Как создавать и отправлять шаблоны в HubSpot
Шаблоны позволяют сохранять повторяющиеся тексты электронных писем. Перед отправкой письма шаблоны можно персонализировать и добавить информацию, интересную для получателя. Шаблоны доступны напрямую из CRM или при отправке емейла из почтового ящика.
Примечание: бесплатным пользователям доступные первые пять шаблонов, созданных в аккаунте. Например, если вы добавляете бесплатного пользователя в аккаунт, где уже есть более пяти шаблонов, то этот пользователь увидит только первые пять шаблонов. Если вы добавляете бесплатного пользователя в аккаунт без созданных шаблонов, то пользователь сможет создать не более пяти шаблонов.
Как создать шаблон в HubSpot
- Откройте свой HubSpot-аккаунт и перейдите в Conversations> Templates.
- Нажмите New template, а затем выберите From scratch.
- Укажите название и тему шаблона.

- Для того, чтобы задать настройки приватности, нажмите Shared with everyone и выберите нужный тип. При типе Private. шаблон будет виден только вам. Кроме того, настройки приватности можно изменять в общем списке шаблонов.
- Чтобы перенести шаблон в папку, воспользуйтесь опцией Select a folder.
- Укажите текст письма.
- Добавьте нужное форматирование. Это можно сделать в редакторе (внизу).
- Изменить размер и стиль шрифта, а также выравнивание текста, можно в выпадающем списке More.
- Для добавления изображения нажмите на иконку изображения.
- Чтобы добавить в письмо токены персонализации (автодобавление персонализированных значений каких-либо свойств), нажмите Personalization.
- Чтобы добавить сниппеты, документы, ссылку на собрание или видео, нажмите Insert.

Примечание: в шаблонах обязательно должен быть текст. При отправке писем из HubSpot или почтового клиента вы не сможете добавить шаблоны с одними изображениями.
- После завершения настроек нажмите Save template.
Теперь вы можете отправлять письма из CRM или почтового ящика (с помощью расширения HubSpot), а также добавлять шаблоны писем в цепочки Sequences.
Примечание: использование фигурных скобок в шаблонах приводит к проблемам с отображением. Если вы хотите показать, что перед отправкой письма пользователь должен добавить какие-то данные, то воспользуйтесь специальными токенами, а не фигурными скобками.
Отправка шаблона письма в HubSpot
После того, как шаблон письма создан, его можно использовать для отправки писем через CRM.
- Откройте свой HubSpot-аккаунт и перейдите в раздел контактов, компаний, сделок или тикетов.

- Нажмите на название нужной карточки.
- В левом боковом меню нажмите на иконку с Email.
- Во всплывающем окне выберите Templates.
- Наведите курсор на нужный шаблон и нажмите Select.
- Внесите нужные изменения в текст письма, а затем нажмите Send. Если вы использовали токены-заполнители, то добавьте нужную информацию вручную.
- Письмо, отправленное по шаблону, будет автоматически отслеживаться, а информация по нему появится в отчете по шаблону.
Удаление шаблонов
- Откройте свой HubSpot-аккаунт и перейдите в Conversations> Templates.
- Для удаления шаблона наведите на него курсором и нажмите Delete.
- Чтобы удалить сразу несколько шаблонов, выделите их галочкой. Вверху таблицы нажмите Delete, а затем – Yes, delete.

Примечание
Как создать html письмо для рассылки
Всем привет. На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
Но желание — есть, поэтому стал копаться дальше. Может быть и на блоге, скоро заменю подписку по email от feedburner (под статьями) на какую-нибудь другую, где можно сделать ее более симпатичной. Главное учесть все нюансы верстки под почтовые клиенты, а их поверьте не мало.
Почтовая рассылка один из самых эффективных способов продать товар, донести новости до клиентов, рассказать об акциях и дополнительных услугах. Кроме того, когда у вас есть база клиентов, вы можете вернуть “старых” покупателей и осуществить еще одну продажу.
Можно разослать материал о дополнительных услугах, которые, возможно, стали интересны вашим клиентам после первой покупки.
Ну и конечно же тут работает теория больших чисел. Если разослать предложение о продаже чего-то 20000 подписчиков, 1000 из них ознакомилась с предложением и хоть 10 да купит, а затрат – 0. Вы просто отправили письмо!
Но кто-то не открыл письмо, кто-то открыл и не стал читать его, потому, что там портянка текста, у кого-то не открылись картинки, а у кого-то поехала верстка. Так бывает. Из-за того, что почтовые программы не так хорошо поддерживают сss, как браузеры. А о javascript – я вообще молчу.
И существует масса проблем для верстальщиков, которые занимаются созданием html писем.
Но сегодня я постараюсь рассказать вам о том, как создать html письмо, которое бы открывалось одинаково хорошо во всех браузерах (в том числе мобильных) и почтовых программах, для того, чтобы ваши письма выглядели привлекательно, и вы не теряли клиентов. Это не последний пост, если возникнут проблемы с отображением, то позже либо поправлю этот, либо напишу продолжение. Так же буду признателен всем, кто поможет протестировать и выявить проблемы.
Проблемы при верстке html писем
Из-за того, что у почтовых сервисов нет общих правил отображения html писем, верстальщику приходится использовать правила верстки 90 годов. Некоторым к этому привыкать не нужно, но я, признаться, ни разу не прописывал стили внутри html документа, причем не просто внутри html документа при помощи <style></style>, а именно inline, для каждого элемента отдельно.
Некоторые разработчики почтовых программ вообще отключили поддержку таблиц стилей и стилей как таковых, способом, описанным выше. Аргументируя это тем, что письма нужны именно для текста. Так что придется писать стили для каждого элемента отдельно.
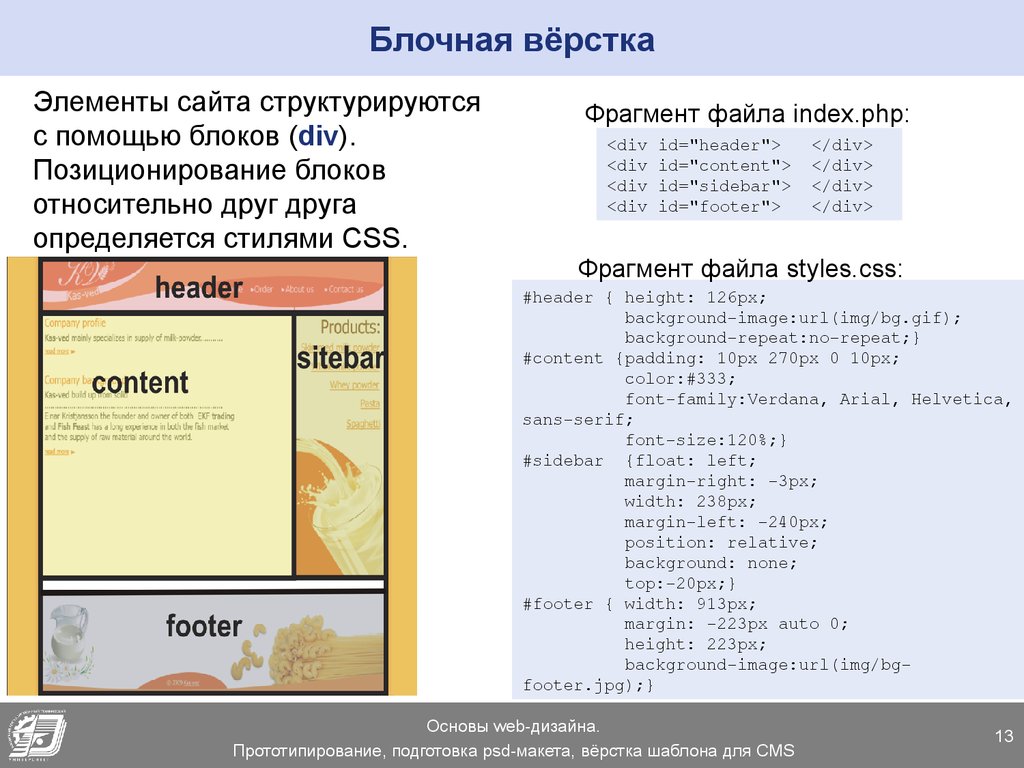
Еще одним сюрпризом оказалось то, что не многие почтовые сервисы не поддерживаю float и отступы margin и padding. Как вам? Представляете вы сверстали классное трехколоночное html письмо на основе div (ов), а у пользователя такая белиберда пришла, что он тут-же удалил его, так и не поняв, что от него хотят.
Да, да. Вы правильно поняли! Придется использовать таблицы, если не готовы жертвовать тысячами пользователей, у которых ваше письмо откроется не корректно. Получается, что таблицы — это единственный способ, на сегодня, добиться кроссбраузерности.
Вы правильно поняли! Придется использовать таблицы, если не готовы жертвовать тысячами пользователей, у которых ваше письмо откроется не корректно. Получается, что таблицы — это единственный способ, на сегодня, добиться кроссбраузерности.
Как написали на одном из сайтов:
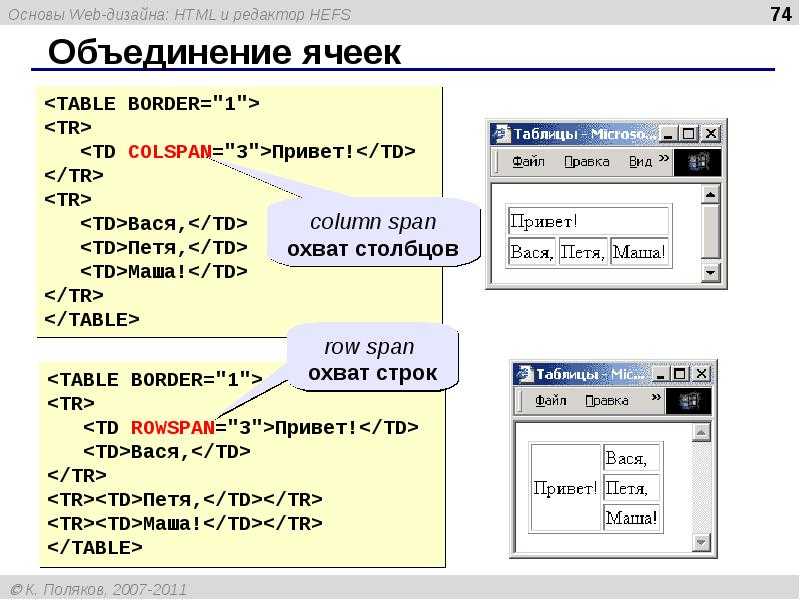
Придется вспомнить такие страшные вещи, как: Cellpadding, cellspacing, colspan
В моем случае — их придется выучить, так как я никогда не пользовался таблицами. Может быть и не пришлось бы никогда, если бы не решил разобраться с оформлением писем 🙂
Если у вас нет привычки прописывать alt для изображений, придется ее выработать для верстки писем, так как у некоторых почтовых клиентов, по умолчанию, выключено отображение картинок, и если в письме их у вас много, то пользователь увидит пустые рамки, а так в них будет текст.
Еще, для меня стало проблемой то, что приходится постоянно обнулять многие значения, например, border у картинок, если она задана как ссылка.
Пока — всё! Если что-то еще всплывет, то опишу по ходу. А сейчас я хочу показать вам, что у меня получилось пока, без добавления стилей оформления, таких как шрифт, цвет, размер текста и т.д. Это только элементы в нужных местах. В следующей статье я опишу процесс тестирования в разных почтовых сервиса и правки, которые пришлось внести.
А сейчас я хочу показать вам, что у меня получилось пока, без добавления стилей оформления, таких как шрифт, цвет, размер текста и т.д. Это только элементы в нужных местах. В следующей статье я опишу процесс тестирования в разных почтовых сервиса и правки, которые пришлось внести.
Как видите, есть над чем работать. Давайте я немного опишу процесс верстки. Вникать в него — нет смысла, к следующей статье многое измениться. На самом деле все, вроде бы и просто, но с другой стороны, у меня это занятие отняло много времени.
Как создать html письмо
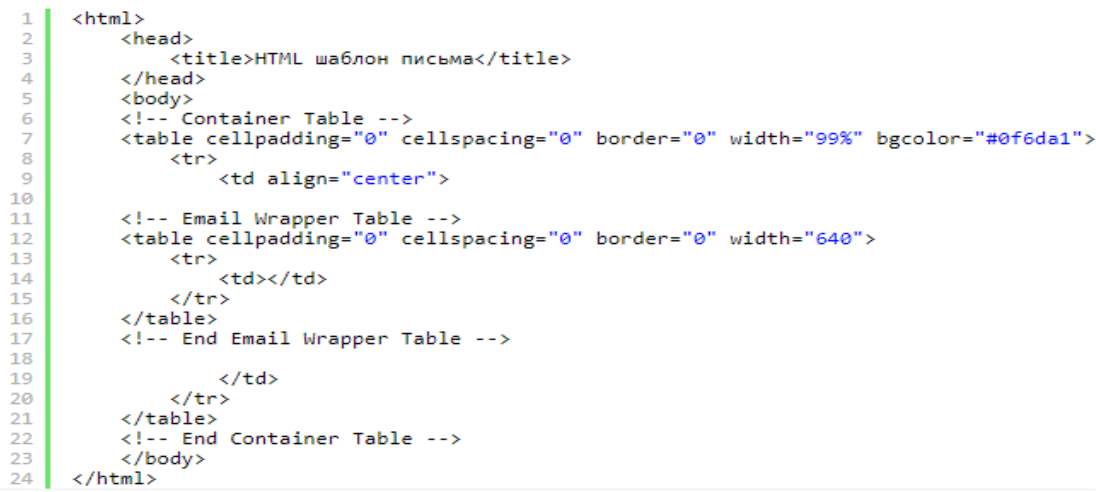
Для начала, я создал каркас-таблицу для всего содержимого письма, шириной в 100% и голубым фоном. В нем разместил две дочерние таблицы. Одну для шапки (id=»header»), вторую для контента (id=»content»):
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Рассылка новостей от Smartlanding.biz</title>
</head>
<body>
<table cellpadding="40" cellspacing="0" align="center" bgcolor="cee5f1">
<tr>
<td>
<table cellpadding="20" cellspacing="0" align="center" bgcolor="ffffff">
</table><!-- header -->
<table cellpadding="0" cellspacing="15" bgcolor="ffffff" align="center">
</table><!-- content -->
</td>
</tr>
</table>
</body>
</html>
Как вы уже заметили, я задал cellpadding=»40″ для таблицы-обертки. Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше…
Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше…
Теперь необходимо разделить шапку на 2 части. В одной расположить логотип, а в другой создаю еще одну табличку с 3 столбцами и помещаю туда ссылки на социальные сети.
<tr>
<td><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/mail-logo.png" alt="логотип"/>
</td>
<td>
<table cellpadding="0" cellspacing="0" align="right">
<tr>
<td align="right"><a href="https://twitter.com/smartlanding" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/twitter1.png" alt="Я в Твиттере"/></a>
</td>
<td align="right"><a href="https://plus.
google.com/104541820587912901962" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/googlePlus.png" alt="Я в Google+"/></a>
</td>
<td align="right"><a href="http://vk.com/smartlanding_biz" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/vk.png" alt="Я во Вконтакте"/></a>
</td>
</tr>
</table><!-- social -->
</td>
</tr>
Не выяснил, пока что, обязательно ли указывать размеры картинок, поэтому в этом плане пока хаос. Где-то — ставлю, где-то — нет. После тестов наведу порядок. Или уберу совсем, чтоб сократить код, или придется везде дописать, если будет некорректно отображаться в каком-то из почтовиков.
Этим кодом я добавляю строку с одним столбцом, в таблицу «content» и помещаю в него картинку, с надписью «Smartlanding»:
<tr>
<td>
<img src="https://smartlanding. biz/wp-content/themes/simply-vision/images/mail-banner.png" alt="smartlanding" />
</td>
</tr>
biz/wp-content/themes/simply-vision/images/mail-banner.png" alt="smartlanding" />
</td>
</tr>
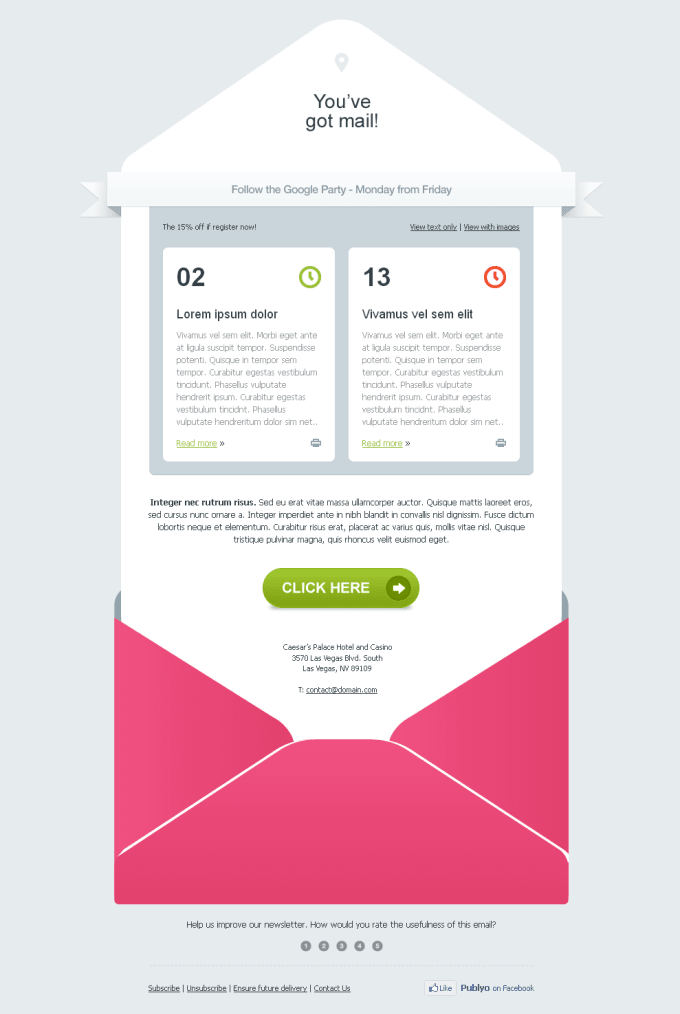
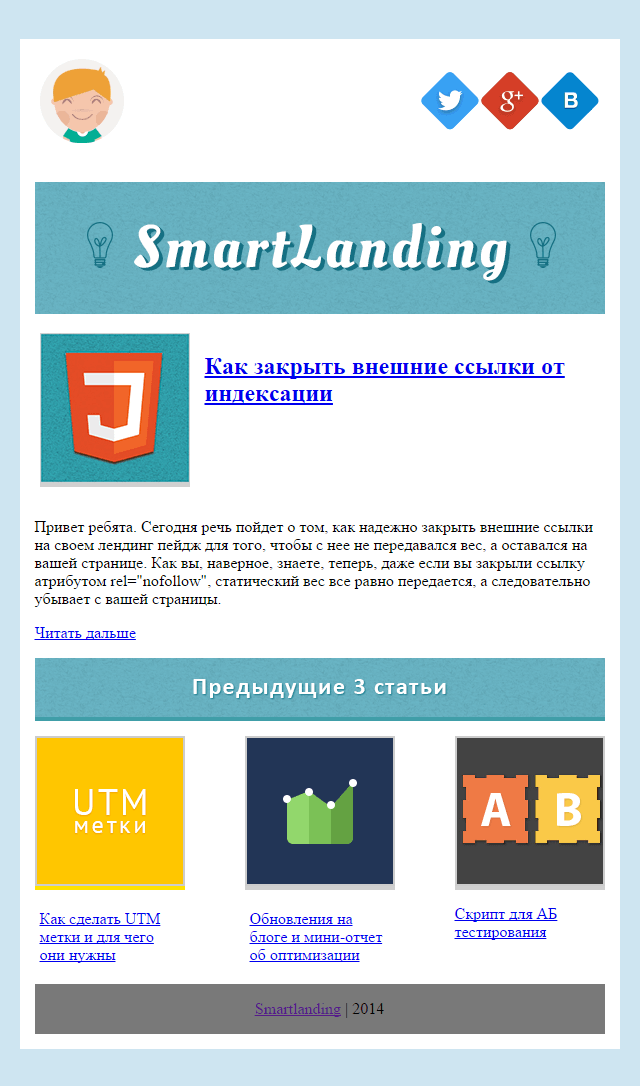
Сейчас письмо выглядит так:
Идем дальше. Сейчас нам нужно реализовать такую структуру:
Все это делается чтобы были отступы между контентом. Html код с контентом выглядит так:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="d0d0d0"><img src="https://smartlanding.biz/wp-content/uploads/2014/09/skrytie-ssylki-javascript.jpg" /></td>
</tr>
</table>
</td>
<td></td>
<td valign="top">
<h3><a href="#">Как закрыть внешние ссылки от индексации</a></h3>
</td>
</tr>
</table><!-- Slogan -->
</td>
</tr>
Теперь необходимо реализовать анонс статьи, делается это достаточно просто. 1 строка, 1 столбец и текст в нем:
1 строка, 1 столбец и текст в нем:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td>
<p>Привет ребята. Сегодня речь пойдет о том, как надежно закрыть внешние ссылки на своем лендинг пейдж для того, чтобы с нее не передавался вес, а оставался на вашей странице. Как вы, наверное, знаете, теперь, даже если вы закрыли ссылку атрибутом rel="nofollow", статический вес все равно передается, а следовательно убывает с вашей страницы.</p>
<a href="#" title="читать продолжение на smartlanding">Читать дальше</a>
</td>
</tr>
</table><!-- TextBody -->
</td>
</tr>
Теперь нужно создать структуру из 3 колонок. Так как мы не можем пользоваться float(ами), то придется сделать 5 колонок. 3 под контент с картинками (150px), а 2 — для того, чтобы задать отступ между ними (60px).
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/utm-metki.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/smart-novosti.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/script-dlya-ab-testirovaniya.png" />
</td>
</tr>
</table><!-- pageImages -->
</td>
</tr>
Точно такую же разметку делаю для текста, заголовков:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<a href="#"> Как сделать UTM метки и для чего они нужны</a>
</td>
<td></td>
<td valign="top">
<a href="#"> Обновления на блоге и мини-отчет об оптимизации</a>
</td>
<td></td>
<td valign="top">
<a href="#"> Скрипт для АБ тестирования</a>
</td>
</tr>
</table><!-- pageText -->
</td>
</tr>
И теперь остается последний шаг, сделать footer. Я не стал создавать под него новую таблицу, а разместил в content, просто добавив новую строку и столбец:
Я не стал создавать под него новую таблицу, а разместил в content, просто добавив новую строку и столбец:
<tr bgcolor="797979"> <td> <p align="center"><a href="https://smartlanding.biz" title="Smartlanding">Smartlanding</a> | 2014</p> </td> </tr>
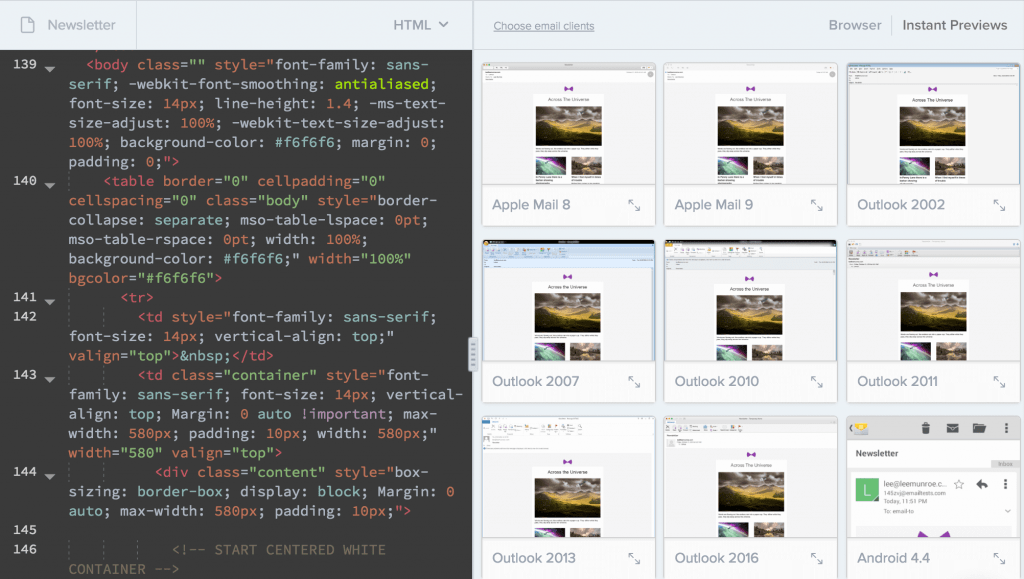
Вот такое письмо получилось. Теперь предстоит куча тестов. Я планирую протестировать верстку в следующих почтовых сервисах и программах:
- gmail
- yandex
- rambler
- mozilla thunderbird
- outlook 2007
- outlook 2013
- the bat
В процессе тестирования я буду добавлять стили заголовкам и текстам, обнулять свойства и вносить прочие коррективы. А после, напишу еще один развернутый пост на эту тематику. Возможно что-то поменяется к следующей статье, так что подписывайтесь на обновления, если вам интересна данная тема и вы не хотите пропустить новый материал.
Если у вас есть опыт создания html писем, напишите пожалуйста ваш комментарий и укажите на ошибки. Буду вам очень признателен. А на сегодня — все. Пока!
Буду вам очень признателен. А на сегодня — все. Пока!
(Ознакомиться с предварительными тестами html письма в разных поисковых системах можно здесь)
Text to HTML
ПРИМЕЧАНИЕ. Если вы хотите преобразовать документ Word в HTML-код, возможно, вместо этого вы захотите воспользоваться инструментом Word to HTML.
Этот бесплатный онлайн-инструмент для преобразования слов возьмет текстовое содержимое и преобразует текст слова в HTML-код.
Преобразование обычного текста из электронной почты, файла .txt или любого подобного источника текста в код html, который можно опубликовать на веб-странице.
Если вас когда-либо просили преобразовать обычный текст электронной почты в html, то вы обратились по адресу.
Обратите внимание, что это строго инструмент для преобразования текста в html для обычного текста.
Этот инструмент преобразования берет блоки обычного текста и заключает их в теги абзаца HTML, чтобы вы могли опубликовать текст в Интернете. Он работает с обычным текстом, преобразовывая разрывы строк текста в код абзаца HTML.
Он работает с обычным текстом, преобразовывая разрывы строк текста в код абзаца HTML.
Пересмотрено : этот инструмент теперь будет кодировать символы HTML с диакритическими знаками и т.п., если вы этого хотите.
Преобразовать обычный текст в код HTML
Выберите один из этих вариантов формата HTML.
: Использовать теги разрыва абзаца и строки
: Использовать только теги разрыва строки
Предпочтение HTML:
или
Кодировать символы с диакритическими знаками и т.п.
Вставьте текст в поле ниже и нажмите кнопку.
Новый HTML-код появится в поле внизу страницы.
Генератор тегов HTML
Скопируйте новый текст в формате HTML из поля ниже.
Скачать новый HTML
Версия конвертера текста в HTML
Я внес небольшое изменение в функциональность этого конвертера. Вы по-прежнему можете копировать результаты, но теперь вы также можете загрузить только что созданный чистый HTML-код в виде текстового документа.
Вы по-прежнему можете копировать результаты, но теперь вы также можете загрузить только что созданный чистый HTML-код в виде текстового документа.
Еще больше бесплатных инструментов!
- Преобразование содержимого документа Word в код HTML
- Автоматически расположить текст в алфавитном порядке
- Заглавные буквы или Caps Lock
- Генератор случайных чисел
- Преобразование десятичного числа в двоичное
Языковые версии
Text to HTML также доступны на немецком языке (Text zu HTML), Французский (текст в формате HTML) и испанский (текст в HTML).
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк: удалите ненужные разрывы строк из текста.
- Генератор случайных слов: Создайте список случайных слов. Отличный инструмент для мозгового штурма идей.
- Алфавитный порядок: Расставьте в алфавитном порядке все виды текстового содержимого с помощью этого инструмента.

- Текст в HTML: автоматически превращать обычный текст в абзацы HTML.
- HTML в текст: удалите все теги HTML, оставив только текстовое содержимое.
- Онлайн-счетчик предложений: быстро подсчитайте количество предложений в вашем контенте.
- Генератор случайного выбора: случайным образом выберите вариант из списка вариантов.
- Генератор обратного текста: создавайте сообщения в социальных сетях или любой текст в обратном тексте.
- Удалить повторяющиеся строки: удалите все одинаковые строки в вашем контенте.
- Абзац в одну строку: преобразование любых нескольких абзацев в одну строку.
Алфавитные инструменты
- Алфавитный порядок
- Сортировать список по алфавиту
- Расставить слова по алфавиту
- Сортировка строк по алфавиту
Генераторы случайных чисел
- Генератор случайных слов
- Генератор случайных предложений
- Генератор случайных существительных
- Генератор случайных прилагательных
- Генератор случайных строк
- Генератор случайных букв
- Средство принятия случайных решений
- Генератор случайных чисел
- Генератор случайных паролей
- Генератор случайного выбора
Инструменты разрыва строки
- Удаление разрывов строки
- Удалить повторяющиеся строки
- Добавить разрывы строк
- Преобразование разрывов строк в абзацы
- Абзацы в одну строку
Инструменты для забавного текста
- Обратный текст
- Генератор повторного текста
- Миниатюрный текстовый генератор
- Генератор курсивного текста
- Генератор полужирного текста
Инструменты для изменения текста
- Сделать первую букву предложения заглавной
- Текст в верхнем или нижнем регистре
- Удалить пробелы онлайн
- Использовать каждое слово с заглавной буквы
- Удалить цифры из текста
Инструменты SEO и Word
- Счетчик слов
- Счетчик предложений онлайн
- Счетчик символов
- Инструмент капитализации заглавных букв
- Проверка длины мета-описания
Средства преобразования содержимого
- Преобразование документа Word в HTML
- Преобразование документа Word в текст
- Преобразовать обычный текст в HTML
- Преобразование URL-адресов в HTML-ссылки
- Преобразование текста CSV в таблицу HTML
- HTML в текст
Генераторы HTML-кода
- Генератор HTML-таблиц
- Генератор списков HTML
- Генератор HTML-текста
- Конструктор всплывающих окон Javascript
- Электронная почта HTML-код
- Удалить теги HTML
Сжатие HTML
- Сжатие кода HTML
- Распаковать код HTML
Средства кодирования HTML
- Средство кодирования символов HTML
- Кодировать URL-адрес
Редактор HTML — просмотр и редактирование HTML в Интернете
Редактировать HTML теперь очень просто
HTML (язык гипертекстовой разметки) широко используется во всем мире для разработки веб-страниц. Основная причина огромной популярности этого языка заключается в том, что вы можете мгновенно получить результат своего кода на веб-странице. HTML позволяет вам форматировать текст или изображения по вашему желанию и позволяет вам увидеть, как они будут отображаться на экране сразу после того, как вы выполните команду или HTML-тег в коде. Вы также можете быстро найти любую ошибку в коде с помощью этого мгновенного бесплатного HTML-редактора.
Основная причина огромной популярности этого языка заключается в том, что вы можете мгновенно получить результат своего кода на веб-странице. HTML позволяет вам форматировать текст или изображения по вашему желанию и позволяет вам увидеть, как они будут отображаться на экране сразу после того, как вы выполните команду или HTML-тег в коде. Вы также можете быстро найти любую ошибку в коде с помощью этого мгновенного бесплатного HTML-редактора.
Здесь также важно понимать, что код HTML легко модифицировать. Вы можете вносить столько изменений в HTML-код, сколько пожелаете, с помощью компетентного HTML-редактора. Бесплатный онлайн-редактор HTML дает вам возможность легко создать веб-страницу с помощью языка гипертекстовой разметки. Редактирование HTML Для этой цели вам не нужно выполнять какую-либо установку на вашем устройстве, так как надежное подключение к Интернету позволяет вам редактировать HTML онлайн.
В Интернете есть множество онлайн-инструментов, которые могут помочь вам в создании HTML-кода. Тем не менее, большинство из них применили различные ограничения для своих пользователей, такие как прохождение процесса регистрации и т. д. Но инструмент, предоставляемый SmallSeoTools, является единственной онлайн-утилитой, которая не имеет таких ограничений. Вы можете использовать это средство из любой части мира и легко редактировать или создавать свой HTML.
Тем не менее, большинство из них применили различные ограничения для своих пользователей, такие как прохождение процесса регистрации и т. д. Но инструмент, предоставляемый SmallSeoTools, является единственной онлайн-утилитой, которая не имеет таких ограничений. Вы можете использовать это средство из любой части мира и легко редактировать или создавать свой HTML.
Как редактировать HTML онлайн с помощью нашего инструмента?
Пользователи могут получить помощь от этого онлайн-инструмента редактирования HTML, не выполняя никаких сложных действий. Следующие простые шаги позволят вам использовать этот бесплатный инструмент редактирования HTML.
- Как только вы попадете в этот онлайн-редактор HTML, вы найдете поле, в котором вы можете начать писать свой код. Вы также можете загрузить свой HTML-код, нажав кнопку «Загрузить» или скопировав/вставив его.
- После завершения процесса редактирования вы можете сохранить HTML-файл на своем устройстве, нажав кнопку загрузки.

- Этот онлайн-сервис также позволяет вам поделиться своим HTML-кодом с коллегами через социальные сети или по электронной почте, нажав кнопку «Поделиться».
Как работает наш HTML-редактор?
Инструмент, предоставляемый SmallSeoTools, является одним из самых продвинутых HTML-редакторов, которые вы можете найти в Интернете. Это онлайн-средство позволяет вам создавать или редактировать свой HTML без каких-либо колебаний. Привлекательный и простой в использовании интерфейс позволяет вам создавать веб-страницы в кратчайшие сроки. Вам не придется тратить свое время и энергию на понимание структуры или работы этого инструмента. Инструмент позволяет вам начать работу с вашим HTML, просто введя его в заданное место, и все. Создание или изменение HTML-кода было не так просто, как с этим модификатором HTML-кода.
Особенности нашего лучшего онлайн-редактора HTML
Возможно, вы видели или использовали различные HTML-инструменты в Интернете, но инструмент, доступный на этом сайте, предлагает вам уникальные функции, которые вы, возможно, не видели раньше. Вот некоторые из основных особенностей этой HTML-утилиты:
Вот некоторые из основных особенностей этой HTML-утилиты:
Поддерживает все платформы
Если вы думаете, что для использования этой HTML-утилиты у вас должно быть какое-то конкретное устройство, то это неправда. Вы можете легко использовать эту онлайн-среду со своего смартфона, ноутбука или ПК. Кроме того, этот редактор HTML онлайн одинаково хорошо работает на всех платформах. Независимо от того, используете ли вы iOS, Android, Mac, Linux или Windows, вы можете изменять или создавать HTML с помощью этого редактора, не сталкиваясь с препятствиями, а если вы хотите просматривать свой HTML в режиме реального времени, используйте онлайн-инструмент для просмотра HTML.
Поддерживает действительный HTML5
Мы предлагаем вам один из самых передовых HTML-инструментов с набором эксклюзивных функций. Эта утилита полностью поддерживает HTML5, и вам не нужно устанавливать какое-либо специальное приложение для этого.
Быстро и надежно
Вам не нужно часами ждать, чтобы получить результат вашего кода, как это может потребоваться при использовании других редакторов разметки. Эта утилита мгновенно предоставляет вам самые быстрые и точные результаты кодирования.
Эта утилита мгновенно предоставляет вам самые быстрые и точные результаты кодирования.
Преимущества нашего HTML-редактора
Утилита редактирования HTML полностью основана на веб-интерфейсе, что позволяет вам использовать ее из любого уголка земного шара. Другие основные преимущества этого производителя HTML-кода обсуждаются ниже.
Подписка не требуется
Большинство онлайн-инструментов не позволяют своим пользователям получить премиум-план для использования их услуг. Тем не менее, при использовании этого онлайн-редактора Html для вас нет таких ограничений. Вы можете создать веб-страницу с помощью этого HTML-редактора в реальном времени, не тратя денег впустую. У этого бесплатного HTML-инструмента также нет пробного периода, поэтому вы можете использовать его в любое время и в любом месте.
Работа без установки
Существует ряд онлайн-утилит, которые требуют установки, если вы хотите их использовать. В противном случае вам, возможно, придется пройти лихорадочные процедуры регистрации, чтобы получить помощь от этих инструментов. К счастью, на вас не накладывается такое ограничение на использование этого бесплатного текстового редактора HTML. Вам не нужно регистрироваться на какой-либо платформе для создания HTML-кода с помощью этого средства.
К счастью, на вас не накладывается такое ограничение на использование этого бесплатного текстового редактора HTML. Вам не нужно регистрироваться на какой-либо платформе для создания HTML-кода с помощью этого средства.
Конфиденциальность гарантирована
В каждом бизнесе есть свои секреты, точно так же, как в коде каждой успешной веб-страницы есть что-то уникальное. Что ж, вам не нужно беспокоиться о секретности вашего HTML-кода при использовании этого HTML-редактора. Наши разработчики очень усердно работали над созданием этого инструмента, к которому хакеры ни в коем случае не могут получить доступ. Никакая третья сторона не может получить доступ к информации, которую вы загрузите в этот HTML-инструмент. Кроме того, мы не будем передавать или сохранять ваши данные дольше, и они будут удалены с наших серверов, как только ваша обработка будет завершена. Таким образом, вы можете использовать этот инструмент, не беспокоясь о конфиденциальности ваших конфиденциальных данных.






 biz/wp-content/themes/simply-vision/images/mail-banner.png" alt="smartlanding" />
</td>
</tr>
biz/wp-content/themes/simply-vision/images/mail-banner.png" alt="smartlanding" />
</td>
</tr>