Как наложить текстуру гранита на текст в Фотошопе
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
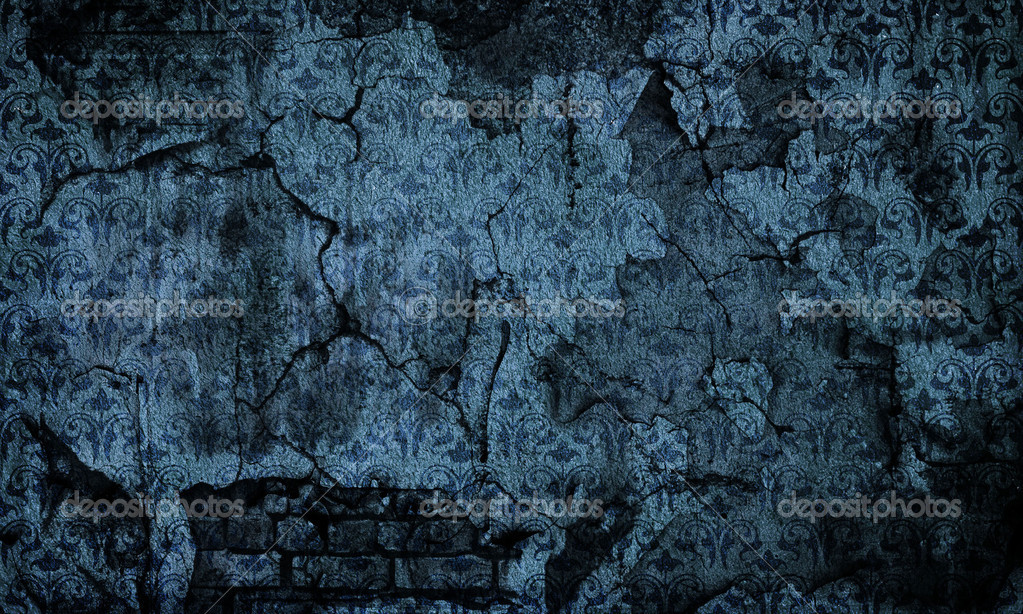
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:
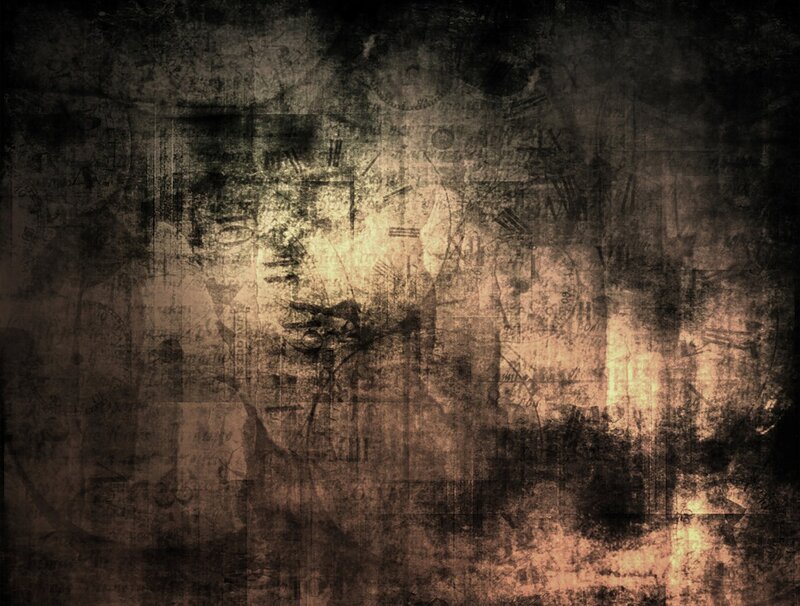
А к тексту применим текстуру гранитного камня.
Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера. Для этого можно воспользоваться комбинацией клавиш CTRL+N.
- Теперь требуется поместить в этот документ выбранные заранее фон и текстуру. Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы.
- По периметру вставленного изображения появится рамка. С помощью нее можно растянуть изображение на весь холст (потянув за маркеры, которые на скриншоте ниже обведены красными квадратиками).

- Тем же способом вставляем изображение с текстурой гранита в наш проект. Таким образом наша палитра имеет теперь такой вид:
Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».
- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).
- Размер шрифта укажите по желанию, т.к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
В результате откроется окно, в котором можно изменять параметры шрифта.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита.
 В результате текст исчезнет, но это пока.
В результате текст исчезнет, но это пока. - Затем требуется связать слои текста и текстуры. Для этого зажимаем на клавиатуре кнопку ALT и кликаем левой кнопкой мыши на границе этих двух слоев. При наведении мыши к границе слоев ее указатель должен изменить форму (стрелка на скриншоте ниже указывает, где граница по которой нужно кликнуть).
В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи. Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Предварительный результат выглядит так: - Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона.
 Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат: - Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется. Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.
Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
В завершении статьи дадим несколько рекомендаций.
- Тщательно подбирайте фоновое изображение для надписи. От него завит привлекательность конечного результата.
- Текстуры применяйте качественные и с высоким разрешением. Так как при масштабировании текстуры с низким разрешением могут стать размытыми и испортить общую картину.
- Не перебарщивайте с применением стилей к надписи, иначе текст может стать неестественным.
На этом все! До встречи в наших следующих уроках!
Создаём ржавый 3D текст. Финальное изображение: | by PFY (Твой фотошоп)
Финальное изображение:
Скачать архив с материалами к уроку
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Запустите Photoshop и создайте новый документ через меню File> New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В BackgroundContents (Содержимое фона) установите опцию Other (Другое) и укажите mid-tonegray (полутоновый серый).
Добавьте новый слой через меню Layer> New> Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D> NewMeshFromLayer> MeshPreset> CubeWrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
Чтобы добавить текст, используйте инструмент Horizontal Type Tool(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties(Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel(Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round(Полукруглый).
Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round(Полукруглый).
На данный момент все буквы являются единым 3D-объектом. Для того чтобы манипулировать ими по отдельности, они должны быть разделены на отдельные сетки. Итак, перейдите в меню 3D > Split Extrusion (3D > Разделить экструзию) и проверьте в палитре Properties (Свойства), что каждая буква располагается теперь на отдельной сетке.
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
С помощью инструмента Move Tool(Перемещение) (V) нажмите по слою Scene(Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
Выделите каждую трехмерную букву в панели 3D и с помощью манипулятора 3D-трансформации, переместите и разверните каждую букву, чтобы получить более интересное расположение текста на основании.
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties (Свойства) нажмите на значок в виде папки рядом с пунктом Diffuse (Диффузия). В раскрывшемся контекстном меню выберите Load Texture (Загрузить текстуру). Выберите ржавую текстуру для покрытия поверхности куба, в этом примере использована ржавая текстура 01.jpg. Поскольку этот объект представляет собой кубическую деформацию, то выбранная текстура автоматически применяется ко всем его сторонам.
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам Bump (Рельеф), кликните по иконке в виде папки, чтобы загрузить текстуру, и используйте ту же самую текстуру ржавчины в качестве узора рельефа.
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties(Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.
Используйте панель Properties(Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.
Возьмите инструмент Move Tool(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.5
- Cone (Конус): 36,7
- LightFalloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D(Слои > Растрировать > 3D).
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11. jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
Дублируйте слой с текстурой 11.jpg через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Пройдите в меню Filter> CameraRawFilter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45
Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting(Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.
Затем нажмите ОК, чтобы применить фильтр.
Добавление сымитированного центрального размытия — прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter> Blur> IrisBlur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.
Добавьте корректирующий слой PhotoFilter (Фотофильтр) и настройте Cooling Filter (80)(Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый GradientTool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур.
PFY
Что можно приготовить из кальмаров: быстро и вкусно
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Часто профессиональные пользователи в Adobe Photoshop сталкиваются с проблемой недостатка каких-либо дополнительных элементов. Эта проблема актуальна тем, что стандартный набор кистей, шрифтов, текстур относительно мал, и многим пользователям для работы необходимо обзавестись новыми графическими элементами. К счастью, ответ на вопрос о том, как загрузить текстуру в «Фотошоп», довольно прост и ничем не отличается от обычной загрузки кистей. Поэтому даже новичок способен самостоятельно провести процесс добавления текстуры в общий их список.
Прежде тем как загрузить текстуру в «Фотошоп» CS6, необходимо разобраться с самим понятием. Данный элемент накладывается поверх изображения, образуя интересные визуальные эффекты. Его используют при обработке фотографии, добавляя различные потертости, шероховатости и другие предпочтения пользователей. С помощью текстур возможно украсить в нужном тоне графические объекты. По своей сути текстуры являются неким подобием какой-либо поверхности.
Данный элемент накладывается поверх изображения, образуя интересные визуальные эффекты. Его используют при обработке фотографии, добавляя различные потертости, шероховатости и другие предпочтения пользователей. С помощью текстур возможно украсить в нужном тоне графические объекты. По своей сути текстуры являются неким подобием какой-либо поверхности.
Можно не использовать замысловатые узоры и изображения, а прибегнуть к работе со слоями. Знатоки знают, что в Photoshop есть возможность видоизменять слои и настраивать их должным образом.
