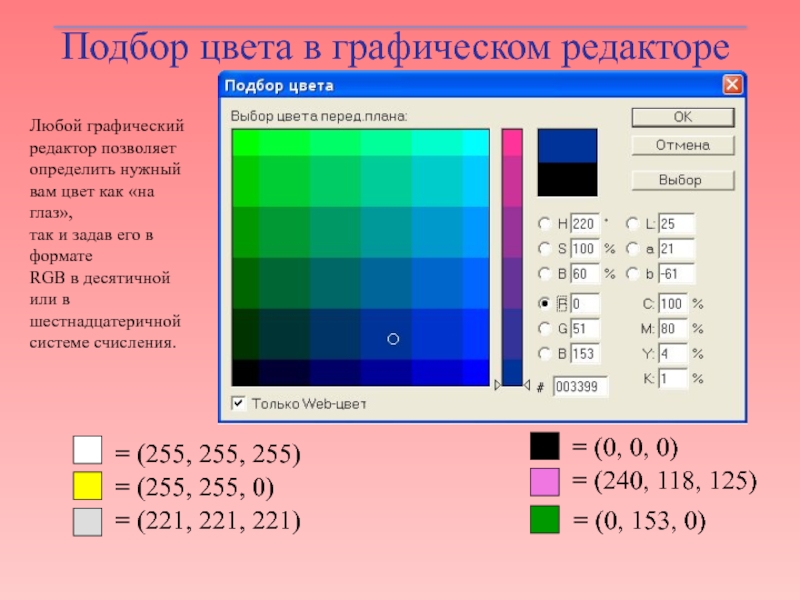
Как изменить цвета на видео с помощью готовых фильтров
К цветокоррекции, как правило, прибегают в двух случаях: из желания сделать видео более кинематографичным, придать определённый стиль или же из практической необходимости. Например, вам может понадобиться отредактировать цвета на видео, записанном при слабом освещении или неправильно настроенной камере.
Для каждого случая есть конкретные решения. Всё зависит от того, сколько времени вы готовы уделить данной и задаче, и есть ли у вас опыт коррекции изображений. В статье ниже мы покажем вам, как быстро изменить цвета на видео, используя быстрые фильтры в стиле Инстаграм, «LUTs», а также ручные методы коррекции в бесплатном видеоредакторе VSDC. В качестве бонуса мы также покажем, как изменить цвет отдельно взятого объекта на видео или фотографии.
Скачать видеоредактор VSDC (Windows)
Эта инструкция отлично подойдёт начинающим пользователям, не имеющим большого опыта монтажа и цветокоррекции. Если вы хотите освоить более профессиональные техники работы с цветом, можете ознакомиться с материалами по работе с кривыми RGB и цветовым спектром тона и насыщенности.
Если вы хотите освоить более профессиональные техники работы с цветом, можете ознакомиться с материалами по работе с кривыми RGB и цветовым спектром тона и насыщенности.
Как изменить цвета на видео в один клик: таблицы LUT и фильтры в стиле Instagram
Начнём с наиболее простого способа. Если вам не нужна непосредственно коррекция изображения, и вы просто хотите сделать картинку более привлекательной за счёт стильных цветовых гамм, вам понравятся фильтры, доступные в VSDC.
Сперва вы можете попробовать фильтры в стиле Инстаграм – они находятся в меню быстрого доступа в верхней части интерфейса программы. Применить их в один клик можно следующим образом:
- На шкале времени (таймлайне) выберите видео, которое хотите улучшить.
- Откройте меню стилей отображения (оно находится сверху).
- Нажимайте на каждый стиль поочерёдно, чтобы увидеть, как он будет выглядеть на записи. Если вы применяете стиль, в меню он будет выделен светло-серой рамкой, подтверждающей, что данный стиль был выбран для данного видео.

- Чтобы отменить применение, просто снова кликните по стилю. Чтобы отменить все изменения, щёлкните по кнопке «Удалить все эффекты» в левом верхнем углу меню стилей.
