Как сделать бесшовную текстуру в фотошопе
Бесшовные текстуры — это изображения с текстурой какого-либо материала, поверхности, вещества, которые при состыковки с любой стороны относительно друг-друга образуют целую сплошную картинку, без смещений и искажений. Подобные текстуры (фоны) обычно применяются в 3D моделировании и веб-дизайне. Если вы хоть раз работали в каком-нибудь 3D редакторе, к примеру 3D max, то знаете не по наслышке о том, что бесшовные текстуры в 3D моделировании — очень важный элемент, поскольку именно от их качества зависит качество модели в целом. Чем больше размер текстуры, тем лучшего качества 3D модель получится в результате.
Для создания бесшовных текстур и фонов используют различные специальные программы, существуют и различные плагины для фотошопа, которые способствуют созданию бесшовных изображений. Мы же рассмотрим простой способ создания бесшовной текстуры в фотошопе, без использования плагинов и сторонних программ. Для создания бесшовной текстуры нам нужно изображение данной текстуры, обычно производят фотосъемку , либо отрисовывают ее в ручную.
Мы же возьмем готовую картинку (текстуру) земли (почвы), которую я нашел в интернете и сделаем ее с помощью фотошопа бесшовной.
Первым делом открываем изображение программой фотошоп и разблокируем его, если оно заблокировано (значок замочка на против слоя), кликнув по замочку левой кнопкой мыши. Данная процедура дает возможность редактировать изображение, если же замочек не снять, то с картинкой никаких манипуляций произвести не удастся. В моем случае изображение заблокировано не было.
Теперь необходимо узнать размер изображения, для этого в верхнем меню переходим в «Изображение» — «Размер холста», либо нажимаем комбинацию клавиш Alt + Ctrl + С.
Размер изображения логично конечно посмотреть выбрав пункт «Размер изображения», но мы выберем холст, чтобы при необходимости сразу изменить размеры, а не повторять эти же действия по несколько раз. И так, кликнув по пункту «Размер холста» появится всплывающее окошко с параметрами.
Нам необходимо убедиться, что размеры изображения имеют четные значения, потому что нам нужно будет разделить значения длины и ширины изображения ровно пополам. В моем случае и ширина изображения (596px) и высота (380px) делятся на 2, поэтому менять ничего не нужно. Если же у вас одно из значений или оба не четные числа, то необходимо изменить размеры холста, прописав уменьшив число на единичку до четного и нажав кнопку «Ок». При этом, при изменении размеров холста имейте в виду, что стороны холста не должны быть закреплены, т.е. скрепка указанная на картинке выше не должна быть активирована, иначе вы измените, к примеру высоту на четное число, а ширина станет нечетной.
В моем случае и ширина изображения (596px) и высота (380px) делятся на 2, поэтому менять ничего не нужно. Если же у вас одно из значений или оба не четные числа, то необходимо изменить размеры холста, прописав уменьшив число на единичку до четного и нажав кнопку «Ок». При этом, при изменении размеров холста имейте в виду, что стороны холста не должны быть закреплены, т.е. скрепка указанная на картинке выше не должна быть активирована, иначе вы измените, к примеру высоту на четное число, а ширина станет нечетной.
Запоминаем размеры нашего холста (изображения), делим их на 2 и получаем следующее: ширина — 298px и высота — 190px. Теперь переходим в верхнем меню в «Фильтр» — «Другое» — «Сдвиг».
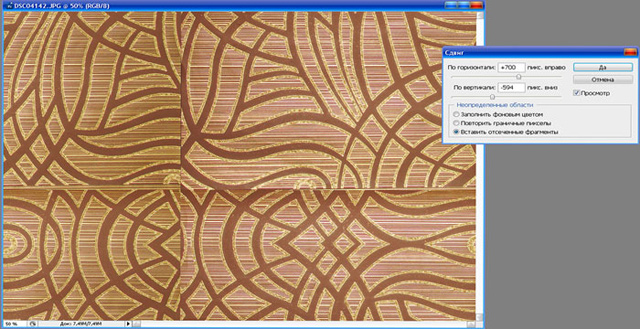
В результате у нас получается изображение, сложенное из 4-х частей, стыки которых не совпадают и явно выделяются.
Нам нужно удалить данные погрешности. Для этого мы будем использовать инструмент «Точечная восстанавливающая кисть», можно так же использовать инструмент «Штамп» — это уже на ваше усмотрение — экспериментируйте. В левой панели программы выбираем необходимый нам инструмент и аккуратно обрабатываем стыки.
После того, как избавитесь от видимых швов (стыков) необходимо снова войти в фильтр «Сдвиг» и прописать значения горизонтали и вертикали по нулям. В результате у меня получилось бесшовное изображение (текстура).
Теперь давайте проверим как это будет выглядеть, для этого я возьму несколько получившихся текстур и состыкую их друг с другом разными сторонами.
Как видите, теперь швов (стыков) не видно, что и требовалось сделать, у нас получилась бесшовная текстура для 3D max или фотошопа. Еще раз напомню, если хотите получить текстуру высокого качества, то необходимо использовать большое изображение и чем больше, тем лучше.
Создание бесшовной текстуры | Урок по Photoshop CC 2017 / CC 2019 от KatalProject
Бесшовные текстуры — штука незаменимая для тех, кто имеет дело с трехмерной графикой, будь то создание виртуальных миров компьютерных игр, архитектурная визуализация или дизайн интерьеров.
Основными методами получения текстур на сегодняшний день являются:
- фотографирование поверхностей;
- сканирование материалов;
- рисование текстур «с нуля» в графических редакторах.
Рисование «с нуля» — это отдельная история. В уроке же рассматриваются различные способы обработки в Photoshop текстур, полученных первыми двумя из перечисленных методов, которые, понятное дело, изначально бесшовными не являются.
Текстуры бывают очень разными, отсюда и способы их обработки могут потребоваться разные. Так, прием, прекрасно работающий на текстурах одного типа, может оказаться совершенно несостоятельным для текстур другого типа. Поэтому, чтобы на выходе получить качественную бесшовную текстуру, необходимо проанализировать исходное изображение и прикинуть, какой способ лучше использовать для его обработки. Урок состоит из пяти видео. Каждое видео — наглядный пример того, как можно сделать бесшовную текстуру в Photoshop тем или иным способом. Все показанные в видео исходные изображения, а также полученные из них бесшовные текстуры можно скачать по ссылкам из материалов к уроку.
Поэтому, чтобы на выходе получить качественную бесшовную текстуру, необходимо проанализировать исходное изображение и прикинуть, какой способ лучше использовать для его обработки. Урок состоит из пяти видео. Каждое видео — наглядный пример того, как можно сделать бесшовную текстуру в Photoshop тем или иным способом. Все показанные в видео исходные изображения, а также полученные из них бесшовные текстуры можно скачать по ссылкам из материалов к уроку.
Видео к уроку
Способ #1 (плитка, обои)
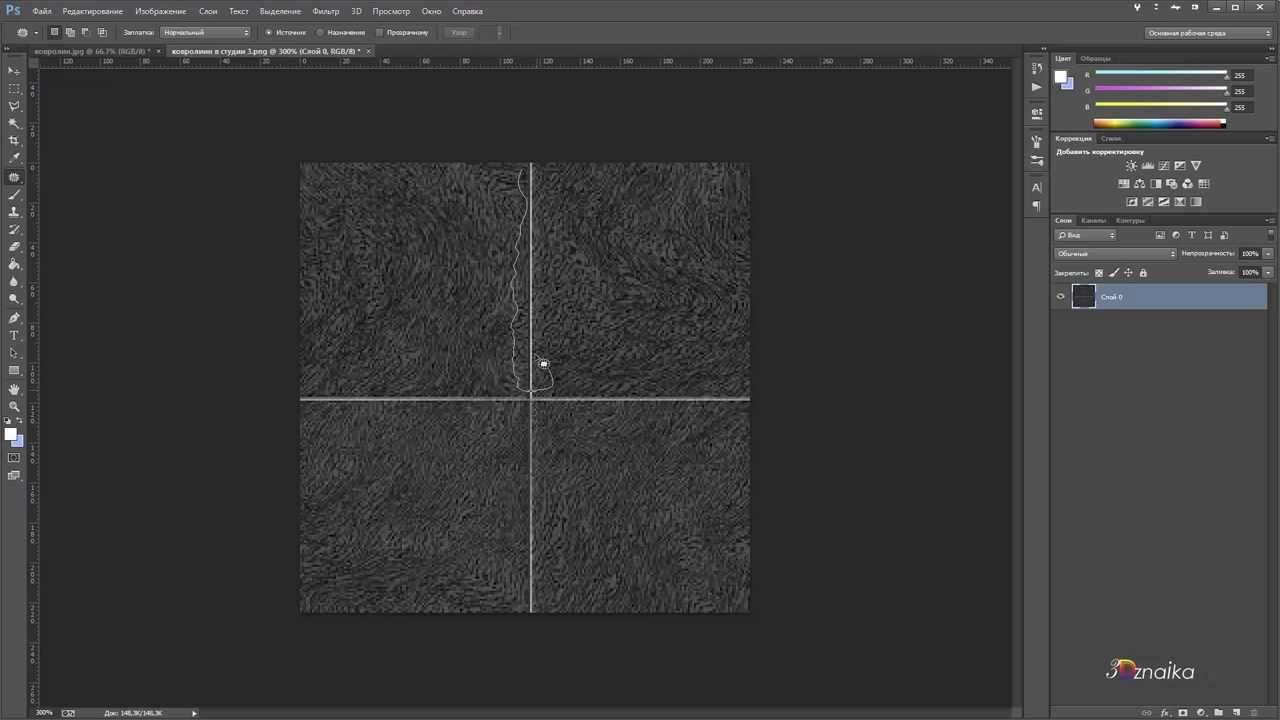
Способ #2 (трава, вода)
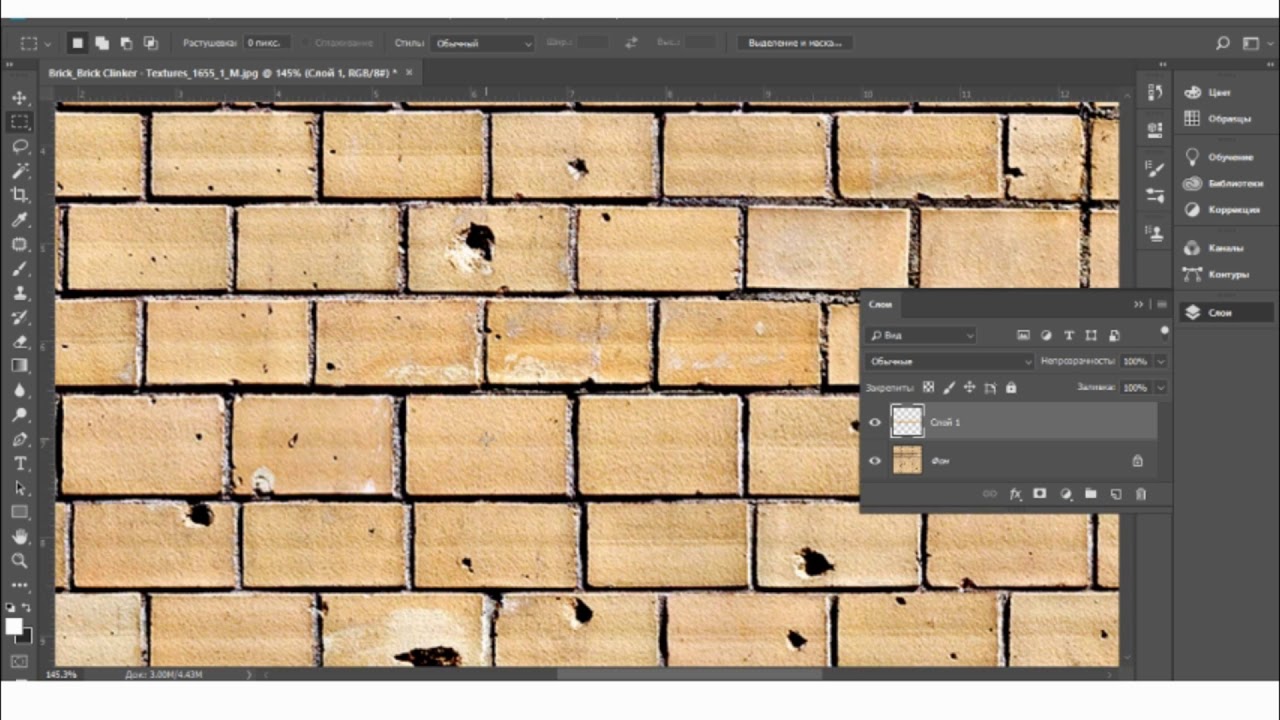
Способ #3 (кирпич, галька)
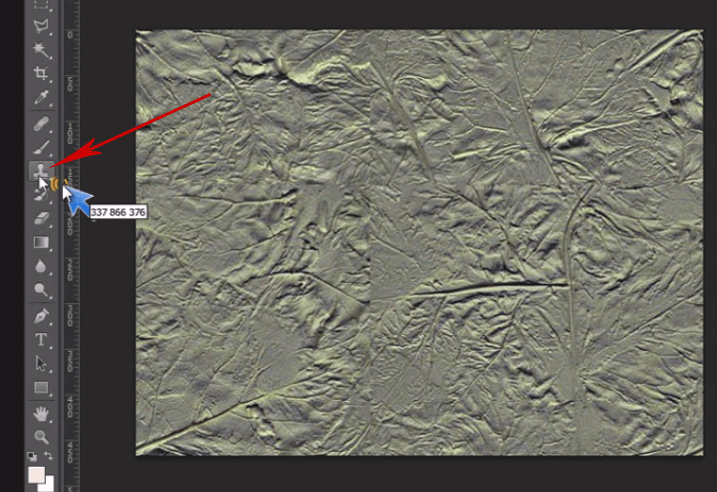
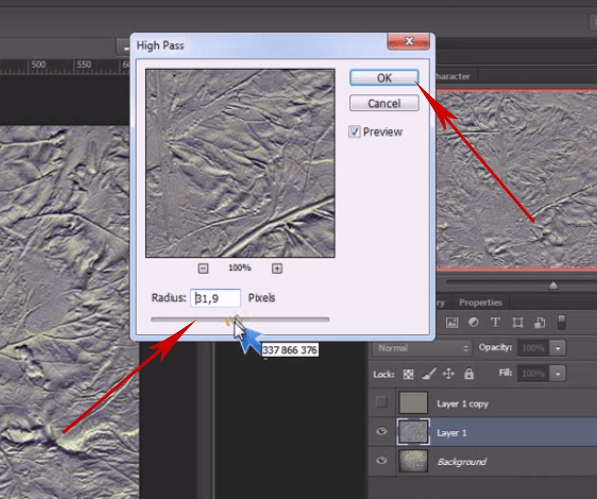
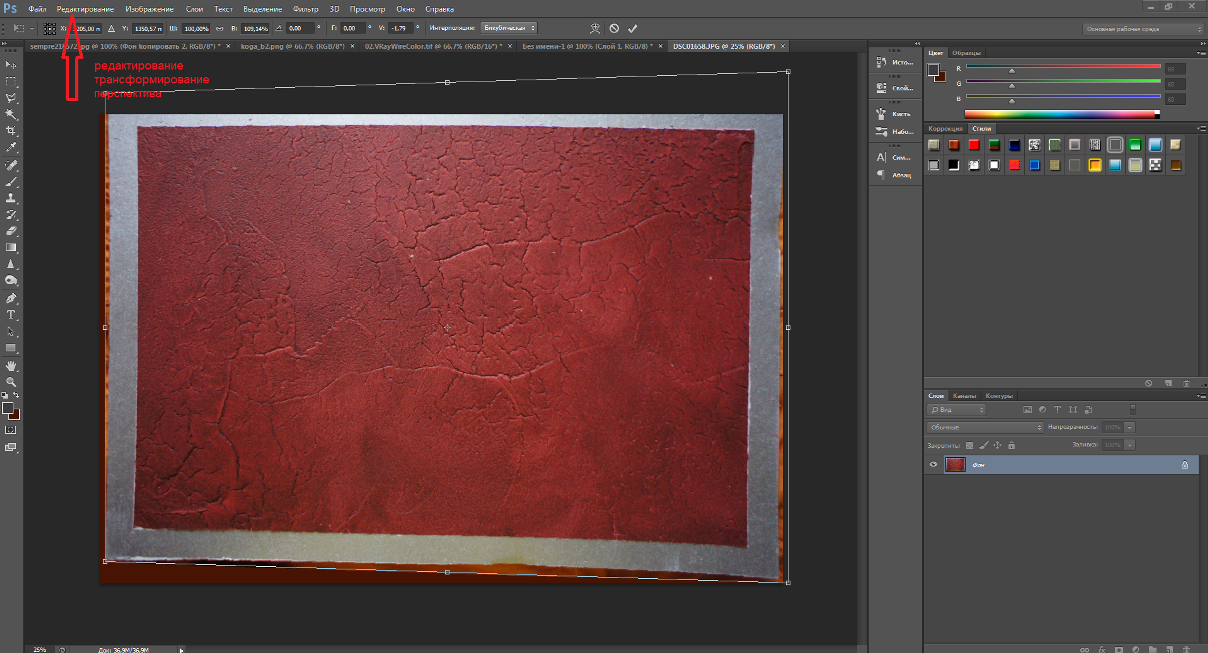
Способ #4 (штукатурка)
Способ #5 (бумага, гранит, вязание)
Материалы к уроку
Исходные изображения на pixabay.com:
[#1] плитка: Перейти
[#2] трава: Перейти
[#2] вода: Перейти
[#3] кирпич: Перейти
[#3] галька: Перейти
[#4] штукатурка: Перейти
[#5] бумага: Перейти
[#5] гранит: Перейти
[#5] вязание: Перейти
Исходные изображения на torange.biz:
[#1] обои: Перейти
Готовые бесшовные текстуры:
[#1] плитка и обои (рисунки PNG; 0.79 MB и 2.04 MB соответственно): Скачать
[#2] трава и вода (рисунки PNG; 3.37 MB и 2.09 MB соответственно): Скачать
[#3] кирпич и галька (рисунки PNG; 1.05 MB и 0.37 MB соответственно): Скачать
[#4] штукатурка (рисунок PNG; 0.55 MB): Скачать
[#5] бумага, гранит и вязание (рисунки JPG; 1.00 MB, 1.49 MB и 4.04 MB соответственно): Скачать
Лицензии
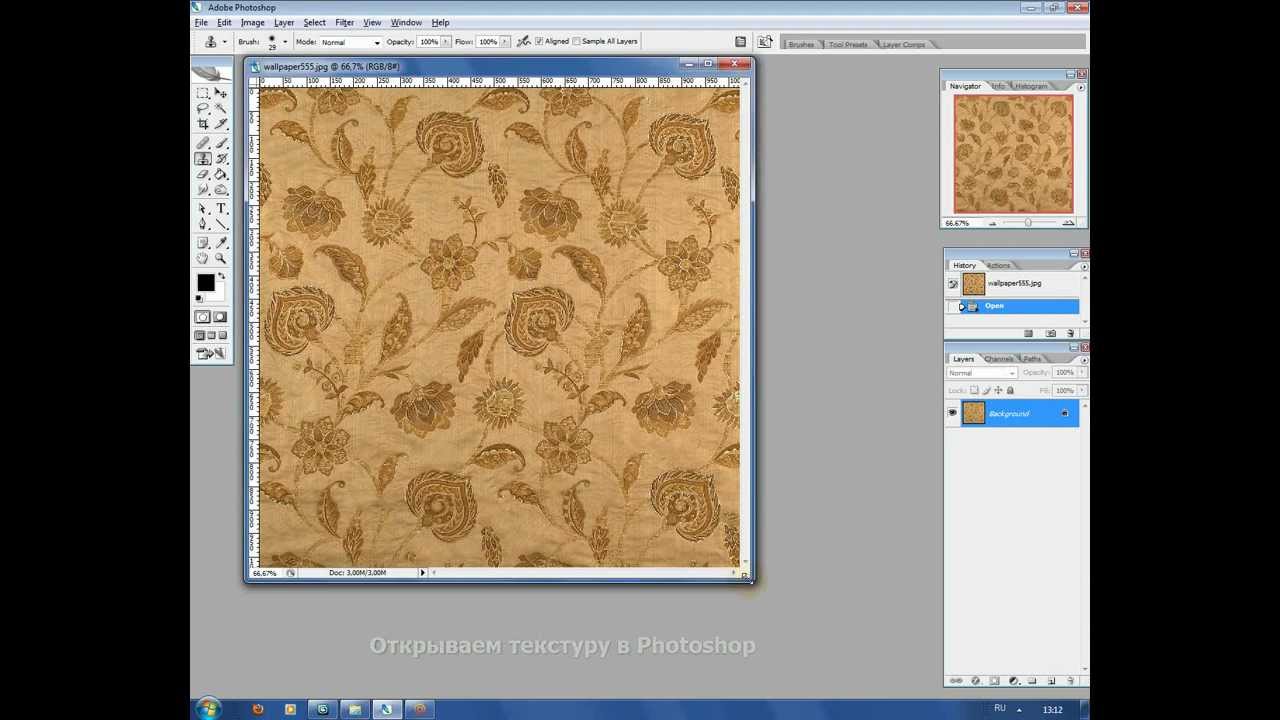
В видео #1 использована фотография обоев «Paper textures dear wallpaper texture book № 36317», автором которой является torange.