Как загрузить текстуру в «Фотошоп»?
Все текстуры имеют отличительный формат «.pat». Прежде тем как добавлять текстуру в «Фотошоп», нужно найти ее в Интернете и скачать. Существует большое множество библиотек и сборок с узорами, кистями и шрифтами, поэтому вариантов у пользователей будет достаточно. Если текстура представлена в виде сборки и заключена в архив, то следует распаковать его, желательно в отдельно созданную папку под текстуры в Adobe Photoshop.
Установка текстуры
После успешной загрузки и разархивирования можно приступить к заключительному этапу — установке текстуры в сам Adobe Photoshop.
- Прежде тем как загрузить текстуру в «Фотошоп», необходимо запустить графический редактор Adobe Photoshop и создать любой документ, для того чтобы разблокировать раздел настроек.
- Затем необходимо попасть в меню «Управление наборами», где можно добавить загруженную ранее текстуру. Это можно сделать разными способами, но мы разберем самый популярный случай.
- Чтобы попасть в меню «Управление наборами», необходимо перейти в раздел «Редактирование» в шапке программы. Затем найти категорию «Наборы» и пункт «Управление наборами».
- Всплывет диалоговое окно, в котором по умолчанию отобразятся установленные кисти. В верхней части, в графе «Тип набора» устанавливаем пункт «Узоры» — отобразятся установленные по умолчанию элементы. В правой части диалогового окна находится функция «Загрузить» — нажимаем на нее.

- Всплывет новое окно, в котором пользователи должны выбрать нужный файл с текстурой в формате «.pat».
- После выбора необходимого файла нажимаем на функцию «Загрузить».
- Новые текстуры автоматически добавятся в общий перечень элементов, которые можно редактировать и корректировать по своему усмотрению.
Только что добавленные текстуры отобразятся в самом низу перечня. Пользователь способен удалять и видоизменять свои наборы узоров. Важно знать, что перегруженный дополнительными элементами Adobe Photoshop будет иметь проблемы с производительностью.
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
-photoshop-статьи-фотошоп-статьи-photoshop-статьи-фотошоп-
В очередной статье поговорим о текстурах. Научимся загружать новые Patterns в Фотошоп.
Научимся загружать новые Patterns в Фотошоп.
Итак, Patterns (Текстуры) . Это
образец материала, будь то кирпичная кладка или всевозможные узоры,
которые без швов заполняют выделенную область.
Активируйте инструмент Paint Bucket Tool (Заливка), и в строке атрибутов, в окне Fill выберите пункт Pattern (Узор).
Вы увидите набор текстур, которые стоят по умолчанию. Если нажмёте кнопку, помеченную стрелкой, то откроется меню.
Последний блок, это текстуры, которые уже есть в программе. Что бы ими пользоваться, выберите нужный набор кликом мыши.
В появившимся окне, выберите пункт Append.
Выбранный вами набор добавится, в окно просмотра Patterns.Что бы восстановить умолчания, кликните в меню по команде Reset Patterns.В появившемся окне нажмите ОК .
Пользоваться текстурами очень легко. Откройте новый
документ File>New . Выделите любую область, любым
инструментом выделения. Затем выберите нужную текстуру в окошке
Pattern.Наведите курсор мыши на выделенную область, курсор примет
форму ведра. Кликните левой кнопкой мышки, выделение зальётся, выбранной
вами текстурой.
Затем выберите нужную текстуру в окошке
Pattern.Наведите курсор мыши на выделенную область, курсор примет
форму ведра. Кликните левой кнопкой мышки, выделение зальётся, выбранной
вами текстурой.
Что бы загрузить новые текстуры в программу, надо пойти, пункт текстового меню Edit , команда Preset Manager (Редактирование-Управление библиотеками).
В списке Preset Type , выберите Patterns , и нажмите кнопку Load (Загрузка). В появившемся окне, выберите папку, где у вас хранятся текстуры. Выделяем нужную текстуру, кликом мышки и опять нажимаем кнопку Load .В появившемся окне, кнопка Done .
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Создание текста из травы | Photoshop
В этой статье показано, как в Photoshop создать потрясающий эффект текста в виде зеленой травы. Давайте приступим!
Эта статья состоит из трех частей: задний план, собственно текст и некоторые дополнительные эффекты. Итак, прежде всего мы хотим создать фон. Для этого мы открываем в Photoshop новый документ. У меня он имеет размеры 1920 на 1200 пикселей, потому что я хочу сделать создаваемое изображение обоями для рабочего стола на моем ноутбуке.
Мы начнем с рисования радиального градиента с помощью инструмента «Градиент» (G), переходящего из светло-желтого-зеленого (#adbf41) в зеленый (#328a26):
Дальше мы хотим создать текстурированный фон, слегка напоминающий бумагу. Поэтому первое, что нам нужно, это … текстура бумаги!
К счастью вы можете взять действительно классную текстуру шероховатой бумаги из Bittbox. Она красивая и очень большая. И это хорошо, потому что наш холст тоже огромен.
Я на самом деле уже не помню, какую текстуру я использовал в первый раз, но возьмите какую-либо понравившуюся вам, обесцветьте ее (Ctrl + Shift + U) и растяните так, чтобы она соответствовала размерам холста:
Теперь мы устанавливаем для режима смешивания слоя значение «Наложение» и для «Непрозрачности» 70%, чтобы слить текстуру с нашим красивым зеленым фоном:
Далее, чтобы получить действительно красивый вид, я скопировал этот слой, развернул копию на 180 градусов и установил непрозрачность 20%. После этого я создал еще несколько слоев текстуры бумаги (с использованием различных текстур, в основном из Bittbox) и установил их один поверх другого.
Это было отчасти из-за обнаруженного мной недостатка, который заключался в том, что текстуры выглядели немного зернистыми, и в них не было мелких резких узоров. Так, пробуя разные текстуры, я смог получить более приемлемое, резкое изображение.
По крайней мере, на скриншоте, который вы можете видеть, использовано шесть слоев. Не забывайте, если вы пользователь Plus, вы можете скачать PSD-файл для этой статьи и сами посмотреть на них!
Теперь я продублировал оригинальный градиент фона, поместил дубликат выше всех текстур и установить для него непрозрачность 40% — это несколько сглаживает текстуру, и она становится не такой шероховатой!
Теперь мы создадим новый верхний слой и с помощью большой, мягкой, черной кисти добавим немного темноты по краям. Для этого слоя я бы установил непрозрачность около 30% и режим смешивания «Наложение». Вы можете продублировать этот слой и для дубликата применить «Размытие по Гауссу» (примерно на 32 пикселя). Таким образом, для темных краев будет обеспечен плавный переход:
ОК, теперь у нас есть красивый фон!
Идем дальше, теперь мы готовы начать работу над текстом в виде травы. Для этого нам, естественно, понадобится красивая трава, которую мы затем будем обрезать. После долгих поисков, я, наконец, нашел на Flickr это прекрасное фото травы.
Скачайте изображение в оригинальном размере и скопируйте его на холст:
Далее нам нужен текст. Выберите шрифт, по контуру которого вы хотите обрезать траву. Я выбрал Swiss 924BT, который дает жирный и плотный текст. Я думаю, это выглядело красиво и грандиозно. Я написал текст «EARTH«. Это потому, что я создавал пять разных обоев на одну тему: земля, вода, огонь, воздух, дух … по мотивам мультфильма «Капитан Планета», который я смотрел в детстве.
В любом случае, установите для текста белый цвет, режим смешивания — наложение, непрозрачность — 50%. Этот слой на самом деле не будет виден, от него мы просто будем отталкиваться:
Итак, у нас есть текст, который мы хотим выполнить с помощью травы, полученной нами раньше.
Теперь немного планирования! Для того чтобы текст выглядел состоящим из травы, нам не достаточно будет просто обрезать траву по контуру текста. Скорее, наоборот, нам нужно, чтобы все выглядело грубо, с пучками травы, торчащими за край текста. Чтобы сделать это, нам нужно использовать форму букв в качестве приблизительного ориентира, а затем прочертить вокруг них примерный контур, периодически вынося травинки за ее границы.
Предупреждаю вас заранее, это очень утомительно!
Итак, нам нужно создать контур. Вы должны использовать инструмент «Перо» (P) и, откровенно говоря, если вы сейчас не дружите с ним, то после того, как вы закончите траекторию, вы подружитесь!
Обратите внимание, что в той части, где мой контур выступает за границы букв, он выглядит, как отдельные травинки. Таким образом, когда вы обрежете текстуру, это будет выглядеть, как торчащие пучки травы:
Когда вы закончили контур, лучше сохранить его в палитре контуров. Это можно сделать, переключившись на эту палитру, а затем, нажав на маленькую стрелку внизу и выбрать контур для сохранения. Таким образом, если вам потребуется этот контур позже, вы сможете взять его оттуда.
