytoscape.js позволяет легко отображать насыщенные интерактивные графики и управлять ими. Cytoscape.js включает все жесты «из коробки», включая масштабирование пальцем, выделение поля, панорамирование и т. Д.
Cytoscape.js также имеет анализ графов. Библиотека содержит множество полезных функций по теории графов. Вы можете автономно использовать Cytoscape.js на Node.js для анализа графиков в терминале или на веб-сервере.
Количество запусков Github: 6360
Лицензия: Открытый исходный код
Цена: Бесплатно для всех пользователей
Основные зависимости: D3.js, jQuery, jsdom
Веб-сайт: https://tech.shutterstock.com/rickshaw/
Rickshaw — это набор инструментов JavaScript для создания интерактивных графиков временных рядов. Rickshaw предоставляет элементы, необходимые для создания интерактивных графиков: средства визуализации, легенды, наведение курсора, селекторы диапазонов и т. Д.
Rickshaw предоставляет элементы, необходимые для создания интерактивных графиков: средства визуализации, легенды, наведение курсора, селекторы диапазонов и т. Д.
Он основан на d3 внизу, поэтому графики нарисованы с использованием стандартного SVG и стилизованы с помощью CSS. Настройте все, что вам нравится, с помощью уже знакомых вам техник.
Rickshaw является бесплатным приложением с открытым исходным кодом, доступным по лицензии MIT.Разработано компанией Shutterstock.
Запуск Github: —
Лицензия: Платная. Бесплатные лицензии для студентов и для некоммерческого использования.
Цена: от 149 до 4999 долларов
Основные зависимости: —
Веб-сайт: https://canvasjs.com/
CanvasJS — это отзывчивая библиотека графиков HTML5 с высокой производительностью и простым API. Он поддерживает 30 различных типов диаграмм (включая линейные, столбцы, столбцы, области, сплайны, круговые диаграммы, кольцевые диаграммы, диаграммы с накоплением и т. Д.).), которые все хорошо задокументированы. Все диаграммы включают интерактивные функции, такие как всплывающие подсказки, масштабирование, панорамирование, анимация и т. Д. CanvasJS может быть интегрирован с популярными фреймворками (Angular, React и jQuery) и серверными технологиями (PHP, Ruby, Python, ASP.Net, Node.JS). , Ява).
Д.).), которые все хорошо задокументированы. Все диаграммы включают интерактивные функции, такие как всплывающие подсказки, масштабирование, панорамирование, анимация и т. Д. CanvasJS может быть интегрирован с популярными фреймворками (Angular, React и jQuery) и серверными технологиями (PHP, Ruby, Python, ASP.Net, Node.JS). , Ява).
Количество запусков Github: —
Лицензия: Оплачивается для всех пользователей
Цена: от 350 до 1280 долларов
Основные зависимости: —
Веб-сайт: https: //www.koolchart.com /
KoolChart — это библиотека диаграмм JavaScript на основе холста HTML5. Визуальные эффекты чистые и современные. Использование холста обеспечивает лучшую производительность за счет того, что он основан на растре.
API хорошо документирован с примерами диаграмм для каждого типа. Для ознакомления доступен двухмесячный пробный период. Лицензирование требуется по истечении пробного периода.
Github запускается: 6124
Лицензия: Apache 2.0
Цена: Бесплатно
Основные зависимости: d3.js
Веб-сайт: https://rawgraphs.io/
RAWGraphs — это открытый веб-инструмент для создания пользовательских векторных визуализаций поверх библиотеки d3.js. Он был разработан Исследовательской лабораторией DensityDesign (Миланский политехнический институт) и Calibro и поддерживается компанией ContactLab.
Он работает с табличными данными (электронные таблицы и значения, разделенные запятыми), а также с скопированными и вставленными текстами из других приложений. На основе формата SVG визуализации можно редактировать с помощью приложений векторной графики для дальнейшего уточнения или непосредственно встраивать в веб-страницы.Вот пример галереи для изучения перед погружением.
Github начинается: 1799
Лицензия: Apache 2. 0
0
Цена: Бесплатно
Основные зависимости: d3.js
Веб-сайт: https: / /taucharts.com/
TauCharts — одна из самых гибких библиотек для построения диаграмм JavaScript. Он также основан на D3 и представляет собой библиотеку диаграмм JavaScript, ориентированную на данные, которая позволяет улучшить визуализацию данных. Библиотека предоставляет декларативный интерфейс для быстрого сопоставления полей данных с визуальными свойствами.Его архитектура позволяет создавать фасеты и расширять поведение диаграммы с помощью многоразовых плагинов.