В видео #1 демонстрируется изображение «Vintage Wallpaper», автором которого является shaireproductions.com, распространяемое на условиях лицензии Creative Commons Attribution 2.0 Generic (CC BY 2.0).
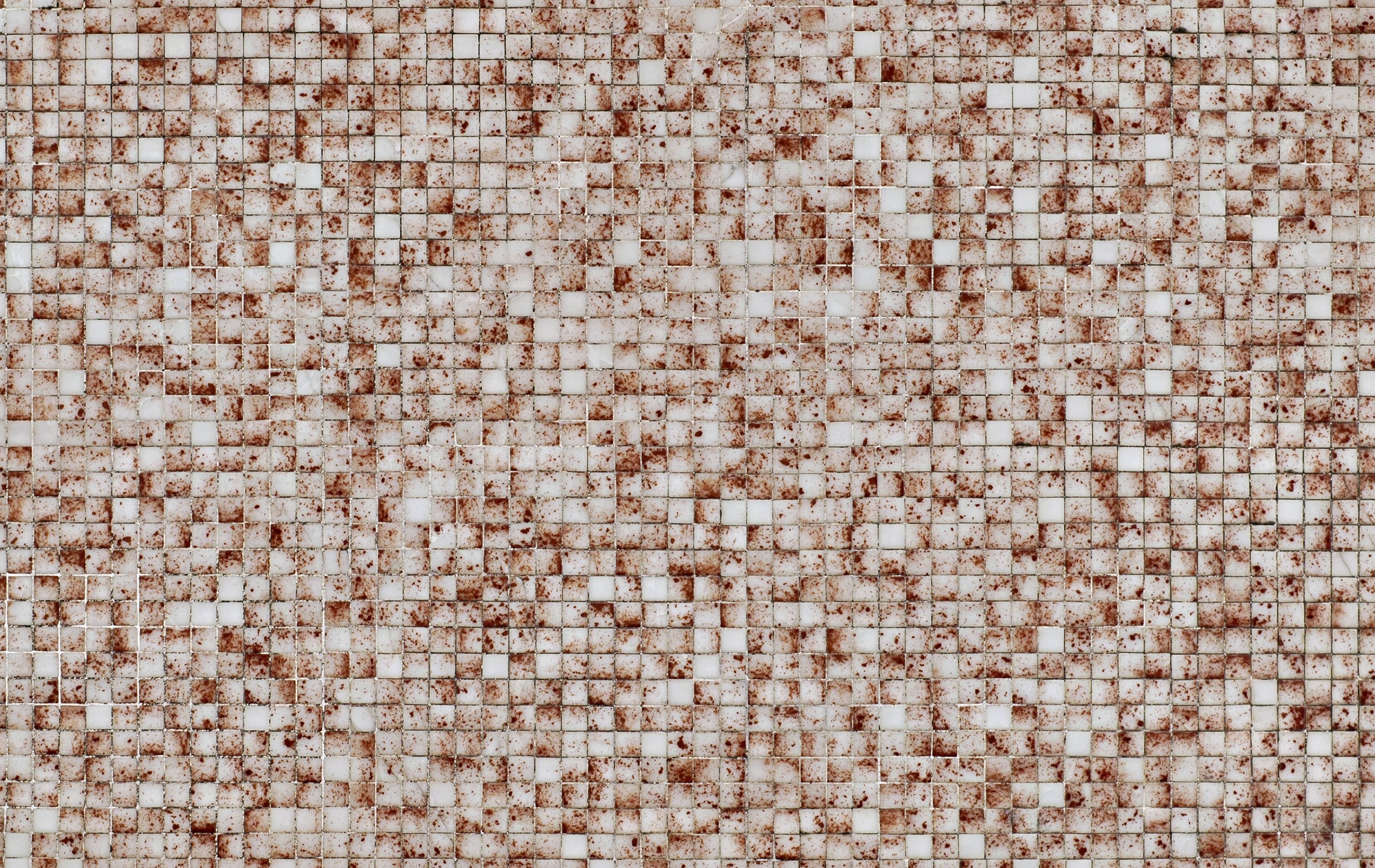
В видео #1 демонстрируется изображение «Beige color. Texture. Blue mosaic tiles in the bath..», автором которого является torange.biz, распространяемое на условиях лицензии Attribution 4.0 International (CC BY 4.0).
В видео #1 демонстрируется изображение «Table-cloth 2008-1», автором которого является Alvesgaspar, распространяемое на условиях лицензии Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0).
Как сделать бесшовную текстуру в Photoshop для 3D.
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max.
Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит
качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения,
которая делается по фотографиям реальных фактур.
В этом уроке я расскажу как создавать бесшовные текстуры из фотографий.
В английском языке их обычно называют patterns или seamless textures
Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения,
которая делается по фотографиям реальных фактур.
В этом уроке я расскажу как создавать бесшовные текстуры из фотографий.
В английском языке их обычно называют patterns или seamless textures
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек. С ним и будет идти вся дальнейшая работа.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset.
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
В заключение не забудьте сохранить текстуру-квадратик в отдельный файл формата, понятного вашей
3D программе. Только проследите чтобы цветовая модель не была CMYK!
Только проследите чтобы цветовая модель не была CMYK!
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
Бесшовная текстура / Creativo.one
Умение создавать бесшовные текстуры в Фотошоп – полезный навык. Часто, необходимо, чтобы текстура повторялась, образовывая сплошное покрытие. Бесшовные текстуры еще называют «тайловыми» (от английского слова Tile – плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезная техника, которая всегда пригодится. Очень важно правильно подобрать размер исходных фотографий, грамотно настроить переходы света и тени, да еще и сохранить результат в нужном формате.
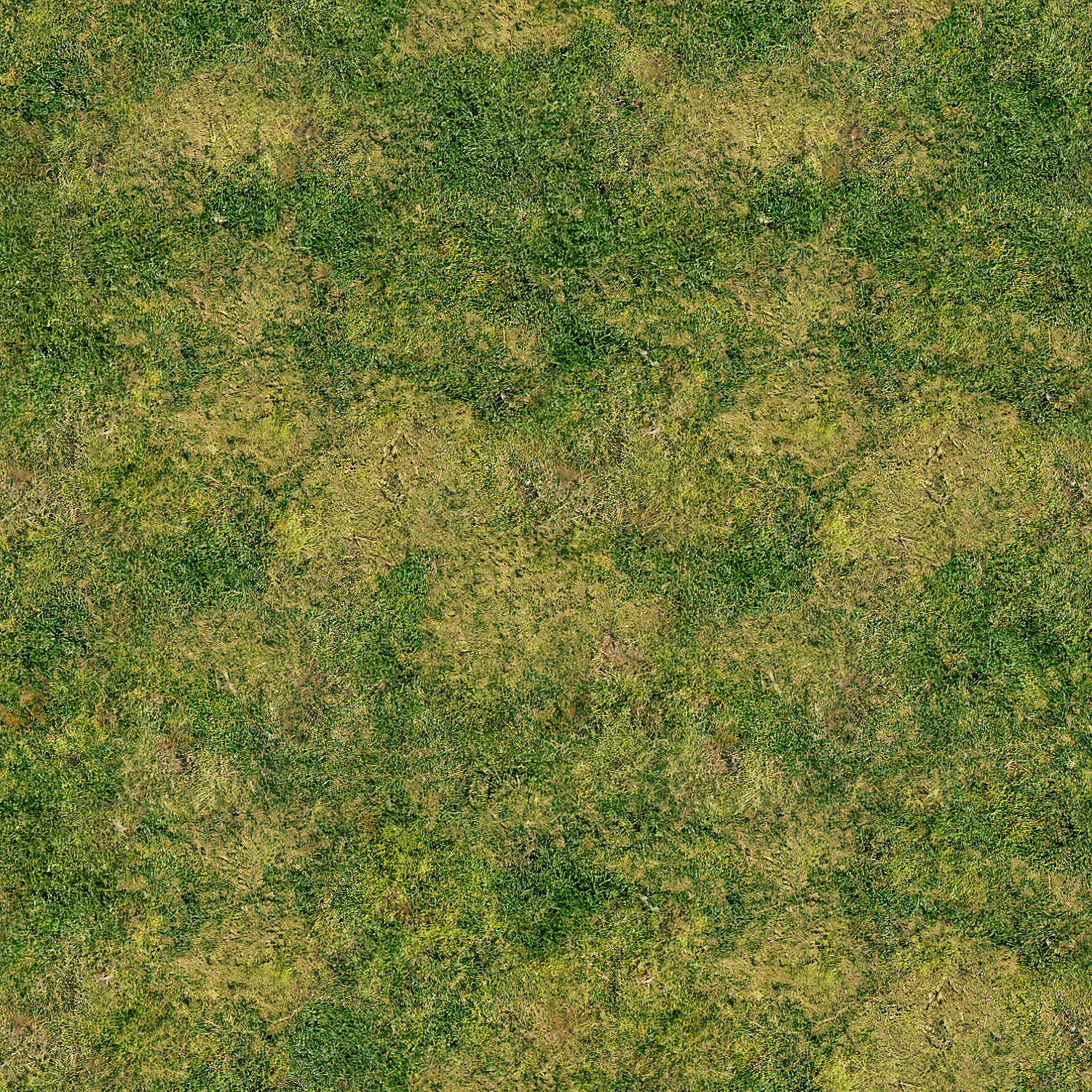
В этом уроке создадим бесшовный фон из травы.
