Рисуем винтажный логотип в Фотошоп / Creativo.one
Рисуем винтажный логотип в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиВсе для дизайнераЛогоРисуем винтажный логотип в Фотошоп
Рисуем винтажный логотип в Фотошоп
В этом уроке Вы узнаете, как помощью инструмента Перо и кривых, создать логотип в винтажном стиле.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- # Комментарии
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
В этом уроке, на основе данного материала, мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа.
Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
Шаг 3
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N.
Настройки нового документа: ширина 800 pt (пунктов), высота 800 pt (пунктов), разрешение 300 пикселей на дюйм, цветовой режим CMYK.
Шаг 6
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до  Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.
Шаг 9
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером.
Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.
Шаг 10
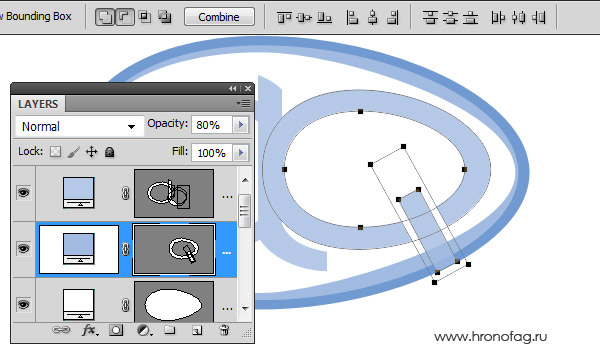
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T, уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Шаг 12
Дублируя, изменяя размеры и положения данных линий, добьемся следующего результата.
Шаг 13
Добавим больше информации в наш логотип — создадим Текст! Для верхней части больше подойдет жирный шрифт, притягивающий на себя внимание. Шрифт нижней части подберем потоньше. Для надписи «Premium Quality» выберем из Elephant, Anchor Jack, Chunk Five и Louisianne Black.
Но лучше подходит Louisianne Black.
Для «Car Service» выберем из RiotSquad, Lobster Two и Mabella. Но скорее всего будет хорошо смотреться Lobster Two.
Шаг 14
Чтобы нижняя надпись гармонично вписывалась в наш логотип, ее нужно подредактировать. В меню инструмента выберите Create Warped Text (Создает деформированный текст). В окне настроек выберите стиль «Дугой», измените параметр «Изгиб» так, чтобы текст огибал овал логотипа.
Шаг 15
Все необходимое сделано, но осталось добавить цвета. Один из больших плюсов Фигуры в том, что цвет заливки можно легко изменить!
Один из больших плюсов Фигуры в том, что цвет заливки можно легко изменить!
Автор:
Перевод: John Jackson
Источник: inkydeals.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
112 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
50+ шаблонов логотипов для Photoshop
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Мы собрали лучшие шаблоны логотипов для Photoshop, чтобы помочь вам выбрать готовый дизайн в качестве отправной точки для вашего нового бренда. Все эти шаблоны представлены в формате PSD и легко персонализируются под ваш стиль в Photoshop.
Все эти шаблоны представлены в формате PSD и легко персонализируются под ваш стиль в Photoshop.
Потратить огромные деньги, создавая логотип, который соответствует вашему бизнесу и миссии довольно легко. Некоторые дизайнерские агентства и фрилансеры берут тысячи за создание базовых логотипов, которые в итоге не оправдывают ваших ожиданий. В данной ситуации шаблоны дают вам еще один вариант для быстрого начала создания вашего дизайна логотипа.
Независимо от того, являетесь ли вы дизайнером, ищущим вдохновение, блоггером, начинающим новый блог или обычным владельцем бизнеса, в нашей коллекции шаблонов вы найдете логотипы для всех типов брендов. А самое приятное то, что вы можете легко персонализировать эти шаблоны с помощью Photoshop, чтобы изменить текст, цвета и размер, как вам нравится.
Knight – Esport Logo Template
В наши дни стриминг видеоигр довольно популярен. Если вы ведете трансляцию на Twitch или у вас есть игровой канал на YouTube, вам также понадобится отличный логотип, чтобы представить себя игроком. Этот шаблон логотипа в формате PSD идеально подходит для создания такого логотипа для вашего канала. Шаблон легко настраивается. Вы даже можете редактировать текст и цвета.
Этот шаблон логотипа в формате PSD идеально подходит для создания такого логотипа для вашего канала. Шаблон легко настраивается. Вы даже можете редактировать текст и цвета.
Tiger – Esport & Gaming Logo Template
Еще один невероятный шаблон логотипа для геймеров, стримеров и киберспортивных команд. Этот шаблон также полностью настраивается и масштабируется. Вы можете легко отредактировать его с помощью Photoshop или Illustrator. А 3D-дизайн определенно поможет выделить ваш логотип из толпы.
Philosophy Coffee Vintage Logo Template
Этот уникальный шаблон логотипа с классическим винтажным дизайном идеально подходит для создания значка или логотипа для кофейни или кофейного бренда. Шаблон поставляется в нескольких форматах, включая PSD, AI и EPS. Вы можете легко настроить дизайн, используя векторные файлы.
Barista – Vintage Engraving Logo Template
Этот шаблон логотипа также имеет дизайн в стиле винтажной гравировки. Он идеально подходит для создания значка или этикетки для кофейного бренда, продукта или даже вывески для кафе. Шаблон можно легко настроить с помощью Photoshop и Illustrator.
Он идеально подходит для создания значка или этикетки для кофейного бренда, продукта или даже вывески для кафе. Шаблон можно легко настроить с помощью Photoshop и Illustrator.
Camelia – Free Photoshop Logo Templates
Это набор бесплатных шаблонов логотипов, которые вы можете использовать для создания простых и минималистичных логотипов для ваших личных проектов. Он включает в себя 15 различных дизайнов логотипов. Они доступны в форматах файлов PSD, AI и EPS.
Clean Boy Mascot Logo Template
Работаете над дизайном логотипа для клининговой службы? Тогда этот шаблон логотипа вам пригодится. Он имеет креативный дизайн персонажа, который вы также можете использовать в качестве талисмана бренда. Шаблон поставляется в нескольких форматах и также полностью настраивается.
MrChief Restaurant Logo Template
Mr. Chief — это забавный и причудливый шаблон логотипа, который идеально подходит для продовольственного бизнеса, особенно для грузовиков с едой и небольших ресторанов. Шаблон полностью настраивается. Вы можете изменить цвета и текст так, как вам нравится.
Шаблон полностью настраивается. Вы можете изменить цвета и текст так, как вам нравится.
Rabbit Streamer and Esport Logo Template
Этот милый и стильный шаблон логотипа идеально подходит для стримеров и киберспортивных команд. Шаблон создан в векторном формате. Таким образом, вы можете использовать файл Illustrator для изменения цветов и размера или PSD-файл, чтобы быстро внести изменения, прежде чем использовать его в качестве своего личного логотипа.
Body Builder & Gym Logo Template
Этот шаблон логотипа создан специально для тренажерных залов и фитнес-центров. Шаблон полностью настраиваемый, он поставляется с редактируемыми цветами и текстом, а также его размер можно изменять. Вы можете редактировать шаблон с помощью Photoshop или Illustrator.
Modern Mandala Free Logo Creator
Это бесплатный набор для создания логотипов, который включает отдельные элементы с различным дизайном. С символами, узорами и шаблонами. Вы можете использовать их для создания собственных уникальных логотипов для своих проектов. Все товары доступны в форматах PSD и AI.
Вы можете использовать их для создания собственных уникальных логотипов для своих проектов. Все товары доступны в форматах PSD и AI.
60 Minimalist PSD Logo Templates
Зачем довольствоваться одним логотипом, если вы можете получить одновременно сразу 60? Это огромный набор шаблонов логотипов, которые вы можете использовать для легкого создания любых логотипов.
Пакет включает 60 различных дизайнов в форматах векторных файлов Photoshop PSD и Illustrator. Шаблоны также доступны в темном и белом цветах.
С этим минималистичным набором логотипов вы сможете поэкспериментировать с различными дизайнами логотипов, чтобы найти подходящий вариант для ваших собственных логотипов. Кроме того, шаблоны также полностью настраиваются.
Hermes – Creative Logo Template PSD
Элегантный дизайн логотипа, который можно использовать для создания логотипов и значков для различных типов бизнеса, от спортивных брендов до модных товаров, развлекательных брендов и многого другого. Шаблон полностью настраиваемый и доступен в форматах PSD, AI и EPS.
Шаблон полностью настраиваемый и доступен в форматах PSD, AI и EPS.
Launch – Business Logo Template PSD
В этом креативном шаблоне логотипа есть символ запуска ракеты — общая тема, используемая в дизайне логотипов стартапов и бизнеса. Шаблон можно легко настроить с помощью Photoshop или Illustrator, чтобы изменить его цвета и текст.
Heraldic Crest – Luxury Logos Set 3
Это набор элегантных шаблонов логотипов, созданных специально для люксовых брендов, отелей и ювелирных предприятий. Шаблоны также доступны в форматах файлов PSD, AI и EPS.
Yachting Logo Template
Этот шаблон — идеальный выбор для агентств по фрахтованию. Простой и элегантный дизайн логотипа определенно произведет нужное впечатление. Он состоит из редактируемых векторных элементов с изменяемым размером, хорошо организованных слоев, бесплатных шрифтов, настраиваемых цветов и текста.
Reindeer – Esports Logo Template
Следующим в нашем списке лучших шаблонов логотипов является Reindeer, отличный дизайн, который можно использовать для вашей спортивной команды, игрового канала YouTube, спортивной одежды, мобильных игр и ряда других материалов для брендинга. Его можно легко отредактировать с помощью Adobe Photoshop или Illustrator.
Его можно легко отредактировать с помощью Adobe Photoshop или Illustrator.
Free Hair Salon Logo Templates PSD
Независимо от того, открываете ли вы элитный модный спа-салон или обычную парикмахерскую, эта коллекция из 6 шаблонов логотипов Photoshop вам очень пригодится. Все дизайны созданы с вниманием к деталям, чтобы дать толчок вашему бизнесу по укладке волос.
Feather – Simple Logo Template
Ознакомьтесь с этим красиво оформленным шаблоном логотипа для Photoshop, который можно использовать практически в любом бизнесе. Дизайн простой, но привлекательный, и все, от текста до формы и цвета, можно редактировать в соответствии с вашим собственным брендом.
Free Vintage Photoshop Logo Templates
Эта коллекция из 20 значков, доступная как в форматах AI, так и в формате PSD, добавит нотки винтажного очарования вашему дизайну логотипов. Логотипы имеют суровую и тревожную атмосферу, что делает их отличным выбором для любителей ретро. Один из лучших бесплатных шаблонов логотипов Photoshop!
Один из лучших бесплатных шаблонов логотипов Photoshop!
Heart & Health Care Logo Template
Если вы работаете над дизайном логотипа для медицинской или связанной с здравоохранением компании или агентства, этот шаблон логотипа вам пригодится. Он отличается креативным дизайном, изображающим как сердце, так и человека. Доступен в форматах AI, PSD и EPS.
Craps Online Gaming Logo Template
Этот креативный шаблон логотипа в формате PSD больше всего подходит для логотипов онлайн-игр, казино и мобильных приложений. Он поставляется в форматах файлов PSD, EPS и AI, что позволяет легко изменять его цвета и шрифты по своему усмотрению.
16 Free Logo Templates
Профессиональный набор шаблонов логотипов, которые вы можете использовать в своих творческих проектах. Все логотипы в этом пакете можно использовать бесплатно, а также их легко настроить в соответствии с вашими предпочтениями.
42 Free Vintage Logo Templates Set
Еще один большой набор бесплатных шаблонов. В этот пакет входит более 40 креативных логотипов, каждый из которых имеет дизайн, вдохновленный винтажем и ретро. В этом наборе есть логотипы для всех, от модных брендов до парикмахерских и т. д.
В этот пакет входит более 40 креативных логотипов, каждый из которых имеет дизайн, вдохновленный винтажем и ретро. В этом наборе есть логотипы для всех, от модных брендов до парикмахерских и т. д.
Finance Solutions Logo Design
Этот красивый минималистский и креативный шаблон логотипа идеально подходит для финансового бизнеса или организации. Шаблон полностью настраиваемый, и вы можете легко редактировать его с помощью Photoshop. Шаблон состоит из векторных фигур, так что вы можете изменить шаблон, как вам нравится.
Purasaish Luxury Logo Template
Этот логотип поставляется с высококачественным дизайном, что делает его идеальным для разработки логотипа для люксового бренда, отеля или продукта высокого класса. Шаблон поставляется в версиях PSD, AI и EPS, что позволяет редактировать и настраивать его с помощью Photoshop или Illustrator.
Abstract Hexagon Geometric Logo
За формой шестиугольника скрывается очень мощный и духовный смысл. Этот креативный логотип выводит геометрическую форму на новый уровень. Вы можете использовать этот шаблон логотипа для брендинга работ, связанных со многими типами предприятий, включая образование, технологии, наука и многое другое.
Этот креативный логотип выводит геометрическую форму на новый уровень. Вы можете использовать этот шаблон логотипа для брендинга работ, связанных со многими типами предприятий, включая образование, технологии, наука и многое другое.
Super Wings Letter S Logo
Super Wings — это логотип, который поставляется с высокопрофессиональным дизайном. Он наиболее подходит для люксового отеля, бренда одежды или сервиса лимузинов. Шаблон логотипа можно редактировать как в Photoshop, так и в Illustrator. И он поставляется в полнослойном PSD-файле.
Royals Logo Template
Этот логотип предназначен для высококлассных продуктов и брендов, таких как ювелирные магазины, модные бренды и корпоративный бизнес. Шаблон можно легко настроить с помощью Photoshop и вы даже можете изменить его шрифт.
Wellness Tree Logo Template
Если вы работаете над дизайном логотипа для бизнеса или бренда, связанного со здоровьем, природой или окружающей средой, этот шаблон логотипа вам пригодится. Шаблон имеет элегантный дизайн для создания профессионального логотипа для бизнеса или организации.
Шаблон имеет элегантный дизайн для создания профессионального логотипа для бизнеса или организации.
American Runner Logo Template
Этот шаблон поставляется в форматах Photoshop, Illustrator и EPS, чтобы предоставить вам больше одного выбора для редактирования дизайна логотипа. Логотип идеально подходит для тренажерного зала или фитнес-бизнеса. Конечно, вы можете настроить шаблон в соответствии с другими предприятиями.
Global Travel Logo Template
Творчески разработанный глобус с самолетами в этом шаблоне логотипа делает его идеальным для создания логотипа для нового туристического агентства или услуги, связанной с путешествиями. Шаблон поставляется в полнослойном PSD-файле, что позволяет легко редактировать его с помощью Photoshop всего несколькими щелчками мыши.
Hashtag Logo Design Template
Этот абстрактный дизайн логотипа поможет вам создать логотипы для различных типов брендов и компаний. Он также будет отлично смотреться на визитке. Шаблон поставляется в форматах файлов AI, PSD и EPS, которые легко настраиваются.
Он также будет отлично смотреться на визитке. Шаблон поставляется в форматах файлов AI, PSD и EPS, которые легко настраиваются.
Ecotrees Logo Template
Логотип Ecotrees отличается уникальным и креативным дизайном, что делает его единственным в своем роде. Он идеально подходит для создания логотипа бизнеса или организации, связанной с окружающей средой. Шаблон можно редактировать как в Photoshop так и в Illustrator. Файл PSD полностью многослоен и в цветах CMYK.
Viral Spaceship Logo Template
Этот шаблон логотипа идеально подходит для маркетингового агентства или стартапа. Шаблон поставляется в нескольких версиях для разных фонов. Он также доступен в форматах PSD, AI и EPS. Вы можете изменить размер и настроить шаблон в соответствии с вашими требованиями.
Moustachef Logo Template
Создайте причудливый и веселый логотип для ресторана с использованием этого шаблона логотипа. Moustachef демонстрирует смешного повара с большими усами. Шаблон доступен в формате PSD и AI. Вы можете отредактировать его цвета и изменить размер по своему усмотрению.
Шаблон доступен в формате PSD и AI. Вы можете отредактировать его цвета и изменить размер по своему усмотрению.
Gametalk Logo Template
Этот шаблон логотипа идеально подойдет при разработке логотипа для блога видеоигр, приложения, дискуссионного форума или веб-сайта. В шаблоне есть привлекательная иконка и пространство для включения имени со слоганом.
Visual Studio Logo Template
Еще один необычный дизайн логотипа, который вы можете использовать для создания логотипа для медиа-компании или маркетингового агентства. Шаблон можно легко настроить с помощью Photoshop или Illustrator и он может быть изменен до любого размера, которого вы хотите.
Urbanizer Logo Template
Этот шаблон логотипа поставляется с несколькими вариантами размещения в вертикальных и горизонтальных макетах и различными версиями для различных типов фона. Дизайн этого логотипа делает его наиболее подходящим для строительного бизнеса, а также для бизнеса и организаций, занимающихся недвижимостью.
Ecoscope Logo Template
Ecoscope — еще один креативный шаблон логотипа, который вы можете использовать для создания логотипа некоммерческого или тематического бизнеса. Шаблон полностью настраивается с помощью Illustrator и Photoshop. Он также сделан с векторными формами, чтобы позволить вам масштабировать дизайн, как вам нравится.
Gym Logo Template
Этот шаблон логотипа разработан специально для тренажерного зала и фитнес-бизнеса, клубов и услуг, связанных с ними. Вы можете легко настроить шаблон с помощью Photoshop и Illustrator. Он также поставляется в нескольких цветовых вариантах.
Seashell Logo Template
Этот минималистский логотип поставляется в версиях EPS и PSD. Он имеет элегантный дизайн, что делает его отличным вариантом для создания логотипа для пляжных отелей, спа-салонов и многих других предприятий.
Social Media Logo
Красочный шаблон логотипа, который можно использовать для различных социальных медиа, маркетинга и сетевых мероприятий, связанных с брендингом. Этот дизайн легко настраивается и поставляется в разных цветах.
Этот дизайн легко настраивается и поставляется в разных цветах.
Car Logo Template
Если вы работаете над дизайном логотипа для бизнеса автозапчастей, сервисного центра или продажи автомобилей, этот шаблон логотипа поможет вам создать профессиональный логотип в течение нескольких минут. Шаблон доступен в форматах файлов AI, PSD и EPS.
Email Marketing Logo Template
Вы сможете легко создать профессиональный логотип для бизнеса, связанного с маркетингом или электронной почтой, используя этот стильный шаблон логотипа. Значок на этом логотипе предназначен для представления буквы M и символа конверта. Он прекрасно впишется в дизайн логотипа, связанного с цифровым маркетингом.
Landscaping Logo Template
Этот элегантный шаблон логотипа идеально подходит для создания логотипов для строительства, недвижимости, домашнего дизайна или садоводства. Шаблон доступен в нескольких цветовых версиях и в настраиваемом формате PSD.
Kayak Retro Camping Adventure Logo
Этот ретро-тематический дизайн логотипа идеально подходит для разработки логотипа или значка для кемпинга и все что связано с приключениями. Шаблон полностью настраиваемый и поставляется в форматах AI, PSD, EPS и SVG.
Garage – Car Service Emblem Retro Logo
Еще один ретро-тематический логотип для создания логотипа или эмблемы для автосервиса или гаража. Этот дизайн логотипа имеет ретро-цвета и поставляется в полностью настраиваемых форматах файлов AI и PSD.
Brain Storm Concept Logo Template
Создайте креативный и привлекательный дизайн логотипа для стартапа, приложения или образовательного бизнеса, используя этот шаблон логотипа. Он легко настраивается и поставляется в 3-х версиях: плоский, линейный и цветной.
Sweetmuffin Logo
Этот милый шаблон логотипа идеально подходит для разработки логотипа или значка для пекарни или кафе. Шаблон можно настроить с помощью Photoshop или Illustrator, и он также полностью масштабируется.
Шаблон можно настроить с помощью Photoshop или Illustrator, и он также полностью масштабируется.
Creabrain Logo Template
Дизайн логотипа демонстрирует креативность и интеллект. Его можно использовать для создания логотипа стартапа, веб-сайта или приложения. Шаблон поставляется в форматах AI, PSD и EPS.
Electree Logo Template
Этот шаблон логотипа имеет дизайн, вдохновленный зеленой энергией. Он идеально подходит для создания логотипа для экологически чистого энергетического бизнеса или организации. У шаблона можно легко изменить цвет, текст и размер.
Talkshows Logo Template
Если вы работаете над дизайном логотипа для подкаста или радиошоу, этот шаблон вам пригодится. Этот шаблон логотипа имеет веселый и креативный дизайн, который поможет привлечь внимание вашей аудитории.
Zombie Logo Template
Еще один забавный и креативный логотип, который вы можете использовать для брендирования работ, связанных с блогами, сайтами, каналами YouTube или подкастами. Этот шаблон доступен в форматах Photoshop и Illustrator.
Этот шаблон доступен в форматах Photoshop и Illustrator.
Всем успешной работы!
Источник
7 Лучших Конструкторов 3D-текста и Логотипов в 2023
Если вам необходимо разработать запоминающийся логотип для вашего бренда, скорее всего, вы решите использовать Photoshop. Хотя эта программа предоставляет пользователям удивительный набор функций и множество инструментов, не у всех есть опыт и навыки, чтобы понять, что к чему.
Кроме того, цена Adobe Photoshop может отпугнуть начинающих дизайнеров. К счастью, есть множество отличных инструментов по доступной цене. Они просты в использовании, поэтому подойдут даже новичкам. Ниже описаны лучшие программы для создания 3D-текста и логотипов. Изучите внимательно список и выберите наиболее подходящий вариант.
- DesignEvo — Качественные шаблоны
- Aurora 3D — Впечатляющие 3D-эффекты
- TurboLogo — Отличный логотип в три клика
- Design Free Logo Online — 10 000+ шаблонов
- Vectary — Возможность превратить 2D-логотипы в 3D
- Xara 3D Maker — Легко использовать
- BrandCrowd — Несколько вариантов логотипа
Эта статья будет интересна тем пользователям, которые ищут интуитивно понятные генераторы 3D-текста и логотипов. Я рассмотрел как платные, так и бесплатные программы для графического дизайна, которые предпочитают известные графические дизайнеры, поэтому вы точно найдете подходящий инструмент.
Я рассмотрел как платные, так и бесплатные программы для графического дизайна, которые предпочитают известные графические дизайнеры, поэтому вы точно найдете подходящий инструмент.
1. DesignEvo — Наш выбор
Качественные шаблоны
- Интуитивно понятный интерфейс
- Поддерживает слои
- Потрясающие шаблоны
- Подходит для начинающих
- 8″>
Ограниченные возможности настройки
DesignEvo
СКАЧАТЬ
Вердикт: DesignEvo – полностью бесплатный конструктор логотипов, который подойдет как начинающим, так и профессиональным дизайнерам. Здесь вы найдете огромную коллекцию шрифтов, значков с возможностью поиска, и фигур. Если у вас очень мало опыта в разработке логотипов или другого контента, вы можете полностью положится на готовые шаблоны логотипов.
Кроме того, есть смысл изучить библиотеки с 3D-логотипами, чтобы вдохновиться работами экспертов. Вы можете создавать простые текстовые 3D-логотипы, а также создавать крутые 3D-логотипы без особых усилий. Благодаря обилию встроенных шаблонов, создать оригинальный логотипа с нуля очень просто.
2. Aurora 3D
Впечатляющие 3D-эффекты
- 8″>
Множество шаблонов
- Стильные элементы дизайна
- Отличные тексты и логотипы
- Импорт SVF и изображений
- Функция «Произвольная форма руки»
- 8″>
Платная программа
Aurora 3D
СКАЧАТЬ
Вердикт: В отличии от предыдущей программы, Aurora 3D Text & Logo Maker требует некоторых вложений, но за эту символическую плату, вы получаете множество классных функций и инструментов для создания логотипов, трехмерной графики и текстов. Есть множество шаблонов, которые можно настроить по своему вкусу.
Перед началом работы, вы можете изучить коллекцию эффектов, включая отражения, деформации, смешивание, а также хорошо проработанные текстуры (металл, дерево, стекло и т.д.), и уже после приступить к созданию визуальные эффекты. Изюминкой этой программы является функция «произвольной формы руки», которая делает процесс проектирования более гибким. Кроме того, программа предлагаем широкие возможности экспорта как в форматы SVG, так и в форматы изображений.
3. TurboLogo
Создание логотипа в три клика
- Удобный интерфейс
- Хороший настраиваемый дизайн
- Коллекция шаблонов логотипов
- Вы можете настроить логотип после создания
- 8″>
Вам необходимо платить, чтобы сказать изображение в высоком разрешении
TurboLogo
ИСПОЛЬЗОВАТЬ
Вердикт: С помощью TurboLogo, вы можете бесплатно и быстро создавать 3D-логотипы. Вам нужно заплатить только за то, чтобы загрузить свои творения в высоком разрешении. Сервис имеет удобный интерфейс, и вам нужно лишь следовать инструкциям, чтобы сделать уникальный логотип. Прежде всего, создайте аккаунт, выберите подходящие цвета, значки и другие элементы будущего логотипа. Добавьте индивидуальные штрихи — и готово!
Если вы не знаете, с чего начать, этот сервис — настоящая находка. Здесь есть обширный набор настраиваемых шаблонов логотипов, поэтому найти что-то подходящее не составит труда. TurboLogo предлагает интуитивно понятный подход к созданию логотипов и имеет множество образцов логотипов, которыми можно вдохновиться.
4. Design Free Logo Online
10 000+ шаблонов
- Нет ограничений по размеру файла
- Пожизненная поддержка
- Можно протестировать программу и только потом заплатить
- Множество настраиваемых параметров
- 8″>
Платная программа
Design Free Logo Online
СКАЧАТЬ
Вердикт: Хотя это не совсем бесплатный генератор 3D-текста, вы все же можете протестировать его возможности, не потратив ни копейки. Если вам понравится то, что предлагает программа, переходите на платный режим. Все доступные шаблоны можно настроить под себя, чтобы создать уникальный логотип для вашего бизнеса.
Зайдите в Logo-Shop и выберите бесплатный шаблон в качестве отправной точки. В общей сложности существует более 10000 первоклассных шаблонов, и, хотя большинство из них платные, вы все равно можете найти достойные бесплатные варианты. При разработке логотипа, есть возможность изменять шрифты, цвет и другие параметры.
Можно экспериментировать с несколькими шаблонами без входа в систему. Но как только вы закончите создание логотипа, вам необходимо заплатить 19 долларов, чтобы его экспортировать. Затем вы можете использовать его в рекламных целях. Программа снимает ограничения на размер файла HD после обновления пакета.
Но как только вы закончите создание логотипа, вам необходимо заплатить 19 долларов, чтобы его экспортировать. Затем вы можете использовать его в рекламных целях. Программа снимает ограничения на размер файла HD после обновления пакета.
5. Vectary
Возможность превратить 2D-логотипы в 3D
- Создание логотипа с помощью перетаскивания элементов
- Инструменты для командной работы
- 800+ шрифтов 8″> Вы можете заказать печать 3D-логотипа
- Плата в размере $12 за каждого нового члена команды
Vectary
СКАЧАТЬ
Вердикт: С помощью этого онлайн-генератора 3D-текста и логотипов, вы можете легко подчеркнуть индивидуальность своего бренда и привлечь еще больше клиентов. Можно создать логотип с нуля или превратить существующий логотип в 3D-шедевр.
После того как проектирование будет завершено, вы можете заказать услуги печати и получить физическую 3D-копию логотипа на дом или в офис. Программа чрезвычайно популярна среди дизайнеров благодаря огромное разнообразие шрифтов из библиотеки Google Fonts. Если вы начинающий дизайнер вам, несомненно, понравится возможность создавать логотипы с помощью перетаскивания элементов.
Если вы начинающий дизайнер вам, несомненно, понравится возможность создавать логотипы с помощью перетаскивания элементов.
Вы можете вставлять текст, удалять или изменять фрагменты, применять текстуры, редактировать шрифты и т.д. Более того, есть специальный раздел с инструментами для командной работы, поэтому каждый дизайнер может сфокусироваться на своей части работы.
6. Xara 3D Maker
Легко использовать
- Хорошо продуманное рабочее место
- Можно создавать 3D-анимацию
- Простое и эффективное управление 8″> Полное сглаживание
- Интерфейс нужно обновить
Xara 3D Maker
DOWNLOAD
Вердикт: Разработчик утверждает, что Xara 3D Maker может полностью заменить остальные аналогичные программы и удовлетворить потребности всех пользователей, когда дело касается 3D-дизайна. Программа имеет удобные инструменты для создания заголовков, логотипов и кнопок.
Особенность программы является тот факт, что она может преобразовать любой шрифт в вашей системе в трехмерную форму и анимировать его кадр за кадром. Таким образом, вы можете сделать страницы, презентации и другим проекты уникальными и узнаваемыми. Все изображения полностью сглажены, поэтому результат получается плавным и профессиональным.
Все изображения полностью сглажены, поэтому результат получается плавным и профессиональным.
Xara 3D Maker также считается надежным программным обеспечением для 3D-анимации поэтому если вам необходимо создавать GIF, AVI и простые последовательности Flash-роликов, воспользуйтесь доступными инструментами. Вариантов экспорта множество. Одним из наиболее популярных является вывод проекта в форме заставки.
