MailTo — что это и как в Html создать ссылку для отправки Емейла
Обновлено 20 января 2021 Просмотров: 86 233 Автор: Дмитрий Петров- MAILTO в Html — что и как можно реализовать
- Синтаксис ссылок с MAILTO для отправки Емайл сообщений
- Внимательность вам в помощь…
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Иногда мне встречаются вопросы о том, что такое MAILTO. Люди пытаются переводить этот термин с английского (например, с помощью гугловского или яндексовского переводчика), но транслейтеры это слово не понимают. Больше толка будет, если вы спросите у них так: «mail to».
Переводчик ругнется, что это дескать «почта на», но понимать сие следует как «написать кому-то» или «отправить почтовое сообщение для кого-то». И именно этой цели служит Html тег MAILTO (точнее не тег, а атрибут, но это не суть важно).
Он позволяет создавать ссылки (читайте что такое), при переходе по которым будет открываться почтовый клиент, выбранный в вашей операционной системе принятым по умолчанию (точнее страница создания нового письма). Там уже могут быть заполнены чуть ли не все поля (адрес, тема, введен текст сообщения) и пользователю останется только нажать на кнопку «отправить».
Очень удобно бывает использовать такую мульку, но вот принципы создания правильного тега MAILTO не очевидны. Поэтому я и решил написать этот небольшой пост, чтобы вы в дальнейшем могли использовать его в качестве мануала при необходимости создать ссылку для полуавтоматической отправки сообщения на нужный вам Емайл адрес. Больно не будет, разве что чуток щекотно.
MAILTO в Html — что и как можно реализовать
Итак, прелесть MAILTO в том, что это мулька позволяет пользователю (например, посетителю вашего сайта) быстро отправить сообщение (письмо — читайте что такое электронная почта). При этом ему не потребуется ни почтовый клиент открывать, ни Емайл адрес с сайта копировать — при клике по такой ссылке все произойдет на автомате. Попробуйте сами кликнуть по этой тестовой ссылке: Отправить письмо админу KtoNaNovenkogo. ru
ru
Можно будет и тему сообщения в эту ссылку зашить, и даже его содержание (текст). Последнее может быть удобно, например, при отправке сообщений об обнаружении какой-то определенной ошибки на сайте или при заказе какого-нибудь бесплатного курса, где текст может быть стандартным, а пользователю только по кнопке «Оправить» останется жмакнуть для отправки вам сообщения.
Например, при клике по приведенной чуть выше ссылке ваш почтовый клиент сам заполнит аж целых три поля:
Код такой ссылки с MAILTO, правда, будет выглядеть несколько монструозно, но во-первых, пользователь его все равно не увидит, а во-вторых, чуть ниже я на пальцах покажу насколько тут все просто устроено (правда, правда):
<a href="mailto:[email protected]%2C%[email protected]?subject=От%20уважаемого%20читателя&body=Здравствуйте!%0D%0A%0D%0AВыражаю%20Вам%20свое%20фи!!!%0D%0AВы%20сильно%20пали%20в%20моих%20глазах!!!!">Отправить письмо админу KtoNaNovenkogo.ru</a>
Конечно же, на сайте для этой же цели может быть уместно установить форму обратной связи, но и MAILTO имеет право на жизнь, а по части автоматической подстановки текста этот вариант может дать фору многим формам. К тому же, такую ссылку можно будет отправить в Html письме или разместить на форуме, где это позволяется. В общем, штука полезная и вполне может пригодиться. Хотя бы будете знать где искать, если добавите этот пост в закладки.
Синтаксис ссылок с MAILTO для отправки Емайл сообщений
Синтаксис до безобразия прост, хотя итоговая конструкция и может показаться через чур перегруженной. Знаете какой будет самый простой вид ссылки использующей MAILTO? Скорее всего догадываетесь — это когда в открывшемся почтовом клиенте введется только лишь Емайл-адрес того, кому это письмо будет отправлено, а все остальные поля (тему и текст сообщения) пользователь должен будет заполнять самостоятельно. Выглядеть это дело будет примерно так: Отправить письмо админу KtoNaNovenkogo. ru
ru
<a href="mailto:[email protected]">Отправить письмо админу KtoNaNovenkogo.ru</a>
Т.е. всего лишь заменяете в теге ссылки А (она же и гиперссылка А) атрибут HREF на MAILTO, а сразу после него без пробела, но через двоеточие пишите тот Емайл адрес, который вставится в поле «Кому» при создании нового сообщения в открывшемся почтовом клиенте на компьютере пользователя.
Проще некуда. Но вот полная запись MAILTO может выглядеть намного сложнее, и схематично ее можно представить так (квадратные скобки писать не нужно — они приведены только для визуального отделения отдельных частей записи друг от друга, чтобы вам это было проще разложить в мозгу по полочкам:
mailto:[Email][?[subject=Тема]&[body=Содержание]&[cc=Email]&[bcc=Email]
Т.е. в предыдущем (простейшем) примере мы использовали только:
mailto:[Email]
Но, как видите, можно после этого дела поставить знак вопроса (?) и дописать много чего интересного, а именно такие вот параметры:
- subject= — тот текст, что вставится в поле «Тема» при создании нового сообщения в открывшемся почтовом клиенте на компьютере пользователя.

- body= — вы можете и текст сообщения полностью здесь ввести, или хотя бы его начать, чтобы пользователю не нужно было бы, например, набирать «Здравствуйте!»
- cc= — на указанный тут Емайл-адрес будет отправлена копия письма
- bcc= — а на этот Емайл будет отправлена скрытая копия письма (он не будет отображаться у других получателей этого сообщения): MAILTO-ссылка со скрытым Емайл-адресом
<a href="mailto:[email protected]?subject=Тема&body=Текст&[email protected]">Текст Емайл-ссылки</a>
Последние два параметра не факт, что вы будете использовать, тем более, что если требуется отправить письмо на несколько адресов, то проще их будет перечислить через запятую прямо непосредственно после MAILTO: Отправить письмо админу KtoNaNovenkogo.ru
<a href="mailto:[email protected]%2C%[email protected]">Отправить письмо админу KtoNaNovenkogo.ru</a>
Ничего необычного в записи не заметили? Я же ведь сказал через запятую, а сам какую-то лабуду из набора символов использовал. Что это? А это спецсимволы, которые лучше использовать вместо запятых, а также пробелов, амперсандов и других специфических знаков. Так оно надежнее будет, ибо не все почтовые программы их правильно воспримут.
Что это? А это спецсимволы, которые лучше использовать вместо запятых, а также пробелов, амперсандов и других специфических знаков. Так оно надежнее будет, ибо не все почтовые программы их правильно воспримут.
