Установка и настройка Google Tag Manager
Google Analytics
Google Tag Manager
Материал обновлен:10:09:2020
Комментарии:109
Подробный обзор Google Tag Manager. От понятий и принципа работы, до настройки инструментов веб-аналитики.
Что такое Google Tag Manager?
Google Tag Manager – инструмент управления тегами на сайте или в мобильном приложении. Через контейнер Google Tag Manager в удобном, интуитивно понятном интерфейсе осуществляется управления тегами таких сервисов как Google Analytics, Яндекс Метрика, Google Ads, Facebook, ВКонтакте и многих других. Вы можете выполнять отладку без внесения изменений в исходный код на сайте, оперативно добавлять или отключать теги. При необходимости настройки Google Tag Manager другим специалистом с помощью делегирования прав доступа можно предоставить соответствующий уровень доступа.
Для каких целей используется Google Tag Manager?
С его помощью внедряют на сайте сервисы веб-аналитики (например, Google Analytics, Яндекс Метрика), настраивают пиксели для сбора данных по аудиториям (Facebook, ВКонтакте), запускают тестирования (Google Optimize), а также любые другие системы, для интеграции которых необходимо в исходном коде страниц сайта разместить код JavaScript.
Преимущества Google Tag Manager
Снижение зависимости от разработчиков (можно самостоятельно выполнять большое количество операций по настройке), оперативность решения задач, единое пространство управления тегами, возможность сохранить состояние контейнера в версии и позже вернуться к нему (версионность).
Недостатки Google Tag Manager
В некоторых случаях сильная зависимость от исходного кода страниц сайта. При изменении структуры страницы или свойств отдельного элемента могут перестать работать ранее выполненные настройки (эта проблема может быть решена).
Основные понятия Google Tag Manager
Контейнер – можно разделить на два блока: технический и то, где непосредственно происходит работа. Первый – это код JavaScript, подлежащий размещению на всех страницах сайта, чтобы Google Tag Manager стал доступен на нем. Второй – рабочее пространство, в котором вы управляете тегами, триггерами и переменными.
Тег – фрагмент кода на языке JavaScript. Примеры: код счетчика Google Analytics, пиксель Facebook и т.
Триггер – условие, при котором тег активируется (выполняется). Все триггеры базируются на событиях (клики мешью, просмотры страниц, отправки форм и т.п.), а также в них могут быть заданы дополнительные условия. Например, клик по кнопке “В корзину” (действие – клик, условие – текст кнопки В корзину)
Переменная – обхект, который в зависимости от действия на сайте принимает некоторое значение. Например, url адрес текущей страницы, текст или идентификатор кнопки.
Уровень данных – переменная JavaScript, через которую в Google Tag Manager можно передать необходимую информацию, а при желании и извлечь из него. Имя переменной для уровня данных dataLayer.
Как работает Google Tag Manager?
После создания контейнера Google Tag Manager вам предложат разместить на своем сайте специальный код, который добавляет диспетчер тегов на страницы вашего сайта. В процессе загрузки страницы контейнер загружает теги, триггеры и переменные, которые вы создали в нем. Загрузка происходит асинхронно, очень быстро и как правило не влияет скорость загрузки страницы (если только в вашем Google Tag Manager не слишком много тегов, триггеров и переменных). После загрузки контейнер фиксирует события, которые происходят на сайте. Происходит проверка – какие триггеры связаны с этими событиями, если таковые есть происходит дополнительная проверка условий в триггерах и если все условия соблюдены то запускаются теги, связанные с этим триггером. Тег выполняет необходимый код и информация отправляется в соответствующую систему, например, Google Analytics.
После загрузки контейнер фиксирует события, которые происходят на сайте. Происходит проверка – какие триггеры связаны с этими событиями, если таковые есть происходит дополнительная проверка условий в триггерах и если все условия соблюдены то запускаются теги, связанные с этим триггером. Тег выполняет необходимый код и информация отправляется в соответствующую систему, например, Google Analytics.
Создание аккаунта и контейнера Google Tag Manager
Давайте приступим к установке этого удобного инструмента на свой сайт. Для начала перейдите на главную страницу проекта расположенную по адресу https://marketingplatform.google.com/about/tag-manager/ , если у вас уже есть учетная запись на Google пройдите по кнопке Sign in to Tag Manager в правом верхнем углу, если нет, нажмите кнопку Start for free и завершите несложную процедуру создания аккаунта.
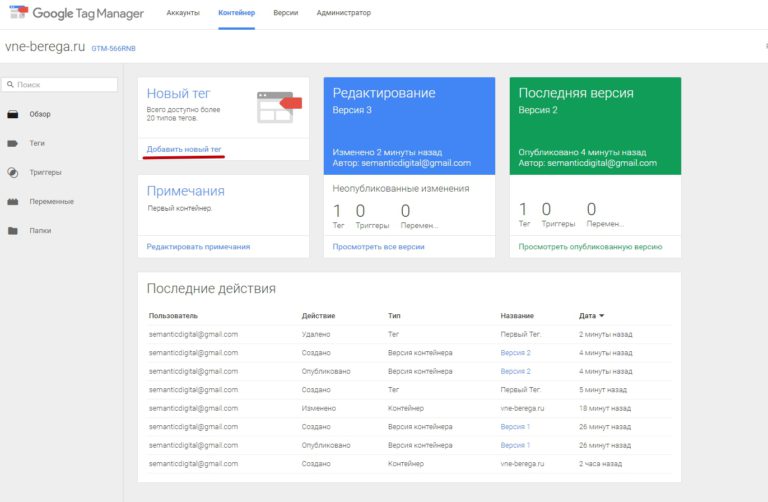
Главная страница Google Tag Manager
Итак, вы вошли в Google Tag Manager и вам предлагают создать аккаунт. Обратите внимание на подсказки, которые появляются практически на каждой странице, не пренебрегайте ими, внимательно читайте и принимайте к сведению информацию, это позволит вам быстрее изучить новый инструмент и узнать о его возможностях.
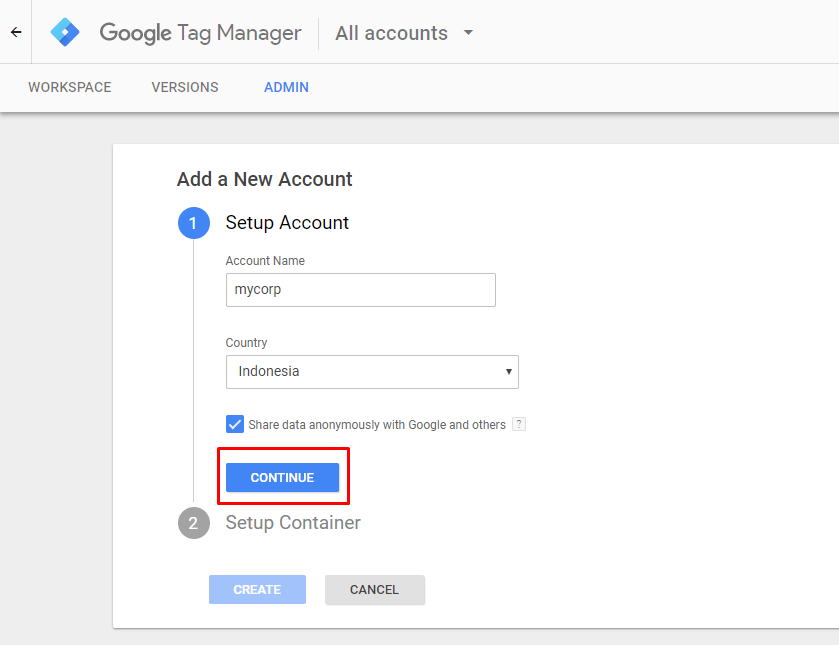
Создание аккаунта состоит их двух этапов. На первом этапе необходимо ввести название. Выбирайте его осмысленно, чтобы в том случае, когда аккаунтов станет много вы смогли быстро найти нужный. На втором этапе необходимо указать имя контейнера, выбрать вариант его использования на страницах сайта или в мобильном приложении.
Создание аккаунта и контейнера Google Tag Manager
Я рекомендую давать название аккаунту и контейнеру идентичное доменному имени сайта.
После того, как все необходимые поля заполнены нажмите на кнопку Создать, вам предложат ознакомиться с “Соглашением об Условиях использования Диспетчера тегов Google”. Внимательно прочтите его и сделайте выбор принять его или нет.
Если вы согласились с условиями использования Google Tag Manager для вас будет сгенерирован код, который необходимо разместить на всех страницах вашего сайта сразу после открывающего тега <body>. Если вы сами занимались разработкой сайта, сложностей у вас не возникнет, во всех других случаях обратитесь к специалистам, которые могут провести эту процедуру за несколько минут.
Код контейнера Google Tag Manager
На этом создание аккаунта и установка Google Tag Manager на сайт завершены. Можно приступать к первым настройкам, обычно это добавление тега Google Analytics и Яндекс Метрики.
Как добавить тег в Google Tag Manager
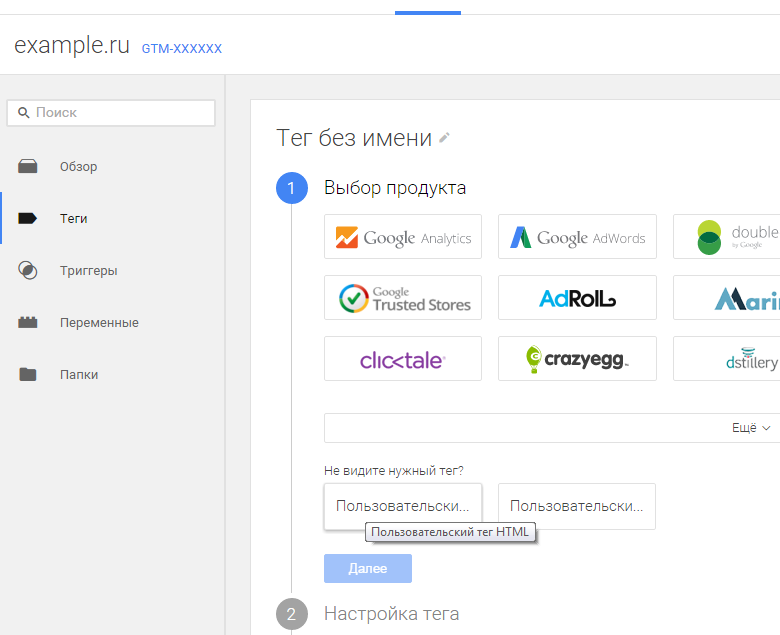
Добавить любой тег в Google Tag Manager можно несколькими способами. Первый через раздел управления тегами:
Добавление тега в Google Tag Manager
Второй, с главной страницы контейнера:
Главная страница контейнера
Внедрим Google Analytics и Яндекс Метрику через Google Tag Manager. Перейдем к настройкам счетчика Google Analytics и скопируем идентификатор счетчика:
Номер счетчика Google Analytics
После этого, специально для Googlee Analytics создаем переменную, которая будет хранить в себе необходимые настройки. Переходим к Переменные, в блоке Пользовательские переменные выбираем Создать, в выпадающем списке ищем Настройки Google Analytics:
Переменная настройки Google Analytics
В открывшемся окне в поле Идентификатор отслеживания вставляем номер счетчика и сохраняем переменную:
Минимальные настройки
После этого создаем тега типа Google Analytics – Universal Analytics со следующими настройками:
Первый тег Google Analytics
Теперь добавим Яндекс Метрику. Перейдите в настройки счетчика Яндекс Метрики и скопируйте код счетчика. После этого повторите действия по созданию тега, только в качестве типа укажите Пользовательский HTML . В содержимое тега вставьте код счетчика Метрики, добавьте триггер All Pages и сохраните тег:
Тег Яндекс Метрики
После описанных действий мы получаем два тега, которые внедряют на сайт через Google Tag Manager такие сервисы как Google Analytics и Яндекс Метрику:
Яндекс Метрика и Google Analytics в Google Tag Manager
При необходимости аналогичные действия выполняются и для других систем.
Как выполнить отладку в Google Tag Manager
Теги добавлены, нужно проверить насколько корректно выполнены настройки. Сделать это можно через отладчик Google Tag Manager. Запустим его нажав на Предварительный просмотр в правом верхнем углу. После запуска отладчика в контейнере появляется информационное сообщение, что вы находитесь в режиме предварительного просмотра:
Запуск отладчика Google Tag Manager
Переходим на сайт, обновляем страницу, в нижней части появляется блок с отладочной информацией. Выбрав слева Summary получаем сведения о всех активированных тегах. Поскольку мы создали только два, то они должны быть в списке:
Выбрав слева Summary получаем сведения о всех активированных тегах. Поскольку мы создали только два, то они должны быть в списке:
Информация в отладчике
Отлично! Все работает. Но проверим еще в отчетах в режиме реального времени Google Analytics:
Проверка в реальном времени
Google Analytics получил отправленных хит с сайта, выполненные настройки в Google Tag Manager корректны. Для Яндекс Метрики такого отчета нет, но можно использовать дополнительный параметр _ym_debug=1 в URL текущей страницы, открыть инструменты разработчика в браузере, перейти в консоль и получить подтверждение отправки обращения в Метрику.
Версии и публикация в Google Tag Manager
Проверили – все работает, но пока эти изменения доступны только нам в режиме предварительного просмотра или отладки. Сделаем их доступными для всех, опубликовав контейнер Google Tag Manager. В правом верхнем углу выбираем Отправить и видим следующее окно:
Публикация контейнера Google Tag Manager
Теперь у нас есть выбор опубликовать изменения и сохранить версию, либо только создать версию. В чем отличие?
В чем отличие?
- Публикация и создание версии – сохраняется текущее состояние контейнера и становится доступно всем посетителям сайта
- Новая версия – сохраняется текущее состояние контейнера
Со временем в вашем контейнере появится ни одна версия. Если по какой=то причине придется вернуться к ранее выполненным настройкам отменив все изменения после нее, то вы можете в списке выбрать необходимую версию и опубликовать ее, т.е. вернуться к ней. При желании можно одну из ранних версий сделать актуальной и работать в ней.
Администрирование в Google Tag Manager
Перед вами встала задача выполнить некоторые действия в контейнере, но ваших знаний пока не достаточно для этого. Что можно предпринять? Найти специалиста, который знает как справиться с задачей, делегировать ему права на работу в контейнере, получить результат, отозвать доступ. Делается это с помощью соответствующих опций в настройках аккаунта и контейнера Google Tag Manager.
Настроить доступ в Google Tag Manager можно достаточно гибко, но самое важное я не рекомендую выдавать на уровне аккаунта права администратора!
Управление доступом в Google Tag Manager
Представьте себе задачу – перенести настройки из одного контейнера в другой. Выполнять вручную аналогичную конфигурацию не самое приятное занятие, особенно если выполнено много различных настроек в Google Tag Manager, выручает возможность импорта\экспорта в Google Tag Manager:
Выполнять вручную аналогичную конфигурацию не самое приятное занятие, особенно если выполнено много различных настроек в Google Tag Manager, выручает возможность импорта\экспорта в Google Tag Manager:
Импорт контейнера Google Tag Manager
Соответствующая опция доступна на уровне настроек контейнера.
Как менялся Google Tag Manager
Я давно работаю с Google Tag Manager, этот блог я начал вести в 2013 году. С того времени у меня собралась коллекция скриншотов с интерфейсом Google Tag Manager, давайте вместе вспомним как развивался этот инструмент.
2013 год
Таким был интерфейс при создании контейнера:
Теги, триггеры и переменные раньше назывались Теги, правила, макросы:
Примерно так происходило добавление нового тега:
Таким было окно, в котором происходила конфигурация тега:
2014 год
Создание нового тега происходило по следующей схеме:
Запуск отладчика происходил иначе:
2015 год
Типы тегов и выбор необходимого происходил на первом шаге конфигурирования тега:
Конфигурация тега Google Analytics выполнялась согласно следующего порядка:
2016 год
Фрагмент из отладчика:
2017 год
Интерфейс изменился на текущий, после этого в нем происходили некоторые изменения, но пока серьезных не было:
Настройка Google Tag Manager — полное руководство
Google Analytics и Яндекс. Метрика давно стали необходимыми инструментами для любого сайта. Чтобы воспользоваться такими сервисами, достаточно добавить их код на свой ресурс. Это несложно, но здесь могут возникнуть некоторые трудности – обычно они начинаются в тех случаях, когда требуется внести изменения в уже добавленный код. Для начинающего вебмастера сделать это довольно проблематично – чуть что заденешь, и весь сайт полетит. Выходом из ситуации может стать специальный сервис от Google – Tag Manager.
Метрика давно стали необходимыми инструментами для любого сайта. Чтобы воспользоваться такими сервисами, достаточно добавить их код на свой ресурс. Это несложно, но здесь могут возникнуть некоторые трудности – обычно они начинаются в тех случаях, когда требуется внести изменения в уже добавленный код. Для начинающего вебмастера сделать это довольно проблематично – чуть что заденешь, и весь сайт полетит. Выходом из ситуации может стать специальный сервис от Google – Tag Manager.
Давайте разберемся, что умеет этот инструмент и как им воспользоваться.
Что такое Google Tag ManagerGoogle Tag Manager (Диспетчер тегов) – это специальный сервис, благодаря которому можно упростить использование кода сторонних служб на веб-сайтах или в приложениях. Другими словами, это целая система, позволяющая без помощи программиста настраивать и пользоваться популярными службами аналитики. Специалист может потребоваться только на начальном этапе, когда будет нужно внедрить код диспетчера тегов. В последующем все действия для подключения различных сервисов будут выполняться вами самостоятельно.
В последующем все действия для подключения различных сервисов будут выполняться вами самостоятельно.
GTM будет полезен:
- Веб-аналитикам или маркетологам – для самостоятельного внедрения внешних сервисов, создания эффективной системы аналитики и отслеживания KPI.
- Тем, кто связан с контекстной рекламой – для оценки эффективности рекламных компаний.
- Для самостоятельного управления аналитикой.
- Маркетинговым агентствам – в помощь быстрой и эффективной работе с профилями клиента.
Стоит также понимать, что GTM – это не единственный сервис в своем роде, существуют такие системы, как Tealium, Adobe Dynamic Tag Manager, Yahoo Tag Manager. Но почему же все выбирают Google? Рассмотрим далее.
Почему Google Tag ManagerОбычно выделяют следующие преимущества сервиса:
- Возможность использовать шаблоны для интеграции Google Analytics и прочих метрик.
- Разрешено внедрять пользовательские теги.

- Контроль версий, благодаря чему можно всегда откатиться к ранней версии.
- Настройка текстовой подмены, что позволяет мгновенно изменять варианты кода.
- Асинхронная загрузка тегов.
Несмотря на это, вы можете обойтись и без Google Tag Manager, но только в тех случаях, когда используете до двух сторонних служб. В противном случае инструмент сильно упростит контроль над множеством сервисов.
Настройка Google Tag ManagerПервое, что от нас потребуется, – это пройти регистрацию и разместить код контейнера на своем сайте. Давайте быстренько сделаем это, а затем уже перейдем к основным настройкам. Так сказать, будем знакомиться по ходу дела.
- Переходим на официальную страницу Google Tag Manager и нажимаем на «Start for free». Проверьте, чтобы вы были авторизированы в аккаунте Google – это понадобится, чтобы зарегистрироваться на сервисе. Если у вас нет аккаунта, то можете создать его здесь.

- Следующим шагом выбираем «Создать аккаунт».
- Указываем все необходимые параметры и жмем «Создать». Обратите внимание на целевую платформу – здесь необходимо указать то, для чего будет использоваться инструмент, например, для приложения или веб-сайта. После этого потребуется принять пользовательское соглашение – просто жмем «Да».
- В результате перед нами отобразится наш личный аккаунт и небольшое окно, в котором содержится весь необходимый код. Он нам и потребуется – копируем его.
- Если вы случайно закрыли окно, нажмите на уникальную надпись, отмеченную на скриншоте ниже.
- Осталось разместить указанный код в шапку (<head>) вашего сайта.
В данном случае файл, в котором был прописан код, называется index.html. Также он может именоваться как header.php или как-то иначе, если сайт расположен на CMS.
Основные параметрыПрежде чем переходить к настройкам сервиса, давайте остановимся на некоторых понятиях, относящихся к GTM. Это контейнер, тег, триггер и переменная – именно они нас встречают на главной странице сервиса.
