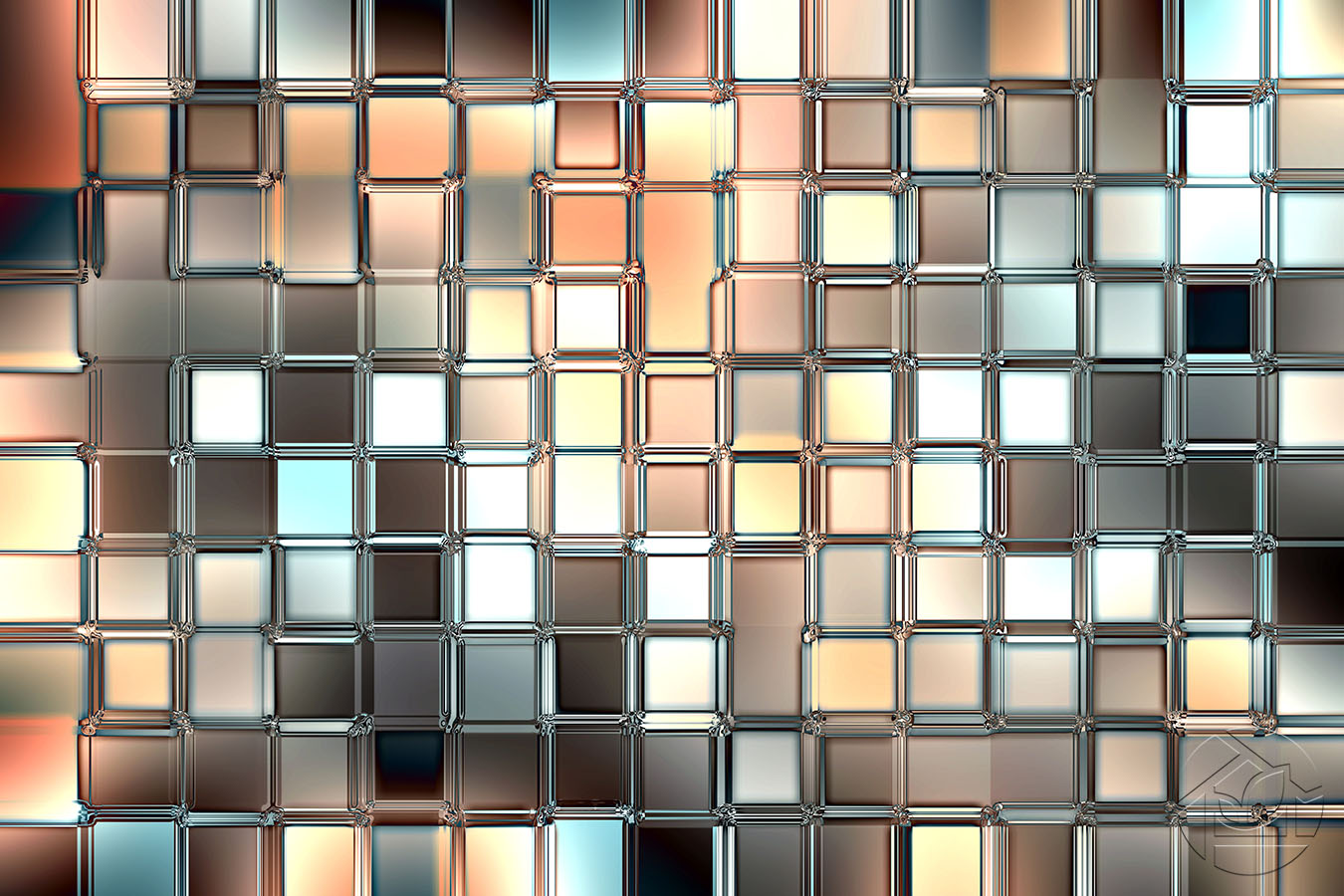
Красивые текстуры стекла для photoshop
Именно текстуры придают работе реалистичность. Сегодня мы пополняем наши коллекции текстур. На этот раз мы собрали файлы, посвященные стеклу в различных его видах. Вы найдете рифленое, узорное, разбитое и витражное стекло. Выбирайте нужные вам файлы и переходите по ссылке для их скачивания.
1. Текстура разбитое стекло
Скачать
2. Текстура стекло
Скачать
3. Разбитое стекло
Скачать
4. Разбитое стекло
Скачать
5. Стеклянная текстура
Скачать
6. Разбитое стекло
Скачать
7. Текстура стекла
Скачать
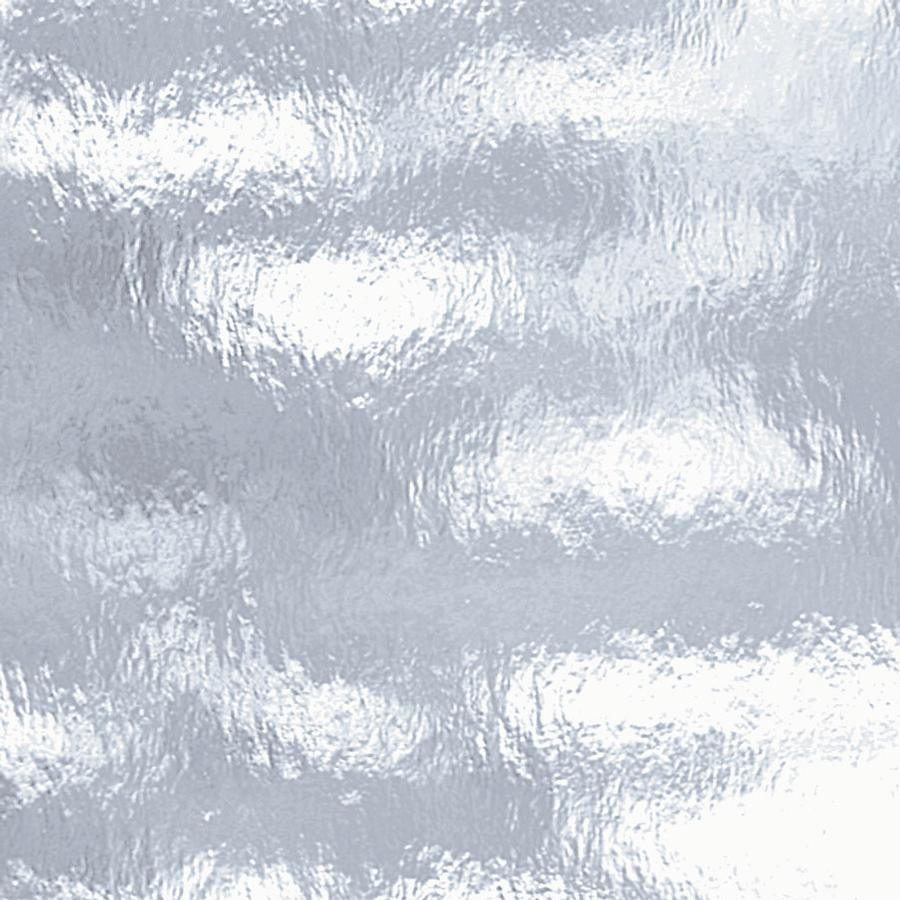
8. Матовое стекло
Скачать
9. Стеклянная текстура
Скачать
10. Текстура потресканное стекло
Скачать
11. Разбитое стекло
Скачать
12. Текстура разбитого стекла
Скачать
13.
 Стекло
СтеклоСкачать
14. Текстура разбитое стекло
Скачать
15. Матовая текстура стекла
Скачать
16. Треснутое стекло
Скачать
17. Текстура витражное стекло
Скачать
18. Разбитое стекло
Скачать
19. Набор текстур стекла
Скачать
20. подборка текстур стекла
Скачать
Статьи по теме
Источник: https://designe-r.in.ua/tekstury/podborka-tekstur-stekla/
1000+ кистей, текстур и шаблонов для Photoshop: скачать бесплатно
Кисти, шаблоны и текстуры Photoshop дарят дизайнеру неограниченные возможности. С готовыми наборами инструментов ты сможешь сотворить произведение искусства, потратив на это минимум усилий. Мы предлагаем тебе скачать шаблоны, кисти, текстуры и узоры из бесплатных коллекций.
Одни инструменты правдоподобно имитируют различные поверхности, в то время как другие помогают создавать сюрреалистичный дизайн. Начинай творить шедевры с профессиональными наборами уже сейчас.
Запишись на практический онлайн-курс «Супер Photoshop» от студии VideoSmile для профессионального пользования Фотошопом.
Или смотри нашу подборку:
12 лучших онлайн-курсов по Adobe Photoshop для начинающих и про.
Бесплатные кисти для Photoshop
При помощи кистей художник может раскрыть весь свой потенциал в Adobe Photoshop. Создавай реалистичные картины в цифровой среде, используя кисти из подборки: акварель, чернила, карандаш, маркер, балончик, уголь, краска, пыль, огонь и многое другое.
wavenwater
Подборка кистей и инструментов для профессионального использования.
AaronGriffinArt
Авторский набор кистей для ежедневного использования в любых проектах.
pstutorialsws
32 кисти акварельных брызг с разрешением 1250px для любых проектов без указания автора в кредитс.
BrittneyMurphy
192 кисти для Фотошопа с разной толщиной и фактурой. Бесплатно для использования без атрибуции.
Andantonius
Кисть для Photoshop, имитирующая карандаш. Создавай правдоподобные цифровые рисунки бесплатно.
Создавай правдоподобные цифровые рисунки бесплатно.
WojtekFus
Кисть, представляющая собой традиционный древесный уголь в цифровых рисунках.
creativenerds
Бесплатные шероховатые мазки можно использовать для цифровых проектов и печати без атрибуции.
Marc Pallàs
5 кистей для Фотошопа с разными гранж-эффектами. Все кисточки прорисованы вручную, с нуля.
Nathan Brown
Набор из 10 кистей с обжигающим эффектом. Подходит для любых проектов, с обязательной атрибуцией.
Nathan Brown
Бесплатный набор, чтобы добавить к проекту частицы пыли или грязи. Атрибуция обязательна.
Sam Jones
10 тонких гранж-кистей, чтобы создавать проекты в ретро-стиле. Бесплатно для личных и коммерческих проектов.
GrindGod
Коллекция из 16 кистей с волоконной текстурой. Лучший набор для создания дизайнерских образов.
ArtofStreet
Авторский набор кистей Tyler Street, созданный при помощи Photoshop CS5. Бесплатно для любых проектов.
Mattox Shuler
Это 5 новых инструментов с разрешением 1700×1700 px, которые придадут твоим проектам немного мрачности.
Brant Wilson
10 кистей для Photoshop, созданных из смеси акварели и чернил. Идеально для шероховатого эффекта Grungy.
AdharMaheshwari
7 кистей в стиле Гранж, совместимых с Photoshop 7 и выше. Инструменты представлены с разрешением 2000 рх.
darviana
5 кистей в виде брызг размером не менее 800 рх. Инструменты можно использовать в Adobe Photoshop и Illustrator.
xedgewolfx
Коллекция из 14 реалистичных кистей для цифровых акварельных картин. EDGE DESTROYS — Пак 4.
GrayscaleStock
9 штамповых акварельных кистей, тестированных в Photoshop CS3. Указание автора в кредитс обязательно.
Dimitar Tsankov
12 бесплатных кистей с эффектом распыления балончика для Фотошопа. Добавь немного гранжевых и грязных эффектов в свои проекты.
mawgallery
Классическая коллекция карандашных кистей для Photoshop. Создавай цифровые иллюстрации с реалистичным эффектом карандаша бесплатно.
Создавай цифровые иллюстрации с реалистичным эффектом карандаша бесплатно.
Eilert Janßen
Скачай набор маркеров для Фотошоп с разными эффектами: перманентные, сплошные, контурные, художественные и другие маркеры.
Matt Heath
Danielle Lolley
Ты можешь скачать 214 кистей для Photoshop с эффектом рисования «от руки». Пак предназначен исключительно для некоммерческих проектов.
Martina Palazzese
Инструменты для рисования Photoshop, имитирующие масляную живопись. Пак совместим с Photoshop CS6+. Только для личных проектов.
xara24
Коллекция из 13 инструментов для иллюстраций и эффектов ночного неба: космическая пыль, звезды, туманности, поверхность Луны и другие.
TsaoShin
Базовый набор из 2 чернильных кистей и 2 скретч-кистей для создания готовых иллюстраций. Совместим с Photoshop версии CS2 и выше.
PAULW
Пак из 62 кистей для создания футуристического дизайна. Только для личных проектов. Совместим с Photoshop CS+. Атрибуция обязательна.
Nathan Brown
Коллекция инструментов Photoshop, с помощью которых можно создавать тяжелые элементы гранжа. Атрибуция требуется для любых проектов.
Raekre
25 высококачественных кистей с размерами не менее 1836 px. Атрибуция необязательна.
Nathan Brown
Пакет из 10 кистей с реалистичным эффектом бетона с трещинами и разной текстурой.
Смотри также наши подборки:
Бесплатные шаблоны и текстуры Photoshop
Текстуры и шаблоны могут полностью изменить вид твоего проекта. Различные поверхностные эффекты используют и дизайнеры новички, и мировые специалисты. Начни создавать произведения искусства, используя текстуры, узоры и паттерны из подборки: гранж, мрамор, джинс, дерево, бумага, винтаж, углерод, ржавчина и многое другое.
Gabor Monori
Пак из 20 текстур, сфотографированных на разных материалах: дерево, бетон, камень и другие. Разрешение 3000×2000 пикселей. Также в загрузке ты найдешь набор кистей Photoshop.
Разрешение 3000×2000 пикселей. Также в загрузке ты найдешь набор кистей Photoshop.
Brusheezy
Коллекция из 20 текстур мрамора, прорисованных дизайнером вручную. Файлы доступны в разрешении 2500 px. Мраморные кисти включены в загрузочный архив.
Pixeden
Коллекция текстур старого дерева с ретро-эффектом. Все 5 текстур доступны в формате JPG.
Nathan Brown
Комплексный пак для создания винтажного дизайна: 8 старинных текстур бумаги, 12 кистей и 12 векторных значков.
Nathan Brown
Набор эффектов шероховатой бумаги в стиле Гранж. Тебе доступны кисти, слоистые PSD и отсканированные JPG. Атрибуция обязательна.
env1ro
Коллекция полигональных текстур для фона. Доступны для бесплатного скачивания в размере изображения 900×600 пикселей.
Pixeden
4 фона из металла и углеродного волокна, легко редактируемые в Photoshop. Лицензия позволяет бесплатно использовать паттерн в личных и коммерческих проектах.
Nathan Brown
12 фоновых рисунков для Photoshop с легкими цветами. Можно использовать в веб-проектах для личных и коммерческих целей. Форматы файлов: PAT, PSD. Атрибуция обязательна.
Можно использовать в веб-проектах для личных и коммерческих целей. Форматы файлов: PAT, PSD. Атрибуция обязательна.
Designer Candies
Пак из 8 «загрязненных» текстур в высоком разрешении для постобработки дизайнерских проектов. В загрузке прозрачные PNG-файлы высотой 3000 px.
PremiumPexels
12 реалистичных текстур джинсовой ткани для цифровых проектов. Ты можешь скачать текстуры для Photoshop бесплатно, с разрешением файлов 2500×1667 px.
Aqueous Sun
Коллекция из 28 бесплатных текстур ржавчины, которые можно скачать в высоком разрешении 4288×2848 рх. Бесплатно для любых проектов.
Graphic Burger
6 оверлеев с наложением пыли или шума. Подходит для проектов «под старину», с изношенным внешним видом. Разрешение: 4000×3000 px.
FreePSDFiles
13 текстур, имитирующих старую бумагу. Файлы доступны размером 1200×1900 px. Можно использовать в личных и коммерческих проектах.
Tatiana Lapina
Набор из 7 векторных (AI) и бесшовных растровых узоров (PAT, PNG).
LS Graphics
22 геометрических узора ручной работы с приятными для глаз цветовыми схемами. Доступны в редакторах: Sketch, Figma, XD, Illustrator, Photoshop.
Peter Olexa, Pete Deeezy, Dealjumbo News
6 геометрических шаблонов в формате PAT и 10 отдельных узоров для создания собственного паттерна. Файлы доступны в разрешении 2356×2356 px (JPG).
FREE GOODIES FOR DESIGNERS
7 свежих узоров ручной работы, которые подходят для личных и коммерческих, цифровых и печатных проектов бесплатно.
GraphicMama
40 красочных узоров в векторном и растровом форматах. Для личного и коммерческого использования, без атрибуции.
Spoon Graphics
Профессиональный набор из 30 текстур в формате JPEG, которые добавят к твоему проекту «киношный» эффект. Наложи на картину частицы пыли, ворсинки и другие правдоподобные крупинки в разрешении 3500×2500 px.
Бесплатные кисти, шаблоны и текстуры Photoshop не только помогают создавать крутые проекты, но и экономят твое время. Автоматизируй процесс создания дизайнов с готовыми наборами инструментов. Но обязательно обращай внимание на условия лицензий, используя бесплатные файлы.
- Тебе также могут быть интересны наши короткие уроки в Adobe Photoshop:
- По материалам блога GraphicMama.
- (47
Источник: https://videoinfographica.com/ph-brushes/
Бесплатные текстуры для фотошопа, скачать текстуры :: Дизайн Мания
Главная » Скачать » Текстуры и фоны
Если просматривать подборку белых текстур для Фотошопа, то там можно увидеть много текстур с геометрическими фигурами треугольниками, квадратами, линиями и др.
Сегодня мы опубликуем аналогичные материалы, только они не будут ограничены одним цветом.
Причем фигуры используются не обязательно правильной формы или состоящие из одного элемента, есть еще и «фрактальные» и варианты с большим количеством полигонов. По стилистике и реализации в данной статье вы найдете абсолютно…
По стилистике и реализации в данной статье вы найдете абсолютно…
Дабы хоть как-то отвлечь вас от «абсолютно не зимней погоды» за окном, мы решили опубликовать подборку тематических бесплатных ледяных и текстур снега для Фотошопа.
Некоторые из них вы могли уже видеть в постах про новогодние фоны и рождественские текстуры но здесь их будет в разы больше.
Использовать данные материалы можно при создании праздничных и традиционных зимних иллюстраций или, например, в работе над рекламными изображениями какой-то замороженной…
Сегодня обновим одну из старых подборок блога из раздела разных текстур — она включает в себя красочные и интересные паттерны цветов бесшовные, в векторе или png.
Все эти материалы часто используются в работе дизайнеров для оформления фоновых подложек сайтов, иллюстраций и других графических задач.
Вполне очевидно, что цветочные текстуры для Фотошопа содержат (или состоят из) всевозможных растительных экземпляров/узоров из мира флоры. Однако в отличи от архивов красивых…
Однако в отличи от архивов красивых…
Решили сделать небольшой пост противоположный подборке белых текстур и собрать несколько десятков красивых черных фонов для Фотошопа однотонных и с узорами.
Они неплохо смотрятся в какой-то сверх контрастной графике с золотыми, светлыми текстами, например с теми же шрифтами мелом или могут использоваться для наложения на определенные объекты, как подложка картинки и т.п.
Просмотрев картинки ниже, увидите что на самом деле 100% однородная заливка с глубоким…
В прошлой статье мы опубликовали более 70-ти материалов, среди которых вы найдете иконки и вектор елки для украшения своих открыток, веб-проектов, иллюстраций и т.д.
Тем не менее интересные примеры графики на этом не закончилась, и нам пришлось разделить публикацию на две части. В текущей заметке представлен разнообразный клипарт новогодней елки и фоны с бесшовными паттернами по этой же тематике.
Здесь также получилось немалое количество полезных изображений,…
В отличии от рассмотренных ранее акварельных текстур узоры и фоны дерева для Фотошопа выглядят куда более детализированными, четкими без абстрактных реализаций и размытий.
По стилистике некоторые из них похожи на гранжевые хотя здесь часто используются светлые цвета.
В сети есть специальные уроки по созданию текстур дерева в Photoshop, но если данная графика используется для коллажей, макетов сайтов и при этом не требует больших размеров, то гораздо…
При подготовке очередного набора иконок обнаружили в проекте Flaticon интересную функцию, позволяющую создавать паттерны онлайн из найденных там материалов. Фишка достаточно необычная, как нам показалось, и достойная небольшого обзора.
Вы можете сразу зайти в сам генератор по адресу Pattern.flaticon.com либо увидите соответствующую кнопку в процессе работы. После клика по «Create a pattern with these icons» также попадаете на страницу данного веб-инструмента.
Причем по умолчанию в качестве…
Недавно мы публиковали необычные акварели современного художника Tilen Ti с яркими броскими образами животных, портретами и др. Подобная техника исполнения позволяет создавать интересные «живые» картины.
Они отчасти и вдохновили нас на сегодняшнюю подборку акварельных текстур для фотошопа. Надеемся материалы будут вам полезны. Выбирая красивые нежные акварельные фоны с зеленоватыми или светлыми тонами, можно задать необходимое весеннее настроение изображению.
Если вам нужен стиль мрачного гранжа — берите пастельные и темные…
В данном блоге вы можете найти достаточно много зимних материалов которые пригодятся при создании соответствующих иллюстраций.
В статьях мы стараемся подбирать разные объекты (векторы, иконки, текстуры), хотя по тематике и назначению они иногда могут пересекаться.
Так, например, новогодние и рождественские текстуры подходят не только для сайтов, но и могут использоваться в открытках/приглашениях как красивые зимние фоны. О последних мы сегодня и поговорим — подобрали несколько десятков полезных…
Формат векторной графики SVG становится все более востребованным в веб-разработке за счет небольшого размера, хорошего масштабирования и сжатия, а также поддержки ретины.
Создавать данные файлы сейчас легко с помощью Adobe Illustrator, выбрав соответствующий вариант при сохранении. После этого SVG изображение может использоваться как в теге IMG, так и в качестве фоновой картинки через background-image.
Детальнее об этом формате векторной графике расскажем в следующий раз, а…
Чтобы как-то разнообразить светлый фон иллюстрации или сайта можно добавить в него белые текстуры. Визуально это будет выглядеть чуть поинтереснее обычной однотонной заливки.
Как правило, для белого фона узоры фотошопа используются не сложные, можно сказать, даже еле заметные. Очень много подобных материалов можно найти в сервисе простых текстур SubtlePatterns о котором мы уже рассказывали.
Собственно, значительная часть примеров ниже взята именно оттуда. Также вам могут…
Думаю, многие из вас встречали картинки с текстурами боке, но просто не знали как именно называется этот эффект.
Данный термин используется в фотографии и представляет собой размытый фон для изображения, находящийся как будто не в фокусе. Таким приемом, как правило, пытаются визуально выделить основной объект снимка.
Таким приемом, как правило, пытаются визуально выделить основной объект снимка.
Да, и вообще он может сделать картинку более яркой. Фоновые эффекты боке в фотографии создаются с помощью специальных объективов и настроек….
Сегодня в блоге планировалась публикация тематической подборки текстур, но совершенно случайно на глаза попался один интересный сервис, о котором захотелось рассказать вне очереди.
Называется он Texture Palace и, как вы уже наверное поняли, направленность проекта целиком и полностью связана с текстурами. Он содержит достаточно неплохую коллекцию бесплатных материалов по теме.
Смотрится красиво, хотя оригинальным дизайном может похвастаться разве что главная страница. Все наборы текстур для фотошопа,…
» Все материалы «
Источник: http://design-mania.ru/category/downloads/textures/
Фильтры подменю «Текстура» в Photoshop Elements
Фильтр «Кракелюры» предназначен для имитации состояния старинной масляной живописи, которая со временем и особенно при ненадлежащем хранении покрывается характерными трещинами (кракелюрами).
Этот фильтр позволяет создавать эффекты тиснения с применением изображений, которые содержат широкий диапазон цветов или градаций серого. Значение в поле «Интервалы» определяет общую «трещиноватость» изображения.
В поле «Глубина трещин» устанавливают глубину трещин, а в поле «Освещенность» — их рельефность.
Фильтр «Зернистость» позволяет преобразовать изображение в совокупность крупных цветовых зерен, которые в целом создают впечатление оттиска цветной литографии. Пятна и зерна используют фоновый цвет.
Значение в поле «Интенсивность» определяет величину зерна, в поле «Контрастность» устанавливается уровень различия между цветами зерен.
В раскрывающемся списке «Зернистость» можно выбрать один из типов зерна.
Фильтр «Мозаика» предназначен для имитации изображения в виде мозаики из изразцовых элементов, перекрытия которых как бы замазаны замазкой.
(В отличие от него фильтр «Пикселизация» > «Мозаика» разбивает изображение на разноцветные блоки пикселей).
Значение в поле «Размер фрагмента мозаики» определяет величину изразцов, а в поле «Величина зазоров» — величину промежутков между ними. Уровень освещенности промежутков устанавливается в поле «Яркость зазоров».
Фильтр «Цветная плитка» служит для создания имитации изображения, составленного из плиток различного цвета, преобладающего в изображении. Этот фильтр случайным образом уменьшает или увеличивает глубину плитки, отражая наличие светлых и темных участков. Значение в поле «Размер квадратов» определяет размер основания квадратных плиток, а в поле «Рельефность» — их высоту.
Фильтр «Витраж» позволяет преобразовать изображение в совокупность пятигранных цветных элементов, обведенные основным цветом, напоминающих витражные стекла, скрепляемые свинцовыми перемычками.
Значение в поле «Размер ячеек» определяет величину элементов витража. В поле «Толщина границ» устанавливается толщина (как бы свинцовых) перемычек между стеклами.
В поле «Яркость света» определяется интенсивность невидимого источника освещения.
Фильтр «Текстуризатор» предназначен для имитации нанесения изображения на текстурную основу. С помощью варианта «Загрузить текстуру» можно использовать другое изображение в формате программы Adobe Photoshop (PSD) в качестве основы для текстуры. Параметры текстуры позволяют использовать различную текстуру для имитации изображения на холсте, каменной кладке или через стекло.
Источник: https://helpx.adobe.com/ru/photoshop-elements/using/texture-filters.html
Текстуры для фотошопа скачать бесплатно
Текстурами обычно являются графические файлы, высокого разрешения и обязательно хорошего качества. Их использование применяется, практически, при любом монтаже или обработке фотографий и изображений.
Текстуры для фотошопа могут имитировать любые поверхности от дерева и камня, до фабричных тканей и бумажных изделий. Их достаточно часто используют и как фоны для сайтов, и как бэкграунды для коллажей в фотошопе.
Коллекция текстур на нашем сайте разбита на тематические наборы, которые просто скачать, из облака и удобно пользоваться.
При работе с фотошопом, иногда случается что, на одной из понравившихся фотографий оказывается посторонний предмет или человек, присутствие которых именно на этом кадре вы совсем не планировали.
В результате этот лишний объект портит впечатление о фото. Но не портить-же композицию изображения, обрезая его из-за того, что нечто непредвиденное стало его частью и очень неудачно.
Подобные ошибки могут случиться даже у очень опытного фотографа.
В исправлении такого казуса всегда помогут бесплатные текстуры для фотошопа. Они заполняют выделенное пространство тем фоном, который замечательно скроет всё ненужное на вашем изображении.
То есть, если например, тот самый мешающий вам объект находится на фоне кирпичной стены или травы, неба с облаками, большого дерева, то вы просто закрашиваете его красивыми текстурами точно в цвет фона фотографии.
Эту операцию можно выполнить, используя и другие инструменты фотошопа, но если текстуры скачать бесплатно, то это можно сделать гораздо быстрее.
Текстуры для фотошопа, так-же помогут одеть на человека, изображённого на рисунке тигровую шкуру или превратить кролика в зебру, наклеить обои с узорами на стены квартиры в дизайн-проекте или написать текст буквами, текучими будто ртуть и вымостить улицу булыжниками или очень быстро состарить любую поверхность. Осуществить всевозможные творческие идеи и фантазии, стать автором шуточной, забавной картинки или настоящего произведения искусства.
Текстуры можно использовать в качестве фонов для коллажей в фотошопе. Это значительно упростит и убыстрит работу с фотографиями.
Вам не нужно тратить время на занятия по самостоятельному созданию фона или текстуры, за вас это уже сделали другие профессиональные веб-дизайнеры, а мы собрали их труды на страницах нашего сайта и предоставили вам возможность скачать текстуры бесплатно с яндекс диска, при этом без регистрации и без отправки смс, что обязательно придётся вам по душе и пригодиться в работе с Photoshop.
Источник: https://alfor. ru/textures/
ru/textures/
|
Самое популярное на сайте
Новые материалы
|
Стекло. Photoshop. Мультимедийный курс
Стекло
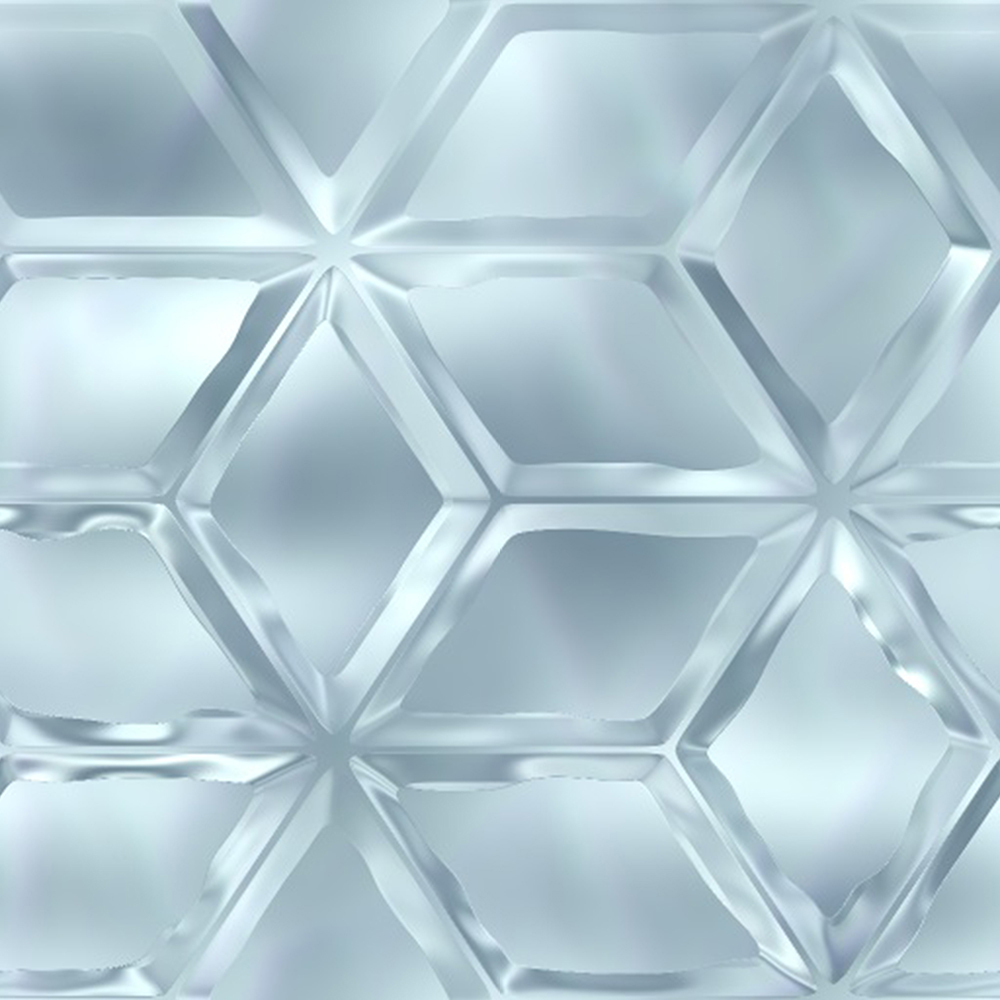
Фильтр Стекло находит большое применение на практике. С помощью данного фильтра можно создавать различные коллажи, фоны, а также имитировать стеклянные поверхности. При применении данного фильтра изображение как будто помещается за стекло с неровной поверхностью (рис. 11.9).
Рис. 11.9. Кот за рифленым стеклом
По умолчанию выбрана текстура Изморозь. Текстура Маленькие линзы имитирует рифленое стекло, а текстура Блоки – рифленое стекло с крупными блоками (рельефными квадратами). Можно использовать и собственную текстуру, созданную в формате PSD. Для этого нажмите кнопку, расположенную справа от раскрывающегося списка Текстура, и в появившемся контекстном меню выполните единственную команду Загрузить текстуру.
Можно использовать и собственную текстуру, созданную в формате PSD. Для этого нажмите кнопку, расположенную справа от раскрывающегося списка Текстура, и в появившемся контекстном меню выполните единственную команду Загрузить текстуру.
Изменяя параметр Масштаб, вы изменяете детализацию, то есть размер текстуры. Иными словами, вы увеличиваете или уменьшаете блоки или иные рельефные фрагменты «стекла».
Обратите внимание, что изображение, расположенное за «стеклом», искажено в соответствии с оптическими свойствами, то есть в зависимости от выпуклости или вогнутости участков стекла изображение увеличено или уменьшено. Установив флажок Инвертировать, вы сделаете вогнутые фрагменты стекла выпуклыми, и наоборот.
С помощью ползунка Искажение настраивают степень искажения объекта, расположенного «за стеклом», а с помощью ползунка Смягчение – резкость переходов между рельефными элементами текстуры.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесТекстовой эффект матового стекла, уроки фотошопа
Все привет! В этом уроке вы узнаете как создать эффект матового стекла используя стили слоя и фильтры программы Фотошоп.Конечный результат:
Шаг 1
Создайте новый документ с размерами 1152 × 864 пикселей, установите цвет переднего плана на # 006d68, а цвет фона # 004e49, далее перейдите в Фильтр> Рендеринг> Облака (Filter > Render > Clouds).
Теперь поместите изображение текстуры огня из материалов к уроку, на новый слой (Ctrl+Shift+N) выше фонового слоя и измените режим смешивания слоя на Умножение (Multiply) и непрозрачность слоя до 50%.
Поместите изображение текстуры стены, взяв её из материалов к уроку, выше двух предыдущих слоев и измените режим смешивания слоя на Мягкий Свет (Soft Light).
Шаг 2
Установите шрифт «Atrox» и создайте текст используя цвет # 7b7b7b и размер шрифта 330 пунктов.
Теперь дублируйте текстовый слой и измените значение Заливка (Fill) копии до 0%.
Шаг 3
Сделайте двойной щелчок по оригинальному слою с текстом и примените следующие стили слоя.
— Тень (Drop Shadow): Просто измените цвет на # 686868.
— Внутренняя Тень (Inner Shadow): Измените цвет на # 737373, расстояние до 0, а размер 10.
— Тиснение (Bevel and Emboss): Изменить метод тиснения на Жесткая огранка, глубина до 150, размер 27, а Смягчение значение на 5. Снимите флажок использовать глобальное освещение, и измените угол до 90, высота 30, Контур Глянца установите на Размытие по Гауссу, и проверьте что бы стояла галочка на сглаживание. Кроме того, измените Режим подсветки на Перекрытие (Overlay), цвет на # ded9c6 и цвет Режима Тени на # 7b7b7b.
Кроме того, измените Режим подсветки на Перекрытие (Overlay), цвет на # ded9c6 и цвет Режима Тени на # 7b7b7b.
Это то, что вы должны получить после применения стилей слоя:
Шаг 4
Сделайте щелчок мышью при зажатой клавише (Ctrl) по миниатюре текстового слоя в палитре слоев для того что бы сделать выделение слоя.
Создайте новый слой (Ctrl+Shift+N) между двумя текстовыми слоями и назовите его «Текстура». Используя инструмент Заливка(Fill) (G) залейте выделение цветом # 005954. Затем отмените выделение (Ctrl+D).
Установите основной цвет # 006d68 и фоновый цвет # 004e49.
Шаг 5
Пришло время применить Фильтр> Текстура> Мозаичные фрагменты (Filter> Texture> Mosaic Tiles) для создания текстуры, возьмите значения со скриншота ниже:
Затем идем в Фильтр> Имитация> Губка (Filter> Artistic> Dry Brush):
Теперь измените режим смешивания слоя «Текстура» Жесткий Свет (Hard Light).
Шаг 6
Далее дважды щелкните по копии текстового слоя и примените следующие стили слоя.
— Внешнее свечение (Outer Glow): измените режим смешивания на Перекрытие (Overlay), а цвет на # 00a49d.
— Внутреннее свечение (Inner Glow): Измените режим смешивания на Перекрытие (Overlay), непрозрачность до 50%, шум на 50%, а также, цвет 8df4f2, метод точный, источник из центра, размер до 20.
— Тиснение (Bevel and Emboss): Измените метод тиснения на Жесткая огранка, глубина до 150, размер 10. Снимите флажок использовать глобальное освещение, и измените угол до 110, высота 15, Контур Глянца установите на Глубокая Выемка, и проверьте, что бы стояла галочка на сглаживание. Кроме того, изменения Режим подсветки на Яркий Свет (Highlight Mode), цвет на # ded9c6 и цвет Режима Тени на # 7b7b7b.
— Контур (Contour): Выберите Волнистый уклон (Роллинг Slope) и галочка на сглаживание.
— Текстура (Texture): выбрать металлический шаблон Змеиная кожа, а также изменить глубину до 20.
Эта настройка придаст приятный глянцевый эффект тексту.
Шаг 7
Щелкните правой кнопкой мыши по текстовому слою и выберите команду «Создать рабочий контур».
Создайте новый слой (Ctrl+Shift+N) прямо под оригинальным текстовым слоем и назовите его «Обводка текста», затем выберите круглую Кисть (Brush) (B) размером 7 пикселей.
Установите основной цвет # 159282. Затем выберите инструмент Стрелка (Direct Selection Tool), щелкните правой кнопкой мыши по рабочему контуру, который вы только что создали, и выбираем «Выполнить обводку контура» (Stroke Path).
Из инструментов в выпадающем меню выберете инструмент Кисть (Brush) (B), и убедитесь, что поле «Имитировать режим» (Simulate Pressure) не активно.
Нажмите Enter.
Шаг 8
Дважды щелкните по слою «Обводка текста» для того что бы применить следующие стили слоя:
— Тень (Drop Shadow): Просто измените размер до 2.
— Тиснение (Texture): Измените Контур глянца на Перевернутый Конус, проверьте сглаживание. Кроме того, измените режим подсветки (Highlight Mode) на Яркий Свет (Vivid Light), и цвет Тени (Shadow Mode) на # 009d9e.
— Контур (Contour): Выберите перевернутый конус и проверьте сглаживание.
— Текстура (Texture): Просто выберите шаблон облака.
Вы должны получить:
Шаг 9
Нажмите клавишу (Ctrl) и сделайте щелчок левой клавишей мыши по миниатюре текстового слоя для того что бы сделать выделение, а затем нажмите клавишу Delete, чтобы избавиться от внутренней части наложения слоя.
Оставьте выделение текста активным и создайте выше всех слоев новый слой (Ctrl+Shift+N) и назовите его «Мягкая кисть». Измените режим смешивания слоя на Перекрытие (Overlay) и установите непрозрачность слоя до 50%. Установите основной цвет # 90eadc, возьмите инструмент Кисть (Brush) (B) довольно большого размера (около 100 пикселей), чтобы добавить несколько ярких точек над некоторыми частями текста. Старайтесь не добавлять слишком много точек, так как это разрушит первоначальный эффект.
Создайте еще один новый слой (Ctrl+Shift+N) поверх всех слоев и назовите его «Цвет кисти», а затем измените режим смешивания слоя на Цветовой Тон (Hue) с непрозрачностью до 20%. Установите основной цвет # eaddd6, используйте немного большую мягкую круглую кисть (около 150 пикселей), чтобы добавить несколько цветных точек. Цвет очень тонкий, но он добавит эффект глубины.
Шаг 10
Далее добавим форму в виде звезды. Для этого выберете инструмент Многоугольник (Polygon) (U).
Установите цвет переднего плана на # 7b7b7b. В панели параметров инструмента установите галочку на «Звезда» значение глубины лучей 50%.
Создайте форму звезды и дублируйте слой, установите Заливку (Fill) слоя до 0%.
Шаг 11
Дважды щелкните по оригинальному слою и примените следующие стили слоя:
— Тень (Drop Shadow): Измените цвет на # 686868, расстояние до 3, а размер в 3.
— Внутреннее Свечение (Inner Shadow): Измените цвет на # 737373, расстояние до 0 и размер 5.
— Тиснение (Bevel and Emboss): Измените метод тиснения на Жесткая огранка, глубина до 150, размер 14, Смягчение значение 3. Снимите флажок использовать глобальное освещение, и измените угол до 90, высота 30, Контур Глянца установить «По Гауссу», и проверьте, что бы стояла галочка на сглаживание. Кроме того, измените Режим подсветки на Перекрытие (Overlay), цвет на # ded9c6 и цвет Режима Тени на # 7b7b7b.
Кроме того, измените Режим подсветки на Перекрытие (Overlay), цвет на # ded9c6 и цвет Режима Тени на # 7b7b7b.
Почти такой стиль слоя мы применяли и к оригинальному слою с текстом, но с разными значениями размеров.
Шаг 12
Теперь дважды щелкните по копии слоя со звездой и примените следующие стили слоя:
— Внешнее Свечение (Outer Glow): Измените режим смешивания на Перекрытие (Overlay), цвет # a46000, и размер 3.
— Внутреннее свечение (Inner Glow): Измените режим смешивания на Перекрытие (Overlay), непрозрачность до 50%, шум на 50%, а также, цвет # cfad7b, техника для точного метода, размер до 10.
— Тиснение (Bevel and Emboss): Измените Методика Жесткая огранка, а глубина 150. Снимите флажок использовать глобальное освещение, измените угол до 110, высота 15, Контур Глянца установите на Глубокая Выемка, и проверьте, что бы стояла галочка на сглаживание. Кроме того, измените Режим подсветки на Яркий Свет (Highlight Mode), цвет на # ded9c6 и цвет Режима Тени на # 7b7b7b.
Кроме того, измените Режим подсветки на Яркий Свет (Highlight Mode), цвет на # ded9c6 и цвет Режима Тени на # 7b7b7b.
— Контур (Contour): Выберите Волнистый уклон и проверьте сглаживание.
— Текстура (Texture): Выберите металлический шаблон Змеиная кожа, а затем измените масштаб на 50%, а глубину до 20.
Шаг 13
Создайте новый слой (Ctrl+Shift+N) поверх оригинального слоя формы звезды и назовите его «Текстура звезды», измените режим смешивания для слоя на Жесткий Свет (Hard Light). Затем (Ctrl) + щелчок мыши по векторной маске, чтобы создать выделение.
Залейте выделение цветом # 8f7708, а затем нажмите (Ctrl+D), чтобы избавиться от выбора.
Установите цвет переднего плана на # 4e4400 и фоновый цвет # 8f7708. Пришло время применить фильтры для создания текстуры (как мы это делали в 5 шаге), измените значения, как показано на изображении ниже для каждого фильтра. Сначала Фильтр> Текстура> Мозаичные фрагменты (Filter> Texture> Mosaic Tiles):
Сначала Фильтр> Текстура> Мозаичные фрагменты (Filter> Texture> Mosaic Tiles):
Затем идем в Фильтр> Имитация> Губка (Filter> Artistic> Dry Brush):
Шаг 14
Далее перейдите на слой с оригиналом фигуры звезды. Затем выберите инструмент Стрелка (Direct Selection Tool) и сделайте выделение всего контура звезды. Далее скопируйте выделение (Ctrl+C), создайте новый слой (Ctrl+Shift+N) ниже слоя с оригиналом фигуры звезды и вставьте (Ctrl+V) скопированную область. Назовите слой «Обводка звезды».
Установите цвет переднего плана # 958938 и выберете круглую кисть 7 пикселей.
Снова перейдите на инструмент Стрелка (Direct Selection Tool) сделайте щелчок правой клавишей мыши по рабочему контуру, и выберете Выполнить обводку контура (Stroke Path). Удалите рабочий контур. Находясь на слое «Обводка звезды» щелкните по маске оригинального слоя формы звезды, для того что бы сделать выделение формы и нажмите клавишу Delete для удаления внутренней области сделанного выделения.
Находясь на слое «Обводка звезды» щелкните по маске оригинального слоя формы звезды, для того что бы сделать выделение формы и нажмите клавишу Delete для удаления внутренней области сделанного выделения.
Шаг 15
Дважды щелкните по слою «Обводка звезды» и примените следующие стили слоя:
— Тень (Drop Shadow): Просто измените размер до 2.
— Тиснение (Bevel and Emboss): Измените Контур глянца (Gloss Contour) на Перевернутый конус галочка на сглаживание. Кроме того, измените Режим подсветки (Highlight Mode) на Яркий Свет (Vivid Light), и цвет Тени (Shadow Mode) на # 9e8e00.
— Контур (Contour): Выберите Перевернутый конус и проверьте галочку на сглаживание.
— Текстура (Texture): Просто выберите шаблон облаков.
Окончательное изображение
Да и еще! Вы можете использовать другие цветовые оттенки по вашему вкусу и получите удивительный эффект.
Удачи и приятного обучения!
Используемые материалы:
Текстура огня
Текстура стены
Шрифт «Atrox»
Имитация стекла. Рисуем реалистичное стекло в Фотошопе
С помощью Photoshop открываем любое изображение, на котором будем создавать имитацию стекла. Открываем окна «слои» и «история». Само изображение будет являться фоном.
Результат будет таким.
Рисуем стекло.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и рисуем прямоугольник любого цвета.
- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).
- Для слоя с прямоугольником применяем следующие стили:
— тиснение
— тень
— внутреннее свечение
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «стекло».

На данном этапе у нас получается вот такое стекло.
Создаём текстуру стекла.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и очень аккуратно рисуем прямоугольник по внутреннему скосу стекла.
- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).
- К слою «фон копия» применяем следующие фильтры:
— фильтр (на верхней панели) -> шум -> добавить шум.
— фильтр -> Размытие -> размытие в движении.
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «текстура».
- Уменьшаем непрозрачность слоя «текстура» до 35-37%.
Вот что у нас должно получиться.
Рисуем глянец.
- Создаём новый слой, даём ему название «глянец».

- Берём инструмент «перо» (P) и рисуем глянец, выделяем получившуюся область.
- Берём инструмент «градиент» (G), градиент выставляем от белого непрозрачного к белому прозрачному.
И рисуем градиент, как показано стрелкой на рисунке.
- Из слоя «глянец» делаем обтравочную маску (Alt+клик) и регулируем непрозрачность.
В итоге получается вот такая вполне себе реалистичная имитация стекла:
Иллюстрированный самоучитель по Adobe Photoshop 6 › Ретушь и эффекты › Фильтры текстурирования [страница — 248] | Самоучители по графическим программам
Фильтры текстурирования
Фильтр Glass (Стекло)
Эффект похож на просмотр изображения через рельефное стекло, когда картина дробится на искаженные участки в соответствии с рисунком стекла. В диалоговом окне фильтра (рис. 9.56) определяется степень искажения в шкале Distortion (Искажение) и гладкость рисунка в шкале Smoothness (Гладкость).
В области Texture (Текстура) произвольно выбирается рисунок текстуры, в соответствии с которым будет искажено изображение. В раскрывающемся списке по умолчанию выбран пункт Frosted (Изморозь), но в нем есть еще три предопределенные текстуры – Tiny Leans (Сетка), Blocks (Блоки), Canvas (Холст). Каждая из текстур предлагает свою карту смещения. Вы также можете импортировать любую дополнительную текстуру, выбрав в списке пункт Load Texture (Загрузить текстуру), после чего появится стандартное окно открытия файла, в котором нужно задать файл, используемый в качестве текстуры. На диске Photoshop по адресу \Goodies\Textures расположен довольно большой выбор текстур на любой вкус.
Рис. 9.56. Диалоговое окно фильтра Glass
Для изменения размера ячейки текстуры воспользуйтесь ползунком шкалы Scaling (Масштаб). Флажок Invert (Инвертировать) меняет местами выпуклости и вогнутости текстуры.
Фильтры Ripple (Рябь) и Ocean Ripple (Океанские волны)
Создают множество небольших по размеру искажений, в результате чего оно кажется подернутым рябью – от очень легкой до сильной. Ползунок Ripple Size (Размер волн) регулирует размер ячеек искажения. Ripple Magnitude (Сила волн) – степень искажения (рис. 9.57).
Рис. 9.57. Диалоговые окна фильтров Ripple и Ocean Ripple
Фильтры Pinch (Дисторсия) и Spherize (Сферизация)
Фильтры для искажений по радиальной маске. Если использовать их на портрете, они действуют как кривое зеркало (рис. 9.58). Степень искажения задается ползунком Amount (Эффект). Схема искажения показана на поле в нижней части диалогового окна. Отрицательные значения искажения соответствуют втягиванию пикселов в геометрический центр выделенной области, положительные – выталкиванию пикселов из центра.
При действии фильтра Spherize (Сферизация) искажения производятся только по одной из осей – горизонтали или вертикали.
Рис. 9.58. Исходное изображение (а) и действие фильтров Pinch (б) и Spherize (в)
Как нарисовать битое стекло
Здравствуйте, в этом уроке мы поговорим о том, как в программе Photoshop, сделать эффект битого стекла, как на примере следующей картинки:
1-й этап – «Base»
Создадим документ в 2 (или даже в 3) раза больше по объёму, чем запланировано.
К примеру, здесь картинка имеет расширение 450х450 пикселей, а мы создадим 900х900 (чтоб наверняка можно и 1500х1500).
Для начала сбросим цвета (клавиша D) и зальём фон чёрным цветом.
Далее:
Filter -> Noise -> Add Noise -> Amount: 60%
Distribution : Uniform
Monochromatic : Checked
Переходим в уровни:
Image -> Adjustment -> Levels
Шкалу белого перетягиваем влево:
Filter -> Brush Strokes -> Sumi-e :
15
15
40
Трансформируем, повернув налево на 45 градусов
Ctrl+T -> -45 градусов
Именно для этого и создавалось изображение в 2 раза больше требуемого. С помощью инструмента Crop Tool (C) убираем лишнее.
С помощью инструмента Crop Tool (C) убираем лишнее.
Filter -> Distort -> Polar Coordinates:
— Rectangular to Polar
С помощью инструмента Crop Tool (C) снова убираем лишнее.
На этом заканчивается 1-й этап рисования битого стекла.
Начинается 2-й этап – «Patterns»
Создаём новый документ 5х1
1-2-3-4-5
1 — #6b6b6b;
2 — #505050;
3 — #bfbfbf;
4/5 — #fff (белый).
Далее ничего сложного:
Edit -> Define Pattern
Назовем, скажем – 111
В документе с «Базой» создаём новый слой, где делаем
Edit -> Fill -> Pattern (ищем созданный 111)
Filter -> Distort -> Polar Coordinates:
-Rectangular to Polar
Image -> Adjustment -> Inverse
Blending Mode (свойство слоя) -> Overlay
создаём новый слой, где делаем:
Edit -> Fill -> Pattern (ищем созданный 111)
Edit -> Transform -> Flip Horizontal
Filter -> Distort -> Polar Coordinates:
-Rectangular to Polar
Image -> Adjustment -> Inverse
Blending Mode (свойство слоя) -> Soft Light
На время “выключим” два новых слоя, и сделаем выделение на базовом слое с помощью инструмента Polygonal Lasso Tool (Feather — 5):
Выделение не обязано быть похожим на то, что на картинке, делайте как получится главное, чтобы углы были острыми.
Layer -> Duplicate Layer (Ctrl+J)
Blending Mode -> Screen
Ставим этот слой поверх всех слоёв и включаем остальные два слоя.
Теперь выделяем первые три слоя (все кроме последнего созданного)
С помощью контекстного меню (правый клик мыши по выделенным слоям) выбираем Duplicate Layers и нажимаем Ctrl+E
На этом слое:
Filter -> Distort -> Zigzag:
Amount : 75;
Ridges : 10;
Blending mode (свойство слоя) – Screen
Объединяем все слои Layer -> Merge Visible (Ctrl+Shift+E)
Можно так же ещё поколдовать с помощью:
Filter -> Distort -> Glass
С помощью чего изменить частично текстуру и сглаживание…
И финальный этап – «Заливка»
Полученную картинку мы копируем и вставляем в то место, где хотим сделать соответствующий эффект. Единственное, что следует учесть, что фотография или рисунок должны быть «тёмными», в противном случае эффект может оказаться почти не заметным. Думаю Вы сами поймёте почему.
Думаю Вы сами поймёте почему.
Уже «на месте» ставим скопированному слою свойство – Screen.
А следом «обрезаем» его с помощью ластика (предварительно выставив Opacity на 30%):
Результат:
Вот собственно и всё. Спасибо за внимание.
Эффект отражения в стеклев Photoshop
Из этого урока вы узнаете, как создать эффект отражения окна в Photoshop.
Этот эффект создаст иллюзию того, что фотография была сделана через стеклянное окно.
Все изображения, используемые в этом уроке Photoshop, являются изображениями Adobe Stock, но вы можете легко следить за своими фотографиями без каких-либо проблем.
Эта техника помогает придать фотографии больше глубины и эмоций.Даже если вы никогда не собираетесь имитировать отражения в Photoshop, этот урок по-прежнему послужит отличным ускоренным курсом в том, как работают режимы наложения и как использовать корректирующие слои для управления их смешиванием.
Приступая к работе Эффект отражения окна в Photoshop
Для работы вам потребуются как минимум три изображения: объект, изображение отражения и изображение текстуры, которое необходимо для создания эффекта витража.
Вы можете найти фотографии, использованные в этом видео, на Adobe Stock или просто сделать свои собственные всего за несколько минут.
стоковых изображений, используемых в этом руководстве:
Женщина :
https://stock.adobe.com/stock-photo/time-for-breakfast/107361711
Оживленный город :
https://stock.adobe.com/stock-photo/busy-city/3977204
Стеклянная текстура :
https://stock.adobe.com/stock-photo/dirty-glass/40196017
Использование режимов наложения для создания эффекта отражения
Это видео научит вас работать с режимами наложения для создания эффекта отражения.
Мы проведем быстрый ускоренный курс о том, как работают режимы наложения и как они могут помочь нам создать эффект отражения окна в Photoshop.
Советы и полезные методы
В этом видео рассказывается о многих советах и полезных методах настройки слоя отражения так, чтобы он идеально соответствовал изображению.
Первый способ — создать новый корректирующий слой Levels Adjustment Layer , чтобы изменить значения яркости слоя отражения, чтобы показать или скрыть различные области, чтобы отражение работало лучше.
Это возможно, потому что для слоя отражения установлен режим наложения Lighten , который скрывает темные пиксели и показывает яркие пиксели. Это означает, что когда пиксели становятся темнее 50% серого, они начинают исчезать. Если они становятся ярче, чем 50% серого, они начинают проявляться.
Другой полезный метод — закрепить корректирующий слой Black & White на слое отражения. Затем установите режим наложения на , Яркость и настройте значения яркости определенных цветов, чтобы скрыть или раскрыть их.
Добавьте цветовой оттенок для усиления эффекта стекла
Вы когда-нибудь замечали, что некоторые стеклянные окна имеют зеленый или синий оттенок? В этом видео вы узнаете, как воссоздать этот эффект с помощью корректирующего слоя Hue & Saturation Adjustment Layer .
Установив флажок « Colorize », вы можете применить цвет ко всему слою, а затем использовать ползунок «Непрозрачность» для регулировки интенсивности этого цвета.
Применение текстуры для создания эффекта витража
Совершенства не существует в реальном мире.Даже на самых чистых окнах должно быть немного пыли или пятен. Чтобы композит выглядел более естественно, мы будем использовать текстурный слой, чтобы нанести на стекло едва заметные пятна.
Вам не нужно беспокоиться о создании сложных масок, поскольку мы будем использовать ползунки « Blend If » в окне Layers Styles, чтобы выборочно скрывать яркие пиксели и оставлять темные.
Создание бликов и бликов
Этот урок Photoshop покажет вам, как создать свет, сияющий на стекле, с помощью режима наложения Linear Dodge (Добавить) .
Linear Dodge (Добавить) — один из 8 специальных режимов наложения в Photoshop, который дает разные результаты при настройке непрозрачности по сравнению с заливкой. Кроме того, эти восемь режимов наложения смешиваются по-разному, когда флажок « Transparency Shapes Layer » снят в окне «Стиль слоев».
Размытие и добавление шума для создания более связного изображения
С фильтром Lens Blur мы добавим небольшое размытие и немного шума, чтобы изображение лучше смешалось и выглядело как настоящая фотография, а не как составная.
Это уловка, которую вы можете использовать для всех ваших композитов, а не только для этого эффекта отражения в стеклянном окне.
Другие действия, которые можно сделать для улучшения эффекта отражения окна в Photoshop
У нас не было достаточно времени в этом видео, чтобы показать все, что можно сделать для создания реалистичного эффекта стеклянного окна.
В своих проектах вы можете попробовать разные вещи для улучшения этого эффекта, например, перевернуть изображение по горизонтали.Особенно, если есть видимый текст, поскольку в реальном мире отражение покажет текст перевернутым.
Вы также можете размыть слой отражения, чтобы он соответствовал глубине резкости изображения. Слишком резкое отражение может свидетельствовать о том, что изображение является составным.
Это руководство по эффекту отражения в стеклянном окне, которое вы узнаете, как:
00:46 — Вставьте изображения Adobe Stock
01:36 — Создайте эффект отражения с помощью режима наложения «Осветлить»
02:00 — Используйте корректирующий слой «Уровни», чтобы улучшить режим наложения «Осветление»
04:46 — «Улучшить блики в отражении»
06:05 — Создание зеленого оттенка для усиления эффекта окна
06:48 — Использование текстуры для добавления грязи на стекло
07:56 — Добавление градиента затемнения
08:43 — Создание бликов и бликов
12:06 — Добавьте размытие и шум, чтобы сделать композицию более связной
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать эффект витража в Adobe Photoshop
Как создать эффект витража в Adobe Photoshop www. sleeklens.com
sleeklens.com
Всем привет! Сегодня мы рассмотрим, как создать потрясающий реалистичный эффект витража в Photoshop.
Поскольку на моем конце света приближается лето, я решил, что сделаю несколько из них для развлечения для своего профиля, так что присоединяйтесь ко мне и сделайте еще одно.
Во-первых, если у вас еще нет снимков, не беспокойтесь о тренировках, я уверен, что вы сможете найти с чем поработать в Google.
Первое изображение, которое я выбрал, было это красивое изображение леса с красивыми цветами, я хочу создать небольшую загадку с этим изображением, чтобы зритель мог представить, что они находятся в какой-то старой заброшенной церкви или что-то в этом роде, глядя в пустыня.
Следующее изображение, которое вам нужно будет искать, будет либо PNG-изображением, которое уже обрезано, поэтому обязательно включите его в строку поиска Google. Пример: ‘Nice Cat PNG’
Хорошо, я знаю, что сказал, что Чувствовал себя летом, но когда я начал искать и подумав о своем имидже, я решил пойти с этим.
Правильно, Dead Rose…
Ну, что я могу сказать, что вы читаете мысли о креативе прямо сейчас, мы передумали 🙂
Право, поэтому, если вы решили получить себе файл PNG, вам следует быть заблокированным, загруженным и готовым к работе, в противном случае вы можете выбрать что-то свое собственное создание и вырезать его любым удобным для вас способом: Pen Tool или Polygonal, в зависимости от того, что вам подходит.
Затем я хочу продублировать мой фоновый слой, чтобы у нас было два, один для резервного копирования и один, который мы также собираемся немного размыть.
Так как фокус будет на Окне, вы хотите, чтобы снаружи было немного размыто, как в реальной жизни.
Итак, нажмите Layer — Duplicate Layer и нажмите Ok.
Когда у вас есть новый слой, вам нужно будет щелкнуть Filter — Blur — Gaussian Blur
Anywhere of 3-5 Radius на Blur.
Нажмите ОК.
Теперь сделаем провод между стеклами.
Для этого перейдите в Layer — New — Layer
Теперь назовите ваш новый слой как-нибудь вроде Lead или Framing.
Как только вы это сделаете, нам нужно будет залить слой белым цветом, как показано ниже, с помощью Paint Bucket Tool.
Теперь, когда это завершено, следующим шагом будет изменение цвета переднего плана.
в нижнем левом углу экрана вы увидите два небольших перекрывающихся квадрата, один должен быть белым, а другой — черным, если вы не использовали другие цвета.
Кроме того, вы увидите четверть круга с двумя стрелками на конце, этот маленький значок указывает на то, что вы можете переворачивать цвета, так как мой в данный момент перевернут, поэтому я должен щелкнуть значок, чтобы перевернуть их так, чтобы Черный наверху.
Как только вы это сделаете, нажмите на черный квадрат, чтобы активировать цветовую палитру.
Теперь придайте вашему черному слою темно-серый цвет, как показано ниже.
Нажмите ОК, и все готово.
Теперь перейдите в раздел «Фильтр» и нажмите «Галерея фильтров».
Щелкните папку Photoshop Textures, и внизу вы найдете Stained Glass.
Поиграйте с размером ячейки и толщиной границы в течение секунды, пока не получите желаемый размер рамки между стеклом.
Нажмите ОК, когда закончите.
Затем перейдите к Select — Color Range
Теперь щелкните белый участок экрана / рабочей поверхности, чтобы выбрать все части между рамкой.
Нажмите «ОК», и все они будут выделены.
Нажмите «Удалить» на клавиатуре, чтобы избавиться от них, и когда вы это сделаете, у вас останется Leading FrameWork, готовый к следующему шагу.
Нажмите Ctrl + D на клавиатуре, чтобы быстро отменить выбор кадрирования.
Итак, нет, у нас все настроено с размытием фона и обрамлением витража, а затем мы подробнее рассмотрим стекло и несколько других эффектов, чтобы сделать ваше витражное окно более реалистичным. .
на этом этапе есть вероятность, что если вы внимательно посмотрите на свою структуру, вы увидите белую линию, бегущую по ее краям, способ, которым вы удалите их, — это перейти в Layer — Matting (полностью внизу) — Нажмите DeFringe и выберите около 2 пикселей, когда вы нажмете Ok, вы увидите, что край теперь исчезнет, и у вас будет четкое 1 цветное изображение.
Отлично, теперь давайте добавим немного реализма нашему обрамлению.
Дважды щелкните свой слой, появится панель FX. Теперь щелкните Bevel and Emboss.
В структуре вверху панели вы сможете поиграть с формой рамки, под ней — Затенение, там вы увидите маленький кружок с точкой.
Когда вы двигаетесь, вы сможете изменить направление света, падающего на объект, поэтому постарайтесь, чтобы он соответствовал вашему реальному изображению с направлением солнца, и все, чтобы сделать его немного более реалистичным.
Теперь вы можете щелкнуть Глаз на слое, чтобы скрыть его, пока мы не создадим изображение Цветка из цветного стекла.
Если у вас еще нет готового вырезания, выделите это время, чтобы вырезать изображение тем способом, который вам удобнее всего, будь то инструмент «Перо» или инструмент «Многоугольник».
Я все же предлагаю для этого просто найти элемент с PNG после ключевого слова, как упоминалось в первом руководстве.
Вы также можете потратить секунду, чтобы снова улучшить края, как мы это сделали с Frame. (Layer — Matting — DeFringe)
Если у вас все это сделано и вы готовы к игре, то следующее, что вам нужно сделать, это соответствующим образом изменить размер вашего изображения так, как вы хотите, чтобы оно выглядело, наконец, удерживая Ctrl-T , чтобы активировать инструмент преобразования.
Иногда изображения могут быть больше или меньше в зависимости от размера, но при поиске попытайтесь увеличить изображение, чем ваше изображение Stain Glass, поскольку уменьшение размера намного менее разрушительно, чем увеличение размера.
Затем, когда ваше изображение расположено там, где вы хотите, щелкните глаза на всех слоях, чтобы скрыть их.
Затем с помощью инструмента «Волшебная палочка» выделите внешнюю часть изображения и выделите все прозрачное внутри изображения, удерживая клавишу Shift на клавиатуре.
После того, как вы все это сделаете, нажмите «Выбрать» и выберите «Обратный».
Теперь создайте новый слой и с помощью инструмента «Кисть» закрасьте выделение белым цветом.
Теперь вам нужно создать дубликат слоя, вы делаете это, перейдя в Layer — Duplicate Layer.
После того, как вы сделали дубликат двойным щелчком по слою, чтобы открыть панель стилей слоя, там вы найдете опцию «Обводка», щелкните по ней и сделайте обводку разумного размера.
Нажмите «ОК», затем щелкните правой кнопкой мыши слой и выберите «Растеризовать стиль слоя».
Таким образом, вы сможете использовать инструмент Magic Wand Tool на белом и удалить его, чтобы вы могли оставить только обводку вокруг шаблона цветов.
Потом, как и раньше, на нем Bevel and Emboss.
Теперь с другим дубликатом мы следуем тем же инструкциям, что и при создании исходной структуры для окна.
Удалите все белые, скошенные и тисненые снова.
Как только вы закончите, нажмите на нижний слой внутренней цветочной рамки и затем, удерживая Shift на внешнем слое, щелкните правой кнопкой мыши и выберите «Объединить слои».
Для следующих нескольких шагов вы должны снова использовать Magic Wand Tool, выбрав внешнюю часть нового каркаса, а затем снова инвертировать его, как мы это сделали несколько минут назад.
Теперь отобразите все остальные слои, повторно щелкнув то место, где раньше был глаз на слое.
Щелкните исходную ведущую рамку, щелкните правой кнопкой мыши на слое и растеризуйте этот слой, затем при активном выделении нажмите «Удалить», чтобы пробить в нем отверстие, чтобы ваша роза могла хорошо поместиться.
Последние маленькие шаги, которые нужно сделать, — это увеличить вибрацию и уровни на цветочном слое, с помощью Vibrance я сдвигаю верхний ползунок полностью вправо, а с помощью уровней сдвигаю два внешних ползунка внутрь примерно на 10% с каждой стороны. .
И последнее, но не менее важное: вы просто уменьшаете непрозрачность исходного цветочного слоя до тех пор, пока он не станет прозрачным.
Теперь ваше изображение Stain Glass готово 🙂 надеюсь, вам понравилось.
Хотите создать эффект освещения с помощью фотошопа? нажмите здесь
Рейтинг: 012345 5.00 на основе 4 рейтингов
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в марте
Прозрачный стеклянный текст Учебное пособие по Photoshop
Блестящий, прозрачный, стеклянный, прозрачный текст определенно имеет свое место. Если вы создаете плакат, упаковку продукта, карточку в социальной сети или просто для развлечения, стеклянный текст обязательно произведет впечатление.Я собираюсь показать вам, как именно создать его в Photoshop CC, и он также работает в Photoshop 6, 7, CS и т. Д. У меня есть простое письменное руководство, которое я написал несколько лет назад (примерно 10 или около того). Я обновил простые шаги, чтобы они были актуальными, и записал новое видео. Письменные шаги помогут вам приступить к работе, а видео будет более подробным и покажет вам ряд дополнительных опций и вариаций.
Создание стеклянного текста в Photoshop, простое пошаговое руководство
В этом уроке Photoshop мы собираемся создать прозрачный стеклянный эффект, позволяющий полностью показать фон.
Шаг 1
Начните с фона. 72 точки на дюйм и режим RGB.
Step 2
Добавьте текст, здесь я использовал galant (www.1001freefonts.com)
Step 3
Добавьте стиль слоя, щелкнув маленькую букву «f» в нижней части палитры слоев.
Добавьте тени и скос, скопируйте настройки, показанные здесь.
Обратите внимание на 2 вещи, которые действительно заставляют стекло «выделяться»
1. Измените контур, это придаст отраженный вид.
2. снимите флажок с глобального освещения и измените высоту на 53.
Список контуров стиля слоя в Photoshop
Параметры контура стиля слоя находятся во многих местах на панели стилей слоя в Photoshop. Здесь я собираюсь показать вам, как они все называются и как они выглядят. Перейдите к концу этого урока, где я покажу вам, как создавать свои собственные контуры!
Это образец текста, который мы будем использовать, поэтому вы можете увидеть эффект только изменения контура, все остальное то же самое.
Чтобы вы могли увидеть, как выглядит каждый из контуров, я создал эту диаграмму.
Контурная диаграмма стиля слоя Photoshop
Хорошо, вернемся к уроку.
Step 4
Вот результат, довольно скучный, да?
Шаг 5
На этом шаге происходит волшебство!
В палитре стилей щелкните Пользовательские параметры наложения. (вы также можете сделать это на панели слоев)
Теперь полностью установите непрозрачность заливки до 0, и кролик вылезет из шляпы!
Step 6
Вот наш тип стекла.
Как создать свой собственный Контур в Adobe Photoshop | Пользовательский стиль слоя Contour
Какими бы крутыми ни были все эти пресеты, вы действительно можете сделать шаг вперед, создав свой собственный контур, чтобы точно соответствовать желаемому эффекту.
В Photoshop вы можете найти контуры в нескольких местах. Это диалоговое окно «Стили слоя».
Чтобы отредактировать контур, щелкните его эскиз.
Откроется редактор контура. Чтобы изменить настройки, перетащите точки на кривой и представьте, что кривая представляет собой форму поперечного сечения, которую вы создаете, потому что это так.Угловой прямоугольник будет иметь твердый край, если вы снимите флажок, он будет закругленным.
Ваш контур будет называться custom
Щелкните по новому, чтобы добавить его в свой список в редакторе.
Когда вы довольны своей кривой, вы можете сохранить ее, нажав сохранить
Вот я назвал его стеклом и все!
Загрузка пользовательских контуров в Photoshop
Когда вы находитесь в редакторе контуров, вы можете выбрать предустановки из списка под предустановками, выбрать индивидуальные при создании собственных
Для загрузки в пользовательских, которые вы создали или загрузили, выберите Загрузить
Перейдите к контуру
И он будет добавлен в ваш список
Надеюсь, вам понравился этот урок и дополнительные урок по созданию нестандартных контуров.Если вы не смотрели сопутствующее видео вверху, пожалуйста, посмотрите, потому что в нем много вещей, не рассмотренных здесь, эти два дополняют друг друга. (Одна из замечательных особенностей PhotoshopCAFE, мы являемся одним из немногих бесплатных учебных пособий по Photoshop, которые дают вам как письменные инструкции, так и видео для большинства наших руководств, удваивая обучение).
Спасибо, что посмотрели это, не забудьте проверить наши другие уроки здесь, в PhotoshopCAFE, на наших страницах МНОГО хороших материалов 🙂
Не забудьте комментировать, добавить эту страницу в закладки, поделиться ею и подписать готов к еженедельному списку рассылки, где я дам вам новые уроки!
Колин Смит (основатель PhotoshopCAFE
23+ текстуры витража — PSD, AI, векторный формат EPS Загрузки
Текстуры витражей ассоциируются с серебряными пятнами на оконном стекле.Текстуры натянутого стекла широко используются дизайнерами и художниками, поскольку они придают очень яркий световой эффект всему дизайну. Обычно мы видим текстуры витражей на окнах дворцов, церквей, дверей и других предметов интерьера. Поскольку использование этого витража дает королевский и богатый художественный вид, в настоящее время эти натянутые текстуры стекла используются в проектах онлайн-дизайна, таких как создание любых рекламных материалов, таких как флаеры, брошюры, приглашения и т. Д. Обновления шаблонов предлагают широкую коллекцию аутентичных, современные художественные старинные красочные текстуры витражей, которые вы можете легко интегрировать в свой дизайн в качестве фона, чтобы улучшить ваш дизайн и придать очаровательный вид вашим проектам.Наша галерея включает в себя текстуру витража с высоким разрешением, красочную текстуру витража, текстуру витража PSD, текстуру витража окна, текстуру белого витража, текстуру витража с принтом, текстуру цветочного витража, абстрактную текстуру витража и многое другое. Все эти текстуры доступны для скачивания бесплатно или по номинальной стоимости. Вы можете легко редактировать и загружать эти дизайны в различных форматах файлов, таких как PSD, Vector, AI, форматы, поэтому вам нужно только выбрать шаблон по вашему выбору и отредактировать его в удобном для вас программном обеспечении-иллюстраторе.Вы также можете увидеть Текстуры дерева
Прозрачные текстуры витража
Загрузить сейчас
Текстуры витражного стекла
Загрузить сейчас
Текстуры радужного стекла
Загрузить сейчас
Текстура цветного витража
Загрузить сейчас
Стекло Текстуры мозаичной плитки
Загрузить сейчас
Набор векторных текстур
Загрузить сейчас
Бесшовные текстуры фона витража
Загрузить сейчас
Абстрактная текстура витража
Загрузить сейчас
Текстуры узора белого витража
Загрузить сейчас
Цветной витраж
Загрузить сейчас
Витраж с текстурой в стиле мозаики
Загрузить сейчас
Пакет бесшовных витражей HD-текстуры
Загрузить сейчас
Абстрактная геометрическая текстура витража
Загрузить сейчас
Разноцветное пятно ed Glass Texture
Загрузить сейчас
Плитка с текстурой витража
Загрузить сейчас
Металлический фиолетовый витраж текстуры
Загрузить сейчас
Текстура витража окна церкви
Загрузить сейчас
Мозаика Витраж Текстура Photoshop
Загрузить Сейчас
Бесшовные текстуры витражей синего цвета, набор
Загрузить сейчас
Лучшие красочные узоры витражей текстуры
Загрузить сейчас
Загрузить бесплатно текстуры витражей
Загрузить сейчас
Мозаика Цветные текстуры витражей
Загрузить
Window Stained Glass Texture
Загрузить сейчас Вам не нужно быть профессиональным дизайнером, чтобы редактировать наши шаблоны, так как все наши шаблоны удобны для пользователя.Загрузите и добавьте свою собственную текстуру витража в свои дизайнерские проекты, чтобы он выглядел потрясающе и привлекательно.
Как добавить текстуру к стандартному стеклянному материалу? — Люмион
1. Вот какНевозможно добавить свои собственные текстуры к материалам PureGlass , поэтому вам придется использовать стандартный стеклянный материал , если вы хотите добавить текстуру к материалу.
Маску прозрачности можно добавить к альфа-каналу текстуры, если вы сохраните ее как 32-битную текстуру PNG, TGA, TIFF или BMP.Таким образом вы можете сделать некоторые части текстуры более или менее прозрачными, чем другие.
Обратите внимание, что стандартный стеклянный материал — единственный материал, который поддерживает маску прозрачности с 256 уровнями прозрачности. PureGlass и стандартный материал поддерживают 16 уровней прозрачности при визуализации с качеством 5 звезд.
1.1: Если вы используете Adobe Photoshop, нажмите на ссылку ниже, чтобы узнать, как добавить альфа-канал к изображению:
Шаг 1 можно пропустить.1-1.3, если вам не нужно добавлять маску прозрачности.
1,2: Затем нарисуйте Alpha Channel оттенками серого. Чистый черный цвет будет полностью прозрачным в Lumion, а чистый белый цвет вообще не будет прозрачным. Оттенки серого будут более или менее прозрачными в зависимости от того, насколько они близки к чистому черному и чистому белому:
1.3: После того, как вы добавили маску Transparency к альфа-каналу текстуры, щелкните ссылку ниже, чтобы увидеть, как сохранить ее на 32-битной карте цветов (Diffuse) текстура в формате TGA, BMP или TIFF.
1.4: Затем откройте модель в программе моделирования CAD / 3D, назначьте текстуру соответствующему материалу и поместите текстуру на свою модель.
1.5: Импортируйте эту модель в Lumion и назначьте ей стандартный материал стекла :
1,6: Установите ползунок Влияние текстуры на максимальное значение и отрегулируйте ползунки Прозрачность и Отражение по своему вкусу:
Эффекты стекла в Photoshop CS2
Шаг 1. Откройте новый файл, щелкнув «Файл»> «Открыть».Откройте картинку, которая будет отображаться на другой стороне стекла. Дубликат картинка 4 раза для всех 4 эффектов.
Чтобы дублировать слой, справа нажмите здесь. Выберите Дублировать слой.
Шаг 2: Теперь выберите первое открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло». Выберите искажение как 3, гладкость как 1. Выберите текстуру как блок и масштабирование как 58%. на ОК.
Шаг 3: Теперь выберите второе открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло». Выберите искажение как 3, гладкость как 1. Выберите «Текстура как матовая» и «Масштабирование» как 58%. на ОК.
Шаг 4: Теперь выберите третье открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло».Выберите искажение как 3, гладкость как 1. Выберите «Текстура как крошечная линза» и «Масштабирование» как 58%. на ОК.
Шаг 5: Теперь выберите четвертое открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло». Выберите искажение как 3, гладкость как 1.Выбрать текстуру как холст и масштабирование как 58% .Щелкните на ОК.
Поздравляю! Ваши различные эффекты стекла готовы!Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
OPAQUE GLASS Цифровой фон Photoshop Texture Overlay
Цифровая текстура Photoshop | Фон | Оверлей | Цифровая бумага | Бумага для печати
Эти уникальные творения создают отличные фоны для различных проектов, включая фотографии, веб-сайты, блоги, плакаты, приглашения, фактически практически везде, где вам не нужен простой фон или вы хотите изменить фон .
Как наложения текстуры, они работают с любым программным обеспечением, которое использует слои, т.е.e: Photoshop, Photoshop Elements и т. д.
Из них получается отличная печатная бумага для различных поделок.
Наложения текстур могут улучшить ваши фотографии, создавая объем, интерес, глубину, теплоту и непрерывность. Наложение текстур может стать интересной частью цифрового композитного произведения искусства.
Создайте винтажный вид, шероховатый вид или вызовите интерес к своим фотографиям / произведениям искусства. Прекрасная глубина и текстура этих предметов означают, что они улучшат ваш художественный проект. Используйте их как элемент своего цифрового искусства или распечатайте для использования в качестве бумаги для коллажей, бумаги для скрапбукинга или в художественных журналах, книгах ручной работы и т. Д.
Текстуры Seven Seas Photography органичны и уникальны — созданы вручную с использованием различных техник смешанной техники, включая чернила, краски, пастель, тиснение, эфемеры, левкас, текстурные пасты и т. Д., А затем отсканированы и улучшены с помощью Photoshop и Lightroom.
Этот файл с цифровой текстурой / наложением представляет собой отсканированное изображение с высоким разрешением (300 точек на дюйм) оригинального изображения смешанной техники и в связи с характером продукта не подлежит возврату.
Это мгновенная загрузка, и вы получите ССЫЛКУ ДЛЯ ЗАГРУЗКИ сразу после покупки.Эта ссылка будет отправлена на адрес электронной почты, который привязан к вашей учетной записи Etsy. Если у вас возникли проблемы с загрузкой, посетите страницу справки Etsy: www.etsy.com/help/article/3949
Вы можете использовать наложения текстур Seven Seas Photography в любом из своих творческих проектов. Пожалуйста, не продавайте эти текстуры как свои собственные и не печатайте несколько копий для перепродажи без предварительной покупки лицензионного соглашения. Эти файлы защищены авторским правом.
Большое спасибо за покупку, ваш бизнес действительно ценится (и у вас действительно хороший вкус!)
Оцените это описание
Считаете ли вы приведенное выше описание полезным? Сообщите Etsy.


 Выберите из стандартных кистей такую кисть:
Выберите из стандартных кистей такую кисть: Пасторальный пейзаж
Пасторальный пейзаж