Мастер-класс «Создание календаря домик в графическом редакторе Adobe Photoshop»
Муниципальное бюджетное образовательное учреждения
Дополнительного образования
Дом детского творчества
Педагог дополнительного образования
Высоцкая
К. П.
П.
2016 год
Сделаем его на каждый месяц и в нем будут отмечены памятные даты: кого, когда и с чем поздравить. Мои друзья, которые уже имеют по такому календарику, очень довольны тем, что теперь проблема забывчивости решена. Можно сделать на год, на полгода. Да и дни рождения друзей и различные памятные даты, о которых нельзя забыть, есть в каждом месяце.
Итак начинаем. Нам потребуются картинки с фоном и фотографии тех, кого будем поздравлять: кошка Масяня, которая родилась 6 апреля, Настя и Дима, у которых дата свадьбы 11 мая. Вот на этих двух месяцах – апрель и май и будем тренироваться.
Итак, начнем.
В сегодняшнем уроке мы с вами разберем как сделать настольный календарь. В итоге у нас получиться календарь по месяцам в программе Adobe Photoshop.
Сделаем календарь в фотошопе и оформим его на каждый месяц, в нем будут отмечены памятные
даты: кого, когда и с чем поздравить. Мои друзья, которые уже имеют по такому
календарику, очень довольны тем, что теперь проблема забывчивости решена. Я вам
покажу как сделать календарь на 2 месяца, а уже по аналогии можно делать и
другие месяца.
Я вам
покажу как сделать календарь на 2 месяца, а уже по аналогии можно делать и
другие месяца.
Можно сделать календарь в фотошопе
Итак начинаем. Нам потребуются картинки с фоном и фотографии тех, кого будем поздравлять: кошка Масяня, которая родилась 6 апреля, Настя и Дима, у которых дата свадьбы 11 мая. Вот на этих двух месяцах – апрель и май и будем тренироваться.
Итак, начнем.
Шаг 1.
Открываем новый документ, выбираем Международный формат бумаги – Размер А4. Параметры посмотрите на скриншоте и придерживайтесь их.
Шаг 2.
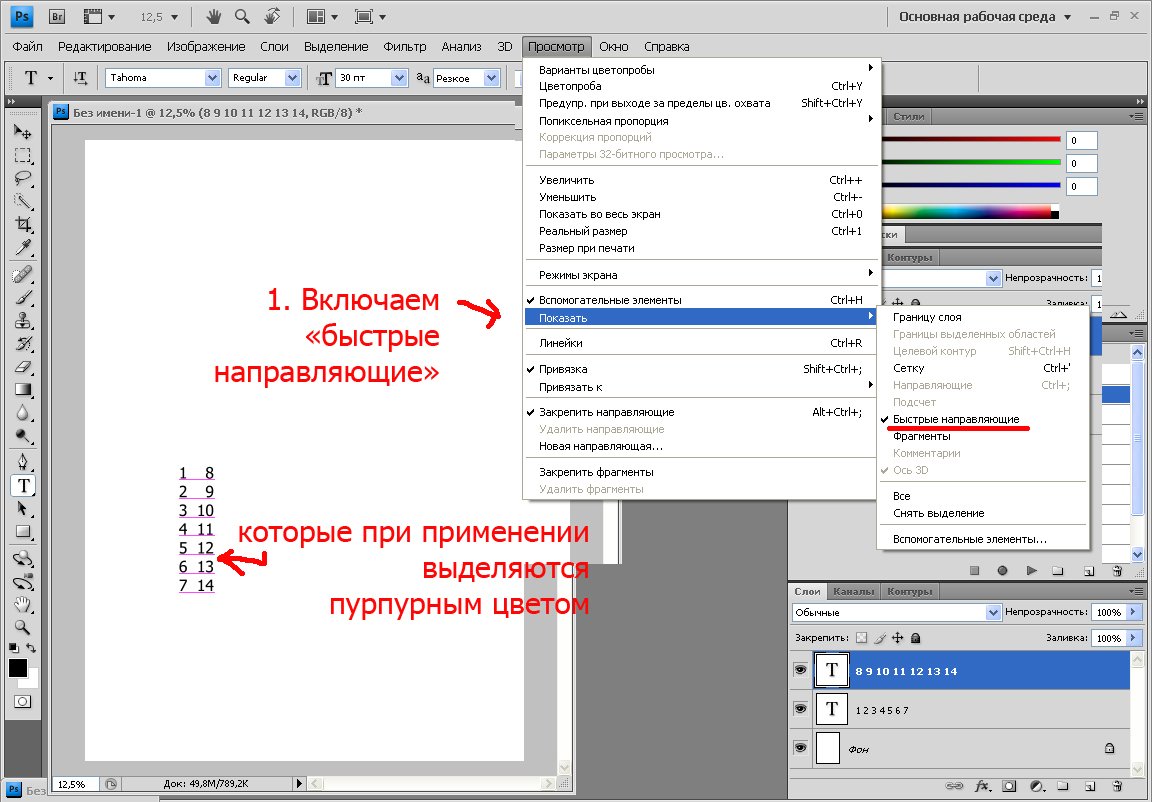
Шагаем на вкладку Просмотр – ставим галочку возле Линейки.
Шаг 3.
