формирование и проверка гипотез для продвижения сайта — Пиксель Тулс
Яндекс и Google ежегодно вносят сотни изменений в свои алгоритмы.
У вас как SEO-специалиста есть два выбора, когда дело доходит до их решения: внести быстрые изменения на всём сайте или сформировать гипотезы и провести сплит-тестирование, чтобы убедиться в их надёжности.
Сплит-тестирование на основе URL-адресов означает разделение страниц с одинаковым интентом на две группы, внесение изменений и мониторинг влияния, которое они оказываю на ключевые показатели, такие как количество органического трафика, позиция или кликабельность.
Давайте посмотрим, как просто провести сплит-тестирование в SEO самостоятельно.
1. Проверьте, что структура сайта включает в себя шаблонные страницы
Первым шагом при проведении сплит-тестирования в SEO является проверка того, что ваш сайт достаточно велик, чтобы обеспечить статистически значимые результаты.
Тестирование на слишком малом количестве страниц или при недостаточном количестве органического трафика будет ненадёжным. В таком случае практически невозможно точно судить, что влияние оказали внесённые изменения, а не прочие факторы.
В таком случае практически невозможно точно судить, что влияние оказали внесённые изменения, а не прочие факторы.
Чтобы провести сплит-тестирование, ваш сайт должен содержать шаблонные страницы со схожим форматом и интентом.
Вот несколько примеров:
2. Сформируйте гипотезу
Далее решите, что вы хотите протестировать, исходя из SEO-стратегии и приоритетов.
Существует много SEO-экспериментов, которые вы можете использовать в качестве основы для сплит-тестирования.
Вот некоторые примеры:
-
изменение title и description;
-
изменение h2;
-
изменение структуры контента;
-
изменение количества и анкоров ссылок;
-
и другие.
После того, как вы выбрали область своего внимания, используйте следующую структуру, чтобы сформировать гипотезу: «Мы знаем [что-то], поэтому мы предполагаем, что [это произойдет]. Мы проверим это с помощью [действия] и измерения [метрики].»
Мы проверим это с помощью [действия] и измерения [метрики].»
Например: «Мы знаем, что клиенты используют нашу собственную бесплатную доставку чаще, чем любые другие способы доставки, поэтому мы предполагаем, что добавление фразы «бесплатная доставка» увеличит органический трафик. Мы проверим это с помощью добавления фразы «бесплатная доставка» в description группы страниц и измерения количества органического трафика.»
Прежде чем приступить к сплит-тестированию, важно понимать и помнить, что тестирование в SEO отличается от оптимизации коэффициента конверсии (CRO) и тестирования пользовательского опыта.
При тестировании пользовательского опыта вы вносите изменения в элементы страницы, чтобы увидеть, как меняется поведение посетителей. С помощью сплит-тестирования в SEO вы работаете содержанием страницы, чтобы увидеть, как поисковые роботы реагируют на эти изменения и найти лучшее решение.
Цель сплит-тестирования в SEO — привлечь больше органического трафика на страницу, а не увеличить коэффициент конверсии на сайте. Вот почему большинство известных нам инструментов тестирования, таких как Google Optimize, Optimizely и A/B Tasty, не подходят.
Вот почему большинство известных нам инструментов тестирования, таких как Google Optimize, Optimizely и A/B Tasty, не подходят.
3. Разделите страницы на группы: контрольную и тестовую
Как только у вас будет сформирована гипотеза и список страниц для проверки, нужно будет разделить их на 2 группы:
-
Контрольная: исходные страницы, которые останутся без изменений.
-
Тестовая: тестовые страницы, на которых будут реализованы изменения.
Это избавит вас от необходимости создавать разные версии одной и той же страницы. Вы вносите изменения на все страницы тестовой группы и сравниваете их со страницами контрольной группы. В конце вы увидите, какое влияние оказала гипотеза — положительное, нейтральное или негативное.
Таким образом, равномерно разделите страницы с похожим интентом — например, страницы категорий, товаров и обзоры. Пользователь посещает каждую страницу с аналогичной целью, будь то покупка, изучение товара или поиск адреса.
Для этого рекомендуем вам завести проект в Пиксель Тулс, после чего в разделе «Группы URL» заведите 2 выборки URL: контрольную и тестовую.
Список страниц обязательно следует проверить, отсеив страницы с noindex, неканоническими URL-адресами, редиректами, нешаблонной структурой и прочие, а также сравнить, чтобы обе группы были статистически похожи.
4. Внесите изменения на тестовые страницы
Самое время внести изменения на страницы тестовой группы.
