Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика, каменная кладка и т.п. Создавая какую-то композицию, вы просто рисуете нужный элемент в отдельном слое и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов. Как загрузить и пользоваться стилями Как изменить стиль | |||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||
| Страница 1 из 2 | |||||||||||||||||||||||||||||||||||||||||
КАК: 126 Бесплатные загружаемые стили слоя золота для Photoshop
Применение золотого стиля к слою Adobe Photoshop — это самый простой способ придать вашему тексту или изображениям золотой вид, и на выбор есть множество бесплатных стилей золота.
Как использовать эти стили золотого слоя
DeviantArt — отличный ресурс для бесплатных стилей золотого слоя для Photoshop.
Некоторые из этих стилей слоя золота загружаются в архив (например, ZIP или RAR), из которого вы должны извлечь ASL-файл. Используйте их, например, 7-Zip, чтобы распаковать их.
Если вы не знаете, как использовать стили в Photoshop, прочитайте наше руководство о том, как открыть файл ASL и как импортировать стиль в Adobe Photoshop, что предполагает использование палитры «Стили» из
80 Стили стиля золота для Photoshop Из jen-ni через DeviantArt
С этим пакетом стиля слоя от jen-ni в DeviantArt вы получите огромное количество блестящих и блестящих стилей слоя. Большинство этих стилей имеют золотой цвет, а другие — серебристые и даже черные. У некоторых даже есть всплывающий 3D-эффект.
Этот пакет стилей свободного золотого слоя включает в себя 80 стилей, которые все будут импортированы в Photoshop при открытии файла ASL — всего один файл, который включает все 80.
Посетите jen-ni в DeviantArt
8 стилей золотого слоя Photoshop от DiZa-74 через DeviantArt
Эта коллекция стилей золотого слоя от DiZa-74 от DeviantArt может быть маленькой, но это определенно хороший пакет.
Эти стили слоя немного темнее, чем у jen-ni, но они идеально подходят для проектов, требующих такого внешнего вида. Эти стили также имеют более простой взгляд на них — в этих стилях нет 3D-стиля.
Эти стили содержатся в архиве RAR. Извлеките ASL из него, чтобы использовать его в Photoshop. В этой загрузке есть также PSD-файл, но он действительно полезен только для предварительного просмотра стилей.
Посетите DiZa-74 в DeviantArt
2 Стили слоя золота для Photoshop Из mildak через DeviantArt
Эти стили слоя с золотым типом также принадлежат DeviantArt, от пользователя mildak. Они очень напоминают эффект, показанный на изображении в верхней части этой страницы, но имеют несколько отличий.
Они очень напоминают эффект, показанный на изображении в верхней части этой страницы, но имеют несколько отличий.
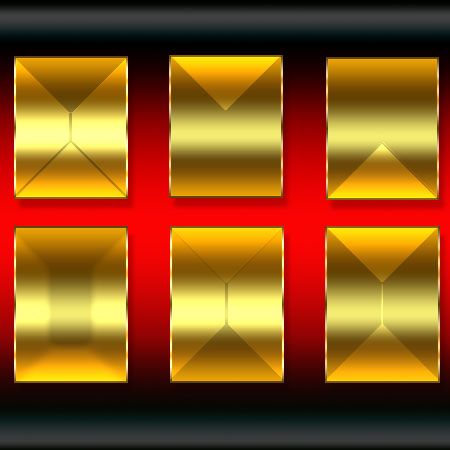
Они наполнит ваш текст стилем, который заставит его выглядеть так, как будто текст действительно сделан из золота, а также золотая пластина, окружающая внешние края. Один из стилей шире по краям, но в остальном они в основном одинаковы.
Откройте ZIP-архив, чтобы получить этот файл ASL.
Посетить mildak в DeviantArt
35 Стили стилей Photoshop Photoshop от Андрея-Опринка через DeviantArt
Этот пользователь DeviantArt предлагает 35 бесплатных стилей слоев, которые смешивают традиционные золотые темы с новыми, что определенно даст вам разнообразие по сравнению с другими стилями на этой странице.
Многие из этих стилей золотых стилей имеют забавные шаблоны, чтобы покрутить «обычную» золотую тему, о которой вы могли бы подумать, например, выцветшие и изношенные взгляды. Тем не менее, здесь есть некоторые стандартные стили слоя золота, которые просто сплошные желтые или блестящие.![]()
Посетите Андрея-Опринку в DeviantArt
1 Photoshop Style Layer Style от CorouD в DeviantArt
В этой загрузке есть только один стиль слоя золота, но он обеспечивает хороший градиент. Используйте более крупный текст с этим стилем.
Посетите CorouD at DeviantArt
Создаем 3D-текст с эффектом золота | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Создаем новый документ (Ctrl+N) со следующими настройками:
- Width (Ширина): 850 пикс.
- Height (Высота): 500 пикс.
- Resolution (Разрешение): 72 PPI
Дублируем фоновый слой Layer — Duplicate Layer (Слой — Создать дубликат слоя) или жмем сочетание клавиш Ctrl+J. Называем копию «Фоновый узор».
Теперь нам нужно добавить текстуру.
Дважды кликаем по слою «Фоновый узор», чтобы открыть окно Layer Style (Стиль слоя). Выбираем стиль Pattern Overlay (Наложение узора) и кликаем на кнопку выбора узора. В открывшемся меню находим узор Pattern01 и жмем ОК.
В открывшемся меню находим узор Pattern01 и жмем ОК.
Чтобы немного затемнить фон, мы добавим еще один стиль слоя с серой полупрозрачной заливкой. Дважды кликаем по слою «Фоновый узор», чтобы открыть окно со стилями, и выбираем стиль слоя Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #000000
- Opacity (Непрозрачность): 50%
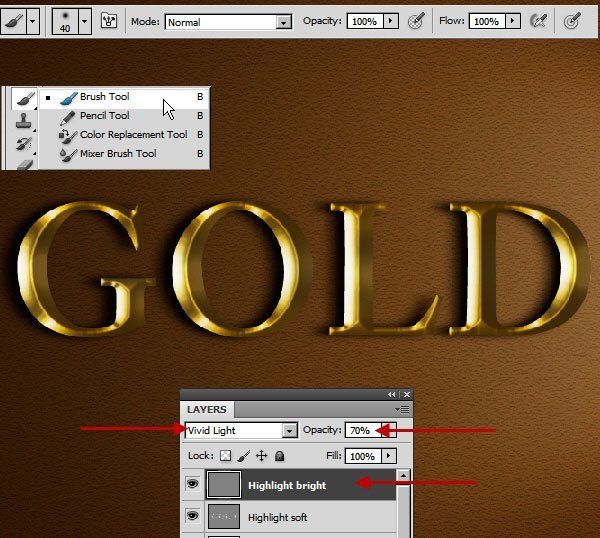
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово, например, GOLD. На панели Window — Character (Окно — Символ) выбираем для него шрифт Anton.
- Размер шрифта: 230 px
- Tracking (Трекинг): -20 pt
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Дублируем (Ctrl+J) текстовый слой GOLD и называем верхнюю копию «GOLD A», а нижнюю — «GOLD B». С помощью этих двух слоев и стилей мы создадим 3D-эффект.
Активируем Move Tool (V) (Перемещение), на панели слоев с зажатой клавишей Ctrl выбираем оба текстовых слоя и фоновый, затем на верхней панели выравниваем их:
- Align Horizontal: Center (Выравнивание центров по горизонтали)
- Align Vertical: Center (Выравнивание центров по вертикали)
В этом разделе мы будем работать со слоем «GOLD A». Выбираем его и переходим Layer — Layer Style — Pattern Overlay (Слой — Стиль слоя — Наложение узора). В открывшемся окне жмем на кнопку выбора узора и в списке находим узор Pattern02. Эту текстуру мы будем использовать в качестве основы для эффекта золотого металла.
Далее начинаем придавать сияние, для этого применяем стиль слоя Bevel and Emboss(Фаска и тиснение) со следующими настройками.
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 675%
- Direction (Направление): Up (Вверх)
- Size (Размер): 190 пикс.

- Soften (Смягчение): 0 пикс.
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Altitude (Высота): 30º
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке GlossContour (Контур глянца) и в открывшемся списке выбираем CustomContour01.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель)
- Highlight Color (Цвет подсветки): #ebe89b
- Highlight Opacity (Непрозрачность подсветки): 30%
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Shadow Color (Цвет тени): #655f54
- Shadow Opacity (Непрозрачность тени): 40%
После этого применяем Layer Style — Inner Shadow (Стиль слоя — Внутренняя тень), чтобы подсветить края. Используем настройки, показанные ниже:
Используем настройки, показанные ниже:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 50%
- Цвет: #ffffff
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 1 пикс.
- Choke (Стягивание): 0%
- Size (Размер): 0 пикс.
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 0%
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками, чтобы подчеркнуть осветленные контуры букв:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 20%
- Noise (Шум): 0%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Рамер): 3 пикс.

Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour(Контур) и в открывшемся списке выбираем CustomContour02.
Настраиваем его:
- Anti-aliased (Сглаживание): снимаем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Далее мы доработаем блики, чтобы улучшить реалистичность. Переходим Layer Style — Satin (Стиль слоя — Глянец) и настраиваем стиль слоя.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #fffae6
- Opacity (Непрозрачность: 20%
- Angle (Угол): 90º
- Distance (Смещение): 150 пикс.
- Size (Размер): 230 пикс.