Почему вы не можете просто применить заливку из исходного изображения? Если мы зальем фон, используя исходное изображение, то получим не очень хороший результат. Пример вы можете видеть ниже, изображение повторяется, и темные участки выглядят нелепо. Так что, прежде чем создавать бесшовный фон, нам необходимо удалить неисправности, а затем еще поработать со стыками текстур.
Шаг 1. Инструментом «Рамка» (Crop) выделим участок травы в центре, где нет тёмных участков.
Шаг 2. Получился участок главным образом равномерно освещённым, но придётся поработать над освещением краёв, поскольку небольшие различия станут весьма явными, когда фон покроется текстурой. Инструментом «Осветлитель» (Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.
Шаг 3. Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы зальём такой текстурой, то лист будет повторяться снова и снова, таким образом, мы должны избавиться от него. Выберите инструмент «Заплатка» (Patch Tool) (J) и выделите участок вокруг листа, переместите полученное выделение на любой участок травы (в настройках инструмента «Заплатка» должен быть установлен «Источник» (Source)).
Шаг 4. Будем работать над стыками краёв друг с другом. Дублируйте слой с травой (Ctrl+J), переместите первый слой налево, а второй направо (инструментом «Перемещение» (Move)).
Шаг 5. На изображении ниже вы видите два слоя, касающихся друг друга. Соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E).
Шаг 6. Теперь мы снова используем инструмент «Заплатка» (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.
Шаг 7. Инструмент «Заплатка» (Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).
Шаг 8. Повторим процесс по вертикали. Дублируйте слой (Ctrl+J) и переместите один слой вверх, другой вниз, соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E). Снова используем инструмент «Заплатка» (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.
Шаг 9. Наша текстура готова,
осталось сохранить наше изображение, как образец для дальнейшей работы. Нажимаем Ctrl+A (выделим всё изображение) , заходим в меню Редактирование\Определить узор (Edit\Define pattern), присваиваете вашей текстуре имя и сохраняете.
Теперь к любому слою вы можете применить стиль слоя «Перекрытие узора» (Pattern Overlay) и из списка текстур выбрать нашу траву. Ниже приведён пример использования фона с травой для web-сайта.
Не забудьте сохранить документ в формате PSD или JPG.
Примечание автора: на финальном изображении всё-таки заметны повторяющиеся тёмные участки, вы можете избавиться от них с помощью инструмента «Штамп» (CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.
Есть ещё один способ ретуширования стыков – это применить к кадрированному квадратику текстуры фильтр Фильтр\Другие\Сдвиг (Filter\Other\Offset).
В открывшемся диалоговом окне подвигаем ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы окажутся примерно посередине изображения, а края автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования фотошоп для устранения стыков («Штамп» или «Заплатка») и поработать над освещением краёв.
Автор: Сollis
Создание бесшовной текстуры в Photoshop. Метод 1
Создание бесшовной текстуры в Photoshop
Бесшовные текстуры порой являются незаменимой вещью, но их не так уж много на просторах Интернета в бесплатном доступе, зато обычных текстур, хоть отбавляй.
Умение создавать текстуру в Photoshop — полезный навык.
Существует несколько методов создания бесшовных текстур в Photoshop, предлагаем наиболее простые и не сложные.
Первый метод:
Шаг 1: В качестве исходного материала возьмем обычную текстуру и попробуем сделать из нее бесшовную.
Шаг 2: Выбираем Rectangular Marquee Tool (инструмент прямоугольного выделения) и выделяем наиболее подходящую часть текстуры.
Шаг 3: К выделенному изображению применяем фильтр Filter > Pattern Maker (Создатель узоров) (Alt+Shift+Ctrl+X)
В открывшемся диалоговом окне нажимаем кнопку Generate > OK.
Шаг 4: Теперь создаем новый документ File > New (Ctrl+N), задаем ему имя и размеры > OK
Шаг 5: Выбираем инструмент Move Tool (перемещение) (V) и перемещаем выделение в новый документ, растягиваем его до нужного размера и двойным щелчком мыши применяем свободную трансформацию.
Шаг 6: Далее объединяем слои Layer > Merge Visible (Shift+Ctrl+E). Сохраняем получившуюся текстуру и проверяем результат.
Шаг 7: Командой Select > All (выделение > все) выделяем все изображение целиком. Вызываем в нем команду Edit > Define Pattern (редактирование > определить образец), которая определяет изображение как шаблон для заливки. Теперь создаем новый документ большого размера. Вызываем команду Edit > Fill (редактирование > залить) и выбираем образец для заливки.
Вызываем в нем команду Edit > Define Pattern (редактирование > определить образец), которая определяет изображение как шаблон для заливки. Теперь создаем новый документ большого размера. Вызываем команду Edit > Fill (редактирование > залить) и выбираем образец для заливки.
Ритмические повторения одинаковых элементов выдают искусственное происхождение текстурного рисунка.
Большой выбор объектов в форматах *.max, *.3ds
Рекомендуем ознакомиться с электронными изданиями по 3D моделированию в ArCon
Библиотеки текстур
Просмотров статьи: 18255 с 28.10.2008
Ознакомиться с изданиями из категории «3D Моделирование»
Как сделать бесшовную текстуру в Фотошопе
Должно быть, каждый сталкивался с подобной ситуацией в Photoshop: решили сделать заливку из исходного изображения – получили некачественный результат (то картинки повторяются, то слишком контрастно переходят друг в друга).
 Конечно, выглядит это по меньшей мере некрасиво, но нет проблем, которые бы не имели решения. С помощью программы Photoshop CS6 и данного руководства вы сможете не просто избавиться от всех этих недостатков, но и реализовать красивый бесшовный фон.
Конечно, выглядит это по меньшей мере некрасиво, но нет проблем, которые бы не имели решения. С помощью программы Photoshop CS6 и данного руководства вы сможете не просто избавиться от всех этих недостатков, но и реализовать красивый бесшовный фон.Создание бесшовной текстуры в Photoshop
Нам предстоит избавиться от резких перепадов тона на имеющейся картинке, чтобы при совмещении не было резких границ.
- Сначала мы должны выделить на картинке участок при помощи инструмента Photoshop «Рамка».
Возьмем, к примеру, центр полотна. Заметьте, что выбор должен падать на фрагмент с более ярким и в тот же момент равномерным освещением (обязательно, чтобы на нем не было темных участков).
- Но как бы вы не старались, края картинки будут различаться, поэтому придется их осветлять. Для этого переходим к инструменту «Осветлитель» и выбираем мягкую кисть большого размера.
Обрабатываем темные края, делая участки более осветленными, чем прежде.

- Однако, как вы могли увидеть, в левом верхнем углу присутствует лист, который может дублироваться. Чтобы избавиться от этой незадачи, зальем его текстурой. Для этого выбираем инструмент «Заплатка» и обводим участок вокруг листа.
Выделение переносим на любой понравившейся вам участок травы.
- Теперь поработаем со стыковками и краями. Делаем копию слоя с травой и переносим его налево. Для этого используем инструмент «Перемещение».
- Получаем 2 фрагмента, которые в месте состыковки осветлены. Теперь нам нужно соединить их таким образом, чтобы от светлых участков не осталось и следа. Сливаем их в единое целое (CTRL+E).
- Здесь мы опять применяем инструмент «Заплатка». Выделяем нужный нам участок (область, в которой будет состыковка двух слоев) и перемещаем выделенный фрагмент на соседний.
С инструментом «Заплатка» наша задача становится значительно проще.
 Особенно данным инструментом удобно пользоваться с травой – фоном из разряда далеко не самых лёгких.
Особенно данным инструментом удобно пользоваться с травой – фоном из разряда далеко не самых лёгких. - Теперь перейдем к вертикальной линии. Все делаем точно так же: дублируем слой и перетаскиваем его наверх, другую копию располагаем снизу; состыкуем два слоя таким образом, чтобы между ними не оставалось белых участков. Сливаем слой и с помощью инструмента «Заплатка» действуем таким же образом, как делали это ранее.
Вот мы и сделали нашу текстуру.
Убедитесь, что на вашей картинке нет затемненных участков. При данной проблеме используйте инструмент «Штамп».
Остается сохранить наше отредактированное изображение. Для этого выделяем все изображение (CTRL+A), далее идем в меню «Редактирование/Определить узор».
Присваиваем имя этому творению и сохраняем его. Теперь его можно использовать в качестве приятного фона в ваших последующих работах.
Мы получили оригинальную зеленую картинку, которая имеет массу применений. Например, вы можете использовать её в качестве фона на веб-сайте или использовать как одну из текстур в Photoshop.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать бесшовную текстуру в фотошопе, способ создания из обычного изображения.
Посмотреть видео-урок
Бесшовные текстуры достаточно востребованный материал любого дизайнера, их применяют при работе над коллажами, в веб-дизайне для фоновых изображений сайта, а так же в 3D моделировании для наложения на создаваемые объекты. Бесшовная текстура представляет собой изображение какой-либо текстуры, которое при сопоставлении со своей копией образует единый монолитный фон, без каких либо швов. Собственно говоря, поэтому её и называют бесшовной. В данном уроке мы будем делать из обычного изображения текстуры — бесшовную.
Собственно говоря, поэтому её и называют бесшовной. В данном уроке мы будем делать из обычного изображения текстуры — бесшовную.
Для работы я взял фото ягоды, если сейчас сделать копии этого изображения и попробовать их сопоставить вместе, то будут явно видны швы.
Наша задача сделать из этого фона бесшовную текстуру, чтобы при сопоставлении копий получался монолитный фон с ягодой.
1. Создание нового документа
И так, давайте создадим новый документ, в котором будем делать текстуру. Выбираем в верхнем меню «Файл» — Создать». Бесшовную текстуру я буду делать квадратной, т.е. с равными сторонами, поэтому в настройках документа установим одинаковую ширину и высоту, чтобы получился квадрат. Можно сделать и прямоугольную текстуру, каких либо отличий в её создании не будет. Задаем размер холста, в зависимости от размера вашего изображения, в данном случае картинка с ягодами имеет размер 1600 на 900 пикселей, я сделаю холст немного меньше 600 на 600 пикселей.
