Классификация художественных стилей в играх(первая часть)
Предисловие
Когда изобразительное искусство, ближе к двадцатому столетию, достигло своего апогея в мастерстве и детализации, главным символом пересмотра старых парадигм для многих художников стал обыкновенный скромный квадрат.
По словам Малевича, «Черный квадрат» означает — нуль форм, абсолютное начало. Для современников этот лаконичный рисунок стал началом новых экспериментов в области изящных искусств и концом классического способа самовыражения.
Спустя столетие, квадрат Казимира Малевича не утратил своей актуальности для современного поколения. Ведь, пользуясь аналогией арт-аналитика Алексея Шадрина, квадрат Малевича — это пиксель. Что это, если не начало нового и очень мощного языка визуализации в изобразительном искусстве для художника 21 века?
Со временем, пиксель стал разрастаться до больших размеров, начиная с самых простых форм на консолях типа Atari, и постепенно обрастая сложной цветовой гаммой и разрешением.
Сейчас компьютерная графика в играх изобилует разнообразными художественными стилями: и реализм, и японская манга, американские комиксы — всех и не перечислишь. В связи с чем возникает вопрос: а какие стили популярнее? Какие из них стимулируют пользователей охотнее скачивать игры с AppStore или Steam?
Многие видные игровые эксперты, такие как Аки Ярвинен, Джонас Хайде Смит, Сусана Тоска и Саймон Эгенфельдт-Нильсен сходятся на трёх основных глобальных категориях графических стилей: реалистичном, стилизованном и абстрактном.
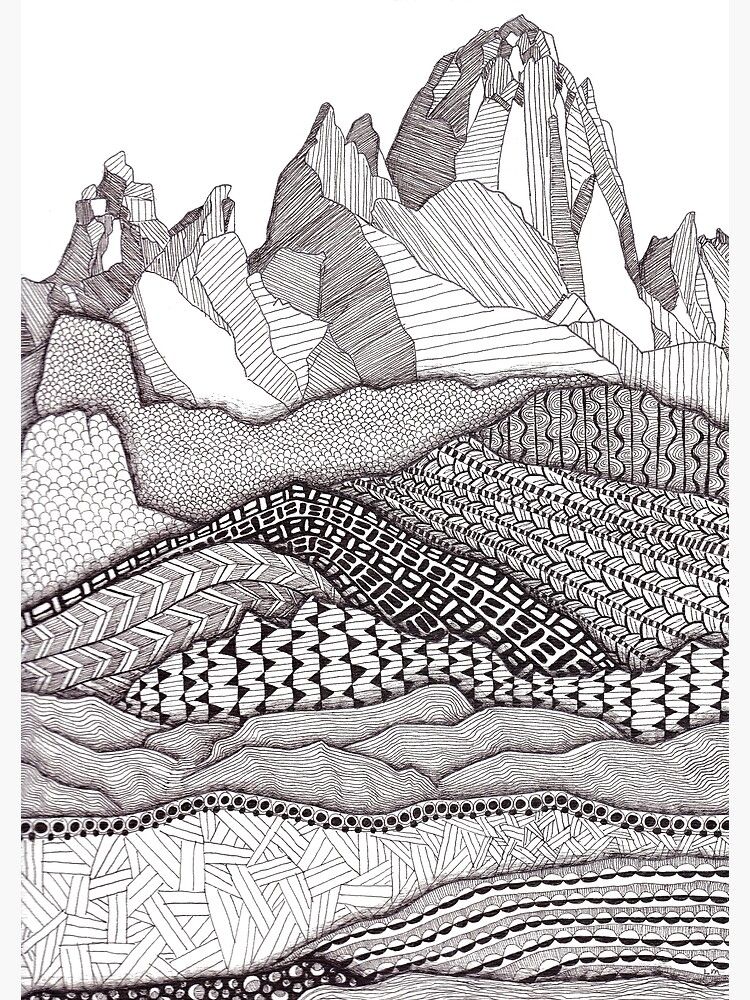
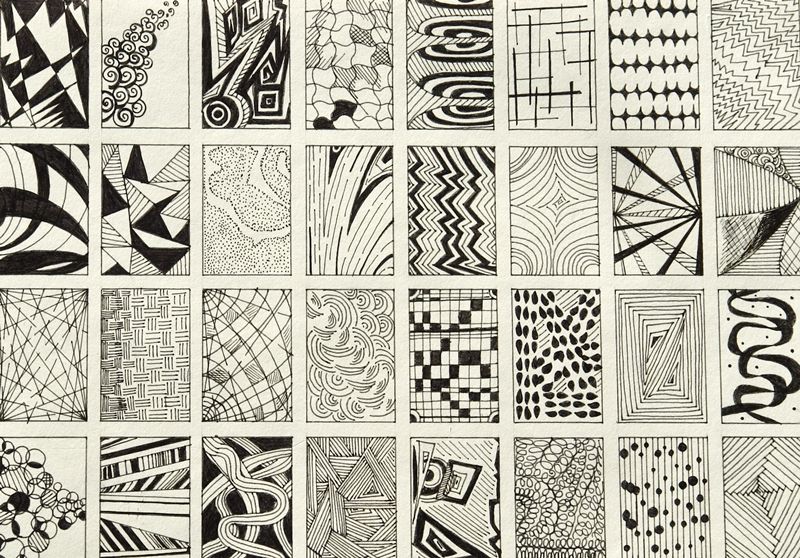
Абстракционизм
Абстракционизм — это отказ от изображения действительности, пользуясь энциклопедическим языком. В графике данный стиль встречается не так часто, в большей степени по причине низкой производительности, в меньшей степени — по причине выбранного жанра («Тетрис», «Сапер», кроссворды и тд. ). Это хорошо прослеживается в графике на самых старых консолях. Но нельзя сказать, что абстракционизм потерял актуальность.
Реализм
Теперь поговорим о самом популярном и востребованном стиле в играх — реализме. В крупных игровых странах (США, Китай и Япония) реализм эксплуатируется в основном в Mid-Core, Cazino и Sport/Racing жанрах. В США реализм занимает 58% в Mid-Core играх; в казуальных играх — 22%; в спортивных играх — 73%; азартные игры — 79%. В Китае реализм представлен практически только в Mid-Core, соревнуясь с мангой : реализм — 49%, манга — 37%. В Японии реализм занимает 26% в Mid-Core, проигрывая манге.
Если говорить в общем о популярности этого стиля в крупных странах, то в США доля игр с реалистичной стилистикой составляет 49 %, в Китае — 41%, в Японии — 22% (очевидно, солидную долю берет на себя подвид стилизованной графики такой как манга — популярный национальный художественный стиль Японии).
Вообще, если говорить о происхождении самого термина «реализм», нам стоит обратиться к традиционному изобразительному искусству.
В искусстве и литературе реализм означает истинное представление предметов без какой-либо идеализации или искусственности. В изобразительном искусстве
Реализм
Фотореализм
В искусстве фотореализм создает изображение максимально реалистично, часто заставляя художника внимательно изучать фотографию, а затем пытаться воспроизвести ее до мельчайших подробностей.
В компьютерной графике термин «фотореализм» впервые упоминается в восьмидесятых, когда программистам удалось впервые отрендерить 3d-объекты с использованием рейтрейсинга.
В современных играх Ярвинен делит реализм еще на две подкатегории: телевизионизм и иллюзионизм.
FIFA 21
The Witcher 3
Телевизуализм — это стиль, который пытается воссоздать телетрансляции с использованием нескольких камер и мгновенных повторов. Стиль используется в основном в спортивных и гоночных играх. Серия
Иллюзионизм, с другой стороны, использует фотореалистичную графику для воссоздания и моделирования нереалистичного и вымышленного контента. Иллюзионизм часто встречается в фэнтезийных ролевых играх и научно-фантастических играх. Хорошим примером иллюзионистской игры может послужить Ведьмак 3 (Witcher III).
Хорошим примером иллюзионистской игры может послужить Ведьмак 3 (Witcher III).
С увеличением мощностей железа разработчики старались добиться реалистичной графики для компьютерных игр.
На этом эксперименты разработчиков не закончились. Пока полигональная графика была еще сырой, наряду со спрайтовой анимацией, разработчики стали интегрировать FMV(Full Motion Video). Технология заключалась в записи катсцен с настоящими актерами в костюмах на фоне декораций; после пре-рекорд использовался бэкграундом в видео игре. Примерами могут послужить игры Mad Dog McCree.
Следом за подобными решениями следовала технология пре-рендеренных картинок, когда процессоры уже были в состоянии отрендерить статичное проработанное изображение. Встречалась такая технология в пазл-играх Point-and-Click наподобие Myst.
Полигональная 3D-графика
На данный момент — самая востребованная технология создания реалистичной графики в играх. Ранее мы уже говорили на тему 3d-визуализации посредствам рейтрейсинга. Но речь шла о статичном рендере. Как мы знаем, с появлением тензорных ядер, современные видеокарты сейчас позволяют использовать трассировку лучей в реальном времени, как правило, используя технология PBR. Но не будем углубляться в технические детали. Технологию визуализации я затрагиваю только косвенно, дабы прояснить, какие художественные стили способны реализовать современные инструменты в компьютерных играх.
Источник
Проблемы реализма
Тим Суини, основатель и программист Epic Games, еще в 2012 году на конференции Orland предположил, что в течение пары поколений мы добьемся вычислительных мощностей, достаточных для преодоления «зловещей долины».
Источник
По абстрактному и реалистичному стилю, думаю, все. В следующей части мы поговорим о стилизации: что думают игровые аналитики о влиянии данного стиля на игроков разных стран; какое место он занимает в игровой индустрии; какие существуют доминирующие подвиды подобной графики; в каких крупных играющих странах превалирует тот или иной подвид. До скорых встреч!