Говоря о гибкости, TauCharts дает вам легкий доступ к их API, тем самым давая пользователям возможность легко отображать и визуализировать данные, чтобы получить более удивительную информацию.
Количество запусков Github: —
Лицензия: Плата за коммерческое использование
Цена: От 49 до 799 долларов по индивидуальной цене. Бесплатно для некоммерческого использования
Бесплатно для некоммерческого использования
Основные зависимости: —
Веб-сайт: https: // www.anychart.com/
AnyChart — это надежная, легкая и многофункциональная библиотека JS-диаграмм с рендерингом в SVG / VML. Это фактически дает веб-разработчикам прекрасную возможность создавать различные диаграммы, которые помогут им проводить анализ данных и принимать решения на основе данных.
Основные характеристики:
- Более 80 типов диаграмм JS, включая базовые диаграммы, биржевые диаграммы, карты, а также диаграммы Ганта и PERT.
- Множество способов установки данных: XML, JSON, CSV, JS API, Google Sheets и HTML Table.
- Разверните данные диаграммы.
- Стандартные индикаторы технического анализа и инструменты рисования (аннотации).
- Может быть интегрирован с Angular, Qlik, Oracle APEX, React, Elasticsearch, Vue.js, Android, iOS и т. Д.
Версия с водяными знаками бесплатна. Чтобы избавиться от брендинга, а также использовать AnyChart в каких-либо коммерческих целях, необходимо приобрести лицензию (от 49 долларов США).
Чтобы избавиться от брендинга, а также использовать AnyChart в каких-либо коммерческих целях, необходимо приобрести лицензию (от 49 долларов США).
Github запускается: 12230
Лицензия: MIT
Цена: Бесплатно
Основные зависимости: d3.js
Веб-сайт: http://recharts.org/en-US/
Recharts предоставляет набор модульных компонентов диаграмм и отлично справляется с задачей, позволяя вам смешивать эти компоненты вместе, чтобы легко создавать такие вещи, как составные линейная и гистограмма.
На сегодняшний день это самая популярная библиотека. У него более 11 тысяч звезд на Github, но есть также огромное количество (600 на сегодняшний день) открытых проблем.
Документация довольно обширна, но в некоторых частях отсутствуют подробности. Вы можете найти множество примеров на веб-сайте Recharts, которые могут стать хорошей отправной точкой для построения ваших собственных диаграмм.
Что немного беспокоит, так это большое количество нерешенных проблем на GitHub. Эти вопросы могут не быть критическими, но создатели, похоже, не слишком часто заходят на них, чтобы ответить на них. Так что, если вы застряли, будьте готовы копаться в библиотеке.
Поскольку создание диаграмм — это то, что нам всем нужно внедрять так часто, неудивительно, что мы можем выбирать из множества библиотек диаграмм с открытым исходным кодом.
Все библиотеки, упомянутые выше, имеют очень хорошую совместимость с браузерами, и для людей, использующих устаревшие браузеры, доступны резервные варианты.Библиотеки, построенные на D3, имеют прочную основу, но лично я считаю их немного не впечатляющими с эстетической точки зрения.
Библиотеки, такие как FusionCharts, GoogleCharts, Dygraphs или одна из производных от D3, могут лучше всего работать для корпораций с большими наборами данных или малых предприятий, которые в значительной степени полагаются на анализ данных. Оба коммерческих предложения, Highcharts и FusionCharts, являются зрелыми библиотеками, которые очень хорошо подходят для большинства случаев использования. Оба они имеют разную степень поддержки больших наборов данных (> 100 тыс. Точек данных) и поддерживают большое количество диаграмм.Если вам нужно визуализировать определенный тип диаграммы, выбор может сузиться до одного из них.
Оба они имеют разную степень поддержки больших наборов данных (> 100 тыс. Точек данных) и поддерживают большое количество диаграмм.Если вам нужно визуализировать определенный тип диаграммы, выбор может сузиться до одного из них.
Если вам нужно что-то небольшое и быстрое, Morris.js или Chart.js могут подойти вам лучше. Для графов и сетей, вероятно, лучше всего подойдут Cytoscape или Sigma.js.
Если вы хотите придерживаться бесплатной библиотеки с открытым исходным кодом, используйте Chart.js. Его очень просто использовать для обычных случаев использования. Если вам нужно немного больше контроля над рендерингом, вы можете заглянуть в Chartist.
