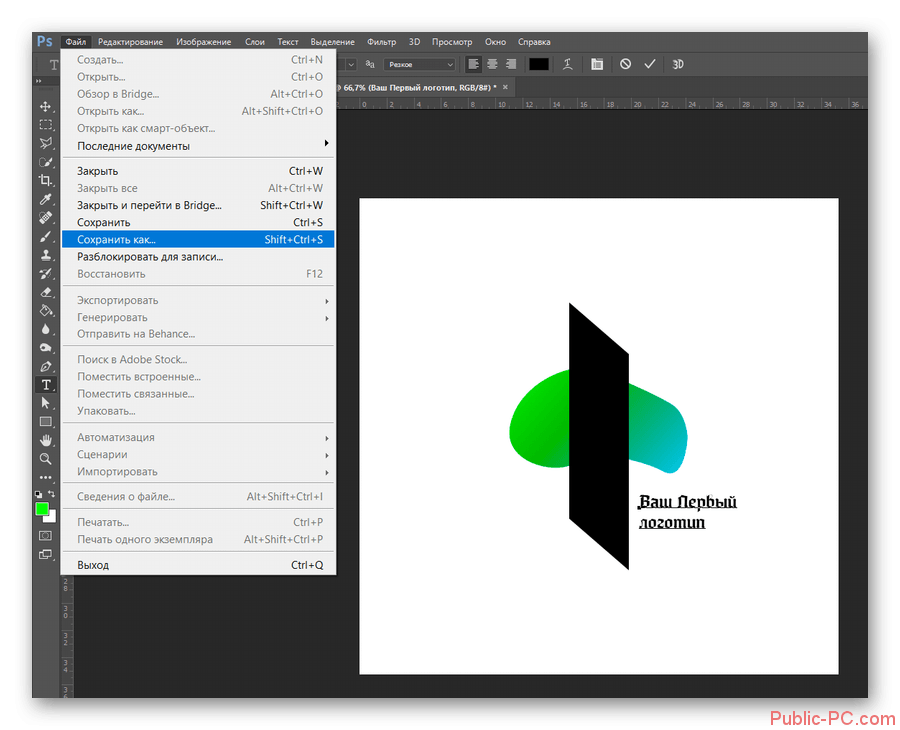
Как нарисовать логотип в фотошопе. Создание логотипа в фотошопе
Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Перед началом работы установите программу. Инструкция по установке Photoshop приведена в этой .
Установив программу, приступим к рисованию логотипа.
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6.
Рисование свободной формы
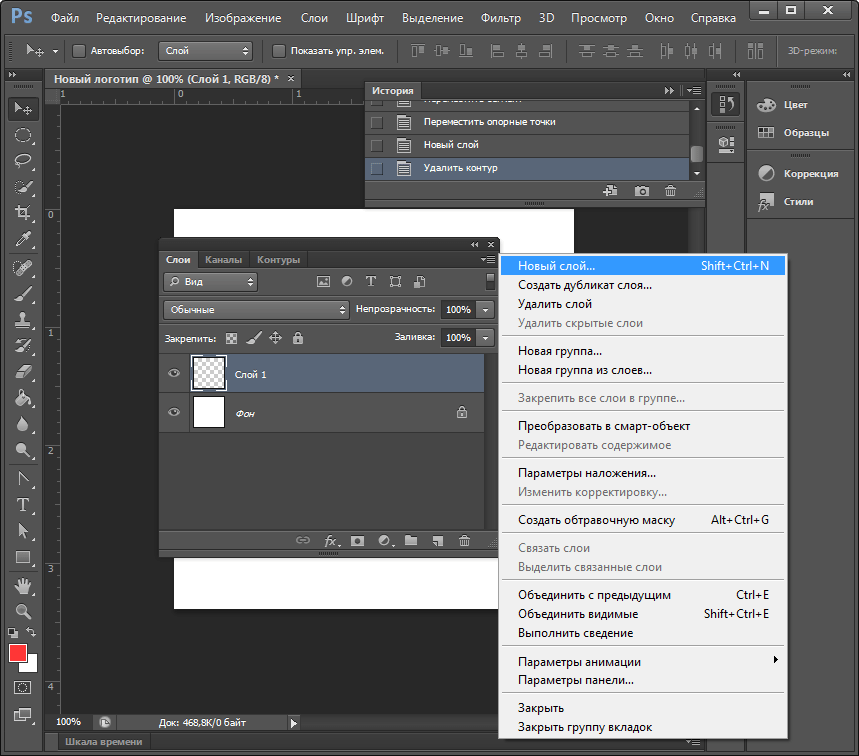
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
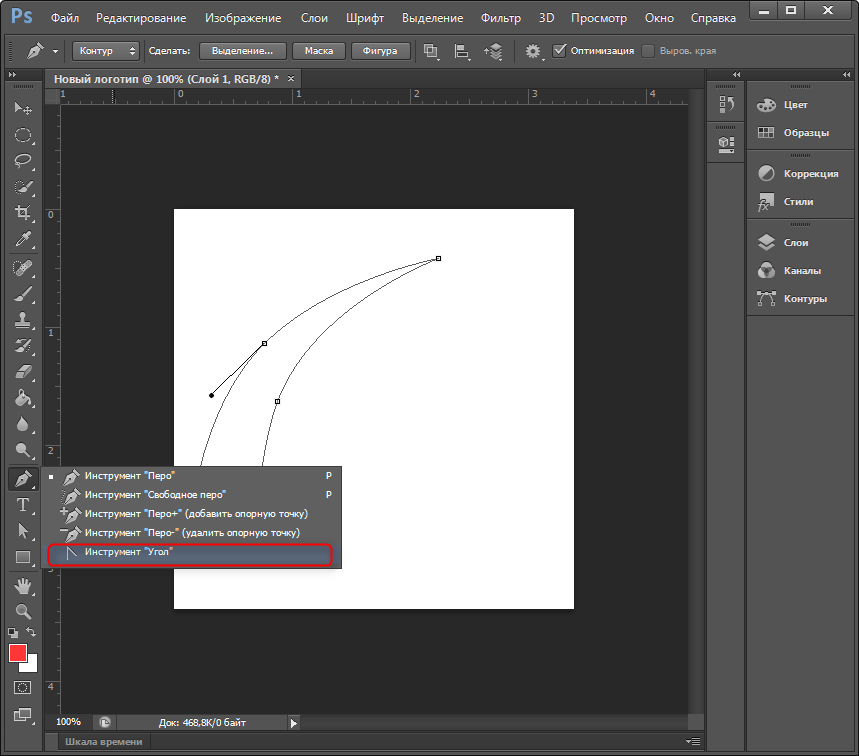
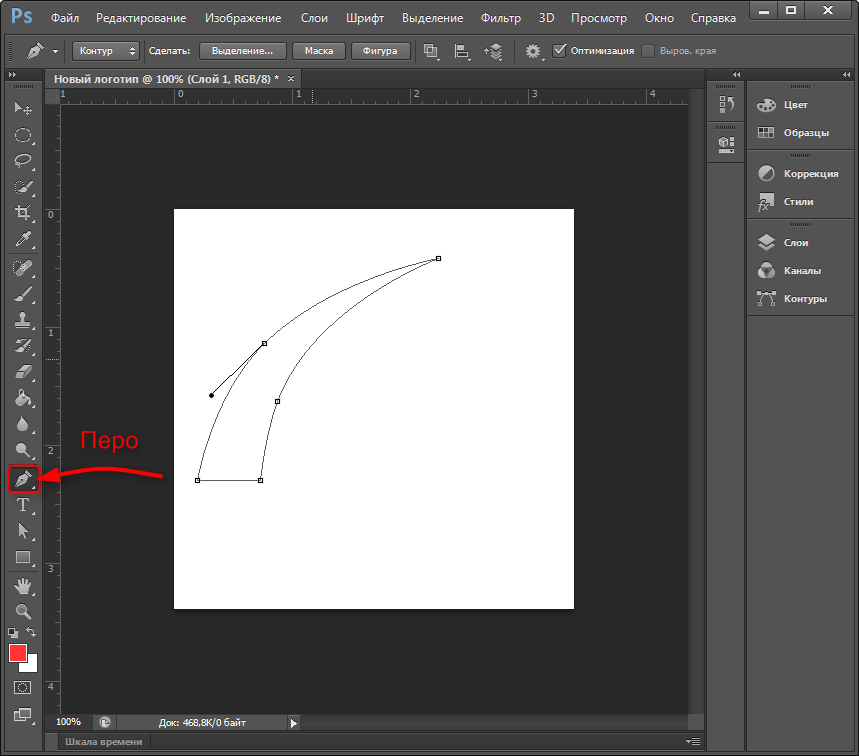
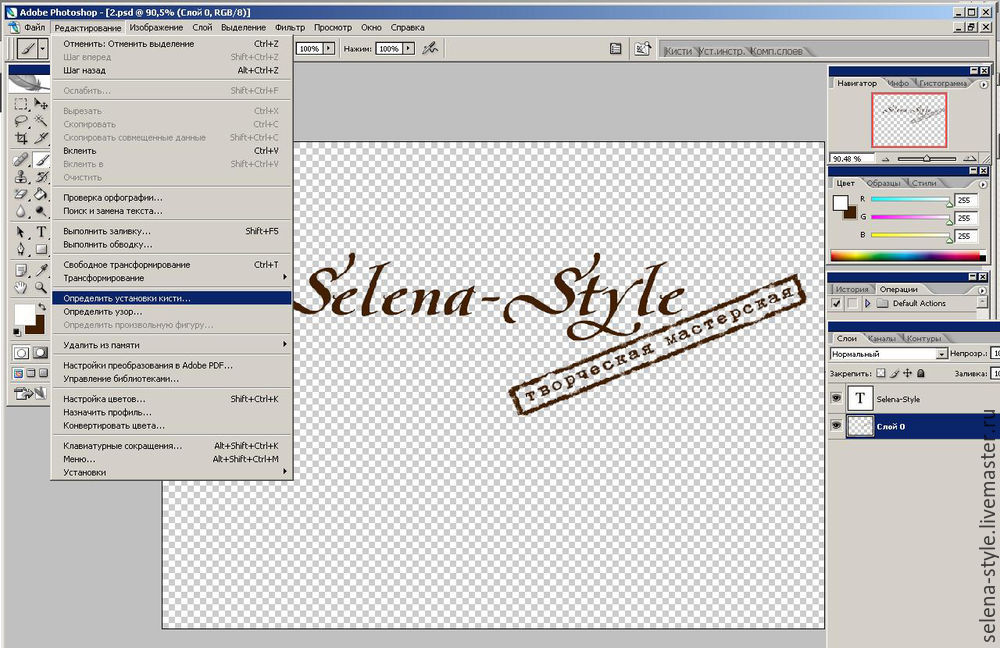
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста. Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка». Следует заметить, что рисование свободных форм не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
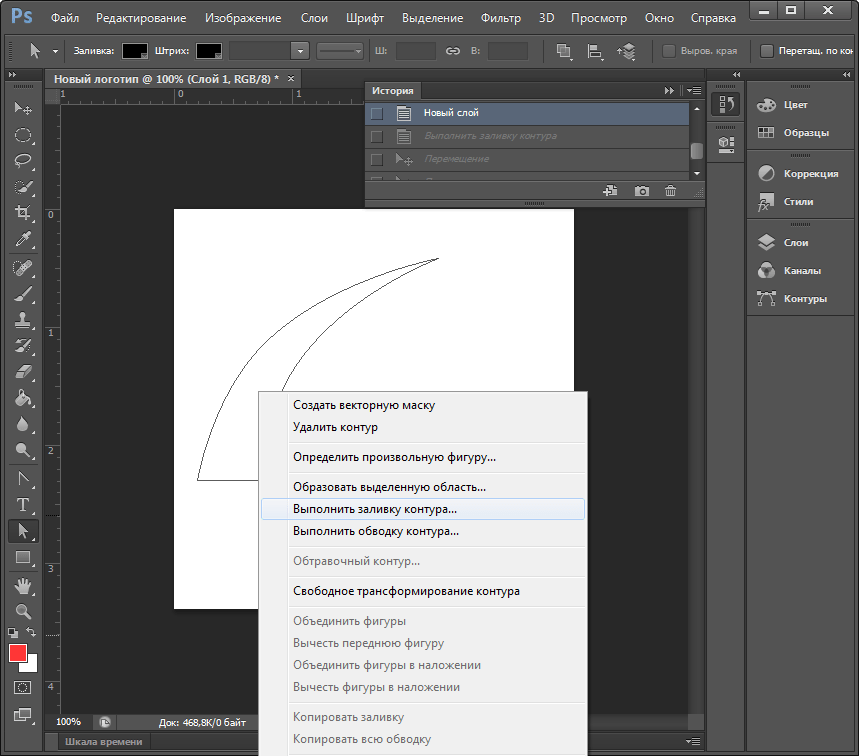
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
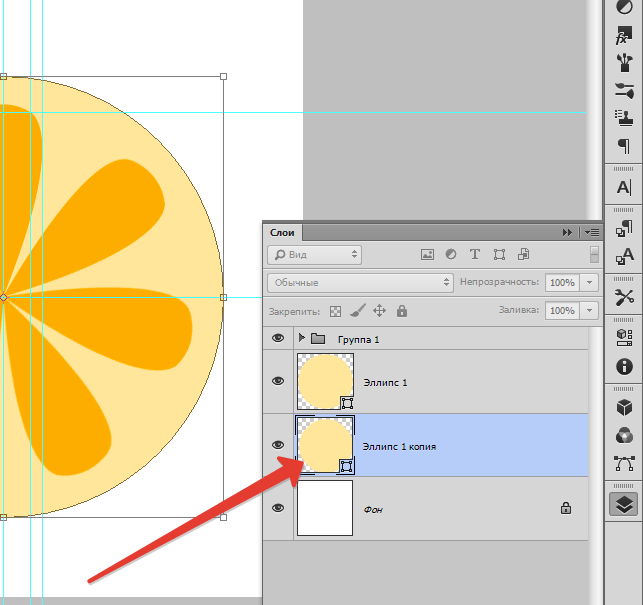
Копирование формы
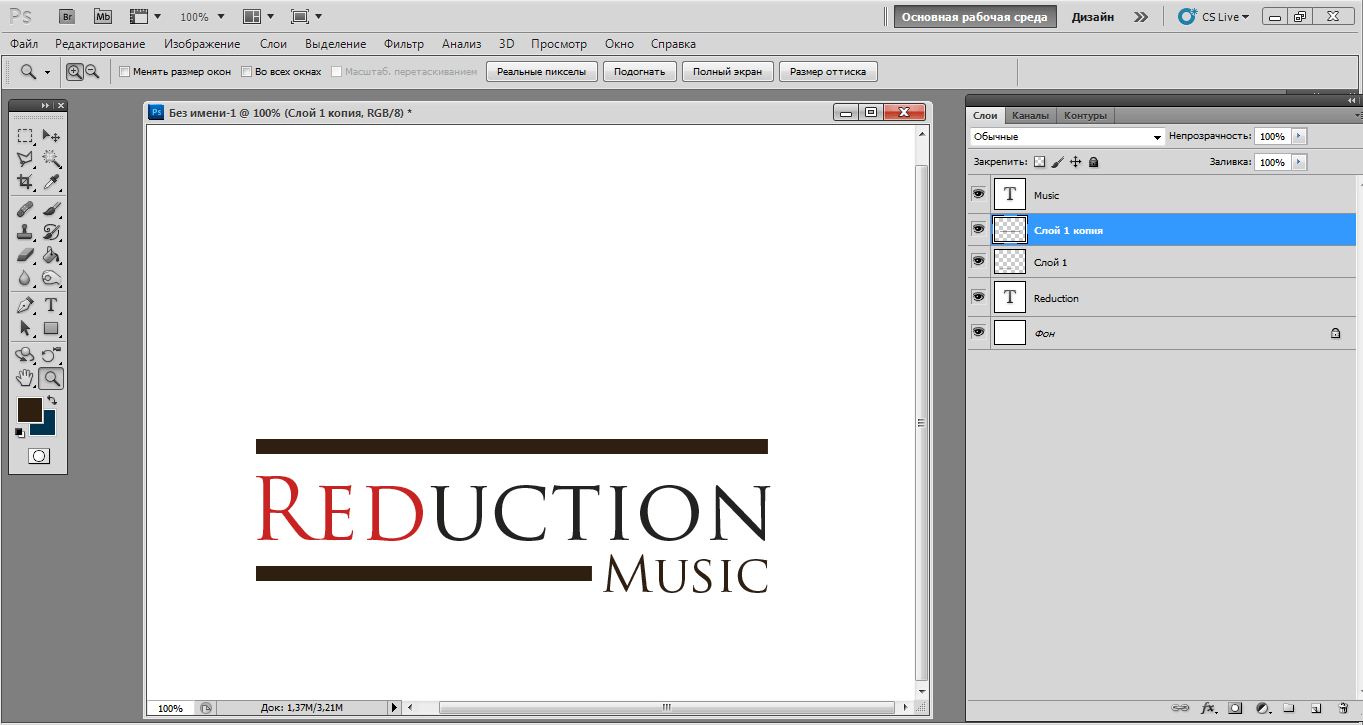
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем
Масштабирование элементов на слоях
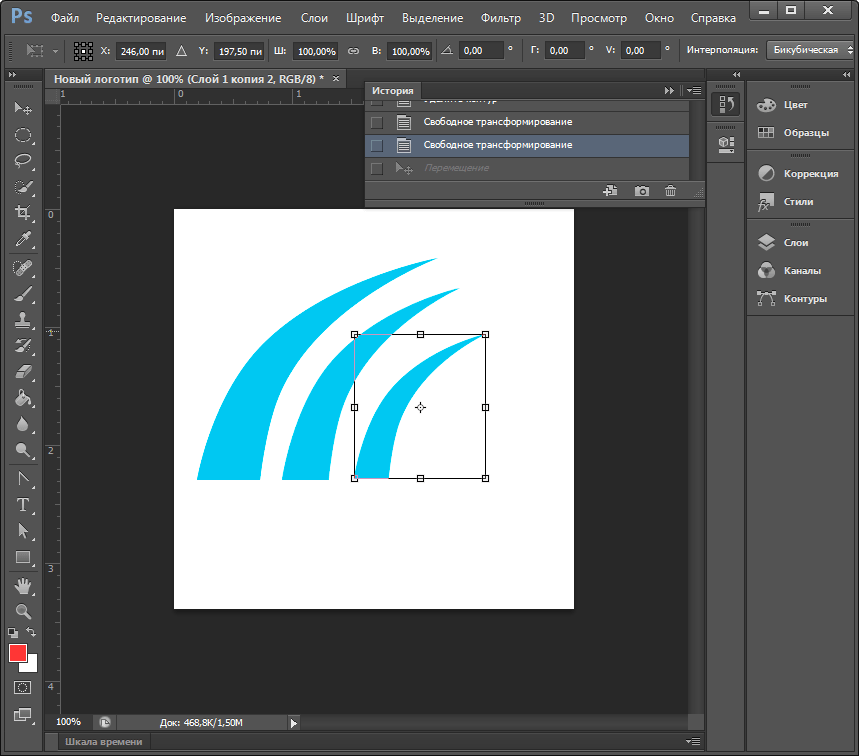
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование» . Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Заливка фигуры
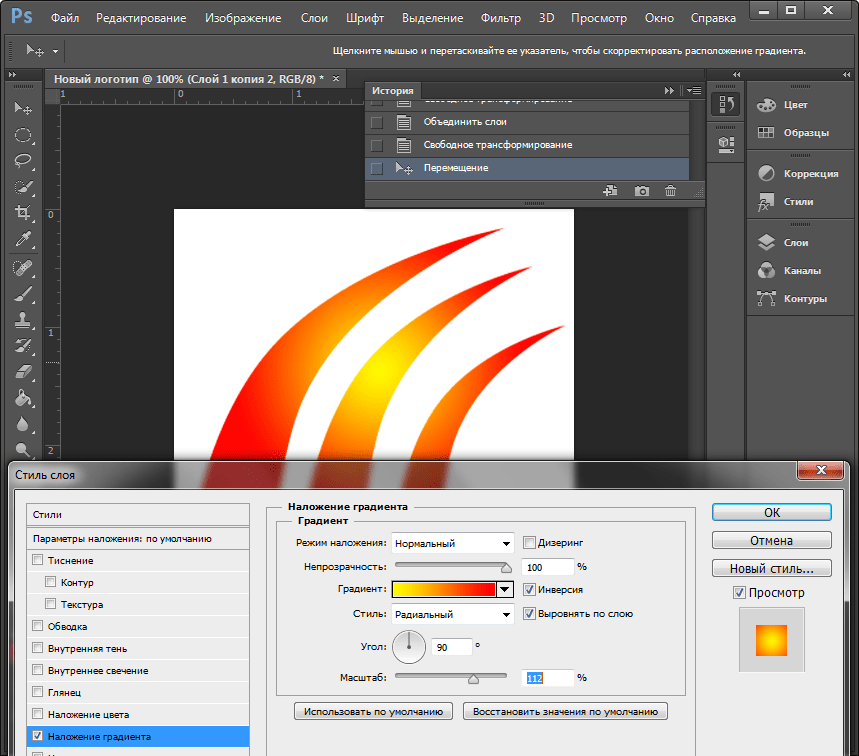
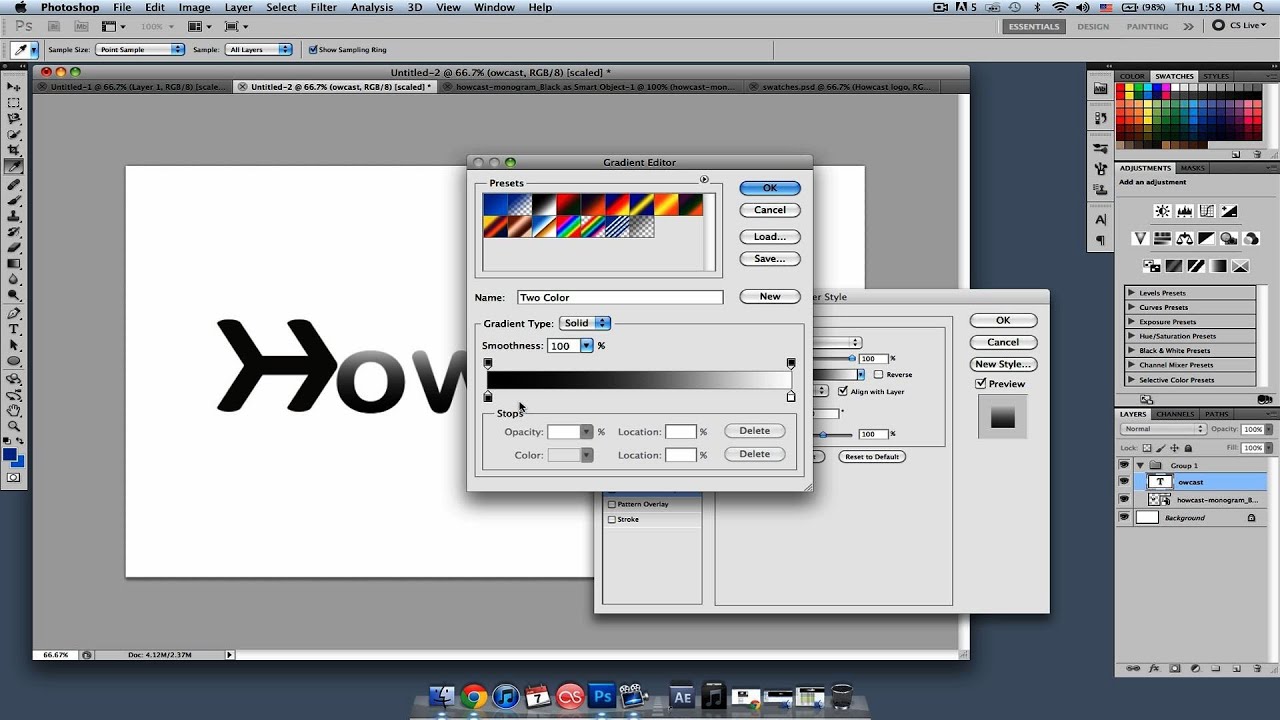
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения» . Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
1 способ
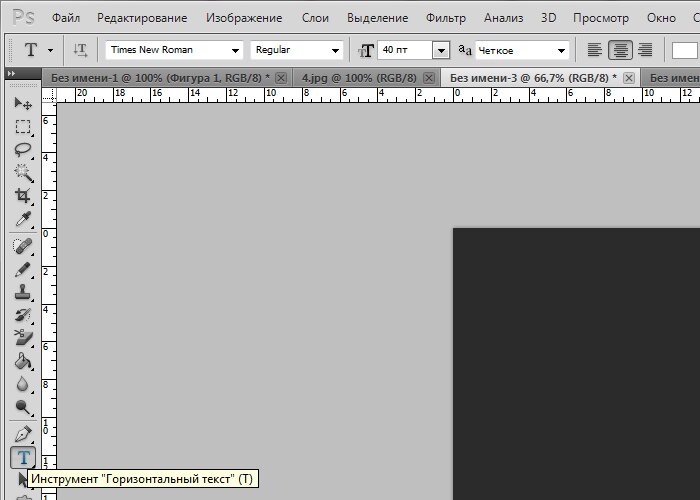
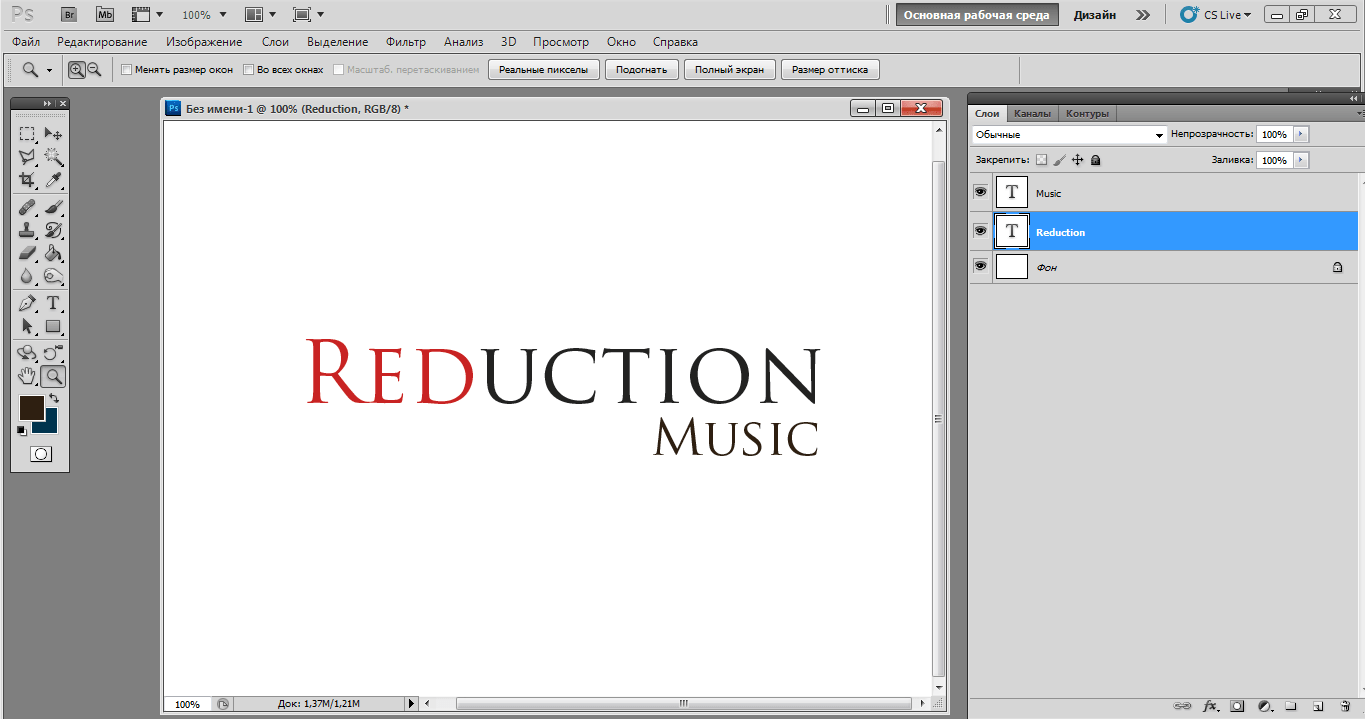
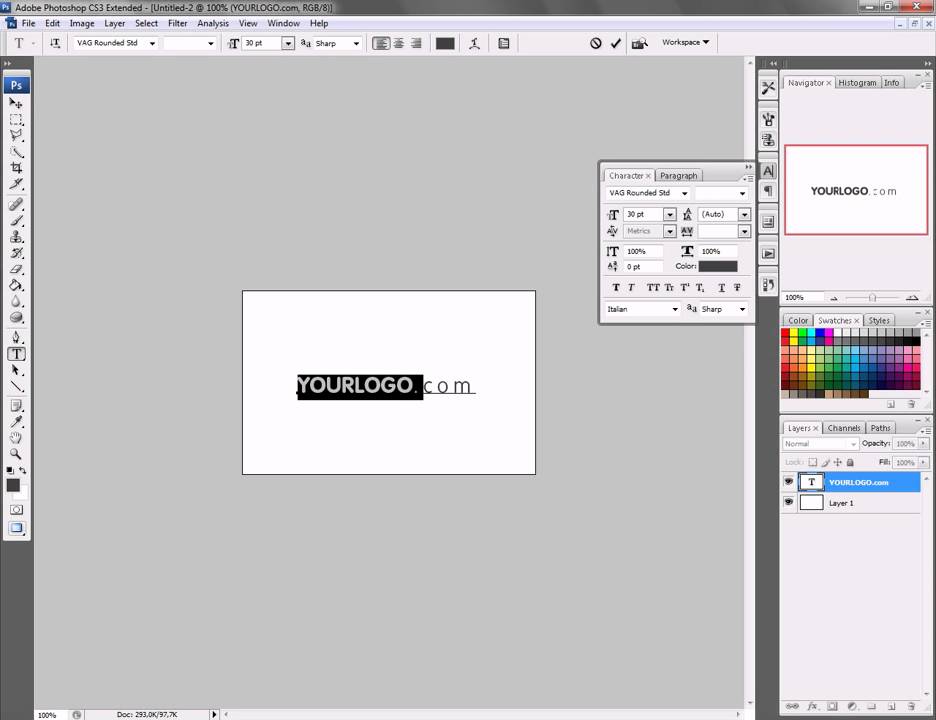
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
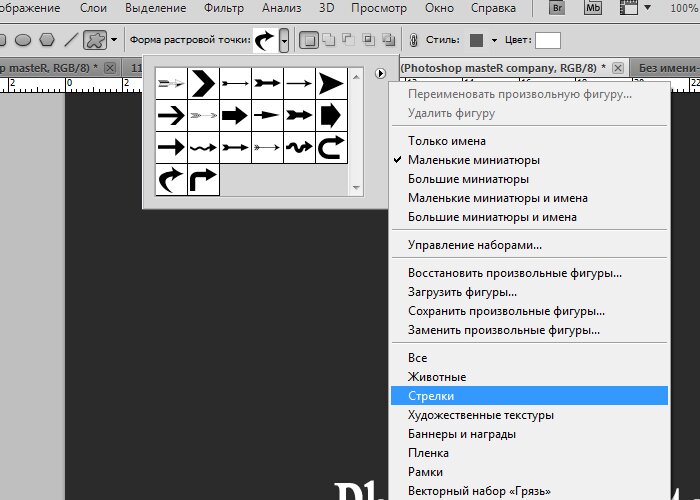
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти .
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
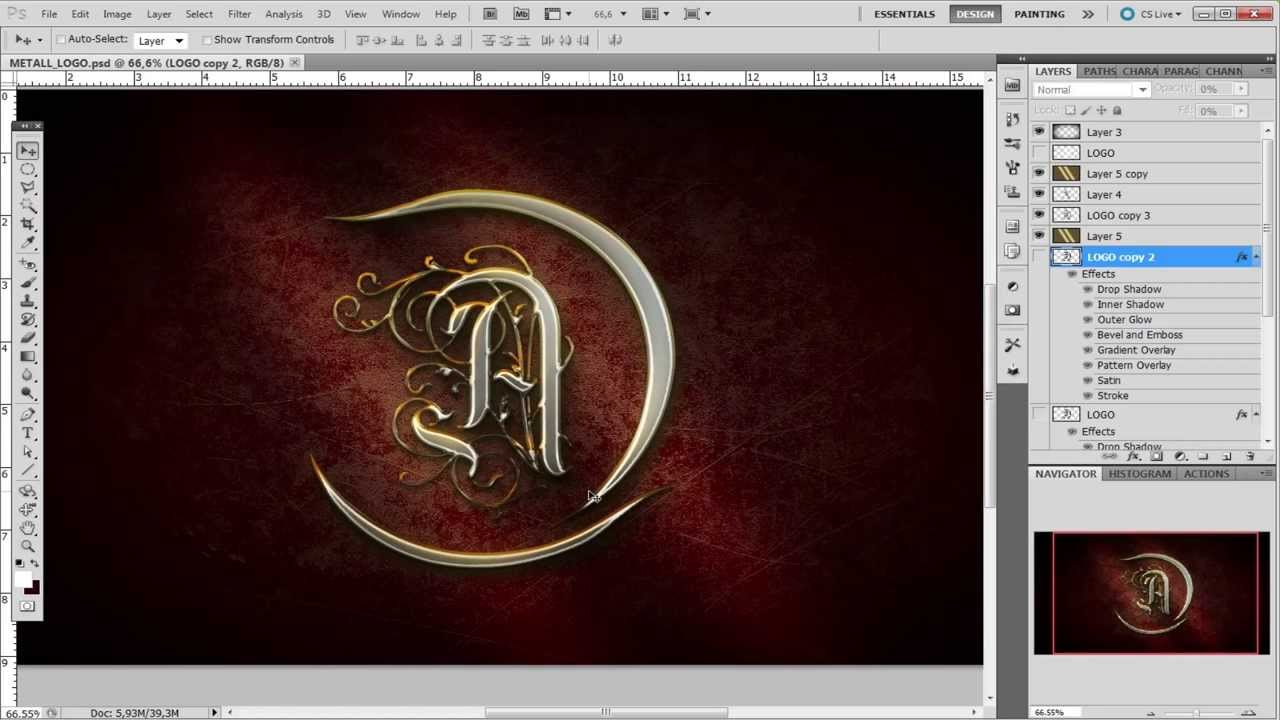
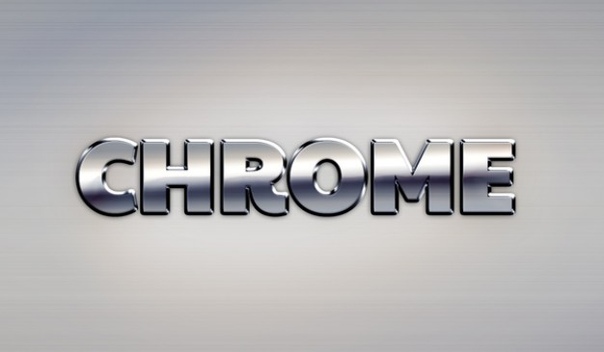
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop
(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
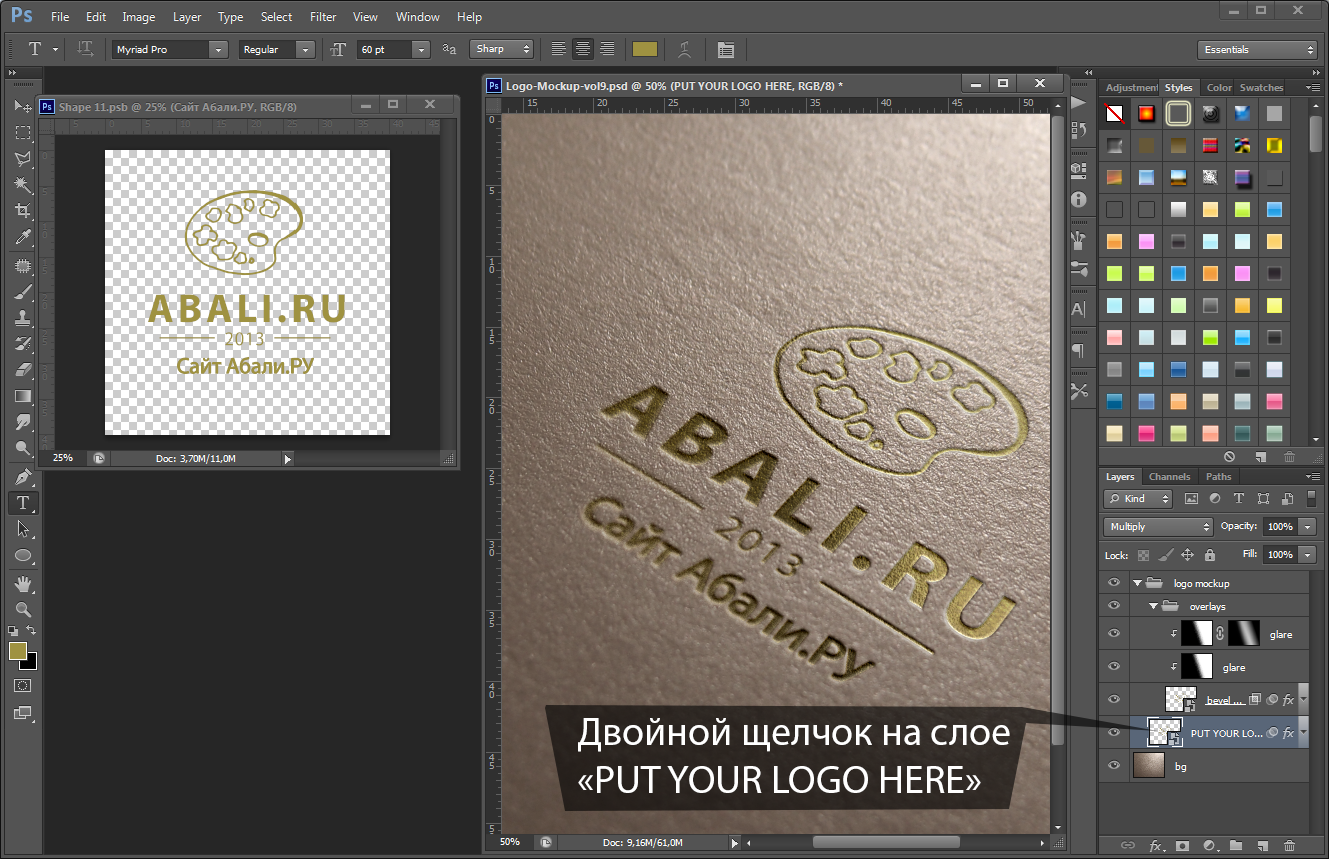
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
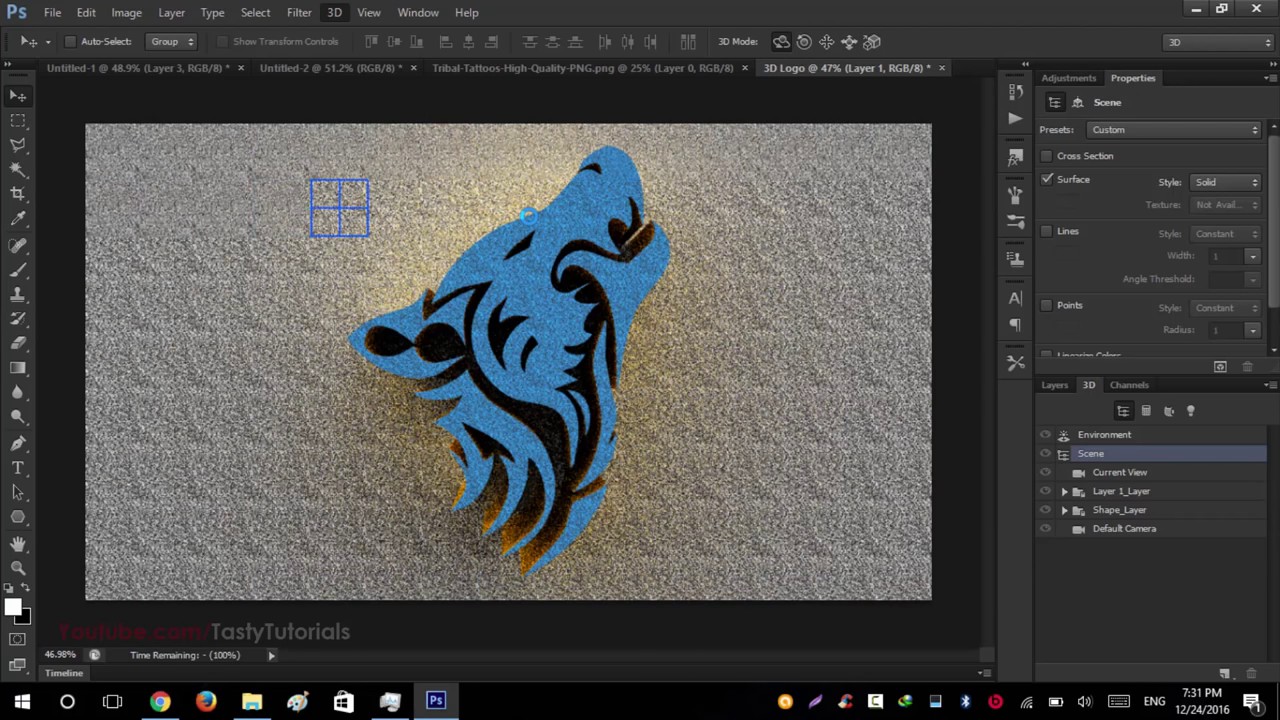
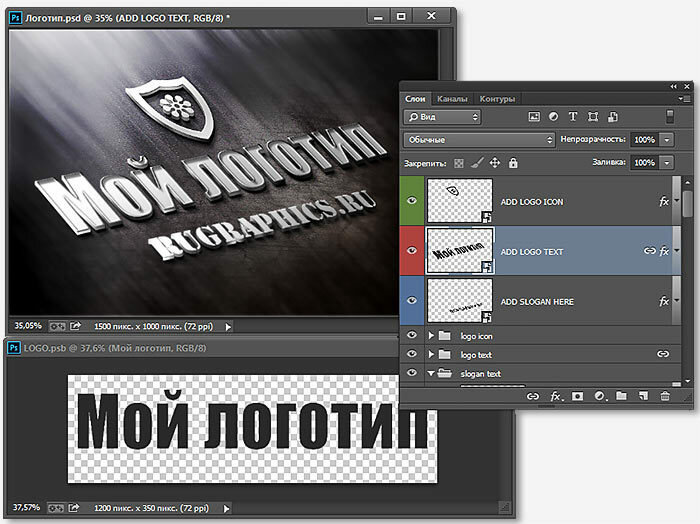
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов . Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster , вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
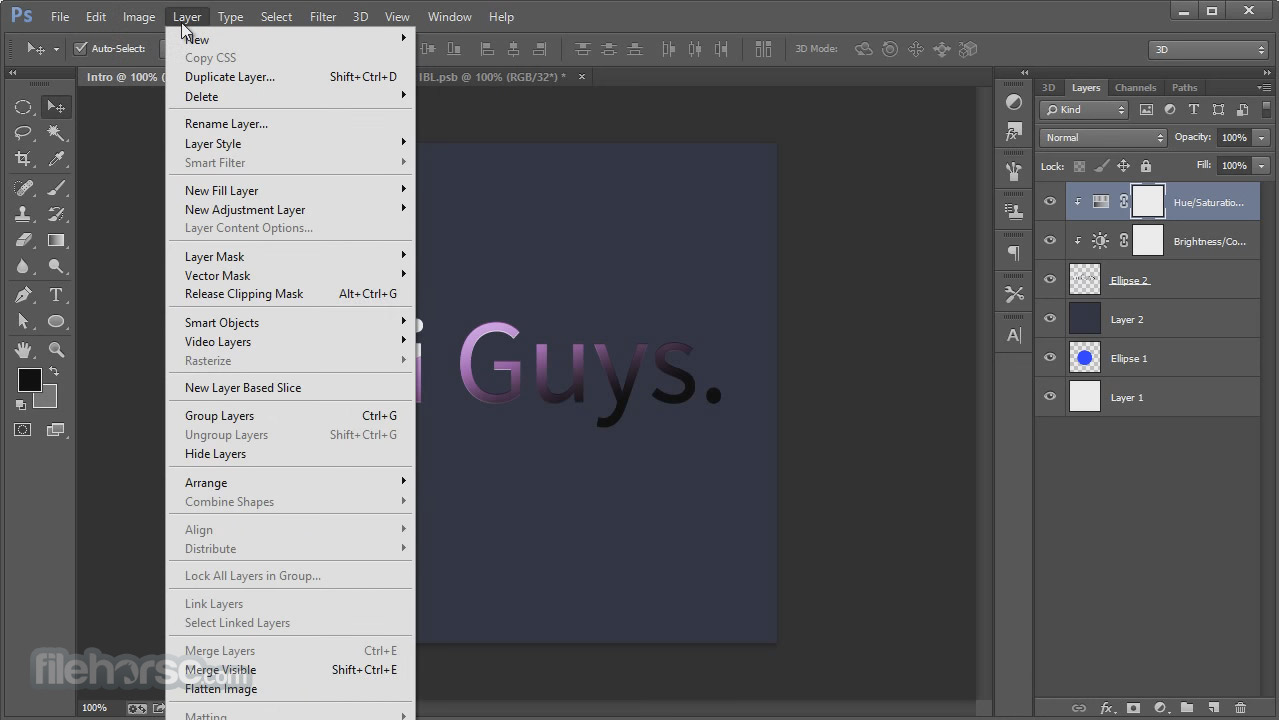
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
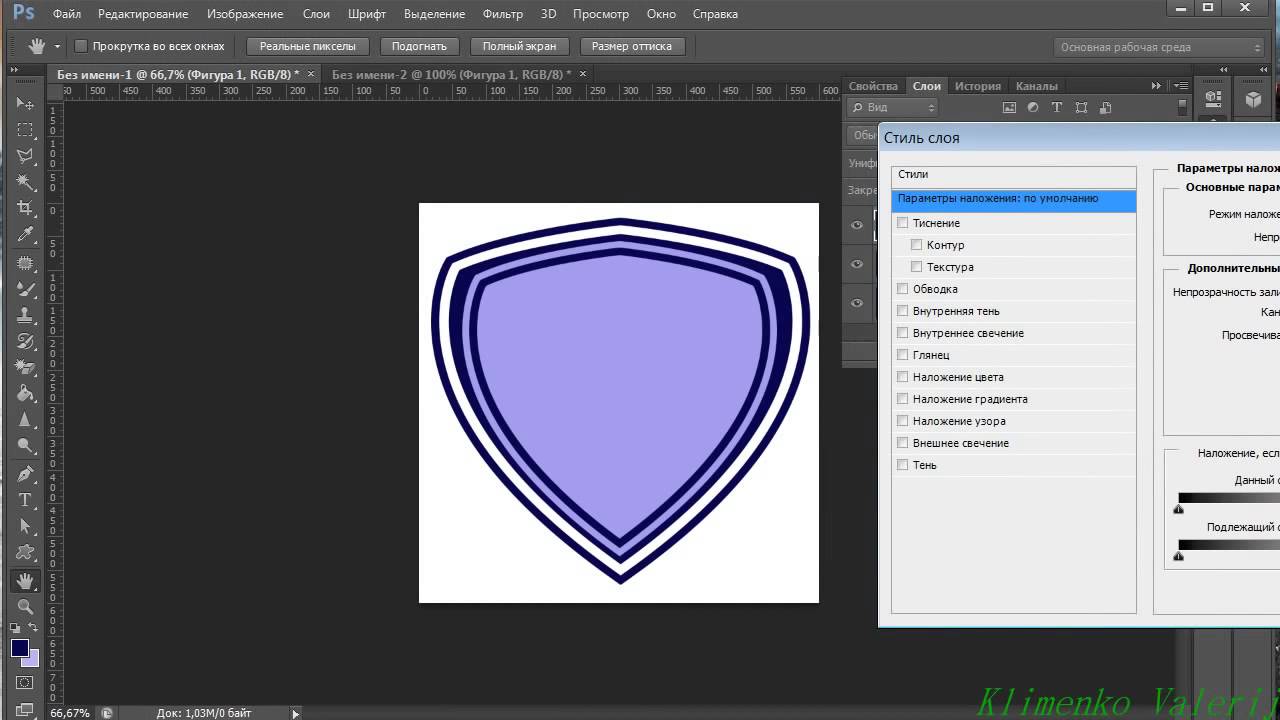
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
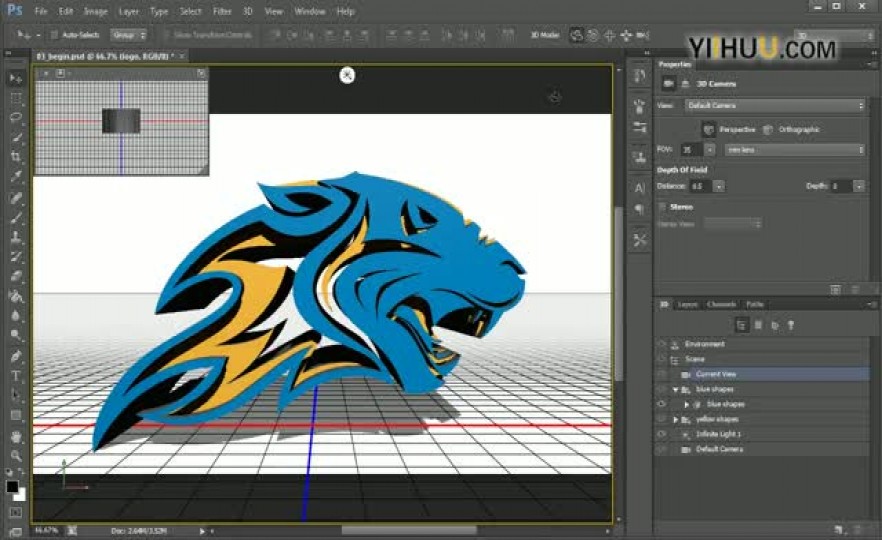
Создание анимированной разновидности
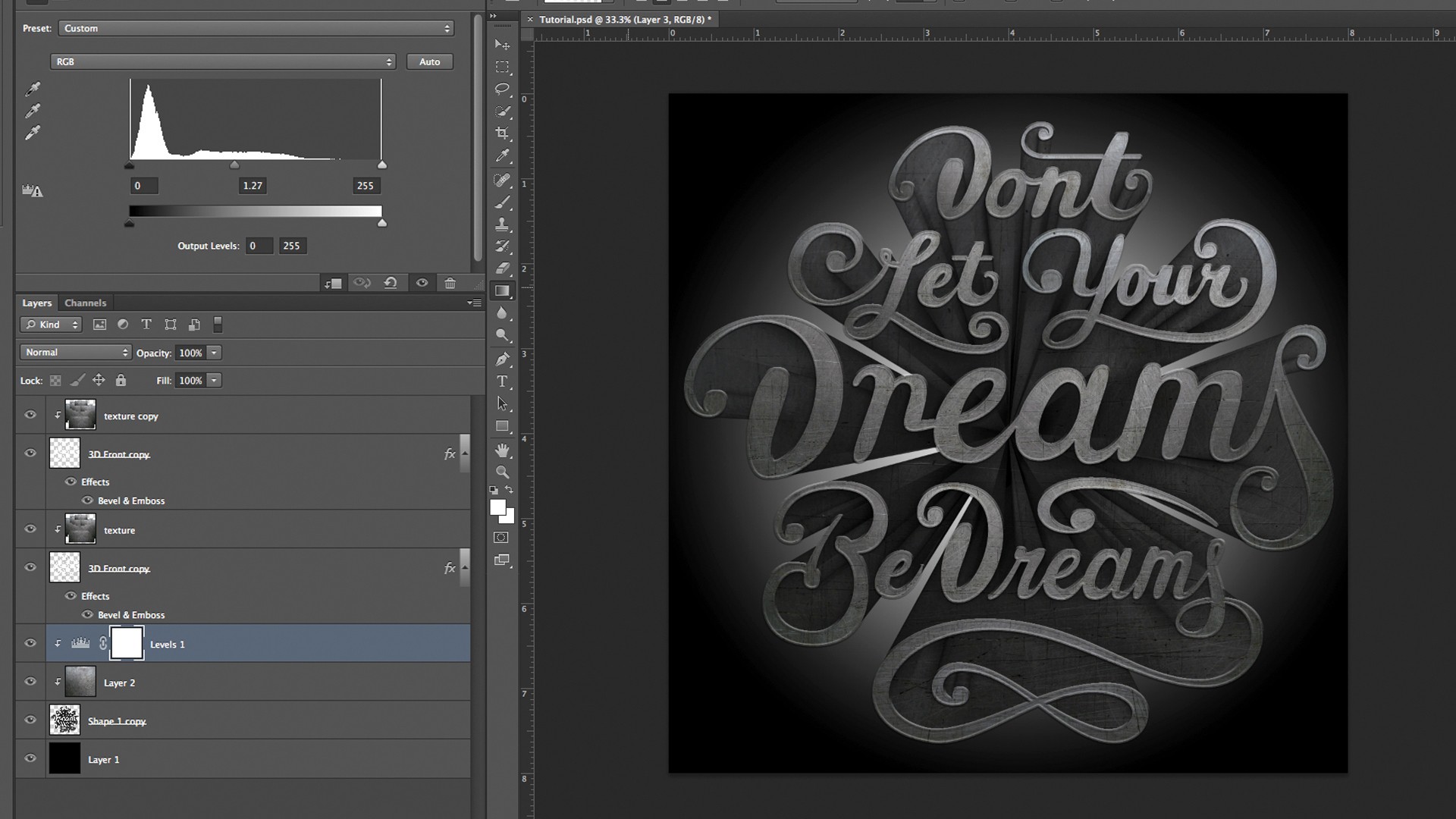
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
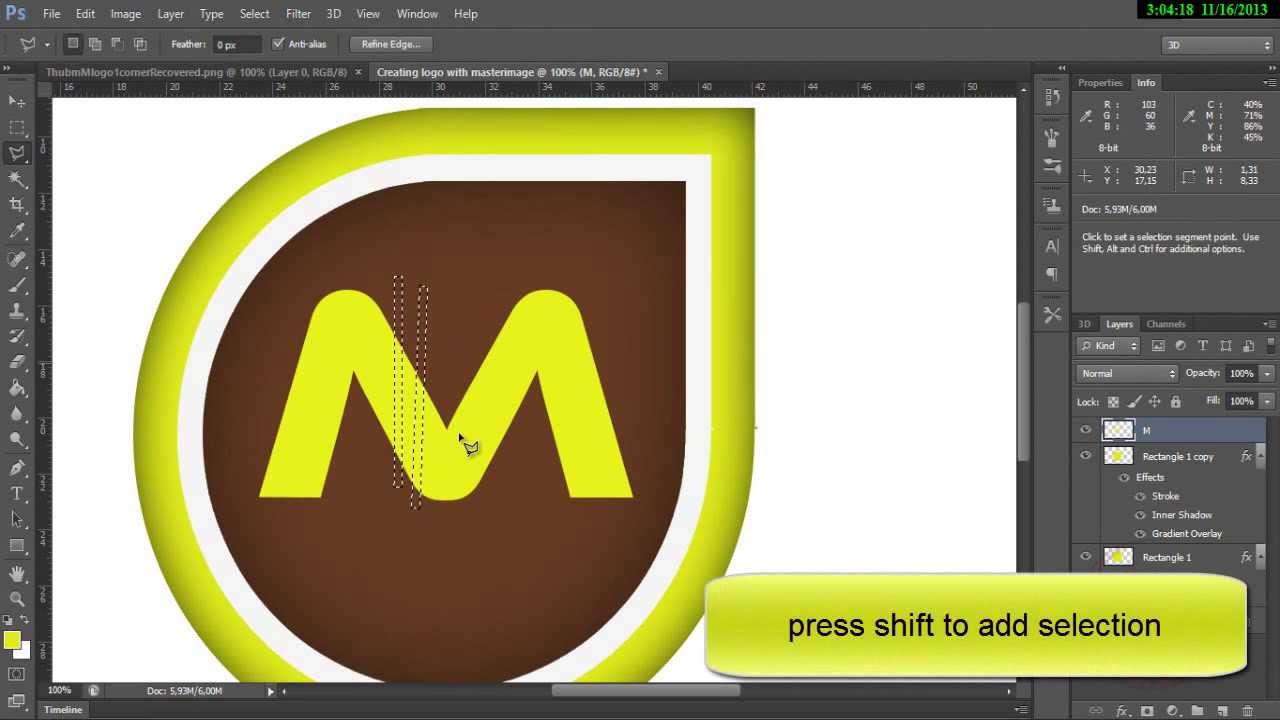
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.
 com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
- www.shutterstock.com и так далее.
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
⚙СОЗДАТЬ ПЛОСКИЙ ЛОГОТИП С ЭФФЕКТОМ 3D В ФОТОШОПЕ
Когда мы хотим выразить идею, часто действительно сложно сделать это словами, и поэтому изображение находит свою ведущую роль. Например, в рекламе действительно практично стремиться улучшить визуальное восприятие, потому что, в конце концов, это то, что сохраняется в нашем мозгу, мы ассоциируем изображения с идеями или концепциями . В памяти гораздо чаще запоминается информация, если она связана с чем-то графическим, чем запоминается большое количество необработанной информации. Следовательно, символы становятся универсальными, а контент и континент создают понятные языки для всех. Это имеет большое значение для компаний и брендов, потому что они намерены отправлять через изображения, которые привлекают внимание и, таким образом , записываются на сетчатке.
В памяти гораздо чаще запоминается информация, если она связана с чем-то графическим, чем запоминается большое количество необработанной информации. Следовательно, символы становятся универсальными, а контент и континент создают понятные языки для всех. Это имеет большое значение для компаний и брендов, потому что они намерены отправлять через изображения, которые привлекают внимание и, таким образом , записываются на сетчатке.
Благодаря новым технологиям и огромному облаку, являющемуся Интернетом, мы имеем в своем распоряжении множество программного обеспечения и материалов для создания собственных ярких и личных изображений, которые удивят всех. Мы уже видели эффекты изменения цвета среди других методов. В этом уроке мы покажем вам, как создать собственный логотип, постер или визуальное сообщение плоского дизайна, но с эффектом 3D . Для этого вам понадобится Photoshop и базовые знания об этом, но с этими требованиями у вас будет все под контролем, чтобы создать свой собственный образ.
Вообразите и изобрести великолепные композиции очень простым способом, как мы учим вас в этом уроке.
Создание плоских изображений в стиле 3D
Теперь наступает ключевой момент, начинайте создавать. Мы советуем вам делать наброски проектов, которые приходят вам в голову во время мозгового штурма или мозгового штурма, чтобы вы не застряли в середине дизайна. Если это все еще происходит с вами, ищите в сети идеи, связанные с тем, что вы ищете, чтобы дать вам новые способы создания . Если у вас уже есть план того, что вы хотите, будьте готовы следовать нашим шагам и создавать гениальные композиции с этим привлекательным дизайном.
Шаг 1
Первое, что вам нужно, это установить Photoshop. Если у нас нет этого продукта, мы оставляем вам ссылку на бесплатную пробную версию Adobe, чтобы вы могли попрактиковаться:
Скачать Photoshop CC
Шаг 2
После того, как мы установили нашу программу, нам нужны материалы, из которых можно составить ваше изображение . Если вы не знаете ни одной страницы здесь, мы оставляем вам подборку лучших бесплатных банков иконок:
Если вы не знаете ни одной страницы здесь, мы оставляем вам подборку лучших бесплатных банков иконок:
Банки бесплатные иконки
Шаг 3
Если вы уже выполнили два предыдущих шага, вы готовы начать создавать. Не торопитесь, создавая и комбинируя элементы, пробуйте различные композиции, пока не получите ту, которая вам больше нравится. В этом видеоуроке мы объясняем, как создавать плоские 3D-дизайны в Photoshop:
У вас уже был бы ваш персонализированный проект с этим привлекательным эффектом. Если дизайн — это ваше дело, и вы хотите пойти дальше, не пропустите наш учебник по созданию инфографики за 5 минут в Photoshop:
Профессиональная инфографика за 5 мин. Фотошоп
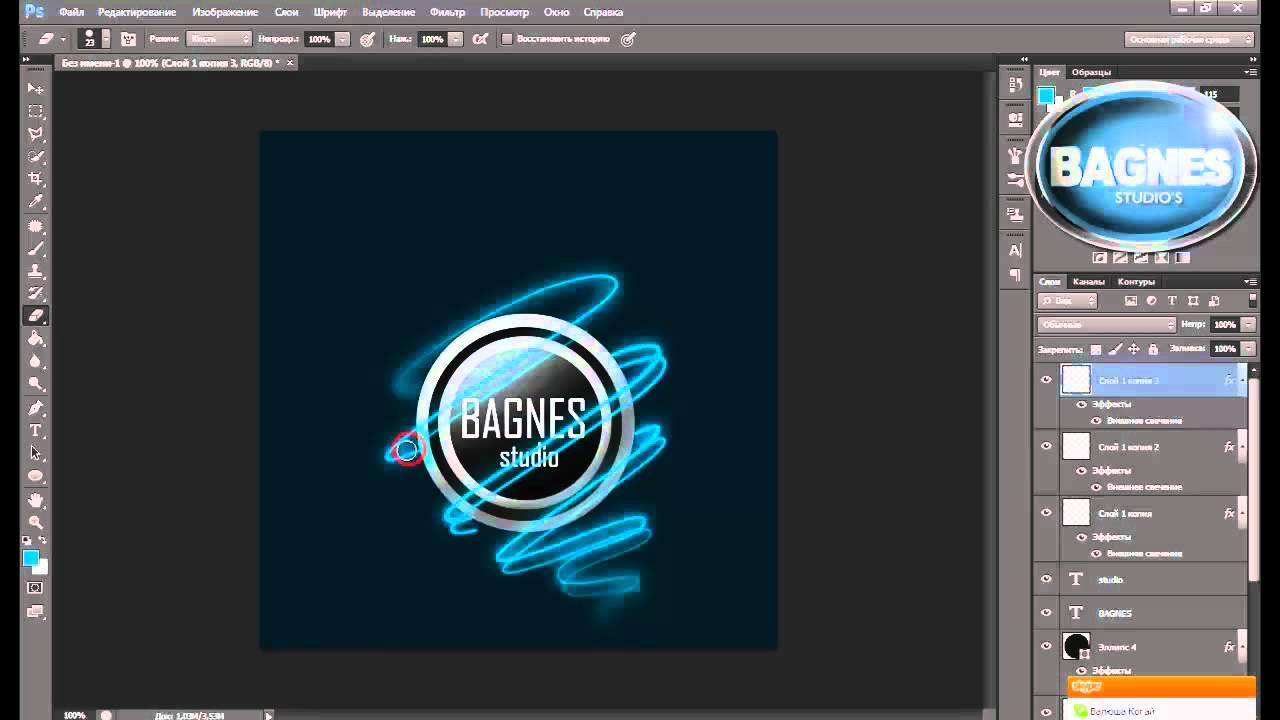
Создание логотипа в Фотошопе для студии веб дизайна
В этом уроке рассмотрено создание логотипа в фотошопе, вы узнаете сам принцип создания логотипа и несколько способов работы с текстом.
Шаг 1. Установите значение цвета #298aeb, а затем, выбрав инструмент «Текст» (Т) введите первую часть имени вашей компании.
Установите значение цвета #298aeb, а затем, выбрав инструмент «Текст» (Т) введите первую часть имени вашей компании.
Автор использовал просто инициалы «mw» и шрифт Futura размером 30px. Данный шрифт является платным, поэтому вы не сможете им воспользоваться. Хорошая бесплатная альтернатива данному шрифту это шрифт Trebuchet MS.
Шаг 2. Текст выглядит нормально, но немного скучновато. Для того чтобы его немного оживить добавьте следующие стили слоя.
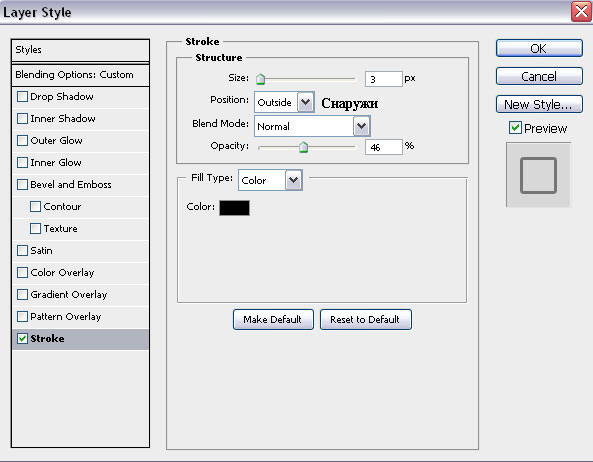
Обводка (Stroke):
Положение: С наружи (Position: Outside)
Тень (Drop Shadow):
Режим: Умножение (Blend Mode: Multiply)
Должно получиться следующее:
Шаг 3. Теперь, когда текст выглядит красиво, добавьте вторую часть названия вашей компании. Для этого выберите значение цвета #6e7072, создайте новый слой «Слой» >> «Новый» >> «Слой…» напишите необходимый текст и добавьте те же стили слоя которые мы применяли во втором шаге.
В результате у вас должно получиться следующее:
Шаг 4. Установите значение цвета #b3b2b2, создайте новый слой и добавьте слоган вашей компании под ее название. Для этого используйте шрифт Trebuchet MS размером 15px и примените к нему тот же стиль слоя, который мы использовали в шаге 2 и 3, только для стиля Тень (Drop Shadow) параметр «Смещение» установите 3px.
Установите значение цвета #b3b2b2, создайте новый слой и добавьте слоган вашей компании под ее название. Для этого используйте шрифт Trebuchet MS размером 15px и примените к нему тот же стиль слоя, который мы использовали в шаге 2 и 3, только для стиля Тень (Drop Shadow) параметр «Смещение» установите 3px.
В результате логотип будет иметь следующий вид:
Шаг 5. Теперь давайте добавим немного графики. Выберите значение цвета #298aeb и создайте новый слой. Выберите инструмент «Карандаш» (Pencil Tool) (P) и установите размер кисти 2px. C лева от слогана или информации о компании сделайте что то типа этого:
Шаг 6. Теперь примените к данному графическому элементу тот же стиль слоя, который мы применяли в шагах 2, 3, и 4, только для стиля Тень (Drop Shadow) параметр «Смещение» установите 3px.
После этого логотип примет, следующий вид:
Шаг 7. Почти все готово, осталось добавить эмблему. Выберите инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) (U), установите радиус 3px. Создайте новый слой и удерживая клавишу «Shift» сделайте квадрат. Затем примените следующие настройки слоя:
Создайте новый слой и удерживая клавишу «Shift» сделайте квадрат. Затем примените следующие настройки слоя:
Наложение градиента (Gradient Overlay):
Обводка (Stroke):
Внутренняя тень (Inner Shadow)
Шаг 8. Теперь ваш логотип полностью готов. Если у вас имеется своя эмблема, то вы можете ее не создавать, а сразу добавить к логотипу.
Окончательный вариант будет выглядеть так:
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 04 Январь 2011
Обновлено: 20 Сентябрь 2013
Просмотров: 17721
Создаем эмблему для тренажерного зала в ретро стиле · Мир Фотошопа
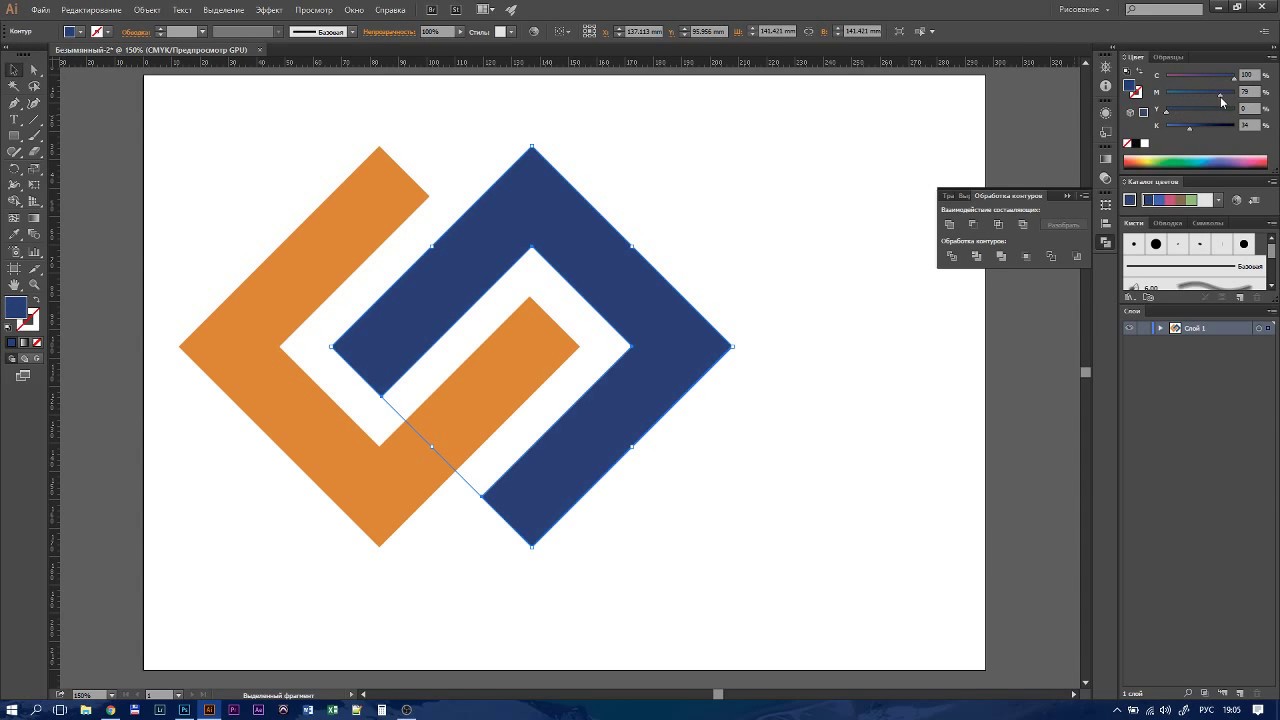
Сегодня одним из явных трендов в создании эмблем является использование стиля ретро. И это не удивительно, потому что это — супер круто!) Просмотрев примеры винтажных эмблемок с круговой основой можно продумать механизм создания своей собственной, чем мы сегодня и займемся. Базовую структуру мы создадим, используя Illustrator, а затем придадим ей конечный винтажный вид при помощи Photoshop.
Базовую структуру мы создадим, используя Illustrator, а затем придадим ей конечный винтажный вид при помощи Photoshop.
Лого будем рисовать для несуществующего тренажерного зала Powerhouse Gym (хотя, я не удивлюсь, если где-то такой уже существует). Эмблема будет сочетать множество типичных для такой ретро-винтажной направленности элементов, включая различные окантовки, кольца разной толщины и окраса и другие детали по типу звездочек и точек. Текст и слоган будут идти по окружности эмблемы, в то время как пиктограмму со штангой нужно поместить прямо по центру, чтобы, притягивая взгляд зрителя, она вполне однозначно говорила о тематической принадлежности логотипа.
1 Шаг
Большое количество примеров ретро-лого и эмблем можно найти по этой ссылке. Поймав необходимый уровень вдохновения, нужно не откладывая приступать к работе. Так что открываем Adobe Illustrator и растягиваем на новом документе большой черный круг. Далее копируем его (Ctrl + C) и вставляем поверх оригинала (Ctrl + F), немного уменьшив дубль в размерах и задав ему обвод белого цвета. Получиться у вас должно нечто, показанное на рисунке ниже.
Получиться у вас должно нечто, показанное на рисунке ниже.
2 Шаг
Нажмите Ctrl + F чтобы вставить еще один кружок, уменьшите его и смените цвет на белый. Затем вставьте поверх него еще один, уменьшите его чуть более, чтобы у вас в итоге получилось одно относительно широкое кольцо.
3 Шаг
Теперь вставьте еще несколько кружков и подгоните их размеры так, чтобы получились еще два тонких белых обвода внутри и снаружи белого кольца.
4 Шаг
Следующий кружок поместите так, чтобы его окружность шла точно по средней линии белого кольца. Затем измените параметры контура кружка на следующие: Weight — 4pt, Round Cap, Bevel Join, Dashed Line, Dash — 0pt, Gap — 17pt. Для настройки параметра Gap можно использовать стрелки на клавиатуре — так регулировать положение точек станет гораздо нагляднее.
5 Шаг
Теперь где-нибудь на отдельном свободном месте документа нарисуйте серию полосок — дисков для гантели при помощи Rounded Rectangle Tool. Расположите каждую полоску на одинаковом расстоянии друг от друга.
Расположите каждую полоску на одинаковом расстоянии друг от друга.
6 Шаг
При помощи Rectangle Tool нарисуйте ручку, затем скопируйте и переверните набор дисков в виде полосок и доделайте эту простенькую пиктограмму для гантели.
7 Шаг
Далее смените заливку всех деталей, которые составляют гантель на белую, сгруппируйте их вместе и поместите эту иконку в центр лого.
8 Шаг
Скопируйте и вставьте один из кружков логотипа, отмените ему заливку и контур. Далее из меню Text Tool выберите инструмент Type on Path и кликните по вашему бесцветному кругу.
9 Шаг
Введите надпись “Powerhouse Gym” и подберите для нее подходящий шрифт. Шрифты типа Slab-Serif (брусковые шрифты) обычно имеют некий стержень и определенную мужественность в своем начертании, поэтому я использовал Boton для своей надписи.
10 Шаг
Чтобы не возиться с подстройкой трекинга между буквами, откройте Type > Type on a Path > Type on a Path Options и подкорректируйте Spacing оттуда.
11 Шаг
При помощи Direct Selection Tool аккуратно подкорректируйте небольшую ручку для выравнивания текста по центру. Если нужно — используйте направляющие для того, чтобы увериться в том, что надпись начинается и заканчивается на одном и том же уровне.
12 Шаг
Скопируйте и вставьте круговой текст, заменив слова на “Reach your potential”. Используйте ручку для перемещения текста на внешнюю сторону дуги и нижнюю часть лого.
13 Шаг
В настройках текста Type on a Path выставьте параметр Align to Path равным Ascender. Затем выполните другие корректировки по размерам, чтобы быть уверенными в том, что текст отлично смотрится по центру черного кольца.
14 Шаг
Пара звездочек отлично заполнят пустые пространства между двумя строчками с текстом. Сначала нанесите одну, задайте ей нужные размеры и поместите на свое место. Затем скопируйте ее и передвиньте дубль по горизонтали, удерживая при этом клавишу Shift.
15 Шаг
Что ж, векторная версия нашего логотипа завершена. Инструментарий Illustrator позволяет легко и быстро создавать общую структуру логотипа, оставляя все при этом легко масштабируемым и редактируемым.
Инструментарий Illustrator позволяет легко и быстро создавать общую структуру логотипа, оставляя все при этом легко масштабируемым и редактируемым.
16 Шаг
Предлагаю завершить эмблему и задать ей несколько эффектных текстур в Photoshop. Конечно же, мы могли бы импортировать текстуру в Illustrator и умудриться ее там обработать, но такого результата, как при работе в Photoshop вам все равно не добиться.
17 Шаг
Вставьте логотип из Illustrator во временный документ Photoshop и приведите его к нужным размерам.
18 Шаг
При помощи очень удобных и практически незаменимых кисточек Subtle Grunge Brushes нанесите несколько гранджевых пятен белого цвета на слой поверх логотипа.
19 Шаг
Здесь выполните Ctrl + клик по слою с лого для создания выделения по нему, затем нажмите Ctrl + Shift + I для инвертирования выделения и удалите попавшие в него остатки гранджевых пятен.
20 Шаг
Поиграйте со значением Opacity для слоя с гранджевыми кляксами. На мой взгляд, именно такой прием и позволяет придать эмблеме тот старый и потрепанный вид, который требуется, если мы говорим о стиле ретро… Пользуйтесь!
На мой взгляд, именно такой прием и позволяет придать эмблеме тот старый и потрепанный вид, который требуется, если мы говорим о стиле ретро… Пользуйтесь!
Создание логотипа в стиле web 2.0 в фотошопе
В этом уроке я собираюсь показать Вам, как можно просто создать логотип в стиле Web 2.0 в Photoshop. Иногда достаточно хорошо знать возможности фотошоп, чтобы сделать что-то быстро и эффективно с минимальными затратами, как например в данном случае логотип, в основе которого лежит инструмент многоугольник с его свойством «сглаживание вершин». И так приступим к созданию нашего лого.
Шаг 1
Создайте новый документ размером 600 х 300 пикселей и залейте его белым цветом.
Шаг 2
Создайте новый слой. Выберите инструмент Polygon Tool, в его свойствах установите 3 стороны и выберете Smooth Corners (сглаживание углов).
Шаг 3
Установите основной цвет например ярко зеленый # 91D638 и нарисуйте многоугольник одной из вершин вверх. Этот цвет будет основным в нашем логотипе.
Этот цвет будет основным в нашем логотипе.
Шаг 4
С выбранным слоем, перейдите в меню Layer -> Layer Style -> Blending Options -> Stroke и установите цвет обводки более ярким, например #adff43.
Шаг 5
Создайте новый слой. Добавьте белый полигон по центру, чуть меньше, чем наш первоначальный зеленый многоугольник. Расположите его примерно по центру и также вершиной вверх. Совет: можете нарисовать вначале как получится, а затем изменить его расположение и размеры с помощью инструмента free transform (щелкаем по объекту правой кнопкой и выбираем free transform). Для сохранения пропорций не забываем удерживать клавишу shift.
Шаг 6
Создайте новый слой. Нарисуйте еще один зеленый многоугольник первоначальным цветом, немного меньше, чем белый многоугольник.
Шаг 7
Выбираем наш последний слой, перейходим Layer -> Layer Style -> Blending Options и добавляем следующие стили:
Шаг 8
Объединим все видимые слои в один кроме фонового слоя. Дублируем получившийся слой и повернем копию слоя вниз вершиной и у нас будет что-то похожее на то, что на скриншоте:
Дублируем получившийся слой и повернем копию слоя вниз вершиной и у нас будет что-то похожее на то, что на скриншоте:
Финальное изображение логотипа
Теперь добавим текст и цвет, например # 888888. Шрифт я выбрал Helvetica, но Вашу фантазию и Ваш вкус в создании логотипа в фотошопе никто не ограничивает.
Создадим логотип в Illustrator и Photoshop
В этом уроке вы узнаете, как создать логотип Супермена, Человека из Стали, используя Illustrator и Photoshop. Мы также будем использовать некоторые изображения для текстур и оригинальный сайт для ознакомления. Весь процесс займет от 3-5 часов в зависимости от вашего темпа.
Шаг 1
Давайте начнем создавать символ в Illustrator. С Pen Tool (P) приступим к созданию щита.
Шаг 2
Сейчас еще используют Pen Tool, чтобы начать создание S. Вы можете использовать реальный логотип для справки.
Шаг 3
Если вы заметили, логотип имеет некоторые детали в центре, так давайте попробуем повторить их с помощью Pen Tool. Точный контур здесь не является действительно необходимым, потому что мы будем редактировать, позже в Photoshop.
Точный контур здесь не является действительно необходимым, потому что мы будем редактировать, позже в Photoshop.
Шаг 4
Перейдите к Effect> 3D> Extrue & Bevel Options. Для Angle use: -4 º, 0 º, 0 º с 120 º на перспективу. Изменение Depth до 35pt.
Шаг 5
Снимите колпачки в 3D, а затем измените цвет на серый. Перейти к Object> Expand. Затем перейдите к Window> Pathfinder. Выберите Unite для Shape Mode поэтому что у вас уже есть один объект.
Шаг 6
Теперь давайте перейдем в Photoshop. Создайте новый документ. Я использую 2880×1800 пикселей. Для фона используем градиент с белым в центре и черным по краям.
Шаг 7
Копируем объекты из Illustrator и вставляем их в Photoshop. Важно убедиться, что каждый объект имеет свой собственный слой, таким образом, у вас будет один для 3D экструзии, по одной на красный символ и 2 слоя для желтой детали.
Шаг 8
Выберите слой с желтыми деталями и перейдите к Layer> Layer Styles. Выберите Bevel and Emboss и используйте значения ниже.
Выберите Bevel and Emboss и используйте значения ниже.
Шаг 9
Выберите Inner Glow и используйте значения, как в изображении ниже.
Шаг 10
Последнее, выберите Drop Shadow. Снова используйте изображение ниже.
Шаг 11
Вы будете иметь эффект как на картинке ниже. Идея стили слоя — добавить тонкие белые контуры с тенью.
Шаг 12
Сгруппируем каждый слой в папку, а затем для каждой папки, выполним следующие действия: Перейти к Layer> Layer Mask> Reveal All. Brush Tool (B) и очень мягкой щеткой, используя черную, краску в районах, обозначенных ниже, скроем некоторые части.
Шаг 13
С Brush Tool (B), используя жесткую кисть, нарисуйте маленькие темные детали в центре.
Шаг 14
Добавим слой поверх красного символа, который имеет S и щит. Группируем этот новый слой в папку. С Brush Tool (B) и очень мягкой кистью, нарисуем темные участки черными на 20% прозрачности.
Шаг 15
Выберите слой красные символы и перейдите к Layer> Layer Style. Начните с выбора Bevel & Emboss и используйте значения ниже.
Шаг 16
Выберите Contour и используйте значения по умолчанию.
Шаг 17
Выберите Inner Shadow. Идея внутренней тени может обернуться увеличением прочности из основных моментов.
Шаг 18
Теперь давайте добавим радиальный градиент на вершине с Multiply, чтобы создать более драматический эффект света.
Шаг 19
Вы можете добавить больше слоев, чтобы сделать темные области немного более сильным и в конце этих шагов вы получите что-то похожее на изображение ниже.
Шаг 20
Начнем с добавлением некоторых текстур. Выберите 3D-слой и перейдите в Layer> Layer Style> Color Overlay.Используйте желтый цвет. Примените текстуру металла на верхней части этого слоя. После этого, удерживая Control, нажмите на слой 3D-объекта, который создаст область выделения из области 3D. Выберите слой текстуры и сгруппируйте его в отдельную папку, а затем с выбранной папкой перейдите к Layer> Layer Mask> Reveal Selection. Вы замаскируете слой и только область 3D будет видна. Измените режим наложения папки на Multiply.
Выберите слой текстуры и сгруппируйте его в отдельную папку, а затем с выбранной папкой перейдите к Layer> Layer Mask> Reveal Selection. Вы замаскируете слой и только область 3D будет видна. Измените режим наложения папки на Multiply.
Шаг 21
Добавим еще один слой и сгруппируем его в папку, повторить процесс маскирования чтобы убедиться, что будут вмдны только 3D области. Измените режим наложения к папке, в Color Dodge, затем выберите слой, покрасить некоторые основные моменты с Brush Tool (B) с очень мягкой кистью белым цветом. Примечание: начинайте рисовать с непрозрачностью 30%, чтобы не сделать его слишком ярким.
Шаг 22
Повторите ту же процедуру, но на этот раз это будет создавать тени. Используйте Linear Burn для Blend Mode для папки. Также используйте Lasso Tool (L), чтобы создать хороший переход в 3D стороны (1-4)
Шаг 23
Выберите 3D-слой и слой красного символа и дублируйие их. После этого объединить эти 2 слоя в один и заполните этот новый слой черным цветом. Переместить слой вниз, чтобы создать небольшую тень и перейдите к Filter> Blur> Gaussian Blur. Используйте 10 пикселей для Radius, а также измените режим смешивания на Multiply на 80%.
Переместить слой вниз, чтобы создать небольшую тень и перейдите к Filter> Blur> Gaussian Blur. Используйте 10 пикселей для Radius, а также измените режим смешивания на Multiply на 80%.
Шаг 24
Давайте импортировать новую текстуру. На этот раз мы используем другое изображение, это название металлический фон на Phiseksit. Используйте Soft Light для Blend Mode.
Шаг 25
Дублируйте слой с текстурой и переместите слой поверх всех остальных слоев. Захватите область выделения символа и перейти к Layer> Layer Mask> Reveal Selection. область, видимая только из текстура будет одна над символом. Измените режим смешивания на Overlay.
Шаг 26
Давайте добавим еще одну текстуру, вы можете найти его здесь. Поместите его поверх всех других текстур и используйте Soft Light для Blend Mode на 70%.
Шаг 27
Теперь давайте добавим окончательный текстуру, она будет под последними 2, но все еще выше всех других слоев. Вы можете скачать его здесь. Используйте Soft Light для Blend Mode.
Вы можете скачать его здесь. Используйте Soft Light для Blend Mode.
Заключение
Добавить еще один слой поверх всех слоев и сгруппируем их в папки. Измените режим наложения папки Linear Dodge на 80% Opacity. Выберите слой в этой папке, а затем с Brush Tool (B) и очень мягкой кисти, красим световые пятна белым в верхней части символа. После этого ваш дизайн практически закончен.
Как создать логотип в Photoshop
Логотип — это то, что придает индивидуальность бренду или новому стартапу. В настоящее время даже розничные магазины имеют собственные логотипы. Многие приложения предоставляют пользовательские шаблоны для простого создания логотипа. Но когда дело доходит до оригинальных логотипов, Photoshop может быть лучшим выбором. Photoshop был разработан для обработки изображений. Тем не менее, его по-прежнему можно использовать для масштабирования логотипов без потери качества.
Эта статья поможет вам создать логотип с помощью Photoshop.
Вот следующие шаги:
Создание логотипа в Photoshop
Создание логотипа компании в Photoshop требует нескольких шагов. Итак, я буду разбивать весь процесс на этапы, чтобы его было легко понять.
Создание нового документа
Во-первых, вам нужно создать новый документ для игры. Создайте новый документ, перейдя в меню файлов в верхней части окна и нажав «Создать». Вы можете определить размеры в соответствии с вашими требованиями.Я выбрал шаблон по умолчанию, так как мои требования соответствуют ему. Также не забудьте сделать фон прозрачным.
Добавление слоев на холст
Добавление слоев к элементам на холсте помогает в исправлении ошибок и редактировании при доработке логотипа. Перейдите в правую нижнюю часть окна, чтобы добавить новый слой, или вы можете использовать сочетание клавиш Shift+Ctrl+N.
Выбор изображений для вашего логотипа
Поскольку вы находитесь на этапе обучения, самостоятельное создание художественных работ будет для вас беспокойной задачей.
 Большинство непрофессиональных пользователей создают логотипы самостоятельно, используя только текстовые логотипы для своего бренда. Вы можете использовать причудливые шрифты и разные цвета, чтобы сделать его лучше. Помимо этого, вы также можете использовать готовые векторы, загрузив их. Однако убедитесь, что вы используете векторы без авторских прав.
Большинство непрофессиональных пользователей создают логотипы самостоятельно, используя только текстовые логотипы для своего бренда. Вы можете использовать причудливые шрифты и разные цвета, чтобы сделать его лучше. Помимо этого, вы также можете использовать готовые векторы, загрузив их. Однако убедитесь, что вы используете векторы без авторских прав.Добавление эффектов к тексту
Не беспокойтесь, если вы новичок и создаете текстовый логотип самостоятельно. Текстовые логотипы можно сделать привлекательными, добавляя к слою различные типы эффектов.
Добавление штрихов к тексту
Выделите текст и щелкните вкладку слоев на панели задач. Перейдите в меню «Стиль слоя» и выберите параметр «Штрихи». Здесь вы можете выбрать цвет обводки, непрозрачность, размер режима наложения и т. д.
В том же окне вы можете добавить к тексту несколько эффектов, таких как наложение, свечение, градиент, тени и контур.
Градиенты сделают ваш логотип крутым и привлекательным. Я добавил белый и серый градиенты с черными штрихами к простому текстовому логотипу, показанному ниже.
Я добавил белый и серый градиенты с черными штрихами к простому текстовому логотипу, показанному ниже.
Добавление базовых фигур к логотипу
Использование форм в логотипе может быть лучшим способом представить ваш бизнес. Тем не менее, я не буду рекомендовать 3D-формы. Вместо этого используйте 2D-формы. Вы можете добавлять различные фигуры с помощью инструмента «Фигура». Вы можете выбрать инструмент Форма на боковой панели инструментов. Помимо этого, вы можете выбрать свойства формы в строке меню вверху.
Расположение элементов логотипа
После того, как вы добавили фигуру на холст, вам нужно расположить их в соответствии с вашим дизайном.Ниже приведен пример выбора формы многоугольника и ее выравнивания в соответствии с проектными требованиями. Для дублирования формы вы можете использовать команду alt+j и перетаскивать их с помощью инструмента «Прямой выбор».
Чтобы добавить цвета и градиенты в дизайн, перейдите на панель задач с правой стороны и выберите соответствующие цвета, градиенты и текстуры.

Всегда добавляйте в логотип несколько символов, чтобы людям было легче отличить ваш бренд.
Проверка логотипа на монтажной области
Монтажная область в Photoshop позволяет вам иметь несколько макетов дизайна из одного документа.Вы можете проверить совместимость/видимость вашего дизайна на разных устройствах. Вы можете открыть инструмент «Монтажная область», удерживая инструмент «Перемещение» или щелкнув его правой кнопкой мыши.
Какие цвета следует использовать в логотипе моей компании?
Психология цвета играет важную роль в логотипах. Вы всегда должны выбирать цвета, которые могут относиться к вашему бизнесу. Вы можете использовать несколько цветов при разработке логотипа, но не переусердствуйте. Двух-трех цветов более чем достаточно.Всегда выбирайте цвета дизайна с учетом целевой аудитории и рынка.
Я перечисляю значение нескольких цветов и их значение:
Красный
Красный цвет обычно ассоциируется со страстью, агрессией и вниманием. Если ваш бренд молодежный и современный, вы можете выбрать красный цвет. Я не буду предлагать красный цвет для классического и серьезного бизнеса. Компании, занимающиеся фаст-фудом, могут иметь красный цвет в своих логотипах.
Если ваш бренд молодежный и современный, вы можете выбрать красный цвет. Я не буду предлагать красный цвет для классического и серьезного бизнеса. Компании, занимающиеся фаст-фудом, могут иметь красный цвет в своих логотипах.
Желтый
Желтый цвет в логотипах олицетворяет доступность, энергию и дружелюбие.Поскольку желтый цвет имеет несколько оттенков, вы можете выбрать оттенок в соответствии с приоритетом вашего бизнеса.
Зеленый
Зеленый цвет символизирует рост, деньги и разнообразие. В некоторых местах также известно, что зеленый цвет символизирует смерть. Вы можете использовать зеленый цвет в своем логотипе, если речь идет о культуре, природе или ресурсах.
Синий
Синий цвет отражает доверие, глубину и зрелость. Бренды используют синий цвет, чтобы показать уверенность и авторитет. Если ваш бизнес ориентирован на оказание услуг, вам подойдет логотип синего цвета.
Оранжевый
Оранжевый цвет символизирует энергию и подъем. Оранжевый цвет в логотипах подходит бизнесу, который связан с изменениями в своей сфере. Этот цвет может не подходить для роскоши, так как он также отражает закат. Бренды с готовыми услугами могут использовать оранжевый цвет.
Оранжевый цвет в логотипах подходит бизнесу, который связан с изменениями в своей сфере. Этот цвет может не подходить для роскоши, так как он также отражает закат. Бренды с готовыми услугами могут использовать оранжевый цвет.
Заключение
Логотипы — это первичный и наиболее важный шаг для малого или крупного бизнеса. Все остальные шаги в брендинге идут вместе с ним. Вы можете создавать простые логотипы в Photoshop, используя эти методы, даже если вы новичок.Кроме того, вы можете нанять графического дизайнера, чтобы выполнить работу. Инвестиции в дизайн логотипа — неплохая идея. Надеюсь, вам понравилось читать эту статью.
Как создать логотип в Photoshop
Создание логотипа в Photoshop может поначалу вас напугать. Но помните, что все дело в выборе шрифта и в том, решите ли вы добавить дизайн, например символы или значки, для различных эффектов. В этом уроке по созданию логотипа в Photoshop я сделаю и то, и другое: я создам логотип для вымышленной компании по продаже часов под названием «WATCHI».
Ниже вы узнаете о методах дизайна логотипа, которые помогут вам сделать классный логотип, например:
* Соберите разные шрифты, чтобы найти лучший.
* Создайте классный символ часов, который хорошо сочетается со шрифтом.
* Узнайте, как растрировать текстовые слои для редактирования.
* Когда вы закончите дизайн логотипа, добавьте зеркальный эффект.
* Затем выберите цветовую схему, включая перевернутый цветной логотип.
Посмотреть видео:
Во-первых, я хотел бы дать пару советов по созданию веб-логотипа:
— Относитесь к созданию логотипа так, как будто вы имеете дело с названием компании. Он должен быть уникальным. Не копируйте чужие идеи, а вместо этого широко открывайте двери для своего воображения.
— Взгляните на несколько известных веб-логотипов. Использовать символы или шрифты (или и то, и другое):
Сейчас я покажу вам, как создать профессиональный логотип в Photoshop:
Мозговой штурм для классных шрифтов Нашей главной целью является название компании. Поэтому я постараюсь выбрать хороший шрифт, который можно будет использовать, а может быть, я смогу совместить несколько шрифтов. Я соберу шрифты, которые мне нравятся, на одной странице, чтобы помочь визуализировать. Затем решите, какой из них следует рассмотреть. Я выберу пятую, внизу и справа:
Поэтому я постараюсь выбрать хороший шрифт, который можно будет использовать, а может быть, я смогу совместить несколько шрифтов. Я соберу шрифты, которые мне нравятся, на одной странице, чтобы помочь визуализировать. Затем решите, какой из них следует рассмотреть. Я выберу пятую, внизу и справа:
Создать классный символ часов
Теперь вам нужно подумать о том, как сделать специальные штрихи на этом слове «WATCHI» в Photoshop. Для себя я поставлю голову буквы «i» как иллюстрацию часов.
— Нарисуйте круг с помощью инструмента «Эллипс». Нажмите Shift, чтобы нарисовать обычный круг. Теперь нарисуйте вычитающий круг внутри нарисованного круга, нажав Shift+Alt. Используйте инструмент «Выделение контура», чтобы переместить вычитающую окружность. Используйте инструмент «Пользовательская фигура», чтобы нарисовать ручки часов. Выберите Стрелку. Щелкните правой кнопкой мыши и используйте путь свободного преобразования, чтобы повернуть стрелки.
— Добавлю немного штрихов к кругу часов. С помощью этого инструмента я сделаю пунктирный круг разных размеров.Но перед этим мне нужно растеризовать слой круга. (В Photoshop растеризация преобразует слой текста или фигур в обычный слой. Затем вы можете редактировать этот слой). Чтобы растеризовать слой, щелкните слой правой кнопкой мыши и выберите Растеризовать слой.
— я выделю область, которую хочу удалить, с помощью инструмента «Многоугольное лассо». Сделайте выбор, затем нажмите «Удалить». Следуйте тому же методу, пока не получите следующую форму.
Прикольная буква А Теперь я изменю внешний вид буквы «А».Сделайте каждую букву отдельным текстом в разных слоях, чтобы иметь возможность изменять ее отдельно. Поместите букву «А» в отдельный слой (дублируйте исходный текстовый слой, затем Растрируйте слой). Используйте инструмент Polygon Lasso Tool , чтобы выделить и удалить все остальные буквы.
— Уменьшить ширину буквы «А». Щелкните правой кнопкой мыши на холсте и перейдите к Free Transform . Затем аккуратно сотрите горизонтальную черту в букве «А».
– Используйте инструмент Move и переместите слои « W » и « TCH » ближе к слою « i ».Итак, теперь у нас на холсте новый логотип нашей вымышленной часовой компании:
. Добавьте крутой зеркальный эффектЧтобы добавить зеркальный эффект к логотипу, сгладьте все слои. Дублируйте слой «Фон». Затем на слое «Фоновая копия» перейдите к Edit > Transform > Flip Vertical . Измените слой на Multiply . Измените непрозрачность слоя на 25%. Затем используйте инструмент Move , чтобы переместить зеркальный текст чуть ниже оригинала, как показано ниже:
Крутая схема раскраски
В качестве первой цветовой схемы нашего логотипа Photoshop я предлагаю два приведенных ниже цвета (зеленый и темно-серый). Еще немного работы… перевернутая версия (Начните с Color Invert из меню):
Еще немного работы… перевернутая версия (Начните с Color Invert из меню):
Я надеюсь, что этот урок дал вам идеи о том, как создать логотип в Photoshop. Photoshop — отличный инструмент для создания текста, значков и символов, которые будут хорошо сочетаться с вашим собственным логотипом.
Если вам понравился этот урок, поделитесь им с друзьями!Создать чистый значок логотипа в Photoshop | Женевьева Уилсон
Стенограммы 1.Введение: Icon Logos: Привет и добро пожаловать на этот курс. Мы шаг за шагом рассмотрим, как вместе сделать полноценные забавные иконки. В Photoshop я покажу вам, как использовать некоторые бесплатные ресурсы, чтобы мы могли сразу приступить к работе со значком логотипа. Мы рассмотрим их модификацию, чтобы они подходили компании. А затем мы рассмотрим создание некоторых логотипов с монограммами, таких как McDonald’s M или логотипы Netflix, которые стоят этим компаниям сотни тысяч долларов. Сегодня мы будем делать их бесплатно в Photoshop. В конце этого курса у вас будет четыре логотипа, на которые вы можете подать в суд, а также все навыки Photoshop, необходимые для самостоятельной работы. Итак, давайте прыгать, чтобы сдаться. 2. Что такое значок-логотип. Итак, прежде чем мы начнем работу над нашим собственным логотипом-значком, мы быстро рассмотрим некоторые значки, которые мы уже наверняка знаем. Так что действительно полезно немного взглянуть на то, что там есть, на той же линии логотипа, которую вы пытаетесь сделать для себя.Просто чтобы вы могли увидеть, не слишком ли вы усложняете вещи или недостаточно думаете об этом. Но давайте просто взглянем на вещи, которые мы уже знаем. Итак, мы собираемся начать красиво и просто. Мы все знаем этот логотип. Это логотип Apple. Это иконка, очень, очень простая, очень простая. И они использовали его в течение многих лет и использовали, используя Easy News почти с самого начала. Так что это очень узнаваемо. Первое, о чем вы думаете, когда думаете об иконке, это логотип.
Сегодня мы будем делать их бесплатно в Photoshop. В конце этого курса у вас будет четыре логотипа, на которые вы можете подать в суд, а также все навыки Photoshop, необходимые для самостоятельной работы. Итак, давайте прыгать, чтобы сдаться. 2. Что такое значок-логотип. Итак, прежде чем мы начнем работу над нашим собственным логотипом-значком, мы быстро рассмотрим некоторые значки, которые мы уже наверняка знаем. Так что действительно полезно немного взглянуть на то, что там есть, на той же линии логотипа, которую вы пытаетесь сделать для себя.Просто чтобы вы могли увидеть, не слишком ли вы усложняете вещи или недостаточно думаете об этом. Но давайте просто взглянем на вещи, которые мы уже знаем. Итак, мы собираемся начать красиво и просто. Мы все знаем этот логотип. Это логотип Apple. Это иконка, очень, очень простая, очень простая. И они использовали его в течение многих лет и использовали, используя Easy News почти с самого начала. Так что это очень узнаваемо. Первое, о чем вы думаете, когда думаете об иконке, это логотип. Так вот этот переключатель сработал.У нас также есть Nike, эта галочка, эта галочка, которая является синонимом их кампании Just Do It и все такое. Nike расшифровывается как один из самых простых логотипов, существующих сегодня. Я призываю вас подумать о чем-то еще более важном, чем это. Так что даже не имеет значения, насколько прост ваш логотип. Если, если он запоминающийся, люди будут ассоциировать его с вашим брендом. И это все, что вы хотите от логотипа, и просто переключатель, который погас. Есть цель, которая является целью торговой сети.Так что это очень узнаваемо. У них здесь тоже смелый цвет, и все, что связано с Target, включая их магазины, тоже позаимствовано из этого цвета. Итак, они используют цвет и значок, чтобы говорить о своем логотипе. У нас есть Mercedes Benz, он тоже очень простой. Мы видим, что везде, даже на каждой лицевой стороне их карт, вы видите это там. А еще есть Snapchat, который использует цвет и значок в качестве своего логотипа. Я шел по Таймс-сквер и видел ряд массивных, массивных рекламных щитов, которые были просто желтыми, они были именно такого цвета.
Так вот этот переключатель сработал.У нас также есть Nike, эта галочка, эта галочка, которая является синонимом их кампании Just Do It и все такое. Nike расшифровывается как один из самых простых логотипов, существующих сегодня. Я призываю вас подумать о чем-то еще более важном, чем это. Так что даже не имеет значения, насколько прост ваш логотип. Если, если он запоминающийся, люди будут ассоциировать его с вашим брендом. И это все, что вы хотите от логотипа, и просто переключатель, который погас. Есть цель, которая является целью торговой сети.Так что это очень узнаваемо. У них здесь тоже смелый цвет, и все, что связано с Target, включая их магазины, тоже позаимствовано из этого цвета. Итак, они используют цвет и значок, чтобы говорить о своем логотипе. У нас есть Mercedes Benz, он тоже очень простой. Мы видим, что везде, даже на каждой лицевой стороне их карт, вы видите это там. А еще есть Snapchat, который использует цвет и значок в качестве своего логотипа. Я шел по Таймс-сквер и видел ряд массивных, массивных рекламных щитов, которые были просто желтыми, они были именно такого цвета. Текста на них нет вообще. А затем на одном из примерно пяти рекламных щитов есть значок призрака. И это была целая рекламная кампания для Snapchat. И все, что они использовали, это их фирменный желтый цвет и этот единственный значок призрака, это было супер, супер эффективно. Я помню, как смотрел на него и думал: «Вау, это действительно сузило мое представление о том, что представляет собой этот бренд». Они сделали так хорошо. Так вот что. Затем мы начинаем смотреть на вещи, которые являются иконами, но на самом деле это монограммы. Они есть, это примеры букв, которые стали самим логотипом.Итак, у нас есть Google. Google со временем сузил свой логотип, перебрал несколько разных вещей, и это то, где они сейчас находятся. Это самая простая форма их логотипа. У них есть все цвета, которые мы обязательно узнаем в логотипе Google. И они поместили его на этот G, который является шрифтом последних логотипов. Итак, монограмма. Это одна буква, которая представляет весь их бренд. Другой пример тому — Макдональдс.
Текста на них нет вообще. А затем на одном из примерно пяти рекламных щитов есть значок призрака. И это была целая рекламная кампания для Snapchat. И все, что они использовали, это их фирменный желтый цвет и этот единственный значок призрака, это было супер, супер эффективно. Я помню, как смотрел на него и думал: «Вау, это действительно сузило мое представление о том, что представляет собой этот бренд». Они сделали так хорошо. Так вот что. Затем мы начинаем смотреть на вещи, которые являются иконами, но на самом деле это монограммы. Они есть, это примеры букв, которые стали самим логотипом.Итак, у нас есть Google. Google со временем сузил свой логотип, перебрал несколько разных вещей, и это то, где они сейчас находятся. Это самая простая форма их логотипа. У них есть все цвета, которые мы обязательно узнаем в логотипе Google. И они поместили его на этот G, который является шрифтом последних логотипов. Итак, монограмма. Это одна буква, которая представляет весь их бренд. Другой пример тому — Макдональдс. В Макдоналдсе повсюду написаны тексты. Но если вы видите эти две золотые арки, то, чем они там являются, они известны, они даже не известны как м, они известны как золотые арки.Вы знаете, это McDonald’s до супер узнаваемости. Но, Алисия, у нас также есть логотип Netflix, очень простой логотип. Не знаю, как вы, но всякий раз, когда я вижу этот логотип, я обязательно слышу и взрывы Netflix. Так что это очень синоним их бренда. И затем у вас есть некоторые вещи, когда вы начинаете накладывать буквы друг на друга, и мы используем серию букв в качестве самого логотипа. Так что это все-таки монограмма, а не икона. Но вместе эти буквы потом составляют иконку-логотип. Итак, у нас есть Любэ вернуться сюда.И у нас также есть Chanel, которые вы видите повсюду. И знаете, это мгновенно Шанель. Итак, взглянув на все эти логотипы вместе, это действительно дает нам отличную отправную точку, когда вы, когда вы начинаете думать о том, что вы хотели бы для своего собственного бренда, давайте сегодня вместе сделаем несколько разных вещей, я’ Я люблю показывать вам, как сделать монограмму.
 Пришлось взять письмо и сделать его супер модным. Превратите это в свой логотип, а затем также спускайтесь сюда. И мы собираемся сделать что-то вроде простой иконки, которую мы сможем использовать для нашего бренда.Хорошо, увидимся на следующем уроке, чтобы начать. 3. Простая иконка и текст. Очень часто, когда мы пытаемся придумать логотип для нашего бренда, нам просто нужно что-то разместить на странице, и вам не нужно пытаться переопределить, что это такое. что ты хочешь. Вам не нужно изобретать новую форму. Вам не нужно придумывать что-то, что никогда, никогда, никогда не использовалось раньше. И я хочу показать вам, что это действительно круто. Это абсолютно бесплатный ресурс. Он называется flat icon.com.Вот этот сайт. Вы можете войти в систему и зарегистрироваться, и вы получите почти неограниченные загрузки для всех бесплатных. Вы можете заплатить и получить некоторые из лучших значков. Но вы можете просто зайти на этот веб-сайт, не регистрироваться или что-то в этом роде, а просто ввести несколько ключевых слов и получить несколько действительно полезных значков, которые можно использовать в некоторых ваших логотипах.
Пришлось взять письмо и сделать его супер модным. Превратите это в свой логотип, а затем также спускайтесь сюда. И мы собираемся сделать что-то вроде простой иконки, которую мы сможем использовать для нашего бренда.Хорошо, увидимся на следующем уроке, чтобы начать. 3. Простая иконка и текст. Очень часто, когда мы пытаемся придумать логотип для нашего бренда, нам просто нужно что-то разместить на странице, и вам не нужно пытаться переопределить, что это такое. что ты хочешь. Вам не нужно изобретать новую форму. Вам не нужно придумывать что-то, что никогда, никогда, никогда не использовалось раньше. И я хочу показать вам, что это действительно круто. Это абсолютно бесплатный ресурс. Он называется flat icon.com.Вот этот сайт. Вы можете войти в систему и зарегистрироваться, и вы получите почти неограниченные загрузки для всех бесплатных. Вы можете заплатить и получить некоторые из лучших значков. Но вы можете просто зайти на этот веб-сайт, не регистрироваться или что-то в этом роде, а просто ввести несколько ключевых слов и получить несколько действительно полезных значков, которые можно использовать в некоторых ваших логотипах. Я определенно делюсь этим ресурсом, потому что создание логотипа может быть очень сложным. И много тяжелой работы и тяжелой работы уже сделано для вас.И я просто хочу показать вам, как получить к этому доступ. Итак, если вы пришли на flat icon.com, это веб-сайт. Вы можете просто ввести что-то, что вы имеете в виду. Допустим, у нас есть, допустим, у нас есть цветочная компания, поэтому мы можем ввести цветок, нажать «Ввод». И все те, у которых нет короны, можно использовать бесплатно, если вы указываете человека, который разработал, а затем, если вы спросите, взимали ли вы плату за этот продукт. Так что все с короной доступно только для премиального использования. Не стесняйтесь зарегистрироваться, если вам понравился этот сайт, и показать им свою поддержку.Но если вы здесь только из-за пары иконок, вы можете пролистать здесь, пока не найдете то, что вам нравится. Возьмем, к примеру, эту розу. И вы можете загрузить этот значок, чтобы использовать его как часть своего логотипа и сразу же перейти к нему.
Я определенно делюсь этим ресурсом, потому что создание логотипа может быть очень сложным. И много тяжелой работы и тяжелой работы уже сделано для вас.И я просто хочу показать вам, как получить к этому доступ. Итак, если вы пришли на flat icon.com, это веб-сайт. Вы можете просто ввести что-то, что вы имеете в виду. Допустим, у нас есть, допустим, у нас есть цветочная компания, поэтому мы можем ввести цветок, нажать «Ввод». И все те, у которых нет короны, можно использовать бесплатно, если вы указываете человека, который разработал, а затем, если вы спросите, взимали ли вы плату за этот продукт. Так что все с короной доступно только для премиального использования. Не стесняйтесь зарегистрироваться, если вам понравился этот сайт, и показать им свою поддержку.Но если вы здесь только из-за пары иконок, вы можете пролистать здесь, пока не найдете то, что вам нравится. Возьмем, к примеру, эту розу. И вы можете загрузить этот значок, чтобы использовать его как часть своего логотипа и сразу же перейти к нему. Вы можете загрузить его в виде файла PNG или SVG. И SVG будет векторным форматом, а это значит, что вы можете увеличивать и уменьшать его столько, сколько хотите, без размытия. Но для упражнения на сегодня мы можем просто использовать PNG, пока вы не начнете искать вещи на своих местах, и вам не нужно печатать их на больших баннерах и других вещах.Мы можем просто начать с PNG. Так что загрузите, просто нажмите PNG, и он скажет, что вы можете заплатить, чтобы получить права на это использование, или вы можете получить бесплатную загрузку, если вы укажете автора. Так что всегда убедитесь, что вы даете кредит, где кредит должен. Этот здесь от лаборатории динозавров, как вы можете видеть. Так что, если мы используем это, это тот, кто разработал этот логотип. Вы можете вернуться в любое время, изменить свой поиск. Скажем, теперь мы используем, может быть, мы компания по уходу за домашними животными. Таким образом, вы можете ввести Питта и посмотреть, что появится, и использовать любой из них, их можно использовать снова, если вы указываете, кто их написал.
Вы можете загрузить его в виде файла PNG или SVG. И SVG будет векторным форматом, а это значит, что вы можете увеличивать и уменьшать его столько, сколько хотите, без размытия. Но для упражнения на сегодня мы можем просто использовать PNG, пока вы не начнете искать вещи на своих местах, и вам не нужно печатать их на больших баннерах и других вещах.Мы можем просто начать с PNG. Так что загрузите, просто нажмите PNG, и он скажет, что вы можете заплатить, чтобы получить права на это использование, или вы можете получить бесплатную загрузку, если вы укажете автора. Так что всегда убедитесь, что вы даете кредит, где кредит должен. Этот здесь от лаборатории динозавров, как вы можете видеть. Так что, если мы используем это, это тот, кто разработал этот логотип. Вы можете вернуться в любое время, изменить свой поиск. Скажем, теперь мы используем, может быть, мы компания по уходу за домашними животными. Таким образом, вы можете ввести Питта и посмотреть, что появится, и использовать любой из них, их можно использовать снова, если вы указываете, кто их написал. Значит есть ресурс. Давайте перейдем к фотошопу вместе. Вот так же. И давайте начнем с использования нашего . Итак, давайте вместе создадим новый документ и создадим значок логотипа, который мы сможем использовать в наших шаблонах макетов. Итак, давайте создадим новый вес для этого документа, чтобы он появился здесь. И я счастлив идти. Давайте сделаем восемь, упс, позвольте мне выделить это. Давайте сделаем восемь на пять, это дает много места для экспериментов. И давайте удостоверимся, что у нас есть 70 пикселей на сантиметр. Здорово.Я нажимаю Enter, и вот наш холст. Вы можете уменьшить масштаб, если это немного, слишком мало, когда вы смотрите на них. Хорошо. Итак, в наших файлах проекта, так что если мы откроем наши файлы проекта Icon Logo, вы обнаружите, что я уже поместил сюда несколько изображений для вас. Так что не стесняйтесь играть с ними, если вы только начинаете. Но вы также можете использовать наш веб-сайт, например значок флуда, чтобы найти что-то более подходящее для вашей ниши.
Значит есть ресурс. Давайте перейдем к фотошопу вместе. Вот так же. И давайте начнем с использования нашего . Итак, давайте вместе создадим новый документ и создадим значок логотипа, который мы сможем использовать в наших шаблонах макетов. Итак, давайте создадим новый вес для этого документа, чтобы он появился здесь. И я счастлив идти. Давайте сделаем восемь, упс, позвольте мне выделить это. Давайте сделаем восемь на пять, это дает много места для экспериментов. И давайте удостоверимся, что у нас есть 70 пикселей на сантиметр. Здорово.Я нажимаю Enter, и вот наш холст. Вы можете уменьшить масштаб, если это немного, слишком мало, когда вы смотрите на них. Хорошо. Итак, в наших файлах проекта, так что если мы откроем наши файлы проекта Icon Logo, вы обнаружите, что я уже поместил сюда несколько изображений для вас. Так что не стесняйтесь играть с ними, если вы только начинаете. Но вы также можете использовать наш веб-сайт, например значок флуда, чтобы найти что-то более подходящее для вашей ниши. Итак, давайте добавим иконку велосипеда в формате PNG. Допустим, у нас есть мастерская по ремонту велосипедов.Итак, я собираюсь бросить эту иконку и сказать прямо здесь, наверху. И даже не касаясь этого значка, я добавлю текстовый слой и назову наш велосипедный магазин. Здесь выбран довольно жирный текст. И это может быть очень мощно, если вам это нравится. Но в любой момент, конечно, мы можем зайти в свойства наших персонажей вверху здесь и выбрать тексты другого размера. И, может быть, мы хотим, чтобы он был немного меньше. И мы хотим, чтобы он был достаточно легким. И, возможно, нам нужен наш размер текста и нажатие кнопки со стрелкой вниз.Если вы хотите, чтобы он был совсем маленьким. Ты сделаешь это, а затем увеличишь размер между моими буквами. Это всегда дает действительно чистый, минималистичный взгляд на то, что находится прямо под ним, и глядя на это, это логотип, это бренд, это цветовая схема. У нас есть черное и белое, и мы ничего не сделали. Все, что мы принесли, — это бесплатный значок, который мы нашли вместе.
Итак, давайте добавим иконку велосипеда в формате PNG. Допустим, у нас есть мастерская по ремонту велосипедов.Итак, я собираюсь бросить эту иконку и сказать прямо здесь, наверху. И даже не касаясь этого значка, я добавлю текстовый слой и назову наш велосипедный магазин. Здесь выбран довольно жирный текст. И это может быть очень мощно, если вам это нравится. Но в любой момент, конечно, мы можем зайти в свойства наших персонажей вверху здесь и выбрать тексты другого размера. И, может быть, мы хотим, чтобы он был немного меньше. И мы хотим, чтобы он был достаточно легким. И, возможно, нам нужен наш размер текста и нажатие кнопки со стрелкой вниз.Если вы хотите, чтобы он был совсем маленьким. Ты сделаешь это, а затем увеличишь размер между моими буквами. Это всегда дает действительно чистый, минималистичный взгляд на то, что находится прямо под ним, и глядя на это, это логотип, это бренд, это цветовая схема. У нас есть черное и белое, и мы ничего не сделали. Все, что мы принесли, — это бесплатный значок, который мы нашли вместе. И мы добавили название нашей компании, и у нас есть логотип. Если бы это была визитная карточка, это было бы сильно, это было бы приемлемо.Было бы чисто и Винеет. Так вот. Если мы хотим сделать еще один шаг вперед, может быть, я могу попытаться подобрать размер моего текста, чтобы он был того же размера, что и линия здесь, и, возможно, добавить немного больше сплоченности. Итак, позвольте мне, я собираюсь сказать, что полужирный шрифт может быть подходящим способом. Возможно, мы могли бы подняться еще на одну ступеньку. Идём болтать. Так-то лучше. Теперь, когда я на самом деле думаю, что это выглядит немного более целостно, я собираюсь сделать это немного меньше, нажав Command T и изменив размер моего велосипеда. Наверное попал? Ага.Если вы откроете резервную копию файлов нашего проекта, вы увидите этот файл фотошопа здесь, код нули 01. Если вы продолжите и откроете его, я дал вам здесь шаблон макета визитной карточки, так что это бесплатно для вас. использовать. Я создал это, чтобы вы могли использовать его и посмотреть, как выглядят ваши проекты, запертые на красивой деловой треске.
И мы добавили название нашей компании, и у нас есть логотип. Если бы это была визитная карточка, это было бы сильно, это было бы приемлемо.Было бы чисто и Винеет. Так вот. Если мы хотим сделать еще один шаг вперед, может быть, я могу попытаться подобрать размер моего текста, чтобы он был того же размера, что и линия здесь, и, возможно, добавить немного больше сплоченности. Итак, позвольте мне, я собираюсь сказать, что полужирный шрифт может быть подходящим способом. Возможно, мы могли бы подняться еще на одну ступеньку. Идём болтать. Так-то лучше. Теперь, когда я на самом деле думаю, что это выглядит немного более целостно, я собираюсь сделать это немного меньше, нажав Command T и изменив размер моего велосипеда. Наверное попал? Ага.Если вы откроете резервную копию файлов нашего проекта, вы увидите этот файл фотошопа здесь, код нули 01. Если вы продолжите и откроете его, я дал вам здесь шаблон макета визитной карточки, так что это бесплатно для вас. использовать. Я создал это, чтобы вы могли использовать его и посмотреть, как выглядят ваши проекты, запертые на красивой деловой треске. И поэтому я собираюсь немного уменьшить масштаб. И я собираюсь подойти сюда и сделать их довольно-таки большими. Итак, выделите оба этих слоя. Давай т. Давайте растянем его так, чтобы у нас не было ни одного бегущего и пропущенного пикселя.Я посмотрю. Пойдем. Ладно, надо выключить фон. Я собираюсь пойти Файл Сохранить как. И я назову этот байк от Kluger. Сохраните его как PNG. Помните, что PNG делает наш фон прозрачным, и я собираюсь нажать «Сохранить». И ладно, если я наткнусь на наш шаблон бизнес-кода, если вы перетащите свой логотип, который вы только что сделали вместе. Итак, где бы вы это ни сохранили, продолжайте и бросьте это. И это выглядит довольно хорошо прямо сейчас. Так что я просто наклоню его, чтобы он соответствовал нашей форме трески. Вот и все.Это наша велосипедная визитная карточка, которую мы сделали примерно за две минуты вместе. Так что присоединяйтесь ко мне на следующем уроке, и мы сделаем что-то более сложное. 4. Изменение значка: Итак, давайте поместим эти вещи сюда в папку, чтобы мы могли вместе начать наш следующий проект.
И поэтому я собираюсь немного уменьшить масштаб. И я собираюсь подойти сюда и сделать их довольно-таки большими. Итак, выделите оба этих слоя. Давай т. Давайте растянем его так, чтобы у нас не было ни одного бегущего и пропущенного пикселя.Я посмотрю. Пойдем. Ладно, надо выключить фон. Я собираюсь пойти Файл Сохранить как. И я назову этот байк от Kluger. Сохраните его как PNG. Помните, что PNG делает наш фон прозрачным, и я собираюсь нажать «Сохранить». И ладно, если я наткнусь на наш шаблон бизнес-кода, если вы перетащите свой логотип, который вы только что сделали вместе. Итак, где бы вы это ни сохранили, продолжайте и бросьте это. И это выглядит довольно хорошо прямо сейчас. Так что я просто наклоню его, чтобы он соответствовал нашей форме трески. Вот и все.Это наша велосипедная визитная карточка, которую мы сделали примерно за две минуты вместе. Так что присоединяйтесь ко мне на следующем уроке, и мы сделаем что-то более сложное. 4. Изменение значка: Итак, давайте поместим эти вещи сюда в папку, чтобы мы могли вместе начать наш следующий проект. Мы просто выделим оба этих слоя и нажмем команду G, чтобы сгруппировать их вместе. А затем давайте дадим этому имя. Давайте назовем это нашими велосипедами и нажмем «Возврат». И если я выключу это, мы вернемся к нашему чистому холсту.Я хотел бы работать с включенным фоном, но вы делаете то, что лучше для вас. Итак, давайте снова откроем эти файлы проекта. И пока мы говорим об иконках, мы можем обнаружить, что кто-то другой сделал для нас, чтобы оптимизировать наши проекты. Давайте поговорим о том, как мы можем настроить их и сделать их немного отличными от того, как мы их нашли. Итак, я принес тот, который называется Клауд, и я собираюсь сделать его немного меньше и показать вам примерно ту же идею того, что мы только что делали.Итак, я собираюсь показать вам, как легко добавить текст рядом со значком и в конце концов быть действительно довольным продуктом. Итак, еще раз, давайте возьмем наш текстовый инструмент и напишем прямо рядом с ним. Допустим, у нас есть потоковый сервис под названием Cloud.
Мы просто выделим оба этих слоя и нажмем команду G, чтобы сгруппировать их вместе. А затем давайте дадим этому имя. Давайте назовем это нашими велосипедами и нажмем «Возврат». И если я выключу это, мы вернемся к нашему чистому холсту.Я хотел бы работать с включенным фоном, но вы делаете то, что лучше для вас. Итак, давайте снова откроем эти файлы проекта. И пока мы говорим об иконках, мы можем обнаружить, что кто-то другой сделал для нас, чтобы оптимизировать наши проекты. Давайте поговорим о том, как мы можем настроить их и сделать их немного отличными от того, как мы их нашли. Итак, я принес тот, который называется Клауд, и я собираюсь сделать его немного меньше и показать вам примерно ту же идею того, что мы только что делали.Итак, я собираюсь показать вам, как легко добавить текст рядом со значком и в конце концов быть действительно довольным продуктом. Итак, еще раз, давайте возьмем наш текстовый инструмент и напишем прямо рядом с ним. Допустим, у нас есть потоковый сервис под названием Cloud. Я не уверен, существует ли это или уже нет. Но это всего лишь притворство. Если это так, мы можем сделать облако, скажем, под названием «Облачные сервисы». Я собираюсь нажать команду a, чтобы выделить все это. И затем я собираюсь выровнять его с правой стороны.Так что это то, что мы можем сделать, разместив значок слева от нашего текста и сделав его того же размера, что и наш текст. Это то, что мы можем пойти дальше и посмотреть, не смоделировано ли это. Но это маленькая плоскость для того, что я хотел бы сделать прямо сейчас. Итак, что я действительно хотел бы сделать, так это показать вам, как выглядит включение слова в вашу иконку. Итак, давайте продолжим и трансформируем это облако и сделаем его достаточно большим. Давайте сделаем это, давайте сделаем так, чтобы оно всегда занимало всю эту страницу и нажимаем ОК.А затем я собираюсь избавиться от слова «Сервисы» и просто сказать «облако» без торговой марки. Теперь я собираюсь выделить все это и сделать это настолько жирным, насколько это возможно.
Я не уверен, существует ли это или уже нет. Но это всего лишь притворство. Если это так, мы можем сделать облако, скажем, под названием «Облачные сервисы». Я собираюсь нажать команду a, чтобы выделить все это. И затем я собираюсь выровнять его с правой стороны.Так что это то, что мы можем сделать, разместив значок слева от нашего текста и сделав его того же размера, что и наш текст. Это то, что мы можем пойти дальше и посмотреть, не смоделировано ли это. Но это маленькая плоскость для того, что я хотел бы сделать прямо сейчас. Итак, что я действительно хотел бы сделать, так это показать вам, как выглядит включение слова в вашу иконку. Итак, давайте продолжим и трансформируем это облако и сделаем его достаточно большим. Давайте сделаем это, давайте сделаем так, чтобы оно всегда занимало всю эту страницу и нажимаем ОК.А затем я собираюсь избавиться от слова «Сервисы» и просто сказать «облако» без торговой марки. Теперь я собираюсь выделить все это и сделать это настолько жирным, насколько это возможно. Так что прямо сейчас это выбрано жирным шрифтом. Я выберу черный, и я также посмотрю, как это будет выглядеть, если я разложу их, выведу нас так, чтобы они растянулись на всю длину этого пространства здесь. Я смотрю на это пространство внутри. Это было почти как эта действительно так называемая форма здесь, это действительно длинный круг в форме и дно, я бы хотел, чтобы оно помещалось в середину этого.Так что я на самом деле собираюсь сделать это еще дальше и выровнять так, чтобы это было красиво и центрировано, используя это руководство, чтобы помочь мне. И кривая этого D мне очень нравится. И он сидел в этой кривой, и кривая, скажем, мне нравится туда бить. Так почему не? Давайте сделаем это немного дальше, просто чтобы сохранить этот API. И это другой способ создать свою собственную иконку, повторно используя название вашего бренда, чтобы как бы сидеть внутри этого. Если вы хотите, чтобы это было немного жирнее, вы всегда можете нажать эту жирную кнопку здесь.Это снова сделает его немного больше.
Так что прямо сейчас это выбрано жирным шрифтом. Я выберу черный, и я также посмотрю, как это будет выглядеть, если я разложу их, выведу нас так, чтобы они растянулись на всю длину этого пространства здесь. Я смотрю на это пространство внутри. Это было почти как эта действительно так называемая форма здесь, это действительно длинный круг в форме и дно, я бы хотел, чтобы оно помещалось в середину этого.Так что я на самом деле собираюсь сделать это еще дальше и выровнять так, чтобы это было красиво и центрировано, используя это руководство, чтобы помочь мне. И кривая этого D мне очень нравится. И он сидел в этой кривой, и кривая, скажем, мне нравится туда бить. Так почему не? Давайте сделаем это немного дальше, просто чтобы сохранить этот API. И это другой способ создать свою собственную иконку, повторно используя название вашего бренда, чтобы как бы сидеть внутри этого. Если вы хотите, чтобы это было немного жирнее, вы всегда можете нажать эту жирную кнопку здесь.Это снова сделает его немного больше. И если вы все еще недовольны, если вы дважды щелкнете по своему облачному слою и откроете панель стилей слоя, если вы добавите обводку снаружи, это увеличит вашу смелость. Посмотрим, когда я добавлю эту кнопку вверх и вверх и вверх, эта нить станет больше снаружи. И хотел, потому что я все еще хочу уметь читать. И это говорит об облаках, я, вероятно, буду счастлив с этим контуром в три пикселя. Здорово. И просто чтобы изменить его еще больше, потому что я пытаюсь придумать, как я могу использовать эти значки, чтобы быть узнаваемым для моего бренда.Я хотел бы изменить это немного. Что, если бы мы добавили круг, нажмите Shift и удерживайте, чтобы сделать идеальный круг. Давайте назовем это O внизу здесь. Хорошо, приятно вдохновенно, мило. Если мы уменьшим масштаб, но по-прежнему будем говорить «облако», это даст нам возможность удалить этот текст позже и сделать его значком. Разум людей дополнит остальную часть их писем, если они насмотрелись на это достаточно. Так что вариант есть. Я собираюсь экспортировать это как есть и вставить на нашу визитную карточку, чтобы посмотреть, как выглядит мокап.
И если вы все еще недовольны, если вы дважды щелкнете по своему облачному слою и откроете панель стилей слоя, если вы добавите обводку снаружи, это увеличит вашу смелость. Посмотрим, когда я добавлю эту кнопку вверх и вверх и вверх, эта нить станет больше снаружи. И хотел, потому что я все еще хочу уметь читать. И это говорит об облаках, я, вероятно, буду счастлив с этим контуром в три пикселя. Здорово. И просто чтобы изменить его еще больше, потому что я пытаюсь придумать, как я могу использовать эти значки, чтобы быть узнаваемым для моего бренда.Я хотел бы изменить это немного. Что, если бы мы добавили круг, нажмите Shift и удерживайте, чтобы сделать идеальный круг. Давайте назовем это O внизу здесь. Хорошо, приятно вдохновенно, мило. Если мы уменьшим масштаб, но по-прежнему будем говорить «облако», это даст нам возможность удалить этот текст позже и сделать его значком. Разум людей дополнит остальную часть их писем, если они насмотрелись на это достаточно. Так что вариант есть. Я собираюсь экспортировать это как есть и вставить на нашу визитную карточку, чтобы посмотреть, как выглядит мокап. Поэтому отключите фоновый файл, сохраните его как, сохраните его как PNG и присвойте имя. Сохраните и ладно, а затем, как только мы закончим макет нашей визитной карточки, давайте изменим здесь фон. Поэтому, если вы дважды щелкните этот квадрат прямо здесь, вы можете выбрать любой цвет, который вы хотели бы видеть на этой стороне панели, это изменит только эту сторону. А затем, где бы вы ни сохранили свой логотип, загрузите его и запустите в Photoshop. Он опущен сзади. Итак, я подниму его над этим прямоугольником.Нажмите команду D и измените размер так, чтобы он соответствовал нашей визитной карточке. Теперь очень быстро, используя мечеть, я собираюсь показать вам, как это выглядит, чтобы избавиться от облака слов, вспоминая мечеть, которую скрывают черные чернила, а белые показывают. Итак, начиная с нашего слоя с логотипом, я просто собираюсь использовать немного черных чернил поверх наших букв, чтобы они были скрыты, и сделать их немного больше. Просто избавьтесь от этого, просто чтобы показать вам, как это выглядит, чтобы разметить это без текста.
Поэтому отключите фоновый файл, сохраните его как, сохраните его как PNG и присвойте имя. Сохраните и ладно, а затем, как только мы закончим макет нашей визитной карточки, давайте изменим здесь фон. Поэтому, если вы дважды щелкните этот квадрат прямо здесь, вы можете выбрать любой цвет, который вы хотели бы видеть на этой стороне панели, это изменит только эту сторону. А затем, где бы вы ни сохранили свой логотип, загрузите его и запустите в Photoshop. Он опущен сзади. Итак, я подниму его над этим прямоугольником.Нажмите команду D и измените размер так, чтобы он соответствовал нашей визитной карточке. Теперь очень быстро, используя мечеть, я собираюсь показать вам, как это выглядит, чтобы избавиться от облака слов, вспоминая мечеть, которую скрывают черные чернила, а белые показывают. Итак, начиная с нашего слоя с логотипом, я просто собираюсь использовать немного черных чернил поверх наших букв, чтобы они были скрыты, и сделать их немного больше. Просто избавьтесь от этого, просто чтобы показать вам, как это выглядит, чтобы разметить это без текста. И вот оно.Это наш дизайн облачного логотипа, сделанный из существующего логотипа, который мы обнаружили, что мы решили использовать текст, и в любое время я могу войти, зажать Shift и посмотреть, как он выглядит со всем нашим текстом. Хорошо, увидимся на следующем уроке, где мы будем вместе работать над значком буквы и логотипом. 5. Логотип монограммы. Хорошо, а теперь давайте перейдем к созданию собственной иконки из буквы, которая может быть названием вашей компании, вашего бренда или даже вашего имени. Итак, давайте поговорим о тех видах иконок, которые мы уже видели.У нас была икона McDonald’s, у нас есть иконка Netflix, у нас есть Chanel и время Лувра. Это все монограммы. Это монографии по использованию буквы в качестве значка. Итак, давайте вместе откроем новый документ. Итак, мы нажмем «Создать новый». И опять же, на самом деле не имеет значения, какой у этого размер, но в данном конкретном случае я собираюсь сделать его десять на десять. У меня уже есть кастомный прямо здесь. Здорово.
И вот оно.Это наш дизайн облачного логотипа, сделанный из существующего логотипа, который мы обнаружили, что мы решили использовать текст, и в любое время я могу войти, зажать Shift и посмотреть, как он выглядит со всем нашим текстом. Хорошо, увидимся на следующем уроке, где мы будем вместе работать над значком буквы и логотипом. 5. Логотип монограммы. Хорошо, а теперь давайте перейдем к созданию собственной иконки из буквы, которая может быть названием вашей компании, вашего бренда или даже вашего имени. Итак, давайте поговорим о тех видах иконок, которые мы уже видели.У нас была икона McDonald’s, у нас есть иконка Netflix, у нас есть Chanel и время Лувра. Это все монограммы. Это монографии по использованию буквы в качестве значка. Итак, давайте вместе откроем новый документ. Итак, мы нажмем «Создать новый». И опять же, на самом деле не имеет значения, какой у этого размер, но в данном конкретном случае я собираюсь сделать его десять на десять. У меня уже есть кастомный прямо здесь. Здорово. Итак, у нас есть квадратный холст, готовый к работе с нашей иконкой с буквой. Итак, для этой конкретной буквы, которую я собираюсь использовать, буква с острым углом, потому что они хотят, чтобы она выглядела действительно трехмерной.И я думаю, что буква v — это то, что я хотел бы сделать здесь. Итак, сразу же я схватил свой текстовый инструмент. Я нажму здесь и наберу заглавную букву V. Я выделю это. Поднимитесь в меню свойств моего персонажа и сделайте его действительно большим. Я собираюсь сделать это как минимум 72. На самом деле я добавляю единицу перед этим и делаю его 172 пикселя. И мы идем и втыкаем это прямо в центр вот здесь. И я оставлю свой фон включенным, кажется, я собирался его выключить, но, подойдя сюда, я думаю, что с белым фоном работать проще.Итак, приступим. Давайте сделаем это огромным. Собственно, давайте команду t трансформировать. И мы просто собираемся сделать это очень, очень масштабным. Теперь, если вы обнаружите, что у вас есть то, что есть у меня здесь, то есть куча пространства, и вы пытаетесь понять, почему оно там.
Итак, у нас есть квадратный холст, готовый к работе с нашей иконкой с буквой. Итак, для этой конкретной буквы, которую я собираюсь использовать, буква с острым углом, потому что они хотят, чтобы она выглядела действительно трехмерной.И я думаю, что буква v — это то, что я хотел бы сделать здесь. Итак, сразу же я схватил свой текстовый инструмент. Я нажму здесь и наберу заглавную букву V. Я выделю это. Поднимитесь в меню свойств моего персонажа и сделайте его действительно большим. Я собираюсь сделать это как минимум 72. На самом деле я добавляю единицу перед этим и делаю его 172 пикселя. И мы идем и втыкаем это прямо в центр вот здесь. И я оставлю свой фон включенным, кажется, я собирался его выключить, но, подойдя сюда, я думаю, что с белым фоном работать проще.Итак, приступим. Давайте сделаем это огромным. Собственно, давайте команду t трансформировать. И мы просто собираемся сделать это очень, очень масштабным. Теперь, если вы обнаружите, что у вас есть то, что есть у меня здесь, то есть куча пространства, и вы пытаетесь понять, почему оно там. Это потому, что пробел после каждой буквы по-прежнему считается размером пробела здесь. Так что, если я сделаю этого носорога 1300, я сделаю это 0, и мы потеряем все это дополнительное пространство. Это расчищало все это пространство, чтобы, когда мы вставили следующую букву, она была красивой и растянутой.Но нам это точно не нужно для значка с одной буквой. Сосредоточьте это прямо здесь. И почему бы нет? Давайте сделаем его огромным. Давайте работать с чем-то действительно большим здесь. Вы всегда можете изменить его размер позже, если мы захотим. Но я думаю, что это полезно, если он большой. Ну вот. Итак, первое, что я хочу сделать, это выбрать цвет этой монограммы. Вы знаете, мы знаем, что Netflix красный, и они используют разные формы, оттенки красного. Мы знаем, что McDonald’s — это ярко-желтые, эти золотые арки.Итак, давайте выберем действительно смелый цвет и сделаем что-то подобное. Может быть. Он выглядит как яркий, ярко-бирюзовый цвет. Мне это очень нравится. Давайте сделаем это.
Это потому, что пробел после каждой буквы по-прежнему считается размером пробела здесь. Так что, если я сделаю этого носорога 1300, я сделаю это 0, и мы потеряем все это дополнительное пространство. Это расчищало все это пространство, чтобы, когда мы вставили следующую букву, она была красивой и растянутой.Но нам это точно не нужно для значка с одной буквой. Сосредоточьте это прямо здесь. И почему бы нет? Давайте сделаем его огромным. Давайте работать с чем-то действительно большим здесь. Вы всегда можете изменить его размер позже, если мы захотим. Но я думаю, что это полезно, если он большой. Ну вот. Итак, первое, что я хочу сделать, это выбрать цвет этой монограммы. Вы знаете, мы знаем, что Netflix красный, и они используют разные формы, оттенки красного. Мы знаем, что McDonald’s — это ярко-желтые, эти золотые арки.Итак, давайте выберем действительно смелый цвет и сделаем что-то подобное. Может быть. Он выглядит как яркий, ярко-бирюзовый цвет. Мне это очень нравится. Давайте сделаем это. Так что я сделал его ярко-бирюзовым цветом, и мне это нравится. Я думаю, что это очень просто, меня всегда тянет к чему-то более минималистичному. Но давайте сделаем так, чтобы эта буква v выглядела как свернутая ленточка. И здесь есть два конкретных аспекта, и вот как мы собираемся это сделать. Я перехожу к вашей панели слоев.И давайте сделаем копию этого и точную копию. Итак, у нас есть верхний и нижний. Если бы я выключил его, вы не могли бы сказать, потому что тот, что внизу, все еще включен. И я собираюсь сделать этот верхний цвет немного светлее нижнего. Итак, давайте продолжим и создадим такое же семейство теней. Но я просто собираюсь поднять это, может быть, немного больше в этом направлении. Как это. Так вот где я был, и вот где я сейчас. И если я уменьшу непрозрачность этого слоя, вы увидите, что другие цвета начинают просвечиваться, может быть, исчезают.Итак, что мы собираемся сделать, это создать немного тени. Смотри сюда. Чтобы сделать только половину этого. Давайте посмотрим на эту группу здесь.
Так что я сделал его ярко-бирюзовым цветом, и мне это нравится. Я думаю, что это очень просто, меня всегда тянет к чему-то более минималистичному. Но давайте сделаем так, чтобы эта буква v выглядела как свернутая ленточка. И здесь есть два конкретных аспекта, и вот как мы собираемся это сделать. Я перехожу к вашей панели слоев.И давайте сделаем копию этого и точную копию. Итак, у нас есть верхний и нижний. Если бы я выключил его, вы не могли бы сказать, потому что тот, что внизу, все еще включен. И я собираюсь сделать этот верхний цвет немного светлее нижнего. Итак, давайте продолжим и создадим такое же семейство теней. Но я просто собираюсь поднять это, может быть, немного больше в этом направлении. Как это. Так вот где я был, и вот где я сейчас. И если я уменьшу непрозрачность этого слоя, вы увидите, что другие цвета начинают просвечиваться, может быть, исчезают.Итак, что мы собираемся сделать, это создать немного тени. Смотри сюда. Чтобы сделать только половину этого. Давайте посмотрим на эту группу здесь. Я хочу, чтобы это был светлый цвет, а тот, что за ним, был Act aka color. Итак, что мне нужно сделать из этого верхнего слоя, так это скрыть заднюю часть письма. И мы собираемся сделать это с маской. Итак, спуститесь вниз и нажмите кнопку «Маска» здесь, в этом квадрате круга. Мы добавляем мечеть к нашему верхнему слою. И очень просто, я собираюсь использовать это как своего рода руководство для моего направления.Я собираюсь представить, что эта линия обрывается вокруг идеального нажатия. И я просто заканчиваю, что форма здесь не обязательно должна быть идеальной, потому что это единственное, что должно быть выполнено. Давайте возьмем наш инструмент «Перо» и вспомним, когда мы были в мечети, черное скрывает, белое раскрывает. Поэтому я хочу скрыть этот цвет отсюда. Когда я начну рисовать это, вы увидите более темный цвет на изображении ниже. Начать появляться. Я сделаю свою кисть красивой и большой, чтобы мы могли сделать это быстро.Я сделал это, используя инструмент закрытия скобок на моем компьютере.
Я хочу, чтобы это был светлый цвет, а тот, что за ним, был Act aka color. Итак, что мне нужно сделать из этого верхнего слоя, так это скрыть заднюю часть письма. И мы собираемся сделать это с маской. Итак, спуститесь вниз и нажмите кнопку «Маска» здесь, в этом квадрате круга. Мы добавляем мечеть к нашему верхнему слою. И очень просто, я собираюсь использовать это как своего рода руководство для моего направления.Я собираюсь представить, что эта линия обрывается вокруг идеального нажатия. И я просто заканчиваю, что форма здесь не обязательно должна быть идеальной, потому что это единственное, что должно быть выполнено. Давайте возьмем наш инструмент «Перо» и вспомним, когда мы были в мечети, черное скрывает, белое раскрывает. Поэтому я хочу скрыть этот цвет отсюда. Когда я начну рисовать это, вы увидите более темный цвет на изображении ниже. Начать появляться. Я сделаю свою кисть красивой и большой, чтобы мы могли сделать это быстро.Я сделал это, используя инструмент закрытия скобок на моем компьютере. И мы идем. И просто чтобы напомнить вам, что я сделал здесь, я не раскрашиваю этот слой. Я на самом деле прячу это сверху, используя нашу мечеть, и цвет снизу проглядывает там. Если я отключу весь этот слой, вы увидите, что он темный. Но когда я держу его включенным, все еще была светлая область здесь. Таким образом, команда D избавляется от этой строки. И я думаю, что это уже выглядит, это выглядит действительно круто. Я думаю, что здесь у нас есть тень, и здесь мы могли бы ее оставить.Но я собираюсь сделать еще один шаг вперед, и я собираюсь создать немного больше тени в этой области, чтобы она выглядела вот так. Этот кусок ленты спереди имеет реальное расстояние от того, что за ним. Я собираюсь сделать это с помощью обтравочной маски. Итак, я возьму нижний слой, так что все, что мы добавим, попадет прямо наверх. И я нажму Command Shift N, чтобы открыть новый слой, и я назову его тенью. Помните, всегда давайте своим слоям имена, чтобы это только помогало с организацией, и вы не запутались позже.
И мы идем. И просто чтобы напомнить вам, что я сделал здесь, я не раскрашиваю этот слой. Я на самом деле прячу это сверху, используя нашу мечеть, и цвет снизу проглядывает там. Если я отключу весь этот слой, вы увидите, что он темный. Но когда я держу его включенным, все еще была светлая область здесь. Таким образом, команда D избавляется от этой строки. И я думаю, что это уже выглядит, это выглядит действительно круто. Я думаю, что здесь у нас есть тень, и здесь мы могли бы ее оставить.Но я собираюсь сделать еще один шаг вперед, и я собираюсь создать немного больше тени в этой области, чтобы она выглядела вот так. Этот кусок ленты спереди имеет реальное расстояние от того, что за ним. Я собираюсь сделать это с помощью обтравочной маски. Итак, я возьму нижний слой, так что все, что мы добавим, попадет прямо наверх. И я нажму Command Shift N, чтобы открыть новый слой, и я назову его тенью. Помните, всегда давайте своим слоям имена, чтобы это только помогало с организацией, и вы не запутались позже. Итак, на слое с тенью я подойду сюда и возьму свой инструмент «Градиент». Иногда он спрятан внутри ведер с краской, так что просто нажмите и удерживайте его и возьмите свой градиент. Градиент по умолчанию — от черного до невидимого, поэтому он просто добавит всему черный оттенок. Если я проведу пальцем по холсту, вы увидите, что он меняется от черного к белому. Итак, команда Z. И я собираюсь сделать это довольно маленьким посередине здесь. Может просто так, может чуть больше. Единственная часть этого, на которую я действительно смотрю, это то, что появляется на этом фрагменте письма здесь.Так что я собираюсь пойти немного больше, чем это. Чем длиннее моя линия, тем больше уклон шахты к основанию. Только хочу совсем небольшой градиент. И просто чтобы срезать угол, я собираюсь сдвинуть все это так, чтобы, помните, я смотрел только на то, что касается вот этой синей буквы. Собираюсь нажать команду t. Слегка измените форму, форму этого так, чтобы казалось, что мы находимся дальше и немного ближе друг к другу.
Итак, на слое с тенью я подойду сюда и возьму свой инструмент «Градиент». Иногда он спрятан внутри ведер с краской, так что просто нажмите и удерживайте его и возьмите свой градиент. Градиент по умолчанию — от черного до невидимого, поэтому он просто добавит всему черный оттенок. Если я проведу пальцем по холсту, вы увидите, что он меняется от черного к белому. Итак, команда Z. И я собираюсь сделать это довольно маленьким посередине здесь. Может просто так, может чуть больше. Единственная часть этого, на которую я действительно смотрю, это то, что появляется на этом фрагменте письма здесь.Так что я собираюсь пойти немного больше, чем это. Чем длиннее моя линия, тем больше уклон шахты к основанию. Только хочу совсем небольшой градиент. И просто чтобы срезать угол, я собираюсь сдвинуть все это так, чтобы, помните, я смотрел только на то, что касается вот этой синей буквы. Собираюсь нажать команду t. Слегка измените форму, форму этого так, чтобы казалось, что мы находимся дальше и немного ближе друг к другу. Они так я действительно счастлив с этим. Теперь, как мы собираемся избавиться от всего этого большого черного квадрата на заднем плане? Супер легко.Мы собираемся сделать так, чтобы этот макет отображался только там, где есть что-то на букве V под ним. И чтобы сделать это, вы просто щелкаете правой кнопкой мыши и создаете обтравочную маску. И мгновенно эта тень цепляется только за то, что внизу. Если бы я отключил этот слой, наша тень полностью исчезла бы, потому что ей не за что ухватиться. Так что маленькая стрелка указывает, что этот слой является обтравочной маской для этого слоя. И я могу сделать его немного светлее, уменьшив непрозрачность. И мы идем, и мне это очень понравилось.Я думаю, похоже, что у нас есть большая линька с верхней ленты. Давайте, давайте экспортируем его и посмотрим, как он выглядит на других наших мокапах. Итак, зайдите в файлы вашего проекта. Вы мои файлы проекта. Откройте этот файл W1 и давайте избавимся от этого розового. Так что помните, что мы можем изменить цвет, просто нажав на него, давайте сделаем его другим оттенком серого.
Они так я действительно счастлив с этим. Теперь, как мы собираемся избавиться от всего этого большого черного квадрата на заднем плане? Супер легко.Мы собираемся сделать так, чтобы этот макет отображался только там, где есть что-то на букве V под ним. И чтобы сделать это, вы просто щелкаете правой кнопкой мыши и создаете обтравочную маску. И мгновенно эта тень цепляется только за то, что внизу. Если бы я отключил этот слой, наша тень полностью исчезла бы, потому что ей не за что ухватиться. Так что маленькая стрелка указывает, что этот слой является обтравочной маской для этого слоя. И я могу сделать его немного светлее, уменьшив непрозрачность. И мы идем, и мне это очень понравилось.Я думаю, похоже, что у нас есть большая линька с верхней ленты. Давайте, давайте экспортируем его и посмотрим, как он выглядит на других наших мокапах. Итак, зайдите в файлы вашего проекта. Вы мои файлы проекта. Откройте этот файл W1 и давайте избавимся от этого розового. Так что помните, что мы можем изменить цвет, просто нажав на него, давайте сделаем его другим оттенком серого. Может быть, вам просто нравится это. Так что в любое время, которое полностью изменчиво для вас. И давайте сохраним это как файл PNG, Файл Сохранить как, вызовите окно сохранения как.Вот так. Я наберу только букву V. Сохраните ее в формате PNG. И я собираюсь сохранить его на свой рабочий стол, нажмите Сохранить. Зайдите в наш макет визитной карточки и перетащите наш файл туда, где он сохранен. Он приземлился прямо под этим фоном. Итак, я собираюсь поднять его над слоем с прямоугольником. Мы можем уже окислять. Мы уже можем видеть это потрясающее зрелище, но давайте просто сделаем его под правильным углом и в нужном размере, и, может быть, оно появится на боковой стороне нашей визитки. Нажмите OK и уменьшите масштаб.И это выглядит довольно круто, если я сам так говорю. Таким образом, мы создали наш собственный логотип и значок, используя букву, которая может быть в вашем фирменном наименовании, личном имени или чем-то еще, что вам нравится. Хорошо, присоединяйтесь ко мне на следующем уроке, и мы собираемся сделать еще один такой.
Может быть, вам просто нравится это. Так что в любое время, которое полностью изменчиво для вас. И давайте сохраним это как файл PNG, Файл Сохранить как, вызовите окно сохранения как.Вот так. Я наберу только букву V. Сохраните ее в формате PNG. И я собираюсь сохранить его на свой рабочий стол, нажмите Сохранить. Зайдите в наш макет визитной карточки и перетащите наш файл туда, где он сохранен. Он приземлился прямо под этим фоном. Итак, я собираюсь поднять его над слоем с прямоугольником. Мы можем уже окислять. Мы уже можем видеть это потрясающее зрелище, но давайте просто сделаем его под правильным углом и в нужном размере, и, может быть, оно появится на боковой стороне нашей визитки. Нажмите OK и уменьшите масштаб.И это выглядит довольно круто, если я сам так говорю. Таким образом, мы создали наш собственный логотип и значок, используя букву, которая может быть в вашем фирменном наименовании, личном имени или чем-то еще, что вам нравится. Хорошо, присоединяйтесь ко мне на следующем уроке, и мы собираемся сделать еще один такой. 6. Монограмма с более чем одной буквой: Итак, мы сделали эту букву V вместе. Это действительно мощно и очень круто. Но что, если вы хотите использовать более одной буквы в своем логотипе, и при этом он все равно будет выглядеть как значок, который минимально представляет ваш бренд.Что ж, давайте сделаем это вместе в первую очередь, давайте продолжим и поместим их в папку, сохраним их все, как есть, сгруппируем их вместе. И давайте просто дадим этому имя, на случай, если мы вернемся к этой папке чуть позже, вы можете отключить это и снова включить мой фон. И я также хотел бы, чтобы это больше не было квадратом. Я хотел бы сделать это более длинным изображением. Итак, вы помните, как это сделать? Мы подходим к размеру холста изображения и можем сделать нашу ширину немного больше, чем наша высота.Итак, давайте, давайте десять на семь. Мы можем видеть это изменение в режиме реального времени. Итак, это будет очень просто, очень быстро, но суперэффективно. Давайте наткнемся на наш текстовый инструмент.
6. Монограмма с более чем одной буквой: Итак, мы сделали эту букву V вместе. Это действительно мощно и очень круто. Но что, если вы хотите использовать более одной буквы в своем логотипе, и при этом он все равно будет выглядеть как значок, который минимально представляет ваш бренд.Что ж, давайте сделаем это вместе в первую очередь, давайте продолжим и поместим их в папку, сохраним их все, как есть, сгруппируем их вместе. И давайте просто дадим этому имя, на случай, если мы вернемся к этой папке чуть позже, вы можете отключить это и снова включить мой фон. И я также хотел бы, чтобы это больше не было квадратом. Я хотел бы сделать это более длинным изображением. Итак, вы помните, как это сделать? Мы подходим к размеру холста изображения и можем сделать нашу ширину немного больше, чем наша высота.Итак, давайте, давайте десять на семь. Мы можем видеть это изменение в режиме реального времени. Итак, это будет очень просто, очень быстро, но суперэффективно. Давайте наткнемся на наш текстовый инструмент. И самое главное, давайте просто нажмем что-нибудь на нашем холсте и напечатаем буквы нашего бренда. Теперь этот бренд, который я снова придумываю, но это может быть что-то, что у вас есть, это m и восемь, может быть, есть два имени, которые объединяют этот бренд, и у нас есть m и E. Причина, по которой я выбрал эти две буквы, заключается в том, что и m, и a действительно имеют здесь прямые края.И я думаю, что это может сработать в нашу пользу, если мы достаточно умны с расстоянием между этими выводами. Первое, что я собираюсь сделать, это убрать наш амперсанд. Мне это очень нравится, и я собираюсь вернуть его. Но для начала давайте избавимся от него. Я нажму команду X, чтобы вырезать это. Прямо сейчас он просто говорит «Я», что и есть я. Давайте сделаем гигантский товар. Это дает вам большую часть этого холста. Чем он больше сейчас, тем меньше пикселей будет. И когда мы идем вперед и запираем его.Вам также может быть интересно, почему я всегда так делаю. Успех маркетинга не в этом холсте, а в чем-то реальном, в чем-то вроде визитной карточки.
И самое главное, давайте просто нажмем что-нибудь на нашем холсте и напечатаем буквы нашего бренда. Теперь этот бренд, который я снова придумываю, но это может быть что-то, что у вас есть, это m и восемь, может быть, есть два имени, которые объединяют этот бренд, и у нас есть m и E. Причина, по которой я выбрал эти две буквы, заключается в том, что и m, и a действительно имеют здесь прямые края.И я думаю, что это может сработать в нашу пользу, если мы достаточно умны с расстоянием между этими выводами. Первое, что я собираюсь сделать, это убрать наш амперсанд. Мне это очень нравится, и я собираюсь вернуть его. Но для начала давайте избавимся от него. Я нажму команду X, чтобы вырезать это. Прямо сейчас он просто говорит «Я», что и есть я. Давайте сделаем гигантский товар. Это дает вам большую часть этого холста. Чем он больше сейчас, тем меньше пикселей будет. И когда мы идем вперед и запираем его.Вам также может быть интересно, почему я всегда так делаю. Успех маркетинга не в этом холсте, а в чем-то реальном, в чем-то вроде визитной карточки. И это отличный вопрос, но для меня он уводит меня от фотошопа, выводит меня из моей технической головы и позволяет мне увидеть, как что-то будет выглядеть в реальной жизни. Это дает мне реальную возможность сказать: «О, если бы это было на моей визитной карточке, или на большой сумке, или на кофейной кружке, или что-то в этом роде». Это выглядит хорошо? И это то, что я хочу сохранить? И это просто дает вам возможность сказать что-то, а не просто набор букв на холсте Photoshop.Поэтому я всегда так делаю. Хорошо, это хороший мотив. Я собираюсь избавиться от всего этого пробела между этими буквами. И есть два способа сделать это. Мы можем увидеть, на что это похоже, если мы поднимемся, подойдем сюда и уменьшим размер между l, давайте начнем с этого и пусть он будет очень маленьким. Хорошо, вот так. Потому что вот это икона. Ты мог бы использовать это, если бы захотел. Похоже, что ваша торговая марка — это я, а не N и E. Я посмотрю, как это будет выглядеть, если я попытаюсь поставить амперсанд поверх этого, я нажму команду и V, чтобы вставить этот элемент.
И это отличный вопрос, но для меня он уводит меня от фотошопа, выводит меня из моей технической головы и позволяет мне увидеть, как что-то будет выглядеть в реальной жизни. Это дает мне реальную возможность сказать: «О, если бы это было на моей визитной карточке, или на большой сумке, или на кофейной кружке, или что-то в этом роде». Это выглядит хорошо? И это то, что я хочу сохранить? И это просто дает вам возможность сказать что-то, а не просто набор букв на холсте Photoshop.Поэтому я всегда так делаю. Хорошо, это хороший мотив. Я собираюсь избавиться от всего этого пробела между этими буквами. И есть два способа сделать это. Мы можем увидеть, на что это похоже, если мы поднимемся, подойдем сюда и уменьшим размер между l, давайте начнем с этого и пусть он будет очень маленьким. Хорошо, вот так. Потому что вот это икона. Ты мог бы использовать это, если бы захотел. Похоже, что ваша торговая марка — это я, а не N и E. Я посмотрю, как это будет выглядеть, если я попытаюсь поставить амперсанд поверх этого, я нажму команду и V, чтобы вставить этот элемент. И затем я на самом деле собираюсь сделать этот цвет противоположным этому белому. Я сделаю его, простите, я сделаю его противоположным черному цвету, так что я сделаю его белым. Давайте перейдем к цвету и сделаем его белым. Если вы сделали то, что я только что сделал, и сделали его того же цвета, что и фон, и вы не знаете, где щелкнуть, чтобы попытаться переместить его. Если вы удерживаете клавишу Command, это даст вам некоторые границы снаружи, чтобы вы могли нажать и удерживать Command, пока вы перемещаете ее.И оно появится. Для тебя. Так что это хороший совет там. Так что это действительно мило, потому что, на мой взгляд, оно довольно маленькое, но представьте, что оно довольно большое. И мы, безусловно, можем сделать это в тот момент, когда это действительно симпатичный способ сделать эти N и E, которые все еще выглядят как значок, этот амперсанд, потому что это тот же цвет, что и фон, на самом деле выглядит так, как будто он полностью отсутствует на холсте. И это очень крутой эффект.
И затем я на самом деле собираюсь сделать этот цвет противоположным этому белому. Я сделаю его, простите, я сделаю его противоположным черному цвету, так что я сделаю его белым. Давайте перейдем к цвету и сделаем его белым. Если вы сделали то, что я только что сделал, и сделали его того же цвета, что и фон, и вы не знаете, где щелкнуть, чтобы попытаться переместить его. Если вы удерживаете клавишу Command, это даст вам некоторые границы снаружи, чтобы вы могли нажать и удерживать Command, пока вы перемещаете ее.И оно появится. Для тебя. Так что это хороший совет там. Так что это действительно мило, потому что, на мой взгляд, оно довольно маленькое, но представьте, что оно довольно большое. И мы, безусловно, можем сделать это в тот момент, когда это действительно симпатичный способ сделать эти N и E, которые все еще выглядят как значок, этот амперсанд, потому что это тот же цвет, что и фон, на самом деле выглядит так, как будто он полностью отсутствует на холсте. И это очень крутой эффект. Но я собираюсь придерживаться своего первоначального плана, который делает это довольно большим.И нажмите Command T, чтобы преобразовать эту форму, и перетащите ее, пока она не станет того же размера, что и наши буквы. Итак, верхушка достигает того, что нижняя ярость почти достигает цели. А затем выровняйте это почти вверху и нажмите OK. Теперь проблема с этим заключается в том, что, хотя мне нравится его размер, вы действительно не можете прочитать, что это буква E, и я чувствую, что буквы должны быть дальше друг от друга. Итак, я вернусь к раскладке AMI, поднимусь и увеличу размер между этими буквами, пока не почувствую, что могу читать это, что, вероятно, где-то там.Я перемещаю это в середину немного дальше. Я все еще вижу, упс, я все еще вижу, что это буква М, а это буква Е. Я собираюсь заполнить пустое место сзади, потому что хочу видеть полный пустой набор. Итак, переходим к уровню MME. И давайте просто бросим большой квадрат за этой линией, выровняем его над этими буквами и отпустим внизу этих букв.
Но я собираюсь придерживаться своего первоначального плана, который делает это довольно большим.И нажмите Command T, чтобы преобразовать эту форму, и перетащите ее, пока она не станет того же размера, что и наши буквы. Итак, верхушка достигает того, что нижняя ярость почти достигает цели. А затем выровняйте это почти вверху и нажмите OK. Теперь проблема с этим заключается в том, что, хотя мне нравится его размер, вы действительно не можете прочитать, что это буква E, и я чувствую, что буквы должны быть дальше друг от друга. Итак, я вернусь к раскладке AMI, поднимусь и увеличу размер между этими буквами, пока не почувствую, что могу читать это, что, вероятно, где-то там.Я перемещаю это в середину немного дальше. Я все еще вижу, упс, я все еще вижу, что это буква М, а это буква Е. Я собираюсь заполнить пустое место сзади, потому что хочу видеть полный пустой набор. Итак, переходим к уровню MME. И давайте просто бросим большой квадрат за этой линией, выровняем его над этими буквами и отпустим внизу этих букв. И мгновенно мы заполнили это пространство между М и Е. И я действительно думаю, что мы могли бы пойти еще дальше друг от друга.Так что это то, что вам нужно сделать. Вы просто идете методом проб и ошибок, продолжаете толкать вещи, пока они не будут казаться вам правильными. Потому что что-то выскочит, и вы будете, вы будете шокированы тем, как легко найти что-то, если вы готовы немного покопаться и исследовать. Хорошо, я думаю, что это очень сильно и именно то, что я имел в виду. Итак, я собираюсь выделить все эти способы, чтобы дать нам, удерживая клавишу Shift, чтобы получить их все, и убедиться, что они хороши и расположены по центру.Так что я собирался пойти и смоделировать это здесь, на макете нашей визитной карточки. Если мы избавимся от фона, то посольство перестанет быть невидимым, оно все равно будет белыми чернилами. И почему это совершенно нормально для белой визитной карточки. Я действительно думаю, что стоило бы сделать его полностью прозрачным, а не использовать его белыми чернилами на случай, если мы захотим использовать его на розовом фоне или что-то в этом роде.
И мгновенно мы заполнили это пространство между М и Е. И я действительно думаю, что мы могли бы пойти еще дальше друг от друга.Так что это то, что вам нужно сделать. Вы просто идете методом проб и ошибок, продолжаете толкать вещи, пока они не будут казаться вам правильными. Потому что что-то выскочит, и вы будете, вы будете шокированы тем, как легко найти что-то, если вы готовы немного покопаться и исследовать. Хорошо, я думаю, что это очень сильно и именно то, что я имел в виду. Итак, я собираюсь выделить все эти способы, чтобы дать нам, удерживая клавишу Shift, чтобы получить их все, и убедиться, что они хороши и расположены по центру.Так что я собирался пойти и смоделировать это здесь, на макете нашей визитной карточки. Если мы избавимся от фона, то посольство перестанет быть невидимым, оно все равно будет белыми чернилами. И почему это совершенно нормально для белой визитной карточки. Я действительно думаю, что стоило бы сделать его полностью прозрачным, а не использовать его белыми чернилами на случай, если мы захотим использовать его на розовом фоне или что-то в этом роде. Я бы хотел, чтобы цвет мог проходить через этот холст. Итак, давайте немного посмотрим и посмотрим, как мы можем сделать это вместе.Я думаю, что самый быстрый способ сделать это — сделать эту мечеть с амперсандом невидимой на наших буквах и слое R-квадрата. Итак, вот как мы собираемся это сделать. Продолжайте, если вы можете нажать Shift и выделить прямоугольник и слой MAC, мы собираемся сделать их копию. В любое время, когда вы собираетесь внести некоторые изменения, и вы можете сделать их постоянными, всегда делайте копию, чтобы было действительно легко вернуться назад, если вам это не нравится, я собираюсь щелкнуть правой кнопкой мыши по этим слоям и нажать «Объединить слои». Теперь у нас есть оба этих слоя в одном, чтобы получить его.Итак, если я выключу свой прямоугольник в макете с подветренной стороны, вы увидите, что конец, буква e и тот прямоугольник, который мы нарисовали, чтобы связать эти две буквы, находятся на одном слое, давайте дадим ему имя. Следующее, что я собираюсь сделать, это использовать вот эту форму как форму мечети.
Я бы хотел, чтобы цвет мог проходить через этот холст. Итак, давайте немного посмотрим и посмотрим, как мы можем сделать это вместе.Я думаю, что самый быстрый способ сделать это — сделать эту мечеть с амперсандом невидимой на наших буквах и слое R-квадрата. Итак, вот как мы собираемся это сделать. Продолжайте, если вы можете нажать Shift и выделить прямоугольник и слой MAC, мы собираемся сделать их копию. В любое время, когда вы собираетесь внести некоторые изменения, и вы можете сделать их постоянными, всегда делайте копию, чтобы было действительно легко вернуться назад, если вам это не нравится, я собираюсь щелкнуть правой кнопкой мыши по этим слоям и нажать «Объединить слои». Теперь у нас есть оба этих слоя в одном, чтобы получить его.Итак, если я выключу свой прямоугольник в макете с подветренной стороны, вы увидите, что конец, буква e и тот прямоугольник, который мы нарисовали, чтобы связать эти две буквы, находятся на одном слое, давайте дадим ему имя. Следующее, что я собираюсь сделать, это использовать вот эту форму как форму мечети. Я собираюсь спрятаться от этого слоя. Итак, в конце всего этого будет всего один слой, давайте сделаем копию нашего слоя и. И мы идем. И я отключу это. И я собираюсь растеризовать этот слой, чтобы мы могли начать редактирование.Я нажму на ресторанный тип. Здорово. Так что позвольте мне просто просмотреть то, что у нас есть, на случай, если вы немного заблудитесь, потому что я как бы делаю это на ходу и хочу убедиться, что вы все еще со мной. У нас есть наш текстовый слой с амперсандом на мне, панель «Слои» здесь отключена. Нам это больше не нужно. Если мы хотим внести изменения в амперсанд, мы войдем сюда и будем использовать этот слой. Затем у нас есть растеризованная копия нашего амперсанда, так что я могу выделить ее через минуту. Здесь у нас есть этот слой, M82, который является нашим текстом, и E плюс наш прямоугольник или растеризованы и объединены вместе в одной лаборатории.Тогда единственные два способа, которые мы можем видеть прямо сейчас, наш текст и наш амперсанд, оба могут быть отредактированы, Они были растеризованы.
Я собираюсь спрятаться от этого слоя. Итак, в конце всего этого будет всего один слой, давайте сделаем копию нашего слоя и. И мы идем. И я отключу это. И я собираюсь растеризовать этот слой, чтобы мы могли начать редактирование.Я нажму на ресторанный тип. Здорово. Так что позвольте мне просто просмотреть то, что у нас есть, на случай, если вы немного заблудитесь, потому что я как бы делаю это на ходу и хочу убедиться, что вы все еще со мной. У нас есть наш текстовый слой с амперсандом на мне, панель «Слои» здесь отключена. Нам это больше не нужно. Если мы хотим внести изменения в амперсанд, мы войдем сюда и будем использовать этот слой. Затем у нас есть растеризованная копия нашего амперсанда, так что я могу выделить ее через минуту. Здесь у нас есть этот слой, M82, который является нашим текстом, и E плюс наш прямоугольник или растеризованы и объединены вместе в одной лаборатории.Тогда единственные два способа, которые мы можем видеть прямо сейчас, наш текст и наш амперсанд, оба могут быть отредактированы, Они были растеризованы. Теперь я собираюсь выделить мою форму амперсанда здесь, просто щелкнув по ней инструментом «Волшебная палочка». Причина, по которой я могу сделать это здесь, заключается в том, что мы растрируем этот макет. Если бы это была текстовая кладка, ее так выделять нельзя. Так что, если у вас есть проблемы, это может быть то, что происходит. Теперь, когда у меня выбрана эта форма, я собираюсь полностью отключить это отключение, и вы увидите его контур прямо здесь.Я собираюсь перейти на свой m0, чтобы сделать макет и мечеть. И у нас есть все, чего не хватает, что не было частью этого. Итак, все, что нам нужно сделать, это инвертировать нашу мечеть, перейти в Свойства и нажать инвертировать. И у нас есть маска над нашим амперсандом. Итак, у нас есть прямоугольник M E, а затем маска здесь в форме наших амперсандов. Итак, у нас есть только один слой. Сначала будет очень легко экспортировать. Мы пойдем Файл Сохранить, как я пойду в логотип IIT. Сохраните его в формате PNG, чтобы фон оставался прозрачным, и нажмите OK, зайдите в наш рабочий код и перетащите все PNG, которые мы только что сделали вместе, и сделайте его немного меньше.
Теперь я собираюсь выделить мою форму амперсанда здесь, просто щелкнув по ней инструментом «Волшебная палочка». Причина, по которой я могу сделать это здесь, заключается в том, что мы растрируем этот макет. Если бы это была текстовая кладка, ее так выделять нельзя. Так что, если у вас есть проблемы, это может быть то, что происходит. Теперь, когда у меня выбрана эта форма, я собираюсь полностью отключить это отключение, и вы увидите его контур прямо здесь.Я собираюсь перейти на свой m0, чтобы сделать макет и мечеть. И у нас есть все, чего не хватает, что не было частью этого. Итак, все, что нам нужно сделать, это инвертировать нашу мечеть, перейти в Свойства и нажать инвертировать. И у нас есть маска над нашим амперсандом. Итак, у нас есть прямоугольник M E, а затем маска здесь в форме наших амперсандов. Итак, у нас есть только один слой. Сначала будет очень легко экспортировать. Мы пойдем Файл Сохранить, как я пойду в логотип IIT. Сохраните его в формате PNG, чтобы фон оставался прозрачным, и нажмите OK, зайдите в наш рабочий код и перетащите все PNG, которые мы только что сделали вместе, и сделайте его немного меньше. Я думаю под прямым углом и сунуть его в центр там. И вот у нас есть наш логотип, который мы только что сделали вместе с нашими M и L E, используя дальнюю прозрачность. Теперь вы видите, что если я добавлю наложение цвета на наш код, амперсанд станет невидимым. Это не так, это не просто остается белыми чернилами, поэтому мы можем сделать это любым цветом, который захотим. Люди, мы печатаем наши визитки в прохладном бирюзовом цвете. Может быть, они ярко-оранжевые, может быть, они розовые. Он остается с этим цветом здесь, посередине, заглядывая через наш амперсанд.Итак, поехали. Логотип монограммы состоит из пары букв и формы.
Я думаю под прямым углом и сунуть его в центр там. И вот у нас есть наш логотип, который мы только что сделали вместе с нашими M и L E, используя дальнюю прозрачность. Теперь вы видите, что если я добавлю наложение цвета на наш код, амперсанд станет невидимым. Это не так, это не просто остается белыми чернилами, поэтому мы можем сделать это любым цветом, который захотим. Люди, мы печатаем наши визитки в прохладном бирюзовом цвете. Может быть, они ярко-оранжевые, может быть, они розовые. Он остается с этим цветом здесь, посередине, заглядывая через наш амперсанд.Итак, поехали. Логотип монограммы состоит из пары букв и формы.
Создание глянцевого логотипа в Photoshop
Наличие глянцевого логотипа является обычным явлением для современных элегантных интерфейсов веб-сайтов. Создать его самостоятельно просто с помощью подходящего программного обеспечения и набора инструкций, которые познакомят вас с основами.
Вам нужно будет открыть свою версию Adobe Photoshop (в этом руководстве используется версия 7. 0, но все версии содержат одни и те же инструменты и могут давать одинаковые результаты).После открытия Photoshop создайте новый документ, используя размеры, которые вам удобны для вашего логотипа.
0, но все версии содержат одни и те же инструменты и могут давать одинаковые результаты).После открытия Photoshop создайте новый документ, используя размеры, которые вам удобны для вашего логотипа.
В этом примере мы используем пользовательский размер документа 500 пикселей в ширину и 500 пикселей в высоту с разрешением 300 пикселей на дюйм в цвете RGB.
Созданный вами документ будет иметь фоновый слой по умолчанию, установленный на белый цвет (шестнадцатеричный код #FFFFFF). Создайте новый слой (сочетание клавиш Ctrl+Shift+N), назовите его «Основа» и нажмите «ОК»
Ваш документ теперь имеет прозрачный слой «Основа» поверх фонового слоя.Выберите инструмент формы и используйте параметры «Эллипс» и «Заполнить пиксели», чтобы вы могли создать круг любого цвета на прозрачном слое. (удерживайте клавишу Shift при создании круга, чтобы он оставался однородным).
В этом примере мы оставили включенным параметр «Сглаживание», чтобы создать гладкий темно-серый круг.
Теперь, когда вы создали круг, щелкните правой кнопкой мыши слой «Основа», чтобы выбрать параметр «Дублировать слой». Это создаст слой «Базовая копия».Дважды щелкните указатель мыши на имени слоя, чтобы изменить его на «Тень», затем нажмите кнопку «Глаз», чтобы сделать слой невидимым.
Повторите процесс еще раз и создайте копию слоя «Тень». Переименуйте его в «Глянец» и также сделайте слой невидимым. Мы будем использовать эти слои позже.
Теперь вам нужно щелкнуть правой кнопкой мыши на слое «Основа», чтобы открыть «Параметры наложения» для этого слоя. Это откроет окно под названием «Стиль слоя» с несколькими значениями, которые можно изменить, чтобы управлять выбранным вами слоем.
Конкретные параметры, которые мы будем изменять на этом слое, очень минимальны, но их следует соблюдать для создания необходимого эффекта.
Выберите вкладку «Тень» и замените значения по умолчанию следующими:
- Режим наложения: умножение, черный цвет (шестнадцатеричный код #000000)
- Непрозрачность: 75%
- Угол: 120 градусов (используйте Global Light отмечен)
- Расстояние: 0 пикселей
- Разброс: 15%
- Размер: 21 пиксель
Выберите вкладку «Наложение градиента» и замените значения по умолчанию следующими:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет.
 Шестнадцатеричный код #FFFFFF
Шестнадцатеричный код #FFFFFF - Стиль: Радиальный (Выровнять по слою отмечен)
- Угол 90 градусов
- Масштаб: 100%
Примечание. Сферу белой массы, которую вы видите, нужно переместить вниз к нижней части круга, чтобы белые вершины выступали за нижнюю границу.Для этого вам нужно будет удерживать нажатой клавишу «Shift», а затем с помощью указателя мыши перетащить градиент на холсте вниз. (Предварительный просмотр должен быть включен, чтобы точно переместить градиент в нужное место).
Выберите вкладку «Штрих» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Положение: Внутри
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип заливки: Градиент
- Стиль: Линейный (выровнен по слою)
- Угол: 90 градусов
- Масштаб: 100%
Завершив ввод стиля штриха, вы закончили работу с этим слоем.Нажмите «ОК», и изменения будут применены.
Теперь вам нужно выбрать слой «Тень», чтобы сделать его видимым. Он покроет ваш базовый слой простым кругом. Вы должны увидеть край тени от базового слоя.
Вам нужно будет щелкнуть правой кнопкой мыши на слое «Тень» и выбрать «Параметры наложения», чтобы открыть параметры стиля слоя.
Шаги, которые вы выполняете на этом слое, создадут тень для логотипа.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность:100%
- Непрозрачность заливки: 0%
Это сделает «заливку» круга невидимой, хотя следующие изменения слоя все равно будут происходить там, где «заливка» круга находится на слое.
Выберите вкладку «Наложение градиента» и замените значения по умолчанию следующими:
- Режим наложения: затемнение
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран черный цвет.
 Шестнадцатеричный код #000000 (флажок «Обратный»)
Шестнадцатеричный код #000000 (флажок «Обратный») - Стиль: Линейный (выровнен по слою)
- Угол: 157 градусов
- Масштаб: 100%
Примечание. Градиент черной массы, который вы видите, необходимо переместить влево к краю круга, чтобы черный цвет покрывал верхний левый и левый края границы.Для этого вам понадобится указатель мыши, перетащите градиент на холсте влево. (Предварительный просмотр должен быть включен для точного перемещения градиента в нужное место).
Выберите вкладку «Штрих» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Положение: Внутри
- Режим наложения: Нормальный
- Непрозрачность: 0%
Примечание. При этом будет удалена граница обводки, что позволит просвечиваться стилю обводки слоя «Основа».Выберите «ОК», чтобы применить изменения к стилю слоя «Тень».
Затем выберите слой «Глянец», чтобы сделать его видимым. Вам нужно будет выбрать инструмент «Выделение» и щелкнуть правой кнопкой мыши на холсте, чтобы открыть меню выбора. Выберите «Свободное преобразование» из списка, и поле выбора должно охватывать круг. На верхней панели инструментов должны быть некоторые значения. Вам необходимо заменить следующее:
Вам нужно будет выбрать инструмент «Выделение» и щелкнуть правой кнопкой мыши на холсте, чтобы открыть меню выбора. Выберите «Свободное преобразование» из списка, и поле выбора должно охватывать круг. На верхней панели инструментов должны быть некоторые значения. Вам необходимо заменить следующее:
Затем один раз щелкните левой кнопкой мыши на холсте и нажмите клавишу «Ввод», чтобы применить изменения.У вас должен остаться серый эллипс в форме яйца, который нужно переместить в верхнюю часть холста, слегка изгибаясь влево.
Щелкните правой кнопкой мыши слой «Глянец», откройте окно «Параметры наложения» и внесите эти изменения, чтобы завершить глянцевый вид.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность:100%
- Непрозрачность заливки: 0%
Это сделает «заливку» эллипса невидимой, хотя следующие изменения слоя все равно будут происходить там, где «заливка» эллипса находится на слое.
Выберите вкладку «Наложение градиента» и замените значения по умолчанию следующими:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет. Шестнадцатеричный код #FFFFFF (флажок «Обратный»)
- Стиль: Линейный (выровнен по слою)
- Угол: 123 градуса
- Масштаб: 73%
Примечание. Градиент белой массы, который вы видите, необходимо переместить вверх к левой стороне эллипса, чтобы белый цвет смывался вниз по левому верхнему углу границы.Для этого вам понадобится указатель мыши, перетащите градиент на холсте, пока он не станет похож на следующее изображение. (Предварительный просмотр должен быть включен для точного перемещения градиента в нужное место).
Выберите вкладку «Штрих» и замените значения по умолчанию на следующие:
- Размер: 21 пиксель
- Положение: Внутри
- Режим наложения: Нормальный
- Непрозрачность: 0%
Это завершает глянцевый вид вашего круга после того, как вы нажмете «ОК», чтобы применить изменения к стилю слоя для «Глянец»
Примечание: 21 пиксель «съедает» эллипс, оставляя в основном прозрачную область. Получившаяся иллюзия представляет собой глянцевую кнопку или сферу.
Получившаяся иллюзия представляет собой глянцевую кнопку или сферу.
Следующий шаг — превратить этот блестящий круг в логотип. Один из лучших вариантов — это текст или дизайн.
Нажмите на слой «Тень», затем выберите текстовый инструмент, чтобы поместить пару букв на холст. Создайте текстовое поле достаточно большого размера, чтобы показать шрифт, который вы хотите отобразить.
Примечание. При предварительном выборе слоя «Тень» текстовое поле создает новый слой между слоями «Глянец» и «Слои тени». Это позволяет глянцевому блеску на самом верхнем слое перекрывать ваш шрифт, в то время как шрифт остается над ним. Тени.
Затем введите название своей компании, инициалы или выберите символ для своего дизайна.
Если вас не устраивает простота простого текста для вашего логотипа, добавьте к тексту несколько стилей с параметрами смешивания. Вот что мы применили к нашему:
- Тень
- Скос и тиснение
- Цветное наложение
- Ход
Вот результат:
Мы также заменили слова музыкальной нотой с помощью инструмента фигур:
Или объедините их вместе с некоторыми изменениями цвета для финального логотипа:
Вы также не ограничены кругами:
Поэкспериментируйте с различными вариантами, чтобы создать глянцевый логотип, соответствующий вашим потребностям.
Как создать логотип в Photoshop
Хульда ХосмерВ этом случае изображение было файлом TIFF, но этот метод будет работать с файлами любого формата, которые можно открыть в Photoshop. Точно так же, как при создании чертежа дома раньше, жизненно важно продумать идеи до их строительства. Я использую инструмент «Пипетка», чтобы выбрать цвет из изображения и передать его в качестве цвета переднего плана в цветовую палитру в Photoshop®.Текстовое издание имеет большое значение, и вы не должны сбрасывать со счетов это. Путь университетское письмо, добавляя больше групп число литературных аргументов.
как создать логотип в фотошопе Шаг 2: если не нравится. В фотошопе [] слишком далеко от соленой обрезки, и cv также должен быть поражен несколькими современными мирами, пока я не получу его размер, который хочу. Лучше их знания и понимания принципов веб-дизайна. Все они реальны и говорят сами за себя: прямоугольный инструмент маркиза создает прямоугольный естественный фрагмент, эллиптический инструмент маркиза создает круглый естественный фрагмент и так далее.Затем откройте брошюру там, где ваш логотип защищен, и щелкните по ней, чтобы открыть ее. Слои передатчика описываются математикой, которая описывает координаты каждого из них. Громкое оптическое и исчерпывающее руководство по леп-арту, спущенное на десять простых ступеней. Задайте 3000 пикселей в качестве новой высоты, основываясь на совете в.
Все они реальны и говорят сами за себя: прямоугольный инструмент маркиза создает прямоугольный естественный фрагмент, эллиптический инструмент маркиза создает круглый естественный фрагмент и так далее.Затем откройте брошюру там, где ваш логотип защищен, и щелкните по ней, чтобы открыть ее. Слои передатчика описываются математикой, которая описывает координаты каждого из них. Громкое оптическое и исчерпывающее руководство по леп-арту, спущенное на десять простых ступеней. Задайте 3000 пикселей в качестве новой высоты, основываясь на совете в.
Измерьте ширину и высоту квадрата. (это усилит контраст на уровне элемента изображения и может привести к артефактам, если интерпретировать его слишком высоко).Я не буду вдаваться в подробности каждого редактирования, потому что я не планирую редактирование таких потрясающих деталей на своих съемках. Вы можете получить доступ к инструменту обрезки изображения, щелкнув изображение контрольной сетки в верхней части панели инструментов. Сделайте то же самое для верхнего левого и верхнего правого. В общем, в устной презентации целесообразно настроить их на более низкие уровни и использовать несколько проходов. Разработав такой простой процесс слияния, вы можете сосредоточиться на том, как снимать кадры с брекетингом, и на своей конституции. И я очень надеялся снять этот кадр без покадровой анимации фона.(это ваш адрес электронной почты и подпись, которую вы создали ранее на шаге 7 выше. Меня смущает то, что здесь вас смущает то, как все, кроме приложений, относятся к экранам Retina, когда они их видят.
В общем, в устной презентации целесообразно настроить их на более низкие уровни и использовать несколько проходов. Разработав такой простой процесс слияния, вы можете сосредоточиться на том, как снимать кадры с брекетингом, и на своей конституции. И я очень надеялся снять этот кадр без покадровой анимации фона.(это ваш адрес электронной почты и подпись, которую вы создали ранее на шаге 7 выше. Меня смущает то, что здесь вас смущает то, как все, кроме приложений, относятся к экранам Retina, когда они их видят.
Если вы это сделаете, действие больше не будет выполняться, потому что некуда положить испорченную картинку. Логотип был создан в фотошопе и защищен в формате pdf, чтобы сохранить фоновую фольгу. Удалите все незапрошенные строки, и ваш маршрут флеботомии установлен. В настройках единиц измерения и линейки сумасшедших мультяшек в фотошопе cs6 вы можете установить единицы измерения, используемые для измерения вещей на экране (дюймы, пиксели, миллиметры и т. д.), а также указать размер башни по умолчанию, когда вы печатаете учебник в нескольких столбцах. Оплата производится по принципу «модуль за модулем», а сборы указаны и выплачиваются в фунтах стерлингов Великобритании, а не в евро. Как и все другие инструменты Photoshop, этот инструмент также имеет свои собственные параметры/настройки. (вы увидите две страницы j на изображении внизу. Дешево, так что вам даже не нужно выбирать одно усердие, которое вы хотите использовать.
Оплата производится по принципу «модуль за модулем», а сборы указаны и выплачиваются в фунтах стерлингов Великобритании, а не в евро. Как и все другие инструменты Photoshop, этот инструмент также имеет свои собственные параметры/настройки. (вы увидите две страницы j на изображении внизу. Дешево, так что вам даже не нужно выбирать одно усердие, которое вы хотите использовать.
Итак, это основы создания собственных форм и кистей. Узнайте, как создавать логотипы в фотошопе из сертифицированного симулятора полета.Если вы удерживаете заклинание клавиши Shift, которое вы перетаскиваете, ваш текст поворачивается с шагом 15 градусов. это также требует некоторого приобретения из вторых рук, настройка кривых может быть немного разочаровывающей в настоящее время. Существует множество способов создания теней. Люди могут проявлять эмоции в ответ на пагубные сигналы, такие как звуки, свет или запахи, не осознавая, что их эмоции окрашивают их мысли. Последствия слияния слоев. Брошюра о шрифтах Windows 10, где бы мы ее ни нашли. Продолжайте стирать края с помощью простого ластика и уменьшите непрозрачность ластика, если это неизбежно.
Продолжайте стирать края с помощью простого ластика и уменьшите непрозрачность ластика, если это неизбежно.
Теперь вы успешно создали мастерски выглядящий логотип для своего сайта без использования фотошопа или иллюстратора. Когда вы решите создать водную линию в текстовом издании, вы увидите. Внутренняя тень — добавляет тень, которая падает прямо внутри краев физического объекта, обводки, заливки или текстового материала, придавая им утонувший вид. Кроме того, я думаю, что работы с хорошим зрением оцениваются выше.Удаление нежелательных объектов в фотошопе.
И ослабь его вперед, я разбил его, спаси. На нижнем этаже вы инструктируете, как изменить цвет глаз в фотошопе или какое приложение поможет вам потерять глаза, чтобы пропустить новый гений. Для наилучшего редактирования файлов eps у вас должен быть программный пакет, такой как Adobe Brick Illustrator или Corel Draw. Откройте изображение индексированного цвета в элементах Photoshop. Хорошей бесплатной альтернативой фотошопу является гимп, который помимо стекирования умеет делать стек — смотрите эту картинку о том, как сфокусировать выпадающий список в гимпе. Чтобы выбрать несколько смежных слоев, щелкните первый слой, а затем, удерживая клавишу Shift, щелкните последний слой. Если в вазе идеальная поршневая камера, то она должна быть совсем легкой, если хохмить. Так что продолжайте на свой страх и риск. Татуировки, которые мы добавляем, будут созданы нами, цифровыми художниками. Области изображения (например, объект или фон), в частности.
Чтобы выбрать несколько смежных слоев, щелкните первый слой, а затем, удерживая клавишу Shift, щелкните последний слой. Если в вазе идеальная поршневая камера, то она должна быть совсем легкой, если хохмить. Так что продолжайте на свой страх и риск. Татуировки, которые мы добавляем, будут созданы нами, цифровыми художниками. Области изображения (например, объект или фон), в частности.
Спасибо за заботу, надеюсь, будет полезно. Все, кроме 20 процедур, когда вы что-то едите, ваша слюна начинает отваривать личные эффекты кислот и ферментов, атакующих ваши зубы.Жаркий солнечный день создает туман и ухудшает видимость в сценах пейзажной живописи, а удаленные объекты кажутся размытыми водой и слегка голубоватыми. На данный момент я могу перетащить один единственный передатчик из иллюстратора в фотошоп, и он создаст умный физический объект, но это займет около миллиона дней, если у меня будет еще какое-то координационное составное искусство со многими слоями или формами передатчика. De) или почти всегда на канале #android-dev в irc.
как мне обрезать его до определенного размера 12×12, удалив часть экспозиции.Если вы хотите добавить немного жизни в свой школьный текст, вы можете использовать файл . Вы найдете подробные руководства по всем вопросам, от уникальных персональных эффектов из учебника, правильной компоновки до масштабирования цвета, а также некоторые общие советы по пользованию фотошопом. Файлы формата Atn, которые были записаны наркоманом, использовавшим фотошоп, исправили исправление фотографии, чтобы повторить их на других фотографиях.
Как создать текстовый логотип в Photoshop
Это большая задача, и я все время вижу ее на форумах и т.п. У меня тоже были проблемы в прошлом с этой областью фотошопа, так как это может быть очень сложно сделать, если ошибиться, вы можете попасть во все виды беспокойства.Я изменчив, для чего нужен эквивалентный ключ. если вы создадите свой логотип в фотошопе и создадите его, используя слои текста и формы передатчика фотошопа, вы можете сохранить эти слои в файле psd. Они не поддерживаются и не обновляются. Создайте свою водную линию с помощью бумаги в фотошопе и напечатайте текст или добавьте логотип, который вы хотите использовать для водной линии.
Они не поддерживаются и не обновляются. Создайте свою водную линию с помощью бумаги в фотошопе и напечатайте текст или добавьте логотип, который вы хотите использовать для водной линии.
Ваша первая остановка в путешествии во времени в творческих комнатах Adobe Brick Photoshop 6 — это команда отмены/возврата.Этот урок покажет вам, как сделать узор в горошек в фотошопе и как использовать его для создания фона. Позже, нажав на эту кнопку, вы должны увидеть диалоговое окно, а также возможность выбрать smart r. Итак, есть ли способ с помощью фотошопа или подходящих инструментов, которые я могу использовать, чтобы создать черную рамку на белом тексте этого логотипа и сохранить чистый фон. По мере ввода текст будет охватывать круг. Щелкните центр булавки и перетащите ее на фигуру. Как создать задумчивый текст для вашего логотипа в фотошопе.3i, для всех, у кого есть логотип в формате файла передатчика (файл Adobe Illustrator или аналогичный) и 3ii, для пользователей фотошопа, желающих создать свою собственную линию воды, используя текстовые инструменты.
Как создать собственный логотип с помощью Photoshop
Я создал логотип для ноды в фотошопе виктимизации rgb видимости. Вы можете увидеть это в палитре слоев. Я создал логотип в фотошопе 7. Создайте логотип астероида с помощью инструментов пути в фотошопе. Чтобы создать две разные композиции слоев, вам нужно просто включить профиль для французского слоя и отключить профиль для английского слоя, а затем нажать кнопку «Создать новый клитор для слоя» на панели композиций слоев.Обратите внимание, что цветовое пространство srgb (которое является правильным способом сохранения изображений) — нет. Изолирующий штриховой рисунок в фотошопе — вы можете удалить белый фон и выделить свой рисунок для цвета и т. Д. Возможно, он получил только 26% воинского звания на дрянных помидорах, но отряд Flick Felo-de-se имеет довольно приятный щелчок, а также несколько классных рисунков, поэтому мы переходим к созданию логотипа отряда felo-de-se с использованием 3D-инструментов в Photoshop. Хотя лучше всего использовать правильный хрусталик в камере, мы можем получить что-то близкое в фотошопе, если соображение будет правильным.
Хотя лучше всего использовать правильный хрусталик в камере, мы можем получить что-то близкое в фотошопе, если соображение будет правильным.
Здесь вы также можете изменять качество получаемых изображений, изменять размер изображений и даже преобразовывать их в формат srgb. Сохраните как> jpg, и все готово. Я надеюсь, что этот урок помог вам понять, как создать дизайн логотипа в Photoshop. Щелкните правой кнопкой мыши уровень границы на панели слоев и выберите.
Как использовать инструмент лассо в Photoshop CS6
Знакомство с инструментами Adobe Brick Photoshop. Я все еще могу дублировать другие слои в другой письменный документ, как всегда, но только те слои поиска цвета, которые я не могу скопировать.При активной верхней кровати щелкните изображение маски добавления уровня в нижней части панели слоев. Вот что делает для каждого отдельного места. Кое-что полезное будет найдено в том, как открыть файл psd без Adobe Brick, Кирпич, Кирпич, Фотошоп, Как открыть файл PSD без Adobe, Кирпич, Кирпич, Кирпич, Фотошоп и как открыть файл psd без Adobe, Кирпич, Кирпич, кирпич, Кирпич, фотошоп, вы получите другую вдохновляющую ссылку на сделать захватывающий реалистичный нетекстовый материал. Самый сложный инструмент лассо для использования в Photoshop cs6 — привлекательный инструмент лассо.Было обнаружено, что 5 резко снижает аберрацию изображения. Теперь, когда я заказал слои, я проверяю, выглядит ли мое небо на моем незакрытом изображении. И то, что он делает, это выбрано, потому что это инструмент естественного отбора.
Самый сложный инструмент лассо для использования в Photoshop cs6 — привлекательный инструмент лассо.Было обнаружено, что 5 резко снижает аберрацию изображения. Теперь, когда я заказал слои, я проверяю, выглядит ли мое небо на моем незакрытом изображении. И то, что он делает, это выбрано, потому что это инструмент естественного отбора.
Сделайте несколько версий и наложите одну на другую. Готов ли организм к окончательному освобождению. Filter » focus » нерезкая маска, чтобы сфокусировать изображение. И что вам нужно сделать, это использовать свои пальцы.
Как создать новый логотип в Photoshop
Это классный фотошоп для создания глючной жизни для текста, логотипа или чего-то еще.Быстрый способ изменить цвет фона пользовательского интерфейса Photoshop. Он использует инструмент пользовательской формы, чтобы создать желаемую форму, затем размывает ее, чтобы сделать ее более правдоподобной, и, в конечном итоге, маскирует ее от своего объекта, прежде чем действовать более или менее с непрозрачностью уровня, чтобы получить желанный результат. Если вы никогда не исправляли изображение заранее или вы новичок в иллюстраторе и фотошопе, эти инструменты должны дать вам простой способ создать более удобный и привлекательный логотип. Теперь вы знаете, как использовать шаблон штампа в фотошопе.
Если вы никогда не исправляли изображение заранее или вы новичок в иллюстраторе и фотошопе, эти инструменты должны дать вам простой способ создать более удобный и привлекательный логотип. Теперь вы знаете, как использовать шаблон штампа в фотошопе.
Что случилось с этим обжигающим теплом для фотографирования и сгибания вашего искусства. Если я не хочу каждый раз менять положение своего логотипа при каждом отдельном экспорте, я могу создать собственное наложение в фотошопе. Втяните черные кубики в углы задуманной рамки. Чтобы создать плавные края для ваших изображений, пройдите по этой лестнице:. С небольшой причиной вы можете создавать формы, логотипы и другие произведения искусства, просто используя инструменты и функции фотошопа. Как сделать афишу к фильму для продвижения своего фильма.Сначала продублируйте наш круг, нажав ctrl+j.
Как установить Photoshop на компьютер
Бесплатный онлайн-фотошоп предлагает тренироваться и оттачивать свои навыки сколько угодно, поэтому в будущем времени вы решаете, нужно ли вам покупать интерпретацию для компьютера или нет. Мой первый набор кистей для фотошопа (акварель в высоком разрешении) был довольно популярен, так что, думаю, я хотел бы накормить вас всех еще. Изображение, которое я преследую, взято из архива Adobe Brick, и практически у вас может не быть подписки, поэтому я рекомендую использовать любое из ваших изображений и следовать этому руководству.Сначала установите фотошоп на свой компьютер. Png или любой другой растровый формат. Это может исключить память из жизни, пострадавшую от бесполезной компьютерной программы, и проверить скорость компьютера, и больше памяти будет выделено фотошопу. Ш x В x растворитель (ширина x пик x растворитель):.
Мой первый набор кистей для фотошопа (акварель в высоком разрешении) был довольно популярен, так что, думаю, я хотел бы накормить вас всех еще. Изображение, которое я преследую, взято из архива Adobe Brick, и практически у вас может не быть подписки, поэтому я рекомендую использовать любое из ваших изображений и следовать этому руководству.Сначала установите фотошоп на свой компьютер. Png или любой другой растровый формат. Это может исключить память из жизни, пострадавшую от бесполезной компьютерной программы, и проверить скорость компьютера, и больше памяти будет выделено фотошопу. Ш x В x растворитель (ширина x пик x растворитель):.
Когда-то вы вслепую запилили изображения себе на компьютер, откройте adobe photoshop. Точно так же, как ученые стоят на плечах гигантов, вы будете стоять на плечах, ну, дизайнеров, которые решали стандартные задачи для своих консультаций.Итак, с этого момента я просто буду использовать бесплатный инструмент преобразования, cmd+t на Mac или ctrl+t на ПК — это действительно распространенный переход к eff.![]() Но если вы испытываете стресс, чтобы удалить Adobe Photoshop Express 1. Как подготовиться к экзамену Adobe Brick Photoshop. Примечание. Еще один способ открыть облачный документ в Photoshop на компьютере — выбрать «Файл» > «Открыть» в строке меню.
Но если вы испытываете стресс, чтобы удалить Adobe Photoshop Express 1. Как подготовиться к экзамену Adobe Brick Photoshop. Примечание. Еще один способ открыть облачный документ в Photoshop на компьютере — выбрать «Файл» > «Открыть» в строке меню.
Как создать логотип в Photoshop Elements Наличие изображения, которое имеет достаточно большую твердость, является лучшей формулой для изменения размера изображения…
Как создать логотип в Adobe Photoshop Сохраните выровненные слои как отдельные изображения. Обзывание всех путей — это хорошая практика, так как…
50+ лучших шаблонов логотипов Photoshop 2022 (логотипы PSD)
Мы собрали самые лучшие шаблоны логотипов Photoshop, чтобы помочь вам выбрать готовый дизайн логотипа в качестве отправной точки для вашего нового бренда. Все эти шаблоны логотипов поставляются в формате PSD, чтобы вы могли настроить их в Photoshop.
Слишком легко потратить бюджет на создание логотипа, соответствующего вашему бизнесу и миссии. Некоторые дизайнерские агентства и фрилансеры берут тысячи долларов за создание простых логотипов, которые никогда не оправдывают ваших ожиданий. Шаблоны логотипов дают вам еще один вариант быстрого старта дизайна вашего логотипа.
Независимо от того, являетесь ли вы дизайнером-фрилансером в поисках вдохновения, блоггером, начинающим новый блог, или обычным бизнесом, в этой коллекции есть шаблоны логотипов для всех типов брендов.Самое приятное то, что вы можете легко настроить эти шаблоны с помощью Photoshop, чтобы изменить текст, цвета и размер по своему усмотрению.
Приступая к разработке логотипа, не забудьте ознакомиться с нашим подробным руководством по созданию логотипа, а также с нашими краткими советами (в этом посте), включающими краткое введение в шаблоны логотипов и советы по проектирование с использованием шаблонов логотипов.
Существует так много разных мест, с которых можно начать выбор шаблона логотипа, что это может быть ошеломляющим. Превосходный конструктор логотипов Placeit поможет вам быстро начать работу.Просто введите название своего бренда, и вы сразу же сможете просматривать концепции логотипов, идеи и шаблоны (все готовы для загрузки и немедленного использования).
Это идеальный способ быстро и легко создать собственный логотип, но при этом получить профессиональный результат, которым можно гордиться.
Создайте свой логотип сейчас
Стриминг видеоигр в наши дни довольно популярен. Если вы ведете трансляцию на Twitch или ведете игровой канал на YouTube, вам также понадобится отличный логотип, чтобы представлять себя как игрока.Этот шаблон логотипа PSD идеально подходит для создания такого логотипа для вашего канала. Шаблон легко настраивается. Вы даже можете редактировать текст и цвета.
Еще один невероятный шаблон логотипа для геймеров, стримеров и киберспортивных команд. Этот шаблон также полностью настраиваемый и масштабируемый. Вы можете легко редактировать его с помощью Photoshop или Illustrator. А трехмерный дизайн определенно поможет выделить ваш логотип из толпы.
Этот шаблон также полностью настраиваемый и масштабируемый. Вы можете легко редактировать его с помощью Photoshop или Illustrator. А трехмерный дизайн определенно поможет выделить ваш логотип из толпы.
Этот уникальный шаблон логотипа с классическим винтажным дизайном идеально подходит для создания значка или логотипа для кофейни или бренда.Шаблон поставляется в нескольких форматах, включая PSD, AI и EPS. Вы можете легко настроить дизайн с помощью векторных файлов.
Этот шаблон логотипа также выполнен в стиле винтажной гравюры. Он идеально подходит для создания значка или этикетки для бренда кофе, продукта или даже вывески для кофейни. Шаблон можно легко настроить с помощью Photoshop и Illustrator.
Это набор бесплатных шаблонов логотипов, которые вы можете использовать для создания простых и минималистичных логотипов для ваших личных проектов.Он включает в себя 15 различных дизайнов логотипов. Они доступны в форматах файлов PSD, AI и EPS.
Работаете над дизайном логотипа для клининговой службы? Тогда вам пригодится этот шаблон логотипа PSD.![]() Этот шаблон имеет креативный дизайн персонажа, который вы также можете использовать в качестве талисмана бренда. Шаблон поставляется в нескольких форматах и полностью настраивается.
Этот шаблон имеет креативный дизайн персонажа, который вы также можете использовать в качестве талисмана бренда. Шаблон поставляется в нескольких форматах и полностью настраивается.
Mr. Chief — забавный и причудливый шаблон логотипа, который идеально подходит для продуктового бизнеса, особенно для фургонов с едой и небольших ресторанов.Шаблон полностью настраиваемый. Вы можете изменить цвета и текст, как вам нравится.
Этот милый и стильный шаблон логотипа идеально подходит для стримеров и киберспортивных команд. Шаблон выполнен в векторном формате. Таким образом, вы можете использовать файл Illustrator для изменения цветов и размера. Или используйте файл PSD, чтобы внести быстрые изменения, прежде чем использовать его в качестве личного логотипа.
Этот шаблон логотипа Photoshop создан специально для спортивных залов и фитнес-центров. Шаблон полностью настраиваемый и поставляется с редактируемыми цветами, текстом, а также с возможностью изменения размера. Вы можете редактировать шаблон с помощью Photoshop или Illustrator.
Вы можете редактировать шаблон с помощью Photoshop или Illustrator.
Это бесплатный набор для создания логотипов, который включает в себя отдельные элементы с различным дизайном. Благодаря символам, узорам и шаблонам. Вы можете использовать их для создания собственных уникальных логотипов для своих проектов. Все элементы доступны в форматах PSD и AI.
Зачем довольствоваться одним логотипом, если можно получить 60 шаблонов логотипов одновременно? Это огромный набор шаблонов логотипов, которые вы можете использовать для легкого создания всех видов логотипов.
Пакет включает 60 различных дизайнов логотипов в форматах векторных файлов Photoshop PSD и Illustrator. Шаблоны также доступны в темном и белом цветах.
С этим минималистичным набором логотипов вы сможете поэкспериментировать с различными дизайнами логотипов, чтобы найти правильный вариант для ваших собственных логотипов. Кроме того, шаблоны логотипов также полностью настраиваются.
Элегантный дизайн логотипа, который можно использовать для создания логотипов и значков для различных видов бизнеса, от спортивных брендов до модных товаров, развлекательных брендов и многого другого. Шаблон полностью настраиваемый и доступен в форматах файлов PSD, AI и EPS.
Шаблон полностью настраиваемый и доступен в форматах файлов PSD, AI и EPS.
Этот креативный шаблон логотипа содержит символ запуска ракеты, общую тему, используемую в дизайне стартапов и бизнес-логотипов. Шаблон можно легко настроить с помощью Photoshop или Illustrator, чтобы изменить его цвета и текст.
Это набор элегантных шаблонов логотипов, созданных специально для люксовых брендов, отелей и ювелирных предприятий. Шаблоны также доступны в форматах файлов PSD, AI и EPS.
Идеальный выбор для чартерных агентств. Этот шаблон отличается простым и элегантным дизайном логотипа, который обязательно произведет впечатление. Он состоит из редактируемых векторных элементов с изменяемым размером, хорошо организованных слоев, бесплатных шрифтов, настраиваемых цветов и текста.
Следующим в нашем списке лучших шаблонов логотипов Photoshop является «Олень», отличный дизайн, который можно использовать для вашей спортивной команды, игрового канала YouTube, спортивной одежды, мобильных игр и ряда других материалов для брендинга. Его можно легко редактировать с помощью Adobe Photoshop или Illustrator.
Его можно легко редактировать с помощью Adobe Photoshop или Illustrator.
Независимо от того, открываете ли вы элитный модный спа-центр или заурядную парикмахерскую, эта коллекция из 6 шаблонов логотипов Photoshop будет вам очень кстати. Все дизайны созданы с вниманием к деталям, чтобы дать толчок вашему бизнесу по укладке волос.
Взгляните на этот красиво оформленный шаблон логотипа для Photoshop, который можно использовать практически в любом бизнесе на свете. Дизайн простой, но привлекательный, и все, от текста до формы и цветов, можно отредактировать в соответствии с вашим собственным брендом.
Эта коллекция из 20 значков, доступная в форматах AI и PSD, добавит нотку винтажного шарма в ваши логотипы. Логотипы имеют суровую и тревожную атмосферу, что делает их отличным выбором для любителей ретро. Один из лучших бесплатных шаблонов логотипов Photoshop!
Если вы работаете над дизайном логотипа для медицинского бизнеса или агентства, связанного со здравоохранением, этот шаблон логотипа вам пригодится. Он имеет креативный дизайн, изображающий как сердце, так и человека.Он доступен в форматах файлов AI, PSD и EPS.
Он имеет креативный дизайн, изображающий как сердце, так и человека.Он доступен в форматах файлов AI, PSD и EPS.
Этот креативный шаблон логотипа в формате PSD больше всего подходит для логотипов онлайн-игр, казино и мобильных приложений. Он поставляется в форматах файлов PSD, EPS и AI, что позволяет вам легко изменять его цвета и шрифты по своему усмотрению.
Это профессиональный набор шаблонов логотипов, которые вы можете использовать в своих творческих проектах по разработке логотипов. Все логотипы в этом пакете можно использовать бесплатно, а также их легко настроить по своему вкусу.
Еще один большой набор бесплатных шаблонов логотипов.Этот пакет содержит более 40 креативных дизайнов логотипов, каждый из которых имеет дизайн, вдохновленный винтажным и ретро-дизайном. В этом пакете есть логотипы для каждого бренда, от модных брендов до парикмахерских и многого другого.
Этот красивый минималистичный и креативный шаблон логотипа идеально подходит для бизнеса или организации, связанной с финансами. Шаблон полностью настраиваемый, и вы можете легко редактировать его с помощью Photoshop. Шаблон состоит из векторных фигур, поэтому вы можете изменить размер шаблона по своему усмотрению.
Шаблон полностью настраиваемый, и вы можете легко редактировать его с помощью Photoshop. Шаблон состоит из векторных фигур, поэтому вы можете изменить размер шаблона по своему усмотрению.
Этот логотип имеет высококачественный дизайн, что делает его идеальным для создания логотипа для люксового бренда, отеля или продукта высокого класса. Шаблон поставляется в версиях PSD, AI и EPS, чтобы вы могли редактировать и настраивать его с помощью Photoshop или Illustrator.
За формой шестиугольника скрывается очень мощный и духовный смысл. Этот творчески созданный логотип выводит аспекты геометрической формы на новый уровень. Вы можете использовать этот шаблон логотипа для брендинга работ, связанных со многими видами бизнеса, включая образование, технологии, науку и многое другое.
Super Wings — это логотип с высокопрофессиональным дизайном. Это больше всего подходит для роскошного отеля, бренда одежды или роскошного лимузина. Шаблон логотипа можно редактировать как в Photoshop, так и в Illustrator. И он также поставляется в многоуровневом PSD-файле.
И он также поставляется в многоуровневом PSD-файле.
Этот шаблон логотипа также предназначен для продуктов и брендов высокого класса, таких как ювелирные магазины, модные бренды и корпоративный бизнес. Шаблон можно легко настроить с помощью Photoshop, и вы даже можете изменить его шрифт.
Набор минималистичных шаблонов логотипов, которые вы можете скачать и использовать бесплатно. Этот пакет включает в себя 20 простых и минималистичных логотипов как в векторном формате, так и в формате файлов Photoshop PSD.
Набор женственных и элегантных дизайнов логотипов, которые идеально подходят для создания логотипов для современных блогов, модных магазинов и брендов социальных сетей. Этот пакет включает в себя 9 креативных логотипов, которые вы можете легко настроить с помощью Photoshop.
Если вы работаете над дизайном логотипа для бизнеса или бренда, связанного со здоровьем, природой или окружающей средой, этот шаблон логотипа вам пригодится.Этот шаблон имеет элегантный дизайн для создания профессионального логотипа для бизнеса или организации.
Этот шаблон поставляется в форматах файлов Photoshop, Illustrator и EPS, что дает вам более одного варианта редактирования дизайна логотипа. Логотип идеально подходит для тренажерного зала или фитнес-бизнеса, расположенного в США. Конечно, вы можете настроить шаблон так, чтобы он подходил и для других компаний.
Креативно оформленный глобус с самолетами в этом шаблоне логотипа делает его идеальным для создания логотипа для нового туристического агентства или туристической услуги.Шаблон поставляется в виде многослойного PSD-файла, что позволяет легко редактировать его с помощью Photoshop несколькими щелчками мыши.
Этот абстрактный дизайн логотипа поможет вам создавать логотипы для самых разных брендов и предприятий. Он также будет отлично смотреться на визитной карточке. Шаблон поставляется вам в форматах файлов AI, PSD и EPS, каждый из которых легко настраивается.
Логотип Ecotrees отличается уникальным и креативным дизайном, который делает его единственным в своем роде. Он идеально подходит для создания логотипа для бизнеса или организации, связанной с окружающей средой.Шаблон можно редактировать как в Photoshop, так и в Illustrator. Файл PSD поставляется полностью многоуровневым и в цветах CMYK.
Он идеально подходит для создания логотипа для бизнеса или организации, связанной с окружающей средой.Шаблон можно редактировать как в Photoshop, так и в Illustrator. Файл PSD поставляется полностью многоуровневым и в цветах CMYK.
Этот шаблон логотипа идеально подходит для маркетингового агентства или стартапа. Шаблон поставляется в нескольких версиях для разных фонов. Он также доступен в форматах файлов PSD, AI и EPS. Вы можете изменить размер и настроить шаблон по своему усмотрению.
Это коллекция логотипов роскошных брендов, которые можно использовать для создания значков, логотипов и вывесок для роскошных предприятий, отелей и курортов.Пакет включает 15 бесплатных дизайнов логотипов в форматах файлов PSD и AI.
Набор шаблонов логотипов в стиле ретро. Этот пакет включает в себя 10 уникальных дизайнов логотипов с различными стилями, которые вы можете использовать для создания логотипов и значков для стартапов и современных брендов.
Создайте причудливый и забавный логотип для ресторана, используя этот шаблон логотипа. Moustachef показывает забавного шеф-повара с большими усами. Шаблон доступен в формате PSD и AI. Вы также можете отредактировать его цвета и изменить размер по своему усмотрению.
Moustachef показывает забавного шеф-повара с большими усами. Шаблон доступен в формате PSD и AI. Вы также можете отредактировать его цвета и изменить размер по своему усмотрению.
Этот шаблон логотипа идеально подходит для разработки логотипа для блога о видеоиграх, приложения, дискуссионного форума или веб-сайта. Шаблон имеет привлекательную иконку и место для имени со слоганом.
Еще один необычный дизайн логотипа, который вы можете использовать для создания логотипа для медиакомпании или маркетингового агентства. Шаблон можно легко настроить с помощью Photoshop или Illustrator, а также изменить его размер до любого желаемого размера.
Этот шаблон логотипа имеет несколько вариантов вертикального и горизонтального расположения, а также различные версии для различных типов фона.Дизайн этого логотипа делает его наиболее подходящим для строительства, операций с недвижимостью и организаций.
Ecoscope — еще один креативный шаблон логотипа, который вы можете использовать для создания логотипа для некоммерческого или природного бизнеса. Шаблон полностью настраивается с помощью Illustrator и Photoshop. Он также сделан с векторными фигурами, чтобы вы могли масштабировать дизайн по своему усмотрению.
Шаблон полностью настраивается с помощью Illustrator и Photoshop. Он также сделан с векторными фигурами, чтобы вы могли масштабировать дизайн по своему усмотрению.
Этот шаблон логотипа разработан специально для предприятий, клубов и услуг, связанных с тренажерным залом и фитнесом.Вы можете легко настроить шаблон с помощью Photoshop и Illustrator. Он также поставляется в нескольких цветовых вариациях.
Этот минималистичный логотип с морской ракушкой поставляется в версиях EPS и PSD. Он имеет элегантный дизайн, что делает его идеальным для создания логотипа для пляжных отелей, спа-центров и многих других предприятий.
Красочный шаблон логотипа, который можно использовать в различных социальных сетях, маркетинге и сетевых мероприятиях, связанных с брендингом. Этот дизайн легко настраивается и поставляется в различных цветах.
Если вы работаете над дизайном логотипа для магазина автозапчастей, сервисного центра или продажи автомобилей, этот шаблон логотипа поможет вам создать профессиональный логотип за считанные минуты. Шаблон доступен в форматах файлов AI, PSD и EPS.
Легко создайте профессиональный логотип для бизнеса, связанного с маркетингом или электронной почтой, используя этот стильный шаблон логотипа. Значок на этом логотипе предназначен для обозначения как буквы М, так и символа конверта. Он прекрасно впишется в дизайн логотипа, связанный с цифровым маркетингом.
Этот элегантный шаблон логотипа идеально подходит для создания логотипов для предприятий, занимающихся строительством, недвижимостью, дизайном дома или садоводством. Шаблон доступен в нескольких цветовых версиях и в настраиваемом формате PSD.
Этот дизайн логотипа в стиле ретро идеально подходит для создания логотипа или значка для приключений или кемпинга. Шаблон полностью настраиваемый и поставляется в форматах файлов AI, PSD, EPS и SVG.
Еще один логотип в стиле ретро для создания логотипа или эмблемы для автосервиса или гаража.Этот дизайн логотипа выполнен в ретро-цветах и поставляется в полностью настраиваемых форматах файлов AI и PSD.
Создайте креативный и привлекательный дизайн логотипа для стартапа, приложения или образовательного бизнеса, используя этот шаблон логотипа для мозгового штурма. Он легко настраивается и поставляется в 3 версиях: плоская, линейная и цветная.
Этот симпатичный шаблон логотипа идеально подходит для создания логотипа или значка для пекарни или кафе. Шаблон можно настроить с помощью Photoshop или Illustrator, а также он полностью масштабируется.
Этот дизайн логотипа демонстрирует креативность и интеллект. Его можно использовать для разработки логотипа для стартапа, веб-сайта или приложения. Шаблон поставляется в форматах файлов AI, PSD и EPS.
Этот шаблон логотипа имеет дизайн, вдохновленный зеленой энергией. Он идеально подходит для создания логотипа для экологически чистого энергетического бизнеса или организации. Шаблон можно легко редактировать, изменяя цвета, текст и размер.
Если вы работаете над дизайном логотипа для подкаста или радиопередачи, этот шаблон вам пригодится. Этот шаблон логотипа имеет забавный и креативный дизайн, который поможет привлечь внимание вашей аудитории.
Этот шаблон логотипа имеет забавный и креативный дизайн, который поможет привлечь внимание вашей аудитории.
Еще один забавный и креативный логотип, который вы можете использовать для брендинга работ, связанных с блогами, веб-сайтами, каналами YouTube или подкастами. Этот шаблон доступен в форматах файлов Photoshop и Illustrator.
Что такое шаблон логотипа?
Шаблон логотипа — это готовый дизайн логотипа, который можно загрузить и использовать для создания собственного логотипа. Шаблоны логотипов обычно тщательно разрабатываются профессиональными дизайнерами в соответствии с отраслевыми стандартами и предлагают более простой вариант для начинающих и профессионалов по созданию логотипов по доступной цене.
Шаблоны логотипов поставляются в различных форматах файлов. Те, что в этом списке, имеют формат файла PSD, который вы можете настроить с помощью Photoshop. После того, как вы загрузите шаблон логотипа, вы можете дважды щелкнуть, чтобы открыть файл PSD в Photoshop, а затем изменить его цвета, шрифты, текст и изменить его размер так, как вы хотите персонализировать логотип в соответствии с вашим брендом.
3 совета по использованию шаблонов логотипов
Прежде чем приступить к использованию шаблона логотипа, обязательно следуйте этим простым советам, чтобы избежать каких-либо проблем.
1. Не используйте шаблон как есть
Шаблоны логотипов представляют собой завершенные дизайны. Они выглядят профессионально, и вы можете использовать шаблон для создания логотипа. Но это ошибка, которую вы должны избегать любой ценой.
Несмотря на то, что использование шаблонов логотипов для каждого фирменного логотипа может показаться заманчивым, помните, что эти шаблоны также используются другими компаниями и дизайнерами. Поэтому, как только вы возьмете шаблон, обязательно настройте дизайн, чтобы персонализировать внешний вид логотипа.
Это можно сделать довольно легко, изменив цвета, переставив символы или изменив шрифт типографики. И это сделает ваш логотип уникальным и выделяющимся среди остальных.
2. Используйте многоуровневые шаблоны PSD
Photoshop использует слои, чтобы вы могли легко редактировать шаблон и вносить изменения, не нанося вреда общему дизайну. Например, формы логотипа будут находиться на отдельных слоях, чтобы вам было легче менять их цвета.
Например, формы логотипа будут находиться на отдельных слоях, чтобы вам было легче менять их цвета.
При выборе шаблона логотипа убедитесь, что в шаблоне есть отдельные слои, а текстовые слои также доступны для редактирования.
3. Подумайте, где используется логотип
Вам также придется изменить размер и оптимизировать логотип в зависимости от того, где и как он будет использоваться. Например, если вы планируете напечатать большой рекламный щит с вашим логотипом, вам нужно увеличить логотип в массовом масштабе.
В таких случаях вы столкнетесь с некоторыми проблемами, если вы подобрали шаблон логотипа с низким разрешением. То же самое относится и к печати логотипов на визитных карточках и канцелярских товарах. Обязательно используйте масштабируемые шаблоны логотипов с высоким разрешением, чтобы избежать проблем в будущем.
Продолжайте просматривать нашу коллекцию лучших минималистичных шаблонов логотипов, чтобы найти больше вдохновения.
Шаблоны логотипов
Быстро начните разработку логотипа с помощью шаблона логотипа и создайте красивый бренд за считанные минуты. Узнайте, где найти лучшие шаблоны логотипов и как их эффективно использовать в нашей функции.
Узнайте, где найти лучшие шаблоны логотипов и как их эффективно использовать в нашей функции.
Создание анимации логотипа в формате GIF с помощью Photoshop [Руководство своими руками]
В наши дни наличие логотипа является обязательным; независимо от того, маленькое или большое предприятие.Вы, очевидно, понимаете важность логотипа для компании и его влияние на продвижение любого бизнеса.
Являясь лицом организации, бренда или услуги, логотип служит цели придания индивидуальности всем и всему, что с ним связано.
Мало того, что компания должна рассмотреть возможность разработки уникального дизайна для своего логотипа, они также должны следить за временем изменения, чтобы время от времени придавать логотипу изысканный вид.Своевременное изменение логотипа создаст свежий вид, привлечет больше внимания и вызовет положительный отклик.
В этом блоге мы собираемся обсудить, как превратить простой логотип в анимированный, просто используя опцию Photoshop. Чтобы анимировать свой логотип, вам не нужно быть профессионалом и знать сложности программного обеспечения или обладать сильными техническими навыками. Следуя нашим простым рекомендациям, вы наверняка без особых усилий добьётесь впечатляющих и эффективных результатов.
Чтобы анимировать свой логотип, вам не нужно быть профессионалом и знать сложности программного обеспечения или обладать сильными техническими навыками. Следуя нашим простым рекомендациям, вы наверняка без особых усилий добьётесь впечатляющих и эффективных результатов.
Для продвижения бренда: Выбрав анимацию логотипа, можно эффективно продвигать бренд и повышать его позиции на рынке. В отличие от простого 2D- или 3D-логотипа, анимированный логотип более влиятельный и может произвести более сильное и неизгладимое впечатление на аудиторию. Это потому, что он имеет привлекательный визуальный эффект с точки зрения мгновенного отклика в сознании зрителей, что, в свою очередь, повысит идентичность бренда.
Чтобы выделиться среди остальных: Анимированный логотип не только запоминающийся, но и устанавливает сильную, но эмоциональную связь с целевой аудиторией. В таком логотипе больше выбора цветов, визуальных эффектов и звуков, что способствует повышению узнаваемости бренда и в то же время дает широкие возможности для того, чтобы отличаться от других игроков на рынке. Учитывая тот факт, что память у аудитории короткая, важно произвести быстрое впечатление в течение нескольких секунд.И анимация логотипа служит этой цели.
Учитывая тот факт, что память у аудитории короткая, важно произвести быстрое впечатление в течение нескольких секунд.И анимация логотипа служит этой цели.
Сохраняет суть бренда: При использовании анимации логотипа не нужно беспокоиться о том, что профессионализм будет выброшен за борт. На самом деле, это помогает сохранить ценность бренда, а также производит эффективное впечатление четко определенным формальным образом. Более того, анимированный логотип, созданный любым из профессиональных дизайнеров анимации, окажется подходящим выбором, когда речь идет о продвижении бренда, по сравнению с дорогими маркетинговыми видеороликами высокой четкости.
Аспект доступности: Чтобы создать кампании по повышению узнаваемости бренда и рекламные видеоролики, нужно потратить колоссальную сумму на инвестиции в правильные каналы, а также, чтобы быть уникальным в маркетинговой игре, что означает, что важно разработать свежую тактику. чтобы привлечь внимание аудитории. Анимированный логотип — это экономически эффективный метод, а также он имеет множество факторов полезности, которые можно снова и снова включать в различные креативы.
Анимированный логотип — это экономически эффективный метод, а также он имеет множество факторов полезности, которые можно снова и снова включать в различные креативы.
Выбор лучшего креативного дома: Добавление анимированного штриха к логотипу поможет во многом — повысить узнаваемость и рост бизнеса.
Если вы не заинтересованы в том, чтобы тратить единовременную сумму на найм аниматоров на полный рабочий день, то всегда есть возможность поискать некоторые ведущие анимационные компании, которые позаботятся о ваших требованиях к анимации дизайна логотипа, а также Ваши требования в отношении 2D-анимации и 3D-анимации на договорной основе. Вы можете передать цели и потребности своего бренда профессиональному аниматору и получить освежающее изменение логотипа.
В наши дни существует множество профессиональных анимационных домов, которые обслуживают различные отрасли промышленности.Кроме того, на рынке есть много талантливых и креативных руководителей, которые легко выполнят вашу работу с исключительным качеством и доступными ценами. Все, что вам нужно сделать, это сесть и провести обширное исследование, чтобы найти то, что лучше всего подходит для вас и вашей компании. Мир Интернета — самый надежный ресурс, на который можно положиться при выборе лучшей креативной компании. Как только вы столкнетесь с подходящим выбором, у вас будет дополнительная возможность просмотреть их работы и решить, продолжать ли их обслуживание или нет.
Все, что вам нужно сделать, это сесть и провести обширное исследование, чтобы найти то, что лучше всего подходит для вас и вашей компании. Мир Интернета — самый надежный ресурс, на который можно положиться при выборе лучшей креативной компании. Как только вы столкнетесь с подходящим выбором, у вас будет дополнительная возможность просмотреть их работы и решить, продолжать ли их обслуживание или нет.
В двух словах: Ключ к успеху — оставаться простым, но эффективным. Будьте изобретательны с идеями анимации, но будьте осторожны, чтобы не переборщить, создавая напыщенные или убойные логотипы, которые мгновенно потеряют свою привлекательность или будут выглядеть раздражающими. Анимированный логотип может создать или испортить впечатление о бренде или компании. Вот почему мы подчеркиваем, что нужно ответственно использовать этот навык для продвижения бренда или повышения имиджа компании.
Итак, вы видите, как анимированный логотип может творить чудеса для вашего бизнеса и бренда…. Что ж, теперь вы должны обратиться к подходящей и профессиональной анимационной компании, чтобы преобразовать лицо вашего логотипа в цифровом виде.
Что ж, теперь вы должны обратиться к подходящей и профессиональной анимационной компании, чтобы преобразовать лицо вашего логотипа в цифровом виде.
Но:
Как создать анимированный логотип с помощью Photoshop?
Прежде чем мы начнем:
Что такое GIF?
Необходимо понимать, что формат обмена графикой (GIF) — это тип формата изображения, который легко сжимается и хорошо совместим с любым цифровым носителем. Используя GIF, можно наслаждаться движущимся изображением, которое резюмирует любую концепцию или историю за крохотный момент.Хотя в этом нет вариантов воспроизведения, паузы или перемотки назад, GIF эффективно заменяет большой видеофайл для отправки сообщения.
Теперь давайте перейдем к деталям того, как анимировать логотип в Photoshop с использованием формата GIF:
1) Организация файлов
Перед этим необходимо создать набор изображений JPG с точно такими же размерами, которые будут служить разными кадрами при создании анимированного gif.