Давайте я просто приведу тут набор спецсимволов (взятых из юникода), чтоб вам было понятнее:
- Вместо запятой и пробела следующего за ней вставляйте — %2C%20
- Вместо & — используйте & (точка с запятой в конце обязательны)
- Вместо пробела — ставьте %20
- Перенос строки — можно задать с помощью конструкции %0D%0A
Думаю, что после этого вам становится понятнее тот код ссылки, который я привел в самом начале этого поста.
Внимательность вам в помощь…
Итак, подытожим. После Html атрибута MAILTO через двоеточие указывается Емайл, на который должно быть отправлено сообщение. Далее при необходимости ставится знак вопроса (без пробелов) и указываются какие-то из дополнительных параметров (subject, body, cc, bcc). Они опять вводятся в строке без пробелов, а их значения указываются после знака равно. Параметры друг от друга отделяются амперсандами & (опять же без пробелов). Вот и все. Видите, как просто.
Они опять вводятся в строке без пробелов, а их значения указываются после знака равно. Параметры друг от друга отделяются амперсандами & (опять же без пробелов). Вот и все. Видите, как просто.
Главное не забыть закрыть двойные кавычки после ввода значения последнего параметра, да и вообще быть внимательнее. Давайте для примера введем что-то простое, не требующее использования спецсимволов (разве что только & вместо & все же придется использовать), которые сильно снижают визуализацию синтаксиса записи MAILTO: Текст Емайл-ссылки
<a href="mailto:[email protected]?subject=Тема&body=Текст">Текст Емайл-ссылки</a>
Да, ребят, если в адресе вашего Емайл тоже присутствуют какие-либо заковыристые символы, то их лучше будет заменить на спецсимволы юникода. Например, знак вопроса в Емайла лучше будет заменить на %3F (взять код можно из этой таблицы — просто найдите знак, кликните по нему и скопируйте код, добавив в записи MAILTO перед кодом знак процентов).
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Создание личного ящика электронной почты
Электронная почта — это быстрый и удобный способ доставки корреспонденции.
Сообщение, отправленное по e-mail, находит адресата в течение нескольких минут или даже секунд — в отличие от бумажной. К виртуальному письму можно прикрепить фотографию, любимую песню или даже небольшое видео. Эти и другие преимущества электронной почты оценили все пользователи Интернета и, разумеется, россияне — по некоторым оценкам в российской части виртуальной сети зарегистрировано свыше 200 миллионов ящиков электронной почты.
Почта в браузере
Создать свой собственный почтовый ящик — это задача, которая не требует особых умений. Редакция «Российской газеты» получает весьма много электронных писем от людей, которые начали изучать компьютер, будучи в преклонном возрасте, так что никаких проблем возникнуть не должно — им просто неоткуда взяться.
Для того чтобы обзавестись электронной почтой, можно воспользоваться массой бесплатных интернет-сайтов, которые позволяют создавать виртуальные почтовые ящики.
Процесс регистрации обычно также достаточно прост — сайт попросит ввести имя, фамилию, а также так называемый «логин» — грубо говоря, персональное название почтового ящика. Логин должен быть написан только латиницей, и в нем нельзя использовать запятые, восклицательные и вопросительные знаки, а также другие символы, за исключением точки, знака подчеркивания и дефиса, а также цифр.
Говоря точнее, логин — это лишь часть названия почтового ящика. Любой ящик электронной почты выглядит так: логин@сервер. То есть Иван Иванов, который зарегистрирует логин ivan-ivanov на почтовом сайте Gmail.com, его электронный адрес будет выглядеть так: ivan-ivanov@gmail. com.
com.
В качестве логина можно выбрать что угодно — имя и фамилию, имя и год рождения, фамилию и год рождения, название любимого цветка. Фантазию будущего владельца электронного ящика не ограничивает ничто (кроме морально-этических норм). Например, Петр Сидоров 1950 года рождения, может выбрать логин petr-sidorov, petrsidorov, petr.sidorov или petr_sidorov, а также petr_1950, sidorov1950 и так далее. Не исключено, что какой-то логин уже будет занят человеком по имени Петр Сидоров, и тогда почтовый сайт может сам предложить другой предпочтительный вариант или даже несколько.
Далее интернет-ресурс, где проходит регистрация, предложит выбрать пароль, и здесь, конечно, стоит прислушаться к рекомендациям экспертов. По их мнению, пароль должен быть длинным — не менее 8 символов, содержать как заглавные, так и строчные латинские (только латинские!) буквы, а также цифры. Он не должен быть связан с личностью владельца, но при этом сам владелец должен помнить его наизусть. Советы специалистов в доступной форме изложены на сайте http://www.
Помимо этого, почтовый сайт попросит вас во время регистрации выбрать так называемый секретный вопрос, ответ на который знаете только вы. Это делается на тот случай, если пароль все-таки будет забыт. При помощи процедуры ответа на секретный вопрос его можно будет восстановить доступ к ящику электронной почты.
В завершение процедуры регистрации система может поинтересоваться вашим полом и датой рождения, однако сообщать эти данные необязательно — почтой уже можно начинать пользоваться.
Внешний вид почтового ящика, который отображается в браузере, прост и понятен. Сверху располагаются кнопки для создания нового письма и проверки новых почтовых поступлений, а также ответа на корреспонденцию. Сбоку — обычно слева — размещены папки с письмами — входящие, отправленные, удаленные и так далее. Сделано это для удобства, чтобы пользователь не запутался в сообщениях.
Создание нового письма также не может вызвать серьезных затруднений. Нажав на кнопку «Написать», вы увидите форму, которую нужно заполнить — вписать в поле «Кому» электронный адрес получателя, а в поле «Тема» — краткое описание содержимого будущего письма (например, «по работе», «скучаю по тебе», «есть вопрос»). При ответе на письмо адрес получателя подставляется автоматически.
Для того чтобы вместе с письмом отправить картинку, музыку или видео, достаточно нажать на кнопку «Прикрепить файл» и выбрать этот самый файл. Однако старайтесь не отправлять послания больших размеров — почтовый сервер может с ним не справиться, и адресат не получит ваше сообщение. Ограничьтесь файлами суммарным объемом 5-6 мегабайт — этого вполне достаточно для нескольких цифровых фотографий, пары песен или небольшого видеофайла.
Все, о чем рассказывалось выше, называется «веб-почта». Этот термин означает, что для работы с электронным почтовым ящиком требуется лишь браузер — Internet Explorer, Mozilla Firefox или Chrome. Однако есть и специальные программы, которые загружают почту с сайта непосредственно на компьютер.
Однако есть и специальные программы, которые загружают почту с сайта непосредственно на компьютер.
О них, а также о типах почтовых серверов, о навязчивом спаме, о плюсах и минусах веб-почты читайте в следующем номере.
вопрос — ответ
— Расскажите, пожалуйста, какие устройства мне необходимы для подключения дома WiFi?
