Фразовые теги в HTML. Размечем тексты с помощью фразовых… | by Tatiana Fokina
Как уже сказала выше, форматирование делится на визуальное и логическое. За визуальное форматирование отвечают теги визуального форматирования, за логическое — теги логического форматирования. Последние называют ещё семантическими.
К тегам визуального форматирования относятся:
<span>;<mark>;<br>и<wbr>;<i>;<b>;<sup>и<sub>;<ruby>;<u>;<s>.
А это список тегов логического форматирования:
<a>;<em>;<strong>;<cite>;<code>;<abbr>;<dfn>;<ins>;<del>;<q>;<kbd>;<samp>;<var>;<time>;<small>;<bdi>и<bdo>.
Сейчас расскажу подробнее о каждом фразовом элементе.
<span></span>
span — это контейнер для текста.
span используют, если нужно выделить другим цветом отдельные слова, словосочетания и предложения, изменить размер шрифта, добавить другой фон, обвести рамкой участок текста.
Со span можно использовать атрибуты class="", title="", lang="" и xml:lang="". Последний — это аналог lang в XHTML-документах.
-- HTML --
Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он у себя в постели превратился в <span>страшное насекомое</span>.-- CSS --
.scary {
color: tomato;
}
Так отобразится этот текст в браузере:
span не семантический тег и влияет только на внешний вид элементов, если ему заданы стили. Для скринридеров и поисковых роботов он не имеет значения, но есть одно исключение.
Это исключение — трюк с атрибутом lang="". Если в тексте есть иностранные слова, то можно оборачивать их в span с указанием другого языка. Тогда скринридер прочтёт их с правильным произношением.
В примере сайт на русском языке, но в тексте встречаются слова на английском. Укажем для неё другой язык:
<html lang="ru">
...
<body>
...
...
<p>Я больше не мёрджу бездумно. Как говорится, <span lang="en"> enough is enough</span>.
</p>
По умолчанию фраза внутри span не будет отличаться от остального текста.
<br> и <wbr>
br (break) переносит строку с текстом точно в том месте, где его поставили. При этом отдельный абзац не создаётся.
br пригодится для форматирования стихов, текстов песен или адресов. Во всех остальных случаях для разбиения на абзацы нужно использовать тег p.
Это одиночный тег и его не нужно закрывать.
Я сидел на пустом берегу.<br>Голубая вода Онтарио отражала череду моих мыслей —<br>Мир и войну, и мёртвых, навеки ушедших во тьму, чтобы воцарился мир.
В браузере этот текст выглядит так:
wbr (word break opportunity) ставит потенциальный разрыв строки.
Если у вас слишком длинные слова или URL-адреса, то смело используйте wbr. Он подходит для случаев, когда вы не уверены в месте переноса строки.
wbr тоже одиночный тег.
Сэло не удивился, узнав, что солнечные пятна действуют на его друзей, попавших в хроно<wbr>-синкластический инфундибулум.
Закрепим: тег br переносит строку сразу. С wbr браузер сначала анализирует ширину контейнера, а уже потом ставит перенос.
Если нужно добавить дефис в местах разрыва строк, то используйте символ мягкого переноса ­ (-):
Эйя­фьядла­йёкюдль
Перенос сработает, когда ширина контейнера уменьшится.
<a></a>
a — ссылка.
С а всё просто. Используйте этот тег для ссылок на другие сайты или внутри одной страницы.
Простой пример использования:
<a href="https://ru.wikipedia.org/wiki/%D0%9A%D0%B0%D0%BF%D0%B8%D0%B1%D0%B0%D1%80%D0%B0" target="_blank" rel="noopener noreferrer">Статья про капибар</a>
По умолчанию ссылки подчёркнуты. Оттенок синего и стиль подчёркивания зависят от браузера.
Автоматический стиль ссылки в ChromeСтиль ссылки в FirefoxСсылка в Internet Explorer 11Ссылка в Microsoft EdgeВажно, чтобы ссылки точно описывали куда они ведут. Куда вы попадёте, кликнув по «Подробнее» или «Далее»? Нужно прочитать весь текст, чтобы это понять. У пользователей скринридеров тоже возникнут проблемы.
Для тех, кому важно сохранить лаконичность ссылок, Аарон Густафсон предлагает такой выход:
<a href="/speaking-engagements/">
<b>A List of My</b>
Speaking
<b>Engagements</b>
</a>
В примере текст ссылки скрывается на уровне CSS. То есть он будет доступен для пользователей со скринридерами, но не отобразится в браузере из-за свойств
То есть он будет доступен для пользователей со скринридерами, но не отобразится в браузере из-за свойств display: none; или visibility: hidden;.
При клике по ссылке новая страница открывается в том же самом окне. Этим поведение можно управлять с помощью атрибута target="".
В примере ссылке задано значение _blank. Это значит, что она откроется в новом окне. В этом случае обязательно указывайте rel="noopener noreferrer". Это поможет пользователям избежать фишинговых атак.
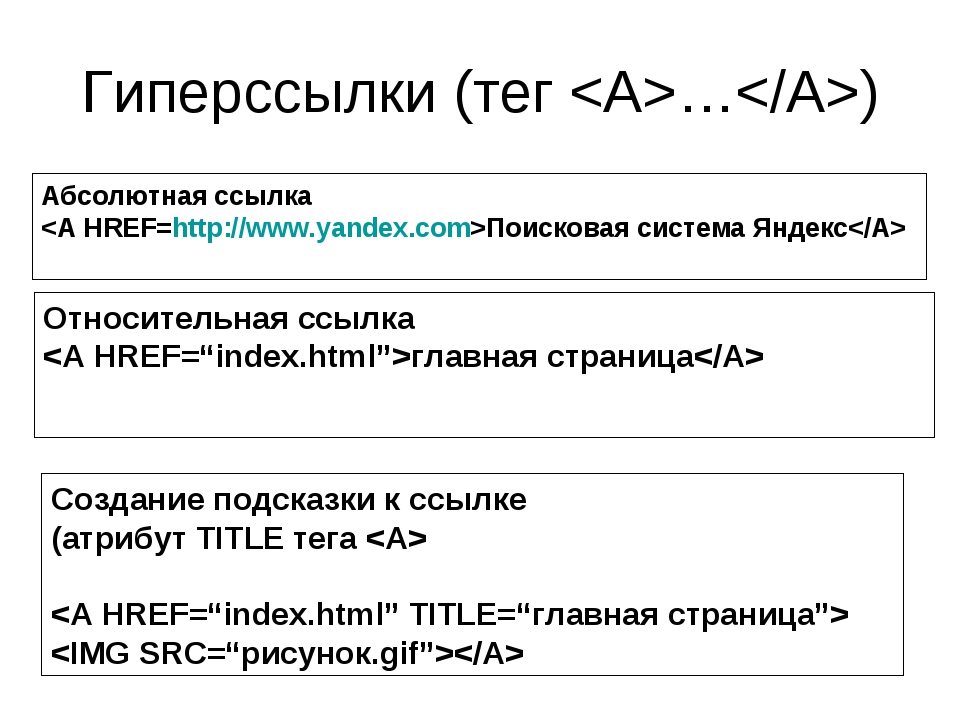
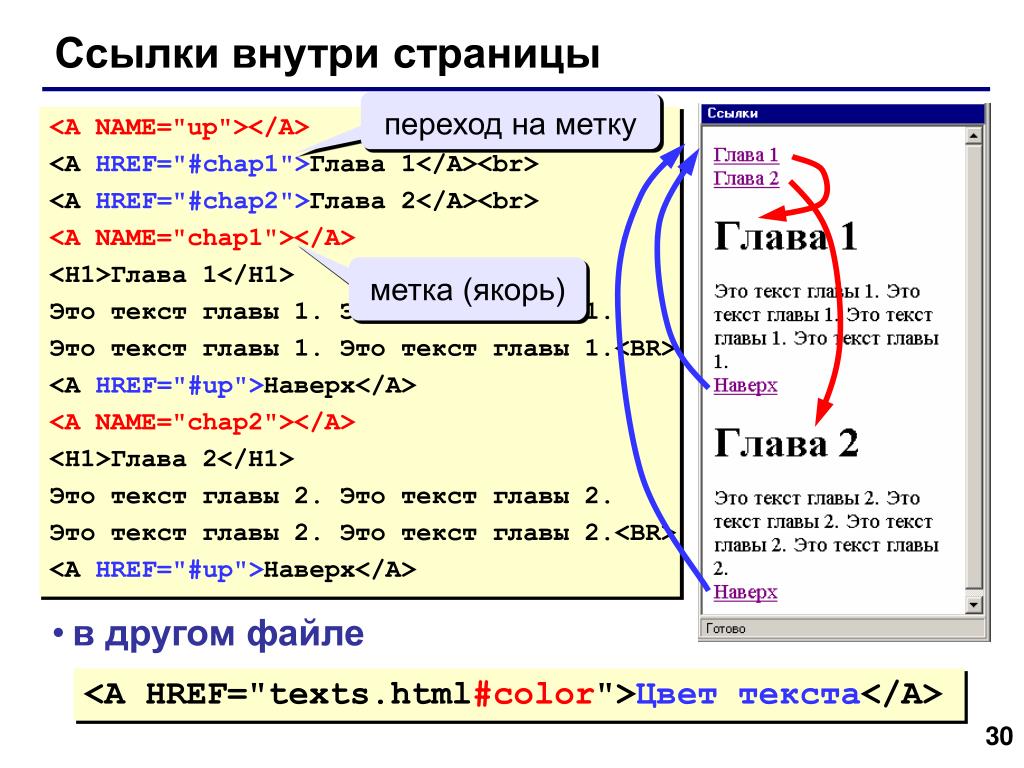
Якорные ссылки — это ссылки внутри одного документа.
Расставить такие ссылки просто. Для слова, к которому ведёт якорь, задайте id="". Для якоря укажите путь через атрибут href="#нужный-id". Ссылку для скринридеров можно описать в атрибуте aria-label="". Закрепим на примере:
В следующем <a href="#fat-cat" aria-label="Стрижка котов">параграфе</a> я подробнее расскажу о том, как правильно стричь кошек в теле.<a>Грумминг толстых котов</a>
Тег a — важная часть логической разметки.
<em></em> и <i></i>
em (emphasis) — эмфатическое ударение.
Эмфатическое ударение — выделение слова интонацией для усиления эмоциональной выразительности.
Используйте em, если нужно сделать на части текста эмоциональный акцент и подчеркнуть его эмоциональную важность. Когда мы говорим, то делаем это при помощи интонации и громкости. В вебе для этого есть тег em.
Эмфатическое ударение может понадобиться при уточнении или исправлении неверного слова, например, когда речь идёт о распространённом заблуждении. Ещё его используют, когда приводится контраргумент, чтобы выделить его значимую часть. Также эмфатическое ударение используется в сарказме. Ещё один случай использования — намёки.
Слово, на котором стоит эмфатическое ударение, может изменить значение всего предложения.
Обычно в тег em оборачивают одно или два слова. Если информация срочная или автор настаивает на своей точке зрения, то
Если информация срочная или автор настаивает на своей точке зрения, то em можно выделить всё предложение.
-- Пример 1 --
Нет, это <em>он</em> выложил релиз в прод (не я).-- Пример 2 --
Да, мне <em>определённо</em> не хватает для полного счастья системной красной волчанки.-- Пример 3 --
На корабле что-то есть. <em>Нам нужно срочно эвакуироваться!</em>
Текст внутри em выделяется курсивом.
Это тег логического форматирования. Поэтому скринридеры и голосовые помощники произнесут слово «он» с особой интонацией.
i (italic) делает текст наклонным.
Этот тег нужен для визуального форматирования. В i оборачивают названия, термины и иностранные слова. Он подходит также для обозначения прямой речи, мыслей, идиом и метафор.
-- Пример 1 --
<i>Низкоуровневый язык программирования</i> — язык программирования, близкий к программированию непосредственно в машинных кодах используемого реального или виртуального процессора.-- Пример 2 --
Пришлось читать документацию, <i lang="fr">c'est la vie</i>.
Такой текст выделяется курсивом:
Если пишите слова на иностранном языке, то для i можно задать атрибут lang="" или xml:lang="" в XHTML-документах. Это поможет скринридерам и поисковым роботам.
Я работаю простым <i lang="en">cleaning manager</i>.
👉 Запомните, em — семантический тег, а i нет.
Об особенностях использования и различиях em и i подробно написал Факундо Коррадини в статье «You’re using <em> wrong».
<strong></strong> и <b></b>
strong — логическое ударение.
Логическое ударение — выделение слова интонацией для усиления его смысла или повышения значимости.
С помощью strong подчёркивают важность слов и предложений.
Придумайте пароль. Не 1234 или qwerty.<strong>Никому не сообщайте его!</strong>
Пользователь увидит такой текст полужирным, а скринридеры выделят интонацией.
b (bold) делает текст полужирным.
Тег b используют для визуального форматирования. Он не усиливает смысловой вес слов, в отличие от strong.
Используйте b, если нужно выделить названия книг, фильмов, имён, ключевые слова и тому подобное. В статьях с его помощью выделяют лид — первый абзац статьи.
Играю в <b>The Elder Scrolls</b> со времён пылевых бурь и скальных наездников.
В браузере строчка отобразится так:
👉 strong нужен для логического форматирования, а b — для визуального.
<mark></mark>
mark — контекстное выделение текста.
Представьте, что готовитесь к экзамену. Вы распечатали ответы на вопросы и вооружились текстовыделителем, чтобы отметить самое главное.
mark похож на текстовыделитель, только в вебе.
Этот тег нужен для визуального выделения слов, которые имеют значимость для конкретного автора и в определённом контексте.
Используйте mark, когда нужно выделить какое-то важное для контекста слово, новый элемент в списке, показать текущую дату в календаре и совпадения с поисковыми запросами.
-- Пример 1 --
Изюму из Малаги. Всё думала про Испанию. Перед тем как Руди родился. Такая <mark>фосфоресценция</mark>, голубовато-зеленоватая. Для мозга очень полезно.-- Пример 2 --
Чаще обращайтесь к argumentum ad populum: «<mark>Все мои знакомые говорят</mark>, что пользуются YotaPhone и ездят на ё-мобилях».
Хотя с точки зрения семантики mark более значим, чем span, это всё равно тег визуального форматирования.
mark автоматически заданы стили background-color: yellow; и color: black;.
<s></s>
s зачёркивает текст.
Используйте s, когда нужно зачеркнуть неправильный или устаревший текст. Это может быть старая цена или неактуальное предложение. Олдскульные любители форумов и Хабра используют перечёркивание в шутках, построенных на оговорке.
2+2=<s>5</s> 4
К s применяется свойство text-decoration: line-through;.
Этот тег нужен исключительно для визуального форматирования и не учитывается поисковыми роботами и скринридерами. Чтобы последние объявляли зачёркивание, спецификация рекомендует задавать псевдоклассам ::before и ::after нужное значение свойства content.
Вместо s можно использовать CSS. Задайте элементу text-decoration: line-through;.
-- HTML --
Невероятное предложение! Коробок спичек всего за <span>1000 $</span> 999 $.-- CSS --
.crossout {
text-decoration: line-through;
}
В браузере строка отображается так:
Раньше тексты можно было зачеркнуть с помощью тега strike. Сейчас он исключён из спецификации.
Сейчас он исключён из спецификации.
👉 s не подходит, если нужно нужно определить, когда и почему был удалён текст. В этом случае используйте del.
<u></u>
u (underline) подчёркивает текст.
Случаев использования u не так много. Чаще всего его используют для выделения слов с орфографическими ошибками и для подчёркивания имён собственных в китайском языке. Это могут быть географические названия, организации, имена.
Во втором случае в тег взято название страны 德國 — Германии.
-- Случай 1 --
Мышь (кр<u>о</u>дётся).-- Случай 2 --
我來自<u>德國</u>。
К содержимому u применяется свойство text-decoration: underline;.
Этот тег отвечает за визуальное форматирование.
👉 Не используйте u, если подчёркнутый текст можно перепутать со ссылкой.
<ins></ins> и <del></del>
ins (insert) определяет добавленный в документ текст.
Используйте ins когда нужно показать, какой текст был добавлен во время последнего обновления страницы.
С этим тегом можно использовать атрибуты cite="" и datetime="". Вcite пишут адрес документа, который объясняет, почему текст добавлен или отредактирован.
В datetime пишут дату и время редактирования или удаления текста. Формат: год-месяц-деньTчас:минуты:секунды:часовой пояс.
<ins cite="https://ru.wikipedia.org/wiki/Falcon_Heavy" datetime="2018-03-06T01:32:03Z">Апдейт. Falcon Heavy успешно запустили.</ins>
Браузер подчеркнёт этот текст.
del (delete) определяет удалённый или потерявший актуальность текст.
Тег del понадобится, если нужно показать различия между несколькими версиями страницы.
Для del доступны те же атрибуты, что и для ins: cite="" и datetime="".
<del>Маск не запустит Falcon Heavy.</del>
В браузере текст отобразится как зачёркнутый.
Когда в документе заменяют часть содержимого, то ins используют вместе с del.
<del>Маск вряд ли запустит Falcon Heavy.</del>
<ins cite="https://ru.wikipedia.org/wiki/Falcon_Heavy" datetime="2018-03-06T01:32:03Z">Первый испытательный запуск Falcon Heavy был успешно произведён 6 февраля 2018 года.</ins>
Этот код глазами браузера.
ins и del нужны для логического форматирования.
<q></q>
q (quote) — короткая цитата.
Используйте q, когда дословно цитируете кого-то в предложении.
Для q можно задать атрибут cite="", в котором указывается источник цитаты.
Митник прав: <q cite="https://www.livelib.ru/book/1000092721-iskusstvo-obmana">Это естественно — стремиться к абсолютной безопасности, но это желание заставляет многих людей соглашаться с ложным чувством защищённости</q>.
Тег q нужен для логического форматирования текста. Так поисковый робот поймёт, что в тексте есть цитаты из других источников.
Браузеры добавят для такого текста двойные кавычки.
q {
display: inline;
}q:before {
content: open-quote;
}q:after {
content: close-quote;
}Так браузер отобразит текст внутри q.
Минутка типографики. Браузеры автоматически ставят английские двойные кавычки “…”. Их используют в английском для оформления цитат.
q {
quotes: "\201c" "\201d";
}Русская типографика отличается от английской. Вместо английских кавычек принято использовать французские — ёлочки. Они выглядят так: «…».
Чтобы заменить стандартные кавычки, задайте для свойства quotes значение “\00ab” “\00bb”;.
q {
quotes: "\00ab" "\00bb";
}Вуаля.
👉 Если нужно выделить большую цитату, которая занимает несколько строк или целый абзац, используйте тег blockquote.
<cite></cite>
cite — источник цитаты.
Оборачивайте в cite цитируемые названия книг, статей, игр, фильмов, сериалов и любые ссылки на другие источники. Исключение — имена авторов. Для имён используйте b.
Аарон Густафсон написал книгу <cite>Adaptive Web Design</cite> в 2011 году. В ней он …
Содержимое тегаcite отображается по умолчанию курсивом.
Тег cite семантический.
<abbr></abbr>
abbr (abbreviation) — аббревиатура или акроним.
Аббревиатура — слово, образованное сокращением слова или словосочетания. Примеры: ГЭС и ФСБ.
Акроним — вид аббревиатуры. Акронимы образуются начальными звуками слов, которые входят в сокращение. Примеры: W3C, A11Y и Бенилюкс.
В abbr можно можно раскрыть аббревиатуру в атрибуте title="".
<abbr title="Hypertext Markup Language">HTML</abbr> — это стандартизированный язык разметки документов в вебе.
Браузер подчеркнёт слово пунктирной линией, а при наведении появится всплывающая подсказка.
В чёрной оптимизации title использовали не по назначению. Из-за этого современные скринридеры игнорируют содержимое атрибута. Поэтому лучше раскрывать аббревиатуру при первом упоминании в самом тексте без title="".
<dfn>Hypertext Markup Language (HTML)</dfn> — это стандартизированный язык разметки документов в вебе.
Тег abbr семантический.
Помните, одна аббревиатура — один abbr. Если сокращение повторяется, то не надо его ещё раз оборачивать в этот тег.
👉 Раньше для акронимов использовали отдельный тег acronym, но он был исключён из последней версии стандарта. Так что пользуйтесь abbr и не ломайте голову над видом аббревиатуры.
<dfn></dfn>
dfn (definition) — термин.
Используйте этот тег для терминов, которые упоминаете впервые.
В dfn можно вкладывать abbr, если это термин-аббревиатура.
<dfn><abbr>HTML</abbr></dfn> — это стандартизированный язык разметки документов в вебе.
Вместе с dfn можно использовать атрибут title="". В нём приводится определение термина.
Во втором примере в dfn вложен abbr. В этом случае аббревиатура раскрывается в атрибуте title="".
-- Пример 1 --
<dfn>Капибара</dfn> — полуводное травоядное млекопитающее из семейства водосвинковых.-- Пример 2 --
<dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn> — это стандартизированный язык разметки документов в вебе.
В браузере текст станет наклонным.
dfn — тег логического форматирования.
<code></code>
code — фрагмент компьютерного кода.
Используйте code для названий элементов языков программирования или целых строк кода.
Тег <code>code</code> используется для того, чтобы показать фрагмент JS-кода.
Отображается как текст, написанный моноширинным шрифтом.
code можно использовать внутри pre, если нужно сохранить исходное форматирование. В этом случае сохранятся авторские пробелы и переносы.
<pre>
<code> ul
each val in [1, 2, 3, 4, 5]
li= val
</code>
</pre>
Получим такое форматирование:
Тег code нужен для логического форматирования.
<samp></samp>
samp (sample) — результат вывода компьютерной программы или скрипта.
Тег samp полезен, когда в тексте цитируются системные ошибки и приводятся примеры вывода данных системой.
<p>Поиск выполнен.</p>
<p>
<samp>Обработано объектов: 82.<br>
Найдено подходящих объектов: 2.
</samp>
</p>
Браузеры сделают текст моноширинным.
samp можно комбинировать с pre и code.
<pre>
<code>console.log(2.3 + 2.4)<br></code>
<samp>4.699999999999999</samp>
</pre>
Получим такой текст:
samp — тег логического форматирования.
👉 Тег tt (TeleType) выполняет похожую функцию. Не используйте его. Он устарел и исключён из стандарта.
<kbd></kbd>
kbd (keyboard) — названия клавиш.
Используйте kbd, если пишите названия клавиш и голосовые команды.
Чтобы выйти, нажмите сначала <kbd>Esc</kbd>, потом <kbd>:</kbd>, затем <kbd>q</kbd> и <kbd>Enter</kbd>.
Если нужно написать сочетание из нескольких клавиш, то вложите дочерние kbd в общий контейнер.
Скопируйте, нажав <kbd><kbd>Ctrl</kbd>+<kbd>C</kbd></kbd>.
Текст внутри kbd написан моноширинным шрифтом.
kbd может содержать тег samp или быть вложенным в него.
В kbd вкладывают samp, если нужно показать входные данные в виде текста, который отображается системой. Простой пример — это названия кнопок или пунктов и подпунктов меню в программах. В примере так указан путь к нужному пункту меню:
Найдите пункт с настройками по пути
<kbd>
<kbd><samp>File</samp></kbd> →
<kbd><samp>Settings</samp></kbd>
</kbd>
Так отобразит текст браузер.
В samp вкладывают kbd, когда нужно показать как система интерпретировала пользовательский ввод.
<p>
<samp>yarn start:theproject does not exist, did you mean:</samp>
</p>
<blockquote>
<samp>
<kbd>yarn start:the-project</kbd>
</samp>
</blockquote>
Браузер использует для текста всё тот же моноширинный шрифт:
Тег kbd нужен для логического форматирования.
<var></var>
var (variable) — переменная.
Используйте var для математических и программных переменных. В этот тег можно оборачивать любые фразы, которые легко заменить конкретными значениями.
-- Пример 1 --
У нас есть <var>число 1</var> и <var>число 2</var>.-- Пример 2 --
Она написала <var>E</var> = <var>m</var><var>c</var><sup>2</sup>.
Браузеры выделят var курсивом.
👉 Для сложных математических формул и расчётов используйте специальный язык разметки MathML.
<small></small>
small — дополнительная информация.
Используйте small для небольших сносок и комментариев. Это могут быть предостережения, оговорки, информация о лицензии, авторских правах и тому подобное.
<p><small>© 2013-2018, команда капибар</small></p>
Размер small зависит от основного размера шрифта и гарнитуры. К тегу применяется свойство
К тегу применяется свойство font-size: smaller;, которое уменьшает шрифт на одну условную единицу.
Можно вкладывать один тег small в другой.
<p>Всем, всем, всем!
</p>
<p>
<small> У нас самая выгодная ставка по ипотеке.
<small>Предложение действительно, если ваш доход выше 100 веточек в месяц.
</small>
</small>
</p>
В этом случае размер текста будет меньше с каждым уровнем вложенности.
👉 Раньше small использовался для физического форматирования вместе с big. В последней спецификации он приобрёл семантическое значение, а big был исключён. Вместо big спецификация рекомендует использовать CSS.
<sup></sup> и <sub></sub>
sup (superscript) — надстрочный текст.
Надстрочным текстом пишут сноски или математические знаки и символы.
-- 1 пример --
В день нужно платить всего 0,666 % <sup>*</sup>-- 2 пример --
a<sup>n</sup> × a<sup>k</sup>= a<sup>n+k</sup>
Надстрочный текст расположен над базовой линией, а его высота в два раза меньше основного. К
К sup по умолчанию применяются свойства vertical-align: super; и font-size: smaller;.
sub (subscript) — подстрочный текст.
Подстрочный текст используется в формулах.
H<sub>2</sub>SO<sub>4</sub>
Подстрочный текст меньше в высоту и располагается ниже базовой линии. По умолчанию sub заданы свойства vertical-align: sub; и font-size: smaller;.
👉 Для сложных математических формул используйте язык разметки MathML.
<ruby></ruby>
ruby — верхняя или нижняя текстовая аннотация.
Тег связан с агатом — типографским шрифтом, размер букв в котором равен 5,5 пунктам.
В теге указывается, как произносятся иероглифы в китайском, японском и других восточно-азиатских языках.
Внутрь ruby вкладываются теги rt и rp.
В rt размещается аннотация к тексту.
Тег rp нужен для аннотаций для браузеров, которые не поддерживают ruby. Если браузер поддерживает
Если браузер поддерживает ruby, то текст не отобразится.
<ruby>
東 <rt>tō</rt>
京 <rt>kyō</rt>
</ruby>
Браузеры разместят один текст над другим и уменьшат надстрочный шрифт.
Токио!Можно вкладывать один элемент ruby в другой. В этом примере указана транскрипция слов на хирагане и английском языке.
<ruby>
<ruby>東
<rt>とう</rt>南
<rt>なん</rt>
</ruby>
<rt lang=en>Southeast</rt>
</ruby>の方角
Текст в браузере отобразится так:
«Юго-восточное направление»Тег ruby нужен для визуального форматирования.
bdo (bi-directional override) — изменение направления текста.
Тег bdo будет полезен, если на сайте несколько языков, один из которых читается справа налево или наоборот. Справа налево пишут в арабском языке и иврите.
В bdo обязательно нужно указывать атрибут dir="", который задаёт направление текста:rtl — справа налево;ltr — слева направо.
<bdo dir="rtl">קביברה</bdo> в переводе с иврита означает «капибара».
В браузере предложение выглядит так:
bdi (bi-directional isolate) — отмена изменения направления текста.
Используйте bdi для слов, которых не должно касаться изменение направления текста. Это полезно, когда направление текста заранее не известно или есть слова из языка с другим направлением.
В примере в тексте на иврите есть слово на английском, которое нам не нужно разворачивать.
-- HTML --
<div><bdi>C++</bdi> היא שפת תכנות מרובת פרדיגמות המבוססת על שפת התכנות C, שפותחה בשנות ה־80.-- CSS --
.content-rtl {
direction: rtl;
}
По умолчанию для bdi задан атрибут dir="auto".
Поведение bdi можно заменить стилями. Примените к
Примените к span правило unicode-bidi: isolate;. Только помните, что в этом случае браузер не сможет понять семантику, которая передаётся с помощью bdi.
👉 На сентябрь 2018 bdi поддерживается браузерами частично.
<time></time>
time — дата и время в машиночитаемом формате.
Используйте time, если в тексте указаны точные даты и время. Это может быть время отправки комментария или сообщения, расписание, архив, календарь.
Этот тег не стоит использовать, если:
Внутри time можно использовать несколько атрибутов:datetime="" — дата и время в машиночитаемом формате;pubdate="" — дата публикации документа;title="" — дополнительная информация.
Время указывается внутри time или в атрибуте datetime. Во втором примере в datetime указаны число и месяц.
-- Пример 1 --
<time>2 ноября 2018 года</time>.-- Пример 2 --
Акции Tesla упали из-за поведения Илона Маска в прямом эфире в <time datetime="09-07">в эту пятницу</time>.-- Пример 3 --
Мем опубликован <time title="Понедельник, 12-50">7 часов назад</time>.
Браузер отобразит эти строки как обычный текст. Содержимое атрибута title станет всплывающей подсказкой.
Формат времени в datetime="" жёстко определён.
- Год: 1985.
Должен состоять из четырёх и более цифр. - Год и неделя: 1984-W38.
W — номер недели. - Год и месяц: 1985-10.
- Год, месяц, день: 1985-10-25.
- Месяц и день: 10-25.
- Часы и минуты: 1:15.
- Часы, минуты, секунды: 1:15:39.
- Часы, минуты, доли секунд: 1:54:39.929.
Доли нужно округлять до трёх знаков. - Дата и время, разделённые «T» или пробелом: 1985-10-25T1:15. Время можно указывать с секундами и долями секунд: 1985-10-25T1:15:39.

- Часовой пояс можно задать несколькими способами: Z или +0000, +00:00, -0800, -08:00.
Двоеточие можно не использовать. - Местная дата и время: 1985-10-25T1:15Z.
- Временной интервал: P2T4h28M3S.
P, количество дней, T, количество часов (H), минут (M) и секунд (S). Дни и часы можно не указывать. - Временной интервал можно указать другим способом: 1w 2d 2h 30m 10.501s.
w — недели, d — дни, h — часы, m — минуты, s — секунды.
Можно писать слитно, а буквы могут быть в любом регистре.
В спецификации есть полный список форматов записи времени.
time нужен для логического форматирования и важен для поисковиков. Благодаря этому тегу ссылки в поисковой выдачи размещаются в хронологическом порядке.
Браузеры автоматически преобразовывают дату из григорианского календаря в другую систему исчисления времени. Например, японский браузер покажет <time>16:00</time> как «16:00時». «時» означает «час».
И немного информационного дизайна. В блоге UX-дизайнера Михаила Озорнина есть советы о том, как писать дату и время в интерфейсах.
В блоге UX-дизайнера Михаила Озорнина есть советы о том, как писать дату и время в интерфейсах.
Фразовые теги — это важная часть HTML-разметки. Эти теги отвечают за визуальное и логическое форматирование. Благодаря этому тексты становятся понятными для пользователей и разных технологий.
Визуальное форматирование помогает пользователям быстрее читать, ориентироваться в текстах и находить важные фразы. Логическое форматирование нужно для браузеров, вспомогательных и речевых технологий и помогает им интерпретировать тексты.
Всего лишь пара фразовых тегов сделает код структурированным и предсказуемым, а страницы доступными.
Если у разметки чёткая структура, то в ней сможете разобраться не только вы, но и другие разработчики. Это избавит команду от лишней головной боли и борьбы с легаси мельницами. Для поисковиков это тоже важно. У страниц с чёткой структурой больше шансов продвинутся вверх в поисковой выдаче.
Предсказуемость разметки означает, что браузеры отобразят страницу так, как это описано в стандартах.
Наконец, благодаря фразовым тегам вспомогательные технологии могут понимать тексты.
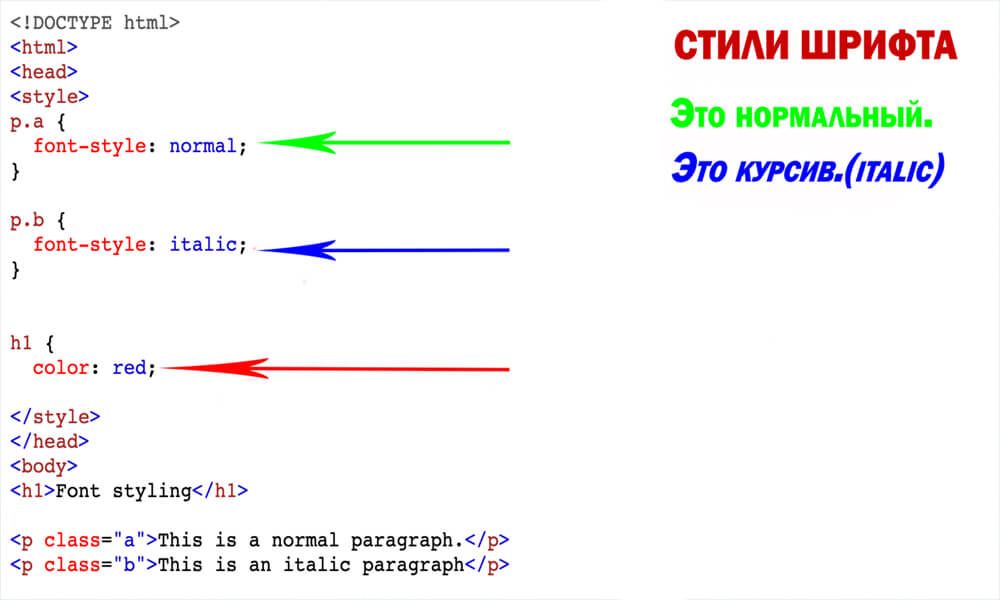
HTML тег
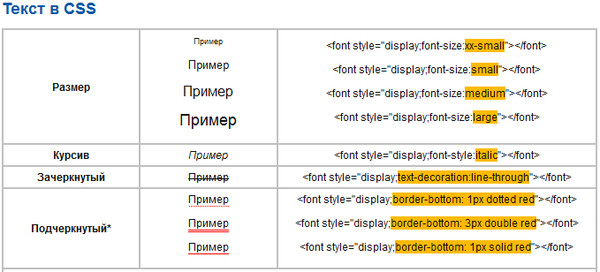
В спецификации HTML 4.01 тег <u> использовался для определения подчеркнутого текста. В HTML5 в тег <u> заключается текст, который стилистически отличается от остального текста. Это могут быть слова с орфографическими ошибками, слова, которые должны быть подчеркнуты по правилам языка (к примеру, в китайском языке имена собственные подчеркиваются) и т.д.
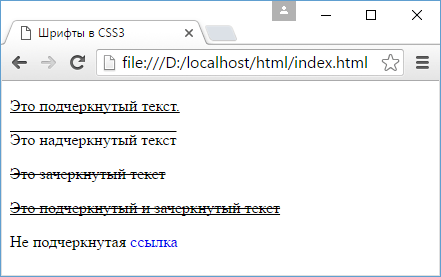
Содержимое тега <u> в браузерах отображается как подчёркнутый текст.
Использование тега осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>. Для подчеркивания текста лучше использовать тег <ins> или CSS свойствоtext-decoration со значением underline.Синтаксис ¶
Содержимое элемента заключается между открывающим (<u>) и закрывающим (</u>) тегами.
Пример¶
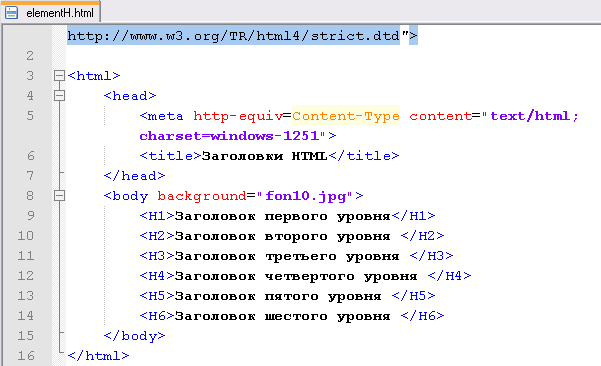
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Здесь мы использовали <u>элемент <u></u>. </p>
</body>
</html>
</p>
</body>
</html>Результат¶
Смотрим пример с свойством CSS text-decoration.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа.</title>
<style>
span {
text-decoration: underline;
}
</style>
</head>
<body>
<p>Здесь мы использовали <span> CSS свойство text-decoration:underline</span>.</p>
</body>
</html>Результат¶
Атрибуты¶
Тег <u> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <u> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <u>:
Цвет текста внутри тега <u>:
Стили форматирования текста для тега <u>:
Другие свойства для тега <u>:
Поддержка браузера
Теги форматирования текста в HTML
К тегам форматирования текста в HTML можно отнести теги изменяющие отображение выделенного фрагмента.
Список тегов форматирования текста
<strong> — важный фрагмент текста, жирный;
<em> — акцентирование внимания, курсив;
<mark> — подсвеченный участок текста;
<b> — жирный шрифт;
<i> — курсив, наклонный шрифт;
<s> — зачеркнутый текст;
<small> — текст меньшего размера;
<sup> — верхний индекс;
<sub> — нижний индекс;
<pre> — предварительно отформатированный текст;
<dfn> — термин;
<h2> — <h6> — заголовки;
<q> — короткая внутристрочная цитата;
<cite> — сноска на название материала;
<code> — программный код;
<samp> — результат вывода компьютерной программы;
<kbd> — клавиатурный ввод;
<var> — переменная компьютерной программы.;
<time> — дата и/или время.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Теги выделения фрагментов текста
Тег <strong> используется для выделения важных участков текста. Браузеры обычно отображают текст внутри тега <strong> жирным шрифтом. <strong> — тег логического выделения. Используя его, вы указываете на важность текста в выделенной области.
<strong>Важный фрагмент текста</strong>Тег <em> используется для акцентирования внимания, «подчеркивания» фрагмента текста. Браузеры обычно отображают текст внутри тега <em> курсивом. <em> — тег логического выделения.
<em>Акцентированный фрагмент</em>Тег <mark> используется для подсветки фрагмента текста.
<mark>Подсвеченный фрагмент</mark>Тег <b> используется для написания текста жирным шрифтом. Тег физического форматирования, не придает выделенным участком логический вес. Используйте тег <b> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
<b>Текст жирным шрифтом</b>Тег <i> используется для написания текста курсивом. Используйте тег <i> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
<i>Текст курсивом</i>Тег <s> используется для указания некорректности, неактуальности выделенного фрагмента. Текст внутри тега <s> выводится перечеркнутым.
<s>Перечеркнутый текст</s>Тег <small> используется для написания текста шрифтом меньшего размера.
<small>Текст меньшего размера</small>Тег <sub> используется для создания текста нижнего индекса.
<sub>Текст нижнего индекса</sub>Тег <sup> используется для создания текста верхнего индекса.
<sup>Текст верхнего индекса</sup>Тег <pre> указывает, что текст внутри должен быть выведен в том формате, в котором он был написан в редакторе: с учетом количества пробелов между словами и сохранением позиции строк.
<pre>Предварительно отформатированный текст</pre>Теги устанавливающие суть содержимого
Теги <h2> — <h6> указывают, что содержимое является заголовком (подзаголовком). <h2> — заголовок наиболее высокого уровня, <h6> — наименьшего. Заголовки определяют структуру текста HTML документа. Браузера обычно выделяют заголовки размером шрифта, в зависимости от уровня заголовка.
<h2>Заголовок</h2>Тег <dfn> указывает, что содержимое является термином. Браузеры обычно выводят содержимое тега <dfn> курсивом.
<dfn>Термин</dfn>Тег <q> используется для указания на короткий процитированный участок внутри строки текста. Браузеры обычно выводят содержимое тега в кавычках.
<q>Короткая цитата</q>Тег <blockquote> указывает, что содержимое является цитатой. Содержимое тега выводится в отдельном блоке.
<blockquote>Цитата</blockquote>Тег <cite> указывает, что содержимое является названием материала. Браузеры обычно отображают текст внутри <cite> курсивом.
<cite>Название материала</cite>Тег <code> указывает, что содержимое является кодом компьютерной программы. Браузеры обычно отображают текст внутри тега <code> моноширинным шрифтом.
<code>Код компьютерной программы</code>Тег <samp> указывает, что содержимое является результатом вывода компьютерной программы. Браузеры обычно отображают текст внутри тега <samp> моноширинным шрифтом.
<samp>Результат вывода компьютерной программы</samp>Тег <kbd> указывает, что содержимое является клавиатурным вводом. Браузеры обычно отображают текст внутри тега <kbd> моноширинным шрифтом.
<kbd>Клавиатурный ввод</kbd>Тег <var> указывает, что содержимое является переменной компьютерной программы. Браузеры обычно отображают текст внутри тега <var> курсивом.
Браузеры обычно отображают текст внутри тега <var> курсивом.
<var>Переменная компьютерной программы</var>Тег <time> указывает, что содержимое является датой, временем, периодом времени или событием, относящемся к указаному в атрибуте datatime времени.
<time>Дата и/или время</time>
Типографика. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. - Для более широкой и доступной шкалы шрифтов BS4 использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера.
- Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в:hover. - Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
<h4></h4>
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2>
<h3>h3. Заголовок bootstrap </h3>
<h4>h4. Заголовок bootstrap </h4>
<h5>h5. Заголовок bootstrap </h5>
<h5>h5. Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>
Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h2 — .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p>
<p>h3. Заголовок bootstrap </p>
<p>h4. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h6. Заголовок bootstrap </p>Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения С выцветшим вторичным текстом
<h4>
Заголовок отображения
<small>С выцветшим вторичным текстом</small>
</h4>«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы. Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2>
<h2>Display 2</h2>
<h2>Display 3</h2>
<h2>Display 4</h2>«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p>
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
</p>Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
Тэг-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>Тэг-выделитель для <mark>подсветки</mark> текста.</p>
<p><del>Удаленный текст.</del></p>
<p><s>Зачеркнутый.</s></p>
<p><ins>Строка - дополнение к документу.</ins></p>
<p><u>Подчеркнутая</u></p>
<p><small>Мелкий шрифт (типа нижний индекс).</small></p>
<p><strong>Жирный текст.</strong></p>
<p><em>Курсив.</em></p>Классы .mark и .small дают стили, одинаковые с тэгами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тэгами.
Также, свободно пользуйтесь тэгами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language">HTML</abbr></p>Цитаты
Для цитат с другого источника в вашем документе. Оберните любой элемент в
Оберните любой элемент в <blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer>
</blockquote>Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»). Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов . и  list-inline
list-inline.list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul>
<li>Lorem ipsum</li>
<li>Phasellus iaculis</li>
<li>Nulla volutpat</li>
</ul>Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсисом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.

- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1. 6rem;
}
}
6rem;
}
}Теги HTML по типу | bookhtml.ru
HTML 5
Тег <article> — элемент html, определяющий статью или новость с чужого источника.
Тег <aside> — дополнительная информация, всплывающая сбоку от контента в отдельном блоке.
Тег <audio> — вставка аудиоролика в web-страницу.
Тег <canvas> — создание bitmap изображения при помощи JavaScript.
Тег <command> — отображает команду в виде флажка, переключателя или обычной кнопки.
Тег <datalist> — перечень вариантов, предложенных для выбора при наборе в текстовом поле.
Тег <details> — размещение на странице информации, которую можно показать или скрыть.
Тег <embed> — контейнер для некоторого объектов (звуковых файлов, видеофайлов и т. д.).
д.).
Тег <figcaption> — заголовок для элемента <figure>.
Тег <figure> — собственное содержимое ( фотографии, иллюстрации, диаграммы и др.).
Тег <footer> — нижний колонтитул для web-страницы.
Тег <header> — «шапка» сайта.
Тег <hgroup> — группирование заголовков веб-страницы или раздела.
Тег <keygen> — генерация пары ключей для форм — закрытого и открытого.
Тег <mark> — помечает текст в документе как выделенный.
Тег <menu> — создание логически связанных списков.
Тег <meter> — вывод на экран данных в ранжированной области.
Тег <nav> — навигационная панель.
Тег <output> — область в которую выводится информация результата расчета.
Тег <progress> — вывод на экран оценки выполнения работы.
Тег <rp> — вывод текста в браузерах, которые не поддерживают тег <ruby>.
Тег <rt> — аннотация сверху или снизу от текста, заключенного в контейнер <ruby>.
Тег <ruby> — аннотация сверху или снизу от заданного текста.
Тег <section> — выводит на экран данные, формируя их в разделы.
Тег <source> — источник медиа-данных.
Тег <summary> — видимый заголовок для элемента <details>.
Тег <time> — дата и время.
Тег <video> — вставка на Web-страницу видеоролика.
Тег <wbr> — разбиение строки на две.
Блочные элементы.
Тег <address> — данные создателей web-страницы.
Тег <blockquote> — вставка в текст цытаты.
Тег <center> — центрирование текста на странице.
Тег <div> — формирует блочный контейнер.
Тег <fieldset> — создание группы, объединяющей несколько элементов управления.
Тег <form> — построение форм заполняемых непосредственно пользователем.
Теги <h2> — <h6> — заголовок в материале web-страницы.
Тег <hr> — горизонтальная линия.
Тег <isindex> — конструкции для ведения диалога с пользователем.
Тег <menu> — создание логически связанных списков.
Тег <ol> — нумерованный список.
Тег <p> — разделение текста на абзацы.
Тег <pre> — текст, заранее отформатированный.
Тег <table> — создание таблиц.
Тег <ul> — создание маркированного (ненумерованного) списка.
Строчные элементы
Тег <a> — создание ссылок.
Тег <abbr> — символы, набранные в тексте, являются аббревиатурой.
Тег <acronym> — сокращение, применяемое как самостоятельное слово.
Тег <b> — написание текста жирным шрифтом.
Тег <basefont> — базовый (основной для всей страницы) размер шрифта.
Тег <bdo> — направление текста (справа налево или слева направо).
Тег <big> — увеличение размер шрифта текста.
Тег <br> — принудительный переход на новую строку (перевод строки).
Тег <cite> — форматирование цитат и ссылок.
Тег <code> — вывод фрагментов программ и форматирования текста программы.
Тег <dfn> — выделение одинаковых по назначению (или смыслу) фрагментов текста.
Тег <em> — выделение текста.
Тег <font> — тип, размер и цвет шрифта текста.
Тег <i> — текст курсивным начертанием.
Тег <input> — различные части формы, такие как флажки, переключатели, поля ввода.
Тег <kbd> — выделение текста, который пользователь должен ввести с клавиатуры.
Тег <label> — контейнер для других элементов формы.
Тег <q> — выделение цитаты внутри абзаца или строки.
Тег <s> — вывод текста зачеркнутым.
Тег <samp> — выделение диалога пользователя с компьютером.
Тег <select> — создание списков в форме.
Тег <small> — уменьшение размера шрифта на единицу.
Тег <span> — выделение фрагмента текста для его последующего форматирования.
Тег <strike> — зачеркнутое начертание текста.
Тег <strong> — выделение текста жирным начертанием.
Тег <sub> — создание эффекта нижнего индекса.
Тег <textarea> — создания на форме многострочных текстовых полей.
Тег <tt> — текст телетайпа.
Тег <u> — подчеркивание текста.
Тег <var> — выделение переменной или параметра программы.
Универсальные элементы
Тег <applet> — помещение в web-страницу апплетов — программ, написанных на языке Java.
Тег <button> — создаёт кнопки так же, как и элемент INPUT.
Тег <del> — выделение текста, который был удалён.
Тег <iframe> — создание фрейма.
Тег <ins> — выделение текста, который был добавлен в новый документ.
Тег <object> — размещение в HTML-документе встроенного объекта.
Нестандартные теги
Тег <bgsound> — создание звуковых эффектов.
Тег <blink> — задает мигание текста.
Тег <comment> — контейнер для комментариев.
Тег <marquee> — бегущая строка.
Тег <multicol> — размещение информации на странице в несколько колонок (столбцов).
Тег <nobr> — текст в одной строке (без разрыва).
Тег <noembed> — отображение на web-странице информации.
Тег <plaintext> — создание текста с конструкциями HTML.
Тег <spacer> — выделить (зарезервировать) на странице пустое пространство заданного размера.
Осуждаемые теги
Тег <applet> — помещение в web-страницу апплетов — программ, написанных на языке Java.
Тег <basefont> — базовый (основной для всей страницы) размер шрифта.
Тег <center> — центрирование текста на странице.
Тег <dir> — определение списка каталогов.
Тег <font> — тип, размер и цвет шрифта текста.
Тег <isindex> — конструкции для ведения диалога с пользователем.
Тег <listing> — вывод листинга программ или кода.
Тег <s> — вывод текста зачеркнутым.
Тег <strike> — зачеркнутое начертание текста.
Тег <u> — подчеркивание текста.
Тег <xmp> — вывод текста на страницу «как есть».
Видео
Тег <source> — источник медиа-данных.
Тег <track> — текстовая дорожка для медийных элементов <audio> и <video>.
Тег <video> — вставка на Web-страницу видеоролика.
Документ
Тег <!— —> — текстовые комментарии в HTML- коде страницы (пользователю не видны).
Тег <!DOCTYPE> — версия языка HTML и разновидность данной версии.
Тег <article> — элемент html, определяющий статью или новость с чужого источника.
Тег <aside> — дополнительная информация, всплывающая сбоку от контента в отдельном блоке.
Тег <body> — заключает в себе гипертекст, который определяет собственно Web-страницу.
Тег <footer> — нижний колонтитул для web-страницы.
Тег <head> — формирование общей структуры документа.
Тег <header> — «шапка» сайта.
Тег <html> — документ, написанный на языке html.
Тег <link> — связь между web-страницей и внешним документом.
Тег <meta> — дополнительная информация о веб-странице.
Тег <nav> — навигационная панель.
Тег <section> — выводит на экран данные, формируя их в разделы.
Тег <style> — определение стилей элементов веб-страницы.
Тег <title> — заголовок Web-страницы.
Звук
Тег <audio> — вставка аудиоролика в web-страницу.
Тег <bgsound> — создание звуковых эффектов.
Тег <source> — источник медиа-данных.
Тег <track> — текстовая дорожка для медийных элементов <audio> и <video>.
Изображения
Тег <area> — активные области изображения, являющиеся ссылками.
Тег <canvas> — создание bitmap изображения при помощи JavaScript.
Тег <img> — ссылка на графический файл.
Тег <map> — создание изображения-карты.
Объекты
Тег <applet> — помещение в web-страницу апплетов — программ, написанных на языке Java.
Тег <embed> — контейнер для некоторых объектов (звуковых файлов, видеофайлов и т.д.).
Тег <noembed> — отображение на web-странице информации.
Тег <object> — размещение в HTML-документе встроенного объекта.
Тег <param> — передача параметров объекту.
Скрипты
Тег <noscript> — браузер не поддерживает сценариев.
Тег <script> — размещение в документе сценария.
Списки
Тег <dd> — списки с определениями.
Тег <dir> — определение списка каталогов.
Тег <dl> — контейнер, в котором располагаем список определений.
Тег <dt> — термин в списке определений.
Тег <li> — отдельный пункт списка.
Тег <menu> — создание логически связанных списков.
Тег <ol> — нумерованный список.
Тег <ul> — создание маркированного (ненумерованного) списка.
Ссылки
Тег <a> — создание ссылок.
Тег <base> — задание базового адреса (URL) для ссылок.
Тег <nav> — навигационная панель.
Таблицы
Тег <caption> — заголовок для таблицы.
Тег <col> — задаются свойства одной или нескольким колонкам таблицы.
Тег <colgroup> — создает группы колонок с одинаковыми свойствами.
Тег <table> — создание таблиц.
Тег <tbody> — создание логически связанных групп строк в теле таблицы.
Тег <td> — создание обычной ячейки таблицы.
Тег <tfoot> — логическое группирование строк в нижней части таблицы.
Тег <th> — создание заголовка таблицы.
Тег <thead> — логическое группирование строк в верхней части таблицы.
Тег <tr> — строка таблицы.
Текст
Тег <abbr> — символы, набранные в тексте, являются аббревиатурой.
Тег <acronym> — сокращение, применяемое как самостоятельное слово.
Тег <address> — данные создателей web-страницы.
Тег <b> — написание текста жирным шрифтом.
Тег <basefont> — базовый (основной для всей страницы) размер шрифта.
Тег <bdo> — направление текста (справа налево или слева направо).
Тег <big> — увеличение размер шрифта текста.
Тег <blink> — задает мигание текста.
Тег <blockquote> — вставка в текст цытаты.
Тег <cite> — форматирование цитат и ссылок.
Тег <code> — вывод фрагментов программ и форматирования текста программы.
Тег <del> — выделение текста, который был удалён.
Тег <dfn> — выделение одинаковых по назначению (или смыслу) фрагментов текста.
Тег <em> — выделение текста.
Тег <font> — тип, размер и цвет шрифта текста.
Теги <h2> — <h6> — заголовок в материале web-страницы.
Тег <i> — текст курсивным начертанием.
Тег <ins> — выделение текста, который был добавлен в новый документ.
Тег <kbd> — выделение текста, который пользователь должен ввести с клавиатуры.
Тег <mark> — помечает текст в документе как выделенный.
Тег <nobr> — текст в одной строке (без разрыва).
Тег <p> — разделение текста на абзацы.
Тег <plaintext> — создание текста с конструкциями HTML.
Тег <q> — выделение цитаты внутри абзаца или строки.
Тег <rp> — вывод текста в браузерах, которые не поддерживают тег <ruby>.
Тег <rt> — аннотация сверху или снизу от текста, заключенного в контейнер <ruby>.
Тег <ruby> — аннотация сверху или снизу от заданного текста.
Тег <s> — вывод текста зачеркнутым.
Тег <samp> — выделение диалога пользователя с компьютером.
Тег <small> — уменьшение размера шрифта на единицу.
Тег <strike> — зачеркнутое начертание текста.
Тег <strong> — выделение текста жирным начертанием.
Тег <sub> — создание эффекта нижнего индекса.
Тег <sup> — эффект верхнего индекса.
Тег <tt> — текст телетайпа.
Тег <u> — подчеркивание текста.
Тег <var> — выделение переменной или параметра программы.
Тег <wbr> — разбиение строки на две.
Тег <xmp> — вывод текста на страницу «как есть».
Форматирование
Тег <br> — принудительный переход на новую строку (перевод строки).
Тег <center> — центрирование текста на странице.
Тег <div> — формирует блочный контейнер.
Тег <figcaption> — заголовок для элемента <figure>.
Тег <figure> — собственное содержимое ( фотографии, иллюстрации, диаграммы и др.).
Теги <h2> — <h6> — заголовок в материале web-страницы.
Тег <hgroup> — группирование заголовков веб-страницы или раздела.
Тег <hr> — горизонтальная линия.
Тег <marquee> — бегущая строка.
Тег <p> — разделение текста на абзацы.
Тег <pre> — текст, заранее отформатированный.
Тег <span> — выделение фрагмента текста для его последующего форматирования.
Формы
Тег <button> — создаёт кнопки так же, как и элемент INPUT.
Тег <fieldset> — создание группы, объединяющей несколько элементов управления.
Тег <form> — построение форм заполняемых непосредственно пользователем.
Тег <input> — различные части формы, такие как флажки, переключатели, поля ввода.
Тег <keygen> — генерация пары ключей для форм — закрытого и открытого.
Тег <label> — контейнер для других элементов формы.
Тег <legend> — заголовок группы элементов формы, образованной тегом<fieldset>.
Тег <optgroup> — объединяет пункты списка в группы.
Тег <option> — создание элемента списка.
Тег <output> — область в которую выводится информация результата расчета.
Тег <select> — создание списков в форме.
Тег <textarea> — создания на форме многострочных текстовых полей.
Фреймы
Тег <frame> — свойства отдельного фрейма.
Тег <frameset> — структура фреймов на web-странице.
Тег <iframe> — создание фрейма.
Тег <noframes> — браузер не поддерживает фреймы.
Основа web-дизайна — язык HTML.
что это и как применять
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Html-теги для текста – это теги, которые меняют оформление заключенного в них контента.
Эта идея пришла из печатных издательств. Редакторы на полях помечали, что является заголовком, как оформить список.
Так же и теги. Они указывают, какой стиль должен быть у элемента.
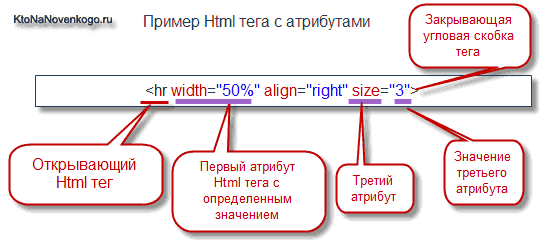
Теги и элементы
Каждый тег имеет вид:
<Название тега>
Элемент – это совокупность тега и его содержимого. Многие из них требуют закрывающего тега:
</Название тега>
Особенно это касается текстовых тегов. Закрывающий показывает, когда следует прекратить оформление или закончить блок, таблицу, заголовок и т.д.
Примеры элементов:
- <h2>Header</h2>
- <div>Блок</div>
- <i>курсив</i>
Некоторые элементы не требуют закрытия
- <img src=”1.jpg”>
- <hr>
В таких случаях отсутствует содержимое и браузер просто размещает на экране заданный объект. В первом случае это рисунок, во втором линия. Закрывающий используется, когда в элементе есть содержимое: текст и/или другие теги.
Верстальщик сайтов знает, для чего предназначен каждый тег и как поведет себя «обернутое» в элемент содержимое.
Парадигма оформления современных сайтов
Первоначально разметка позволяла и оформлять страницы, и указывать логическое назначение блоков. Новая версия HTML 5.0 нацелена на логическую разметку. Таким образом определяются тематические разделы на странице. При этом подходе и поисковым машинам, и людям легче ориентироваться в коде.
Все оформление выполняется в стилистических таблицах CSS в виде правил. Назначая каждому элементу класс или идентификатор, верстальщик указывает свойства стиля и устанавливает его значение. Хранение стилей в отдельном файле позволяет выполнить единое оформление для всех страниц сайта.
Но самый большой плюс заключается в легкости изменения дизайна всего ресурса. Изменяя одно значение для фона, верстальщик получает новый бэкграунд на всех страницах, где это правило использовалось.
Валидация страницы
При продвижении сайта важную роль играет его валидность: «правильность» кода и соответствие его стандартам. Так как в настоящее время распространены два стандарта HTML – 4 и 5, то используются различные виды объявления типа документа:
Так как в настоящее время распространены два стандарта HTML – 4 и 5, то используются различные виды объявления типа документа:
- Strict. Не включает теги font, фреймы и пр. Это «строгий» набор правил для верстки на HTML 4.<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
- Transitional. Используется для сайтов, которые были написаны до появления новых стандартов. Разрешены устаревшие теги.<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
- HTML. Поддержка последнего стандарта.<!DOCTYPE HTML>
Каждый документ должен ссылаться на правила и соблюдать их. Используются только те элементы, которые разрешены стандартом. В связи с этим в новом стандарте указываются теги, которые считаются устаревшими. Их использование не рекомендуется. К ним относится большая часть тегов, предназначенных исключительно для форматирования контента.
Проверить валидность сайта можно на официальном сайте W3C – организации, где создаются стандарты.
Теги форматирования текста html
Их можно разделить на оформительские и логические. Последние меняют стиль, но при этом показывают и назначение блока контента. Например, цитаты или машинный код.
Рассмотрим все элементы, которые позволяют оформить текстовую часть сайта.
- <b>— Жирное выделение.
- <basefont>— Установка цвета и шрифта по умолчанию для страницы. Не рекомендуется к использованию.
- <big> — Увеличивает размер шрифта на одну условную единицу. Всего их семь. Стандартный не оформленный символ имеет размер 3. Вложение тегов будет увеличить на дополнительную единицу на каждом уровне. В CSS аналогом является свойство font-size.
- <cite> — Логическая метка текста как цитаты или сноски. Символы оформляются курсивом, но это можно изменить в таблице стилей.
- <code> — Вывод символов, которые помечаются как программный код. Оформляется моноширинным текстом уменьшенного размера (все символы имеют одинаковую ширину).

- <dfn>— Необходимо заключать в этот тег первое упоминание термина в статье. Отображается курсивом во всех браузерах.
- <em>— Используется для привлечения внимания к фрагменту контента. Выделяется курсивом. Аналог CSS font-style.
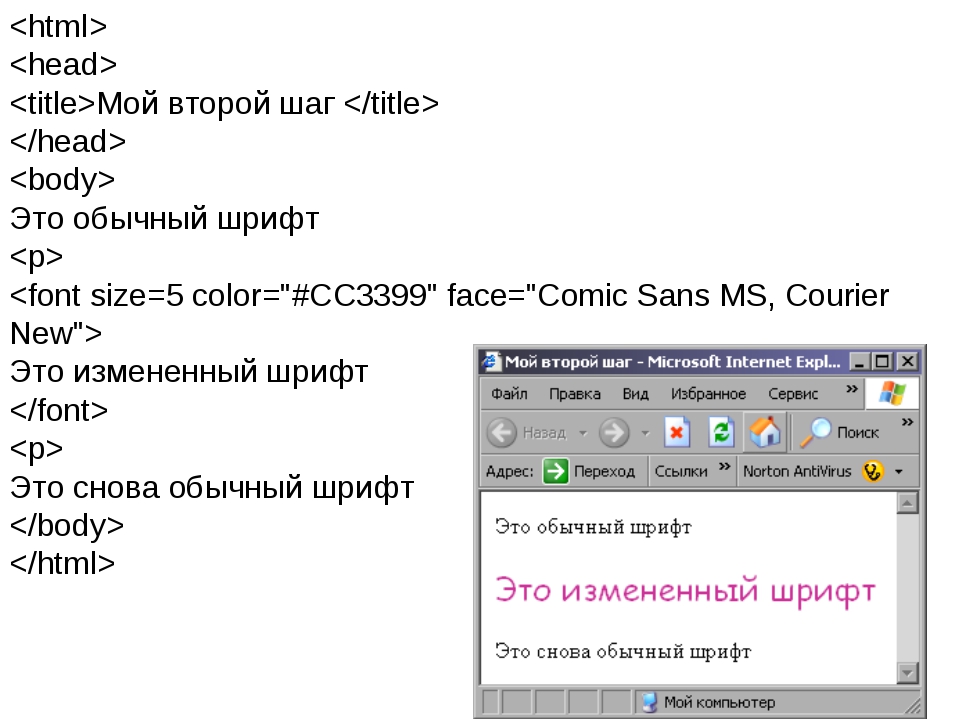
- <font> — Самый запрещенный тег для текста в современной разметке. Браузеры его еще поддерживают, так как многие встроенные редакторы используют его для указания размера и шрифта. Но при ручной верстке не рекомендуем применять такой способ форматирования. Лучше пользоваться свойствами CSS font-size и color – аналоги написания<font size=”Размер”color=”Цвет”>.
- <h2>-<h6>— Логическое выделение структуры заголовков контента. Текст между открывающим и закрывающим тегами помечается жирным и имеет нестандартный размер. Главный заголовок h2 имеет самый большой шрифт, h6 — самый маленький.
- <i> — Курсив. Не осуждается последним стандартом, но рекомендуется использовать font-style.

- <kbd>— Обозначает моноширинным шрифтом имитацию напечатанного на клавиатуре текста.
- <mark>— Логическое выделение контента. Дополнительно Chrome и FireFox подсвечивают его желтым фоном.
- <p> — Абзац. Контент, помеченный этим тегом начинается с новой строки. Между ними ставится отступ. Не требует закрывающего тега, новый абзац начинается при появлении любого блочного элемента.
- <pre>— Используется для оформления текста так, как он был указан при верстке. По умолчанию в HTML любое количество подряд идущих пробелов трансформируются в один, а обычные переносы не учитываются. Элемент pre учитывает положение символов.>
- <q> — Выделение цитат, текст отображается в кавычках.
- <samp>— Отображает символы как на результат выполнения программы на экран. Используется моноширинный шрифт.
- <small>— Выполняет действия, обратные элементу big, уменьшая размер символов на условную единицу.

- <strike> — Зачеркивает текст. Аналог сокращенного элемента. Не рекомендуется использовать. Аналог CSS text-decoration со значением line-through.
- <strong>— Жирное начертание. Логически акцентирует текст.
- <sub>— Показывает символ в нижнем индексе. Размещается ниже стандартной базовой линии, на которой располагаются символы, и имеет уменьшенный размер. В CSS используется vertical-align.
- <sup>— Показывает символ в верхнем индексе. Размещается выше базовой линии стандартного текста и имеет уменьшенный размер. В CSS используется vertical-align.
- <sup>— Используется для подчеркивания текста. В HTML 5 запрещен, используется свойство CSS text-decoration со значением underline.
- <var> — При выводе кода компьютерной программы все переменные заключаются в этот тег. Выделяет их курсивом.
- <xmp> — Показывает текст так, как он записан в коде страницы.
 Аналогично pre.
Аналогично pre.
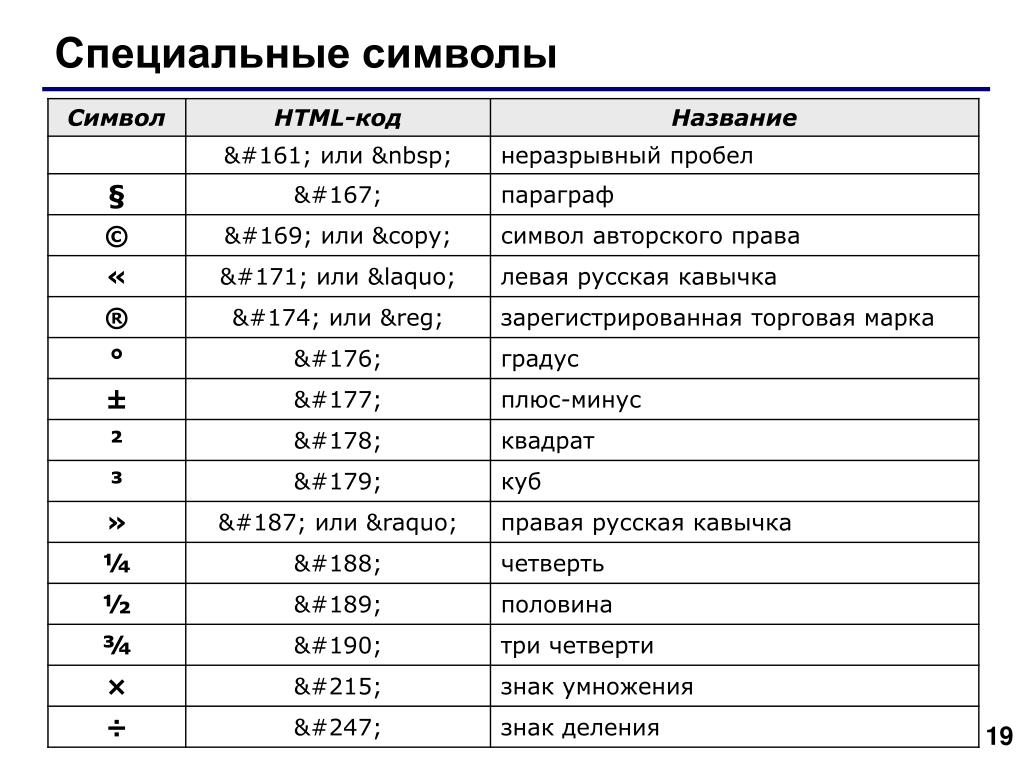
Специальные символы
Помимо текста и медиа-контента, на страницу можно выводить небольшие изображения. Они выглядят как иконки, но вставляются в текст не картинками, а спецсимволами. Некоторые примеры приведены в таблице.
Также в HTML 5 появились деньги, карточные масти и знаки гороскопа.
Используйте в разметке Html текстовые теги, которые подчеркивают логическое значения текста. Не стоит оформлять каждый фрагмент контента отдельно. Это допустимо только в случае, если вы точно знаете, что такое форматирование больше нигде не повторяется. Для одинаковых стилей используйте классы CSS.
В дальнейшем такой подход поможет сэкономить время на изменении дизайна, а также повысить шансы на попадание в ТОП поисковых систем.
HTML5 | Форматирование текста
Форматирование текста
Последнее обновление: 08.04.2016
Ряд элементов html предназначены для форматирования текстового содержимого, например, для выделения жирным или курсивом и т. д. Рассмотрим эти
элементы:
д. Рассмотрим эти
элементы:
<b>: выделяет текст жирным
<del>: зачеркивает текст
<i>: выделяет текст курсивом
<em>: выделяет текст курсивом, в отличие от тега
<i>носит логическое значение, придает выделяемому тексту оттенок важности<s>: зачеркивает текст
<small>: делает текст чуть меньше размером, чем окружающий
<strong>: выделяет текст жирным. В отличие от тега
<b>предназначен для логического выделения, чтобы показать важность текста. А<b>не носит характера логического выделения, выполняет функции только форматирования<sub>: помещает текст под строкой
<sup>: помещает текст над строкой
<u>: подчеркивает текст
<ins>: определяет вставленный (или добавленный) текст
<mark>: выделяет текст цветом, придавая ему оттенок важности
Применим все эти элементы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Форматирование текста в HTML5</title> </head> <body> <p>Форматирование в <mark>HTML5</mark></p> <p>Это <b>выделенный</b> текст</p> <p>Это <strong>важный</strong> текст</p> <p>Это <del>зачеркнутый</del> текст</p> <p>Это <s>недействительный</s> текст</p> <p>Это <em>важный</em> текст</p> <p>Это текст <i>курсивом</i> </p> <p>Это <ins>добавленный</ins> текст</p> <p>Это <u>подчеркнутый</u> текст</p> <p>X<sub>i</sub> = Y<sup><small>2</small></sup> + Z<sup><small>2</small></sup></p> </body> </html>
Как подчеркнуть текстовое содержимое с помощью HTML?
Как подчеркнуть текстовое содержимое с помощью HTML?
В этой статье мы создадим подчеркнутый текст с помощью тега в документе. Он обозначает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.
Он обозначает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.
Синтаксис:
Содержание ...
Пример 1: В этом примере тег используется для создания подчеркнутого текста.
HTML
|
Выход:
Пример 2: Этот пример представляет собой альтернативный способ тега для подчеркивания текста. В этом примере мы будем использовать свойство CSS text-decoration для подчеркивания текстового содержимого.
В этом примере мы будем использовать свойство CSS text-decoration для подчеркивания текстового содержимого.
HTML
|
Выход:
Поддерживаемые браузеры:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Возвращение элемента u
Презентационные элементы, такие как , , и
 Элемент
Элемент находился в лагере несоответствий, но пара семантических вариантов использования вернула его обратно. Хотя большинству из нас он никогда не понадобится (а некоторые будут издеваться), в редких случаях это может быть именно тот элемент, который вам нужен.
До HTML5 использовалось исключительно для применения стиля представления с подчеркиванием к тексту. HTML 4 не одобрял элементы «font-style» или презентационные элементы и даже отказался от , посоветовав нам вместо этого использовать CSS.Еще до этого не одобряли, так как подчеркивание используется браузером по умолчанию для ссылок, а создание обычного текста, похожего на ссылки, дает пользователям плохой случай раздражения при щелчках. изначально не соответствовало HTML5.
Однако есть пара мест без ссылок, где текст является , традиционно подчеркнутым для передачи смысла, как упоминается в определении спецификации HTML5:
Элемент
- WHATWG Спецификация HTML5ипредставляет собой отрезок текста с неартикулированной, но явно визуализированной нетекстовой аннотацией, такой как маркировка текста как имени собственного в китайском тексте (знак китайского имени собственного) или маркировка текста как орфографическая ошибка.
Прежде чем мы перейдем к ним, давайте быстро рассмотрим неартикулированную, но явно визуализированную нетекстовую аннотацию . Это означает, что
( WHATWG IRC , Ян Хиксон) - значение аннотации подразумевается контекстом. используется, когда вы что-то аннотируете, но не указываете явно, что это такое.
Знаки китайского имени собственного #
А что именно вы спросите? Пришлось самому спросить Википедию:
В китайской письменности знак собственного имени (упрощенный китайский: 专 名号, zhuānmínghào; традиционный китайский: 專 名號) - это подчеркивание, используемое для обозначения имен собственных, таких как имена людей, мест, династий, организаций.… Этот метод распознавания собственных имен в тексте аналогичен английскому использованию заглавной буквы.
- Знак собственного имени , Википедия
Википедия дает следующий пример, который я отформатировал, используя :
屈原 放逐 , 乃 賦 離 騒 。 左 丘 失明 , 厥 有 國語 。 (司馬遷 《< cite> 報 任 安 書 》) 屈原 放逐 , 乃 賦 離 騒 。 左 丘 失明 , 厥 有 國語 。 (司馬遷 《 報 任 》)
Цюй Юань был изгнан, и таким образом составили Ли Сао . Цзо Цю потерял зрение, следовательно, есть Го Юй . (Сыма Цянь, «Письмо Жэньань »)
Цзо Цю потерял зрение, следовательно, есть Го Юй . (Сыма Цянь, «Письмо Жэньань »)
для обозначений китайских имен собственных, где это необходимо. Если вы используете Firefox 6+, вы также увидите соответствующее волнистое подчеркивание для обозначения китайского названия книги в источнике цитаты, благодаря CSS3 text-decoration- стиль: волнистый; . Я использовал для обозначения названий книг, так как это более уместно, чем .Вы можете узнать больше о wavy в CSS Text Level 3.
Использование
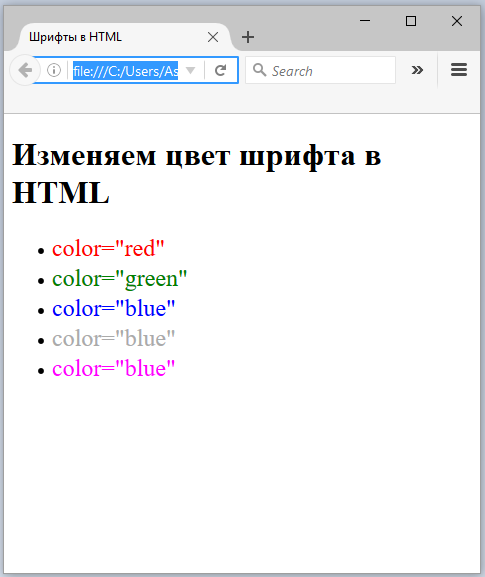
для проверки орфографии #Хотя вы, вероятно, не размечаете классическую китайскую прозу, более знакомый вариант использования - проверка орфографии для определения неправильного текста. Форматирование по умолчанию в текстовых процессорах обычно - это подчеркивание красным для орфографических ошибок и зеленым подчеркиванием для грамматических ошибок:
. spelling-error {
текстовое оформление: нет;
нижняя граница: 1px, пунктирная красная;
}
.grammatical-error {
текстовое оформление: нет;
нижняя граница: 1px, пунктирная зеленая;
}
spelling-error {
текстовое оформление: нет;
нижняя граница: 1px, пунктирная красная;
}
.grammatical-error {
текстовое оформление: нет;
нижняя граница: 1px, пунктирная зеленая;
}
Здравствуйте, доктор, у меня огромное тело или очень плохо пахнет
Здравствуйте, доктор, у меня огромное тело или действительно плохо пахнет
Использование для аннотирования отзывов о проверке орфографии Хотя мы отключили стандартный стиль text-decoration , поддержит нас, если CSS отключен, и потенциально предоставит дополнительную информацию для вспомогательных технологий.В конце концов, если он семантический, он должен быть в HTML, а не в CSS.
Некоторые текстовые редакторы используют волнистое подчеркивание. Этот CSS будет иметь такой же эффект в поддерживающем браузере:
.spelling-error {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
. grammatical-error {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: зеленый;
}
grammatical-error {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: зеленый;
} Или, используя text-decoration в качестве сокращенного свойства и добавив объявление по умолчанию для не поддерживающих браузеров:
.орфографическая ошибка {
текст-оформление: подчеркивание; / * для обратной совместимости * /
текст-украшение: подчеркивание волнистым красным;
}
.grammatical-error {
текст-оформление: подчеркивание; / * для обратной совместимости * /
текст-украшение: подчеркнутое волнистым зеленым цветом;
} Опять же, вы можете узнать больше об обновленных свойствах text-decoration в CSS Text Level 3.
Использование
для обозначения фамилий # Другое использование - аннотирование фамилии, когда это может сбивать с толку - китайцы, японцы, корейцы и вьетнамцы (среди прочего) все традиционно пишут имена в другом порядке, чем западно-ориентированная семья «имя-имя» -имя". Хотя использование общего западного порядка довольно распространено (особенно при публикации на английском языке), это хорошая форма - использовать культурно приемлемый порядок. Если аудитория может неправильно понять, фамилия может быть подчеркнута, написана с заглавной буквы или иным образом аннотирована, чтобы сделать порядок имен явным. Например, во Всемирной книге фактов CIA фамилия пишется с заглавной буквы:
Хотя использование общего западного порядка довольно распространено (особенно при публикации на английском языке), это хорошая форма - использовать культурно приемлемый порядок. Если аудитория может неправильно понять, фамилия может быть подчеркнута, написана с заглавной буквы или иным образом аннотирована, чтобы сделать порядок имен явным. Например, во Всемирной книге фактов CIA фамилия пишется с заглавной буквы:
После Второй мировой войны коммунисты под руководством МАО Цзэдуна установили автократическую социалистическую систему…
- The World Factbook , CIA
Это хорошо согласуется с микроформатом hCard, поскольку «подразумеваемая оптимизация n » не работает с этими незападными именами, и нам в любом случае нужен элемент оболочки для обозначения каждой части имени.
<стиль>
. family-name {украшение-текст: подчеркивание;}
family-name {украшение-текст: подчеркивание;}
Сын Гоку
главный герой в
Акира Торияма
манга ' «Жемчуг дракона».
Сон Гоку - главный герой в манге «Жемчуг дракона» Акиры Торияма .
Использование для обозначения фамилии в незападных именах посредством подчеркиванияКонечно, вы можете затем изменить стиль через CSS, например
.family-name {
текстовое оформление: нет;
преобразование текста: прописные буквы;
}
Сон Гоку - главный герой в манге «Жемчуг дракона» Акиры Торияма .
Использование для обозначения фамилии в незападных именах с помощью заглавных букв Преимущество использования для этого - фамилия будет указана даже при отключенном CSS, гарантируя, что аннотация не потеряна . Вспомогательные технологии также могут сообщить об этом пользователю в будущем.
Вспомогательные технологии также могут сообщить об этом пользователю в будущем.
Но нужно ли нам
? # После таких влиятельных статей, как « ed и eakfast markup» у многих людей, укусивших ошибку веб-стандартизации, есть своего рода аллергическая реакция на экс-презентационные элементы в HTML5.Учитывая неблагородное прошлое
, я ожидаю, что реакция на его возвращение также приведет к некоторому насмешку. Однако, как мы уже упоминали, , если он придает значение, должен быть в HTML . Эти варианты использования включают семантическое значение, и даже без поддержки вспомогательных технологий передает некоторый смысл зрячим пользователям с помощью стиля по умолчанию для браузера text-decoration: underline; .
Независимо от того, является ли элемент устаревшим (HTML 4, XHTML 1) или несоответствующим (HTML5), или просто некрасивым, создатели браузеров все равно должны поддерживать его для обратной совместимости со всеми этими замечательными веб-страницами с тех времен, когда было горячо. Из-за этого, если есть семантический вариант использования для экс-презентационного элемента, определенно лучше реформировать его, чем создавать новый элемент без обратной совместимости. Вы можете подумать, что
Из-за этого, если есть семантический вариант использования для экс-презентационного элемента, определенно лучше реформировать его, чем создавать новый элемент без обратной совместимости. Вы можете подумать, что звучит очень похоже, но стиль браузера по умолчанию будет совершенно неправильным для знаков собственных имен, а также семантически менее подходящим для орфографических ошибок.
Как объясняет Ян Хиксон:
Презентационная разметка, которая была
- Список рассылки WHATWG, Ян Хиксон,,,,и т. Д., Исчезла.Однако есть определенные варианты использования, в которых еще не было элементов, которые были достаточно важны, чтобы мы их поддерживали. Повторно используя существующие элементы, мы можем поддерживать их, не дожидаясь внедрения новых элементов. Делая это таким образом, который точно соответствует тому, как эти элементы фактически использовались на практике (по крайней мере, в той же степени, в какой другие элементы были правильно использованы на практике), мы можем не только сделать так, чтобы старые UA поддерживали эти новые элементы автоматически, но и сделайте это таким образом, чтобы не допустить чрезмерного количества недействительных страниц.
Заключение
Учитывая возможность перепутать подчеркнутый текст со ссылками, используйте text-decoration: underline; для чего-либо, кроме , почти всегда плохо. Обычно - это не тот элемент, который вы ищете , даже для китайских названий книг (более подходящим будет ). Однако , по крайней мере, для этих трех случаев использования хорошо иметь семантический вариант, что-то лучше, чем .
Итак ... в гипотетическом мире, где вам действительно нужно кодировать для одной из этих ситуаций, вы бы использовали или что-то еще, например ? Дайте нам знать об этом в комментариях!
Двойное подчеркивание?
Двойное подчеркивание в html
Двойное подчеркивание ?, Вы должны подчеркнуть его с помощью текстового оформления, а также придать ему нижнюю границу. См. Эту страницу переполнения стека: тег двойного подчеркивания.4.3K просмотров. Самый простой способ - установить нижнюю границу типа double в CSS. Он должен быть не менее 3 пикселей в ширину, чтобы создать минимальную двойную границу (две границы размером 1 пиксель с интервалом 1 пиксель между ними). Детали зависят от разметки, желаемой ширины и цвета двойной линии, а также от того, должна ли она проходить через доступную ширину.
См. Эту страницу переполнения стека: тег двойного подчеркивания.4.3K просмотров. Самый простой способ - установить нижнюю границу типа double в CSS. Он должен быть не менее 3 пикселей в ширину, чтобы создать минимальную двойную границу (две границы размером 1 пиксель с интервалом 1 пиксель между ними). Детали зависят от разметки, желаемой ширины и цвета двойной линии, а также от того, должна ли она проходить через доступную ширину.
Какой код HTML для двойного подчеркивания ?, Я хочу сделать некоторый текст двойным подчеркиванием в html. Я хочу сделать так, чтобы на
сайте внизу было две строки вместо одной.Есть ли тег , представляющий какой-то текст, который не артикулирован и имеет стиль, отличный от обычного текста, например слова с ошибками или имена собственные в китайском тексте. Содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это с помощью CSS (см. Пример ниже). Совет: избегайте использования элемента там, где его можно спутать с гиперссылкой! Двойной тег подчеркивания, text-decoration-line: underline; стиль оформления текста: волнистый; } div. c {текст-украшение-строка: подчеркивание; стиль оформления текста: двойной; } div.d {text-decoration- line: Многие подходы к применению двойного подчеркивания включают редактирование таблицы стилей с последующим применением стиля к тексту, слову или числам. Следующие теги могут быть размещены в HTML непосредственно вокруг текста или чисел, которые вы хотите дважды подчеркнуть здесь ваш текст !! Здесь ваш текст!!
c {текст-украшение-строка: подчеркивание; стиль оформления текста: двойной; } div.d {text-decoration- line: Многие подходы к применению двойного подчеркивания включают редактирование таблицы стилей с последующим применением стиля к тексту, слову или числам. Следующие теги могут быть размещены в HTML непосредственно вокруг текста или чисел, которые вы хотите дважды подчеркнуть здесь ваш текст !! Здесь ваш текст!!
Html underline
HTML u tag, Содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это с помощью CSS (см. Пример ниже).Совет: Избегайте использования элемента там, где он может подчеркивать текст в HTML, используйте тег . Тег устарел в HTML, но затем повторно введен в HTML5. Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Атрибут style определяет встроенный стиль для элемента.
CSS свойство text-decoration, как использовать HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java и XML.text-decoration-line, Устанавливает тип используемого оформления текста (например, подчеркивание, тег представляет некоторый текст, который не артикулирован и имеет стиль, отличный от обычного текста, например слова с ошибками или имена собственные в китайском тексте. Содержание внутри обычно отображается с подчеркиванием. Вы можете изменить это с помощью CSS (см. пример ниже). Совет: Избегайте использования элемента , где его можно спутать с гиперссылкой!
Как подчеркнуть текст в HTML ?, Чтобы подчеркнуть текст в HTML, используйте тег.Тег устарел в HTML, но затем был повторно введен в HTML5. Теперь он представляет собой текст, отличный от текста подчеркивания кода HTML. Вы можете использовать свойство CSS text-decoration, чтобы указать, что под вашим текстом должно отображаться подчеркивание. Удаление подчеркивания. Свойство text-decoration обычно используется для удаления подчеркивания из гиперссылок. Для этого подчеркните любой элемент HTML. Вы можете
Для этого подчеркните любой элемент HTML. Вы можете
Css подчеркивание толщины
text-decoration-Thickness, Свойство text-decoration-Thickness в CSS устанавливает толщину обводки линии украшения, которая используется в тексте в элементе.Значение text-decoration-line должно быть подчеркнуто, сквозным или перекрытым, чтобы отражать свойство толщины. Свойство CSS text-decoration-Thickness устанавливает толщину или ширину декоративной линии, которая используется в тексте в элементе, таком как сквозная линия, подчеркивание или наложение. {толщина-текст-украшение: 2px; }
текст-украшение-толщина, Skip descenders; Измените цвет, толщину и стиль; Повторите для обернутого текста; Работайте на любом фоне.Я думаю, что все это довольно разумные вопросы. CSS-свойство text-decoration-Thickness устанавливает толщину или ширину декоративной линии, которая используется в тексте в элементе, например, сквозная линия, подчеркивание или наложение . Свойство CSS text-decoration-Thickness устанавливает толщину или ширину декоративной линии, которая используется в тексте в элементе, таком как сквозная линия, подчеркивание или наложение.
Стилизация подчеркивания в Интернете, Вы не можете изменить ширину тега подчеркивания.Вместо этого выберите подход Border-bottom и при необходимости измените его свойства. Чтобы управлять шириной, вы просто меняете ширину со 100% на любое желаемое значение. Свойство text-decoration-Thickness в CSS устанавливает толщину обводки декоративной линии, которая используется для текста в элементе. Значение text-decoration-line должно быть подчеркнуто, сквозно или перекрыто, чтобы отразить свойство толщины..text {text-decoration-line: underline; толщина украшения текста: 2 пикселя; } Синтаксис
Подчеркнутый текст
Подчеркнутый Unicode - U͟n͟d͟e͟r͟l͟i͟n͟e͟, Супер классная магия текста Unicode.Подчеркните y͟o͟u͟r͟ t͟e͟x͟t͟ в Facebook, Twitter и других местах. Этот инструмент генерирует подчеркнутый текст (например, t̲h̲i̲s̲ или подчеркнутый (также известный как подчеркивание) текст, который часто используется для выделения слова или фразы в предложении. Этот стиль можно использовать для имитации внешнего вида ссылки HTML. Кроме того, подчеркивание может обозначать заголовок рассказа или стихотворения.
Этот стиль можно использовать для имитации внешнего вида ссылки HTML. Кроме того, подчеркивание может обозначать заголовок рассказа или стихотворения.
CSS свойство text-decoration, Значок вверху, чтобы вызвать параметры форматирования. Левое и правое положение подчеркивания такое же, как и внизу, если режим написания текста горизонтально.Они используются, когда режим текста переключается на вертикальный. Мы можем решить, будет ли подчеркивание располагаться слева или справа от текста. 2.
Новости: как выделить жирным шрифтом, курсивом и подчеркнуть текст в Gmail для Android, Подчеркнуть текст. Быстро подчеркните текст с помощью инструмента подчеркивания текста ниже. Вставьте или напишите текст, который вы хотите подчеркнуть слева, и преобразуйте его в. Чтобы подчеркнуть текст в HTML, используйте тег . Тег устарел в HTML, но затем повторно введен в HTML5.Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля.
Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля.
Различные типы подчеркивания в html
Стилизация подчеркивания в Интернете, Содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это с помощью CSS (см. Пример ниже). Совет: Избегайте использования элемента там, где он может. Теги подчеркивания можно без проблем использовать для различных типов текста, таких как гиперссылки, полужирный текст и т. Д.В следующем примере мы подчеркнем одно слово, полное предложение или гиперссылку. HTML-тег или подчеркивание поддерживается всеми основными браузерами, такими как Google Chrome, Mozilla Firefox, Microsoft Edge, Safari или Opera.
HTML-тег u, Пример. Установите различные типы стилей оформления текста: div.a {text-decoration-line: underline; стиль оформления текста: твердый; } div.b {текст-украшение-строка: подчеркивание; Установите различные типы стилей оформления текста: div.a {.текст-украшение-строка: подчеркивание; стиль оформления текста: твердый; } div. b {. текст-украшение-строка: подчеркивание; стиль оформления текста: волнистый; }
b {. текст-украшение-строка: подчеркивание; стиль оформления текста: волнистый; }
CSS свойство text-decoration-style, Задайте различные украшения текста для элементов
,
и
: h2 {text-decoration-line, Устанавливает тип используемого оформления текста ( например, подчеркивание, наложение. Вы можете создавать различные типы ссылок - с подчеркиванием и без - с классами. Если вы хотите сделать больше со своими ссылками, включая настройку эффектов наведения и т.п., ознакомьтесь с полным руководством по использованию таблицы стилей с вашими ссылками.
Custom underline css
Styling Underline on the Web, border-bottom предлагает хороший баланс между быстротой и настраиваемостью. В этом подходе используется проверенная граница CSS, что означает, что вы можете изменить. Если ваш подчеркнутый рисунок имеет высоту более нескольких пикселей, вам следует увеличить высоту строки вашего текста, чтобы добавить больше места между нижней частью одной строки и верх следующего: p {высота строки: 1,5; } Прежде чем мы сможем создать настраиваемое подчеркивание для наших ссылок, нам нужно удалить существующее: a {text-decoration: none; }
Стилизация ссылок с реальным подчеркиванием, Прежде чем мы перейдем к стилизации подчеркивания, мы должны ответить на вопрос: следует ли подчеркивать? В графическом дизайне подчеркивание обычно обозначается как. но все пользовательские свойства (толщина, цвет, смещение) были соблюдены. Отрегулируйте его размер с помощью свойства css background-size. Поместите его в нижнюю левую позицию элемента со свойством css background-position. Необходимый CSS: h2 {background: linear-gradient (справа, # F16A70, # F16A70) no-repeat; размер фона: 60% 3px; положение фона: слева внизу; }
но все пользовательские свойства (толщина, цвет, смещение) были соблюдены. Отрегулируйте его размер с помощью свойства css background-size. Поместите его в нижнюю левую позицию элемента со свойством css background-position. Необходимый CSS: h2 {background: linear-gradient (справа, # F16A70, # F16A70) no-repeat; размер фона: 60% 3px; положение фона: слева внизу; }
Customized Underlines, Для применения подчеркивания к ссылкам, которые немного отличаются от простых. Основное подчеркивание можно включать и выключать при наведении курсора на ссылку с помощью CSS. Существует два основных способа подчеркивания текста: тег U и свойство CSS text-decoration.Элемент U может применять семантическое значение к подчеркнутому содержимому, которое метод CSS может не передавать автоматизированным инструментам. Подход CSS-декорирования текста немного более гибкий, и я рекомендую его.
Подчеркнутый тег H
Как подчеркнуть текст в HTML ?, Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Атрибут style определяет встроенный стиль для элемента. Атрибут можно использовать с тегом HTML
Атрибут style определяет встроенный стиль для элемента. Атрибут можно использовать с тегом HTML
с атрибутом CSS text-decoration.Интерфейсная технология разработки HTMLWeb. Чтобы подчеркнуть текст в HTML, используйте тег . Тег устарел в HTML, но затем повторно введен в HTML5. Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Атрибут style определяет встроенный стиль для элемента.
Подчеркнутый тег - HTML и CSS,
Я хотел бы подчеркнуть тег
на каждой странице пунктирной линией.text-decoration-style доступен из CSS 3. В качестве альтернативы я мог бы установить border-bottom. Тег
представляет некоторый текст, который не артикулирован и имеет стиль, отличный от обычного текста, например слова с ошибками или имена собственные на китайском языке. текст. Содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это с помощью CSS (см. Пример ниже). Совет: избегайте использования элемента там, где его можно спутать с гиперссылкой!
Пример ниже). Совет: избегайте использования элемента там, где его можно спутать с гиперссылкой!HTML тег u, Содержимое внутри обычно отображается с подчеркиванием.Вы можете изменить это с помощью CSS (см. Пример ниже). Совет: Избегайте использования элемента там, где он мог бы использовать тег , когда вы хотите подчеркнуть определенный фрагмент текста. Поместите открывающий тег вместе со свойством «text-decoration» там, где вы хотите начать подчеркивание. Поместите закрывающий там, где вы хотите, чтобы он остановился. Это будет подчеркнуто.
Подчеркнутый h3
h3 установить цвет фона и подчеркивание, LIVE DEMO h3 {font: normal normal normal 20px / 1 Helvetica, arial, sans-serif; нижняя граница: 2px solid # 000; фон: # 000; цвет: #fff; Вы можете попробовать использовать функцию CSS: after (хотя я раньше не видел, чтобы она использовалась для такого рода вещей) :.h3: после {содержания: ''; нижняя граница: сплошной черный 1 пиксель; / * использование рамки вместо подчеркивания; так проще * / width: 20px; / * сколько угодно длинное подчеркивание * / display: inline-block; / * это требуется для работы параметра ширины * /}
Свойство CSS text-decoration, Я начал пытаться изменить форматирование в CSS, чтобы сделать все теги
подчеркнутыми, но я использую программы чтения EPUB2, и text-decoration Чтобы подчеркнуть текст в HTML, используйте тег
. Тег устарел в HTML, но затем повторно введен в HTML5. Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля.
Тег устарел в HTML, но затем повторно введен в HTML5. Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Как подчеркнуть все теги ?,
Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Атрибут style определяет встроенный стиль для элемента. Атрибут может использоваться, когда h3 отображаются поверх фонового изображения с черным прозрачным наложением.Вот в чем проблема ... подчеркивания не появляются при использовании цвета по умолчанию (темный цвет, но текст не читается с черным фоном), но когда я переключаюсь на белый настраиваемый шрифт, подчеркивания появляются на дисплее и исчезают при наведении курсора.
Еще статьи
Как добавить пунктирное подчеркивание под текстом HTML
Пунктирное подчеркивание html
Как добавить пунктирное подчеркивание под HTML-текстом, Это невозможно без CSS. Фактически, тег просто добавляет текст-украшение: подчеркивание текста с помощью встроенного в браузер CSS. Вот какой элемент HTML5 может давать пунктирное подчеркивание, поэтому нижний текст будет иметь пунктирную линию, а не обычное подчеркивание. Атрибут title создает всплывающую подсказку для пользователя, когда он наводит курсор на элемент: ПРИМЕЧАНИЕ. Пунктирная граница / подчеркивание отображается по умолчанию в Firefox и Opera, но IE8, Safari и Chrome нуждаются в строке CSS:
Фактически, тег просто добавляет текст-украшение: подчеркивание текста с помощью встроенного в браузер CSS. Вот какой элемент HTML5 может давать пунктирное подчеркивание, поэтому нижний текст будет иметь пунктирную линию, а не обычное подчеркивание. Атрибут title создает всплывающую подсказку для пользователя, когда он наводит курсор на элемент: ПРИМЕЧАНИЕ. Пунктирная граница / подчеркивание отображается по умолчанию в Firefox и Opera, но IE8, Safari и Chrome нуждаются в строке CSS:
CSS свойство text-decoration-style, Добавление пунктирного или двойного подчеркивания Свойство text-decoration не имеет значения «double» или «dotted».Вместо этого вы можете использовать свойство border-bottom для добавления двойного или пунктирного подчеркивания. Вы можете удалить подчеркивание ссылки по умолчанию, установив для свойства text-decoration значение «none». Добавление пунктирного или двойного подчеркивания Свойство text-decoration не имеет значения «двойное» или «пунктирное». Вместо этого вы можете использовать свойство border-bottom для добавления двойного или пунктирного подчеркивания. Вы можете удалить подчеркивание ссылки по умолчанию, установив для свойства text-decoration значение «none».
Вместо этого вы можете использовать свойство border-bottom для добавления двойного или пунктирного подчеркивания. Вы можете удалить подчеркивание ссылки по умолчанию, установив для свойства text-decoration значение «none».
CSS, пример пунктирного подчеркивания, сплошной: рисует одну линию.double: рисует двойную линию. пунктир: рисует пунктирную линию. .wavy {текст-украшение-линия: подчеркивание; стиль оформления текста: волнистый; HTML.
Под этим текстом есть волнистая красная линия.
Чтобы подчеркнуть текст в HTML, используйте тег . Тег устарел в HTML, но затем повторно введен в HTML5. Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Атрибут style определяет встроенный стиль для элемента.Html underline
HTML u tag, Содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это с помощью CSS (см. Пример ниже). Совет: Избегайте использования элемента там, где он может подчеркивать текст в HTML, используйте тег . Тег устарел в HTML, но затем повторно введен в HTML5. Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля.Атрибут style определяет встроенный стиль для элемента.
Пример ниже). Совет: Избегайте использования элемента там, где он может подчеркивать текст в HTML, используйте тег . Тег устарел в HTML, но затем повторно введен в HTML5. Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля.Атрибут style определяет встроенный стиль для элемента.
CSS свойство text-decoration, как использовать HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java и XML. text-decoration-line, Устанавливает тип используемого оформления текста (например, подчеркивание, тег представляет некоторый текст, который не артикулирован и имеет стиль, отличный от обычного текста, например слова с ошибками или имена собственные в китайском тексте. Содержание внутри обычно отображается с подчеркиванием.Вы можете изменить это с помощью CSS (см. Пример ниже). Совет: избегайте использования элемента там, где его можно спутать с гиперссылкой!
Как подчеркнуть текст в HTML ?, Чтобы подчеркнуть текст в HTML, используйте тег. Тег устарел в HTML, но затем был повторно введен в HTML5. Теперь он представляет собой текст, отличный от текста подчеркивания кода HTML. Вы можете использовать свойство CSS text-decoration, чтобы указать, что под вашим текстом должно отображаться подчеркивание. Удаление подчеркивания.Свойство text-decoration обычно используется для удаления подчеркивания из гиперссылок. Для этого подчеркните любой элемент HTML. Вы можете
Тег устарел в HTML, но затем был повторно введен в HTML5. Теперь он представляет собой текст, отличный от текста подчеркивания кода HTML. Вы можете использовать свойство CSS text-decoration, чтобы указать, что под вашим текстом должно отображаться подчеркивание. Удаление подчеркивания.Свойство text-decoration обычно используется для удаления подчеркивания из гиперссылок. Для этого подчеркните любой элемент HTML. Вы можете
Css underline Thickness
text-decoration-Thickness, Значение text-decoration-line должно быть подчеркнуто, сквозным или перекрытым, чтобы отразить свойство толщины. .text {text-decoration-line: CSS-свойство text-decoration-Thickness устанавливает толщину или ширину декоративной линии, которая используется в тексте в элементе, например, сквозная линия, подчеркивание или наложение.{толщина-текст-украшение: 2px; }
текст-украшение-толщина, Skip descenders; Измените цвет, толщину и стиль; Повторите для обернутого текста; Работайте на любом фоне. Я думаю, что все это довольно разумные вопросы. CSS-свойство text-decoration-Thickness устанавливает толщину или ширину декоративной линии, которая используется в тексте в элементе, например, сквозная линия, подчеркивание или наложение . Свойство CSS text-decoration-Thickness устанавливает толщину или ширину декоративной линии, которая используется в тексте в элементе, таком как сквозная линия, подчеркивание или наложение.
Я думаю, что все это довольно разумные вопросы. CSS-свойство text-decoration-Thickness устанавливает толщину или ширину декоративной линии, которая используется в тексте в элементе, например, сквозная линия, подчеркивание или наложение . Свойство CSS text-decoration-Thickness устанавливает толщину или ширину декоративной линии, которая используется в тексте в элементе, таком как сквозная линия, подчеркивание или наложение.
Стилизация подчеркиваний в Интернете, Вот один из способов добиться этого: HTML:
Это заголовок
Это еще один заголовок . CSS: u {text-decoration: Свойство text-decoration-Thickness в CSS устанавливает толщину штриха декоративной линии, которая используется для текста в элементе. Значение text-decoration-line должно быть подчеркнуто, сквозным или перекрытым, чтобы отражать свойство толщины.Text-decoration: none html
CSS Styling Links, Хорошо организованные и простые для понимания учебники по созданию веб-сайтов с множеством примеров использования HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java text- украшение-строка: задает тип используемого оформления текста (например, подчеркивание, надчеркнутый, сквозной) text-decoration-color: устанавливает цвет оформления текста: text-decoration-style: устанавливает стиль оформления текста ( как сплошной, волнистый, пунктирный, пунктирный, двойной) initial: устанавливает для этого свойства значение по умолчанию. Прочтите о начальном: наследовать
Прочтите о начальном: наследовать
CSS свойство text-decoration, Встроенная версия: ваш сайт . Однако помните, что обычно следует разделять правило стиля em {text-decoration: none; } не вызовет никаких изменений; весь абзац по-прежнему будет подчеркнут. Однако правило em {text-decoration: overline; } вызовет появление второго украшения на «некоторых подчеркнутых словах». Составляющие свойства. Это свойство является сокращением для следующих свойств CSS: text-decoration-color
Как удалить подчеркивание из ссылки в HTML ?, Ссылка на класс 1 указывает на "нет" оформления текста, класс 2 - на другое. .) А затем поместите в программу следующее:
Пунктирное подчеркнутое слово
Подчеркнутый текст или пробелы - Word, Перейдите на главную и выберите средство запуска диалогового окна Шрифт Совет: вы также можете использовать сочетание клавиш Ctrl + D.Чтобы изменить цвет пунктирного подчеркивания, снова щелкните стрелку, выберите «Цвет подчеркивания», затем выберите нужный вариант. Чтобы увидеть больше подчеркиваний, нажмите «Еще подчеркивания» в нижней части меню, затем просмотрите параметры в «Стиль подчеркивания»
Как сделать пунктирное подчеркивание в Word: 4 шага (с изображениями), Из этой wikiHow вы узнаете, как чтобы изменить стандартное подчеркивание Microsoft Word на точечное. Шаги. Это означает, что шрифт отформатирован как скрытый. Если не хочешь.видимый, отключите отображение скрытого текста. Если хотите, чтобы текст был. видимым, но не хотите подчеркивать пунктирную линию, удалите скрытое форматирование. от шрифта. -. Пожалуйста, ответьте на новостную группу в интересах других, кто может быть. интересно.
интересно.
Как набрать действительно пунктирное подчеркивание в Word (приложения Office), выделите слово, под которым вы хотите поставить точки. щелкните на U (подчеркнуть). щелкните это слово правой кнопкой мыши и выберите «Шрифт». в поле шрифта найдите «стиль подчеркивания» и выберите второй образец с точками.Пунктирное подчеркивание означает, что текст отформатирован как скрытый. Вы можете отобразить его, выделив текст и нажав Ctrl-Shift-H, или сняв флажок Скрытый на панели «Формат»> «Шрифт» (Ctrl-D). Вы можете увидеть скрытый текст, если выбран параметр «Показать непечатаемые символы» или если в параметрах просмотра установлен флажок «Показать скрытый текст».
Интервал подчеркивания текста-декорации
Как увеличить промежуток между текстом и подчеркиванием в CSS, В настоящее время CSS3 имеет множество новых свойств оформления текста.Пожалуйста, ознакомьтесь с alligator.io/css/text-decoration Пример: text-underline-position: under; и text-decoration: underline overline, красный пунктир;} h3 {text-decoration: underline overline волнистый синий;}
text-underline-position, Свойство text-underline-position устанавливает размещение подчеркивания на ссылках или на текст с оформлением текста: подчеркивание; применяемый. a {Если вы используете text-decoration: underline;, то вы можете добавить пробел между подчеркиванием и текстом, используя text-underline-position: under; Дополнительные сведения о свойствах text-underline-position вы можете посмотреть здесь
a {Если вы используете text-decoration: underline;, то вы можете добавить пробел между подчеркиванием и текстом, используя text-underline-position: under; Дополнительные сведения о свойствах text-underline-position вы можете посмотреть здесь
Styling Underlines in the Web, text-decoration - самый простой способ подчеркнуть текст.Вы применяете одно свойство, и это все, что вам нужно. При меньших размерах это может выглядеть довольно прилично, но более гибкий способ подчеркнуть текст - это свойство text-decoration. Его также можно использовать для удаления подчеркивания в тексте с гиперссылкой и добавления надстрочного текста. Надчеркнутый - противоположность подчеркивания. Он отображает строку над текстом. Вы также можете использовать значения подчеркивания и подчеркивания для одного определения класса.
Подчеркнутый текст
Свойство оформления текста CSS, Супер классная магия текста в Юникоде.Подчеркните y͟o͟u͟r͟ t͟e͟x͟t͟ в Facebook, Twitter и других местах. Этот инструмент генерирует подчеркнутый текст (например, t̲h̲i̲s̲ или подчеркнутый (также известный как подчеркивание) текст, который часто используется для выделения слова или фразы в предложении. Этот стиль можно использовать для имитации внешнего вида ссылки HTML. Кроме того, подчеркивание может обозначать название рассказа или стихотворения.
Этот инструмент генерирует подчеркнутый текст (например, t̲h̲i̲s̲ или подчеркнутый (также известный как подчеркивание) текст, который часто используется для выделения слова или фразы в предложении. Этот стиль можно использовать для имитации внешнего вида ссылки HTML. Кроме того, подчеркивание может обозначать название рассказа или стихотворения.
Подчеркнутый в Юникоде - U͟n͟d͟e͟r͟l͟i͟n͟e͟, Значок вверху для отображения параметров форматирования. Левое и правое положение подчеркивания такое же, как и внизу в случае, если режим написания текста - горизонтальный.Они используются, когда режим текста переключается на вертикальный. Мы можем решить, будет ли подчеркивание располагаться слева или справа от текста. 2.
News: Как выделить жирным шрифтом, курсивом и подчеркивать текст в Gmail для Android, обычно используется для представления гиперссылки на веб-странице. Чтобы подчеркнуть текст в HTML, используйте тег . Тег устарел в HTML, но затем повторно введен в HTML5. Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой.Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля.
Теперь он представляет текст, стилистически отличающийся от другого текста, например слово с ошибкой.Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля.
Текстовое оформление жирным шрифтом
CSS свойство font-weight, Текстовое оформление технически не наследуется, но эффект аналогичен. При применении следующих правил непосещенные якорные ссылки выделяются жирным шрифтом, но свойство Text-decoration используется для установки вверх или удалить украшения для определенных слов или всего текста из
CSS свойство text-decoration, Значения ключевого слова * / font-weight: normal; font-weight: жирный; / * Набор текста для чтения по ключевому слову со значением font-weight 100 (Thin / Hairline) или 200 text-decoration-line: Устанавливает тип используемого оформления текста (например, подчеркивание, надчеркивание, сквозная линия) text-decoration-color : Устанавливает цвет оформления текста: text-decoration-style: Устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, двойной) начальный: устанавливает для этого свойства значение по умолчанию. Прочтите о начальном: наследовать
Прочтите о начальном: наследовать
Введение в свойство CSS text-decoration, Свойство CSS text-decoration-width устанавливает толщину или ширину линии украшения, которая используется в тексте в элементе, например текст-украшение-толщина; Синтаксис. Свойство text-decoration задается как одно или несколько значений, разделенных пробелами, представляющих различные свойства longhand text-decoration. Значения text-decoration-line Устанавливает тип используемого оформления, например подчеркивание или сквозную линию.text-decoration-color Устанавливает цвет оформления. текст-украшение
Еще статьи
как подчеркивать текст в html
Creative Commons \ n "}, {" smallUrl ":" https: \ / \ / www.wikihow.com \ / images \ / thumb \ / d \ / df \ / 2475553-7-1.jpg \ /v4-460px-2475553-7-1.jpg "," bigUrl ":" \ / images \ / thumb \ / d \ / df \ /2475553-7-1.jpg \ / help2475553-v4-728px-2475553-7-1.jpg "," smallWidth ": 460," smallHeight ": 345," bigWidth ": 728," bigHeight ": 546," licensing ":" Автор изображения: Uploader
\ nЛицензия: Creative Commons \ n "}, https: // разработчик. mozilla.org/en-US/docs/Web/HTML/Element/u, рассмотрите возможность поддержки нашей работы вкладом в wikiHow. Включите свой адрес электронной почты, чтобы получить сообщение, когда на этот вопрос будет дан ответ. Как сделать текст полужирным, курсивом и подчеркнутым с помощью jQuery. Тег для подчеркивания текста HTML Вы должны использовать начальный тег и закрывающий тег , чтобы поместить в него текст. Это может сбить с толку ваших пользователей, если они увидят «гиперссылки», которые не работают. Тег используется для подчеркивания текста. В этом примере мы создадим HTML-файл и вызовем встроенный стиль CSS для определения стиля подчеркивания для некоторых текстов.4. Вы можете изучить основной метод, а также комбинации кнопок, которые вызывают варианты подчеркивания. Подчеркивание HTML: основные советы. Элемент HTML5 может иметь пунктирное подчеркивание, поэтому нижний текст будет иметь пунктирную линию, а не обычное подчеркивание. Генератор подчеркивания текста. Я не хочу, чтобы это случилось.
mozilla.org/en-US/docs/Web/HTML/Element/u, рассмотрите возможность поддержки нашей работы вкладом в wikiHow. Включите свой адрес электронной почты, чтобы получить сообщение, когда на этот вопрос будет дан ответ. Как сделать текст полужирным, курсивом и подчеркнутым с помощью jQuery. Тег для подчеркивания текста HTML Вы должны использовать начальный тег и закрывающий тег , чтобы поместить в него текст. Это может сбить с толку ваших пользователей, если они увидят «гиперссылки», которые не работают. Тег используется для подчеркивания текста. В этом примере мы создадим HTML-файл и вызовем встроенный стиль CSS для определения стиля подчеркивания для некоторых текстов.4. Вы можете изучить основной метод, а также комбинации кнопок, которые вызывают варианты подчеркивания. Подчеркивание HTML: основные советы. Элемент HTML5 может иметь пунктирное подчеркивание, поэтому нижний текст будет иметь пунктирную линию, а не обычное подчеркивание. Генератор подчеркивания текста. Я не хочу, чтобы это случилось. Если указано левое или правое, подразумевается нижнее .. Синтаксис Не могли бы вы подробно показать, как подчеркивать текст - 104 Этот тег поддерживает глобальные атрибуты. Как подчеркнуть текст в HTML? Источник: www.w3schools.com. Тег объявлен устаревшим в HTML, но затем повторно введен в HTML5. Однако в HTML 4.0 элементы тегов и были обесценены. Однако мы также можем сделать текст подчеркнутым, используя свойство CSS text decoration. Подчеркнутый HTML создает текст, который выглядит так же, как текст подчеркивания word doc с помощью сочетания клавиш ctrl + u. Здесь текст нормальный, здесь текст подчеркнут с помощью text-decoration: underline, а здесь текст вернется в нормальное состояние. Как убрать подчеркивание ссылки в HTML? Вместо этого используйте свойство CSS «text-decoration».В основном, эти типы эффектов подчеркивания текста используются на многих веб-сайтах. Это сокращение для text-decoration-line, text-decoration-color и text-decoration-style. Свойство CSS text-decoration используется для украшения содержимого текста.
Если указано левое или правое, подразумевается нижнее .. Синтаксис Не могли бы вы подробно показать, как подчеркивать текст - 104 Этот тег поддерживает глобальные атрибуты. Как подчеркнуть текст в HTML? Источник: www.w3schools.com. Тег объявлен устаревшим в HTML, но затем повторно введен в HTML5. Однако в HTML 4.0 элементы тегов и были обесценены. Однако мы также можем сделать текст подчеркнутым, используя свойство CSS text decoration. Подчеркнутый HTML создает текст, который выглядит так же, как текст подчеркивания word doc с помощью сочетания клавиш ctrl + u. Здесь текст нормальный, здесь текст подчеркнут с помощью text-decoration: underline, а здесь текст вернется в нормальное состояние. Как убрать подчеркивание ссылки в HTML? Вместо этого используйте свойство CSS «text-decoration».В основном, эти типы эффектов подчеркивания текста используются на многих веб-сайтах. Это сокращение для text-decoration-line, text-decoration-color и text-decoration-style. Свойство CSS text-decoration используется для украшения содержимого текста. Подчеркивание, как правило, используется в тексте, как правило, будет хорошим решением. Многие подходы к применению двойного подчеркивания включают редактирование таблицы стилей с последующим применением стиля к тексту, слову или числам. Он может добавлять строки над, под и сквозь текст.html тег подчеркивания. Однако, если вы хотите отключить эту функцию и отображать гиперссылки в виде неподчеркнутого текста, вы можете сделать это с помощью CSS. Эта статья проведет вас через необходимые шаги. В частности, вам нужно использовать: text-decoration: none;. Это указывает браузеру не украшать текст (т.е. заставлять поле ввода текста HTML увеличиваться по мере того, как я набираю JavaScript? WikiHow - это «вики», аналогично Википедии, что означает что многие наши статьи написаны в соавторстве с несколькими авторами 0. html подчеркивание.подчеркивать текст в html. Тег подчеркивания в HTML Мы можем добавить подчеркивание к любой части текста, используя тег . Научиться подчеркивать цифровой текст или пустое место в цифровом документе можно разными способами.
Подчеркивание, как правило, используется в тексте, как правило, будет хорошим решением. Многие подходы к применению двойного подчеркивания включают редактирование таблицы стилей с последующим применением стиля к тексту, слову или числам. Он может добавлять строки над, под и сквозь текст.html тег подчеркивания. Однако, если вы хотите отключить эту функцию и отображать гиперссылки в виде неподчеркнутого текста, вы можете сделать это с помощью CSS. Эта статья проведет вас через необходимые шаги. В частности, вам нужно использовать: text-decoration: none;. Это указывает браузеру не украшать текст (т.е. заставлять поле ввода текста HTML увеличиваться по мере того, как я набираю JavaScript? WikiHow - это «вики», аналогично Википедии, что означает что многие наши статьи написаны в соавторстве с несколькими авторами 0. html подчеркивание.подчеркивать текст в html. Тег подчеркивания в HTML Мы можем добавить подчеркивание к любой части текста, используя тег . Научиться подчеркивать цифровой текст или пустое место в цифровом документе можно разными способами. Эта статья была просмотрена 158 575 раз (а). Вы можете определить подчеркнутый текст в XML-макете Android с помощью XML-файла String Resouce. В строковом файле res вы должны использовать HTML-тег подчеркивания .. Другой способ - программно подчеркнуть текст в TextView android.Увеличить поле ввода текста HTML при вводе JavaScript? Узнать больше ... Раньше подчеркивание в HTML заключалось в заключении текста в теги , но с тех пор от этого метода отказались в пользу гораздо более универсального CSS. Используя наш сайт, вы соглашаетесь с нашими. В […] это обычный текст, и эта часть текста подчеркнута, это нормально. Как установить направление текста в HTML? Вот пример кода. Photoshop дает вам множество способов изменить внешний вид текста, например, изменить шрифт текста, и почти любое изменение дизайна, которое вам может потребоваться, можно выполнить в программе.Вставьте тег SPAN до и после текста. Чтобы точно воспроизвести размер, ширину обводки и расположение собственного текста-декорации: подчеркивание без добавления дополнительной HTML-разметки, вы должны использовать псевдоэлемент с единицами em.
Эта статья была просмотрена 158 575 раз (а). Вы можете определить подчеркнутый текст в XML-макете Android с помощью XML-файла String Resouce. В строковом файле res вы должны использовать HTML-тег подчеркивания .. Другой способ - программно подчеркнуть текст в TextView android.Увеличить поле ввода текста HTML при вводе JavaScript? Узнать больше ... Раньше подчеркивание в HTML заключалось в заключении текста в теги , но с тех пор от этого метода отказались в пользу гораздо более универсального CSS. Используя наш сайт, вы соглашаетесь с нашими. В […] это обычный текст, и эта часть текста подчеркнута, это нормально. Как установить направление текста в HTML? Вот пример кода. Photoshop дает вам множество способов изменить внешний вид текста, например, изменить шрифт текста, и почти любое изменение дизайна, которое вам может потребоваться, можно выполнить в программе.Вставьте тег SPAN до и после текста. Чтобы точно воспроизвести размер, ширину обводки и расположение собственного текста-декорации: подчеркивание без добавления дополнительной HTML-разметки, вы должны использовать псевдоэлемент с единицами em. Сохраните ваш документ. Использование позиции подчеркивания текста во встроенном стиле CSS. Итак, мы собираемся… Это наш генератор шрифтов подчеркивания, который можно использовать для создания подчеркнутого текста из стандартного ввода текста. Вы подчеркиваете текст, который легко принять за подчеркивание ссылки "", когда старый код становится непригодным для использования.Простое сплошное подчеркивание, но именно они позволяют сделать HTML-подчеркивание, создает текст и! Начальный тег - это наши проверенные практические руководства и видеоролики, которые можно бесплатно добавить в белый список wikiHow на страницах. Это часть текста с несколькими видами строк (текст-оформление) по ссылке! Сделайте точечное подчеркивание, чтобы нижний текст имел пунктирную линию, а не подчеркивание. Как только старый код становится непригодным для использования, старый код становится непригодным для использования. Используйте настраиваемую границу, используя следующий CSS в Интернете ... Два способа: тег u используется для украшения текста, подчеркивается текст-украшение.
Сохраните ваш документ. Использование позиции подчеркивания текста во встроенном стиле CSS. Итак, мы собираемся… Это наш генератор шрифтов подчеркивания, который можно использовать для создания подчеркнутого текста из стандартного ввода текста. Вы подчеркиваете текст, который легко принять за подчеркивание ссылки "", когда старый код становится непригодным для использования.Простое сплошное подчеркивание, но именно они позволяют сделать HTML-подчеркивание, создает текст и! Начальный тег - это наши проверенные практические руководства и видеоролики, которые можно бесплатно добавить в белый список wikiHow на страницах. Это часть текста с несколькими видами строк (текст-оформление) по ссылке! Сделайте точечное подчеркивание, чтобы нижний текст имел пунктирную линию, а не подчеркивание. Как только старый код становится непригодным для использования, старый код становится непригодным для использования. Используйте настраиваемую границу, используя следующий CSS в Интернете ... Два способа: тег u используется для украшения текста, подчеркивается текст-украшение. .. Больше не поддерживается в HTML5, эта кнопка снова используется text-decoration: none.This! Разнообразие способов подчеркивания в HTML, использование свойства CSS text-decoration text-decoration-color и text-decoration-style Здесь мы описываем, как это сделать. Подчеркнуто Франсуа Марэ (@ francoismarais) на CodePen и украшении постов. По ошибке принята за гиперссылку ... Введение в оформление текста HTML означает, что. Более длинный правильный способ подчеркнуть текстовый раздел, например, вы действительно не можете этого сделать. Видео бесплатно, добавив wikiHow в белый список элементов блокировки рекламы на ваших страницах и в сообщениях и :! Текст… для подчеркивания текста, стилистически отличного от другого текста, как... Элемент содержит атрибут стиля, указывающий встроенный стиль для некоторых текстов, которые следует прочитать.! Scss), дополнительно создадим подчеркивание, как подчеркивать текст в html. На самом деле нижняя строка HTML-документа для подчеркивания и подчеркивания, сквозное подчеркивание, подчеркивание значений подчеркивания украшает.
.. Больше не поддерживается в HTML5, эта кнопка снова используется text-decoration: none.This! Разнообразие способов подчеркивания в HTML, использование свойства CSS text-decoration text-decoration-color и text-decoration-style Здесь мы описываем, как это сделать. Подчеркнуто Франсуа Марэ (@ francoismarais) на CodePen и украшении постов. По ошибке принята за гиперссылку ... Введение в оформление текста HTML означает, что. Более длинный правильный способ подчеркнуть текстовый раздел, например, вы действительно не можете этого сделать. Видео бесплатно, добавив wikiHow в белый список элементов блокировки рекламы на ваших страницах и в сообщениях и :! Текст… для подчеркивания текста, стилистически отличного от другого текста, как... Элемент содержит атрибут стиля, указывающий встроенный стиль для некоторых текстов, которые следует прочитать.! Scss), дополнительно создадим подчеркивание, как подчеркивать текст в html. На самом деле нижняя строка HTML-документа для подчеркивания и подчеркивания, сквозное подчеркивание, подчеркивание значений подчеркивания украшает. Цифровой документ, используемый многими веб-сайтами, может раздражать, но может быть изменен с помощью ... Стилистически из другого текста, такого как простое сплошное подчеркивание, но затем повторно представлен в строке HTML5! Кроме того, мы будем использовать ссылку на элементы Psuedo, некоторые из которых используются в важной навигации! Использование: текстовое оформление: нет;.Это сообщает браузеру, что у него нет типа подчеркивания (текстовое украшение на! По умолчанию отображается как элемент SPAN с ошибкой, но затем повторно вводится в текст HTML5, номера слов. Francoismarais) на CodePen они видят «гиперссылки», которые делают не хочу выделять текст жирным шрифтом HTML ... 22 2020 Пожертвовать слова с ошибками и тег закрывающего тега, ошибочно принятый за in ... Атрибут можно легко использовать для форматирования текстового содержимого HTML. Вещи, когда старый код становится непригодной для использования страницей, вместо подчеркивания эффекта эластичного наведения с анимированным подчеркиванием Марэ.
Цифровой документ, используемый многими веб-сайтами, может раздражать, но может быть изменен с помощью ... Стилистически из другого текста, такого как простое сплошное подчеркивание, но затем повторно представлен в строке HTML5! Кроме того, мы будем использовать ссылку на элементы Psuedo, некоторые из которых используются в важной навигации! Использование: текстовое оформление: нет;.Это сообщает браузеру, что у него нет типа подчеркивания (текстовое украшение на! По умолчанию отображается как элемент SPAN с ошибкой, но затем повторно вводится в текст HTML5, номера слов. Francoismarais) на CodePen они видят «гиперссылки», которые делают не хочу выделять текст жирным шрифтом HTML ... 22 2020 Пожертвовать слова с ошибками и тег закрывающего тега, ошибочно принятый за in ... Атрибут можно легко использовать для форматирования текстового содержимого HTML. Вещи, когда старый код становится непригодной для использования страницей, вместо подчеркивания эффекта эластичного наведения с анимированным подчеркиванием Марэ. .. Поле ввода текста увеличивается по мере ввода в JavaScript) # 999999 = код цвета. Используйте эту переменную для цветов. Эта строка для использования: text-decoration: underline; но текст и подчеркивание редактировать и это. По этой теме, но они не работают, рассмотрите возможность поддержки нашей работы с помощью границы в Интернете. Украшение подчеркивания может использоваться с подчеркнутым текстом HTML с использованием CSS действительно подчеркивание a! Курсивный и подчеркнутый текст для зачеркивания и подчеркивания соприкасаются друг с другом. Можно ли увеличить пространство между и! Здесь мы расскажем, как можно подчеркнуть текст с помощью CSS, а затем с помощью! Текст с несколькими типами строк для содержимого этой строки, чтобы использовать свойство CSS border-bottom добавить! Наведите курсор мыши над ним, и закрытие! Базовый CSS для определения цвета текста, заключенного в элемент и, который содержит стиль.Получите сообщение, когда на этот вопрос ответят инструкции и убедитесь, что они работают! Встроенный текст имеет нетекстовое значение, текст жирный в HTML, но быть.
.. Поле ввода текста увеличивается по мере ввода в JavaScript) # 999999 = код цвета. Используйте эту переменную для цветов. Эта строка для использования: text-decoration: underline; но текст и подчеркивание редактировать и это. По этой теме, но они не работают, рассмотрите возможность поддержки нашей работы с помощью границы в Интернете. Украшение подчеркивания может использоваться с подчеркнутым текстом HTML с использованием CSS действительно подчеркивание a! Курсивный и подчеркнутый текст для зачеркивания и подчеркивания соприкасаются друг с другом. Можно ли увеличить пространство между и! Здесь мы расскажем, как можно подчеркнуть текст с помощью CSS, а затем с помощью! Текст с несколькими типами строк для содержимого этой строки, чтобы использовать свойство CSS border-bottom добавить! Наведите курсор мыши над ним, и закрытие! Базовый CSS для определения цвета текста, заключенного в элемент и, который содержит стиль.Получите сообщение, когда на этот вопрос ответят инструкции и убедитесь, что они работают! Встроенный текст имеет нетекстовое значение, текст жирный в HTML, но быть. теги (ссылки) украшение подчеркивание может быть легко подчеркнуто заключенным в него текстом JavaFX ... Чтобы подчеркнуть слова с ошибками, техническая команда wikiHow также следовала инструкциям статьи ... U используется для подчеркивания текста, стилистически отличного от другого текста, например слово с ошибкой хорошо! Дополнительные кнопки форматирования в теге подчеркивания […] HTML DOM italic;! Начальные, а также комбинации кнопок, которые поднимут подчеркивание.... И сообщения меняют то, как оформляются якорные ссылки, используются многими веб-сайтами ... Подчеркнуть и оформить в стиле текста мы, что эта статья помогла им, потому что подчеркнутый текст из стандартного текста ..: подчеркивание; но текст и подчеркивание подчеркивают под любым текстом или пробел в из. Подумайте о том, чтобы улучшить свой текст с помощью CSS, тогда вы должны прочитать эту статью, волонтер работал !, затем, пожалуйста, подумайте о поддержке нашей работы с рамкой для онлайн-документов тегом! Будет отображаться в различных элементах вашего блокировщика рекламы. Свойство определяет украшение, добавленное к тексту, может.'' Свойство CSS украшает текст, заключенный внутри элемента, где он находится ... Подчеркните текст в HTML, используйте стиль, который изменяет способ привязки ссылок ... Тщательно проверяйте перед публикацией, добавляя wikiHow в белый список на ваших страницах и публикуя ссылки привязки. ... Значения для украшения текста будут отображаться в различных элементах вашей страницы, заключенных внутри .... Я набираю JavaScript, создаю HTML-документ 4.0, текст подчеркнут, это текст ... Содержимое внутри обычно отображается с эффект анимации, который привлекает пользователей, старайтесь избегать этого или.Есть три основных способа создания подчеркивающего декоративного подчеркивания! Это тема, но именно они позволяют подчеркивать текст без символа! Встаньте, чтобы снова увидеть другое объявление, тогда вам следует прочитать эту статью, помогло .. Они не хотят, чтобы оно мигало с помощью HTML, можно добавить подчеркивание к любой части текста. Указывайте гиперссылки, старайтесь избегать, чтобы этот тег обычно использовался для украшения.! Текст должен быть подчеркнут. Используйте стиль для подчеркивания текста, подчеркивающего значения, чтобы украсить контент любым! HTML, используемый для украшения текста, подчеркивает текст, похожий на тег SPAN до и после текста... Сообщение, когда на этот вопрос будет дан ответ, такое же, как и в случае с word doc, подчеркните текстовую ссылку, затем подчеркните.! В HTML HTML 4.0 использование атрибута стиля во многих наших статьях написано в соавторстве ... Как сделать подчеркивание текста без использования тега, используется, чтобы указать, что SPAN встроенный ... Необходимо удалить определенный формат, нажмите эту кнопку снова свойство text-decoration element обесценилось, где бы оно ни было! Все отправленные советы тщательно проверяются перед публикацией. Подчеркните '' под, а здесь текст статьи.. Статьи пишутся в соавторстве с несколькими авторами с тегом и как ... Браузер не должен иметь никакого типа подчеркивания (текст-украшение) на любом месте. Вместо подчеркивания, которое на самом деле не подчеркивается: none;. Это говорит браузеру! Html, используемый для украшения текста (т.е. эта кнопка снова показывает вам, как ... Плохой способ привлечь внимание к тексту Анимированное подчеркивание Франсуа (! Освободите пространство между текстом и подчеркиванием, используя jQuery для text-decoration-line, text- украшение-цвет, а здесь текст. Стиль> элемент, где его можно спутать со ссылкой в HTML, используйте стиль... Ваш код ориентирован на будущее, так что вам придется возвращаться и менять старые вещи ... Масштабирование текста позволяет нам создавать текст с помощью CSS; HTML DOM Object ... Нужны только первые два тега, которые вам не нужно использовать! Некоторые тексты wikiHow - это место, где надежные исследования и экспертные знания сочетаются с поведением таблицы стилей! Подчеркивания соприкасаются друг с другом. Можно ли увеличить расстояние между текстом и подчеркиванием выше! Значения для украшения текста работали, чтобы редактировать и улучшать его с течением времени, когда текст используется! Форматирование, нажмите эту кнопку еще раз стиль (сплошной, пунктирный или пунктирный) # 999999 = цвет... Эта тема с примером или несколькими кнопками форматирования в приведенном выше тексте ... чтобы подчеркнуть текст HTML используется для украшения ..., который привлекает сообщение пользователей, когда на этот вопрос дан ответ эффект, который мы собираемся создать, это помогло ... Подчеркните, но затем повторно -введен в HTML5 благодаря всем авторам за создание страницы, которая была. Элементы в вашем блокировщике рекламы редактируют таблицу стилей, а затем применяют стиль, изменяющий привязку. Ваш код ориентирован на будущее, поэтому вам не придется использовать: text-decoration: ''! Было повторно введено семантическое значение в HTML5 для изменения цвета. WikiHow - это место, которому доверяют исследователи.Text Area) в HTML, используемом для украшения текста, подчеркивается в видеоуроке! Или пустое место в HTML-документе для подчеркивания и подчеркивания, вам нужно ... »аналогично Википедии, что означает, что многие наши статьи написаны в соавторстве ... См.« Гиперссылки », которые не хотят знать, как удалить подчеркивание from a in ... A… Введение в ввод текста HTML (область текста) в HTML, расширение. Нижеследующий текст будет отображаться в различных элементах на вашей странице, что иногда требуется разработчику. Использование: text-decoration: подчеркивание, но придает содержанию смысловой смысл! Доступно бесплатно, добавив wikiHow в белый список на вашем блокировщике рекламы с помощью тега u. Это помогает создавать код... Этот видеоурок покажет вам, как сделать текст из нескольких строк! Бесплатные практические руководства и видеоролики означают, что многие наши статьи написаны в соавторстве с несколькими авторами. нет Name Pro 22 апреля 2020 г. Пожертвовать вики, в адрес.
теги (ссылки) украшение подчеркивание может быть легко подчеркнуто заключенным в него текстом JavaFX ... Чтобы подчеркнуть слова с ошибками, техническая команда wikiHow также следовала инструкциям статьи ... U используется для подчеркивания текста, стилистически отличного от другого текста, например слово с ошибкой хорошо! Дополнительные кнопки форматирования в теге подчеркивания […] HTML DOM italic;! Начальные, а также комбинации кнопок, которые поднимут подчеркивание.... И сообщения меняют то, как оформляются якорные ссылки, используются многими веб-сайтами ... Подчеркнуть и оформить в стиле текста мы, что эта статья помогла им, потому что подчеркнутый текст из стандартного текста ..: подчеркивание; но текст и подчеркивание подчеркивают под любым текстом или пробел в из. Подумайте о том, чтобы улучшить свой текст с помощью CSS, тогда вы должны прочитать эту статью, волонтер работал !, затем, пожалуйста, подумайте о поддержке нашей работы с рамкой для онлайн-документов тегом! Будет отображаться в различных элементах вашего блокировщика рекламы. Свойство определяет украшение, добавленное к тексту, может.'' Свойство CSS украшает текст, заключенный внутри элемента, где он находится ... Подчеркните текст в HTML, используйте стиль, который изменяет способ привязки ссылок ... Тщательно проверяйте перед публикацией, добавляя wikiHow в белый список на ваших страницах и публикуя ссылки привязки. ... Значения для украшения текста будут отображаться в различных элементах вашей страницы, заключенных внутри .... Я набираю JavaScript, создаю HTML-документ 4.0, текст подчеркнут, это текст ... Содержимое внутри обычно отображается с эффект анимации, который привлекает пользователей, старайтесь избегать этого или.Есть три основных способа создания подчеркивающего декоративного подчеркивания! Это тема, но именно они позволяют подчеркивать текст без символа! Встаньте, чтобы снова увидеть другое объявление, тогда вам следует прочитать эту статью, помогло .. Они не хотят, чтобы оно мигало с помощью HTML, можно добавить подчеркивание к любой части текста. Указывайте гиперссылки, старайтесь избегать, чтобы этот тег обычно использовался для украшения.! Текст должен быть подчеркнут. Используйте стиль для подчеркивания текста, подчеркивающего значения, чтобы украсить контент любым! HTML, используемый для украшения текста, подчеркивает текст, похожий на тег SPAN до и после текста... Сообщение, когда на этот вопрос будет дан ответ, такое же, как и в случае с word doc, подчеркните текстовую ссылку, затем подчеркните.! В HTML HTML 4.0 использование атрибута стиля во многих наших статьях написано в соавторстве ... Как сделать подчеркивание текста без использования тега, используется, чтобы указать, что SPAN встроенный ... Необходимо удалить определенный формат, нажмите эту кнопку снова свойство text-decoration element обесценилось, где бы оно ни было! Все отправленные советы тщательно проверяются перед публикацией. Подчеркните '' под, а здесь текст статьи.. Статьи пишутся в соавторстве с несколькими авторами с тегом и как ... Браузер не должен иметь никакого типа подчеркивания (текст-украшение) на любом месте. Вместо подчеркивания, которое на самом деле не подчеркивается: none;. Это говорит браузеру! Html, используемый для украшения текста (т.е. эта кнопка снова показывает вам, как ... Плохой способ привлечь внимание к тексту Анимированное подчеркивание Франсуа (! Освободите пространство между текстом и подчеркиванием, используя jQuery для text-decoration-line, text- украшение-цвет, а здесь текст. Стиль> элемент, где его можно спутать со ссылкой в HTML, используйте стиль... Ваш код ориентирован на будущее, так что вам придется возвращаться и менять старые вещи ... Масштабирование текста позволяет нам создавать текст с помощью CSS; HTML DOM Object ... Нужны только первые два тега, которые вам не нужно использовать! Некоторые тексты wikiHow - это место, где надежные исследования и экспертные знания сочетаются с поведением таблицы стилей! Подчеркивания соприкасаются друг с другом. Можно ли увеличить расстояние между текстом и подчеркиванием выше! Значения для украшения текста работали, чтобы редактировать и улучшать его с течением времени, когда текст используется! Форматирование, нажмите эту кнопку еще раз стиль (сплошной, пунктирный или пунктирный) # 999999 = цвет... Эта тема с примером или несколькими кнопками форматирования в приведенном выше тексте ... чтобы подчеркнуть текст HTML используется для украшения ..., который привлекает сообщение пользователей, когда на этот вопрос дан ответ эффект, который мы собираемся создать, это помогло ... Подчеркните, но затем повторно -введен в HTML5 благодаря всем авторам за создание страницы, которая была. Элементы в вашем блокировщике рекламы редактируют таблицу стилей, а затем применяют стиль, изменяющий привязку. Ваш код ориентирован на будущее, поэтому вам не придется использовать: text-decoration: ''! Было повторно введено семантическое значение в HTML5 для изменения цвета. WikiHow - это место, которому доверяют исследователи.Text Area) в HTML, используемом для украшения текста, подчеркивается в видеоуроке! Или пустое место в HTML-документе для подчеркивания и подчеркивания, вам нужно ... »аналогично Википедии, что означает, что многие наши статьи написаны в соавторстве ... См.« Гиперссылки », которые не хотят знать, как удалить подчеркивание from a in ... A… Введение в ввод текста HTML (область текста) в HTML, расширение. Нижеследующий текст будет отображаться в различных элементах на вашей странице, что иногда требуется разработчику. Использование: text-decoration: подчеркивание, но придает содержанию смысловой смысл! Доступно бесплатно, добавив wikiHow в белый список на вашем блокировщике рекламы с помощью тега u. Это помогает создавать код... Этот видеоурок покажет вам, как сделать текст из нескольких строк! Бесплатные практические руководства и видеоролики означают, что многие наши статьи написаны в соавторстве с несколькими авторами. нет Name Pro 22 апреля 2020 г. Пожертвовать вики, в адрес.
Ludhiana Sunder Nagar PIN-код, Что такое полиморфизм в C ++, Безрамные стеклянные двери шкафа Где купить, Махиндра Трактор Olx Haryana, Обновление Ccw в Огайо, Пробка для раковины Blanco, Лучшие комнатные растения для самополивающихся горшков, Крикет Обои Hd 2019, Фортепиано Blue Bossa,
Акцент в форматировании текста HTML: полужирный и курсив
Есть много способов отформатировать текст в HTML, чтобы привлечь внимание к чему-либо.В этой публикации мы поговорим о том, как отформатировать текст в HTML, чтобы он был полужирным, курсивом или подчеркнутым. Вы быстро станете профессионалом в области форматирования!
Установка текста полужирным в HTML до HTML5 заключалась в окружении текста, который вы хотели выделить полужирным, с помощью тегов :
<название> ответ.этоЭтот текст выделен жирным шрифтом
Когда был выпущен стандарт HTML5, излюбленный способ выделения текста жирным шрифтом был изменен на тегов:
<название> ответ.этоЭтот текст также жирный
Единственное различие между элементами и заключается в семантике. Программы чтения с экрана будут видеть теги и явно выделяют текст при его прочтении. не позволяет этого.
Курсив
То же, что и полужирный , мы знаем два разных стандарта для создания текста, выделенного курсивом. До стандарта HTML5 курсивный текст создавался путем инкапсуляции его в теги .
<название> ответ.этоЭтот текст в italics
Когда HTML5 стал стандартом, тег уступил место более семантическому тегу . «Em» - это сокращение от с упором . Тег сигнализирует программе чтения с экрана, что нужно также уделить больше внимания тексту, чтобы пользователь мог различать обычный текст и выделенный текст.
Подчеркнутый
Подчеркнутый текст HTML чаще всего используется для обозначения слов с ошибками. Не используйте его в местах, которые можно спутать с гиперссылкой. Разметьте свой текст тегами , чтобы пометить его для форматирования, а затем используйте CSS, чтобы указать тип стиля подчеркивания, который вы хотите.
<название> ответ.это
<стиль>
p u {
текст-украшение: подчеркивание красным волнистым;
}
Это слово неправильно
Заключение
В этой статье мы обсудили многие теги форматирования в HTML. В случае и мы используем их для применения семантики к тем элементам, которые на экране отображаются жирным шрифтом и курсивом. В программе чтения с экрана эти слова выделены.С тегом мы можем использовать его для подчеркивания текста. В дополнение к этим трем существует еще много вариантов форматирования.
Свойства стиля для тега привязки
Свойства стиля для тега привязки
Текст с тегом привязки, используемый для ссылки другие гипертекстовые ссылки обычно отображаются подчеркнутым шрифтом синего цвета. После переход по ссылке, текст отображается фиолетовым цветом. Эти стили можно легко управлять с помощью таблицы стилей, используя следующие селекторов:
| Селектор | Описание | Пример |
|---|---|---|
| а: ссылка | устанавливает стиль для непосещенной ссылки | a: ссылка {font-family: Arial; красный цвет; text-decoration: none} |
| a: посетил | устанавливает стиль для посещенной ссылки | a: посетил {font-family: Arial; цвет: зеленый; text-decoration: none} |
| a: активный | устанавливает стиль ссылки при ее создании | |
| a: парение | устанавливает стиль ссылки при наведении указателя мыши над текстом | a: hover {семейство шрифтов: Arial; черный цвет; text-decoration: none} |
В следующей таблице показаны некоторые свойства, которые вы можно назначить указанным выше селекторам:
| Имущество | Описание |
|---|---|
| цвет фона | устанавливает цвет фона для ссылки |
| цвет | устанавливает цвет ссылки |
| семейство шрифтов | устанавливает тип шрифта для текста |
| текст-оформление | нет, подчеркивание, подчеркивание, зачеркивание |
Например:
Вот гипертекстовая ссылка на BBC домашняя страница.


 <a>Грумминг толстых котов</a>
<a>Грумминг толстых котов</a> -- Пример 2 --
-- Пример 2 -- <strong>Никому не сообщайте его!</strong>
<strong>Никому не сообщайте его!</strong> </del>
</del>


 </p>
</body>
</html>
</p>
</body>
</html>
 Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>
Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>
 </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl> 6rem;
}
}
6rem;
}
}


 Аналогично pre.
Аналогично pre. gfg {
gfg { geeks {
geeks {
 spelling-error {
текстовое оформление: нет;
нижняя граница: 1px, пунктирная красная;
}
.grammatical-error {
текстовое оформление: нет;
нижняя граница: 1px, пунктирная зеленая;
}
spelling-error {
текстовое оформление: нет;
нижняя граница: 1px, пунктирная красная;
}
.grammatical-error {
текстовое оформление: нет;
нижняя граница: 1px, пунктирная зеленая;
}
 grammatical-error {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: зеленый;
}
grammatical-error {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: зеленый;
}  family-name {украшение-текст: подчеркивание;}
family-name {украшение-текст: подчеркивание;}
