25 привлекательных сочетаний цветов для вашего следующего дизайна
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Цветовое колесо и цветовые комбинации
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
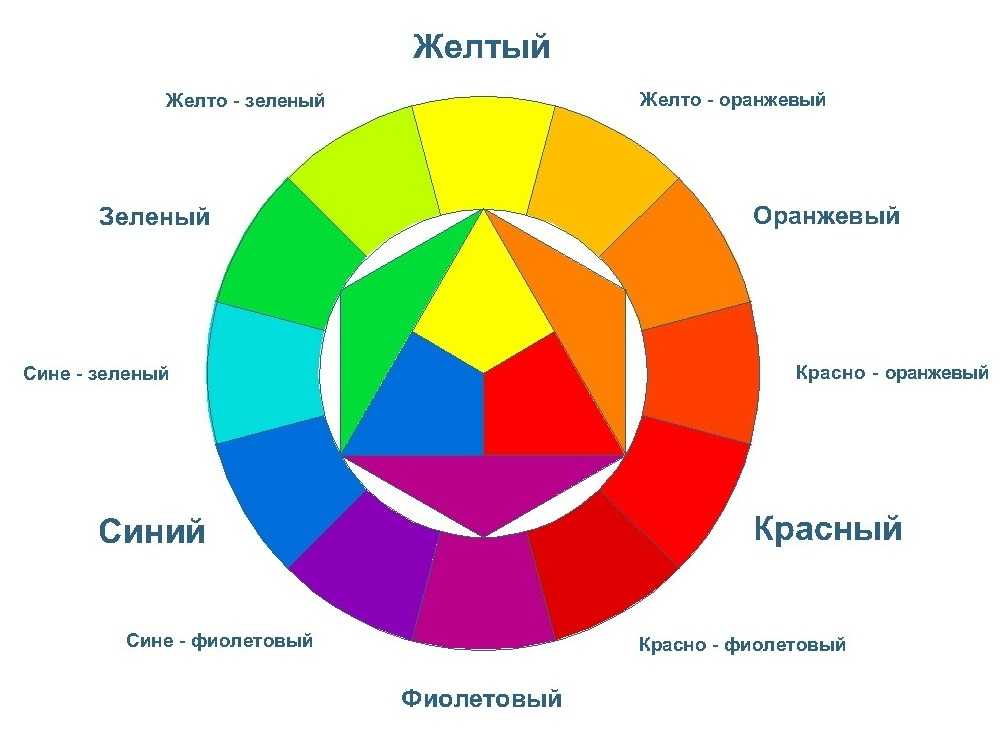
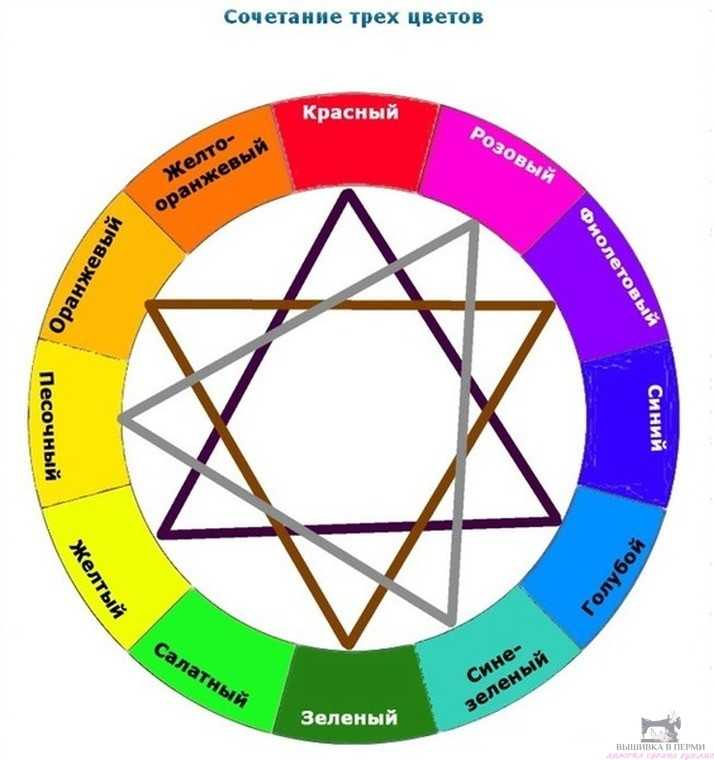
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
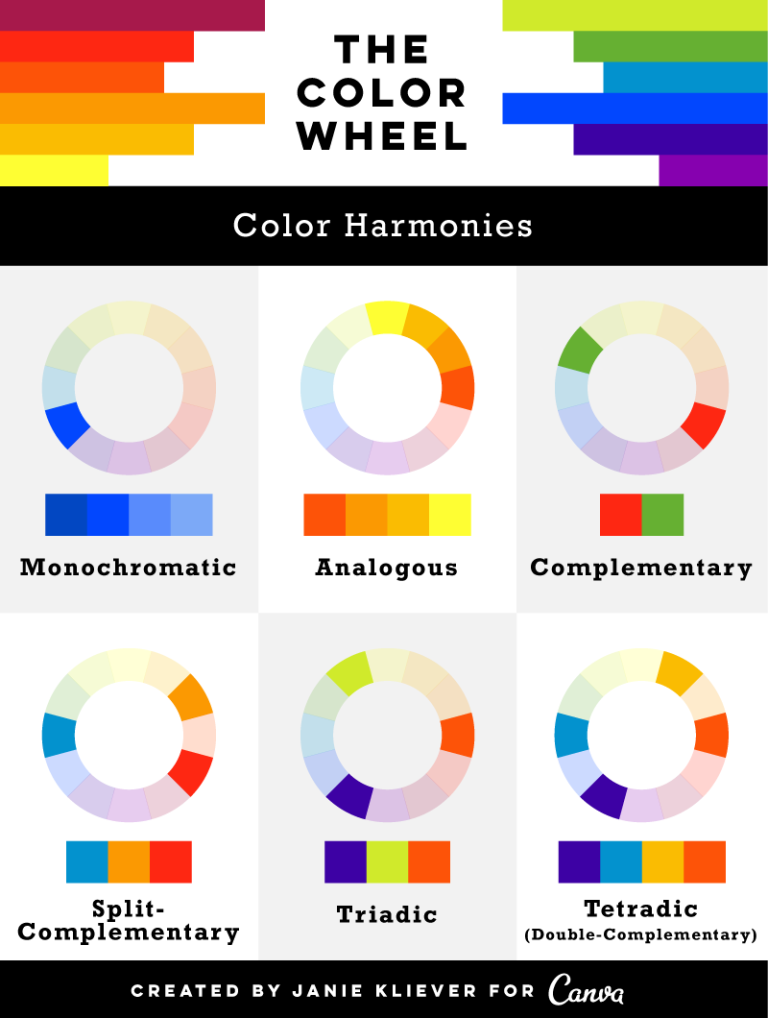
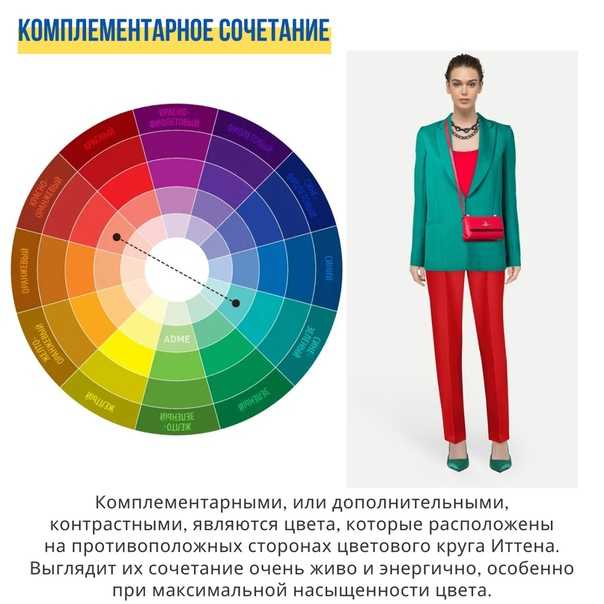
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
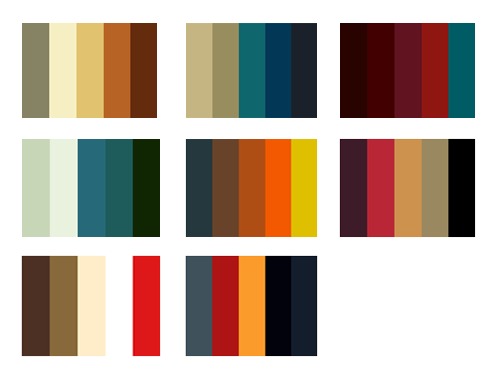
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Цветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
21. Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
25 привлекательных сочетаний цветов для вашего следующего дизайна
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Цветовое колесо и цветовые комбинации
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Цветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
21. Желтый и зелёный
Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
Выбор цветовой палитры для инфографики. Правило трех цветов
После нескольких постов мы узнали о важности цвета. Цвет повсюду, и наш разум биологически запрограммирован связывать разные цвета с разными чувствами, настроениями или сигналами.
Исходя из этого, можно с уверенностью сказать, что цвет может быть самым важным выбором, который вам нужно будет сделать при разработке дизайна для Интернета или печати — независимо от того, создаете ли вы инфографику, составляете отчет, работаете над презентацией, проектируете флаер или сделать графику для социальных сетей.
Но подобрать цвета непросто. Это и искусство, и наука. Да, есть несколько фантастических инструментов, которые помогут вам выбрать правильную цветовую комбинацию. Но сегодня мы собираемся пройти лишнюю милю. Мы собираемся выучить одно простое правило, которое сделает все намного проще .
Если вы хотите применить учения этой статьи на практике, вы можете зарегистрировать бесплатную учетную запись Piktochart и создавать инфографику, отчеты, презентации и другие визуальные материалы в Интернете. Графический дизайн теперь доступен каждому.
Правило трех цветов .
Каково правило трех цветов? Начнем с того, что, как и все правила, их можно нарушить. Правило трех цветов — это скорее рекомендация, чем непреложный закон. Тем не менее, это очень простой инструмент, который вы можете использовать, когда сомневаетесь. Вы не ошибетесь.
Правило трех цветов — это скорее рекомендация, чем непреложный закон. Тем не менее, это очень простой инструмент, который вы можете использовать, когда сомневаетесь. Вы не ошибетесь.
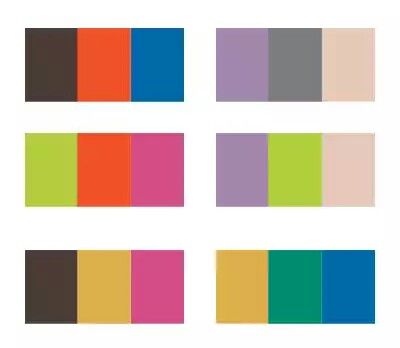
Правило трех цветов простое: выберите один основной цвет. Затем выберите два других дополнительных цвета.
См. пример ниже.
Мы выбрали основной оттенок (разновидность красного) и дополнили его двумя разными цветами. Основная цель здесь — упростить вам и читателю — таким образом цвета не борются за внимание. Как говорил Мис ван дер Роэ, сверхизвестный немецкий архитектор: « меньше, да лучше». А с парнем, который спроектировал этот дом, не поспоришь.
The Farnsworth House, Plano, ILПомните об одной очень важной вещи: убедитесь, что вы не выбираете три важных или ярких цвета вместе. В некотором смысле должно быть один основной цвет как у героя , а остальные должны быть второстепенными, как помощник у героя .
Источник: DesignTaxi Как только вы выберете трехцветную комбинацию, важно, чтобы все было последовательно. Придерживайтесь одних и тех же трех цветов во всем дизайне. Шрифт, иконки, изображения, фон. Каждый элемент должен соответствовать вашему выбору. Первый пример является идеальным представлением этого.
Придерживайтесь одних и тех же трех цветов во всем дизайне. Шрифт, иконки, изображения, фон. Каждый элемент должен соответствовать вашему выбору. Первый пример является идеальным представлением этого.
Вам может быть интересно: зачем ограничивать цвета? Во-первых, для простоты — сужение вашего потенциального выбора значительно упрощает задачу. Во-вторых, чтобы дизайн был последовательным и приятным на вид!
Теперь идем учиться выбирать основные и дополнительные цвета!
Как выбрать героя?Прежде чем вы выберете цвет, который будет определять, как будет выглядеть ваш дизайн, давайте начнем с того, что зададим себе несколько вопросов:
1 — Есть ли у кого-нибудь предустановленные фирменные цвета? Если вы работаете на клиента или на существующую торговую марку, вам следует учитывать их существующие рекомендации по торговой марке. Фирменный стиль должен быть последовательным, поэтому рекомендуется придерживаться фирменных цветов в дизайне, чтобы аудитория могла легко идентифицировать присутствие бренда среди множества других сообщений в социальных сетях.
Плюс, если ответ на вопросы «да» и уже есть предустановленная комбинация — можно пропустить хлопоты по выбору цветов.
2 – Приходит ли сообщение с темой/праздничным сезоном?Праздники, темы или праздники обычно имеют предвзятое представление о том, какой цвет следует использовать для их представления. Давайте рассмотрим несколько примеров:
- В США День независимости (или 4 июля) представлен красным, белым и синим цветом. То же самое касается Дня памяти и Дня труда.
- Хэллоуин представлен черным цветом и некоторой комбинацией жуткого оранжевого, фиолетового и зеленого.
- Что касается темы, то если речь идет о Дне матери, можно использовать пастельные тона
Если вам нужно создать дизайн для таких случаев, лучше придерживаться основ и выбрать предустановленное сочетание цветов.
3 – Каков тон сообщения, которое вы собираетесь передать? Теперь, когда вы забыли о первых двух вопросах, давайте сосредоточимся на самом важном. Если вы разрабатываете инфографику, это означает, что есть конкретное сообщение, которое вы хотите передать. Это сообщение смешно? Серьезный? Какова тема контента?
Если вы разрабатываете инфографику, это означает, что есть конкретное сообщение, которое вы хотите передать. Это сообщение смешно? Серьезный? Какова тема контента?
Это так или иначе изменит направление вашего выбора цвета. Например, серьезные темы лучше всего изображать в холодных тонах (синий, зеленый, фиолетовый), тогда как веселые темы хорошо сочетаются с теплыми цветами (желтый, оранжевый, красный).
Важно отметить, что это не ограничение, а скорее рекомендация, помогающая выбрать один основной цвет.
Бонус: Избегайте любой ценой!Если есть что-то, чего вам следует избегать, как чумы, так это использование неоновых цветов без веской причины. Это нормально, если неоновый розовый цвет является частью фирменного стиля, но все же действуйте с особой осторожностью!
Посмотрите на изображение ниже. Какой цвет кажется более приятным для глаз?
Выбор помощников После того, как вы выбрали героя, пришло время выбрать двух помощников — два цвета, которые дополнят ваш дизайн.
Главный вопрос, который вы должны задать: какой цвет будет хорошо сочетаться с выбранным основным цветом? Здесь вступают в игру цветовые гармонии и схемы, а также ограничение выбора только двух цветов.
Мы много говорили об этом в предыдущих постах. По сути, вы должны поэкспериментировать с дополнительными, аналогичными или разделенными дополнительными комбинациями в качестве стартера.
Чтобы получить больше вдохновения, ознакомьтесь с двумя публикациями, которые мы опубликовали на прошлой неделе:
Выбор цветовой палитры, часть 1: понимание цвета
Выбор цветовой палитры, часть 2: инструменты для сочетания цветов
Несколько советов От нашей команды дизайнеровТеперь, когда мы знаем, как выбрать идеальное сочетание цветов, наша замечательная команда дизайнеров хочет дать вам несколько случайных советов по дизайну инфографики и выбору правильных цветов.
- Хорошо начать с белого или нейтрального (например, бежевого) цвета в качестве цвета фона.

- Можно начать проектировать все в черно-белом цвете, прежде чем добавлять в уравнение цвета.
- Лучше всего сохранять цветовую гамму, например: если для подзаголовка используется синий цвет, оставьте его таким же до конца дизайна, если только у вас нет веских причин для изменения цвета.
- Убедитесь, что выбранный цвет не влияет на читаемость основного текста/заголовка. (светло-серый текст очень плохо читается)
- Также убедитесь, что цвет текста не сливается с фоном. (лаймово-зеленый текст на желтом фоне режет глаза).
- Используйте только светлые тона на темном фоне.
Если вы хотите узнать больше, ознакомьтесь с нашим бесплатным онлайн-курсом «Основы визуального сторителлинга», в котором вы найдете советы по дизайну, такие как типографика, психология цвета, изображения и многое другое!
Мы упростили графический дизайн.
Посмотрите эту демонстрацию, чтобы узнать, как можно создавать красивую инфографику, презентации, отчеты и многое другое, не будучи экспертом.
Посмотреть бесплатную демонстрацию
Лучшая трехцветная схема для дизайна пользовательского интерфейса | Анна Гренн
Часть 2. Знакомство с палитрами Natural
Что вы чувствуете, когда слушаете музыку? У меня очень развитое воображение, поэтому я часто не могу не рисовать цвета, формы, предметы и иногда даже пейзажи. Это особенно верно, когда речь идет о живых концертах или классической музыке. Каждая композиция имеет свой оттенок радости или печали, любви или горя.
Я думаю, что это работает в обе стороны. Модест Мусоргский написал «Картинки с выставки» после незабываемого посещения музея. Искусство часто вдохновляет людей выражать свои эмоции по-своему. Приведу несколько примеров: «Somebody to love» группы Queen ассоциируется у меня с розами, «Yesterday» группы Beatles — с закатом, музыка Шопена — с небом и океанскими ветрами.
Хочу поделиться с вами своей идеей о музыкальном проигрывателе, который меняет цвета в зависимости от того, какая песня или композиция играет. Как вы знаете, большинство музыкальных проигрывателей просто выбирают обложку альбома и следуют ее цветовой палитре при воспроизведении песен из альбома. С одной стороны, я нахожу это ужасно скучным. С другой стороны, песни не всегда имеют ту же тему, что и обложка или даже остальная часть альбома. Я думаю, было бы неплохо, если бы цвета обложки песни менялись в зависимости от того, насколько быстрая или медленная музыка или какого она жанра. Но как можно развить этот музыкальный проигрыватель? Прежде всего, он должен иметь какой-то шаблон или алгоритм удачных сочетаний цветов. Во-вторых, параметры цвета (Hue, Value, Saturation) должны соответствовать параметрам музыки (Rhythm, Melody, Dynamics/Expression, Harmony).
Как вы знаете, большинство музыкальных проигрывателей просто выбирают обложку альбома и следуют ее цветовой палитре при воспроизведении песен из альбома. С одной стороны, я нахожу это ужасно скучным. С другой стороны, песни не всегда имеют ту же тему, что и обложка или даже остальная часть альбома. Я думаю, было бы неплохо, если бы цвета обложки песни менялись в зависимости от того, насколько быстрая или медленная музыка или какого она жанра. Но как можно развить этот музыкальный проигрыватель? Прежде всего, он должен иметь какой-то шаблон или алгоритм удачных сочетаний цветов. Во-вторых, параметры цвета (Hue, Value, Saturation) должны соответствовать параметрам музыки (Rhythm, Melody, Dynamics/Expression, Harmony).
Я просмотрела сотни фотографий природы, пытаясь найти цветовую схему для своего музыкального плеера. Это была долгая и тяжелая работа, но теперь у меня есть много новых отличных цветовых комбинаций, которые я никогда раньше не использовала.
Чаще всего естественные палитры хорошо подходят для дизайна пользовательского интерфейса, но это не всегда так. Природа бывает разных оттенков, и смелые цвета просто лучше привлекают ваше внимание. Еще одна вещь, которую следует помнить, это то, что, хотя два цвета действительно легко сочетаются друг с другом, добавление третьего к смеси часто может сделать все намного сложнее, поскольку каждый цвет должен идеально дополнять два других. Баланс – ключ к гармонии.
Природа бывает разных оттенков, и смелые цвета просто лучше привлекают ваше внимание. Еще одна вещь, которую следует помнить, это то, что, хотя два цвета действительно легко сочетаются друг с другом, добавление третьего к смеси часто может сделать все намного сложнее, поскольку каждый цвет должен идеально дополнять два других. Баланс – ключ к гармонии.
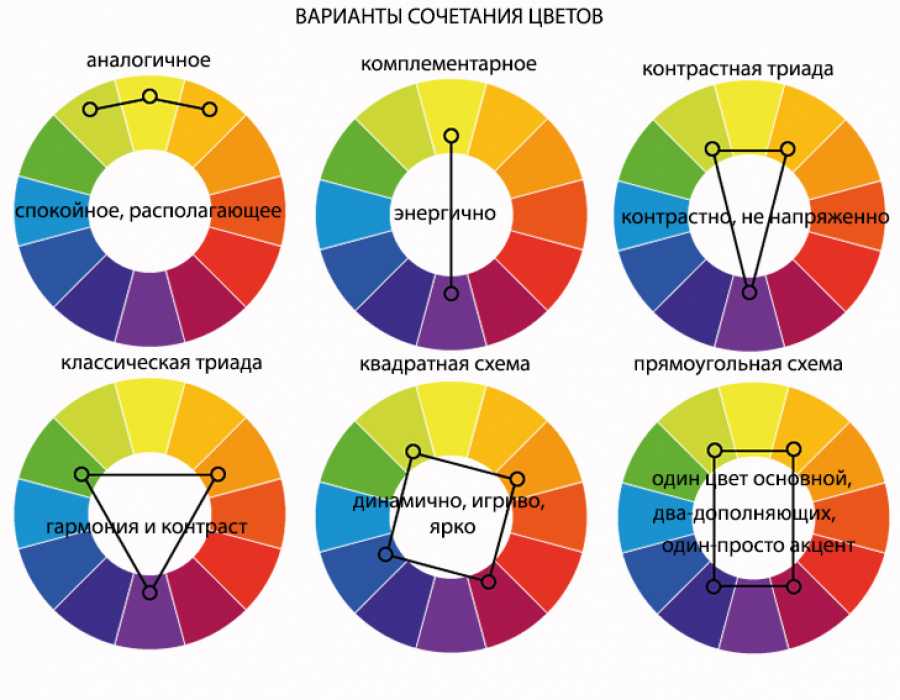
Я нашел действительно замечательную трехцветную схему и попытался понять, почему она так хорошо сочетается друг с другом, а другие не работают. Я поместил эти рисунки на цветовой круг и обнаружил, что все эти комбинации можно разделить на три категории: все три цвета рядом друг с другом, два цвета рядом друг с другом, а один напротив другого, три цвета напротив друг друга на цветовой круг. Я буду использовать классическую терминологию для цветовых комбинаций, которую я нашел в книге по теории цвета: Analogous, Split Complementary and Triadic.
Простейшей комбинацией является аналогичный метод. Он создается с использованием трех цветов, которые относительно близки друг к другу на цветовом круге. Сумма углов меньше 90 градусов. Например, если вы хотите, чтобы основным цветом был красный, вы можете добавить оранжевый или коричневый. Большинство цветов рядом друг с другом сочетаются друг с другом, за исключением теплого красного и холодного розового или фиолетового. Очень красивые цвета сами по себе, но если сложить их вместе, получится внутренности птицы-падальщика. Все оттенки синего, зеленого и фиолетового очень хорошо сочетаются друг с другом, хотя некоторые цвета в сочетании могут быть ярче, а некоторые темнее. Я рекомендую вам сначала черпать вдохновение из фотографий природы, а уже потом — из цветового круга. Использование только цветового круга для выбора цвета похоже на поиск одномерной иглы на почти бесконечной двухмерной плоскости, имеющей форму круга. Даже обладая значительным художественным талантом и долгим наблюдением за естественными цветами, вам потребуется большой опыт, чтобы просто указать на цветовой круг и получить то, что вы хотите. Хотя практика очень помогает.
Сумма углов меньше 90 градусов. Например, если вы хотите, чтобы основным цветом был красный, вы можете добавить оранжевый или коричневый. Большинство цветов рядом друг с другом сочетаются друг с другом, за исключением теплого красного и холодного розового или фиолетового. Очень красивые цвета сами по себе, но если сложить их вместе, получится внутренности птицы-падальщика. Все оттенки синего, зеленого и фиолетового очень хорошо сочетаются друг с другом, хотя некоторые цвета в сочетании могут быть ярче, а некоторые темнее. Я рекомендую вам сначала черпать вдохновение из фотографий природы, а уже потом — из цветового круга. Использование только цветового круга для выбора цвета похоже на поиск одномерной иглы на почти бесконечной двухмерной плоскости, имеющей форму круга. Даже обладая значительным художественным талантом и долгим наблюдением за естественными цветами, вам потребуется большой опыт, чтобы просто указать на цветовой круг и получить то, что вы хотите. Хотя практика очень помогает.
Использование градиента
Если у вас уже есть два цвета, вы можете найти третий, разделив разницу между ними. На мой взгляд, это лучший и самый простой способ найти трехцветную схему.
Этот градиент работает, если два цвета находятся рядом друг с другом на цветовом круге, если это противоположные цвета, вы не всегда можете создать с его помощью хороший градиент. но если это аналогичные цвета, это всегда выглядит хорошо.
Два цвета остаются рядом друг с другом, а третий цвет находится на противоположной стороне цветового круга. Сумма углов меньше 180 градусов. Есть несколько шаблонов, которые помогут вам в выборе: желтый действительно хорошо сочетается с противоположными цветами для красно-фиолетового, сине-зеленого, бирюзово-фиолетового, красный очень хорошо сочетается с зелено-сине-фиолетовым. Это просто несколько примеров. Возможности простираются до самых краев человеческого восприятия.
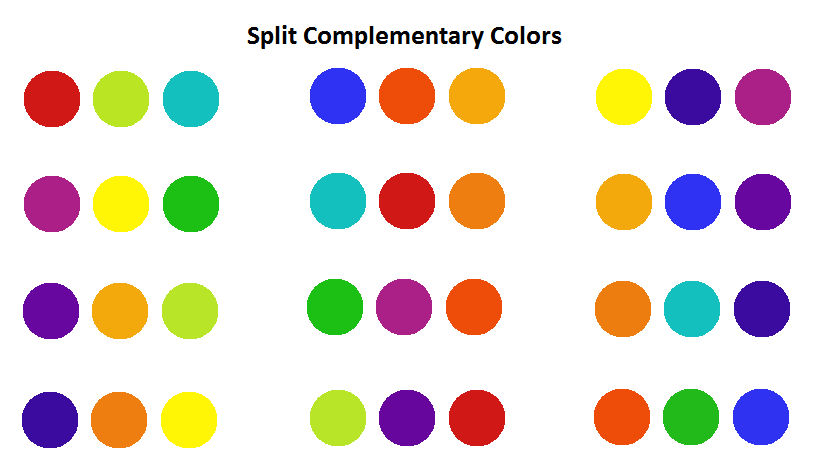
Многие цвета хорошо сочетаются друг с другом. Существует способ легко создавать схемы Split Complementary. Сначала вы выбираете два противоположных жирных цвета, которые хотите использовать в своем дизайне, а затем просто находите третий цвет рядом с одним из них. Например, вы хотите получить желтый и фиолетовый, я бы порекомендовал вам добавить розовый или синий цвет с фиолетовой стороны или зеленый с желтой стороны. Все эти цвета хорошо сочетаются друг с другом, если вы используете правильную насыщенность и контраст.
Сначала вы выбираете два противоположных жирных цвета, которые хотите использовать в своем дизайне, а затем просто находите третий цвет рядом с одним из них. Например, вы хотите получить желтый и фиолетовый, я бы порекомендовал вам добавить розовый или синий цвет с фиолетовой стороны или зеленый с желтой стороны. Все эти цвета хорошо сочетаются друг с другом, если вы используете правильную насыщенность и контраст.
Триадные схемы состоят из трех цветов, противоположных друг другу на цветовом круге. Это одна из самых разнообразных цветовых схем, а также самая сложная. Найти хорошее сочетание действительно сложно. Вот несколько природных узоров: зеленый и желтый очень хорошо сочетаются со всеми оттенками красного, розового, фиолетового и синего. Это базовая цветочная комбинация: зеленые листья, яркие цветы и желтый гинецей. Как видите, это действительно здорово работает вместе. Еще одним прекрасным источником вдохновения может стать небо на рассвете и закате. Он имеет множество различных цветовых сочетаний: синий, фиолетовый, оранжевый; красный, желтый, бирюзовый и другие.
В своих проектах я использую палитру натуральных цветов, потому что в ней лучше всего сочетаются цвета, и это действительно хорошо для ваших глаз.
Вы можете узнать, как черпать вдохновение у природы в моей предыдущей статье:
Знакомство с палитрами Natural
Как использовать естественные цветовые комбинации для дизайна пользовательского интерфейса Это просто числа Красного, Зеленого и Синего, которые мы можем просто ввести в компьютер и получить результаты. На самом деле очень сложно просто найти правильные цвета с помощью палитры цветов. Картины природы всегда были отличным источником вдохновения для моей работы и помогли мне многое узнать о том, как цвета сочетаются друг с другом. Я думаю, всем было бы проще найти отличные цветовые сочетания, если бы они просто закрыли палитру цветов и открыли фотографии пейзажей, растений, цветов и неба.
Также хочу поделиться с вами простым способом, как подобрать цвета с картины природы. Например, вы нашли красивые картинки с натуры, которые хотите использовать для палитры цветов:
Например, вы нашли красивые картинки с натуры, которые хотите использовать для палитры цветов:
Следующим шагом вы можете добавить эту картинку в Adobe Color CC или подобрать цвета самостоятельно:
Adobe Color CCAdobe Color CC
Создать цветовые схемы с помощью цветового круга или просмотрите тысячи цветовых комбинаций от сообщества Color.
color.adobe.com
Похоже, отличная цветовая палитра для дизайна, я собираюсь ее использовать.
Вы также можете посмотреть на фотографии природы на этом сайте:
IN COLOR BALANCE | ColorPalettes.net
Бесплатная коллекция идей цветовых палитр на все случаи жизни: украсьте свой дом, квартиру, спальню, кухню, гостиную…
colorpalettes.net
идея создать музыкальный проигрыватель, который меняет цвет обложки в зависимости от музыкального ритма и стиля, пожалуйста, свяжитесь со мной, так как я был бы рад начать этот проект. Также, если есть желающие музыканты, присоединяйтесь.