Холст я специально сделал поменьше, чтобы была возможность настроить положение текстуры, ну дальше вы поймете о чем идет речь. Теперь просто перетаскиваем наше изображение на созданный холст, удерживая левую кнопку мыши.
2. Кадрируем изображение по размеру холста
Для начала необходимо определиться с областью изображения, которая будет той самой текстурой. Т.е. мы подгоняем изображение на холсте таким образом, чтобы небыло каких-то теней с боку или наоборот засвеченных участков, изображение должно иметь одинаковый тон и освещение со всех сторон. Так же можно его изменить в размере. Выбираем в верхнем меню «Редактирование» — «Свободное трансформирование» и настраиваем размер.
Далее, необходимо обрезать лишние части изображения, чтобы у нас остался только этот самый квадрат. Для этого выбираем в панели инструментов инструмент «Рамка», нажимаем «Enter» и теперь мы можем видеть те самые лишние края изображения, которые выступают за холст.
Нажимаем еще раз «Enter» и кадрируем изображение, тем самым удаляем все его части, выступающие за холст. Если подвигать изображение, то можно увидеть, что у нас получился квадрат, точно под размер холста.
3. Создаём бесшовную текстуру
Теперь в верхнем меню выбираем «Фильтр» — «Другое» — «Сдвиг». Так как у нас изображение размером 600 на 600 пикселей здесь в настройках фильтра необходимо выставить сдвиг по горизонтали на половину размера изображения и по вертикали тоже, т.е. получается по горизонтали и по вертикали нужно установить значения сдвига «+300» пикселей.
Данный фильтр разбил изображение на четыре равных части и перевернул эти части внутренней стороной наружу. Если мы сейчас попробуем сделать копию изображения и приложим к оригиналу с любой стороны, то увидим, что они будут идеально состыковываться, т.е. у нас получилась бесшовная текстура с подготовленными краями, но с дефектом внутри в виде швов, от которых нужно избавиться.
4. Избавляемся от швов на текстуре
Чтобы избавиться от этих швов и сделать фон в центре текстуры однородным можно воспользоваться двумя способами. Первый, самый простой способ — это взять инструмент «Точечная восстанавливающая кисть» и пройтись ею по этим швам.
В данном случае этот способ не подходит, от швов мы избавились, но ягода имеет не естественные формы, она выглядит какой-то помятой и обрубленной. Данный способ подойдет, если ваша текстура имеет мелкие детали, которые не так сильно заметны. Например, если вы будите делать текстуру песка или асфальта, то таким способом вы получите отличный результат, но на текстурах с крупными объектами, такое не сработает.
Вместо «Точечной восстанавливающей кисти» можно еще использовать и инструмент «Заплатка». Выделяем проблемную область и перемещаем на её место другую часть изображения.
Такми образом можно добиться более лучшего результата, чем с восстанавливающей кистью, ну или обработать фон обоими инструментами, но опять-таки это сработает только на текстурах с мелкими объектами.
Второй способ — это копирование объектов и подгонка их под фон. Способ более трудоёмкий, но именно он подходит для текстуры с крупными объектами. Берем инструмент выделения «Лассо», выделяем им какую-нибудь целую ягоду и вырезаем её на новый слой. Для этого кликаем по выделенной области правой кнопкой мыши и выбираем «Скопировать на новый слой».
Теперь выбираем инструмент «Перемещение» и перетаскиваем ягоду на шов, чтобы его скрыть. Ягоду можно как-нибудь развернуть, отразить по горизонтали или вертикали, вообщем немного изменить, чтобы она отличалась от той с которой мы сняли копию. Выберем в верхнем меню «Редактирование» — «Свободное трансформирование» и повернем немного её, а так же приплющим и немного уменьшим.
Теперь удалим лишний фон с краев ягоды инструментом «Ластик».
Если есть необходимость, можно и тень наложить, для этого создаём новый слой, кликнув на соответствующий значок под панелью слоёв и накладываем его на слой с ягодой. Для этого установим новый слой над слоем с ягодой и удерживая «Alt» на клавиатуре наводим курсор мыши между слоями до появления значка, стрелочки. При появлении данного значка кликаем левой клавишей мыши и верхний слой накладывается на нижний.
Для этого установим новый слой над слоем с ягодой и удерживая «Alt» на клавиатуре наводим курсор мыши между слоями до появления значка, стрелочки. При появлении данного значка кликаем левой клавишей мыши и верхний слой накладывается на нижний.
Теперь задаем верхнему слою параметр наложения «Мягкий свет», берем простую мягкую кисть, устанавливаем черный цвет и рисуем на ягоде тень, максимально вписывая объект в фон.
Можно и свет наложить, но это думаю будет лишним. На сайте имеется урок, в котором я показывал, как вписать любой объект в фон в фотошопе, подобным образом можно и сделать в данной ситуации.
Таким образом копируем несколько ягод и вписываем их в фон, скрывая тем самым все швы и неудавшиеся погрешности. Так же важно заметить, что при всех этих манипуляциях ни в коем случае не залезайте за края холста, иначе нарушите текстуру. Можно делать прямо в притык к холсту, но не не залезать за край.
В результате десяти минутной работы получается текстура с ягодой. Теперь можно все слои объединить в один. Для этого выделяем верхний слой, кликнув по нему левой кнопкой мыши и удерживая «Shift» кликаем левой кнопкой мыши по самому нижнему слою. Далее кликаем правой кнопкой мыши и в открывшемся меню выбираем «Преобразовать в смарт-объект».
Теперь можно все слои объединить в один. Для этого выделяем верхний слой, кликнув по нему левой кнопкой мыши и удерживая «Shift» кликаем левой кнопкой мыши по самому нижнему слою. Далее кликаем правой кнопкой мыши и в открывшемся меню выбираем «Преобразовать в смарт-объект».
Получаем один слой с готовой бесшовной текстурой ягоды. Чтобы проверить текстуру в действии, можно увеличить холст, сделать копии слоя и сопоставить их друг с другом. Если при этом вы наблюдаете какие-то слишком заметные повторяющиеся элементы, можете снова подкорректировать текстуру, до необходимого результата.
Таким вот образом в фотошопе можно сделать бесшовную текстуру практически из любого изображения.
Как сделать бесшовную текстуру в Photoshop (Redux) — Medialoot
Более простой способ создания бесшовных текстур
В этом уроке я хотел вернуться к теме создания бесшовных текстур в Photoshop и поделиться с вами новой, невероятно простой техникой, которая делает весь процесс намного проще, чем раньше. Он даже работает с некоторыми текстурами, которые я раньше назвал бы «необратимыми».
Он даже работает с некоторыми текстурами, которые я раньше назвал бы «необратимыми».
Шаг 1
Для этого урока я использую anti-tree-8.jpg (бесплатная загрузка) из набора Antique Wood Textures на Medialoot. Обратите внимание, хотя этот метод выравнивает текстуры, исходное изображение, которое вы выбираете для использования, должно быть высокого качества и относительно сбалансированным для начала.
Откройте текстуру в Photoshop и используйте инструмент «Кадрирование» с квадратным соотношением сторон и 2000 пикселей для ширины и высоты. Следует установить флажок Удалить обрезанные пиксели .
Шаг 2
В моей предыдущей статье я рассказал о стандартном методе создания мозаичных изображений в Photoshop, который заключается в использовании фильтра «Смещение» и последующем смешивании краев с помощью инструмента «Клонирование».Прежде чем мы попробуем новый метод, давайте сначала протестируем фильтр Offset, чтобы увидеть, с чем мы будем здесь работать.
Перейдите в Фильтр> Другое> Смещение и введите +1000 пикселей как для горизонтального, так и для вертикального опций и нажмите OK.
Теперь, даже если вы волшебник с инструментом Clone, эти швы будет нелегко сгладить:
Шаг 2 (снова)
Так что давайте забудем об этом, отмените фильтр смещения и начните заново.Вместо этого продублируйте фоновый слой и установите непрозрачность верхнего слоя на 50% .
Шаг 3
Выделив верхний слой, перейдите в Edit> Transform и нажмите Flip Horizontal , а затем также Flip Vertical .
Шаг 4
Выберите оба слоя и объедините их вместе (CMD + E или CTRL + E).
Шаг 5
Теперь давайте снова попробуем это смещение. Как по волшебству, результат сейчас намного лучше, чем по сравнению с предыдущей попыткой.Швы все еще видны, но похоже, что их можно легко соединить.
Шаг 6
Используйте инструмент «Клонирование» с круглой кистью примерно 100 пикселей и 30% Hardness . Выберите подходящий источник, удерживая нажатой клавишу ALT и щелкнув область, которую вы хотите использовать. Затем клонируйте текстуру, используя волнистую линию слева направо, закрывающую шов.
Шаг 7
Повторите последний шаг, на этот раз для вертикального шва.
Шаг 8
По-прежнему используя инструмент «Клонирование», уберите любые аномалии в текстуре или отличительные элементы, которые появляются более одного раза и выдают тот факт, что текстура была дублирована.
Шаг 9
Чтобы восстановить часть исходного качества текстуры и замаскировать клонирование, примените фильтр Sharpen 1-2 раза по , пока не будет достигнут желаемый эффект.
Шаг 10
Это также хорошее время, чтобы внести какие-либо последние настройки, например, некоторые тонкие настройки уровней.
Шаг 11
Наконец, перейдите в меню Edit и выберите Define Pattern. дайте вашему шаблону имя и нажмите OK.
Результат и заключение
Вот бесшовная текстура в действии при 25% увеличении. Там, где швы, практически не заметно.
Прелесть этой техники в том, что для создания бесшовных текстур требуется очень много ручной работы. Этот метод работает практически с любой текстурой и дает отличные результаты. Недостатком зеркального отражения и наложения текстуры является то, что это немного визуально изменяет текстуру.
Блог Джулианны Кост | Как создать бесшовный узор (плитку) в Photoshop
Для создания бесшовного узора в Photoshop откройте желаемое изображение и выберите «Фильтр»> «Другое»> «Смещение».
Исходное изображение.
Увеличьте значения, чтобы можно было легко увидеть смещение, а для области «Неопределенная область» выберите «Обтекать».
