HTML: Теги для текста | HTML самоучитель
- Форматирование текста
- Тег <pre>
- Теги для отображения кода
- Тег <address>
- Аббревиатуры
- Направление текста
- Цитаты
- Удаленный и вставленный текст
В HTML есть теги для изменения внешнего вида текста, такие как <b> и <i>. Они используются для выделения текста полужирным шрифтом или курсивом, такие теги в HTML называются тегами для форматирования.
Форматирование текста
Этот пример демонстрирует, как вы можете отредактировать текст в HTML документе, используя специальные теги:
<html>
<body>
<p><b>Текст</b></p>
<p><strong>Текст</strong></p>
<p><em>Текст</em></p>
<p><i>Текст</i></p>
<p><small>Текст</small></p>
<p>Это<sub> нижний индекс</sub> и <sup>верхний индекс</sup></p>
</body>
</html>
Попробовать »
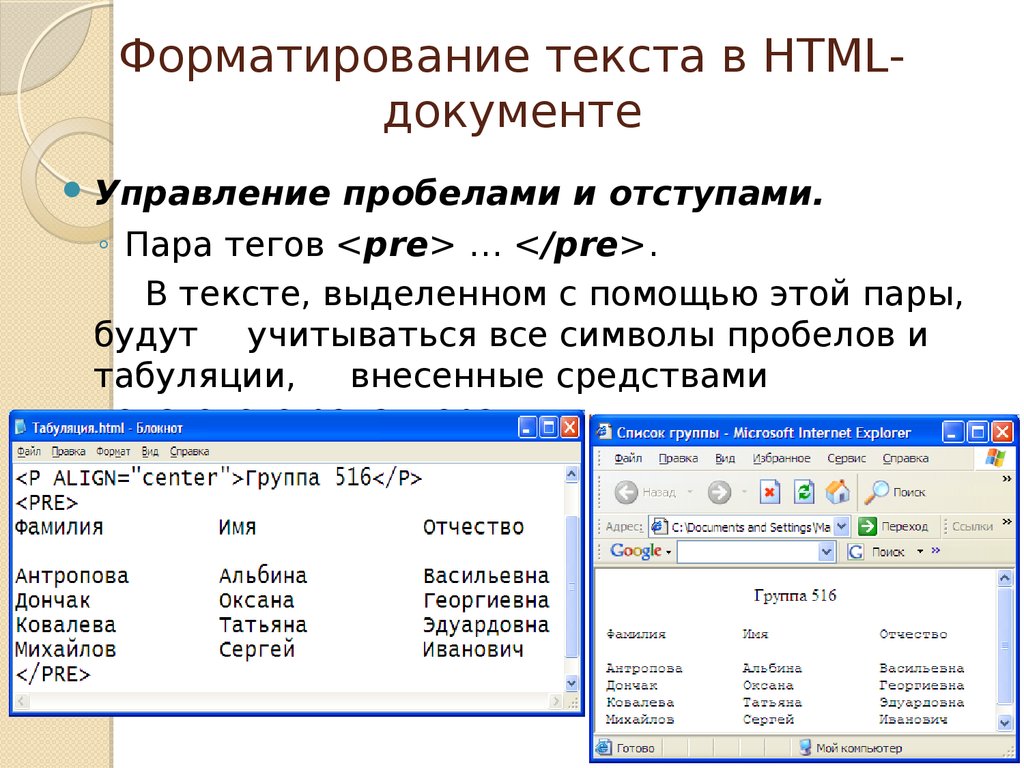
Тег <pre>
Тег <pre> позволяет выделить часть исходного текста, которая должна отобразиться браузером в первоначальном виде, то есть теми же символами и с тем же количеством пробелов и разрывов строк. Весь текст, заключенный между открывающим тегом <pre> и закрывающим </pre>, будет отображаться моноширинным шрифтом:
Весь текст, заключенный между открывающим тегом <pre> и закрывающим </pre>, будет отображаться моноширинным шрифтом:
<html>
<body>
<pre>
Он сохраняет авторское форматирование текста
(оставляет без изменений)
и делает шрифт моноширинным
</pre>
</body>
</html>
Попробовать »
Теги для отображения кода
Пример, показанный ниже, демонстрирует разницу вывода содержимого тегов на экран:
<html>
<body>
<p><code>Программный код</code>
<br>
<kbd>Ввод с клавиатуры</kbd>
<br>
<samp>Образец кода</samp>
<br>
<var>Выделение переменной</var>
</p>
<p>
Эти теги обычно используются для того, чтобы показать на странице программный код
</p>
</body>
</html>
Попробовать »
Тег <address>
Адрес является распространенным элементом многих HTML-документов, для выделения адреса на странице существует специальный тег <address>, отделяющий текст, заключенный в него, от всего остального содержимого.
Чаще всего он используется для выделения контактной информации, например адреса электронной почты или способа связи с автором/владельцем документа, статьи или сайта:
<html>
<body>
<p>Вы можете найти меня на моем сайте</p>
<address>
<a href="www.puzzleweb.ru">Мой сайт для связи</a>
</address>
</body>
</html>
Попробовать »
Аббревиатуры
Пример демонстрирует, как можно написать аббревиатуру или сокращение:
<html>
<body>
<p><abbr title="Неопознанный Летающий Объект">НЛО</abbr><br><br><br>
Атрибут title нужен для всплывающей подсказки, она появляется
при наведении курсора на аббревиатуру.
</p>
</body>
</html>
Попробовать »
Направление текста
Пример демонстрирует, как можно изменить направление текста:
<html>
<body>
<p>
Тег bdo определяет направление текста - слева направо и наоборот. <br><br>
<bdo dir="rtl">
Это наш текст
</bdo>
</p>
</body>
</html>
<br><br>
<bdo dir="rtl">
Это наш текст
</bdo>
</p>
</body>
</html>
Попробовать »
Цитаты
В HTML есть два тега для выделения цитат в тексте — <q> и <blockquote>. Тег <q> является строчным элементом и предназначен для выделения коротких цитат непосредственно в тексте абзаца. Текст, размещенный внутри элемента <q>, по умолчанию большинством браузеров отображается в двойных кавычках.
В отличие от тега <q>, тег <blockquote> является блочным элементом, он предназначен для выделения длинных цитат, которые по объему больше похожи на целые абзацы. В большинстве браузеров текст элемента <blockquote> будет отображаться с небольшим отступом вправо и иметь разрывы строки до и после себя:
<html>
<body>
<p>Длинная цитата:</p>
<blockquote>
Это очень длинная цитата. Это очень длинная цитата.Это очень длинная цитата.
Это очень длинная цитата.Это очень длинная цитата.Это очень длинная цитата.
</blockquote>
<p><b>Для длинных цитат браузер вставляет отступы со всех сторон. </b>
<br><br>
Короткая цитата:
<q>Это короткая цитата.</q><br>
<b>Короткие цитаты заключаются в двойные кавычки.</b>
</p>
</body>
</html>
Это очень длинная цитата.Это очень длинная цитата.
Это очень длинная цитата.Это очень длинная цитата.Это очень длинная цитата.
</blockquote>
<p><b>Для длинных цитат браузер вставляет отступы со всех сторон. </b>
<br><br>
Короткая цитата:
<q>Это короткая цитата.</q><br>
<b>Короткие цитаты заключаются в двойные кавычки.</b>
</p>
</body>
</html>
Попробовать »
Удаленный и вставленный текст
<html>
<body>
<p>
Содержимое тега del, большинство браузеров отображает <del>перечеркнутым</del>, а
содержимое тега ins - <ins>подчеркнутым</ins>
</p>
</body>
</html>
Попробовать »
Примечание: также подчёркивание и перечёркивание можно задать с помощью CSS свойства text-decoration.
Теги форматирования текста в HTML
Рейтинг: 4 из 5, голосов 61
08 февраля 2018 г.
К тегам форматирования текста в HTML можно отнести теги изменяющие отображение выделенного фрагмента.
Список тегов форматирования текста
<strong> — важный фрагмент текста, жирный;
<em> — акцентирование внимания, курсив;
<mark> — подсвеченный участок текста;
<b> — жирный шрифт;
<i> — курсив, наклонный шрифт;
<s> — зачеркнутый текст;
<small> — текст меньшего размера;
<sup> — верхний индекс;
<sub> — нижний индекс;
<pre> — предварительно отформатированный текст;
<dfn> — термин;
<h2> — <h6> — заголовки;
<q> — короткая внутристрочная цитата;
<blockquote> — цитата;
<cite> — сноска на название материала;
<code> — программный код;
<samp> — результат вывода компьютерной программы;
<kbd> — клавиатурный ввод;
<var> — переменная компьютерной программы. ;
;
<time> — дата и/или время.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Теги выделения фрагментов текста
Тег <strong> используется для выделения важных участков текста. Браузеры обычно отображают текст внутри тега <strong> жирным шрифтом. <strong> — тег логического выделения. Используя его, вы указываете на важность текста в выделенной области.
<strong>Важный фрагмент текста</strong>
Тег <em> используется для акцентирования внимания, «подчеркивания» фрагмента текста. Браузеры обычно отображают текст внутри тега <em> курсивом. <em> — тег логического выделения.
<em>Акцентированный фрагмент</em>
Тег <mark> используется для подсветки фрагмента текста.
<mark>Подсвеченный фрагмент</mark>
Тег <b> используется для написания текста жирным шрифтом. Тег физического форматирования, не придает выделенным участком логический вес. Используйте тег <b> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
Используйте тег <b> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
<b>Текст жирным шрифтом</b>
Тег <i> используется для написания текста курсивом. Используйте тег <i> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
<i>Текст курсивом</i>
Тег <s> используется для указания некорректности, неактуальности выделенного фрагмента. Текст внутри тега <s> выводится перечеркнутым.
<s>Перечеркнутый текст</s>
Тег <small> используется для написания текста шрифтом меньшего размера.
<small>Текст меньшего размера</small>
Тег <sub> используется для создания текста нижнего индекса.
<sub>Текст нижнего индекса</sub>
Тег <sup> используется для создания текста верхнего индекса.
<sup>Текст верхнего индекса</sup>
Тег <pre> указывает, что текст внутри должен быть выведен в том формате, в котором он был написан в редакторе: с учетом количества пробелов между словами и сохранением позиции строк.
<pre>Предварительно отформатированный текст</pre>
Теги устанавливающие суть содержимого
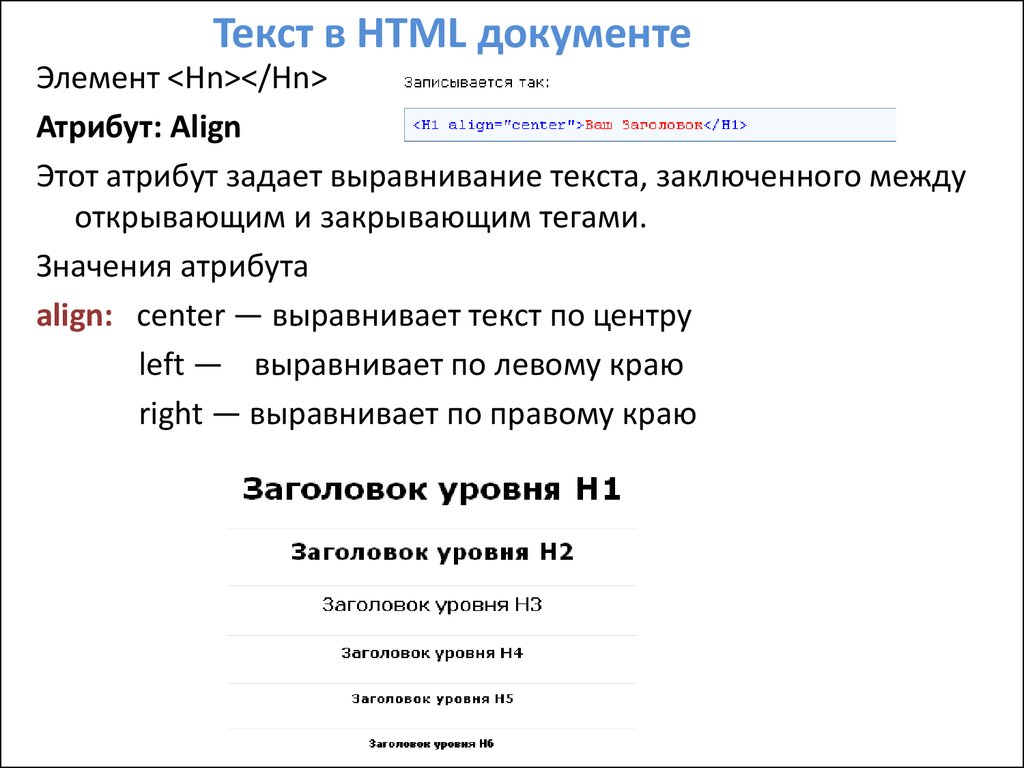
Теги <h2> — <h6> указывают, что содержимое является заголовком (подзаголовком). <h2> — заголовок наиболее высокого уровня, <h6> — наименьшего. Заголовки определяют структуру текста HTML документа. Браузера обычно выделяют заголовки размером шрифта, в зависимости от уровня заголовка.
<h2>Заголовок</h2>
Тег <dfn> указывает, что содержимое является термином. Браузеры обычно выводят содержимое тега <dfn> курсивом.
<dfn>Термин</dfn>
Тег <q> используется для указания на короткий процитированный участок внутри строки текста. Браузеры обычно выводят содержимое тега в кавычках.
<q>Короткая цитата</q>
Тег <blockquote> указывает, что содержимое является цитатой. Содержимое тега выводится в отдельном блоке.
<blockquote>Цитата</blockquote>
Тег <cite> указывает, что содержимое является названием материала. Браузеры обычно отображают текст внутри <cite> курсивом.
Браузеры обычно отображают текст внутри <cite> курсивом.
<cite>Название материала</cite>
Тег <code> указывает, что содержимое является кодом компьютерной программы. Браузеры обычно отображают текст внутри тега <code> моноширинным шрифтом.
<code>Код компьютерной программы</code>
Тег <samp> указывает, что содержимое является результатом вывода компьютерной программы. Браузеры обычно отображают текст внутри тега <samp> моноширинным шрифтом.
<samp>Результат вывода компьютерной программы</samp>
Тег <kbd> указывает, что содержимое является клавиатурным вводом. Браузеры обычно отображают текст внутри тега <kbd> моноширинным шрифтом.
<kbd>Клавиатурный ввод</kbd>
Тег <var> указывает, что содержимое является переменной компьютерной программы. Браузеры обычно отображают текст внутри тега <var> курсивом.
<var>Переменная компьютерной программы</var>
Тег <time> указывает, что содержимое является датой, временем, периодом времени или событием, относящемся к указаному в атрибуте datatime времени.
<time>Дата и/или время</time>
by Lebedev
Текст в HTML
ПРИМЕЧАНИЕ. Если вы хотите преобразовать документ Word в HTML-код, возможно, вместо этого вы захотите воспользоваться инструментом Word в HTML.
Этот бесплатный онлайн-инструмент для преобразования слов возьмет текстовое содержимое и преобразует текст слова в HTML-код.
Преобразование обычного текста из электронной почты, файла .txt или любого подобного источника текста в код html, который можно опубликовать на веб-странице.
Если вас когда-либо просили преобразовать обычный текст электронной почты в html, то вы обратились по адресу.
Обратите внимание, что это строго инструмент для преобразования текста в html для обычного текста.
Этот инструмент преобразования берет блоки обычного текста и заключает их в теги абзаца HTML, чтобы вы могли опубликовать текст в Интернете. Он работает с обычным текстом, преобразовывая разрывы строк текста в код абзаца HTML.
Пересмотрено : этот инструмент теперь будет кодировать символы HTML с диакритическими знаками и т.п., если вы этого хотите.
Преобразовать обычный текст в код HTML
Выберите один из этих вариантов формата HTML.
: Использовать теги разрыва абзаца и строки
: Использовать только теги разрыва строки
Предпочтение HTML:
или
Кодировать символы с диакритическими знаками и т.п.
Вставьте текст в поле ниже и нажмите кнопку.
Новый HTML-код появится в поле внизу страницы.
Генератор тегов HTML
Скопируйте новый текст в формате HTML из поля ниже.
Скачать новый HTML
Версия конвертера текста в HTML
Я внес небольшое изменение в функциональность этого конвертера. Вы по-прежнему можете копировать результаты, но теперь вы также можете загрузить только что созданный чистый HTML-код в виде текстового документа.
Вы по-прежнему можете копировать результаты, но теперь вы также можете загрузить только что созданный чистый HTML-код в виде текстового документа.
Еще больше бесплатных инструментов!
- Преобразование содержимого документа Word в код HTML
- Автоматически расположить текст в алфавитном порядке
- Заглавные буквы или Caps Lock
- Генератор случайных чисел
- Преобразование десятичного числа в двоичное
Языковые версии
Text to HTML также доступны на немецком языке (Text zu HTML), Французский (текст в формате HTML) и испанский (текст в HTML).
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк: удалите ненужные разрывы строк из текста.
- Генератор случайных слов: Создайте список случайных слов. Отличный инструмент для мозгового штурма идей.
- Алфавитный порядок: Расставьте в алфавитном порядке все виды текстового содержимого с помощью этого инструмента.

- Текст в HTML: автоматически превращать обычный текст в абзацы HTML.
- HTML в текст: удалите все теги HTML, оставив только текстовое содержимое.
- Онлайн-счетчик предложений: быстро подсчитайте количество предложений в вашем контенте.
- Генератор случайного выбора: случайным образом выберите вариант из списка вариантов.
- Генератор обратного текста: создавайте сообщения в социальных сетях или любой текст в обратном тексте.
- Удалить повторяющиеся строки: удалите все одинаковые строки в вашем контенте.
- Абзац в одну строку: преобразование любых нескольких абзацев в одну строку.
Алфавитные инструменты
- Алфавитный порядок
- Сортировать список по алфавиту
- Расставить слова по алфавиту
- Сортировка строк по алфавиту
Генераторы случайных чисел
- Генератор случайных слов
- Генератор случайных предложений
- Генератор случайных существительных
- Генератор случайных прилагательных
- Генератор случайных строк
- Генератор случайных букв
- Средство принятия случайных решений
- Генератор случайных чисел
- Генератор случайных паролей
- Генератор случайного выбора
Инструменты разрыва строки
- Удаление разрывов строки
- Удалить повторяющиеся строки
- Добавить разрывы строк
- Преобразование разрывов строк в абзацы
- Абзацы в одну строку
Инструменты для забавного текста
- Обратный текст
- Генератор повторного текста
- Миниатюрный текстовый генератор
- Генератор курсивного текста
- Генератор полужирного текста
Инструменты для изменения текста
- Сделать первую букву предложения заглавной
- Текст в верхнем или нижнем регистре
- Удалить пробелы онлайн
- Использовать каждое слово с заглавной буквы
- Удалить цифры из текста
Инструменты SEO и Word
- Счетчик слов
- Счетчик предложений онлайн
- Счетчик символов
- Инструмент капитализации заглавных букв
- Проверка длины мета-описания
Средства преобразования содержимого
- Преобразование документа Word в HTML
- Преобразование документа Word в текст
- Преобразовать обычный текст в HTML
- Преобразование URL-адресов в HTML-ссылки
- Преобразование текста CSV в таблицу HTML
- HTML в текст
Генераторы HTML-кода
- Генератор HTML-таблиц
- Генератор списков HTML
- Генератор HTML-текста
- Конструктор всплывающих окон Javascript
- Электронная почта HTML-код
- Удалить теги HTML
Сжатие HTML
- Сжатие кода HTML
- Распаковать код HTML
Средства кодирования HTML
- Средство кодирования символов HTML
- Кодировать URL-адрес
Текстовое поле HTML: подробное руководство
Текстовое поле является обычным элементом управления вводом в HTML, но оно имеет различные скрытые атрибуты. Текстовое поле HTML — это область на экране, в которой пользователь может вводить текст. Это обычный элемент ввода, который можно найти во многих программах, таких как веб-браузеры, почтовые клиенты и текстовые процессоры. Когда вы щелкаете по текстовому полю, включается курсор, указывая, что пользователь может начать печатать.
Текстовое поле HTML — это область на экране, в которой пользователь может вводить текст. Это обычный элемент ввода, который можно найти во многих программах, таких как веб-браузеры, почтовые клиенты и текстовые процессоры. Когда вы щелкаете по текстовому полю, включается курсор, указывая, что пользователь может начать печатать.
Что такое текстовое поле HTML?
Текстовое поле HTML — это элемент управления вводом, который позволяет пользователю вводить текст на веб-странице. используется для создания текстового поля.
Установка значения по умолчанию для текстового поля
Если вы хотите установить значение по умолчанию для текстового поля, вы можете использовать атрибут value. Всякий раз, когда форма загружается, значение по умолчанию отображается внутри текстового поля.
Многострочное текстовое поле
HTML-тег

 <br><br>
<bdo dir="rtl">
Это наш текст
</bdo>
</p>
</body>
</html>
<br><br>
<bdo dir="rtl">
Это наш текст
</bdo>
</p>
</body>
</html>