Создать пламенный горячий огонь текст в Photoshop
В этом уроке я покажу вам шаг за шагом, как создать огненный текстовый эффект в Фотошопе, поглощая ваши письма горящими огнями. Мы начнем с добавления некоторого исходного текста, а затем подожжем его с помощью фильтра ветра Photoshop, фильтра Liquify, корректирующих слоев и эффектов слоев! Мы смешаем текст с пламенем, используя Brush Tool и маску слоя. И мы улучшим эффект огня, используя пару текстур, которые мы создадим с нуля. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Вот как будет выглядеть огненный текстовый эффект, когда мы закончим:
Конечный эффект.
Давайте начнем!
Часть 1: Добавление текста
Шаг 1. Создайте новый документ Photoshop
Начните с создания нового документа Photoshop. Перейдите в меню File в строке меню и выберите New :
Идем в Файл> Новый.
Для этого урока установите ширину документа на 1600 пикселей , высоту
 Оставьте Background Contents набор на белом сейчас. А затем, чтобы создать документ, нажмите «Создать» или «ОК» в зависимости от используемой версии Photoshop:
Оставьте Background Contents набор на белом сейчас. А затем, чтобы создать документ, нажмите «Создать» или «ОК» в зависимости от используемой версии Photoshop:Новые настройки документа.
Шаг 2: Заполните новый документ черным
Измените фон документа с белого на черный, зайдя в меню « Правка» и выбрав « Заливка» :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для содержимого
Настройка содержимого на черный.
Фотошоп заполняет фон черным:
Огненный текст будет хорошо выделяться на черном фоне. Прямо как на заставке к игре Free Fire, гляньте — freefire-pro.ru.Шаг 3: Добавьте свой текст
Чтобы добавить текст, возьмите инструмент Type Tool с панели инструментов:
Выбор инструмента «Текст».
В панели параметров выберите свой шрифт. Я пойду с чем-то простым, как Times New Roman Bold . Установите размер шрифта равным 72 pt, чтобы получить самый большой заданный размер:
Я пойду с чем-то простым, как Times New Roman Bold . Установите размер шрифта равным 72 pt, чтобы получить самый большой заданный размер:
Выбор шрифта и размера шрифта на панели параметров.
По-прежнему на панели параметров установите цвет шрифта на белый , щелкнув образец цвета :
Изменение цвета типа.
А затем выбирая белый цвет в палитре цветов. Нажмите OK, чтобы закрыть его:
Установка типа цвет на белый.
Выбрав шрифт и цвет шрифта, щелкните внутри документа и добавьте свой текст. Я наберу слово «ОГОНЬ». Текст будет выглядеть слишком маленьким, но мы исправим это следующим образом:
Добавляем текст.
Чтобы принять его, нажмите галочку на панели параметров:
Шаг 4: измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню « Правка» и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем нажмите и удерживайте клавишу Shift и перетащите любую из угловых ручек наружу. Удерживая клавишу Shift, вы фиксируете формы букв на месте, чтобы вы не искажали их. Когда вы закончите, отпустите кнопку мыши, а затем отпустите клавишу Shift:
Удерживая Shift и перетаскивая угловые маркеры, измените размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Освободите место для пламени вдоль верхней части букв, перетащив текст вниз в нижнюю половину документа:
Перетаскивание текста на место.
Чтобы принять его, снова нажмите галочку на панели параметров:
Нажмите на галочку, чтобы закрыть Free Transform.
Часть 2: рисование пламени вокруг текста
Шаг 5: Растеризация типа
На панели «Слои» мы видим наш текст на слое «Тип» над фоновым слоем:
Панель «Слои», показывающая слой «Тип».
Преобразуйте текст в пиксели, щелкнув правой кнопкой мыши
Выбор команды Rasterize Type.
Photoshop преобразует текст в обычный слой:
Тип был преобразован в пиксели.
Шаг 6: продублируйте текстовый слой
Сделайте копию слоя, перетащив его вниз на значок « Новый слой» в нижней части панели «Слои»:
Дублирование текстового слоя.
Шаг 7: выключите копию
Копия появляется над оригиналом. Выключите копию сейчас, нажав на значок видимости :
Отключаем верхний слой.
Шаг 8: выберите оригинальный текстовый слой
Затем нажмите на исходный текстовый слой, чтобы выбрать его:
Выбор исходного текстового слоя.
Узнайте все о слоях с нашим полным руководством по обучению!
Шаг 9: Поверните текст на 90 ° по часовой стрелке
Мы готовы создать наше пламя, и мы начнем с применения фильтра ветра Photoshop. Проблема в том, что фильтр ветра работает только слева направо или справа налево. Он не работает вертикально, и нам нужно, чтобы пламя выглядело так, будто оно поднимается над буквами. Итак, прежде чем применить фильтр, нам сначала нужно повернуть текст. Перейдите в меню « Изображение» , выберите « Поворот изображения» , а затем выберите « 90 ° по часовой стрелке»
Проблема в том, что фильтр ветра работает только слева направо или справа налево. Он не работает вертикально, и нам нужно, чтобы пламя выглядело так, будто оно поднимается над буквами. Итак, прежде чем применить фильтр, нам сначала нужно повернуть текст. Перейдите в меню « Изображение» , выберите « Поворот изображения» , а затем выберите « 90 ° по часовой стрелке»
Переход к изображению> Поворот изображения> 90 ° по часовой стрелке.
Это поворачивает весь документ, включая текст, на бок:
Текст после поворота изображения по часовой стрелке.
Шаг 10: примени фильтр ветра
Повернув текст, перейдите в меню « Фильтр» , выберите « Стилизация» и затем выберите « Ветер» :
Собираюсь Filter> Stylize> Wind.
В диалоговом окне Wind, установите метод для ветра и направление к От левых , а затем нажмите кнопку ОК:
Установите метод «Ветер» и направление «слева».
Если вы посмотрите внимательно, вы увидите маленькие полосы или шипы, идущие наружу по правым краям каждой буквы. Здесь я увеличил букву F, чтобы их было легче увидеть:
Маленькие полосы появляются по правым краям.
Шаг 11: повторно примените фильтр ветра еще два раза
Чтобы сделать полосы длиннее, снова примените фильтр ветра. Вернитесь в меню «Фильтр», и поскольку Wind был последним фильтром, который мы применили, вы найдете его в верхней части списка:
Запустите фильтр ветра второй раз, выбрав Фильтр> Ветер.
После повторного запуска полосы становятся более заметными:
Эффект после запуска фильтра ветра во второй раз.
Примените фильтр Wind в третий раз, снова выбрав его в верхней части меню Filter:
Запуск фильтра ветра в третий раз.
А теперь полосы столько, сколько нам нужно:
Эффект после трех проходов фильтра ветра.
Шаг 12: Поверните текст на 90 ° против часовой стрелки
Мы закончили с фильтром ветра, поэтому поверните текст обратно в исходное положение, перейдя в меню « Изображение» , выбрав « Поворот изображения» , и на этот раз выбрав « 90 ° против часовой стрелки» :
Переход к изображению> Поворот изображения> 90 ° против часовой стрелки.
С повернутым текстом полосы теперь поднимаются вверх к вершине:
Изображение вернулось в исходное положение.
Шаг 13: примени фильтр Gaussian Blur
Чтобы смягчить полосы, примените размытие. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
В диалоговом окне Размытие по Гауссу выберите низкое значение радиуса около 1 пикселя и нажмите кнопку «ОК»:
Размытие эффекта ветра фильтра, чтобы смягчить его.
Полосы теперь выглядят мягче:
Эффект после применения Gaussian Blur.
Шаг 14: продублируйте фоновый слой
Дублирование фонового слоя.
Копия появляется над оригиналом:
Новый слой «Фоновая копия».
Шаг 15: Слияние текстового и фонового копирования слоев
Объедините текстовый слой со слоем «Фоновая копия», нажав на текстовый слой, чтобы выбрать его:
Выбор текстового слоя.
А затем щелкните правой кнопкой мыши (Win) / Control-click (Mac) на слое и выберите Merge Down из меню:
Выбор команды «Объединить вниз».
Это объединяет оба слоя в один слой:
Слои текста и «Фоновая копия» теперь объединены в один.
Шаг 16: переименуйте объединенный слой в «Пламя»
Дважды щелкните имя «Фоновая копия», чтобы выделить его, а затем переименуйте слой «Пламя». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименование объединенного слоя «Пламя».
Шаг 17: Нарисуйте огонь с помощью фильтра Liquify
С выбранным слоем «Пламя» перейдите в меню « Фильтр» и выберите « Liquify» :
Собираюсь Filter> Liquify.
Выберите инструмент Forward Warp
В диалоговом окне фильтра Liquify убедитесь, что инструмент Forward Warp Tool выбран на панели инструментов слева:
Выбор инструмента Forward Warp.
Установите размер кисти
Затем в параметрах Brush Tool справа установите размер вашей кисти около 100 пикселей :
Начиная с кисти 100 пикселей.
Деформировать полосы
Первое, что нам нужно сделать, это придать полосам, которые мы создали с помощью фильтра Wind, более изящный вид. Щелкните внутри полос в разных местах и проведите мышью на небольшое расстояние, влево или вправо, чтобы аккуратно деформировать их и создать тонкие, случайные кривые. Просто нажмите, перетащите, отпустите кнопку мыши, а затем снова нажмите и перетащите в другую область. Постарайтесь пока не нажимать внутри самих букв. Просто деформируйте и покачивайте полосы:
Перетаскивание влево и вправо вдоль полос, чтобы деформировать их.
Исправьте ошибки с помощью инструмента реконструкции
Если вы допустили ошибку, отмените последний шаг, нажав Ctrl + Z (Победа) / Command + Z (Mac). Или выберите инструмент «Восстановить» на панели инструментов, а затем закрасьте область, чтобы отменить примененную деформацию. Как только вы исправили ошибку, вернитесь к инструменту Forward Warp и продолжайте деформировать полосы:
Вы можете отменить деформацию, используя Reconstruct Tool.
Не забудьте включить полосы в средней и нижней частях букв. Если вам нужно отрегулировать размер кисти, нажмите левую и правую клавиши-скобки на клавиатуре. Левая скобка ([) уменьшает размер кисти, а правая скобка (]) увеличивает ее. Когда вы закончите, у вас должно получиться что-то похожее на то, что у меня здесь:
Полосы после добавления начальной деформации.
Уменьшите размер кисти и нарисуйте небольшое пламя
Вернувшись в Параметры кисти, уменьшите Размер кисти примерно до 20 пикселей :
Уменьшение размера кисти.
На этот раз, чтобы создать маленький огонь, кликните внутри букв и перетащите вверх в полосы. Попробуйте перетащить в разных направлениях для разнообразия, или даже следовать пути полос для дополнительного эффекта:
Рисование маленького пламени вдоль вершин букв.
Опять же, если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить ваш последний шаг. Когда вы закончите с буквами, сделайте то же самое с нижней и средней секциями. Результат должен выглядеть примерно так:
Результат после рисования маленького пламени.
Увеличьте размер кисти и увеличьте огонь
Увеличьте размер кисти примерно до 50 пикселей :
Выбор большего размера кисти.
Затем нажмите на случайные места внутри букв и перетащите вверх, чтобы создать более крупный огонь. Снова перетащите в разные стороны для разнообразия:
Рисуем несколько больших огней большой кистью.
Вот мой результат после добавления большего пламени:
Увеличенное пламя было добавлено.
Увеличьте размер кисти и нарисуйте самый большой огонь
Наконец, увеличьте размер кисти примерно до 70 пикселей :
Установка размера кисти до 70 пикселей.
А затем нажмите и перетащите, чтобы добавить еще несколько больших огней вдоль вершин. Один на письмо должен сделать это:
Добавляем несколько больших огней для усиления эффекта.
Когда вы закончите, нажмите OK, чтобы закрыть фильтр Liquify, и вот мой результат:
Результат фильтра Liquify.
Часть 3: Окраска пламени
Шаг 18: Добавьте два корректирующих слоя Hue / Saturation
На данный момент наше пламя просто белое, поэтому давайте добавим к ним немного цвета.
Добавьте первый корректирующий слой Hue / Saturation
На панели «Слои» щелкните значок « Новый заливочный слой» или «Корректирующий слой» внизу:
Добавление нового корректирующего слоя.
Затем выберите Hue / Saturation из списка:
Выбор оттенка / насыщенности.
Корректирующий слой появляется прямо над слоем «Пламя»:
Добавлен первый корректирующий слой Hue / Saturation.
А элементы управления и параметры корректирующего слоя отображаются на панели « Свойства» в Photoshop . Сначала включите опцию Colorize . Затем установите значение Hue на 40 и Saturation на 100 :
Элементы управления Hue / Saturation на панели «Свойства».
Это добавляет теплый желтый цвет к верхушкам пламени:
Результат с первым корректирующим слоем Hue / Saturation.
Добавьте второй корректирующий слой Hue / Saturation
Добавьте второй корректирующий слой Hue / Saturation, снова щелкнув значок New Fill или Adjustment Layer на панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И выбрав Hue / Saturation из списка:
Снова выбирая оттенок / насыщенность.
В панели свойств, в этот раз оставить Раскрасить вариант бесконтрольно , и просто установите Hue значение -15 :
Установка оттенка на -15.
Это меняет цвет пламени с желтого на оранжевый:
Результат со вторым корректирующим слоем Hue / Saturation.
Шаг 19: измени режим смешивания на Наложение
Чтобы смешать цвета из двух корректирующих слоев Hue / Saturation, измените режим смешивания второго с Normal на Overlay :
Изменение режима наложения слоя на Overlay.
Это смешивает и оранжевый и желтый вместе:
Результат после изменения режима наложения.
Шаг 20. Добавьте корректировку уровней над слоем «Пламя».
Чтобы изменить оставшиеся белые области на желтый, выберите слой «Пламя»:
Выбор слоя «Пламя».
Затем щелкните значок « Новый слой заливки или корректировки» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И на этот раз выберите Уровни :
Добавление корректирующего слоя Levels.
Photoshop добавляет корректирующий слой Levels прямо над слоем «Flames»:
Добавлен корректирующий слой Levels.
Шаг 21: понизьте уровень максимальной яркости
На панели «Свойства» вы увидите два значения для уровней вывода ; одно установлено на 0, а другое на 255. Первое значение управляет минимальным уровнем яркости слоев ниже корректирующего слоя, а второе — максимальной яркостью. Чтобы уменьшить пламя и текст с белого на желтый, уменьшите второе значение с 255 до 185 :
Понижение максимальной яркости выходного уровня до 185.
И вот результат. Белые области теперь желтые, но оранжевые блики все еще остаются вдоль вершин пламени:
Результат после понижения уровня выхода.
Часть 4: Раскраска текста
Теперь, когда мы добавили немного цвета в пламя, давайте раскрасим сам текст. И мы сделаем это, используя эффекты слоя Photoshop.
Шаг 22: Выберите и включите верхний слой
Вернувшись на панель «Слои», нажмите на верхний слой (слой «FIRE copy»), чтобы выбрать его, а затем включите слой, щелкнув его значок видимости :
Выделение и включение текстового слоя.
Шаг 23: переименуйте слой
Поскольку это наш основной текстовый слой, дважды щелкните его имя, чтобы выделить его, а затем переименуйте слой в «Текст». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименование верхнего слоя «Текст».
Шаг 24: добавь эффект слоя Gradient Overlay
Выбрав слой «Текст», щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
А затем выберите Gradient Overlay из списка:
Добавление эффекта слоя Gradient Overlay.
Сброс градиента по умолчанию
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Наложение градиента». Сначала нажмите кнопку « Восстановить по умолчанию» , чтобы убедиться, что мы начинаем с настроек по умолчанию:
Сброс градиентного наложения к настройкам по умолчанию.
Редактирование градиента
Чтобы изменить градиент, щелкните образец цвета :
Нажав на образец цвета.
В редакторе градиентов дважды щелкните на цветовом ограничителе под левым концом градиента:
Редактирование левого цвета.
Затем в палитре цветов выберите темно-красный, установив значение оттенка (H) на 7 , значение насыщенности (S) на 100 и значение яркости (B) на 27 . Нажмите кнопку ОК, чтобы закрыть палитру цветов:
Установка левого градиентного цвета на темно-красный.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правым концом градиента:
Редактирование правильного цвета.
И в палитре цветов выбрать более яркий оранжевый цвет, установив Hue на 30 , то насыщенность до 95 и яркости до 96 :
Установка правильного цвета градиента на оранжевый.
Нажмите кнопку «ОК», чтобы закрыть палитру цветов, а затем нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Текст теперь окрашен градиентом:
Результат после добавления Gradient Overlay к тексту.
Шаг 25: добавь стиль слоя Outer Glow
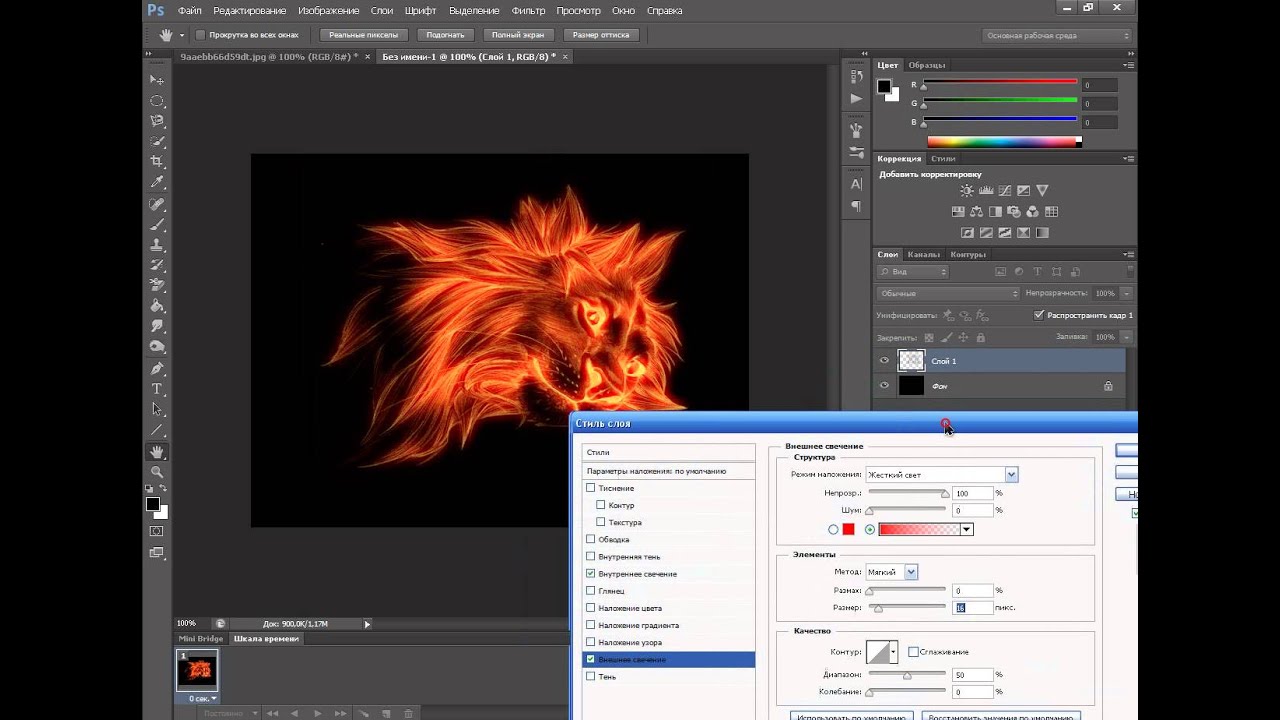
В диалоговом окне Layer Style выберите Outer Glow из списка эффектов слева:
Добавление эффекта слоя Outer Glow.
Затем в параметрах Outer Glow щелкните образец цвета, чтобы изменить цвет свечения:
Нажав на образец цвета Внешнего свечения.
А в палитре цветов выберите ярко-красный. Я установлю значение Hue на 0 , насыщенность на 95 и яркость на 95 . Затем нажмите OK, чтобы закрыть палитру цветов:
Выбор ярко-красного цвета для Outer Glow.
Вернувшись в параметры «Внешнее свечение», настройте непрозрачность, чтобы управлять яркостью свечения, и «Размер», чтобы контролировать расстояние, на которое свечение распространяется от текста. Я установлю свою непрозрачность на 60%, а размер на 40 пикселей :
Установка непрозрачности и размера Outer Glow.
Вот эффект с красным свечением, примененным вокруг букв:
Результат с применением Outer Glow.
Шаг 26: добавь внутреннее свечение
В диалоговом окне «Стиль слоя» выберите « Внутреннее свечение» слева:
Добавление эффекта слоя Inner Glow.
В параметрах Inner Glow щелкните образец цвета :
Изменение цвета внутреннего свечения.
А в палитре цветов выберите ярко-оранжевый. Я установлю оттенок на 20 , насыщенность на 100 и яркость на 90 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Выбор оранжевого цвета для Inner Glow.
И наконец, вернувшись к параметрам Inner Glow, увеличьте непрозрачность до 100% , а затем установите размер около 24 пикселей :
Установка непрозрачности и размера Inner Glow.
Мы закончили с нашими стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот результат со всеми тремя эффектами слоя, примененными к тексту:
Результат со всеми тремя эффектами слоя.
Часть 5. Смешивание текста с пламенем
На данный момент текст выглядит так, будто он находится перед огнем. Мы смешаться текст в пламя , используя маску слоя.
Мы смешаться текст в пламя , используя маску слоя.
Шаг 27: Добавьте маску слоя к текстовому слою
Когда слой «Текст» еще активен, щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Добавление маски слоя к слою «Текст».
Миниатюра маски белого слоя появляется рядом с миниатюрой предварительного просмотра слоя «Текст»:
Эскиз маски слоя.
Шаг 28: выбери инструмент Brush Tool
Возьмите инструмент Brush Tool с панели инструментов:
Выбор инструмента «Кисть».
Шаг 29: установите цвет кисти на черный
Нам нужно закрасить маску слоя черным, поэтому убедитесь, что цвет переднего плана (цвет кисти) установлен на черный :
Установите цвет кисти на черный.
Шаг 30: Нарисуйте по краям буквы, чтобы смешаться в пламени
Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть параметры кисти. Затем уменьшите твердость до 0%, чтобы рисовать мягкой кистью, и установите размер от 30 до 40 пикселей . Нажмите Enter (Win) / Return (Mac), чтобы закрыть параметры кисти:
Затем уменьшите твердость до 0%, чтобы рисовать мягкой кистью, и установите размер от 30 до 40 пикселей . Нажмите Enter (Win) / Return (Mac), чтобы закрыть параметры кисти:
Установите размер и твердость кисти.
Затем начните с рисования вдоль вершин букв. Острые края текста исчезнут в огне. Попробуйте рисовать больше волнистой линией, чем прямой:
Живопись вдоль вершины первой буквы, чтобы смешать края в огонь.
Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить ее. Затем продолжайте рисовать до тех пор, пока верх каждой буквы не станет похож на таяние в огне:
Результат после наложения верхних букв.
Когда вы закончите с вершинами, сделайте то же самое со средним и нижним краями букв, нарисовав их, чтобы смешать их с пламенем. Используйте клавиши левой и правой скобок на клавиатуре, если вам нужно отрегулировать размер кисти:
Нарисуйте вдоль других краев, чтобы смешать их в огонь.
Чтобы добавить к эффекту, используйте большую кисть (нажмите правую клавишу скобки несколько раз) и нарисуйте вдоль других краев букв, чтобы добавить свечение в эти области. Держите большую часть своего курсора кисти вне буквы, чтобы только внешний край проходил над ним:
Живопись вдоль случайных частей краев, чтобы добавить свечение.
Вот мой результат после покраски по краям. Мы почти закончили:
Эффект после смешивания текста в пламя.
Часть 6: Добавление текстуры к эффекту
Давайте добавим текстуру, как к самому тексту, так и к пламени.
Шаг 31: Добавьте новый слой
Когда слой «Текст» еще активен, щелкните значок « Новый слой» в нижней части панели «Слои»:
Добавление нового слоя.
Новый пустой слой появляется над слоем «Текст». Мы собираемся создать текстуру, используя фильтр Photoshop’s Clouds, поэтому дважды щелкните по имени слоя, чтобы выделить его, а затем переименуйте в «Clouds». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименуйте новый слой «Облака».
Шаг 32: примени фильтр Clouds
На панели инструментов убедитесь, что цвета переднего плана и фона установлены по умолчанию (черный и белый). Если это не так, нажмите D на клавиатуре, чтобы сбросить их:
Цвета переднего плана и фона по умолчанию.
Затем перейдите в меню Filter , выберите Render , а затем выберите Clouds :
Собираюсь Filter> Render> Clouds.
Фотошоп заполняет слой случайными черно-белыми «облаками», временно блокируя текст для просмотра:
Документ после запуска фильтра Clouds.
Чтобы смешать текстуру облака с текстом и пламенем, измените режим наложения слоя «Облака» с «Обычный» на « Наложение» . Затем отрегулируйте интенсивность текстуры, уменьшив непрозрачность слоя примерно до 70% :
Смешивая текстуру облака с текстом.
И вот результат с добавленной текстурой. Это в основном видно в тексте, но вы также можете увидеть тонкие блики и тени в пламени:
Эффект со смешанной текстурой облака.
Шаг 33: Добавьте еще один новый слой
Мы добавим еще одну текстуру, на этот раз, чтобы усилить огонь. Нажмите еще раз на иконку « Новый слой» в нижней части панели «Слои»:
Добавление еще одного нового слоя.
Новый слой появится над слоем «Облака». Мы создадим эту вторую текстуру, используя фильтр Fibers в Photoshop, поэтому переименуйте этот слой в «Fibers»:
Слой «Волокна» будет использоваться для добавления текстуры к пламени.
Шаг 34: примени фильтр Fibers
Убедитесь, что цвета переднего плана и фона по-прежнему настроены на черный и белый:
Фильтры Clouds и Fibers используют цвета переднего плана и фона.
Затем перейдите в меню Filter , выберите Render , а затем выберите Fibers :
Собираюсь Filter> Render> Fibers.
В диалоговом окне «Волокна» просто примите настройки по умолчанию и нажмите «ОК»:
Настройки Fibers по умолчанию будут работать.
Photoshop заполняет слой случайным рисунком волокна, снова блокируя текстовый эффект из вида:
Текстура, созданная с помощью фильтра Fibers.
Шаг 35: Размытие текстуры с помощью Gaussian Blur
Смягчите текстуру, зайдя в меню Filter , выбрав Blur , а затем выбрав Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
В диалоговом окне «Размытие по Гауссу» установите значение радиуса 2 пикселя и нажмите кнопку «ОК».
Нанесение небольшого размытия на волокна.
Шаг 36: измени режим смешивания на мягкий свет
Затем, чтобы смешать волокна с пламенем, измените режим смешивания слоя «Волокна» на Soft Light :
Изменение режима наложения слоя «Волокна» на Soft Light.
Проблема в том, что это смешивает текстуру не только с пламенем, но и с текстом, который выглядит неправильно:
Результат после изменения режима наложения текстуры «Волокна».
Шаг 37: Добавьте черную маску слоя
Чтобы это исправить, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните значок « Добавить маску слоя» на панели «Слои»:
Удерживайте Alt (Win) / Option (Mac) и добавьте маску слоя.
Это добавляет маску слоя к слою «Волокна» и заполняет маску черным , что скрывает всю текстуру из вида:
Клавиша Alt (Win) / Option (Mac) залила маску черным вместо белого.
Шаг 38: закрась текстуру в огне
Change your brush color from black to white by pressing the X key on your keyboard to swap your Foreground and Background colors:
Press X to set your brush color to white.
Then use the left or right bracket keys on your keyboard to change the size of your brush as needed, and paint over the flames to bring back the fibers texture:
Paint over the flames to restore the texture.
