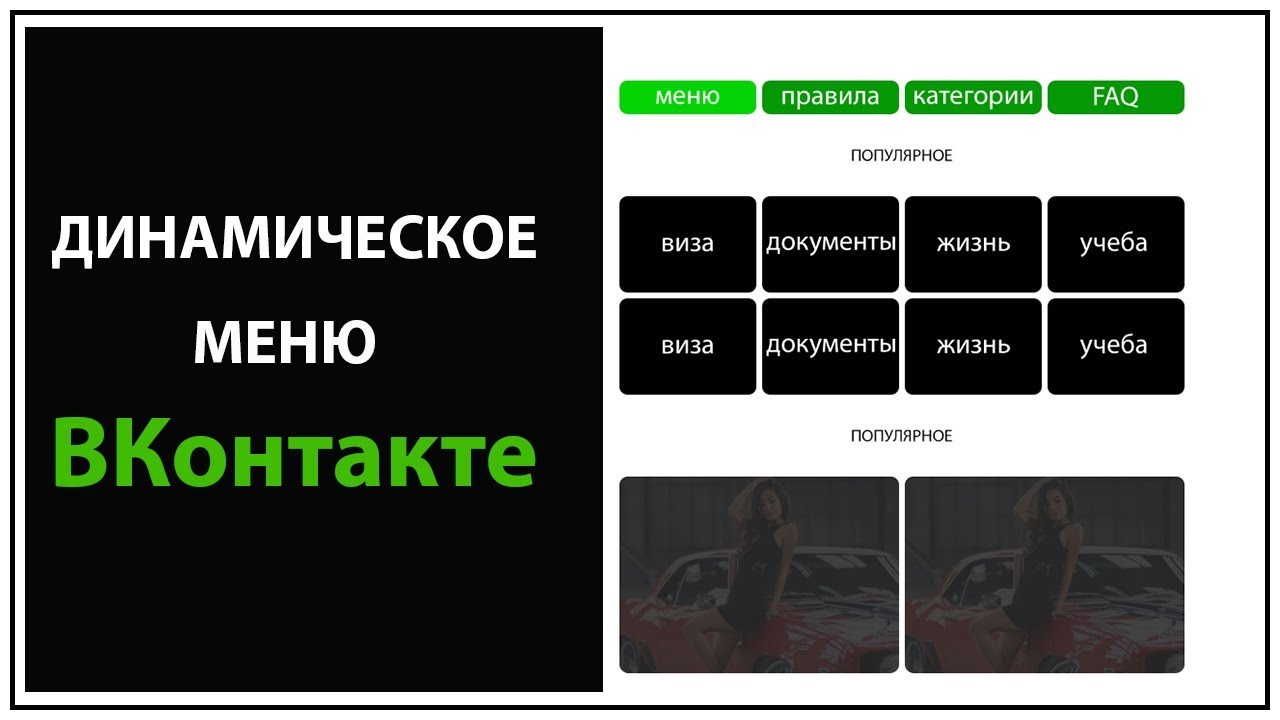
Как сделать меню в группе ВКонтакте
ВКонтакте АрхивВопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте — единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию. Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания — еще одно удобное изобретение.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха — графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Digital-стратегия
Не тратите время на лишнюю работу
Бережете свои финансы
Узнаете, что делают конкуренты
Получаете комплексный анализ
Получаете пошаговый план действий
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка — это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Шаг 2: работаем в Photoshop
В Photoshop загрузите подходящий фон и напишите на нем нужные пункты. После этого нарежьте изображение с помощью инструмента «раскройка», руководствуясь данными размерами:
Сохраните файлы в формате gif.
Для главной страницы возьмите этот же фон или любой другой и напишите «Открыть меню».
Шаг 3: создаем страницы
Пора переходить в социальную сеть. В пункте «Управление сообществом» слева выберете «Разделы» и в «Настройках» включите «Материалы».
Теперь создайте внутренние страницы. Используйте ссылку: http://vk.com/pages?oid=-XXX&p= Пункт_меню
где XXX — ID вашего сообщества, узнать который можно, щелкнув на любой пост и посмотрев на строку в браузере. В нашем примере цифры 35702496 и есть идентификационный номер группы:
Наполните страницы содержанием и сохраните ссылку на них.
Шаг 4: создаем внутреннюю часть меню
Переходите на главную страницу группы и сверху нажимайте «Свежие новости». Щелкните значок «фото» и загрузите изображения, созданные в Photoshop. Получится вот так:
Теперь, нажав на каждый пункт, вы увидите стрелочку, как на картинке в нашем примере. При ее нажатии откроется окошко, в которое нужно вставить ссылку на созданную страницу и назвать ее в соответствии с пунктами.
Если же вы направляете пользователей на сайт, то просто скопируйте ссылку на нужную страницу из браузера.
Шаг 5: делаем красивый пост
Теперь создаем пост с заготовкой из Photoshop. В поле для ввода текста вставьте ссылку на страницу с меню и прикрепите изображение. После того, как ссылка загрузится, ее нужно стереть в текстовом поле. Должно получится вот так:
Откройте пост, нажмите «Закрепить», обновите страницу и теперь вы увидите вверху группы ваше меню, нажав на которое, попадете на его содержание. Поздравляем, теперь вы являетесь обладателем красиво оформленной и структурированной группы!
Дизайн меню группы вконтакте. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню. Как сделать графическое меню
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Ну а теперь давайте перейдем к практике.