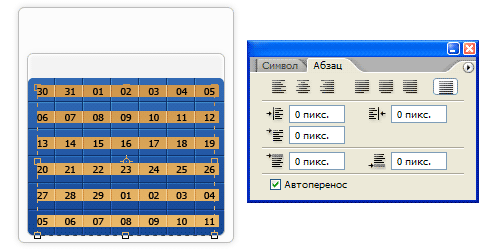
Снова идем на вкладку Просмотр – Новая направляющая
В выпавшем окошке выбираем значения, указанные
на скриншоте.
Должна появиться на середине белого листочка зеленая направляющая. Пока так и оставим.
Шаг 4.
Разблокируем наш слой. Для этого 2 раза левой кнопкой мышки щелкаем по замочку на слое, в выпавшем окошке жмемОК.
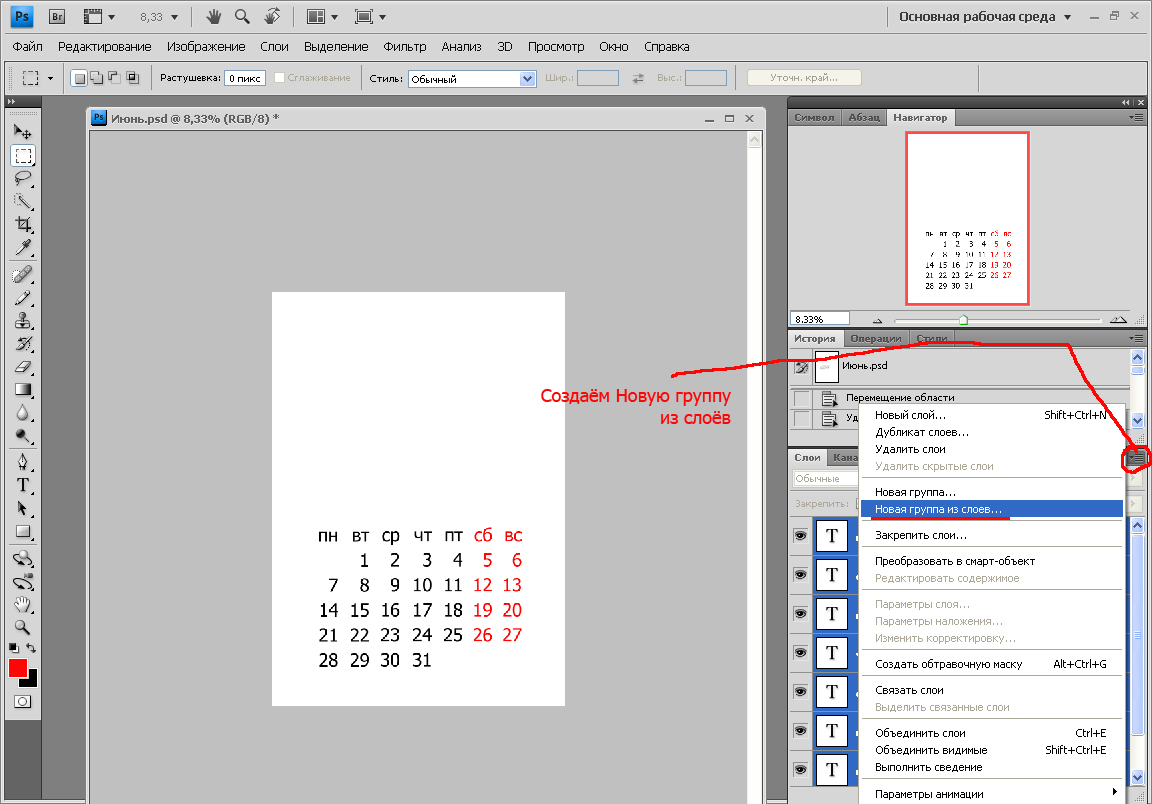
Создадим
Шаг 5.
Берем инструмент Выделение – Прямоугольная область и выделяем на нашем документе контур будущего листочка календаря. Расстояние снизу выбирайте на свое усмотрение: кто-то календарик но низу будет скреплять, кто-то не будет.
Далее шагаем на вкладку Редактирование — Выполнить обводку
Выбираем цвет не очень яркий и обводим наше выделение
Затем просто передвигаем наш выделенный прямоугольник на верхнюю половинку.
И снова выбираем Обводку цветом
Так мы получили две странички нашего будущего календарика.
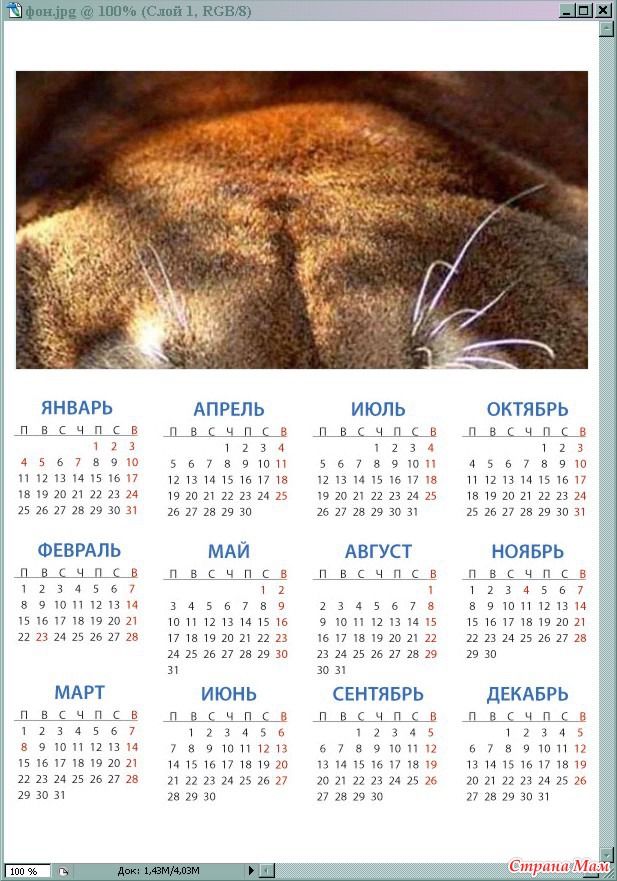
Шаг 6.