Помните, что вы вносите изменения только в эту группу, страницы контрольной группы остаются неизменными, чтобы вы могли сравнить их.
Эксперименты на основе URL-адресов достаточно трудозатратные. Эффективнее будет привлечь помощников или дать задание разработчикам, а также объяснить, что сплит-тестированию стоит поставить высокий приоритет среди других задач.
Более сложный вариант разработать инструмент для автоматизации таких работ, но это потребует определенных вложений.
Все даты, изменения и комментарии также желательно фиксировать в событиях проекта в разделе «Сводка».
5. Составьте отчёт о результатах тестирования
Для получения надёжных результатов сплит-тестирования может потребоваться от 2 до 6 недель.
Время, необходимое для получения результатов, зависит от того, насколько быстро страницы проиндексируются Яндексом и Google, а также являются ли результаты значительными.
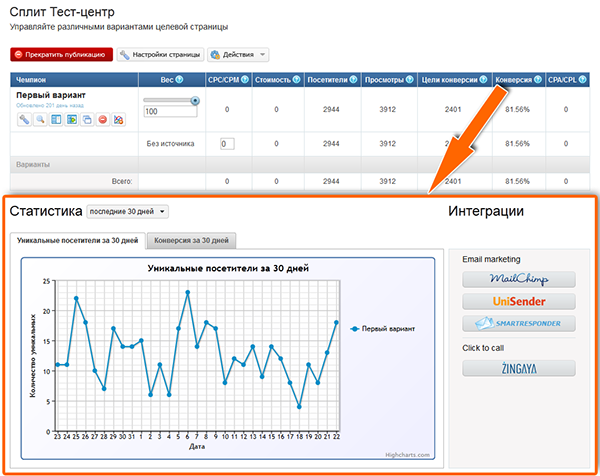
Результаты вы можете проанализировать в проекте в разделе «Группы URL» с помощью опции «Сравнение групп URL».
Перед вами отобразятся позиции, реальный, прогнозируемый трафик и другие важные показатели, на основе которых сделайте вывод о динамике — положительная, нейтральная или негативная.
Если разница достаточно велика, то считается, что тест статистически значим.
6. Используйте эти данные для корректировки SEO-стратегии
Как только вы проанализируете результаты сплит-тестирования, у вас будет чёткое понимание того, какие изменения необходимо продолжить на других страницах сайта.
Например: если ваш тест привёл к выводу, что добавление фразы «бесплатная доставка» в description увеличило органический трафик на 10%, имеет смысл применить изменение на большем числе шаблонных страниц.
Если вы уверены в результатах, разворачивайте их на более широкой группе страниц и снова проверяйте, положительная или отрицательная динамика.
Готовы начать сплит-тестирование?
Нет никаких сомнений в том, что сплит-тестирование имеет решающее значение в SEO для понимания того, как Яндекс и Google ранжируют ваш сайт. Тестируя небольшие изменения в группах, вы начнёте выявлять закономерности, улучшающие вашу SEO-стратегию.
На первый взгляд они могут показаться незначительными, но даже если они приведут к увеличению органического трафика на 10-20%, это тоже отличный результат.
Запустить свой первый тест вы можете с помощью модуля проектов Пиксель Тулс. Для этого достаточно завести проект, создать группы URL, зафиксировать изменения в событиях и дождаться результатов. Все расчёты будут выполнены автоматически и представлены в виде удобных отчётов.
Оригинал статьи: https://www.semrush.com.
Что такое A/B-тестирование (сплит-тестирование) | Unisender
А/В-тестирование сайта (сплит-тестирование) – это метод, который применяется для оценки эффективности веб-страниц. А/В-тесты позволяют повысить конверсию целевых страниц, а значит, и доходность интернет-проекта.
А/В-тесты позволяют повысить конверсию целевых страниц, а значит, и доходность интернет-проекта.
С помощью метода сравнивают несколько вариантов одной страницы, каждый из которых показывают одинаковому количеству посетителей. Через некоторое время подводят итоги теста и оставляют тот вариант, который показал лучший результат (чаще всего выбирают страницу с более высокой конверсией).
Зачем нужно А/В-тестирование
Представьте, что вы запустили образовательный проект. Конверсия посадочной страницы составляет 3%, но вы желаете увеличить показатель до 6%. Тогда вы формулируете предположение, как этого можно добиться — гипотезу.
Например, у вас появилась идея, что короткую форму заявки заполнять проще, чем длинную, и стоило бы убрать несколько полей. Конечно, если у вас небольшой стартап, и вы только запустились, можно обойтись вовсе без теста. Однако с ростом трафика растет и цена ошибки. Что если число лидов не вырастет, но при этом вы будете терять важную информацию о своих потенциальных клиентах? Или при росте числа лидов не изменится итоговая конверсия в слушателя курса? Чтобы избежать подобных ошибок, используют A/B-тестирование.
При формировании гипотез хорошей практикой является их оценка как с точки зрения результата (к примеру, вы уверены, что гипотеза №24 увеличит конверсию на 10%), так и с точки зрения затрат на разработку. Это позволит эффективно приоритизировать гипотезы.
Иван Белозеров
веб-аналитик в digital-агентстве i-Media
Таким образом, А/В-тестирование позволяет:
- выяснить влияние отдельных компонентов страницы на поведение пользователей;
- исключить субъективность в принятии решений и возможные факторы риска;
- сконцентрировать финансовые и трудовые ресурсы на уже работающих для вашей аудитории элементах;
- улучшить конверсию любого действия и экономических метрик (объем выручки, величину среднего чека и т.д.).
Как работает А/В-тестирование
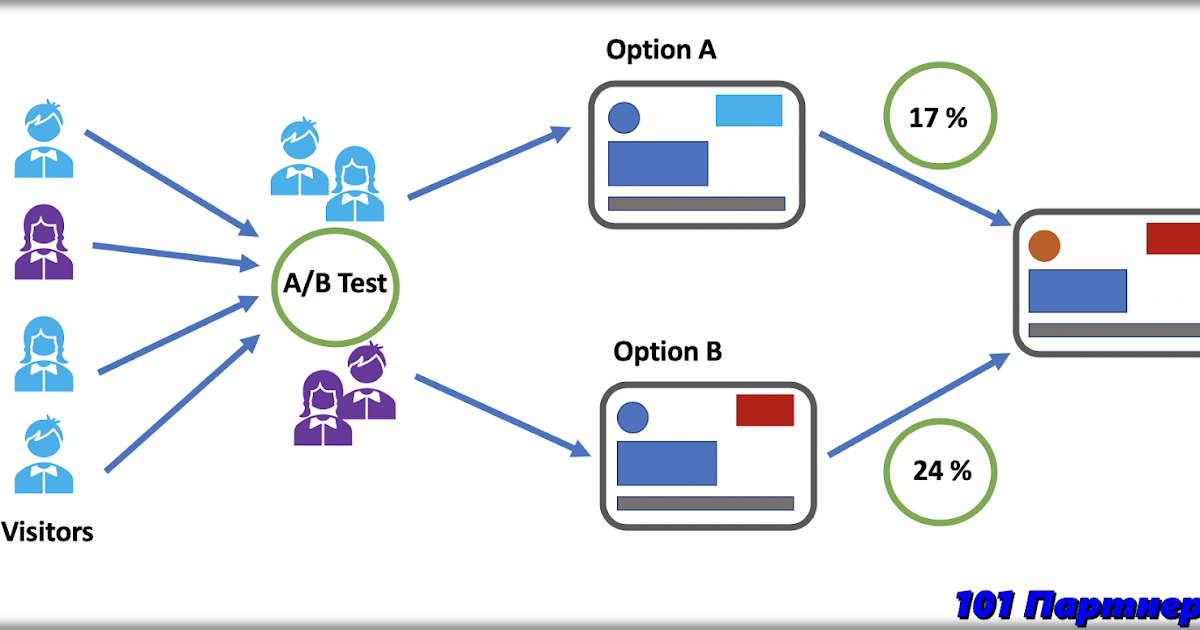
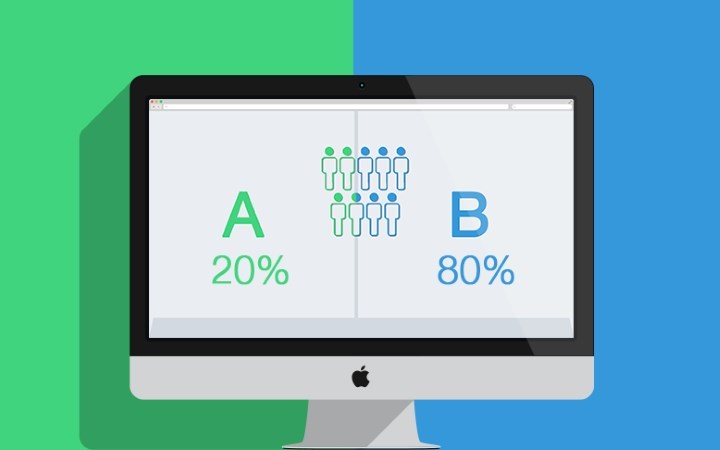
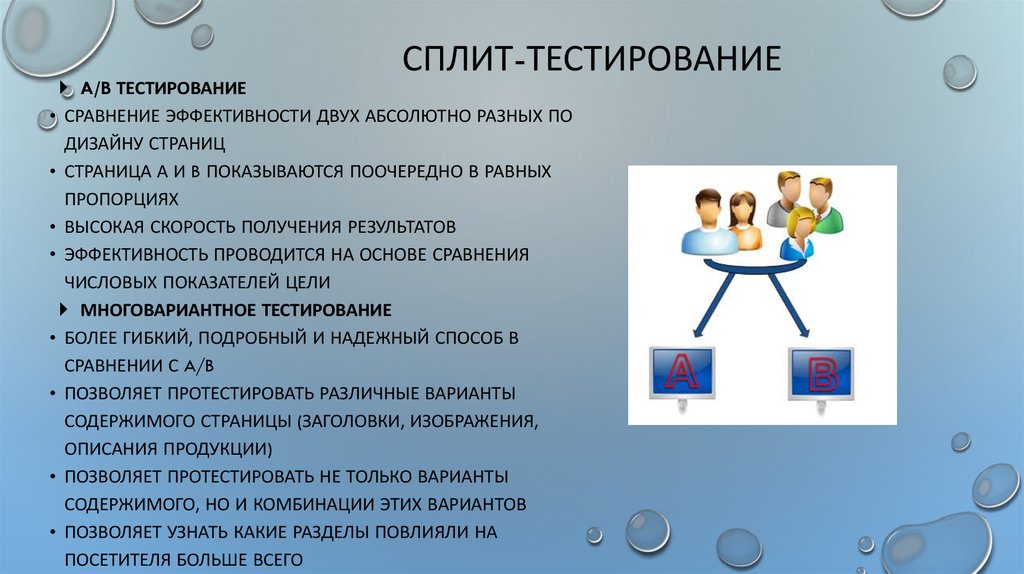
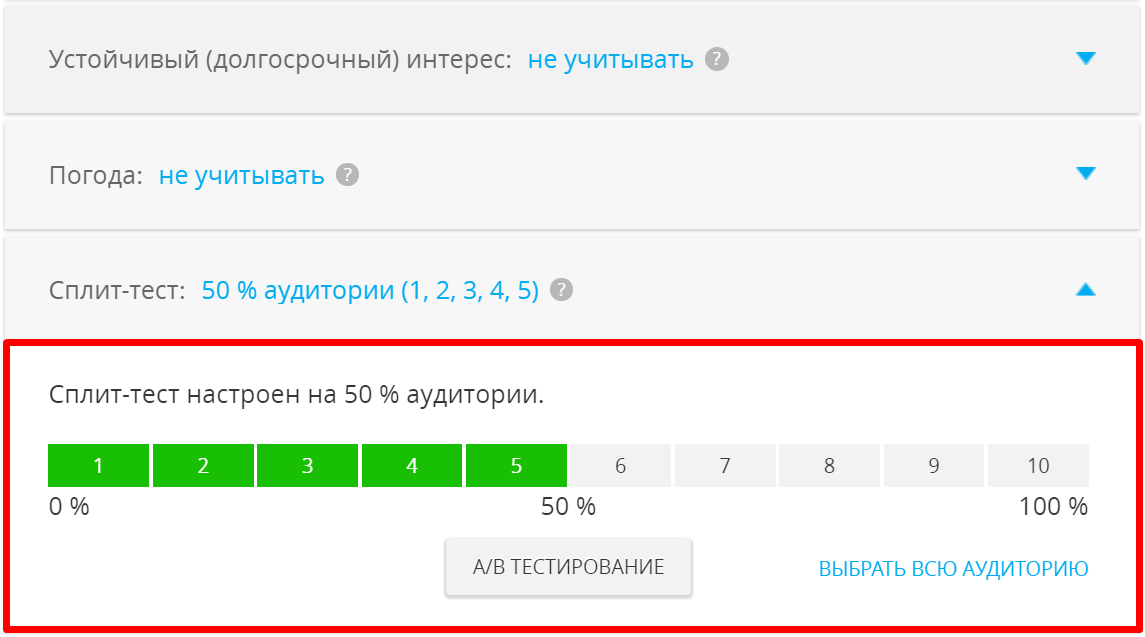
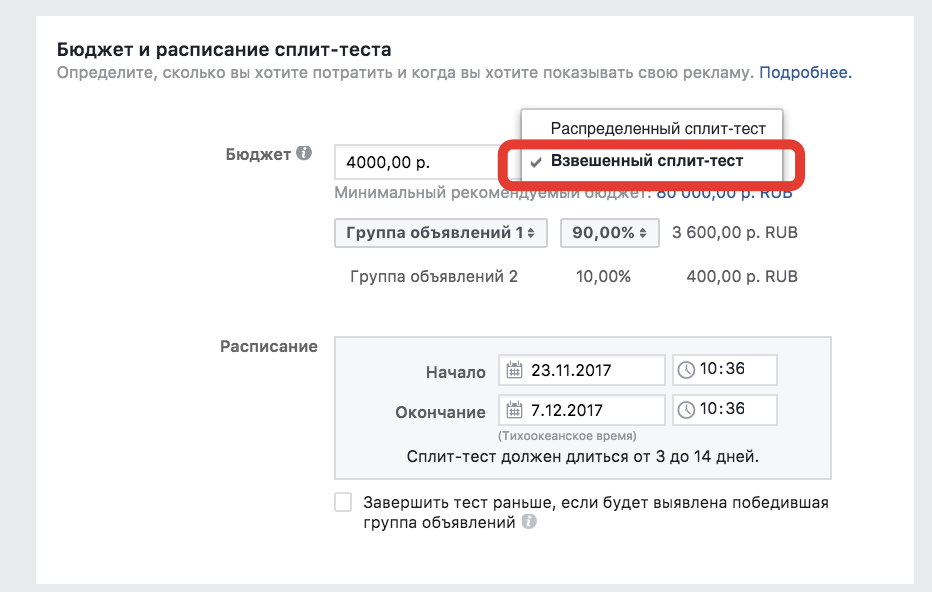
Механизм метода А/В-естов прост – вы разделяете всех посетителей ресурса на группы и направляете на две разные страницы. Половине пользователей показываете контрольную страницу А, а другой – измененную страницу В. Такое разделение 50/50 не является единственно возможным. Вы можете делить трафик 70/30 или, наоборот, 20/80.
Половине пользователей показываете контрольную страницу А, а другой – измененную страницу В. Такое разделение 50/50 не является единственно возможным. Вы можете делить трафик 70/30 или, наоборот, 20/80.
Чтобы получить статистически значимые результаты, необходимо исключить ситуацию, когда одному пользователю показываются оба варианта. То есть один пользователь должен принадлежать к одной аудитории. Обычно для этого используется специальный параметр, который пишется в cookie браузера.
При этом важно учитывать все каналы трафика (социальный, поисковый, рекламный, email) и делать замеры в одно время. Желательно также снизить влияние внутренних факторов – любых действий операторов call-центра, сервисной службы, модераторов ресурса, сотрудников редакции.
Какие элементы можно тестировать
Выбор компонента тестирования зависит от целей и задач.
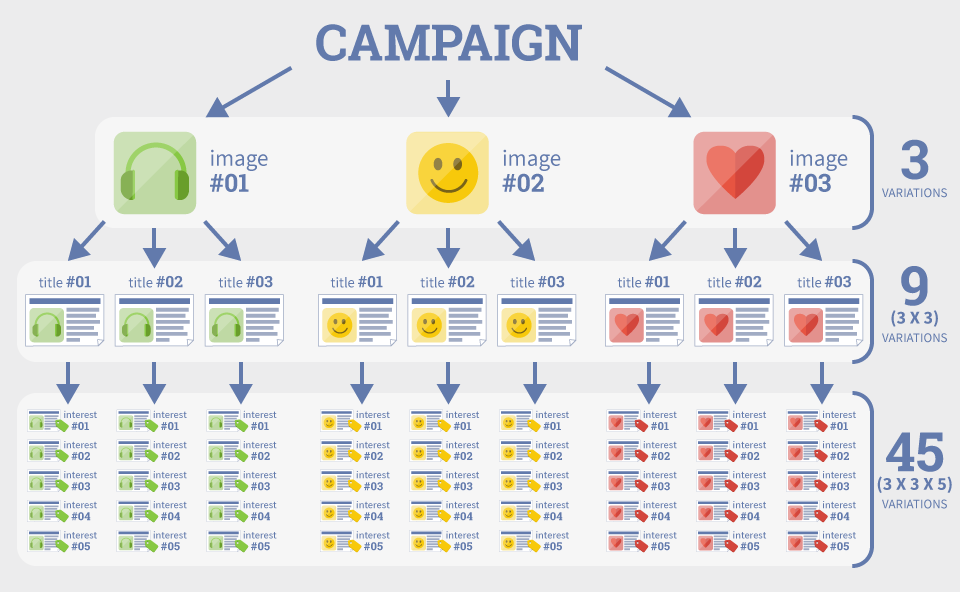
Фактически каждый элемент веб-страницы, конвертирующий посетителя в клиента, может быть протестирован. В классическом варианте тестируют изменения одного компонента. Но существует мультивариантное А/В-тестирование нескольких измененных элементов.
Но существует мультивариантное А/В-тестирование нескольких измененных элементов.
Обычно тестируют следующие элементы:
- заголовки, подзаголовки;
- тексты, описания продуктов;
- количество контента на странице;
- изображения;
- внешний вид и текст СТА-кнопок;
- отзывы;
- дизайн и макет страницы;
- цены, акции, условия доставки и другие бизнес-компоненты.
Как провести сплит-тестирование
При проведении А/В-тестирования не стоит руководствоваться исключительно опытом и интуицией. Такой подход не принесет должного результата, а время и ресурсы будут потрачены впустую. Здесь применима определенная методология, которая включает следующие этапы:
- Определяете цель А/В-тестирования и показатели, которые хотите улучшить.
- Проанализируйте сайт при помощи инструментов Google Analytics и определите, как именно посетители взаимодействуют с ним, электронными письмами и т.

- Сформулируйте гипотезы оптимизации. Например, вы предполагаете, что конверсию сайта можно повысить, если поднять форму подписки навпервый экран сайта или изменить цвет конверсионной кнопки.
- Расставьте приоритеты.Определите наиболее значимые элементы, изменение которых приведет к максимальному результату.
- Рассчитайте необходимый размер выборки с помощью статистических формул или воспользуйтесь специальными сервисами.
- Проведите А/В-тестирование важных гипотез. Например, определите количество подписок при изменении месторасположения регистрационной формы и цвета кнопки призыва к действию.
- С помощью статистических формул или сервисов проанализируйте результаты А/В-тестирования и сделайте выводы. Если конверсия повысилась значимо, то ваша гипотеза верна. Если существенного роста не наблюдается, вернитесь к пункту 3 и составьте новый список идей улучшения.
- Поделитесь результатами сплит-тестирования со всеми участниками оптимизации проекта.

Что показали 6 A/B-тестов для интернет-магазина
Главное в этом процессе — не делать поспешных выводов. Когда вы получили первые данные А/В-тестирования, которые вас удовлетворяют, есть большой соблазн прекратить эксперимент. Спешить не следует, потому что значения основных показателей могут меняться на протяжении нескольких дней.
Для сравнения случайных параметров оценивают средние показатели, поэтому потребуется 7–14 дней для накопления данных. Следует отметить, что чем больше емкость сегмента, тем меньше разброс суточных показателей. Поэтому при небольшом трафике тестирование может занять больше времени.
Запускать А/В-тесты лучше через специальные сервисы, которые позволят правильно разметить аудиторию и собрать статистические данные.
Наиболее популярным инструментом для А/В-тестирования считается Google Optimize. Этот сервис легко настроить, он бесплатный и легко интегрируется с Google Analytics.. С его помощью можно протестировать разные элементы страницы и настроить полную автоматизацию эксперимента.
Главные мысли
Решения для веб-сайтов, A/B-тестирования и персонализации
Протестируйте различные варианты своего веб-сайта, а затем адаптируйте его для предоставления персонализированного опыта, который подходит каждому клиенту и вашему бизнесу.
Поговорите с отделом продаж
Как может помочь тестирование AB.
- значок гистограммы
Пусть ваши данные помогут вам.
Optimize 360 изначально интегрирован с Analytics 360, поэтому вы можете использовать отчеты Analytics 360, чтобы быстро понять, что можно улучшить на своем сайте, и Optimize 360, чтобы проверить свои изменения.
- значок лаборатории
Проверьте, что лучше всего работает на вашем сайте.
Легко запускайте тесты веб-сайтов, включая A/B, многовариантные тесты и тесты перенаправления, для вашего контента, чтобы узнать, что работает лучше всего.

- значок ползунка
Обеспечьте персонализированный опыт.
Один размер никогда не подходит всем. Настройте свой веб-сайт так, чтобы он подходил для каждого типа аудитории.
- значок шестеренки
Возьмите дело в свои руки.
Легко и быстро вносите изменения в свой сайт, добиваясь лучших результатов за считанные минуты.
- значок людей
Получите больше клиентов.
Создавайте собственные целевые страницы для своих кампаний Google Реклама и превращайте посетителей в клиентов.
Посмотреть все преимущества
Посмотреть все преимущества
Оптимизация 360 дала нам новые возможности и возможности.
 Мы улучшили локализацию и персонализацию нашего сайта, а также
мы подключаемся к новой аудитории, которую раньше не могли охватить.
Мы улучшили локализацию и персонализацию нашего сайта, а также
мы подключаемся к новой аудитории, которую раньше не могли охватить.Йост де Шеппер, руководитель отдела оптимизации конверсии, Спотифай
Сила 360
Повысьте производительность своего веб-сайта с помощью таких функций, как дополнительные возможности тестирования сайта и интеграция с аудиторией Google Analytics.
Посмотреть все функции тестирования и персонализации веб-сайтов
Разработаны для совместной работы.
Optimize 360 без проблем работает с другими решениями, позволяя вам использовать информацию из разных продуктов, чтобы предоставить нужный опыт нужным клиентам.
- значок аналитики
Аналитика
Используйте данные Google Analytics, чтобы определить, в чем ваш сайт нуждается в улучшении, сравните эксперименты с бизнес-целями и посмотрите, как именно ваши изменения влияют на поведение клиентов.

- значок гугл адс
Google Реклама
Повысьте ценность своих инвестиций в Google Реклама. Создавайте и тестируйте настраиваемые целевые страницы для своих кампаний, групп объявлений или ключевых слов.
- значок масштабирования
Облако Google
Экспортируйте свои данные в BigQuery, корпоративное хранилище данных Google Cloud, и проводите расширенный крупномасштабный анализ данных для получения более глубокой информации.
Посмотреть все интеграции
Посмотреть все интеграции
Как создать культуру роста.
В этом руководстве для руководителей, директоров и менеджеров показано, как оптимизация маркетинга может преобразовать вашу компанию и стимулировать ее рост, сосредоточив внимание на качестве обслуживания клиентов.
Подробнее
Просмотреть все ресурсы
Новости и аналитические материалы доставляются на ваш почтовый ящик.
Зарегистрируйтесь, чтобы получать последние новости Google Платформа для маркетинга, истории успеха и аналитические материалы прямо на ваш почтовый ящик.
Подписаться
Рекомендации по A/B-тестированию для поиска | Центр поиска Google | Документация
На этой странице рассказывается, как убедиться, что тестирование вариаций содержимого страницы или URL-адресов страниц минимальное влияние на эффективность поиска Google. Он не дает инструкций о том, как создавайте или проектируйте тесты, но вы можете найти дополнительные ресурсы по тестированию в конце этой страницы.
Обзор испытаний
Тестирование веб-сайта — это когда вы пробуете разные версии своего веб-сайта (или его части).
сайт) и собирать данные о том, как пользователи реагируют на каждую версию.
- A/B-тестирование — это тестирование двух (или более) вариантов изменения. Например, вы можете протестировать разные шрифты на кнопке, чтобы увидеть, сможете ли вы увеличить количество кликов по кнопке.
- Многовариантное тестирование — это тестирование нескольких типов изменений одновременно. ищем влияние каждого изменения, а также потенциальную синергию между изменениями. Например, вы можете попробовать несколько шрифтов для кнопки, но также попробовать изменить (а не изменение) шрифт остальной части страницы в то же время. Новый шрифт легче читать и так надо везде использовать? Или преимущество в том, что шрифт кнопки выглядит иначе к остальной части страницы, помогая ей привлечь внимание?
Вы можете использовать программное обеспечение для сравнения поведения с различными вариантами ваших страниц.
(части страницы, целые страницы или целые многостраничные потоки) и отслеживать, какая версия наиболее
эффективным с вашими пользователями.
Вы можете запускать тесты, создавая несколько версий страницы, каждая со своим URL-адресом. Когда пользователи пытаются получить доступ к исходному URL-адресу, вы перенаправляете некоторых из них на каждый вариант URL, а затем сравните поведение пользователей, чтобы увидеть, какая страница наиболее эффективный.
Вы также можете запускать тесты без изменения URL-адреса, динамически вставляя варианты в страница. Вы можете использовать JavaScript, чтобы решить, какой вариант отображать.
В зависимости от того, какие типы контента вы тестируете, может даже не иметь большого значения, будет ли Google
сканирует или индексирует некоторые варианты вашего контента во время тестирования. Небольшие изменения, такие как
размер, цвет или размещение кнопки или изображения или текст вашего «призыва к действию» («Добавить
в корзину» вместо «Купить сейчас!»), может оказать неожиданное влияние на взаимодействие пользователей с вашей страницей,
но часто практически не влияют на фрагмент результатов поиска или рейтинг этой страницы.
Кроме того, если мы будем сканировать ваш сайт достаточно часто, чтобы обнаружить и проиндексировать ваш эксперимент, мы возможно, довольно быстро проиндексируют возможные обновления, которые вы вносите на свой сайт, после того, как вы завершил эксперимент.
Передовой опыт тестирования
Ниже приведен список рекомендаций, позволяющих избежать нежелательных последствий для вашего поведения в поиске Google во время Варианты тестового сайта:
Не скрывать тестовые страницы
Не показывайте Googlebot один набор URL-адресов, а людям — другой. Это называется
Маскировка,
и против нашего
политика спама,
независимо от того, проводите ли вы тест или нет. Помните, что нарушение нашей политики в отношении спама может привести к
сайт понижен в должности или удален из результатов поиска Google — возможно, это не соответствует желаемому результату. тест.
тест.
Маскировка учитывается независимо от того, делаете ли вы это с помощью логики сервера, файла robots.txt или любого другого метода. Вместо этого используйте ссылки или перенаправления, как описано далее.
Если вы используете файлы cookie для управления тестом, имейте в виду, что робот Googlebot обычно не поддержка файлов cookie. Это означает, что он увидит только ту версию контента, которая доступна пользователям. с браузерами, которые не принимают файлы cookie.
Использовать
rel="canonical" ссылки Если вы запускаете тест с несколькими URL-адресами, вы можете использовать rel="canonical" атрибут ссылки
на всех ваших альтернативных URL-адресах, чтобы указать, что исходный URL-адрес является предпочтительной версией. Мы
рекомендуется использовать rel="canonical" , а не noindex метатег потому что это больше соответствует вашим намерениям в этой ситуации. Например, если вы
тестируя варианты вашей домашней страницы, вы не хотите, чтобы поисковые системы не индексировали ваш
домашняя страница; вы просто хотите, чтобы они поняли, что все тестовые URL-адреса являются близкими дубликатами или
варианты исходного URL и должны быть сгруппированы вместе с исходным URL в качестве
канонический. Использование
Например, если вы
тестируя варианты вашей домашней страницы, вы не хотите, чтобы поисковые системы не индексировали ваш
домашняя страница; вы просто хотите, чтобы они поняли, что все тестовые URL-адреса являются близкими дубликатами или
варианты исходного URL и должны быть сгруппированы вместе с исходным URL в качестве
канонический. Использование noindex вместо rel="canonical" в таком
ситуация может иногда иметь неожиданные плохие последствия.
Использовать
302 перенаправления, а не 301 перенаправления Если вы выполняете тест, который перенаправляет пользователей с исходного URL-адреса на альтернативный URL-адрес,
используйте редирект 302 (временный) ,
не перенаправление 301 (постоянное) . Это сообщает поисковым системам, что
это перенаправление является временным — оно будет действовать только до тех пор, пока вы проводите эксперимент —
и что они должны сохранить исходный URL в своем индексе, а не заменять его на
цель редиректа (тестовая страница). на основе JavaScript
редиректы тоже в порядке.
Это сообщает поисковым системам, что
это перенаправление является временным — оно будет действовать только до тех пор, пока вы проводите эксперимент —
и что они должны сохранить исходный URL в своем индексе, а не заменять его на
цель редиректа (тестовая страница). на основе JavaScript
редиректы тоже в порядке.
Проводите эксперимент столько, сколько необходимо
Количество времени, необходимое для надежного теста, зависит от таких факторов, как ваш
коэффициенты конверсии и объем трафика, который получает ваш сайт; хороший инструмент тестирования говорит вам
когда вы соберете достаточно данных, чтобы сделать надежный вывод. Как только вы заключили
протестируйте, обновите свой сайт с нужными вариантами контента и удалите все
элементы теста как можно скорее, такие как альтернативные URL-адреса или сценарии тестирования и
наценка. Если мы обнаружим, что сайт проводит эксперимент в течение неоправданно длительного времени, мы можем
интерпретируйте это как попытку обмануть поисковые системы и примите соответствующие меры.