Текстуры Кожи Человека
Текстуры Кожи Человека Average ratng: 6,2/10 9635 votes
В этом уроке вы научитесь накладывать на лицо текстуру с помощью ‘Карты смещения’. Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях. Вот так выглядит результат применения этого эффекта. Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура. В данном случае будем работать с текстурой камня. ШАГ 1 Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы, эта вкладка находится на палитре слоев.
- Текстура Кожи Человека Для Photoshop
- Проще говоря – кожа замыленная, человек выглядит как восковая фигура. Скорее всего, в таком случае никакие «частотные разложения» и прочие манипуляции с исходным снимком не помогут. Остается одно – создать текстуру кожи заново. Способов масса (предлагайте свои варианты и предложения в комментариях), сегодня рассмотрим один из них (в рамках этого урока – ретушируем только лицо.
 Шею, ладони и уши в другой раз).
Шею, ладони и уши в другой раз). - Научиться рисовать человека довольно легко. Без добавления текстур на кожу, портреты, созданные в графических редакторах, могут выглядеть.
- Умение рисовать людей – это важная составляющая мастерства художника. Научиться рисовать.
Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 ‘слоя’ RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности. Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом. Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий.
Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий.
Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. Он дает больший контраст.
Кисти для работы в фотошопе ‘Текстура кожи человека’. Два набора кистей, состоящих из 18 кисточек, помогающих при ретуши кожи человека. Количество кистей: 18 шт. Исходные размеры кистей: 134-134 х 1163-849. Социальные кнопки для Joomla.
Его то мы и будем использовать для создания ‘Карты смещения’. ШАГ 2 Итак убедимся, что выбран нужный канал, в данном случае зеленый. Нажмем на маленький значок ‘Меню’, который находится вверху справа на палитре каналов.
Далее выберем пункт Duplicate Channe l /Создать дубликат канала. В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый. Это действие откроет копию канала в новом документе.
Это действие откроет копию канала в новом документе.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения. полная приватность ваших данных гарантируется ШАГ 3 Сейчас мы будем работать с картой смещения.
Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Nois e /Шум, и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания.
В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса). Вот такой результат получился, после применения фильтра Медиана, и детали удалены и очертания лица не пострадали. ШАГ 4 Следующий фильтр, который мы применим к нашей ‘Карте смещения’ это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр, далее Blur/Размытие и выбираем Gaussian Blu r/ Размытие по Гауссу. В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д).
Вот такой результат получился, после применения фильтра Медиана, и детали удалены и очертания лица не пострадали. ШАГ 4 Следующий фильтр, который мы применим к нашей ‘Карте смещения’ это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр, далее Blur/Размытие и выбираем Gaussian Blu r/ Размытие по Гауссу. В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д).
В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение. Должно получиться что то вроде этого ШАГ 5 Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого. ШАГ 6 Теперь сохраним нашу ‘Карту смещения’ в формат PSD, для этого идем в меню File/Файл далее Save As. /Сохранить как. В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace.psd и нажмем Сохранить. ШАГ 7 Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB. Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы.
/Сохранить как. В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace.psd и нажмем Сохранить. ШАГ 7 Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB. Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы.
Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое. Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области.
Вот, что должно получиться. ШАГ 8 В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область. В открывшемся окне введем название выделения Face и нажмем ОК. Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D. ШАГ 9 Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом.
В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет). ШАГ 10 Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl. В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом. ШАГ 11 Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой.
ШАГ 11 Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой.
Теперь создадим Слой-Маску, нажав на соответствующий значок. Теперь у нас отсеклось все, что было за пределами выделения и мы имеем вот такое изображение. ШАГ 12 Теперь сменим режим наложения для слоя с обрезанной текстурой на Overlay/Перекрытие В итоге получаем вот такое изображение, но это еще не конец, добавим еще больше реализма.
ШАГ 13 Теперь выберем слой с текстурой кликнув на него. Кликаем не на слой-маску, а именно на слой с текстурой т.к. Маска слоя находится рядом правее, что может некоторых ввести в заблуждение. ШАГ 14 Если приглядитесь то увидите что между слоем с текстурой и его слой-маской есть связь, это значок в виде цепочки. Так вот нам необходимо эту связь убрать, для этого просто кликните левой кнопкой мыши на значке с цепочкой. Делаем это для того, чтобы слой-маска не был затронут ‘Картой смещения’ ШАГ 15 Теперь применим наконец эту пресловутую ‘Карту смещения’.
Идем в меню Filter/Фильтр, далее выбираем Distort/Искажение, и Displace/Смещение. В первом из открывшихся диалоговых окон (всего их 2) установим параметры как на рисунке ниже.
Нажимаем ОК и попадаем во Нажимаем ОК и попадаем во второе окно, в разных версиях оно может выглядеть по разному но функция у этого окна все равно одна (от версии к версии меняется только оболочка). Итак указываем путь к сохраненному файлу с ‘Картой смещения’, как вы помните мы назвали его displace.psd и нажимаем кнопку Open/Открыть. Как только мы открыли ‘Карту смещения’ она тут же применилась к текстуре и контурам лица и головы, тем самым придавая больше реализма изображению.
Текстура Кожи Человека Для Photoshop
И вот наш конечный результат.
Как улучшить текстуру кожи за пять простых шагов
О чем вы думаете, когда слышите словосочетание "идеальная кожа"? Бьемся об заклад, что об отсутствии прыщей и черных точек, но вряд ли - о текстуре.
Уверены, что о текстуре кожи вы если и подумаете, то где-то ближе к концу списка, однако этот пункт должен замыкать пятерку. Неравномерная поверхность кожи является причиной, почему ваш приближенный к совершенству макияж выглядит не так, как у блогера, уроку которого вы следовали. Да и вообще, если текстура рыхлая, тогда ни о какой идеальной коже не может быть и речи. Но мы знаем, как вам помочь в этом вопросе.
Неравномерная поверхность кожи является причиной, почему ваш приближенный к совершенству макияж выглядит не так, как у блогера, уроку которого вы следовали. Да и вообще, если текстура рыхлая, тогда ни о какой идеальной коже не может быть и речи. Но мы знаем, как вам помочь в этом вопросе.
Прежде, чем мы перейдем к сути статьи, напомним, что неравномерная текстура связана с тремя основными причинами:
- отмершими клетками, которые скапливаются на поверхности кожи
- повреждением от солнечных лучей
- токсическими веществами из окружающей среды
Читайте также: ГАРМОНИЧНОЕ СОЧЕТАНИЕ: 5 ГОРМОНОВ МОЛОДОСТИ
1. Пейте больше воды
Это универсальный совет, который касается практически любой вашей проблемы, будь то головная боль или неравномерная текстура кожи. Но вода для человека действительно имеет первостепенное значение, поэтому лишним этот совет в любом случае не будет. Всегда держите в голове гидробаланс организма и то, что кожу нужно подпитывать не только снаружи (сыворотки, кремы, маски), но и изнутри. Увлажнение — ключ к успеху.
Увлажнение — ключ к успеху.
2. Делайте пилинг
Отмершие клетки кожи — одна из ключевых причин того, что у вас неровная текстура кожи. Как с этим справиться? Очень легко! Два-три раза в неделю делайте пилинг кожи лица. Главная загвоздка в том, чтобы найти идеальный эксфолиант. Многие средства содержат абразивные отшелушивающие частицы, которые могут привести к микроразрывам и избыточному производству кожного сала. Мы советуем вам выбирать средства на основе кислот или обратиться к своему косметологу за рекомендацией.
3. Пользуйтесь маслами
Возможно это прозвучит неожиданно, но использование масел помогает железам производить выработку кожного сала в умеренных количествах. Организм чувствует, что кожа увлажнена, поэтому не прибегает к сверхусилиям. Отсюда делаем простой вывод: чем сбалансированней «кожные» процессы, тем ниже вероятность неравномерной текстуры. Если организм работает, как часовой механизм, то ваша кожа выглядит идеально.
Читайте также: 20 ОШИБОК ПРИ УХОДЕ ЗА КОЖЕЙ
4.
 Введите витамин С
Введите витамин СВитамин С является обязательным компонентом для защиты кожи от свободных радикалов в окружающей среде (которые также приводят к неровной текстуре). Этот витамин играет важную роль и в других вопросах, связанных с кожей, так, он выравнивает и осветляет тон лица, уменьшает морщинки, а также содержит глицерин, который помогает сохранить влагу.
5. Не забывайте о SPF
Поскольку неравномерная текстура кожи зачастую вызвана солнечным повреждением, обязательно наносите на кожу солнцезащитный крем. И делайте это каждый день в любую погоду. Для тех, кто забывает или ленится использовать крем, специалисты придумали декоративную косметику с SPF. Так что внимательно читайте этикетки и покупайте средства с учетом этого маленького, но очень важного фактора.
Понравилась статья? Оцените: Загрузка…Кожа — накладываем текстуру. Кожа
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
В этой статье вы узнайте об удивительной технике созданий текстуры кожи в фотошопе CS6. Если вам необходимо отретушировать, разгладить кожу и убрать не желательные пятна на лице, тогда вам будет полезен
Редактирование кожи в фотошопеЧасто при обработке кожи на фотографиях можно утерять её текстуру. Данный способ поможет создать правдоподобную текстуру кожи при помощи нескольких инструментов.
Быстрая навигация:
- # Описание
- # Создание нового слоя
- # Заливка текстуры кожи
- # Преобразование слоя
- # Применение фильтра
- # Наложение слоя текстуры
- # Создание маски
- # Нанесение текстуры кожи кистью
- # Финальные штрихи
1 Описание
Мы будем использовать технику, которая не будет разрушать текстуру фотографии и даст вам больше возможностей при
наложении текстуры кожи. Вы сможете настраивать и редактировать налету новую текстуру кожи
переключаясь между слоями.
Вы сможете настраивать и редактировать налету новую текстуру кожи
переключаясь между слоями.
Для этой статьи мы будем использовать фильтр Текстуризатор, который позволяет размещать текстуру поверх фотографии и управлять направлением освещения. В данном способе мы будем использовать параметры по умолчанию для достижения эффекта текстуры кожи.
Необходимое время 10-15 минут
Выполните следующие действия, чтобы создать реалистичную кожу в фотошопе.
2 Создание нового слоя
Создайте новый слой и назовите его «текстура кожи». В верхнем меню на панеле выберете «Слои-Новый-Слой» (Layers-New–Layer) или сочетанием клавиш Shift + Ctrl + N Затем в открывшемся окне нажмите Ок
Создаем новый слой
Справа в меню слоёв переименуйте новый слой в текстура кожи
Переименовываем слой3 Заливка текстуры кожи
Выбрав слой текстура кожи перейдите в меню Правка и выберете пункт заливка. «Редактирование-Выполнить заливку» (Edit-Fill up) или сочетанием клавиш Shift + F5
Выполняем заливку
В открывшемся окне выберете строку «использовать» 50% серого и затем нажмите «Ок»
выбираем 50% серого
4 Преобразование слоя
Щелкните правой кнопкой мыши на слое текстура кожи и выберете «Конвертировать в смарт объект» («Convert Into Smart Object»)
Смарт-объект — это контейнер, который содержит один или несколько слоёв, и он позволяет выполнять
изменения не меняя текстуру самой фотографии.
5 Применение фильтра
В верхнем меню на панеле выберете «Фильтр-Галерея фильтров» (filter-filter gallery) Далее в открывшемся окне выбираем вкладку «Текстура-Текстуризатор» (Texture-Texturizer) а в нем выбираем текстуру «Известняк».
Настраиваем текстуризаторЭтот фильтр позволяет применять пользовательские или заранее установленные текстуры. Для этого изображения мы будем использовать заранее установленные текстуры.
Затем используйте ползунки для изменения масштаба и рельефа. Используйте настройки, которые наилучшим образом соответствуют коже. Не забудьте указать для текстуры одинаковую сторону освещения, что и на фотографии. Затем нажмите кнопку «Ок» .
6 Наложение слоя текстуры
Выберете слой «текстура кожи» и в раскрывающемся списке, выберете, режим наложения «Мягкий свет» . Этот режим смешивания делает 50% серого цвета невидимым и показывает только блики и тени, созданные фильтром.
Выбираем мягкий свет7 Создание маски
Данный эффект распространяется на всё изображение.
8 Нанесение текстуры кожи кистью
Теперь слева на панели инструментов выберете «Основной цвет» белый.
Устанавливаем белый цветСправа в меню слоев выберете слой «текстура кожи» и нажмите на «миниатюра слой-маски» (черный квадрат) чтобы он был активным.
Активируем слой-маску
Наконец, с помощью инструмента «Кисть» клавиша B выставите такие параметры:
- Непрозрачность (Opacity): 20%
- Нажатие (Flow): 20%
- Жесткость (Hardness): 100%
Размер подберите самостоятельно, зависит от разрешения фотографии
Теперь приступаем к закрашиванию фотографии текстурой с помощью кисти. Первые результаты можно увидеть сразу,
достаточно нажать на панели слоев иконку глаза.
Проверяем текстуру
9 Финальные штрихи
В процессе придется еще не раз калибровать настройку текстуры кожи, достаточно нажать два раза в меню слоев на «галерею фильтров».
Чтобы подчеркнуть текстуру кожи в фотошопе, лучше всего будет немного понизить яркость изображения. Справа внизу под «панелью слоев» выберете иконку круга на половину закрашенным, далее выберете «яркость/контрастность» и установите приемлемую на ваш взгляд яркость фотографии.
Понижаем яркостьДля более явной текстуры кожи можно воспользоваться дополнительной настройкой. Справа в меню слоев чуть правее от «Галерея фильтров» нажмите на «параметры наложения» в нем подберите лучший вариант.
Меняем параметры текстурыНе стоит возлагать большие надежды на наложение текстуры кожи в фотошопе для всех фотографий. Данный способ весьма специфичен и будет полезен для фотографий с большим разрешением.
Сегодня поговорим о текстуре кожи, точнее о создании идеальной кожи в фотошопе с нуля.
 Бывают случаи — когда необходимо отретушировать качественно портрет, но при этом исходная фотография оставляет желать лучшего — отсутствуют микроконтраст и детали. Проще говоря — кожа замыленная, человек выглядит как восковая фигура.
Бывают случаи — когда необходимо отретушировать качественно портрет, но при этом исходная фотография оставляет желать лучшего — отсутствуют микроконтраст и детали. Проще говоря — кожа замыленная, человек выглядит как восковая фигура.Скорее всего, в таком случае никакие «частотные разложения» и прочие манипуляции с исходным снимком не помогут. Остается одно — создать текстуру кожи заново. Способов масса (предлагайте свои варианты и предложения в комментариях), сегодня рассмотрим один из них (в рамках этого урока — ретушируем только лицо. Шею, ладони и уши в другой раз). Начнем.
Сначала нужно найти и скачать или сделать различные виды текстур идеальной кожи, именно с ними мы будем работать в фотошопе. Я подготовил и собрал несколько примеров для вас, как найти и подготовить такие текстуры — расскажу в другой раз. Там же можете скачать исходный файл psd с этого урока, с которым я работал, все слои сохранены. А примеры текстур можете скачать на моем сайте.
Изначально мы имеем портрет вот такого качества:
Идеальная кожа в фотошопе может выглядеть реалистично только в одном случае — если мы учтем анатомические особенности лица человека, его форму и геометрию, а также неоднородность текстуры даже самой идеальной кожи. Проще говоря — кожа на носу отличается от кожи на лбу и щеках и нельзя просто залить все одной текстурой (или шумом).Чтобы было проще ориентироваться, я разделю все лицо на условные зоны — щеки, носогубной треугольник, нос, области вокруг глаз, лоб и подбородок. Для каждой зоны есть подходящие текстуры, которые вы скачали. Самыми проблемными участками я считаю нос и области вокруг глаз. У носа обычно кожа гладкая и крупные поры. Глаза — мелкая сетка мимических морщин.
Проще говоря — кожа на носу отличается от кожи на лбу и щеках и нельзя просто залить все одной текстурой (или шумом).Чтобы было проще ориентироваться, я разделю все лицо на условные зоны — щеки, носогубной треугольник, нос, области вокруг глаз, лоб и подбородок. Для каждой зоны есть подходящие текстуры, которые вы скачали. Самыми проблемными участками я считаю нос и области вокруг глаз. У носа обычно кожа гладкая и крупные поры. Глаза — мелкая сетка мимических морщин.
Ниже я указал примерные участки, на геометрию и текстуру которых необходимо будет обратить внимание, страшно нарисовано правда?)))
Начнем с правой щеки. Для этого откроем текстуру 2 , которая создаст новую идеальную кожу в фотошопе, в области границы носа — нижнего века — скулы. Трансформируем ее (поворачиваем на 90 град против часовой стрелки и отражаем горизонтально), в результате получаем:
Левая и верхняя часть нашей текстуры — это область возле носа и глаз. Правая-нижняя, это щека.
Уменьшаем, и применяем свободную трансформацию (Ctrl+T), грубо повторя контуры лица:
Займемся подгонкой текстуры. Назовем созданный слой «правая щека». Выделяем его (Ctrl+ клик по слою) и приеменяем к нему корректирующий слой black and white:
Назовем созданный слой «правая щека». Выделяем его (Ctrl+ клик по слою) и приеменяем к нему корректирующий слой black and white:
Вы могли заметить, что данные текстуры не идеально серые, я специально оставил их такими. Регулируя цвета на панели black and white или используя пресеты в этой же панели, вы сможете выбрать различные текстуры из исходного слоя. Я выбрал пресет Infrared — он оказался самым насыщенным.
Выделяем оба слоя (левая щека и black and white) и объединяем их. Меняем режим наложения на Linear Light:
Инвертируем нашу текстуру (Ctrl+I) и уменьшаем opacity слоя до 45 %, получаем результат:
Снова переименуем наш слой black and white в правая щека, добавляем к нему маску слоя и большой кистью с нулевой жесткостью проходим по краям, ослабляя тем самым переходы от текстуры к изображению.
Я решил не мудрствовать и применил эту же текстуру и к левой щеке. Делаем дубликат слоя правая щека (Ctrl+J), перетаскиваем на левуй сторону лица (V) и отражаем текстуру по горизонтали (Ctrl+T, контекстное меню — Flip Horizontal), затем поворачиваем против часовой стрелки и изменяем размеры, получаем примерно такую картину:
Как вы видите — верхняя часть текстуры накладывается на нижнее веко, нижняя часть — закрывает промежуток между носом и верхней губой. Опять же большой мягкой кистью черного цвета убираем ненужное наложение на носу, за пределами лица и смягчаем границы.
Опять же большой мягкой кистью черного цвета убираем ненужное наложение на носу, за пределами лица и смягчаем границы.
Рисуем лоб
Для лба я выбрал текстуру 5, она более мягкая и рисунок вполне подходит. Открываем, перемещаем в область лба, применяем к ней корректирующий слой Black and White, играемся с пресетами Black and White (меняем фактуру), меняем режим наложения на Linear Light, инвертируем изображение (Ctrl+I) и уменьшая opacity. В общем, все тоже самое повторять не буду, смотрите выше. Данные шаги будут повторяться для каждой области лица. Меняться будет лишь выбор текстуры и подгонка слоя. В данном случае я повернул на 45 градусов по часовой стрелке и в режиме свободной трансформации (Ctrl+T) сделал следующие изменения:Это нужно для того, чтобы повторить линии лба. На фото видно, что девушка приподняла бровь, и по линиям лба на исходной фотографии можно увидеть направление искривления нашей текстуры. После того, как мы наложили нашу текстуру кожи на лоб, добавляем к ней маску слоя, инвертируем ее (ctrl-i) и белой кистью закрашиваем лоб, прорисовав его тем самым. Уменьшаем opacity до приемлемого уровня (у меня 50%). Можно заметить, что данный экземпляр кожи, какой бы он ни был идеальным — достаточно неоднороден по своей фактуре, поэтому слишком «фактурные» участки приглушаем большой кистью белого цвета с opacity 10-15%. В результате:
Уменьшаем opacity до приемлемого уровня (у меня 50%). Можно заметить, что данный экземпляр кожи, какой бы он ни был идеальным — достаточно неоднороден по своей фактуре, поэтому слишком «фактурные» участки приглушаем большой кистью белого цвета с opacity 10-15%. В результате:
Аналогичным способом, подбираем подходящую текстуру под конкретную область лица.
Изменяем фактуру с помощью black and white (одна текстура может иметь несколько разных рисунков кожи)
Подгоняем текстуру под геометрию лица (вращение, размер, свободная трансформация)
Накладываем ее на лицо (режимы наложения, opacity, по необходимости — инверсия)
С помощью масок совмещаем текстуры друг с другом и накладываем их на необходимые участки изображения, убирая лишнее.
Вот как выглядят наши текстуры без режимов наложения:
Что получилось у меня:
Результат конечно далек от идеального. Качество конечного фото зависит от усидчивости и кропотливости работы с масками, подбором текстур и т.д.
Рисуем реалистичную текстуру кожи в Фотошоп / Creativo.
 one
one
Кожа – прекрасна. Она бывает разных оттенков и текстур. Если вы всегда хотели узнать, как рисовать кожу, этот урок – хорошее начало. Из него вы узнаете, как нарисовать реалистичную текстуру кожи, используя Photoshop и графический планшет.
Как я рисую кожу
Рисование кожи – один из важных этапов в создании портрета. Она имеет потрясающую способность растягиваться и менять цвет в зависимости от настроения человека и других факторов.
Для продуктивного рисования в Photoshop вам необходимо уметь работать с инструментами и настройками программы. Однако умение работать только с кистью тоже будет хорошим началом. Также мы будем использовать Color Picker (Выбор цвета), режимы наложения и корректирующие слои.
Подбор цветов
Кожа состоит не из монотонного перехода светлого оттенка в темный. Чтобы лучше понять, как ее рисовать, давайте посмотрим на разные цветовые палитры.
Чтобы лучше понять, как ее рисовать, давайте посмотрим на разные цветовые палитры.
Оттенки коричневого
Изменение оттенка кожи можно проследить на шкале выше. От бледных оттенков к оливковому и темно-коричневому. Вы не ошибетесь, если выберите коричневый цвет в качестве стартовой точки при рисовании кожи.
Красные и желтые полутона
Разницу между этими оттенками можно заметить в их полутонах. Из-за крови в нашем теле, на коже мы можем обнаружить красные оттенки. Особенно, это заметно на светлой коже, когда человек, например, краснеет от стеснения.
Желтый подойдет для более глубоких оттенков. Чтобы увидеть, как это работает, воспользуйтесь поиском на YouTube и посмотрите ролики, посвященные нанесению макияжа. Знание полутонов вашей кожи очень важно при выборе правильной основы для макияжа. Обратите внимание на разницу полутонов у разных людей.
Голубые и зеленые полутона
Синий и зеленый также имеют способность выделяться. Посмотрите на свою руку. Заметили что-нибудь необычное? Под кожей едва видны зеленые и синие оттенки в местах, где вены находятся близко к поверхности кожи.
Вам необязательно использовать эти цвета в портрете. Но если вы хотите получить более реалистичную работу, несколько штрихов синего и зеленого не помешает.
Окружающий свет
Вы знали, что кожа отражает свет? Возьмите какой-нибудь яркий предмет и поднесите его к щеке. Посмотрите в зеркало и обратите внимание, как цвет предмета отражается на коже.
Понимание того, как работает окружающий свет, очень важно в рисовании реалистичных портретов. Включайте в работу окружающие цвета, чтобы добавить еще больше реализма вашей работе.
1. Изучаем фото
В этом уроке используется фото симпатичной девушки (платно) с карамельным цветом кожи.
Тщательно изучите снимок. Обратите внимание на области, где присутствует больше красного или желтого оттенков. Давайте создадим простую цветовую карту, чтобы обозначить основные цвета, которые преобладают в той или иной области лица.
Кроме того, на коже девушки есть зоны с гиперпигментацией. Это значит, что в этих местах кожа особенно темная. Для передачи этой особенности уделите особое внимание темным оттенкам вокруг рта и на лбу.
Как подобрать цвета кожи
Вы можете подобрать цвет, используя палитры в Photoshop, также инструментом Eyedropper Tool (I) (Пипетка) можно непосредственно с фотографии брать пробу цвета. Но готовые палитры достаточно ограничены, и, так как снимок состоит из множества оттенков, вы рискуете подобрать неправильный цвет.
Чтобы научиться правильно подбирать цвета, попробуйте сделать это сами. Сначала попрактикуйтесь в подборе базовых оттенков, постарайтесь, чтобы они соответствовали друг другу, не прибегая к помощи Пипетки.
Сначала попрактикуйтесь в подборе базовых оттенков, постарайтесь, чтобы они соответствовали друг другу, не прибегая к помощи Пипетки.
Использование панели Color Picker (Выбор цвета)
Открываем панель Color Picker (Выбор цвета) и выбираем пункт B – Brightness (Яркость).
Выбираем коричневый цвет средней яркости. Перемещаем ползунок вверх-вниз, чтобы увидеть весь цветовой диапазон. Этот способ я буду использовать позже, на этапе нанесения теней и бликов, чтобы показать вам, насколько легко подобрать оттенки для светотеневых участков.
2. Рисуем набросок
Получив базовые навыки в подборе цветов, мы можем перейти к созданию наброска.
Я постараюсь сделать композицию проще, убрав дополнительные детали, например, цветы и аксессуары в волосах. Рисуем базовую форму головы, используя маленькую круглую кисточку. Затем добавляем детали: глаза, нос и рот. Готовый набросок должен выглядеть примерно так:
Затем добавляем детали: глаза, нос и рот. Готовый набросок должен выглядеть примерно так:
3. Наносим базовые цвета
Шаг 1
Давайте поработаем с базовыми оттенками кожи. Для начала голову заполняем любым цветом, используя жесткую круглую кисточку. Я использовала синий цвет. Затем переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность).
Настраиваем Hue (Цветовой тон), Saturation (Насыщенность) или Lightness (Яркость), чтобы изменить цвет головы на коричневый. В моем случае мне понадобилось всего лишь установить параметр Hue (Цветовой тон) на -180.
Шаг 2
Смешиваем слои с основой и наброском, установив для последнего режим смешивания Overlay (Перекрытие). Opacity (Непрозрачность) устанавливаем на 33%.
Opacity (Непрозрачность) устанавливаем на 33%.
4. Рисуем тени
Теперь наносим тени. Создаем новый слой и комбинацией клавиш Ctrl+Alt+G трансформируем его в обтравочную маску. Устанавливаем режим смешивания этого слоя на Multiply (Умножение) и начинаем рисовать тени, используя тот же оттенок коричневого, что и для основы.
Мягкой круглой кисточкой с Hardness (Жесткость) 0% сосредотачиваем тени на шее и по периметру лица.
5. Формируем черты лица с помощью бликов
Шаг 1
Открываем панель Color Picker (Выбор цвета) и перемещаем ползунок в самый верх, чтобы выбрать цвет для бликов. Этот цвет поможет нам сформировать кости на лице, сосредоточив блики в тех местах, где больше всего света попадает на кожу.
Для каждого отдельного цвета создавайте новый слой. В этот раз режим смешивания оставляем на Normal (Нормальный). Выбранным цветом наносим блики. Очерчиваем форму носа, щеки, подбородок и лоб. Мазки кистью должны быть жесткими и грубыми, поэтому корректируем параметр Hardness (Жесткость) в районе 50-100%.
В этот раз режим смешивания оставляем на Normal (Нормальный). Выбранным цветом наносим блики. Очерчиваем форму носа, щеки, подбородок и лоб. Мазки кистью должны быть жесткими и грубыми, поэтому корректируем параметр Hardness (Жесткость) в районе 50-100%.
Шаг 2
Снова меняем оттенок, переместив ползунок вниз. Аккуратно смешиваем блики с более приглушенным оттенком коричневого. Во время работы не забывайте сравнивать свой рисунок с фото, чтобы убедиться, что вы находитесь на правильном пути.
6. Наносим полутона
Шаг 1
Если вам кажется, что цвета выглядят неправильно, не забывайте, что вы всегда можете добавить полутона и исправить картинку. Создаем новый слой и устанавливаем его режим смешивания на Overlay (Перекрытие). Используем предыдущий цвет для нанесения полутонов.
Шаг 2
Продолжаем экспериментировать с полутонами и рисуем на слоях в режиме наложения Overlay (Перекрытие). Вокруг глаз, рта и на лбу добавляем более красноватый оттенок. Помните, что в любой момент вы можете подкорректировать цвета, используя Hue/Saturation (Цветовой тон/Насыщенность).
Вокруг глаз, рта и на лбу добавляем более красноватый оттенок. Помните, что в любой момент вы можете подкорректировать цвета, используя Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 3
Добавляем более темный оттенок коричневого в местах с гиперпигментацией и особо затененных участках. Также этим оттенком можете выделить какие-то детали внешности. Закончив, объединяем все слои в режиме смешивания Overlay (Перекрытие) вместе.
7. Сглаживаем кожу
Шаг 1
Теперь девушка на рисунке становится более похожа на свой фотооригинал. Продолжаем смешивать цвета и создавать плавные переходы, используя мягкую круглую кисточку. Eyedropper Tool (I) (Пипеткой) подбираем соседние цвета и аккуратно смешиваем, чтобы не было резких переходов между оттенками. Корректируем Opacity (непрозрачность) кисти, чтобы получить более качественный и гладкий результат.
Корректируем Opacity (непрозрачность) кисти, чтобы получить более качественный и гладкий результат.
Шаг 2
На некоторых областях все еще заметны грубые мазки кистью, давайте исправим это. Создаем новый слой в режиме наложения Hard Light (Жесткий свет) и заполняем кожу сплошным цветом.
8. Блики и окружающий свет
Шаг 1
Добавим теплый оттенок на лице. Меняем цвет переднего плана на белый и на новом слое в режиме смешивания Overlay (Перекрытие) начинаем рисовать блики. Снова сосредотачиваем их в области щек, лба, носа и подбородка. Области с бликами всегда выдаются вперед, не забывайте об этом во время рисования.
Шаг 2
Так как женщина находится на улице, ее окружает естественный свет, который иногда имеет голубоватый оттенок. Использование этой особенности существенно увеличит реалистичность портрета. На том же слое в местах, где окружающий свет отражается от кожи, добавляем голубые блики.
Использование этой особенности существенно увеличит реалистичность портрета. На том же слое в местах, где окружающий свет отражается от кожи, добавляем голубые блики.
Теперь ее лицо выглядит более живым!
9. Рисуем текстуру кожи
Шаг 1
Перед добавлением текстуры постарайтесь сделать кожу как можно более гладкой. Используйте кисть с жесткостью 50-100% с достаточно высоким значением непрозрачности. Сгладив кожу, начинаем рисовать текстуру.
Шаг 2
Первый способ добавления текстуры – с помощью специальной кисти. Я буду использовать стандартную кисть Airbrush Soft Low Density. Кисточки, подходящие для рисования кожи, выглядят как группа мелких точек, которые идеально имитируют поры на коже. Этот набор гранж-кистей (платно) также отлично подойдет для имитации текстуры кожи.
Не переусердствуйте с добавлением текстуры. Создаем новый слой в режиме Overlay (Перекрытие) и начинаем рисовать поры, используя цвет щеки.
Создаем новый слой в режиме Overlay (Перекрытие) и начинаем рисовать поры, используя цвет щеки.
Шаг 3
Ничто в природе не идеально, в том числе и наша кожа, именно поэтому цифровая живопись зачастую выглядит неестественно. Быстрый способ добавить текстурности — это использовать фильтр Noise (Шум). Создаем новый слой, инструментом Paint Bucket Tool (G) (Заливка) заливаем его сплошным серым цветом.
Теперь переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и устанавливаем Amount (Количество) на 12%. После этого устанавливаем режим смешивания слоя с шумом на Overlay (Перекрытие) и уменьшаем Opacity (непрозрачность) до 38%.
10. Добавляем финальные штрихи
Мы почти добрались до финишной линии! На данном этапе очень важно определить, каких деталей не хватает портрету./full-frame-shot-of-human-skin-665520981-5967fe703df78c57f499cb06.jpg)
Короткими штрихами рисуем брови, очерчиваем линию рта и убираем лишнее по краям портрета, используя жесткую круглую кисть. При использовании мягкой кисти портрет будет выглядеть нечетким и размазанным, поэтому убедитесь, что Hardness (Жесткость) установлена на 100%.
Продолжаем добавлять другие детали, например, волосы и фон. Аккуратно рисуем переход между кожей и линией волос.
Не старайтесь идеально скопировать волосы с фото. Просто проводите линии, следуя общему направлению роста волос. Закончив, корректируем цвет, добавив синеватую тонировку с помощью Color Balance (Цветовой баланс).
Вот так выглядит финальный результат.
На этом все!
Насколько реалистичной будет кожа, зависит от того, насколько усердно вы работаете над своей техникой рисования. Изучайте фотографии разных людей, чтобы уловить разницу, и обращайте внимание на то, как освещение ложится на кожу.
Изучайте фотографии разных людей, чтобы уловить разницу, и обращайте внимание на то, как освещение ложится на кожу.
Изучайте разные типы и цвета кожи. Продолжайте практиковаться, пока не достигнете хороших результатов.
Надеюсь, этот урок придал вам хоть немного уверенности для работы с цифровой графикой.
Автор: Melody Nieves
| |||||||
Создание шейдера кожи в Майе 4.5
(урок рассчитан на пользователей, знакомых с интерфейсом Майи)
В этом уроке мы рассмотрим пару способов создания реалистичного шейдера кожи. Урок был написан используя Maya 4.5 , также, ознакомившись, вы сможете использовать эту технику и в других пакетах по трёхмерному моделированию . ..
..
Здесь расположены полезные материалы, которые могут помочь вам разобраться в тех или иных проблемах:
1. http://www.CGTalk.com— разбор шейдера кожи в Майе
2. http://www.3dcenter.ru — разбор шейдера кожи в Максе
3. Chris Kniffen — лучший урок по UW
4. http://www.3dtotal.com — хороший урок по шейдингу кожи
5. http://optidigit.com/stevens/shadetut.html — лучший урок по шейдингу кожи
6. http://www.Pixho.com — урок по созданию качественных бликов
Если к тому времени, как вы будете просматривать линк, и он уже не будет работать, вы можете скачать архив с моего сайта (здесь) …
Урок был написан используя материал 4 и 5ого пунктов. Огромная благодарность выражается Стивену Сталбергу за предоставленный материал и помощь (many thanks are expressing to mr. Stiven Stahlberg ).
Извините за плохое качество текстур, к тому моменту, как вы прочитаете этот урок, голова будет уже закончена и работа над текстурами, соответственно, завершена. Т.е. качество будет на уровне …
Т.е. качество будет на уровне …
В этом уроке я постараюсь подробно объяснить создание шейдера кожи одним из лучших и реалистичных способов, я не буду уделять много внимания текстурированию и освещению т.к. это уже не относится к шейдингу, уж извините. Итак, вооружимся терпением и приступим :
Часть 1: Освещение.
Освещение в сцене играет огромную роль. Оно очень сильно влияет на восприимчивость работы, на её реализм. Освещением можно передать всё душевное состояние персонажа, его эмоции, его настроение и многое другое… В принципе не только персонажа, но и всего, что его окружает… Итак, в моей сцене присутствует 3 Direct, 1 Spot источник света и 1 point light во рту — для того чтобы немножко затемнить ротовую полость т.к. она освещается другими источниками, путём ввода в Intensivity значения с отрицательным знаком «-» и включением Decay (это для того, чтобы затемнилась лишь часть лица, т.к. decay — это спад световой энергии с увеличением расстояния).
Часть 2: С чего всё начиналось . ..
..
А начиналось всё с того, что был создан «Слоёный материал» … Откройте Hypershade и создайте материал Layered Shader в окошке Graph, назовите его, допустим, Out_skin. Это будет наша финальная версия шейдера, отражающая результат всей нашей работы, в него мы будем вставлять остальные материалы, накладывая друг на друга. Не забудьте применить этот шейдер на вашего персонажа. На самом деле пользоваться этим материалом очень просто : просто накладываем один материал на другой и регулируем его свойства. Лучше всего регулировать прозрачность непосредственно в самих подключаемых материалах…
Теперь создадим материал Lambert ( это может быть так же и любой другой материал при условии, что значения его бликов будут сведены на ноль, например : Blinn, Phong, PhongE, я использовал Blinn, так же можно поверх добавить такой же материал, только цвет блика изменить на негативный, я обычно использую значение, равное -0,1) и закинем его в первый слой нашего Out_skin. |
Кожа кажется мёртвой, никаких признаков жизни в ней не наблюдается. А какие собственно есть сами признаки жизни? В первую очередь это температура! Кожа должна излучать тепло. Поэкспериментируем со значениями ambient color & incandenscense до тех пор, пока не получим желаемого нагрева, только не переборщите 😉 Я же нарисовал карту в фотошопе и кинул её в ambient и incandescense каналы. Выглядит неплохо, но по-прежнему не очень реалистично… Не забудьте учесть окружающие человека условия — т.е. если это мороз, то цвет ambient & incandenscense channels должен быть розоватым или голубоватым, если же это жаркое солнце, то оранжеватым… |
Отступив от урока мистера Стивена Сталберга я от себя добавил несколько новых узлов (добавил Diffuse, Reflected и Translucece карты, это тоже имеет большое значение). |
Часть 3 : Имитация подкожного рассеивания.(translucency fake)
Терминология Стивена Сталберга : Дневная сторона, Ночная сторона и Терминатор. Я думаю объяснять не надо. Скажу лишь, что на дневную сторону должна попадать основная часть испускаемого света, на ночную — меньше, совсем чуток, ну а терминатор — это пространство между этими двумя сторонами. Настройте цвета Ramp так, чтобы дневная сторона имела голубоватый оттенок, терминатор — красноватый, ну а ночная сторона — красноватый, или чёрный.
Вот здесь придётся повеселиться 😉 Возьмите любой мультяшный шейдер, лучше чтоб он отличается простым контролем и хорошим результатом. Я использовал Simple Toon v1. 0, который можно скачать, нажав сюда. Удалите из него всё лишнее и поменяйте начальный материал Blinn на Lambert дабы избежать ненужных бликов. Так же нужно сделать выходной материал (куда будет подключён мультяшный шейдер) прозрачным. В итоге у вас должно получиться так, как на картинке.
0, который можно скачать, нажав сюда. Удалите из него всё лишнее и поменяйте начальный материал Blinn на Lambert дабы избежать ненужных бликов. Так же нужно сделать выходной материал (куда будет подключён мультяшный шейдер) прозрачным. В итоге у вас должно получиться так, как на картинке.
В Майе можно устанавливать значения цвета с отрицательным знаком, если делать так, то голубоватый цвет с отрицательным значением высосет сам себя и получится мощный тёмно-оранжевый цвет. Нажмите на цвет в градиенте, у вас откроется окошко с цветовой палитрой … В свитке Sliders подряд идут 3 буквы : H — hue, S — saturation, V — value -это и есть нашё значение, в нём и введите в значение знак «-«. Это даст вам хорошие и мощные тени в затемнённых местах. Если вы этого не сделаете, все затемнённые места будут ярко красными — т.е. фактически теней не будет вообще! Или будут, но очень слабые 😉
Так же существует и другой способ : вместо Sampler Info, Lambert и Ramp создайте Ramp Shader . Этот способ более новый и удобный в использовании… Дело в том, что пользуясь старой техникой, изменить прозрачность translucency_fake нужно затемнять сам цвет, Ramp Shader позволяет менять прозрачность без изменения самого цвета. Просто-напросто замените первые три звена на ramp Shader, и соедините с основной кожей (Blinn, или что там у вас) так же как и раньше — outColor a incandescence. Правда я ещё особо его не испытывал — предпочитаю старый, добрый и проверенный способ!
Этот способ более новый и удобный в использовании… Дело в том, что пользуясь старой техникой, изменить прозрачность translucency_fake нужно затемнять сам цвет, Ramp Shader позволяет менять прозрачность без изменения самого цвета. Просто-напросто замените первые три звена на ramp Shader, и соедините с основной кожей (Blinn, или что там у вас) так же как и раньше — outColor a incandescence. Правда я ещё особо его не испытывал — предпочитаю старый, добрый и проверенный способ!
Короче говоря, смотрите : вот, что примерно должно получиться (конечно же вы можете отрегулировать translucency fake на ваш вкус)…
Так же можно добавить в Layered Shader материал, имитирующий SSS (Sub Surface Scattering). Существует куча таких шейдеров, но достать или сделать действительно хороший sss-шейдер очень сложно ! Я использовал SSS скрипт с сайта Emmanuel Campin.
Часть 4 : Создаём блики.
В этой части мы будем добавлять блики на поверхность кожи … Как известно, кожа бывает сухой и влажной, и распространение и мощность бликов зависят от её состояния. При создании бликов лучше всего разделить их на два разных слоя : на первом слое будут расположены слабые блики, но распространятся они будут по всей поверхности модели чтобы придать ей влажный вид. На втором мощные и глянцевые блики, которые будут увеличивается в мощности относительно расстояния от поверхности объекта до источника света. Шейдер создаётся из прозрачных Blinn или PhongE (не имеет особого значения) материалов. Так же можно сделать один слой с Blinn материалом, а другой PhongE материалом.
При создании бликов лучше всего разделить их на два разных слоя : на первом слое будут расположены слабые блики, но распространятся они будут по всей поверхности модели чтобы придать ей влажный вид. На втором мощные и глянцевые блики, которые будут увеличивается в мощности относительно расстояния от поверхности объекта до источника света. Шейдер создаётся из прозрачных Blinn или PhongE (не имеет особого значения) материалов. Так же можно сделать один слой с Blinn материалом, а другой PhongE материалом.
Как я уже говорил, шейдер бликов состоит из 2ух материалов : один — мощный backlight блик, второй — слабый, но распространяется по всей поверхности модели.
Сейчас мы рассмотрим создание мощного блика на основе backlight shader-а. Самое главное, чего нужно добиться в материале бликов — интенсивность, уменьшающаяся относительно отдаления материала от источника света т.е. там, куда падает основной поток света блик мощный, широкий , дальше, где света становится меньше, блик ослабевает и становится прозрачнее и распространяется на меньшую территорию, приобретая голубоватый оттенок. В Майе этим можно управлять с помощью Ramp-ов и утилиты Blend. Лучше не делать блик слишком большим для того, чтобы не пересветить нейтральную сторону. Bump карта должна быть надета на блики в обязательном порядке и должна иметь большие значения, чем остальные рельефные карты. Шейдер бликов создаётся на основе Emmanuel Campin’s backlight shader. Вы можете скачать шейдер, с официального сайта автора www.pixho.com .
В Майе этим можно управлять с помощью Ramp-ов и утилиты Blend. Лучше не делать блик слишком большим для того, чтобы не пересветить нейтральную сторону. Bump карта должна быть надета на блики в обязательном порядке и должна иметь большие значения, чем остальные рельефные карты. Шейдер бликов создаётся на основе Emmanuel Campin’s backlight shader. Вы можете скачать шейдер, с официального сайта автора www.pixho.com .
Вот так должен выглядеть этот «backlight shader» при использовании Blinn :
Если жн вы хотели бы попробовать сделать backlight блик через PhongE материал, вы можете создать их так :
Как видите, различий, кроме материала, в шейдинге нет.
Не забудьте прикрепить bump к шейдерам бликов.
Поэкстпериментируйте со значениями рампа и бленда , и запомните, что PhongE должен иметь значение 0.8 в Roughness и 1.0 в Highlight Size, так же утилиту blend colors нужно полключить к PhongE через Specular Color. Для создания backlight блика нужно, чтобы утилита blend colors имела вверху небесно-голубой цвет, а внизу чёрный.
Когда делаем блик, имитирующий влажность кожи, предыдущих действий с утилитами выполнять не нужно.
Baclight шейдером легче управлять, если установить материал блика, Blinn. Таким образом можно будет указать блику сильноосвещаемые и слабоосвещаемые места с помощью specular или diffuse карты. При использовании PhongE материала этого сделать нельзя, зато он выглядит более глянцево.
Влажный, слабый блик делается очень просто : просто прикрепим к материалу (Blinn) specular карту с участками наибольшей интенсивности бликов… По желанию можно отказаться от этого блика.
Вот как выглядит моя голова с бликами, имитирующими влажность (голова потная, поэтому мощность бликов на уровне):
А вот она же, только с бликом из backlight шейдера:
В заключении следует создать карту, такую же как translucence, но только с ушами и подключить её к incandescense каналу материала влажных бликов. Результатом будут покрасневшие уши. Отрегулируйте параметры покраснения на ваше усмотрение.
Часть 5 : Второй способ шейдинга.
Всё, о чём я говорил до этого относилось к уроку по шейдингу кожи от Стивена Сталберга. В этой же части я рассмотрю путь, предложенный Джулианом Джереми Джонсоном-Мортимером.
Итак, на самом деле большая часть этого тутора сделана на основе урока мистера Стивена, но есть и существенные отличия: отличие заключается в первых слоях. Стивен Сталберг предлагал использовать Ambient color и Incandesecense для «оживления» персонажа , Джулиан делает по другому.
Второй способ заключается в следующем: создаются два слоя, один из которых — просто «кожа», а другой — то, что под кожей 😉 Вместо того, чтобы при помощи Ambient освещать саму кожу, мы создадим под ней эффект подповерхностного рассеивания с большим цветовым значением и придадим ему розоватый цвет путём вариаций с двумерными или трёхмерными встроенными процедурными шейдерами. Эффект подповерхностного рассеивания высветлит и оживит кожу в заданных местах и отпадёт нужда в создании Ambient color соединения.
Создаём материал Lambert и кидаем его в самый первый слой слоёного шейдера Out_skin. Это наш подкожный тёплый слой. Добавим к нему диффузную и транслюцентную текстурные карты. Так же добавим в Color шейдер Pinkskin, который можно скачать отсюда или сделать самому. Главное в этом pinkskin шейдере заключается в симпатичных вариациях цвета с розоватыми оттенками, добиться этого можно при помощи 3д текстуры Fractal, прибавив к ней одну из Color Utilites чтобы задать нужный цвет. Так же нужно добавить теплоты к слою при помощи Translucence fake, как я уже оговаривал раньше. В общем резудьтат должен быть похож на мой :
На второй слой Out_skin кинем саму кожу. Скачаем отсюда скиншейдер, который даёт коже интересные тона. Подключим к нему цветовую карту и рефлекшн карту, а так же бамп и получим кожный покров. В этой части сложнее всего будет разобраться со скиншейдером, используемом в данном слое. Этот скиншейдер очень сложно контролировать, но я всё же попробую кое-что объяснить. Надеюсь это вам поможет :
Надеюсь это вам поможет :
Anistotrophy — лучше всего поставить цвет, достаточно приближённый к цвету Color map, чтобы материал не был пересвечен. В итоге кожа будет «отеплена» выбранным цветом.
Dermis — лучше оставить значение приближённым к его значению, установленному по умолчанию.
Epidermis — Надкожный слой, туда нужно вставить цветовую карту.
Затем просто сделаем кожный покров по-прозрачнее до тех пор, пока кожа не будет достаточно симпатичного цвета.
Установим в Layered Shader (Out_skin) первым — наш pinkskin, а вторым — саму «кожу» и сделаем его по-прозрачнее.
Вот, кажись, и всё …
Часть 6 : Как должны выглядеть текстурные карты.
В данной постановке я использовал следующие карты :
Color map
Bump map
Diffuse map
Specular map
Ambient map
Reflection map
Translucence map
Теперь я постараюсь объяснить что это за карты, как они должны выглядеть и зачем они нужны :
- Color map — цветовая текстура — основа основ 🙂 по самому названию понятно, что эта за текстура.
 Выглядеть она может как вам угодно. Т.е., конечно же, она должна в полном объёме передавать цвет человеческой кожи.
Выглядеть она может как вам угодно. Т.е., конечно же, она должна в полном объёме передавать цвет человеческой кожи. - Bump map — рельефная карта — текстура передаёт неровности человеческой кожи. Для удобства и правильности работы должна быть выполнена монотонно. Светлые участки говорят о поднятии, тёмные — об снижении рельефа. На этой карте должны присутствовать все прыщи, морщины, складки и всё подобное.
- Diffuse map — монотонная карта. На этой текстуре должны быть отображены все шрамы, родинки, прыщики, складки и всё такое. Отображать неровности поверхности не стоит т.к. это Диффузная карта и все участки, что темнее будут освещены меньше, те, что светлее — больше. Т.е. принцип работы и всего того, что мы с ней делаем — распределение интенсивности освещения участков.
- Specular color map — спекулярная карта. Цветовая. Эта карта по своим свойствам схожа с диффузной. Она определяет мощность и цвет освещаемых участков и их положение. Для этой карты стоит расположить у объекта источник света и запечь тени и сам материал.
 В моём случае я разместил у лба один источник Ambient light и один Direct light. Затем в HyperShade заходим в меню Edit и выбираем там пункт Convert to file texture, т.е. кубик справа от него. Настраиваем параметры так, как показано на картинке ниже:
В моём случае я разместил у лба один источник Ambient light и один Direct light. Затем в HyperShade заходим в меню Edit и выбираем там пункт Convert to file texture, т.е. кубик справа от него. Настраиваем параметры так, как показано на картинке ниже: - Ambient color map — многоцветная текстура. Всесторонне освещает поверхность заданным цветом. Чем цвет ярче, тем сильнее свечение.
- Reflection color map — карта многоцветная, отражает заданный цвет от поверхности. Даёт довольно интересные оттенки.
- Translucence map — цветовая карта, имитирующая подповерхностное рассеивание. В моём случае акцент делается на уши и нос. Кому ещё не понятно, то участки кожи с хрящами, без костей, должны быть самыми транслюцентными т.к. нет костей, следовательно нет преград для света, кроме кожи и хрящей, но они особо свет не остановят. Транслюцентность хорошо заметна и объясняется на примере из жизни — находясь напротив света, у человека просвечиваются уши. Обратите внимание на то, что они не прозрачны, но через них проходит свет.

Просмотреть уменьшенный вариант моих текстур можно щёлкнув на одно из названий карт в начале страницы.
Примечание : прошу вас, если вам нужен хороший результат, уделите бОльшую часть внимания текстурам, поймите как они действуют и нарисуйте их в самом большом разрешении, таком, какое способен вытянуть ваш компьютер 😉 Тогда всё будет путём …
Персонаж и текстуры не супер, но всё же я постарался разъяснить суть всей этой затеи, удачи вам… Вы можете лучше, чем Я, я тоже могу 😉
Будем ждать новых достижений ! на этом всё, пока……….
Чтобы просмотреть результат , щёлкните сюда
Автор: Щугарев Андрей Николаевич aka RealmMaster (realMaster)
Урок создан на основе туторов Стивена Сталберга и Джулиана Джереми Джонсона-Мортимера. Им же мною выражается огромная благодарность.
Author: Schugarev Andrew Nickolaevich aka RealmMaster (realMaster)
The tut was written by Steven Stahlberg’s and Julian Jeremy Johnson-Mortimer’s tutorials. Many thanks them.
Many thanks them.
%d1%82%d0%b5%d0%ba%d1%81%d1%82%d1%83%d1%80%d0%b0 %d0%ba%d0%be%d0%b6%d0%b8 PNG образ | Векторы и PSD-файлы
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
ма дурга лицо индуистский праздник карта
5000*5000
Сделано в 1989 году ограниченным тиражом типография премиум футболка дизайн вектор
5000*5000
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
Ручная роспись борода ба zihu большая борода
1200*1200
череп и кот с доброй ночи типографика каракули иллюстрация для плаката наклейки или одежды паровая волна синтвейв эстетика 80 х годов
1200*1200
Ретро трехмерный цветной градиент 80 х арт дизайн
1200*1200
микс ленты ретро кассеты
1200*1200
ТВ игра 80 х в стиле ретро
1200*1200
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
игровой автомат с джекпотом тройная семерка на плоском дизайне в стиле ретро 80 х 90 х годов
1200*1200
поп арт 80 х патч стикер
3508*2480
Ретро музыкальное радио
1200*1200
Закир навид ашик ба урду каллиграфия бесплатные eps и png
5000*5000
80 от большой распродажи постер
1200*1200
студент отмечает что примечание образования плоский цветной значок вектора значок ба
5556*5556
милый слоненок сидит на облаке
5001*5001
золото смешанное с зеленым в 3д числах 81
1200*1200
ретро радуга сердце
1200*1200
аудио кассета плоский дизайн
1200*1200
3д 80
3000*3000
бумбокс с разноцветными музыкальными нотами
1200*1200
я выбираю быть геймером потому что в реальной жизни ничего эпического не происходит
1200*1200
3d номер 80 золотая распродажа
5000*5000
значок кассеты мультяшном стиле
5000*5000
голова льва ретро очки векторная иллюстрация король лев
5000*5000
рисованный мультфильм счастливый конец блюдо на банджо шеф
2000*2000
набор векторных продаж этикетки
800*800
красивый современный всплеск кофе с кофе в зернах
3333*3333
пример с австралией праздник плакат или баннер
1200*1200
милый призрак с фэнтезийной типографикой каракули иллюстрации для плаката наклейки или одежды паровой волны синтвейв эстетика 80 х годов
1200*1200
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
все радужные цвета морщинистый фольги
1200*1200
Ретро тема вечеринка микрофон геометрический плакат
1200*1200
набор векторных продаж этикетки
800*800
вектор поп арт иллюстрацией черная женщина шопинг
800*800
мемфис бесшовной схеме 80s 90 все стили
4167*4167
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
3d номер 80 золотая роскошь
5000*5000
ба конфеты шоколад
800*800
поп арт 80 х патч стикер
3508*2480
крутой череп с типографикой мечты каракули иллюстрация для плаката наклейки или одежды паровая волна синтвейв эстетика 80 х годов
1200*1200
рисованной радио 80 х
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
милая ретро девушка 80 х 90 х годов
800*800
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
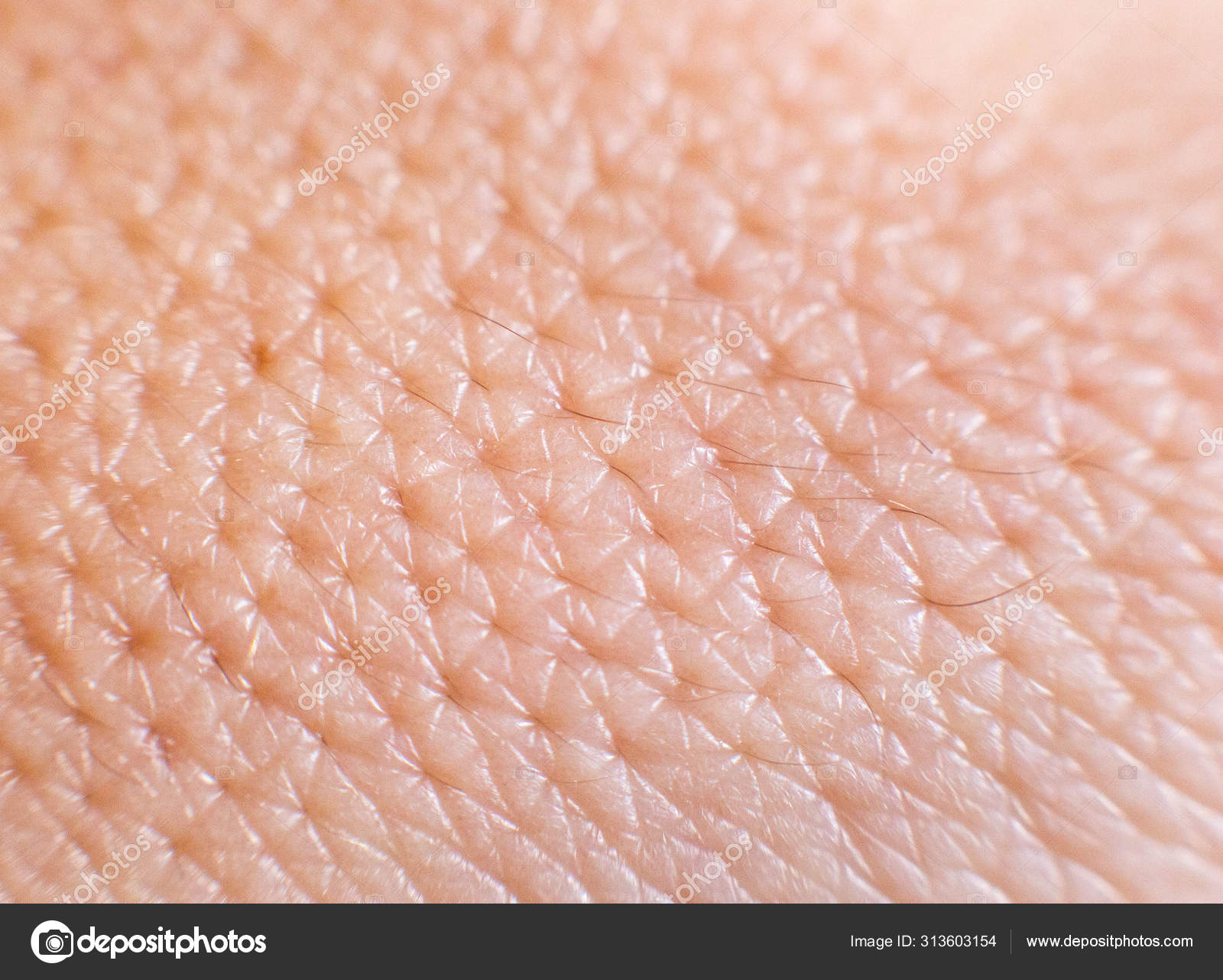
Разработка искусственной кожи, имеющей текстуру кожи человека (реализация и оценка текстуры кожи человека путем имитации рисунка формы поверхности и эластичной структуры)
@article {b219c489789f4037869cced0d1163b03,
title = «Разработка искусственной кожи на основе кожи человека- подобная текстура (реализация и оценка текстуры кожи человека путем имитации структуры формы поверхности и эластичной структуры) «,
abstract =» Искусственная кожа, имеющая текстуру кожи человека, необходима для разработки систем тактильной оценки и для роботов, которые имеют физический контакт с людьми. В этой статье описывается новый тип искусственной кожи, имеющей текстуру кожи, подобную человеческой, и модель восприятия текстуры человека. Искусственная кожа разработана путем имитации рисунка формы поверхности и эластичной структуры кожи человека. Соответствующая смачиваемость и фрикционные свойства искусственной кожи достигаются за счет изменения формы поверхности. Путем сенсорной оценки мы подтверждаем, что искусственная кожа имеет текстуру, подобную коже человека, благодаря рисунку формы поверхности и эластичной структуре. Кроме того, мы строим модель восприятия текстуры кожи путем многомерного анализа физических параметров и оценок тактильных факторов.Эта модель может указать, какой фактор важен для текстуры кожи человека. На основе результатов может быть создана искусственная кожа с дополнительной текстурой, подобной коже. «,
В этой статье описывается новый тип искусственной кожи, имеющей текстуру кожи, подобную человеческой, и модель восприятия текстуры человека. Искусственная кожа разработана путем имитации рисунка формы поверхности и эластичной структуры кожи человека. Соответствующая смачиваемость и фрикционные свойства искусственной кожи достигаются за счет изменения формы поверхности. Путем сенсорной оценки мы подтверждаем, что искусственная кожа имеет текстуру, подобную коже человека, благодаря рисунку формы поверхности и эластичной структуре. Кроме того, мы строим модель восприятия текстуры кожи путем многомерного анализа физических параметров и оценок тактильных факторов.Эта модель может указать, какой фактор важен для текстуры кожи человека. На основе результатов может быть создана искусственная кожа с дополнительной текстурой, подобной коже. «,
keywords =» Искусственная кожа, эластичная структура, восприятие текстуры «,
author =» Хирокадзу Сирадо, Ёсимунэ Нономура и Такаши Маэно «,
note = «Авторские права: Copyright 2020 Elsevier BV, Все права защищены. «,
«,
год = «2007»,
месяц = февраль,
doi = «10.1299 / kikaic.73.541 «,
language =» English «,
volume =» 73 «,
pages =» 541-546 «,
journal =» Nihon Kikai Gakkai Ronbunshu, C Hen / Транзакции Японское общество инженеров-механиков, часть C «,
issn =» 0387-5024 «,
publisher =» Японское общество инженеров-механиков «,
number =» 2 «,
}
Кожа человека (текстура)
Кожа человека (Текстура) ФИЛЬТР КУЗНИЦА «Кожа человека» — одна из 6916 текстур в Filter Forge — мощном графическом программном обеспечении для Windows и Mac с тысячами фотоэффектов и бесшовных текстур, а также визуальным редактором для создания пользовательских фильтров.Все текстуры в Filter Forge являются процедурными, независимыми от разрешения и могут быть бесшовными. Вы можете изменить внешний вид этой текстуры с помощью настроек фильтра, просмотреть 30 000 рандомизированных вариантов и визуализировать карты текстур для игровых движков. Скачайте Filter Forge, чтобы использовать эту текстуру.
Скачайте Filter Forge, чтобы использовать эту текстуру.
Чтобы открыть этот фильтр, на вашем компьютере должен быть установлен Filter Forge 1.0 или выше . Если он еще не установлен, щелкните здесь, чтобы загрузить Filter Forge.
Внимание: сегодня запланировано техническое обслуживание библиотечного сервера. Если вам не удается загрузить фильтры, повторите попытку через несколько часов.
Об этом фильтре
Автор
Описание
Кожа человека с порами и прожилками
Ключевые слова
Кожа человека Поры Поры Вены Артерии
Награды
Этот фильтр принес своему автору одну из наших наград.Они предоставляются авторам популярных фильтров и включают бесплатную копию Filter Forge.
Детали фильтра
- Загрузок: 3435
- Добавлено: 13 июня 2006 г.

- Рейтинг использования: Высокий
- Комментарии (0)
Элементы управления фильтром
- Цвет прожилок
- Цвет веснушек
- Цвет кожи
- Непрозрачность пор
- Глубина пор
- Непрозрачность артерий
- Непрозрачность вен
- Непрозрачность веснушек
- Изменение цвета
Статистический анализ текстуры и цвета кожи для классификации и диагностики кожных заболеваний человека
Совещание врачей по уходу за кожей и вилиго
15-16 сентября 2016 г. Берлин, Германия
Гаятри Джоши
Инженерный колледж ACS, Индия
Плакаты и принятые тезисы : J Clin Exp Dermatol Res
Аннотация : Текстура относится к визуальным узорам или пространственному расположению пикселей.Анализ текстуры кожи играет жизненно важную роль в оценке кожи. здоровье и диагностике кожных заболеваний. Текстурный анализ выполняется структурным, статистическим, модельным, основанным на преобразовании.
техники. Статистический анализ текстуры в основном зависит от извлечения признаков, которое может быть выполнено с помощью GLCM (уровень серого.
Matrix) и WDM (мультиплексирование с разделением по длине волны). Извлеченные признаки используются для классификации текстуры. Кожа
Текстура может быть проанализирована с использованием параметров матрицы интенсивности пикселей и GLCM.Исследование, проведенное нашей командой, показывает, что Pixel
Матрица интенсивности часто работает лучше, чем GLCM для анализа текстуры кожи. Ниже приведены результаты исследований нашего «Текстурного
Анализ и диагностика заболеваний ». Пилотное исследование, проведенное нашей командой анализа текстуры биомедицинского отдела. ACSCE,
Бангалор. В своей лекции я хотел бы осветить результаты нашего исследования по анализу текстуры кожи, чтобы классифицировать кожу различных частей
тело.
здоровье и диагностике кожных заболеваний. Текстурный анализ выполняется структурным, статистическим, модельным, основанным на преобразовании.
техники. Статистический анализ текстуры в основном зависит от извлечения признаков, которое может быть выполнено с помощью GLCM (уровень серого.
Matrix) и WDM (мультиплексирование с разделением по длине волны). Извлеченные признаки используются для классификации текстуры. Кожа
Текстура может быть проанализирована с использованием параметров матрицы интенсивности пикселей и GLCM.Исследование, проведенное нашей командой, показывает, что Pixel
Матрица интенсивности часто работает лучше, чем GLCM для анализа текстуры кожи. Ниже приведены результаты исследований нашего «Текстурного
Анализ и диагностика заболеваний ». Пилотное исследование, проведенное нашей командой анализа текстуры биомедицинского отдела. ACSCE,
Бангалор. В своей лекции я хотел бы осветить результаты нашего исследования по анализу текстуры кожи, чтобы классифицировать кожу различных частей
тело. Параметры матрицы интенсивности пикселей лучше, чем GLCM, при идентификации текстуры кожи GLCM.Интересующий регион
затем выбран; выбранная интересующая область представляет собой изображение RGB, которое затем преобразуется в серое изображение. Рентабельность инвестиций должна быть не менее 400
до 600 пикселей для получения надежных результатов. Для этой работы набор нормальных родинок и еще один набор аномальных родинок (по три изображения для каждого набора).
взяты для экспериментов. Ковариация, стандартное отклонение, среднее значение fv (пиксель максимальной интенсивности) находятся для каждого изображения.
На основании полученных значений составляется правило принятия решения для проверки отклонения от нормы интересующего изображения.Существует сильная связь между
цвет кожи родинки и ее патологический статус, т.е. здоровая она или злокачественная. Когда родинка злокачественная, ее цвет очень высок.
отличается от здорового, поэтому в золотом правиле (A, B, C, D и E) метод диагностики параметров, используемый в
при диагностике рака кожи цвет играет жизненно важную роль.
Параметры матрицы интенсивности пикселей лучше, чем GLCM, при идентификации текстуры кожи GLCM.Интересующий регион
затем выбран; выбранная интересующая область представляет собой изображение RGB, которое затем преобразуется в серое изображение. Рентабельность инвестиций должна быть не менее 400
до 600 пикселей для получения надежных результатов. Для этой работы набор нормальных родинок и еще один набор аномальных родинок (по три изображения для каждого набора).
взяты для экспериментов. Ковариация, стандартное отклонение, среднее значение fv (пиксель максимальной интенсивности) находятся для каждого изображения.
На основании полученных значений составляется правило принятия решения для проверки отклонения от нормы интересующего изображения.Существует сильная связь между
цвет кожи родинки и ее патологический статус, т.е. здоровая она или злокачественная. Когда родинка злокачественная, ее цвет очень высок.
отличается от здорового, поэтому в золотом правиле (A, B, C, D и E) метод диагностики параметров, используемый в
при диагностике рака кожи цвет играет жизненно важную роль.
Электронная почта: [электронная почта защищена]
Торговая площадка Second Life — человек
Искать в
Все TexturesFlowers categoriesAnimalsApparelAppliancesArchitecturalArmorArtAudio и VideoAvatar AccessoriesBars и ClubsBedroom FurnitureBedsBirdsBirthdayBoatsBroochesBuilding и ComponentsBuildings объектов и других StructuresBusinessBusiness FurnitureBusiness SignsCarsCarsCars и TrucksCategoryCats и DogsCelebrationsChests и CabinetsChristmasClothingCommercial StructuresComputer EquipmentDecorDesksDining номер FurnitureElectronicsErotic ArtExplosivesExterior DecorExterior Стена TexturesFabric TexturesFloor и PlantsFurnitureFurnitureGadgetsGamesGlassesGround TexturesGround VehiclesHairHair TexturesHalloweenHalloween DecorationsHandgunsHatsHats, перчатки и ScarvesHolidaysHome офис FurnitureHome и День GardenHorsesHospitalsIndependence (США ) НасекомыеУкрашения и часыКухонная мебельЛампы и фонариЛандшафтный дизайнФонариОсвещениеМебель для гостинойМашинимаМорские животныеМаскиМужскиеШтаныМужские рубашкиМужские футболкиМужские футболкиИнструменты для создания сеткиБоевая техникаРазное. BusinessMiscellaneous FunMotorcyclesMulti-номер FurnitureMusicMusical InstrumentsNature и релаксация AudioNew YearsNon-Scripted WeaponsOffice мебельПрочей AnimalsOther AudioOther Строительство ComponentsOther Ground автомобилиПрочие Главного и GardenOther ScriptsOther StructuresOther WeaponsOutdoor ChairsOutdoor благоустройстваСредство OtherOutdoor StatuesPaintingsPhotosPlanesPostersRecreation и EntertainmentReptilesResidential StructuresRetailRetail DisplaysRevolversRodentsScriptsSculptures & StatuesSecuritySignsSingle Family HousesSt Патрик DayStatic / Дисплей VehiclesStoolsStructural ComponentsTexturesTrainsTrucksUnisexUnisex пижамы и День UnderwearValentine в DayValentine в DecorationsVehiclesVehiclesWall Искусство и фрескиСтены ГардеробыОружиеЗимние текстурыЗимние текстурыЖенская женская обувь Другая женская обувь
BusinessMiscellaneous FunMotorcyclesMulti-номер FurnitureMusicMusical InstrumentsNature и релаксация AudioNew YearsNon-Scripted WeaponsOffice мебельПрочей AnimalsOther AudioOther Строительство ComponentsOther Ground автомобилиПрочие Главного и GardenOther ScriptsOther StructuresOther WeaponsOutdoor ChairsOutdoor благоустройстваСредство OtherOutdoor StatuesPaintingsPhotosPlanesPostersRecreation и EntertainmentReptilesResidential StructuresRetailRetail DisplaysRevolversRodentsScriptsSculptures & StatuesSecuritySignsSingle Family HousesSt Патрик DayStatic / Дисплей VehiclesStoolsStructural ComponentsTexturesTrainsTrucksUnisexUnisex пижамы и День UnderwearValentine в DayValentine в DecorationsVehiclesVehiclesWall Искусство и фрескиСтены ГардеробыОружиеЗимние текстурыЗимние текстурыЖенская женская обувь Другая женская обувь
Показать уровни зрелости Помощь Общие Общие, Умеренные Общие, Умеренные, Взрослые Взрослые
Ключевые слова Помощь
Микроскинов Substance Source: Части тела
В этом месяце Substance Source увеличивает мельчайшие детали тела. Коллекция включает 52 новых гибридных микрокожих материала высокого разрешения. Текстуры предназначены для художников по персонажам и созданы в сотрудничестве с нашими друзьями из Texturing XYZ.
Коллекция включает 52 новых гибридных микрокожих материала высокого разрешения. Текстуры предназначены для художников по персонажам и созданы в сотрудничестве с нашими друзьями из Texturing XYZ.
Приготовьте увлажняющий лосьон: мы увеличиваем масштаб каждой поры и морщинки на человеческой коже … с некоторыми сюрпризами.
Некоторое время назад мы добавили микротекстуры эпидермиса лица в Substance Source. Недавно мы встроили полные сканы лица в Substance Painter, что позволяет художникам создавать очень реалистичные выражения персонажей.Сегодня мы стремимся расширить эту коллекцию выбором материалов микрокожи частей тела. Ваши персонажи становятся текстурированными с головы до пят с таким же уровнем реализма!
Присмотритесь, как это делает любой профессиональный персонаж, и вы заметите, что цвет кожи, толщина поверхности и зернистость никогда не бывают однородными и отличаются от одного человека к другому. Микрозернистость эпидермиса моделируется формой тела; он также скользит по поверхности мышц и растягивается при движении тела.
Организовали подбор в разные части кузова . Для каждого из них мы собрали несколько образцов, которые должны позволить вам смешать несколько зерен вместе в Substance Painter. Таким образом, вы каждый раз будете получать подлинную и уникальную комбинацию.
И чтобы обеспечить высочайшее качество, мы заключили партнерские отношения с ведущим специалистом в области микрозахвата кожи — это просто еще один способ сказать: «Я сканирую голых людей» — Texturing XYZ.
Что находится в микротекстуре кожи?
Каждый материал микропокрытия в этом выпуске является мозаичным и поставляется с картой смещения с высоким разрешением.И зернистость, и цветовая карта однородны, что означает отсутствие дефектов на микрокожинах. У каждого материала также есть следующие карты: шероховатость / уровень отражения / рассеивание.
Теперь давайте разрежем тело на разные части. Для каждой категории вы найдете набор микрозернов, зафиксированных как у мужчин, так и у женщин. Да, мы полностью осознаем, что эти предложения жуткие.
Да, мы полностью осознаем, что эти предложения жуткие.
Arm Micro Skin
Body Micro Skin
Back Micro Skin
Leg Micro Skin
Приготовьтесь к интенсивному сеансу окраски тела в Substance Painter:
Извините, ваш браузер не поддерживает встроенное видео Воспроизвести
Режим цвета кожи: простой способ создания вариаций
Было бы несправедливо просто доставлять текстуры! Да, доступно бесконечное количество различных зерен кожи, но при этом диапазон предоставляемых цветов кожи одинаково неограничен.
Гибридные активы для полного сеанса макияжа.
Команда пошла дальше скинов и создала гибридные материалы. Эти настраиваемые материалы сочетают в себе точность зернистости с процедурными фильтрами, которые, в свою очередь, позволяют художникам настраивать каждый ресурс по мере необходимости.
Помимо шероховатости материала, у вас будет возможность изменять пигментацию, а также тонкие цветовые вариации на основе васкуляризации поверхности. Встроенные предустановленные значения непосредственно в файл.sbsar позволяет настраивать цвета, изменяя такие детали, как уровень загара. И чтобы еще больше снять любые художественные ограничения, мы обновили все ресурсы микрокожи лица в Substance Source с помощью этих шаблонов гибридизации.
Встроенные предустановленные значения непосредственно в файл.sbsar позволяет настраивать цвета, изменяя такие детали, как уровень загара. И чтобы еще больше снять любые художественные ограничения, мы обновили все ресурсы микрокожи лица в Substance Source с помощью этих шаблонов гибридизации.
Еще кое-что…
Не ограничиваясь вариациями микрозернистости кожи, уникальность любого персонажа заключается в деталях. Некоторые называют их недостатками, но именно эти детали делают проект более реалистичным и заслуживающим доверия. В настоящее время типичным подходом является включение этих элементов в моделирование, но это может занять много времени и ресурсов, особенно если вы хотите добавить микродетали.
Разве не было бы забавно добавить вместо этого некоторые из этих деталей в текстурирование? Что ж, это то, над чем наша команда работала для вас.
Вот краткий обзор того, что нас ждет!
Больше не нужно лепить мелкие детали. Мы создали процедурные генераторы родинок, шрамов, прыщей и многого другого, чтобы вы могли добавить безграничный набор уникальных характеристик поверх микрозернов.
Просто нарисуйте эти детали локально на вашей модели в Substance Painter.
Генераторы деталей становятся декалями в Substance Painter — измените параметр режима кисти на рисование, и вы сможете смешать детали с кожей. И вы по-прежнему полностью контролируете атрибуты, характерные для деталей, такие как их размер, форма, цвет и т. Д.
Материал Skin Mole в Substance Painter
Извините, ваш браузер не поддерживает встроенные видео Воспроизвести
Hypertrophic Wild Scar Material в Substance Painter
Извините, ваш браузер не поддерживает встроенное видео Play
Это все для сегодня! Однако держите глаза открытыми, поскольку это только начало.Полная коллекция деталей кожи очень скоро появится на Substance Source вместе с несколькими сюрпризами. Мы готовим набор элементов, воспроизводящих ресурсы, которые будут сочетаться с микрозернами кожи, такими как веснушки, прыщи, порезы, швы, ожоги и другие «интересные» элементы, которые могут быть удобными и забавными.

 Шею, ладони и уши в другой раз).
Шею, ладони и уши в другой раз). Бывают случаи – когда необходимо отретушировать качественно портрет, но при этом исходная фотография оставляет желать лучшего – отсутствуют микроконтраст и детали. Проще говоря – кожа замыленная, человек выглядит как восковая фигура.
Бывают случаи – когда необходимо отретушировать качественно портрет, но при этом исходная фотография оставляет желать лучшего – отсутствуют микроконтраст и детали. Проще говоря – кожа замыленная, человек выглядит как восковая фигура. Проще говоря – кожа на носу отличается от кожи на лбу и щеках и нельзя просто залить все одной текстурой (или шумом).Чтобы было проще ориентироваться, я разделю все лицо на условные зоны – щеки, носогубной треугольник, нос, области вокруг глаз, лоб и подбородок. Для каждой зоны есть подходящие текстуры, которые вы скачали. Самыми проблемными участками я считаю нос и области вокруг глаз. У носа обычно кожа гладкая и крупные поры. Глаза – мелкая сетка мимических морщин.
Проще говоря – кожа на носу отличается от кожи на лбу и щеках и нельзя просто залить все одной текстурой (или шумом).Чтобы было проще ориентироваться, я разделю все лицо на условные зоны – щеки, носогубной треугольник, нос, области вокруг глаз, лоб и подбородок. Для каждой зоны есть подходящие текстуры, которые вы скачали. Самыми проблемными участками я считаю нос и области вокруг глаз. У носа обычно кожа гладкая и крупные поры. Глаза – мелкая сетка мимических морщин. Назовем созданный слой «правая щека». Выделяем его (Ctrl+ клик по слою) и приеменяем к нему корректирующий слой black and white:
Назовем созданный слой «правая щека». Выделяем его (Ctrl+ клик по слою) и приеменяем к нему корректирующий слой black and white: Опять же большой мягкой кистью черного цвета убираем ненужное наложение на носу, за пределами лица и смягчаем границы.
Опять же большой мягкой кистью черного цвета убираем ненужное наложение на носу, за пределами лица и смягчаем границы. Уменьшаем opacity до приемлемого уровня (у меня 50%). Можно заметить, что данный экземпляр кожи, какой бы он ни был идеальным – достаточно неоднороден по своей фактуре, поэтому слишком «фактурные» участки приглушаем большой кистью белого цвета с opacity 10-15%. В результате:
Уменьшаем opacity до приемлемого уровня (у меня 50%). Можно заметить, что данный экземпляр кожи, какой бы он ни был идеальным – достаточно неоднороден по своей фактуре, поэтому слишком «фактурные» участки приглушаем большой кистью белого цвета с opacity 10-15%. В результате: д.
д. ну, это сугубо личное мнение, не настаиваю на нем.
ну, это сугубо личное мнение, не настаиваю на нем. вместо текстуры…
вместо текстуры…
 Приступаем к работе над этим материалам, он будет являться основой всей работы так сказать…Lambert создаётся для того, чтобы кожа не имела лишних бликов, свет распространяется плавно и равномерно по поверхности материала. Т.е. нам нужен матовый материал (так же можно и даже будет чуть лучше использование Oren-Nayar материала, если найдёте. Этот же эффект можно достигнуть, при добавлении поверх основного кожного материала другого, с отрицательным значением цвета блика, как об этом было сказано выше).Соедините вашу цветовую карту(текстуру) с цветовым каналом Lambert-а и по желанию карту рельефности. Итак, после того как мы положили out_skin на модель мы получили что-то, похожее на зомби, кожей конечно!
Приступаем к работе над этим материалам, он будет являться основой всей работы так сказать…Lambert создаётся для того, чтобы кожа не имела лишних бликов, свет распространяется плавно и равномерно по поверхности материала. Т.е. нам нужен матовый материал (так же можно и даже будет чуть лучше использование Oren-Nayar материала, если найдёте. Этот же эффект можно достигнуть, при добавлении поверх основного кожного материала другого, с отрицательным значением цвета блика, как об этом было сказано выше).Соедините вашу цветовую карту(текстуру) с цветовым каналом Lambert-а и по желанию карту рельефности. Итак, после того как мы положили out_skin на модель мы получили что-то, похожее на зомби, кожей конечно! Невозможно получить нужный результат сразу же после наложения (по крайней мере у меня так бывает), и, чтоб не мучаться каждый раз в фотошопе, я подключил одну из утилит свитка Color Utilites. Эти утилиты могут быть связаны с вашей картой и позволяют осуществлять контроль над изображением в самом Hypershade. Стоит только подключить эти утилиты в Color Gain для затемнения или в Color Offset для высветления и отрегулировать степень воздействия и карты тут же изменятся потянув за собой и сам шейдер. Только не рвите на себе волосы если в окошке со связями не получается подключить OutValue утилит к ColorOffset или ColorGain материала — нужно нажать на знак «+» и соединить утилиту с R,G и B каналами.
Невозможно получить нужный результат сразу же после наложения (по крайней мере у меня так бывает), и, чтоб не мучаться каждый раз в фотошопе, я подключил одну из утилит свитка Color Utilites. Эти утилиты могут быть связаны с вашей картой и позволяют осуществлять контроль над изображением в самом Hypershade. Стоит только подключить эти утилиты в Color Gain для затемнения или в Color Offset для высветления и отрегулировать степень воздействия и карты тут же изменятся потянув за собой и сам шейдер. Только не рвите на себе волосы если в окошке со связями не получается подключить OutValue утилит к ColorOffset или ColorGain материала — нужно нажать на знак «+» и соединить утилиту с R,G и B каналами. Diffuse — определяет участки интенсивного и неинтенсивного попадания света на кожу, Reflected color — даёт интересные цветовые оттенки в нужных местах, translucence — местами имитирует подкожное рассеивание света, конечно же всё это зависит от карты (о картах мы поговорим в шестой части).
Diffuse — определяет участки интенсивного и неинтенсивного попадания света на кожу, Reflected color — даёт интересные цветовые оттенки в нужных местах, translucence — местами имитирует подкожное рассеивание света, конечно же всё это зависит от карты (о картах мы поговорим в шестой части). Выглядеть она может как вам угодно. Т.е., конечно же, она должна в полном объёме передавать цвет человеческой кожи.
Выглядеть она может как вам угодно. Т.е., конечно же, она должна в полном объёме передавать цвет человеческой кожи. В моём случае я разместил у лба один источник Ambient light и один Direct light. Затем в HyperShade заходим в меню Edit и выбираем там пункт Convert to file texture, т.е. кубик справа от него. Настраиваем параметры так, как показано на картинке ниже:
В моём случае я разместил у лба один источник Ambient light и один Direct light. Затем в HyperShade заходим в меню Edit и выбираем там пункт Convert to file texture, т.е. кубик справа от него. Настраиваем параметры так, как показано на картинке ниже:
