Ссылка без подчеркивания и с использованием css
Есть ли вообще, чтобы не подчеркивать ссылку в html? Я не могу использовать стиль и css.
например, этот код использует «style», который не может быть использован в html письмах, какие-нибудь другие идеи? Css также не может быть использован. Спасибо за помощь! Это то, что даже можно достичь без css/style?
<a href="http://empty.com"><font color="f8931c"><i>Text...</i></font></a><br><br>
Поделиться Источник Icet 17 сентября 2015 в 17:49
1 ответ
- CSS — Amazon ассоциировать форматирование ссылок с CSS
Ссылка ниже была черной без подчеркивания,а затем черной с подчеркиванием при наведении курсора. Именно этого я и хотел. Затем я превратил его в ассоциативную ссылку Amazon,и теперь она подчеркнута синим цветом &.

- Sass @import использование ведущего подчеркивания
Я понимаю, что лучше всего импортировать партиалы SASS/SCSS без использования ведущего подчеркивания; например @import ‘normalize-scss/normalize’; // this imports ./normalize-scss/_normalize.scss Мой вопрос для Ботанической полноты заключается в том, есть ли какие-либо последствия, если файл…
1
Как бы мы ни хотели избежать страшного важного тега, для шаблонов html email вам придется добавить его в свое свойство
<a href="http://empty.com"><font color="f8931c"><i>Text...</i></font></a>
OR вы можете просто обернуть текст с помощью якоря в промежуток и стилизовать его следующим образом:
<a href="http://empty. com"><span><font color="f8931c"><i>Text...</i></font></span></a>
com"><span><font color="f8931c"><i>Text...</i></font></span></a>
Поделиться AndrewL64 17 сентября 2015 в 17:59
Похожие вопросы:
CSS цвет подчеркивания без границы-низ
Я пытаюсь стилизовать ссылку внутри списка, и из-за того, что у меня есть другие стили, я не могу использовать border-bottom: 1px solid #0da4d3 . Теперь я провел некоторые исследования и нашел…
WordPress table_prefix без «подчеркивания»
Я хотел бы вставить некоторую дату в базу данных WordPress, используя следующий код: $table_name = $wpdb->prefix . liveshoutbox; $wpdb->insert( $table_name, array(… Это хорошо сработало……
Как отобразить гиперссылки без подчеркивания?
Как отобразить гиперссылки без подчеркивания ?
CSS — Amazon ассоциировать форматирование ссылок с CSS
Ссылка ниже была черной без подчеркивания,а затем черной с подчеркиванием при наведении курсора. Именно этого я и хотел. Затем я превратил его в ассоциативную ссылку Amazon,и теперь она подчеркнута…
Именно этого я и хотел. Затем я превратил его в ассоциативную ссылку Amazon,и теперь она подчеркнута…
Sass @import использование ведущего подчеркивания
Я понимаю, что лучше всего импортировать партиалы SASS/SCSS без использования ведущего подчеркивания; например @import ‘normalize-scss/normalize’; // this imports ./normalize-scss/_normalize.scss…
ruby regex: сопоставьте любое имя файла .css, не начинающееся с символа подчеркивания, предшествующего любой строке
Я пытаюсь понять, как я могу сопоставить любое имя файла .css, не начинающееся с подчеркивания, предшествующего любой строке. Я нашел хорошую отправную точку, от этого вопроса на StackOverflow (…
CSS/HTML: тег с промежутком внутри, поле промежутка создает пустое пространство при наведении курсора подчеркивания
У меня есть ссылка с промежутком внутри, я хочу поместить поле на промежуток так, чтобы оно было удалено от заголовка ссылки, однако, когда я использую :hover для подчеркивания, создается пустое.
Как задать цвет и положение подчеркивания гиперссылок?
Существует ли какое-либо решение для установки как цвета, так и вертикального положения подчеркивания гиперссылок, удовлетворяющее всем этим условиям? работает в современных браузерах, требует…
Избавление от подчеркивания (ссылка)
Как мне избавиться от этого подчеркивания? Когда я навожу на него курсор, он думает, что это ссылка и что я могу cmd + click его открыть в браузере. Тем не менее, это мешает просмотру фактических…
Можно ли изменить высоту подчеркивания с того момента, когда разработчик использует `text-decoration: underline;` в CSS для создания подчеркивания?
статьи
Подчеркивание текстовых ссылок уже стало определенным стандартом и
сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является
одной из причин, по которой не следует применять подчеркивание к
обычному тексту, пользователи будут считать, что имеют дело со ссылкой.