Теперь открываем фотографию с кошкой и начинаем
делать апрель месяц .
Шагаем на вкладку Редактирование – Трансформирование – Масштабирование и уменьшаем кошку до нужных размеров.
Шаг 7.
Затем открываем фотку с фоном и тоже перемещаем ее на наш документ, также пользуясь инструментом Перемещение
Бабочку на фоне я решила разместить на другой стороне (сравните с оригиналом) и поэтому для данного слоя применяем команду Редактирование – Трансформирование – Отразить по горизонтали
И применяем команду
Ставим слой с кошкой самым верхним
Шаг 8.
Берем инструмент Прямолинейное лассо и выделяем фрагмент из фотографии с кошкой, проверяем, что находимся на слое с кошкой.
На середине выделенного фрагмента щелкаем правой кнопкой мышки и в выпавшем окошке выбираем Растушевка
Радиус растушевки берем примерно 50 пикселей, чтобы ореол был помягче и побольше
Шаг 9.
Создаем копию выделенного фрагмента и гасим
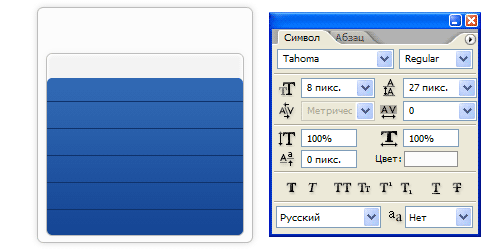
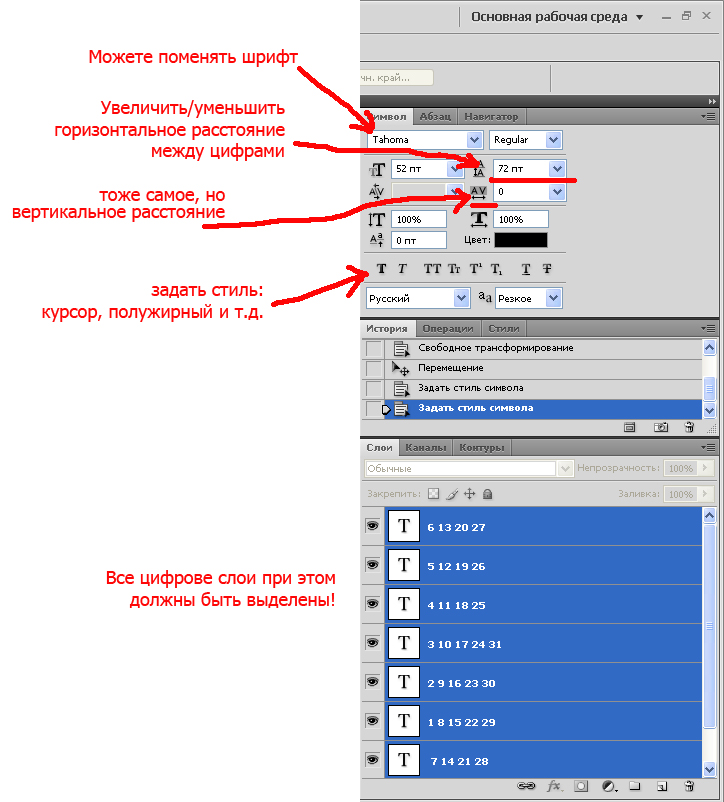
Переходим на слой с бабочкой и берем инструмент Горизонтальный текст, выбираем нужный шрифт
И пишем цифры будущего года 2013 в одном из углов
Шаг 10.
Написав цифры, снова переходим на слой с бабочкой и пишем название месяца, только уже в другом углу. Двигатьнадписи по фону можно с помощью инструмента Перемещение, только внимательно следите, на каком слое находитесь.
Шаг 11.
Таким же образом , еще раз перейдя на слой с фоном, пишем даты месяца
Шаг 12.
Чтобы отметить и выделить как-то памятную
дату, на число 6 – это дата рождения кошки Масяньки, привесим
бантик. Открыв картинку с бантиком в фотошопе, просто перетащим его на
календарь с помощью инструментаПеремещение.
Заходим на вклдку Редактирование – Трансформирование – Масштабирование и подгоняем размеры бантика под размер даты, уменьшая его.
С помощью инструмента Перемещение пододвигаем
бантик на дату.Чтобы было удобнее двигать бант,
Вот примерно так у нас выглядит месяц апрель.
Шаг 13.