7. BrandCrowd
Несколько вариантов логотипа
- Хорошее соотношение цены и качества
- Множество способов настроить логотип 8″> Огромное количество шаблонов
- Инструменты для создания дизайна для социальных сетей
- Бесплатные правки отсутствуют если вы уже купили логотип
BrandCrowd
СКАЧАТЬ
Вердикт: BrandCrowd ориентирован на стартапы, предприятия и бизнесменов, которые ищут качественный онлайн-генератор логотипов. Программа позволяет создавать интересные логотипы за считанные минуты.
Навигация на высоте, а подборка шаблонов просто потрясающая. Библиотека содержит первоклассные логотипы, которые можно настроить по своему усмотрению.
Библиотека содержит первоклассные логотипы, которые можно настроить по своему усмотрению.
После того как вы выберите 3D-логотип, можно изменить цвета, шрифты, удалить или добавить объекты и т.д. Хотя это не совсем бесплатная программа, цена вполне оправдана, учитывая обилие функций, которые вы получаете. Убедитесь, что вам нравится все в выбранном логотипе, поскольку после оплаты вы не сможете внести изменения.
Видео c процессом разработки логотипов
В данном разделе я публикую видеоролики со своего YouTube канала с видеопроцессом создания некоторых работ.
Создаем Игровой Логотип для Компьютерного клуба — Speed Art
Видеопроцесс создания логотипа компьютерного клуба в программе Adobe illustrator.
Лого для интернет-магазина — Как сделать логотип интернет магазина — Speed Art
Процесс создание логотипа интернет-магазина в программе Adobe illustrator.
Логотип Клана по Игре Squad — Как Создать Логотип Клана — Лого / Эмблема для Клана — Speed Art
Процесс создания логотипа для клана по Игре Squad в программе Adobe illustrator.

Как Создать Логотип для Сервиса по Поиску Тиммейтов — Создаем Игровой Логотип — Speed Art
Процесс создания логотипа в программе Adobe illustrator для сервиса по поиску тиммейтов.
Логотип Игрового Сервера — Как Сделать Логотип для Сервера — Маскот Лого — Speed Art
Видеопроцесс создания логотипа с маскотом для игрового сервера в программе Adobe illustrator.
Маскот Логотип — Как Сделать Иллюстративный Логотип с персонажем — Speed Art
Видеопроцесс создания маскот логотипа в программе Adobe illustrator.
Создаем Крутой Логотип — Как Сделать Крутой Лого или Эмблему в Adobe Illustrator — Speed Art
Процесс разработки эмблемы в программе Adobe Illustrator.
Логотип Онлайн Проекта, Создающего Настольные Ролевые Игры — Как Сделать Эмблему для Ролевой Игры
Процесс разработки логотипа для онлайн проекта, создающего настольные ролевые игры. Лого создавался в программе Adobe illustrator.
Логотип Игрового Сообщества — Как Сделать Эмблему для Игровой Группы — Маскот лого — Speed Art
Видеопроцесс разработки логотипа игрового сообщества в программе Adobe illustrator.

Логотип Магазина Титановой Ювелирки — Как Сделать Эмблему для Ювелирного Магазина — Speed Art
Процесс создания логотипа для магазина титановой ювелирки в программе Adobe illustrator.
Логотип Футбольного Клуба — Как Сделать Эмблему Футбольной Команды — Speed Art
Создание логотипа футбольного клуба в программе Adobe illustrator. Как создать эмблему футбольной команды смотрите в этом видео.
Эмблема Спортивной Школы — Как Cделать Логотип Хоккейного Клуба — Speed Art
Процесс создания эмблемы спортивной школы в программе Adobe illustrator.
Логотип с Фурри Персонажем — Как Создать Эмблему с Фурри Маскотом — Speed Art
Видеопроцесс создания логотипа с фурри маскотом в программе Adobe Illustrator.
Создаем Логотип Волейбольной Команды. Как Создать Эмблему Спортивной Команды — Speed Art
Видео с процессом создания логотипа волейбольной команды в программе Adobe illustrator.
Логотип Компьютерного Клуба. Как Создать Эмблему Игрового Клуба.
 Лого Кибер Клуба — Speed Art
Лого Кибер Клуба — Speed ArtПроцесс создания логотипа компьютерного клуба. Эмблема игрового клуба.
Создаем Логотип для Музыкальной Группы — Speed Art
Процесс создания логотипа для музыкальной группы в программе Adobe illustrator.
Как Создать Эмблему Клуба — Speed Art
Процесс создания эмблемы клуба любителей бездорожья в программе Adobe Illustrator.
Как Сделать Логотип Спортивного Клуба — Создаем спортивную эмблему — Speed Art
Процесс создания логотипа (эмблемы) для спортивного клуба Киокушинкай Каратэ.
Создаем Логотип для Зимнего Баскетбольного Лагеря — Эмблема Баскетбольной Команды — Speed Art
Создание логотипа для зимнего баскетбольного лагеря в программе Adobe illustrator. Эмблема баскетбольной команды.
Создаем Личный Логотип для клиента — Speed Art
Процесс создания личного логотипа для клиента, увлекающегося горными снегоходами и мотоциклами.
Создаем Логотип Команды — Speed Art
Видеопроцесс создания логотипа команды в Adobe illustrator.

Логотип Для Турнира по DOTA 2 — Speed Art
Видеопроцесс создания логотипа для турнира по игре DOTA 2.
Логотип Футбольной Команды — Speed Art
Видеопроцесс создания логотипа для женской футбольной команды в программе Adobe Illustrator.
Логотип Команды — Speed Art
Видеопроцесс создания логотипа команды в программе Adobe Illustrator.
Создаем Киберспортивный Логотип — Speed Art
Процесс создания киберспортивного логотипа для команды в программе Adobe Illustrator.
Создаем логотип для сайта по CS:GO — SpeedArt
Процесс создания логотипа для сайта по CS:GO в программе Adobe Illustrator из заранее подготовленного скетча
Делаем логотип для стримера на Твиче в Adobe illustrator — SpeedArt
Процесс создания логотипа для стримера в программе Adobe illustrator
Создаем логотип для команды в программе Adobe Illustrator — SpeedArt
Процесс создания логотипа команды в программе Adobe Illustrator из заранее подготовленного скетча.

Логотип команды по КС ГО и DOTA 2 SpeedArt
Разработка логотипа команды в дисциплинах CS GO и DOTA 2, в котором главным элементом выступает персонаж (маскот) из вселенной World of Warcraft — Таурен.
Как создать фирменный логотип для YouTube Канала в Adobe illustrator SpeedArt
Процесс создания логотипа для YouTube канала с игровой тематикой из ранее подготовленного скетча в графическом редакторе Adobe illustrator.
Логотип для клана SpeedArt
Процесс разработки логотипа для клана в Adobe illustrator
Логотип для Ютуб канала | SpeedArt
Процесс разработки логотипа для ютуб канала с игровой тематикой.
ЛОГОТИП КАНАЛА НА ЮТУБЕ в Adobe illustrator | SpeedArt
Видеопроцесс создания логотипа канала на Ютубе в Adobe illustrator.
Рисуем ИГРОВОЙ логотип для команды в Photoshop | SpeedArt Sketch
Видеопроцесс рисования макета логотипа в Adobe Photoshop для последующей его отрисовки в векторе.
Отрисовка логотипа в векторе | SpeedArt
Видеопроцесс создания логотипа для бегового клуба в Adobe Illustrator.
 Отрисовка логотипа в векторе.
Отрисовка логотипа в векторе.Как сделать логотип для игрового YouTube канала в Adobe Illustrator | SpeedArt
Видеопроцесс создания игрового логотипа в Adobe illustrator
Как сделать логотип для команды с нуля ? Speedart
Видеопроцесс рисования в Adobe Photoshop и отрисовки в Adobe illustrator логотипа команды
Логотип для Twitch канала
Видеопроцесс создания логотипа для Twitch канала в Adobe illustrator
Рисуем ЛОГОТИП КОМАНДЫ с нуля SpeedArt
Процесс рисования в Adobe Photoshop и отрисовки логотипа для команды в Adobe illustrator
ИГРОВОЙ ЛОГОТИП в Adobe Illustrator SpeedArt
Разработка логотипа команды в Adobe illustrator
Создаем ИГРОВОЙ ЛОГОТИП для команды С НУЛЯ в Photoshop и Illustrator | SpeedArt
Процесс разработки логотипа команды с нуля до готового лого.
Программы для создания логотипов самостоятельно и бесплатно, как сделать надпись и эмблему, онлайн редакторы и генераторы фирменного стиля
Прикладное ПО Цифровая фотография КомментироватьЗадать вопросНаписать пост
Логотип – это опознавательный знак любой фирмы, по нему человек может узнать, что это за компания, в какой сфере она работает. Логотип – это торговая марка. Изображается в виде определенного символа, который ассоциируется с деятельностью компании.
Хорошо сделанные торговые марки обычно успешны и работают на компанию в завоевании доверия потребителей. Для того, чтобы создать грамотный логотип, рекомендуется использовать определенные программы, которые помогут качественно нарисовать символ деятельности любой фирмы.
Лучшие программы для создания логотипов
Photoshop
Фотошоп – графический редактор для работы с изображениями. Эта утилита полностью русифицирована, подходит для все платформ от Windows до MacOS. Интерфейс утилиты прост и удобен. С ее помощью создаются изображения различных форматов, проводится качественная ретушь фото. Программа распространяется на платной основе.
С помощью Photoshop можно создать логотип или эмблему своей компании, для этого нужно:
- скачать, установить утилиту и запустить;
- в меню «Файл» кликнуть по кнопке «создать новый». Дайте ему разрешение не менее 500 пикселей на дюйм. Можете указать прозрачный или цветной фон;
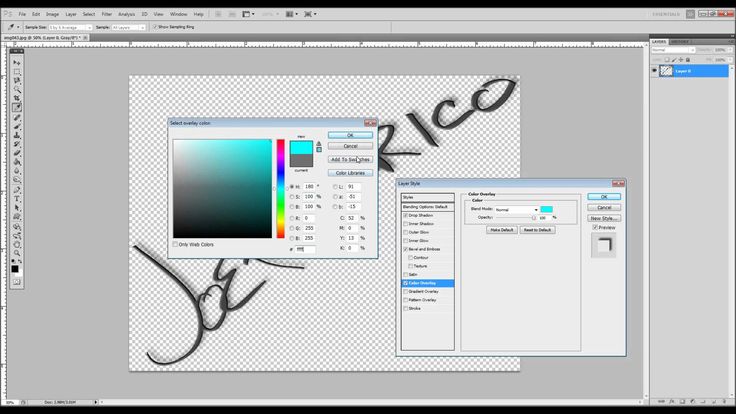
- выберите инструмент «Текст», а к нему шрифт и цвет и напишите слово, которое нужно. С помощью слоев можно поработать над оформлением — добавить тень или границы текста, правой кнопкой мыши (ПКМ) на слое и «Параметры наложения»;
- используйте «Эллипс», «Прямоугольник», «Линию» для добавления фигур, чтобы сделать оформление более стильным;
- скачайте понравившуюся иконку с интернета и добавьте ее;
- подберите цветовую гамму для символа торговой марки. Главное не переборщите с яркостью: чтобы не резало в глазах;
- После этого можно сохранить проект. Сделайте это в файле с расширением PSD, если будете еще работать с ним.
 Либо в файле PNG (рекомендовано) или JPEG, если он уже полностью готов.
Либо в файле PNG (рекомендовано) или JPEG, если он уже полностью готов.
Это самый простой метод работы с оформлением. Для усложнения картинки следует поэкспериментировать с инструментами в программе.
Adobe Illustrator
Адоб Иллюстратор – графический редактор, который отличается от Фотошопа тем, что работает с векторными изображениями. В то время как первый работает с растровой графикой. Он используется для создания векторной графики в рекламе, книгах, фильмах и др.
Программа платная, но есть пробный период. Не русифицирована. В целом интерфейс Adobe Illustrator удобный и простой. Программу для создания логотипов и эмблем используем следующим образом:
- скачиваете и устанавливаете утилиту. Запускаете ее;
- во вкладке «Файл» кликаете «Создать новый документ».
 Чертите в нем круг и копируете его клавишами Ctrl+C;
Чертите в нем круг и копируете его клавишами Ctrl+C; - вставляете скопированный файл в этот же рисунок и уменьшаете вставленный объект с помощью клавиш Alt+Shift;
- измените цвет обводки ближнего круга на белый. Делаете это, отключив заливку и включив обводку;
- вставляете еще одно уменьшенное изображение с помощью клавиш Ctrl+V. После этого вставляете еще один большой круг и делаете тоже самое, что и с ближним кругом. Изменяете цвет обводки. Получается толстый слой;
- создаете еще одни круги для внутренней и наружной обводки;
- получившийся круг описываете белым наружным и внутренним кругом и задаете нужные размеры: толщину в 17 pt, срезанные стыки, скругляете углы, штрих 0 pt;
- кликаете по кнопке «Прямоугольник» и рисуете набор дисков с закругленными углами. Подбираете размер и цвет для них. Располагаете их симметрично центру;
- опять же кликаете по кнопке «Прямоугольник» и рисуете гриф;
- копируете окружность и вставляете ее.
 Делаете прозрачный фон, отключая обводку и заливку;
Делаете прозрачный фон, отключая обводку и заливку; - с помощью кнопки «Текст», которая находится в меню «Текст вдоль контура», вводите в окружность необходимый текст;
- можно установить пробелы между буквами в меню: «Текст» — «ТВК» — «Параметры». Выбираете шрифт;
- выставляете по центру с помощью инструмента «Прямое выделение». Используете направляющую;
- теперь печатаете слоган точно также, как и название компании. Только его располагаете зеркально названию;
- выравниваете слова с помощью кнопок «Параметры ТВК» — «Выравнивать по контуру» — «По верхним выносным инструментам»;
- отделяете два текста с помощью звезд.
Corel Draw
Приобрести Corel Draw можно как на английском, так и на русском языке. Это еще один графический редактор в котором можно рисовать логотипы.
Утилита предназначена для рисования или создания векторной графики. В приложении можно редактировать логотипы без снижения качества, а текст можно преобразовать в векторную кривую:
- скачайте и установите утилиту.
 Откройте новый документ и выберите необходимый инструмент. Поставьте точку и не убирая пальца с левой клавиши мыши (ЛКМ) проведите линию;
Откройте новый документ и выберите необходимый инструмент. Поставьте точку и не убирая пальца с левой клавиши мыши (ЛКМ) проведите линию; - кликните дважды по ЛКМ и рисование завершится. Теперь выберите шрифт, напишите слово, вставьте рисунок. Откройте инструмент «Форма» и измените расстояние между буквами;
- с помощью кнопки «Контур» добавьте контурную обводку.