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
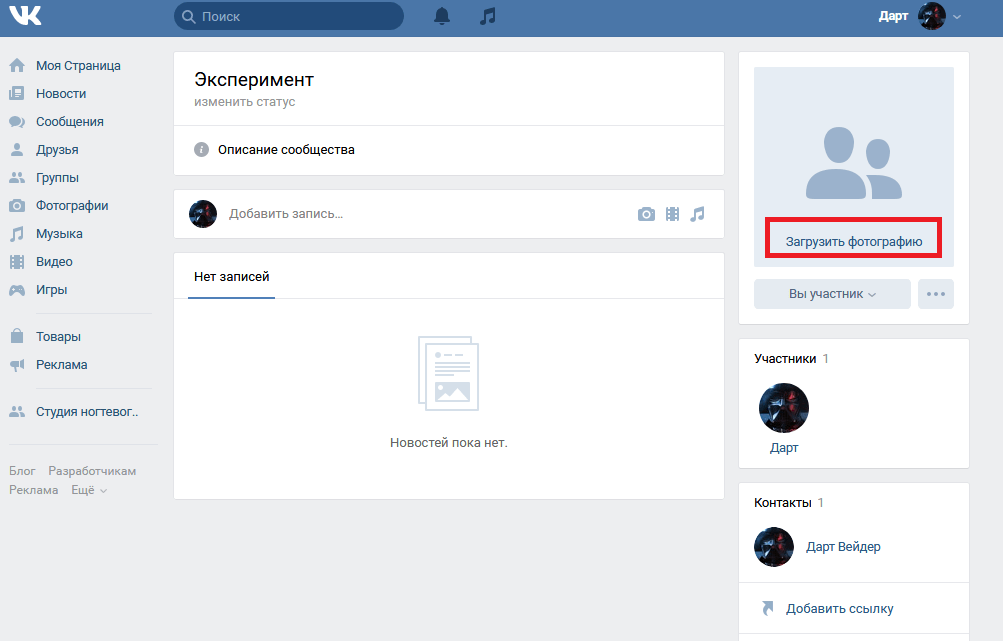
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
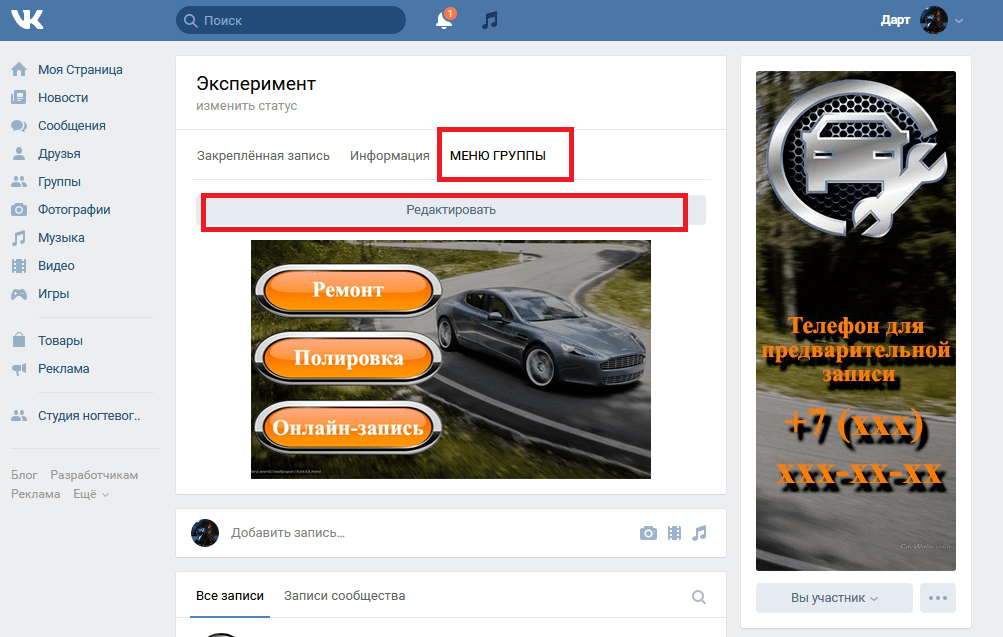
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер , с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню.
 Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла. - Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
- Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво.
 Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный. - Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.

- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками.
 Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение. - То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.

- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Создавайте побольше прекрасного в вашей жизни!
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
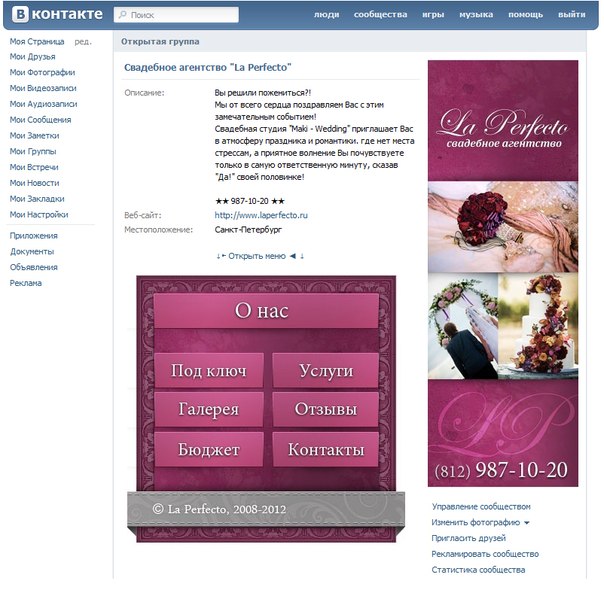
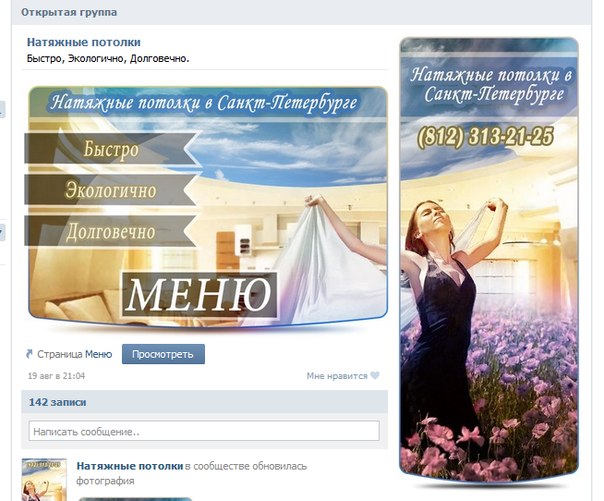
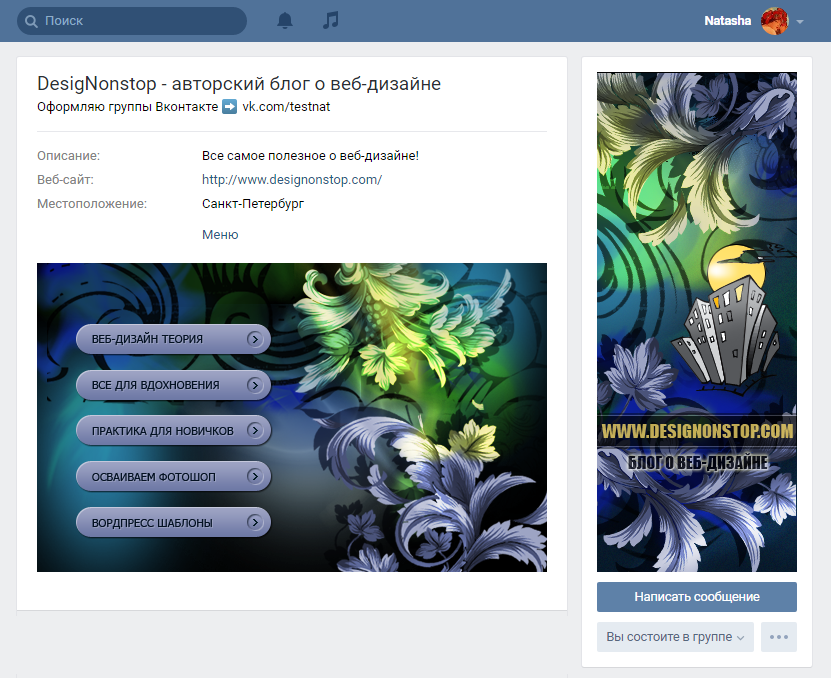
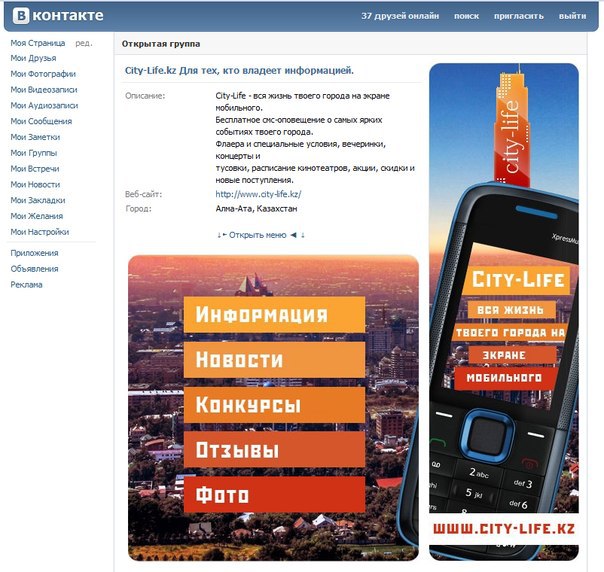
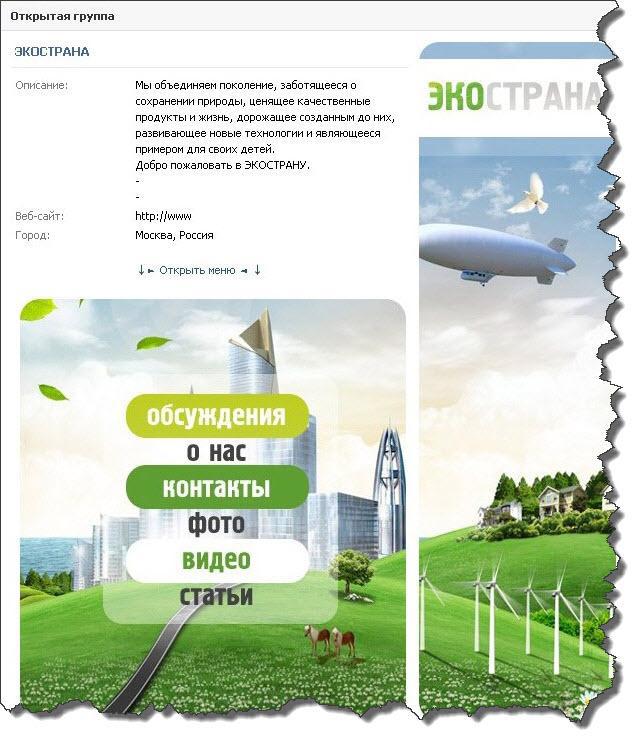
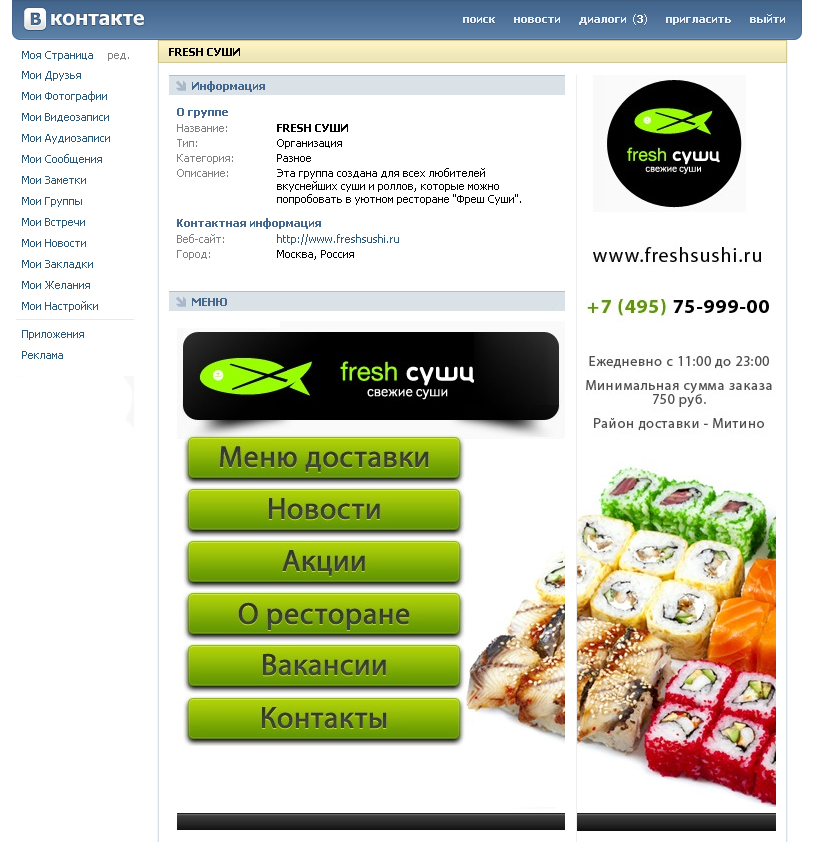
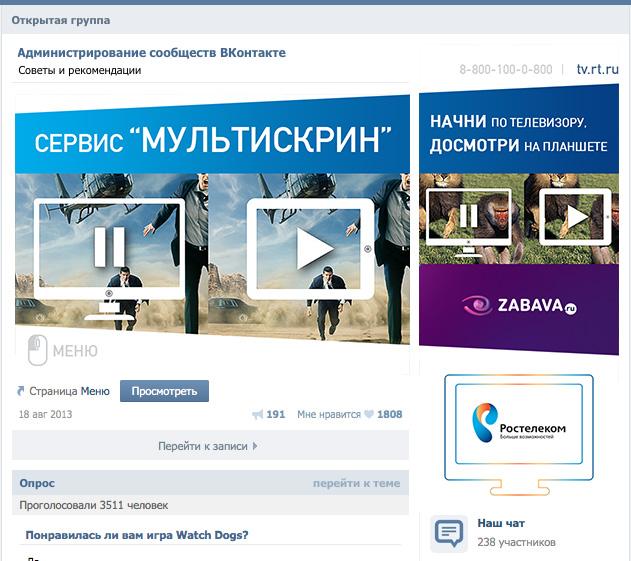
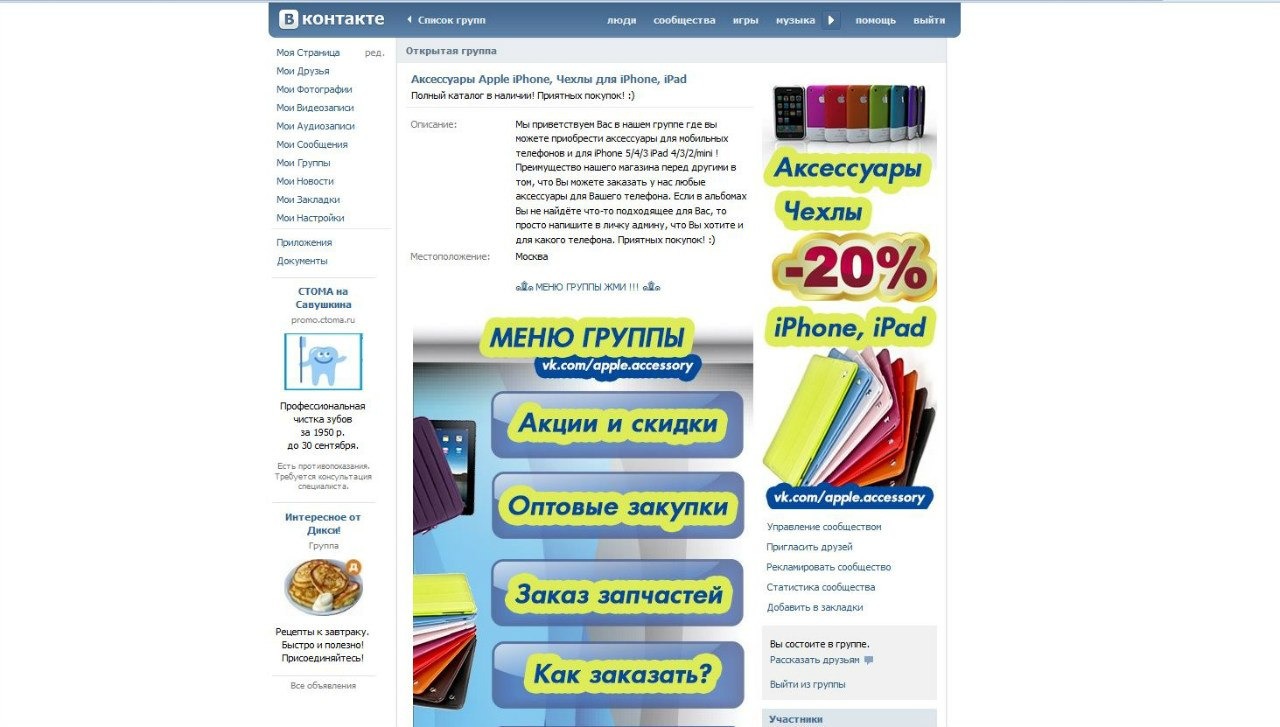
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
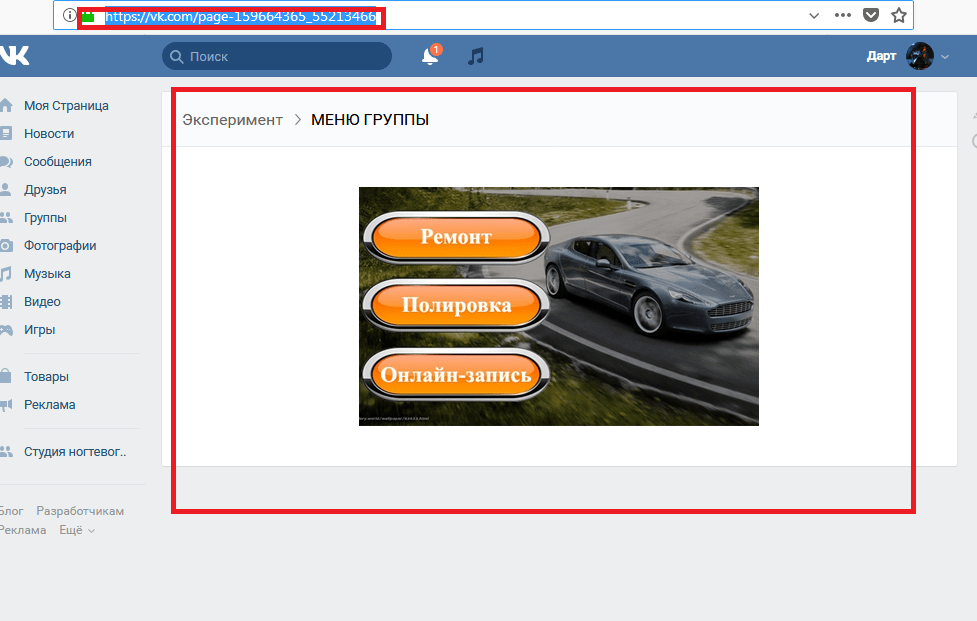
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы. Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
- | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута!. А вот и сам пример:
{|
|-
|
|-
![]!!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Как сделать меню в группе вк
Здравствуйте, друзья! Социальную сеть Вконтакте люди используют для разных целей. Кто-то слушает музыку и смотрит фильмы, кто-то загружает фотки, переписывается с друзьями и находит новых интересных людей. Некоторые пользователи создают собственные группы, чтобы поделиться интересным материалом на определенную тематику с подписчиками, предложить свои товары и услуги.