В меню стилей отображения доступно 37 быстрых фильтров, включающих эффекты старого кино, размытие, и прочие популярные эффекты. Вы можете применить несколько стилей к одному и тому же видео и даже создать собственные шаблоны сочетаний для использования на других файлах.
Следующий вариант, который стоит опробовать – это LUTs. Если вы никогда не слышали об этом инструменте, LUTs – это практически волшебная палочка для тех, кто увлекается монтажом, позволяющая любое блеклое видео превратить в красивую кинематографичную картинку. С технической точки зрения, LUTs – это «таблицы преобразования», позволяющие быстро подогнать параметры любого видео или изображения под желаемый результат.
Таблицы LUTs широко используются профессиональными фотографами и видеографами, а сами наборы параметров можно найти в том числе и бесплатно в Интернете. В VSDC доступно 10 таких таблиц.
В VSDC доступно 10 таких таблиц.
Применить их можно следующим образом:
- На шкале времени выберите видео, которое вы собираетесь обрабатывать.
- Перейдите во вкладку «Видеоэффекты» и выберите «Корректировка цветов» — «LUT».
- На шкале времени появится новая вкладка со слоем под названием «LUT1». Кликните по нему правой кнопкой мыши и выберите «Свойства».
- Окно свойств откроется с правой стороны.
- Найдите в нём строку «Параметры эффекта LUT» — она включает выпадающее меню с 10 стилями. Выбирайте по одному – в окне слева автоматически активируется предпросмотр.
Как изменить цвета на видео, за счёт корректировки контрастности, насыщенности и других параметров
В VSDC вы также можете вручную настроить для видео такие параметры как яркость, температура, контрастность, насыщенность и так далее. Чтобы найти соответствующее меню в программе, перейдите во вкладку «Видеоэффекты», перейдите на строку «Корректировка цветов» и выберите те параметры, которые вы хотите изменить.
Скажем, вам необходимо откорректировать уровень насыщенности цветов на видео. Как только вы выберете соответствующий вариант в меню, на шкале времени появится новая вкладка со слоем HSV 1. Правой кнопкой мыши кликните по этому слою и выберите «Свойства» в открывшемся меню. Окно свойств откроется справа – найдите в нём строку «Параметры эффекта» и вручную измените значения уровней так, как это показано в видеоинструкции сверху.
Как изменить цвет отдельного объекта на видео или на фото
В завершающей части этой инструкции мы расскажем о том, как изменить цвет отдельного объекта на изображении, используя инструмент под названием «Градиент». Градиент позволяет создавать плавный цветовой переход, который можно наложить поверх видео или его участка. Ниже – видеоинструкция и её пошаговая текстовая версия.
Шаг 1. Импортируйте видеофайл или изображение в редактор.
Шаг 2. Добавьте на сцену фигуру, используя соответствующую иконку из меню с левой стороны. Разместите фигуру поверх объекта, который вы планируете редактировать. В случае, продемонстрированном на видео, мы добавляем эллипс, но вы можете выбрать прямоугольник или фигуру свободной формы. Смысл данной фигуры в том, что она будет служить «маской» и отделять область редактирования от изображения.
Разместите фигуру поверх объекта, который вы планируете редактировать. В случае, продемонстрированном на видео, мы добавляем эллипс, но вы можете выбрать прямоугольник или фигуру свободной формы. Смысл данной фигуры в том, что она будет служить «маской» и отделять область редактирования от изображения.
Шаг 3. После того, как вы добавили нужную фигуру на сцену, перейдите в меню сверху и выберите стиль (в данном случае эллипса) №3.
Шаг 4. Сделайте двойной щелчок по слою «Эллипс» на шкале времени и добавьте ещё одну фигуру, чтобы отделить непосредственно ту часть, к которой будет применён градиент – см. иллюстрацию ниже.