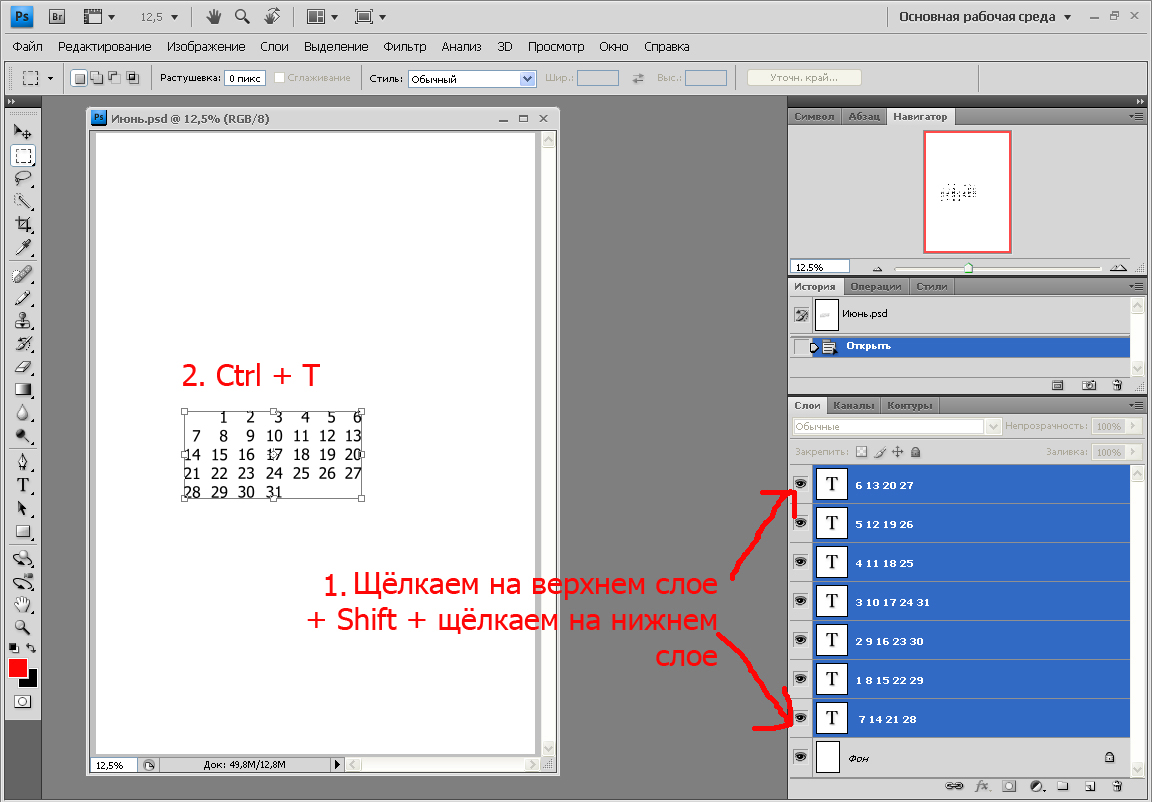
Приступаем к маю. Для этого заходим на вкладку Изображение – Вращение изображения – 90 по часовой (делаем это 2 раза)
Шаг 14.
Повернув изображение вверх ногами, сначала копируем слой с датами, с помощью клавиш Ctrl+J
И инструментом Перемещение перетаскиваем рядок с датами на половинку, где будет месяц май.
Шаг 15.
Теперь уже к копии слоя с датами
Вот рядок дат стоит правильно, а не вверх
ногами.
Шаг 16.
Далее делаем то же самое с названием месяца: копируем слой, перемещаем на май, поворачиваем 2 раза на 90 градусов
Находясь на слое Апрель копия, берем инструмент Горизонтальный текст и переправляем на «май»
Шаг 17.
Переходим на слой с датами и добавляем дату 31, так как в мае 31 день, применяем инструмент Горизонтальный текст.
Шаг 18.
Для того, чтобы не запутаться в слоях переименуем
Шаг 19.
Все слои, которые относятся к апрелю, двигаем вверх и собираем их вместе, но при этом не забываем, что слой с кошкой должен быть выше слоя с фоном апреля, а даты и название месяца и год должны также быть выше фона.
Шаг 20.
По аналогии с апрелем, собираем май. Открыв в
фотошопе фон мая передвигаем его на прямоугольник инструментомПеремещение.
Уже знакомым способом (2 раза щелкнув левой кнопкой мышки по названию слоя) переименовываем слой на «фон май»
Заходим на вкладку Редактирование – Трансформирование – Масштабирование и подгоняем размер фона под размер прямоугольника. Так как картинка с насекомым, то для сохранения пропорций держим при этом нажатой клавишу Shift
Шаг 21.
Открыв в фотошопе фотографию парочки, берем инструмент Прямолинейное лассо и небрежно обводим силуэты молодых
Щелкаем правой кнопкой мышки по центру выделения , в выпавшем окошке выбираем Растушевка
Также как и в первом случае выбираем 45—50 пикселей радиус растушевки
И инаструментом Перемещение передвигаем наше выделение на календарь
Шаг 22.
Сразу, чтобы не запутаться, переименовываем слой, назовем его «парочка на май»
Шаг 23.
Заходим на вкладку Редактирование –
Трансформирование – Масштабирование и уменьшаем наш фрагмент с
парочкой до нужных размеров, при этом держим нажатой клавишу Shift для
сохранения пропорций.