Если вы видите, что тональные значения резко смещаются, выберите «Правка»> «Отменить» (чтобы отменить фильтр смещения) и внесите все необходимые корректировки, чтобы выровнять освещение по всему изображению.
Здесь мы можем видеть, что тональные значения значительно сместились с левой стороны исходного изображения на правую. В этом случае плитка не будет бесшовной, если перед продолжением не будет зафиксирована тональность.
Это гораздо лучшая отправная точка, потому что освещение более равномерное по всему изображению. (Корректировки производились с помощью градуированного фильтра и корректирующей кисти в Camera Raw.)
После применения фильтра смещения к равномерно освещенному изображению швы становятся намного менее заметными.
Используйте «Восстанавливающую кисть» или инструменты «Клонирование штампа», чтобы удалить все заметные швы — будьте осторожны с границами изображения (если вы измените граничные области, они могут не плавно укладываться).
Чтобы убедиться, что узор будет бесшовным, снова запустите фильтр — на этот раз швов не должно быть видно.В противном случае удалите их с помощью лечебной кисти и снова запустите фильтр.
Когда файл станет бесшовным, выберите «Выделение»> «Выделить все», а затем «Правка»> «Определить узор». Присвойте шаблону заметное имя и нажмите OK. Этот узор теперь будет доступен при использовании Правка> Заливка, Стили слоя, Слои Узорной заливки, Штамп узора, Лечебная кисть, Инструменты формы (как для Заливки, так и для Обводки) и при создании Кисти (с использованием атрибута Текстура).
Присвойте шаблону заметное имя и нажмите OK. Этот узор теперь будет доступен при использовании Правка> Заливка, Стили слоя, Слои Узорной заливки, Штамп узора, Лечебная кисть, Инструменты формы (как для Заливки, так и для Обводки) и при создании Кисти (с использованием атрибута Текстура).
Примечание: поскольку легче создать бесшовный узор, когда исходное изображение равномерно освещено, я обнаружил, что сканирование текстур (например, бумаги) дает очень хорошие результаты.Кроме того, старайтесь избегать явных элементов текстуры, которые можно легко заметить при повторении рисунка.
Создание бесшовных мозаичных текстур в Photoshop
Бесшовные текстуры значительно упрощают жизнь. Они позволяют оперативно создавать УФ-картографию, могут использоваться в более широком диапазоне проектов и устраняют необходимость в дополнительной обработке. Создание бесшовных текстур в Photoshop действительно просто , но каждое изображение требует своей собственной серии правок и исправлений. Этот урок посвящен созданию каркаса, который можно применить к любой текстуре.
Этот урок посвящен созданию каркаса, который можно применить к любой текстуре.
Преимущества мозаичных / бесшовных текстур
Текстурные плитки облегчают жизнь. Вам не нужно так сильно беспокоиться о UV-картировании, вы можете больше использовать изображения повторно, а постобработка станет меньшей головной болью. Проблема в том, что большинство изображений не являются бесшовными, особенно те, которые вы, возможно, сняли на камеру — реальный мир не так часто мозаики. Бесшовные текстуры также являются атрибутом, который поможет рыночным активам продаваться лучше и получать лучшие отзывы.Лично я избегаю текстур, которые не перекрывают как можно больше плиток — я знаю их негативное влияние на мой рабочий процесс.
Создание бесшовной текстуры
Photoshop может сделать с 2D-изображением все, что только можно представить, при условии, что вы готовы приложить усилия. Основным инструментом, используемым для создания мозаичных текстур в Photoshop, является фильтр Offset . Этот инструмент «оборачивает» края файла изображения вокруг краев холста, так что левый край будет выровнен по правому краю, а верхний край выровнен по нижнему краю.
Этот инструмент «оборачивает» края файла изображения вокруг краев холста, так что левый край будет выровнен по правому краю, а верхний край выровнен по нижнему краю.
Инструмент смещения обернул это изображение по краям холста так, что теперь правая и левая стороны соприкасаются.
На изображении выше, которое было 2048 пикселей в ширину, применение фильтра смещения со значением по горизонтали 1024 пикселей (половина общей ширины) создает эффект плитки. В этом случае создается «линия стыка» там, где теперь встречаются два края изображения. Удаление линий стыков с изображений — вот как вы создаете в Photoshop текстуры Seamless . Вероятно, правильнее было бы назвать их текстурами Seam-Line-Less , но, знаете ли, они не так хорошо скатываются с языка! Ниже приведен ряд шагов, которые можно применить к большинству изображений, чтобы удалить линии стыка и создать текстуры, которые красиво мозаичны!
Шаг первый: предварительное редактирование
Предварительно обработайте изображение, чтобы удалить шум и сбалансировать экспозицию, используя корректировку слоев, маскирование и фильтры Photoshop
Мне нравится создавать текстуры с высоким разрешением и часто увеличивать текстуры с их исходных размеров до достичь этой цели. Некоторые типы редактирования проще и эффективнее применять до того, как произойдет какое-либо увеличение. Удаление шума — один из таких способов редактирования, который будет более точным и потребует гораздо меньше ресурсов процессора при применении к исходному изображению.
Некоторые типы редактирования проще и эффективнее применять до того, как произойдет какое-либо увеличение. Удаление шума — один из таких способов редактирования, который будет более точным и потребует гораздо меньше ресурсов процессора при применении к исходному изображению.
Еще одна правка, которую я делаю, когда моей конечной целью является удаление линий стыка, — это нормализация баланса экспозиции изображения. Это; попытка сделать недоэкспонированные и переэкспонированные области менее выраженными. В большинстве случаев это может быть достигнуто с помощью настройки экспозиции. Этот шаг отличается для каждого изображения и не всегда необходим.Иногда, после некоторой попытки нормализовать экспозицию, я понимаю, что создание бесшовной версии определенной текстуры невозможно — или, по крайней мере, нецелесообразно.
Шаг второй: балансировка структуры изображения
Использование инструмента «Перекос + деформация» очень полезно для выравнивания любого нечетного рисунка на изображениях.
Многие текстуры имеют структурный узор, который плохо укладывается. Текстура джутового коврика состоит из горизонтальных и вертикальных линий, на которых материал переплетен.Эти линии создают вид «рядов» внутри текстуры. Эти строки необходимо выпрямить, чтобы при мозаике изображения края линий пересекались с обеих сторон изображения. Не все изображения требуют этого шага, но его всегда следует учитывать.
Шаг третий: увеличение + кадрирование
Определите соотношение сторон текстуры и разрешение с помощью инструментов «Кадрирование» и «Размер изображения».
К этому моменту я показал изменения, внесенные в изображение в его исходных размерах. Такие фильтры, как «Убрать шум», намного эффективнее работают с изображениями с низким разрешением, а также немного проще применять преобразования изображений.Для редактирования нижних изображений требуется меньше памяти — вот и все. На этом этапе я хочу максимально приблизиться к моему окончательному желаемому размеру вывода и соотношению сторон. Идеальное соотношение сторон для изображения, которое должно быть мозаичным, составляет 1: 1 . Идеального разрешения не существует, но я предпочитаю работать в 4K (4096 x 4096) или выше при создании текстур, которые собираюсь использовать снова и снова. Я использую инструмент Crop Tool с соотношением сторон 1: 1 и нахожу хорошее кадрирование. Затем я использую Ctrl + Alt + I, чтобы изменить размер изображения с до 4096 x 4096 пикселей.
Идеальное соотношение сторон для изображения, которое должно быть мозаичным, составляет 1: 1 . Идеального разрешения не существует, но я предпочитаю работать в 4K (4096 x 4096) или выше при создании текстур, которые собираюсь использовать снова и снова. Я использую инструмент Crop Tool с соотношением сторон 1: 1 и нахожу хорошее кадрирование. Затем я использую Ctrl + Alt + I, чтобы изменить размер изображения с до 4096 x 4096 пикселей.
Шаг четвертый: повышение резкости изображения
Повышение резкости крупных и мелких деталей с помощью нескольких фильтров нерезкости с разными значениями радиуса
Значительно увеличенные изображения обычно также требуют повышения резкости. То, как вы решите сделать изображение более резким, не имеет значения — важно только то, что оно будет иметь внешний вид, подходящий для ваших целей. Мне нравится использовать фильтр «Маска нерезкости» в Photoshop, и я считаю его эффективным в большинстве случаев. Раньше я использовал сторонние инструменты повышения резкости, но считаю, что использование встроенных фильтров более удобно.Я также не люблю зависеть от чего-то, что не всегда может быть доступно, если я использую Photoshop на другой рабочей станции. Я применяю фильтр «Маска нерезкости» два раза — один для крупных деталей и один для мелких — и использую следующие настройки для изображений 4K:
Раньше я использовал сторонние инструменты повышения резкости, но считаю, что использование встроенных фильтров более удобно.Я также не люблю зависеть от чего-то, что не всегда может быть доступно, если я использую Photoshop на другой рабочей станции. Я применяю фильтр «Маска нерезкости» два раза — один для крупных деталей и один для мелких — и использую следующие настройки для изображений 4K:
Большие детали : 2,8–3,2 пикселя Радиус
Мелкие детали : 0,8 — 1,2 px radius
Шаг 5: Плитка + удаление линий шва
Несколько разных подходов можно использовать для удаления линий шва после использования фильтра смещения
Все, что я сделал до этого момента, — это максимально упростить удаление линий шва.Несбалансированная экспозиция, блуждающие структурные линии и даже области различной резкости могут вызвать проблемы с мозаикой. Разложить текстуру в Photoshop очень просто — просто используйте фильтр «Смещение» с выбранной опцией «Обернуть края». Это «обернет» края изображения вокруг краев холста на основе заданных вами значений смещения. Я удаляю линии шва, используя двухэтапный процесс:
Это «обернет» края изображения вокруг краев холста на основе заданных вами значений смещения. Я удаляю линии шва, используя двухэтапный процесс:
Удалить горизонтальные линии шва : Фильтры> Другое> Смещение> По горизонтали> 50% ширины изображения
Удалить вертикальные линии шва : Фильтры> Другое> Смещение> Вертикальное > 50% от высоты изображения
Для каждого из этих смещений я редактирую изображение, удаляя линии стыка.Необходимые правки сильно различаются в зависимости от изображения. Иногда я захожу так далеко, просто чтобы понять, что удаление линий швов и поиск другого изображения займет слишком много времени. Когда я думаю, что этот шаг станет проблемой, я сделаю это перед любыми другими изменениями, чтобы понять, с чем я могу столкнуться. Самый надежный способ удалить линии шва — использовать инструмент Clone Stamp Tool . Это очень ручной процесс, который, в зависимости от изображения, может занять у действительно много времени. Я часто сначала использую другие подходы, такие как копирование других частей изображения, растягивание изображения или использование инструмента заливки с выбранной опцией Content-Aware.
