Цветовой круг Иттена: что это, как пользоваться палитрой
Дизайн • 29 марта 2023 • 5 мин чтения
Когда нужно выбрать цвета для оформления баннера, сайта или чего угодно, поможет цветовой круг. Рассказываем, как пользоваться палитрой сочетания цветов, чтобы создавать дизайн даже тем, кто от него далёк.
- Что такое круг Иттена
- Зачем нужно сочетание цветов
- Как устроен круг Иттена
- Комбинация цветов по схеме Иттена
- Как подбирать различные оттенки
- Совет эксперта
Что такое круг Иттена
Цветовой круг Иттена — схема, на которой цвета собраны в определённом порядке. Она нужна, чтобы быстро подобрать цвета, подходящие друг другу, и потом использовать их для оформления рекламного баннера, интерьера или даже колорирования волос.
В 1961 году художник Иоганнес Иттен придумал, как собрать цвета в схему, и написал подробную инструкцию в книге «Искусство цвета». Суть в том, что все цвета можно разделить на две группы — хроматические и ахроматические. Ахроматические — белый, чёрный, серый цвета и любые их оттенки, хроматические — все остальные цвета спектра. Запомнить легко — обычно это цвета радуги, как в детской мнемонической фразе: «Каждый охотник желает знать, где сидит фазан».
Суть в том, что все цвета можно разделить на две группы — хроматические и ахроматические. Ахроматические — белый, чёрный, серый цвета и любые их оттенки, хроматические — все остальные цвета спектра. Запомнить легко — обычно это цвета радуги, как в детской мнемонической фразе: «Каждый охотник желает знать, где сидит фазан».
Хроматических цветов три — жёлтый, синий и красный. Если их смешивать между собой в разных пропорциях, можно получить любые другие цвета, а вот в обратную сторону это не работает — из других цветов жёлтый, синий и красный сделать не получится.
При смешивании основных цветов получаются цвета второго уровня — оранжевый, зелёный и фиолетовый. Основные цвета ещё называют первичными, потому что они — начало других цветов. Если пойти дальше и смешать хроматические и вторичные цвета, которые соседствуют рядом, получатся цвета третьего уровня — третичные.
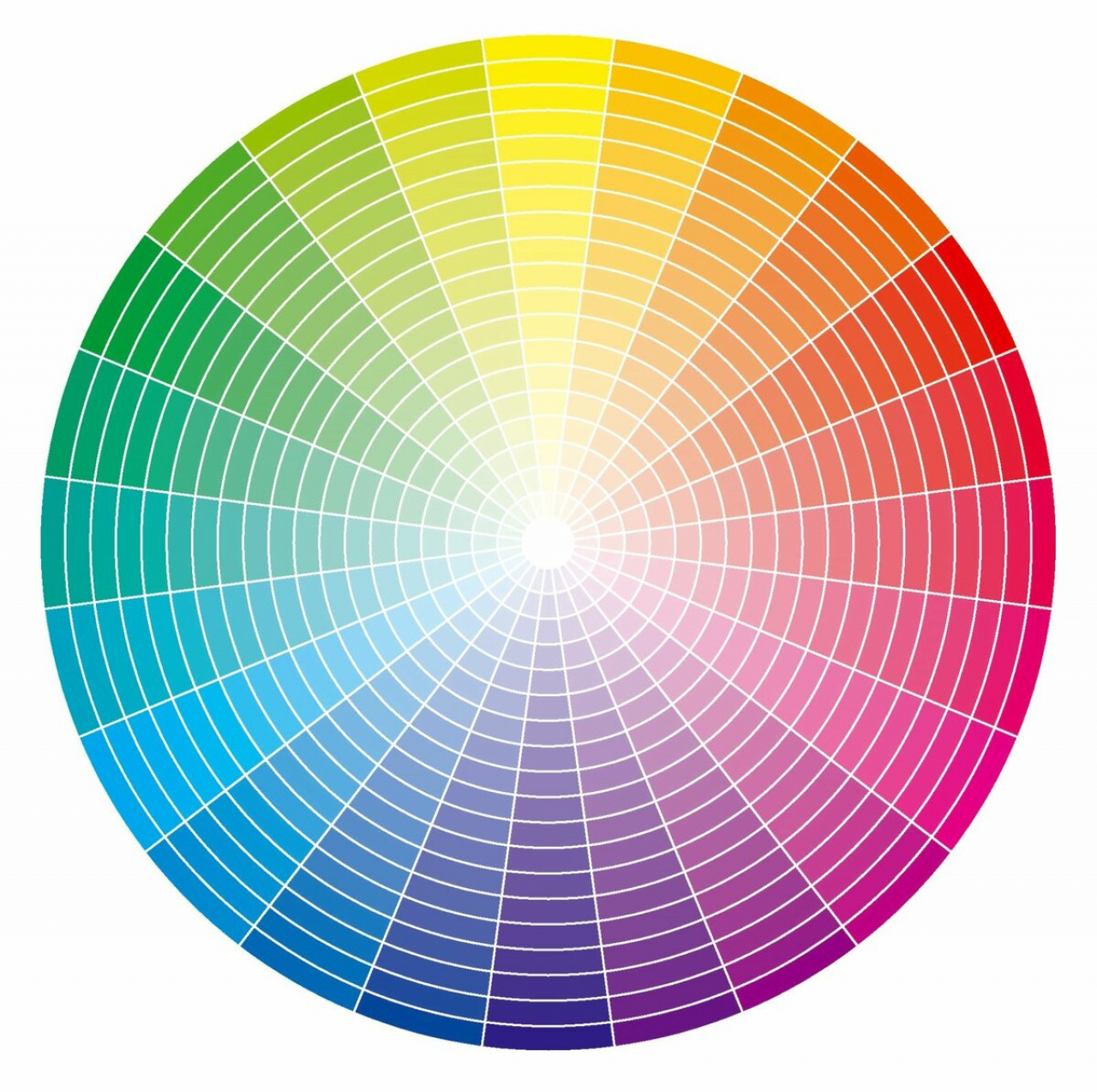
Смешивая основные и вторичные цвета в разных пропорциях, можно создать миллионы разных оттенков
Все получившиеся 12 цветов Иттен расположил внутри круга, и получилась знакомая всем дизайнерам схема сочетания цветов. На курсе «Графический дизайнер» студенты учатся использовать цветовой круг и различные инструменты, подбирать шрифты, верстать макеты, лендинги и презентации.
На курсе «Графический дизайнер» студенты учатся использовать цветовой круг и различные инструменты, подбирать шрифты, верстать макеты, лендинги и презентации.
Зарабатывайте с помощью творчества — уметь рисовать не обязательно
Пройдите бесплатную вводную часть курса «Графический дизайнер», чтобы попробовать себя в профессии
Зачем нужно сочетание цветов
Круг цветов Иттена помогает не перемудрить с цветами и создать гармоничный дизайн. Цвет — это источник информации. Например, пользователи могут принимать решение о том, кликать на баннер или нет, в течение 90 секунд после первого взаимодействия, и это решение во многом будет основано на цвете и визуальной привлекательности. Цвет может влиять на эмоции, вызывать ассоциации, воздействовать на память.
В мире проводятся сотни исследований о том, как цвет влияет на человека. Физики разбираются в световых волнах, химики создают новые оттенки красок, физиологи изучают, как цвет влияет на мозг, а психологи и маркетологи — на продуктивность сотрудников или на продажи. На основе собранных знаний о цвете зародилась и новая наука — колористика. Её используют в работе не только дизайнеры, но и архитекторы, стилисты, рукодельницы и даже мастера маникюра.
На основе собранных знаний о цвете зародилась и новая наука — колористика. Её используют в работе не только дизайнеры, но и архитекторы, стилисты, рукодельницы и даже мастера маникюра.
Несмотря на то что восприятие цвета субъективно, определённые цвета воздействуют на большинство людей одинаково. Например, красный вызывает желание действовать, пастельные тона успокаивают, а глубокий фиолетовый ассоциируется с богатством — это доказывает Г. Браэм в книге «Психология цвета». Если использовать несочетаемые цвета, они могут вызвать любопытство, раздражение или неприятие.
Важно придерживаться гармоничного сочетания цветов по нескольким причинам:
● Эмоциональное воздействие. Цвет может вызывать разные эмоции и настроение. Правильно подобранное сочетание цветов поможет создать нужную атмосферу и передать чувства.
● Удобочитаемость. Несочетаемые цвета в одном пространстве сложно воспринимать как единое целое — создаётся ощущение хаоса.
Несочетаемые цвета могут испортить впечатление от объявления и от услуги
● Акцент на важном. Например, яркое выделение сразу привлечёт внимание и подскажет, куда его направить.
Например, яркое выделение сразу привлечёт внимание и подскажет, куда его направить.
● Стиль и эстетика. От сочетания разных цветов зависит восприятие. Например, дизайн в чёрно-белых цветах воспринимается как минималистичный и современный.
Всего два цвета и несколько оттенков, а выглядит лаконично и элегантно. Источник
● Узнаваемость. Определённое сочетание цветов, которое используется во всех коммуникациях бренда с пользователями, может помочь создать узнаваемый бренд.
Благодаря цветам без слов понятно, о каком бренде речь
Как устроен круг Иттена
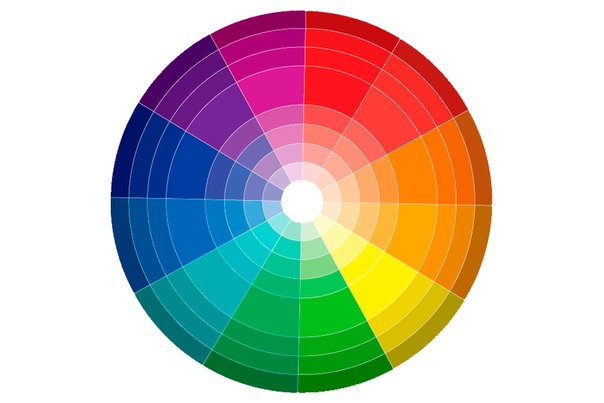
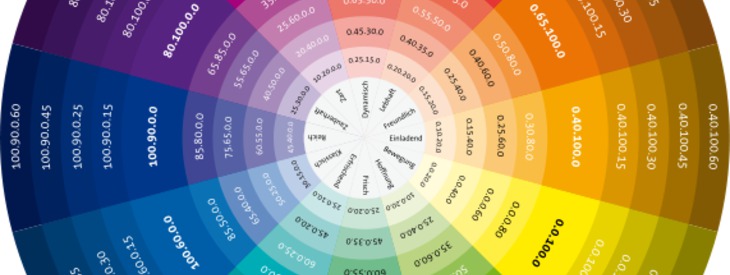
Цветовой круг Иттена состоит из 12 основных цветов. Контрастные оттенки находятся друг напротив друга.
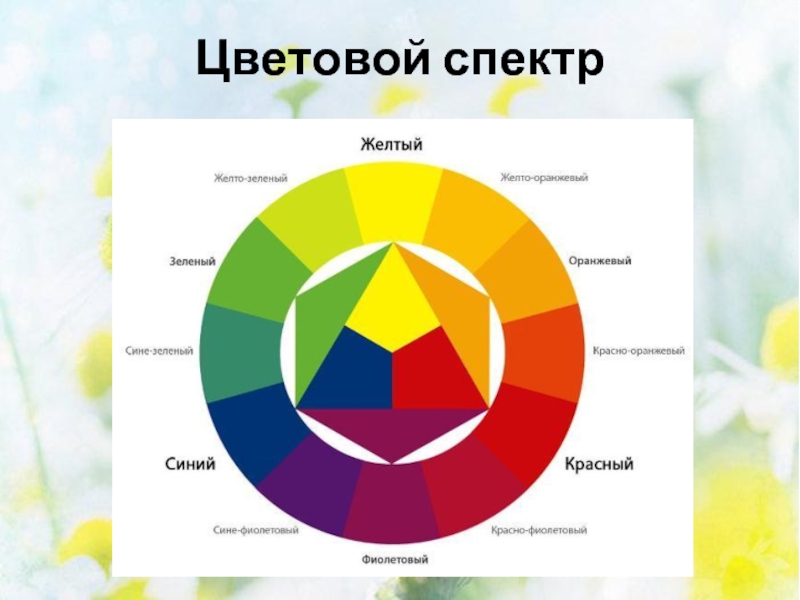
Основные цвета находятся в середине круга, рядом с ними — вторичные, затем — третичные. Источник: «Искусство цвета», И. Иттен
Из всей массы вариантов, как сочетать между собой цвета в круге Иттена, чаще всего используют несколько основных.
Комбинация цветов по схеме Иттена
Пользоваться кругом Иттена не так сложно, как кажется на первый взгляд. Чтобы не ошибиться с подбором цветов, достаточно применять проверенные комбинации.
Чтобы не ошибиться с подбором цветов, достаточно применять проверенные комбинации.
1. Комплементарная — если нужно использовать контрастные цвета. Например, сделать акцент на чём-либо и привлечь внимание к элементу.
Контрастные цвета находятся на противоположных сторонах круга.
Чтобы подобрать те, которые идеально сочетаются между собой, нужно просто провести прямую линию через центр
Контрастные цвета, как правило, берут в разных пропорциях — одного больше, другого меньше. Если их использовать поровну, то цвета будут заглушать друг друга.
Основной цвет — серый, жёлтый — акцентный. Источник
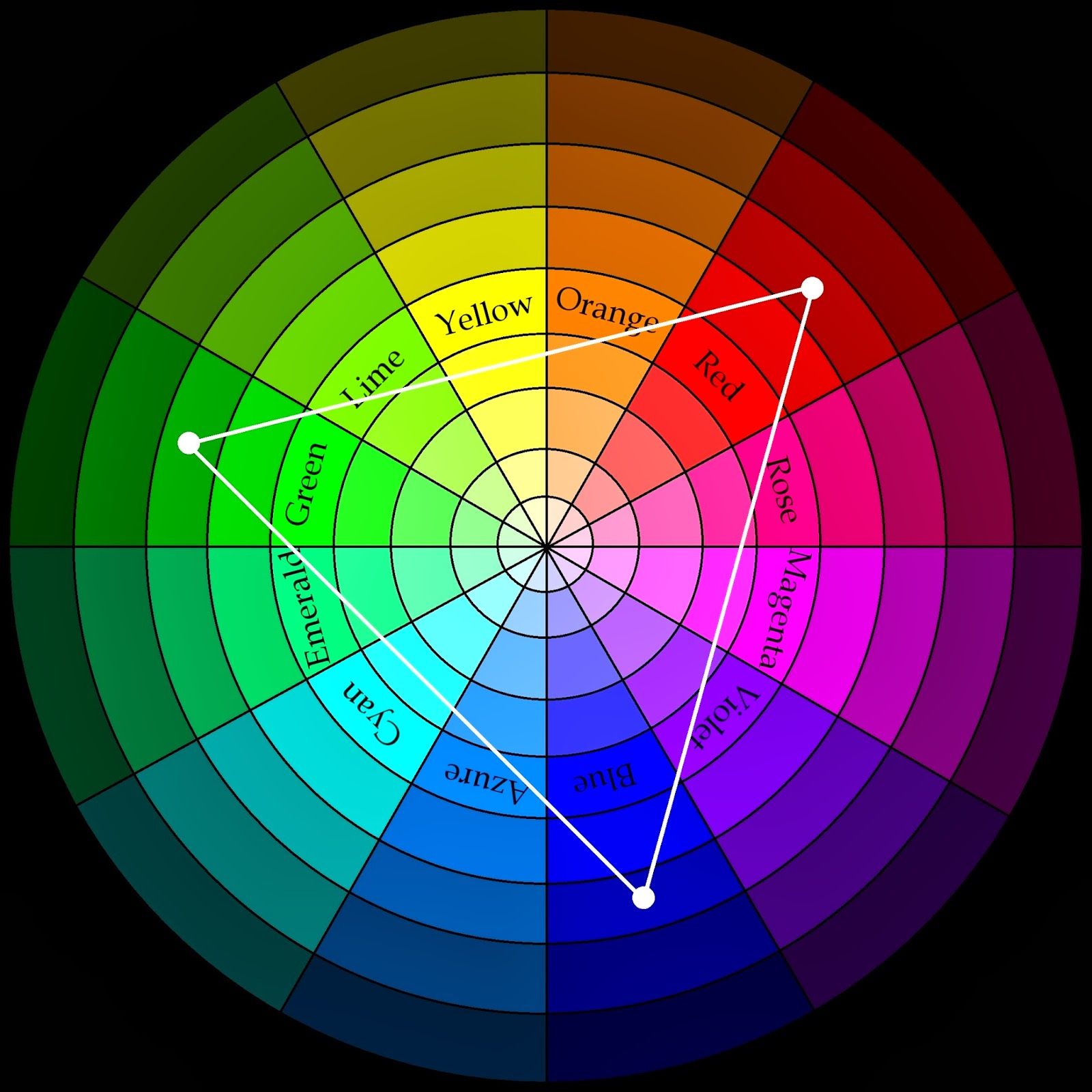
2. Триаду, или сочетание трёх цветов, используют, когда нужно показать мягкий контраст. Найти такие цвета легко — достаточно нарисовать внутри круга равносторонний треугольник. Его вершины и будут теми цветами, которые гармонируют друг с другом.
Треугольник внутри круга можно чуть повернуть и использовать промежуточные оттенки
3. Аналоговая триада — это три-пять цветов, которые находятся рядом. Такое сочетание цветов помогает добиться сдержанности и элегантности в дизайне. Один цвет выбирают основным, второй — поддерживающим, а остальные используют для выделения. Примерное распределение цветов: 60% : 25% : 15%.
Аналоговая триада — это три-пять цветов, которые находятся рядом. Такое сочетание цветов помогает добиться сдержанности и элегантности в дизайне. Один цвет выбирают основным, второй — поддерживающим, а остальные используют для выделения. Примерное распределение цветов: 60% : 25% : 15%.
Главное — не переборщить с акцентами. Источник
4. Тетрада, или сочетание четырёх цветов. Чтобы найти нужные оттенки, нужно в круг вписать квадрат или прямоугольник. Углы фигуры и будут искомыми сочетаниями.
Работать с сочетанием из четырёх цветов довольно сложно — если пока нет опыта, лучше использовать аналоговую триаду. Источник
Два цвета в тетраде — контрастные, поэтому один должен быть основным, а остальные — вспомогательными
С помощью круга Иттена можно подобрать цветовые сочетания для дизайна чего угодно. Но в круге всего дюжина цветов — как найти остальные оттенки?
Как подбирать различные оттенки
Цветовой круг — удобная база, но он не может работать со множеством оттенков.
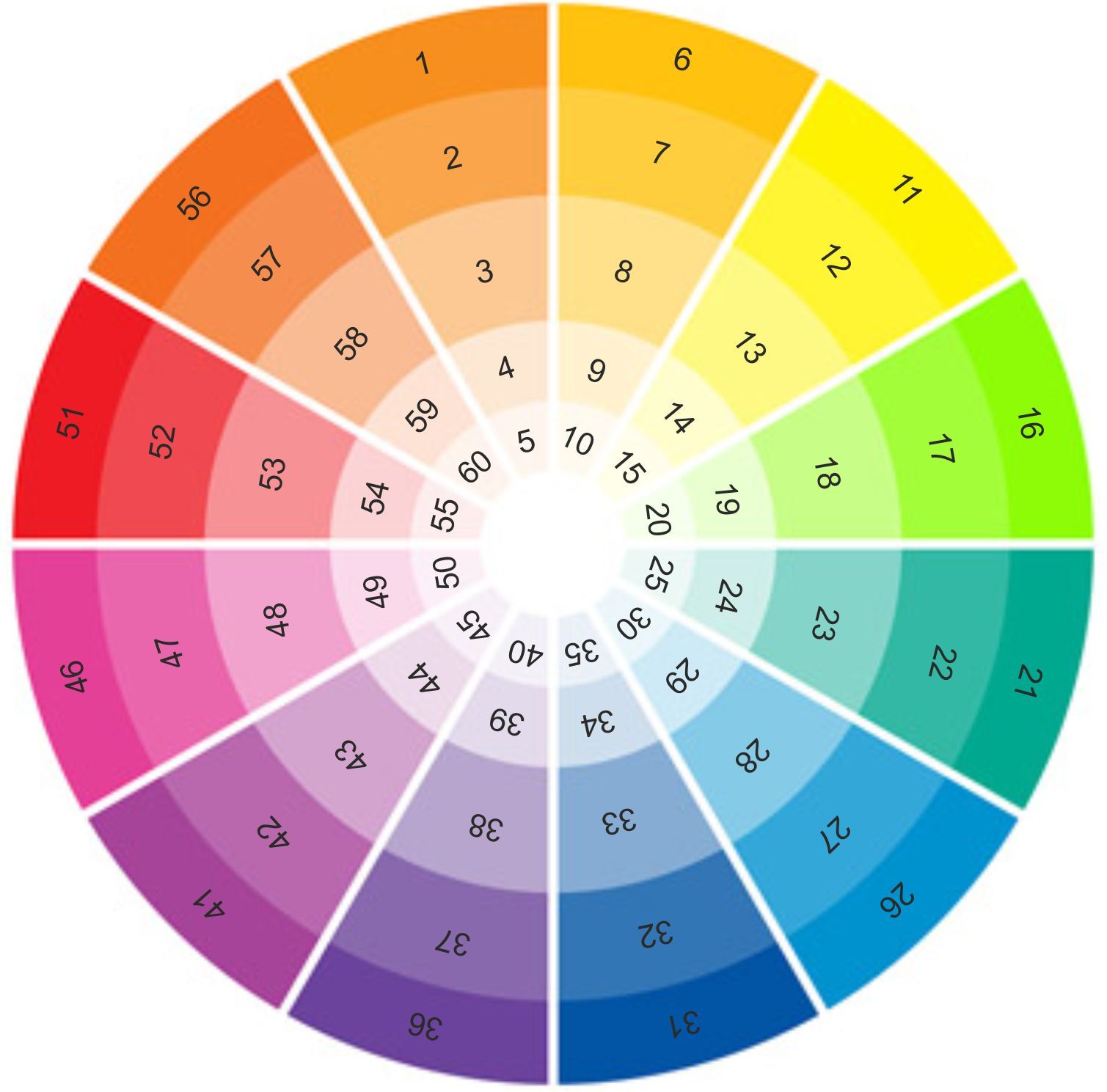
Например, на круге Иттена нет мятного цвета. Чтобы найти к нему контрастный цвет, нужно примерно выбрать точку между синим и зелёным и провести прямую линию: тогда станет понятно, что противоположный цвет — это красный
Если нужны другие цвета, а в круге их нет, то к каждому из выбранных цветов добавляют белый или чёрный цвет — то есть делают цвет темнее или светлее. Так можно бесконечно создавать новые оттенки — брать соседние цвета и перемешивать их, добиваясь нужного результата.
Чтобы не заниматься подбором вручную, можно использовать специальные сервисы, например расширенный цветовой круг. С его помощью можно онлайн подобрать цвета, оттенки, насыщенность и яркость. Если этого недостаточно, есть более продвинутый инструмент — Adobe Color. Он поможет не только подобрать палитру сочетания цветов, но и извлечь цвет или градиент из понравившегося изображения, а ещё подскажет, подходит ли выбранный цвет фона и текста для графических задач.
Изменяя цвет и насыщенность, можно определить оптимальное сочетание цветов
Генератор палитр Coolors подберёт готовые сочетания за несколько секунд. Можно искать палитры по стилям, например «винтаж», цветам или по теме, например «закат» или «город».
Можно искать палитры по стилям, например «винтаж», цветам или по теме, например «закат» или «город».
Из раздела «Трендовые палитры» можно взять популярные сочетания. Coolors может подбирать шрифты, использовать палитры из фотографий и проверять контраст между двумя цветами.
На сайте много фильтров, которые помогают быстро подобрать нужную палитру
Круг Иттена — помощник для начинающих дизайнеров и для профессионалов. Он позволяет быстро подобрать нужные оттенки, сочетания цветов, найти акцентный цвет или изменить палитру.
Совет эксперта
Сергей Максимов
Цветовой круг поможет начинающим дизайнерам почувствовать цвета и понять, как они взаимодействуют друг с другом. Даже если кажется, что подобранные «на глаз» сочетания гармоничны, лучше проверить их на круге. Иногда даже незначительные изменения в оттенках могут полностью испортить дизайн.
Вдохновение можно брать в природе — там идеально сочетаются цвета.
Статью подготовили:
Яндекс Практикум
Коммуникационный дизайнер
в отделе маркетинга
Редактор
Яндекс Практикум
Иллюстратор
Поделиться
Читать также:
Весёлые картинки: что такое иллюстрация и зачем она бизнесу
Читать статью
Что такое коммуникационный дизайн и зачем он нужен
Читать статью
Как успевать учиться и не пропустить лето? Приходите 20 июня на вебинар — поможем подготовиться к обучению цифровой профессии.
теория цвета, основы для дизайнеров
Как цвета влияют на восприятие?
С помощью цвета легче всего делать акценты в рамках макета и выделить ключевой объект. Например, кнопка призыва к действию (CTA) должна быть яркой.
Цвет часто используется для узнаваемости бренда. От выбора фирменных оттенков зависит, как товар будут воспринимать: как премиальный, нишевый или бюджетный.
Цвет и его оттенки мощно воздействуют на восприятие. С их помощью можно очень эффективно управлять общим настроением макета. Конечно, важен и контекст, но есть некоторые психологические закономерности.
Есть цвета, которые стимулируют и те, которые успокаивают. Например, холодная палитра создает атмосферу серьезности и некоторой отчужденности. Теплые цвета воспринимаются более дружелюбно и открыто.
Сайт марокканского поставщика фруктов и цветов Delassus оформлен в теплых, ярких и аппетитных тонах. ИсточникОднако это также не нужно воспринимать слишком буквально и однозначно. Во-первых, многое зависит от оттенков и сочетаний. Например, плавные линии и забавные иллюстрации могут смягчить холодную цветовую гамму, уравновесить ее.
Во-первых, многое зависит от оттенков и сочетаний. Например, плавные линии и забавные иллюстрации могут смягчить холодную цветовую гамму, уравновесить ее.
Что такое цветовая схема?
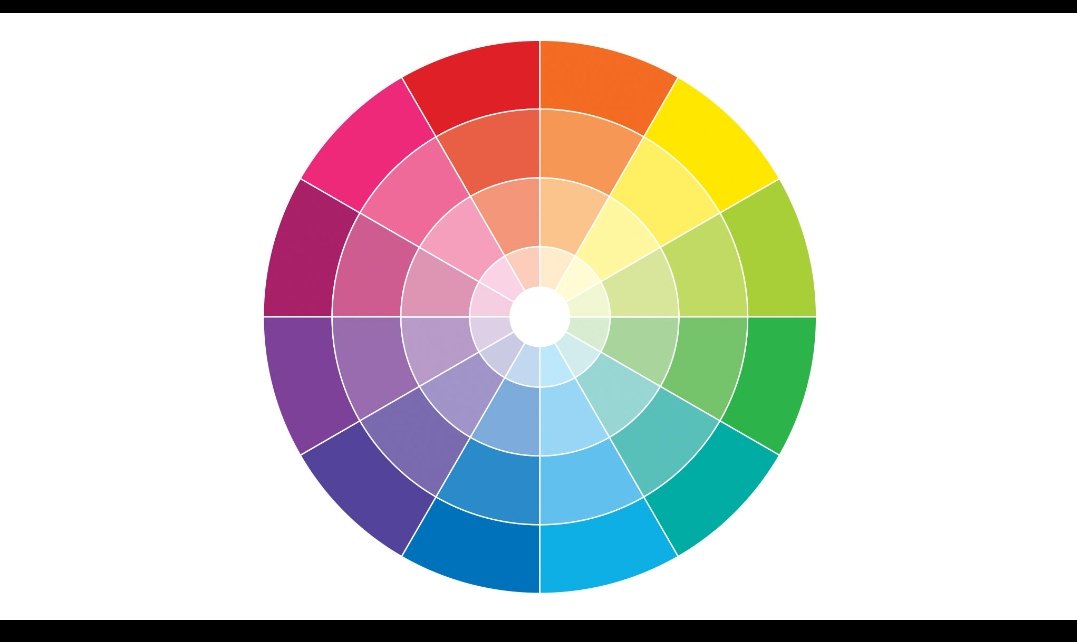
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый и синий — это цвета базового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Цветовой круг. ИсточникОттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этом черный и белый технически не являются отдельными цветами и не включены в цветовой круг.
При этом черный и белый технически не являются отдельными цветами и не включены в цветовой круг.
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета «Искусство цвета». С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
Аналоговая цветовая схема
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах или градиент из любых близких цветов.
Комплементарная цветовая схема
Комплементарные цвета — это цвета, противоположные друг другу на цветовом круге. Это самая сильная и эффектная цветовая схема, потому что она наиболее контрастная. Она хорошо запоминается.
Комплементарная цветовая схема. ИсточникОдин из классических вариантов использования комплементарной схемы — сочетание голубого и оранжевого цветов. Он очень широко распространен, поэтому, работая с таким сочетанием, можно подобрать необычные оттенки, чтобы дизайн выделялся и был оригинальным.
Классическая триада
Классическая триада — это треугольник, который состоит из цветов, расположенных максимально далеко друг от друга на цветовом круге. Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Классическая триада. ИсточникКонтрастная триада
Эту схему также называют сплит-комплементарной, потому что она по сути похожа на комплементарную и включает контрастные цвета. Нужно выбрать один цвет, найти его противоположность и взять два цвета, расположенные рядом с ним на цветовом круге.
Нужно выбрать один цвет, найти его противоположность и взять два цвета, расположенные рядом с ним на цветовом круге.
Инструменты для подбора цвета
Для подбора цветовых сочетаний существует множество инструментов, например Adobe Color. Они дают возможность подбирать варианты в разнообразных оттенках с помощью цветовых схем. В некоторых инструментах, в том числе в Colorsupplyyy, также приводится примеры того, как эта схема будет работать в дизайне.
При этом важно помнить, что теория цвета и цветовые схемы созданы для того, чтобы помогать в выборе удачных и наиболее эффективных сочетаний, а не ограничивать дизайнера, художника или фотографа. Поэтому главное — это не точное следование выбранной схеме, а работающий дизайн. От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
Colorgorical
Цветовое пространство Формат массива ГрафикиЧтобы создать палитру с n цветов, просто введите количество цветов вы хотите, и нажмите Generate
 Большие палитры займут больше времени, чем
меньшие палитры, чтобы сделать. Результаты появятся автоматически, когда будут готовы.
Большие палитры займут больше времени, чем
меньшие палитры, чтобы сделать. Результаты появятся автоматически, когда будут готовы.Для получения более подробной информации обратитесь к нашему бумага или исходный код.
Оценка Важности
- Расстояние восприятия
- Увеличение перцептивного расстояния благосклонности цвета палитры, которые легче различить человеческому глазу. Чтобы точно смоделировать остроту цвета человека, это выполняется с помощью CIEDE2000 в лаборатории CIE цветовое пространство.
- Разница в именах
 Функция различия имен, которая
построен на вершине
XKCD
опрос по названию цвета.
Функция различия имен, которая
построен на вершине
XKCD
опрос по названию цвета.- Предпочтительная пара
- Увеличение Pair Preference отдает предпочтение цветам палитры, в среднем, по прогнозам, вместе они будут более эстетически предпочтительными. Обычно эти цвета похожи по оттенку, имеют различную светлоту и более холодные цвета (синий и зеленый). Предпочтение в паре основано на Шлосс и Палмерс Исследование цветовых предпочтений.
- Уникальность имени
- Повышение уникальности имени отдает предпочтение уникальным цветам палитры. названный. Некоторые цвета, такие как красный, легко называются и являются предпочтительными, в то время как другие цвета менее явно названы и игнорируются. Типа, разница имен, уникальность имен на основе исследования названий цветов Хира и Стоуна.
Фильтр выбора оттенка
Вы можете ограничить количество выбираемых цветов, перетащив колесико на
выбрать диапазон оттенков или ввести углы вручную (например, выбрать только
красные).
Выберите диапазон осветления
Вы можете выбрать более светлый или более темный цвет Colorgorical с помощью перетаскивая круги на обоих концах маркера диапазона яркости.
Добавить начальные цвета
Вы можете гарантировать наличие определенных цветов в вашей палитре, введя их через панель Добавить стартовые цвета палитры в строке меню. Делать убедитесь, что вы вводите цвета по одному, без кавычек и в HEX или формате RGB. В качестве альтернативы, если вы создаете палитру и хотите добавить раскрась его будущим поколениям, нажми на кнопка Пуск.
Colorgorical был создан Коннором Грамазио по совету Дэвида Лейдлоу. и Карен Шлосс.
Если вы хотите узнать больше о том, как работает Colorgorical, прочтите нашу
бумага здесь. Если вас интересует реализация, пожалуйста
см. репозиторий Colorgorical GitHub, расположенный
здесь.
репозиторий Colorgorical GitHub, расположенный
здесь.
Если вы используете Colorgorical, используйте следующую ссылку:
@article{gramazio-2017-ccd,
автор = {Грамацио, Коннор С. и Лейдлоу, Дэвид Х. и Шлосс, Карен Б.},
journal={Транзакции IEEE по визуализации и компьютерной графике},
title={Colorgorical: создание различимых и предпочтительных цветовых палитр для визуализации информации},
год = {2017}
}
Онлайн-инструменты для работы с цветом — PhotoKit.com
Онлайн-инструменты для работы с цветом — PhotoKit.comСоздавайте цветовые палитры с помощью цветового круга или изображения. Получите цветовые коды, шестнадцатеричные цветовые коды, значения RGB и HSL с помощью нашего средства выбора цвета и средства поиска цвета. Пойдем!
Палитра цветов

Генератор палитры
Загрузите фото, и мы воспользуемся алгоритмом для создания вашей палитры.
Цветовой круг
Откройте для себя прекрасные цветовые гармонии, используйте цветовой круг для создания великолепных цветовых палитр.
Поиск цвета
Отобранный список из 29230 уникальных названий цветов. полнотекстовый поиск в списке цветов.
Устройство смены цвета
Изменение цвета изображения на основе палитры. Перетащите ползунок, чтобы изменить цвет изображения.
Калькулятор цвета
Цветовые преобразования и функции замера. Получите значения (коды) RGB, HEX, CMYK, HSL, Hwb, Ncol любого цвета.
Получите значения (коды) RGB, HEX, CMYK, HSL, Hwb, Ncol любого цвета.
Пипетка
Нажмите кнопку пипетки и выберите цвет в любом месте экрана!
Градиент цвета
Этот инструмент генерирует шестнадцатеричные градиенты цветов CSS (#) за заданное количество шагов. Например, полезно создать цветовую палитру и поддерживать гармонию цветов.
Доступность цвета
Доступный конструктор цветовой палитры. Использование лучших практик доступности улучшает взаимодействие с пользователем для всех пользователей.
Розовый флокс
Плюм
Пухлый дракон
Крысино-коричневый
Рита Репульса
Сморы
Морской папоротник
Сибирский мех 901 11
Снежная сосна
Весенний мороз
Сердце Салливана
Пустыня Танами
Пальцы на кончиках пальцев
Сумеречная жемчужина
Винтажное золото
Пшеничный пенни
Wizard Time
Эгейское великолепие
Гнев
Убийца s Красный
Базальт Черный
Черный лед
Сине-фиолетовый
Бронзово-желтый
Камуфляж
Церебральный серый
Киноэкран
Конкер коричневый
Крокер Гроув
Декор желтый
Не стесняйтесь
Египетская эмаль
Facemark
Flickering Gold
Frozen Lake
Glowing Coals
Green Energy
Harp
Honeydew Melon
Insignia Белый
Кауаи
Принт листьев
Кувшинка
Розовая мадемуазель
Средневековая сера
Mission White
Murasaki
Nordland Light Blue
Orange Soda
Parrot Pink
PhotoKit: фоторедактор
Начните бесплатно 1. Работа в Chrome и Mac/IOS Safari
Работа в Chrome и Mac/IOS Safari
2. Редактор изображений на основе искусственного интеллекта
✓ Потрясающие эффекты изображения
✓ Удаление фона
✓ Ретушь изображения
✓ Улучшение изображения одним касанием
✓ Автокоррекция перспективы 9021 7 ✓ Креативный коллаж шаблоны
✓ Добавление текстовых и графических элементов, таких как указатель, стрелка, круг и т. д.
✓ Обрезка, изменение размера, поворот и легкое внесение основных правок
3. Пакетный редактор изображений
✓ Массовая загрузка изображений, изменение размера, обрезка, компрессор, конвертер, водяной знак, фильтр, переименование
4. Доступ к более чем 2,3 миллионам фотографий, иллюстраций, векторной графики
Какой инструмент для редактирования изображений в PhotoKit лучше всего подходит?
Мой новый любимый онлайн-редактор фотографий
PhotoKit меня приятно удивил. Я использовал много различных онлайн-редакторов фотографий, но этот имеет лучший, интуитивно понятный и очень функциональный интерфейс. Он также имеет широкий спектр фильтров, которые являются фантастическими и простыми в использовании.
Он также имеет широкий спектр фильтров, которые являются фантастическими и простыми в использовании.
Отличный фоторедактор, который работает
Отличный инструмент! Сначала я купил его для удаления фона с фотографий, но, наконец, это настоящий небольшой полный набор инструментов для выполнения множества простых задач на изображениях. для удаления фона качество отличное.
Кэтрин, МокплюсОтлично подходит для начинающих в области редактирования фотографий
Мне нравится, как вы можете масштабировать изображения и сжимать их, а также добавлять к ним новые фильтры одним щелчком мыши! Вы также можете сохранить их все за считанные секунды одним щелчком мыши — это так просто в использовании и делает все безболезненно. Фотокит лучший!
Ева Уильямс, журналист Исправить фотоНаши инструменты для обработки изображений.
PhotoKit интегрирован с мощным онлайн-редактором фотографий.

 Функция различия имен, которая
построен на вершине
XKCD
опрос по названию цвета.
Функция различия имен, которая
построен на вершине
XKCD
опрос по названию цвета.