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
В открывшемся окне нажмите Save. Дальше можете создать новую папку на Рабочем столе, я назвала ее menu, заполните «Имя файла» и нажмите «Сохранить».
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде <center>, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
Привожу пример ссылки на страницу в Интернете. Открываю нужный сайт, копирую адрес из адресной строки браузера и вставляю его в код.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Оцените, насколько понравился материал статьи:
Новое меню для группы ВКонтакте (2019). Вместо ВИКИ разметки
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК. Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел меню, и там нажать на настройки.
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку Новая ссылка.
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все. Теперь добавлять новое меню в свою группу ВКонтакте стало еще удобнее. И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Пост прочитали 6 593
Как создать меню для группы ВКонтакте
Наверняка вы уже встречали группы ВКонтакте с красиво оформленными графическими меню. Например, такое.
Сделать в своей группе нечто подобное несложно.
Понадобится всего несколько вещей:
- Умение рисовать «кнопочки» в каком-нибудь графическом редакторе. Сойдет даже простейший Paint.
- Умение аккуратно сохранять и файлы в папочку и загружать их в фотоальбомы ВКонтакте
- И умение скопировать и немного подправить Wiki-код для того, чтобы ваши кнопочки нажимались. Код этот наипростейший и не нужно быть великим программистом, чтобы освоить его.
Шаг первый – рисуем кнопки
