Как создать логотип в фотошопе самому. Создание логотипа в фотошопе
Важная часть имиджа компании – это логотип. Чаще всего он представляется как некое уникальное изображение с текстом. Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора – Adobe Photoshop CS6.
Для начала сконцентрируйте всё свое внимание на организации, для которой, собственно говоря, и будет создаваться отличительный знак. К примеру, у вас имеется небольшой имиджмейкерский бизнес – салон красоты или косметический кабинет. Найдите в интернете изображение, которое могло бы подойти в качестве основного элемента для вашего логотипа, – к примеру, это фотография девушки с красивой свадебной прической. Запустите редактор в работу, откройте выбранный файл с помощью команды «Файл» → «Открыть…» и сразу обратите внимание на палитру цветов. По умолчанию – это белый и черный. Придайте силуэту, изображенному на фото, художественный эффект – обратитесь к диалоговому окну фильтров через главное меню и команду «Фильтр» → «Галерея фильтров».

В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку».
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите
Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье , чтобы узнать, как готовить графику для печати почитайте статью . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
1 способ
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.![]()
В зависимости от ваших художественных талантов, создание логотипа может быть чем-то, что вы можете сделать даже во сне, а может быть и тем, что обеспечит вам бессонницу. Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.
Шаг 1. Поиск идеи для вашего логотипа
Онлайн галереи логотипов, такие как Logogala.com и LogoFury.com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн – просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа – сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории
Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Шаг 3. Придерживайтесь принципов и правил создания логотипов
Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым : Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть запоминающимся : Эффективный дизайн логотипа должен быть запоминающимся и это достигается за счет оригинальности логотипа, который будет выделяется среди других.
Логотип должен быть долговечным : Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным : Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа
Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа
Выберите форму логотипа
Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа
При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты. Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас.
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов – используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Полезные сервисы для подбора цвета
Поиск нужного цвета дело не из легких. К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
Kuler.adobe.com
Сервис от Adobe предоставляет большую библиотеку готовых цветовых схем и также с помощью специального цветового колеса можно подобрать цвета, которые будут сочетаться с нужным цветом. Подробное видео как работать с Kuler.adobe.com
Подробное видео как работать с Kuler.adobe.com
Сolorscheme.ru
Это русскоязычный сервис для подбора цветов и генерации цветовых схем. Сервис работает аналогично как Kuler.adobe.com, но возможностей немного меньше. Подробное видео как работать с Сolorscheme
Шаг 7. Выберите шрифт для логотипа
Выбор шрифта является важным аспектом дизайна логотипа. Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Вот несколько простых советов, которые помогут вам в этом деле: Избегайте популярных шрифтов Да, ваш офисный пакет Microsoft Office включает в себя набор шрифтов. Проблема в том, что он также есть и у всех остальных. Поэтому использовать шрифт из библиотеки вашей ОС будет плохая идея. Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Выбирайте читабельный шрифт. Текст логотипа должен отлично выглядеть, а тем более читаться в малом размере. Проверьте, как шрифт будет отображаться в разных размерах. Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Используйте индивидуальность шрифта. Ваш логотип — это лицо вашего бренда. Он стоит под номером 1 в списке точек прикосновения вашей компании с обществом. Поэтому при выборе шрифтов подумайте об особенностях характера вашего бренда и о том, что вы хотите при помощи вашего шрифта донести. Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Полезные сайты для поиска шрифтов
Среди популярных сервисов для поиска шрифтов можно выделить следующие.
MyFonts.com
MyFonts является одним из тех мест, где можно найти все бесплатные шрифты сразу. Кроме того, есть и платные уникальные шрифты.
Fonts-online.ru
Некоторые шрифты на сайте распространяются бесплатно, но за использование его в коммерческих целях необходимо покупать лицензию.
Webfont.ru
Каталог бесплатных шрифтов (есть кириллические). Есть поиск и фильтр по семействам шрифта.
Также смотрите подборку из 200 бесплатных шрифтов для создания логотипов.
Шаг 8. Создайте окончательный дизайн
После того как вы сделали несколько набросков логотипа, вам нужно перейти к его непосредственному созданию. Вы можете сделать это 3 способами: — создать логотип самостоятельно в графической программе; — создать логотип с помощью онлайн генератора логотипов; — используйте онлайн-инструмент для создания логотипов.
Создать логотип самостоятельно
Если вы выбрали этот способ, вам нужно определиться с программой для рисования, например Adobe Illustrator и/или Adobe Photoshop.
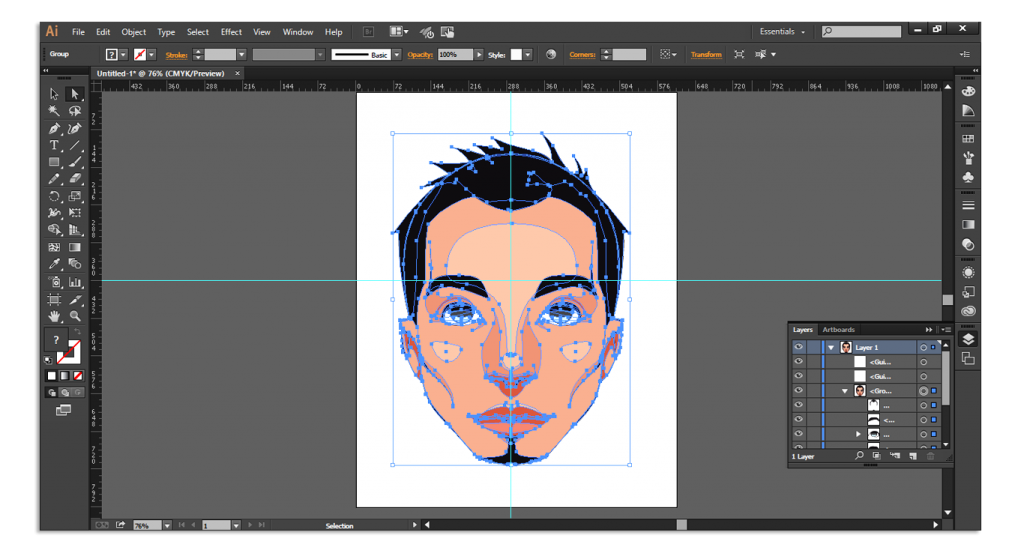
Adobe Illustrator — это векторная программа для рисования. Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Adobe Photoshop является самой популярной программой для редактирования фотографий и растровых изображений. Ее диапазон использования — от полнофункционального редактирования больших фотографий до создания сложных цифровых картин и рисунков. Уроки создания логотипа с помощью Adobe Photoshop:
Уроки создания логотипа с помощью Adobe Photoshop:
Создание логотипов с помощью онлайн генератора логотипов
Онлайн генераторы логотипов это неплохой вариант, если у вас нет навыков и знаний для самостоятельного создания логотипов и не хватает ресурсов (времени, денег). Мы собрали несколько онлайн сервисов, которые пригодятся вам при создании логотипов.
Logaster.ru
Русскоязычной онлайн генератор логотипов, с поддержкой кириллицы в логотипах. Процесс создания логотипа с помощью этого сервиса мы описали ниже. Уточним только, что после создания логотипа, вы можете скачать файлы в растровых (PNG и JPEG) и векторных форматах (SVG и PDF). Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Zillion Designs
Это простой инструмент для создания логотипов. Вы можете создать свой логотип всего за 3 шага, аналогично Логастеру. В Zillion Designs вы самостоятельно выбирайте все элементы логотипа — картинку, цвет, шрифт. После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
Hipster Logo Generator
Интересный сервис для создания логотипа. Этот сервис полон различных инструментов и настроек, так что вы сможете создать логотип, который будет выглядеть именно так, как вы хотите. С помощью Hipster Logo Generator можно создавать простые, но интересные логотипы. Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Как создать логотип онлайн
Создадим пример логотипа с помощью сервиса Logaster. Зайдите на главную страницу сервиса и кликните “Создать логотип ”.
Введите текст логотипа и выберите тематику. Жмем «Далее».
Сервис предложит десятки вариантов логотипа. Выбирайте понравившийся и кликните на него.
Если нужно сделать правки, например, изменить текст, цвет, иконку, шрифт, и т.д, то кликните “Редактировать лого”.
Используйте инфографику по подбору цветов, чтобы выбрать подходящий шрифт под ваш вид деятельности. Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Кроме логотипа вы также можете создать и другую продукцию. Например, визитную карточку или бланк.
Продолжайте прислушиваться
После того, как ваш логотип будет создан, важно оставаться открытым для отзывов. Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Выбирайте правильный формат файлов для логотипа
Ваш логотип может быть сохранен в двух форматах. Один известен как векторный, а другой как растровый. Вам нужны файлы логотипа как в одном, так и другом формате. Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint.Net и другие.
Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint.Net и другие.
Вот и все! Надеюсь, наша статья оказалась полезной. Не забудьте написать, какие у вас есть советы при создания логотипа и поделится ссылкой на статью в социальных сетях.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Создаём красочный логотип в Фотошоп / Creativo.one
Создаём красочный логотип в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиДизайнЛогоСоздаём красочный логотип в Фотошоп
Создаём красочный логотип в Фотошоп
В этом уроке вы узнаете, как при помощи фигур и стилей слоя создать красивый логотип в Фотошоп.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- # Комментарии
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип, ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Далее, примените стиль слоя Наложение градиента (Gradient Overlay):
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Мы получили следующий результат.
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Далее, мы также поменяем цвет квадратиков.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Урок в формате PSD
Автор: designstacks. net
net
Источник: designstacks.net
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создаём логотип Лиги Справедливости с помощью Adobe Photoshop & Illustrator
В этом уроке мы воссоздадим логотип предстоящего фильма “Лига Справедливости”. В фильме, логотип, вероятно, был сделан с использованием 3D программы. Но это не помешает нам воссоздать его с помощью Photoshop и Illustrator. Мы используем Illustrator, чтобы нарисовать форму логотипа, а затем переместим логотип в Photoshop, чтобы улучшить его внешний вид. Давайте приступим.
Давайте приступим.
Исходные материалы#
Следующие исходные материалы были использованы для создания данного урока:
- 6 HD Текстур Бетона
- 8 Текстур Металла Высокого Разрешения
1. Рисуем Векторный Контур#
Шаг 1#
Вначале мы нарисуем логотип в векторной программе Adobe Illustrator. Вы можете нарисовать логотип сразу в программе Photoshop, если хотите. Но лично я предпочитаю программу Illustrator, поскольку она позволяет лучше контролировать векторное редактирование. Откройте программу Illustrator, создайте новый документ Файл- Новый (File > New). Вы можете использовать любые размеры документа.
Шаг 2#
Выберите инструмент Прямоугольник (Rectangle Tool), а затем щёлкните один раз по пустому холсту. Далее, появится диалоговое окно, которое запросит установить размеры прямоугольника. Установите следующие размеры 13 cm x 12 cm. Нажмите кнопку ‘OK’, чтобы создать прямоугольник точно такого же размера.
Шаг 3#
Убедитесь, что вы активировали ‘Умные’ направляющие (Smart Guides), для этого идём Вид – Умные направляющие (View > Smart Guides). Выделите фигуру прямоугольника. С помощью инструмента Перо (Pen Tool), щёлкните в центре нижней кромки прямоугольника, чтобы добавить новую опорную точку.
Шаг 4#
Потяните созданную опорную точку вниз с помощью инструмента Выделение контура (Direct Selection Tool), при этом удерживая клавишу (Shift).
Шаг 5#
Поскольку фигура выделена, идём Объект – Контур – Создать параллельный контур (Object > Path > Offset Path). Установите негативное значение сдвига (offset), пока мы не создадим форму рамки. Не забудьте поставить галочку в окошке Предварительный просмотр (Preview), это позволит вам увидеть конечный результат в реальном времени.
Шаг 6#
С помощью инструмента Выделение контура (Direct Selection Tool), выделите две верхние опорные точки. В панели управления данного инструмента, увеличьте радиус угла.
В панели управления данного инструмента, увеличьте радиус угла.
Шаг 7#
Мы завершили создание рамки, теперь давайте перейдём к созданию букв. Вы можете попробовать поискать шрифт, подходящий под оригинальные буквы, как на логотипе, однако в этом уроке, мы нарисуем буквы с нуля. Вначале создайте фигуру прямоугольника в качестве основы для буквы ‘J’.
Шаг 8#
Продублируйте фигуру (Ctrl+C, Ctrl+V), а затем поверните дубликат слоя на 90°. Расположите этот дубликат фигуры в нижней части буквы ‘J’ letter. Ещё раз продублируйте фигуру прямоугольника, расположив данный дубликат прямоугольника в верхней части буквы ‘J’.
Шаг 9#
Нам необходимо сдвинуть отдельные опорные точки с помощью инструмента Выделение контура (Direct Selection Tool). Вы можете увидеть созданные скосы на скриншотах ниже.
Шаг 10#
Как только вас устроит результат, нам необходимо объединить все фигуры в одну букву ‘J’. Выделите все фигуры, а затем щёлкните по значку Объединить (Unite) в панели Обработка контуров (Pathfinder).
Выделите все фигуры, а затем щёлкните по значку Объединить (Unite) в панели Обработка контуров (Pathfinder).
Шаг 11#
Выделите все опорные точки, а затем добавьте значение радиуса Угла (Corner).
Шаг 12#
Увеличьте радиус Углов (Corners) для двух опорных точек у основания буквы ‘J’.
Шаг 13#
Используя ту же самую технику, которая описана в предыдущих шагах, создайте букву ‘L’. Начните с прямоугольника. Убедитесь, чтобы толщина фигуры прямоугольника была та же самая, что и у прямоугольника, который использовался для буквы ‘J’.
Шаг 14#
Потяните край нарисованного прямоугольника вверх с помощью инструмента Выделение контура (Direct Selection Tool).
Шаг 15#
Добавьте ещё один прямоугольник.
Шаг 16#
Выделите обе фигуры, а затем объедините их в одну букву ‘L’.
Шаг 17#
Если пристально присмотритесь к векторному контуру, то вы увидите несколько лишних опорных точек, например, эти две опорные точки, которые выделены на скриншите ниже. Всегда рекомендуется, чтобы рабочий контур был чётким и без лишних опорных точек. Щёлкните по обеим точкам с помощью Перо (Pen Tool), чтобы удалить их.
Всегда рекомендуется, чтобы рабочий контур был чётким и без лишних опорных точек. Щёлкните по обеим точкам с помощью Перо (Pen Tool), чтобы удалить их.
Шаг 18#
Ниже представлены ещё несколько опорных точек, которые нужно удалить.
Шаг 19#
Добавьте фигуру звезды с помощью инструмента Звезда (Star Tool). Расположите звезду в середине букв.
Шаг 20#
Выделите звезду, а затем скопируйте её (Ctrl+C). Далее, выделите звезду и букву. В панели Обработка контуров (Pathfinder), выберите опцию Вычесть (Subtract).
Шаг 21#
Нажмитеклавиши (Ctrl+F), чтобы вклеить объект звезду, которую мы скопировали ранее,на то же самое место. Выделите звезду и оставшуюся букву, а затем Вычтете (Subtract)фигуру звезды через панель Обработка контуров (Pathfinder).
2. Экспортируем Векторные Контуры в Photoshop#
Шаг 1#
Мы завершили работу над векторными фигурами, поэтому, давайте переместим их в Photoshop. Выделите все фигуры, которые мы создали, а затем нажмите клавиши (Ctrl+C).
Выделите все фигуры, которые мы создали, а затем нажмите клавиши (Ctrl+C).
Шаг 2#
Давайте откроем программу Photoshop. Создайте новый документ (Ctrl+N).
Шаг 3#
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Цвет (Solid Color). В появившемся окне Палитры цветов, установите тёмный оттенок (#0e0f16) для заливки холста.
Шаг 4#
Нажмите клавиши (Ctrl+V), чтобы вклеить векторный контур, который мы создали ранее в программе Illustrator. Вклейте нашу векторную фигуру в качестве Слой-фигуры (Shape Layer).
Шаг 5#
Дважды щёлкните по миниатюре слоя-фигуры, чтобы поменять цвет фигуры на тёмный оттенок серого цвета (#414650).
Шаг 6#
Теперь нам нужно разделить буквы и рамку на отдельные слои. Этот шаг упростит процесс редактирования. Выделите контуры букв, а затем нажмите клавиши (Ctrl+Shift+J).
Этот шаг упростит процесс редактирования. Выделите контуры букв, а затем нажмите клавиши (Ctrl+Shift+J).
Шаг 7#
Поменяйте цвет букв на более светлый оттенок серого (#78757b).
Шаг 8#
Повторите весь процесс для рамки, выделив её на отдельный слой. Вы должны помнить, что теперь у нас три слоя с фигурами: один с буквами ‘JL’, один с рамкой и ещё один с фигурой пятиугольника на заднем фоне.
Шаг 9#
Убедитесь, что вы находитесь на слое с фигурой букв. Дважды щёлкните по данному слою, чтобы применить стили слоя. Добавьте стиль слоя Тиснение (Bevel & Emboss), чтобы придать буквам лёгкий эффект 3D. Внутреннее свечение (Inner Glow) и Наложение градиента (Gradient Overlay) помогут добавить освещение на поверхность. А стиль слоя Тень (Drop Shadow) отделит буквы от заднего фона.
Шаг 10#
Также, нам нужно добавить стили слоя к слою с рамкой. Добавьте стили слоя Тиснение (Bevel & Emboss), Внутреннее свечение (Inner Glow) и Наложение градиента (Gradient Overlay), примените чёрно-белый градиент в качестве градиента наложения, чтобы добавить на поверхность металлический блик.
Добавьте стили слоя Тиснение (Bevel & Emboss), Внутреннее свечение (Inner Glow) и Наложение градиента (Gradient Overlay), примените чёрно-белый градиент в качестве градиента наложения, чтобы добавить на поверхность металлический блик.
Шаг 11#
Также, нам нужно добавить стиль слоя Внутренняя тень (Inner Shadow) к заднему фону логотипа.
3. Применяем Текстуры#
Шаг 1#
Логотип стал выглядеть трёхмерным, но всё ещё слишком плоским. Чтобы исправить это, нам нужно добавить текстуру. Выберите металлическую текстуру под номером 4. Расположите данную текстуру поверх слоя с фигурой букв. Уменьшите Непрозрачность (Opacity) слоя с текстурой металла до 60%, а затем нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать слой с текстурой в обтравочную маску.
Шаг 2#
Добавьте ещё одну металлическую текстуру, только на этот раз выберите текстуру под номером 8. Расположите данную текстуру поверх слоя с фигурой букв, а затем так же, как и предыдущий слой, преобразуйте в обтравочную маску.
Шаг 3#
Давайте добавим ещё одну текстуру, только на этот раз текстуру мрамора, чтобы добавить произвольных волнистых линий вдоль букв. Нажмите клавишу ‘D’, чтобы выставить цвет переднего и заднего плана по умолчанию, на чёрно-белый. Создайте новый слой, а затем создайте активное выделение, захватив полностью область букв. Далее, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
Шаг 4#
Далее, идём Фильтр- Рендеринг- Облака с наложением (Filter > Render > Difference Clouds).
Шаг 5#
Нажмитенесколько раз клавиши (Ctrl+F), чтобы ещё раз применить фильтр Облака с наложением (Difference Clouds Filter). Как только у вас получится интересный узор, нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать слой в обтравочную маску и соответственно поместить созданную текстуру в пределах контура букв. В панели слоёв, поменяйте режим наложения для слоя с облаками на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя. Примечание переводчика: уменьшите Непрозрачность (Opacity) слоя с текстурой облаков до 30% или установите значение на своё усмотрение.
Примечание переводчика: уменьшите Непрозрачность (Opacity) слоя с текстурой облаков до 30% или установите значение на своё усмотрение.
Шаг 6#
И, конечно же, нам нужно добавить текстуру на рамку. На этот раз, используйте текстуру бетона. Расположите слой с текстурой бетона поверх слоя с рамкой, уменьшите степень Непрозрачности (Opacity) слоя, а также преобразуйте в обтравочную маску к слою с рамкой.
Шаг 7#
Добавьте ещё одну текстуру металла. Расположите слой с текстурой металла поверх слоя с рамкой, уменьшите степень Непрозрачности (Opacity) слоя, а затем преобразуйте в обтравочную маску к слою с рамкой.
Шаг 8#
Не забудьте добавить текстуру на задний фон логотипа. Примечание переводчика: уменьшите Непрозрачность (Opacity) слоя с текстурой облаков до 87% или установите значение на своё усмотрение, а также поменяйте режим наложения для слоя с текстурой на Умножение (Multiply).
4.
 Добавляем Эффекты Освещения на Задний Фон#
Добавляем Эффекты Освещения на Задний Фон#Шаг 1#
Создайте новый слой поверх логотипа “Лига Справедливости”. Выберите инструмент Кисть (Brush Tool). Щёлкните правой кнопкой по холсту, чтобы открыть окно с набором имеющихся кистей. Выберите кисть Брызги (Scatter). Прокрасьте белой кистью на заднем фоне логотипа. Примечание переводчика: кисть Брызги (Scatter) 39рх – это стандартная кисть.
Шаг 2#
Смягчите мазки кисти с помощью фильтра Размытие по Гауссу, для этого идём Фильтр – размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Используйте большой Радиус (Radius) размытия, чтобы полностью размыть мазки кисти. В панели слоёв, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя.
Шаг 3#
Добавьте ещё белые мазки кисти, чтобы добавить больше освещения к сцене.
Шаг 4#
Нам всё ещё нужно вручную добавить насыщенные тени к буквам. Создайте новый слой ниже слоя с фигурой букв. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с буквами, чтобы создать активное выделение вокруг букв.
Шаг 5#
Залейте активное выделение чёрным цветом. Далее, нажмите клавиши (Ctrl+D), чтобы отменить активное выделение. С помощью инструмента Перемещение (Move Tool), сместите тень на несколько пикселей вниз. Смягчите тень с помощью фильтра Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur), а затем уменьшите Непрозрачность (Opacity) слоя с тенью.
Шаг 6#
Давайте добавим ещё одну текстуру на логотип. Создайте новый слой, создайте активное выделение, захватив полностью логотип, а затем идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
Шаг 7#
Далее, идём Фильтр- Рендеринг- Облака с наложением (Filter > Render > Difference Clouds) несколько раз, пока вы не получите интересный узор текстуры.
Шаг 8#
Теперь идём Изображение- Коррекция – Уровни (Image > Adjustments > Levels) или нажмитеклавиши (Ctrl+L). В появившемся окне уровней, потяните белый бегунок до тех пор, пока вы не создадите красивый контраст внутри выделенной области.
Шаг 9#
Чтобы применить созданную текстуру к буквам и рамке, нам нужно применить маску. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с буквами, а затем, удерживая клавиши (Shift+Ctrl), щёлкните по миниатюре слоя с рамкой. Добавьте слой-маску к слою с текстурой, а затем поменяйте режим наложения на Темнее (Darker Color), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Шаг 10#
Далее, мы добавим глубины к нашей сцене. Прокрасьте белой мягкой кистью на новом слое. Если вы хотите смягчить эти эффекты освещения, тогда примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Уменьшите Непрозрачность (Opacity) слоя, а также поменяйте режим наложения на Перекрытие (Overlay).
Прокрасьте белой мягкой кистью на новом слое. Если вы хотите смягчить эти эффекты освещения, тогда примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Уменьшите Непрозрачность (Opacity) слоя, а также поменяйте режим наложения на Перекрытие (Overlay).
Шаг 11#
Повторите предыдущий шаг, чтобы добавить ещё мягких бликов к сцене.
Шаг 12#
Не забудьте добавить затемнение. Произвольно прокрасьте чёрной мягкой кистью в верхней левой части сцены, уменьшите непрозрачность, чтобы сделать эффект нежным. При необходимости, примените небольшой радиус Размытия по Гауссу (Gaussian Blur).
Шаг 13#
Давайте добавим зернистость к заднему фону, чтобы создать тёмную атмосферу ко всей сцене. Для этого, создайте новый слой, а затем залейте этот слой белым цветом. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку ‘OK’. Поменяйте режим наложения для слоя с шумом на Умножение (Multiply), чтобы сохранить тёмные пиксели и скрыть белые пиксели.
Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку ‘OK’. Поменяйте режим наложения для слоя с шумом на Умножение (Multiply), чтобы сохранить тёмные пиксели и скрыть белые пиксели.
Шаг 14#
Далее, мы добавим синий тон на задний фон. Добавьте корректирующий слой Фото Фильтр (Photo Filter) через нижнюю часть панели слоёв, установите синий цвет в качестве цвета фото фильтра. По умолчанию, коррекция корректирующего слоя Фото Фильтр (Photo Filter) будет воздействовать на каждый пиксель, расположенный ниже. Чтобы применить коррекцию только к заднему фону, для этого, перейдите на маску корректирующего слоя Фото Фильтр (Photo Filter) и с помощью мягкой чёрной кисти, прокрасьте область логотипа.
5. Добавляем Светлые Блики и Отражения#
Шаг 1#
Создайте новый слой. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с фигурой букв, чтобы загрузить активное выделение вокруг букв. Далее, идём Редактирование – Выполнить обводку (Edit > Stroke). В появившемся диалоговом окне, установите цвет обводки – белый, ширина (Width) обводки 1 px. Нажмите кнопку ‘OK’, чтобы применить изменения.
Далее, идём Редактирование – Выполнить обводку (Edit > Stroke). В появившемся диалоговом окне, установите цвет обводки – белый, ширина (Width) обводки 1 px. Нажмите кнопку ‘OK’, чтобы применить изменения.
Шаг 2#
С помощью инструмента Ластик (Eraser Tool) Жёсткостью (Hardness) 0%, удалите основную часть обводки, сохранив эффект обводки только на отдельных углах букв.
Шаг 3#
Продублируйте слой с обводкой, а затем примените фильтр Размытие по Гауссу (Gaussian Blur), чтобы смягчить обводку. Уменьшите Непрозрачность (Opacity) слоя, чтобы обводка стала нежной.
Шаг 4#
Повторите ту же самую процедуру для рамки логотипа.
Шаг 5#
Увеличьте масштаб по центру букв, прямо внутри пустой области звезды. Создайте новый слой. С помощью мягкой круглой кисти, цвет кисти светло-жёлтый, щёлкните один раз внутри звезды.
Шаг 6#
Нажмите клавиши (Ctrl+T) для трансформации светлого блика.
Шаг 7#
Удерживая клавишу (Ctrl), потяните за углы трансформируемой области, чтобы применить искажение к блику. Нажмите клавишу (Enter), чтобы применить изменения трансформации.
Шаг 8#
Повторите предыдущие шаги, добавьте ещё один светлый блик, а затем исказите его. Повторите всю процедуру ещё несколько раз, пока вы не заполните пустое пространство внутри звезды светлыми бликами.
Шаг 9#
Добавьте лучи на заднем фоне логотипа в качестве отражающих лучей звезды.
Шаг 10#
Мы можем добавить отражающие блики на другие участки логотипа, куда падает свет. В данном случае, воображаемый источник света был помещён в верхний правый угол. Самое лучшее место для нашего следующего отражающего блика – в нижней левой части логотипа. Точно так же, как в предыдущих шагах, нам нужно просто прокрасить мягкой светло-жёлтой кистью поверх области блика.
Шаг 11#
Чтобы сделать блик более реалистичным, ещё раз прокрасьте область блика кистью меньшего размера, цвет кисти белый или любой другой светлый оттенок.
Шаг 12#
Используя ту же самую технику, добавьте ещё один отражающий блик на верхний правый угол. Учитывая, что здесь размещён предполагаемый источник света, отражающий блик должен быть больше и насыщеннее.
Итоговый результат#
Вы можете увидеть итоговый результат на скриншоте ниже. Как вы видите, мы создали логотип полностью с нуля, добавили нежные блики для реалистичности. Мы также добавили текстуры, чтобы придать реализма к фигурам.
Спасибо, что были со мной, надеюсь, что вам понравился этот урок, и вы узнали новые полезные техники из этого простого урока. Если выполнили этот урок, тогда не забудьте загрузить свою работу в комментариях к уроку – буду рад увидеть ваши работы.
Автор: Mohammad Jeprie
Как создать простой логотип в фотошопе
Photoshop может сделать гораздо больше, чем просто редактировать фотографии. Это не так мощно, как Illustrator или InDesign. но это все еще более чем способно к простой работе дизайна. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Это не так мощно, как Illustrator или InDesign. но это все еще более чем способно к простой работе дизайна. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать и отлично выглядеть. Если у вас небольшой бизнес и вы не можете позволить себе профессионального дизайнера , имеет смысл собрать что-то вместе. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и хитрости, которые я покажу, чтобы сделать свои собственные.
В коротком скриншоте ниже вы можете увидеть, как я работаю над процессом создания моего нового логотипа; продолжайте читать, чтобы точно узнать, что я делаю.
Придумывать идеи
Самая сложная часть дизайна логотипа — это хорошие идеи. Зимой я делаю много приключенческих фотографий, поэтому я хотел, чтобы мой логотип представлял это. Я провел мозговой штурм по различным концепциям и придумал идею использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял. Нарисуйте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Как только вы поймете, как должен выглядеть логотип, самое время перейти к Photoshop.
Шаг первый: настройка холста
Начните с создания нового документа. Для своего логотипа я создал холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать через пару различных конфигураций.
Затем вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа. Перейдите в View> New Guide и создайте горизонтальную и вертикальную направляющую на 50% . Вы можете создать больше руководств, если вам нужно.
Вы можете создать больше руководств, если вам нужно.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника. Самый простой способ их создания — начать с квадрата.
Выберите Rectangle Tool (его сочетание клавиш U ) и убедитесь, что выбрана Shape . Удерживайте клавишу Shift, чтобы ограничить пропорции, и нарисуйте квадрат примерно в 220 пикселей в любом месте холста.
Затем возьмите Pen Tool и нажмите на правую нижнюю опорную точку квадрата, который вы только что нарисовали. Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T, чтобы преобразовать треугольник. Поверните его так, чтобы прямой угол был направлен вверх.
С помощью инструмента перемещения (комбинация клавиш V ) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: позиционирование фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте дважды ( Command или Control + J ) дважды.
Возьмите одну из копий и, используя инструмент перемещения, расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выберите другую копию и трансформируйте ее так, чтобы она была на 125% больше по вертикали и по горизонтали. С помощью инструмента « Перемещение» расположите его так, чтобы его основание было совмещено с двумя другими треугольниками, а его верхний угол был расположен на центральной направляющей.
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы горы ближе были темнее, чем горы на расстоянии. Выберите инструмент « Прямоугольник» , а затем выберите один из треугольников переднего плана. Измените его Fill и Stroke на черный. Сделайте то же самое для другого треугольника переднего плана.
Сделайте то же самое для другого треугольника переднего плана.
Для фонового треугольника измените его Fill and Stroke на темно-серый. Я использовал # 404040 . Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Шаг пятый: добавление текста
С фактической формой логотипа пришло время добавить текст. С помощью текстового инструмента (комбинация клавиш T ) щелкните где-нибудь на холсте и введите название своей компании;
Выровняйте текст по центру и выберите шрифт, который соответствует вашему внешнему виду. Я пошел с Готэмом Болдом во всех кепках. С помощью инструментов Move и Transform разместите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип, я изменил цвет фотографии на тот же темно-серый, что и для большого треугольника.
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа — пробовать множество разных вариаций. Вы вряд ли наткнетесь на идеальный логотип в первый раз. Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые — нет. Хитрость заключается в том, чтобы объединить все биты, которые работают. Как только вы сделали свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цвет, попробуйте его черно-белым. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжай экспериментировать, пока не получишь что-то потрясающее.
Завершение
Photoshop — очень мощная программа, с ней очень мало что можно сделать. Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в приобретении более продвинутых навыков в области дизайна, ознакомьтесь с этими великолепными курсами. великолепных курсов по
великолепных курсов по
Я хотел бы видеть любые логотипы, которые вы создаете, следуя этой статье. Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Как сделать логотип в фотошопе? [супер подробная инструкция]
Вступительное слово: в этой статье я расскажу, как создать качественный логотип в Photoshop, используя определенный набор действий. Для начинающих я приведу шесть основных правил, которые следует соблюдать при разработке логотипа, чтобы убедиться, что вы находитесь на правильном пути дизайна логотипа перед использованием фотошоп.
В конце мы расскажем про наш онлайн конструктор «Логотип онлайн» — как легкую альтернативу создания логотипа в Photoshop.
Вы считаете что самостоятельно придумать дизайн свеого логотипа сложно? Да, никто никогда и не говорил, что это будет легко.
Логотип для вашего бренда и компании — это как лицо человека. Поэтому нет необходимости подчеркивать важность создания хорошего лого. В следующих параграфах мы будем использовать версию Photoshop — PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
В следующих параграфах мы будем использовать версию Photoshop — PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
При разработке или редизайне логотипа учитывайте план компании, маркетинг и видение, поскольку эти компоненты имеют основополагающее значение для успеха вашего бизнеса. Верьте или нет, логотип, как зеркало, невообразимо влияет на ваш бизнес. Прежде чем перейти к следующему шагу, я хотел бы поделиться шестью основными правилами оформления логотипа:
- Согласованность. Убедитесь, что зрители воспринимают ваш логотип и бренд одинаково. Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
- Простота запоминания. Сделайте ловушку простой для клиентов. Как правило, у всех нас есть кратковременная память. Вложение слишком большого объема информации в дизайн логотипа не будет разумным вариантом, намного разумнее будет использовать простые и понятные формы.

- Узнаваемость — сделайте логотип уникальным. Важно гарантировать, что дизайн логотипа уникален. Люди не откладывают в памяти что-то похожее на то, что они уже видели.
- Тематика. Убедитесь, что изображения в логотипе связаны с вашим сервисом и темой. Используйте графику, похожую на символы, ассоциирующиеся с вашей категории. Не используйте абстрактную графику в логотипе, иначе никто не поймет, что она означает.
- Подарите эстетическое наслаждение — убедитесь, что ваш фирменный знак правильно сделан с точки зрения дизайна, композиции, колористики и других аспектов. Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
- Чувство владения — подарите пользователям чувство чего-то нового и того, на что они не могут не согласиться. Дайте волю эмоциональному аспекту, что бы фирменный знак заставлял на секунду затаить дыхание.

Показ ваших ценностей и видения вашим клиентам через дизайн логотипа — это умный ход.
Проверьте свой логотип с помощью предыдущих шести правил: если у него есть все эти преимущества, будьте уверенными и смело используйте свой новый лого. В противном случае доработайте его.
Как создать логотип в Photoshop?
Эта часть представляет собой инструкцию по дизайну логотипа, основанную на использовании Photoshop CC.
Что делать, если вы установили другие версии Photoshop? Не волнуйтесь, скорее всего это никак не повлияет на процесс и вы не заметите разницы! Просто имейте в виду, что функции PS остаются теми же и шаги будут примерно одинаковыми.
А теперь давайте насладимся процессом самостоятельной разработки логотипа в Photoshop и возьмем лого кофейни в качестве примера для инструкции.
Шаг 1. Исходный уровень.
Откройте PS CC и нажмите [Файл] — [Создать новый].
Либо вы просто можете нажать клавиши [Ctrl] + N.
Введите название вашего проекта логотипа и выставите ширину и высоту документа.
Обычно я устанавливаю ширину 1920 пикселей и высоту 1080 пикселей. Но вы можете ввести свой размер для необходимого логотипа здесь. Выберите цвет фона, например ffffff (это белый цвет), для своего логотипа и нажмите [Создать].
Как создать фоновый слой в PS.
Шаг 2: Добавляем кофейный слоган — текст нашего логотипа.
Добавьте новый слой, выбрав [Слой] — [Новый].
Или используя комбинацию клавиш Photoshop: [Ctrl] + [Shift] + N.
Выберите инструмент [Текст] из панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль шрифта и цвет шрифта.
Также вы можете изменить текст на изогнутый, опция находится рядом с опцией [Цвет шрифта] сверху. Но в нашем примере мы не будем использовать эту функцию.
Помимо этого, Photoshop предлагает более широкий набор расширенных опций для текста, который можно легко найти в разделе [Дополнительно]. Здесь мы просто используем эти функции и настраиваем наш логотип, чтобы он выглядел стильно.
Чтобы изменить положение текста, дважды щелкните английскую [T] на слое текста логотипа, переместите курсор мыши вне текста (вы увидите изменение формы курсора) и перетащите его для перемещения.
Что еще? Щелкните правой кнопкой мыши на слой «Текст логотипа», нажмите на [Параметры наложения], затем вы увидите окна Стили слоя. Просто попробуйте поэкспериментировать с данными стилями и заметить, что логотип стал лучше.
Шаг 3. Добавьте иконку кофе в наш логотип.
Для нашего логотипа мы собираемся использовать изображение кофейных зерен.
Используйте [Файл] + [Поместить встроенное], чтобы открыть ваше изображение с кофейными зернами внутри нашего файла.
Изменяем размер и выравниваем изображение так, чтобы органично смотрелось с нашим названием.
Шаг 4. Пересматриваем текст логотипа и его композицию.
Отдохните буквально 5 минут, чтобы взглянуть на свою работу свежим взглядом. Часто после добавления изображения нужно снова поменять шрифт или размер названия, а также пересмотреть его положение в композиции фирменного знака.
Шаг 5: Сохраняем свой логотип.
Идем [Файл] — [Быстрый экспорт в PNG] или одновременно нажимам клавиши [Alt] + [Shift] + [Ctrl] + W.
Полезный совет: Сделали что-то плохое на предыдущем шаге, когда фотошопили? Нажмите [Ctrl] + [Alt] + Z.
После прохождения данных шагов мы осознали, что использование Photoshop для самостоятельной разработки логотипа вполне реально, но не настолько эффективно.
Является ли Photoshop идеальным инструментом для дизайна логотипа? Есть ли лучшие альтернативы?
Многие выдающиеся дизайнеры выступили и высказались за то, что создание логотипа в Photoshop может привести вас к повторной разработке логотипа снова и снова, так как большинство пользователей не могут правильно выставить физический размер фирменного знака и требованиям к разрешению, что бы логотип не «покрылся пикселями».
А альтернативы? Попробуйте наш онлайн конструктор логотипов https://logotip.online — самый простой сервис по созданию логотипа, в котором вы можете абсолютно бесплатно создавать и редактировать лого до тех пор, пока он вас полностью не удовлетворит.
Предположим, вы также хотите создать логотип для кофейной компании. Сервис сгенерирует для вас десятки профессиональных вариантов, учитывая ваши критерии. Несмотря на то, что данный способ наиболее прост и самостоятельно предлагает варианты лого, конструктор имеет полную возможность вывода дизайна лого в векторном формате.
Все логотипы, разработанные на нашем сайте, могут быть загружены в формате SVG без потери качества.
Photoshop абсолютно точно поможет вам успешно создать логотип, но это может быть не лучшим инструментом именно для вас.
Особенно если вы не хотите тратить собственное время на изучение функционала программы и правил дизайна для брендинга.
Надеюсь данная статья оказалась для вас полезной, если это так, поделитесь ей в социальных сетях, спасибо!
Создание простого 3D логотипа в фотошоп из плоского и его дальнейшая анимация вращения в 3D редакторе.
Содержание
быстрая навигация по статье
 Оптимальные настройки Photoshop для работы с 3D
Оптимальные настройки Photoshop для работы с 3DПосмотреть видео-урок
В данном уроке мы сделаем простую 3D анимацию логотипа в фотошопе. 3D редактор фотошоп изначально был создан разработчиками, как вспомогательный инструмент, он предназначен именно для 3D печати, а не моделирования. Поэтому не стоит ожидать от данного инструмента каких-то сверх естественных возможностей, заниматься 3D моделированием в нём не получится. В нём можно создавать какие-нибудь 3D сцены из готовых моделей, импортированных из 3D редакторов, типа 3Dmax, Cinema4D, Blender и других. А так же можно создавать простые 3D модели, деформировать их, менять текстуру и анимировать, чем мы сейчас и займёмся.
1. Оптимальные настройки Photoshop для работы с 3D
3D редактор в фотошоп достаточно требователен к железу компьютера и не на каждом компьютере он вообще запустится. Если у вас, при включении фотошоп вкладка 3D в верхнем меню не доступна, значит ваш компьютер не соответствует требованиям 3D редактора и соответственно, вы не сможете им воспользоваться. Требования к компьютеру можно найти на официальном сайте Adobe.
Если у вас, при включении фотошоп вкладка 3D в верхнем меню не доступна, значит ваш компьютер не соответствует требованиям 3D редактора и соответственно, вы не сможете им воспользоваться. Требования к компьютеру можно найти на официальном сайте Adobe.
Давайте проверим настройки программы, чтобы работа с 3D редактором была комфортной. Для этого переходим в меню «Редактирование» — «Настройки» — «3D» и смотрим, чтобы в настройках трассировки лучей качество было выставлено не более пяти.
Тут всё зависит от вашего компьютера, можно убавить качество на 4 или 3, у меня лично, стоит 4. Размер фрагмента мозаики для рендеринга лучше поставить средний. Качество тени у меня стоит среднее, но если у вас компьютер слабоват, можно выставить низкое. Использование видеопамяти нужно ставить на максимум — 100%, чтобы видеокарта максимально принимала участие в работе с редактором.
2. Создание 3D логотипа
Для работы я создал квадратный холст, размером 1024 на 1024 пикселя и взял вот такое перо.
Из этого пера я сделаю простейший логотип с помощью инструмента «Прямоугольник». Данным инструментом отрисую квадрат, удерживая зажатым Shit, чтобы его стороны были равносторонними. Теперь отключу этой фигуре заливку и включу обводку, которую настрою по нужной толщине.
Далее подгоню по размеру и положение пера к углу квадрата, наложу на обе фигуры какой-нибудь цвет и преобразую всё это в смарт-объект, чтобы получилась единая фигура логотипа. Выделяем слой с пером и слой с фигурой в панели слоёв, кликаем правой кнопкой мыши и в появившемся меню выбираем «Преобразовать в смарт-объект».
Получился один слой (смарт-объект) с фигурой, накладываем на этот слой любой цвет. Кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения. В открывшемся окне подключаем параметр «Наложение цвета» и устанавливаем любой цвет, я поставлю серый.
Теперь из данной фигуры сделаем 3D объект. Для этого в верхнем меню выбираем «3D» — «Новая 3D экструзия из выделенного слоя и нажимаем «Да».![]() В результате получается вот такой 3D объект.
В результате получается вот такой 3D объект.
Для вращения камеры я использую вот эти инструменты в левом нижнем углу, с помощью них очень удобно просматривать сцену. Тут имеется три кнопки, с помощью этой можно вращать камеру, с помощью второй перемещать её в пространстве и с помощью первой приближаться и удаляться от объекта. Просто наводим курсор на любую кнопку, зажимаем левую клавишу мыши и водим по рабочей области.
Если вам нужно вернуть камеру в первоначальное положение, то во вкладке 3D слоёв нужно просто кликнуть по слою «Камера по умолчанию» и камера вернётся к первоначальному виду.
Как мы видим, в панели 3D слоёв присутствует «Бесконечный свет», но на сцене его не видно, логотип не освещён. Свет расположен в центре нашего логотипа и не понятно куда светит.
Давайте это исправим. Переходим на слой «Среда» и в настройках отключаем параметр «ИСБИ», снимаем с него галочку.
Далее открываем вкладку с освещением и добавляем сюда новый бесконечный свет, кликнув по соответствующей пинтограмме снизу панели.
После этого в настройках устанавливаем «Направленный свет» и у нас получается вот такое освещение с трёх сторон, т.е. при анимации вращения логотип будет хорошо видно.
Теперь настроим экструзию или толщину логотипа, потому что она сейчас слишком большая. Выбираем слой с логотипом и в настройках и устанавливаем ему нужную толщину — экструзию, я поставлю на 40 пикселей.
Ну и надо бы теперь какой нибудь цвет задать логотипу. Вообще, в 3D графике не существует таких понятий, как «Задать цвет» или «Покрасить» объект. В 3D графике действует понятие «Наложить текстуру», сама текстура и выступает в роли материала для окрашивания.
В панели 3D у слоя с логотипом выделяем все слои с материалами, затем в параметрах берём какую-нибудь текстуру и подключаем её к объекту. Здесь имеется на выбор достаточное количество стандартных текстур, ну давайте попробуем подключить вот эту, синюю.
Теперь немного подкорректируем параметры текстуры, для этого выберем слой с логотипом и кликнем по вкладке с материалами, выберем все материалы и в параметрах текстуры зададим «Металлические свойства», примерно на 20-25%, этот параметр задаст металлический блеск логотипу.
Для того, чтобы данный блеск был виден при анимации вращения нужно установить еще один направленный источник света, который будет светить на какой-нибудь из краеёв логотипа и при вращении создавать блик. Переходим во вкладку света и создаём новый источник «Направленный свет».
Теперь просто настраиваем данный свет в нужный угол логотипа, выставляем его положение и уменьшаем радиус освещенности. Всё это делается с помощью вспомогательных стрелочек и точек на радиусах света.
Теперь можно отрендерить логотип и посмотреть, что вообще у нас получается. Выбираем слой «Среда» и в низу панели нажимаем значок рендеринга. Не дожидаясь окончания операции мне уже не очень понравился свет на уголке логотипа, я отменил рендеринг и подправил свет, сделал его чуть поярче.
Рендеринг в фотошопе достаточно долгий, даже для такого простого объекта.На выполнение данной операции у меня ушло примерно 5 минут, с учётом 6 гигабайтовой видеокарты и 16Гб оперативной памяти. Например, в Cinema4D рендеринг такого объекта занял бы секунд 40.
Например, в Cinema4D рендеринг такого объекта занял бы секунд 40.
3. Анимация 3D логотипа
Ну и наконец приступаем к анимации логотипа, у нас он будет вращаться по своей оси на 360 градусов. Снизу нажимаем на вкладку «Шкала времени» и создаём временную шкалу видео». Во временной шкале появляется слой с логотипом, открыв который можно увидеть вкладку «3D сетки» именно этим параметром можно анимировать движение объекта в пространстве и вращение по осям.
Устанавливаем трей на таймлайне в нужное место, в данном случае в самое начало и нажимаем на значок часов. Таким образом у нас на шкале времени появился ключ. Теперь ставим трей дальше по шкале, в зависимости от того какой длины должна быть анимация и вращаем объект. Второй ключ ставится автоматически и получается анимация.
От расстояния ключевых точек на шкале времени зависит не только длительность анимации, но и соответственно её скорость, чем расстояние меньше, тем анимация будет быстрее.
Для того, чтобы не крутить стрелками объект по оси на 360 градусов можно просто выставить данное значение в настройках положения объекта. Ставим одну точку в начальном положении, перемещаем трей в нужное место, переходим к параметрам объекта и устанавливаем 180 градусов, жмем Enter.
Перемещаем трей еще на такое же расстояние и прописываем -180 градусов и получаем анимацию вращения.
Таким образом, с помощью шкалы времени можно заанимировать не только вращение объекта, но и его движение, а так же можно сделать анимацию света, чтобы он не стоял на месте, а допустим плавно перемещался из угла в угол, освещая объект с разных сторон.
4. Сохранение анимации в GIF формате и в видео
Сохранить получившуюся анимацию можно как в гиф формате, так и в видео, например в очень распространенном — mp4.
Для того, чтобы анимацию сохранить в гифку, нужно просто перейти в верхнем меню в «Файл» — «Экспортировать» — «Сохранить для веб» и выбрать гиф. Выставить настройки повторений, чтобы анимация либо у вас постоянно проигрывалась, либо один раз и сохранить в нужное место на компьютере.
Выставить настройки повторений, чтобы анимация либо у вас постоянно проигрывалась, либо один раз и сохранить в нужное место на компьютере.
Если нужен прозрачный фон на гифке, то просто отключаем слой с фоном и так же сохраняем.
Чтобы сохранить анимацию в видео-формате, у вас должна быть установлена дополнительная программка от Adobe, которая называется Adobe Media Encoder. Если у вас данная программа установлена, будет активна стрелка в нижнем левом углу шкалы времени, кликнув по которой можно сохранить анимацию в различных видео-форматах, в том числе и mp4.
Кликаете по этой стрелке, выбираете вот нужный формат, устанавливаете место сохранения файла и сохраняете.
В анимации 3D объектов в фотошопе нет ничего сложного, всё делается так же, как и при анимации обычных изображений, единственным камнем преткновения является плохая оптимизация 3D редактора фотошоп и при создании анимации по сложнее с рендерингом и проигрыванием будет все намного хуже. Поэтому, если вы планируете делать более сложные анимации или какие-нибудь интро-заставки, то есть смысл присмотреться к полноценным 3D редакторам, фотошоп всё-таки не для этого создан.
Поэтому, если вы планируете делать более сложные анимации или какие-нибудь интро-заставки, то есть смысл присмотреться к полноценным 3D редакторам, фотошоп всё-таки не для этого создан.
Поделиться:
Как создать логотип в Photoshop
Комбинируя такие элементы, как яркие цвета, изогнутые линии и привлекающие внимание шрифты, можно получить креативный логотип.
Похоже, в наши дни он нужен каждому. А с помощью Adobe Photoshop вы можете создать простой логотип за считанные минуты.
Это известное программное обеспечение для редактирования и модификации фотографий позволяет почти любому человеку с элементарными навыками работы с компьютером создавать высококачественные логотипы менее чем за 90 минут.
Так чего же ты ждешь? Давайте рассмотрим, как сделать логотип в Photoshop, его преимущества и альтернативы.
Как сделать логотип в фотошопе? Создание дизайна с помощью этого популярного программного обеспечения относительно просто. Просто выполните следующие шаги.
Просто выполните следующие шаги.
После запуска Photoshop нажмите кнопку Создать в левой части экрана. Или вы можете выбрать File>New из выпадающего меню.
Коснитесь раздела Art & Illustration в верхней части всплывающего окна. Выберите Сетка 1000 пикселей и дайте вашему документу заголовок. Затем нажмите Создать.
Чтобы создать логотип в Photoshop, вы также можете выбрать один из различных шаблонов или установить собственные размеры.
Сохраните файлЧтобы не потерять работу, не забывайте часто сохранять свой проект Photoshop. Для этого нажмите Файл в строке главного меню и выберите Сохранить как .
Включить интеллектуальные направляющие Быстрые направляющие — отличный способ быстро и точно выровнять элементы.
Вы можете включить их, нажав View>Show>Smart Guides .
Создатель логотипа Photoshop автоматически отображает новые слои по мере их перемещения внутри холста.
Добавление сеткиСетки помогают структурировать дизайн. Включите его, выбрав View>Show>Grid .
Выберите форму для вашего логотипаСледующим шагом в создании логотипа в Photoshop является выбор формы. Это может быть прямоугольник, эллипс, треугольник или что угодно.
Шаблон служит основой для вашего дизайна.
Начните с щелчка правой кнопкой мыши по значку в левой строке меню, чтобы выбрать нужную форму логотипа.
Добавить цветПосле выбора слоя формы щелкните значок Заливка , чтобы изменить его цвет. Вы можете добавить изображение или выбрать между сплошным или градиентным.
Добавить значок или текст Вы можете добавить изображение или символ, текст или и то, и другое при создании логотипов в Photoshop.
Вы можете загрузить изображение или определенный значок, который хотите использовать. Затем перетащите его в документ Photoshop, где он автоматически создаст новый слой.
Чтобы добавить текст, коснитесь T на панели инструментов.
Затем щелкните в любом месте изображения, чтобы вставить текст.
Вы можете управлять своим текстом с помощью множества настроек в верхней части экрана. Щелкните инструмент «Текст», чтобы изменить цвет, шрифт, размер и выравнивание.
Как и в приведенном ниже примере, вы тоже можете добиться многих отличных результатов с помощью базового дизайна логотипа Photoshop.
Но что, если вы хотите большего?
Сложный логотипНачните с тех же начальных шагов при создании базового логотипа, чтобы начать этот процесс разработки логотипа.
Создайте новый документ и добавьте фоновый слой Установите для буфера обмена значение 1000 x 1000 пикселей. Затем выберите цвет фона, коснувшись цветного квадрата справа. Нажмите Создайте , и вы готовы начать.
Затем выберите цвет фона, коснувшись цветного квадрата справа. Нажмите Создайте , и вы готовы начать.
Перейдите в Layer>New>Layer в верхней части экрана, чтобы добавить новый слой и дать ему имя.
На панели инструментов слева коснитесь функции T и введите текст логотипа. Затем выберите нужный стиль шрифта и цвет.
Чтобы сделать логотип Adobe Photoshop более привлекательным, выберите завернутый T в верхней части экрана и выберите наиболее подходящий стиль текста.
Если вы хотите быть еще более креативным при разработке логотипа в Photoshop, вы можете добавить наложение градиента к тексту вашего логотипа. Для этого нажмите на слой с текстом в правой части экрана.
Затем перейдите к Layer в верхнем меню, коснитесь Layer Style и выберите Gradient Overlay…
Все параметры стиля слоя находятся в левой части панели. Экспериментируйте с различными цветовыми градиентами, углами и непрозрачностью, пока не добьетесь желаемого результата.
Экспериментируйте с различными цветовыми градиентами, углами и непрозрачностью, пока не добьетесь желаемого результата.
Добавьте графику к форме логотипа
Вы можете загрузить изображение, которое поможет сформировать логотип. Щелкните Файл в верхней части экрана, чтобы добавить его в дизайн логотипа Photoshop, затем выберите Открыть… и выберите фотографию.
После того, как Photoshop создаст новый слой для вашего изображения, коснитесь инструмента «Выделение» слева и примените линии к области, которую хотите вырезать.
Когда все будет готово, щелкните правой кнопкой мыши область и выберите Слой через копирование .
Будет создан новый слой, который вы должны перетащить и добавить в основной документ.
Завершите создание логотипа Photoshop, изменив размер текста, сместив элементы, изменив градиент или обтекание и добавив другие эффекты.
Преимущества использования Photoshop для создания логотипов
Хотя он не входит в число лучших вариантов для создания логотипов, при некоторой практике и усилиях вы сможете эффективно создавать логотипы компаний. Давайте рассмотрим многие из его функций:
Расширенный набор инструментовПри разработке логотипа в Photoshop пользователи получают множество ценных инструментов. Чтобы эффективно их использовать, лучше всего изучить подробные руководства Adobe.
И хотя начинающих пользователей Photoshop может отпугивать, после того, как вы освоите его инструменты, вы сможете максимально раскрыть свой творческий потенциал при разработке новых логотипов.
Высококачественное разрешение логотипаЛоготипы должны быть в высоком разрешении, чтобы избежать искажения или чрезмерного увеличения на веб-сайтах или в рекламных объявлениях.
Итак, когда дело доходит до дизайна логотипа, Photoshop предоставляет множество инструментов, чтобы гарантировать, что разрешение вашего изображения соответствует классу. И даже если вы работаете с файлами с низким разрешением, его инструменты позволяют улучшить их.
И даже если вы работаете с файлами с низким разрешением, его инструменты позволяют улучшить их.
Adobe Photoshop, несомненно, является популярным программным обеспечением для графического дизайна. И с его длинной историей он вряд ли исчезнет в ближайшее время. Однако это может быть не лучшим решением для дизайна логотипа.
Вот несколько альтернатив программному обеспечению Photoshop для создания логотипов:
Canva
Canva подходит как для начинающих, так и для опытных пользователей. Это универсальная программа, которая помогает создавать инфографику, рекламу и логотипы. И в отличие от Photoshop, вы можете использовать его бесплатно постоянно. Однако вам нужна платная подписка, если вы хотите получить доступ к премиальным функциям и контенту.
Wix Wix Logo Maker позволяет быстро создавать высококачественные логотипы. И хотя его ИИ не может завершить дизайн, достаточно гибкости для тонкой настройки. И хотя редактирование логотипа в Photoshop может показаться сложным, сделать это с помощью Wix будет проще простого.
И хотя редактирование логотипа в Photoshop может показаться сложным, сделать это с помощью Wix будет проще простого.
С Tailor Brands вам не нужен большой бюджет на дизайн или технические знания, чтобы получить логотип. Это простой и доступный вариант создания качественных логотипов для вашей компании. С небольшими усилиями вы можете построить или изменить что угодно.
LogasterСоздание логотипов в Photoshop возможно, но Logaster может быть тем вариантом, который вам нужен. Это программное обеспечение позволяет создавать потрясающие дизайны и профессионально выглядящие логотипы. И что самое приятное, это быстро и просто.
Shopify HatchfulИспользуя Shopify Hatchful, вы можете создавать различные логотипы всего несколькими щелчками мыши. Начинающие дизайнеры, несомненно, оценят его интуитивно понятную компоновку.
Изменение дизайна с помощью этого программного обеспечения проще, чем редактирование логотипа в Photoshop. Вы также найдете стоковые фотографии разных размеров, которые можно использовать в своей работе.
Вы также найдете стоковые фотографии разных размеров, которые можно использовать в своей работе.
Как вы теперь знаете, существует несколько способов создания логотипов в Photoshop. Хотите ли вы простой план или что-то более сложное, вы можете ожидать, что его многочисленные функции сделают свою работу.
И хотя создание логотипа в Photoshop может показаться трудным, вы можете создать широкий спектр персонализированных дизайнов, используя только основные предустановленные формы и линии. Начните с простого, и если вы думаете, что ошиблись, просто нажмите , отмените и повторите попытку.
Освоив создание логотипа в Photoshop, вы сможете разрабатывать профессиональные, красочные и креативные дизайны.
Как сделать логотип в Photoshop
Когда вы создаете бренд для своего бизнеса, вы собираете весь свой опыт, идеи и знания, чтобы создать то, что станет вершиной вашей индивидуальности. Создавая свой бренд для своего бизнеса, вы должны проявить много творчества, чтобы воплотить свои идеи в жизнь.
Брендинг – это сумма всех впечатлений о том, как компания хочет, чтобы ее воспринимали. Таким образом, каждый элемент, из которого состоит ваш бренд, представляет собой осязаемое выражение и визуальную идентичность, из которых состоит ваш бренд, включая графический дизайн, логотип, фирменные цвета и другие элементы.
Эти элементы, составляющие идентичность вашего бренда, представляют собой не только визуальную идентичность компании, но и закладывают прочную основу на конкурентном рынке. И один из элементов, который, возможно, не у всех на уме, — это визуально эстетичный дизайн логотипа.
Однако для многих предпринимателей создание логотипов может не входить в список их приоритетов. Но нет нужды говорить, что визуально сильный дизайн логотипа является неотъемлемой частью брендинга и делает ваши маркетинговые усилия эффективными и успешными.
Создать свой собственный логотип означает создать то, что представляет ваш бренд. Таким образом, он должен быть привлекающим внимание, сильным, визуально эстетичным и запоминающимся просто потому, что дизайн вашего логотипа должен будет выделяться среди конкурентов, чтобы повысить лояльность к бренду, как того ожидает ваша аудитория.
По данным Nuanced Media, люди обрабатывают изображения в 60 000 раз быстрее, чем слова, поэтому очень важно создавать визуально приятные и запоминающиеся логотипы. Вот почему многие компании серьезно относятся к дизайну логотипа.
Многие стартапы предпочитают создавать собственные логотипы. Однако, если вы не разбираетесь в графическом дизайне, создание логотипов может оказаться сложной задачей.
К счастью, на рынке так много программного обеспечения для цифрового искусства. Одно из самых известных приложений на сегодняшний день — это Adobe Photoshop.
Если вы не хотите грабить банк и вам нужен логотип, который говорит о многом, тогда читайте дальше, так как это может быть именно то, что вам нужно. Эта статья даст вам все основы того, как сделать логотип в Photoshop с помощью инструментов формы, применения цветового градиента и адаптации дизайна шрифта прямо у вас на ладони.
Основные принципы создания логотипа
Итак вопрос, как сделать логотип в фотошопе?
Прежде чем узнать, как сделать логотип в Photoshop и начать рисовать свой настоящий логотип, вы должны знать и понимать, что Adobe Photoshop был в первую очередь разработан для редактирования фотографий, а не для создания логотипов. Дизайн логотипа должен иметь возможность масштабироваться вверх или вниз без ущерба для его качества. Таким образом, его векторная версия Adobe Illustrator является предпочтительным программным обеспечением для графических дизайнеров для создания логотипов.
Дизайн логотипа должен иметь возможность масштабироваться вверх или вниз без ущерба для его качества. Таким образом, его векторная версия Adobe Illustrator является предпочтительным программным обеспечением для графических дизайнеров для создания логотипов.
Но что отличает Photoshop для создания логотипов, так это то, что, учитывая его популярность, вы можете начать работу и создать логотип с помощью этого руководства, не платя за необходимое программное обеспечение.
Прежде чем приступить к работе с этим руководством по созданию логотипа в Photoshop, вы должны убедиться, что хорошо понимаете идеалы своего бренда, чтобы создать дизайн логотипа, полностью отражающий то, что он означает.
Мозговой штурм — один из многих способов, которые могут помочь вам визуализировать и создать логотипы для того, чего вы хотите достичь. Вы можете создать эскиз, проверить параметры цветовой палитры и варианты шрифтов, чтобы убедиться, что то, что вы создадите, будет хорошо продуманным и привлекательным.
Начало работы над созданием логотипа Photoshop
Это руководство основано на Adobe Photoshop CC. Если у вас установлены другие версии Photoshop, не беспокойтесь, так как функции и ярлыки Photoshop остаются прежними. Таким образом, эти шаги будут почти одинаковыми. Теперь давайте начнем с создания вашего первого бизнес-логотипа.
1. Создайте новый холст
Откройте Photoshop и начните с нового документа. Вы можете начать с размера 500px x 500px, но вы можете выбрать больший размер, если пожелаете. Обратите внимание, что пиксели (px) — это измерение, которое обычно используется в мире графического дизайна.
Размер холста на самом деле не имеет значения, так как размер логотипа в фотошопе можно изменять, не беспокоясь о пикселизации или размытости изображения.
Вы также можете изменить размер холста по пути. Чтобы настроить размер холста, вы можете сделать это, перейдя в свойства холста и отрегулировав его высоту и ширину.
2. Создать файл сохранения
необходимо создать файл сохранения. Прежде всего, вы определенно захотите сохранить свою работу в случае сбоя приложения Photoshop или неожиданного отключения вашего устройства.
Прежде всего, вы определенно захотите сохранить свою работу в случае сбоя приложения Photoshop или неожиданного отключения вашего устройства.
Самое замечательное в Photoshop то, что вашу работу можно сохранить напрямую в облаке. Это означает, что вы все еще можете получить доступ к своей работе даже в самых неблагоприятных сценариях.
Чтобы сохранить файл, перейдите к Файл , нажмите Сохранить как и сохраните его в облаке Adobe или на диске компьютера
.
3. Создайте фон по вашему выбору
Этот шаг зависит от ваших предпочтений. Если вы хотите иметь фон логотипа, вы можете выполнить этот шаг. Если вы предпочитаете, чтобы ваш логотип был прозрачным в фоновом режиме, вы можете пропустить этот шаг.
Чтобы создать фон, вы можете начать со слоя Color Fill и залить его цветом по вашему выбору. В качестве предложения выберите светлые тона или любой цвет, который сочетается с цветом вашего бренда.
После этого нажмите правую кнопку мыши и выберите Преобразовать в смарт-объект .
Когда вы конвертируете изображение в смарт-объект, это позволит вам добавлять настраиваемые фильтры, сохраняя любую возможность изменения его цветового режима.
Вы можете дважды щелкнуть смарт-объект, чтобы открыть исходный слой заливки. Также обратите внимание, что в любом случае, если вы хотите отменить какое-либо действие, просто нажмите CTRL + Z на клавиатуре.
Теперь предположим, что вы хотите добавить фильтр к фону вашего изображения, например, придать ему зернистость; просто перейдите к Filter и выберите Camera Raw Filter .
На вкладке Эффекты вы можете начать устанавливать количество текстуры, которое вы хотите, чтобы ваш фон имел. Нажмите ОК , если вы довольны тем, как выглядит ваш фон.
4. Начните создавать базовую фигуру с помощью инструмента «Форма» или инструмента «Перо».

Теперь, когда вы хотите, чтобы ваш логотип ожил, вы можете приступить к созданию фигуры на холсте. В фотошопе есть разные инструменты для создания фигур. Вы можете создать белую рамку или черный круг, который станет основой вашего логотипа в фотошопе.
Чтобы нарисовать базовую фигуру, начните создавать новый слой, перейдя на панель инструментов и дважды щелкнув инструмент «Перо» . Вы также можете использовать сочетание клавиш, нажав P. Убедитесь, что для инструмента «Перо» установлено значение «Форма », а не «Путь».
Теперь вы можете начать с базовой формы вашего логотипа. Вы можете начать с использования инструмента «Перо» или инструмента «Форма» , в зависимости от базовой формы вашего логотипа.
Для начинающих вы также можете использовать Сетку 9инструмент 0012. Чтобы получить к нему доступ, вы можете использовать увеличительное стекло в правом верхнем углу экрана и найти инструмент сетки. Как видите, сетка — это один из инструментов выравнивания, который может помочь вам создать прямые линии или
Как видите, сетка — это один из инструментов выравнивания, который может помочь вам создать прямые линии или
. С левой стороны вы можете найти строку меню, где вы можете увидеть значок инструмента «Форма» или нажать U в качестве клавиши быстрого доступа. Щелкните правой кнопкой мыши значок, чтобы выбрать одну из доступных форм. В этом блоге мы будем использовать Инструмент «Перо».
Примечание : Если вы решили использовать инструмент Эллипс и хотите создать идеальный круг, нажмите клавишу Shift, щелкая и перетаскивая курсор, чтобы создать фигуру. С другой стороны, если вы хотите нарисовать овал, нет необходимости удерживать клавишу Shift.
Чтобы отрегулировать размер вашей фигуры, вы можете использовать угловые точки окна формы, удерживая нажатой кнопку Shift, чтобы сохранить пропорции.
Если необходимо центрировать фигуру на холсте, вы можете использовать Инструмент «Перемещение» или нажмите клавишу V.
5. Дублируйте свой дизайн, чтобы улучшить логотип с помощью панели слоев.
Используя базовую форму, вы можете дублировать форму, чтобы создать желаемый дизайн. В этом случае мы можем использовать треугольную форму и продублировать ее, изменить ее размер и повернуть, чтобы создать окончательный логотип.
Функции Photoshop используют слои, чтобы сделать процесс создания логотипа более простым и понятным. По сути, это позволяет вам использовать и размещать различные элементы друг над другом для достижения эстетических эффектов.
В этом примере фигура представляет собой один слой.
Чтобы дублировать слой, перейдите в правый нижний угол панели «Слои» , щелкните слой правой кнопкой мыши и выберите дубликат . Теперь вы автоматически создадите две одинаковые фигуры. Вы можете настроить его высоту, выравнивание и другие детали.
Теперь, когда вы продублировали свой первый слой, вам нужно переместить изображение, чтобы внести необходимые изменения. Используйте горячую клавишу A для прямого выбора для перемещения изображения в зависимости от того, где вы хотите его разместить.
Используйте горячую клавишу A для прямого выбора для перемещения изображения в зависимости от того, где вы хотите его разместить.
6. Добавьте цвет к вашему логотипу
Цвета в вашем логотипе необходимы для того, чтобы ваш логотип мог передать идею вашего бренда.
Чтобы установить цвет обводки, вы должны выбрать слой формы на панели слоев. Затем выберите инструмент формы и назначьте No Color для Stroke в верхней левой части строки меню.
Вы также можете добавить цвет, чтобы создать контур вашей фигуры и настроить его толщину и стиль обводки.
Теперь, чтобы установить цвет заливки, измените цвет фигуры с помощью значка Fill в верхней строке меню. Либо вы выбираете сплошной цвет, либо используете градиент, выбрав его на панели под значком Gradient . Вы также можете настроить цвета градиента, выбрав New Gradient .
После выбора предпочитаемого цвета градиента вы настраиваете угол градиента и настраиваете его в соответствии со своими предпочтениями.
7. Организуйте слои в группы и дублируйте несколько слоев
После того, как вы добились желаемого цвета, вы можете организовать слои, объединив их в группы.
Для этого вы можете выбрать два разных слоя и нажать кнопку Группа или использовать сочетание клавиш CTRL + G на клавиатуре. Это значительно упрощает работу с несколькими слоями одновременно.
Дублируйте новую группу с помощью инструмента Free Transformation Tool или CTRL + T. Как только изображение выбрано, вы можете нажать клавишу Shift, чтобы появился символ поворота. Как только оно появится, вы можете повернуть изображение или повернуть его в противоположном направлении.
Сделайте это столько раз, сколько вам нужно, чтобы создать идеальную форму логотипа.
8. Объединяйте и объединяйте другие фигуры
Используя инструмент фигуры, вы можете добавлять другие фигуры, которые дополнят ваш логотип в Photoshop. Вы можете изменить цвета и настроить его размер.
Для этого просто добавьте еще один слой через панель слоев в правом нижнем углу экрана. Создайте новый слой, затем начните добавлять фигуры и экспериментируйте с цветами, штрихами и деталями, которые помогут улучшить ваш логотип.
Многие графические дизайнеры используют форму прямоугольника или прямоугольный слой с прозрачным фоном и помещают его в центр изображения, чтобы подготовить место для названия компании. Вы также можете свободно использовать инструмент прямого выбора для перемещения и изменения размера изображения по мере продвижения. Удалите фон с помощью этого руководства в Photoshop, как удалить фон в Photoshop.
9. Свяжите слои вместе
Когда форма вашего логотипа вас устроит, вы можете связать все слои так, чтобы они оставались пропорциональными на холсте, пока они сгруппированы вместе.
Для этого, удерживая Shift, щелкните все слои. Щелкните правой кнопкой мыши и выберите Link Layers во всплывающем меню.
10.
 Добавьте название вашей компании
Добавьте название вашей компанииЧтобы добавить название вашей компании или бизнеса, создайте новый слой, щелкнув значок T на панели инструментов или нажав T. Затем перетащите текстовое поле по экрану, чтобы создать его. Введите нужный текст с помощью инструмента ввода.
Выберите стиль шрифта, который наилучшим образом подходит к тексту вашего логотипа. Для этого выделите текст в текстовом поле и выберите в правой строке меню под Символ Заголовок.
Здесь вы также можете выбрать размер текста, стиль, интерлиньяж, кернинг и параметры отслеживания. Вы также можете настроить текстовые слои по своему усмотрению.
Отрегулируйте положение текста, выбрав инструмент «Перемещение» или V и перетащив текст в нужное место.
При выборе шрифта важно помнить, что будет представлять ваш бренд. Шрифты Adobe содержат различные варианты, из которых вы можете выбирать: шрифты с засечками, без засечек или курсивные шрифты определенно улучшат или сломают ваш дизайн логотипа. Так что смело экспериментируйте, пока не найдете идеальный шрифт для своего логотипа. Вы можете легко изменить размер изображения в Photoshop с помощью простых шагов.
Так что смело экспериментируйте, пока не найдете идеальный шрифт для своего логотипа. Вы можете легко изменить размер изображения в Photoshop с помощью простых шагов.
11. Создайте корректировки и варианты вашего логотипа
Теперь, когда вы создали общую структуру вашего собственного логотипа, у вас есть все время для редактирования и внесения необходимых корректировок. Вы можете поэкспериментировать, пробуя другую цветовую схему, добавляя больше фигур или дублируя некоторые элементы, которые вы считаете полезными.
Вы также можете поиграть со стилями слоя, цветами фона, контурами фигур и другими деталями, чтобы улучшить элементы вашего логотипа.
Когда вы, наконец, достигнете точки удовлетворения своей работой, экспортируйте ее в формат, который соответствует вашим потребностям.
Вот оно! Вот как сделать логотип в фотошопе. Добавьте шрифты в Photoshop и создавайте великолепные проекты.
Photoshop — отличный инструмент, но мне он не подойдет
Действительно, Photoshop — отличный инструмент, но концепция графического дизайна не для всех. Для некоторых, несмотря на многочисленные уроки «как сделать логотип в фотошопе», создание собственного логотипа может быть довольно сложным. И вы бы хотели отличный логотип для своего бизнеса, верно?
Для некоторых, несмотря на многочисленные уроки «как сделать логотип в фотошопе», создание собственного логотипа может быть довольно сложным. И вы бы хотели отличный логотип для своего бизнеса, верно?
Действительно, создание логотипа вашего бренда может оказаться непростой задачей, особенно если вы не знаете, с чего начать.
Если вы все еще не можете заставить его работать после множества руководств, то для вас есть еще один вариант!
All Time Design может помочь вам и вашему бизнесу отстоять лучший дизайн логотипа, который соответствует идеалам вашего бренда. С отличной командой, состоящей из экспертов в этой области, вы можете вести беспроблемную жизнь с эстетичным логотипом, который заявит о себе в конкурентной среде. Ознакомьтесь с рекомендациями по отражению изображения в Photoshop.
Ознакомьтесь с All Time Design и начните воплощать свой идеальный логотип в реальность.
Создание логотипа и водяного знака в Photoshop
В этой статье вы узнаете, как создать подпись и водяной знак в Photoshop. Добавление логотипа к вашему произведению дает вашей фотографии и творческому редактированию дополнительный уровень защиты от кражи авторских прав.
Добавление логотипа к вашему произведению дает вашей фотографии и творческому редактированию дополнительный уровень защиты от кражи авторских прав.
В постоянно растущем мире цифровых загрузок трудно защитить свое цифровое искусство от неправомерного использования. Однако, добавив к своей работе логотип или подпись, вы можете быстро и легко добавить защитный щит от любого нарушения.
Создать логотип в Photoshop на самом деле проще, чем вы думаете. Есть несколько разных способов сделать это в зависимости от того, как вы хотите, чтобы ваш логотип выглядел. Теперь это зависит от вас, если вы хотите, чтобы стиль подписи сначала нарисовал несколько подписей на бумаге. Рукописные подписи могут выглядеть личными и оригинальными.
История логотипа От Ван Гога до Дэмиена Херста большинство художников имеют логотипы, водяные знаки или подписи на своих работах, чтобы защитить их от нарушений авторских прав, а также добавить подлинности, чтобы вы знали, кто был автором. создатель. Логотипы, возможно, начинались как простая подпись много лет назад, когда картины были основным средством изобразительного искусства. По мере того, как популярность в искусстве росла, люди превращались в бренды и более крупные сети, поэтому простая подпись превратилась в логотип.
создатель. Логотипы, возможно, начинались как простая подпись много лет назад, когда картины были основным средством изобразительного искусства. По мере того, как популярность в искусстве росла, люди превращались в бренды и более крупные сети, поэтому простая подпись превратилась в логотип.
Для начала отсканируйте документ и загрузите его на свой компьютер.
Если у вас нет сканера, просто сфотографируйте его своей камерой, но убедитесь, что ваш снимок резкий, иначе ваш логотип будет размытым!
Настройте камеру на максимально возможное разрешение файла, чтобы сохранить как можно больше сложных деталей, которые вы нарисовали.
Шаг 2. Выберите свою подпись Теперь откройте файл в Photoshop и используйте инструмент выделения (CTRL+M / CMD+M) , чтобы выбрать нужную подпись. Затем поднимитесь на верхнюю панель инструментов и выберите ИЗОБРАЖЕНИЕ > ОБРЕЗАТЬ , и файл будет обрезан до выбранного вами логотипа.
Затем поднимитесь на верхнюю панель инструментов и выберите ИЗОБРАЖЕНИЕ > ОБРЕЗАТЬ , и файл будет обрезан до выбранного вами логотипа.
Убедитесь, что все части вашей подписи выглядят именно так, как вы хотите. Вы можете использовать ластик, чтобы удалить пятна.
Шаг 4. Создайте кистьУбедитесь, что линия выделения все еще проходит по краю подписи, а затем выберите РЕДАКТИРОВАНИЕ > ОПРЕДЕЛИТЬ НАСТРОЙКУ КИСТИ . Это поможет нам превратить вашу подпись в логотип штампа на каждом создаваемом вами изображении.
Шаг 5. Назовите свою кистьЗатем Photoshop попросит вас назвать вашу подпись, чтобы вы могли снова найти ее на панели кистей. Сделайте это простой фразой, которую вы запомните.
Шаг 6. Найдите новую кисть Теперь вы можете закрыть файл со всеми вашими каракулями без сохранения (если вы этого не хотите). Чтобы протестировать свой новый фирменный логотип, откройте часть работы, которую вы хотите маркировать, а затем перейдите к инструменту «Кисть» на левой вертикальной панели инструментов. Поднимитесь на верхнюю панель инструментов и выберите созданную на заказ кисть с логотипом.
Чтобы протестировать свой новый фирменный логотип, откройте часть работы, которую вы хотите маркировать, а затем перейдите к инструменту «Кисть» на левой вертикальной панели инструментов. Поднимитесь на верхнюю панель инструментов и выберите созданную на заказ кисть с логотипом.
Теперь вы можете изменить цвет кисти, используя цветовую палитру в нижней части вертикальной панели инструментов, и изменить ее размер, щелкнув правой кнопкой мыши по рисунку, пока инструмент кисти выбрано.
Шаг 8: Штампуйте свою работу!Убедитесь, что жесткость установлена на 100%, и щелкните один раз на своем изображении именно там, где вы хотите, чтобы логотип появился, и теперь ваша работа навсегда заклеймена! Если вы ошиблись, то просто нажмите CTRL+Z / CMD+Z для отмены действия.
Это действительно , что легко преобразовать каракули на странице в полностью функционирующий логотип в Photoshop, который можно повторно использовать бесконечное количество раз, делая вашу работу последовательной и узнаваемой. Вы можете применить этот метод к другим рисованным идеям, таким как логотип бренда, узоры, формы или символы, если вы достаточно иллюстратор, так что попробуйте и это.
Вы можете применить этот метод к другим рисованным идеям, таким как логотип бренда, узоры, формы или символы, если вы достаточно иллюстратор, так что попробуйте и это.
Но не все из нас так талантливы в обращении с ручкой и бумагой, и это нормально, потому что есть и другие способы создания текстовых подписей и логотипов с нуля в Photoshop.
Итак, давайте рассмотрим, как начать работу;
Вы можете легко увлечься созданием логотипа для своей работы, но в конце концов он должен быть простым и узнаваемым.
Он не будет большим, поэтому детализированные проекты бессмысленны; логотип должен отражать что-то о вас как о художнике.
Жирный шрифт предполагает сильное мужское чувство, выделенные курсивом шрифты описывают творческих личностей (но ими часто злоупотребляют и они могут выглядеть скучно), в то время как тонкие шрифты могут быть современными и привлекательными.
Для начала откройте новый документ и выберите текстовый инструмент на левой панели инструментов, вытяните поле, чтобы поместить в него текст. написали свое имя/торговую марку, затем выберите РЕДАКТИРОВАТЬ > ВЫБРАТЬ ВСЕ , чтобы выделить весь текст. Затем прокрутите параметры шрифта на верхней панели инструментов, чтобы увидеть, какие стили доступны.
Вы можете найти различные шрифты в Интернете, если вам не нравятся шрифты Photoshop по умолчанию, такие веб-сайты, как DaFont, 1001FreeFonts и FontSpace, предлагают тысячи загружаемых шрифтов бесплатно.
(В качестве быстрого примечания: если вы используете эти сайты, то после загрузки шрифта (шрифтов) найдите файл .TTF и скопируйте его в папку шрифтов на вашем компьютере, чтобы Photoshop мог его использовать. Возможно, вам придется перезапустить Photoshop, прежде чем вы увидите новый шрифт в опциях. )
)
Теперь вы можете просто остановиться здесь, как только вы написали и стилизовали свой логотип. В противном случае, если вы хотите добавить немного цвета, вы можете сделать это, используя поле цвета на верхней панели инструментов, когда текст выделен. Вы можете превратить свое творение в пользовательскую кисть, как мы делали ранее, но вам придется добавлять цвет обратно каждый раз, когда вы его используете, поскольку кисти сохраняются только в черно-белом виде.
Шаг 3В противном случае нажмите значок замка на фоновом слое и разблокируйте его, чтобы удалить. Это позволит вам сохранить новый логотип в виде файла PNG (Portable Network Graphics) с прозрачным фоном. На этот раз, когда вы захотите поместить свой логотип на произведение искусства, вам придется открыть файл PNG. Сохраните его в памятном месте на своем компьютере, а затем скопируйте и вставьте логотип на обложку.
Шаг 4 Но если вы хотите добавить к логотипу текстуру, чтобы сделать его уникальным, вам нужно будет растрировать текст на панели Слоёв с правой стороны. Если его нет, просто перейдите к ОКНО > СЛОИ чтобы оно появилось. Затем щелкните правой кнопкой мыши текстовый слой и выберите « Rasterize Type» , что означает, что вы больше не можете изменять стиль, шрифт или размер текста (поэтому убедитесь, что вас это устраивает!)
Если его нет, просто перейдите к ОКНО > СЛОИ чтобы оно появилось. Затем щелкните правой кнопкой мыши текстовый слой и выберите « Rasterize Type» , что означает, что вы больше не можете изменять стиль, шрифт или размер текста (поэтому убедитесь, что вас это устраивает!)
Выберите инструмент «Волшебная палочка» на вертикальной панели инструментов слева и выберите все области вашего логотипа, которым вы хотите добавить текстуру. Чтобы выбрать несколько областей, удерживайте нажатой клавишу Shift при выборе.
Шаг 6Затем вы можете добавить любой тип текстуры или файла изображения, который вы хотите к вашему логотипу. В любом случае откройте его и следуйте этой последовательности;
- ВЫБЕРИТЕ > ВСЕ
- РЕДАКТИРОВАТЬ > КОПИРОВАТЬ
- ФАЙЛ > ЗАКРЫТЬ (не нужно сохранять)
- РЕДАКТИРОВАНИЕ > СПЕЦИАЛЬНАЯ ВСТАВКА > ВСТАВИТЬ В
Наконец, вы увидите, что ваша текстура заполнила области вашего логотипа, которые вы выбрали. Вы можете перемещать его с помощью инструмента «Перемещение», чтобы добиться идеального положения.
Вы можете перемещать его с помощью инструмента «Перемещение», чтобы добиться идеального положения.
Когда вы будете довольны, либо удалите фон и сохраните его как PNG, как и раньше, либо, если вы хотите сохранить цвет, либо сведите все слои ( СЛОЙ > ВЫПОЛНИТЬ ИЗОБРАЖЕНИЕ .
Или, если хотите, можете посмотрите последовательность в видеоформате:
Подпишитесь на наш YouTube
Этот урок посвящен выбору, и поскольку существует так много способов создания логотипа, мы могли бы продолжать бесконечно, но самые простые способы, которые мы находим, являются лучшими, но дайте им попробуйте и посмотрите, что вы думаете.
Совет по Photoshop – Если вы скачали из Интернета несколько специализированных кистей, попробуйте добавить их в свои логотипы, чтобы сделать их более уникальными. Это могут быть цветы, отпечатки ладоней, горы – все зависит от того, что отражает вашу индивидуальность и стиль. Работа.
После того, как вы создали свой логотип, вы можете использовать его навсегда во всех своих загрузках, чтобы ваша работа не использовалась не по назначению. Нам бы очень хотелось, чтобы некоторые из ваших работ были загружены в галерею с вашим новым логотипом, чтобы увидеть, как у вас все продвигается.
Нам бы очень хотелось, чтобы некоторые из ваших работ были загружены в галерею с вашим новым логотипом, чтобы увидеть, как у вас все продвигается.
Репетиторы iPhotography надеются, что вам понравился этот урок и вы дадите нам свое одобрение!
Что читают другие
Курс iPhotography не только научит вас всем стандартным техническим знаниям, настройкам, навыкам и специальным эффектам с вашей камерой, но также покажет вам, как использовать эти навыки для развития вашего собственного индивидуального стиль как фотограф.
iPhotographers
Страны
Как создать профессиональный логотип БЕЗ Photoshop — Курс по брендингу
Одна из самых больших трудностей, которую я слышу от людей, которые хотят начать творческий бизнес, заключается в том, что они чувствуют себя совершенно подавленными идеей создания профессионального высококачественного брендинга при ограниченном бюджете.

И поверь мне, я это понимаю.
Если вы начинаете свой бизнес, вы хотите гордиться о том, что вы предлагаете миру. Но когда вы не обучены работе с Photoshop или у вас нет опыта в дизайне, это может показаться огромным, пугающим препятствием на пути к вашему прогрессу.
Больше нет, друзья.
Моя миссия — сделать брендинг менее пугающим и более доступным для людей с любым опытом в области дизайна и уровнем навыков.
Вот почему я решил раскрыть некоторые БЕСПЛАТНЫЕ инструменты, которые позволят кому-то создать логотип, который выглядит и ощущается профессионально — такой, который вы бы с гордостью разместили на версии 1.0 своего веб-сайта или визитной карточки.
Итак… сегодня я покажу вам пошаговый процесс создания логотипа для веб-сайта с помощью Google Drawings , а не Photoshop.
Но сначала давайте рассмотрим некоторые основные правила дизайна логотипа.

Как дизайнер, я могу сказать вам, что эффективный дизайн логотипа требует НАМНОГО больше, чем думают люди. Есть разработка концепции, эскизы, теория цвета, типографика, баланс, интервалы и вариации… список вещей, которые следует учитывать, можно продолжать и продолжать.
НО прямо сейчас я хочу, чтобы вы ВСЕ об этом забыли.
Правильно, забудьте.
Чрезмерное усложнение приведет только к неуверенности в себе и еще большему ожиданию, а миру НУЖНЫ ваши дары, поэтому мы не собираемся сосредотачиваться на этом.
Конечно, есть время и место для всего этого дизайнерского мышления, и, возможно, когда вы начнете свой бизнес с нуля и будете купаться в золоте, как Скрудж МакДак, вы инвестируете в качественный логотип.
9. И это то, что эти основные правила должны охватывать.1. Избегайте использования более двух шрифтов при создании логотипа.
Это довольно стандартное практическое правило для дизайна логотипа. Вы не хотите, чтобы ваш логотип отвлекал или казался несвязным, поэтому, ограничившись двумя хорошо сбалансированными шрифтами, вы можете гарантировать, что ваш логотип останется эффективным и универсальным. Для дальнейшего чтения о типографике и сочетании шрифтов я люблю этот пост на Go Live HQ.
Вы не хотите, чтобы ваш логотип отвлекал или казался несвязным, поэтому, ограничившись двумя хорошо сбалансированными шрифтами, вы можете гарантировать, что ваш логотип останется эффективным и универсальным. Для дальнейшего чтения о типографике и сочетании шрифтов я люблю этот пост на Go Live HQ.
Я понял. Может возникнуть соблазн создать какой-нибудь суперметалогический логотип с высокой концепцией. Может быть, вы вязальщица, которая использует экологически чистые нитки, поэтому вам нужен лист с продетой иголкой и круг, символизирующий цикличность наших отношений с землей. Все это замечательно.
НО, если это не будет выполнено должным образом, это может немного сбить вашу аудиторию с толку. Цель логотипа — быть узнаваемым и поддерживать память о вашем бренде в сознании людей. В этом случае лучше всего убедиться, что ваш дизайн разборчив, прост для понимания и не слишком сложен.
Я несколько раз совершенствовал свои продукты и услуги, трижды переделывал свой веб-сайт, один раз обновлял свой брендинг, и знаете, ОДНА вещь, которая осталась неизменной? Мой логотип. Тот, который я разработал за 10 минут, когда пытался запустить свой сайт три года назад. Почему? Потому что он был достаточно простым и гибким, чтобы двигаться вместе со мной по мере моего развития. И продолжает служить мне хорошо.
3. Будьте честны с собой в создании логотипа.Ключ здесь в следующем: не пытайтесь быть кем-то, кем вы не являетесь, когда дело доходит до ваших дизайнерских навыков. Вызывает ли у вас приступ крапивницы сочетание цветов или выбор шрифта? ИЛИ у вас обратная проблема? Вы заблудились в кроличьей норе самостоятельного дизайна, потому что не знаете, когда просто ПРИНЯТЬ РЕШЕНИЕ и двигаться дальше? В любом случае, все в порядке!
Какими бы ни были ваши слабости, поймите, что входит в процесс проектирования, и планируйте соответственно.
Если вас пугает дизайн, разрешите себе быть простым. А если вы обычно теряетесь в пресловутом дизайнерском лесу? Установите себе срок, а затем возьмите на себя обязательство решить и двигаться вперед.
Помните, что нет ничего постоянного, и ваша задача состоит в том, чтобы создать что-то, что вам удобно и что вы можете с гордостью продвигать при запуске своего бизнеса!
Теперь давайте рассмотрим, как можно использовать бесплатные инструменты Google для создания логотипа без Photoshop.
Шаг 1: Используя Google Drawings, создайте новый документ, чтобы создать логотип.
Возможно, вы даже не знали, что этот инструмент существует, но он спрятался на вашем Google Диске! Все, что вам нужно для доступа к нему, — это учетная запись Gmail или учетная запись Google Диска.
Начните с посещения drive.google.com, нажмите NEW и перейдите к Google Drawings (в разделе «Дополнительно»)
Шаг 2.
 Назовите документ и измените размер (при необходимости).
Назовите документ и измените размер (при необходимости).Первое, что я всегда делаю при создании нового документа, — это переименовываю его. Последнее, что вам нужно, это куча «безымянных рисунков», плавающих на вашем Google Диске.
Я также трачу секунду, чтобы выбрать Файл > Параметры страницы …, чтобы убедиться, что мой документ достаточно большой.
Если выбрать раскрывающийся список во всплывающем окне «Параметры страницы», можно перейти к « Пользовательский «, который позволит вам установить размер документа в дюймах или пикселях, в зависимости от того, что вы предпочитаете. Я рекомендую пиксели, так как вы, вероятно, будете создавать этот логотип для своего веб-сайта. По умолчанию обычно установлено значение 960×720 пикселей, что достаточно большой для того, что нам нужно
Чем больше размер холста, тем меньше вероятность потери разрешения (четкости), если вы решите добавить его на свой веб-сайт позже, поэтому я рекомендую начать с чего-то близкого к 1000 пикселей (1000 пикселей).
Шаг 3. Начните разработку логотипа, добавив текстовое поле с названием вашей компании и выбрав шрифты.
Я не буду слишком подробно рассказывать о том, как выбрать шрифт для вашего логотипа, хотя я подробно расскажу об этом в Курсе по лучшему брендингу, но вы хотите выбрать шрифт, который соответствует индивидуальности вашего бренда. .
В качестве примера, давайте представим, что я открываю свой бизнес свадебной фотографии под своим именем «Кэролайн Келсо». Я хочу, чтобы мой бренд был элегантным и слегка женственным, но с современным акцентом.
Сначала с помощью инструмента «Текстовое поле» перетащите текстовое поле по холсту (вы хотите, чтобы оно растянулось как можно дальше по холсту). Затем введите название своего бренда в текстовое поле.
После выделения текста перейдите к параметрам шрифта Google на панели инструментов форматирования, чтобы найти то, что соответствует вашему тону.
В моем случае «Унна» — это шрифт с засечками (это означает, что он имеет полосы поперек форм букв), что делает его немного традиционным и классическим, но квадратная форма букв и гладкие, прямые засечки придают это более современный край.
Обязательно измените размер шрифта, чтобы растянуть текст по ширине текстового поля, и отцентрируйте его с помощью кнопки на панели инструментов (позже это поможет с выравниванием!)
Теперь это отличная возможность добавить к вашему логотипу дополнительный идентификатор. В моем примере, если я запускаю фотобизнес, и это не совсем понятно из моего имени, я хочу, чтобы люди сразу поняли, чем я занимаюсь.
Это когда вы хотите добавить дополнительное текстовое поле с дополнительным шрифтом. Я выбрал более тонкий шрифт без засечек (без полос), чтобы сбалансировать основной шрифт. Кроме того, не забудьте создать в своем дизайне иерархию . Вы хотите помочь людям понять, какую часть важнее прочитать в первую очередь (название вашего бренда), а затем более второстепенную информацию (ваш идентификатор). Чтобы установить иерархию, я уменьшил размер своего идентификатора и сделал его более тонким шрифтом.
Вы хотите помочь людям понять, какую часть важнее прочитать в первую очередь (название вашего бренда), а затем более второстепенную информацию (ваш идентификатор). Чтобы установить иерархию, я уменьшил размер своего идентификатора и сделал его более тонким шрифтом.
Сначала я выделил свой текст и изменил шрифт на «Мули», используя раскрывающийся список шрифтов.
Я признаю, что ваши возможности форматирования текста здесь более ограничены, чем в дизайнерской программе, но это когда вы проявляете творческий подход! Попробуйте ввести текст заглавными буквами (см. выше) или использовать курсив, чтобы создать визуальный интерес.
Быстрый прием: если вы хотите настроить отслеживание в своем типе (промежуток между буквами), чтобы сделать его немного более сложным, к сожалению, инструменты форматирования текста не позволят вам. Тем не менее, вы МОЖЕТЕ вручную ввести один пробел между каждой буквой вашего подзаголовка, чтобы создать иллюзию того, что отслеживание было изменено. Подлый, я знаю! Вот что я сделал в своем подзаголовке «свадебная фотография» здесь:
Подлый, я знаю! Вот что я сделал в своем подзаголовке «свадебная фотография» здесь:
Затем обязательно отцентрируйте и отрегулируйте размер так, чтобы он соответствовал вашему основному названию бренда.
Шаг 4. Отрегулируйте интервал и выравнивание логотипа, который вы создаете без Photoshop (ура!) убедитесь, что они расположены по центру друг друга и расстояние между ними такое, как вы хотите.
Шаг 5. Добавьте фирменные цвета к логотипу.
Выделите текст и используйте инструмент цвета текста, чтобы изменить цвет, если хотите. Используйте один из цветов в раскрывающемся списке ИЛИ выберите «Пользовательский», чтобы использовать свой собственный уникальный шестнадцатеричный код.
В моем случае, скажем, я использовал такой инструмент, как Coolors.co, чтобы найти шестнадцатеричный код цвета, который я хочу использовать в качестве основного цвета бренда. Я просто вставляю его в палитру цветов, чтобы изменить цвет моего текста.
Я просто вставляю его в палитру цветов, чтобы изменить цвет моего текста.
В качестве примера я выбрал оранжево-коралловый цвет, вдохновленный цветом великолепного цветочного букета, который я буду фотографировать в своем вымышленном деловом мире. 🙂
Шаг 6. Обрежьте холст и сохраните его в виде прозрачного png-файла, чтобы создать логотип.
Теперь, когда у вас есть новый логотип, вы можете уменьшить размер холста, чтобы при загрузке файла на веб-сайт не было лишнего пространства по краям.
Самый простой способ сделать это — взять нижний правый угол документа и перетащить его вверх, пока вокруг вашего дизайна не останется примерно одинаковое пространство.
После того, как ваш логотип будет подходящего размера и обрезан, выберите «Файл» > «Загрузить как. ..» > «Изображение PNG». Это позволит экспортировать файл .png с прозрачным фоном, что позволит вам легко загрузить его в WordPress, Squarespace или любую другую платформу веб-сайта, которую вы используете.
..» > «Изображение PNG». Это позволит экспортировать файл .png с прозрачным фоном, что позволит вам легко загрузить его в WordPress, Squarespace или любую другую платформу веб-сайта, которую вы используете.
Совет. Если по какой-то причине фон вашего холста не является прозрачным фоном в виде шахматной доски, который вы видите выше, щелкните правой кнопкой мыши в любом месте за пределами документа (в серой области) и выберите Фон > Прозрачный.
У вас также есть возможность экспортировать свой логотип в виде векторного файла, выбрав Файл > Загрузить как… > Масштабируемая векторная графика (.svg). Будет создан файл, который можно увеличивать или уменьшать, не опасаясь потери разрешения. Вы можете использовать это, чтобы напечатать свой новый логотип на большом баннере для мероприятия ИЛИ вы можете передать его дизайнеру для редактирования в векторной программе, такой как Adobe Illustrator. Довольно круто!
Довольно круто!
Шаг 7. Используйте логотип, созданный без Photoshop, на своем веб-сайте!
Наконец-то вы увидите нового щенка в действии! Я сделал поддельный сайт Squarespace с моим новым логотипом с фотографией, но все, что мне нужно было сделать, это загрузить файл .png, который я скачал на шаге 7. Готово! Несколько модификаций одного из их шаблонов, и я готов запустить профессиональный и качественный бренд!
Необязательный шаг: добавьте значок бренда или графические элементы в свой логотип.
Теперь, если вы новичок, просто перестаньте читать! Не нужно усложнять свой красивый шрифт только лишними элементами. Однако… если вам не терпится увеличить громкость и вам интересно, какие еще функции дизайна доступны вам в Google Drawings, вот несколько вариантов, с которыми я поиграл, чтобы создать логотип со значком или графическими элементами.
Добавьте геометрические фигуры в качестве графических элементов для большей эффектности.
Крошечные разноцветные кружочки становятся… конфетти!
Пунктирная линия плюс несколько случайных фигур с помощью селектора «Ломаная» в раскрывающемся списке «Линии» добавляют веселья и визуального интереса. Чтобы добавить веселья, добавьте прозрачность в область цветовой заливки фигур.
Белый текст на прямоугольнике с цветовой заливкой может быть сдержанным и утонченным, но в то же время профессиональным.
Готовы к еще большему испытанию? Используйте ресурс значков, например The Noun Project , чтобы найти значок (на этот раз с лицензией Public Domain, поэтому его можно использовать бесплатно) и используйте его в качестве шаблона, чтобы нарисовать собственную иллюстрацию с помощью инструмента «Прямая линия». В этом случае линии были слишком толстыми, на мой вкус, поэтому я нарисовал свою собственную и поместил ее поверх фигуры пятиугольника, используя раскрывающийся список «Фигуры».
В этом случае линии были слишком толстыми, на мой вкус, поэтому я нарисовал свою собственную и поместил ее поверх фигуры пятиугольника, используя раскрывающийся список «Фигуры».
Или… один из моих любимых, используйте инструмент «Наброски», чтобы создать иллюзию, которую вы раскрасили на своей иллюстрации.
Начните с значка из The Noun Project, о котором я упоминал ранее (он создан Алексом Берковицем). Выберите «Scribble» в раскрывающемся списке Line и перетащите курсор на иллюстрацию.
Затем измените ширину линии на более толстую, например, 8 пикселей.
Измените цвет вашей линии на цвет, который вы хотите, чтобы ваши каракули.
Наконец, используйте параметр «Упорядочить» > «Порядок» > «Отправить на задний план», чтобы поместить каракули под контур иллюстрации. Теперь у вас есть значок бренда «цвет за пределами линий»!
Это всего лишь несколько способов создать логотип без использования Photoshop и с помощью бесплатного инструмента Google Drawing!
Не позволяйте своему страху перед Photoshop помешать вам создать профессиональный логотип, которым вы будете гордиться!
Об авторе: Кэролайн Келсо Зук
Кэролайн является создателем и инструктором курса «Лучший брендинг». Она помогает душевным творческим людям стать лучшими, самыми яркими версиями самих себя в своем творческом учебном сообществе Made Vibrant. ИНСТАГРАМ | ВЕБ-САЙТ
Бесплатный 7-дневный курс по брендинговой электронной почте
Выясните, с кем вы хотите связаться и что вы хотите сказать менее чем за 7 дней. Ожидается ясность бренда!
Ожидается ясность бренда!
Что лучше всего описывает вашу работу? Художник (художник, леттер, иллюстратор) Дизайнер (графика, брендинг, Интернет) Блогер (контент-маркетинг, инфобизнес, онлайн-курсы) Тренер (бизнес, креатив, здоровье) Другое (вариант, который вы не т см здесь!)
логотипов Photoshop | Photoshop Logo Maker
Изображение для предварительного просмотра логотипаГеометрическая буква R
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаКрасочная кубическая буква М
by LogoBrainstorm
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТехнология красочных пикселей
by LogoBrainstorm
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаГеометрическая квадратная буква K
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаГеометрическое синее окно
by wasih
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаМольберт для холста
by shad
Редактировать
Скачать
- Страница 1 из 1
- 1
1 — 6 из 6 логотипы в фотошопе
Сделать логотип Photoshop онлайн. Введите название своей компании и создайте потрясающий логотип Photoshop, созданный специально для вас. Попробуйте бесплатно!
Введите название своей компании и создайте потрясающий логотип Photoshop, созданный специально для вас. Попробуйте бесплатно!
Вот еще несколько логотипов фотошопа, которые могут вам понравиться
Изображение для предварительного просмотра логотипаГеометрическая абстрактная студия
от Alexxx
Изображение для предварительного просмотра логотипаХудожественная галерея «Красочная площадь»
by royallogo
Изображение для предварительного просмотра логотипаКрасочное поп-сердце
от bertthebuildr
Изображение для предварительного просмотра логотипаКрасочный геометрический кирпич
от CreativePixels
Изображение для предварительного просмотра логотипаВеселая медиа буква М
от Inovalius
Изображение для предварительного просмотра логотипаКуб креативного дизайна
от JoeyRay
Изображение для предварительного просмотра логотипаГеометрический дизайн интерьера
от RasaBranding
Изображение для предварительного просмотра логотипаПрограммное обеспечение для красочного искусства
от LogoBrainstorm
Изображение для предварительного просмотра логотипаАбстрактная геометрическая буква K
by royallogo
Изображение для предварительного просмотра логотипаКреативное деловое письмо W
от Inovalius
Изображение для предварительного просмотра логотипаОбщее квадратное письмо
от chole
Изображение для предварительного просмотра логотипаКрасочные B & D
by wasih
Изображение для предварительного просмотра логотипаО и С Дизайн
от MusiqueDesign
Изображение для предварительного просмотра логотипаКреативное агентство Письмо М
от Inovalius
Изображение для предварительного просмотра логотипаКреативное маркетинговое письмо М
от Inovalius
Изображение для предварительного просмотра логотипаСова Дизайн Фирма
от Mypen
Изображение для предварительного просмотра логотипаКрасочная квадратная стрелка
от AMCstudio
Изображение для предварительного просмотра логотипаВитраж
by royallogo
Изображение для предварительного просмотра логотипаКрасочный квадрат R
by wasih
Изображение для предварительного просмотра логотипаЗолотая буква К
от ernestjdx
Изображение для предварительного просмотра логотипаЗолотые пиксельные квадраты
by royallogo
Изображение для предварительного просмотра логотипаКрасочный куб со стрелкой
by wasih
Изображение для предварительного просмотра логотипаЦифровая квадратная буква O
by royallogo
Изображение для предварительного просмотра логотипаТехнология пикселей со стрелками
от rhizaaditya
Изображение для предварительного просмотра логотипаСовременный абстрактный куб
от Riri
Изображение для предварительного просмотра логотипаАбстрактный зеленый куб
от Riri
Изображение для предварительного просмотра логотипаШестигранная буква D
по городам
Изображение для предварительного просмотра логотипаБуква K в стиле поп-арт
by bertthebuildr
Изображение для предварительного просмотра логотипаМногоугольная оконная мозаика
от Alexxx
Изображение для предварительного просмотра логотипаКреативное агентство Письмо М
от MDS
Изображение для предварительного просмотра логотипаАбстрактный синий куб
от Riri
Изображение для предварительного просмотра логотипаКрасочная абстрактная мозаика
от Десси
Создайте больше логотипов Photoshop, просто введите название своей компании!
Другие логотипы, похожие на логотипы Photoshop
- логотипы цветочных магазинов
- логотипы аптек
- логотипы винных магазинов
- логотипы чайных магазинов
- логотипы винных магазинов
- логотипы кондитерских
- логотипы интернет-магазинов
- лофт логотипы
- логотипы кондитерских
- логотипы брендов одежды
- логотипы магазинов серфинга
- ковровые логотипы
- логотипы модных магазинов
- логотипы фруктовых магазинов 907:25 логотипы магазинов приложений
- логотипы парикмахерских
- логотипы компьютерных магазинов
- логотипы магазина бутылок
- тушеные логотипы
- обновить логотипы
- выгодные логотипы
- логотипы на бирках
- фехтование логотипы
- логотипы торговых центров
- цемент логотипы
- логотипы магазина инструментов
- гарантия логотипы
Создать логотип Photoshop легко с помощью BrandCrowd Logo Maker
Создайте профессиональный логотип в фотошопе за считанные минуты с помощью нашего бесплатного конструктора логотипов в фотошопе. Создатель логотипа BrandCrowd прост в использовании и позволяет вам полностью настроить, чтобы получить логотип Photoshop, который вы хотите!
Создатель логотипа BrandCrowd прост в использовании и позволяет вам полностью настроить, чтобы получить логотип Photoshop, который вы хотите!
Выберите логотип фотошопа
Выберите один из логотипов фотошопа на этой странице или обновите результаты поиска.
Настройте свой логотип в Photoshop
Измените цвета, шрифты, добавьте слоган… Наш конструктор логотипов в Photoshop на 100 % настраиваемый и простой в использовании.
Загрузите логотип фотошопа!
Загрузите свой логотип фотошопа и начните делиться им со всем миром!
Введите любое ключевое слово и мы начнем делать логотипы для вас
Как создать логотип в фотошопе, который вам понравится.
Хотите крутой логотип фотошопа? Тогда вы находитесь в правильном месте! У BrandCrowd есть сотни логотипов фотошопа, которые вы можете настроить всего за несколько кликов. Вы можете бесплатно попробовать программу для создания логотипов фотошоп!
Вы можете бесплатно попробовать программу для создания логотипов фотошоп!
Чтобы создать идеальный дизайн для Photoshop, просто выполните следующие действия:
1. Просмотрите библиотеку профессионально разработанных логотипов для Photoshop
2. Найдите дизайн, который вам нравится, и измените цвета, шрифт и макет
3. Когда вы будете довольны с вашим логотипом фотошопа, скачайте мгновенно
Какие элементы делают красивый логотип в фотошопе?
Легко создать логотип в фотошопе с помощью конструктора логотипов BrandCrowd, но убедитесь, что вы правильно используете эти элементы дизайна, чтобы ваш логотип был идеальным. Ваш логотип фотошопа должен представлять ваш бренд, помогать людям запоминать вас и давать представление о ваших услугах. Выбор правильных цветов, макета, шрифтов и форм является ключом к тому, чтобы ваш логотип Photoshop был выше конкурентов.
Тип логотипа
На выбор предлагается множество различных типов логотипов. Нужна ли вашему логотипу Photoshop иконка или просто текст? Должен ли он иметь комбинацию обоих?
Нужна ли вашему логотипу Photoshop иконка или просто текст? Должен ли он иметь комбинацию обоих?
Узнать больше
Цвета логотипа
Хотите передать надежность? Хотите казаться веселым и общительным? Выбор правильных цветов для вашего логотипа Photoshop имеет большое значение.
Узнать больше
Шрифт логотипа
Точно так же, как цвета могут передавать значение, шрифты и типографика тоже могут это делать. Нужен серьезный фотошоп логотип или может быть что-то более нежное? Обязательно выбирайте шрифты с умом.
Узнать больше
Часто задаваемые вопросы
Создать идеальный логотип в фотошопе с помощью BrandCrowd несложно, но на всякий случай вот несколько часто задаваемых вопросов, которые помогут вам начать работу.
Что такое производитель логотипов BrandCrowd для фотошопа?
Создатель логотипов для фотошопа от BrandCrowd позволяет создавать и настраивать выдающиеся логотипы для фотошопа за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых логотипов в Photoshop, что делает создание вашего логотипа в Photoshop недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
BrandCrowd предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых логотипов в Photoshop, что делает создание вашего логотипа в Photoshop недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
Получу ли я прозрачную версию своего логотипа Photoshop?
Абсолютно! Прозрачная версия вашего логотипа Photoshop предоставляется при загрузке в формате PNG. Даже если вы выбрали сплошной фон для своего логотипа Photoshop, для вашего удобства мы предоставим версию вашего логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Какой макет лучше всего подходит для логотипов Photoshop?
Вы хотите, чтобы ваш логотип Photoshop выделялся среди конкурентов. Ваш логотип должен говорить вашей аудитории, клиентам, поклонникам и конкурентам, что вы настроены серьезно. Не существует однозначного ответа на вопрос, какой макет должен иметь ваш логотип в Photoshop, но имейте в виду, какое сообщение вы хотите передать с помощью своего логотипа. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете изучить логотипы Photoshop — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете изучить логотипы Photoshop — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Какой текст мне выбрать для логотипа фотошопа?
Что в имени? Если у вас еще нет названия для вашего логотипа в Photoshop, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, качество предоставляемых вами услуг и то, что находит отклик у клиентов. Если вы в тупике, поищите идеи логотипов в других компаниях с фотошопами. Помните, что у вашего логотипа Photoshop должно быть броское и не оскорбительное название, которое хорошо подходит всей команде. Старайтесь, чтобы текст логотипа был коротким и простым, используя жирный чистый шрифт, чтобы его было легко узнать на логотипе Photoshop.
Как найти правильный логотип фотошопа?
Проще говоря, логотипы Photoshop — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому стоит выбирать его с умом. BrandCrowd предлагает доступ к библиотеке с логотипами Photoshop, созданными профессиональными дизайнерами со всего мира. Найти идеальные логотипы для фотошопа так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, если ваш логотип Photoshop будет простым, с тремя или менее цветами и чистыми шрифтами, вы получите эффективный и привлекательный логотип.
Как мне добавить слоган к моему логотипу Photoshop?
Логотип Photoshop можно легко улучшить с помощью слогана. Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Как рекламный джингл или популярная песня, этот дополнительный текст на вашем логотипе Photoshop помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Как рекламный джингл или популярная песня, этот дополнительный текст на вашем логотипе Photoshop помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Могу ли я сразу загрузить свой логотип фотошопа?
Да. Теперь, когда вы создали идеальный логотип в фотошопе, пришло время приступить к работе над вашим дизайном. BrandCrowd позволяет мгновенно загрузить логотип и получить доступ ко всем необходимым файлам. BrandCrowd предоставляет файлы, идеально подходящие для создания визитных карточек, маркетинговых и печатных материалов, для использования на вашем веб-сайте или в блоге, а также для брендинга этих сообщений в социальных сетях. Все необходимые файлы логотипов доступны в вашем аккаунте.
Могу ли я получить свой логотип фотошопа в векторном формате?
Конечно. Ваш логотип фотошопа от BrandCrowd предоставляется в нескольких форматах, включая векторные файлы (PDF и SVG). Независимо от того, насколько большой вы хотите свой логотип в Photoshop, он будет выглядеть великолепно. Векторные файлы используются для создания печатных макетов и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.
Независимо от того, насколько большой вы хотите свой логотип в Photoshop, он будет выглядеть великолепно. Векторные файлы используются для создания печатных макетов и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.
Как создать водяной знак с логотипом в Photoshop
Изображение выше было снято на Canon 5D Mark II, Canon 24-70mm f/2.8L
Добро пожаловать в первую из трех частей нашей серии руководств по действиям в Photoshop. В этих учебных пособиях рассматриваются следующие вопросы:
1) Как создать водяной знак с логотипом фотографии в Adobe Photoshop (текущая статья)
2) Как создать экшен с водяным знаком в Adobe Photoshop
3) Как автоматизировать экшены Photoshop в Lightroom
Итак, без дальнейших проволочек, давайте сразу перейдем к , первой части нашей серии и создадим водяной знак.
Нанесение водяных знаков на ваши изображения — один из лучших способов повысить узнаваемость бренда вашей фотопродукции. Водяные знаки не только предотвращают использование ваших изображений без одобрения авторских прав, но также позволяют видеть ваш бренд каждый раз, когда кто-то просматривает ваши изображения.
Водяные знаки не только предотвращают использование ваших изображений без одобрения авторских прав, но также позволяют видеть ваш бренд каждый раз, когда кто-то просматривает ваши изображения.
Если у вас уже есть дизайн водяного знака для ваших изображений, перейдите к Часть вторая этой серии, где вы узнаете, как превратить водяной знак в действие. Для всех остальных, вот пошаговое руководство по созданию полосы водяных знаков Lin and Jirsa Photography в Adobe Photoshop.
Загрузка и изменение размера изображения
1) Загрузка изображения – Сначала загрузите нужное изображение в Adobe Photoshop. Вы можете использовать свое собственное изображение или использовать изображение из этого руководства, нажав здесь. Вот наше исходное изображение.
2) Изменение размера изображения — Нам нужно изменить размер этого изображения до размера, подходящего для нашего веб-сайта. Этот размер будет разным для всех, однако для блога Lin and Jirsa Photography этот размер установлен на 850 пикселей в ширину.
3) Параметры изменения размера – Чтобы изменить размер изображения, в строке меню нажмите Изображение –> Размер изображения и затем установите размер в пикселях. Не забудьте также установить разрешение на разрешение экрана 72 пикселя на дюйм, чтобы ваши файлы не были огромными. Установите остальные параметры, как показано на рисунке ниже, и нажмите OK.
Создание фоновой полосы водяного знака
1) Рисование фоновой полосы — Теперь, когда наше изображение имеет подходящий размер, давайте продолжим рисовать фоновую полосу. Для этого установите цвет переднего плана на белый и выберите инструмент Прямоугольник (U).
Нарисуйте белый прямоугольник в нижней части изображения, как показано ниже. Измените высоту прямоугольника по своему усмотрению, но убедитесь, что он закрывает изображение слева направо. См. пример ниже.
2) Добавление маски . Все, что нам нужно сделать сейчас, это добавить маску радиального градиента , которая заставит полосу исчезать из центра. Для этого в палитре слоев выберите слой прямоугольной формы, который вы только что создали, а затем нажмите кнопку Добавить маску слоя , как показано ниже.
Для этого в палитре слоев выберите слой прямоугольной формы, который вы только что создали, а затем нажмите кнопку Добавить маску слоя , как показано ниже.
3) Выбор слоя и инструмента – Теперь, когда слой маски выбран в палитре слоев , выберите Gradient Tool (G) , как показано ниже.
4) Выбор радиального градиента . После того, как вы выбрали инструмент Gradient Tool , нам нужно установить тип градиента на Radial Gradient . Это заставит наш градиент исчезать из центральной точки. Итак, выберите параметр Radial Gradient на верхней панели параметров, как показано ниже.
5) Установите свои цвета — убедитесь, что ваш цвет переднего плана настроен на белый, а цвет фона установлен на черный, как показано на рисунке.
6) Нарисуйте градиент . Теперь продолжайте рисовать градиент от центра нашей прямоугольной полосы, щелкайте и перетаскивайте, пока не дойдете до края изображения, как показано ниже.
Как только вы отпустите кнопку мыши, чтобы установить градиент, вы должны увидеть вот что.
1) Добавление логотипа — Наш последний шаг — просто добавить ваш логотип на изображение. Вы можете использовать свой собственный логотип или, если вы хотите следовать этому руководству, вы можете загрузить наш логотип, нажав здесь. Имейте в виду, что ваш логотип должен быть в формате .png с прозрачным фоном. Вот наш логотип ниже.
Примечание. Если вам нужна помощь в создании логотипа, рассмотрите возможность использования Logaster для создания прозрачных настраиваемых логотипов. Дополнительные сведения см. в статье.
2) Размещение файла логотипа — Добавьте логотип к изображению, нажав Файл -> Поместить , выберите файл логотипа и нажмите Enter.
3) Перемещение логотипа . После добавления логотипа вы заметите две проблемы, первая из которых связана с его размером, а вторая — с его расположением. Итак, во-первых, давайте переместим логотип примерно в его конечное положение. Поскольку логотип уже расположен по центру страницы по горизонтали, убедитесь, что вы удерживаете Shift при щелчке левой кнопкой мыши перетащите логотип вниз. Удерживая , Shift ограничит его движение, чтобы убедиться, что он идет прямо вниз. После того, как вы переместили логотип, ваше изображение должно выглядеть так.
Итак, во-первых, давайте переместим логотип примерно в его конечное положение. Поскольку логотип уже расположен по центру страницы по горизонтали, убедитесь, что вы удерживаете Shift при щелчке левой кнопкой мыши перетащите логотип вниз. Удерживая , Shift ограничит его движение, чтобы убедиться, что он идет прямо вниз. После того, как вы переместили логотип, ваше изображение должно выглядеть так.
4) Использование рамки преобразования . Наш логотип все еще слишком велик, но вы заметите, что Ограничивающая рамка преобразования все еще доступна, так как мы еще не закончили размещение изображения логотипа. Если вы уже разместили изображение, просто нажмите Ctrl + T , чтобы вернуть коробку трансформации.
5) Изменение размера логотипа — Чтобы изменить размер изображения, щелкните один из углов окна преобразования , удерживая Shift + Alt , а затем уменьшите его, чтобы оно поместилось в созданную вами прямоугольную полосу. Причина, по которой мы удерживаем Shift + Alt , заключается в том, что мы хотим, чтобы изменение размера ограничивалось пропорциями ( Shift ), и мы не хотим, чтобы изображение двигалось при изменении размера ( Alt ).
Причина, по которой мы удерживаем Shift + Alt , заключается в том, что мы хотим, чтобы изменение размера ограничивалось пропорциями ( Shift ), и мы не хотим, чтобы изображение двигалось при изменении размера ( Alt ).
6) Внесение микрокоррекций . После того, как вы изменили размер изображения, вам может понадобиться сделать несколько небольших сдвигов вверх и вниз, чтобы изображение логотипа располагалось вертикально по центру прямоугольной полосы. Для этого просто нажмите Вверх и Вниз, чтобы переместить его. Как только вы закончите, нажмите Enter, чтобы завершить функцию Place и альт, все готово! Вот наше финальное изображение.
Этот процесс занимает довольно много времени, если вы делаете это, скажем, с десятью изображениями для публикации в блоге. Итак, в нашей следующей статье мы научим вас, как автоматизировать весь процесс одним нажатием кнопки! Нажмите здесь, чтобы прочитать нашу статью о том, как создать действие водяного знака в Photoshop.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