Чтобы выбрать лучшее решение для JS-диаграмм, отвечающее вашим уникальным потребностям, я рекомендую протестировать ваши собственные данные в паре из перечисленных выше библиотек, чтобы убедиться, что они идеально подходят для ваших текущих и будущих проектов.
П.С. Мы подготовили таблицу, чтобы показать популярность библиотек, скачав их через npm. Мы видим, что самыми популярными являются d3, chart.js и Highcharts.
Мы видим, что самыми популярными являются d3, chart.js и Highcharts.
20+ полезных онлайн-генераторов диаграмм и графиков
Большинство людей, таких как я, не понимают простых чисел и статистики, и для таких людей диаграммы и графики являются лучшим и наиболее часто используемым вариантом.Они предлагают эффективный способ визуализировать данные и показать взаимосвязь между сущностями.
Создание привлекательных и полезных графиков требует двух вещей: & dash; хорошее знание статистики и полезный инструмент для создания диаграмм. Первому можно научиться в школе, а второму — вот некоторые из лучших веб-сервисов, которые позволяют создавать профессиональные диаграммы и графики в Интернете. Давайте взглянем на список.
Читайте также: 30 шаблонов и векторных наборов для создания собственной инфографики
Наши любимые инструменты…
Графики Livegap
Вот бесплатная служба создания диаграмм и графиков, которая предлагает предварительный просмотр диаграммы в реальном времени при добавлении данных на панель электронной таблицы или загрузке из MS Excel. Вы можете выбирать из множества типов диаграмм — линейные, столбчатые, составные столбцы, радар, круговая диаграмма и кольцевая диаграмма. Сервис не требует регистрации или скачивания.
Вы можете выбирать из множества типов диаграмм — линейные, столбчатые, составные столбцы, радар, круговая диаграмма и кольцевая диаграмма. Сервис не требует регистрации или скачивания.
Балка
Beam предлагает вам создавать красивые и профессиональные диаграммы различных форм и цветов, которые можно настраивать. Вы можете поделиться своими графиками в социальных сетях или встроить их в свой веб-сайт или блог. Ваши визуализации данных оптимизированы для мобильных устройств и абсолютно бесплатны для создания.
Google Карты
Google the Goliath предлагает услуги во всех областях, включая визуализацию данных.Google Charts — это бесплатная, многофункциональная и простая в использовании программа. Вы можете создавать интерактивные диаграммы, выбирать любой вариант из разнообразной галереи и создавать динамические данные, которые обновляются в режиме реального времени.
Устройство для создания графиков Visme
Visme Graph Maker — простой онлайн-инструмент для создания привлекательных диаграмм, графиков и инфографики, он бесплатный и предлагает широкий спектр функций. Вы можете создавать анимированные диаграммы, превращать отчеты в инфографику, выбирать из множества красивых шаблонов, делиться визуализацией данных в Интернете или загружать для использования в автономном режиме.
Вы можете создавать анимированные диаграммы, превращать отчеты в инфографику, выбирать из множества красивых шаблонов, делиться визуализацией данных в Интернете или загружать для использования в автономном режиме.
Необработанные графики
RAW Graphs может превратить вашу обычную электронную таблицу в невероятные графики и диаграммы всего за несколько простых шагов. Просто вставьте свои данные в веб-приложение, выберите подходящую визуальную модель и создайте. Вы можете проверить предварительный просмотр и внести любые изменения или отредактировать и улучшить созданную визуализацию в вашей любимой векторной графике.
Вот еще …
Схема для поделок
Сделай сам (Сделай сам) Диаграмма — это простой и мощный онлайн-инструмент для создания интерактивных диаграмм и графиков.Вы можете использовать статические или динамические данные, которые могут быть созданы с использованием любого языка сценариев.
Онлайн-генератор диаграмм
Это простой онлайн-инструмент для создания диаграмм и графиков, особенно подходящий для новичков благодаря абсолютно простому в использовании интерфейсу. Вы можете создавать потрясающие 3D-графики всего за несколько секунд.
Вы можете создавать потрясающие 3D-графики всего за несколько секунд.
Chartle.net
Онлайн-генератор диаграммChartle.net упрощает процесс онлайн-визуализации, предлагая пользователям простоту, повсеместность и интерактивность.
ChartGo
ChartGo позволяет пользователям создавать онлайн-диаграммы в мгновение ока. Просто вставьте статистику в область данных диаграммы и нажмите кнопку создания диаграммы.
Создать график
Вы действительно можете создать подробный график в Create A Graph и посмотреть, как он может выглядеть в предварительном просмотре. Затем вы можете распечатать, скачать или отправить по электронной почте то, что вы создали.