Это контейнер, тег, триггер и переменная – именно они нас встречают на главной странице сервиса.
- Контейнер – это некая оболочка, где хранятся все теги сайта или мобильного приложения. Его основной контент – код, используемый на сайте и отвечающий за активацию тегов прочих ресурсов.
- Тег – часть кода JavaScript, которую необходимо выполнить. С помощью данной операции можно провести отслеживание трафика и поведения посетителей, анализ эффективности рекламы, ремаркетинга и таргетинга.
- Триггер – выполняет или блокирует тег. Он включает в себя определенное событие, например, загрузку страницы или переход по ссылке. Также триггер позволяет настроить фильтры; один из них – показ URL страниц, где должен срабатывать тег.
- Переменная – основной параметр, получающий определенные значения.
Объясняю на пальцах: в каждом аккаунте есть как минимум один контейнер. В нем располагается один или несколько тегов – например, код Google Analytics. Для него устанавливается триггер, который определяет условия срабатывания тега и отправки им данных. После того как триггер срабатывает, он считывает определенную переменную. Например, встроенная переменная Click Text содержит текст, а Click URL — URL. Данный триггер активируется, если значение переменной совпадает с заданными пользователем параметрами: кликом по элементу с указанным текстом или URL.
В нем располагается один или несколько тегов – например, код Google Analytics. Для него устанавливается триггер, который определяет условия срабатывания тега и отправки им данных. После того как триггер срабатывает, он считывает определенную переменную. Например, встроенная переменная Click Text содержит текст, а Click URL — URL. Данный триггер активируется, если значение переменной совпадает с заданными пользователем параметрами: кликом по элементу с указанным текстом или URL.
Именно с переменных и начинается базовая настройка Google Tag Manager.
Настройка переменныхВсе переменные в Google Tag Manager разделяются на два типа: встроенные и пользовательские. Сейчас нам достаточно будет встроенных значений, но в последующем вы можете настроить свои переменные.
Процесс настройки довольно прост. По умолчанию у нас уже установлены некоторые переменные, готовые к работе – посмотреть их можно в разделе «Переменные».
В отобразившемся окне мы видим встроенные и пользовательские переменные. По умолчанию список вторых пуст. Чтобы его заполнить, необходимо нажать на кнопку «Создать», в результате чего отобразится дополнительный блок с возможными конфигурациями для настройки. Со встроенным переменными все намного проще – не нужно ничего создавать, можно просто добавить необходимую переменную, и все будет работать автоматически.
По умолчанию список вторых пуст. Чтобы его заполнить, необходимо нажать на кнопку «Создать», в результате чего отобразится дополнительный блок с возможными конфигурациями для настройки. Со встроенным переменными все намного проще – не нужно ничего создавать, можно просто добавить необходимую переменную, и все будет работать автоматически.
Пройдемся по каждому типу встроенных переменных:
- Страницы. Может принимать полный URL, относительный URL, имя хоста страницы и источник запроса.
- Утилиты. Используются для взаимодействия с событиями, ID и версией контейнера, названием рабочей области и ID HTML-тега.
- Ошибки. Данный тип позволяет посмотреть контейнер в режиме отладки, а также сообщить об ошибке, указать ее URL либо номер строки, где она зафиксирована.
- Клики. В качестве переменной можно использовать HTML-элементы, классы элементов, URL, текст элемента, атрибуты target и ID элемента.

- Формы. Может принимать элементы и классы формы, атрибуты target и href, а также текст формы.
- История. Этот тип переменных поддерживает активацию триггера при изменении хеша URL. Переменная может принимать новый и старый фрагмент URL, а также новое и старое состояние истории или источник истории.
Для того чтобы добавить новую переменную, достаточно отметить ее в меню конфигуратора, после чего она автоматически отобразится в рабочей области.
Настройка триггеровДля начала давайте рассмотрим основные параметры триггеров, а затем перейдем к их настройке. Всего их 4 типа:
Просмотр страницы- Модель DOM готова – выполняется во время загрузки страницы.
- Окно загружено – просмотр фиксируется при полной загрузке страницы и всех ее элементов.
- Просмотр страницы – активируется при переходе на страницу.
- Все элементы – действие по любому кликабельному элементу.

- Только ссылки – действие по клику на ссылку.
- Видео на YouTube – срабатывает при просмотре видео.
- Видимость элемента – срабатывает в зависимости от видимости элемента; выбрать отслеживание можно по ID элемента либо CSS-селектору.
- Глубина прокрутки – позволяет определить скролл страницы в вертикальной или горизонтальной прокрутке.
- Отправка формы – триггер запускается при отправке форм, при этом срабатывание можно настроить только на успешную отправку формы.
- Группа триггеров – позволяет добавить несколько триггеров в одну группу.
- Изменение в истории – отслеживает изменения в хэше URL-страницы.
- Ошибка JavaScript – срабатывает при появлении ошибки в JavaScript; также можно настроить триггер на ошибку в определенной строке кода.
- Специальное событие – лучшим примером пользовательского события является установка кода Яндекс.
 Метрики и Google Analytics для отслеживания формы, если стандартный тип триггера «Отправка формы» не сработал.
Метрики и Google Analytics для отслеживания формы, если стандартный тип триггера «Отправка формы» не сработал. - Таймер – предназначен для срабатывания события через определенный отрезок времени. Примером может служить срабатывание таймера каждые 25 минут для продления отслеживания сеанса Google Analytics.
Вот такой функционал поддерживают триггеры. Давайте создадим один триггер, который будет взаимодействовать с переменной. Для этого выполним следующее:
- Открываем раздел «Триггеры» и выбираем «Создать».
- Следующим шагом кликаем по области «Настройка триггера».
- Для примера выберем триггер по клику «Только ссылки».
- Указываем условие активации «Некоторые клики по ссылкам», выбираем предварительно созданную переменную и прописываем ссылку, переходы по которой будем отслеживать.
- В завершение жмем «Сохранить».
Готово! Мы создали свой первый триггер. При необходимости вы можете настроить более точное срабатывание с помощью дополнительных параметров.
При необходимости вы можете настроить более точное срабатывание с помощью дополнительных параметров.
Вот мы и пришли к самому интересному: после того как переменные были определены, а триггеры настроены, можно переходить к тегам. Их настройка начинается в разделе «Теги» с помощью кнопки «Создать».
В меню конфигуратора мы увидим два блока «Конфигурация тега» и «Триггеры». Первым делом нам понадобится верхний раздел – перейдем в него и посмотрим, что там находится.
Здесь мы можем выбрать один из тегов, который соответствует нужному нам сервису. Пусть это будет «Google Аналитика: Universal Analitics».
После этого перед нами отобразится окно настроек выбранного тега. Так как мы хотим использовать Google Analytics, потребуется добавить идентификатор отслеживания. Чтобы это сделать, отмечаем пункт «Включить переопределение настроек в этом теге» и вводим значение.
Найти идентификатор можно в аккаунте Google Analytics, Администратор -> Настройки ресурса -> Идентификатор отслеживания.
Теперь нам нужно привязать к этому тегу триггер – для этого на этой же странице открываем блок «Триггеры» и выбираем тип отслеживания просмотра страниц «All Pages». В данном случае мы используем триггер, который был автоматически сгенерирован сервисом. Если вы ранее создавали собственный тег, то можете добавить его, но только в том случае, если он подходит под данное действие.
В завершение сохраняем созданный нами тег.
Готово! Тег был создан, теперь давайте проверим его работоспособность – для этого в Google Tag Manager есть специальная функция «Предварительный просмотр».
На отобразившейся странице вводим ссылку на свой сайт и жмем «Start».
После этого будет выполнен переход на сайт. Если на панели отладки появится тег, то поздравляю. Все получилось!
Осталось опубликовать контейнер с созданным тегом. Для этого на главной странице выбираем «Отправить».
На этом настройка Google Tag Manager завершена. Как только вы нажмете на кнопку «Отправить», перед вами отобразится новое окно, в котором можно указать название версии и ее описание. После внесения изменений останется нажать на кнопку «Опубликовать».
Как только вы нажмете на кнопку «Отправить», перед вами отобразится новое окно, в котором можно указать название версии и ее описание. После внесения изменений останется нажать на кнопку «Опубликовать».
Теперь вы знаете, как можно использовать Google Tag Manager. Спасибо за внимание!
зачем он нужен сайту и как его использовать
Теги – это части кода. Их применение упрощает управление страницей. Если раньше для того, чтобы установить, например, счетчик на сайте, это действие нужно было прописывать в коде, то с появлением диспетчера тегов этот процесс упростился. Достаточно просто сделать это в панели управления GTM, не меняя при этом исходный код страницы.
Google Tag Manager вам понадобится, если вы разместили на сайте несколько сервисов, требующих установление тегов, например, Google Analytics, Liveinternet, Яндекс.Метрика. Если же вы используете всего один тег или не используете их вовсе, то необходимость в диспетчере отпадает.
Элементы Google Tag Manager
- 1 Аккаунт
Аккаунт – это площадка, на которой вы можете увидеть все составляющие GTM: контейнер, теги, переменные, триггеры.
- 2 Контейнер
Говоря простыми словами, контейнер – это кусочек кода, в который мы помещаем тэги. Затем теги из контейнера загружаются и выполняются. Как только вы зарегистрируетесь в GTM, вы сразу увидите код контейнера. Посмотреть его можно также по следующему пути:
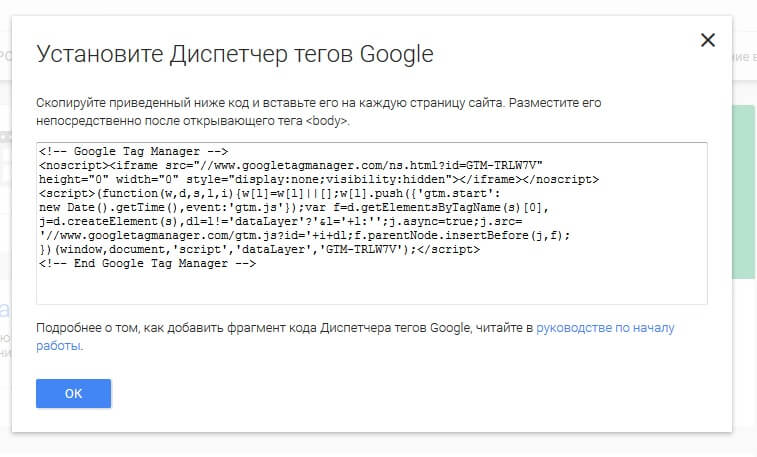
«Администрирование» > «Установить Диспетчер тегов Google». - 3 Тег
Тег – это часть кода, установленная на странице, которая передает данные. - 4 Триггер
Триггер – это установленное условие, которое запускает тег. Например, счетчик сработает при нажатии на кнопку «Купить». - 5 Переменные
Переменные – это блоки информации о том или ином событии. Например, переменными для кнопки «Купить» будут: «CSS класс элемента», «Текст элемента» и т.д.
Создать переменные можно по следующему пути: «Переменные» > «Создать».
Преимущества Google Tag Manager
- уменьшение количество кодов и упрощение работы с ними;
- повышение скорости загрузки сайта, поскольку теги и сайт загружаются отдельно;
- простота работы с Google Tag Manager даже без навыков программирования;
- возможность проверить работу кода еще до его запуска.
 В GTM есть функция тестирования всех обновлений в реальном времени;
В GTM есть функция тестирования всех обновлений в реальном времени; - возврат к предыдущей версии. Google Tag Manager сохраняет архивы всех изменений, вы всегда можете вернуться к предыдущему набору тегов.
Как установить Google Tag Manager
Узнайте, как добавить пиксель Facebook в Google Менеджер тегов.
Использование пикселя Facebook с Google Менеджером тегов
Если вы управляете тегами на сайте с помощью Google Менеджера тегов, то можете добавить пиксель Facebook в свой аккаунт Google Менеджера тегов. Это позволит вам измерять и оптимизировать результаты рекламы на Facebook. Подробнее о преимуществах пикселя Facebook.
Установка пикселя
- Войдите в свой аккаунт Google Менеджера тегов.
- Выберите контейнер своего сайта и нажмите Добавить новый тег.
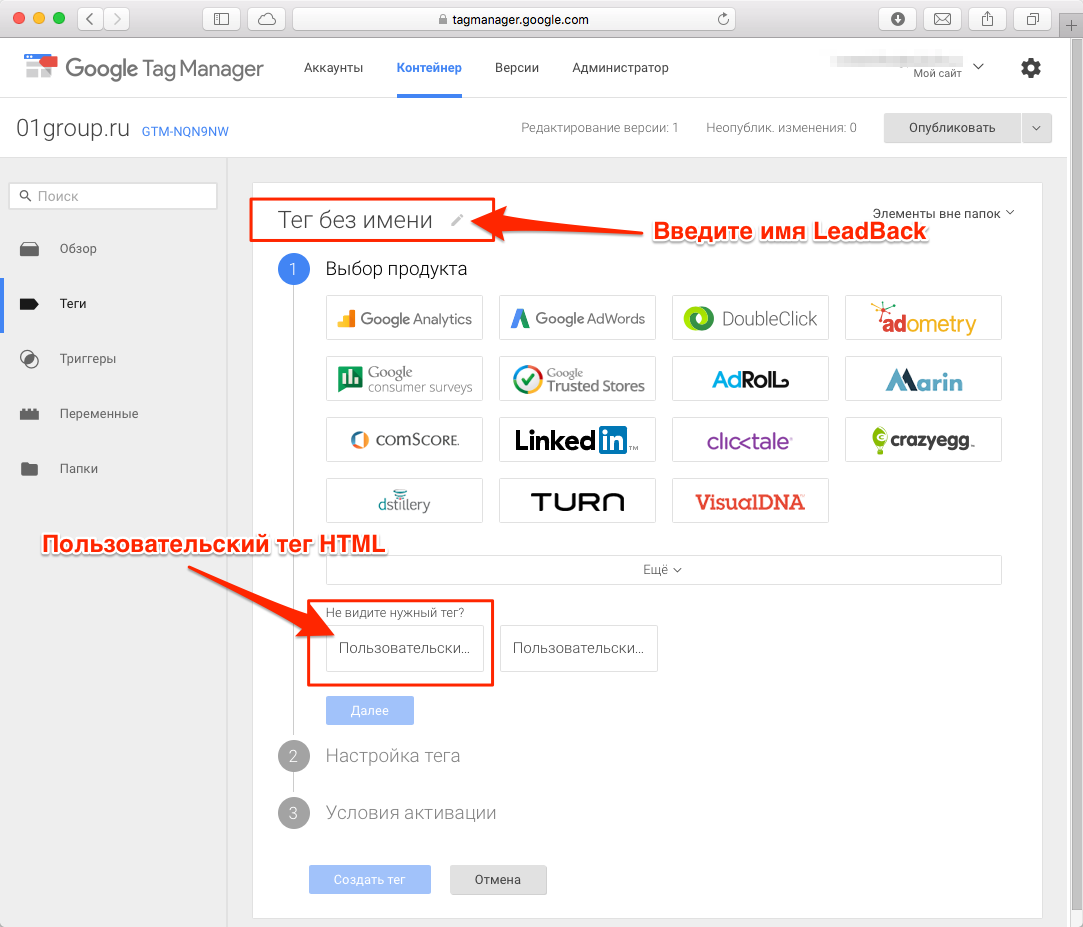
- Нажмите Пользовательский тег HTML и введите название тега.
- Откройте Events Manager и выберите Добавить событие.
- Нажмите Установить код вручную.

- Выберите Копировать код, чтобы скопировать весь базовый код пикселя.
- Вернитесь в Google Менеджер тегов и вставьте код в HTML-контейнер.
- Нажмите на раскрывающееся меню Расширенные настройки и выберите Один раз на страницу в разделе Настройки активации тега.
- В разделе Условия активации выберите Все страницы.
- Нажмите Создать тег.
Создание тегов для определенных действий
Вставив базовый код, вы можете создать отдельные теги для различных типов страниц и событий на своем сайте (например, страницы товара, кнопки «Добавить в корзину» или страницы покупки).
- В Google Менеджере тегов выберите контейнер своего сайта и нажмите Добавить новый тег.
- Введите название тега и вставьте фрагмент кода, связанный с событием, а также другие переменные, которые вы хотите отслеживать. Ваши переменные (например, «product_ids» (ID товаров) и «product_name» (название товара)) могут отличаться от указанных в примере ниже.

- Нажмите Пользовательский тег HTML и введите название тега.
- Скопируйте и вставьте фрагмент кода, связанный с событием, а также другие переменные, которые вы хотите отслеживать. Ваши переменные (например, «product_ids» (ID товаров) и «product_name» (название товара)) могут отличаться от указанных в примере ниже.
- Нажмите на раскрывающееся меню Расширенные настройки и выберите Один раз на событие в разделе Настройки активации тега.
- В разделе Порядок активации тегов установите флажок рядом с пунктом, который позволит активировать тег после базового кода. После этого выберите тег базового кода.
- В разделе Условия активации выберите триггер, который подходит для вашего сайта.
- Нажмите Создать тег.
- Таким же образом создайте теги для других событий на своем сайте (например, для добавления в корзину или покупки). Ознакомьтесь с примерами ниже.
- Закончив создавать теги, нажмите Опубликовать.

Проверка работы пикселя
Загрузив все события, убедитесь, что пиксель на вашем сайте работает правильно. Для этого:
- Перейдите на веб-страницу с пикселем. Если он работает, на странице с информацией о пикселе в Events Manager вы увидите статус Активный, а на панелях будут показаны сведения о действиях. Подробнее о данных пикселя в Events Manager.
- Если статус пикселя — Действий пока нет, воспользуйтесь инструментом Помощник по пикселям Facebook, чтобы найти и устранить проблему. Когда этот инструмент будет установлен в браузере Chrome, рядом с адресной строкой появится маленький значок. Перейдите на свой сайт в браузере Chrome и нажмите значок Помощника по пикселям. Вы увидите, какие события пикселя были найдены на странице и успешно ли они загрузились. Если на странице обнаружены проблемы, будут показаны советы по их устранению. Подробнее.

Установка кода Google Tag Manager
С помощью Google Tag Manager (GTM) можно установить сторонний скрипт на сайт: виджет онлайн чата или всплывающей формы для сбора контактов, счетчики и цели в Google Analytics или Яндекс Метрике и другие скрипты.
GTM позволяет запускать скрипты на определенных страницах и элементах страниц, а также при определенных действиях: просмотр, клик, отправка формы и т.д.
- Регистрация и создание контейнера
- Добавление кода в бэк-офисе
- Публикация контейнера
- Проверка работы GTM
Регистрация и создание контейнера
1. Перейдите по ссылке.
2. Нажмите «Создать аккаунт» или выберите имеющийся:
3. Укажите данные аккаунта и контейнера:
4. Примите соглашение об условиях пользования диспетчером тегов Google.
Добавление кода в бэк-офисе
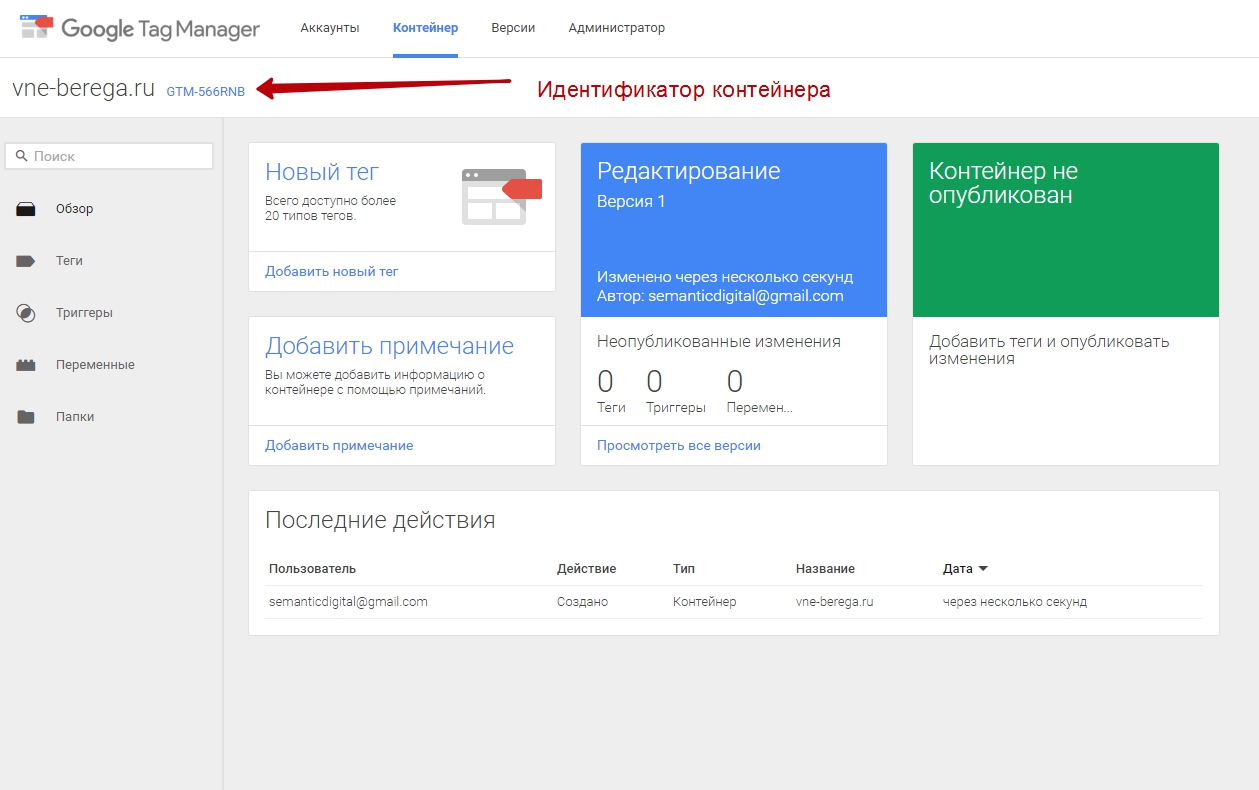
1. Скопируйте идентификатор контейнера:
2. Перейдите в бэк-офис в раздел Настройки → Счетчики и коды и вставьте скопированный идентификатор:
Перейдите в бэк-офис в раздел Настройки → Счетчики и коды и вставьте скопированный идентификатор:
3. Сохраните изменения:
Важно: если вы собираетесь устанавливать Google Analytics или Яндекс Метрику через GTM, убедитесь, что они не дублируются в разделе «Счетчики и коды», чтобы избежать ошибок.
Публикация контейнера
1. Опубликуйте контейнер, даже если вы еще не добавили в него ни одного тега.
Проверка работы GTM
1. Установите официальное расширение Google Tag Assistant для браузера Chrome.
2. После установки откройте ваш сайт и кликните по значку Google Tag Assistant. Нажмите Enable, чтобы разрешить отслеживание:
3.Обновите страницу. Должно отобразиться, что контейнер GTM успешно установлен на страницах вашего магазина:
Теперь вы можете размещать через GTM любые сторонние скрипты и с их помощью растить продажи вашего магазина.
Что такое Google Tag Manager и как его использовать? • Roman.
 ua 31 января 2019 Марина Сорокина 7 мин на прочтение
ua 31 января 2019 Марина Сорокина 7 мин на прочтениеВ 20 выпуске РОМАН РУЛИТ о диспетчере тегов Google:
- Google Tag Manager (GTM) — что это такое?
- что дает его установка и как эффективно использовать Google Tag Manager?
- что такое Data Layer и зачем он нужен?
Читай также: Зачем сайту Google Analytics?
О чем рассказал:
00:00:41 Что такое Google Tag Manager и зачем он нужен?
00:04:42 Работа с Data Layer в ГТМ
00:09:10 Скорость загрузки сайта при установленном Google Tag Manager
Расшифровка выпуска «Что такое Google Tag Manager (Диспетчер тегов Google) и как его использовать?»
Всем привет. Это новый выпуск «Роман Рулит». И сегодня мы поговорим о важной такой штуке, которую уже оценили множество и множество маркетологов, интернет-маркетологов, программистов, владельцев бизнеса, — это Google Tag Manager или Диспетчер тегов Google, — что это такое и зачем он нужен.
И сегодня мы поговорим о важной такой штуке, которую уже оценили множество и множество маркетологов, интернет-маркетологов, программистов, владельцев бизнеса, — это Google Tag Manager или Диспетчер тегов Google, — что это такое и зачем он нужен.
Что такое Google Tag Manager?
Начнем с того, что это такое, да, что такое Google Tag Manager, почему, например, ваш подрядчик просит установить его и какие от этого плюшки. Google Tag Manager — это код, который ставится на сайт, и потом ускоряет установку всех остальных кодов. Что имеется в виду? Один раз ты ставишь на сайт код Google Tag Manager и потом большинство кодов ты ставишь вообще без привлечения программистов, т.е. ты вешаешь код Аналитики, ты вешаешь код Facebook-пикселя, ты вешаешь код ремаркетинга, конверсий, можешь даже повесить коды каких-нибудь, например, чатов или попапов, которые собирают имейлы, и тебе не нужно каждый раз об этом просить программиста и удостоверяться, что он установил правильно.![]()
Зачем устанавливать Google Tag Manager?
Что дает Google Tag Manager, что позволяет потом экономить время программиста. Он выступает таким вот контейнером или коробкой, которую ты ставишь и потом можешь удалённо управлять, какие другие коды из этой коробки будут вызываться.
При этом есть множество правил, по которым эти коды будет вызываться. Ну, самое простое, да. Код Аналитики вызывается на все страницах сайтах. Хорошо. Дальше. Код конверсий можно в Google Tag Manager легко настроить без привлечения программиста, что он будет вызываться, например, только на странице «Спасибо за заказ», а код, не знаю, товарного ремаркетинга будет вызываться только на страницах с карточками товаров. При этом есть достаточно продвинутые настройки. Можно настраивать Google Tag Manager, чтобы он вызывался только для определенного региона или для пользователей, которые заходят только с мобильных устройств. И таких вариантов очень много.
И вместо того, чтобы программист каждый код, каждый раз должен писать какую-то логику, как он вызывается, добавлять его в шаблоны, проверять, что всё корректно работает, Google Tag Manager позволяет буквально, там, в пару кликов настроить, какие коды на каких страницах будут вызываться. При этом они используют систему версий, т.е. если ты что-то или твой маркетолог настроит неправильно, можно будет откатиться. Если какой-то код, например, сейчас не используется, его можно поставить на паузу. Таким образом не удалять совсем, а как бы вот сейчас он пусть не вызывается, но в будущем, возможно, он нам пригодится.
При этом они используют систему версий, т.е. если ты что-то или твой маркетолог настроит неправильно, можно будет откатиться. Если какой-то код, например, сейчас не используется, его можно поставить на паузу. Таким образом не удалять совсем, а как бы вот сейчас он пусть не вызывается, но в будущем, возможно, он нам пригодится.
И там есть множество доступов, т.е., например, там, у нас некоторые клиенты агентства оставляют за собой доступ на публикацию, да, то есть, там, а мы можем редактировать, т.е. мы наредактировали, наредактировали, они просмотрели и всё опубликовали. Это достаточно, там, безопасно, и они перепроверяют код, они любят перепроверить перед тем, как что-то опубликовать. В принципе никаких ошибок не было, но вот они чувствуют себя так безопасней. При этом не надо выдавать куче агентств достаточно чувствительные доступы к твоему хостингу, например, к FTP, потому что там, не знаю, компьютеры у людей взламываются, программист увольняется, ты должен каждый раз менять эти FTP-пароли, когда ты перестал работать с подрядчиком. Ты просто один раз просишь добавить код Google Tag Manager и в дальнейшем выдаешь доступ именно к Google Tag Manager, а не ко всему, ко всему.
Ты просто один раз просишь добавить код Google Tag Manager и в дальнейшем выдаешь доступ именно к Google Tag Manager, а не ко всему, ко всему.
При этом я использовал Google Tag Manager не только для классических задач типа, там, настройка аналитики, настройка конверсий, настройка событий под Google Analytics, но и более продвинутых. Например можно сделать такую штуку, чтобы на мобильном у пользователей не грузились какие-то твои шрифты, которые выводятся на компьютере. Чтобы на мобильном выводились стандартные шрифты, сайт грузился быстрее, а на компьютере уже выводились красивые шрифты, где пользователь в состоянии это всё оценить. Соответственно, таких штук очень много и очень много есть инструкций, как использовать Google Tag Manager.
Что такое Data Layer?
В принципе единственная вещь, вот я уже оговорился, что привлекая сильно меньше своих программистов, единственная вещь, где программистов привлекать придётся, это в работе с Data Layer Google Tag Manager. Очень многие агентства и подрядчики любят, так сказать, рукожопить и… Вот есть у тебя дизайн сайта, да, и они хотят настроить, там, не знаю, событие на клик «Добавить в корзину», и соответственно они начинают привязываться к существующей верстке сайта. Например, как только пользователь кликает по какому-то элементу с каким-то идентификатором, чтобы в Google Tag Manager отправлялось событие, это событие потом отправлялось, например, в Facebook, в Google Analytics и в другие системы. И они вешаются на существующую верстку. Но мы считаем этот подход неправильным. Почему? Потому что программист не знает, что маркетологи повесили, соответственно, он может где-то поправить верстку, изменить, сделать редизайн и всё отвалится.
Очень многие агентства и подрядчики любят, так сказать, рукожопить и… Вот есть у тебя дизайн сайта, да, и они хотят настроить, там, не знаю, событие на клик «Добавить в корзину», и соответственно они начинают привязываться к существующей верстке сайта. Например, как только пользователь кликает по какому-то элементу с каким-то идентификатором, чтобы в Google Tag Manager отправлялось событие, это событие потом отправлялось, например, в Facebook, в Google Analytics и в другие системы. И они вешаются на существующую верстку. Но мы считаем этот подход неправильным. Почему? Потому что программист не знает, что маркетологи повесили, соответственно, он может где-то поправить верстку, изменить, сделать редизайн и всё отвалится.
Поэтому мы всегда приверженцы того, что мы по максимуму всё настраиваем в Google Tag Manager, но все события, о которых Google Tag Manager должен узнать, например, там, добавление в корзину, ошибка, удачная регистрация, этот пользователь авторизован, у этого пользователя 5 заказов, все вот события и параметры, которые нам нужно передавать в Аналитику, в рекламные системы и в прочие места, мы передаем через структурированное хранилище внутри Google Tag Manager, которое называется Data Layer. Data Layer позволяет тебе один раз, например, отправить, что произошло событие, — успешной заказ или, там, добавление в корзину, — и от этого события вызвать столько кодов, систем разных, сколько нужно. То есть, например, там, будет вызван код Google Analytics, будет вызван код Facebook-пикселя, т.е. программист отдал одно событие, а это событие привело к тому, что в системы аналитики и рекламные системы отправляется 3-5 событий и так далее. Вот.
И это крайне удобно, потому что в таких случаях программист сам знает, какие события он вешал, он помнит это, он это ценит, и соответственно, если у него поменяется дизайн, с большей вероятностью он обновит, что это будет работать, эти события, на новом дизайне или увидит это в коде. Если же некоторые подрядчики сами чего-нибудь повесили от верстки сайта, то программист об этом не знает, не помнит, не ценит, поменял верстку, всё поломалось — нужно всё перенастраивать. А ты же понимаешь как бы. Пока поломалось, пока заметили, пока исправили, пока оттестировали, потеряли, там, не знаю, 3-5-7 дней, иногда недели и месяцы, в зависимости от того, насколько четко у тебя стоит мониторинг этого всего, и реклама этот период работает на порядок менее качественно, ей не хватает данных. И соответственно ты теряешь деньги, ты теряешь время, и ничего лучше не становится.
И соответственно ты теряешь деньги, ты теряешь время, и ничего лучше не становится.
Поэтому вот единственное, что нужно освоить — это передачу в Data Layer тех событий, которые нужно отслеживать потом дальше в Аналитике и в рекламных системах. Если ты научишься это делать, Google Tag Manager станет просто твоим помощником, спасителем, ускорит разработку, ускорит внедрение всех кодов рекламных систем. Одну вещь, которую ты, например, внедрил, ее можно будет использовать кучу раз. Например, ты внедряешь, что у тебя выводится, сколько заказов сделал клиент или в каком сегменте он находится. И дальше от этой логики ты можешь: а) передать это в Google Analytics, посмотреть потом, насколько разные сегменты пользователей хорошо работают или плохо. Дальше ты от этого можешь конкретно на этих людей включить коды ремаркетинга, передать отдельные события, отдельные конверсии. И соответственно и не нужно каждый раз выдумывать велосипед.
Да пребудет с тобой сила правильной установки Google Tag Manager, правильной его настройки, и тогда ты будешь экономить массу времени просто на внедрении кодов Аналитики, кодов рекламных систем, а с каждым месяцем этих кодов всё больше и больше.
И ещё один бонус Google Tag Manager — это то, что эти коды не будут задерживать загрузку сайта, т.е. Google Tag Manager начинает работать после того, как сайт прогрузился. Соответственно, это работает асинхронно. Сайт прогрузился и потом начинают вызываться эти коды, и ты можешь быть уверен, что пользователь вначале сможет выполнить целевые действия на сайте, а потом уже будут отрабатывать вот эти все коды Аналитики, грузиться коды разных систем и так далее.
Поэтому обязательно внедряй Google Tag Manager, если ещё не внедрил. Если внедрил, проверь, не настроены ли у тебя какие-то события, которые вешаются на верстку сайта. С высокой вероятностью они отвалятся при переверстке, поэтому нужно об этом помнить и поставить техзадание, или исправить это, или перейти уже на Data Layer.
И да пребудет с тобой сила эффективного интернет-маркетинга. Пока, пока.
Установка Google Tag Manager (Менеджер Тегов): пошаговая инструкция
Google Tag Manager
(GTM) — это диспетчер
тегов, представляющий собой контейнер, где можно создавать, редактировать и
удалять теги и триггеры для их активации. Это удобный инструмент для
интернет-маркетологов, позволяющий без помощи программиста быстро и легко
внедрять счетчики, отслеживать цели и даже менять страницы.
Это удобный инструмент для
интернет-маркетологов, позволяющий без помощи программиста быстро и легко
внедрять счетчики, отслеживать цели и даже менять страницы.
Создание аккаунта Менеджера тегов
Для подключения к диспетчеру тегов Google Tag Manager потребуется зайти на главную страницу сервиса, после чего нажать на кнопку «Войти».
Теперь необходимо войти в свой Google-аккаунт или создать новый. После заполняем следующие данные:
- Название аккаунта. Необходимо для навигации, например, «seopulses.ru»;
- Страна. Выбираем страну в которой работает наш сайт, например, Россия;
- Передавать анонимные данные в Google и другие службы. Можно оставить без изменений;
- Название контейнера. Необходимо для навигации, например, «seopulses.ru»;
- Где будет использоваться контейнер. В данном случае выбираем «Веб-сайт».
Теперь нажимаем на кнопку «Создать».
В появившемся окне видим «Соглашение об условиях
использования», которое необходимо согласиться и нажать на «Да».
Все готово, контейнер создан.
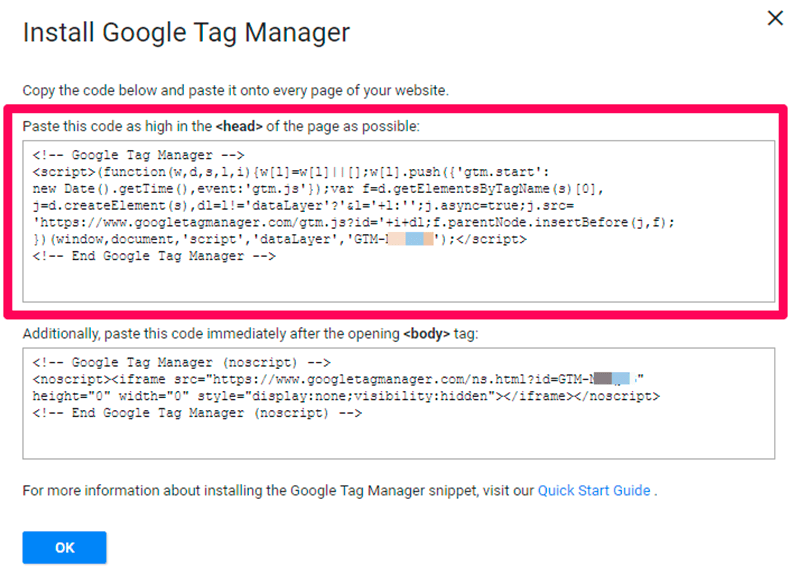
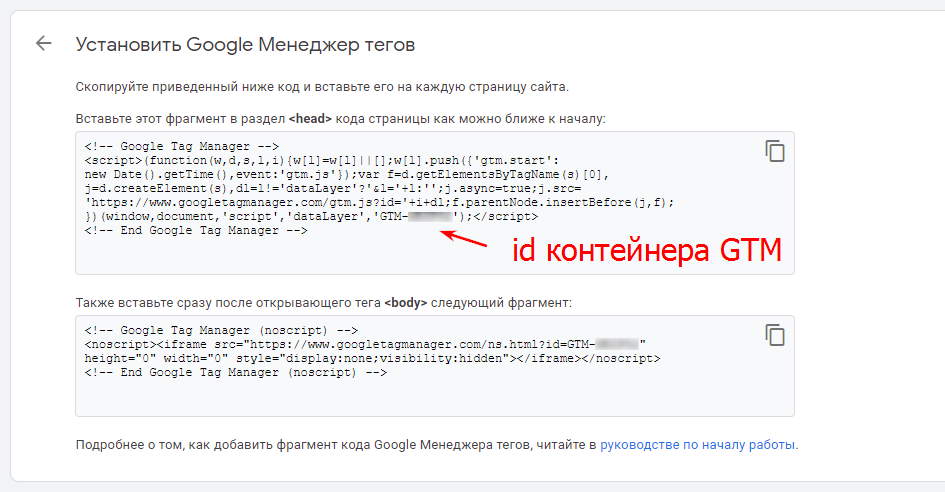
Установка GTM вручную (Способ №1)Для того, чтобы внедрить код, потребуется скопировать первую часть кода и установить, как можно ближе к началу страницы в теге head, когда вторая часть должна быть размещена в теге body. Если Вы вдруг закрыли всплывающее окно с кодом, вновь вызвать его можно нажав на ID контейнера.
Если Вы обладаете необходимым уровнем знаний потребуется зайти на хостинг или через FTP перезаписать соответствующие файлы. Например, в случае с WordPress нужно посетить консоль управления и во вкладке «Внешний вид»-«Редактирование» внести изменения в файл header (название может быть изменено в зависимости от темы).
Когда речь идет об opencart потребуется изменить документ через файловый менеджер на хостинге или через FTP, посетив директорию «/catalog/view/theme/default/template/common/header.tpl».
Установка Гугл Таг Менеджер при помощи плагинов/модулей (Способ №2)Упрощенный способ, не требующий знаний иерархии файлов CMS и
HTML, подходит лишь для
сайтов, использующих стандартные CMS. Для того, чтобы использовать GTM, потребуется установить
соответствующий плагин или модуль для собственной CMS.
Для того, чтобы использовать GTM, потребуется установить
соответствующий плагин или модуль для собственной CMS.
Для этого необходимо зайти в административную панель (для примера WordPress) и выбрать вкладку «Плагины»-«Добавить новый». После этого в строке поиска вводим «Google Tag Manager» и подобрав подходящий модуль устанавливаем его.
После активируем его.
Далее остается в настройках плагина ввести код, после чего инструмент начнет работу.
Настройка Google Tag ManagerПосле того, как код был размещен на сайте можно приступать к настройке контейнера, например, установить Google Analytics. Для этого переходим во вкладку «Теги» и выбираем «Создать».
Вбиваем название тега (необходимо для навигации). Пример «GA».
После этого переходим к конфигурации тега, которая должна быть «Google Аналитика».
Теперь необходимо открыть «Выбор переменной настроек» и
нажать на «Создать новую переменную».
В появившемся окне выбираем в поле вводим:
- Наименование. Необходимо для навигации, например, ID Google.Analytics.
- Идентификатор отслеживания. Сюда вводим ID Google Analytics, найти его можно ознакомившись с инструкцией.
Сохраняем настройки.
Переходим в раздел «Триггеры», где необходим пункт «All Pages» (Все страницы).
Сохраняем тег.
Завершающим этапом является публикация новой версии, для чего следует кликнуть на «Отправить».
Теперь вводим название версии и описание, на свое усмотрение для понимания истории изменений. Нажимаем на «Опубликовать».
Все готово.
Что такое Диспетчер тегов Google и зачем его использовать? Вся правда о Google Tag Manager.
Если вы не слишком хорошо знакомы с Диспетчером тегов Google, вам, вероятно, интересно, что это такое и зачем вам его использовать. Давайте ответим на самые распространенные вопросы о Диспетчере тегов Google.
Что такое Диспетчер тегов Google (GTM)?
Google Tag Manager — это бесплатный инструмент, который позволяет вам управлять маркетинговыми тегами (фрагментами кода или пикселями отслеживания) и размещать их на вашем веб-сайте (или в мобильном приложении) без изменения кода.
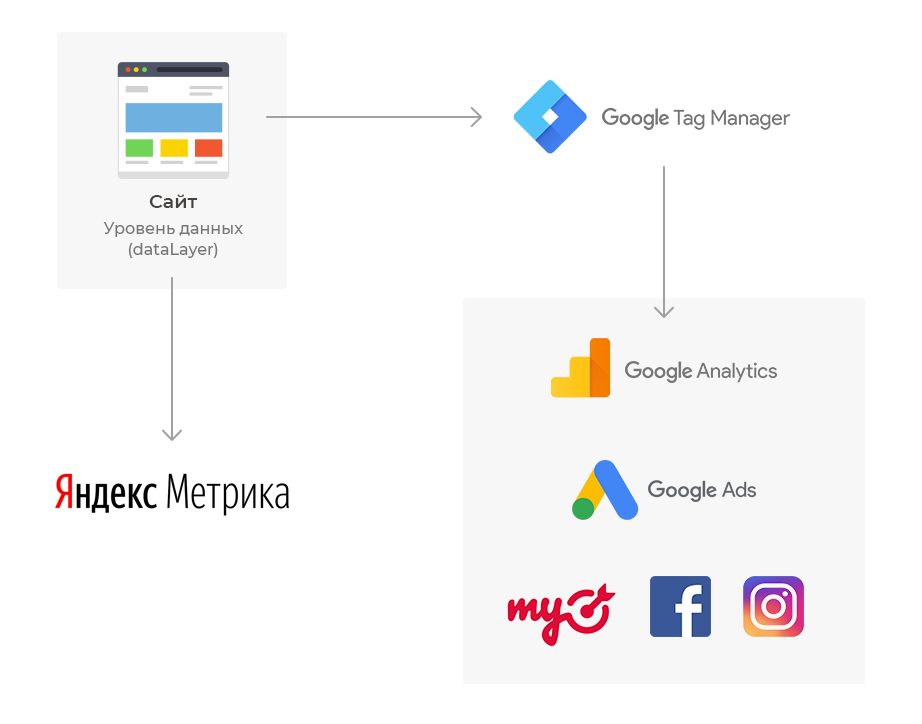
Вот очень простой пример того, как работает GTM. Информация из одного источника данных (вашего веб-сайта) передается из другого источника данных (Google Analytics) через Диспетчер тегов Google. GTM становится очень удобным, когда вам нужно управлять множеством тегов, потому что весь код хранится в одном месте.
Огромным преимуществом Диспетчера тегов является то, что вы, как маркетолог, можете управлять кодом самостоятельно. «Больше никаких разработчиков не требуется. Ух! »
Звучит просто, правда? К сожалению, не все так просто.
«К сожалению, GTM неправильно понимают, злоупотребляют и злоупотребляют. Хотя идея дать маркетологам возможность легко выполнять технические работы на веб-сайтах была / остается очень привлекательной, последствия неполного понимания технических последствий вставки кода и тегов могут пагубно сказаться на структуре страницы и производительности времени загрузки ». — Энджи Шоттмюллер, Оптимизатор конверсий |
Легко ли использовать Диспетчер тегов Google?
По данным Google,
«Диспетчер тегов Google помогает упростить управление тегами , легко и надежно , позволяя маркетологам и веб-мастерам размещать теги веб-сайтов в одном месте.”
Они говорят, что это «простой» инструмент, которым может пользоваться любой маркетолог, не нуждаясь в веб-разработчике.
В комментариях меня могут сбить с толку за то, что я говорю это, но я стою на своем. Диспетчер тегов Google непросто использовать без определенных технических знаний или обучения (курсов или самоучки).
У вас должны быть некоторые технические знания , чтобы понимать, как настраивать теги, триггеры и переменные. Если вы добавляете пиксели Facebook, вам понадобится или понимания того, как работают пиксели отслеживания Facebook.
Если вы хотите настроить отслеживание событий в Диспетчере тегов Google, вам потребуется примерно знаний о том, что такое «события», как работает Google Analytics, какие данные вы можете отслеживать с помощью событий, как выглядят отчеты в Google Analytics. и как назвать свои категории, действия и ярлыки.
Хотя управлять несколькими тегами в GTM «легко», необходимо научиться. Как только вы переступите порог, с помощью GTM можно легко отслеживать то, что вы можете отследить.
«Диспетчер тегов Google упростил процесс управления аналитическими и маркетинговыми тегами, чем когда-либо прежде.При этом большинство маркетологов не понимают, что на самом деле делает Диспетчер тегов Google и что происходит, когда совершаются ошибки. В Analytics Pros мы никогда не рекомендуем никому использовать Диспетчер тегов Google на своем действующем сайте без нескольких месяцев обучения и опыта. GTM внедряет код прямо на сайт, что означает, что маловероятно, но есть вероятность, что ваш сайт сломается. Мы сталкивались с проблемами, когда пользователи вставляли открытый текст на свои страницы, неработающие URL-адреса и неработающие маркетинговые теги и аналитику. У наиболее успешных учетных записей GTM есть как маркетинговые, так и технические ресурсы, связанные с настройкой, обслуживанием и обновлениями. ” – Чарльз Фарина, специалисты по аналитике, @CharlesFarina |
Давайте посмотрим, как работает Диспетчер тегов Google…
Диспетчер тегов Google состоит из трех основных частей:
- Теги : фрагменты JavaScript или пиксели отслеживания
- Триггеры : сообщает GTM, когда и как активировать тег
- Переменные : GTM может потребоваться дополнительная информация для работы тега и триггера
Что такое теги?
Теги — это фрагменты кода или пиксели отслеживания из сторонних инструментов.Эти теги сообщают Диспетчеру тегов Google , что делать .
Примеры общих тегов в Диспетчере тегов Google:
- Универсальный код отслеживания Google Analytics
- Код ремаркетинга Adwords
- Код отслеживания конверсий AdWords
- Код отслеживания тепловой карты (Hotjar, CrazyEgg и т. Д.)
- пикселей Facebook
Что такое триггеры?
Триггеры — это способ активировать установленный вами тег.Они сообщают диспетчеру тегов , когда делать то, что вы хотите. Хотите активировать теги при просмотре страницы, щелчке по ссылке или это настраивается?
Что такое переменные?
Переменные — это дополнительная информация, которая может понадобиться GTM для работы вашего тега и триггера. Вот несколько примеров различных переменных.
Самый простой тип постоянной переменной, которую вы можете создать в GTM, — это номер Google Analytics UA (идентификационный номер отслеживания).
Это самые основные элементы GTM, которые вам нужно знать, чтобы начать управлять тегами самостоятельно.
Если вам скучно читать это прямо сейчас, у вас не возникнет проблем с управлением тегами. Если вы полностью заблудились, вам понадобится помощь кого-то более технического.
Чем Диспетчер тегов Google отличается от Google Analytics?
Google Tag Manager — это совершенно другой инструмент, используемый только для хранения и управления сторонним кодом.В GTM нет отчетов или каких-либо способов анализа.
Google Analytics используется для фактических отчетов и анализа. Управление всеми целями и фильтрами отслеживания конверсий осуществляется через Google Analytics.
Все отчеты (отчеты о конверсиях, пользовательские сегменты, продажи в электронной торговле, время на странице, показатель отказов, отчеты о взаимодействии и т. Д.) Выполняются в Google Analytics.
Каковы преимущества Диспетчера тегов Google?
После того, как вы закончите обучение, то, что вы можете делать в Диспетчере тегов Google, становится просто потрясающим.Вы можете настроить данные, которые отправляются в Google Analytics.
Вы можете настраивать и отслеживать основные события, такие как загрузки PDF-файлов, переходы по исходящим ссылкам или нажатия кнопок. Или сложное расширенное отслеживание товаров и продвижений в электронной торговле.
Допустим, мы хотим отслеживать все исходящие ссылки на веб-сайте. В GTM выберите название категории, действие и метку. Мы выбрали внешнюю ссылку, щелкнули и щелкнули URL.
В Google Analytics перейдите в Поведение> События> Основные события> Внешняя ссылка.
Теперь выберите действие по событию или метку, чтобы получить полные отчеты. Данные, которые мы настроили в Диспетчере тегов Google, теперь отображаются в отчетах Google Analytics. Отлично!
Хотите опробовать инструмент на бесплатной пробной основе? Вы можете добавить код в Диспетчер тегов и протестировать его без участия разработчиков.
Другие льготы:
- Это может помочь вашему сайту быстрее загружаться, в зависимости от того, сколько тегов вы используете.
- Он работает с продуктами сторонних производителей.
- Гибкость, позволяющая поиграть и протестировать практически все, что угодно.
- Весь сторонний код в одном месте. У
- GTM есть режим предварительного просмотра и отладки, так что вы можете увидеть, что работает, а что нет, прежде чем что-нибудь запустить. Он показывает, какие теги активированы на странице. Мне очень нравится эта функция!
Какие есть недостатки?
1. Вы должны обладать некоторыми техническими знаниями даже для базовой настройки.
Ознакомьтесь с документацией от Google о том, как настроить Диспетчер тегов Google. После того, как вы прочитаете «Руководство по быстрому запуску», вы перейдете к руководству разработчика. Не руководство для маркетолога. Если вы впервые пользуетесь, это будет выглядеть как тарабарщина.
2. Это вложение времени.
Если вы не опытный разработчик, вам придется потратить немало времени на исследования и тестирование. Даже если он читает несколько сообщений в блоге или посещает онлайн-курс.
3. Найдите время для устранения неполадок.
При настройке тегов, триггеров и переменных выполняется множество действий по устранению неполадок. Если вы не пользуетесь Диспетчером тегов регулярно, очень легко забыть то, что вы только что узнали. Для более сложных тегов вам, вероятно, понадобится разработчик, знающий, как создавался веб-сайт.
Что можно отслеживать в Диспетчере тегов Google (GTM)?
«Одно из моих любимых — группировка контента в Google Analytics в сочетании с Google Tag Manager.Это позволяет вам определять группы контента с помощью правил / макросов. Затем вы можете увидеть, какие элементы ваших сообщений в блоге (например, изображения, видео, длина, длина заголовка) приводят к наибольшему количеству конверсий, наибольшему времени на странице и т. Д. Я также использую его для междоменного отслеживания, отслеживания социальных взаимодействий и кликов по телефонным номерам на мобильных устройствах. — Шанель Маллин, ConversionXL, @shanelle_mullin |
Мы лишь поверхностно касаемся того, что вы можете делать в Диспетчере тегов Google.Возможности кажутся почти безграничными. Но, как указывает Химаншу Шарма, чем больше у вас тегов и источников данных, тем сложнее ими управлять.
«Счастье, которое вы получаете, управляя всеми тегами из одного центра, недолговечно, и проблемы не за горами. По мере того, как ваша потребность в интеграции данных веб-сайта с различными источниками данных увеличивается и становится более сложной, вы быстро понимаете, насколько сложно может быть создание и поддержание каждой интеграции.”– Химаншу Шарма, Optimize Smart, @optimizesmart |
Где я могу узнать больше о Google Tag Manager?
Я прошел курс «Конверсия XL» с Крисом Мерсером. Это был один из лучших онлайн-курсов, которые я посещал. Вы можете приобрести записи, если хотите.
Другие полезные ресурсы:
Ваша очередь. Что вы думаете о Диспетчере тегов Google?
Диспетчер тегов Google определенно может облегчить вам жизнь, если вы хотите узнать, как он работает.Убедитесь, что вы действительно используете данные, которые настраиваете в GTM. Иначе какой в этом смысл?
Мне любопытно узнать о вашем опыте работы с Диспетчером тегов Google. Это было легко или сложно? Как вы используете это в своем маркетинге?
Диспетчер тегов Google | Adobe Commerce 2.4 Руководство пользователя
Диспетчер тегов Google помогает управлять множеством тегов или фрагментов кода, связанных с событиями вашей маркетинговой кампании. Диспетчер тегов Google дает вам возможность добавлять теги отслеживания на ваш сайт для измерения аудитории, а также для персонализации, перенацеливания или проведения инициатив по маркетингу в поисковых системах.
Диспетчер тегов Google напрямую передает данные и события в Google Analytics, расширенную электронную торговлю и другие сторонние аналитические решения, чтобы получить четкое представление о том, насколько хорошо работают ваш сайт, продукты и рекламные акции.
У вас должна быть учетная запись Google Analytics и Диспетчера тегов, чтобы продолжить этот процесс. Следующие инструкции проведут вас через процесс настройки ваших учетных записей Google, настройки вашего магазина Magento и создания тега.
Если на вашу компанию распространяются правила конфиденциальности, такие как Общее положение о защите данных и / или Закон Калифорнии о конфиденциальности потребителей, см. Настройки конфиденциальности Google.
Шаг 1. Настройте свою учетную запись Google Analytics
Основные сведения, необходимые для начала работы, приведены в разделе «Настройка поиска по сайту». Также см. Руководства Google по Google Analytics и Диспетчеру тегов Google.
Войдите в свою учетную запись Google Analytics.
Чтобы включить отслеживание поиска по внутреннему сайту , выполните следующие действия:
Перейдите к Выберите Просмотр > Просмотр настроек .
Установите для отслеживания поиска по сайту с на
на.Установите для параметра Query значение
q.По завершении Сохраните настройки.
Чтобы включить функции отображения, выполните следующие действия:
Выберите Настройки свойств .
В разделе «Рекламные функции» установите Включить отчеты по демографии и интересам с на
на.Сохраните настройки.
Чтобы включить отслеживание электронной торговли, сделайте следующее:
Перейдите к Выберите Просмотр > Настройки электронной торговли .
Установите Включить электронную торговлю с на
на.Установите Включить отчеты расширенной электронной торговли с на
на.Сохраните настройки.
Перезагрузите страницу, чтобы убедиться, что все настройки остались.
На.Если не все настройки равны
Наповторите предыдущие шаги, сохраните и перезагрузите страницу. Повторяйте этот процесс, пока все настройки не будут установлены нана.
Шаг 2. Настройте учетную запись Диспетчера тегов Google
Следующие инструкции показывают, как настроить новый контейнер с основными параметрами. Образец файла конфигурации Composer (.json) используется для упрощения процесса, импорта для создания тега в новом контейнере. В этом примере мы рекомендуем вам создать новый контейнер, а не изменять существующий контейнер.
Для получения дополнительной информации см. Экспорт и импорт контейнеров Google.Эти инструкции содержат пошаговые инструкции по импорту образца JSON в новый контейнер.
Загрузите связанный файл GTM_M2_Config_json.txt и выполните следующие действия:
Откройте файл в редакторе и сохраните как
GTM_M2_Config.json.Заархивируйте файл, чтобы создать архив с именем
GTM_M2_Config.zip.Заархивированный файл будет загружен непосредственно в Диспетчер тегов Google, и его не нужно копировать на ваш сервер.
Перейдите к Admin > Container > Import Container .
Щелкните Выберите файл контейнера и выберите файл json.
В разделе Выберите рабочее пространство , щелкните Новый .
Введите заголовок и описание, затем нажмите Сохранить .
Выберите одно из следующих действий, чтобы импортировать файл:
Щелкните Предварительный просмотр , чтобы просмотреть теги, триггеры и переменные.
Чтобы изменить идентификатор Google Analytics , на который ссылаются переменные, выполните следующие действия:
Перейдите к переменным > Пользовательские переменные .
Выберите Google Analytics . Затем обновите заполнитель (
UA-xxxxxx-x) своим собственным GA ID .
Следуйте инструкциям Google, чтобы добавить теги, триггеры и переменные в новый контейнер.
Если у вас есть настройки в другом контейнере, которые вы хотите использовать, их можно переместить в новый контейнер.
Щелкните Подтвердите по завершении.
Следуйте инструкциям Google, чтобы опубликовать новый контейнер.
Шаг 3. Настройте свой магазин
Войдите в систему с правами администратора вашего магазина Magento.
На боковой панели Admin перейдите в Магазины > Настройки > Конфигурация .
На левой панели разверните Продажи и выберите Google API .
Разверните раздел Google Analytics и настройте следующее:
Google API — Диспетчер тегов Google
Установить Включить до
Да.Установите Тип учетной записи на
Диспетчер тегов Google.В поле Идентификатор контейнера введите свой идентификатор GTM (
GTM-xxxxxx).Если вы также используете Google Analytics для экспериментов с контентом, установите Включить эксперименты с контентом на
Да.Используйте значения по умолчанию для остальных полей.
По завершении нажмите «Сохранить конфигурацию».
Проверьте настройки Диспетчера тегов Google, чтобы убедиться, что все работает правильно.
Описание полей
| Поле | Область применения | Описание |
|---|---|---|
| Включить | Посмотреть магазин | Определяет, можно ли использовать расширенную электронную торговлю Google Analytics для анализа активности в вашем магазине. Варианты: Да / Нет |
| Тип счета | Посмотреть магазин | Определяет код отслеживания Google, который используется для отслеживания активности и посещаемости магазина.Параметры: Google Analytics / Диспетчер тегов Google |
| Анонимизировать IP | Посмотреть магазин | Определяет, удаляется ли идентифицирующая информация с IP-адресов, отображаемых в результатах Google Analytics. |
| Включить эксперименты с контентом | Посмотреть магазин | Активирует эксперименты с контентом Google, которые можно использовать для тестирования до десяти различных версий одной и той же страницы. Варианты: Да / Нет |
| Идентификатор контейнера | Посмотреть магазин | Если Диспетчер тегов Google уже установлен и настроен для вашего магазина, идентификатор контейнера автоматически отображается в этом поле. |
| Список свойств для страницы каталога | Посмотреть магазин | Определяет свойство Диспетчера тегов, связанное со страницей каталога. Значение по умолчанию: Страница каталога |
| Перечислить имущество по блоку перекрестных продаж | Посмотреть магазин | Определяет свойство Диспетчера тегов, связанное с блоком перекрестных продаж. Значение по умолчанию: перекрестная продажа | .
| Перечислить имущество для блока up-sell | Посмотреть магазин | Определяет свойство Диспетчера тегов, связанное с блоком дополнительных продаж.Значение по умолчанию: Up-sell | .
| Свойство списка для блока связанных продуктов | Посмотреть магазин | Определяет свойство Диспетчера тегов, связанное с блоком связанных продуктов. Значение по умолчанию: Сопутствующие товары |
| Свойство списка для страницы результатов поиска | Посмотреть магазин | Определяет свойство Диспетчера тегов, связанное со страницей результатов поиска. Значение по умолчанию: Результаты поиска | .
| «Внутренние акции» для поля промоакций «Ярлык» | Посмотреть магазин | Определяет свойство Диспетчера тегов, связанное с ярлыками внутренних рекламных акций.Значение по умолчанию: метка |
Google Tag Manager for WordPress — плагин WordPress
Диспетчер тегов Google (GTM) — это бесплатный инструмент Google, позволяющий каждому управлять и развертывать аналитические и маркетинговые теги, а также другие фрагменты кода
с помощью интуитивно понятного веб-интерфейса. Чтобы узнать больше об этом инструменте, посетите официальный сайт.
Этот плагин помещает фрагменты кода контейнера GTM на ваш веб-сайт WordPress, поэтому вам не нужно добавлять его вручную.
Также поддерживаются несколько контейнеров!
Плагин дополняет вашу настройку GTM, помещая метаданные страницы и информацию о пользователе на так называемый уровень данных.
Официальные страницы справки Google содержат более подробную информацию об уровне данных.
Вы также можете добавить свой контейнер Google Optimize с рекомендуемой настройкой кода
Для некоторых частей плагина требуется PHP 5.6 новее. Рекомендуется
PHP 7.0 или новее.
Обратите внимание, что версии PHP 7.2 или более ранние версии уже достигли конца жизненного цикла, поэтому рекомендуется выполнить обновление. Если вы не уверены, какую версию используете, обратитесь за поддержкой к своему хостинг-провайдеру.
Размещение кода контейнера GTM
Исходный код контейнера GTM разделен на две части:
Первая часть — это фрагмент кода javascript, который добавляется в раздел на каждой странице веб-сайта.
Эта часть важна для включения всех функций GTM, и этот плагин помогает правильно разместить эту часть
на вашем сайте.
Вторая часть — это фрагмент iframe, который действует как отказоустойчивый / резервный вариант, если пользовательский JavaScript отключен.
Google рекомендует — для лучшей производительности — размещать этот фрагмент кода сразу после открывающего тега на каждой странице.
Хотя это и не идеально, он будет работать, если поместить его ниже в коде. Этот плагин предоставляет вариант размещения кода для второго фрагмента кода.
Если ваша тема WordPress совместима с дополнениями WordPress 5.2, то этот плагин поместит второй код в нужное место.
Пользователи темы Genisis, темы GeneratePress, Elementor, Oxygen Builder и Beaver Builder Theme также будут правильно размещать это.
Чтобы использовать это, используйте вариант размещения «Без кода».
Все остальные пользователи могут разместить этот второй фрагмент кода с помощью настраиваемого кода PHP (вариант размещения «Пользовательское») или выбрать так называемый параметр «Нижний колонтитул», чтобы
добавить код ниже в коде (это не рекомендуется, но будет работать )
Включены основные данные
- заголовки сообщений / страниц
- дат публикации / страницы
- названий категорий сообщений / страниц
- имен тегов сообщений / страниц
- ID и имя автора сообщения / страницы
- пост / страница ID
- типов сообщений
- количество сообщений на текущей странице + в текущей категории / теге / таксономии
- пользовательских терминов, связанных с любым типом сообщений
- авторизован статус
- авторизованный пользователь с ролью
- ИД пользователя, вошедшего в систему (для отслеживания поведения на разных устройствах в Google Analytics)
- адрес электронной почты вошедшего в систему пользователя (в соответствии с условиями использования GTM не передавайте его в теги Google)
- логгер в дате создания пользователя
- данные поиска по сайту
- имя и идентификатор сайта (для многосайтовых экземпляров WordPress)
- IP-адрес посетителя (используйте явное согласие посетителя на его использование)
Браузер / ОС / Данные устройства
- данные браузера (название, версия, движок)
- Данные ОС (название, версия)
- данные устройства (тип, производитель, модель)
Данные предоставляются с помощью библиотеки WhichBrowser: http: // whichbrowser.нетто /
Погодные данные
(бета)
Перенести данные о текущих погодных условиях пользователей на уровень данных. Это можно использовать для создания
списков аудитории / ремаркетинга с учетом погоды на рекламных платформах и позволяет сегментировать пользователей в ваших решениях веб-аналитики:
- Категория погоды (облака, дождь, снег и т. Д.)
- описание погоды: подробные данные
- температура по Цельсию или Фаренгейту
- давление воздуха
- скорость ветра и градусы
Данные о погоде запрашиваются из открытой карты погоды.В зависимости от посещаемости вашего веб-сайта может взиматься дополнительная плата:
http://openweathermap.org/price
Для работы этой функции требуется (бесплатный) ключ API от OpenWeatherMap.
ipstack.com используется для определения местоположения посетителя сайта. Для работы этой функции требуется (бесплатный) ключ API от IPStack.com:
https://ipstack.com/product
События медиаплеера
(опытный)
Отслеживайте взаимодействие пользователей с любыми встроенными носителями:
событий DataLayer могут быть выбраны для запуска при загрузке медиаплеера, при воспроизведении мультимедиа, приостановке / остановке и, необязательно, когда
пользователь достигает 10, 20, 30,…, 90, 100% продолжительности мультимедиа.
Tracking поддерживается для встроенных медиа с помощью встроенной функции oEmbed WordPress, а также большинства других медиа-плагинов
и кодов копирования / вставки. Игроки, добавленные на сайт после загрузки страницы, в настоящее время не поддерживаются.
Отслеживание прокрутки
Активировать теги в зависимости от того, как посетитель прокручивает страницу сверху вниз.
Примером может служить отделение «читателей» (которые проводят определенное количество времени на странице) от «скроллеров»
(которые просматривают только в течение нескольких секунд).Эти события можно использовать для активации тегов Analytics и / или тегов ремаркетинга / конверсии
(для микроконверсий).
Отслеживание прокрутки основано на решении, изначально созданном
.- Михайловский Ник
- Томас Бэкдал
- Авинаш Кошик
- Joost de Valk
- Эйвинд Савио
- Джастин Катрони
Исходный скрипт:
http://cutroni.com/blog/2012/02/21/advanced-content-tracking-with-google-analytics-part-1/
Ремаркетинг Google Рекламы
Диспетчер тегов Google для WordPress может добавлять каждую переменную dataLayer в качестве списка специальных параметров ремаркетинга Google Рекламы.
Это позволяет создавать сложные списки ремаркетинга.
Теги, триггеры и переменные Диспетчера тегов черного и белого списков
Для повышения безопасности веб-сайта у вас есть возможность занести в белый и черный список теги / триггеры / переменные.
Вы можете запретить запуск определенных тегов или использование определенных типов переменных независимо от вашей настройки GTM.
Если учетная запись Google, связанная с вашей учетной записью GTM, взломана, злоумышленник может легко запустить
вредоносное ПО на вашем веб-сайте, не обращаясь к его коду на вашем хостинг-сервере.Поместив в черный список пользовательские теги HTML
и / или пользовательские переменные JavaScript, вы можете защитить контейнер Диспетчера тегов.
Интеграция
Диспетчер тегов Google для WordPress интегрируется с несколькими популярными плагинами. Еще больше интеграции!
- Контактная форма 7: запуск события при успешной отправке формы
- WooCommerce:
- Классическая электронная торговля (устарело):
- запускает событие, когда посетители добавляют товары в свою корзину
- захватывает данные транзакций для передачи на ваши рекламные платформы и / или Analytics
- : захват необходимых параметров ремаркетинга для динамического ремаркетинга Google Рекламы
- Расширенная электронная торговля:
- Классическая электронная торговля (устарело):
Контейнеры на стороне сервера
Если вы используете контейнер на стороне сервера
, вы можете ввести свое собственное доменное имя для загрузки gtm.js оттуда.
- Загрузите
duracelltomi-google-tag-manager-for-wordpressв каталог/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress
- Перейдите в Настройки / Диспетчер тегов Google, введите идентификатор контейнера Диспетчера тегов Google и установите дополнительные параметры.
Как я могу…
Руководства по различным настройкам и реализации Диспетчера тегов Google доступны на моем веб-сайте:
https: // gtm4wp.ru / статьи с инструкциями /PayPal / транзакции через сторонний платежный шлюз в WooCommerce не отслеживаются в Google Analytics
PayPal и некоторые другие сторонние платежные шлюзы по умолчанию не перенаправляют пользователей обратно на ваш веб-сайт после успешной транзакции.
Он предлагает обратный маршрут для вашего клиента, но может случиться так, что пользователи закроют браузер до того, как перейдут на вашу страницу благодарности
(также известную как страница полученного заказа). Это означает, что ни теги Google Analytics, ни какие-либо другие теги не могут сработать.Включите автоматический возврат в настройках платежного шлюза. Это даст им указание показать страницу с краткой информацией после оплаты
и перенаправить пользователя обратно на ваш сайт. Это повысит точность и частоту отслеживаемых транзакций.Почему нет возможности занести в черный список классы тегов / переменных
Хотя Google рекомендует заносить в черный список теги и переменные с помощью классов,
люди не могут понять, какие теги / переменные будут затронуты.Поэтому я выбрал отдельные теги и переменные, а не классы
на вкладках черного списка.Относительно переменных; убедитесь, что они не являются частью каких-либо критических тегов, поскольку занесение таких переменных в черный список сделает указанные теги бесполезными.
Как я могу отслеживать события прокрутки в Диспетчере тегов Google?
Google Tag Manager поддерживает базовое отслеживание глубины прокрутки в процентах или пикселях. Этот плагин добавляет
дополнительных событий отслеживания прокрутки, более ориентированных на улавливание намерений и / или вовлеченности пользователей.Есть пять событий dataLayer, которые вы можете использовать в определениях правил:
- gtm4wp.reading.articleLoaded: контент загружен
- gtm4wp.reading.startReading: посетитель начал прокрутку. Переменная
timeToScrolldataLayer хранит продолжительность с момента загрузки статьи (в секундах) - gtm4wp.reading.contentBottom: посетитель дошел до конца содержимого (не страницы!).
timeToScrollПеременная dataLayer обновлена - gtm4wp.read.pagebottom: посетитель дошел до конца страницы.
timeToScrollПеременная dataLayer обновлена - gtm4wp.reading.readerType: на основе времени, потраченного с момента загрузки статьи, мы определяем, является ли пользователь «сканером» или «читателем», и сохраняем его в переменной dataLayer
readerType
Примеры использования: используя эти события в качестве триггеров, вы можете активировать Google Universal Analytics и / или теги ремаркетинга / конверсии Google Рекламы
, чтобы сообщать о микроконверсиях и / или показывать рекламу только тем посетителям, которые проводят больше времени, читая ваш контент.Могу ли я исключить определенные роли пользователей из отслеживания?
Этим легко управлять через сам GTM. Если вы хотите исключить вошедших в систему пользователей или пользователей с определенными ролями,
используйте соответствующую переменную dataLayer (visitorType) и фильтр исключения в Диспетчере тегов Google.https://gtm4wp.com/how-to-articles/how-to-exclude-admin-users-from-being-tracked/
«Диспетчер тегов Google для WordPress» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов1.13.1
- Исправление: лучшая совместимость с PHP8 Исправление
- : уведомление PHP на странице администратора
1,13
ВНИМАНИЕ!
Если вы используете параметры гео или погоды этого плагина, убедитесь, что ваш хостинг использует PHP 7.0 или новее!
Если вы используете интеграцию WooCommerce с расширенной электронной коммерцией, вам снова потребуется обновить контейнер GTM.
Пожалуйста, прочтите статью по настройке, чтобы узнать, что нужно изменить.
Цель состоит в том, чтобы сохранить эту настройку в следующих версиях.
- Добавлено: вертикальный параметр Google Business для динамического ремаркетинга Google Рекламы
- Добавлено: Настройте автоматический режим блокировки файлов cookie для Cookiebot для работы с вашим контейнером Диспетчера тегов Google (новая опция на вкладке «Интеграция»)
- Добавлено: поддержка контейнеров на стороне сервера с пользовательскими доменами
- Добавлено: улучшено дублирование предотвращения отслеживания заказов WooCommerce, а также проверяется возраст заказа.Вы можете настроить значение в минутах на странице параметров плагина — Code-Craze
- Исправлено: цены округлены до 2 десятичных знаков на уровне данных (интеграция с WooCommerce)
- Исправлено: событие select_item запускалось несколько раз (как минимум дважды)
- Исправлено: защита внешнего интерфейса для предотвращения транзакций двойного отслеживания имела ошибку
- Исправлено: отсутствует информация о продукте и отслеживание первого шага оформления в магазинах WooCommerce с расширенной электронной торговлей
- Исправлено: ошибка типа JavaScript, если категория продукта — это номер
- Обновлено: WhichBrowser v2.1.1 (требуется PHP 7.0 или новее)
- Обновлено: описания методов отслеживания WooCommerce, чтобы подчеркнуть важность перехода от стандартной к расширенной электронной коммерции
- Обновлено: добавлены ссылки на руководства по настройке расширенной электронной торговли (GA3 и GA4)
1.12.3
Нет новых или обновленных функций, но обновлена совместимость с WooCommerce.
ВАЖНО!
Если вы используете интеграцию WooCommerce и расширенную электронную торговлю, обновите триггер события электронной торговли, включив в него gtm4wp.orderCompletedEEC тоже.
https://gtm4wp.com/how-to-articles/how-to-setup-enhanced-ecommerce-tracking
1.12.2
Если вы обновляетесь с 1.11.x, прочтите предыдущую запись в журнале изменений для v1.12
- Исправлено: сообщение об ошибке при интеграции WooCommerce на хостах PHP 8
- Исправлено: уведомление PHP об отсутствии ключа массива с включенным черным списком
1.12.1
Если вы обновляетесь с 1.11.x, прочтите предыдущую запись в журнале изменений для v1.12
- Исправлено: уведомление PHP при сохранении параметров администратора
1,12
ВНИМАНИЕ!
Если вы используете функцию черного / белого списка плагина, просмотрите эти параметры после обновления, так как они могут выйти из строя из-за фундаментальной переработки этой функции.
- Добавлено: поддержка версии Google Analytics 4 уровня данных электронной торговли
- Исправлено: более безопасная проверка IP-адреса в функциях географических и погодных данных
- Обновлено: удалены устаревшие события: ссылки для скачивания, ссылки на электронную почту, ссылки на социальные сети -> теперь их можно отслеживать с помощью собственных триггеров Диспетчера тегов Google
- Обновлено: удалена поддержка версий WooCommerce до v3.2
- Обновлено: вкладка «Теги черного списка» переименована в «Безопасность».
- Обновлено: полная переработка функции черного / белого списка для использования последнего списка тегов / триггеров / переменных Google
- Устарело: классическое отслеживание электронной торговли будет удалено позже в этом году, перейдите на расширенное отслеживание электронной торговли.
- Устарело: стандартная переменная ремаркетинга Google Рекламы будет удалена, поскольку в шаблоне тега ремаркетинга Google Рекламы можно будет легко использовать любую из ваших переменных Диспетчера тегов Google.
- Устарело: устаревший способ использования ремаркетинга Google Рекламы с переменными уровня данных с префиксом ecomm_ скоро будет удален.Инструкции по обновлению будут опубликованы на gtm4wp.com, как только эта функция будет обновлена в следующей версии плагина .
1.11.6
- Исправлено: не отслеживать скрытые товары в корзине в магазинах WooCommerce
- Исправлено: не запускать событие добавления в корзину, если кнопка находится в неактивном состоянии
- Исправлено: исправлен перевод админского текста
- Исправлено: вызовы needs_shipping_address () иногда прерывались в магазинах WooCommerce, добавлены дополнительные проверки для предотвращения
- Обновлено: удален метод body_class для добавления кода контейнера iframe / noscript (по-прежнему поддерживаются построители страниц и стандартный хук wp_body_open)
1.11,5
- Исправлено: теперь принят новый формат идентификатора контейнера Google Optimize
1.11.4
- Исправлено: запускать события gtm4wp.checkoutStepEEC и gtm4wp.checkoutOptionEEC, если доступен только один способ доставки и он скрыт от пользователя
- Исправлено: уменьшите количество шагов оформления заказа 3 и 4, если в WooCommerce для пункта назначения установлено значение «Принудительная доставка на адрес выставления счета клиента». Таким образом, в отчете о поведении Checkout в Google Analytics не будет пробелов.
- Обновлено: протестированный номер версии для WooCommerce
1.11.3
- Исправлено: использовать var_export вместо var_dump в некотором отладочном коде,
- Исправлено: применить параметр WooCommerce для включения налога на страницу полученного заказа
- Исправлено: ошибки JavaScript в проигрывателе Vimeo
- Обновлено: не добавляйте атрибут типа к элементам скрипта, если тема поддерживает HTML5
- Обновлено: протестированные номера версий для WordPress и WooCommerce
1.11,2
ВНИМАНИЕ!
Если вы выполняете обновление напрямую с v1.10.x, прочтите, пожалуйста, журнал изменений v1.11, так как он включает много важных замечаний!
Без изменений в коде плагина, развертывание WP.org версии 1.11.1 включало неправильные каталоги
1.11.1
ВНИМАНИЕ!
Если вы выполняете обновление напрямую с v1.10.x, прочтите, пожалуйста, журнал изменений v1.11, так как он включает много важных замечаний!
- Исправлено: уведомление PHP о неопределенной переменной order_items, если новые «Данные заказа на уровне данных» отключены
- Исправлено: уведомление PHP об отсутствии ключа массива брендов, если в параметрах GTM4WP не выбрана таксономия брендов.
1.11
ВНИМАНИЕ!
Пожалуйста, внимательно прочтите журнал изменений, так как в нем много важных изменений и удаленных функций, которые могут потребовать вашего внимания перед обновлением!
- Добавлена поддержка Oxygen Builder и Beaver Builder Theme — теперь вы можете без проблем использовать вариант размещения без кода
- Добавлена возможность исправлять параметры Google Tag Manager ID и GTM Environment в wp-config.php. Чтобы использовать его, создайте константы PHP с именами
** GTM4WP_HARDCODED_GTM_ID
** GTM4WP_HARDCODED_GTM_ENV_AUTH
** GTM4WP_HARDCODED_GTM_ENV_PREVIEW - Добавлена поддержка сгруппированных продуктов WooCommerce
- Добавлен новый параметр WooCommerce для добавления всех данных заказа на уровень данных на странице обнаруженного заказа.
** Сюда входят личные данные клиента -> вам необходимо убедиться, что это используется с соблюдением конфиденциальности и соблюдением требований!
** Эти данные заказа будут всегда присутствовать на странице полученного заказа, даже если страница будет перезагружена или повторно посещена позже! - Удалено несколько неофициальных переменных уровня данных на странице получения заказа WooCommerce, так как они могут быть прочитаны с помощью параметра данных нового заказа
** transactionDate
** transactionType
** transactionPaymentType
** transactionShippingMethod
** transactionPromoCode - Улучшено: отчеты о ценах с расширенной интеграцией электронной коммерции WooCommerce теперь соответствуют параметру, установленному с помощью параметра «Отображать цены в магазине» в WooCommerce
- Улучшено: из WooCommerce 3.7 WC_Abstract_Order :: get_used_coupons () был заменен на WC_Abstract_Order :: get_coupon_codes (), который теперь используется при обнаружении WC 3.7+
- Улучшено: используйте localStorage для предотвращения дублирования транзакций WooCommerce, если это возможно. Должен работать с Safari, по крайней мере, сейчас.
- Исправлено: срок действия cookie для предотвращения дублирования транзакций WooCommerce истек в конце сеанса, теперь добавляется 1 год.
- Устаревшая переменная уровня данных productIsVariable. Используйте новую переменную уровня данных productType, которая будет равна простой, переменной, сгруппированной или внешней в зависимости от типа отображаемого продукта
- Исправлено: неправильный поиск по названию бренда продукта, если была включена опция «Использовать артикул вместо идентификатора продукта».
- Исправлено: неправильный поиск торговой марки продукта для переменных продуктов
- Исправлено: проверьте, инициализирован ли $ woo-> customer
- Исправлено: на странице оформления заказа WooCommerce не отображается шаг оформления заказа, если пользователь принял выбор по умолчанию для способов оплаты и доставки
! Планируется прекращение поддержки WooCommerce 2.x-3.1.x со следующей версией плагина!
! Планируется прекращение поддержки WordPress 4.x в следующей версии плагина!
1.10.1
- Исправлено: неправильное имя файла cookie использовалось с недавно введенной двойной защитой отслеживания транзакций при установке файла cookie
- Исправлено: код JavaScript для отслеживания двойной транзакции теперь отображается только на странице полученного заказа.
- Исправлено: показы продукта не сообщались должным образом, если количество продуктов на показы было установлено на 0
- Исправлено: заменены все ссылки на AdWords на Google Ads
1.10
- Добавлено: автоматическое добавление части noscript кода контейнера после открывающего тега body для сайтов WordPress 5.2+, где темы поддерживают новое действие wp_body_open
- Добавлено: добавление связанных значений таксономии для типа сообщения
- Добавлено: выберите таксономию бренда для продуктов WooCommerce, чтобы заполнить параметр «Бренд продукта» в расширенной электронной торговле
- Добавлено: добавьте содержимое корзины на уровень данных, чтобы вы могли персонализировать свой сайт с помощью Google Optimize
- Добавлено: возможность удалить стоимость доставки из данных о доходах на странице полученного заказа WooCommerce
- Добавлено: если вы включите расширенную электронную торговлю или только переменные ремаркетинга Google Рекламы, на странице сведений о продукте также будут доступны 3 новые переменные уровня данных.
- Сведения о рейтинге продукта (productRatingCounts)
- Средний рейтинг товара (productAverageRating)
- Количество отзывов (productReviewCount)
- Добавлено: если вы используете Cloudflare, теперь вы можете добавить значение HTTP-заголовка кода страны в уровень данных и прочитать его с именем переменной geoCloudflareCountryCode
- Исправлено: улучшена совместимость с Google mod_pagespeed .
- Исправлено: отсутствует количество товара при добавлении переменного товара в корзину
- Исправлено: предотвращение многократного отслеживания заказов WooCommerce на мобильных устройствах, когда мобильный браузер перезагружает страницу полученного заказа из локального кеша, снова выполняя отслеживание GTM
1.9,2
- Исправлено: возможное предупреждение PHP, если включена функция геоданных или данных о погоде
1.9.1
- Исправлено: обработка случаев выхода за пределы квоты с запросами ipstack правильно
- Исправлено: правильное отслеживание YouTube для сайтов WordPress и мультисайтов WordPress, установленных в подкаталоге
- Исправлено: правильно определять IP-адрес клиента, а также правильно экранировать эти данные при его использовании
- Исправлено: этапы оформления заказа WooCommerce после загрузки страницы не включали продукты в корзину
- Исправлено: события этапа оформления заказа для режима оплаты и типа доставки не всегда запускались
- Исправлено: CMD на Mac будет обрабатываться так же, как клавиша Ctrl в Windows, при обработке события щелчка продукта в интеграции WooCommerce (th для luzinis)
- Исправлено: добавление currencyCode к каждому действию электронной коммерции в интеграции WooCommerce
- Исправлено: улучшена интеграция с WooCommere Quick View
- Исправлено: возможная уязвимость межсайтового скриптинга, если было включено отслеживание поиска по сайту из-за неправильного экранирования отслеживания URL-адреса реферера
- Изменено: очистка кода при интеграции WooCommerce
1.9
- Добавлено: начальная поддержка плагина AMP от Automattic (спасибо koconder за вклад!)
- Добавлено: возможность удалить налог из данных о доходах на странице полученного заказа WooCommerce
- Добавлено: расширенные наборы данных электронной коммерции WooCommerce теперь включают уровни запасов
- Добавлено: новая переменная уровня данных productIsVariable установлена в 1 на переменных страницах продуктов WooCommerce
- Добавлено: показы продуктов теперь могут быть разделены на несколько частей, чтобы предотвратить потерю данных на больших категориях продуктов и домашних страницах сайта (спасибо Тиму Зуку за вклад!)
- ВАЖНО! Вам нужно будет обновить настройку GTM, пожалуйста, прочтите новый раздел Шаг 9 на странице руководства по настройке.
- Добавлено: теперь вы можете отключить пометку заказов WooCommerce как уже отслеживаемых один раз. В тех же случаях (например, с iDeal) вам может понадобиться это, чтобы отслеживание покупок работало.
- Добавлено: удаление плагина теперь удаляет настроенные параметры плагина из базы данных .
- Добавлено: новая расширенная опция плагина: переменная уровня данных visitorDoNotTrack будет включать 1, если пользователь установил флаг не отслеживать в своем браузере
- Добавлено: новое событие уровня данных, когда пользователь вошел в систему на веб-интерфейсе: gtm4wp.userLoggedIn
- Добавлено: новое событие уровня данных при регистрации нового пользователя в интерфейсе: gtm4wp.userRegistered
- Добавлено: новая расширенная опция плагина: переместить объявление уровня данных и контейнер Диспетчера тегов Google как можно ближе к началу HTML-документа
- Добавлено: улучшенная поддержка WP Rocket
- Обновлено: полная поддержка Google Optimize. Теперь плагин может загрузить ваш контейнер Google Optimize с рекомендуемым размещением кода .
- Обновлено: большая часть встроенных кодов JavaScript перемещена отдельно.js файлы, которые должны помочь плагинам кеширования намного лучше выполнять свою работу, когда мой плагин активен
- Исправлено: неправильный ecomm_pagetype на страницах результатов поиска товаров
- Исправлено: уведомление PHP в некоторых случаях, когда геоданные не загружались должным образом
- Исправлено / добавлено: freegeoip.net был переименован в ipstack.com, и теперь требуется ключ API даже для бесплатного использования. Теперь вы можете добавить свой ключ API, чтобы данные о погоде и географические данные можно было добавить на уровень данных
- Предупреждение: некоторые функции плагина будут удалены из v1.10, большинство из них теперь можно отслеживать с помощью чистых триггеров Google Tag Manager:
- Социальные акции
- События перехода по исходящей ссылке
- Загрузить события клика
- События кликов по электронной почте
- Предупреждение: PHP 5.6 теперь является минимальной рекомендуемой версией для использования этого плагина. Советую перейти на PHP 7.x
1.8.1
- Добавлено: новая переменная уровня данных visitorIP для поддержки реализаций пост-GDPR, где, например, в браузере должно выполняться исключение внутреннего трафика.
- Исправлено: ошибка JavaScript вокруг переменной gtm4wp_use_sku_instead
- Исправлено: добавлено _ в качестве допустимого символа для переменной среды GTM gtm_auth
- Исправлено: исправлена опечатка — gtm4wp.checkoutStepE E C
- Исправлено: две строки не распознавались WordPress Translate на странице администратора
- Исправлено: некоторые другие плагины вызывают событие found_variation WooCommerce без включения данных об изменениях продукта
- Исправлено: название продукта включало название варианта на странице полученного заказа, что нарушало отчеты о продукте GA
- Исправлено: в некоторых случаях данные контактной формы 7 не передавались событию gtm4wp.contactForm7Submitted
- Обновлено: добавлена разметка CDATA вокруг кода контейнера для лучшей совместимости с DOM
- Обновлено: удален текст префикса «SKU:» из классического измерения электронной торговли, поскольку он нарушал некоторые расширенные отчеты электронной торговли.
1.8
- Исправлено: коды отслеживания данных о погоде могли привести к фатальной ошибке PHP
- Исправлено: события корзины запускались, когда пользователь нажимал клавишу Enter в полях количества
- Исправлено: в контактной форме 7 был изменен код, препятствовавший отслеживанию успешной отправки формы.
- Изменено: обновлены ссылки на сайт плагина
- Изменено: переменная уровня данных gtm4wp.cf7formid теперь включает идентификатор формы в WordPress
- Добавлено: gtm4wp.cf7inputs включает данные, которые были заполнены в форме
- Добавлено: заголовки совместимости с WooCommerce
- Добавлено: предупреждение администратора для WooCommerce 2.x пользователей. Этот плагин скоро прекратит поддержку WooCommerce 2.x
- Добавлено: переменная уровня данных postFormat на отдельных страницах
- Добавлено: переменные уровня данных клиента * с сохраненными данными биллинга и доставки, общим количеством заказов и общей стоимостью этих заказов (требуется WooCommerce 3.x)
- Добавлено: переменные слоя geo * data для получения координат страны, города, широты и долготы посетителя.
- Добавлено: переменная уровня данных visitorUsername с именем вошедшего в систему пользователя
- Добавлено: более подробный отчет о проверках для сайтов WooCommerce.
- Добавить gtm4wp.checkoutStepEEC к триггеру помощника по электронной торговле
- Изменить опечатку: gtm4wp.checkoutOptionE C C => gtm4wp.checkoutOptionE E C
- Добавлено: возможность включения полного пути категории продукта в расширенные отчеты электронной торговли (может вызвать проблемы с производительностью на крупных сайтах!)
- Добавлено: начальная поддержка сред Google Tag Manager
- Добавлено: поддержка плагина WooCommerce Quick View .
- Обновлено: описание вариантов размещения кода, поясняющее, что делает этот параметр
- Обновлено: очистка ридми.txt, улучшения орфографии и грамматики
- Обновлено: в комплекте WhichBrowser lib v2.0.32
1.7.2
- Исправлено: в некоторых случаях ссылка на удаление товара из корзины в корзине WooCommerce не была изменена должным образом с дополнительными кодами отслеживания
- Исправлено: категории продуктов были пустыми в корзине, на страницах оформления заказа и на странице полученного заказа для вариантов продукта
- Исправлено: данные варианта оформления заказа включали этап оформления заказа №1, если страница корзины была настроена как первая
- Исправлено: еще больше WooCommerce 3.х совместимость
- Добавлено: дата регистрации вошедшего в систему пользователя может быть добавлена в уровень данных
- Обновлено: geoplugin.net был заменен на freegeoip.net для отслеживания погоды, у которого гораздо лучшая квота для бесплатного использования
- Обновлено: элементы уровня данных динамического ремаркетинга Google Рекламы на странице продукта WooCommerce будут отображаться для корневого продукта, а также на страницах переменных продуктов
- Обновлено: при выборе варианта продукта цена продукта будет указана в элементах уровня данных динамического ремаркетинга Google Рекламы.
- Обновлено: незначительная очистка кода
1.7,1
- Исправлено: совместимый с PHP 5.3 синтаксис в frontend.php
- Исправлено: ошибка PHP при использовании классической электронной коммерции с WooCommerce 2.6.x
- Обновлено: добавлен data-cfasync = ’false’ для всех элементов, чтобы CloudFlare не загружала скрипты асинхронно.
- Добавлено: предупреждение для пользователей PHP 5.4 или более ранней версии, чтобы рассмотреть возможность обновления (к сведению: PHP 5.5 и более ранние версии не получают даже исправлений безопасности)
1,7
- Обновлено: еще лучшая совместимость с WooCommerce 3.0 (WooCommerce 2.6 все еще поддерживается, но эта поддержка заканчивается в следующей версии плагина)
- Исправлено: правильное экранирование названия категории продукта на страницах с переменной информацией о продукте
- Исправлено: правильная структура уровня данных в событии gtm4wp.changeDetailViewEEC
- Добавлено: фрагмент, скрывающий страницу Google Optimize на вкладке «Интеграция»
- Добавлено: добавление данных в корзину для расширенного отслеживания электронной торговли WooCommerce, если пользователь отменяет удаление элемента корзины (нет необходимости обновлять теги GTM)
- Добавлено: теперь вы можете ввести префикс идентификатора продукта, чтобы идентификаторы могли совпадать с идентификаторами в некоторых фидах продуктов, созданных другими плагинами
- Добавлено: возможность отслеживать страницу корзины как шаг 1 в расширенной последовательности оформления заказа в электронной торговле
1.6,1
- Исправлено: предупреждающее сообщение PHP на странице корзины WooCommerce
- Исправлено: улучшена совместимость с WooCommerce 2.6.x 🙂
1,6
- Исправлено: не блокировать клики по элементам списка товаров, если включена блокировка рекламы
- Исправлено: отслеживание кликов по продуктам в списках продуктов только в том случае, если ссылка указывает на URL-адрес страницы сведений о продукте
- Исправлено: предупреждение PHP в журналах «Неопределенная переменная: gtm4wp_options»
- Добавлено: поддержка вариантов продукта в интеграции WooCommerce (расширенные реализации электронной коммерции должны добавлять событие GTM gtm4wp.changeDetailViewEEC на триггер события электронной торговли)
- Обновлено: улучшена совместимость с WooCommerce 3.0
1.5.1
- Исправлено: щелчки по продуктам на страницах списка продуктов перенаправлялись на неопределенные URL-адреса с некоторыми темами.
1,5
Многие коды электронной коммерции WooCommerce были изменены и расширены, пожалуйста, дважды проверьте свои измерения после обновления до этой версии!
- Добавлено: предупреждающее сообщение, если вы используете PHP 5.3 или старше.Браузер / ОС / отслеживание устройств требует версии 5.4 или новее
- Добавлено: адрес электронной почты вошедшего в систему пользователя в переменную visitorEmail dataLayer. Помните: в соответствии с GTM TOS вам не разрешено передавать эти данные ни в один тег Google, но вы можете использовать это в любом другом стороннем теге.
- Добавлено: gtm4wp_eec_product_array Фильтр WordPress, позволяющий авторам плагинов и тем добавлять свои собственные данные для расширенных массивов продуктов ecommere
- Исправлено: ошибка JavaScript в магазинах WooCommerce при включенной расширенной электронной торговле и нажатии на продукт в области виджетов
- Исправлено: данные о заказе в некоторых случаях отсутствовали на странице полученного заказа
- Изменено: расширенная опция «Пользовательские SKU вместо идентификаторов для ремаркетинга» будет также применяться к массивам данных о товарах электронной торговли.
- Изменено: использовать wc_clean вместо устаревшей функции woocommerce_clean
- Изменено: реализован новый разделенный контейнер GTM — фиксированная часть в и часть iframe, размещенная с использованием параметра размещения контейнера, который вы установили ранее.
1.4
- Исправлено: сообщение об ошибке WP CLI
- Исправлено: неправильные теги динамического ремаркетинга на страницах корзины и оформления заказа
- Обновлено: библиотека WhichBrowser до версии 2.0.22
- Обновлено: немного изменен фрагмент кода контейнера, чтобы предотвратить изменение кода W3 Total Cache, что нарушает правильное выполнение кода
- Обновлено: заменено использование file_get_contents () в отслеживании погоды на wp_remote_get (), чтобы оно было более совместимо с несколькими экземплярами WP
- Обновлено: отслеживание YouTube / Video / Soundcloud теперь отслеживает видео, не встроенные с помощью oEmbed (например, видео в области виджетов)
- Обновлено: реализован новый API Vimeo Player, который должен решить несколько проблем
- Изменено: адаптированные имена событий медиаплеера W3C HTML5, которые изменяют некоторые события (необходимо обновить существующую настройку GTM):
- Soundcloud: закончить => закончить, искать => искать
- YouTube: воспроизведение => воспроизведение, пауза => пауза, изменение скорости воспроизведения => изменение скорости
- Vimeo: seek => искал
- Добавлено: новый вариант размещения — «выключено».Это только сгенерирует уровень данных, но вам нужно будет вручную добавить правильный фрагмент кода контейнера GTM
- Добавлено: новая переменная уровня данных: authorID
- Добавлено: новая переменная уровня данных: siteID для возможности отслеживания на основе идентификатора блога в многосайтовой среде
- Добавлено: новая переменная уровня данных: siteName для возможности отслеживания в многосайтовой среде
1.3.2
- Исправлено: событие удаления корзины не запускалось в WooCommerce 2.6
- Исправлено: ecomm_prodid.нажмите сообщение об ошибке на страницах сведений о продукте
- Исправлено: правильное отслеживание действий корзины на странице корзины для WooCommerce 2.6
- Исправлено: в тележке в некоторых случаях возникали ошибки «Недопустимое смещение строки».
- Исправлено: OpenWeatherMap теперь требует (бесплатный) ключ API, теперь вы можете ввести его, чтобы использовать данные о погоде на уровне данных
1.3.1
- Исправлено: «json_encode () ожидает, что параметр 2 будет длинным, задана строка» в экземплярах PHP 5.3.
- Исправлено: фатальная ошибка PHP в корзине, если вы включили налоги, которые будут включены в вашу корзину
1.3
Основные изменения в расширенной реализации электронной коммерции интеграции WooCommerce!
- Исправлено: правильное отслеживание позиций списка
- Исправлено: открытие страницы сведений о продукте в новом окне / вкладке при нажатии пользователем клавиши CTRL
- Исправлено: в ecomm_totalvalue включена полная стоимость корзины без налогов
- Исправлено: ecomm_totalvalue не учитывает количество заказанных товаров на странице полученного заказа
- Исправлено: сообщение об ошибке php в списках товаров, когда в WooCommerce 2 был включен динамический ремаркетинг Google Рекламы.6
- Исправлено: добавлено data-cfasync = ”false” в код контейнера GTM для лучшей совместимости с CloudFlare .
- Добавлено: введение отслеживания названий списков (общий список продуктов, список последних продуктов, список избранных продуктов и т. Д.)
- Некоторые названия списков (например, перекрестные продажи) будут отображаться как «Общий список продуктов». Предлагаемое изменение в WooCommerce 2.6 решит эту проблему
- Добавлено: отслеживание списков товаров в виджетах
- Добавлено: отслеживание вариантов оформления заказа (оплата и отгрузка)
- Обновлено: улучшено управление добавлением / удалением из корзины в мини-корзине и при обновлении содержимого корзины
- Обновлено: добавлен код валюты для каждого вызова расширенной электронной торговли, так что отчеты о валюте подходят для мультивалютных сайтов
- Обновлено: заменено использование get_currentuser () для сохранения совместимости с WordPress 4.5
1,2
- Исправлено: вложенные вкладки на странице администратора теперь отображаются в некоторых случаях
- Исправлено: сообщение об ошибке при запуске сайта с использованием WP CLI (спасибо Патрику Хольбергу Хессельбергу)
- Исправлено: некоторые опечатки на странице администратора
- Исправлено: отклоняемые уведомления не исчезали в некоторых случаях
- Исправлено: отслеживание событий Twitter иногда приводило к ошибкам JS
- Исправлено: отслеживание поиска по сайту иногда вызывало ошибки PHP, если HTTP_REFERER не был установлен
- Обновлено: подготовка к переводу.wordpress.org
- Добавлено: поддержка нескольких идентификаторов контейнеров
- Добавлено: добавлен идентификатор формы при отправке формы Contact Form 7. Имя переменной: gtm4wp.cf7formid
1.1.1
- Исправлено: ошибки PHP в frontend.php и admin.php
1,1
- Добавлено: отслеживать встроенные видеоролики YouTube / Vimeo / Soundcloud (экспериментально)
- Добавлено: новый флажок — использовать артикул продукта для переменных динамического ремаркетинга Google Рекламы вместо идентификатора продукта (экспериментальный)
- Добавлено: поместите код контейнера после открывающего тега тела без изменения файлов темы (спасибо Янив Фриденсон)
- Добавлено: автоматическая бескодовая инъекция контейнерного кода для пользователей фреймворка Genesis
- Исправлено: возможная ошибка PHP с пользовательским платежным шлюзом (QuickPay) на странице оформления заказа (спасибо, Дамиэль, что нашел это)
1.0
Сам плагин теперь объявлен стабильным. Это означает, что он должен работать с большинством экземпляров WordPress.
Отныне каждая версия будет включать функции, помеченные как:
- Бета: было доказано, что эта функция работает для нескольких пользователей, но в ней все еще могут быть ошибки
- Экспериментально: новая функция, требующая тщательного тестирования с большим количеством пользователей
- Устаревший: эта функция будет удалена в будущей версии
Если вы видите какие-либо проблемы с бета-версией или экспериментальными функциями, просто снимите флажок.При использовании этого сообщения об ошибке должны исчезнуть.
Сообщайте обо всех ошибках, обнаруженных в моем плагине, используя контактную форму на моем веб-сайте.
- Исправлено: неправильный код контейнера GTM при переименовании имени переменной dataLayer по умолчанию (спасибо Vassilis Papavassiliou)
- Исправлено: данные о кликах по продуктам расширенной электронной торговли в некоторых случаях были «неопределенными» (спасибо, Серджио Ален)
- Исправлено: неправильное определение роли пользователя при добавлении visitorType в dataLayer (спасибо Philippe Vachon-Rivard)
- Изменено: добавляйте visitorId в dataLayer только в том случае, если есть авторизованный пользователь
- Добавлено: метки функций, чтобы вы могли видеть бета, экспериментальные и устаревшие функции
- Не рекомендуется: исходящие события щелчка, щелчка по электронной почте и загрузки.Вместо этого следует использовать триггерные события GTM.
0.9.1
- Исправлено: сообщение об ошибке PHP: отсутствует функция get_shipping с использованием WooCommerce 2.3.x
0,9
- Добавлено: переменная visitorId dataLayer с идентификатором текущего вошедшего в систему пользователя для отслеживания идентификатора пользователя в Google Analytics
- Добавлено: обработчик фильтра WordPress, чтобы другие шаблоны и плагины могли получить доступ к коду контейнера GTM перед его выводом
- Исправлено: Sharken03 проблема «неверного варианта».
- Исправлено: сообщения об ошибках в интеграции WooCommerce, когда товар не имеет категорий
- Исправлено: ошибки add_inline_js в более новых версиях WooCommerce
- Исправлено: сообщение об ошибке, когда некоторые данные устройства / браузера / ОС не могут быть установлены
- Исправлено: отслеживание событий Twitter не работало
0.8,2
- Исправлено: неработающие ссылки при перечислении подкатегорий вместо продуктов (спасибо Джону)
- Исправлено: опечатка с погодой / погодой (спасибо John Hockaday)
- Исправлено: неправильное использование get_the_permalink () вместо get_permalink () (спасибо Szepe Viktor)
0.8.1
- Исправлено: ошибка PHP в расширенной реализации электронной коммерции при использовании многоуровневого виджета навигации
0,8
- Обновлено: добавлены вложенные вкладки в пользовательский интерфейс администратора, чтобы освободить место для новых функций 🙂
- Обновлено: библиотека WhichBrowser до последней версии
- Добавлено: теперь вы можете навсегда отклонять уведомления плагинов для каждого пользователя
- Добавлено: данные о погоде.Подробности см. В обновленном описании плагина
- Добавлено: расширенная электронная коммерция для WooCommerce (экспериментальная!)
- Исправлено: PHP-уведомление в скрипте frontend.php. Кредит Даниэлю Соуза
0,7.1
- Исправлено: совместимость с WooCommerce 2.1.x
0,7
- Обновлено / исправлено: переменные dataLayer теперь заполняются в конце раздела заголовка. При использовании этого кода контейнер может отображаться сразу после открывающего тега тела, поэтому проверка в Инструментах для веб-мастеров с использованием параметра Диспетчера тегов будет работать.
- Добавлено: черный или белый список тегов и макросов для повышения безопасности вашей настройки Диспетчера тегов.
0.6
- Обновлено: улучшенные события добавления в корзину для WooCommerce, теперь оно включает название продукта, артикул и идентификатор
- Добавлено: данные браузера, ОС и устройства в переменные dataLayer
- Добавлено: переменные postCountOnPage и postCountTotal dataLayer для отслеживания пустых категорий / тегов / таксономий
0,5.1
- Исправлено: интеграция WooCommerce не работала в некоторых средах
0,5
- Добавлено: отслеживание прокрутки
- Исправлено: опция отслеживания социальных сетей на панели администратора отображалась как поле редактирования вместо флажка
- Исправлено: данные транзакции WooCommerce не были включены в dataLayer, если вы выбрали «Пользовательское» размещение кода.
- Исправлено: ничего не делать, если вы включили интеграцию WooCommerce, но не активировали сам плагин WooCommerce
- Обновлено: не объявлять повторно переменную dataLayer, если она уже существует (потому что другой сценарий уже создал ее до запуска моего плагина)
0.4
- Добавлено: теперь вы можете выбрать размещение кода контейнера. Таким образом, вы можете вставить фрагмент кода после открывающего тега тела. Пожалуйста, прочтите FAQ для подробностей
- Добавлено: начальная поддержка отслеживания социальных событий для кнопок Facebook и Twitter. Пожалуйста, прочтите FAQ для подробностей
- Обновлено: имя события при успешной транзакции WooCommerce: OrderCompleted -> gtm4wp.orderCompleted
- Исправлено: JS-коды внешнего интерфейса не загружались при некоторых установках WordPress
0.3
- Обновлено: на странице администратора не отображается окно предупреждения, если идентификатор Менеджера тегов или имя переменной dataLayer неверны. Вместо этого под полем ввода отображается предупреждающая строка.
- Обновлено: переписан код динамического ремаркетинга WooCommerce. Добавлен тег для домашней страницы и страницы с оформлением заказа.
0,2
- ! НАЗАД НЕСОВМЕСТИМОЕ ИЗМЕНЕНИЕ! — Имена событий кликов в Диспетчере тегов изменены в соответствии с соглашениями об именах:
- ContactFormSubmitted -> gtm4wp.contactForm7Посещено
- Download Нажмите -> gtm4wp.download Нажмите
- EmailClick -> gtm4wp.emailClick
- OutboundClick -> gtm4wp.outboundClick
- AddProductToCart -> gtm4wp.addProductToCart
- Обновлено: события кликов теперь отключены по умолчанию, чтобы отражать недавно выпущенные автоматические события Диспетчера тегов. Убирать этот функционал не планирую. Вы можете решить, какое решение вы хотите использовать 🙂
- Обновлено: файл языкового шаблона (pot) и перевод на венгерский
- Добавлено: новые события перемещения формы для отслеживания взаимодействия посетителей с вашими (комментариями, контактами и т. Д.)) формы
- Добавлено: имена событий на страницу параметров администратора, чтобы вы знали, какие события использовать в Диспетчере тегов Google.
- Добавлено: значок Диспетчера тегов Google на страницу настроек администратора
- Добавлено: ссылка на настройки на страницу плагинов администратора
- Исправлено: значение NULL в переменной visitorType dataLayer, если не существует вошедшего в систему пользователя (теперь «посетитель вышел из системы»)
0,1
Знакомство с Диспетчером тегов Google | SEO
Взгляды автора полностью принадлежат ему (за исключением маловероятного случая гипноза) и не всегда могут отражать взгляды Moz.
Цифровой маркетинг процветает на данных. Независимо от того, какой у вас тип сайта, будь то крупный сайт электронной коммерции, личный веб-сайт или сайт для малого бизнеса, важно понимать, как люди взаимодействуют с вашим сайтом. Google Analytics может предоставить множество важных сведений, которые вы ищете, но при использовании в одиночку у него есть свои ограничения. Но помечая свой сайт и используя Диспетчер тегов Google вместе с Google Analytics, вы сможете собрать гораздо больше данных, чем в противном случае.
Теги — это фрагменты кода, которые добавляются на сайт для сбора информации и отправки ее третьим лицам. Вы можете использовать теги для любых целей, включая отслеживание прокрутки, мониторинг отправки форм, проведение опросов, создание тепловых карт, ремаркетинг или отслеживание того, как люди приходят на ваш сайт. Они также используются для отслеживания определенных событий, таких как загрузка файлов, переходы по определенным ссылкам или удаление товаров из корзины покупок.
Сайты обычно используют несколько разных тегов, и объем кода, необходимый для их создания, может быть огромным, особенно если вы пытаетесь добавить или изменить теги, перейдя непосредственно в исходный код сайта.Диспетчер тегов Google — это инструмент с удобным веб-интерфейсом, который упрощает процесс работы с тегами. С помощью GTM вы можете добавлять, редактировать и отключать теги, не касаясь исходного кода.
Хотя GTM, очевидно, является продуктом Google, он вряд ли ограничивается простой работой с тегами для других служб Google, таких как AdWords или Analytics. Вы можете использовать его для управления множеством различных сторонних тегов, включая Twitter, Bing Ads, Crazy Egg и Hotjar, и это лишь некоторые из них.Если есть другой тег, для которого нет шаблона в GTM, вы можете добавить свой собственный код. Есть только несколько типов тегов, с которыми GTM не работает.
Плюсы и минусы GTM
Снижение зависимости от веб-разработчиков
Безусловно, самым большим преимуществом Диспетчера тегов Google является то, что он упрощает для маркетологов внедрение тегов без необходимости полагаться на веб-разработчиков. их. Разработчики обычно заняты другими высокоприоритетными проектами, поэтому теги часто остаются на потом.Но поскольку Диспетчер тегов Google помогает избежать прикосновения к исходному коду, маркетологи могут быстро добавлять теги и вносить в них изменения самостоятельно. Это большое преимущество, если, например, вам нужно использовать тег только для сбора данных за очень короткий промежуток времени. Без GTM есть большая вероятность, что добавление тега займет больше времени, чем было бы реально.
Все еще требует некоторой технической реализации
Хотя GTM помогает снизить зависимость от разработчиков, он не устраняет ее полностью.Вам все равно понадобится кто-то, чтобы добавить код контейнера на каждую страницу вашего сайта. И хотя в GTM есть множество шаблонов тегов на выбор, с которыми достаточно легко работать не-разработчику, более сложные настраиваемые теги, вероятно, потребуют помощи кого-то, кто действительно разбирается в кодировании. Если у вас есть теги, которые были вручную добавлены в исходный код вашего сайта, их необходимо сначала удалить, чтобы в результате не образовывались повторяющиеся данные.
Большинство предприятий могут извлечь выгоду из его использования
Компании любого размера потенциально могут получить выгоду от GTM.Поскольку с помощью GTM намного проще добавлять и редактировать теги без участия разработчика, он отлично подходит для малых предприятий, у которых может быть ограниченный доступ к технической поддержке. А поскольку сайты для предприятий корпоративного уровня могут легко использовать десятки тегов, GTM упрощает управление ими всеми и повышает скорость сайта, помогая им загружаться более эффективно.
Теги могут замедлять скорость сайта, если запускаются синхронно.
Одна проблема с традиционными тегами отслеживания заключается в том, что если они запускаются синхронно, они могут замедлять скорость сайта.Когда теги запускаются синхронно, один тег, который медленно загружается, замедляет все остальные теги, которые его ожидают. И чем дольше загружается сайт, тем больше вероятность того, что люди уйдут без конвертации. Но теги, созданные в GTM, по умолчанию загружаются асинхронно, то есть каждый тег может срабатывать в любое время, когда он к этому готов. Если вам нужно контролировать порядок, в котором запускаются ваши теги, есть функция упорядочивания тегов и приоритета активации, позволяющая вам это сделать.
Может использоваться для сайтов AMP и мобильных приложений, а также
Вы даже не ограничены только использованием GTM со стандартными веб-сайтами.GTM также можно использовать для управления тегами AMP-сайтов и мобильных приложений. В случае мобильных приложений GTM может оказаться огромным подспорьем, поскольку позволяет добавлять и редактировать теги без необходимости выпускать обновленную версию приложения, которую пользователи могут не сразу загрузить. В некоторых отношениях использование GTM для сайтов AMP или мобильных приложений очень похоже на использование его для обычного веб-сайта, но у них есть свои отличия. В этом руководстве мы сосредоточимся на использовании GTM в Интернете.
Компоненты тегов и GTM
На первый взгляд теги и менеджеры тегов довольно просты.Но прежде чем вы сможете начать с ними работать, вам нужно знать несколько основных концепций.
Контейнеры
Когда вы начнете работать с GTM, первое, что вам нужно сделать, это создать контейнер. Контейнер, по сути, «содержит» все теги для вашего сайта.
После создания нового контейнера GTM дает вам код для добавления на ваш сайт. Это ваш код контейнера, и его нужно будет добавить в исходный код, чтобы он отображался на каждой странице вашего сайта.Некоторые CMS, такие как WordPress, имеют плагины, которые помогают добавить код контейнера за вас, но вам может потребоваться связаться с вашим веб-разработчиком, чтобы он добавил. После этого вы сможете добавлять, редактировать, отключать или удалять теги по мере необходимости через GTM.
Триггеры
Каждый тег на сайте должен служить определенной цели. Возможно, вы хотите, чтобы тег отправлял информацию, когда кто-то загружает файл, когда нажимается исходящая ссылка или когда отправляется форма. События такого типа называются триггерами, и всем тегам должен быть назначен хотя бы один триггер; в противном случае он ничего не сделает.
Триггеры можно разбить на два основных компонента: события и фильтры. Когда вы перейдете к настройке триггера в GTM, вам будет предложен длинный список типов триггеров на выбор. Это ваши события. Выбрав мероприятие, вы сможете настроить фильтр.
Фильтры можно разделить на три части: переменные, операторы и значения. Мы поговорим больше о переменных через минуту, но в данном случае это относится к типу задействованной переменной.Оператор сообщает тегу, должно ли событие быть равным (или должно ли оно быть больше или меньше определенного значения, содержать определенное значение и т. Д.) И, конечно же, значение — это условие, которое необходимо выполнить. Несмотря на то, что слово «стоимость» обычно используется в отношении цифр и цен, помните, что в этом случае оно не обязательно должно быть числовым значением. Во многих случаях ваше значение будет чем-то вроде URL-адреса или ключевого слова.
Например, допустим, я хотел узнать, сколько людей читают содержание блога на моем сайте подробно.Я мог бы создать тег с триггером события Scroll Depth, который должен срабатывать, когда глубина вертикальной прокрутки достигает 75%. Если бы я хотел, чтобы это запускалось на каждой странице моего сайта, я мог бы оставить опцию «Все страницы» выбранной в окне конфигурации триггера, и мне не нужно было бы создавать какие-либо дополнительные фильтры. Но поскольку я сосредоточен на содержании блога, я бы выбрал «Некоторые страницы» и создал фильтр «URL страницы» «Содержит» «fakewebsitename.com/blog».
Также могут быть обстоятельства, когда вы не хотите, чтобы тег активировался.В этом случае вы можете создать блокирующий триггер, чтобы предотвратить его срабатывание в таких случаях. GTM отдает предпочтение триггерам блокировки по сравнению с другими типами триггеров, поэтому, если у вас есть триггер блокировки, который противоречит условию, установленному другим триггером, Диспетчер тегов Google будет следовать тому, что указано в триггере блокировки. Например, если у вас есть тег, который настроен на срабатывание на всех ваших страницах, но есть несколько страниц, которые вы хотели бы исключить из него, вы можете просто использовать триггер блокировки, чтобы предотвратить его срабатывание на этих нескольких страницах. .
Переменные и константы
Теги зависят от триггеров, а триггеры зависят от переменных. Переменные содержат значение, которое триггер должен оценить, чтобы узнать, должен ли он срабатывать. Тег сравнивает значение переменной со значением, определенным в триггере, и если переменная удовлетворяет условиям триггера, тег срабатывает.
Теги также используют переменные для сбора информации, которая может быть передана на уровень данных при взаимодействии пользователя с сайтом.Типичным примером этого может быть включение тега, когда человек добавляет определенное количество продуктов в свою корзину.
Переменные часто можно повторно использовать между тегами. Один из самых популярных советов по использованию GTM — создать постоянные переменные с идентификаторами или кодами отслеживания, которые вам нужно будет использовать более одного раза. Например, если вам нужно использовать идентификатор ресурса Google Analytics в нескольких тегах, вы можете просто создать постоянную строковую переменную, значение которой будет вашим идентификационным номером.Таким образом, вместо того, чтобы постоянно искать и вводить свой идентификационный номер, вы можете просто выбрать имя переменной.
При использовании GTM вы будете работать с двумя разными типами переменных: встроенными переменными и пользовательскими переменными. Встроенные переменные являются одними из наиболее часто используемых типов переменных, поэтому Google пошел дальше и упростил доступ к ним в GTM.
Выбрав встроенную переменную, вы сможете настроить ее параметры по своему усмотрению.Обратите внимание, что это лишь некоторые из встроенных переменных для обычных веб-контейнеров. Вы можете найти больше встроенных переменных, нажав кнопку «Настроить». Если вы используете GTM для сайтов AMP или мобильных приложений, вы можете увидеть различные варианты на выбор.
Если вам нужен другой тип переменной, которая не включена в качестве встроенной переменной, вы можете создать пользовательскую переменную. Когда вы собираетесь добавить пользовательскую переменную, вам будет предоставлен список типов переменных на выбор. Для получения дополнительной информации о каждом типе переменных у Симо Ахава есть очень полезное руководство по различным типам переменных.
Переменные можно создавать на панели инструментов GTM, щелкнув опцию «Переменная» в меню слева. Вы также можете создать их во время создания тега, нажав кнопку рядом с полем, которое выглядит как блок Lego со знаком плюс на нем.
Уровни данных
Теги нуждаются в информации, чтобы знать, должны ли они активироваться, но как (или где) они получают эту информацию? Один из способов найти это — проверить структуру HTML страницы, но на самом деле это не идеальное решение.Когда тегам требуется выполнить поиск в HTML, чтобы найти то, что они ищут, их активация может занять больше времени. А если структура HTML сайта со временем изменится, теги могут сломаться. Кроме того, существуют определенные типы информации, которые могут понадобиться тегу, которых нет в HTML-коде страницы, например общая сумма транзакции.
Уровень данных — это объект JavaScript, который хранит информационные теги отдельно от остального кода вашего сайта. Поскольку тегам не нужно тратить время на поиск в HTML, чтобы найти нужную информацию, это еще один способ, которым GTM может помочь повысить скорость сайта.Вместо этого все, что они ищут, можно найти в одном месте и легко получить при загрузке страницы.
Технически уровни данных не являются обязательными. Вам не нужно специально определять его самостоятельно; GTM может инициировать его за вас. Но если вы хотите использовать GTM для отслеживания определенных событий, вам понадобится уровень данных.
Для начала новый объект уровня данных будет выглядеть так:
При добавлении уровня данных объект необходимо разместить перед кодом контейнера GTM.Если объект уровня данных размещен после кода контейнера, GTM не сможет получить доступ к содержащейся в нем информации, и уровень данных будет сброшен после загрузки.
После добавления объекта уровня данных в код страницы скобки во второй строке могут быть заполнены информацией, переменными и событиями. Некоторые типы информации могут быть записаны непосредственно на уровень данных, но другие типы информации могут быть помещены на уровень данных динамически, когда пользователь взаимодействует с вашим сайтом, например, если кто-то загружает файл или добавляет определенное количество продуктов. в корзину.
Работа с GTM
Создание учетных записей и контейнеров
Для начала перейдите на tagmanager.google.com и создайте учетную запись. В разделе «Настроить учетную запись» введите название компании, чей сайт находится под управлением, и нажмите «Продолжить».
Затем вы настроите свой контейнер. Введите имя своего домена в качестве имени контейнера, выберите тип страницы или приложения, на котором оно будет использоваться, и нажмите «Создать». Если вы выберете iOS или Android, вам также нужно будет указать, используете ли вы Firebase SDK или устаревший SDK.
Обратите внимание, что я специально сказал использовать название компании в качестве имени учетной записи и домен сайта в качестве имени контейнера. Теоретически вы можете называть их как угодно. Именно так Google рекомендует называть их как лучшую практику. Вообще говоря, одна из лучших вещей, которые вы можете сделать при работе с GTM, — это убедиться, что все названия названы очень четко. В противном случае очень легко сделать ошибку.
В рамках одной учетной записи GTM можно управлять несколькими учетными записями GTM, но Google рекомендует создавать один контейнер для каждого домена.Вам не нужно создавать отдельные контейнеры для каждого отдельного тега или для каждой отдельной страницы на сайте; все теги могут быть помещены в один контейнер.
Для большинства компаний и организаций достаточно одного контейнера. Но в случае компании, которая имеет дочерние компании или владеет отдельными предприятиями, веб-сайт каждой дочерней компании / компании должен иметь свой собственный контейнер, и всеми контейнерами можно управлять из одной основной учетной записи GTM. Если у сайта есть субдомен, который обрабатывается отдельно от основного домена, субдомен также должен иметь свой собственный контейнер.
Когда маркетинговое агентство управляет тегами от имени компании, Google рекомендует компании создать собственную учетную запись GTM, а затем добавить учетную запись Google агентства в качестве пользователя. Таким образом, агентство может получить доступ к GTM, но компания может легко отозвать доступ, если она решит сменить агентство.
После создания контейнера примите условия использования GTM, и вам будет предоставлен код контейнера.
После добавления кода контейнера вы можете приступить к созданию тегов.Но прежде чем вы начнете, неплохо было бы потратить некоторое время, чтобы выяснить, какие именно теги вы хотите добавить. Несмотря на то, что нет никаких ограничений на количество тегов, которые вы можете поместить в контейнер, для лучшей производительности Google рекомендует свести количество используемых тегов к минимуму. Если вы переносите свои теги в GTM из другого диспетчера тегов или переключаетесь с тегов, закодированных в исходном коде, сейчас самое время проверить теги, которые в настоящее время находятся на вашем сайте. Во многих случаях на сайтах есть теги, которые связаны со службами, которые они больше не используют или использовались для отслеживания вещей, которые больше не отслеживаются, так что это хорошая возможность, так сказать, «навести порядок».
Создание тега
Когда вы создаете или выбираете контейнер, первое, что вы видите, — это панель управления GTM. Со временем мы поговорим почти обо всем, что вы здесь видите, но давайте начнем с создания тега. Нажмите «Добавить новый тег», чтобы открыть окно, в котором вы сможете присвоить имя и настроить свой тег.
Прежде чем мы продолжим процесс создания тегов, не забудьте очень четко назвать свои теги. Поскольку на сайтах часто используется несколько разных тегов, вам не нужно беспокоиться о том, какой тег и что делает.Рекомендуемое Google соглашение об именах тегов: Тип тега — Сведения — Местоположение. Например, тег Google Analytics, который отслеживает отправку форм на странице «Свяжитесь с нами», будет называться «GA — Отправка формы — Свяжитесь с нами». Включение местоположения тега в его имя — хорошая идея, поскольку это помогает отличить его от аналогичных тегов на других страницах. Так что, если бы на моем сайте были другие теги отправки формы GA, указание, что этот тег находится на странице «Контакты», помогло бы мне избежать ошибочного редактирования неправильного тега.
Размещение типа тега в начале имени тега также помогает упорядочить теги.В GTM теги перечислены в алфавитном порядке, поэтому, если вы создаете несколько тегов для одной и той же службы или инструмента, все эти теги будут сгруппированы вместе, и их будет легко найти.
Теперь вернемся к созданию тега. Когда вы нажмете «Добавить новый тег» на панели инструментов, вы увидите это окно. Выберите «Конфигурация тега», и вам будет предоставлен длинный список шаблонов тегов, который включает многие из наиболее часто используемых типов тегов. Если вы ищете что-то из этого, нажмите на него и введите запрашиваемую информацию.Если вы не видите в списке тип тега, который хотите создать, выберите «Пользовательский HTML», чтобы добавить собственный код.
Поскольку точная информация, которую вы должны будете предоставить, будет зависеть от того, с каким типом тега вы работаете, я не могу вдаваться в подробности, как создать каждый тип тега. Но в качестве примера предположим, что я хотел уведомлять Google Analytics каждый раз, когда кто-то просматривает мою страницу с ценами. Выбрав Universal Analytics, я увидел следующее:
Все, что мне нужно сделать, это выбрать «Просмотр страницы» в раскрывающемся меню «Тип отслеживания», затем ввести переменную с данными моей учетной записи Google Analytics.Если бы я не создал эту переменную заранее, я мог бы создать ее сейчас, щелкнув раскрывающееся меню в разделе «Настройки Google Analytics» и выбрав «Новая переменная».
Если бы я хотел внести изменения в последовательность активации тегов или создать график активации, я мог бы сделать это, нажав на опцию «Advanced Settings». Щелкните за пределами окна конфигурации тега, чтобы вернуться к предыдущему экрану.
Затем вам нужно создать хотя бы один триггер. Щелкните поле «Запуск» под «Конфигурация тега», чтобы начать.Если у вас нет ранее созданного триггера для выбора в открывшемся списке, нажмите значок + в правом верхнем углу окна. Откроется новое окно, в котором вам будет предложено назвать новый триггер. Сделайте это и щелкните поле «Конфигурация тега», чтобы увидеть список типов триггеров. В моем случае я бы выбрал «Просмотр страницы».
Поскольку я хочу, чтобы мой тег активировался только на одной странице, я бы выбрал «Некоторые просмотры страниц», а затем создал фильтр, определяющий, что URL-адрес страницы должен совпадать с URL-адресом моей страницы с ценами.Если бы мне нужно было добавить еще один фильтр, я мог бы щелкнуть кнопку «плюс» (+) рядом с фильтром, чтобы настроить его. Если бы я создал несколько фильтров для этого тега, а позже решил бы избавиться от одного из них, все, что мне нужно было бы сделать, это нажать кнопку вычитания (-) рядом с нужным фильтром. Когда вы закончите, нажмите за окном, чтобы выйти.
После настройки тега и триггера сохраните его, и вы можете продолжить работу, создав дополнительные теги, или предварительно просмотреть свой тег и убедиться, что он работает правильно, перед публикацией.
Предварительный просмотр, отладка и публикация тегов
Режим GTM «Предварительный просмотр и отладка» позволяет тестировать теги перед публикацией, чтобы убедиться, что все работает правильно и что у вас не будет ошибок, сбрасывающих ваши данные.
Чтобы войти в «Предварительный просмотр и отладка», нажмите кнопку «Предварительный просмотр» в правом верхнем углу панели инструментов GTM, и вы увидите оранжевый баннер, уведомляющий вас о том, что вы находитесь в режиме «Предварительный просмотр». Затем откройте сайт, который вы помечаете.Если ваш сайт уже открыт на другой вкладке, обновите страницу, и вы увидите панель «Отладка» внизу экрана. (Не волнуйтесь, посетители вашего сайта не смогут его увидеть.)
Панель «Отладка» показывает всевозможную подробную информацию о ваших тегах, триггерах и уровне данных. В левой части панели находится сводка на временной шкале событий, в которой показаны все события, происходящие на уровне данных. Как минимум, вы должны увидеть как минимум три перечисленных здесь события: просмотр страницы, готовность DOM и загруженное окно.Можно увидеть более трех событий, но если какое-либо из этих трех отсутствует, значит, необходимо устранить проблему.
Когда вы нажимаете на любое событие на временной шкале, вы видите все теги, которые активируются при возникновении этого события. Щелкните любой из тегов, чтобы просмотреть более подробную информацию о его триггерах, свойствах и наличии связанных с ним блокирующих триггеров.
Работая в режиме «Предварительный просмотр и отладка», вы единственный, кто может видеть информацию о ваших тегах.Но допустим, вы работаете в команде над проектом по тегам и обнаруживаете проблему, на которую хотите обратить внимание другого человека. Есть способ сделать это. Вернитесь на панель управления GTM и посмотрите на оранжевый баннер. Справа есть кнопка «Поделиться предварительным просмотром». Нажмите на нее, и вы увидите окно, в котором вы можете ввести URL-адрес нужной страницы. Это сгенерирует ссылку для предварительного просмотра, которую вы можете использовать для отправки другому человеку.
Если вам сложно заставить «Предварительный просмотр и отладка» работать правильно, в Analytics Mania есть отличное руководство по устранению некоторых из наиболее распространенных причин, по которым это происходит.
Даже после публикации тега Google по-прежнему упрощает возврат и проверку, чтобы убедиться в отсутствии проблем. Google Tag Assistant — это бесплатное расширение Chrome, и после его установки вы можете посетить любую страницу своего сайта, и он сообщит вам, правильно ли срабатывают ваши теги или есть ли какие-либо улучшения, которые можно внести. GTA использует трехцветную систему для обозначения своих выводов: зеленый, синий и красный. Зеленый означает, что все ваши теги работают, синий означает, что в GTA есть предложения по улучшению тега, а красный означает, что он не работает.
Как только выяснится, что все ваши теги работают правильно, вы можете опубликовать их. На панели инструментов GTM нажмите кнопку «Отправить» в правом верхнем углу, и вам будет предложено проверить свои изменения. Если все в порядке, введите имя и описание новой версии контейнера и опубликуйте ее.
Когда вы публикуете изменения в GTM, создается новая версия вашего контейнера. Если возникает проблема и вам нужно вернуться к более ранней версии вашего контейнера, все, что вам нужно сделать, это нажать кнопку «Версии» в верхней части панели инструментов GTM, выбрать версию, к которой вы хотите вернуться, из в списке, нажмите «Действие», затем «Опубликовать».”
Если вы переносите свои теги из другого диспетчера тегов или из жестко заданных тегов на своем сайте, Google рекомендует настроить все теги в GTM, а затем удалить все старые теги сразу и опубликовать контейнер GTM с новым теги как можно быстрее. У вас может быть очень небольшой пробел в сборе данных, но после того, как ваши новые теги будут опубликованы, больше не должно возникнуть проблем.
Рабочие пространства, изменения рабочего пространства и история активности
Если над проектом тегов одновременно работают несколько человек, рабочие пространства могут немного облегчить жизнь.Даже если вы не сотрудничаете с другими, иногда возможность создания отдельных рабочих пространств все равно может быть очень полезной.
В более старых версиях GTM все изменения приходилось вносить в общий черновик контейнера. Если один человек или группа завершили добавление тегов раньше другого человека или команды, они не могли опубликовать свои новые теги, не опубликовав при этом незавершенные теги другой команды. Но с рабочими областями несколько пользователей могут работать над тегами одновременно, не мешая друг другу.
Каждая рабочая область использует в качестве основы текущую опубликованную версию контейнера, но теги в каждой рабочей области можно редактировать, предварительно просматривать, отлаживать и даже публиковать независимо от тегов в других рабочих областях. Если вы работаете с бесплатной версией GTM, у вас может быть до трех разных рабочих пространств, одно рабочее пространство по умолчанию и два других, но если вы используете Google Tag Manager 360, вы можете создать неограниченное количество рабочих пространств.
Когда одно рабочее пространство публикуется, создается новая версия контейнера.Если есть какие-либо другие рабочие области с сохраненными в них неопубликованными изменениями, пользователи, работающие в этих областях, увидят уведомление о том, что им необходимо обновить рабочую область. При обновлении рабочего пространства изменения в контейнере синхронизируются с их рабочим пространством. Хотя для продолжения работы этого делать не обязательно, обычно лучше следить за обновлениями, чтобы не работать с устаревшей версией контейнера.
После синхронизации изменений в рабочей области вы получите уведомление, если возникнут конфликты, которые необходимо разрешить.Если есть какие-либо конфликты, вам будет предложено просмотреть их и либо проигнорировать конфликт, либо скопировать изменение. Когда вы копируете изменение, соответствующее поле в вашей рабочей области будет перезаписано информацией из последней версии контейнера.
При необходимости вы можете установить права пользователей на рабочие области, чтобы предотвратить внесение пользователями нежелательных изменений. Например, если у вас есть разработчик, работающий над некоторыми действительно сложными настраиваемыми тегами, разработчик может захотеть создать отдельную рабочую область для работы и ограничить права пользователей, чтобы только они могли вносить в нее изменения.Таким образом, маркетологи смогут войти и внести изменения, не внося случайных изменений в пользовательские теги.
Еще одна замечательная особенность GTM, особенно если над тегами работает более одного человека, заключается в том, что он позволяет вам видеть, какие изменения были внесены, когда они были сделаны и кто их сделал. На панели управления вы увидите раздел «Изменения рабочей области», в котором описаны некоторые из последних изменений, внесенных в теги и триггеры. Если были допущены ошибки, вы можете использовать опцию «Отменить изменение», чтобы удалить эти изменения.Под изменениями рабочей области находится история активности, в которой показаны все действия в учетной записи GTM.
Дополнительные ресурсы
Диспетчер тегов Google может многое предложить, но изучение того, как его использовать, может быть довольно сложным. Это руководство помогло вам познакомиться с инструментом, но вам еще предстоит многому научиться, если вы хотите использовать GTM в полной мере. LunaMetrics и Симо Ахава очень много писали о GTM, так что это отличное место для начала, если у вас есть какие-либо вопросы или вы хотите узнать больше.Конечно, у Google тоже есть много полезной информации. Даже если вы не являетесь разработчиком, стоит взглянуть на Руководство по Диспетчеру тегов Google для разработчиков, поскольку оно отлично объясняет некоторые концепции, связанные с GTM, и содержит много полезной информации о том, как его использовать. Обладая всеми этими ресурсами, у вас должна быть вся информация, необходимая для получения максимальной отдачи от GTM.
Диспетчер тегов Google — документация Hotjar
В этом руководстве описывается, как добавить Hotjar через официальную интеграцию с Google Tag Manager, которая подходит для многих распространенных настроек Hotjar, но также может быть добавлена вручную как пользовательский тег HTML.
Hotjar — интеграция с GTM
Как только вы создали сайт в Hotjar, вам будет представлен первый шаг, если Hotjar автоматически обнаружил, что ваш сайт имеет контейнер GTM. Если вы не видите первый шаг, выберите установку GTM.
Откройте панель управления и нажмите Войти в Диспетчер тегов Google .
Выберите учетную запись Google с контейнером GTM, в который вы хотите опубликовать Hotjar.
Видите несколько разных экранов?
Google контролирует все шаги, которые включают вход в GTM и предоставление разрешений Hotjar.Точный поток и внешний вид страницы могут измениться, но шаги не должны сильно меняться.
Разрешите и подтвердите предоставленные разрешения, нажав Разрешить .
Выберите свою учетную запись GTM и контейнер тегов.
Щелкните Создать и опубликовать тег .
Убедитесь, что вы выбрали Контейнер, который установлен на вашем сайте!
Hotjar сообщит вам здесь, если у вас нет контейнеров в этой учетной записи.В противном случае следуйте инструкциям в официальной документации Google.
Щелкните Подтвердить и создать .
Подождите несколько минут, затем нажмите Проверить установку
Следуйте инструкциям по подтверждению установки.
Вы должны увидеть сообщение, подтверждающее установку. Если вы этого не сделаете, ознакомьтесь с нашим руководством по проверке установки Hotjar. Не стесняйтесь обращаться к нам, если вам понадобится помощь!
К началу
Установка ГТМ
Как только вы создали сайт в Hotjar, вам будет представлен первый шаг, если Hotjar автоматически обнаружил, что ваш сайт имеет контейнер GTM.Если вы не видите первый шаг, используйте следующий метод установки из Диспетчера тегов Google.
Щелкните Добавить новый тег.
Щелкните значок тега и выберите из списка Hotjar Tracking Code .
Введите свой идентификатор сайта Hotjar в текстовое поле.
Чтобы получить свой идентификатор сайта Hotjar, просмотрите URL-адрес своего браузера, когда вы вошли в Hotjar: http://insights.hotjar.com/sites/**[SITE_IDhibited**/dashboard.
Вы также можете перейти к своему списку Сайтов и организаций из меню Настройки . Отсюда вы увидите список сайтов и организаций, к которым у вас есть доступ, вместе с их идентификаторами.
Установите триггер для управления Hotjar.
Щелкнув область Запуск , вы можете выбрать, на каких страницах будет отображаться код отслеживания.
Выберите Все страницы в качестве триггера.
Одностраничные приложения должны использовать только тип триггера «Просмотр страницы»
Изменение состоянияGoogle Tag Manager вызывает конфликт с собственной системой Hotjar для обнаружения изменений в одностраничных приложениях. Дополнительные сведения см. В статье Диспетчера тегов Google о триггере просмотра страницы.
Сохраните свое рабочее пространство.
Нажмите кнопку Отправить в правом верхнем углу страницы.
Нажмите кнопку Опубликовать , чтобы опубликовать тег.
Проверьте установку в Hotjar.
Помните код отслеживания при внесении изменений в дизайн
Если после установки кода отслеживания ваш веб-сайт подвергнется серьезной проверке изменения дизайна, чтобы убедиться, что код отслеживания все еще установлен.
К началу
Пользовательская установка HTML
В дополнение к установке Hotjar с использованием удобного типа тега «Hotjar Tracking Code», вы можете установить наш код отслеживания в GTM как пользовательский тег HTML.
Перейдите в список сайтов и нажмите кнопку «Код отслеживания» для сайта, который нужно отслеживать.
Щелкните Копировать в буфер обмена .
В Диспетчере тегов Google нажмите кнопку Добавить новый тег .
Щелкните там, где написано Выберите тип тега, чтобы начать настройку …
Выберите Custom HTML из списка.
Вставьте код, который вы ранее скопировали из Hotjar, в текстовое поле.
Щелкните Выберите триггер, чтобы этот тег активировал …
Щелкните Все страницы .
Это важно — если вы выберете любой другой триггер, Hotjar не будет работать правильно.
Назовите тег и нажмите кнопку «Сохранить».
Отправьте свои изменения.
Убедитесь, что ваша живая среда выбрана, и нажмите Опубликовать .
Перейдите к следующему шагу, чтобы убедиться, что Диспетчер тегов Google и Hotjar работают вместе правильно.
К началу
После установки кода отслеживания
Вы можете начать использовать любую из функций Hotjar: тепловые карты, записи, опросы и входящие отзывы. Для начала ознакомьтесь с приведенными ниже руководствами.
Следующие шаги
Диспетчер тегов Google: руководство для начинающих по GA4
Успешные кампании поискового маркетинга начинаются с хороших данных.
Кто входит в вашу целевую аудиторию, откуда они и как они перемещаются по вашему веб-сайту от посадки до выхода (предпочтительно до конверсии), является важной информацией.
Проблема заключается в том, что у вас достаточно данных для принятия разумных маркетинговых решений.
Маркетологи полагаются на теги JavaScript в серверной части веб-страниц для сбора информации о посетителях сайта.
Они полезны, но ручное добавление тегов и поддержание тегов занимает много времени и утомительно.
Маркетолог получает код отслеживания от третьей стороны, например, или просит разработчика создать фрагмент кода отслеживания для события на странице.
Разработчик говорит, что может завершить его к следующей неделе.
Наступает следующая неделя, и маркетолог проверяет код. Приходится много двигаться вперед и назад, особенно при управлении несколькими кампаниями и страницами.
Войдите в Диспетчер тегов Google.
Что такое Диспетчер тегов Google и как он работает?
Диспетчер тегов Google (GTM) — это бесплатный инструмент от Google, который позволяет быстро добавлять пиксели отслеживания и обновлять теги на веб-сайте или в приложении через веб-интерфейс.
Реклама
Продолжить чтение ниже
GTM позволяет владельцам сайтов и членам команды собирать данные, не полагаясь на разработчика, который внесет серьезные изменения в код веб-сайта или дождется следующего выпуска приложения.
После размещения контейнера диспетчера тегов (Google) он может эффективно заменить все другие теги, закодированные вручную на сайте или в приложении, включая Google Analytics, Google Ads и сторонние теги, такие как пиксель Facebook.
Этот сжатый код делает сайт намного более быстрым.
Диспетчер тегов Google и Google Analytics
В чем разница между Диспетчером тегов Google и Google Analytics?
Диспетчер тегов Google (GTM) и Google Analytics (GA) — это два совершенно разных инструмента, которые работают вместе, чтобы предоставить вам данные, необходимые для принятия разумных маркетинговых решений.
GTM используется для хранения кода и управления им — это буквально контейнер.
Нет функций отчетности и нет возможности анализировать данные в диспетчере тегов.
GA используется для анализа данных.
Вся отчетность: пользовательские отчеты, пользовательские сегменты, конверсии и взаимодействие, продажи электронной коммерции и т. Д. Просматриваются в Google Analytics.
Реклама
Продолжить чтение ниже
Чтобы понять, зачем вам нужен GTM в дополнение к Google Analytics, вам нужно знать, как GA получает данные, которые вы видите в отчетах.
Google Analytics может составлять отчеты о взаимодействиях с пользователем с помощью кода отслеживания, также известного как «фрагмент кода JavaScript Google Analytics» или «gtag.js.»
Когда на вашем сайте происходит взаимодействие — например, просмотр страницы — фрагмент Javascript отправляет обращение в Google Analytics.
Диспетчер тегов Google не заменяет Google Analytics, поскольку в нем нет функций отчетности.
GTM используется для быстрого добавления кода отслеживания GA на веб-сайт, развертывания тегов событий и определения правил срабатывания каждого кода.
Начало работы с Диспетчером тегов Google
На высоком уровне основные шаги для начала работы следующие:
- Войдите в https://tagmanager.google.com/
- Создайте учетную запись.
- Установите контейнер GTM.
- Добавьте свои теги.
- Предварительный просмотр и отладка.
- Публикация версии контейнера.
Настройка и установка Менеджера тегов
Создание учетной записи
Во-первых, решите, как будет осуществляться управление учетной записью, если член вашей команды меняет роли.
Затем создайте учетную запись, используя учетные данные человека, который будет управлять учетной записью в долгосрочной перспективе.
Лучшей практикой является наличие стратегии управления пользователями с самого начала.
Если кто-то покинет вашу организацию, вы захотите сохранить работу, вложенную в разработку учетной записи Диспетчера тегов.
Управление пользователями находится на экране администратора, где вы можете добавлять пользователей в учетную запись или в конкретный контейнер в учетной записи.
Администратор находится в верхней части навигации, третий слева.
Создание учетной записи GTM: пошаговые инструкции
- Войдите в Диспетчер тегов.
- Щелкните «Создать учетную запись».
- Введите имя учетной записи.
- Учетная запись представляет собой высший уровень организации.
- Для каждой компании требуется только одна учетная запись.
- Счет может содержать более одного контейнера.
- Выберите страну.
- Выберите, хотите ли вы поделиться данными.
- Введите имя контейнера.
- Выберите описательное имя контейнера для внутреннего использования; чаще всего название сайта или приложения.
- Выберите целевую платформу:
- Нажмите «Создать».
- Прочтите Условия использования.
После этого экрана вам будет предложено установить новый код GTM.
Объявление
Продолжить чтение ниже
Нажмите «ОК», чтобы закрыть это диалоговое окно, или следуйте инструкциям по установке.
Не имеет значения, решите ли вы сначала настроить контейнер или установить фрагмент контейнера позже.
После закрытия диалогового окна фрагмента вы попадете на экран рабочей области, где вы будете создавать свои маркетинговые теги и триггеры.
Установка контейнера GTM
Если вы закрыли диалоговое окно установки веб-контейнера, вы найдете инструкции по установке Диспетчера тегов Google на вкладке «Администратор».
Администратор находится в верхней части навигации, третий слева.
Инструкции по установке будут выглядеть так:
Изучение кода контейнера поможет нам увидеть, как работает Диспетчер тегов Google.
Объявление
Продолжить чтение ниже
В первой части, выделенной желтым цветом, вы увидите
