Adobe — страница 6 — MegaObzor
Оригинальный анимационный эффект с текстом в фотошопе, красивый текст, оригинальный текст анимация в уроке фотошопаИнтересная анимация с текстом в уроке фотошопа1. Создайте новый документ, напишите одну букву. Примените …Быстрый урок по рисованию рыб, урок для новичков в фотошопе, рисуем рыб, рыбок в уроке фотошопа
Урок очень легкий, поэтому подойдет и для новичков. А вообще это просто упражнение на работу со слоями.Го…Создаем шестеренку, механизмы в фотошопе, железные детали, рисуем шестеренку в уроке фотошопа
Рисуем реалистичную шестеренку в уроке фотошопа.Посредством нажатия Ctrl+N или через команду меню Файл &g…Подводный мир, дно океана, дно моря в уроке фотошопа, подводная среда, водная среда в уроке фотошопа
Сегодня вы узнаете как нарисовать вполне реалистичную подводную среду.Шаг 1. Создаем новый документ 1024х…Каменный забор, текстура камней, стена из камней в бесплатном уроке фотошопа
Для создания такого рисунка вам потребуется шариковая ручка и тетрадный листочек в клеточку (для того, чт.

Ужасно красивый ядерный взрыв в уроке фотошопа.Начнем с того, что выберем примерную гамму, в которой буде…Реалистичные ножницы в уроке фотошопа, стальные ножницы, скачать ножницы в уроке фотошопа
Рисуем реалистичные ножницы из стали в уроке фотошопа. Урок рассчитан для людей уже овладевшим фотошопом….Креативная обработка фотографий, эффект Драгана в уроке фотошопа, Andrzej Dragan, Андрей Драган, фотографии фотографа
Талантливый польский фотограф Andrzej Dragan Стиль Драгана — мрачноватый, готический. И здесь м…Обработка фотографий, придание голубого оттенка в уроке фотошопа
Качественный каменный текст со снегомШаг 1 Создайте новый документ, размером 800 x 800 px, залейте в…Фотообработка девушки в фотошопе, размазываем тушь в фотошопе, превращаем девушку в гота, в уроке фотошопа
Хороший урок в романтическо, готическом стиле в фотошопе.
 Для этого урока вам понадобятся две фотографии: …Эффекты с лицом, металлическое лицо в фотошопе, макияж для лица в фотошопе
Для этого урока вам понадобятся две фотографии: …Эффекты с лицом, металлическое лицо в фотошопе, макияж для лица в фотошопеПревращаем человека в настоящего монстра Халка.Для начала возьмем подходящую картинку… …Создаем новый летний, цветочный шрифт, создание интересного эффекта для текста, креативный текст для работы, создаем свой шрифтв уроке фот
Красивый, летний креативный текст в фотошопе. Хватит скучать со скучными шрифтами создайте летнее настрое…Удлиняем волосы, наращивание волос, изменяем волосы в уроке фотошопа
1. Создаем новое изображение , заливаем серым цветом (C1C3C0).
 Затем выберем иконку внизу палитры слоев …Убираем лишнее на фотографии, стираем копирасты, удаляем текст на картинках в уроке фотошопа
Затем выберем иконку внизу палитры слоев …Убираем лишнее на фотографии, стираем копирасты, удаляем текст на картинках в уроке фотошопаУбираем лишние слова с изображения, стираем копираст.1. На входе имеем изображение с полупрозрачным текст…Бабочка из воды, создаем животных из водных элементов, в бесплатном уроке фотошопа
Создаем реалистичный кристалл Сваровски.1. Создаем новый документ 800х800 px 2. На новом слое выбира…Уменьшаем автомобиль, мини кары, изменение авто в уроке фотошопа
Изменяем авто в фотошопе, превращая их в смешные мини карыШаг 1 Возьмем фотографию …Бескрайнее море, рисуем море, если нужен отдых на море нарисуйте его, создаем море в уроке фотошопа
Рисуем море, океан в фотошопеОткройте фотошоп CS (данный урок можно выполнить только в CS или CS2, поскол…Галька речная, камень галька создаем рисуем в фотошопе, фотография гальки в уроке фотошопа
 Экспериментируя с рисованием камней, я нашел очень простой и быс…Сюрреалистичный коллаж в фотошопе, нереальная ситуация созданная в фотошопе, ходящий по стенам в уроке фотошопа
Экспериментируя с рисованием камней, я нашел очень простой и быс…Сюрреалистичный коллаж в фотошопе, нереальная ситуация созданная в фотошопе, ходящий по стенам в уроке фотошопаСюрреалистический коллаж в уроке фотошопа.Одна из самых интересных вещей, которую можно реализовать в Pho…Превращаем девушку в демона, истинное лицодевушки в уроке фотошопа, интересная обработка фото с помощью фотошопа
Шаг первый — Создайте новый документ, залейте его черным цветом и нарисуйте пару пятен для освещения, жел…Рисуем кляксу, создаем каплю, чернильная клякса в уроке фотошопа
Создаем логотип из раскаленного металла.Создаем новый документ размером не менее 3000*3000 пикселей (имен…Создаем эффект приближения из космоса, фотография со спутника, создаем анимацию в уроке фотошопа
Мы будет создавать эффект приближения.
 Это очень простой эффект. Для этого нам понадобиться большое, не м…Создание векторное изображении из обычной фотографии, рисуем мультяшное изображение из реальной фотографии в уроке фотошопа
Это очень простой эффект. Для этого нам понадобиться большое, не м…Создание векторное изображении из обычной фотографии, рисуем мультяшное изображение из реальной фотографии в уроке фотошопаСоздаем блеск в глазах, делаем волосы как в рекламе.Открываем фотографию с девушкой с длинными волосами. …Превращаем фотографию в скетч, скетч из фотографии, создаем скетч, рисуем скетч в уроке фотошопа
Вот фото которое я буду использовать для этого урока: …Пейзаж с китайской вазы, эффект для фотографии, преобразуем фотографии в уроке фотошопа
Эффект картинки с китайской вазы, в уроке фотошопа.1. Откройте исходное изображение. Полученный результат…Порванная фотография,испорченная фотография в уроке фотошопа, рвем фотографию в фотошопе
 1. …Рисуем пингвина в фотошопе, пингвин и способы рисования, мультяшные животные в уроке фотошопа
1. …Рисуем пингвина в фотошопе, пингвин и способы рисования, мультяшные животные в уроке фотошопаЛегко и просто рисуем пингвина!1. Новый документ 300х300. С помощью Elliptical Marquee Tool создаём выдел…Создаем из обычной фотографии, марионетку, марионетки в наших руках в уроке фотошопа
Сегодня вы узнаете, как сделать из человека нечто похожее на марионетку.Будем использовать эту фотографию…Рисуем воздушный шарик, скачать шарики, создание шарика в уроке фотошопа
Создаем панораму в фотошопе.Для создания горизонтального панорамного изображения нам необходимо несколько…Обновляем аватарку, интересный эффект для аватарок, обрабатываем аватарку, портрет в уроке фотошопа
Создаем интересный эффект для аватарки.1. Откройте фотографию. Сдублируйте основной слой (на всякий случа.
Создаем отличный коллаж с одиноко воющим волком.Будем использовать вот эту вот картинку …Рисуем апельсин, создаем апельсин, фото апельсина в уроке фотошопа
Рисуем апельсин в фотошопе.Шаг 1 Иногда, ради забавы, хочется что-нибудь нарисовать в Photoshop. В этом…Создаем, рисуем бесплатную иконку, скачать иконки, иконки для сайта и для виндовса в уроке фотошопа
Рисуем иконку в фотошопе.Шаг 1 Создаем новое изображение размером 300х155 пикселей (цвет фона — белый),…Придаем гламурности фотографиям, эффект для фотографий, дым на фото в уроке фотошопа
Изменяем фотографию девушки.Открываем фото девушки… …Текст в стиле игры BattleField 2, интересное решение для создания необычного шрифта текста в уроке фотошопа
Этот урок покажет Вам как небольшими усилиями превращать простую фотографию в снимок в стиле «Голиву.
 ..Реалистичное двжение облаков, облака в уроке фотошопа
..Реалистичное двжение облаков, облака в уроке фотошопаКрасивый эффект, облака пролетают над зданием.Шаг 1 откроем изображение неюоскреба с облаками над н…Фотография с радугой, добавляем радугу, рисуем радугу, радуга дуга в уроке фотошопа
Создаем темного ангела, с татуировкой.Откроем, фотографию девушки, желательно на однотонном фоне. …Разрушение стен, обвалившаяся штукатурка, эффект погрома, разрушения в уроке фотошопа
Разрушение стен, обвалившаяся штукатурка, все это в уроке фотошопа.Сначала создайте новый файл. Выберите …Рисуем пиратскую карту, создаем карту, карта на обгоревшем листе, рисуем в уроке фотошопа
Когда-нибудь хотелось сделать эффект обгоревшей бумаги? Или сделать нечто, похожее на старую пиратскую ка…Интересная анимация сбор фотографии из частей, оригинальный эффект для фотошопа в бесплатном уроке фотошопа
Собираем фотографию из частей, и получаем интересный и красивый эффект.
 Шаг 1.
Создайте новый докумен…Создаем бегающего муравья, букашки, насекомые в бесплатном уроке фотошопа.
Шаг 1.
Создайте новый докумен…Создаем бегающего муравья, букашки, насекомые в бесплатном уроке фотошопа.Сегодня будем создавать бегающего муравьишку. Шаг 1.Создаем новый документ 200 x 150 px с прозрачным фон…Пишем на камне, текст на камне, выцарапываем надпись, текст в уроке фотошопа
Пишем на камне, размещаем текст на камень.Шаг 1. Создайте новое изображение размерами 300х500px с белым…Создаем эффект пушистости для текста, интересный эффект текста, оригинальный эффект в уроке фотошопа
Интересный вид текста, мы его создадим пушистым. 1) Создаём новый документ, печатаем ваш текст: …
Позолота объекта в фотошопе. Изящный золотой текст в Adobe Photoshop
В средние века учёные мужи искали философский камень-начало всех начал, который даёт знания и бессмертие.
Но самое главное, что привлекало всех алхимиков, это свойство философского камня превращать любые металлы в золото.
Многие алхимики потратили всю свою жизнь на бесконечные опыты в поисках «философского камня», так и не добившись желаемого.
Многие мудрецы и поэты воспевали и проклинали золото:
«Одно из свойств золота есть то, что его лицезрение даёт свет глазам и радость сердцу, другое — то, что оно делает человека смелым и укрепляет ум, третье — то, что оно увеличивает красоту лица, освещает молодость и отдаляет старость, четвёртое — то, что оно увеличивает удовольствие и делает его более ценным в глазах людей». Омар Хайям
А у нас в роли «философского камня» выступит программа Фотошоп, с помощью которой можно превратить в золото все — и металл, и глину, и стекло.
«Всё моё»,- сказало злато;
«Всё моё»,- сказал булат.
«Всё куплю»,- сказало злато;
«Всё возьму»,- сказал булат.
Александр Пушкин
Итак, давайте же возьмём всё золото мы сами, будем создавать золото в фотошопе .
Имитация золота – не самая лёгкая из задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени. На нашем сайте уже есть статья о том, как создать золотой текст , но приёмы, описанные в ней, подойдут не для всех ситуаций.
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Причём, попробуем использовать совершенно разные материалы и фактуры.
В Фотошопе есть несколько способов решить нашу задачу.
Способ 1 .
Вполне естественно предположить, что металлический золотой блеск проще всего придать металлической же блестящей поверхности, поскольку на ней уже присутствуют естественные блики.
Давайте превратим этот серебряный Грааль в золотой.
Прежде всего, нам необходимо отделить предмет от фона и поместить его на новом слое, если он находится на каком-либо фоне. Для этого вырезаем его любым удобным для Вас способом (например, «Волшебная палочка», «Быстрое выделение» или «Волшебный ластик», если предмет на однородном фоне).
Как это сделать смотрите .
Затем, при активном инструменте выделения, жмём ПКМ и выбираем «Скопировать на новый слой».
Кстати, чтобы увидеть предмет на прозрачном слое, не забудьте отключить видимость нижнего слоя.
Создаём новый корректирующий слой «Кривые» (значок чёрно-белого кружочка внизу панели слоёв).
В открывшейся палитре настроек переходим в красный канал. Для того чтобы «Кривые» применились только к верхнему слою, активируем кнопку привязки (внизу крайняя левая). Ставим точку в центре на кривой, и тянем её вверх и вправо, до достижения оттенка, как на скриншоте:
Далее, в том же окне, выбираем зелёный канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Затем идём в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка и минимум зелёного.
Добавим контраста нашему Граалю с помощью кривой – в этом же окне придадим кривой RGB S-образную форму, как на скриншоте ниже:
Последний штрих – подложите под наш кубок какой-нибудь контрастный фон.
Способ 2.
В принципе это не отдельный способ, а дополнение к способу 1. Заключается он в том, что к изображению добавляется ещё один корректирующий слой «Кривые», причём добавить его надо самым первым. Кривая довольно сложная и описывать её действие подробно здесь не вижу смысла, т.к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
Для этого эффекта, после вырезания объекта на новый слой и его обесцвечивания, добавьте новый корректирующий слой «Кривые», как показано ниже. Постарайтесь повторить форму кривой (но опять же, эта форма — не догма, пробуйте!). Получится примерно так:
Получится примерно так:
Кстати, иногда совсем другого эффекта можно достичь, если не обесцвечивать объект. Пробуйте!
Способ 3.
В наличии вот такой узор, но мы хотим его сделать золотым.
В первую очередь, вырезаем объект на новый слой. Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Следующим шагом обесцветьте изображение. Это можно сделать разными способами. Самое простое – переходите в меню «Изображение > Коррекция > Обесцветить (Shift + Ctrl + U)», либо – корректирующий слой «Цветовой тон/Насыщенность» и убрать насыщенность до нуля (не забудьте включить связку со слоем внизу панели слоёв слева).
Поработаем с корректирующими слоями.
Выбираем ещё раз корректирующий слой «Цветовой слой/Насыщенность» и выставляем значения, как на скриншоте.
Цветовой тон – 42 -45; — Насыщенность – 45-48; — Яркость — -12.
Не нравятся мне уроки, где дают голые цифры «… поставьте такие …», и я Вам не предлагаю ставить такие же – это ориентир, дальше пробуйте!
Ну и, конечно же, красивый фон.
Способ 4.
Самый простой. Примените стиль слоя к выделенному объекту. Если предмет не на прозрачном слое, вырежьте его на отдельный слой (удобным для Вас инструментом выделения) — и, не снимая выделения (либо щёлкните по иконке слоя с зажатой клавишей Ctrl), выберите какой-либо стиль из списка установленных. Для этого перейдите в меню «Окно > Стили» и выберите нужный стиль.
Правомерный вопрос – где взять золотые стили? Исчерпывающий ответ – в Интернете. Их там, на множестве различных сайтах, превеликое множество, есть они и на нашем сайте .
И от меня бонусом несколько штук (скачайте по ссылке в конце урока).
Как устанавливать? Проще простого: два раза щёлкните по файлу стиля (.asl), запустится Фотошоп (если он ещё не был запущен), откройте палитру «Стили» и в конце списка Вы увидите скачанные стили, а дальше применяйте их как Вам угодно. Если не очень понятно объяснил, спрашивайте в комментариях или введите поисковый запрос в Яндекс или Гугл – уроков очень много подробных и не очень.
Я надеюсь, Вам понравились способы превращения серости в блеск. Хотя и говорят, что не всё золото, что блестит. Но, фотошоп – это действительно золото среди всех подобных программ.
Вот ещё несколько примеров
На этом урок по как сделать золото в фотошопе закончен. Пишите в комментариях, присылайте ссылки на свои работы, делитесь своим опытом – нам очень интересно.
Удачных Вам творческих работ.
Скачать урок в формате PDF и материалы к нему:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис. 9.
9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
В данном уроке будет рассмотрен способ создания золотого покрытия практически любого объекта в программе фотошоп. Если накладывать на объект просто золотистый цвет, то эффект будет не на столько реалистичен, потому что просто золотой цвет не передаст структуру золота. Объект из золота должен выглядеть как литой, то есть вылитый из золота, а не просто иметь золотистый цвет. Поэтому мы сначала подготовим объект, придав ему необходимую структуру, а потом уже покрасим его.
Для примера я взял изображение наушников, которые и буду покрывать позолотой.
Данную картинку в полном размере и формате png, а так же исходники и другие материалы к уроку вы можете сказать здесь в блоке «Материалы» справа. В видео-уроке, кроме наушников я покрываю золотом автомобиль, исходники и изображения так же имеются в указанном разделе.
И так, я взял изображение наушников в формате png, которое предварительно вырезано и не имеет заднего фона. Если вы хотите использовать какой-то свой объект, то его необходимо предварительно вырезать с заднего фона, если вы не знаете, как это сделать, ознакомьтесь с одним из способов в уроке » «.
1. Первым делом создаем новый холст, на котором будем работать, в верхнем меню выбираем «Файл» — «Создать» и задаем необходимые размеры, я установил размер 1024px на 1024px.
Поскольку золото хорошо смотрится на темном фоне, выполним заливку холста темно-серым цветов, близком к черному. Теперь откроем программой фотошоп изображение наушников, перетащим его на наш холст и настроем его размер, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование» или нажав комбинацию клавиш «Ctrl + T». При изменении размера удерживаем клавишу «Shift», чтобы изображение оставалось в своих пропорциях.
2. Далее, необходимо скопировать слой с наушниками, для этого удерживая клавишу «Alt», кликнув по слою с наушниками в панели слове левой клавишей мыши и удерживая обе клавиши перетаскиваем данный слой вверх. Таким образом получится копия слоя с изображением наушников. Далее сделаем этот новый слой с изображением наушников черно-белым. Для этого выделяем его, кликнув левой кнопкой мыши в панели слоев и в верхней панели меню выбираем «Изображение» — «Коррекция» — «Черно-белое», либо нажимаем комбинацию клавиш «Alt + Shift + Ctrl + B». В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
Снова копируем слой с черно-белым изображением наушников и делаем инверсию для данного слоя, выбрав в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажав комбинацию клавиш «Ctrl + I». В результате получим вот такой эффект.
Теперь этому слою установим наложение «Разница», выбираем его в панели слоев, вместо наложения «Обычные».
3. Теперь проделываем еще раз все тоже самое с получившимся слоем, а именно, копируем его, делаем инверсию, устанавливаем наложение «Разница» и объединяем с предыдущим. В результате должно получиться вот такое изображение.
4. Далее на получившееся изображение (слой) будем накладывать корректирующий слой с цветом. Для этого выделяем этот слой и в панели слоев снизу кликаем по иконке создания корректирующего слоя и открывшемся списке меню выбираем «Цветовой баланс».
И в открывшейся панели настроек подключаем корректирующий слой к слою с изображением наушников, кликнув в нижней части на иконку со стрелкой. После этого настраиваем цветовую гамму ползунками до нужного эффекта. Прибавляем желтый цвет и немного красного, чтобы получить цвет золота.
Настройки цвета необходимо производить во всех тонах, т.е. настроив цвет в тоне «Средние тона», необходимо перейти и настроить так же цвет в «Тени» и в «Света». В результате должно получиться что-то типа такого.
Теперь наложим еще один корректирующий слой «Сочность», для этого выделяем слой с наушниками в панели слоев снова кликаем по иконке создания слоя и выбираем «Сочность». Далее в появившейся панели настроек так же подключаем этот корректирующий слой и выставляем ползунок параметра «Сочность» на 100%.
И точно так же подключаем еще один корректирующий слой «Уровни» и настраиваем уровни на свое усмотрение. В результате всех этих действий получается вот такое изображение.
5. Последним действием мы удалим ненужные элементы позолоты, а именно с самих накладок для ушей, ведь нам нужен только золотой корпус, а сами накладки не должны иметь золотой цвет.
Для этого в панели слоев выбираем слой с наушниками, на который мы накладывали эффекты и подключаем к нему маску, кликнув по значку в нижней части панели.
Теперь выбираем жесткую кисть, устанавливаем черный цвет и данной кистью просто закрашиваем не нужные фрагменты.
В результате получаются наушники с золотым корпусом.
Вот таким не сложным способом в программе фотошоп можно практически любой объект покрыть позолотой.
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Как сделать золотым цветок, рамку, предмет, элемент декора, человека, да что угодно!
Сделайте этот урок, и вам будет доступно все золото Фотошопа! Смотрим видео, читаем текстовый вариант. Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
1. Открываем нужную фотографию в Фотошопе. Делаем копию: изображение – создать дубликат. Оригинал закрываем и дальше работаем с копией.
2. Выделяем нужную область (предмет, цветок и т. д.) любым удобным для вас способом, например, инструментом Быстрое выделение. Копируем выделение на новый слой – Ctrl + j. Инструмент находится там же, где Волшебная палочка и присутствует только в последних версиях Фотошопа. Если у вас его нет, воспользуйтесь пером или быстрой маской, или чем вам дольше нравится.
3 .Работаем на новом созданном слое(он должен быть активным). Нижний слой можно пока отключить – нажать глазик. Внизу палитры слоев находим черно-белый кружок – добавить новый корректирующий слой, кликаем по нему и выбираем Цветовой тон – насыщенность. Ползунок Насыщенность переводим до конца влево. Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
4 . Открываем изображение со схемой кривых. (Она есть в архиве со стилями, или сохраните ее к себе на компьютер с данного изображения: правой к.м. – сохранить как). Инструментом Перемещение стаскиваем картинку на рабочий стол, чтобы было удобнее работать. Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
5. Заходим в Новый корректирующий слой – цветовой тон – насыщенность. Опять применяем его к слою с предметом на прозрачном фоне с помощью Alt – см. пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
6. В конце можно немного размыть изображение. Стоя на слое с золотым цветком, заходим в Фильтры – размытие – размытие по Гауссу. Сдвигаем ползунок до нужного значения (как вам понравится).
Вот, собственно, и все. Можно пользоваться полученным золотым предметом на прозрачном фоне – вставить его куда-нибудь в другое фото, украсить им рамочку и т. д. Можно включить самый нижний слой, и тогда ваш золотой предмет будет красоваться на старом фоне!
Желаю всем творческих успехов! Ваша
Микс-кисть 3d. Рисуем змею и не только.
Микс-кисть 3d. Рисуем змею и не только. Всем привет! Есть такой интересный инструмент в Фотошопе — микс- кисть. У нее множество разных возможностей…
Открытка к празднику.
Открытка к празднику. Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп! Сегодня у нас разговор о том, как самому сделать открытку…
Фантастическая статуя в синем пламени · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Пантера,
- Скалистая местность,
- Небо,
- Огонь 1,
- Огонь 2,
- Огонь 3,
- Разбитая стена,
- Текстура 1,
- Текстура 2,
- Текстура 3,
- Текстура 4,
- Текстура 5,
- Текстура 6.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:
Шаг 2
Вставьте изображение неба через меню File ? Place. В этом случае изображение будет вставлено как смарт-объект.
Шаг 3
Вставьте фотографию скалистой местности.
Шаг 4
Инструментом Pen Tool (P) выделите передний план.
Шаг 5
Кликните правой кнопкой мыши на холсте и выберите пункт Make Selection, чтобы преобразовать контур в выделение.
Шаг 6
Добавьте маску к слою с туманной местностью.
Шаг 7
Область за пределами выделения будет скрыта, и Вы увидите небо.
Шаг 8
Откройте изображение пантеры и отделите её от фона инструментом Pen Tool (P) и маской. Вставьте статую в основной документ и расположите так:
Шаг 9
Создайте копию слоя камней (Ctrl + J) и поднимите её над слоем статуи. Примените отражение по горизонтали (Edit ? Transform ? Flip Horizontal) и расположите копию так:
Шаг 10
Создайте ещё одну копию слоя с камнями и опустите под верхний слой «ROCK». Назовите этот слой «ROCK Shadow».
Шаг 11
Растрируйте слой «ROCK Shadow» и добавьте маску.
Шаг 12
К слою «Rock Shadow» примените стиль Color Overlay:
Шаг 13
Примените фильтр Box Blur (Filter ? Blur ? Box Blur) со значением радиуса 10 пикселей. Уменьшите непрозрачность до 50%.
Шаг 14
Создайте копию слоя «ROCK» и назовите её «ROCK Blur». Растрируйте слой, активируйте режим Free Transform (Ctrl + T) и увеличьте размер, удерживая клавишу Shift для сохранения пропорций. Затем примените фильтр Field Blur (Filter ? Blur ? Field Blur) со значением 10 пикселей.
Шаг 15
К слою статуи «Tiger» примените фильтр Smart Sharpen (Filter ? Sharpen ? Smart Sharpen).
Шаг 16
Выделите камень под статуей и создайте два корректирующих слоя: Selective Color и Brightness/Contrast. Для обоих слоёв создайте обтравочную маску (Ctrl + Alt + G).
Шаг 17
Вставьте текстуру разбитой стены и создайте обтравочную маску (Ctrl + Alt + G). Установите режим наложения текстуры Overlay. Затем создайте корректирующий слой Black & White:
Шаг 18
Выделите глаз статуи и создайте корректирующие слои, показанные на скриншоте:
Шаг 19
Создайте новый слой «Eye Light 1». Возьмите мягкую кисть размером 25 пикселей с 60% непрозрачностью. Подсветите глаза статуи цветом #529ad2. Установите режим наложения Screen. После этого создайте несколько корректирующих слоёв:
Шаг 20
Создайте новый слой «Eye Light 2» и мягкой кистью размером 150 пикселей с 30% непрозрачностью закрасьте область вокруг глаз цветом #1e6eb8. Установите режим наложения Linear Dodge. После этого создайте те же корректирующие слои, что и в последний раз.
Шаг 21
Откройте изображение огня в Фотошопе. Нам нужно изменить цвет пламени на статуе, и мы сделаем это заранее. Создайте несколько корректирующих слоёв для смены цвета пламени.
Шаг 22
Перенесите синее пламя в основной документ и установите режим наложения Screen.
Шаг 23
Выберите все слои огня и преобразуйте их в смарт-объект. Установите для смарт-объекта режим наложения Screen.
Шаг 24
Для пламени создайте следующие корректирующие слои:
Шаг 25
Создайте новый слой над статуей и мягкой кистью размером 200 пикселей с 50% непрозрачностью закрасьте область вокруг статуи цветом #3575bb. Создайте ещё один пустой слой под статуей и тем же цветом закрасьте фон, чтобы обратить внимание на главный объект сцены. Для обоих слоёв установите режим наложения Screen.
Шаг 26
Создайте новую группу «Textures». Вставьте в неё первую текстуру и установите режим наложения Soft Light, уменьшите непрозрачность до 50% и заливку до 80%.
Шаг 27
Добавьте вторую текстуру и установите для неё режим наложения Soft Light, 70% непрозрачность и 75% заливку. Добавьте маску и закрасьте содержимое слоя статуи.
Добавьте третью текстуру и установите для неё режим наложения Soft Light, 50% непрозрачность и 85% заливку.
Добавьте четвертую текстуру: режим Soft Light, 70% непрозрачность и 75% заливка.
Добавьте пятую текстуру: режим Overlay, 40% непрозрачность и 75% заливка.
Добавьте шестую текстуру: режим Soft Light, 40% непрозрачность и 100% заливка.
Шаг 28
К каждому слою текстуры добавьте корректирующий слой Black & White.
Шаг 29
Создайте новую группу «Effects» и добавьте в неё следующие корректирующие слои:
Конечный результат:
<a href= «http://downloads.photoshoptutorials.ws/Inner%20Power.zip»>PSD файл</a>
Отличие Заливки от Непрозрачности на палитре слоев в фотошопе
В верхней части палитры Cлоев имеется два ползунковых регулятора: Непрозрачность (Opacity) и Заливка (Fill). Подвигая их в разные стороны, можно заметить, что изображение, в конечном счете, только лишь одинаково меняет свою прозрачность. Возникает резонный вопрос: «Чем же отличается непрозрачность от заливки, какая между ними разница?»
В программе фотошоп ничего просто так нет, поэтому отличие все-таки есть, давайте разберем все по полочкам.
Как я уже сказал, оба этих параметра воздействуют на прозрачность слоя, т.е. влияют на то, как сильно будут просвечиваться ниже расположенные слои. Как правило, для этой цели мы пользуемся параметром Непрозрачность (одно его название уже нам о многом говорит), но Заливка тоже справляется с этой задачей.
Но все меняется, когда в ход вступают Стили слоя. О том, что это такое, можно говорить долго, вкратце: это разного рода эффекты и наложения, применяемые к слою в целом, например, тень, обводка, свечение, градиент, тиснение и др.
Если вы примените к своему изображению один или несколько стилей, то параметр Заливка, будет вести себя совершенно по-другому — будет меняться содержимое слоя. Давайте рассмотрим на примере как это выглядит.
На этом исходном изображении я в сравнении покажу как работают непрозрачность и заливка:
Изменим на палитре слоев значение непрозрачности до, например, 50%. Смотрим что получилось:
Теперь для наглядного сравнения установим 50% значение для Заливки у другого текстового слоя, вот что получилось:
Ни какой разницы! В точности такой же результат.
Далее я буду работать только с нижним текстовым слоем, верхний пусть останется для сравнения.
Вернем текст обратно к 100% и на этот раз применим такие стили слоя, как: тень, обводка, тиснение и, пускай, внутреннее свечение. Для этого дважды щелкните по слою, должно появиться диалоговое окно. С левой стороны находятся все стили, чтобы их включить поставьте галочку, а с правой стороны, используя параметры настроек, настройте выбранный стиль себе по вкусу.
Получилась вот такая надпись:
Пришло время продемонстрировать работу Заливки! Изменим значение, например, до 40%, смотрите, что получилось:
Итак, все эффекты видны на 100%, а сам текст стал бледнее. Давайте вообще до ноля снизим ее значение, получится вот что:
Сам текст становится полностью прозрачным, а те эффекты, что мы применили — остались.
Используя эту технику, можно делать интересные эффекты для своих изображений.
Подытожим сказанное: Непрозрачность слоя влияет на видимость всего слоя в целом, а Заливка — лишь на его содержимое, оставляя нетронутым стили слоя.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
15+ стилей слоя Photoshop «Камень и камень»
Photoshop — это искусство, с которым можно многое сделать. И, когда дело доходит до создания удивительных и уникальных текстовых эффектов, Photoshop убирает шоколадные очки. В программе есть множество функций, которые стоит изучить, только если вам это нравится.
Вы будете удивлены эффектами камня и камня, которые можно применить к текстовому контенту. Они доступны в виде стилей слоев, которые могут быть сохранены в системе как файлы ASL для использования в будущем.
Что такое стили слоя? Это простой набор команд, которые сохраняются как предустановки и могут быть применены к выделению с заливкой в Photoshop. Стили довольно крутые и могут быть изменены в соответствии с вашими требованиями.
Рок-эффект 3D-текста со стилями слоя Photoshop
Будь то преобразование простого текста в сложный дизайн или редактирование графического контента; стили слоя с эффектом камня и камня соответствуют всем требованиям.
Имея в виду современные тенденции, вот некоторые эффекты Photoshop «камень и скала», которые вы можете попробовать в своем следующем дизайнерском проекте.
Stone Tribal Layer StyleЭто уникальный графический стиль, на который стоит обратить внимание. Всего один щелчок, и ваш простой текст будет преобразован в этот винтажный стиль каменного племенного слоя. Ваш дизайн наверняка привлечет внимание этой красоты, которая является явным примером совершенства.
Проще говоря, это реалистичный племенной стиль Photoshop, способный превратить простое в необычное. Что вы думаете?
Текстовый эффект бетонного камня PSD Mockup
Это потрясающий трехмерный дизайн, который заставляет ваш текст выглядеть выгравированным и придавать ему приятную тень.Его уже скачали более 100 000 раз, что делает его популярным среди дизайнеров. Этот крутой текстовый эффект может стать спусковым крючком для успеха вашего бизнеса.
Дизайн прост в реализации, а приятный внешний вид — это то, что нельзя пропустить. Оживите свой проект с помощью этого почти реального эффекта Photoshop.
Бесплатно
Stone Style для PhotoshopЕсли вы хотите сэкономить время, этот стиль слоя с трещинами — все, что вам нужно для вашего следующего проекта.Он выглядит аккуратно и эффектно, что делает его популярным среди энтузиастов Photoshop. Этот стиль выглядит многообещающе, поскольку может мгновенно ускорить рабочий процесс.
Самое приятное то, что стиль предоставляется бесплатно, и его размер и масштаб можно изменять по своему усмотрению. Все, что вам нужно сделать, это загрузить эффект, чтобы увидеть изображения, на которые стоит взглянуть.
Old
Rough Stone StyleЭтот стиль Old Rough Stone, окруженный зеленью, вызывает всеобщее восхищение благодаря своей креативности.Этот заранее разработанный стиль слоя идеально подходит для вашего следующего проекта. Внимание к деталям и эффект травы сделали его популярным среди масс.
Этот стиль можно назвать как натуралистическим, так и стильным. Покажите свою творческую сторону с помощью этого прекрасного дизайна в зеленых тонах. Ваш медиацентричный контент определенно будет одобрен вашими сверстниками. Попробуй это сейчас!
Bloody
Stone Photoshop StyleЭто потрясающий готовый эффект, который легко доступен графическим дизайнерам.Несмотря на то, что это темная тема, она на сто процентов эффективна. Это гибкий эффект, который может придать смысл вашему проекту. Уникальный шрифт делает его еще более уникальным и запоминающимся.
Если у вас есть серьезное сообщение, скачайте стиль Photoshop Bloody Stone, не задумываясь. Вы не поверите, когда получите пятерку за творчество. Или ты бы?
Free Photoshop Thor StyleЭтот бесплатный текстовый стиль Photoshop является единственным в своем роде.Текст получает свое собственное значение и столь необходимое внимание, когда вы применяете многослойный стиль Тора. Что и говорить, этот стиль в тренде и популярен среди графических дизайнеров не зря.
Присоединяйтесь к победителям великолепных текстовых дизайнов Photoshop с этим стилем текста на основе Тора. Популярный слой установил стандарт, которому должны следовать другие сложные шрифты. Попробуй это сейчас!
Полированный камень
Стили PhotoshopЭтот стиль Photoshop «Полированный камень» создан специально для успеха любого проекта.Он одновременно формальный и игривый, что делает его универсальным. Правильное сочетание текстур и узоров — идеальные ингредиенты для красивого текста.
Безупречный вид — это вишенка на торте. Что самое лучшее? Сдержанные цветовые сочетания делают его подходящим для любой темы. Загрузите его бесплатно, чтобы получить потрясающие отзывы от важной аудитории.
Азиатский рок Layer Style
Если есть идеальный образец изысканности и элегантности, то это он! В этом стиле используются два уровня оригинальности.Вы сразу же влюбитесь в этот стиль слоя азиатского рока, потому что это королевский стиль, достойный шумихи.
Золотая рамка превращает простое в стильное. В общем, это интересная вещь, которая привлекательна и является вашим лучшим шагом вперед к получению дополнительных кликов. Загрузите прямо сейчас!
Бесплатно
Stone StyleДобавьте смысла словам с помощью этого бесплатного «Stone Style». Это хорошая попытка провести эффективные рекламные акции и донести информацию.Этот стиль улучшает вашу творческую игру, а трава вокруг текста добавляет вишенке торту.
Флюиды каменного века, отраженные стилем текстового слоя и четким дизайном, являются причиной его растущей популярности. Поэкспериментируйте со стилем сегодня и позвольте другим угадать, откуда вы взяли эту идею.
Стиль слоя Photoshop «Гранж»
Это эксклюзивный стиль слоя Photoshop, который дает крылья вашим творческим усилиям. Индивидуальный стиль имеет решающий успех, поскольку в нем используются правильные спецэффекты и уникальные функции, привлекающие внимание.Если у вас есть художественное чутье, попробуйте этот стиль слоя Photoshop «Гранж».
Хорошая новость в том, что этот стиль доступен бесплатно. Кажется, нет причин отказываться от этого великолепного дизайна. Так почему бы не попробовать прямо сейчас?
Free Photoshop Roman Style
Этот слой в римском стиле мощный и жирный, что делает его подходящим для любого проекта. Хотите ли вы добавить смысла в свой текстовый дизайн или улучшить конкретное изображение; этот стиль может значительно улучшить общий вид.Стиль — это еще одно определение классности, которое, в свою очередь, придает качество вашему дизайну.
Оживите свой контент с помощью слоя Photoshop в римском стиле. Вы можете скачать его бесплатно и увидеть, как ваши дизайнерские усилия достигают запланированных высот.
Камень
Эффект гравированного текстаСозданный с помощью смарт-объекта текстовый эффект с гравировкой камня играет огромную роль в усилении воздействия вашего мультимедийного контента. Он одновременно простой и изысканный, что без особых усилий привлекает внимание зрителей.Гравированный вид — это дополнение, которое сделает ваш цифровой контент непревзойденным среди остальных.
Photoshop проделал хорошую работу, предлагая возможность добавлять к содержимому предварительно заданные стили текстового слоя. Загрузите этот индивидуальный дизайн бесплатно и убедитесь, что ваши усилия по дизайну пожинают плоды.
Free
Stone Text StylesЭто эффект Photoshop ASL с камнем, интегрированный со скошенным стилем. Это простой эффект, но он может сделать ваш контент королем.Прекрасное дополнение к пригласительным билетам и меню, этот стиль подходит как для коммерческих, так и для личных проектов.
Лучше всего то, что этот стиль можно скачать бесплатно, а взамен он принесет вам долгожданные лиды. Будьте готовы публиковать, рекламировать или продвигать свою идею обо всем и обо всем.
Эффект камня
Эффект выглядит как красиво вырезанный камень, создавая трехмерное впечатление. Стиль слоя — это лучшее совершенство, и его популярность среди дизайнеров — тому подтверждение.Позже вы можете настроить фон и текстуру, чтобы весь дизайн выглядел безупречным.
Загрузите свободно доступный стиль слоя, в котором точно сбалансированы все элементы уникального дизайна. Безусловно, это любовь с первого взгляда!
3D
Stone Style EffectЭтот стиль представляет собой еще один уровень крутизны и построен с использованием смарт-объекта. Отличный вариант для дизайна плакатов или даже приглашений на Хэллоуин; Эффект 3D Stone Style — это потрясающий слой Photoshop.Уникальный подход и 3D-эффект придают современную атмосферу любому текстовому контенту.
Попробуйте этот продвинутый эффект и станьте знатоком Photoshop. Загрузите бесплатный шаблон сегодня, чтобы произвести неизгладимое впечатление.
Заключение
На этом пока все! Перечисленные слои Photoshop в стиле камня и камня могут превратить ваш проект в успех. Бесплатная доступность — дополнительное удобство, которое делает эксперименты с этими стилями легкими и увлекательными.
Почему выбирают стили «камень и рок»?
- Бесплатная доступность
- Потрясающая креативность
- Более быстрое выполнение
- Экономия времени
- Улучшает общий вид
- Создает отличное впечатление
Итак, чего ждать? Осветите свой проект этими удивительными эффектами и оставьте свой след в качестве художника Photoshop. Выберите свой любимый и приступайте к следующему творческому пути.
Угадайте, что? Стать экспертом по Photoshop — больше не дальновидная мечта.Все, что вам нужно делать, это учиться и расти.
Стилей Photoshop «Камень и рок»
Стили Photoshop — это быстрый способ создания потрясающих текстовых эффектов одним щелчком мыши. Стили слоев можно сохранить на вашем компьютере в виде файла ASL и установить в Photoshop для дальнейшего использования. В этой коллекции вы найдете несколько удивительных стилей Photoshop из камня и камня , которые вы можете использовать в своих проектах. Как обычно, я собрал как бесплатные, так и премиальные стили текста Stone , так что есть из чего выбирать.Все текстовые эффекты выполнены с использованием реалистичных текстур камня и узоров, которые можно легко заменить и настроить.
ТвитнутьКровавый камень в Photoshop Style
Free Stone Style для Photoshop
3 стиля текста Photoshop, включая рок-эффект
Мокап PSD с текстовым эффектом бетонной скалы
Стиль слоя рок
в бесплатном PhotoshopStone Tribal Layer Style
Старый грубый камень стиль
Бесплатная загрузка Photoshop Style
из средневекового камняСтили Photoshop полированный камень
Римская рок-стена в стиле Photoshop бесплатно
Азиатский рок Layer Style
Стили Photoshop эффект камня
Бесплатный стиль Rock Stone для Photoshop
Эффект текста в Photoshop гранж камень
Реалистичные стили камня
Стили Photoshop в стиле гранж каменная стена
Стили Photoshop Spa Rock
Стили Classic Stone Rock для Photoshop
Мраморный камень Rock Styles
Стили текста Photoshop 3D реалистичный камень
Стили Photoshop с трещинами на земле и камнях
Стили Photoshop Природа Земля
Стили слоя гранж
Стили Photoshop Geo Rock
Стили текста Photoshop из мрамора и гранита
Реалистичные рок-стили
Стили Photoshop Magma Rock
Стили Photoshop Премиум Камень
3D Stone Rock Styles
Создатель Photoshop Stone Style
Экшен Photoshop в стиле текста в камне — 300 точек на дюйм
Пакет стилейStone для Photoshop — купить стили слоя — стили текстур высокого качества.Текстовые эффекты гранж и грязный рок.
ОПИСАНИЕ:
18 Качественные стили камней для Photoshop. Этот пакет стилей слоя камней включает в себя различные текстовые эффекты Photoshop для камней: камни, зернистость, гравий, мрамор, песчаник, гальку, гранит, стили слоя гранж. Создано из реалистичных текстур для аутентичного вида (файл .asl, файл .psd со слоями).
ФОРМАТЫ ФАЙЛОВ:
ZIP-пакет включает : один файл .ASL (стандартный формат стилей Photoshop), один.PSD-файл со всеми текстовыми эффектами (совместим с Photoshop CS1 или выше).
ТЕГИ: стилей гранж-камня для фотошопа, стиль фотошопа камни, стили фотошопа рок, стиль asl, стили слоя камня фотошоп, земля, текст камня, фотошоп грязного камня, эффект каменного текста, камни, стиль текста PSD, эффект текста 3D, Стили 3D-текста, стили исторического слоя в фотошопе, путь, текстура камня в фотошопе, фотошоп с эффектом камня, фотошоп в каменном стиле, стиль текстового слоя, древние стили текстового слоя фотошопа, гравий, стили древнего слоя для фотошопа, стили слоя трещины в фотошопе, слой трещины пакет стилей, покупка стилей фотошопа, потрескавшиеся стили, средневековые стили слоя, фотошоп в мраморном стиле, текстовый эффект стены, стили слоя с тиснением, зернистые стили фотошоп, каменный рельеф, галька, каменные текстовые эффекты, стили фотошопа 3D, марс, гранж камень фотошоп, песчаник , стили текстового слоя камня, текстовые эффекты psd, мощение, стили текста 3d фотошоп, стили фотошопа 3d, серые текстовые эффекты, треснувший камень, стили фотошопа высокого разрешения, стили текста, стиль слоя серого psd, гранитный ла ваши стили, реалистичный стиль слоя Photoshop, тротуар, стили текста в формате PSD, стили слоя в формате PSD, стиль исторического текста в формате PSD, стиль темной скалы, замок, высококачественные стили Photoshop, размытые стили Photoshop
ЛИЦЕНЗИЯ: Royalty Free — бесплатно для коммерческого использования
(после покупки: вы можете использовать эти файлы как часть своей коммерческой или личной работы, кредиты не требуются)
Спасибо за посещение.
ВОПРОСЫ? Нужна помощь? Не стесняйтесь спрашивать и связаться с нами (нажмите).
Стили слоев Photoshop Дизайнер Драгоценные камни ДРАГОЦЕННЫЙ КАМЕНЬ 1
Условия использования (последнее изменение — май 2020 г.)Внимательно ознакомьтесь со следующими Условиями использования. Эти Условия использования регулируют ваш доступ и использование этого веб-сайта, а также продуктов и услуг, предлагаемых на этом веб-сайте. Заходя на этот веб-сайт или используя его, вы соглашаетесь соблюдать настоящие Условия использования и любые дополнительные инструкции, ограничения или правила, которые могут быть опубликованы в связи с конкретными разделами, услугами или продуктами на этом веб-сайте.Все такие дополнительные опубликованные руководящие принципы, ограничения или правила включены в настоящие Условия использования посредством ссылки. Если вы просматриваете и используете этот веб-сайт или совершаете какие-либо покупки, вы соглашаетесь соблюдать и соблюдать настоящие Условия использования, которые вместе с нашей политикой конфиденциальности регулируют отношения Ashe Design, LLC с вами.
Термины «Ashe Design, LLC», «Ashe Design», «нас» или «мы» относятся к владельцу и оператору веб-сайта www.ashedesign.com («Веб-сайт»). Термин «вы» относится к пользователю или посетителю этого веб-сайта.
1. Изменения на веб-сайте и условиях использования
Ashe Design оставляет за собой право вносить изменения на этот веб-сайт и в настоящие Условия использования в любое время без предварительного уведомления. Вам следует просматривать эти Условия использования каждый раз, когда вы заходите на этот веб-сайт. Вы соглашаетесь с тем, что мы можем предоставлять вам все юридические сообщения и уведомления в электронном виде, размещая их на нашем веб-сайте или, по нашему выбору, отправляя электронное письмо на адрес электронной почты, который вы могли нам предоставить. Вы можете отозвать свое согласие на получение сообщений от нас в электронном виде, связавшись с нами.
2. Использование контента и материалов на веб-сайте
Все содержимое этого веб-сайта, включая, помимо прочего, шаблоны, дизайн, шрифты, изображения, макет, внешний вид, графику и товарные знаки, являются собственностью by Ashe Design, Be Inspired LLC или третьи стороны, которые предоставили нам лицензию на такой контент. Шаблоны, доступные на этом веб-сайте, предназначены для проектирования, обработки, редактирования, публикации, печати, компоновки и аннотирования графики, изображений и текста («Шаблоны»).Вам запрещается (i) воспроизводить, публиковать, модифицировать, изменять или незаконно присваивать Шаблоны на Веб-сайте и любые художественные компоненты, составляющие Шаблоны, кроме как вставлять, манипулировать, редактировать, публиковать, печатать или аннотировать вашу собственную графику, изображения и текст с использованием Шаблонов, такое использование в дальнейшем именуется «Готовая продукция»; (ii) воспроизведение, публикация, модификация, изменение или незаконное присвоение Веб-сайта или любого контента или изображений на веб-сайте; (iii) создание или распространение производных работ на основе Веб-сайта, любого контента или изображений на веб-сайте или Шаблонов, за исключением создания Готовых продуктов; (iv) отображение, размещение или размещение шаблонов на любом веб-сайте; и (v) отображение, размещение или размещение Готовых продуктов на веб-сайтах eBay®, Amazon®, Etsy® или любых других веб-сайтах, которые не принадлежат вам и не управляются вами; (vi) отображение, размещение или перечисление шаблонов или любых частей шаблонов для использования в режиме онлайн-редактирования.
Вы можете продавать, демонстрировать, воспроизводить и распространять Готовую продукцию. Однако при продаже, отображении, воспроизведении и распространении Готовых продуктов они должны отображаться с вашей собственной графикой, изображениями и / или текстом и на вашем собственном веб-сайте. Электронные пробные копии готовой продукции могут быть отправлены вашим клиентам в виде плоских файлов .jpg, если размер файла .jpg с низким разрешением не превышает 500 пикселей по максимальной длине и на изображении присутствует слово «ДОКАЗАТЕЛЬСТВО». Полноразмерный.jpg-файлы НЕ МОГУТ распространяться. Если вы показываете Готовую продукцию на веб-сайте, которым вы владеете и которым управляете, вы можете делать это только с изображениями в формате .jpg с низким разрешением, которые имеют размер не более 500 пикселей при максимальной длине.
Ashe Design оставляет за собой право предоставлять дизайн логотипов на этом веб-сайте другим сторонам, несмотря на любое использование или регистрацию вами таких логотипов в связи с вашими продуктами и услугами. Вы не получаете никаких прав или претензий на какие-либо отдельные элементы дизайна логотипа в результате создания дизайна логотипа и / или использования дизайна логотипа в связи с вашими продуктами и услугами.Другие клиенты Ashe Design могут использовать инструменты дизайна для создания логотипов, которые имеют аналогичные или идентичные комбинации этих элементов, и Ashe Design не гарантирует, что ваш логотип не будет иметь сходства с логотипами, разработанными и используемыми другими сторонами. Ashe Design не предоставляет никаких гарантий того, что дизайн логотипов, созданный с использованием инструментов дизайна, не будет нарушать или подвергаться иску о нарушении прав на товарный знак или другие права другой стороны. Вы несете исключительную ответственность за консультацию юриста относительно того, доступен ли дизайн логотипа для вашего использования на законных основаниях и не нарушает ли права других лиц.
Ни один контент на этом веб-сайте не может быть использован для каких-либо незаконных целей или для опорочения какого-либо лица, для нарушения права любого лица на неприкосновенность частной жизни или гласности, для нарушения каких-либо авторских прав, фирменного наименования, товарного знака, знака обслуживания или других прав интеллектуальной собственности. любого физического или юридического лица. Вы соглашаетесь с тем, что не будете использовать Веб-сайт, Шаблоны или любые другие продукты или услуги на Веб-сайте каким-либо образом, который является оскорбительным, беспокоящим, клеветническим, угрожающим, вредным, непристойным, злонамеренным или иным образом нежелательным.Ashe Design может прекратить предоставление услуг клиентам, которые, как выяснилось, используют Ashe Design для участия в нежелательной или незаконной деятельности.
3. Отказ от ответственности и ограничение ответственности
ВЕБ-САЙТ И ЕГО СОДЕРЖАНИЕ, ШАБЛОНЫ, ПРОДУКТЫ И УСЛУГИ ПРЕДОСТАВЛЯЮТСЯ «КАК ЕСТЬ» БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ. ASHE DESIGN ЯВНО ОТКАЗЫВАЕТСЯ ОТ ВСЕХ ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, БЕЗ ОГРАНИЧЕНИЙ, ГАРАНТИИ КОММЕРЧЕСКОЙ ЦЕННОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И ЛЮБЫХ ДРУГИХ ГАРАНТИЙ В ОТНОШЕНИИ ВЕБ-САЙТА ИЛИ ШАБЛОНОВ, В ОТНОШЕНИИ ВЕБ-САЙТА ИЛИ ШАБЛОНОВ ИЛИ ГОТОВАЯ ПРОДУКЦИЯ БУДЕТ БЕЗ ОШИБОК, ИЛИ ШАБЛОНЫ ИЛИ ГОТОВАЯ ПРОДУКЦИЯ БУДУТ ОТВЕЧАТЬ ВАШИМ КОНКРЕТНЫМ ТРЕБОВАНИЯМ.ASHE DESIGN НЕ ПРЕДОСТАВЛЯЕТ НИКАКИХ ЗАЯВЛЕНИЙ ИЛИ ГАРАНТИЙ ЛЮБОГО РОДА, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ПОЛНОМОЧИЯ, ТОЧНОСТИ, НАДЕЖНОСТИ, СООТВЕТСТВИЯ ИЛИ ДОСТУПНОСТИ В ОТНОШЕНИИ ВЕБ-САЙТА ИЛИ ИНФОРМАЦИИ, ПРОДУКТОВ, УСЛУГ ИЛИ СОДЕРЖАНИЯ СОДЕРЖАНИЯ.
НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ASHE DESIGN НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ПЕРЕД ВАМИ ИЛИ ЛЮБЫМ ТРЕТЬИМ ЛИЦАМИ ЗА ЛЮБЫЕ ОСОБЫЕ, КОСВЕННЫЕ, СЛУЧАЙНЫЕ, КОСВЕННЫЕ ИЛИ штрафные убытки ИЛИ ЛЮБЫЕ УБЫТКИ, ПРИЧИНЕННЫЕ В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ, ДАННЫХ ИЛИ ПРИНУДИТЕЛЬНОЙ ПРИБЫЛИ ДРУГИЕ ЯРКИЕ ДЕЙСТВИЯ, ВОЗНИКАЮЩИЕ В РЕЗУЛЬТАТЕ ИЛИ В СВЯЗИ С ИСПОЛЬЗОВАНИЕМ ИЛИ ВЫПОЛНЕНИЕМ ПРОДУКТОВ ИЛИ УСЛУГ, ДОСТУПНЫХ НА ВЕБ-САЙТЕ, ИЛИ НЕОБХОДИМОСТИ ПРЕДОСТАВЛЕНИЯ ПРОДУКТОВ ИЛИ УСЛУГ ПО ASHE DESIGN, ЗНАЕМ ЛИ МЫ ИЛИ НЕ ДОЛЖНЫ ЗНАТЬ О ВОЗМОЖНЫХ ВОЗМОЖНОСТЯХ .
ASHE DESIGN НЕ ГАРАНТИРУЕТ, ЧТО НА САЙТЕ ИЛИ ШАБЛОНАХ НЕ СОДЕРЖИТ ВИРУСОВ ИЛИ ДРУГИХ ВРЕДНЫХ КОМПОНЕНТОВ, И ЧТО ВЕБ-САЙТ БУДЕТ НЕПРЕРЫВНЫМ ИЛИ БЕЗ ОШИБОК. ASHE DESIGN НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ОШИБКИ, УПУЩЕНИЯ, ПЕРЕРЫВ, УДАЛЕНИЕ, ДЕФЕКТ, ЗАДЕРЖКУ ЭКСПЛУАТАЦИИ ИЛИ ПЕРЕДАЧИ, ОТКАЗ ЛИНИИ СВЯЗИ, КРАЖУ ИЛИ УНИЧТОЖЕНИЕ ИЛИ НЕСАНКЦИОНИРОВАННЫЙ ДОСТУП К КОМПЛЕКТУ ИЛИ ИЗМЕНЕНИЮ ВАШЕГО ИЛИ ЛЮБОГО КОНТРОЛЯ. ASHE DESIGN НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРОБЛЕМЫ ИЛИ ТЕХНИЧЕСКИЕ НЕИСПРАВНОСТИ ЛЮБОЙ ТЕЛЕФОННОЙ СЕТИ ИЛИ ЛИНИЙ, КОМПЬЮТЕРНЫХ ОНЛАЙН-СИСТЕМ, СЕРВЕРОВ ИЛИ ПОСТАВЩИКОВ, КОМПЬЮТЕРНОГО ОБОРУДОВАНИЯ, ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, ОТСУТСТВИЯ ЛЮБОГО КОМПЬЮТЕРА ИЛИ ИНТЕРНЕТ-СЕРВИСОВ НА ПРОГРАММЕ ИХ КОМБИНАЦИЯ, ВКЛЮЧАЯ ЛЮБЫЕ ТРАВМЫ ИЛИ ПОВРЕЖДЕНИЕ КОМПЬЮТЕРА ЛЮБОГО ПОЛЬЗОВАТЕЛЯ, СВЯЗАННЫЕ ИЛИ РЕЗУЛЬТАТЫ УЧАСТИЯ ИЛИ ЗАГРУЗКИ МАТЕРИАЛОВ В СВЯЗИ С ИСПОЛЬЗОВАНИЕМ ВЕБ-САЙТА ИЛИ ПРОДУКТОВ ИЛИ УСЛУГ НА САЙТЕ.НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ASHE DESIGN НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ УБЫТКИ ИЛИ ПОВРЕЖДЕНИЯ, ВКЛЮЧАЯ ЛИЧНЫЕ ТРАВМЫ ИЛИ СМЕРТЬ, РЕЗУЛЬТАТЫ ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА ИЛИ ПРОДУКТОВ И УСЛУГ НА САЙТЕ.
В ЛЮБОМ СЛУЧАЕ ОБЩАЯ, НАКОПИТЕЛЬНАЯ ОТВЕТСТВЕННОСТЬ ASHE DESIGN ПО УСЛОВИЯМ ИСПОЛЬЗОВАНИЯ НЕ ПРЕВЫШАЕТ НИКАКИХ КОМИССИЙ / ПЛАТЕЖЕЙ, ПОЛУЧЕННЫХ ASHE DESIGN ОТ ВАС ЗА ИСПОЛЬЗОВАНИЕ ВЕБ-САЙТА ИЛИ ПРОДУКТОВ И УСЛУГ НА ВЕБ-САЙТЕ. НАСТОЯЩЕЕ ОГРАНИЧЕНИЕ ПРИМЕНЯЕТСЯ, НЕЗАВИСИМО ОТ ЛЮБЫХ СРЕДСТВ, ПРЕДНАЗНАЧЕННЫХ ЗДЕСЬ НЕОБХОДИМЫМИ ЦЕЛЯМИ И НЕЗАВИСИМО ОТ ЛИ ПРЕТЕНЗИИ ИЛИ ДЕЙСТВИЯ В КОНТРАКТЕ, ПРАКТИКЕ, НЕБРЕЖНОСТИ, СТРОГОЙ ИНОЙ ОТВЕТСТВЕННОСТИ ИЛИ ОТВЕТСТВЕННОСТИ.
ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ, ЧТО НЕКОТОРЫЕ ИЗ ДАННЫХ ОГРАНИЧЕНИЙ ОТВЕТСТВЕННОСТИ МОГУТ НЕ ПРИМЕНИТЬСЯ В НЕКОТОРЫХ ГОСУДАРСТВАХ, И ЕСЛИ ТАК, ОНИ НЕ ПРИМЕНЯЮТСЯ К ВАМ. ВЫ ТАКЖЕ МОЖЕТЕ ИМЕТЬ ДРУГИЕ ПРАВА, КОТОРЫЕ РАЗЛИЧАЮТСЯ В ОТНОШЕНИИ ГОСУДАРСТВА.
ВЫ ПОДТВЕРЖДАЕТЕ И СОГЛАШАЕТЕСЬ, ЧТО ASHE DESIGN НЕ РАЗМЕЩАЕТ ДАННЫЙ САЙТ, ЗА ЭТИ ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ, И СОГЛАШАЕТЕСЬ С ДАННЫМИ УСЛОВИЯМИ РАЗУМНЫМ.
4. Ссылки на этот веб-сайт и на другие веб-сайты
Время от времени этот веб-сайт может также включать ссылки на другие веб-сайты.Эти ссылки предоставлены для вашего удобства, чтобы предлагать дополнительную информацию. Мы не несем ответственности и не контролируем содержание или доступность связанных веб-сайтов, а также политику конфиденциальности на таких веб-сайтах. Включение этих ссылок не обязательно подразумевает рекомендацию или одобрение взглядов, выраженных в них.
Вы не можете создавать ссылку на этот веб-сайт с другого веб-сайта или документа без предварительного письменного согласия Ashe Design. Другие веб-сайты могут предоставлять ссылки на этот веб-сайт с нашего разрешения или без него.Мы не поддерживаем такие веб-сайты и не несем и не будем нести ответственность за любые ссылки с этих сайтов на этот веб-сайт, любой контент, рекламу, продукты или другие материалы, доступные на таких других веб-сайтах или через них, а также за любые понесенные убытки или ущерб. в связи с этим. Мы будем иметь право в любое время и по нашему собственному усмотрению блокировать ссылки на этот веб-сайт с помощью технических или других средств без предварительного уведомления.
5. Закон об авторском праве в цифровую эпоху
Ashe Design уважает права на интеллектуальную собственность других лиц и ожидает, что пользователи Веб-сайта поступят так же.Наша политика не позволяет материалам, которые, как известно Ashe Design, нарушать авторские права других лиц, оставаться на Веб-сайте. Если вы считаете, что ваша работа была скопирована и доступна на Веб-сайте способом, который представляет собой нарушение авторских прав, или что Веб-сайт содержит ссылки или другие ссылки на другое онлайн-место, которое содержит материалы или действия, нарушающие ваши авторские права, вы можете уведомить Ashe Design, предоставив следующую информацию (в соответствии с Законом об авторском праве в цифровую эпоху, 17 U.S.C. § 512) нашему агенту по авторским правам, указанному ниже:
(i) Идентификация защищенной авторским правом работы, права на которую, как вы утверждаете, были нарушены, или, если несколько работ, защищенных авторским правом, охвачены одним уведомлением, репрезентативный список таких работ;
(ii) Идентификация материала, который, как утверждается, нарушает или является предметом нарушающей деятельности и который должен быть удален или доступ к которому должен быть заблокирован, а также информация, разумно достаточная для того, чтобы позволить нам найти материал на Веб-сайт, например ссылка на материал, нарушающий авторские права;
(iii) информация, разумно достаточная для того, чтобы мы могли связаться с вами, такая как адрес, номер телефона и, если таковой имеется, адрес электронной почты, по которому с вами можно связаться;
(iv) Ваше заявление о том, что вы добросовестно полагаете, что оспариваемое использование не разрешено владельцем авторских прав, его агентом или законом;
(v) Заявление вами (или вашего агента) о том, что информация в уведомлении является точной и под страхом наказания за лжесвидетельство, что сторона, подавшая жалобу, уполномочена действовать от имени владельца исключительных авторских прав, которые предположительно нарушаются ; и
(vi) Физическая или электронная подпись лица, уполномоченного действовать от имени владельца исключительного авторского права, которое предположительно нарушено.
Назначенный агент по авторским правамAshe Design для уведомления о заявленном нарушении может быть уведомлен по почте, факсу или электронной почте по следующему адресу:
Агент по авторским правам
Эш Дизайн, ООО
183 Регби-Роуд,
Лонгмидоу, Массачусетс 01106
[email protected]
6. Условия продажи
A. Условия оплаты.
Наша корзина предназначена для приема платежей по кредитным картам и электронных чеков через Paypal. Paypal является крупнейшим процессором онлайн-платежей и позволяет вам расплачиваться кредитной / дебетовой картой, текущим счетом или средствами на вашем счете Paypal.Обратите внимание, что если оплата производится с помощью электронного чека, вы не получите свой продукт (-ы) до тех пор, пока платеж не будет подтвержден.
B. Условия доставки.
Как только ваш платеж будет обработан, мы отправим вам ссылку для цифровой загрузки. Вы должны ожидать ссылки в течение 24 часов после покупки. Если вы не получили свои ссылки в течение 24 часов, проверьте папку со спамом на наличие электронного письма от нас. Если его по-прежнему нет, отправьте нам письмо по адресу [email protected], и мы отправим его повторно.
С.Политика возврата; Биржи.
Из-за цифрового характера наших продуктов все продажи являются окончательными. Мы не принимаем никаких возвратов и не предлагаем никаких возмещений. Вы признаете, что все продукты на Сайте не подлежат возврату и возврату ни при каких обстоятельствах.
D. Политика замены.
Сделайте резервную копию шаблонов, которые вы скачали по ссылкам, которые мы отправляем вам для архивных целей. Если вы этого не сделаете, мы не можем гарантировать, что точные тома будут доступны в будущем, по мере развития нашей библиотеки проектов.
Если вы приобрели шаблоны на этом веб-сайте, мы повторно отправим ссылки для загрузки бесплатно ТОЛЬКО в том случае, если вы сможете подтвердить свою покупку. Вам необходимо будет отправить нам квитанцию по электронной почте (квитанция PayPal, квитанция по кредитной карте и т. Д.). В противном случае вам нужно будет предоставить нам следующую информацию: месяц и год покупки, адрес электронной почты, используемый для оплаты, имя и фамилию покупателя и номер транзакции. Мы не будем искать ваши покупки в наших транзакциях.
Если вы не можете предоставить доказательство покупки, указанную выше, мы не будем повторно отправлять ссылки для загрузки.
E. Сервис и поддержка.
Мы предоставляем исчерпывающие учебные пособия по использованию наших продуктов. Мы НЕ предоставляем техническую поддержку Photoshop. Предполагается, что если вы покупаете наши продукты, у вас есть базовые знания Photoshop.
7. Политика конфиденциальности
Информацию о том, как мы собираем и используем предоставленную вами личную информацию, можно найти в нашей политике конфиденциальности.Использование вами любой информации или материалов на этом веб-сайте означает ваше признание и согласие с нашей политикой конфиденциальности. Мы стремимся обеспечить безопасность вашей информации. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы внедрили стандартные физические, электронные и управленческие процедуры для защиты и защиты информации, которую мы собираем в Интернете.
8. Уведомление об авторских правах
Авторское право © 2013 Ashe Design, LLC. Все права защищены.
9.Товарные знаки
ASHE DESIGN и логотип ASHE DESIGN являются товарными знаками и знаками обслуживания Ashe Design, LLC.
10. Юрисдикция и споры
Несанкционированное использование этого веб-сайта может привести к иску Ashe Design против вас о возмещении ущерба и / или уголовному правонарушению. Настоящие Условия использования регулируются законами штата Массачусетс, США, без учета положений коллизионного права; суды штата и федеральные суды которых обладают исключительной юрисдикцией для разрешения любых действий или претензий, возникающих из или в связи с использованием вами Веб-сайта и продуктов и услуг на Веб-сайте, а также нарушением вами настоящих Условий использования.Вы соглашаетесь подчиняться юрисдикции таких судов.
11. Возмещение ущерба
Вы соглашаетесь освободить Ashe Design, ее дочерние и аффилированные компании, а также их соответствующих должностных лиц, агентов, партнеров и сотрудников от любых убытков, ответственности, претензий или требований, включая разумные гонорары адвокатам. , сделанные третьей стороной в результате или в результате использования вами Веб-сайта, а также шаблонов, продуктов и услуг на этом Веб-сайте, что является нарушением настоящих Условий использования и / или в результате любого нарушения вами настоящих Условий использования. .
12. Разное
Настоящие Условия использования принимаются при использовании вами Веб-сайта, а также шаблонов, продуктов и услуг на этом Веб-сайте. Условия использования и Политика конфиденциальности представляют собой полное соглашение сторон в отношении использования вами Веб-сайта, а также шаблонов, продуктов и услуг на этом Веб-сайте. Если какое-либо положение Условий использования будет признано не имеющим исковой силы, остальные положения будут применяться в максимально возможной степени. Никакой отказ Ashe Design от любого условия настоящих Условий использования не означает отказ от любого другого права или права требовать соблюдения любого последующего нарушения Условий использования.В случае, если Ashe Design будет вынуждена реализовать свои права против вас, помимо любых других средств правовой защиты, вы соглашаетесь оплатить разумные расходы Ashe Design, включая гонорары адвокатов и судебные издержки.
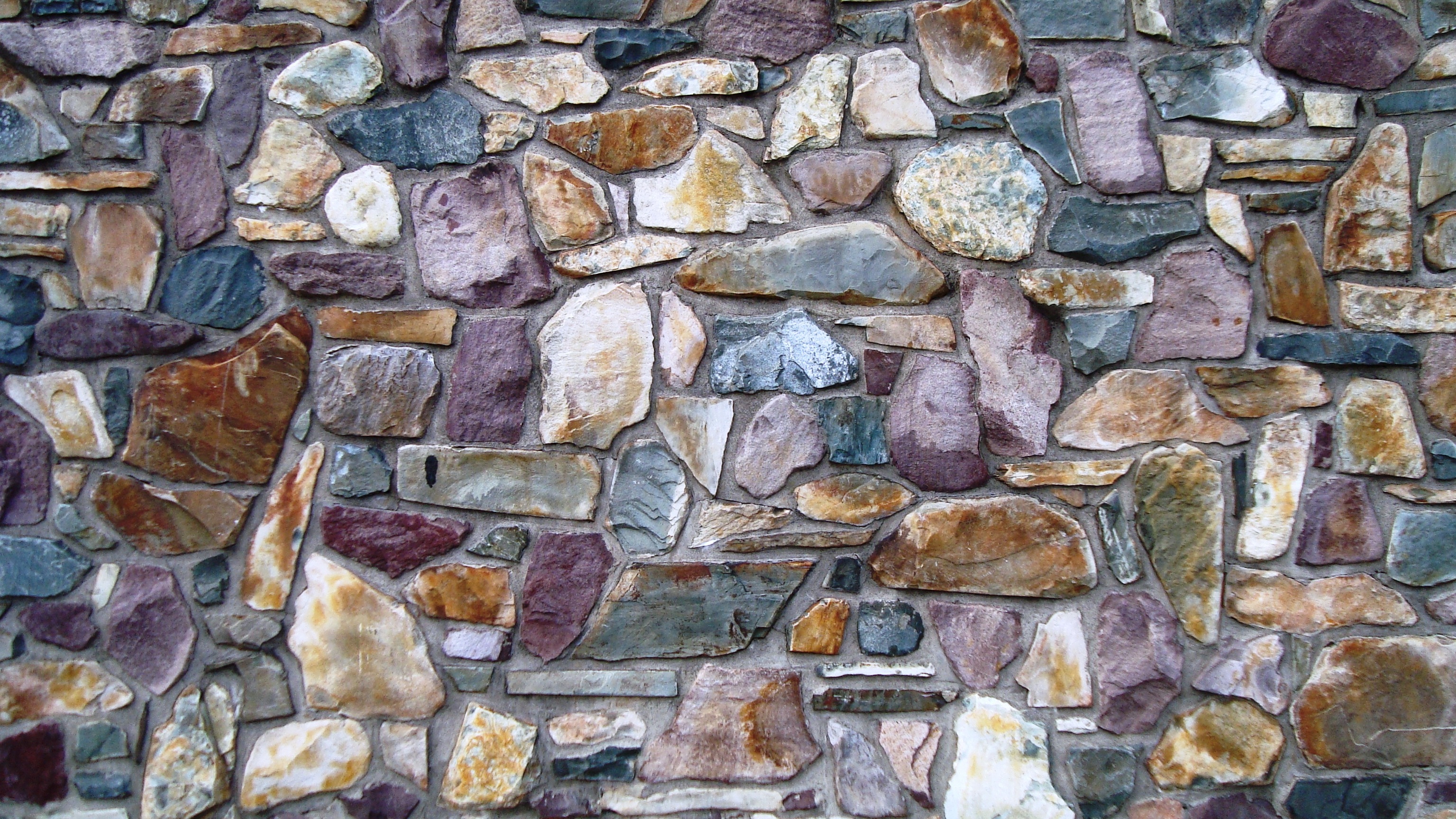
каменная стена в фотошопе, камень, стена, текстура каменной стены
Важное примечание: попробуйте с другими значениями параметра толщины границы при применении фильтра из цветного стекла, используйте значение 5 или что-то в этом роде, и я думаю, что это будет выглядеть лучше (мне слишком лень менять руководство, потому что я бы Примерные фото тоже нужно поменять)
Пожалуйста, сбросьте ваши цвета перед тем, как попробовать это руководство (горячая клавиша D)
Из этого туториала Вы узнаете, как легко и быстро сделать красивые каменные стены.Если вы хотите следовать ему, вы должны знать следующее:
— Стили
— Каналы
Если у вас их нет, не волнуйтесь, я постараюсь сделать это как можно проще.
1. Делаем базовые формы.
Для этого мы будем работать с каналом, я начну с документа 500×500 пикселей, это очень легко сделать, просто выполните следующие простые шаги:
1. Перейдите на вкладку «Каналы»
2. Создайте новый канал и назовите его «Фигуры»
3.Примените фильтр витража (фильтр / текстура / витраж) со следующими настройками:
Размер ячейки: 28
Толщина границы: 12
Интенсивность света: 0
Теперь примените вырезной фильтр (Фильтр / Художественный / Вырезанный) со следующими настройками:
Количество уровней: 8
Edge Simplicity: 3
Edge Fidelity: 1
Примените еще раз с теми же настройками (просто нажмите CTRL + F)
Теперь он выглядит с менее геометрической формой
2.Завершить
Ну … теперь он будет похож на камень. Удерживая нажатой клавишу CTRL, щелкните миниатюру канала «формы», это должно сгенерировать выделение, содержащее белые области, вернуться на вкладку «Слои» и создать новый слой, назовите его «Цемент». Выберите ведро с краской и заполните его (цвет не имеет значения). Не сбрасывайте выделение, он нам еще нужен.
Создайте новый слой и назовите его Stone 1, нажмите CTRL + SHIFT + I, чтобы инвертировать выделение, и залейте слой «Stone 1» любым цветом.
Осталось сделать последнее, что нужно сделать с этим выделением, перейти в Select / Feather (или нажать CTRL + ALT + D) и растушевать выделение на 5 пикселей.
Создайте новый слой, назовите его «Stone 2», используйте ведро с краской и залейте его снова. На этом этапе у вас должно быть 3 слоя, как следующие:
Мое изображение выглядит так … выглядит довольно плохо, но оно изменится после применения стилей
Ваши слои не должны сильно отличаться от моих слоев
Теперь загрузите пакет стилей и примените стиль «цемент» к слою «цемент», стиль «Камень 1» к слою «камень 1» и стиль «Камень 2» к слою «Камень 2», и все готово!
Вы можете изменить их цвет, изменив цвет элемента «Наложение цвета» стиля «Камень 1» и стиля «Цемент».(.psd, чтобы посмотреть)
Поиграйте с цветом, чтобы изменить внешний вид камней.
Обучение работе с Photoshop Lunacore — Учебное пособие по каменной стене (часть 1/4)
Откройте новый файл в Photoshop. Я выбрал размер 600×400, потому что мне проще написать учебник с таким маленьким размером, но вы можете выбрать любой больший размер, какой захотите.Щелкните цвет переднего плана на панели инструментов …
…чтобы открыть окно палитры цветов.
Введите значение 5C4110 (темно-коричневый) в поле, отмеченное буквой A, и нажмите OK:
Выберите инструмент «Заливка» на панели инструментов и щелкните один раз внутри окна документа, чтобы залить фоновый слой этим темно-коричневым цветом.
Выберите в меню Filter / Texture / Texturizer … и используйте следующие настройки:
Щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части палитры слоев и выберите «Сплошной цвет»…
Выберите значение цвета 8B7B5A (средний коричневый) и нажмите OK.
Маска слоя, прикрепленная к этому слою, должна быть активна прямо сейчас (двойная граница). Щелкните по нему один раз, если у него нет двойной границы.
Нажмите букву D на клавиатуре, чтобы сделать цвет переднего и заднего фона черно-белым.
Выберите в меню: Filter / Render / Clouds
Выберите в меню: Filter / Pixelate / Mezzotint …
В окне Mezzotint выберите для Type Course dots и нажмите OK:
Щелкните значок «Добавить стиль слоя» в нижней части палитры слоев и выберите «Скос и тиснение»…
Значения по умолчанию, которые я изменил (отмечены красным):
- Стиль: внешний скос
- Техника: Твердое долото
- Размер: 6 пикселей
Обычно нет необходимости изменять другие значения, если в вашей версии Photoshop используются те же значения по умолчанию (двойная проверка):
Нажмите ОК, когда закончите.
Полученное изображение должно выглядеть примерно так:
Важно: Приведенное выше изображение является только частью исходного изображения.Причина, по которой я не показываю вам исходное изображение, над которым мы работаем, заключается в том, что такие изображения (текстуры), как правило, довольно плохо сжимаются при сохранении в Jpeg. Изображение такого размера, сохраненное со средним сжатием Jpeg, составляет около 30 КБ. Если бы я использовал исходное изображение, то это было бы 115 КБ. Поэтому, чтобы сэкономить трафик и ускорить загрузку страниц, я покажу только небольшую часть исходного изображения.
Теперь мы собираемся повторить то, что делали ранее: щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части палитры слоев и выберите «Сплошной цвет»…
На этот раз мы выбираем значение цвета DFC184 (бежевый / оранжевый). Щелкните ОК.
Маска слоя, прикрепленная к этому слою, должна быть активна прямо сейчас (двойная граница). Щелкните по нему один раз, если у него нет двойной границы.
Нажмите букву D на клавиатуре, чтобы сделать цвет переднего и заднего фона черно-белым.
Выберите в меню: Filter / Render / Clouds
Выберите в меню: Filter / Pixelate / Mezzotint …
В окне Mezzotint выберите для Type Course dots и нажмите OK:
Щелкните значок «Добавить стиль слоя» в нижней части палитры слоев и выберите «Скос и тиснение»…
Значения по умолчанию, которые я изменил (отмечены красным):
- Техника: Твердое долото
- Размер: 0 px
- Gloss Contour: щелкните черный треугольник в отмеченной области, чтобы изменить настройку, показанную здесь.
- Режим выделения: наложение
- Shadow Mode: Linear Burn
Обычно нет необходимости изменять другие значения, если в вашей версии Photoshop используются те же значения по умолчанию (двойная проверка).Убедитесь, что вы еще не нажали ОК после того, как ввели правильные значения.
Следующим эффектом, который нам нужно изменить, является эффект Satin, поэтому выберите его в окне стиля слоя:
Значение по умолчанию, которое я изменил (отмечено красным):
- Контур: щелкните черный треугольник в отмеченной области, чтобы изменить настройку, показанную здесь.
Теперь вы можете нажать OK, чтобы закрыть окно Layer Style.
Измените режим наложения этого текущего слоя на Мягкий свет (A):
На данный момент у нас должно получиться что-то вроде этого:
Мы только что создали текстуру, которую собираемся использовать для нашей стены.
Когда верхний слой является активным, добавьте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры слоев.
Нажмите Ctrl + Alt + Shift + E (Command + Option + Shift + E на Mac), чтобы объединить все видимые слои на текущем слое.
Дважды щелкните имя слоя в палитре слоев и переименуйте его в «Фон стены».
Дублируйте этот слой, щелкнув его миниатюру и, удерживая нажатой кнопку мыши, перетащите его на значок Создать новый слой в нижней части палитры слоев:
Дважды щелкните имя слоя в палитре слоев и переименуйте его в «Текстура».
Щелкните один раз на значке глаза перед этим слоем, чтобы сделать его невидимым.
Щелкните один раз по миниатюре слоя «Фон стены», чтобы сделать его активным.
Щелкните значок Создать новую заливку или корректирующий слой на палитре слоев и выберите Яркость / Контраст …
Введите значение -80 для яркости и значение -50 для контраста и нажмите OK:
12 Amazing Stone Style Vol.4 Скачать бесплатно
D amp Element Object amp Web
3D и элемент, объект и сеть
Абстрактный фон
Абстрактный фон
Абстрактный фон Stock Image
Абстрактный фон Stock Image
Действия Pattern amp Стили Photoshop
Экшены, узоры и стили Photoshop
Животные и мультфильм
Животные и мультфильмы
Изображение животных и природы
Животные и природа Stock Image
Художественный рисунок и живопись
Художественный рисунок и живопись
Искусство Рисования Живопись Stock Image
Искусство, рисунок, живопись Stock Image
Фон усилитель PSD Исходник Photoshop
Фон и PSD исходник Photoshop
Баннер и макет шаблона Photoshop
Шаблон баннера и мокапа Photoshop
Баннер Наклейка Лента
Баннер, Наклейка, Лента
Брошюра amp Magazine
Брошюра и журнал
Кисти и градиент Photoshop
Кисти и градиент Photoshop
Деловая инфографика
Бизнес-инфографика
Изображение для бизнеса
Business Stock Image
Город Загородное Здание Stock Image
Город, страна, здание Stock Image
Карта города и здание
Город, карта и здание
Одежда amp Fashion
Одежда и мода
Обложка DVD Photoshop
Обложка DVD Photoshop
Образование Stock Image
Образование Stock Image
Образование и школа
Образование и школа
Fire Light Water amp Эффект
Огонь, свет, вода и эффекты
Огненная вода и облако — изображение запаса
Огонь, вода и облако Стоковое Изображение
Цветы Трава Листья Дерево
Цветы, Трава, Листья, Дерево
Цветы, деревья и листья.
Цветы, деревья и листья Стоковое Изображение
Шаблоны флаеров и меню Photoshop
Шаблоны флаеров и меню Photoshop
Шрифт
Шрифт
Еда Fruit amp Напиток Stock Image
Еда, фрукты и напитки Stock Image
Здравоохранение amp Medical
Здравоохранение и медицина
Healthcare amp Medical Stock Image
Здравоохранение и медицина Stock Image
Праздничная вечеринка и Рождество
Праздник, вечеринка и Рождество
Логотип Icon amp
Значок и логотип
Indesign
Indesign
Love Valentine amp Music
Любовь Валентина и музыка
Природа и пейзажи
Природа и пейзажи
Объекты amp Elements Stock Image
Объекты и элементы Stock Image
Люди и семья Stock Image
Люди и семья Stock Image
Фотошоп
Photoshop
Открытки и Бизнес Открытка Фотошоп
Открытки и визитки Photoshop
Открытки и канцелярские товары
Открытки и канцелярские товары
Резюме amp CV Photoshop
Резюме и CV Photoshop
Силуэты и люди
Силуэты и люди
Спорт Stock Image
Спорт Stock Image
Изображение запаса
Стоковое изображение
Татуировка Дизайн
Тату Дизайн
Технология Stock Image
Технология Stock Image
Текстуры и паттерны
Текстуры и узоры
Текстуры amp Шаблоны Stock Image
Текстуры и узоры Stock Image
Наборы инструментов Документы и объекты Photoshop
Наборы инструментов, документы и объекты Photoshop
Вектор
Вектор
Транспортные средства и спорт
Транспорт и спорт
Verhicles amp Transport Stock Image
Автомобили и транспорт Stock Image
Винтажные интерьеры усилителей Stock Image
Винтаж и интерьеры Stock Image
Винтажный усилитель Retro Life
Винтаж и ретро жизнь
VIP
VIP
Веб-элементы Photoshop
Веб-элементы Photoshop
.