Jeta logo designer
Это приложение для изготовления различных лого. Интерфейс прост и удобен. Единственный минус – нет меню на русском языке. Jeta logo designer имеет много шаблонов и графических компонентов для редактирования и создания логотипов самостоятельно.
Распространяется по лицензии. Пробная версия ограничена по времени. Процесс работы:
- скачиваете, устанавливаете и открываете программу. Кликаете по шаблону одного из представленных изображений;
- подбираете к нему параметры в Меню сверху. Затем выбираете цвет из представленных в правой колонке.
 Кликаете по букве ПКМ и выбираете «New Text». Вписываете слово;
Кликаете по букве ПКМ и выбираете «New Text». Вписываете слово; - снова кликаете ПКМ по рисунку и выбираете задний фон;
- затем сохраняете логотип.
Free Card Maker
С помощью Free Card Maker можно создать визитку или логотип компании. Бесплатно не распространяется. Имеет множество шаблонов.
Чтобы создать новый проект заходите в меню шаблонов и выбираете необходимый шаблон. В этом же шаблоне добавляете цвет, меняете фон, другие параметры. Затем сохраняете в одном из графических расширений.
AAA Logo
Это популярная утилита. Распространяется на платной основе, но есть демо-версия. Обладает простым и интуитивным интерфейсом. Минусом AAA Logo является русификатор, который необходимо установить отдельно.
Здесь вы найдете различные шаблоны, а также иконки для изготовления собственных.
Достаточно запустить утилиту и выбрать необходимый шаблон. Теперь кликаете по кнопке «Текст» и вписываете свой текст в поле. Можно подобрать шрифты, размеры, цвета.
Можно подобрать шрифты, размеры, цвета.
На панели сверху выбираете любой инструмент для редактирования рисунка и завершаете последние «штрихи».
Sothink Logo Maker
Еще одна популярная утилита, позволяющая создать логотип абсолютно бесплатно. Обладает простым и интуитивно-понятным интерфейсом. Поддерживается всеми ОС. Имеет много шаблонов, которые легко подогнать под любые требования. Импортирует и экспортирует файлы.
Запускаете Sothink Logo Maker, выбираете шаблон, редактируете его. Добавляете различные эффекты, которые можно найти в поле слева, рисуете нужную геометрическую форму. Шаблоны последних представлены справа в окне. Вы можете подобрать цвет под логотип.
В меню «Файл» выбираете пункт «Текст» и вписываете собственный слоган или название фирмы. Редактируете его и сохраняете.
GIMP
Графический редактор начального уровня, который не теряет своей популярности. Подходит ко всем операционным системам. Интерфейс простой, подойдет для новичков. Единственный минус – GIMP по функциональности сильно уступает более продвинутым решениям.
Единственный минус – GIMP по функциональности сильно уступает более продвинутым решениям.
Программа позволяет конвертировать один формат в другой, содержит шаблоны и инструменты в большом количестве. Кроме этого в ней можно работать с изображениями практически любого формата.
Inkscape
Графический редактор с открытым исходным кодом, сравнимый по функциональности с Corel Draw. Изображения, которые создаются в Inkscape, можно редактировать в любой момент. Поддерживает множество форматов изображений.
Интерфейс интуитивно понятный и удобный, полностью на русском языке. Во время экспортирования или импортирования логотипы не искажаются. Присутствуют горячие клавиши, что сильно упрощает работу в программе.
The Logo Creator
Приложение предполагает рисование и разработку логотипов и фирменного стиля самостоятельно. Здесь можно найти шаблоны для спорта, бара, изображения из мультиков. К сожалению The Logo Creator не имеет русского языка, но и без этого ее можно легко освоить.
Утилита помогает изготавливать великолепные и совершенные логотипы не имея особых знаний. Приложение распространяется на платной основе.
Logo Design Studio
Logo Design Studio поможет сделать логотип как с нуля, так и используя шаблоны. Программа содержит около 1500 шаблонов на различные тематики. Обладает инструментами для придания эффектов рисунку, что делает логотип уникальным.
К сожалению, нет русского языка и короткий пробный период (15 дней). Функции сильно урезаны для работы в этот период времени.
Онлайн сервисы
Logaster
Это программа для создания логотипов онлайн. Logaster обладает русифицированным меню и открывается во всех браузерах. Работать в ней можно бесплатно, но необходима регистрация. Кроме этого присутствует платный функционал, который позволит создавать полноразмерные лого.
Утилиту можно назвать генератором логотипов, поскольку она не требует участия пользователя. Позволяет общаться с людьми, которые работают в ней и делиться творениями. Сможет придать уже готовым шаблонам нужный стиль.
Сможет придать уже готовым шаблонам нужный стиль.
Инструкция:
- открываете сайт и регистрируетесь. Сервис позволит войти под любой из популярных учетных записей соц.сети;
- после входа пользователя перекинет на страницу, где указывается тип деятельности компании, нужно указать название. Затем кликаете по кнопке «Далее»;
- выбираете иконку, которую предложит сайт. Для быстрого поиска можно использовать меню в правой части, в котором нужно ввести необходимое слово;
- снова кликаете по кнопке «Далее» и выбираете цвет для лого;
- если необходимо изменяете первоначальный шрифт;
- редактируете расположение букв и картинки;
- когда все будет готово скачиваете проект на компьютер. Лого будет уменьшенного размера без водяных знаков. В правом углу внизу будет стоять надпись, которую легко удалить. Полноразмерное лого можно скачать за определенную плату.
LogoEase
Это еще одна условно бесплатная утилита для создания собственных лого онлайн. Здесь все изображения строго в своих категориях – животные, природа, абстрактные. Также можно менять шрифт, создавать эффекты, написать текст.
Здесь все изображения строго в своих категориях – животные, природа, абстрактные. Также можно менять шрифт, создавать эффекты, написать текст.
Единственный минус – скачать готовый проект из LogoEase на компьютер можно только при условии оплаты.
LogoMaker
В LogoMaker очень много шаблонов для создания проектов. Легкий и удобный интерфейс. Утилита условно-бесплатная.
Позволяет загрузить на компьютер до 6 логотипов. Если необходимо скачать рисунок в высоком качестве, то его следует оплатить. Изображения, созданные этим редактором будут полезны для рекламы, печати плакатов и визиток.
CoolText
Онлайн редактор, который позволяет создать действительно шикарные лого. Здесь присутствуют только текстовые шаблоны, но их количество так велико, что всегда можно подобрать что-то подходящее. Кроме этого в CoolText есть возможность создавать кнопки для сайтов, различные шрифты и многое другое.
Скачивается файл в разных графических форматах на усмотрение пользователя.
FlamingText
Этот веб редактор позволяет работать не только с рисунками, но и дает возможность добавить к лого множество эффектов (а именно около 200). Онлайн сервис FlamingText на английском языке. Скачать файл можно не только в расширении JPEG, но и в PSD для использования в Photoshop.
Online Logo Maker
Веб сервис обладает большой библиотекой элементов для создания любого лого. Online Logo Maker позволяет легко редактировать и настраивать рисунок в соответствии с нужными запросами. Обладает различными функциями. Сохранение доступно с расширением PNG. В оплачиваемой версии можно найти обширную библиотеку компонентов и дополнительные функции, которых нет в бесплатной.
Logotype maker
Сервис позволяет установить русский язык. Logotype maker помогает изготавливать изображения тем, у кого нет навыков в работе с графикой. Подбирает шаблоны под любой запрос от пользователя. Оплачивая онлайн программу по созданию лого вы получите доступ к еще большему числу функций, неограниченные модификации и пожизненную поддержку.
Как создать логотип самостоятельно :: SYL.ru
Многие интересуются тем, как создать логотип. Самостоятельно — таков правильный ответ на этот вопрос. И никак иначе.
Введение
Предупреждаем сразу, в статье рассказывается о том, как создать логотип в лицензионных программных продуктах Adobe Photoshop и Corel Draw последних версий. Таким образом, если оболочка вашего графического редактора отличается от оболочек, представленных на фотографиях в статье, значит:
- вы используете устаревшую версию редактора;
- вы используете нелицензионное программное обеспечение.
В статье говорится о графических редакторах в базовой комплектации с расположением функциональных панелей по умолчанию, т.е. без дополнительных плагинов и настройки редакторов.
Качество создаваемого вами логотипа напрямую зависит от нескольких факторов:
- Количества потраченного времени: чем больше его вы потратите, тем качественней будет итоговый результат.
- Используемой техники: речь идет о графических планшетах и подобных устройствах.
 Разумеется, можно попытаться сообразить что-нибудь и с помощью простой компьютерной мышки, однако результат, скорее всего, оставит желать лучшего. Поэтому если хотите сделать качественный логотип — найдите графический планшет.
Разумеется, можно попытаться сообразить что-нибудь и с помощью простой компьютерной мышки, однако результат, скорее всего, оставит желать лучшего. Поэтому если хотите сделать качественный логотип — найдите графический планшет.
Сравните два логотипа. Оба сделаны в одном и том же графическом редакторе, но первый был нарисован мышкой, и на его создание ушёл всего лишь час времени. Второй создавался с использованием планшета, и на него ушло 5,5-6 часов. Зато разница налицо. А теперь подробнее о том, как создать логотип самому.
Переходим к самому интересному. Как создать логотип без привлечения наёмных специалистов-художников.
Шаг 1. Идея
Прежде всего вам следует определиться с тем, что вы хотите видеть на своём логотипе. При этом логотип должен отвечать следующим критериям:
- Уникальность — не следует использовать похожий или чужой логотип. В лучшем случае вас будут просто путать с кем-то другим, а в худшем вы нарветесь на иск о возмещении ущерба в результате незаконного использования средств индивидуализации.
 Подробнее о средствах индивидуализации читайте четвертую часть Гражданского кодекса Российской Федерации. После его прочтения у вас станет гораздо меньше вопросов о том, как создать логотип фирмы, команды или исполнителя.
Подробнее о средствах индивидуализации читайте четвертую часть Гражданского кодекса Российской Федерации. После его прочтения у вас станет гораздо меньше вопросов о том, как создать логотип фирмы, команды или исполнителя. - Запоминаемость — логотип должен намертво врезаться в сознание увидевшего его.
- Соотносимость с тем, что вы делаете. Если вы занимаетесь резьбой по дереву и выкладываете видеоуроки на «Ютуб», то не стоит делать своим логотипом стилизованную компьютерную мышку. У зрителя не будет возникать соответствующей ассоциации. Мысль данного абзаца следует крепко-накрепко запомнить тем, кто ищет ответ на вопрос о том, как создать логотип компании, занимающейся конкретным бизнесом.
Шаг 2. Концепт
Теперь, когда вы поняли, что будет на вашем логотипе, необходимо сделать его черновой набросок на бумаге. Да-да. Именно на бумаге. Карандашом. Впрочем, можете этого не делать, если вы известный художник и можете сходу даже черта лысого нарисовать мышкой на экране компьютера. Во всех остальных случаях — карандаш в руки и вперед! Не бойтесь пачкать листы. Будет даже лучше, если сделаете 5-6 черновых набросков. Потом просто выберете из них лучший и сделаете его той основой, с которой будет создана его цифровая версия. Круто, если вы работаете сообща на лого-команды. По 5-6 рисунков от каждого члена команды — в итоге больше 20 вариантов. Двигаемся дальше. Кстати, если кто-то ищет, как создать логотип команды, то вы тоже можете почитать.
Во всех остальных случаях — карандаш в руки и вперед! Не бойтесь пачкать листы. Будет даже лучше, если сделаете 5-6 черновых набросков. Потом просто выберете из них лучший и сделаете его той основой, с которой будет создана его цифровая версия. Круто, если вы работаете сообща на лого-команды. По 5-6 рисунков от каждого члена команды — в итоге больше 20 вариантов. Двигаемся дальше. Кстати, если кто-то ищет, как создать логотип команды, то вы тоже можете почитать.
Шаг 3. Отрисовка
Теперь начинается самое интересное. Берем свой лучший набросок и сканируем. Можно не сканировать, а просто сделать фотографию рисунка. Для чего это нужно? Фотография (или скан) станет подложкой, поверх которой будет отрисовываться логотип на компьютере в графическом процессоре.
Шаг 4. Выбор графического процессора: Photoshop vs Corel Draw
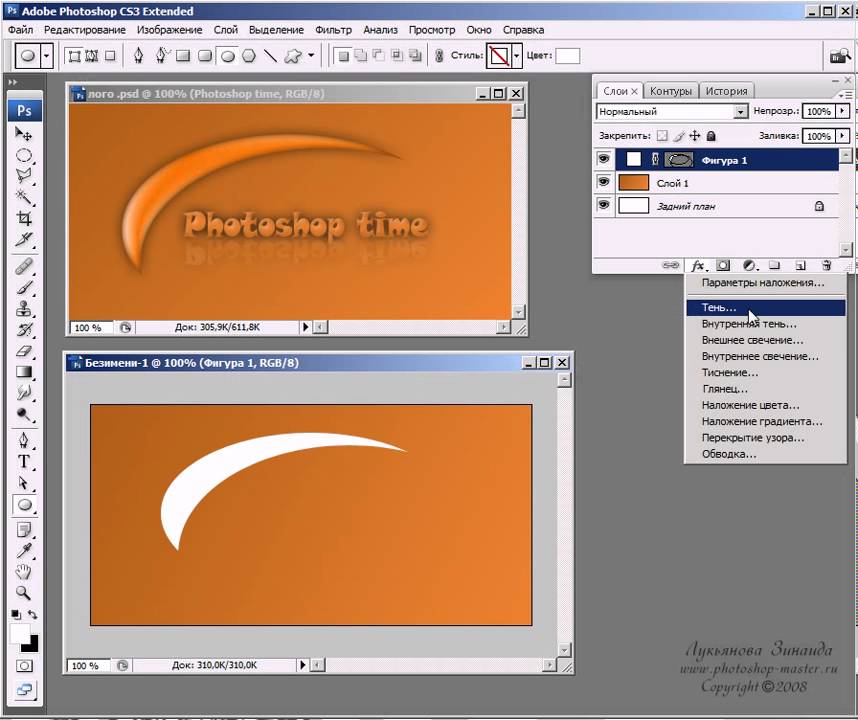
Оба редактора хороши по-своему. «Фотошоп» — признанный лидер по количеству готовых фильтров, плагинов и эффектов, генерируемых автоматически, но он работает с растровым изображением.
«Корел», наоборот, специализируется на векторном изображении, но фильтры и встроенные эффекты в нем гораздо проще.
Выбор редактора зависит от того, каким вы хотите видеть лого. Если это что-то замысловатое с кучей мелких деталей, то, скорее всего, стоит выбрать «Фотошоп». Если что-то попроще, то Corel.
Создание логотипа в Photoshop
Ниже мы расскажем, как создать логотип в «Фотошопе».