Правило рисования кнопок для шаблона меню группы вКонтакте всего одно – ширина кнопки не должна превышать 370 пикселей. Кнопки меньшего размера разрешаются, большего – нет. Что произойдет, если ваша кнопка будет более широкой? В общем-то ничего страшного – при загрузке меню на страницу ширина кнопки автоматически уменьшится до 370 пикселей. При этом может немного пострадать качество изображения – текст на кнопках меню будет не таким четким и крупным, как вам хотелось бы. Так что с самого начала задаем нужные параметры для ширины.
Высота будущей кнопки или графического поля под ваше меню не имеет значения.
После того как рисунки-кнопочки будут готовы, сохраняем каждую кнопку в отдельном файле в специально отведенную папку у вас на компьютере.
Если вы планируете делать большое разветвленное меню, запомните – больше 25 кнопок установить не получится.
Шаг второй – загружаем изображения ВКонтакте
Теперь нам нужно создать альбом, в который загрузим элементы нашего меню.
Загружаем подготовленные картинки из папки на компьютере в альбом и сохраняем все.
Для того, чтобы оформить меню на главной странице вашей группы, необходимо, чтобы была подключена опция «Материалы». Найти ее и сделать необходимые настройки можно по ссылке «Управление сообществом», которая находится в боковой панели вашей группы.
Сейчас нам нужно добавить свежую новость.
Нажимаем ссылку «Редактировать», которая появляется на панели «Свежие новости» на главной странице нашей группы.
Шаг третий – оформляем Wiki-код для меню
На открывшейся странице мы можем подкорректировать название новости – в нашем случае это будет «Меню».
Далее в редактор вписываем следующий код:
[[photo|370px;noborder;nopadding|ПУТЬ]]
370px – это ширина кнопки.
photo – это адрес фотоальбома и имя конкретного фото, которое должно быть в меню. Копируется он из строки URL вашего браузера, когда вы просматриваете соответствующую кнопку в фотоальбоме.
ПУТЬ – это та страница, которая должна открыться при нажатии на кнопку меню. Ссылка может вести как на внутренние страницы группы, так и на внешние ресурсы.