JS-графики
JS Charts — это генератор диаграмм JavaScript, который практически не требует кодирования.JS Charts позволяет легко создавать диаграммы в различных шаблонах, таких как гистограммы, круговые диаграммы или простые линейные графики.
Инструмент круговой диаграммы
Pie Chart Tool создает круговые диаграммы на основе предоставленных вами данных. Все, что вам нужно сделать, это ввести свои данные и названия категорий в инструмент, и вы получите красивую диаграмму.
Piecolor
Piecolor — это инструмент, который очень легко создает круговые диаграммы с разными цветами.
Диаграммы Хохли
Hohli Charts позволяет динамически создавать диаграммы.Графики могут быть созданы в разных размерах и стилях.
ТАБЛИЦА
Инструмент генератора диаграмм, который использует Google Chart API и очень удобный интерфейс для создания интересной визуализации данных.
Конструктор диаграмм
Вот онлайн-генератор диаграмм для API сервера диаграмм. Просто выберите тип диаграммы, заполните данные и нажмите кнопку предварительного просмотра.
Визуальный редактор amCharts
Этот редактор позволяет использовать amCharts как веб-службу.Это означает, что все, что вам нужно сделать, это настроить диаграмму и вставить сгенерированный HTML-код на свою HTML-страницу.
Конструктор круговых диаграмм
Этот бесплатный инструмент выводит вашу круговую диаграмму в виде изображения, которое вы можете сохранить на свой компьютер.
Диаграмма Гизмо
С помощью бесплатной учетной записи ChartGizmo теперь вы можете создавать диаграммы и графики для своего веб-сайта, блога или профилей в социальных сетях.
Onlinecharttool.com
с Onlinecharttool.com вы можете создавать и публиковать свои собственные графики в Интернете и бесплатно.
Генератор OWTChart
Генератор OWTChart — это онлайн-инструмент, который можно использовать для создания диаграмм. На экране появится изображение в формате GIF указанной вами диаграммы.
На экране появится изображение в формате GIF указанной вами диаграммы.
Highcharts
Highcharts — это библиотека диаграмм, написанная на чистом JavaScript, предлагающая простой способ добавления интерактивных диаграмм на ваш веб-сайт или веб-приложение. Highcharts в настоящее время поддерживает типы линейных, сплайновых, площадных, столбчатых, линейных, круговых и точечных диаграмм.
Google Chart Generator
Этот генератор диаграмм Google может создавать базовые диаграммы в различных режимах визуализации за секунды.
5 лучших сайтов с диаграммами бесплатных акций на 2021 год
Наша команда тратит сотни часов на тестирование финансовых продуктов и услуг каждый год. Наши отзывы честны и беспристрастны. Если вы воспользуетесь ссылками на этой странице для открытия учетной записи, мы можем получить компенсацию. Спасибо за поддержку! Прочитайте больше.
Технический анализ намного проще, если вы используете отличный веб-сайт с биржевой диаграммой. Если вы опытный биржевой трейдер, инвестируете случайно или просто учитесь читать биржевую диаграмму, вот шесть отличных сайтов с бесплатными биржевыми диаграммами.
Если вы опытный биржевой трейдер, инвестируете случайно или просто учитесь читать биржевую диаграмму, вот шесть отличных сайтов с бесплатными биржевыми диаграммами.
Чтобы найти лучшие бесплатные графики акций, я сосредоточился на следующих характеристиках: профессиональная масштабируемость (веб-технология, используемая для создания графиков), общие функции (включая общие торговые инструменты и технические индикаторы), дизайн (чем чище, тем лучше) и простота. использования (диаграммы HTML5 и чистые меню опций — приятный бонус).
Важно отметить, что почти каждая служба построения графиков акций, независимо от того, какой из них вы пользуетесь, предлагает уровень бесплатного и платного премиум-уровня.Ни один из этих сайтов, за исключением Google, не поддерживается только рекламой. Оплатив обновление, вы в большинстве случаев будете получать котировки в режиме реального времени вместе с дополнительными техническими индикаторами или другими расширенными функциями построения графиков.
Лучшие сайты с бесплатными графиками
- TradingView — Лучшая технология построения графиков и сообщество
- TD Ameritrade — Большинство возможностей настройки
- StockCharts.com — Простой дизайн
- Yahoo Finance — Простой дизайн
- Google Finance — Простые и быстрые графики
- FINVIZ — Автоматический технический анализ
1.TradingView
TradingView предлагает максимально чистый и гибкий интерфейс для просмотра биржевых графиков. Графики акций TradingView созданы сообществом для предоставления технического анализа в виде дополнительных аннотаций на каждом графике. Помимо сообщества, TradingView также поддерживает детализированные графики, не говоря уже о более выгодных ценах, чем StockCharts.com, для тех, кто хочет получить доступ к расширенным функциям и / или данным в реальном времени. В целом TradingView — мой любимый сайт с бесплатными графиками акций.