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour(Контур) и в открывшемся списке выбираем CustomContour03.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Invert (Инвертировать): убираем галочку
В этом шаге мы применим градиентную заливку, чтобы сгладить эффект золота. Открываем окно Layer Style (Стиль слоя) и применяем Gradient Overlay (Наложение градиента).
- Blend Mode (Режим наложения): Darken (Затемнение)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Затем кликаем по градиентной полосе, чтобы открыть редактор градиента:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #8e6617
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #876b2c
- Положение второй контрольной точки: 25%
- Цвет третьей контрольной точки: #997a35
- Положение третьей контрольной точки: 45%
- Цвет четвертой контрольной точки: #e0b545
- Положение четвертой контрольной точки: 67%
- Цвет пятой контрольной точки: #947632
- Положение пятый контрольной точки: 83%
- Цвет шестой контрольной точки: #886218
- Положение шестой контрольной точки: 53%
Чтобы улучшить реалистичность текста, применяем Layer Style — Color Overlay (Стиль слоя — Наложение цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hue (Цветовой тон)
- Цвет: #fff0c9
- Opacity (Непрозрачность): 100%
Далее мы продолжим работу со слоем «GOLD B», поэтому убедитесь, что вы выбрали именно его!
В этом разделе мы будем создавать 3D-эффект.
Активируем свободную трансформацию (Ctrl+T) и на верхней панели устанавливаем Width (Ширина) на 92%. Жмем Enter, чтобы применить изменения.
Чтобы оба текстовых слоя выглядели, как одно целое, мы применим ко второму ту же самую текстуру металла. Переходим Layer Style — Pattern Overlay (Стиль слоя — Наложение узора), кликаем на кнопку выбору узора и в списке находим Pattern02. Эта текстура будет основой 3D-эффекта.
Настраиваем стиль:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): ставим галочку
Далее с помощью градиента мы улучшим эффект 3D. Открываем стили слоя и применяем Gradient Overlay (Наложения градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Кликаем по градиентной полосе, чтобы открыть редактор:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #1a1b1e
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #525458
- Положение второй контрольной точки: 15%
- Цвет третьей контрольной точки: #83878c
- Положение третьей контрольной точки: 31%
- Цвет четвертой контрольной точки: #eff0ee
- Положение четвертой контрольной точки: 41%
- Цвет пятой контрольной точки: #ffffff
- Положение пятый контрольной точки: 46%
- Цвет шестой контрольной точки: #797d82
- Положение шестой контрольной точки: 53%
- Цвет седьмой контрольной точки: #5d6063
- Положение седьмой контрольной точки: 59%
- Цвет восьмой контрольной точки: #4e5057
- Положение восьмой контрольной точки: 65%
- Цвет девятой контрольной точки: #3c3e45
- Положение девятой контрольной точки: 72%
- Цвет десятой контрольной точки: #4e5057
- Положение десятой контрольной точки: 82%
- Цвет одиннадцатой контрольной точки: #1a1b1e
- Положение одиннадцатой контрольной точки: 100%
Чтобы подкорректировать цвет золота, применяем Color Overlay (Наложения цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #443a1d
- Opacity (Непрозрачность): 100%
В этом разделе мы добавим реалистичную тень под текстом. Применяем к слою «GOLD B» стиль Inner Shadow (Внутренняя тень).
Применяем к слою «GOLD B» стиль Inner Shadow (Внутренняя тень).
Для контура используем установленный набор CustomContours.shc. Нажимаем на выпадающее меню Contour (Контур) и выбираем CustomContour04.
Настраиваем стиль слоя, как показано ниже:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #000000
- Opacity (Непрозрачность): 20%
- Angle (Угол): -41º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 28 пикс.
- Choke (Стягивание): 100%
- Size (Размер): 0 пикс.
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 100%
Продолжаем работать над добавлением тени и применяем стиль слоя Outer Glow(Внешнее свечение):
- Blend Mode (Режим наложения): Darker Color (Темнее)
- Opacity (Непрозрачность): 80%
- Noise (Шум): 20%
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 30%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): убираем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Это последний шаг, в котором мы добавим шероховатую тень. Применяем стиль DropShadow (Тень) и настраиваем его.
Применяем стиль DropShadow (Тень) и настраиваем его.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #010101
- Opacity (Непрозрачность): 20%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 20 пикс.
- Spread (Размах): 100 пикс.
- Size (Размер): 5 пикс.
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): ставим галочку
Отличная работа, мы закончили!
PFY
Создание золотого текстового эффекта в Photoshop CC и CS6
Превратите текст в золото с помощью этого пошагового руководства, которое покажет вам, как создавать блестящие золотые буквы и текст в Photoshop! Теперь полностью обновлено для Photoshop CC 2019!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать золотой текстовый эффект с помощью Photoshop, используя простые эффекты слоя и градиенты. И чтобы золотые буквы действительно сияли, мы закончим, добавив блестки к тексту, используя одну из кистей Photoshop!
Я обновил этот учебник, чтобы включить в него последние изменения в Photoshop, такие как новая панель «Кисти» в Photoshop CC 2018 и новые ярлыки Free Transform в CC 2019. Так что для достижения наилучших результатов вы захотите использовать последнюю версию Photoshop CC. Но там, где это необходимо, я также включаю оригинальные шаги, чтобы пользователи Photoshop CS6 все еще могли выполнять их.
Вот как будет выглядеть золотой текстовый эффект, когда мы закончим:
Конечный эффект.
Давайте начнем!
Как создать золотой текст в фотошопе
Я начну с шагов по настройке документа и добавлению исходного текста. Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начинаем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop
Создайте новый документ, зайдя в меню « Файл» в
Идем в Файл> Новый.
А в диалоговом окне «Новый документ» установите для ширины документа 1600 пикселей, для высоты 800 пикселей и для разрешения 72 пикселя / дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:
Настройка ширины, высоты и разрешения нового документа.
Новый документ появляется:
Новый документ Photoshop.
Шаг 2: Заполните документ черным
Чтобы помочь выделить золотые буквы, измените цвет фона документа с белого на черный.
Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
Затем в диалоговом окне «Заливка» установите « Содержание» на « Черный» и нажмите «ОК»:
Изменение содержимого на черный.
Фотошоп заполняет фон черным:
Документ после заливки фона черным.
Шаг 3: выберите инструмент Type Tool
Чтобы добавить текст, выберите инструмент « Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 4: выберите свой шрифт
Затем на панели параметров выберите свой шрифт. В этом уроке я сделаю все просто и использую Times New Roman Bold, но вы можете использовать любой шрифт, который вам нравится.
Установите размер шрифта на 72 пункта . Мы изменим тип, как только добавим его, но это даст нам самый большой заданный размер:
Выбор шрифта и установка размера до 72 пт.
Шаг 5: Установите цвет шрифта на белый
Чтобы увидеть текст на черном фоне, установите начальный цвет шрифта на белый . Мы добавим золотые цвета позже, используя эффекты слоя.
Нажмите на образец цвета на панели параметров:
Нажав на образец цвета.
А в палитре цветов выберите белый, установив для каждого значения R, G и B (красный, зеленый и синий) по 255 . Затем закройте палитру цветов, нажав «ОК»:
Изменение цвета шрифта на белый.
Шаг 6: Добавьте свой текст в документ
Нажмите внутри документа и добавьте свой текст. Я наберу слово «ЗОЛОТО».
Не беспокойтесь, что текст слишком маленький. Мы изменим его размер на следующем шаге:
Добавляем текст.
Чтобы принять текст, нажмите галочку на панели параметров:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню « Правка» и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем измените размер текста, нажав и перетащив любой из угловых маркеров, которые появляются вокруг него.
Но здесь мы сталкиваемся с различием между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не искажаете формы букв при изменении размера текста. Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры без добавления клавиш-модификаторов.
Как изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift при перетаскивании ручек, чтобы зафиксировать соотношение сторон на месте. И когда вы закончите изменение размера текста, убедитесь, что вы отпустите кнопку мыши, прежде чем отпустить клавишу Shift.
Как переместить текст в центр документа
Как только вы изменили размер текста, переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст на место.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Изменение размера текста путем перетаскивания угловых маркеров.
Шаг 8: Сделайте копию слоя Type
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
На панели «Слои» сделайте копию слоя «Тип», перетащив его вниз на значок « Добавить новый слой» внизу:
Перетащите слой «Тип» на значок «Добавить новый слой».
Копия слоя Type появится над оригиналом:
Появится слой «GOLD copy».
Очистите панель Layers в Photoshop с помощью этих важных советов!
Шаг 9: Цвет текста с эффектом слоя Gradient Overlay
Чтобы превратить текст в золото, мы будем использовать эффекты слоя Photoshop. И первый эффект, который нам нужен, это Gradient Overlay. Мы будем использовать его для добавления золотых цветов к буквам.
Находясь на панели «Слои», убедитесь, что выбран слой «GOLD copy». Затем щелкните значок « Стили слоя» (значок «fx») внизу:
Затем щелкните значок « Стили слоя» (значок «fx») внизу:
Нажав на значок Стили слоя.
И в меню эффектов слоя выберите Gradient Overlay :
Выбор эффекта слоя Gradient Overlay.
Шаг 10: Создайте собственный градиент золота
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения градиента.
Сначала удалите все предыдущие настройки, которые вы могли использовать, нажав кнопку « Сбросить по умолчанию» :
Сброс параметров наложения градиента.
А затем отредактируйте цвета градиента, щелкнув образец градиента :
Нажав на образец цвета градиента.