Обводка
Когда у вас есть на руках отсканированный набросок вашего логотипа, можно приступать к обработке его в графическом редакторе.
Ниже приведен пример отсканированного рисунка (не важно, что именно мы рисуем, логотип или робота, этапы рисования совпадают), который затем начали обводить. Кстати, перед тем как начать начать обводку, лучше немного поиграть с яркостью и контрастностью, как, кстати, сделал автор рисунка, нарисовав линии черновика четче, что облегчило ему работу.
На этапе обводки изображения делается основная работа — формируется рабочий контур рисунка, исправляются недостатки и ошибки, имевшиеся в карандашном варианте. Кроме того, на отдельном слое (создается путем нажатия комбинации клавиш Shift+Ctrl+N) можно набросать примерное расположение теней.
Кроме того, на отдельном слое (создается путем нажатия комбинации клавиш Shift+Ctrl+N) можно набросать примерное расположение теней.
Хочу отдельно отметить, что не стоит выполнять обводку на одном слое, если вы рисуете сложный рисунок. Лучше разбить её на несколько слоев. Например, на первом слое голова, на втором — туловище, на третьем — ноги и т.д. Это нужно для того, чтобы не переделывать весь контур заново, если вдруг, закончив обводку, вы поймете, что вам не понравилась какая-то часть вашего рисунка.
Нанесение цвета и теней
Этот этап можно выполнить двумя способами:
- Наносим основной цвет, затем на этом же слое формируются тени с помощью инстументов «Осветлитель» и «Затемнитель».
- Наносим основной цвет, создаем несколько новых слоев под каждую часть логотипа, как писалось выше, и уже на этих слоях делаем тени с помощью кисти.
Многие художники, имеющие богатый опыт в «Фотошопе», пользуются именно вторым вариантом, поскольку инструменты «Осветлитель» и «Затемнитель» не всегда позволяют создать эффект освещения именно так, как того требует рисунок,. Однако для новичков мы бы рекомендовали использовать именно их. Это сохранит нервы и время.
Однако для новичков мы бы рекомендовали использовать именно их. Это сохранит нервы и время.
Финальные штрихи и postproduct
Наконец ваш логотип готов, цвет нанесен, тени создали нужный объем картинки…
Теперь сохраните вашу многочасовую работу и… закройте «Фотошоп». Вернуться к рисунку нужно будет через несколько дней, когда пройдет «замыленность» взгляда. За те несколько часов, что вы провели в творческих муках, вы настолько привыкли к создаваемому изображению, что запросто не увидите даже очевидных огрехов. Именно поэтому продолжить работу лучше через несколько дней, когда мозг забудет подробности того, что вы там начертили. Вполне может случиться и так, что открыв через несколько дней свой рисунок, вы скорчите недовольную мину и начнете работу заново. Однакое, если этого не произошло, самое время заняться postproduction. вашему рисунку не хватает контрастности? Покрутили соответствующую настройку. Яркость? Аналогично. Но не стоит увлекаться аппаратными средствами «Фотошопа» — можно запросто запороть плод своих трудов.
Мы рассмотрели вопрос о том, как создать логотип в «Фотошопе», даже если у вас остались какие-то вопросы — они исчезнут в процессе работы. Идем дальше.
Создание логотипа в CorelDraw
Как создать логотип в CorelDraw? CorelDraw издавна считается профессиональным инструментом web-дизайнеров и рекламщиков. Картинки в нем получаются сочными, яркими и четкими благодаря векторной графике. Отдельного упоминания заслуживает возможность масштабирования изображения, выполненного в «Кореле», без потери качества.
Главное практическое отличие «Корела» от «Фотошопа» заключается в том, что в «Кореле» нельзя создавать сложные тени. Точнее, создать их можно, но времени это занимает массу. В нем нет также привычных фотошоповских инструментов, однако «Корел» не требует желательного при работе в «Фотошопе» графического планшета. Весь рисунок можно с легкостью выполнить обычной мышкой, правда, он не будет таким фактурным.
Как видите, несмотря на наличие теней, остается эффект «плоского изображения», хоть и выполненого с большой долей изящества.
Процесс создания логотипа в CorelDraw практически полностью совпадает с работой в «Фотошопе», хотя есть несколько отличий, главное из которых заключается в том, что каждый штрих на холсте в CorelDraw считается отдельным слоем и автоматически сохраняется в отдельном виде.
Несколько полезных советов, способных сэкономить время и нервы, или Как создать логотип самостоятельно, не свихнувшись
- Не поленитесь создать несколько копий рисунка. И совсем отлично, если одна копия будет храниться на флешке.
- Не вздумайте хранить рабочие файлы на рабочем столе. При малейшей неисправности или падении ОС данные с рабочего стола сотрутся в первую очередь.
- Перед началом работы в «Фотошопе» освободите место на том диске, куда у вас установлен редактор. Продукты Adobe очень требовательны к свободному месту и пожирают его просто с нечеловеческой скоростью. Кроме того, наличие лишнего свободного места на диске ускорит работу одноименного гафического процессора.
Надеемся, этот материал помог вам понять, как создать логотип самому, без привлечения посторонних лиц к творческому процессу.
Как сделать логотип в Photoshop
Если вы хотите узнать, как сделать логотип в Photoshop, вы, вероятно, начинаете свой бизнес или подрабатываете. У вас нет кучи денег, но у вас много творчества. На данный момент все, что вам нужно, это простой логотип, чтобы ваш бизнес чувствовал себя законным. Как только доход начнет поступать, вы наймете дизайнера. А пока вы сделаете это сами в Photoshop.
Знакомо?
Прежде чем мы начнем, давайте проясним важный момент: Photoshop не идеален для дизайна логотипов. Это можно сделать, и я опишу пошаговый процесс проектирования ниже, но помните, что Photoshop лучше подходит для фотографий и высокодетализированных иллюстраций.
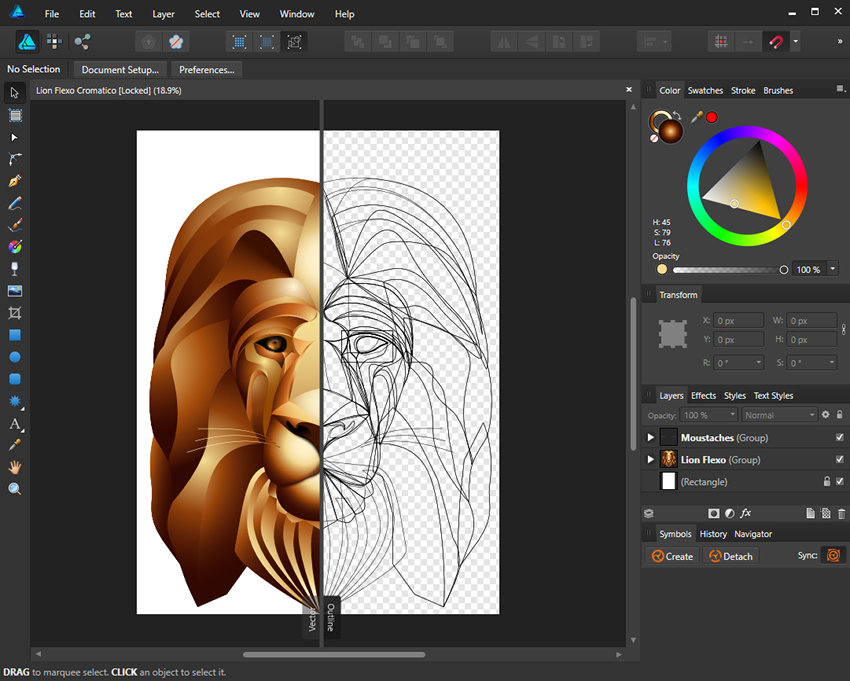
Когда дело доходит до дизайна логотипа, Adobe Illustrator лидирует. Это потому, что он векторный, что позволяет масштабировать без потери качества изображения. Фотошоп основан на растре. Поэтому изображения, созданные в Photoshop, не подходят для масштабирования, поскольку в них используются пиксели.
Почему это важно? Вы собираетесь использовать свой логотип по-разному. Каждый из них потребует соответствующего размера изображения. Вам также могут понадобиться разные версии вашего логотипа. Мало того, что вы столкнетесь с проблемами масштабирования растрового изображения, Illustrator лучше подходит для изменения изображения, состоящего из основных фигур.
Тем не менее, есть еще несколько веских причин, по которым вы можете выбрать Photoshop для создания своего логотипа. Возможно, вы используете лицензию Adobe для одного приложения. Или, возможно, вам удобнее использовать Photoshop в целом. (Если вы никогда раньше не пользовались Illustrator, я вас понимаю: изучение новой программы с нуля может оказаться непростой задачей.) опытный в этом. Я изучил Illustrator гораздо позже и всегда чувствовал, что играю в догонялки. Отчасти поэтому я использовал средство для создания логотипов для своего онлайн-бизнеса.
Как сделать логотип в Photoshop?
Для этого урока я собираюсь разработать логотип для вымышленной компании Web 3. 0/блокчейн под названием Layer 2 Solutions. Мой план состоит в том, чтобы сделать классическую комбинированную отметку, используя текст и изображение. Часть изображения будет состоять из простой формы куба с градиентом. Давай начнем.
0/блокчейн под названием Layer 2 Solutions. Мой план состоит в том, чтобы сделать классическую комбинированную отметку, используя текст и изображение. Часть изображения будет состоять из простой формы куба с градиентом. Давай начнем.
Шаг 1: Подготовка
Если вы разрабатываете логотип для своего малого бизнеса, вы, вероятно, уже имеете довольно хорошее представление о том, что вам нужно. Однако, если вы изо всех сил пытаетесь найти идеи, вот несколько подсказок, которые помогут вам:
- Что символизирует мой бренд?
- Почему мой бизнес уникален?
- Каковы его основные ценности?
- Какова его личность?
Теперь пришло время для исследования изображений. Цель здесь не в том, чтобы скопировать, а в том, чтобы найти эталонное изображение (или два) для вдохновения. Глядя на другие логотипы, отмечайте, что вам нравится, что не нравится, что работает, а что нет, и как вы могли бы сделать это по-другому.
Когда у вас появится четкая идея, нарисуйте ее на графическом планшете, iPad или ноутбуке. Даже если вы не очень хорошо рисуете, этот шаг очень важен, потому что он помогает вам заранее визуализировать свою концепцию.
Даже если вы не очень хорошо рисуете, этот шаг очень важен, потому что он помогает вам заранее визуализировать свою концепцию.
К настоящему моменту вы уже должны усердно работать над созданием своего логотипа в Photoshop. Итак, на следующем шаге мы создадим новый документ и начнем.
Шаг 2. Установите сетку
Сначала откройте Adobe Photoshop и создайте новый документ: «Файл» > «Создать».
Я установил размер 12 x 12 дюймов. Как упоминалось ранее, вы не можете масштабировать файл PSD, но вы всегда можете уменьшить его. Вот почему вы должны сделать размер артборда намного больше, чем вам на самом деле нужно.
Теперь пришло время настроить сетку: Photoshop > «Установки» > «Направляющие, сетки и фрагменты».
Я установил сетку на четверть дюйма. Я хотел, чтобы линии были компактными, чтобы я мог увеличивать масштаб и вносить небольшие коррективы, если это необходимо.
Шаг 3: Создайте изображение
Как упоминалось ранее, мой логотип будет иметь форму простого трехмерного куба. Для этого:
Для этого:
- Щелкните Инструментом «Прямоугольник» и создайте квадрат.
- Выберите цвет, чтобы квадрат выделялся на фоне.
- Активируйте инструмент преобразования: Edit > Transform > Skew.
- Преобразуйте квадрат, перетащив левую сторону на полдюйма вверх.
- Дублируйте фигуру: Option + перетащите.
- Переверните дубликат так, чтобы две фигуры отражали друг друга.
- Перетащите две стороны вместе, чтобы сформировать шеврон.
- Щелкните Инструментом «Прямоугольник» и создайте ещё один квадрат.
- Поверните новый на 45 градусов.
- Перетащите правый якорь так, чтобы ширина совпадала с шевроном.
- Проделайте то же самое с высотой.
- Сдвиньте две фигуры вместе, чтобы сформировать шестиугольник.
Шаг 4: Добавьте цвет
Градиенты были в тренде, поэтому я собираюсь применить один из них к моему кубу. К счастью, Adobe добавила панель «Градиент», которая упрощает этот шаг.
Сначала откройте панель «Градиенты»: «Окно» > «Градиенты». Теперь нажмите на каждый раздел вашего куба и сделайте свой выбор.
Дополнительные параметры можно найти в меню: «Слой» > «Стиль слоя» > «Параметры наложения». Затем выберите «Наложение градиента». Это даст вам полный контроль над градиентом с помощью незначительных настроек, включая угол и непрозрачность.
Шаг 5: Разместите текст
Теперь, когда куб готов, я могу добавить текст, чтобы приблизить его на один шаг к завершению.
Сначала откройте инструмент «Горизонтальный текст». На Mac нажмите букву T на клавиатуре или найдите значок T на панели инструментов.
После выбора инструмента нарисуйте текстовое поле. Для этого поместите указатель мыши под изображением, затем щелкните и перетащите курсор, чтобы получилась прямоугольная форма.
Теперь поместите курсор внутрь прямоугольника и введите слово или буквы, которые вы хотите использовать на своем логотипе. Чтобы выбрать другой шрифт, перейдите в меню шрифтов в верхней части экрана, затем прокрутите список вариантов.
В моей системе по умолчанию используются символы Apple, что довольно скучно. Я хотел что-то, что выражало бы индивидуальность бренда, поэтому я выбрал Kobe от VJ Type.
Шаг 6: Итерировать, Итерировать, Итерировать
Теперь, когда у вас есть все элементы, пришло время итерации. Даже если вас вполне устраивает версия 1 вашего логотипа, вы должны придумать 5–10 различных версий, разместить их рядом и посмотреть, какая из них работает лучше всего.
Например, вы можете переместить текст, попробовать увеличить размер шрифта, изменить цвет фона или применить фильтр. Эти изменения не должны быть резкими. Иногда небольшая настройка — это все, что нужно.
На этом этапе полезно сделать макет вашего логотипа, чтобы увидеть, как он будет выглядеть в реальной жизни. Кроме того, если у вас есть доступ к принтеру, я рекомендую распечатать логотип на бумаге. Я делаю это со всеми своими проектами и всегда нахожу что-то, что нужно изменить.
Шаг 7: Экспорт файла
Параметры экспорта зависят от того, как будет использоваться ваш логотип. В любом случае рекомендуется сохранить мастер-копию в формате PSD. Это позволит вам вернуться и внести изменения. Не сохраняйте мастер в формате JPG или TIF, так как эти форматы файлов не поддерживают слои.
