Изображения в тексте | htmlbook.ru
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег <img> помещается в контейнер <p>, для которого устанавливается атрибут align=»center». Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig, и применим его для нужных абзацев, как показано в примере 1.
Пример 1. Выравнивание рисунка по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок по центру</title> <style type="text/css"> P.fig { text-align: center; /* Выравнивание по центру */ } </style> </head> <body> <p> <img src="images/sample.gif" alt="Иллюстрация"> </p> </body> </html>
В данном примере класс fig добавляется к селектору P, а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Обтекание рисунка текстом
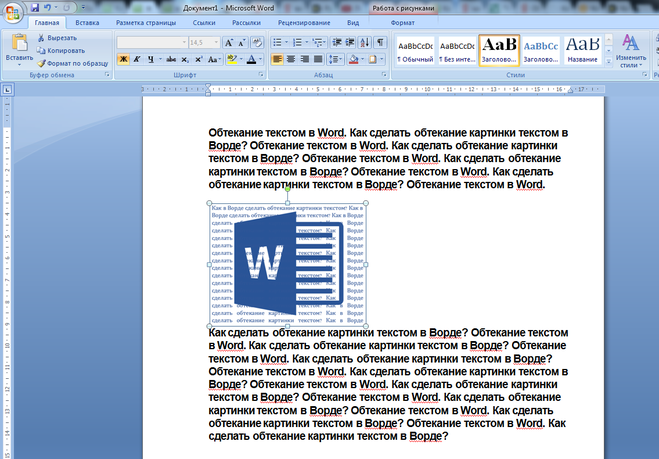
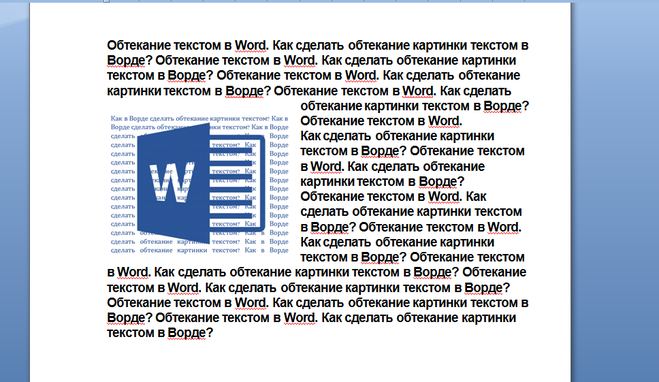
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега <img> есть атрибут align,
который определяет выравнивание изображения. Этот атрибут задает, возле какого
края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания
текста. Чтобы выровнять изображение по правому краю и задать обтекание слева,
используют значение right, для выравнивания по
левому краю применяют left. Атрибут align
часто используют в связке с другими атрибутами тега <img> —
vspace и hspace. Они
определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов
изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Этот атрибут задает, возле какого
края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания
текста. Чтобы выровнять изображение по правому краю и задать обтекание слева,
используют значение right, для выравнивания по
левому краю применяют left. Атрибут align
часто используют в связке с другими атрибутами тега <img> —
vspace и hspace. Они
определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов
изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега <img>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> </head> <body> <p><img src="images/sample.gif" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Горизонтальный отступ от картинки до текста управляется атрибутом hspace, он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace.
Для обтекания картинки текстом также можно применить стилевое свойство float. Значение right будет выравнивать изображение по правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3). Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> <style type="text/css"> IMG.fig { float: right; /* Обтекание картинки по левому краю */ padding-left: 10px; /* Отступ слева */ padding-bottom: 10px; /* Отступ снизу */ } </style> </head> <body> <p><img src="images/sample.gif" alt="Иллюстрация"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем
его обтекание происходит только с одной стороны. Фактически это напоминает две
колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Фактически это напоминает две
колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение, во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью атрибута width тега <td>. В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок на поле</title> <style type="text/css"> TD.leftcol { width: 110px; /* Ширина левой колонки с рисунком */ vertical-align: top; /* Выравнивание по верхнему краю */ } </style> </head> <body> <table cellspacing="0" cellpadding="0"> <tr> <td><img src="images/igels.png" alt="Вы не поверите, но это ёжик"></td> <td valign="top">Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу.</td> </tr> </table> </body> </html>
Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где
он располагается — 110 пикселов.
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя, в слой text. Теперь для слоя piс следует установить свойство float со значением left, а для text — margin-left. Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста (пример 5).
Пример 5. Использование margin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
#pic {
float: left; /* Обтекание картинки текстом */
}
#text {
margin-left: 110px; /* Отступ от левого края */
}
</style>
</head>
<body>
<div>
<img src="images/igels. png"
alt="Вы не поверите, но это ёжик">
</div>
<div>
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех,
кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное
и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами,
но только потому, что уступает им в размерах. А вот закусить червячком или даже
змеей ему вполне под силу.
</div>
</body>
</html>
png"
alt="Вы не поверите, но это ёжик">
</div>
<div>
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех,
кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное
и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами,
но только потому, что уступает им в размерах. А вот закусить червячком или даже
змеей ему вполне под силу.
</div>
</body>
</html>Свойство float в данном примере нужно, чтобы верхний край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
Картинка или текст: что важнее в Instagram?
Instagram стал первой визуальной социальной сетью в 2012 году, и каждый месяц ее посещают 1 млрд человек. Но сеть меняется, и меняются вкусы аудитории. Многие заходят в Instagram для того, чтобы узнать последние новости, в том числе из сферы политики и финансов, приобрести товары и услуги, а также для мотивации и общения с единомышленниками.
Многие заходят в Instagram для того, чтобы узнать последние новости, в том числе из сферы политики и финансов, приобрести товары и услуги, а также для мотивации и общения с единомышленниками.
Попробуем разобраться, что же заставляет пользователей быть вовлеченными: текст или фотографии?
Содержание статьи
О фотографиях
О тексте
И как найти правильный баланс?
Взаимосвязь между контентом и отменой лайков
Выводы
О фотографиях
Сложно спорить с тем, что фотографии в бизнес-профиле Instagram несут первостепенную роль. Именно визуальный контент выполняет роль «наживки» для пользователя в тот момент, когда он быстро прокручивает ленту приложения для поиска информации.
Что такое «цепляющая» фотография?
Речь здесь не о правильно выстроенной композиции или настройках цветового баланса, а об идее, которую несет фотография. Хотя не будем скидывать со счетов и отменное качество картинок, как обязательное условие активности каждого бизнес-профиля в Instagram.
Одно из исследований показало, что человек воспринимает 80% смысла, который несет фотография, всего после 36 миллисекунд просмотра. Это говорит о том, что визуальный контент обрабатывается мозгом в тысячи раз быстрее, чем текст, и является основным фактором, который заставляет человека остановить свой взгляд на публикации и спустить его чуть ниже — на подпись к фотографии. Но пока еще никто не придумал инструмента, который бы мог в полной мере оценить влияние того или иного типа контента Instagram на активность аудитории.
Честность, «прозрачность» любого контента должны выходить на первое место. В трендах — естественность и натуральность всего: процессов, личностей, тел, продуктов. Обилие фотошопа и пресетов (сохраненный набор настроек для фото в едином стиле) пресытило пользователей Instagram. Они готовы увидеть честные фотографии без прилизанной картинки. Несмотря на изменения, все так же работает контент формата «До/после» или «Выбираем самый красивый дизайн ванной», но фото-контент такого плана нужно выдавать дозированно.
Идеи для создания вовлекающих фотопубликаций:
- закулисье бизнеса, например, фото коллектива за работой или во время перерыва, фотографии внутренних процессов производства
- анонсы будущих продуктов и услуг для подогрева интереса публики
- идеи использования продукта, например, «как при помощи нашего суперклея сделать дом функциональнее»
- фотокреативы и т.д.
Инстаграм задуман как визуальная соцсеть с лимитом символов для текстовой части постов. Однако 14,4 млн россиян пользуются Instagram не только из-за фотографий, но и из-за возможности читать новости, статьи, размышления и т.д. А блогеры и компании, которые хотят донести информацию при помощи текста, придумывают выход из ситуации, когда для этого не хватает 2200 знаков — например, добавляют в профиль ссылку на лендинг, где пользователь может изучить оффер более подробно.
Читайте также: 5 психологических исследований по восприятию визуальной информации
О тексте
Получается, что Instagram перестал быть исключительно визуальной сетью, и это произошло уже давно. Это место, где люди получают намного больше ценностей, а бизнес, в свою очередь, получает лояльную к рекламе аудиторию. И компании пытаются найти тот оптимальный баланс между визуальным и текстовым контентом, которые бы друг друга дополняли, привлекая клиента и вовлекая его.
Это место, где люди получают намного больше ценностей, а бизнес, в свою очередь, получает лояльную к рекламе аудиторию. И компании пытаются найти тот оптимальный баланс между визуальным и текстовым контентом, которые бы друг друга дополняли, привлекая клиента и вовлекая его.
Исследование международной маркетинговой компании показало, что публикации, в которых присутствует текст, увеличивали взаимодействие с аудиторией на 41%. Диалог в Instagram между бизнесом и потребителем необходим, он повышает лояльность аудитории, развивает чувство общности у потенциальных клиентов с брендом. Instagram сократил разрыв между бизнесом и клиентами, и успех бизнеса в сети теперь зависит от того, каким образом будет выстроена линия взаимодействия с подписчиками.
Среднестатистический пользователь Instagram уделяет особое внимание тому, каким текстом будут сопровождаться его фото- или видео-контент. Если вбить в поиск Google ключевой запрос «подписи к фото в инстаграм», то увидим, сколько усилий прилагают люди для подбора текста для своих постов. Но когда речь идет о бизнес-блоге в Instagram, то здесь нет места для свалки смайликов и мыслей великих людей. Подпись к фото — это место вовлечения аудитории. Ведь именно текст формирует точку зрения компании, информирует о событиях и мотивирует подписчиков на проявление активности.
Но когда речь идет о бизнес-блоге в Instagram, то здесь нет места для свалки смайликов и мыслей великих людей. Подпись к фото — это место вовлечения аудитории. Ведь именно текст формирует точку зрения компании, информирует о событиях и мотивирует подписчиков на проявление активности.
Ускорение процессов потребления и обилие информации в сети приводят к тому, что среднестатистический пользователь пролистывает ленту подписок в Instagram, не задерживаясь на постах. И логика говорит нам о том, что текст к публикации в бизнес-профиле должен быть кратким, чтобы попасть в доли секунды внимания пользователя. Но с другой стороны, алгоритм Instagram улучшает показы публикаций, если видит, что аудитория готова потратить больше времени на чтение поста, его оценку и сохранение в избранные. И здесь важно понимать, что завладеть вниманием пользователя быстрее и проще через фотографию, а вовлечь в публикацию — задача текста.
Некоторые эксперты в Интернете говорят о неком «идеальном» объеме публикаций в бизнес-профилях Instagram. Однако National Geographic продолжает захватывать внимание пользователей длинными описаниями к удивительным фотографиям, а певица Beyoncé собирает многомиллионные лайки, не утруждая себя написанием хотя бы пары предложений к публикации. Как видно из этих примеров, нет универсального решения на тему того, какой текст вызовет волну реакции подписчиков.
Однако National Geographic продолжает захватывать внимание пользователей длинными описаниями к удивительным фотографиям, а певица Beyoncé собирает многомиллионные лайки, не утруждая себя написанием хотя бы пары предложений к публикации. Как видно из этих примеров, нет универсального решения на тему того, какой текст вызовет волну реакции подписчиков.
Однако многие уже говорят о новом тренде 2020 года — за каждой картинкой в Instagram должна стоять увлекательная история (совет, вопрос и т.д.). Уходят в небытие посты с красивыми фотографиями, под которыми номинально пишется какой-то ничего не означающий текст, умные изречения великих или пожелания доброго утра.
В качестве успешного примера возьмем бизнес-аккаунт московского магазина женской одежды 12storeez. Кроме того, что основательницы бренда шьют оригинальную качественную одежду, они уделяют много внимания своему профилю в Instagram, как одному из главных каналов продвижения.
Ведь даже самый качественный товар, который на 100% стоит своих денег, требует привлечения внимания. Никто из подписчиков 12storeez не заметил бы в потоке публикаций ленты этот зимний комплект из шапки и шарфа, если бы основатели бренда не работали над фотографиями и, что немаловажно, текстами.
Никто из подписчиков 12storeez не заметил бы в потоке публикаций ленты этот зимний комплект из шапки и шарфа, если бы основатели бренда не работали над фотографиями и, что немаловажно, текстами.
В данном примере фотография привлекает внимание, и у превалирующей части женской аудитории тянется рука поставить лайк очаровательному малышу. Затем глаза пользователя переходят на текст, где представители бренда спрашивают у него ЛИЧНОГО совета для улучшения качества своего сервиса. Комплексный подход к публикации позволил увеличить количество лайков в среднем в два раза, а количество комментариев — в 5 раз!
Существуют небольшие нюансы, связанные с текстом под публикацией, которые одинаково работают для любого бизнеса:
- Только релевантные хештеги
- Четкое НЕТ орфографическим ошибкам
- Чем дольше пользователи будут задерживаться на публикации, читая текст и проявляя активность под постом — тем лучше для бизнеса.
Читайте также: Почему ваши посты в Instagram не вовлекают: научное обоснование
И как найти правильный баланс?
Итак, сильный визуальный образ заставляет пользователя Instagram на секунду задержаться на публикации, а текст — стимулирует активность аудитории. При этом многое зависит от специализации бизнеса, от правильной сегментации аудитории, а также от манеры общения с потребителем. Творческая работа, ориентированная на конверсию, будет нуждаться в текстовом сопровождении, описывающим товар.
При этом многое зависит от специализации бизнеса, от правильной сегментации аудитории, а также от манеры общения с потребителем. Творческая работа, ориентированная на конверсию, будет нуждаться в текстовом сопровождении, описывающим товар.
Например, популярная в Нью-Йорке сеть пекарен Magnolia Bakery дополняет свои аппетитные фотографии небольшим текстом, который эффективно вовлекает большую часть аудитории и мотивирует людей на активность.
В то же время бренд может прекрасно работать только с визуальным контентом бизнес-профиля в Instagram. Например, всемирно известная сеть кофеен Starbucks Coffee общается со своими пользователями, используя почти всегда только визуальный контент, играя цветами, образами и интегрируя в фотографии логотип и продукты компании.
Читайте также: Визуальный контент и текст как взаимодополняющие элементы
Взаимосвязь между контентом и отменой лайков
Отмена лайков — самая обсуждаемая новость прошлого года в Instagram. И, если раньше многие блоггеры и компании уделяли максимум внимания масслайкингу, повышению охватов и просмотров, то теперь измерить результаты своих трудов привычной статистикой будет проблематично. Руководство Instagram планирует привлечь внимание бизнес-профилей к визуальному и текстовой контенту в своих аккаунтах, остановив в прошлом бесконечную погоню за лайками.
И, если раньше многие блоггеры и компании уделяли максимум внимания масслайкингу, повышению охватов и просмотров, то теперь измерить результаты своих трудов привычной статистикой будет проблематично. Руководство Instagram планирует привлечь внимание бизнес-профилей к визуальному и текстовой контенту в своих аккаунтах, остановив в прошлом бесконечную погоню за лайками.
И если ранее владельцы бизнес-аккаунтов козыряли статистикой лайков и пользовались ею как валютой, то в 2020 году все мыльные пузыри Instagram лопнут. Это будет на руку как бизнесу, который покупает рекламу у раскрученных блогеров и часто ошибается с выбором, так и обычным пользователями сети, которые смогут видеть теперь больше качественного контента.
И здесь мы приходим к тому самому фундаментальному правилу любой социальной сети: качественный релевантный контент привлекает качественную аудиторию. Без работы над текстами и фотографиями в Instagram не будет продаж, а наличие тысяч купленных подписчиков или ботов не привлекает новых клиентов вне зависимости от того, сколько лайков под публикациями.
Выводы
Найти баланс между «цепляющей» фотографией и вовлекающим текстом — непростая задача.
Многие компании, пытаясь сделать как можно лучше, используют все известные им секреты привлечения внимания, в том числе и объемные описания с замысловатыми оборотами и сравнениями. Но, как гласит древняя китайская мудрость (согласно результатам поиска Google «афоризмы о тишине»), не стоит говорить, если это не изменяет тишину к лучшему. В том числе и в Instagram.
Если вы хотите больше узнать о принципах маркетинга в Instagram, а также научиться разрабатывать стратегию, использовать инфоповоды и генерировать идеи для вирусного контента в соцсетях — добро пожаловать в онлайн-университет Geekbrains, на факультет SMM-менеджмента.
Высоких вам конверсий!
29-01-2020
ТЕКСТ МЕЖДУ КАРТИНОК: mangiana_irina — LiveJournal
?Текст между двух картинок!
По сути, это та же таблица, только без рамки.
 Итак, формула:
Итак, формула:<table align=center border=0><tr><td><img src=»URL адрес КАРТИНКИ»></td><td>ТЕКСТ</td><td><img src=»URL адрес КАРТИНКИ»></td></tr></table>
Таким же образом можно сделать картинку между двумя столбцами текста:
<table align=center border=0>
<tr><td>ТЕКСТ</td><td><img src=»URL адрес КАРТИНКИ»></td><td>ТЕКСТ</td></tr></table>
| ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ | ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ |
найдено здесь: zomka.ya.ru
****************************************
ТЕКСТ МЕЖДУ КАРТИНОК
| ХОТИТЕ СДЕЛАТЬ ПОДОБНУЮ ЗАПИСЬ ? Скопируйте формулу и вставьте в запись. |
ФОРМУЛА
<table<br /> align=»center» <br /> border=»0″><br/><br/><tr><br/><br/><td><img<br /> src=»URL адрес левой КАРТИНКИ» mce_src=»URL адрес левой <br /> КАРТИНКИ»/></td><br/><br/><td>ВАШ <br /> ТЕКСТ</td><br/><br/><td><img src=»URL адрес <br /> правой КАРТИНКИ» mce_src=»URL адрес правой <br /> КАРТИНКИ»/></td><br/><br/></tr><br/><br/></table><br/><br/>
URL адрес КАРТИНКИ должен выглядеть так:
http://img-fotki.yandex.ru/get/3613/katerina-200by.26/0_15f43_d7a1489b_M.jpg
если Вы вставляете код вертикального разделителя представленных в теме ниже, то скопированный код вставляете вот в эту формулу:
<table<br /> align=»center» <br /> border=»0″><br/><br/><tr><br/><br/><td>КОД<br /> ЛЕВОГО ВЕРТИКАЛЬНОГО <br /> РАЗДЕЛИТЕЛЯ</td><br/><br/><td>ВАШ <br /> ТЕКСТ</td><br/><br/><td>КОД ПРАВОГО <br /> ВЕРТИКАЛЬНОГО <br /> РАЗДЕЛИТЕЛЯ</td><br/><br/></tr><br/><br/></table><br/>
<img src=»http://img-fotki. yandex.ru/get/3613/katerina-200by.26/0_15f44_b047f23_M.jpg»/><img src=»http://img-fotki.yandex.ru/get/3613/katerina-200by.26/0_15f44_b047f23_M.jpg»/> yandex.ru/get/3613/katerina-200by.26/0_15f44_b047f23_M.jpg»/><img src=»http://img-fotki.yandex.ru/get/3613/katerina-200by.26/0_15f44_b047f23_M.jpg»/> | <img src=»http://img-fotki.yandex.ru/get/3613/katerina-200by.26/0_15f43_d7a1489b_M.jpg»/><img src=»http://img-fotki.yandex.ru/get/3613/katerina-200by.26/0_15f43_d7a1489b_M.jpg»/> | <img src=»http://img-fotki.yandex.ru/get/3512/katerina-200by.26/0_15f42_ca84773_M.jpg»/><img src=»http://img-fotki.yandex.ru/get/3512/katerina-200by.26/0_15f42_ca84773_M.jpg»/> |
<img src=»http://img-fotki.yandex.ru/get/3511/katerina-200by.26/0_15f3f_6b1725d1_M.jpg»/><img src=»http://img-fotki.yandex.ru/get/3511/katerina-200by.26/0_15f3f_6b1725d1_M.jpg»/>
<img src=»http://img-fotki.yandex.ru/get/3512/katerina-200by.26/0_15f3d_5f7bfcf8_M. jpg»/><img src=»http://img-fotki.yandex.ru/get/3512/katerina-200by.26/0_15f3d_5f7bfcf8_M.jpg»/> jpg»/><img src=»http://img-fotki.yandex.ru/get/3512/katerina-200by.26/0_15f3d_5f7bfcf8_M.jpg»/> | <img src=»http://img-fotki.yandex.ru/get/3508/katerina-200by.26/0_15f3c_2442ecbb_M.jpg»/><img src=»http://img-fotki.yandex.ru/get/3508/katerina-200by.26/0_15f3c_2442ecbb_M.jpg»/> | <img src=»http://img-fotki.yandex.ru/get/3512/katerina-200by.26/0_15f37_7fff9f6d_M.jpg»/><img src=»http://img-fotki.yandex.ru/get/3512/katerina-200by.26/0_15f37_7fff9f6d_M.jpg»/> | <img src=»http://img-fotki.yandex.ru/get/3613/katerina-200by.25/0_15f2e_fa6d9110_M.jpg»/><img src=»http://img-fotki.yandex.ru/get/3613/katerina-200by.25/0_15f2e_fa6d9110_M.jpg»/> |
<img src=»http://img-fotki.yandex.ru/get/3511/katerina-200by.25/0_15f2d_3516e590_M.jpg»/></a><img src=»http://img-fotki.yandex.ru/get/3511/katerina-200by. 25/0_15f2d_3516e590_M.jpg»/></a> 25/0_15f2d_3516e590_M.jpg»/></a> | <img src=»http://img-fotki.yandex.ru/get/3612/katerina-200by.25/0_15f1e_fd38a1f_M.jpg»/></a><img src=»http://img-fotki.yandex.ru/get/3612/katerina-200by.25/0_15f1e_fd38a1f_M.jpg»/></a> | <img src=»http://img-fotki.yandex.ru/get/3614/katerina-200by.25/0_15f0c_8f17dbc3_M.jpg»/></a><img src=»http://img-fotki.yandex.ru/get/3614/katerina-200by.25/0_15f0c_8f17dbc3_M.jpg»/></a> | <img src=»http://img-fotki.yandex.ru/get/3612/katerina-200by.25/0_15f1f_d3a84797_M.jpg»/></a><img src=»http://img-fotki.yandex.ru/get/3612/katerina-200by.25/0_15f1f_d3a84797_M.jpg»/></a> |
найдено здесь: clubs.ya.ru
****************************************
P.S. А я хочу предложить вам ещё один, на мой взгляд, самый простой способ вставки текста между картинками. Просто перед текстом сразу же ставим коды обеих картинок. В первой прописываем align=»left» (она будет слева), во второй — align=»right» (она будет справа) И текст окажется между двух картинок.
В первой прописываем align=»left» (она будет слева), во второй — align=»right» (она будет справа) И текст окажется между двух картинок.
Для наглядности вот пример как это будет выглядеть в виде кодов:
<img src=»http://img-fotki.yandex.ru/get/351
Tags: оформление текста, разделители, таблицы, шаблоны
Subscribe
Бесплатный онлайн сервис X-LINES.RU // Создание красивых графических надписей /
…
Онлайн-сервис для создания изображений с текстом
Всем здравствуйте… Сегодня подсказка для тех, кто не умеет работать в фотошопе, но хочет научиться создавать открытку или коллаж онлайн.
 Клик…
Клик…ОФОРМЛЕНИЕ ЦИТАТЫ
Если вы в настройках своей страницы выбрали белый цвет текста, то вы можете столкнуться со следующей проблемой: например, вы решили в свою…
Бесплатные онлайн сервисы ImageChef и Pixiz // Очень много анимированных фотоэффектов /
Жмём на логотип и переходим на сайт Образец того, что можно сделать в сервисе:
Бесплатный генератор логотипов, шрифтов и кнопок
…
Генератор живого текста Screedbot
…
ПРИКОЛЬНОЕ ОФОРМЛЕНИЕ ТЕКСТА
ЗДРАВСТВУЙТЕ <div threeposts__item «>
Выделяем заглавную букву слова цветом и размером
Если вы хотите, чтобы заглавная буква слова была выделена каким-то цветом и была бо́льшего размера, чем шрифт основного текста, то можете…
Сделать подложку из фона + Поменять фон под участком текста и поменять цвет текста
СДЕЛАТЬ ПОДЛОЖКУ ИЗ ФОНА 1.
 Скопируйте код из фрейма 2. Где написано URL-адрес фона — вставляйте адрес свой картинки или фона 3. width=»100%…
Скопируйте код из фрейма 2. Где написано URL-адрес фона — вставляйте адрес свой картинки или фона 3. width=»100%…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Crop Image Online: Free Image Cropper
Визуальный водяной знак позволяет обрезать изображение с минимальными усилиями. Мы предлагаем простое и интуитивно понятное приложение, которое может освоить и позволить себе каждый. Все инструменты на этом сайте бесплатны . Используйте наше приложение, чтобы легко изменить ширину и высоту или даже форму ваших изображений.
Вам не нужно регистрироваться или делиться конфиденциальной информацией. Вам не нужно устанавливать приложение на рабочий стол или загружать его на свой смартфон. Визуальный водяной знак работает в вашем браузере, а это значит, что вы можете сразу приступить к работе.
Хотите знать, как обрезать изображение в Visual Watermark? Ознакомьтесь с пошаговыми инструкциями и узнайте больше о возможностях приложения .
Обрезка изображения онлайн
Пошаговая инструкция: Как обрезать изображения онлайн
Наш онлайн-обрезчик изображений прост и удобен в использовании. Запустите приложение в браузере на компьютере или смартфоне.
Инструмент отлично работает на устройствах IOS и Android. Здесь вы можете обрезать свои изображения в кратчайшие сроки – изображения будут быстро загружены на сайт, а выбор и редактирование области обрезки займет всего пару минут .
Шаг 1: Откройте приложение и загрузите фотографии.
У вас есть два варианта:
Загрузить изображения из папки на ноутбуке/компьютере . Вы можете перетаскивать фотографии прямо из папки. Кроме того, вы можете нажать «Выбрать изображения». Откроется новое окно, в котором вы можете выбрать исходную папку и фотографии, которые хотите обрезать. Если вам нужно обработать все фотографии в папке, выделите их курсором или используйте сочетания клавиш. На компьютерах с Windows это Ctrl+A. На Mac Command+A.
На компьютерах с Windows это Ctrl+A. На Mac Command+A.
Загрузить из DropBox, Google Диска или Google Фото . Когда вы выбираете эту опцию, вам нужно предоставить нашему приложению доступ к вашему облачному хранилищу. Затем выберите необходимые изображения.
Нажмите « Добавить изображения », если вы хотите добавить больше фотографий. Кнопка « Очистить изображения » позволяет удалить все загруженные изображения. Также возможно удалить отдельное изображение, если вы передумали и больше не хотите его обрезать. Для этого наведите курсор на фотографию и нажмите на значок ведра.
Шаг 2: Выберите и отредактируйте область обрезки.
Мы предлагаем несколько вариантов обрезки.
Область обрезки, устанавливаемая вручную . Выберите форму: квадрат или круг. Отрегулируйте синие границы по своему усмотрению. Соотношение сторон не зафиксировано. Вы можете превратить квадрат в прямоугольник. Сделайте круг настолько большим или настолько маленьким, насколько вы хотите.
Сделайте круг настолько большим или настолько маленьким, насколько вы хотите.
Абсолютно никаких ограничений! Как только вы выберете фигуру, область обрезки появится на первом изображении в пакете. Он отмечен синей линией. Все, что снаружи, будет обрезано. Вы можете изменить размер и переместить область обрезки в другое место. Его соотношение сторон может быть изменено. Вы можете редактировать его, как хотите, чтобы достичь желаемых результатов.
Вы также можете указать необходимые значения того, как вы хотите, чтобы ваше изображение было обрезано. Введите их в поле меню, если вы знаете, какая высота и ширина вам нужны. Размеры в пикселях следует писать так — «1800:900». Вы также можете установить соотношение сторон, например, «3:5».
Заблокированные соотношения сторон . Наш онлайн-обрезчик изображений включает в себя набор шаблонов с различными фиксированными соотношениями сторон. Они, несомненно, значительно облегчат вам работу. Все, что вам нужно сделать, это выбрать вариант, который соответствует вашим потребностям.
Не волнуйтесь! Этот вариант не означает, что вы не сможете вносить какие-либо изменения. Если вы выберете одно из фиксированных соотношений сторон, приложение по-прежнему позволит вам изменить размер и расположение области обрезки. Обратите внимание, что соотношение высоты и ширины будет заблокировано. Это означает, что как только вы сделаете изображение шире, его высота также изменится автоматически .
Популярные размеры для различных социальных сетей . Visual Watermark предлагает шаблоны популярных размеров для некоторых социальных сетей. Другими словами, вы можете подготовить свои изображения для публикации в Интернете всего за пару кликов. Наше приложение включает в себя шаблоны для:
- Instagram : истории и разные типы постов;
- Facebook : сообщения, страницы, события и обложки профилей;
- Youtube : оформление канала и эскиз;
- LinkedIn : фото профиля и сообщение в блоге;
- Twitter : заголовок и сообщение.

Прелесть наших шаблонов для социальных сетей в том, что они ускоряют ваш рабочий процесс, а также гарантируют, что ваши фотографии будут выглядеть великолепно. Видите ли, социальные сети обычно сжимают все загружаемые изображения до определенного размера.
Например, если вы загрузите изображение размером 5000×4000 пикселей, Instagram автоматически сожмет вашу фотографию до 1350×1080 пикселей. Это приведет к тому, что ваше изображение будет выглядеть несколько размытым и некачественным. Это нехорошо, не так ли? Чтобы убедиться, что ваше изображение выглядит четким и четким, вам нужно обрезать и изменить его размер до 1350×1080 пикселей, а затем загрузить его в Instagram. Если вы выберете один из наших шаблонов для социальных сетей, ваши обрезанные копии будут иметь необходимые размеры, которые требуются вашей платформе для социальных сетей .
В нашем приложении вы можете обрезать партию фотографий по одному и тому же шаблону или выбрать разные шаблоны для каждого изображения отдельно.
Шаг 3: Экспортируйте изображения.
Нажмите кнопку «Обрезать изображения», когда закончите редактирование. Появятся настройки экспорта. Здесь вы можете перейти в раздел «Предварительный просмотр» и посмотреть, как будут выглядеть ваши обрезанные копии.
В настройках экспорта можно выбрать новый формат файла:
Для изображений, обрезанных в форме круга : PNG или WEBP.
Для изображений, обрезанных в виде квадрата или фиксированных пропорций : JPEG (стандартное или максимальное качество), PNG, WEBP. Ваши обрезанные копии также можно экспортировать в виде сжатых файлов JPEG. Если вы не уверены, что вам нужно, краткие описания рядом с каждой опцией помогут вам сделать правильный выбор.
В настройках экспорта вы найдете еще одну функцию: Добавить водяной знак на фото.
Вы можете защитить обрезанные изображения водяным знаком. Для этого установите флажок рядом с «Водяной знак изображения». Выберите водяной знак из ранее использованных шаблонов (если вы раньше работали в Visual Watermark) или создайте его с нуля. Создать водяной знак так же просто, как освоить наш инструмент «Обрезать изображение».
Выберите водяной знак из ранее использованных шаблонов (если вы раньше работали в Visual Watermark) или создайте его с нуля. Создать водяной знак так же просто, как освоить наш инструмент «Обрезать изображение».
Последний шаг: нажмите кнопку «Обрезать изображения» . Откроется окно, в котором вам нужно будет выбрать папку для экспорта. Вы можете загрузить обрезанные фотографии на свое устройство, в Google Photo или DropBox.
В бесплатной версии Visual Watermark вы можете обрезать до 10 фотографий за один раз. Купите платную версию и обработайте пакет до 2000 изображений. Подробнее читайте здесь.
Crop Image Online
Преимущества Visual Watermark Image Cropper
Наше приложение — отличная альтернатива сложным программам, которые необходимо устанавливать на компьютер. Мы предлагаем простой инструмент, с помощью которого вы можете обрезать изображения, добавлять водяной знак и выбирать обрезанные копии для сжатия. Всего за пару минут! Вам не нужно регистрироваться, чтобы начать. Приложение полностью бесплатное и доступно онлайн.
Приложение полностью бесплатное и доступно онлайн.
Вот еще несколько преимуществ Visual Watermark.
Высокая скорость обработки и гарантия безопасности
Как уже упоминалось, наш инструмент для обрезки изображений работает онлайн . Вам не нужно ничего устанавливать на свой смартфон или ноутбук. Поскольку у нас нет учетных записей, вам не нужно будет предоставлять какую-либо личную информацию. Ваши изображения обрабатываются прямо в вашем браузере, а это значит, что они никогда не попадают на наши серверы.
Наше приложение быстрое, интуитивно понятное и простое в использовании ; независимо от того, какие у вас навыки редактирования. Просто загрузите свои изображения в приложение, отредактируйте область обрезки на каждой фотографии, затем нажмите кнопку «Обрезать изображения», чтобы начать процесс обрезки. Мы гарантируем быструю загрузку и загрузку даже при плохом интернет-соединении . Исходные изображения не будут изменены, и вы получите обрезанные копии в течение нескольких минут.
Обратите внимание, что во время редактирования области обрезки нельзя увеличивать или уменьшать изображение, с которым вы работаете. Это связано с тем, что версии фотографий среднего размера позволяют нашему приложению быстрее обрабатывать файлы. Обрезанное изображение можно просмотреть в полном размере после его загрузки.
Мы никогда не получим доступ к вашим файлам и не получим данные из вашего облачного хранилища после того, как вы предоставите к нему доступ. С нами вам не придется беспокоиться о конфиденциальности и безопасности ваших файлов.
Свободный доступ
Каждый посетитель нашего сайта может использовать обрезчик изображений, так как это бесплатно для всех . Вам не нужно создавать учетную запись — загружайте фотографии и сразу приступайте к кадрированию. Вас не будут отвлекать никакие надоедливые всплывающие окна с рекламой или навязчивые диалоговые окна. Если вы хотите сбросить «оковы» немного ограниченной бесплатной версии, вы можете купить одну из наших 3 платных версий. Но если вам нужно обрезать всего несколько фотографий, бесплатной версии будет более чем достаточно.
Но если вам нужно обрезать всего несколько фотографий, бесплатной версии будет более чем достаточно.
Ранее использовавшиеся настройки
Эта функция будет чрезвычайно полезна для тех, кто склонен обрезать изображения одинаковым образом. Например, если вам нужно регулярно обрезать изображения с соотношением сторон 4×5. Помимо готовых шаблонов, в меню нашего приложения также есть раздел «Ранее использовавшиеся настройки обрезки».
В этом разделе вы найдете набор из настроек кадрирования, которые вы использовали до . Настройки сохраняются автоматически после того, как вы экспортируете с ними хотя бы одну фотографию. Если у вас была партия из нескольких изображений, и каждое из них имело разную область обрезки, все настройки будут сохранены в разделе «Ранее использованные».
Больше, чем просто кроппер
На нашем сайте вы можете найти различные инструменты для редактирования изображений. Но нет необходимости переключаться между ними. Наш инструмент для обрезки изображений позволяет вам обрезать изображение и экспортировать его в виде сжатой копии JPG.
Наш инструмент для обрезки изображений позволяет вам обрезать изображение и экспортировать его в виде сжатой копии JPG.
Кроме того, вы можете добавить водяной знак. Это можно сделать в настройках экспорта. Вот как это работает :
- Нажмите кнопку «Обрезать изображения».
- В настройках выберите «Водяной знак изображения».
- Создайте новый водяной знак или выберите один из ранее использованных шаблонов. Обратите внимание, что если вы никогда раньше не создавали водяные знаки на нашем веб-сайте, у вас будет только один вариант создания водяного знака с нуля. В качестве водяного знака вы можете добавить текст или загрузить логотип со своего устройства.
Различные форматы изображений
Вы можете обрезать изображения любого формата . Наше приложение поддерживает все популярные форматы, такие как JPEG, GIF, PNG и т. д.
При экспорте вы можете выбрать другой формат для ваших обрезанных копий; даже если ваши исходные фотографии были в формате JPG. Ваши изображения могут быть легко преобразованы. Для этого выберите новый формат в настройках экспорта.
Ваши изображения могут быть легко преобразованы. Для этого выберите новый формат в настройках экспорта.
Выравнивание горизонта
Кривой горизонт может испортить даже самую красивую фотографию, вызывая у зрителей головокружение. Но это можно исправить за секунду. Наш обрезчик изображений позволяет вам выровняйте горизонт, повернув изображение .
Рядом с раскрывающимся меню вы найдете оранжевый ползунок. Перетащите его влево или вправо, чтобы изменить угол. Обратите внимание, что ваше изображение можно поворачивать только в диапазоне от -7 до 7 градусов. Этого должно быть достаточно, чтобы получить желаемый результат без потери хорошего качества изображения.
Обрезка изображения онлайн
Обрезка изображений бесплатно с максимальным удобством!
Наш онлайн-обрезчик изображений не требует навыков редактирования изображений . Интерфейс прост и удобен в навигации. Кроме того, наше пошаговое руководство поможет вам быстро и без особых усилий освоить все функции приложения.
Если вам нужно срочно обрезать изображение — не медлите и загрузите их в приложение. Вы достигнете желаемых результатов по щелчку пальцев.
Изменение размера изображений онлайн: Free Image Resizer
Visual Watermark Resizer позволяет быстро и легко изменять размер изображений. Вы можете обрабатывать до 10 фотографий в день совершенно бесплатно . Приложение поддерживает форматы JPEG, PNG, WEBP, HEIC, GIF, BMP. Поскольку наш онлайн-редактор изображений основан на браузере, он может работать в любой операционной системе, если у вас есть подключение к Интернету.
Изменение размера изображения
Как изменить размер изображения с помощью нашего приложения:
Чтобы загрузить свои фотографии, нажмите кнопку «Добавить изображения» в верхнем левом углу или «Выбрать изображения» в центре экрана. . Вы также можете перетаскивать файлы с помощью курсора. Если вы нажмете на любую из двух кнопок, вы увидите небольшое меню из четырех вариантов, откуда вы можете загрузить свои изображения: «С моего компьютера», «С Google Диска», «Из Google Фото», «Из Dropbox». .
.
В приложение можно загрузить изображение любого размера, но убедитесь, что в памяти достаточно места для загрузки копий с измененным размером.
Если вы нажали «С моего компьютера» , выберите нужную папку во всплывающем диалоговом окне и выберите фотографии, размер которых вы хотите изменить. Нажмите Ctrl + A (в Windows) или Cmd + A (в Mac), чтобы выбрать все фотографии в папке.
После выбора одного из следующих вариантов — «С Google Диска» , «Из Google Фото» или «Из DropBox» откроется диалоговое окно с просьбой предоставить доступ к вашему онлайн-хранилищу. Нажмите «Разрешить доступ» .
Нажав на «Добавить изображения» , вы можете загрузить дополнительные фотографии в дополнение к уже загруженным. Кнопка «Очистить изображения» позволяет удалить все фотографии из инструмента изменения размера изображения.
Когда все ваши изображения будут загружены в приложение, нажмите «Изменить размер изображений» в правом верхнем углу. Это откроет настройки вывода.
Это откроет настройки вывода.
Вы можете установить желаемый формат копий с измененным размером, выбрав «Исходный формат», «Преобразовать в JPEG» или «Преобразовать в JPEG и сжать» в раскрывающемся меню «Формат файла». Пожалуйста, имейте в виду, что снижение качества ваших изображений может привести к удалению некоторых деталей и добавлению шума. Но файлы меньшего размера сэкономят вам место в памяти.
Далее вам нужно выбрать способ изменения размера ваших изображений.
Если вы выберете «По ширине» , вам нужно ввести желаемое значение максимальной ширины в пикселях в строку ниже. Высота будет регулироваться автоматически. Точно так же вы можете выбрать «По высоте» и ввести значение максимальной высоты в пикселях. Затем средство изменения размера изображения рассчитает и изменит ширину.
Выберите «Вписать в прямоугольник» , если вы хотите изменить как ширину, так и высоту ваших изображений. Вам нужно будет ввести необходимые размеры в пикселях в две строки ниже.
Параметр «Процент» позволяет установить уровень общего снижения. Другими словами, какую часть исходного качества изображения вы хотите сохранить. Например, если вы введете 70%, это означает, что ширина и высота исходного изображения будут уменьшены на 30%.
Ваши настройки вывода будут сохранены в памяти приложения. Это очень удобно, если вам постоянно нужно изменять размер изображений одним и тем же способом. Вам не придется вводить свои значения снова и снова.
Теперь все, что вам нужно сделать, это нажать «Изменить размер изображения».
Вы можете загрузить копии с измененным размером на свой компьютер, Google Drive или Dropbox.
С помощью нашего онлайн-редактора изображений вы можете обрабатывать до 10 фотографий в день. Но если у вас есть большие партии изображений для изменения размера, возможно, стоит приобрести платную версию. Это позволит вам изменить размер до 2000 фотографий за один раз.
Изменение размера изображения
Зачем изменять размер изображения
С появлением на рынке камер высокого разрешения нам приходится иметь дело с большим объемом данных. Например, фотография в формате JPEG хорошего качества может иметь размер до 5 МБ и размеры 4200 x 2800 пикселей. Такое высокодетализированное изображение идеально подходит для печати или отображения на большом экране.
Но обычно вам не нужны фотографии самого высокого качества, если вы хотите разместить их в Интернете или социальных сетях. На самом деле файлы меньшего размера имеют ряд существенных преимуществ : их быстрее передавать, а также легче открывать, просматривать и хранить. Таким образом, удобное приложение, которое изменит размер ваших изображений за считанные минуты, может стать отличным дополнением к вашему набору инструментов.
Вот три наиболее распространенных случая, когда необходимо изменить размер изображения.
Размещение на вашем сайте
Как стандартное разрешение экрана компьютера, так и размер изображения измеряются в пикселях. При этом самые популярные размеры экрана, такие как 1024 х 768, 1152 х 864, 1280 х 960, могут быть в 2 и более раз меньше размеров качественной фотографии. Если на ваш сайт загружена фотография высокого разрешения, а ее первоначальный размер не был уменьшен, браузер будет вынужден сжать ее, чтобы посетители имели лучший визуальный опыт. Это может значительно замедлить его работу.
При этом самые популярные размеры экрана, такие как 1024 х 768, 1152 х 864, 1280 х 960, могут быть в 2 и более раз меньше размеров качественной фотографии. Если на ваш сайт загружена фотография высокого разрешения, а ее первоначальный размер не был уменьшен, браузер будет вынужден сжать ее, чтобы посетители имели лучший визуальный опыт. Это может значительно замедлить его работу.
Для полной загрузки больших файлов без изменения размера на веб-странице может потребоваться очень много времени, и их сложнее загрузить на компьютер. Все это может отпугнуть значительное количество посетителей вашего сайта. Кроме того, браузеры обычно плохо сжимают изображения, что может привести к тому, что они будут выглядеть размытыми, непривлекательными и непрофессиональными. Вы можете избежать этого, обработав свои изображения в специальном редакторе изображений. Уменьшенные копии будут выглядеть так же хорошо, как и оригиналы.
Стоит отметить, что веб-страницы с большими изображениями высокого разрешения плохо индексируются поисковыми системами из-за их медленной загрузки. И последнее, но не менее важное: не забывайте, что некоторые люди могут просматривать ваш сайт на своих смартфонах. В мобильной версии ваши изображения могут оказаться неуместными из-за неправильно подобранного размера, и у ваших клиентов создастся плохое впечатление о макете вашего сайта.
И последнее, но не менее важное: не забывайте, что некоторые люди могут просматривать ваш сайт на своих смартфонах. В мобильной версии ваши изображения могут оказаться неуместными из-за неправильно подобранного размера, и у ваших клиентов создастся плохое впечатление о макете вашего сайта.
Поэтому, если вы хотите, чтобы ваш визуальный контент выглядел хорошо и профессионально без ущерба для скорости загрузки вашего веб-сайта, необходимо изменить размер изображений перед их публикацией.
При публикации визуального контента в социальных сетях очень важно учитывать рекомендуемые размеры изображений для сообщений, объявлений, заголовков или изображений профиля. Если ваша исходная фотография меньше необходимых размеров, она растянется и станет немного размытой. Если он больше, то он будет автоматически сжат, что может привести к существенному снижению качества или к неловкому обрезанию.
Вот самые важные размеры изображений для популярных социальных сетей.
Изображение для внешних ссылок: 500 × 261 пикс. Сообщение: 1200 × 630 пикселей. Обложка страницы: 820 × 312 пикселей. Изображение профиля: 170 × 170 пикселей.
Квадратный пост: 1080 × 1080 пикселей. Портретный пост: 1080 x 1350 пикселей. Пейзажный пост 1080 x 566 пикселей. Истории Instagram: 1080 × 1920 пикселей. Изображение профиля: не менее 110 × 110 пикселей.
Изображение для твита: 1024 × 512 px. Обложка: 1500 × 500 пикселей. Изображение профиля: 400 × 400 пикселей.
YouTube
Миниатюра: 1280 × 720 пикселей. Обложка канала: 2560 × 1440 px. Изображение профиля: 800 × 800 пикселей.
Если вы не хотите иметь дело со всеми этими различными размерами и подготавливать визуальный контент для каждой платформы социальных сетей отдельно, вы можете просто изменить размер изображения до 1024 x 512 пикселей. В большинстве случаев он будет отображаться правильно.
Отправка в виде вложения электронной почты
Как вы знаете, почтовые службы имеют ограничения на размер вложенных файлов. Например, ограничение размера Gmail для входящего письма составляет 50 МБ. Но если вы хотите отправить электронное письмо, вы можете прикрепить файл или группу файлов размером не более 25 МБ. Чем больше размер вашего изображения, тем сложнее его отправить по электронной почте, особенно если у вас их несколько.
Следовательно, изменение размера изображений может быть одним из решений этой проблемы . Если вам нужно отправить пакет изображений, сначала используйте наш инструмент изменения размера изображения, чтобы изменить их ширину и высоту без ущерба для их качества. Затем заархивируйте все измененные копии в сжатую папку (.zip) и прикрепите ее к письму.
Изменение размера изображений
Чем хорош наш Image Resizer
Изменить размер изображений можно бесплатно, без особых усилий и в мгновение ока. Вы можете подумать, что для этого вам придется потратить много времени на поиск подходящего приложения, его установку, а затем пройти крутую кривую обучения, чтобы освоить его. Однако в этом нет необходимости. Visual Watermark не только немыслимо прост в использовании, но и необычайно быстр.
Вы можете подумать, что для этого вам придется потратить много времени на поиск подходящего приложения, его установку, а затем пройти крутую кривую обучения, чтобы освоить его. Однако в этом нет необходимости. Visual Watermark не только немыслимо прост в использовании, но и необычайно быстр.
Наш бесплатный инструмент для изменения размера изображений обработает ваши файлы менее чем за пару минут.
Вот почему вы должны выбрать визуальный водяной знак:
Его простота и удобство . Вам не нужно быть опытным редактором изображений, чтобы использовать наше приложение. На самом деле, вы можете быть полным новичком. Нет никаких дополнительных функций, которые излишне усложняют весь процесс. В интерфейсе без рекламы легко ориентироваться. Вы также можете найти подробные инструкции по использованию нашего приложения в этой же статье. Мы позаботились о том, чтобы любой, даже ребенок, мог использовать наш онлайн-ресайзер.
Можно использовать на любом устройстве .
 Поскольку наш resizer — это браузерное приложение, вам не нужно его загружать и устанавливать. Он работает на всех распространенных операционных системах для компьютеров — Windows, Mac, Linux, а также на смартфонах и планшетах iOS и Android. Вам просто нужно открыть наш сайт и начать работу.
Поскольку наш resizer — это браузерное приложение, вам не нужно его загружать и устанавливать. Он работает на всех распространенных операционных системах для компьютеров — Windows, Mac, Linux, а также на смартфонах и планшетах iOS и Android. Вам просто нужно открыть наш сайт и начать работу.Это на 100% безопасно и надежно . Все наши онлайн-инструменты обрабатывают изображения в вашем браузере. Следовательно, они никогда не покинут ваш компьютер, не попадут на наши серверы и не сохранятся на них. Мы никогда не получим доступ к вашим файлам. С нами ваши фотографии будут надежно защищены от любых потенциальных воров.
Это бесплатно! На нашем сайте вы можете изменить размер изображения онлайн бесплатно. Тем не менее, имейте в виду, что существует крошечное ограничение. Вы сможете изменить размер пакета только из 10 изображений за один раз. Если вы не возражаете против этого или вам все равно нужно обработать всего пару фотографий, бесплатной версии будет более чем достаточно, чтобы удовлетворить ваши потребности.

Изменение размера изображений
Часто задаваемые вопросы
Ниже вы найдете некоторые из наиболее популярных вопросов, касающихся нашего средства изменения размера изображений, и ответы на них.
1. Как изменить размер изображения без потери качества?
Практически невозможно изменить размер изображения без потери качества. Однако важнее то, будет ли эта потеря заметной. Изображение с измененным размером может сохранить отличное качество. Уменьшение размера изображения с высоким разрешением не окажет существенного негативного влияния на его качество. Другими словами, ваша фотография все равно будет хорошо выглядеть, даже если ее размер будет меньше.
Но попытка увеличить размер небольшого файла с посредственным или низким разрешением определенно приведет к размытию и нерезкости фотографии. Вы можете попробовать поэкспериментировать с разными размерами для разных фотографий в нашем бесплатном приложении Image Resizer и посмотреть, какая версия вам понравится больше всего. Наш онлайн-инструмент никогда не изменяет исходные файлы, поэтому вы сможете опробовать различные настройки столько раз, сколько захотите.
Наш онлайн-инструмент никогда не изменяет исходные файлы, поэтому вы сможете опробовать различные настройки столько раз, сколько захотите.
2. Как уменьшить размер фотографии?
Сначала загрузите свои фотографии в наше приложение. Вы можете ввести желаемое количество пикселей для высоты, тогда ширина изменится автоматически, и наоборот. Вы также можете ввести новое количество пикселей как для высоты, так и для ширины.
Предлагаем еще один вариант – уменьшить изображение в процентах. Например, его размер можно уменьшить на 30%. Это идеально, если вы просто хотите уменьшить изображение, не имея дело с размерами в пикселях.
3. Как я могу изменить размер изображений онлайн бесплатно?
Его можно легко уменьшить в нашем онлайн-инструменте для изменения размера изображения. Прокрутите страницу вверх, импортируйте свои изображения, укажите настройки и нажмите «Изменить размер изображений». Ваши обработанные копии будут готовы к загрузке в мгновение ока. Наш Image Resizer абсолютно бесплатен и доступен каждому. Вам не нужно будет создавать учетную запись, указывать свой адрес электронной почты или любую другую личную информацию. Установка каких-либо плагинов не требуется. Вы сможете приступить к работе, как только откроете приложение.
Наш Image Resizer абсолютно бесплатен и доступен каждому. Вам не нужно будет создавать учетную запись, указывать свой адрес электронной почты или любую другую личную информацию. Установка каких-либо плагинов не требуется. Вы сможете приступить к работе, как только откроете приложение.
4. Как правильно изменить размер изображения?
Самое главное обратить внимание на соотношение сторон вашего изображения. Например, если у вас есть альбомная фотография с соотношением сторон 3:2 и размерами 6000×4000 пикселей, то ваша копия с измененным размером не может быть 5000x3500px, потому что это не соотношение сторон 3:2.
Если вы введете эти размеры в пикселях или размеры, в которых высота больше ширины, даже если у вас альбомная фотография, наше приложение поместит ваше изображение на увеличенную размытую версию. Чтобы избежать этого, убедитесь, что вы не перепутали соотношение сторон при указании настроек.
Если вы хотите изменить размер и соотношение сторон фотографии, используйте наш Image Cropper.
5. Как изменить размер изображения, чтобы уменьшить размер файла?
Если размеры измененного изображения в пикселях будут меньше исходного изображения, то размер его файла также будет уменьшен. Например, если исходное изображение имеет размер 6000×4000 пикселей, вы можете изменить его размер в пикселях на 4000×2000 пикселей, и в результате размер файла измененного изображения также уменьшится.
Помимо этого, вы можете изменить формат файла и немного понизить качество. В раскрывающемся меню «Формат файла» выберите «Преобразовать в JPEG и сжать». Этот параметр создаст сжатое изображение с новыми размерами в пикселях и меньшим размером файла. Если вы не знаете, что такое сжатие, вы можете узнать больше об этом здесь.
Изменение размера изображений
Сжатие фотографий онлайн бесплатно
Возможно, вам потребуется загрузить несколько фотографий на свой веб-сайт, но сначала вы хотите их оптимизировать. Возможно, вам нужно отправить много изображений по электронной почте, но прикрепление даже трех из них превышает ограничение по размеру. Может быть, вы просто хотите опубликовать несколько фотографий в социальных сетях, чтобы они не выглядели несколько размытыми и нечеткими. Независимо от того, какая из этих целей является вашей, есть только один правильный ответ — сжатие изображений.
Может быть, вы просто хотите опубликовать несколько фотографий в социальных сетях, чтобы они не выглядели несколько размытыми и нечеткими. Независимо от того, какая из этих целей является вашей, есть только один правильный ответ — сжатие изображений.
Если вам интересно, что это такое и как сжать фотографию, продолжайте читать, потому что именно об этом пойдет речь в этой статье. Кроме того, на этой веб-странице вы можете использовать наш бесплатный онлайн-компрессор фотографий , который позволяет сжимать фотографии максимально быстро и легко.
Сжатие фотографий онлайн
Что такое размер файла изображения?
Прежде чем мы углубимся в сжатие изображений, давайте рассмотрим некоторые основы. Любой файл, включая изображение, имеет размер. Размер файла измеряется в мегабайтах и килобайтах. В 1 мегабайте 1024 килобайта .
Размер изображения зависит от различных факторов:
- Размер в пикселях .
 Ваши фотографии состоят из пикселей. Чем больше количество пикселей, тем больше будет размер вашего изображения в мегабайтах. Например, изображение в формате JPEG с размерами 6000×4000 пикселей может иметь размер около 10 МБ. Если из этого изображения убрать 150 пикселей, то его размер уменьшится примерно на 75 килобайт.
Ваши фотографии состоят из пикселей. Чем больше количество пикселей, тем больше будет размер вашего изображения в мегабайтах. Например, изображение в формате JPEG с размерами 6000×4000 пикселей может иметь размер около 10 МБ. Если из этого изображения убрать 150 пикселей, то его размер уменьшится примерно на 75 килобайт. - Качество и детали .Размер файла вашего изображения также определяется его качеством. Если на вашей фотографии с высоким разрешением много деталей и цветов, она будет большего размера.
- Формат . Более распространенные форматы, такие как JPEG и GIFF, будут создавать изображения более приемлемого размера, чем любой из необработанных форматов. Это потому, что необработанные фотографии содержат гораздо больше информации.
Сжатие фотографий онлайн
Почему вам следует сжимать фотографии для вашего веб-сайта?
Сжатие изображений — неотъемлемая часть оптимизации визуального контента для Интернета, поскольку его основная цель — существенно уменьшить размер изображения без ущерба для его превосходного качества .
Сжатие изображений может стать отличным решением нескольких проблем. Прежде всего, вы никогда не должны размещать на своем веб-сайте фотографии большого размера в высоком разрешении, потому что они будут долго загружаться и, следовательно, замедлят скорость загрузки всей веб-страницы. Люди ненавидят, когда им приходится ждать, пока появится весь визуальный контент. Если ваш сайт не загружается быстро, ваши посетители уйдут к вашим конкурентам, и вы потеряете своих потенциальных клиентов.
Однако, чем меньше размер файла ваших изображений, тем меньше места они будут занимать на сервере и тем быстрее будут загружаться. Поэтому очень важно сжимать фотографии перед их публикацией на своем веб-сайте, если вы не хотите заставлять своих посетителей ждать.
Если вы не сжимаете фотографии перед их публикацией в Интернете, вы можете столкнуться с одной из следующих проблем:
Веб-страницы будут загружаться дольше трех секунд, из-за чего многие люди уйдут .
 Это может привести к падению коэффициента конверсии вашего сайта. Даже если у посетителей есть надежное подключение к Интернету, изображения большого размера на вашем веб-сайте не будут загружаться достаточно быстро. И если человек попытается открыть ваш сайт на своем смартфоне при использовании мобильного интернета, это будет кошмар — ваш сайт будет загружаться со скоростью улитки!
Это может привести к падению коэффициента конверсии вашего сайта. Даже если у посетителей есть надежное подключение к Интернету, изображения большого размера на вашем веб-сайте не будут загружаться достаточно быстро. И если человек попытается открыть ваш сайт на своем смартфоне при использовании мобильного интернета, это будет кошмар — ваш сайт будет загружаться со скоростью улитки!Ваш веб-сайт может «съедать» трафик ваших посетителей . Обычно загрузка веб-страниц с фотографиями большого размера может потреблять довольно много интернет-трафика. В результате ваши посетители будут терять свои драгоценные байты только для того, чтобы загрузить ваш сайт с мучительно низкой скоростью. Другими словами, они получат плохой клиентский опыт.
Вы также можете использовать сжатие фотографий, чтобы:
- Освободить место в памяти мобильного телефона, планшета или компьютера.
- Уменьшайте размер файлов изображений, чтобы отправлять их по электронной почте или загружать в социальные сети.

Сжатие фотографий онлайн
Где можно сжать фотографии?
Многие графические редакторы включают функцию сжатия изображений. Вы можете использовать сложное программное обеспечение для редактирования, которое необходимо загрузить и установить на свой компьютер. В качестве альтернативы, если вы хотите что-то более быстрое и простое, вы можете использовать онлайн-приложения. В обоих случаях важно выбирать проверенные, безопасные приложения, гарантирующие безопасность ваших данных. То есть, если вы хотите избежать риска заражения вашего компьютера вирусом или кражи ваших изображений с серверов приложения.
Если вы ищете удобное приложение с интуитивно понятным интерфейсом и работой в браузере, не ищите дальше — это Visual Watermark. Наш онлайн-компрессор фотографий не нужно загружать или устанавливать .
Все, что вам нужно сделать, это открыть наш веб-сайт и перейти на веб-страницу «Сжать фото». Вам не нужно будет регистрироваться или вводить какие-либо данные для обработки ваших изображений.
Некоторые браузеры и веб-сайты могут автоматически сжимать изображения при их загрузке. Но пока не увлекайтесь этим. На самом деле не лучшая идея импортировать изображения с высоким разрешением и позволить браузеру/веб-сайту делать свое дело. Автоматическое сжатие может привести к тому, что фотографии будут выглядеть нечеткими, пикселизированными и плохого качества.
Вы действительно хотите, чтобы ваши фотографии, на которые вы тратите столько времени и усилий, выглядели непривлекательно и непрофессионально после того, как вы разместили их в Интернете? Возможно нет. Если вы хотите этого избежать, сжимайте изображения с помощью специального приложения. Например, наш фотокомпрессор.
Сжать фото онлайн
Как сжать фото в Visual Watermark
Инструмент «Сжать фото» позволяет обрабатывать изображения в трех популярных форматах — JPEG, PNG, GIF . При сжатии ваших изображений наше приложение сделает все возможное, чтобы не только уменьшить их размер, но и сохранить их наилучшее качество. Это действительно отличный выбор!
Это действительно отличный выбор!
Вы можете загрузить пакет до 10 фотографий в разных форматах. Если вы купите одну из наших трех платных версий, вы сможете сжимать еще больше изображений за один раз!
Здесь вы увидите, как сжать фото в нашем приложении:
- Перейдите к онлайн-компрессору фотографий в верхней части этой веб-страницы.
- Нажмите кнопку «Выбрать изображения» и выберите один из предложенных вариантов:
- «С моего компьютера» . Если вы выберете этот вариант, вам нужно будет найти нужную папку и выбрать фотографии для загрузки.
- «С Google Диска, Google Фото или Dropbox» . Если вы хотите импортировать изображения из любого из облачных хранилищ, сначала вам нужно будет предоставить доступ к своей учетной записи. Затем вы можете выбрать и загрузить свои фотографии.

- Выберите способ сжатия фотографий :
- Лучшее качество . Наше приложение будет уделять первоочередное внимание поддержанию качества ваших изображений на максимально возможном уровне.
- Меньший размер . Приложение применит более сильное сжатие к вашим фотографиям, чтобы значительно уменьшить их размер.
- Определенный размер файла . Вы сможете ввести количество килобайт, которое вы хотите, чтобы ваши сжатые копии были.
- Нажмите «Сжать изображения» .
Наше приложение невероятно простое и работает очень быстро. Ваши изображения будут сжаты практически мгновенно.
После того, как наш фотокомпрессор завершит работу с вашими изображениями, вам нужно будет загрузить их на свое устройство или в учетную запись облачного хранилища.
Сжатие фото онлайн
Типы сжатия изображений
Вы можете сжимать фотографии с потерей качества и без нее. Это зависит исключительно от типа сжатия. Их два — с потерями и без потерь. Также стоит отметить, что один формат изображения может поддерживать только один тип сжатия, но не другой. Давайте рассмотрим их поближе.
Это зависит исключительно от типа сжатия. Их два — с потерями и без потерь. Также стоит отметить, что один формат изображения может поддерживать только один тип сжатия, но не другой. Давайте рассмотрим их поближе.
Сжатие с потерями поддерживается JPEG.
При сжатии фотографий JPEG некоторые избыточные данные удаляются. Этот тип сжатия называется сжатием с потерями, потому что некоторая потеря качества происходит несмотря ни на что. По этой причине, если вы примените к своим изображениям действительно сильное сжатие, их качество резко ухудшится. Но если вы правильно сожмете свои изображения, вы не увидите большой разницы между оригиналом и сжатой копией. Сжатие с потерями может значительно уменьшить размер файла изображения.
Сжатие с потерями использует несовершенство человеческого глаза в своих интересах. Возможно, вы этого не знаете, но люди обращают больше внимания на контраст между яркостью и темнотой, чем на контраст между цветами и оттенками.
 Принцип работы сжатия с потерями заключается в том, что он избавляется от похожих цветов и некоторых более мелких деталей, но не изменяет яркие и темные пятна. По этой причине вы не увидите большой разницы в качестве.
Принцип работы сжатия с потерями заключается в том, что он избавляется от похожих цветов и некоторых более мелких деталей, но не изменяет яркие и темные пятна. По этой причине вы не увидите большой разницы в качестве.
Формат JPEG идеально подходит для изображений с большим количеством деталей и цветовых переходов. Вот почему он так широко распространен в мире фотографии.
Сжатие без потерь поддерживается форматами PNG и GIF.
Как вы могли догадаться из названия, при сжатии без потерь не происходит потери или ухудшения качества. Никакие лишние данные не удаляются. Изображение просто сжимается; что-то вроде zip-архива. Вот почему при сжатии без потерь размер файла изображения не будет значительно уменьшен. Сжатие без потерь является полностью обратимым процессом, что означает, что вы можете восстановить сжатые изображения до их исходного состояния, что невозможно при сжатии с потерями.
PNG — это формат, который обычно используется для цифровой графики — логотипов, значков, изображений с большим количеством текста и т.
 д. Изображения PNG нельзя сжать до того же размера, что и JPEG — они всегда будут больше.
д. Изображения PNG нельзя сжать до того же размера, что и JPEG — они всегда будут больше.GIF используется для файлов с анимацией. Несмотря на то, что это формат без потерь, GIF обычно имеют более удобный размер.
Вы можете обрабатывать файлы любого из этих форматов — наше приложение сделает все возможное, чтобы сжать ваши изображения без существенной потери качества. И вы сможете легко разместить их в Интернете или отправить по электронной почте.
Сжатие изображений онлайн
Основные преимущества работы с Visual Watermark Photo Compressor
Тысячи людей выбирают наш фотокомпрессор, потому что он позволяет обрабатывать фотографии на компьютере, планшете или смартфоне. Если вы не хотите тратить время на поиск программного обеспечения для редактирования, чтобы сжать только одну или несколько фотографий, вы также можете использовать наше приложение!
Вот некоторые из преимуществ Visual Watermark:
- Работать в нашем приложении невероятно легко .
 Вам не нужно иметь какие-либо навыки редактирования или разбираться в мелких аспектах сжатия фотографий. Наше приложение знает, что делать с вашими фотографиями. Ваша задача проста — импортируйте изображения и выберите один из вариантов сжатия.
Вам не нужно иметь какие-либо навыки редактирования или разбираться в мелких аспектах сжатия фотографий. Наше приложение знает, что делать с вашими фотографиями. Ваша задача проста — импортируйте изображения и выберите один из вариантов сжатия. - Наше приложение полностью безопасно . Он обрабатывает ваши файлы прямо в вашем браузере. Они никогда не достигнут наших серверов и не будут сохранены на них. У нас не будет доступа к вашим изображениям. Они всегда останутся вашими.
- Можно сжать более 10 фотографий разных форматов одновременно. Нет необходимости отдельно обрабатывать файлы JPEG, PNG и GIF. Вы можете загрузить их все в наше приложение одним пакетом. Даже если вы импортируете сотни изображений, нашему приложению потребуется всего несколько минут, чтобы сжать их.
Сжатие изображений онлайн
Часто задаваемые вопросы (FAQ)
Здесь приведены ответы на самые популярные вопросы о сжатии изображений.
Как сжать фото в формате JPG?
JPEG — это не только один из самых популярных и распространенных форматов в Интернете, но и один из самых простых для сжатия. Для этого вы можете использовать практически любой редактор изображений, включая наше онлайн-приложение. С помощью Visual Watermark вы сможете быстро и легко сжимать свои фотографии в формате JPEG — просто загрузите свои изображения, выберите один из трех вариантов сжатия и нажмите кнопку «Сжать изображения».
Как сжать фото без потери качества?
Вы можете сжать изображение в PNG, который является форматом без потерь. Однако JPEG чаще используется для фотографий. К сожалению, он поддерживает только сжатие с потерями, поэтому некоторая потеря качества неизбежна. Однако не стоит об этом беспокоиться. Наше приложение может сжимать ваши фотографии в формате JPEG, сохраняя при этом их качество на максимально возможном уровне. Все, что вам нужно сделать, это выбрать опцию «Лучшее качество» перед началом процесса сжатия. Вы не увидите никакой разницы между оригинальными файлами JPEG и сжатыми копиями!
Вы не увидите никакой разницы между оригинальными файлами JPEG и сжатыми копиями!
Сколько фотографий я могу отправить по электронной почте?
Если их не сжимать, наверное около 2-4. Все почтовые сервисы имеют ограничение на размер вложений. Например, в Gmail ваши файлы в совокупности не должны превышать 25 МБ. Одна высококачественная фотография в формате JPEG может весить около 10 или 15 МБ. Но вы можете значительно уменьшить его размер до пары сотен килобайт, сжав его. После сжатия вы сможете прикреплять десятки изображений к одному письму.
Как сжать фото для отправки по электронной почте?
Вы можете использовать наше онлайн-приложение! Бесплатная версия позволяет загружать до 10 изображений за один раз. Да и само приложение легко освоить. Вам просто нужно загрузить свои изображения в наше приложение и выбрать желаемый уровень сжатия. Всего за пару минут ваши изображения будут готовы для отправки по электронной почте.
Как сжать фото в Windows 10?
Если у вас есть компьютер с Windows любой версии или MAC, вы можете использовать наш бесплатный инструмент Visual Watermark для сжатия фотографии. Он работает онлайн и не требует установки. Приложение обрабатывает ваши изображения прямо в вашем браузере. После завершения процесса сжатия вы можете загрузить свои фотографии на свой компьютер или в одно из облачных хранилищ.
Он работает онлайн и не требует установки. Приложение обрабатывает ваши изображения прямо в вашем браузере. После завершения процесса сжатия вы можете загрузить свои фотографии на свой компьютер или в одно из облачных хранилищ.
Как уменьшить фото без потери качества онлайн?
Если вы хотите уменьшить размер изображений без существенной потери качества, вы можете сжать их с помощью нашего веб-компрессора изображений. Наше онлайн-приложение работает на всех устройствах, включая смартфоны. Чтобы максимально сохранить качество ваших изображений, выберите параметр «Лучшее качество» до начала сжатия. Ваши сжатые изображения будут выглядеть четкими и четкими.
Как сжать изображение на Android-смартфоне?
Конечно же, с нашим браузерным компрессором изображений! Он работает на смартфонах и планшетах iOS и Android. Единственное, что вам понадобится, это доступ в Интернет. Вам не придется ничего скачивать или устанавливать. Чтобы сжать изображения, откройте мобильный браузер, перейдите на наш веб-сайт и откройте веб-страницу «Сжать фотографии».





 В формуле вместо «адрес картинки» вставляете адрес Вертикального разделителя ( адрес вставляется в двух местах), и вместо надписи «ВАШ ТЕКСТ» соответственно то, что хотите написать.
В формуле вместо «адрес картинки» вставляете адрес Вертикального разделителя ( адрес вставляется в двух местах), и вместо надписи «ВАШ ТЕКСТ» соответственно то, что хотите написать.