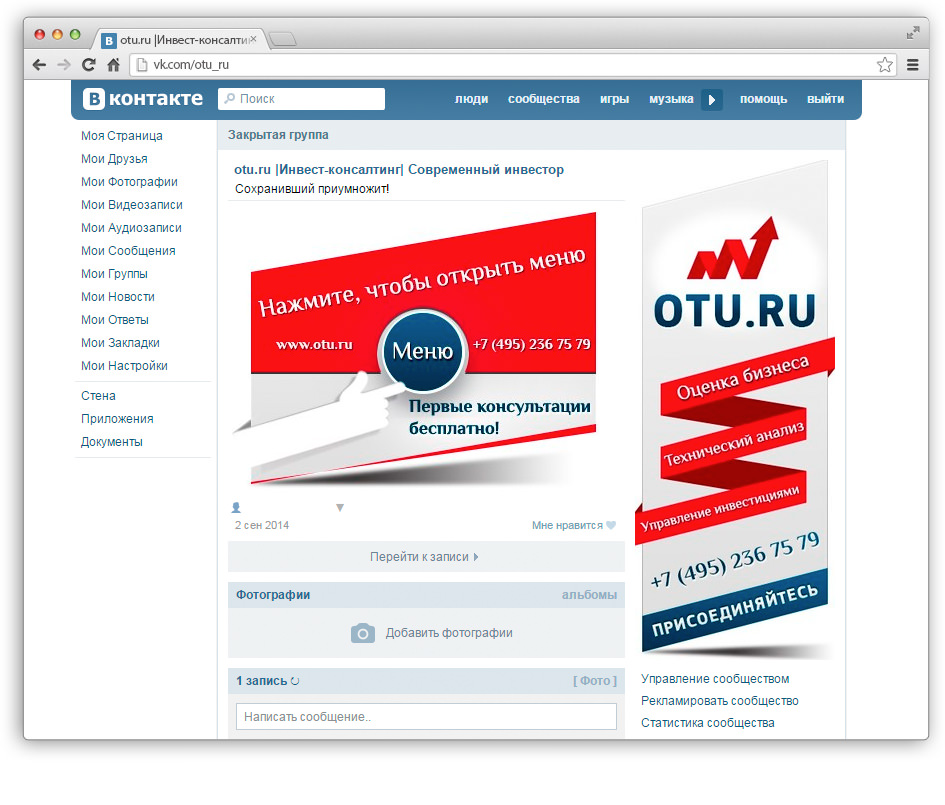
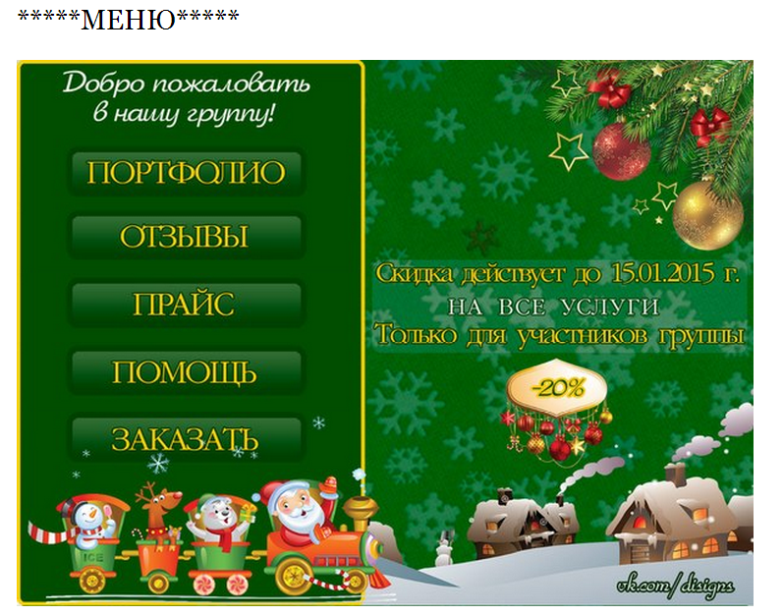
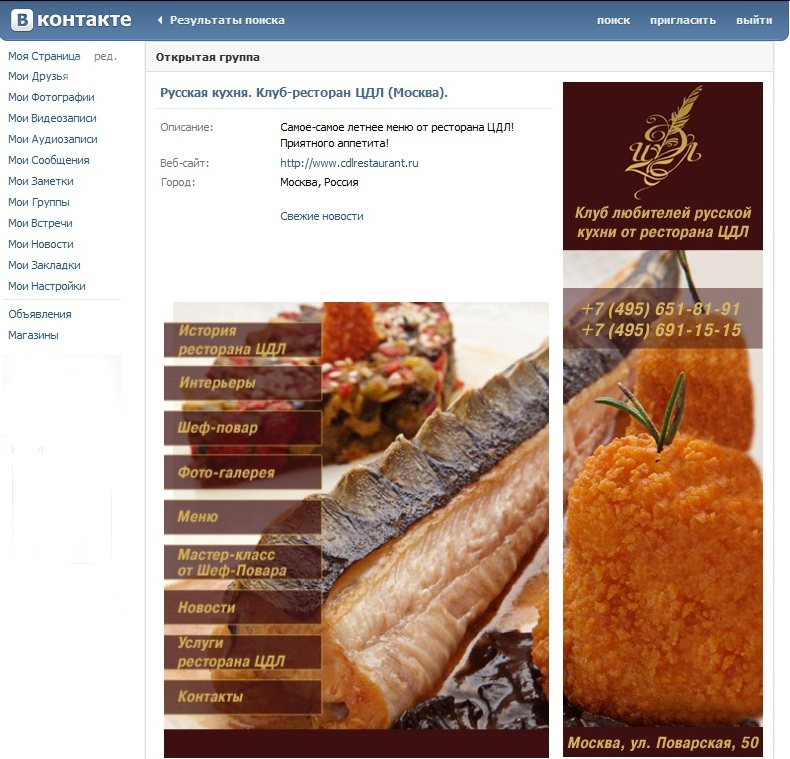
Меню группы вконтакте — как создать и добавить в группу ВК. Примеры наших работ по оформлению картинки меню.
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Навигационное меню для группы ВКонтактеНавигационное меню для группы ВКонтактеЭто самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Пример навигационного менюВиды навигационного меню:Одностраничное менюДанное меню имеет простой функционал и устанавливается только на одну wiki-страничку.
Пример длинного одностраничного менюМногостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — дополнительная вики-страничкаWiki-лендинг ВКонтактеМногостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Какую информацию можно разместить в wiki-лендингеКакой дизайн меню выбратьОтвечаем на частые вопросы о вики меню:Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Похожие Статьи
Какой дизайн меню выбрать?Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Создание вики-странички в группе ВКонтактеСоздание вики-странички в пабликеКак правильно удалить меню ВКонтакте?Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке.
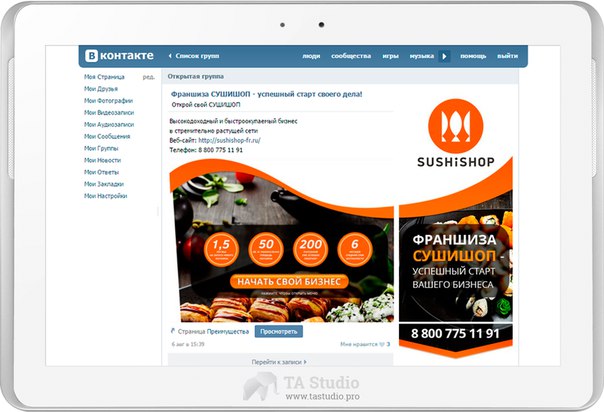
Сделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Открыть примеры в нашей группе ВКонтакте
Заказать дизайн группы ВКонтакте — дизайнер Ирина ФилипенкоЗаказать дизайн меню для группы ВКМы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел
Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел
Полный мануал по вики-разметке ВКонтакте
Здравствуйте. Сегодня расскажем о вики-публикациях во ВКонтакте. Прочитав эту статью, вы узнаете: для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации – это особые страницы во ВКонтакте, с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста можно получить статью с иллюстрациями, с видео и звуком, у текста будут правильные отступы и оформленные заголовки. Все статьи SMMplanner во ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам делать контент в той форме, которая удобна для читателя. Вики-публикации индексируются поисковыми сетями и их можно распространять в качестве гостевых публикаций, получая трафик для своего сообщества.
Контентные статьи часто выходят в топ Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья «60 способов» иногда попадает в топы выдачи, но довольно редкоВики-разметка, кроме очевидных инструментов верстки, позволяет делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.
Меню
Вики-публикации часто называют вики-меню, потому что с помощью функционала вики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам.
Сначала мы видим публикацию в сообществеВариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.
wiki-lendingИгры
С помощью вики-публикаций можно создавать простенькие квест-игры:
Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ во ВКонтакте. Давайте разберемся с технической стороной.
Создание вики-публикаций
Я знаю три варианта создания вики-публикаций. Для пабликов, для групп и через дополнительные приложения: «Исходный код» и «Мобивик».
Способ для пабликов заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Если в названии несколько слов, то между ними вместо пробела ставится нижнее подчеркивание. Более подробно способ описан в СММщиках.
Если в названии несколько слов, то между ними вместо пробела ставится нижнее подчеркивание. Более подробно способ описан в СММщиках.
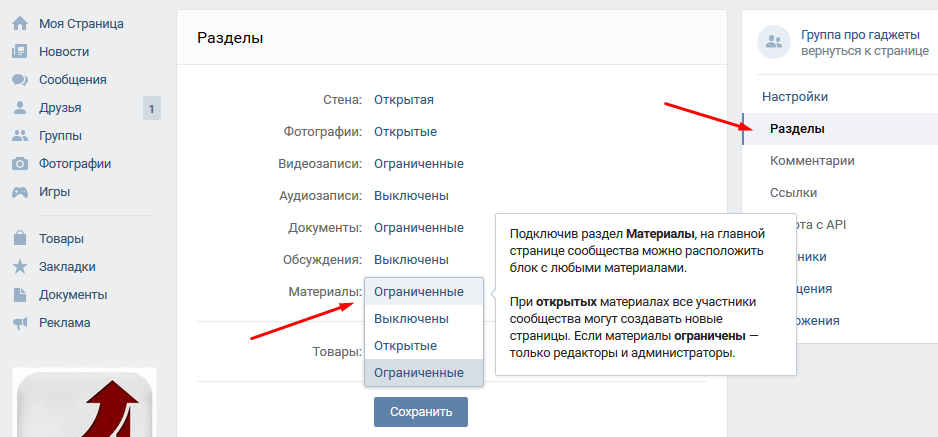
Способ для групп. На странице группы в разделе «Управление» → «Разделы» есть графа «Материалы».
Выбираем «Открытые» или «Ограниченные» и жмем «Сохранить»На главной странице группы появится раздел «Свежие новости».
Нажатие кнопки «Редактировать» перекинет вас на окно создания страницы. Когда создадите и сохраните, результат появится под «Редактировать»Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», но мне кажется, через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
Чтобы использовать приложение, скачайте его на компьютер и войдите по коду доступа, который указан под кнопкой для скачивания приложенияИли использовать приложение «Мобивик». Выберите группу, укажите нужную для редактирования страницу и нажмите «Получить ссылку». Если у вас нет пока ни одной, введите название будущей вики-публикации.
Выберите группу, укажите нужную для редактирования страницу и нажмите «Получить ссылку». Если у вас нет пока ни одной, введите название будущей вики-публикации.
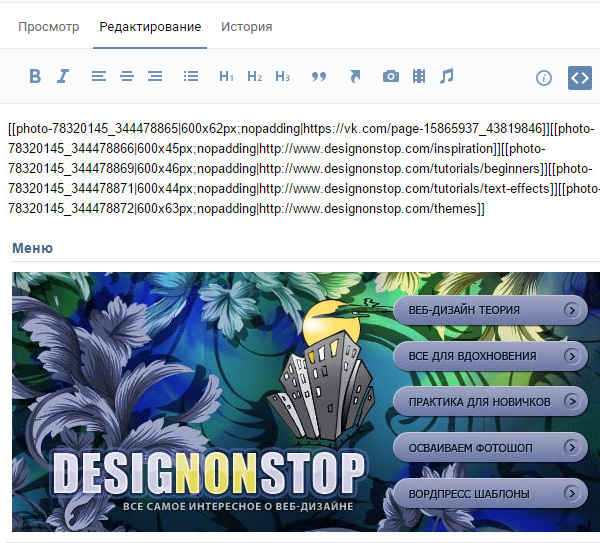
В разделе редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Самая главная кнопка, переключающая визуальный режим и режим кодаМне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Пост со ссылкой на вики-страницу: вставьте ссылку в новую запись на своей стене или на стене сообщества. Если все верно, сайт сгенерирует ссылочный блок под полем для текста. Теперь удалите сам текст ссылки и нажмите «Отправить».
Самые «важные» коды вики-разметки*
*Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « » и нужен закрывающий текст « » (убрать пробелы перед закрывающей скобкой).
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « {| », а заканчивается « |} », чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
- Невидимые границы таблицы: noborder;
- Расширить таблицу на ширину страницы (по умолчанию таблица создается на 500 px, а ширина вики-страницы 600 px): nomargin;
- Колонки фиксированной ширины (по умолчанию таблица растягивается в зависимости от контента).
 Если нужно сделать три столбца одинаковой ширины, после того как прописали код, открывающий таблицу, пишите на следующей строке |~33 33 33.
Если нужно сделать три столбца одинаковой ширины, после того как прописали код, открывающий таблицу, пишите на следующей строке |~33 33 33.
Прочтите 7 хитростей вики-разметки, о которых не все знают, и разберитесь, как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но «СММщики» нашли лазейку, нужно при открытой вики-странице с неправильным названием в конце адресной строки прописать /market и перейти на новую страницу.
Если открывать страницу в новом окне – данный способ не сработает, поэтому только во всплывающем окне (поверх сообщества).
Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы».
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ во ВКонтакте.
Чтобы проще было создавать страницы, используйте «Исходный код» или «Мобивик».
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Получить еще больше знаний о продвижении во ВКонтакте можно на мастер-классе продвинутого уровня Реклама во ВКонтакте для гиперпрофи от SMM.school.
Статья обновлена. Первая публикация 20 сентября 2017 года
Вики код для меню в контакте. Создание вики страниц вконтакте – wiki разметка для чайников
Каждый пользователь сервиса Вконтакте знает о возможности создания в аккаунте групп. Однако не каждый может предположить, что возможно легко перейти от группы к созданию собственного сайта. Для осуществления такой возможности необходимо:
Однако не каждый может предположить, что возможно легко перейти от группы к созданию собственного сайта. Для осуществления такой возможности необходимо:
- Теоретическое понимание Вики разметки.
- Возможность практического ее применения.
Вики разметка – это специальный язык программирования, предназначенный для оформления информации в группе. При помощи его можно:
- создавать таблицы;
- производить форматирование текста;
- создавать теги, метки;
- производить дополнительную структуризацию элементов в группе;
- Привлекательно оформить группу в своем аккаунте в социальной сети Вконтакте.
Оформление группы с помощью вики разметки
Wiki разметка имеет:
- схожесть с профессиональным языком программирования;
- Преимущество перед языком HTML в виде более простого его понимания и отсутствия необходимости изучения объемной информации.
Оформление группы подразумевает создание уникального меню , которое может быть как текстовым, так и графическим . Также необходимо обеспечение при переходе по кнопкам меню на соответствующие страницы.
Также необходимо обеспечение при переходе по кнопкам меню на соответствующие страницы.
Принципы оформления заключаются в создании таблицы , которая является базовым элементом в меню, текстовых и графических вставок.
Как сделать меню для группы в контакте с помощью вики разметки
Номер в группе соответствует номеру ID сообщества.
Работа с изображениями
Рассматриваемый сервис отлично подходит для оформления с использованием изображений в виде фотографий и картинок .
- Вставить картинку в группу предоставляется возможным только при наличии ее в альбоме на сайте;
- Необходимо скопировать адрес изображения в фотоальбоме аккаунта;
- Для создания Вики адреса, добавить к обыкновенному адресу двойные квадратные скобки.
Создание таблиц с помощью wiki-разметки
Таблица создается при помощи определенного набора символов , расположенных в особенной последовательности. Таблица может наполняться любым содержимым.
- Начало таблицы {| ;
- Заголовок таблицы |+ ;
- Новая строка |- ;
- Новая ячейка прозрачного цвета | ;
- Новая ячейка темного цвета ! ;
- Конец таблицы |}.
Таблица, созданная при помощи Вики разметки может включать в себя множество строк и столбцов, вложенных таблиц, вставлять в ячейки графические элементы.
Оформление ссылок при помощи wiki-разметки
Как сделать графическое меню в группе?
Способ оформления графического меню в группе зависит от тематической его направленности и необходимости функционирования некоторых разделов.
Меню можно оформить в:
- текстовом стиле;
- графическом стиле.
Текстовое меню обычно идеально подходит для серьезных тем, направления бизнес, IT-технологий. Графическое меню больше походит для развлекательных тематик.
Принцип оформления обоих стилей меню заключается в табличном способе. Разница заключается только в том, что в графическом стиле необходимо в таблицу добавить заранее подобранные элементы изображений.
Разница заключается только в том, что в графическом стиле необходимо в таблицу добавить заранее подобранные элементы изображений.
Шаблоны разметки для меню группы (картинки, теги, таблицы, спойлеры)
Для удобства оформления страницы группы существуют специальные шаблоны с уже вставленными тегами. Необходимо просто произвести выбор и правильно использовать их по назначению.
Особенности и секреты wiki-разметки
Для того, чтобы произвести оформление группы в аккаунте, необходимо выполнять определенны правила и требования:
- Необходимо группу подключить к сервису «новости» . Подключение происходит путем нанесения «галочки» напротив раздела «новости» в функционале «настройки»;
- Картинка вставляется в Вики страницу только в том случае, когда изображение размещено на основной странице аккаунта в выделенном альбоме;
- На одной Вики странице не может размещаться более семнадцати открытых и незакрытых тегов ;
- В одной разметочной строке может содержаться до восьми списочных элементов ;
- Ширина вставляемого изображения не может превышать величину 610 пикселей;
- При редактировании величины изображения , все пропорции картинки меняются пропорционально своим соотношениям значений.

Приложения в контакте для wiki-разметки
Для простоты понимания Вики разметки были созданы специальные приложения разнонаправленного смысла:
- Приложения, являющиеся пособием для обучения по Вики разметке. Интерактивное FAQ бета приложение предоставляет уже готовую разметку страницы. И, для обучающих целей, предлагает восстановить ее кодировку;
- Приложения, не требующие абсолютно никаких знаний, при этом они самостоятельно автоматически выполняют работу пользователя. К такому типу относится Вики редактор . Для оформления группы достаточно разбираться в визуальном редакторе.
Сегодня проработаем очень интересную и важную тему — вики разметка вконтакте, т.е. создание wiki-страниц и работа с ними.
Вики — это уникальный язык, с его помощью оформляют информационные веб-страницы в сообществах ВК. Он представляет собой очень ценный инструмент, с его помощью можно создать элементы навигации, меню, тэги, а также проводить форматирование текста. Wiki разметки помогают создать мини сайт внутри платформы ВК.
Вики имеют свои элементы (тэги) и правила их применения. Сегодня мы разберем все возможности этого языка, и как они работают для настройки групп Вк. Как мы можем включить вики- разметки в группе?
Переходим в «Управление группой», в раздел «Настройки»
Спускаемся вниз и в поле «Материалы» выбираем «Ограниченно», для того чтобы изменения здесь могли производить только создатели и администраторы группы.
Мы можем сменить название главного меню сообщества. Чтобы редактировать ее, нужно вернуться в группу и нажать на «Свежие новости».
Теперь мы можем создавать дополнительные или, как их называют Вики-страницы группы. Этих страниц может быть бесконечное множество. Имейте ввиду Вики-страницу переименовать и удалить невозможно!
Вики страница прописывается следующим образом:
[[Название]]Или с указанием текста:
На новых вики-страницах, картинки можно размещать шириной не более 607 px, а код объемом не более 16300 знаков.
Итак, мы создадим несколько вики страниц.
«Свежие новости» сразу меняем на «Меню». И начинаем прописывать будущие вики страницы. Для этого нужно перейти в код вики разметок, кликнув на обратные стрелки в правом верхнем углу ресурса.
И в двойных квадратных скобках прописываем название наших страниц:
[[декоративная косметика]] [[уход за кожей]] [[контакты]]
Сохраняем страницу. Просмотрим — у нас получилось три страницы.
Затем, переходим в группу и обновляемся! Открываем меню, видим три наши вики страницы, кликаем на первую и видим, что она у нас пустая. Добавляем информацию, чтобы привлечь нашу целевую аудиторию.
Верхняя панель -это кнопки визуального редактора, он очень похож на вордовский. Справа — переход из режима вики разметки в визуальный и обратно.
В нижнем левом углу мы можем настроить доступ к странице. В правом нижнем углу можно сохранить страницу.
Вставляем заготовленный текст и видим, что он не отформатирован, начинаем его редактировать.
Можно выбрать заголовок, выделить часть текста жирным. Добавить картинку, цитату. Если мы нажмем на картинку в визуальном режиме, она увеличится.
Если мы кликнем на картинку в визуальном режиме, в открывшемся окне мы можем поменять название картинки, ее размер, вставить ссылку.
Если нам не нужно, чтобы картинка увеличивалась — нужно перейти в режим вики разметки и добавить в код картинки, после размера, код ;nolink
Более подробно, по шагам, можно посмотреть в видео под этой статьей.
P.S. Надеюсь вам понравилась эта информация!
P.S.S. Пользуйтесь вики разметкой вконтакте, и пусть вам сопутствует удача!
В статье речь пойдет о том, что такое вики и для чего они предусмотрены системой. Этот термин введен Уордом Каннингемом в 1995 году. Именно в это время и появилась первая вики-среда. Стоит отметить, что слово «вики» заимствовано у гавайцев. Оно обозначает в переводе «быстрый».
Существует несколько значений термина «вики»:
1. Своеобразный вид страниц и записей. Их позволяется править любому посетителю сайта. Изменять можно как тексты с картинками, так и саму структуру портала.
2. Конструктор, предназначенный для создания обширных виртуальных энциклопедий.
3. Философская теория и специальные технологии.
Что собой представляет вики-разметка?
Если появилось желание узнать, как делать вики-разметку в социальной сети ВКонтакте, перед тренировкой необходимо в обязательном порядке ознакомиться с представленным материалом, где изложена информация о вики. На сегодняшний день наиболее распространенным вики-сайтом считается огромная «Википедия». На втором месте − многопользовательский проект «Викия». Следом за ним идут небольшие энциклопедии.
Какова организация подобных ресурсов?
Какие компоненты в них входят? В этом следует обязательно разобраться. Электронная энциклопедия способна содержать много страниц, рубрик, разделов и прочего. Данные составляющие переплетаются в единую сеть, образуя общее пространство. Разработать такой огромный ресурс способен особый инструмент, который называется вики-разметка. Он позволяет не только создавать различные энциклопедии, а также оформлять сообщества «ВКонтакте».
Вики-разметка представляет собой особые теги, которые дают возможность разработать индивидуальное оформление собственной группы. Этот инструмент позволяет присоединять к сообществу различные дополнительные страницы и ссылки. Благодаря этому существует возможность создать небольшую энциклопедию внутри определенного сообщества. Таким образом, вики представляет собой аналог HTML-языка, однако данная разметка значительно легче и проще.
Какова связь между вики и «ВКонтакте»?
Сначала следует затронуть такой вопрос: какую пользу приносит данный инструмент для социальной сети «ВКонтакте»? Такая разметка дает возможность осуществлять следующее:
Создавать оригинальное меню;
делать метки;
разрабатывать таблички;
добавлять новые навигационные компоненты.
Пользователь должен придумать красивое неповторимое оформление, способное выделить определенное сообщество из множества других. Прежде чем менять дизайн группы, стоит научиться использовать её составные элементы. Это касается «Видео», «Фотографии», «Стена» и прочего. Кроме того, следует подбирать интересную и ценную информацию, чтобы сообщество смогло привлекать и удерживать новых подписчиков.
Достоинства вики
Наверняка, большинству пользователей захочется узнать, как сделать вики-разметку «ВКонтакте». Но прежде всего стоит сказать несколько слов о достоинствах инструмента. Следует заметить, что он значительно легче, чем HTML-язык. Это означает, что каждый желающий сможет освоить её без особых проблем. Также к числу преимуществ относится возможность сохранения всех изменений, которые ранее проводились на различных страничках. Кроме того, в любой момент можно сравнить все варианты и выбрать лучший.
Вики-секреты
Чтобы получить уровень профессионала вики-разметке, необходимо потратить немало времени. Но сначала пользователю нужно узнать определенные моменты о данной системе. Например, изображения с размером, которое не превышает 131 пикселя, становятся некачественными. Существуют определенные правила: одна страничка должна вмещать до 17 тегов, а строка иметь не более 8 компонентов. При установке ширины картинки ее высота меняется автоматически в соответствии со всеми пропорциями.
Чтобы разработать новую страницу в сообществе, потребуется указать в тексте ссылку на статью. Стоит отметить, что дополнительные страницы появляются сразу после набора свежего материала. Для ввода ссылок в вики-разметке предназначены специальные скобки − []. Внутри нее находится сама ссылка. Если перейти по ней, можно попасть на новую страницу. Затем ее следует наполнить и отредактировать. Вот и все, новая страница готова.
При помощи вики-разметки ВКонтакте можно создать много таких страниц. Как результат, получится своеобразный миниатюрный сайт, размещенный внутри группы. Стоит отметить, что красиво оформленный текст обладает особой важностью. Он удобен не только для чтения, но и для восприятия. Рекомендуется уделить должное внимание заголовкам, выравниванию, начертанию букв и прочему.
Каждый вид форматирования у вики обладает собственными тегами. Однако существует возможность использовать некоторые символы из HTML. Ведь вики-разметка применяет не только особые теги, но и большинство различных знаков из HTML-языка. Это значит, что в можно воспользоваться двояким обозначением определенных функций. Занимательно и то, что вики являются достаточно умным инструментом. Если в тексте будут обнаружены элементы из HTML-разметки, он способен самостоятельно заменить их знаками из собственного языка.
Создание ссылки-якоря
Что касается ссылок, они могут быть различными. Встречаются не только симпатичные кнопочки, но и серьёзные якоря. При помощи вики-разметки «ВКонтакте» допускается создание и того и другого. При этом необходимо помнить одно важное правило: текст нужно ставить только справа от ссылки, а изображение — слева. После этого стоит научиться присоединению анкора. Для этого необходимо открыть квадратные скобки и вставить требуемую ссылку. Затем устанавливается знак разделения элементов – ǀ, далее пишем сам текст. После этого разрешается закрыть скобки. Приблизительно получается следующее: [[ссылка.ру ǀ Мой сайт]].
Сначала необходимо создать кнопочку. Чтобы добавить изображение, можно воспользоваться словом «photo», набрав его номер в альбоме группы. Затем нужно снова заключить всю информацию в скобки. Сначала следует прописать фотографию, а после − ссылку. В результате должна получиться приблизительно такая кнопка: []. Следует уделить должное внимание и функциям, которые доступны для работы с данным изображением:
Plain – текстовая ссылка на фотографию без картинки;
noborder – убрать рамку у изображения;
box – открыть рисунок в новом окне;
nolink – удалить ссылку на фото;
nopadding – удалить пробелы между изображениями;
NNNpx – ширина картинки;
NNNxYYYpx – размеры фотографии.
Данные функции необходимо вставлять перед ссылкой, выполняя чередование их со знаком разделения. Кроме того, можно вставить подпись к изображению, отделив её от остальных символов.
Создание таблиц с использованием вики Выполнить такое задание достаточно просто. Чтобы вставить в текст таблицы, применяются специальные символы. Сначала необходимо посмотреть, из чего она состоит. Можно увидеть следующее:
{| — открытие таблицы;
|+ — заголовок, выровненный по центру;
|- — новая строка;
| — создание прозрачности;
! — тёмные ячейки;
|} — закрытие таблицы.
Что касается двух последних символов, они вариативные. Например, если создана тёмная ячейка, использовать функцию «Прозрачность» невозможно. В таблицу разрешено вставлять всё, что угодно. Это могут быть рисунки, ссылки или тексты.
Оформление меню
Стоит посмотреть, как создается вики-разметка меню «ВКонтакте». Сначала потребуется красивый рисунок и некоторые знания. Необходимо учитывать, что меню бывает нескольких видов:
Следует заранее подготовить рисунок, ширина которого должна быть до 610 пикселей. Это обусловлено размерами стены группы в социальной сети. Необходимо раскроить картинку в Фотошопе или любом другом редакторе, предназначенном для выполнения подобных функций. В результате должно получиться требуемое число кнопок. На каждой из них следует написать наименование конкретного пункта меню. После этого можно переходить в свою группу. В ней потребуется отыскать панель управления и подключить инструмент «Материалы».
При возвращении на главную страницу можно увидеть над обсуждениями ссылку «Свежие новости». Когда они будут отредактированы, позволяется взять их за основу при создании красивого меню. Затем стоит загрузить картинки, подготовленные заранее, в группу. Можно сохранить изображения в любом альбоме сообщества и вставить их в статью «Новости», используя встроенный визуальный редактор. Чтобы приступить к редактированию «Новостей», необходимо из этого инструмента переключиться в режим «Вики-разметка ВКонтакте». Затем можно соединить рисунки со ссылками на разные элементы меню.
Где научиться создавать вики-разметку?
В социальной сети «ВКонтакте» существует официальная группа, которая полностью посвящёна вики-разметке. В ней можно ознакомиться с учебными материалами, а также получить ценные советы. Для использования вики-языка созданы различные приложения, где предлагается потренироваться в оформлении сообщества. Существуют также и образцы дизайна для групп. Они помогут выполнить быстрое оформление, если совершенно нет свободного времени. Для новичков прекрасными помощниками станут шаблоны, а также советы опытных пользователей.
Хотите получить место, в котором можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть и другой, более простой выход — группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Практика и еще больше практики! Я буду описывать процесс на примере реальной группы — Футуристичный копирайтинг.
Я работаю с новым дизайном Вконтакте. Старый скоро отживет свое — поэтому его рассматривать не буду. В любом случае, процесс мало чем отличается.
Первое, что вы должны сделать — создать новую группу:
- Откройте раздел «Группы».
- Нажмите на кнопку «Создать сообщество».
Создаем новое сообщество
- Введите название. Указывайте любое — его можно менять в любой момент сколько угодно раз.
- Теперь выберите вид сообщества: группа или публичная страница. Разница описана выше.
Группа или публичная страница?
- Нажмите «Создать сообщество».
- Здесь вы можете изменить указанное название и выбрать тип страницы (его тоже можно менять в любой момент).
- Не забудьте принять Правила пользования сайтом.
Выбираем тип страницы
- Нажмите «Создать страницу».
Ура, сообщество создано!
Редактирование информации о сообществе
Сразу после создания новой группы вы попадете на страницу «Редактирование информации». Что здесь есть:
- Название . Думаю, объяснять не надо. Единственное обязательное для заполнения поле.
- Описание сообщества . Напишите пару слов о себе и своей группе. Много писать не стоит — никто не станет это читать.
Все поля, кроме названия, можно вообще не заполнять
Еще настройкиКогда закончите с настройками — нажмите «Сохранить».
Группа созданаТеперь можно загрузить основное изображение. Нажмите на «Загрузить фотографию» справа.
Давайте загрузим изображение для страницыУкажите путь в изображению. Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
Выделите нужную область с помощью рамкиТеперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
Размер круга тоже можно менятьВот, что у нас получилось. Страница стала на 35% привлекательней!
Красота!Не забывайте про статус. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что сегодня у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное — wiki-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работ — все это мы будем создавать с помощью wiki-страниц. Вконтакте — отвратительный сервис, в котором нет инструментов для создания новой страницы. Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Для скрипта вам понадобится узнать ID вашей группы. Если вы не меняли ее адрес — то это цифры в адресной строке, которые идут после слова «club». Я уже поменял, поэтому мне такой простой способ выцепить ID недоступен.
Кликните по любому посту на стене, чтобы открыть его. Если ничего нет — напишите что-нибудь. Что угодно.
Создайте любой пост и нажмите на негоВ адресной строке появятся новые данные. То, что находится посередине между «wall-» и «_» (нижним подчеркиванием) — и есть ID вашей страницы. Сохраните его где-нибудь.
Мой ID — 124301131Создание wiki-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?oid=-124301131&p=Имя
Скопируйте это и вставьте в адресную строку браузера. Вместо моего ID укажите свой. А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
Будьте внимательны! Название вики-страницы изменять нельзя. Если будут опечатки — придется создавать новую.
Давайте для начала сделаем главную страницу. Я назвал ее «Меню».
Скопируйте скрипт в адресную строкуНажмите «Наполнить содержанием».
Откройте редактор страницыЗдесь находится редактор страницы. Но нам пока что нужен не он, а ссылка. Посмотрите на адресную строку. Вам нужно все, что расположено до слов «?act=edit§ion=edit».
Обязательно сохраните ID страницы и ссылку на нееЭто очень важный момент. Новая страница еще нигде не закреплена и на нее не ведут никакие ссылки. Если вы закроете ее — то потеряете.
Я советую создать отдельный файл, в котором будет храниться структура вашей группы. Оформите его в виде «Название — ссылка — ID страницы». ID — это «page-124301131_50771728». Оно вам еще понадобится.
Вот, например структура моей группы «Подслушано». Меню и еще 2 страницы. Сюда же закинул скрипт для создания новых страниц. Чтобы его было легко найти.
Сохраните все ссылки и ID в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только ID страницы, но забыли про ссылки? Введите в адресную строку адрес «https://vk.com/page-124301131_50771728». Естественно, подставьте ID своей страницы.
Закрепление вики-страницы в группе
Саму главную страницу вы уже создали. Теперь ее нужно закрепить в самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. Вконтакте автоматически создаст ссылку-кнопку и прикрепит ее под постом.
Просто скопируйте ссылку на страницу в пост
Кнопка останется, даже если удалить текстовую ссылкуЗагрузите изображение. Максимальная ширина картинки — 510 px. Максимальная высота — тоже 510 px. В пределах этих значений можно делать что угодно. Квадрат 510х510 — самый большой баннер, какой вы можете сделать. Это справедливо для любых постов, не только для закрепленных.
Я сделал вот такую штукуНажмите отправить. Теперь кликните по значку в виде трех точек в правом верхнем углу поста. И нажмите «Закрепить».
Теперь закрепите пост со ссылкойТаким же образом можно делать анонсы статей в вашем wiki-блоге. Только закреплять их не надо.
Обновите страницу. Информация о группе исчезла. Вместо нее появился созданный вами пост с ссылкой и картинкой.
