Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
- Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
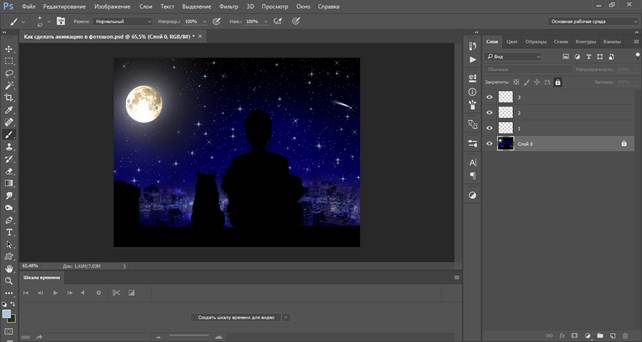
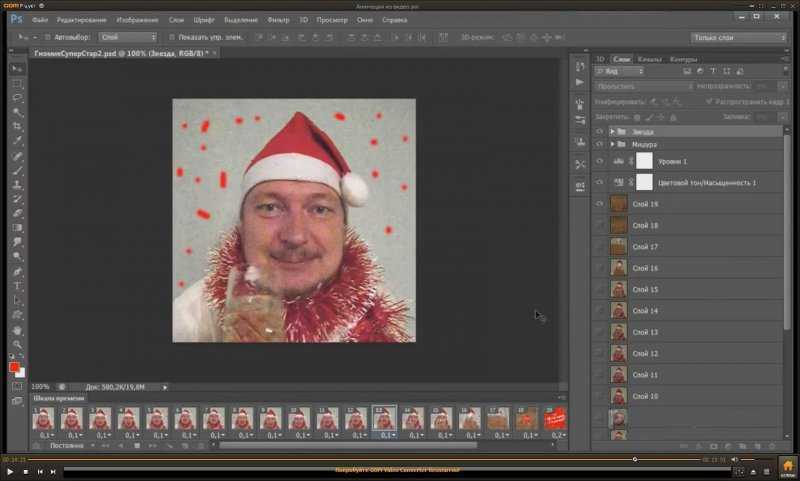
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения . ..
..
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
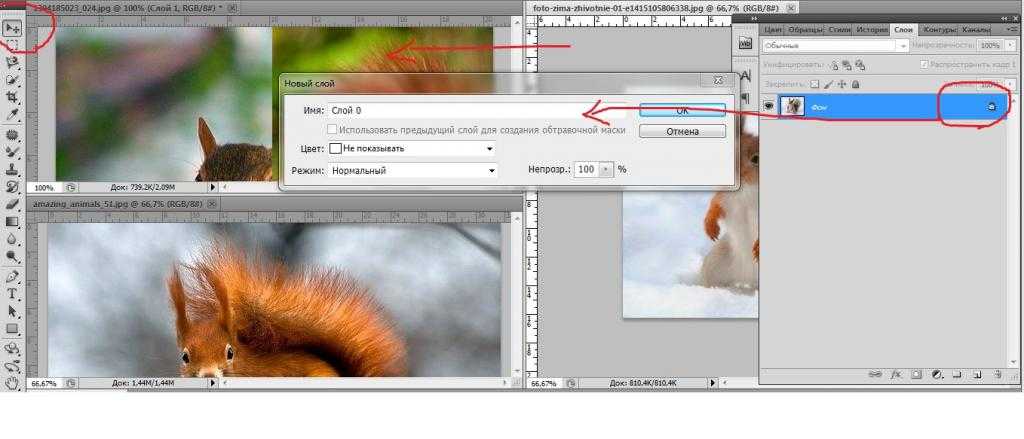
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
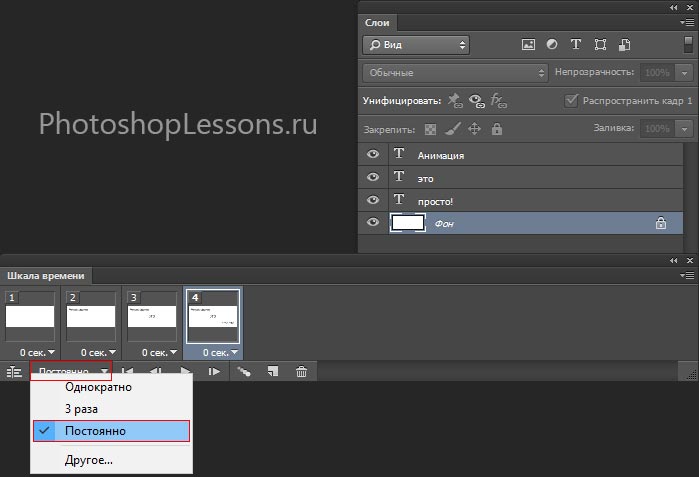
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
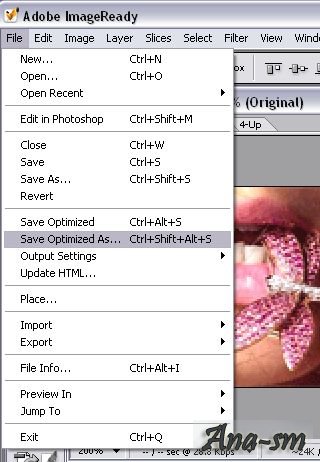
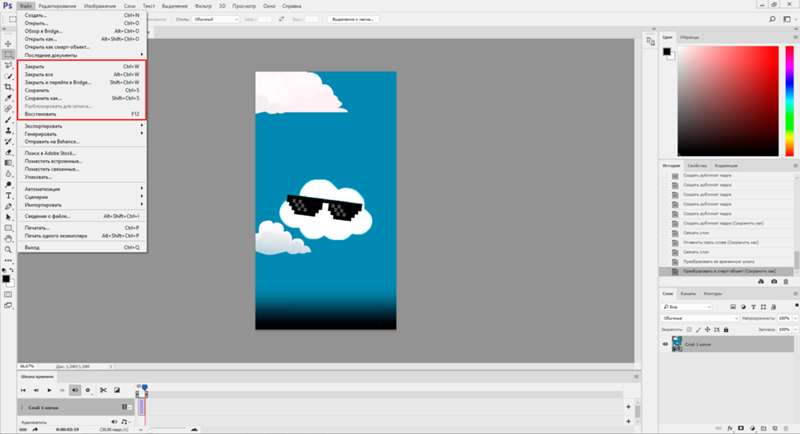
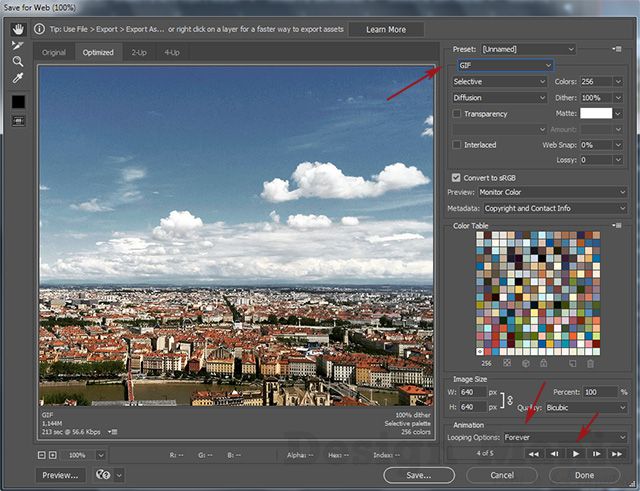
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как быстро и легко создать анимированный GIF в Photoshop
Как создать GIF анимированный в Photoshop быстро и легко больше не проблема благодаря Photoshop, типичный инструмент для ретуширования фотографий, но знаете ли вы, что можете создавать GIF con Photoshop очень быстро? всего за несколько 10 минут в зависимости от сложности вашей анимации вы можете создать фантастический GIF в пути, чтобы использовать где угодно. Очень интуитивно понятный и за несколько шагов Photoshop Позволяет нам работаем с движением одновременно с ретушью фотографий.
Единственный, что тебе нужно сделать GIF анимированный в Photoshop es понять, как вы хотите сделать анимацию и подготовим все изображения, необходимые для создания анимации. Этот тип анимации основан на
Этот тип анимации основан на
В этом случае мы собираемся сделать GIF мигает где значок будет менять видимость, позже мы также добавим шрифт.
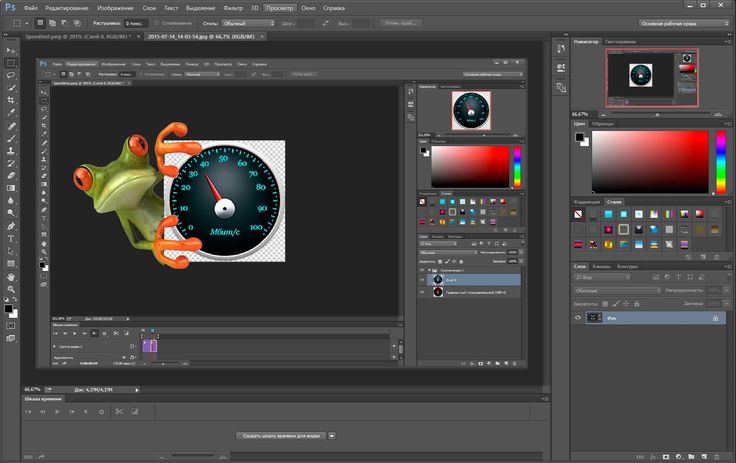
Первое, что нам нужно сделать, это вынуть меню анимации, для этого переходим во вкладку окно / временная шкала de Photoshop. Мы уже видели временную шкалу в других программах Adobe:
Подпишитесь на наш Youtube-канал
Когда у нас будет готовый график, мы собираемся начать создавать рамки. Каждый кадр, если мы внимательно присмотримся, имеет значок со счетчиком времени внизу, этот счетчик будет отмечать продолжительность этого кадра. Идея анимации переключаться между слоями наших изображений и продолжительностью этих кадров, каждая рамка кадра является перемещением (в данном случае значка — прыжком), когда мы переключаем уровень видимости значка. Короче говоря, нам нужно
Каждый кадр, если мы внимательно присмотримся, имеет значок со счетчиком времени внизу, этот счетчик будет отмечать продолжительность этого кадра. Идея анимации переключаться между слоями наших изображений и продолжительностью этих кадров, каждая рамка кадра является перемещением (в данном случае значка — прыжком), когда мы переключаем уровень видимости значка. Короче говоря, нам нужно
Если мы посмотрим на изображение выше, мы увидим, как видимость нашего значка меняется, таким образом достигая эффект мерцания. То же самое и с типографикой: мы можем чередовать ее движение любым возможным способом: размер, цвет, форма … любая возможность возможна, пока мы чередуем каждый кадр.
El время каждого кадра Это будет зависеть от того, что мы ищем с нашими GIFЕсли мы хотим большей скорости, мы будем уделять меньше времени каждому кадру, с другой стороны, если мы хотим меньшей скорости, мы будем уделять больше времени каждому кадру.
Последний шаг состоит из экспортировать наши GIF, для этого идем в меню файлов Photoshop и мы выбираем вариант экспорта для Интернета.
За очень короткое время мы смогли создать GIF анимированные с использованием Photoshop, наш любимый инструмент для всех, кто любит дизайн и фотографию. Помните, что единственное ограничение для создания чего-либо — это наше собственное воображение. Создавайте всевозможные GIF и практикуйте без остановки, пока не овладеете техникой в совершенстве.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Учебник по созданию анимированного GIF в Photoshop CS5 CS6 и CC
Брайан Д’Алессандро
Допустим, у вас есть папка с изображениями, которые вы хотите скомпоновать в виде кадров в анимированном GIF-файле. Вы можете найти специальные программы в Интернете, чтобы сделать это, но с некоторыми из новых функций Adobe Photoshop это довольно быстро и просто.
Вы можете найти специальные программы в Интернете, чтобы сделать это, но с некоторыми из новых функций Adobe Photoshop это довольно быстро и просто.
- Соберите изображения, которые вы хотите анимировать, в одну папку.
- Щелкните Файл > Сценарии > Загрузить файлы в стек . Когда появится окно «Загрузить слои», нажмите Browse , чтобы выбрать и открыть файлы изображений, а затем нажмите OK . Это должно импортировать файлы, которые вы выбрали, как отдельные слои в вашем документе. При необходимости переставьте слои в правильном порядке.
- Этот следующий шаг зависит от того, какая у вас версия Photoshop:
- Для Photoshop CS5: откройте палитру анимации ( Окно > Анимация ).
- Для Photoshop CS6: откройте палитру временной шкалы ( Окно > Временная шкала ).
- Для Photoshop CC (Creative Cloud): откройте палитру временной шкалы ( Window > Timeline ).
 В середине палитры вы увидите кнопку с раскрывающимся списком, позволяющим выбрать «Создать временную шкалу видео» или «Создать анимацию кадра». Вы хотите выбрать и затем нажать кнопку Create Frame Animation .
В середине палитры вы увидите кнопку с раскрывающимся списком, позволяющим выбрать «Создать временную шкалу видео» или «Создать анимацию кадра». Вы хотите выбрать и затем нажать кнопку Create Frame Animation .
- В меню палитры «Анимация/Временная шкала» (находится под этой кнопкой в правом верхнем углу палитры: ) нажмите Создать кадры из слоев . Вы также можете нажать Reverse Frames , если это необходимо. Это возьмет каждый слой в вашем документе и установит его как отдельный кадр в анимации.
- Теперь мы изменим продолжительность каждого кадра. Убедитесь, что вы находитесь в режиме просмотра кадра, а не в режиме временной шкалы. Если вы не видите значки эскизов всех ваших слоев в палитре «Анимация/Временная шкала», щелкните значок в правом нижнем углу (в тексте при наведении будет написано «Преобразовать в покадровую анимацию»). Теперь, вернувшись в меню палитры «Анимация/Временная шкала», нажмите Выбрать все кадры .

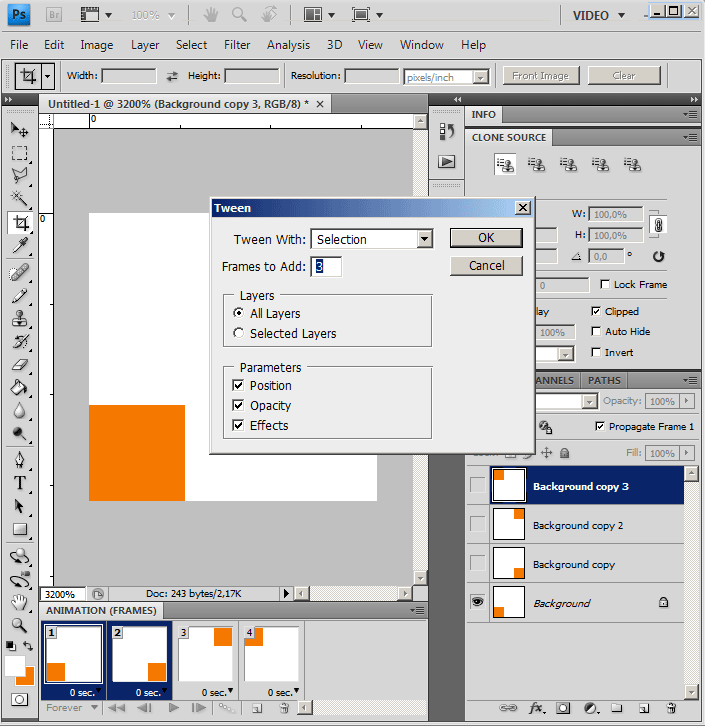
- Нажмите кнопку раскрывающегося списка под каждым изображением кадра (обведено красным на изображении ниже). Это вызовет меню, где вы можете установить продолжительность. Поскольку выбраны все кадры, все кадры будут установлены на одно и то же время. При желании каждый кадр можно изменить отдельно.
- Кнопка раскрывающегося списка, обведенная черным кружком на изображении выше, изменит количество циклов анимации; либо фиксированное количество раз, либо навсегда.
- После настройки порядка кадров и синхронизации пришло время сохранить изображение! Нажмите Файл > Сохранить для Интернета и устройств , убедитесь, что формат файла установлен на GIF, при необходимости измените любые другие параметры и сохраните изображение!
Теперь у вас будет анимированный GIF-файл, взятый из папки, полной отдельных кадров. Фактически, пока каждый кадр существует как отдельный слой в Photoshop, палитра Animation/Timeline может использоваться для создания GIF. Но в CS5, CS6 или Creative Cloud (CC) легко создавать отдельные слои из папки с отдельными кадрами, как описано выше.
Но в CS5, CS6 или Creative Cloud (CC) легко создавать отдельные слои из папки с отдельными кадрами, как описано выше.
Если вы хотите добавить эффект перехода для плавного перехода одного кадра в следующий кадр, см. мой другой пост «Появление и исчезновение анимированного .GIF в Photoshop».
блог Adobe, GIF, Photoshop
Как сделать GIF в Adobe Illustrator и Photoshop | by Long
Мы создаем приложение KittyKrush для любителей кошек со всего мира. Одна из моих задач — создание заставки и загрузочного изображения, которые мы используем в приложении. Я использовал Adobe Illustrator и Photoshop для создания красивых и элегантных изображений GIF. Позвольте мне показать вам, как это сделать.
Сначала позвольте мне показать вам результаты. Вы можете увидеть заставку с анимацией. Черный кот с мигающими голубыми глазами и текст «KittyKrush», поднимающийся на заднем плане.
Заставка KittyKrush (идеально смотрелась бы на черном фоне)Я не дизайнер.

Я был разработчиком и менеджером по продукту. С октября мы с моим другом Джаспером Траном создаем сообщество любителей кошек. Он кодирует все, а я делаю все остальное. Это означает, что я должен быть дизайнером, продакт-менеджером, тестировщиком и всем остальным.
Мы вместе сделали несколько продуктов. Был liondraw.com, веб-сайт для обмена рисунками; Checkman — средство проверки дизайна мобильных приложений; и TripX — рынок проката автомобилей во Вьетнаме. В большинстве случаев я был дизайнером. Но KittyKrush отличается.
КиттиКруш.
Мобильное приложение не новое. Фото и видео кошек не новы. Но нет мобильного приложения, которое позволяет людям делиться видео и фотографиями своих кошек. Вам, наверное, интересно, а как насчет групп в Instagram и Facebook? Позвольте мне рассказать вам кое-что. Мы (я и Джаспер) зависимы от мяуканья. Это означает, что нам никогда не надоест фото и видео с кошками. Кошки не животные. Кошки — это религия. Кошки — это наркотик, от которого можно стать зависимым. Спросите своих друзей, которые любят кошек. Они обязательно так скажут.
Спросите своих друзей, которые любят кошек. Они обязательно так скажут.
Вот почему мы создали KittyKrush — совершенно новый дом для любителей кошек со всего мира. Мяу-религия заслуживает наличия собственного пантеона.
Но мы не можем просто построить дерьмовую штуку. Приложение должно быть элегантным и красивым. Нам нужно создать идеальное приложение с сильным UX и отличным пользовательским интерфейсом. В жилах людей, которые любят кошек, течет кровь художника. Им нужно что-то классное, красивое и идеальное. Вот почему я должен превратиться в профессионального дизайнера. Или, по крайней мере, мне нужно создать профессиональное приложение. Одна из вещей, которая делает приложение профессиональным, — это профессиональная заставка с анимацией.
Значок.
Мне нужно создать красивый анимированный GIF кота. Я хочу, чтобы кот был милым и чтобы все его любили. Текст KittyKrush, конечно, там будет. GIF должен быть вдохновлен логотипом или значком приложения ( честно говоря, я не могу отличить логотип от значка. Не спрашивайте меня об этом. )
Не спрашивайте меня об этом. )
Я набросал логотип. Кот с большими глазами и надписью KittyKrush на голове. Я думаю, что кошка должна быть черной, потому что черный — сильный.
Логотип в черновикеПосле использования Adobe Illustrator (AI) я создал красивый логотип для приложения:
Теперь я покажу вам, как сделать GIF из этого статического изображения.
Create Photoshop тип файла
Во-первых, вы должны создать статическое изображение в AI. Я только что изучил ИИ. Я использовал кисть (B) для рисования линий. AI имеет удивительный инструмент кисти для рисования линий, и он автоматически уточняет линии для вас. Я использую инструмент «Текст» (T) для написания текста. И все, я нарисовал изображение.
В анимированном GIF я хочу двигать синие круги и сетчатки двух глаз. Кроме того, я хочу, чтобы текст поднимался снизу. Я должен разделить эти элементы на множество слоев в AI.
Layers Вы можете видеть 2 синих круга (слой 4, 5), сетчатки (слои 6, 7) и текст (слой 3). Эти слои будут перемещены в GIF. Слой 2 будет статическим.
Эти слои будут перемещены в GIF. Слой 2 будет статическим.
Я также хочу моргнуть кошачьими глазами, чтобы сделать GIF более милым и дружелюбным. Я покажу вам в следующих шагах.
После организации графики по слоям я экспортирую файл как тип файла Photoshop (psd), нажав Файл > Экспортировать как и выбрав формат Photoshop (psd)
Экспорт файла psd, типСоздайте кадры временной шкалы в Photoshop
Откройте файл в Adobe Photoshop (AP) и убедитесь, что ваши слои правильно переданы в AP. Если они этого не сделали (что иногда случается), реорганизуйте их вручную.
Логотип в APСлои:
Слои Теперь откройте окно Timeline (если его там нет), выбрав Windows >
Вы можете увидеть небольшое окно в нижней части AP. Нажмите Create Frame Animation , чтобы увидеть первый кадр GIF:
Нажмите Create Frame Animation Первый кадр GIF точно такой же, как статическая фотография в AI выше.
Затем создайте последний кадр в цикле и сгенерируйте кадры между ними
Щелкните значок копирования, чтобы дублировать первый кадр GIF
Дублируйте первый кадр GIFПосле дублирования первый кадр GIF, я хочу, чтобы кадр, который я только что создал, был последним кадром, потому что все части уже находятся в своих конечных положениях (синие круги поверх глаз, сетчатки поверх синих кругов и текст превыше всего).
Теперь я редактирую все части в первом кадре до самых нижних позиций. Текст будет внизу (за головой кота). Синие круги будут внизу глаз, а сетчатки будут внизу синих кругов.
Первый и последний кадр в циклеТеперь у меня уже есть первый и последний кадр, я выбираю оба кадра и использую Кадры анимации Tweens :
Кадры анимации Tweens Эта функция помогает мне создать столько кадров, сколько Я хочу (выбираю 8). Все подвижные части будут автоматически перемещены в этих кадрах из их положения в первом кадре в последний кадр.
На временной шкале я даже добавляю кадры моргания (я удаляю слои с глазами и добавляю белую линию), чтобы кошка моргала.
Мигающий кадрНаконец, у меня есть 14 кадров (10 кадров, включая первый и последний кадры) и 4 мерцающих кадра.
Временная шкала с полными кадрамиПоскольку анимация, которую я создал, просто движется в одном направлении, вы можете делать то же самое, что и я. Вы можете усложнить его с помощью других функций, таких как: перемещение частей (слоев), добавление времени задержки, выбор типа цикла (один раз, 3 раза, навсегда) и т. д.
Вы можете сами посмотреть GIF, нажав кнопку воспроизведения.
Еще раз посмотреть результатИ все.
Теперь вы готовы экспортировать GIF, щелкнув Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
ОЧЕНЬ ВАЖНОЕ ПРИМЕЧАНИЕ: Если вы видите, что функция Сохранить для Интернета (устаревшая) отключена, перейдите к Изображение > Режим > проверьте 8 или 16 бит/канал , потому что сеть не позволяет 32 бит/канал .