Шаг 5. Перейдите в «Окно свойств» справа и найдите опцию «Кисть – Закрашивать задний фон» чёрным. В окне предпросмотра будет выделена область пересечения двух эллипсов – именно она, уже откорректированная, будет видна на итоговом видео.
Шаг 6. Откройте меню «Режим смешивания» слева на шкале времени и выберите Инверсную маску.
Шаг 7. Теперь перейдите в самую первую вкладку на таймлайне (Scene 0), кликните по эллипсу, откройте Окно свойств и выберите Градиент из выпадающего меню в строке «Кисть – Закрашивать задний фон».
Шаг 8. Откройте настройки Градиента и выберите нужный вам тип. Пробуйте применять различные цвета и сочетания, а также сдвигать вектор градиента до тех пор пока не получите желаемый результат.
Шаг 9. Экспериментируйте с различными режимами смешивания, поскольку каждый из них помогает создать уникальный эффект.
Обратите внимание, инструмент «Инверсная маска» — единственный из всех вышеописанных инструмент, недоступный в бесплатной версии редактора. Однако версия VSDC Pro, в которой вы можете его использовать, стоит всего $19.99 в год.
Скачать Бесплатный
Видеоредактор
Вы можете узнать больше о программе на странице описания продукта Бесплатный Видеоредактор
Цвет—ArcGIS Pro | Документация
Цвет-это фундаментальный аспект символов, используемых для рисования объектов, текста и графики на картах, сценах и макетах.
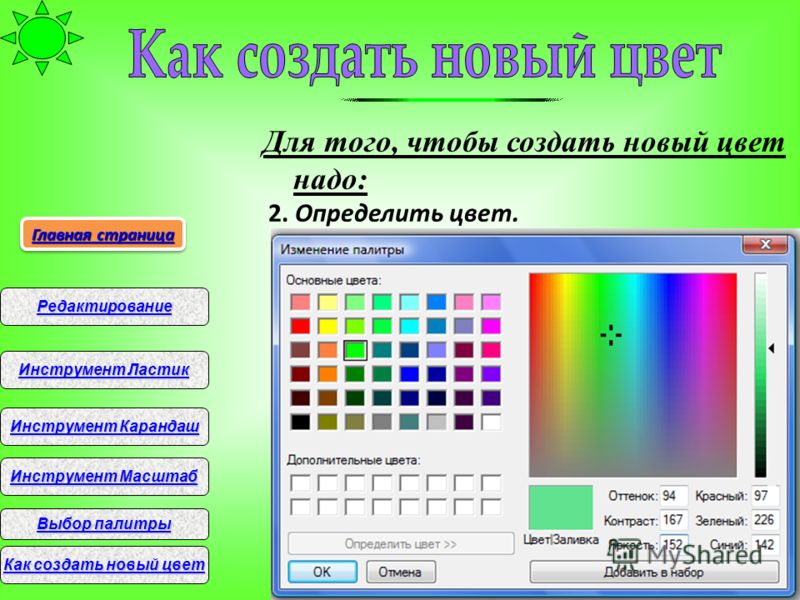
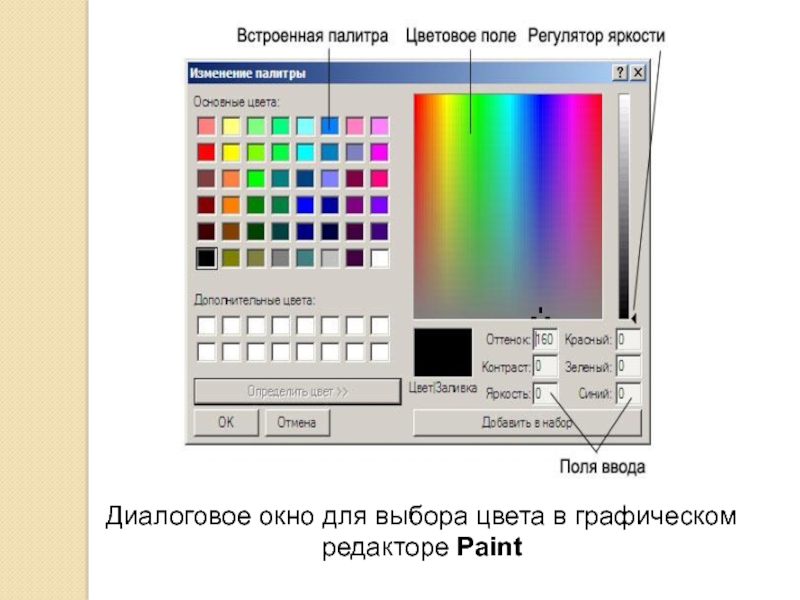
Палитра цветов
Цветовая палитра появляется каждый раз, когда вы выбираете цвет для чего-то, чаще всего символа или части символа. Это может быть также цвет текста, фона карты и элемента компоновки. Независимо от этого, цветовая палитра работает одинаково: щелкните цвет, он будет применен немедленно, и палитра закроется.
В цветовой палитре отображаются все доступные цвета из всех текущих стилей проекта, сгруппированные по их стилю. Как правило, это стандартный набор цветов RGB, хранящийся в системном стиле ArcGIS Colors, который по умолчанию является частью любого проекта. Добавление дополнительных стилей (содержащих цвета) в проект – или добавление цветов в стиль Избранное – добавляет цвета в палитру.
Чтобы удалить цвета по умолчанию из цветовой палитры (для работы с ограниченным набором), удалите стиль ArcGIS Colors из вашего проекта. Это не приведет к удалению цветов, а вы сможете добавить стиль обратно в проект в любой момент. ArcGIS Colors содержит только цвета и цветовые схемы; он не содержит никаких других элементов стиля.
Изменение цветов
Вы не ограничены цветами, которые видите в палитре. Они используются только для быстрого выбора, но вы можете задать любой нужный вам цвет. Выберите один из приведенных ниже методов для изменения и настройки параметров цвета символов.
Пипетка
Инструмент Пипетка доступен везде, где присутствует цветовая палитра, за исключением окна Редактора цветовых схем. Этот инструмент можно использовать для выбора цвета из слоя в активном виде и применения его к текущему символу. В нижней части цветовой палитры нажмите кнопку Пипетка , чтобы активировать инструмент.
Когда инструмент Пипетка активен, появляется квадратная лупа с указателем, чтобы показать текущий выбираемый цвет. Чтобы применить цвет к символу, щелкните левой кнопкой мыши карту, сцену или компоновку. После щелчка по цвету цвет символа устанавливается на новый цвет, и инструмент деактивируется.
Вы можете использовать инструмент Пипетка, чтобы выбрать цвет только из активного вида. Вы не можете щелкнуть цвета на лентах приложения, панелях, окнах или где-либо за пределами приложения ArcGIS Pro.
Вы не можете щелкнуть цвета на лентах приложения, панелях, окнах или где-либо за пределами приложения ArcGIS Pro.
Редактор цвета
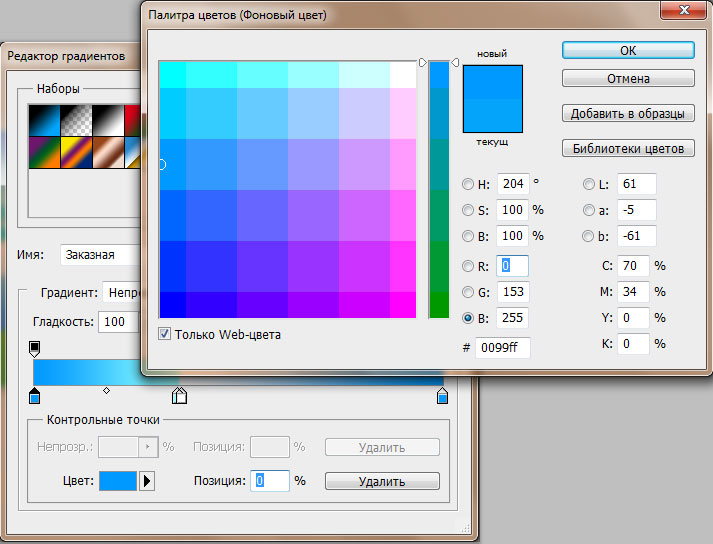
В нижней части цветовой палитры нажмите кнопку Свойства цвета, чтобы открыть диалоговое окно Редактор цветов. Выберите цветовой режим и задайте значения в цветовых каналах. Нажмите OK для применения цвета.
Цветовые режимы
Цвета определяются одним из семи цветовых режимов:
- RGB – аддитивный цветовой режим, состоящий из красного, зеленого и синего цветов. Используется по умолчанию.
- HSV – аддитивный цветовой режим, состоящий из оттенка, насыщенности и значения (яркости).
- HSL – аддитивный цветовой режим, состоящий из оттенка, насыщенности и яркости (освещенности).
- Lab – это независимый от устройства цветовой режим, состоящий из абсолютных значений цвета.
- Оттенки серого – монохромный цветовой режим, состоящий только из одного канала, изменяющегося от черного до белого.

- CMYK – субтрактивный цветовой режим, состоящий из голубого, пурпурного, желтого и черного каналов.
- Spot – цвет, который предназначен для печати в виде одной краски на одной печатной форме на печатном станке. Плашечные цвета задаются и управляются по-другому, по сравнению с другими цветовыми режимами в ArcGIS Pro.
Цветовые режимы — это представления цветовых моделей. Цветовые режимы RGB, HSV и HSL являются представлениями цветовой модели RGB. Цветовой режим CMYK — это представление цветовой модели CMYK. ArcGIS Pro использует две цветовые модели для управления цветом: CMYK и RGB. Цвета Lab и оттенки серого преобразуются в цветовую модель, используемую для отображения и выхода. Плашечные цвета будут отображать или выводить свой альтернативный цвет, если только они не выводятся в формат с поддержкой плашечных цветов.
При работе с цветовыми режимами RGB, HSV или HSL вы можете также ввести шестнадцатеричное значение в окно HEX # для задания цвета. Шестнадцатеричные коды обычно состоят из шести цифр, причем каждая пара цифр соответствует значению в одном из трех каналов. Вы можете задавать шестнадцатеричное значение с символом-префиксом # или без него. Можно также ввести короткое шестнадцатеричное обозначение, используемое в случае идентичности пар цифр — например, #09C эквивалентно #0099CC.
Шестнадцатеричные коды обычно состоят из шести цифр, причем каждая пара цифр соответствует значению в одном из трех каналов. Вы можете задавать шестнадцатеричное значение с символом-префиксом # или без него. Можно также ввести короткое шестнадцатеричное обозначение, используемое в случае идентичности пар цифр — например, #09C эквивалентно #0099CC.
Прозрачность цвета
Цвета могут быть частично или полностью прозрачными. Прозрачность 100% означает, что цвет полностью прозрачен или фактически невидим. Быстрый способ установить цвет на 100% прозрачным – это нажать кнопку Нет цвета непосредственно на цветовой палитре, а не открывать диалоговое окно Редактор цветов. (Обратите внимание, что при этом все еще есть значения, присвоенные другим цветовым каналам.) Если у цветов задано 0 процентов прозрачности, они являются полностью непрозрачными.
Сохранение цветов в стиле
Чтобы сохранить цвет для повторного использования, щелкните Свойства цвета в цветовой палитре и в диалоговом окне Редактор цветов нажмите кнопку Сохранить цвет в стиль. Введите имя и, дополнительно, категорию и теги. Затем выберите, где сохранить стиль. У вас может оказаться только один вариант: сохранить цвет в стиль Избранное. После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
Введите имя и, дополнительно, категорию и теги. Затем выберите, где сохранить стиль. У вас может оказаться только один вариант: сохранить цвет в стиль Избранное. После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
Дополнительные сведения о добавлении стилей в проект см. в разделе Добавление стилей в проект.
Связанные разделы
Отзыв по этому разделу?
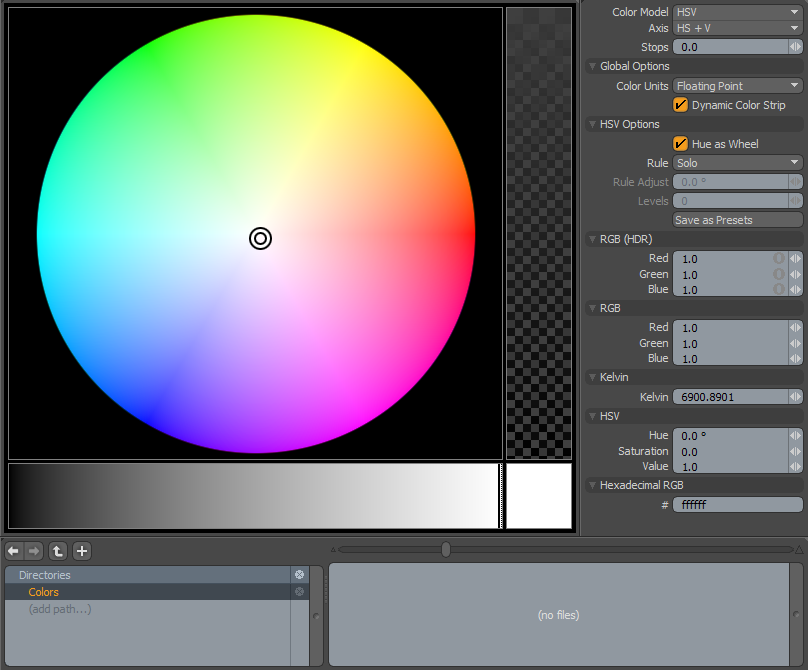
Color Editor — Sketchbook
Перейти к Mobile
Color Editor содержит различные методы выбора цвета.
- Цветовой круг для динамической настройки оттенка, насыщенности и яркости
- Цветные слайдеры
- Случайный выбор цвета
- Градиенты для создания цветовых диапазонов
- Шестнадцатеричный код
В верхней части редактора цветов отображается активный образец цвета и две цветные полосы, одна для отображения цветовой гармонии, а другая для отображения истории недавно использованных цветов.
Редактор цвета в Sketchbook Pro для настольных ПК
- Предыдущий цветовой чип для сравнения при настройке текущего цвета
- Текущий цвет
- Дополнительный к текущему цвету
- Выберите различные параметры цветной полосы
- Цветовая история или градиентные цвета
- Прозрачный цвет
- Пипетка (селектор цвета)
- Насыщенность/Яркость алмаз
- Колесо оттенков
- Переключить видимость маркера(ов) цветовой гармонии на колесе оттенков
- Цветное поле HEX и кнопка копирования
- Цветовые ползунки для HSL, HSV и RGB
- Пользовательские цветовые градиенты для создания переходов между двумя цветами
- Рандомизировать параметры цвета (диапазоны HSL, полоса градиента или активная палитра, установленная в пользовательском редакторе цветов)
- Свернуть/развернуть окно
Доступ к редактору цветов
Для доступа к редактору цветов нажмите на главной панели инструментов, выберите Окно > Редактор цветов или коснитесь индикатора текущего цвета в Lagoon .
Цветовой редактор в Sketchbook для мобильных устройств
Устройство, которое вы используете (портативный планшет для написания стихов), определяет дизайн редактора, который вы видите. Различия незначительны, но необходимы из-за ограниченного размера экрана некоторых портативных устройств. Однако нет никакой разницы в доступных функциях.
Руководство по редактору цветов
- Предыдущий цвет
- Текущий цвет
- Дополнительный к текущему цвету
- Переключатель набора цветов
- 9 образцов цветов
- Прозрачный цвет
- Пипетка (селектор цвета)
- Направляющие HSL
- Набор цветов (мини-вид)
- Пользовательский градиент цвета
- Ползунки RGB
- Случайный выбор цвета
- Редактировать шестнадцатеричное значение
- Вставить HEX из буфера обмена
Как получить доступ к Редактору цветов
Откройте Редактор цветов с панели инструментов, коснувшись цветной полоски в верхней части редактора слоев или нажав кнопку меню маркировки, чтобы отобразить двойную шайбу, и коснувшись цветной полоски .
Дополнительные функции пакета «Премиум»
Пакет «Премиум» для Sketchbook для мобильных устройств включает расширенные функции дополнительных панелей и панели истории цвета в редакторе цветов.
Значок рядом с каждой полосой открывает страницы для выбора различных вариантов цветовой полосы.
Вторую полосу можно настроить для отображения различных градиентов:
- Оттенок
- Насыщенность
- Легкость
- Дополнительный
- Оттенки серого
- Один из четырех градиентов, настраиваемых пользователем
- История цвета
Цвет – Редактор Tiptap
- Типтап Типтап Коллаб Фокус покус Документация
- Типтап Про
- Гитхаб
- Авторизоваться
Обзор
Введение
Установка
Ванильный JavaScript
Next.
 js
jsNuxt.js
Стройный
Alpine.js
Руководство по обновлению
Список изменений
- О проекте
Содействие
Поддержка
Типтап Коллаб
- Облако
Новый
- Учебники
Новый
Начало работы
Аутентификация JWT
- Облако
Направляющая
Конфигурация
API ProseMirror
Стайлинг
Выход
Доступность
Совместное редактирование
Пользовательские расширения
Интерактивные представления узлов
С JavaScript
с реакцией
С Vue
Несколько примеров
Работа с TypeScript
API
Введение
Редактор
Команды
ясное содержание
очистить узлы
createParagraphNear
удалитьУзел
удалитьдиапазон
удалить выбор
код выхода
расширитьMarkRange
для каждого
вставка контента
вставка содержимого в
присоединитьсяНазад
присоединитьсяФорвард
сочетание клавиш
ЛифтПустой Блок
лифтлиститем
новая строкаInCode
сбросить атрибуты
прокруткаIntoView
выбратьВсе
selectNodeBackward
выберитеNodeForward
selectParentNode
selectTextblockEnd
выберите TextblockStart
setContent
комплектMark
setMeta
setNode
setNodeSelection
setTextSelection
элемент списка стоков
сплитБлок
сплитлиститем
toggleList
toggleMark
узел переключения
toggleWrap
отменитьИнпутруле
unsetAllMarks
снятоМарк
обновление атрибутов
обёртка в списке
Цитата
Маркированный список
кодовый блок
КодБлокЛоулайт
Документ
- Подробности
Про
- DetailsРезюме
Про
- ДеталиСодержание
Про
- эмодзи
Про
HardBreak
Товарная позиция
Горизонтальное правило
Элемент списка
Упоминание
Список заказов
Параграф
Строка таблицы
Табличная ячейка
Заголовок таблицы
Список задач
Элемент задачи
Ютуб
Изюминка
Курсив
Забастовка
Индекс
Верхний индекс
стиль текста
Подчеркнуть
Расширения
Пузырьковое Меню
Количество символов
Сотрудничество
Курсор сотрудничества
Дропкурсор
Плавающее меню
Семейство шрифтов
Курсор
История
- Невидимые персонажи
Новый
- Математика
Новый
Заполнитель
Стартовый комплект
Выравнивание текста
Типография
- Уникальный идентификатор
Про
Коммунальные услуги
Предложение
- Типтап для PHP
Новый
Горячие клавиши
Схема
События
Это расширение позволяет установить цвет шрифта в редакторе.