If you make a mistake and accidentally paint into the text, press X to swap your brush color from white to black and then paint over the mistake to hide it. Then press X again to swap the brush color back to white and continue painting over the flames. And here, after painting back the texture, is my final «fire text» result:
The final effect.
And there we have it! That’s how to set text on fire with Photoshop! You can also learn how to turn text into gold, how to create 80s retro text, how to create delicious candy cane text, and more in our Photoshop Text Effects section!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать огненный текст в фотошопе CS6.
 Огненные слова
Огненные словаСпециально для Временно.нет.
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок:-)
Часть 1 — Фон
Что ж, начнем.
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.
Шаг 2
Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.
Шаг 4
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» (Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Шаг 5
Когда вы получили текстурированный слой, поменяйте режим смешивания на перекрытие (Overlay) . Это добавит некоторые дополнительные прекрасные детали к нашей текстуре, которая получилась довольно хорошей.
Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.
Часть 2 — Работа с текстом
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan , потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.
Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.
Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay
и установите значение opacity
в 70%. Это должно выглядеть отчасти красновато (как показано ниже).
Это должно выглядеть отчасти красновато (как показано ниже).
Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.
Шаг 11
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter → Blur → Gaussian Blur выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.
Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.
Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.
Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.
Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Шаг 17
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px. Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Шаг 18
Теперь этому слою назначьте тип смешивания Overlay , в результате чего вы должны получить что-то похожее на это.
Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click
по любому из текстовых слоев, нажмите CNTRL- SHIFT-I , чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.
Шаг 20
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.
Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay , в результате должны получить что-то похожее на это.
Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Часть 3 — Пламя
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
- AcheroN — Fotolia.com;
- Peasap — Flickr.com.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts , названную «Создание потрясающего фотомонтажа », где он использовал эту методику с водой.
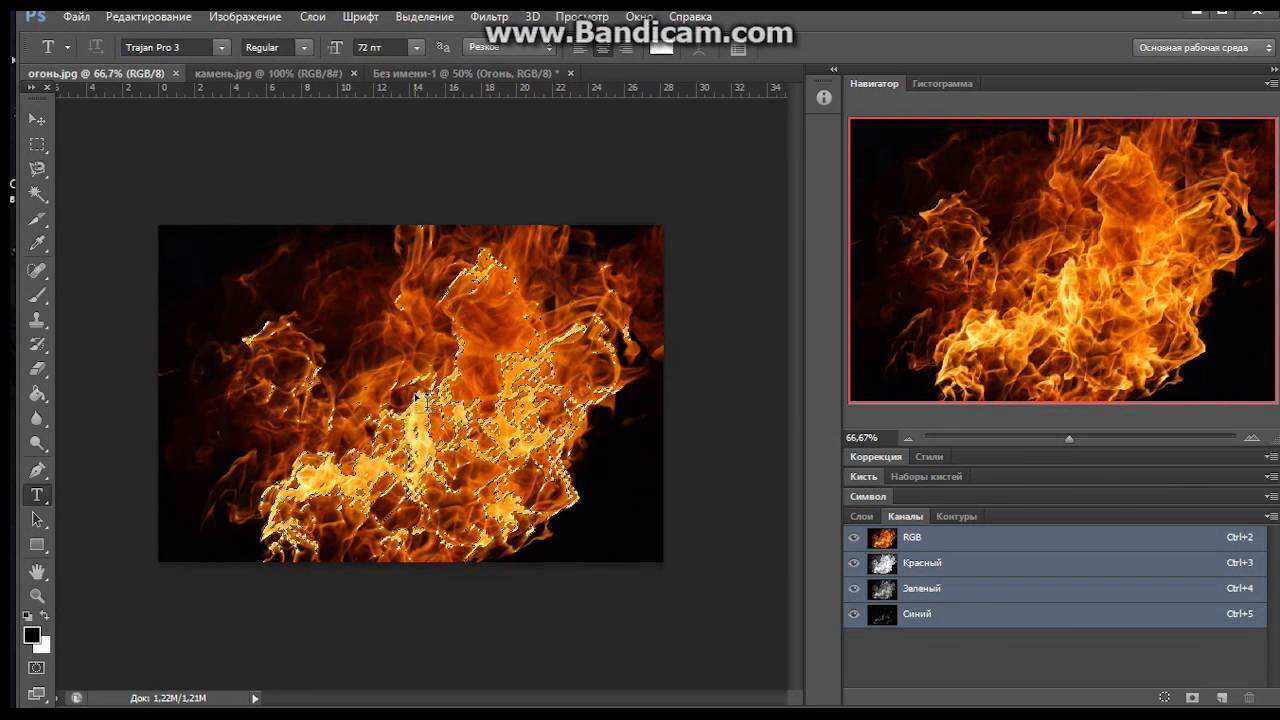
Что нам нужно для этого:
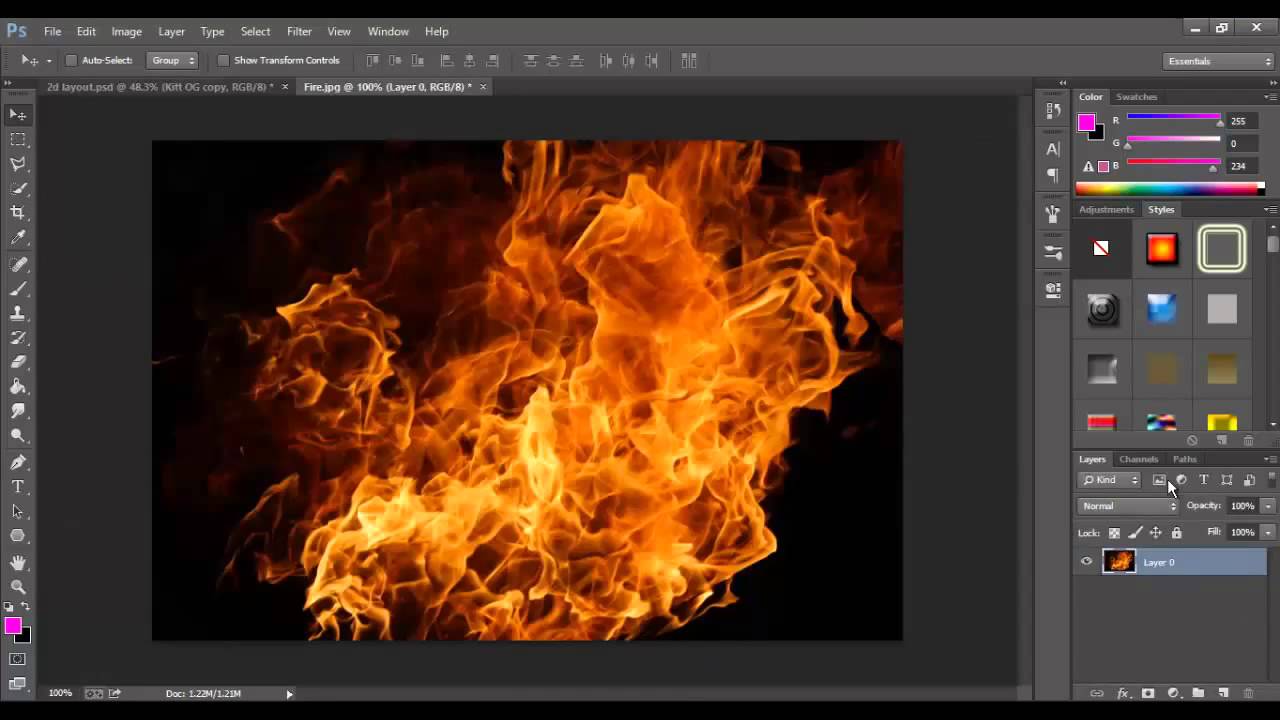
- Открыть фотографию пламени в Photoshop;
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым.
 Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале; - Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.
Шаг 26
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно. Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.
Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.
Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.
Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters → Blur → Gaussian Blur с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.
Шаг 32
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.
Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.
Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.
Немного внимательности и терпения и получится примерно вот такой результат:
(Кликните по изображению, чтобы просмотреть в полном размере)
Шаг 1.
 Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать … (File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.
Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать … (File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.Шаг 2 .
Создаём Новый слой — Градиентная заливка, для этого заходим в Слои — Новый слой-заливка — Градиент (Layer -New Fill Layer- Gradient) . Настройки устанавливаем как на скриншоте ниже:Изменяем Режим наложения слоя(Blend Mode) на Линейный затемнитель (Linear Burn . Непрозрачность слоя (Opacity) устанавливаем примерно 54%, Заливку на 35%.
Шаг 3.
Далее пишем текст. Активируем инструмент (T) Горизонтальный текст (Horizontal Type Tool) и печатаем желаемое слово, используя шрифт Base 02 .Шаг 4 .
В этом шаге продолжим работу над текстом. Кликаем дважды на слое с текстом (либо кликаем на иконке Стиль слоя — Layer Style ) и выбрав пункт , понизим Непрозрачность заливки(Fill Opacity) до нуля (скришоты сняты с Photoshop CS 6 Portable Beta — расположение инструментов в Стилях слоя немного отличается ) :Тень (Drop Shadow) оставляем как есть, по умолчанию:
Blend Mode/Режим наложения – Saturation/Насыщенность
Opacity/Непрозрачность – 100%
Поставьте флажок на Use Global Light/Глобальное освещение
Distance/Смещение — 0
Size/Размер – 90 пикселей
Noise/Шум – 15 %
Внешнее свечение (Outer Glow) :
Blend Mode/Режим наложения –Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 100%
Noise/Шум – 15%
Измените цвет на черный (#00000)
Spread/Размах – 10%
Внутреннее свечение (Inner Glow ):
Blend Mode/Режим наложения – Linear dodge (add)/Линейный осветлитель (добавить)
Opacity/Непрозрачность – 100%
Цвет #faeaac
Size/Размер – 17пикселей
Поставьте флажок на Anti-aliased/ Сглаживание
Тиснение (Bevel and Emboss) :
Style/Стиль – Outer Bevel/Внешний скос
Technique/Метод — Chisel hard/Жесткая огранка
Depth/Глубина – 970%
Size/Размер – 8 пикселей
Angle/Угол -110
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.
Highlight Mode/Режим подсветки – Normal/Нормальный, цвет #fc2b0e , Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Normal/Нормальный, цвет #191614 , Opacity/Непрозрачность 100%
Текстура (Texture) : загружаем текстуру tutsps_motif , нажав Загрузить узоры (Load Pattern)
Установаем значение Глубина (Depth) -22%
Наложение цвета (Color overplay) — меняем цвет на #232323:
Обводка (Stroke) :
Position/Положение – Inside/Внутри
Blend Mode/Режим наложения – Color Burn/Затемнение основы
Fill Type/Тип обводки – Gradient/Градиент, цвет #fb8318
Angle/Угол – 90 градусов
Scaling/Масштаб – 150%
И вот результат работы со стилями слоя:
Шаг 5.
Копируем тестовый слой (Ctrl+J), кликаем по копии слоя правой кнопкой мышкой и выбераем Очистить стиль слоя. Затем дважды кликаем по этому же слою и применяем следующие настройки:Контур (Contour) :ставим флажок на Сглаживание (Anti-aliased)
Диапазон (Range) 62%
Параметры наложения (Blending Options) : уменьшаем Непрозрачность (Fill Opacity) заливки до нуля
Тень (Drop Shadow) : оставляем по умолчанию
Внутренняя тень (Inner Shadow) :
Режим наложения (Blend Mode) — Осветление основы (Color Dodge), цвет #f28627
Непрозрачность (Opacity) – 100%
Уберите флажок с Глобальное освещение (Use Global Light)
Угол (Angle) -90 градусов
Смещение (Distance) – 35 пикселей
Size/ Размер – 55 пикселей
Поставьте флажок на Сглаживание (Anti-aliased)
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode) – Перекрытие (Overplay)
Непрозрачность (Opacity) – 24%
Цвет #fcfcfc
Источник (Source) – Из центра (Centre)
Размер (Size) – 65 пикселей
Тиснение (Bevel and Emboss) :
Depth/Глубина – 100%
Size/Размер – 63 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Altitude/Высота — 39
Highlight Mode/Режим подсветки – Saturation/Насыщенность, цвет #000000, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Overplay/Перекрытие, цвет #000000, Opacity/Непрозрачность 57%.
Наложение градиента (Gradient Overplay) :
Blend Mode/Режим наложения – Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 30%
Gradient/Градиент – от белого к #6a3a3a
Style/Стиль – Reflected/ Зеркальный
Наложение узора (Pattern Overplay) :
Blend Mode/Режим наложения – Pin Light/Точечный свет
Результат
Шаг 6.
Загруаем выделение текстового слоя (Ctrl+клик по иконке текстового слоя ). Создаём новый слой (Ctrl+Shift+N) и размещаем его под текстовыми слоями. Заливаем выделение черным цветом (новый слой должен быть активным ) и снимем выделение (Ctrl+D). Далее заходим Фильтр — Размытие — Размытие в движении (Filter — Blur -Motion Blur) и установите следующие параметры:Шаг 7.
При помощи инструмента Перемещение (Move Tool (V)) сдвигаем получившуюся тень немного вниз и вправо:Шаг 8.
Скачиваем кисти Smoke Brushes . Выбираем инструментКисть (Brush Tool) и Загружаем кисти (Load brush) в Photoshop .
Шаг 9.
Создаём новый слой (Ctrl+Shift+N) поверх всех слоев.Устанавливаем основной цвет белый #ffffff и рисуем дым как показано на скриншот:
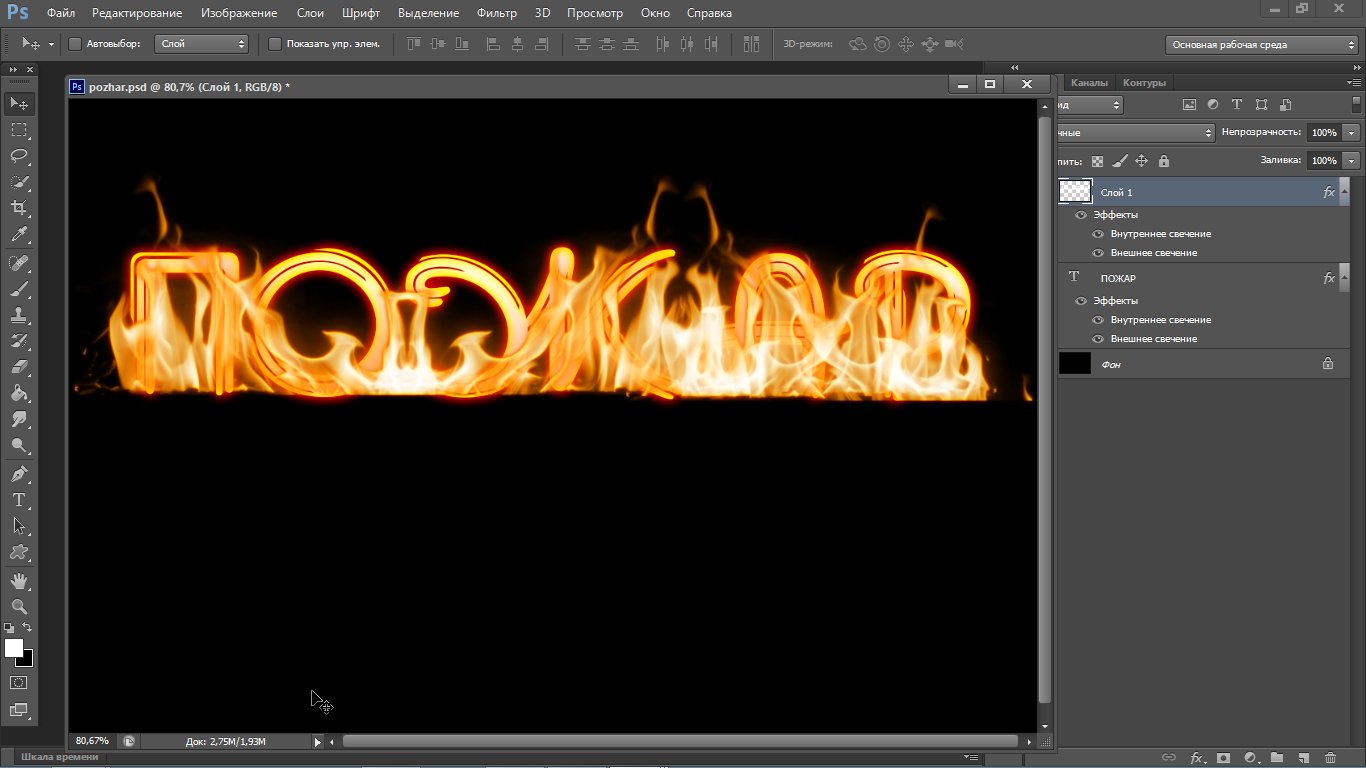
Начнем! Создаем новый файл размером 1117х790 пикселов. Зальем фоновый слой черным цветом.
Выбрав инструмент Горизонтальный текст (Type Tool), цвет белый размер в четверть высоты изображения. В данном уроке не важно, какой шрифт вы будете использовать. Спустите слой с текстом пониже, так как от него вверх пойдут языки пламени и для них надо оставить достаточно места.
Теперь нам надо объединить рабочие слои в один, для этого сначала создадим новый слой поверх остальных и нажмем комбинацию Ctrl + Alt + Shift + E. Затем в главном меню выберем Редактирование/Трансформация/Повернуть на 90 градусов против часовой стрелки (Edit/Transform/Rotate 90 CCW). Получится что-то похожее на:
Затем в главном меню выбираем Фильтр/Стилизация/Ветер (Filter/Stylize/Wind). Не изменяя параметров нажмем ОК.
Для пущего эффекта применим фильтр несколько раз, нажав комбинацию Ctrl+F. После этого развернем на 90 градусов по часовой стрелке, обратно — Редактирование/Трансформация/Повернуть на 90 градусов по часовой стрелке (Edit/Transform/Rotate 90 CW):
После этого развернем на 90 градусов по часовой стрелке, обратно — Редактирование/Трансформация/Повернуть на 90 градусов по часовой стрелке (Edit/Transform/Rotate 90 CW):
Добавим размытости и цвета. Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur), значение радиуса 7.5 пиксела, ОК.
Затем идем в Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation) или жмем комбинацию Ctrl + U. В появившемся окне устанавливаем галочку Тонирование (Colorize), значение Цветовой тон (Hue) устанавливаем на 40, Насыщенность (Saturation) на 100 и жмем OK:
Палитра слоев будет выглядеть так:
Создадим дубликат слоя, нажав комбинацию Ctrl + J. С активным только что созданным слоем идем в главном меню Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation). Устанавливаем Цветовой тон на -40 (!!! минус сурок) и жмем OK.
Установите режим слоя с красным огнем на Осветление основы (Color Dodge) и сольем эти два рабочих слоя, нажав комбинацию Ctrl + E. Получим вот такое изображение:
Получим вот такое изображение:
Теперь нам нужно немножко поработать руками. Нажимаем комбинацию Ctrl + Shift + X, для открытия окна Пластика (Lugify). Использовать будем инструмент, который будет у вас сразу по умолчанию, изменим лишь Размер кисти (Brush Size) до 50 и Нажим кисти (Brush Pressure) до 40. Теперь начнем водить мышью начиная с белого цвета на буквах, двигая мышь волнообразно вверх, что бы создать реалистичную форму языка пламени.
Для более детальной обработки, установите размер кисти на 30 и нажим на 35.
Для того, чтобы отменить все изменения — нажмите кнопку Восстановить все (Reset). Как только вы будете удовлетворены результатом — нажмите ОК:
Дублируйте слой с оригинальным текстом и разместите его поверх остальных слоев, при этом изменив цвет текста на черный:
Теперь создайте дубликат слоя с огнем, установите режим слоя на Осветление (Screen). Затем добавьте маску слоя, нажав на соответствующей кнопке внизу палитры слоев. Теперь нам потребуется сделать этот верхний слой «прозрачным по градиенту»: выбрав инструмент Градиент, он должен быть из белого в черный, линейный, создайте градиент на слое с активной маской сверху вниз.
Теперь нам потребуется сделать этот верхний слой «прозрачным по градиенту»: выбрав инструмент Градиент, он должен быть из белого в черный, линейный, создайте градиент на слое с активной маской сверху вниз.
Палитра слоев будет выглядеть так:
Создадим новый слой в самом верху, и, нажав комбинацию Ctrl + Alt + Shift + E объединим все слои в один новый. Это нам потребуется для того, что s, сделать сияние вокруг горящего текста. В палитре слоев установите режим только что созданного слоя на Осветление (Screen) и установите значение Непрозрачности (Opacity) на 50%.
После этого следуем в Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur) устанавливаем значение радиуса, равное 50 пикселам и жмем ОК. Получаем.
Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы научимся создавать огненный эффект для любого текста.
Сложность: низкая Время: до 30 минут
Шаг 1. Создайте новый документ, размером 700 × 500 пикселей с белым фоном. Дважды щелкните на белом фоновом слое, чтобы разблокировать его. Затем сделайте снова двойной щелчок, чтобы добавить Cтиль слоя (Add a layer style)
Наложение градиента (Gradient Overlay): Шаг 2. Откройте эту текстуру и перетащите ее в ваш документ. С помощью Ctrl+T Измените размер, подгоняя под ваш документ. Установите Режим смешивания (Blend Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) до 30%.
Дважды щелкните на белом фоновом слое, чтобы разблокировать его. Затем сделайте снова двойной щелчок, чтобы добавить Cтиль слоя (Add a layer style)
Наложение градиента (Gradient Overlay): Шаг 2. Откройте эту текстуру и перетащите ее в ваш документ. С помощью Ctrl+T Измените размер, подгоняя под ваш документ. Установите Режим смешивания (Blend Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) до 30%.
Шаг 3. Теперь напишите текст, к которому будете добавлять эффект огня. Дублируйте текст, перетащив его на иконку Нового слоя (New layer).
Шаг 4. На оригинальном слое с текстом добавим Cтили слоя (Add a layer style) Шаг 5. Нажмите на иконку глаза на оригинальном слое с текстом, чтобы скрыть его. На втором слое с текстом дважды щелкните, чтобы добавить Cтиль слоя (Add a layer style) .
Щелкните правой кнопкой мыши слой с текстом и Растрируйте (Rasterize Type) его. Шаг 6. Активируем инструмент Палец (Smudge Tool) (R) и размажем немного текст.
Шаг 7. Щелкните на значке глаза, на оригинальном слое текста.
Шаг 8. Откройте эту текстуру и перетащите ее в ваш документ. Удерживая клавишу CTRL сделайте щелчок на иконке слоя с текстом, чтобы создать выделение. Затем нажмите на иконку Добавить маску слоя (Add layer mask) в нижней части палитры слоев. Этим мы обрежем изображение до формы текста.
Шаг 9. Теперь нам понадобится Изображение огня . Откройте Каналы (Channels) в меню Окно > Каналы (Window >Channels) и удалите все иконки глаз, за исключением зеленого канала. Удерживая клавишу CTRL, нажмите на зеленый слой канала для активации выделенной области. При активном выделении щелкните на все значки глаз, чтобы вернуть видимость каналов. Нажмите CTRL + C для копирования. Шаг 10. Вернемся к тексту и нажмем Ctrl + V, чтобы вставить огонь в наш документ. Трансформируем пламя с помощью CTRL + T.
Шаг 11. Сотрем части огня, которые вы не хотите видеть на картинке, используя Ластик (Eraser Tool). Шаг 12. Повторите шаги 10 и 11, для остальных букв.
Шаг 12. Повторите шаги 10 и 11, для остальных букв.
Шаг 13. Удерживая клавишу CTRL, выделите все слои с огнем и перетащите их на значок Создать новую группу (Create a new group), чтобы поместить их в группу. Дублируйте группу — перетащите ее на иконку Нового слоя (New layer). Измените Режим смешивания (Blend Mode) на дубликате на Мягкий свет (Soft Light). Это позволит сделать огонь более интенсивным!
На этом наш урок дизайна окончен. Всего вам доброго и творческих успехов!
Переводчик: Артеменко Любовь Ссылка на
Огненные искры! Создаём эффект огненных искр в Фотошоп.
Сеть полна бесплатных кистей для Фотошопа, существуют тысячи сайтов, предлагающих кисти на расстоянии одного клика, но это делает невероятно трудным найти бесплатные кисти хорошего качества. Чтобы сэкономить ваше время, мы собрали здесь 30 наших любимых наборов, которые должен иметь каждый дизайнер!
Кисти фантастически экономят время, так как они позволяют быстро создать насыщенную работу без того, чтобы создавать отдельные элементы дизайна. Здесь будет доступен огромный выбор кистей от листьев до шероховатой текстуры, от облаков до типографики. Хотя Photoshop CS6 и поставляется с набором предварительно установленных кистей, среди них представлены только царапины на поверхности, не смотря на те возможности, которые даёт движок кистей, так что хватайте бесплатные кисти ниже, и начинайте добавлять превосходные дизайнерские украшательства в ваши работы!
Здесь будет доступен огромный выбор кистей от листьев до шероховатой текстуры, от облаков до типографики. Хотя Photoshop CS6 и поставляется с набором предварительно установленных кистей, среди них представлены только царапины на поверхности, не смотря на те возможности, которые даёт движок кистей, так что хватайте бесплатные кисти ниже, и начинайте добавлять превосходные дизайнерские украшательства в ваши работы!
01. Набор кистей — Дым
Большая коллекция кистей для фотошопа — Дым от Грэма Джеффри содержит 21 различную кисть.
Ограничения: Не коммерческие
02. Кисть — Состаренная древесина
Эта простая кисть, предлагаемая Creative Nerds добавляет в ваш арсенал замечательную насыщенную текстуру шелушащейся древесины.
03. Кисти — Облака в высоком разрешении
Это по-настоящему полезный набор из 17 кистей, каждая из которых имеет различный дизайн облака, и которая может быть легко использована, чтобы добавить преимущества вашим изображениям.
Ограничения: Нет
04. Полутона в 3D
Действительно хороший набор полутоновых изображений, реализованных в 3D с перспективой создания интересных узоров, которые добавляют глубину дизайну
Ограничения: Не коммерческие
05. Кисти-Боке с частицами пыли
Действительно полезный набор кистей-боке для Фотошопа с частицами пыли от WeGraphics, которые мгновенно добавляют сора и насыщенности.
Ограничения: Не может распространяться через другие источники
06. Кисти – Кровь, высохшие брызги
Целых 117 кистей для Фотошопа, каждая из которых содержит различные высохшие кровавые брызги. Отлично подходят для создания эффектов крови, но также полезны и для имитации краски.
Ограничения: Нет
07. Подпалины и ожоги
Другой большой набор кистей от WeGraphics, которые изображают реалистичные подпалины и эффекты ожогов в 10 различных дизайнах.
Ограничения: Не может распространяться через другие источники
08.
 Модные кисти-узоры Пейсли
Модные кисти-узоры ПейслиБогатый набор для Фотошопа, каждая из которых содержит элемент узора Пейсли. Также включают в себя оригинальные файлы PNG, которые использовал дизайнер для создания кистей.
Ограничения: Не коммерческое использование
09. Кисти — трава и растения
10 различных кистей для Фотошопа, каждая из которых включает различные травы и растительный дизайн с размерами от 500px до 2500px.
Ограничения: В некоторых случаях указание авторства
10. Декоративные бабочки 2
Множество красивых бабочек и растений на основе орнаментов, которые могут добавить изысканные штрихи по углам и по краям.
Ограничения: Нет
11. Антикварные открытки
Этот замечательный набор из 6 дизайнов антикварных открыток предоставляет превосходный фон для дальнейшей работы над проектом. Каждая открытка имеет текст и восхитительную патину.
Ограничения: Нет
12. Лунные кисти
Это отличный набор предоставляет 10 различных фаз луны в формате кисти!
Ограничения: Нет
13.
 Кисти — Листья в высоком разрешении
Кисти — Листья в высоком разрешенииОтлично подходящий для создания органически текстурированного фона, этот набор включает 7 отдельных изображений листьев со сложными деталями и текстурами.
Ограничения: Нет
14. Фрактальные кисти
Отличный выбор кистей для Фотошопа на основе фракталов, которые выглядят футуристически. Отличное решение для веб-дизайна.
Ограничения: Нет
15. V-фрактальные кисти
Этот пакет из 6 кистей содержит некоторые прекрасные органичные формы.
Ограничения: Нечастое использование / распространение ограничено
16. Кисти — Прически в высоком разрешении
Отличный набор кистей, состоящий из отдельных причесок, отображенных как силуэты.
Ограничения: Нет
17. Кисти – Свет с динамическими спецэффектами
Создайте специальные эффекты освещения с помощью этих кистей в сочетании с режимами наложения слоев, такими как screen или vivid light.
Ограничения: Нет
18.
 Кисти — Ночное небо и звезды
Кисти — Ночное небо и звездыЭтот набор кистей содержит в себе 13 различных элементов ночного неба, включая кисти-космическую пыль, кисти-звезды и луну.
Ограничения: Нет
19. AP-кисти: Лицо со шрамом
Идеальны, если вы хотите добавить немного рубцов на портреты или просто создать красиво текстурированные элементы фона.
Ограничения: Нет
20. Кисти – Круги VectorPack
Хороший выбор кругообразных кистей, которые являются чистыми и современными.
Ограничения: Нет
21. Кисти — Волосы Set 1
Великолепный набор кистей для Фотошопа для обеспечения ретуши на модельных фотографиях, этот набор включает в себя подробно текстурированные волосы в различных стилях укладки.
Ограничения: В некоторых случаях необходимо указание авторства
22. Кисть с искрами
Приятная и простая кисть, которая добавляет россыпь рассеянных световых шаров, чтобы привнести волшебных Диснеевских искр в ваши работы.
Ограничения: Нет
23. Кисти — Деревья по краям
Хороший набор кистей для Фотошопа, которые позволяют добавить силуэты деревьев и кустарников по краям вашей композиции.
24. Кисти GreenPack от Random Brushes
4 зеленых тематических кисти стоит скачать, в основном, только из-за прекрасной иллюстрации дерева, которое сюда включено!
Ограничения: Нет
25. Кисти — Вода Vol. 2
12 больших кистей, которые включают брызги, рябь и капли воды. Отличный набор для фона, а также элементы дизайна переднего плана.
Ограничения: Нет
26. Гранжевые и плавные кисти цветов
Большой набор кистей для Фотошопа из смешанных сред в гранжевой и цветочной тематике.
Ограничения: Только некоммерческое использование
27. Пять простых кистей с тканями
Простая текстура ткани, отлично подходит для фона в печатном и веб-дизайне, так как кисти в высоком разрешении.
Ограничения: Нет
28.
 Кисти Grunge2012
Кисти Grunge2012Большой набор из 25 гранжевых кистей с некоторыми выдающимися текстурами для добавления деталей в ваши работы.
Ограничения: Только некоммерческое использование
29. Цветочные завитки
Полезный набор кистей из цветочных завитков идеально подходит для создания насыщенных краёв и текстур в печатном и веб-дизайне.
Ограничения: Нет
30. Кисти — Карты мира
Красивая карта в двенадцати кистях, которые содержат работу картографа 16-го века Марина Вальдемюллера.
Ограничения: Нет
Вот и все! Увидели ли вы здесь полезные кисти для Фотошопа? Расскажите в комментариях ниже!
Кто не хотел бы быть дизайнером высшего класса? Пожалуй, многие согласились бы побывать в таком амплуа. Но всё ли так просто, как кажется на первый взгляд? На самом ли деле достаточно раздобыть уроки photoshop, освоить их, и стать профессионалом? Нет. Всё значительно сложнее. Как и любая другая профессия, амплуа дизайнера требует опыта, усидчивости, таланта и работоспособности. И какие-то бесплатные уроки photoshop не сильно спасут ситуацию. В этом деле нужен более систематический подход. Так, например, мало кто знает о различиях тех или иных версий фотошопа. Так вот, к примеру, уроки photoshop cs3 отличаются от материала, подготовленного для более поздних версий софта. Стоит выделить и видео уроки photoshop, которые всё же куда более информативнее текстовых версий. Пожалуй, достаточно понятная ситуация складывается, если заводить речь про видео уроки 3d. С одной стороны достаточно трудно представить текстовый курс по столь сложной трёхмерной графике. С другой же, 3d уроки бывают самыми разнообразными, в том числе и в текстовых вариациях. Сюда же можно привести в пример photoshop уроки на русском, которые доступны в избытке. Ну и последним аспектом являются уроки corel.
И какие-то бесплатные уроки photoshop не сильно спасут ситуацию. В этом деле нужен более систематический подход. Так, например, мало кто знает о различиях тех или иных версий фотошопа. Так вот, к примеру, уроки photoshop cs3 отличаются от материала, подготовленного для более поздних версий софта. Стоит выделить и видео уроки photoshop, которые всё же куда более информативнее текстовых версий. Пожалуй, достаточно понятная ситуация складывается, если заводить речь про видео уроки 3d. С одной стороны достаточно трудно представить текстовый курс по столь сложной трёхмерной графике. С другой же, 3d уроки бывают самыми разнообразными, в том числе и в текстовых вариациях. Сюда же можно привести в пример photoshop уроки на русском, которые доступны в избытке. Ну и последним аспектом являются уроки corel.
Рассматривая уроки photoshop, в руки попадаются достаточно интересные предложения. Так, допустим, бороздя просторы интернета, довольно часто натыкаешься на предложения о платных курсах в том или ином месте. Стоит ли покупаться на это? Наш ответ — нет. Для новичка достаточно будет подобрать бесплатные уроки photoshop, освоив которые можно будет задумываться о чём-то более серьезном. Стоит отметить именно уроки photoshop cs4, ставшие наиболее популярными за небольшой промежуток времени. И именно видео уроки photoshop, благодаря которым становятся понятными сразу ряд моментов и тонкостей. Хотя это утверждение не всегда работает, так как далеко не все видео уроки на самом деле хороши. Тем более если речь идет про photoshop уроки на русском, которых в сети в любом случае меньше, чем англоязычных. Что же касается графики, то тут на помощь приходят 3d уроки. Еще одним немаловажным аспектом в изучении этих самых уроков является именно формат. Ведь именно видео уроки 3d позволяют лучше разобраться в том или ином материале. Не будем забывать и уроки corel, которые становятся всё доступней изо дня в день. Таким образом, и набирают популярность ставшие распространёнными учебные материалы, именуемые уроками.
Стоит ли покупаться на это? Наш ответ — нет. Для новичка достаточно будет подобрать бесплатные уроки photoshop, освоив которые можно будет задумываться о чём-то более серьезном. Стоит отметить именно уроки photoshop cs4, ставшие наиболее популярными за небольшой промежуток времени. И именно видео уроки photoshop, благодаря которым становятся понятными сразу ряд моментов и тонкостей. Хотя это утверждение не всегда работает, так как далеко не все видео уроки на самом деле хороши. Тем более если речь идет про photoshop уроки на русском, которых в сети в любом случае меньше, чем англоязычных. Что же касается графики, то тут на помощь приходят 3d уроки. Еще одним немаловажным аспектом в изучении этих самых уроков является именно формат. Ведь именно видео уроки 3d позволяют лучше разобраться в том или ином материале. Не будем забывать и уроки corel, которые становятся всё доступней изо дня в день. Таким образом, и набирают популярность ставшие распространёнными учебные материалы, именуемые уроками.
Подводя черту, стоит еще раз отметить набирающие свою популярность учебные материалы. Именуется всё это уроками. Так, например, на данный момент в сети доступна просто туча различных материалов, в том числе и уроки photoshop. В очновном, это либо переведенные с английского, либо русск ие издания. Итак, к примеру, вы можете раздобыть уроки photoshop cs5 буквально на любом веб сайте, тем или иным образом посвящённом дизайну. Как правило, образцово показательными являются именно видео уроки photoshop. Стоит отметить, что не все photoshop уроки на русском языке представляют собой на самом деле эталонный продукт. Связано это с огромным количеством доступного материала. В принципе, к этому относятся и бесплатные уроки photoshop. Что же касается графики, то и здесь можно найти много чего интересного. Так, например, 3d уроки хоть и не имеют такую же популярность, как уроки фотошоп, но также имеют неплохое распространение. А именно видеоуроки 3d в этой сфере являются наиболее качественными. Не стоит забывать также и про учебный материал, именуемый уроки corel. И даже в этой сфере вы найдёте много интересного.
В этом Фотошоп уроке вы научитесь за 10 простых шагов рисовать безумные огненные линии. Такой сумасшедший эффект придаст вашей фотографии больше экспрессии и динамики.
1 шаг
Для этого урока стоит подобрать самое эффектное фото, которое есть в вашем архиве. Если подобного не оказалось, лучше возьмите фотоаппарат и сотворите свой образ!
Откройте фото в фотошопе и превратите его в черно-белое.
Если вы не знаете, как это сделать, то смотрите этот урок.
2 шаг
После того, как фото готово, включите панель Контуры (paths) и нажмите на кнопку Создать новый контур (create new path) на рисунке отмечена буквой (A) .
Нажмите на английскую букву «P» на клавиатуре, чтобы выбрать инструмент Перо .
А теперь остановитесь и подумайте, как лучше всего расположить огненные линии. Придумали? Тогда вперед! Держите направление пока в голове.
3 шаг
A. Кликните по документу, чтобы поставить первую точку контура.
Б. Добавьте вторую точку, придайте контуру плавный изгиб.
В. Продолжайте работать, следуя своей гениальной идее.
Помните, что в любой момент вы можете изменить форму контура.
Вы можете зажать Ctrl и переключиться на инструмент Белая стрелка (direct selection tool), чтобы быстро откорректировать контур.
Если для вас инструмент Перо еще непонятен, то советую посмотреть этот урок.
4 шаг
Наконец-то, контур готов! Кстати, на тех участках, которые в дальнейшем спрячутся за руками и ногами, долго не останавливайтесь, ведь их все равно будет не видно.
5 шаг
A. Теперь возьмите инструмент мягкую круглую Кисть , размер на ваше усмотрение (в уроке использовалась кисть = 5 px) оранжевого цвета.
Б. Создайте новый слой и назовите его «Огонь»!
В. Вернитесь в палитру Контуры и выберите кнопку внизу, которая называется Выполнить обводку (stroke path, отмечена буквой С).
6 шаг
По контуру моментально появится рыжая линия! Чтобы контур вам не мешал, нажмите Ctrl + H, чтобы спрятать его.
На рисунке вы, должно быть, заметили, что появились дополнительные линии оранжевого цвета. Такой эффект придает иллюзию движения огня, правда! Но ведь для них мы не создавали контуров!
Как такое сделать? Очень просто — берете штамп , выбираете кисть Брызги (spatter) клонируете участок линии и размещаете рядом.
7 шаг
С помощью ластика сотрем лишние участки линии, которых не должно быть видно за ногами и руками.
8 шаг
Щелчок правой кнопкой мыши по слою с Огнем, выбираем Параметры наложения (blending options), где можно добавить различные стили слоя.
Попробуйте применить те же стили и настройки, которые вы видите ниже, но знайте, что параметры можно корректировать на свой вкус и цвет.
Итак, добавляем:
Внутренняя тень, Внешнее свечение и Внутреннее свечение
9 шаг
Дублируйте слой «Огонь» и измените режим смешивания слоя на Перекрытие (Overlay)
На слое дубликате выключите глазики у стилей Внутренняя тень (inner shadow) и Внутреннее свечение (inner glow), чтобы деактивировать их.
10 шаг
А теперь дважды щелкните по оставшемуся стилю Внешнее свечение, чтобы изменить его параметры.
Еще немного, а может быть и много, времени нужно потратить на свою работу, чтобы получить нечто подобное…
Еще маленькое замечание… дублируйте слой Огонь еще раз и примените к нему фильтр — искажение — волна (filter>distort>wave)… Поиграйте с уровнем непрозрачности и режимами наложения, особенно с Перекрытием.
Огненная надпись в фотошопе cs6. Уроки Photoshop
Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы научимся создавать огненный эффект для любого текста.
Сложность: низкая Время: до 30 минут
Шаг 1. Создайте новый документ, размером 700 × 500 пикселей с белым фоном. Дважды щелкните на белом фоновом слое, чтобы разблокировать его. Затем сделайте снова двойной щелчок, чтобы добавить Cтиль слоя (Add a layer style)
Наложение градиента (Gradient Overlay): Шаг 2. Откройте эту текстуру и перетащите ее в ваш документ. С помощью Ctrl+T Измените размер, подгоняя под ваш документ. Установите Режим смешивания (Blend Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) до 30%.
Шаг 3. Теперь напишите текст, к которому будете добавлять эффект огня. Дублируйте текст, перетащив его на иконку Нового слоя (New layer).
Шаг 4. На оригинальном слое с текстом добавим Cтили слоя (Add a layer style) Шаг 5. Нажмите на иконку глаза на оригинальном слое с текстом, чтобы скрыть его. На втором слое с текстом дважды щелкните, чтобы добавить Cтиль слоя (Add a layer style) .
Щелкните правой кнопкой мыши слой с текстом и Растрируйте (Rasterize Type) его. Шаг 6. Активируем инструмент Палец (Smudge Tool) (R) и размажем немного текст.
Шаг 7. Щелкните на значке глаза, на оригинальном слое текста.
Шаг 8. Откройте эту текстуру и перетащите ее в ваш документ. Удерживая клавишу CTRL сделайте щелчок на иконке слоя с текстом, чтобы создать выделение. Затем нажмите на иконку Добавить маску слоя (Add layer mask) в нижней части палитры слоев. Этим мы обрежем изображение до формы текста.
Шаг 9. Теперь нам понадобится Изображение огня . Откройте Каналы (Channels) в меню Окно > Каналы (Window >Channels) и удалите все иконки глаз, за исключением зеленого канала. Удерживая клавишу CTRL, нажмите на зеленый слой канала для активации выделенной области. При активном выделении щелкните на все значки глаз, чтобы вернуть видимость каналов. Нажмите CTRL + C для копирования. Шаг 10. Вернемся к тексту и нажмем Ctrl + V, чтобы вставить огонь в наш документ. Трансформируем пламя с помощью CTRL + T.
Шаг 11. Сотрем части огня, которые вы не хотите видеть на картинке, используя Ластик (Eraser Tool). Шаг 12. Повторите шаги 10 и 11, для остальных букв.
Шаг 13. Удерживая клавишу CTRL, выделите все слои с огнем и перетащите их на значок Создать новую группу (Create a new group), чтобы поместить их в группу. Дублируйте группу — перетащите ее на иконку Нового слоя (New layer). Измените Режим смешивания (Blend Mode) на дубликате на Мягкий свет (Soft Light). Это позволит сделать огонь более интенсивным!
На этом наш урок дизайна окончен. Всего вам доброго и творческих успехов!
Переводчик: Артеменко Любовь Ссылка на
Шаг 1
Создайте новый документ со следующими размерами 1200 x 850 px . В нижней части панели слоёв, нажмите значок Цвет (Solid Color). Установите следующий цвет заливки #1e100c .
Шаг 2
Создайте текст заглавными буквами, используя шрифт Aller Light . Установите размер шрифта на 350 pt , а также Трекинг (Tracking) на 100 .
2. Создаём Обводку Контура и Слой
Шаг 1
Щёлкните правой кнопкой мыши по текстовому слою и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 2
Отключите видимость текстового слоя, щёлкнув по глазку рядом с миниатюрой слоя, а затем создайте новый слой, назовите этот слой Огненная Обводка (Stroke Flames).
3. Применяем Фильтр Пламя
Шаг 1
Идём Фильтр – Рендеринг – Пламя (Filter > Render > Flame), нажмите кнопку ‘OK ’, если появится окно с сообщением, что контур слишком длинный. Примечание переводчика: данный фильтр появился в версии Photoshop CC 2017
Настройки, которые были использованы в этом уроке:
Основные (Basic)- Тип Пламени (Flame Type): 2. Параллельное Пламя вдоль Контура (Multiple Flames Along Path)
- Длина (Length): 115
- Поставьте галочку в окошке Произвольность Длины (Randomize Length).
- Ширина (Width): 35
- Интервал (Interval): 50
- Поставьте галочку в окошке Коррекция Цикличности Интервалов (Interval for Loops).
- Качество (Quality): Высокое (Плавное) (High (Slow)
- Турбулентность (Turbulent): 35
- Зигзаг (Jag): 20
- Непрозрачность (Opacity): 50
- Линии Пламени (Сложность) (Flame Lines (Complexity): 29
- Нижнее Выравнивание Пламени (Flame Bottom Alignment): 20
- Стиль Пламени (Flame Style): 2. Интенсивный (Violent)
- Фигура Пламени (Flame Shape): 5. Направленная (Pointing)
- Поставьте галочку в окошке Произвольность фигур (Randomize Shapes).
Нажмите кнопку ‘OK ’, чтобы применить фильтр. На рендеринг возможно уйдёт некоторое время, поэтому, подождите немного, пока фильтр не завершит работу.
Шаг 2
Если вас устраивает результат, тогда выберите инструмент Стрелка (Direct Selection Tool (A), а затем нажмите клавишу (Enter ), чтобы избавиться от рабочего контура.
4. Создаём Слой с Текстурой Наложения
Шаг 1
Создайте новый слой поверх слоя Огненная Обводка (Stroke Flames), назовите этот слой Текстура Огня (Flame Texture), а затем залейте этот слой белым цветом.
Убедитесь, чтобы цвета переднего и заднего плана были установлены на чёрный и белый цвет.
Шаг 2
Текстура Огня Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 3
Щёлкните правой кнопкой мыши по слою Текстура Огня (Flame Texture) и появившемся окне, выберите опцию Создать обтравочную маску
Шаг 4
Идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
5. Создаём Текстуру с помощью Фильтров
Шаг 1
Эскиз – Рельеф (Sketch > Bas Relief)- Детализация (Detail): 13
- Смягчение (Smoothness): 3
- Свет (Light): Снизу (Bottom)
Шаг 2
Щёлкните по значку Новый слой эффектов (New effect layer) в нижнем правом углу, чтобы добавить другой фильтр, а затем ещё раз примените фильтр Рельеф (Bas Relief), используя те же самые настройки.
Шаг 3
Добавьте ещё один новый слой эффектов.
Штрихи – Разбрызгивание (Brush Strokes > Spatter)- Радиус разбрызгивания (Spray Radius): 10
- Смягчение (Smoothness): 5
Нажмите кнопку ‘OK ’, когда завершите.
6. Корректируем Параметры Наложения Слоя
Шаг 1
Текстура Огня (Flame Texture) на Мягкий свет (Soft Light).
Шаг 2
Дважды щёлкните по слою Текстура Огня (Flame Texture), чтобы откорректировать настройки Параметров наложения (Blending Options). Мы собираемся настроить бегунки Данного слоя (This Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура станет лучше совмещаться с эффектами огня.
То, что создаёт данный бегунок, препятствует взаимодействию более светлых участков текстуры с содержимым нижнего слоя.
Шаг 3
Поиграйте с различными значениями, пока вас не устроит результат.
Мы вернёмся к текстуре в конце урока, чтобы размыть её, поэтому, вы также можете немного изменить значения.
7. Добавляем Эффекты Огня
Шаг 1
Используйте любую текстуру Огня из набора: Текстура Огня 0032 , Текстура Огня 0036 и Текстура Огня 0043 , чтобы добавить к тексту.
Лучше всего добавлять исходные изображения в качестве Смарт-объектов (Smart Objects), поскольку, таким образом, вы можете внести изменения без воздействия на качество.
Для этого идём Файл – Поместить встроенные (File > Place Linked) и в появившемся окне навигации, откройте то исходное изображение, которое вы хотите добавить.
Шаг 2
Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen).
Шаг 3
Нажмите клавиши (Ctrl+T ), чтобы активировать режим Свободной Трансформации (Free Transform Mode), а затем сдвиньте, масштабируйте, поверните изображение, чтобы расположить текстуру поверх определённой области текста.
Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 4
Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Установите значение Цветового тона (Hue) на 3 , а значение Насыщенности (Saturation) на -35 , или примените любые другие значения, чтобы совместить цвета пламени текстуры с цветом огненной обводки.
8. Добавляем Эффекты Огня
Шаг 1
Добавьте ещё одну текстуру Огня, расположив поверх другой области текста. Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen), а также примените трансформацию при необходимости.
Чтобы продублировать коррекцию цвета, раскройте выпадающий список фильтра слоя с первой текстурой огня, далее, удерживая клавишу (Alt ), зажав вкладку смарт-фильтра, перетащите на только что добавленный слой с текстурой огня.
Шаг 2
Повторите все действия, чтобы добавить столько эффектов огня к тексту, сколько необходимо.
Шаг 3
Поместите все слои с текстурой Огня в одну группу, назовите эту группу Огонь (Flames).
9. Добавляем Лёгкие Эффекты Дыма
Шаг 1
Добавьте любую текстуру Дыма, которая вам нравится в качестве смарт-объекта, а затем Поменяйте режим наложения для данного слоя с текстурой Дыма на Осветление (Screen).
Поместите текстуре Дыма поверх определённой области текста, примените трансформацию при необходимости.
Шаг 2
Нажмите клавиши (Ctrl+U ) для коррекции Тонирование Цветового тона (Hue) на 215 , значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -60 .
Шаг 3
Дважды щёлкните по слою Текстурой Дыма , чтобы откорректировать настройки Параметров наложения (Blending Options). На этот раз, мы собираемся настроить бегунки Подлежащего слоя (Underlying Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура дыма станет лучше совмещаться с текстом и задним фоном.
То, что создаёт данный бегунок, защищает более светлые участки текстуры от воздействия текстуры Дыма.
Шаг 4
Щёлкните правой кнопкой мыши по слою Текстура Дыма и появившемся окне, выберите опцию Скопировать стили-слоя (Copy Layer Style).
Шаг 5
Добавьте эффектов дыма к тексту и к каждой добавленной текстуре дыма примените стили слоя, для этого, щёлкните по добавленному слою с текстурой дыма и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Вы можете также продублировать коррекцию цвета Цветовой тон / Насыщенность (Hue/Saturation) точно таким же образом, как мы проделывали с текстурами огня.
Дважды щёлкните по вкладке Цветовой тон / Насыщенность (Hue/Saturation), которая расположена в выпадающем списке Смарт-Фильтров (Smart Filters), чтобы использовать другие значения в зависимости от текстуры, которую вы хотите добавить, а также от эффекта, который вы хотите создать.
Повторите все действия, пока вас не устроит результат.
Шаг 6
Поместите все слои с текстурой Дыма в одну группу, назовите эту группу Дым (Smoke), а также уменьшите значение Непрозрачности (Opacity) слоя с группой до (85% ) или установите значение непрозрачности на своё усмотрение.
10. Добавляем Насыщенные Эффекты Дыма
Шаг 1
Итак, добавьте ещё одну текстуру Дыма, поменяйте режим наложения для данного слоя на Светлее (Lighter Color), поместите данную текстуру поверх определённой области текста, а затем примените трансформацию при необходимости.
Шаг 2
Добавьте ещё текстур Дыма, используя тот же самый режим наложения, старайтесь уменьшить масштаб текстур, сделав немного меньше, чем лёгкие эффекты дыма.
Шаг 3
Поместите все новые слои с текстурой Дыма в одну группу, назовите эту группу Дым 02 (Smoke 02), а также уменьшите Непрозрачность (Opacity) слоя с группой до 50% или установите значение непрозрачности на своё усмотрение, в зависимости от того эффекта, который вы хотите создать.
11. Добавляем Искры
Шаг 1
Добавьте текстуру Искр 0023 поверх любой области текста, поменяйте режим наложения для данного слоя с текстурой на (Linear Dodge (Add), а затем примените трансформацию при необходимости.
Шаг 2
Повторите все действия, чтобы добавить больше искр поверх всего текста.
Шаг 3
Поместите все слои с текстурой Искр в одну группу, назовите эту группу Искры (Sparks).
12. Создаём Внешнее Свечение
Шаг 1
Удерживая клавишу (Alt ), перетащите слой Огненная Обводка (Stroke Flames) вниз, чтобы создать дубликат слоя, расположите дубликат слоя ниже оригинального слоя.
Шаг 2
Переименуйте дубликат слоя в Свечение (Glow), далее, щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект
Шаг 3
Шаг 4
Поменяйте режим наложения для слоя Свечение (Glow) на Жёсткий свет (Hard Light), а также уменьшите значение Непрозрачности (Opacity) до 25% .
13. Добавляем Эффекты Дыма на Задний Фон
Шаг 1
Добавьте новую текстуру Дыма поверх всех остальных слоёв, а затем поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).
Примените масштабирование к текстуре, чтобы заполнить одну строну рабочей области.
Шаг 2
Нажмите клавиши (Ctrl+U ) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215 , значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -83 .
Не забывайте, что указанные значения были использованы в этом уроке, но вы в любой момент можете изменить их, чтобы подобрать более подходящие значения для своей работы и текстур.
Шаг 3
Далее, идём (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 6 . Основная цель здесь- это создать лёгкий эффект дымки вокруг текста.
Шаг 4
Повторите все действия, чтобы добавить ещё пару текстур дыма.
Шаг 5
Вы также можете усилить эффект за текстом.
14. Добавляем Текстуру на Зданий Фон
Шаг 1
Добавьте исходную текстуру Искры 0017 – Изображение 2 на наш рабочий документ, расположив поверх корректирующего слоя Цвет (Solid Color), а затем поменяйте режим наложения для данного слоя с текстурой искр на Линейный осветлитель (Добавить) (Linear Dodge (Add), а также уменьшите Непрозрачность (Opacity) слоя до 50% .
Трансформируйте текстуру при необходимости, чтобы заполнить задний фон.
Шаг 2
Если вы хотите избавиться от какой-либо части текстуры, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв, и не забудьте перейти на слой-маску, чтобы она стала активной для проведения коррекции.
Шаг 3
Установите цвет переднего плана на чёрный цвет, выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, а затем прокрасьте поверх любых участков текстуры, который вы хотите скрыть.
15. Проводим Заключительную Цветовую Коррекцию
Шаг 1
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Поиск цвета
Выберите фильтр FoggyNight.3DL из выпадающего меню 3DLUT File , а затем уменьшите Непрозрачность (Opacity) данного корректирующего слоя до 10% .
Шаг 2
Перейдите на слой Текстура Огня (Flame Texture), а затем идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 3 , чтобы текстура не была слишком жёсткой.
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали рабочий контур вокруг текста, а затем создали обводку из огня с помощью фильтра Пламя (Flame filter). Далее, мы добавили эффекты огня, дыма и искр, чтобы создать огненный эффект. Мы также использовали параметры наложения, коррекции, чтобы лучше совместить все элементы вместе. В заключение, мы добавили эффекты на задний фон и применили заключительные штрихи, чтобы создать заключительный результат.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Немного внимательности и терпения и получится примерно вот такой результат:
(Кликните по изображению, чтобы просмотреть в полном размере)
Шаг 1.
Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать … (File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.Шаг 2 .
Создаём Новый слой — Градиентная заливка, для этого заходим в Слои — Новый слой-заливка — Градиент (Layer -New Fill Layer- Gradient) . Настройки устанавливаем как на скриншоте ниже:Изменяем Режим наложения слоя(Blend Mode) на Линейный затемнитель (Linear Burn . Непрозрачность слоя (Opacity) устанавливаем примерно 54%, Заливку на 35%.
Шаг 3.
Далее пишем текст. Активируем инструмент (T) Горизонтальный текст (Horizontal Type Tool) и печатаем желаемое слово, используя шрифт Base 02 .Шаг 4 .
В этом шаге продолжим работу над текстом. Кликаем дважды на слое с текстом (либо кликаем на иконке Стиль слоя — Layer Style ) и выбрав пункт , понизим Непрозрачность заливки(Fill Opacity) до нуля (скришоты сняты с Photoshop CS 6 Portable Beta — расположение инструментов в Стилях слоя немного отличается ) :Тень (Drop Shadow) оставляем как есть, по умолчанию:
Blend Mode/Режим наложения – Saturation/Насыщенность
Opacity/Непрозрачность – 100%
Поставьте флажок на Use Global Light/Глобальное освещение
Distance/Смещение — 0
Size/Размер – 90 пикселей
Noise/Шум – 15 %
Внешнее свечение (Outer Glow) :
Blend Mode/Режим наложения –Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 100%
Noise/Шум – 15%
Измените цвет на черный (#00000)
Spread/Размах – 10%
Внутреннее свечение (Inner Glow ):
Blend Mode/Режим наложения – Linear dodge (add)/Линейный осветлитель (добавить)
Opacity/Непрозрачность – 100%
Цвет #faeaac
Size/Размер – 17пикселей
Поставьте флажок на Anti-aliased/ Сглаживание
Тиснение (Bevel and Emboss) :
Style/Стиль – Outer Bevel/Внешний скос
Technique/Метод — Chisel hard/Жесткая огранка
Depth/Глубина – 970%
Size/Размер – 8 пикселей
Angle/Угол -110
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.
Highlight Mode/Режим подсветки – Normal/Нормальный, цвет #fc2b0e , Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Normal/Нормальный, цвет #191614 , Opacity/Непрозрачность 100%
Текстура (Texture) : загружаем текстуру tutsps_motif , нажав Загрузить узоры (Load Pattern)
Установаем значение Глубина (Depth) -22%
Наложение цвета (Color overplay) — меняем цвет на #232323:
Обводка (Stroke) :
Position/Положение – Inside/Внутри
Blend Mode/Режим наложения – Color Burn/Затемнение основы
Fill Type/Тип обводки – Gradient/Градиент, цвет #fb8318
Angle/Угол – 90 градусов
Scaling/Масштаб – 150%
И вот результат работы со стилями слоя:
Шаг 5.
Копируем тестовый слой (Ctrl+J), кликаем по копии слоя правой кнопкой мышкой и выбераем Очистить стиль слоя. Затем дважды кликаем по этому же слою и применяем следующие настройки:Контур (Contour) :ставим флажок на Сглаживание (Anti-aliased)
Диапазон (Range) 62%
Параметры наложения (Blending Options) : уменьшаем Непрозрачность (Fill Opacity) заливки до нуля
Тень (Drop Shadow) : оставляем по умолчанию
Внутренняя тень (Inner Shadow) :
Режим наложения (Blend Mode) — Осветление основы (Color Dodge), цвет #f28627
Непрозрачность (Opacity) – 100%
Уберите флажок с Глобальное освещение (Use Global Light)
Угол (Angle) -90 градусов
Смещение (Distance) – 35 пикселей
Size/ Размер – 55 пикселей
Поставьте флажок на Сглаживание (Anti-aliased)
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode) – Перекрытие (Overplay)
Непрозрачность (Opacity) – 24%
Цвет #fcfcfc
Источник (Source) – Из центра (Centre)
Размер (Size) – 65 пикселей
Тиснение (Bevel and Emboss) :
Depth/Глубина – 100%
Size/Размер – 63 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Altitude/Высота — 39
Highlight Mode/Режим подсветки – Saturation/Насыщенность, цвет #000000, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Overplay/Перекрытие, цвет #000000, Opacity/Непрозрачность 57%.
Наложение градиента (Gradient Overplay) :
Blend Mode/Режим наложения – Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 30%
Gradient/Градиент – от белого к #6a3a3a
Style/Стиль – Reflected/ Зеркальный
Наложение узора (Pattern Overplay) :
Blend Mode/Режим наложения – Pin Light/Точечный свет
Результат
Шаг 6.
Загруаем выделение текстового слоя (Ctrl+клик по иконке текстового слоя ). Создаём новый слой (Ctrl+Shift+N) и размещаем его под текстовыми слоями. Заливаем выделение черным цветом (новый слой должен быть активным ) и снимем выделение (Ctrl+D). Далее заходим Фильтр — Размытие — Размытие в движении (Filter — Blur -Motion Blur) и установите следующие параметры:Шаг 7.
При помощи инструмента Перемещение (Move Tool (V)) сдвигаем получившуюся тень немного вниз и вправо:Шаг 8.
Скачиваем кисти Smoke Brushes . Выбираем инструментКисть (Brush Tool) и Загружаем кисти (Load brush) в Photoshop .Шаг 9.
Создаём новый слой (Ctrl+Shift+N) поверх всех слоев.Устанавливаем основной цвет белый #ffffff и рисуем дым как показано на скриншот:
Специально для Временно.нет.
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок:-)
Часть 1 — Фон
Что ж, начнем.
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.
Шаг 2
Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.
Шаг 4
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» (Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Шаг 5
Когда вы получили текстурированный слой, поменяйте режим смешивания на перекрытие (Overlay) . Это добавит некоторые дополнительные прекрасные детали к нашей текстуре, которая получилась довольно хорошей.
Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.
Часть 2 — Работа с текстом
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan , потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.
Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.
Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay и установите значение opacity в 70%. Это должно выглядеть отчасти красновато (как показано ниже).
Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.
Шаг 11
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter → Blur → Gaussian Blur выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.
Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.
Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.
Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.
Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Шаг 17
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px. Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Шаг 18
Теперь этому слою назначьте тип смешивания Overlay , в результате чего вы должны получить что-то похожее на это.
Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click по любому из текстовых слоев, нажмите CNTRL- SHIFT-I , чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.
Шаг 20
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.
Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay , в результате должны получить что-то похожее на это.
Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Часть 3 — Пламя
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
- AcheroN — Fotolia.com;
- Peasap — Flickr.com.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts , названную «Создание потрясающего фотомонтажа », где он использовал эту методику с водой.
Что нам нужно для этого:
- Открыть фотографию пламени в Photoshop;
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым. Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
- Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.
Шаг 26
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно. Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.
Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.
Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.
Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters → Blur → Gaussian Blur с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.
Шаг 32
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.
Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.
Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.
Огненные буквы — горящие огненные надписи — огненные слова!
Огненные буквы , огненные надписи , горящие буквы и цифры , огненные слова и фейерверк надпись на земле, горящая надпись на снегу, горящие буквы в воздухе все это классика проведения пиротехнического фейерверк шоу. Горят огненные буквы или огненная надпись 45 секунд. Огненные буквы или фейерверк надпись собирают из контурных свечей. Если огненные буквы или огненная надпись собирается из больших бенгальских огней, то горит она в течение 4,5 — 5 минут. Технология сборки и монтажа огненной надписи позволяет установить горящую фейерверк надпись практически всюду — на снегу, на земле, на воде и в воздухе. Чтобы заказать огненные буквы или огненную надпись или уточнить условия проведения пиротехнического фейерверк шоу с использованием элементов горящей огненной надписи просим звонить по телефону указаных в контактах нашего сайта.
Огненная надпись и огненные буквы — как сделать огненную надпись, конструкция и монтажКак сделать огненную надпись ? Вопрос изготовления огненной надписи большей частью это вопрос практики, но тем не меее… Чтобы сделать огненную надпись Вам понадобится немного теории а всего больше, и как было сказано, практического опыта т.е. практики. А теперь, подробнее — огненные буквы или огненная надпись в формате проведения фейерверка это каркасная сборка отдельных элементов в форме цифр или букв. Огненные буквы, элементы огненной надписи, изготовляют как правило из недорогого материала, например, листа фанеры толщиной 8-10 миллиметров. Из фанеры обычным лобзиком вырезают необходимого размера буквы или цифры огненной надписи. По периметру каждой огненной буквы — элемента огненной надписи через каждые 10-15 сантиметров сверлят небольшого диаметра отверстия. Затем, вырезанные и просверленные огненные буквы — элементы огненной надписи красят, чаще всего в черный цвет. Далее следует монтаж: специальные пиротехнические элементы (контурные свечи) размещают в отверстиях огненных букв — элементов огненной надписи. Контурные свечи размещают по периметру огненной буквы и закрепляют термоклеем. После этого огненные буквы т.е. огненная надпись собирается в единую конструкцию на жестком алюминиевом профиле или на достаточно большого сечения деревянных брусьях. Теперь огненные буквы — огненная надпись практически готова, но еще немного осталось — соединить без каких либо разрывов с помощью огнепроводного шнура все контурные свечи каждой огненной буквы и всей огненной надписи в целом в одну линию и закрепить на каждой огненной букве — элементе огненной надписи в нескольких точках огнепроводного шнура электрические воспламенители. Огнепроводный шнур (стопин) и электровоспламенители необходимы для инициации воспламенения всех элементов огненной надписи синхронно. После завершения монтажа огненных букв огненная надпись готова к работе и теперь огненную надпись осталось только установить на штативные стойки. Огненная горящая надпись устанавливается с одинаковым успехом как на земле так и на снегу. Огненную горящую надпись можно подвесить в воздухе, растянув ее специальными тросами, а можно огненную горящую надпись установить на воде, например, на достаточного размера понтоне. Небольшая справка: чтобы сделать огненную надпись, в частности на монтаж букв огненной надписи в форме огненного слова «Поздравляем», уходит около 4,5 часов работы двух опытных и специально обученных пиротехников.
Огненные буквы и горящие надписи — время работы и особенности конструкцииВысота каждого элемента горящей надписи – огненной буквы или цифры в огненном слове как правило около 1 метра. Горящие надписи собираются в любом количестве фейерверк элементов — здесь какие либо ограничения отсутствуют. Горящие надписи работают непродолжительное время, около 45 — 60 секунд. Время работы огненной надписи зависит от времени горения, комплектующих огненную надпись пиротехнических элементов – контурных свечей. Огненные буквы и огненные надписи собранные на базе больших бенгальских свечей работают значительно более продолжительное время — в среднем около 5 минут. Огненные надписи — буквы и цифры мы собираем на легкой алюминиевой конструкции, которую можно расположить в любом месте (огненная надпись на снегу, огненная надпись на земле, огненная надпись на воде и огненная надпись в воздухе) на специально для этого предназначенных стойках штатива. Горящая горящая надпись на снегу, огненные буквы на земле или в воздухе вспыхивают одновременно и по всему фронту, благодаря специальной технологии монтажа и фейерверк элементам профессиональной группы пиротехники: электрическим воспламенителям и шнуру быстрого горения — стопину. Огненные буквы или вся горящая огненная надпись собирается из контурных свечей, которые обеспечивают огненной надписи ровное и устойчивое горение. Цвет элементов огненной надписи — серебристо-золотой, красный, синий, зеленый. Огненные буквы — элементы огненной надписи выполняются контурными свечами в один или два контура – внутренний и наружный.
Как сделать огненный текст в Фотошопе
Стандартные шрифты Фотошопа выглядят однообразно и непривлекательно, поэтому у многих фотошперов так и чешутся руки их улучшить и украсить.
А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А».
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.
Дважды кликаем по слою с текстом, вызывая стили.
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.
Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.
Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.
И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.
Нажимаем ОК и смотрим на результат:
Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.
Далее идем в меню «Фильтр – Искажение – Рябь».
Фильтр настраиваем, руководствуясь скриншотом.
Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.
Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.
На этом создание огненного текста завершено.
Учитесь, творите, удачи и до новых встреч!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать огненный текст в фотошопе CS6. Огненные слова
Начнем! Создаем новый файл размером 1117х790 пикселов. Зальем фоновый слой черным цветом.
Выбрав инструмент Горизонтальный текст (Type Tool), цвет белый размер в четверть высоты изображения. В данном уроке не важно, какой шрифт вы будете использовать. Спустите слой с текстом пониже, так как от него вверх пойдут языки пламени и для них надо оставить достаточно места.
Теперь нам надо объединить рабочие слои в один, для этого сначала создадим новый слой поверх остальных и нажмем комбинацию Ctrl + Alt + Shift + E. Затем в главном меню выберем Редактирование/Трансформация/Повернуть на 90 градусов против часовой стрелки (Edit/Transform/Rotate 90 CCW). Получится что-то похожее на:
Затем в главном меню выбираем Фильтр/Стилизация/Ветер (Filter/Stylize/Wind). Не изменяя параметров нажмем ОК.
Для пущего эффекта применим фильтр несколько раз, нажав комбинацию Ctrl+F. После этого развернем на 90 градусов по часовой стрелке, обратно — Редактирование/Трансформация/Повернуть на 90 градусов по часовой стрелке (Edit/Transform/Rotate 90 CW):
Добавим размытости и цвета. Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur), значение радиуса 7.5 пиксела, ОК.
Затем идем в Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation) или жмем комбинацию Ctrl + U. В появившемся окне устанавливаем галочку Тонирование (Colorize), значение Цветовой тон (Hue) устанавливаем на 40, Насыщенность (Saturation) на 100 и жмем OK:
Палитра слоев будет выглядеть так:
Создадим дубликат слоя, нажав комбинацию Ctrl + J. С активным только что созданным слоем идем в главном меню Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation). Устанавливаем Цветовой тон на -40 (!!! минус сурок) и жмем OK.
Установите режим слоя с красным огнем на Осветление основы (Color Dodge) и сольем эти два рабочих слоя, нажав комбинацию Ctrl + E. Получим вот такое изображение:
Теперь нам нужно немножко поработать руками. Нажимаем комбинацию Ctrl + Shift + X, для открытия окна Пластика (Lugify). Использовать будем инструмент, который будет у вас сразу по умолчанию, изменим лишь Размер кисти (Brush Size) до 50 и Нажим кисти (Brush Pressure) до 40. Теперь начнем водить мышью начиная с белого цвета на буквах, двигая мышь волнообразно вверх, что бы создать реалистичную форму языка пламени.
Для более детальной обработки, установите размер кисти на 30 и нажим на 35.
Для того, чтобы отменить все изменения — нажмите кнопку Восстановить все (Reset). Как только вы будете удовлетворены результатом — нажмите ОК:
Дублируйте слой с оригинальным текстом и разместите его поверх остальных слоев, при этом изменив цвет текста на черный:
Теперь создайте дубликат слоя с огнем, установите режим слоя на Осветление (Screen). Затем добавьте маску слоя, нажав на соответствующей кнопке внизу палитры слоев. Теперь нам потребуется сделать этот верхний слой «прозрачным по градиенту»: выбрав инструмент Градиент, он должен быть из белого в черный, линейный, создайте градиент на слое с активной маской сверху вниз.
Палитра слоев будет выглядеть так:
Создадим новый слой в самом верху, и, нажав комбинацию Ctrl + Alt + Shift + E объединим все слои в один новый. Это нам потребуется для того, что s, сделать сияние вокруг горящего текста. В палитре слоев установите режим только что созданного слоя на Осветление (Screen) и установите значение Непрозрачности (Opacity) на 50%.
После этого следуем в Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur) устанавливаем значение радиуса, равное 50 пикселам и жмем ОК. Получаем.
Шаг 1
Создайте новый документ со следующими размерами 1200 x 850 px . В нижней части панели слоёв, нажмите значок Цвет (Solid Color). Установите следующий цвет заливки #1e100c .
Шаг 2
Создайте текст заглавными буквами, используя шрифт Aller Light . Установите размер шрифта на 350 pt , а также Трекинг (Tracking) на 100 .
2. Создаём Обводку Контура и Слой
Шаг 1
Щёлкните правой кнопкой мыши по текстовому слою и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 2
Отключите видимость текстового слоя, щёлкнув по глазку рядом с миниатюрой слоя, а затем создайте новый слой, назовите этот слой Огненная Обводка (Stroke Flames).
3. Применяем Фильтр Пламя
Шаг 1
Идём Фильтр – Рендеринг – Пламя (Filter > Render > Flame), нажмите кнопку ‘OK ’, если появится окно с сообщением, что контур слишком длинный. Примечание переводчика: данный фильтр появился в версии Photoshop CC 2017
Настройки, которые были использованы в этом уроке:
Основные (Basic)- Тип Пламени (Flame Type): 2. Параллельное Пламя вдоль Контура (Multiple Flames Along Path)
- Длина (Length): 115
- Поставьте галочку в окошке Произвольность Длины (Randomize Length).
- Ширина (Width): 35
- Интервал (Interval): 50
- Поставьте галочку в окошке Коррекция Цикличности Интервалов (Interval for Loops).
- Качество (Quality): Высокое (Плавное) (High (Slow)
- Турбулентность (Turbulent): 35
- Зигзаг (Jag): 20
- Непрозрачность (Opacity): 50
- Линии Пламени (Сложность) (Flame Lines (Complexity): 29
- Нижнее Выравнивание Пламени (Flame Bottom Alignment): 20
- Стиль Пламени (Flame Style): 2. Интенсивный (Violent)
- Фигура Пламени (Flame Shape): 5. Направленная (Pointing)
- Поставьте галочку в окошке Произвольность фигур (Randomize Shapes).
Нажмите кнопку ‘OK ’, чтобы применить фильтр. На рендеринг возможно уйдёт некоторое время, поэтому, подождите немного, пока фильтр не завершит работу.
Шаг 2
Если вас устраивает результат, тогда выберите инструмент Стрелка (Direct Selection Tool (A), а затем нажмите клавишу (Enter ), чтобы избавиться от рабочего контура.
4. Создаём Слой с Текстурой Наложения
Шаг 1
Создайте новый слой поверх слоя Огненная Обводка (Stroke Flames), назовите этот слой Текстура Огня (Flame Texture), а затем залейте этот слой белым цветом.
Убедитесь, чтобы цвета переднего и заднего плана были установлены на чёрный и белый цвет.
Шаг 2
Текстура Огня Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 3
Щёлкните правой кнопкой мыши по слою Текстура Огня (Flame Texture) и появившемся окне, выберите опцию Создать обтравочную маску
Шаг 4
Идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
5. Создаём Текстуру с помощью Фильтров
Шаг 1
Эскиз – Рельеф (Sketch > Bas Relief)- Детализация (Detail): 13
- Смягчение (Smoothness): 3
- Свет (Light): Снизу (Bottom)
Шаг 2
Щёлкните по значку Новый слой эффектов (New effect layer) в нижнем правом углу, чтобы добавить другой фильтр, а затем ещё раз примените фильтр Рельеф (Bas Relief), используя те же самые настройки.
Шаг 3
Добавьте ещё один новый слой эффектов.
Штрихи – Разбрызгивание (Brush Strokes > Spatter)- Радиус разбрызгивания (Spray Radius): 10
- Смягчение (Smoothness): 5
Нажмите кнопку ‘OK ’, когда завершите.
6. Корректируем Параметры Наложения Слоя
Шаг 1
Текстура Огня (Flame Texture) на Мягкий свет (Soft Light).
Шаг 2
Дважды щёлкните по слою Текстура Огня (Flame Texture), чтобы откорректировать настройки Параметров наложения (Blending Options). Мы собираемся настроить бегунки Данного слоя (This Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура станет лучше совмещаться с эффектами огня.
То, что создаёт данный бегунок, препятствует взаимодействию более светлых участков текстуры с содержимым нижнего слоя.
Шаг 3
Поиграйте с различными значениями, пока вас не устроит результат.
Мы вернёмся к текстуре в конце урока, чтобы размыть её, поэтому, вы также можете немного изменить значения.
7. Добавляем Эффекты Огня
Шаг 1
Используйте любую текстуру Огня из набора: Текстура Огня 0032 , Текстура Огня 0036 и Текстура Огня 0043 , чтобы добавить к тексту.
Лучше всего добавлять исходные изображения в качестве Смарт-объектов (Smart Objects), поскольку, таким образом, вы можете внести изменения без воздействия на качество.
Для этого идём Файл – Поместить встроенные (File > Place Linked) и в появившемся окне навигации, откройте то исходное изображение, которое вы хотите добавить.
Шаг 2
Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen).
Шаг 3
Нажмите клавиши (Ctrl+T ), чтобы активировать режим Свободной Трансформации (Free Transform Mode), а затем сдвиньте, масштабируйте, поверните изображение, чтобы расположить текстуру поверх определённой области текста.
Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 4
Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Установите значение Цветового тона (Hue) на 3 , а значение Насыщенности (Saturation) на -35 , или примените любые другие значения, чтобы совместить цвета пламени текстуры с цветом огненной обводки.
8. Добавляем Эффекты Огня
Шаг 1
Добавьте ещё одну текстуру Огня, расположив поверх другой области текста. Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen), а также примените трансформацию при необходимости.
Чтобы продублировать коррекцию цвета, раскройте выпадающий список фильтра слоя с первой текстурой огня, далее, удерживая клавишу (Alt ), зажав вкладку смарт-фильтра, перетащите на только что добавленный слой с текстурой огня.
Шаг 2
Повторите все действия, чтобы добавить столько эффектов огня к тексту, сколько необходимо.
Шаг 3
Поместите все слои с текстурой Огня в одну группу, назовите эту группу Огонь (Flames).
9. Добавляем Лёгкие Эффекты Дыма
Шаг 1
Добавьте любую текстуру Дыма, которая вам нравится в качестве смарт-объекта, а затем Поменяйте режим наложения для данного слоя с текстурой Дыма на Осветление (Screen).
Поместите текстуре Дыма поверх определённой области текста, примените трансформацию при необходимости.
Шаг 2
Нажмите клавиши (Ctrl+U ) для коррекции Тонирование Цветового тона (Hue) на 215 , значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -60 .
Шаг 3
Дважды щёлкните по слою Текстурой Дыма , чтобы откорректировать настройки Параметров наложения (Blending Options). На этот раз, мы собираемся настроить бегунки Подлежащего слоя (Underlying Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура дыма станет лучше совмещаться с текстом и задним фоном.
То, что создаёт данный бегунок, защищает более светлые участки текстуры от воздействия текстуры Дыма.
Шаг 4
Щёлкните правой кнопкой мыши по слою Текстура Дыма и появившемся окне, выберите опцию Скопировать стили-слоя (Copy Layer Style).
Шаг 5
Добавьте эффектов дыма к тексту и к каждой добавленной текстуре дыма примените стили слоя, для этого, щёлкните по добавленному слою с текстурой дыма и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Вы можете также продублировать коррекцию цвета Цветовой тон / Насыщенность (Hue/Saturation) точно таким же образом, как мы проделывали с текстурами огня.
Дважды щёлкните по вкладке Цветовой тон / Насыщенность (Hue/Saturation), которая расположена в выпадающем списке Смарт-Фильтров (Smart Filters), чтобы использовать другие значения в зависимости от текстуры, которую вы хотите добавить, а также от эффекта, который вы хотите создать.
Повторите все действия, пока вас не устроит результат.
Шаг 6
Поместите все слои с текстурой Дыма в одну группу, назовите эту группу Дым (Smoke), а также уменьшите значение Непрозрачности (Opacity) слоя с группой до (85% ) или установите значение непрозрачности на своё усмотрение.
10. Добавляем Насыщенные Эффекты Дыма
Шаг 1
Итак, добавьте ещё одну текстуру Дыма, поменяйте режим наложения для данного слоя на Светлее (Lighter Color), поместите данную текстуру поверх определённой области текста, а затем примените трансформацию при необходимости.
Шаг 2
Добавьте ещё текстур Дыма, используя тот же самый режим наложения, старайтесь уменьшить масштаб текстур, сделав немного меньше, чем лёгкие эффекты дыма.
Шаг 3
Поместите все новые слои с текстурой Дыма в одну группу, назовите эту группу Дым 02 (Smoke 02), а также уменьшите Непрозрачность (Opacity) слоя с группой до 50% или установите значение непрозрачности на своё усмотрение, в зависимости от того эффекта, который вы хотите создать.
11. Добавляем Искры
Шаг 1
Добавьте текстуру Искр 0023 поверх любой области текста, поменяйте режим наложения для данного слоя с текстурой на (Linear Dodge (Add), а затем примените трансформацию при необходимости.
Шаг 2
Повторите все действия, чтобы добавить больше искр поверх всего текста.
Шаг 3
Поместите все слои с текстурой Искр в одну группу, назовите эту группу Искры (Sparks).
12. Создаём Внешнее Свечение
Шаг 1
Удерживая клавишу (Alt ), перетащите слой Огненная Обводка (Stroke Flames) вниз, чтобы создать дубликат слоя, расположите дубликат слоя ниже оригинального слоя.
Шаг 2
Переименуйте дубликат слоя в Свечение (Glow), далее, щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект
Шаг 3
Шаг 4
Поменяйте режим наложения для слоя Свечение (Glow) на Жёсткий свет (Hard Light), а также уменьшите значение Непрозрачности (Opacity) до 25% .
13. Добавляем Эффекты Дыма на Задний Фон
Шаг 1
Добавьте новую текстуру Дыма поверх всех остальных слоёв, а затем поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).
Примените масштабирование к текстуре, чтобы заполнить одну строну рабочей области.
Шаг 2
Нажмите клавиши (Ctrl+U ) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215 , значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -83 .
Не забывайте, что указанные значения были использованы в этом уроке, но вы в любой момент можете изменить их, чтобы подобрать более подходящие значения для своей работы и текстур.
Шаг 3
Далее, идём (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 6 . Основная цель здесь- это создать лёгкий эффект дымки вокруг текста.
Шаг 4
Повторите все действия, чтобы добавить ещё пару текстур дыма.
Шаг 5
Вы также можете усилить эффект за текстом.
14. Добавляем Текстуру на Зданий Фон
Шаг 1
Добавьте исходную текстуру Искры 0017 – Изображение 2 на наш рабочий документ, расположив поверх корректирующего слоя Цвет (Solid Color), а затем поменяйте режим наложения для данного слоя с текстурой искр на Линейный осветлитель (Добавить) (Linear Dodge (Add), а также уменьшите Непрозрачность (Opacity) слоя до 50% .
Трансформируйте текстуру при необходимости, чтобы заполнить задний фон.
Шаг 2
Если вы хотите избавиться от какой-либо части текстуры, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв, и не забудьте перейти на слой-маску, чтобы она стала активной для проведения коррекции.
Шаг 3
Установите цвет переднего плана на чёрный цвет, выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, а затем прокрасьте поверх любых участков текстуры, который вы хотите скрыть.
15. Проводим Заключительную Цветовую Коррекцию
Шаг 1
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Поиск цвета
Выберите фильтр FoggyNight.3DL из выпадающего меню 3DLUT File , а затем уменьшите Непрозрачность (Opacity) данного корректирующего слоя до 10% .
Шаг 2
Перейдите на слой Текстура Огня (Flame Texture), а затем идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 3 , чтобы текстура не была слишком жёсткой.
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали рабочий контур вокруг текста, а затем создали обводку из огня с помощью фильтра Пламя (Flame filter). Далее, мы добавили эффекты огня, дыма и искр, чтобы создать огненный эффект. Мы также использовали параметры наложения, коррекции, чтобы лучше совместить все элементы вместе. В заключение, мы добавили эффекты на задний фон и применили заключительные штрихи, чтобы создать заключительный результат.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
01.09.2016 (admin) Здесь вы научитесь самостоятельно делать стилизованный шрифт в Фотошоп CS6, в более старых версиях все примерно аналогично. Будем делать огненный тест в Фотошопе без его растрирования (превращения в обычный рисунок), после этой операции текст изменить нельзя. Надпись, которую вы научитесь делать, можно будет сохранить и потом использовать как шаблон, меняя текст.
Помимо огненной надписи сделаем еще и отражение к ней, так эффектнее. Такого результата будем добиваться.
Шаг 1: создаем надпись
1. Создайте новый рисунок размером 1200х800 px и залейте его черным цветом инструментом «Заливка».
2.Напишите текст любым шрифтом, мы использовали Burlak размером 200 pt с Caps Lock (его нет в стандартном наборе, но можно скачать в интернете). Цвет — белый, остальные настройки – стандартные.
Расположите надпись чуть выше середины, ниже будет отражение.
3.Теперь поработаем со стилем текста. Перейдите на текстовый слой и откройте стили, кликнув по нему дважды или нажав кнопку fx внизу окна «Слои».
3.1 В появившемся окошке отметьте слева галкой «Внутреннее свечение» и, выделив эту опцию, перейдите в настройки справа. Выберите желтый цвет fff001, непрозрачность поставьте 100%, режим наложения – нормальный, размер — 16.
3.2 Теперь добавьте «Внешнее свечение» с теми же настройками, но c красным цветом ff0202. Нажмите «Ок.
Мы уже сделали огненные буквы в Фотошопе, но усилим эффект, добавив пламя.
Шаг 2: «поджигаем» буквы
1.Скачайте в сети фотографию пламени на черном фоне размером не более 2 тысяч пикселей по ширине или длине.
2.Откройте его, в меню «Изображение» выберите «Коррекция» и «Инверсия». Должно получиться вот такое голубое пламя.
3.Сделаем из него кисть. Выберите в меню «Редактирование» опцию «Определить кисть», задайте ей имя и нажмите «Ок». Можете закрыть изображение огня, оно больше не понадобится.
4.Создайте новый чистый слой (сочетание SHIFT+CTRL+N), возьмите инструмент кисть и найдите пламя в формах, эта кисточка будет самой последней.
5.Нарисуйте белым цветом огонь на буквах, находясь на пустом слое.
Можно регулировать размер кисти, а также отразить ее по горизонтали, используя тонкие настройки кисти (кнопка рядом с формой в опциях инструмента). Можно взять несколько картинок.
6.Перейдите в окно «Слои» и выделите текст, нажмите правую кнопку мышки и выберите «Скопировать стиль слоя». Вернитесь на пламя и так же, через правую кнопку, вставьте туда стили, нажав «Вклеить стиль слоя». Вот что получится.
7.Войдите в стили огня и измените размер для внутреннего и внешнего свечения до 6, итог должны быть примерно такой.
8.Теперь добавьте к огню слой-маску (кнопка внизу окошка слоев), переместитесь на иконку маски и возьмите мягкую кисть с черным цветом и стандартными настройками. Можно выбрать фигурную. Пройдитесь по слою с огнем, удаляя кистью, как ластиком, фрагменты пламени с букв, чтобы надпись стала читаемой. Снизьте непрозрачность слоя с пламенем примерно до 60-65%, хотя можно этого и не делать.
Эту операцию можно сделать и ластиком. Но маска нужна для того, чтобы в дальнейшем, когда вы будете менять надпись, используя эту работу как шаблон, можно было подогнать пламя под другой текст. К тому же, переключившись на белый цвет кисти, можно что-то подправить.
Шаг 3: делаем отражение
1.Скопируйте слой с текстом (CTRL+J).
3.Перетащите копию надписи вниз и совместите с оригиналом.
4.То же проделайте с пламенем. Снизьте непрозрачность слоев с «отражением» примерно до 20%.
Если растрировать текст, можно добавить дополнительную стилизацию на «отражение», например, воспользоваться фильтром «Рябь» из категории «Искажение», но в этом случае изменить надпись уже нельзя.
Как сделать огненный текст в фотошопе CS6 обновлено: Февраль 19, 2017 автором: admin
Специально для Временно.нет.
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок:-)
Часть 1 — Фон
Что ж, начнем.
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.
Шаг 2
Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.
Шаг 4
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» (Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Шаг 5
Когда вы получили текстурированный слой, поменяйте режим смешивания на перекрытие (Overlay) . Это добавит некоторые дополнительные прекрасные детали к нашей текстуре, которая получилась довольно хорошей.
Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.
Часть 2 — Работа с текстом
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan , потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.
Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.
Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay и установите значение opacity в 70%. Это должно выглядеть отчасти красновато (как показано ниже).
Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.
Шаг 11
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter → Blur → Gaussian Blur выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.
Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.
Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.
Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.
Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Шаг 17
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px. Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Шаг 18
Теперь этому слою назначьте тип смешивания Overlay , в результате чего вы должны получить что-то похожее на это.
Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click по любому из текстовых слоев, нажмите CNTRL- SHIFT-I , чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.
Шаг 20
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.
Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay , в результате должны получить что-то похожее на это.
Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Часть 3 — Пламя
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
- AcheroN — Fotolia.com;
- Peasap — Flickr.com.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts , названную «Создание потрясающего фотомонтажа », где он использовал эту методику с водой.
Что нам нужно для этого:
- Открыть фотографию пламени в Photoshop;
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым. Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
- Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.
Шаг 26
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно. Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.
Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.
Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.
Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters → Blur → Gaussian Blur с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.
Шаг 32
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.
Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.
Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.
Немного внимательности и терпения и получится примерно вот такой результат:
(Кликните по изображению, чтобы просмотреть в полном размере)
Шаг 1.
Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать … (File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.Шаг 2 .
Создаём Новый слой — Градиентная заливка, для этого заходим в Слои — Новый слой-заливка — Градиент (Layer -New Fill Layer- Gradient) . Настройки устанавливаем как на скриншоте ниже:Изменяем Режим наложения слоя(Blend Mode) на Линейный затемнитель (Linear Burn . Непрозрачность слоя (Opacity) устанавливаем примерно 54%, Заливку на 35%.
Шаг 3.
Далее пишем текст. Активируем инструмент (T) Горизонтальный текст (Horizontal Type Tool) и печатаем желаемое слово, используя шрифт Base 02 .Шаг 4 .
В этом шаге продолжим работу над текстом. Кликаем дважды на слое с текстом (либо кликаем на иконке Стиль слоя — Layer Style ) и выбрав пункт , понизим Непрозрачность заливки(Fill Opacity) до нуля (скришоты сняты с Photoshop CS 6 Portable Beta — расположение инструментов в Стилях слоя немного отличается ) :Тень (Drop Shadow) оставляем как есть, по умолчанию:
Blend Mode/Режим наложения – Saturation/Насыщенность
Opacity/Непрозрачность – 100%
Поставьте флажок на Use Global Light/Глобальное освещение
Distance/Смещение — 0
Size/Размер – 90 пикселей
Noise/Шум – 15 %
Внешнее свечение (Outer Glow) :
Blend Mode/Режим наложения –Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 100%
Noise/Шум – 15%
Измените цвет на черный (#00000)
Spread/Размах – 10%
Внутреннее свечение (Inner Glow ):
Blend Mode/Режим наложения – Linear dodge (add)/Линейный осветлитель (добавить)
Opacity/Непрозрачность – 100%
Цвет #faeaac
Size/Размер – 17пикселей
Поставьте флажок на Anti-aliased/ Сглаживание
Тиснение (Bevel and Emboss) :
Style/Стиль – Outer Bevel/Внешний скос
Technique/Метод — Chisel hard/Жесткая огранка
Depth/Глубина – 970%
Size/Размер – 8 пикселей
Angle/Угол -110
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.
Highlight Mode/Режим подсветки – Normal/Нормальный, цвет #fc2b0e , Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Normal/Нормальный, цвет #191614 , Opacity/Непрозрачность 100%
Текстура (Texture) : загружаем текстуру tutsps_motif , нажав Загрузить узоры (Load Pattern)
Установаем значение Глубина (Depth) -22%
Наложение цвета (Color overplay) — меняем цвет на #232323:
Обводка (Stroke) :
Position/Положение – Inside/Внутри
Blend Mode/Режим наложения – Color Burn/Затемнение основы
Fill Type/Тип обводки – Gradient/Градиент, цвет #fb8318
Angle/Угол – 90 градусов
Scaling/Масштаб – 150%
И вот результат работы со стилями слоя:
Шаг 5.
Копируем тестовый слой (Ctrl+J), кликаем по копии слоя правой кнопкой мышкой и выбераем Очистить стиль слоя. Затем дважды кликаем по этому же слою и применяем следующие настройки:Контур (Contour) :ставим флажок на Сглаживание (Anti-aliased)
Диапазон (Range) 62%
Параметры наложения (Blending Options) : уменьшаем Непрозрачность (Fill Opacity) заливки до нуля
Тень (Drop Shadow) : оставляем по умолчанию
Внутренняя тень (Inner Shadow) :
Режим наложения (Blend Mode) — Осветление основы (Color Dodge), цвет #f28627
Непрозрачность (Opacity) – 100%
Уберите флажок с Глобальное освещение (Use Global Light)
Угол (Angle) -90 градусов
Смещение (Distance) – 35 пикселей
Size/ Размер – 55 пикселей
Поставьте флажок на Сглаживание (Anti-aliased)
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode) – Перекрытие (Overplay)
Непрозрачность (Opacity) – 24%
Цвет #fcfcfc
Источник (Source) – Из центра (Centre)
Размер (Size) – 65 пикселей
Тиснение (Bevel and Emboss) :
Depth/Глубина – 100%
Size/Размер – 63 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Altitude/Высота — 39
Highlight Mode/Режим подсветки – Saturation/Насыщенность, цвет #000000, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Overplay/Перекрытие, цвет #000000, Opacity/Непрозрачность 57%.
Наложение градиента (Gradient Overplay) :
Blend Mode/Режим наложения – Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 30%
Gradient/Градиент – от белого к #6a3a3a
Style/Стиль – Reflected/ Зеркальный
Наложение узора (Pattern Overplay) :
Blend Mode/Режим наложения – Pin Light/Точечный свет
Результат
Шаг 6.
Загруаем выделение текстового слоя (Ctrl+клик по иконке текстового слоя ). Создаём новый слой (Ctrl+Shift+N) и размещаем его под текстовыми слоями. Заливаем выделение черным цветом (новый слой должен быть активным ) и снимем выделение (Ctrl+D). Далее заходим Фильтр — Размытие — Размытие в движении (Filter — Blur -Motion Blur) и установите следующие параметры:Шаг 7.
При помощи инструмента Перемещение (Move Tool (V)) сдвигаем получившуюся тень немного вниз и вправо:Шаг 8.
Скачиваем кисти Smoke Brushes . Выбираем инструментКисть (Brush Tool) и Загружаем кисти (Load brush) в Photoshop .Шаг 9.
Создаём новый слой (Ctrl+Shift+N) поверх всех слоев.Устанавливаем основной цвет белый #ffffff и рисуем дым как показано на скриншот:
Flaming Hot Fire Text в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам шаг за шагом, как создать текстовый эффект огня в Photoshop, охватывающий ваши буквы раскаленным пламенем. Мы начнем с добавления начального текста, а затем подожжем текст, используя фильтр ветра Photoshop, фильтр «Пластика», корректирующие слои и эффекты слоя! Мы смешаем текст с пламенем с помощью инструмента «Кисть» и маски слоя.И мы улучшим эффект огня, используя пару текстур, которые мы создадим с нуля.
Вот как будет выглядеть текстовый эффект огня, когда мы закончим:
Окончательный эффект.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Часть 1: Добавление текста
Начнем с создания нового документа и добавления исходного текста.
Я использую последнюю версию Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Шаг 1. Создайте новый документ Photoshop
Начните с создания нового документа Photoshop. Подойдите к меню File в строке меню и выберите New :
Переход к файлу> Создать.
Для этого урока установите Width вашего документа на 1600 пикселей , Height от до 1000 пикселей и разрешение от до 72 пикселей / дюйм . Оставьте для параметра Background Contents значение white .Затем, чтобы создать документ, нажмите «Создать» или «ОК» в зависимости от того, какую версию Photoshop вы используете:
Новые настройки документа.
Шаг 2: Заполните новый документ черным цветом
Измените фон документа с белого на черный, перейдя в меню Правка и выбрав Заливка :
Идем в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для Contents значение Black , а затем нажмите OK:
Установка черного цвета для содержания.
Photoshop заполняет фон черным цветом:
Огненный текст будет красиво выделяться на черном фоне.
Шаг 3. Добавьте текст
Чтобы добавить текст, возьмите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
На панели параметров выберите шрифт. Я выберу что-нибудь простое, например Times New Roman Bold . Установите размер шрифта на 72 pt , чтобы получить наибольший предустановленный размер на данный момент:
Выбор шрифта и размера шрифта на панели параметров.
По-прежнему на панели параметров установите цвет шрифта на белый , щелкнув образец цвета :
Изменение цвета шрифта.
А затем выберите белый цвет в палитре цветов. Нажмите ОК, чтобы закрыть:
Установка белого цвета шрифта.
Выбрав шрифт и цвет шрифта, щелкните внутри документа и добавьте текст. Я напечатаю слово «ОГОНЬ». Текст будет выглядеть слишком маленьким, но мы исправим это дальше:
Добавление текста.
Чтобы принять его, щелкните галочкой на панели параметров:
Щелкните галочку.
Шаг 4. Измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Затем нажмите и удерживайте клавишу Shift и перетащите любую из угловых маркеров наружу. Удерживание клавиши Shift фиксирует формы букв на месте, чтобы вы не исказили их.Когда вы закончите, отпустите кнопку мыши, и , затем отпустите клавишу Shift:
Удерживая Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Освободите место для огня в верхней части букв, перетащив текст вниз в нижнюю половину документа:
Перетаскивание текста на место.
Чтобы принять его, снова щелкните галочкой на панели параметров:
Щелкните галочку, чтобы закрыть «Свободное преобразование».
Загрузите это руководство в виде готового к печати PDF-файла!
Часть 2: Рисование пламени вокруг текста
Шаг 5. Растеризация типа
На панели «Слои» мы видим наш текст на слое «Тип» над фоновым слоем:
Панель «Слои», отображающая слой «Текст».
Преобразуйте текст в пиксели, щелкнув правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на слое «Тип» и выбрав Rasterize Type из меню:
Выбор команды «Тип растеризации».
Photoshop преобразует текст в обычный слой:
Тип преобразован в пиксели.
Шаг 6: Дублируйте текстовый слой
Сделайте копию слоя, перетащив ее на значок New Layer внизу панели «Слои»:
Дублирование текстового слоя.
Шаг 7: Выключите копию
Копия появится над оригиналом. На данный момент отключите копию, щелкнув ее значок видимости :
Отключение верхнего слоя.
Шаг 8: Выберите исходный текстовый слой
Затем щелкните исходный текстовый слой, чтобы выделить его:
Выбор исходного текстового слоя.
Узнайте все о слоях из нашего полного учебного руководства!
Шаг 9: Поверните текст на 90 ° по часовой стрелке
Мы готовы создать пламя и начнем с применения фильтра ветра в Photoshop. Проблема в том, что фильтр ветра работает только слева направо или справа налево. Это не работает по вертикали, и нам нужно, чтобы наше пламя выглядело так, как будто оно поднимается над буквами.Итак, прежде чем применить фильтр, нам сначала нужно повернуть текст. Поднимитесь в меню Image , выберите Image Rotation , а затем выберите 90 ° по часовой стрелке :
Переход к изображению> Поворот изображения> 90 ° по часовой стрелке.
При этом весь документ, включая текст, поворачивается на бок:
Текст после поворота изображения по часовой стрелке.
Шаг 10: Применение фильтра ветра
Повернув текст, перейдите в меню Filter , выберите Stylize , а затем выберите Wind :
Идем в Фильтр> Стилизация> Ветер.
В диалоговом окне Wind установите Method на Wind и Direction от до слева , а затем нажмите OK:
Установите метод «Ветер» и направление «Слева».
Если вы присмотритесь, вы увидите маленькие полосы или шипы, идущие наружу вдоль правых краев каждой буквы. Здесь я увеличил букву F, чтобы их было легче увидеть:
Маленькие полосы появляются по правым краям.
Шаг 11: повторно примените фильтр ветра еще два раза
Чтобы сделать полосы длиннее, снова примените фильтр «Ветер».Вернитесь в меню «Фильтр», и, поскольку «Ветер» был последним фильтром, который мы применили, вы найдете его вверху списка:
Включите фильтр ветра во второй раз, выбрав «Фильтр»> «Ветер».
После второго запуска полосы становятся более заметными:
Эффект после повторного запуска фильтра ветра.
Примените фильтр ветра в третий раз, снова выбрав его в верхней части меню «Фильтр»:
Третий запуск ветрового фильтра.
А теперь полосы сколько нам нужно:
Эффект после трех проходов фильтра ветра.
Шаг 12. Поверните текст на 90 ° против часовой стрелки
Мы закончили с фильтром ветра, поэтому поверните текст обратно в исходную ориентацию, перейдя в меню Image , выбрав Image Rotation , и на этот раз выбрав 90 ° против часовой стрелки :
Переход к изображению> Поворот изображения> 90 ° против часовой стрелки.
При повороте текста полосы теперь поднимаются вверх по направлению к верху:
Изображение вернулось в исходное положение.
Шаг 13: примените фильтр Gaussian Blur
Чтобы смягчить полосы, примените размытие. Поднимитесь в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» выберите низкое значение , Радиус , около 1 пиксель , а затем нажмите «ОК»:
Размытие эффекта фильтра ветра, чтобы смягчить его.
Полосы теперь выглядят мягче:
Эффект после применения Gaussian Blur.
Шаг 14: Дублируйте фоновый слой
Вернувшись на панель «Слои», сделайте копию фонового слоя, перетащив ее на значок New Layer :
Дублирование фонового слоя.
Копия появляется над оригиналом:
Новый слой «Фоновая копия».
Шаг 15: Объедините слои текста и фоновой копии
Объедините текстовый слой со слоем «Фоновая копия», щелкнув текстовый слой, чтобы выбрать его:
Выбор текстового слоя.
И затем , щелкнув правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнув (Mac) на слое и выбрав Merge Down из меню:
Выбор команды «Объединить вниз».
Объединяет оба слоя в один слой:
Слои с текстом и «Фоновая копия» теперь объединены в один.
Шаг 16: Переименуйте объединенный слой «Пламя»
Дважды щелкните по названию «Фоновая копия», чтобы выделить его, а затем переименуйте слой «Пламя».Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Переименование объединенного слоя «Пламя».
Шаг 17: Нарисуйте пламя с помощью фильтра Liquify
Выбрав слой «Flames», перейдите в меню Filter и выберите Liquify :
Идем в Фильтр> Пластика.
Выберите инструмент Forward Warp Tool
Убедитесь, что в диалоговом окне фильтра «Пластика» на панели инструментов слева выбран инструмент Forward Warp Tool :
Выбор инструмента прямой деформации.
Установите размер кисти
Затем в параметрах кисти справа установите размер вашей кисти примерно на 100 пикселей :
Начиная с кисти размером 100 пикселей.
Искажение полос
Первое, что нам нужно сделать, это придать полосам, которые мы создали с помощью фильтра ветра, больше оттенка wispy . Щелкните внутри полос в разных местах и перетащите указатель мыши на небольшое расстояние влево или вправо, чтобы плавно деформировать их и создать тонкие случайные кривые.Просто щелкните, перетащите, отпустите кнопку мыши, а затем снова щелкните и перетащите в другую область. Старайтесь пока не щелкать внутри самих букв. Просто деформируйте и покачивайте полосы:
Перетаскивание полос влево и вправо для их деформации.
Исправьте ошибки с помощью Reconstruct Tool
Если вы допустили ошибку, отмените последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac). Или выберите инструмент Reconstruct Tool на панели инструментов, а затем закрасьте область, чтобы отменить примененное деформирование.Как только вы устранили ошибку, вернитесь к инструменту Forward Warp Tool и продолжайте деформировать полосы:
Вы можете отменить деформацию с помощью инструмента реконструкции.
Не забудьте включить полосы в средней и нижней частях букв. Если вам нужно отрегулировать размер кисти, нажмите клавиши левой и правой скобок на клавиатуре. Левая скобка ([) уменьшает размер кисти, а правая скобка (]) — больше. Когда вы закончите, у вас должно получиться что-то похожее на то, что у меня здесь:
Полосы после добавления начальной деформации.
Уменьшите размер кисти и нарисуйте небольшой огонь
Вернувшись в Параметры инструмента кисти, уменьшите Размер вашей кисти примерно до 20 пикселей :
Уменьшение размера кисти.
На этот раз, чтобы создать небольшое пламя, щелкните внутри букв и перетащите вверх по полосам. Попробуйте перетащить в разные стороны для разнообразия или даже следуйте по пути полос для дополнительного эффекта:
Рисование маленьких огоньков по верхним частям букв.
Опять же, если вы ошиблись, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний шаг. Когда вы закончите с верхними частями букв, проделайте то же самое с нижней и средней частями. Результат должен выглядеть примерно так:
Результат после прорисовки небольшого пламени.
Увеличьте размер кисти и нарисуйте пламя большего размера
Увеличьте размер кисти примерно до 50 пикселей :
Выбираем кисть большего размера.
Затем щелкайте по случайным точкам внутри букв и перетаскивайте их вверх, чтобы разжечь пламя большего размера. Снова тащите в разные стороны для разнообразия:
Рисуем пламя большего размера с помощью кисти большего размера.
Вот мой результат после добавления пламени большего размера:
Добавлено пламя большего размера.
Увеличьте размер кисти и нарисуйте самый большой огонь
Наконец, увеличьте размер кисти примерно до 70 пикселей :
Устанавливаю размер кисти 70 пикселей.
А затем щелкните и перетащите, чтобы добавить еще несколько больших огней вдоль вершин. По одному на письмо:
Добавляем несколько больших огней для усиления эффекта.
Когда вы закончите, нажмите OK, чтобы закрыть фильтр Liquify, и вот мой результат:
Результат фильтра «Пластика».
Часть 3: Раскрашивание пламени
Шаг 18: Добавьте два корректирующих слоя Hue / Saturation
На данный момент наше пламя просто белое, так что давайте добавим ему немного цвета.
Добавьте первый корректирующий слой оттенка / насыщенности
На панели «Слои» щелкните значок Новая заливка или корректирующий слой внизу:
Добавление нового корректирующего слоя.
Затем выберите Hue / Saturation из списка:
Выбор оттенка / насыщенности.
Корректирующий слой появляется прямо над слоем «Пламя»:
Добавлен первый корректирующий слой оттенка / насыщенности.
Элементы управления и параметры для корректирующего слоя появляются на панели «Свойства» Photoshop.Сначала включите опцию Colorize . Затем установите значение Hue на 40 и Saturation на 100 :
Элементы управления оттенком / насыщенностью на панели свойств.
Добавляет теплый желтый цвет вершинам пламени:
Результат с первым корректирующим слоем оттенка / насыщенности.
Добавьте второй корректирующий слой оттенка / насыщенности
Добавьте второй корректирующий слой оттенка / насыщенности, снова щелкнув значок New Fill или Adjustment Layer на панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
И выбрав Hue / Saturation из списка:
Снова выбираем оттенок / насыщенность.
На панели «Свойства» на этот раз оставьте опцию Colorize не отмеченной и просто установите значение Hue на -15 :
Установка оттенка -15.
Это изменяет цвет пламени с желтого на оранжевый:
Результат со вторым корректирующим слоем Hue / Saturation.
Шаг 19: Измените режим наложения на Overlay
Чтобы смешать цвета двух корректирующих слоев Hue / Saturation, измените режим наложения второго с Normal на Overlay :
Изменение режима наложения слоя на Overlay.
Это смешивает оранжевый и желтый вместе:
Результат после изменения режима наложения.
Шаг 20. Добавьте коррекцию уровней над слоем «Пламя».
Чтобы изменить оставшиеся белые области на желтые, выберите слой «Пламя»:
Выбор слоя «Пламя».
Затем щелкните значок Новый слой заливки или корректирующего слоя :
Щелкните значок «Новая заливка или корректирующий слой».
И на этот раз выберите уровней :
Добавление корректирующего слоя уровней.
Photoshop добавляет корректирующий слой «Уровни» непосредственно над слоем «Пламя»:
Добавлен корректирующий слой «Уровни».
Шаг 21: Уменьшите максимальную яркость Выходной уровень
На панели «Свойства» вы увидите два значения для выходных уровней ; один установлен на 0, а другой на 255. Первое значение контролирует минимальный уровень яркости слоев ниже корректирующего слоя, а второе — максимальную яркость. Чтобы уменьшить цвет пламени и текста с белого до желтого, уменьшите второе значение с 255 до 185 :
Снижение максимальной яркости Выходной уровень до 185.
И вот результат. Белые области теперь желтые, но оранжевые блики по-прежнему остаются на вершинах пламени:
Результат после понижения уровня вывода.
Загрузите это руководство в виде готового к печати PDF-файла!
Часть 4: Раскрашивание текста
Теперь, когда мы добавили цвет пламени, давайте раскрасим сам текст. И мы сделаем это с помощью эффектов слоя Photoshop.
Шаг 22: Выберите и включите верхний слой
Вернувшись на панель «Слои», щелкните верхний слой (слой «FIRE copy»), чтобы выбрать его, а затем включите слой, щелкнув его значок видимости :
Выбор и включение текстового слоя.
Шаг 23: переименуйте слой
Так как это наш основной текстовый слой, дважды щелкните его имя, чтобы выделить его, а затем переименуйте слой «Текст». Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Переименование верхнего слоя «Текст».
Шаг 24: Добавьте эффект слоя Gradient Overlay
Выбрав слой «Текст», щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Затем выберите Gradient Overlay из списка:
Добавление эффекта слоя Gradient Overlay.
Сброс значений градиента по умолчанию
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого заданы параметры «Наложение градиента». Сначала нажмите кнопку Reset to Default , чтобы убедиться, что мы начинаем с настроек по умолчанию:
Сброс наложения градиента к настройкам по умолчанию.
Редактирование градиента
Чтобы изменить градиент, щелкните образец цвета :
Щелкните образец цвета.
В редакторе градиентов дважды щелкните точку цвета под левым концом градиента:
Редактирование левого цвета.
Затем в палитре цветов выберите темно-красный, установив значение Hue (H) на 7 , значение Saturation (S) на 100 и значение Brightness (B) на . 27 . Нажмите ОК, чтобы закрыть палитру цветов:
Установка темно-красного цвета левого градиента.
Вернувшись в Редактор градиента, дважды щелкните на цветовой ограничитель под правым концом градиента:
Правка нужного цвета.
И в палитре цветов выберите более яркий оранжевый, установив оттенок от до 30 , насыщенность от до 95 и яркость от до 96 :
Установка оранжевого цвета правого градиента.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.Текст теперь окрашен градиентом:
Результат после добавления Gradient Overlay к тексту.
Шаг 25: Добавьте стиль слоя Outer Glow
В диалоговом окне Layer Style выберите Outer Glow из списка эффектов слева:
Добавление эффекта слоя Outer Glow.
Затем в параметрах Outer Glow щелкните образец цвета , чтобы изменить цвет свечения:
Щелкните образец цвета Outer Glow.
И в палитре цветов выберите ярко-красный. Я установил значение Hue на 0 , Saturation на 95 и Brightness также на 95 . Затем нажмите OK, чтобы закрыть палитру цветов:
.Выбор ярко-красного цвета для внешнего свечения.
Вернувшись к параметрам Outer Glow, настройте Opacity, чтобы управлять яркостью свечения, и Size, чтобы контролировать расстояние, на которое свечение распространяется наружу от текста.Я установил непрозрачность на 60% и размер от до 40 пикселей :
Установка непрозрачности и размера внешнего свечения.
Вот эффект красного свечения вокруг букв:
Результат с применением внешнего свечения.
Шаг 26: Добавьте внутреннее свечение
По-прежнему в диалоговом окне Layer Style выберите Inner Glow слева:
Добавление эффекта слоя Inner Glow.
В параметрах внутреннего свечения щелкните образец цвета :
Изменение цвета внутреннего свечения.
И в палитре цветов выберите ярко-оранжевый. Я установил Hue на 20 , Saturation на 100 и Brightness на 90 . По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выбор апельсина для внутреннего свечения.
И, наконец, вернувшись к параметрам Inner Glow, увеличьте Непрозрачность до 100% , затем установите Размер примерно на 24 пикселя :
Установка непрозрачности и размера внутреннего свечения.
Мы закончили со стилями слоев, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот результат со всеми тремя эффектами слоя, примененными к тексту:
Результат с примененными эффектами всех трех слоев.
Часть 5: Смешивание текста с пламенем
На данный момент текст выглядит так, как будто он находится перед огнем. Мы смешаем текст с пламенем , используя маску слоя.
Шаг 27: Добавьте маску слоя к текстовому слою
При активном слое «Текст» щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Добавление маски слоя к слою «Текст».
Белая миниатюра маски слоя появляется рядом с миниатюрой предварительного просмотра слоя «Текст»:
Миниатюра маски слоя.
Шаг 28: Выберите инструмент Brush Tool
.Возьмите Brush Tool с панели инструментов:
Выбор инструмента «Кисть».
Шаг 29: Установите цвет кисти на черный
Нам нужно закрасить маску слоя черным цветом, поэтому убедитесь, что ваш цвет переднего плана (цвет кисти) установлен на черный :
Установите черный цвет кисти.
Шаг 30: Закрасьте края букв, чтобы смешаться с пламенем
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть параметры кисти. Затем уменьшите жесткость до 0% , чтобы рисовать мягкой кистью, и установите для параметра Size значение 30-40 пикселей . Нажмите Введите (Win) / Верните (Mac), чтобы закрыть параметры кисти:
Установите размер и жесткость кисти.
Затем начните с рисования по верхним частям букв. Острые края текста исчезнут в огне. Попробуйте рисовать более волнистой, чем прямой линией:
Закрашивайте верхнюю часть первой буквы, чтобы края смешались с пламенем.
Если вы допустили ошибку, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить ее. Затем продолжайте рисовать, пока верхняя часть каждой буквы не будет выглядеть так, как будто она тает в огне:
Результат после смешивания верхних букв.
Когда вы закончите с верхними частями, проделайте то же самое со средним и нижним краями букв, закрашивая их вдоль них, чтобы смешать их с пламенем. Используйте клавиши левой и правой скобок на клавиатуре, если вам нужно отрегулировать размер кисти:
Прокрасьте остальные края, чтобы они также смешались с пламенем.
Чтобы добавить эффекта, используйте кисть большего размера (нажмите правую скобку несколько раз) и закрасьте другие края букв, чтобы добавить свечения этим областям.Держите большую часть курсора кисти за пределами буквы, чтобы над ней проходил только внешний край:
Закрашиваем случайные части краев, чтобы добавить свечения.
Вот мой результат после рисования по краям. Мы почти закончили:
Эффект после смешивания текста с пламенем.
Часть 6: Добавление текстуры к эффекту
Давайте добавим текстуру как самому тексту, так и пламени.
Шаг 31: Добавьте новый слой
При активном слое «Текст» щелкните значок New Layer в нижней части панели «Слои»:
Добавление нового слоя.
Новый пустой слой появляется над слоем «Текст». Мы собираемся создать текстуру с помощью фильтра «Облака» в Photoshop, поэтому дважды щелкните имя слоя, чтобы выделить его, а затем переименуйте его в «Облака». Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Переименуйте новый слой «Облака».
Шаг 32: Примените фильтр «Облака».
Убедитесь, что на панели инструментов для цветов переднего плана и фона установлены значения по умолчанию (черный и белый).Если это не так, нажмите D на клавиатуре, чтобы сбросить их:
Цвета переднего плана и фона по умолчанию.
Затем перейдите в меню Filter , выберите Render , а затем выберите Clouds :
Идем в Filter> Render> Clouds.
Photoshop заполняет слой случайными черно-белыми «облаками», временно закрывая вид текста:
Документ после запуска фильтра «Облака».
Чтобы смешать текстуру облака с текстом и пламенем, измените режим наложения слоя «Облака» с Нормального на Overlay .Затем отрегулируйте интенсивность текстуры, уменьшив непрозрачность слоя примерно до 70% :
Смешивание текстуры облака с текстом.
И вот результат с добавленной текстурой. В основном это видно в тексте, но вы также можете увидеть едва различимые блики и тени в огне:
Эффект с добавлением текстуры облака.
Шаг 33: Добавьте еще один новый слой
Мы добавим еще одну текстуру, на этот раз для усиления пламени.Снова щелкните значок New Layer в нижней части панели слоев:
Добавляем еще один новый слой.
Новый слой появится над слоем «Облака». Мы создадим эту вторую текстуру, используя фильтр «Волокна» в Photoshop, поэтому переименуйте этот слой в «Волокна»:
.Слой «Fibers» будет использован для добавления текстуры пламени.
Шаг 34: Примените фильтр «Волокна»
Убедитесь, что цвета переднего плана и фона по-прежнему установлены на черный и белый:
Фильтры «Облака» и «Волокна» используют цвета переднего плана и фона.
Затем перейдите в меню Filter , выберите Render , а затем выберите Fibers :
Идем в Filter> Render> Fibers.
В диалоговом окне «Волокна» просто примите настройки по умолчанию и нажмите «ОК»:
Подойдут настройки волокон по умолчанию.
Photoshop заполняет слой случайным рисунком волокон, снова блокируя текстовый эффект от просмотра:
Текстура, созданная с помощью фильтра «Волокна».
Шаг 35: Размытие текстуры с помощью Gaussian Blur
Смягчите текстуру, перейдя в меню Фильтр , выбрав Размытие , а затем выбрав Размытие по Гауссу :
Идем в Фильтр> Размытие> Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» установите значение Радиус на 2 пикселя , а затем нажмите «ОК»:
Добавляем небольшое размытие к волокнам.
Шаг 36: Измените режим наложения на Soft Light
Затем, чтобы смешать волокна с пламенем, измените режим наложения слоя «Волокна» на Soft Light :
Изменение режима наложения слоя «Волокна» на «Мягкий свет».
Проблема в том, что это смешивает текстуру не только с пламенем, но и с текстом, который выглядит неправильно:
Результат после изменения режима наложения текстуры «Волокна».
Шаг 37: Добавьте маску слоя с черной заливкой
Чтобы исправить это, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните значок Добавить маску слоя на панели слоев:
Удерживайте Alt (Win) / Option (Mac) и добавьте маску слоя.
Добавляет маску слоя к слою «Fibers» и заполняет маску черным цветом , который скрывает всю текстуру от просмотра:
Клавиша Alt (Win) / Option (Mac) заполняет маску черным вместо белого.
Шаг 38: Закрасьте текстуру пламени
Измените цвет кисти с черного на белый , нажав клавишу X на клавиатуре, чтобы поменять местами цвета переднего плана и фона:
Нажмите X, чтобы установить белый цвет кисти.
Затем используйте клавиши левой или правой скобки на клавиатуре, чтобы изменить размер кисти по мере необходимости, и закрасьте пламя, чтобы вернуть текстуру волокон:
Закрасьте пламя, чтобы восстановить текстуру.
Если вы допустили ошибку и случайно закрасили текст, нажмите X , чтобы поменять цвет кисти с белого на , черный , а затем закрасьте ошибку, чтобы скрыть ее. Затем снова нажмите X , чтобы поменять цвет кисти обратно на белый и продолжить рисование поверх пламени. И вот, после отрисовки текстуры, мой окончательный результат «огненного текста»:
Окончательный эффект.
И вот оно! Вот как поджечь текст с помощью Photoshop! Вы также можете узнать, как превратить текст в золото, как создать ретро-текст 80-х, как создать восхитительный текст из леденцов и многое другое в нашем разделе текстовых эффектов Photoshop!
Фильтр пламени в учебнике Photoshop (меню рендеринга) для огня
Как использовать фильтр пламени в Photoshop CC 2017 2015 и т. Д. Для создания всевозможных потрясающих изображений огня / пламени / яркости.Фильтр / рендер пламени предназначен для Photoshop CC 2017 2015 и работает на Mac и ПК. Фильтр пламени создает в Photoshop удивительно реалистичные дизайны пламени / огня за секунды. Фильтру пламени нужен путь. Сначала создайте путь, используя инструменты контура / перо и т. Д., И используйте его с фильтром. Фильтр пламени находится в разделе рендеринга фильтров в Photoshop. Фильтр пламени можно использовать для создания всех видов пламени, таких как пламя свечи, множественное мерцание пламени, одиночное пламя и многое другое. Рендеринг фильтра пламени включает ряд настроек, а также предварительный просмотр пламени в Photoshop.Вы можете изменить турвалентность эффекта фильтра пламени. Вы можете изменить сложность, а также непрозрачность рендера пламени. Вы можете использовать фильтр пламени в Photoshop для создания простых огненных и огненных рисунков, а также абстрактного пламени. Вы можете использовать всевозможные пути для создания пламени с помощью фильтра, так что вы можете создать спиральное пламя, а также дизайн звездного пламени в Photoshop и многое другое. Вы также можете визуализировать результат и смешать его со стилями и эффектами слоев и эффектами фильтров Photoshop, такими как масляная краска, чтобы создать еще более потрясающие визуализации пламени.Пламя также можно комбинировать в Photoshop, а также перекрашивать, и его также можно использовать как отличный источник для узоров и кистей, а также просто слоев. Из этого туториала Вы узнаете, как создать путь для фильтра пламени в Photoshop, а также как изменить настройки пламени и огня. Как затем взять пламя и изменить его визуализацию еще больше, чтобы создать самые удивительные уникальные дизайны пламени в сети
Покупка нестандартной формы
7,79 $ (также GBP и т. Д.) За комплект, формат CSH, скачать
КУПИТЬ 13 000 пользовательских форм для Photoshop CC 2017 2015 2014 CS6 CS5 и т. Д. И элементов Photoshop, а также в качестве отличного источника контуров для использования в фильтре пламени CSH 13 000 пользовательских форм для Photoshop и Elements
** Фильтр пламени Photoshop не будет работать, пока вы не создадите для него путь.
Создайте контур с помощью инструмента «Перо», или используйте произвольную форму / контур, или скопируйте контур из Illustrator и т. Д.
Убедитесь, что путь выбран на панели путей
Наверное, лучше всего работать со слоем, поэтому создайте новый слой через меню слоев
Меню фильтра
Рендер
Пламя
Теперь вы увидите, что пламя свободно движется по траектории (я должен признать, что всегда удивляюсь, что Photoshop не позволяет использовать путь линии по умолчанию — базовый вверх и вниз и не отображает сообщение об ошибке, когда нет пути для использования)
Настройки фильтра пламени в Photoshop — фильтр пламени представляет собой довольно сложную панель с турбулентностью, шириной, выравниванием и т. Д.
Настроек много, но основные находятся на основной вкладке.
Щелкните вкладку «Дополнительно», чтобы изменить пламя различными способами
Базовая вкладка имеет 1. тип пламени 2. длину + случайную длину 3. ширину 4. угол 5. интервал 6. использовать нестандартный цвет 7. качество. Расширенная вкладка имеет 1. турбулентность 2. зазубрины 3. непрозрачность 4. сложность 5. выравнивание по низу пламени 6. стиль пламени 7. формы пламени 8. случайные формы 9. расположение.
Я бы хотел увидеть здесь опцию рандомизатора, но случайные формы — приятная особенность, хотя нет большого разброса (как если бы все поля были рандомизированы)
Основная вкладка по-прежнему имеет много функций, а также сложность, а изменение типа пламени может немного замедлить работу инструмента, особенно при выборе нескольких опций (несколько опций позволяют получить доступ к углу ширины и т. Д.).Просто изменив настройки длины до 5 (минимум) с кратным, вы можете создать какое-то странное пламя. Изменение индивидуального цвета с оранжевого на синий может создать холодное холодное пламя. Когда дело доходит до опробования фильтра пламени в Photoshop и различных настроек, вероятно, лучше всего установить качество чернового (быстрого), поскольку пламя может быть действительно великолепным, но оно требует времени для обработки, особенно в многотипе
Вы можете увидеть расширенную вкладку слева для фильтра пламени в категории рендеринга Photoshop
.Типы пламени — одно пламя, свеча, несколько пламен и т. Д. (В Photoshop также есть много других вариаций)
Лично я обычно использую вариант одно пламя и свеча, но множественные полезны для некоторых очень интересных дизайнов пламени, распространяющихся на большой площадь.
Особенность фильтра пламени заключается в том, что его можно применять как к слою, так и к фону (любой цвет фона), поэтому вы всегда можете запускать фильтр несколько раз, в результате чего пламя может быть повторно выровнено и смешано по-разному.
Вы можете увидеть пример свечи напротив. Лично я, вероятно, перевернул бы его вверх дном и был бы более убедителен, но это был результат, полученный по умолчанию. Вы можете изменить ширину свечей и увидеть отдельные нити изображения, составляющие пламя.
Множественное пламя — вы можете управлять углом пламени, чтобы оно двигалось вправо или влево и т. Д.
Множественное пламя и пример одного направления. В этом случае угол был установлен так, чтобы пламя двигалось вправо (см. Изображение справа), но вы можете установить угол пламени в любом направлении. Немного похоже на пламя на длинной палке или на забор на ветру, возможно,
Длина, ширина и т. Д. Пламени при использовании нескольких типов пламени
Эти настройки предназначены только для множественного типа.Ширина, вероятно, самая экстремальная, и если вы хотите заполнить экран пламенем, установите ее. Интервал: установите низкий для создания максимальной плотности пламени и установите высокий для более рыхлого пламени. Установка большой длины пламени приводит к необычному пламени, особенно с большим интервалом и большой шириной. Фильтр пламени создает более чем достаточно абстрактных дизайнов пламени, которые могут быть полезны просто для создания интересных фонов, а также пламени.
Турбулентное / зазубренное пламя в Photoshop
Вы можете создать дизайн с очень тонкой струей, установив очень низкий уровень турбулентности.Пламя выглядит более реалистично с умеренной турбулентностью (например, слева). Если вы установите высокое значение, пламя будет повсюду и заполнит изображение. Если вы настроили низкую турбулентность и установили низкую длину, вы можете увидеть очень тонкие линии (несколько типов).
Jag добавляет свой собственный штрих, устанавливает низкое значение, и изображение становится гораздо более концентрированным, имеет высокое значение зазубрины, и результаты выглядят более случайными (фильтр пламени работает, кажется, путем добавления нескольких внутренних слоев изображения пламени)
Более высокие настройки зазубрины расширяют фильтр пламени
Непрозрачность и пламя — измените непрозрачность, чтобы создать абстрактное и более реалистичное пламя. в результате зазубренные мазки пламени, и изображение выглядит более абстрактным, но менее похожим на настоящее пламя.Непрозрачность лучше всего работает с более низкими значениями.
Если вы установите очень низкое значение, результат может выглядеть очень туманным (особенно с широкой настройкой зубца), как показано слева (если цвет был установлен не на оранжевый цвет пламени — установите серый или белый возможно)
Если вы установите для непрозрачности высокое значение, результатом может быть абстрактная форма, а не пламя, особенно если вы рандомизируете формы (или просто выберете другие настройки расположения)
Сложность / нижнее расположение пламени
Более низкие значения приводят к более абстрактному крупному пламени (нереалистичному), но к высокому уровню сложности, и в результате получается очень плавный дизайн пламени.Расположение дна пламени, вероятно, является наиболее экстремальным и лучше всего работает с низкими значениями, при высоких значениях в результате получается большое пламя, но не очень реалистичное.
Стили пламени, такие как нормальный, агрессивный и плоский
Описание представляет интерес, но нормальное кажется более жестоким, чем жестокое. Плоский выглядит более размытым, но вряд ли плоским. Форма пламени действительно создает некоторые интересные вариации, но с некоторыми настройками, такими как малая ширина и малая длина и т. Д., Было бы трудно заметить какие-либо различия в формах пламени.
Расположение
Эта настройка, вероятно, вносит самые серьезные изменения и самые интересные изменения в фильтр пламени, но кроме того, что они делают, мало что предлагается (я полагаю, поскольку я уверен, что есть небольшая разница между 30 и 31, но фильтр пламени значительно меняется )
Абстрактное пламя, такое осколки оранжевого пламени, дизайн в Photoshop
На самом деле также зависит от используемого пути, но если вы используете следующий
одно пламя по пути
ширина 999
турбулентный 80
непрозрачность 20
линии пламени 10
пламенное дно 99
форма и стиль по умолчанию
расположение 34.4
Пример выше — всего лишь один, но можно использовать множество различных комбинаций для создания странных и прекрасных абстрактных фонов в фильтре пламени в Photoshop. Вы можете снова применить пламя с помощью фильтра повтора, но результат может не иметь рандомизации, и поэтому будет создано то же пламя. Создайте новый слой, а затем переделайте панель фильтра пламени, немного измените расположение и нажмите OK
.Теперь вы можете комбинировать два слоя, используя режимы наложения или, возможно, комбинировать их с другими эффектами, такими как использование размытия по Гауссу на рендере фильтра пламени, а затем использовать такие смешивания, как затемнение или наложение.
Различные формы контуров — вы можете использовать пламя на разных контурах для создания всевозможных удивительных образов пламени
Вы можете использовать рендер с другим путем.
Если вы используете нестандартную форму, используйте параметр пути, а затем также используйте параметр направления пути с несколькими пламенами (возможно), но другие также работают хорошо.
Установите многие другие настройки на низкое значение, иначе турбулентность и т. Д. Будет слишком большой. Также установите достаточно низкую ширину. Держите нижнюю границу пламени низко. Меняйте вещи, используя настройку расположения или рандомизируйте формы. Вы можете добавить огонь в круги и т. Д., А также такие вещи, как головоломки, ручки и т. Д.
Справа использован цветочный орнамент
Рендеринг Flame со слоями / стилями
Необязательно использовать их только на одном слое, вы можете применить фильтр / рендер пламени на разных слоях, а затем объединить результаты.Вы также можете добавлять стили к визуализированному дизайну
Изображение справа было применено к слою с помощью команды фильтра пламени (с использованием другой формы украшения), а затем изображение было изменено с помощью стиля (на этом сайте вы можете найти 7000 стилей со смесью стилей, которые отлично работают хорошо с противопожарными конструкциями). Стиль включает фаску, блики и т. Д.
Рендеры и эффекты пламени
Вы можете использовать многие формы, представленные на сайте, а также формы, поставляемые с Photoshop.Фигуры можно превратить во всевозможные художественные работы на тему пламени, например, слева. В большинстве случаев все настройки были установлены на низкие значения, иначе вы можете обнаружить, что изображение и предварительный просмотр полны пламени (не буквально)
Вы также можете добавлять к ним эффекты, такие как фильтры масляной краски Photoshop, а также размытия и фильтр необработанных снимков и многие другие или, возможно, эффекты, такие как Analog Efex Pro 2 и фильтр масляной краски и несколько слоев
Рендеринг и пути типов Flame
В случае типа
введите несколько символов
введите меню и создайте рабочий путь
создать новый слой
применить фильтр пламени через категорию рендеринга (фильтры)
Вы можете обнаружить, что появляется сообщение об ошибке о длине пути, рендеринг по-прежнему работает нормально, хотя предварительный просмотр, возможно, не совпадает с результатом.Вы также можете скрыть тип или удалить этот типовой слой.
Различные настройки, такие как свеча, могут привести к созданию более абстрактного типа при рендеринге, например, справа
Другие учебные пособия
1. Как добавить несколько штрихов к фигурам Photoshop
2. Как создать удивительные цветовые LUT / таблицы поиска цветов в Photoshop
3. Flame Painter 3 Pro и использование векторных слоев и контуров
DesignPro — EFI
Стэнс Чиппер
Помимо выпусков программного обеспечения по всему миру, Fiery DesignPro работает с клиентами над индивидуальными проектами разработки.Эти индивидуальные разработки могут быть заказаны в дополнение к базовой лицензии DesignPro или самостоятельно. Наше электронное обучение этим индивидуальным сборкам доступно, чтобы вдохновить вас и вашу команду мыслить нестандартно и работать с нами над созданием следующего большого проекта, который поможет вашей организации процветать!
Подробнее
Гео
DesignPro Geo позволяет создавать сложные и сложные узоры снежинок и геометрических мотивов для ваших векторных работ.Используйте эти мотивы с инструментом «Повтор», чтобы легко создать мозаичный макет сложного геометрического узора.
Подробнее
Панель дизайна RSe
Панель дизайна— это центральный элемент управления для доступа ко всем инструментам, а также к таким ресурсам, как руководства и примечания к выпуску, прямо у пользователя как в Adobe Illustrator®, так и в Adobe Photoshop®.
Подробнее
RS
Легко создавайте растеризованные повторяющиеся узоры и цветовые схемы с помощью Fiery DesignPro RS.Используйте прямые макеты, макеты со сдвигом и падением, а также предварительный просмотр в реальном времени, который показывает, как будут выглядеть повторяющиеся изображения.
Подробнее
Панель дизайна
Панель дизайна— это центральный элемент управления для доступа ко всем инструментам, а также к таким ресурсам, как руководства и примечания к выпуску, прямо у пользователя как в Adobe Illustrator®, так и в Adobe Photoshop®.
Подробнее
Образцы документов RSe
Document Swatches содержит цвета, которые были помещены в документ для использования при создании цветовых схем и презентаций.
Подробнее
Диспетчер палитры RSe
RSe Palette Manager хранит данные о цветах, узорах и сезонных палитрах, организованные для команд дизайнеров. Он также позволяет пользователю помещать палитры в файлы иллюстраций для использования в произведениях искусства и презентациях в Adobe Photoshop®
.Подробнее
Цветовой диапазон RSe
DesignPro RSe Color Range помогает дизайнерам подбирать цвета в соответствии с напечатанным результатом.Из Adobe Photoshop® пользователи могут создавать цветовые диапазоны вокруг одного цвета, сопоставлять цвета с библиотекой цветов одним щелчком мыши или настраивать цвета на лету, чтобы точно соответствовать принтеру.
Подробнее
RSe Печатная продукция
Быстро создавайте параметры презентации для печати и окончательной отправки. Экспортируйте повторяющиеся плитки или цветовые схемы с помощью настраиваемых шаблонов, включая имя файла, название цветовой схемы, размеры и информацию о микросхеме.Автоматизируйте печать с прямой интеграцией с Fiery proServer или Fiery XF, цифровыми интерфейсами, управляющими производством на цифровых принтерах для текстиля или пробных устройствах Reggiani.
Подробнее
Презентация RSe
Быстро создавайте параметры презентации для печати и окончательной отправки. Экспортируйте повторяющиеся плитки или цветовые схемы с помощью настраиваемых шаблонов, включая имя файла, название цветовой схемы, размеры и информацию о микросхеме.
Подробнее
RSe Colorist
Инструмент DesignPro RSe Colorist помогает перекрашивать изображения в Adobe Photoshop® для создания нескольких цветовых решений из одного дизайна. Используйте функцию случайного выбора, чтобы быстро менять цвета и сохранять понравившиеся расцветки. Отобразите цветовые схемы для разных версий иллюстраций как для презентаций, так и для физической печати.
Подробнее
Разделение RSe
Fiery DesignPro Separation предоставляет инструменты для разделения рисунка на цветовые каналы для легкого перекрашивания или создания цветовых решений. Благодаря использованию цветовых каналов изображение сохраняет большую глубину и более плавные градиенты, но при этом предоставляет неограниченные возможности для перекраски любого изображения.
Подробнее
RSe Repeat
С легкостью создавайте повторяющиеся узоры с истинными цветами с помощью Fiery DesignPro RSe Repeat в Photoshop®.Легко переключайтесь между функциями повтора DesignPro и инструментами Adobe для создания сложных и профессиональных макетов дизайна
Подробнее
Чип вверх
Chip Up создает быстрые цветные чипы в файлах векторных изображений на нескольких монтажных областях. Он также автоматизирует имена микросхем и позволяет создавать шаблоны для быстрого использования и настройки для всех файлов.
Подробнее
Модная Утилита
Инструмент DesignPro Fashion Utility автоматически создает линии стежков и заполняет одежду тканями, узорами и образцами цветов. Кроме того, это может помочь упростить создание раскадровки или презентаций.
Подробнее
Эскиз Моды
Инструмент DesignPro Fashion Sketch позволяет легко и быстро создавать 2D-эскизы одежды в Adobe Illustrator® с использованием линий симметрии для одновременного создания обеих сторон одежды.
Подробнее
Колорист
Измените цвет изображения в Adobe Illustrator®, чтобы создать несколько цветовых решений из одного дизайна. Используйте функцию случайного выбора, чтобы быстро менять цвета и сохранять понравившиеся расцветки. Отобразите цветовые схемы для разных версий иллюстраций как для презентаций, так и для физической печати.
Подробнее
Цветные карты
Color Cards создает сезонные презентации цветовой палитры для совместного использования и представления цветов в оптимизированном и организованном виде для всей команды.
Подробнее
Палитра Утилита
УтилитаPalette используется для переноса цветов из общей базы данных в документ для использования при создании цветовых схем и презентаций.
Подробнее
Менеджер палитры
Palette Manager хранит данные о цветах, узорах и сезонных палитрах, организованные для команд дизайнеров.При изменении цвета или палитры дизайнеры получают обновления автоматически в режиме реального времени в Adobe Illustrator.
Подробнее
Вязать
Создавайте модели вязания, включая Fair Isles, интарсию или пользовательские схемы стежков, с помощью DesignPro Knit. Дизайнеры разрабатывают вязаные макеты и перекрашивают их в дизайнерском приложении Adobe Illustrator®. Мгновенное моделирование вязания дает четкое представление о том, как выкладывается дизайн.
Подробнее
Повторить
С легкостью создавайте повторяющиеся узоры с помощью Fiery DesignPro Repeat в Adobe Illustrator®. Используйте прямые, вертикальные и сдвиговые макеты в сочетании с векторной или растровой графикой. Создавайте дизайн с предварительным просмотром в реальном времени, который показывает, как будут выглядеть повторяющиеся изображения. Легко переключайтесь между функциями DesignPro Repeat и инструментами Adobe для создания сложных и профессиональных макетов дизайна.
Подробнее
Цветовая гамма
DesignPro Color Range помогает дизайнерам подбирать цвета в соответствии с напечатанным результатом. В Adobe® Illustrator® пользователи могут создавать цветовые диапазоны вокруг одного цвета, сопоставлять цвета с библиотекой цветов одним щелчком мыши или настраивать цвета на лету, чтобы точно соответствовать принтеру.
Подробнее
Ткать
Эффективно создавайте тканые узоры, включая пледы и сложные узоры добби.DesignPro Weave добавляет функциональность в Adobe Illustrator®, позволяя дизайнерам творчески разрабатывать тканые конструкции и перекрашивать их.
Подробнее
50 лучших уроков по Photoshop 2012 года (наши любимые)
В сегодняшнем посте мы демонстрируем подробные руководства по Photoshop, выпущенные в 2012 году. Мы проверили десятки руководств по фотошопу и выбрали свои любимые.Все они подобраны вручную, и мы надеемся, что вы узнаете много новых техник, если будете следовать им шаг за шагом. Мы сгруппировали уроки как Фотоэффекты и манипуляции, Текстовые эффекты, Уроки рисования и рисования. Просто погрузитесь в уроки и станьте опытным пользователем Photoshop. .
Рисование и живопись
Как нарисовать пушистого мультяшного персонажа в Photoshop
Из этого урока вы узнаете, как создать пушистого мультяшного персонажа в Photoshop.
Посмотреть руководство
Создание значка гарнитуры в Photoshop
Из этого урока вы узнаете, как создать значок гарнитуры в Photoshop.
Посмотреть руководство
Создайте блестящий стереоресивер в Photoshop с нуля
В этом уроке вы узнаете, как создать подробный стереоресивер с нуля, используя возможности Photoshop для векторного рисования.
Посмотреть руководство
Создайте злую королеву в Photoshop
В этом уроке вы научитесь создавать Злую Королеву из Белоснежки и семи гномов, используя методы цифровой живописи в Photoshop.
Посмотреть руководство
Создайте значок мобильного телефона эпохи 1990-х в Photoshop
В этом руководстве вы узнаете, как создать значок мобильного телефона эпохи 1990-х годов в Photoshop, используя фотографию в качестве образца.
Посмотреть руководство
Нарисуйте забавного мультяшного персонажа в Photoshop с помощью инструмента «Фигуры и перо»
Из этого туториала (2 части) вы научитесь рисовать мультяшного персонажа без каких-либо навыков рисования.Все, что вам нужно сделать, это использовать свое воображение, чтобы комбинировать формы и быть знакомым с инструментом «Перо».
Посмотреть руководство
Как нарисовать рулевое колесо и приборную панель в Photoshop
В этом уроке вы узнаете, как создать автомобильный руль и приборную панель в Photoshop, используя векторные фигуры, стили слоев и немного рисования.
View Tutorial
Создайте шоколадный вулкан с помощью 3D-эффектов
В этом уроке вы узнаете, как использовать 3D-возможности Photoshop CS5 Extended для создания шоколадного вулкана и текстового эффекта.
Посмотреть руководство
Создание детального винтажного телевизора в Photoshop
В этом уроке вы создадите простой, но впечатляющий винтажный телевизор в Photoshop.
Посмотреть руководство
Как нарисовать камеру Leica в Photoshop
В этом уроке вы узнаете, как нарисовать одну из самых известных камер Leica в Photoshop, Leica M1
View Tutorial
Создайте шероховатый плакат с вестерном в программе Photoshop
Следуйте этому пошаговому руководству, чтобы создать шероховатый дизайн западного плаката, проследите весь процесс дизайна от начала до конца, поскольку различные складские ресурсы используются для завершения композиции.
Посмотреть руководство
Фотоманипуляция и фотоэффект
Создание фотокомпозиции на тему фильма ужасов в Photoshop
В этом уроке вы узнаете, как использовать соответствующий баланс света, использование полутонов, глубины резкости, смешивания и т. Д.
Посмотреть руководство
Создание фантастического пейзажа с использованием техник цифровой живописи
Из этого урока вы узнаете, как создать фантастический пейзаж, используя технику цифровой живописи.
Посмотреть руководство
Создайте удивительный домик на дереве в сюрреалистическом стиле в Photoshop
В этом уроке вы узнаете, как создать произведение искусства домика на дереве, используя комбинацию методов обработки фотографий и рисования. Узнайте, как легко нарисовать сюрреалистическое дерево с помощью инструмента «Кисть», облака с нуля
Просмотреть руководство
Создание студийного спортивного портрета
В этом уроке вы узнаете, как продемонстрировать и создать студийный спортивный портрет, используя те же методы, которые вы, возможно, видели на рекламных щитах и в журналах.
Посмотреть руководство
Как создать сцену с дождливым озером в Photoshop
Из этого туториала Вы узнаете, как создать эту драматическую сцену с озером, а также методы, которые вы можете использовать, чтобы создать свою собственную.
Посмотреть руководство
Создание эмоциональной полуночной фотоманипуляции с эффектами живописи
Из этого туториала Вы узнаете, как объединить это изображение с различными стоковыми фотографиями, смягчить кожу и применить специальные эффекты освещения и цвета.
Посмотреть руководство
Создание эффекта снега и эффекта выталкивания
В этом уроке вы узнаете, как создать эффект снега и всплывающий эффект.
Посмотреть руководство
Создайте сцену раскрытия сюрреалистической магической силы в Photoshop
В этом уроке вы узнаете, как создать сцену раскрытия сюрреалистической магической силы в Photoshop. Это учебник по Photoshop среднего уровня, и некоторые шаги могут быть немного сложными.
Посмотреть руководство
Создание сцены, вдохновленной микромашинами
В этом уроке вы узнаете, как создать сцену, вдохновленную микромашинами, с возможностями 3D и функциями с учетом содержимого в Photoshop CS6.
Посмотреть руководство
Создайте уникальное деревянное лицо с огненными глазами и слезами в Photoshop
В этом уроке вы узнаете, как создать деревянное лицо с огненными глазами и слезами в Photoshop.
Посмотреть руководство
Узнайте, как создать очаровательную композицию-коллаж
В этом уроке вы узнаете, как создать суперкреативный эффект коллажа, используя ряд техник обработки фотографий, смешивания и композиции.Вы узнаете, как правильно извлекать изображения, накладывать различные эффекты на слои, чтобы создать ощущение глубины и детализации, а также создавать классные эскизные рисованные эффекты для ваших фотографий.
Посмотреть руководство
Обработка фотографий в волшебном доме с обувью
В этом руководстве вы узнаете, как создать управляемую обувь в сцене дома.
Посмотреть руководство
Приложение для реалистичного макияжа в Photoshop
В этом уроке вы узнаете, как наносить макияж в цифровом виде, используя многие из тех же техник, которые женщины используют для нанесения физического макияжа на свое лицо.
Посмотреть руководство
Текстовые эффекты
Создайте вязаный текстовый эффект аргайл с помощью Filter Forge и Photoshop
В этом уроке вы будете использовать Filter Forge, чтобы помочь создать эффект вязанного аргилового текста в Photoshop, который вы можете использовать в своих праздничных иллюстрациях.
Посмотреть руководство
Создание эффекта сшитого джинсового текста в Photoshop CS6
В этом уроке вы научитесь комбинировать фильтры Photoshop, кисти и векторные фигуры для создания эффекта вышитого джинсового текста с помощью Photoshop CS6.
Посмотреть руководство
Создать Ombre (затемненный) Текстовый эффект
В этом руководстве объясняется, как использовать два простых фильтра для применения эффекта омбре к тексту с использованием цветов, которые вам нравятся.
Посмотреть руководство
Создание эффекта кровавого текста в Photoshop с использованием стилей слоя
В этом кратком руководстве вы узнаете, как создать эффект кровавого текста, используя стили слоя в Photoshop.
Посмотреть руководство
Создайте эффект четкого металлического текста в Photoshop
В этом кратком руководстве вы узнаете, как создать четкий металлический текстовый эффект, используя всего несколько стилей слоя в Photoshop.
Посмотреть руководство
Как создать текстовый эффект полированного камня
В этом руководстве объясняется, как использовать несколько стилей слоя, классный трюк с градиентом внутреннего свечения и простые фильтры для создания эффекта глянцевого полированного текста, похожего на камень.
Посмотреть руководство
Создайте «страшный» текстовый эффект в Photoshop.
В этом кратком руководстве вы узнаете, как создать «страшный» текстовый эффект с помощью стилей слоя в Photoshop.
Посмотреть руководство
Создайте эффект неонового текста в Photoshop
В этом уроке вы узнаете, как создать эффект неонового текста в Photoshop, используя стили слоев и текстуры.
View Tutorial
Как создать эффект бирюзового металлического текста
В этом уроке объясняется, как использовать разные стили слоя для создания эффекта яркого бирюзового металлического текста, а затем добавить простой штрих и несколько булавок вокруг него.
Посмотреть руководство
Создайте эффект сияющего золотого текста Старого Света в Photoshop
В этом кратком руководстве вы узнаете, как создать блестящий, золотой, старинный текстовый эффект, используя стили слоя в Photoshop.
Посмотреть руководство
Создание текстового эффекта со вкусом конфет в Photoshop
В этом кратком руководстве вы узнаете, как создать текстовый эффект в стиле леденца в Photoshop.
Посмотреть руководство
Создание глянцевого пластикового трехмерного текста в Photoshop CS5 Extended
Из этого туториала Вы узнаете, как использовать Repoussé в Photoshop CS5 для создания потрясающего эффекта трехмерного текста без необходимости использования какого-либо другого программного обеспечения для работы с трехмерным изображением.
Посмотреть руководство
Создание текстового эффекта, вдохновленного Diablo III, в Photoshop
В этом уроке вы узнаете, как создать текстовый эффект в стиле Diablo в Photoshop.
View Tutorial
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
В этом кратком руководстве вы узнаете, как создать текстовый эффект в стиле мехов, используя стили слоя в Photoshop.
Посмотреть руководство
Создание текстового эффекта в стиле бейсбола в Photoshop
В этом уроке вы узнаете, как создать текстовый эффект в стиле бейсбола, используя стили слоев, узоры и кисти.
Посмотреть руководство
Создайте текстовый эффект «Transfarmers», используя стили слоя в Photoshop.
В этом кратком руководстве вы узнаете, как продемонстрировать, как создать кинематографический текстовый эффект «Transfarmers», используя стили слоя.
Посмотреть руководство
Создание текстового эффекта «Королевское золото» в Photoshop с использованием стилей слоев
В этом кратком руководстве вы узнаете, как создать текстовый эффект королевского золота, используя стили слоя в Photoshop.
Посмотреть руководство
Создайте эффект 3D-текста на осеннюю тему с помощью Photoshop CS6 Extended
В этом руководстве вы узнаете, как использовать эти новые функции для создания трехмерного текстового эффекта на осеннюю тему.
Посмотреть руководство
Создание анимации логотипа в стиле Syfy в Photoshop CS6
В этом руководстве вы научитесь использовать новые и улучшенные функции 3D и Timeline в Photoshop CS6 для создания текстового эффекта и анимации логотипа Syfy без каких-либо дополнительных приложений.
Посмотреть руководство
Веб-макеты
Узнайте, как создать стильный веб-макет для фотографий
Из этого урока вы узнаете, как создать стильный макет фотографии с нуля с помощью Adobe Photoshop CS6.
Посмотреть руководство
Дизайн макета винтажного портфолио
Из этого туториала Вы узнаете, как создать винтажный макет портфолио.
Посмотреть руководство
Как создать веб-сайт для продажи приложений для iPhone 5
Из этого руководства вы узнаете, как создать веб-сайт приложений для iPhone 5.
Посмотреть руководство
Создание макета благотворительного веб-сайта в Photoshop
Из этого урока вы узнаете, как создать минималистичный, но очень элегантный макет в Adobe Photoshop.
Посмотреть руководство
Создайте шаблон портфолио с темной текстурой в Photoshop
Узнайте, как создать профессиональный темный и текстурированный шаблон портфолио с помощью Adobe Photoshop.
Посмотреть руководство
Как создать сайт знакомств
С помощью этого урока Photoshop вы научитесь создавать шаблон для сайта знакомств.
Посмотреть руководство
Создание одностраничного макета в стиле ретро для веб-дизайна в Photoshop
Из этого урока вы узнаете, как создать одностраничный ретро-веб-дизайн с помощью Adobe Photoshop.
Посмотреть руководство
Огненных искр! Как создать эффект огненного сияния в фотошопе.
В сети полно бесплатных кистей для Photoshop, тысячи сайтов предлагают кисти, которые находятся на расстоянии одного клика, но из-за этого невероятно сложно найти бесплатные кисти хорошего качества.Чтобы сэкономить ваше время, мы собрали 30 наших любимых наборов, которые должен иметь каждый дизайнер!
Кисти— это фантастическая экономия времени, поскольку они позволяют быстро создавать богатые работы, не создавая отдельных элементов дизайна. Будет доступен огромный выбор кистей, от листьев до грубой текстуры, от облаков до типографики. Хотя Photoshop CS6 поставляется с набором предустановленных кистей, отображаются только царапины на поверхности, несмотря на возможности, предлагаемые обработчиком кистей, поэтому возьмите бесплатные кисти ниже и начните добавлять потрясающие дизайнерские украшения в свою работу!
01.Набор кистей — Smoke
Большая коллекция кистей Photoshop — Smoke от Graham Jeffrey содержит 21 различную кисть.
Ограничения: Некоммерческое
02. Кисть — состаренное дерево
Эта простая кисть от Creative Nerds добавит в ваш арсенал чудесную богатую шелушащуюся текстуру дерева.
03. Кисти — Облака высокой четкости
Это действительно полезный набор из 17 кистей, каждая с разным облачным дизайном, которые можно легко использовать для добавления ценности вашим изображениям.
Ограничения: Нет
04. Полутона в 3D
Действительно хороший набор полутонов, визуализированных в 3D, с перспективой создания интересных узоров, которые добавляют глубину дизайну
Ограничения: Некоммерческое
05. Кисти боке с частицами пыли
Действительно полезный набор кистей для боке для Photoshop с частицами пыли от WeGraphics, которые мгновенно добавляют беспорядок и насыщенность.
Ограничения: не может распространяться через другие источники
06.Кисти — Кровь, засохшая спрей
Колоссальные 117 кистей Photoshop, каждая из которых содержит различные засохшие кровавые брызги. Отлично подходит для создания эффектов крови, но также может имитировать краску.
Ограничения: Нет
07. Следы и ожоги
Еще один отличный набор кистей от WeGraphics, который изображает реалистичные следы загара и эффекты выгорания в 10 различных дизайнах.
Ограничения: не может распространяться через другие источники
08.Модные узоры кистей пейсли
Богатый набор для Photoshop, каждый из которых содержит элемент узора Пейсли. Также включены исходные файлы PNG, которые дизайнер использовал для создания кистей.
Ограничения: некоммерческое использование
09. Кисти — трава и растения
10 различных кистей для Photoshop, каждая с различными травами и цветочными узорами, от 500 до 2500 пикселей.
Ограничения: в некоторых случаях атрибуция
10.Декоративные бабочки 2
Множество красивых декоративных бабочек и растений, которые могут добавить изысканности углам и краям.
Ограничения: Нет
11. Антикварные открытки
Этот замечательный набор из 6 старинных открыток станет идеальным фоном для реализации вашего проекта. На каждой карточке есть текст и восхитительная патина.
Ограничения: Нет
12. Лунные кисти
Этот великолепный набор содержит 10 различных фаз Луны в формате кисти!
Ограничения: Нет
13.Кисти — Листья в высоком разрешении
Этот набор отлично подходит для создания фонов с органической текстурой. В него входят 7 отдельных изображений листьев с замысловатыми деталями и текстурами.
Ограничения: Нет
14. Фрактальные кисти
Большой выбор кистей Photoshop на основе фракталов, которые выглядят футуристично. Отличное решение для веб-дизайна.
Ограничения: Нет
15. V-фрактальные кисти
Этот набор из 6 кистей содержит прекрасные органические формы.
Ограничения: нечастое использование / распространение ограничено
16. Кисти — Прически высокого разрешения
Отличный набор кистей, состоящий из отдельных причесок в виде силуэтов.
Ограничения: Нет
17. Кисти — Свет с динамическими спецэффектами
Создавайте специальные световые эффекты с помощью этих кистей в сочетании с режимами наложения слоев, такими как экран или яркий свет.
Ограничения: Нет
18.Кисти — Ночное небо и звезды
Этот набор кистей содержит 13 различных элементов ночного неба, включая кисти звездной пыли, кисти звезд и луну.
Ограничения: Нет
19.AP Кисти: Scarface
Идеально, если вы хотите добавить немного рубцов на портреты или просто создать красиво текстурированные элементы фона.
Ограничения: Нет
20. Кисти — Круги VectorPack
Хороший выбор чистых и современных круглых щеток.
Ограничения: Нет
21. Кисти — Набор для волос 1
Отличный набор кистей Photoshop для ретуши фотографий моделей, этот набор включает детализированные текстурированные волосы в различных стилях укладки.
Ограничения: в некоторых случаях требуется указание авторства
22. Кисть для блеска
Симпатичная и простая кисть, которая добавляет рассеянные шарики света, чтобы привнести волшебные искры Диснея в вашу работу.
Ограничения: Нет
23.Кисти — Деревья по краям
Хороший набор кистей Photoshop для добавления силуэтов деревьев и кустов по краям вашей композиции.
24. Кисти GreenPack от случайных кистей
Стоит загрузить 4 зеленые тематические кисти, в основном из-за красивой иллюстрации дерева!
Ограничения: Нет
25. Кисти — Water Vol. 2
12 больших кистей, которые включают брызги, рябь и капли воды.Отличный набор для фонов, а также элементов дизайна переднего плана.
Ограничения: Нет
26. Гранж и кисти с плавными красками
Большой набор кистей для фотошопа из смешанной техники в гранжевой и цветочной тематике.
Ограничения: только для некоммерческого использования
27. Пять простых кистей для ткани
Простая текстура ткани, отлично подходит для фонов в печати и веб-дизайне, поскольку кисти имеют высокое разрешение.
Ограничения: Нет
28.Кисти Гранж 2012
Большой набор из 25 шероховатых кистей с выдающимися текстурами для детализации вашей работы.
Ограничения: только для некоммерческого использования
29. Цветочные локоны
Полезный набор цветочных вихревых кистей, идеально подходящих для создания богатых краев и текстур в печати и веб-дизайне.
Ограничения: Нет
30. Кисти — Карты мира
Красивая карта, выполненная двенадцатью кистями, на которой изображены работы картографа 16 века Марины Вальдемюллер.
Ограничения: Нет
Вот и все! Вы видели здесь какие-нибудь полезные кисти для фотошопа? Дайте нам знать в комментариях ниже!
Кто бы не хотел быть дизайнером высшего класса? Наверное, многие согласились бы на такую роль. Но так ли все просто, как кажется на первый взгляд? Достаточно ли получить несколько уроков по Photoshop, освоить их и стать профессионалом? Нет. Все намного сложнее. Как и в любой другой профессии, роль дизайнера требует опыта, настойчивости, таланта и трудолюбия.И некоторые бесплатные уроки по фотошопу не сильно помогут. В этом вопросе нужен более системный подход. Так, например, мало кто знает о различиях между разными версиями Photoshop. Так, например, учебные пособия по Photoshop cs3 отличаются от материалов, подготовленных для более поздних версий программного обеспечения. Отдельно стоит выделить видеоуроки в фотошопе, которые все же намного информативнее текстовых версий. Пожалуй, ситуация вполне объяснима, если мы начнем говорить о 3D-видеоуроках.С одной стороны, довольно сложно представить текстовый курс с такой сложной трехмерной графикой. С другой стороны, 3D-уроки очень разнообразны, в том числе и в текстовых вариациях. Здесь же можно процитировать уроки фотошопа на русском языке, которых предостаточно. Ну и последний аспект — это уроки corel.
Учитывая уроки фотошопа, в моих руках попадаются довольно интересные предложения. Так, например, путешествуя по Интернету, довольно часто встречаются предложения о платных курсах в том или ином месте.Стоит ли покупать это? Наш ответ — нет. Новичку достаточно будет взять бесплатные уроки фотошопа, освоив которые, можно будет задуматься о чем-то более серьезном. Стоит отметить именно уроки Photoshop cs4, которые за короткий промежуток времени стали самыми популярными. И это видеоуроки в фотошопе, благодаря которым становится понятен сразу ряд нюансов и тонкостей. Хотя это утверждение не всегда работает, поскольку не все видеоуроки действительно хороши. Тем более, если мы говорим об уроках фотошопа на русском языке, которых в сети в любом случае меньше, чем англоязычных.Что касается графики, на помощь приходят 3D-уроки. Еще один важный аспект в изучении этих уроков — это именно формат. Ведь именно 3D-видеоуроки позволяют лучше понять тот или иной материал. Не будем забывать об уроках Corel, которые с каждым днем становятся все доступнее. Таким образом, набирают популярность популярные учебные материалы, называемые уроками.
Подводя итоги, стоит еще раз отметить растущую популярность учебных материалов.Все это называется уроками. Так, например, на данный момент в сети доступно просто облако различных материалов, в том числе уроки фотошопа. В очной форме они переводятся либо с английского, либо с русского изданий. Так, например, вы можете получить уроки по Photoshop cs5 буквально на любом веб-сайте, так или иначе посвященном дизайну. Как правило, видеоуроки по фотошопу образцовые. Следует отметить, что далеко не все уроки фотошопа на русском языке являются справочным продуктом.Это связано с огромным количеством доступного материала. По сути, это включает в себя бесплатные уроки по фотошопу. Что касается графики, то здесь можно найти много интересного. Так, например, уроки 3D, хотя они и не пользуются такой же популярностью, как уроки Photoshop, также довольно популярны. А именно, 3D-видеоуроки в этой области самого высокого качества. Также не забывайте об учебном материале, который называется corel уроками. И даже в этой области вы найдете много интересного.
В этом уроке Photoshop вы научитесь рисовать сумасшедшие линии огня за 10 простых шагов. Этот сумасшедший эффект придаст вашему фото еще большей выразительности и динамики.
1 step
Для этого урока стоит выбрать самую эффектную фотографию, которая есть в вашем архиве. Если это не так, лучше возьмите фотоаппарат и создайте свой образ!
Откройте фотографию в Photoshop и превратите ее в черно-белую.
Если вы не знаете, как это сделать, посмотрите это руководство.
Step 2
После того, как фото будет готово, включаем панель Contours (paths) и нажимаем на кнопку Create a new path (create new path) на рисунке отмечен буквой (A ).
Щелкните английскую букву «P» на клавиатуре, чтобы выбрать инструмент «Перо».
А теперь остановитесь и подумайте, как лучше разместить линии огня. Есть идея? Тогда вперед! Пока держите в уме направление.
Шаг 3
A.Щелкните документ, чтобы разместить первую точку пути.
B. Добавьте вторую точку, сделайте путь плавным изгибом.
В. Продолжайте работать над своей блестящей идеей.
Помните, что в любой момент вы можете изменить форму контура.
Удерживая Ctrl, можно переключиться на инструмент Белая стрелка (инструмент прямого выбора) для быстрой настройки пути.
Если вам еще непонятен инструмент «Перо», то советую посмотреть этот туториал.
Step 4
Наконец, схема готова! Кстати, не стоит надолго останавливаться на тех участках, которые потом будут прятаться за руками и ногами, потому что их все равно не будет видно.
Шаг 5
A. Теперь возьмите мягкий круглый инструмент Brush , размер по вашему выбору (в уроке я использовал кисть = 5 пикселей) оранжевого цвета.
B. Создайте новый слой и назовите его «Fire»!
B. Вернитесь к палитре «Контуры» и нажмите кнопку внизу под названием Stroke (контур обводки, отмеченный буквой C).
Step 6
Вдоль контура сразу же появится красная линия! Чтобы контур не мешал вам, нажмите Ctrl + H, чтобы скрыть его.
На картинке вы, должно быть, заметили, что появились дополнительные оранжевые линии. Этот эффект действительно создает иллюзию движущегося огня! Но мы не рисовали им контуры!
Как это сделать? Это очень просто — возьмите штамп, выберите кисть с брызгами, клонируйте участок линии и поместите его рядом с ним.
7 step
С помощью ластика сотрем лишние участки линии, которые не должны быть видны за ногами и руками.
Step 8
Щелкните правой кнопкой мыши слой Fire, выберите Blending options, где вы можете добавить различные стили слоя.
Попробуйте применить те же стили и настройки, которые вы видите ниже, но имейте в виду, что параметры можно настроить по своему вкусу и цвету.
Итак, добавьте:
Inner Shadow, Outer Glow и Inner Glow
Step 9
Дублируйте слой «Fire» и измените режим наложения слоя на Overlapping (Overlay)
On на дублированном слое выключите глаза стилей Inner Shadow и Inner Glow, чтобы отключить их.
Step 10
Теперь дважды щелкните оставшийся стиль Outer Glow, чтобы изменить его параметры.
Еще немного, а может быть и много времени, которое вам нужно потратить на работу, чтобы получить что-то подобное …
Еще одно небольшое примечание … снова продублируйте слой Fire и примените к нему filter — distortion — wave (filter> distort> wave) … Поиграйте с режимами непрозрачности и наложения, особенно перекрытия.
80+ новых руководств по Photoshop из разных категорий — InstantShift
Отображение красивых изображений — важный элемент в веб-дизайне и графическом дизайне, где меньше внимания уделяется удобочитаемости и больше возможностей для художественного использования изображений. Adobe Photoshop полезен как для создания, так и для редактирования изображений для использования в печати или в Интернете. Не слишком простой в использовании, но полный высококачественных функций, Photoshop — лучший выбор для любой работы с изображениями.
Ниже вы найдете некоторые из последних руководств по Adobe Photoshop , которые могут помочь вам получить вдохновение и выучить пару советов к концу этой презентации.
Для тех, кто не знает, что такое Adobe Photoshop ? А что он умеет? Затем перейдите по ссылке ниже, чтобы ознакомиться с подробностями.
Следующее поколение, олицетворяющее два десятилетия передового опыта. Это приложение содержит все необходимое для создания высококачественных изображений и графики. Для тех художников, чья работа требует большего, чем простое приложение, существует Photoshop , удовлетворяющий все их потребности, который использует редактирование изображений и манипуляции с фотографиями.
Вас также могут заинтересовать следующие статьи по теме.
Не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, которые могут быть полезны нашим читателям.
Не забудьте подписаться на нас в Твиттере — чтобы быть в курсе последних обновлений.
Окончательный обзор последних учебных пособий по Photoshop
В наши дни спрос на учебные пособия по Photoshop слишком велик, и найти лучшие учебные пособия из пула с десятками тысяч учебных пособий — непростая задача. Дизайнерам нравятся всевозможные учебные пособия по Photoshop, которые помогают им легко узнавать все больше и больше каждый день и дают им идеи и направления для создания более красивых и привлекательных творческих работ.Этот список содержит некоторые из лучших учебных пособий по Photoshop , которые подходят для ваших нужд, связанных с редактированием изображений и фотографиями.
Быстрая навигация
Учебники, связанные с персонажами
Учебник, связанный с пользовательским интерфейсом и макетом веб-сайта
Учебник, связанный с объектами
Учебники, связанные с логотипом, символом или значком
Учебники, связанные с эскизом, рисованием, плакатом, графиком
Учебники, связанные с текстовым эффектом
Учебники, связанные с обработкой фотографий
Учебники, связанные с узорами, цифровыми эффектами и текстурами
Учебники, связанные с персонажами
01.Создание невежественного гонщика. Иллюстрация
В этом уроке вы узнаете, как правильно управлять всеми элементами композиции, включая цветовой баланс, контраст, текстуры и многое другое, а также все инструменты и методы, которые вы будете использовать. нужно знать в Photoshop, чтобы создать очень интересную и подробную карикатурную иллюстрацию.
Наверх ↑
02. Детская иллюстрация в стиле Хэллоуина
В этом уроке вы узнаете, как проиллюстрировать милые и пугающие детские иллюстрации, используя приемы, которые вы можете легко использовать в своих собственных рисунках на Хэллоуин.
Наверх ↑
03. Нарисуйте симпатичного пирата
В этом уроке вы можете нарисовать пиратского персонажа с помощью Photoshop с пустой страницы без каких-либо дополнительных ресурсов или стоковых изображений. Вы будете использовать слои-фигуры, разбираться в освещении и тени, рисовать вручную с помощью инструмента «Кисть», для этого просто потребуется ваше терпение.
Вверх ↑
04. Как изобразить космонавта
В этом уроке вы увидите, как создать научно-фантастический концепт-арт, проиллюстрировав космонавта, выполняющего техническое обслуживание во время выхода в открытый космос.
Вверх ↑
05. Создание анимированного спрайта в стиле пиксель-арт
В этом уроке вы узнаете, как создать и анимировать спрайт в стиле пиксель-арт, используя всего несколько простых инструментов Adobe Photoshop. В процессе вы охватите все основные правила, которые вы можете применить к своим будущим иллюстрациям в стиле пиксель-арт.
Наверх ↑
Учебное пособие по интерфейсу и макету веб-сайта
06. Создание элегантного макета блога
В этом уроке вы узнаете, как создать простой и элегантный макет блога в Photoshop.Вы будете использовать четкое изображение в верхней части страницы (где бы оно ни находилось) с простым сообщением, за которым следует очень чистая и элегантная типографика.
Наверх ↑
07. Дизайн мобильного приложения для покупок
В этом руководстве вы увидите методы, используемые для создания современного плоского дизайна пользовательского интерфейса (UI) для приложения iPad.
Наверх ↑
08. Создайте экран приложения для iPhone в стиле iOS 7
В этом руководстве вы пройдете этапы создания тонкой и плоской концепции дизайна, вдохновленной iOS 7, для экрана приложения профиля пользователя.Используя эти простые методы, вы также можете создавать потрясающие минималистичные интерфейсы приложений.
Наверх ↑
09. Интерфейс приложения для мобильного загрузчика
В этом руководстве вы узнаете, как создать дизайн приложения-загрузчика для iPhone в Photoshop. После завершения вы будете хорошо разбираться в том, как создавать современные элементы интерфейса, а также диаграммы и графики в Photoshop.
Наверх ↑
10. Интерфейс мобильного приложения «Погода»
В этом руководстве вы узнаете, как разработать интерфейс дизайна мобильного приложения с помощью многих инструментов Adobe Photoshop.Вы узнаете, как настроить сетку и создать простой фон. Затем вы увидите, как воспользоваться преимуществами функции «Привязка к сетке» и использовать базовую маскировку и векторные фигуры для создания набора плоских значков.
Наверх ↑
Учебное пособие по объектам
11. Реалистичное ретро-радио
В этом уроке Вы нарисуете ретро-радио с нуля в Photoshop и Illustrator. Вы начнете с рисования его каркаса в Illustrator, а затем экспортируете путь в Photoshop, где мы продолжим его шлифовать.Это очень длинное руководство, состоящее из 131 шага! Если вы думаете, что справитесь с этой задачей, приступайте к делу прямо сейчас!
Вверх ↑
12. Управление поворотной ручкой аудио
В этом руководстве вы узнаете, как создать подробный элемент интерфейса поворотной ручки Retina, вдохновленный музыкальными инструментами и микшерным оборудованием.
Вверх ↑
13. Пиксельная графика кассеты
В этом уроке Вы научитесь рисовать пиксельную графику кассеты в Photoshop.
Вверх ↑
14. Значок простой записной книжки
В следующем уроке вы узнаете, как создать простой значок записной книжки в Adobe Photoshop.
Вверх ↑
15. Бокал для холодного пива. Иллюстрация
. В этом уроке Вы узнаете, как создать реалистичный глянцевый бокал для холодного пива.
Наверх ↑
Уроки, связанные с логотипом, символом или значком
16. Типографский логотип в Illustrator и Photoshop
В этом уроке вы увидите, как использовать простые инструменты Illustrator для создания очень модного логотипа.Процесс довольно прост и может быть применен ко всем видам логотипов и иллюстраций для ваших будущих проектов.
Вверх ↑
17. Создание значка адресной книги
В этом руководстве вы узнаете, как создать значок адресной книги с помощью Adobe Photoshop. вы увидите, как настроить простую сетку и как в полной мере использовать функцию привязки к сетке.
Вверх ↑
18. Создание значка принтера
В следующем руководстве вы узнаете, как создать простой значок принтера в Adobe Photoshop.
Вверх ↑
Учебные пособия по эскизам, рисованию, плакату, графикам
19. Создание фан-арта «Пипец»
В этом уроке вы узнаете, как создать иллюстрацию «Hit Girl», из нового фильма «Пипец». В процессе вы изучите несколько простых приемов, которые помогут вам улучшить свои навыки цифровой иллюстрации и придать своим работам почти комический оттенок.
Вверх ↑
20. Рисование черепа робота
В этом уроке вы увидите, как нарисовать череп робота с нуля с помощью фотошопа.
Вверх ↑
21. Художественное произведение в стиле ретро-модерин
В этом уроке вы узнаете, как создать ретро-футуристическую иллюстрацию с помощью Adobe Illustrator и Photoshop.
Вверх ↑
22. Создайте низкополигональный портрет
Здесь бразильский дизайнер Брено Битенкур шаг за шагом покажет вам, как создать стильный низкополигональный портрет в Illustrator и Photoshop.
Вверх ↑
23. Создание геометрического низкополигонального искусства
В этом уроке вы узнаете, как создать собственное низкополигональное геометрическое произведение с помощью этого волшебного приложения с некоторой помощью Illustrator и Photoshop.
Наверх ↑
24. Создание красочного постера в стиле ретро
Здесь, в этом уроке вы можете узнать, как создать обои в ретро-стиле с помощью этого урока Photoshop! Из этого туториала Вы узнаете, как создать обои с блестящими текстурами, множеством бликов и ярких цветов.
Вверх ↑
25. Рисование реалистичного человеческого глаза
В этом уроке вы увидите, как нарисовать реалистичный человеческий глаз с нуля с помощью фотошопа.
Вверх ↑
26. Создание флаера события смешанных боевых искусств
В этом уроке вы можете узнать, как создать похожий плакат события в Photoshop, используя несколько техник, включая манипуляции с фотографиями, ретушь и типографику.
Наверх ↑
27. Создайте героический рисунок пожарного
В этом уроке вы чествуете наших пожарных, создав цифровую картину, на которой изображен пожарный, который приходит на помощь.
Наверх ↑
28.Создание Линкольна
В этом уроке вы увидите создание Линкольна с помощью рисования с помощью фотошопа.
Наверх ↑
29. Создание обложки альбома, вдохновленной хэви-металом
В этом уроке вы создадите леденящую кровь композицию из черепа и роз, вдохновленную классическими обложками альбомов хэви-метала. Используя такие техники, как маскирование, корректировка цвета и наслоение текстур, вы будете создавать произведения искусства, достойные одобрения Адских Ангелов.
Наверх ↑
30. Как рисовать персонажей Мулан
В этом уроке вы увидите, как рисовать персонажей Мулан с нуля с помощью фотошопа.
Наверх ↑
31. Красиво оформленные иллюстрации
В этом уроке Ади Гилберт объясняет, как он создает красиво оформленные иллюстрации, используя сочетание традиционных мазков кисти и цифровых технологий с помощью планшета, стилуса и Photoshop.
Наверх ↑
32.Как нарисовать губы
В этом уроке вы узнаете, как нарисовать губы с помощью базового фотошопа.
Вверх ↑
33. Создание низкополигонального искусства
Здесь Дэмиен Винно — он же Элрой — показывает вам, как он создавал художественное произведение для своей группы The Escapists, техно-артиста, состоящего из босса лейбла Дэмиена и Леонизера Леонарда Де. Леонард. Вы увидите, как создать эту классную зернистую работу с помощью низкополигонального поворота (полигональная сетка из небольшого количества полигонов).Сначала мы создадим несколько векторных портретов, а затем сделаем текстурирование в Photoshop с помощью самодельных кистей.
Наверх ↑
34. Рисование короля Трора
В этом уроке вы научитесь рисовать короля Трора с помощью фотошопа. Он должен показать, что даже без большого опыта вы все равно можете добиться желаемых результатов, если проявите терпение.
Вверх ↑
35. Создание изысканного винтажного дизайна плаката
В этом уроке вы узнаете, как создать дизайн плаката в винтажном стиле с богатой типографикой и иллюстрациями.Вы рассмотрите весь процесс проектирования от начала до конца, покажете, как спланировать свою работу, проработать и раскрасить иллюстрацию, разработать типографику и границы, а также несколько простых приемов, которые придадут ей немного глубины и интереса.
Наверх ↑
36. Как нарисовать скин
В этом уроке вы увидите, как нарисовать скин с нуля с помощью фотошопа.
Наверх ↑
37. Создание панк-плаката
Из этого туториала Вы узнаете, как художник Дэн Мамфорд создает плакат для специального шоу агрессивных и испещренных пятнами уотфордских панков Gallows, где группа сыграла свой дебютный альбом Orchestra волков, целиком.Плакат был новым взглядом на переднюю обложку альбома undefineds, которую Дэн разработал еще в 2006 году.
Наверх ↑
Учебные пособия, связанные с текстовыми эффектами
38. 3D, текстурированные фрукты, текстовые эффекты
В этом уроке вы будет использовать комбинацию Modo, Photoshop и Illustrator для создания текстурного текстового эффекта фруктов, напоминающего апельсин.
Вверх ↑
39. Элегантный эффект трехмерного текста
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности трехмерного изображения в Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта.Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение результата рендеринга.
Вверх ↑
40. Создание трехмерного текста из резины и стекла
В этом руководстве вы узнаете, как использовать векторное редактирование и возможности Photoshop для создания трехмерного текста из резины и стекла. В процессе вы увидите, как создавать материалы, изменять освещение, визуализировать сцену и, наконец, как улучшить цвет конечного результата.
Вверх ↑
41. Эффект «Капание меда на тексте тоста»
Из этого туториала Вы узнаете, как легко изменить исходную фотографию тоста и использовать несколько стилей слоя с некоторыми полезными приемами для создания золотистого сиропа. текстовый эффект, вдохновленный медом на тостах.
Вверх ↑
42. Создание эффекта размазанного текста кетчупа
В этом уроке вы будете использовать комбинацию Adobe Photoshop и Illustrator для создания реалистичного текстового эффекта кетчупа.Вы также узнаете, как размазать или размазать эффект кетчупа в необязательном шаге в конце.
Вверх ↑
43. Эффект очень блестящего текста с блестками
В этом уроке вы узнаете, как легко создать знак в трехмерном стиле и преобразовать его в эффект блестящего текста.
Вверх ↑
44. Эффект трехмерного текста в стиле «Спортивный центр»
В этом уроке вы узнаете, как создать свою собственную графику, вдохновленную «спортивным центром», используя возможности 3D Photoshop CS6 в сочетании с Filter Forge.В процессе вы узнаете, как использовать несколько инструментов, включая базовые формы, градиенты, узоры и текстуры.
Вверх ↑
45. Светящийся текст с космическим фоном
В этом уроке вы можете узнать, как создать уникальный светящийся текст с космическим фоном в Adobe Photoshop CS5. Вы будете использовать такие методы, как наложение слоев, эффект фильтра, пользовательские кисти и инструменты преобразования, чтобы создать этот текстовый эффект. Это учебник по Photoshop от новичка до среднего уровня.
Вверх ↑
46. Создание текстового эффекта «вкусный мармелад»
В этом уроке вы увидите, как создать восхитительный текстовый эффект «мармелад» в Adobe Photoshop с помощью простой пользовательской кисти, обводки и некоторого слоя. стили.
Вверх ↑
47. Эффект текста контурного эскиза
В этом уроке будет продемонстрирован простой способ создания текстового эффекта в Photoshop с помощью простых стилей слоя, кисти и фильтра размытия.
Вверх ↑
48. Создание текстового эффекта в стиле Lego
В этом уроке вы узнаете, как создать реалистичный текстовый эффект 3D без использования какого-либо программного обеспечения для работы с 3D.
Вверх ↑
49. Создание эффекта текста глубокого космоса
В этом уроке вы можете изучить процессы создания эффекта текста глубокого космоса в Photoshop. Вы воспользуетесь рукописным шрифтом, скомбинируете его с текстурами туманности и огня, чтобы сформировать окончательный эффект.Вы также будете использовать некоторые техники выделения и настройки изображения.
Вверх ↑
50. Создание эффекта 3D-текста в духе 1980-х годов
В этом уроке вы увидите, как использовать инструменты Photoshop 3D для создания текстового эффекта, вдохновленного 1980-ми.
Наверх ↑
51. 3D-банка с тисненым текстом
В этом уроке вы узнаете, как использовать 3D-возможности Photoshop CC для создания баночки в стиле каменщика с нуля.Затем вы измените его настройки материала, чтобы придать ему вид золотого металлического окрашенного аэрозольной краской, и добавьте на него рельефный текст с помощью карт рельефа. Затем вы добавите созданные банки к простой сцене и измените конечный результат еще за пару шагов.
Вверх ↑
52. Текстовый эффект на футбольную тематику
В этом уроке вы увидите, как создать текстовый эффект на футбольную тематику, используя основные стили слоя, кисти и несколько текстур.
Наверх ↑
53.Создайте жуткую типографику Хэллоуина
В этом уроке вы узнаете, как создать липкую, липкую и липкую типографику Хэллоуина в Photoshop. Затем вы включите эту типографику в дизайн плаката.
Вверх ↑
54. Глянцевый текст с эффектом жевательной резинки
В этом уроке вы узнаете, как создать глянцевый текст с эффектом жевательной резинки, используя комбинацию инструмента «Перо» в Photoshop и стилей слоя.
Наверх ↑
Уроки, связанные с обработкой фотографий
55.Создание иллюзии портретной маски
В этом уроке вы увидите, как создать привлекательную портретную иллюзию. В этом уроке рассматриваются простые техники, используемые для создания маски из фотографии лица.
Вверх ↑
56. Узел на шее жирафа
В этом уроке вы узнаете, как применить текстуру кожи к форме узла, чтобы создать реалистично выглядящий узел на шее жирафа.
Наверх ↑
57. Создание подводного искусства
Здесь польский художник Мацей Хайнрих демонстрирует методы обработки фотографий, ретуши и редактирования, которые он применил на обложке.
Вверх ↑
58. Создание восхитительной печатной рекламы с помощью манипуляции с фотографиями
В этом уроке вы разработаете концепцию персонажа из старого урока Начо Риеско и покажете, как создать печатную рекламу, комбинируя манипуляции с фотографиями техники с некоторыми рендерами из другого урока.
Вверх ↑
59. Создание яркого зимнего пейзажа северного сияния
В этом уроке вы увидите, как создать зимний ночной пейзаж с северным небом.Вы узнаете, как комбинировать разные материалы вместе и правильно их смешивать, чтобы создать цельную сцену. Вы также узнаете, как создавать световые эффекты, работать с группами и многое другое.
Вверх ↑
60. Создание сюрреалистического миниатюрного портрета
В этом уроке вы увидите, как создать сюрреалистический миниатюрный портрет, используя несколько фотографий и несколько техник обработки фотографий, чтобы создать реалистичную фотоиллюстрацию.
Наверх ↑
61. Создание подводной фэнтезийной сцены
Из этого туториала Вы узнаете, как фото-манипулировать фэнтезийной женщиной, плавающей в подводном мире.В этом уроке есть множество замечательных техник, включая освещение, раскраску, смешивание, детализацию и многое другое. К тому времени, когда вы закончите этот урок, вы сможете создать реалистичный подводный эффект.
Вверх ↑
62. Создание манипуляции с фотографиями с листовым лицом
В этом уроке вы увидите шаги по созданию манипуляции с листовым лицом в Photoshop с использованием таких методов, как наложение слоев, маски слоев, эффекты фильтров и использование корректирующих слоев.
Вверх ↑
63. Манипулируйте портретной фотографией для создания эффекта брызг краски
В этом уроке вы узнаете, как манипулировать портретной фотографией для создания эффекта брызг краски и капель в Photoshop. В этом уроке будут рассмотрены многие техники, включая наложение, смешивание и окраску. Эти методы также могут быть повторно использованы для многих других проектов.
Вверх ↑
64. Эффект полой головы
В этом уроке вы увидите, как легко создать эффект сломанной / полой головы в Photoshop.Этот эффект можно применить к любым частям тела, таким как руки, кисти, пальцы, глаза и т. Д. С помощью правильных стоковых фотографий вы можете легко создать потрясающие эффекты сломанных частей тела.
Наверх ↑
65. Фэнтезийный огненный портрет
В этом уроке вы узнаете, как создать фантастический огненный портрет женщины. Вы узнаете, как использовать текстуры, добавлять огонь и создавать световые эффекты.
Наверх ↑
66. Продвинутые техники композитинга
В этом уроке вы узнаете, как объединить все эти элементы в одно изображение и создать сказочную сюрреалистическую атмосферу, вдохновленную природой.Беха объясняет, как сделать керамические маски для лица, которые соответствуют лицу модели, и как придать векторным буквам трехмерный вид. Она также смотрит, как текстуры могут быть использованы для улучшения атмосферы и как корректирующие слои могут интегрировать необычные элементы.
Наверх ↑
67. Создание фотоманипуляций с темой «Алиса в стране чудес»
В этом уроке Photoshop вы узнаете, как создать фотоманипуляцию на тему «Алиса в стране чудес» с помощью умных фильтров, сток смешивание.Учебное пособие покажет вам, как смешивать стоковые изображения, создавать источники света, изменять погоду на изображении, рисовать волосы, глаза, макияж и кожу, а также как получить глубину резкости в ваших манипуляциях.
Вверх ↑
68. Создание разрывающей кожу иллюстрации
В этом уроке вы увидите, как создать эффект в Photoshop, а также как осветить и снять фотографию. В этой части вы увидите, как извлечь модель из фона, удалить его татуировки, а также как оторвать его кожу и вставить под нее некоторые механические объекты.
Вверх ↑
69. Манипуляция с темной абстрактной фотографией вороны
В этом уроке вы увидите, как создать темную абстрактную фотоманипуляцию с воронами и эффектом дезинтеграции. Вы узнаете, как легко создать этот интересный эффект, добавить абстрактные элементы, создать глубину резкости и многое другое.
Наверх ↑
70. Создание сюрреалистического цифрового искусства «Dark Power Unleashed»
В этом уроке вы узнаете, как создать сюрреалистическое цифровое искусство «Dark Power Unleashed» в Photoshop.Вы начнете с простого изображения города и объедините его с облаком, моделью и несколькими другими объектами, чтобы сформировать этот сюрреалистический эффект.
Наверх ↑
71. Удивительное произведение великой чародейки
В этом уроке вы узнаете, как создать свою удивительную атмосферу и приключенческие сказки с реалистичными тенями и освещением, а затем дополнить их эффектом мрачного цветового тона. . На протяжении всего урока вы познакомитесь с методами, которые помогут вам создавать более матовые рисунки и фотоманипуляции.
Вверх ↑
72. Модный портрет в смешанной технике
В этом уроке вы узнаете, как создать модное произведение в смешанной технике. Вы узнаете, как работать с абстрактными элементами, создавать узоры и играть с формами и цветами.
Наверх ↑
Уроки, связанные с узорами, цифровыми эффектами и текстурами
73. Учебник по дыму
В этом уроке вы увидите, как создать дым в Photoshop.
Наверх ↑
74.Создавайте динамическое искусство с использованием свечения и световых эффектов
В этом уроке иллюстратор из Нью-Йорка Кервин Бриссо делится своими методами создания суперсильного спортсмена в атмосфере, основанной на традициях научно-фантастического искусства, а также религиозная иконография, например, витражи.
Вверх ↑
75. Создание фона Nexus 7
В следующем кратком руководстве вы узнаете, как использовать инструменты Ellipse Tool, Brush Tool и градиенты в Adobe Photoshop CS6 для создания абстрактного фона Nexus 7.Вы можете использовать эти приемы и элементы для создания собственного абстрактного фона для планшета или смартфона! Включен многослойный PSD-файл.
Наверх ↑
76. Создание зернистого черно-белого фотоэффекта высокой моды
В этом уроке вы собираетесь поиграть с различными настройками изображения, чтобы воссоздать эмоциональный стиль высокой модной черно-белой фотографии. Обычно эти фотографии обладают многими характеристиками старой 35-миллиметровой пленки, такими как сильная зернистость пленки и низкая контрастность.Следуйте этому пошаговому руководству, чтобы быстро превратить собственные фотографии в художественные черно-белые произведения искусства.
Вверх ↑
77. Создание бесшовного кругового геометрического фонового рисунка
В этом уроке вы узнаете, как создать действительно интересный круговой геометрический фоновый узор с помощью векторных инструментов Photoshop.
Вверх ↑
78. Создайте потрясающее абстрактное произведение искусства
Суть абстрактного искусства — это движение — вашей руки, вашего глаза и каждого элемента в произведении.В этом уроке Роб Шилдс проведет вас через необходимые шаги для создания сбалансированного абстрактного изображения.
Вверх ↑
79. Создание реалистичного денежного эффекта
Это подробное руководство о том, как создать реалистичный денежный эффект иллюстрации в Photoshop (с некоторой помощью Illustrator!).
Наверх ↑
80. Текстуры и эффекты затенения, созданные вручную
В этом уроке Доминик Байрон объясняет, как добавлять текстуры к вашей работе, чтобы придать ей ощущение ручной работы, и как комбинировать их с затенением и бликами, чтобы получить дополнительные деталь к вашему образу.
Наверх ↑
81. Как создавать эффекты огня
В этом уроке вы увидите, как создавать эффекты огня. Сделайте смелое заявление, добавив обжигающей силы огня своим работам в Photoshop с помощью фильтров и кистей.
Наверх ↑
82. Реалистичный эффект заката
В этом уроке среднего уровня сложности вы узнаете, как создать потрясающую романтическую манипуляцию в Photoshop. Вы узнаете, как создавать желаемые условия освещения, используя стили слоев и корректирующие слои.
Вверх ↑
83. Создание красочного геометрического узора
В этом уроке вы увидите простой способ создания красочных и сложных геометрических узоров в Photoshop.
Вверх ↑
84. Эффекты дождя и воды
В этом уроке вы узнаете, как создавать реалистичные эффекты воды в Photoshop, используя стандартные изображения. Вы узнаете, как выполнить базовое ретуширование на коже и как рисовать воду и применять текстуры, создавать собственные кисти дождя и технику повышения резкости для создания потрясающих высокоэффективных эффектов.
Вверх ↑
85. Освойте эффекты слоя в Photoshop
В этом уроке Джеймс Уайт показывает, как добавить яркую ретро-нотку в яркую модель. Вы научитесь оттачивать свои навыки с помощью палитры слоев и полезных советов по применению масок, режимов наложения и оттенка / насыщенности. Вы также узнаете, как слои взаимодействуют друг с другом при наложении определенным образом и как можно добавить выборочный цвет для улучшения общего дизайна.
Наверх ↑
86.Создание простого абстрактного шаблона размытия
Это руководство представляет собой пошаговое руководство по созданию собственного абстрактного рисунка градиента с использованием сочетания техник Photoshop и Illustrator.
Наверх ↑
Другие ресурсы
Что-то пропало?
При составлении этого списка всегда есть вероятность, что мы пропустили другие замечательные руководства. Не стесняйтесь поделиться им с нами.
Создание фантастического огненного портрета Фото-манипуляция
В этом уроке я покажу вам, как создать фантастический огненный портрет женщины.Вы узнаете, как использовать текстуры, добавлять огонь и создавать световые эффекты.
Окончательное изображение
Ресурсы
Шаг 1
Создайте новый документ размером 1000 × 1100 пикселей и залейте его черным цветом. Нажмите Cmd / Ctrl + Shift + N, чтобы создать новый слой. Активная кисть (B), цвет # 4e1502 и размер 1200 пикселей. Краска по центру черного холста:
Шаг 2
Создайте новый слой, измените цвет кисти на # f6bc2f.Закрасьте темно-красную область и измените режим на Color Dodge 100%:
Шаг 3
Используйте ту же кисть, чтобы нарисовать еще раз на новом слое, установите режим Overlay 70%:
Шаг 4
Шток открытой туманности. Используйте инструмент «Перемещение» (V), чтобы перетащить его на наш холст:
.Шаг 5
Щелкните вторую кнопку внизу Layer Pallete, чтобы добавить маску к этому слою. Используйте мягкую черную кисть с непрозрачностью около 40-45%, чтобы уменьшить эффект туманности на некоторых частях.Вы можете увидеть, как я это сделал на маске слоя, и результат на картинке:
Шаг 6
Дублируйте этот слой и сотрите некоторые части с помощью маски слоя, чтобы получить результат ниже:
Перейдите в Filter-Blur-Gassian Blur и выберите радиус 2 пикселя:
Шаг 7
Открытый модельный ряд. Сначала я использовал инструмент Polygonal Lasso Tool, чтобы выделить вокруг модели (не нужно быть очень точным с волосами):
Дважды щелкните фоновый слой, чтобы разблокировать его.
Нажмите кнопку маски слоя, чтобы скрыть фоновую часть:
Шаг 8
Щелкните правой кнопкой мыши маску слоя 0 и выберите «Уточнить маску»:
.Используйте Refine Radius Tool размером около 100 пикселей, чтобы нарисовать вокруг головы, чтобы показать больше волосков.
Вот мой результат после доработки (я использовал красный фон, чтобы вы видели его более четко):
Шаг 9
Поместите модель после извлечения в нашу основную картинку, поверх слоев:
Шаг 10
Я хочу уменьшить яркость ярких частей модели, поэтому создайте новый слой поверх модели с обтравочной маской:
Используйте кисть цвета # e6e2e9, чтобы прокрасить светлые волосы, лицо и части рук, и измените режим на Multiply 100%:
Шаг 11
Продолжайте уменьшать свет на лице модели, руке с новым слоем (Обтравочная маска) и той же кистью.Я изменил режим на Умножение 50%:
Шаг 12
Я хочу придать волосам модели больше деталей, поэтому на новом слое я использовал кисть цвета # 5a595b и размером около 20 пикселей. Вот результат после рисования большего количества волос:
Шаг 13
Чтобы добавить модели красного цвета, я использовал корректирующий слой с обтравочной маской. Перейдите в Layer-New Adjustment Layer-Hue / Saturation:
.Шаг 14
Я добавил слой Color Balance с той же целью:
Шаг 15
Создайте слой Curves, чтобы затемнить модель:
Маска слоя «Кривые». Я использовал мягкую кисть, чтобы удалить и уменьшить интенсивность темноты.
Шаг 16
Создайте новый слой и с помощью кисти цвета # f66e2b прокрасьте волосы и руку. Измените режим на Цвет 100%:
Шаг 17
На новом слое используйте ту же кисть, чтобы добавить более ярко-красный цвет к волосам и контуру тела. Установите режим Overlay 100%:
Шаг 18
Я использовал кисть цвета # f5c25f, чтобы снова нарисовать контур модели, чтобы добавить немного оранжевого цвета.Измените режим на Hard Light 100%:
Шаг 19
Создайте новый слой и с помощью той же кисти закрасьте кончики волос и установите режим Overlay 100%:
Шаг 20
Создайте новый слой, я использовал цвет # f66e2b, чтобы закрасить глаза, затем перешел в режим Linear Dodge. 100%:
Шаг 21
Щелкните меню кистей, выберите «Сбросить кисти» до активного набора настроек кисти по умолчанию.Теперь на новом слое измените передний план на # f66e2b и нажмите кисть Fuzzball:
.Уменьшите размер кисти до 80 пикселей и сделайте пятно внутри глаз. Я изменил режим на режим Linear Dodge 100%:
Шаг 22
Чтобы улучшить некоторые детали лица, я создал новый слой, изменил режим на Overlay 100% и залил 50% серым:
Используйте Dodge and Burn Tool (O) с диапазоном средних тонов и экспозицией около 20-25%, чтобы осветлить эффект глаз, стороны лица и носа, затемнить брови, переносицу.Вы можете увидеть, как я сделал это в нормальном режиме, и результат в режиме наложения:
Шаг 23
Создайте новый слой сверху и с помощью мягкой кисти цвета # bd5733 прокрасьте нижнюю часть изображения:
.Шаг 24
Чтобы усилить эффект, я использовал мягкую кисть цвета # f6bc2f и изменил режим на Overlay 100%:
Шаг 25
На новом слое используйте кисть цвета # f6bc2f, чтобы нарисовать две руки.Я изменил режим на Hard Light 100%:
Шаг 26
Перетащите изображение искр на наш холст и установите режим Color Dodge 100%:
Я назвал его «Искры 1».
Шаг 27
Добавьте маску слоя к этому. Используйте кисть для удаления и уменьшения интенсивности искр на некоторых деталях ниже:
Шаг 28
На слое Sparks 1 перейдите в Filter-Distort-Twirl:
Примените Gassian Blur с 2 пикселями:
Шаг 29
Дублируйте этот слой, используйте Cmd / Ctrl + T, чтобы повернуть его, чтобы получить результат ниже.Вы можете использовать маску слоя, чтобы удалить ненужные части:
Шаг 30
Открытые изображения огня. Я выбрал два этих изображения для работы:
Используйте инструмент Retangular Marquee Tool (M), чтобы выделить часть огня на изображении 1:
.Поместите его внизу корпуса модели, измените режим на Экран 100%:
Шаг 31
Чтобы удалить белые края, оставшиеся после изменения режима наложения, дважды щелкните этот слой и выберите «Параметры наложения».Удерживайте клавишу Alt / Option, перетаскивая черный ползунок этого слоя, пока белые края не исчезнут:
Шаг 32
Возьмите другие части костров и поместите их вокруг волос и тела модели. Я применил те же настройки параметров наложения ко всем этим слоям и использовал маску слоя, чтобы удалить ненужные части.
Я использовал 14 слоев для этого эффекта.
Шаг 33
Выделите все слои с огнем и нажмите Cmd / Ctrl + G, чтобы создать для них группу.
