8.6 Вставить ответ из вопроса. Работа с html
Теги HTML в DigSee SURE
Здесь, мы разберем детально основные теги html, которые умеет считывать программа DigSee SURE. Работать с остальными тегами — нужно по аналогии.
Теги HTML — это опции, которые позволят изменить Ваш текст так, чтобы он был отформатирован на Ваше усмотрение. Проще, говоря это как в программе Microsoft Word — позволит выделить часть текста полужирным, курсивом или подчеркнутым. Кроме того, у тегов html есть еще и дополнительные опции.
Все теги которые находятся в кавычках (<b>Текст</b>) будут удалены при экспорте массивов в Excel, SPSS и текстовые форматы. И в экселе Вы получите просто текст без тегов: «Текст».
Для того, чтобы теги html сработали у такого вопроса нужно поставить галочку «HTML».
В программе DigSee SURE есть облегченный способ работы с тегами html. Чтобы не запоминать теги, в программе есть опция «Вставить HTML» по нажатию 
А затем можно выбирать опции.
Разберём каждую опцию по подробнее:
Выделяем текст, который хотим сделать жирным, а затем нажимаем на правую клавишу мыши и выбираем «Вставить HTML»
После чего выбираем опцию — «Жирный шрифт».
В итоге программа автоматически вставит тег в текст, вот так:
<b>Текст</b>
А на Android мы получим жирный текст:
Текст
- Курсив — косой текст (ТЕКСТ)
<em>ТЕКСТ</em>
- Жирный курсив — жирный и косой текст (ТЕКСТ)
<b><em>ТЕКСТ</em></b>
- Подчеркнутый — (ТЕКСТ)
<u>ТЕКСТ</u>
Делаем всё, тоже самое, что и в Жирный текст, только выбираем другие — соответствующие опции.
Ещё несколько популярных опций (тегов) HTML:
- Перевод строки (как абзац):
<br>
- Цвет шрифта в тексте:
Для выбора цвета текста используйте тег:
<font color="">ТЕКСТ</font>
А внутри тега укажите один из цветов html. Например, «blue» — для использования синего цвета текста. Вот так — ТЕКСТ.
<font color="blue">ТЕКСТ</font>
Больше цветов можно узнать тут — ВСЕ ЦВЕТА HTML. Так же, можно использовать не название цвета, а его код. Например, #0000FF для синего цвета, вместо «blue».
<font color="#0000FF ">ТЕКСТ</font>
- Символы Юникода и HTML:
Чтобы использовать Enter в html используют символ:
Больше символов Юникода смотрите здесь — ВСЕ СИМВОЛЫ ЮНИКОДА В HTML
- Иностранные буквы Юникода в HTML:
Подробнее об этом читайте тут — html символы иностранных букв
HTML теги — Ссылка и Картинка
Вставить ответ из вопроса
Для того чтобы вставить ответ из вопроса, который задавался респонденту ранее, необходимо использовать тег:
<answer>№</answer>
Где, № — номер вопроса, с которого должен быть показан ответ.
В тексте вопроса выбираем место где должен отобразится ответ из предыдущего вопроса:
А далее нажимаем правой клавишей мыши
После этого, необходимо выбрать последний пункт «Вставить ответ из».
А затем указать между тегами <answer> и </answer> номер вопроса, с которого должен быть показан ответ. Например, «2». В итоге получаем следующее:
<answer>2</answer>
Это означает, что в тексте 3 вопроса мы получим ответ из вопроса №2. И не забудьте поставить галочку HTML у такого вопроса, чтобы теги сработали.
Мы настоятельно, НЕ рекомендуем использовать такие теги для вопросов, которые участвуют в «Ротации» вопросов.
Кодировка форматов и символов для тега
Форматы: Q, Q@R, Q@R/C, Q@R/C-O, Q-O Q - номер вопроса, R - номер строки таблицы/матрицы, C - код колонки матрицы, O - код альтернативы или колонки - взять другой текст
HTML тег i | назначение, синтаксис, атрибуты, примеры
Последнее обновление: 11. 03.2009
03.2009
Тег <i> (italic — курсив) — тег-контейнер, выделяет текст курсивом.
Строчный элемент.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
Синтаксис
<i>...</i>
Атрибуты
Основные Вспомогательные События
| class | определяет имя используемого класса |
|---|---|
| dir | определяет направление символов:
|
| id | уникальный индетификатор |
| lang | определяет язык отображаемого документа |
| onclick | щелчек на элементе |
| ondblclick | двойной щелчек на элементе |
| onkeydown | нажатие клавиши, когда элемент имеет фокус |
| onkeypress | нажатие и освобождении клавиши, когда элемент имеет фокус |
| onkeyup | освобождение ранее нажатой клавиши, когда элемент имеет фокус |
| onmousedown | нажатие кнопки мыши, когда элемент имеет фокус |
| onmousemove | движение указателя мыши, когда элемент имеет фокус |
| onmouseout | смещение указателя мыши с элемента |
| onmouseover | помещение указателя мыши на элемент |
| onmouseup | освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус |
| style | задает встроенную таблицу стилей |
| title | всплывающая подсказка |
Пример
код:
Курсив от лат. <i>cursiva littera</i> «беглый почерк»
<i>cursiva littera</i> «беглый почерк»
Рекомендации по использованию
- закрывающий тег обязателен (</i>)
- может содержать CDATA и строчные элементы
- обязательных атрибутов нет
- тег <i> по умолчанию отображает текст курсивом
- аналог CSS — font-style: italic (т.к. этот тег не несет никакой смысловой нагрузки, по возможности используйте CSS, избегайте дополнительных тегов)
Твой код:
<html> <head> <title></title> </head> <body> <p>Курсив от лат. <i>cursiva littera</i> «беглый почерк» </p> </body> </html> Сделай код и жми тутРезультат:
большой полигонКак использовать основные теги HTML для SEO — STRONG, B, EM, I
До недавнего времени язык HTML предлагал использовать теги и для написания текста жирным или курсивом. С появлением новой версии языка разметки HTML5, появились дополнительные теги, которые образовали близкие по своему предназначению пары: <STRONG> и <B>, <EM> и <I>.
Их появление обусловлено развитием поисковых систем, которые сегодня стремятся понимать смысл того, что размещено на странице. Создатели предложили различать HTML-теги для текста, имеющие семантическое и визуальное форматирование. Теперь с помощью тегов визуального форматирования (<B>, <I>) мы выделяем часть текста визуально, а теги семантического форматирования (<STRONG>, <EM>) передают эмоции.
Визуально вы никогда не сможете различить, какой тег использован на странице. Жирный шрифт в HTML можно сделать и с помощью <STRONG>, и с помощью <B>, а курсив — и через <EM>, и через <I>. Тогда зачем же так усложнять?
Разгадка есть. Если включить голосовое озвучивание текста, то слова и фразы, выделенные тегами <STRONG> и <EM>, компьютер прочтет с особо эмоциональной интонацией и громкостью. Вся суть заключается в этом, так как семантическое форматирование помогает поисковым системам понять контекст написанного (смысл).