— Для начала надо подключить квартиру к обычному (проводному) интернет-доступу. Для этого нужно найти провайдера и заключить с ним договор, вызвать специалистов, которые проложат кабель и подключат модем. Затем приобрести «беспроводной роутер», или «точку доступа». Это устройство подключается к модему и излучает радиосигнал, при помощи которого передается информация. Все компьютеры в доме, поддерживающие WiFi, смогут подключиться к нему.
— Посоветуйте бесплатный антивирус — какой выбрать? Какой антивирус стоит у вас?
— У меня установлен бесплатный антивирус чешской фирмы AVG . Но в любом случае в Интернете надо быть внимательным: не открывать ссылки из электронных писем от незнакомцев, ходить только на знакомые сайты, не искать приложения для взлома программ, быть осторожнее с сайтами для взрослых.
словарик
Электронная почта — способ быстрой доставки писем получателю через Интернет.
Веб-почта — электронная почта, доступ к которой осуществляется через браузер (Internet Explorer, Firefox, Chrome).
Почтовый клиент (почтовая программа) — приложение, загружающее почту на компьютер и отправляющее ее.
Спам — письма, которые рассылаются множеству пользователей в массовом порядке. Содержит рекламу, а часто — вирусы и ссылки на зараженные сайты.
Логин — персональное название почтового ящика. Выбор логина зависит от вашей фантазии.
Секретный вопрос — выбирается при регистрации ящика. Правильный ответ поможет восстановить забытый пароль.
обзор приложений и практические советы
В среднем, офисный работник отправляет в день до 40 электронных писем – оцените охват аудитории. Как же произвести впечатление и рассказать о себе как о профессионале при помощи электронного письма? Создать к нему эффектную и информативную подпись.
Важно: email-канал – только одно из направлений интернет-маркетинга. Чтобы получить максимум трафика/лидов/продаж, нужно использовать комплексное продвижение.
Прежде чем мы поговорим о том, как создать хорошую подпись для email, приведем примеры того, как делать не надо.
Что общего у этих примеров? Переизбыток информации. Подпись к email – это лаконичное дополнение, а не кричащий рекламный проспект.
Начнем с обзора сервисов, в которых можно создать email-подпись, а потом перечислим несколько советов по написанию.
Создание подписи в «Яндекс.Почте» и Gmail
«Яндекс.Почта»
Подпись для почты можно создать в самом почтовом клиенте. Рассмотрим, как это сделать в почте от «Яндекса».
Смотрим на любезно приведенный пример и создаем свою подпись.
Отправляем письмо.
Gmail
Теперь создадим email-подпись для почты от «Гугл».
Создаем новое письмо.
Приложения для создания email-подписи
Wise Stamp
Wise Stamp – один из самых известных сервисов по созданию email-подписей. Имеет две версии: бесплатную и Pro, которая обойдется вам в 4 доллара в месяц. В Pro версии вы сможете убрать обязательную установку приложения для Gmail, получить три набора шаблонов (к базовому добавятся Professional, Vertical и Minimalistic) и другие инструменты дизайна, а также создавать собственные иконки социальных сетей.
Также существует Business-версия приложения. У нее есть бесплатный пробный период в 14 дней. Бизнес-версия позволяет создать всем вашим сотрудникам email-подпись в одном стиле: каждому сотруднику не придется отдельно регистрироваться и платить деньги. Интеграция с Google Analytics поможет отследить, насколько эффективно повлияли ссылки в подписях на рост трафика вашего сайта.
У сайта понятный, несложный интерфейс. Слева заполняем графы с информацией, справа настраиваем оформление. Даже редактор дизайна базовой версии тут позволяет менять практически все, вплоть до размера и цвета иконок соцсетей.
New Old Stamp
Разработчик называет свой сервис «самым простым инструментом для создания email-подписей в мире».
У New Old Stamp две версии: бесплатная и Premium, в которой цена за одну подпись составляет 2 доллара. В Premium-версии расширены возможности редактора, доступно изменение размеров логотипов или фотографий, добавлено больше цветовых схем и иконок соцсетей.
В списке клиентов сервиса значатся Apple, Nestle, Opel и другие известные бренды.
Интерфейс приложения очень простой: в столбце слева заполняем графы с информацией, справа выбираем тему оформления. Нажимаем Save, выбираем почтовый клиент.
HTMLsig
HTMLsig включает в себя три версии: бесплатную, Basic (5 долларов в месяц) и Pro (30 долларов в месяц). Возможность редактирования email-подписи, созданной в бесплатной версии, станет недоступна спустя 30 после создания. Также в этой версии доступно меньшее количество стилей оформления. Лимит подписей в версии Basic – 50 штук. Она также позволяет размещать ссылки на ваши приложения в App Store и создавать визитки в едином стиле для вашей команды. В Pro-версии нет ограничений по количеству создаваемых подписей, а для ваших сотрудников вы можете создавать целые генераторы подписей.
Она также позволяет размещать ссылки на ваши приложения в App Store и создавать визитки в едином стиле для вашей команды. В Pro-версии нет ограничений по количеству создаваемых подписей, а для ваших сотрудников вы можете создавать целые генераторы подписей.
Редактор разбит на вкладки от основной информации до добавления ссылок на ваши приложения (последний пункт доступен только платно).
Первая вкладка, Main, предназначена для указания личной информации, а Social – для страниц в соцсетях. Disclaimer – по умолчанию это текст, объясняющий, что «в письме содержится информация личного характера и ее распространение запрещено» и так далее. Сам сайт называет такой дисклеймер «не только раздражающим, но и юридически бесполезным», но позволяет его добавить. Текст дисклеймера можно заменить на любой другой и использовать его в качестве подписи к Banner – следующей вкладке. Баннер – это кликабельная картинка. Загрузите картинку, укажите ссылку и готово.
Следующей идет вкладка Style, она отвечает за изменение дизайна. Последняя вкладка Apps позволяет добавить ссылки на ваши приложения.
Последняя вкладка Apps позволяет добавить ссылки на ваши приложения.