После окончания масштабирования нажимает клавишу Enter. На нужное место на календаре ставим фрагмент с помощью инструмента Перемещение. Не забываем, что находимся на слое с парочкой.
Шаг 24.
На их памятную дату 11 мая поставим свдебный букет, который найдем здесь. Открыв картинку в фотошопе, передвигаем букет на календарь
Заходим на вкладку Редактирование – Трансформирование – Масштабирование и уменьшаем букет до нужных размеров
Затем увеличиваем просмотр, нажимая Ctrl+ и поставив букет на место, также как и у бантика, уменьшаемнепрозрачность слоя примерно до 65 %.
Шаг 25.
На этом можно было бы и остановиться, но наверное надо проставить и дни недели. Для этого копирум слой «даты мая» и называем этот новый слой «дни недели»
Находясь на слое «дни недели» инструментом Перемещение немного
вверх сдвигаем рядок с датами
Взяв после этого инструмент Горизонтальный
текст, переправляем даты на дни недели, расстояния между днями недели
регулируем пробелом, чтобы день стоял над датой. Помним, что май в
2013 году начинается со среды.
Помним, что май в
2013 году начинается со среды.
Для того, чтобы удобнее было регулировать расстояния увеличиваем просмотр Ctrl+
Шаг 26.
Перевернув изображение по часовой стрелке на 90 градусов 2 раза (как в шаге 13) поступаем аналогично с месяцем апрелем. Копируем слой «даты апреля» и называем его «дни недели апреля»
Сдвигаем строчку вверх инструментом Перемещение и переправляем даты на дни недели инструментомГоризонтальный текст.
Шаг 27.
Сохраняем эту нашу заготовку в формате PSD, чтобы потом по аналогии сделать оставшиеся месяцы.
Сделанные уже полностью готовые календарики сохраняем в формате JPEG.
После распечатки в формате А4 желательно на глянцевой фотобумаге, сгибаем наш календарь по центральной полосе и по белым полосам и получаем сувенир друзьям.
Этап | Задачи этапа | Деятельность педагога | Деятельность обучающихся | Слайды презентации |
Организационный момент | Подготовить рабочее место обучающихся для осуществления образовательной деятельности, | Приветствие учащихся, проверка готовности | Приветствие, настрой на работу, подготовка компьютера к работе | |
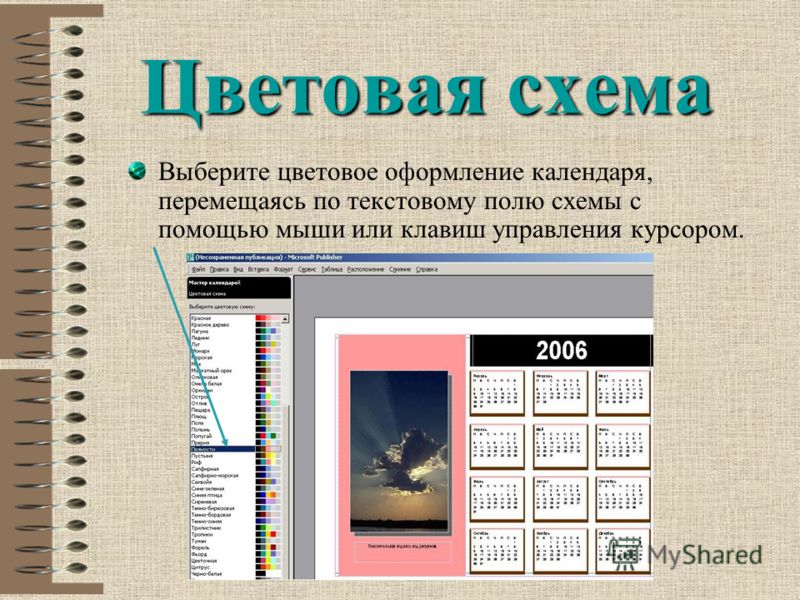
Актуализация знаний Постановка цели и задачи | Мотивировать обучающихся к учебной деятельности | Занятие начнем с кроссворда. Ключевое слово — календарь На прошлом занятии мы научились вставлять фотографии в готовые шаблоны с рамками и календарями. Но, если продолжить тему календарей, то выяснится, что есть множество видов календарей. Итак, сегодня мы узнаем какие бывают календари и вы сами сделаете свой календарь. | Решают кроссворд http://LearningApps.org/display?v=pqthscs3n01 | |
Объяснение нового материала | Рассказать о видах календарей. Рассказать и продемонстрировать способы создания различных календарей. | Какие вы можете назвать вида календарей? Типы календарей Карманный, настольный, настенный, перелистной, отрывной Несмотря на кажущееся разнообразие, видов календарей не так много. В большинстве случаев они отличаются используемыми материалами, дизайном, креативными элементами. Отрывной календарь Перекидной календарь Плакатный календарь Календарь, по сути, является коллажом. Объясните, почему? А что самое сложное в создании календаря на ваш взгляд? Сейчас пользователям графических программ, желающим создать календари, совсем не обязательно писать каждую дату вручную. Можно очень хорошо сэкономить время используя специальные календарные сетки или шаблоны календарей, в которые вы можете вставить свои фотографии. Все это вы можете найти на просторах Интернета. Посмотрите, какие бывают сетки и шаблоны. Мы с вами создадим три календаря: плакатный календарь по готовому шаблону, календарь-пирамидку и календарь-домик.
Из названия понятно, что для создания календаря потребуется готовый шаблон. Но где его взять? Нам на помощь может прийти Интернет. Дать ссылку на сайт для поиска желаемого шаблона. Технология выполнения:
Показать реальные примеры календаря-домика. Как сделать такой календарь? На каком формате он сделан? Как будет выглядеть развертка этого календаря? Так как этот вид календаря является объемной фигурой, а рисовать мы будем на плоскости, то нам необходимо сделать развертку календаря Развертка — это плоская заготовка или чертёж плоской заготовки, из которой получают объёмную форму детали или конструкции путём изгибания. Попробуйте сами сделать эту развертку в программе. Успешные обучающиеся продолжают выполнять календарь сами. Для отстающих показать вариант создания календаря-домика на доске. Технология выполнения:
Как сделать такой календарь? На каком формате его лучше делать? Как будет выглядеть развертка этого календаря? Попробуйте сами сделать эту развертку в программе. Успешные обучающиеся продолжают выполнять календарь сами. Для отстающих показать вариант создания календаря-пирамидки на доске Технология выполнения:
| Перечисляют виды календарей. Отвечают: потому что календарь составлен из различных изображений, текста и чисел. Отвечают: написание чисел Создают календарь на основе шаблона Обучающиеся отвечают на вопросы, размышляют над созданием развертки календаря, делают эскиз развертки. Создают календарь – домик Обучающиеся отвечают на вопросы, размышляют над созданием развертки календаря, делают эскиз развертки. Создают календарь — пирамидку | |
Подведение итогов занятия | Проверить качество усвоения нового теоретического материала обучающимися |
На этом занятии вы познакомились в различными видами календарей, узнали способы их создания. | Отвечают на вопросы | |
Задание на дом | Подготовить обучающихся к следующему занятию | Домашним заданием для вас будет подготовить фотографии родителей, бабушек и дедушек. |
Как создать значок приложения календаря в Photoshop — SitePoint
Каждый день запускаются новые мобильные приложения, и число людей, использующих приложения, продолжает быстро расти. Создание успешного приложения — это то, что касается как программистов, так и дизайнеров. Иногда графическим дизайнерам может потребоваться реализовать дизайн приложений или нарисовать для них эффективные иконки.
Вот почему в этом уроке я покажу вам, как создать красивую иконку приложения-календаря с помощью Adobe Photoshop.
Здесь вы можете увидеть предварительный просмотр конечного результата.
ШАГ 1
Как обычно, первое, что вам нужно сделать, это открыть новый документ Photoshop. Я сделал его 1200 x 700 пикселей. Затем вы можете заполнить фон по своему усмотрению.
ШАГ 2
Теперь приступим к созданию приложения. Выберите инструмент «Прямоугольник со скругленными углами» и установите радиус 40 пикселей.
Затем нарисуйте белый (#ffffff) квадрат со скругленными углами, это легко сделать, если нажать клавишу «Shift» при движении мыши.
ШАГ 3
Пришло время добавить несколько слоев со стилем. Итак, дважды щелкните по слою и перейдите к «Тень». Я предлагаю вам установить такие значения:
Режим наложения: Нормальный
Цвет: Черный (#000000)
Непрозрачность: 30%
Угол: 81°
Расстояние: 2
Распространение: 0
Размер: 3
Шум: 0
Размер: от 2 до 3
Положение: Снаружи
Режим наложения: Нормальный
Непрозрачность: 25%
Цвет: #343434
Вы должны получить такой результат.
ШАГ 4
На этом шаге мы создадим страницы календаря.
Щелкните правой кнопкой мыши по слою и продублируйте его. Переместите новый слой вверх, просто используя стрелку вверх, помните, что каждый раз, когда вы нажимаете клавишу, вы поднимаете фигуру примерно на 1 пиксель. Я поместил его на 5 пикселей выше, чем предыдущий слой.
Не забудьте снять выделение с «Тени» этого слоя и изменить цвет «Обводки» на #000000.
Кроме того, вы должны прикрепить этот слой к предыдущему. Как вы можете это сделать?
Это очень просто, просто щелкните правой кнопкой мыши слой и выберите «Создать обтравочную маску».
ШАГ 5
Теперь у нас есть две разные формы.
Вам снова нужно продублировать второй слой, переместить его вверх и прикрепить к предыдущему слою.
На этот раз мы сделаем «Тень» видимой.
Таким образом мы создали страницы нашего календаря.
ШАГ 6
Чтобы календарь выглядел более реальным, мы добавим оранжевую рамку вверху.
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник, подобный этому. Цвет #fd9f1b.
ШАГ 7
Еще раз, важно создать обтравочную маску, чтобы поместить прямоугольник внутри формы страниц.
ШАГ 8
Нам также нужно добавить стиль к слою, поэтому давайте откроем «Панель стилей слоя».
Перейдите к «Обводке» и вставьте следующие значения:
Размер: 2
Позиция: Снаружи
Режим наложения: Нормальный
Непрозрачность: 100%
Цвет: # dd870e
Затем нажмите «Тень»:
9000 2 Режим наложения : NormalColor: #b9530f
Opacity: 83%
Angle: 81°
Distance: 3
Spread: 0
Size: 3
Noise: 0
Вы получите результат, аналогичный показанному ниже:
9000 2ШАГ 9
После того, как мы создали границу, мы также можем добавить декоративную растяжку. Итак, создайте новый слой.
Нам нужно создать новую кисть, но не волнуйтесь, это будет несложно.
Выберите инструмент «Кисть», выберите закругленную кисть размером 4 пикселя. Затем перейдите в «Окно», затем в «Кисть». Таким образом, можно создать личную кисть.
Нажмите «Двойная кисть» и установите «Диаметр» на 10 пикселей, «Интервал» на 250%, «Разброс» на 0 и «Счетчик» на 10.
ШАГ 10
Кисть готов к использованию, поэтому выберите цвет #f37302 и нарисуйте горизонтальную линию. Как и раньше, вы можете нажать клавишу «Shift» при перемещении мыши, чтобы сделать идеальную линию.
ШАГ 11
Мы почти закончили урок. Нам нужно только добавить месяц, день и дату.
Я использовал шрифт «Helvetica Neue Bold».
Выберите инструмент «Горизонтальный текст», установите цвет на белый (#ffffff) и напишите предпочитаемый месяц на оранжевой рамке. Вы также можете использовать другой размер, чтобы получить результат, который вам нравится больше всего.
ШАГ 12
Тем же шрифтом, но меньшего размера напишите название дня, в данном случае это суббота.
Я использовал цвет #fd9f1b, такой же, как и оранжевый в верхней части.
ШАГ 13
Последний шаг очень прост, вам нужно только добавить дату в середине страницы. На этот раз цвет #343333. Я предлагаю вам сделать число больше, чем другие слова.
Теперь значок готов, и обучение завершено. Надеюсь, он был вам полезен и вы узнали что-то новое.
См. также руководство Крейга Баклера по созданию такого же значка с использованием HTML5 и CSS3
Создание шаблонов календаря Photoshop | Digital Lady Syd’s Fun Photoshop Blog
UPDATE: мне удалось создать PSD-файл для загрузки, чтобы сделать то, что я перечислил ниже. Пожалуйста, обратитесь к моему следующему сообщению под названием «Бесплатный шаблон календаря» от 30.12.10 для инструкций по использованию. Надеюсь, вам понравится шаблон.
Это займет минуту, чтобы понять, но как только вы это сделаете, очень легко сделать календарь на каждый месяц года. Для начала вам нужно скачать бесплатные шаблоны PSD с Printrunner. Просто спуститесь по дорожке, и вы найдете шаблоны календарей. Выберите первый 11″ x 8 1/2″. Это очень простой календарь, но он идеально подходит для переноса в Photoshop и использования для создания собственного шаблона. Вот пример календаря на январь 2011 года, который я сделал. (Новый ежемесячный календарь на 2013 год выглядит немного иначе, чем показанный ниже.) Эд Уивер из RED Photographic также размещает на своем сайте ежемесячные файлы Calendar.zip на 2013 год.
Просто спуститесь по дорожке, и вы найдете шаблоны календарей. Выберите первый 11″ x 8 1/2″. Это очень простой календарь, но он идеально подходит для переноса в Photoshop и использования для создания собственного шаблона. Вот пример календаря на январь 2011 года, который я сделал. (Новый ежемесячный календарь на 2013 год выглядит немного иначе, чем показанный ниже.) Эд Уивер из RED Photographic также размещает на своем сайте ежемесячные файлы Calendar.zip на 2013 год.
Вам нужно создать свой первый месяц, чтобы использовать его в качестве шаблона для всех остальных месяцев и фотографий. Вот основные шаги, которые я выполнил, чтобы создать эту первую страницу. В конце приведены инструкции по созданию календарей на оставшуюся часть года.
1. В Photoshop создайте новый документ размером 8 1/2″ на 11″ с разрешением 300, чтобы его можно было распечатать.
2. Дублируйте фоновый слой (CTRL+J).
3. Используя Rectangular Marquee Tool, создайте выделение. Я использовал фиксированное соотношение ширины 6 и высоты 4 на панели параметров. Создайте поле, в котором вы хотите, чтобы календарь отображался.
Создайте поле, в котором вы хотите, чтобы календарь отображался.
4. На верхнем слое щелкните значок маски слоя в нижней части панели слоев. Белая маска создается там, где ваш выбор был помещен на предыдущем шаге.
5. Выделите маску слоя и нажмите CTRL + I, чтобы инвертировать маску так, чтобы черный цвет был там, где будет располагаться PDF-файл календаря.
6. Перейдите в меню «Файл» — «Поместить» и выберите календарь на январь 2011 года.
7. Добавьте корректирующий слой Кривые, чтобы сделать числа темнее в части календаря. Я поставил точки на вход 165/выход 90 и вход 225/выход 169.
8. Я сделал композицию из этих трех слоев (фон, слой январского календаря и слой настройки кривых), выполнив CMD + ALT + SHIFT + E и назовите его «Композит».
6. Дублируйте слой (CTRL + J)
7. Используя Rectangular Marquee Too, создайте выделение. Я снова использовал фиксированное соотношение ширины 6 и высоты 4 на панели параметров. Отрегулируйте, где вы хотите, чтобы изображения отображались в вашем календаре.
8. Щелкните маску слоя — белая маска будет создана там, где ваш выбор был помещен на предыдущем шаге.