В редакторе градиентов дважды щелкните на цветовом ограничителе под левой стороной градиента:
Двойной щелчок левой цветовой остановки.
Добавление золотых градиентных цветов
Мы собираемся создать собственный градиент золота для текста. И чтобы выручить нас, я выбрал цвета из фотографии золотой монеты.
В палитре цветов установите значение R на 247, значение G на 238 и значение B на 173 . Затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета для левой стороны градиента золота.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Двойной щелчок правой цветовой остановки.
А в палитре цветов установите R на 193, G на 172 и B на 81 . Затем нажмите ОК:
Изменение цвета для правой стороны градиента золота.
Узнайте, как образцы цветов текста из ваших изображений!
Шаг 11: Сохранить градиент золота в качестве предустановки
Вам снова понадобится этот градиент, поэтому сохраните его в качестве предустановки.
В редакторе градиентов назовите градиент «Золото» и нажмите кнопку « Создать», чтобы сохранить его:
Сохранение пользовательского градиента в качестве предустановки.
Миниатюра для градиента золота появляется в области Presets :
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Вот текст с примененным золотым градиентом:
Текст раскрашен золотым градиентом.
Шаг 12: измени стиль градиента на отраженный
Вернувшись в диалоговое окно Стиль слоя, измените Стиль градиента на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это перемещает более темный золотой цвет в верх и низ текста, а более светлый цвет проходит через середину:
Эффект с градиентным стилем, установленным на Отраженный.
Шаг 13: добавь эффект слоя Bevel & Emboss
В левой части диалогового окна «Стиль слоя» находится список всех эффектов слоя, которые мы можем выбрать.
Выберите Bevel & Emboss, нажав непосредственно на название эффекта:
Добавление эффекта слоя Bevel & Emboss.
Затем удалите все предыдущие пользовательские настройки, нажав кнопку « Восстановить настройки по умолчанию» :
Сброс настроек Bevel & Emboss по умолчанию.
Шаг 14: поменяй технику на жесткое долото
В разделе Структура убедитесь, что стиль установлен на Внутренний скос .
Затем измените Технику на Chisel Hard :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на кольцо — двойное
В разделе «Затенение» нажмите на маленькую стрелку справа от миниатюры « Блеск контура» . Убедитесь, что вы нажимаете стрелку, а не эскиз.
Затем дважды щелкните по кольцу — двойной контур, чтобы выбрать его (третий эскиз слева, нижний ряд):
Изменение параметра «Контур блеска» на «Кольцевой двойной».
Шаг 16: измените угол и включите сглаживание
Тем не менее в разделе «Затенение» установите угол на 120 ° .
Затем включите параметр « Сглаживание», чтобы сгладить неровные края:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность подсветки и тени на 75%
Чтобы добавить больше контраста к эффекту, увеличьте непрозрачность подсветки и непрозрачность тени до 75% :
Варианты непрозрачности Highlight Mode и Shadow Mode.
И вот эффект пока:
Текст после наложения Bevel и Emboss.
Шаг 18: Увеличьте значение размера, чтобы заполнить буквы
Чтобы текст больше походил на чистое золото, увеличьте пространство внутри букв, увеличив эффект « Размер скоса» и «Тиснение».
Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличить значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам.
Требуемое значение размера будет зависеть от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
А вот золотой эффект с заполненными буквами:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: Увеличьте значение глубины
Затем увеличьте значение глубины, перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь буквы действительно начинают выглядеть как золото:
Эффект после увеличения значения глубины.
Шаг 20: добавь эффект слоя Inner Glow
Добавьте эффект слоя Inner Glow, щелкнув его имя в левой части диалогового окна «Стиль слоя»:
Добавление эффекта слоя Inner Glow.
Затем удалите все предыдущие настройки, нажав Сбросить по умолчанию :
Сброс настроек Inner Glow к настройкам по умолчанию.
Измените режим смешивания внутреннего свечения с экрана на умножение .
И установите непрозрачность до 50% :
Настройка режима наложения и непрозрачности эффекта Inner Glow.
Затем измените цвет свечения, щелкнув образец цвета :
Нажав на образец цвета.
А в палитре цветов выберите оттенок апельсина, установив для R значение 232, G — 128 и B — 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите кнопку ОК в палитре цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 px:
Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style.
Ваш золотой эффект теперь должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выберите оригинальный тип слоя
Вернувшись на панель «Слои», щелкните оригинальный слой «Тип», чтобы выбрать его:
Выбор исходного слоя типа.
Шаг 22: Добавьте обводку вокруг букв
Затем щелкните значок « Стили слоя» внизу:
Нажав на значок Стили слоя.
И на этот раз выберите Stroke :
Выбор стиля слоя Stroke.
В диалоговом окне «Стиль слоя» нажмите кнопку « Восстановить по умолчанию», чтобы очистить все предыдущие параметры обводки:
Сброс параметров обводки до значений по умолчанию.
Шаг 23: Заполните обводку с предустановкой градиента золота
Измените Тип заливки обводки с Цвета на Градиент .
Затем нажмите на маленькую стрелку справа от образца градиента и выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Изменение типа заливки на градиент и выбор пользовательского градиента золота.
Шаг 24: Установите стиль, положение и размер обводки.
Измените стиль градиента с линейного на отраженный .
Затем установите Положение обводки на Снаружи и увеличьте Размер примерно до 8 пикселей :
Изменение параметров стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: нанесите Bevel & Emboss на обводку
Мы собираемся применить другой эффект Bevel & Emboss, не к буквам, а к обводке.
Нажмите на слова Bevel & Emboss слева от диалогового окна Layer Style:
Нажав на Bevel & Emboss.
На этот раз не нажимайте «Сбросить по умолчанию», так как мы собираемся использовать большинство тех же настроек, что и раньше.
Вместо этого просто измените стиль с Inner Bevel на Stroke Emboss . Техника должна быть установлена на Chisel Hard .
Установите значение « Размер» на тот же размер, который вы выбрали для обводки, который в моем случае составлял 8 пикселей :
Изменение параметров стиля, техники и размера.
Двойная проверка других настроек Bevel & Emboss
Убедитесь, что все остальные параметры Bevel & Emboss такие же, как и раньше. Если по какой-то причине это не так, вам нужно изменить их:
Глубина: 170%
Угол: 120 °
Блеск Контур: Кольцо- Двойной
Сглаженный: проверено
Непрозрачность выделения: 75%
Непрозрачность тени: 75%
Настройки скоса и тиснения для обводки.
Включение опции Контур
Ниже Bevel & Emboss слева от диалогового окна Layer Style находится эффект с именем Contour . Нажмите внутри флажка, чтобы включить его.
Это еще больше усилит освещение вокруг штриха:
Выбор контура для обводки.
А вот как теперь выглядит золотой текст с Bevel & Emboss, примененным к обводке:
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени эффект Outer Glow.
Давайте закончим стили нашего слоя, добавив слабый свет вокруг текста, как будто свет отражается от золотых букв.
Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style:
Выбор Outer Glow.
Установите непрозрачность свечения до 40%, а затем щелкните образец цвета :
Установка непрозрачности и изменение цвета Outer Glow.
В палитре цветов установите значение R на 232, G на 128 и B на 31, а затем нажмите кнопку «ОК»:
Выбор нового цвета для Outer Glow.
И, наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
Узнайте, как копировать эффекты слоя между слоями в Photoshop!
Мы закончили с нашими эффектами слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style.
А вот золотой текстовый эффект со всеми примененными эффектами слоя, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: Выберите слой «GOLD copy»
Мы закончим эффект золотого текста, добавив блеск к буквам. И для этого нам нужно добавить блестки на отдельный слой.
На панели «Слои» щелкните слой «GOLD copy» (верхний слой), чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: Добавьте новый слой над текстом
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Нажмите на значок «Добавить новый слой», удерживая Alt (Победа) / Option (Mac).
В диалоговом окне «Новый слой» назовите слой «Sparkles» и нажмите «ОК»:
Называя новый слой.
Photoshop добавляет новый пустой слой с именем «Sparkles» над текстом:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент Brush Tool
Мы создадим блестки, используя одну из кистей Photoshop.
Выберите инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 30: выберите кисть «Crosshatch 4» в наборе «Assorted Brushes»
Кисть, в которой мы нуждаемся для наших блесток, «Crosshatch 4», входит в состав Photoshop как часть набора Assorted Brushes. Но Ассорти Кисти не загружаются автоматически, поэтому нам нужно загрузить набор самостоятельно. И это подводит нас к еще одной разнице между Photoshop CC и CS6.
В Photoshop CC 2018 Adobe переработала панели кистей. Так что используйте шаги ниже, чтобы загрузить кисть на основе вашей версии Photoshop.
Как загрузить разные кисти в Photoshop CC
В Photoshop CC, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора пресетов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажав на значок меню Brush Preset Picker в Photoshop CC.
И выберите Legacy Brushes из меню:
Выбираем «Наследие Кисти».
Нажмите OK, чтобы загрузить набор Legacy Brushes:
Восстановление Legacy Brushes set.
Вернувшись в инструмент выбора кистей, прокрутите вниз до новой папки Legacy Brushes и откройте ее:
Открытие папки Legacy Brushes.
И внутри папки откройте папку Assorted Brushes :
Открытие набора Ассорти кистей.
Затем прокрутите вниз список различных кистей, пока не найдете кисть Crosshatch 4 .
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти Crosshatch 4.
Как загрузить разные кисти в Photoshop CS6
В Photoshop CS6, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора пресетов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажмите на значок меню Brush Preset Picker.
И выберите набор Ассорти кистей из меню:
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите Добавить, чтобы добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию равен 48 пикселям).
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти «Crosshatch 4».
Шаг 31: Образец золотого цвета для блесток
Выберите цвет для блесток, выбрав цвет из текста.
Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка», а затем нажмите на светло-золотой цвет, чтобы попробовать его.
Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
Отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . А затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки.
Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки — больше.
Не добавляйте слишком много блесток, иначе вы переусердствуете. Несколько больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 33: Уменьшите непрозрачность блесток (необязательно)
И, наконец, если искры выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles».
Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после снижения непрозрачности моего слоя «Sparkles», мой последний эффект текста золота:
Конечный результат.
И там у нас это есть! Вот как создать золотой текст в фотошопе!
Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко заменить фон эффекта!
Или посетите разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств!
Создание золотого текста — Учебный сайт по Adobe Photoshop
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Где его взять? Можно скачать набор золотых стилей слоя, а можно создать самому (или скачать уже готовый PSD).
Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться правдоподобного изображения металла не так просто, как получение самого цвета. В этом уроке мы рассмотрим создание текста из золота и стекла.
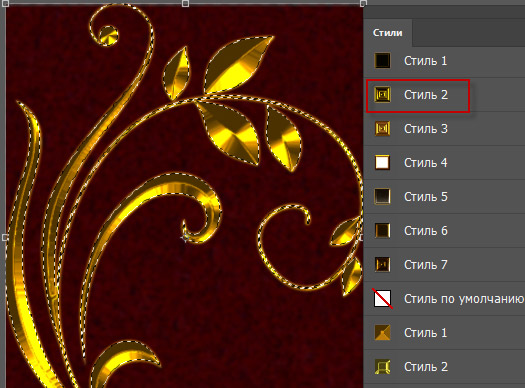
Для работы нам понадобятся текстура металла и шрифт akaDora (при желании можно использовать и свой шрифт, а также обрамить надпись растительными мотивами, к которым можно применить такие же эффекты).
1. Создаем новый документ, который заливаем любым цветом, рекомендую черным, но я выбрал такой цвет — #c5d9c3. Мой размер холста 1024 на 600 пикселей.
2. Открываем заранее подготовленную текстуру металла и копируем ее на наше изображение, изменив прозрачность текстуры до 30%.
3. Откройте окно стили слоя (для этого нужно просто дважды кликнуть по слою с текстурой металла). Выберите в меню слева «Наложение цвета», режим наложения установите «Цветность», а цвет укажите #f9ebdc.
4. Создаем еще один слой и выделяем его при помощи инструмента Прямоугольное выделение (M). Делаем растушевку (Feather) со значением 150 пикселей. Инвертируем выделение при помощи сочетания клавиш Ctrl+Shift+I и заливаем получившееся выделение черным цветом. Виньетка готова.
Снять выделение Ctrl+D.
[stextbox]Примечание. Сделайте выделение немного меньше, чем размер холста, иначе растушевка будет недоступна. Наибольшая окружность растушевки равна четверти холста.[/stextbox]
5. Выбираем инструмент Текст (Type) и набираем будущую золотую надпись шрифтом akaDora. Чем больший размер шрифта вы будете использовать, тем более заметными получится эффекты в свойствах слоя, которые необходим для того, чтобы надпись была похожа на стекло. В уроке был использован размер шрифта 200 пикселей.
6. С этого момента начинается самая интересная часть урока. Для слоя со шрифтом вам нужно ввести все настройки, указанные на картинках ниже. Будьте внимательны, проверяйте каждую строчку! Данные эффекты позволят превратить текст в стекло.
7. Перейдем к следующей части урока по созданию золотого текста. Продублируем слой с текстом и удалим текущий стиль. Снова открываем свойства стиля и применяем следующие параметры:
8. Окончательный этап. Открываем новый слой, который заливаем черным и используем на нем фильтр: Фильтры – Рендеринг — Облака с наложением (Filter — Render — Difference Clouds). Меняем его режим наложения на Перекрытие (Overlay).
[stextbox]Примечание. Если вы хотите использовать не черный, а более светлый цвет фона, то от последнего шага лучше отказаться, так как создаваемый им эффект не будет выглядеть так красиво, как на темном фоне.[/stextbox]
В результате у вас должно получиться такое изображение:
Текстовый эффект «Королевское Золото» в Фотошоп, Уроки
В этом быстром уроке мы покажем вам, как создать текстовый эффект «Королевское Золото» используя только стили слоя в Photoshop. Давайте начнем!Конечный результат:
Шаг 1
Откройте программу Фотошоп и создайте новый документ (Ctrl+N) с размером 600 х 400 режим RGB и разрешением 72 «точек/дюйм». Скачайте и установите шрифт Xenippa на ваш компьютер. Далее загрузите в программу фотошоп текстуру фона это файл royal-red-pattern.pat, установка производится следующим образом: Перейдите Редактирование Управление наборами… и в Типе набора сделайте выбор Узоры, далее нажмите кнопку загрузить и сделайте выбор файла из той папки, куда вы скачали паттерн. И нажмите кнопку Готово (OK).
Шаг 2
Откройте в программе структуру фона из материалов урока. Далее перейдите на настройки Стилей слоя это Меню> Слой> Стиль слоя> Параметры наложения (Menu > Layer > Layer Style > Blending Options) и примените настройки со скриншотов ниже:
Шаг 3
Фон готов теперь можно перейти к текстовому эффекту. Выберете инструмент Текст (Type) шрифт Xenippa, размером 250 пунктов и сглаживание Четкое. Теперь введите любой текст, где-нибудь в центре изображения.
Шаг 4
Далее перейдите на настройки Стилей слоя это Меню> Слой> Стиль слоя> Параметры (Menu > Layer > Layer Style > Blending Options) наложения и примените настройки со скриншотов ниже:
Шаг 5
Мы почти у цели. Теперь дублируйте слой с текстом. Далее перейдите на настройки Стилей слоя это Меню> Слой> Стиль слоя> Параметры наложения (Menu > Layer > Layer Style > Blending Options) и примените настройки со скриншотов ниже:
Ваш текст должен выглядеть как на рисунке ниже.
Удачи и приятного обучения!
Используемые материалы:
Шрифт — Xenippa
Сборник текстур
Текстуру фона Pattern. PAT
Royal Red Pattern .PAT
Создаём жидкое золото в Photoshop
В этой статье я покажу как создать эффект жидкого золота в Photoshop на примере текста. Этот эффект также напоминает и эффект жидкого шоколада.
Результат выглядит вот так:
Для начала откройте в Photoshop окна «слои» и «история» и начинаем ваять.
- В Photoshop создаём новый документ размером 700*300px.
- Единственному слою даём название «фон» и заливаем его тёмно-коричневым цветом.
- Создаём новый слой, даём ему название «текст».
- Берём инструмент «текст», выбираем любой шрифт с округлыми формами и цвет золота, размер шрифта устанавливаем по усмотрению и пишем любой текст.
- Дублируем слой с текстом, у нас появляется новый слой под названием «текст копия».
- Для слоя «текст» (который нижний) применяем стиль «обводка».
Цвет обводки будет такой же как и цвет текста (можно выбрать наведя курсор на текст), размер обводки 10 пикселей.
- Растрируем стиль слоя (кликаем правой кнопкой мыши по слою «текст» и выбираем пункт меню «растрировать стиль слоя»).
- К продублированному слою «текст копия»(который верхний) таким же образом добавляем стиль «обводка», но не 10 пикселей, а 3 пикселя. Так же растрируем стиль слоя.
Создаём эффект жидкого золота.
К продублированному слою «текст копия» применяем стиль «тиснение» со следующими параметрами.
Обратите внимание, что для контура глянца выбираем «двойное кольцо».
- К слою «текст» также применяем стиль «тиснение», но несколько с другими параметрами.
Здесь для контура глянца выбираем просто «кольцо».
- Чтобы наше «жидкое золото» выглядело более естественно для слоя «текст копия» выбираем пункт меню «фильтр» (сверху) -> размытие -> размытие по рамке. Радиус размытия ставим 5 пикселей.
- Для слоя «текст» применяем стиль «тень», хотя это уже не обязательно.
В результате у нас должен получиться вот такой текст вылитый из жидкого золота.
Стилями можно играть в зависимости от шрифта, размера и желаемого эффекта.
Скачать исходники.
Элегантный золотой Photoshop Free Style
Загрузите этот красивый 3D золотой стиль бесплатно. Используя наш макет в золотом стиле текста Photoshop в личных и коммерческих проектах, вы экономите время и силы. Эту премию в бесплатном стиле могут загрузить все наши зарегистрированные пользователи. Наслаждаться!
ТвитнутьЭлегантный золотой стиль для Photoshop
Создайте элегантных золотых шрифтов с помощью этого бесплатного золотого стиля Photoshop .Внутри ZIP-файла находится PSD с легко редактируемыми смарт-объектами . Все слои не повреждены, поэтому вы можете настроить каждую вещь. Вы можете создать элегантных золотых текстовых эффектов всего за несколько секунд, используя этот бесплатный макет. Стиль 3D-золото работает для любого типа слоя: текста, векторной формы или растровых изображений.
Основные характеристики
- Реалистичное золото в стиле Photoshop
- В пак входит 1 PSD файл
- смарт-объектов, стили без изменений, полностью настраиваемые
- отлично работает с любым типом слоя
Как использовать
Откройте файл PSD под названием «gold-style-free-by-psddude.psd «. Добавьте свое изображение в смарт-объект« ДОБАВИТЬ ТЕКСТ ВНУТРИ (www.psd-dude.com) ». Дважды щелкните миниатюру смарт-объекта , чтобы открыть и отредактировать. Добавьте текстовые слои и / или нестандартные формы внутри. Сохраните и закройте, чтобы увидеть результат.
Лицензия
Эти файлы бесплатны для личных и коммерческих проектов с указанием авторства . Все, что вам нужно сделать, это сделать ссылку на наш блог . Вы НЕ можете распространять этот файл на других сайтах.
СКАЧАТЬ! (20.5 МБ)Хотите скачать PSD-файлы с золотым текстовым эффектом?
Посмотрите эту огромную коллекцию золотых стилей Photoshop:
Вы также можете попробовать эти премиальные экшены Photoshop, которые позволяют создавать золотых и серебряных украшений с жемчугом и бриллиантами, используя текст, формы и растровые изображения. Прекрасно работает со слоями любого типа, и они полностью настраиваются с сохранением стилей слоя.
Чтобы узнать о многих других стилях золотого слоя, ознакомьтесь с нашей коллекцией золотых стилей Photoshop.
Предыдущий постЛучшие экшены Photoshop с эффектами огня, которые у вас должны быть
Следующее сообщениеУчебники по Photoshop с винтажным эффектом
500 бесплатных стилей слоя Photoshop для дизайнеров
Стили слоя Photoshop
Скачать бесплатно стили слоев Photoshop: В этом посте мы добавили для вас более 500 стилей слоя Photoshop в хорошем качестве .вы можете применить эти стили к вашему тексту / кнопкам / изображениям вашего дизайна в фотошопе. Скачать бесплатно стили слоя для фотошопа,
Стиль слоя для фотошопа с металлическим эффектом
Загрузить
Сталь, металлический эффект, стиль слоя Photoshop
Загрузить
Эффект металлического текста — стиль Photoshop
Загрузить
Эффект хромированного металлического текста — стили Photoshop
Загрузить
Металлический гриль в стиле фотошопа
Загрузить
Текстовый эффект печенья в стиле слоя фотошопа
Загрузить
Тор стиль слоя для фотошопа
Загрузить
Стили слоя для текста в фотошопе с текстовыми эффектами
Загрузить
Стиль слоя Photoshop Metal Rust
Загрузить
Ткань нашивка в стиле фотошопа
Загрузить
Золотой закругленный текст
Загрузить
Серебряный бронзовый метатекст
Загрузить
Золотой текст от Xiox231
Загрузить
Золотой текстовый эффект огня
Загрузить
Золотой металлический текстовый эффект
Загрузить
Огнестекло металлическое
Загрузить
Эффект стеклянного текста
Загрузить
Огненный текстовый эффект из стекла
Загрузить
Эффект золотого текста
Загрузить
Грубый и деревенский стили PS от manoluv
Загрузить
Глянцевый текст — 10 бесплатных стилей от eucaliptuss
Загрузить
Песчаный и в шрамах от Manoluv
Загрузить
Металлическая ржавчина и грязные стили слоя Photoshop от manoluv
Загрузить
chameleon style1
Скачать
chameleon style2
Скачать
Похожие сообщения
50 бесплатных шрифтов для дизайнеров — загрузка профессиональных шрифтов
Посмотреть все руководства по Photoshop | Бесплатные кисти для фотошопа | Бесплатный вектор | Бесплатные темы wordpress | Скачать бесплатные иконки | Бесплатные шрифты | Сайты с бесплатными 3D-моделями | Бесплатные стоковые фотографии
Тег: стиль слоя Photoshop, бесплатные стили слоя Photoshop, стили слоя Photoshop60 лучших стилей слоя Photoshop — золотой металлик, розовое золото, серебристый металлик — $ 7
Лучшие стили слоя Photoshop
Лучшие стили слоя Photoshop. Этот набор стилей слоев включает 3 набора стилей металлических слоев — стили слоя «Шероховатый золотой металлик», стили слоя «Металлический розовое золото» и стили слоя «Серебряный металлик». В каждом наборе есть 20 стилей слоев, поэтому в совокупности этот набор включает 60 стилей слоев. Они совместимы с Photoshop CS5 в CC и могут преобразовывать ваш текст и элементы в привлекательный металлический дизайн.
| Характеристики | Значение |
| Тип файла | ASL |
| Размер файла | 321 МБ |
| Совместимость | Adobe Photoshop |
Эти стили слоя обычно лучше всего работают с текстом высотой более 40 пикселей.Некоторые стили слоя лучше работают на более темном фоне, а другие — на более светлом. В этом пакете 3 файла .ASL, сжатых в 1 файл .ZIP.
Чтобы использовать стили слоя, вы распакуйте файл и поместите файлы .ASL в папку ваших предварительных настроек> стилей для используемой вами версии Adobe Photoshop, или вы можете загрузить их прямо из программы. Я создал текстуры, которые использовал в этих наборах, с разрешением 300 пикселей на дюйм, поэтому они имеют высокое разрешение.
Это наборы, представленные в наборе лучших стилей слоя Photoshop:
20 стилей слоя «Шероховатый золотой металлик»
20 стилей слоя «металлик розового золота»
20 стилей слоя «серебристый металлик»
Превью лучших стилей слоев Photoshop
Лучшие Связанные Лучшие Стили Слоя Photoshop
По сути, текстуры — это графические узоры, имитирующие реальный материал или отделку.Например, в ряде дизайнов много фальцованной бумаги и текстур дерева. Также широко используются бетонные, кожаные или каменные. Текстуры обычно состоят из повторяющихся изображений, но выглядят они уникальными и случайными. Применение текстур не ограничивается созданием фонов, их характеристики можно использовать в любом элементе интерфейса. Добавляя текстурные узоры, мы можем легко создать иллюзию определенных природных качеств, создать уровни и выделить блики. Лучшие стили слоя Photoshop
Что такое шаблон проектирования?
Под узором обычно понимается фон, состоящий из повторяющихся изображений.Когда мы замечаем, что набор элементов дизайна многократно повторяется в одном макете, мы называем это шаблоном. Шаблоны наиболее ценятся за то, что они легкие и адаптируются к разному разрешению экрана. Легко придумать потрясающий захватывающий фон и выделить отдельные объекты с помощью узоров. Многие веб-дизайнеры выбирают шаблоны вместо полноразмерных изображений для создания фона веб-сайтов просто потому, что они невероятно разнообразны, привлекательны и просты в реализации.Выкройки помогают создавать яркие и красивые дизайны. Включение сделанного со вкусом рисунка или сложной текстуры может полностью изменить общий вид и ощущение любого дизайна. Стоимость этих элементов пользовательского интерфейса колеблется от четырех до пятидесяти долларов в зависимости от их сложности и уникальности. На MasterBundles.com представлены самые разнообразные наборы. Они доступны по разным ценам, поэтому каждый покупатель найдет что-то, что соответствует его бюджету. Лучшие стили слоя Photoshop
Что такое пакеты?
Дизайнерский набор — это некая коллекция или набор предметов.Они накапливаются в одной «коробке» и продаются вместе, как единый продукт. Обычно есть какая-то идея или основная цель, которые объединяют элементы дизайна в комплекте продукта, но это не обязательно. Время, в течение которого можно купить комплект дизайна, очень ограничено (до пяти дней), и это основная причина, по которой его цена ниже, чем эти элементы дизайна будут стоить вам при продаже по отдельности. Пакетные предложения очень выгодны и позволяют веб-дизайнерам сэкономить довольно много денег.
Почему качество узоров и текстур так важно?
Если вы хотите получить потрясающий и привлекательный макет, который привлечет посетителя — никогда не пытайтесь экономить на компонентах и инструментах. Качественные узоры и текстуры сделают любой дизайн потрясающим, поэтому избегайте некачественной продукции. Плохие варианты цвета или фотографии с низким разрешением могут испортить восприятие вашего проекта.
Предположим, мне не удалось найти нужный товар в пакете услуг?
MasterBundles предлагает множество различных сделок.Если вам кажется, что в одном пакете нет того, что вам нужно, обратите внимание на другие! Когда вы ознакомитесь с нашей подборкой, вы обязательно найдете решение, отвечающее вашим художественным целям. Комплекты различаются по дизайну, сложности и цене, но не менее важно качество наших элементов пользовательского интерфейса. Работайте с навигацией по сайту, чтобы пройти через нашу коллекцию и наслаждайтесь!
Предлагает ли MasterBundles.com дополнительные альтернативные предложения?
Веб-сайт MasterBundles содержит широкий спектр наборов текстур и узоров, как естественных, так и искусственных.Их стоимость колеблется от 4 до 19 долларов, и эти дизайнерские элементы представляют собой высококачественные, профессионально созданные предметы. Однако текстуры и узоры — не единственные продукты, которые MasterBundles.com может предложить. Вы можете найти значки, наборы шрифтов, макеты и электронные книги, а также множество других предметов. Вы даже можете приобрести шаблоны веб-сайтов на MasterBundles по более низкой цене! Лучшие стили слоя Photoshop
Что такое MasterBundles?
Masterbundles — это интернет-рынок. На нашем сайте опытные веб-дизайнеры предлагают на продажу свои творения по самым выгодным ценам.Мы предлагаем вам лучшие предложения на рынке, а наши комплекты высоко ценятся клиентами. Посетите наш блог, он действительно наполнен полезным контентом для успешных дизайнеров. Кроме того, для тех, кто подписывается на нашу рассылку, вы будете первым, кто узнает о наших скидках. И мы любим скидки. Всегда будут предлагаться коды скидок и промокоды, чтобы снизить цену до минимума.
