7 плагинов для сжатия изображений в WordPress
Сжатие изображений позволяет сэкономить дисковое пространство, трафик, а также ускорить ваш сайт для посетителей. Ниже приведен список некоторых полезных плагинов, для сжатия изображений в WordPress.
Все упомянутые плагины находятся в официальной директории WordPress.org, и распространяются бесплатно под лицензией GPL. Несмотря на это, некоторые из них используют внешние платные сервисы для сжатия изображений, или платные версии плагина с дополнительным функционалом, которые могут распространяться под другими лицензиями.
1. WP Smush
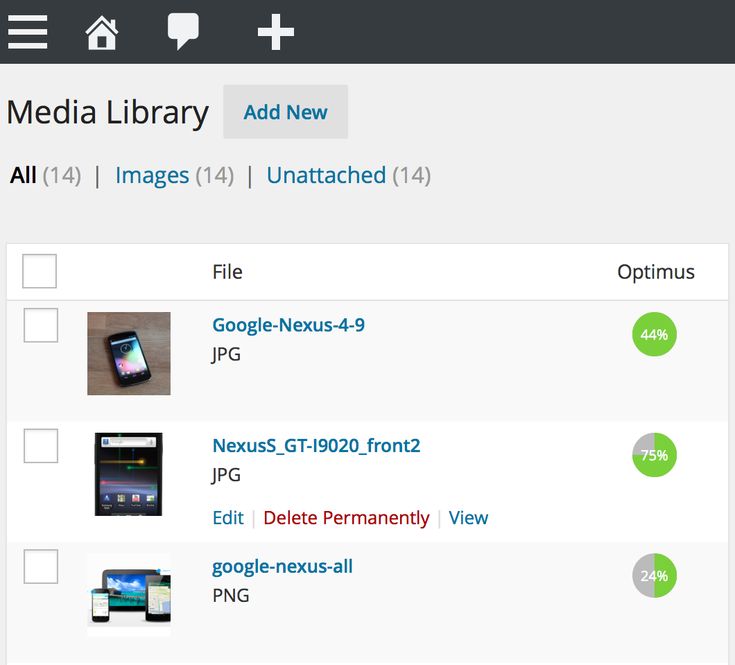
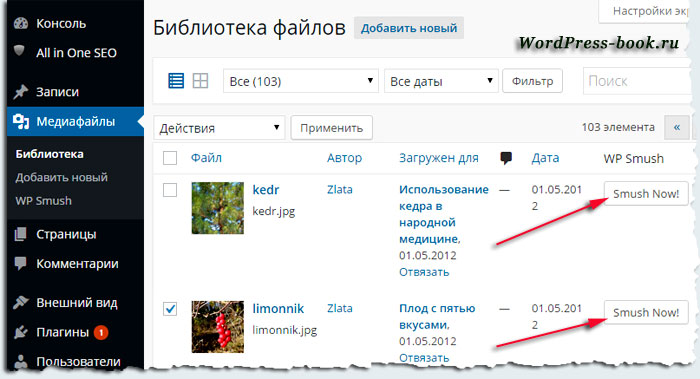
Сжатие изображений при помощи WP Smush
Плагин WP Smush разработан компанией WPMU DEV, и использует внешний сервис для сжатия изображений. Сразу после активации плагин предлагает сжать все существующие файлы в медиатеке, а также начинает автоматически сжимать новые загруженные изображения. На момент написания у данного плагина более 400 тысяч активных установок.
Учтите, что в бесплатной версии плагина есть некоторые ограничения, например максимальный размер файлов для сжатия всего 1 мегабайт, сжатие нескольких изображений только по 50 штук за раз. Платную версию можно приобрести по подписки WPMU DEV стоимостью $49 в месяц.
Платную версию можно приобрести по подписки WPMU DEV стоимостью $49 в месяц.
Скачать Версия Pro
2. EWWW Image Optimizer
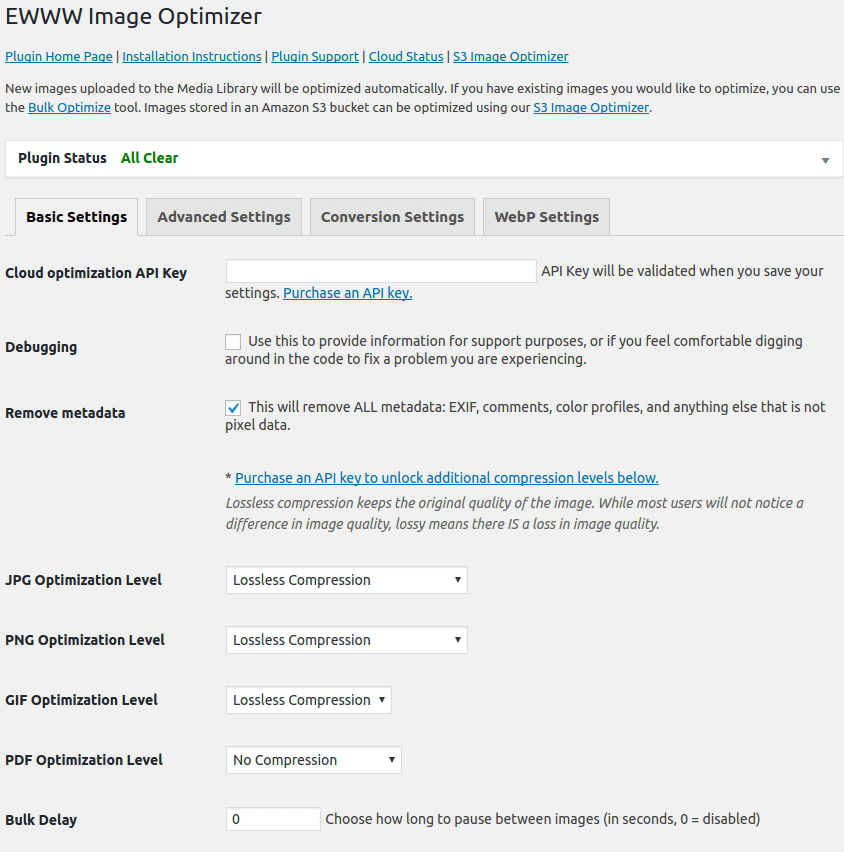
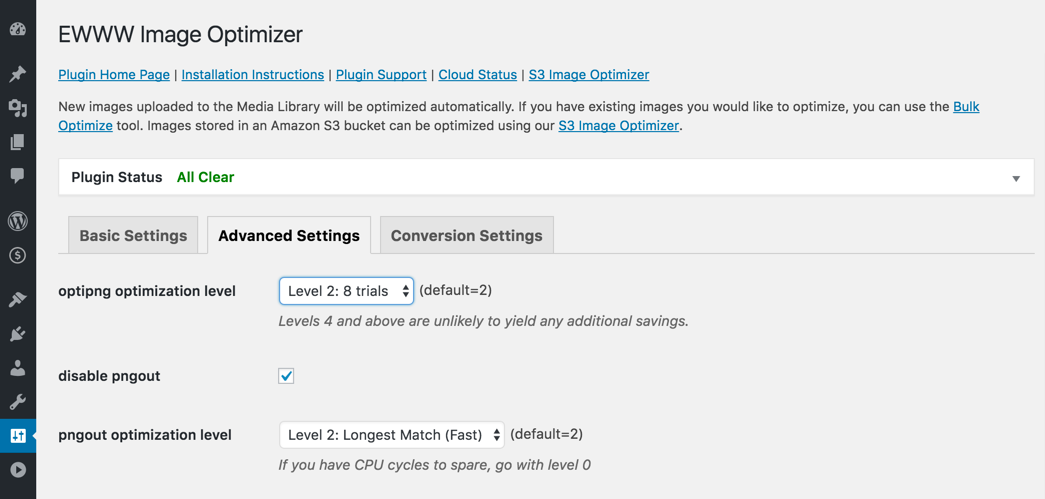
Настройки плагина EWWW Image Optimizer
EWWW Image Optimizer использует optipng, pngquant, jpegtran, и другие бесплатные утилиты для эффективного сжатия изображений в WordPress. Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.
Есть также платная версия EWWW Image Optimizer Cloud, которая так же как и WP Smush, использует внешний сервис для сжатия и оптимизации, что более совместимо с хостинг-площадками и не создает дополнительной нагрузки на ваш сервер. Стоимость сжатия – 0.5 центов за изображение за первые 1000 штук.
Скачать Версия Cloud
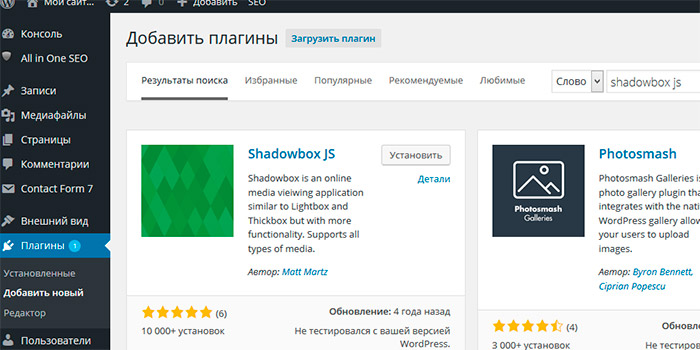
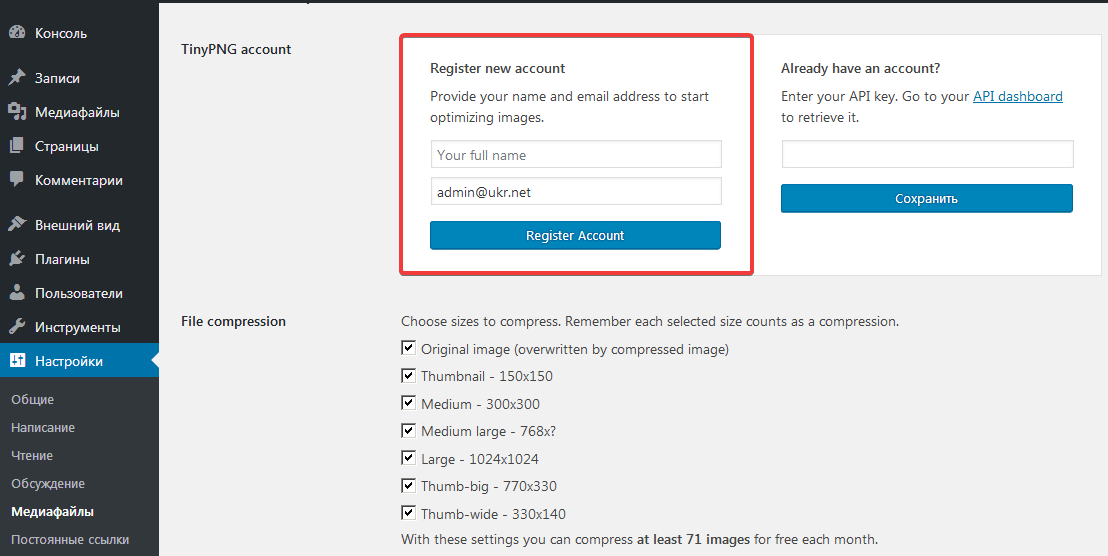
3. TinyPNG / TinyJPG
Сервис TinyPNG
Изначально TinyPNG появился как онлайн сервис и API для разработчиков, позволяющий сжимать PNG изображения. Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress и Magento позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн сервиса.
Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress и Magento позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн сервиса.
Для работы плагина достаточно получить API ключ с сайта TinyPNG. Он позволяет сжимать до 500 изображений в месяц бесплатно, что как правило, с учетом всех миниатюр, хватает на 100 медиафайлов в WordPress. Платный доступ к API начинается от $0.009 за изображение.
Скачать
4. Resize Image After Upload
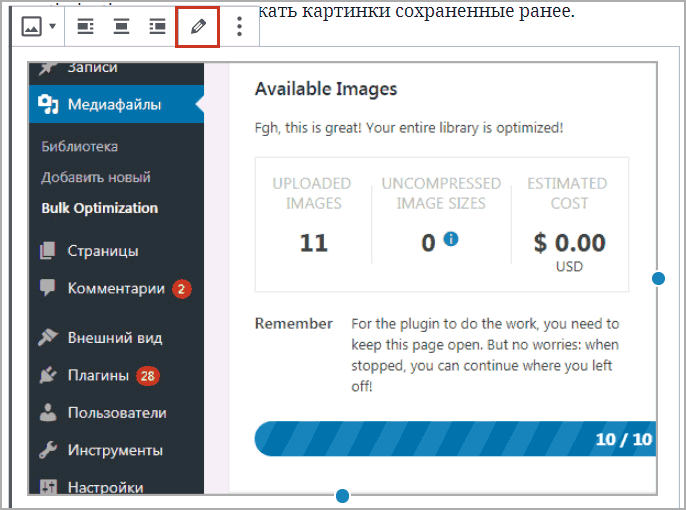
Конфигурация плагина Resize Image After Upload
Плагин Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов. Это позволяет существенно сэкономить дисковое пространство тем, кто часто использует файлы с цифровых фотоаппаратов, размеры которых достигают 20 мб и больше.
Не забудьте увеличить максимальный размер файлов, если вы хотите загружать крупные изображения в медиатеку WordPress.
Скачать
5.
 ShortPixel Image Optimizer
ShortPixel Image OptimizerСжатие изображений с ShortPixel
ShortPixel Image Optimizer является плагином и сервисом для сжатия изображений в WordPress. Бесплатный план включает в себя сжатие до 100 изображений в месяц, и не отличается качеством сжатия от платных версий, которые начинаются от $5 за 5000 файлов в месяц. Плагин также позволяет восстановить оригиналы в любое время.
Скачать
6. Kraken Image Optimizer
Результаты сжатия при помощи Kraken.io
Сервис Kraken.io отличается высокой скоростью и очень хорошим качеством сжатия изображений, как с потерей качества (lossy), так и без (lossless). Их плагин интегрирует сервис с медиатекой WordPress, позволяет легко сжимать новые, и уже существующие изображения.
Бесплатная версия данного плагина/сервиса позволяет лишь его протестировать в рамках квоты в 100 мегабайт. Платные подписки начинаются от $5 за 500 мегабайт в месяц.
Скачать
7. Imagify
Сжатие изображений с Imagify
Imagify это сервис от создателей популярного плагина кэширования WP Rocket, и хорошо интегрируется в WordPress. Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от $5 за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10,000 изображений.
Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от $5 за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10,000 изображений.
Скачать
Стоит также упомянуть, что некоторые хостинг и CDN провайдеры, или обратные прокси (например CloudFlare, Incapsula и т.д.) автоматически сжимают передаваемые изображения и другие файлы на лету.
Пользуетесь ли вы средствами сжатия изображений на вашем сайте WordPress? Если да, то какими? Делитесь вашим мнением в комментариях.
6 лучших плагинов для оптимизации изображений для WordPress
Какие данные содержит изображение?
Какие еще факторы влияют на скорость страницы?
Почему вам следует использовать плагины для оптимизации изображений?
Предупреждение перед использованием плагинов
6 лучших плагинов для оптимизации изображений для WordPress
1 WP Smush
2 Оптимизатор изображения EWWW
3 Оптимизатор изображения ShortPixel
4 TinyPNG Сжать изображения JPG и PNG
5 Имсанити
6 Изменение размера изображения после загрузки
Заключение
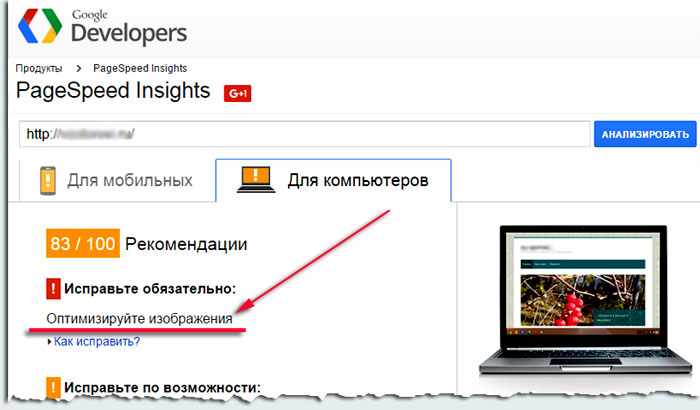
Скорость веб-сайта – один из важных факторов, позволяющих занять первое место в Google.
Какие данные содержит изображение?
Что ж, большинство из нас не знает, что изображения также содержат данные. Он называется данными EXIF или файлом изображения обмена. Вы можете проверить некоторые данные EXIF при просмотре свойств изображения в Windows или macOS. Ниже приведен пример изображения, снятого на iPhone 6. Вы можете просмотреть полную информацию об устройстве, диафрагме, экспозиции и т.д. При просмотре на MacBook.
Данные EXIF изображения, сделанного на iPhone
Для обычного владельца веб-сайта все эти данные в изображениях являются избыточными и совсем не обязательными. Поэтому вы можете сжать и удалить эти данные, чтобы уменьшить размер изображений перед загрузкой на свой веб-сайт.
Поэтому вы можете сжать и удалить эти данные, чтобы уменьшить размер изображений перед загрузкой на свой веб-сайт.
Какие еще факторы влияют на скорость страницы?
Помимо данных EXIF изображений, есть много других факторов, которые влияют на скорость страницы.
- Увеличенный размер изображения.
- Изображение высокого качества.
- Слишком много изображений на одной странице.
- Настройка времени кеширования в браузере статических изображений.
- Раздача изображений с не готового и статического сервера.
- Ленивая загрузка изображений, отображаемая только тогда, когда посетитель прокручивает страницу до этой позиции.
- Формат изображения: PNG, JPEG, WebP и т.д.
- Ссылка на изображение.
Почему вам следует использовать плагины для оптимизации изображений?
WordPress по умолчанию не предлагает никаких механизмов для оптимизации загружаемых изображений. У вас есть следующие возможности для оптимизации изображений в WordPress:
- Используйте такие инструменты, как Photoshop, для сохранения в сжатом веб-формате.

- Оптимизация с помощью онлайн-инструментов.
- Используйте плагин при установке WordPress.
Первые два варианта просты в использовании, но требуют времени для обработки большого количества изображений. Также вы должны использовать офлайн-решения для оптимизации изображений перед загрузкой на свой сайт. Это невозможно для обычного пользователя, который публикует регулярно. Поэтому проще всего использовать готовые плагины, предназначенные для этой цели.
Кроме того, плагины включают в себя наиболее требовательные функции Google, такие как отложенная загрузка и обслуживание изображений в новейшем формате, таком как WebP. С помощью подключаемых модулей сжатия изображений вы также можете оптимизировать существующие изображения в медиатеке, чтобы уменьшить их размеры без значительного ухудшения их качества.
Предупреждение перед использованием плагинов
Перед установкой плагина на свой действующий сайт запомните следующие моменты:
- Плагины сжатия изображений сильно загружают сервер из-за своей природы.
 Если вам может потребоваться сжать сотни изображений, убедитесь, что у вас достаточно мощности сервера для этого. В противном случае ваша хостинговая компания может заблокировать или закрыть вашу учетную запись за использование большего количества ресурсов сервера.
Если вам может потребоваться сжать сотни изображений, убедитесь, что у вас достаточно мощности сервера для этого. В противном случае ваша хостинговая компания может заблокировать или закрыть вашу учетную запись за использование большего количества ресурсов сервера. - Большинство бесплатных плагинов не сохраняют исходное изображение. Это означает, что в случае проблем вы потеряете исходное изображение.
- Не забудьте протестировать функции плагина на тестовом сервере, особенно если вы выбираете сжатие с потерями и другой формат. В противном случае вы можете потерять исходное изображение без возможности восстановления.
- Если у вас есть сайт с фотографиями или данные EXIF изображения очень важны для вас, попробуйте автономные решения вместо использования плагинов. Вы должны жертвовать скоростью сайта на высокое качество / изображения большого размера.
Что наиболее важно, некоторые хостинговые компании, такие как SiteGround, предлагают специальные плагины или настройки сервера для оптимизации изображений. В этом случае вы не используете другой плагин, выполняющий такую же оптимизацию.
В этом случае вы не используете другой плагин, выполняющий такую же оптимизацию.
6 лучших плагинов для оптимизации изображений для WordPress
Вот некоторые из популярных плагинов для оптимизации и сжатия изображений, которые вы можете попробовать.
1 WP Smush
WP Smush – это частично бесплатный плагин для оптимизации изображений. Премиум-версия поставляется с дополнительными функциями в виде ежемесячной подписки.
- Как и другие плагины оптимизации, вы можете автоматически сжимать изображения при загрузке на сайт.
- Вы можете проверить результаты оптимизации для каждого изображения или в целом.
- В бесплатной версии WP Smush вы можете одновременно оптимизировать не более 50 файлов изображений. Вы также можете перейти в Медиатеку и индивидуально оптимизировать любое изображение. Вы можете сделать это, нажав на кнопку Smush напротив изображения.
- Плагин также предлагает функцию отложенной загрузки для повышения скорости сайта в инструменте Google PageSpeed Insights.

- WP Smush использует метод оптимизации без потерь для поддержания качества по умолчанию. Премиум-версия предлагает метод оптимизации с потерями для дальнейшего уменьшения размера файла с очень незначительным ухудшением качества. С помощью оптимизации с потерями вы можете уменьшить размер файла до 50 процентов, сохраняя при этом привлекательный вид изображений.
Ознакомьтесь с нашим подробным обзором WP Smush более подробно.
2 Оптимизатор изображения EWWW
EWWW Image Optimizer немедленно оптимизирует ваши файлы GIF, PNG и JPG в медиатеке. Это очень удобно, если на вашем сайте уже есть сотни изображений, которые занимают место на сервере и снижают производительность. Процесс оптимизации происходит на сервере, поэтому он будет завершен быстрее. Оптимизация любого файла изображения размером менее 1 МБ занимает всего несколько секунд. Однако новички могут столкнуться с трудностями при установке и настройке EWWW Image Optimizer. Например, плагин может создавать таблицы базы данных для хранения данных. Эти таблицы не будут удалены, даже если вы удалите плагин. Поэтому внимательно прочтите документацию к плагину и поймите, как он работает.
Эти таблицы не будут удалены, даже если вы удалите плагин. Поэтому внимательно прочтите документацию к плагину и поймите, как он работает.
3 Оптимизатор изображения ShortPixel
ShortPixel Image Optimizer известен своим привлекательным пользовательским интерфейсом. После включения плагина он автоматически оптимизирует все файлы GIF, PNG и JPG в медиатеке. Вы можете выполнять массовую оптимизацию или индивидуально сжимать изображения в медиатеке. По умолчанию ShortPixel Image Optimizer использует метод сжатия без потерь, но вы также можете выбрать сжатие с потерями, чтобы уменьшить размер файла более агрессивно. Вы можете сохранить данные EXIF из файлов изображений или полностью удалить их. Вы можете выполнить резервное копирование всех изображений в медиатеке. Бесплатная версия плагина позволяет сжимать до 100 изображений в месяц, а платная версия сжимает больше изображений.
4 TinyPNG Сжать изображения JPG и PNG
Сжатие изображений JPG и PNG от TinyPNG предлагает более радикальный способ оптимизации вашей медиабиблиотеки. Он предлагает только метод сжатия с потерями, чтобы значительно уменьшить размер файла, в значительной степени сохраняя качество. Страница конфигурации плагинов позволяет вам делать много вещей, например, определять максимальное разрешение. Вы также можете выбрать предустановленные изображения, такие как эскизы, маленькие, средние и большие. Хотя этот плагин имеет ряд ограничений, он по-прежнему неплохо справляется со своей задачей.
Он предлагает только метод сжатия с потерями, чтобы значительно уменьшить размер файла, в значительной степени сохраняя качество. Страница конфигурации плагинов позволяет вам делать много вещей, например, определять максимальное разрешение. Вы также можете выбрать предустановленные изображения, такие как эскизы, маленькие, средние и большие. Хотя этот плагин имеет ряд ограничений, он по-прежнему неплохо справляется со своей задачей.
Бесплатная версия позволяет оптимизировать примерно 100 изображений в месяц.
5 Имсанити
Imsanity – это полностью бесплатный плагин с более чем 300K активных установок. Плагины автоматически изменят размер больших изображений, чтобы они соответствовали отображаемым в браузере. Вы также можете массово сжимать изображения или выборочно сжимать определенные изображения. Он позволяет настраивать качество, высоту и ширину оптимизированных изображений. Одна дополнительная функция, недоступная во многих плагинах, заключается в том, что плагин Imsanity также преобразует BMP в JPG для изменения размера изображений.
6 Изменение размера изображения после загрузки
Изменить размер изображения после загрузки – это более короткая версия плагина команды ShortPixel. Как правило, когда вы загружаете на свой веб-сайт изображения большего размера, они визуально уменьшаются. Однако изображение по-прежнему больше, но не меньше с точки зрения разрешения и размера файла. Это повлияет на скорость загрузки сайта, поскольку исходные изображения по-прежнему имеют больший размер. Поэтому лучше использовать изображения с фактическим размером, соответствующим вашему макету. Решение – установить максимальную высоту и ширину изображений, чтобы уменьшить размер файла. Этот плагин делает это, изменяя размер больших изображений PNG, GIF и JPEG. Вы также можете сжать уже загруженные изображения и преобразовать PNG в JPEG, чтобы уменьшить размер.
Заключение
В настоящее время скорость сайта важна для SEO, а оптимизация изображений и сжатие является ключевым фактором. Каждый плагин оптимизации изображений имеет свои особенности. Поэтому вам необходимо прочитать документ, протестировать и выбрать подходящий плагин.
Поэтому вам необходимо прочитать документ, протестировать и выбрать подходящий плагин.
Источник записи: www.webnots.com
Imagify — Оптимизация изображений и конвертация WebP | Легко сжимайте изображения — Плагин WordPress
Лучший плагин оптимизации изображений для WordPress
Imagify — это самый продвинутый плагин оптимизации изображений, который помогает вам изменять размер и сжимать изображения. Теперь вы можете использовать его возможности непосредственно в WordPress для оптимизации изображений и уменьшения веса фотографий, которые вы хотите добавить на свой сайт, — и все это всего одним щелчком мыши и без ущерба для их качества.
Imagify — лучший оптимизатор изображений WordPress. Плагин позволяет оптимизировать изображения за один раз с опцией массовой оптимизации. Вы можете изменять размер своих изображений на лету — они будут автоматически оптимизированы для достижения наилучшего уровня сжатия. При необходимости вы всегда можете восстановить исходные версии изображений.
Помимо оптимизации изображений, вы выберете лучший плагин WebP для WordPress. Imagify также преобразует ваши изображения в WebP, формат нового поколения для более легких изображений, который ускорит ваш сайт WordPress, улучшит взаимодействие с пользователем и даже SEO. Преобразование WebP изменит оптимизацию изображений, вы сами в этом убедитесь.
Наконец, можно легко использовать лучший плагин сжатия изображений для повышения производительности сайта. Ускорьте свой сайт WordPress и улучшите Core Web Vitals благодаря передовому процессу оптимизации изображений Imagify.
Изменяйте размер и сжимайте изображения без потери качества
Imagify — это отличный компрессор изображений и идеальное решение для оптимизации изображений. Вы можете изменять размер и сжимать изображения из наиболее распространенных форматов изображений, а также из формата PDF. Если у вас есть много изображений для оптимизации, вы также можете изменить размер изображений массово благодаря нашей опции массовой оптимизации. Всего одним щелчком мыши вы сможете очень легко сжать несколько изображений.
Всего одним щелчком мыши вы сможете очень легко сжать несколько изображений.
Размер многих высококачественных изображений может быть слишком большим. Чтобы уменьшить размер изображения и сжать большие изображения, Imagify имеет параметр, который позволяет вам выбрать максимальную ширину для всех ваших изображений, и если вы загружаете изображения больше этого размера, он изменит размер больших изображений для вас во время оптимизации. Imagify пропорционально изменит размер изображений, не обрезая их.
С таким замечательным оптимизатором изображений, как Imagify, вы автоматически оптимизируете свои изображения с наилучшим уровнем сжатия и качеством — благодаря режиму интеллектуального сжатия.
При использовании нашего инструмента сжатия изображений Imagify вы получите файлы меньшего размера и более быструю загрузку. Но самое приятное то, что вы оптимизируете изображения и уменьшаете их вес без потери качества: зачем выбирать между красотой и скоростью? Если вы хотите сжимать изображения, теперь с Imagify это проще, чем когда-либо!
Преобразование WebP для превосходного сжатия изображений
Благодаря Imagify вы можете сделать шаг вперед в процессе оптимизации изображений. Вы также можете конвертировать все свои изображения в форматы изображений следующего поколения, такие как WebP. Формат WebP обеспечивает превосходное сжатие и качество изображений, а также позволяет оптимизировать изображения и ускорить их загрузку на веб-сайтах. Чтобы преобразовать изображения в формат следующего поколения, используйте плагин Imagify, который сэкономит вам драгоценное количество времени.
Вы также можете конвертировать все свои изображения в форматы изображений следующего поколения, такие как WebP. Формат WebP обеспечивает превосходное сжатие и качество изображений, а также позволяет оптимизировать изображения и ускорить их загрузку на веб-сайтах. Чтобы преобразовать изображения в формат следующего поколения, используйте плагин Imagify, который сэкономит вам драгоценное количество времени.
С Imagify сжатие и преобразование WebP действительно очень просто. Хотите знать, как работает опция преобразования WebP? Если включена опция «Создавать версии изображений WebP», версии оптимизированных изображений WebP будут создаваться автоматически. Просто как тот! Благодаря лучшему плагину WebP для WordPress вы сможете воспользоваться функцией преобразования WebP в кратчайшие сроки.
Imagify также может отображать эти изображения WebP непосредственно на вашем интерфейсе. Но поскольку некоторые браузеры еще не поддерживают WebP, Imagify позволяет вам иметь как оптимизированные версии изображений исходного формата, так и готовые версии WebP. Imagify будет обслуживать версии WebP, если браузер посетителя их поддерживает, и другой оптимизированный формат, если нет.
Imagify будет обслуживать версии WebP, если браузер посетителя их поддерживает, и другой оптимизированный формат, если нет.
WebP, безусловно, является отличной заменой изображений в формате jpeg, png и gif. Imagify предлагает преобразование WebP для всех форматов изображений: вы можете конвертировать gif в webP, jpeg в WebP и даже png в WebP. Каким бы ни был ваш любимый формат изображения, позвольте Imagify оптимизировать ваши изображения!
Оптимизируйте изображения, чтобы сделать ваш сайт быстрее и улучшить основные веб-жизненные показатели
Знаете ли вы, что оптимизация изображений и производительность в Интернете неразрывно связаны? На самом деле, когда дело доходит до скорости веб-страницы, первое, что вы должны сделать, это оптимизировать изображения. Большие и тяжелые изображения действительно замедлят работу вашего веб-сайта и создадут плохой пользовательский опыт для ваших посетителей, поэтому вам следует сжимать изображения. Напротив, когда вы оптимизируете изображения и повышаете скорость загрузки изображений, вы должны увидеть прямое улучшение скорости и производительности вашего сайта. С Imagify пришло время попрощаться с изображениями, которые загружаются слишком долго.
С Imagify пришло время попрощаться с изображениями, которые загружаются слишком долго.
Изображения являются одним из важнейших факторов, влияющих на Core Web Vitals. Сжатие изображений обеспечит более быструю загрузку изображений и улучшит общую производительность веб-сайта, включая показатели Core Web Vitals. Если вы хотите улучшить взаимодействие с пользователем и ускорить свой сайт WordPress, изображения — это хорошее место для начала.
Даже Google говорит вам заботиться о своих изображениях! Если вы когда-либо проводили аудит производительности с помощью PageSpeed Insights, вы, возможно, видели всплывающую возможность «обслуживать изображения в форматах следующего поколения». Еще одна рекомендация PageSpeed Insights, связанная с изображениями, — «эффективно кодировать изображения». Когда вы используете Imagify, вы сможете выполнить обе рекомендации и исправить свои изображения для более быстрого веб-сайта.
Что думают наши пользователи о Imagify?
Вот что говорят о нас наши пользователи после оптимизации своих изображений с помощью Imagify:
«Изображения и другие медиафайлы составляют большую часть ваших веб-страниц (скорее всего).
Поэтому не забудьте оптимизировать изображения для Интернета, прежде чем добавлять их на свой сайт. Для WordPress доступно множество плагинов для оптимизации. Мой любимый — Imagify», — Марк Уилкинсон,
. «Чтобы придать вашим изображениям стройность, не изменяя их эстетически, в WordPress есть отличный плагин: Imagify. Простой, эффективный и функциональный, он действительно заслуживает внимания», — WP Marmite 9.0005
«Imagify — отличный инструмент, мощный и простой в использовании. Это быстро, конкурирует и превосходит другие известные плагины / программное обеспечение. Потрясающий!» — Саймон Харпер
«Если вы хотите максимально «ужать» свои изображения и «обрезать» свой сайт на самом высоком профессиональном уровне… Imagify» — Ивица Делич
«Clearly Imagify — самый замечательный плагин WordPress для сжатия изображений на вашем сайте! Обязательно попробуйте» — Эрик Уолтер
Является ли Imagify бесплатным?
Вы можете оптимизировать бесплатно 20 МБ изображений (около 200 изображений) каждый месяц. Вы также можете бесплатно конвертировать в формат WebP следующего поколения.
Вы также можете бесплатно конвертировать в формат WebP следующего поколения.
Нужно сжать больше изображений? Ознакомьтесь с нашими планами: https://imagify.io/pricing
Хотите советы по оптимизации изображений?
Если вы хотите узнать больше об использовании изображений WebP в WordPress, улучшении показателя PageSpeed с помощью Imagify или сжатии нескольких изображений в Интернете, загляните в наш блог: https://imagify.io/blog/
Он содержит советы по сжатию изображений и многое другое!
*Как конвертировать изображения в WebP на WordPress с помощью Imagify
*Как оптимизировать изображения на WordPress для повышения производительности и SEO
*Как уменьшить размер изображения без потери качества (и сэкономить место)
*Как изменить размер и сжать Несколько изображений в Интернете (простые методы)
*Как ускорить загрузку фотографий в WordPress: 6 ключевых приемов
*Как оптимизировать изображения для скорости страницы (и Google)
Кто мы?
Мы — WP Media, компания, разработавшая WP Rocket, лучший плагин кэширования для WordPress.
Наша миссия — улучшать Интернет, мы делаем его быстрее с WP Rocket и легче с Imagify.
Свяжитесь с нами!
- Веб-сайт: Imagify.io
- Свяжитесь с нами: https://imagify.io/contact
- Твиттер: https://twitter.com/imagify
Связанные плагины
- WP Rocket: лучший плагин кэширования для ускорения вашего сайта WordPress.
- Отложенная загрузка: лучший скрипт отложенной загрузки для уменьшения количества HTTP-запросов и ускорения загрузки веб-сайта.
Лицензия: GPLv2 или выше
URI лицензии: http://www.gnu.org/licenses/gpl-2.0.html
Как измерить влияние Imagify на показатель скорости?
Вы можете использовать GTMetrix и Google PageSpeed Insights для проверки соответствующих предложений. Рекомендуется протестировать следующие показатели до и после оптимизации изображения:
- Общий размер страницы (GTMetrix)
- Оптимизация изображений (GTMetrix)
- Подавать изображения в форматах нового поколения (PageSpeed Insights)
- Эффективное кодирование изображений (PageSpeed Insights)
Чем Imagify лучше других инструментов оптимизации изображений?
Imagify — чрезвычайно мощный оптимизатор изображений: наш усовершенствованный алгоритм сжатия сжимает изображения, уменьшает их вес без ущерба для качества.

Imagify также очень прост в использовании. Благодаря интуитивно понятному дизайну вы можете легко ознакомиться с интерфейсом и услугами, не задумываясь об этом.
Наша специализированная служба поддержки клиентов поможет вам решить любую проблему, связанную с оптимизацией изображения. Поддержка доступна через контактную форму либо на нашем веб-сайте, либо непосредственно на странице настроек вашего плагина Imagify.
Сколько веб-сайтов я могу оптимизировать с помощью Imagify?
Вы можете использовать Imagify на любом количестве веб-сайтов. Ваша квота оптимизации изображений для сжатия изображений будет равномерно распределена между всеми веб-сайтами.
Если вам нужен больший контроль над тем, как используется ваша подписка на Imagify, вам следует создать дополнительные учетные записи, чтобы выделить квоту для каждой из них.
Как функция WebP работает в неподдерживаемых браузерах?
Imagify будет автоматически доставлять изображения в исходном формате для браузеров, которые не поддерживают формат WebP следующего поколения, поэтому больше ничего не нужно делать.

Совместим ли Imagify с NextGEN?
Да, Imagify полностью совместим с NextGEN Gallery, самым популярным плагином фотогалереи для WordPress. Все функции оптимизации Imagify, связанные с изображениями галереи NextGEN, расположены и могут использоваться в меню и на страницах галереи NextGEN. Поэтому, когда вы добавляете изображения в свои галереи NextGEN, вы также сможете их оптимизировать.
Какие форматы можно оптимизировать?
Imagify может оптимизировать файлы JPG, PNG, PDF и GIF (анимированные или нет).
Когда вы оптимизируете файлы JPG, PNG и GIF, Imagify также создаст WebP-версии ваших исходных изображений и всех размеров миниатюр (если эта опция включена).
Как узнать, какой уровень сжатия изображения лучше всего подходит для меня?
Не волнуйтесь! Imagify поставляется с режимом интеллектуального сжатия. Это означает, что ваши изображения будут автоматически оптимизированы для достижения наилучшей степени сжатия и качества.
 Больше нечего делать — просто наслаждайтесь более легкими и быстрыми изображениями.
Больше нечего делать — просто наслаждайтесь более легкими и быстрыми изображениями.Как работает процесс оптимизации?
Процесс оптимизации изображения выполняется на наших серверах. После этого Imagify возвращает оптимизированное изображение на ваш сервер. Мы не редактируем заголовки изображений или любую другую информацию, поэтому с вашей стороны больше ничего не нужно делать, кроме как сжимать изображения. Ваши исходные изображения будут перемещены в специальную папку для резервных копий (просто убедитесь, что опция «Резервное копирование» активна в настройках Imagify).
Как долго изображения хранятся в Imagify?
После того, как ваши изображения будут оптимизированы с помощью плагина WP, сжатые изображения навсегда останутся у вас (даже если вы удалите учетную запись Imagify).
В процессе оптимизации сжатые изображения, отправленные через API или плагин WordPress, хранятся в течение одного часа на нашем сервере (они уже отправляются обратно на ваш сайт и остаются там в безопасности).

При использовании онлайн-приложения сжатые изображения хранятся 24 часа (при бесплатной учетной записи) и неограниченное время при наличии платной подписки.
Можно ли восстановить изображения после сжатия?
Да, пока опция Backup активна в настройках Imagify (она активна по умолчанию, когда вы активируете плагин WP).
Если я удалю Imagify, мои изображения останутся сжатыми?
Да, ваши изображения останутся сжатыми даже после удаления Imagify (и даже после удаления вашей учетной записи Imagify).
Если я использую Imagify, нужно ли мне продолжать оптимизировать и изменять размер изображений с помощью Photoshop?
Не тратьте время на изменение размера и оптимизацию изображений в Photoshop. Imagify позаботится обо всем, чтобы сжать ваши изображения!
Удалены ли данные EXIF изображений?
Данные EXIF не удаляются.

Я использовал Kraken, Optimus, EWWW или WP Smush, будет ли Imagify дополнительно оптимизировать мои изображения?
Абсолютно. В большинстве случаев Imagify по-прежнему сможет оптимизировать ваши изображения, даже если вы уже сжали их с помощью другого инструмента.
Будут ли удалены исходные изображения?
Нет. Imagify автоматически заменяет исходные изображения оптимизированным изображением. Опция резервного копирования позволяет сохранить исходные изображения и восстановить их одним щелчком мыши.
Можно ли переоптимизировать изображения с другим уровнем?
Да. Активировав опцию резервного копирования в плагине, вы можете повторно оптимизировать каждое изображение для сжатия без потерь одним щелчком мыши.
Что происходит, когда подключаемый модуль отключен?
Когда плагин отключен, ваши существующие изображения остаются оптимизированными.
 Резервные копии исходных образов по-прежнему доступны, если вы включили опцию резервного копирования изображений.
Резервные копии исходных образов по-прежнему доступны, если вы включили опцию резервного копирования изображений.На каких веб-хостах можно использовать плагин?
Плагин можно использовать на всех хостах, включая провайдеров «управляемого хостинга», таких как WP Engine.
Совместим ли Imagify с Multi-Site?
Да, Imagify на 100 % совместим с несколькими сайтами.
Можем ли мы использовать Imagify на WordPress.com?
Можно использовать плагин Imagify на WordPress.com, если у вас есть бизнес-аккаунт.
Вы предлагаете поддержку?
Да, команда Imagify предлагает полную поддержку по электронной почте по вопросам оптимизации изображений. Вы можете связаться с нами через https://imagify.io/contact/.
Когда доступна поддержка?
Наша поддержка в настоящее время доступна с понедельника по пятницу с 8:00 до 22:00 по центральноевропейскому времени.
 Мы отвечаем на каждое электронное письмо, поэтому вы можете ожидать ответа от нас в течение максимум 24 часов (кроме выходных).
Мы отвечаем на каждое электронное письмо, поэтому вы можете ожидать ответа от нас в течение максимум 24 часов (кроме выходных).Регистрация бесплатна?
Да, кредитная карта не требуется.
Вы предлагаете пробную версию?
Нет. Однако вы получаете 20 МБ квоты в месяц бесплатно для оптимизации ваших изображений (около 200 изображений).
6 лучших плагинов сжатия изображений для WordPress (сравнение 2021 года)
Если вы ищете способ ускорить загрузку изображений без ущерба для качества, вам обязательно нужен плагин сжатия изображений WordPress. Сжатие изображений значительно уменьшает размер больших изображений, улучшает время загрузки и общую скорость вашего сайта.
Если вы похожи на меня, то мысль об оптимизации каждого отдельного изображения на вашем веб-сайте звучит многообещающе. К счастью, есть плагины WordPress, такие как Imagify, которые могут сделать это за нас. Самое приятное то, что нам не нужен Photoshop или какое-либо другое программное обеспечение для редактирования!
Самое приятное то, что нам не нужен Photoshop или какое-либо другое программное обеспечение для редактирования!
В этой статье мы рассмотрим некоторые плагины, которые помогут вам сжимать изображения и оптимизировать производительность вашего сайта WordPress. Но прежде чем мы начнем сравнение лучших онлайн-компрессоров изображений, давайте выделим основные функции, которыми должен обладать хороший плагин сжатия.
Как выбрать плагин для сжатия изображений
В этом разделе вы ознакомитесь со списком функций, которые вам следует искать в плагине для сжатия изображений. Не все из них необходимы, но их наличие может помочь оптимизировать изображения и ускорить загрузку вашего сайта.
Давайте подробнее рассмотрим обязательные функции:
- Поддерживает самые популярные форматы файлов изображений: вам необходимо убедиться, что ваш плагин сжатия изображений может работать с различными форматами файлов. Наиболее популярными типами являются PNG, JPEG, а также изображения GIF или WebP.

- Преобразует ваши изображения в WebP : WebP — это формат нового поколения, разработанный Google. Формат может уменьшить размер файла изображения до 35% меньше, чем изображения JPEG и PNG, сохраняя при этом высокое качество. В большинстве случаев наши изображения загружаются в библиотеку WordPress в формате PNG или JPEG. Отличный плагин сжатия может автоматически конвертировать их в WebP, чтобы сэкономить ваше время.
- Позволяет выбрать уровень сжатия: плагин должен позволить вам опробовать различные уровни сжатия, чтобы помочь вам достичь идеального баланса между размером файла и качеством. Если это ваше главное изображение, вы хотите, чтобы оно было оптимизировано, но не размыто. Если это очень маленькая фотография отзыва клиента, возможно, будет нормально иметь более низкое качество.
Хороший способ проверить, предлагает ли подключаемый модуль различные уровни сжатия, — проверить его функцию «с потерями или без потерь».
📖 С потерями и без потерь
С потерями: приводит к большему уменьшению размера файла с незначительной потерей качества изображения Без потерь: незначительное уменьшение размера файла изображения без потери качества
Примечание: в большинстве случаев человеческий глаз не может различить между сжатием без потерь и сжатием с потерями. У нас также есть специальный пост в блоге, который объясняет разницу между потерями и без потерь.
- Оптимизирует изображения на своих серверах: выбрать плагин, который использует свои сервера – не ваше — для оптимизации вашего изображения, что поможет вам сэкономить трафик и память.
- Изменяйте размеры изображений на лету: убедитесь, что вы можете указать высоту, ширину или, проще говоря, процентное соотношение при загрузке их в WordPress.
- Массовая оптимизация для сжатия нескольких изображений : Если у вас есть сайт электронной коммерции с тысячами изображений, будет очень сложно сжать все эти изображения вручную.
 Убедитесь, что плагин позволяет сжимать несколько изображений одновременно.
Убедитесь, что плагин позволяет сжимать несколько изображений одновременно.
- Имеет простой интерфейс: вам нужен плагин с хорошо продуманным интерфейсом, чтобы не потеряться в тысячах опций.
- Предлагает варианты резервного копирования: если вам не нравится качество оптимизированного изображения, вы можете вернуть его в исходное состояние. Убедитесь, что плагин сжатия изображений предлагает неограниченное количество резервных копий.
- Бонус: убедитесь, что ваши сжатые (и исходные) изображения не будут удалены, если вы деактивируете плагин.
Теперь, когда мы знаем ключевые функции, давайте посмотрим, какие плагины лучше всего подходят для сжатия изображений.
Шесть лучших плагинов для сжатия изображений
Вот шесть плагинов для оптимизации изображений WordPress, которые я протестирую и сравню в этом разделе: ShortPixel
Чтобы помочь вам выбрать лучший плагин для сжатия изображений для вашего сайта WordPress, я протестировал шесть популярных инструментов с двумя изображениями (PNG и JPEG), как показано ниже:
| PNG Изображение (481 КБ) | Изображение JPEG (489 KB) |
 может сжимать наши изображения. Затем для каждого плагина я представлю следующие элементы:
может сжимать наши изображения. Затем для каждого плагина я представлю следующие элементы:- Основные функции
- Внешний вид интерфейса
- Цены
Обзор производительности №1: тестирование каждого оптимизатора изображений WordPress с нашим файлом PNG (481 КБ).
Our PNG file (481 KB)| WORDPRESS PLUGIN | ORIGINAL SIZE | COMPRESSED SIZE | OPTIMIZATION (%) | METHOD OF COMPRESSION |
| Imagify | 481 KB | 120 KB | 75 % (best score) | Lossy |
| Optimole | 481 KB | 278 KB | 41.7 % | Lossless |
| Compress JPEG & PNG | 481 KB | 206 KB | 57 % | Lossy |
| EWWW | 481 KB | 346 KB | 28 % | Lossless |
| ShortPixel | 481 KB | 130 KB | 73 % | Lossy |
Resmush. it it | 481 КБ | 390 КБ | 19 % | Без потерь |
Оптимизатор изображений Обзор производительности каждого файла JPEG03.
Our JPG file (481 KB)| WORDPRESS PLUGIN | ORIGINAL SIZE | COMPRESSED SIZE | OPTIMIZATION (%) | METHOD OF COMPRESSION |
| Imagify | 489 KB | 212 KB | 56 % (2nd best score) | Lossy |
| Optimole | 489 KB | 342 KB | 29.4 % | Lossy & lossless |
| Compress JPEG & PNG | 489 KB | 245 KB | 49 % | Lossy |
| EWWW | 489 KB | 467 KB | 25 % | Lossless |
| ShortPixel | 489 KB | 197 KB | 59 % | Lossy |
reSmush. it it | 489 KB | 414 KB | 14 % | Lossless |
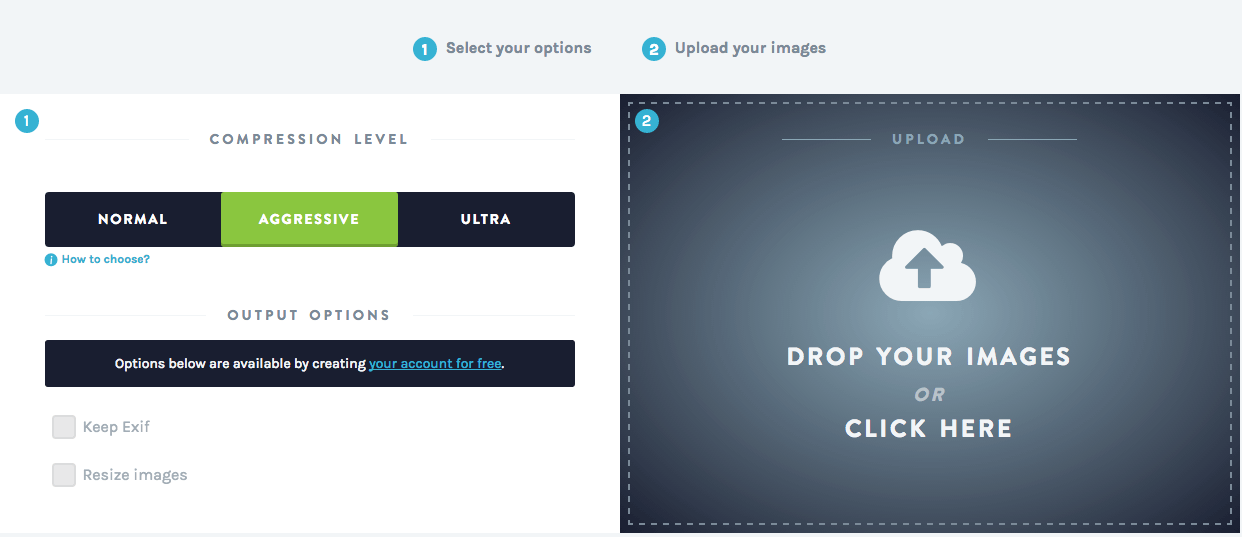
в ВебП. Визуальное сравнение между тремя уровнями сжатия (нормальный, ультра и агрессивный) также очень удобно для выбора метода оптимизации и увеличения времени загрузки.
Основные функции
- Поддержка PNG, JPG, GIF, PDF и WebP
- Более быстрое сжатие изображений (с июля 2021 г.)
- Возможность преобразования изображений в формат WebP
- Три уровня сжатия: Обычный ( сжатие без потерь), Aggressive (сжатие с потерями), Ultra (еще более агрессивное сжатие с потерями для максимальной экономии файлов)
- Изменение размера и оптимизация могут выполняться автоматически при загрузке или в процессе оптимизации существующих изображений
- Imagify использует свои собственные серверы (не ваши) для оптимизации ваших фотографий
- Доступны параметры резервного копирования и восстановления
- Оптимизированные изображения сохраняются, даже если вы деактивируете плагин
Внешний вид интерфейса
У него одна из самых красивых страниц настроек в этом списке! Вы можете найти Общие настройки на главной странице. Вы можете выбрать автоматическую оптимизацию изображений при загрузке, а также создать резервную копию исходных изображений.
Вы можете выбрать автоматическую оптимизацию изображений при загрузке, а также создать резервную копию исходных изображений.
Imagify автоматически оптимизирует ваши изображения благодаря уровню Smart Compression, который найдет наилучший баланс между производительностью и качеством изображения.
Преобразование WebP доступно в один клик, что удобно, если у вас есть несколько изображений на вашем сайте WordPress.
Вкладка «Оптимизация» и преобразование WebP — Источник: ImagifyНаконец, вы найдете одну большую кнопку для массовой оптимизации всех ваших изображений. Эта функция «ПРЕДСТАВЬТЕ ВСЁ» помогает сэкономить время.
Массовая оптимизация изображений — Источник: ImagifyЦены
Бесплатная версия позволяет изменять размер и сжимать изображения объемом 20 МБ в месяц. Тогда премиальная цена выглядит следующим образом:
- 4,99 доллара США в месяц за 500 ГБ (около 5000 изображений)
- 9,99 доллара США в месяц за неограниченное использование.

Важно: бесплатная версия Imagify дает вам доступ ко всем функциям. Премиум-версия позволяет оптимизировать больше изображений.
2. Optimole
Optimole — это интеллектуальный плагин WordPress для оптимизации, поскольку он изменяет размер вашего изображения, чтобы оно идеально подходило для устройств ваших посетителей, включая планшеты и мобильные устройства. После активации плагина ваши посетители увидят оптимизированное изображение для своего устройства, которое будет автоматически загружено из облачной службы Optimole на лету.
Основные функции
- Поддерживает все типы изображений
- Поддерживает изображения WebP
- Бесплатно предоставляет изображения из глобального CDN
- Оптимизирует и отображает размер изображения в зависимости от фактического устройства посетителя (отлично подходит для мобильных устройств
) Показывает изображения более низкого качества для пользователей с медленным подключением
- Расширенная обрезка
- Сценарий отложенной загрузки
- Автоматическое преобразование GIF в MP4
Внешний вид интерфейса
Современный интерфейс без лишних деталей. Вы найдете только две вкладки: «Панель управления» и «Настройки». качество изображения с линейкой от низкого до высокого:
Вы найдете только две вкладки: «Панель управления» и «Настройки». качество изображения с линейкой от низкого до высокого:
Цена:
Количество изображений, которые вы можете оптимизировать, не ограничено. Им важно только количество ваших посещений в месяц (бесплатно до 5 тысяч посетителей в месяц). Три других плана продаются по цене от 24 долларов в месяц за 25 000 уникальных посещений в месяц.
Если вы перейдете на профессиональную версию, вы получите полный аудит сайта, увеличите количество посещений и получите доступ к приоритетной поддержке.
3. Сжатие JPEG и PNG (Tiny PNG)
Это еще один плагин для интеллектуальной оптимизации изображений, который поддерживает изображения JPEG, PNG и WebP. Плагин автоматически оптимизирует все ваши изображения, интегрируясь с популярными сервисами сжатия изображений TinyJPG и TinyPNG.
Основные функции
- Массовая оптимизация существующей медиатеки
- Автоматическое изменение размера загружаемых изображений путем установки максимальной ширины и/или высоты
- Возможна индивидуальная оптимизация
- Поддержка форматов PNG и JPEG
- Нет ограничений на размер файла
- Резервное копирование изображений Кодировка JPEG
Внешний вид интерфейса:
Интерфейс очень простой, без каких-либо дополнений. Вы найдете страницу настроек с набором вопросов:
Вы найдете страницу настроек с набором вопросов:
В разделе массовой оптимизации вы найдете сводную информацию об общей экономии и о том, какие изображения еще необходимо сжать:
Раздел массовой оптимизации — Источник: Сжатие JPEG и PNGЦена:
Вы можете бесплатно оптимизировать примерно 100 изображений в месяц. Тогда это 25 $ на пользователя в год. Переход на профессиональную версию дает много преимуществ: вы можете перетаскивать более 20 изображений одновременно, увеличивать размер файла с 5 МБ до 75 МБ и получать доступ к статистике с помощью инструмента Analyzer.
4. Оптимизатор изображений EWWW
Почти 1 миллион сайтов используют его для оптимизации своих изображений без потери их качества. Вы можете выбрать индивидуальную оптимизацию или групповую оптимизацию со сжатием без потерь.
Основные характеристики
- Интеллектуальные возможности преобразования для получения нужного формата изображения для работы JPG, PNG, GIF или WebP
- Преобразование WebP
- Неограниченный размер файлов
- Плавная оптимизация пикселей
- оптимизация
- В бесплатных резервных копиях изображений хранятся ваши оригинальные изображения (но будьте осторожны, это только в течение 30 дней)
- Оптимизируйте изображения с помощью инструментов на вашем сервере в бесплатном плане (это отлично подходит для вопросов конфиденциальности, но для производительности это может привести к тому, что ваш сервер для замедления во время массовой оптимизации)
Внешний вид интерфейса:
Выглядит немного староватым, но мастер при активации интересен тем, что позволяет применить ленивую загрузку и конвертировать все мои изображения в WebP :
Источник: мастер установки EWWWЗатем в разделе настроек сообщается показатель оптимизации, вы можете добавить недостающее измерение к изображениям и конвертировать медиафайлы в WebP:
Источник: основные параметры — Источник: подключаемый модуль оптимизатора изображений EWWW – Источник: Плагин оптимизатора изображений EWWWЦены
Основной плагин EWWW бесплатный и доступен в репозитории WordPress. Премиум-версия начинается с 7 долларов в месяц и доходит до 25 долларов в месяц. Это дает доступ к большему количеству функций, таких как CDN, большая пропускная способность, аудит скорости и использование их API.
Премиум-версия начинается с 7 долларов в месяц и доходит до 25 долларов в месяц. Это дает доступ к большему количеству функций, таких как CDN, большая пропускная способность, аудит скорости и использование их API.
ShortPixel автоматически оптимизирует изображения, сохраняя их качество. Он использует минимальные ресурсы и может сжимать любые изображения на вашем веб-сайте, даже те изображения, которые не указаны в медиатеке.
Основные функции
- Автоматическое преобразование PNG в JPG, если это приведет к уменьшению изображения
- Совместимость с любым плагином галереи, слайдера или электронной коммерции Изображения PNG, GIF, а также PDF-документы
- Возможность преобразования любого JPEG, PNG или GIF в WebP и AVIF
- Автоматическое уменьшение больших изображений
- Массовая оптимизация всех существующих изображений
Внешний вид интерфейса
Панель инструментов Shortpixel похожа Imagify, но с дополнительными вкладками для расширенных функций. Вы также можете сделать несколько тестов, прежде чем выбрать тип сжатия: с потерями, глянцевое и без потерь.
Вы также можете сделать несколько тестов, прежде чем выбрать тип сжатия: с потерями, глянцевое и без потерь.
Цены
Плагин бесплатен примерно для 100 изображений в месяц, но вам нужно купить больше кредитов, чтобы оптимизировать больше фотографий.
Источник: цены Shortpixel6.
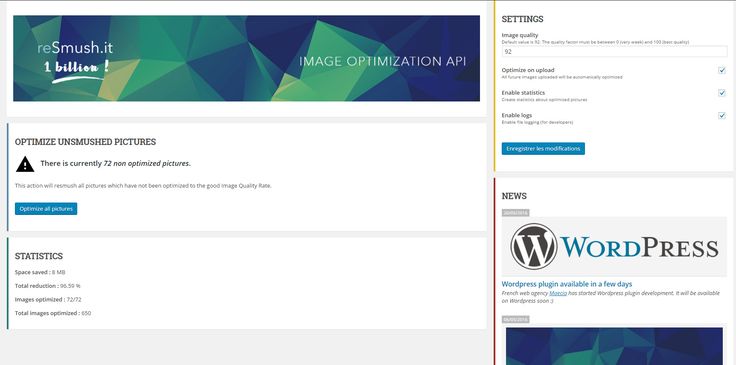
reSmush.itreSmush.it Оптимизатор изображений позволяет использовать бесплатную оптимизацию изображений на основе API reSmush.it (до 5 МБ). Вы также можете изменить уровень оптимизации ваших изображений от 1 до 100 или исключить некоторые изображения из процесса оптимизации, если это необходимо.
Основные характеристики
- Поддерживаемые форматы: изображения PNG, JPG, GIF, BMP и TIFF
- Доступна функция «Оптимизация при загрузке»
- Массовая оптимизация одним щелчком мыши
- Легко исключить ресурс из оптимизатора
- Резервное копирование исходных изображений
- WebP не поддерживается пока доступно (но скоро будет)
Внешний вид интерфейса
Интерфейс не самый лучший, но, по крайней мере, мы не теряемся в бесконечных настройках. Вы можете установить качество изображения от 1 до 100, выбрать оптимизацию при загрузке, включить статистику и оптимизировать все ваши изображения одним щелчком мыши:
Вы можете установить качество изображения от 1 до 100, выбрать оптимизацию при загрузке, включить статистику и оптимизировать все ваши изображения одним щелчком мыши:
Цены
Это совершенно бесплатно.
Теперь, когда мы рассмотрели основные плагины WordPress, которые вы можете использовать для оптимизации ваших изображений, давайте сосредоточимся на Imagify, чтобы увидеть, как это повлияет на нашу общую производительность.
Влияние Imagify на производительность
Imagify эффективно сжимает ваши изображения, что приводит к ускорению вашего сайта WordPress.
Как работает Imagify? Imagify занял 1-е место в сжатии PNG (с сохранением 75%) и 2-е место в процессе оптимизации JPEG (сохранение 56%).
Самое главное, мы уменьшили размер изображения без потери качества.
Я также провел аудит Google PageSpeed Insights до и после использования Imagify. Результаты интересны, если мы посмотрим на нашу общую оценку и раздел аудита:
Результаты интересны, если мы посмотрим на нашу общую оценку и раздел аудита:
| Без Imagify (77/100) | С Imagify: более быстрый веб-сайт с оптимизированными изображениями (86/100) |
| Without Imagify – Red audits | With Imagify – Passed audits |
| Red audit: | Passed audit: |
Wrapping Up
Сжатие изображений на вашем сайте WordPress необходимо для ускорения загрузки фотографий и повышения общей производительности. К счастью, у вас есть мощные плагины WordPress, такие как Imagify, которые могут помочь вам выполнить оптимизацию автоматически. Imagify помог нам выполнить рекомендации Google по PSI, а именно: «предоставлять изображения в форматах следующего поколения» (благодаря функции преобразования WebP), «эффективно кодировать изображения», «иметь изображения правильного размера», а также улучшить наши показатели производительности.