- <STRONG> — тег семантического форматирования. Он передает высокую важность выделенного текста. Визуально выглядит жирнее, чем основной текст.
- <B> — тег визуального форматирования. Просто выделяет текст жирным и не придает ему особой важности.
- <EM> — тег семантического форматирования. Предназначен для передачи большей экспрессивности слова или фразы относительно остального текста. Визуально слово/фраза отображаются курсивом.
- <I> — тег визуального форматирования. Используется для выделения курсивом, но не акцентирует внимание на слове или фразе.
Внешний вид необязательно будет жирным или курсивом. Он может регулироваться стилями CSS, но по-прежнему передавать браузеру значение большей важности выделенного тегами текста, относительно другого. <B> и <I> вынесены в раздел «Форматирование» и указывают браузеру, как отобразить фрагмент текста.
Он может регулироваться стилями CSS, но по-прежнему передавать браузеру значение большей важности выделенного тегами текста, относительно другого. <B> и <I> вынесены в раздел «Форматирование» и указывают браузеру, как отобразить фрагмент текста.
HTML Акцент Теги — gadgetshelp,com
Вернуться к XHTML
Если вы изучали HTML много лет назад, задолго до появления HTML5 , вы, вероятно, использовали теги жирный и курсив. Как и следовало ожидать, эти теги превратили элементы в текст, выделенный жирным шрифтом или курсивом соответственно. Проблема с этими тегами, и почему они были оттеснены в пользу новых элементов (которые мы вскоре рассмотрим), заключается в том, что они не являются семантическими элементами. Это потому, что они определяют, как должен выглядеть текст, а не информацию о тексте.
<strong> и <em>
Элементы «сильный» и «акцент» добавляют информацию к вашему тексту, детализируя контент, который следует обрабатывать по-разному и подчеркивать при произнесении этого контента. Вы используете эти элементы почти так же, как вы использовали бы жирный шрифт и курсив в прошлом. Просто окружите свой текст открывающими и закрывающими тегами (<em> и </ em> для выделения и <strong> и </ strong> для сильного выделения), и вложенный текст будет выделен.
Вы можете вложить эти теги, и не важно, какой это внешний тег. Вот несколько примеров.
<em> Этот текст выделен </ em>, и большинство браузеров отображают его курсивом.
<strong> Этот текст подчеркнут </ strong>, и большинство браузеров отображают его жирным шрифтом
В обоих этих примерах мы не диктуем визуальный взгляд с помощью HTML . Да, по умолчанию внешний вид тега <em> будет выделен курсивом, а <strong> будет выделен жирным шрифтом, но эти стили легко можно изменить в CSS. Это лучшее из обоих миров. Вы можете использовать стили браузера по умолчанию, чтобы получить курсив или выделенный жирным шрифтом текст в вашем документе, фактически не пересекая линию и не смешивая структуру и стиль. Скажем, вы хотели, чтобы текст <strong> был не только жирным, но и красным, вы можете добавить его в SCS
сильный {
цвет: красный;
}В этом примере вам не нужно добавлять свойство для жирного шрифта, так как это значение по умолчанию. Однако, если вы не хотите оставить это на волю случая, вы всегда можете добавить это в:
Однако, если вы не хотите оставить это на волю случая, вы всегда можете добавить это в:
сильный {
font-weight: bold;
красный цвет;
}Теперь вам будет гарантированно иметь страницу с жирным (и красным) текстом везде, где используется тег <strong>.
Удвойте акцент
За год мы заметили одну вещь: что произойдет, если вы попытаетесь удвоить акцент? Например:
Этот текст должен содержать текст <strong> <em>, выделенный жирным шрифтом и курсивом </ em> </ strong>.
Вы могли бы подумать, что эта строка создаст область, текст которой выделен жирным шрифтом И курсивом. Иногда это действительно происходит, но мы видели, что некоторые браузеры используют только второй из двух стилей выделения, наиболее близкий к рассматриваемому тексту, и отображают его только курсивом. Это одна из причин, почему мы не удваиваем теги выделения.
Еще одна причина, чтобы избежать этого «удвоения», это в стилистических целях. Одной формы акцента обычно достаточно, чтобы передать тон, который вы хотите установить. Вам не нужно выделять жирным шрифтом, курсивом, цветом, увеличивать и подчеркивать текст, чтобы он выделялся. Этот текст, будет все эти различные виды акцентов, станет броским. Поэтому будьте осторожны при использовании тегов выделения или стилей CSS для обеспечения выделения и не переусердствуйте.
Одной формы акцента обычно достаточно, чтобы передать тон, который вы хотите установить. Вам не нужно выделять жирным шрифтом, курсивом, цветом, увеличивать и подчеркивать текст, чтобы он выделялся. Этот текст, будет все эти различные виды акцентов, станет броским. Поэтому будьте осторожны при использовании тегов выделения или стилей CSS для обеспечения выделения и не переусердствуйте.
Примечание о жирном и курсиве
Еще одна заключительная мысль — хотя теги полужирный (<b>) и курсив (<i>) больше не рекомендуется использовать в качестве элементов выделения, есть некоторые веб-дизайнеры, которые используют эти теги для стилизации встроенных областей текста. По сути, они используют его как элемент <span>. Это хорошо, потому что теги очень короткие, но использование этих элементов таким способом обычно не рекомендуется. Мы упоминаем об этом на случай, если вы увидите это на некоторых сайтах, которые используются не для создания текста, выделенного жирным шрифтом или курсивом, а для создания ловушки CSS для какого-либо другого вида визуального оформления.
Тег i в HTML. Применение элемента для выделения курсивом
Что делает тег <i> в HTML?
Элемент <i> используется, чтобы отметить слова в окружающем тексте, выделяя текст курсивом. Тег <i> по сути является типографским элементом и является встроенным (не блочным). Это означает, что его следует использовать для разметки нескольких слов или фраз.
Элемент i используется чтобы отметить слова в окружающем тексте, <i>выделяя текст</i> курсивом.
<i> или <em>?
Элемент <i> выделяет текст курсивом. Элемент <em> указывает на текст, выделенный курсивом. Так в чем разница? Элемент <em> делает акцент на тексте, а элемент <i> означает, что текст должен быть просто выделен курсивом. Итак, когда вы должны использовать одно, а когда другое? Существуют правила выделения текста: если вы хотите акцентировать внимание на части текста, вы должны использовать элемент <em>; если курсив зависит только от стиля (латинское типографское сокращение), вам необходимо использовать элемент <i>.
Элемент i <i>выделяет текст</i> курсивом. <p>Элемент em <em>указывает на текст</em>, выделенный курсивом.</p>
И не забывайте <dfn>
Элемент определения <dfn>, который используется для разметки слова или фразы в тексте, также по умолчанию выделяет текст курсивом. Однако правила использования этого элемента вместо <i> намного проще. Его следует использовать только при разметке определяемого слова.
Элемент определения dfn, который используется для разметки <dfn>слова или фразы</dfn> в тексте.
Long-form курсив
Иногда желательно выделить курсивом несколько строк текста. Это может быть краткое введение в содержание, примечание для читателя, «мелкий шрифт» того или иного вида. Здесь также следует избегать элемента <i>. Если вы хотите выделить курсивом весь абзац, присвойте ему определенный class или id и используйте CSS.
<p>Иногда желательно выделить курсивом несколько строк текста.Это может быть краткое введение в содержание, примечание для читателя, «мелкий шрифт» того или иного вида.</p> <p>Здесь также следует избегать элемента i. Если вы хотите выделить курсивом весь абзац, присвойте ему определенный class или id и используйте CSS.</p>
p {
font-style: italic;
}
Как в html сделать курсивный шрифт. Жирный шрифт, курсив, малые прописные буквы
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.
В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
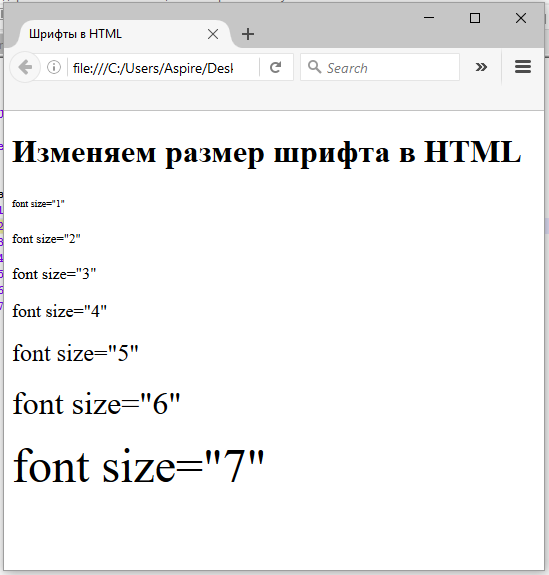
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов
.
ограничив ими обозначенный абзац.
Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах
.
Внимание ! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического
выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Жирное начертание шрифта Сильное выделение текста
Курсивное начертание
Курсивный шрифт представляет собой не просто наклон отдельных символов, для некоторых шрифтов это полная переделка под новый стиль, имитирующий рукописный. Курсив для текста определяют два тега: и .
Курсивное начертание шрифта Выделение текста
Следует отметить, что теги и , также как и хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми. Первый тег — является тегом физической разметки и устанавливает жирное начертание текста, а тег — тегом логической разметки и выделяет помеченный текст. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
В примере 7.5 показано использование тегов и для оформления текстов.
Пример 7.5. Теги и
Оформление текстаА где же печенье и самогоноваренье?! — воскликнул Мальчиш-плохиш.
Результат данного примера показан на рис. 7.5.
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b ;
- Тег strong ;
- CSS-свойство font-weight .
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Конструктор сайтов «Нубекс»
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т. д.)
д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong , давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Конструктор сайтов «Нубекс»
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong .
Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong .
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight . Применяется оно следующим образом:
Жирный текст с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Доверьтесь нам, и мы вас не подведем.
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Приветствую вас, любителей разобрать что-то новенькое и пополнить свой сундук знаний новой информацией! После прочтения статьи вы узнаете, как сделать жирный текст в html, какие еще существуют виды начертаний и какие элементы за это отвечают. А в результате ваш сайт сможет похвастаться читабельным текстом с верно выделенными ключевыми моментами.
А в результате ваш сайт сможет похвастаться читабельным текстом с верно выделенными ключевыми моментами.
В прошлых статьях я много говорил об атрибутах и тегах веб-языков, о методах оформления внешнего вида и , но ни разу не затрагивал некий объект, без которого не сможет прожить ни один сайт. Это текст.
При чем не просто сплошной набор букв, а грамотно разделенный на параграфы, с выделением ключевых слов, цитат, ссылок и т.д. Для этого в языках css и предусмотрены специальные инструменты начертаний. Приступим же!
Возможности начертания в html
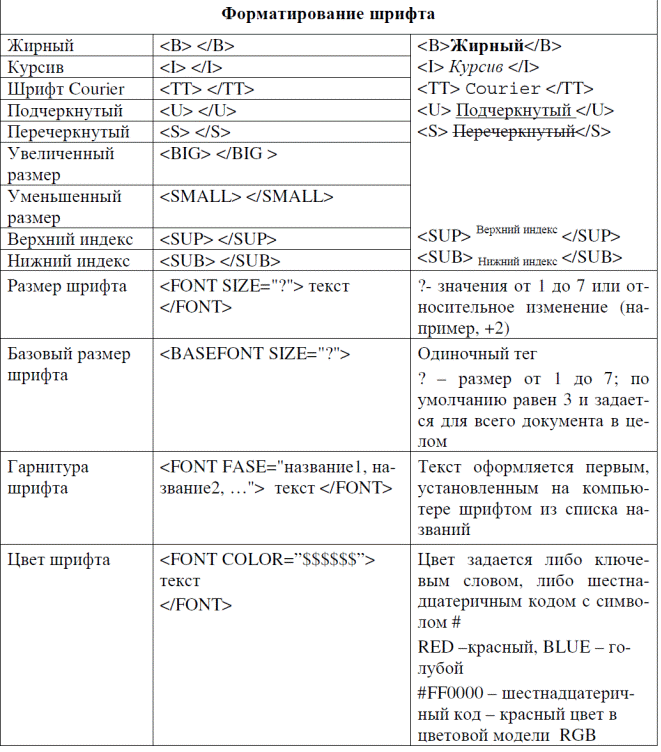
Шрифт текстового контента всегда можно видоизменить. Например, задать жирное начертание или курсивное, а также его можно декорировать. Для этого существуют простые теги, которые очень легко запомнить и после применять. Ниже представлена таблица элементов, которая разъясняет их предназначение.
Для начала разберемся с жирным начертанием текстовых элементов.
Чтобы увеличить толщину букв, существуют такие парные теги как и . В использование этих инструментов отображается одинаково, так как они форматируют текст в жирный. Однако их предназначение различно. Поэтому их нельзя назвать эквивалентными и использовать только какой-то один из них.
В использование этих инструментов отображается одинаково, так как они форматируют текст в жирный. Однако их предназначение различно. Поэтому их нельзя назвать эквивалентными и использовать только какой-то один из них.
Так, тег создавался с условием изменения стандартного шрифта в насыщенный и утолщенный. Он относится к физическому виду начертания и никакой смысловой нагрузки не несет. Так скажем, это просто разновидность отображения теста.
А предназначен для акцентирования внимание на ключевом моменте. Это логический элемент, который во время разговора выделялся бы интонацией.
Теперь рассмотрим такие теги, как и .
Они форматируют стандартный шрифт в курсивный. Думаю, вы зададите логически возникающий вопрос: «А эти элементы тоже разняться между собой по принципу тегов и ?». Вопрос правильный. И вы правы!
Действительно, единица языка разметки предназначена для установки акцентов на важных моментах и деталях, в то время как всего лишь разновидность внешнего вида содержимого.
Инструменты видоизменения шрифтов в css
Css не отстало и предлагает девелоперам похожие инструменты для редакции текста. Это такие свойства, как text-decoration и font.
– это универсальный параметр, который дополняет шрифт некими деталями. Так, текст можно «заставить» мигать (blink), подчеркнуть (underline) или зачеркнуть (line-through), провести линию над словами (overline), унаследовать характеристики родительского объекта (inherit) или очистить формат шрифта от всех дополнений (none).
Вторым часто применяемым механизмом для редактирования текстового контента является свойство font. С его помощью можно изменять стиль шрифта (font-style), его размер (font-size), задавать капитель, т.е. указывать вид строчных букв (font-variant), а также «играться» с начертанием (font-weight).
А вот и пример
Учитывая всю информацию, которую я рассказал выше, попытаемся создать такой код примера, в котором по максимуму используем полученные знания (напоминаю, что код можно набрать в ).
Видоизменение текстаПишем текстовый контент самого абзаца, который мигает .
Запустите пример в браузере и обратите внимание на оформление стилей. Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Теперь вы сможете отредактировать текстовое наполнение по всем правилам. Подписывайтесь на обновления моего блога и приглашайте друзей. Пока-пока!
С уважением, Роман Чуешов
Основы HTML. Выделение текста курсивом, полужирным. Создание списков. Имена файлов
Продолжаю серию постов для начинающих освоение HTML.
В этот раз мы рассмотрим теги для выделения текста, теги для создания списков, перенос строки и горизонтальную линию.
Кроме этого – несколько важных правил относительно имён файлов, размещаемых на хостинге.
Теги выделения текста курсивом и полужирным шрифтом
Тег <strong>Текст внутри этого тега, будет выведен браузером полужирным шрифтом</strong>.
Тег <em>даёт команду браузеру вывести текст — курсивом</em>.
Надо сказать, что оба этих тега называются логическими, и их назначение – именно логическое выделение участка текста.
Возможно, вам известно, что существуют не графические браузеры, для слепых, например. Такой браузер текст читает, и в логических тегах он произносит слова или громче, или с другой интонацией.
В HTML5 вернули, ранее считавшиеся устаревшими, теги физического форматирования <b> – от слова bold (“полужирный”) и тег <i> от слова italica (“курсив”). Но я по-прежнему рекомендую их не использовать, а отдать предпочтение <strong> и <em>.
Маркированный и нумерованный списки
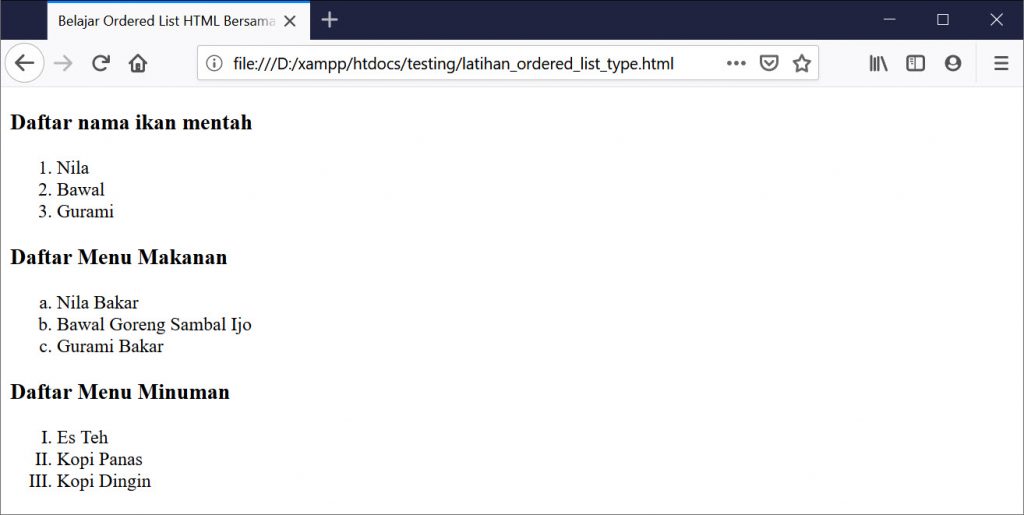
В таблице ниже, вы увидите, что начало маркированного списка задаёт тег <UL>, а начало нумерованного списка – тег <OL>.
Каждый пункт списка находится в теге <LI>.
Маркированный список (не упорядоченный)
ВЕБ мастер должен освоить:
- HTML
- CSS
- JavaScript
- AdobePhotoshop
HTML код:
<ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>AdobePhotoshop</li> </ul>
Нумерованный список (упорядоченный)
Для создания успешного блога нужно:
- купить домен
- хостинг
- установить WordPress
- написать статьи
HTML код:
<ol> <li>купить домен</li> <li>хостинг</li> <li>установить WordPress</li> <li>написать статьи</li> </ol>
Внутри OL и UL нельзя будет размещать ничего, кроме элементов LI, но в самих пунктах списка (LI) могут быть вложены, например, ссылки.
Маркированные списки, с отключенными маркерами, широко используются для создания различных навигационных меню по сайту.
Специальным указанием, в CSS этого документа, любой список из вертикально расположенного, можно превратить в горизонтальный.
Атрибуты HTML тегов
Ещё можно встретить в HTML-коде такие конструкции:
<UL TYPE=»SQUARE»>
“дополнение”, которое идёт через пробел внутри угловых скобок тега – называется “атрибут тега”. В данном случае, этот атрибут даёт указание браузеру заменить в маркированном списке традиционные чёрные кружки маркеров, на квадратики.
В наступающем Новом Году HTML5, НЕ рекомендуется использовать атрибуты тегов. Для этой цели, теперь нужно использовать возможности CSS3 (Каскадные таблицы стилей).
С помощью CSS3 можно поменять не только вид маркеров (это может быть любой символ, который есть в шрифте), но и тип символов нумерации в нумерованных списках. Это могут быть, например, римские цифры или буквы латинского алфавита (A, B, C, D…).
О CSS правилах для изменения внешнего вида маркеров списка я буду рассказывать позже.
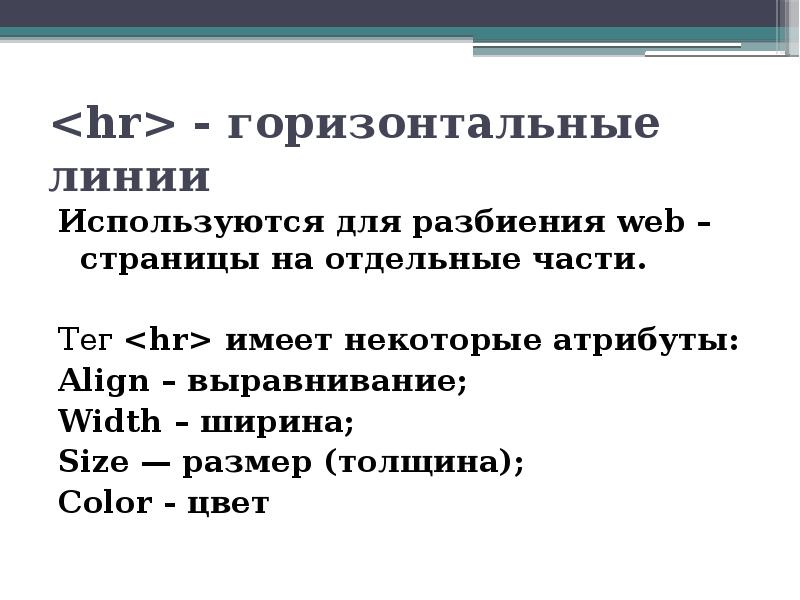
Тег переноса строки и создания горизонтальной линии
Для принудительного переноса текста на следующую строку (без создания нового абзаца) служит тег <BR />.
Иногда, его используют, когда нужно просто вывести несколько строк друг над другом. Почтовый адрес, например.
Для визуального отделения частей страницы, можно использовать тег <HR />. Он создает горизонтальную линию. Длину этой линии можно задать внутри тега атрибутом WIDTH.
<hr />
Эта линия будет занимать 30% от ширины родительского элемента.
Примерно так…
Посмотрите презентацию на тему «Основы HTML». В ней рассказ о уже известных вам, базовых тегах HTML.
Важные правила при задании имени файла
Нужно помнить, что есть ограничения при выборе имени файла HTML-документа (это же относится и к названиям каталогов). Эти особенности связаны с UNIX – подобной операционной системой, именно их используют большинство хостинг-провайдеров.
Правила просты:
- Не используйте русских букв, в именах могут быть только латинские буквы и цифры,
- Не используйте пробелы. Их можно заменить на символ_нижнего_подчеркивания. Хотя, часто слова в имени файла пишут слитно.
- Не используйте специальные символы, типа: “№;%:?*()”@! Можно использовать только нижнее подчёркивание и точку (хотя лучше один раз – перед расширением).
- Желательно называть имена и каталоги буквами только в нижнем регистре (т.е. маленькими буквами).
Вот и все правила – три “золотых” и одно “серебряное”.
Продолжение сериала…
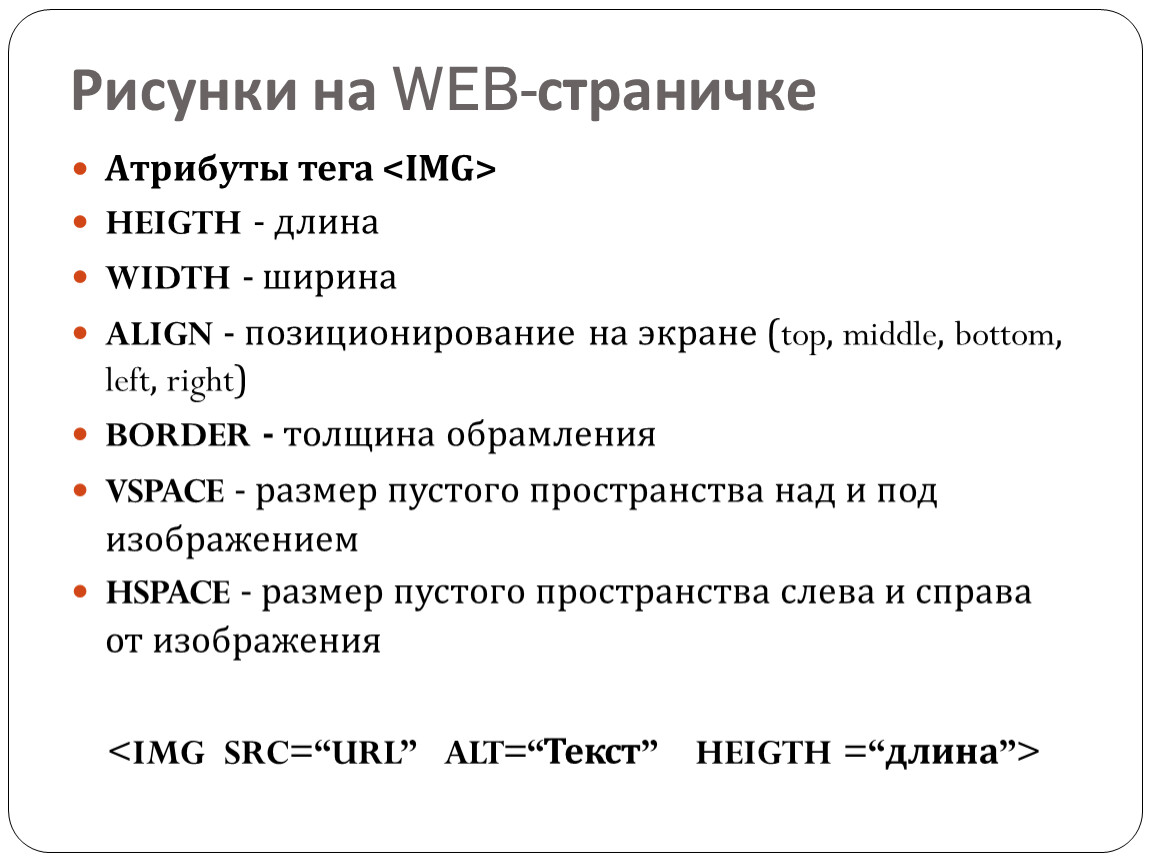
В следующей статье поговорим о вставке изображений в HTML – страницу. Тег IMG и его атрибуты.
Учебное пособие поHTML курсивом — Как сделать текст курсивом с тегом
В этой статье мы узнаем, как использовать тег и чем он отличается от тега .
В предыдущих версиях HTML тег использовался для отображения текста курсивом. Но в HTML 5 определение изменилось. Мы собираемся изучить это новое определение и узнать о других способах стилизации текста курсивом с помощью CSS.
Что такое тег
? Тег , или элемент Idiomatic Text, представляет собой отрезок текста, который представляет изменение настроения или качества текста. Этот текст выделен курсивом.
Давайте рассмотрим несколько причин, по которым вы можете захотеть использовать тег .
Использование тега
для отметки фраз на другом языке Вы можете использовать тег для отметки фрагмента текста на другом языке.В этом примере латинская фраза выделяется курсивом.
Стейси только что сделала татуировку с фразой Audentes fortuna iuvat , что означает «Фортуна любит смелых».
Вы также можете использовать атрибут lang в теге для представления фраз на другом языке, чем окружающий их текст.
Первая фраза, которую Мэтт выучил на итальянском языке, - это Vorrei una birra , что переводится как «Я хочу пива».
Использование тега
для отображения чьих-либо мыслей Вы также можете использовать тег для выделения внутренних мыслей человека.
После того, как Бен встретил родителей своей девушки, он подумал про себя: Я очень надеюсь, что я им понравился .
Использование тега
для названия корабля Если вы хотите использовать название корабля, вы можете заключить это имя в теги .
USS Arizona - линкор ВМС США, построенный в 1910-х годах.
Использование тега
для таксономических описанийСогласно Конвенции о биологическом разнообразии
Таксономия — это наука о присвоении имен, описанию и классификации организмов, включающая все растения, животных и микроорганизмы мира.
Это будет пример использования тега для термина Felis catus .
Другой термин для обозначения домашней кошки - Felis catus .
Различия между тегами и в HTML Вы можете подумать, что теги и имеют одинаковое значение, потому что они выглядят одинаково в браузере . Но эти два тега имеют разные значения друг от друга.
Тег или элемент выделения следует использовать, когда вы хотите выделить слово или отрезок текста.
Вот пример использования тега .
Перестань быть младенцем и уже сделай это уже!
Люди и программы чтения с экрана будут придавать словесное ударение слову «делать». Это отличается от тега , в котором тексту не уделялось дополнительного внимания.
Следует ли использовать тег
для стилизации? Не следует использовать тег для стилизации.Если вы хотите выделить текст курсивом, вам следует использовать свойство CSS font-style .
Я использую CSS, чтобы выделить этот текст курсивом.
.demo-para {
стиль шрифта: курсив;
} Следует использовать тег
или для значков? На протяжении многих лет велись споры о том, «правильно» ли использовать теги или для добавления значков на ваш веб-сайт.
Некоторые будут утверждать, что в этом нет ничего плохого и что это довольно распространенная практика, в то время как другие считают, что это неправильное использование тега , и вместо него следует использовать тег .
Вот ответ от Font Awesome относительно использования для своих значков:
Нам нравится тегдля краткости и потому, что большинство людей используютдля выделенного / выделенного курсивом смыслового текста в наши дни.Если это не ваша чашка чая, использованиебудет более семантически правильным.
Моя цель не в том, чтобы заставить вас выбрать одну сторону вместо другой в этих дебатах, а в том, чтобы вы знали об этом продолжающемся обсуждении.
Заключение
Тег — это отрезок текста, который представляет изменение настроения или качества текста. Если вы хотите сделать акцент на тексте, то подходящим тегом будет тег .
Тег не следует использовать для стилизации.Правильный способ выделить текст курсивом — использовать свойство CSS font-style .
Надеюсь, вам понравилась эта статья и вы узнали, когда использовать тег .
Акцент против курсива и другие битвы тегов HTML
Я пишу HTML примерно 19 лет. Это означает несколько вещей: 1) Я старею. 2) Я хорошо в этом разбираюсь. И 3) я все еще учусь. По сравнению с другими технологиями, такими как CSS, HTML кардинально не изменился.Некоторые теги были добавлены для обеспечения более широких возможностей, а некоторые теги, как правило, больше не поддерживаются (RIP
Если вывод HTML-тегов визуально идентичен, имеет ли значение, какой из них я использую?
Краткий ответ: Да. Теги (и классы в этом отношении) не о том, как выглядит контент; они о том, что это такое.
Выделение и курсив vs
Если слова выделены, как если бы они произносились с ударением, используйте .
Я действительно голоден.
Курсив преимущественно используется в названиях, таких как книги, журналы, газеты (в зависимости от вашего руководства по стилю).
Ponyboy из Посторонние знали, что значит оставаться золотым…
Вы можете создать определенные классы для книг, журналов и газет, а затем прописать объявление {font-style: italic} для этих классов. Но мне кажется, что для форматирования используются таблицы стилей, и я твердо верю в то, что таблицы стилей используются исключительно для дизайна / стиля и макета — , а не для форматирования.HTML предназначен для разметки, CSS — для дизайна. Если вы не относитесь к сбросу CSS, свойство font-style следует использовать только в том случае, если это дизайнерское решение выделить определенный текст курсивом.
Сильный или жирный — против
Используйте сильный. Я не обнаружил, где полностью так полезен, и в наши дни его редко используют. Можно было бы привести аргумент, что это меньше байтов, но как часто повторно используется, что это бремя для веса страницы по сравнению с ? W3C заявляет, что используется для «стилистически смещенного» текста, что для меня звучит как работа диапазона плюс комбинация классов.Строгое значение имеет смысл практически во всех случаях, поскольку оно используется для усиления акцента на тексте.
Если вы хотите выразить сильный гнев, не используйте ВСЕ ЗАГЛАВНЫЕ буквы; используйте сильный акцент . Это технически точный способ рассердиться.
Ссылка против кнопки — против
Ссылки хороши для текста, кнопки хороши для функций внутри форм.
Если это просто текст, используйте ссылку. Если целью является ссылка на URL-адрес, также используйте ссылку.Если URL-адрес ссылается на функцию, а не на URL-адрес, подумайте о кнопке, хотя ссылка по-прежнему приемлема. Выбирая между ссылкой или кнопкой, когда того и другого будет достаточно, я склоняюсь к ссылкам. Ссылки легче стилизовать, тогда как кнопки, как правило, не требуют стилизации. Кроме того, разные браузеры имеют разные значения по умолчанию для представления кнопки, поэтому устранение этих несоответствий делает использование кнопки более трудоемким.
Если целью является отправка формы, используйте кнопку или поле ввода с типом «отправить».Одним из преимуществ этого является то, что он позволяет вам нажимать Enter, не фокусируясь на кнопке отправки, тем самым экономя время пользователя и / или щелчки мыши / нажатия клавиш.
Хотя эти примеры могут показаться очевидными, я нашел их полезными, когда был начинающим веб-дизайнером / разработчиком. И даже некоторые опытные профессионалы не могут обозначить отмеченные здесь различия. Знание того, почему существуют эти элементы, делает нас лучшими авторами HTML, что ведет к созданию лучших сайтов.
HTML | Форматирование текста — GeeksforGeeks
HTML | Форматирование текста
HTML дает нам возможность форматировать текст так же, как мы это делаем в MS Word или любом другом программном обеспечении для редактирования текста.В этой статье мы рассмотрим несколько таких вариантов.
- Выделение текста жирным или сильным : Мы можем сделать текст полужирным с помощью тега . Тег использует как открывающий, так и закрывающий теги. Текст, который необходимо выделить полужирным шрифтом, должен находиться в пределах тегов и .
Мы также можем использовать тег , чтобы сделать текст сильным, с добавлением семантической важности. Он также открывается тегом и заканчивается тегом .
Пример :
HTML
< 000 000 000 9000 3 |
- Выход :
-
- Создание акцента на текст 3
Тег используется для выделения текста с дополнительной смысловой важностью. Он открывается тегом и заканчивается тегом .
Пример :
HTML
< < заголовок > Курсив 000 < p > Hello GeeksforGeeks i > |
- Вывод :
- Выделение текста в тексте: тег.Он имеет открывающий тег и закрывающий тег .
Пример :
HTML
< < заголовок > Выделить |
- Вывод :
- Подстрочный текст Элемент используется для надстрочного индекса текста, а элемент используется для подстрочного индекса текста.У них обоих есть открывающий и закрывающий теги.
Пример :
HTML
< 000 ee ee 000 |
- Выход :
- используется для уменьшения текста.Текст, который нужно отображать меньшего размера, следует писать внутри тегов и .
Пример :
HTML
< 000 000 000 |
- Выход :
- Используемый элемент Зачеркнутый текст: чтобы зачеркнуть текст, отмечая часть как удаленную.Он также имеет открывающую и закрывающую бирки.
Пример :
HTML
< < заголовок > Удалить 000 000 |
- Выход :
- Добавление текста в > подчеркните текст, помечающий деталь как вставленную или добавленную.Он также имеет открывающую и закрывающую бирки.
Пример :
HTML
< < заголовок > Вставка |
- Выход :
Использование тегов b и i
Вы должны помнить, что неправильное использование этих тегов может затруднить локализацию контента.
