Как создать статический футер с помощью HTML и CSS
9 февраля, 2021 12:02 пп 5 170 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все инструкции по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В последнем мануале этой серии по CSS мы поговорим о том, как создать статический футер и зафиксировать его (он будет оставаться в нижней части области просмотра, когда посетитель прокручивает страницу вниз).
Методы, которые использованы здесь, можно применить к любым другим проектам, разработанным на CSS и HTML.
Требования
Чтобы выполнить эти инструкции, вам следует подготовит среду согласно мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
В качестве контента для футера мы используем несколько значков социальных сетей. Если вы тоже хотите использовать эти значки, загрузите их и сохраните в папке images как:
- twitter.jpeg
- github.jpeg
- email.jpeg
Примечание: Чтобы загрузить изображение, перейдите по нужной вам ссылке, нажмите Ctrl и кликните левой кнопкой (на Mac) или правой кнопкой мыши (в Windows) по изображению, выберите «Сохранить изображение как» и сохраните его в своей папке images. Сохраните изображения с указанными именами.
Сохраните изображения с указанными именами.
После этого вы можете приступать к работе.
Создание класса для оформления футера
Сначала мы определим класс footer, добавив следующий фрагмент кода в конец файла styles.css:
. . .
/* Footer */
.footer {
position:fixed;
bottom:0;
left:0;
width:100%;
height: 90px;
background-color: #D0DAEE;
}
Сохраните файл styles.css. Как всегда, новый раздел кода начинается с комментария (/* Footer */). Затем мы определяем класс footer и объявляем несколько правил стиля. Первое правило объявляет параметр position со значением fixed, что означает, что элемент не будет перемещаться из указанного вами расположения, когда пользователь будет прокручивать страницу вниз. Это расположение задается следующими двумя объявлениями: bottom:0 и left:0 – 0 пикселей слева и 0 пикселей снизу области просмотра браузера.
Откорректировав эти значения, вы можете изменить расположение элемента на странице. Однако помните: любое значение, кроме нуля, должно включать суффикс px после числа. В наборе правил также указаны ширина, высота и цвет фона класса footer.
Добавление футера на страницу
Чтобы добавить контент для футера, мы создадим новый контейнер <div> и присвоим ему только что созданный класс footer. Вернитесь в файл index.html и вставьте следующий фрагмент кода после последнего закрывающего тега </div>:
. . .
<!--Section 7: Footer-->
<div>
</div>
Сохраните файл index.html и загрузите его в браузере.
Если вы не знаете, как открыть оффлайн-файл, обратитесь к нашему руководству Основы работы с html-элементами (раздел Просмотр оффлайн HTML-файла в браузере).
На экране будет пустой контейнер для футера, который остается на месте при прокрутке страницы вверх и вниз.
Теперь можно добавить контент – сделаем это в следующем разделе руководства.
Добавление и оформление контента футера
Следующим шагом будет добавление и стилизация элементов меню в левой части футера. Эти пункты меню можно использовать для ссылки на другие страницы вашего сайта. В настоящее время на нашем сайте есть только одна страница, поэтому вы можете использовать условные ссылки. Если позже вы создадите новые страницы для вашего сайта, вы сможете добавить в футер новые пункты меню и прикрепить правильные ссылки.
Читайте также: Добавление страниц сайта и ссылка на них с помощью HTML
Вернитесь к styles.css и добавьте следующий фрагмент кода в конец файла:
. . .
.footer-text-left {
font-size:25px;
padding-left:40px;
float:left;
word-spacing:20px;
}
a.menu:hover {
background-color:yellow;
font-size:20px;
}
Давайте подробно рассмотрим каждый из созданных нами наборов правил:
- Первый набор определяет класс footer-text-left, который будет использоваться для стилизации текста меню.
 Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами).
Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами). - Второй набор правил использует псевдокласс hover, чтобы сделать желтым цвет фона того текста, на который пользователь наводит курсор.
Теперь давайте пропишем в файле index.html пункты меню. Вставьте следующий выделенный фрагмент кода в контейнер footer, который вы создали ранее:
. . .
<div>
<p>
<a href="index.html">home</a>
<a href="https://css.sammy-codes.com/about.html">about</a>
<a href="https://css.
</p>
</div>
Этот фрагмент кода добавляет два элемента меню (about и credits), связывает эти элементы и стилизует текст с помощью только что созданных классов footer-text-left и a.menu.
Сохраните оба файла и перезагрузите веб-страницу в браузере. В левой части закрепленного футера появится три пункта меню: home, about и credits. При наведении на них фон будет менять свой цвет на желтый.
Добавление значков социальных сетей
Давайте добавим в наш футер значки социальных сетей, которые можно использовать для ссылки на свои учетные записи. Если вы хотите использовать значки для других соцсетей, вы можете найти их бесплатные логотипы в Интернете и загрузить их в папку images, а затем добавить на свою страницу. Откройте styles.css и вставьте следующие три набора правил в конец файла:
. . .
.footer-content-right {
padding-right:40px;
margin-top:20px;
float:right;
}
. icon-style {
icon-style {
height:40px;
margin-left:20px;
margin-top:5px;
}.icon-style:hover {
background-color:yellow;
padding:5px;
}
Остановимся на этих правилах подробнее:
- Первый набор правил определяет класс footer-content-right и присваивает определенные значения его внутренним полям, внешним отступам и выравниванию (padding, margin и float соответственно). Этот набор правил нужен для стилизации элемента <div>, который будет содержать значки социальных сетей.
- Второй набор создает класс icon-style, который задает высоту и внешние поля для значков социальных сетей, учитывая их размер и расположение.
- Третий набор правил использует псевдокласс hover, что изменит цвет фона значка на желтый при наведении курсора.
Сохраните файл styles.css. Теперь давайте добавим значки в футер. Вернитесь в свой файл index.html и добавьте следующий фрагмент кода после последнего закрывающего тега </a>:
Вернитесь в свой файл index.html и добавьте следующий фрагмент кода после последнего закрывающего тега </a>:
...
<div>
<a href="https://www.8host.com/blog/"><img src="images/github.jpeg" alt="Github icon"></a>
<a href="https://www.8host.com/blog/"><img src="images/twitter.jpeg" alt="Twitter icon"></a>
<a href="https://www.8host.com/blog/"><img src="images/email.jpeg" alt="Emailicon"></a>
</div>
Примечание: Не забудьте заменить нашу ссылку в коде ссылками на свои соцсети. При необходимости откорректируйте пути к файлам.
Этот фрагмент кода создает контейнер <div>, которому присваивается класс footer-content-right. Внутри этого контейнера div находятся три значка социальных сетей, вставленные с помощью HTML-тега <img>; с помощью тега HTML <a> каждое изображение поддерживает ссылку на соответствующую соцсеть.
Также мы добавили атрибут alt – это альтернативный текст, описывающий каждый значок. При создании веб-сайтов альтернативный текст следует добавлять ко всем изображениям, чтобы обеспечить доступность сайта для людей, использующих скринридеры. Чтобы узнать больше об использовании альтернативного текста с HTML, читайте мануал Добавление изображения на веб-страницу с помощью HTML.
Сохраните файл index.html и перезагрузите его в браузере. Теперь на вашей странице должен быть зафиксированный футер, содержащий в правой части ссылки на ваши социальные сети. Ссылки должны менять цвет фона при наведении на них курсора.
Заключение
Мы добавили статический футер, который всегда отображается в нижней части области просмотра, когда посетитель прокручивает страницу вниз. Вы можете продолжить изучение возможностей CSS, изменив значения в созданных нами классах или добавив в файл index.html новый контент.
Поздравляем, работа над тестовым сайтом завершена! Теперь вы знаете, как стилизовать HTML-элементы с помощью определения классов и псевдоклассов CSS. Вы также ознакомились с несколькими вариантами верстки сайта, которые можно реализовать через различные HTML-элементы и CSSстили.
Вы также ознакомились с несколькими вариантами верстки сайта, которые можно реализовать через различные HTML-элементы и CSSстили.
CSS можно изучать бесконечно, но описанные в этой серии методы обеспечат вам прочную основу для развития ваших навыков работы с CSS и подготовят вас к изучению других инструментов (таких как JavaScript) и фреймворков (как, к примеру, Tailwind). Также у вас теперь есть все файлы и папки, необходимые для развертывания готового веб-сайта в облаке.
Для практики попробуйте изменить что-нибудь на веб-сайте, который у вас получился. Вот пара идей, которые могут вас заинтересовать:
- Персонализируйте текстовый и графический контент на вашем сайте. Если вам нужно освежить в памяти, как работать с изображениями, читайте туториалы Добавление изображения на веб-страницу с помощью HTML или Стилизация изображений CSS.
- Создайте новые веб-страницы и ссылки. Сделать это вам поможет наше руководство Добавление страниц сайта с помощью HTML
- Добавьте фавикон с помощью этого мануала.

- Изучите блоковую модель CSS и научитесь работать с ее компонентами по статьям Блоковая модель CSS: настройка контента, внутренних полей, рамок и внешних отступов HTML-элементов и Создание плиточного макета с помощью CSS.
- Измените порядок разделов вашего тестового веб-сайта, отредактируйте классы для оформления этих разделов.
- Измените фоновое изображение <body>.
- Измените цвет фона, используемый в различных элементах <div>, поработайте над цветовой палитрой сайта.
Введение
В Гугле можно найти много реализаций прилипающего футера. Я перепробовал большинство из них, и обычно где-нибудь они да подводили. В основном из-за того, что предложенные методы были слишком старыми, и не срабатывали в новых браузерах. Но, поскольку страницы, предлагающие решения, довольно старые, на них давно ссылается много других сайтов, из-за чего они до сих пор находятся довольно высоко в поисковой выдаче Гугла. Вебмастеры находят их самыми первыми в своих поисках, и потом долго чешут репу, не видя ничего нового.
Вебмастеры находят их самыми первыми в своих поисках, и потом долго чешут репу, не видя ничего нового.
Решения Райана Фэйта хорошо известно и работает, но требует лишний пустой <div>. Приверженцы чистого HTML-кода могут найти это богохульство несемантичным. В нашем решении лишнего <div> нет.
Прилипающий футер, представленный здесь, основан на информации, полученной из статьи Изучаем футеры на List Apart, а так же дополненной материалом Кэмерона Адамса и вот этим кусочком с lwis.net. Он использует clearfix-хак, чтобы держать футер на своем месте в Google Chrome и других браузерах, где он может «всплыть» наверх при изменение размеров окна. Так же этот хак позволяет избежать проблем, если вы используете float для создании двух- или трехколоночных макетов. Мы протестировали его более чем в 50 браузерах, и работает он отлично.
HTML-код
Ниже представлена простейшая структура HTML-кода. Вы уже наверно заметили, что <div> с футером находится снаружи оберточного <div>’а.
<div> <div>
</div>
</div>
<div>
</div>
Содержимое вашей страницы можно расположить внутри <div>’а main. Например, для двухколоночного макета код будет таким:
<div> <div>
<div>
</div>
<div>
</div>
</div>
</div>
<div>
</div>
Шапку можно расположить внутри wrap, но снаружи main
<div> <div>
</div>
<div>
</div>
</div>
<div>
</div>
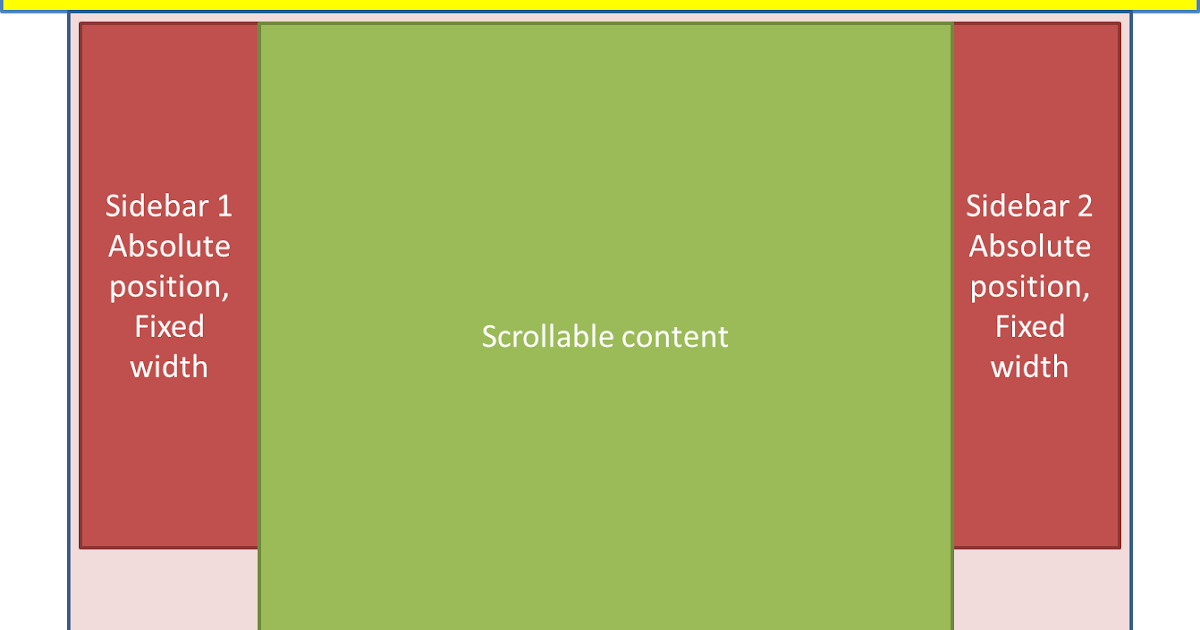
Если вам захочется поместить какие-нибудь элементы вне этих блоков, то придется заморачиваться с абсолютным позиционированием и вычислением 100%-ной высоты.
CSS-код
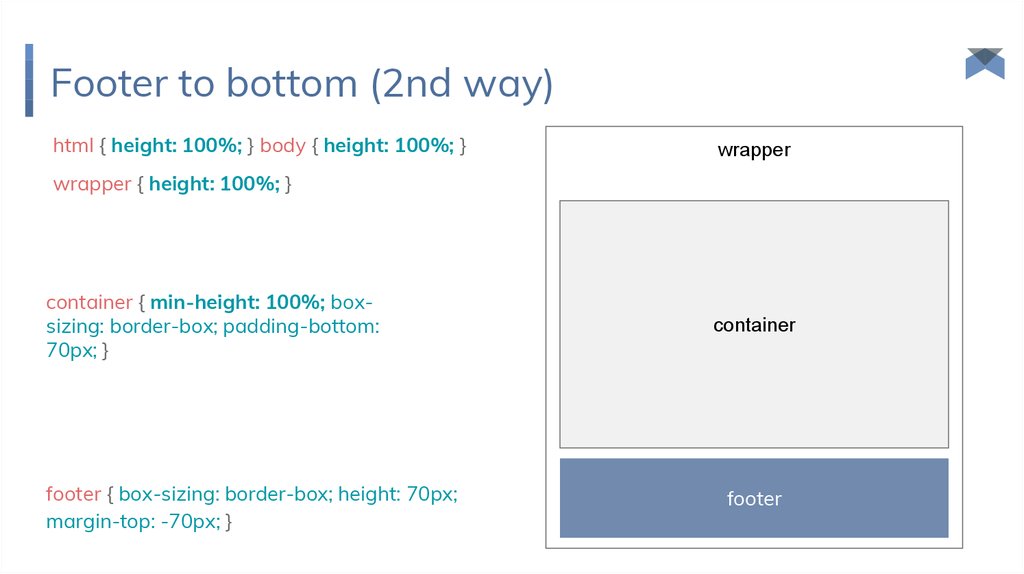
Ниже — CSS-код, прижимающий футер к низу:
html, body, #wrap {height: 100%;}
body > #wrap {height: auto; min-height: 100%;}
#main {padding-bottom: 150px;} /* отступ должен быть равен высоте футера */
#footer {position: relative;
margin-top: -150px; /* отрицательное значение высоты футера */
height: 150px;
clear:both;}
Значение высоты футера использовано здесь трижды. Важно, чтобы везде оно было одинаковым. Свойства height растягивают оберточный <div> по высоте на весь размер окна. Отрицательный отступ футера размещает его внутри отступов main-<div>’а. Посколько main находится внутри wrap, высота отступов уже включена в вышеописанную 100%-ную высоту. Таким образом футер остается в низу страницы.
Важно, чтобы везде оно было одинаковым. Свойства height растягивают оберточный <div> по высоте на весь размер окна. Отрицательный отступ футера размещает его внутри отступов main-<div>’а. Посколько main находится внутри wrap, высота отступов уже включена в вышеописанную 100%-ную высоту. Таким образом футер остается в низу страницы.
Но это еще не все — надо назначить clearfix-свойства main-<div>’у.
Clearfix-хак спешит на помощь
Много CSS-дизайнеров уже знакомы с Clearfix-хаком. Он решает довольно много проблем с плавающими элементами. Здесь мы используем его, чтобы прибить футер в Google Chrome. Так же он избавит нас от проблем с «всплытием» футера в ситауции, например, когда в макете из двух колонок контент флоатится в одну сторону, а сайдбар в другую.
Поэтому добавляем в стили это:
.clearfix:after {content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;}
. clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix { height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix { height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
Даже если вы используете метод Райана Фэйта с лишним <div>’ом, придется применять этот хак для многоколоночных макетов.
Известные проблемы
Высота и поля
Если использовать вертикальные отступы внутри некоторых элементов, это может толкнуть футер вниз на расстояние этих отступов, в шапке, например, или даже в wrap или main. Вместо полей снаружи (margins) лучше использовать отступы внутри (padding). Вы можете заметить, что содержимого на странице не так уж и много, а футер уползает за границы окна и появляется вертикальная полоса прокрутки: проверьте, нет ли где margin’ов, и замените их на padding.
Будьте внимательны при объявлении отступов для main<div>’а в разных местах. Если хочется добавить что-то вроде padding:0 10px 0 10px;, будьте осторожны — это может переопределить отступы внизу, которые должны быть строго определенной величины, контент может пойти поверх футера на длинных страницах (в Google Chrome).
Размеры шрифтов
Устанавливая размер шрифтов в относительных величинах, помните, что пользователи могут увеличивать их. В некоторых элементах, хотя бы даже в футере, это может испортить настройки высоты и получится разрыв, если тексту не хватает места. Используйте абсолютные величины (pt или px), или просто сделайте футер побольше.
Платформа .NET
При разработке сайтов на ASP.net, где каждая страница находится внутри <form>, не забудьте добавить height:100% для form, например так:
html, body, form, #wrap {height: 100%;}
UPD от переводчика. Считаю нужным прояснить для вас, господа, несколько моментов:
1. Это топик-перевод. Все вопросы и возмущения по поводу методов можете направить автору, его зовут Стив Хэтчер, ссылка прилагалась с самого начала
2. По-поводу IE-Mac, неработы в Хроме и прочего: ребята, неизвестно когда писался этот метод, но он обновлялся и пересматривался, а кроме этого он работает в подавляющем большинстве браузеров. «Не работает в Хроме» может значить, что футер уплывал куда-то в ранних билдах этого браузера. Ну и что, что у вас стоит последний апдейт? Есть люди, которые браузер не обновляют просто потому, что не знают о такой возможности, или просто не видят необходимости в этом. Вам хуже станет от того, что этот способ работает везде? Ну правда?
«Не работает в Хроме» может значить, что футер уплывал куда-то в ранних билдах этого браузера. Ну и что, что у вас стоит последний апдейт? Есть люди, которые браузер не обновляют просто потому, что не знают о такой возможности, или просто не видят необходимости в этом. Вам хуже станет от того, что этот способ работает везде? Ну правда?
3. pt vs. em vs. px vs. %. Используйте у себя на сайте что хотите. Автор предложил ДВА метода решения проблемы с разъезжающимися пропорциями, вам никто не запрещает и не навязывает использовать любой из них. Мы все здесь не маленькие и знаем, что такое хорошо, а что такое плохо.
Как создать фиксированный футер с помощью CSS
При помощи HTML и CSS можно создать много разных эффектов для сайта. Один из самых простых примеров — это фиксация элемента в любой части страницы при скроллинге. В этой статье мы расскажем, что собой представляет футер и как его зафиксировать без JavaScript. Также рассмотрим footer HTML примеры.
Футер — это объект, который находится внизу сайта. Иногда такой элемент закрепляют на странице, чтобы при прокрутке он всегда был на виду. Эффект при этом будет такой же, как, например, у блока с чатом на сайте cloud.timeweb.com. При скроллинге он всегда остается на месте:
Иногда такой элемент закрепляют на странице, чтобы при прокрутке он всегда был на виду. Эффект при этом будет такой же, как, например, у блока с чатом на сайте cloud.timeweb.com. При скроллинге он всегда остается на месте:
Далее рассмотрим несколько наглядных примеров, как зафиксировать HTML footer на странице.
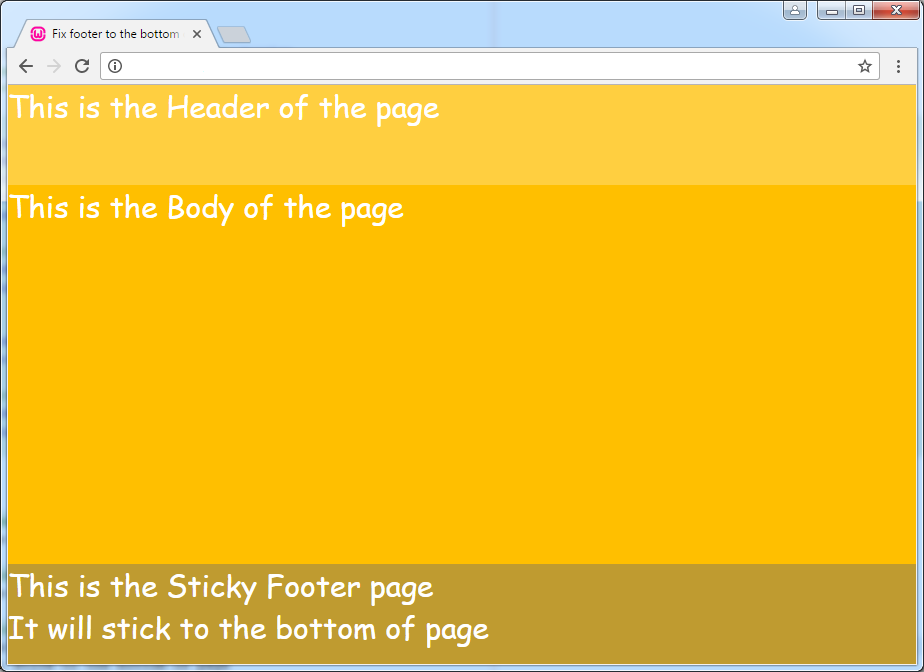
Пример 1Создадим простой футер сайта в виде цветного блока с одним словом.
Шаг 1. Напишем HTML-код с большим количеством абзацев, чтобы при прокрутке показать зафиксированный элемент:
<html>
<head>
<style>
</style>
</head>
<body><h2>Простой пример зафиксированного подвала</h2>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p><div>
<p>Footer</p>
</div>
</body>
</html>
Шаг 2. При помощи CSS-кода выберем шрифт текста на странице и цвет фона, а также настроим расположение элемента:
При помощи CSS-кода выберем шрифт текста на странице и цвет фона, а также настроим расположение элемента:
<style>
body {
font-family: PT Astra Sans;
background-color: #e9e9f0;
}
.footer {
background-color: #2e34e5;
position: fixed;
right: 0;
bottom: 0;
text-align: center;
width: 99%;
font-size: 19px;
font-weight: bold;
color: #fafaff;
}
</style>
В итоге получится синий футер на сайте, который при прокрутке страницы всегда остается внизу. Такой объект с текстом растянут по всей ширине окна.
Пример 2Как сделать подвал сайта так, чтобы в нем были ссылки на внешние ресурсы? Об этом мы расскажем во втором примере: ссылки будут на фотографии бесплатного фотостока.
Шаг 1. Добавим ссылки на три разных изображения, чтобы потом добавить их в footer HTML:
<html>
<head><style> </style>
</head>
<body>
<h3>Пример зафиксированного подвала со ссылками на изображения</h3>
<div>
<div>
<p>
<a href="https://images.unsplash.com/photo-1483728642387-6c3bdd6c93e5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=876&q=80">Фото1</a>
<a href="https://images.unsplash.com/photo-1570092178365-4cd46034bb19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1032&q=80">Фото2</a>
<a href="https://images.unsplash.com/photo-1604231751678-3f2b03928c10?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=774&q=80">Фото3</a>
</p>
</div>
</div>
</body>
</html>
Шаг 2. При помощи CSS-кода настроим размеры сайта и футер с тремя ссылками:
.wrapper {
height: 1111px;
}
.footer {
background-color: #aac5fa;
position:fixed;
right:0;
bottom:0;
width:99%;
height: 101px; }
. text {
text {
float:none;
font-size:29px;
word-spacing:40px;
padding-left:29px;
}
</style>
Шаг 3. Сделаем так, чтобы при наведении на ссылки менялся размер текста и цвет заливки:
<style>a:active {
text-decoration: none;
}a:link {
text-decoration: none;
}a.menu:hover {
font-size:29px;
background-color:#8eff8c;}
</style>
В итоге получится такой footer HTML CSS:
Пример 3Теперь рассмотрим вариант, как сделать подвал сайта HTML с изображениями-ссылками на два популярных сайта в России. Тег footer не понадобится.
Шаг 1. Напишем код с большим абзацем, добавим значки соцсетей «ВКонтакте» и «Одноклассники», а также укажем ссылки на их сайты:
<html>
<head>
<style></style>
</head>
<body>
<div>
Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.

</div>
<div>
<div>
<a href="https://vk.com/feed"><img src="https://cdn-icons-png.flaticon.com/512/25/25684.png" alt="VK icon"></a>
<a href="https://ok.ru/"><img src="https://cdn-icons-png.flaticon.com/512/48/48971.png" alt="OK icon"></a>
</div>
</div>
</body>
</html>
Шаг 2. С помощью CSS-кода закрепим footer внизу страницы и выберем параметры по цвету и не только. Фон страницы будет серым, а объекта со значками — синим.
<style>
#wrapper {
margin: 344 auto 433px;
width: 399px;
}body {
background-color: e2e1eb;
}#footer {
background-color: #301fed;
position: fixed;
left: 0;
bottom: 0;
height: 70px;
padding-left: 29px;
color: #f3f2ff;
width: 99%;
}.all-symbols {
float:left;
margin-top:19px;
padding-left:199px;
}.
symbol {
color: #fffcfc;
margin-top:6px;
margin-left:29px;
height:29px;
}</style>
Шаг 3. Теперь сделаем так, чтобы фоновый цвет становился белым при наведении курсора на значки:
<style>.symbol:hover {
padding:2px;
background-color:#fffcfc;
}
</style>
В результате получится страница, на которой футер будет со значками «ВКонтакте» и «Одноклассники»: по ним можно перейти на сайты соцсетей.
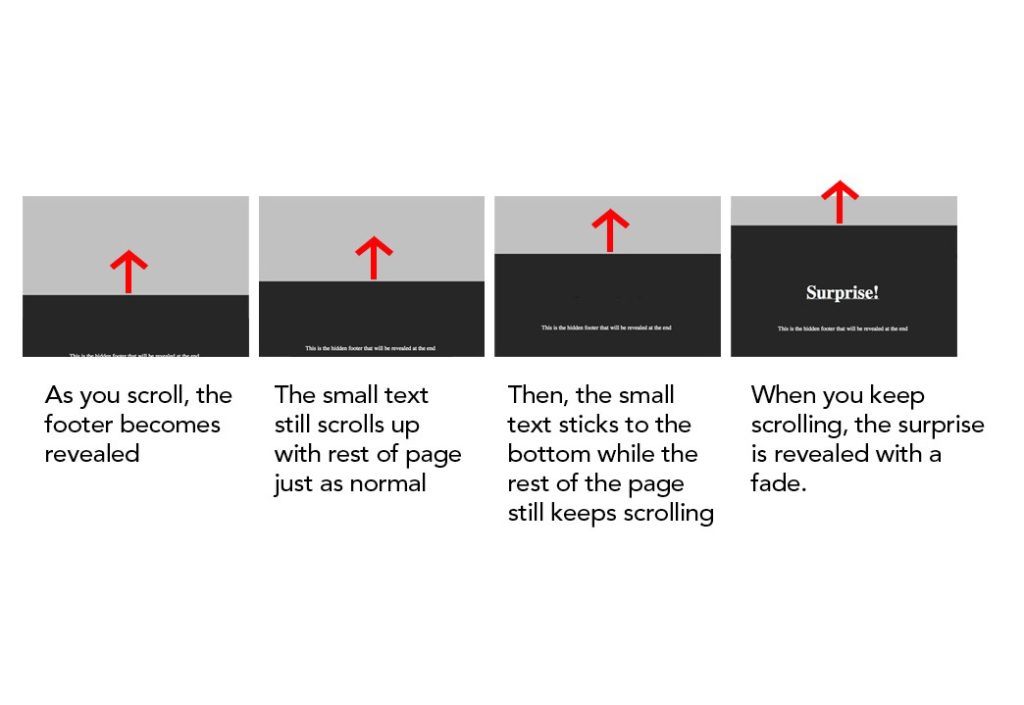
Пример 4Теперь рассмотрим, как сделать footer внизу страницы HTML с необычным эффектом. Блок будет спрятан под страницей — чтобы его показать, нужно обратить внимание на другой объект. В этом случае таким элементом будет красный квадрат с пунктиром.
Шаг 1. В HTML-код добавим много абзацев: будет удобнее проверить фиксацию футера на странице:
<style> </style><h2>Чтобы найти footer, наведите курсор на красный квадрат</h2>
<h3><p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p></p></h3>
<div>
<div>
<div></div>
<div>
<div>
<div>
<h2>Спрятанный футер</h2>
</div>
</div>
</div>
</div>
Шаг 2. Теперь добавим следующий CSS-код, в котором определим параметры фона, футера на сайте и не только. Шрифт выберем PT Astra Sans, а фон будет голубым.
Шрифт выберем PT Astra Sans, а фон будет голубым.
<style>
.wrapper {
height: 1111px;
}body{
background-color:#8f85ff;
font-family: PT Astra Sans;
text-align:center;
color:#e8e6fc;
}
.footer #block{
position:relative;
margin-top:2px;
width:99,99%;
height:99%;
background: #120f2b;
}.footer #text{
Position: relative;
right:201px;
width:123px;
margin:14 auto;
top:-51px;
}.footer1{
float:left;
width:499px;
}.footer h2{
color: #ffc9c9;
font-family: PT Astra Sans;
margin-top:69px;
margin-left:39px;
}
</style>
Шаг 3. Теперь создадим красный квадрат, который будет показывать спрятанный блок. При помощи значения dashed сделаем такой объект пунктирным, чтобы он выделить его еще больше.
<style>
…
.footer #knopka{
width:50px;
height:50px;
border: #d41542 8px dashed;
margin:-3 auto;
position:center;}
.footer #knopka:hover{
width:50px;
height:50px;
border: #d41542 8px dashed;
}
.footer {
position: fixed;
right:0;
bottom:0;
width: 99%;
height: 2em;
overflow:hidden;
transition: all 2s ease;}
.footer:hover {
transition: all 2s ease;
height: 9em;
}
…</style>
В итоге выйдет страница, на которой спрятанный footer CSS будет плавно появляться и исчезать в любом моменте прокрутки. Такой эффект доступен на любой части страницы. Футер появляется только тогда, когда курсор наведен вниз окна.
ИтогиМы рассмотрели 4 способа, как зафиксировать подвал сайта HTML. В основном нам помогли следующие CSS-свойства со значениями:
- Position: fixed;
- Right: 0;
- Bottom: 0.
Вместо текста и ссылок в футере можно указать форму для поиска по сайту или запрос клиентам оставить свои контактные данные. Но такие большие блоки могут мешать просмотру страницы. В этом случае поможет способ, который мы рассмотрели в 4 примере: можно создать небольшой элемент, скрывающий подвал HTML.
Но такие большие блоки могут мешать просмотру страницы. В этом случае поможет способ, который мы рассмотрели в 4 примере: можно создать небольшой элемент, скрывающий подвал HTML.
html — раздел переопределения нижнего колонтитула CSS
добавить ширину 100% к разделу нижнего колонтитула и придать ему непрозрачный фон. См. Фрагмент, тогда работает нормально.
.мой-нижний колонтитул {
внизу: 0;
положение: фиксированное;
справа: 0;
ширина: 100%;
цвет фона: белый;
выравнивание текста: по центру;
маржа: 0;
}
.мой заголовок {
сверху: 0;
справа: 0;
положение: фиксированное;
ширина:100%;
цвет фона: белый;
выравнивание текста: по центру;
маржа: 0;
z-индекс: 2;
}
.дата-номер-дел {
маржа сверху: 12%;
положение: родственник;
заполнение слева: 50;
размер шрифта: 14;
обивка-верх: 1%;
}
.for-subject-div{
поле сверху: 3%; отступ справа: 50 пикселей; отступ слева: 65 пикселей;
}
. content-div {
положение: родственник;
отступ снизу: 350 пикселей; отступ справа: 50 пикселей; отступ слева: 65 пикселей; плавающий: справа;
разрыв страницы после: всегда;
}
.regard-div {
поле сверху: 9%; размер шрифта: 16 пикселей;
}
.cpp-div {
положение: родственник;
поле сверху: 0%; отступы справа: 0 пикселей; размер шрифта: 9 пикселей;
}
.signature-img {
положение: статичное;
низ: -60%;
отступ слева: 60px;
}
content-div {
положение: родственник;
отступ снизу: 350 пикселей; отступ справа: 50 пикселей; отступ слева: 65 пикселей; плавающий: справа;
разрыв страницы после: всегда;
}
.regard-div {
поле сверху: 9%; размер шрифта: 16 пикселей;
}
.cpp-div {
положение: родственник;
поле сверху: 0%; отступы справа: 0 пикселей; размер шрифта: 9 пикселей;
}
.signature-img {
положение: статичное;
низ: -60%;
отступ слева: 60px;
} <дел>
раздел заголовка
<дел>
<дел >
112233
20 2020 02

 Но как насчет хлеба насущного? Дизайн-композиции, макеты, макеты — согласятся ли ваши клиенты с тем, что вы подходите к делу легко? Власти в нашем бизнесе недвусмысленно скажут, что Lorem Ipsum настолько огромен, огромен, что нельзя отрекаться навсегда. Не так быстро, я бы сказал, есть некоторые искупительные факторы в пользу греческого текста, поскольку его использование является просто симптомом более серьезной проблемы, которую следует принять во внимание.
Начинаешь с текста, ваяешь информацию, высекаешь лишнее, подходишь к делу, проясняешь, добавляешь ценность, ты содержательный человек, тебе нравятся слова. Дизайн — это далеко не второстепенное, но он занимает заслуженное второе место. В любом случае, вы по-прежнему используете Lorem Ipsum, и это правильно, так как он всегда будет иметь место в наборе инструментов веб-воркеров, когда что-то происходит, не всегда так, как вам нравится, не всегда в предпочтительном порядке. Даже если вы меньше увлекаетесь дизайном и больше занимаетесь контентной стратегией, вы можете найти какую-то искупительную ценность, подождите, фиктивная копия, не меньше.
Но как насчет хлеба насущного? Дизайн-композиции, макеты, макеты — согласятся ли ваши клиенты с тем, что вы подходите к делу легко? Власти в нашем бизнесе недвусмысленно скажут, что Lorem Ipsum настолько огромен, огромен, что нельзя отрекаться навсегда. Не так быстро, я бы сказал, есть некоторые искупительные факторы в пользу греческого текста, поскольку его использование является просто симптомом более серьезной проблемы, которую следует принять во внимание.
Начинаешь с текста, ваяешь информацию, высекаешь лишнее, подходишь к делу, проясняешь, добавляешь ценность, ты содержательный человек, тебе нравятся слова. Дизайн — это далеко не второстепенное, но он занимает заслуженное второе место. В любом случае, вы по-прежнему используете Lorem Ipsum, и это правильно, так как он всегда будет иметь место в наборе инструментов веб-воркеров, когда что-то происходит, не всегда так, как вам нравится, не всегда в предпочтительном порядке. Даже если вы меньше увлекаетесь дизайном и больше занимаетесь контентной стратегией, вы можете найти какую-то искупительную ценность, подождите, фиктивная копия, не меньше. Подумайте вот о чем: вы сделали все необходимые макеты для заказной верстки, получили все согласования, создали протестированную кодовую базу или построили ее, вы определились с системой управления контентом, получили на нее лицензию или адаптировали программное обеспечение с открытым исходным кодом для вашего клиента. потребности. Тогда возникает вопрос: а где содержание? Еще нет? Это не так уж и плохо, на помощь приходит фиктивная копия. Но что еще хуже, что, если рыба не помещается в банку, нога великовата для багажника? Или к маленькому? К коротким предложениям, к множеству заголовков, изображениям, которые слишком велики для предлагаемого дизайна или слишком малы, или они вписываются, но выглядят сомнительно по причинам, которые люди на собрании не могут точно сказать прямо сейчас, но они почему-то недовольны. . Клиент, который недоволен по какой-то причине, — это проблема, клиент, который недоволен, хотя и не может толком объяснить это, — еще хуже.
Но. Большое но: Lorem Ipsum не является корнем проблемы, он просто показывает, что идет не так.
Подумайте вот о чем: вы сделали все необходимые макеты для заказной верстки, получили все согласования, создали протестированную кодовую базу или построили ее, вы определились с системой управления контентом, получили на нее лицензию или адаптировали программное обеспечение с открытым исходным кодом для вашего клиента. потребности. Тогда возникает вопрос: а где содержание? Еще нет? Это не так уж и плохо, на помощь приходит фиктивная копия. Но что еще хуже, что, если рыба не помещается в банку, нога великовата для багажника? Или к маленькому? К коротким предложениям, к множеству заголовков, изображениям, которые слишком велики для предлагаемого дизайна или слишком малы, или они вписываются, но выглядят сомнительно по причинам, которые люди на собрании не могут точно сказать прямо сейчас, но они почему-то недовольны. . Клиент, который недоволен по какой-то причине, — это проблема, клиент, который недоволен, хотя и не может толком объяснить это, — еще хуже.
Но. Большое но: Lorem Ipsum не является корнем проблемы, он просто показывает, что идет не так. Скорее всего, не было совместной работы, общения и контрольных точек, не было согласованного или определенного процесса с требуемой степенью детализации. Его контент-стратегия пошла наперекосяк с самого начала. Отказ от использования Lorem Ipsum не помог бы, не поможет и сейчас. Это все равно, что сказать, что вы плохой дизайнер, используйте меньше жирного шрифта, не используйте курсив в каждом втором абзаце. Это правда, но это еще не все, что нужно, чтобы вернуть все в нужное русло.
Так что Lorem Ipsum плохой (не обязательно)
Там много ненависти к тексту, который представляет собой не более чем искаженные слова на старом языке. Сельские жители хотят отомстить этому Франкенштейну, размахивая факелами и вилами, желая как минимум смолить его и выгнать из города с позором.
Одна из жительниц деревни, Кристина Халворсон из Adaptive Path, твердо придерживается мнения, что дизайн нельзя протестировать без реального содержания:
Я слышал аргумент, что «lorem ipsum» эффективен в вайрфреймах или дизайне, потому что помогает людям сосредоточиться на реальном макете, цветовой схеме или чем-то еще.
Скорее всего, не было совместной работы, общения и контрольных точек, не было согласованного или определенного процесса с требуемой степенью детализации. Его контент-стратегия пошла наперекосяк с самого начала. Отказ от использования Lorem Ipsum не помог бы, не поможет и сейчас. Это все равно, что сказать, что вы плохой дизайнер, используйте меньше жирного шрифта, не используйте курсив в каждом втором абзаце. Это правда, но это еще не все, что нужно, чтобы вернуть все в нужное русло.
Так что Lorem Ipsum плохой (не обязательно)
Там много ненависти к тексту, который представляет собой не более чем искаженные слова на старом языке. Сельские жители хотят отомстить этому Франкенштейну, размахивая факелами и вилами, желая как минимум смолить его и выгнать из города с позором.
Одна из жительниц деревни, Кристина Халворсон из Adaptive Path, твердо придерживается мнения, что дизайн нельзя протестировать без реального содержания:
Я слышал аргумент, что «lorem ipsum» эффективен в вайрфреймах или дизайне, потому что помогает людям сосредоточиться на реальном макете, цветовой схеме или чем-то еще. Что меня здесь убивает, так это то, что мы говорим о создании пользовательского опыта, который (нравится нам это или нет) будет УПРАВЛЯТЬСЯ словами. Вся структура страницы или потока приложения ДЛЯ СЛОВ.
Если это то, что вы думаете, как насчет наоборот? Как можно оценивать контент без дизайна? Никакой типографики, никаких цветов, никакого макета, никакого стиля, всего того, что передает важные сигналы, выходящие за рамки простого текста, иерархии информации, веса, выделения, наклонных ударений, приоритетов, всех тех тонких сигналов, которые также имеют визуальные и эмоциональные значения. обращение к читателю. Жесткие сторонники контент-стратегии могут избегать использования фиктивных копий, но тогда дизайнеры могут попросить их предоставить таблицы стилей с копиями, которые они предоставляют, которые соответствуют требуемому направлению дизайна.
Или еще альтернативный маршрут: установить контрольные точки, сети, процессы, стыки между контентом и макетом. В зависимости от ситуации может быть хорошо сосредоточиться либо на дизайне, либо на содержании, реверсивные передачи, когда это необходимо.
Что меня здесь убивает, так это то, что мы говорим о создании пользовательского опыта, который (нравится нам это или нет) будет УПРАВЛЯТЬСЯ словами. Вся структура страницы или потока приложения ДЛЯ СЛОВ.
Если это то, что вы думаете, как насчет наоборот? Как можно оценивать контент без дизайна? Никакой типографики, никаких цветов, никакого макета, никакого стиля, всего того, что передает важные сигналы, выходящие за рамки простого текста, иерархии информации, веса, выделения, наклонных ударений, приоритетов, всех тех тонких сигналов, которые также имеют визуальные и эмоциональные значения. обращение к читателю. Жесткие сторонники контент-стратегии могут избегать использования фиктивных копий, но тогда дизайнеры могут попросить их предоставить таблицы стилей с копиями, которые они предоставляют, которые соответствуют требуемому направлению дизайна.
Или еще альтернативный маршрут: установить контрольные точки, сети, процессы, стыки между контентом и макетом. В зависимости от ситуации может быть хорошо сосредоточиться либо на дизайне, либо на содержании, реверсивные передачи, когда это необходимо. А может и нет. Как насчет этого: создайте соответствующие пересечения и контрольные точки между дизайном и контентом. Примите тот факт, что иногда можно сосредоточиться только на содержании или только на дизайне.
Люк Вроблевски, в настоящее время директор по продуктам в Google, считает, что поддельные данные могут не сработать в реальной жизни:
Использование фиктивного контента или поддельной информации в процессе веб-дизайна может привести к созданию продуктов с нереалистичными предположениями и потенциально серьезными недостатками дизайна. Кажущийся элегантным дизайн может быстро раздуться от неожиданного контента или сломаться под тяжестью реальной деятельности. Фальшивые данные могут обеспечить приятный вид макета, но они не отражают того, что должно выдержать живое, дышащее приложение. Реальные данные.
Сайты в профессиональных системах шаблонов использования. Коммерческие издательские платформы и системы управления контентом гарантируют, что вы можете отображать разный текст, разные данные, используя один и тот же шаблон.
А может и нет. Как насчет этого: создайте соответствующие пересечения и контрольные точки между дизайном и контентом. Примите тот факт, что иногда можно сосредоточиться только на содержании или только на дизайне.
Люк Вроблевски, в настоящее время директор по продуктам в Google, считает, что поддельные данные могут не сработать в реальной жизни:
Использование фиктивного контента или поддельной информации в процессе веб-дизайна может привести к созданию продуктов с нереалистичными предположениями и потенциально серьезными недостатками дизайна. Кажущийся элегантным дизайн может быстро раздуться от неожиданного контента или сломаться под тяжестью реальной деятельности. Фальшивые данные могут обеспечить приятный вид макета, но они не отражают того, что должно выдержать живое, дышащее приложение. Реальные данные.
Сайты в профессиональных системах шаблонов использования. Коммерческие издательские платформы и системы управления контентом гарантируют, что вы можете отображать разный текст, разные данные, используя один и тот же шаблон. Когда речь идет об управлении сотнями статей, страниц продуктов для интернет-магазинов или профилей пользователей в социальных сетях, все они потенциально могут иметь разные размеры, форматы, правила для разных элементов, что-то может сломаться, согласованные дизайны могут иметь непредвиденные последствия и выглядеть совершенно по-разному. чем ожидалось.
Это довольно сложная проблема, но просто обойтись без греческого текста не получится. Использование тестовых элементов реального содержания и данных в дизайне поможет, но нет гарантии, что все странности будут найдены и исправлены. Хотите убедиться? Затем требуется прототип или бета-версия сайта с реальным контентом, опубликованным из реальной CMS, но вы не зайдете так далеко, пока не пройдете начальный цикл проектирования.
Lorem Ipsum на самом деле полезен на этапе проектирования, поскольку он фокусирует наше внимание на местах, где контент представляет собой динамический блок, поступающий из CMS (в отличие от статических элементов контента, которые всегда остаются неизменными).
Когда речь идет об управлении сотнями статей, страниц продуктов для интернет-магазинов или профилей пользователей в социальных сетях, все они потенциально могут иметь разные размеры, форматы, правила для разных элементов, что-то может сломаться, согласованные дизайны могут иметь непредвиденные последствия и выглядеть совершенно по-разному. чем ожидалось.
Это довольно сложная проблема, но просто обойтись без греческого текста не получится. Использование тестовых элементов реального содержания и данных в дизайне поможет, но нет гарантии, что все странности будут найдены и исправлены. Хотите убедиться? Затем требуется прототип или бета-версия сайта с реальным контентом, опубликованным из реальной CMS, но вы не зайдете так далеко, пока не пройдете начальный цикл проектирования.
Lorem Ipsum на самом деле полезен на этапе проектирования, поскольку он фокусирует наше внимание на местах, где контент представляет собой динамический блок, поступающий из CMS (в отличие от статических элементов контента, которые всегда остаются неизменными). Блоки Lorem Ipsum с диапазоном количества символов обеспечивают очевидное напоминание проверять и перепроверять соответствие дизайна и модели контента.
Кайл Фидлер из Design Informer считает, что отвлекающий текст — это ваша вина:
Если текст отвлекает в дизайне, значит, вы делаете что-то не так или они обсуждают изменения в тексте. Это может немного раздражать, но вы можете сказать им, что это обсуждение лучше всего подходит для другого раза. В худшем случае обсуждение, по крайней мере, направлено на достижение конечной цели вашего сайта, а вопросы о lorem ipsum — нет.
Подводя итог, если текст отвлекает внимание от дизайна, это потому, что он не соответствует задаче.
Типографы прошлого не придумали концепцию фиктивного текста, потому что люди думали, что контент — это несущественная показуха, предназначенная только для использования дизайнерами, которые не удосуживаются читать. Lorem Ipsum нужен, потому что слова имеют большое значение. Просто заполните страницу черновиком о бизнесе клиента, и он действительно прочитает его и прокомментирует.
Блоки Lorem Ipsum с диапазоном количества символов обеспечивают очевидное напоминание проверять и перепроверять соответствие дизайна и модели контента.
Кайл Фидлер из Design Informer считает, что отвлекающий текст — это ваша вина:
Если текст отвлекает в дизайне, значит, вы делаете что-то не так или они обсуждают изменения в тексте. Это может немного раздражать, но вы можете сказать им, что это обсуждение лучше всего подходит для другого раза. В худшем случае обсуждение, по крайней мере, направлено на достижение конечной цели вашего сайта, а вопросы о lorem ipsum — нет.
Подводя итог, если текст отвлекает внимание от дизайна, это потому, что он не соответствует задаче.
Типографы прошлого не придумали концепцию фиктивного текста, потому что люди думали, что контент — это несущественная показуха, предназначенная только для использования дизайнерами, которые не удосуживаются читать. Lorem Ipsum нужен, потому что слова имеют большое значение. Просто заполните страницу черновиком о бизнесе клиента, и он действительно прочитает его и прокомментирует. Их будет тянуть к этому яростно. Сделайте это неправильно, и черновик может сорвать ваш обзор дизайна.
Попросить клиента не обращать внимания на Lorem Ipsum несложно, так как в первую очередь это не имеет смысла, что достаточно скоро ограничит любой первоначальный интерес. Однако попробуйте попросить клиента игнорировать черновик, и вы затеваете то, чего не сможете добиться. Всякий раз, когда на собрании появляется черновик, возникают путаные вопросы.
Подводя итог, действительно:
Lorem Ipsum — это инструмент, который может быть полезен, если использовать его намеренно, он может помочь решить некоторые проблемы. Если вы неправильно подходите к контент-стратегии, исправьте эту проблему.
Их будет тянуть к этому яростно. Сделайте это неправильно, и черновик может сорвать ваш обзор дизайна.
Попросить клиента не обращать внимания на Lorem Ipsum несложно, так как в первую очередь это не имеет смысла, что достаточно скоро ограничит любой первоначальный интерес. Однако попробуйте попросить клиента игнорировать черновик, и вы затеваете то, чего не сможете добиться. Всякий раз, когда на собрании появляется черновик, возникают путаные вопросы.
Подводя итог, действительно:
Lorem Ipsum — это инструмент, который может быть полезен, если использовать его намеренно, он может помочь решить некоторые проблемы. Если вы неправильно подходите к контент-стратегии, исправьте эту проблему. Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера.
Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера. Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт.
Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт. Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту.
Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту. Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить.
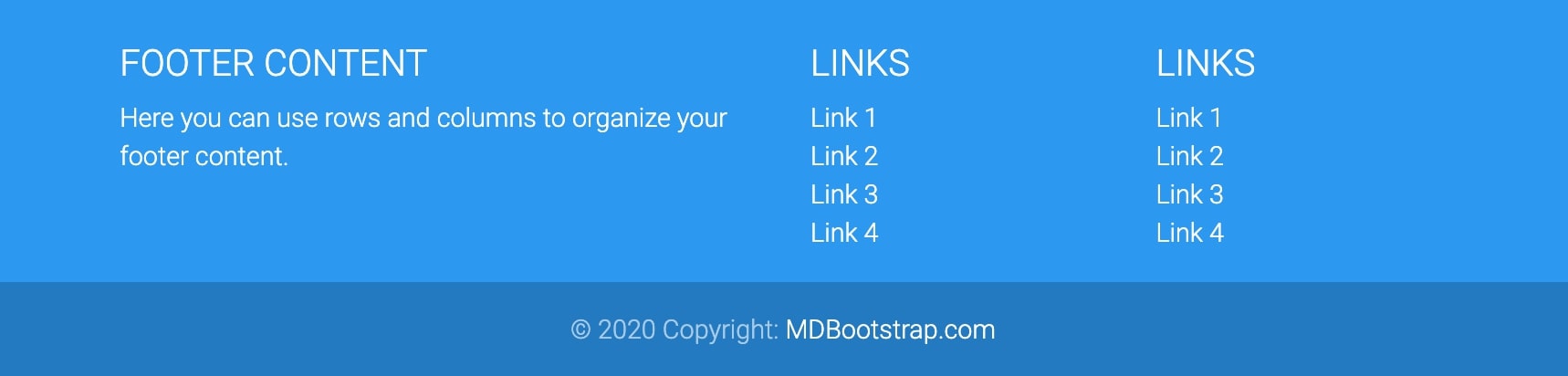
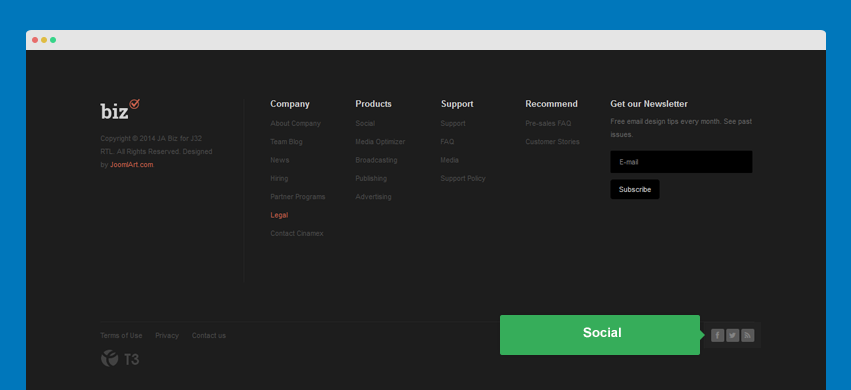
Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить. Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей. Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям.
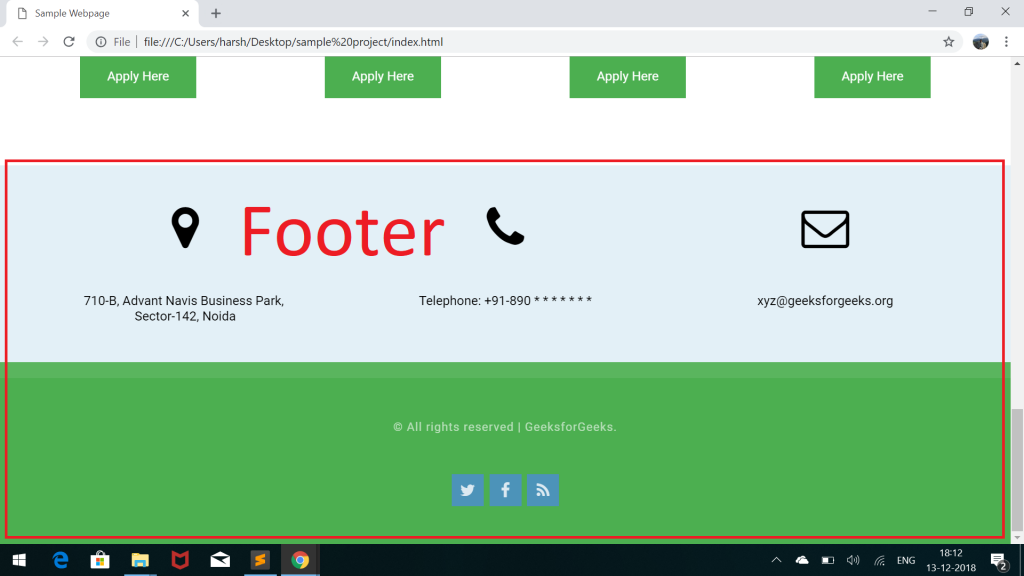
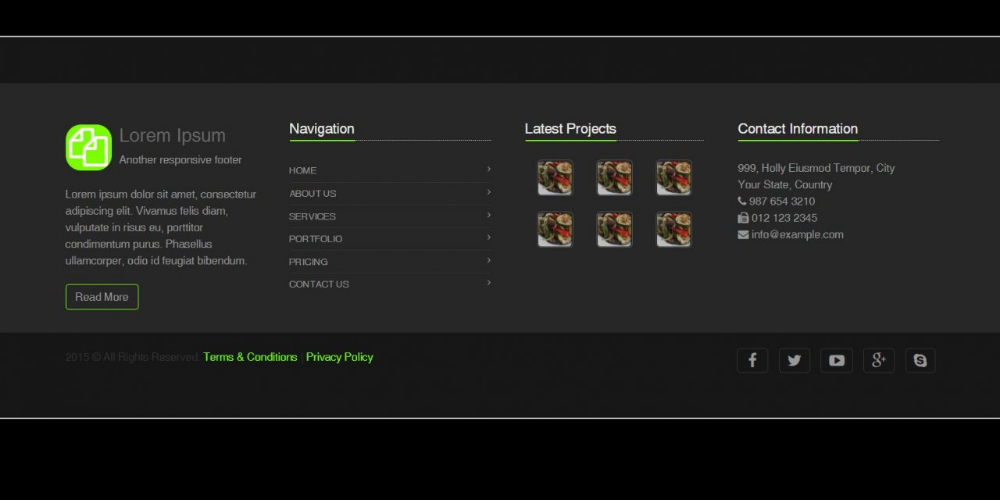
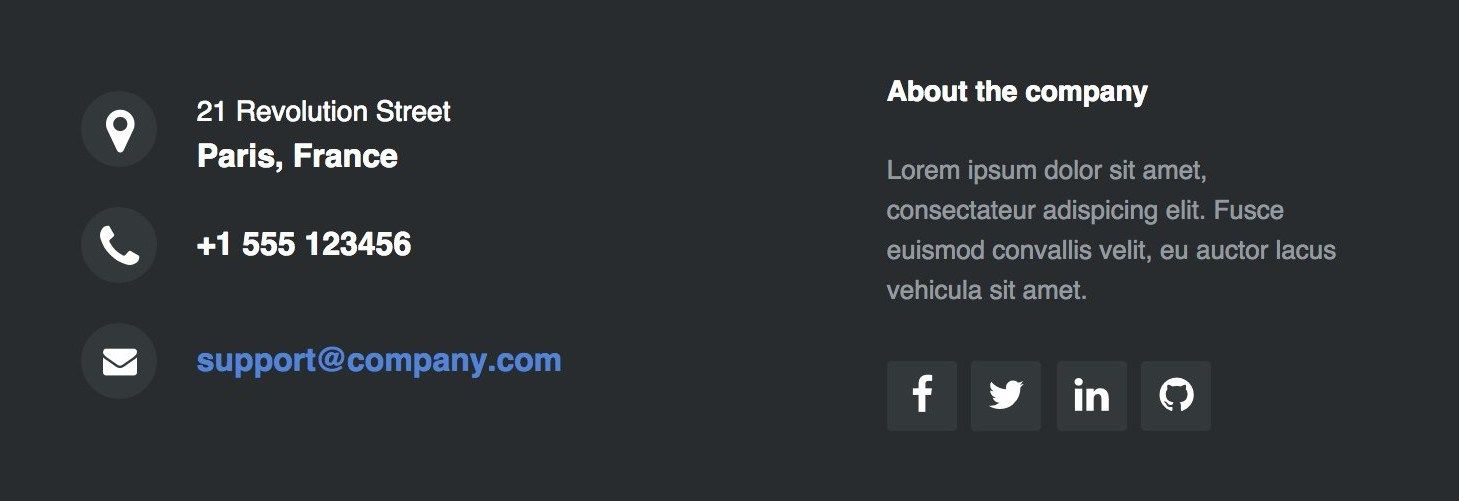
Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям. Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции.
Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции. В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул.
В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул. Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера.
Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера. Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт.
Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт. Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту.
Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту. Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить.
Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить. Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей. Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям.
Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям. Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции.
Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции. В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул.
В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул. Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает Joomla CMS с 2014 года, а также является спикером и основателем группы пользователей Joomla Breizh.
Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает Joomla CMS с 2014 года, а также является спикером и основателем группы пользователей Joomla Breizh.
 Все права защищены.
Все права защищены.
 д.
д. Все права защищены.
Все права защищены.
 Все права защищены.
Все права защищены.