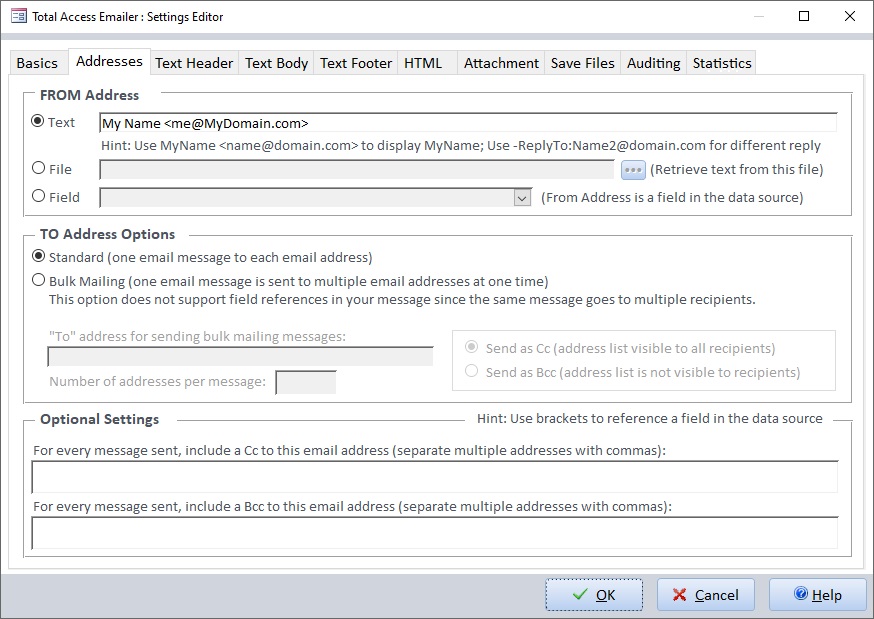
Hubspot Signature Generator
Hubspot Signature Generator – самый простой из перечисленных сервисов, и единственный полностью бесплатный. Минимальное количество функций не мешает создать неплохую email-подпись.
Первая вкладка Main включает в себя главную информацию, Social – ссылки на аккаунты в социальных сетях, Style позволяет менять дизайн, а CTA – добавить «призыв к действию». Последняя вкладка Certification отвечает за указание ваших сертификатов от сайта Hubspot. Положение элементов подписи меняем в списке Choose a theme for your signature.
Готово!
После завершения создания подписи в любом из перечисленных сервисов, появляется окошко с готовой подписью, которую вам остается только поместить в ваш почтовый клиент.
Советы по созданию email-подписи
- Используйте хорошо сочетающиеся цвета
- Выберите приятный дизайн
- Не используйте списки
- Уберите надпись: «Отправлено с IPhone»
- Не используйте анимации
- Не добавляйте в подпись свой email-адрес
- Укажите аккаунты в социальных сетях
- Добавьте свое фото или логотип компании
- Используйте разделители
- Отслеживайте посещаемость
- Укажите код страны
- Включите в подпись призыв к действию
- Не забудьте о мобильной версии
- Проверьте на спам
- Дублируйте на английском языке
Добавить в вашу подпись немного цвета – хорошее решение, которое придаст ей индивидуальности и выделит среди других писем, но не используйте слишком яркие, кислотные или блеклые цвета.
Хороший дизайн представит вашу информацию в наиболее читабельном виде. Соблюдайте определенную иерархию: первым выделите ваше имя, а затем перечислите по степени важности свои контакты.
Вот еще несколько советов по дизайну:
Не превращайте вашу email-подпись в документ MS Word, списки в ней будут выглядеть неуместно.
Она не оправдывает ваши опечатки и совершенно не нужна.
Анимация не только часто некорректно воспроизводится, но и добавляет лишнего веса вашему письму.
Этот совет звучит странно, но многие люди действительно так делают: подписывают адрес почтового ящика, с которого и отправляют письмо. Представьте, что хозяин дома на вечеринке представляет вам своего друга: «Знакомься, это Игорь», а тот говорит: «Приятно познакомиться, меня зовут Игорь». Зачем? Имя уже известно, не нужно его повторять. Так и с адресом почтового ящика.
Представьте, что хозяин дома на вечеринке представляет вам своего друга: «Знакомься, это Игорь», а тот говорит: «Приятно познакомиться, меня зовут Игорь». Зачем? Имя уже известно, не нужно его повторять. Так и с адресом почтового ящика.
Профиль в социальных сетях – это ваш личный бренд. Аккаунты могут многое рассказать о человеке и том, чем он занимается, а также позволяют связаться с вами лично. Поэтому добавление ссылок на ваши социальные сети – это отличная идея для email-подписи.
Вместо текстовых ссылок на социальные сети лучше использовать иконки. Они не только лучше вписываются в общий дизайн подписи, но и легко узнаваемы. Кроме того, иконки вместо ссылок сделают вашу подпись более компактной, оставляя место для другой важной информации. Если вы пользователь многих социальных сетей, то укажите несколько наиболее важных и регулярно обновляемых.
Не бойтесь использовать изображения в вашей email-подписи. Ваша собственная фотография сделает вас реальным человеком, а не неким автором письма, а добавление в подпись логотипа бренда способствует повышению его узнаваемости.
Ваша собственная фотография сделает вас реальным человеком, а не неким автором письма, а добавление в подпись логотипа бренда способствует повышению его узнаваемости.
Убедитесь, что картинка корректно отображается во всех почтовых программах и хорошо выглядит на портативных устройствах.
Лучше не перегружать email-подпись большим объемом текста. Но если хочется разграничить информацию и сделать ее текст более читабельным, то стоит использовать разделители, например, вертикальную черту. Добавить ее можно в любом приложении для создания email-подписи.
Вы добавили в email-подпись ссылки на свои социальные сети или блог. Но как узнать, переходит ли кто-то по ним? Сделайте их отслеживаемыми и наблюдайте за статистикой посещаемости: для соцсетей можно использовать сокращатели ссылок, а для сайта или блога – UTM-метки.
Если вы работаете с людьми по всему миру, не забудьте указать код вашей страны перед номером телефона. Телефонные коды стран можно посмотреть тут.
Телефонные коды стран можно посмотреть тут.
«Призыв к действию» (call to action) – отличное дополнение вашей email-подписи. Он должен быть простым, актуальным и ненавязчивым. Лучше выполнять его в том же стиле, в котором написана вся email-подпись. Призывом к действию может быть предложение подписаться на ваш блог или посетить ваше выступление, поэтому его следует периодически обновлять.
По данным сайта Litmus, 56% электронных писем открываются на мобильных устройствах. Чем больше людей, использующих портативные гаджеты, тем больше внимания следует уделить корректному отображению на них любого вашего контента, в том числе и email-подписи. Убедитесь, что ваш текст достаточно крупный, чтобы хорошо читаться на небольшом экране, а на ссылки и иконки удобно нажимать пальцем. О том, как оптимизировать email-контент для мобильных устройств, читайте в нашей статье.
Почтовые клиенты могут принять письма с некорректными email-подписями за спам. Поэтому проверьте, не попадает ли ваше письмо в заветную папку.
Необязательно всегда повторять информацию в email-подписи, но если вы работаете с англоязычными партнерами, это может быть весьма полезно.
Важная мелочь
Даже такая незначительная, казалось бы, деталь, как email-подпись, может сыграть важную роль в продвижении вашего бизнеса и повлиять на ваш профессиональный имидж, поэтому стоит уделить время ее разработке. Для этого вы можете использовать как редактор в почтовых клиентах, так и специальные сервисы.
