Дизайн журнал №1.
- Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало. В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите! [an error occurred while processing the directive]
-
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных.

-
Стиль гранж становится все популярнее в дизайне. Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите![an error occurred while processing the directive]
-
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий.
 Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! -
10 апреля 2019 | Опубликовано в Веб-дизайн | Комментарии отключены
Красивая абстракция в веб-дизайне порой работает лучше чем фотографии и даже видео. Особенно если добавить немного анимации и эффектов взаимодействия. Сегодня мы собрали сайты, на которых использованы абстрактные элементы.
-
10 апреля 2019 | Опубликовано в css | Комментарии отключены
С помощью кода CSS можно контролировать фон элементов. Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим! [an error occurred while processing the directive] -
Техника работы со спиртовыми чернилами непроста.

-
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора. На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций. Приступим! [an error occurred while processing the directive]
Приступим! [an error occurred while processing the directive]
-
Весной и летом становятся все более популярны дизайнерские работы с ботаническими элементами. Цветы, листья и зелень создает настроение романтики и свежести. Сегодня мы собрали бесплатные и интересные типографические работы с ботанической тематикой. Выбирайте!
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
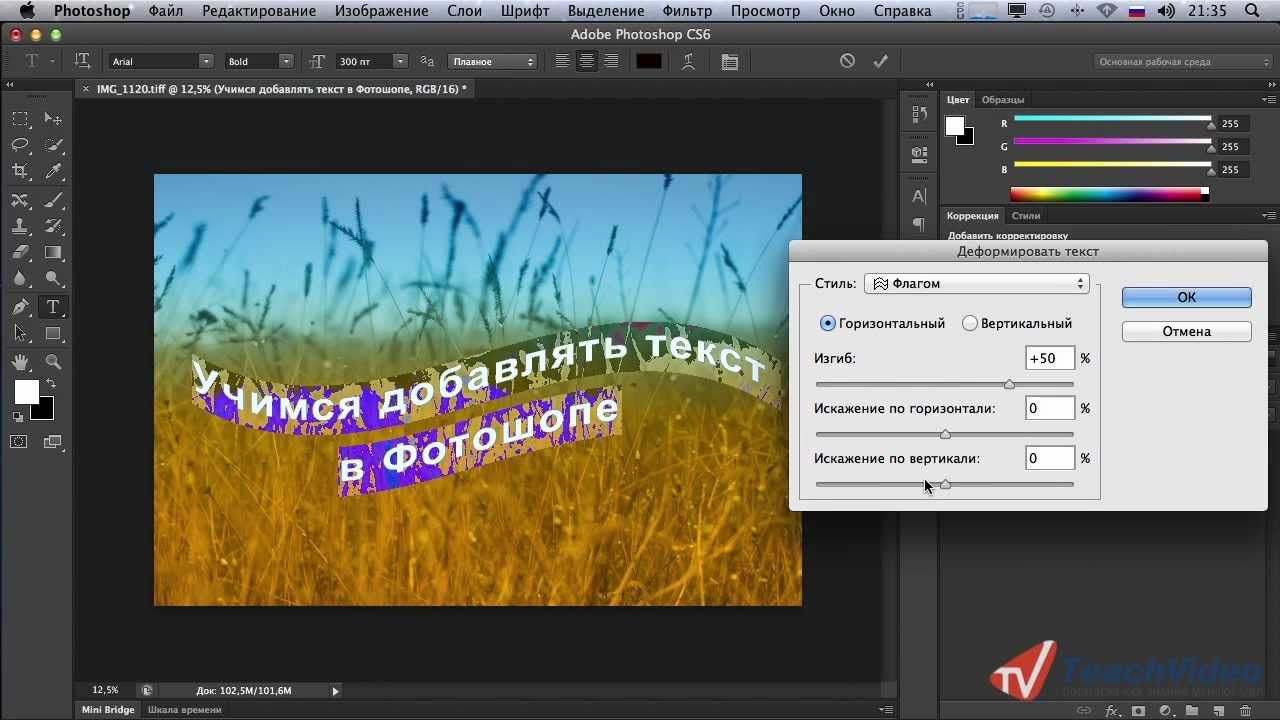
Как добавлять и как устанавливать шрифты в «Фотошоп» CS6?
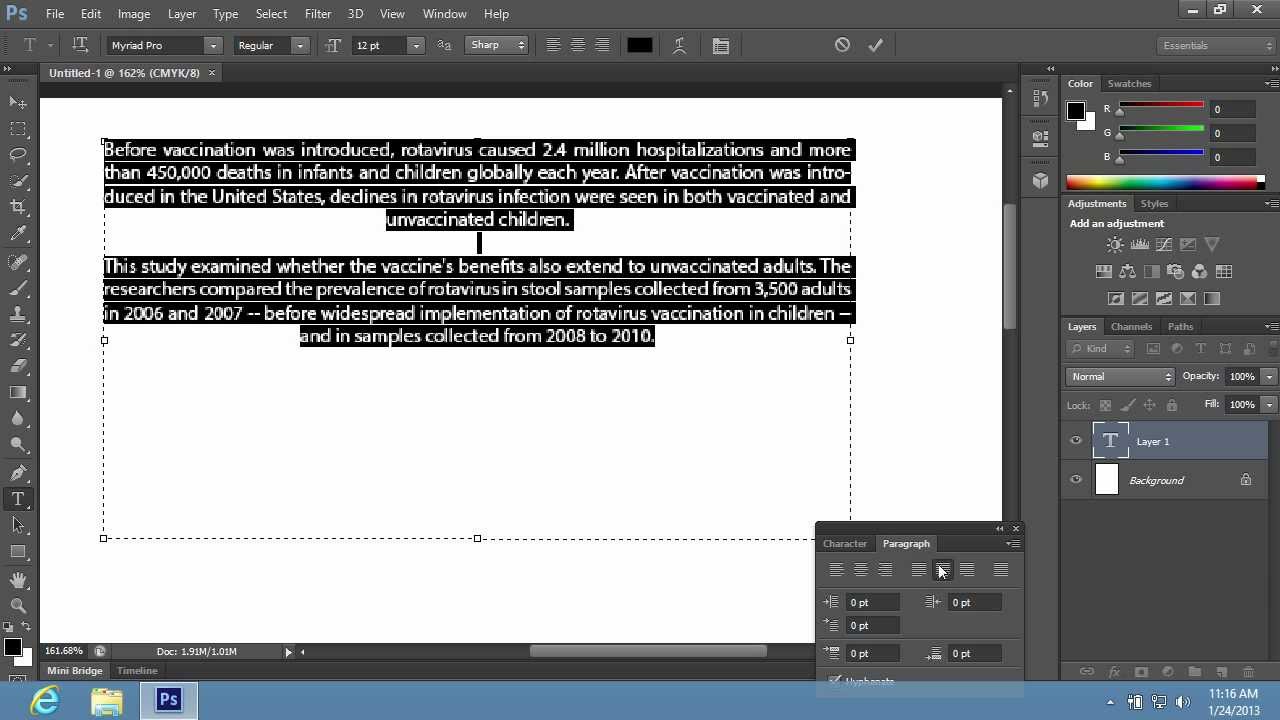
Создавая и изменяя в графических редакторах изображения, иногда хочется добавить к ним не просто подпись в социальных сетях, а красивую надпись поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т. д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
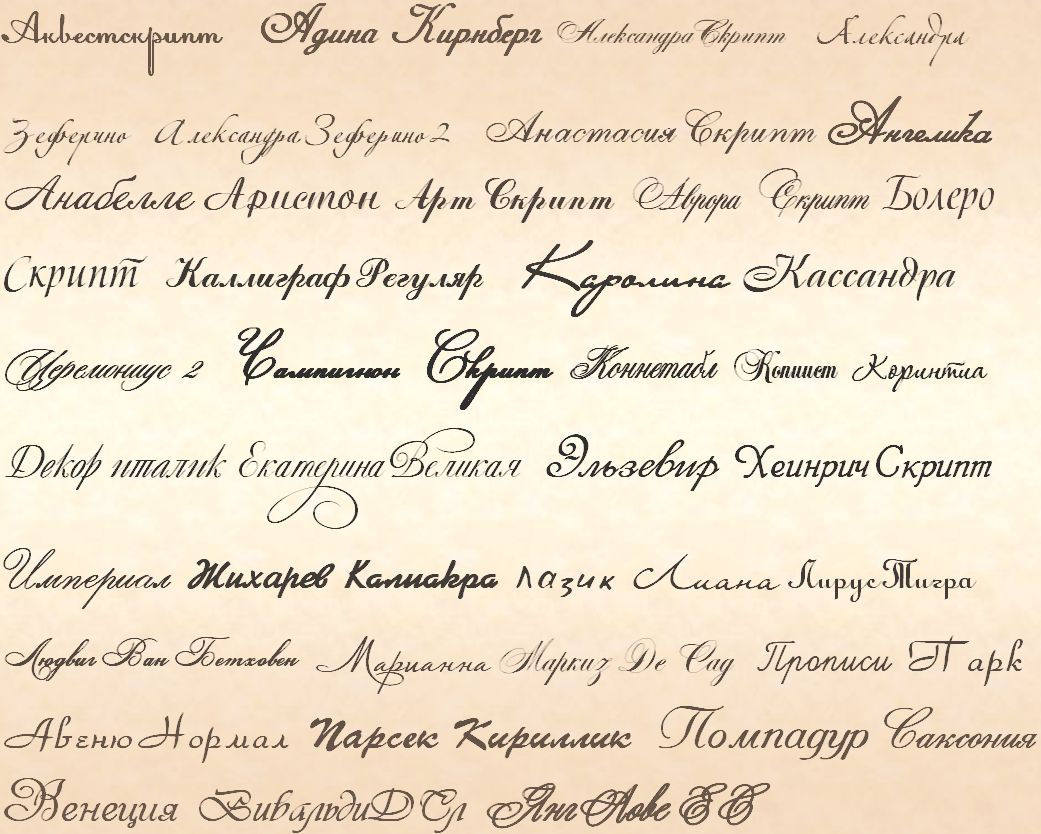
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом — как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.
Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, как устанавливать шрифты в «Фотошоп» CS6. Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов – это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» — «Панель управления» — «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» — «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.
- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, как добавить шрифт в «Фотошоп» CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция.
 Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком. - Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
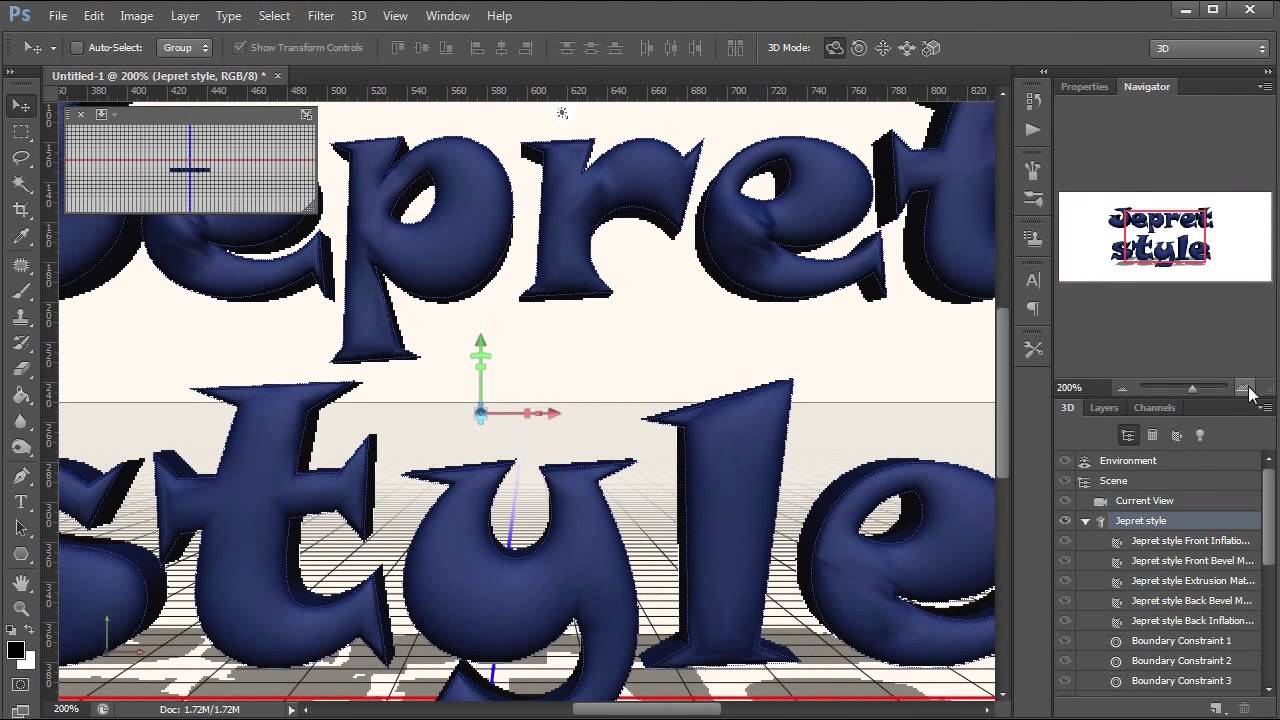
Photoshop CS6 3D Бесплатные учебники по текстовым эффектам
Автор: textuts | 10 октября 2013 г. | In 3D Photoshop Text Effect Tutorials, СтатьиСоздание потрясающих текстовых 3D-эффектов — одна из многих вещей, которые можно сделать со всеми доступными 3D-инструментами и настройками в (относительно) новой 3D-среде Photoshop Cs6.
Интеграция этих 3D-возможностей с другими элементами Photoshop делает весь процесс более эффективным и увлекательным, а также позволяет получать безупречные и высококачественные результаты.
Вот подборка лучших бесплатных письменных и видеоруководств по созданию 3D-текстовых эффектов.
Эти руководства, взятые с разных веб-сайтов, а также несколько наших собственных, различаются концепциями, которые они охватывают. Но от использования простого текста и основных выдавливаний до использования фигур и расширенного текстурирования — они являются отличным способом помочь вам начать работу и лучше понять многие вещи, которые можно делать с текстом в 3D-среде CS6.
Письменные учебные пособия
1- Создание 3D-текста с помощью Photoshop CS6
2- Создание вдохновляющего золотого 3D-текста с помощью Photoshop Extended
3- Эффект 3D-жирного текста в Photoshop CS6
4- Игра с 3D в Photoshop CS6
5- Создайте тему осени Эффект 3D-текста с помощью Photoshop CS6 Extended
6- Композитный настоящий 3D-текст в сцену с помощью Photoshop CS6
7- Создание эффекта светящегося 3D-текста с помощью Filter Forge и Photoshop
8- Винтажный 3D-текстовый эффект в Photoshop CS6
9- 3D-текстовый эффект небоскреба – обновлен для Photoshop CS6
10- 3D-текстовый эффект TRON Legacy в Photoshop CS6 9000 3
11- Акрил простой 3D Текстовый эффект в Photoshop CS6
12- Создание анимации логотипа в стиле Syfy в Photoshop CS6
13- Создание 3D-текста из резины и стекла в Photoshop CS6
14- Старая вывеска в Photoshop 3D
15- Королевский 3D-текстовый эффект в Photoshop CS6
Видеоуроки
16- Профессиональный 3D-текст в Photoshop CS6 Extended и Photoshop CC
17. Хромированный 3D-текст с использованием источников света на основе изображений в Photoshop CS6
Хромированный 3D-текст с использованием источников света на основе изображений в Photoshop CS6
18- Трехмерный пузырьковый текст в Photoshop CS6 Extended+
19- Трехмерный текст в Photoshop CS6 и учебник CC
20- Стильный трехмерный текстовый эффект | Photoshop CS6 расширенный
21- Как создать пользовательский заголовок фильма FILM NOIR
22- Смешивание 3D-фигур и букв в Photoshop CS6 Extended
23- Как сделать 3D-текст pro трудиться от массивного, драматически- горит, каменная стена.
Многие приемы и полезные советы обсуждаются в каждом из этих руководств. Надеюсь, этот список дал вам лучшее представление о том, что можно создать в 3D-среде Photoshop CS6, и побудил вас проверить его и создать свои собственные 3D-объекты 😉
** Этот список будет обновлен и переиздан в конце этого года с добавлением новых руководств. Пожалуйста, не стесняйтесь присылать нам любые предложения через нашу контактную форму.
Вам понравился этот пост? Пожалуйста, рассмотрите возможность пожертвования, чтобы помочь нам покрыть расходы на наш сервер.
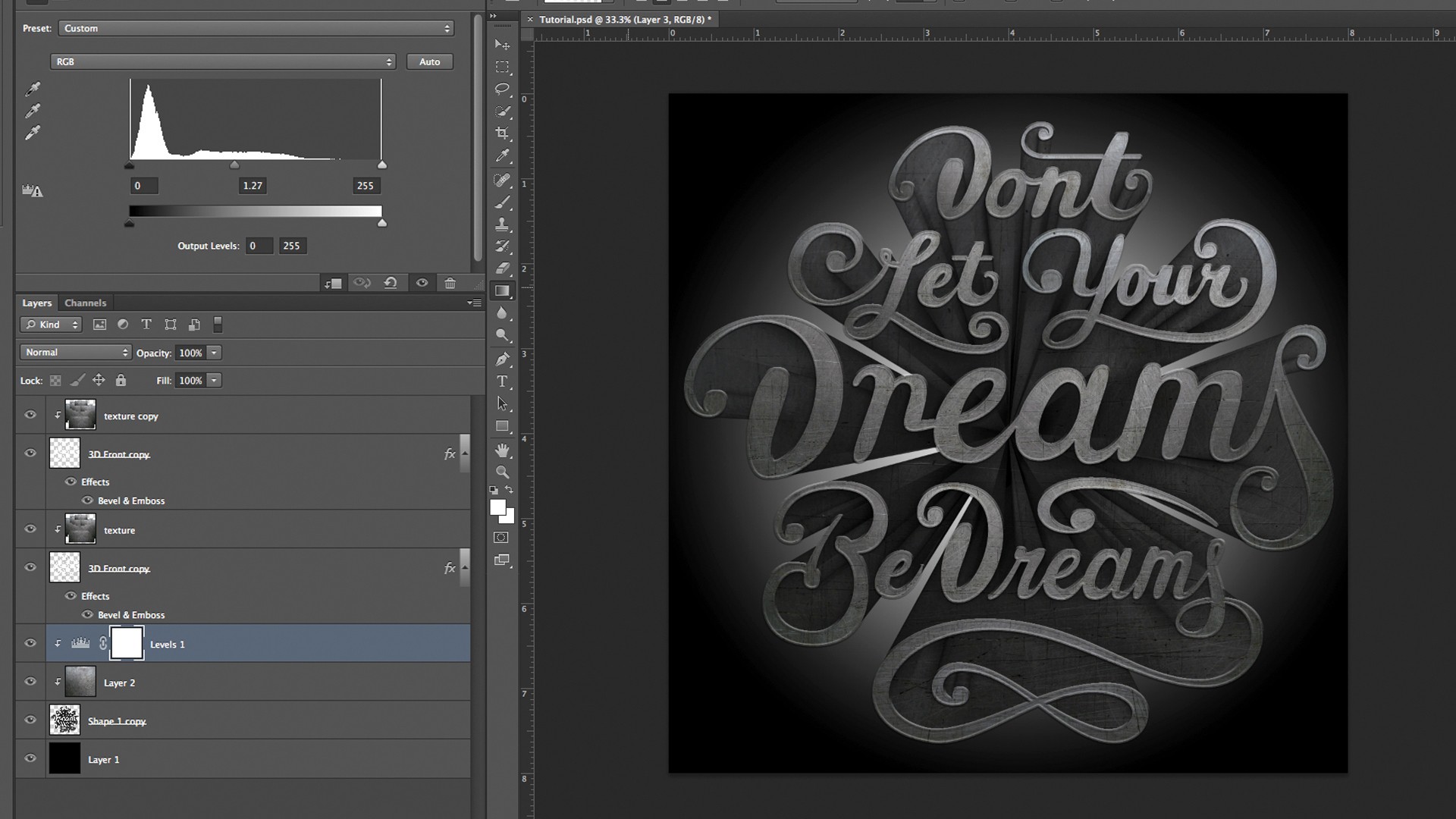
3D-слоев Текстовый эффект в Photoshop CS6
В 3D-среде Photoshop CS6 можно сделать так много вещей. Со всеми 3D-инструментами и настройками вы можете легко и быстро создавать множество удивительных 3D-эффектов. Этот урок покажет вам, как создать простой и забавный многослойный текстовый эффект, используя возможности 3D, и покажет вам несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Учебные ресурсы
1- Шрифт PoetsenOne.
2- Текстура плитки – 2.
Шаг 1
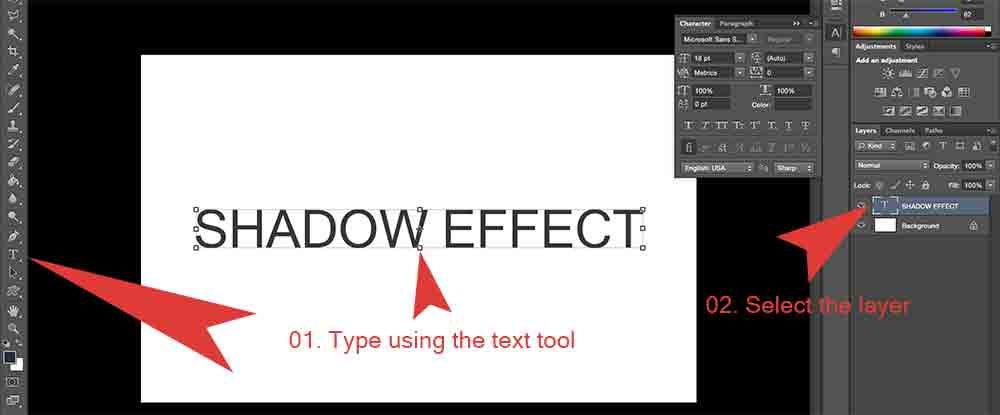
Создайте новый документ размером 1150 x 825 пикселей и создайте текст черным цветом, используя шрифт PoetsenOne и размер шрифта 200 pt.
Далее мы создадим несколько направляющих вверху и внизу текста. Для этого покажите линейки («Вид» -> «Линейки»), затем щелкните и перетащите линейку вверху, чтобы создать каждую направляющую и разместить ее там, где вы хотите, чтобы она была в тексте.
Отверстия, которые мы собираемся создать внутри текста, будут добавлены вдоль этих направляющих.
Продублируйте текстовый слой и сделайте его невидимым, щелкнув значок глаза рядом с ним. Затем щелкните правой кнопкой мыши копию слоя и выберите «Преобразовать в форму».
Шаг 2
Установите цвет переднего плана на белый, выберите инструмент «Эллипс», щелкните значок «Параметры геометрии» на панели параметров, затем установите размер «Фиксированный размер» на 7 и установите флажок «От центра».
Затем щелкните и слегка перетащите вдоль созданной верхней направляющей, чтобы поместить круг в центр краев первой буквы, окружающих направляющую.
Нажмите значок «Объединить фигуры» на панели параметров, затем продолжайте добавлять круги вдоль обеих направляющих для всех букв/кончиков букв.
Когда вы закончите, вы можете избавиться от направляющих, если хотите, выбрав «Вид» -> «Очистить направляющие».
Шаг 3
Перейдите в меню «Правка» -> «Определить пользовательскую форму» и введите имя новой формы (например, «Точки»).
Выберите инструмент «Пользовательская форма», затем прокрутите вниз палитру «Пользовательская форма», чтобы щелкнуть только что определенную форму «Точки».
После этого щелкните значок «Вычесть переднюю форму» на панели параметров, щелкните значок «Параметры геометрии», выберите параметр «Определенный размер» и снимите флажок «От центра». Это создаст точки точно такого же исходного размера.
Выберите слой с фигурой текста, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры была размещена точно над первой фигурой, которая у вас уже есть. Точки защелкнутся, когда они окажутся точно друг над другом.
Как только вы отпустите кнопку мыши, точки будут вычтены из формы текста.
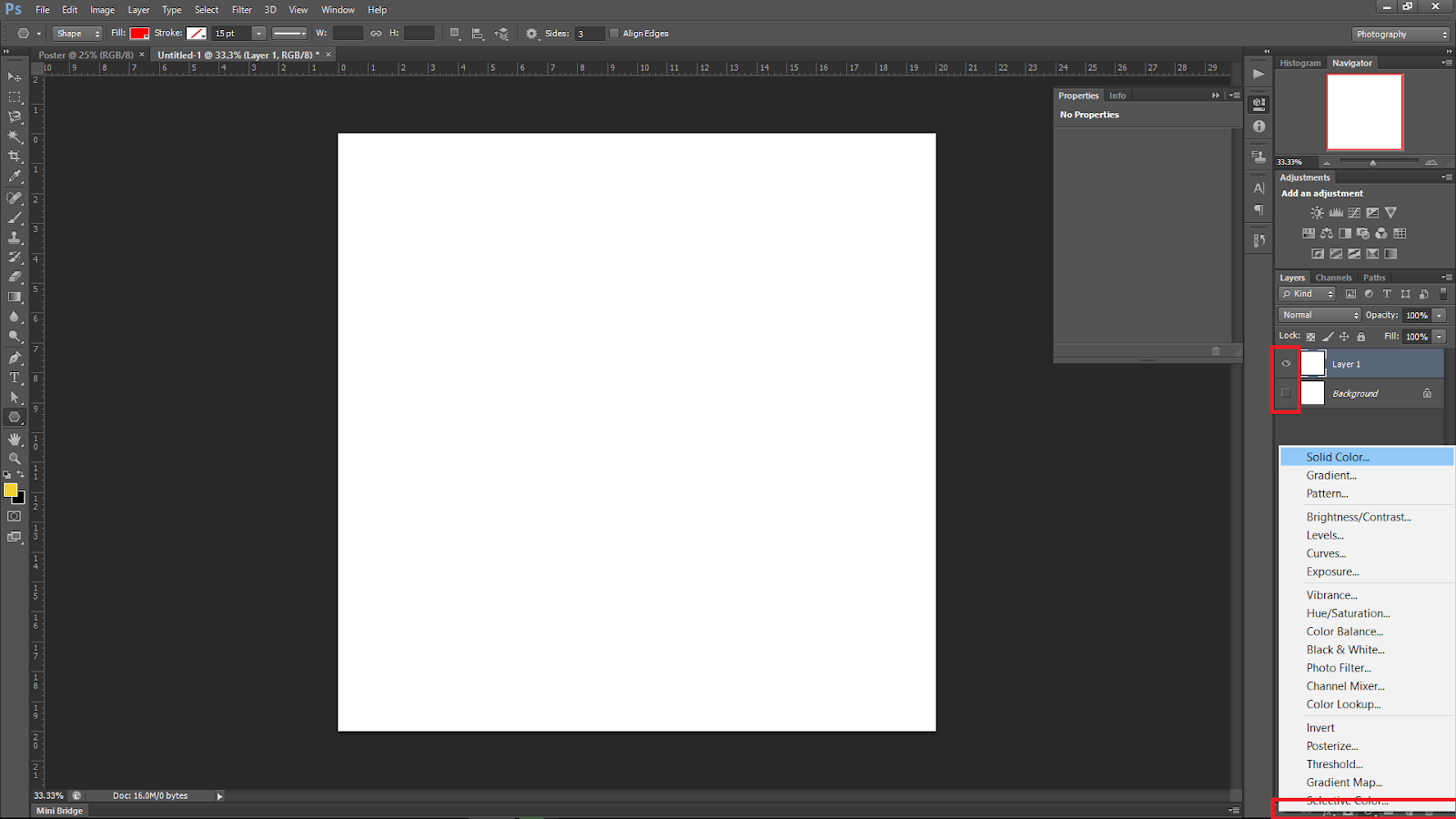
Установите цвет переднего плана на #b7b7b7, выберите инструмент «Прямоугольник», затем щелкните и перетащите, чтобы создать прямоугольник, который немного выходит за пределы документа, и поместите этот прямоугольник прямо под слоем с текстом.
Вычтите форму Dots из прямоугольника, как вы делали ранее.
На изображении ниже другие слои сделаны невидимыми, чтобы вы могли видеть результат.
Шаг 4
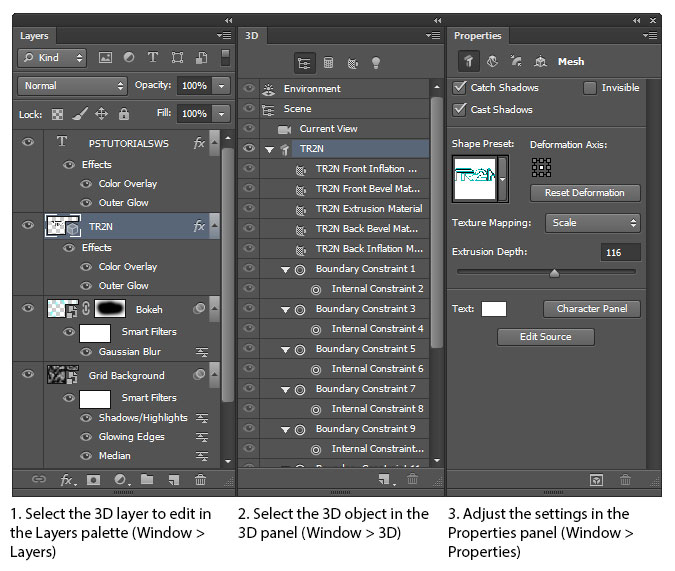
Выберите каждый из имеющихся у вас слоев формы, затем перейдите в 3D -> Новое 3D-вытягивание из выбранного пути.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: панель 3D и панель свойств (обе находятся в меню «Окно»).
Панель 3D содержит все компоненты 3D-сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств. Поэтому обязательно всегда выбирайте имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели «Свойства».
Выберите слой Rectangle на панели Layers, затем имя его сетки на панели 3D и измените Extrusion Depth на 10 на панели Properties.
Выберите слой с текстом, затем имя его сетки на панели 3D и измените глубину выдавливания на 5.
Выберите слой формы точек, имя его сетки на панели 3D, щелкните значок Cap, затем измените ширину скоса на 20 и измените Contour на Cone — Inverted.
Дважды продублируйте слой с текстом, чтобы у вас было 3 слоя с текстом. Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D сетки в одну сцену. Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Шаг 5
Выберите инструмент «Перемещение». Вы найдете набор 3D-режимов для инструмента справа от панели параметров. Когда вы выберете один из них, вы можете щелкнуть и перетащить, чтобы выполнить любые изменения (на выбранном элементе на панели 3D).
Итак, щелкните вкладку «Текущий вид» на панели 3D, затем щелкните и перетащите в любую пустую область 3D-сцены, чтобы изменить вид камеры, но пока не перемещайте сетки.
Затем выберите имя каждого 3D-сетки на панели 3D и переместите его, чтобы разместить элементы в 3D-сцене.
Шаг 6
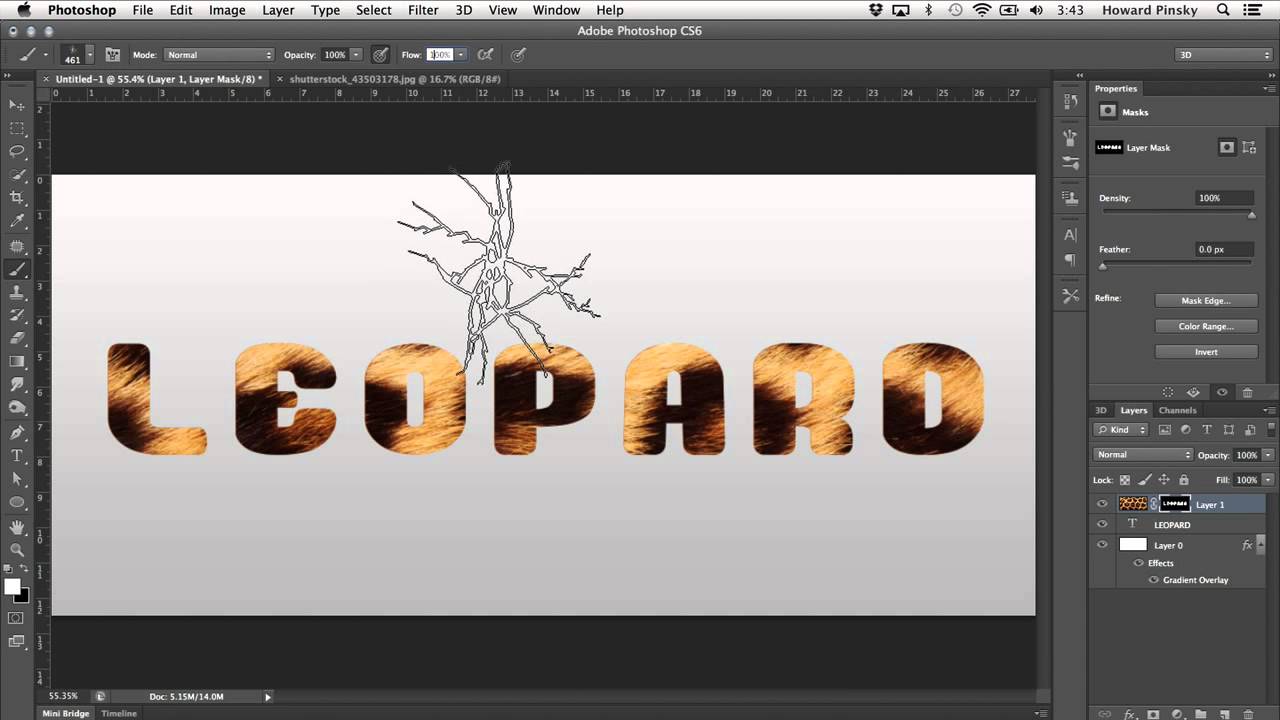
Щелкните все вкладки материалов первой сетки текстовой формы на панели 3D, затем на панели «Свойства» щелкните значок «Диффузная текстура» и выберите «Удалить текстуру».
Измените остальные настройки, как показано ниже. Цвет Diffuse — #d83054, Specular — #bbb798, Illumination — #1d0000, а Ambient — #454545. Но вы можете выбрать абсолютно любые другие цвета для Diffuse.
Выполните те же шаги, чтобы изменить настройки материала для других сеток текстовых фигур, которые у вас есть. Единственное значение, которое вам нужно изменить, это Diffuse, если вы хотите использовать разные цвета для каждого слоя текста. Цвет, используемый для второго слоя, здесь #32dae5.
Для третьего слоя используется цвет #bde640.
Что касается сетки точек, после удаления текстуры Diffuse измените настройки, как показано ниже. Цвет Diffuse — #e8dfca, Specular — #fff7e5, а цвета Illumination и Ambient — #000000.
Шаг 7
Выберите вкладку Материал передней инфляции прямоугольника на панели 3D и измените цвета Specular, Illumination и Ambient на #000000. Затем измените остальные значения, как показано ниже.
Щелкните значок Diffuse texture и выберите Edit Texture.
Откроется файл текстуры, чтобы вы могли его изменить.
Поместите изображение «Tiles Texture — 2» поверх слоя с прямоугольной формой, измените его размер по мере необходимости, затем щелкните правой кнопкой мыши по слою и выберите «Создать обтравочную маску», чтобы сквозь текстуру появились отверстия фигуры.
Перейдите в «Изображение» -> «Коррекция» -> «Цветовой тон/Насыщенность», измените значение «Насыщенность» на -100 и «Яркость» на 13.
Сохраните файл (Файл -> Сохранить), затем перейдите в «Сохранить как», чтобы сохранить файл в папке исходного файла, над которым вы работаете, используя имя «Рельеф». Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Шаг 8
Щелкните значок папки Bump и выберите «Загрузить текстуру» и загрузите файл «Bump», который вы сохранили на предыдущем шаге.
Щелкните значок текстуры Рельеф и выберите Редактировать текстуру.
Создайте новый слой поверх всех слоев, выберите инструмент «Кисть» и выберите кончик кисти «Брызги 46 пикселей».
Откройте панель «Кисть» («Окно» -> «Кисть») и в разделе «Динамика формы» измените «Дрожание размера» на 25%, а «Дрожание угла» — на 100%.
Щелкните правой кнопкой мыши новый слой, который вы создали, и выберите «Создать обтравочную маску», затем сделайте слой текстуры невидимым, щелкнув значок глаза рядом с ним. Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты немного разных размеров и углов.
Темный цвет кисти в текстуре Bump создаст иллюзию более плоских участков поверхности, которые кажутся более глубокими по сравнению с исходной поверхностью.
Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Шаг 9
Выберите имя текстового меша самого переднего текстового слоя, затем перейдите в 3D -> Split Extrusion. Это сделает каждую букву отдельной сеткой, так что вы сможете перемещать ее самостоятельно.
Это сделает каждую букву отдельной сеткой, так что вы сможете перемещать ее самостоятельно.
Настройте вид камеры так, чтобы текст располагался внутри документа под нужным вам углом.
Выберите все группы сетки в 3D-панели, кроме группы «Прямоугольник», затем выберите инструмент «Перемещение» и слегка поверните текст, чтобы он выглядел так, будто он отваливается от стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст, и убедиться, что более высокая сторона прикреплена к отверстиям в стене.
При необходимости вы можете изменить Глубину экструзии сетки эллипса на панели свойств.
Шаг 10
Когда вы закончите, измените вид камеры на окончательный угол, который вы хотите использовать для рендеринга позже. Затем в раскрывающемся меню «Вид» выберите «Сохранить», чтобы сохранить вид с камеры.
Введите имя представления и нажмите OK.
Теперь всякий раз, когда вы меняете вид камеры, а затем хотите вернуться к последнему, вы можете щелкнуть вкладку сохраненного вида в нижней части панели 3D или выбрать его в раскрывающемся меню «Вид» на панели «Свойства».
Шаг 11
Выберите вид спереди в раскрывающемся меню «Вид».
Увеличивайте изображение с камеры до тех пор, пока буквы не станут четкими. Начните выделять несколько букв из переднего слоя текста, затем поворачивайте, перемещайте и размещайте их на исходных местах. Вид спереди значительно облегчит расположение букв.
Для некоторых букв может быть достаточно небольшого изменения. Не каждая буква должна быть полностью не на своем первоначальном месте. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Когда вы закончите, вернитесь к вашему окончательному (сохраненному) виду.
Шаг 12
Время заняться освещением. Начните с нажатия вкладки Infinite Light 1 на панели 3D, затем на панели свойств измените цвет на #fffdf5, интенсивность на 80% и мягкость теней на 30%.
Щелкните значок «Координаты» в верхней части панели «Свойства» и используйте значения, показанные ниже.
Вы также можете использовать инструмент Move Tool для перемещения источника света в сцене.
Щелкните значок «Добавить новый источник света в сцену» на панели 3D и выберите «Точечный источник света».
На панели свойств измените цвет на #fff8ea, интенсивность на 100% и мягкость теней на 30%.
Свет может показаться таким ярким, но вам нужно переместить его так, чтобы он касался стены. Поместите его поверх той части текста, которая вам нравится.
Шаг 13
Выберите материал Rectangle Extrusion, удалите его текстуру Diffuse и измените его настройки, как показано ниже. Цвет Diffuse — #676767, Specular — #333333, а цвета Illumination и Ambient — #000000. Это затемнит материал отверстий.
Выберите фоновый слой и залейте его цветом #362f2d.
Если больше ничего не нужно менять, снова выберите слой 3D «Final Scene», затем выполните рендеринг сцены (3D -> Render).