В любом случае дважды щелкните по контуру, чтобы выделить его выбор, вернитесь к слою травы. Скопируйте этот слой, так как нам все еще нужна будет трава для других букв, а затем инвертируйте выделение (Ctrl + Shift + I) и обрежьте лишнюю траву. На скриншоте я обрезал дубликат слоя травы, так что вы можете увидеть вырезанную часть в виде буквы «Е«:
Итак, у нас есть буква «E» на готовом фоне. Как вы можете видеть, это выглядит немногим лучше, чем, если бы мы просто использовали трафарет текста из травы, не потрудившись создать рваный контур. Но нам нужно еще немного обработать эту букву. В конце концов, если бы эта буква действительно состояла из травы, мы должны были бы увидеть тень с одной стороны:
Прежде всего, нам нужно добавить некоторые стили слоя, которые должны придать изображению текста объемный вид. Эти стили описаны ниже:
Вот первый набор стилей слоя …
Теперь продублируйте этот слой, а затем очистите все стили дубликата, чтобы мы могли добавить еще несколько стилей. На этот раз добавьте стили, показанные ниже…
Вот второй набор стилей слоя … (Обратите внимание, что для непрозрачности установлено значение 51%, чтобы этот слой гармонировал с предыдущим).
Как видите, прежде чем получить неплохой вид, мне пришлось немало поэкспериментировать. Это был непростой путь. Теперь мы добавим немного тени. Для этого мы используем технику, которую я продемонстрировал в предыдущем уроке, Использование света и тени, чтобы оживить текст.
Идея состоит в том, чтобы сделать трехмерный вид. Удерживая клавишу Ctrl, кликните на слое травы, а затем на новом нижнем слое, залейте его черным цветом. Затем нажмите стрелку вниз один раз и один раз стрелку вправо и залейте слой снова. После этого повторите те же действия несколько раз, пока не получите эффект, как на рисунке ниже. Я думаю, что потребуется повторить это около 15 раз:
Теперь на слое тени перейдите в Фильтр – Размытие — Размытие, установите угол 45 градусов и расстояние около 30. Затем установите для текста непрозрачность около 50%. Вы должны получить нечто, выглядящее, как показано на скриншоте ниже:
Теперь переместите слой с тенью вниз и вправо, и происходит магия! Все вдруг начинает выглядеть, как будто буква отбрасывает тень. Довольно просто!
Теперь я продублировал этот слой три раза. Каждый раз я немного подтирал края, так что тень ближе к тексту выглядит темнее. Я установил для этих слоев режим смешивания умножение:
Теперь наш текст выглядит довольно круто, но для большей глубины нам нужно добавить немного травы в область фона / тени. Вместо того чтобы снова вырезать траву из оригинального изображения, мы можем просто использовать текущую надпись, изменив ее так, чтобы было не очевидно, что это тот же текст.
Итак, как вы можете видеть ниже, я создал несколько клочков травы. Это просто фрагменты из нашей основной надписи:
Теперь, перемещая эти части в область тени, мы можем сделать их похожими на пучки травы, торчащие из букв, и это настоящий 3D объект!
Так как эти пучки травы находятся в тени, вы можете использовать инструмент «Затемнитель» (O), чтобы сделать их темнее:
Ох, одна буква готова … осталось четыре! Хорошо, что мы не выбрали длинное слово, иначе я себе не представляю, насколько трудоемкий это был бы процесс!
Используя точно такую же технику … я получил «А»:
и «R» и «T» …, как вы видите на картинке:
И, наконец, все слово! Единственная вещь, которую я сделал дополнительно, это раздвинул немного буквы друг от друга. Каждая буква находится в отдельной группе слоев, что делает ее перемещение намного более простым:
Хорошо, но наш текст все еще выглядит немного однообразно. Поэтому в последнем разделе мы добавим несколько дополнительных элементов дизайна. Обратите внимание, мы не хотим особо переусердствовать, потому что будем использовать эту картинку, как обои для рабочего стола. А здесь свободное пространство особенно важно (для всех моих ярлыков!).
Итак, сначала, давайте добавим дополнительный текст. Здесь я разместил подходящую цитату о земле и единстве, взятую из веры Бахаи (это моя религия!). Я люблю цитаты, потому что это означает, что мы получаем три декоративных элемента: саму цитату, кавычки и источник.
Для текста я использовал измененный шрифт Swiss, который тоньше оригинального, но все еще довольно плотный. Использование нескольких шрифтов из того же семейства (жирный, тонкий и т.д.) является хорошим, безопасным способом поддержать целостную гармонию.
Для кавычек я установил режим смешивания – «Наложение» и непрозрачность — 50%, а затем создал дубликат слоя и установил для него «Освещение» на 50%. После этого я добавил кавычки тем же шрифтом Swiss, но сделал их очень большими и яркими оттенка зеленого цвета.
Наконец, источник я написал крохотными буквами и отцентрировал его вертикально. И, конечно, всю цитату я изменил так, чтобы ее длина соответствовала длине основного текста «EARTH«:
Теперь мы добавим несколько изюминок. Для этого создайте новый слой выше всех остальных и, используя инструмент «Градиент» (G), нарисуйте градиент от белого к прозрачному в верхнем левом углу. Затем установите для этого слоя режим смешивания «Мягкое свечение» и непрозрачность 50%. Это превратит его в красивый луч света:
Теперь мы добавим два привлекательных элемента, чтобы компенсировать всю зелень. Это будет прекрасная голубая бабочка и небольшая красная божья коровка. Для их поиска я использовал отличный сайт everystockphoto, где и нашел: Бабочку и Божью коровку:
Вставить эти изображения в мой дизайн было довольно просто. Во-первых, бабочка. Просто откройте изображение в Photoshop, используйте инструмент «Волшебная палочка» (W), чтобы выбрать все белую область, а затем перейдите в Выделение – Модификация.
Расширить и увеличьте выделение на 1 пиксель, чтобы точно захватить все. Затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и скопируйте бабочку на основной холст.
Божью коровку, которую я присмотрел, сперва нужно вырезать из ее изображения. Для этого я использовал инструмент «Перо» (P) и обвел ее контуром, а затем просто вырезал ее по этому контуру:
Итак, наши дополнительные элементы готовы. Как вы можете видеть, божья коровка выглядит немного грубо, потому что я вырезал ее не особенно тщательно. Но это нормально, потому что она будет крошечной, и эти мелкие неточности не будут видны.
Теперь уменьшите бабочку и божью коровку и разместите их, где вам нравится. Лучше всего, если они не будут располагаться близко друг к другу, потому что таким образом они уравновешивают друг друга.
Я добавил каждой из них тень. У божьей коровки тень очень узкая, потому что сама она очень маленькая и сидит на траве. Для бабочки я установил расстояние до 10 пикселей, потому что она парит в воздухе и, следовательно, тень будет отбрасываться дальше:
Данная публикация является переводом статьи «Create a Spectacular Grass Text Effect in Photoshop» , подготовленная редакцией проекта.
Эффект текстурированного текста в фотошопе
В этом уроке по Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру в текст. Создание эффекта требует ничего, кроме фотографии для использования в качестве текстуры, маски слоя, простой настройки изображения и, конечно, некоторого текста! Эффект работает лучше всего, когда вы используете текстуру, которая как-то связана с темой вашего текста, но, конечно, конечный результат зависит от вас.
Вот пример эффекта, над которым мы будем работать:
Финальный текстурированный текстовый эффект.
Давайте начнем!
Шаг 1: Создайте новый документ
Первое, что нам нужно, это новый документ для работы. Перейдите в меню « Файл» вверху экрана и выберите « Создать» или нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно « Новый документ» в Photoshop . Выберите нужный размер для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и поскольку я не планирую печатать его, я оставлю разрешение на уровне 72 пикселей на дюйм. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Новый документ появится на вашем экране:
Диалоговое окно «Новый документ» в Photoshop.
Шаг 2: Заполните новый документ черным
Я собираюсь использовать черный цвет в качестве фона для своего текстового эффекта, что означает, что мне нужно будет заполнить документ черным. Для этого перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» . Это вызывает диалоговое окно Fill. Выберите « Черный» для параметра « Содержание» в верхней части диалогового окна. Кроме того, убедитесь, что режим смешивания установлен на Normal, а Opacity установлен на 100% (это настройки по умолчанию, поэтому вам, вероятно, не потребуется их изменять):
Выберите «Черный» для параметра «Содержимое» в диалоговом окне «Заливка».
Нажмите OK, чтобы выйти из диалогового окна Fill. Photoshop заполняет новый документ сплошным черным цветом:
Документ теперь заполнен черным.
Шаг 3: добавь свой текст
Выберите Type Tool из палитры Tools или нажмите букву T на клавиатуре, чтобы быстро выбрать ее с помощью ярлыка:
Выберите инструмент «Текст».
После выбора инструмента « Текст» на панели параметров в верхней части экрана отобразятся параметры для работы с типом. Выберите шрифт, размер шрифта и цвет текста, который вы хотите использовать, затем щелкните внутри документа и добавьте свой текст. Если вы хотите немного поработать над текстом, вы найдете дополнительные параметры для типа форматирования, такие как ведение, кернинг, отслеживание и смещение базовой линии, в палитре символов в Photoshop, к которой можно быстро получить доступ, нажав на палитру символов и абзацев. значок переключателя на панели параметров:
Щелкните значок переключения палитры «Символ» и «Абзац», чтобы открыть дополнительные параметры форматирования.