Наряду с использованием подчеркивания благодаря CSS у разработчи-
ков сайтов появился и альтернативный вариант — создание ссылок без подчеркивания
. С позиции удобства это не совсем верное решение, поскольку
пользователь не может сразу догадаться, что текст, который он видит, явля-
ется ссылкой. Все ведь уже привыкли раз используется подчеркивание,
значит, это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать сайту определенный эффект. Только надо
обязательно дать понять пользователю, что является ссылкой, а что обыч-
ным текстом, разграничивая их, например, цветом. Еще можно сделать так,
что при наведении курсора ссылка становится подчеркнутой, меняет свой
цвет или используется и тот, и другой эффект одновременно.
Это, кстати, является
одной из причин, по которой не следует применять подчеркивание к
обычному тексту, пользователи будут считать, что имеют дело со ссылкой.
Наряду с использованием подчеркивания благодаря CSS у разработчи-
ков сайтов появился и альтернативный вариант — создание ссылок без подчеркивания
. С позиции удобства это не совсем верное решение, поскольку
пользователь не может сразу догадаться, что текст, который он видит, явля-
ется ссылкой. Все ведь уже привыкли раз используется подчеркивание,
значит, это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать сайту определенный эффект. Только надо
обязательно дать понять пользователю, что является ссылкой, а что обыч-
ным текстом, разграничивая их, например, цветом. Еще можно сделать так,
что при наведении курсора ссылка становится подчеркнутой, меняет свой
цвет или используется и тот, и другой эффект одновременно.
t e x t — d e c o r a t i o n : none
пример
Чтобы добавить подчеркивание для ссылок, у которых установлен параметр
text-decoration: none, следует воспользоваться псевдоклассом
A:hover.
Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
В интернете размещены миллионы электронных документов часто схожих по тематике и ориентированных на одну и ту же пользовательскую аудиторию. Переход на другие документы казался бы делом трудным и утомительным, если бы не было возможности связывания HTML-документов между собой с помощью гипертекстовых ссылок.
По сути, любая гипертекстовая ссылка является указателем адреса в глобальной сети, по которому можно моментально перейти в окне браузера. Успешный переход по ссылке возможен в двух случаях: если документ, на который ссылается документ, существует, и если синтаксис гиперссылки верен с точки зрения HTML.
Тег <a>
Для создания ссылок в HTML-документах используется тег <a>, его содержимое выступает в качестве метки, с помощью которой и будет производится переход. Для того, чтобы из элемента <a> сделать активную гиперссылку, нужно добавить к нему атрибут href.
Атрибут href в качестве своего значения содержит адрес (относительный или абсолютный), на который будет вести ссылка. При щелчке на ссылку браузер получает и отображает документ, адрес которого указан в атрибуте
<html>
<body>
<p><a href="page. html">Ссылка</a></p>
<p><a href="httр://www.puzzleweb.ru">Ссылка</a> на страничку в и-нете.</p>
</body>
</html>
html">Ссылка</a></p>
<p><a href="httр://www.puzzleweb.ru">Ссылка</a> на страничку в и-нете.</p>
</body>
</html>
Результат данного примера в окне браузера:
Как убрать подчёркивание ссылки
Все HTML ссылки отображаются подчёркнутыми. Такой вид для ссылок задан в стилях, используемых браузерами по умолчанию. Чтобы убрать нижнее подчёркивание у ссылки надо изменить для неё стиль, это можно сделать двумя способами.
Первый способ: к ссылке, у которой надо отключить подчёркивание, добавляется атрибут style со значением text-decoration: none;:
<a href="page.html">Ссылка без подчёркивания</a>
Второй способ подойдёт в том случае, когда надо убрать подчёркивание сразу у всех ссылок в HTML документе. В CSS стилях прописываем для всех элементов <a> свойство text-decoration со значением none:
a { text-decoration: none; }
С этой темой смотрят:
несколько способов.
 Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML 28 февраля 2017
Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML 28 февраля 2017Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.
Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.
- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.
Видео по теме
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её. Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.

- Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.
Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
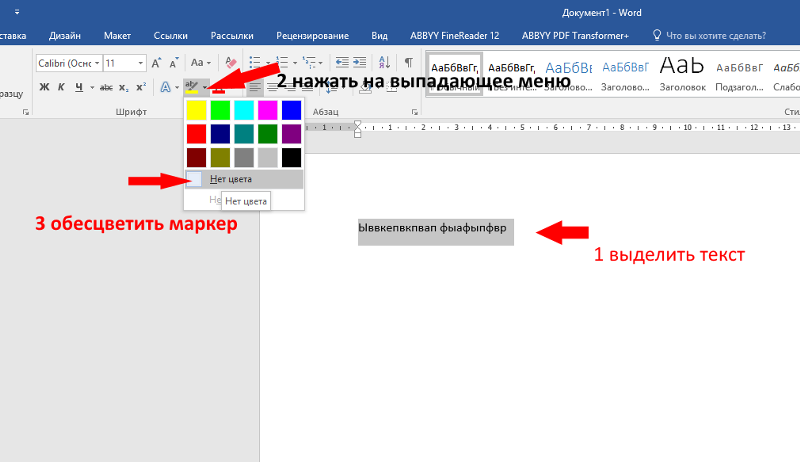
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.