В любом случае рекомендуется сохранить мастер-копию в формате PSD. Это позволит вам вернуться и внести изменения. Не сохраняйте мастер в формате JPG или TIF, так как эти форматы файлов не поддерживают слои.
Я собираюсь экспортировать свой логотип в виде прозрачного изображения PNG для веб-сайта. Поскольку я все это время работал с белым фоном, мне нужно сначала удалить фоновый слой. Затем я могу сделать это: «Файл»> «Экспорт»> «Быстрый экспорт в формате PNG».
Заключение
Я надеюсь, что это руководство по дизайну показало вам, что: а) создание логотипа для вашего бизнеса возможно, даже если вы не дизайнер, и б) хотя Photoshop лучше подходит для сложных художественных работ, вы все равно можете его использовать сделать привлекательный логотип.
Если вы прошли весь процесс и все еще испытываете затруднения, вы всегда можете нанять профессионального дизайнера или попробовать онлайн-программу графического дизайна.
Преимущества найма дизайнера очевидны: вы получите уникальный индивидуальный логотип, полностью соответствующий идентичности вашего бренда.
Но если у вас нет времени или бюджета, чтобы нанять профессионала, создатель логотипа, такой как Looka , — отличный вариант.
Часто задаваемые вопросы
Могу ли я сделать логотип компании в Photoshop?
Да. Вы можете создать логотип компании в Photoshop. Вопрос, который вы должны задать себе: Почему?
В то время как Photoshop, безусловно, может выполнить свою работу, Illustrator является гораздо более идеальным программным обеспечением для создания логотипов, поэтому многие профессиональные дизайнеры выбирают его.
Как сделать логотип в Photoshop прозрачным?
Вот два способа сделать логотип прозрачным в Photoshop:
- При создании нового документа («Файл» > «Создать») найдите раздел «Фоновое содержимое». Затем выберите «Прозрачный» в раскрывающемся меню.
- Создайте свой документ с обычным фоном и перед экспортом файла удалите фоновый слой. Это эффективно делает фон прозрачным.
Какое программное обеспечение лучше всего подходит для разработки логотипа?
Для профессионального использования Adobe Illustrator является лучшим программным обеспечением для создания логотипов благодаря своей универсальности. Позвольте мне объяснить:
Позвольте мне объяснить:
Как владелец бизнеса, вы можете начать свое путешествие с того, что вам понадобится только логотип для вашего веб-сайта или социальных сетей. Но по мере того, как вещи растут и развиваются с течением времени, вам может понадобиться разместить его на стороне автомобиля или здания.
Вы также можете обнаружить, что вам нужны варианты вашего логотипа для разных случаев: один черно-белый, один с особыми цветами, один без шрифта и т. д.
Дело в том, что Illustrator умеет обрабатывать эти изменения, потому что он основан на растровом изображении и включает в себя множество мощных функций. Вот почему это программное обеспечение для создания логотипов пользуется наибольшим доверием среди профессионалов.
Дополнительная литература
Если вы предприниматель, подсобник или фрилансер, логотип — это только одна часть головоломки. Чтобы действительно выделиться, вы можете использовать некоторые умные идеи брендинга для своего бизнеса.
Создайте винтажный логотип с помощью Illustrator и Photoshop
Я без ума от дизайна этикеток и логотипов 40-х и 50-х годов. В этом уроке я шаг за шагом покажу вам, как создать потрепанный ретро-логотип в Illustrator и Photoshop.
Кроме того, я включил несколько бесплатных материалов, которые упрощают процесс изучения.
Бесплатные ресурсы
- Шрифт American Captain (бесплатно для личного пользования)
- Образец SuperGrain PSD
- Полный векторный логотип (для справки)
Шаг 1. Начните с создания монтажной области 1160×772 в Illustrator. Добавьте фон не совсем белого цвета. Я использую #EDE8DB. Заблокируйте фон, выбрав Object > Lock > Selection .
Шаг 2. Загрузите шрифт American Captain здесь. Теперь введите слова Fizz и Soda в виде отдельных текстовых блоков. Убедитесь, что они выровнены по горизонтали с помощью центра вертикального выравнивания 9. 0178 в поле Align .
0178 в поле Align .
[Примечание. Обязательно соблюдайте правила лицензирования шрифта. Возможно, вам придется заплатить за использование этого шрифта в коммерческих целях.]
Шаг 3. Выберите инструмент Polygon Tool . Убедитесь, что у вас включена только заливка и нет обводки. Используйте курсор, чтобы вытянуть многоугольник, а затем используйте стрелку вверх, чтобы увеличить его до 6-стороннего многоугольника. Обязательно удерживайте нажатой клавишу Shift, прежде чем отпустить мышь, чтобы сохранить аккуратное выравнивание многоугольника.
Шаг 4. Убедитесь, что ваши слова сгруппированы ( Объект > Группа > Выбор ). Теперь выровняйте слова и шестиугольник по вертикали и горизонтали, используя панель Align.
Выделите текст, сделайте заливку белой (чтобы вы могли видеть ее на контрасте с красным шестиугольником) и переместите ее на передний план ( Объект > Расстановка > На передний план ).
Наконец, отрегулируйте шестиугольник, чтобы он соответствовал вашему тексту. Используйте Инструмент выделения , удерживайте клавишу Alt, чтобы равномерно раздвинуть обе стороны. Я также использовал инструмент Direct Selection Tool , чтобы поднять верхнюю точку и опустить нижнюю.
Шаг 5. Сделайте цвет заливки белым (#FFFFFF) и используйте инструмент Rectangle Tool и Ellipse Tool , чтобы создать область, которая будет удалена из шестиугольника, чтобы освободить место для текста и большой буквы F. в середине логотипа.
Я также добавил внутренний круг, пока работал над ним. Я сделал это, выделив круг и продублировав его с помощью Command+C (дубликат), затем Command+F (поместить на передний план), а затем используйте клавишу Alt, пока я уменьшаю новый круг. Наконец, я удалил заливку и добавил красную обводку толщиной 8,5 пункта (#EA212D).
Шаг 6. С помощью панели Pathfinder выберите прямоугольник и круг и нажмите Unite .
Шаг 7. Выберите шестиугольник и объединенные круг и треугольник. Убедитесь, что круг и треугольник, которые вы объединили, находятся перед шестиугольником, и нажмите 9.0177 Minus Front из панели Pathfinder .
Шаг 8. Теперь давайте добавим букву F к круглой области. Используя шрифт American Captain, создайте букву F. Выделив букву F, выберите Object > Transform > Shear и используйте настройки, показанные на фотографии выше.
Шаг 9. Наш ретро-лого выглядит очень красиво. Теперь самое интересное, добавление мелких деталей.
Я использовал шрифт Futura Bold (на вашем компьютере, вероятно, предустановлена базовая версия Futura), чтобы добавить забавные детали, такие как место производства, название компании и инструкции по открыванию бутылок.
Я также добавил фон белого шестиугольника, чтобы воспроизвести внешний вид наклейки, которую можно наклеить на бутылку.
Шаг 10. Теперь позаботимся о некоторых мелких деталях. Преобразуйте текст в контуры, выделив его и выбрав Введите > Создать контуры .
Наконец, давайте нарисуем наш круг с красной обводкой и превратим его в контур, выбрав Object > Expand…
Шаг 11. выберите шестиугольник и щелкните Subtract Front из окна Pathfinder .
Совет. Возможно, вам придется сначала выделить шестиугольник, а затем выбрать Object > Compound Path 9.0178 > Сделать .
Шаг 12. Хорошо, теперь самое простое. Загрузите образец PSD SuperGrain и откройте его в Photoshop. В верхней части панели Layers вы увидите слой под названием «Дважды щелкните, чтобы добавить свой дизайн». Дважды щелкните по нему!
Дважды щелкните по нему!
Откроется новый файл. Скопируйте красную часть своей работы из Illustrator ( Command+C ) и вставьте ее как смарт-объект в файл Photoshop. Наконец, выключите логотип SuperGrain.
Щелкните Файл > Сохранить .
Шаг 13. Закройте только что сохраненный файл Photoshop. Теперь вы должны увидеть, что ваш ретро-логотип автоматически поврежден вашим образцом PSD SuperGrain.
Вот и все. SuperGrain избавляет от беспокойства, а добавление последних штрихов к вашей работе занимает считанные секунды.
Заключение
Если вы следовали полному руководству, то теперь знаете, как создать логотип в стиле ретро в Illustrator, используя шрифт, формы и инструмент «Навигатор».
Как вы можете себе представить, вы можете использовать эти методы для создания самых разных логотипов в стиле ретро.
Получите полный пакет SuperGrain
Вам нравится, как легко SuperGrain упростил вашу работу? Приобретите полный комплект SuperGrain и получите десятки других функций, в том числе:
- Десятки встроенных текстур в стиле гранж (так что вы можете получить бесконечные текстурные эффекты)
- 100% контроль интенсивности, контраста, цвета и цвета фона
- Набор наших знаменитых кистей RetroSupply (маленькие чернильные брызги) для добавления последних штрихов
- Портретная и альбомная версии
- Полноцветная инструкция в формате PDF для удобства пользования
- Учебное видео SuperGrain с дополнительными советами и рекомендациями по созданию любого индивидуального вида
- Наш удобный эффект Grain Reverse, который помещает ваш дизайн на чернильно-черный фон
Нажмите здесь, чтобы узнать больше о SuperGrain сейчас
Продукты
Посмотреть все
Как сделать логотип в Photoshop за 8 простых шагов
Если вы не знаете, как сделать логотип в Photoshop, это может показаться сложной задачей. Тем не менее, с помощью программного обеспечения для цифрового искусства, подобного этому, вы можете легко создать профессионально выглядящий логотип , даже если у вас нет опыта.
Тем не менее, с помощью программного обеспечения для цифрового искусства, подобного этому, вы можете легко создать профессионально выглядящий логотип , даже если у вас нет опыта.
Если вы будете следовать нашему подробному руководству, вы увидите, что весь процесс не так сложен.
Итак, приступим!
Что такое Adobe Photoshop?Adobe Photoshop широко известен как одно из лучших приложений для графического дизайна. Кроме того, он известен тем, что предлагает фотографам и дизайнерам одни из самых передовых инструментов для обработки фотографий.
Однако Photoshop — это гораздо больше, чем просто фотографии. Он также предлагает невероятные кисти , шаблоны , плагины и другие функции, которые помогут вам достичь ваших целей.
После того, как вы создали свой логотип, вы можете дополнительно изменить его для использования в Интернете или в печатных материалах, что позволит вам использовать его везде, где вам нужно!
Как логотип Adobe Photoshop может помочь вашему бизнесу? В 2022 году будет много хороших производителей логотипов, которые вы можете использовать для улучшения своего бренда .
Индивидуальный логотип на рекламных щитах или визитных карточках показывает ваш фирменный стиль в одном символе, представляя, как вы видите себя на рынке.
Статистика малого бизнеса показывает, что представление себя потенциальным клиентам и брендинг являются двумя наиболее важными аспектами вашего бизнеса.
Чтобы произвести неизгладимое впечатление своим логотипом, вы должны понимать и демонстрировать, кто вы и что отличает вас от конкурентов .
Последовательный бренд поможет вам заявить о себе. Вы должны использовать свой творческий потенциал и обращать внимание на тенденции цифрового маркетинга при настройке своего бренда, чтобы идеально представлять свой бизнес.
Ваш логотип будет появляться на всем, что вы выкладываете для рекламы и маркетинг , поэтому программное обеспечение, такое как Adobe Photoshop, может помочь вам представить четкую идентичность бренда . С помощью Photoshop вы можете сделать простой, но запоминающийся логотип.
Мы покажем вам, как создать логотип в Photoshop с помощью простых инструментов формы , параметров текста и градиентов . К концу этого руководства вы узнаете, как создать логотип, отражающий ваш бренд.
Шаг 1 — Создайте новый документ в PhotoshopДля этого перейдите в « File » и нажмите « New ». Вы можете начать с размера холста 500px x 500px , но более крупные размеры будут одинаково эффективны. Однако вам не нужно слишком беспокоиться о размере холста, потому что его всегда можно отрегулировать позже, если это необходимо.
Шаг 2. Добавление фонаУстановите прозрачный фон логотипа Adobe Photoshop, разрешение на 300 и цветовой режим RBG Color 8 Bit . Затем нажмите «ОК», и вам будет представлен пустой документ .
Шаг 3 — Добавление слоев С этого момента вы должны помещать каждый новый элемент логотипа на свой слой, чтобы потом вам было легче исправлять ошибки. Для этого выберите « Добавить новый слой » на панели слоев или нажмите Shift + Ctrl + N , чтобы создать новый слой.
Для этого выберите « Добавить новый слой » на панели слоев или нажмите Shift + Ctrl + N , чтобы создать новый слой.
Если вы поместите фоновое изображение на отдельный слой, вы сможете быстро поместить его за всеми другими элементами вашего логотипа, гарантируя, что ничто другое не будет скрыто.
Шаг 4. Добавление элементов с помощью кистей PhotoshopДля создания логотипа в Photoshop можно использовать различные кисти .
Кисти Photoshop — это простой способ настроить и персонализировать ваш брендинг. Они также просты в установке. После загрузки кистей разархивируйте файл и дважды щелкните файлы кистей, чтобы добавить их в библиотеку кистей Photoshop .
Перед выбором кисти измените цвет переднего плана до оттенка, соответствующего вашей текстуре. Поле на левой панели инструментов появится при выборе значка цвета переднего плана/фона .
Пока это поле открыто, наведите указатель мыши на текстуру, чтобы увидеть инструмент, похожий на пипетку. Используйте пипетку, чтобы выбрать цвет из цветовой палитры вашего логотипа, нажимая на разные участки текстуры.
Используйте пипетку, чтобы выбрать цвет из цветовой палитры вашего логотипа, нажимая на разные участки текстуры.
Затем нажмите на кисть, щелкните правой кнопкой мыши изображение, чтобы открыть библиотеку кистей и создать новый слой. При работе над проектом с разными текстурами и кистями поэкспериментируйте с Режимы наложения и Непрозрачность вариантов, пока все не смешается хорошо.
Шаг 5 — Добавьте иллюстрациюЕсли вы художник или наняли кого-нибудь, чтобы сделать для вас иллюстрацию , вы можете использовать ее в качестве основы для крутых логотипов в Photoshop.
Вы должны поддерживать слой с изображением под текстовыми слоями и над фоном , который вы создали. При добавлении изображения помните о том, что правильный выбор цвета может повысить узнаваемость бренда на 80%.
Шаг 6 — Добавление текста Чтобы добавить текст, откройте панель инструментов Photoshop r и щелкните значок «T» . Это автоматически создаст для вас новый слой.
Это автоматически создаст для вас новый слой.
Затем решите, какой шрифт или шрифты вы будете использовать для текста. Если вы комбинируете несколько шрифтов для создания гибридного шрифта , используйте отдельный слой для каждого шрифта, чтобы вы могли настраивать буквы по отдельности.
Выберите « Type Tool » и щелкните в любом месте на холсте. Появится мигающий курсор, и вы сможете начать писать текст вашего логотипа. После ввода букв выберите « Selection Tool » в верхней части панели инструментов и используйте его для перемещения текста по холсту.
Шаг 7 — редактирование текстаЕсли вы хотите отредактировать буквы, сначала выберите « Инструмент ввода текста », затем выделите буквы и отредактируйте текст.
Вы можете изменить цвет букв так же, как с помощью кисти. Однако к добавьте контраст , сделайте буквы темнее, чем украшение.
Кроме того, научиться делать 3D-логотип в Photoshop довольно просто. Выберите « Bevel » и « Emboss », чтобы добавить 3D качество к вашим буквам. Это добавит блики к краям текста, создав 3D-эффект, который вы можете дополнительно усилить, используя параметр « Contour ».
Выберите « Bevel » и « Emboss », чтобы добавить 3D качество к вашим буквам. Это добавит блики к краям текста, создав 3D-эффект, который вы можете дополнительно усилить, используя параметр « Contour ».
Если вы используете « Outer Glow », вы также можете добавить к тексту интересное примечание, но оно работает не со всеми шрифтами и может показаться неаккуратным, если переусердствовать, поэтому используйте его с умом.
Шаг 8. Сохраните логотип в формате PSD После этого обязательно сохраните PSD-файл вашего дизайна логотипа, чтобы, если вы хотите внести изменения позже, вы могли быстро настроить любой слой без необходимости работать с нуля. Подведение итоговСделать заявление с помощью профессионального логотипа очень важно для вашего бизнеса.
Теперь, когда вы знаете, как сделать логотип в Photoshop, вы можете приступить к реализации своей цели по созданию комплексного брендинга для вашего бизнеса. И не забудьте зарегистрировать авторские права на свой логотип, чтобы повысить уровень владения брендом.
И не забудьте зарегистрировать авторские права на свой логотип, чтобы повысить уровень владения брендом.
Так что получайте удовольствие, играйте с формами, текстом и эффектами и всегда старайтесь помнить о своем бренде при создании логотипа.
Как создать логотип в фотошопе
Готовы ли вы узнать, как сделать убойный логотип? Тогда самое время взять ручку и немного бумаги, запустить программное обеспечение для цифрового искусства, такое как Photoshop, и дать волю своим творческим сокам! Независимо от того, создаете ли вы привлекательный логотип для бизнес-бренда или просто хотите размять свои дизайнерские мускулы чем-то забавным, создавать логотипы в Photoshop проще, чем вы думаете. Давайте сразу приступим к изучению простых шагов по созданию привлекательных логотипов с помощью этой мощной программы!
Почему Photoshop? При разработке логотипа необходимо помнить несколько основных деталей. Фотошоп не создан для дизайна логотипов. Хотя Photoshop имеет отличный набор функций, которые могут помочь с широким спектром дизайнов и иллюстраторов, у программного обеспечения есть много причин, а не только для создания логотипов. Обычно у вас должен быть масштабируемый логотип, который можно настраивать без ущерба для качества изображения. Более продвинутый пользователь или дизайнер использует векторное программное обеспечение, например, Adobe Illustrator, для своего проекта логотипа.
Хотя Photoshop имеет отличный набор функций, которые могут помочь с широким спектром дизайнов и иллюстраторов, у программного обеспечения есть много причин, а не только для создания логотипов. Обычно у вас должен быть масштабируемый логотип, который можно настраивать без ущерба для качества изображения. Более продвинутый пользователь или дизайнер использует векторное программное обеспечение, например, Adobe Illustrator, для своего проекта логотипа.
Но если вы новичок и не знаете, как использовать другое программное обеспечение, или просто хотите попрактиковаться в создании собственного логотипа для Photoshop, эта программа идеально вам подойдет. Вы можете создавать красивые логотипы в кратчайшие сроки, имея базовые знания инструментов Photoshop.
Создание логотипа для фотографии новорожденных Поскольку это веб-сайт, посвященный фотографии новорожденных, я подумал, что было бы неплохо создать что-то, связанное с этой нишей. Я всегда предлагаю начать свое путешествие по дизайну логотипа в Photoshop на бумаге. Это не обязательно должны быть подробные и идеальные наброски. Вам просто нужно как можно больше обдумать идею логотипа. Это поможет вам визуализировать проекты, прежде чем тратить часы на Photoshop позже.
Это не обязательно должны быть подробные и идеальные наброски. Вам просто нужно как можно больше обдумать идею логотипа. Это поможет вам визуализировать проекты, прежде чем тратить часы на Photoshop позже.
После того, как вы определились с идеей, пришло время загрузить Photoshop и начать процесс разработки логотипа. В левой части экрана вы найдете панель инструментов. Вот откуда вся сила дизайна. Только с помощью этой панели вы можете использовать широкий спектр форм и эффектов для создания уникальных логотипов.
Настройте документ
Создайте новый документ и установите размер холста. Сделайте фоновый слой прозрачным. Добавьте новый слой из панели слоев и начните рисовать на первом слое вашего документа Photoshop.
Начните с основ
Откройте инструменты формы в Photoshop, чтобы нарисовать базовую форму логотипа. Это может быть что угодно, от кругов и квадратов до абстрактных форм.
Использование фигур
Начнем с создания базовой формы. Выберите инструмент формы на панели инструментов и создайте базовую линию или круг. Вы также можете использовать инструмент «Перо» для рисования более сложных форм, таких как дуги и кривые. Помните, что вы всегда можете выделить объекты с помощью инструмента прямого выделения.
Выберите инструмент формы на панели инструментов и создайте базовую линию или круг. Вы также можете использовать инструмент «Перо» для рисования более сложных форм, таких как дуги и кривые. Помните, что вы всегда можете выделить объекты с помощью инструмента прямого выделения.
Работа над деталями
Когда у вас будет несколько основных форм, начните комбинировать их вместе, чтобы создавать более сложные конструкции. Вы также можете дублировать одну и ту же фигуру несколько раз или творчески сочетать разные фигуры. Используйте и удерживайте клавишу Shift, чтобы выбрать несколько объектов. Чтобы выровнять эти объекты, вы можете использовать инструменты выравнивания в строке меню. После того, как вы создали базовую структуру формы вашего логотипа, пришло время добавить цвет, текстуру и специальные эффекты.
Добавление текста
Добавление текста к логотипу — важный шаг для брендинга и узнаваемости имени. Некоторые логотипы имеют только шрифт, в то время как другие могут включать формы и шрифты для создания уникального дизайна. При выборе правильного шрифта для текста вашего логотипа учитывайте общий вид, который вы пытаетесь создать. Подумайте о том, чтобы придерживаться простых жирных шрифтов, которые будут легко читаться и узнаваемы при любом размере. Поддерживайте цвет шрифта в соответствии с другими элементами логотипа. Чтобы точно настроить эффекты шрифта, посмотрите, что доступно в меню «Параметры наложения». Начните добавлять текст, просто щелкнув значок T на панели инструментов.
При выборе правильного шрифта для текста вашего логотипа учитывайте общий вид, который вы пытаетесь создать. Подумайте о том, чтобы придерживаться простых жирных шрифтов, которые будут легко читаться и узнаваемы при любом размере. Поддерживайте цвет шрифта в соответствии с другими элементами логотипа. Чтобы точно настроить эффекты шрифта, посмотрите, что доступно в меню «Параметры наложения». Начните добавлять текст, просто щелкнув значок T на панели инструментов.
Добавление цвета
Теперь, когда у вас есть общая форма вашего логотипа, пришло время добавить несколько интересных цветов, чтобы придать ему больше характера. Вы можете сделать это с помощью кисти или просто выбрать цвет с помощью пипетки. При использовании Photoshop для логотипов рассмотрите возможность использования двух или трех цветов в своем дизайне. Слишком много цветов может сделать логотип загроможденным и перегруженным, а слишком мало — сделать его скучным и безжизненным.
Добавление эффектов
Теперь пришло время добавить специальные эффекты, чтобы ваш логотип выделялся из толпы. Подключаемые модули Photoshop — это отличный способ быстро и легко применять специальные эффекты, такие как тени, свечение, тиснение и т. д. Экспериментируйте с различными комбинациями эффектов, пока не найдете идеальный вид для своего логотипа.
Подключаемые модули Photoshop — это отличный способ быстро и легко применять специальные эффекты, такие как тени, свечение, тиснение и т. д. Экспериментируйте с различными комбинациями эффектов, пока не найдете идеальный вид для своего логотипа.
Последние штрихи
После того, как вы закончили создание структуры вашего логотипа, пришло время нанести последние штрихи. Внимательно посмотрите на свой дизайн и убедитесь, что он визуально сбалансирован и все элементы правильно выровнены. Также подумайте, как логотип будет использоваться в разных размерах и форматах, например, в Интернете или в печати. Внесите любые коррективы, необходимые для успешного логотипа.
Ключевые принципы дизайна логотипаБудьте проще
Логотип должен быть простым и легко узнаваемым. Слишком много сложных деталей может сделать логотип запутанным и трудным для запоминания.
Использование пустого пространства
Негативное пространство — отличный способ добавить баланса и гармонии вашему логотипу.
Сделайте его вечным
Ваш логотип должен служить долгие годы, поэтому убедитесь, что вы создаете что-то, что выдержит испытание временем. Избегайте тенденций и чрезмерно используемых элементов дизайна.
Используйте цвет, чтобы вызвать эмоции.
Цвета могут вызывать разные эмоции. Выберите палитру цветов, которая лучше всего представляет ваш бренд, и используйте ее в дизайне логотипа.
Создание уникального визуального образа
Ваш логотип должен быть уникальным и узнаваемым. Не пытайтесь копировать другие логотипы, создайте что-то действительно свое.
Будьте последовательны
Последовательность — это ключ к дизайну логотипа. Убедитесь, что вы используете одни и те же шрифты и цвета во всем своем брендинге, чтобы ваш логотип выглядел единым независимо от того, где он появляется.
Используйте типографику в своих интересах
Типографика может создать визуальную иерархию и привлечь больше внимания к тексту вашего логотипа. Выбирайте шрифты, которые дополняют друг друга и добавляют дизайну изысканности.
Выбирайте шрифты, которые дополняют друг друга и добавляют дизайну изысканности.
Обратите внимание на детали.
Детали могут создать или разрушить дизайн логотипа. Убедитесь, что все выровнено правильно и что цвета и шрифты работают вместе.
Подумайте об индивидуальности вашего бренда
Ваш логотип является важным визуальным представлением вашего бренда, поэтому обязательно уделите время созданию чего-то уникального и запоминающегося. Он должен отражать ценности и индивидуальность вашего бренда. Убедитесь, что дизайн отражает то, за что выступает ваша компания.
Подумайте о своей аудитории
Ваш логотип должен быть разработан с учетом вашей целевой аудитории. При разработке логотипа учитывайте их возраст, интересы и предпочтения.
Будьте в курсе последних тенденций.
Важно быть в курсе последних тенденций в области дизайна логотипов. Обратите внимание на то, что делают другие бренды, и используйте это в качестве вдохновения для своих собственных дизайнов.
Проверьте свой дизайн
Завершив создание логотипа, протестируйте его, чтобы убедиться, что он хорошо выглядит на разных платформах и размерах. Это поможет гарантировать, что он будет выглядеть профессионально независимо от того, где он используется.
Как добавить водяной знак в Photoshop?Добавить логотип водяного знака в Photoshop очень просто. Сначала создайте свой логотип или используйте существующий логотип. Затем откройте свой логотип как смарт-объект и масштабируйте его до нужного размера. Затем перейдите в «Слой» > «Создать» > «Слой» и введите имя для слоя водяного знака. Выберите инструмент «Перемещение» на панели инструментов и перетащите свой логотип на холст. Как только логотип будет на месте, используйте инструмент «Свободное преобразование», чтобы настроить размер и положение логотипа водяного знака. Наконец, перейдите в «Слой»> «Смарт-объекты»> «Экспортировать как» и сохраните его как PNG или JPG. Ваш логотип с водяным знаком теперь готов к использованию в любом проекте!
Как создать водяной знак для фотографий? 1: Создайте логотип или текстовый дизайн.
2: Откройте программу редактирования изображений, например Adobe Photoshop или GIMP.
3: Выберите опцию «Слои» и создайте новый слой для вашего водяного знака.
4: Поместите водяной знак на новый слой и отрегулируйте его размер, цвет и непрозрачность в соответствии с вашей фотографией.
5: Сохраните изображение в формате jpeg или png с включенным водяным знаком.
6: Наконец, загрузите свою фотографию на свой веб-сайт или в социальную сеть и добавьте текстовый водяной знак в любые сообщения или статьи.
Как выделить логотип?1: Выберите подходящий шрифт, отражающий ценности вашего бренда.
2: Используйте цвет для создания яркого логотипа.
3: Включите простые, но мощные элементы дизайна.
4: Используйте формы и текстуры для дополнительного измерения.
5: Используйте пустое пространство, чтобы ваш логотип выделялся из толпы.
6: Создайте что-то уникальное и запоминающееся.
7: Включите символ или значок в свой логотип.
8: Убедитесь, что дизайн сбалансирован и согласован на всех платформах.
9: Проверьте свой логотип, чтобы убедиться, что он хорошо выглядит на разных устройствах и размерах.
10: Обратите внимание на такие детали, как выравнивание, цвет и масштаб.
Как добавить водяной знак на свой веб-сайт?1: Создайте логотип или текстовый дизайн в программе редактирования изображений, такой как Adobe Photoshop или GIMP.
2: Сохраните файл в соответствующем формате, например PNG или JPG.
3: Загрузите логотип на хостинг-сервер вашего сайта.
4: Добавьте ссылку или HTML-код, указывающий на логотип на сервере.
5: Отрегулируйте размер и положение логотипа водяного знака в соответствии с макетом веб-страницы.
6: Наконец, добавьте другие необходимые стили CSS, чтобы логотип выглядел правильно.
7: Протестируйте свой веб-сайт, чтобы убедиться, что все выглядит так, как должно.
8: Опубликуйте свой веб-сайт с водяным знаком.
9: Вы можете редактировать водяные знаки позже, следуя той же инструкции.
Ваши вопросы:Как сделать прозрачный водяной знак в Lightroom?
1: Открытая комната освещения. 2: Выберите текст или изображения. 3: Введите название вашей компании. 4: Измените шрифты. 5: Регулировка непрозрачности и размеров. 6: Сохраните свой водяной знак.
Можно ли создать графический водяной знак в Lightroom для мобильных устройств?