В целом TradingView — мой любимый сайт с бесплатными графиками акций.
Плюсы: Самые гибкие биржевые графики, отличные функции сообщества, включая чаты, простой обмен и более 100 инструментов для построения графиков и индикаторов.
Минусы: На изучение функций сообщества нужно время.
2. TD Ameritrade
TD Ameritrade — онлайн-брокер с полным спектром услуг, наиболее известный своими трейдерскими технологиями. У меня есть учетная запись более десяти лет, и мне очень нравится их пакет для построения графиков, включенный в настольную платформу thinkorswim, которая заняла первое место в рейтинге StockBrokers.com в обзоре брокеров за 2020 год. Минимального депозита для открытия счета и загрузки торговой платформы нет. Когда вы будете готовы торговать, просто пополните свой счет. TD Ameritrade взимает 0 долларов за ежедневные сделки с акциями и ETF.
Плюсы: Отличные графики с более чем 300 дополнительными техническими индикаторами. Включены потоковые данные в реальном времени.
Включены потоковые данные в реальном времени.
Минусы: Несмотря на то, что минимальный депозит не требуется, вам все равно нужно сначала открыть счет, чтобы загрузить торговую платформу.
Спонсируемые
3. StockCharts.com
Stockcharts.com предлагает обычным трейдерам простоту, чистоту и общую масштабируемость. Помимо TradingView, это наиболее широко используемый сайт бесплатных графиков акций для финансовых блоггеров. StockCharts.com предлагает широкий спектр различных бесплатных инструментов и способов анализа любой биржевой диаграммы. Инвесторы, которым нужны исторические графики и дальнейший анализ, могут перейти на платную подписку.
Плюсы: Один из оригинальных бесплатных сайтов с биржевыми диаграммами. Диаграммы легко читать, настраивать и публиковать.
Минусы: Нет графиков HTML 5 или бесплатной потоковой передачи данных в реальном времени.
4. Yahoo Finance
Yahoo Finance полностью обновил свои возможности построения графиков весной 2019 года. Сегодня Yahoo Finance предлагает чистые графики HTML 5, которые ясны, просты в использовании и идеально подходят для обычных инвесторов. Yahoo Finance — также отличный веб-сайт для котировок акций, исследований и новостей (не считая назойливой рекламы).К сожалению, новые диаграммы ограничивают расширенные функции, такие как наложения ключевых событий, требуя подписки на Yahoo Finance Premium за 34,99 доллара США в месяц.
Плюсы: Чистые полноэкранные биржевые диаграммы легко читаются и настраиваются.
Минусы: Лучшие функции скрыты за платным доступом.
5. Google Финансы
Google Finance предоставляет инвесторам очень простое решение для построения графиков. Что делает диаграммы Google такими красивыми, так это возможность просто найти в Google тикер и сразу же получить простую диаграмму. Например, попробуйте поискать в Google «биржевой график Apple».
Например, попробуйте поискать в Google «биржевой график Apple».
Плюсы: Это быстро и легко, всего лишь поиск в Google!
Минусы: Очень простые диаграммы без индикаторов или каких-либо параметров настройки, кроме переключения диапазона дат.
6. FINVIZ
FINVIZ.com только что пропустил мой список пяти лучших веб-сайтов с биржевыми диаграммами на 2020 год, но этот сайт является одним из фаворитов для проверки акций. Графики FINVIZ очень просты, что также является недостатком, но по умолчанию на них есть наложения технического анализа.Помимо уникальной функции, к сожалению, даже базовая настройка требует обновления до FINVIZ Elite за 24,96 доллара США в месяц.
Плюсы: Простые биржевые графики идут с автоматическим техническим анализом. Дополнительные фундаментальные данные также отображаются прямо под каждой диаграммой и включают рейтинги аналитиков.
Минусы: Очень простые биржевые диаграммы не предлагают возможности даже установить временной диапазон без перехода на платную подписку.
Таблицы лучших бесплатных запасов: сравнение характеристик
Есть вопросы по биржевым графикам? Какой ваш любимый сайт с графиками? Напишите в Твиттере этот пост и отметьте меня, @InvestorBlain!
