Создать файл ico онлайн. Создание иконки.ico для программ
Существует много сайтов позволяющих сделать favicon ico. Так, загружая свою картинку на сайт, мы получаем на выходе favicon ico. Тем не менее, для того чтобы качественно сделать favicon ico необходимо что бы favicon ico получался четким и понятным. Здесь мы покажем, как сделать favicon ico используя Adobe Photoshop. На выходе вы получите качественный авторский favicon ico.
Каждый хороший корпоративный сайт, интернет-магазин или блог должен иметь логотип. Логотип и люди как важный элемент фирменного стиля, в основном хорошо запоминаются. Мы можем, например, справиться с ними. для мобильных приложений. Хорошей новостью является то, что это не означает практически любую работу для пользователя.
Хороший значок = лучший брендинг
Что делать, если у вас нет собственного логотипа или соответствующего изображения? По пути создать значок самостоятельно. Выберите текст, цвет, а затем у вас есть готовый значок, который вы можете использовать.
Устанавливаем плагин для того чтобы сделать favicon ico
Для начало работы, необходимо что бы Photoshop мог сохранять картинки в формате ico. Для этого необходимо проделать следующие действия:
а. скачать плагин разархивировать и перенести его в следующую папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
б. Затем перезапустить Photoshop и преступить к созданию favicon ico.
Вы наверняка столкнулись с тем, что некоторые страницы появляются слева от значка рядом с адресом, но не знают, как встроить свой собственный значок в свои электронные страницы? Вот как вставить значок в свои электронные книги. Все, что нам нужно, это файл значков.![]() Если вы вставляете картинку с другим расширением, значок может не отображаться. В скобках написано, какое расширение имеет этот файл. Теперь мы можем загрузить этот значок между файлами. Загрузка этой статьи посвящена этой статье. После того, как вы загрузили значок, вам нужно скопировать адрес в блокнот или другой редактор, потому что мы продолжим работать с ним.
Если вы вставляете картинку с другим расширением, значок может не отображаться. В скобках написано, какое расширение имеет этот файл. Теперь мы можем загрузить этот значок между файлами. Загрузка этой статьи посвящена этой статье. После того, как вы загрузили значок, вам нужно скопировать адрес в блокнот или другой редактор, потому что мы продолжим работать с ним.
Теперь можем сделать favicon ico
Для того что бы сделать favicon ico нет необходимости в знаниях всех тонкостей Photoshopa. Вполне достаточно и общего знакомства с Photoshop так как, для того что бы сделать favicon ico нет необходимости в умении пользования графическими редакторами. Таким образом, создание favicon ico является вполне простой и выполнимой задачей.
Мы найдем линию. Для этой строки мы вставим следующий код. Конечно, мы заменим оранжевую часть частью, которую мы скопировали в блокнот. Сохранить нужно подтвердить еще раз, нажав Сохранить или Сохранить изменения как новый дизайн. Любопытно: значок может иметь другое расширение изображения, но в этом случае он не может отображаться во всех браузерах.![]()
Если вы хотите отправить нам значок, вы можете сделать это через. После создания изображения просто отправьте его на сервер. Это будет сделано очень легко: вы введете на страницу следующий код, точнее в его заголовке. Его можно назвать совершенно произвольно. С момента своего первого внедрения они превратились в интернет-феномен.
Итак, запускаем Photoshop и для создания favicon ico нажимаем кнопку в правом верхнем углу: Файл — Создать.
Появляется следующее окно, в котором указываем ширину и высоту favicon ico, соответственно 16х16 пикселей так же можем задать фон favicon ico. Так фон favicon ico выбираем прозрачным, расширение 96 пикс/дюйм, цветовой режим выбираем RGB и соответственно 8 бит.
Вы уже столкнулись с значком на панели страниц, который может появиться и при добавлении страницы в избранное или новинку на ваш мобильный телефон. Значок часто имеет форму части логотипа компании. Этот «логотип» обычно отображается перед заголовком страницы. Его важность заключается в том, чтобы лучше различать отдельные сайты в панели закладок и помогать повышать узнаваемость бренда.
Как создать значок в каком формате?
Создание очень просто. Формат изображения не имеет большого значения, генераторы будут обрабатывать почти базовые форматы изображений. С того же адреса вы попадаете в значок, где вы можете сами нарисовать значок.
Как получить значок на моем сайте
Обычно вам нужно только отправить созданный значок своему веб-мастеру, который должен позаботиться об обмене. Если вы являетесь нашими клиентами, простой значок добавляется автоматически, можно заказать пользовательский значок. Чтобы изменить значок, напишите вашему консультанту.В последствие берем инструмент масштаб и приближаем favicon ico с тем, что бы было удобнее рисовать favicon ico.
Указываем размер карандаша
Указываем цвет карандаша и рисуем favicon ico изменяя карандаш на нужный цвет.
Создание favicon ico в ручную обусловлено тем, что если уменьшать любое изображение до 16х16 пикселей, то получается непонятное пятно и что бы получить четкость и качество favicon ico рисуется в ручную.![]()
Сколько стоит создание и развертывание значка?
Значок должен вписываться в общий фирменный стиль. То есть, цвет и в целом соответствуют логотипу и другим корпоративным элементам. Зависит от того, как создается значок. Если вы можете создать значок из своего логотипа, вы можете создать значок, создав инструмент, описанный выше. Иногда значок нужно рисовать вручную.
Процесс создания и время создания: подготовка символа из журнала, загрузка в генератор. В ручном дизайне рабочая нагрузка индивидуальна, в соответствии с требованиями, количеством версий и т.д. Часто бывает так, что вы меняете значки, и изменений не произойдет.
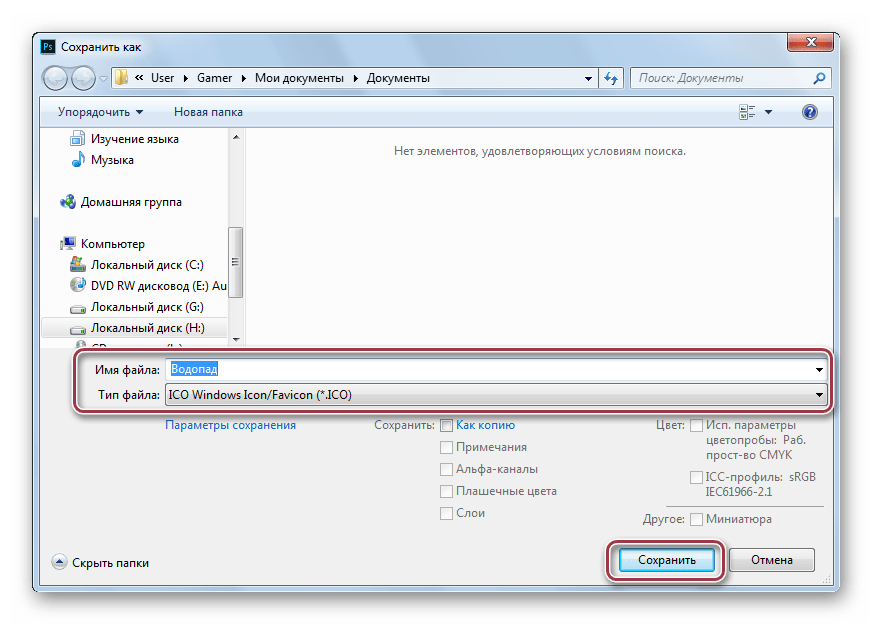
После того как нарисовали favicon ico, необходимо сохранить сделанный favicon ico. Для этого нажимаем следующие команды: Файл — Сохранить как или ctrl+shift+s.
Выбираем тип файла: ICO (Windows Icon)(*.ICO)
Указываем имя файла: favicon.ico
Примечание: Для того что бы иконка favicon удачно сохранилась, необходимо что бы фон на котором рисуется иконка был прозрачным.![]() Так же, для проверки правильного сохранения иконки favicon можно нажать правую кнопку мыши на иконки favicon.ico и выбрать свойства, далее перейти на вкладку Сводка. Если на данной вкладке вы видите все характеристики картинки, то иконка сохранена правильно, в противном случае необходимо сохранить заново favicon.ico.
Так же, для проверки правильного сохранения иконки favicon можно нажать правую кнопку мыши на иконки favicon.ico и выбрать свойства, далее перейти на вкладку Сводка. Если на данной вкладке вы видите все характеристики картинки, то иконка сохранена правильно, в противном случае необходимо сохранить заново favicon.ico.
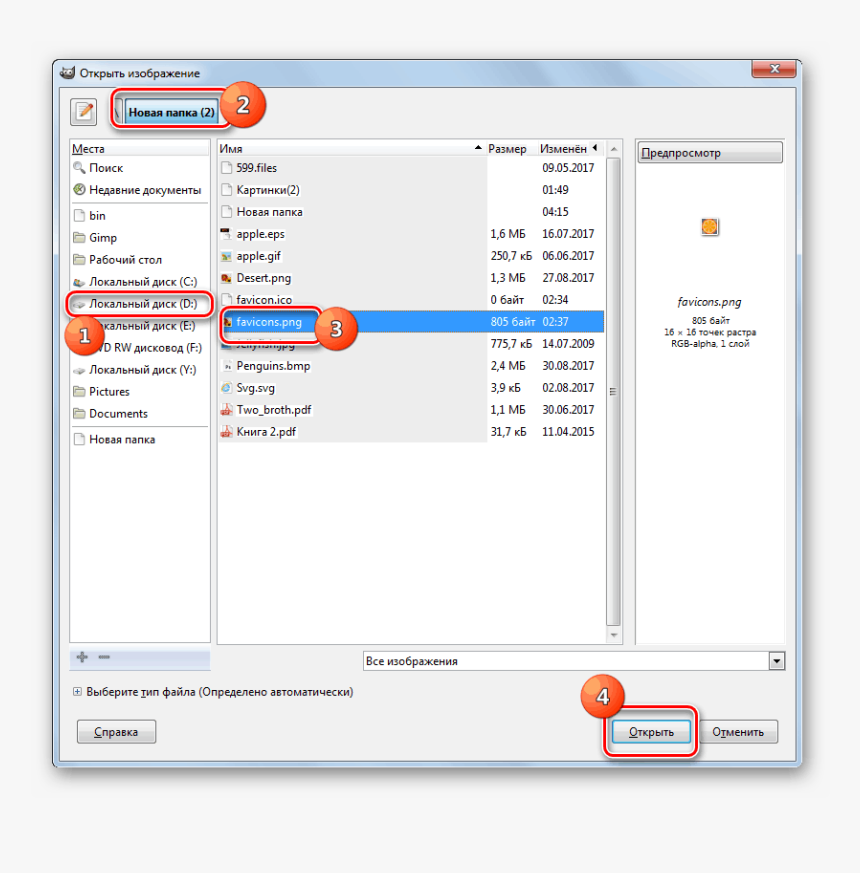
Мы рекомендуем ввести только этот код. В коде не так много других требований к изображению, поэтому загрузка выполняется быстрее. В следующем окне мы укажем файл, который хотим использовать, и нажмите «Открыть». Это показывает местоположение нового файла. Нажмите на его имя и перетащите его на рабочий стол. Мы видим новый значок, как показано ниже.
Теперь мы можем назначить его выбранному приложению. Откроется окно, в которое мы переходим на вкладку «Ярлык» и в нижней части окна, щелкните значок «Изменить». В следующем окне, нажав «Обзор», мы укажем место на диске, в котором будет сохранен нужный файл изображения.
Сохраняем favicon.ico в корне сайта, где расположена страница index. html
html
Проверяем правильность сделанного favicon ico
Проверить правильность сделанного favicon ico достаточно просто заходим на сайт, куда записали favicon ico и смотрим в адресную строку через браузер Mozilla Firefox, Opera, Internet Explorer. Если созданный favicon ico отображается в адресной строке сайта значит создание favicon ico успешно завершено.