Проблема общего характера. Использование тегов b и i может быть проблематичным, поскольку заставляет авторов думать в презентационных терминах, а не помогает им перейти к правильной семантической разметке. По крайней мере, это размывает идеи. Для спешащего автора возникает соблазн просто использовать один из этих тегов в тексте, чтобы он выглядел по-другому, вместо того, чтобы останавливаться и думать о таких вещах, как переносимость и надежность в будущем.
Проблемы интернационализации могут возникнуть из-за того, что представление может отличаться от одной культуры к другой, особенно в отношении таких вещей, как жирный шрифт и курсив.
Пример для Японии. В английском документе может использоваться курсив для выделения, заголовков документов и идиоматических фраз на иностранном языке, но в японском переводе документа может не использоваться единое соглашение о представлении для всех трех типов контента. Японские авторы могут захотеть избежать выделения курсивом и жирным шрифтом, поскольку их символы слишком сложны, чтобы хорошо смотреться в небольших размерах с этими эффектами.
Японский локализатор, безусловно, может применить разные стили к элементам b и i , изменив таблицу стилей CSS.Тем не менее, японец может обнаружить, что контент лучше передается, если он использует вакитен (знаки ботена) для выделения, угловые скобки для названий документов 』и двойные угловые скобки для идиом иностранных языков》. Это распространенные японские типографские подходы, которые не используются в английском языке.
Проблема в том, что если английский автор везде использовал теги i (думая о презентационном рендеринге, который он / она хочет на английском языке), японский локализатор не сможет легко применить разные стили к разным типам текста .
Проблем можно избежать, если использовать семантическую разметку. Если бы английский автор использовал .. и ... и .. , чтобы различать три случая, он бы позволяют локализатору легко изменять CSS для достижения различных эффектов для этих элементов по одному.
Конечно, автор мог бы также использовать span элементов вместо i или b .Разница будет в том, что не будет возврата к курсиву или полужирному шрифту при отсутствии правил стиля.
Одноязычный угол. Конечно, со временем это в равной степени относится и к одноязычным страницам. Предположим, вы хотите изменить свои новые корпоративные правила публикации, потому что считаете, что названия документов выглядят лучше, если они выделены жирным шрифтом, а не курсивом. С семантически размеченным HTML вы можете легко изменить стиль только имен документов на всем сайте с помощью одного крошечного редактирования CSS.Если, однако, вы использовали i , не различая разную семантику, вам пришлось бы искать на каждой странице соответствующие теги i и изменять их индивидуально, чтобы вы не применили то же изменение стиля для выделения и иностранные слова тоже.
Использование языковых атрибутов. Если вы примете соглашение о применении курсива к иностранным словам или фразам в вашем контенте, может показаться достаточным полагаться на наличие языкового атрибута для определения того, что нужно стилизовать, например .. .
На самом деле вам следует хорошенько подумать, прежде чем использовать этот подход, поскольку атрибут language описывает только язык текста, а не семантику. Возможно, что в будущем вы захотите стилизовать текст на другом языке по-другому в зависимости от контекста, в котором он используется.
Следовательно, обычно безопаснее также использовать атрибуты класса для описания семантики, а не перегружать атрибут языка, например.
В воздухе витает некий je ne sais quoi .
Рекомендуемое использование
Спецификация HTML5 содержит следующие рекомендации относительно использования элемента i (выделение добавлено):
Авторы могут использовать атрибут class на элементе i , чтобы определить, почему этот элемент используется, так что если стиль конкретного использования (например, последовательности сновидений в отличие от таксономических терминов) должен быть изменен позднее, автору не нужно просмотреть весь документ (или ряд связанных документов), аннотируя каждое использование.
Авторам предлагается подумайте, могут ли другие элементы быть более применимыми чем элемент i , например, элемент em для разметки акцента напряжений или элемент dfn для разметки определяющего экземпляра термина.
Аналогичная формулировка встречается в описании элемента b , включая предложение: Элемент b следует использовать в крайнем случае, когда нет более подходящего элемента.
В спецификации HTML5 4.5 Семантика уровня текста перечисляет другие элементы, которые могут использоваться для семантического описания встроенного текста, например dfn , cite , var , samp , kbd и т. Д.
Можно подумать об элементах b или i как об элементе span с автоматическим резервным стилем. Как и элемент span , эти элементы обычно получают выгоду от имен классов, если они хотят быть полезными.
Теги форматирования текста - Простое руководство по HTML
Следующие HTML-теги используются для форматирования текста на вашей веб-странице. Это может оживить внешний вид веб-страницы, , однако, слишком большое разнообразие форматирования текста также может выглядеть неприятно.
- Заголовок -
- Доступно 6 уровней заголовков, от
h2 для самого большого и наиболее важного заголовка до h6 для самого маленького заголовка. - Полужирный -
- Текст между тегами будет полужирным и выделяться на фоне текста вокруг него, как в текстовом редакторе.
- Курсив -
- Также работает так же, как текстовый процессор, курсив отображает текст под небольшим углом.
- подчеркивание -
- Опять же, как подчеркивание в текстовом редакторе. Обратите внимание, что HTML-ссылки уже подчеркнуты и не нуждаются в дополнительном теге.
- Зачеркнутый -
- Проводит линию прямо через центр текста, вычеркивая ее. Часто используется, чтобы показать, что текст устарел и больше не актуален. Также работает при использовании вместо
. - Предварительно отформатированный текст -
- Любой текст между тегами
до , включая пробелы, символы возврата каретки и знаки препинания, будет отображаться в браузере так же, как и в текстовом редакторе (обычно браузеры игнорируют несколько пробелов) - Исходный код -
- Текст отображается шрифтом фиксированной ширины, обычно используемым при отображении исходного кода.Я использовал его на этом сайте вместе с таблицами стилей, чтобы показать все теги.
- Машинка для текста -
- Текст, похоже, был набран на пишущей машинке шрифтом фиксированной ширины. (*)
- Block Quote -
- Определяет длинную цитату, и цитата отображается с очень широким полем в левой части цитаты блока.
- Малый -
- Вместо того, чтобы устанавливать размер шрифта, вы можете использовать небольшой тег
, чтобы визуализировать текст немного меньше, чем текст вокруг него.Полезно для отображения мелкого шрифта. - Цвет шрифта -
(*) - Измените цвет нескольких слов или фрагмента текста. 6 вопросительных знаков представляют шестнадцатеричный код цвета, см. Этот список цветов и кодов для некоторых образцов. (*)
- Размер шрифта -
- Заменить? с числом от 1 до 7, чтобы изменить размер шрифта. Один самый маленький и семь самых больших.(*)
- Изменение размера шрифта -
- Для немедленного изменения размера шрифта по отношению к предыдущему размеру шрифта этот тег увеличивает или уменьшает размер шрифта на указанное вами число. Например:
Немного текста (*) - Изменить начертание шрифта -
- Чтобы отобразить текст определенным шрифтом, используйте имя шрифта, например «Helvetica», «Arial» или «Courier».Имейте в виду, что использование какого-то необычного шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен иметь этот шрифт на своем компьютере, иначе он будет выглядеть совершенно иначе. (*)
- Центр -
- Полезный тег, как говорится, делает все, что находится между тегами, по центру (в середине страницы). (*)
- Акцент -
- Используется для выделения текста, который обычно выделяется курсивом, но может отличаться в зависимости от вашего браузера.
- Сильный акцент -
- Используется для большего выделения текста, который обычно выделяется полужирным шрифтом, но может варьироваться в зависимости от вашего браузера.
(*) Важное примечание:
Теги, отмеченные (*), должны по-прежнему работать, но были заменены каскадными таблицами стилей (CSS), которые теперь являются рекомендуемым способом изменения шрифта, цвета, интервала, границы или выравнивания элементов HTML.
HTML i (курсив) Тег - Studytonight
Элемент HTML i используется для , чтобы определенные слова или термины в предложении отображались в курсивом стиле , который представляет собой не что иное, как слегка наклонный текст.
i здесь обозначает курсивный текст точно так же, как b обозначает полужирный текст (тег HTML ).
Он подпадает под элементы физического стиля , которые используются для изменения внешнего вида текста на веб-странице.
Веб-браузер отображает заключенный текст в элементе курсивом .
Тег выделения или тег HTML - это значимая версия тега курсива.
Мы можем обозначить как текст курсивом , чтобы указать, что это отличается от от обычного текста .
HTML
Тег - синтаксис и использование Тег HTML требует начального (открывающего) тега и конечного (закрывающего) тега .
Также это встроенный элемент . Ниже приведен основной синтаксис для того же:
какой-то текст
HTML
Базовый пример тега Ниже у нас есть базовый пример того же:
HTML
Атрибуты тега Этот элемент не имеет каких-либо конкретных атрибутов, хотя этот элемент поддерживает глобальные атрибуты и атрибуты событий.
Стиль CSS по умолчанию для HTML
Тег i {
стиль шрифта: курсив;
}
Браузер Поддержка HTML
Тег Следующие браузеры поддерживают этот атрибут:
Firefox 1+
Google Chrome 1+
Internet Explorer 2+
Safari 1+
Опера 2.1+
Часто используемые теги HTML | Храм ITS
Предоставляет введение в основы кодирования HTML.
HTML-теги
HTML Код Образец Заголовок 1 Заголовок 2 Заголовок 2
Заголовок 3 Заголовок 3
Заголовок 4 Заголовок 4
Заголовок 5 Заголовок 5
Заголовок 6 Заголовок 6
HTML Код Образец полужирный жирный подчеркивание подчеркивание курсив курсив
HTML Код Образец
ваш текст ваш текст
ваш текст ваш текст
ваш текст ваш текст
HTML Код Образец
Первая строка
Вторая строка
- Первый ряд
- Второй ряд
HTML Код Образец
Первая строка
Вторая строка
HTML Код Образец
Срок действия
Описание
- Срок
- Описание
HTML Код Образец
<РАЗМЕР ЧАСА = 6 ШИРИНА = 50%>
HTML-код
Описание
Разрыв абзаца
Принудительный перенос строки
HTML Код Образец Вот какой-то текст.
Вот одна строка текста с отступом.
Вот еще одна строка текста с отступом.
Вот какой-то текст. Вот одна строка текста с отступом.
Вот еще одна строка текста с отступом.
HTML Код Образец описание CNN
HTML Код Образец Название раздела Введение
HTML Код Образец Назначение Введение
.
b и i может быть проблематичным, поскольку заставляет авторов думать в презентационных терминах, а не помогает им перейти к правильной семантической разметке. По крайней мере, это размывает идеи. Для спешащего автора возникает соблазн просто использовать один из этих тегов в тексте, чтобы он выглядел по-другому, вместо того, чтобы останавливаться и думать о таких вещах, как переносимость и надежность в будущем. b и i , изменив таблицу стилей CSS.Тем не менее, японец может обнаружить, что контент лучше передается, если он использует вакитен (знаки ботена) для выделения, угловые скобки для названий документов 』и двойные угловые скобки для идиом иностранных языков》. Это распространенные японские типографские подходы, которые не используются в английском языке. i (думая о презентационном рендеринге, который он / она хочет на английском языке), японский локализатор не сможет легко применить разные стили к разным типам текста . .. и ... и .. , чтобы различать три случая, он бы позволяют локализатору легко изменять CSS для достижения различных эффектов для этих элементов по одному. span элементов вместо i или b .Разница будет в том, что не будет возврата к курсиву или полужирному шрифту при отсутствии правил стиля. i , не различая разную семантику, вам пришлось бы искать на каждой странице соответствующие теги i и изменять их индивидуально, чтобы вы не применили то же изменение стиля для выделения и иностранные слова тоже. .. . класса для описания семантики, а не перегружать атрибут языка, например. В воздухе витает некий je ne sais quoi .
i (выделение добавлено): Авторы могут использовать атрибут
class на элементе i , чтобы определить, почему этот элемент используется, так что если стиль конкретного использования (например, последовательности сновидений в отличие от таксономических терминов) должен быть изменен позднее, автору не нужно просмотреть весь документ (или ряд связанных документов), аннотируя каждое использование.
Авторам предлагается подумайте, могут ли другие элементы быть более применимыми чем элемент
i , например, элемент em для разметки акцента напряжений или элемент dfn для разметки определяющего экземпляра термина.
b , включая предложение: Элемент b следует использовать в крайнем случае, когда нет более подходящего элемента. dfn , cite , var , samp , kbd и т. Д. b или i как об элементе span с автоматическим резервным стилем. Как и элемент span , эти элементы обычно получают выгоду от имен классов, если они хотят быть полезными. h2 для самого большого и наиболее важного заголовка до h6 для самого маленького заголовка. .
до , включая пробелы, символы возврата каретки и знаки препинания, будет отображаться в браузере так же, как и в текстовом редакторе (обычно браузеры игнорируют несколько пробелов) , чтобы визуализировать текст немного меньше, чем текст вокруг него.Полезно для отображения мелкого шрифта. (*) Немного текста (*) i используется для , чтобы определенные слова или термины в предложении отображались в курсивом стиле , который представляет собой не что иное, как слегка наклонный текст.i здесь обозначает курсивный текст точно так же, как b обозначает полужирный текст (тег HTML ).
Он подпадает под элементы физического стиля , которые используются для изменения внешнего вида текста на веб-странице.
Веб-браузер отображает заключенный текст в элементе курсивом .
Тег выделения или тег HTML - это значимая версия тега курсива.
Мы можем обозначить как текст курсивом , чтобы указать, что это отличается от от обычного текста .
требует начального (открывающего) тега и конечного (закрывающего) тега .
какой-то текст
i {
стиль шрифта: курсив;
} Firefox 1+
Google Chrome 1+
Internet Explorer 2+
Safari 1+
Опера 2.1+
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
ваш текст
ваш текст
ваш текст
ваш текст
ваш текст
ваш текст
- Первый ряд
- Второй ряд
- Срок
- Описание
HTML-код
Вот одна строка текста с отступом.
Вот еще одна строка текста с отступом.
Вот одна строка текста с отступом.
Вот еще одна строка текста с отступом.