Почему email-рассылки могут не принести результатаHosted Email Security, облачная электронная почта| Trend Micro
Многоуровневая защита: блокирует фишинговые атаки, спам и серую рассылку с помощью различных методов защиты, таких как проверка репутации отправителя, анализ содержимого и изображений, машинное обучение и т. д.
д.
Защита от мошенничества по электронной почте: защита от попыток компрометации деловой электронной корреспонденции с помощью расширенного машинного обучения в сочетании с экспертными правилами, которые анализируют заголовок и содержимое сообщения.
Защита от эксплойтов в документах: обнаружение комплексного вредоносного ПО и эксплойтов в документах PDF, Microsoft Office и других форматах с использованием статической и эвристической логики для обнаружения и анализа аномалий.
Защита от угроз нулевого дня: использование машинного обучения перед исполнением файлов, средств защиты от вредоносных программ и динамического анализа с помощью изолированной среды для обнаружения угроз нулевого дня.
Изолированная облачная среда: автоматическое симулирование и анализ потенциально подозрительных вложений в защищенной изолированной среде, размещенной компанией Trend Micro.
Проверка URL-адресов во время нажатия: блокировка сообщений с вредоносными URL-адресами до их доставки и повторная проверка безопасности URL-адресов, когда пользователь выбирает их.
Служба Web Reputation: проверка URL-адресов в сообщениях электронной почты и блокировка URL-адресов, ведущих на вредоносные сайты с использованием улучшенных служб Web Reputation, предоставленных Trend Micro™ Smart Protection Network™.
Шифрование электронной почты: шифрование на основе политик с использованием размещенной службы управления ключами, которое позволяет получателям читать зашифрованные сообщения на любом устройстве в браузере.
Защита от утечек данных (DLP): поддержка профилей DLP для упрощенного отслеживания и документирования конфиденциальных данных и защиты важной информации.
Анализ и проверка подлинности источника: поддержка инфраструктуры политики отправителей (SPF), электронной почты с доменными ключами (DKIM) и аутентификации, отчетности и соответствия протокола на основе домена (DMARC).
Аналитика угроз: использование Smart Protection Network, одной из крупнейших баз данных угроз, для сопоставления информации о веб-сайтах, адресах электронной почты, файлах, регистраторах доменных имен и многих других источников угроз с целью выявления инфраструктуры злоумышленников до начала их использования.
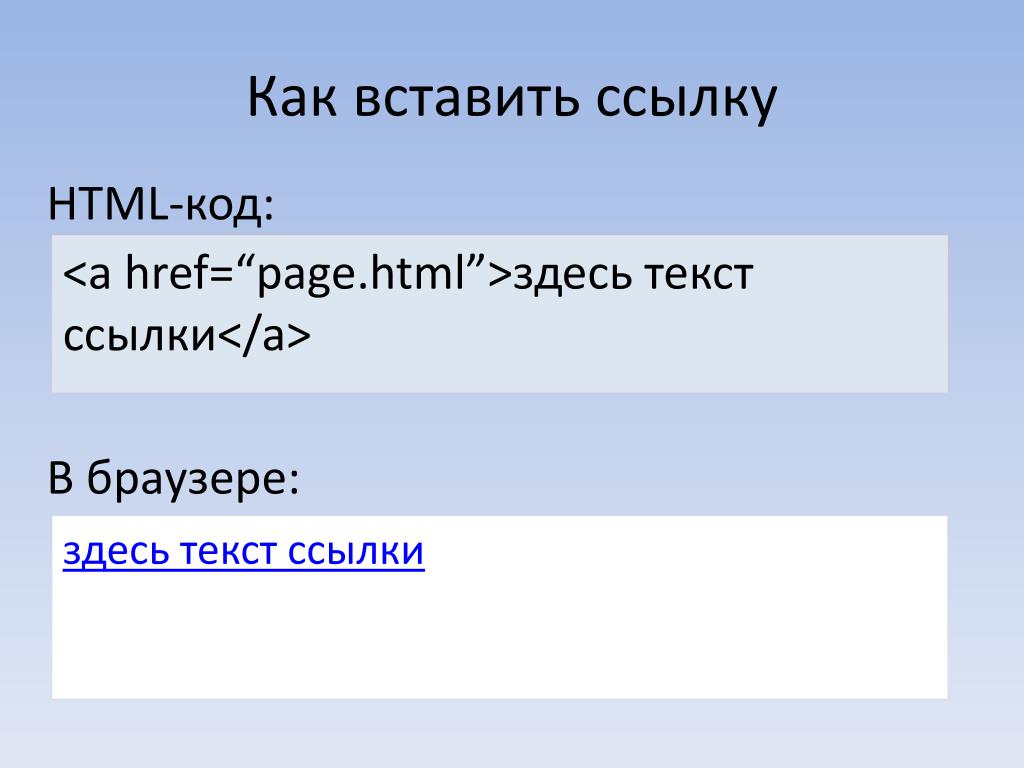
Как сделать ссылку в HTML?
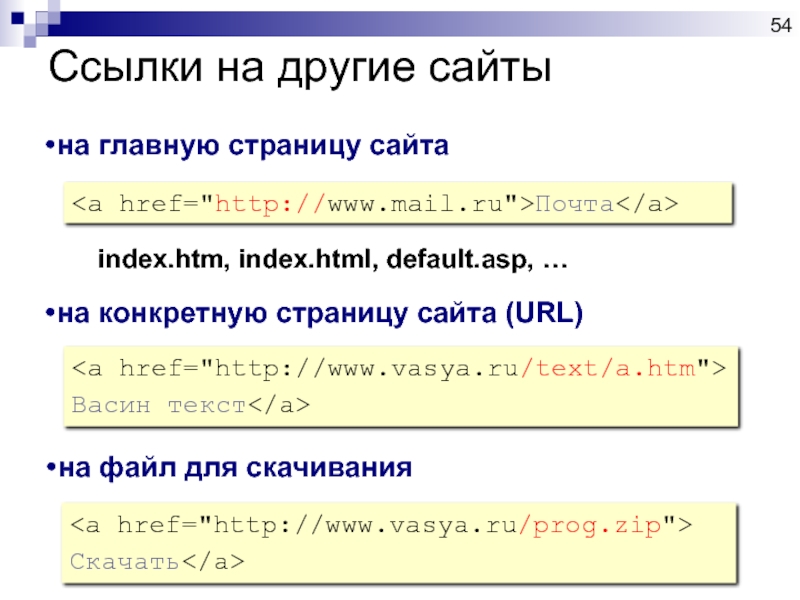
В этой статье мы расскажем, как создается ссылка в HTML с одной страницы на другую. Также кратко опишем различные типы гиперссылок.
Для создания гиперссылки, воспользуйтесь тегом <a> вместе с атрибутом href. Значением атрибута href является URL-адрес или местоположение, на которое будет указывать ссылка.