Приблизительно так будет выглядеть код для нашего меню в режиме Wiki-разметки:
Если возникли трудности с написанием кода, можно переключиться на визуальный режим и работать в нем:
Не забываем сохранить все изменения в новости.
Теперь переходим на главную страницу, обновляем ее и получаем красивое меню группы.
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Создание группы контактов или списка рассылки в Outlook для ПК
На панели навигации щелкните Люди.
Примечание: Вы можете найти People в одном из двух мест на панели навигации.
Если вы используете компактную панель навигации, щелкните значок «Люди».
Если вы используете развернутую панель навигации, щелкните слово Люди .
В Мои контакты выберите папку, в которой вы хотите сохранить группу контактов. Обычно вы выбираете Контакты .
На ленте выберите Новая контактная группа .
Дайте вашей контактной группе имя.
Щелкните Добавить участников , а затем добавьте людей из адресной книги или списка контактов.
Примечание: Чтобы добавить кого-то, кого нет в вашей адресной книге или контактов , выберите Новый контакт электронной почты .
Щелкните Сохранить и закрыть .
Чтобы узнать, как использовать новую группу контактов, см. Отправка сообщения электронной почты группе контактов.
Если вы всегда отправляете электронное письмо одной и той же группе людей, вы можете создать группу контактов (ранее называвшуюся списком рассылки), которая включает всех получателей, используя предыдущее электронное письмо, которое вы им отправили. Затем, в следующий раз, когда вы захотите связаться с ними или запланировать встречу с ними, вы можете добавить группу контактов в строку сообщения с по вместо того, чтобы добавлять каждого человека по отдельности.
Откройте электронное письмо, отправленное людям, которых вы хотите включить в группу контактов.
В поле To или Cc выделите все имена с помощью мыши.
Щелкните свой выбор правой кнопкой мыши и выберите Копировать или нажмите Ctrl + C.
В главном окне Outlook (не в открытом сообщении электронной почты) щелкните Люди на панели навигации
Щелкните Новая контактная группа .
Введите имя для своей контактной группы, например Специальные проекты .
Щелкните Добавить участников > из контактов Outlook .
В открывшемся окне щелкните правой кнопкой мыши в поле Members и выберите Paste или нажмите Ctrl + V.
Щелкните ОК .
Люди из электронного письма появятся в виде списка участников вашей контактной группы.
Щелкните Сохранить и закрыть .
Группы контактов отображаются в вашем списке контактов вместе с отдельными людьми. Вы можете отличить их по значкам, которые появляются слева от имен в представлении «Список».Значок карточки предназначен для отдельных контактов, а значок людей — для групп контактов.
Наконец, вы всегда можете добавить людей или удалить людей из контактной группы позже.
Если у вас есть много деловых или личных контактов, которые вы храните в электронной таблице Excel, вы можете импортировать их прямо в Outlook.
Затем вы можете создать группу контактов (ранее называвшуюся «списком рассылки»), используя импортированную контактную информацию.
К сожалению, вы не можете импортировать список контактов из Excel непосредственно в список рассылки, но вы можете импортировать контакты в папку «Контакты», а затем использовать приведенные выше инструкции для создания списка рассылки из этих контактов.
Для получения информации об импорте контактов из Excel см. Импорт контактов в Outlook.
См. Также
Добавить людей в группу контактов
Измените то, что отображается на панели навигации
Поддержка Office 2010 закончилась 13 октября 2020 г.
Выполните обновление до Microsoft 365, чтобы работать в любом месте с любого устройства и продолжать получать поддержку.
Создать группу контактов
Создайте группу контактов с новыми именами или добавьте имена из адресной книги
В Контактах на вкладке Home в группе New щелкните New Contact Group .
В поле Имя введите имя группы контактов.
На вкладке Контактная группа в группе участников щелкните Добавить участников , а затем щелкните Из контактов Outlook , Из адресной книги или Новый контакт электронной почты .
Если вы добавляете новый контакт электронной почты, введите информацию о человеке в диалоговом окне Добавить нового члена .
Если вы добавляете участника из контактов Outlook или адресной книги, сделайте следующее:
В раскрывающемся списке Адресная книга щелкните адресную книгу, содержащую адреса электронной почты, которые вы хотите включить в свою группу контактов.
В списке имен щелкните нужные имена, а затем щелкните Члены .Вы можете добавлять имена из разных адресных книг в одну и ту же группу контактов.
Сделайте это для каждого человека, которого вы хотите добавить в группу контактов, а затем нажмите ОК .
Группа контактов сохраняется в папке Контакты под заданным вами именем.
Создайте группу контактов, скопировав имена из сообщения электронной почты
В сообщении, из которого вы хотите скопировать имена, щелкните имена в поле To или Cc .
Щелкните свой выбор правой кнопкой мыши и выберите Копировать .
В почте на вкладке Home в группе New щелкните New Items , затем щелкните More Items , а затем щелкните Contact Group .
В поле Имя введите имя группы контактов.
На вкладке Контактная группа в группе участников щелкните Добавить участников , а затем щелкните либо из контактов Outlook , либо из адресной книги .
В нижней части диалогового окна Выбрать элементы в поле Элементы щелкните правой кнопкой мыши и выберите Вставить .
Примечание. Участник не обязательно должен быть в вашей адресной книге, чтобы его можно было добавить в группу контактов. Имя участника и адрес электронной почты включаются при копировании и вставке из исходного сообщения электронной почты.
Когда вы получаете сообщение, содержащее группу контактов, которую вы хотите использовать, вы можете сохранить его в своих контактах.
Откройте сообщение, содержащее группу контактов.
В поле На или Копия щелкните группу контактов правой кнопкой мыши и выберите Добавить в контакты Outlook .
См. Также
Делитесь папкой контактов с другими
Создать список рассылки
Списки рассылкипо умолчанию хранятся в папке Контакты .Если вы используете учетную запись Microsoft Exchange, ваш глобальный список адресов может содержать глобальные списки рассылки, доступные всем, кто использует эту сеть. Персональные списки рассылки, которые вы создаете в папке Contacts , доступны только вам, но вы можете поделиться ими, отправив их другим.
Сколько имен я могу включить в список рассылки?
Максимальное количество имен, которое вы можете включить в список рассылки, зависит от размера самих файлов контактов (для каждого контакта).Жестких правил нет, но, как правило, список рассылки может содержать от 50 до 70 имен и адресов электронной почты. Максимальное количество адресов электронной почты с минимальным размером файла контактов составляет примерно 125, и сюда могут входить и другие списки рассылки. Дополнительные сведения см. В статье базы знаний о максимальном размере списков рассылки. |
Выполните одно из следующих действий:
Списки рассылкипо умолчанию хранятся в папке Контакты .Когда вы получаете список рассылки от кого-то еще, вы можете сохранить его в своих контактах.
Откройте сообщение, содержащее список рассылки.
В заголовке сообщения щелкните правой кнопкой мыши список рассылки, а затем выберите Добавить в контакты Outlook в контекстном меню.
Создание списка контактов или списка рассылки в Outlook для Mac
Создание списка контактов и добавление или удаление людей
Планы подписки наOffice 365 для пользователей, которые работают с Outlook 2016 для Mac, включают:
В нижней части левой панели навигации выберите Люди .
На вкладке Home выберите New Contact List .
Важно: Если параметр Новый список контактов неактивен, установите для своих предпочтений Показывать мои папки «На моем компьютере», а затем вернитесь, чтобы завершить создание списка контактов.
Введите имя для списка контактов.
Выполните одно из следующих действий:
С по
Сделай это
Добавьте человека из ваших контактов или добавьте человека, с которым вы недавно обменивались электронным письмом
Выбрать Добавить , введите первые несколько букв имени человека или группы и выберите имя во всплывающем меню.
Добавьте человека, которого нет в ваших контактах или с которым вы недавно не обменивались электронной почтой
Выбрать Добавить и введите адрес электронной почты человека.
Запретить получателям сообщений видеть адреса других членов группы
Установите флажок Использовать скрытую копию, чтобы скрыть информацию о члене .
Удалить участник
Выберите имя участника и выберите Удалить .
Выберите Сохранить и закрыть .
Список контактов отображается в списке контактов Outlook в папке «На моем компьютере» . Вы можете отправлять сообщения в список точно так же, как и любому человеку.
Примечания:
Чтобы удалить список контактов, откройте список, а затем на вкладке Список выберите Удалить . При удалении списка не удаляются контакты, которые вы уже сохранили в Outlook, или контакты из каталога вашей организации.
Вы можете просмотреть имена контактов в заголовке сообщения или приглашения на собрание. В поле с на щелкните стрелку рядом с именем списка контактов. После того как список развернут, вы не сможете снова свернуть его в этом сообщении.
Показать мои папки «На моем компьютере»
Для просмотра папок «На моем компьютере» выполните следующие действия:
В меню Outlook выберите Настройки .
В поле Outlook Preferences в разделе Personal Settings выберите General .
В поле Общие снимите флажок Скрыть папки на моем компьютере .
В нижней части панели навигации щелкните Контакты .
На вкладке Home щелкните Contact Group .
Если контактная группа недоступна
Чтобы создать группу контактов, вы должны настроить отображение папок «На моем компьютере».
В меню Outlook щелкните Настройки .
В разделе Персональные настройки щелкните Общие .
В списке папок снимите флажок Скрыть папки на моем компьютере .
Введите имя контактной группы.
Выполните одно из следующих действий:
С по
Сделай это
Добавьте человека из ваших контактов или добавьте человека, с которым вы недавно обменивались электронным письмом
Нажмите Добавить , введите первые несколько букв имени человека или группы, а затем щелкните соответствующую запись во всплывающем меню.
Добавьте человека, которого нет в ваших контактах или с которым вы недавно не обменивались электронной почтой
Нажмите Добавить , а затем введите адрес электронной почты человека.
Запретить получателям сообщений видеть адреса других членов группы
Установите флажок Использовать скрытую копию, чтобы скрыть информацию о члене .
Удалить участник
Щелкните элемент, а затем щелкните Удалить .
Щелкните Сохранить и закрыть .
Группа отображается в ваших контактах Outlook, и вы можете отправлять сообщения группе точно так же, как одному человеку.
Примечания:
Чтобы удалить группу контактов, откройте группу, а затем на вкладке Группа щелкните Удалить . При удалении группы не удаляются контакты, которые вы уже сохранили в Outlook, или контакты из каталога вашей организации.
Вы можете просмотреть имена контактов в заголовке сообщения или приглашения на собрание.В поле Кому щелкните стрелку рядом с названием контактной группы. После того как список развернут, вы не сможете снова свернуть его в этом сообщении.
См. Также
О папках «На моем компьютере»
Добавление и управление группами контактов
Безопасность и навигацияБЕЗОПАСНОСТЬ Уровень безопасности с доступом к CRM и возможностью доступа к Contact Group Manager
НАВИГАЦИЯ> CRM> Уведомить контакты> Группы контактов
Вы создаете новые и управляете существующими группами контактов на странице «Диспетчер групп контактов».Нет ограничений на количество групп, которые ваша компания может создать, или количество контактов, которые может содержать группа.
Добавление группы контактов
Перед добавлением контактов необходимо создать группу контактов.
- В списке групп контактов щелкните Создать , чтобы открыть страницу новой группы контактов.
- Введите Имя для группы.
Новая группа по умолчанию активна.
- Нажмите Сохранить и закрыть .
Новая группа открывается на странице Контактная группа . Отсюда вы можете добавлять контакты в группу. См. Добавление участников в контактную группу.
Управление группами контактов
Существующие группы контактов управляются из контекстного меню на странице «Диспетчер групп контактов».
| Просмотреть контактную группу | Открывает страницу сведений о группе контактов, на которой можно искать контакты, добавлять и удалять контакты из группы, а также выбирать Действия с контактами для выполнения для контактов в группе. См. Управление членством в контактной группе. |
| Отправить электронное письмо этой контактной группе | Открывает страницу действия контакта для раздела электронной почты.См. Создание и выполнение действий с контактами. |
| Создать примечание для этой контактной группы | Открывает страницу действий при контакте с разделом примечаний. См. Создание и выполнение действий с контактами. |
| Создать задачу для этой контактной группы | Открывает страницу действий при контакте с разделом «Задачи».См. Создание и выполнение действий с контактами. |
| Редактировать контактную группу | Позволяет редактировать имя группы контактов и активировать или деактивировать группу. |
| Копирование контактной группы | Создает дублирующую группу с именем «Копия [имя исходной группы]», которая содержит все контакты, содержащиеся в исходной группе. |
| Активировать / деактивировать контактную группу | Изменяет активный статус выбранной группы. Неактивные группы контактов недоступны для использования. Они не отображаются ни в каких меню выбора, например, на странице «Добавить контакт в группу» или в фильтре группы «Менеджер группы контактов». Они продолжают отображаться в списке контактных групп, но в столбце «Активные» не отображается галочка. |
| Удалить контактную группу | Удаляет выбранную группу. При удалении группы контактов вы удаляете список контактов, а не сами контакты. Вариант удаления нельзя отменить. |
Как создать групповую электронную почту в Gmail и отправлять групповые сообщения
- Вы можете создать групповое электронное письмо в Gmail с помощью инструмента ярлыков на странице контактов Google.
- После создания ярлыка с несколькими электронными письмами вы можете добавить этот ярлык в строку адресата в любом сообщении электронной почты.
- Если вы отправляете электронное письмо группе людей, считается обычной вежливостью использовать строку «Скрытая копия», чтобы скрыть адреса электронной почты.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Вы можете легко создать групповое электронное письмо в Gmail (иногда называемое списками рассылки или списками рассылки) и отправить электронное письмо этим контактам всего за пару кликов.Это удобно, потому что вам не нужно вручную добавлять много имен в строку «Кому» в электронном письме каждый раз, когда вам нужно отправить сообщение.
К сожалению, процесс неочевиден, поэтому вы, возможно, не смогли бы понять шаги самостоятельно.
Как создать группу электронной почты в КонтактахЧтобы отправить групповое электронное письмо, вам нужно начать с создания группы электронной почты с помощью ярлыка в Контактах Google.Однако, как только вы создадите ярлык, добавить все контакты из ярлыка в электронное письмо очень просто.
1. Откройте Google Контакты в веб-браузере.
2. Наведите курсор на первый контакт, который вы хотите включить в свою группу, а затем установите флажок слева от имени, когда оно появится.
3. Проверьте имя каждого контакта, которого вы хотите включить в группу.
Проверьте имя каждого человека, которого вы хотите включить в группу электронной почты.Дэйв Джонсон / Business Insider4. Когда вы закончите, нажмите кнопку «Управление ярлыками» вверху страницы. Он имеет форму ярлыка и находится рядом с кнопкой «Отправить письмо».
5. В раскрывающемся меню щелкните «Создать ярлык».
Создайте новый ярлык для этой группы писем.Дэйв Джонсон / Business Insider6. Введите имя для ярлыка группы электронной почты и нажмите «Сохранить».
Как создать групповую электронную почту в Gmail1. Откройте Gmail в браузере. Если Gmail уже был открыт на другой вкладке браузера, обновите страницу.
2. Щелкните «Написать».
3. Есть два способа добавить свою группу электронной почты в это сообщение электронной почты. Если вы помните имя только что созданной метки, введите ее имя в строку «Кому». Когда вы увидите, что он отображается как предложение, щелкните его, и появятся все участники, которые вы добавили к метке. Если вы не хотите вводить его, нажмите «Кому» и во всплывающем окне нажмите «Мои контакты». Затем щелкните имя метки из списка.
Выберите метку, которая включает группу электронной почты, в которую вы хотите отправить сообщение.Дэйв Джонсон / Business Insider4. Теперь группа должна находиться в строке «Кому» электронного письма, и вы можете создать и отправить электронное письмо как обычно.
Если вы отправляете электронное письмо группе людей, которые не являются близкими друзьями, семьей или коллегами, в соответствии с обычным почтовым этикетом адреса электронной почты помещаются в строку «Скрытая копия», а не в строку «Кому», так что адрес электронной почты каждого адрес не является общедоступным.
Защитите адреса электронной почты ваших контактов с помощью строки Bcc. Дэйв Джонсон / Business InsiderКак создать контактную группу на вашем iPhone для отправки групповых писем и сообщений
Создание групп контактов iPhone позволяет быстро отправить группе сообщение или электронное письмо.Если вам интересно, «как мне создать группу в контактах на моем iPhone, чтобы отправить групповой текст или электронное письмо, простой ответ заключается в том, что вы можете создать группу только непосредственно на своем iPhone, используя стороннее приложение для обмена сообщениями». например GroupMe. Если вы хотите создать группу в приложении «Контакты Apple», которую можно использовать на своем iPhone, вам нужно будет сделать это на ПК или Mac с помощью iCloud.com или на Mac с помощью приложения «Контакты». Я научу вас, как создать группу контактов на вашем iPhone, в обоих направлениях, чтобы упростить процесс.Мы уже рассмотрели, как создать групповой текст, как добавить кого-то в групповой текст и как назвать групповой текст на вашем iPhone. Теперь подробнее о групповом обмене сообщениями, в том числе о том, как создавать группы контактов с помощью iCloud или стороннего приложения, а также о том, как отправлять электронные письма и сообщения вашей группе контактов.
* Этот пост является частью информационного бюллетеня iPhone Life «Совет дня». Зарегистрироваться. *
Связано: Руководство по iCloud: основные советы по пониманию и использованию iCloud
Как создать группу на iPhone для группового текста и групповых писем
Если вы хотите узнать, как создать группу на iPhone, вы попали в нужное место.Мы рассмотрели, как поделиться контактом с вашего iPhone, как искать контакты на вашем iPhone и как добавить контакт на ваш iPhone. Чтобы узнать больше о приложении «Контакты» и «Телефон», ознакомьтесь с нашим бесплатным Советом дня. В этой статье будет показано, как создать группу контактов на iPhone из контактов iPhone, номеров телефонов и адресов электронной почты, а также как отправлять групповые сообщения с помощью службы iCloud на вашем компьютере. Если вы нашли альтернативный метод или приложение для создания группы на iPhone и отправки групповых сообщений, поделитесь им с нами в комментариях ниже.Чтобы узнать больше о том, как лучше всего использовать приложение «Сообщения» на iPhone, ознакомьтесь с нашим бесплатным Советом дня.
Что в этой статье: Как создать контактную группу на iPhone для групповых текстовКак использовать GroupMe для создания контактной группы на iPhone
Если у вас нет доступа к компьютеру, или вы не используете iCloud, или просто предпочитаете создавать группы контактов прямо на iPhone, вы можете вместо этого загрузить приложение GroupMe.Приложение бесплатное и позволяет организовать контакты iPhone в группы друзей, родственников, коллег или кого-либо еще, с кем вам нужно связаться в группе. Людям, с которыми вы общаетесь, не требуется приложение для получения ваших сообщений или звонков, и вы сможете общаться в чате и обмениваться фотографиями, видео, видео на YouTube, твитами, смайликами и т. Д. Для начала скачайте приложение, затем:
- Создайте учетную запись, используя учетную запись Facebook или Microsoft , или используйте «Войти через Apple», выбрав «Продолжить с Apple ».
- Если вы используете «Войти через Apple», выберите, следует ли делиться своим адресом электронной почты или скрыть его, затем коснитесь Продолжить .
- Выберите, использовать ли номер вашего iPhone или другой номер телефона.
- Запустите новую группу и назовите ее , затем выберите, следует ли сделать ее закрытой группой , то есть только вы можете изменять настройки группы.
- Добавьте участников группы и нажмите Готово , когда закончите.
- Начни общение в своей группе!
Вы можете добавлять или удалять участников группы по мере необходимости, а также изменять аватар, имя и тему группы. Если участники группового чата уже загрузили GroupMe, им нужно будет присоединиться к вашей группе через приглашение по электронной почте, как Дэвид на скриншоте выше.
Как включить контакты в iCloud, чтобы вы могли настроить контактную группу iPhone на компьютереПервое, что вам нужно сделать, это включить iCloud Contacts на вашем iPhone. Если это еще не сделано, вы можете создать группу контактов на своем компьютере.Для этого:
- Откройте приложение Настройки на своем iPhone.
- Нажмите свой Имя вверху страницы.
- Tap iCloud .
- В разделе Приложения Используя iCloud , убедитесь, что Контакты включен.
Вот и все. Теперь вы готовы взять компьютер и создать свою группу.
Как создать группу в контактах на Mac
Первые шаги создания группы контактов различаются в зависимости от того, используете ли вы Mac или ПК.Чтобы создать группу в Контактах на Mac:
- Откройте приложение Контакты на вашем Mac. Вы должны войти в систему с тем же Apple ID , что и на вашем iPhone.
Как создать группы контактов iPhone для вашего iPhone на ПК
Чтобы настроить группу контактов для вашего iPhone на ПК:
- Откройте веб-браузер и посетите iCloud.com .
- Войдите, используя свой Apple ID и пароль .
- Нажмите Контакты .
Как заполнить групповые контакты iPhone (Mac и ПК)
Теперь вы готовы создать группу контактов в приложении «Контакты» на Mac или на сайте iCloud.com:
- Щелкните Все контакты в верхнем левом углу экрана. Внизу щелкните значок + .
- Выберите Новая группа .
Введите имя вашей группы и нажмите Возврат на клавиатуре.
Нажмите Все контакты еще раз, чтобы добавить контакты в свою группу.
- Перетащите контакты, которые вы хотите добавить в новую группу.
Щелкните новую группу, чтобы убедиться, что добавлены правильные контакты.
Ваши новые группы контактов теперь доступны на вашем iPhone, iPad и любых других устройствах, подключенных к iCloud. Вы можете просматривать свои группы контактов на iPhone, открыв приложение «Телефон» , нажав Контакты и выбрав Группы в верхнем левом углу.* Примечание. * Если ваша новая группа не отображается, вернитесь в приложение «Настройки » , коснитесь своего имени вверху страницы, коснитесь iCloud и или приложений с помощью iCloud переключите Контакты выключите, затем снова включите, не забудьте выбрать Сохранить контакты на моем iPhone , когда появится ваш Отключить контакты .
Прокрутите вниз, чтобы просмотреть пошаговое руководство по отправке сообщений и электронных писем в группу контактов.
Как отправить электронное письмо вашей контактной группе на iPhone- Откройте приложение Mail на своем iPhone.
- Создайте новый черновик, нажав значок нового сообщения электронной почты в правом нижнем углу.
- В строке Кому: начните вводить имя группы контактов, которой вы пытаетесь отправить электронное письмо. Найдите название своей группы и коснитесь его.
* Примечание. Убедитесь, что ваши контакты включают адреса электронной почты. Если контакт содержит только номера телефонов, вы не сможете включить этот контакт в групповой адрес электронной почты. *
- Выбрав группу, просто введите свой адрес электронной почты, добавьте строку темы и нажмите Отправить .
До iOS 14 следующие шаги работали для отправки сообщения контактной группе. Однако, если вы обновились до iOS 14, приложение «Сообщения» больше не будет предлагать имя вашей группы в качестве опции, когда вы начнете вводить его в поле «Кому:». Для тех из нас, кто обновился до iOS 14, самый простой обходной путь — создать групповое сообщение, а затем закрепить групповой контакт в верхней части приложения «Сообщения», чтобы вы могли быстро найти свою группу и отправить сообщение.
- Откройте приложение Сообщения .
- Начните новую цепочку, нажав значок композиции в правом верхнем углу.
- В поле Кому: вводится имя вашей контактной группы.
- Нажмите на Имя группы .
- Введите свое сообщение и коснитесь стрелки отправки .
Верхнее изображение предоставлено: pkproject / Shutterstock.com
Создание группы контактов электронной почты в Office 365
Вы можете создать группу для хранения списка людей, которым вы хотите отправить электронную почту. Используйте эту группу для отправки сообщений нескольким контактам без необходимости вводить каждый контакт отдельно в сообщении.
Группы, которые вы создаете в папке «Контакты», недоступны для других пользователей Университета.
Как создать группу контактов в Office 365
- Щелкните значок меню в Office 365 затем во всплывающем меню выберите Люди
- Разверните Новый и выберите Список контактов
- Введите имя для списка
Думайте о конфиденциальности… при названии вашей контактной группы подумайте о том, чтобы у нее было имя, которое явно отличается от любых других списков контактов или учетных записей ресурсов, которые вы используете. Это важно, чтобы избежать непреднамеренной отправки информации не тому человеку / группе. Самое главное, что первые несколько букв не совпадают с любыми другими адресами электронной почты или группами, которые вы используете. Например, вместо групп «Детство Yr1» и «Детство Yr2», возможно, назовите их «Детство 1-го года» и «Детство 2-го года», чтобы первые несколько букв были разными.Функция автозаполнения в Outlook может быть очень полезной, но только в том случае, если она автоматически заполняется с правильным адресом. - В поле Добавить участников начните вводить имя того, кого вы хотите добавить в список. Если этого человека еще нет в вашем списке контактов, вы можете выбрать поиск в справочнике университета.
- После того, как вы нажмете на имя человека, он будет добавлен в список.
- Таким же образом добавьте всех людей, которых вы хотите включить в список.
- Когда вы закончите, нажмите Сохранить
Примечание. Для последующего редактирования списка щелкните значок всплывающего меню Office 365, затем «Люди». Найдите имя в своем списке, установите флажок рядом с именем и затем нажмите «Изменить» в строке меню.
Использование группы контактов в сообщении электронной почты
- В электронном письме Office 365 нажмите кнопку Кому: в поле Кому нового сообщения электронной почты.
- Выберите двойную стрелку , чтобы развернуть боковую панель
- Выбрать Ваши контакты
- Имя группы может отображаться в зависимости от количества имеющихся у вас контактов.В противном случае вы можете поискать это
- После обнаружения щелкните значок плюс справа от имени группы, и вы увидите, что он отображается в поле «Кому».
- Выбрать Сохранить и вы будете возвращены на адрес электронной почты
Обратите внимание: если вы регулярно отправляете электронные письма этой группе, вы можете начать вводить имя группы в поле Кому и выбирать его из предложенных Пожалуйста, обратите внимание на указанное выше предупреждение о конфиденциальности при именовании группы.
Дополнительные сведения о списках контактов для Office 365 от Microsoft.
Создание контактной группы (локальный список рассылки) в Outlook 2016 для Mac | Отдел информационных услуг
Контактная группа — это список рассылки, сохраняемый только в Outlook (локальный список рассылки), в котором вы можете управлять своим собственным списком участников. В этом руководстве показано, как создать контактную группу.
Это руководство предназначено для …
Перед тем, как начать…
Важно: Созданные группы будут доступны только в Outlook 2016 для Mac . Они не будут синхронизироваться с сервером live @ UCL, что означает, что вы не увидите свои локальные контактные группы в Outlook Web Access или других почтовых клиентах, которые вы используете.
Совет : Если значок контактной группы неактивен, вам необходимо отобразить папки «На моем компьютере» в Outlook. Это выполняется путем выбора следующего:
1.Выберите меню Outlook в верхнем левом углу. Выберите Preferences .
2. В окне Outlook Preferences под Personal Settings выберите General .
3. Под боковой панелью снимите флажок Скрыть на моем компьютере папки .
Инструкции
1. Щелкните значок Люди в нижнем левом углу Outlook.
Рис. 1. Расположение People icon
Посмотреть увеличенную версию
2.В адресной книге нажмите Контактная группа , чтобы создать новую контактную группу (локальный список рассылки).
Рис. 2. Расположение новой группы контактов кнопка
Просмотреть увеличенную версию
3. Введите имя для новой группы контактов.
4. Откроется пустая форма контактной группы. Введите необходимую информацию, например:
Группа без названия: Это имя группы, измените его на другое, подходящее для ваших нужд
Используйте скрытую копию, чтобы скрыть информацию о члене: установите этот флажок, если вы хотите скрыть электронные письма своих участников друг от друга
Участники: дважды щелкните столбец «Имя», чтобы ввести имена своих участников.Outlook 2011 автоматически создаст список возможных пользователей из глобального списка адресов, чтобы помочь вам найти нужного пользователя.
Рис. 3. Пример новой группы контактов
Просмотреть увеличенную версию
5. По завершении нажмите Сохранить и закрыть .
Рис. 4. Расположение кнопки Сохранить и закрыть
Просмотреть увеличенную версию
6. Теперь ваша новая контактная группа (локальный список рассылки) создана и добавлена в ваш список контактов.

