Иллюстрированный самоучитель по Adobe Photoshop 6 › Текст в Photoshop › Текст в оболочке [страница — 183] | Самоучители по графическим программам
Текст в оболочке
Текст, заключенный в оболочку произвольной формы – избитый, но вечный дизайнерский прием. Особенно его любят создатели разного рода упаковок. Photoshop предлагает очень остроумный способ получения оболочек на основе предопределенных образцов. Текст в оболочке сохраняет возможность редактирования.
- При выбранном инструменте Type (Текст) щелкните на кнопке Create wrapped text (Создать текст в оболочке) панели свойств. В диалоговом окне Warp Text (Оболочка текста) (рис. 7.9) задается форма оболочки.
Рис. 7.9. Окно Warp Text
Рис. 7.10. Действие на текст вертикальной волны - Установите в раскрывающемся списке Style (Стиль) вариант Wave (Волна). Текст принял форму волны.
 Переключатель под списком определяет направление волны– в положении
Переключатель под списком определяет направление волны– в положении - Шкала Bend (Изгиб) управляет изгибом волны. При отрицательных величинах параметра она выгнута вниз, при положительных – вверх. Чем больше по модулю значение параметра, тем сильнее изгиб (рис. 7.11). В нулевом положении изгиба нет.
а б
в г
д
Рис. 7.11. Применение к тексту изгиба волны с разными значениями:-100 (а), -50 (б), 0 (в), +50 (г), +100 (д) - Шкала Horizontal Distortion (Горизонтальное искажение) определяет искажение оболочки по горизонтали. В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях – результат противоположный (рис. 7.12).а б
в г
Рис. 7.12. Горизонтальное искажение текста с разными значениями: -50(а), -20(б), +30(в), +50(г)
7.12. Горизонтальное искажение текста с разными значениями: -50(а), -20(б), +30(в), +50(г) - Шкала Vertical Distortion (Вертикальное искажение) задает вертикальное искажение. Положительные значения увеличивают нижнюю часть оболочки, отрицательные – ее верхнюю часть (рис. 7.13).
а б
в г - Испытайте различные стили оболочек (рис. 7.14). Наличие такого большого количества образцов и регулируемых настроек позволяет достичь практически любой разумной формы оболочки.
Рис. 7.14. Разные оболочки
Если Вы заметили ошибку, выделите, пожалуйста, необходимый текст и нажмите CTRL + Enter, чтобы сообщить об этом редактору.
Анимация текста в Фотошоп
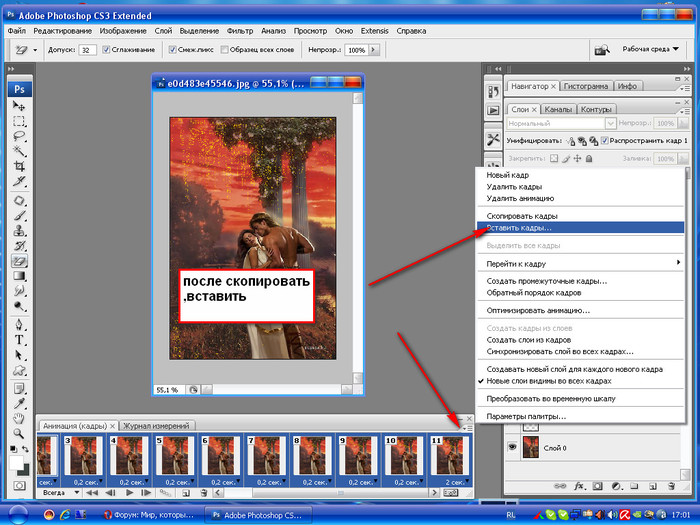
Рассмотрим, как сделать анимацию текста, а именно эффект написания слова, в Фотошоп. Для начала следует подготовить фон (пример) и инструмент (пример), который создает слово, в нашем примере это будет перо.
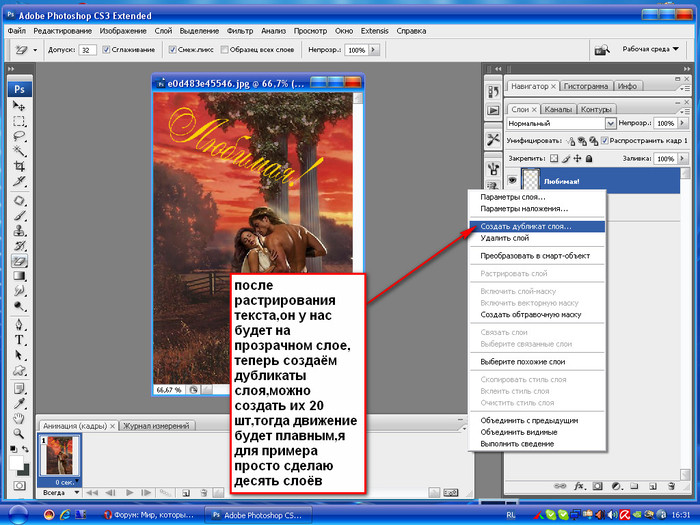
Далее следует подобрать слово и создать текстовый слой. Следует продублировать текстовый слой, чтобы получилось такое количество, которое соответствует количеству букв в слове.
В каждом текстовом слое можно удалить лишние буквы с конца. Так в первом текстовом слое будет только заглавная буква, во втором две буквы, в третьем три и т.д.
Можно упростить задачу и в слое-маске, добавленной к текстовому слою и залитой черным цветом попросту проявлять буквы.
Дублируем слои с пером. Каждый из слоев с пером будет перемещаться вслед за проявлением части буквы.
Итак, устанавливаем видимость для первого слоя с пером и слоя с буквой. Определяем основные слои для первого кадра.
К слою с буквой следует добавить маску и в маске кистью черного цвета скрыть большую часть буквы, имитируя начало написания буквы. Слой с буквой будет дублироваться столько раз, сколько и соответствующий слой с пером, полностью имитируя траекторию пера, которая соответствует написанию буквы.
Итак, начало написания выглядит следующим образом: выставить перо и слегка проявить букву.
Для следующего кадра дубликат слоя с пером продвигаем вниз, и в дубликате слоя с буквой проявляем часть буквы, но так, чтобы она не выходила за нижние пределы пера.
Завершаем написание буквы, дублируя слои с пером и буквой. Располагать перо следует так, словно оно пишет букву.
Формируем следующую группу слоев, ответственных за написание второй буквы.
И так следует сделать для каждой буквы.
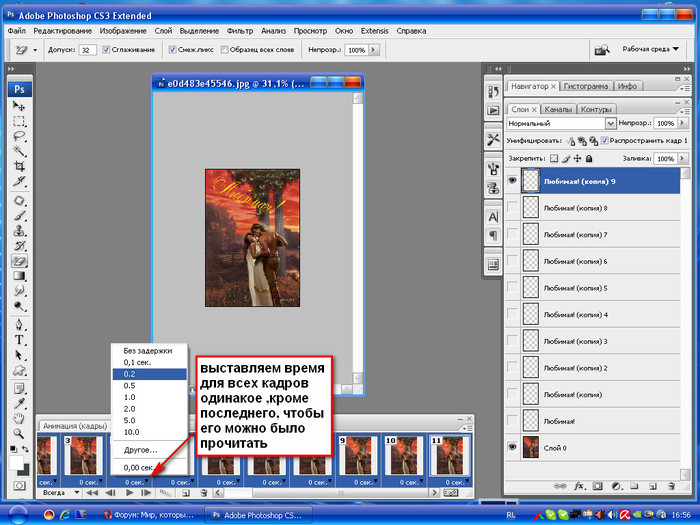
Далее необходимо создать шкалу раскадровки.
Следует выставить параметры анимации: время отображения кадра и параметры цикла.
Для первого кадра следует установить видимость для слоев с пером и частью буквы, с остальных слоев видимость снять.
Создавая новые кадры устанавливать видимость соответствующим слоям с пером и частью буквы.
Создать все кадры и распределить по ним слои с пером и частями букв.
Для придания реалистичности и качественности движения пера на отдельных слоя с пером выполнить трансформацию поворота пера относительно его пишущей части. Сделать это нужно во вкладке «Редактирование» — «Трансформация» — «Поворот».
Сохраняем анимацию.
РЕЗУЛЬТАТ
Настройки абзацев текста. Adobe Photoshop CS3
Читайте также
2.2. Создание абзацев
2.2. Создание абзацев Абзацы, как известно, делят текст на логические части и на письме выделяются отступом от края листа. В HTML абзацы отделяются друг от друга расстоянием в одну строку.Для организации абзацев в HTML предусмотрен элемент P, который подразумевает наличие
Настройки
Настройки
Любой автолюбитель знает, как важно настроить машину «под себя», когда сиденье поднято до определенной высоты, зеркала установлены так, чтобы обеспечивать максимальный обзор, а радио настроено на любимую волну. Поэтому для максимально эффективной работы стоит
Поэтому для максимально эффективной работы стоит
ГЛАВА 9. Параметры абзацев, списков и отображения
Настройки
Настройки В KE меются разные режимы выделения текста — всего, последовательными фрагментами, блоками, между парными скобками. И режим множественного выделения, когда выделяются не последовательные фрагменты, а куски из произвольных мест документа. Которые потом можно
ГЛАВА 9. Параметры абзацев, списков и отображения
 Параметры абзацев, списков и отображения
В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.) и фона эле- ментов Web-страниц. Изучили новый элемент Web-страницы — встроенный
Параметры абзацев, списков и отображения
В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.) и фона эле- ментов Web-страниц. Изучили новый элемент Web-страницы — встроенныйОформление абзацев
Оформление абзацев Считается, что при оформлении издания первым шагом дизайнера должна быть разработка стиля. В практике компьютерной верстки это понятие приобрело дополнительный смысл: речь идет не только о «теоретической» разработке стиля оформления в целом, но и о
Глава 13 Настройки текста
Глава 13
Настройки текста
Наконец мы с вами рассмотрим настройки текста, которые доступны при работе с Adobe InDesign. Мы делаем это только сейчас потому, что данная тема достаточно сложная, и надо признать, что некоторые знания нам еще какое-то время не понадобятся на практике.
Настройки абзацев
Настройки абзацев Для изменения настроек абзацев можно воспользоваться палитрой Paragraph (Абзац) (рис. 13.7) и панелью управления (рис. 13.8) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек абзаца с помощью кнопок в левой части
Стили абзацев
Стили абзацев Созданием, управлением и использованием стилей символов занимается палитра Paragraph Styles (Стили абзацев) (рис. 17.12). В начале работы она пуста, в ней присутствует только строка [Basic Paragraph] (Обычный абзац). Рис. 17.12. Палитра Paragraph Styles (Стили абзацев)Начать работу с уже
4.4. Форматирование абзацев
4.4. Форматирование абзацев
В предыдущем разделе вы познакомились с инструментами форматирования символов. В Word имеются также специальные возможности для оформления текста в рамках абзацев: выравнивание, междустрочный интервал и отступы. При помощи этих характеристик
В Word имеются также специальные возможности для оформления текста в рамках абзацев: выравнивание, междустрочный интервал и отступы. При помощи этих характеристик
Настройки символов текста
Настройки символов текста Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее
Границы абзацев и выравнивание
Границы абзацев и выравнивание Как вы помните, Word позволяет выбрать несколько способов выравнивания границ текста: по левому или правому краю, по обоим краям (т. е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
Настройки
Настройки
Все настройки для работы в интерактивном режиме можно произвести через инструмент Меню InterWrite (см.
Форматирование абзацев
Форматирование абзацев Абзац – это текст, ввод которого начат с новой строки и закончен нажатием клавиши Enter, устанавливающей в тексте специальный маркер конца абзаца. Чтобы увидеть, где же была нажата клавиша Enter, а значит, закончился один абзац и начался следующий, нужно
Практическая работа 32. Форматирование абзацев
Практическая работа 32. Форматирование абзацев Задание. Создать в программе Word заявление по приведенному образцу (рис. 5.36). Для каждого абзаца применить наиболее подходящие параметры форматирования. Рис. 5.36.Пример документа для выполнения работы по форматированию
Как сделать окантовку текста в Photoshop? | others
Иногда нужно, чтобы текст определенного цвета хорошо выделялся на фоне любого цвета. Для этого обычно применяют окантовку текста. Обычно у цвета шрифта и у цвета окантовки применяют контрастные по отношению друг к другу цвета (например, желтый текст и черная окантовка), тогда текст можно расположить на заливке любого цвета, и он все равно будет хорошо виден и никогда не будет сливаться с другими частями рисунка.
Для этого обычно применяют окантовку текста. Обычно у цвета шрифта и у цвета окантовки применяют контрастные по отношению друг к другу цвета (например, желтый текст и черная окантовка), тогда текст можно расположить на заливке любого цвета, и он все равно будет хорошо виден и никогда не будет сливаться с другими частями рисунка.
Вот как можно сделать окантовку текста в Фотошоп, процесс по шагам:
1. Введите текст с помощью инструмента Type Tool, при этом укажите его цвет (например желтый).
2. После того, как текст будет введен, Фотошоп автоматически создаст для него слой (список слоев Layers), где будет размещен введенный текст. Для того, чтобы получить доступ к инструменту окантовки, сделайте двойной щелчок мышью на этом слое в списке слоев Layers.
3. Откроется окно редактирования стиля слоя (Layer Style). Окантовка станет доступной, если поставить галочку в разделе Окантовка (Stroke) в левой части окна.
Теперь можно настроить окантовку шрифта. Слайдер Size настраивает толщину окантовки в пикселах. Выберите толщину 1, если текст у Вас мелкий. Выпадающий список Position выбирает положение окантовки — для внешней окантовки выберите Outside. Выпадающий список Fill Type позволяет выбрать тип раскраски окантовки (выберите Цвет, Color). Инструмент выбора цвета Color позволяет задать цвет окантовки. Чтобы окантовка была хорошо заметна, нужно выбрать для неё контрастный цвет, в качестве такого цвета хорошо подойдет черный.
4. Нажмите ОК, стиль применится к тексту, и желтый текст получит черную окантовку. Теперь текст будет хорошо виден на любом фоне.
Вот пример применения окантовки текста, на картинке слева желтый текст без окантовки, он не очень хорошо выделяется. На картинке справа текст имеет черную окантовку, и виден лучше.
33 учебных пособия по созданию текстовых эффектов в Photoshop
Если вы хотите узнать о шероховатом металле, стекле, воде, облаках, огне, мокрых чернилах в уроках по текстовым эффектам Photoshop, вы найдете некоторые из них, прочитав эти уроки. Попробуйте поэкспериментировать с настройками и цветами каждого из них, чтобы получить свой собственный внешний вид. Надеюсь, вы найдете что-то, что вас вдохновит, плюс, может быть, пару уловок о том, как сделать что-то отличное от того, к чему вы привыкли.
Попробуйте поэкспериментировать с настройками и цветами каждого из них, чтобы получить свой собственный внешний вид. Надеюсь, вы найдете что-то, что вас вдохновит, плюс, может быть, пару уловок о том, как сделать что-то отличное от того, к чему вы привыкли.
Вот лучшие уроки Photoshop для создания текстовых эффектов .Это продолжение опубликованной недавно публикации под названием 30 Beautiful Photoshop Text Effect Tutorials , которую вы также должны проверить. Наслаждаться!
1. Обработка деревянного типа
2. Замечательный трехмерный текст
3. Эффект типографии «Холодные влажные чернила»
4. Эффект медного текста
5. Высококачественный металлический трехмерный текст
6. Номерной знак туалетного столика
7.Эффект прозрачного текста со свежей травой
8. Эффект ретро-текста
9. Рваные края бумаги
10.
 Липкий текст
Липкий текст11. Эффект звездного текста в Photoshop
12. Патриотичный Текст
13. Эффект ледяного текста в Photoshop
14. Стильный ретро-текстовый эффект
15. Красочное свечение
16. Полупрозрачный любовный текстовый эффект
17.Эродированный металл с помощью Photoshop
18. Стиль ужасов с грязью и брызгами
19. Поделка из бумаги
20. Шероховатый металл
21. Светящееся стекло
22. Обгоревшее дерево
23. Эффект абстрактного текста
24. Эффект трехмерного многослойного текста
25. Металлический текст под 12-часовым прожектором
26. Опечатка в сложенном виде
27.Облачный текст
28. Светящийся текст в пространстве
29. Нашивка на одежде
30.
 Easy Neon Style
Easy Neon Style31. Jelly Fish Delight
32. Advanced Glow Effects
33. Сводящий с ума текстовый эффект — неограниченное количество вариантов
Надеюсь, вам понравятся эти руководства и они будут вам полезны. Спасибо за чтение!
Связанное содержимое
- 30 учебных пособий по красивым текстовым эффектам в Photoshop
- Как создать замечательный 3D-текст в Photoshop
- Как создать потрясающий и жирный трехмерный текст
Как создать эффект винтажного текста в Photoshop — Medialoot
Текстовые эффекты Photoshop
Если вы хотите получить винтажный / ретро-стиль в тексте, есть несколько способов добиться этого в Photoshop; но если вы сделаете ошибку или захотите изменить шрифт или размер позже, хорошо, вы — СОЛНЕЧНО.Что не очень хорошо. Сегодня я покажу вам очень простой способ создать эффект винтажного текста в Photoshop, который позже вы сможете отредактировать, не создавая весь эффект заново.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите следующий пакет текстур прямо здесь из Medialoot: Загрузите
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я сделаю свой размером 1800 x 1200 пикселей с цветом фона # e7c79b.
Шаг 2
Выберите инструмент «Горизонтальный текст» (T) и введите текст, используя любой желаемый шрифт. В этом случае я буду использовать «Kaoly Demo» с размером 280 pt и цветом #ffddad.
Шаг 3
Перейдите в меню «Слой»> «Стили слоя»> «Параметры наложения». Обязательно установите флажок «Маска слоя скрывает эффекты».
Шаг 4
Выберите параметр «Тень» и примените следующие настройки.
Шаг 5
Щелкните знак «+» рядом с текстом Drop Shadow, чтобы добавить еще один экземпляр эффекта Drop Shadow и применить следующие значения.
Шаг 6
Щелкните знак «+» рядом с текстом Drop Shadow, чтобы добавить еще один экземпляр эффекта Drop Shadow и применить следующие значения.
Шаг 7
Щелкните знак «+» рядом с текстом Drop Shadow, чтобы добавить еще один экземпляр эффекта Drop Shadow и применить следующие значения.
Шаг 8
Щелкните знак «+» рядом с текстом Drop Shadow, чтобы добавить еще один экземпляр эффекта Drop Shadow и применить следующие значения.
Шаг 9
Наконец, щелкните знак «+» рядом с текстом Drop Shadow, чтобы добавить еще один экземпляр эффекта Drop Shadow, примените следующие значения и нажмите OK на панели стилей слоя.
Шаг 10
Сделав основной текстовый эффект, давайте добавим текстуру, чтобы придать ему характер. Перейдите в Файл> Поместить. Найдите файл «Grunge-8.jpg» на своем компьютере и нажмите кнопку «Поместить».
Шаг 11
Отрегулируйте текстуру, чтобы заполнить всю монтажную область, и нажмите клавишу Enter на клавиатуре, чтобы сохранить изменения.
Шаг 12
Выделив слой с текстурой, перейдите в Layer> Arrange> Send Backward.
Шаг 13
Нажмите Ctrl + A на клавиатуре, чтобы выделить все, а затем нажмите Ctrl + C, чтобы скопировать выделение.
Шаг 14
Выберите слой «Текст» и щелкните значок «Добавить маску слоя» на панели «Слои».
Шаг 15
Удерживая клавишу Alt на клавиатуре, щелкните маску слоя.
Шаг 16
Нажмите Ctrl + V на клавиатуре, чтобы вставить текстуру, которую мы сделали ранее.
Шаг 17
Опять же, удерживая клавишу Alt на клавиатуре, щелкните маску слоя.
Шаг 18
Наконец, выберите слой текстуры и установите режим наложения слоя на «Linear Burn» и уменьшите непрозрачность до 10%.
Заключение
Как вы видели, создать текстовый эффект в стиле ретро / винтаж в Photoshop очень просто благодаря стилю слоев, которые мы можем применить. Используя этот метод, вы можете легко изменить размер текста и шрифт по своему вкусу без повторного создания эффекта.
новых бесплатных руководств по Photoshop с текстовыми эффектами (30 уроков) | Учебники
Бесплатные учебные пособия по созданию текстовых эффектов, чтобы научиться создавать 2D, 3D, ретро и винтажные текстовые эффекты и 80-х годов в Illustrator и учебники Photoshop . Учебники идеально подходят для начинающих и опытных графических дизайнеров. Есть потрясающих руководств по текстовым эффектам для создания плакатов , листовок, календаря и придания вашей типографике или надписи свежего оттенка с помощью традиционных и цифровых медиа, смешивания узоров и текстур, чтобы придать вашей работе выдающийся искру.
Учебники идеально подходят для начинающих и опытных графических дизайнеров. Есть потрясающих руководств по текстовым эффектам для создания плакатов , листовок, календаря и придания вашей типографике или надписи свежего оттенка с помощью традиционных и цифровых медиа, смешивания узоров и текстур, чтобы придать вашей работе выдающийся искру.
Эти учебные пособия очень полезны для изучения самых захватывающих и замечательных типографий , 3D-эффектов, неоновых эффектов и эффектов огня. Вот некоторые из учебных пособий по Photoshop и Illustrator.В этой статье вы найдете недавно выпущенные учебники по текстовым эффектам .
Вас также могут заинтересовать следующие статьи по теме.
Неограниченное количество загрузок
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Fresh Free Photoshop Text Effect Tutorials
Photoshop и иллюстратор — просто потрясающий инструмент для создания Photo Effects и Text Effects от простых до сложных преобразований и для исправления, редактирования отличных снимков, где свет, балансировка цвета и резкость требуют небольшой корректировки или некоторых элементов. удалить.
удалить.
Как создать текстовый эффект в стиле Человека-паука в Adobe Photoshop
В этом уроке я покажу вам, как создать простой текстовый эффект Человека-паука, используя узор и стиль слоя. Текстовый эффект Человека-паука является частью Super Heroes — Photoshop Styles из моего портфолио на Envato Market.
Ссылка на учебное пособие
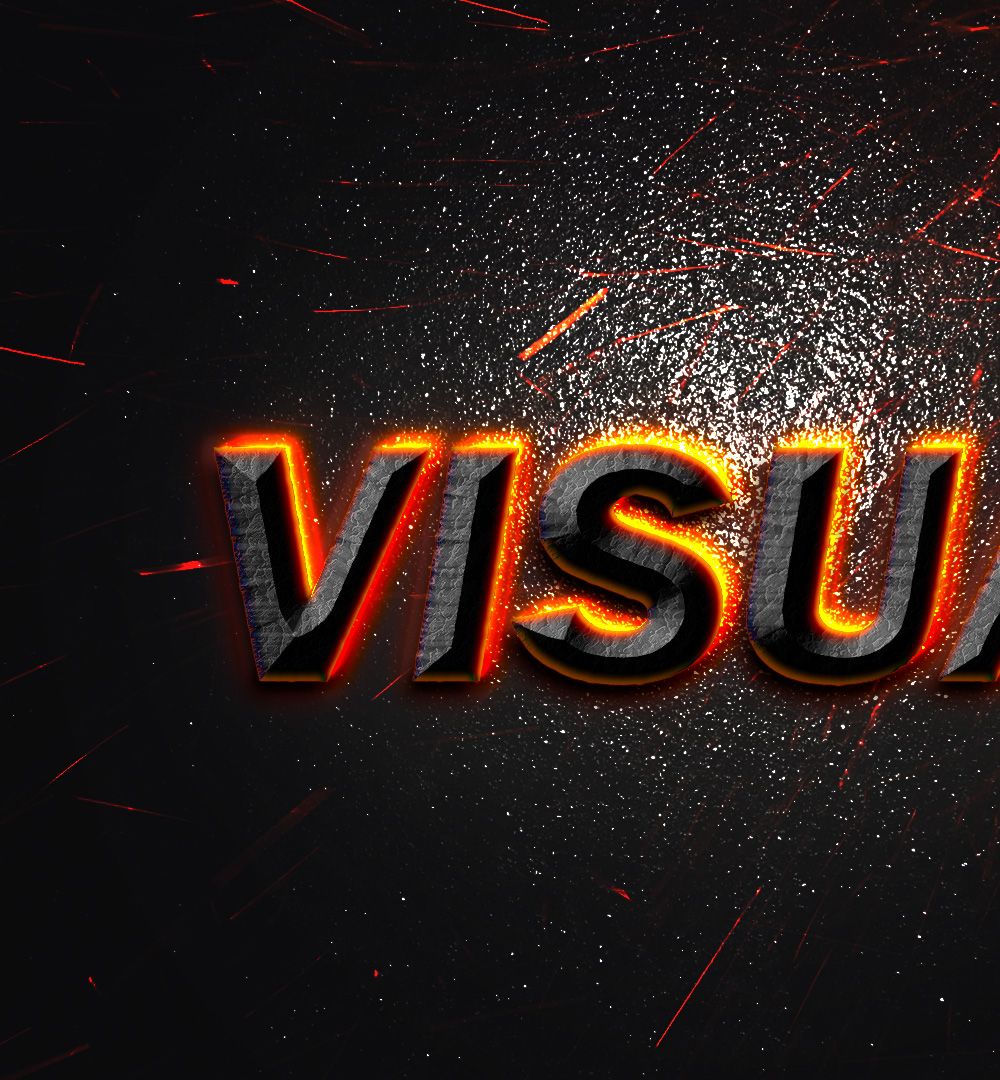
Создание текста с эффектом ржавого металла по мотивам фильма «Безумный Макс»
В этом уроке Photoshop я покажу вам процесс создания этого эффекта ржавого металлического текста, вдохновленного фильмом «Безумный Макс».
ПРИМЕЧАНИЕ. Учебное пособие по Photoshop выполнено в Photoshop CC, поэтому макет некоторых снимков экрана может немного отличаться от макета в более ранней версии. Некоторые кисти являются эксклюзивными для Photoshop CS6.
Ссылка на учебное пособие
Как создать цветной шрифт в Photoshop с помощью Fontself
Люди, стоящие за Fontself, обратились ко мне и спросили, не хочу ли я опробовать их инструмент для создания пользовательских цветных шрифтов, поэтому в сегодняшнем уроке я расскажу вам, как с легкостью я создал свой первый цветной шрифт. с помощью расширения Fontself для Adobe Photoshop.
с помощью расширения Fontself для Adobe Photoshop.
Ссылка на учебное пособие
Как создать текстовый эффект леденца в виде звезд в Adobe Photoshop
В этом уроке Photoshop вы узнаете, как использовать текстуру леденца в виде звездочек для создания красивого текстового эффекта в виде леденца в виде звездочек.
Ссылка на учебное пособие
Как создать текстовый эффект Lego в Adobe Illustrator
В этом уроке вы узнаете, как создать веселый и красочный текстовый эффект Lego в Adobe Illustrator.
Ссылка на учебное пособие
Создание эффекта надписи с акварельным блеском в Procreate
Ссылка на учебное пособие
Как создать реалистичный текстовый эффект вышивки в Adobe Photoshop
В этом уроке я покажу вам, как создать реалистичный эффект вышитого текста в Photoshop, используя кисти и стили слоя.
Ссылка на учебное пособие
Создание типографики с использованием простых геометрических фигур в Photoshop
В этом уроке Photoshop я покажу вам, как создать типографику с помощью простых геометрических фигур в Photoshop. Это простой и увлекательный урок, цель которого — познакомить вас с инструментом Фигура в Photoshop.
Это простой и увлекательный урок, цель которого — познакомить вас с инструментом Фигура в Photoshop.
Ссылка на учебное пособие
Как создать текстовый эффект комиксов о супергероях в Photoshop
В этом уроке воспроизведен текстовый эффект в стиле супергероя из комиксов, похожий на оригинальный титульный логотип Супермена.Мы разместим текст в Photoshop и создадим трехмерный вид с помощью некоторых умных техник наложения слоев, а затем воплотим этот эффект в жизнь с помощью ярких цветов и эффекта полутоновой печати.
Ссылка на учебное пособие
Как создать текстовый эффект стилизованной кисти микшера в Adobe Photoshop
Из этого туториала Вы узнаете, как создать и стилизовать кончик кисти микшера, а также настроить его параметры для обводки рабочего контура и создания простого эффекта трехмерного текста. Давайте начнем!
Ссылка на учебное пособие
Как создать текстовый эффект «Черная пантера» в уроке Photoshop
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера». Чтобы воссоздать этот текстовый эффект, мы будем использовать несколько стилей слоя, чтобы создать текстуру, хром и другие эффекты, присутствующие в текстовом эффекте этого постера фильма.
Чтобы воссоздать этот текстовый эффект, мы будем использовать несколько стилей слоя, чтобы создать текстуру, хром и другие эффекты, присутствующие в текстовом эффекте этого постера фильма.
Ссылка на учебное пособие
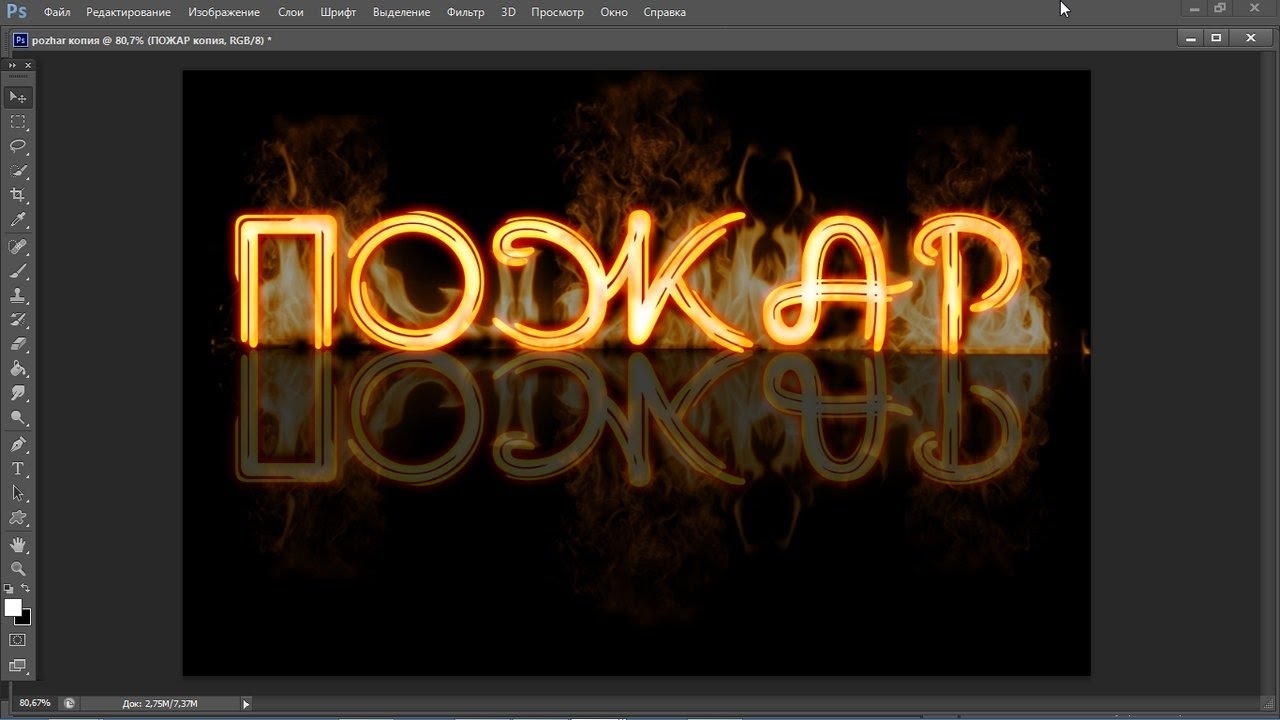
Как создать эффект огненного текста в Photoshop CC Урок
В этом видеоуроке вы узнаете, как создать реалистичный текстовый эффект огня, например эффект горящего металла, сверхгорячего и раскаленного лавы.
Ссылка на учебное пособие
Как создать 3D-экшен с золотым кинематографическим текстом в Adobe Photoshop
Actions — мощный инструмент в Adobe Photoshop, и те, кто использует Photoshop в своей работе, вероятно, будут использовать их ежедневно.Они могут значительно сэкономить время в вашем рабочем процессе. В этом уроке вы узнаете, как создать экшен для 3D-эффекта золотого кинематографического текста, который будет работать с любым шрифтом и разными размерами. Это действие является частью пакета «Генератор трехмерного кинематографического текста — Действия».
Ссылка на учебное пособие
Как создать портрет с буквами в Photoshop CC 2018 Учебное пособие
В этом уроке по фотошопу мы увидим эффект текстового портретного стиля. Но главное отличие в том, что вместо безумного количества беспорядочного текста мы будем использовать всего одну букву и прикрепить к ней портрет.
Ссылка на учебное пособие
Как создать эффект винтажного текста в стиле ретро — Урок Illustrator
В этом уроке я создаю эффекты типа иллюстратора, вдохновленные винтажным текстом в стиле ретро. Пользовательские шаблоны линий, введенные в текст, чтобы сделать его классическим с винтажным тоном. Вы можете использовать этот тип текстовых эффектов в своем заголовке, плакатах, листовках, печатных материалах и других целях. Используемый инструмент: Adobe Illustrator CS6.
Ссылка на учебное пособие
Как создать текстовый эффект 3D-вырезания из бумаги в Adobe InDesign
В этом быстром и простом руководстве вы узнаете, как создать эффект вырезания из бумаги, который можно применить к любому тексту в Adobe InDesign. Этот тренд станет отличным дополнением к макетам журналов или постерам.
Этот тренд станет отличным дополнением к макетам журналов или постерам.
Ссылка на учебное пособие
Как сделать светящийся текст Учебное пособие по Adobe Illustrator
Ссылка на учебное пособие
Как создать эффект 3D-текста в Adobe Illustrator Tutorial
В этом видео я расскажу вам «Как создать эффект 3D-текста в Adobe Illustrator CC».
Ссылка на учебное пособие
Как создать текстовый эффект Rocket Fireworks в Adobe Illustrator
В следующих шагах вы узнаете, как создать текстовый эффект ракетного фейерверка в Adobe Illustrator.Для начала вы узнаете, как настроить простую сетку, как создавать формы с точностью до пикселя и как их настраивать. Используя базовые методы смешивания и построения векторных форм, вы узнаете, как создавать основные формы вашей ракеты и как добавлять тонкие тени и блики.
Ссылка на учебное пособие
Как создать геометрический низкополигональный дизайн на тексте в Adobe Illustrator
Из этого туториала Вы узнаете простую технику создания низкополигональных эффектов с использованием формы многоугольника и создания однородного и симметричного узора низкополигонального эффекта для применения к ??????? текст.
Ссылка на учебное пособие
Удивительный текстовый эффект, созданный в Adobe Photoshop Tutorial
Здание с текстовым эффектом в Photoshop — Нью-Йорк. Текстовый эффект со зданиями. Классное редактирование текста с помощью шрифта, перекрывающего здания в Нью-Йорке. Используя инструмент «Перо», слой-маску и кисть, мы можем создать это потрясающее редактирование. Однако это требует некоторой работы — получение правильного изображения (перспективы) и размещение текста в правильном месте.
Ссылка на учебное пособие
Создайте эффект светящегося космического текста в Photoshop
В сегодняшнем уроке Photoshop я поделюсь некоторыми интересными приемами создания эффекта светящегося космического текста.
Ссылка на учебное пособие
Как создать эффект отражения текста в Adobe Illustrator Учебное пособие
Ссылка на учебное пособие
Создание эффекта всплеска текста в уроке Photoshop
В этом уроке мы узнаем, как создать эффект всплеска текста в Adobe Photoshop.
Ссылка на учебное пособие
Как создать потрясающий текстовый эффект — Раскрасьте текстовый эффект — Уроки Photoshop
В этом видео я покажу вам, как создать эффект рисования текста с помощью Photoshop.Чтобы создать иллюзию жидкости на тексте, у нас должно быть фото материала ландшафта. получить материалы и освоить psd.
Ссылка на учебное пособие
Как создать падающую тень на текстовой строке — Уроки Photoshop
в этом видео я покажу вам, как создавать тени на строке текста. Наслаждаться!
Ссылка на учебное пособие
Учебное пособие по работе с текстом в Illustrator, Учебное пособие по работе с текстовыми эффектами в Illustrator, 2018 г.
Учебное пособие по Illustrator, сегодня мы создаем текст Illustrator с обрывом с помощью этого действительно крутого, но простого в использовании видео с текстовыми эффектами Illustrator.Это не совсем руководство для начинающих, поскольку для этого текстового эффекта в Illustrator используются несколько более продвинутых методов, но я бы сказал, что это не так уж сложно.
Ссылка на учебное пособие
6 причин неровного текста в Photoshop и способы их устранения
Вы работаете над текстом в Photoshop для своей фотографии. Дела идут отлично … пока вы не поймете, что ваш текст ужасно пикселизирован! Почему? Возможно, вы даже раньше создавали именно этот тип файла, и у вас не было этой проблемы.Почему текст теперь пиксельный?
Есть несколько вещей, которые могут вызвать пиксельный текст в Photoshop. Хорошая новость в том, что есть еще несколько простых исправлений. Прочтите, чтобы узнать все о том, что такое пиксели, что может вызвать пиксельный текст в Photoshop и как это исправить.
Что такое пиксели в фотошопе?
Изображения в Photoshop на самом деле состоят из миллионов крошечных цветовых образцов. Каждый крошечный квадрат отображается в цвете, соответствующем этой части изображения.Эти строительные блоки называются «элементами изображения» или для краткости пикселями.
При просмотре изображения в Photoshop с нормальным увеличением, 100% или меньше, отдельные пиксели слишком малы, чтобы глаз мог их различить. Каждый квадрат имеет только один цвет, но поскольку они такие крошечные, если смотреть с нормального расстояния, кажется, что цвета на изображении сливаются вместе и создают сцену, подобную той, что мы видим в реальном мире.
Каждый квадрат имеет только один цвет, но поскольку они такие крошечные, если смотреть с нормального расстояния, кажется, что цвета на изображении сливаются вместе и создают сцену, подобную той, что мы видим в реальном мире.
Увеличьте масштаб на несколько сотен процентов, попробуйте 500%, и вы увидите цветные квадраты, составляющие изображение.
Вы также можете заметить, что каждый квадрат имеет светло-серый контур. Это пиксельная сетка Photoshop, которая помогает пользователям видеть пиксели по отдельности.
Если не нравится, можно выключить. Просто перейдите к «Просмотр» в строке меню, затем «Показать» и снимите флажок «Пиксельная сетка».
Расчет количества пикселей
Как узнать, сколько пикселей в вашем изображении или документе? Высота и ширина изображения в пикселях называется размерами в пикселях.Вы можете найти их, проверив размер изображения.
Откройте «Изображение» и выберите «Размер изображения». Откроется диалоговое окно, в котором вы увидите размеры. Существует несколько вариантов просмотра размера изображения, например дюймов или процентов, поэтому убедитесь, что в раскрывающихся меню установлены пиксели.
Существует несколько вариантов просмотра размера изображения, например дюймов или процентов, поэтому убедитесь, что в раскрывающихся меню установлены пиксели.
Вы увидите, сколько пикселей соответствует высоте и ширине изображения. Например, 5472 x 3648 пикселей. Умножьте высоту на ширину, и вы получите 19 961 856 пикселей. Очевидно, что вы не сможете различить отдельные пиксели, если не будете смотреть их с большим увеличением или очень большого размера.
Работа с текстом в Photoshop
Совместное использование текста и графики или изображений — отличный способ создать эффектное заявление. Просто ознакомьтесь с утверждением ниже. Фотография медведя добавляет мощный удар, который невозможно выразить словами.
Хотя Photoshop не идеальная программа для работы с текстом, она полезна для объединения текста и графики вместе. В частности, это нравится фотографам, потому что они уже знают, как использовать Photoshop, и им не нужно беспокоиться об изучении новой программы, такой как Illustrator.
Работать с текстом в Photoshop очень просто. Выберите инструмент «Текст», который выглядит как буква T, на панели инструментов. Кроме того, для открытия инструмента просто нажмите клавишу «t» на клавиатуре.
Вверху экрана вы увидите панель управления для инструмента «Текст». Существуют раскрывающиеся меню, которые позволяют выбрать стиль и размер шрифта, а также добавить такие эффекты, как курсив и полужирный шрифт. Вы также можете выбрать цвет, выбрав палитру цветов и выбрав нужный цвет в диалоговом окне.
После того, как вы выбрали настройки, вы готовы добавить текстовое поле. Просто щелкните и перетащите документ. Откроется новый текстовый слой, и вы можете начать вводить текст, чтобы добавить желаемый текст.
В зависимости от дизайна вам может быть проще создать несколько текстовых полей. Таким образом, вы можете изменять положение слов и применять эффекты независимо, что упрощает визуализацию изменений.
Чтобы перемещаться между текстовыми слоями, просто дважды щелкните слой, с которым хотите работать. Затем вы можете внести необходимые изменения в форматирование, цвет и размер.
Затем вы можете внести необходимые изменения в форматирование, цвет и размер.
Растеризация текста
Текст изначально не отображается в Photoshop в виде пикселей. Таким образом, чтобы использовать некоторые эффекты в Photoshop, такие как фильтры, вы должны сначала растрировать текст.
Растеризация преобразует текст в формат пикселей. После того, как текст будет растеризован, вы больше не сможете вносить изменения в форматирование, поэтому сначала убедитесь, что у вас есть все, как вы хотите, и избегайте растеризации, если это вообще возможно.
Если вы попытаетесь сделать что-либо, требующее растеризации, появится предупреждение о том, что текст необходимо сначала растеризовать.Вы можете продолжить, и программа выполнит растеризацию текста или отменить, чтобы вернуться.
Что такое пикселизация?
А как насчет того, чтобы увидеть пиксели или их эффект неровностей, особенно вокруг изгибов букв? Это называется пикселизацией. Это не выглядит очень хорошо или очень профессионально.
Если вы не совсем понимаете, что мы имеем в виду, вспомните старую 8-битную версию Mario и другие видеоигры. Помните, как все было в виде блоков и очень мало деталей? Это потому, что при существовавших тогда технологиях количество пикселей было крайне ограничено.Таким образом, каждый квадрат был большим, а края были очень очевидными.
Иногда в Photoshop текст может выглядеть как что-то вроде тех старых персонажей видеоигр. Очевидно, это не идеально.
Прочтите, чтобы узнать о причинах, почему это происходит, и о том, как это исправить.
Почему возникает пикселизация 1. Документ слишком мал
Чем больше размер документа в Photoshop, тем больше пикселей для работы.Например, документ размером 1200 × 1200 дает вдвое больше пикселей, чем документ размером всего 600 × 600. Вы по-прежнему получите квадратный документ, но теперь, когда вы добавляете текст, достаточно пикселей для правильного отображения шрифта.
Конечно, небольшой документ — не всегда проблема. Или вы не сможете увеличить размер. Давайте продолжим.
2. Файл слишком увеличенЕще одна вещь, о которой следует помнить, — это увеличение. Любой текст, каким бы четким и чистым он ни был, станет пиксельным, если вы посмотрите на него со слишком большим увеличением.
Проверьте вкладку вверху, и вы увидите название документа вместе с процентом. Чтобы получить реальный вид документа, вы должны смотреть на него с увеличением 100% или меньше. При 300% или 400% все будет выглядеть ужасно и неровно.
3. СглаживаниеСглаживание помогает сгладить неровные края изображения. Ту же идею можно применить и к работе со шрифтами.
Чтобы установить сглаживание, выберите инструмент «Текст».Справа от раскрывающихся меню типа и размера шрифта вы увидите раскрывающееся меню с пометкой aa.
Если выбрано «Нет», шрифт будет иметь самую четкую пикселизацию. Другие параметры Sharp, Crisp, Strong и Smooth размывают пикселизацию и делают ее менее заметной на расстоянии. Гладкий — обычно лучший выбор, но вы можете попробовать другие и посмотреть, как они влияют на шрифт.
Другие параметры Sharp, Crisp, Strong и Smooth размывают пикселизацию и делают ее менее заметной на расстоянии. Гладкий — обычно лучший выбор, но вы можете попробовать другие и посмотреть, как они влияют на шрифт.
Помните, что если шрифт сильно увеличен, вы все равно увидите пикселизацию и увидите, где сглаживание размыло его.Но как только вы уменьшите масштаб, вы должны увидеть более плавные края шрифта.
4. Стиль шрифтаНе забывайте, что некоторые шрифты специально предназначены для отображения пиксельных изображений. Этот тип шрифта может понадобиться дизайнеру при создании рекламы видеоигры в старом стиле или чего-то подобного.
Если вы выбрали шрифт, который должен выглядеть пиксельным, вам будет сложно сгладить его даже с помощью всех советов, приведенных в этой статье.
У других шрифтов неровные края, хотя они не обязательно должны выглядеть пиксельными.Если это шрифт, который вам просто нужно использовать, но вы хотите его сгладить, вы можете попробовать растеризовать шрифт и добавить фильтр размытия по Гауссу. Это не будет выглядеть идеально, но в некоторой степени уменьшит эффект неровностей.
Это не будет выглядеть идеально, но в некоторой степени уменьшит эффект неровностей.
Если этот метод не работает, вы можете попробовать еще кое-что. Это может быть громоздко в зависимости от ваших настроек, но вы можете попробовать нарисовать текст самостоятельно с помощью инструмента «Перо».
Однако самым простым решением этой причины пикселизации является выбор другого шрифта.В Photoshop есть из чего выбрать, поэтому найти тот, который подойдет для ваших целей, не составит большого труда.
5. Фильтр эффекта пикселизацииТакже существует небольшая вероятность, что фильтр эффекта пикселизации был установлен где-то в процессе. Чтобы фильтр вступил в силу, шрифт должен быть растеризован, поэтому вероятность того, что это произойдет случайно, невелика.
Однако это может случиться, поэтому об этом следует знать.
Чтобы найти фильтр пикселизации, наведите указатель на «Фильтр» в главном меню и спустившись до «Пикселизация».
Photoshop работает в пикселях, и иногда нет способа избежать пикселизации. Например, вам может потребоваться работать с настолько маленьким размером, что пикселирование будет появляться всегда, независимо от того, что вы делаете.
В этом случае может быть лучше выбрать другую программу, например Illustrator, для создания текста. Illustrator работает с векторами, а не с пикселями, полностью избегая проблемы пикселизации.
Если вам все еще нужно поработать над проектом в Photoshop, вы даже можете создать текст в Illustrator и сохранить файл.Затем откройте его в Photoshop, чтобы продолжить работу. Перенос его в Photoshop снова привнесет немного пикселизации, но это лучше, чем если бы текст был создан в самом Photoshop.
Исправление пиксельного текста в Photoshop не должно быть сложным
Вот и все! Шесть причин, которые могут вызвать проблемы с пиксельным текстом в Photoshop. К счастью, их исправления не слишком сложные, и, надеюсь, что-то из этого списка устранило вашу конкретную проблему.
Ищете другие советы, подсказки или уловки по Photoshop? Ознакомьтесь с этими 5 обязательными трюками в Photoshop для каждого фотографа.Наша команда экспертов по фотографии усердно работает, отвечая на все ваши вопросы о фотографии!
30 бесплатных смарт-файлов PSD, которые помогут вам создавать простые текстовые эффекты
Традиционно стиль Photoshop был инструментом, который дизайнеры использовали для публикации своих текстовых эффектов, но в наши дни Smart PSD стал новым предпочтительным оружием для обмена готовыми эффектами. Smart PSD используют смарт-объекты Photoshop, которые позволяют пользователю редактировать источник определенного слоя, чтобы обновить весь PSD новым содержимым.По сравнению со стилями Photoshop, Smart PSD дают дизайнеру гораздо больше свободы при создании исходного эффекта, позволяя им использовать фильтры вместе со стилями слоя для достижения блестящих результатов. В этом обзоре я представляю 30 лучших БЕСПЛАТНЫХ PSD текстовых эффектов, которые я смог найти. Они помогают с легкостью создавать потрясающие эффекты, просто добавляя в файл собственный текст или логотип.
Они помогают с легкостью создавать потрясающие эффекты, просто добавляя в файл собственный текст или логотип.
Неограниченные загрузки: 2 000 000+ текстовых эффектов, мокапов и дизайнерских материалов Photoshop Объявление
⭐ Этот макет премиум-класса заменил бесплатную загрузку, которая больше не доступна.Требуется подписка на Envato Elements.
⭐ Этот макет премиум-класса заменил бесплатную загрузку, которая больше не доступна. Требуется подписка на Envato Elements.
⭐ Этот макет премиум-класса заменил бесплатную загрузку, которая больше не доступна. Требуется подписка на Envato Elements.
⭐ Этот макет премиум-класса заменил бесплатную загрузку, которая больше не доступна.Требуется подписка на Envato Elements.
⭐ Этот макет премиум-класса заменил бесплатную загрузку, которая больше не доступна.

 Переключатель под списком определяет направление волны– в положении
Переключатель под списком определяет направление волны– в положении  7.12. Горизонтальное искажение текста с разными значениями: -50(а), -20(б), +30(в), +50(г)
7.12. Горизонтальное искажение текста с разными значениями: -50(а), -20(б), +30(в), +50(г)