Различные графические стили для рассмотрения
Мы живем в эпоху цифровых технологий, когда развиваются не только технологии, но и стили графического дизайна. Есть много графических стилей, которые со временем были заменены более современными.
Есть много графических стилей, которые со временем были заменены более современными.
как дизайнеры Вы должны очень хорошо понимать, какие тенденции на подъеме, а какие, наоборот, в конечном итоге исчезнут. Вы должны определить и освоить графические стили, чтобы не остаться позади в мире дизайна.
С уверенностью предсказать, какие тренды станут основными, — достаточно сложная задача. Многие профессионалы в области дизайна приходят к единому мнению о стилях и подходах, которые, скорее всего, будут развиваться.
Индекс
- 1 Различные графические стили
- 1.1 Типографика в команде
- 1.2 сила коллажа
- 1.3 монохромный цвет
- 1.4 Цифровая анимация
- 1.5 Вселенная иллюстраций
- 1.6 привет максимализму
- 1.7 3D реализм
- 1.8 Старая школа
- 1.9 Двойная экспозиция
- 1.10 эмодзи дизайн
Мы не собираемся называть вам лучшие и худшие графические стили. Нас мы собираемся назвать вам различные графические стили, появившиеся на разных этапах, которыми вы можете вдохновиться и даже послужить ориентиром в будущих работах.
Нас мы собираемся назвать вам различные графические стили, появившиеся на разных этапах, которыми вы можете вдохновиться и даже послужить ориентиром в будущих работах.
Подпишитесь на наш Youtube-канал
Определение и применение соответствующего графического стиля для данного продукта является ключевым этапом в достижении эффективной коммуникации. Именно потребители принимают решение общаться с теми продуктами, которые похожи на них по вкусу, образу жизни или индивидуальности.
Со временем проблемы, с которыми сталкиваются дизайнеры, когда дело доходит до передачи и связи с потребителями, становятся все более сложными, и они становятся все более требовательными.
Типографика в команде
La Типографика — это элемент, основная цель которого — общение, но когда им злоупотребляют, все меняется.. Это не только средство общения, но и сама типографика уже общается.
В этом стиле, используются очень контрастные шрифты, в этом тренде важными становятся декоративные шрифты и иерархия. В некоторых случаях, используя преувеличенную типографику и простой дизайн, сообщения могут быть отправлены зрителям одним взглядом и одним словом.
В некоторых случаях, используя преувеличенную типографику и простой дизайн, сообщения могут быть отправлены зрителям одним взглядом и одним словом.
El использование больших размеров и разборчивость стали двумя основными аспектами этой тенденции.. Экстремальные и функциональные размеры. Этот стиль часто используется в веб-дизайне, в современных проектах.
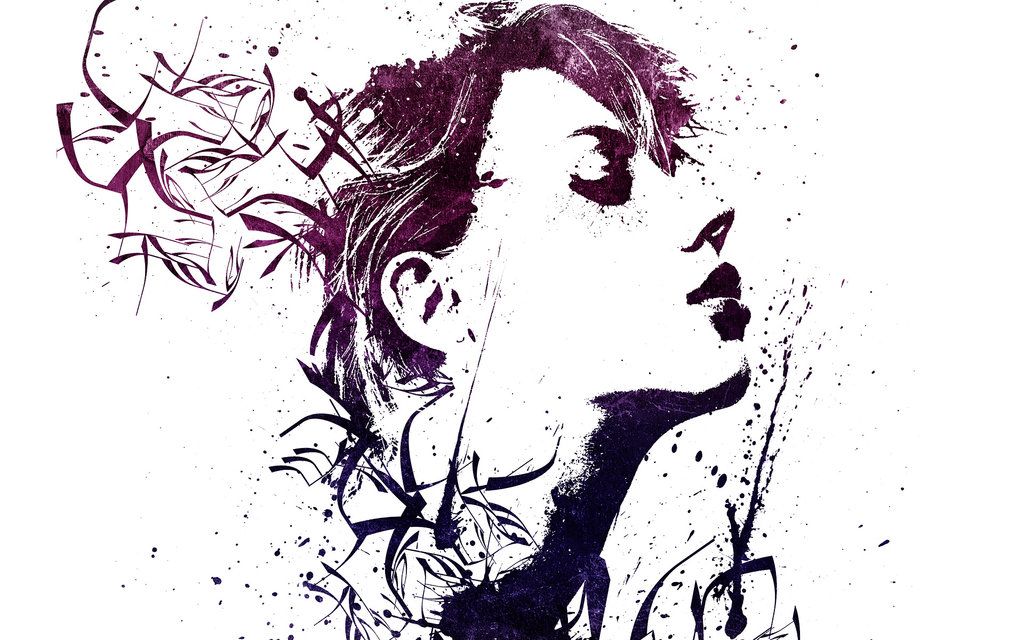
сила коллажа
С тех пор, как мы были маленькими, когда мы ходили в школу, мы использовали эту технику вырезания и вставки изображений для создания коллажа на тему. В этот раз мы делали это для домашнего задания или для развлечения, но в 2021 году он стал важным стилем и ориентиром для многих дизайнов.
Это стиль, который не стремится к совершенству, а совсем наоборот.. Коллаж состоит из манипулирования и создания различных элементов с помощью вырезов, асимметричных границ, контуров и т. д. Все эти элементы создают действительно уникальные и красивые изображения.
монохромный цвет
В 2020 году началась тенденция использования монохромных цветов в дизайне. Это тенденция с футуристическим и даже попсовым оттенком. Изыскиваются контрасты между цветами и используется много желтого. Эти цвета применяются в разных нюансах или тонах, для проработки разных элементов, это может быть фон, фигуры, различные эффекты и т.д.
Цифровая анимация
Один из самых эффективных стилей для воплощения в жизнь как бренда, так и персонажа. Он заключается в придании движения различным элементам, это могут быть графики, рисунки, фотографии и т.д. В этом 2022 году произошла удивительная эволюция анимационных программ.
анимация, Это очень актуальное направление в мире графического дизайна. Мало того, что мы находим его здесь, его все чаще и чаще связывают с дизайном веб-страниц. С этой тенденцией мы поможем зрителям улучшить пользовательский опыт.
Вселенная иллюстраций
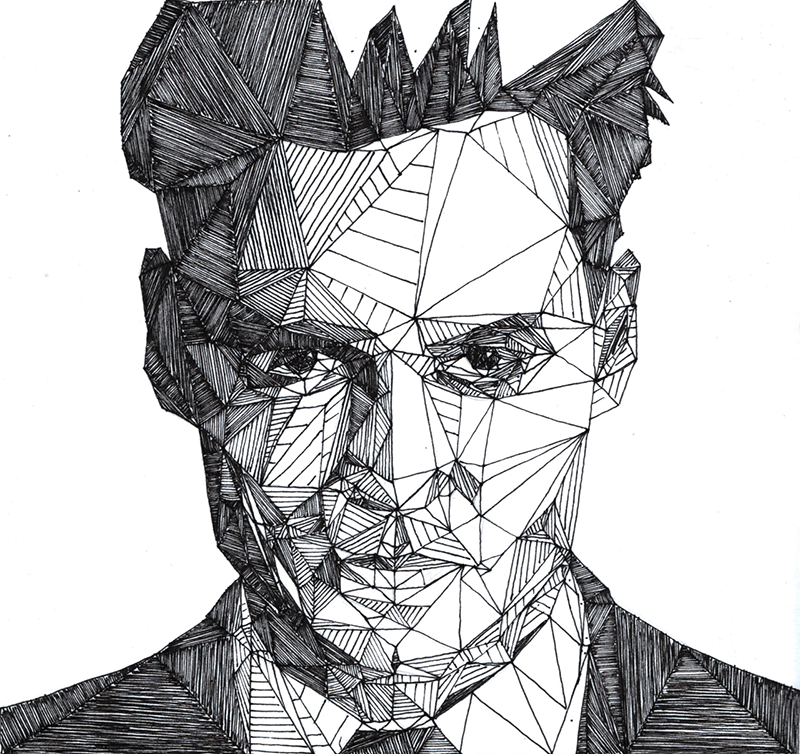
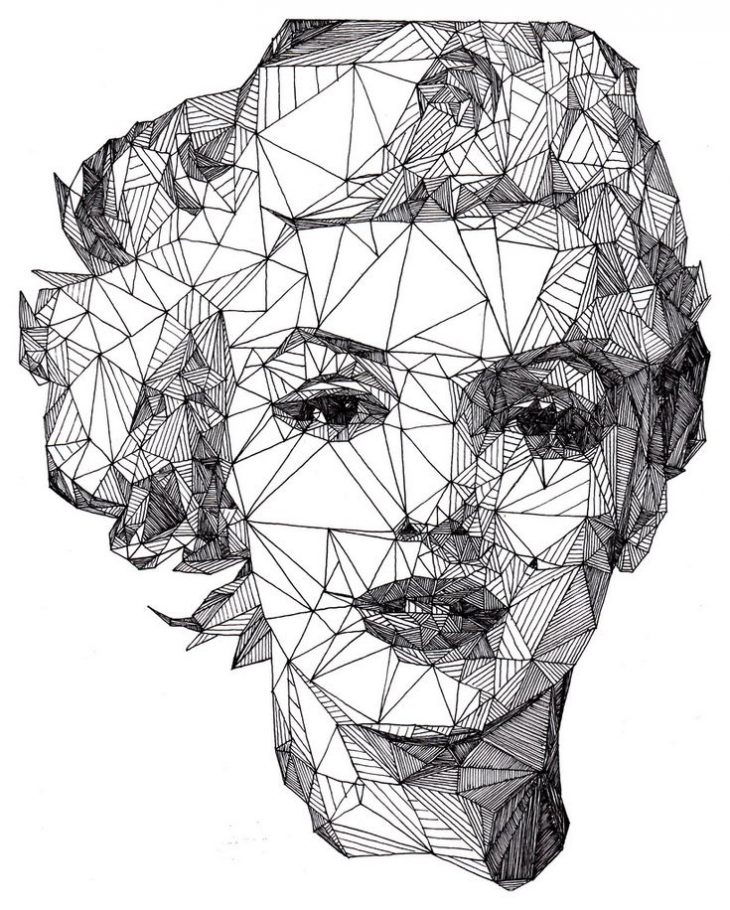
Мы не можем отрицать, что популярность иллюстрации в последнее время резко возросла. Около двух лет назад, в 2020 году, появились новые стили иллюстрации, линейные, геометрические, футуристические и т.д. Благодаря социальной сети Instagram многие профессионалы иллюстраций стали ориентирами для публикации своих работ.
Около двух лет назад, в 2020 году, появились новые стили иллюстрации, линейные, геометрические, футуристические и т.д. Благодаря социальной сети Instagram многие профессионалы иллюстраций стали ориентирами для публикации своих работ.
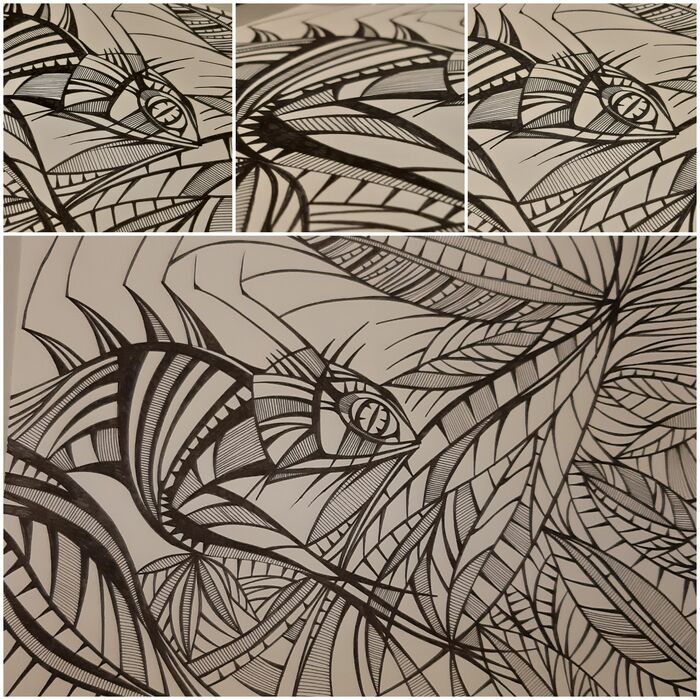
Штриховые иллюстрации были одним из самых популярных стилей иллюстраций в течение многих лет. Это очень простые иллюстрации, очень минималистичные, в которых все можно изобразить всего несколькими простыми мазками. Мы можем найти их как в идентичности бренда, так и в дизайне упаковки или коммуникационных элементах.
привет максимализму
Прощай минимализм, здравствуй максимализм. Этот тенденция возникает в 2021 году и представляет собой стиль, противоположный тому, который мы все знаем, минимализму. Это техника, которая максимально использует сочетание ярких цветов в футуристических проектах.
Это композиции, основанные на организованном хаосе., нет никаких ограничений для их творений, вам просто нужно дать себе волю и использовать смелые тона.
3D реализм
Творения, в которых мы не сможем различить, является ли то, что мы видим, чем-то реальным или изображением, созданным в 3D.. В этом виде работ используются плотные текстуры, имеющие вид пузыря или облака. Кроме того, цвета, которые обычно используются, имеют тенденцию быть кричащими.
Это искусство, которое можно использовать и увидеть в любом секторе, и оно очень наглядно., с динамичным и близким воздухом благодаря своим формам и текстурам.
Старая школа
Есть один из самых популярных стилей дизайна, который с годами никогда не выходит из моды. Сегодняшних дизайнеров вдохновляют старые вывески и реклама, чтобы создавать новые идеи в этом стиле.
В этом стиле мы работаем с цветными пятнами, каракулями, органическими текстурами и другими аспектами. При этом обнаруживается несовершенная сторона искусства, оставляя жесткий дизайн, основанный на схемах и сетках, уступая место более асимметричному дизайну.
Двойная экспозиция
Состоит из слияние двух разных изображений для создания творческого эффекта в фотографии. В 2021 году этот дизайнерский тренд пережил важный бум, его можно было увидеть на различных афишах фильмов и сериалов.
эмодзи дизайн
Иконки никогда не выйдут из моды, поскольку они являются мощным элементом визуальной коммуникации. Их можно не только использовать в Whatsapp или социальных сетях, но и по дизайну они являются инструментом для передачи настроения и провоцирования реакций.
При использовании этих элементов необходимо не потерять суть сообщения, которое мы хотим запустить, так как мы удалили текст, чтобы заменить его эмодзи.
Вы уже знаете некоторые из наиболее часто используемых стилей графического дизайна в последние годы, так что пришло время поработать с ними. Учитесь и создавайте уникальные идеи, чтобы добиться успеха.
Работа со стилями графики в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Олдскульный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что вы можете или не можете делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование контента
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование шаблонов
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового дизайна с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начало работы с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте о стилях графики и о том, как управлять панелью стилей графики и библиотеками стилей графики.
О стилях графики
Стиль графики — это набор многократно используемых атрибутов внешнего вида. Графические стили позволяют быстро изменить внешний вид объекта. К объектам, группам и слоям можно применять графические стили. Когда вы применяете графический стиль к группе или слою, каждый объект в группе или слое получает атрибуты графического стиля.
Примечание:
Если вы применяете стиль графики к группе или слою, но цвет заливки стиля не отображается на иллюстрации, перетащите Заполните атрибут над записью «Содержание» на панели «Внешний вид».
Панель «Стили графики»
Используйте панель «Стили графики» («Окно» > «Стили графики») для создания, присвоения имен и применения наборов атрибутов внешнего вида. На панели отображается набор графических стилей по умолчанию при создании документа. Стили графики, сохраненные в активном документе, отображаются на панели, когда этот документ открыт и активен.
A. Меню библиотеки стилей графики B. Разорвать связь со стилем графики C. Новый стиль графики D. Удалить стиль графики E. Меню панели стилей графики
Чтобы более четко увидеть какой-либо стиль или просмотреть стиль на выбранном объекте, щелкните правой кнопкой мыши (Windows) или , удерживая нажатой клавишу Ctrl, щелкните миниатюру стиля на панели Стили графики и просмотрите большое всплывающее окно. появится миниатюра вверх.
Если стиль не имеет заливки и обводки (например, стиль только с эффектами), миниатюра отображается в форме объекта с черным контуром и белой заливкой. Кроме того, появляется маленькая красная косая черта, указывающая на отсутствие заливки или обводки.
Меню панели «Стили графики»
Используйте меню панели «Стили графики» для доступа к различным доступным параметрам.
- Выберите параметр размера вида в меню панели.
- Выберите Сортировать по имени в меню панели, чтобы отобразить стили графики в алфавитном или цифровом порядке (порядок Unicode).
- Выберите Квадрат для предварительного просмотра в меню панели, чтобы просмотреть стиль квадрата или форму объекта, на котором он был создан.
- Выберите Текст для предварительного просмотра в меню панели, чтобы просмотреть стиль письма. Это представление обеспечивает более точное визуальное описание стилей, примененных к тексту.
Работа со стилями графики
Можно создать графику с нуля, применив атрибуты внешнего вида к объекту, или можно создать стиль графики на основе других стилей графики. Вы можете дублировать существующие стили графики или импортировать различные стили графики из других документов.
Вы можете дублировать существующие стили графики или импортировать различные стили графики из других документов.
- Выберите «Новый стиль графики» на панели «Стили графики», чтобы создать новый стиль графики.
- Выберите «Объединить стили графики» в меню панели , чтобы создать стиль графики на основе двух или более существующих стилей графики. Новый стиль графики содержит все атрибуты выбранных стилей графики и добавляется в конец списка стилей графики на панели.
- Выберите «Дублировать стиль графики» в меню панели , чтобы дублировать стиль графики. Новый стиль графики появится в нижней части списка на панели «Стили графики».
- Чтобы переименовать стиль графики, выберите «Параметры стилей графики» в меню панели > переименуйте файл > ОК.
- Чтобы удалить стиль графики, выберите стиль графики > Удалить стиль графики на панели Стили графики .

- Чтобы разорвать связь со стилем графики, выберите объект > Разорвать связь со стилем графики на панели Стили графики .
- Чтобы заменить атрибуты стиля графики, выберите стиль графики, который вы хотите заменить. Затем выберите иллюстрацию (или укажите объект на панели «Слои») с атрибутами, которые вы хотите использовать, и выберите Переопределить графический стиль «Имя стиля» из меню Внешний вид .
Замененный графический стиль сохраняет свое название, но приобретает новые атрибуты внешнего вида. Все экземпляры графического стиля в документе Illustrator обновляются для использования новых атрибутов.
Все экземпляры графического стиля в документе Illustrator обновляются для использования новых атрибутов.
- Чтобы импортировать все стили графики из другого документа, выберите Меню библиотек стилей графики > Другая библиотека > Выберите файл, из которого вы хотите импортировать стили графики > Открыть.
Стили графики отображаются на панели библиотеки стилей графики (не на панели «Стили графики»).
Применение графического стиля
Выбрать объекта или группы (или целевого слоя на панели «Слои»).
Чтобы применить к объекту один стиль, выберите стиль в меню «Стили» на панели «Стили графики» или в библиотеке стилей графики.
Чтобы объединить стиль с существующими атрибутами стиля объекта или применить несколько стилей к объекту, выберите объект и Удерживая клавишу Alt, щелкните (Windows) или , удерживая клавишу Option, (macOS) стиль на панели «Стили графики».

Примечание:
Для сохранения цвет шрифта при применении графического стиля, снимите флажок «Переопределить» Цвет символов в меню панели «Стили графики».
Библиотеки графических стилей
Библиотеки графических стилей представляют собой наборы предустановленных графических стилей. Когда вы открываете библиотеку графических стилей, она появляется на новой панели (не на панели «Стили графики»). Вы выбираете, сортируете и просматриваете элементы в библиотеке стилей графики точно так же, как и на панели «Стили графики». Однако вы не можете добавлять элементы, удалять элементы или редактировать элементы в библиотеках графических стилей.
- Чтобы открыть его, выберите «Меню библиотеки стилей графики» на панели «Стили графики».
- Чтобы сохранить новый стиль графики в библиотеке, выберите «Меню библиотек стилей графики» > «Сохранить библиотеку стилей графики» > «Сохранить».

- Чтобы переместить стили графики из библиотеки на панель «Стили графики», выберите стили графики, которые вы хотите добавить, а затем выберите «Добавить к стилям графики» в меню панели «Библиотеки стилей графики».
Примечание:
Для автоматического открытия библиотеки при запуске Illustrator выберите «Постоянный» в меню панели библиотеки.
Связанные ресурсы
- Атрибуты внешнего вида
- Работа с эффектами
Свяжитесь с нами
Если у вас есть вопрос или идея, которой вы хотите поделиться, приходите и участвуйте в сообществе Adobe Illustrator. Мы были бы рады получить известия от вас.
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
7 графических стилей, которые вдохновят дизайн вашего веб-сайта
Опубликовано 5 апреля 2022 г. (обновлено 5 апреля 2022 г.)
(обновлено 5 апреля 2022 г.)
1. Что такое графический стиль?
Графический стиль можно определить как графическую основу творения. Это направление, в котором пойдет профессионал графического дизайна, будь то графический дизайнер, арт-директор, веб-дизайнер или моушн-дизайнер.
Графический стиль позволяет определять внешний вид форм и линий, цветов, теней, закруглений или букв.
Вернемся к важному моменту. Какова цель веб-сайта:
- Создание интернет-магазина для бренда
- Создание сильного и впечатляющего имиджа бренда
- Быть видимым для большего числа людей
- Появляться в поисковых системах
- Доносить коммерческое сообщение
Что касается всего, веб-сайт должен следовать тенденциям, чтобы должным образом соответствовать потребностям своей цели. При этом оставаясь конечно в соответствии со своей сферой деятельности.
При этом оставаясь конечно в соответствии со своей сферой деятельности.
В этой статье мы рассмотрим некоторые графические стили и их сильные стороны в Интернете.
2. Представление 7 графических стилей, которые вдохновят вас.
Плоский дизайн очень популярен для создания иконок, потому что, благодаря своему минимализму, плоский дизайн будет отображать только самое необходимое. А для значка это самое главное, так как его использование часто имеет небольшой размер. Контент должен быть максимально читабельным.
Посмотреть библиотеку иконок
Плоский дизайн в Интернете
Вот пример использования плоского дизайна на сайте.
Откройте для себя на сайте
2.2 Изометрия
Добавим объема нашим творениям с помощью изометрии! Как вы можете видеть на нашем сайте, в Snoweb мы любим изометрию!
Мы можем рассматривать изометрию как дополнение плоского дизайна и 3D. Изометрия позволяет различать стороны и верх иллюстрации. С точки зрения зрителя это все равно, что смотреть на сад со второго этажа здания.
Изометрия позволяет различать стороны и верх иллюстрации. С точки зрения зрителя это все равно, что смотреть на сад со второго этажа здания.
Для некоторых видов компьютерной графики больше рекомендуется изометрия. Это позволяет вам визуализировать вещи лучше, чем если бы они были сделаны в плоском дизайне.
Но будьте осторожны, создание визуала в изометрии требует определенной логики. Изометрия основана на правиле 120°. И да, мы будем заниматься геометрией!
Лично я советую вам работать с сеткой, чтобы быть уверенным, что ваш визуал будет изометрическим. И что все ваши элементы выровнены. Как и в примере ниже, идеально изометрический куб позволил мне создать изометрическую сетку реплик.
Изометрия на изображении
Чтобы помочь вам визуализировать изометрию, вот несколько примеров иллюстраций, где слева визуал в плоском дизайне, а справа — изометрия.
Изометрия в Интернете
Так же, как и плоский дизайн, изометрия в веб-сайтах позволяет просто передать сообщение или просто проиллюстрировать текст, который может быть более трудным для понимания в одиночку. Этот тип иллюстрации привлечет внимание, позволяя тексту жить вокруг нее. Иллюстрации не будут монополизировать все внимание читателя, как это можно сделать с помощью 3D.
Когда использовать изометрию для веб-сайта?
- Любая отрасль 😉
- Банковское дело
- Страхование
- Стартап
- Веб-разработка
- Маркетинговое агентство
- Страхование
8 Бухгалтерия 008
В этом примере вы увидите красоту микширования анимации и изометрия. Когда оба освоены, визуализация действительно очень привлекательна.
Когда оба освоены, визуализация действительно очень привлекательна.
Узнайте на сайте
2.3 Штриховой рисунок
Как следует из названия, штриховой рисунок состоит в создании изображений с помощью линий. Его можно использовать для:
- Логотип
- Печать брошюр, визитных карточек или плакатов
- Пиктограммы
- Веб-сайт
- Упаковка или упаковка для пищевых продуктов
- Для обозначения городов
- Роскошь
- Автомобилестроение
- Новые технологии
- IoT
- Реалистичный пингвин слева
- Плоский пингвин в центре
- Мультяшный пингвин справа
- Медицина
- Гигиена
- Служение человеку
- Ассоциация
- НПО
- Органические продукты
- Здоровая пища
- Творения ручной работы
- Альтернативная медицина
- 2
- 88 1118 Заключение
Как вы видели в этой статье, есть множество графических стилей для иллюстрации бренда и веб-сайта.

Вот пример бумаги 910 художник из Нанта, который делает иллюстрации городов онлайн, и это просто успешно.
Штриховая графика в картинках
Вот сравнение иллюстрации, выполненной в плоском дизайне, слева, и логотипа, выполненного в штриховой графике, справа.
Штриховая графика в Интернете
Другой способ использования штриховой графики — создание значков для Интернета. Как в примере ниже:
Как в примере ниже:
2.4 3D
3D, как следует из названия, позволяет визуализировать объекты в 3-х измерениях. Этот графический стиль реже используется в Интернете, потому что рендеринг изображений часто очень тяжелый и поэтому оказывает негативное влияние на производительность веб-сайта. Тем не менее, вот пример веб-сайта с использованием 3D. И, вот увидишь, их собачки будут хрустеть!
3D в картинках
На изображении ниже вы можете видеть 3D-элемент слева и изометрический элемент справа. На 3D-элементе больше объема, текстуры и свет не отражается так же.
3D в Интернете
Использование 3D на веб-сайте в настоящее время очень распространено. Это позволяет представить продукт или концепцию более реалистично. Но не только! Это также позволяет представить историю, которую было бы трудно объяснить словами или простыми иллюстрациями.
Когда использовать 3D для веб-сайта?
В этих 4 областях есть общая черта: стремление продемонстрировать высокий уровень ноу-хау. В индустрии роскоши можно показать часы с нескольких сторон. В автомобильной промышленности хорошо сделанный 3D-вид — отличная замена пленке, снятой на пленэре. И, наконец, для представления новых технологий 3D может помочь показать техническую экспертизу, схемы или даже целый механизм, спрятанный внутри продукта.
Откройте для себя сайт
2.5 Пиксель-арт
Пиксель-арт, прямо из видеоигр, очень сложно освоить. Ведь выделить фигуры, а особенно округлые формы с помощью маленьких квадратиков цвета достаточно сложно.
Следует отметить, что пиксель-арт был первым способом рисования с компьютера. В то время, чтобы создать изображение, нужно было нарисовать его квадрат за квадратом простыми цветами.
В то время, чтобы создать изображение, нужно было нарисовать его квадрат за квадратом простыми цветами.
Пиксель-арт в картинках
В этом примере вишни представлены в пиксельной графике слева и в плоском дизайне справа. Визуальная разница очевидна.
Пиксель-арт в Интернете
Как вы увидите, пиксель-арт не совсем подходит для веб-сайтов. Тексты не очень читаемы, трудны для понимания, а дизайн находится в зачаточном состоянии.
Откройте для себя сайт
2.6 Мультяшный
Мультяшный стиль — это стиль, близкий к плоскому дизайну. Но мы добавляем контуры, яркие цвета и простые формы. Затем мы приходим к мультяшному стилю, стилю, который напоминает мультфильмы, игривый и веселый.
Мультфильм в картинках
В этом примере мы видим разницу между:
Мультфильм в Интернете
3 910 Иллюстрации становятся все более и более популярными в средствах массовой информации. Иллюстративный стиль позволяет передать успокаивающее, расслабляющее, домашнее и искреннее послание. Погрузить человека в идею проще, если сеттинг и персонажи являются его частью.
Иллюстративный стиль позволяет передать успокаивающее, расслабляющее, домашнее и искреннее послание. Погрузить человека в идею проще, если сеттинг и персонажи являются его частью.
Иллюстрация в картинках
«Несовершенная» сторона иллюстрации создаст ощущение ручной работы и привнесет немного человеческого прикосновения. В приведенном ниже примере представлены 3 разных стиля иллюстрации!
Иллюстрация в сети
В сети иллюстративный стиль позволит в более легкой форме анонсировать новости не или мало утешительные. Часто используется в следующих областях:
А также в:
