6 способов использовать текстуры в графическом дизайне: ресурсы, советы и примеры
Текстуры в графическом дизайне используются для создания иллюзий, полностью меняющих внешний вид и восприятие изображения или дизайнерской работы. Однако вопреки распространенному мнению, их использование не всегда можно назвать беспроигрышным вариантом. Текстуры в графическом дизайне могут придать работе глубины и оригинальности, а могут и все погубить. Так уж получилось, что они — как инструмент — обладают огромной мощью и способны создавать привлекательные дизайны, действительно приковывающие внимание зрителя. Главное — правильно их использовать.
В графике текстуры могут быстро внести дополнительный смысловой уровень в статическое изображение. Например, трехмерные текстуры придают большую глубину и визуальный интерес — попробуйте вместо обычного плоского мазка показать текстуру краски. Главное уловить тонкую грань и понять, когда текстуры стоит использовать. На этом мы сегодня и сосредоточимся.
Для создания художественной работы с использованием текстур одного желания мало. Нужно иметь четкую задумку и ресурсы, к которым можно обратиться за идеями для вдохновения. В сегодняшней статье вас ждет не только обширная подборка текстур из библиотеки Depositphotos, которые вы сможете использовать в своих работах, но также советы по их применению в дизайне и примеры работ с их мастерским использованием.
6 способов использовать текстуры в графическом дизайнеТемой сегодняшнего обсуждения будет современный графический дизайн, и нужно отметить, что в этом году — и, скорее всего, на многие годы вперед — текстура будет играть ведущую роль в создании графических работ.
Знание различных способов применения текстур как в простейших, так и в достаточно сложных дизайнах, дает вам безусловную фору перед конкурентами и шанс создать нечто действительно запоминающееся.
Мы за создание осмысленного и целенаправленного графического искусства в противовес необдуманным работам. Итак, приступим.
Итак, приступим.
1. Назад к природе
Зеленая трава, весенние цветы, древесная кора и примерно миллион других текстур прекрасно дополняют дизайн и придают ему особую мягкость. Использование природных текстур позволяет создать очень живой образ и вносит в работу особое настроение.
Убедитесь сами: наш пример отлично иллюстрирует силу природных текстур. Сочетание самых простых листьев с плоским дизайном создает контраст, необходимый, чтобы быстро захватить внимание. Именно благодаря такому контрасту и сопоставлению и возникает драматический эффект, неизбежно притягивающий наш взгляд.
Wardian London brochure by Ballymore Group
Еще один совет: используйте природные текстуры в виде иллюстраций. Этот акварельный рисунок с листьями не только вносит в дизайн потрясающий цветовой контраст, но и добавляет ему свежести — такое визуальное противопоставление сразу же притягивает зрителя.
PIERRE FREY Campagnes publicitaires — Agence Simone
2. Бумажные и искусственные текстуры
Бумажные и искусственные текстурыИскусственные текстуры — это обычные узоры с трехмерным элементом, например, ткани, мятая бумага и другие поверхности, которые способны ненавязчиво создавать визуальный интерес. В первом примере художник с Tumblr использовал эффект бумаги, чтобы добавить в статичную фотографию еще один слой. Использование теней наглядно демонстрирует, что графические дизайнеры ограничены сегодня лишь своим воображением, ведь если ты не нашел нужную текстуру, ее всегда можно создать.
HRSST
Иногда даже нечто совершенно простое — как пузырчатая упаковочная пленка, наложенная поверх изображения в нашем примере — может породить совершенно новое восприятие и ощущение.
Typography for Empire Magazine by Andre Beato
3. Живописные элементы в виде текстурПри экспериментах с текстурами можно воспользоваться еще одной техникой — художественными мазками кисти. Такие элементы могут быть как динамичными, так и плоскими, в зависимости от желаемого эффекта.
Просто, но эффективно: искусственно нанесенные мазки кисти вносят в композицию ощущение ручной работы. На нашем примере видно, как текстура краски выделяет и подчеркивает буквы. Так что правильная доза художества в сочетании с четким шрифтом будет отличным способом привлечь всеобщее внимание.
CargoCollective
Вот еще один плакат, в котором по максимуму использован цветовой контраст, а мазки кисти вклиниваются в сам дизайн и создают неожиданный эффект. Не только цвета здесь притягивают взгляд, но также замысловатая техника нанесения краски в купе с элементами дизайна по центру изображения.
Inspirationde
4. Фотография как текстураСделать композицию визуально интереснее можно через использование фотографии. Если поиграть с прозрачностью и цветами, фотография может творить настоящие чудеса, помогая вызвать ощущение текстурности и при этом обеспечивая высокую детализацию изображения.
Вот отличный пример, где кроме фотографии в качестве текстуры взяты простые геометрические формы и необычное использование цвета, и все вместе это создает визуальный интерес и пробуждает любопытство.
Purr by Jelle Martens
А такая текстурная графика не только несет в себе мощное текстовое послание, но еще и использует фотографию для придания глубины. Выбор ярких цветов идеально контрастирует с черно-белым фото, и композиция получается текстурной.
Weronika Kosinka
5. Идем по пути 3DМы много говорили о статичном дизайне, но использование фона для создания трехмерного многослойного эффекта — абсолютно другая техника. Главное здесь — сочетание прозрачности и непрозрачности, вызывающее ощущение глубины.
Вот отличный пример этой техники от художника с Behance. Чтобы буквы буквально бросались в глаза, он использовал необычную технику, сфотографировав текстуру, переплетающуюся с дизайном. В итоге у зрителя возникает вопрос, как был сделан этот проект — это фотография или какая-то другая продвинутая техника создания шрифтов?
Partee SCCL
Использование теней и простых текстур создает в этой композиции иллюзию глубины. Иногда даже простейшие приемы могут принести желаемый эффект.
Иногда даже простейшие приемы могут принести желаемый эффект.
Style Bubble
6. Применение текстур к типографикеИскусно подобранные, легкие, утонченные текстуры в сочетании с типографикой рождают удивительные запоминающиеся работы. Благодаря своей утонченности такие решения придают минималистским дизайнам современное звучание. Здесь не нужна излишняя сложность: простого союза текстуры и букв достаточно, чтобы дизайн надолго запомнился зрителю.
Приведенный ниже плакат Японского фестиваля искусств как раз и использует простоту шрифта и фототекстуры. Такое переплетение двух техник вызывает текстурный эффект, который в итоге сам становится частью шрифта.
Márton Jancsó
Немного другой подход к сочетанию текстур и типографики иллюстрирует, как шрифт может интегрироваться в текстуру, создавая в композиции ощущение связности. Удачно подобранная текстура может оказать огромное влияние на шрифт, что мы и видим в нашем примере.
Keith Barney
Эти 6 способов использования текстур в дизайне являются лишь кратким обзором многочисленных возможностей. Ведь можно еще использовать текстуры, чтобы вызывать тактильные ощущения с помощью трехмерных изображений с тенями. Да и применений у текстур огромное множество. Они помогают создать более призывную и визуально притягательную композицию, внося в нее дополнительные слои и глубину.
Больше изображений для своих проектов вы найдете в нашей фотоколлекции текстур для дизайнеров. Подберите текстуры для работы и покажите нам, как современный дизайн сочетается с текстурами и текстурными фонами.6 способов применения текстур в графическом дизайне: ресурсы, советы и примеры
Related Articles
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Графические фактуры и текстуры — презентация онлайн
Графические фактуры итекстуры
Что такое текстура
Текстура(от лат.
 «textura») — визуальное и
«textura») — визуальное итактильное свойство поверхности предмета,
которое передает информацию о внутренней
структуре предмета, его материале. То есть по
взгляду или прикосновению мы определяем,
какой перед нами материал: дерево, металл,
стекло, кирпич, бетон, пластик.
Визуальная текстура — мы видим поверхность
предмета и понимаем его материал.
Тактильная текстура — понимание к какому
материалу принадлежит предмет при
прикосновении.
Виды природных текстур
• Вокруг нас существует множество
природных текстур. Их можно использовать
в качестве графических приемов.
• Выделяют три вида природных текстур:
• 1. Геометрические текстуры.
• 2. Каркасные текстуры.
• 3. Пластические текстуры.
• Природные текстуры, рисунок которых
подчинен строгим законам
геометрического орнамента ( пчелиные
соты, кристалы, снежинки и т.п)
Пчелиные соты
Снежинки
Природные кристалы
Каркасные текстуры
• Рисунок внутреннего строения определен
основой, каркасом, на котором держатся
все остальные элементы ( листья, паутина,
ракушка и т.
 п. )
п. )Текстура листа
Текстура птичьего пера
Текстура паутинки
Текстура ракушки
Зонтики укропа
Пластические текстуры
• Этим текстурам свойственен еще более
свободный и произвольный характер
рисунка ( морозные узоры, караллы,
Текстура дерева.
• Рисунок текстуры дерева зависит от его
пароды и количества сучков на дереве,
направления спила и от погодных условий.
Морозные узоры
Кораллы
Что такое фактура
Фактура(от лат. «factura») – визуальное и
тактильное описание поверхности, и
характер её обработки. То есть ощущения,
которые можем описать когда смотрим, или
касаемся поверхности предмета.
Визуально — видим поверхность и как мы её
описываем: гладкая, ребристая, рельефная.
Тактильно — ощущения при прикосновении:
шершавая, гладкая, ребристая, колючая.
Фактуры земли и способы их
передачи
• камни
• Кирпич
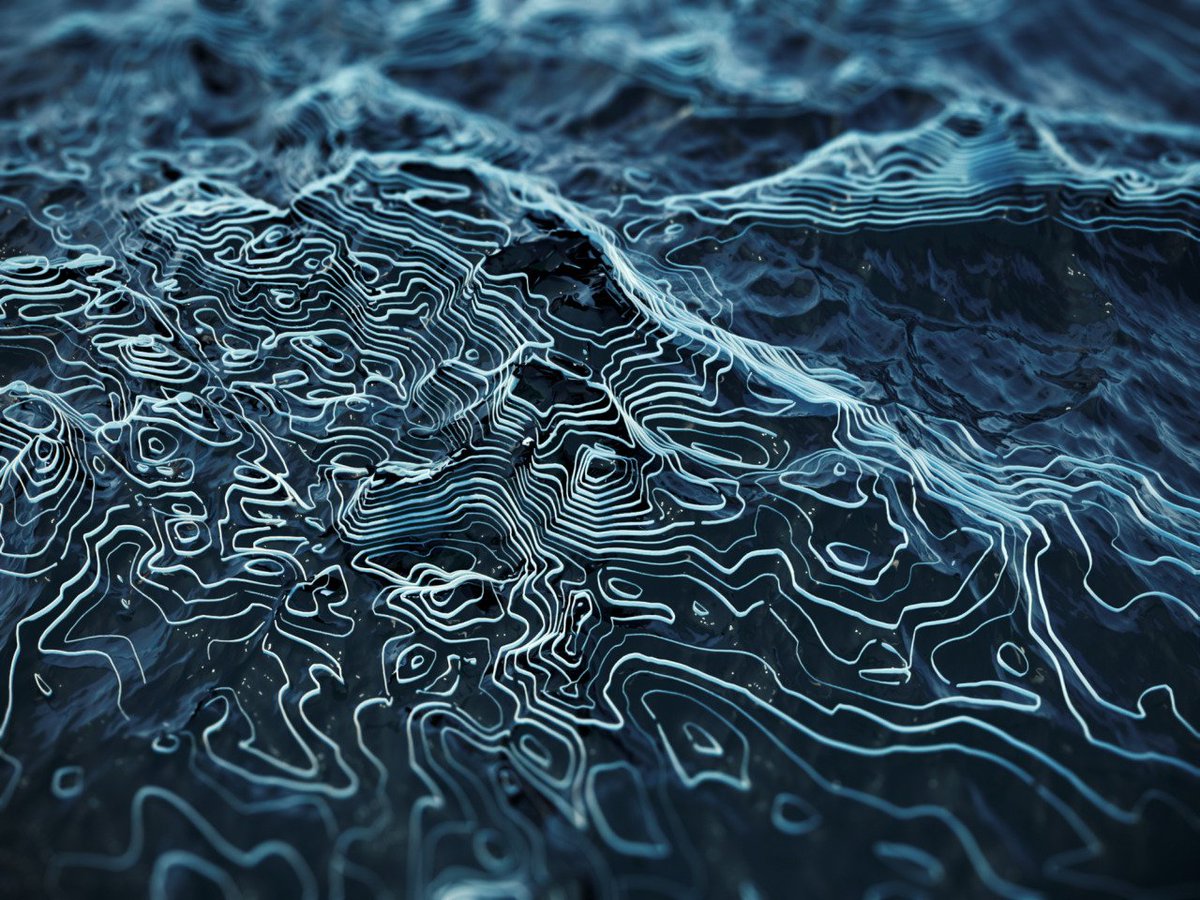
Фактура воды
• Морские волны
• Круги на воде
• Стекающая вода
Фактуры воздуха
• Воздушные пузыри
• Мыльная пена
• Туман
• Воздушные шары
• Пар
Декоративные натюрморты с
использованием различных фактур и
текстур
Декоративные пейзажи с
использованием фактур
Определение и назначение текстуры в графическом дизайне
Текстура может относиться к фактической физической поверхности дизайна или к внешнему виду дизайна. В первом случае аудитория действительно может почувствовать текстуру, делая ее уникальной среди других элементов дизайна. Выбор бумаги и материалов в дизайне упаковки может повлиять на фактическую текстуру. Во втором случае текстура подразумевается через стиль дизайна. Богатая многоуровневая графика может создавать визуальную текстуру, которая отражает фактическую текстуру.
В первом случае аудитория действительно может почувствовать текстуру, делая ее уникальной среди других элементов дизайна. Выбор бумаги и материалов в дизайне упаковки может повлиять на фактическую текстуру. Во втором случае текстура подразумевается через стиль дизайна. Богатая многоуровневая графика может создавать визуальную текстуру, которая отражает фактическую текстуру.
Фактическая текстура
Хотя большинство элементов дизайна, таких как цвет и тип, просто видны аудитории, люди действительно могут почувствовать текстуру. Наиболее распространенным примером этого является бумага. Ощущение и вес бумаги могут существенно повлиять на восприятие дизайна, делая выбор дизайнера решающим. Визитные карточки или брошюры на плотной бумаге могут показаться более профессиональными, чем на более легком. Рекламные материалы на газетной бумаге могут стоить дешевле, но при этом привнести желаемое ощущение массовой кампании. Здесь вступает в силу бюджет, поскольку высококачественная бумага может значительно увеличить стоимость проекта, поэтому важно найти баланс между стоимостью и изображением, которого вы пытаетесь достичь.
Текстура также является ключевым элементом в упаковке. Чувство и вес металла, пластика, стекла и других материалов, из которых состоят упаковки, влияют на мнение потребителя о товаре.
Визуальная текстура
Текстуру также можно смоделировать с помощью стиля дизайна. Слои текста, фигур и линий могут вызывать ощущение текстуры на странице или на экране. Фотография, иллюстрация и изобразительное искусство в сочетании с графическими элементами также могут помочь добиться внешнего вида текстуры. Обычно фотографии фактической поверхности, такой как бумага, используются в качестве фона в дизайне. Программное обеспечение современного дизайна, такое как Adobe Photoshop, позволяет легко экспериментировать со слоями и визуальными текстурами.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.
{{l10n_strings.DRAG_TEXT_HELP}}
{{article. content_lang.display}}
content_lang.display}}
Настройки графики в играх: на что они влияют?
 При этом разработчики обычно не утруждают себя объяснением, что же именно они делают. Когда в наличии не самый производительный компьютер, частью возможностей приходится жертвовать. Попробуем рассмотреть, что обозначают наиболее распространенные графические опции, чтобы лучше понимать, как освободить ресурсы ПК с минимальными последствиями для графики.
При этом разработчики обычно не утруждают себя объяснением, что же именно они делают. Когда в наличии не самый производительный компьютер, частью возможностей приходится жертвовать. Попробуем рассмотреть, что обозначают наиболее распространенные графические опции, чтобы лучше понимать, как освободить ресурсы ПК с минимальными последствиями для графики.Анизотропная фильтрация
Когда любая текстура отображается на мониторе не в своем исходном размере, в нее необходимо вставлять дополнительные пикселы или, наоборот, убирать лишние. Для этого применяется техника, называемая фильтрацией.
| трилинейная | анизотропная |
Билинейная фильтрация является самым простым алгоритмом и требует меньше вычислительной мощности, однако и дает наихудший результат. Трилинейная добавляет четкости, но по-прежнему генерирует артефакты. Наиболее продвинутым способом, устраняющим заметные искажения на объектах, сильно наклоненных относительно камеры, считается анизотропная фильтрация. В отличие от двух предыдущих методов она успешно борется с эффектом ступенчатости (когда одни части текстуры размываются сильнее других, и граница между ними становится явно заметной). При использовании билинейной или трилинейной фильтрации с увеличением расстояния текстура становится все более размытой, анизотропная же этого недостатка лишена.
Наиболее продвинутым способом, устраняющим заметные искажения на объектах, сильно наклоненных относительно камеры, считается анизотропная фильтрация. В отличие от двух предыдущих методов она успешно борется с эффектом ступенчатости (когда одни части текстуры размываются сильнее других, и граница между ними становится явно заметной). При использовании билинейной или трилинейной фильтрации с увеличением расстояния текстура становится все более размытой, анизотропная же этого недостатка лишена.
Учитывая объем обрабатываемых данных (а в сцене может быть множество 32-битовых текстур высокого разрешения), анизотропная фильтрация особенно требовательна к пропускной способности памяти. Уменьшить трафик можно в первую очередь за счет компрессии текстур, которая сейчас применяется повсеместно. Ранее, когда она практиковалась не так часто, а пропуская способность видеопамяти была гораздо ниже, анизотропная фильтрация ощутимо снижала количество кадров. На современных же видеокартах она почти не влияет на fps.
Анизотропная фильтрация имеет лишь одну настройку – коэффициент фильтрации (2x, 4x, 8x, 16x). Чем он выше, тем четче и естественнее выглядят текстуры. Обычно при высоком значении небольшие артефакты заметны лишь на самых удаленных пикселах наклоненных текстур. Значений 4x и 8x, как правило, вполне достаточно для избавления от львиной доли визуальных искажений. Интересно, что при переходе от 8x к 16x снижение производительности будет довольно слабым даже в теории, поскольку дополнительная обработка понадобится лишь для малого числа ранее не фильтрованных пикселов.
Шейдеры
Шейдеры – это небольшие программы, которые могут производить определенные манипуляции с 3D-сценой, например, изменять освещенность, накладывать текстуру, добавлять постобработку и другие эффекты.
Шейдеры делятся на три типа: вершинные (Vertex Shader) оперируют координатами, геометрические (Geometry Shader) могут обрабатывать не только отдельные вершины, но и целые геометрические фигуры, состоящие максимум из 6 вершин, пиксельные (Pixel Shader) работают с отдельными пикселами и их параметрами.
Шейдеры в основном применяются для создания новых эффектов. Без них набор операций, которые разработчики могли бы использовать в играх, весьма ограничен. Иными словами, добавление шейдеров позволило получать новые эффекты, по умолчанию не заложенные в видеокарте.
Шейдеры очень продуктивно работают в параллельном режиме, и именно поэтому в современных графических адаптерах так много потоковых процессоров, которые тоже называют шейдерами. Например, в GeForce GTX 580 их целых 512 штук.
Parallax mapping
Parallax mapping – это модифицированная версия известной техники bumpmapping, используемой для придания текстурам рельефности. Parallax mapping не создает 3D-объектов в обычном понимании этого слова. Например, пол или стена в игровой сцене будут выглядеть шероховатыми, оставаясь на самом деле абсолютно плоскими. Эффект рельефности здесь достигается лишь за счет манипуляций с текстурами.
Исходный объект не обязательно должен быть плоским. Метод работает на разных игровых предметах, однако его применение желательно лишь в тех случаях, когда высота поверхности изменяется плавно. Резкие перепады обрабатываются неверно, и на объекте появляются артефакты.
Метод работает на разных игровых предметах, однако его применение желательно лишь в тех случаях, когда высота поверхности изменяется плавно. Резкие перепады обрабатываются неверно, и на объекте появляются артефакты.
Parallax mapping существенно экономит вычислительные ресурсы компьютера, поскольку при использовании объектов-аналогов со столь же детальной 3D-структурой производительности видеоадаптеров не хватало бы для просчета сцен в режиме реального времени.
Эффект чаще всего применяется для каменных мостовых, стен, кирпичей и плитки.
Anti-Aliasing
До появления DirectX 8 сглаживание в играх осуществлялось методом SuperSampling Anti-Aliasing (SSAA), известным также как Full-Scene Anti-Aliasing (FSAA). Его применение приводило к значительному снижению быстродействия, поэтому с выходом DX8 от него тут же отказались и заменили на Multisample Аnti-Аliasing (MSAA). Несмотря на то что данный способ давал худшие результаты, он был гораздо производительнее своего предшественника. С тех пор появились и более продвинутые алгоритмы, например CSAA.
С тех пор появились и более продвинутые алгоритмы, например CSAA.
| AA off | AA on |
Учитывая, что за последние несколько лет быстродействие видеокарт заметно увеличилось, как AMD, так и NVIDIA вновь вернули в свои ускорители поддержку технологии SSAA. Тем не менее использовать ее даже сейчас в современных играх не получится, поскольку количество кадров/с будет очень низким. SSAA окажется эффективной лишь в проектах предыдущих лет, либо в нынешних, но со скромными настройками других графических параметров. AMD реализовала поддержку SSAA только для DX9-игр, а вот в NVIDIA SSAA функционирует также в режимах DX10 и DX11.
Принцип работы сглаживания очень прост. До вывода кадра на экран определенная информация рассчитывается не в родном разрешении, а увеличенном и кратном двум. Затем результат уменьшают до требуемых размеров, и тогда «лесенка» по краям объекта становится не такой заметной. Чем выше исходное изображение и коэффициент сглаживания (2x, 4x, 8x, 16x, 32x), тем меньше ступенек будет на моделях. MSAA в отличие от FSAA сглаживает лишь края объектов, что значительно экономит ресурсы видеокарты, однако такая техника может оставлять артефакты внутри полигонов.
Чем выше исходное изображение и коэффициент сглаживания (2x, 4x, 8x, 16x, 32x), тем меньше ступенек будет на моделях. MSAA в отличие от FSAA сглаживает лишь края объектов, что значительно экономит ресурсы видеокарты, однако такая техника может оставлять артефакты внутри полигонов.
Раньше Anti-Aliasing всегда существенно снижал fps в играх, однако теперь влияет на количество кадров незначительно, а иногда и вовсе никак не cказывается.
