Стили для фотошоп — Металл / Creativo.one
Стили для фотошоп — Металл / Creativo.oneФильтры
Курсы со скидкой
Курс недели -30% -30% -30%
ГлавнаяДополненияСкачать бесплатно стили для ФотошопаПриродныеСтили для фотошоп — Металл
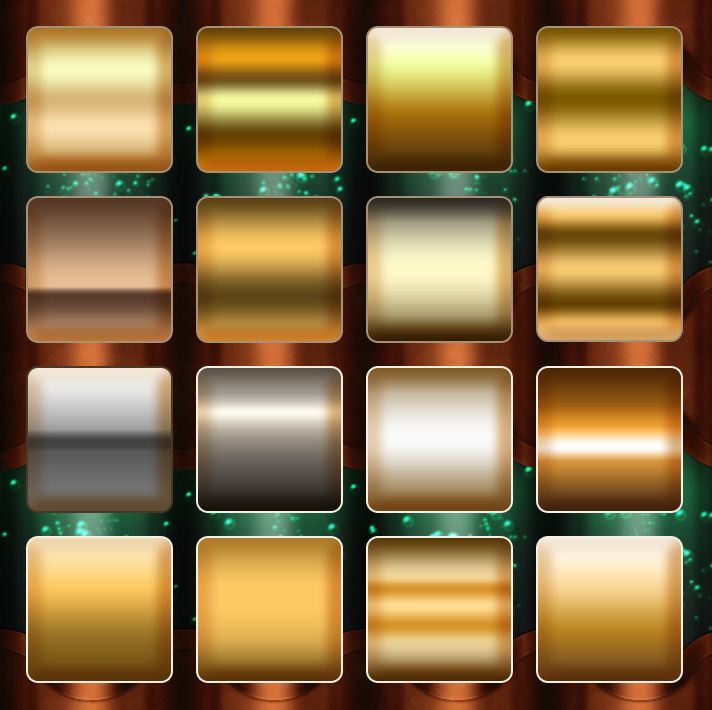
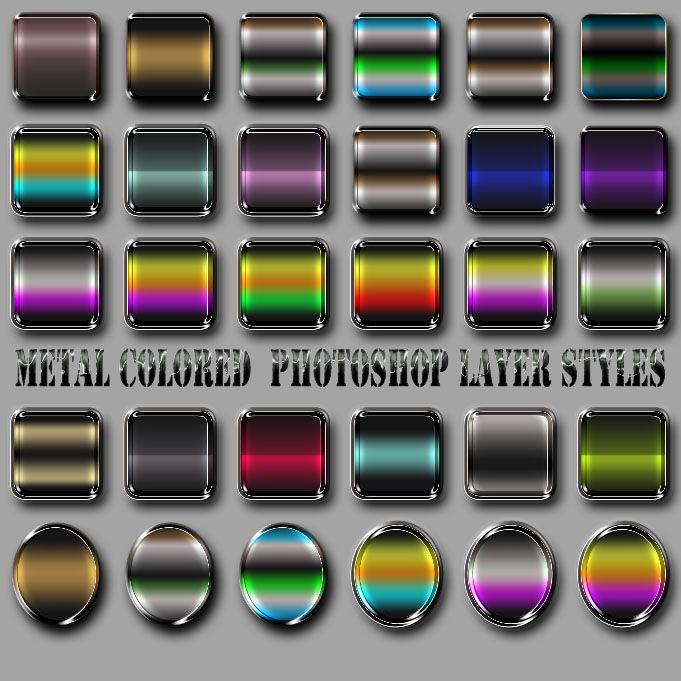
Красивые металлические стили.
(нажмите на изображение, чтобы увеличить)
Формат — ASL, PSD.
Инструкцию по установке стиля в Фотошоп смотрите здесь.
Скачать Стили для фотошоп — Металл
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
14364 Layer-styles+actions-and-presets Add-ons
Стили слоев Гранжа
От JRChild в Расширения
Добавить в коллекцию
Скачать
Стили слоев Photoshop для Королевства бумаги
От Veila в Расширения
Добавить в коллекцию
Скачать
Действие Photoshop пустыни
От 315700 в Расширения
Добавить в коллекцию
Скачать
Акварель Photoshop Действие
От UnicDesign в Расширения
Добавить в коллекцию
Скачать
Действие фотоPhotoshop цифрового Sketch за
От AB-TheDesigner в Расширения
Добавить в коллекцию
Скачать
Редактирование синхронизации — Комплект синхронизации слоев
От h4-design в Расширения
Добавить в коллекцию
Скачать
Винтаж и ретро стили Vol.
 1
1От Minhaj в Расширения
Добавить в коллекцию
Скачать
Стили текста Логотип игры
От designhatti в Расширения
Добавить в коллекцию
Скачать
Текстовые Мокапы 80 V2
От designercow в Расширения
Добавить в коллекцию
Скачать
Разделить действие Photoshop
От sevenstyles в Расширения
Добавить в коллекцию
Скачать
Желе Фотошоп действие
От Sko4 в Расширения
Добавить в коллекцию
Скачать
Инфракрасные действия Photoshop
От micromove в Расширения
Добавить в коллекцию
Скачать
Электрический Photoshop экшен
От profactions в Расширения
Добавить в коллекцию
Скачать
Glitch Photoshop действие
От styleWish в Расширения
Добавить в коллекцию
Скачать
Действия CineStock Photoshop
От Contrastly в Расширения
Добавить в коллекцию
Скачать
Да Винчи Sketch Photoshop действие
От IndWorks в Расширения
Добавить в коллекцию
Скачать
Мука и порошок — Экшены Photoshop
От BlackNull в Расширения
Добавить в коллекцию
Скачать
Двойное действие экспозиции
От DusskDesign в Расширения
Добавить в коллекцию
Скачать
Алая фантазия Photoshop действие
От Presetrain в Расширения
Добавить в коллекцию
Скачать
Действие типа печати чернил
От rhett в Расширения
Добавить в коллекцию
Скачать
Ло-Фи фото действие
От FreezeronMedia в Расширения
Добавить в коллекцию
Скачать
Фотокопия Глич плакат Photoshop Действие
От bangingjoints в Расширения
Добавить в коллекцию
Скачать
Экшены для инди-камеры для Adobe Photoshop
От guerillacraft в Расширения
Добавить в коллекцию
Скачать
Действие стиля акварельный Sketch
От volusthemes в Расширения
Добавить в коллекцию
Скачать
Фильтрация серии фильмов I Photoshop Действия
От filtergrade в Расширения
Добавить в коллекцию
Скачать
Действия в стиле жизни PRO HDR
От 2lagus в Расширения
Добавить в коллекцию
Скачать
Дымовый эффект
От Kahuna_Design в Расширения
Добавить в коллекцию
Скачать
Стили неоновых слоев
От Erigonn в Расширения
Добавить в коллекцию
Скачать
Сжечь ребенка записать Woodburning FX Kit
От DesignPanoply в Расширения
Добавить в коллекцию
Скачать
Ретро Винтаж Текст Эффект том 2
От RetroBox в Расширения
Добавить в коллекцию
Скачать
Отрагта
От UnioCS в Расширения
Добавить в коллекцию
Скачать
Скорость чернила — Smart PSD
От ivanrosenberg в Расширения
Добавить в коллекцию
Скачать
Картина Photoshop Действие
От UnicDesign в Расширения
Добавить в коллекцию
Скачать
Стили графики 1980-х годов
От JRChild в Расширения
Добавить в коллекцию
Скачать
Редакторы/Журналы Пресеты Lightroom
От 2FX в Расширения
Добавить в коллекцию
Скачать
Easy Cut — Комплект для разделения слоев
От h4-design в Расширения
Добавить в коллекцию
Скачать
Динамическое действие Photoshop
От AB-TheDesigner в Расширения
Добавить в коллекцию
Скачать
Стиль слоя трафарета распыления
От Oxana-Milka в Расширения
Добавить в коллекцию
Скачать
Стили слоев Photoshop штемпеля чернил
От MiksKS в Расширения
Добавить в коллекцию
Скачать
Ретро старинные текстовые стили
От designhatti в Расширения
Добавить в коллекцию
Скачать
Стили слоя для Photoshop
От designdell в Расширения
Добавить в коллекцию
Скачать
Стили графики RetroPro-Illustrator
От Minhaj в Расширения
Добавить в коллекцию
Скачать
Киберплакат Photoshop действие
От AB-TheDesigner в Расширения
Добавить в коллекцию
Скачать
ReOrder — Набор сортировки панелей слоев
От h4-design в Расширения
Добавить в коллекцию
Скачать
Стили слоев Photoshop Ice Chrome
От Giallo в Расширения
Добавить в коллекцию
Скачать
Двойная экспозиция цвета
От blackpattern в Расширения
Добавить в коллекцию
Скачать
Текстовые Мокапы 80 V1
От designercow в Расширения
Добавить в коллекцию
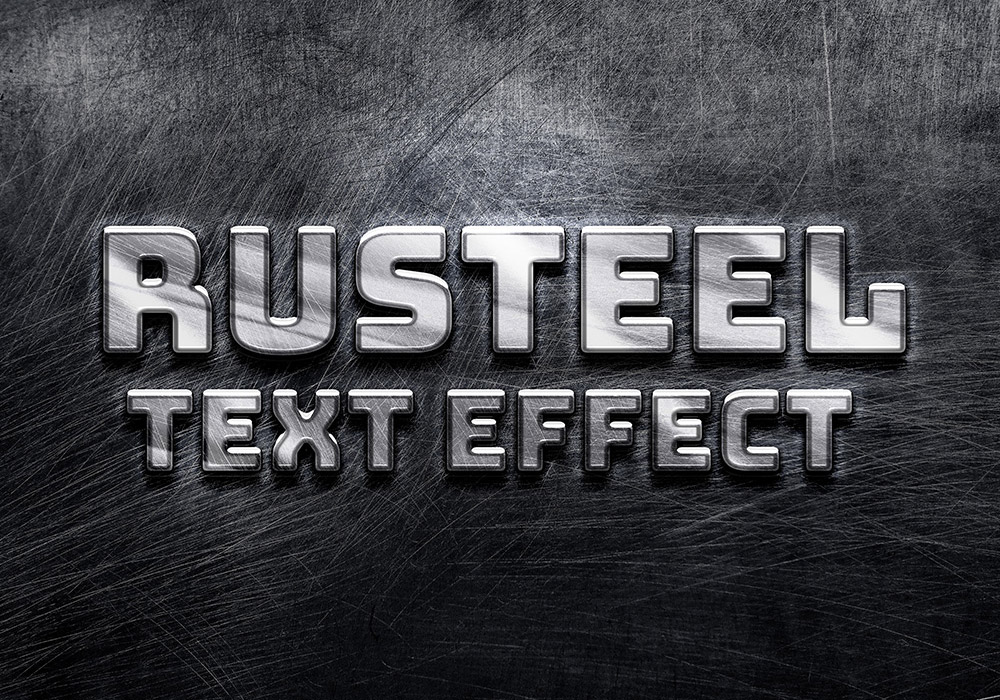
Стиль металла в фотошопе.
 Металлический текст в фотошопе
Металлический текст в фотошопеВ этом уроке вы узнаете, как применить металлический эффект для текста, используя простые техники и стили слоя.
Что мы будем создавать:На создание этого урока меня вдохновил логотип Jurassic World.
Мы начнем с создания простого фона. Далее мы добавим стили слоя к тексту. И наконец, закончим добавлением кистей трещин для придания реалистичности металлическому эффекту. Для выполнения данного урока вам понадобится Photoshop CS3 или более поздние версии.
Ресурсы:- Шрифт — http://www.dafont.com/it/battleground.font
- Кисти трещины — http://raven-mackay.deviantart.com/art/crack-brush-set-195214050
- Кисти трещины 2 — http://okfiles.net/0mB8I
Создайте новый документ с размером 1384 х 840 пикселей и разрешением 200 .
Мы будем группировать слои, так намного проще работать, чтобы создать группу, выделите слои и нажмите на значок внизу панели слоев.
Вы можете переименовать группу, дважды щелкнув по ней. Переименуйте её на «Background»
Фоновый слой заблокирован по умолчанию, но вы можете его разблокировать, перетащив значок замочка на значок корзины внизу панели слоев . Теперь перетащите фоновый слой внутрь группы, которую мы только что создали.
Шаг 3Измените цвет переднего плана на # C0C0C0 . Теперь с помощью инструмента Заливка (Bucket Tool) заполните фоновый слой этим цветом.
Создайте новую группу и назовите её «Текст».
Шаг 5Выберите инструмент Текст (Text Tool) (расположенный на панели инструментов рядом с инструментом Перо (Pen Tool ) и напишите слово «Battleground. Поместите текстовый слой в центре холста. Используйте следующие параметры для текста:
Текст должен выглядеть следующим образом:
Время применить металлический эффект. Активируйте слой с текстом, нажмите на Иконку Стилей слоя (Layer Style Icon) (значок, с надписью Fx расположенный между значком с цепочкой и значком маски слоя в нижней части панели слоев ) и введите следующие настройки:
Активируйте слой с текстом, нажмите на Иконку Стилей слоя (Layer Style Icon) (значок, с надписью Fx расположенный между значком с цепочкой и значком маски слоя в нижней части панели слоев ) и введите следующие настройки:
Тень (Drop Shadow):
Внутренняя тень (Inner Shadow) :
Т иснение (Bevel and Emboss):
Наложение градиента (Gradient Overlay) :
Чтобы создать новый градиент, находясь в параметре стиля слоя Наложение градиента (Gradient Overlay) нажмите на градиент, чтобы открыть окно Редактор градиентов . Используя два цвета, указанные выше, сделайте шесть новых цветовых маркеров, отрегулировав их положение следующим образом:
Вот как должно выглядеть изображение на данном этапе:
Теперь добавим обводку. Создайте выделение текстового слоя (перейдите в Выделение-Загрузить выделение-ок (Select-Load Selec-tOk или удерживая нажатой клавишу Ctrl , нажмите на иконку T рядом с текстовым слоем, как показано ниже).
Создайте выделение текстового слоя (перейдите в Выделение-Загрузить выделение-ок (Select-Load Selec-tOk или удерживая нажатой клавишу Ctrl , нажмите на иконку T рядом с текстовым слоем, как показано ниже).
Появится маленькое окошко, отрегулируйте параметры в нем следующим образом: Увеличить: 20 точек
Результат на данный момент:
Шаг 8Создайте новый слой и поместите его под слой с текстом. Переименуйте его в «Outline»
Шаг 9Измените цвет переднего плана на # 0F0F10 . Теперь с помощью Инструмента Заливка (Paint Bucket Tool) заполните этим цветом выделение, созданное в предыдущем шаге. Снимите выделение, нажав наинструмент прямоугольное выделение (Marquee Tool) на панели инструментов или же просто щелкните по свободной области на холсте, также можно снять выделение сочетанием клавиш Ctrl + D .
Шаг 10Теперь нам нужно добавить некоторые эффекты к слою с обводкой. Нажмите на Иконку стилей слоя (Layer Style Icon) и введите следующие настройки:
Нажмите на Иконку стилей слоя (Layer Style Icon) и введите следующие настройки:
Тень (Drop Shadow):
Внутренняя тень (Inner Shadow) :
Внешнее свечение (Outer Glow ):
Т иснение (Bevel and Emboss) :
Наложение градиента (Gradient Overlay ):
(Используйте тот же градиент, что и в предыдущих шагах)
На данном этапе результат должен быть таким.
В этом уроке мы покажем Вам один из вариантов, как сделать металлический текст в Фотошоп с красивой тенью, падающей сверху. В процессе создания нашего текста, помимо основных преобразований и некоторых фильтров, мы используем «Действия» (Actions). Надеюсь, урок Вам понравится!
Прежде чем мы начнём, давайте посмотрим на готовый результат сегодняшнего урока:
Шаг 1. Создадим текст
Создадим текст
Первым делом, создадим новый документ, размер которого будет 900×600 пикселей. Зальём слой «Background» цветом #332222, а в качестве «Foreground Color» (передний план) выберем белый. Используйте инструмент «Type Tool». В параметрах текста установите шрифт « » (Bold), размер на своё усмотрение.
Шаг 2. Металлический вид
Создадим новый слой «Metal» и зальём его 90% серым цветом. Затем воспользуемся фильтрами: идём в Filter > Render > Lens Flare и выставляем Brightness – 125, Lens Type – 50-300mm Zoom. Жмём OK. Теперь в палитре слоёв кликаем с зажатой клавишей ALT между слоями «PSDeluxe» (текст) и «Metal», чтобы создать маску слоя.
Шаг 3. Добавление стиля
Откройте настройки текстового слоя и примените Drop Shadow: Blend Mode — Multiply, Opacity — 75%, Angle — 90, Distance — 2px, Size — 8px; Bevel and Emboss: Style — Inner Bevel, Depth — 100%, Direction — Up, Size — 0, Angle — 90, Altitude — 65.
Шаг 4. Свет для фона
Выберите в палитре слой «Background». Затем Filter > Render > Lens Flare. Измените «Brightness» на 100% и примените. Дальше Filter > Blur > Gaussian Blur, радиус 45 пикселей. Теперь отправляемся в Image > Adjustments > Hue/Saturation и выставляем «Lightness» -20.
Шаг 5. Займёмся тенью
Кликаем с зажатым CTRL по текстовому слою, чтобы создать выделение. Создаём над «Background» новый слой. Назовём его «Shadow» и зальём чёрным. Если вы отключите слой с текстом, то увидите нашу надпись в чёрном цвете.
Шаг 6. Создадим пространство для тени
Для нашей тени нам понадобится место. Для этого увеличим размер нашего холста. Идём в Image > Canvas Size и устанавливаем значения, как на картинке ниже. Далее, переключаемся на слой «Background» и тянем от линейки слева вертикальную направляющую (Vertical Guide) к центру нашего слоя. Нажмите CTRL+R, если у Вас отключены линейки.
Нажмите CTRL+R, если у Вас отключены линейки.
Шаг 7. Action (Действие)
Сейчас мы создадим экшн, чтобы «отбросить» тень надлежащим образом. Идём в Window > Actions, чтобы активировать панель действий. Открываем меню на панели действий и выбираем New Set…, называем «Shadow» и жмём OK. Теперь снова в меню, только на этот раз, выбираем New Action, которому присваиваем название «Drop» и жмём Record.
Шаг 8. Action 2
Для начала, продублируем слой «Shadow» нажатием CTRL+J. После чего, нажатием CTRL+T, активируем режим Free Transform и переместим центр трансформации в самый верх холста, как показано на рисунке ниже. Поменяем горизонтальный и вертикальный размеры на 100,2% и подтвердим трансформацию двойным нажатием клавиши Enter. В завершение, нажмите на Stop в панели действий. Таким образом, запись закончена! Теперь будем только воспроизводить.
Шаг 9. Делаем тень – больше экшена!
Делаем тень – больше экшена!
Убедитесь, что у Вас выбран слой «Shadow». Теперь на панели действий выбираем пункт «Drop», и нажимаем кнопку Play 12 раз. После чего, выбираем в палитре слоёв все Shadow слои и жмём CTRL+E, чтобы их объединить.
Шаг 10. Добавим размытия
Идём в Filter > Blur > Radial Blur, передвигаем центр размытия наверх. Параметры: Amount — 3, Blur Method — Zoom, Quality — Best.
Шаг 11. Финал
Снова активируем режим свободной трансформации (CTRL+T), и тянем центр наверх. Теперь, чтобы слегка увеличить тень, зажимаем клавиши ALT+SHIFT и за угол тянем рамку трансформации. Главное не переборщить! Идём в Filter > Blur > Gaussian Blur и применяем размытие с радиусом 2 пикселя. Выбираем инструмент Crop Tool (C) и отсекаем ненужную белую часть холста.
Итог.
Теперь можно насладиться результатом. Стильный металлический текст с красивой тенью готов! Надеюсь, у Вас всё получилось, и вы узнали, что-то новое. Однако, если какие-то моменты Вам остались не ясны, не стесняйтесь задавать вопросы в комментариях.
Стильный металлический текст с красивой тенью готов! Надеюсь, у Вас всё получилось, и вы узнали, что-то новое. Однако, если какие-то моменты Вам остались не ясны, не стесняйтесь задавать вопросы в комментариях.
В этом текстовом Photoshop уроке, мы будем учиться легко создавать металлический текст — популярный эффект, широко используемый в видеоиграх и кинопостерах! Может показаться, что здесь представлено много шагов, но когда вы проделаете эту работу несколько раз, создание данного эффекта не будет занимать у вас больше считаных минут от начала до конца. Для создания металлической текстуры и применения ее к тексту, мы будем использовать пару Стилей слоя (Layer styles), несколько фильтров, режимы смешивания слоев и Обтравочную маску ( Clipping mask)! Для этого урока я буду использовать Photoshop CS5, но для более ранних версий этот урок также подходит.
Перед вами конечный результат, который мы будем создавать:
Окончательный эффект «металлического текста».
Шаг 1: Создание нового документа
Создайте новый Photoshop документ, перейдя в меню Файл — Создать (File — New) или нажмите сочетание клавиш Ctrl+N (Win)/ Command+N (Mac) на клавиатуре.
Перейдите к Файл — Создать (File — New).
Необходимо создать документ, который будет размером немного больше, чем вам нужно, по причинам, о которых я скажу в свое время. Я буду создавать свой документ размером 1200 пикс. по Ширине (Wide) и 600 пикс. по Высоте (High), Разрешение (Resolution) я оставлю по умолчанию 72 пикс./дюйм. Вы можете использовать эти же настройки, чтобы следовать за мной дальше по уроку, или ввести свои значения. Установите параметр Содержимое фона (Background Contents) на Белый (White), даже несмотря на то, что мы будем его менять в следующем шаге. Нажмите Ок, когда закончите. Ваш новый документ появится на экране:
Диалоговое окно Новый документ (New Document).
Шаг 2: Заливка фона черным
Нажмите букву D на клавиатуре для быстрого сброса Основного (Foreground) и Фонового (Background) цветов к установленным по умолчанию, если необходимо, это действие установит в качестве Основного (Foreground) цвета черный. Затем нажмите Alt+Backspace (Win)/ Option+Delete (Mac) для быстрой заливки фона текущим Основным (Foreground) цветом (черным):
Теперь документ залит черным.
Шаг 3: Добавление нового пустого слоя
Кликните по иконке создания Нового слоя (New layer) в нижней части панели слоев:
Клик по иконке создания Нового слоя (New Layer) (вторая иконка справа).
Photoshop добавит новый пустой слой, названный «Слой 1» (Layer 1) над Фоновым (Background) слоем:
Новый слой появляется над Фоновым (Background) слоем.
Шаг 4: Заливка нового слоя ярко-серым цветом
Перейдите к меню Редактирование (Edit) в верхней части экрана и выберите Заливка (Fill):
Перейдите к Редактирование — Заливка (Edit — Fill).
Заливка (Fill), кликните по выпадающему меню справа от слова Использовать (Use) и выберите Цвет (Color) из списка параметров:
Выберите параметр Цвет (Color) в верхней части диалогового окна Заливка (Fill).
Как только вы выберите Цвет (Color), Photoshop откроет цветовую палитру, таким образом, вы можете выбрать желаемый цвет для заливки им слоя. Выберите ярко-серый. Если вы хотите использовать те же оттенки серого, что и я, введите 195 для параметров R, G и B:
Выберите ярко — серый из цветовой палитры.
Кликните Ок, когда вы будете готовы выйти из цветовой палитры, затем кликните Ок, чтобы выйти из диалогового окна Заливка (Fill). Photoshop зальет слой серым, временно пряча фоновый слой, залитый черным:
Теперь документ залит серым.
Шаг 5: Добавление шума
Перейдите к меню Фильтр (Filter) в верхней части экрана, выберите Шум (Noise), затем выберите Добавить шум (Add Noise):
Перейдите к Фильтр — Шум — Добавить шум (Filter- Noise — Add noise).
Когда появится диалоговое окно Добавить шум (Add Noise), добавьте много шума к изображению, установив значение Эффект (Amount) около 150%. Убедитесь, что в нижней части диалогового окна отмечены параметры По Гауссу (Gaussian) и Монохромный (Monochromatic):
Параметры фильтра Добавить шум (Add Noise).
Кликните Ок, когда будете готовы, чтобы выйти из диалогового окна. Теперь документ должен быть залит шумом:
Документ после применения фильтра Добавить шум (Add Noise).
Шаг 6: Применение фильтра Размытие в движении (Motion Blur)
Мы будем использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь обратно к меню Фильтр (Filter), выберите Размытие (Blur), а затем выберите Размытие в движении (Motion Blur):
Перейдите к Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur).
Когда появится диалоговое окно Размытие в движении (Motion Blur), установите Угол (Angle) размытия около -10 градусов, затем уменьшите значение параметра Смещение (Distance) до 200 пикс.:
Установите Угол (Angle) на -10 и уменьшите Смещение (Distance) до 200 пикс..
Нажмите Ок, когда будете готовы, чтобы закрыть диалоговое окно. Размытие шума создало металлический эффект:
Изображение после применения Размытия в движении (Motion blur) к шуму.
Шаг 7: Обрезание краев
Вернемся к шагу 1, я упоминал, что вас следует создать документ немного большего размера, чем нужно. Причина заключается в том, что фильтр Размытие в движении (Motion Blur) создает неправильно размытые пиксели по краям документа, которые вы сейчас четко видите в нашем документе. Давайте обрежем эти нежелательные участки. Выберите инструмент Photoshop Кадрирование/Рамка (Crop) из панели инструментов или нажмите букву C для выбора этого документа с помощью горячих клавиш:
Выберите инструмент Кадрирование/Рамка (Crop).
При активном инструменте Кадрирование/Рамка (Crop) кликните в левом верхнем углу, где начинается хорошо тектстурированный участок, затем, не отпуская кнопки мыши, протяните рамку к правому нижнему углу до края хорошо текстурированного участка. Отпустите кнопку мыши, чтобы увидеть участок, который у вас сохранится (темные участки по краям будут обрезаны):
Создайте область вырезания вокруг участка, который хотите сохранить.
Нажмите Enter (Win)/ Return (Mac), чтобы Photoshop обрезал нежелательные края. Теперь останется только хорошая текстура:
Изображение после обрезания краев.
Шаг 8: Добавьте свой текст
Выберите инструмент Текст (Type/Text) из панели инструментов, или нажмите горячую клавишу T на клавиатуре:
Выберите инструмент Текст (Type).
При активном инструменте Текст (Type/Text), выберите шрифт из панели параметров в верхней части экрана. Для лучшего результата с этим эффектом, выберите шрифт с жирными буквами. Я буду использовать Arial Black:
Для лучшего результата с этим эффектом, выберите шрифт с жирными буквами. Я буду использовать Arial Black:
Параметры шрифта в панели параметров.
Как только вы выбрали шрифт, кликните внутри документа и добавьте свой текст. Я напишу слово «Metal» (Металл):
Добавьте свой текст.
Когда вы будете готовы, кликните по Применить текущую правку (Checkmark) в панели параметров, чтобы применить текст:
Кликните по Применить текущую правку (Checkmark), чтобы выйти из режима редактирования текста.
Шаг 9: Изменение размеров текста с помощью Свободной трансформации (Free Transform)
Ваш текст, скорее всего, будет слишком маленьким на данном этапе (как в моем случае), поэтому перейдите к меню Редактирование (Edit) и выберите Свободную трансформацию (Free Transform) или нажмите Ctrl+T (Win)/ Command+T (Mac) для вызова Свободной трансформации (Free Transform) с помощью горячих клавиш:
Перейдите к Редактирование — Свободная трансформация (Edit — Free transform).
Это действие разместит окно свободной трансформации и маркеры вокруг текста. Для изменения размера текста зажмите клавишу Shift и потяните вверх любой угловой маркер (маленький квадратик). Удерживая клавишу Shift зажатой во время изменения размеров, позволяет вам сохранять точные пропорции текста, таким образом, вы не исказите его форму. Для перемещения текста, кликните где-нибудь внутри ограничительной рамки и просто переместите его с помощью мыши. Когда вы будете готовы, нажмите Enter (Win)/ Return (Mac) для применения изменений и выхода из Свободной трансформации (Free Transform):
Переместите и измените размер текста, как необходимо.
Шаг 10: Перемещение слоя с текстом под слой с текстурой
Кликните по текстовому слою в панели слоев и, удерживая зажатой кнопку мыши, поместите этот слой между серым текстурным слоем (Слой 1 (Layer 1)) и Фоновым (Background) слоем. Когда вы увидите, что между этими двумя слоями появилась выделенная полоска, отпустите кнопку мыши и Photoshop переместит на это место текстовый слой:
Поместите текстовый слой между Фоновым (Background) слоем и Слоем 1 (Layer 1).
Шаг 11: Создание Обтравочной маски (Clipping Mask)
Кликните по Слою 1 (Layer 1) в панели слоев, чтобы выделить его. Затем перейдите к меню Слой (Layer) и выберите Создать обтравочную маску (Create Clipping Mask):
Перейдите к Слой — Создать обтравочную маску (Layer — Create clipping Mask).
Слой 1 (Layer 1) станет смещенным вправо в панели слоев, указывая на то, что теперь он «обтравлен» текстовым слоем:
Панель слоев теперь показывает, что Слой 1 (Layer 1) теперь обтравлен текстовым слоем.
Если мы посмотрим в окно документа, то мы увидим, что серая текстура теперь отображается только внутри текста:
Черный цвет с фонового слоя теперь виден вокруг текста.
Шаг 12: Добавление Стиля слоя (Layer Style) Тиснение (Bevel and Emboss)
Кликните по текстовому слою в панели слоев, чтобы выделить его. Затем кликните по иконке Стили слоя (Layer Styles) в нижней части панели слоев:
Кликните по иконке Стили слоя (Layer Styles).
Выберите Тиснение (Bevel and Emboss) из списка стилей слоя, который появился:
Выберите Тиснение (Bevel and Emboss).
Это действие откроет диалоговое окно Стили слоя (layer Syles), установленное на параметр Тиснение (Bevel and Emboss) в средней колонке. Сначала измените Метод (Technique) на Жесткую огранку (Chisel Hard), затем увеличьте Размер (Size) до 7 пикс. Перетащите ползунок параметра Глубина (Depth) по направлению вправо до значения 500%:
Параметры Тиснения (Bevel and Emboss).
В разделе параметров Затенение (Shading), кликните по миниатюре Контур глянца (Gloss Contour):
Кликните по миниатюре Контур глянца (Gloss Contour).
Это действие откроет Редактор контуров (Contour Editor). Кликните по выпадающему меню Установки (Preset) в верхней части диалогового окна и выберите из списка Кольцо (Ring):
Выберите установку Кольцо (Ring).
Нажмите Ок, чтобы выйти из Редактора Контуров (Contour Editor). Затем, вернитесь к основному диалоговому окну Стили слоя ( Layer Styles), отметьте параметр Сглаживание (Anti-aliased) справа от миниатюры Контур глянца (Gloss Contour):
Отметьте параметр Сглаживание (Anti-aliased).
Пока не закрывайте диалоговое окно Стили слоя (Layer Styles). У нас есть еще кое-что, что нужно добавить, но ваш текст на данный момент должен быть похож на этот:
Текст после применения стиля слоя Тиснение (Bevel and Emboss).
Шаг 13: Добавление Стиля слоя (Layer Style) Наложение градиента (Gradient Overlay)
Кликните прямо по названию Наложение градиента (Gradient Overlay) в левой колонке диалогового окна Стили слоя (Layer Styles). Вам нужно кликнуть прямо по названию, не по полю отметки, для того, чтобы появился параметр Наложение градиента (Gradient Overlay):
Кликните по названию Наложение градиента (Gradient Overlay).
В средней колонке диалогового окна Стили слоя (Layer Styles) были изменены отмеченные параметры для Наложения градиента (Gradient Overlay). По умолчанию, Photoshop выбирает градиент, основанный на текущих цветах От основного к фоновому цветам (Foreground and Background colors) (черный и белый), но если выбран другой градиент, кликните по полоске предпросмотра градиента:
Кликните по полосе предпросмотра градиента, только если там установлен другой градиент, а не черно-белый.
Затем кликните по миниатюре От основного к фоновому (Foreground to Background) (вверху слева) в Редакторе градиентов (Gradient Editor) для его выбора:
Выберите градиент От основного к фоновому (Foreground to Background).
Нажмите Ок, чтобы закрыть Редактор градиентов (Gradient Editor). Вернитесь к основному диалоговому окну Стили слоя (Layer Styles), измените Режим смешивания (Blend Mode) на Перекрытие (Overlay), затем уменьшите Непрозрачность (Opacity) до 70%. Это добавит световой эффект к металлу:
Это добавит световой эффект к металлу:
Параметры Наложения градиента (Gradient Overlay).
Нажмите Ок, чтобы выйти из диалогового окна Стили слоя (Layer Styles). Перед вами эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: Добавление нового слоя, установленного в режиме Перекрытие (Overlay)
Кликните по Слою 1 (Layer 1) в панели слоев, чтобы выделить его. Удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer) в нижней части панели слоев:
Удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer).
Это действие говорит Photoshop открыть диалоговое окно Нового слоя (New layer), где мы можем установить некоторые параметры прежде, чем новый слой будет добавлен. Отметьте параметр слева, который говорит Использовать предыдущий слой для создания Обтравочной маски (Use Previous Layer to Create Clipping mask), затем измените Режим (Mode) (коротко от Режим смешивания (blend Mode) на Перекрытие (Overlay). Нажмите Ок, когда вы будете готовы, чтобы закрыть диалоговое окно. Новый пустой слой, названный Слой 2 (layer 2), установленный в режиме Перекрытие (Overlay), появится над Слоем 1 (layer 1) в панели слоев. Как и Слой 1 (layer 1), он обтравлен текстовым слоем под ним:
Нажмите Ок, когда вы будете готовы, чтобы закрыть диалоговое окно. Новый пустой слой, названный Слой 2 (layer 2), установленный в режиме Перекрытие (Overlay), появится над Слоем 1 (layer 1) в панели слоев. Как и Слой 1 (layer 1), он обтравлен текстовым слоем под ним:
Диалоговое окно Новый слой (new Layer).
Шаг 15: Применение фильтра Облака (Clouds)
Добавим случайные блики и тени к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop Облака (Clouds) наряду с Режимом смешивания (Blend Mode) Перекрытие (Overlay), который мы уже установили для слоя. Перейдите к меню Фильтр (filter) в верхней части экрана, выберите Рендеринг (Render), а затем выберите Облака (Clouds):
Перейдите к меню Фильтр — Рендеринг — Облака (Filter — Render — Clouds).
«Облака» создают множество светлых и темных участков:
Шаг 16: Применение фильтра Размытие по Гауссу (Gaussian Blur)
Облака нужно немного сгладить, чтобы они были больше похожи на тени и блики. Мы сделаем это, размыв их. Перейдите к меню Фильтр (Filter), выберите Размытие (Blur), а затем Размытие по Гауссу (Gaussian Blur):
Мы сделаем это, размыв их. Перейдите к меню Фильтр (Filter), выберите Размытие (Blur), а затем Размытие по Гауссу (Gaussian Blur):
Перейдите к меню Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur).
Когда появится диалоговое окно Размытие по Гауссу (Gaussian Blur), потяните слайдер вправо, чтобы увеличить значение Радиуса (Radius) до 10 пикс.
Установите Радиус (Radius) на 10 пикс.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на легкий световой эффект.
Шаг 17: Добавление нового слоя, установленного в режиме Умножение (Multiply)
Снова удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer) в нижней части панели слоев для вызова диалогового окна Новый слой (new Layer). Отметьте параметр Использовать предыдущий слой для создания Обтравочной маски (Use Previous Layer to Create Clipping Mask), затем измените Режим (mode) на Умножение (Multiply).![]() В завершение отметьте параметр Выполнить заливку нейтральным цветом режима «Умножение» (белым) (Fill with Multiply-neutral color (white)) в нижней части диалогового окна. Нажмите Ок, когда будете готовы закрыть окно и добавить новый слой:
В завершение отметьте параметр Выполнить заливку нейтральным цветом режима «Умножение» (белым) (Fill with Multiply-neutral color (white)) в нижней части диалогового окна. Нажмите Ок, когда будете готовы закрыть окно и добавить новый слой:
Добавьте еще один новый слой, на этот раз в режиме Умножение (Multiply).
Шаг 18: Добавляем шум
Запачкаем немного наш металлический эффект, применив к нему пятна и царапины. Перейдите к меню Фильтр (Filter), затем выберите Добавить шум (AddNoise). Появится диалоговое окно Добавить шум (Add Noise) с теми же настройками, что мы использовали ранее. Не нужно изменять их, просто нажмите Ок, чтобы выйти из диалогового окна. Теперь текст залит шумом, и поскольку слой установлен в режиме Умножение (Multiply) , будут видны только темные пятнышки:
Режим Умножение (Multiply) прячет белые цвета, и остаются видны только темные пятнышки шума.
Шаг 19: Применение фильтра Медиана (Median )
Чтобы превратить шум во что-то, похожее на грязь или царапины, вернитесь к меню Фильтр (Filter), выберите снова Шум (Noise), а затем выберите Медиана (Median):
Перейдите к меню Фильтр — Шум — Медиана (Filter — Noise — Median).
Фильтр Медиана (Median) создан, чтобы удалять шум с изображения. Кликните в окне Радиус (Radius) и используйте клавишу со стрелкой вверх на клавиатуре, чтобы постепенно увеличивать значение, глядя на изображение в окне документа. При увеличении значения радиуса, шум будет исчезать, оставляя вместо него «сгустки», создающие эффект грязи и царапин. Значение около 9 пикс. должно подойти. Нажмите Ок, когда будете готовы выйти из диалогового окна:
Увеличьте значение Радиуса (Radius), чтобы уменьшить шум.
Шаг 20: Понижение Непрозрачности (Opacity) слоя
Если эффект пятен и царапин выглядит слишком темным, уменьшите Непрозрачность (Opacity) слоя. Вы найдете параметр Непрозрачность (Opacity) в верхнем углу панели слоев. Я уменьшу свой до 70%:
Параметр Непрозрачности (Opacity) слоя.
И вот мы закончили! Вот финальный результат эффекта «металлический текст»:
Финальный результат эффекта «металлический текст».
Редактируемые настройки текста
Один из приятных моментов создания этого металлического эффекта заключается в том, что наш текст остается абсолютно редактируемым, и мы можем даже изменить шрифт, который используем, если нам не понравился тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент Текст (type/ Text) в панели инструментов, кликните по текстовому слою в панели слоев, чтобы выделить его, затем выберите любой шрифт из панели настроек (возможно, вам потребуется изменить размер текста с помощью Свободной трансформации (Free Transform) — смотрите Шаг 9). Для примера, я не стал ничего изменять, кроме шрифта на Trajan Pro Bold:
Тот же эффект, другой шрифт.
Здесь я редактировал текст, изменив слово с «Metal» (Металл) на «Steel» (Сталь). Если вы сохраните свой документ как Photoshop. PSD файл, вы можете открывать его снова в любой момент, когда захотите, и редактировать свой текст без воссоздания металлической текстуры:
Тот же эффект, другой текст.
Вот и все!
Красивый металлический текст в фотошопе сделать достаточно просто. Всего несколько простых манипуляций со слоями, назначение правильных стилей и готово. Справится даже новичок. Я предлагаю вам текстово-картиночный урок и (чуть позже) видеоурок на эту тему. Кстати – эта методика, конечно, подойдет не только для текста, но и для любых силуэтов.
1. Создаем новый документ размером 1000 x 700 pix. с разрешением 72 Dpi. Берем металлическую текстуру , копируем и вставляем в созданный документ. Нажимаем Ctrl+T и трансформируем в соответствии с границами документа.
2. Берем другую металлическую текстуру , открываем в фотошопе, заходим в меню изображение → размер изображения и выставляем настройки как на скриншоте. Далее заходим в меню редактирование → определить узор, вписываем имя, например “сталь” и жмем ок.
3. Создадим в этом же документе новый слой с белой заливкой. Сделаем основной цвет черным, выберем круглую кисть, назначим размер 1 пиксель и жесткость 100%. Нарисуем на белом слое хаотичные царапины. Снова заходим в меню редактирование → определить , вписываем имя “царапины 1″ и жмем ок.
Нарисуем на белом слое хаотичные царапины. Снова заходим в меню редактирование → определить , вписываем имя “царапины 1″ и жмем ок.
4. Создадим еще один новый слой и повторим шаг 3, с той лишь разницей, что сделаем царапины чаще и добавим немного более жирных (увеличив соответственно кисть). Определим узор под именем “царапины2″.
5. Создадим нужный нам текст, сделав его (каким именно особого значения не имеет). Цвет текста белый. Затем 2 раза кликнем на слой с текстом и в выпавшем окне настроим стили слоя в соответствии со скриншотами ниже.
Должен получиться примерно такой результ:
6. Создаем дубликат слоя с текстом (Ctrl+J) и удаляем у дубликата эффекты – просто перетащив их в корзину панели слоев. Задаем для этого слоя значение заливки 0%. Устанавливаем для этого слоя стили как на скриншоте.
После этих манипуляций вы увидите на буквах царапины:
Следует понимать, что большинство настроек стилей подобраны для конкретного размера документа. Для других размеров требуется корректировка значений в стилях слоя.
Для тех, кому не очень понятно все выше изложенное скоро ожидается видеоурок, который будет опубликован здесь же, и в котором, вероятно, вам проще будет уяснить для себя последовательность и суть действий.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Привет! Чем занимаешься?
-Привет. Собираюсь, досмотреть свой сериал и сдохнуть.
-Пошли гулять!?
-Ну, ладно, пошли. Досмотрю в следующий раз.
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background. pat, дважды щёлкнув по исходному файлу.
pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Перейдите (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2.
 Создаём текст
Создаём текстШаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение (Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т. к. мы не будем использовать данный слой до 4 части этого урока.
к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке .
Шаг 5
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style >
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Фотошоп в металлическом стиле psd скачать бесплатно
Расширенный поиск Запросить дизайн
[Psd] 4 бесплатных стиля металлических текстовых эффектов (303,83 КБ)
[ Psd ] Металлические круглые иконы ( 2.14MB )
Блаз
[Psd] Слайдеры с металлической ручкой ( 73.17KB )
Александр Нод
[ Psd ] Матовая металлическая ручка ( 207,52 КБ )
Джонатан Олсен
[Psd] бесплатный блестящий камуфляжный стиль ( 3. 16MB )
16MB )
Клиц ака
[Psd] 4 стиля кнопок ( 318,12 КБ )
Джеймс Ноубл
[ Psd ] 7 стилизованных билетов ( 5.08MB )
Мэтью Скайлз
металл металлический стиль фотошоп стиль стиль фотошоп металлический эффект фотошоп файл фотошоп стили psd файл фотошоп металлические картинки asl металл хром металл psd хром металл металлический текстовый эффект бесплатно металл 4 металлические текстовые эффекты стили металлический текст фотошоп 7 стилей
[Psd] 4 бесплатных стиля Photoshop для стекла ( 2,35 КБ )
[Psd] Комплект пользовательского интерфейса Shiny Metal (1,88 МБ)
Джузеппе Северо
[Psd] Форма входа в систему Metal Grey ( 235,87 КБ )
Жюльен ДЕБОВ
[ Psd ] бесплатные элегантные стили для фотошопа ( 9. 40MB )
40MB )
Клиц ака
[Psd] Стили с эффектом золота и серебра ( 390,59 КБ)
[Psd] Металлический слайдер и выпадающий PSD (462,26 КБ)
Николас Крейг
[Psd] Металлические кнопки социальных сетей (1,10 МБ)
@Joel_Siddall
[Psd] 5 бесплатных золотых роскошных стилей (4,75 МБ)
КлитД Вогли
[Psd] Стиль слоя твердой стали ( 598,22 КБ )
Майкл Реймер
[Psd] 3 матовых металлических циферблата (46,71 МБ)
Олден Хейли
[Psd] Металлический тумблер (2. 07MB)
07MB)
Джейсон Лонг
[ Psd ] 5 бесплатных стилей глянцевой древесины ( 9.17MB )
КлитД Вогли
[Psd] Стильные металлические слайдеры ( 576.25KB )
Андреа Баллерино
[Psd] Светящаяся металлическая ручка (373.90KB)
Али Асгар
[Psd] Темная металлическая кнопка iCloud (2,22 МБ)
Джованни Дж. @TheDsingWebRoom
[Psd] Стили слоя ( 3,47 МБ )
Кубилай Сапайер
[Psd] Стиль уведомления (2,37 МБ)
Бенджамин Натан
Загрузка дополнительных элементов, пожалуйста, подождите. ..
..
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
Photoshop Layer Styles Designer Gems HEAVY METAL 1
Условия использования (последняя редакция от апреля 2022 г. )
)
Пожалуйста, внимательно ознакомьтесь со следующими Условиями использования. Настоящие Условия использования регулируют ваш доступ и использование этого веб-сайта, а также продуктов и услуг, предлагаемых на этом веб-сайте. Заходя на этот веб-сайт или используя его, вы соглашаетесь соблюдать настоящие Условия использования и любые дополнительные рекомендации, ограничения или правила, которые могут быть опубликованы в связи с конкретными разделами, услугами или продуктами на этом веб-сайте. Все такие дополнительные опубликованные рекомендации, ограничения или правила настоящим включаются посредством ссылки в настоящие Условия использования. Если вы просматриваете и используете этот веб-сайт или совершаете какие-либо покупки, вы соглашаетесь соблюдать и соблюдать настоящие Условия использования, которые вместе с нашей политикой конфиденциальности регулируют отношения Ashe Design, LLC с вами.
Термины «Ashe Design, LLC», «Ashe Design», «нас» или «мы» относятся к владельцу и оператору веб-сайта www. ashedesign.com («Веб-сайт»). Термин «вы» относится к пользователю или зрителю данного веб-сайта.
ashedesign.com («Веб-сайт»). Термин «вы» относится к пользователю или зрителю данного веб-сайта.
1. Изменения веб-сайта и условий использования
Ashe Design оставляет за собой право вносить изменения на этот веб-сайт и в настоящие Условия использования в любое время без предварительного уведомления. Вы должны просматривать настоящие Условия использования каждый раз, когда заходите на этот Веб-сайт. Вы соглашаетесь с тем, что мы можем предоставлять вам все юридические сообщения и уведомления в электронном виде, размещая их на нашем веб-сайте или, по нашему выбору, отправляя электронное письмо на адрес электронной почты, который вы могли нам предоставить. Вы можете отозвать свое согласие на получение сообщений от нас в электронном виде, связавшись с нами.
2. Использование контента и материалов на веб-сайте
Весь контент на этом веб-сайте, включая, помимо прочего, шаблоны, дизайн, шрифты, изображения, макет, внешний вид, внешний вид, графику и товарные знаки, принадлежат либо от Ashe Design, Be Inspired LLC или третьих лиц, которые предоставили нам лицензию на такой контент. Шаблоны, доступные на этом веб-сайте, предназначены для проектирования, обработки, редактирования, публикации, печати, компоновки и аннотирования графики, изображений и текста («Шаблоны»). Вам запрещается (i) воспроизводить, публиковать, модифицировать, изменять или незаконно присваивать Шаблоны на Веб-сайте и любой художественный компонент, который содержит Шаблоны, за исключением вставки, манипулирования, редактирования, публикации, печати или аннотирования вашей собственной графики, изображений и текст с использованием Шаблонов, такое использование в дальнейшем именуется «Готовая продукция»; (ii) воспроизведение, публикация, модификация, изменение или незаконное присвоение Веб-сайта или любого контента или изображений на веб-сайте; (iii) создание или распространение производных работ на основе Веб-сайта, любого контента или изображений на веб-сайте или Шаблонов, за исключением создания Готовых продуктов; (iv) отображение, публикация или перечисление Шаблонов на любом веб-сайте; и (v) отображение, публикация или перечисление Готовой продукции на веб-сайтах eBay®, Amazon®, Etsy® или любых других веб-сайтах, которые не принадлежат вам и не управляются вами; (vi) отображение, публикация или перечисление шаблонов или любых частей шаблонов для онлайн-редактирования.
Шаблоны, доступные на этом веб-сайте, предназначены для проектирования, обработки, редактирования, публикации, печати, компоновки и аннотирования графики, изображений и текста («Шаблоны»). Вам запрещается (i) воспроизводить, публиковать, модифицировать, изменять или незаконно присваивать Шаблоны на Веб-сайте и любой художественный компонент, который содержит Шаблоны, за исключением вставки, манипулирования, редактирования, публикации, печати или аннотирования вашей собственной графики, изображений и текст с использованием Шаблонов, такое использование в дальнейшем именуется «Готовая продукция»; (ii) воспроизведение, публикация, модификация, изменение или незаконное присвоение Веб-сайта или любого контента или изображений на веб-сайте; (iii) создание или распространение производных работ на основе Веб-сайта, любого контента или изображений на веб-сайте или Шаблонов, за исключением создания Готовых продуктов; (iv) отображение, публикация или перечисление Шаблонов на любом веб-сайте; и (v) отображение, публикация или перечисление Готовой продукции на веб-сайтах eBay®, Amazon®, Etsy® или любых других веб-сайтах, которые не принадлежат вам и не управляются вами; (vi) отображение, публикация или перечисление шаблонов или любых частей шаблонов для онлайн-редактирования.
Вы можете продавать, демонстрировать, воспроизводить и распространять Готовую продукцию. Однако при продаже, демонстрации, воспроизведении и распространении Готовых продуктов они должны отображаться с вашими собственными фотографиями и/или текстом и на вашем собственном веб-сайте. Это означает, что вам запрещено создавать готовые продукты на любом другом веб-сайте, кроме вашего собственного, с использованием фотографий, предоставленных вашими клиентами или кем-либо еще. Цифровые файлы готовой продукции могут быть отправлены вашим клиентам только в виде сведенных файлов .jpg. Многослойные файлы Photoshop НЕ ДОЛЖНЫ распространяться ни при каких обстоятельствах.
Ashe Design оставляет за собой право делать дизайны логотипов доступными на этом Веб-сайте для других сторон, несмотря на любое использование или регистрацию вами таких дизайнов логотипов в связи с вашими продуктами и услугами. Вы не получаете никаких прав или претензий в отношении каких-либо отдельных элементов дизайна логотипа в результате создания вами дизайна логотипа и/или использования вами дизайна логотипа в связи с вашими продуктами и услугами. Другие клиенты Ashe Design могут использовать инструменты дизайна для создания логотипов с похожими или идентичными комбинациями этих элементов, и Ashe Design не гарантирует, что ваш логотип не будет похож на логотипы, разработанные и используемые другими сторонами. Ashe Design не предоставляет никаких гарантий того, что дизайны логотипов, созданные с использованием инструментов дизайна, не будут нарушать права на товарные знаки или другие права другой стороны и не будут подлежать иску о нарушении. Вы несете полную ответственность за получение консультации юриста относительно того, разрешен ли дизайн логотипа для вашего использования на законных основаниях и не нарушает ли он права другой стороны.
Другие клиенты Ashe Design могут использовать инструменты дизайна для создания логотипов с похожими или идентичными комбинациями этих элементов, и Ashe Design не гарантирует, что ваш логотип не будет похож на логотипы, разработанные и используемые другими сторонами. Ashe Design не предоставляет никаких гарантий того, что дизайны логотипов, созданные с использованием инструментов дизайна, не будут нарушать права на товарные знаки или другие права другой стороны и не будут подлежать иску о нарушении. Вы несете полную ответственность за получение консультации юриста относительно того, разрешен ли дизайн логотипа для вашего использования на законных основаниях и не нарушает ли он права другой стороны.
Никакой контент на этом веб-сайте не может быть использован в каких-либо незаконных целях или для клеветы на любое лицо, для нарушения прав любого лица на неприкосновенность частной жизни или публичности, для нарушения каких-либо авторских прав, торговых наименований, товарных знаков, знаков обслуживания или других прав интеллектуальной собственности. любого лица или организации. Вы соглашаетесь с тем, что не будете использовать Веб-сайт, Шаблоны или любые другие продукты или услуги на Веб-сайте каким-либо образом, который является оскорбительным, беспокоящим, клеветническим, угрожающим, вредным, непристойным, злонамеренным или иным образом нежелательным. Ashe Design может прекратить предоставление своих услуг клиентам, уличенным в использовании Ashe Design для участия в нежелательных или незаконных действиях.
любого лица или организации. Вы соглашаетесь с тем, что не будете использовать Веб-сайт, Шаблоны или любые другие продукты или услуги на Веб-сайте каким-либо образом, который является оскорбительным, беспокоящим, клеветническим, угрожающим, вредным, непристойным, злонамеренным или иным образом нежелательным. Ashe Design может прекратить предоставление своих услуг клиентам, уличенным в использовании Ashe Design для участия в нежелательных или незаконных действиях.
3. Отказ от ответственности и ограничение ответственности
ВЕБ-САЙТ И ЕГО СОДЕРЖИМОЕ, ШАБЛОНЫ, ПРОДУКТЫ И УСЛУГИ ПРЕДОСТАВЛЯЮТСЯ «КАК ЕСТЬ» БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ. ASHE DESIGN ЯВНО ОТКАЗЫВАЕТСЯ ОТ ВСЕХ ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ГАРАНТИИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И ЛЮБЫЕ ДРУГИЕ ГАРАНТИИ В ОТНОШЕНИИ ВЕБ-САЙТА, ШАБЛОНОВ ИЛИ ДРУГИХ ПРОДУКТОВ И УСЛУГ НА ВЕБ-САЙТЕ, ВКЛЮЧАЯ PLUS. ИЛИ ГОТОВАЯ ПРОДУКЦИЯ БУДЕТ БЕЗ ОШИБОК, ИЛИ ЧТО ШАБЛОНЫ ИЛИ ГОТОВАЯ ПРОДУКЦИЯ БУДУТ ОТВЕЧАТЬ ВАШИМ КОНКРЕТНЫМ ТРЕБОВАНИЯМ. ASHE DESIGN НЕ ДАЕТ НИКАКИХ ЗАЯВЛЕНИЙ ИЛИ ГАРАНТИЙ ЛЮБОГО РОДА, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, О ПОЛНОТЕ, ТОЧНОСТИ, НАДЕЖНОСТИ, ПРИГОДНОСТИ ИЛИ ДОСТУПНОСТИ В ОТНОШЕНИИ ВЕБ-САЙТА ИЛИ ИНФОРМАЦИИ, ПРОДУКТОВ, УСЛУГ ИЛИ КОНТЕНТА, СОДЕРЖАЩИХСЯ НА ВЕБ-САЙТЕ.
ASHE DESIGN НЕ ДАЕТ НИКАКИХ ЗАЯВЛЕНИЙ ИЛИ ГАРАНТИЙ ЛЮБОГО РОДА, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, О ПОЛНОТЕ, ТОЧНОСТИ, НАДЕЖНОСТИ, ПРИГОДНОСТИ ИЛИ ДОСТУПНОСТИ В ОТНОШЕНИИ ВЕБ-САЙТА ИЛИ ИНФОРМАЦИИ, ПРОДУКТОВ, УСЛУГ ИЛИ КОНТЕНТА, СОДЕРЖАЩИХСЯ НА ВЕБ-САЙТЕ.
НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ASHE DESIGN НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ПЕРЕД ВАС ИЛИ ПЕРЕД ЛЮБОЙ ТРЕТЬЕЙ ЛИЦОЙ ЗА ЛЮБОЙ ОСОБЫЙ, КОСВЕННЫЙ, СЛУЧАЙНЫЙ, ПОСЛЕДУЮЩИЙ ИЛИ ШТРАФНЫЕ УБЫТКИ ИЛИ ЛЮБОЙ УЩЕРБ, ВОЗНИКШИЙ В РЕЗУЛЬТАТЕ ПОТЕРИ ИСПОЛЬЗОВАНИЯ, ДАННЫХ ИЛИ ПРИБЫЛИ, НА ОСНОВЕ КОНТРАКТА ДРУГОЕ ДЕЛОВОЕ ДЕЙСТВИЕ, ВОЗНИКАЮЩЕЕ ИЗ ИЛИ В СВЯЗИ С ИСПОЛЬЗОВАНИЕМ ИЛИ ЭКСПЛУАТАЦИЕЙ ПРОДУКТОВ ИЛИ УСЛУГ, ДОСТУПНЫХ НА ВЕБ-САЙТЕ, ИЛИ НЕПРЕДОСТАВЛЕНИЕ ПРОДУКТОВ ИЛИ УСЛУГ КОМПАНИЕЙ ASHE DESIGN, ВНЕ зависимости от того, ЗНАЛИ ИЛИ НЕ ДОЛЖНЫ МЫ ЗНАТЬ О ВОЗМОЖНОСТИ ТАКОГО УЩЕРБА .
ASHE DESIGN НЕ ГАРАНТИРУЕТ, ЧТО ВЕБ-САЙТ ИЛИ ШАБЛОНЫ СВОБОДНЫ ОТ ВИРУСОВ ИЛИ ДРУГИХ ВРЕДНЫХ КОМПОНЕНТОВ, ИЛИ ЧТО ВЕБ-САЙТ БУДЕТ БЕСПЕРЕБОЙНЫМ ИЛИ БЕЗ ОШИБОК. ASHE DESIGN НЕ НЕСЕТ НИКАКОЙ ОТВЕТСТВЕННОСТИ ЗА ЛЮБУЮ ОШИБКУ, УПУЩЕНИЕ, ПЕРЕРЫВ, УДАЛЕНИЕ, ДЕФЕКТ, ЗАДЕРЖКУ В РАБОТЕ ИЛИ ПЕРЕДАЧЕ, ОТКАЗ ЛИНИИ СВЯЗИ, КРАЖУ ИЛИ УНИЧТОЖЕНИЕ ИЛИ НЕСАНКЦИОНИРОВАННЫЙ ДОСТУП ИЛИ ИЗМЕНЕНИЕ ВАШЕГО ИЛИ ЛЮБОГО ПОЛЬЗОВАТЕЛЬСКОГО КОНТЕНТА ИЛИ КОМПЬЮТЕРА. ASHE DESIGN НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА КАКИЕ-ЛИБО ПРОБЛЕМЫ ИЛИ ТЕХНИЧЕСКИЕ НЕИСПРАВНОСТИ ЛЮБОЙ ТЕЛЕФОННОЙ СЕТИ ИЛИ ЛИНИИ, КОМПЬЮТЕРНЫХ ОНЛАЙН-СИСТЕМ, СЕРВЕРОВ ИЛИ ПРОВАЙДЕРОВ, КОМПЬЮТЕРНОГО ОБОРУДОВАНИЯ, ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, ОТКАЗ ЛЮБОГО КОМПЬЮТЕРА ИЛИ ОНЛАЙН-УСЛУГ ИЗ-ЗА ТЕХНИЧЕСКИХ ПРОБЛЕМ В ИНТЕРНЕТЕ ИЛИ НА ВЕБ-САЙТЕ ИЛИ ИХ КОМБИНАЦИЯ, ВКЛЮЧАЯ ЛЮБУЮ ТРАВМУ ИЛИ ПОВРЕЖДЕНИЕ ЛЮБОГО КОМПЬЮТЕРА ПОЛЬЗОВАТЕЛЯ, СВЯЗАННОЕ С УЧАСТИЕМ ИЛИ ЗАГРУЗКОЙ МАТЕРИАЛОВ В СВЯЗИ С ИСПОЛЬЗОВАНИЕМ ВЕБ-САЙТА ИЛИ ПРОДУКТОВ ИЛИ УСЛУГ НА ВЕБ-САЙТЕ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ASHE DESIGN НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПОТЕРИ ИЛИ УЩЕРБ, ВКЛЮЧАЯ ЛИЧНЫЕ ТРАВМЫ ИЛИ СМЕРТЬ, В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА ИЛИ ПРОДУКТОВ И УСЛУГ НА ВЕБ-САЙТЕ.
ASHE DESIGN НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА КАКИЕ-ЛИБО ПРОБЛЕМЫ ИЛИ ТЕХНИЧЕСКИЕ НЕИСПРАВНОСТИ ЛЮБОЙ ТЕЛЕФОННОЙ СЕТИ ИЛИ ЛИНИИ, КОМПЬЮТЕРНЫХ ОНЛАЙН-СИСТЕМ, СЕРВЕРОВ ИЛИ ПРОВАЙДЕРОВ, КОМПЬЮТЕРНОГО ОБОРУДОВАНИЯ, ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, ОТКАЗ ЛЮБОГО КОМПЬЮТЕРА ИЛИ ОНЛАЙН-УСЛУГ ИЗ-ЗА ТЕХНИЧЕСКИХ ПРОБЛЕМ В ИНТЕРНЕТЕ ИЛИ НА ВЕБ-САЙТЕ ИЛИ ИХ КОМБИНАЦИЯ, ВКЛЮЧАЯ ЛЮБУЮ ТРАВМУ ИЛИ ПОВРЕЖДЕНИЕ ЛЮБОГО КОМПЬЮТЕРА ПОЛЬЗОВАТЕЛЯ, СВЯЗАННОЕ С УЧАСТИЕМ ИЛИ ЗАГРУЗКОЙ МАТЕРИАЛОВ В СВЯЗИ С ИСПОЛЬЗОВАНИЕМ ВЕБ-САЙТА ИЛИ ПРОДУКТОВ ИЛИ УСЛУГ НА ВЕБ-САЙТЕ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ASHE DESIGN НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПОТЕРИ ИЛИ УЩЕРБ, ВКЛЮЧАЯ ЛИЧНЫЕ ТРАВМЫ ИЛИ СМЕРТЬ, В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА ИЛИ ПРОДУКТОВ И УСЛУГ НА ВЕБ-САЙТЕ.
В ЛЮБОМ СЛУЧАЕ СОВОКУПНАЯ ОТВЕТСТВЕННОСТЬ ASHE DESIGN В СООТВЕТСТВИИ С УСЛОВИЯМИ ИСПОЛЬЗОВАНИЯ НЕ ДОЛЖНА ПРЕВЫШАТЬ ЛЮБЫЕ СБОРЫ/ПЛАТЕЖИ, ПОЛУЧЕННЫЕ ASHE DESIGN ОТ ВАС ЗА ИСПОЛЬЗОВАНИЕ ВЕБ-САЙТА ИЛИ ПРОДУКТОВ И УСЛУГ НА ВЕБ-САЙТЕ. ЭТО ОГРАНИЧЕНИЕ БУДЕТ ПРИМЕНЯТЬСЯ НЕЗАВИСИМО ОТ того, НЕ СООТВЕТСТВУЕТ ЛИ ИЗЛОЖЕННОЕ В ДАННОМ СРЕДСТВЕ СРЕДСТВА ПРАВОВОЙ ЗАЩИТЫ ЕГО ОСНОВНОЙ ЦЕЛИ, И НЕЗАВИСИМО ОТ СООТВЕТСТВИЯ ПРЕТЕНЗИИ ИЛИ ДЕЙСТВИЯ ДОГОВОРУ, ДЕЛИКТУ, НЕБРЕЖНОСТИ, СТРОГОЙ ОТВЕТСТВЕННОСТИ, ВКЛАДУ, ВОЗМЕЩЕНИЮ ИЛИ КАКОЙ-ЛИБО ДРУГОЙ ЮРИДИЧЕСКОЙ ТЕОРИИ.
ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ, ЧТО НЕКОТОРЫЕ ИЗ ЭТИХ ОГРАНИЧЕНИЙ ОТВЕТСТВЕННОСТИ МОГУТ НЕ ПРИМЕНЯТЬСЯ В НЕКОТОРЫХ ШТАТАХ, И ЕСЛИ ДА, ОНИ НЕ ПРИМЕНИМЫ К ВАМ. ВЫ ТАКЖЕ МОЖЕТЕ ИМЕТЬ ДРУГИЕ ПРАВА, РАЗЛИЧНЫЕ В РАЗЛИЧНЫХ ШТАТАХ.
ВЫ ПРИЗНАЕТЕ И СОГЛАШАЕТЕСЬ С ТЕМ, ЧТО ASHE DESIGN НЕ РАЗМЕСТИЛА ЭТОТ САЙТ, БЕЗ ЭТОГО ОТКАЗА ОТ ОТВЕТСТВЕННОСТИ, И СОГЛАШАЕТЕСЬ С ТЕМ, ЧТО ЭТИ УСЛОВИЯ ЯВЛЯЮТСЯ РАЗУМНЫМИ.
4. Ссылки на этот веб-сайт и другие веб-сайты
Время от времени этот веб-сайт может также содержать ссылки на другие веб-сайты. Эти ссылки предоставлены для вашего удобства, чтобы предложить дополнительную информацию. Мы не несем ответственности и не контролируем содержание или доступность связанных веб-сайтов, а также методы обеспечения конфиденциальности на таких веб-сайтах. Включение этих ссылок не обязательно означает рекомендацию или поддержку взглядов, выраженных в них.
Вы не можете создавать ссылку на этот веб-сайт с другого веб-сайта или документа без предварительного письменного согласия Ashe Design. Другие веб-сайты могут предоставлять ссылки на этот веб-сайт с нашего разрешения или без него. Мы не поддерживаем такие веб-сайты, а также не несем и не будем нести ответственности за любые ссылки с этих сайтов на этот Веб-сайт, любой контент, рекламу, продукты или другие материалы, доступные на таких других веб-сайтах или через них, а также за любые понесенные убытки или ущерб. в связи с этим. Мы имеем право в любое время и по собственному усмотрению заблокировать ссылки на этот Веб-сайт с помощью технических или других средств без предварительного уведомления.
Другие веб-сайты могут предоставлять ссылки на этот веб-сайт с нашего разрешения или без него. Мы не поддерживаем такие веб-сайты, а также не несем и не будем нести ответственности за любые ссылки с этих сайтов на этот Веб-сайт, любой контент, рекламу, продукты или другие материалы, доступные на таких других веб-сайтах или через них, а также за любые понесенные убытки или ущерб. в связи с этим. Мы имеем право в любое время и по собственному усмотрению заблокировать ссылки на этот Веб-сайт с помощью технических или других средств без предварительного уведомления.
5. Закон об авторском праве в цифровую эпоху
Ashe Design уважает права интеллектуальной собственности других лиц и ожидает того же от пользователей веб-сайта. Наша политика заключается в том, чтобы не допускать, чтобы материалы, известные Ashe Design, нарушали авторские права другой стороны, оставались на Веб-сайте. Если вы считаете, что ваша работа была скопирована и доступна на Веб-сайте таким образом, что это представляет собой нарушение авторских прав, или что Веб-сайт содержит ссылки или другие ссылки на другое место в Интернете, которое содержит материалы или действия, нарушающие ваши авторские права, вы можете уведомить об этом. Ashe Design, предоставив следующую информацию (согласно требованиям Закона об авторском праве в цифровую эпоху, 17 U.S.C. § 512) нашему агенту по авторским правам, указанному ниже:
Ashe Design, предоставив следующую информацию (согласно требованиям Закона об авторском праве в цифровую эпоху, 17 U.S.C. § 512) нашему агенту по авторским правам, указанному ниже:
(i) Идентификация произведения, защищенного авторским правом, которое, по вашему мнению, было нарушено, или, если одним уведомлением охвачено несколько произведений, защищенных авторским правом, репрезентативный список таких произведений;
(ii) Идентификация материала, который, как утверждается, нарушает авторские права или является объектом правонарушающей деятельности и который подлежит удалению или доступ к которому должен быть закрыт, а также информация, достаточная для того, чтобы позволить нам найти материал на Веб-сайт, например, ссылка на материал, нарушающий авторские права;
(iii) Информация, достаточная для того, чтобы мы могли связаться с вами, например, адрес, номер телефона и, при наличии, адрес электронной почты, по которому с вами можно связаться;
(iv) Ваше заявление о том, что вы добросовестно полагаете, что оспариваемое использование не разрешено владельцем авторских прав, его агентом или законом;
(v) Заявление от вас (или вашего представителя) о том, что информация в уведомлении является точной, и под страхом наказания за лжесвидетельство, что сторона, подавшая жалобу, уполномочена действовать от имени владельца исключительного авторского права, которое предположительно было нарушено ; и
(vi) Физическая или электронная подпись лица, уполномоченного действовать от имени владельца исключительных авторских прав, права на которые предположительно были нарушены.
Назначенный агент по авторским правам Ashe Design для уведомления о заявленном нарушении может быть уведомлен по почте, факсу или электронной почте по следующему адресу:
Агент по авторским правам
Ashe Design, LLC
183 Rugby Road
Longmeadow, MA 01106
info [!at ] ashedesign.com
6. Условия продажи
А. Условия оплаты.
Наша корзина настроена для приема платежей кредитными картами и электронными чеками через Paypal. Paypal — это крупнейший процессор онлайн-платежей, который позволяет вам платить кредитной/дебетовой картой, текущим счетом или средствами на вашем счете Paypal. Обратите внимание, что если оплата производится с помощью электронного чека, вы не получите свой продукт (-ы) до тех пор, пока платеж не будет подтвержден.
B. Условия доставки.
Как только ваш платеж будет обработан, мы вышлем вам ссылку для цифровой загрузки. Вы должны ожидать ссылки в течение 24 часов с момента покупки. Если вы не получили ссылки в течение 24 часов, проверьте папку со спамом на наличие письма от нас. Если его все еще нет, отправьте нам электронное письмо по адресу info [!at] ashedesign.com, и мы повторно отправим их.
Если его все еще нет, отправьте нам электронное письмо по адресу info [!at] ashedesign.com, и мы повторно отправим их.
C. Правила возврата; Обмены.
Из-за цифрового характера наших продуктов все продажи являются окончательными. Мы не принимаем никаких возвратов и не предлагаем никаких возмещений. Вы признаете, что все продукты на Веб-сайте не подлежат возврату и возврату ни при каких обстоятельствах.
D. Политика замены.
Пожалуйста, создайте резервную копию шаблонов, которые вы загрузили по ссылкам, которые мы отправляем вам для архивных целей. Если вы этого не сделаете, мы не можем гарантировать, что точные тома будут доступны в будущем по мере развития нашей библиотеки проектов.
Если вы приобрели шаблоны на этом веб-сайте, мы вышлем ссылки для бесплатной загрузки ТОЛЬКО в том случае, если вы сможете подтвердить свою покупку. Вам нужно будет предоставить нам квитанцию по электронной почте (квитанция PayPal, квитанция кредитной карты и т. д. ). В противном случае вам необходимо будет предоставить нам следующую информацию: месяц и год покупки, адрес электронной почты, использованный для оплаты, имя и фамилию покупателя и идентификатор транзакции #. Мы не будем искать ваши покупки в наших транзакциях.
). В противном случае вам необходимо будет предоставить нам следующую информацию: месяц и год покупки, адрес электронной почты, использованный для оплаты, имя и фамилию покупателя и идентификатор транзакции #. Мы не будем искать ваши покупки в наших транзакциях.
Если вы не можете предоставить подтверждение покупки, указанное выше, мы не будем повторно отправлять ссылки для загрузки.
E. Обслуживание и поддержка.
Мы предоставляем исчерпывающие руководства по использованию наших продуктов. Мы НЕ предоставляем техническую поддержку Photoshop. Предполагается, что если вы покупаете наши продукты, у вас есть базовые навыки работы с Photoshop.
7. Политика конфиденциальности
Пожалуйста, ознакомьтесь с нашей политикой конфиденциальности для получения информации о том, как мы собираем и используем личную информацию, предоставленную вами. Использование вами любой информации или материалов на этом веб-сайте означает ваше признание и согласие с нашей политикой конфиденциальности. Мы стремимся обеспечить безопасность вашей информации. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы внедрили стандартные физические, электронные и управленческие процедуры для защиты и защиты информации, которую мы собираем в Интернете.
Мы стремимся обеспечить безопасность вашей информации. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы внедрили стандартные физические, электронные и управленческие процедуры для защиты и защиты информации, которую мы собираем в Интернете.
8. Уведомление об авторских правах
Copyright © 2013 Ashe Design, LLC. Все права защищены.
9. Товарные знаки
ASHE DESIGN и логотип ASHE DESIGN являются товарными знаками и знаками обслуживания компании Ashe Design, LLC.
10. Юрисдикция и споры
Несанкционированное использование данного веб-сайта может привести к предъявлению компанией Ashe Design иска о возмещении ущерба и/или стать уголовным преступлением. Настоящие Условия использования регулируются законодательством штата Массачусетс, США, без учета его положений о коллизионных нормах; государственные и федеральные суды, обладающие исключительной юрисдикцией для разрешения любых действий или претензий, возникающих в связи с использованием вами Веб-сайта, продуктов и услуг на Веб-сайте, а также нарушением вами настоящих Условий использования. Вы соглашаетесь подчиняться юрисдикции таких судов.
Вы соглашаетесь подчиняться юрисдикции таких судов.
11. Возмещение убытков
Вы соглашаетесь возместить ущерб и ограждать компанию Ashe Design, ее дочерние и зависимые компании, а также их соответствующих должностных лиц, агентов, партнеров и сотрудников от любых убытков, ответственности, претензий или требований, включая разумные гонорары адвокатов. , сделанные любой третьей стороной в связи с использованием вами Веб-сайта, а также Шаблонов, продуктов и услуг на этом Веб-сайте, что является нарушением настоящих Условий использования и/или в результате любого нарушения вами настоящих Условий использования .
12. Разное
Настоящие Условия использования принимаются при использовании вами Веб-сайта, а также Шаблонов, продуктов и услуг на этом Веб-сайте. Условия использования и Политика конфиденциальности представляют собой полное соглашение сторон в отношении использования вами Веб-сайта, а также шаблонов, продуктов и услуг на этом Веб-сайте. Если какое-либо положение Условий использования будет признано неисполнимым, остальные положения будут применяться в максимально возможной степени. Никакой отказ Ashe Design от какого-либо положения настоящих Условий использования не означает отказ от любого другого права или права на принудительное исполнение любого последующего нарушения Условий использования. В случае, если Ashe Design будет вынуждена применить свои права против вас, в дополнение к любым другим средствам правовой защиты, вы соглашаетесь оплатить разумные расходы Ashe Design, включая гонорары адвокатов и судебные издержки.
Никакой отказ Ashe Design от какого-либо положения настоящих Условий использования не означает отказ от любого другого права или права на принудительное исполнение любого последующего нарушения Условий использования. В случае, если Ashe Design будет вынуждена применить свои права против вас, в дополнение к любым другим средствам правовой защиты, вы соглашаетесь оплатить разумные расходы Ashe Design, включая гонорары адвокатов и судебные издержки.
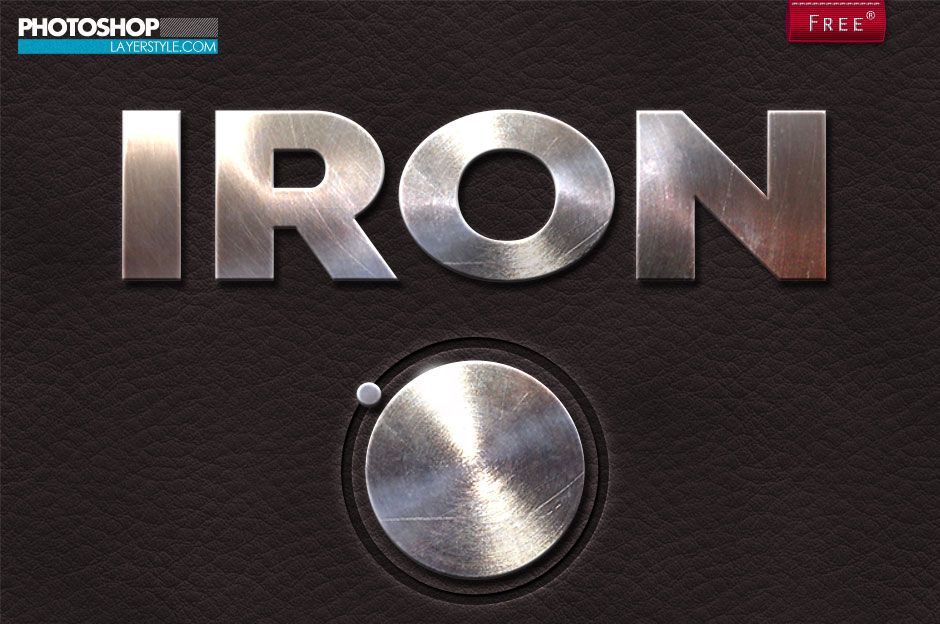
Metal Text Effect (стиль слоя Photoshop) PSD Скачать Бесплатно
Этот сайт использует файлы cookie. Продолжая просмотр, вы соглашаетесь на использование нами файлов cookie и других технологий отслеживания. Узнайте больше здесь.
Понял!
- Просмотр
- Искусство и дизайн
Скачать
стиль слоя
металл
стиль текста
Похожие бесплатные графики
Набор векторных иллюстраций различных цветочных элементов
Набор векторных цветочных элементов для вашего дизайна
Векторный набор декоративных элементов для вашего дизайна
Набор векторной графики декоративных элементов
Кинематографический текстовый эффект заголовка
Эффект ретро-текста
PSD значок воздушного шара
3 бесплатных уличных стиля
Текстовый эффект мелочи
Текстовый эффект гранжевого скоса
Ванильный текстовый эффект
Текстовый эффект мюсли
Текстовый эффект сотрясения земли
Текстовый эффект попкорна
Стили текста Chrome Reflection Vol.
 2
2Полосатый текстовый эффект тени
Типографика на классной доске Текстовые эффекты
Стили текста Chrome Reflection Vol.