Клик по картинке откроет прикрепленную вики-страницуЕсли кликнуть по картинке или по кнопке «Посмотреть» — откроется wiki-страница.
Пока что она пустаяГлавную пока что трогать не будем. У нас ведь еще нет остальных страниц. Ссылки давать не на что. Сначала займемся другими вещами.
Верстка вики-страницы Вконтакте
Я не буду описывать все существующие теги для верстки. Все уже давно написано до меня. Есть официальная группа Вконтакте , посвященная вики-разметке. В ней можно найти что угодно. Там все рассортировано по темам — бери да применяй.
Я покажу, как применять знания из этой группы на практике. Давайте сверстаем страницу «Обо мне». Для начала создайте ее с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: обычный и режим разметки. Обычный почему-то нещадно глючит — постоянно ломает ссылки. И большинство функций в нем недоступны. Поэтому я стараюсь в нем не работать. Чтобы перейти в режим wiki-разметки, кликните по значку справа вверху.
Перейдите в режим вики-разметкиЧто должно быть на странице «Обо мне»? Немного информации, список преимуществ перед другими копирайтерами, возможно, фотография. Давайте это и сделаем.
Для начала напишите текст. Лично мне удобнее писать в любимом , а затем копировать в редактор Вконтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
Теперь добавим фотографию. Кликните по значку в виде фотоаппарата и укажите путь к изображению.
Нажмите на значок в виде фотоаппарата на панели инструментовВот и наша фотография
Я хочу, чтобы текст обтекал картинку, поэтому добавлю ей параметр «left». И я не хочу, чтобы люди могли открывать полную версию фотографии, поэтому добавил атрибут «nolink». Подробнее об атрибутах почитайте в группе, на которую я дал ссылку выше.
Добавляем параметры «nolink» и «left»Чтобы посмотреть на результат — перейдите в обычный режим с помощью кнопки .
Не очень красивоДавайте уменьшим фотографию. Просто пропишите нужные размеры в режиме разметки. Я указал значения вдвое меньше изначальных.
Укажите нужные размеры в режиме вики-разметкиТеперь оформим список. Выделите нужную строку и нажмите на значок списка.
Эта кнопка ставит тег *, который создает пункт спискаПеред ним появится символ «*». Это и есть тег списка. Вы можете ставить его вручную или пользоваться кнопкой на панели инструментов. Отметьте остальные пункты списка.
Уже красивееТеперь нужно выделить заголовки. На панели инструментов есть кнопки для оформления заголовков h2-h4.
Используйте кнопки или поставьте теги вручную«Обо мне» я сделаю заголовком первого уровня. А фразу перед списком — третьего уровня.
Почти готовоВсе почти хорошо, но второй заголовок немного вылез на картинку. Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега
.
Добавляем пустую строкуЕсли вам нужно пропустить только 1 строку —
для этого не нужен. Он используется, если вы хотите получить 2 и больше пустых строк подряд.Пожалуй, можно выделить жирным отдельные слова. Выделите нужный фрагмент и нажмите на кнопку «B» или используйте комбинацию клавиш Ctrl+B.
Комбинация Ctrl+B тоже работаетВот что получилось в итоге.
По-моему, неплохоОформление портфолио Вконтакте
Теперь сделаем удобное портфолио для клиентов. Я вижу 2 способа:
- Создать альбомы со скриншотами и страницу-список с ссылками на каждый них.
- Создать отдельную страницу для каждой работы и страницу-список.
Для примера я оформлю 2 работы в портфолио — каждую своим способом.
Портфолио-альбом
Чтобы создать альбом, откройте меню «Управление сообществом».
Зайдите в настройки сообществаЗдесь установите галочку напротив пункта «Фотоальбомы». Теперь вы сможете их создавать. Сохраните изменения.
Добавьте блок с фотоальбомамиНа странице сообщества нажмите на кнопку «Добавить фотографии» и укажите путь к нужным файлам.
Добавим в альбом скриншоты наших работПредположим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран. Для этого я делаю скриншот статьи и разрезаю его на небольшие кусочки в графическом редакторе.
Зачем? Потому что иначе текст на изображении получится слишком мелкий, и его нельзя будет прочитать. Толку от такого портфолио немного. А так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом Вконтакте.
У меня получилось 4 кусочка текста и миниатюра. Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
Переместим новые изображения в новый альбомСоздайте новый альбом.
Нажмите «В новый альбом»Дайте альбому такое же название, какое было у статьи. Чтобы его легко было найти. Описание вам не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментирование альбома». Нажмите «Создать альбом и перенести».
Дайте альбому название и запретите остальным пользователям его изменятьТочно также перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом — он уже есть.
Выбираем уже созданный альбом из спискаВот что у нас получилось в итоге.
Альбом с кусочками текстаДля последующих альбомов такого геморроя с переносом уже не будет. Нажмите на «Фотоальбомы».
Откройте список альбомов своей группыТеперь кликните по кнопке «Создать альбом» в правом верхнем углу. Дайте ему название и загрузите туда новую порцию скриншотов с помощью кнопки «Добавить фотографии».
Создайте альбом для нового текст в портфолиоВсе, теперь у нас есть 2 альбома, в которых хранятся скриншоты 2 статей. Хватит, пожалуй.
2 альбома со скриншотамиСоздайте страницу «Портфолио» и запишите ее ID. На ней мы не будем размещать сами работы — только названия, миниатюры и короткие описания.
Кликните по значку «Добавить фотографию».
Добавляем новую картинку на страницуНажмите на «Выбрать из фотографий сообщества». Откройте нужный альбом и выберите свою миниатюру.
Найдите свою миниатюру, добавленную в альбомВ новой вкладке откройте альбом или первый скриншот в нем. И скопируйте его ссылку (целиком). Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
Вставьте ссылку между символами | и ]]Так вы получите миниатюру, при клике на которую откроется нужный альбом или скриншот с началом текста (смотря на что вы укажете ссылку).
Портфолио-страница
Ну, здесь все гораздо проще. Создайте новую вики-страницу и не забудьте записать ее ID. Нажмите на значок «Добавить фотографию» и загрузите скриншот своего текста, предварительно порезанный на небольшие кусочки. В идеале 1 изображение — 1 абзац.
Зачем? Потому что Вконтакте довольно сильно сжимает изображения. Если вы загрузите целый скриншот, а затем растянете его на всю страницу — качество будет отвратительным. Маленькие же фрагменты пострадают не так сильно.
Теперь выключите режим вики-разметки (если он был включен).
Вернитесь в стандартный режим, чтобы посмотреть результатНеплохо, но маловато будет. Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
Задайте ширину картинки — 607 pxВот что получилось. Точно так же увеличьте все остальные фрагменты текста.
Первый фрагмент стал ощутимо большеТаким образом вы можете засунуть на вики-страничку текст любой длины. Главное, чтобы его можно было прочитать при ширине 607 px.
Целый скриншот текста на вики-страницеНаконец-то нам понадобятся ID страниц, которые вы записывали. Откройте свою страницу «Портфолио».
Загрузите на нее миниатюру (из созданного альбома или с компьютера). Теперь вставьте ID страницы с текстом между закрывающимися квадратными скобками ]] и вертикальной чертой |.
Скопируйте ID страницы с текстом между символами | и ]]Собственно, все. Теперь при клике по миниатюре посетитель перейдет на страницу с текстом.
2 наши миниатюры-ссылкиОформление списка работ
Теперь давайте сделаем наше портфолио более презентабельным и удобным. Я добавлю на него заголовок, названия работ, небольшие описания и ссылки на сайт, где они опубликованы. Вот что получилось.
Добавьте немного информации о каждой работеОформление страницы «Услуги и цены»
У нас уже есть страница «О себе» и красивое портфолио. Пожалуй, самое время показать клиентам ценник. Думаю, что мы оформим его в виде таблицы. Просто и понятно. Создавайте новую вики-страничку, сохраняйте ID — и поехали.
Подробно обо всех тегах, которые нужны при верстке таблицы, можно почитать
Перед тем как углубиться в вики — разметку, создавая интерактивное меню , необходимо сделать некоторые подготовительные действия, в первую очередь, изменить некоторые настройки в группе. Нажимаем на «Управление сообществом», открываем «Обсуждения», и подключаем «Материалы».
Теперь переходим к подготовке изображений. Если Вы не работаете с графическими редакторами, то придется обратиться к фрилансерам. Дальнейшая работа будет показана с применением Фотошопа, но может быть выполнена и в других редакторах.
Заготавливаем шаблон для группы ВКонтакте согласно изображению.
Размеры окна А, в котором будет размещаться меню, могут отличаться от указанных. Все зависит от того, какие размеры Вы зададите кнопкам меню. В предложенном варианте предусмотрено по одной кнопке в строчку. Если же Вам нужно разместить по две кнопки в строчку, то ширину окна А нужно уменьшить до 377 рх максимум. Высота этого окна в большинстве случаев подбирается опытным путем. В предложенном варианте высота в 377 рх выбрана при размещении на передней странице группы каждого элемента информации в одну строчку.
Далее подготавливаем подходящее изображение, прописываем надписи и раскраиваем весь рисунок на участки, с учетом того, что каждый отдельный участок, с соответствующей надписью, будет служить кнопкой меню. Как все это сделать, здесь мы углубляться не будем, так как эта статья не урок по Фотошопу.
Сохранив и удалив ненужные фрагменты (фотошоп кроит и сохраняет всё изображение и белые поля тоже), переименуем фрагменты, пронумеровав их по порядку их расположения в меню.
Теперь переходим непосредственно к группе. После корректировки настроек, на стене появились две вкладки: «Свежие новости» и «Обсуждения». Кликаем по «Новая тема» в закладке обсуждений и создаем первую страничку нашего меню.
Её нужно назвать в соответствии с именем на графическом меню и заполнить поле с описанием. После заполнения всей необходимой информации, нажимаем «Создать тему».
На стене появится созданное сообщение. Таким же путем создаем нужное нам количество (в соответсвии с разделами меню) страниц.
После завершения подготовительных операций можем переходить к редактированию нашего меню. Для этого нам понадобится вкладка «Свежие новости». Наводим курсор на нее и нажимаем на «Редактировать».
Далее нам откроется уже знакомое . Находясь в визуальном режиме редактирования, при помощи нажатия на значок фотоаппарата в редакторе загружаем все фрагменты в той последовательности, в какой они располагаются в общем изображении. Также меняем название на более понятное для наших посетителей. После этого переключаемся в режим wiki — разметки и редактируем код.
Образец кода для рассматриваемого меню:
[]
[]
[]
[]
Важно иметь в виду, что для фрагментов, не выполняющих роль кнопки необходимо вместо ссылки на страничку прописывать «nolink». Иначе, фрагмент будет кликабельным, и при каждом нажатии на него будет открываться сам фрагмент, как отдельное изображение.
Если все сделано правильно и не допущено никакой ошибки в коде, то при возврате в нашу группу и после нажатия на название вкладки (Главное меню группы) откроется созданное нами меню, которое смотрится, как одно целое вместе с аватаром. Интерактивное меню и графическое оформление группы представляют собой единую композицию. При нажатии на разделы меню мы попадаем в соответствующие разделы группы.
Если меню не совпало по нижнему уровню с аватаром, в коде в нижнем фрагменте, меняя высоту в рх, добейтесь выравнивания. Если это отобразилось на качестве рисунка, то в исходном шаблоне графического редактора внесите изменения в размер нужного фрагмента и перекроите макет.
Мы рассмотрели, как сделать интерактивное меню или оформить группу в стиле wiki. Если возникнут вопросы по самому процессу подготовки, пишите в комментариях и вместе попробуем решить их.
Рекомендуем также
Как создать группу в ВК за 10 минут: пошаговая инструкция + примеры
Автор Digital Writer На чтение 10 мин Обновлено 02.02.2021
Сегодня мы поговорим о том, как создать группу в ВК — в формате пошаговой инструкции. После этого настроим сообщество: загрузим аватарку и обложку, добавим товары, изменим ID. Научимся публиковать посты от имени сообщества. Узнаем, чем группа отличается от паблика.
Основные шаги сопровождаются скриншотами — для наглядности.
Для чего нужна группа во Вконтакте?
Группа во Вконтакте — это один из инструментов для взаимодействия с целевой аудиторией в социальных сетях. Сообщество может выполнить роль блога, где автор делится своими мыслями и опытом с подписчиками.
Пример: SMM-специалист публикует советы по работе с социальными сетями для новичков. Это формирует образ эксперта — люди больше доверяют автору. Параллельно, SMM-специалист публикует кейсы — результаты работ. Таким образом, он привлекает новых клиентов.
Так мы плавно переходим к тому, что группа в ВК — это еще инструмент для продвижения бизнеса. Например, сообщество можно использовать в виде интернет-магазина — для продажи товаров и услуг.
Еще одна задача, которую решает группа — продвижение мероприятий. Например, через сообщество во Вконтакте можно привлечь участников на мастер-класс, вебинар, концерт или конференцию.
Как создать группу в ВК: пошаговая инструкция
Перейдем к практической части статьи — создадим группу во Вконтакте. Сначала с компьютера, а потом — с телефона.
С компьютера
Откройте страницу в ВК и перейдите в раздел «Сообщества». Откроется список пабликов и групп, на которые вы подписаны — он нас не интересует. В верхней части интерфейса есть кнопка «Создать сообщество» — нажмите на нее.
Выберите тип сообщества:
- Бизнес. Актуально для среднего и малого бизнеса: кафе, рестораны, кинотеатры, магазины, фитнес-клубы.
- Тематическое сообщество. Подходит для блогов, СМИ, афиши и новостей.
- Бренд или организация. Для продвижение бренда или организации: товар, фильм, благотворительный фонд.
- Группа по интересам. Фанаты «Гарри Поттера», жители Москвы или одногруппники в университете.
- Публичная страница. Для блогеров, музыкальных коллективов, спортивных команд.
- Мероприятие. Привлечение аудитории на концерты, мастер-классы, выставки, конференции.
Для примера выберем «Группа по интересам».
Откроется окно создания сообщества. Сначала укажите название. Например, если это бизнес, то укажите название компании и сферу деятельности: «Ремонт ноутбуков в Москве — “НоутРемонт”». Так компанию проще найти в поисковой выдаче — человек введет название услуги и попадет в вашу группу.
Укажите тематику — ее нужно выбрать из списка. Например, «Бизнес».
Выберите тип группы:
- Открытая. Зайти и вступить в сообщество может любой желающий.
- Закрытая. Чтобы вступить в группу, пользователь должен отправить заявку, которую принимает или отклоняет администратор.
- Частная. Вступить в частное сообщество можно только по приглашению.
В последнем пункте, нужно указать сайт и адрес. Если сайта нет, то оставьте поле пустым.
Нажмите кнопку «Создать сообщество». На этом все — группа успешно создана.
С телефона
Откройте приложение Вконтакте на мобильном устройстве — смартфоне или планшете. Перейдите в меню профиля — иконка в правом нижнем углу.
Выберите раздел «Сообщества». В правом верхнем углу нажмите на «+» — это кнопка создания нового сообщества.
Как и на ПК, выберите тип сообщества — в зависимости от тематики и цели.
Укажите название — бренда, компании или объединения по интересам, — выберите тематику из списка и укажите веб-сайт (этот пункт есть не везде).
Обязательно отметьте галочкой пункт, что вы прочитали и согласны с правилами. Теперь нажмите «Создать сообщество».
Инструкция актуальна для смартфонов и планшетов на Android, и iOS.
Как настроить сообщество?
Теперь настроим сообщество — загрузим аватарку и обложку, сделаем описание, добавим блок с товарами.
Аватар и обложка
Сначала загрузим аватарку — изображение, которое раскрывает суть группы. Если у вас бизнес — используйте логотип компании или тематическую картинку. Например, для сервисного центра, который занимается ремонтом ноутбуков, можно использовать фотографию мастера за работой.
Чтобы добавить изображение, нажмите «Загрузить фотографию» — кнопка находится в области аватарки. После этого выберите файл с компьютера.
Рекомендуемый размер аватарки — 200×200 пикселей. Поддерживаемые форматы: PNG, JPG, GIF.
Теперь загрузим обложку. Для этого перейдите в раздел «Управление». Она находится в меню под аватаркой.
Первый доступный раздел «Настройки». Здесь есть строка «Обложка сообщества». Нажмите кнопку добавить и загрузите изображение с компьютера.
Рекомендуемый размер обложки для группы во Вконтакте — 1590×400 пикселей. Поддерживаемые форматы: PNG, GIF, JPG.
Необязательно нанимать профессионального дизайнера. Сделать обложку можно самому — в интернете есть готовые шаблоны. Все, что нужно сделать — изменить текст в Photoshop: название сообщества и дополнительную информацию.
Также, можно сделать живую обложку. Для этого разместите 5 фотографий или коротких видеороликов (не более 30 секунд и размером не больше 20 МБ), которые будут переключаться в автоматическом режиме.
Важные элементы на обложке — текст, логотипы, интерактивные объекты — старайтесь поместить в центре изображения. Так у вас не будет проблем с отображением картинки на мобильных устройствах — например, когда текст «уходит» за рамки экрана.
Описание и дополнительная информация
Откройте раздел «Управление» — «Настройки». Первый блок — «Основная информация». Добавьте описание сообщества. Кратко расскажите о группе или паблике — чем вы занимаетесь, почему людям стоит подписаться.
Пример: Мы ремонтируем ноутбуки от Lenovo, Dell и HP. У нас в штате 10 мастеров: это значит, что для вашего устройства найдутся «свободные руки». График работы: с 9:00 до 19:00. Воскресенье — выходной.
В строке адрес страницы, измените стандартный ID на что-то более уникальное. Например, название компании — на латинице. Главное, чтобы адрес был свободен.
Также можно пройти верификацию, чтобы получить галочку. Таким образом, вы подтвердите, что это официальная группа компании. Но для этого нужно выполнить обязательные условия — они перечислены на скриншоте ниже.
В разделе «Дополнительная информация» можно изменить тематику сообщества. Для этого выберите новый тип страницы: например, вместо «Бизнес» — «Публичная страница». Потом измените сферу деятельности. При необходимости, установите возрастное ограничение — например, 18+. Пользователи младше 18-ти лет не смогут войти в сообщество.
Также, укажите адрес сайта, номер телефона, страну и город. Можно настроить импорт RSS.
Разделы и товары
В настройках группы есть «Разделы». Здесь можно выполнить следующие действия:
- Параметры стены. Можно сделать открытую, закрытую или ограниченную стену. При необходимости, отключите этот раздел.
- Фотографии. Здесь выберите тип альбомов: например, в открытые любой пользователь может добавить изображение.
- Включите или отключите раздел с видео, аудиозаписями и документами. Например, можно сделать отдельный плейлист с музыкой.
- Обсуждения. Это своего рода беседы — отдельные разделы внутри группы, где пользователи могут обсуждать любые темы.
- Статьи. Относительно новый формат публикаций во Вконтакте.
- Мероприятия. Можно добавить ближайшие концерты, мастер-классы, вебинары.
Еще, в разделах можно включить «Товары». Это актуально для коммерческих групп: продажа товаров и услуг.
После активации этого раздела, откроются дополнительные настройки:
- Укажите регионы доставки и города.
- Включите или отключите комментарии к товарам — их могут оставлять покупатели: отзывы и пожелания.
- Выберите валюту магазина.
- Укажите тип кнопки: написать продавцу — откроется личная переписка, — или ссылка на товар.
- Выберите контакт для связи: администратора из списка.
- Можно подключить приложение «Магазин». Это полноценная витрина с корзиной, выбором доставки и способа оплаты.
Можно отредактировать дополнительную информацию — откроется раздел, где можно сделать описание магазина, способы оплаты и доставки товаров.
Теперь давайте добавим товары. Для этого перейдите на главную страницу сообщества. Нажмите кнопку «Добавить товар».
Заполните карточку товара: укажите категорию и название продукта; сделайте краткое описание товара; загрузите фотографию и укажите стоимость.
Меню
В группе во Вконтакте можно добавить меню — оно отображается на главной странице сообщества, в отдельном блоке. Для этого перейдите в раздел «Управление» — «Меню».
Добавьте новую ссылку — внутри ВК. Например, на статью или отдельный пост. Укажите название. Можно загрузить обложку.
Теперь ссылка будет на главной странице сообщества — в разделе меню. Сюда можно добавить правила группы, ответы на часто задаваемые вопросы (FAQ), страница с услугами.
Альбомы
В разделах мы включили «Альбомы». Чтобы добавить фотографии, выберите соответствующую функции на главной странице группы ВК.
Сначала отредактируем альбом. Укажите название и краткое описание: например, фотографии подписчиков или результаты работы.
Можно отметить дополнительные опции:
- Фотографии могут добавлять только редакторы и администраторы.
- Отключить комментирование альбома.
Теперь, когда вы отредактировали альбом, загрузите фотографии с компьютера.
Наполняем группу контентом
Итак, мы создали и настроили группу во Вконтакте. Теперь нужно наполнить ее контентом. Для этого публикуйте записи на стене — их увидят все подписчики и «гости» — случайные посетители.
Чтобы разместить первую запись, зайдите на главную страницу сообщества. Сейчас стена пустая. В строке «Напишите что-нибудь…» начните писать пост. Откроется редактор.
К тексту можно прикрепить видеозапись, аудио, документ, карту, опрос, граффити. Есть раздел со смайликами — Emoji.
Изначально все статьи публикуются с аккаунта администратора. Чтобы написать текст или загрузить инфографику от имени сообщества, нажмите на иконку шестеренки и выберите соответствующую опцию.
Еще в редакторе есть функция «Статья». Откроется редактор статей. Сначала напишите заголовок, потом приступайте к основной части создания публикации. Есть возможность форматирования текста: выделение жирным и курсивом, зачеркнутый текст, вставка ссылки, работа с заголовкам.
Как набрать первую аудиторию в сообщество?
Группа без подписчиков — все равно, что спектакль без зрителей. Вы можете публиковать лучший контент в интернете, но какой в этом смысл, если посты не читает?
Сейчас я кратко расскажу, как можно набрать первую аудиторию:
- Проводите конкурсы. Подробнее о розыгрышах во Вконтакте читайте в этой статье.
- Запустите таргетированную рекламу.
- Пригласите друзей.
- Используйте гостевые публикации.
Более подробно о раскрутке группы Вконтакте читайте в отдельной статье на блоге. Там мы рассмотрели бесплатные и платные методы продвижения сообщества.
Паблик vs группа: что лучше?
На стадии создания сообщества в ВК, многие задаются вопросом: «Что выбрать — группу или публичную страницу?». Давайте поговорим об этом немного подробнее: когда стоит выбрать паблик, а когда — группу. В формате обзора возможностей и различий между двумя типами сообществ.
Группа
Подходит для общения с аудиторией, объединенной по общим интересам: фанаты футбольного клуба, любители книг.
Можно сделать закрытую группу или только по приглашениям.
Группу не видно на странице профиля — она находится в разделе подробной информации.
В группе можно сделать открытую стену — любой пользователь может опубликовать любой пост.
Есть поддержка динамической обложки. Можно добавить блок с товарами.
Паблик
Подходит для блогов: публикация статей и новостей.
Нельзя сделать закрытый паблик — он всегда виден всем пользователям. Нет возможности сделать доступ по приглашениям.
Паблик видно на главной странице пользователя — он находится в блоке «Интересные страницы». Это повышает органический трафик.
Можно включить функцию, чтобы подписчики предлагали новости — например, статьи. Администратор решает: опубликовать материал или нет.
Можно установить динамическую обложку и блок с товарами.
Вывод: если ваша задача — объединить людей по интересам или создать закрытый клуб, то вам однозначно следует выбрать группу. Для личного блога или страницы бренда — паблик.
Оформление группы вконтакте — профессиональный подход
Аватара группы – вот та картина, то полотно, которое пусть и не висит в национальной галерее, но все же его просматривают чаще, чем творения известных художников. Поэтому при создании оформления группы, очень важно продумать ее «лицо». Аватара должна быть яркой, сочной, полностью отражать информацию о предлагаемых товарах и услугах, чтобы пользователь с первой секунды понял, что именно здесь он нашел то, что искал. Одной графики на аватаре мало, нужна еще и смысловая нагрузка в виде текстового сообщения, легко читаемая, ёмкая, цепляющая.
Если оформлять, так всё.
На сегодняшний день есть отличная возможность сделать стильной не только аватарку группы, но и навигационную систему. Меню может быть интерактивным, тем самым помогают пользователю быстро найти нужный раздел и получить нужную информацию. Грамотно расставленные ссылки на ваш официальный сайт или на разделы в социальной группе, в разы облегчат посетителю поиск необходимой информации.
Специалисты компании Bulgar Promo разрабатывают и создают уникальные, запоминающиеся аватарки и меню навигации для групп в социальной сети. После того, как проект будет утвержден, и претворен в жизнь, мы приступаем к следующему этапу – к верстке.
Верстка wiki меню вконтакте. Что это и зачем нужно?
Если вы создали группу в социальной сети с целью привлечения клиентов, повышения оборотов прибыли, значит, верстка вам просто необходима. Судите сами, что меню с красивыми иллюстрациями и текстовым наполнением эффективно только в пределах конкретной группы. А ведь вы рассчитываете на большее. Поэтому мы выполним верстку таким образом, чтобы при нажатии на конкретный раздел меню, пользователи переходили на ваш сайт (его конкретный раздел) или на нужный раздел в группе. Вы конечно можете выполнить верстку самостоятельно, но при этом нужно прочесть массу инструкций, книг и пособий. На это уйдет время. Поэтому не тратьте его понапрасну, обращайтесь в компанию Bulgar Promo и наши специалисты сверстают для вас уникальное меню по всем канонам.
Как показывает практика, после того, как проект передан в руки нашим специалистам, заказчик задает вполне логичный вопрос: «Ведь у вас нет права администратора группы, как вы сможете ее модифицировать?»
Ответ: После того, как дизайн и структура группы от стадии согласования перешли к стадии исполнения, админ вашей группы добавляет наш аккаунт в список администраторов и на этом этапе мы делаем back-up, на случай возникновения сбоев и неполадок в самой социальной сети. Далее, в кратчайший срок мы переносим полностью сверстанный html код и предварительно нарезанные иллюстрации в группу. Все просто.
Но и на этом еще не все
Как только данные виды работ успешно реализованы, мы рекомендуем вам заказать и раскрутку группы, тем самым увеличивая ее аудиторию, повышая рейтинг популярности и позиции в выдаче по ключевым запросам.
Урок 3. Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop
Шаг 1. Подготавливаем холст.
Открываем программу Photoshop и создаем новый файл. Для этого нажимаем пункт меню File (Файл) и выбираем там New (Новый). Название пунктов и кнопок в разных версиях программы может немного отличаться, поэтому ориентируйтесь, пожалуйста, по картинкам.
На этом шаге нам важно настроить следующие параметры:
- Задаем ширину и высоту изображения. Ширина должна быть не больше 388 пикселей. Высота может быть любой. Мы указали 500 пикселей. Важно: проверьте, чтобы в качестве единиц измерения были указаны именно пиксели, а не дюймы, сантиметры и т.п.
- Устанавливаем разрешение картинки (Resolution). По умолчанию там может стоять значение 72 или 150 пикселей/дюйм. Вы можете ничего не делать с этим.
- Режим цвета (Color Mode) должен быть выбран обязательно RGB color.
- Цвет подложки (Background contents) – прозрачный (Transparent) или белый (White). Нам кажется более удобным работать на прозрачной подложке.
- Нажимаете OK
У вас создался новый файл, в котором пока ничего нет.
Фон в виде клеточек означает, что на нем нет никакого цвета, он прозрачный (т.к. на предыдущем шаге мы выбрали прозрачную подложку).
Шаг 2. Рисуем картинку.
Теперь мы очень подробно расскажем, как нарисовать будущее меню для вашей группы. Мы предлагаем вам сделать меню в виде кнопок, т.к. оно довольно просто делается и при этом эффектно смотрится.
Чтобы нарисовать кнопку, сначала мы выбираем фигуру в виде скругленного прямоугольника. Для этого щелкаем правой кнопкой мыши на фигуру с прямоугольничком на панели рисования, а затем в появившемся меню выбираем нужную нам форму.
Затем нам нужно в панели, появившейся вверху экрана выбрать следующую кнопку:
После чего мы должны установить цвет нашей будущей фигуры. Для этого щелкаем мышкой по панели настройки цвета и в появившемся окне выбираем нужный нам цвет. Когда выбранный цвет нас устроит, нажимаем ОК:
Создаем новый слой:
Слои – это такой инструмент Photoshop, который позволяет нам размещать разные объекты как бы один поверх другого. В результате мы можем менять порядок объектов на рисунке, редактировать их или скрывать. Можно провести аналогию с работой мультипликатора: на одной прозрачной пленочке у него нарисовано море и небо, на другой – пальмы, на третьей – героиня из рекламы Баунти, которая расслабленно качается в гамаке. Накладывая одну пленочку на другую, он создает картинку, имея возможность по своему вкусу легко заменить голубое дневное небо на розовое закатное или пальмы на кактусы.
Итак, мы подготовили все инструменты к работе и можем нарисовать нашу первую кнопку. Для этого просто нажмите на рабочую область левой кнопкой мыши и потяните в сторону (не отпуская кнопку мыши).
Теперь добавим текст, выбрав на панели инструментов соответствующий инструмент и щелкнув мышкой в нужном месте экрана.
Чтобы переместить написанный текст на подходящее для него место, нажмите кнопку в виде стрелки, которая показана на рисунке, а затем, щелкнув по тексту и не отпуская кнопки мыши, перетащите текст на желаемую позицию. Таким же образом вы можете перемещать по рабочему полю любые объекты.
Чтобы отредактировать текст, снова нажмите на кнопку в виде буквы Т, а затем щелкните мышкой по тексту. Установите шрифт, размер шрифта, цвет текста по вашему вкусу.
Важно: чтобы редактировать текст или перемещать объекты, нарисованные на другом слое, вам сначала нужно выбрать этот слой.
Повторите те же действия для всех кнопок, которые вы хотите сделать в меню группы. Мы рекомендуем каждую кнопку делать в новом слое. Проще всего это сделать копированием, тогда вам не придется рисовать одинаковые кнопки вручную. Для этого выделите мышкой нужный вам слой и нажмите сочетание клавиш Ctrl + J. Затем переместите кнопку на желаемое место способом, описанным выше.
Вот что получилось:
Теперь добавим в качестве фона картинку. Нужную картинку предварительно сохраните на своем компьютере.
Затем выберите в меню File (Файл) пункт Open (Открыть) и в появившемся окне укажите путь к вашей картинке и откройте ее. У вас появится новая рабочая область, в которой есть только ваша картинка. Чтобы скопировать ее в файл, где мы с вами сейчас рисуем меню, вам нужно:
- При помощи инструмента Выделение выделить ту часть картинки, которую вы хотите скопировать. Для этого ведите по ней курсором, зажав при этом левую кнопку мышки. Вокруг выделенной части изображения появится пунктирный прямоугольник.
- Нажмите в верхнем меню пункт Edit (Править), а затем Copy (Копировать), или просто сочетание клавиш Ctrl + C
- Перейдите в тот файл, где вы рисуете меню, создайте новый слой и нажмите в верхнем меню пункт Edit (Править), а затем Paste (Вставить), или просто сочетание клавиш Ctrl + V. Скопированное изображение появится у вас на рисунке.
У нас получилось так, что изображение не соответствует размерам рисунка и его нужно уменьшить. Для этого мы нажимаем сочетание клавиш Ctrl + T. Вокруг картинки появились маркеры-прямоугольнички, двигая которые, мы можем уменьшить, увеличить или растянуть изображение:
Ну а как передвинуть изображение на свое место, мы вам уже рассказали.
Когда полученный результат вас устроит, нажмите любую кнопку на панели инструментов (или просто нажмите клавишу Enter). Перед вами откроется окно, в котором программа спрашивает вас, хотите ли вы применить к изображению сделанные изменения. Нажмите Apply (Применить).
Как вы видите на рисунке, добавленная нами фотография закрыла собой нарисованные кнопки. Если у вас произошло то же самое, то просто перетащите слой с фотографией на панели слоев в самый низ.
После этого мы решили, что хотим немного поменять цвет текста (как это сделать, мы сегодня уже рассказали), и в результате получилось вот что.
Добавим кнопкам эффекта прозрачности. Для этого выделяем слой с нужной кнопкой, а затем в поле слоев меняем параметр Opacity (Прозрачность) со 100% на немного меньшее значение. Повторяем так для каждой кнопки.
Ну и для тех, кому понравилось рисовать: добавим эффект тени к кнопкам.
В открывшемся окне можете ничего не менять и просто нажать ОК. Повторить действия для каждого слоя с кнопками (кроме текстов).
Теперь нам нужно обрезать лишнюю часть подложки рисунка:
Вот что у нас в итоге получилось:
Шаг 3. Правильно сохраняем рисунок
Теперь нам нужно разрезать эту картинку на отдельные части, чтобы каждый пункт меню можно было сохранить в виде отдельной картинки. Вот как это делается.
Нажимаем в меню File (Файл), затем Safe for web (Сохранить для веб). Перед вами откроется окно с настройками для сохранения файла. Мы рекомендуем выбрать формат png-24 (он подходит в большинстве случаев) и снять галочку напротив Transparency (Прозрачность):
После того, как вы нажмете Сохранить, у вас на компьютере появится папка images, в которой будут лежать фрагменты вашего меню.
В следующий раз мы расскажем вам, как вставить меню в группу и добавить к нему ссылки.
Домашнее задание: нарисовать и сохранить красивое меню для группы.
Если вдруг что-то осталось для вас непонятным, не стесняйтесь задавать вопросы. Вопросы оставляйте прямо здесь, в комментариях под этим уроком. Следующий урок вы получите ровно через неделю. До встречи!
6 главных вопросов о виртуальных кухнях
ВVirtual Kitchens нет столов или витрины, но они каждый день собирают новых клиентов.
Представьте, что вы просматриваете свое любимое приложение для онлайн-заказов, например DoorDash или Postmates, в поисках чего-нибудь поесть, и сталкиваетесь с рестораном, о котором никогда раньше не слышали.
«Рай с жареным сыром? Как я не знала об этом ресторане в моем районе !? »
Что ж, что, если я скажу вам, что Grilled Cheese Heaven убегает из той же кухни, что и ваш любимый гастроном, чуть дальше по улице?
виртуальных кухонь (ВК) появляются по всей стране и помогают ресторанам развивать свой бизнес в сфере онлайн-заказов.
Мы решили ответить на некоторые из ваших главных вопросов о том, как все это работает:
1. Что такое виртуальные кухни?Виртуальная кухня — это ресторан, который существует только в приложении для онлайн-заказов. Здесь нет витрины, и покупатели могут получить доступ к меню только через различные приложения для доставки. Если вы не смотрите на экран, вы не найдете ресторан.
2. Почему рестораны открывают виртуальные кухни?Hungry клиенты не просто ищут удобство при размещении заказа в стороннем приложении, они ищут варианты.Традиционно открытие новой концепции ресторана означало фактическое открытие нового места — дорогостоящее и трудоемкое решение. Теперь владельцы ресторанов могут создавать множество концепций из одной кухни, предлагая клиентам новые впечатления (и меню!) С каждым ВКонтакте.
3. Что нужно для успеха виртуальной кухни?Знайте свой район доставки! Поищите несколько типов кухни виртуальной кухни, которые вы рассматриваете в радиусе доставки вашего ресторана, и посмотрите, является ли ваш тип кухни ВКонтакте уже переполненным местом или есть ли какие-то типы кухни, которые вы не можете приготовить.
После запуска важно, чтобы ваши клиенты знали, что ваша онлайн-кухня существует! Если у вашего ВК нет узнаваемого имени, возможно, потребуется предпринять некоторые рекламные усилия, чтобы запустить ваши входящие заказы.
4. Есть ли определенные меню, которые лучше подходят для виртуальных кухонь?Будьте краткими и сладкими… или пикантными, вы поняли. Если ваше меню слишком длинное, клиенты могут столкнуться с трудностями при выборе слишком большого количества вариантов и могут перейти к выбору другого ресторана.Кроме того, чем короче ваше меню, тем оно может быть более специализированным, как и «Рай с жареным сыром».
5. Как Ordermark помогает виртуальным кухням?Ordermark помогает виртуальным кухням максимизировать свое пространство, увеличивать доход и оптимизировать операции, отправляя все онлайн-заказы на один принтер и панель управления.
Мы очищаем ваш счетчик от слишком большого количества таблетокКогда вы управляете несколькими ресторанами на одной кухне, важно сэкономить место.Каждый ВК, который вы добавляете в свой ресторан, будет поставляться с собственными планшетами для доставки, принтерами, факсами и адресами электронной почты. Ordermark объединяет все это всего в , один планшет и принтер.
Подумайте об этом так: Если в вашем ресторане есть четыре службы онлайн-заказов, и вы добавляете две виртуальные кухни, каждая с четырьмя службами онлайн-заказов, то всего из 12 планшетов вам понадобятся на вашем прилавке!
Рост выручкиТеперь, когда вы можете легко управлять несколькими концепциями из одной кухни, вы можете начать добавлять еще больше различных служб онлайн-заказов, а это означает больший доход и прибыль — не опасаясь пропустить заказы или запутаться для ваших сотрудников.
Оптимизация операцийБлагодаря одному планшету и принтеру для управления всеми входящими заказами и кроссплатформенной аналитике Ordermark поможет вам профессионально понять свой бизнес по размещению заказов через Интернет.
5. Сколько это стоит? Уже есть Ordermark в вашем ресторане?
Добавление виртуальной кухни стоит всего 49 долларов в месяц!
Убедитесь, что ваша кухня и персонал могут справиться с большим объемом!
Проверьте инвентарь в своем меню и убедитесь, что на кухне достаточно поваров, чтобы справиться со всеми вашими новыми заказами.И прежде чем идти ва-банк и запускать несколько концепций, запустите виртуальную кухню с кратким меню, чтобы все прошло гладко!
MainStage Vintage B3 Roland VK — режим Korg CX
В таблице приведены назначения MIDI-контроллеров, когда для режима MIDI установлено значение Roland VK или Korg CX. Выберите любую настройку, если вы используете тяговый орган Roland VK или Korg CX-3 в качестве пульта дистанционного управления для Vintage B3.
Номер контроллера | Режим MIDI VK или CX: назначенный параметр | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
70 | тяговая штанга 16 ‘ | ||||||||||||||||||||||||||||||||||
71 draw bar 5 1/3 ‘ | |||||||||||||||||||||||||||||||||||
72 | дышло 8′ | ||||||||||||||||||||||||||||||||||
73 | дышло 4 ‘ | ||||||||||||||||||||||||||||||||||
74 | / 3 ‘|||||||||||||||||||||||||||||||||||
75 | дышло 2′ | ||||||||||||||||||||||||||||||||||
76 | дышло 1 3/5 ‘ | ||||||||||||||||||||||||||||||||||
77 | 1/3 ‘ | ||||||||||||||||||||||||||||||||||
78 | дышло 1′ | ||||||||||||||||||||||||||||||||||
Шкаф ротора | |||||||||||||||||||||||||||||||||||
80, 92 | Медленный / Тормозной / Быстрый | ||||||||||||||||||||||||||||||||||
81 | Медленный / Тормозной | ||||||||||||||||||||||||||||||||||
Реверберация | 5 | ||||||||||||||||||||||||||||||||||
Vibrato | |||||||||||||||||||||||||||||||||||
85 | Верхний вибрато вкл. / Выкл. | ||||||||||||||||||||||||||||||||||
86 | Нижний Vibrato 87105 | ||||||||||||||||||||||||||||||||||
Ударная | |||||||||||||||||||||||||||||||||||
94 | вкл. / Выкл. | ||||||||||||||||||||||||||||||||||
95 | |||||||||||||||||||||||||||||||||||
103 | Percussion Tim e | ||||||||||||||||||||||||||||||||||
Эквалайзер | |||||||||||||||||||||||||||||||||||
104 | EQ Low | ||||||||||||||||||||||||||||||||||
105 | EQ 9011 | EQ 9011 | EQ | ||||||||||||||||||||||||||||||||
107 | EQ Level | ||||||||||||||||||||||||||||||||||
Wah | |||||||||||||||||||||||||||||||||||
108 | Wah Mode | ||||||||||||||||||||||||||||||||||
110 | Тип искажения | ||||||||||||||||||||||||||||||||||
111 | Привод искажения | ||||||||||||||||||||||||||||||||||
112 | |||||||||||||||||||||||||||||||||||
112 | |||||||||||||||||||||||||||||||||||
112 9099 | 113 | Уровень щелчка | |||||||||||||||||||||||||||||||||
114 | Уровень щелчка выключен | ||||||||||||||||||||||||||||||||||
Баланс | |||||||||||||||||||||||||||||||||||
| 15 | |||||||||||||||||||||||||||||||||||
| 15 | 116 | Нижний объем | |||||||||||||||||||||||||||||||||
117 | Объем педали | ||||||||||||||||||||||||||||||||||
Ротор Fast Rate | |||||||||||||||||||||||||||||||||||
| 5 | |||||||||||||||||||||||||||||||||||
Как изменить настройки конфиденциальности ВКонтакте на Android
Зачем: избавиться от спама в комментариях.
По умолчанию все пользователи ВК могут оставлять комментарии под сообщениями на вашей стене. Этим могут злоупотреблять спамеры, тролли или просто пользователи, которых вы почему-то считаете неприятными. Вы можете ограничить возможность комментировать свои сообщения несколькими способами.
Отключить комментарии к определенным сообщениям
Вы можете сделать это как при создании сообщения, так и после его публикации.
I. Чтобы отключить комментарии при создании сообщения:
- Коснитесь шестеренки в правом нижнем углу экрана, чтобы перейти к настройкам;
- Нажмите Отключить комментарии .
II. Чтобы отключить комментарии к уже опубликованному сообщению:
- Коснитесь значка с тремя точками в правой части заголовка сообщения;
- Выберите Отключить комментарии .
Ограничьте круг лиц, которые могут комментировать ваши сообщения
Чтобы выбрать, кто может комментировать ваши сообщения:
- Откройте свой профиль, коснувшись значка человека в правом нижнем углу экрана;
- Коснитесь трех горизонтальных линий в правом верхнем углу экрана и выберите Настройки ;
- Перейти в раздел Privacy ;
- Нажмите Кто может комментировать мои сообщения :
- Выберите Все друзья , чтобы только ваши друзья в социальной сети могли оставлять комментарии;
- Выберите Некоторые друзья , чтобы еще больше ограничить круг лиц, которые могут комментировать ваши сообщения;
- Выберите Только я , чтобы никто, кроме вас, не мог оставлять комментарии;
- В подразделе Запрещено выберите Добавить друзей , если вы хотите запретить определенным пользователям добавлять комментарии;
- В том же подразделе выберите Добавить списки , чтобы запретить определенным группам пользователей комментировать ваши сообщения.
Полностью отключить комментарии на стене
Вы можете полностью отключить комментарии под своими сообщениями. Для этого:
- Откройте свой профиль, коснувшись значка человека в правом нижнем углу экрана;
- Коснитесь трех горизонтальных линий в правом верхнем углу экрана и выберите Настройки ;
- Перейти в раздел Счет ;
- Отключить Разрешить комментарии .
Имейте в виду, что после полного отключения комментариев на стене вы не сможете включать комментарии к определенным сообщениям.Кроме того, Кто может комментировать мои сообщения пункт в меню Конфиденциальность будет неактивен.
Социальные обратные ссылки: Подключение к сети
1. Автоматический вход в Facebook
Для автоматической публикации сообщений на Facebook существует 2 метода:
- Используйте наше приложение с одним входом в Facebook: самый быстрый метод, подробно описанный ниже
- Используйте свое приложение , созданное в Facebook, чтобы получить ключ API и / или секретный ключ: лучше для большого количества публикаций в социальных сетях
Мы создали специальное приложение Facebook, чтобы помочь вам легко размещать сообщения в социальных сетях.В представлении компонента «Социальные обратные ссылки» нажмите кнопку «Выкл. / Вкл.» .
Затем примите заявление об отказе от ответственности, которое будет открыто во всплывающем окне.
Затем вам необходимо подключиться к своей учетной записи Facebook, чтобы размещать сообщения на странице. Нажмите кнопку Продолжить как ….
Затем выберите страницу Facebook, на которой вы хотите опубликовать сообщение. Нажмите кнопку Далее.
После этого вам нужно выбрать разрешение Social Backlinks с выбранной страницей. Нажмите кнопку Готово.
Социальные обратные ссылки могут работать неправильно, если вы отключите эти параметры.
Теперь вы связали социальные ссылки с Facebook. Нажмите кнопку ОК.
Затем во всплывающем окне с выбранной страницей выше нажмите кнопку «Продолжить» , чтобы закончить.
Готово! Вы подключены, и кнопка изменится на На вы можете начать размещать сообщения на страницах Facebook.
2. Подключитесь к Facebook с помощью приложения
Войдите на портал разработчика Facebook Чтобы получить ключ приложения и секрет приложения от Facebook, войдите в свою учетную запись Facebook на: https: / /developers.facebook.com/apps
Здесь будут перечислены все ваши приложения.
Примечание: Для всех новых учетных записей разработчиков Facebook может попросить вас сначала подтвердить свою учетную запись с помощью телефона.
Создать приложениеЗатем перейдите в меню Приложения и добавьте новое
Создайте новое приложение, введите имя приложения
A Добавить продукт страница появится. Затем нажмите «Вход в Facebook»> «Настроить ».
Затем выберите платформу Веб-сайт
Затем заполните поля Домен приложения и URL сайта доменом вашего веб-сайта (без https: // www) и URL (с https: // www)
В левом меню Вход в Facebook> Настройки, вы должны включить Вход во встроенный браузер OAuth . Затем введите свой URL-адрес в Действительные URI перенаправления OAuth .Для первой учетной записи Facebook ваши URL-адреса перенаправления должны быть: https://your-domain.com/administrator/index.php?option=com_socialbacklinks&view=plugin&task=networkConnect&network=facebook&callback=1&tmpl=component
Вторая учетная запись Facebook, ваша учетная запись Redirect URls должны быть: https://your-domain.com/administrator/index.php?option=com_socialbacklinks&view=plugin&task=networkConnect&network=facebook2&callback=1&tmpl=component
, нажмите кнопку «Сохранить», нажмите кнопку «Сохранить». .Готово! Вы только что создали свое приложение Facebook. Теперь вы можете получить свой идентификатор приложения и секрет приложения. Вам потребуется и то, и другое, чтобы заполнить настройки социальных обратных ссылок.
Если у вас возникли проблемы с авторизацией, вы можете проверить, зарегистрирована ли ваша учетная запись Facebook как администратор в приложении.
Добавьте свой идентификатор приложения и секрет приложения в социальные ссылкиДля подключения необходимо заполнить не менее 2 полей конфигурации Facebook. Сначала наведите указатель мыши на блок Facebook в правой части экрана, затем нажмите кнопку «Настройки».
Эти два поля ниже необходимо заполнить, чтобы размещать сообщения на своей странице Facebook. Вставьте идентификатор приложения и секрет приложения, затем выполните следующий шаг, чтобы подключить свою страницу Facebook.
Опубликовать на странице FacebookСоциальная обратная ссылка умна, с вашим идентификатором приложения и секретом приложения расширение обнаруживает страницу, связанную с вашей учетной записью. Итак, чтобы размещать сообщения на страницах, связанных с вашей учетной записью Facebook, вам просто нужно получить идентификатор страницы.
A. Перейдите на свою страницу, связанную с вашей учетной записью из вашего профиля
B. Получите идентификатор страницы в конце URL-адреса
C. Введите номер или имя в Социальные обратные ссылки для публикации на соответствующей странице
Вы можете «публиковать сообщения от имени пользователя», как кто-то пишет на вашей стене, или «размещать сообщения от имени администратора», как администратор страницы.
Ваша учетная запись на странице Facebook теперь настроена, но еще не подключена, вам просто нужно войти в свою учетную запись, нажав кнопку «Вкл.» . Затем вы получите всплывающее окно авторизации для публикации на всей вашей странице Facebook.
Поздравляем, вы успешно подключились к Facebook!
Опубликовать в группе FacebookЭто не то, что включено в API, это скорее уловка.
Выполните ручную настройку — убедитесь, что ваше приложение имеет следующие разрешения: publish_actions user_groups
Перейдите на http://lookup-id.com/ и введите URL-адрес своей группы Facebook.
Используйте предоставленный идентификатор и введите его в page_id в настройках
И убедитесь, что вы «публикуете как пользователь», и все будет работать нормально.
3. Автоматическое подключение к Twitter
Мы создали специальное приложение Twitter, которое поможет вам легко публиковать сообщения в социальных сетях. В представлении компонента «Социальные обратные ссылки» нажмите кнопку «Вкл. / Выкл.» В Twitter .
Затем подтвердите отказ от ответственности, и вы будете перенаправлены на страницу входа в Twitter. Войдите в свою обычную учетную запись.
Все готово, Twitter подключен к социальным обратным ссылкам
4.Подключитесь к Twitter с помощью приложения
Вы также можете подключить учетную запись Twitter с помощью собственного приложения. Прежде всего, вы должны создать приложение Twitter здесь: https://developer.twitter.com/en/apps
Подключитесь к своей учетной записи Twitter, затем вам будет предложено создать приложение
In Чтобы получить свои ключи потребительского API (ключ и секретный ключ), вам необходимо заполнить несколько обязательных полей:
- Имя приложения
- Описание приложения
- URL-адрес веб-сайта
- Включить вход через Twitter
- URL-адреса обратного вызова: включить «социальные ссылки» / twitter / callback ».Например: https://joomunited.com/socialbacklinks/twitter/callback
- Расскажите нам, как это приложение будет использоваться
Затем вы можете получить свой Consumer API key по Ключам и токенам таб. Учетные данные приложения, которые необходимо скопировать в Social Backlinks
Хорошо, теперь ваше приложение Twitter готово к использованию!
Добавить учетные данные Twitter в социальные обратные ссылкиТеперь вы можете скопировать Consumer key и Consumer secret конфигурацию Twitter социальных обратных ссылок, чтобы подключиться.Сначала наведите указатель мыши на блок Twitter в правой части экрана, затем нажмите кнопку «Настройки».
Скопируйте и вставьте свой ключ API и секретный ключ API, затем нажмите кнопку Сохранить .
Ваша учетная запись Twitter настроена, но еще не подключена, вам просто нужно войти в свою учетную запись, нажав кнопку Twitter On.
Твиттер пригласит вас подключиться к вашей учетной записи.Пожалуйста, введите свое имя пользователя и пароль, и вы будете автоматически подключены по социальным обратным ссылкам.
Поздравляем, подключение к Twitter выполнено успешно!
5. Автоматическое подключение к LinkedIn
Мы создали специальное приложение LinkedIn, которое поможет вам легко публиковать сообщения в социальных сетях. В представлении компонента «Социальные обратные ссылки» нажмите кнопку «Выключить / включить» LinkedIn.
Затем подтвердите отказ от ответственности, и вы будете перенаправлены на страницу входа в LinkedIn.Войдите в свою обычную учетную запись.
Все готово, LinkedIn теперь подключен к социальным обратным ссылкам.
6. Подключитесь к LinkedIn с помощью приложения
Прежде всего вам нужно создать приложение LinkedIn здесь: https://www.linkedin.com/developer/apps
Требуется учетная запись LinkedIn, затем нажмите Create Application
Чтобы получить свой клиентский ключ и потребительский секрет, вам необходимо заполнить все поля.URL-адрес веб-сайта должен быть только доменом, а не URL-адресом поддомена.
Пример URL-адреса веб-сайта: https://www.your-domain.com
Когда ваше приложение будет создано, вы получите сообщение об успехе с вашим ключом API и секретным ключом.
Добавьте учетные данные LinkedIn в социальные обратные ссылкиВы должны заполнить 2 поля в конфигурации LinkedIn социальных обратных ссылок, чтобы подключиться. Сначала наведите указатель мыши на блок LinkedIn в правой части экрана, затем нажмите кнопку «Настройки».
Скопируйте и вставьте свой ключ API и секретный ключ, затем нажмите кнопку Сохранить .
Чтобы подключиться, нажмите кнопку LinkedIn On, связанную
Затем вам будет предложено разрешить приложению доступ к вашему профилю, нажмите OK, I Позволю.
Ваша учетная запись LinkedIn теперь полностью связана с социальными обратными ссылками.
Отлично! было сложно настроить? не так уж и много 🙂 Теперь давайте посмотрим, как настроить содержимое Joomla.
7. Автоматическое подключение к ВКонтакте
Мы создали специальное приложение ВКонтакте, которое поможет вам легко публиковать сообщения в социальных сетях. В представлении компонента Social Backlinks нажмите кнопку VK Off / On .
Появится всплывающее окно, вы щелкните ССЫЛКА , он переключится на новую вкладку, затем скопируйте URL-адрес (e.g: https://oauth.vk.com/blank.html#code=a250ef9427c3925) и вставьте в поле Полный адрес . Затем нажмите кнопку Продолжить .
Вы можете выбрать Сообщество или свой профиль в своей учетной записи ВКонтакте, затем нажать Продолжить кнопку.
Готово! Вы подключены, и кнопка загорится, вы можете начать размещать сообщения в ВК.
8. Подключиться к ВКонтакте с помощью приложения
Вы также можете подключить учетную запись ВКонтакте с помощью собственного приложения.Прежде всего, вы должны создать здесь приложение ВКонтакте: https://vk.com/apps?act=manage
Подключитесь к своей учетной записи ВКонтакте, затем нажмите кнопку Create an Application справа.
Для получения идентификатора приложения и секрета приложения вам необходимо заполнить несколько обязательных полей:
- Заголовок: Заголовок
- Платформа: Веб-сайт
- Адрес сайта: http: // ваш сайт.com
- Базовый домен: yoursite.com
Затем нажмите кнопку Connect Site .
Появится всплывающее окно, нажмите кнопку Получить код , затем вам нужно ввести код подтверждения, отправленный на ваш мобильный телефон. Наконец, нажмите кнопку Подтвердить .
Вы увидите свой идентификатор приложения и ключ безопасности в настройках в левом меню.Учетные данные приложения, которые необходимо скопировать в социальные обратные ссылки.
Хорошо, теперь ваше приложение ВКонтакте готово к использованию!
Теперь вы можете скопировать App ID и App Secret в конфигурацию ВК социальных обратных ссылок, чтобы подключиться. Сначала наведите указатель мыши на блок ВКонтакте, в правой части экрана, затем нажмите кнопку «Настройки».
Скопируйте и вставьте в поля идентификатора приложения и секрета приложения , затем нажмите кнопку Сохранить .
Ваша учетная запись VK теперь настроена, но еще не подключена, вам просто нужно войти в свою учетную запись, нажав кнопку VK On .
Вы скопируете LINK и вставите в поле Полный адрес в качестве шага Автоматическое соединение , описанного выше.
Поздравляем, подключение ВКонтакте прошло успешно!
Как создать паблик или группу в ВК? Все, что нужно знать о паблике ВКонтакте Как создать паблик ВКонтакте
Помните вопрос, который не давал покоя Даниле Багрову в знаменитом фильме: « В чем сила, брат? »? Сопоставляя ответ с реалиями сегодняшнего дня, можно ответить так:« Сила ВКонтакте! ».
Нет, я не шучу — социальные сети стали больше, чем просто местом общения, есть деньги, рычаги воздействия на массы и способы узнать правду. Главное — уметь правильно использовать возможности. В контакте с … Сегодня мы рассмотрим пример создания публичной страницы, «Public» , эффективного способа воздействия на людей.
Итак, ВКонтакте дает возможность создавать не только личные страницы пользователей, но и сообщества: группы, паблики и события.
- Событие — это страница, которая рассказывает о предстоящей встрече, празднике и других событиях.
- Группа и «паблик» похожи, но все же есть различия, хотя и тонкие: в группе те, кто присоединился к сообществу, могут создавать свои собственные темы, на публичной странице подписчики могут только оставлять комментарии. Проще говоря, первое — это форум, второе — твиттер.
Нажав на ссылку «Создать сообщество» , в появившейся форме введите имя будущей публичной страницы, активируйте соответствующий переключатель и нажмите кнопку «Создать сообщество» … Я настоятельно рекомендую вам сесть перед этим, взять лист бумаги и ручку, подумать, зачем вы будете создавать «паблик» (продавать товары, делиться информацией с подписчиками, направлять трафик на сайт или партнерские программы, сохранять онлайн-дневник и др.). Если вы хотите заработать, внимательно выбирайте тему страницы. И сразу название придумать.
Я назвал проект «Блондинки про сайтостроение» … На нем нельзя заработать, так как тема некоммерческая, трафика тоже не будет, потому что мужчины, рыжие и брюнетки сразу отрезал — если «паблик» будет развиваться дальше, то только ради собственного удовольствия.Еще раз: подумайте, какой будет страница и какова цель ее создания, не тратьте время на разработку глупых проектов!
В следующей форме вам будет предложено выбрать тип страницы и, при необходимости, изменить имя страницы. Все тщательно взвешиваем, соглашаемся с условиями ВКонтакте и нажимаем кнопку «Создать страницу» .
Итак, страница практически родилась, мы создали публичную страницу, и теперь нам нужно заполнить необходимые разделы и настроить ее.
Начнем с названия публичной страницы (public). Я оставлю это так, но если что-то вас не устроило, какие-то мысли настигли вас, когда вы делали первые шаги по созданию «паблика» — смело меняйте название страницы. Далее нажмите ссылку «Выбрать короткий адрес» и придумайте оригинальный запоминающийся URL для страницы. Зачем это делать? Предлагаю подумать самостоятельно и дать ответ в комментариях.
Выбрать в раскрывающемся меню категорию , напишем пару слов о компании (что мы вообще хотим от страницы) вводим Адрес сайта (я ранее выбирал тип страницы как отражение веб-ресурса) и указываю сегодняшний день создания «Общественный».
Теперь определимся с блоками, которые будут справа от нас — в списке поставим галочку напротив нужных расширений … И заполняем блоки, вводя необходимую информацию, добавляя видео и фото. Включить комментарии — на моей странице, например, обязательно должны быть вопросы от подписчиков.
Загрузка фотографии , отображающий основную идею публичной страницы.Ссылка на скачивание находится в верхнем левом углу, не заметить ее невозможно. Выбрав желаемую картинку, перемещая ползунок, определяем видимую для подписчиков область изображения. Вы можете повернуть его, вы можете вернуться.
Выбор области эскизов , который будет вашим аватаром при добавлении материала и комментариев.
Публичная страница создана. Остались мелкие улучшения: можно создать событие — оно будет отображаться справа в блоках (это то самое Событие, которое ВКонтакте предлагает создать при нажатии кнопки «Создать сообщество»), можно рассказать о товарах и услугах , добавив ссылку на страницу (также отображается справа).
Нажатие ссылка «Управление страницей» (под картинкой) практически все можно настроить заново. Можно добавить администраторов , заблокировать подписчиков , настроить импорт и экспорт новостей (со страницы — в Twitter, со страницы RSS — здесь).
Очень важный параметр, который можно отслеживать, — это страниц трафика … ВКонтакте очень подробно рассказывает, кто, где и когда заходит.Отчет можно скачать в удобном файле.
А что делать, если паблик надоел, не нужен или потерял актуальность? Можно продать, можно просто забыть, можно удалить. Для снятия public, необходимо сначала удалить всех администраторов из списка, а затем «уволить» себя.
Напоследок озвучу главное преимущество «паблика» перед группой: сообщества на странице пользователя не отображаются в открытом виде, а страницы, на которые они подписаны, видны в специальном блоке.Это трафик любопытных друзей. Если правильно подобрать имя и картинку.
Как вы видели, создать публичный ВК очень просто, но чтобы реально на нем заработать, потребуется больше времени. Удачи!
В социальной сети ВКонтакте. Пора поговорить о публичных страницах, (далее — публичные). Так что это публичный ? Это тематическая страница (очень редко без темы), своего рода микроблог, где создатель публикует статьи, посты с картинками и цитатами по выбранной теме, привлекая посетителей, мотивируя их подписаться и стать его читателями (фолловерами).
Возможно, возникнет вопрос: «Зачем все это нужно?» Есть один очень емкий ответ: «Чтобы зарабатывать деньги». Да, с помощью публики можно неплохо заработать. А в пабликах ВКонтакте есть разные источники дохода. Но прежде чем говорить о способах получения материальной выгоды от населения, необходимо:
- Создать.
- Касса.
- Продвигать.
А теперь разберемся во всем по порядку. Чтобы весь процесс не получился хаотичным, желательно разработать план создания паблика … Одним из примеров является диаграмма, показанная на рисунке:
Прежде всего, нужно определиться с тематикой страницы. Лучше всего выбирать тему в одной из топовых (наиболее востребованных) ниш. При этом нужно учитывать свои знания (опыт) по выбранной теме. Очень важно придумать оригинальный, броский заголовок, используя ключевые слова и фразы по выбранной теме.
Как создать паблик ВКонтакте? Для этого перейдите на вкладку «Мои группы» в левой вертикальной панели в личном кабинете.В следующем окне нажмите «Создать сообщество».
В открывшемся окне введите название страницы и отметьте кнопку напротив «Публичная страница». Здесь нужно иметь в виду, что название страницы может быть изменено в будущем, если паблик еще не продвинулся. Поэтому отнеситесь серьезно к выбору названия паблика.
Нажав на кнопку «Создать сообщество», попадаем на страницу, где предлагается определить тип страницы.Здесь нужно согласиться с условиями использования сайта и нажать кнопку «Создать страницу».
В открывшемся окне нам предоставляется возможность зарегистрировать имя паблика, изменить его адрес (по умолчанию он имеет номер), на тот, который созвучен имени. В этом случае нужно внимательно относиться к инструкции справа от окна с адресом, если выбранный адрес уже занят, появится сообщение. Вам необходимо внести какие-либо изменения, чтобы добиться его оригинальности.
На этой странице вы можете настроить общедоступную интеграцию с учетной записью Twitter (если есть), показать подписчикам ссылку на личный сайт, установить дату создания общедоступного сайта и отметить дополнительные разделы (необязательно), которые будут доступны в публика. Например, если вы намерены продвигать свои информационные продукты с помощью вебинаров, рекомендуется включить опцию «события». После завершения настроек необходимо нажать на кнопку «Сохранить».
Итак, публика получила жизнь.
Мы проанализировали процесс создания паблика. В следующей статье мы поговорим о стилях, настройке и публикации.
Для полноценного общения, обсуждения общих тем, обмена интересной информацией каждый пользователь социальной сети ВКонтакте может создать свое сообщество и пригласить в него других пользователей. Сообщества ВК могут быть трех основных типов: группа по интересам, паблик и мероприятие. Все они кардинально отличаются друг от друга интерфейсом и возможностями организатора и участников.Можно ли сделать паблик существующей группой?
Только создатель сообщества может изменить тип сообщества. Эта функция недоступна модераторам, администраторам или другим участникам группы. Разработчики сайта ВКонтакте и мобильных приложений любезно предусмотрели возможность переноса группы на публичную страницу и изменения паблика обратно на сообщество по интересам. Сразу учтите, что если в вашей группе не более 10 тысяч участников, то вы можете самостоятельно провести необходимые манипуляции, а если этот порог количества превышен, то только обратившись к специалистам Службы поддержки ВКонтакте с просьбой изменить тип сообщества поможет.
Способ 1: Полная версия сайта
Для начала разберемся, как сделать паблик страничку из группы в полной версии сайта ВК. Здесь все достаточно просто и понятно любому пользователю социальных сетей, даже новичку. Разработчики позаботились о дружественном интерфейсе своего ресурса.
- В любом интернет-браузере откройте сайт ВКонтакте. Проходим процедуру обязательной авторизации, вводим логин и пароль для доступа к аккаунту, нажимаем «Зайти» … Попадаем в личный кабинет.
- В левой колонке инструментов пользователя выбираем пункт «Группы» , куда идем для дальнейших манипуляций.
- На странице сообществ переходим на нужную нам вкладку, которая называется «Контроль» .
- Щелкаем левой кнопкой мыши по названию той группы, тип которой мы хотим изменить на публичную.
- В меню создателя группы, расположенном в правой части страницы под аватаром, мы находим столбец «Контроль» … Нажмите на нее и перейдите в раздел настроек вашего сообщества.
- В блоке «Дополнительная информация» открываем подменю «Темы сообщества» и меняем значение на , то есть делаем паблик из группы.
- Теперь щелкните значок маленькой стрелки в строке «Выберите тему» , пролистайте предложенный список, щелкните нужный раздел и сохраните внесенные изменения.
- Готово! По просьбе создателя группа по интересам превратилась в публичную страницу.При необходимости обратное преобразование можно провести по тому же алгоритму.
- Запускаем приложение ВКонтакте на нашем устройстве, проходим аутентификацию пользователя.Открывается личный счет.
- В правом нижнем углу экрана нажмите кнопку с тремя горизонтальными полосами, чтобы войти в меню пользователя.
- В списке разделов расширенного меню нажмите на значок «Группы» и перейдите на страницу поиска, создания и управления сообществами.
- Делаем короткое нажатие на верхнюю строку «Сообщества» и при этом открывается небольшое меню этого раздела.
- Выбрав столбец «Контроль» и перейдите в блок созданных сообществ, чтобы внести необходимые изменения в их настройки.
- В списке групп находим логотип той, которая предназначена для превращения в общедоступную страницу, и нажимаем на него.
- Чтобы войти в конфигурацию вашего сообщества, мы касаемся значка шестеренки в верхней части экрана.
- В следующем окне нам понадобится раздел «Информация» , где найдены все необходимые параметры для решения проблемы.
- Теперь в отделе «Темы сообщества» нажимаем на кнопку выбора типа виртуального объединения пользователей под вашим руководством.
- Переставляем отметку в поле «Компания, магазин, персональная страница» , то есть трансформируем группу в публичную. Возвращаемся на предыдущую вкладку приложения.
- Наш следующий шаг — выбрать подкатегорию общедоступной страницы. Для этого откройте меню со списком различных возможных тем.
- Определяем себя в списке категорий. Самое разумное решение — оставить ту, что была у группы.Но если хотите, можете это поменять.
- Чтобы завершить процесс, подтвердить и сохранить изменения, нажмите на галочку в правом верхнем углу приложения. Задача успешно решена. Возможна и обратная операция.
Метод 2: Мобильное приложение
Также вы можете изменить тип своего сообщества на публичную страницу в мобильных приложениях ВКонтакте для устройств на платформах Android и iOS. Здесь, как и на сайте социальной сети, мы не столкнемся с неразрешимыми проблемами. От пользователя требуется только быть внимательным и логичным.
Итак, мы подробно разобрали алгоритм действий пользователя ВК по превращению группы в паблик на сайте ВКонтакте и в мобильных приложениях ресурса. Теперь вы можете практиковать эти техники и менять тип сообщества по своему усмотрению.Удачи!
Я здесь составлял план будущих публикаций и понял, что мало писал о социальных сетях, и решил начать исправляться. Помните, около 4 месяцев назад я рассказывал вам, как установить комментарии ВКонтакте в блог, поэтому сейчас я решил продолжить эту тему и сделать еще одну серию статей, которые я разделил на две категории. В первой категории история ВКонтакте будет продолжена, а вторая будет целиком посвящена фейсбуку, где я постараюсь по-крупному разобрать его api.Сегодня я хочу научить вас, как создать публичную страницу ВКонтакте. Кстати, вот в каком порядке будут публиковаться выпуски:
Какова цель паблика ВКонтакте?
По моим глубоким соображениям, буквально через два-три года социальные сети настолько сильно войдут в жизнь современного человека, что он даже будет искать интересующую его информацию, используя их. А в связи с этим можно будет получать отличный тематический трафик из социальных сетей, а также новых клиентов.Поэтому в настоящее время уважающий себя блогер должен иметь публичную страничку во всех популярных социальных сетях. А именно: Facebook, Вконтакте, Google +. В остальном пока не вижу смысла иметь свою страничку.
Но вернемся к нашим баранам. Какова цель публичной страницы? — вы меня спрашиваете … Ну как вам сказать … Представьте себе, что социальная сеть — это тот же Интернет, только внутри Интернета, и пока люди используют ее в основном для чувственных удовольствий (просмотр чужих фото, суррогатное общение с друзьями, прослушивание музыки, просмотр фильмов) по большому счету это пустая трата времени.Но наша цель — организовать свою базу на чужой территории, а наша задача — привлечь трафик на наш ресурс.
Но есть одно условие. Ваш ресурс должен иметь минимальную посещаемость 200 человек в день, так как аудитория соцсетей в основном школьники, то есть 70%, еще 20% — обычные люди, которые там ищут вторую половину и 10% из которых вы может быть интересно. Хотя все зависит от ресурса, если у вас развлекательный ресурс, то все 70% ваши, но я пишу для людей, которые пытаются заработать на своих блогах, так что, честно говоря, наши всего 10% =)
А так я не буду тратить ваше время на пустую болтовню и предлагаю вам пойти на боевые действия, чтобы создать паблик страничку в вконтате.
Как создать публичную страницу ВКонтакте
На самом деле создать публичную страницу ВКонтакте во много раз проще, чем создать страницу в Facebook. Там вообще засада, настроек больше, чем в wordpress’е, мне лично не понравилась верстка паблика, хотя дизайн у Тимати очень крутой …. Об этом напишу в будущей статье, так что делайте не забывайте подписываться на обновления блога.Шаг 1. Начало работы. Переходим по этой ссылке и заполняем регистрационную форму, в которой указываем название страницы и ее тип (выбираем сайт), нажимаем кнопку Далее.Делаем все как показано на скриншоте.
Шаг 2 — Конец. Нажав далее вы будете перенаправлены на главную панель администрирования публичной страницы, где вы ее уже затачиваете под себя, оставляя на ней контактную информацию, ссылку на блог, свою биографию и т. Д. В целом, мы легко можем понять это интуитивно. Вот скриншот: (ссылка активная)
Для начала нужно привести страницу в порядок и для этого нужно будет сделать следующее (лично мне так кажется):
- Напишите свою биографию
- Укажите ссылку на свой сайт
- Создайте одно обсуждение с темой «Вопросы и ответы»
- Добавьте пару аудиозаписей и создайте альбом для размещения своей фотографии, но если стесняетесь, то загрузите хотя бы скриншот своего блога =)
- Добавьте контактную информацию (адрес электронной почты или что-то еще) и разместите два или три объявления о ваших статьях.
- Нарисуйте логотип для своей общедоступной страницы.
А вот как вывести анонсы постов на странице:
И вот небольшой FAQ, который я откопал в Интернете по сегодняшней теме:
Как удалить свою публичную страницу ВКонтакте?
Как мне найти свои общедоступные страницы?
Перейдите в раздел «Мои группы», затем в подраздел «Управление страницами». Затем перейдите по ссылке.
Как изменить адрес страницы? (Самый популярный вопрос).
Функция смены адреса вашей страницы автоматически появится через определенное время после ее проверки администраторами ВКонтакте.
На этой грустной ноте я заканчиваю свой рассказ. Теперь вы знаете не только, как создать публичную страницу ВКонтакте, но и зачем она вообще нужна блогеру. По традиции прошу не забывать подписываться на обновления блога и твитнуть меня.
Вконтакте может закрывать не только страницы пользователей, но и группы и паблики.Это гарантирует, что информация, размещенная в сообществе, скрыта, и активирует функцию утверждения новых участников. Таким образом, чтобы получить доступ, нужно будет дождаться положительного решения администрации.
Это довольно популярная функция. Многие группы по интересам нуждаются в том, чтобы контент, фотографии и видео были доступны только членам.
В этом руководстве мы узнаем, как создать частную группу с нуля. Также мы узнаем, как закрыть уже существующее сообщество Вконтакте.
Как это работает
Как я уже сказал, если администратор решил скрыть свое сообщество от посторонних, то при попытке авторизации человек увидит следующее уведомление.
Есть отметка о том, что группа закрыта. Для просмотра доступны только данные из блока «Информация», а также список участников.
Кнопка доступна для подачи заявки на членство. Если администратор его одобрит, материалы станут вам доступны.
Нюанс с типом сообщества
Как известно, ВКонтакте имеет два основных типа сообществ — группы и паблики. Так это функция ограничения доступа, она работает только для групп. Публичная страница не может быть закрыта. Здесь понятно из названия — сообщество должно быть публичным, доступным для всех.
Как быть сейчас? Не можете сделать контент приватным?
Есть выход. Достаточно сменить тип сообщества. Мы просто переносим публичную страницу в группу, и спокойно активируем для нее тип «Закрытая».
примечание … Изменение типа сообщества, доступно каждые 30 дней. Для подтверждения операции необходимо быть администратором (см. Как назначить администратора в группе Вконтакте) и иметь доступ к номеру телефона. Ему будет выслан код в SMS для подтверждения операции.
Как создать закрытую группу в ВК?
Нам нужно разобрать этот процесс двумя способами — с компьютера и через приложение на телефоне.
С компьютера
В правом нижнем углу экрана нажмите кнопку меню.На следующем шаге выберите раздел «Группы». Когда мы перейдем к списку ваших сообществ, щелкните значок «+» вверху. Вы попадете в форму для создания новой группы.
Здесь выбираем «Группа интересов». Заполняем форму по аналогии. Самое главное — выбрать тип «Закрыто» — для этого отметьте этот пункт в соответствующем поле. Затем установите флажок, чтобы подтвердить, что вы согласны с правилами. Затем нажмите кнопку «Создать сообщество».
С этим разобрались.Давайте теперь посмотрим, что делать с группой, которая уже была создана ранее.
Как изменить тип существующей группы и скрыть ее от посторонних
Также будет два варианта.
С компьютера
Напоминаю, что для смены типа группы необходимо быть администратором (см. Как назначить администратора в группе Вконтакте).
Идем в нужную общину. В блоке меню нажмите ссылку «Управление». На следующей странице в самом верху экрана находится блок «Тип группы».Выбираем вариант «Закрыто». Сохраняем настройки.
С телефона
Зайдите в нужную группу в приложении. Вверху экрана щелкните значок шестеренки, чтобы перейти в раздел «Настройки». На следующей странице перейдите в раздел «Информация». Затем найдите поле «Тип группы» и установите флажок «Закрытая». Чтобы сохранить изменения, нажмите на галочку в правом верхнем углу экрана.
А как насчет общедоступных страниц?
Как я уже сказал, этот тип сообщества сначала нужно передать в группу.После этого в настройках появится нужный пункт.
Красивая обложка для группы в контакте. Как создать обложку для группы в ВК, которая привлечет внимание посетителей
Чем лучше организована ваша группа, тем больше внимания она может привлечь. Если речь идет о работе с коммерческим сообществом, то дизайн нужно прорабатывать основательно. Дело в том, что красивый дизайн группы ВКонтакте повышает доверие сообщества со стороны подписчиков, а также увеличивает конверсию при входе новых участников.В статье вы узнаете, что из себя представляет. Новые участники равны новым заказам и продажам. Больше людей — больше денег.
Одним из примеров того, как изменение дизайна в группе позволило увеличить рост подписчиков, является паблик о здоровом питании — vk .com / goodiet. Здесь публикуются различные рецепты для людей, занимающихся спортом и следящих за своим питанием.
В настоящее время у сообщества более 360 000 подписчиков. На начальных этапах своего развития администрация группы не уделяла особого внимания дизайну своего сайта.
Сообщество развивалось за счет публикации сочных фотографий и нужных статей, а также за счет рекламы в других публичных местах. Вот пример красиво оформленного контента от их группы.
vk.com/goodiet — Это вкусные котлеты из куриной капусты. Полезное питание для занятий спортом.
Средняя стоимость одного абонента была примерно 3-4 рубля. Достигнув первых 50 000 участников, администраторы решили сменить внешний вид и заказали у дизайнеров обложку и аватарку.
За счет этого процент конверсии в подписчиков увеличился, а цена за участника снизилась до 1,5 руб.
Групповой дизайн
Прежде чем вы начнете проектировать свое сообщество, вам нужно знать, что включено в дизайн группы.
Крышка
Один из основных элементов дизайна. Благодаря обложке создается первое впечатление о группе. Поэтому его созданию важно уделить большое внимание.
Дизайн группового аватара
Второй по важности элемент дизайна.В новом дизайне обложки аватар практически не виден. Но это не значит, что не стоит возиться с его созданием.
При нажатии на аву открывается в новом окне в полном размере.
Если использовать классический стиль без обложки, то аватар отображается так:
Дизайн меню
Очень полезный инструмент для навигации по публике. Очень часто используется в коммерческих группах или сообществах, которые нужно разделить на категории. Например, меню очень полезно на публике с книгами.
Карты продуктов
Используется публично, занимается продажей товаров или услуг.
Сегодня 90% групп используют новый формат обложки. Если вы тоже предпочитаете этот стиль, то уделите большое внимание созданию красивой обложки.
Как изменить дизайн группы ВК?
Прежде всего, определитесь, какие элементы вы измените.
Если вы хотите установить новую обложку, то перейдите в меню управления сообществом.
В окне «Основная информация» нажмите кнопку «Загрузить» напротив раздела «Обложка сообщества».
После установки обложки перейдем к добавлению нового аватара. Для этого наведите указатель мыши на область аватара и нажмите кнопку загрузки.
Выберите желаемое фото на вашем ПК.
Чтобы установить образ в карточку продукта, вам сначала нужно включить их в настройках сообщества.
Для этого зайдите в раздел управления и откройте меню «Разделы».
В открывшемся меню включите раздел продукта.
Установите изображение.
Оптимальные размеры
Обложка — 1590х400 пикселей.
Аватар — 200x 200 пикселей.
Баннер меню — 510x 510 пикселей.
Размер изображения для карточки товара 834x 834 пикселя.
Готовые шаблоны обложек и аватаров для оформления групп ВК
Если вы не хотите тратить время на создание дизайна и деньги на дизайнера, то вы можете скачать шаблоны для нового дизайна групп Вконтакте в формате psd.
Рассмотрим 5 самых популярных сайтов, на которых можно найти шаблоны:
- Freepsd . Паблик ВК, автор которого размещает шаблоны оформления для групп для бесплатного скачивания. Здесь вы можете скачать исходники psd на самые популярные темы и изменить их на свой стиль.
- You — шт. ru . Сайт, на котором размещены бесплатные шаблоны обложек, аватарки и меню для ВКонтакте. Также здесь вы можете найти подробные уроки по работе с исходными кодами в Photoshop.
- Ероховец. ru . Большой выбор шаблонов нового дизайна Вконтакте для большинства популярных тем.
- Все — Для — Вконтакте. На сайте представлен огромный выбор изображений для меню, аватарок и баннеров.
- Бесплатные шаблоны psd . Еще один паблик ВКонтакте, где регулярно публикуются шаблоны обложек, баннеров, аватарок и постов.
Шаблоны редактирования
После того, как шаблоны дизайна загружены, вам нужно понять, как их редактировать. Для этого нам понадобится Photoshop, потому что он работает с форматом psd.
Запустите Photoshop, откройте меню «Файл» и выберите «Открыть».
Откройте желаемый источник на вашем компьютере.
Поскольку мы используем шаблон, все, что нам нужно изменить, это текстовые элементы.
Для этого выберите инструмент со значком «T» и щелкните любой из текстовых элементов.
Введите свой текст.
Пример создания баннера.
После завершения редактирования сохраните результат в формате png или jpg.
Для этого откройте меню «Файл» и нажмите «Сохранить как …».
В открывшемся окне измените тип файла с psd на нужный вам.
Возможные проблемы
У вас могут возникнуть трудности при создании дизайна, поэтому вам нужно учитывать возможные проблемы при работе с дизайном группы.
Низкое качество изображенияОчень распространенная проблема — когда пользователи создают изображения с низким разрешением и растягивают их до оптимальных размеров при создании аватара или обложки. Попробуйте использовать в качестве основного фото для фона фотографии в разрешении от 1280х720 пикселей и выше.
Отсутствие идей
Если вы не знаете, как лучше сформировать свое сообщество, ознакомьтесь с несколькими примерами конкурентов. Попробуйте вдохновиться и найти интересные дизайнерские решения.Главное — не копировать все их элементы, ведь любой дизайн должен быть уникальным.
Всего
В конце стоит отметить, что дизайн группы ВК — самая важная часть в продвижении. Красивый дизайн может увеличить конверсию при входе, а также повысить доверие подписчиков.
Для создания качественной обложки, аватара или меню не обязательно обращаться за помощью к профессиональному дизайнеру, всегда можно воспользоваться бесплатными шаблонами.
Многие владельцы сообществ хотят создать обложку для группы в ВК онлайн.В нашей статье мы постараемся разобраться во всех нюансах процедуры и дадим советы пользователям.
ВКонтакте — это сайт, который постоянно обновляется и улучшается. У администраторов групп теперь есть много инструментов для персонализации сообщества. Одно из них — создание обложки для группы ВК в сети.
Но какая она? Это специальное изображение, вынесенное в заголовок группы. Зачем тебе чехол?
- Позволяет улучшить конструкцию.
- Странице можно придать особый стиль.
- Новый дизайн вам понравится.
- Обложка может говорить на темы сообщества.
- Группы с красивым дизайном представляют наибольший интерес для пользователей.
- Люди будут охотнее подписываться на сообщество.
- Есть возможность адаптировать изображение под полную и мобильную версию сайта.
- Создать чехол довольно просто, эта процедура не должна вызвать проблем.
Как сделать красивую обложку для группы в ВК?
Усилия по созданию зависят от ваших пожеланий.В общем, у администраторов группы есть два варианта:
- Сделайте готовый снимок, чтобы поставить его.
- Создайте свой неповторимый образ.
Конечно, второй способ намного сложнее. Чтобы создать уникальную обложку, вам понадобится фоторедактор. Для достижения желаемого результата необходимо иметь хотя бы минимальные навыки работы с программами, такими как Photoshop.
Крышка для группы ВК: размер
Размеры могут отличаться. Например, на ПК обложка отображается с разрешением 795 × 200 пикселей.На смартфонах он подстраивается под экран устройства.
Но не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, при загрузке изображения система предложит обрезать его. Выберите нужную деталь, ребра будут автоматически удалены.
Важно помнить, что отображение крышки на мобильных устройствах отличается от экрана ПК. Он обрезан на 83 пикселя сверху, системные значки занимают это место. Кроме того, на смартфонах с шириной экрана до 400 пикселей края обрезаются до 196 пикселей.
В результате небольшая область будет невидима для пользователей мобильных устройств. Лучше оставить его пустым, чтобы по краям был только фон изображения, тогда элементы не будут обрезаться.
Программа для создания обложки для группы в ВК
Доступные способы создания шапки для группы:
- Скачать готовую картинку для обложки.
- Сделайте это через онлайн-сервис.
- Заказ от специалистов.
- Используйте фоторедакторы и творите сами.
В Интернете полно бесплатных картинок и шаблонов в формате psd. Их можно адаптировать к вашей группе и поместить в шапку сообщества. Сегодня это самый простой вариант.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и др. Но вы должны уметь работать с этими приложениями, потребуется время, чтобы освоить их.
Как сделать обложку для группы в ВК в Photoshop
Adobe Photoshop — самая популярная программа для редактирования изображений. В нем можно быстро создать обложку с определенными навыками.Главное преимущество этого метода в том, что можно разработать уникальный дизайн.
Важно! В качестве основы всегда выбирайте изображения, размер которых превышает рекомендуемый. Вам нужно будет настроить изображение на желаемое разрешение. Но в случае растяжения качество картинки значительно ухудшается, что недопустимо.
Откройте Photoshop. В меню выберите пункт для создания нового файла. Для его сохранения необходимо установить следующие параметры:
- Сразу указать имя файла.
- Размер — 1590x
- Фон прозрачный.
- Цветовой режим — цвета RGB 8 бит.
- Разрешение — 72 пикселя на дюйм.
Теперь найдите картинку в Интернете, скопируйте ее и вставьте в программу. Для адаптации размера нужно:
- Перейти в пункт «Редактировать».
- Затем преобразовать.
- Теперь выберите раздел «Масштабирование».
- Удерживайте Shift.
- Щелкните левой кнопкой мыши в углу изображения.
- Подгоните картинку к границам.
- Чтобы подтвердить действие, нажмите Enter.
Вам нужно написать название сообщества. Для этого необходимо:
- Выбрать элемент для создания нового слоя.
- Нажмите кнопку, чтобы добавить текст.
- Выберите зону для ее размещения.
- Выберите размер, цвет, шрифт.
- Введите имя сообщества.
- Откройте панель стилей.
- Выберите подходящий, чтобы текст выглядел красиво.
У вас довольно простая обложка.По инструкции это под силу практически любому пользователю. Естественно, создание заголовка с большим количеством элементов займет гораздо больше времени.
- Открыть в меню «Файл».
- Выберите «Сохранить для Интернета».
- Укажите набор PNG-24.
- Сохраните картинку.
Как загрузить готовое изображение?
Для загрузки изображения в группу вам потребуется:
- Войти в сообщество.
- Выберите элемент для управления в меню.
- Найдите вариант прикрытия от сообщества.
- Выберите элемент для загрузки.
- Откроется форма для добавления.
- Вы можете выбрать изображение в проводнике или перетащить его в окно.
- Загрузите на сайт.
- Подтвердите сохранение.
Зайдите на главную страницу сообщества и оцените результат. Если вы следовали рекомендациям по размеру, то картина поместится полностью.
Вы узнали, как создать обложку для группы в ВК. Процесс не такой уж и сложный, достаточно принять во внимание все предоставленные советы.
Динамическая обложка для группы ВК
Теперь есть возможность создать динамическую обложку. Процесс его приготовления намного сложнее, времени на него придется потратить гораздо больше.
Чем отличается динамический заголовок от обычного? В нем можно обновлять изображения. Частота смены настраивается отдельно при создании.
Но зачем нам динамический заголовок? Есть много вариантов его использования:
- Вы можете вывести свою CRM-систему.
- Успешно создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена последних введенных.
- Предоставьте дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно ставить различную информацию, которую можно получить из ВК или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- В нужных местах выделены зоны для обновленных данных.
- Для полноценной работы вам понадобится специальный скрипт.
Зачем мне нужен скрипт?
Скрипт используется для получения данных и отображения их в обозначенных областях. То есть он выгружает информацию из источника и передает ее на обложку, является связующим элементом.
Частота обновления настраивается в соответствии с вашими пожеланиями. Вы можете выбрать оптимальное значение, чтобы текущая информация отображалась в заголовке.
Создать динамическую обложку со сценарием сложнее, чем обычную. Потребуется гораздо больше знаний и специализированного программного обеспечения. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в безупречном функционировании.
Как подключить скрипт?
После завершения проекта специалисты предоставят Вам:
- Верстка.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для переплета.
Профессионалы общественного дизайна берут на себя основные задачи. Благодаря этому можно сэкономить время и не вникать во все нюансы создания таких обложек.
Чтобы скрипт заработал, его нужно где-то установить. Есть несколько вариантов:
- На домашний компьютер.
- На сервер компании, которая участвовала в разработке.
- На удаленный сервер.
Вы можете поместить сценарий на свой компьютер. Но компьютер должен работать круглосуточно.Если устройство выключено, информация в шапке больше не будет обновляться. Поэтому немногие владельцы сообществ используют этот метод.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги от 80 рублей в месяц. Но нужно выбирать надежный хостинг, который обеспечит бесперебойную работу.
Многие проектные компании сообщества предлагают установить скрипт на свой сервер. Стоимость услуги небольшая, ежемесячная абонентская плата обычно не превышает 100 рублей в месяц.Также сотрудники компании поддержат работу скрипта.
Группы Вконтакте сейчас не существуют кроме самых ленивых. Но создать группу и правильно ее спроектировать — это разные вещи.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Желательно сделать это до того, как вы начнете на новой странице в социальной сети.
Уловка, которая поможет сделать имидж компании более цельным: заказать обложку для группы ВК и для страницы в однотипном фб.Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго такого шанса не будет.
- Это возможность буквально за секунду с помощью изображения создать имидж компании в глазах посетителей. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас занимается ваш бизнес? Вы можете написать информацию на обложке и как можно быстрее донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать обложку сверху в группе ВК, следует определиться, какой путь вам ближе:
1. Сделать обложку для группы ВКонтакте на заказ.Результат работы хорошего дизайнера будет на высоте. Но вам придется заплатить за качество, а также потратить время и силы на то, чтобы найти художника и пообщаться с ним.
2. Разобраться, как самому сделать обложку для группы ВКонтакте. Этот вариант наверняка будет уступать предыдущему, если, конечно, у вас нет графических редакторов хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы ВК. Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в раскрывающемся списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули красным:
Параметр «Обложка сообщества» — это четвертый пункт после названия, описания и типа группы. ВК предлагает два варианта: загрузить или удалить обложку.
Если вы самостоятельно разбираетесь, как сделать обложку в ВК в группе, то можете обнаружить, что сайт сам подсказывает пользователям ответ на этот вопрос.Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать конструкцию. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или воспользоваться возможностями более простых онлайн-сервисов для работы с изображениями.
www.canva.com — один из самых популярных и интуитивно понятных онлайн-редакторов изображений и фотографий. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста в картинках. Некоторые шаблоны доступны бесплатно, некоторые — за плату.
Когда обложка будет готова, загрузите ее в группу ВК и воспользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы придумали, как сделать обложку в ВК в группе, а в следующих выпусках поговорим о том, что обязательно будет полезно для вашего бизнеса.
в котором вы начнете зарабатывать на своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Здравствуйте, друзья! Если Вконтакте у вас есть своя группа или паблик, то после обновления соцсети вы наверняка заметили, что в других вместо аватара вверху находится изображение. Что это такое и как сделать себе такую шапку в комьюнити? Этим вопросом мы займемся в этой статье.
Картинка, которую вы можете поместить в заголовок вашей группы, называется обложкой. Выглядит интереснее аватара, потому что располагается вверху страницы и привлекает внимание посетителей.
Все, что нужно, это скачать графический файл нужного размера в настройках. В дальнейшем вы легко сможете загрузить новое изображение, отредактировать или удалить установленное. Если шляпа вам не понравится, вы всегда можете вернуть на нее аватарку еще раз.
Какие размеры у обложки
Перед тем, как поставить обложку для группы в ВК, лучше заранее подготовить картинку. Это может быть название сообщества или логотип компании, для которой оно создано, и так далее.
Выбранный файл должен быть определенного размера. Это может быть 795×200 пикселей или 1590×400 пикселей.
Если выбрать изображение меньшего размера, оно будет некрасиво отображаться на больших экранах компьютеров и ноутбуков. Этот размер больше подходит для телефонов и планшетов.
Как сделать картинку в шапке группы ВК
Итак, нам нужно удалить аватарку в нашей группе, и сделать для нее обложку вверху страницы.
Перед тем, как вы загрузите желаемое изображение, вам сначала нужно сделать его, используя размеры, которые я указал в первом абзаце.
Для создания рисунка я воспользуюсь Adobe Photoshop. Можно взять любую другую программу, которая позволит сделать желаемый размер.
Создаю новый файл размером 1590x400px и вставляю в него нужную картинку. Затем я сохраняю его, но не обычным способом, а выбрав «Сохранить для Интернета и устройств». Обратите внимание на размер сохраняемого файла. Затем нажимаю «Сохранить».
Если вы используете другую программу, то сохраните обычным способом — «Сохранить» или «Сохранить как». Формат изображения должен быть *.jpg, * .gif или * .png.
После того, как обложка будет готова, под аватаром нажмите на три горизонтальные точки и выберите «Управление сообществом» из раскрывающегося меню.
Вкладка «Настройки» должна быть открыта в правой части меню. Теперь в разделе «Основная информация» поля «Обложка сообщества» нажмите на слово «Скачать».
Обратите внимание, что он должен быть определенного размера: 1590×400 и формата: * .jpg, * .gif, *.png.
Найдите изображение, которое вы только что сделали, в открывшемся окне проводника, выберите его и нажмите «Открыть».
Подождите, пока он загрузится. Затем с помощью маркеров в углах можно указать, какая область будет отображаться на странице. Щелкните Сохранить и продолжить.
После загрузки обложки вернитесь на главную страницу вашей группы.
Теперь у вас есть красивое изображение вверху, которое привлечет посетителей.
Если навести указатель мыши на крышку, в правом верхнем углу появятся три значка.Вы можете загрузить новое изображение, отредактировать выбранное изображение или удалить его со страницы группы.
Если вам не нравится, как выглядит группа с такой оболочкой, вернитесь в «Управление сообществом» и нажмите «Удалить» в поле «Обложка сообщества». Изображение будет удалено со страницы, и вы сможете снова поставить аватарку.
Вот и все. Думаю, вам понравится, как сообщество выглядит в новой шляпе. А мы будем ждать появления новых функций Вконтакте, чтобы о них рассказать.
С появлением социальной сети ВКонтакте предприниматели начали активно запускать бизнес в Интернете и искать новые источники дохода — группы и паблики стали инструментом заработка.Обложка группы ВКонтакте — это не просто красивая картинка — это визитная карточка ваших клиентов. Чем лучше вы соберете свое сообщество, тем больше шансов, что они сделают заказ у вас, а не у ваших конкурентов.
Обложка магазина одежды, разработанная нашей студией графического дизайна
Обложка группы ВКонтакте — это небольшая часть необходимого дизайна, и если вы только пробуете себя в роли интернет-бизнесмена, это самый дешевый вариант упаковки. В идеале в группе или паблике ВКонтакте должны быть: броский рекламный баннер (открывает меню), обложка, меню (навигация или вики-лендинг), красиво оформленные товары и обложки фотоальбомов, а также посты компании.Все это создает облик вашего бизнеса и влияет на то, как клиенты будут вас воспринимать.
Что разместить на обложке группы ВКонтакте:При оформлении обложки группы ВКонтакте учитывайте мобильную версию. Если дизайн сильно обрезан, важные моменты будут скрыты (контакты, услуги, логотип и т. Д.), Вы потеряете часть клиентов. На ПК и ноутбуках обложка отображается полностью, а на мобильных она обрезается слева и справа на 197 пикселей и затемняется на 83 пикселей сверху.
Где заказать дизайн обложки?Не перегружайте обложку группы информацией. Это должно быть легко, но информативно!
Заказать разработку обложки группы ВКонтакте у дизайнера можно на бирже фрилансеров, найти исполнителя в социальных сетях или поискать на сайте веб-студии в Интернете.
Каждый из этих методов имеет свои особенности. Вы можете сэкономить на обмене внештатными сотрудниками, но в большинстве случаев вам придет новый дизайнер или студент.В веб-студии работают опытные, отобранные дизайнеры, но студия также получит выгоду от заказа. Сделать заказ через группы ВКонтакте проще — сразу видишь работу дизайнера и сравниваешь цены нескольких художников.
На рынке услуг цены на оформление обложки ВК от 500 до 3500 руб. и дело не только в этом. Новички работают дешевле, но их уровень низкий; Студии являются посредниками и работают за дополнительную плату; а успешные, популярные дизайнеры работают на себя.
Как установить обложку в группе?В вашей группе в правом верхнем углу экрана под «аватаркой» есть три точки «…», нажмите на них и в появившемся окне выберите раздел «Управление сообществом», в нем под В информации о группе вы увидите надпись: «Обложка сообщества» и действия «Скачать» и «Удалить». Добавьте обложку и вернитесь на главную страницу, чтобы посмотреть результат.
Когда крышка установлена, вы можете заменить ее в любое время, просто наведя на нее указатель мыши и выбрав действие «Загрузить, отредактировать или удалить обложку».Подробнее о том, как поставить обложку в группу, вы можете узнать из нашего видео:
Примеры нашей работы над дизайном групп «was-has-made»ВКонтакте по дизайну / блог компании ВКонтакте / Sudo Null IT News
ВКонтакте — это множество интерфейсов для разных платформ. Сегодня вы узнаете, как мы работаем над этими интерфейсами, создавая дизайн наших продуктов.
Немного о нас. В команде дизайнеров работают шесть творческих энтузиастов от 22 до 24 лет.Мы универсальны: дизайнер веками не ограничивается одним направлением и может сегодня заниматься мобильной версией, а завтра — каким-то десктопным сервисом.
Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 различных экранов. Плюс множество веб-интерфейсов, плюс m.vk.com. Со всем этим богатством нужно уметь эффективно организовать работу.
Например, с иконками. Их действительно много. Один прилежный дизайнер недавно перерисовал более сотни штук:
Раньше на каждом экране приложения использовались собственные значки разных цветов и размеров.Например, newsfeed_search, wall_search_gray и т. Д. Теперь мы сделали иконки универсальными и можем использовать их повторно. Один значок поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз вырезать иконки, разработчик просто берет готовые нужного размера и использует цвет из макета. Иконки в коллекции имеют интуитивно понятные названия, поэтому найти нужный можно даже без помощи дизайнера, что иногда экономит время.
Все основные компоненты для каждой платформы собраны в сборнике — UI Kit. Вот как это выглядит:
Мы создали нашу собственную систему дизайна, в которой используются одинаковые значки, кнопки и цвета в приложениях для Android и iOS. Мы стараемся придерживаться единого стиля на всех платформах, вплоть до мельчайших деталей, не забывая, однако, об их индивидуальных особенностях, таких как особые элементы управления, тени на карточках или наличие разделителей.
В 2015 году мы полностью перешли с Photoshop на Sketch для разработки наших интерфейсов.Мы используем Trello для распределения задач, а рабочие файлы синхронизируются в Dropbox. Создаем прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна — улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как это можно улучшить?
Это требует сотрудничества нескольких команд: мы изучаем обратную связь, анализируем сценарии взаимодействия с продуктом и на основе этого решаем, что было бы неплохо реализовать.
Когда задача ложится на дизайнеров, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этот продукт использовался, чтобы сделать его удобным и, в конечном итоге, сделать жизнь пользователя лучше. Визуальная эстетика интерфейса не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только красота. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы расскажем о том, с какими проблемами и задачами сталкивается команда дизайнеров каждый день.
Навигация
В мобильном приложении ВКонтакте можно делать практически все так же, как и в полной версии сайта. С одной стороны, это прекрасно. С другой стороны, у нас слишком много вещей. Даже самая потрясающая новая функция обречена остаться незамеченной в закромах бокового меню. При этом самые популярные разделы никак не выделяются.
Вам необходимо упростить навигацию в приложениях без ущерба для функциональности. Мы сделали это с помощью панели вкладок внизу экрана.
Сама по себе панель вкладок никогда не бывает новинкой. Теперь это стандартный подход к навигации на Android и iOS. У нас тоже когда-то было:
Обратите внимание на 2011 год — все достаточно просто, если функционал приложения умещается в пяти вкладках.
Тогда все функции были в основном реализованы в сети, а в лучшем случае воплощались в API намного позже, а то и вовсе не реализовывались. Но времена изменились: все больше и больше пользователей приобретают смартфоны, набирает силу парадигма Mobile First, а приложения становятся намного более функциональными.Появлялись новые развлекательные разделы и сервисы, а одной нижней панели катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех последующих версиях использовалось только боковое меню, куда помещались все разделы. Мы перемешивали предметы, перерисовывали иконки и играли с цветами, но кардинально ничего не изменилось. Пора положить этому конец.
И вроде бы таббар — идеальный вариант. Во дворе MMXVII вкладки прочно укоренились в рекомендациях Apple и Google.Так что решим нашу задачу — в одно касание вынесем самое необходимое и сохраним все многообразие возможностей в привычном меню.
Ну отлично. Осталось понять, что будет во вкладках. Здесь следует отметить, что идеологически мы практически не практикуем A / B-тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после развертывания для некоторых пользователей был завершен только в отношении некоторых мелких деталей. Мы ретроспективно решаем такие фундаментальные вопросы, как приоритет разделов, планируя будущее на основе большого опыта из прошлого.
Проанализировав множество различных статистических данных, мы (правда, без особой интриги) выбрали четыре основных раздела: Новости, Поиск и рекомендации, Сообщения и Уведомления. На пятой вкладке выйдите из меню, где будет все остальное.
А как же старое доброе меню? Здесь мы дали волю созданию концептов:
Но как бы ни было соблазнительно все взять и поменять, мы не должны пугать вас и не терять в удобстве.Классический список занимает меньше места, всем знаком и удобен. Они решили это.
Поиск и рекомендации
Нашим пользователям необходимо постоянно открывать для себя что-то новое. Я хотел бы найти интересные записи, не ограничиваясь моей лентой новостей. И это должно быть максимально просто.
рекомендаций — это обновленный раздел с большими амбициями. Теперь он не скрыт в глубине ленты новостей, а заметно отображается в новой навигации.Здесь мы предлагаем контент талантливых авторов по интересующим вас темам. На самом деле это такая липкая штука, где можно найти что-то качественное и незнакомое с учетом личных предпочтений.
С точки зрения дизайна задача была нетривиальной. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, чтобы одно не мешало другому. Остановились на картах:
И поэтому.Ленту с карточек удобно переворачивать — обычно уже на превью видно, хотите вы читать лонгрид полностью или нет. Вам не нужно тратить время и много времени, чтобы пролистать огромные публикации, прежде чем вы найдете ту, на которой хотели бы остановиться. При нажатии на карточку публикация открывается полностью, и при желании вы можете дополнительно пролистать ленту в полноразмерном режиме или вернуться в режим предварительного просмотра.
Выбрать значок для этого раздела было непросто. В конце концов, лупу победила дружба: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
график
В марте мы начали показывать счетчик просмотров рядом с постами. В приложениях это тоже поддерживалось — но только на отдельном экране с постом. Просмотры не отображаются в ленте новостей, и это нужно исправить.
Но нельзя просто взять и добавить счетчик. Это новый статичный значок, и его важно не вводить в заблуждение пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие значки можно сделать более контрастными и крупными, сохранив при этом воздушность интерфейса — контурные значки не станут визуально «тяжелыми».Они выглядят более эстетично, не воспринимаются как неактивные и добавляют элемент игры: я хочу заполнить «пустой» значок своим действием. Благодаря разным стилям вы легко поймете, что ждет ваших тапас, а что просто информирует.
И самое главное мы нарисовали подобное. Да, теперь он красный (ну почти # FF3347), сочный и заметный. Больше никаких сомнений, понравилась ли вам эта роскошная статья или вы просто собираетесь ее полюбить. Мы к этому шли давно.Первые эксперименты с цветом сердца мы начали еще в 2014 году, в процессе создания нового дизайна для ВК-версии сети.
Аудиоплеер
После весенней реформы аудиораздела многое изменилось — у нас появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер остался прежним.
Если добавить на экран все элементы управления, которые могут понадобиться пользователю, он будет похож на космический корабль. Но я не хочу ничего выбрасывать.
Надо было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:
Мы сделали экран с текущей композицией центральным, предусмотрев возможность пролистывания для перехода к тексту песен и к плейлисту. Благодаря этому экраны не перегружены элементами управления, и пользователь может сосредоточиться именно на том, что ему сейчас нужно. Отдельный значок списка не даст вам запутаться в экранах — вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в рассказах появляется несколько новых масок, и, конечно же, мы хотим, чтобы вы тоже их испытали. Поднимитесь за новой маской в большом подробном списке лени. К тому же объемный каталог занимает почти треть экрана и закрывает часть лица.
Мы решили попробовать еще один распространенный подход для быстрого переключения между масками:
Подводя итог
Над воплощением дизайна в реальные методы, элементы управления и экраны работают самые разные люди.Нас всех объединяет одно — мы считаем, что делаем жизнь миллионов пользователей (включая нас самих) лучше, продумывая каждый значок, каждый раздел, каждый сервис. Насколько хорошо мы с этим справимся, решать вам.
Совсем скоро официально будут запущены обновленные приложения ВКонтакте для Android и iOS, в которых реализованы некоторые из описанных концепций.
«Мгновенно отметьте лайк от верхнего чана, напишите ей« привет, как дела »и сразу же вернитесь к мемам на ленте — это проще, чем когда-либо.