Если текстовое изображение экспортируется из Lightroom Mobile, коснитесь этого поля с помощью стрелки вверх. Когда отобразится выбор параметров, нажмите «Экспорт» и установите флажок «Включить водяной знак».
Как добавить водяной знак PNG в Lightroom?
1: Откройте Lightroom и выберите изображение, на которое вы хотите добавить водяной знак. 2: «Файл» > «Экспорт» > установите флажок «Водяной знак» в окне «Экспорт». 3: Выберите «PNG» в раскрывающемся меню. 4: Нажмите кнопку «Выбрать файлы» и выберите изображение водяного знака PNG. 5: Отрегулируйте размер, положение и непрозрачность водяного знака в окне «Экспорт». 6: Нажмите «Экспорт», чтобы сохранить его с добавленным водяным знаком PNG.
4: Нажмите кнопку «Выбрать файлы» и выберите изображение водяного знака PNG. 5: Отрегулируйте размер, положение и непрозрачность водяного знака в окне «Экспорт». 6: Нажмите «Экспорт», чтобы сохранить его с добавленным водяным знаком PNG.
Как создать подпись в Lightroom?
1: Откройте программу и выберите изображение, к которому хотите добавить подпись.
2: Выберите «Файл» > «Экспорт», затем установите флажок «Водяной знак» в окне «Экспорт».
3: Выберите «Подпись» из раскрывающегося списка.
4: Введите свое имя или желаемый текст в поле «Текст».
5: Настройте стиль шрифта, размер, цвет и непрозрачность подписи в окне «Экспорт».
6: Нажмите «Экспорт», чтобы сохранить файл с добавленной подписью.
7: Кроме того, вы можете создать изображение своей подписи с помощью Photoshop или другого программного обеспечения для редактирования изображений и выполнить описанные выше шаги, чтобы добавить водяной знак PNG на свою фотографию.
Могу ли я сделать логотип PNG в Photoshop?
Да, вы можете сделать логотип в Photoshop, используя инструменты текста и формы.
1: Откройте Photoshop и создайте новый документ.
2: Создайте нужные формы и текст, используя инструменты в верхней части экрана.
3: Настройте цвет, текст, размер и другие элементы дизайна, чтобы они отражали ваш бренд.
4: Добавьте любые дополнительные элементы дизайна и настройте их размер, форму и цвет.
5: После создания логотипа выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)».
6: Выберите «PNG» из раскрывающегося списка и нажмите «Сохранить».
Каков наилучший размер логотипа в Photoshop?
Лучший размер логотипа в Photoshop зависит от платформы, для которой вы будете его использовать. Как правило, логотипы должны быть не менее 1000 пикселей в ширину и 600 пикселей в высоту для использования в Интернете или больше, в зависимости от ваших требований. Для печатных приложений логотипы должны иметь разрешение не менее 300 dpi и размер, соответствующий предполагаемому результату.
Для печатных приложений логотипы должны иметь разрешение не менее 300 dpi и размер, соответствующий предполагаемому результату.
Как отредактировать логотип в Photoshop?
1: Откройте свой логотип в Photoshop.
2: Выберите элемент, который хотите отредактировать, и используйте инструменты в левой части экрана, чтобы внести изменения.
3: Настройте цвет, стиль шрифта, размер и другие элементы дизайна.
4: Используйте фильтры или эффекты, чтобы придать логотипу уникальный вид.
5: Сохраните изменения как новые или замените исходный логотип.
Как сохранить изображение в качестве логотипа в Photoshop?
Нет возможности сохранить его как логотип, потому что это не формат сохранения. Вы можете легко сохранить готовый логотип в любом стандартном формате изображения в Photoshop, таком как JPEG, TIFF или PNG. Чтобы сохранить свой логотип в формате JPEG, выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)». Выберите «JPEG» в раскрывающемся меню и нажмите «Сохранить».
Как создать векторный логотип в Photoshop?
Photoshop не предназначен для создания векторной графики, но вы можете использовать его инструменты для создания векторного логотипа. Чтобы создать векторный логотип в Photoshop, начните с существующего шаблона или создайте собственные формы и текст. Затем выберите инструмент «Перо» в меню «Инструменты» и обведите фигуры, чтобы преобразовать их в векторы. Вы также можете добавить дополнительные элементы, такие как градиенты и эффекты, чтобы улучшить свой дизайн.
Как сделать 2D 3D логотип в Photoshop?
Вы можете использовать 3D-инструменты Photoshop для создания 2D-логотипа с 3D-эффектом. Для этого выберите инструмент «Перо» в меню «Инструменты» и обведите фигуры, чтобы преобразовать их в контуры. Затем перейдите в 3D > Repousse и выберите «Extrude» в меню «Параметры». Отрегулируйте глубину, размер и поворот 3D-элементов для достижения желаемого эффекта. Наконец, сохраните свой логотип в формате PNG, чтобы создать 2D-версию с 3D-видом.
Создайте любой логотип «Гарри Поттер» с помощью Adobe Photoshop — Зона фанатов Гарри Поттера
Логотип «Гарри Поттер » настолько культовый, что представляет мальчика-волшебника с тех пор, как он впервые появился на обложке «Философского камня» в 1998 году. Сегодня мы научимся воссоздавать логотип — молнии и все такое — так, чтобы вы можете использовать его в своих собственных творческих проектах.
Культовый логотип Гарри Поттера . Читайте дальше, пока мы воссоздаем логотип в Adobe Photoshop.
Что вам понадобится
1. Adobe Photoshop
Для работы с этим учебным пособием вам потребуется копия Adobe Photoshop. Если вы занимаетесь графическим дизайном, Photoshop предлагается по модели подписки примерно за 20 долларов США в месяц.
2. Шрифт «Harry P»
В этом уроке мы будем использовать «Harry P», самый ранний и самый популярный фанатский вариант официального шрифта Harry Potter . Вы можете скачать бесплатную копию «Harry P» на нашей странице шрифтов.
Вы можете скачать бесплатную копию «Harry P» на нашей странице шрифтов.
Фотошоп готов? Шрифт готов и установлен? Палочка, э-э, мышь наготове? Давай начнем!
1. Создайте текст
Первое, что вам нужно сделать, это создать новый документ Photoshop и текстовый слой, используя шрифт «Harry P». Создать «Файл -> Новый» документ любого размера, подходящего для вашего проекта, и добавьте свой текст. Чтобы увидеть все великолепные детали логотипа, чем больше, тем лучше.
Логотип Harry Potter в качестве основного текстового слоя.
2. Добавьте цвет
Далее мы добавим цвет логотипу. Логотип «Гарри Поттер » сильно изменился за эти годы, чтобы соответствовать постоянно темнеющему тону фильмов «Поттер». В этом уроке мы будем использовать классическое золотое/бронзовое затенение.
Выберите текст и измените цвет на #c49329 .
Всплеск цвета: логотип первого фильма «Поттер» был золотисто-бронзовым.
3. Стили слоя
Здесь действительно происходит волшебство. Далее мы собираемся применить несколько стилей слоя Photoshop, чтобы создать драматический скос логотипа и эффект тени.
Откройте палитру стилей слоя, дважды щелкнув слой или выбрав «Слой > Стиль слоя > Параметры наложения…» из меню.
Внутренняя тень
Выберите вкладку Внутренняя тень и скопируйте следующие настройки:
Стили слоя Photoshop: скопируйте эти настройки внутренней тени.
С примененными настройками Внутренняя тень ваш логотип будет выглядеть следующим образом. Это начинает очень напоминать обложку американского издания, не так ли?
Логотип со стилями слоя «Внутренняя тень».
Inner Glow
Затем нанесите эти Inner Glow настройки:
Стили слоя Photoshop: скопируйте эти настройки внутреннего свечения.
Bevel & Emboss
Наконец, примените следующие настройки Bevel & Emboss :
Примените эти настройки Bevel & Emboss. Уже близко!
С примененными стилями слоя мы очень близки к финальному логотипу «Поттер»!
Все, что осталось добавить, это немного текстуры/искажения.
4. Шум и искажения
Последним шагом является добавление шума и искажений к логотипу. Если вы внимательно посмотрите на версию логотипа Warner Bros., вы заметите всевозможные артефакты: шум, ржавчину, царапины, дефекты и т. д.
На совершенствование такого шага можно потратить часы. В этом уроке мы добавим немного основного шума, а затем применим несколько быстрых преобразований, чтобы он выглядел немного более атмосферным.
Создать слой шума
Настройки шума и размытия, которые вам нужно применить.
Создайте новый слой и «Edit > Fill» залейте слой сплошным белым цветом ( #ffffff ).
Затем выберите «Фильтр > Шум > Добавить шум» и примените следующие настройки шума:
- Сумма: 80%
- Распределение: Униформа
- Глоба Монохроматический
BLUR Промысел.
- Угол: 45°
- Расстояние: 5 пикселей
Смешайте слой шума
Наконец, смешайте слой шума, изменив режим наложения слоя на Яркость и непрозрачность 30% . Затем alt + щелкните (ПК) или вариант + щелкните (Mac) в пространстве между двумя слоями , чтобы создать маску слоя.
GIF ниже демонстрирует эту технику маскирования:
Создайте маску слоя, чтобы применить шум только к тексту логотипа Harry Potter .
5. Возьми пять и наслаждайся работой!
Молодцы, если вы дошли до этого момента, то у вас есть собственная версия логотипа Гарри Поттера! Это заслуживает Выдающийся класс.
Готовый логотип! Разве вы не слышите, как поверх нее играет «Тема Хедвиг»?
Идем дальше
После того, как вы создали базовый логотип, есть множество способов его оживить. В этом примере мы добавили несколько фоновых элементов, больше теней и несколько фрагментов иконографии «Поттера» на передний план.
Идем дальше: символ «Дары смерти» отлично смотрится с примененными стилями слоя.
Как сделать логотип в Photoshop
Если вы думаете о разработке логотипа — возможно, для вашего бизнеса или просто для вашего личного хобби — скорее всего, первое программное обеспечение, которое придет вам на ум, — это Photoshop.
Photoshop, вероятно, самая популярная часть программного обеспечения Adobe, используемая как профессионалами, так и любителями.
С момента своего создания он стал стандартным программным обеспечением для использования в индустрии цифрового искусства в целом.
Он имеет множество различных функций, и вы можете не знать, как их использовать, но это не имеет значения.
Самое замечательное в том, что он доступен и очень прост в использовании, как только вы освоите любую отдельную функцию, которая вам нужна.
Итак, даже если у вас нет опыта работы в индустрии цифрового искусства, вы можете легко создать простой логотип с помощью Photoshop.
Мы понимаем, что разработка собственного логотипа может сначала показаться пугающей задачей.
Но продолжайте читать, и в этой статье мы дадим вам несколько советов о том, что делает дизайн хорошего логотипа, а затем мы перейдем к тому, чтобы помочь вам создать свой собственный простой логотип с помощью Photoshop.
Что делает логотип хорошимТеперь, когда вы решили создать свой собственный логотип, прежде чем приступить к его разработке, вам нужно подумать о том, что именно привлекает людей к логотипу.
Таким образом, вы можете быть абсолютно уверены в том, что ваш товар будет выделяться.
Самое главное, что нужно помнить, это то, что вы должны убедиться, что это визуально заманчиво.
Это может означать использование ярких цветов, использование изогнутых линий или прямых и жестких линий, которые создают особый эффект, или использование привлекающих внимание шрифтов в вашем логотипе.
Вот примерный список пяти основных качеств, которые делают логотип великолепным:
- Привлекательный.
- Памятный.
- Вне времени.
- Сообщает что-то о вашем бренде (будь то личное или профессиональное).
- Хорошо работает независимо от того, в каком размере он отображается.
Перед тем, как приступить к созданию логотипа в Photoshop, вы можете набросать основную идею логотипа на бумаге, чтобы вы примерно знали, каким будет ваш дизайн, когда вы пришел к тому, чтобы сделать это на Photoshop.
После того, как вы это сделаете и будете готовы приступить к работе в Photoshop, выполните следующие простые действия.
Они помогут вам начать работу над созданием простого логотипа для вас или вашего бизнеса/бренда.
Шаг 1: Создайте новый документПервое, что вам нужно сделать, это начать с чистого холста, поэтому выберите Создать новый параметр в левой части экрана.
Затем нажмите на Art and Illustration 9раздел 0178. Выберите размер 1000 Pixel Grid и введите название для своего проекта.
Если вы хотите, чтобы ваша сетка была меньше или больше, вы можете настроить размер и ввести любую высоту и ширину, которые вы хотите.
Если вы хотите также добавить цвет фона для вашего логотипа, нажмите справа на надпись «Содержимое фона» и выберите цвет.
Наконец, нажмите Создать .
Прежде чем мы перейдем к следующему шагу, не забывайте часто сохранять свой проект во время работы над ним!
Шаг 2. Добавьте сетку Добавление сетки поможет вам структурировать логотип более точно и эффективно.
Прямо перед добавлением сетки вы можете включить интеллектуальные направляющие, выбрав Вид > Показать > Быстрые направляющие .
Это будет большим подспорьем, когда дело доходит до выравнивания элементов, так как вам будет намного проще выполнять его с точностью.
После этого добавьте сетку, выбрав View > Show > Grid .
Шаг 3. Нарисуйте или выберите фигуру для логотипаЧтобы нарисовать собственную фигуру, выберите инструмент «Перо» на панели инструментов слева, но убедитесь, что для него установлено значение Форма вместо Путь в панель параметров слева.
Сделав это, нарисуйте любую базовую форму, которую хотите, используя линии сетки в качестве ориентира.
Чтобы добавить уже существующую фигуру прямо в документ, выберите один из инструментов: Rectangle Tool , Rounded Rectangle Tool , Инструмент «Эллипс» , Инструмент «Треугольник» , Инструмент «Многоугольник» , Инструмент «Линия» или Инструмент «Пользовательская фигура» на панели инструментов слева.
После того, как вы выбрали нужную форму, теперь вам нужно выбрать для нее цвет.
Для этого выберите слой с фигурой справа и выберите значок Заливка , чтобы изменить цвет на любой, который вы хотите.
Шаг 5. Добавьте изображение или текстОбычно при разработке логотипа вам нужно добавить изображение или текст — или и то, и другое — чтобы действительно выделить свой бренд и дать людям понять, что рекламирует ваш логотип.
Чтобы добавить изображение в качестве слоя, просто загрузите любое изображение на свой компьютер.
Затем в Photoshop перейдите к File > Place Embedded , выберите изображение из ваших файлов и нажмите Place .
Чтобы изменить размер изображения, удерживайте нажатой клавишу Shift, чтобы оно не искажалось, и перетащите угол границы, чтобы уменьшить или увеличить его.
Если вы добавляете текст в проект, щелкните T на панели инструментов слева и щелкните в любом месте изображения, чтобы вставить текст.