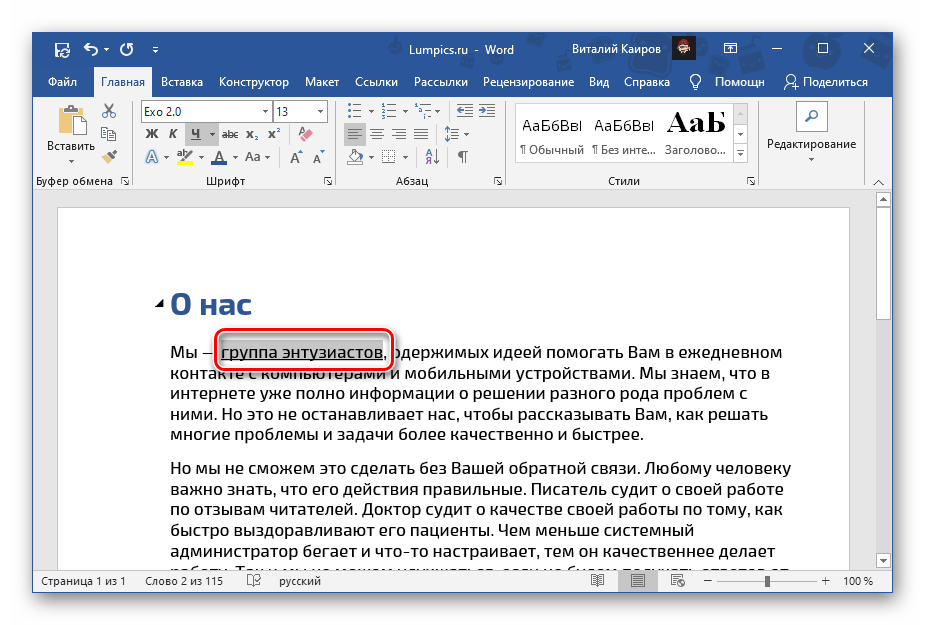
- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.
Актуально
Разное
Разное
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.

Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover
и :visited
нет необходимости добавлять text-decoration
, они наследуют свойства селектора a
.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
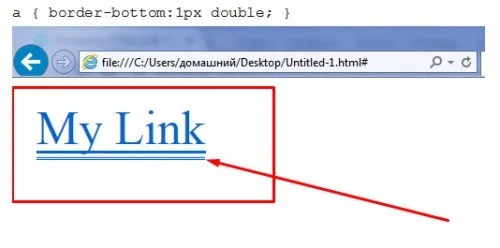
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom , которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed , получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration
со значением none
, чтобы одновременно не получилось две линии (рис. 1).
Поэтому к стилю ссылки следует добавить text-decoration
со значением none
, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
СсылкиРис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border
. Подчёркивание текста через text-decoration
можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover . Прозрачный цвет указывается с помощью ключевого слова transparent , в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a {…} , как показано в примере 7.
СсылкиФоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right
. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
В процессе работы в программе Word текст может подчеркиваться разным образом, в связи с чем пользователи пытаются найти информацию, как убрать эти подчеркивания и нормально работать с программой.
Некоторым мешает автоматическая проверка правописания, кто-то по своей или программной ошибке автоматически подчеркивает весь текст. В обоих случаях есть возможность убрать подчеркивание, чтобы печатать тексты без неудобств.
Убираем различные линии
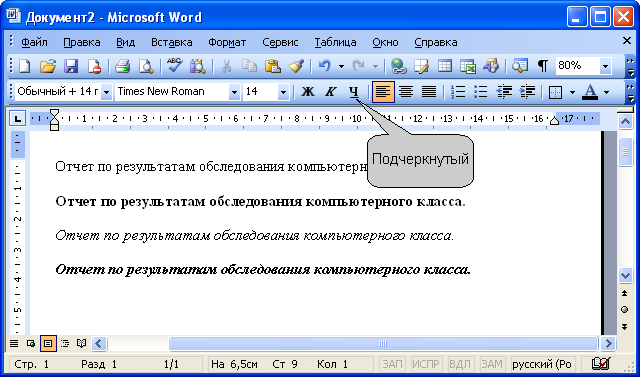
Подчеркивание в Word бывает разным, если по умолчанию используется стандартная сплошная линия, то при желании она может быть двойной, волнистой, штриховой или какой-либо другой, может подчеркивать исключительно слова, в то время как пробелы останутся нетронутыми. В зависимости, как подчеркивается текст, нужно будет по-разному подчеркивания убирать.
Если текст подчеркнут с использованием стандартной функции подчеркивания Microsoft Word, убрать его можно следующим образом:
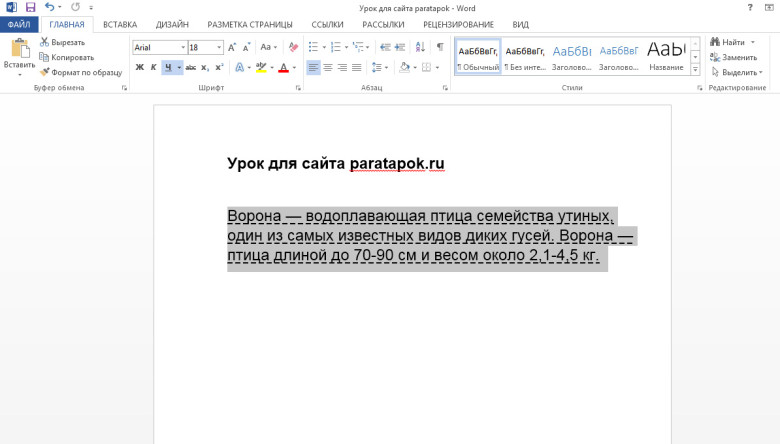
1. Выделите текст, из которого нужно убрать подчеркивание.
2. Заходите в раздел «Главная » и обратите внимание на пункт «Шрифт ».
3. Нажимайте на кнопку «Ч ».
4. Установите курсор после крайнего символа в документе (откуда начнете дальше писать) и посмотрите, стоит ли использование этого форматирования для последующего текста (выделена ли кнопка «Ч »). Если да, снимите выделение и можно писать нормально.
Некоторым пользователям мешают всевозможные зеленые и красные подчеркивания, которые вызываются из-за работы автоматического сервиса проверки правописания в тексте. В данном случае два варианта:
Первый – отдельно просмотреть все исправления и согласиться/отклонить их. Делается следующим образом:
- Кликните правой кнопкой мыши по отдельному слову (или любому слову в подчеркнутом словосочетании), под которым есть подчеркивание, после, выберите один из пунктов исправления.

- Если вы считаете, что варианты исправления являются некорректными или программа по ошибке считает слово неправильным, просто нажмите «Добавить в словарь » или «Пропустить ».
Или можете просто отключить функцию автоматического правописания, делается следующим образом:
1. Нажимайте на значок «Word » или клавишу «Файл » в верхнем левом углу (в зависимости от используемой версии программы).
2. Выбирайте пункт «Параметры ».
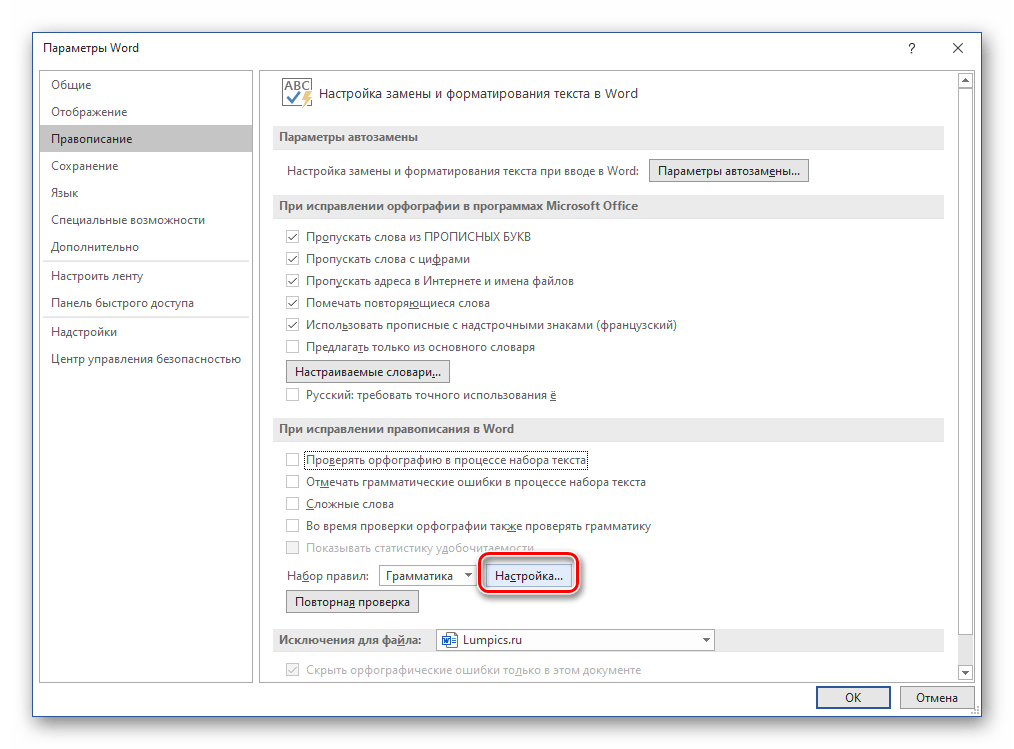
3. Кликайте на «Правописание ».
4. Убирайте галочки с пунктов, указанных на скрине.
После этого утилита не будет проводить автоматическую проверку правильности написания текста и, соответственно, вы не будете видеть никаких зеленых или красных подчеркиваний.
Дополнительные способы снятия подчеркивания вы можете .
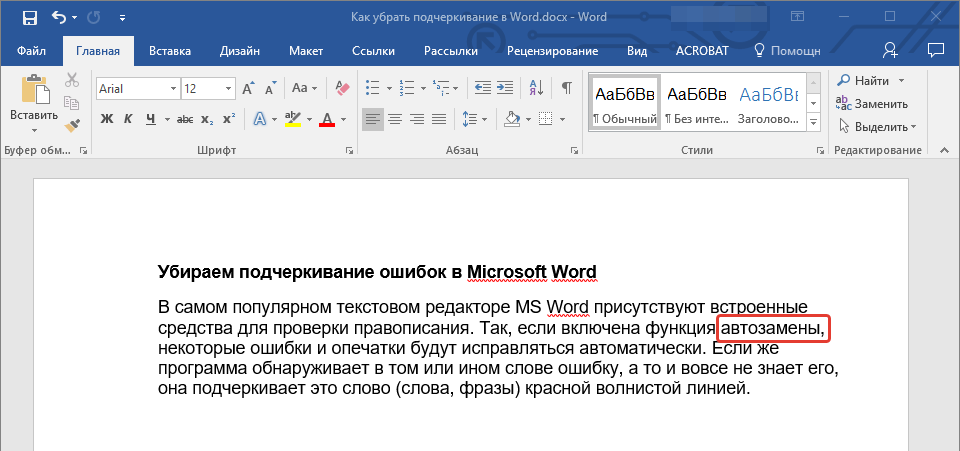
В самом популярном текстовом редакторе MS Word присутствуют встроенные средства для проверки правописания. Так, если включена функция автозамены, некоторые ошибки и опечатки будут исправляться автоматически. Если же программа обнаруживает в том или ином слове ошибку, а то и вовсе не знает его, она подчеркивает это слово (слова, фразы) красной волнистой линией.
Если же программа обнаруживает в том или ином слове ошибку, а то и вовсе не знает его, она подчеркивает это слово (слова, фразы) красной волнистой линией.
Примечание: Word также подчеркивает красной волнистой линией слова, написанные на языке, отличном от языка инструментов проверки правописания.
Как вы понимаете, все эти подчеркивания в документе нужны для того, чтобы указать пользователю на допущенные офрографические, грамматические ошибки и во многих случаях это очень помогает. Однако, как уже было сказано выше, программа подчеркивает и неизвестные ей слова. Если же вы не желаете видеть эти “указатели” в документе, с которым работаете, вас наверняка заинтересует наша инструкция о том, как убрать подчеркивание ошибок в Ворде.
1. Откройте меню “Файл” , нажав на крайнюю левую кнопку в верхней части панели управления в Word 2012 — 2016, или нажмите на кнопку “MS Office” , если вы используете более раннюю версию программы.
2. Откройте раздел “Параметры” (ранее “Параметры Word” ).
3. Выберите в открывшемся окне раздел “Правописание” .
4. Найдите раздел “Исключение для файла” и установите там галочки напротив двух пунктов “Скрыть… ошибки только в этом документе” .
5. После того, как вы закроете окно “Параметры” , вы больше не увидите в данном текстовом документе навязчивых красных подчеркиваний.
Добавляем слово с подчеркиванием в словарь
Зачастую, когда Ворд не знает то или иное слово, подчеркивая его, программа также предлагает и возможные варианты исправления, увидеть которые можно после клика правой кнопкой мышки на подчеркнутом слове. Если присутствующие там варианты вас не устраивают, но вы уверены в правильности написания слова, или же просто не хотите его исправлять, убрать красное подчеркивание можно, добавив слово в словарь Word или пропустив его проверку.
1. Кликните правой кнопкой мышки на подчеркнутом слове.
2. В появившемся меню выберите необходимую команду: “Пропустить” или “Добавить в словарь” .
3. Подчеркивание исчезнет. Если это необходимо, повторите пункты 1-2 и для других слов.
Примечание: Если вы часто работаете с программами пакета MS Office, добавляете в словарь неизвестные слова, в определенный момент программа может предложить вам отправить все эти слова в компанию Microsoft на рассмотрение. Вполне возможно, что именно благодаря вашим усилиям словарь текстового редактора станет более обширным.
Собственно, вот и весь секрет того, как убрать подчеркивание в Ворде. Теперь вы знаете больше об этой многофункциональной программе и даже знаете, как можно пополнить ее словарный запас. Пишите грамотно и не допускайте ошибок, успехов вам в работе и обучение.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример – гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить – изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия – требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий – отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 – щелчок мышкой по логотипу Office, в новых версиях – переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус – искать ошибки в документе придётся вручную.
Основы работы со ссылками и границами через CSS
В данном уроке мы с вами продолжим изучать различные CSS свойства.
Блок . Свойство text-decoration
Свойство text-decoration позволяет задавать некоторые эффекты для текста: подчеркивание, перечеркивание, линию сверху, а также отменять такие эффекты, если какой-либо тег имеет их по умолчанию.
Чаще всего это свойство используются для отмены подчеркивания ссылок (они по умолчанию подчеркнуты).
Давайте посмотрим, какие значения может принимать свойство text-decoration.
Значение underline
Значение underline добавляет подчеркивание тексту:
p {
text-decoration: underline;
}<p>
Lorem ipsum dolor sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Значение overline
Значение overline добавляет линию над текстом:
p {
text-decoration: overline;
}<p>
Lorem ipsum dolor sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Значение line-through
Значение line-through добавляет линию, перечеркивающую текст:
p {
text-decoration: line-through;
}<p>
Lorem ipsum dolor sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Значение none
Значение none отменяет все эффекты, обычно используется для отмены подчеркивания ссылок.
В следующем примере ссылка по умолчанию будет подчеркнута, а вторая ссылка с id=»link» будет без подчеркивания, так как мы ей зададим text-decoration в значении none:
#link {
text-decoration: none;
}<a href="#">Ссылка по умолчанию</a>
<a href="#">Ссылка без подчеркивания</a>Так код будет выглядеть в браузере:
Блок . Состояния ссылок
Я думаю, что вы, посещая различные сайты в интернете, обращали внимание на то, что ссылки обычно реагируют на наведение мышкой на них. Такого эффекта можно добиться, задавая поведение ссылок в различных состояниях.
К примеру, вот так — a:hover — мы поймаем состояние, когда на ссылку навели курсор мышки. В этот момент мы можем, к примеру, поменять цвет ссылки или убрать/добавить ей подчеркивание.
Конструкция :hover называется псевдоклассом. Псевдоклассы позволяют отлавливать разные состояния элементов.
Кроме :hover если еще псевдоклассы :link, которые отлавливают не посещенную ссылку, и :visited, которые отлавливают посещенную ссылку.
На некоторых сайтах с их помощью показывают пользователям, где они были, а где — нет.
Есть еще и псевдокласс :active, который отлавливает следующее состояние: на элемент нажали мышкой, но еще не отпустили.
В следующем примере для ссылки в состоянии :hover убирается подчеркивание, в состоянии :link будет красный цвет, в состоянии :visited — зеленый, в :active — голубой:
a:link {
color: red;
}
a:visited {
color: green;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}<a href="#">Ссылка</a>Так код будет выглядеть в браузере:
Псевдоклассы наследуют друг от друга. К примеру, если я уберу подчеркивание для состояния :link, то оно уберется для всех состояний.
Из-за наследования для корректной работы данные псевдоклассы следует размещать именно в таком порядке, как в примере: :link, :visited, :hover, :active (ненужные можно не писать). Этот порядок подчиняется следующему мнемоническому правилу: LoVe HAte.
Часто состояния :link и :visited объединяют вместе через запятую:
a:link, a:visited {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}В таком случае можно их вообще и не указывать:
a {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}Блок . Сложные селекторы с учетом состояний ссылок
Наверняка на сайте у вас будут ссылки разных видов и, чтобы отличить их друг от друга, вы будете давать им разные классы или ложить в блоки с определенным id.
Давайте научимся обращаться к таким ссылкам.
Пусть у нас есть ссылки с классом .test и без него. Выберем только ссылки с этим классом:
<a href="#">Ссылка без класса</a>
<a href="#">Ссылка с классом test</a>
<a href="#">Ссылка с классом test</a>
<a href="#">Ссылка с классом test</a>
a:link.test, a:visited.test {
color: red;
}
a:hover.test {
color: blue;
}Пусть у нас есть ссылки внутри блока с id test. Выберем только ссылки только из этого блока:
<a href="#">Ссылка вне блока</a>
<div>
<a href="#">Ссылка внутри блока</a>
<a href="#">Ссылка внутри блока</a>
<a href="#">Ссылка внутри блока</a>
</div>#test a:link, #test a:visited {
color: red;
}
#test a:hover {
color: blue;
}Если вам не очень понятно, как обращаться со ссылками, то специально для вас я снял следующее видео:
Здесь скоро появится видео по работе с состояниями ссылок.
Блок . Работа с границами на CSS
Сейчас мы с вами научимся добавлять границу элементам. Это делается при помощи трех свойств: свойство border-width задает толщину границы, border-color — цвет, а border-style задает тип границы.
Первые два свойства работают очевидным образом: border-color принимает цвета в том же формате, что и свойство color, а толщина границы может задаваться в любых единицах измерения (кроме процентов), чаще всего в пикселях.
А вот свойство border-style может принимать одно из нескольких значений: solid (сплошная линия), dotted (граница в виде точек), dashed (граница в виде черточек), ridge (выпуклая граница), double (двойная граница), groove (вогнутая граница), inset (рамка), outset (рамка) или none (отменяет границу).
Сделаем, к примеру, границу толщиной 3 пикселя, в виде точек, красного цвета:
div {
border-width: 3px; /* толщина 3px */
border-style: dotted; /* в виде точек */
border-color: red; /* красный цвет */
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Давайте теперь посмотрим на примерах, как выглядят различные типы границы.
Значение solid
Значение solid — сплошная линия:
div {
border-width: 1px;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение dotted
Значение dotted — линия в виде точек:
div {
border-width: 1px;
border-style: dotted;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение dashed
Значение dashed — линия в виде тире:
div {
border-width: 1px;
border-style: dashed;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение ridge
Значение ridge — выпуклая линия:
div {
border-width: 3px;
border-style: ridge;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение double
Значение double — двойная линия:
div {
border-width: 3px;
border-style: double;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение groove
Значение groove — вогнутая линия:
div {
border-width: 3px;
border-style: groove;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение inset
Значение inset — рамка:
div {
border-width: 3px;
border-style: inset;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение outset
Значение outset — рамка:
div {
border-width: 3px;
border-style: outset;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Блок . Свойство-сокращение для границ
Так же, как и для шрифтов, для границ тоже существует свойство-сокращение border, которое мы можем использовать вместо того, чтобы писать 3 разных свойства для толщины, цвета и типа границы. В свойстве border мы можем просто перечислить эти значения, их порядок при этом не важен. Смотрите пример:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
}Так код будет выглядеть в браузере:
Чаще всего гораздо удобнее пользоваться свойством-сокращением, чем отдельными свойствами.
Блок . Граница для отдельных сторон
Существуют также свойства-сокращения для отдельных сторон: border-left (левая граница), border-right (правая граница), border-top (верхняя граница), border-bottom (нижняя граница).
Давайте сделаем блоку только левую границу с помощью свойства border-left:
<div></div>div {
width: 300px;
height: 100px;
border-left: 1px solid red;
}Так код будет выглядеть в браузере:
А теперь одновременно сделаем и левую, и правую границы:
<div></div>div {
width: 300px;
height: 100px;
border-left: 1px solid red;
border-right: 1px solid red;
}Так код будет выглядеть в браузере:
Блок . Скругленные уголки
Сейчас мы с вами научимся скруглять уголки у границ. Это избавит наши сайты от некоторой угловатости и придаст им плавность линий.
Уголки границ (и фона, который мы разберем ниже) скругляются свойством border-radius, которое принимает значение в пикселях или процентах (или других единицах CSS).
Давайте скруглим уголки блоку, задав ему скругление в 10px:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px;
}Так код будет выглядеть в браузере:
Что означает то, что мы указали скругление в 10px? Это радиус круга, который можно вписать в это скругление. Если у вас нелады с математикой и вам не понятно последнее предложение — забудьте о нем и просто подбирайте скругление на глаз. При некотором опыте это сделать не проблема (измерительного инструмента для измерения скруглений не существует, по крайней мере я о таком не слышал).
Имейте ввиду, что border-radius не входит в свойство-сокращение border, это разные свойства, хоть и имеют похожие названия.
Блок . Разные скругления для разных углов
Сейчас мы с вами научимся делать разные скругления для разных углов. Как это сделать: свойство border-radius может не только одно значение, но и два, три или четыре. Каждое значение будет задавать скругление для своего угла. Давайте посмотрим более подробно.
Четыре значения
Свойство border-radius может принимать 4 значения. Как в этом случае будут скругляться уголки — смотрите на следующем примере: border-radius: 10px 20px 30px 40px — 10px — верхний левый угол, 20px — верхний правый угол, 30px — нижний правый угол, 40px — нижний левый угол.
Смотрите, что у нас получится:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px 20px 30px 40px;
}Так код будет выглядеть в браузере:
Два значения
Если же в border-radius написать два значения, то первое задаст скругление углов одной диагонали, а второе — другой.
Смотрите на примере:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px 40px;
}Так код будет выглядеть в браузере:
Три значения
Ну, и наконец, если в border-radius написать три значения, то первое задаст скругление верхнего левого угла, третье — нижнего правого, а второе — скругление углов диагонали (двух оставшихся углов).
Смотрите на примере:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px 20px 30px;
}Так код будет выглядеть в браузере:
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
Меняем цвет и стиль гиперссылки в Ворд
На чтение 2 мин. Опубликовано
Когда мы вставляем в текст документа гиперссылку, то она всегда синего цвета. Она сильно выделятся в тексте и это не всегда сочетается с тем стиле, в котором мы делаем наш документ. На этой странице вы узнаете, как изменить цвет или удалить подчеркивание гиперссылки в Ворд.
Как изменить цвет ссылки в Ворд
Шаг 1. На вкладке «Главная» в разделе «Стили» нажимаем на маленькую кнопочку, открывающую меню стилей. Смотрите на скриншот
Шаг 2. Нажимаем с правой стороны от надписи «Гиперссылка» на иконку, чтобы открыть меню. В этом меню выбираем «Изменить»
Эта функция будет доступна, только если у вас в документе есть гиперссылки.
Шаг 3. Открылось окно «Изменить стиль». По умолчанию у нас ссылка окрашена в синий цвет. Чтобы его поменять, нажимаем на синий цвет и в выпадающем меню выбираем новый цвет гиперссылки, который вам нужен.
Шаг 4. Нажимаем на кнопку «Ок», чтобы изменения вступили в силу.
Как удалить подчеркивание ссылки в Ворд
Этот способ практически не отличается от способа по изменению цвета ссылки в Ворд. Поэтому шаг 1 и шаг 2 выполняются в той же последовательности. Итак, приступаем сразу к шагу 3.
Шаг 3. Если вы были внимательны, то обратили внимание на знак подчеркивания рядом с выбором цвета ссылки. По умолчанию он активен. Нажмите на него, чтобы убрать подчеркивание гиперссылок, а затем нажмите на кнопку «Ок», чтобы применить изменения.
Шаг 4. Если вы все сделали правильно, значит гиперссылки у вас без подчеркиваний, как на скриншоте.
Если вам нужно изменить цвет или стиль только одной ссылки в документе, то выделите ее, зажав левую кнопку мыши, а затем работайте с ней, как обычным текстом, изменяя ее толщину, наклон, подчеркивание, шрифт и т.д.
На этом все. Теперь вы знаете Как изменить цвет или удалить подчеркивание ссылки в Ворд. Переходите к другому уроку, чтобы узнать «Как добавить гиперссылку в Ворде».
Немного юмора:
В этом мире только Google понимает меня с полуслова.
Убираем подчеркивание в ссылке HTML-страницы?
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в ссылке HTML, следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом <a>, внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
- <a href=»/market/article.php?post=/page.html»>Моя страница</a>
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега <a> присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none, вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- <a href=»http://site.com»>Ссылка без подчеркивания</a>
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие подчеркнутого текста нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега <a>, благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
Как создать HTML-ссылку без подчеркивания, учебник по HTML
По умолчанию ссылки HTML подчеркнуты в большинстве браузеров. Вы можете удалить подчеркивание в ссылке несколькими способами:
Использование стиля в соответствии со ссылкой HTML,
Использование стиля CSS во внешней ссылке
Пример тега ссылки HTML для удаления подчеркивания с использованием стиля линии
В большинстве браузеров ссылки HTML по умолчанию отображаются в следующей форме:
- Непосещенная ссылка подчеркнута синим цветом.
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет.
- Активная ссылка подчеркнута красным цветом.
Однако вы можете удалить подчеркивание, используя встроенный стиль.
Синтаксис ссылки HTML указывается в HTML с помощью тега как
HTML-тег ссылки тега href атрибут href в исходной привязке указывает адрес места назначения якорь.
Название действия кнопки