Я собираюсь использовать фотографию водной ряби для моей текстуры, поэтому я выберу синий цвет для своего текста и напечатаю «рябь в воде» в своем документе:
Нажмите внутри вашего документа и добавьте свой текст.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:
Нажмите на галочку на панели параметров, чтобы зафиксировать текст.
Весь ваш текст теперь должен находиться на одном слое непосредственно над фоновым слоем в палитре слоев:
Весь ваш текст должен быть на одном типе слоя.
Шаг 4: Откройте текстуру фото
Откройте фотографию, которую вы хотите использовать в качестве текстуры в эффекте. Вот изображение, которое я буду использовать:
Откройте фотографию, которую вы будете использовать в качестве текстуры.
Шаг 5: скопируй фотографию в буфер обмена
Нам нужно временно скопировать изображение в буфер обмена Photoshop, что просто означает, что мы копируем его в память компьютера. Поднимитесь в меню Select в верхней части экрана и выберите All , или нажмите Ctrl + A (Победа) / Command + A (Mac) для быстрого сочетания клавиш. В любом случае выбирается все изображение целиком, и по краям фотографии появляются контуры выделения. Затем перейдите в меню « Правка» и выберите « Копировать» или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 6: добавь маску слоя к слою типа
Теперь, когда текстурная фотография временно сохранена в памяти, переключитесь обратно на исходный документ (тот, который содержит текст). Убедитесь, что тип слоя выделен синим цветом в палитре слоев, что означает, что слой выбран в данный момент. Если он не выбран, щелкните по нему, чтобы выбрать его. Затем нажмите значок маски слоя в нижней части палитры слоев. Похоже, что в документе ничего не произошло, но если вы снова посмотрите на слой типа, вы увидите, что теперь появилась миниатюра маски белого слоя:
Нажмите на иконку Layer Mask внизу палитры Layers. Миниатюра маски слоя появится на слое типа.
Шаг 7: вставь фотографию в маску слоя
Мы собираемся вставить нашу текстурную фотографию прямо в маску слоя, которую мы только что добавили. Обычно Photoshop не позволяет нам вставлять изображение в маску слоя, но вот фокус. Удерживая нажатой клавишу «Alt» («Победа») / « Option» (Mac), нажмите на миниатюру маски слоя в палитре «Слои»:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните непосредственно на миниатюре маски слоя.
Вы увидите, что окно вашего документа заполнено сплошным белым цветом. На самом деле вы видите маску слоя, которую мы обычно не видим при работе в Photoshop. Теперь, когда маска слоя видна внутри окна документа, перейдите в меню « Правка» и выберите « Вставить» или нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить текстуру фотографии в маску слоя. Чтобы очистить контур выделения вокруг фотографии, перейдите в меню « Выбор» и выберите « Отменить выбор» или нажмите Ctrl + D (Победа) / Command + D(Mac). Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, текстурное фото будет выглядеть черно-белым внутри маски слоя:
Текстура фото отображается в черно-белом цвете внутри маски слоя.
Теперь, когда фотография вставлена в маску слоя, еще раз удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажмите еще раз на миниатюру маски слоя.
Это выходит из маски слоя и возвращает нас в обычный режим просмотра документа. Вы увидите текстуру фото, которая теперь появляется внутри текста:
Фотография теперь появляется внутри текста.
Шаг 8: применить настройку порога к маске слоя
Чтобы изображение внутри текста выглядело не как фотография, а как интересная текстура, мы будем использовать настройку порога в Photoshop . Photoshop позволяет нам применять некоторые (но не все) корректировки изображения непосредственно к маскам слоя, и настройку «Порог» можно использовать один из них. Параметр «Порог» берет все цвета (или оттенки серого) изображения и преобразует их в черный или белый, что значительно уменьшает количество деталей в изображении.
Вы должны увидеть белую рамку выделения, появляющуюся вокруг миниатюры маски слоя в палитре слоев. Это говорит нам о том, что маска слоя в настоящее время выбрана. Если вы не видите рамку выделения вокруг миниатюры, нажмите на нее, чтобы выбрать ее. Затем перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Threshold :
С маской слоя, выбранной в палитре слоев, перейдите в Image> Adjustments> Threshold.
Откроется диалоговое окно «Порог», и сразу же вы увидите изменение внешнего вида вашего текста, при этом некоторые области сплошного цвета остаются видимыми, а другие области теперь скрыты от глаз. Фактические области, которые скрыты, будут полностью зависеть от фотографии, которую вы используете для вашей текстуры:
Области текста исчезают из поля зрения, как только будет выбрана настройка «Порог».
Вы можете контролировать степень влияния фотографии текстуры на текст, перетаскивая небольшой ползунок в нижней части диалогового окна «Порог» влево или вправо. Помните, что настройка «Порог» берет все на изображении и преобразует его либо в сплошной черный, либо в сплошной белый, а на маске слоя, где находится текстурное фото, области белого раскрывают эти части слоя, а области черного скрывают эти части слоя. По мере перемещения ползунка влево, все больше и больше текстурного фото будут переведены в белый цвет с помощью настройки «Порог», что означает, что все больше и больше текста станет видимым. Перетаскивание ползунка вправо заставит большую часть текстурной фотографии стать черной, что означает, что большая часть текста будет скрыта. То, куда вы перетащите ползунок, будет полностью зависеть от фотографии, которую вы Вы используете для текстуры и эффекта, который вы собираетесь получить, так что вы определенно захотите следить за своим текстом при перетаскивании ползунка, пока не достигнете желаемого результата. Поскольку мой текст на данный момент почти не читается, я собираюсь перетащить свой ползунок влево, чтобы уменьшить влияние текстуры:
Перетаскивание ползунка порога влево и вправо влияет на то, какая часть текста скрыта от глаз.
Поскольку большая часть моей текстурной фотографии стала белой, теперь в документе видно больше текста:
Больше текста теперь видно после настройки ползунка Threshold.
Шаг 9: отсоединить маску слоя от текстового слоя
Если вы довольны результатами эффекта, вы можете остановиться здесь, но если вы хотите изменить размер фотографии или переместить ее внутри текста, нажмите на маленький значок ссылки между миниатюрой слоя типа и миниатюрой маски слоя. Это отсоединит маску слоя от текста, что позволит нам перемещать нашу текстуру фото в маске слоя, не перемещая сам текст:
Нажмите на значок ссылки, чтобы отсоединить текст от маски слоя, что позволит вам перемещать одно без перемещения другого.
Шаг 10: измените размер и / или переместите текстуру фото с помощью бесплатной трансформации
Когда текстурная фотография на маске слоя и текст больше не связаны друг с другом, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обвести текстуру фотографии. Перетащите любой угловой маркер, чтобы изменить его размер. Удерживая нажатой клавишу «Shift» , перетаскивайте ручки, чтобы ограничить пропорции фотографии, если вы не хотите искажать ее форму. Добавьте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера, чтобы изменить размер фотографии из ее центра, а не из угла. Чтобы переместить фотографию внутри текста, просто щелкните в любом месте поля «Свободное преобразование» и перетащите изображение с помощью мыши:
Используйте Free Transform, чтобы изменить размер или переместить текстуру фото внутри текста по мере необходимости.
Нажмите Enter (Win) / Return (Mac), чтобы выйти из команды Free Transform, и все готово! Вот мой окончательный результат текстурированной фотографии:
Финальный текстурированный текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Создай в Фотошоп глянцевый текст из текстуры / Creativo.one
Это очень простой способ создать красивый глянцевый текстовый эффект на основе текстуры, созданной в Фотошоп.
Материалы для урока:
Архив
Шаг 1. Установим цвет переднего плана на #6fb1bf, а цвет фона # 2a4d53, затем проведем Зеркальный градиент (Reflected Gradient) из центра документа вниз.
Поместим Бесшовную текстуру плитки поверх фона, и изменим ее Режим смешивания (Blend Mode) на Мягкий свет (Soft Light).
Шаг 2.Напишем текст белого цвета. Используем шрифт Insaniburger. Размер 345 пикселей.
Изменим значение Заливка (Fill) текстового слоя до 0%.
Дублируем слой с текстом.
Создайте новый слой под двумя текстовыми слоями и назовите его «Текстура». Зажмите клавишу Ctrl и щелкните по иконке текстового слоя (значок), чтобы создать выделение. Установите цвет переднего плана на # 164b7c, а цвет фона # b2ebfc.
Шаг 3.Убедитесь что слой «Текстура» выбран (активный), перейдите в меню Фильтр-> Рендеринг-> Облака (Filter-> Render-> Clouds). Нажмите Ctrl + D или Выделение-> Отменить выделение (Select-> Deselect), чтобы избавиться от выделения.
Перейдем к Фильтр-> Имитация-> Акварель (Filter-> Artistic-> Watercolor). Изменим Детализация (Brush Detail)до 5, Глубина теней (Shadow Intensity) на 0, а Текстура (Texture) 3.
Перейдем к Фильтр-> Имитация-> Масляная живопись (Filter -> Artistic -> PaintDaubs). Изменим Размер кисти (Brush Size) до 6, Резкость (Sharpness) до 5, а также выберите Искры (Sparkle) из раскрывающегося меню Кисти (Brush Type).
