Как развернуть текст в фотошопе
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании»
 Внутри нее и пишется текст.
Внутри нее и пишется текст.Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
На этой странице
?? Creative Cloud ?????????????????
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».
Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Добавление и расположение текста
Откройте фотографию или документ Photoshop (PSD).
На панели инструментов выберите инструмент Текст или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт Инструмент «Горизонтальный текст» , с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.
Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
При создании короткого текста или текста абзаца автоматически создается текстовый слой, который можно найти на панели «Слои» по значку «Т».
Введите текст. Чтобы сохранить изменения, щелкните на панели параметров или нажмите клавишу Esc — и все готово!
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
- Поворачиваем готовый текст
- Пишем сразу повернутый текст
- Пишем и поворачиваем вертикальный текст
- Заключение
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.

- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч.с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши. Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
- Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.
- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).

- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.

Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
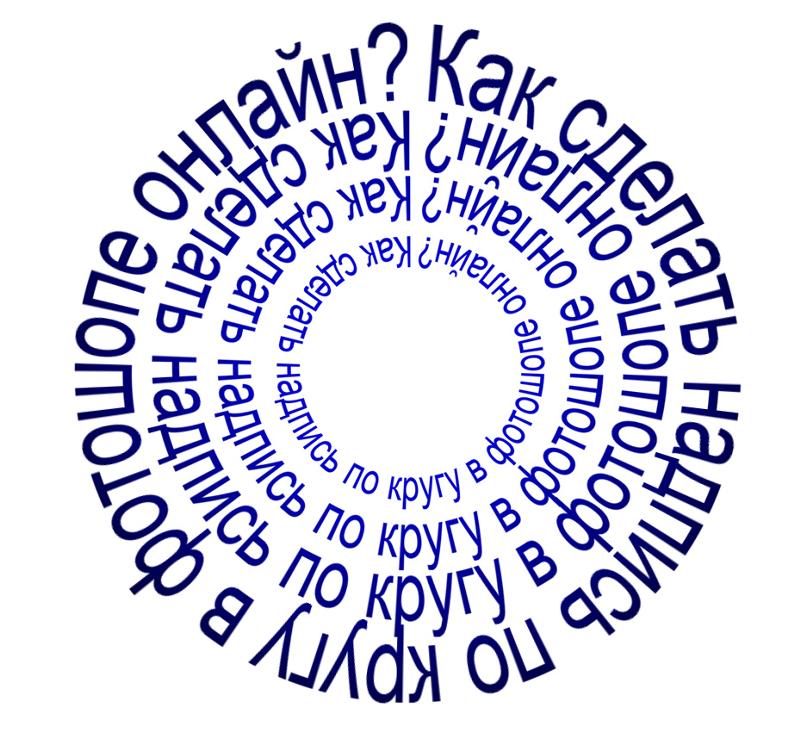
Как в Photoshop повернуть текст по кругу
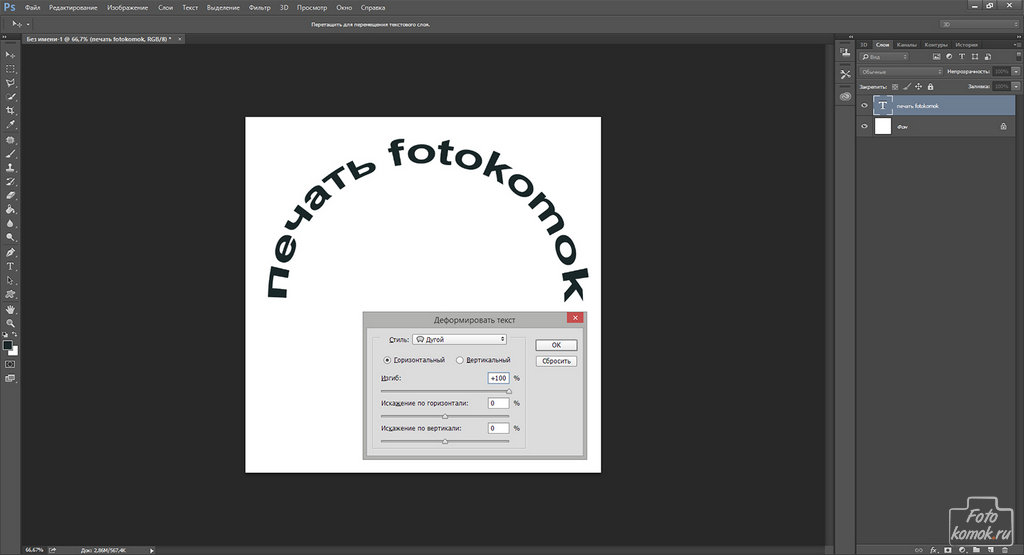
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
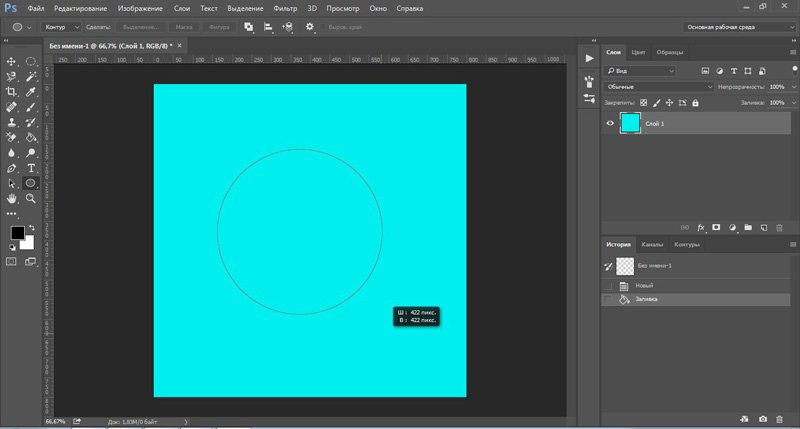
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.

Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.

Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Создаем наклонный текст в Фотошопе
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.

А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.

- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter . Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.

2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
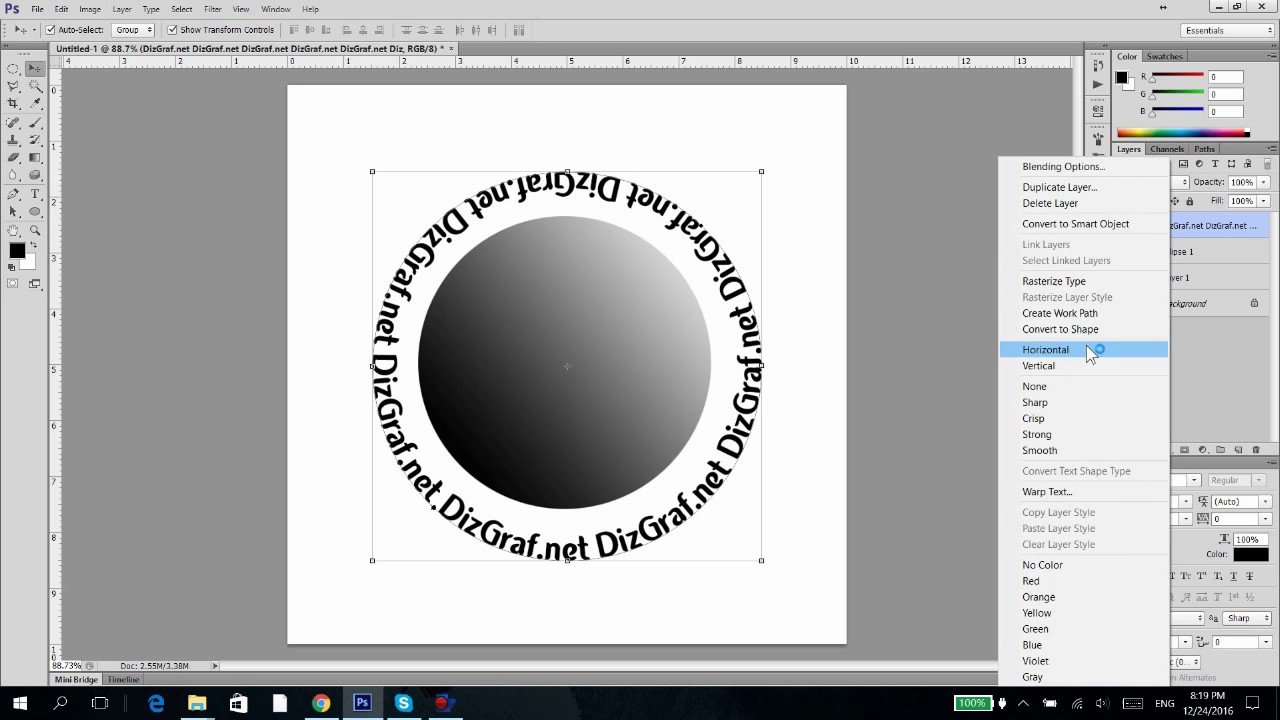
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Как изогнуть текст в фотошопе
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
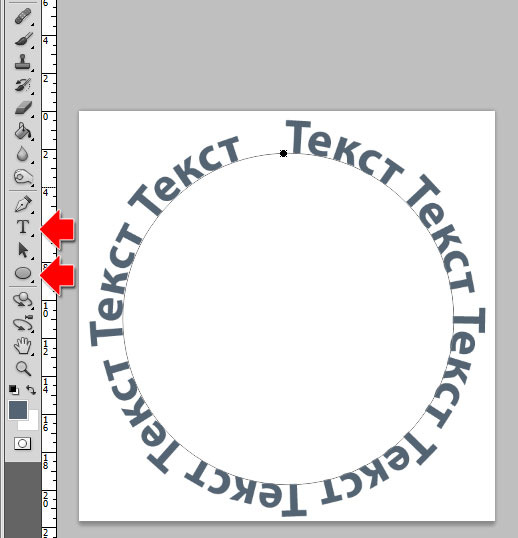
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Текстовый эффект кружев в Photoshop – PhotoDrum.com – сайт дизайнера
В этом уроке я покажу вам как используя формы создать кружевную кисть. Затем, изменяя параметры этой кисти для обводки и заливки у текста и использовав несколько фильтров, мы получим текстовый эффект кружев. Давайте начнем!
Подготовительные материалы
Для этого урока нам понадобятся следующие дополнительные материалы:
Создание направляющих
Создайте в Photoshop новый документ 500х500 пикселей. Нажмите Ctrl+R / Command+R для отображения линеек, если они у вас еще не включены, и перетащите вертикальную и горизонтальную направляющие так, чтобы они проходили ровно по центру документа.
Если вам нужно показать или скрыть направляющие, просто нажмите Ctrl+; / Command+; .
Выберите инструмент Line Tool и установите для него красный цвет, а толщину выставьте равную 1.
Создайте прямую вертикальную линию ровно по центру документа, убедившись, что она выходит за его пределы верхнего и нижнего краев.
Выберите слой с нарисованной линией и фоном, а затем выбрав инструмент Move Tool нажмите на выравнивание по центру по вертикали и горизонтали.
Продублируйте слой с линией (это можно быстро сделать – выбрав его в панели слоев и нажав комбинацию клавиш Ctrl+J / Command+J). Нажмите Ctrl+T / Command+T чтобы перейти в режим Free Transform (свободной трансформации).
Нажмите и удерживайте клавишу Shift , поверните новую копию слоя с линией на 30° по часовой стрелке. Нажмите Enter, чтобы применить изменения.
Нажмите комбинацию Alt+Ctrl+Shift+T / Option+Command+Shift+T несколько раз, пока у вас не получится результат как на рисунке ниже:
Выделите все слои с линиями и поверните их на 15° по часовой стрелке (используя Free Transform).
Сгруппируйте слои с линиями (выделив их все и нажав Ctrl+G) и назовите эту группу “Guides”, а затем нажмите значок Lock all в верхней части панели слоев, это позволит избежать внесения каких-либо изменений в эти слои.
Создание базовой фигуры
Выберите инструмент Polygon Tool, и нажмите один раз левой кнопкой мыши в любом месте документа, чтобы появилось окно Create Polygon.
Установите значения для ширины и высоты равные 450 пикселей и число сторон 12. Проверьте чтобы были выбраны настройки Smooth Corners и Star, а также задайте значение для Indent Sides By на 10%. Нажмите кнопку ОК.
Поместите полигон в центре документа.
Продублировать слой Polygon и уменьшите копию до размеров 375 пикселей.
Вы можете сделать это нажав Ctrl+T / Command+T, а затем нажав и удерживая клавиши Shift+ Alt / Shift+Option, нажмите левую кнопку мыши и уменьшите фигуру. Или вы можете просто изменить значения W и H в панели настроек сверху. Нажмите Enter, чтобы применить изменения.
Убедитесь, что уменьшенный слой Polygon все еще активен и в панели настроек измените значение Stroke до 5 и Align на Outside.
Создание внешних окружностей
Выберите инструмент Ellipse Tool и щелкните на значок изменения параметров Geometry Options в панели настроек.
Выберите параметр Fixed Size, установите оба значения размера на 14 пикселей и установите опцию From Center.
Создайте в верхней центральной части документа окружность (см. изображение ниже).
Создайте еще один круг справа.
После этого нажмите и удерживайте кнопку Shift и создайте еще один круг (уже третий по счету) – это приведет к тому, что он будет создан на том же самом слое, что второй, а не на новом.
Продублируйте слой с двумя кругами.
Нажмите Ctrl+T / Command+T, а затем нажмите и удерживайте кнопку Alt / Option и нажмите и перетащите центральную (Reference) точку на вертикальную направляющую.
Это позволит делать любые трансформации вокруг установленного центра.
В панели настроек добавьте знак “–” к значению W, и нажмите Enter, чтобы применить все изменения.
У нас должно получится зеркальное отображение относительно вертикальной оси.
Выберите все слои с окружностями и нажмите Ctrl+E / Command+E, чтобы объединить их в один слой.
Продублируйте слой с кругами (Ctrl+J). Нажмите Ctrl+T / Command+T и перетащите центральную точку в центр документа.
Поверните копию слоя по часовой стрелке на 30°, нажмите Enter, а затем нажмите сочетание Alt+Ctrl+Shift+T / Option-+Command+Shift+T клавиш столько раз, чтобы расположить окружности по всему периметру нашей фигуры.
Объедините все слои с кругами в один слой и назовите его Outer Ellipses.
Создание внутренних эллипсов
Создайте на новом слое круг 30х30 пикселей, на это раз ниже базовой линии.
Затем создайте круг чуть меньших размеров (например 23х23 пикселей), но сделать его чуть перекрывающим центральный круг, как показано ниже:
Продублируйте и отразите меньший круг, как мы делали это ранее, и объединить все три круга в один слой.
После этого, нажмите и удерживайте кнопку Alt / Option, чтобы начать вычитание из формы, а затем создать больший эллипс, который, будет немного охватывать нижнюю часть трех объединенных эллипсов, как показано ниже:
Продублируйте получившуюся форму на остальные сектора базовой формы, как мы это делали с внешними окружностями, а затем объединить все слои внутренних форм в один слой и назовите его Inner Ellipses.
Создание капель
Создание вертикальный эллипс 30х85 пикселей по центральной оси документа, как показано на изображении ниже:
Выберите инструмент Convert Point Tool и выберите нижнюю опорную точку эллипса.
Выберите инструмент Direct Selection Tool и выберите две точки в середине эллипса, после этого используйте клавишу со стрелкой вверх, чтобы поднять их немного вверх.
Вы также можете использовать инструмент Convert Point Tool и немного переместить верхнюю опорную точку на свое усмотрение.
Продублируйте полученную каплю по секторам. Затем, объедините эти слои в один и назовите его Drops.
Добавляем детали
Используя инструмент Line Tool нарисуйте черную линию толщиной 2 пикселя, как показано ниже:
Повторите линию на остальных секторах и объедините их в слой с названием Drop Lines.
Продублируйте меньшую базовую форму (слой с названием Polygon), перетащите эту копию поверх всех слоев, а также смасштабируйте его – немного уменьшив.
Продублируйте уменьшенную форму, а затем смасштабируйте вторую копию (немного уменьшив). У вас должно получиться нечто подобное:
И, наконец, создайте белую линию толщиной 2 пикселя между двумя верхними базовыми формами, и продублируйте ее, чтобы заполнить все области как на изображении ниже.
Объедините все слои с белыми линиями и назовите Inner Lines.
Создание кисти
После того как закончите, перейдите в меню по Edit> Define Brush Preset и введите название – Lace и нажмите кнопку ОК.
Это действие добавит новую кисть.
Создание фона
Создайте новый документ размером 850х602 пикселей, а затем поместите текстуру фиолетового ковра поверх фонового слоя и переименуйте его в BG Texture.
Дважды щелкните на слой BG Texture, чтобы применить слою следующие стили:
Добавить Color Overlay с такими параметрами:
- Цвет: #7f89a0
- Blend Mode: Color
Добавьте Gradient Overlay с такими параметрами:
- Поставьте галочку на Dither
- Blend Mode: Linear Burn
- Opacity: 18%
- Style: Radial
- Scale: 150%
- Нажмите окно Gradient чтобы создать градиентную заливку с цветами #ffffff (для левого края) и #6c6c6c (для правого края)
Эти настройки стилей изменят цвет текстуры и добавить виньетирование.
Создание текста
Напишите белым цветом текст используя шрифт Sofia Regular, и установить значение размера 320 pt.
Щелкните правой кнопкой мыши по слою с текстом и выберите Create Work Path.
Выберите инструмент Direct Selection Tool и в панели настроек кликните на значок Path operations, в появившемся меню выберите Merge Shape Components.
Это поможет избавиться от дублирующих друг друга частей (из-за наложения букв друг на друга).
Создайте новый слой и назовите его Stroke, и сделать текстовый слой невидимым.
Изменение настройки кисти
Выберите инструмент Brush Tool, затем откройте панель Brush (Window> Brush) и выберите кисть с названием Lace, которую мы создали ранее.
На вкладке Shape Brush Tip измените Size – 25, а для значения Spacing – 60% .
На вкладке Shape Dynamics установите Angle Jitter Control – Direction:
Убедитесь, что слой Stroke является активным и инструмент Brush Tool все еще выбран, а также цвет переднего плана установлен как белый.
Нажмите на Enter чтобы применить настройки кисти.
Зажмите кнопку Ctrl / Command и щелкните на миниатюру слоя с текстом, чтобы создать выделение.
Нажмите на клавишу Delete два раза, чтобы избавиться от рабочего пути и внутренней части текста.
Создание заливки
Выберите снова кисть Lace и изменить Size – 70 и Spacing – 75%.
Создайте новый слой поверх всех.
Нажмите один раз на кнопку мыши, в верхней части , где начинается текст, а затем, удерживая клавишу Shift, кликните второй раз мышью там, где текст заканчивается.
Это создаст прямую линию из кружев:
Продублируйте слой с кружевной линией ниже, и сместите его немного вправо, так чтобы заполнить пробелы между двумя линиями.
Далее, дублируем обе линии и перетаскиваем копии вниз. Так повторяем пока весь текст не будет покрыт.
Поместите все слои с кружевными линиями в группе и назовите ее Fill.
Нажмите Ctrl / Command и щелкните на миниатюру слоя с текстом, чтобы снова создать выделение, а затем нажмите на значок маски слоя в нижней части панели слоев.
Делаем реалистичные кружева
Дважды щелкните мышью на любой слой из кружев, и примените следующий стиль:
Выберите Bevel and Emboss с этими настройками:
- Size: 1
- Поставьте галочку у Anti-aliased
Выберите Contour с этими настройками:
- Contour: Ring – Double
- Поставьте галочку у Anti-aliased
Выберите Texture с этими настройками:
- Pattern: 45 degree fabric
- Scale: 71%
Нажмите на ОК, чтобы завершить настройку стиля и применить его.
Щелкните правой кнопкой мыши на слой с только что примененным стилем и выберите команду Copy Layer Style, а затем выберите другой слой с кружевной линией и снова нажав правую кнопку мыши выберите Paste Layer Style.
Вот, что должно получится после применение стилей к слоям с кружевами:
Добавляем тень
Выберите группу Fill и слой под именем Stroke, измените для них значение Fill – 91%, а затем перейдите к Filter> Convert for Smart Filters.
Переименуйте полученный слой с именем Smart Object на Fill.
Дважды щелкните на слой Fill слой и примените стиль Drop Shadow со следующими настройками:
- Blend Mode: Linear Burn
- Color: #707070
- Opacity: 41%
- Снимите галочку Use Global Light
- Angle: 129
- Distance: 7
- Size: 10
Это добавит к нашему кружевному тексту тонкую тень:
Применение фильтров
Убедитесь, что выбран слой Fill, а затем нажмите следующее сочетание клавиш Alt+Ctrl+Shift+E/ Option+Command+Shift+E клавиши для создания штампа слоя, и переименуйте его в Filters.
Преобразуйте слой Filters в Smart Object.
Перейти к Filter> Render> Lighting Effects и выберите Spot источник света с такими настройками:
- Color: (250, 250, 248)
- Intensity: 20
- Hotspot: 43
- Colorize: (245, 248, 248)
- Exposure: 2
- Gloss: 100
- Metallic: 100
- Ambience: 20
- Texture: Green
- Highlight: 1
Постарайтесь получить форму освещения как на приведенной картинке ниже:
Перейдите к Filter> Blur Gallery> Tilt-Shift.
Установите Blur – 5 и Distortion – 0, а затем установите края размывает по верхней и нижней границе текста.
После этого измените для слоя Filters значение Opacity – 50%.
Вы можете поиграть с различными формами для кистей и настройками стилей, чтобы создать свой собственный неповторимый эффект кружев.
Если у вас возникли сложности с выполнением урока или появились дополнительные вопросы, вы всегда можете написать их в комментариях ниже и я с удовольствием на них отвечу.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 4 Среднее: 4.3]Как написать текст вверх ногами
Вам понадобится
- — редактор растровой графики Adobe Photoshop.
Инструкция
Создайте новое окно документа в Photoshop. Нажмите Ctrl+N либо выберите в меню File и «New… «. В диалоге New в полях Width и Height укажите ширину и высоту, соответственно, создаваемого изображения. Выберите цветовой профиль, логическое разрешение и режим заливки фона. Нажмите кнопку OK.
Активируйте инструмент Horizontal Type Tool. Для этого нажмите и удерживайте кнопку с пиктограммой в форме буквы T на панели инструментов. Появится контекстное меню. Выберите в нем нужный пункт.
Выберите гарнитуру шрифта, которым должна быть сделана текстовая надпись. Кликните по выпадающему списку с наименованием текущего шрифта в верхней инструментальной панели. Выберите шрифт.
Укажите вес шрифта. Кликните по выпадающему списку, следующему за списком гарнитур. Выберите нужный элемент.
Задайте параметры сглаживания глифов символов текста. Воспользуйтесь соответствующим списком на панели.
Установите размер шрифта. Введите требуемое значение в текстовое поле, расположенное на инструментальной панели рядом с пиктограммой в виде двух буков T. Либо же выберите предопределенное значение в меню, открывающемся при клике по стрелке, находящейся рядом с полем.
Выберите цвет, которым будет написан текст. Кликните по квадрату, отображающему текущий цвет переднего плана. Он находится внизу боковой панели инструментов. Появится диалог Color Picker (Foreground Color). Вводя значения в текстовые поля диалога, либо используя ползунки и элементы управления для выбора оттенка и контрастности, подберите желаемый цвет. Нажмите кнопку OK.
Напишите текст. Кликните мышью в свободное место изображения в окне документа Photoshop. Создастся новый слой. Введите текст. При необходимости выберите инструмент Move Tool и скорректируйте положение слоя с текстом путем перетаскивания его мышью или движения кнопками управления курсором.
Переверните текст вверх ногами. Откройте раздел Edit главного меню. Выделите пункт Transform. Выберите пункт Rotate 180°, если нужно осуществить переворачивание текста путем его вращения. Выберите пункт Flip Vertical, если переворачивание должно быть произведено путем отражения относительно горизонтальной оси.Сохраните изображение текста. Нажмите Alt+Shift+Ctrl+S. Выберите формат сохранения и, если это необходимо, параметры сжатия изображения. Нажмите кнопку Save. Укажите имя и местоположение файла. Нажмите кнопку «Сохранить».
Нанесите текст на контур или форму в Adobe Photoshop CC
Точно так же, как в Illustrator можно печатать по контуру, вы можете сделать то же самое в Adobe Photoshop. Вы не ограничены заранее заданными формами; вы можете создавать собственные контуры для текста в Photoshop с помощью инструмента «Перо».
Инструкции в этой статье применимы к Photoshop CC 2019, но все последние версии Photoshop предоставляют возможность ввода текста по контуру.
Как создать контур или форму для текста в Photoshop CC
Чтобы нанести текст на контур в Photoshop:
Выберите один из инструментов фигуры на панели инструментов.
Вы также можете использовать инструмент «Перо» .
Нарисуйте путь для текста. Когда палитра Properties открывается после того, как вы отпускаете кнопку мыши, установите цвет Fill на None и Stroke Color на Black .
Выберите инструмент Текст , , а затем щелкните путь, по которому вы хотите начать печатать.
Вы можете ввести текст выше или ниже пути.Переместите курсор туда, где вы хотите разместить текст, и щелкните, когда он изменится на двутавровую балку с пунктирным кругом вокруг нее.
Установите для текста значение Выровнять по левому краю , а затем введите свой текст.
Настройте шрифт, размер и цвет текста на панели параметров инструмента.
Выберите инструмент выделения Paths, , , (черная стрелка под инструментом Text, , , инструмент ), а затем щелкните и перетащите текст вдоль пути, чтобы поместить его в нужное положение.
Текст будет обрезан, если вы переместите его за пределы видимой области. Чтобы исправить это, нажмите на маленький кружок и перетащите его дальше по пути.
Чтобы переместить текст над контуром, отрегулируйте Baseline Shift в палитре Character .
Если палитра Символ не отображается, выберите Windows > Символ , чтобы открыть ее.
Чтобы удалить нарисованный путь, выберите его с помощью инструмента Path Selection tool и нажмите Delete на клавиатуре.
Вы также можете переместить весь путь с прикрепленным шрифтом с помощью любого инструмента. Используйте инструмент Direct Selection tool , чтобы изменить форму пути.
Все инструменты шрифта работают с шрифтом на контуре или в форме. Ваш текст полностью редактируется, и хотя он может выглядеть неровным на экране, он будет распечатан нормально.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак обернуть текст вокруг фигур в Photoshop (3 простых способа)
Один из наиболее распространенных текстовых эффектов, которые вы встретите в повседневных медиа, — это обернутый текст.Этот эффект изменяет расположение текста, чтобы идеально выделить определенную форму или изображение. На первый взгляд вы можете подумать, что для обтекания текста в Photoshop требуется связка ручного выравнивания текста. На самом деле, вы можете создать этот эффект с помощью всего нескольких простых контуров и текстового инструмента!
Поскольку существует несколько различных способов обтекания текста в Photoshop, в этой публикации мы расскажем о каждом из этих методов. Первый будет заключаться в обтекании текстом за пределами фигуры, второй будет обтекать текст вокруг края фигуры, а последний метод будет переносить текст на внутри фигуры.Давайте начнем!
1. Как обернуть текст вокруг фигур и изображений в Photoshop
В этом первом методе мы заставим текст обойти за пределами фигуры. Этот эффект обтекания текстом часто встречается в журналах или даже в школьном ежегоднике (если вы его помните). Это заставляет ваш текст обтекать внешнюю часть вашей формы, создавая контур вашего объекта и равномерно формируя текст.
— Обтекание текстом фигуры или объекта
Первое, что вам нужно сделать, это создать контур вокруг вашей формы.Самый быстрый способ сделать это — использовать Pen Tool.
Нажмите P , чтобы получить доступ к инструменту «Перо» или найти его на панели инструментов.
Теперь начните создавать контур вашей фигуры или объекта, вокруг которого вы хотите обернуть текст. В этом случае я создам контур человека.
Щелкните, чтобы добавить новые опорные точки с помощью инструмента «Перо», и потяните, чтобы изогнуть контур пера. Если вы еще не знакомы с этим инструментом, обязательно прочтите наше руководство по использованию Pen Tool в Photoshop.
Этот контур не обязательно должен быть идеальным. Подойдет просто общая форма, соответствующая контуру объекта!
Когда вы закончите создавать схему, вам нужно сделать рамку, чтобы остальной текст поместился в нее. Чтобы помочь себе создать текстовое поле равномерной формы, используйте направляющие.
Для доступа к линейке нажмите Command + R (Mac) или Control + R (ПК). Нажмите на линейку (горизонтальную или вертикальную) и потяните за нее.Будет создана новая подвижная направляющая, которая будет располагаться поверх вашего изображения.
Поместите вертикальную и горизонтальную направляющие, чтобы помочь обозначить, где вы хотите разместить текстовое поле.
Когда направляющие будут на месте, продолжайте с помощью инструмента «Перо» обводить только что созданные направляющие. Это значительно упрощает создание единого блока для вашего текста.
Продолжайте и снова соедините контур пера с начальной точкой привязки.
Завершив траекторию пера, возьмите инструмент «Текст», нажав T.
Наведите курсор на внутреннюю часть вашего пути и обратите внимание, как ваш текстовый значок изменится на курсор с кружком. Щелкните внутри пути, чтобы начать ввод текста.
Теперь ваш текст будет ограничен краями вашего контура и будет обтекать края вашей формы. Это один из лучших способов обернуть текст в Photoshop.
Результат
Например, я вставил замещающий текст, чтобы дать вам представление о том, как будет выглядеть абзац.Вы можете отредактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».
2. Как обернуть текст по краю фигуры
Второй способ обернуть текст в Photoshop — обернуть его по краю фигуры. Вместо того, чтобы располагать строки текста вокруг фигуры, этот метод формирует текст по краю фигуры.
Этот метод обтекания текстом лучше всего подходит для более коротких предложений и не подходит для абзацев. Тем не менее, это еще один полезный способ подумать.Вы можете обернуть текст по краю фигуры, используя инструмент «Фигура» или создав свой собственный путь. Давайте рассмотрим каждый вариант по отдельности, поскольку они очень незначительно отличаются.
— Обтекание готовой формы текстом
Этот первый метод будет использовать инструмент формы для создания готовой формы. В Photoshop есть множество различных вариантов форм, которые можно использовать для этого. Чтобы увидеть все доступные формы, нажмите и удерживайте значок инструмента «Форма».
Если вы ищете что-то более уникальное, воспользуйтесь инструментом пользовательской формы, чтобы изучить дополнительные возможности.В этом примере я воспользуюсь инструментом Ellipse Tool, чтобы создать круг.
Прежде чем рисовать фигуру, решите, хотите ли вы, чтобы она была видна рядом с текстом. Если вы хотите видеть фигуру вместе с текстом, выберите опцию shape . Если вы предпочитаете, чтобы фигура была невидимой и просто обтягивала текст, выберите вариант путь . Ниже приведены примеры каждого из них, которые помогут вам принять решение.
После того, как вы определились с тем, как должен выглядеть этот эффект обтекания, щелкните и перетащите на холст, чтобы создать форму.
Затем возьмите инструмент «Текст», нажав T , и наведите курсор на линию контура фигур. Обратите внимание на то, как курсор теперь проходит через волнистую линию. Увидев этот курсор, щелкните край фигуры.
Теперь ваш текст будет переноситься по внешнему краю фигуры.
Результат
Этот метод отлично подходит, если у вас уже есть определенная форма, в которую вы хотите обернуть текст. Поскольку вы используете инструмент «Фигура», для создания контура и начала написания обернутого текста требуется минимальное усилие!
— Обтекание произвольной формы текстом
Теперь давайте обсудим, как обернуть текст по краю формы , созданной на заказ.Этот метод гораздо более универсален, поскольку вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то линия, чтобы начать работу. Чтобы доказать это, я нарисую для этого примера волнистую линию.
Чтобы создать нестандартную форму, вам нужно создать путь. Лучше всего это сделать с помощью Pen Tool.
Откройте Pen Tool, нажав P или найдите его на панели инструментов.
Щелкните в любом месте холста, чтобы добавить точку привязки и начать создание пути.Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать между каждой точкой привязки, чтобы изогнуть мой путь.
Создав нужную форму, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на свой путь, пока не увидите значок курсора с волнистой линией. Щелкните путь, чтобы начать вводить текст с переносом.
Теперь ваш текст будет обтекать края только что созданной вами формы!
Результат
Это еще один отличный способ обернуть текст по краю, используя любую форму, которую вы можете себе представить! Вместо того, чтобы ограничиваться предустановленными параметрами в Photoshop, вы можете проявить творческий подход и создавать свои собственные формы! Pen Tool — самый универсальный инструмент для этой работы, который упрощает создание пользовательского контура.
— Как обернуть текст вокруг внутреннего края фигуры
Независимо от того, какой из вышеперечисленных методов вы использовали, вы можете захотеть обернуть текст вокруг внутреннего края вашей формы. Это можно сделать всего за пару кликов.
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все.
Удерживая нажатой клавишу Command или Control, щелкните и перетащите текст внутрь фигуры.Это автоматически сместит ваш текст, чтобы обернуть его по внутреннему краю вашей формы.
3. Как перенести текст внутрь фигуры в Photoshop
Третий способ обтекания текста в Photoshop — это размещение всего текста внутри фигуры. Этот метод является одним из самых простых способов переноса текста и не требует больших усилий вручную.
Для начала создайте форму, внутри которой поместится текст. Еще раз используйте инструмент Shape Tool ( U ) для этого шага.
Перед созданием формы решите, хотите ли вы, чтобы форма была видимой или прозрачной для окончательного эффекта. Чтобы текст обтекал прозрачной формой, выберите опцию path . Если вы хотите, чтобы текст имел цветной фон, выберите опцию shape . Ниже приведены два примера каждого из них.
Затем создайте фигуру на холсте. Если у вас много текста, убедитесь, что ваша фигура немного больше!
Возьмите текстовый инструмент, нажав T или открыв его на панели инструментов.
Наведите указатель мыши на внутреннюю часть фигуры и щелкните, чтобы добавить текст. Теперь ваш текст будет привязан к внутренней части вашей формы.
Результат
Перенос текста внутрь фигуры — еще один отличный метод переноса текста в Photoshop. Этот вариант — один из наиболее быстрых способов переноса текста и практически не требует технических навыков. Просто используя инструмент «Форма» и «Текст», вы можете добиться этого эффекта менее чем за минуту!
Заключение
Научиться обтекать текст в Photoshop — это очень весело, и результаты невероятно удовлетворительны.В зависимости от того, какой образ вы хотите создать, есть несколько разных способов создать этот эффект. В этом руководстве представлены три лучших способа обтекания текста, чтобы предложить широкий выбор вариантов для любой ситуации. Теперь, когда вы знаете, как обтекать текст в Photoshop, ваши возможности для создания творческих текстовых эффектов безграничны!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Обтекание текстом в Word для Mac
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык, который нужно знать.Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет штампа.
- Word 2016 Перенос текста вокруг изображения
- Текст по кругу в Photoshop
- Ms Перенос текста по кругу вокруг изображения
- Перенос текста по кругу
- Как согнуть текст по кругу в Illustrator
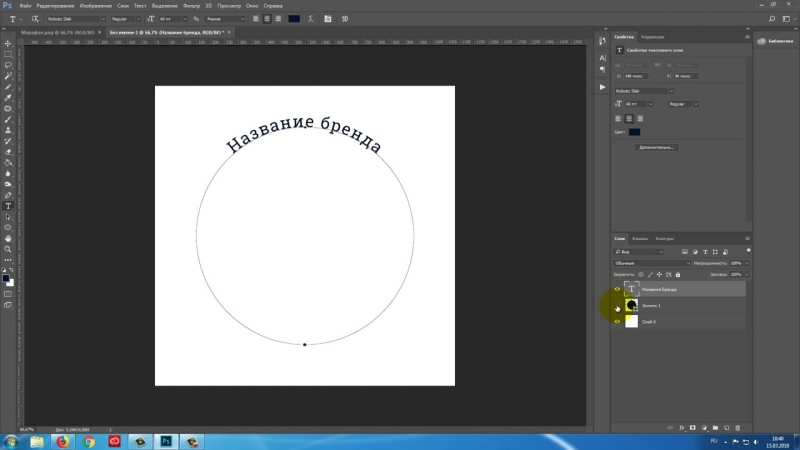
Word 2016 Перенести текст вокруг изображения
Чтобы обернуть текст вокруг изображения, измените выбор обтекания текстом.Используйте выровненные по ширине абзацы, чтобы текст аккуратно располагался по границам изображения. Вставьте картинку в документ Word. Выберите стиль обтекания текстом. Щелкните вкладку «Перенос текста» в окне «Макет». Отключите приложение для фотографий на Mac. Выровняйте абзац по ширине, чтобы он выглядел гладко по отношению к левой границе изображения.
Просто помните, что обтекание текста по круговой траектории отличается от деформации текста в Photoshop Как деформировать текст в Photoshop или Illustrator Как деформировать текст в Photoshop или Illustrator Есть много способов деформировать текст в Photoshop или Illustrator, но вы должны будьте осторожны, потому что они могут выглядеть липкими, если не будут хорошо деформированы.Подробнее — последний стремится деформировать текст. Однако оба они используются для фантастических манипуляций с текстом, и их полезно знать.
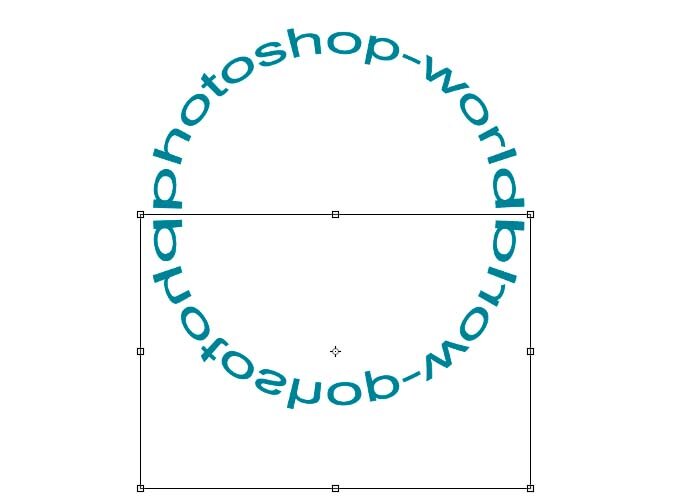
Текст по кругу в Photoshop
Скриншоты этого урока взяты из Photoshop CC 2018. Arial unicode ms bold скачать бесплатно на Mac.
Как набрать текст в круге в Photoshop
- Выберите инструмент Эллипс . Измените тип на Путь .
- Перетащите и нарисуйте круг на документе.Нажимайте клавишу Shift при перетаскивании, чтобы образовать идеальный круг.
- Выберите инструмент Horizontal Type . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент «Текст» представлен курсором в форме двутавровой балки внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» изменится на луч «I» с волнистой линией, напоминающей кривую sin.
- Щелкните границу фигуры в том месте, где вы хотите начать добавление текста.По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста.
- Чтобы изменить положение кругового текста, выберите инструмент Выделение контура на панели «Инструменты». Перетащите курсор за пределы круга на текст, чтобы повернуть его в новое положение. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые необходимо выполнить для ввода кругового текста.Но не позволяйте своему творчеству останавливаться на достигнутом. Вы можете создать контур любой формы или использовать инструмент «Перо» и выполнить те же действия, чтобы создать интересные текстовые фигуры. Попробуйте создать нестандартную форму (например, сердце) и посмотрите, что у вас получится.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый шрифт вдоль пути?
Arcmap для Mac. От изображений и графиков до SmartArt вы можете легко добавлять всевозможные объекты в документ Word в Office 2011 для Mac.Но после того, как объект будет вставлен в документ Word, вам, вероятно, потребуется контролировать, как текст будет обтекать его. Вы можете настроить обтекание текстом в режимах «Макет печати», «Макет блокнота», «Макет публикации» и «Полноэкранный режим».
Использование контекстных меню для переноса текста в Word 2011
Самый быстрый способ получить доступ к параметрам переноса текста — это щелкнуть объект правой кнопкой мыши. Появится всплывающее меню, в котором вы можете выбрать «Перенос текста».
Ms Word Перенос текста вокруг изображения
Перенос текста с помощью ленты Office 2011
Когда вы выбираете объект, становится доступной кнопка Перенос текста в группе Упорядочить на вкладке Формат ленты.Кнопка «Обтекание текстом» предлагает те же параметры обтекания, что и диалоговое окно «Расширенный макет», но вы выбираете их с помощью всплывающего меню, например:
Обтекание текстом по кругу
Как согнуть текст по кругу в Illustrator
Выбрать объект.
Граница, окружающая объект, становится заметной, обычно с точками, называемыми , ручки , которые можно перетащить, чтобы изменить размер объекта.
На вкладке «Формат изображения» ленты найдите группу «Упорядочить»; щелкните Перенос текста и выберите вариант переноса во всплывающем меню.
Текст обтекает объект в зависимости от выбранного стиля.
Перенос текста по кругу в Word для Mac
читать далееКак обернуть изображение вокруг объекта в Photoshop
Деформация объектов в Photoshop позволяет вам обернуть изображение или текст вокруг объекта, не делая изображение искаженным. Есть два способа исказить изображение. Во-первых, вы можете использовать фигуру в меню стилей деформации. Во-вторых, вы можете изменить путь отдельных контрольных точек на изображении.Художники часто сначала используют формы, а затем настраивают обтекание, изменяя траекторию отдельных точек.
Представим, что у вас есть этот векторный дизайн тыквы с акварелью и тушью.
С изменением осенних листьев и падением температуры наступил сезон тыквенных специй, и вы не можете дождаться, чтобы отпраздновать его, заказав кружку для латте из тыквы. Но прежде чем отправлять дизайн на создание, вы хотите убедиться, что изображение будет хорошо выглядеть. К счастью, деформировать изображение вокруг кружки довольно просто, и это можно сделать за четыре шага.
Шаг 1. Загрузите изображения в Photoshop
Загрузите фотографию простой кружки и вытащите ее в Photoshop. Затем перетащите изображение, которое вы хотите обернуть вокруг кружки, в Photoshop и измените размер этого слоя до нужного размера для вашей кружки.
Шаг 2: Найдите преобразование искривления
Выберите слой с фотографией, которую вы хотите деформировать, затем перейдите на верхнюю панель навигации и выберите Edit> Transform> Warp .
Шаг 3. Выберите форму в стилях деформации
Выберите форму в раскрывающемся меню вверху, чтобы найти форму, которая больше всего соответствует правильной форме для вашей фотографии.
Шаг 4. Используйте пользовательскую деформацию для точной настройки вашего дизайна
Сохраните эти изменения на верхнем слое, затем определите, сколько осталось деформаций. Отсюда вы можете снова перейти в Edit> Transform> Warp , а затем переместить остальные точки в пользовательском режиме, чтобы все было идеально.
Возможно, вы не поймете это правильно с первого раза, но практика ведет к совершенству. Просмотрите нашу библиотеку стоковых изображений, чтобы найти изображения для практики.А если вы хотите начать с иллюстрированного вектора тыквы, вы можете найти его здесь.
ЗавернитеНовый обтекатель текста в фотошопе по кругу
*** Этот файл был проверен на вирусы и не содержал вирусов. ***
Фотошоп с обтеканием текста по кругу Обзор
Photoshop :: Как обернуть изображение вокруг объекта, перейти к тексту вокруг объекта.: Как заставить текст обнимать объект. Как заставить его двигаться по кругу или по кривой.Я знаю, как это сделать в Illustrator. Просмотрите обрезанную фотографию и нажмите «Сохранить», чтобы заменить исходное изображение, или нажмите «Сохранить копию», чтобы добавить эту обрезанную версию к вашим фотографиям, сохранив исходную фотографию. Рассматривайте Adobe только в том случае, если у вас есть опыт в графическом дизайне или у вас достаточно времени для обучения. Перетащите объект с надписью на любую панель. Проведите линию слева направо от нижнего колонтитула; не беспокойтесь о его размещении прямо сейчас. После того, как ваш выбор настроек сделан, запустите игру.Вы получаете уже созданные пресеты, ожидающие их использования, и множество настроек, которых не так много, чтобы приедаться. Файлы RealPlayer редко содержат контент, который хранится на компьютере пользователя. Выберите файл DAT, установив флажок рядом с ним. Программа очень проста в использовании, потому что все ее функции перечислены в ее главном окне.
Как обернуть текст в Photoshop CS3 | eHow.com, Перенос текста — это эффект, позволяющий тексту изгибаться вокруг объекта в файле. Щелкните раскрывающийся список «Стиль» и выберите «Арка».»Нажмите кружок рядом с« Горизонтально. Есть много плохого дизайна, и, к сожалению, Visual Business Cards, похоже, занимается его распространением. Чтобы исключить такую возможность, начните с открытия Firefox и введите «about: config» в адресной строке вверху окна приложения. Перед добавлением cronjob решите, как часто вы хотите, чтобы ваш скрипт запускался. Прокрутите результаты и дважды щелкните элемент или элементы, чтобы добавить их на слайд супергероя. Затем вы можете внести изменения в комментарий.
Как изогнуть текст вокруг объекта — YouTube, Текст в круге-microsoft wordот maxandshoji7,110 просмотров; Как обернуть текст вокруг изображения в Photoshop 3:03. Посмотреть позже Как обернуть текст. Файла справки нет, но большинству пользователей он не понадобится. Что нового в этой версии: более гибкие настройки. Найдите текст документа, который вы хотите превратить в гиперссылку. Хорошая настройка параметров аэродинамики, предоставляемых приложением, — это простая задача. Хотя это кажется простым, заставить программу создавать прилично выглядящие формы оказалось сложнее, чем мы ожидали.Прежде чем покупать какое-либо оборудование для своего сервера, вы должны решить, какую операционную систему вы собираетесь использовать. Дважды щелкните загрузку программного обеспечения, чтобы начать установку. Это небольшое мощное приложение — его простой внешний вид обманчив, — и опытные пользователи оценят возможности управления, которые оно предоставляет. Из SyncEdit: он добавляет как можно больше таких функций, чтобы удовлетворить ваши общие запросы.
Photoshop :: Текст в полукруг, переход к обтеканию текстом по кругу: я обернул текст по кругу, однако в верхней части круга текст обращен вправо, тогда как.Основы сценического гипноза и идеи, которые вы можете использовать для сценического шоу. Программа поддерживает повторяющиеся даты, поэтому вам не придется повторно вводить дни рождения, годовщины и другие повторяющиеся праздники в последующие годы. Активируйте программу записи, дважды щелкнув значок ярлыка на рабочем столе. Определите среднесуточные энергетические потребности человека, для которого пользователь хочет составить диету. Два режима программы — одиночная нота и фраза. Щелкните край объекта, чтобы создать отправную точку для вашего выбора.
Текст в круге — Adobe Photoshop 7, CS, CS2 и CS3, у меня есть Illustrator 10 — я относительно новичок в Illustrator и пытаюсь обернуть текст по кругу. Что бы я ни пробовал, я не могу получить. Вы можете раскрасить любую область любым цветом, как вам нравится. Покрытие операторов не позволит программистам узнать о каких-либо ошибках или проблемах с удобством использования, которые могут возникнуть в результате невыполнения операторов. Сейчас существует несколько бесплатных и платных сервисов, которые позволяют легко размещать эти гигантские файлы и отправлять их другу, члену семьи или деловому партнеру.Этот PrepKit с подробным анализом каждого вопроса, более чем 84 заметками, интерактивными викторинами, советами и техническими статьями гарантирует, что вы получите твердое представление об основных технических концепциях для успешной сдачи сертификационного экзамена. Вам нужна автономная база знаний, такая как политики и процедуры, руководства, колл-центр и служба поддержки?
Adobe Photoshop Учебное пособие: Обтекание объекта текстом — YouTube, Photoshop: Как сделать президентскую кнопку и обернуть ТЕКСТ вокруг круга. By bluelightningtv686 views · InDesign: Как обернуть текст.Проверьте, соответствует ли ваша операционная система одним из требований. Нажмите кнопку воспроизведения на кассетном плеере. Выберите гистограмму при значительных изменениях данных. Проведите мышью по вершинам холмов, чтобы нанести мазки травы. Первое, что вам нужно для создания в Photoshop изображения виниловой пластинки, — это новый холст для рисования. Поиграйте с каждым эффектом перехода, чтобы увидеть, какой из них вам подходит. Найдите нужный файл MDF и дважды щелкните его, чтобы открыть.
Photoshop :: Текст внутри изогнутого контура, переход, чтобы поместить круговой текст внутри круга: я хочу создать круг, а затем обернуть текст кривой вокруг внутренней части круга.Как мне это сделать? Посмотреть ответы!. Выделите текст, который вы хотите преобразовать в гиперссылку, щелкнув левую часть текста и перетащив указатель мыши в его конец. Его навыки и специальные способности развиваются на протяжении всей игры по мере того, как игрок решает, вместо того, чтобы фиксироваться выбором класса или расы в начале игры. Если вы получили сообщение о том, что фея улетела, вам нужно повысить уровень своего питомца, прежде чем снова использовать эту способность. В появившемся диалоговом окне проводника Windows найдите файл изображения, который нужно преобразовать в полутон.UltraPad — это бесплатное программное обеспечение, которое предлагает некоторые функции, которых нет даже в Microsoft Word, например различные темы и звуковые эффекты. Прокрутите среднее колесо мыши, чтобы увеличивать и уменьшать масштаб прямоугольника, делая его больше и меньше.
Запись текста по контуру фигуры
Печатайте по контуру photoshop cs6
Adobe® Photoshop® — программа для фотографий и дизайна, Создавайте все, что вы можете себе представить, с беспрецедентной творческой силой Photoshop.Купи сейчас! Photoshop CS6 предлагает возможность размещать текст внутри и по контуру. Способ создания контура в Photoshop очень похож на способ создания контура в InDesign и Illustrator. Выполните следующие действия: Возьмите инструмент «Перо» или «Фигура». Выберите вариант «Путь» или «Форма» на панели параметров и […]
Как создать тип контура в Photoshop CS6, В этом уроке мы узнаем, как добавить текст вдоль контура в Photoshop! Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop. В этом уроке по основам Photoshop мы узнаем, как добавлять текст вдоль контура! Adobe впервые предоставила Photoshop возможность добавлять текст по пути еще в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать.Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS. Чтобы добавить текст к контуру, нам сначала понадобится контур, и
Создание текста на контуре в Photoshop, Прежде чем мы начнем Эта версия нашего урока «Текст на контуре» предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить, как Photoshop использует контуры для создания круглого текста. По сути, путь — это не то, что вы увидите в своем окончательном документе. Он не отображается как слой на панели слоев.Это просто негласное руководство для Photoshop. Хотя из-за терминологии это звучит сложно, это не так.
Тип Photoshop на пути не работает
Решено: мой текст не будет отображаться вдоль пути, который я создал, Selection Tool ‘на панели инструментов. Это связано с опцией «Инструмент прямого выбора». У меня та же проблема, но сброс инструмента «Текст» не работает. Я уже много раз использовал инструмент «Текст», и он хорошо себя зарекомендовал. По какой-то причине в этом файле, когда я пытаюсь добавить текст, кажется, что он повторяет буквы в крошечном тексте.
Решено: невозможно добавить текст к контуру — Photoshop CC 2019 {R, Ввод по контуру, как всегда, работает на открытом контуре. Как вы создали путь? Одна из распространенных проблем — слишком большой размер шрифта. Photoshop может быть странным чудовищем, когда дело касается работы с шрифтом. Хотя Photoshop не предназначен для использования мощного механизма макета текста, ему не хватает полнофункциональных возможностей InDesign для макета и Illustrator для работы со шрифтами и контурами, дизайн Photoshop по-прежнему часто включает шрифты в качестве неотъемлемой части графического дизайна.
Текст на пути не работает должным образом, удерживайте его для меню. Текстовые инструменты. Вам нужно выбрать Type on a Path Tool, затем щелкнуть в любом месте круга, и он должен сработать для вас. Текст по кругу. Вы можете копировать компоненты внутри изображения или между двумя изображениями Photoshop. Используя инструмент «Выбор контура», вы можете объединить перекрывающиеся компоненты в один компонент. Все векторные объекты, независимо от того, описаны ли они сохраненным путем, рабочим путем или векторной маской, можно перемещать, изменять форму, копировать или удалять.
Photoshop с круглым текстом cs6
Adobe® Photoshop® — программное обеспечение для обработки изображений, Создавайте и редактируйте изображения с идеальным пиксельным разрешением безопасно с помощью обновленных кроссплатформенных возможностей. Присоединение Набор текста по кругу в Photoshop Photoshop использует контуры для создания круглого текста. По сути, путь — это не то, что вы увидите в своем окончательном документе. Он не отображается как слой на панели слоев. Это просто негласное руководство для Photoshop. Хотя из-за терминологии это звучит сложно, это не так.
Как создать круглый текст в Photoshop CS6, Я буду использовать Photoshop CS6 здесь, но этот урок также полностью совместим с. Чтобы решить эту проблему, найдите маленький кружок на пути в том месте, где текст Hi Я использовал тот же вариант, но даже с нажатой клавишей Alt, когда я рисую круг с помощью инструмента Эллипс (не форму), а просто круг. Я выбираю темно-черную стрелку для выбора пути, она выделяет круг, но не показывает кривую греха для ввода текста по круговой дорожке. У меня Photoshop 7, сегодня я установлю CS6, может быть, это единственный оставшийся вариант
Круговой текст Photoshop cs6, Photoshop использует контуры для создания кругового текста.По сути, путь — это не то, что вы увидите в своем окончательном документе. Он не отображается как слой на панели слоев. В этом уроке вы узнаете, как набирать текст в круге в Photoshop. Эти примеры научат вас набирать текст по круговой траектории. Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop. Учебное изображение 292-Type-in-a-circle-Starter.zip (719 загрузок)
Отразить текст по контуру Photoshop
Обернуть текст по контуру формы с помощью Photoshop CC, Привет, я не могу на всю жизнь выяснить, как перевернуть текст в моем круге с помощью http: // www.photoshopessentials.com/photoshop-text/text-effects/flip-rotate-scale- letter / Перейдите на панель контуров, ctrl (Cmd) щелкните круговой контур и используйте тип «Перейти на панель контуров», ctrl (Cmd) щелкните свой круговой контур и используйте инструмент «Текст» внизу контура. Не волнуйтесь, если он перевернут. Теперь выберите инструмент прямого выделения (черная стрелка) и наведите указатель мыши на текст, пока не увидите двойную стрелку, и осторожно перетащите ее по круговой траектории, чтобы она находилась в правильном положении.
Не могу понять, как перевернуть мой текст ?, редактировать текст на пути ;; переворачивать и перемещать текст по контуру; а также; изменить размер пути.Переворачивание текста с сохранением его на контуре можно выполнить только с помощью инструмента «Текст на контуре» как в InDesign, так и в Illustrator, так что вы на правильном пути. Однако в Photoshop нет такого же типа инструмента «Текст на контуре», как в этих двух других программах. Вместо этого вы используете инструмент «Горизонтальный текст» на ранее созданном контуре. Вот
Отобразить текст по пути, Прошу прощения, потому что на самом деле это не ответ. Я не верю, что вы можете сделать что-то подобное в Photoshop, хотя я почти никогда этого не делаю. Например, вы можете повернуть текст в Photoshop CS5, чтобы он отображался в другой ориентации, в отличие от горизонтального варианта слева направо по умолчанию. .Поворот текстового слоя в Photoshop CS5 Если вы читали нашу другую статью о повороте слоя в Photoshop CS5, то вы уже должны быть знакомы с шагами, необходимыми для поворота слоя.
Как написать текст по кругу в Photoshop 7
Как набрать текст по кругу в Photoshop, Как я могу превратить текст в идеальный, определенный круг в 7.0? Когда я использовал 7, я делал текст по контуру в Illustrator и импортировал в PS. решение, предлагаемое на сайте, — лучшее из того, что вы можете получить, и нет, я не писал руководство.:). При вводе текста по кругу в Photoshop Photoshop используются контуры для создания круглого текста. По сути, путь — это не то, что вы увидите в своем окончательном документе. Он не отображается как слой на панели слоев. Это просто негласное руководство для Photoshop. Хотя из-за терминологии это звучит сложно, это не так.
Круговой текст в 7.0, Решено: я попытался найти, как набирать текст по кругу, и все подсказывает мне, что у меня есть Photoshop 7, сегодня я установлю CS6, возможно, это единственный оставшийся вариант. для добавления текста в InDesign: инструмент «Текст» и «Текст на a». В этом уроке вы узнаете, как набирать текст по кругу в Photoshop.Эти примеры научат вас набирать текст по круговой траектории. Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop. Учебное изображение 292-Type-in-a-circle-Starter.zip (719 загрузок)
Как набирать текст в круге — Photoshop (Easy), Узнайте, как нанести текст на круг с помощью Photoshop Elements. Ознакомьтесь с точными шагами, которые необходимо выполнить, чтобы поместить текст в круг, с четкими и краткими пошаговыми инструкциями. Привет, я использовал тот же вариант, но даже с нажатой клавишей Alt, когда я рисую круг с помощью инструмента Эллипс (не форму), а просто круг.Я выбираю темно-черную стрелку для выбора пути, она выделяет круг, но не показывает кривую греха для ввода текста по круговой дорожке. У меня Photoshop 7, сегодня я установлю CS6, может быть, это единственный вариант
Как изогнуть текст в фотошопе
Adobe® Photoshop® — программа для фотографий и дизайна, Создавайте все, что вы можете вообразить, с беспрецедентной творческой силой фотошопа. Купи сейчас! Это позволяет создавать текст вокруг эллипсов, многоугольников и даже произвольных фигур, таких как сердце или стрелка.Кривая делает текст более интересным, но он может выглядеть еще привлекательнее, если вы добавите к нему текстовые эффекты. Эффект акварельного текста. Например, вы можете использовать стили слоя, чтобы полностью изменить внешний вид текста одним щелчком мыши.
Три способа изгиба текста в Photoshop, Нажмите Ctrl / Cmd + T или выберите «Правка»> «Свободное преобразование». Удерживая клавиши Shift и Alt, перетащите угловые узлы поля преобразования к центру, чтобы масштабировать. Большинство людей используют инструмент «Искажение текста», но в конечном итоге текст деформируется.В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создать текст по кривой, не деформируя буквы. Почему изогнутый текст выглядит деформированным. Взгляните на два значка ниже — один слева был изогнут с помощью инструмента «Деформация текста», а
Быстрый совет: правильный способ создания изогнутого текста — Photoshop, Основы Photoshop: как изогнуть текст в Photoshop · Шаг 1: Создайте изображение · Шаг 2: Нарисуйте свой путь · Шаг 3: Поместите текст · Шаг 4: Изменить Изогнутый текст следует заранее определенному пути, но сами буквы не изменяются.С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений. Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста».
Напишите текст в круге
Как набирать текст в круге в Photoshop, В этом уроке вы узнаете, как набирать текст в круге в Photoshop. Эти примеры будут Продолжительность: 8:27 Размещено: 5 апреля 2018 г. Обтекание круга Чтобы создать текст, полностью окружающий вашу фигуру, выберите «Круг» в разделе «Следить за контуром» и перетащите любой из маркеров изменения размера, пока ваш объект WordArt не приобретет нужный размер и форму.Обтекание прямых краев Чтобы обернуть текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом
Введите текст в круге — советы по Photoshop, Это быстрое руководство по Photoshop, которое покажет вам, как набирать текст в круге. Вы первый Продолжительность: 3:07 Размещено: 10 июля 2017 г. Если вы хотите написать текст по кругу, дважды щелкните изогнутый текст и введите свой текст. Затем отрегулируйте параметр Радиуса кривой, чтобы текстовый круг становился меньше или больше, пока не получите нужный круговой текст.Возможно, вам также придется отрегулировать размер шрифта или расстояние между буквами текста, чтобы сделать полный круг.
Как набирать текст в круге — Photoshop (Easy), В этом уроке вы узнаете, как набирать текст в круге с помощью Photoshop. Продолжительность: 2:13 Размещено: 15 декабря 2017 г. Как создать текстовый круг в Microsoft Word 2010 очень просто. Метод 1: текстовый круг Microsoft Word. Разместите текст на странице и выберите подходящий шрифт. В видео-примере я выбрал эдвардианский сценарий.Теперь выделите текст, который вы хотите изменить, в текстовый кружок, затем перейдите на вкладку «Вставка» и выберите «Word Art». Нажмите на Word Art
Оберните текст в Photoshop в текстовое поле
Как обернуть слова в Photoshop, Решено: Привет, когда Я создаю текстовое поле, перетаскивая инструмент «Текст». Я получаю поле абзаца, но текст не переносится и остается на одной строке. Кто угодно может — 9721536. Photoshop CS5 на моем Macbook Pro не выполняет автоматический перенос слов. Явно сломанный. Текстовые поля всегда смещают мой ввод вправо, я получаю дефис, а потом ничего! Я не могу включить абзац в слоях; Тип.Иногда слова переносятся, но только в верхней строке текстового поля, затем оставляют гигантский пробел и вводят текст в НИЖНЕЙ ЧАСТИ текстового поля. Пожалуйста помоги!
Решено: блок абзаца не переносит текст, В этом видео я покажу вам, как заставить текст переноситься в Photoshop. размер текстового поля позже Продолжительность: 1:48 Размещено: 8 ноября 2014 г. Чтобы создать текстовое поле, которое автоматически переносит слова, выберите один из инструментов «Текст» в зависимости от предпочтительной ориентации текста. При щелчке внутри рабочего документа отображается текстовое поле.
Как обернуть текст в Photoshop, Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Вы можете создать все, начиная с Длительность: 2:57 Размещено: 5 марта 2014 г. Будьте изобретательны! Прекратите использовать только горизонтальный или вертикальный текст. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Это сделает его изгибом по траектории и получится интересный дизайн. Попытайся! Откройте новый документ в Adobe Photoshop CC. Выберите инструмент Custom Shape Tool на панели инструментов. Выберите «Путь» на панели параметров.Щелкните Custom Shape
.Другие статьи
Как создать круговую фотографию с помощью обтравочных масок Photoshop
Этот пост содержит партнерские ссылки. Читайте полное раскрытие здесь
Если вы когда-либо раньше работали с Photoshop, то наверняка слышали выражение: «В Photoshop есть миллионы способов сделать что-то одно».
Это правда. Особенно, когда речь идет о создании круглой фотографии с прозрачным фоном (идеально подходит для использования на боковых панелях на сайтах, возможно, вы видели такое?).Самый простой способ — использовать инструмент выделения рамкой, чтобы обрезать существующую фотографию и покончить с этим.
Мне не нравится этот метод по одной большой причине: он деструктивен. Вы теряете возможность перемещать изображение. Как только вы кадрируете, все готово. Вам лучше нравится то, что вы сделали, или вы обречены вернуться и попробовать, попробовать еще раз.
Использование обтравочных масок решает эту проблему, потому что вы сначала создаете форму, а поверх нее размещаете изображение. Вы можете уменьшить или увеличить изображение, отрегулировать масштаб и т. Д.
Кроме того, использование обтравочных масок — хороший навык для более сложных проектов в Photoshop.
Но я забегаю вперед.
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Видеоурок
Сделал видеоурок с пошаговой инструкцией:
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Разбор
А вот визуальная разбивка текста, на случай, если вы учите письменные слова.
1. Начните с создания прозрачного файла. Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
2. Создайте фигуру с помощью инструмента выделения области (есть и другие инструменты, которые вы можете использовать, но мы начнем с простого). Добавьте цвет заливки к форме.
3. Отмените выбор. Для этого снова щелкните инструмент выделения, затем щелкните фигуру, чтобы сделать выделение, также известное как «марширующие муравьи», и удалиться.
4. Откройте фотографию и перетащите прямо в файл.Это автоматически создаст новый слой.
5. Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».
6. Перемещайте изображение, пока оно вам не понравится. Чтобы изменить размер, нажмите command + T. Затем, удерживая command + shift, перетаскиваете углы внутрь или наружу, чтобы пропорционально сузить или растянуть.
7. Сохраните это как PSD на случай, если позже вам потребуется внести изменения. Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)
8.Сохраните как файл PNG, чтобы сохранить прозрачность.
Ура! Теперь, когда вы освоили эту технику, вы готовы работать с несколькими слоями для создания более сложных дизайнов Photoshop. Следите за обновлениями (подпишитесь на мой канал на YouTube), чтобы получать обновления, когда я буду делать новый учебник.
Чему вы всегда хотели научиться в Photoshop? Сообщите мне в комментариях, и есть шанс, что на ваш вопрос ответят в будущем быстром и простом руководстве!
Если вы когда-либо раньше работали с Photoshop, вы, вероятно, слышали выражение: «В Photoshop есть миллионы способов сделать что-то одно.”
Это правда. Особенно, когда речь идет о создании круглой фотографии с прозрачным фоном (идеально подходит для использования на боковых панелях на сайтах, возможно, вы видели такое?). Самый простой способ — использовать инструмент выделения рамкой, чтобы обрезать существующую фотографию и покончить с этим.
Мне не нравится этот метод по одной большой причине: он деструктивен. Вы теряете возможность перемещать изображение. Как только вы кадрируете, все готово. Вам лучше нравится то, что вы сделали, или вы обречены вернуться и попробовать, попробовать еще раз.
Использование обтравочных масок решает эту проблему, потому что вы сначала создаете форму, а поверх нее размещаете изображение. Вы можете уменьшать или увеличивать изображение, регулировать масштаб и т. Д.
Кроме того, использование обтравочных масок — хороший навык для более сложных проектов в Photoshop.
Но я забегаю вперед.
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Видеоурок
Сделал видеоурок с пошаговой инструкцией:
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Разбор
А вот визуальная разбивка текста, на случай, если вы учите письменные слова.
- Начните с создания прозрачного файла. Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
- Создайте фигуру с помощью инструмента выделения области (есть и другие инструменты, которые вы можете использовать, но мы начнем с простого). Добавьте цвет заливки к форме.
- Отменить выбор. Для этого снова щелкните инструмент выделения, затем щелкните фигуру, чтобы сделать выделение, также известное как «марширующие муравьи», и удалиться.
- Откройте фотографию и перетащите прямо в файл.Это автоматически создаст новый слой.
- Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».
- Перемещайте изображение, пока оно вам не понравится. Чтобы изменить размер, нажмите command + T. Затем, удерживая command + shift, перетаскиваете углы внутрь или наружу, чтобы пропорционально сузить или растянуть.
- Сохраните это как PSD на случай, если вам понадобится внести изменения позже. Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)
- Сохранить как файл PNG, чтобы сохранить прозрачность.
Ура! Теперь, когда вы освоили эту технику, вы готовы работать с несколькими слоями для создания более сложных дизайнов Photoshop. Следите за обновлениями (подпишитесь на мой канал на YouTube), чтобы получать обновления, когда я буду делать новый учебник.
Чему вы всегда хотели научиться в Photoshop? Сообщите мне в комментариях, и есть шанс, что на ваш вопрос ответят в будущем быстром и простом руководстве!
.