Таким образом, наш новый значок ярлыка выглядит так. Нажав на нее, мы узнаем, что программа начинается так же, как и до изменения значка. Аналогичным образом мы можем изменить значки для других ярлыков приложений. После прочтения этой статьи вы сможете изменить почти каждый значок, видимый в системе.
Мы также покажем вам, как быстро изменить весь набор значков. Удивительно, что при правильном программном обеспечении вы можете делать практически все, что связано с значками, обходя системные ограничения. После прочтения нашего руководства вы узнаете, как «удалить» интересную иконку из недавно установленной программы, чтобы ее можно было применить к ее собственным файлам другого типа.
Остается только дождаться индексации favicon ico и тогда в Яндексе в результатах поиска favicon ico будет отображаться напротив страниц сайта. Индексация favicon ico может проходить, от недели до нескольких месяцев.
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Найдите значок или создайте тот, который подходит для интересующей вас папки
Помимо типичных произведений искусства, есть также богатая библиотека икон, созданная членами художественного сообщества.![]() Перед добавлением значка на страницы убедитесь, что файлы поддерживаются на сервере. Чтобы помочь, мы решили опубликовать это пошаговое руководство, которое также поможет другим пользователям, которые имеют ту же дилемму. Он имеет огромную коллекцию значков, включая бесплатные значки, которые могут использоваться домашними пользователями. Выберите изображение, нажмите «Загрузить» и преобразуйте его.
Перед добавлением значка на страницы убедитесь, что файлы поддерживаются на сервере. Чтобы помочь, мы решили опубликовать это пошаговое руководство, которое также поможет другим пользователям, которые имеют ту же дилемму. Он имеет огромную коллекцию значков, включая бесплатные значки, которые могут использоваться домашними пользователями. Выберите изображение, нажмите «Загрузить» и преобразуйте его.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.
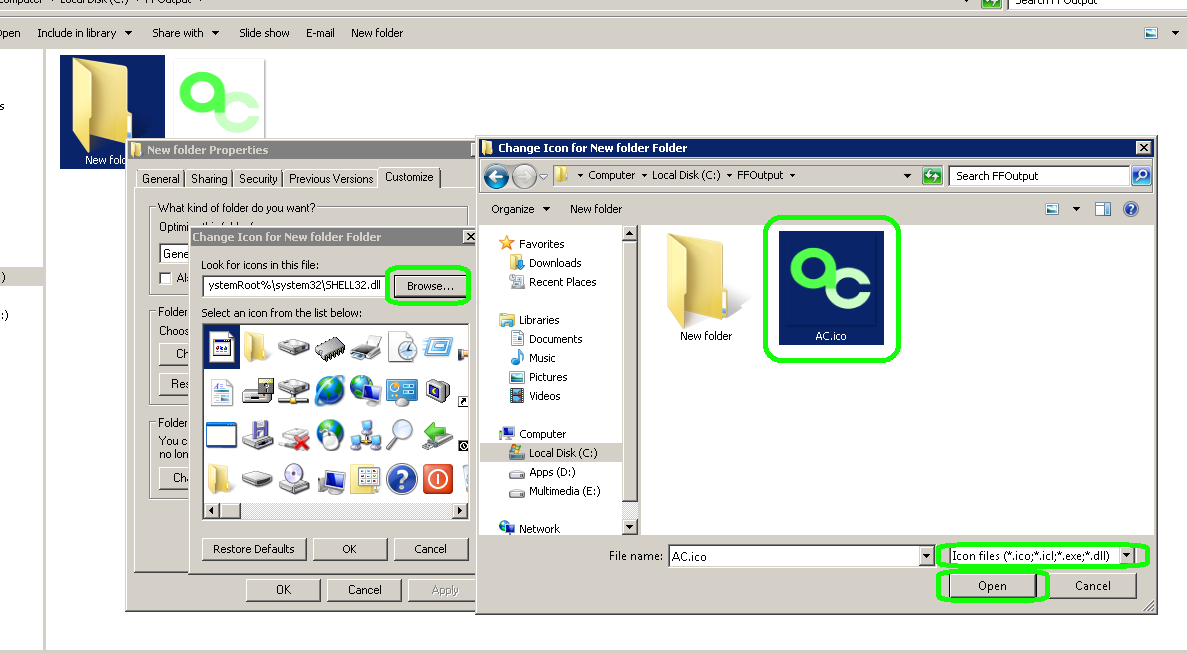
Найдите папку, значок которой вы хотите изменить и получить доступ к ее свойствам
Когда у вас есть значок, который вы хотите использовать, перейдите к следующему шагу. Пришло время найти папку, которую вы хотите персонализировать.![]() Откроется окно «Свойства» для выбранной папки.
Откроется окно «Свойства» для выбранной папки.
Шаг 3: Измените значок выбранной папки
В окне «Свойства» перейдите на вкладку «Настроить» и найдите раздел «Значки папок». В этом разделе нажмите кнопку «Изменить значок».Открывается новое окно для выбора нового значка. По умолчанию отображается файл, содержащий текущий значок. Чтобы выбрать другой значок из другого файла, нажмите кнопку «Обзор». Перейдите к расположению файла, содержащего значок, который вы хотите использовать. Выберите файл, содержащий этот значок, и нажмите «Открыть».
Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.
Содержимое выбранного файла отображается ранее. В нем может быть один или несколько значков. Вы вернетесь в окно «Свойства» выбранной папки, где вы видите новый значок в разделе «Значки папок». Значок выбранной папки изменился на тот, который вы выбрали. Выполняет тот же процесс для всех папок, для которых вы хотите изменить соответствующий значок.
В нем может быть один или несколько значков. Вы вернетесь в окно «Свойства» выбранной папки, где вы видите новый значок в разделе «Значки папок». Значок выбранной папки изменился на тот, который вы выбрали. Выполняет тот же процесс для всех папок, для которых вы хотите изменить соответствующий значок.
Наслаждайтесь новым значком для своей папки!
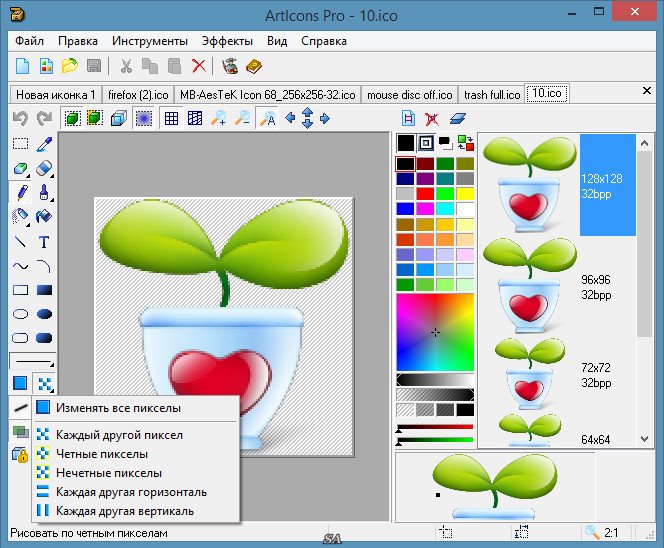
Программа состоит из модулей, которые работают параллельно, а переключение между ними выполняется одним щелчком мыши. Вам не нужно записывать и повторно открывать несколько файлов при переключении с одного модуля на другой. Модуль чертежа. Модуль предоставляет множество возможностей для создания и редактирования шаблонов. Этот инструмент для работы с буквами прост для новичков и удобен для профессионалов. У вас будет много возможностей для создания и редактирования писем. Вы можете рисовать чертежи вручную, извлекая некоторые шаблоны с помощью специальных инструментов и эффектов, вставляя фигуры, вложения, рисуя буквы из библиотеки или повторно просматривая изображения.![]()
Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
Вы можете использовать буфер обмена на изображении и объединить его с правильным письмом. Это простой инструмент для создания клипов и работы с ними. Модуль специально разработан для быстрой передачи журналов. Вы можете легко трансформировать клип для вязания воротника или сложного нижнего вязания.
Вязальный модуль — модуль для вязальных и вязальных машин для дальнейших инструкций по вязанию. Все, что вы делали в других частях программы, представлено здесь. Процесс вязания контролируется в реальном времени. Электронная вязальная машина автоматически вязает букву, компьютер сообщает вам, когда добавлять или удалять глаза, об изменении нитей и настроек. Машина перфорированной карты считывает букву перфокарты, и компьютер получает информацию от магнитных датчиков о очереди и регулярно генерирует все сообщения.
Машина перфорированной карты считывает букву перфокарты, и компьютер получает информацию от магнитных датчиков о очереди и регулярно генерирует все сообщения.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.
Модуль «Галерея» — работа с папками рисования для создания чертежей. Программа также добавляет некоторые готовые каталоги, но вы можете легко создавать свои собственные. С помощью функции фильтра ее можно легко украсить в таком большом каталоге и найти то, что вам нужно. Лучший способ организовать ваше письмо. Одна галерея — один небольшой файл, создавать галереи, изменять их, распространять в Интернете.
Модуль модуля. Модуль используется для работы с продуктом в целом. Вы можете объединить требуемый чертеж, клипы, инструкции и комментарии в один файл под названием «Модель». Вы можете хранить всю информацию о своем модельном продукте. Уникальный инструмент для работы со всеми функциями продукта за один раз. Автомобиль для начинающих — это самый простой способ объединить модель, а профессионал — серьезный инструмент для создания собственных коллекций моделей.
Вы можете хранить всю информацию о своем модельном продукте. Уникальный инструмент для работы со всеми функциями продукта за один раз. Автомобиль для начинающих — это самый простой способ объединить модель, а профессионал — серьезный инструмент для создания собственных коллекций моделей.
Как создать файл формата ico?
Расширение ico является форматом хранения значков в ОС Microsoft Windows. Этот формат также поддерживает сохранение изображений с расширением JPEG и PNG.Популярность ОС Windows обусловила важность создания файлов в формате iso.
Применение формата icoВсе значки различных приложений в системе Windows, независимо от версии, имеют расширение ICO (иконка). К тому же этот формат используется и для фавиконов, иконок сайтов, которые видны в адресной строке браузера непосредственно перед URL или в поисковой выдаче.
При создании собственной графики в виде значков, курсоров, иконок или использовании в этом качестве готовых графических элементов, существует необходимость сохранения в формате ico.Как создать иконку ico (одна ico с несколькими размерами)
Сначала скачайте плагин, который может сохранить формат ICO в PS
Поскольку мы хотим создать этот значок в Photoshop, нам сначала нужно скачать плагин Photoshop, который может сохранить изображение в формате .![]() ico. Сам Photoshop не поддерживает сохранение изображений в формате .ico. С помощью этого плагина вы можете легко сохранять готовые изображения в нужном нам формате.
ico. Сам Photoshop не поддерживает сохранение изображений в формате .ico. С помощью этого плагина вы можете легко сохранять готовые изображения в нужном нам формате.
После загрузки установите его в соответствующую папку. Вообще говоря, ваше место установки ps — 7.0. Я поместил его здесь Program Files \ Adobe \ Photoshop 7.0 \ Plug-Ins \ Adobe Photoshop Only \ Форматы файлов, Но некоторые люди говорят, что расположение версии cs может отличаться от Photoshop CS5 \ Photoshop \ Plug-ins \ File Formats
Обратите внимание, что при проектировании размер диаграммы должен быть установлен в соответствии со стандартом ico, и он слишком велик, чтобы быть некондиционным. Похоже, что при форматировании опция ico не будет найдена.
Начать проектирование
Весь процесс моего дизайна заключается в том, чтобы сначала нарисовать несколько стилей, которые я хочу создать, на бумаге, затем выбрать схему дизайна, которой я доволен, и затем начать проектирование в Photoshop. Поскольку холст 16 × 16 пикселей слишком мал для создания значков, давайте сначала создадим документ размером 64 × 64 пикселя, а затем используем команду «Изображение> размер изображения (размер изображения)» в Photoshop.![]() Выберите опцию «Bicubic Sharper» в раскрывающемся меню всплывающего диалогового окна, чтобы восстановить изображение до 16 пикселей. Опция «Bicubic Sharper» гарантирует, что ваши изображения будут по-прежнему четкими и не размытыми. Здесь следует отметить, что качество отображения вашего изображения может хорошо выглядеть на холсте размером 64 пикселя, но это не значит, что при изменении размера изображения до 16 пикселей качество изображения все еще остается очень хорошим. Поэтому вам следует обратить внимание на качество 16-пиксельного изображения. Если оно вам не нравится, вы должны рассмотреть вопрос об изменении стиля 64-пиксельного изображения. Конкретный стиль разработан вами. В соответствии с вашими предпочтениями, я не буду здесь много говорить. Мой дизайнерский эффект заключается в следующем:
Выберите опцию «Bicubic Sharper» в раскрывающемся меню всплывающего диалогового окна, чтобы восстановить изображение до 16 пикселей. Опция «Bicubic Sharper» гарантирует, что ваши изображения будут по-прежнему четкими и не размытыми. Здесь следует отметить, что качество отображения вашего изображения может хорошо выглядеть на холсте размером 64 пикселя, но это не значит, что при изменении размера изображения до 16 пикселей качество изображения все еще остается очень хорошим. Поэтому вам следует обратить внимание на качество 16-пиксельного изображения. Если оно вам не нравится, вы должны рассмотреть вопрос об изменении стиля 64-пиксельного изображения. Конкретный стиль разработан вами. В соответствии с вашими предпочтениями, я не буду здесь много говорить. Мой дизайнерский эффект заключается в следующем:
После проектирования сохраните 64-пиксельное изображение в формате .ico.
В-третьих, упаковать картинки разных размеров
Как я уже упоминал выше, если вы разрабатываете файл . ico размером 16 пикселей, то при просмотре его под окнами он будет размытым. Чтобы избежать этой проблемы, нам нужно создать 64 Пиксельные изображения затем сохраняются в разных форматах. По крайней мере, он должен иметь формат .ico 48 пикселей, чтобы он выглядел красиво, когда помещается в пакет файла темы. Конечно, вам нужно всего лишь создать 64-пиксельный значок в Photoshop, а затем использовать программное обеспечение Sib Icon Studio для завершения упаковки. Сначала откройте 64-пиксельный файл в программном обеспечении Sib Icon Studio, а затем щелкните значок New Image Farmat. Выберите 48-пиксельный и 16-пиксельный размеры во всплывающем диалоговом окне и добавьте их справа от интерфейса программного обеспечения. На боковой панели вы можете сохранить файл. Таким образом, мы поместили три файла значков разных размеров в файл формата .ico и упаковали его. Как показано ниже:
ico размером 16 пикселей, то при просмотре его под окнами он будет размытым. Чтобы избежать этой проблемы, нам нужно создать 64 Пиксельные изображения затем сохраняются в разных форматах. По крайней мере, он должен иметь формат .ico 48 пикселей, чтобы он выглядел красиво, когда помещается в пакет файла темы. Конечно, вам нужно всего лишь создать 64-пиксельный значок в Photoshop, а затем использовать программное обеспечение Sib Icon Studio для завершения упаковки. Сначала откройте 64-пиксельный файл в программном обеспечении Sib Icon Studio, а затем щелкните значок New Image Farmat. Выберите 48-пиксельный и 16-пиксельный размеры во всплывающем диалоговом окне и добавьте их справа от интерфейса программного обеспечения. На боковой панели вы можете сохранить файл. Таким образом, мы поместили три файла значков разных размеров в файл формата .ico и упаковали его. Как показано ниже:
Это то, что я видел на других сайтах в сочетании с моим собственным опытом. Вот что я хочу сказать.
Если ваша диаграмма ico не особенно сложна, я не думаю, что вам вообще нужен ps, просто используйте Sib Icon Studio.
Вот как я это делаю.
Нажмите меню файлов и нажмите новый значок, чтобы создать новый ICO
Обратите внимание на соответствующий размер кандидата. Обычно выбирается большой. Но цвета зависят от потребностей. Если вы хотите заменить ico в программном обеспечении других людей своим собственным, то лучше выбрать цвет, соответствующий его ico. Например, здесь у меня есть 16 цветов, потому что я хочу заменить ico netbox.
Сначала я выбираю цвет справа и нажимаю на него. Аналогично программному обеспечению для рисования
Затем выберите инструмент барабана
Сделайте всю картину красной
Затем не забудьте выбрать цвет переднего плана и цвет фона. Здесь мой цвет фона должен быть красным. При выборе щелкните правой кнопкой мыши красный цвет, щелкнув мышью по красному цвету фона. Нажмите белый, а цвет переднего плана — белый.![]()
Нажмите на значок T, по оценкам, для вставки текста
Введите текст в тексте
Затем измените размер шрифта на соответствующий размер шрифта
Это все сделано. Это просто ico, это 48 * 48. Я хочу несколько маленьких. Что мне делать?
Справа мы видим ICO, который мы сделали. Щелкните правой кнопкой мыши на нем и выберите Duplicate Image. Затем можно отобразить несколько ICOS.
Затем на вновь скопированном изображении щелкните правой кнопкой мыши и выберите «Преобразовать изображение».
Затем установите меньший формат, например 16 * 16
Затем отрегулируйте размер один за другим. Обратите внимание, что вы должны изменить больший размер на меньший, чтобы сделать его более четким. И это все!Наконец-то сохрани!
Сгенерированный файл
Сделай это!
Изменение значка приложения для Windows — Документация Godot Engine (stable) на русском языке
По умолчанию, значок экспортированного проекта будет значком Godot. Скорее всего, вы захотите изменить это для своего проекта. В Windows можно изменить значки двух типов: значок файла и значок на панели задач.
Скорее всего, вы захотите изменить это для своего проекта. В Windows можно изменить значки двух типов: значок файла и значок на панели задач.
Создание ICO файла
Windows не использует такие форматы, как png или jpg для значков приложений. Вместо этого он использует формат ICO, предназначенный только для Windows. Вы можете создать значок своего приложения в любой программе, но вам придется преобразовать его в файл ICO с помощью такой программы, как GIMP.
В этом видеоуроке рассказывается, как экспортировать файл ICO с помощью GIMP.
Также можно использовать команду ImageMagick для преобразования изображений PNG в файл ICO:
magick convert icon.png -define icon:auto-resize=256,128,64,48,32,16 icon.ico
Предупреждение
Чтобы файл ICO эффективно заменял значок Godot по умолчанию, он должен содержать все размеры, включенные в значок Godot по умолчанию: 16×16, 32×32, 48×48, 64×64, 128×128, 256×256 . Если файл ICO не содержит всех размеров, значок Godot по умолчанию будет сохранен для размеров, которые не были переопределены.
Приведенная выше команда ImageMagick учитывает это.
Изменение значка на панели задач
Значок панели задач — это значок, который отображается на панели задач во время выполнения вашего проекта.
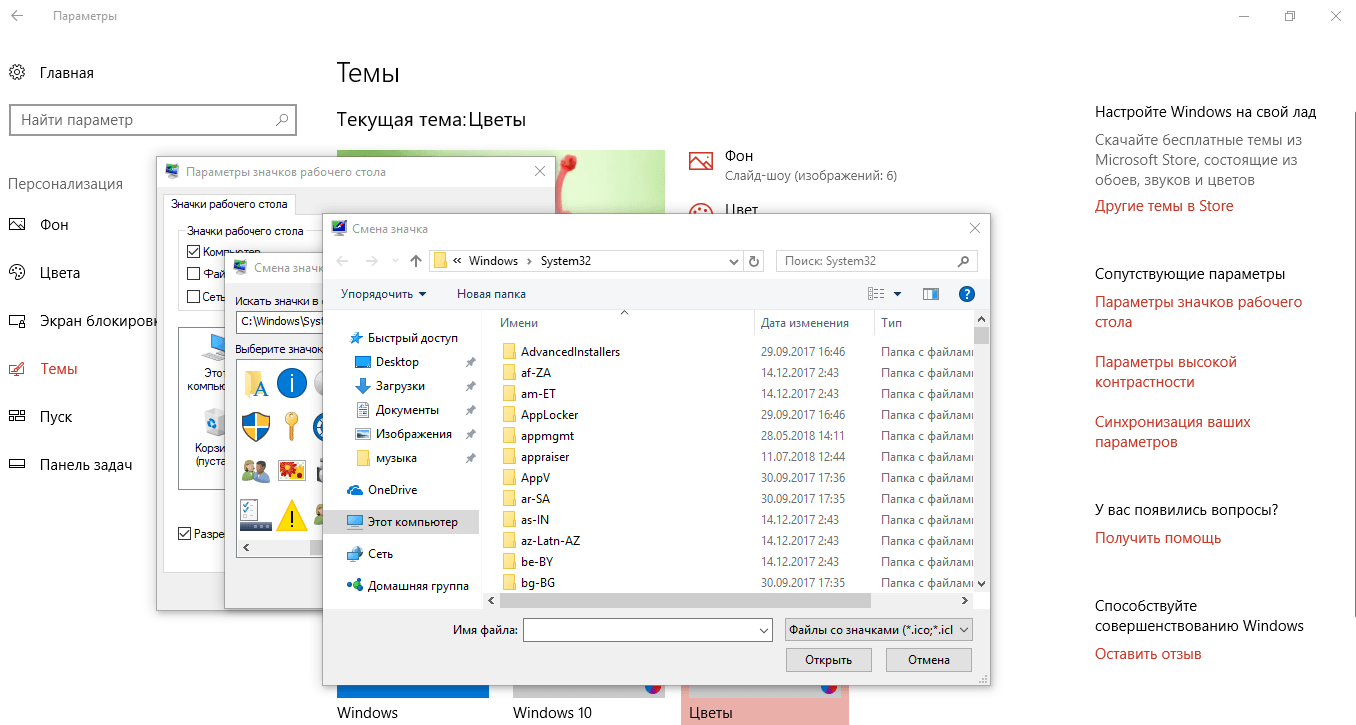
Чтобы изменить значок на панели задач, перейдите в **Project → Project Settings → Application → Config →Windows Native Icon**(Проект → Настройки проекта → Приложение → Конфигурация → Нативный Значок Windows). Щёлкните значок папки и выберите нужный ICO файл.
Этот параметр изменяет только значок экспортируемой игры в Windows. Чтобы установить значок для macOS, используйте Macos Native Icon. А для любой другой платформы используйте настройку Icon.
Изменение значка файла
Предупреждение
Существуют известные проблемы при изменении значка приложения в исполняемых файлах, которые встраивают файл PCK. Рекомендуется пока воздержаться от использования rcedit, если вы решите включить опцию Embed Pck для предустановки экспорта Windows в диалоговом окне «Экспорт».
Значок файла является значком исполняемого файла, на который вы нажимаете, чтобы начать проект.
Прежде чем выбрать его в параметрах экспорта, вам необходимо установить дополнительный инструмент под названием rcedit. Вы можете скачать его здесь.
После загрузки вам нужно указать Godot путь к исполняемому файлу rcedit на вашем компьютере. Перейдите в Editor → Editor Settings → Export → Windows (Редактор → Настройки редактора → Экспорт → Windows). Щёлкните значок папки для записи rcedit. Найдите и выберите исполняемый файл rcedit.
Примечание
Пользователям Linux и macOS также необходимо установить WINE для использования rcedit.
Теперь у вас должно быть всё готово для изменения значка файла. Для этого вам нужно будет указать значок при экспорте. Перейдите в Project → Export (Проект → Экспорт). Предполагая, что вы уже создали предустановку рабочего стола Windows, выберите значок в формате ICO в поле Application → Icon (Приложение → Значок).![]()
Примечание
Если rcedit не может изменить значок, вы можете вместо этого скомпилировать свои собственные шаблоны экспорта Windows с измененным значком. Для этого замените platform/windows/godot.ico своим собственным файлом ICO перед компиляцией экспорта шаблоны.
Как только это будет сделано, вы можете указать свои шаблоны экспорта в качестве настраиваемых шаблонов экспорта в предустановке экспорта Windows вашего проекта.
Проверка результата
Теперь вы можете экспортировать проект. Если всё сработало правильно, вы должны увидеть следующее:
Примечание
Если ваш значок не отображается должным образом, в Windows 10 попробуйте очистить кеш значков. Для этого откройте диалоговое окно Выполнить и введите ie4uinit.exe -ClearIconCache или ie4uinit.exe -show.
9 бесплатных инструментов для конвертирования изображений
Перед тем, как изменить формат изображения, нужно понять, что конвертеры предназначены для преобразования одного формата файлов в другой. Каждый из перечисленных ниже конвертеров изображений является бесплатным. Я не включил в этот список условно-бесплатные программы.
Каждый из перечисленных ниже конвертеров изображений является бесплатным. Я не включил в этот список условно-бесплатные программы.
Вот список лучших бесплатных приложений и онлайн-сервисов для конвертирования изображений:
С помощью XnConvert вы можете преобразовать любой из 500 графических форматов в 80 других. Если у вас есть файл в редком формате, который вы не можете открыть, XnConvert поможет это сделать.
Приложение также поддерживает пакетный режим конвертирования, импорт папок, фильтры, изменение размеров и несколько других дополнительных функций.
Входные форматы: BMP, EMF, GIF, ICO, JPG, PCX, PDF, PNG, PSD, RAW, TIF и другие.
Выходные форматы: BMP, EMF, GIF, ICO, JPG, PCX, PDF, PNG, PSD, RAW, TIF и другие.
Полный список поддерживаемых форматов вы можете найти здесь.
В отличие от других онлайн-сервис CoolUtils преобразует изображения в режиме реального времени. И не требует предоставления адреса электронной почты для отправки готовых изображений.![]()
Входные форматы: BMP, GIF, ICO, JPEG, PNG и TIFF.
Выходные форматы: BMP, GIF, ICO, JPEG, PNG и TIFF.
Предполагаю, что у сервиса должно существовать ограничение на размер загружаемого изображения, но не смог его достичь. Я без проблем загрузил и конвертировал в JPEG файл TIFF размером в 17 Мбайт.
Еще одна вещь, которая мне нравится в CoolUtils, это то, что он позволяет поворачивать и изменять размер изображения до преобразования.
Так как CoolUtils изменяет формат изображения онлайн, вы можете использовать его практически на любой операционной системе: Windows, Linux и Mac.
FileZigZag — это еще один онлайн-сервис для конвертирования изображений, который дает возможность преобразования в наиболее распространенные графические форматы.
Загрузите исходный файл, выберите нужный выходной формат, и ожидайте электронное письмо со ссылкой на изображение в новом формате.
Входные форматы: GIF, BMP, JPG, PAM, PBM, PCX, PGM, PNG, PPM, SGI, YUV, TGA, TIF и TIFF.
Выходные форматы: BMP, DPX, GIF, JPG, PAM, РВМ, PNG, PCX, PGM, PPM, RAS, SGI, TGA, TIF, TIFF и YUV.
Перед тем, как изменить формат изображения на jpg, сначала нужно загрузить файл на FileZigZag, а затем снова ждать ссылку для скачивания. Но так как большинство изображений имеет небольшой размер, это не займет много времени.
Zamzar — это онлайн-сервис для конвертирования изображений, который поддерживает наиболее распространенные графические форматы и даже несколько форматов CAD.
Входные форматы: 3fr, AI, ARW, BMP, CR2, CRW, CDR, DCR, DNG, DWG, DXF, EMF, ERF, GIF, JPG, MDI, MEF, MRW, NEF, ODG, ORF, PCX, ПОФ, PNG, PPM, PSD, RAF, RAW, SR2, SVG, TGA, TIFF, WBMP, WMF, X3F и XCF.
Выходные форматы: AI, BMP, EPS, GIF, ICO, JPG, PDF, PS, PCX, PNG, TGA, TIFF и WBMP.
Я несколько раз тестировал Zamzar и заметил, что он преобразует изображения медленнее, чем большинство других онлайн-конвертеров. Поэтому, прежде чем использовать Zamzar, попробуйте загружаемую программу или один из других онлайн-сервисов.
Adapter — это интуитивно понятный конвертер изображений, который поддерживает популярные форматы файлов и имеет множество полезных функций.
Сервис позволяет добавлять изображения путем перетаскивания и быстро выбирать формат. В нем отображаются размеры файлов изображений до и после обработки.
Adapter позволяет не только изменить формат изображения онлайн, но и задавать пользовательские имена файлов и папок, менять разрешение и качество изображений.
Входные форматы: JPG, PNG, BMP, TIFF и GIF.
Выходные форматы: JPG, PNG, BMP, TIFF и GIF.
Adapter мне нравится тем, что он работает быстро и не нужно загружать файлы через интернет, чтобы конвертировать их.
Программа преобразует не только графические файлы, но и видео- и аудио-файлы.
Вы можете установить Adapter на Windows, и Mac. Я проверил его работу на Windows 10 — никаких проблем.
Перед тем, как изменить формат изображения на компьютере, имейте в виду, что программа Free Image Convert and Resize поддерживает не так много форматов изображений, зато позволяет конвертировать, изменять их размер и переименовать несколько файлов одновременно.
Входные форматы: JPG, PNG, BMP, GIF и TGA.
Выходные форматы: JPG, PNG, BMP, GIF, TGA и PDF.
Примечание: Инсталляционный пакет при установке попытается добавить на ваш компьютер несколько дополнительных программ, которые не нужны для конвертирования изображений, поэтому можно смело пропустить их и не устанавливать.
Мне нравится эта программа, потому что она проста в использовании, поддерживает популярные форматы и включает в себя несколько дополнительных функций, которые отсутствуют в других конвертерах.
Free Image Convert and Resize работает на Windows 10, 8, 7, Vista и XP.
PixConverter — это еще один бесплатный конвертер изображений. Программа поддерживает пакетное преобразование, возможность импортировать сразу несколько фотографий из папки, поворот изображений, изменение их размеров и цвета.
Входные форматы: JPG, JPEG, GIF, PCX, PNG, BMP и TIF.
Выходные форматы: JPG, GIF, PCX, PNG, BMP и TIF.
Официально приложение поддерживает только Windows 8, Windows 7 и Windows Vista.![]() Однако PixConverter также отлично работает и на Windows 10.
Однако PixConverter также отлично работает и на Windows 10.
SendTo-Convert — это удивительный конвертер, который позволяет изменить формат изображения онлайн. Работу программы можно автоматизировать настолько, что для выполнения преобразования нужно будет только кликнуть правой кнопкой мыши и выбрать пункт Отправить> SendTo-Convert.
Можно установить используемый по умолчанию формат вывода, качество, размер и папку, чтобы быстро конвертировать изображения без необходимости запуска программы.
Входные форматы: BMP, PNG, JPEG, GIF и TIFF.
Выходные форматы: BMP, PNG, JPEG и GIF.
SendTo-Convert может работать на Windows 10, 8, 7, Vista и XP.
Image Espresso — это бесплатный онлайн конвертер. После загрузки изображения сервис позволяет изменить его размер, обрезать и повернуть, а также применить специальные эффекты, наложить текст, изменить яркость, контрастность и резкость.
Image Espresso также позволяет переименовать изображение и выбрать перед сохранением качество и размер.
Входные форматы: JPG, TIF, PNG, PSD, BMP, GIF, JP2, PICT, JPC, PCX и SGI.
Выходные форматы: BMP, PICT, GIF, JP2, JPC, JPG, PCX, PDF, PNG, PSD, SGI, TGA, TIF, WBMP, AVS, CGM, CIN, DCX, DIB, DPX, EMF, FAX, GPLT, РАМ, MAT, PCD, PCL, RGB, WMF, WPG, XBM и другие.
Image Espresso позволяет загружать изображения размером не более 10 Мб.
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Вадим Дворниковавтор-переводчик
Как сделать фавиконку для сайта с помощью GIMP
От автора: раньше фавиконам не уделялось такое внимание, и только в последнее время появилось множество способов их создания, сам подход к созданию фавикона сильно усложнился. А это значит, что для создания продвинутых и современных превью изображений можно использовать такие инструменты, как Real Favicon Generator. Данный генератор все сделает за вас; а в данной статье речь пойдет о создании более простых фавиконов. В том числе мы узнаем как сделать фавиконку для сайта.
В том числе мы узнаем как сделать фавиконку для сайта.
Как я ранее говорил, фавиконы из простых изображений 16х16 пикселей превратились в многомасштабные и многоцелевые. В этом уроке вы научитесь создавать современные, многослойные фавиконы… но прежде чем начать, давайте оговорим детали:
Вы можете столкнуться с тем, что многомасштабные фавиконы не работают в старых браузерах, в том числе в Firefox 5 и ниже. Если большая доля ваших пользователей использует устарелые браузеры, то вам лучше остановиться на обычных фавиконах.
Ниже в статье вы увидите, что многомасштабные иконки сайтов создаются путем добавления новых слоев в файле .ico; так же как и в PhotoShop файле .psd, а с добавлением новых слоев, увеличится и размер файла. Полностью может случиться так, что с файлом больше чем 50Кб будет невозможно работать, он будет тормозить страницу. Постарайтесь не превышать вес файла .ico и держите его в пределах до 20Кб; Если же вы не уложились в отведенные цифры, мой совет – удалите самые верхние слои с наибольшими разрешениями.![]()
Насколько мне известно, единственным кроссплатформенным инструментом для создания многомасштабных иконок для сайта является GIMP. Инструкция по установке на Mac OS X прилагается ниже; если же вы на Windows, то придется поискать самим.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееШаг 1: Создание основного изображения с высоким разрешением
Для создания основного изображения с наибольшим разрешением можете использовать любой инструмент, какой пожелаете нужным: я предлагаю использовать изображение примерно 256х256 пикселей. Помните о том, что созданное вами изображение будет уменьшено до 16х16 пикселей в самой маленькой версии, так что изображение должно быть простым, понятным и четким.
Перед созданием изображение убедитесь, что правильно установили редактор, в котором будете работать: в этой статье будут использоваться наилучшие настройки для Photoshop’а из этой статьи.
Шаг 2: Сохраните слои фавикона в PNG
Уменьшите размер изображения до необходимого и сохраните его; я предлагаю сделать так:
Начните с наибольшего разрешения и идите вниз, сохраняя каждое из них в отдельный файл. Иконки apple-touch-icon-precomposed.png и facebook.png далее задействованы не будут: это резервные иконки для мобильных устройств и социальных сетей, подробнее об этом в следующих статьях.
Можете попробовать оптимизировать полученные PNG файлы любым известным способом: как вариант – альфа прозрачность.
Шаг 3: Установите GIMP
GIMP (GNU Image Manipulation Program) – бесплатный графический редактор с открытым исходным кодом, альтернатива Photoshop’у. Разработан для X Windows System, так что необходимо позаботиться о поддержке. К счастью, если вы пользуетесь OS X 10.5 (Леопард) или выше, то данная система уже установлена по умолчанию; тем же, кто использует более ранние версии, придется установить X11 на OS X самостоятельно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСкачайте подходящую версию GIMP для OS X, установите и запустите ее.![]() (для первого запуска потребуется несколько минут, так как потребуется сначала запустить X11).
(для первого запуска потребуется несколько минут, так как потребуется сначала запустить X11).
Шаг 4: Откройте иконку с самым большим разрешением и импортируйте в нее все PNG файлы с помощью «Open As Layers»
Интерфейс в GIMP разительно отличается от стандартного в Mac OS X или Windows: к примеру, строка основного меню находится в верхней части окна GIMP, а не в верхней части экрана. Откройте иконку размером 64х64. Если будет предложено установить текущий цветовой профиль, выберите RGB.
Затем кликните правой кнопкой мыши в окне программы по картинке и выберите File / Open as Layers… и так выбирайте остальные фавиконы от большого к наименьшему.
Шаг 5: Сохраните фавикон
Для этого нажмите File / Save As… пропишите имя файла (favicon.ico). Можете выбрать опцию по сжатию PNG.
Шаг 6: Вставьте иконку в веб-страницу
Добавьте код ниже в хедер каждой страницы, на которой вы хотите в качестве иконки сайта использовать наше изображение:
<link rel=»icon» href=»/favicon.![]() ico» type=»image/vnd.microsoft.icon»>
ico» type=»image/vnd.microsoft.icon»>
<link rel=»icon» href=»/favicon.ico» type=»image/vnd.microsoft.icon»> |
«Ухты, а это не похоже на обычную вставку фавикона на страницу!»
Так и есть. Во-первых, мы не используем короткое значение для атрибута rel, которое было разработано специально для IE и было неофициальным. Во-вторых, все слои выстроены списком. В-третьих, мы даем понять IE, какие разрешения используются с помощью атрибута sizes.
На деле, можно вообще не указывать эту строку: до тех пор, пока имя вашего файла favicon.ico и он расположен в корне сайта (т.е. вместе с index). Браузеры автоматически подставят изображение. Строка просто подсказывает браузеру, что нужно сначала загрузить сам фавикон и информацию о разрешениях, а только потом остальной контент. В противном случае все будет наоборот.
Вот и все: у нас получилась современная и многомасштабная иконка. В следующих статьях я расскажу об использовании остальных PNG изображений, которые мы создавали для мобильных устройств и социальных сетей.
Источник: //thenewcode.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак создавать файлы ICO в Photoshop на Mac | Small Business
Изображения, которые используются в качестве значков в операционной системе Windows, необходимо сохранять в формате ICO. По умолчанию программа редактирования изображений Adobe Photoshop не поддерживает формат ICO, что делает невозможным создание файла ICO в Photoshop на компьютере Mac с конфигурацией по умолчанию. Однако с помощью подключаемого модуля формата файлов пользователи Photoshop могут создавать файлы ICO на Mac.
Загрузить подключаемый модуль
Прежде чем вы сможете создать файл ICO, вы должны сначала загрузить подключаемый модуль.Откройте веб-браузер и перейдите на Telegraphics. com.au. Щелкните параметр «Формат ICO», а затем ссылку для загрузки под заголовком «Mac», который соответствует вашей версии Photoshop. Доступны следующие варианты: «Mac CS2 / 3/4», «Mac 68k,« Mac CS5 »и« Mac Classic (PowerPC) ».
com.au. Щелкните параметр «Формат ICO», а затем ссылку для загрузки под заголовком «Mac», который соответствует вашей версии Photoshop. Доступны следующие варианты: «Mac CS2 / 3/4», «Mac 68k,« Mac CS5 »и« Mac Classic (PowerPC) ».
Установить подключаемый модуль
Для правильной работы подключаемого модуля он должен быть установлен в правильную папку • Дважды щелкните DMG-файл подключаемого модуля, чтобы смонтировать образ, и перетащите файл подключаемого модуля на рабочий стол компьютера.Щелкните значок «Finder» в док-станции компьютера, а затем значок папки «Приложения». Щелкните папку «Adobe Photoshop», а затем папку «Plug-ins». Перетащите файл плагина в папку «File Formats» внутри папки «Plug-ins».
Создание файла ICO
Установив плагин, вы готовы создать файл ICO. Щелкните значок «Finder» в док-станции компьютера, а затем папку «Приложения». Дважды щелкните значок приложения «Adobe Photoshop», чтобы запустить приложение.Откройте или создайте изображение, которое вы хотите сохранить в формате ICO, щелкните меню «Файл» и выберите параметр «Сохранить».![]() Щелкните стрелку справа от заголовка «Формат файла» и выберите параметр «ICO (значок Windows)». Нажмите кнопку «Сохранить», чтобы создать файл.
Щелкните стрелку справа от заголовка «Формат файла» и выберите параметр «ICO (значок Windows)». Нажмите кнопку «Сохранить», чтобы создать файл.
Устранение неполадок
Если у вас возникли проблемы с использованием подключаемого модуля, вы должны сначала проверить, правильно ли он установлен. Щелкните меню «Photoshop» и наведите курсор мыши на параметр «О плагине». Если «ICO (значок Windows)… «отображается в появившемся боковом меню, плагин установлен правильно. Если его нет в списке, выйдите из Photoshop и повторите процедуру установки. Кроме того, вы не можете сохранить изображение размером более 256 пикселей в высоту или ширину в Формат ICO. Если изображение больше указанной ширины или высоты, формат ICO не будет отображаться в раскрывающемся меню «Формат файла».
Ссылки
Ресурсы
Writer Bio
Александр Пуарье начал профессионально писать в 2005 г.Он работал главным редактором литературного журнала «Каллиопа», удостоившись двух премий APEX Awards за выдающиеся достижения в области публикаций. Пурер окончила Тихоокеанский университет со степенью бакалавра искусств по английскому языку.
Пурер окончила Тихоокеанский университет со степенью бакалавра искусств по английскому языку.
Формат файлов Photoshop ICO и создание значков
Favicons — это на первый взгляд (и буквально!) Небольшой, но важный способ продвижения вашего бренда на вашем сайте. Мы визуальны по своей природе, а это означает, что мы с большей вероятностью узнаем эту маленькую синюю птичку для Twitter или этот красный конверт для Gmail быстрее, чем мы их имена, когда просматриваем нашу панель закладок.Вы можете сами создавать значки, создавая файлы ICO в Photoshop. Такой курс, как краткое руководство по Photoshop CC, научит вас значкам и многим другим вещам, о которых вы даже не подозревали, может делать Photoshop.
Наличие уникального значка для вашего веб-сайта облегчит потребителям поиск вашего сайта на загруженной панели закладок или среди ряда вкладок, а также убедит их, когда они попадут на вашу страницу, в том, что они правы место.
Нет сомнений в том, что значок важен для любого, у кого есть веб-сайт.![]() Вопрос только в том, как его сделать? Ну, это начинается с формата файла Photoshop ICO.
Вопрос только в том, как его сделать? Ну, это начинается с формата файла Photoshop ICO.
Что такое фавикон?
Прежде всего, что такое фавикон? Сокращенно от избранного значка , который также называется ярлыком, значком вкладки или значком закладки, среди прочего, значок — это небольшой, обычно мини-логотип 16 × 16, который вы можете использовать на своем веб-сайте. Если браузер поддерживает это, он будет отображать значок в таких местах, как адресная строка, панель закладок, вкладки, история страниц, данные просмотра и т. Д.
ЗначокUdemy.com представляет собой небольшой зеленый квадрат с заглавной буквой U, как показано на вкладке выше.
Favicons сохраняются в виде файлов ICO, формата файла, который сохраняет несколько изображений разных размеров для целей масштабирования. Все значки в Windows, от исполняемых файлов рабочего стола до приложений из меню «Пуск», сохраняются с расширениями файлов .ico.
Создание файлов ICO в Photoshop
Photoshop — отличная и гибкая программа для редактирования графики для создания пользовательских значков.![]() Однако для сохранения файлов с расширением .ico в Photoshop необходимо загрузить отдельный плагин. К счастью, это действительно легко сделать.
Однако для сохранения файлов с расширением .ico в Photoshop необходимо загрузить отдельный плагин. К счастью, это действительно легко сделать.
Шаг 1 — Установите плагин
Плагин можно найти на веб-сайте Telegraphics. Вам нужна загрузка с пометкой ICO (Windows Icon) Format, которая доступна как для Mac, так и для Windows.
Чтобы установить плагин, сначала убедитесь, что Photoshop закрыт. Извлеките загруженные файлы и поместите их в подпапку Plug-Ins> File Formats в указанном месте Adobe Photoshop.
Теперь, когда вы открываете Photoshop, создаете новый документ, нажимаете «Сохранить как» и расширяете раскрывающееся меню, тип файла ICO должен быть опцией.
Шаг 2. Создайте свой значок в документе размером 64 × 64
Если вы полный профессионал и можете работать в пределах 16 × 16 пикселей, дерзайте! Но если вам нужно немного больше места для работы, вы можете начать с документа размером 64 × 64 пикселя, а затем масштабировать его позже.
Если вы знаете, как работают все функции графического дизайна и редактирования в Photoshop, у вас не должно возникнуть проблем с созданием базового значка.Если вы не знаете, как работает какой-либо из инструментов палитры, вам следует сначала прочитать об этом! Попробуйте этот курс Photoshop Essentials, а затем вернитесь к этому руководству, когда станете мастером графического дизайна!
Для нашего примера значка мы создали простой градиентный фон и одну букву «А» для обозначения нашего «бренда».
Шаг 3. Уменьшите масштаб до 16 × 16
Теперь пора изменить размер значка, чтобы он был совместим с веб-браузерами.Выберите Изображение> Размер изображения в меню вверху или нажмите Alt + Ctrl + I и измените размер на 16 × 16. Убедитесь, что это пиксели, а не дюймы.
Также хорошо открыть раскрывающееся меню с надписью Resample и выбрать опцию Bicubic Sharper. Это гарантирует, что изображение не будет слишком размытым при изменении размера, но если оно по-прежнему теряет слишком много резкости, вы всегда можете настроить эти свойства с помощью параметров фильтра.
Если все сделано правильно, вы должны увидеть, что ваш значок 64 × 64 преобразован в значок 16 × 16!
Закругление углов вашего значка может придать ему совершенно новый вид.В зависимости от того, какой стиль вы выберете, возможно, стоит научиться этому.
В этом кратком руководстве по Photoshop CC показано, как легко это сделать с помощью новых функций Photoshop CC. Для более старых версий рассмотрите этот учебный курс Photoshop по освоению основ.
Шаг 4. Сохраните значок как ICO или файл типа .ico
Это простой шаг. Если вы установили подключаемый модуль правильно, пора перейти в меню «Файл»> «Сохранить как», открыть раскрывающееся меню и выбрать ICO (значок Windows) (*.ICO) вариант. Нажмите кнопку «Сохранить», и вам будет предложено указать формат значка.
Рекомендуется сохранить файл как стандартный ICO, поскольку формат PNG (Vista) не очень совместим.
После нажатия ОК вы можете запутаться. Почему приложение Photoshop до сих пор называет наш значок .psd, когда мы только что сохранили его как ICO? Это потому, что файл ICO нельзя редактировать в Photoshop. Просто попробуйте открыть его и посмотрите. После того, как вы сохраните свой значок как ICO, этот файл ICO станет окончательным.Если вы хотите внести в него изменения, вам придется продолжать редактировать файл .psd, пока вы не будете удовлетворены конечным продуктом, и снова сохранить его как ICO.
Почему приложение Photoshop до сих пор называет наш значок .psd, когда мы только что сохранили его как ICO? Это потому, что файл ICO нельзя редактировать в Photoshop. Просто попробуйте открыть его и посмотрите. После того, как вы сохраните свой значок как ICO, этот файл ICO станет окончательным.Если вы хотите внести в него изменения, вам придется продолжать редактировать файл .psd, пока вы не будете удовлетворены конечным продуктом, и снова сохранить его как ICO.
Использование вашего файла ICO на вашем веб-сайте
Итак, у вас есть новый красивый значок, сохраненный в виде файла ICO, но как на самом деле сделать так, чтобы он отображался на панелях закладок и вкладках вашего веб-сайта?
Это первое правило важно знать: ваш файл ICO должен быть сохранен (или перемещен в) каталог, в котором находится ваша домашняя страница, обычно это корневая папка.Если вы сохраните его в отдельном каталоге изображений или где-нибудь еще, браузер не сможет его найти.
Затем убедитесь, что между тегом
в документе HTML для вашей домашней страницы вставлено следующее:ico">
FaviconName Здесь следует подставить имя вашего файла .ico favicon. По умолчанию браузеры будут искать «favicon.ico», поэтому лучше сохранить его как таковой.
И у вас получилось! Вы создали уникальный значок для своего веб-сайта и научились его использовать. Дополнительные советы по веб-дизайну и графическому дизайну можно найти на следующих курсах Udemy:
Последнее обновление страницы: январь 2014 г.
Создание файла Ico из рецептов Jpg
Создание файла Ico из рецептов JpgПодробнее о «создании ico файла из рецептов jpg»
JPEG В ICO (ОНЛАЙН И AMP; БЕСПЛАТНО) — ПРЕОБРАЗОВАНИЕ — КОНВЕРТЕР ФАЙЛОВ
ICO представляет собой файл этого формата, обычно содержащий небольшие изображения значков разного разрешения (16×16, 32×32, 64×64 пикселей) и различной глубины цвета (16 цветов, 32, 64, 128, 256, 16 бит и т. Д.).Используется для отображения файлов и папок в операционных системах с графическим пользовательским интерфейсом (GUI).из convertio.co
4,7 / 5 (2,2K) Подробнее »
JPG TO ICO (ОНЛАЙН И AMP; БЕСПЛАТНО) — ПРЕОБРАЗОВАНИЕ — КОНВЕРТЕР ФАЙЛОВ
Файлам изображений было присвоено расширение JPG. Многие фотографии и веб-графика сохраняются в формате JPG. Для сжатия многие растровые изображения сохраняются в формате .jpg, что упрощает передачу и загрузку этих файлов в Интернете.Формат JPG, основанный на 24-битной цветовой палитре, чем выше уровень сжатия, применяемый для создания файла JPG, тем больше влияние декомпрессии на качество изображения.из convertio.co
4.8 / 5 (53.6K) Подробнее »
КАК ПОЛУЧИТЬ ЗНАЧОК ICO, ПРЕОБРАЗОВАННЫЙ ИЗ ИЗОБРАЖЕНИЯ JPG
2018-06-08 · Раздел 1: Как конвертировать формат JPG в файл ICO онлайн и бесплатно. Если вам нужно только преобразовать JPG в значок ICO, вы можете найти онлайн-конвертер, чтобы решить эту проблему.Хотя в Интернете есть много онлайн-конвертеров JPG в ICO, вы не можете получить высококачественный значок ICO во всех онлайн-программах. В этой статье в качестве примера будет рассмотрен Online-convert. Просто читайте и следите. Шаг 1 …
В этой статье в качестве примера будет рассмотрен Online-convert. Просто читайте и следите. Шаг 1 … От aiseesoft.com
Расчетное время чтения 5 минут Подробнее »
ПРЕОБРАЗОВАТЬ ICO В JPG ОНЛАЙН — ОНЛАЙН ICO — это специальный формат для отображения иконок, ярлыков, иконок в ОС Windows. Он представляет собой два растровых изображения.Первый — это маска изображения, а второй — это значок, отображаемый на лицевой стороне. Он используется для соединения изображения с файлом ОС. Пользователи устройств с операционными системами Microsoft могут редактировать файлы ICO для создания уникальных значков. Он может …
из onlineconvertfree.com
4.1 / 5 Подробнее »
ПРЕОБРАЗОВАТЕЛЬ ЗНАЧОК | ЭКСПОРТ ИЗОБРАЖЕНИЙ КАК ICO ONLINE — REDKETCHUP
Сохраните изображение как совместимый файл Windows ICO. Настройте фон значка и закругленные углы.Конвертируйте изображения PNG, JPG, JPEG, WEBP, HEIC, GIF, TIFF, BMP или SVG в формат ICO.
Из redketchup.io
Свободная форма Без ограничений. Квадрат / изображение значка (1 Исходное соотношение Сохранение исходного соотношения сторон изображения. Подробнее »
КАК СОЗДАТЬ ИКОНУ КРАСКОЙ (С ФОТОГРАФИЯМИ) — WIKIHOW
2020-09-03 · Сохраните свой значок. Если вы хотите преобразовать значок позже, просто нажмите «Файл», нажмите «Сохранить», выберите место для сохранения и нажмите «Сохранить»; в противном случае, чтобы сохранить изображение как файл значка, выполните следующие действия:.Щелкните Файл .; Выберите «Сохранить как», затем во всплывающем меню нажмите «Другие форматы». Введите любое название для своего значка, а затем .ico (например, значок Word с именем «Альтернативное слово» будет выглядеть следующим образом: «Word …From wikihow.com
Просмотры 223K Подробнее»
ЛЕГКИЕ СПОСОБЫ СОЗДАТЬ ФАЙЛ ICO: 11 ШАГОВ (С ФОТОГРАФИЯМИ …
2021-08-17 · 1. Откройте https://www.Из wikihow.com
Расчетное время чтения 4 минуты Просмотры 19K Подробнее »
HTML — ПРЕОБРАЗОВАНИЕ PNG / JPG В .ICO В JAVASCRIPT — СТЕК …
2018-01-17 · Создавайте бесплатные коллективы команд на Stack Overflow. Находите централизованный и надежный контент и сотрудничайте с помощью технологий, которые вы используете чаще всего.Узнать больше Команды. Вопросы и ответы по работе. Подключайтесь и обменивайтесь знаниями в едином структурированном и удобном для поиска месте. Узнать больше Преобразование png / jpg в .ico в javascript. Задать вопрос задан 3 года 7 месяцев назад. Активен 3 года, 7 месяцев…Из stackoverflow.
 com
com Обзоры 3 Подробнее »
ЗНАЧКИ — РЕЦЕПТ СОЗДАНИЯ ФАЙЛОВ WINDOWS ICO С …
2012-07-11 · Шаг 3. Соберите файл icon.ico. magick.exe преобразовать 16.png 20.png 24.png 32.png 40.png 48.png 64.png 256.png -compress jpeg icon.ico -compress jpeg используется для решения следующей проблемы в ImageMagick, как описано в следующем комментарии. Вы можете просмотреть подробную информацию о созданном файле icon.ico, используя следующую команду:From stackoverflow.com
Reviews 2 Подробнее »
БЕСПЛАТНО КОНВЕРТИРОВАТЬ JPG В ICO ОНЛАЙН — ANYCONV
Измените jpg на ico на Windows, Mac, Iphone или Android за пару кликов. Выберите файл.Выберите файлы для преобразования или перетащите их в область загрузки. Ваши файлы надежно защищены и доступны только вам. Все файлы автоматически удаляются с наших серверов через 1 час.из anyconv.com
4.2 / 5 Подробнее »
ПРЕОБРАЗОВАТЬ JPG В ICO — СОЗДАТЬ ИКОНЫ ИЗ JPG — HIPDF
API конвертера JPG. Наш мотив — создавать высококачественные конвертеры для наших пользователей. Интеллектуальные серверы и разработка обеспечивают быстрое выполнение работ и удобство в использовании.Отличный инструмент JPG для ICO. HiPDF идеально подходит для преобразования вашего файла изображения в ICO. Просто перетащите файл изображения и поместите его в поле. Вы можете выбрать размер вывода от 16×16 до 256×256 …
Наш мотив — создавать высококачественные конвертеры для наших пользователей. Интеллектуальные серверы и разработка обеспечивают быстрое выполнение работ и удобство в использовании.Отличный инструмент JPG для ICO. HiPDF идеально подходит для преобразования вашего файла изображения в ICO. Просто перетащите файл изображения и поместите его в поле. Вы можете выбрать размер вывода от 16×16 до 256×256 … Из hipdf.com
4.5 / 5 Подробнее »
ICOFX — РУКОВОДСТВА — СОЗДАТЬ ЗНАЧОК ИЗ ИЗОБРАЖЕНИЯ
Чтобы создать значок из изображения, выполните следующие действия: 1. Запустите IcoFX. 2. Откройте изображение, которое вы хотите преобразовать в иконку, используя пункт меню «Файл / Открыть». Вы можете использовать изображения PNG, BMP, GIF, TIF, IFX, JPG или JP2.3. Откроется диалоговое окно «Импорт», в котором вы можете выбрать часть изображения, которая будет преобразована в значок. Нажмите кнопку ОК.из icofx.ro
Подробнее »
ИНСТРУКЦИЯ, КАК ПРЕОБРАЗОВАТЬ ФАЙЛ JPG в ICO
Преобразование файлов — это всего лишь изменение файла, созданного в одной программе (файл JPG), в форму, понятную для другой программы (например, формат ICO).Из file-extension.org
Подробнее »
JPG В КОНВЕРТЕР ICO — FREECONVERT.COM
Как конвертировать JPG в ICO? Нажмите кнопку «Выбрать файлы», чтобы выбрать файлы JPG. Нажмите кнопку «Преобразовать в ICO», чтобы начать преобразование. Когда статус изменится на «Готово», нажмите кнопку «Загрузить ICO»; Лучшее качество. Мы используем как программное обеспечение с открытым исходным кодом, так и специализированное программное обеспечение, чтобы наши преобразования были самого высокого качества.из freeconvert.com
Подробнее »
ИКОН — СКАЧАТЬ 169441 БЕСПЛАТНЫЕ ИКОНКИ PNG, SVG, ICO ИЛИ ICNS
Иконки Скачать 169441 Иконки бесплатно Иконки для всех и для всех, найдите нужный значок, сохраните его в избранное и загрузите бесплатно!От icon-icons.
Подробнее »
ИСПОЛЬЗОВАНИЕ ADOBE PHOTOSHOP ИЛИ ИЛЛЮСТРАТОРА ДЛЯ СОЗДАНИЯ ICO | BY …
2018-08-06 · ICO — забавный тип файлов. Он существует почти столько же, сколько я жив, не сильно обновлялся, но до сих пор широко используется в веб-приложениях и настольных приложениях.Поэтому немного удивительно, что…From medium.com
Подробнее »
КАК СОЗДАТЬ ЗНАЧОК ИЛИ ДРУГОЕ ИЗОБРАЖЕНИЕ | MICROSOFT DOCS
2021-08-03 · Для создания и сохранения растрового изображения в формате .gif или .jpeg. При создании растрового изображения изображение создается в формате растрового изображения (.bmp). Однако вы можете сохранить изображение в формате GIF, JPEG или в других графических форматах. Примечание. Этот процесс не применяется к значкам и курсорам. Перейдите в меню «Файл»> «Открыть», затем выберите «Файл». В диалоговом окне «Новый файл» выберите папку Visual C ++, затем выберите «Файл растрового изображения (.bmp) в …Из docs.
 microsoft.com
microsoft.com Подробнее »
ICON MAKER — СОЗДАЙТЕ ICO ИЗ PNG ИЛИ JPEG
Используйте бесплатный онлайн-инструмент, чтобы проводить ICO онлайн без потери качества изображения за секунды. Создайте изображение ICON из PNG или JPEG за несколько кликов!из onlineconvertfree.com
Подробнее »
5 СПОСОБОВ СОЗДАТЬ ЗНАЧОК WINDOWS — ICO CONVERT
Microsoft Windows обычно использует файл изображения в ICO fromat для визуализации файла в проводнике, однако ни Adobe Photoshop, ни MS Paint не предлагают вам возможности напрямую создать значок.Для создания значка вам потребуются сторонние утилиты. 1. Использование онлайн-конвертера PNG в ICO. Преобразование изображения из формата PNG (или jpg, gif) в формат ICO с помощью онлайн-приложения (например, ICO …From icoconvert.com
Подробнее »
БЕСПЛАТНЫЙ ПРЕОБРАЗОВАТЕЛЬ JPG В ICON CONVERTER — ПРЕОБРАЗОВАНИЕ JPG в ICO, JPEG В …
Размер файла: 880 КБ. Конвертер JPG в Иконки Основные характеристики: Конвертируйте JPG в ico, JPEG в ico, легко создавайте файлы значков. Это бесплатно и просто в использовании. Небольшой размер.Нет необходимости в установке. Поддерживает файлы .jpg. Конвертируйте файлы в иконку 16 x 16 и иконку 32 x 32. Вот так!
Конвертер JPG в Иконки Основные характеристики: Конвертируйте JPG в ico, JPEG в ico, легко создавайте файлы значков. Это бесплатно и просто в использовании. Небольшой размер.Нет необходимости в установке. Поддерживает файлы .jpg. Конвертируйте файлы в иконку 16 x 16 и иконку 32 x 32. Вот так! От qweas.com
Подробнее »
ПРЕОБРАЗОВАТЬ ИЗОБРАЖЕНИЕ В ФОРМАТ ICO
Конвертер ICO. Создавайте изображения ICO из различных исходных форматов с помощью этого онлайн-конвертера ICO. Максимальный размер для формата ICO — 256 пикселей. Если вы не укажете размер изображения, размер вашего файла будет автоматически изменен до этого размера.Из image.online-convert.com
Подробнее »
КАК ПРЕОБРАЗОВАТЬ ЛЮБОЕ ИЗОБРАЖЕНИЕ В ФАЙЛ .ICO [СОЗДАТЬ ФАЙЛ ICON …
Привет, ребята … В этом видео мы создали онлайн-файл значка с расширением .ico. Вы можете создать значок любого изображения просто с веб-сайта http: //www.icoconver …From youtube.
 com
com См. Детали »
ИЗОБРАЖЕНИЕ 2 ICO — ПРЕОБРАЗОВАТЬ PNG в ICO
Файлы с расширением ICO — это типы файлов изображений, которые используются в качестве значков для представления приложения в Microsoft Windows. Они бывают разного цвета, размера и разрешения, чтобы соответствовать требованиям к отображению.В MacOS форматы файлов ICNS служат той же цели, что и файлы ICO. Image2ICO.org предоставляет возможность создания таких файлов и преобразования других форматов изображений, таких как PNG и JPG. по …Из image2ico.org
Подробнее »
7 ЛУЧШЕЕ БЕСПЛАТНОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ДЛЯ РЕДАКТОРА ICON С ОТКРЫТЫМ ИСТОЧНИКОМ ДЛЯ WINDOWS
VarIcons Icon Editor — еще одно бесплатное программное обеспечение для редактирования значков с открытым исходным кодом для Windows. Это специальное программное обеспечение для редактирования значков, с помощью которого вы можете создавать новые значки и редактировать существующие файлы значков.Для создания значков вы можете использовать как файлы значков, так и изображения распространенных форматов, таких как PNG, JPG, TIFF, BMP и другие. Плюс в нем также присутствует хороший набор инструментов для создания и редактирования иконок.из listoffreeware.com
Подробнее »
ПРОСТОЙ ПРОЦЕСС ПРЕОБРАЗОВАНИЯ ИЗОБРАЖЕНИЙ JPG В ФОРМАТ ICO …
2020-06-10 · Как использовать лучший инструмент для создания ICO из JPG в Интернете Невозможно переоценить простоту использования Hipdf для преобразования JPG в файл ICO онлайн. Вы можете использовать Hipdf для преобразования PDF в другие форматы, включая PPT, Excel и Word, а также в десятки форматов изображений, таких как JPG, BIMP, JPEG, TIFF и PNG, среди других.Вы также можете быстро конвертировать файлы всех этих форматов в PDF онлайн. Помимо…От hipdf.com
Подробнее »
ICO TO JPG — ПРЕОБРАЗОВАТЬ ИЗОБРАЖЕНИЕ ОНЛАЙН
Формат файла ICO — это формат файла изображения для компьютерных значков в Microsoft Windows. Файлы ICO содержат одно или несколько небольших изображений с разными размерами и глубиной цвета, поэтому их можно масштабировать соответствующим образом. В Windows все исполняемые файлы, отображающие значок для пользователя на рабочем столе, в меню «Пуск» или в проводнике Windows, должны содержать значок в формате ICO.из aconvert.com
Подробнее »
2 СПОСОБА ПРЕОБРАЗОВАНИЯ ФАЙЛОВ PNG, SVG, JPG В ФАЙЛЫ ICO В …
2019-02-25 · Хотя вы можете найти огромное количество бесплатных значков в Интернете, вы можете предпочесть создавать свои значки, конвертируя изображения в файлы ICO. Если вы хотите узнать, насколько просто преобразовать файлы PNG, SVG или JPEG в файлы ICO, прочтите: Метод 1. Используйте онлайн-службу преобразования файлов для преобразования изображений в файлы ICO. Многие веб-сайты предлагают услуги преобразования файлов, включая преобразование…из digitalcitizen.life
Подробнее »
ПРЕОБРАЗОВАНИЕ ICO В JPG С РЕАКОНВЕРТОРОМ — ПАКЕТНОЕ ПРЕОБРАЗОВАНИЕ …
Запустите reaConverter и загрузите все файлы .ico, которые вы собираетесь преобразовать, в .jpg, потому что, в отличие от большинства бесплатных онлайн-конвертеров, reaConverter поддерживает пакетное преобразование. Так вы сэкономите время и энергию, которые потеряете при выполнении повторяющихся операций. Выберите ICO из папки или перетащив их прямо в окно reaConverter.Выберите папку вывода. Перейдите к параметрам сохранения …От reaconverter.com
Подробнее »
ICO CONVERT — СОЗДАВАЙТЕ ИКОНЫ ИЗ PNG И AMP; JPG ИЗОБРАЖЕНИЯ ОНЛАЙН
ICO Convert — это бесплатный онлайн-инструмент для создания значков и генераторов значков, с его помощью вы можете создавать значки из изображений в формате png или jpg, просто загружать свою фотографию, изменять размер и обрезать ее, преобразовывать в нужную вам форму, добавлять границы и тени и сохранять это как изображение PNG или значок Windows.Из icoconvert.com
Подробнее »
Вы в настоящее время на диете или просто хотите контролировать питание и ингредиенты своей еды? Подберем рецепты по способу приготовления, питанию, ингредиентам …
Проверить это »Связанный поиск
TopКак создать значок Favicon (.ICO) в Photoshop
Чтобы поддерживать эту бесплатную услугу, мы получаем партнерские комиссии по некоторым из наших ссылок. Это не влияет на рейтинг. Наш процесс проверки.
Что такое фавикон?
Значок (также называемый веб-сайтом, URL-адресом, ярлыком или значком закладки) — это маленький значок, который отображается слева от URL-адреса страницы, которую вы просматриваете в адресной строке браузера, а также в углу текущая вкладка браузера или окно браузера просматриваемой веб-страницы. Если у вас открыто несколько вкладок, она служит удобной визуальной очередью, которая поможет вам быстро распознать идентичность веб-страницы.
Как должен выглядеть фавикон?
Как правило, вам нужно создать значок, отражающий идентичность вашего веб-сайта. Это можно сделать, создав небольшой значок вашего логотипа, или часть вашего веб-сайта или названия компании, а также используя цветовую схему вашего веб-сайта. Вы хотите, чтобы значок оставался в головах людей как небольшое напоминание о том, кто вы есть на самом деле.
Характеристики значка Favicon (файл .ICO)
Значок:
- Квадратный рисунок
- 16 x 16 пикселей (хотя вы можете начать с 64 x 64, чтобы дать вашему дизайну больше свободы)
- Заканчивается расширением .ico .
Значок «favicon» был первоначально представлен в более ранней версии Internet Explorer и поддерживал только формат .ico. Сегодня большинство современных браузеров поддерживают другие графические форматы значков, помимо.ico (PNG, GIF (включая анимированные GIF-файлы)), но .ico наиболее часто используется во всех браузерах и, следовательно, является стандартом, который вы должны использовать для своего веб-сайта.
Создание файла Favicon (.ICO) в Photoshop
Создайте новый файл в Photoshop. Хотя вы хотите получить квадрат 16 × 16 пикселей, вы можете начать с 32 × 32 или 64 × 64, чтобы у вас было больше места для работы. Импортируйте квадратную версию вашего логотипа или значка для представления вашего бренда в Photoshop. Затем скопируйте и вставьте его в новый файл.Используйте инструмент трансформации (удерживайте нажатой клавишу Shift, чтобы сохранить пропорции), чтобы изменить размер и убедиться, что ваш измененный размер 16 × 16 по-прежнему выглядит хорошо. Когда вы закончите, выберите «Сохранить для Интернета» и сохраните изображение в формате .png с разрешением 72 DPI (точек на дюйм).
Конвертировать файл в .ICO с помощью Converter Tool
Перейдите на ICO Converter, бесплатный веб-сайт, конвертирующий ваш файл .png в .ico. Нажмите «Обзор» и импортируйте созданный файл .png. Выберите размер и разрядность и сохраните на свой компьютер.
Добавьте значок Favicon на свою веб-страницу
Как только вы получите свой значок.ico сохранен и готов к работе, вы можете добавить его на свой веб-сайт следующим образом. В заголовок каждой веб-страницы вам нужно добавить следующий код (замените example.com/favicon.ico на каталог, в который вы загрузили свой значок):
Мы не рекомендуем вам использовать относительный путь (href = ”favicon.ico”), потому что это может привести к потере путей при перемещении вашего веб-сайта, а также более уязвимо для кражи ссылок.Вместо этого используйте абсолютный путь (включая доменное имя), как в приведенном выше примере. Вы должны иметь возможность скопировать и вставить этот URL-адрес в свой веб-браузер и увидеть значок.
Загрузите значок на свой веб-сервер
После того, как вы добавили URL-адрес вашего файла значка на свою веб-страницу, вы захотите убедиться, что favicon.ico действительно находится там, где вы его указали (в примере выше, в корне вашего документа (корневая папка вашего веб-сайт — т.е. / public_html или / www на серверах Linux)).
Посмотрите, как работает фавикон!
Как только вы это сделаете, перезапустите веб-браузер, и вы должны увидеть свой значок — как слева от адресной строки URL, так и в верхнем левом углу вкладки веб-страницы, которую вы посещаете. Вы можете увидеть наш новый блестящий значок на скриншоте рядом с значком Google Analytics.
Photoshop по-прежнему лучший?
Adobe Photoshop, возможно, по-прежнему является отраслевым стандартом для редактирования фотографий, но остается ли оно лучшим? Наши эксперты погрузятся в наш обзор Photoshop.Узнайте, на что способна последняя версия Photoshop, а также на то, насколько она конкурентоспособна!
Удалось ли вам создать и отобразить свой новый значок?
Как сделать иконки для Windows 10 в Photoshop / GIMP-Online Конвертер ICO в PNG в ICO
Это руководство предназначено для тех пользователей Windows, которые хотят заменить значки по умолчанию для Мой компьютер, Документы, Корзину и других вещей своими любимыми значками. Мы научим вас, как создать свои собственные иконки , используя любую картинку и текст .
Формат файла ICO
Windows поддерживает формат файла ICO , и вам необходимо преобразовать изображение в формат файла ICO. Хотя вы можете использовать JPEG или любые другие форматы изображений для создания файла ICO, но PNG формат файла изображения настоятельно рекомендуется.
Почему настоятельно рекомендуется формат файлов PNG?
Если вам нравится цветной фон, то для преобразования в файл ICO можно использовать JPEG или любые другие форматы изображений с помощью автономного или онлайн-конвертера ICO.
После преобразования в формат ICO фон не будет отображаться в значках, если преобразовать изображение PNG в формат файла ICO.
Требуется программное обеспечение для обработки изображений
Adobe Photoshop или любое другое программное обеспечение для обработки изображений требуется для удаления фона или любой части изображения, которое вы хотите преобразовать в формат файла ICO. Помимо удаления фона, вам необходимо сохранить желаемое изображение в формате PNG, чтобы использовать его в программе создания иконок или конвертере ICO.
Смотреть видеоурок
Как создать иконки в фотошопе?
Adobe Photoshop также можно использовать для создания файлов ICO . Вам необходимо установить или добавить бесплатный плагин к Photoshop.
Скачать плагин ICO
Нажмите здесь , чтобы загрузить Zip-файл плагина ICO.
Как установить плагин ICO в Photoshop?
После загрузки распакуйте загруженный файл с помощью WinRar , 7Zip или любого другого программного обеспечения.
После извлечения переместите извлеченный файл в папку плагинов Photoshop.
Теперь ваша копия Photoshop готова к сохранению в виде файла ICO. Откройте или перезапустите Adobe Photoshop.
После этого шага появится опция Сохранить как файл ICO.
Используйте GIMP, альтернативу Photoshop с открытым исходным кодом
Не будет преувеличением сказать, что Adobe Photoshop — лучшая программа для удаления фона изображений.Но если у вас нет Photoshop, мы можем предложить вам использовать бесплатные альтернативы Photoshop.
Используйте GIMP для удаления фона, добавления текста и других вещей и сохранения в формате изображения PNG для использования в конструкторе иконок, в автономном или онлайн-конвертере ICO.
Нажмите здесь , чтобы загрузить GIMP
GIMP можно использовать для создания значков
GIMP позволяет экспортировать в файл ICO, не используя офлайн или онлайн-конвертер ICO.
После удаления фона и редактирования щелкните файл.
Щелкните «Экспортировать как».
Все, что вам нужно сделать, это заменить PNG на ICO и нажать кнопку «Экспорт».
Icon готов к использованию.
Используйте онлайн-средство для удаления фона
Если Вам неудобно работать с Photoshop, GIMP и любыми другими программами, то Вы можете воспользоваться бесплатным веб-сайтом Remove.BG для быстрого удаления фона.
Все, что Вам нужно сделать, это загрузить образ на Remove.BG .
Удаление фона займет от 5 до 10 секунд.
Теперь вы можете скачать PNG файл загруженной фотографии.
Используйте онлайн-конвертер ICO
После загрузки файла PNG посетите сайт www.ICOConverter.Com, чтобы преобразовать его в формат ICO.
Нажмите «Выбрать файл», чтобы загрузить файл PNG.
Оставьте все по умолчанию и нажмите «Преобразовать».
Загрузка завершена. Теперь вы можете использовать его для замены любого значка.
Скачать файлы ICO из Интернета
Если у вас нет времени или вы не хотите использовать программное обеспечение для редактирования изображений, у вас есть обходной путь.
В Интернете множество веб-сайтов, предлагающих платные и бесплатные файлы PNG и ICO.Изображения PNG можно впоследствии преобразовать в файлы ICO с помощью онлайн- или офлайн-конвертера. Вы можете использовать файлы PNG и ICO в личных и коммерческих целях.
Team Soft Suggester и Простые учебные пособия надежда Сегодняшняя статья была для вас информативной и полезной. Пожалуйста, используйте раздел комментариев для ваших вопросов, предложений и отзывов.
Пожалуйста, поставьте лайк / поделитесь этому видео и подпишитесь на Simple Tutorials .Simple Tutorials — это канал SoftSuggester.com на YouTube, где Атиф и его команда создают учебные пособия по Windows и программному обеспечению. Team Simple Tutorials также составляет видео-списки лучших альтернатив и лучших лучших программ.
Как создать пустой файл значка в Windows 10
Создать значок несложно, если вы знаете, как использовать простой редактор изображений, который может сохранять файл в формате PNG. Собственные функции редактора изображений определяют, как будет выглядеть значок. Раскрасьте или раскрасьте.net создаст базовые изображения, в то время как Photoshop можно использовать для создания гораздо более красивых. Если у вас нет навыков, необходимых для создания изображения, вы можете бесплатно использовать изображения PNG и преобразовать их в значок. Тем не менее, если все, что вам нужно, это пустой файл значков для Windows 10, Paint.net более чем достаточно для выполнения работы.
Создать пустое изображение PNG
Мы собираемся создать пустое изображение PNG, а затем преобразовать его в файл значка.
Загрузите, установите и запустите Paint.сеть. Перейдите в Слои и выберите опцию Добавить новый слой. Кроме того, под кнопками «Свернуть», «Развернуть» и «Закрыть» вы увидите кнопку для отображения окна слоев. Щелкните его, чтобы открыть окно слоев.
После добавления нового слоя используйте сочетание клавиш Ctrl + A и выберите все на слое. Нажмите «Удалить» на клавиатуре, и он удалит все. Затем в окне слоев снимите флажок рядом с фоновым слоем.
Это все, что вам нужно сделать.Перейдите в меню «Файл» и сохраните файл в формате PNG.
Преобразование PNG в файл ICO
Вот и почти все сделано. Все, что вам нужно сделать сейчас, это преобразовать файл PNG в файл ICO, который будет работать с Windows 10. Мы рекомендуем использовать IcoConverter. Загрузите изображение PNG в это веб-приложение и прокрутите его до самого конца. Нажмите кнопку «Конвертировать ICO», а затем кнопку «Загрузить значки». Не меняйте никаких настроек приложения.
Изображение, которое у вас есть, представляет собой пустой файл значка.Вы можете использовать его для всего, что позволяет изменить значок. На снимке экрана ниже показан Chrome, за исключением того, что значок был изменен на только что созданный пустой файл значка.
Файл значка содержит изображение нескольких размеров, поэтому вы сможете использовать его практически для чего угодно в Windows 10, что делает IcoConverter отличным приложением для использования.
Помните, для чего вы используете пустой файл значков. Если вы забудете и обнаружите, что чего-то «не хватает», потребуется немало усилий, чтобы выяснить, что не так.Кроме того, переместите файл куда-нибудь, если вы знаете, что не удалите его, прежде чем начнете использовать его для чего-то.
Как конвертировать JPG в ICO онлайн
Как правило, большинство дизайнеров рассматривают ICO как часть процесса разработки шаблона. Если он успешно интегрирован в веб-сайт, он может просто улучшить видимость веб-сайта в видимой среде просмотра, не игнорируя значок веб-сайта как неважную часть. Между тем, пользователи могут легко различать различные веб-сайты, которые используются в этот момент.
ФайлыJPG не поддерживают прозрачность. Для лучшей совместимости нам нужно конвертировать JPG в ICO. Конвертировать JPG в ICO не сложнее, чем другие конвертации; в результате значок может выглядеть лучше. Далее попробуем получить иконку ICO.
Часть 1 — Что такое ICO?
Файл ICO — это специальный файл изображения, используемый браузером. Уникальная особенность ICO-файла в том, что он многослойный. Каждый слой значка содержит изображение разного размера. Файл ICO можно использовать для значков элементов в меню «Пуск», ярлыков, каталогов или для программ.Стандартные размеры значков в формате ICO — 16×16 пикселей, 32×32 пикселей и 48×48 пикселей.
Файлы такого типа обычно содержат небольшой значок изображения с разным разрешением и разной глубиной цвета. Он используется для отображения файлов и папок в операционных системах с графическим пользовательским интерфейсом (GUI). Этот формат можно открыть с помощью программы ACDSee.
Часть 2 — Как конвертировать JPG в ICO онлайн
Хотите преобразовать файл JPG в файл ICO? Вам не нужно скачивать никакого программного обеспечения.Многие веб-сайты предлагают услуги преобразования файлов, включая преобразование файлов изображений, таких как файлы JPG, в файлы ICO. В этой части мы порекомендуем вам несколько онлайн-конвертеров JPG в ICO.
1. Convertio
Convertio поддерживает более 25600 различных преобразований. Все преобразования происходят в облаке и не потребляют никаких ресурсов вашего компьютера. Просто выберите файлы JPG на своем компьютере, и вы сразу сможете получить файл ICO.
Шаг 1. Выберите файлы с компьютера, Google Диска, Dropbox, URL-адреса или перетащив их на страницу.
Шаг 2. Выберите «в ico». В итоге выберите нужный вам «ICO».
Подсказка
«Вы также можете добавить больше файлов, нажав кнопку« Добавить файлы »или используя кнопку« Ctrl »или« Shift », чтобы добавить сразу несколько файлов».
Шаг 3. Загрузите файл ICO. Нажмите кнопку «Конвертировать» и позвольте файлу конвертироваться, и вы сможете сразу после этого загрузить файл ICO.
2. FreeConvert.com
FreeConvert.com — это бесплатный онлайн-инструмент для преобразования файлов для преобразования ваших файлов (изображений, видео, документов и музыки) из одного формата в другой. Этот конвертер JPG в ICO бесплатен и работает в любом веб-браузере. Это гарантирует безопасность и конфиденциальность файлов. Все ваши файлы безопасно загружаются по протоколу HTTPS и автоматически удаляются с серверов, чтобы обеспечить вашу конфиденциальность.
Шаг 1. Нажмите кнопку «Выбрать файлы», чтобы выбрать файлы JPG.
Шаг 2. После загрузки файла вы можете установить формат и размер, используя «Дополнительные настройки», которые отображаются в виде значка «Настройка».
Шаг 3. Нажмите кнопку «Преобразовать в ICO», чтобы начать преобразование. Кроме того, вы также можете добавить больше изображений JPG, нажав кнопку «Добавить файлы».
Шаг 4. Когда статус изменится на «Готово», вы можете нажать кнопку «Загрузить ICO», чтобы сохранить его.
Часть 3 — Лучшие конвертеры ICO
Кроме использования конвертера JPG в ICO, вы также можете выбрать конвертер ICO для создания файла ICO.В этой части вы получите два конвертера ICO, которые помогут вам получить файлы ICO хорошего качества.
1. Конвертация ICO
ICO Convert — это бесплатный онлайн-инструмент для создания значков и генераторов значков, с его помощью вы можете создавать значки из изображений PNG или JPG, просто загружать свою фотографию, изменять размер и обрезать ее, преобразовывать в нужную вам форму, добавлять границы и тени и сохраните его как изображение PNG или значок Windows.
Шаг 1. Загрузите изображение. Выберите изображение PNG, JPG или BMP (максимальный размер: 50 МБ).
Шаг 2. Обрежьте изображение (необязательно). Щелкните и перетащите, чтобы выбрать область, которую вы хотите включить в последний значок, а затем перейдите к следующему шагу.
Шаг 3. Примените стили (необязательно). Щелкните стиль, который вы хотите применить к значку, щелкните его еще раз, чтобы отменить выбор, вы можете выбрать несколько стилей. В Windows 7 вы можете нажать «Win + D», чтобы отобразить рабочий стол, затем, удерживая «Ctrl», прокрутите колесико мыши, чтобы изменить размер значков.
Шаг 4. Выберите формат значка. На этом шаге вы можете выбрать формат вашего изображения или настроить его размер.
Шаг 5. Преобразуйте и загрузите файл ICO.
2. Favicon.io
Favicon.io может создавать хорошо оформленные значки веб-сайтов с помощью изображений JPG. Процесс генерации очень прост. Если вам нужны генераторы значков для веб-сайтов или значки для веб-сайтов, Favicon.io — ваш лучший выбор. Вы также можете создавать хорошо оформленные значки веб-сайтов с помощью текста с помощью Favicon.io.
Шаг 1. Загрузите файл. Перетащите файл в пустое место или щелкните пустое поле, чтобы загрузить файл JPG.
Шаг 2. Вы можете использовать стандартный инструмент редактирования изображений, если вам нужно обрезать изображение.
Шаг 3. Используйте кнопку загрузки, чтобы экспортировать значок в формате ICO.
Заключение
С помощью инструментов, которые мы предоставили выше, вы можете быстро сгенерировать ICO из JPG, загрузив свое изображение.Вы, безусловно, можете использовать конвертер JPG в ICO или некоторые лучшие конвертеры ICO для создания файлов значков. Если вам нужно преобразовать PNG в ICO, прочтите «Как преобразовать PNG в ICO», чтобы получить помощь.
.