Еще раз, зайдите Фильтр-> Имитация-> Акварель (Filter-> Artistic-> Watercolor) и примените те же значения Детализация (Brush Detail)до 5, Глубина теней (Shadow Intensity) на 0, а Текстура (Texture) 3.
Шаг 4.Перейдем к Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation) (Ctrl + U), и изменим значение Цветовой тон(Hue) до -10. Таким образом, текстура для текста будет подходить по цвету к фону.
Дважды щелкните на оригинальный слой текста, чтобы добавить Cтили слоя (Add a layer style).
Тиснение (Bevel and Emboss):
Стиль (Style) на Внешний скос (Outer Bevel),
Размер (Size) до 11,
снимите флажок Глобальное освещение (Use Global Light),
Угол (Angle) до -104 и Высота (Altitude) до 48,
Контур глянца (Gloss Contour), на Кольцо (Ring),
проверьте галочку Сглаживание (Anti-aliased),
цвет Режим подсветки (Highlight Mode)на # 1dfcff и Непрозрачность (Opacity) до 100%,
цвет Режим тени (Shadow Mode) на # 919191.
Контур (Contour): Выберите Перевернутый конус и проверьте галочку Сглаживание (Anti-aliased).
Это позволит придать глянцевый контур текстовому эффекту.
Теперь дважды щелкните на слой копию текста, и примените Тиснение (Bevel and Emboss) с другими настройками:
убедитесь, что Стиль (Style) имеет значение Внутренний скос (Inner Bevel), изменим Глубину (Depth) до 500,Размер (Size) до 12, и снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 120 и Высота (Altitude) до 48. Кроме того, изменим Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light) и его цвет # FFFFFF, и изменим цвет Режим тени (Shadow Mode) на # 707070.
Это позволит создать удивительный глянцевый эффект.
Шаг 5. Наконец, установите цвет переднего плана на # FFFFFF и цвет фона # b2ebfc, создайте новый слой поверх всех слоев и назовите его “Блеск” и измените его Режим смешивания (Blend Mode) наЯркий свет (Vivid Light).
Используйте Кисти глитеры, чтобы добавить блестки внутри текста. Этот небольшой трюк придаст законченный вид текстовому эффекту.
И вот наш заключительный результат!
Автор: TEXTUTS
Как добавить текстуру к любому тексту с помощью Photoshop
Конечно, в Photoshop есть инструмент, позволяющий добавить любой текст внутри любого изображения. Помимо того, что мы можем писать на новом слое, этот инструмент позволяет нам выбирать размер текста, который мы хотим ввести, шрифт, который мы хотим использовать, и его цвет. Однако, если мы хотим пойти дальше и придать ему текстуру, необходимо прибегнуть к более продвинутым методам редактирования изображений.
Шаги по добавлению текстуры к любому тексту с помощью Photoshop
Этот процесс совсем несложный. Скорее, это следует рассматривать как одну из основ при изучении Photoshop. Но чтобы иметь возможность придать текстуру тексту с помощью Photoshop , необходимо знать шаги, которые ведут нас к этому.
Добавить текст
Очевидно, первое, что нам нужно сделать, это введите текст к которому мы хотим добавить текстуру. Для этого мы должны выбрать текстовый инструмент на панели инструментов слева или использовать клавишу «T», чтобы выбрать его с помощью сочетания клавиш.
После того, как мы выбрали этот инструмент, следующим шагом будет выберите шрифт который мы хотим использовать вверху, а также размер. Цвет не является обязательным, поэтому мы можем оставить его как белым, так и черным, в зависимости от цвета фона, который у нас есть в нашем изображении.
Текст у нас уже готов. Теперь перейдем к текстуре.
Выбираем и загружаем текстуру в фотошоп
Следующим шагом будет выбор текстуры, которую мы хотим придать тексту. Мы можем сами создать текстуру с помощью Photoshop, на случай, если мы захотим сделать это так, или поищем в Интернете понравившуюся текстуру, всегда помня об авторских правах.
В этом примере мы будем использовать текстуру дерева. С его помощью мы добьемся того, чтобы написанный нами текст выглядел так, как будто он вырезан из дерева. Когда у нас есть текстура, мы должны использовать меню » Файл> Поместить внедренный элемент », Чтобы добавить его в программу.
Прежде чем продолжить процесс, мы должны убедиться, что текстура полностью покрывает текст, который мы написали. Если нет, мы можем использовать сочетание клавиш Ctrl + T чтобы изменить его размер и сделать так, чтобы он занимал все пространство, занимаемое текстом.
Текстура у нас уже готова. Теперь мы собираемся подогнать его под текст.
Создать маску для придания тексту текстуры
На данный момент наш проект должен состоять из 3-х слоев: фона, текста и текстуры. Затем мы выбираем слой текстуры и щелкаем по нему правой кнопкой мыши. Появится меню с множеством опций. Нас интересует » Создать обтравочную маску ».
Готовы, больше ничего делать не нужно. Как мы увидим, теперь у нашего текста вместо черных букв текстура дерева.
Если текстура не была отцентрирована, мы сможем переместить ее с помощью инструмента «Перемещение», к которому мы можем получить доступ, нажав клавишу «V». Мы также сможем изменить размер или шрифт текста, а также его содержимое. И текстуру, и слой можно редактировать.
Сохраните текст с бесшовным фоном и текстурой
Мы закончили форматирование текста. Теперь нам нужно сохранить его с прозрачным фоном, чтобы мы могли использовать его, если захотим, в других проектах. Для этого первым делом нужно скрыть фоновый слой. Мы видим типичный шахматный фон, который указывает на то, что перед нами прозрачный альфа-слой.
Мы также можем воспользоваться возможностью обрезать прозрачный размер, чтобы при сохранении проекта сохранялся только текст. Мы можем сделать это из меню изображение> размер холста или с помощью сочетания клавиш Ctrl + Alt + C.
Теперь нам осталось только экспортировать изображение как PNG чтобы сохранить его вместе с прозрачностью на нашем компьютере. Мы также можем сохранить его как проект PSD на случай, если мы захотим его отредактировать.
Добавление дополнительных эффектов к текстуре Photoshop
Как только мы дойдем до этой точки, у нас будет готовый текст с текстурой. Но есть еще кое-что, что мы можем сделать для его улучшения. Например, мы можем использовать различные инструменты, предлагаемые Photoshop, для стирания частей маски, добавления других или размытия некоторых ее областей.
Таким образом мы сможем улучшить качество изображения, например, закругляя края или стирая части некоторых букв. И мы также можем добавить другие элементы, которые заставляют текст выглядеть, например, что он капает (если мы используем текстуру воды) или что он тает (если мы используем, например, огонь).
И с этого момента мы можем только дать волю нашему воображению, пока не добьемся того результата, который хотим придать нашему тексту. Мы даже можем создать нашу собственную текстуру в Photoshop, чтобы сделать текст уникальным. Возможности, которые предлагает нам Photoshop, практически безграничны, но все зависит от наших знаний о редактировании.
Создание легко изнашиваемого печатного текста в Photoshop — Medialoot
Текстуры и шрифт — отличное сочетание.
В последнее время я видел, как многие художники-надписи использовали технику, чтобы придать своим работам старый отпечатанный или изношенный вид. В приведенном ниже руководстве я расскажу вам о процессе, который я использовал для достижения такого вида. Это довольно легко сделать, и вы можете изменить его, чтобы настроить свой внешний вид.
Шаг 1
Начните с чистого документа в Photoshop.Мой документ имеет размер 900×600 пикселей при 72 точках на дюйм. Я залил фон оранжевым цветом (# f67e26) и добавил текст. Я выбрал шрифт Pacifico.
Я немного наклонил его, перейдя в Edit | Преобразовать | Повернуть.
Сначала мы хотим создать копию этого текстового слоя.
Шаг 2
Теперь вы можете отключить видимость нижнего текстового слоя, щелкнув значок глазного яблока рядом с миниатюрой слоев на панели слоев.К самому верхнему текстовому слою нам нужно применить некоторые эффекты слоя. Начнем с уменьшения непрозрачности заливки до 0.
Затем примените грубое внешнее свечение со следующими настройками. Этот эффект очень тонкий и используется просто для того, чтобы сделать края текста немного потрепанными, как если бы они были напечатаны на шероховатой поверхности или на старой печатной машине.
Затем примените Inner Glow с этими настройками. Это сделано для того, чтобы внутренние края текста выглядели более заполненными, как если бы чернила стекали к краям, оставляя центральные части букв тонкими и изношенными.
Наконец, давайте применим обводку к внутренней части букв. Это дополнительно определяет края типа.
Шаг 3
Для этого последнего шага нам понадобится прозрачная гранжевая текстура. Я предоставил вам его для загрузки. Скопируйте и вставьте текстуру на новый слой в нашем документе. Затем уменьшите его примерно до размера документа.
Теперь Cmd + Щелкните миниатюру слоя текстуры на панели слоев, чтобы сделать выбор.
Затем отключите видимость слоя текстуры, щелкнув глаз рядом с миниатюрой на панели слоев. Затем снова включите видимость самого нижнего текстового слоя. Теперь, когда активен выбор текстуры, щелкните значок «Добавить векторную маску» в нижней части панели слоев.
И вот оно! Чтобы подвести итог, я добавил некоторую текстуру фона, сделав еще одно выделение из слоя текстуры и инвертировав его (Cmd + Shift + I), затем залив сплошным белым, а затем снова сплошным черным.
Заключение
Надеюсь, вы нашли это простое руководство простым и эффективным. Протестируйте этот метод на своих проектах надписей и иллюстраций. Поэкспериментируйте с разными текстурами, чтобы создать разные потертые образы!
Эффект деревянного текста в Photoshop
В этом кратком руководстве по Photoshop мы узнаем, как быстро создать текстовый эффект дерева в Photoshop. Мы собираемся изменить только параметр наложения в нашем тексте. Вы можете использовать ту же технику для других текстур.Имейте в виду, что вам нужно изменить значения для разных разрешений изображения и текстур.
Шаг 1> Импорт текстуры
Сначала откройте нужную текстуру в Photoshop. Для этого урока мое разрешение изображения составляет 1024 x 683 пикселей.
Шаг 2> Добавить текст
Напишите что угодно поверх текстуры. Просто выберите инструмент «Текст» ( T ) на панели инструментов. Я использовал шрифт Cooper Black с размером шрифта 55pt. Вы можете использовать любой шрифт, который вам нравится, но для текстур дерева рекомендуется полужирный округлый шрифт.Также цвет вашего текста не важен.
Шаг 3> Параметры наложения
Последний и волшебный шаг — изменить параметры наложения текста. Если разрешение вашего изображения отличается, вам, возможно, придется поэкспериментировать с более высокими или более низкими значениями, чтобы добиться того же эффекта. Чтобы изменить параметры наложения, перейдите в Слой > Стиль слоя> Параметры наложения и используйте следующие значения:
Измените непрозрачность заливки на 0%
Фаска и тиснение
Контур: Бухта — Глубокий элемент
Текстура: Металлический ландшафтный узор
Внутренняя тень
Внутреннее свечение
Наложение цвета
Наложение градиента
Наложение рисунка
Внешнее свечение
Заключение
Bevel & Emboss Shading — самая важная часть.Вы можете изменить общий вид, изменив настройки светов и теней.
Лучшее в этой технике — то, что вы можете сохранить ее в экшене Photoshop на будущее.
Учебников по Photoshop Текст на дереве | PSD чувак
Вот несколько хороших примеров деревянных текстовых эффектов , созданных в Photoshop, некоторые из них созданы с нуля. Если вы хотите создать текст из дерева в Photoshop вам, вероятно, понадобится текстура дерева, чтобы она выглядела более реалистично.Эта коллекция текстовых руководств включает в себя все виды эффектов, такие как: деревенское дерево , обожженное дерево, резное дерево, окрашенное дерево и так далее.
ТвитнутьВы можете комбинировать текст под дерево с текстурой пробки и / или текстура травы для создания уникальных эффектов.
Текстовый эффект Photoshop инкрустация деревом
Эффект западного текста из резного дерева в Photoshop
Учебник по Photoshop с эффектом текста в деревенском дереве
Текстовый эффект дерева в фотошопе
Эффект деревянного текста в Photoshop
Текстовый эффект обожженного дерева учебник по Photoshop
Резной текст из прессованного дерева в Photoshop
Резьба по дереву с эффектом текста в Photoshop
Эффект текста из полированного дерева в Photoshop
Создание реалистичного деревянного 3D-текста в Photoshop
Учебное пособие по Photoshop с эффектом резного текста на дереве (больше не доступно)
Создаем текст на дереве в фотошопе
Создайте реалистичный текст на дереве в Photoshop
Учебник по текстуре дерева с эффектом раскрашенного текста
Текст в Photoshop в деревенском стиле по резьбе по дереву (больше не доступен)
Учебник по Photoshop с эффектом текста на дереве и траве
Учебное пособие по Photoshop
, винтажная деревянная типографияСделать текст на деревянной книжной полке в Photoshop
Текстовый эффект в Photoshop 3D Wood
Учебник по Photoshop с гравировкой на дереве
Действия в стиле Photoshop с росписью под дерево
Резной знак из дерева Photoshop Creator
Экшен Photoshop
с эффектом выжигания дерева Предыдущий постКисти Череп и Кости и Вектор для Фотошопа
Следующее сообщениеБесплатный PSD мокап кепки с реалистичным вышитым логотипом
Создание эффекта мраморного текста в Adobe Photoshop
В этом уроке объясняется, как использовать мраморную текстуру, стили слоя Photoshop и фильтры для создания красивого мраморного текстового эффекта.
Окончательное изображение
Ресурсы
Шаг 1
Залейте фон цветом # 534d39. Поместите материал с текстурой мраморного камня поверх фона и измените его режим наложения на Умножение.
Создайте текст, используя цвет # b0ac97. Используемый шрифт — Wrexham Script, размер 377 пикселей. Дублируйте текстовый слой, чтобы создать две копии, и измените значение Заливки слоя копии на 0.
Шаг 2
Дважды щелкните исходный текстовый слой, чтобы применить следующие стили:
— Drop Shadow: измените цвет на # 585858, расстояние на 6 и размер на 10.
— Внутренняя тень: измените цвет на # 908c78, размер на 13 и контур на полукруглый.
— Внутреннее свечение: измените режим наложения на линейный свет, цвет на #afafac, технику на точную и размер на 10.
— Bevel and Emboss: измените глубину на 300, размер на 12, смягчение на 3 и цвет режима тени на # 6e6b5e.
Вот как должен выглядеть текст:
Шаг 3
Теперь мы собираемся добавить эффект стекла к текстовому слою копии (текстовый слой вверху), поэтому дважды щелкните его и добавьте эффект Bevel and Emboss.Измените глубину на 250 и размер на 7. Снимите флажок «Использовать глобальное освещение», измените угол на 100 и высоту на 60. Также установите флажок «Сглаживание» для более плавного результата, измените непрозрачность режима выделения. значение 80%, а цвет режима тени — # d9d9d9.
Это то, что вы получите.
Шаг 4
Создайте новый слой между двумя текстовыми слоями и назовите его «текстура».
Нажмите клавишу Ctrl / Command и щелкните миниатюру текстового слоя (значок), чтобы создать выделение.
Установите цвет переднего плана на # a77d31 и цвет фона на # fff8de. Залейте выделение цветом переднего плана на текстурном слое.
Нажмите Ctrl / Command + D, чтобы убрать выделение.
Шаг 5
Теперь мы собираемся использовать несколько фильтров для создания текстуры мрамора. Начните с Filter> Artistic> Sponge. Измените размер кисти на 2, определение на 25 и гладкость на 5.
Перейдите в Фильтр> Эскиз> Мел и уголь.Измените область угля на 7, область мела на 10 и давление удара на 1.
Выберите «Фильтр»> «Художественный стиль»> «Пластиковая пленка». Измените интенсивность яркого света на 17, детализацию на 14 и гладкость на 5.
Наконец, перейдите в Filter> Artistic> Film Grain. Измените Grain на 10, Highlight Area на 15 и Intensity на 10.
Шаг 6
Измените режим наложения слоя «текстура» на Умножение.
Перейдите в Image> Adjustments> Hue / Saturation и измените значение Saturation на -80.
Окончательное изображение
И это финальный эффект.
Более 60 руководств по текстовым эффектам в Photoshop
От еды, травы и воды до ретро, сияния или Гарри Поттера — возможности безграничны, когда дело доходит до создания текстового эффекта в Photoshop. Тем не менее, как графический дизайнер, вам нужно руководство или вдохновение для создания творческих текстовых эффектов, и для этого лучше всего подходят онлайн-уроки.
Что ж, этот пост является продолжением нашего предыдущего поста, в котором перечислена одна из наиболее полных коллекций руководств по текстовым эффектам Photoshop, которые вы можете найти в Интернете. Взгляните на следующую коллекцию, чтобы найти свое вдохновение.
80 лучших уроков по фотоэффектам в Photoshop80 лучших уроков по фотошопу с фотоэффектами
Всем нравятся фотоэффекты, особенно те, которые легко создать и которые могут превратить ваши обычные снимки в … Читать дальше
Дополнительные сообщения в уроках Photoshop:
Читайте также:
Глянцевые текстовые эффекты эмблемы
Создайте следующий красивый текстовый эффект «Глянцевая эмблема» за 4 простых шага.
Эффект пылающего текста
Создание эффекта пылающего текста с помощью фильтра пламени Photoshop.
Геометрический текстовый эффект коллажа
В этом уроке Photoshop вы узнаете, как использовать инструменты выделения и перемещения, чтобы вырезать части изображения и заполнить ими текст, чтобы добиться геометрического вида.
Создайте эффект шарика мороженого
Кто не любит мороженое? Это руководство проведет вас через процесс создания букв из мороженого с помощью кистей, слоев и текстур в Photoshop.
Атмосферный подводный эффект
Эта короткая статья расскажет вам, как быстро создать текстовый эффект брызг воды. Вы собираетесь использовать текстуры, градиенты и изображение капель воды.
Как создать портретную цитату
В этом быстром уроке Photoshop показано, как объединить текстовую цитату с портретом с помощью нескольких простых инструментов всего за одну минуту. Такой текстовый эффект можно использовать для сайта-портфолио, визиток или приглашений.
Эффект жирного цветочного текста
Используйте простые инструменты выбора и настройки в Photoshop, чтобы создать этот фантастический эффект цветочного текста.Этот цветочный текст будет потрясающе смотреться на свадебных приглашениях.
Создайте футуристический металлический эффект
Это пошаговое руководство по Photoshop научит вас создавать этот футуристический металлический текстовый эффект. Этот эффект создается с помощью текстуры, узора и нескольких стилей слоя.
Эффект мультяшного градиента с текстом
Вы помните этот красивый сказочный текст в конце мультфильмов? В этом руководстве вы узнаете, как создать похожий эффект розового текста с помощью инструмента перемещения, стилей слоев и обводок.
Дизайн типографики с текстурой кожи
Этот текстовый эффект кожи выглядит немного жутко, однако этот урок можно сделать просто для практики. Вы собираетесь использовать текстуру кожи и комбинировать текст с настоящей фотографией мяса, чтобы добиться реалистичного вида.
Стилизованная типографика для тюков сена
В этом осеннем уроке Photoshop вы узнаете, как создать текст из сена и разместить его на полевой фотографии. Вы можете следовать пошаговым инструкциям или посмотреть видео.
Эффект текста с двойной экспозицией
Эффект двойной экспозиции в последнее время стал очень популярным. Его можно применить не только к портретам, но и к тексту. В этом уроке Photoshop вы узнаете, как объединить несколько экспозиций в одно изображение, используя режимы наложения и корректирующие слои.
Эффект в стиле ретро «Спасенные колоколом»
Вы фанат ретро-телевидения? В этом руководстве вы узнаете, как создать арт-арт в стиле ретро-комедийных сериалов 80-х и 90-х годов.Вы узнаете, как использовать 3D-инструменты и настройки, формы и фильтры Photoshop для достижения желаемого эффекта.
Фотография и тип драматических эффектов
Из этой статьи вы узнаете, как естественным образом интегрировать типографику с 3D-эффектом в изображение. Этот текстовый эффект можно использовать для создания листовок, плакатов и открыток.
Быстрый и простой текстовый эффект с двумя тонами
Используя карту градиента и текстурированное изображение, вы можете создать фантастический современный текстовый эффект в двух тонах в Photoshop.Этот текстовый эффект можно использовать не только для графического дизайна, но и для моушн-дизайна.
18 лучших ретро-текстовых эффектов для Illustrator и Photoshop
Джулия Сагар 18 декабря 2018 г. 2 комментария
Если вы хотите быстро добавить в свои надписи нотки проблемных или олдскульных оттенков, вы можете применить к своим проектам сотни качественных текстовых эффектов в стиле ретро.Если вам нужны текстуры чернил, эффекты гранжа, 3D-шрифт, высокая печать или что-то еще, мы собрали 18 лучших материалов в один удобный ресурс, к которому вы можете обратиться, когда вам понадобятся блестящие ретро-эффекты для своего шрифта. Чтобы помочь вам сориентироваться в различных параметрах, мы разделили их на следующие категории:
- Стили слоев ретро Photoshop
- Стили графики Retro Illustrator
- Действия с ретро-текстовыми эффектами
- Ретро и винтажные текстуры
Как всегда, мы будем регулярно добавлять в этот список, поэтому, если мы пропустили ваш любимый, сообщите нам об этом в комментариях ниже.Читайте нашу подборку лучших ретро-текстовых эффектов для Illustrator и Photoshop…
Стили слоев здесь используют смарт-объекты, чтобы вы могли работать в Photoshop неразрушающим образом, давая вам быстрый и простой способ добавить ретро-текстовые эффекты к вашим иллюстрациям. Все, что вам нужно сделать, это вставить свою работу на слой, и эффекты будут добавлены как по волшебству. Если вы редактируете исходный файл, ваши изменения будут автоматически внесены во весь PSD.
VintagePress — это комплект PSD, который дает вам мгновенные эффекты винтажной печати, преобразуя плавные цвета и четкие края в текстурированные иллюстрации с горячими чернилами.Все, что вам нужно сделать, это поместить изображения в четко обозначенные папки, чтобы получить красивые текстуры, растекание краев чернил и аутентичные наложения.
Доступен в двух размерах (2500×1875 пикселей для Интернета и 4000×3000 пикселей для печати), текстуры легко включать и выключать, а также настраивать интенсивность.
VintagePress также предлагает три бесплатных бесплатных бонуса: MatchPress (стоимостью 12 долларов), который дает острые углы и сильное растекание чернил; Видео-тренинг RetroAcademy Vintage Press; и набор для пополнения текстур с пятью бесплатными грубыми текстурами для создания бесконечных комбинаций.
Если вы ищете ностальгический винтажный текстовый эффект, попробуйте этот бесплатный умный PSD от GraphicsFuel. С оформлением вывески старой школы это идея вдохнуть жизнь в скучный текст заголовка.
С помощью Hot Foil вы можете быстро добавить богатый, деликатный эффект горячего тиснения фольгой с семью различными текстурами фольги — включая золото, бронзу, серебро и голографию. Помимо ряда умных PSD-файлов разного размера для всех сценариев дизайна, он также поставляется с тремя бесплатными фольгированными экшенами Photoshop (Стандартный, Гладкий и Шероховатый), различными текстурами фольги и некоторыми интересными дополнениями, включая эффект чешуек для создания ваша работа потрепанная.
Этот бесплатный хромированный текстовый эффект позволяет создать типографскую работу или логотип в стиле 80-х годов. Как и в случае со всеми ретро-текстовыми эффектами, просто отредактируйте умный слой, и ваши надписи мгновенно приобретут культовый вид 80-х. Хотя вам понадобится Photoshop CS3, чтобы использовать этот эффект.
05. Машина для печати спичечных коробок
С помощью этого умного PSD легко создать эффекты печати в стиле ретро всего за несколько кликов. Matchbook Print Machine предоставляет шесть различных настроек печати чернилами и позволяет легко настраивать текстуры, полутоновые узоры и ошибки совмещения.
БОЛЬШЕ: Стили слоя Ретро Photoshop
Стили графики Retro Illustrator
Версия стилей слоев Photoshop в Illustrator — это графические стили. Опять же, это эффекты, которые можно без разрушения применять к объектам, группам и слоям одним щелчком мыши, что особенно удобно, когда дело доходит до изменений клиента в последнюю минуту.
06. PopType
Создавайте 3D-надписи в стиле ретро одним щелчком мыши с 48 стилями графики Pop Type в этом пакете.Вы также получите доступ к учебному хранилищу PopType, которое включает пять простых для понимания видеороликов, которые показывают, как получить больше от PopType, а также восемь текстурных кистей Photoshop в стиле комиксов 1950-х годов, наложение полутонов и гранжа и шесть кусочки картинки 1940-х годов FizzleStock.
Эти потрясающие стили слоя стимпанк от Artifex Forge преобразят ваш текст замысловатыми красивыми деталями и украшениями викторианской эпохи. Этот пакет совместим с Illustrator CS5-CC и поставляется с дополнительным набором кистей для болтов, гвоздей и шурупов, а также фоновыми зубьями, показанными на изображении.
Для создания огромного набора текстовых эффектов в стиле ретро попробуйте этот набор из 36 стилей графики. Он включает в себя 10 тонких текстурных эффектов, три эффекта чернил с двойным смещением полутонов, шесть экшенов с линиями в стиле ретро, восемь экшенов с чернилами со смещением и другие инструменты дизайна, которые придадут вашим работам аутентичный оттенок ретро.
Пакет Chewed Vector из 12 графических стилей высокого разрешения для Illustrator добавит металлический эффект вашему шрифту. Подходит для Illustrator CS5 и более поздних версий, вы можете редактировать текст после добавления эффекта. Цвета включают золото, бронзу, серебро, жемчуг, коричневый, хром, титан, латунь, углерод, глянец, алюминий и глянцевый.
Этот пакет из 50 графических стилей позволяет быстро создавать трехмерные текстовые эффекты винтажных вывесок. Созданный DesignDell, вам понадобится Illustrator CS3 или более поздней версии, а также в комплекте есть три пахотных векторных гранж-текстуры.
БОЛЬШЕ: стили графики Retro Illustrator
Действия с эффектом ретро текста
Еще один сверхбыстрый способ применить эффекты ретро-текста к вашим проектам — это действия Photoshop и Illustrator — последовательности задач, которые вы можете применить одним нажатием кнопки.Они особенно полезны, когда нужно повторить одни и те же сложные эффекты несколько раз, но они значительно экономят время даже при однократном использовании.
American Wood Type — это мощный экшен Photoshop, который позволяет вам применять богатый ретро-текстовый эффект к вашим иллюстрациям с текстурами вырезанных из дерева (он поставляется с 18, плюс полезное руководство для инструктора). Этот набор, вдохновленный техникой печати 19 века, позволяет вам выбирать текстуры, цвета, края и интенсивность эффектов вашего типа дерева.
Для создания традиционного эффекта текста, нарисованного вручную, попробуйте этот пакет из 32 действий Illustrator. Они работают в восьми направлениях, включают в себя четыре цвета и множество ретро-узоров.
В этом наборе GraphicRiver вы получите 22 винтажных экшена Photoshop высокой печати — это 11 различных текстур двух размеров (большого и малого) для создания текстового эффекта в стиле ретро под дерево. Все, что вам нужно сделать, это выбрать слой, который вы хотите печатать высокой печатью, щелкнуть одно из 22 действий, и вы на месте.
Подсказка в названии: в этом пакете от Medialoot есть 10 экшенов с ретро-текстовыми эффектами 3D для Photoshop. Вы можете выбрать шрифт и цвета, чтобы настроить эффект, в зависимости от требований вашей ретро-иллюстрации.
15. РетроЛифт
Преобразуйте ваши любимые шрифты в 3D с помощью RetroLift, набора из пяти 3D-экшенов Photoshop, которые быстро добавляют эффекты ретро-текста к вашим буквам. В комплект входит видеоурок, в котором показано, как создать эффект взрывающейся буквы и винтажный вид пленки, а также инструкции по загрузке действий.
БОЛЬШЕ: Действия с ретро-текстовыми эффектами
Ретро и винтажные текстуры
Один из самых эффективных способов создания эффектов ретро-текста — это, конечно же, текстуры. Быстро сделайте наброски своих иллюстраций, применив эти текстуры Photoshop и Illustrator для создания теплой, аутентичной и состаренной эстетики.
Эти 15 текстур потертых чернил в высоком разрешении отлично подходят для создания эффекта состаренного текста в стиле ретро. Текстуры в пакете SuperGrain, вдохновленные футболками 70-х и классическими обложками альбомов, совместимы с Photoshop CS4 и более поздними версиями и быстро придадут вашим дизайнам богатый, беспокойный вид.
Для создания шероховатых искаженных текстовых эффектов попробуйте пакет SpoonGraphics из девяти зернистых текстур с высоким разрешением. Созданная из россыпей чайных гранул, каждая текстура доступна в форматах JPG и PNG с регулируемой прозрачностью.
Завершим эту коллекцию лучших ретро-текстовых эффектов на высоком, с набором текстур Diet Vector. Внутри находится 100 сверхлегких текстур с высоким разрешением, которые не приведут к сбою Illustrator. Сделанные из картона, чернил, наждачной бумаги и старых инструментов, текстуры разделены на четыре разных набора, и вы можете изменить цвет одним нажатием кнопки.
БОЛЬШЕ: Ретро и винтажные текстуры
ХОЧУ БЕСПЛАТНО КАЧЕСТВЕННЫЙ ДИЗАЙН?
Подпишитесь на информационный бюллетень RetroSupply, и мы отправим вам потрясающий пакет бесплатных подарков, в том числе образец нашего самого популярного шрифта Palm Canyon Drive, текстуры Industrial Grunge в высоком разрешении, винтажные кисти Photoshop премиум-класса и многое другое.
Доля:
Юлия Сагар
Автор
Юлия — независимый журналист и редактор.Ранее она работала редактором журналов Computer Arts, Creative Bloq, net, 3D World и Imagine FX. Она писала о дизайне уже 10 лет. Напишите ей в Твиттере: @JuliaSagar
2 ответа
Оставить комментарий
Комментарии будут одобрены перед появлением.
Также в блоге RetroSupply
10 лучших кистей Adobe Illustrator
Дастин Ли 21 апреля 2021 г.
Если вам нужны лучшие кисти Adobe Illustrator, чтобы вывести свою работу на новый уровень, обращайтесь к RetroSupply.
Смотреть статью полностью →
30 лучших бесплатных ретро и винтажных текстур
Джулия Сагар 20 апреля 2021 г. 13 комментариев
Наша тщательно подобранная коллекция лучших бесплатных текстур — как ретро, так и винтажных — для Photoshop и Illustrator.(Мы также покажем вам, где найти лучшие текстуры премиум-класса …)
Смотреть статью полностью →
10 наших любимых кистей для фотошопа
Дастин Ли 13 апреля 2021 г.
Вы когда-нибудь смотрели на работы другого иллюстратора и задавались вопросом: «Как, черт возьми, они это сделали?» В большинстве случаев это отнимающие много времени, трудоемкие «секретные» процессы, которыми они не хотят делиться с миром, потому что, ну, в этом их творческое преимущество.Не волнуйтесь! С кистями Photoshop и текстурами Photoshop RetroSupply у вас будет несколько собственных секретов для создания оригинальных произведений искусства.
Смотреть статью полностью →
Как добавить текстуру к любому тексту с помощью Photoshop
Конечно, в Photoshop есть инструмент, который позволяет нам добавить любой текст в любое изображение.Помимо возможности писать на новом слое, этот инструмент позволяет нам выбирать размер текста, который мы хотим ввести, шрифт, который мы хотим использовать, и его цвет. Однако, если мы хотим пойти дальше и придать ему текстуру, необходимо прибегнуть к более продвинутым методам редактирования изображений.
Шаги по добавлению текстуры к любому тексту с помощью Photoshop
Этот процесс совсем несложный. Скорее, это следует рассматривать как одну из основ при изучении Photoshop.Но чтобы иметь возможность придать текстуру тексту с помощью Photoshop , необходимо знать шаги, которые приведут нас к этому.
Добавить текст
Очевидно, первое, что нам нужно сделать, это ввести текст , к которому мы хотим добавить текстуру. Для этого мы должны выбрать текстовый инструмент на панели инструментов слева или использовать клавишу «T», чтобы выбрать его с помощью сочетания клавиш.
После того, как мы выбрали этот инструмент, следующим шагом будет выбрать шрифт , который мы хотим использовать вверху, а также его размер.Цвет не является обязательным, поэтому мы можем оставить его как белым, так и черным, в зависимости от цвета фона, который у нас есть в нашем изображении.
Текст уже готов. Теперь перейдем к текстуре.
Выберите и загрузите текстуру в Photoshop.
Следующим шагом будет выбор текстуры, которую мы хотим придать тексту. Мы можем сами создать текстуру с помощью Photoshop, на случай, если мы захотим сделать это таким же образом, или поискать текстуру, которая нам нравится, в Интернете, всегда помня об авторских правах.
В этом примере мы собираемся использовать текстуру дерева. С его помощью мы добьемся того, чтобы текст, который мы написали, выглядел так, как будто он вырезан из дерева. Когда у нас есть текстура, мы должны использовать меню « Файл> Поместить встроенный элемент », чтобы добавить ее в программу.
Прежде чем продолжить процесс, мы должны убедиться, что текстура полностью покрывает текст, который мы написали. Если нет, мы можем использовать сочетание клавиш Control + T , чтобы изменить его размер и заставить его занимать все пространство, которое занимает текст.
Текстура уже готова. Теперь мы собираемся подогнать его под текст.
Создайте маску для придания тексту текстуры
На данный момент наш проект должен состоять из трех слоев: фона, текста и текстуры. Затем мы выбираем слой текстуры и щелкаем по нему правой кнопкой мыши. Появится меню с множеством опций. Нас интересует « Создать обтравочную маску ».
Готово, больше ничего делать не нужно. Как мы увидим, теперь наш текст вместо черных букв имеет текстуру дерева.
Если текстура не была отцентрирована, мы сможем переместить ее с помощью инструмента «Перемещение», к которому мы можем получить доступ, нажав клавишу «V». Мы также сможем изменить размер или шрифт текста, а также его содержимое. И текстуру, и слой можно редактировать.
Сохраните текст с бесшовным фоном и текстурой
Мы закончили форматирование текста. Теперь нам нужно сохранить его с прозрачным фоном, чтобы мы могли использовать его, если захотим, в других проектах.Для этого в первую очередь нужно скрыть фоновый слой. Мы видим типичный шахматный фон, который указывает на то, что перед нами прозрачный альфа-слой.
Мы также можем воспользоваться возможностью обрезать прозрачный размер, чтобы при сохранении проекта сохранялся только текст. Мы можем сделать это из меню изображение> размер холста или также с помощью сочетания клавиш Control + Alt + C.
Теперь нам нужно только экспортировать изображение как PNG , чтобы сохранить его вместе с его прозрачностью. на нашем компьютере.Мы также можем сохранить его как проект PSD на случай, если мы захотим его отредактировать.
Добавление дополнительных эффектов к текстуре Photoshop
Как только мы дойдем до этой точки, у нас будет готовый текст с текстурой. Но есть еще кое-что, что мы можем сделать для его улучшения. Например, мы можем использовать различные инструменты, предлагаемые Photoshop, для стирания частей маски, добавления других или размытия некоторых ее областей.
Таким образом, мы сможем улучшить качество изображения, например, закругляя края или стирая части некоторых букв.И мы также можем добавить другие элементы, которые заставляют текст выглядеть, например, что он капает (если мы используем текстуру воды) или что он тает (если мы используем, например, огонь).

 В результате текст исчезнет, но это пока.
В результате текст исчезнет, но это пока. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже: