HTML — Форматирование текста html-документа и теги форматирования страницы / ProgLang
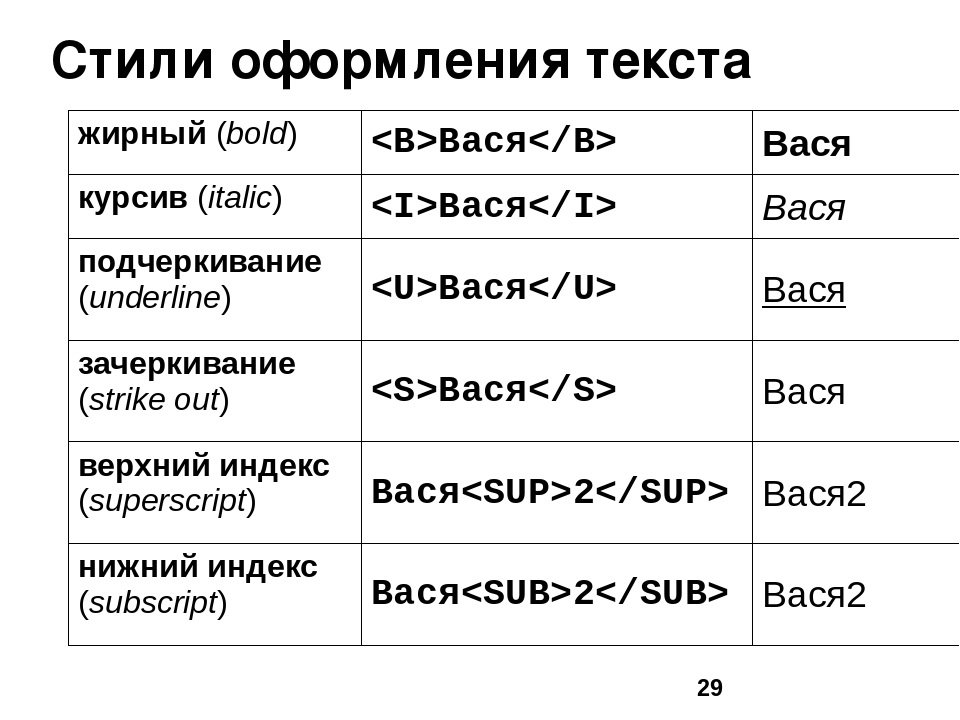
Если Вы пользуйтесь текстовым редактором, например, таким как Microsoft Word или Microsoft Excel, то Вы должны быть знакомы с форматированием текста и как сделать текст жирным (полужирным), наклонным (курсивом), зачеркнутым или подчеркнутым. Это всего лишь четыре из одиннадцати доступных вариантов, указывающих, как можно форматировать текст в HTML и XHTML.
Полужирный или жирный текст
Полужирный шрифт или жирный шрифт в HTML можно задать с помощь двух тегов <b>…</b> и <strong>…</strong>. Все, что находится в тегах <b>…</b> и <strong>…</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения жирным текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега b делаем <b>жирный шрифт</b>.
</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
Получим следующий результат:
Курсив — наклонный текст или шрифт
Сделать в HTML курсивом текст можно с помощь двух тегов <i>…</i> и <em>…</em>. Все, что находится в тегах курсива <i>…</i> и <em>…</em> отображается в HTML наклонным текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html> <html> <head> <title>Пример выделения курсивом текста и шрифта в HTML</title> </head> <body> <p>С помощью тега i делаем <i>наклонный текст или шрифт</i>.</p> <p>С помощью тега em делаем <em>текст курсивом</em>.</p> </body> </html>
Получим следующий результат:
Подчеркнутый текст
Подчеркнуть текст в HTML можно с помощь тега <u>. ..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html> <html> <head> <title>Пример подчеркивания текста в HTML</title> </head> <body> <p>С помощью тега u делаем <u>подчеркнутый текст или слово</u>.</p> </body> </html>
Получим следующий результат:
Зачеркнутый текст
Зачеркнуть текст в HTML можно с помощь тега <strike>…</strike>. Все, что находится внутри тега <strike>…</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример зачеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега strike делаем <strike>зачеркнутый текст</strike>.
</p>
</body>
</html>
Получим следующий результат:
Моноширинный шрифт
Содержимое элемента <tt>…</tt> записывается в HTML моноширинным шрифтом. Большинство шрифтов обладают переменной шириной, потому что разные буквы имеют разную ширину (например, буква «щ» шире буквы «г»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример моноширинного шрифта в HTML</title>
</head>
<body>
<p>С помощью тега tt делаем <tt>моноширинный шрифт</tt>.</p>
</body>
</html>
Получим следующий результат:
Верхний индекс
Содержимое тега <sup>…</sup> отображается в HTML в верхнем индексе. Тег верхнего индекса <sup> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример верхнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sup делаем верхний<sup>индекс</sup> или степень числа, например, 2<sup>3</sup>.</p>
</body>
</html>
Получим следующий результат:
Нижний индекс
Содержимое тега <sub>…</sub> отображается в HTML в нижнем индексе. Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример нижнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sub делаем нижний<sub>индекс</sub>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Вставленный текст
Содержимое внутри тега <ins>…</ins> отображается в HTML как вставленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример вставленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Удаленный текст
Содержимое внутри тега <del>…</del> отображается в HTML как удаленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример удаленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.
</p>
</body>
</html>
Получим следующий результат:
Большой текст
Содержимое тега <big>…</big> отображается в HTML большим текстом, на один размер шрифта больше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html> <html> <head> <title>Пример большого текста в HTML</title> </head> <body> <p>С помощью тега big делаем <big>текст больше</big>.</p> </body> </html>
Получим следующий результат:
Маленький текст
Содержимое внутри тега <small>…</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример маленького текста в HTML</title>
</head>
<body>
<p>С помощью тега small делаем <small>текст меньше</small>.
</p>
</body>
</html>
Получим следующий результат:
Группировка элементов и содержимого страницы в HTML
Элементы <div> и <span> позволяют в HTML группировать несколько элементов для создания секций или подсекций страницы.
Например, Вы можете поместить все ссылки на странице в тег <div>, чтобы указать, что все элементы в этом теге <div> относятся к меню. Затем Вы можете задать стиль тегу <div>, чтобы элементы отображались с использованием специального набора правил стиля (CSS).
Пример с тегом <div>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<div>
<a href="/index.html">ГЛАВНАЯ</a> /
<a href="/about.html">О НАС</a> /
<a href="/contacts. html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
Получим следующий результат:
С другой стороны, элемент <span> может использоваться для группировки только встроенных элементов. Итак, если у Вас есть часть предложения или абзаца (параграфа), который Вы хотите объединить, Вы можете использовать элемент <span> следующим образом:
Пример с тегом <span>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<p>Группировки элементов с помощью <span>тега span</span>.</p>
</body>
</html>
Получим следующий результат:
Эти теги обычно используются с CSS, чтобы Вы могли задать стиль к секции страницы.
Поделитесь:
Редакция и форматирование текста. Учебник html
Глава 2
Вы наверняка не раз печатали документы в текстовых редакторах, так вот.. что можно сделать с текстом в том же Word, то же можно сделать и с текстом на нашей страничке.
В этой главе я расскажу о том, как изменить шрифт и его размер, как сделать текст жирным, курсивом, подчёркнутым и о том как его выравнивать по краям или центру документа.
Я думаю, Вы знаете, что такое параграф.. это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста.
Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом <p> — собственно параграф.
Параграф имеет атрибут align «выравнивание» который в свою очередь может быть равен тому ли иному значению.
Рассмотрим на примерах:
С помощью параграфа можно расположить наш текст по центру:
<p align=»center»>Привет мир!!!</p>По левому краю:
<p align=»left»>Привет мир!!!</p>По правому краю:
<p align=»right»>Привет мир!!!</p>Или же обоим краям документа:
<p align=»justify»>Привет мир!!! — здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа</p>Давайте слегка изменим нашу первую страничку:
<html><head>
<title>Мой первый сайт </title>
</head>
<body>
<p align=»center»>Привет мир!!!</p>
<br>
<p align=»justify»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего приглашения на чай.
 Прилечу!!
Прилечу!! </p>
</body>
</html>
Так уже лучше, не правда ли?
Запомним некоторые вещи:
1) Тег <p> не может содержать в себе других параграфов, то есть писать вот так:
<p>
<p>
</p>
</p>
Нельзя! — это нелогично, как может один параграф содержать в себе другой?
2) Так же, нельзя писать пустые теги без текста или других тегов.
<p> здесь, что-то обязательно должно быть!!!</p>3) По умолчанию Ваш текст выравнивается браузером по левому краю, так что если Вам так и надо атрибут align=»left» для параграфа можно не указывать.
4) Тег <p> подразумевает в себе перенос строки, если это Вам не нужно, используйте вместо тега <p> тег <div> данный тег является альтернативой тегу <p> пишется так:
<div align=»center»>Привет мир!!!</div><div align=»left»>Привет мир!!!</div>
<div align=»right»>Привет мир!!!</div>
<div align=»justify»>Привет мир!!!</div>
Все то же самое, только данный тег не будет переносить текст на следующую строку и в него можно вставлять тег <p> по принципу:
<div><p align=»left»>Пишем слева</p>
<p align=»right»>Пишем справа</p>
А вообще тег <div> многофункциональный. . и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега <div>, но об остальных возможностях данного тега мы поговорим позже..
. и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега <div>, но об остальных возможностях данного тега мы поговорим позже..
5) Еще одним способом выравнивания текста по центру является использование тега <center> любое содержание взятое в данный тег выравнивается по центру экрана. Пишется так:
<center>Привет мир!!!</center>В наборе тегов html языка имеется шесть типов заголовков:
<h3> Привет мир!!! </h3>
<h4> Привет мир!!! </h4>
<h5> Привет мир!!! </h5>
<h5> Привет мир!!! </h5>
<h6> Привет мир!!! </h6>
Думаю с этим понятно.. <hx> тег заголовка, где значение x является величиной буковок (может быть от одного до шести). Помните, что после использования того или иного заголовка происходит перенос строки — на то он и заголовок.
Помните, что после использования того или иного заголовка происходит перенос строки — на то он и заголовок.
Заголовки дело хорошее и достаточно удобное, но ими можно выделять только маленькие кусочки текста, а что если нам надо выделить весь текст?
Знакомимся тег <font> в переводе на русский — «шрифт».
Тег <font> помимо прочих атрибутов, о которых ещё пойдет речь, имеет атрибут size — размер.
Пишется и выглядит это так:
<font size=»+4″>Привет мир!!!</font><font size=»+2″>Привет мир!!!</font>
<font size=»+0″>Привет мир!!!</font>
<font size=»-1″>Привет мир!!! </font>
<font size=»-2″>Привет мир!!!</font>
Добавим эти теги на нашу страницу.
<head>
<title>Мой первый сайт</title>
</head>
<body>
<center><h3>Привет мир!!!</h3></center>
<br>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!</font>
</p>
</body>
</html>
Попробуйте поэкспериментировать с размерами шрифта и заголовком, подставьте свои значения, измените расположение тегов..
Для придания страничке красивого вида не обойтись без палитры с красками. .
.
В html языке используется своя палитра красок. Вот основные цвета, выглядят они так:
#000000 | #ffffff | #ff0000 |
#ffa500 | #ffff00 | #008000 |
#00ffff | #0000ff | #800080 |
Полная палитра базовых красок приведена здесь.
Один и тот же цвет можно задать двумя способами:
используя шестнадцатеричное значение цвета RGB — например #008000 — зелёный цвет,
либо используя константы цвета — green (для тех кто учил французский, green -зелёный.)
Краски есть, давайте рисовать!
Мы уже знакомы с тегом <font> у него есть еще один атрибут — color.
Так вот, если к примеру написать так:
<font color=»#ff0000″>Привет мир!!!</font> — То цвет шрифта станет красным. Попробуйте..
А можно так:
<font color=»red»>Привет мир!!!</font> — Будет тоже самое..
Но советую писать всё же шестнадцатеричным числом, во-первых, по понятным причинам не для всех оттенков цветов есть своё название, а во-вторых, поговаривают, что не все браузеры знают названия тех или иных красок…
Есть еще один способ изменить цвет текста. Тег <body></body> «тело» — имеет атрибут text — «текст» если присудить этому атрибуту любой цвет из доступной палитры то весь текст в нашей странице окрасится, кроме тех мест, где мы «принудительно» указали другой цвет.
В строчке где стоит открывающий тег <body> пишем так:
<body text=»#ff8c40 «>Теперь весь текст у нас стал оранжевым кроме заголовка «Привет мир!!!» который мы отдельно перекрасили в красный.
А вот атрибут тега <body> bgcolor и его значение задает цвет фона страницы
<body bgcolor=»#40caff»> — залили всё голубым..
Раскрасьте свою страницу на свой лад.. пробуйте, экспериментируйте!
Сейчас Вам нужно понять принцип построения html кода иначе рано или поздно станете в тупик.. конечно, я и дальше буду выкладывать готовые примеры, но нет ничего лучше чем самостоятельная практика.
На данный момент у меня получилось вот так: .. а у Вас?
<html><head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3>
<font color=»#008000″>Привет мир!!!</font>
</h3>
</center>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай.
 Прилечу!!
Прилечу!!</font>
</p>
</body>
</html>
Обратите внимание на то, как пишется код, если в теге присутствует два и более атрибута. В нашей строчке <body text=»#ff207b» bgcolor=»#1a77f0″> у тега <body> два атрибута text и bgcolor мы просто пишем их подряд через пробел, не разделяя никакими другими знаками..
Здесь все достаточно просто..
Итак, новые теги:
| <b> </b> | — Полужирный текст |
| <i> </i> | — Наклонный текст |
| <u> </u> | — Подчеркнутый текст |
| <strike> </strike> | — |
| <s> </s> | — |
| <tt> </tt> | — моноширинный шрифт |
| <small> </small> | — Малый |
| <big> </big> | — Большой |
| <sup> </sup> | — Верхний индекс |
| <sub> </sub> | — Нижний индекс |
Ну думаю понятно. . текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
. текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
Вот пример на всякий случай…
<html><head>
<title>Стили текста</title>
</head>
<body>
<big><b><u>Научная статья.</u></b></big>
<br>
<br>
Если разбавить дистиллированную воду Н<sub>2</sub>О сорока процентами этилового спирта С<sub>2</sub>Н<sub>5</sub>ОН то получится жидкость в 40<sup>о</sup> более известную широкой публике под названием <i>— водка.</i>
<br>
Впервые данную пропорцию <s>придлажил</s> предложил <tt>Дмитрий Иванович МЕНДЕЛЕЕВ.
 </tt>
</tt><br>
<br>
<br>
<small>Распитие спиртных напитков вредит вашему здоровью.</small>
</body>
</html>
Для того чтобы изменить шрифт документа необходимо дать указание браузеру, что мол от сель до сель показывать текст таким шрифтом. Для этого используем всё тот же тег <font> и его атрибут face — лицо то бишь..
Пишется так:
<font face=»arial»>Эта строчка будет написана с помощью шрифта Arial</font>
Пример:
<html><head>
<title>Использование различных шрифтов</title>
</head>
<body>
<font face=»arial»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.
 </font>
</font><br>
<font face=»times new roman»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
<font face=»comic sans ms»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
</body>
</html>
Здесь необходимо отметить, что браузер использует библиотеку шрифтов, установленную на компьютере пользователя, и если вдруг указанного Вами шрифта в этой библиотеке не окажется, то он заменит его на тот который присутствует. Следовательно, чтобы не ударить face(ом) в грязь, не стоит указывать какие-то «экзотические» нестандартные шрифты, так как супер модный шрифт на компьютере Вашего друга сильно рискует превратиться в обыкновенный.
Если Вы обратили внимание, а если не обратили то знайте, что в браузерах текст набранный с помощью текстовых редакторов проходит «обработку» перед выводом его на экран компьютера. Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Проводится данная «обработка», для того чтобы на мониторах с разным расширением экрана текст переносился на следующую строку в тех местах где это действительно необходимо, а не там где были раннее расставлены пробелы и переносы строк.
Однако такая политика браузеров, в ряде случаев, не всегда оправданна.. Как например, написать стихи? Нет можно конечно после каждой строчки писать тег <br>, но есть вариант куда проще..
Знакомимся тег <pre>, текст заключённый в данный тег выводится браузерами на экран в том виде в котором он был набран, т.е. со всеми пробелами и переносами строк
Пример:
<html><head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<pre>
СЛОН.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
</pre></body>
</html>
Такие вот дела..
Писать странички в блокноте конечно можно, но я Вам настоятельно рекомендую воспользоваться полноценным HTML редактором, благо их на рынке программного обеспечения великое множество. Я не буду давать их подробное описание, скажу лишь что они, как правило, несут в себе одинаковые стандартные наборы инструментов и отличаются друг от друга пожалуй только интерфейсом.. сравнивать их не берусь, так как они носят исключительно характер привычки пользования веб мастером тем или иным редактором html кода.
Расскажу про основные плюсы использования подобного редактора.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.
- Как правило, они содержат в себе стандартные наборы шаблонов кода, в который Вы просто подставляете свою информацию, избавляя себя от прописывания тегов.
- Ну и «общие» удобства — сохранить, открыть, редактировать сразу несколько страниц сайта перелистывая их… много короче разных полезных штук.. одна подсветка синтаксиса чего стоит!
P.S. Однако, дальше буду писать эту книгу подразумевая, что Вы тренируетесь в стандартном блокноте… иначе мы друг друга не поймём.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.
Немного об этике и здоровье глаз..
Если создаваемый Вами сайт его дизайн и назначение не требуют обратного, то советую избегать следующих вещей: Использовать яркие контрастные цвета фона и шрифта. Поверьте, когда у человека начинают слезиться глаза от чтения такой страницы, он резко теряет к ней интерес. Это же касается и размеров текста. Не стоит использовать огромные заголовки, впрочем, как и содержание малюсенькими буквами — это напрягает, ищите золотую середину..
Форматирование содержания статьиЕсть несколько способов форматирования статей. Используются два средства форматирования: визуальное и HTML. Они расположены над пустым полем, куда вводится текст, ссылки и другая информация, которая должна отображаться на сайте. Для составления записей можно использовать вкладку «Визуально» или «HTML». Режим «Визуально» позволяет видеть записи так же, как их увидят другие, а режим «HTML» показывает код и заменяет кнопки редактора WYSIWYG кнопками для быстрого использования тегов. Вкладка «Визуально»
Вкладка «HTML»
|
Форматирование текста в HTML — способы и примеры
Как изменять цвет текста разбивать его на абзацы и производить выравнивание текста в HTML, мы рассмотрели в прошлых уроках.
В этом уроке мы рассмотрим, каким образом можно производить форматирование текста в HTML и какие для этого существуют теги.
Материалы по теме:
Вначале рассмотрим, каким образом можно изменять вид текста при помощи тега <font> и парного закрывающего его </font>. У тега <font> имеется несколько атрибутов. При помощи атрибута face=»» можно задать шрифт текста. Для этого между кавычек в атрибуте face=»» необходимо прописать название шрифта.
Например: <font face=»Arial»>Ваш текст</font>
В данном примере был задан шрифт Arial и весь текст, размещенный между тегами, будет отображен этим шрифтом. Можно указывать не один, а несколько шрифтов через запятую, в этом случае будет выбран первый подходящий шрифт из списка. Т. е. если например первого шрифта в системе у пользователя, зашедшего на вашу страницу не окажется, то будет выбран второй шрифт.
Записывается это так: <font face=»Arial, Vernada»>Ваш текст</font>
С выбором шрифта нужно быть осторожным. Не нужно указывать различные экзотические шрифты. Потому как их просто может не оказаться на компьютере вашего посетителя. Лучше всего использовать стандартные шрифты, например Arial, Times Roman, Vernada, Tahoma.
Следующий атрибут тега <font> это size=»». При помощи данного атрибута, можно задавать размер шрифта. Для этого между кавычек необходимо указать цифру от 1 до 7.
Например: <font face=»Arial, Vernada» size=»5″>Ваш текст</font>
Кроме этого существует еще одна группа HTML тегов применяемых для форматирования текста, при помощи их текст можно выделить жирным, курсивом, подчеркнуть или зачеркнуть.
Сделать текст жирным можно при помощи тега <b> и парного закрывающего его </b>. Текст, размещенный между этими тегами, будет жирным. Кроме этого жирным текст можно сделать при помощи тега <strong> и парного закрывающего его </strong>. Для выделения ключевых слов на странице лучше пользоваться вторым тегом.
Например: <strong>Жирный текст</strong>
Сделать текст курсивом можно при помощи тега <i> и парного закрывающего его тега </i> текст, размещенный между этими двумя тегами, будет иметь наклон вправо.
Например: <i>Текст курсивом </i>
Подчеркнутый текст можно сделать при помощи тега <u> и парного закрывающего его тега </u>. Под текстом, размещенным между этими тегами, будет проходить линия.
Например: <u>Подчеркнутый текст</u>
Перечеркнутый текст можно создать при помощи тега <s> и парного закрывающего его тега </s> текст, заключенный между этими тегами, будет по центру, перечеркнут линией.
Например: <s>Перечеркнутый текст</s>
Следующий тег HTML, применяемый для форматирования текста это <big> и парный закрывающий его </big>. Текст, заключенный между этими тегами будет больше относительно основного.
Например: <big>Большой текст</big>
Тег <small> и парный закрывающий его </small> прямая противоположность тегу рассмотренному чуть выше. Текст, заключенный между этими тегами будет меньше по размеру относительно основного текста.
Например: <small>Маленький текст</small>
Ну и наконец, нам осталось рассмотреть еще два тега это теги <sup></sup>, которые определяют верхний индекс, т. е. текст, расположенный между этими тегами будет меньше по размеру и отображаться вверху относительно основного шрифта.
Например: <sup>Верхний индекс</sup>
И теги <sub></sub> определяют нижний индекс. Тест, заключенный межу эти тегами будет располагаться ниже основного текста.
Например: <sub>Нижний индекс</sub>
Вот собственно при помощи данных тегов вы можете определить тот или иной стиль шрифта и производить форматирование текста в html.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 13 Январь 2010
Просмотров: 20018
Форматирование текста в html – свойства и теги форматирования, которые вы должны знать
От автора: HTML предоставляет достаточно возможностей для форматирования текста. Например, его можно сделать с жирным или курсивным начертанием, подчеркнуть или вывести с учетом пробелов. Форматирование текста в html осуществляется с помощью нескольких тегов, которые в этой статье хотелось бы обсудить подробнее.
Жирный шрифт
Для того чтобы вывести в html буквы жирным шрифтом, нужно его заключить в специальные теги, которые для этой цели предназначены. Как ни странно, но парные теги <b> и <strong> выполняют одно и то же действие – делают содержимое, которое вписано в них, жирным. Так зачем тогда для одного и того же действия придуманы разные теги?
Дело в том, что b и strong немного отличаются. Тег <b> был создан для того, чтобы просто помечать нужный текст жирным шрифтом, но при этом не добавлять ему какой-то важности по сравнению с другими частями. Проще говоря, это просто тег для изменения внешнего вида и ни для чего более.
Strong имеет немного другой смысл, добавляя тексту важности. В этом плане тег можно назвать логическим или семантическим. Заключая определенные слова в strong можно подчеркнуть их важность, выделить среди всей статьи.
Курсив
Для вывода слов в курсивном начертании нужно использовать теги <i> и <em>. Тут ситуация такая же, как и вышеописанная. Тег <i> влияет только на внешний вид текста, не добавляя ему особого смысла. Em же позволяет логически выделить слова.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНапример, в речевых браузерах такой фрагмент может быть отмечен немного по-другому, чем если бы его просто пометили как курсив с помощью <i>.
Текст в верхнем и нижнем индексах
Иногда появляется необходимость вывести какие-то буквы, цифры или символы в верхнем или нижнем индексе. Для этого стоит применять парные теги <sup> и <sub>. Первый выводит символы в верхнем индексе, а второй, соответственно, в нижнем. Вот и вся наука.
Вывод текста с сохранением форматирования
По умолчанию в html-документе любое количество пробелов преобразовывается в один. В большинстве случаев это вполне оправдано, так как код не является самым удобным местом для форматирования информации. Но все же может возникнуть необходимость записать текст так, чтобы он вывелся ровным счетом так же, как записан в редакторе.
Для этого его заключают в парный контейнер <pre>. Теперь будут учитываться все пробелы и переносы строк. Ах да, еще шрифт может поменяться на моноширинный.
Рис. 1. Этот отрывок был написан без переносов строк с помощью
. Как видите, текст в pre отображается так, как он набран в редакторе.
Вообще в css есть гораздо более функциональное свойство, которое позволяет управлять отображением пробелов в нужном фрагменте более широко. Это свойство white-space. Хотя статья в основном об html-тегах, давайте все-таки рассмотрим его значения:
Nowrap – все будет выводиться одной строкой без переносов. Перенести можно только вручную. Например, добавив к строке тег br.
Pre – будет выводиться абсолютно так же, как он выводиться в pre. Если строка не влезает в окно браузера, то она продолжит тянуться, образуя горизонтальную прокрутку.
Pre-wrap – более умное поведение текста, все пробелы сохраняются, но слова автоматом переносятся на новую строку, если перестают помещаться по ширине в свой блок-родитель.
Вот такие вот есть значения. Так что если вам нужно будет вывести фрагмент с пользовательским форматированием, лучше всего использовать значение pre-wrap.
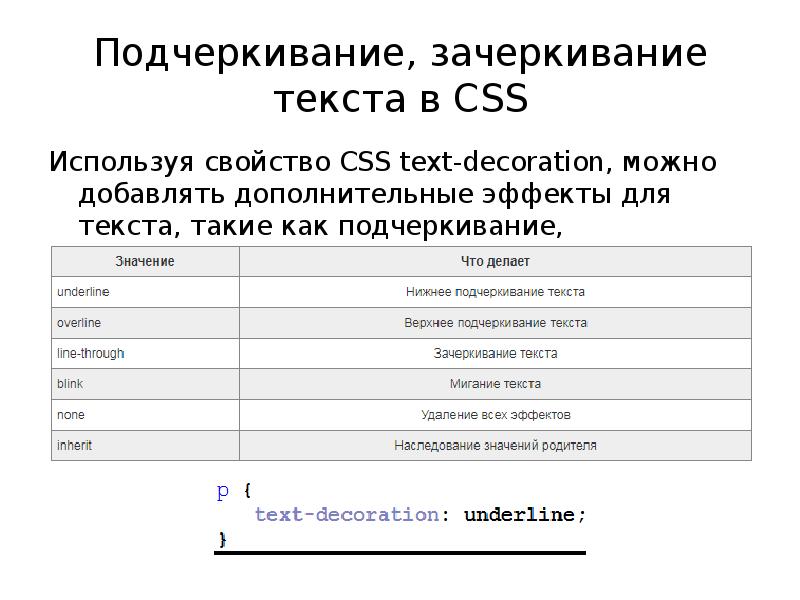
Подчеркнутый текст
Для подчеркивания в html есть еще один тег — ins. Можно использовать его, а можно реализовать подчеркивания с помощью css-свойства text-decoration. Кстати, это позволяет подчеркнуть нужный текст не только снизу, но и сверху, если это будет необходимо.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЗачеркнутый текст
Сначала в html для этого применяли тег strike, но сегодня он немного устарел и вместо него лучше использовать укороченный вариант — s. Также язык разметки предлагает нам еще один тег – del. Он тоже выводит зачеркнутый текст, но был создан для того, чтобы показать, какие части документа были исправлены.
Я думаю, что если вам нужно зачеркнуть всего лишь одно-два слова на всю статью, то нет особой разницы, какой из этих тегов вы будете использовать. Визуальный редактор от WordPress, например, предлагает для зачеркивания оборачивать текст с помощью del.
Комбинирование
Все теги форматирования можно комбинировать между собой и в результате получить жирный курсивный текст, слова в верхнем индексе с подчеркиванием или зачеркнутую цифру в нижнем индексе. Давайте для примера наложим побольше команд на какое-нибудь слово.
<b><i><ins>Слово</ins></i></b>
<b><i><ins>Слово</ins></i></b> |
Тут самое главное – правильно закрыть теги. В результате наше слово будет выведено жирным шрифтом, но также оно получит курсивное начертание и подчеркивание снизу.
Рис. 2. Комбинируя команды вы можете добиться разного форматирования.
Теги форматирования текста html дают достаточно много возможностей, но также стоит рассмотреть, как в касадной таблице стилей можно добиться такого же с помощью специальных свойств.
CSS-свойства для текста
Все вышеописанные преобразования с текстом можно осуществить и без помощи html, только с помощью css-свойств. Например, font-weight: bold делает нужный вам текстовый фрагмент жирного начертания, а font-style: italic сделает текст курсивным. Эти свойства тоже можно комбинировать. Конечно же, в этом случае слова не получат никакого логического выделения, просто будет изменен их внешний вид.
В данном случае теги, возможно, немного выигрывают в плане того, что с их помощью оформлять текст удобнее. Вы просто обрамляете нужное содержимое в нужный тег и получаете результат. В css вы сможете выделить отдельный кусок, только если предварительно обернете его тегом span, повесив ему стилевой класс. Сравнение:
HTML позволяет очень быстро выделить фрагмент, особенно легко это делать через редактор в любом популярном движке сайтов.
<span class = «bold»>Текст</span> .bold{ Font-weight: bold; }
<span class = «bold»>Текст</span> .bold{ Font-weight: bold; } |
Как видно, с использованием таблицы стилей пришлось написать гораздо больше кода.
Это все основные способы форматирования, которые предусмотрены в html. В общем-то, их достаточно, чтобы оформить содержимое. Остальные настройки вроде цвета, тени делаются в css и описаны в других уроках нашего блога. На этом я на сегодня заканчиваю, а вам предлагаю подписаться на блог, чтобы получать новую полезную информацию.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьРабота с текстом в HTML
5666 Посещений
Разберемся, как форматировать текст в HTML при помощи базовых опций, знакомых каждому пользователю по привычным текстовым редакторам. Ранее мы уже писали о том, как работать с заголовками, списками, метками и таблицами, теперь же перейдем к не менее важным вопросам.
Виды шрифтовЕсли вы хотите выделить тот или иной участок текста, воспользуйтесь тегом <strong> или <b>:
|
<strong>текст</strong> <b>текст</b> |
За курсив отвечают теги <i> и <em>:
|
<i>текст</i> <em>текст</em> |
Подчеркнутый шрифт гарантирует тег <u>:
Что касается надстрочного и подстрочного индекса, то здесь вам помогут теги <sup> и <sub>:
|
<sup>текст</sup> <sub>текст</sub> |
Например:
|
<html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Работа с текстом в HTML</title> </head> <body> <p><strong>Содержание:</strong></p> <ul> <p dir=»ltr»><li><em>Что такое HTML и CSS.</em></li></p> <p dir=»ltr»><li><u>Введение в понятия HTML и CSS.</u></li></p> <p dir=»ltr»><li>Что такое <sup>HTML.</sup></li></p> <p dir=»ltr»><li>Как выглядит <sub>HTML-документ.</sub></li></p> </ul> </body> </html> |
Как отображается в браузере:
Создание блока с отступомБлок с отступом делается при помощи тега <BLOCKQUOTE>:
|
<BLOCKQUOTE>текст</BLOCKQUOTE> |
Например:
|
<p><strong><BLOCKQUOTE>Содержание:</BLOCKQUOTE></strong></p> |
Как отображается в браузере:
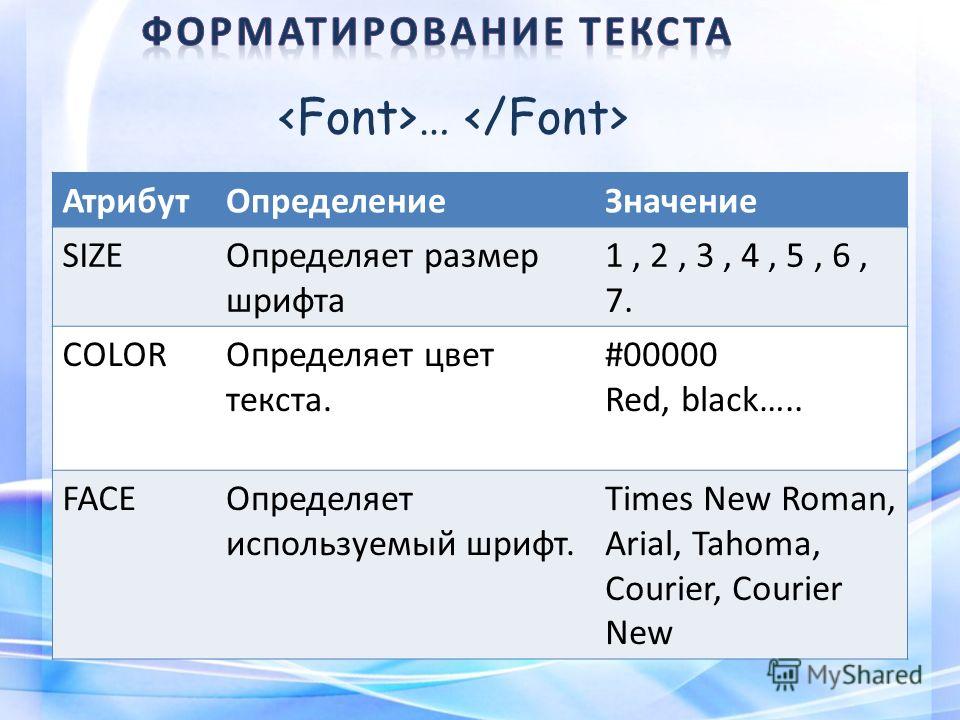
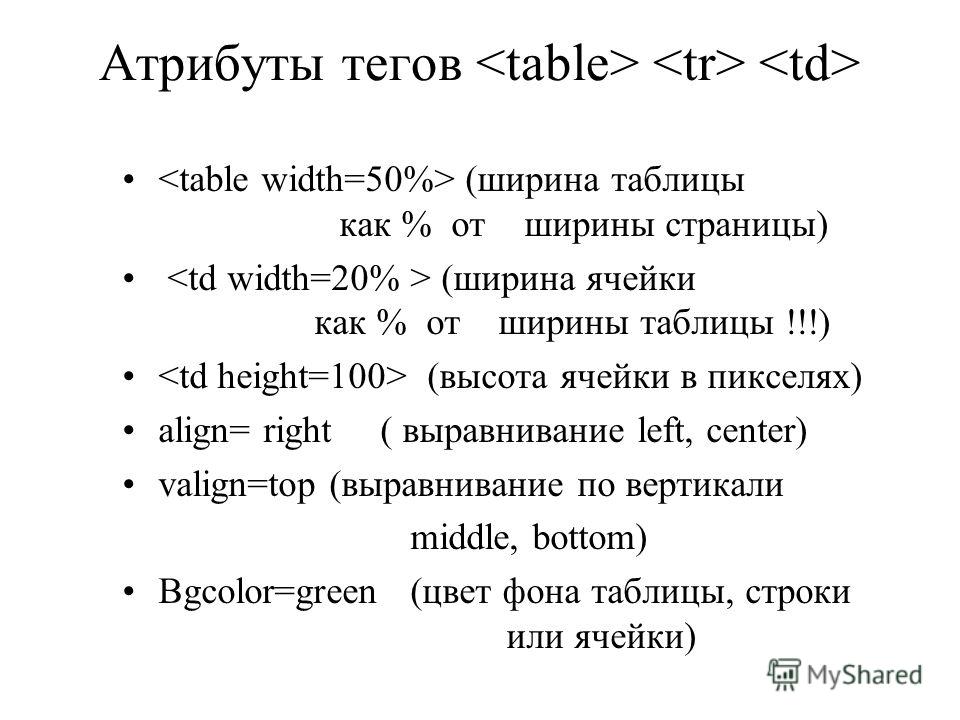
Цвет, стиль и размер шрифтаТакие параметры как цвет, стиль и размер шрифта по умолчанию задаются тегом <BASEFONT> (не имеет отношения к заголовкам). У данного тега есть такие атрибуты как:
- color = (цвет шрифта).
- size = (размер шрифта: целое число от одного до семи).
- face = (список названий шрифтов, прописанных через запятую).
Например:
Для изменения размера шрифта используется атрибут size тега <font>. Например:
|
<html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Работа с текстом в HTML</title> </head> <body> <p><strong><BLOCKQUOTE><font size=»2″>Содержание:</font> </BLOCKQUOTE></strong></p> <ul> <p dir=»ltr»><li><em><font size=»3″>Что такое HTML и CSS.</font></em></li></p> <p dir=»ltr»><li><u><font size=»4″>Введение в понятия HTML и CSS.</font></u></li></p> <p dir=»ltr»><li><font size=»5″>Что такое <sup>HTML.</sup></font></li></p> <p dir=»ltr»><li><font size=»6″>Как выглядит <sub>HTML-документ.</sub></font></li></p> <p dir=»ltr»><li><font size=»7″>Что такое CSS.</font></li></p> </ul> </body> </html> |
Как отображается в браузере:
Чтобы задать цвет используйте атрибут color тега <font>. Например:
|
<html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Работа с текстом в HTML</title> </head> <body> <p><strong><BLOCKQUOTE><font size=»2″ color= «FF0000»>Содержание:</font> </BLOCKQUOTE></strong></p> <ul> <p dir=»ltr»><li><em><font size=»3″ color= «7FFF00»>Что такое HTML и CSS.</font></em></li></p> <p dir=»ltr»><li><u><font size=»4″ color= «40E0D0»>Введение в понятия HTML и CSS.</font></u></li></p> <p dir=»ltr»><li><font size=»5″ color= «BA55D3»>Что такое <sup>HTML.</sup></font></li></p> <p dir=»ltr»><li><font size=»6″ color= «FFFF00»>Как выглядит <sub>HTML-документ.</sub></font></li></p> <p dir=»ltr»><li><font size=»7″ color= «FF69B4»>Что такое CSS.</font></li></p> </ul> </body> </html> |
Как отображается в браузере:
Чтобы задать шрифт, используйте атрибут face тега <font>:
|
<font face=»название шрифта»></font>< /FONT> |
Обратите внимание на то, что вы можете задавать несколько шрифтов, разделив их запятой:
|
<p><strong><BLOCKQUOTE><font size=»2″ color= «FF0000″ face=»Impact», «Arial Cyr», «Arial», «MS Sans Serif»>Содержание:</font> </BLOCKQUOTE></strong></p> |
Для перехода на следующую строку используется тег <br>. Например:
|
<p dir=»ltr»><li>Как<br> подключить<br> CSS<br> к<br> HTML.</li></p> |
Как отображается в браузере:
Для выравнивания текста по центру, левому, правому или обоим краям выполняется при помощи атрибута align тега <div>. Значения атрибута:
- ALIGN=»LEFT» — выравнивание по левому краю.
- ALIGN=»RIGHT» — выравнивание по правому краю.
- ALIGN=»CENTER» — выравнивание по центру .
- ALIGN=»JUSTIFY» — выравнивание по обоим краям.
Напомним также, что все эти значения можно задавать в CSS.
HTML — устаревшие теги — CoderLessons.com
Полный список устаревших тегов и атрибутов HTML приведен здесь. Все теги были упорядочены в алфавитном порядке вместе с их эквивалентным тегом или альтернативной опцией CSS.
| Тег | Описание | чередовать |
|---|---|---|
| <апплета> | Устаревшее. Определяет апплет | <Объект> |
| <BASEFONT> | Устаревшее. Определяет базовый шрифт | |
| <центр> | Устаревшее. Определяет центрированный текст | выравнивания текста |
| <каталог> | Устаревшее. Определяет список каталогов | |
| <EMBED> | Устаревшее. Встраивает приложение в документ | <Объект> |
| <FONT> | Устаревшее. Определяет шрифт, размер и цвет текста | семейство шрифтов, размер шрифта |
| <ISINDEX> | Устаревшее. Определяет однострочное поле ввода | |
| <Список> | Устаревшее. Определяет список предметов | <Предварительно> |
| <Меню> | Устаревшее. Определяет список меню | |
| < исходный текст> | Устаревшее. Определяет открытый текст | <Предварительно> |
| <s> | Устаревшее. Определяет зачеркнутый текст | текст-отделка |
| <удар> | Устаревшее. Определяет зачеркнутый текст | текст-отделка |
| <и> | Устаревшее. Определяет подчеркнутый текст | текст-отделка |
| <XMP> | Устаревшее. Определяет предварительно отформатированный текст | <Предварительно> |
HTML устаревшие атрибуты
Ниже приведен список устаревших атрибутов HTML и альтернативных доступных вариантов CSS.
HTML Tag »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: руководство для начинающих
- Что делает
HTML Tag? - Элемент изначально использовался для обозначения текста, который должен быть подчеркнут. Этот элемент устарел в HTML 4.01, но в HTML5 он был переопределен для представления текста, который должен отображаться в виде неартикулированного , но стилистически отличного от окружающего текста.Например, одним из правильных способов использования элемента является определение терминов с ошибками.
- Display
- inline
- Usage
- semantic
Пример кода
Вот слово, которое подчеркнуто с помощью & lt; u & gt; элемент.
Вот слово, которое подчеркнуто с помощью CSS.
Вот слова, окруженные тегами & lt; u & gt; со стилем без артикуляции, но с явным отображением .
<стиль>
.underline {
текст-оформление: подчеркивание;
}
u.unarticulated {
текстовое оформление: нет;
цвет: # 000080;
стиль шрифта: курсив;
}
Вот слово , подчеркнутое элементом .
Вот слово, подчеркнутое с помощью CSS.
Вот слова, окруженные тегами с неартикулированным , но явно визуализированным стилем .
Когда использовать элемент
Когда изначально задумывался элемент , его предполагалось использовать для идентификации текста, который должен быть подчеркнут.Однако использование HTML для добавления стилистических эффектов больше не считается хорошей практикой. Вместо этого следует использовать HTML для добавления структуры и семантического значения к содержимому веб-страницы, а CSS следует использовать для добавления стилей и макета страницы управления.
Это означает, что старые теги, такие как , которые изначально были задуманы с учетом представления, должны быть переделаны с семантическим значением или исключены и удалены из спецификации HTML.
Итак, какой семантический смысл этот элемент передает в современном HTML? Согласно спецификации HTML5, опубликованной W3C:
Элемент u представляет собой отрезок текста с неартикулированной, хотя и явно визуализированной, нетекстовой аннотацией…
Вы сожалеете, что даже спросили, не так ли? Давайте немного поясним это определение.
Во-первых, что такое нетекстовая аннотация? Что ж, добавить аннотацию — значит добавить пояснение или примечание. Однако в этом случае аннотация не является текстовой, что означает, что аннотация не имеет ничего общего с содержанием текста.
Во-вторых, аннотация — это неартикулированная , но явно отрисованная. Другими словами, браузер и веб-разработчик могут выбрать отображение аннотации любым способом. По умолчанию браузеры будут отображать текст, окруженный тегами и , как подчеркнуто, но это не обязательно и не является частью спецификации HTML.Аннотации должны выглядеть так: unariculated , покажите как хотите. Просто убедитесь, что аннотацию легко заметить, другими словами: явно отрисован .
Соберем по кусочкам. Элемент и используется для:
- Добавление аннотации, которая сообщает нам что-то о самом выделенном тексте, а не о содержании или сообщении текста.
- Способ добавления аннотации не артикулирован. Слова между тегами
ине должны быть подчеркнуты, любой метод аннотации приемлем, если… - Аннотации должны быть явно отображены, то есть легко различимы.
Итак, какие варианты использования существуют для такого нишевого тега? Чаще всего используется для определения слов с ошибками. Допустим, вы представляете текст, в котором есть намеренно неправильно написанные слова, которые должны броситься в глаза читателю. Элемент будет отличным выбором для идентификации этих слов.
с примерами — POFTUT
HTML предоставляет различные варианты стилей для текста.Подчеркивание текста HTML — одно из них. Простое подчеркивание проведет прямую линию под текстом, не занимая линию ниже. В этом руководстве мы узнаем, как подчеркнуть текст HTML с помощью тега , кода CSS, класса CSS, а также установить свойства и альтернативы подчеркивания.
Подчеркнуть текст с помощью тега
HTML предоставляет тег для подчеркивания данного текста в HTML. — это начальный тег для подчеркивания, а используется для установки конца подчеркивания.Теги подчеркивания можно без проблем использовать для различных типов текста, таких как гиперссылки, жирный текст и т. Д. В следующем примере мы подчеркнем одно слово, полное предложение или гиперссылку. HTML-тег или подчеркивание поддерживается всеми основными браузерами, такими как Google Chrome, Mozilla Firefox, Microsoft Edge, Safari или Opera.
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится пофтут.ru
Мне нравится poftut.com
Подчеркнутый текст с атрибутом оформления текста CSS
CSS предоставляет атрибут text-decoration для подчеркивания различных элементов HTML. Мы можем использовать атрибут text-decoration, чтобы подчеркнуть текст HTML.Атрибут стиля оформления текста может использоваться с различными тегами или элементами HTML. В следующем примере мы использовали тег , чтобы выделить текст и подчеркнуть его.
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится poftut.com
Мне нравится poftut.com
Подчеркнуть текст с помощью атрибута CSS text-decorationУстановить цвет и стиль подчеркивания текста
В некоторых случаях простого подчеркивания текста HTML может быть недостаточно. Мы также можем раскрасить или изменить стиль подчеркивания. Атрибут CSS text-decoration может использоваться для стилизации и раскрашивания подчеркивания с тегом или без него. Ниже мы предоставим цвет подчеркивания текста HTML: красный, зеленый, а стиль — волнистый, пунктирный, пунктирный и двойной.
волнистый стиль создаст непрямую линию, где линия будет волнистой, как волны.
штриховой стиль создаст штриховую линию.
Пунктирный стиль аналогичен пунктирному, но точки будут меньше.
двойной стиль поместит два подчеркивания, где по умолчанию — одинарное подчеркивание.
Красный цвет и пунктирное подчеркивание могут использоваться для обозначения орфографических, синтаксических или общих ошибок. Также с точками
Пример подчеркивания текста HTML
Мне нравится пофут.ru
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как штриховой
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как волнистый
Использовать класс CSS для подчеркивания текста HTML
Снова и снова писать каждый подчеркнутый CSS-код — плохая работа.Класс CSS можно создать для различных случаев использования подчеркивания, и этот класс можно использовать для подчеркивания текста HTML с помощью других тегов HTML. В следующем примере мы создадим различные классы CSS, такие как подчеркивание-красный, подчеркивание-зеленый, чтобы легко создавать подчеркивание текста.
<стиль>
.underline-red {украшение текста: красное подчеркивание;}
.underline-green {украшение текста: зеленое подчеркивание;}
Пример подчеркивания текста HTML
Мне нравится пофтут.ru
Мне нравится poftut.com
Использовать класс CSS для подчеркивания текста HTMLHTML u Tag — изучение HTML
В HTML 4.01 элемент использовался для указания подчеркнутого текста. Но использование HTML для стилистических эффектов больше не является хорошей практикой. Вместо этого его следует использовать для добавления структуры и семантического значения.
В HTML5 элемент имеет новое семантическое значение и определяет текст, который стилистически отличается от обычного текста, т.е.е., слова или фрагменты текста, которые должны быть представлены иначе. Это могут быть слова с ошибками или имена собственные в китайском языке.
Тег определяет диапазон текста, имеющий неартикулированную, но точно отображаемую аннотацию. Это означает, что веб-разработчик и браузер могут выбирать, как показывать аннотацию. Добавление аннотации означает добавление примечания или пояснения. Он не должен быть текстовым. Браузеры отображают текст, окруженный тегами , как подчеркнутый, хотя это не обязательно.
Текст в теге подчеркивается (если вы не стилизуете его иначе).
В некоторых случаях рассмотрите возможность использования других элементов, таких как:
- для выделения ударения,
- для привлечения внимания к тексту,
- для названий книг,
- для технических терминов,
- для выделения фраз или ключевых слов,
- для выделения текста с большой важностью.
Если вы хотите добавить текстовые аннотации, используйте тег .
Синтаксис¶
Элемент состоит из пар. Контент пишется между открывающим () и закрывающим () элементами.
Пример тега HTML
: ¶
Заголовок документа
Здесь мы использовали тег & lt; u & gt; элемент .
Попробуйте сами »Результат¶
Пример свойства CSS text-decoration: ¶
Заголовок документа.
<стиль>
span {
текст-оформление: подчеркивание;
}
Здесь мы использовали свойство CSS text-decoration: underline .
Попробуйте сами »Атрибуты¶
Тег поддерживает глобальные атрибуты и атрибуты событий.
Как стилизовать тег
?Общие свойства для изменения визуального веса / акцента / размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | косой | начальная | наследовать.
- Свойство font-family CSS определяет приоритетный список из одного или нескольких имён семейств шрифтов и / или родовых имён семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть жирным или толстым.
- Свойство CSS text-transform контролирует регистр текста и регистр букв.
- Свойство CSS text-decoration задает украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста в теге
:- Свойство цвета CSS описывает цвет содержимого текста и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователю следует сигнализировать о переполненном содержимом, которое не отображается.
- CSS свойство white-space определяет, как обрабатывается белое пространство внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства, на которые стоит обратить внимание по тегу
:HTML u Tag — Tutorial Republic
Тема: Справочник по тегам HTML5 Пред | След.
Описание
Тег (сокращение от подчеркивания) отображает заключенный текст с подчеркиванием.
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Рядный |
|---|---|
| Содержимое: | Встроенный и текстовый |
| Начальный / конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | HTML 3.2, 4, 4.01, 5 |
Примечание. Тег устарел в HTML 4, но был переопределен в HTML5. Однако лучше избегать использования этого тега для подчеркивания текста, поскольку пользователь может спутать его с гиперссылкой.
Синтаксис
Базовый синтаксис тега задается следующим образом:
HTML / XHTML: …
В приведенном ниже примере показан тег в действии.
Вот какой-то подчеркнутый текст .
Вот подчеркнутый текст .
Атрибуты, специфичные для тегов
Тег не имеет определенного атрибута.
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузером
Тег поддерживается во всех основных современных браузерах.
Базовая поддержка —
|
Дополнительная литература
См. Учебник по: Форматирование текста HTML, Шрифты CSS.
Связанный тег: .
HTML 4 u Тег
В HTML 4 тег используется для отображения подчеркнутого текста.
Тег объявлен устаревшим в HTML 4.01 и изначально был устаревшим в HTML 5. Однако с тех пор он был повторно введен в спецификацию HTML5 как действительный элемент HTML5.
Хотя этот тег был повторно введен в HTML5, в HTML5 он имеет несколько иное значение. При этом большинство браузеров по-прежнему отображают элемент с подчеркиванием, и поэтому вам следует избегать его использования там, где его можно спутать с гиперссылкой.
Также смотрите свойство CSS text-decoration для получения дополнительных опций по подчеркиванию текста.
Пример
Тег HTML u отображает подчеркнутый текст.
Атрибуты
| Атрибуты, относящиеся к этому тегу: | |
|---|---|
| Нет | |
| Другие атрибуты: | |
| Атрибут | Описание |
| dir | Задает направление текста |
| class | Общий идентификатор документа. |
| id | Общий идентификатор документа |
| lang | Код языка |
| заголовок | Задает заголовок, связанный с элементом.Многие браузеры отображают это при наведении курсора на элемент (аналогично «всплывающей подсказке»). |
| стиль | Встроенный стиль (CSS) |
| onclick | Внутреннее событие (см. Обработчики событий) |
| ondbclick | Внутреннее событие (см. Обработчики событий) |
| onmousedown | Внутреннее событие (см. Обработчики событий) |
| onmouseup | Внутреннее событие (см. Обработчики событий) |
| onmouseover | Внутреннее событие (см. Обработчики событий) |
| onmousemove | Внутреннее событие (см. Обработчики событий) |
| onmouseout | Внутреннее событие (см. Обработчики событий) |
| onkeypress | Внутреннее событие (см. Обработчики событий) |
| onkeydown | Внутреннее событие (см. Обработчики событий) |
| onkeyup | Внутреннее событие (см. Обработчики событий) |
Попробуйте сами!
Измените приведенный ниже код, затем нажмите Обновить .См. Ниже атрибуты.
Информация на этой странице основана на HTML версии 4.01. Большинство современных браузеров теперь поддерживают HTML5.
См. HTML5 Tag для версии HTML5 вышеуказанного элемента.
См. Этот список тегов HTML для получения последнего списка элементов HTML.
Полужирный, курсив и подчеркнутый текст
Полужирный, курсив и подчеркнутый текст
Ноты:
HTML-тег b | HTML-сильный тег
HTML тег u | HTML-тег ins
Тег HTML i | HTML-тег em
Теги форматирования текста:
Как мы знаем, HTML — это язык форматирования веб-страниц.
Для форматирования содержимого нашей веб-страницы мы используем разные теги.
HTML-тег b: это парный тег, используемый для отображения текста в полужирном формате.
HTML strong tag: это парный тег, используемый для отображения текста в полужирном формате.
Тег HTML i: это парный тег, используемый для отображения текста курсивом.
HTML-тег em: это парный тег, используемый для отображения текста курсивом.
HTML-тег u: это парный тег, используемый для отображения текста в подчеркнутом формате.
Тег HTML ins: это парный тег, используемый для отображения текста в формате подчеркивания.
Таким образом, вы можете использовать сильный тег html вместо тега html b, тег html ins вместо тега html u и тег html em вместо тега html i.
Пример кода:
Привет, HTML!
Привет, HTML!
Привет, HTML!
Привет, HTML!
Привет, HTML!
Привет, HTML!
Вопросы на собеседовании:
1.Вместо тега html b, какой другой тег html используется для отображения текста полужирным шрифтом?
а. жирный
б. сильный
c. черный
d. в.п.
Ответ: b
2. Какой тег HTML используется как альтернатива тегу html i?
а.сильный
б. ins
c. в.п.
d. курсив
Ответ: c
Обмани свой текст — создавайте свои первые веб-страницы с помощью HTML и CSS
https: // vimeo.com / 270703355В дополнение к параметрам интервала, представленным в предыдущей главе, существуют другие свойства, связанные с текстом, для изменения внешнего вида текста.
Мы рассмотрим свойства, чтобы сделать ваш текст полужирным, курсивом, подчеркнутым или все в верхнем или нижнем регистре.
font-weight
Изменение толщины шрифта с помощью CSS приведет к тому, что текст будет выглядеть более жирным или светлым, чем обычно.
Привет! Во второй части этого курса мы не узнали, что обертывания содержимого в теги HTML достаточно, чтобы текст стал полужирным?
Верно! Однако помните, что HTML — это семантическая марка p для вашего контента, а CSS контролирует его внешний вид . элементы по умолчанию выделены полужирным шрифтом, но их следует использовать только в том случае, если контент, который вы пишете, является выразительным. Иногда вам понадобится более толстый шрифт только для внешнего вида, а не для выразительного содержания. Вместо этого используйте свойство font-weight!
В этой главе мы будем использовать в качестве примера панель навигации.
Панели навигации иногда кодируются как списки в формате HTML, иногда — нет.Быстрый поиск в Google покажет множество способов создания навигации.
font-weight можно установить несколькими способами. Это может быть:
слово вроде «нормальный» или «жирный»
числовое значение, например 400 (для нормального веса), 700 (для жирного шрифта) или число между
. если начертание шрифта равно нормальному, шрифт будет отображаться со значением по умолчанию.
a {
шрифт: нормальный;
} При установке жирности шрифта полужирный шрифт будет отображаться с полужирностью по умолчанию:
a {
font-weight: жирный;
} Как упоминалось выше, вы также можете установить числовое значение для толщины шрифта (где 400 = нормальный, 700 = жирный).Вы также можете установить font-weight меньше 400, что часто дает хороший результат, но зависит от используемого шрифта:
a {
font-weight: 200;
} font-style
Нельзя говорить о полужирном тексте, не говоря о курсиве! Чтобы выделить текст курсивом, вы воспользуетесь свойством font-style. Его также можно комбинировать со свойством font-weight, если хотите:
a {
стиль шрифта: курсив;
font-weight: 200;
} Свойство font-style имеет два других возможных значения: нормальное и наклонное.Наклонный текст отдаленно напоминает курсивный текст, но занимает больше места по горизонтали. Вы редко будете его использовать.
text-decoration
Мы прошли весь этот курс, не обсуждая, как подчеркивать текст. Тег HTML создает полужирный текст по умолчанию, тег HTML по умолчанию выделяет текст, выделенный курсивом, но ни один элемент HTML не создает подчеркнутый текст по умолчанию.
Вы должны использовать CSS для этого, несмотря ни на что. Свойство text-decoration вам поможет.
Может принимать несколько значений:
подчеркивание
нет
сквозное
a {
текст-оформление: подчеркивание;
} Проведите линию через текст, используя свойство, называемое сквозной строкой (представьте себе!):
a {
оформление текста: сквозное;
} Вы также можете добавить волнистые или пунктирные эффекты к линиям (text-decoration: подчеркивание волнистым или подчеркивание пунктирным), но они выглядят немного глупо.Используйте экономно!
a {
оформление текста: волнистое подчеркивание;
} Еще один полезный визуальный трюк — преобразовать все буквы в верхний или нижний регистр. Это можно сделать без изменения вашего HTML. Обработайте это в CSS, используя свойство text-transform.
При использовании свойство text-transform чаще всего принимает одно из следующих значений:
заглавные буквы
прописные
строчные
Создание гармоничного сочетания букв на панелях навигации может быть приятный визуальный эффект:
a {
font-weight: 200;
семейство шрифтов: Helvetica;
текстовое оформление: нет;
преобразование текста: прописные буквы;
цвет: # 151814;
} а {
font-weight: 200;
семейство шрифтов: Helvetica;
текстовое оформление: нет;
преобразование текста: нижний регистр;
цвет: # 151814;
} Стили на основе статуса
Иногда вы захотите применить стили, когда элемент имеет определенный статус, например, когда была посещена ссылка или когда пользователь наводит курсор мыши на элемент.
Введите псевдокласс CSS . Несмотря на научно-фантастическое название, их синтаксис прост! Просто добавьте двоеточие и имя псевдокласса к выбранному элементу.
В этой главе мы рассмотрим только несколько псевдоклассов, которые обычно применяются к ссылкам:
Полный список псевдоклассов можно найти здесь: https://developer.mozilla.org/en-US/ docs / Web / CSS / Псевдоклассы
: посещено
Веб-ссылки по умолчанию отображаются синим цветом, а при посещении — фиолетовым.Вероятно, вы уже видели эти цвета раньше:
Обычные синий и фиолетовый не очень впечатляют, и вы часто захотите их изменить. Вы можете изменить синий цвет, напрямую изменив свойство цвета в теге a, но как насчет того обидного фиолетового?
Давайте применим новый цвет посещенной ссылки к приведенному выше примеру навигации, где пользователь уже щелкнул ссылку «контакт»:
a: посещено {
цвет: # 858C7B;
} Это не драматический визуальный эффект, но, тем не менее, помогает пользователям ориентироваться на вашем сайте, давая понять, по каким ссылкам они еще не нажимали.
: hover
Когда пользователь наводит курсор на такие элементы, как кнопки или ссылки, может быть полезно визуальное изменение элемента. Используйте псевдокласс «hover», чтобы применить это изменение к любому элементу!
В следующем примере панели навигации, когда пользователь наводит курсор на ссылку, ее цвет фона меняется, а текст будет отображаться в верхнем регистре (снимок экрана сделан, когда я наводил курсор на кнопку «Домой»):
a : hover {
цвет: # 151814;
цвет фона: # DFFFD6;
преобразование текста: прописные буквы;
шрифт: нормальный;
} : active
При щелчке по элементу приятно показать небольшой визуальный эффект, чтобы усилить ощущение интерактивности.Легкий визуальный эффект может быть приятным при нажатии на элемент. В этом случае выбранный элемент является «активным» только тогда, когда на него нажимается кнопка мыши.
При нажатии на ссылку в нашем примере навигации я сделал так, чтобы цвет фона менялся со светло-зеленого в состоянии наведения на светло-желтый в активном состоянии:
a: active {
цвет фона: # F3FFE1;
} Правило CSS: , если вы их используете, вы должны указывать псевдоклассы в определенном порядке.Это порядок: посещено,: наведение, а затем: активен.
Практика!
Упражнение 1
Сначала поэкспериментируйте с этим примером в CodePen!
Упражнение 2
Вот еще одно последнее интерактивное упражнение для этого курса, прежде чем вы сделаете более крупное задание — построите страницу с нуля — сами! Перейдите к этому упражнению CodePen и следуйте инструкциям ниже:
В коде CSS добавьте свойство
text-transformк элементамli, чтобы сделать весь текст заглавным или строчным.Добавьте
font-weightпо вашему выбору к элементамli. Он должен отличаться от обычного веса шрифта, то есть300илиобычного.
Пойдите дальше с формами и таблицами
Вы дошли до конца этого курса, но если вам не терпится поднять свои навыки HTML на новый уровень, мы рекомендуем изучить формы и таблицы, два очень полезных HTML элементы. 😎
.


 </p>
</body>
</html>
</p>
</body>
</html>