Кисти фотошоп: Параметры текстуры
Чтобы получить доступ к параметрам текстуры, щелкните непосредственно по текстуре в левой части панели «Кисти». Как и в разделах «Динамика формы» и «Рассеяние», которые мы рассматривали ранее, нам нужно нажать на само слово, чтобы получить доступ к опциям. Нажатие внутри флажка слева от названия включит параметры текстуры, но не позволит нам изменить ни один из них:
Нажмите непосредственно на слово текстуры, чтобы просмотреть его параметры.
После того, как вы щелкнете по текстуре, параметры текстуры появятся в правой части панели «Кисти». По умолчанию нижняя половина параметров отображается серым цветом и недоступна. Мы увидим, как включить их чуть позже:
Варианты текстуры. Сначала доступна только верхняя часть опций.
Выбор текстуры
Даже несмотря на то, что Photoshop называет их параметрами текстур, вы обычно будете работать с шаблонами , и мы можем использовать любой из шаблонов, которые установил для нас Photoshop, а также любые шаблоны, которые мы создали сами.
Нажмите на эскиз предварительного просмотра шаблона, чтобы просмотреть все доступные шаблоны.
Откроется окно выбора шаблонов , в котором отображаются небольшие эскизы всех шаблонов, загруженных в настоящее время в Photoshop. По умолчанию выбирать не из чего. Это потому, что все, что мы видим, это шаблоны, которые Photoshop изначально загружает для нас, но есть и другие доступные наборы шаблонов. Чтобы загрузить любой из дополнительных наборов шаблонов, которые входят в состав Photoshop, нажмите маленький треугольный значок в верхнем правом углу окна выбора шаблонов:
Чтобы загрузить дополнительные наборы шаблонов, нажмите на маленький значок треугольника.
Появится всплывающее меню. Если вы посмотрите внизу меню, вы увидите список других наборов шаблонов, которые мы можем выбрать. Чтобы загрузить один из них, просто нажмите на его название. Я собираюсь выбрать первый — Artistic Surfaces:
Я собираюсь выбрать первый — Artistic Surfaces:
Выберите любой из других наборов шаблонов Photoshop из списка.
Photoshop откроет маленькое диалоговое окно с вопросом, хотите ли вы заменить текущие шаблоны новыми. Нажмите «
Выберите «Добавить», чтобы загрузить новые шаблоны без удаления уже загруженных.
Недавно загруженные шаблоны появятся в палитре шаблонов после уже загруженных ранее шаблонов. Чтобы выбрать рисунок, нажмите на его эскиз. Я собираюсь выбрать шаблон пергамента, но вы можете выбрать любой, который вам нравится. Если в настройках Photoshop включены подсказки, имя каждого шаблона будет отображаться при наведении курсора мыши на миниатюры. Как только вы выбрали шаблон, нажмите Enter (Победа) / Return (Mac), чтобы закрыть окно выбора шаблона :
Выберите рисунок, нажав на его эскиз.
Даже несмотря на то, что я выбрал рисунок, если я смотрю вниз на область предварительного просмотра внизу панели «Кисти», я не вижу никаких изменений во внешнем виде мазка кисти (я все еще использую ту же стандартную круглую кисть совет):
Вы можете видеть или не видеть изменения в области предварительного просмотра кисти. В моем случае еще ничего не произошло.
В моем случае еще ничего не произошло.
Вы можете видеть то же, что я вижу, или вы можете видеть свой рисунок, четко видимый внутри мазка кисти. Причина заключается в двух основных параметрах, которые определяют, как наша кисть и наша текстура (шаблон) взаимодействуют друг с другом, что мы рассмотрим далее.
Режим
В центре параметров текстуры находится параметр с именем Mode , который является сокращением от Blend Mode (или Brush Mode, но я считаю, что имеет больше смысла думать о нем как о Blend Mode). Этот параметр является одним из двух основных параметров (другой — «Глубина», которые мы рассмотрим чуть позже), которые определяют, как кисть и текстура взаимодействуют или смешиваются друг с другом. Если щелкнуть раскрывающийся список справа от слова «Режим», вы увидите список различных режимов наложения, которые мы можем выбрать:
Щелкните раскрывающийся список «Режим», чтобы увидеть список доступных режимов наложения.
Если вы некоторое время работали с Photoshop и использовали режимы наложения слоев , большинство режимов в списке, таких как «Умножение», «Наложение», «Уклонение цвета» и т. Д., Будут вам знакомы. Каждый из этих режимов будет изменять вид текстуры внутри кисти. Эффект, который вы получите от каждого из них, будет зависеть от кончика кисти и текстуры, которую вы используете, поэтому самый простой способ увидеть, какого рода результаты вы получите, — это опробовать каждый режим, следя за предварительным просмотром кисти. штрих в нижней части панели кистей.
Исходный режим, который я выбрал, был Color Burn, но, как мы видели в области предварительного просмотра, Color Burn полностью заблокировал мою текстуру. Я выберу « Умножить», чтобы увидеть, какой эффект я получу:
Опробовать режим умножения.
Если я посмотрю на предварительный просмотр мазка кисти, то увижу, что моя текстура внезапно появилась внутри формы мазка:
Текстура (рисунок) теперь становится видимой внутри мазка кисти.
Давайте попробуем другой режим. Я выберу вычесть это время:
Видя, какая разница (если есть) в режиме вычитания.
При выбранном режиме вычитания текстура все еще видна внутри мазка, но теперь она выглядит намного светлее:
Subtract дал нам гораздо более легкие результаты, чем мы видели с Multiply.
Попробуйте каждый режим своей кистью и выберите тот, который дает вам результаты, которые вы ищете.
глубина
Вторым основным параметром, который управляет взаимодействием кисти и текстуры, является « Глубина» , которая находится прямо под опцией «Режим», которую мы только что рассмотрели. Глубина определяет, насколько видима текстура в форме кисти. При значении глубины 0% текстура полностью скрыта от глаз и видна только сама кисть. По мере того как мы увеличиваем значение глубины, перетаскивая его ползунок вправо, текстура становится все более и более видимой до тех пор, пока, наконец, при значении глубины 100% текстура не появится с полной силой внутри кисти.
Перетащите бегунок «Глубина» влево или вправо, чтобы контролировать видимость текстуры внутри кисти.
Вот простой мазок кисти с глубиной 0%. Текстура полностью скрыта:
Значение глубины = 0%. Текстура не видна.
Тот же ход кисти с глубиной 50%. Текстура теперь частично видна (режим установлен на Multiply):
Значение глубины = 50%. Кисть и текстура теперь смешаны равномерно.
А вот мазок кисти с глубиной, установленной на 100%. Текстура теперь полностью видна внутри кисти (режим установлен на Multiply):
Значение глубины = 100%. Текстура появляется в полную силу.
Текстура каждый совет
Если вы внимательно посмотрите на мазки кисти в приведенных выше примерах, вы заметите, что текстура (рисунок) повторяется снова и снова внутри области, которую я нарисовал.
Тем не менее, Photoshop предоставляет нам еще один вариант, который заключается в применении текстуры непосредственно к кончику кисти, что означает, что текстура будет применяться повторно каждый раз, когда Photoshop ставит новую копию кончика кисти во время рисования, давая нам гораздо больше с текстурированной кистью и меньшим количеством повторяющегося рисунка, который мы видим по умолчанию.
Чтобы включить эту функцию, выберите параметр « Текстурировать каждый совет» прямо над параметром «Режим»:
Включите параметр «Текстура каждого наконечника», чтобы применить текстуру к каждому кончику кисти, а не ко всему мазку.
Включив параметр «Текстура каждого наконечника», мы включаем другие параметры («Минимальная глубина», «Дрожание глубины» и «Контроль»), которые изначально были выделены серым цветом и недоступны:
Минимальная глубина, джиттер глубины и контроль становятся доступными, когда выбрана текстура для каждого наконечника.
контроль
Выберите, как вы хотите контролировать глубину текстуры из параметров управления.
К настоящему моменту, если вы следили с самого начала этой серии, эти варианты должны показаться нам знакомыми. Затухание будет постепенно уменьшать видимость текстуры внутри мазка кисти на количество шагов, которые мы указываем (25 шагов по умолчанию). Давление пера позволяет нам контролировать глубину, регулируя величину давления, которое мы прикладываем к планшету с помощью пера, и наклон ручки изменяет значение глубины, когда мы наклоняем перо вперед и назад. Вот мазок кисти, когда Control установлен на Pen Pressure. Я увеличил расстояние между отдельными кончиками кисти, чтобы было легче видеть изменения в значении глубины (на этот раз режим установлен на Вычитание):
Я увеличил расстояние между отдельными кончиками кисти, чтобы было легче видеть изменения в значении глубины (на этот раз режим установлен на Вычитание):
Повышенное давление пера в середине хода увеличило значение глубины и сделало текстуру более заметной.
Минимальная глубина
Если вы хотите, чтобы текстура была видна до некоторой степени постоянно, используйте параметр « Минимальная глубина», чтобы контролировать минимальное значение глубины, которое будет использовать Photoshop. Перетащите ползунок влево или вправо, чтобы настроить минимальное значение. Я собираюсь установить минимальную глубину на 50%:
Используйте параметр «Минимальная глубина», чтобы предотвратить полное скрытие текстуры во время рисования.
Вот тот же ход кисти, что и раньше (с Control, установленным на Pen Pressure), но с минимальным значением глубины, теперь установленным на 50%, глубина никогда не падает до точки, где текстура больше не видна:
Если для параметра Минимальная глубина установлено значение 50%, текстура всегда остается видимой.
дрожание
Наконец, мы можем позволить Photoshop произвольно изменять значение глубины для нас, когда мы рисуем, используя опцию Jitter . Перетащите ползунок «Джиттер» вправо, чтобы увеличить степень случайности, которую Photoshop будет применять к глубине:
Увеличьте значение джиттера, чтобы добавить случайность к значению глубины при рисовании.
Как всегда, мы можем использовать Jitter сам по себе, чтобы добавить ничего, кроме случайности, к значению глубины, или мы можем объединить его с любым из параметров Control, чтобы добавить немного случайности, в то время как мы динамически контролируем значение глубины с помощью нажатия пера или любого другого опции. Здесь я установил Jitter на 100% и отключил опцию Control, позволяя Photoshop произвольно выбирать значение глубины каждого нового кончика кисти. Я также установил значение минимальной глубины 0%, предоставляя Photoshop полный диапазон значений глубины на выбор:
Если для джиттера установлено значение 100%, а для минимальной глубины — 0%, мы видим широкий диапазон значений глубины вдоль обводки.
Инвертировать и масштабировать
В верхней части раздела Динамика текстур есть две дополнительные опции. Инвертировать поменяет исходные значения яркости вашей текстуры, делая темные области светлыми, а светлые области темными. Я не нахожу много пользы для этой опции, но она есть, если она вам нужна. Используйте ползунок « Масштаб», чтобы изменить размер текстуры в том виде, в котором она появляется внутри кисти. Имейте в виду, однако, что текстуры (и шаблоны) основаны на пикселях и следуют тем же общим правилам изменения размера, что и изображения. Уменьшать текстуру обычно хорошо, но ее масштабирование намного превышает размер по умолчанию, равный 100%, может сделать ее мягкой и скучной:
Используйте Invert, если вам нужно поменять значения яркости вашей текстуры. Используйте ползунок «Масштаб», чтобы изменить размер текстуры внутри кисти.
Теперь мы рассмотрели первые три из шести категорий Brush Dynamics в Photoshop! Далее мы рассмотрим, как комбинировать две разные кисти вместе, используя опции Dual Brush ! Или перейдите к любой другой категории Brush Dynamics, используя ссылки ниже:
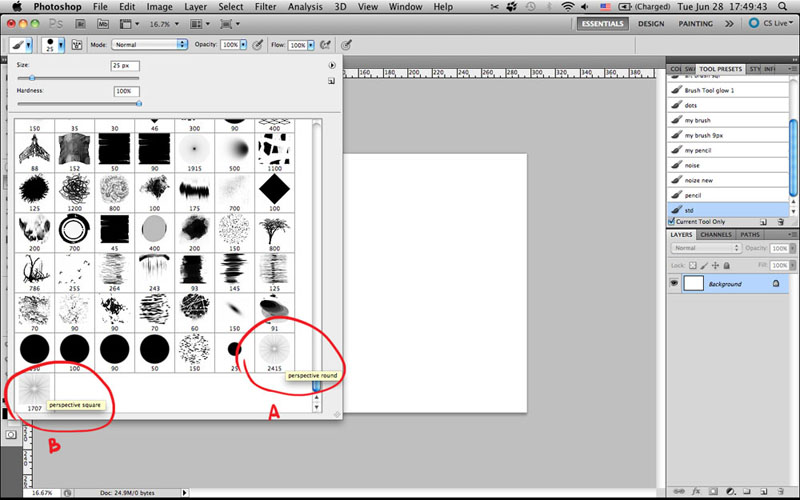
Очень перспективная кисть / Комиксостроение / WebComUnity
«если чего-то нет в фотошопе — сделай это сам» ЛеоПонадобилось мне тут, значит, в фотошопе перспективу построить грамотную. А то я всё обычно от руки делаю, на глазок, и бывает так, что где-то да и лажаю. за всем же не уследишь. Интернетов не было, пришлось самому делать. Кисточка правда вышла немного драфтовая, но на первый раз покатит. К тому же переделывал ее раз 5, все время забывал что-то в ней сделать. Казалось бы, что проще? намутил лучей и всё. Да вот нифига ж не так. В точке схода получается какая-то непонятная черная каша, которая лишь отвлекает. А быстро найти эту самую точку схода в такой кисточке становится практически невозможно (не считая хоткейных изворотов для размещения кисти по центру экрана).
А то я всё обычно от руки делаю, на глазок, и бывает так, что где-то да и лажаю. за всем же не уследишь. Интернетов не было, пришлось самому делать. Кисточка правда вышла немного драфтовая, но на первый раз покатит. К тому же переделывал ее раз 5, все время забывал что-то в ней сделать. Казалось бы, что проще? намутил лучей и всё. Да вот нифига ж не так. В точке схода получается какая-то непонятная черная каша, которая лишь отвлекает. А быстро найти эту самую точку схода в такой кисточке становится практически невозможно (не считая хоткейных изворотов для размещения кисти по центру экрана).
Кисть я решил сделать не круглую, как обычно делают такие, а квадратную. Ибо все равно все рисуют на прямоугольных листах. К тому же когда нужно построить 2х-точечную перспективу, трансформировать квадраты проще круга. Потом на всякий случай и круглую добавил, все равно ее кропаю.
— Мелкий тутор, как юзать кисть и построить перспективу за 5 секунд:
0. Кликаем 2 раза по кисточке и она загрузится в фотошоп сама. если не повезло и чудо не произошло, тогда идем в кисти и там грузим ее вручную.
если не повезло и чудо не произошло, тогда идем в кисти и там грузим ее вручную.
Там 2 кисточки, круглая (А) и квадратная (В).
1. Направляющими навешиваю линию горизонта и расположение точек схода.
2. Делаю новый слой (shift+alt+cmd+N) и ставлю там перспективной кисточкой линии. тоже самое и в другой точке схода. все делаю на разных слоях, так проще трансформировать потом трансформирую (cmd+T) слой с перспективой так, чтобы покрывил всю поверхность листа и подгоняю точку схода в размеченное мною место. тоже самое и со второй точкой схода.
3. Факинг ех, ты сделал это! Горжусь тобой!!!!111 конграст С:
псы: для 1-точечной и 3х-точечной туторы не стал делать. чай не маленькие, сами разберетесь.
— Скачать кисточку можно тут.
Энивэй.
Мой блог: blog.lemon5ky.net
Моя жежешечка: lemon5ky.livejournal.com
Персональный сайт — Пропало отображение кисти в фотошоп
При работе в
фотошопе (photoshop), наверняка каждый пользователь, рано или поздно сталкивался с разными проблемами, как начального уровня, так и сложными. Но с одним вопросом наверняка сталкивались все пользователи: «Пропало очертание кисточки или ластика в фотошопе. Как вернуть?»
Но с одним вопросом наверняка сталкивались все пользователи: «Пропало очертание кисточки или ластика в фотошопе. Как вернуть?»Этот не сложный вопрос, принимает абсолютно разные значения по запросам в поисковиках, т.к. не совсем понятно, как его точно сформулировать. У кого-то не работает кисть, у кого-то не работает ластик, т.е. они как бы работают: кисть (brush) рисует, ластик (eraser) стирает, но не видно границ. И получается, что пользователи фотошопа задают один и тот же вопрос, но под разными вариантами запроса, вот некоторые из них:
- ластик в фотошопе не стирает, точнее, стирает, но не видно границ.
- вместо размера кисти курсор стал в виде прицела.
- пропал знак, изображающий кисть
- пропадает курсор «размер кисти» фотошоп.
- в фотошопе пропал курсор/ластик, кисть размеры которого, показывает границы воздействия этого инструмента и вместо него появлялся курсор (прицел).
- работая в Фотошопе у меня пропало изображение границ кисти (ластика) – кружочек который показывает размер кисти.
 Видна только точка. Все действия программа фотошоп производит. Как вернуть кружочек отображения кисти?
Видна только точка. Все действия программа фотошоп производит. Как вернуть кружочек отображения кисти? - При работе в фотошопе, у меня пропало изображение кисти, т.е. когда я рисую, на фото рисунок виден, а отображения границ кисти нет. То же самое и с ластиком, ластик в фотошопе стирает, а ярлычка (курсора круга) не видно. Как его вернуть?
Ответ очень простой: надо нажать кнопку «КАПС».
Клавиша «Caps Lock» отвечает за режим отображения кисти и в 99,99% случаев, то что кисть пропала и виден значок прицела, без границы, это скорее всего случилось из-за случайного нажатия кнопки «Caps Lock». Повторное нажатие кнопки «CapsLock», вернет отображение кисти или ластика в фотошопе (photoshop) обратно, в привычное отображение курсора.
Как создавать и использовать кисти в Adobe Photoshop CC 2015
Автор Глеб Захаров На чтение 10 мин. Просмотров 83 Опубликовано
Когда вы впервые сталкиваетесь с множеством функций в Photoshop, обычно вы видите инструмент Brush Tool, выбираете его и затем дико перетаскиваете курсор по всему холсту. Неизбежным результатом этого упражнения является предположение о том, что все, что он делает, это укладывает ряд цветов. Не совсем. На самом деле кисти используются повсеместно в Photoshop. инструмент Eraser Tool, Dodge and Burn, Blur, Sharpen, Smudge и Healing Brush – все это кисти.
Овладение инструментом Photoshop Brush – фундаментальный навык Photoshop для развития. Этот инструмент можно использовать для маскировки, ретуширования, обводки контуров и множества других применений. Здесь мы рассмотрим:
- Варианты кисти.
- Выбор кисти.
- Панель Brush и пресеты Brush.
- Кисти и дорожки.
- Маскировка.
- Создание собственной кисти.
Это никоим образом не должно рассматриваться как всеобъемлющий обзор одного из самых важных инструментов в наборе инструментов Photoshop. Вместо этого он предназначен для того, чтобы вы работали с кистями Photoshop и давали уверенность в изучении дальнейших творческих возможностей с помощью инструмента, который больше, чем просто намазывает пиксели.
Давайте начнем.
Как использовать параметры кисти в Adobe Photoshop CC 2015
Первое, что вам нужно понять, это кисть «рисует» цветом переднего плана. В этом примере мы выбрали синий цвет и для сохранения изображения добавили слой для рисования. При выборе инструмента «Кисть» параметры кисти отображаются на панели инструментов над холстом. Слева направо они:
- Набор кистей . Это всплывающее окно позволяет выбрать размер кисти, стиль кисти, жесткость кисти, которая, как показано, влияет на края обводки, угол наклона кисти и округлость, а также кончик кисти. подборщика.
- Панель «Кисти» . Нажмите на эту панель и на панель «Кисти», которая позволяет выбирать из набора готовых кистей, которые поставляются с Photoshop, а также любые кисти, которые вы, возможно, создали или добавили в Photoshop.
- Режим . Выбор модели наложения из этого всплывающего окна определяет, как цвет, используемый кистью, взаимодействует с цветами в слое под ним. Будьте осторожны с этим, потому что, чтобы этот эффект работал, вам нужно рисовать прямо на изображении или слое. Если вы хотите использовать неразрушающий подход, нарисуйте слой и выберите режим наложения слоя
- Непрозрачность . Этот ползунок регулирует непрозрачность кисти.
- Давление . В основном используется с планшетами, такими как Wacom, где мышь заменяет ручка.
- Поток . Если щелкнуть выбранную область, цвет станет более интенсивным. Подумайте о обычной кисти. При прохождении через стену краска имеет тенденцию «выцветать», когда краска покидает кисть и ударяется о стену. То же самое и здесь, но лучше всего работает с ручкой.
подсказки
- Чтобы настроить размер любой кисти, нажмите клавишу ] + , чтобы увеличить размер, и нажмите клавишу [ + . чтобы сделать его меньше.
- Чтобы настроить твердость, нажмите Shift + ] , чтобы увеличить твердость, и Shift + [, чтобы уменьшить твердость.
Как выбрать кисть в Photoshop CC 2015
Параметры панели «Кисти», показанные выше, предоставляют вам несколько вариантов, начиная от гладких кистей и заканчивая кистями, которые вы будете использовать при рисовании, и даже набор кистей, которые добавляют текстуры и даже кисти, которые разбрасывают листья и траву по холсту.
Чтобы изменить угол кисти и ее округлость, перетащите точки сверху и снизу формы кисти, чтобы изменить угол, или переместите боковую точку внутрь или наружу, чтобы изменить ее форму.
Photoshop также поставляется с довольно большим выбором кистей. Чтобы открыть коллекцию кистей, нажмите кнопку «Передач» – Параметры панели – чтобы открыть контекстное меню. Кисти, которые можно добавить, показаны внизу раскрывающегося списка.
Когда вы выбираете набор кистей, вам будет предложено добавить кисти на панель или заменить текущие кисти на ваш выбор. Если вы выберете Добавить , кисти будут добавлены к показанным. Чтобы вернуться к кистям по умолчанию, выберите Сбросить кисти … в раскрывающемся меню.
Как использовать кисти и панели настроек кисти в Photoshop CC 2015
Выбор кисти из Preset Picker в параметрах Brush является довольно стандартным, но вы можете многое сделать, чтобы настроить эти кисти в соответствии со своими потребностями.
Именно здесь находятся панель «Кисть» ( Окно > Кисть ) и панель «Наборы кистей» ( Окно > Наборы кистей ). стань твоим лучшим другом. На самом деле вам даже не нужно использовать меню «Окно» для открытия панелей. Чтобы открыть панель, нажмите кнопку Переключить кисть (она выглядит как Папка файла ). панели.
Цель панели «Наборы кистей» – показать, как выглядит кисть при рисовании, и в меню открыть меню. Панель Brushes – это место, где происходит волшебство. Когда вы выбираете кисть, вы можете воздействовать на ее подсказку – элементы слева – и когда вы выбираете элемент, панель справа изменится, чтобы отразить ваш выбор.
С левой стороны вы можете изменить форму кончика кисти. Вот краткий обзор вариантов:
- Динамика фигуры . Выберите этот параметр, и вы сможете изменять работу кисти при ее перетаскивании по холсту.
- Рассеяние . Изменяет расположение и количество экземпляров при перетаскивании кисти.
- Текстура . Если вы выберете текстуру или узор в раскрывающемся списке текстур, вы будете рисовать по своему выбору, а не сплошным цветом. Это работает лучше всего, когда интервал установлен как минимум на 50%.
- Двойная кисть работает с режимами наложения и добавляет вторую кисть поверх оригинала.
- Цветовая динамика . Это позволяет изменять цвет обводки при перетаскивании.
- Передача . Используйте этот параметр, чтобы применить непрозрачность и дрожание потока – случайный интервал – для создания цвета, нанесенного кистью на холст.
- Кисточка: Используйте это с планшетом и стилусом.
- Шум . Добавляет шум к мазку кисти и добавляет текстуру.
- Мокрые края . Имитирует накопление краски по краям мазка кисти.
- Сглаживание . Выберите этот параметр, чтобы уменьшить острые углы и т. д. при перетаскивании мыши.
- Защитить текстуру . Выберите этот параметр, чтобы все кисти, имеющие текстурный элемент, использовали одну и ту же текстуру.
Как использовать кисть на контуре в Adobe Photoshop CC 2015
Хотя вы можете рисовать текстурами и цветом, вы также можете использовать кисть, чтобы добавить интерес к траектории, которую вы рисуете, используя векторный инструмент. Вот как:
- Выберите Инструмент Прямоугольник ( U ).
- На панели параметров выберите Пути в раскрывающемся меню.
- Нажмите и перетащите прямоугольный путь в вашем документе.
- Выберите инструмент кисти ( B ).
- Откройте палитру кистей, если она не отображается ( Окно > Наборы кистей )
- Нажмите Наборы кистей и выберите жесткую круглую кисть подходящего размера.
- Находясь на панели «Наборы кистей», вы также можете при желании настроить диаметр и твердость.
- Откройте панель кистей и выберите Разброс . Установите значение разброса на 0%.
- Откройте палитру путей, если она не отображается ( Окно > Пути ).
- Нажмите кнопку Путь обводки кистью на палитре путей.
подсказки
- Любой путь можно обвести кистью. Выборки могут быть преобразованы в пути для поглаживания.
- Вы можете сохранить свою собственную кисть в качестве предустановки, выбрав Новая кисть в меню палитры кистей.
- Поэкспериментируйте с фигурными кистями и параметрами рассеяния в палитре кистей. В палитре кистей скрыты какие-то мощные вещи!
Как использовать кисть для создания маски в Photoshop CC 2015
Кисти дают вам невероятный контроль над созданием и настройкой масок в Photoshop. Ключевой момент, о котором следует помнить при использовании этой техники, заключается в том, что вы можете использовать только два цвета: черный и белый. Черная кисть прячется, а белая кисть раскрывается. Вот как:
На изображении выше у нас есть фотография дороги в Лаутербруннене, Швейцария, над другим водопадом Клиффсайд. План состоит в том, чтобы убрать небо между горами и проследить сквозь водопад. Это классическая задача маскировки.
- Выберите верхнее изображение на панели слоев и выберите Создать маску слоя .
- Сбросьте цвета по умолчанию на черный и белый и убедитесь, что цвет переднего плана черный на панели «Инструменты».
- Нажмите кнопку Добавить маску на панели «Слои».
- Выберите Инструмент Brush и нажмите кнопку Набор настроек кисти – она выглядит как папка с файлами – на панели инструментов параметров кисти.
- Выберите мягкую круглую кисть .Это необходимо для того, чтобы при рисовании по краям гор было немного растушевки.
- Используйте клавиши [ и ] для увеличения и уменьшения размера кисти по мере приближения к областям, которые хотите сохранить.
- Для работы с краями увеличьте изображение и, если необходимо, увеличьте или уменьшите размер кисти.
Совет
Не бойтесь экспериментировать с различными кистями в пресетах. Существует множество интересных маскирующих эффектов, которых можно достичь с помощью кистей, которые вы, возможно, загрузили или изменили на панели «Кисти».
Как создать собственную кисть в Photoshop CC 2015
Возможно, вы заметили, что кисти немного ограничены. Несмотря на то, что в Photoshop поставляется несколько сотен кистей и есть сотни бесплатных кистей Photoshop, доступных для загрузки, будут моменты, когда вам понадобится только правильная кисть. Вы можете создать собственную кисть и использовать ее в Photoshop. Вот как:
- Откройте новый документ Photoshop и выберите подходящий размер, потому что он будет использоваться в качестве размера по умолчанию для вашей кисти. В этом случае я выбрал 200 на 200.
- Установите цвет переднего плана на черный и выберите жесткую круглую кисть. Быстрый способ сделать это – нажать Option + Alt key и, выбрав инструмент «Кисть», нажать на холст.
- Установите размер кисти 5 или 10 пикселей и нарисуйте серию горизонтальных линий. Не стесняйтесь увеличивать или уменьшать размер кисти, когда вы рисуете линию.
- Когда вы закончите, выберите Изменить > Определить набор настроек кисти . Откроется диалоговое окно «Имя кисти», где вы можете ввести имя для кисти.
- Если вы откроете пресеты кистей, вы увидите, что ваша новая кисть была добавлена в линейку.
Как создать собственную кисть из изображения в Photoshop CC 2015
Возможность создавать кисти с помощью кисти интересна, но вы также можете использовать изображение в качестве кисти. Есть несколько вещей, которые вам нужно знать об этой технике.
Первая – это кисти в оттенках серого. Имея это в виду, вы можете преобразовать изображение в оттенки серого, используя корректирующий слой, перед тем как сделать его кистью.
Во-вторых, кисть может содержать только один цвет, поэтому перед использованием кисти убедитесь, что в качестве цвета переднего плана выбран правильный цвет. Последнее, что нужно сделать – это использовать один объект, например, лист. С этим из пути, давайте сделаем кисть.
- Откройте изображение и уменьшите его размер до 200–400 пикселей в ширину.
- Выберите Изображение > Настройки > Черно-белое . Используйте ползунки цвета, чтобы улучшить контраст. В случае этого изображения мы переместили красный ползунок на значение 11, чтобы удалить большую часть полутонов.
- Выберите Изменить > Определить набор настроек кисти… и присвойте кисти имя.
- Затем мы открыли исходное изображение и, используя инструмент пипетки, взяли образец красного цвета на листе.
- Затем мы нарисовали прямоугольник вокруг изображения и переключились на инструмент Brush Tool .
- Новая кисть была выбрана, и панель Brush открылась.
- Оттуда мы нажали Выберите форму кончика кисти и выбрали Размер кончика . В этом случае мы выбрали 100 пикселей. Чтобы разложить окрашиваемые листья, мы переместили ползунок «Интервал» внизу до значения около 144%.
- Затем мы открыли панель «Путь» и обвели прямоугольник новой кистью.
Основы кистей в Photoshop для начинающих – PhotoDrum.com – сайт дизайнера
Кисти в Photoshop также эффективны, как и реальные кисти для художника. Когда эти кисти в руках мастера фотошопа, то полученный результат скажет гораздо больше любых слов. Освоение этого инструмента не простая задача. Для того чтобы виртуозно пользоваться кистями в Photoshop может занять годы практики.
Вы можете найти инструмент Brush Tool на панели инструментов, как показано на изображении ниже:
Выбор кистей / Brush Preset Picker
Меню выбора кистей можно вызвать, нажав на выпадающее меню рядом с окошком просмотра кистей.
Там вы можете управлять тремя параметрами кисти, а именно: “Размер/Size”, “Жесткость/Hardness” и “Форма/Brush Shape”.
Режим / Brush Mode
Параметр “Режим/Mode” определяет, как закрашенные кистью пиксели влияют на текущий слой. Эти режимы похожи на режим смешивания в палитре слоев.
Непрозрачность, Плавность и Аэрограф / Opacity, Flow and Airbrush
Эти три функции работают в тандеме, чтобы нанести необходимое количество краски на холст. Непрозрачность/Opacity действует как мастер контроля. Этот параметр решает какое количество краски наносится с каждым нажатием кнопки мыши. Плавность/Flow определяет количество краски, которое попадет с каждым движением кисти. Аэрограф/Airbrush устанавливает значение количества краски в зависимости от времени использования кисти, а не от движения.
Наборы кистей / Brush Presets
Этот пункт меню отслеживает все доступные настройки кистей фотошопа. Некоторые из настроек только изменяют форму кисти, другие изменяют дополнительные параметры, которые могут быть использованы. Количество кистей в библиотеке, могут быть расширены с помощью подгружаемых кистей. И могут быть легко добавлены к текущему списку. В Photoshop возможно создавать свои собственные, новые кисти.
Это окно кистей можно найти в Window > Brush Preset :
Динамические параметры кисти / Dynamic Brush Options
Вы можете нажать клавишу “F5” на клавиатуре, чтобы открыть окно Динамичные параметры кисти / Dynamic Brush Options . В нем вы можете установить форму кисти, степень рассеяния и некоторые другие параметры:
Поэкспериментируйте с этими настройками и посмотрите, как они меняют кисти.
Нажим пера / Pen Pressure
Это чрезвычайно удобный инструмент. Но он начинает работать только тогда, когда вы используете графический планшет (например, Wacom Intuos). В зависимости от силы нажатия на перо, меняется и форма следа от кисти в Photoshop.
Почти все версии в Photoshop работают с графическими планшетами и для них доступны настройки из панели Pen Pressure .
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 2 Среднее: 5]Урок 9. Создание кисти из фотографии.
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как самостоятельно сделать кисть из фотографии при помощи функции Define Brush Preset (Определить кисть).
- Что есть несколько способов создания отпечатка кисти.
- Как сделать кисть для рисования прядей волос.
- Как сохранить наборы кистей в окне Preset Meneger (Управлении наборами).
С чего начать и зачем это нужно
Мы с вами подробно изучили инструмент Brush (Кисть) в предыдущем уроке. Этот урок будет маленьким дополнением к большой теме. Бывают ситуации, когда хочется нарисовать картину, а подходящей кисточки нет. Можно, конечно, потратить время и поискать в интернете, скачать и загрузить в программу. А можно самому изготовить кисть из фотографии. Причем сделать это очень просто.
Для этого откройте фотографию и выделите объект любым способом. Это может быть Лассо, Pen (Перо), фильтр Extract, Magic wand (волшебная палочка), Color Range (Цветовой диапазон), быстрая маска, альфа канал или другой способ, который вам больше нравится. Если требуется создать кисть с размытыми краями, то нажмите кнопку Refine Edge (Уточнить край) и увеличьте значение параметра Feather (Растушевка). Кисть может иметь размеры до 2500 на 2500 пикселов. Если нет желания возиться с дополнительными настройками, или нужна не очень качественная кисть, можете сразу перейти к пункту 2. этого урока. Ну, а если и время, и желание создать качественную кисточку у вас есть, то делайте все по порядку. Можете попробовать оба варианта, а затем сравните результат. При выборе большого диаметра кисточка, созданная длинным путем, будет более четкой.
- Первый способ создания кисти (длинный). Создаем качественную кисть.
Выделите объект, из которого хотите сделать отпечаток кисти. Я обвела розочку с небольшим запасом инструментом лассо. Скопируйте выделение, нажав Ctrl + C.
Меню File (Файл) – New (Создать). Создайте новый документ размером 650х650 пикселей. Вставьте в него выделенный объект CTRL + V.
Выберите инструмент Move (Перемещение) и расположите объект по центру. При необходимости измените масштаб.
cs5
Отметьте галочкой Show Bounding Box (Показать ограничивающий прямоугольник /показать управляющие элементы). Потяните за уголок, удерживая нажатой клавишу Shift. Изображение начнет трансформироваться.
Меню параметров инструмента Move (Перемещение) примет следующий вид:
Нажмите значок Keep Aspect Ratio (Сохранять пропорции) или продолжайте удерживать Shift. В заключении нажмите Enter, для выхода из режима трансформации. Если в изображении присутствует лишний фон, то осветлите его инструментом Color Dodge (Осветлитель), переключаясь на диапазон Тени, Средние тона или Подсветка. Кисточку желательно выбрать с мягкими, размытыми краями. Можно стереть фон полупрозрачным ластиком.
Теперь нужно сделать изображение более резким. Для этого зайдите в меню Filter (Фильтр) – Sharpen (Усиление резкости) –Unsharp Mask…(Контурная резкость…). Слегка увеличте резкость изображения. Выставьте следующие настройки: Эффект – 50-60, Радиус – 6-8, Изогелия – 1-4. Как работать с фильтром Unsharp Mask…(Контурная резкость…) читайте в одноименном уроке. А сейчас просто постарайтесь не допустить слишком больших ореолов.
Следующим этапом будет перевод в ч/б: Image (Изображение) – Adjustments (Коррекция) – Black & White (Черно-белое). Или воспользуйтесь самым простым переводом Image (Изображение) – Mode(Режим) – Grayscale (Градации серого).
Второй способ создания кисти (короткий).
Выделите область для создания отпечатка кисти. В меню Edit (Редактирование) выберите Define Brush Preset (Определить кисть).
В появившемся окне напишите название кисти и нажмите OК.
Пиктограмма новой кисти станет последней в панели выбора. Все!
Как удалить кисть из библиотеки
Для удаления кисти откройте панель выбора кисти, нажмите клавишу Alt и щелкните по кисти, которую хотите удалить. Так же удалить кисть можно, нажав на нее правой кнопкой мыши и выбрать Delete Brash (Удалить кисть). Третий способ удаления кисти: Выберите кисть и нажмите маленькую стрелку в правой верхней части окна выбора кисти. Откроется дополнительный список, в котором нажмите Delete Brash (Удалить кисть). Удаление кисти отменить нельзя! Чтобы снова иметь возможность рисовать удаленной кистью, придется заново загрузить набор кистей.
Как сохранить наборы кистей
При выходе из Photoshop кисти не исчезнут. Когда вы снова запустите программу ФШ, они останутся на прежнем месте. Для восстановления библиотеки кистей, установленной по умолчанию, из меню панели выбора выберите команду Reset Brushes… (Восстановить кисти…) и щелкните по кнопке ОК.
Если вы хотите созданные кисти сохранить как группу, то это тоже делается достаточно легко. Откройте окно Preset Manager (Управление наборами). Тип набора установите Brushes (Кисти). Выделите кисти при помощи клавиш Shift и Ctrl, выберите Save Brushes (Сохранить кисти). Все, ваши кисти будут сохранены в библиотеку.
В дальнейшем Вы сможете найти свой набор кистей в папке C:Program File /Adobe /Adobe/ Photoshop…/ Presets/ Brushes.
Создаем кисть из рисунка.
На фотографии обведите фигуру инструментом Pen (Перо). Зайдите в палитру Paths (Контуры), нажмите на пунктирный кружок Make a Selection (Загрузить контур как выделенную область). Вернитесь в палитру Layer (Слои) и залейте выделение черным цветом инструментом Ведерко. В меню выберите Edit (Редактирование) – Define Brush Preset (Определить кисть). В появившемся окне напишите название кисти и нажмите Ok. Пиктограмма новой кисти станет последней в панели выбора кистей.
Кисть для рисования прядей волос
Иногда нужна кисть для рисования прядей волос. Ее легко создать самостоятельно. Ставим черной кистью точки (кисть небольшого диаметра, 2-3 пикселя, с размытыми краями), как показано на скриншоте ниже. Затем выделяем их прямоугольным выделением, с зажатой клавишей Shift.
Меню Edit (Редактирование) – Define Brush Preset (Определить Кисть). В появившемся окне даем название новой кисти.
Затем заходим в параметры кистей (F5). В разделе Brush Tip Shape (Форма отпечатка кисти) ставим на минимум параметр Spacing(Интервалы). Такой кистью можно тонировать пряди волос, а можно дорисовывать симпатичные локоны.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока):
a href=»http://fotiy.com/videouppod/video/9/new_brash_new.swf
- Можно ли отменить действие по удалению кисти с панели выбора кистей?
– Да. Ctrl +Z.
– Да. Вернуться на шаг назад в палитре History (История).
– Да. Нужно предварительно сделать снимок в палитре History (История).
– Нет. Чтобы вернуть кисть придется заново ее загрузить из библиотеки.
– Нет. Кисть исчезла навсегда.
- Как превратить выделение в кисть?
– Правый клик мышкой по выделению – Save selection…(Сохранить выделенную область…).
– Меню Edit (Редактирование) –Define Brush Preset (Определить кисть).
– Меню (Выделение) – Save selection…(Сохранить выделенную область…).
– Меню Edit (Редактирование) – Define Pattern (Определить узор).
– Нажать маленькую стрелку в правой верхней части окна выбора кисти – Save Brashes (Сохранить кисти).
- Выберите верное утверждение.
– Из цветной фотографии получается ч/б кисть.
– Из цветной фотографии получается цветная кисть.
– Из цветной фотографии получается двухцветная кисть.
– Из цветной фотографии вообще не получится кисть, нужно перевести изображение в Grayscale (Градации серого).
Домашнее задание:
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Описание инструмента «Восстанавливающая кисть» в фотошопе
Инструмент Восстанавливающая кисть (Healing Brush) расширяет возможности Точечной восстанавливающей кисти. Принципиальная разница между ними — это возможность указать участок изображения, которое будет донором при редактировании текстуры.
В ходе этого процесса, называемого заданием образца, вы указываете фотошопу какой участок текстуры (кожа, небо, трава, шерсть и так далее) ему использовать в качестве образца (то есть с чем смешивать корректируемый участок).
Местоположение инструмента
Восстанавливающая кисть относится к группе инструментов «Восстановители». Горячая клавиша для вызова J (для переключения между инструментами в одной вкладке нажимайте Shift+J).
Принцип действия инструмента
Для того, чтобы откорректировать проблемный участок изображения, сперва нужно указать фотошопу другое место, откуда он будет копировать текстуру. Для этого нужно зажать клавишу Alt, указатель примет форму прицела. Затем этим прицелом сделайте клик по участку-донору. Можете отпустить клавишу.
Совет
Образец можно задавать и в другом открытом документе, нужно только, чтобы оба изображения находились в одном цветовом режиме.
Для этого перейдите в другой документ, щелкните мышью по изображению, удерживая клавишу Alt, чтобы создать образец, и перейдите обратно в исходный документ, чтобы выполнит там восстановление.
Теперь обратите внимание, что некогда пустой круг указателя инструмента, стал содержать в себе предварительный просмотр участка-донор. Это вам поможет, чтобы правильно накладывать текстуру.
Также, для полного контроля над происходящим, было добавлено дополнительное перекрестие в участке-доноре. Когда вы будете работать кистью, вы увидите, что перекрестие также перемещается.
Суть в том, что изначально вы указываете центр той текстуры, что собираетесь скопировать. Для придания большей естественности результату работы, фотошоп копирует ваши движения мышью и захватывает близлежащие участки текстуры.
Как пользоваться Восстанавливающей кистью
Рассмотрим пример применения инструмента на практике. Допустим, стоит задача стереть черные зрачки у птицы. Кроме как Восстанавливающей кистью, иначе с этой задачей не справиться.
Шаг 1
Для того, чтобы не портить оригинал изображения, всю коррекцию рекомендуется перенести на новый слой. Поэтому первый шаг — создание нового слоя и расположение его над оригиналом. Новый слой должен быть активным.
Выберите Восстанавливающую кисть на панели инструментов. На панели параметров укажите Образец — Активный и ниже. Этим вы скажете фотошопу: «Создавай образец с учетом выделенного слоя и всех слоев, расположенных ниже него, но все изменения вноси только на выделенный слой».
Благодаря этому вы получите дополнительные возможности для коррекции нового слоя: можно уменьшить непрозрачность, изменить режим наложения или вовсе удалить, если в итоге он не понадобиться.
Шаг 2
Установите указатель мыши поверх участка изображения, который вы хотите задать в качестве образца, и щелкните по нему мышью, удерживая клавишу Alt.
Здесь самое главное найти и указать фотошопу схожую текстуру. Можно, например, для левого глаза использовать текстуру из правого. Тут нужно эксперементировать и постоянно подправлять источник образца. Так, что держите руку все время на клавише Alt.
Шаг 3
Настройте размер кисти, для этого вызовете контекстное меню нажатием правой кнопкой мыши.
Щелкните мышью (или перетащите указатель мыши) по области, которую хотите корректировать. В этом примере это глаз. Тут даже получится не сразу весь глаз закрасить, а поскольку слишком большой контраст цветов (между черным и желтоваиым), то придется потихоньку начиная с края зрачка заниматься неким подобием размазывания зрачка:
Процесс не быстрый, но результат все равно будет:
Описание параметров инструмента
При выборе инструмента Восстанавливающая кисть на панели параметров отображаются следующие элементы управления:
(Нажмите, чтобы увеличить)
Элемент 1 — Режим (Mode)
Под Режимом подразумеваются режимы наложения, рассмотренные в этой статье. Данный раскрывающийся список содержит те же пункты, что и для инструмента Точечная восстанавливающая кисть.
Оба инструмента хорошо работают в режиме Нормальный, так что вам, вероятно, не потребуется выбирать какой-либо другой пункт.
Элемент 2 — Источник (Source)
В качестве источника может использоваться образец (который вы задаете, щелкая мышью и удерживая клавишу Alt) или узор. По умолчанию в фотошоп установлен источник образец, но выбрав узор, вы можете выбрать его из раскрывающегося списка рядом.
Восстановление на основе узора пригодится, если на изображении не хватает места, на основе которого можно было бы выполнить восстановление. Например, если вы убираете граффити со стены, можно создать новый узор из текстуры чистого участка стены и сохранить его для повторного использования.
Элемент 3 — Выравнивать (Aligned)
Установите этот флажок, чтобы используемая точка образца перемещалась вместе с указателем мыши даже после того, как вы отпустите кнопку мыши.
Если этот флажок сброшен, фотошоп каждый раз, когда вы начинаете рисовать кистью, обращается к исходной точке образца (то есть той, по которой вы щелкнули мышью, задавая образец), даже если указатель мыши переместился на значительное расстояние.
Этот флажок может понадобиться установить, если выполняемая коррекция требует нескольких мазков кистью.
Элемент 4 — Образец (Sample)
Данный раскрывающийся список позволяет указать слои, с учетом которых будет строиться образец.
Чтобы выполнить коррекцию на отдельном слое, создайте новый слой выше требующего коррекции и выберите пункт Активный и ниже.
При выборе пункта Все слои, образец будет строиться на основе всех слоев.
Элемент 5 — Включить, чтобы пропускать корректирующие слои при восстановлении (Ignore Adjustment Layers)
Если для коррекции цвета или освещения изображения использовались корректирующие слои, можно игнорировать их, щелкнув мышью по данной кнопке.
Элемент 6 — Нажим управляет размером (Tablet Pressure Controls Size)
Эта кнопка нужна тем, кто пользуется графическими планшетами.
Нажав на кнопку, вы сможете задавать размер кисти инструмента нажатием стилуса. Нажимая сильнее, вы увеличите размер кисти, а нажимая слабее — уменьшите его.
Ошибка точки-источника
Начинающие пользователи, выбрав инструмент Восстанавливающая кисть, спешат кликнуть по документу и сразу видят ошибку: «Щелчок с нажатой клавишей Alt для определения точки-источника, используемого для исправления изображения».
Ничего страшного не произошло, просто вы забыли сначала указать фотошопу участок-донор на изображении. Ошибка говорит о том, что сперва вы указываете с помощью Alt откуда копировать текстуру и только после этого начинаете работать инструментом.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
кистей Photoshop с точками | PSD чувак
Вам нужно кистей с точками ? Не смотрите больше, потому что здесь у вас есть расширенная коллекция бесплатных кистей, которые вы можете использовать для создания нарисованных от руки пунктирных линий . Вы можете использовать те же кисти для контуров фигур с точки и создайте стикеры с линиями разреза, чтобы дать общее представление. Эта коллекция включает в себя в основном кисти с пунктиром, но я составлю список из кистей с пунктиром , которые будут так же полезны в ближайшее время, так что ждите больше ресурсов Photoshop.
ТвитнутьКак создать кисть с точками в Photoshop
Если вы хотите узнать больше о том, как создать пунктирную кисть и как использовать ее для рисования пунктирных линий вы можете проверить мой Создайте пунктирную линию в уроке Photoshop.
Надеюсь, вам понравится эта удивительная коллекция из бесплатных кистей с точками для Photoshop. В список вошли одни из лучших кистей deviantart для создания пунктирных линий в Photoshop. Некоторые из этих кистей в виде точек с точками , например, точек с точками .
Пунктирные кисти
Photoshop пунктирная кисть
Кисти с пунктирными и пунктирными линиями
Кисть пунктирная
Кисти с пунктирными каракулями
Кисти пунктирные
Набор кистей с пунктирными линиями 1
Пунктирные линии Photoshop
Пунктирные линии
Кисти с пунктирными линиями
Пунктирные завитки цифры буквы
Кисти с прядями
Кисти для фотошопа Точки
Пунктирные завитки и круги
Пунктирные кисти
Пунктирные линии Photoshop
Кисти для точек
Линии и пунктирные кисти
Блестящие точечные завитки
Кисти с завитками из точек
Пунктирная кисть
Кисти с большими точками
13 кистей пунктирные
Пунктирная кисть
Пунктирные вихревые кисти для PSE 2
Набор кистей с точками
Пакет изображений Dot to Dot
12 кистей с пунктирными линиями
Кисти с пунктирными линиями
10 точечных кистей
Если вы ищете векторные формы Photoshop, вы Могу скачать мои формы линий, которые включают 16 декоративных векторных линий.
30 потрясающих наборов кистей для полутонов
Кисти — одни из самых популярных инструментов Adobe Photoshop. Они предназначены для выделения страниц цифрового альбома для вырезок и других графических элементов. Кисти позволяют добавить в ваш цифровой дизайн больше деталей, глубины и индивидуальности. Таким образом, они усиливают эмоциональное воздействие окончательного макета. В сегодняшнем посте мы представляем вам коллекцию кистей, которые созданы в основном из точек разных размеров — полутоновые кисти.Эти полутоновые кисти создают блестящие фоновые узоры, а также идеально подходят для добавления дополнительного слоя к другим элементам.
Вот 30 потрясающих наборов полутоновых кистей, которые вы можете скачать бесплатно. Большинство этих полутоновых кистей можно использовать как в личных, так и в коммерческих дизайнерских проектах. Так что лучше просмотрите этот список и найдите полутоновую кисть, которая отлично подойдет для вашей графики. Повеселись!
2014 Обновление:
Мы добавили в эту коллекцию больше бесплатных кистей, чтобы наши читатели могли ознакомиться с ними.Просмотрите этот список и получите возможность добавить больше ресурсов в свой дизайнерский арсенал и использовать их в своем следующем проекте. Прокрутите вниз, проверьте их все и поделитесь в комментариях, что привлекло внимание вашего дизайнера. Приходите, загляните и выберите свой выбор.
Кисти для 3D-полутонов
В этот набор входит 16 кистей, совместимых с PS 7 и выше.
Полутоновые кисти
В этот набор 25 полутоновых геометрических кистей.
20 кистей с полутоновыми точками высокого разрешения
Набор, который включает 20 кистей с полутоновыми точками для Photoshop.
Гранж-полутоновые кисти
Набор гранж-полутоновых кистей, созданных ipnotika.
Halftone Hearts
Набор кистей в виде полутоновых сердечек, созданных roula33.
Полутоновые кисти
В этот набор входит 9 полутоновых кистей.
Полутоновые кисти
В этот набор входят 8 больших полутоновых кистей.
Кисти с полутоновым орнаментом
Набор кистей с полутоновым орнаментом, созданный roula33.
Кисти для полутонов
В этот набор входят 5 кистей.
Бесплатная кисть для Photoshop № 01: кисти для полутонов
Набор, содержащий 8 различных кистей для полутонов.
Полутоновые кисти от Cevkarade
В этот набор входят 5 полутоновых кистей для аудио-арта.
Набор бесплатных полутоновых кистей Photoshop
В этот набор входят 4 полутоновые кисти Photoshop.
Полутоновые сердца
Набор, который включает 11 полутоновых сердец, совместимых с Photoshop CS3 и более поздних версий.
полутоновые кисти
Набор из 18 кистей, включенных в этот набор.
Ps Кисти Полутона 2
В этот набор входят 5 полутоновых кистей.
Photoshop полутоновые кисти
Набор полутоновых кистей Photoshop, созданный sdwhaven.
Три полутона
В этот набор входит 11 кистей, совместимых с PS 7 и выше.
Кисти для полутонов
Набор кистей для полутонов, созданных erichilemex.
Кисти для полутонов
Набор кистей для полутонов, созданных с помощью PhotoshopCS3.
Кисти для полутонов 2
Набор, состоящий из 12 кистей для полутонов.
Набор полутоновых кистей
В этот набор входят 7 простых полутоновых кистей.
Кисть с полутоновыми кругами
Набор кистей, созданных velavan.
Photoshop Halftone-Brush
Набор, содержащий 20 полутоновых кистей высокого разрешения для Photoshop.
Кисть для полутонов
Набор кистей, созданных Faeth-design.
Кисти для полутонов C
Набор кистей для полутонов, созданных roula33.
Dotties V.01 Кисть для Photoshop
В этот набор входят 4 кисти с полутоновыми точками.
Случайные формы полутонов
В этом наборе 8 кистей.
Кисти Disco Galaxy
Набор кистей, созданных pinkcamellia.
Кисти с полутоновым узором
В этот набор входят 4 кисти.
Кисти для полутонов
Цветной полутон
Кисти с квадратными полутонами
Кисти для полутонов
Рваные мазки кистью полутонового изображения
Полутоновые кисти 01
Кисти Ellipse 3D Sphere
Duo Halftone
104 кисти для полутонов
Сообщите нам, если эта коллекция полутоновых кистей значительно улучшит ваш дизайн, в разделе комментариев ниже.
Об авторе: Выпускница факультетов управления бизнесом и медсестер, которая просто решила заняться веб-дизайном и графическим дизайном с этой страстью к искусству и письму.
Создание пунктирных линий и областей в Adobe Photoshop
В Adobe Illustrator очень легко создавать пунктирные линии. Но как легко создать пунктирные линии в Adobe Photoshop? И какой подход использовать для создания областей, заполненных точками? В этом небольшом уроке я дам несколько советов по созданию пунктирных линий в Photoshop.
Создание пунктирных линий с помощью кистей
Создание пунктирных линий с помощью кистей Photoshop довольно просто. Для этого нет ни одного инструмента или опции, но вам просто нужно настроить некоторые параметры кисти, и у нас есть пунктирные линии за секунды. Начните с открытия нового файла ( Ctr + N или File> New ) и сделайте его, например, 500 на 500 пикселей. Выберите инструмент «Кисть » , щелкнув значок или нажав B на клавиатуре. Теперь выберите любую кисть, которую хотите.Но помните, что выбранная вами кисть будет формировать точку, поэтому, если вам нужна пунктирная линия, разумно выбрать кисть с твердым краем, но маленькую кисть. Я использовал 3px с жесткостью 100%.
Теперь нам нужно настроить параметры кисти. Это довольно просто, просто нажмите на этот значок (обычно) справа от экрана. Или нажмите F5 или перейдите в Окно> Кисти . Теперь вам нужно перейти к Brush Tip Shape , и единственное, что нужно изменить, — это Spacing . В зависимости от того, как вы хотите, чтобы точки были отделены друг от друга, установите Интервал .Я использовал максимальное значение 1000%.
Теперь просто нарисуйте линию в своем документе и…. тадаа! У вас будет пунктирная линия:
Конечно, это очень случайная линия, которая не выглядит очень гладкой, если у вас нет навыков рисования прямых и изогнутых линий или использования планшета Wacom. Но подождите, в Photoshop есть еще инструменты! Помните Pentool ? Щелкните значок Pentool или нажмите P и убедитесь, что у вас есть следующие настройки:
Теперь нарисуйте, например, изогнутую линию где-нибудь на холсте, создав New Work Path и New Anchor Point .Вы можете изогнуть линию, удерживая мышь при добавлении последней точки привязки, а затем продолжая удерживать ее и перемещая маркеры.
Теперь обведите контур: щелкните правой кнопкой мыши только что созданный контур и выберите Обводка контура . Затем выберите Brush и нажмите ОК. Теперь ваш путь представляет собой изогнутую пунктирную линию! Удалите путь, нажав правую кнопку мыши> Delete Path или нажав Delete на клавиатуре 2 раза. И посмотрите, осталась пунктирная линия:
Это также можно применить к фигурам, например, для создания пунктирного сердца.Это не очень сложно. Перейдите к Custom Shape Tool (горячая клавиша: U ) и выберите форму сердца. Используйте те же настройки, что и для Pentool .
Нарисуйте где-нибудь свое сердце, нажмите P или значок Pentool и выберите правой кнопкой мыши> Stroke Path. Сделайте то же самое, что и для Pentool , и вы получите следующее:
Поскольку мы использовали кисти, есть много возможностей в том, как мы хотим, чтобы наши точки выглядели! Если мы выберем, например, гладкую кисть или звездную кисть, мы сможем получить результаты, как на картинке ниже.Это можно сделать, перейдя к инструменту кисти ( B) и выбрав звездную кисть. Теперь в палитре кистей ( F5 или Window> Brushes ) отмените выбор Scattering и примените Spacing , например, 150% (как вы можете видеть, правильное значение интервала зависит от типа кисти вы выбрали, значение 1000% сделало бы расстояние между звездами большим!).
Повторите шаги, как вы делали с первым сердечком.Получится так:
Создание пунктирных линий с помощью инструмента «Линия»
С появлением — я полагаю — Photoshop CS6 создание пунктирных линий стало проще, поскольку оно поддерживается инструментом «Линия» и другими инструментами векторной формы. При рисовании любой формы или линии есть возможность выбрать определенную обводку для пути в верхнем левом углу, как показано на изображении ниже. При нажатии на кнопку дополнительных параметров открывается всплывающее окно, в котором вы можете определить, как будут выглядеть пунктирная линия и промежутки между точками.
Создание областей с точками
Узоры — это самый простой способ быстро заполнить область точками. Сначала откройте новый документ ( Ctr + N или File> New ) и сделайте его размером 11 на 11 пикселей с прозрачным фоном. Используйте инструмент «Карандаш», чтобы разместить одну точку. Лучше всего, если он будет размещен прямо посередине.
Теперь используйте (например) инструмент Rectangular Marquee Tool (горячая клавиша: M ), чтобы создать прямоугольное выделение.Далее, правая мышь> Заливка , а затем Используйте: Узор , как мы делали раньше. Выберите наш новый узор, нажмите ОК, и у нас будет пунктирная область:
Знаете ли вы? Эту же технику можно использовать для создания прямых линий (и практически любого рисунка), и только следующим образом:
Создайте новый документ ( Ctr + N или File> New ) и сделайте его размером 4 на 2 пикселя с прозрачным фоном. Выберите инструмент Pencil Tool , сделайте его 1px и нарисуйте что-то, как показано ниже (увеличьте масштаб!)
Затем перейдите в меню Edit> Define Pattern и дайте ему любое имя. Вернитесь к документу, который у вас уже был, и используйте любой из инструментов Marquee Tools , чтобы нарисовать одну линию, круг или область. Затем используйте правую мышь> Заливка . Нажмите Использовать узор и выберите только что определенный узор. Нажмите ОК и снимите выделение ( Ctr-D или правая мышь> Отмените выделение ), и все готово! Нарисованная вами фигура теперь заполнена вертикальными линиями.Размер и форма точки зависят от формы нашего рисунка.
Поздравляем, вы закончили этот урок и, надеюсь, стали немного мудрее в создании точек в Adobe Photoshop! Не стесняйтесь комментировать или оставлять отзывы.
Михиль Трампер
Майкл Трампер (Michiel Tramper) — консультант по дизайну и разработчик Full Stack из Нидерландов. Ему нравится видеть, как люди и компании раскрывают свой потенциал.Он является основателем CreativeSolvers и Make It WorkPress и строит свой бизнес для Королевства.
Как создать пунктирную линию в Photoshop — MakiPlace
Вы когда-нибудь задумывались, как сделать пунктирную линию или точечные границы с помощью Photoshop? В этом уроке будут рассмотрены шаги по созданию этих привлекательных пунктирных линий, независимо от того, работаете ли вы с формой или просто с простой линией.
Использование кистей и контура
Простым решением для создания пунктирных линий в Photoshop является использование кистей и контура.Ниже приведены шаги по созданию простой пунктирной линии в Photoshop:
Шаг 1: Откройте пустой документ.
Шаг 2: Выберите инструмент КИСТЬ.
выберите инструмент кистиШаг 3: Откройте окно КИСТИ, щелкнув ОКНО -> КИСТИ (или нажмите F5). В настройках мы выбрали обычную круглую кисть, размер 12, и интервал около 170% (вы можете отрегулировать и поэкспериментировать с настройками). Вы заметите, что обводка изменится с волнистой на пунктирную.
Настройки кистиШаг 4: Вернитесь к своему документу и выберите ПЕРО.
Вернитесь к своему документу и выберите инструмент «Перо».Шаг 5: В верхней панели инструментов после выбора инструмента «ПЕРО» нажмите на параметр «ПУТЬ».
Выбрав инструмент «Перо», щелкните параметр «Путь».Шаг 6: Создайте НОВЫЙ СЛОЙ, затем, удерживая клавишу SHIFT, перетащите линию в документе с помощью инструмента «ПЕРО», чтобы нарисовать прямую ПУТЬ.
Нарисуйте прямой путьШаг 7: Щелкните правой кнопкой мыши созданный путь и выберите ПУТЬ ПУТЬ.
Щелкните правой кнопкой мыши созданный путь и выберите путь обводкиШаг 8: Когда откроется окно ЗАДАТЬ ПУТЬ, выберите КИСТЬ и нажмите ОК.
Выберите кисть и нажмите ОК.Шаг 9: Теперь вы создали простую и прямую пунктирную линию. Вы всегда можете изменить цвет, щелкнув инструмент цвета перед созданием контура обводки.
Измените цвет, щелкнув инструмент цвета перед созданием контура обводки.Шаг 10: . Вы заметите, что линия контура все еще осталась позади.Чтобы удалить это, перейдите на панель PATHS и удалите слой Work Path. После удаления линия пути исчезнет.
Чтобы удалить это, перейдите на панель контуров и удалите слой рабочего контура После удаления контур контура исчезнетПунктирная линия с использованием фигур
Для других проектов вам нужны вариации форм и цветов, отличные от простой монохромной прямой линии. Ниже приведено руководство, как сделать разноцветную пунктирную линию из фигур.
Шаг 1: Выполните ШАГИ 1-5 из руководства «ИСПОЛЬЗОВАНИЕ КИСТИ И ПУТЬ» выше.
Шаг 2: Создайте новый слой и используйте инструмент «Форма», чтобы создать форму. В этом примере мы будем использовать инструмент Ellipse Pen Tool.
Использование инструмента «Перо эллипса»Шаг 3: В документе, удерживая клавишу SHIFT, перетащите вниз, чтобы создать идеальный круг в соответствии с вашим предпочтительным размером. Когда закончите, щелкните правой кнопкой мыши по кругу и выберите STROKE PATH.
Шаг 4: Выберите КИСТЬ и нажмите ОК. У вас будет круг, обведенный точками. Если вы присмотритесь, вы увидите, что линия PATHS все еще там.Опять же, чтобы удалить его — просто перейдите на панель PATHS и удалите слой Working Path.
Шаг 5: Перейдите на панель слоев, скройте СЛОЙ 1 и создайте еще один слой.
Шаг 6: Измените предыдущий цвет на второй по вашему выбору (в этом примере мы будем использовать ярко-зеленый). Нажмите F5, чтобы вызвать настройки КИСТИ, и выделите / отметьте ДИНАМИКА ЦВЕТА. Убедитесь, что джиттер переднего / заднего плана равен 100%.
Шаг 7: Снова выберите ИНСТРУМЕНТ ELLIPSE PEN и удерживайте клавишу SHIFT.Перетащите инструмент «Перо» в документ, чтобы создать идеальный круг.
Шаг 8: Щелкните правой кнопкой мыши только что созданный круг и выберите ПУТЬ ПУСК.
Шаг 9: Выберите КИСТЬ и нажмите ОК.
Шаг 10: Теперь у вас есть разноцветная пунктирная круглая граница, но линия контура все еще существует, поэтому, чтобы удалить ее, перейдите на панель PATHS и удалите слой «Рабочий контур».
Вы можете создать любое количество форм и размеров с помощью ПЕРА — от квадрата до прямоугольника, любая форма может иметь собственную границу из пунктирной линии.Настройте его и добавьте несколько стоковых изображений и слоев, чтобы создать новое изображение. См. Примеры ниже:
кистей Photoshop Dot Brushes от FrostBo на DeviantArt
Кисти с 5 точками для Photoshop с предустановкой* 300 DPI
* Grayscale
R u l e s
Испанский, английский, немецкий, французский
Copyright © 2012 frostbo.deviantart.com
Распространение производных продуктов, сбор баз данных и онлайн-распространение запрещены в соответствии с Директивой 2009/24 / EC, Директивой 2009/24 / EC, Директивой 91/250 / EEC конвенции.Включите само соглашение во все части.
Английский
Важные правила:
1 * Вы МОЖЕТЕ использовать мои ресурсы в рамках своего СОБСТВЕННОГО дизайна, рисования и т. Д. И делать с ними все, что захотите (при условии наличия надлежащего кредита) дается) .И отправьте как распечатку, если хотите, и даже вне DA я согласен.
2 * Укажите мою работу со ссылкой на мою учетную запись, в противном случае необходима моя работа по отклонению.
3 * Деривативное распространение С МОИМИ РЕСУРСАМИ, СБОР БАЗЫ ДАННЫХ С МОИМИ РЕСУРСАМИ и ОНЛАЙН ПЕРЕДАЧА С МОИМИ РЕСУРСАМИ ЗАПРЕЩЕНЫ.Вы НЕ можете переупаковывать и / или распространять или заявлять как свои собственные мои ресурсы в любом виде, в форме или форме в качестве ресурсов, приложений или производных. (Это не включает ваш личный дизайн, сделанный с использованием моих ресурсов в качестве дизайна, а не ресурсов) оставьте возможность преследовать тех, кто не будет соблюдать эти правила в каждой стране с надлежащим счетом.
Немецкий
Wichtige Regeln:
1 * Ressourcen können innerhalb eigener Designs, Zeichnungen etc.Verwendet werden und in diesem Rahmen zu allem genutzt werden, solange ordentlich auf mich (FrostBo) als den Urheber der Ressource hingewiesen wird. Ichtimme Drucken (Prints) innerhalb und außerhalb DeviantArts zu.
2 * Bei Verwendung meiner Ressourcen ist auf mich als Urheber durch einen Link zu meinem Account или zur entsprechenden Ressource innerhalb meines Accounts hinzuweisen.
3 * Anderweitige Verwendung meiner Ressourcen, Datenbank-Sammlung meiner Ressourcen sowie Online-Weiterverteilung meiner Ressourcen ist VERBOTEN! Es ist nicht erlaubt meine Ressourcen in neuen Paketen weiter zu vertreiben, sie als eigene Arbeit auszugeben oder sie zu neuen Ressourcen, Verwendungen oder sonstiges zusammen zu fügen.(Dies umfasst nicht die persönliche Nutzung meiner Ressourcen in eigenen Designs und Zeichnungen, jedoch das Erstellen neuer Ressourcen.)
Ich behavior mir vor, solche, die sich nicht an diese Regeln halten, strafredemcht.
Французский
Важные правила:
1 * Vous êtes «AUTORISES» à использующий ресурсы в «VOS» propres design, peintures и т. Д.… Et de faire ce que vous aimez mevec, tout en les crédits qui me desservent pour l’utilisation de mes ressources.Вы получаете доступ к авторизации для ознакомления с материалами, которые используются в сообщениях на DeviantART, написанных на DeviantART.
2 * Créditez moi avec un leien vers mon compte DeviantART или директива по содержанию страницы для использования ресурсов.
3 * Все перераспределения dérivées de mes ressources, базы de données de collection, ainsi que les redistributions en ligne sont FORMELLEMENT INTERDITES.
Il vous ait FORMELLEMENT interdit de repair et / ou redistribuer et / ou ressources sous un quelconque format ou form que se soit.
(Cela n’inclut pas vos travaux personnels qui utilisent mes ressources com design et noncom ressources.)
Я оставляю право на предоставление услуг, которое не соответствует требованиям, предъявляемым к законам, и платит за право собственности, чтобы получить доступ к юридическим лицам и другим лицам. faire payer la facture.
Испанский
Todos los derechos reservados® Derechos de autor © 2012 frostbo.deviantart.com
Prohibida su distribución parcial o total, recopilación en базисы данных и redistribución en línea de acuerdo, 2009 / 24/2009 2009/24 / CE y la Directiva 91/250 / CEE de la convción, включая пропиа-конвенцию en todas sus partes.
РЕГЛАС ВАЖНО:
1 . * Puedes usar mis recursos dentro de tu propio disño, dibujo, etcétera, y hacer cualquier cosa con los mismos (dentro de tu disño) и siempre de la cro. mismos. Puedes publicar tus Disños usando mis recursos, dentro e incluso fuera de DA, estoy de acuerdo.
2 * Es necesario dar crédito por el uso de mis recursos con un enlace directo a mi cuenta, o a la liga directa del recurso.
3 * QUEDAN PROHIBIDAS: Cualquier redistribución y Deristribución y Derivados de mis recursos, compilaciones en base de datos, y redistribución en línea. PROHIBIDO re empaquetar, redistribuir en cualquier forma, total o parcialmente, o reclamar como tuyo CUALQUIERA de mis recursos, en cualquier forma, aplicación y Derivados. (Esto no includes, tus disños personales hechos con mis recursos)
Meservo la posibilidad de la búsqueda de cualquiera que no respete las reglas, en cualquier país con las autoridades y leyes correientes.
[ссылка]
Saludos cordiales
frostbo.deviantart.com
Важная политика на DeviantArt
DeviantArt, все пропущенные и т. Д. НЕТ ПОЗВОЛЯТЬ ЛОС ДЕЛЕХОС ДЕ АВТОР ДЕ МИ ТРАБАХО О РЕКУРСАХ. Como se indica en la política de sumisión.
Para obtener más información, puedes leer la sección de Preguntas Frecuentes en DeviantArt.
FAVOR DE NO USAR mis recursos en obras que presentan:
* La violencia y Tortura Contra mujeres, niños y animales
* Odio hacia los animales, personas, grupos, raza, país o Religion
* Imágenes sangrientas que muestren matanza de animales y personas
* Desmembramiento
* Racismo, Política
* Sexismo, pornografía, fetichismo extremo / Esclavitud
* Maltrato de Niños / Maltrato de animales
* Niños desnudiero de Niños / Maltrato de animales
* Niños desnudiero de nudiero y / o cualquido cualqualqual asquerosa / contenido moralmente invalido / ilegal / ofensivo / intolerante.
Usted está autorizado a utilizar este stock en todas las obras que submitan
* Ligero o leve contenido con temas de Horror y / o Macabros
* Leve contenido Religioso / espiritual (no condenar a otras Religiouses)
* Desnudez estéa de personas mayores de 18 años), fetichismo leve
Mis recursos no pertenecen al dominio público, la licencia que se extienden para el uso de los mismos es para los miembros de DA solamente — Si no es clara esta nota, Favor de Pedir una aclaración!
El hecho de que no todos mis recursos tengan una marca de agua visible de derechos de autor no importanta que no están sujetos a permisos de los mismos.
Пунктирные линии в уроке по фотошопу
В Photoshop до Photoshop CC создание пунктирных линий всегда было сложной задачей. Этот урок покажет вам, как сделать пунктирные линии в любой версии Photoshop , а не только CC.
Давайте сначала посмотрим, как создавать пользовательские пунктирные линии в Photoshop CC, а затем перейдем к старой школе.
Ограничение метода CC состоит в том, что мы можем работать только с контурами или формами. Другими словами, векторы.
Посмотрите видео, в котором показано, как именно делать пунктирные и пунктирные линии в версиях Photoshop CC и CS, здесь. Тогда читайте туториал, они разные и дополняют друг друга.
Шаг 1
Используйте с инструментом «Перо» или набором инструментов нестандартной формы для произвольных форм или контуров. В этом случае возьмите индивидуальную форму сердца и выберите Форма для опций
Я сделал индивидуальную форму сердца.
Шаг 2
Рядом с обводкой выберите цвет и ширину в верхнем меню. Щелкните строку рядом с размером, чтобы открыть параметры обводки. Здесь вы можете выбрать соц, тире или сплошную линию.
Шаг 3
Нажмите кнопку Дополнительные параметры , чтобы установить собственный стиль точки / тире.
здесь у нас есть пользовательский пунктирный путь на форме сердца.
Другой метод создания пунктирных линий (растровый / старая школа)
Вот как сделать пунктирную линию старым способом, который поддерживается в каждой версии Photoshop.Также поэкспериментируйте с разными формами кончиков кистей для некоторых вариаций, вы даже можете использовать фотографии.
Посмотрите, как создать собственную кисть из фотографии.
Шаг 1
Выберите инструмент «Кисть». (B)
Откройте панель кистей (F5) или Окно> Кисти
Шаг 2
Давайте изменим некоторые настройки
Я выбрал 5 для размера. Очевидно, что чем больше размер, тем крупнее точки
Важно установить жесткость кисти
Установите интервал на 150% — Больше, чтобы увеличить промежуток между точками
Шаг 3
Вы можете сохранить куст, если вы хотите использовать его снова.Для этого щелкните значок в правом нижнем углу панели кистей. Вам действительно нужно сделать это один раз, и вы можете в любой момент изменить размер на больший или меньший.
Шаг 4
Чтобы нарисовать прямую линию: Щелкните мышью в любом месте, удерживайте Shift и щелкните еще раз. Он соединит точки красивой пунктирной линией.
Вот небольшой пример того, что возможно с пунктирными линиями.
Я создал фон и переименовал его в слой 1.Сверху добавлен новый слой и нарисованы пунктирные линии.
Затем я загрузил выделение, выделил слой 1, выключил слой 2 и нажал удалить.
Затем я добавил белый фон и тень для эффекта.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как установить новые кисти в Photoshop • Созданы точки
Photoshop — лучший инструмент для проектирования, когда-либо созданный для дизайнеров и редакторов изображений по всему миру. Photoshop создается и распространяется Adobe Inc. как отдельное приложение, а также в пакете с несколькими другими продуктами.Внутри есть несколько опций, которые можно использовать для целей проектирования, и одна из них — кисть для рисования объектов и для других целей.В этом посте я научу вас, как добавить новую кисть в настройку приложения Photoshop и как использовать ее в целях проектирования.
Вот шаги по установке новых кистей в Photoshop.
Step-1:
Сначала загрузите файл кисти с расширением .abr от бесплатных или премиальных поставщиков в зависимости от ваших потребностей. Здесь я скачиваю набор цветочных кистей с brusheezy, бесплатного и премиум-класса для создания и распространения кистей для фотошопа.
Снимок экрана веб-портала Brusheezy
Шаг 2:
Теперь загрузите и сохраните файлы на жестком диске вашей системы и переместите загруженный файл кисти .abr в каталог установки Photoshop по этому пути.
Путь: C: Program Files Adobe Adobe Photoshop CS6 (64 бит) PresetsBrushes
и вставьте файл в эту папку кистей.
Step-3:
Откройте приложение Photoshop, которое можно приобрести у любого поставщика электронной коммерции, на рынке или на веб-портале Adobe.
И перейдите к инструменту «Кисть», используя Shift + B на клавиатуре или просто выбрав кисть с помощью курсора на панели инструментов.
Шаг-4:
Теперь перейдите к селектору кистей, как показано красным кружком-1, затем выберите значок шестеренки справа как красный кружок-2
и затем выберите «Загрузить кисти…», показанный красным кружком-3.
Step-5:
Откроется окно выбора файлов, снова перейдите по тому же пути, по которому вы переместили файл .