Узнать технический анализ
Изучите мой 156-страничный интерактивный курс, Интерактивное руководство по техническому анализу .
: 5 инструментов для создания потрясающих онлайн-графиков
liquidnight
Быстро! У вас есть большая презентация менее чем за 24 часа, которая включает в себя несколько таблиц данных и электронных таблиц. Это хорошие данные, но не на что смотреть. Вы хотите представить что-то более динамичное, чем простые изображения, но создание кода с нуля для вас не вариант.
К счастью для вас, есть несколько онлайн-решений, которые могут давать как привлекательные, так и динамичные результаты без необходимости кодирования.
Сегодня я дам вам краткое изложение пяти возможных решений, которые помогут вам построить больше, чем просто гистограмму.
Приступим!
Plot.ly
Plot.ly
Первое впечатление: Plotly удобен в использовании, это первое, что я заметил. После создания учетной записи я смог легко перемещаться по сайту буквально за пять секунд. В правом углу рядом с именем вашей учетной записи вы можете создать свой первый проект.
Здесь вы можете выбрать, хотите ли вы построить участок или сетку. Оттуда вы получите инструкции по импорту ваших данных. Если вы просто хотите протестировать Plotly, вы можете ознакомиться с 12 готовыми примерами данных. Эти примеры сами по себе дают вам представление о том, что Plotly может для вас сделать, и, честно говоря, это впечатляет.
Создание вашего графика — это просто вопрос загрузки вашей информации и настройки трасс, макета, осей, примечаний и легенды. Имеющиеся в вашем распоряжении диаграммы и графики выглядят очень профессионально, поэтому это идеальное решение для деловых и аналитических презентаций.
Однако это не означает, что те, кто предоставляет более случайную информацию, не могут ее использовать. В Plotly найдется что-то для всех, даже если он все еще находится в бета-режиме.
В Plotly найдется что-то для всех, даже если он все еще находится в бета-режиме.
Особенности:
- Участок свободен
- Вы можете создать до 50 личных файлов
- Вы можете работать над графиками, не полагаясь на электронную почту
- Интерактивные диаграммы и различные визуализации данных на выбор
- Диаграммы можно экспортировать в несколько форматов, включая EPS, SVG и PDF.
- Установка не требуется
Примечание : Plotly все еще относительно нов, но они сообщают о своих последних обновлениях через блог Plotly, а также демонстрируют, что вы можете делать с программой.Если вы только начинаете и хотите узнать, что такое Plotly, загляните на их страницу обучения.
Хохли: построитель онлайн-графиков
http://charts.hohli.com/
Первое впечатление: Конструктор диаграмм Hohli идеально подходит для тех, кто ищет графики выше среднего без наворотов.
С самого начала ваши варианты типа графика ясны. Всего существует шесть основных типов графиков, и три из них имеют вариации.
Всего существует шесть основных типов графиков, и три из них имеют вариации.
Построение нового графа — довольно простой линейный процесс. Это хороший подход, потому что вы никогда не будете перегружены множеством вариантов, когда начнете составлять свои данные.
Существует также возможность настроить размер и ориентацию диаграммы, поэтому, если вам нужен вертикальный график вместо горизонтального, вам повезло. Не говоря уже о том, что справа от экрана есть окно предварительного просмотра, которое позволяет вам видеть, что вы делаете, что упрощает исправление ошибок.
Особенности:
- Hohli: Конструктор онлайн-графиков полностью бесплатен
- Регистрация не требуется
- Настроить диаграммы так же просто, как несколько щелчков мышью, выбор цвета и ввод данных
- Вы можете изменить тип диаграммы, не начиная более
- Возможность загрузки с Google Charts
Блоки диаграмм
https://app.chartblocks. com/
com/
Первое впечатление: ChartBlocks — это красиво, и очевидно, что создатели много думали о визуальной привлекательности, когда они приступили к созданию этого условно-бесплатного конструктора диаграмм.После регистрации учетной записи вы сразу же попадаете в нее с предложением создать свой первый график.
Как и Plot.ly, ChartBlocks проведет вас через ваше первое творение. Здесь вам предоставляется три варианта: скопировать / вставить или ввести данные вручную, использовать данные, которые вы уже импортировали в ChartBlocks (применимо только в том случае, если вы создали диаграмму ранее) или загрузить электронную таблицу со своего компьютера.
Оттуда процесс идет гладко. Есть только пять типов диаграмм на выбор, если вы используете бесплатную учетную запись, и, к сожалению, помимо нескольких шаблонов, предлагающих цветовые вариации, есть ограничение на вашу способность настраивать свой тип диаграммы.
Помимо этого недостатка, у вас есть доступ к множеству настраиваемых параметров, которые позволяют вашей диаграмме визуально соответствовать вашей презентации.
Особенности:
- ChartBlocks — это условно-бесплатная модель — 5 типов диаграмм
- Вам доступны три метода добавления данных
- Настраиваемые ресурсы для ваших диаграмм помогают им выделиться
- Загрузите свои диаграммы в несколько форматов, включая PS, SVG и PNG.
- Вашими графиками можно поделиться в социальных сетях и даже встроить в ваши сайты и презентации
Инструмент для онлайн-диаграмм
http: // onlinecharttool.com /
Первое впечатление: Online Charts Tool напоминает мне еще более красивую версию инструмента Хохли с гораздо большим количеством опций и типов диаграмм.
Всего существует десять типов диаграмм, каждый из которых имеет свой уникальный вид. Как и другие конструкторы диаграмм, OCT следует приятно линейному рабочему процессу, когда дело касается процесса проектирования данных. Однако каждый тип графа имеет свой набор вариантов и переменных.
Например, если вы выберете диаграмму с областями, вам нужно будет выбрать тип и варианты стиля, в то время как выбор метрической диаграммы требует только вашего стиля. С этого момента вы можете добавить свои данные вручную или загрузив файл CSV.
С этого момента вы можете добавить свои данные вручную или загрузив файл CSV.
Как будто вам не предоставлено достаточно настраиваемых параметров при выборе ресурсов стиля диаграммы, вы также можете решить, как ваши ярлыки и шрифты будут отображаться в готовом продукте. Когда вы думаете, что готовы, вы можете просмотреть свою диаграмму, завершить настройку, что вам нравится, а затем поделиться или загрузить ее.
Особенности:
- Online Chart Tool — бесплатная онлайн-программа
- Регистрация не требуется, но вы можете создать учетную запись
- Вам доступны различные диаграммы и параметры настройки
- Есть 17 типов шрифтов, которые вы можете выбрать, когда придет время создавать этикетки.
- Вы можете сохранить данные диаграммы в Интернете, чтобы поделиться ими или вернуться к ним позже
- Вы можете выбрать один из четырех загружаемых вариантов, включая PDF и CSV.
- Сайт предлагает шесть языковых вариантов, что делает его более доступным для людей, не говорящих по-английски.

RAW
http: // raw.densitydesign.org/
Первое впечатление: RAW не похож ни на одну другую бесплатную графическую программу онлайн, которую я когда-либо видел. Если вам нравится профессионализм и разнообразие графиков, которые предоставляет Plotly, то вам, вероятно, понравятся графики, которые предлагает RAW.
Вместо стандартных выборок гистограмм / круговых диаграмм вы можете выбрать одну из 16 диаграмм. Не говоря уже о том, что есть возможность создать свою собственную диаграмму, если вы того пожелаете.
RAW очень прост в использовании, и нет необходимости даже нажимать кнопку «Далее», когда вы хотите продолжить.Вам даже не нужно регистрироваться в сервисе, чтобы пользоваться им.
С другой стороны, RAW в настоящее время не предлагает возможности загрузки электронной таблицы, но вы можете довольно легко скопировать и вставить туда свои данные. Оттуда вы можете выбрать тип диаграммы. О многих из них вы, возможно, не слышали, о многих типах диаграмм, но, к счастью, слева появляется сводка, объясняющая каждый тип.
Вы можете «наметить свой макет» или, другими словами, спланировать, куда пойдет ваша информация. Это делается в свободном стиле перетаскивания, который сильно отличается от других приложений, с которыми я играл.Перемещение и упорядочивание данных приводит к изменению графика в реальном времени, поэтому вы можете методично проверить, что работает лучше всего.
Как только вы закончите этот этап сопоставления, вы буквально закончите, поскольку нет возможности настройки, когда дело доходит до цвета и типа.
Особенности:
- RAW бесплатно для всех
- Регистрация не требуется
- Простое создание диаграмм
- Инструмент сопоставления перетаскиванием, позволяющий изменять информацию без случайного удаления данных
- 16 профессиональных диаграмм на выбор
- Три загружаемых варианта и сгенерированный код встраивания
- Ваши данные остаются в безопасности благодаря отсутствию операций на стороне сервера
Примечание. RAW можно бесплатно загрузить и изменить, так как это открытый и настраиваемый проект.Для получения дополнительной информации ознакомьтесь с их FAQ или получите Forked на GitHub.
RAW можно бесплатно загрузить и изменить, так как это открытый и настраиваемый проект.Для получения дополнительной информации ознакомьтесь с их FAQ или получите Forked на GitHub.
Итог
Все упомянутые программы — отличные инструменты для всех, кто хочет создавать и отображать диаграммы без программирования. От привлекательных красочных диаграмм до более чистых и профессиональных дизайнов — каждый найдет что-то на свой вкус.
Если вы хотите поразить вашу презентацию, я определенно рекомендую Plotly и RAW . Для бесплатных программ эти две программы дают впечатляющие результаты.При этом каждый из Hohli, ChartBlocks и Online Chart Tool предлагает уникальные функции и является идеальным соперником для всех, кто хочет визуализировать данные.
диаграмм JavaScript для Интернета и мобильных устройств
Благодаря нашим интерактивным и отзывчивым диаграммам, обширной документации, согласованному API и кросс-браузерной поддержке — ваша следующая отличная панель инструментов начинается здесь!
ExploreПолучить лицензию
Нам доверяют более 800 000 разработчиков из 28 000 компаний.

Получите все варианты популярных диаграмм, таких как столбик, столбец, линия, площадь и круговая диаграмма; или диаграммы для конкретных областей, такие как древовидные карты, тепловые карты, диаграммы Ганта, диаграммы Marimekko, датчики, диаграммы пауков, диаграммы водопада и многие другие! Помимо диаграмм, у нас также есть более 2000 карт-карт, которые охватывают страны, округа и даже города!
Столбчатая диаграмма Санки Аккорд Карта мира с разверткой Угловая / Циферблатная диаграмма Радар / Паук Таблица коробок и усовВыберите свою диаграмму
- Столбчатая диаграмма
- Sankey
- Chord
- Карта мира с разверткой
- Угловая / круговая диаграмма
- Радар / диаграмма-паук 99 Whisis Box Слияние Гаммель Конфеты Умбра
- Временной ряд с линией
- Временной ряд со столбцами
- Многомерный график
- Биржевой график
- Временной ряд с аннотациями
- 15 минут до первой диаграммы, без обучения. Кроме того, согласованный API для разных диаграмм упрощает создание сложных диаграмм или панелей мониторинга.
- Единый внешний вид. Наши темы единообразны во всех продуктах.Мы говорили вам, что вы также можете создать свою собственную тему?
- Доступны различные варианты установки (прямой JavaScript, CDN, NPM) и предварительно интегрированы со всеми популярными библиотеками JavaScript и внутренними языками программирования.
- Исчерпывающая документация для каждой библиотеки или языка программирования с множеством живых примеров.

- Готовые к использованию примеры диаграмм, отраслевые информационные панели и даже истории данных, доступные вместе с исходным кодом, чтобы вы могли быстро приступить к работе.
Выберите тему
Хотите визуализировать данные каждую миллисекунду для своего финансового приложения? Или визуализировать тысячи данных датчиков для своего IoT-приложения? На диаграмме временных рядов есть все. Отображайте тысячи или даже миллион точек данных в браузере.
Отображайте тысячи или даже миллион точек данных в браузере.
Выберите свой график
Выберите тему
Почему следует выбирать продукты FusionCharts?
Более 800 000 разработчиков из более чем 28 000 компаний предпочитают продукты FusionCharts, а не библиотеки с открытым исходным кодом или другие платные библиотеки. Вот несколько причин:
Вот несколько причин:
Библиотеки FusionCharts VSO Библиотеки диаграмм с открытым исходным кодом
Легкость обучения Конфигурируемость Функции Поддержка и дорожная карта ЛицензированиеВыберите функцию
FusionCharts лидирует в создании красивых информационных панелей
Любят более 800 000 разработчиков и 28 000 организаций по всему миру
Любовь наших клиентов
Спасибо тебе за помощь!! Это то, что я называю ОТЛИЧНЫМ обслуживанием клиентов.Я очень рад, что Dell решила приобрести этот продукт, так как благодаря вашей помощи он стоит каждого пенни.
Это отличное приложение, оно экономит много времени, и хотя я хотел бы сказать, что фактор «Вау» связан с тем, что я предоставляю отличные данные; Я знаю, что это более вероятно из-за презентации, которую сделал возможным FusionCharts.


 В этот план входит как веб-приложение, так и настольное приложение.
В этот план входит как веб-приложение, так и настольное приложение.



 С другой стороны, Canvas действительно быстр.
С другой стороны, Canvas действительно быстр.