Как перевести текст в кривые в иллюстраторе, кореле и индизайне
Перевод текста в кривые – это один из основных этапов допечатной подготовки макета. Делается это для того, чтобы вся текстовая информация в макете, при открытии его в типографии выглядела такой же, как её видит дизайнер при создании макета. В том же случае, если шрифты не были переведены в кривые, и на компьютере в типографии, на котором открывается макет, отсутствует использованный дизайнером шрифт, графический редактор уведомит о том, что шрифт в системе отсутствует. Мало кто будет заниматься поиском нужного шрифта и скорее всего дизайнера попросят конвертировать шрифты в кривые и снова прислать макет.
Возможность перевода текста в кривые предусмотрена во всех основных векторных графических редакторах. Делается это быстро и просто, с помощью выбора вкладки в меню редактора или же при помощи нажатия комбинации клавиш.
Как перевести текст в кривые в Иллюстраторе:1.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов макета, выделите все элементы макета (вкладка select > All, в русифицированной версии вкладка выделить > выделить всё, или комбинация клавиш Ctrl + A).
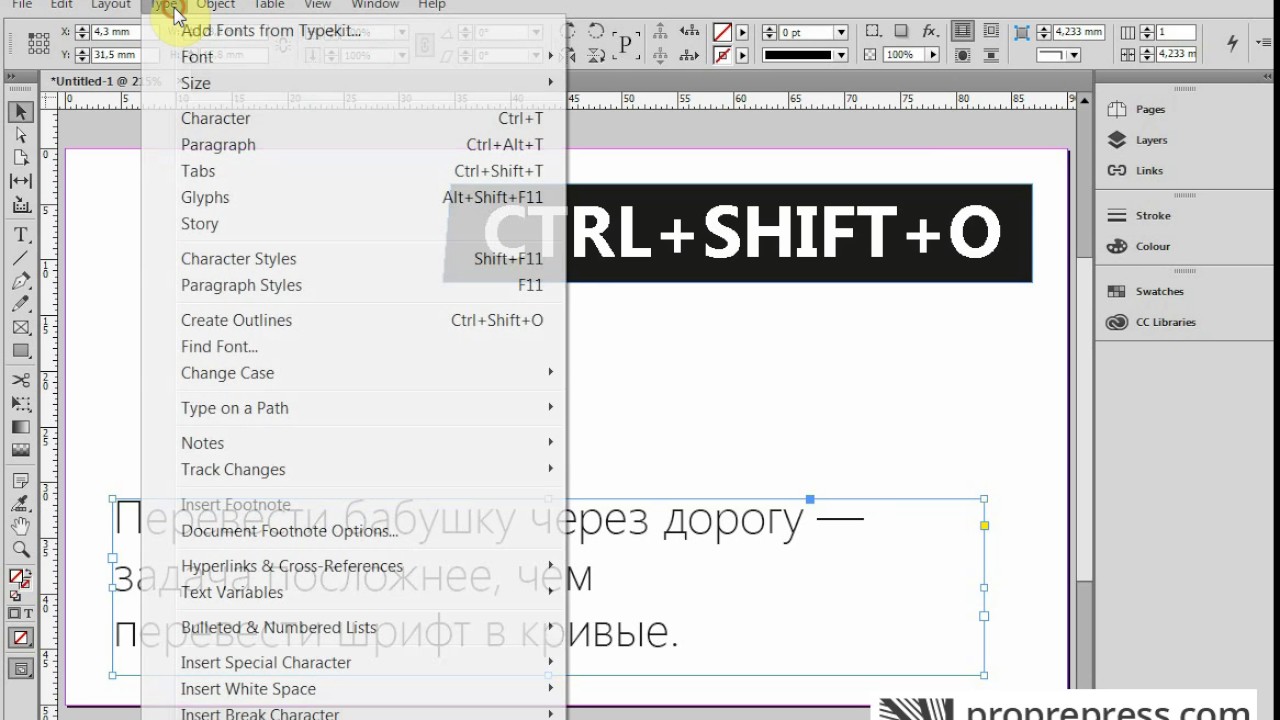
3. Конвертируйте выбранный элемент или все текстовые элементы в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш Shift + Ctrl + O.Как перевести текст в кривые в Кореле:
1. Откройте макет.
2. Выделите нужный текстовый элемент, или для того, чтобы конвертировать в кривые весь текст на странице, выделите все текстовые элементы нажав во вкладке 
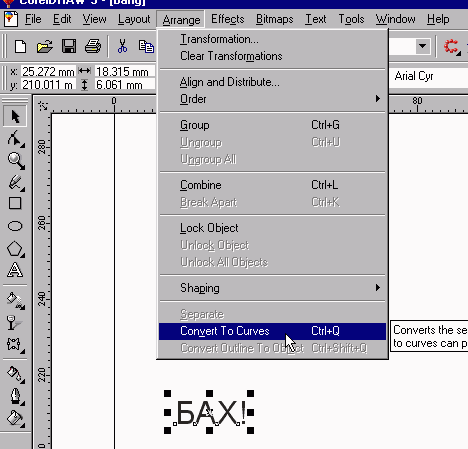
3. Конвертируйте выбранные текстовые элементы в кривые, перейдя во вкладку Arrange > Convert To Curves (Объект > Преобразовать в кривую) или нажав сочетание клавиш Ctrl + Q.
1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов разворота, выделите все элементы (вкладка 
3. Конвертируйте выбранный элемент или все текстовые элементы разворота в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш
Вопрос: Как в Photoshop преобразовать текст в кривые? — Компьютеры и электроника
Содержание статьи:
Inkscape: Как преобразовать текст в кривые?
Видео взято с канала: Silentip Дизайн
Урок 4 2 Преобразование текста в кривые
Видео взято с канала: Изучаем программы вместе
Урок Adobe Photoshop CS6. Преобразование текста в рабочий контур
Видео взято с канала: Школа Планета АйТи
#6 Adobe Illustrator. Как перевести текст или объект в кривые
Видео взято с канала: Design_TV
ФОТОШОПЕР Выпуск 1 Выровнять горизонт, Преобразовать текст в кривые, Изменить размер в Photoshop
Видео взято с канала: Сайт мне запили!
Векторизуем текст – две техники в Photoshop
Видео взято с канала: Andrey Lov
Что такое перевод текста в кривые? Когда текст необходимо переводить в кривые? Ответы на вопросы №5
Показать описаниеВ данном видео я расскажу, что также перевод текста в кривые, и для чего он нужен, а также когда необходимо им пользоваться?
 .
.Финансовая помощь каналу:
http://www.donationalerts.ru/r/veres_design.
Уроки Фотошопа для начинающих..
Бесплатные уроки по Photoshop с нуля..
Заходи на сайт Школы дизайна: https://www.sveres.ru.
Мы в соцсетях:
Вконтакте: https://vk.com/veres_design.
Facebook: https://www.facebook.com/veresdesign2.
Twitter: https://twitter.com/DesignVeres.
Instagram: https://www.instagram.com/design_sveres.ru/.
Уроки Фотошопа с нуля. Уроки Фотошопа для начинающих. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков..
Композиция \”Acid Jazz\” принадлежит исполнителю Kevin MacLeod. Лицензия: Creative Commons Attribution (https://creativecommons.org/licenses/by/4.0/)..
Оригинальная версия: https://freemusicarchive.org/music/Kevin_MacLeod/Jazz_Sampler/AcidJazz_1430.
 .
.Исполнитель: http://incompetech.com/
Видео взято с канала: Сергей Верес
Иллюстрированный самоучитель по Adobe Illustrator CS › Использование текста › Работа с текстом. Прежде чем передать работу дальше. [страница — 52] | Самоучители по графическим программам
Работа с текстом. Прежде чем передать работу дальше.
Допустим, заказчик пришел смотреть готовый проект и говорит, что можно было бы шрифт чуть сделать тоньше. Если попытаться выполнить его желание, переведя буквы в кривые, а затем преобразовывая, то ничего толкового все равно не получится, а времени будет потрачено много. Однако есть другой способ.
Отдельного разговора заслуживает такой экзотический тип компьютерных шрифтов, как Multiple Master. Это шрифты Type 1, обладающие определенными свойствами. В частности, пользователь может плавно изменять толщину штриха и ширину символа. Для этого можно использовать Adobe Type Manager или палитру MM Design (Настройка Multiple Master) в Adobe Illustrator 
Палитра состоит из трех полей.
- Font (Шрифт). Информационное поле, в котором отображается имя шрифта.
- Weight (Насыщенность). Ползунок и текстовое поле, с помощью которого задается толщина штриха («жирность») шрифта. Изменяя эту величину, можно, например, получить начертание, среднее между светлым и полужирным, а также очень светлое или очень насыщенное начертание.
- Width (Ширина). Изменяется ширина символов.
Прежде чем передать работу дальше
В любой программе, работающей с текстом, можно несколько трансформировать символы текста. Однако при этом не изменяется главное – начертание. Для того чтобы отредактировать начертание шрифта, необходимо воспользоваться специально созданными для этих целей программами.
Итак, в зависимости от того, где и как будет использоваться в будущем созданное изображение, его следует сохранить одним из предложенных способов.
Как быстро сделать 3D текст в Иллюстраторе
Хотите придать немного объема своим шрифтовым работам? В этом уроке мы покажем как за несколько минут сделать оригинальный 3D текст в Adobe Illustrator.
Шаг 1.
НадписьВыберем какой-либо шрифт без засечек и с возможностью начертания Light. Например, Nexa Light. Напишем нужный нам текст (Т).
Шаг 2.
ЦветСкучный черный цвет в этот раз заменим, на что-то более веселое. Скажем, на оттенки палитры Beach, которую можно найти в стандартных библиотеках Swatch Library.
Шаг 3.
Придаем объемПереводим текст в кривые (Ctrl+O) и разгруппировываем. Теперь мы можем работать с каждой буквой независимо. Выделяем первую из них и применяем эффект Вытягивание и Скос (Effect > 3D > Extrude & Bevel ) с параметрами
X-Axis: -33°
Y-Axis: 40°
Z-Axis: -18°
Extrude Depth: 20 pt
Surface: Plastic Shading
Шаг 4.
 Придаем объем
Придаем объемПовторяем действие для каждой последующей буквы, меняя значения углов наклона по своему вкусу.
Шаг 5.
Придаем объемВ итоге получим цельную надпись, которую также можем подправить, для более красивого отображения.
Шаг 6.
Подготовка поверхностейПоработаем над поверхностями букв. Для этого нам надо будет Развернуть (Expanded) объекты. После этого необходимо убедиться, что все контуры (особенно боковые) являются замкнутыми кривыми. Лучше всего для этого подходит поочередное выделение каждой грани и использование инструмента Объединение на панели Pathfinder. Так мы сможем избежать досадных лишних точек и линий, из-за которых, например, легко можно получить отказ на стоке.
После того, как все боковые грани будут обработаны, зальем лицевые стороны букв каким-либо цветом.
Шаг 7.
ГрадиентыПридадим выразительности граням, добавив для них градиент. Следите за углами и направлением света.
Следите за углами и направлением света.
Шаг 8.
ТениПоследний штрих — добавим фон и тени. Здесь также всё элементарно. Рисуем пером (Р) простые фигуры и заливаем их градиентом под нужным углом. После создания, тени помещаем на задний план (Ctrl+[)
Шаг 9.
Финальное изображениеНаш оригинальный объемный текст готов!
Ссылка на источник
КАК: Использование «Преобразовать в кривые» в издательском программном обеспечении
Функция программного обеспечения с возможностями векторного рисования, «конвертировать в кривые», относится к принятию текста и преобразованию его в векторные кривые или контуры. Он превращает текст в графическое изображение, которое больше нельзя редактировать с помощью инструментов типа программного обеспечения, но можно редактировать как векторное искусство. Фактический шрифт больше не нужен для точного просмотра и печати документа.
Почему преобразовать текст в кривые
Дизайнер может выбрать преобразование текста в кривые, чтобы изменить форму конкретных символов в логотипе, паспортной табличке информационного бюллетеня или другом декоративном тексте для достижения определенных художественных эффектов. Возможно, было бы разумно преобразовать текст в кривые при совместном использовании файлов с другими, у которых, возможно, нет одинаковых шрифтов, или когда вложение шрифтов не является вариантом. Другие причины для конвертации включают:
- Если вы хотите добавить цвет только к части персонажа, сначала вам нужно будет преобразовать его в кривые или контуры.
- Хотя большинство шрифтов встроены в экспорт PDF, несколько шрифтов не позволяют встраивать.
- Некоторые процессы печати, особенно те, которые включают печать на текстиле, требуют преобразования текста в кривые. Некоторые компании вывесок также требуют преобразования текста.
- Возможно, это потребует ваша коммерческая полиграфическая компания.

Почему бы не преобразовать текст в кривые
Маленькие фрагменты текста, преобразованные в логотип или художественный текст, почти всегда приемлемы. Однако преобразование большого количества текста в контуры может вызвать больше проблем, чем оно предотвращает. Почти невозможно внести изменения в последнюю минуту, чтобы преобразовать их в кривые.
С засекреченным типом, установленным в небольшом размере, преобразование в кривые может утолщать появление крошечных засечек, чтобы быть заметным. Некоторые люди советуют использовать только без засечек при преобразовании в кривые, но это не всегда возможно.
Условия конвертации текста в векторную графику
Хотя CorelDRAW использует термин «преобразовать в кривые», Adobe Illustrator использует «создавать контуры». Inkscape ссылается на ту же операцию, что и «конвертировать в путь» ‘ или «объект к пути». Чтобы преобразовать текст в кривые, сначала выберите текст, который вы хотите преобразовать, в программное обеспечение для векторного искусства, а затем выберите соответствующую команду convert to curve / create outlines. Кривая, контур и путь все означают, по сути, одно и то же в программном обеспечении для иллюстрации.
Кривая, контур и путь все означают, по сути, одно и то же в программном обеспечении для иллюстрации.
Всякий раз, когда вы конвертируете текст в контуры в файл, лучше сохранить необработанную копию файла, если вы должны внести изменения в текст.
| Защита в шрифтах и PDF из ИндизайнаЭффективная работа в Adobe InDesign
Некоторые производители устанавливают защиту от внедрения шрифтов в PDF-файл. Это обусловлено тем, что существуют программы, позволяющие извлекать шрифты из PDF-файла для последующего несанкционированного использования. При попытке экспорта в PDF из Индизайна мы получим сообщение о невозможности внедрить шрифт в Акробатовский документ, после чего процедура экспорта прекращается. Обычно в этих случаях выходом является преобразование текста, набранного таким шрифтом, в Оutlines.
Но и здесь могут возникнуть некоторые проблемы. Например, при таком преобразовании теряются линии над и под абзацем (Rule above & Rule Below), подчеркивание и перечеркивание, исчезает нумерация абзацев, выполненная при помощи функции bullets and numbering.
В этих случаях предлагается использовать другой метод, который использует Transparency Flattener для автоматического преобразования текста в кривые при экспорте в PDF.
1. Создание стиля
Для этого войдите в меню Edit > Transparency Flattener Presets, выберите в диалоговом окне пункт High Resolution и нажмите кнопку New. В диалоговом окне у вас откроется копия пресета High Resolution.
Отметьте галочкой Convert All Text to Outline и задайте имя пресету, например, High Res Convert Outlines. Нажмите OK, OK, закрывая оба окошка.
2. Условие для автозапуска процесса Transparency flattener
Чтобы запустился процесс Transparency flattener во время экспорта в PDF необходимо на странице или развороте иметь какой-либо прозрачный элемент. Создайте в Photoshop и поместите на страницу Индизайна прозрачный пиксел или нарисуйте какой-либо фрейм в самом Индизайне, задав ему оттенок 0,01, прозрачность 0,01% и поместите на краешек страницы. С такими параметрами он не будет виден. Естественно, не нужен никакой посторонний прозрачный объект, если на развороте уже есть другие элементы с прозрачностью.
С такими параметрами он не будет виден. Естественно, не нужен никакой посторонний прозрачный объект, если на развороте уже есть другие элементы с прозрачностью.
Созданный прозрачный элемент необходимо расположить на разворотах, где имеется проблемный шрифт. Если необходимо иметь прозрачный элемент на всех страницах, то поместите его на край мастер-разворота.
3. Параметры экспорта в PDF
При экспорте в PDF установите совместимость с Acrobat 4 (PDF 1.3), что позволит применить Transparency Flattener и на вкладке Advansed выберите созданный на первом шаге Transparency Flatteren стиль.
Диалоговое окно экспорта в PDF
На этом всё. Весь текст разворотов, где расположен прозрачный элемент, будет преобразован в кривые и вы не потеряете ни линии над/под абзацем, ни подчеркивание, ни нумерацию. Но будьте готовы к тому, что размер вашего PDF-файла значительно увеличится, что он дольше будет открываться в акробате и медленнее перерисовывать страницы, что возможно ухудшится отображение символов в окне Акробата, хотя на печати это не скажется.
Подобным образом можно делать экспорт в EPS, также выбирая свой стиль Transparency Flatteren на вкладке Advansed.
— Кто-либо знает способ как превратить шрифты в Outlines в PDF-файле перед открытием его в Иллюстраторе? Я получил этот файл со стороны и варианты использования альтернативных шрифтов или преобразование в растр не подходят.
1. Возьмите скрипт PDF Placer и разместите на страницах Индизайна ваш PDF-файл.
2. В углу мастер-страницы нарисуйте маленький прозрачный квадратик, чтобы каждая страница имела прозрачный элемент для запуска процесса Transparency flattener.
3. Создайте новый стиль как было описано выше в п. 1.
4. Снова делайте экспорт в PDF (File>Export>PDF) с параметрами, описанными в п. 3.
5. Вновь созданный PDF-файл открывайте в Иллюстраторе — шрифты будут в кривых.
Post Views: 805
Illustrator — преобразование шрифта в векторный
Главная »Illustrator — Преобразование шрифта в векторный Клиенты могут создавать и отправлять свои собственные дизайны или логотипы.
Все шрифты в дизайне или логотипе необходимо преобразовать в векторный контур, прежде чем Lyfe Pix сможет использовать дизайн или логотип.
Убедитесь, что все шрифты преобразованы в векторный контур, используя инструмент «Создать контур» в Adobe Illustrator или аналогичные функции в другом графическом программном обеспечении. Это необходимо сделать до того, как вы отправите в Lyfe Pix какой-либо дизайн или логотип.
Шрифты, которые не преобразованы в контур, могут некорректно отображаться в окончательном дизайне. Наша система может даже автоматически заменить их другим шрифтом. Важно преобразовать все шрифты в векторный контур, чтобы этого не произошло.
ИНСТРУКЦИИ:
Как преобразовать шрифт в векторный контур в Adobe Illustrator:
Выполните следующие простые шаги, чтобы убедиться, что текст будет сохранен в том виде, в котором он был изначально разработан:
Шаг 1: Выберите шрифт, который хотите использовать. Наберите текст в Illustrator с помощью инструмента Type Tool (T)
Наберите текст в Illustrator с помощью инструмента Type Tool (T)
Выберите шрифт и введите текст в Illustrator
Шаг 2: Выберите инструмент выделения в Illustrator (ярлык = «V») и выделите введенный текст
Выберите инструмент «Выделение» в Illustrator (ярлык = «V») и выделите текст
.Шаг 3: Выделив текст, щелкните Тип в верхнем меню и выберите Создать контуры
Используйте функцию Create Outline в Illustrator
All Done: Окончательный результат должен выглядеть примерно так, как показано на рисунке ниже.Вы успешно преобразовали шрифт в векторный контур.
Окончательный результат после преобразования шрифта в векторный текстовый контур
Шаг 4: Сохраните файл и отправьте дизайн / логотип в Lyfe Pix.
Ограниченное по времени предложение:
Скидка 42% на Adobe CC — Подписка на все приложения
Подписка на все приложения Adobe CC (20+ приложений, включая Photoshop, Illustrator, InDesign и т. Д.) За всего за 347,93 долларов США . Обычно это стоит 52 доллара.99 в месяц, но в течение ограниченного времени вы можете получить целый год всего за 347,93 доллара.
ПОЛУЧИТЬ СКИДКУ .
Получите самую низкую цену на подписку на все приложения Adobe CC: Глава 14: Введение в буквы и тому подобное (Тип 101) :: Часть IV: Практическое использование: Тип, печать и файлы :: Adobe Illustrator CS :: Adobe :: eTutorials.org
Преобразование типа в пути
Возможности шрифтов в Illustrator почти безграничны. Чтобы сделать их действительно бесконечными, вам нужно сделать всего один шаг — преобразовать тип в пути.Вы получаете абсолютный контроль над каждой точкой каждой буквы в каждом слове типа.
| Помните? | Тщательно редактируйте и проверяйте правописание перед преобразованием. |
Это преобразование может потребоваться по следующим причинам:
U Для управления шрифтом так же, как и с любым другим объектом в Illustrator: Тип перестает быть типом и становится просто еще одним путем в Illustrator, после чего вы можете делать с ним абсолютно все, что вы можете делать с другими контурами, в частности, используя Direct Selection инструмент для отдельных точек и сегментов этих путей.
U Чтобы обойти необходимость в файлах шрифтов, связанных с типом: Если вы передадите кому-либо графический файл, содержащий тип, который не установлен на компьютере получателя, изображение не будет отображаться или печататься должным образом, если оно открыто в Illustrator или помещены в программу верстки.
 Преобразование типа в пути создает файл, который отображается и печатается точно так, как вы его создали, независимо от шрифтов, установленных на компьютере получателя.
Преобразование типа в пути создает файл, который отображается и печатается точно так, как вы его создали, независимо от шрифтов, установленных на компьютере получателя.Наконечник? Это действие также является хорошим способом убедиться, что текст нельзя набрать повторно.Вы всегда должны преобразовывать текст в пути для любого логотипа, который вы отправляете другим людям, что помогает гарантировать, что логотип всегда будет выглядеть так, как вы его создали.
Чтобы преобразовать тип в пути, как показано на Рисунке 14-29, выполните следующие действия:
Рисунок 14-29: Слева: буква A в качестве типа. Справа: буква А, преобразованная в пути.
1. Используйте инструмент «Выделение», чтобы выбрать тип, который нужно преобразовать в контур.
Хорошо, вы меняете шрифт, поэтому у вас должна быть возможность сделать это с помощью инструмента «Текст», но вы не можете.
 Это лишь одно из тех маленьких разочарований, которые уже много лет существуют в Illustrator.
Это лишь одно из тех маленьких разочарований, которые уже много лет существуют в Illustrator.2. Выберите Тип → Создать контуры.
Все точки, составляющие текст, внезапно появляются, что позволяет редактировать текст, редактируя любой другой объект в Illustrator (как показано на рис. 14-30).Почему название Create Outlines ? Только какой-то давно ушедший программист Adobe знает наверняка. Лучшим названием может быть Create Paths from Text , что на самом деле делает эта команда.
Рис. 14-30. Буква A после перемещения точек и применения градиентной заливки.
Правильное преобразование текста в контуры
Почему так много людей хотят, чтобы весь текст в их документах был преобразован в контуры? Не отвечайте на это; Я слышал причины, и все они меня огорчают.Тем не менее, некоторые люди действительно хотят преобразовать весь текст, и они оказываются в затруднительном положении, потому что «Тип»> «Создать контуры» не всегда дает им то, что они хотят. В частности, правила абзаца (правило вверху / внизу) исчезают. Пули и нумерация исчезают. Подчеркивания и зачеркивания исчезают. Исчезает всякая всячина, и это нехорошо.
В частности, правила абзаца (правило вверху / внизу) исчезают. Пули и нумерация исчезают. Подчеркивания и зачеркивания исчезают. Исчезает всякая всячина, и это нехорошо.
К счастью, есть способ лучше преобразовать текст в контуры. Мы упоминали об этом раньше, но пора опубликовать его. Впервые я узнал об этом от Бранислава Милича, который пару лет назад продемонстрировал его ошеломленной аудитории на конференции InDesign.
Сглаживать, не преобразовывать
Вот и весь совет вкратце: вообще не используйте «Преобразовать в контуры». Вместо этого используйте средство сведения прозрачности InDesign для автоматического преобразования текста при экспорте PDF. Для этого вам понадобится настраиваемая настройка сглаживания, которую вы можете создать, выбрав «Правка»> «Наборы настроек сглаживания прозрачности».
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Выберите «Высокое разрешение» в диалоговом окне «Наборы настроек прозрачности» и нажмите «Создать» (что создает дубликат текущего выбранного стиля). Я не собираюсь вдаваться в подробности этого диалогового окна (эй, есть хорошие книги, посвященные подобным вещам!), А просто скажу вам включить флажок «Преобразовать весь текст в контуры». Затем дайте ему подходящее имя (например, «High Res Convert Outlines» и нажмите OK, затем снова нажмите OK.
Теперь вам нужно убедиться, что ваши страницы будут сплющены.Для каждого разворота, содержащего текст, который вы хотите преобразовать в контуры, поместите на него объект прозрачности. Если вы хотите преобразовать каждую страницу, вы можете поместить этот объект на свои главные страницы. Например, это может быть объект с оттенком 0,1% и непрозрачностью 0,01% на поле, которое никогда не будет видно. Или вы можете создать файл Photoshop размером в один пиксель с прозрачным фоном и разместить его на своих страницах.
При экспорте файла PDF убедитесь, что для параметра «Совместимость» установлено значение Acrobat 4, что позволяет реализовать выравнивание.Вы также можете экспортировать каждую страницу как файл EPS, если хотите, что также требует выравнивания. Выберите свой настраиваемый параметр свёртки на панели «Дополнительно» диалогового окна «Экспорт PDF» или в диалоговом окне «Экспорт в EPS». Щелкните ОК.
Вот и все! Весь текст в документе (ну, по крайней мере, на каждом развороте с прозрачным объектом) преобразуется в контуры… и вы не теряете свои правила, подчеркивания, маркеры и т. Д.
[Примечание редактора: здесь есть обновленная информация по этому совету.]
Преобразование текста в контуры / кривые в Affinity Designer
graphicxtras.com для плагинов и предустановок
Текст можно преобразовать в стандартные контуры / кривые в Affinity Designer. Из этого туториала Вы узнаете, как быстро преобразовать текст
.
Выберите инструмент художественного текста на панели инструментов Affinity Designer
Монтажная область для документов
Выберите нужный шрифт (например, один из графических шрифтов)
Выберите размер и цвет
Введите что-нибудь (один или несколько символов)
Щелкните правой кнопкой мыши художественный текст
Преобразовать в кривые
Выберите инструмент узла на панели инструментов Affinity Designer
Перетащите узлы
То же самое можно сделать с помощью инструмента «Текст фрейма».Вы можете применять эффекты и т. Д. К преобразованным проектам кривых, а также манипулировать примечаниями с помощью инструмента узла, а также сглаживать рисунок с помощью инструмента угла.
Объедините преобразованные контуры текста с другими контурами в Affinity Designer
Вы можете преобразовать текст в нормальный контур / кривые, а затем объединить кривые с другим контуром, таким как эллипс, зубец и т. Д.
Выберите инструмент художественного текста
Выбрать шрифт / размер и т. Д.
Щелкните документ / монтажную область и создайте дизайн с помощью символа клавиатуры
Щелкните правой кнопкой мыши и выберите преобразовать в кривые
Перейти к инструменту «Эллипс»
Создать эллипс
Выберите оба дизайна
Используйте один из вариантов объединения / вычитания и т. Д., Которые можно найти на верхней панели Affinity Designer или в командах геометрии меню слоя.
Одним из наиболее интересных вариантов геометрии должно быть разделение, поскольку оно разделяет пути на отдельные компоненты
Учебники
1. Как использовать инструмент шестеренки в Affinity Designer для создания потрясающих шестеренок
Как использовать инструмент шестеренки в Affinity Designer для создания потрясающих шестеренок
Другие ресурсы
1. Форма шрифта Circula track OTF для использования в Affinity Designer (и других)
Как изогнуть текст в Illustrator
Изгиб текста — одна из тех вещей, для которых люди хотят использовать Adobe Illustrator, поскольку это приложение специально предназначено для работы с кривыми. И действительно есть много способов искривить текст для всевозможных сценариев.
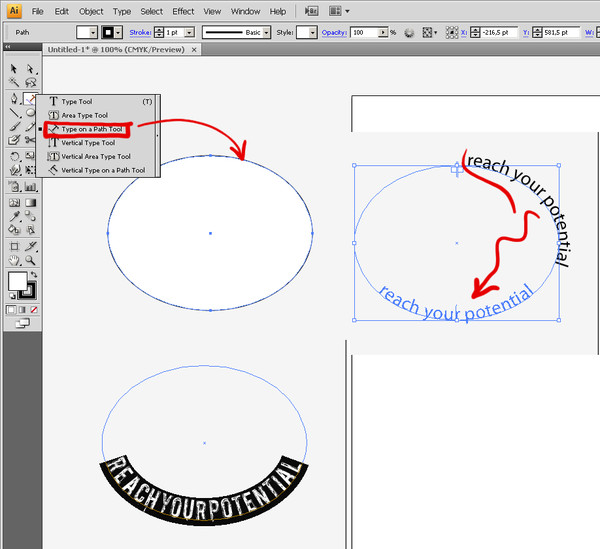
Печатайте по траектории
Не самый простой в использовании, но самый прямой и настраиваемый способ обтекания текста по кривой.Обычно это именно то, что вы ищете.
Чтобы настроить, сначала вам понадобится кривая или путь. Если у вас еще нет формы, которую вы планируете использовать для изгиба текста в иллюстрации, создайте ее с помощью любого инструмента, который вам нравится. Инструмент Pen Tool (P) или Curvature Tool (Shift + ~) обычно наиболее удобен для быстрого создания пользовательских кривых.
- Выберите Type Tool (T) на панели инструментов. Если вы нажмете и удерживаете или щелкаете правой кнопкой мыши инструмент типа, вы можете найти специальные инструменты «Текст на контуре», но вам не обязательно их выбирать.
- Наведите указатель мыши или пера на кривую, пока курсор не изменится на указатель текста с пунктирной кривой (удерживайте клавишу Alt / Option , если этого не произошло). Щелкните, чтобы создать текст по контуру. Удерживайте Shift перед нажатием, чтобы создать вертикальный текст, где буквы будут располагаться друг под другом.
- Введите или вставьте текст.
Обратите внимание, что внешний вид формы, на которой вы щелкаете, то есть обводки, заливки и тому подобное, исчезнет. Вы можете добавить его позже, если вам нужно, или вы можете создать копию заранее, перейдите в Edit> Copy , затем Edit> Paste in Place (Ctrl / Cmd + Shift + V) .
Пока достаточно просто, но пока вы не захотите переместить текст на кривой.![]() Здесь это становится немного пугающим, потому что вокруг него может быть множество ручек и гаджетов без очевидного способа их использования.
Здесь это становится немного пугающим, потому что вокруг него может быть множество ручек и гаджетов без очевидного способа их использования.
Но на самом деле это не так сложно, все, на что вам нужно обратить внимание, это три линии, перпендикулярные вашей кривой, в начале, середине и конце ее.
- Переключитесь на Selection Tool (V) или Direct Selection Tool (A) .Вы можете придерживаться инструмента «Текст», но нажмите и удерживайте клавишу Ctrl / Cmd , чтобы временно активировать последний использованный инструмент выделения.
- Наведите указатель мыши или перо на один из маркеров, пока курсор не изменится соответствующим образом, затем щелкните и перетащите. Перетащите те, которые находятся на концах, чтобы контролировать, где ваш текст начинается и заканчивается, а те, что посередине, чтобы расположить эту полосу вдоль кривой. Вы также можете перетащить средний на другую сторону кривой, чтобы переместить туда текст.

- Перейдите к «Текст»> «Тип на контуре»> «Тип на контуре». Параметры , чтобы изменить различные эффекты и способы выравнивания текста по кривой.Вы также можете использовать обычное форматирование абзаца, такое как выравнивание по центру, по левому или правому краю или смещение базовой линии.
Простой способ
Когда все, что вам нужно, это простой эффект, такой как дуга или развевающийся текст, просто перейдите в меню Эффект> Деформация .
Выберите любой эффект и настройте его в открывшемся диалоге. Вы можете изменить эффект на другой прямо здесь, в опции «Стиль».
Не забудьте установить флажок «Предварительный просмотр» в левом нижнем углу, чтобы увидеть, что делают различные эффекты и ползунок, прежде чем применять.
Марионеточная деформация
Марионеточная деформация — это очень простой и интуитивно понятный инструмент, который позволяет вручную сгибать любой объект так, как вы хотите.
- Выделите текст.
- Выберите Инструмент «Марионеточная деформация» на панели инструментов. Он находится под инструментом Free Transform Tool (E) . Если вы его не видите, выберите Окно > Панели инструментов> Дополнительно .
Illustrator создаст сетку вокруг вашего текста и может автоматически добавлять булавки, контрольные точки, с помощью которых вы можете сгибать его.
Но сначала увеличьте значение Expand Mesh на панели «Свойства» или «Управление», пока все буквы не будут объединены в единую сетку. - Щелкните в любом месте сетки, чтобы добавить булавки, вам понадобится как минимум две или три. Щелкните, чтобы выбрать их (, удерживая нажатой клавишу «Shift», , чтобы выбрать несколько), и перетащите, чтобы изменить текст. Чтобы повернуть значок, перетащите его внутри круга булавки. Удерживайте Alt / Option при перетаскивании, чтобы ограничить сетку только выбранными выводами.

Совет: аналогичный способ сделать то же самое — с помощью Envelope Mesh .Перейдите в Object> Envelope Distort> Make with Mesh . Используйте Direct Selection Tool (A) , чтобы управлять сеткой.
иллюстратор — Как добавить ДВОЙНОЙ контур к тексту или фигуре в Adobe Illustrator?
Edit: был лучший способ сделать Quick & Dirty # 1. Я исправил ответ с улучшением. Теперь это мой предпочтительный метод.
Как и многие другие вещи в Illustrator, это можно сделать несколькими способами.
Быстрые и грязные пути
Используйте эти методы, если объект контура находится внизу стека слоев и прозрачность не имеет значения.
Quick & Dirty # 1 (рекомендуется)
- Выберите свой объект и на палитре
Внешний видвыберите Меню иДобавить новую обводку - Выберите новую обводку на палитре
Appearanceи перейдите в менюEffect⇒Path⇒Offset Pathи сместите его на точку или 2.
- (Необязательно) Если вы хотите повторно использовать этот стиль, откройте палитру стилей графики
Новый стиль графики ...
Quick & Dirty # 2
- Скопируйте и вставьте дубликаты вашего объекта друг над другом, пока у вас не будет 3 одинаковых объекта.
- Сделайте самый нижний слой объекта толстым.
- Сделайте обводку объекта со средним слоем менее толстой и другим цветом.
- Сделайте так, чтобы верхний слой объекта имел самую тонкую обводку.
Если вам действительно нужна прозрачность, вы можете выбрать свои объекты и Outline Stroke , чтобы сформировать заполненные формы. Затем вычтите и объедините ваши формы, чтобы быстро создать очерченный объект-фигуру со сплошной заливкой.
«Кисть»
Этот метод очень гибкий, но требует больше времени для настройки. Это определенно тот метод, который вы хотите использовать, если вы будете использовать этот стиль границы в нескольких местах.
- Сделайте
Art Brush- Создайте несколько параллельных линий (я считаю, что проще всего начинать с горизонтальных линий)
- Выберите свои строки
- Откройте палитру кистей (F5).
- Щелкните меню и выберите
Новая кисть ... - Выберите New Art Brush
- Убедитесь, что стрелка указателя направления указывает правильное направление для ваших линий.
- Примените новую кисть
Brushк объекту, который вы хотите обвести.- Выберите свой объект.
- Щелкните созданную кисть на палитре
Кисти.
Создание собственной кисти — это просто и эффективно для основных форм, таких как линии или простые кривые. Если у вашего объекта много углов, вам нужно будет отредактировать кисть, чтобы включить правильный способ формирования углов.
Редактировать: Запоздалые мысли. Если вы создаете сложную форму, требующую контуров, вам нужно будет создать узорную кисть Pattern Brush для размещения углов, вы не можете сделать это с помощью кисти Art Brush . Чтобы создать узорную кисть
Чтобы создать узорную кисть , вам нужно создать каждую из углов и боковых ситуаций, а затем создать образцы узора. Затем вы используете образцы узора для создания узорчатой кисти .
Вот самый простой из известных мне способов создать узорчатую кисть:
Создайте плитки для каждой из требуемых плиток (Внешний угол, Внутренний угол, Начало, Сторона, Конец).
Имейте в виду, что плитки должны быть выровнены друг с другом по фигурам, так что это может помочь создавать квадраты и строить плитки в квадратах.На изображении ниже я сделал ограничивающие квадраты синими, чтобы вы могли их видеть. Когда я использую их для создания образцов на следующем шаге, я уберу обводку с квадратов.Перетащите каждую плитку на палитру
Swatches, чтобы создать образцы узоров.Создайте новую узорчатую кисть и назначьте свои образцы каждой из соответствующих плиток.
Возможно, вам придется скорректировать масштабирование, если вы создали узор гораздо большего размера, чем предполагалось.
(Обратите также внимание на то, что индикатор конечной плитки вводит в заблуждение. Конечная плитка должна быть направлена в том же направлении, что и ваша начальная плитка, как если бы они были одним и тем же объектом. В диалоговом окне, кажется, указывается, что она должна быть обращена в противоположном направлении, но это неверно.)Примените узор к фигурам, чтобы проверить его.
Когда вы применяете его к шрифту, вам может потребоваться немного очистить привязки там, где они расположены слишком близко друг к другу (в зависимости от масштаба вашего шаблона).Например:
- Вот буква B от шрифта до контуров без очистки (с использованием моего примера мазка кистью):
- Вот та же Б с удаленной посторонней точкой:
Глубокие пачки | Как создать текст с линиями в Adobe Illustrator »Deep Tuts
Учебное пособие по Illustrator — Как создать текст с линиями в Adobe Illustrator. Я делаю это с помощью простого текста, который можно легко преобразовать в две простые линии, не такой изогнутый или сложный текст, у которого больше кривых, краев и т. Д.. Вы можете применить один цвет или градиент.
Я делаю это с помощью простого текста, который можно легко преобразовать в две простые линии, не такой изогнутый или сложный текст, у которого больше кривых, краев и т. Д.. Вы можете применить один цвет или градиент.
Шаги по созданию графики
Текст в линию
Шаг 01 — Создайте текстовый слой. Старайтесь использовать простой текст, а не сложный.
Удалить цвет заливки текста и применить границу.
Шаг 02 — Преобразование в схему, «Тип — Создать схему»
Step 03: Используйте «Инструмент« Перо »» и удалите строки текста, которые преобразуют алфавит в две параллельные строки.
Шаг 04 — Выделите все и разгруппируйте его, затем щелкните правой кнопкой мыши и «Освободите составной путь».
Разгруппируйте это.
Шаг 05 — Выделите обе строки любого алфавита и примените «Объект — Переход — Параметры перехода». Используйте указанные шаги, а теперь примените «Сделать» из того же меню.
После применения « Make » на вашем экране появляется что-то подобное.
Выберите каждую букву отдельно и примените «Смешивание»
Вы можете увеличить или уменьшить линии в фигуре, выбрав «Объект — Переход — Параметры перехода».
Примените Object> Expend , он преобразует это в строки.
Снова примените Object> Expend , чтобы преобразовать линии в объект. Теперь вы можете заливать градиент и в этот текст с линиями.
Будет отображаться отдельный градиент в каждой букве линейного текста.
Если вам нужен один градиент для всей формы, вам нужно преобразовать его в «Составной контур» из меню «Объект». Он применит и отобразит единый градиент в форме.
Готово, спасибо
Некоторые другие учебные пособия по текстовым эффектам:
Учебное пособие по текстовым эффектам (Adobe Illustrator) (Текстовый эффект 8)
Учебное пособие по текстовым эффектам (Adobe Illustrator) (Текстовый эффект 7)
Учебное пособие по текстовым эффектам (Adobe Illustrator) (Текстовый эффект 6)
Как использовать создать неоновый эффект в Adobe Illustrator
Как создать изометрический трехмерный текст или объект в Adobe Illustrator
Как создать изометрический текст и изометрическую сетку в Illustrator
Как создать эффект нарезанного текста в Adobe Illustrator
——————————— —
Посмотрите это руководство на Youtube
https: // youtu.be / bJQJhApZ5WQ
——————————-
☆☆☆ ПОДПИСАТЬСЯ на наш канал YouTube для получения дополнительных видеоуроков:
http://bit. ly/2Nmn2Dn
ly/2Nmn2Dn
—————————— —
☆☆☆ ПОСМОТРЕТЬ больше видео и БЕСПЛАТНЫХ обучающих программ:
http://bit.ly/2IXX4Sk
——————————-
Обучающие плейлисты
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
——————————-
Подпишитесь, подписывайтесь и свяжитесь с нами на:
Facebook: https://www.facebook.com/ deeptuts /
Instagram: https: // www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts
Как создать текст с линиями в Adobe Illustrator
Это Учебное пособие в Illustrator посвящено созданию текста с линиями в Adobe Illustrator.
Категория приложения: иллюстратор
Похожие сообщения
.


 После преобразования текста в контур его нельзя будет редактировать как шрифт. Вы также не можете выделить его с помощью инструмента «Текст» и набрать его заново, изменить шрифт или сделать что-нибудь подобное.
После преобразования текста в контур его нельзя будет редактировать как шрифт. Вы также не можете выделить его с помощью инструмента «Текст» и набрать его заново, изменить шрифт или сделать что-нибудь подобное. Преобразование типа в пути создает файл, который отображается и печатается точно так, как вы его создали, независимо от шрифтов, установленных на компьютере получателя.
Преобразование типа в пути создает файл, который отображается и печатается точно так, как вы его создали, независимо от шрифтов, установленных на компьютере получателя. Это лишь одно из тех маленьких разочарований, которые уже много лет существуют в Illustrator.
Это лишь одно из тех маленьких разочарований, которые уже много лет существуют в Illustrator.