Пример:
<p>Here are some <a href="https://www.quackit.com/html/codes/">HTML codes</a> to play with.</p>
Посмотреть пример
Гипертекстовые ссылки могут использовать абсолютные, а также относительные URL-адреса и адреса относительно корня сайта.
Это относится к случаю, когда URL-адрес содержит полный путь. Например:
<a href="https://www.quackit.com/html/tutorial/">HTML Tutorial</a>
В этом случае в URL-адресе указывается путь относительно текущего положения. Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www. quackit.com/html/, нужно использовать следующую ссылку:
quackit.com/html/, нужно использовать следующую ссылку:
<a href="tutorial/">HTML Tutorial</a>
Это относится к URL-адресу ссылки HTML, в котором определен путь относительно корня домена.
Например, если мы хотим ссылаться на URL-адрес https://www.quackit.com/html/tutorial/, а текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="/html/tutorial/">HTML Tutorial</a>
Прямой слэш означает корень домена. Независимо от того, где находится ваш файл, всегда можно использовать этот метод для определения пути, даже если вы не знаете, каким будет имя домена (при условии, что вы знаете полный путь от корня).
Также можно определить, где будет открыт URL-адрес: в новом окне или в текущем. Это можно сделать с помощью атрибута target. Например, target = «_ blank» открывает URL в новом окне.
Атрибут target может принимать следующие значения:
_blank: открывает ссылку в новом окне HTML._self: загружает URL-адрес в текущем окне. _parent: загружает URL-адрес в родительский фрейм (все также в текущем окне браузера). Применимо только при использовании фреймов. _top: загружает URL-адрес в текущем окне браузера, но отменяет другие фреймы.
Пример:
<a href="https://www.quackit.com" target="_blank">Quackit</a>
Посмотреть пример
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как создается ссылка в HTML на эту же страницу:
- Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
<h3>Elephants</h3>
- Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
<a href="#elephants">Jump to Elephants</a>
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
Получается примерно следующее:
<!DOCTYPE html> <html> <title>Example</title> <body> <p><a href="#elephants">Jump to Elephants</a></p> <h3>Cats</h3> <p>All about cats.</p> <h3>Dogs</h3> <p>All about dogs.</p> <h3>Birds</h3> <p>All about birds.</p> <h3>Elephants</h3> <p>All about elephants.</p> <h3>Monkeys</h3> <p>All about monkeys.</p> <h3>Snakes</h3> <p>All about snakes.</p> <h3>Rats</h3> <p>All about rats.</p> <h3>Fish</h3> <p>All about fish.</p> <h3>Buffalo</h3> <p>All about buffalo.</p> </body> </html>
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
Например:
<a href="http://www.example.com#elephants">Jump to Elephants</a>
Конечно, предполагается, что на странице есть идентификатор с этим значением.
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:[email protected]">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:[email protected]?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Можно задать URL-адрес по умолчанию, с которого будут начинаться все ссылки HTML на странице. Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Пример HTML кода:
<!DOCTYPE html> <html> <head> <title>Example</title> <base url="https://www.quackit.com"> </head> <body> <a href="html">HTML</a> </body> </html>
Посмотреть пример
Пожалуйста, оставьте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Дайте знать, что вы думаете по этой теме в комментариях. Мы очень благодарим вас за ваши комментарии, подписки, отклики, дизлайки, лайки!
МЛМария Логутенкоавтор-переводчик статьи «HTML Links: How to create Links to other Web Pages»
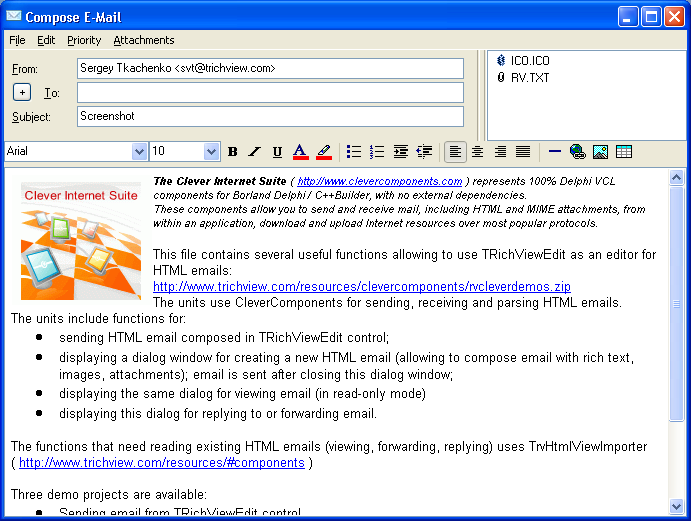
Как вставить изображение в HTML-письмо
Изображение — это очень важный элемент письма в email-маркетинге, поскольку именно визуальный материал позволяет сделать текст более ярким и привлекательным. Три простых действия, описанных в этой статье, помогут вам научиться быстро добавлять изображения в HTML-письма, а также редактировать их.
Шаг 1. Загрузите изображение на хостинг.
Если вы хотите добавить картинку в емейл, вам нужна ее ссылка, а это значит, что она должна быть в открытом доступе в интернете. Для этого загрузите изображение со своего ПК на хостинг, например, ImgBB.
Пожалуйста, обратите внимание: вы не сможете добавить изображение, если оно загружено на Google Диск или Dropbox из-за настроек приватности.
Шаг 2. Вставьте изображение в емейл.
После загрузки изображения, скопируйте ссылку на файл. Если вы воспользовались хостингои ImgBB, то в выпадающем меню «Embed codes» выберите опцию «HTML full linked»:
Затем вставьте ссылку на картинку в код вашего HTML-емейла. Откройте редактор письма в триггерной рассылке и выберите элемент «Письмо». Нажмите на иконку «Исходный код» и вставьте ссылку в код.
Исходный код изображения должен выглядеть следующим образом:
Обратите внимание, что размер картинки в письме может быть разным, но вы можете изменить ее параметры прямо в HTML-редакторе. Для этого вам необходимо воспользоваться атрибутами width= и heigth= в коде и указать ширину и длинну картинки. Цифры указываются в кавычках. Например, width=”400″ и height=”250″.
Для этого вам необходимо воспользоваться атрибутами width= и heigth= в коде и указать ширину и длинну картинки. Цифры указываются в кавычках. Например, width=”400″ и height=”250″.
Вот пример кода:
<a href=”https://ibb.co/vxfPdDR”><img src=”https://i.ibb.co/7JBWpbL/01.png” alt=”01″ border=”0″></a>
Вот пример кода с дополнительными атрибутами:
<a href=”https://ibb.co/vxfPdDR”><img src=”https://i.ibb.co/7JBWpbL/01.png” alt=”01″ border=”0″ width=”400″ height=”250″ />
</a><br>
Чтобы изображение было адаптивным на разных устройствах, добавьте еще такой атрибут в код вашего HTML-письма: width=”100%”.
Шаг 3. Отправьте тестовое письмо.
Мы настоятельно рекомендуем проверять HTML-письма перед отправкой посредством тестового письма. Эта функция позволяет вам убедиться в том, что изображение выглядит корректно, а получатели вашей триггерной рассылки увидят красивые аккуратные емейлы.
Хотите помимо изображения добавить в емейл гифку? Не проблема! Ознакомьтесь с нашей статьей.
Удачной рассылки!
Written by Anastasia Kovalenko 22 февраля 2021
Была ли статья полезной?
👍Да 👎НетСпасибо за отзыв!
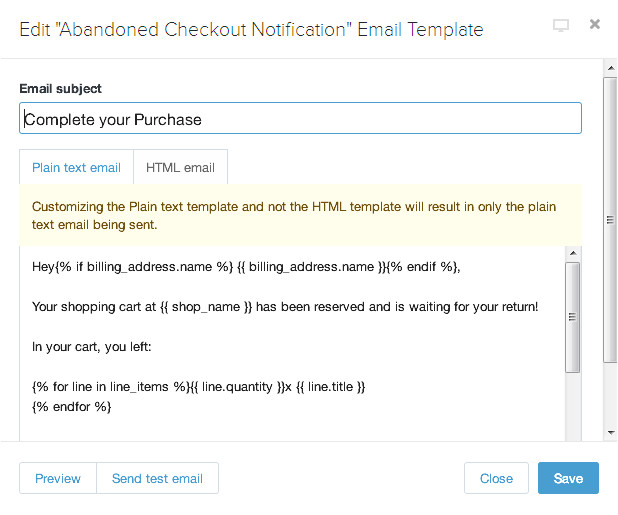
HTML для Email: Что можно и чего нельзя делать
Создавать с нуля HTML-код для email-рассылок достаточно сложно, так как есть много ограничений и HTML-правила для email-рассылок еще не стандартизированы. Это накладывает разные ограничения на креативность и на фишки, которые используют дизайнеры и разработчики. Более того, перед отправкой отображение каждого шаблона необходимо проверять для всех почтовых клиентов, чтобы убедиться, что он везде хорошо отображается.
Как верстать письмо.
 Базовые приемы
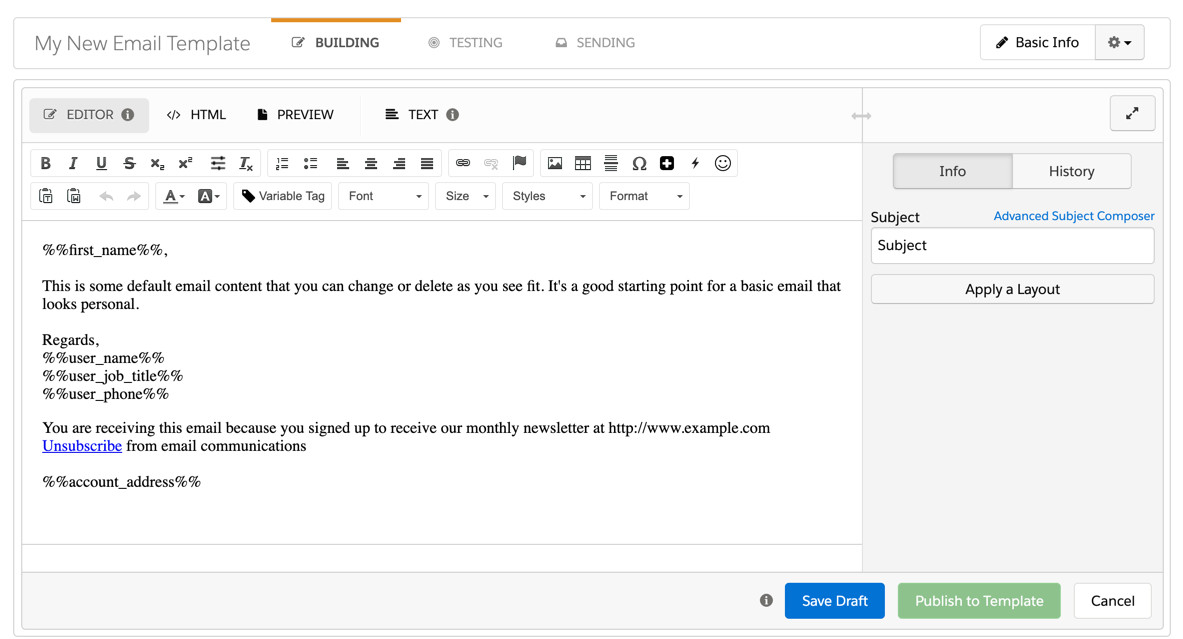
Базовые приемыВ статье мы расскажем про обязательные для создания шаблона приемы и те, которых стоит избегать. Рассмотрим на примерах кода в редакторе eSputnik:
Делать: Табличную верстку
Использование таблиц для макета шаблона позволяет письму не «ломаться» и корректно отображаться во всех почтовых клиентах. Несмотря на то, что как метод веб-разработки табличная верстка устарела, но для создания email-писем она является основной:
Если открыть код базового шаблона в нашем сервисе, вы увидите, что все письмо — это и есть таблица. А структура письма состоит из более мелких элементов-ячеек, которые входят в основную таблицу.
Делать: Одноколоночный шаблон
Самый простой макет для реализации с помощью CSS – это Single column layout (макет в один столбец). Блоки письма будут располагаться последовательно друг под другом.
В настоящее время многие используют этот вид макета, так как он отлично смотрится на любых устройствах и экранах, особенно на мобильных. Кроме того, он облегчает чтение даже очень длинного письма и позволяет делать верстку более гибкой. Например, добавив стиль mso-hide:all; можно скрыть отдельный элемент для ПК:
Кроме того, он облегчает чтение даже очень длинного письма и позволяет делать верстку более гибкой. Например, добавив стиль mso-hide:all; можно скрыть отдельный элемент для ПК:
Делать: Стили прямо в коде, а не в отдельных блоках
Поддержка стилей в разметке head существует, но есть почтовые клиенты, которые их не обрабатывают, так что лучше придерживаться inline CSS. Разница в том, что inline CSS – это стили, которые записываются в атрибут style для тегов, а встроенные – это отдельный тег в head письма.
Например, вот так inline CSS применяются к таблице:
А вот так выглядят встроенные CSS:
Делать: Медиазапросы
С помощью медиазапросов (media queries) можно создавать адаптивный макет. Они позволяют видеть с мобильных устройств дизайн email с измененными шрифтами, изображениями и фоном. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину письма, размеры изображений и текста, и т.д.
Медиазапросы ограничивают ширину макета и при достижении этого значения уже применяется другое оформление. Через стили медиазапросов также можно перезаписывать существующие стили для разных устройств и скрывать информацию, которая не должна на этих устройствах отображаться. Для этого добавьте !important к нужному селектору, и тогда ваш стиль при отображении будет иметь приоритет:
Лучше использовать такой подход когда возможен конфликт стилей.
Получить бесплатный шаблон
ЗарегистрироватьсяДелать: Оптимизацию под Retina-экраны
Сейчас все больше и больше людей используют устройства с дисплеями с высокой плотностью пикселей: iPhone, MacBook, iPad и т.д. Чтобы все изображения выглядели четкими на таких экранах, оптимизируйте картинки под них. Используйте изображения в два раза большего размера, чем нужно по макету.
Один из самых простых способов – подготовить исходное изображение в 2Х-размере и разделить их пополам уже в редакторе. Например, чтобы показать фотографию 200×300 px на экране с увеличенной плотностью пикселей, необходимо загрузить фото размером 400×600 px уменьшить его, используя CSS-атрибуты или HTML.
Last post
Делать: Абсолютные адреса
Работая с изображениями в письме, необходимо использовать абсолютные адреса. Тогда изображения будут отображаться в почтовых ящиках получателей. Это означает, что вам нужно написать полный адрес домена, каталог, имя файла и расширение.
Если адрес не содержит имени сервера или протокола, то это относительный адрес:
Делать: Предзаголовок в дополнение к теме
Текст предварительного заголовка важен, потому что люди видят его перед тем, как открыть емейл. Но не нужно прописывать в коде текст прехедера. Лучше запишите его как комментарий HTML. Это предотвратит случайную отправку емейла с текстом-рыбой для предварительного заголовка. Например: “Написать текст предварительного заголовка здесь”.
В редакторе eSputnik по умолчанию предзаголовок не заполнен, что исключает возможность отправки случайного текста. Скрытый предзаголовок будет отображаться только в списке сообщений, сразу после темы:
В открытом письме его видно не будет.
Делать: Правильную кодировку символов
Кодировщик символов помогает убедиться, что специальные символы не будут отображаться в виде квадратов, символов ромба с вопросительными знаками внутри или просто вопросами:
Например, внеся в редакторе eSputnik в код такие символы
вы получите пустой скрытый предзаголовок:
Делать: Адаптивность
По данным исследования компании AdIndex, email-маркетинг признан самым эффективным каналом продвижения. С популярностью мобильных устройств многие дизайнеры и разработчики начали делать письма и для мобильных дисплеев. Вот почему макеты с одним столбцом, о которых мы писали выше, рекомендуются для современной разработки email.
В редакторе eSputnik можно играть с адаптивностью, чтобы письма одинаково хорошо смотрелись и на телефоне, и на ПК:
Можно даже не переходить к коду, чтобы задать отображение/отключение отдельных блоков, а воспользоваться переключателями в редакторе.
Делать: Комментарии в коде
Рекомендуем комментировать ваш код. Во-первых, оставленный комментарий всегда может быть полезен как подсказка. Во-вторых, таким образом можно временно отключить код, если его неудобно удалить, а потом восстанавливать. Вдруг шаблон нужно будет отредактировать в будущем, что случается довольно часто, то будет понятно что это за блок и что он тут делает:
Делать: Тесты
Когда дело доходит до верстки email-письма, тестирование является обязательным. Стандарты HTML для емейлов все еще остаются мечтой. Поэтому нужно каждый раз проверять изменение элемента или строки кода, чтобы убедиться, что он отображается правильно.
Работая в редакторе eSputnik, вы всегда можете отправить тестовое сообщение, чтобы посмотреть, хорошо ли оно выглядит как на телефоне, так и на компьютере:
Если же вы только создали свой первый шаблон и хотите, чтобы его отображение было идеальным, воспользуйтесь специальными сервисами для тестирования отображения писем (Litmus, Email on Acid)
Не делать: Изображения с разными областями для клика
Одно изображение, которое ведет к разным URL-адресам (Image maps), не распознается многими почтовыми клиентами. Чтобы все было в порядке, нарежьте свои изображения на несколько отдельных картинок, и каждую свяжите с нужной веб-страницей.
Не делать: Дизайнерские шрифты
Причудливые шрифты не будут правильно отображаться во многих почтовых клиентах. Как правило, вы можете использовать стандартные шрифты. Но лучше определить резервный шрифт на случай, если выбранный вами не распознается почтовым клиентом (с этим могут помочь такие ресурсы, как: What The Font?, FontShop и т.д.).
eSputnik предоставляет список безопасных шрифтов, а также шрифтов, которые отобразятся в том случае, если кастомные шрифты не сработают.
Не делать: Heavy&Complex CSS/HTML
Советуем отложить JavaScript, Flash, HTML5 и CSS3 – расширенный код еще не сочетается с версткой емейл. Но если вы хотите работать со скриптами в коде, воспользуйтесь AMP-контентом в редакторе eSputnik.
Не забывайте и про вес письма. Размер вашего почтового шаблона не должен превышать 102 КБ. Это та точка, в которой Gmail может обрезать емейлы.
Заключение
Верстка электронного письма связана с определенными правилами и постоянным тестированием. Мы обрисовали в общих чертах самые распространенные запреты и требования к коду email в формате HTML.
В eSputnik есть все необходимое, чтобы создавать корректные емейл-рассылки:
- Письма уже выполнены с табличной версткой,
- Редактор позволяет минимизировать работу с кодом,
- В редакторе поддерживается создание и отправка AMP-контента,
- Простые настройки для адаптивности писем на мобильных устройствах.
Если вы знаете, чем можно дополнить список, пишите в комментариях.
Ограничения электронной почты в формате HTML | Mailchimp
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Большинство почтовых клиентов не поддерживают все типы HTML-содержимого, которое вы видите в Интернете.Веб-браузеры могут отображать сценарии, анимацию и сложные меню навигации, в то время как ваш типичный почтовый ящик электронной почты не предназначен для обработки такого типа содержимого.
Из этой статьи вы узнаете о типах контента, которых следует избегать в дизайне электронной почты, и о том, что использовать вместо них.
Электронная почта HTML v. Web HTML
Технология просмотра в типичном почтовом клиенте не так актуальна, как в веб-браузере. Веб-браузеры отображают интерактивный динамический контент и часто обновляются.Но интерактивные элементы, такие как Flash, JavaScript или HTML-формы, не работают в большинстве почтовых ящиков.
Просмотрите следующую таблицу, чтобы узнать больше.
| Безопасно использовать | Используйте осторожно | Не используйте |
|---|---|---|
| статические макеты на основе таблиц Таблицы HTML и вложенные таблицы ширина шаблона 600px-800px простых встроенных CSS веб-безопасных шрифтов | фоновых изображений пользовательских веб-шрифтов широких макетов карт изображений встроенных CSS | JavaScript
|