20+ золотых эффектов и узоров для Photoshop (+ эффекты золотой фольги)
Есть много способов определить стиль на странице.Вы можете сделать это с помощью интересных световых эффектов, захватывающего выбора шрифтов, хорошо сделанного шаблона основного текста или фильтра, который фокусирует внимание в захватывающей и увлекательной манере.
И все же есть несколько эстетик более культовых, элегантных и профессиональных, чем золото. Это символ богатства и утонченности, одновременно очаровывающий и гладкий. Электростанция в мире визуальных стилей.
Именно по этой причине мы собрали коллекцию эффектов в золотом стиле, узоров, фонов, наложения шрифтов и экшенов Photoshop, которые помогут вам впечатляюще привнести это легендарное золото на страницу.
Читайте дальше, чтобы увидеть лучшие эффекты и узоры золота, собранные как из премиум, так и из бесплатных источников!
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Когда дело доходит до золотого эффекта в Photoshop, есть несколько более простых вариантов, чем наш первый вариант. С этим пакетом вы получите доступ к десяти профессионально разработанным экшенам Photoshop золотого цвета, которые помогут придать вашим фотографиям элегантность и стиль золотого цвета.
Чтобы привнести золотую эстетику на страницу, не обязательно останавливаться на достигнутом. Пакет эффектов 3D Metal & Gold включает в себя широкий спектр уникальных накладок в золотом и металлическом стиле, которые превратят ваш шрифт в металлическую красоту. Отличный способ добавить золотой градиент в фотошоп.
Если вы хотите воплотить в Photoshop эффект золотой фольги, не ищите дальше. Пакет Gold Foil оснащен инструментами, необходимыми для придания вашим логотипам или тексту эстетики золотой фольги.Элегантный, чистый и профессиональный дизайн, который может стать вашим!
Пакет Gold Marble содержит двенадцать текстур золотого мрамора ручной работы, которые вы можете применить в своем следующем визуальном проекте. Каждая текстура имеет уникальный стиль, вес и насыщенность цвета. Убедитесь, что у вас есть возможность создать этот золотой фон таким, какой вы ищете.
Вам будет сложно найти более впечатляющий золотой эффект Photoshop, чем Dripping.Пакет позволяет превратить вашу фотографию в золотую статую с широким набором функций, которые заставят ваши золотые узоры таять прямо у вас на глазах. Золотой стандарт золотых эффектов в Photoshop.
Goldish Kit — это невероятно обширная коллекция узоров, текстур и векторов, готовых привнести этот золотой стиль в ваш визуальный проект. Пакет включает двадцать восемь различных стилей золотого слоя, восемь узоров, тридцать восемь текстур и многое другое.Действительно впечатляющее резюме!
Наша следующая опция позволяет вам выборочно привнести эстетику золотой фольги в ваши визуальные проекты. Благодаря этому вы быстро сможете превратить контур вашего изделия в элегантный и увлекательный эффект золотой фольги в Photoshop. Он поставляется с двумя реалистичными тенями и двумя вариантами фона, которые вы можете настроить.
Иногда бывает важно приобрести гибкие инструменты, и именно в этом случае набор с геометрическим золотым узором играет важную роль.В комплект входят десять роскошных золотых узоров и десять белых узоров с роскошным золотым фоном. Идеально подходит для листовок, открыток, публикаций в социальных сетях, тканей и принтов.
Пакет Metal Mix — это набор шрифтов, каждый из которых выполнен в металлическом стиле. Каждый шрифт выполнен в стиле культового плоского шрифта и поставляется с полностью настраиваемыми наложениями, которые позволяют вам изменять свои металлические предпочтения одним нажатием кнопки.
Golden Art знала, как называть себя, поскольку она делает именно то, что вы ожидаете, позволяя превратить ваши картины в золотой художественный шедевр.Выглядящие как что-то из современной галереи, эти дизайны обязательно произведут впечатление. Пакет прост в использовании и имеет впечатляющий золотой узор, который понравится пользователям Photoshop.
Ищете золотой фон с высоким разрешением? Тогда пакет Gold Streak поможет вам. Все обои визуализированы в формате 3K и представлены в пятнадцати различных стилях, которые помогут вам стильно привнести этот мраморный золотой узор в Photoshop.
Выделить основной фокус вашего визуального проекта может быть непросто, и часто это достигается с помощью сложной серии наложений и вариантов дизайна, которые привлекают внимание в правильном направлении.Тем не менее, с Золотым кольцом у вас будет доступ к двадцать одному красивому варианту золотой рамки, который привлекает внимание несколькими простыми щелчками мыши.
Если вы хотите создать атмосферу визуального фона, то этот набор черно-золотых многоугольников — отличный способ привнести стиль на вашу страницу. Благодаря более чем сорока различным абстрактным дизайнам и простой функции перетаскивания в Photoshop, Black & Gold оставит вам настройку на несколько часов.
MicroPro — это золотой экшен для фотошопа, который позволяет с легкостью привнести пленительный блеск золота в ваши проекты.Пакет универсален с его применением слоев и поставляется с полным руководством внутри, чтобы помочь вам максимально использовать эффект.
Gold Lightroom предоставляет вам набор из двадцати различных пресетов lightroom, каждый из которых стилизован с этим культовым золотым штрихом. Каждая предустановка создана профессионально, и ее легко применить к вашим изображениям. Пакет работает на всех платформах, а также в Photoshop.
Этот набор текстур предоставляет вам мощный инструментарий для создания вашего следующего логотипа.Эта коллекция, в которой используется эстетика чистой и хрустящей металлической фольги с широким спектром зернистости, чтобы придать вашему дизайну индивидуальность, является впечатляющим выбором для широкого спектра творческих приложений. Он предлагает четыре текстуры: золото, розовое золото, серебро и медь.
Golden Age предлагает широкий выбор золотой фольги, текстур и фонов для вашего следующего визуального проекта. Все, от брендинга до проектов в стиле ар-деко, сможет использовать широкий спектр этого пакета, состоящий из более чем двадцати пяти компонентов, каждый из которых прост в применении и профессионально разработан с высоким разрешением.
Бесплатные эффекты и узоры для золота
В отличие от того, чтобы выйти на улицу и заполучить немного настоящего золота, вам не нужно дорого платить, чтобы привнести золотую эстетику в свой визуальный проект. Вот коллекция некоторых золотых эффектов и узоров, которые мы считаем особенными.
Нет ничего более привлекательного для глаз, чем эстетика с золотым эффектом, и с этим пакетом у вас не будет проблем с его применением. Золото имеет два действия и позволяет с легкостью применять их к изображениям.
Gold Paint позволяет добавлять на страницу комбинацию стилей. Он сочетает в себе красивый мазок кисти с эффектной золотой отделкой. Простой в использовании эффект фотошопа, создающий впечатляющий стиль.
Если вы ищете золотые узоры с высоким разрешением, не ищите дальше. Этот пакет содержит широкий спектр золотых текстур, узоров и обоев, которые вы можете использовать, чтобы придать стиль своей работе.
Принесите магию золота на страницу сегодня!
Хотя может быть сложно найти нужные ресурсы, чтобы действительно определить стиль, который вы собираетесь использовать, надеюсь, теперь у вас будет все необходимое, чтобы с легкостью привнести эту золотую эстетику на страницу. Будь то ваш брендовый проект или иллюстрация, каждый проект может выиграть от привлекательного стиля золота!
Живопись текстуры: как визуализировать металлические поверхности для иллюстраций и игрового искусства
Основы:
- Цилиндр: изогнутая поверхность
- Куб (плоский)
- Мяч
Продвинутый:
- Чертеж тусклый, изношенный металл
- Создание не блестящей металлической поверхности
- Добавление ржавчины
- Давайте попрактикуемся: фантастический шлем
- Измените тип металла с помощью карты градиента!
- Что такое карта градиента?
- Изменение цвета медальонов
Основы: рисование основных фигур
Начнем с рисования металла на простой форме.Примеры в этом руководстве созданы с помощью Clip Studio Paint и Photoshop. Используемые шаги и основные функции можно повторить в большинстве программ для рисования.
1. Цилиндр: изогнутая поверхность
Изогнутые поверхности, подобные тем, которые встречаются на цилиндре, с наибольшей вероятностью демонстрируют характеристики металла, а — самая легкая форма для нанесения металлической поверхности на . Даже простые методы рисования, такие как затенение, могут быть использованы для создания металлических эффектов, поэтому сначала мы рассмотрим этот относительно простой метод рисования.
Сначала покрасьте изогнутую поверхность в основной цвет металла. В этом примере я представил сталь, поэтому использовал серый цвет. Создайте отдельные слои для бокового и верхнего края, чтобы потом было легче рисовать тени и блики.
На изображении ниже цвет верхней части был изменен на красный, чтобы облегчить просмотр каждой из сторон.
А теперь красим стороны.
Создайте новый слой, который будет использоваться для первого слоя теней, и примените более темный цвет, чем основной цвет, к сторонам цилиндра, как на изображении ниже.Обрежьте слой к базовому слою, чтобы нарисованные тени не выступали за картину на базовом слое. Убедитесь, что ваши линии параллельны сторонам цилиндра. Если он наклонен, соответственно наклоните тени. В этом случае источник света находится в верхнем левом углу.
Затем создайте второй слой с тенью и нарисуйте еще одну тень более темным цветом, как на изображении ниже.
Затем создайте слой с бликами и нарисуйте блик белым по направлению источника света.Также нарисуйте блики по краям с обеих сторон в дополнение к бликам от прямого источника света. Они представляют собой отражение от окружающей среды.
Поскольку теперь существует различие между верхней и боковой поверхностями цилиндра, мы изменили верх с красного на тот же серый, который использовался для основного цвета металла.
На последнем этапе добавьте размытый свет, чтобы он выглядел более металлическим.
На этом процесс закрашивания изогнутой поверхности с помощью cel-shading завершен. Далее мы рассмотрим, как покрасить плоскую поверхность верхней плоской части цилиндра.
Указанный выше метод прост, но эффективен для создания металлического внешнего вида на изогнутой поверхности . Хотя процессы окраски металла в аниме иногда отличаются из-за использования программного обеспечения, такого как AfterEffects, это покрытие похоже на то, как выглядят металлические доспехи и другие предметы на персонажах аниме.Тем не менее, этот метод все еще немного прост, поэтому давайте взглянем на немного более сложный метод окраски металла для верхней части цилиндра.
Чтобы добиться ощущения игровой иллюстрации , мы должны размыть тени и светлые участки. Если мы размываем их дальше от источника света, а не размываем их в целом, это сделает поверхность еще более металлической.
Для создания эффекта масляной живописи используйте инструмент, похожий на акварельную кисть, который оставляет толстые мазки на изображении.
Итак, основные моменты при рисовании криволинейной поверхности, такой как цилиндр, можно резюмировать следующим образом:
- Нарисуйте тени и блики параллельно сторонам цилиндра
- Добавьте блики по краям, чтобы показать окружающий свет
- Когда вы рисуете тени дальше от основного источника света, размывайте их для максимального эффекта
Мы можем использовать этот метод для других объектов, кроме цилиндров, таких как кольца, браслеты, цепи и т. Д.Давайте применим то, что мы узнали до сих пор, к другим формам, таким как кольца и браслеты. В конце концов, это действительно короткие цилиндрические объекты.
Нарисуйте тени и блики на внутренней и внешней стороне кольца параллельно его сторонам.
Цепи, как и цилиндры, также изогнуты и изогнуты. Однако оно отличается от круглой поверхности кольца, поэтому свет также попадает на него по-другому. Обратите особое внимание на направление теней и бликов.
2. Куб (плоский)
Теперь давайте нарисуем куб. Раньше мы рассматривали закрашивание криволинейной поверхности; Теперь мы посмотрим, как нарисовать металлический эффект на плоской плоскости. Сначала, как и в случае с изогнутой поверхностью, покрасьте основу в серый цвет. Опять же, чтобы было легче рисовать тени и блики с каждой стороны, верхняя сторона находится на отдельном слое. На рисунке ниже цвет верхней части был изменен на красный для облегчения понимания.
Создайте слой тени для каждой грани куба и закрасьте тени, как на изображении ниже. Установка маски слоя для каждого лица упрощает их рисование. Что касается кубов, то рисовать их в стиле аниме неожиданно сложно, поэтому мы будем рисовать их в стиле видеоигр. Источник света находится вверху слева, как и у цилиндра.
Затем нарисуйте более темную тень.Не забывайте делать верхнюю и левую стороны слишком темными, потому что источник света находится в верхнем левом углу. Затем создайте второй теневой слой для правой стороны куба и заштрихуйте его еще более темным цветом. Оставьте нижнюю часть правой стороны немного ярче, чтобы представить отражение, исходящее от земли.
Добавьте ярких бликов по краям и углам поверхности. Это помогает добиться металлического вида.
Наконец, добавьте мягкие размытые блики, как на изображении ниже.Опять же, нарисуйте блики, которые являются отражениями от окружающей среды. В этом случае раскрасьте их с земли. Это полезный прием для изображения металлической поверхности. Увеличение контрастности между соседними поверхностями также придает ему более металлический вид.
Теперь наш куб готов. При использовании этого метода на плоской поверхности он часто может выглядеть пластиковым, а не металлическим или совсем неубедительным. То же самое и при раскрашивании кубиков в стиле аниме.Итак, давайте продвинем картину немного дальше, чтобы закрепить металлический финиш на нашем кубе.
Металл, как зеркало, отражает свое окружение. Рисуя отражения, вы можете выразить это качество металла. Отражения рисовать сложно. Насколько резко отражаются окружающие предметы, зависит от обработки металла. Если вы нарисуете их слишком резко, это будет выглядеть так, как будто объект парит над кубом, а не является отражением.
Если то, что отражается, не является важной частью иллюстрации, лучше рисовать простые отражения.
Для плоскостей лучше всего добавлять такие отражения к плоскости, на поверхности которой есть слабые блики и тени. Здесь добавлены только основные моменты. Кроме того, отражение окружающих объектов также означает отражение цвета этих объектов. Полезный прием — слегка отразить эти цвета от ближайшей к ним поверхности.
Суммируем чертежи самолетов:
- Сильные блики на краях и углах поверхности
- Увеличение контраста светлого и темного между смежными поверхностями также придает ему более сильный металлический вид
- Создавайте отражения окружающих объектов, слегка добавляя тени на поверхность
- Добавьте цвет, чтобы выразить отражение цвета от окружающих предметов
Это законченный результат применения этой последней детали к цилиндру или кольцу.
3. Мяч
Наконец, нарисуем сферу. Достаточно сложно правильно выразить отражение сферы, поэтому в этом уроке мы просто нарисуем простую версию. Более того, у сферы нет нескольких сторон, как у цилиндра или куба, что еще больше упрощает процесс.
Сначала нарисуйте сферу обычным образом. Затем добавьте легкий блик в нижнюю часть сферы, чтобы придать ей более металлический вид.
Что касается простой сферы, здесь можно остановиться. Вы можете сделать еще один шаг, добавив отражение окружающих цветов, как мы это сделали с кубом.
Чтобы еще больше усилить отражение света, либо скройте свой первый слой теней, либо откажитесь от него с самого начала, чтобы получить еще более резкий контраст между светом и темнотой, благодаря чему сфера будет выглядеть еще более металлической.
Можно пойти еще дальше и добавить блик от другого источника света .
Итак, точки при рисовании сферы следующие.
- Добавьте легкий блик в нижней части сферы, чтобы придать ей более металлический вид
- Выразите свой металлический вид, отражая цвет окружающих предметов
- Увеличьте контраст между светом и темнотой и добавьте больше источников света
Чертеж тусклый, изношенный металл
До сих пор мы рассматривали только то, как рисовать гладкие, отражающие металлические поверхности, а теперь давайте посмотрим, как нарисовать матовую металлическую поверхность.
Создание не блестящей металлической поверхности
Металл, который не блестит, можно легко выразить с помощью текстуры, включенной в программу для рисования.
1. Добавление изображения текстуры
Сначала разместим текстуру на холсте.
● Для Photoshop
Выберите Window> Pattern , чтобы открыть панель Pattern .
Щелкните меню панели Pattern и выберите Legacy Patterns и More , чтобы загрузить дополнительные изображения узоров.
Создайте новый слой и залейте его белым цветом. Выберите Layer Style > Pattern Overlay > Matte Texture , чтобы применить его к слою. Затем откройте Layer Style > Pattern Overlay > Pattern и выберите группу Текстура из Legacy Patterns and More group> Legacy Patterns , которую мы только что загрузили.
Набор Текстура — это набор, который содержит образцы текстуры для камней и деревьев.Узор был создан с настройками, показанными ниже.
Установите режим наложения наложения узора и режим наложения эффектов слоя (режим наложения панели слоев) на «Мягкий свет».
● Для Clip Studio Paint
Нажмите на Текстура из Палитра материалов > Монохроматический узор .
Перетащите желаемое изображение текстуры из палитры материалов на холст и установите для него режим наложения Мягкий свет .Для этого урока я назвал слой «Текстура материала».
2. Закрепите текстуру на металлическом кубе
Отсюда процесс одинаков для обоих программ. Прикрепите слой «Текстура материала» к слою, показывающему металлический куб. В этом примере слой изображения текстуры привязан к папке слоев, которая содержит все слои металлического куба. Затем уменьшите непрозрачность слоя с текстурой материала примерно до 10–30%, в зависимости от того, насколько тусклым вы хотите, чтобы металл выглядел.
3. Последние штрихи
На этом этапе металл выглядит тусклым, но в зависимости от используемой текстуры узор может выглядеть слишком заметным или слишком плоским. В этом случае добавьте маску слоя к слою «Текстура материала» и сотрите все ненужные части кистью с размытыми краями. Наконец, немного уменьшите непрозрачность металлических бликов. Это уменьшает его блеск. На этом наш простой метод создания матовой металлической поверхности завершен.
Добавление ржавчины
Металлическая ржавчина создается путем сложения нескольких слоев вместе. Давайте для примера добавим ржавчину на куб.
Сначала добавьте слой для рисования ржавчины поверх папки, содержащей слои куба. Назовем его Красная ржавчина . Затем вы можете обрезать папку куба, но мы хотим создать обтравочный слой на самом слое Red rust , поэтому вместо этого мы добавим маску слоя в форме куба в папке.Затем нарисуйте немного ржавчины на слое Красная ржавчина и установите режим наложения слоя на Линейное затемнение , чтобы соответствовать оттенку теней на кубе. В зависимости от оттенка металла вы можете обнаружить, что другой режим наложения лучше подходит для изображения.
Затем создайте слой и закрепите его на слое «Красная ржавчина» ниже и добавьте более темные области к ржавчине.
Наконец, добавьте изображение текстуры, чтобы создать мелкие неровности, вызванные эрозией.Я использовал текстуру масляной краски из Clip Studio Paint. Измените режим наложения текстуры на Мягкий свет и уменьшите непрозрачность. Если узор текстуры слишком заметен, добавьте маску слоя и при необходимости отрегулируйте. Наш ржавый металлический куб готов!
Давайте попрактикуемся: фантастический шлем
Итак, вы уже знакомы с основами покраски металла? Даже имея доступ к учебным пособиям, может быть сложно применить эти методы на практике.Итак, давайте воспользуемся этими основными формами, чтобы нарисовать что-нибудь сложное.
Я нарисовал средневековый фэнтезийный шлем, сочетающий простые формы. Сначала я разделил каждую часть на отдельные базовые слои. Мы подготовили изображение ниже в качестве справки, чтобы показать, как мы разделили наши базовые слои, но нет проблем, если вы сделаете этот шаг самостоятельно.
Сначала может показаться, что это не так, но эта сложная форма состоит из комбинации простых форм, которые мы обсуждали ранее в этом руководстве.
Во-первых, давайте раскрасим ту часть, которая покрывает голову, которая занимает большую часть шлема. Здесь вы можете применить форму сферы.
В этом примере есть два источника света: один вверху слева сзади и один справа. Помня об источниках света, мы рисуем тени.
После этого мы добавляем блики и более резкие тени, созданные источниками света, и можем перейти к следующей части.
Далее, давайте закрасим места вокруг основания рогов и края шлема, где можно применить метод окраски цилиндром. Как и раньше, при рисовании не забывайте, где находятся источники света. Однако слишком много размышлений об этом может привести к несбалансированному свету и тени, что ухудшает трехмерный вид изображения, поэтому просто не забывайте об этом, думая о том, как отбрасываются тени и блики.
Добавьте блики после завершения теней.Для этих частей они будут лучше смотреться с резким четким контрастом между светом и тенью.
Перейдем к рогам. Несмотря на изгибы, их также можно красить цилиндрическим методом.
Есть несколько сложных областей для создания тени, так как форма изогнута и сужается, но как только они закончены, затем добавляются блики, и рожки теперь готовы.
Наконец, давайте раскрасим шипы методом рисования на плоскости.Примените две отдельные плоскости тени, которые имеют различный контраст.
Затем добавьте блики, чтобы завершить каждый всплеск.
Теперь посмотрите на изображение в целом и внесите необходимые изменения. Я чувствовал, что шипам нужно больше яркости, поэтому я добавил больше бликов и теней, как на изображении ниже.
Шлем готов.
Кстати, вы можете удалить линейную работу, и ваше изображение будет выглядеть как на изображении ниже. Я думаю, что новички захотят сосредоточиться на рисовании линий, но я рекомендую удалить их, потому что иллюстрации без линий помогают сделать изображение еще более трехмерным.
Бонус: измените тип металла с помощью карты градиента!
Наконец, в качестве небольшого дополнения, я хочу поговорить о функции, называемой картой градиента, которую можно использовать как в Photoshop, так и в Clip Studio Paint.Эта функция позволяет легко создавать золотые, серебряные и бронзовые медальоны из черно-белой иллюстрации.
Что такое карта градиента?
Карта градиента — это особый вид слоя, которому назначает цвет в соответствии с яркостью .
Отсюда я объясню процесс использования карты градиента в Photoshop. Начнем с простого примера. Создайте новый холст в Photoshop и залейте его черно-белым градиентом.
Затем мы создадим карту градиента. Выберите Layer menu> New Correction Layer > Gradient Map , чтобы создать слой карты градиента.
К слою прилагается маска, которая скрывает половину слоя, что показывает нам, как работает эффект.
Мы настроим карту градации из панели Attributes .Выберите слой карты градиента и щелкните градиент, отображаемый на панели атрибутов , чтобы открыть редактор градиентов .
В редакторе градиентов есть цветовая полоса (1), содержащая цвета заданного градиента. (2) содержит узлы, которые задают цвет градиента, и (3) включает узлы, которые устанавливают непрозрачность цвета. Щелкните один из узлов в (2) и щелкните (4) [Цвет], чтобы отобразить палитру цветов, где вы можете выбрать цвет для установки для узла.
А пока давайте установим левый узел (2) на красный, а правый (2) узел на синий. Вы можете видеть на изображении ниже, что это изменяет каждую часть градиента на холсте на соответствующие цвета.
Как вы могли заметить с настройками градиента, левый цвет (красный) заменяет темные цвета, а правый цвет (синий) заменяет светлые цвета. Узлы (2) и (3) можно добавить, щелкнув область (5), и их можно перемещать перетаскиванием.Вы также можете стереть узел, перетащив его за пределы области (5). Например, вы можете изменить изображение, добавив еще один узел в (2) и установив его цвет на зеленый.
Изменив цвет более светлой части градации на зеленый, теперь также изменилась и светло-серая часть черно-белого изображения.
Изменение цвета медальонов
Теперь давайте изменим черно-белые медальоны на золотые и серебряные бронзовые, используя карту градации.Сначала приготовьте медальон, нарисованный черно-белым цветом.
Отсюда мы будем использовать карту градиента. Создайте слой карты градиента и закрепите его в папке, содержащей все слои медальонов.
После этого установите цвета градиента и создайте золотой, серебряный и медный цвета. Градиент для каждого цвета был создан с настройками, показанными ниже. В зависимости от черного и белого медальонов и точного положения узла результаты градиента могут отличаться, но изображение ниже по-прежнему является хорошим справочным руководством по цветам.
Золотой градиент
(1) R: 51 G: 42 B: 17 / позиция: 20%
(2) R: 153 G: 126 B: 50 / позиция: 50%
(3) R: 255 G: 230 B: 130 / позиция: 85%
(4) R: 255 G: 249 B: 227 / позиция 100%
Серебряный градиент
(1) R: 48 G: 49 B: 51 / позиция: 20%
(2) R: 121 G: 124 B: 128 / позиция: 50%
(3) R: 210 G: 213 B: 217 / позиция: 85%
(4) R: 255 G: 255 B255 / позиция: 100%
Медный градиент
(1) R: 51 G: 40 B: 20 / позиция: 20%
(2) R: 128 G: 99 B: 51 / позиция: 50%
(3) R: 217 G: 169 B: 87 / позиция: 85%
(4) R: 255 G: 218 B: 153 / позиция: 100%
Результат применения этой настройки карты градации к каждому из трех черно-белых медальонов показан ниже.Это позволило изменить цвет медальонов на золотые, серебряные и бронзовые медальоны без перекраски.
Параметры цвета карты градиента также можно использовать как обычные градиенты. Сохранение ваших любимых настроек градиента может сделать карту градиента еще более полезной. Кроме того, многие палитры градиентных цветов публикуются как бесплатные материалы. Однако их использование может отличаться, поэтому обязательно проверьте любую информацию, размещенную вместе с ними.
Автор и художник: Сугияма Юзуки (す ぎ や ま ゆ ず き) Внештатный иллюстраторВ основном я создаю объекты и предметы для игр на смартфонах, например, здания.Я также создаю мангу и игры в составе фан-журнала «Orange Girl».
Twitter: twitter.com/yuzuki
Официальный взгляд на Air Jordan 12 «Royalty»
Группа утечек Air Jordan сегодня показала, что будет несколько измененных взглядов на некоторые классические расцветки сезона Осень / Праздник 2021 года. Хотя никаких переизданий OG в списке не было, мы получим как минимум два измененных варианта, один из которых будет только что обнародованным Patent Leather Air Jordan 1 Bred .Другой — вдохновленный такси Air Jordan 12 «Royalty» , но ожидается, что он прибудет с большим количеством поворотов, чем простое изменение материала.
По словам специалиста по кроссовкам @zSneakerhedz , пара прибудет довольно близко к OG Air Jordan 12, с белой кожаной конструкцией, черной подошвой и вышеупомянутым брызговиком, с проушинами, которые, как ожидается, останутся верными дизайну. Металлическое золото OG. Это последняя отделка, которая будет добавлять точки отличия в другом месте на протяжении всего выпуска, с покрытием под брендом Jumpman средней части стопы и вышивкой язычка, также прибывающей в металлик, в то время как ожидается, что будет еще несколько настроек натяжения пятки и шнурков. тоже.
Дата выпуска модели Air Jordan 12 «Royalty» пока не определена, но ожидается, что она будет выпущена как часть каталога Jordan Brand’s Holiday 2021. А пока взгляните на макет ожидаемого релиза здесь ниже и следите за обновлениями в в нашем официальном аккаунте Twitter в течение года.
Обновление 13.06.21 // Первый взгляд на приземлившийся самолет Air Jordan 12 «Royalty» , подтверждающий некоторые из предоставленных оригинальных деталей.Дата релиза пары в настоящее время намечена на 13 ноября 2021 года.
Обновление от 21.07.21 // Новый взгляд на Air Jordan 12 «Royalty» приземлился через @sneakertigger
Обновление 29.09.21 // Официальные изображения Air Jordan 12 «Royalty» прибыли до их ожидаемого выпуска 13 ноября.
Эта пара — лишь одна из обширной линейки выпусков Air Jordan, анонсированных на год вперед, все из которых вы можете проверить здесь, в нашем исчерпывающем списке грядущих дат выпуска Air Jordan
Дата выпуска: 13 ноября 2021 г.