Я часто сначала использую другие подходы, такие как копирование других частей изображения, растягивание изображения или использование инструмента заливки с выбранной опцией Content-Aware.
Заключительные мысли
Создание бесшовных текстур в Photoshop легко, но требует особого внимания, чтобы гарантировать качественный конечный результат. Шаги, которые я здесь описал, не гарантируют, что ваше окончательное изображение будет идеальным, но они применимы для большинства случаев использования. Я часто экспериментирую с кадрированием + смещением, прежде чем делать что-либо еще, чтобы понять, насколько хорошо изображение будет мозаично. Не все изображения будут мозаичными достаточно хорошо, чтобы оправдать трату времени на их редактирование. . Не бойтесь отказываться от одного изображения и искать лучший. Я провел много времени в Photoshop, создавая бесшовные текстуры на протяжении многих лет и могу с уверенностью сказать, что чем больше текстур редактируется, тем легче определить те, которые будут мозаичными, до того, как будет изменен первый пиксель. Знание того, какие изображения не будут использоваться для плитки , очень экономит время!
Знание того, какие изображения не будут использоваться для плитки , очень экономит время!
Как превратить фотографию в бесшовную мозаичную текстуру в Photoshop
Существуют буквально миллионы удивительных текстур и узоров, которые только и ждут загрузки.Проблема в том, что иногда они не совсем соответствуют размерам вашего документа. Не бойся!
Из этого туториала Вы узнаете, как преобразовать изображение, которое плохо повторяется, в бесшовную мозаичную структуру всего за несколько минут, так что вы больше не ограничены использованием текстур «как есть».
Шаг 1
Откройте вашу текстуру в Photoshop. У нас 1920 x 1080 пикселей, что важно знать по мере продвижения вперед.
Щелкните «Фильтр»> «Другое»> «Смещение» и установите значения, равные половине общих размеров изображения.Убедитесь, что у вас установлен переключатель Wrap Around, и нажмите OK.
Шаг 2
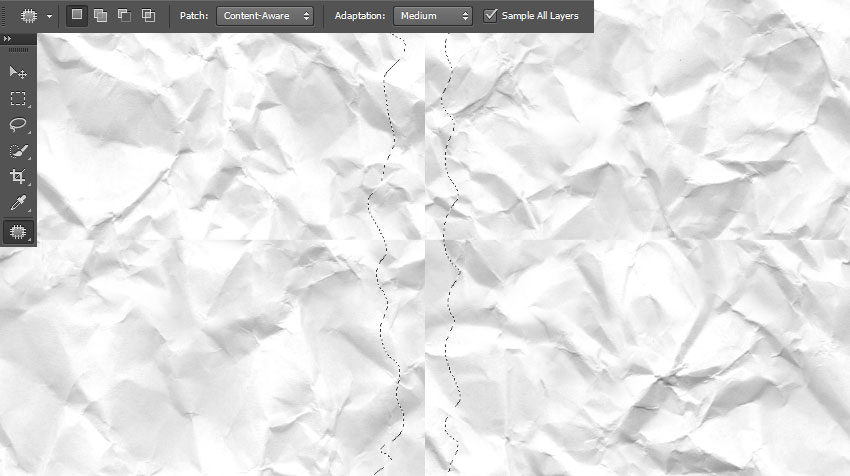
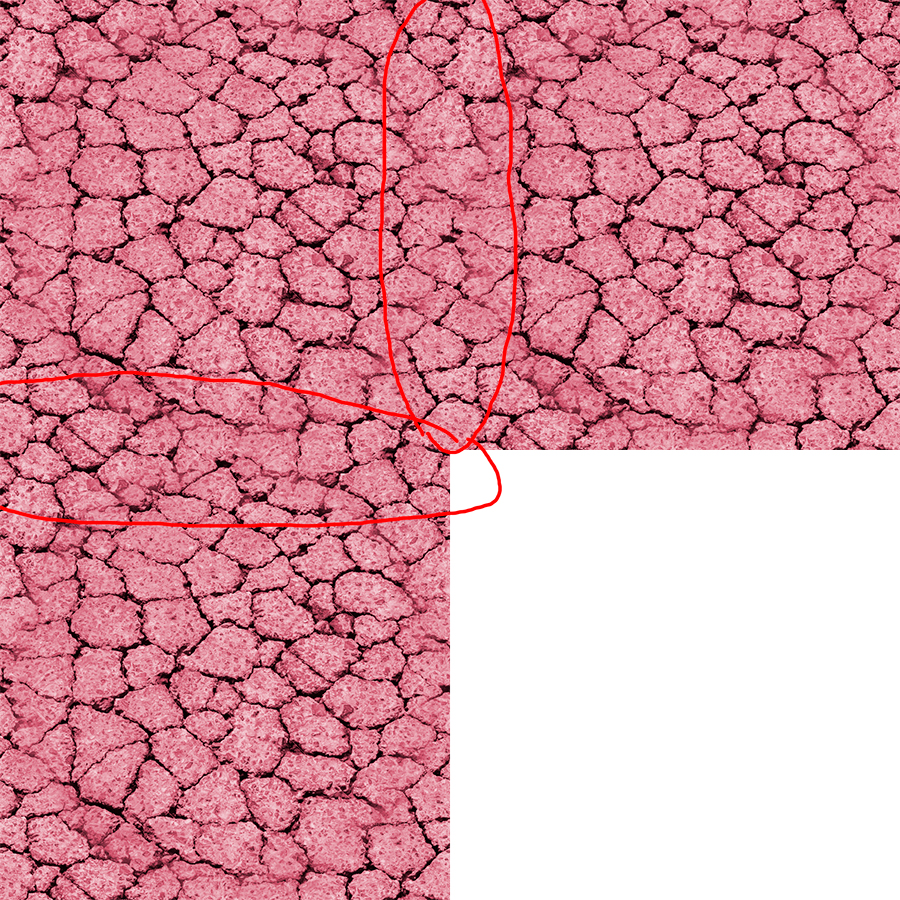
Есть несколько способов смешать швы, но для этого изображения мы будем использовать инструмент patch, потому что он будет брать образцы из других областей нашего изображения, чтобы сохранить вид крошенной бумаги, а не чрезмерное сглаживание чего-либо.
Создайте новый пустой слой, затем выберите инструмент Patch Tool (J).
Убедитесь, что на верхней панели инструментов для режима исправления установлено значение Content-Aware и установлен флажок «Образец всех слоев».Возможно, вам придется поиграть с настройками адаптации для разных изображений, но средний обычно подходит.
Шаг 3
Щелкните свой выбор и перетащите его вправо или влево, удерживая Shift.
Когда вы отпустите кнопку мыши, Photoshop заменит исходное выделение содержимым, взятым из области, в которую вы перетащили.
Поскольку мы создали новый слой, переход между швами будет отделен от исходного изображения и при необходимости может быть удален.
Шаг 4
Повторите тот же процесс, чтобы удалить горизонтальный шов.
Шаг 5
Нажмите CTRL + ALT + E, чтобы создать новый плоский слой в документе. Нажмите Edit> Define Pattern и дайте вашему паттерну имя.
Создайте новый документ с теми же размерами, что и исходное изображение, в нашем случае 1920 x 1080 пикселей.
Создайте новый слой и залейте его белым. Дважды щелкните слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя», и включите «Наложение узора».
Выберите только что созданный узор и вуаля!
В диалоговом окне «Стили слоя» вы можете уменьшить масштаб рисунка и даже щелкнуть и перетащить холст, чтобы переместить его. Вы заметите, что теперь жестких швов нет.
Каждая текстура индивидуальна и может потребовать дополнительной настройки, но процесс всегда будет одинаковым.
Помог ли этот метод создать бесшовный мозаичный узор? Покажи нам в комментариях.
Создание бесшовных текстур в Photoshop Урок
Совместимость:
Photoshop 7, CS-CS6, CC
Из этого туториала Вы узнаете, как создать бесшовную текстуру в Photoshop.Я создал учебник с помощью Photoshop CS2, но он должен работать одинаково во всех версиях. Это работает только с текстурами , но не с узорами . Текстуры — это такие вещи, как гранит, грязь или кора. Узор — это что-то вроде кружева или чего-нибудь с рисунком на нем.
Это работает только с текстурами , но не с узорами . Текстуры — это такие вещи, как гранит, грязь или кора. Узор — это что-то вроде кружева или чего-нибудь с рисунком на нем.
Изображение, которое я использую для этого урока, принадлежит Анджеле Сассер из deviantArt (Спасибо, Анджела!). Вы можете следовать руководству, используя то же изображение, что и я, если хотите. Вы можете найти изображение здесь, чтобы помочь вам следить за происходящим.
1. Прежде всего, взгляните на изображение. Одна его сторона значительно темнее другой? Как вы можете видеть, здесь правая верхняя часть немного темнее остальных. Это может затруднить получение бесшовного изображения, поэтому я собираюсь обрезать изображение.
2. Я обрезал его до нижней левой части изображения выше, которое выглядит довольно однородным по цвету. Если вы не знаете, как обрезать изображение, проще всего будет использовать инструмент Rectangular Marquee Tool (нажмите M), чтобы выбрать часть изображения, которую вы хотите сохранить. Затем выберите «Изображение»> «Обрезать ..» в главном меню. Он должен выглядеть примерно так (но не обязательно).
Затем выберите «Изображение»> «Обрезать ..» в главном меню. Он должен выглядеть примерно так (но не обязательно).
3. Части изображения, которые мешают нашему образцу быть бесшовным, находятся там, где встречаются края, верно? Итак, давайте переместим эти края, чтобы мы могли лучше их видеть. Да, мы можем это сделать! В Photoshop есть замечательная функция для создания бесшовных текстур, которая называется «Смещение».
Вы найдете его в главном меню: выберите «Фильтр»> «Другое»> «Смещение
».Используйте настройки, аналогичные тем, которые вы видите на моем изображении здесь.При этом берется край правой стороны изображения и оборачивается его к левой стороне (и оборачивается нижняя часть к верху), эффективно перемещая предыдущие «края» в середину изображения!
4. Видите те строки, где вещи не совпадают? Вот где были наши старые края. новых края были откуда-то из середины изображения, поэтому теперь они полностью бесшовные. Все, что нам нужно сделать, это исправить те видимые, и мы в порядке!
5.Теперь самое сложное. Нам нужно как-то очистить эти видимые края, и инструмент Clone Stamp Tool — способ сделать это. Он находится в окне инструментов, где я выделил его красным, или вы можете просто нажать «S», чтобы сделать его активным.
Кисть, которую вы решите использовать, также очень важна. НЕ используйте только стандартную круглую кисть или что-нибудь со слишком «мягкими» краями. Вот несколько предложений. В разделе «Кисти Natural 2» подойдет любая из 3 кистей для мела. Практически любая из кистей в «Natural Brushes» работает.Я также предпочитаю использовать несколько кистей из набора «Wet Media Brushes». Капельная вода, сухая кисть на полотенце, краска на шероховатой текстуре и грубая сухая кисть — одни из моих любимых. Особенно, если вы работаете с землистой текстурой, как эта. Какую кисть вы будете использовать, будет зависеть от шероховатости вашей текстуры. Если это что-то довольно мягкое, возможно, вам подойдет более мягкая кисть. Но я бы все равно держался подальше от круглых. Они оставляют очень отчетливые края.
6. Убедитесь, что ваша непрозрачность установлена где-то между 50-85%, как вы видите здесь.50% подходит для более мягких текстур, а приближение к 85% отлично подходит для таких грубых текстур, как эта. Я собираюсь использовать «Rough Dry Brush» из набора «Wet Media Brushes». Как вы можете видеть здесь, у меня размер около 29, а моя непрозрачность установлена на 82%.
7.Если вы никогда раньше не использовали Clone Stamp Tool, это может быть забавно. Он берет одну часть изображения и рисует ее копию в другом месте изображения. Итак, вам нужно найти красивую чистую часть изображения.Часть, на которой нет этой уродливой видимой линии. Возможно, где-то в правом нижнем углу. Удерживая ALT, щелкните левой кнопкой мыши в правой нижней части изображения.
Теперь начните закрашивать эту уродливую линию с левой стороны. Видите это маленькое перекрестие в правом нижнем углу? Это показывает вам, что инструмент клонирования штампа использует в качестве ориентира для того, что он в настоящее время рисует. Убедитесь, что перекрестие не заходит за край страницы или где-то в некрасивую видимую линию, иначе вы получите беспорядок.Самый простой способ, который я нашел, — это нажать ALT и получить контрольную точку, а затем немного закрасить линию. Затем нажмите ALT в другом месте и получите еще одну контрольную точку, затем закрасьте линию в другом месте. Всегда следите за прицелом, чтобы убедиться, что он остается там, где вы хотите!
Когда вы перемещаете кисть вверх, ориентир / перекрестие перемещается вверх. Он будет точно повторять ваши движения.
Это может показаться сложным, но попробуйте. Вы поймете, о чем я.Может потребоваться несколько попыток, прежде чем вы действительно освоите инструмент штампа клонирования. Однако это очень удобно, если вы это сделаете!
Следует иметь в виду одну вещь. НЕ делайте слишком много усилий с этими четырьмя углами, где линии пересекаются с краями! Обведите эти области кистью меньшего размера и убедитесь, что она совсем не перекрывает край изображения. Помните, эти края должны оставаться бесшовными, и если вы будете слишком сильно с ними возиться, они больше не будут! Итак, вы можете рисовать БЛИЗКО к краю, но не полностью.(Это относится ко всем краям картины, а не только к четырем, где линии пересекаются с ними. Но эти неприглядные линии — единственная часть изображения, которую вы должны изменить, поэтому я выделил только их.)
8. Вот как выглядит мое изображение, когда я закончу. Вы больше не можете видеть эти строки!
9. А теперь проверим. Нам нужно убедиться, что он выглядит безупречно, верно?
Выберите «Правка»> «Определить узор …» в главном меню.Затем откройте новое изображение. Я сделал свой 1000 X 1000 пикселей, 72 пикселя / дюйм, цветовой режим RGB, а фоновое содержимое было белым.
Теперь создайте новый слой, нажав «Создать новый слой» в нижней части палитры слоев (если палитра слоев не отображается, выберите «Окно»> «Слои» в главном меню или нажмите F7).
10. Выберите инструмент «Заливка» на палитре инструментов, как показано здесь, а затем щелкните в любом месте холста. Какой цвет вы используете, не имеет значения.
11. В нижнем левом углу палитры слоев нажмите кнопку «Добавить стиль слоя», как показано здесь. Выберите «Наложение узора» в меню.
12. В появившемся окне щелкните маленькую стрелку справа от эскиза текущего выбранного рисунка. Прокрутите вниз (если есть полоса прокрутки) и выберите самый последний шаблон. Это должен быть тот, который мы только что создали.
После того, как вы выбрали это в качестве шаблона, вы должны увидеть его на своем холсте.Поиграйте с ползунком «Масштаб», чтобы быть абсолютно уверенными в том, что вы видите более одного экземпляра своей текстуры. Он должен быть достаточно маленьким, чтобы можно было видеть видимые края, если они есть.
13. Вы можете увидеть, как мой выглядит ниже. Вы можете увидеть повторяющийся узор, и если вы увеличите масштаб изображения и осмотритесь, то увидите, что линий почти не видно. Если это правда, то все готово! Если это не так, вы всегда можете вернуться к этой текстуре и исправить ее. Если вы не видите то место, которое нужно исправить, скорее всего, вы слишком близко подошли к краю с помощью штампа клонирования.Итак, сделайте еще один Filter> Other> Offset, и вы сможете увидеть это и исправить.
Вот и все! Теперь у вас должна быть полностью бесшовная текстура!
Конечно, одни текстуры в этом контексте будут выглядеть лучше других. Если в центре есть большое коричневое пятно, ваша текстура может не выглядеть так уж хорошо при повторении… потому что это будет очевидно. Остальные работают очень хорошо. Этот находится где-то посередине, поскольку вы можете ВИДЕТЬ повторяющийся узор, но это не так уж и плохо.
Я надеюсь, что вам понравился этот урок, и я надеюсь, что он отвечает на некоторые из ваших вопросов о том, как создать бесшовную текстуру. Если у вас есть вопросы, не стесняйтесь спрашивать!
Как создавать бесшовные текстуры в Photoshop
Из этого видеоурока вы узнаете, как создавать бесшовные текстуры в Photoshop.
Мы будем использовать фильтр облаков для создания текстуры. Но после изучения техники, описанной в этом уроке, вы сможете использовать любое другое изображение, которое вам нравится.
При создании повторяющейся текстуры плитки из одного и того же изображения необходимо убедиться, что вы удалили шов. В противном случае вы увидите твердый край на стыке сторон каждого изображения.
Чтобы удалить эти швы или края, вы можете использовать фильтр «Смещение». Этот фильтр позволяет вам перемещать края в другую часть изображения, чтобы вы могли лучше их видеть, и редактировать их, если вам нужно.
Использование фильтра смещения для создания бесшовных текстур в Photoshop
В этом уроке основное внимание будет уделено фильтру «Смещение» для создания бесшовных текстур в Photoshop, который позволит вам перемещать содержимое изображения по горизонтали или вертикали и обтекать другую сторону.
Это позволяет увидеть стык текстуры, и вы можете использовать любой из инструментов редактирования Photoshop, чтобы удалить его.
Фильтр бесшовных облаков в Photoshop
Из этого видеоурока вы также узнаете, как создавать бесшовные текстуры с помощью фильтра облаков.
Вы также узнаете малоизвестный трюк, который использует преимущества алгоритма облачного фильтра для быстрого создания бесшовных повторяющихся узоров с использованием документов правильного размера.
В Photoshop есть малоизвестный трюк, который позволяет создавать бесшовные текстуры с помощью фильтра облаков, используя преимущества алгоритма фильтра облаков.
Если вы создаете документ, высота и ширина которого равны степени двойки, Photoshop всегда будет генерировать бесшовные повторяющиеся узоры, когда вы применяете фильтр облаков.
Ширина и высота не обязательно должны совпадать. Но и ширина, и высота должны быть числами в степени 2.
Например, 2, 4, 8, 16, 128, 256, 512, 1024, 2048 и т. Д.
Прочтите этот ежедневный совет Photoshop, чтобы увидеть еще один классный трюк с фильтром облаков.
Как создать бесшовную текстуру в Photoshop
Дастин Ли 13 сентября 2017 г. 5 комментариев
Создание бесшовных узоров в Photoshop может оказаться бесценным инструментом в наборе инструментов любого дизайнера.Еще лучше — иметь возможность создавать их быстрее и проще.
Это подробное видео содержит советы по поиску текстур для вашего дизайна, использованию инструмента «Штамп клонирования» в Photoshop и многому другому.
Делиться:
5 Ответов
Оставить комментарий
Комментарии будут одобрены перед появлением.
Также в руководствах
Как рисовать с помощью обтравочных масок, масок слоев и альфа-фиксации в Procreate
Сюзанна Сарвер 28 июля 2021 г. 15 комментариев
Узнайте, как использовать обтравочные маски, маски слоев и альфа-блокировку, в этом простом для понимания руководстве по Procreate.Узнайте о различиях между каждым типом маски, а также о плюсах и минусах каждого типа маски. Эта статья включает множество наглядных примеров и анимированных GIF-файлов для демонстрации концепций.
Смотреть статью полностью →
Полное руководство по освоению кистей Procreate
Бейли Карри 26 июля 2021 г. 1 Комментарий
Откройте для себя секреты панели кистей Procreate (о которых другие художники не хотят, чтобы вы знали).Узнайте, как изменить пределы кисти, получить более плавные мазки, темное искусство кривых давления и настроек наклона, а также как создавать кисти блендера, которые реагируют как настоящие кисти!
Смотреть статью полностью →
Как изменить цвет бумаги в фотошопе
Дастин Ли 18 июля 2021 г.
В этом сообщении блога мы рассмотрим, как изменить цвет бумаги в Photoshop за несколько простых шагов.