9. Выделите маску и нажмите CTRL + I, чтобы инвертировать маску, чтобы изображение было видно сквозь черный цвет.
10. Добавьте стиль слоя «Обводка» к этой маске, щелкнув Fx внизу палитры слоев и выбрав «Обводка». Используйте 4 пикселя для размера, внутреннего положения и 72% непрозрачности.
11. Теперь перейдите в «Файл» — «Поместить» и найдите фотографию, которую хотите вставить.
12. Изображение появляется как смарт-объект. Переместите этот слой под слой-маску слоя. Используйте инструмент «Перемещение», чтобы настроить изображение в окне. Используйте CTRL + T, чтобы настроить изображение, и не забудьте ограничить изображение, удерживая SHIFT + ALT, чтобы сохранить пропорции.
13. Сохранить изображение как календарь на январь.
Теперь у вас есть базовый шаблон для использования в течение следующих 11 месяцев (или вы можете загрузить упомянутый выше).
Чтобы изменить часть изображения даты:
1. Перейдите к этому файлу и удалите слой «Январь 2011» и слой «Композит», которые вы создали на шаге 8 выше.
2. Отключите верхний слой.
3. Выделите фоновый слой.
4. Перейдите в меню «Файл» — «Поместить» — «Файл за февраль 2011 г.».
5. Выделите слой Curves и создайте составной слой (CTRL + ALT + SHIFT + E).
6. Перетащите маску слоя и стиль слоя с неактивного слоя сверху вниз.
7. Удалите верхний слой.
8. Выделите слой Curves и перейдите в File – Place – File для календаря на февраль. Отрегулируйте изображение в поле. Используйте CTRL + T, чтобы настроить изображение, и не забудьте ограничить изображение, удерживая SHIFT + ALT, чтобы сохранить пропорции.
9. Сохранить как календарь на февраль.
На самом деле это не так сложно, как кажется. Я думаю о том, как это можно поставить в действие, и это было бы намного проще. Я добавлю в этот блог, если смогу понять это в ближайшие несколько дней.

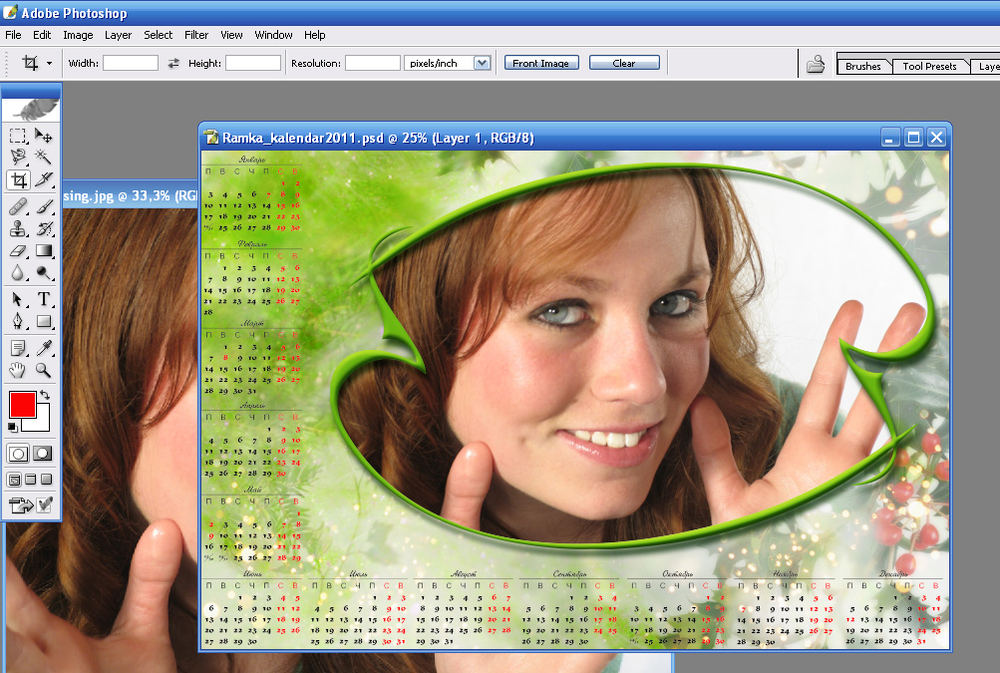
 Календарь. Вставка фотографий в фоторамки
Календарь. Вставка фотографий в фоторамки  Он составлен по теме Photoshop, и, разгадав его, вы узнаете нашу основную тему на сегодня
Он составлен по теме Photoshop, и, разгадав его, вы узнаете нашу основную тему на сегодня
 Он представляет собой обычный плакат, на котором помимо изображения еще есть календарная сетка. Поскольку эти календари являются обыкновенными плакатами со специфическим изображением, то они в полной мере обладают всеми свойствами плакатов.
Он представляет собой обычный плакат, на котором помимо изображения еще есть календарная сетка. Поскольку эти календари являются обыкновенными плакатами со специфическим изображением, то они в полной мере обладают всеми свойствами плакатов.



 Следующее занятие будет итоговым по теме «Основы работы со слоями» и мы с вами будем делать календарь-плакат с вашим генеалогическим деревом.
Следующее занятие будет итоговым по теме «Основы работы со слоями» и мы с вами будем делать календарь-плакат с вашим генеалогическим деревом.