Тесселяция
С помощью тесселяции в компьютерной модели повышается количество полигонов в произвольное число раз. Для этого каждый полигон разбивается на несколько новых, которые располагаются приблизительно так же, как и исходная поверхность. Такой способ позволяет легко увеличивать детализацию простых 3D-объектов. При этом, однако, нагрузка на компьютер тоже возрастет, и в ряде случаев даже не исключены небольшие артефакты.
На первый взгляд, тесселяцию можно спутать с Parallax mapping. Хотя это совершенно разные эффекты, поскольку тесселяция реально изменяет геометрическую форму предмета, а не просто симулирует рельефность. Помимо этого, ее можно применять практически для любых объектов, в то время как использование Parallax mapping сильно ограничено.
Хотя это совершенно разные эффекты, поскольку тесселяция реально изменяет геометрическую форму предмета, а не просто симулирует рельефность. Помимо этого, ее можно применять практически для любых объектов, в то время как использование Parallax mapping сильно ограничено.
Технология тесселяции известна в кинематографе еще с 80-х годов, однако в играх она стала поддерживаться лишь недавно, а точнее после того, как графические ускорители наконец достигли необходимого уровня производительности, при котором она может выполняться в режиме реального времени.
Чтобы игра могла использовать тесселяцию, ей требуется видеокарта с поддержкой DirectX 11.
Вертикальная синхронизация
V-Sync – это синхронизация кадров игры с частотой вертикальной развертки монитора. Ее суть заключается в том, что полностью просчитанный игровой кадр выводится на экран в момент обновления на нем картинки. Важно, что очередной кадр (если он уже готов) также появится не позже и не раньше, чем закончится вывод предыдущего и начнется следующего.
Если частота обновления монитора составляет 60 Гц, и видеокарта успевает просчитывать 3D-сцену как минимум с таким же количеством кадров, то каждое обновление монитора будет отображать новый кадр. Другими словами, с интервалом 16,66 мс пользователь будет видеть полное обновление игровой сцены на экране.
Следует понимать, что при включенной вертикальной синхронизации fps в игре не может превышать частоту вертикальной развертки монитора. Если же число кадров ниже этого значения (в нашем случае меньше, чем 60 Гц), то во избежание потерь производительности необходимо активировать тройную буферизацию, при которой кадры просчитываются заранее и хранятся в трех раздельных буферах, что позволяет чаще отправлять их на экран.
Главной задачей вертикальной синхронизации является устранение эффекта сдвинутого кадра, возникающего, когда нижняя часть дисплея заполнена одним кадром, а верхняя – уже другим, сдвинутым относительно предыдущего.
Post-processing
Это общее название всех эффектов, которые накладываются на уже готовый кадр полностью просчитанной 3D-сцены (иными словами, на двухмерное изображение) для улучшения качества финальной картинки. Постпроцессинг использует пиксельные шейдеры, и к нему прибегают в тех случаях, когда для дополнительных эффектов требуется полная информация обо всей сцене. Изолированно к отдельным 3D-объектам такие приемы не могут быть применены без появления в кадре артефактов.
Постпроцессинг использует пиксельные шейдеры, и к нему прибегают в тех случаях, когда для дополнительных эффектов требуется полная информация обо всей сцене. Изолированно к отдельным 3D-объектам такие приемы не могут быть применены без появления в кадре артефактов.
High dynamic range (HDR)
Эффект, часто используемый в игровых сценах с контрастным освещением. Если одна область экрана является очень яркой, а другая, наоборот, затемненной, многие детали в каждой из них теряются, и они выглядят монотонными. HDR добавляет больше градаций в кадр и позволяет детализировать сцену. Для его применения обычно приходится работать с более широким диапазоном оттенков, чем может обеспечить стандартная 24-битовая точность. Предварительные просчеты происходят в повышенной точности (64 или 96 бит), и лишь на финальной стадии изображение подгоняется под 24 бита.
HDR часто применяется для реализации эффекта приспособления зрения, когда герой в играх выходит из темного туннеля на хорошо освещенную поверхность.
Bloom
Bloom нередко применяется совместно с HDR, а еще у него есть довольно близкий родственник – Glow, именно поэтому эти три техники часто путают.
Bloom симулирует эффект, который можно наблюдать при съемке очень ярких сцен обычными камерами. На полученном изображении кажется, что интенсивный свет занимает больше объема, чем должен, и «залазит» на объекты, хотя и находится позади них. При использовании Bloom на границах предметов могут появляться дополнительные артефакты в виде цветных линий.
Film Grain
Зернистость – артефакт, возникающий в аналоговом ТВ при плохом сигнале, на старых магнитных видеокассетах или фотографиях (в частности, цифровых изображениях, сделанных при недостаточном освещении). Игроки часто отключают данный эффект, поскольку он в определенной мере портит картинку, а не улучшает ее. Чтобы понять это, можно запустить Mass Effect в каждом из режимов. В некоторых «ужастиках», например Silent Hill, шум на экране, наоборот, добавляет атмосферности.
Motion Blur
Motion Blur – эффект смазывания изображения при быстром перемещении камеры. Может быть удачно применен, когда сцене следует придать больше динамики и скорости, поэтому особенно востребован в гоночных играх. В шутерах же использование размытия не всегда воспринимается однозначно. Правильное применение Motion Blur способно добавить кинематографичности в происходящее на экране.
Эффект также поможет при необходимости завуалировать низкую частоту смены кадров и добавить плавности в игровой процесс.
SSAO
Ambient occlusion – техника, применяемая для придания сцене фотореалистичности за счет создания более правдоподобного освещения находящихся в ней объектов, при котором учитывается наличие поблизости других предметов со своими характеристиками поглощения и отражения света.
Screen Space Ambient Occlusion является модифицированной версией Ambient Occlusion и тоже имитирует непрямое освещение и затенение. Появление SSAO было обусловлено тем, что при современном уровне быстродействия GPU Ambient Occlusion не мог использоваться для просчета сцен в режиме реального времени. За повышенную производительность в SSAO приходится расплачиваться более низким качеством, однако даже его хватает для улучшения реалистичности картинки.
Появление SSAO было обусловлено тем, что при современном уровне быстродействия GPU Ambient Occlusion не мог использоваться для просчета сцен в режиме реального времени. За повышенную производительность в SSAO приходится расплачиваться более низким качеством, однако даже его хватает для улучшения реалистичности картинки.
SSAO работает по упрощенной схеме, но у него есть множество преимуществ: метод не зависит от сложности сцены, не использует оперативную память, может функционировать в динамичных сценах, не требует предварительной обработки кадра и нагружает только графический адаптер, не потребляя ресурсов CPU.
Cel shading
Игры с эффектом Cel shading начали делать с 2000 г., причем в первую очередь они появились на консолях. На ПК по-настоящему популярной данная техника стала лишь через пару лет, после выхода нашумевшего шутера XIII. С помощью Cel shading каждый кадр практически превращается в рисунок, сделанный от руки, или фрагмент из детского мультика.
В похожем стиле создают комиксы, поэтому прием часто используют именно в играх, имеющих к ним отношение. Из последних известных релизов можно назвать шутер Borderlands, где Cel shading заметен невооруженным глазом.
Из последних известных релизов можно назвать шутер Borderlands, где Cel shading заметен невооруженным глазом.
Особенностями технологии является применение ограниченного набора цветов, а также отсутствие плавных градиентов. Название эффекта происходит от слова Cel (Celluloid), т. е. прозрачного материала (пленки), на котором рисуют анимационные фильмы.
Depth of field
Глубина резкости – это расстояние между ближней и дальней границей пространства, в пределах которого все объекты будут в фокусе, в то время как остальная сцена окажется размытой.
В определенной мере глубину резкости можно наблюдать, просто сосредоточившись на близко расположенном перед глазами предмете. Все, что находится позади него, будет размываться. Верно и обратное: если фокусироваться на удаленных объектах, то все, что размещено перед ними, получится нечетким.
Лицезреть эффект глубины резкости в гипертрофированной форме можно на некоторых фотографиях. Именно такую степень размытия часто и пытаются симулировать в 3D-сценах.
В играх с использованием Depth of field геймер обычно сильнее ощущает эффект присутствия. Например, заглядывая куда-то через траву или кусты, он видит в фокусе лишь небольшие фрагменты сцены, что создает иллюзию присутствия.
Влияние на производительность
Чтобы выяснить, как включение тех или иных опций сказывается на производительности, мы воспользовались игровым бенчмарком Heaven DX11 Benchmark 2.5. Все тесты проводились на системе Intel Core2 Duo e6300, GeForce GTX460 в разрешении 1280×800 точек (за исключением вертикальной синхронизации, где разрешение составляло 1680×1050).
Как уже упоминалось, анизотропная фильтрация практически не влияет на количество кадров. Разница между отключенной анизотропией и 16x составляет всего лишь 2 кадра, поэтому рекомендуем ее всегда ставить на максимум.
Сглаживание в Heaven Benchmark снизило fps существеннее, чем мы того ожидали, особенно в самом тяжелом режиме 8x. Тем не менее, поскольку для ощутимого улучшения картинки достаточно и 2x, советуем выбирать именно такой вариант, если на более высоких играть некомфортно.
Тесселяция в отличие от предыдущих параметров может принимать произвольное значение в каждой отдельной игре. В Heaven Benchmark картинка без нее существенно ухудшается, а на максимальном уровне, наоборот, становится немного нереалистичной. Поэтому следует устанавливать промежуточные значения – moderate или normal.
Для вертикальной синхронизации было выбрано более высокое разрешение, чтобы fps не ограничивался вертикальной частотой развертки экрана. Как и предполагалось, количество кадров на протяжении почти всего теста при включенной синхронизации держалось четко на отметке 20 или 30 кадров/с. Это связано с тем, что они выводятся одновременно с обновлением экрана, и при частоте развертки 60 Гц это удается сделать не с каждым импульсом, а лишь с каждым вторым (60/2 = 30 кадров/с) или третьим (60/3 = 20 кадров/с). При отключении V-Sync число кадров увеличилось, однако на экране появились характерные артефакты. Тройная буферизация не оказала никакого положительного эффекта на плавность сцены. Возможно, это связано с тем, что в настройках драйвера видеокарты нет опции принудительного отключения буферизации, а обычное деактивирование игнорируется бенчмарком, и он все равно использует эту функцию.
Возможно, это связано с тем, что в настройках драйвера видеокарты нет опции принудительного отключения буферизации, а обычное деактивирование игнорируется бенчмарком, и он все равно использует эту функцию.
Если бы Heaven Benchmark был игрой, то на максимальных настройках (1280×800; AA – 8x; AF – 16x; Tessellation Extreme) в нее было бы некомфортно играть, поскольку 24 кадров для этого явно недостаточно. С минимальной потерей качества (1280×800; AA – 2x; AF – 16x, Tessellation Normal) можно добиться более приемлемого показателя в 45 кадров/с.
Что такое материалы и текстуры в 3D-графике / Skillbox Media
Допустим, нам нужно визуализировать деревянный куб. Для этого мы можем создать простой куб и изменить его геометрию, чтобы придать ему вид дерева. Вместо этого лучше добавить карту цвета (англ. color map) — растровое изображение, которое будет наложено на полигоны. Именно её чаще всего имеют в виду, когда говорят о текстурах.
Изображение будет наложено на модель, но геометрия останется неизменной. Так мы создадим видимость рельефа, не тратя много ресурсов на моделирование и компьютерную отрисовку.
Визуализированный куб с наложенной текстуройГотовая модель выглядит неплохо, но на ней нет микрорельефа — небольших трещин, впадин и выпуклостей, которые видны на текстуре. Особенно сильно это заметно, если взглянуть на углы — они абсолютно прямые.
Исправить это — придать рельефность — можно, добавив больше полигонов, но гораздо быстрее будет воспользоваться картой высот (англ. height map), которую также иногда называют картой рельефа. Это чёрно-белая текстура, которая позволяет сделать рельеф реалистичным.
Существует несколько видов карт высот, у каждой свои особенности:
- Bump map (англ.
 bump — кочка, выпуклость) создаёт иллюзию рельефа, но не меняет геометрию объекта. Для этого на цветовую текстуру компьютер накладывает небольшие искажения, чтобы создать иллюзию неровностей.
bump — кочка, выпуклость) создаёт иллюзию рельефа, но не меняет геометрию объекта. Для этого на цветовую текстуру компьютер накладывает небольшие искажения, чтобы создать иллюзию неровностей. - Parallax map (параллакс — иллюзия движения объекта относительно фона, которая видна движущемуся наблюдателю) меняет положение отдельных участков текстуры при отрисовке. То есть при отрисовке parallax map меняется положение отдельных пикселей, а не вершин.
- Displacement map (англ. displacement — смещение) меняет геометрию объекта.
Вот пример displacement map:
Светлые области — выпуклости, а тёмные — впадиныПри отрисовке модели с такой текстурой добавляются новые вершины, которые смещаются относительно полигона — поднимаются или опускаются. И мы получаем следующий результат:
Куб с наложенной картой смещенияКоличество полигонов исходной модели не меняется, но геометрия объекта всё же становится более сложной во время отрисовки, поэтому здесь виден реальный рельеф, а не его иллюзия.
Карта смещений — одна из самых реалистичных карт высот. Но она и более затратная, так как во время отрисовки добавляются новые вершины. По этой причине displacement map используют не всегда, по возможности заменяя её другими текстурами. Например, комбинацией bump map и карты нормалей (англ. normal map) или parallax map — в зависимости от того, какого эффекта нужно добиться.
Текстура как визуальный элемент в графическом дизайне
Графическая часть графического дизайна состоит из визуальных элементов, строительных блоков дизайна. С помощью художественного выражения мы выбираем эти визуальные элементы и размещаем их на поверхности в макете, чтобы передать идею.
Основные визуальные элементы, которые объединяются для создания графического дизайна, включают следующее: линия, цвет, форма, текстура, пространство, форма и типографика.
Какую бы работу вы ни создавали, будь то журнал, постер, веб-сайт или реклама, эти визуальные элементы будут играть определенную роль в вашем дизайне.
Текстура
Текстура — это то, как поверхность ощущается или воспринимается на ощупь.
Текстура используется для создания визуального тона и может влиять на внешний вид графического дизайна. Он также используется для привлечения или отпугивания интереса к элементу в зависимости от приятности текстуры.
В дизайне существует два типа текстур: текстура изображения и текстура узора.
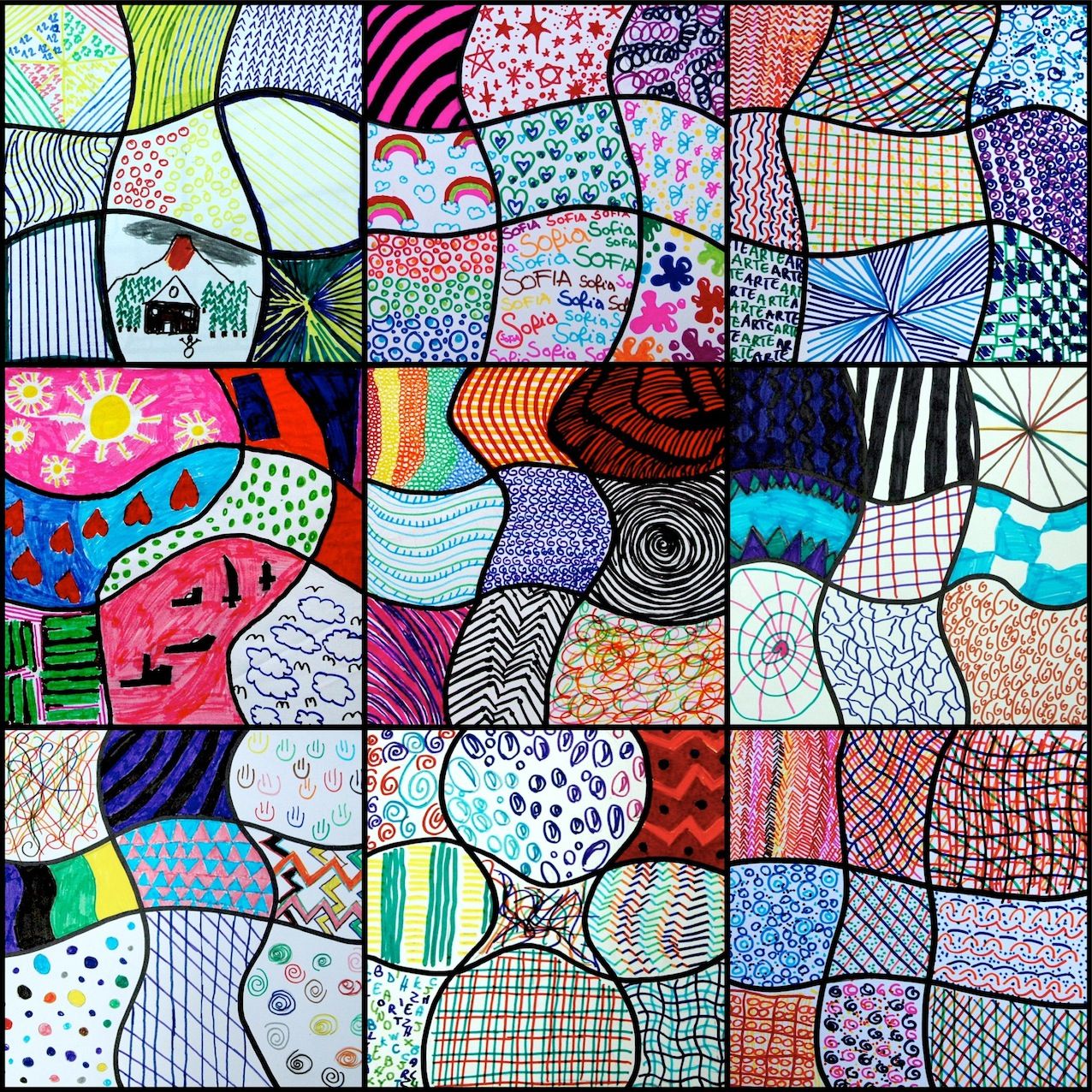
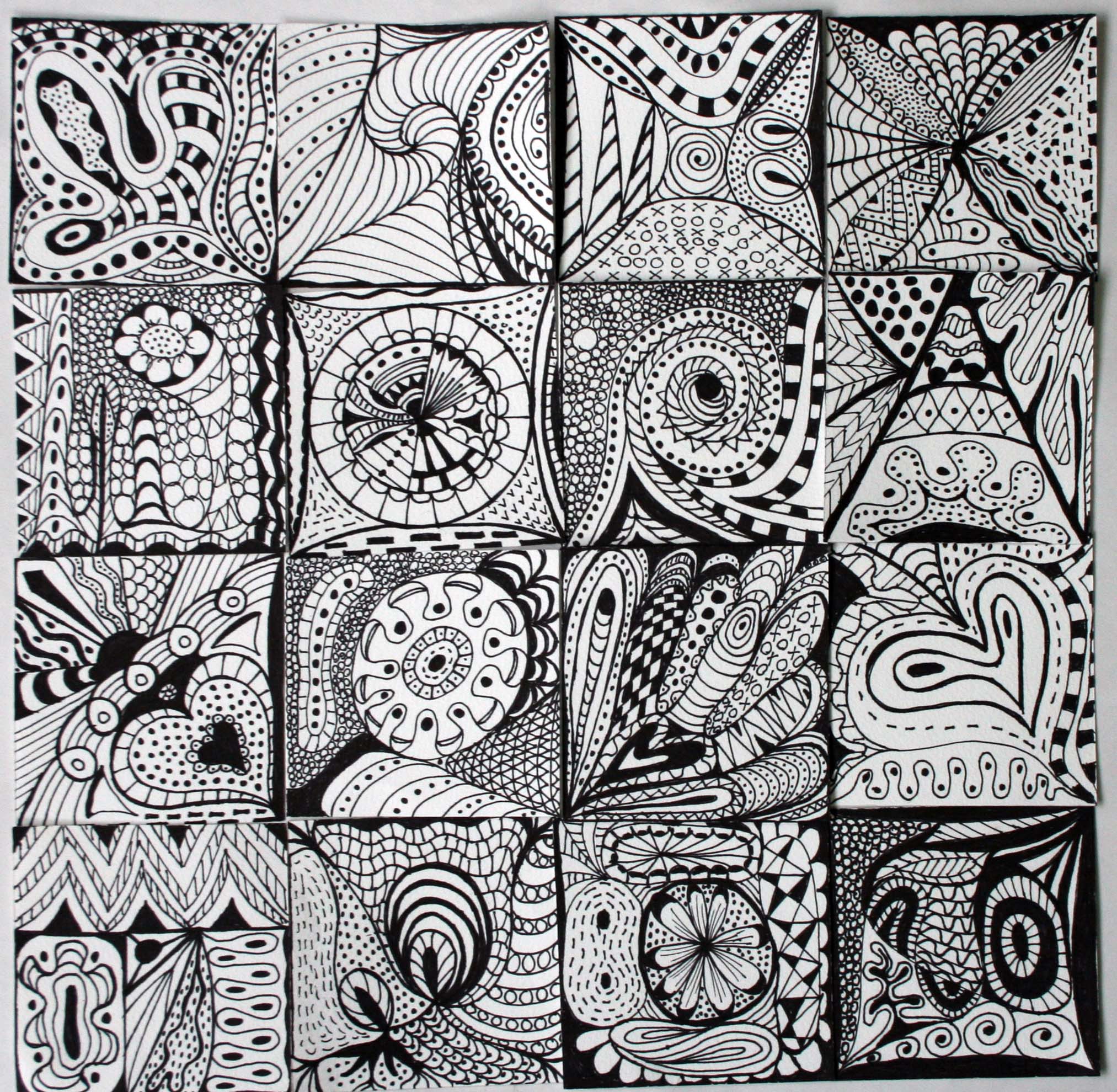
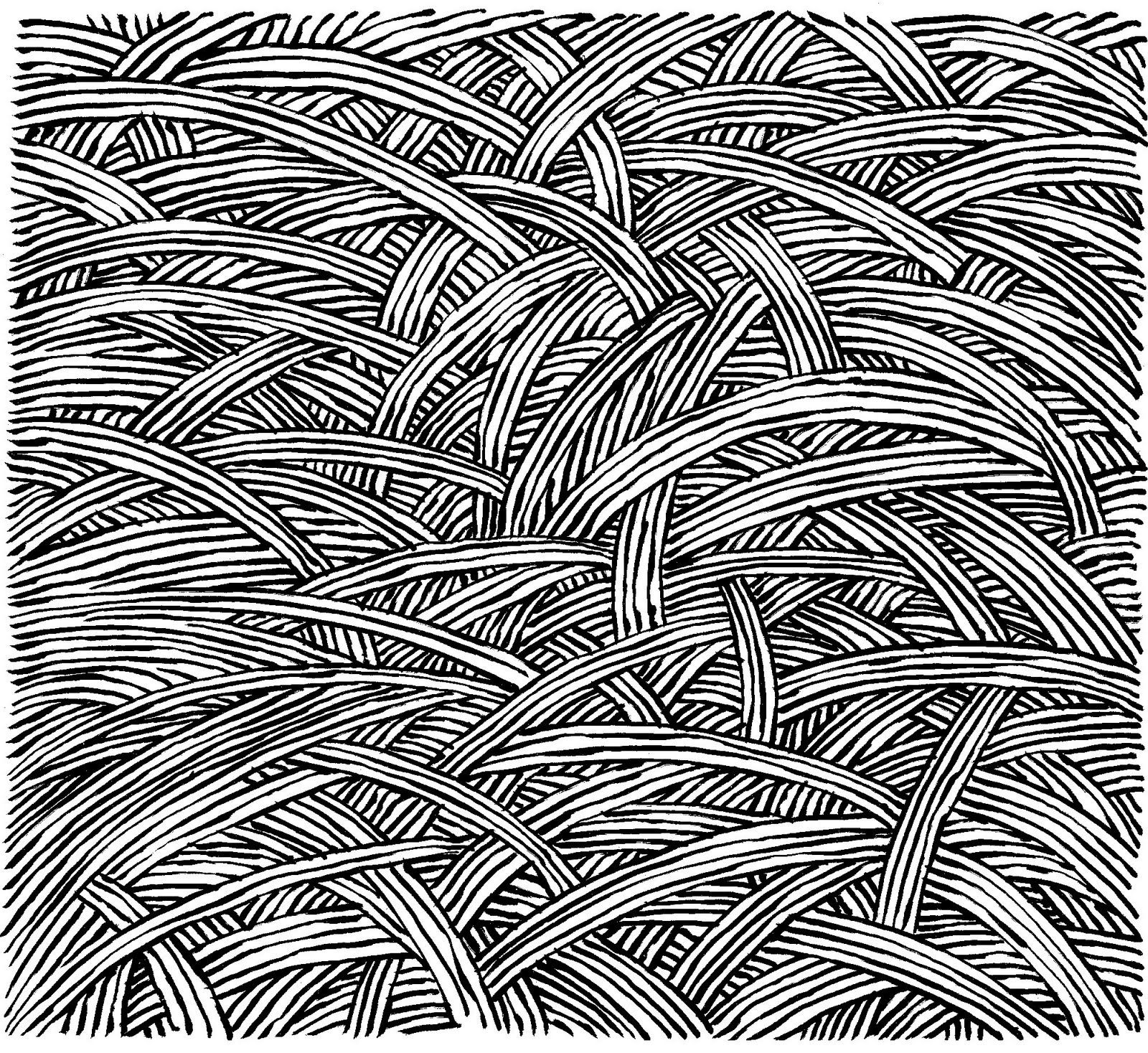
Текстура изображенияТекстура изображения создается из комбинации органических или геометрических форм и цвета.Он может быть простым или сложным и обычно выглядит случайным, чтобы создать определенный внешний вид. Текстуры изображения имеют тенденцию дразнить чувства, и поэтому взгляд естественным образом притягивается к текстурам изображения. Их можно уподобить обонянию и осязанию, ничего конкретного в нем не видно, но в целом оно вызывает эмоции и ощущения осязания.
Текстуры изображений могут быть экологическими, биологическими или искусственными.
Текстуры окружающей среды могут быть от дерева, зерна, песка, воды до звезд на небе.
Биологические текстуры могут быть кожей, мехом, перьями и принтами животных.
Искусственные текстуры могут быть картинами, иллюстрациями, штампами, тканями, бумагой, типографикой, фотографическими эффектами и т. д.
Из-за абстрактного характера текстуры изображения, способной вызывать чувства, эмоции и возбуждать чувства, текстуры изображения можно использовать для привлечения внимания и придания отчетливого визуального тона графическому дизайну.
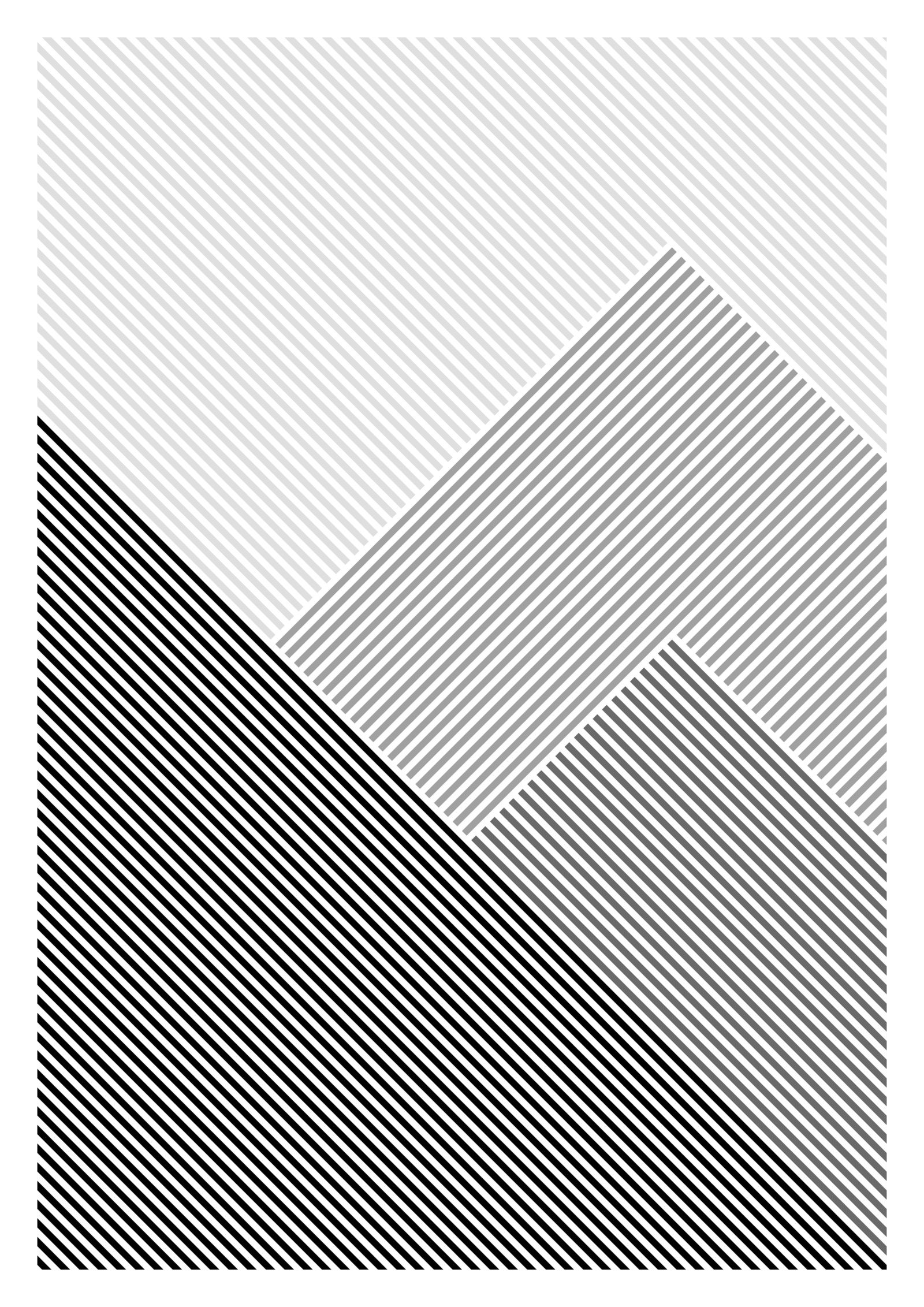
Текстура узора
Текстура узора также генерируется из органических или геометрических форм и цветов, хотя текстура узора в основном создается искусственно.Узоры могут быть простыми или сложными, но в отличие от текстуры изображения, которая обычно выглядит случайной, узоры кажутся более структурированными.
Повторение формирования формы и цвета приведет к текстуре узора, а повторение логотипа в формировании также приведет к текстуре узора.
Как и текстура изображения, текстура узора также дразнит чувства, но по-другому. Паттерны активизируют наши зрительные чувства, а не эмоциональные, возможно, потому, что паттерны более структурированы и менее абстрактны.
Шаблонбольше ориентирован на визуальное распознавание благодаря повторяющимся формам, поэтому в дизайне используется текстура шаблона, которая хорошо работает в качестве украшения.
Хорошим примером этого является брендинг. Шаблон создает очень своеобразный внешний вид, и из-за его повторяющегося характера бренд может использовать этот элемент визуального дизайна как способ украсить и заставить вас запомнить свой бренд.
Другим примером является бумага для упаковки подарков. Вы когда-нибудь задавались вопросом, почему бумага для упаковки подарков в основном состоит из узоров, а не из одного изображения? И почему люди тратят на это столько денег? Можно сделать вывод, что повторение ярких цветов и образов возбуждает зрительные чувства. Часто подарок может некоторое время лежать в окружающей среде, ожидая, что его откроют, например, под рождественской елкой. Декоративный характер подарочной упаковки служит прелюдией к возбуждению от открытия подарка, поэтому подарочная упаковка может считаться такой же важной, как и сам подарок.
Источник: Gareth David
Инновационные подходы к текстуре в графическом дизайне
Графический дизайн сейчас находится в очень плоской фазе — он разрабатывается для экранов компьютеров и часто для них. Ведущие дизайнеры адаптировались к этим новым условиям, избегая трехмерных иллюзий и вместо этого сосредотачиваясь на ярких формах и очертаниях, представленных в смелых немодулированных цветовых областях.Означает ли это конец текстуры в графическом дизайне? Нисколько.
Напротив, текстура стала, возможно, еще более важной в качестве фольги для плоского дизайна, когда каждый компонент усиливает качества другого. И старый, trompe l’oeil подход к текстуре тоже не исчез полностью. Новые инструменты позволили иллюзионистской текстуре стать еще более сложной; его место в мире дизайна теперь меньше, но все еще важно.
Новые инструменты позволили иллюзионистской текстуре стать еще более сложной; его место в мире дизайна теперь меньше, но все еще важно.
Но что такое текстура в графическом дизайне? Ведь речь идет о вообще двумерной среде.Мы можем ответить на этот вопрос, исследуя три типа текстур, которые сегодня популярны: реальная текстура, текстура на фотографиях и смоделированная текстура.
1. Фактическая текстура
Эта категория относится к продуктам графического дизайна, которые могут включать в себя реальные трехмерные текстурные эффекты. Обычно он ограничивается бумажными предметами, такими как обложки книг, визитные карточки и этикетки продуктов.
Обложки для книг
Слева по часовой стрелке: переплет для «Чистки белой лошади», 1859 г .; одноцветная обложка для высокой печати «Топофобия»; тиснение в мягкой обложке для «2666» Слово «текстура» происходит от латинского textura , что означает «плетение».«Ощущение ткани играет центральную роль в значении этого термина. Таким образом, помимо одежды и гобеленов, пожалуй, ни один дизайнерский продукт лучше не иллюстрирует текстуру, чем книги, твердые переплеты которых раньше были сделаны из тканого материала, как вы можете видеть в викторианском томе, показанном вверху слева.
Таким образом, помимо одежды и гобеленов, пожалуй, ни один дизайнерский продукт лучше не иллюстрирует текстуру, чем книги, твердые переплеты которых раньше были сделаны из тканого материала, как вы можете видеть в викторианском томе, показанном вверху слева.
Сегодня дизайнеры книжных обложек продолжают использовать текстуру книг в твердом переплете на тканевой основе (вверху справа). В книгах с мягкой обложкой дизайнеры могут использовать текстуру в виде выпуклых букв (вверху, внизу справа).
Визитные карточки
Слева по часовой стрелке: Текстурированные визитки для Lift, Arūnas Kaltanas и Koodoz DesignКак известно любому, кто видел «Американский психопат», важен не только внешний вид, но и ощущение визитной карточки. Текстура здесь может передавать ключевую информацию о социальном статусе и вкусах владельца (по крайней мере, по мнению Патрика Бейтмана).
Для получения интересной фактуры на визитных карточках дизайнеры могут использовать специальную бумагу разной толщины и зернистости. Они также могут использовать такие методы, как тиснение — формование или штамповка поверхности, чтобы определенные элементы были утоплены или выделялись рельефом. Высокая печать — распространенный способ получения таких текстурированных буквенных форм.
Они также могут использовать такие методы, как тиснение — формование или штамповка поверхности, чтобы определенные элементы были утоплены или выделялись рельефом. Высокая печать — распространенный способ получения таких текстурированных буквенных форм.
Этикетки
Слева направо: Рельефная этикетка Vedernikov Winery; негативное тиснение для Sea Smoke; этикетка с использованием гибкого штампаПивные и особенно винные этикетки также являются отличными кандидатами на использование текстурированного подхода. Когда покупатель идет за бутылкой, он часто берет ее за корпус, где находится этикетка.Этикетка с красивой текстурой будет отражать элегантность, которую не может обеспечить только визуальный дизайн.
Зернистая бумага и тиснение также хорошо работают здесь. Этикетки, показанные выше, хорошо демонстрируют эффект тиснения в положительном рельефе (слева) и негативном рельефе (в центре). Между тем, на этикетке справа используется технология, уникальная для этикеток: в ней используется ребристый клей, в результате чего на готовой этикетке образуются тонкие выступы, что придает ей характерное осязание.
2. Текстура на фотографиях
Теперь предположим, что вы работаете над одним из многих продуктов графического дизайна, не связанных с толстой бумагой или тканью — веб-сайтами, плакатами, макетами журналов и т. д.В этих случаях может быть невозможно ввести реальную текстуру, но всегда можно вызвать текстуру , позволив фотографиям сцен с особенно тяжелыми текстурами сделать свою работу.
Веб-дизайн
Веб-дизайн для Poco PeopleЦелевые страницы веб-сайтов — отличное место для демонстрации фотографий. Опытные дизайнеры, такие как сотрудники дизайнерской фирмы Poco People, накладывают плоскую графику поверх фотографии с особенно тяжелой текстурой. Природные сцены, подобные этой, великолепны: скалистая, покрытая снегом местность передает массу тактильных ощущений.
Полиграфический дизайн
Выпуск журнала Audubon Magazine за март-апрель 2016 г. (через Creative Pro) На печатной странице вы можете использовать фотографии очень высокого разрешения. Контраст высокотекстурированной визуальной информации и поразительных плоских форм дизайна, таких как типографские элементы, всегда является выигрышной стратегией. Приведенный выше пример в этом отношении является удачным, с большим эффектом использования цветовых контрастов, а также текстурных.
Контраст высокотекстурированной визуальной информации и поразительных плоских форм дизайна, таких как типографские элементы, всегда является выигрышной стратегией. Приведенный выше пример в этом отношении является удачным, с большим эффектом использования цветовых контрастов, а также текстурных.
лиц
Слева направо: постер Jazzdor; Брюс Уиллис в Esquire; обложка журнала для L’ObsПомимо пейзажей, возможно, ни один объект фотографии не передает больше текстуры, чем человеческое лицо.Дизайнеры журналов — мастера этого компонента текстуры, как вы можете видеть на обложке Esquire выше с изображением небритого Брюса Уиллиса.
Между тем, плакаты вверху справа и слева — отличные примеры того, как соединить фотографию человека с плоским дизайном и типографскими элементами.
Типографские эффекты
Слева направо: The Sleek, World Gratitude Day от Khuong Pham и Call of the Bison от Keith Barney. В этих примерах плакатов используются фотографии с естественными текстурами, а именно листвой и шубой бизона, чтобы подчеркнуть гладкую типографику и минималистский геометрический дизайн. элементы.
элементы.
3. Имитация текстуры
Когда дизайнеры используют сложные инструменты, особенно цифровые, для воспроизведения внешнего вида реальных текстур, не основывая их на фотографии, они имитируют текстуру . Смоделированная текстура больше не занимает видное место, как раньше.
Тем не менее, существует больше типов симуляций, чем вы можете ожидать, и даже более иллюзионистские варианты, вероятно, в какой-то степени останутся, хотя бы потому, что они представляют собой такой забавный способ для дизайнеров продемонстрировать технические возможности.
Накладки
Слева направо: типографские накладки для плаката Guimarães JAZZ 2009 от Atelier Martino&Jaña; «Тропический» Рикардо Гарсии; обложка журнала для OC Weekly На самом деле текстура имеет два элемента: трехмерность и «ощущение», которое относится к более точным характеристикам формы. В реальном мире они никогда не могут быть разделены, но в дизайне могут быть. Один из способов передать трехмерность, не обязательно имея дело с «ощущением», — это наложение.
Все вышеприведенные изображения создают впечатление нескольких последовательных слоев, удаляющихся обратно в космос.Это одна из форм текстуры, о которой дизайнеры не всегда думают как о таковой.
Моделирование
Искусственные текстуры от Jacopo Severitano, Greenblatt-Wexler и Pawel Nolbert.Хотите верьте, хотите нет, но все, что вы видите выше, не основано на фотографии. Узорчатая ткань за буквой «А» вверху слева была полностью создана дизайнером с использованием цифровых инструментов. То же самое касается мясистой формы, прорывающейся сквозь то, что выглядит как лист бумаги, и «а» кисти слева. Все эти изображения богаты текстурой, ни одно из них не имеет прямой связи с реальностью.
Текстурированный тип
Текстурированный шрифт с помощью Creative Pro и Man Greig FarinОбычная типографика ничего не имитирует. Буквы — это абстрактные символы, которые обозначают конкретное языковое содержание.
В последние годы, особенно с появлением цифровых инструментов, типографы экспериментировали с более игривыми формами шрифта, которые несут информацию о текстуре. Капельный, пошлый шрифт с засечками вверху слева — особенно экстремальный, но ни в коем случае не необычный пример. Шрифт вверху справа, названный Man Farin «Canyon», немного тоньше.Буквы включают информацию, полученную из пейзажей.
Капельный, пошлый шрифт с засечками вверху слева — особенно экстремальный, но ни в коем случае не необычный пример. Шрифт вверху справа, названный Man Farin «Canyon», немного тоньше.Буквы включают информацию, полученную из пейзажей.
Скевоморфизм
Скевоморфизм через дизайнмодо. Не так давно они были повсюду, составляя основу операционной системы Apple iOS и ее иконок. Теперь у него плохая репутация, поскольку плоский дизайн украл сцену. Но, как ясно из вышеприведенных примеров, скевоморфизм, когда он был выполнен хорошо, был изумительным зрелищем — возможно, апогеем текстуры в графическом дизайне.Как вы используете текстуру в графическом дизайне? Поделитесь в комментариях!
Избранное изображение через Beach Fossils NYC
Руководство по текстурам в дизайне
176093352, лаборатории
Большинство из нас думают о текстуре как о чем-то, что вы чувствуете, когда проводите пальцами по чему-то. Но будь то кирпичная стена или мраморная столешница, вы видите поверхности глазами еще до того, как коснетесь их руками.
В физическом искусстве текстура определяется материалами, которые вы используете; комья краски или резной камень, например.Когда дело доходит до графического дизайна, художники не ограничиваются материалами, которые они используют для создания текстуры.
Вот несколько ответов на распространенные вопросы о текстурах в дизайне, в частности о графическом дизайне, а также некоторые советы, приемы и рекомендации по улучшению вашего искусства с помощью текстур.
Что такое текстура в искусстве и дизайне?
1207156240,Векториг
Текстура — это ощущение поверхности объекта. Например, если вы проведете рукой по кирпичу, а затем по капоту автомобиля, на ощупь они будут совсем другими.В искусстве текстура может быть физической, например, в мультимедийной скульптуре, или подразумеваемой, например, на фотографии листа бумаги, который был скомкан, а затем разглажен.
Почему текстура важна в дизайне?
1097437818, Эворона
В дизайне, особенно в Интернете, где все текстуры подразумеваются, а не на самом деле, текстуры привносят органическую жизнь и добавляют дизайну визуальный интерес. Без текстуры в дизайне каждое изображение на странице выглядело бы совершенно «плоским» и двухмерным.
Без текстуры в дизайне каждое изображение на странице выглядело бы совершенно «плоским» и двухмерным.
В то время как плоский дизайн имеет свое место и может быть эффективным сам по себе, если бы у нас был только плоский дизайн, нам было бы довольно скучно. Текстура может помочь вашим проектам выделиться в многолюдной среде, добавляя ощущение глубины, возраста, природы и многого другого к изображению или веб-странице.
Как можно использовать текстуру в дизайне?
1284
0,кунфек
Несмотря на то, что текстуру можно использовать множеством способов, те, кто только начинает экспериментировать с подразумеваемой текстурой, могут начать с наложения текстуры или фона.
Текстурные наложения
Наложение текстур может быть самым простым способом добавить дополнительный визуальный интерес к дизайну. Наложения текстур можно применять к любому дизайну от иллюстрации до фотографии.
Даже если вы никогда не использовали наложение в своем программном обеспечении для редактирования фотографий, вы, вероятно, применяли наложение текстуры к своим фотографиям. Фильтры в приложениях для телефонов, таких как Instagram, по сути представляют собой текстуры, которые накладываются на ваше изображение.
Фильтры в приложениях для телефонов, таких как Instagram, по сути представляют собой текстуры, которые накладываются на ваше изображение.
Добавить базовые наложения текстур на компьютер не сложнее, чем применить фильтр к фотографии в приложении.
Первый шаг — выбор текстуры. Вы можете создать свою собственную текстуру, но вам может быть проще просмотреть библиотеку текстур, такую как iStock.
После того, как вы выберете нужную текстуру, откройте исходное изображение в выбранном вами программном обеспечении для редактирования фотографий. Добавьте наложение текстуры в качестве нового слоя поверх исходного изображения.
Затем поэкспериментируйте с различными уровнями непрозрачности и некоторыми режимами наложения. Вы можете использовать маску слоя или инструмент «Ластик», чтобы удалить или смягчить любые части изображения текстуры, которые вам не нравятся или которые вы не хотите текстурировать.
Когда вы освоитесь с добавлением полных наложений текстур, вы можете поэкспериментировать с удалением текстуры из целых элементов изображения. Хотя использование наложения текстуры так же, как и фильтра, является отличным способом добавить глубины изображению, применение наложения текстуры к определенным частям изображения может добавить еще больше визуального интереса.
Хотя использование наложения текстуры так же, как и фильтра, является отличным способом добавить глубины изображению, применение наложения текстуры к определенным частям изображения может добавить еще больше визуального интереса.
Возьмем, к примеру, обложку False Bingo от Jac Jemc. Хотя это едва заметно, вы можете заметить слегка грязную текстуру на верхнем белом элементе обложки книги.Это создает ощущение возраста и визуально более уникально, чем простая белая обложка. Однако эта текстура не применяется к этим зеленым фигурам и значкам. Это (наряду с некоторым умным затенением) придает обложке ощущение трехмерности.
Текстурные фоны
1285692931, Чихат Дениз
Текстурированный фон может придать глубину плоским иллюстрациям и фотографиям.
Например, представьте себе изображение модели, снятое в студии на нейтральном фоне.Добавление матовой металлической текстуры в качестве фона может придать этой фотографии ощущение местоположения или настроения, не отвлекая внимание от фокуса портрета — модели.
Есть два способа сделать текстурированный фон. Первый — отделить фон от переднего плана и добавить текстуру с некоторой непрозрачностью только к фону. Другой способ — полностью заменить существующий фон текстурированным фоном.
Как сделать текстурированный фон
Добавление текстурированного фона требует на несколько шагов больше, чем добавление текстурированного наложения.Добавляете ли вы непрозрачное наложение на фон или полностью заменяете его новой текстурой, в основном вы будете выполнять одни и те же шаги.
Во-первых, как и в случае с наложением текстуры, вам нужно выбрать текстуру.
Оттуда откройте исходное изображение или иллюстрацию в выбранном вами программном обеспечении для редактирования фотографий. Используйте инструмент «Волшебная палочка» (или что-то подобное), чтобы выбрать передний план. Передний план — это все, к чему вы не хотите применять фоновую текстуру. После того, как вы сделаете этот выбор, вам нужно будет выбрать и сохранить его.
Теперь откройте фон в программе редактирования фотографий как новый слой над исходным изображением. Если вы хотите, чтобы ваша текстура была непрозрачной, самое время отрегулировать эту непрозрачность. В противном случае выбранная вами текстура заменит фон исходного изображения.
Затем вы загрузите ранее сохраненный фрагмент (ваш передний план). В некоторых случаях вы будете выбирать Select на панели инструментов, а затем Load Selection . Затем выберите Добавить новую маску слоя в ваших корректирующих слоях.Оттуда поиграйте с режимами наложения, пока не будете довольны текстурированным фоном.
Какие есть два типа текстур?
В искусстве есть два вида фактуры: актуальная и визуальная. Настоящая текстура — это текстура, которую вы можете почувствовать, как краска на холсте или мрамор на скульптуре. Визуальная текстура — это подразумеваемая текстура, которая достигается с помощью линий, теней и использования цвета.
Внутри двух основных типов текстур есть подтипы текстур. В этой статье мы сосредоточимся на подтипах визуальных текстур, а именно на подразумеваемой текстуре в иллюстрациях.
Примеры общих текстур
Мраморная текстура
1199978749,Зоча_К
Поскольку мы часто ассоциируем мрамор с гладкой текстурой (например, мраморные столешницы или полы), может показаться странным, что мы включили его сюда. Тем не менее, мрамор имеет сильную визуальную текстуру в своих прожилках, которая добавляет существенную подразумеваемую текстуру, даже если он гладкий на ощупь.
Мрамор сейчас переживает момент, что делает его отличным кандидатом на модернизацию вашего дизайна.Нам особенно нравятся мраморы с пастельными тонами, которые создают более мягкую текстуру. Если вам нужен более жесткий вид, мы рекомендуем стандартный, более натуральный мрамор.
Проблемная текстура
166319867,сбайрам
Обветренные текстуры, также известные как состаренные текстуры, придают вашим проектам ощущение старины (или, если вы Индиана Джонс, «пробег»). Если вы хотите добавить в свой дизайн ощущение времени, твердости или ностальгии, мы рекомендуем обратить внимание на состаренные текстуры.
Если вы хотите добавить в свой дизайн ощущение времени, твердости или ностальгии, мы рекомендуем обратить внимание на состаренные текстуры.
Представьте себе разницу между новой книгой в твердом переплете и книгой, которая десятилетиями циркулирует в библиотеке. На нем будут следы износа, царапины, возможно, пятна от кофе. Все это визуальные признаки того, что предмет либо старше, либо прожил полную жизнь. Если вы создаете дизайн и хотите, чтобы он выглядел немного грубым по краям, вам подойдут состаренные текстуры.
Винтажная или ретро-текстура
1295201916,томограф
Подобно состаренным текстурам, винтажные и ретро-текстуры придают вашим проектам ощущение старины, но с чуть меньшей зернистостью.Винтажные текстуры и ретро-текстуры могут быть чем угодно, что возвращает вас в определенное место или время.
Примеры винтажных текстур могут включать скомканную бумагу, пикселизацию, льняные текстуры, нежный точечный или зернистый узор, цветочные текстуры и текстуры мазков кисти.
Металлическая текстура
183041676,студия Каспер
Металл или металлические текстуры могут придать вашему дизайну строгий индустриальный оттенок. Металлические текстуры могут быть любыми: от матовой меди до гладкой нержавеющей стали и узора из звеньев цепи.Вы даже можете найти металлические градиентные текстуры в металлических тонах.
Текстура дерева
491606503,
Деревянные текстуры могут придать вашему дизайну естественный или деревенский вид. Вы можете найти текстуры, имитирующие внешний вид коры, или те, которые фокусируются на структуре древесины и годичных кольцах деревьев. Вы также можете найти текстуры, которые имеют разные цвета морилки или отделки.
Если вы ищете текстуру, которая улучшит ваши проекты, просмотрите библиотеку текстур iStock, где вы найдете все, от корабельных лодок до материалов кирпичной стены, и добавьте визуальный интерес и сложность своим проектам.
Бесплатный векторный пакет текстур для Adobe Illustrator
В уроке по винтажному логотипу на прошлой неделе мы увидели, насколько полезными могут быть векторные текстуры для создания состаренного и обветренного вида, сохраняя при этом масштабируемый векторный формат. Итак, на этой неделе я пошел дальше и создал пакет новых файлов текстур, чтобы дать вам дополнительный выбор при работе с векторной графикой. Загрузите эти текстуры вместе с моим векторным набором бамперов бесплатно!
Неограниченное количество загрузок более 2 000 000 текстур, шрифтов, графики и шаблонов дизайна Объявление
Этот бесплатный векторный пакет содержит 6 масштабируемых векторных текстурных изображений.Детализация и стиль варьируются между каждой графикой, что дает вам выбор от тонкой зернистости до полного гранжа.
Каждое графическое изображение текстуры представляет собой составной контур, готовый для использования с инструментом Обработки контуров. Откройте свой логотип или иллюстрацию, готовые к огорчению. Разгруппируйте все объекты и создайте составной путь всех элементов.
Откройте свой логотип или иллюстрацию, готовые к огорчению. Разгруппируйте все объекты и создайте составной путь всех элементов.
Скопируйте, вставьте и масштабируйте текстуру, чтобы покрыть весь логотип/иллюстрацию, затем отправьте текстуру в конец стека.
Используйте параметр Intersect из палитры Pathfinder, чтобы обрезать текстуру по контуру логотипа/иллюстрации. Сделайте копию этого результата, затем нажмите CMD+Z, чтобы отменить действие.
Удалите неотредактированную текстуру и замените ее обрезанной текстурой из буфера обмена, используя комментарий Вставить на передний план (CMD+F). Измените заливку на белый цвет, чтобы создать состаренный вид.
Скачать пакет векторных текстур 9.3mb
Хотите больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти сопутствующие продукты, чтобы дополнить мои векторные текстуры.
⭐ Получите скидку 20% в RetroSupply по коду SPOON20
⭐ Получите скидку 20% в RetroSupply по коду SPOON20
⭐ Получите скидку 20% в RetroSupply по коду SPOON20
текстур от GraphicRiver
Вы когда-нибудь замечали невероятный характер текстуры? Как он может иллюстрировать определенное настроение или даже температуру? Ну, у дизайнеров есть! И каждый день они находят уникальные способы использования текстур для достижения максимального эффекта.
Текстура — это ощущение или внешний вид любой поверхности или вещества. В дизайне текстуры часто используются в качестве фона, наложений или дополнительных элементов, дополняющих работу художника.
И вы захотите включить фоновые текстуры в свои изделия по многим причинам :
- Текстуры придадут вашему дизайну индивидуальность. Помните все гранж-движение начала 90-х? Это движение было синонимом текстуры. Это грязное, безобразное ощущение стало важным элементом моды и многого другого.Так что не стесняйтесь исследовать разные личности, которые вы можете найти в разных текстурах.
- Текстуры оживят ваши проекты. № Вы можете превратить скучный простой фон в очаровательную деревенскую сцену с помощью всего лишь нескольких деревянных планок или дать волю своему воображению для экспериментального и абстрактного дизайна. Добавление даже небольшого количества текстуры может иметь большое значение.

- Текстуры придают вашей работе реалистичность. В природе нет ничего абсолютно гладкого. И когда вы создаете дизайн в цифровом программном обеспечении, ваша работа имеет тенденцию выглядеть неестественно.Просто добавьте текстуру к нескольким объектам или фону, и ваша работа мгновенно преобразится.
- Текстуры можно использовать для чего угодно! Нет абсолютно никаких ограничений на использование текстур. Включите его в обои для рабочего стола, фон веб-сайта или цифровую картину для получения более невероятных эффектов.
Звучит неплохо, правда? Так что заходите и откройте для себя нашу коллекцию фоновых текстур. Созданные увлеченными дизайнерами, они могут быть применены к широкому спектру проектов — дизайну печати, текстовым эффектам и пользовательским кистям, и это лишь некоторые из них.
Вот краткое изложение того, что вы найдете в нашей коллекции:
- Изображения с высоким разрешением.
 Здесь не обнаружено сумасшедшей пикселизации или искажения. Только изображения с исходным разрешением или отсканированные с разрешением 300 dpi.
Здесь не обнаружено сумасшедшей пикселизации или искажения. Только изображения с исходным разрешением или отсканированные с разрешением 300 dpi. - Множество типов текстур и поверхностей. От облупившейся краски до великолепного мраморного пола и многого другого.
- Также доступны текстуры ручной работы! В текстуре ручной работы есть что-то очаровательное.Это дополнительное время и любовь, потраченные на и без того отличный дизайнерский актив! Выбирайте от акварели до акриловой краски и других традиционных сред, чтобы использовать текстуры ручной работы.
- Также включены пакеты Premium. Да, мы говорим о высококачественных пакетах текстур с изображениями под разными углами, цветами и размерами для вашего удобства. Это победа!
5 прекрасных графических фонов для добавления простой текстуры в ваш дизайн
Создание графики в цифровом виде часто может привести к резким изображениям. Но добавление текстуры к вашей работе может придать ей ощущение органичности, которое оживит ее. Графические фоны — самый простой способ сделать это, потому что они не мешают остальной части изображения. На самом деле, графический фон может улучшить блочный дизайн, но вы должны быть осторожны, чтобы не переборщить. Тонкая текстура может иметь большое значение, поэтому вот 5 графических фоновых текстур, которые вы можете использовать для улучшения своей графики.
Но добавление текстуры к вашей работе может придать ей ощущение органичности, которое оживит ее. Графические фоны — самый простой способ сделать это, потому что они не мешают остальной части изображения. На самом деле, графический фон может улучшить блочный дизайн, но вы должны быть осторожны, чтобы не переборщить. Тонкая текстура может иметь большое значение, поэтому вот 5 графических фоновых текстур, которые вы можете использовать для улучшения своей графики.
Раскрытие информации: некоторые из ссылок в этом посте являются партнерскими ссылками, то есть бесплатно для вас я буду получать комиссию, если вы перейдете по ссылке и совершите покупку.
Как использовать графические фоны
Прежде чем вы приступите к делу, несколько слов о том, что вы можете подумать, когда у вас будет готовый рисунок! Во-первых, подумайте, как текстура может улучшить изделие. Нужно ли быть последовательным? Должен ли он быть толще или загруженнее в одной области изображения и проще в другой? Насколько оно должно быть прозрачным? Задаваясь этими вопросами, вы можете разместить свои графические фоны таким образом, чтобы они делали произведение лучше, а не перегруженным.
Если вам нужно освежить некоторые дизайнерские навыки, которые определенно применимы к реализации графического фона, ознакомьтесь с этой статьей, полной советов и приемов, которые улучшат любой дизайн!
1) Кислотная промывка
Начиная с: $16
Эта крутая текстура может быть смелой или тонкой, в зависимости от того, как вы реализуете ее в своем дизайне. Поэкспериментируйте, накладывая его поверх самого себя, чтобы создавать уровни!
Что вы получаете:
- 40 текстур кислотной стирки с высоким разрешением (каждая текстура имеет размер примерно 2500 x 3500 пикселей)
- «Машина кислотной стирки» — структурированный PSD, из которого вы можете создать свою собственную красочную текстуру кислотной стирки (есть версия для портретной и альбомной ориентации, 2480 ×3508 или 3508×2480 пикселей, формат A4)
- С помощью этих текстур и «Машины для кислотной стирки» вы можете создавать сотни новых красочных текстур
- Более 140 бесплатных нарисованных от руки векторных фигур и форм в файлах EPS (один объект= один файл).
 Вы можете использовать эти замечательные фигуры в качестве объектов для своих текстур (см. примеры на промо-изображениях)
Вы можете использовать эти замечательные фигуры в качестве объектов для своих текстур (см. примеры на промо-изображениях) - 4 действия PS для настройки текстур (2 действия для уменьшения текстуры поверхности бумаги, 1 — специальное действие для создания «SpaceArt» из ваших Текстура и 1 действие для лучшей работы с текстурами в файле PSD)
2) Текстуры акварельной бумаги
Начиная с: $5
Полный набор цифровых текстур акварельной бумаги, от гладких до шероховатых стилей, различных цветов и оттенков.Отлично подходит для использования в качестве фона и наложения для цифровой акварели, рисования и черчения.
Что вы получаете:
- 80 файлов.
3) Полная коллекция полутонов
Начиная с: $10
Очень большая коллекция из 80 грубых полутоновых текстур различных форм и размеров, таких как углы, края, градиенты, страницы и пятна.Растровый и векторный формат включены.

Что вы получаете:
- Документ в формате PDF с эскизами и именами файлов всех объектов.
- 10 уголков
- 16 краев
- 10 рамок
- 8 градиентов
- 18 страниц
- 19 пятен
4) Текстуры пластиковой пленки 4K
Начиная с: $10
Набор из 23 пластиковых текстур, идеально подходящих для обложек альбомов или гастрольных постеров. Эти текстуры имеют потрясающее разрешение 4k! Не ограничивайте себя тем, что просто думаете об этом как о полиэтиленовой пленке.Эти органические линии можно использовать по-разному и накладывать друг на друга для создания крутых уникальных графических фонов!
Лучше всего использовать в Adobe Photoshop, но работает с любым фоторедактором!
5) 24 бесшовные текстуры ткани
Начиная с: $14
Найти качественную бесшовную текстуру ткани сложно, но они создают такую великолепную фоновую графику.
 Этот пакет текстур упрощает работу с 24 бесшовными текстурами ткани для ваших дизайнерских нужд! Очень универсальный и простой в настройке.
Этот пакет текстур упрощает работу с 24 бесшовными текстурами ткани для ваших дизайнерских нужд! Очень универсальный и простой в настройке.В этот комплект входят:
- Векторные версии каждой текстуры (в 4 файлах .EPS)
- PNG каждой текстуры (1800×1800 пикселей при 300 dpi)
- Кисти Photoshop для каждой текстуры (до 2500×2500 пикселей)
7 основных преимуществ добавления узоров и текстур в работу по графическому дизайну — Блог iPiccy Photo Editor
Опубликовано Брайан Ле Октябрь 27, 2016 в Статьи и учебные пособияСегодня у нас пост отправки! Это очень полезная и хорошо написанная статья Андреа Росс о добавлении узоров и текстур в графический дизайн.Обязательно попробуйте некоторые из этих потрясающих дизайнов на своей работе!
Для создания великолепного дизайна требуется много работы, чем кажется на первый взгляд. Дизайнеры усердно работают над созданием привлекательных, впечатляющих и профессиональных визуальных эффектов.
 Эта задача почти всегда начинается с выбора и интеграции правильных узоров и текстур в работу по дизайну. Включать ли эти два элемента в процесс проектирования или нет — это, конечно, бесконечный спор. Некоторые дизайнеры утверждают, что лучшие шаблоны проектирования — это только те, которые соответствуют интересам разработчика, в то время как другие считают, что клиенты часто сами решают, необходимы ли эти элементы для дизайна или нет.
Эта задача почти всегда начинается с выбора и интеграции правильных узоров и текстур в работу по дизайну. Включать ли эти два элемента в процесс проектирования или нет — это, конечно, бесконечный спор. Некоторые дизайнеры утверждают, что лучшие шаблоны проектирования — это только те, которые соответствуют интересам разработчика, в то время как другие считают, что клиенты часто сами решают, необходимы ли эти элементы для дизайна или нет.Дизайн, как вы уже знаете, широкая сфера. Профессиональным дизайнерам нравится думать, что дизайн — это расширяющаяся структура с сотнями тысяч возможностей. Поскольку поле продолжает расширяться, эстетические возможности для выбора продолжают расти, и использование текстуры и узоров не является исключением. Вопрос, однако, заключается в том, каковы преимущества включения шаблонов и текстуры бумаги в ваш проект графического дизайна?
Естественные узоры и текстуры придадут вашему дизайну естественный вид.Все это, сохраняя при этом красоту вашего творчества.
 Нет ограничений на шаблоны, которые вы можете использовать, потому что варианты безграничны. И, конечно же, есть чрезвычайно полезные природные текстуры, которые вы можете выбрать из любого уголка мира вокруг вас и включить их в свой проект. Предварительная цель использования узоров и текстур для придания органической жизни вашему дизайну — создать теплый, гостеприимный и привлекающий внимание вид. Лучший способ вдохнуть жизнь в любой шаблон дизайна — это выбрать правильные элементы, а затем правильно смешивать и сочетать их для достижения естественного качества дизайна.
Нет ограничений на шаблоны, которые вы можете использовать, потому что варианты безграничны. И, конечно же, есть чрезвычайно полезные природные текстуры, которые вы можете выбрать из любого уголка мира вокруг вас и включить их в свой проект. Предварительная цель использования узоров и текстур для придания органической жизни вашему дизайну — создать теплый, гостеприимный и привлекающий внимание вид. Лучший способ вдохнуть жизнь в любой шаблон дизайна — это выбрать правильные элементы, а затем правильно смешивать и сочетать их для достижения естественного качества дизайна.Узоры и текстуры обеспечивают большое количество изображений , которые добавят экспериментальный дизайн в ваш проект так, как это невозможно сделать только с помощью цветов. Важно понимать, что около 90% узоров и текстур создаются человеком. Это означает, что это творческие подходы, заимствованные непосредственно из разума без привлечения какой-либо технической помощи. Это означает придумывать уникальные идеи, которые могут сделать ваш графический дизайн более привлекательным.
 Широкий спектр элементов включает элементы, подготовленные во время фотографии, ручного рисования, а иногда и трехмерные рисунки.Другие полезные варианты текстур и узоров, которые могут создать великолепную, привлекательную графическую композицию, включают искусственные жеоды, мятую бумагу и выстиранный текстиль.
Широкий спектр элементов включает элементы, подготовленные во время фотографии, ручного рисования, а иногда и трехмерные рисунки.Другие полезные варианты текстур и узоров, которые могут создать великолепную, привлекательную графическую композицию, включают искусственные жеоды, мятую бумагу и выстиранный текстиль.Добавление текстур и узоров к вашим графическим работам является хорошей идеей, потому что они создают глянцевую привлекательность, привлекающую внимание ваших зрителей. Помимо описания физической поверхности объекта, узоры и текстуры часто создают определенное ощущение, которое часто привлекает физическое и умственное внимание зрителей к дизайну.
Если вы хотите создавать дизайны, которые позволят зрителям увидеть эффект истинного погружения, вам следует подумать о включении текстур и узоров в свои проекты. Является ли погружение визуальных текстур необходимым или необязательным — это вопрос мнения. Однако, в конце концов, погружение может добавить потрясающие эффекты в вашу работу по графическому дизайну; На самом деле настолько удивительный, что он придаст вашим работам глубину и важные детали.
 Вы, должно быть, заметили, что среди множества постеров, с которыми вы сталкивались, нельзя не отметить число, на которое навели уникальные, профессиональные иммерсивные текстуры.
Вы, должно быть, заметили, что среди множества постеров, с которыми вы сталкивались, нельзя не отметить число, на которое навели уникальные, профессиональные иммерсивные текстуры.Для создания привлекательных фонов нужны не только цвета и изображения. Вы также можете использовать узоры и текстуры. Элементы помогают создавать интересные фоны, которые выглядят намного привлекательнее, чем обычные фоновые цвета и изображения. Цель использования узоров и текстур в качестве фона состоит не в том, чтобы заменить изображения или цвета, а в том, чтобы улучшить дизайн, добавив отличный внешний вид уже существующей модели.
Мало кто из дизайнеров знает, что с помощью текстурированных шрифтов можно создать потрясающий арт-проект.Если вы научитесь выходить за рамки стандартных шрифтов и библиотек шрифтов Google, ничто не сможет помешать вам изучить текстурированные шрифты для графического дизайна. В целом, шрифты с естественной текстурой не требуют каких-либо настроек или настроек.
 Конечно, шрифты существуют в разных размерах, что делает их разумно лучшим решением для создания визуально привлекательных текстов для вашей работы по графическому дизайну. Готовые шрифты полезны и важны по одной причине: они не требуют первоначальной настройки.
Конечно, шрифты существуют в разных размерах, что делает их разумно лучшим решением для создания визуально привлекательных текстов для вашей работы по графическому дизайну. Готовые шрифты полезны и важны по одной причине: они не требуют первоначальной настройки.Знаете ли вы, что можно комбинировать текстуры и узоры для создания высококачественных дизайнерских эффектов? После того, как вы выбрали набор элементов, которые хотели бы использовать, вам будет легко создать типографскую комбинацию потрясающих вариаций.Это может создать мощное и смелое заявление без технического подхода к дизайну или композиции.
Для дизайна доступно множество рисунков и текстур. Однако не каждый элемент или комбинация подойдут вам. Выберите варианты, которые помогут вам создать потрясающий современный дизайн. Ваша цель должна состоять в том, чтобы создать лучшие проекты графического дизайна. Сегодня у нас пост о представлении! Это очень полезная и хорошо написанная статья Андреа Росс о трендах в фотографии.