СОЗДАНИЕ САЙТА WORDPRESS. Самоучитель WordPress
- Автор: Н. Дроздев
- год издания: 2011
- язык: русский
- учебник объемом: 31стр
- формат: pdf
- размер файла: 2.6Mb
Самоучитель по созданию сайта на WordPress составлен сжато и содержит только самые необходимые сведения по данному вопросу. Однако этих сведений вполне достаточно для создания полноценного и работоспособного сайта или блога. Из самоучителя вы узнаете, что же представляет собой CMS WordPress, и как с помощью этой хорошей и зарекомендовавшей себя системы администрировать и наполнять контентом свой сайт.
А хороша система тем, что не требует от пользователя знания языков веб-программирования, даже базового HTML, или так чуть-чуть. WordPress очень легок для освоения и достаточно нескольких часов активного знакомства с системой, чтобы стали понятны возможности и механизмы его использования.
Создание сайта на WordPress является «делом благодарным», так как позволяет пользователю создавать блоги совершенно различных тематик и назначений, при этом систему возможно использовать для создания стандартного сайта. Существует множество разнообразных тем для WordPress, с помощью которых очень просто придать любой дизайн своему сайту, а при помощи специальных плагинов увеличить функциональность всей системы. Все это легко и бесплатно можно найти в Интернете.
Из самоучителя по WordPress вы узнаете о предпочтительном выборе домена и хостинговой компании для будущего сайта, об установке системы на хостинг и ее полной настройке. Причем ошибиться у вас не получиться, так как учебник оснащен наглядными скриншотами, отображающими все технические действия, пошагово.
Помимо базовой конфигурации системы приводится список необходимых и полезных плагинов для WordPress, способ их активации, дается их описание. Кроме того, описываются сторонние инструменты — полезные программы, которые пригодятся для изготовления красивого баннера, создания и редактирования иллюстрированного контента или статей.
Кроме того, описываются сторонние инструменты — полезные программы, которые пригодятся для изготовления красивого баннера, создания и редактирования иллюстрированного контента или статей.
скачать самоучитель WordPress: DepositfilesTurbobit
Сайт на движке WordPress-5
Видеокурс по новой версии движка WordPress-5 — это пошаговая инструкция по созданию сайта с нуля на понятном и доступном языке.
подробнее…
Курсы Евгения Попова
Скачать уроки по созданию сайтов и веб-программированию, освоению инструментов и технических моментов для ведения собственного бизнеса в интернете.
подробнее…
Интернет-магазин Opencart 2.0 в примерах
Пример создания интернет-магазина на движке Opencart. Пошаговые уроки помогут освоить техническую сторону процесса — останется лишь наполнить сайт товарами.
подробнее…
10 легких шагов к освоению Joomla 3 (PDF)
Учебник по Joomla 3 пошагово поможет освоить движок и его установку.
подробнее…
Joomla 2.5. Руководство пользователя (PDF)
Читатель найдет описание установки и настройки движка. Процесс создания сайта: от написания первой статьи, до управления модулями и расширениями системы.
подробнее…
Сайт на Joomla для новичков
Для новичков вопрос: как сделать сайт на Joomla — является не самым простым. И вообще, стоит ли его делать именно на Joomla, или выбрать другой способ?
подробнее…
Сайт на Drupal с нуля
Наглядная демонстрация того, как делается сайт Drupal с нуля. Уроки дадут полное понимание работы CMS, но еще и расскажут о нюансах работы сайта в сети.
подробнее…
Как создать сайт на движке Вордпресс
Видео содержит инструкцию по созданию сайта на движке Вордпресс, предлагая исчерпывающие пояснения. Вордпресс — оптимальное решение для новичков.
подробнее…
Лучшие книги по Вордпресс на русском языке
Вордпресс очень прост в использовании, его интерфейс интуитивно-понятен даже новым пользователям. Но практика показывает, что люди далекие от информационных технологий, недавно севшие за компьютер, но по долгу службы или волею судьбы вынужденные работать с Вордпресс, сталкиваются с целым рядом проблем.
Проблемы в большей степени связаны с отсутствием теоретических знаний и практического опыта работы с компьютером, с веб-приложениями, в частности, с Вордпресс.
Я уже не раз говорил, высокая популярность платформы сформировала армию пользователей. Среди которых немало и новичков, и достаточно продвинутых, и, как говорится, настоящих гуру Вордпресс. В Сети очень много ресурсов, посвященных как разработке сайтов на Вордпресс, так и его эксплуатации. Для разработчиков вся самая исчерпывающая информация размещается в Кодексе Вордпресс, а для новичков и обычных пользователей существует масса уроков, статей, видеоуроков, блогов, изучая которые можно постичь все азы платформы. Но сегодня речь не о них.
Но сегодня речь не о них.
Мне часто задают вопрос: существует ли какая-то техническая литература по Вордпресс и где ее можно приобрести.
Книги есть, но реально полезных и актуальных на русском языке практически нет. В интернете встречается много разных справочников, онлайн курсов по изучению Вордпресс, можно найти бесплатные электронные книги. Сегодня я представлю несколько книг по Вордпресс на русском языке, которые можно найти в рунете.
«Создаем свой сайт на WordPress. Быстро, легко и бесплатно»
Андрей Грачев
С помощью этой книги вы сможете самостоятельно создать собственный сайт на базе популярной системы WordPress 3. Использование CMS WordPress не потребует от вас знания языков программирования и навыков интернет-разработок, что делает веб-строительство доступным для всех пользователей Сети.В книге рассмотрены такие вопросы, как регистрация доменного имени и приобретение хостинга, установка и первичная настройка WordPress, подбор дизайна и его совершенствование, функциональная настройка сайта и установка дополнительных модулей, публикация новых материалов и управление контентом сайта. Кроме того, здесь освещаются базовые принципы «раскрутки» вашего сайта и его продвижения в поисковых системах, а также некоторые наиболее распространенные способы заработка на интернет-проектах.Существует сайт поддержки книги www.wordpressbook.ru, на котором вы найдете все необходимые для работы файлы, а также дополнительную информацию, которая поможет усовершенствовать ваш сайт на WordPress.
Кроме того, здесь освещаются базовые принципы «раскрутки» вашего сайта и его продвижения в поисковых системах, а также некоторые наиболее распространенные способы заработка на интернет-проектах.Существует сайт поддержки книги www.wordpressbook.ru, на котором вы найдете все необходимые для работы файлы, а также дополнительную информацию, которая поможет усовершенствовать ваш сайт на WordPress.
«Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
Нейт Купер
Пытаясь сделать сайт для своего портфолио, художница Ким попадает на удивительную планету. Чтобы вернуться домой, ей придется выучить азы HTML, победить злобного дракона 404, подружиться с веб-гуру и доброй колдуньей CSS и выяснить, что таится за стенами WordPress-сити.
В формате увлекательного комикса книга познакомит детей с языками HTML и CSS, а также с конструктором сайтов WordPress.
Скачать«Оптимизация сайта на WordPress под поисковые системы»
Алексей Номейн
Приветствую вас, дорогой читатель. На своём личном опыте я сделал кое-какие выводы по оптимизации сайта на WordPress под поисковые системы. В данном издании соберу все свои полезные советы для того, чтобы поисковики больше полюбили сайт, сделанный на CMS WordPress. Ничего сложного и сверхъестественного приводить не буду, но я уверен, что, если следовать моим простым советам, любой сайт или блог на WordPress станет более успешным и посещаемым.
На своём личном опыте я сделал кое-какие выводы по оптимизации сайта на WordPress под поисковые системы. В данном издании соберу все свои полезные советы для того, чтобы поисковики больше полюбили сайт, сделанный на CMS WordPress. Ничего сложного и сверхъестественного приводить не буду, но я уверен, что, если следовать моим простым советам, любой сайт или блог на WordPress станет более успешным и посещаемым.
«Конвертер Webflow to WordPress. Справочник»
Максим Соколов, Антон Вьюков
Это подробный справочник для разработчиков сайтов на платформе «Конвертер Webflow to WordPress». Используя данное пособие вы никогда не запутаетесь в метках и сможете быстро освоить конвертацию сайта из сверстанного макета Webflow в тему для WordPress.
Скачать«Сборник авторских работ по продвижению сайтов и заработке на них»
Алексей Номейн
10 работ в одной книге:
- Оптимизация сайта на WordPress под поисковые системы;
- Как защитить контент сайта от воровства;
- Начальные этапы продвижения своего блога;
- Самые прибыльные тематики сайтов;
- Продвижение в соцсетях быстро и легко!;
- Как привлечь целевую аудиторию на сайт?;
- Привлечение трафика на сайт бесплатными методами;
- Привлечение трафика на сайт платными методами;
- Искусство переговоров.
 От сайтов к вершинам бизнеса;
От сайтов к вершинам бизнеса; - Ускоряем индексацию сайта в Яндекс-поиске.
Как видим, с книгами по Вордпресс ну русском совсем беда.
Еще несколько книг на английском
Как-то так.
Уроки WordPress для чайников. Начинающим пользователям WordPress
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.
Руководства “WordPress для чайников” делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.
К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.
- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress
В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши “домашние разработки” в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
Необходимые знания и настройки
Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш “движок” необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.
От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса “начинающий” и копнем поглубже в настройках сайта.
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack. Часть 2.
- Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Яндекс?
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Устанавливаем счетчик посещений Google Analitics.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.

Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress.
 Как добавить, убрать сайдбар в WordPress.
Как добавить, убрать сайдбар в WordPress. - Добавление кнопки поделиться Вконтакте в модуль Jetpack “Поделиться”
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
Книги по WordPress • WP Blog
Книги можно разделить по их задачам, ведь они приобретаются и ищутся с определенной целью.
Условно их можно разделить на 2 группы: информация для тех, кто ведет сайты, — блогеры, бизнес команды, — для тех кто делает контент, занимается продвижением и т.д; и для тех, кто сайты строит — веб-разработчики, фрилансеры.
Список рекомендуемых книг для них будет отличаться. Конечно, есть издания, которые полезны широкой аудитории. Но согласитесь, — как писать плагины для WordPress, или как делать резиновую верстку в темах, — блогерам и контент-маркетологам не очень интересно. А очень базовая информация будет бесполезна начинающим разработчикам. Поэтому, выбирайте то, что необходимо вам.
Книги по WordPress для новичков
Книга «WordPress для чайников» Лайза Сабин-Вильсон
Книга для тех, кто впервые сталкивается с WordPress. Есть точно на русском
В книге описывается:
- установка и настройка WordPress
- навигация в консоли управления (dashboard)
- добавление медиа файлов на сайт
- поиск и установка бесплатных тем
- использование шаблонов и тегов
- установка и управление плагинами
- миграция, перенос сайта на хостинг и многое другое…
Для тех кому нужно ознакомиться с возможностями WordPress, или вообще впервые знакомится с CMS — книга даст необходимый старт.
Книга «Wordpress для начинающих» Дэрил Бартлетт
Книга в переводе вышла в 2017 г.
Написана простым языком и идеально подходит тем, кто хочет создать современный и функциональный сайт для бизнеса, блог или интернет-магазин.
Книга содержит все главные темы и полезные советы для начинающих.
- обзор WordPress и сервиса WordPress.com, планирование сайта
- элементы консоли управления, добавление пользователей
- внешний вид, настройка меню, темы, виджетов
- как создавать страницы и создавать различный контент
- поиск и установка плагинов
- создание магазина с помощью WooCommerce
- настройка сайта, поисковая оптимизация
- подключение Google аналитики, карт, шрифтов и многое другое.
Книги по WordPress для разработчиков сайтов, тем и плагинов
Brad Williams, David Damstra, Hal Stern-Professional WordPress Design and Development.
Эта книга для начинающих пользователей WordPress, которые хотят в него углубиться. Она объемная (>500 страниц). Но можно обращаться только к тем главам, которые интересуют, а первые несколько можно при желании пропустить.
При изучении не забывайте пользоваться кодом, который можно скачать на странице издания — http://eu.wiley.com/WileyCDA/WileyTitle/productCd-1118987241. html
html
Книга одна из наиболее популярных, вы можете найти её в русском варианте.
Книги по разработке плагинов для WordPress
Vladimir Prelovac — WordPress Plugin Development, Beginner’s Guide
Ссылка на Amazone — https://www.amazon.com/WordPress-Plugin-Development-Beginners-Guide/dp/1847193595
С книгой идет код, которым рекомендуется пользоваться в процессе изучения.
В книге в качестве примеров рассматривается создание 6 плагинов.
- live-blogroll
- wp-wall
- snazzy-archives
- insights
- post-types
- wp-digg-this
Если вы не можете найти исходный код, просто скачайте эти плагины. Версии в хранилище WordPress могут отличаться от исходного кода в книге.
Brian Bondari, Everett Griffiths — WordPress 3 Plugin Development Essentials
Ссылка на Amazone — https://www.amazon.com/WordPress-3-Plugin-Development-Essentials-ebook/dp/B005685F6U
Ссылка на исходный код примеров — https://www. packtpub.com/books/content/support/6916 Рекомендую смотреть код в процессе изучения
packtpub.com/books/content/support/6916 Рекомендую смотреть код в процессе изучения
Книга для тех, кто уже имеет поверхностные знания в HTML, CSS, JS и PHP.
В качестве примеров используются:
- создание плагина социальных закладок (diggThis)
- живой поиск с использованием Ajax
- создание виджета Контент Ротатор
- создание плагина с пользовательским типом записи
- общие вопросы при разработке плагинов: локализация, использование SVN, публикация плагина и др.
Начинать читать можно с 3-ой главы. Ненужные вам главы (например, про использование SVN, публикацию плагина или др.) можно также пропустить. Способ изучения: пролистайте главу, откройте код в редакторе и ознакомьтесь с ним, смотрите в книге подробное описание его работы.
Yannick Lefebvre — WordPress Plugin Development Cookbook
Ссылка на Amazon — https://www.amazon.com/WordPress-Plugin-Development-Cookbook-powerful-ebook/dp/B073V39F6X
Отличная книга. В ней описано:
В ней описано:
- Как установить WordPress на локальный сервер и подготовка для работы с SVN;
- Основы создания плагинов на примерах;
- Знакомство с хуками и функциями;
- Создание шорткода с параметрами;
- Написание плагина, используя ООП;
- Пользовательские настройки и страницы в админке;
- Работа с многоуровневым меню и правами;
- Обработка и хранение конфигурационных данных;
- Вся мощь пользовательских типов записей;
- Создание собственных таблиц в базе;
- Использование Widget API, и многое многое другое
В этой книге вы найдете всё основное и необходимое для написания собственных плагинов в WordPress.
Крайне рекомендую. Второе издание вышло в 2017 г.
Скачать книги по WordPress бесплатно
Собрал и выложил на облако имеющиеся у меня книги на русском языке.
А также книги на английском языке.
Качайте, изучайте.
ПохожееКак встраивать PDF-файлы в WordPress
Бывают случаи, когда вам захочется встроить PDF-файл в свое сообщение или страницу:
- Автор книги может пожелать дать читателям бесплатный экземпляр.

- Добавлять каталоги товаров на свой сайт.
- Чтобы поделиться своими проектами в формате PDF с клиентами.
- Возможно, вы управляете туристическим агентством и хотите показать маршрут турпакетов.
Но существует проблема!
Хотя WordPress позволяет вам встраивать аудио, видео и, конечно же, изображения, невозможно встраивать файлы PDF в ваши сообщения и страницы. Эта функция пока недоступна, возможно, она будет добавлена в будущем.
Если вы хотите добавить файл PDF, вы можете загрузить файл, используя опцию «Добавить мультимедиа», вставить его, и ссылка на этот файл будет добавлена на вашу страницу. И ваши посетители могут либо скачать его, либо просмотреть файл в веб-браузере, покинув ваш сайт.
Но что, если вы хотите встроить PDF-файлы в свои сообщения и позволить посетителям просматривать их, не покидая вашего веб-сайта? Есть ли решение для этого? Краткий ответ: да.
Итак, в этом посте я покажу, как вы можете встроить файл PDF в свой пост или страницу WordPress. Прежде чем начать, вы, вероятно, захотите создать хорошо отформатированный, аккуратный документ PDF с помощью редактора PDF. Тогда вы будете готовы добавить его в свои сообщения с помощью плагина или без него. Давайте начнем.
Прежде чем начать, вы, вероятно, захотите создать хорошо отформатированный, аккуратный документ PDF с помощью редактора PDF. Тогда вы будете готовы добавить его в свои сообщения с помощью плагина или без него. Давайте начнем.
Как встроить PDF-файл с помощью плагина
Существует множество плагинов, которые вы можете использовать для добавления PDF-файла в свою запись WordPress.
Однако мы будем использовать плагин под названием PDF Embedder. Это бесплатный плагин, который доступен в каталоге плагинов WordPress. Лучшее в этом плагине – это то, что он использует javascript для выполнения своей работы, а не какой-то сторонний сервис или фреймы.
Шаг 1. Установите плагин PDF Embedder
Войдите в свою панель управления WordPress и выберите Плагины> Добавить новый. Теперь найдите PDF Embedder в поле поиска. Как только вы найдете плагин, просто установите и активируйте его. Просто, не правда ли?
Шаг 2. Настройте плагин
Хотя вы можете начать встраивать свои PDF-файлы после установки этого плагина, вы можете сначала изменить настройки, чтобы встроенные файлы выглядели лучше. Чтобы открыть страницу настроек этого плагина, перейдите в «Настройки»> «PDF Embedder» на левой боковой панели панели инструментов WordPress.
Бесплатная версия этого плагина позволяет вам изменить следующее:
- Ширина и высота – вы можете изменить ширину и высоту средства просмотра PDF. Он принимает целые значения (в пикселях) или максимальные (ширина 100%).
- Расположение панели инструментов – панель инструментов этого средства просмотра PDF позволяет вашей аудитории увеличивать или уменьшать масштаб и переходить к следующей или предыдущей странице. У вас может быть панель инструментов вверху, внизу или в обоих местах.
- Наведение панели инструментов – вы можете выбрать, хотите ли вы, чтобы панель инструментов отображалась только при наведении курсора мыши на документ или нет.
Теперь это универсальные настройки. Но что, если вы хотите изменить настройки конкретного файла? Что ж, вы можете сделать это с помощью шорткодов. Вот пример:
[pdf-embedder url = »http://yoursite.com/wp-content/uploads/2019/01/April.pdf» width = «500 ″ toolbar =« top »toolbarfixed =« on »]
В приведенном выше примере ширина установлена на 500 пикселей, панель инструментов расположена вверху, а панель инструментов будет фиксированной. Вы также можете установить панель инструментов в нижнее положение, а панель инструментов – в выключенное положение.
Этот плагин также имеет премиум-версию, которая предлагает такие функции, как кнопка загрузки, отслеживание просмотров и загрузок, непрерывная прокрутка страниц и открытие ссылок в новом окне.
Шаг 3. Вставьте PDF-файл в свое сообщение или страницу
Как только вы закончите с настройками, вы можете приступить к грязной работе. Теперь, независимо от того, используете ли вы классический редактор или редактор Гутенберга, вы можете легко использовать этот плагин для получения желаемого результата.
Если вы используете классический редактор, встраивание файла PDF аналогично тому, как вы бы сделали для изображения или видео.
Прежде всего, создайте новый пост или откройте существующий, а затем нажмите кнопку «Добавить медиа». Теперь загрузите файл PDF, нажмите кнопку «Вставить в сообщение», и к вашему сообщению будет добавлен шорткод.
Вот и все – теперь вы можете предварительно просмотреть свой пост, чтобы проверить, правильно ли он работает.
А как насчет редактора Гутенберга? Ну, плагин PDF Embedder поставляется с определенным блоком. Итак, создайте новый пост и нажмите значок «Добавить блок». Затем найдите блок PDF Embedder и выберите его.
Наконец, нажмите на блок, чтобы выбрать (или загрузить) свой PDF-файл, и ваша работа будет сделана.
Вот окончательный результат, независимо от того, какой редактор вы используете:
Популярные плагины для просмотра PDF-файлов
Хотя плагин PDF Embedder работает хорошо, всегда полезно иметь альтернативу. Итак, позвольте мне поделиться некоторыми бесплатными и платными плагинами для просмотра PDF без определенного порядка:
Просмотрщик PDF для WordPress
Информация и Скачать
С более чем 3900 продажами программа просмотра PDF-файлов для WordPress является самым продаваемым плагином для просмотра PDF-файлов на CodeCanyon. Это полностью отзывчивый и кроссбраузерный плагин. Этот плагин позволяет включать или отключать такие параметры, как печать, загрузка, масштабирование, навигация по страницам и публикация в социальных сетях. Вы также можете использовать Google Analytics с WordPress, чтобы отслеживать количество посетителей, читающих ваши PDF-файлы.
Инструмент для встраивания Google Диска
Информация и СкачатьПосмотреть демо
Google Drive Embedder – это бесплатный плагин, который позволяет вам получить доступ к вашему Google Диску из панели управления WordPress и встраивать PDF-файлы, документы Word или электронные таблицы в вашу публикацию или страницу. Однако, чтобы использовать этот плагин, вам также необходимо установить вход в Google Apps – цель этого плагина – подключить ваш Google Диск к вашему сайту WordPress.
Алгори PDF Viewer
Информация и СкачатьПосмотреть демо
Ищете плагин блока Гутенберга для встраивания файлов PDF? Вы можете попробовать плагин Algori PDF Viewer. Этот бесплатный плагин совместим со всеми веб-браузерами, такими как Google Chrome, Firefox, Safari, Opera и Internet Explorer 11. Он позволяет загружать несколько файлов на одной странице и поддерживает режим презентации.
Плагин Real3D FlipBook для WordPress
Информация и Скачать
Как следует из названия, Real3D FlipBook – это отзывчивый и удобный для сенсорных экранов плагин 3D flipbook для отображения PDF-файлов и изображений. Он был разработан с использованием HTML5 и не требует использования Flash. Вы можете настроить такие параметры, как скорость поворота, звук поворота, уровень масштабирования и угол обзора камеры. Этот плагин также поддерживает лайтбокс и полноэкранный режим.
Вставить любой документ плюс
Информация и Скачать
Embed Any Document Plus – единственный в своем роде плагин, который позволяет легко загружать и вставлять файлы документов (PDF, Word, PPT, Excel и т.д.) На веб-сайты WordPress. Плагин добавляет кнопку «Добавить документ» над визуальным редактором. Откроется всплывающее окно EAD Plus, в котором вы можете выбрать источник своего документа. Он также тесно интегрирован с облачными сервисами Google Drive, Dropbox и Box.com. Вы можете оставаться на своем сайте WordPress и загружать файлы в облачные сервисы и встраивать их прямо оттуда.
После загрузки или выбора документа, который вы хотите встроить, вы также получите возможность выбрать, какую службу документов вы хотите выбрать для встраивания файла. Плагин автоматически распознает формат файла и предложит вам программу просмотра. Зрители могут обрабатывать файлы размером от 5 до 8 МБ. Для файлов большего размера разработчики рекомендуют загружать их на Google Диск и встраивать оттуда.
Как встроить PDF-файл без плагина
Что ж, если вы один из тех, кто всегда ищет решения без плагина, то этот раздел для вас. Мы, безусловно, можем встроить PDF-файл в сообщения и страницы WordPress, не устанавливая еще один плагин.
Идея проста – вам нужно будет загрузить файл PDF в свою учетную запись на Google Диске, а затем использовать код iframe, чтобы встроить этот файл на свой сайт. Хотя этот метод безопасен, единственная проблема заключается в том, что он использует фреймы.
Шаг 1. Перейдите на Google Диск и войдите в свою учетную запись (просто зарегистрируйте бесплатную учетную запись Gmail, чтобы бесплатно получить 15 ГБ места на Диске).
Шаг 2: Загрузите сюда PDF-файл, который вы хотите встроить в свой пост WordPress. Для этого нажмите «Создать» на левой боковой панели своей учетной записи Google Диска, выберите «Загрузить файл» и загрузите файл со своего локального компьютера.
Шаг 3: После того, как файл будет загружен на ваш диск, дважды щелкните по нему, чтобы просмотреть файл. Теперь нажмите на 3 вертикальные точки (Дополнительные действия) в правом верхнем углу и выберите Открыть в новом окне .
Шаг 4: В новом окне нажмите «Дополнительные действия» (3 вертикальные точки в правом верхнем углу) и выберите «Поделиться».
Шаг 5: Откроется всплывающее окно с названием «Поделиться с людьми и группами» и «Получить ссылку». Здесь нажмите «Изменить для всех, у кого есть ссылка» в разделе «Получить ссылку». Это гарантирует, что любой, у кого есть ссылка на файл PDF, сможет его просмотреть. Если вы этого не сделаете, файл останется закрытым и не будет виден аудитории вашего сайта.
Вы должны увидеть следующее подтверждение:
Как только вы это сделаете, нажмите Готово .
Шаг 6: Теперь пришло время получить код для встраивания, который мы будем использовать в нашем посте. Для этого снова нажмите «Дополнительные действия» и выберите «Вставить».
Шаг 7. Откроется всплывающее окно, в котором вы можете скопировать код iframe.
Шаг 8: Перейдите в панель управления WordPress и создайте или отредактируйте сообщение или страницу, на которые вы хотите встроить файл PDF. Теперь, если вы используете классический редактор, просто перейдите на вкладку Текст и вставьте код:
Для редактора Gutenberg вам нужно добавить новый блок, выполнить поиск по Custom HTML и, наконец, добавить код iframe в блок Custom HTML:
Шаг 9. Вот и все – теперь просмотрите сообщение или страницу, чтобы проверить встроенный PDF-файл.
Сноска о том, как встраивать файлы PDF в WordPress
WordPress позволяет ссылаться на ваши PDF-файлы, но не встраивать их. Однако этот учебник решает эту проблему. Он показывает, как вы можете встраивать свои PDF-файлы в свои сообщения или страницы, как ваши изображения и видео, с использованием или без использования плагина.
Вы когда-нибудь встраивали PDF-файл на свой веб-сайт с помощью любого из двух методов? Вы имеете в виду альтернативный плагин и считаете, что он лучше, чем упомянутые в этой статье? Сообщите мне свои мысли в разделе комментариев.
Источник записи: https://www.wpexplorer.com
Хорошие ресурсы для WordPress? — CodeRoad
Я создаю довольно большой сайт, без электронной коммерции, но с большим количеством специфического контента, которым нужно управлять. По какой-то причине клиент хочет WordPress. Нет никакого способа обойти это…
Я уже использовал WordPress раньше для быстрого развития блогов, но это все. Если что-то выходит за рамки WordPress, я буду использовать фреймворк в чем-то (Rails/Cake).
Эта сборка потребует пользовательских плагинов и виджетов, поэтому я спрашиваю, как лучше всего изучить how WordPress и лучшие практики для плагинов и виджетов?
php frameworks widget wordpressПоделиться Источник MintDeparture 12 мая 2010 в 08:23
13 ответов
- Хорошие онлайн-ресурсы для Microsoft Dynamics SL?
Кто-нибудь знает хорошие онлайн-ресурсы для Microsoft Dynamics SL (Соломон)? Меня также интересует общая информация о поддержке и информация о поддержке back end SQL.
- Хорошие ресурсы для обучения разработке расширений Firefox
Я ищу хорошие ресурсы, чтобы научиться разрабатывать расширения Firefox. Ресурсы могут быть либо книгами, либо учебниками в сети. Предпочитаю базовые учебники, так как я новичок в мире расширений Firefox, но у меня есть опыт разработки программного обеспечения, так что программирование не является…
7
Я использую их ежедневно, и все ссылки WordPress специфичны. Счастливого кодирования!
Поделиться hsatterwhite 12 мая 2010 в 13:39
Поделиться David Yell 12 мая 2010 в 08:27
2
Существует совершенно потрясающая книга (и электронная книга) под названием «Digging Into WordPress». Очень рекомендую. Солидные советы, отличные описания и хороший код. Они действительно очень хорошо объясняют вещи. Если вы покупаете физическую книгу, вы также получаете PDF. Еще одна приятная вещь заключается в том, что если вы купите его, вы также получите будущие обновления, так что, когда WP претерпит изменения, вы получите новые версии PDF по мере его обновления.
Вы можете найти его по адресу http://digwp.com/
Поделиться Stephen R 12 мая 2010 в 15:19
2
Начните здесь http://codex.wordpress.org и копайте глубже. В настоящее время я использую WordPress как CMS и настраиваю его довольно сильно. Это возможно, если вы знаете правильные крючки, как работает шаблон и т. Д.
Я также думаю, что новый интерфейс поиска API довольно удобен: http://wpdocs.labs.thedextrousweb.com/
Поделиться ericteubert 12 мая 2010 в 08:29
1
WordPress отлично подходит для редакционных целей , черновиков, обзоров , автоматического сохранения, системы новых ролей и других вещей … Это его область , а не другая . Система WordPress плагинов не перенаправляет подход OOP ( я не говорю , что нет плагинов, написанных с подходом OOP, но в сложном сценарии система крючков очень утомительна) Сначала попытайтесь объяснить это своему клиенту . Документация , как объясняют другие разработчики , не подходит , вы можете попробовать начать с http://codex.wordpress.org , тогда лучше всего проанализировать непосредственно часть кода wordpress , интересующую вас, и найти все фильтры/крючки действий, это полная база данных всех крючков ( http://adambrown.info/p/wp_hooks ) . Наконец, обратите внимание на крючки, которые станут устаревшими, такие как wp_authentication, используемые во многих плагинах.
Поделиться Emiliano M. 28 ноября 2010 в 20:24
Поделиться poer 17 мая 2010 в 09:14
1
Вообще говоря, есть только одна вещь, которой вам нужно научиться, чтобы начать писать плагины и тому подобное для WordPress, и это то, как работают крючки. Проверьте функции «add_action» и «add_filter». Как только вы это сделаете, исходный код станет вашим лучшим другом. По большей части это довольно хорошо прокомментировано. Вы выясняете, что вы хотите сделать, вы определяете лучший «hook» для прикрепления вашего кода, а затем используете одну из этих двух функций, чтобы вставить свой пользовательский код в смесь.
В основном так я и начинал. Я узнал об использовании крючков и присоединился к списку wp-хакеров email.
Вот хорошее место для начала: http://codex.wordpress.org/Plugin_API
Поделиться Stephen R 14 мая 2010 в 03:36
1
Я большой поклонник css-tricks.com. Крис охватывает множество тем, в том числе WordPress вещей с некоторыми хорошими скринкастами.
Video Screencasts
Поделиться Matt 12 мая 2010 в 08:33
1
WordPress-отличная платформа, но документация явно не на том же уровне качества, что и традиционные редакторы программного обеспечения.
Все книги WordPress написаны консультантами, которые, похоже, больше хотят продемонстрировать свои технические знания с помощью кучи хаков, а не быть действительно педагогическими и шаг за шагом переходить от фундаментальных основ архитектуры к высшему уровню.
WordPress можно было бы перепланировать с помощью стандартного фреймворка MVC, я удивлен, что никто не пытался.
Поделиться user310291 13 мая 2010 в 04:05
0
Если вы больше привыкли к Rails/Cake, то представьте это как более жизнеспособный вариант для клиента.
Поделиться Banford 12 мая 2010 в 08:31
0
Хорошо, пара вещей — подумайте о том, чтобы изменить свое мнение о WP, новая версия (еще не публичная) WP 3.0 идет на LOT дальше, чем любая предыдущая версия WP. Ссылка на загрузку WP 3.0 Вы можете обнаружить, что это отвечает/решает несколько больше ваших проблем «custom», чем вы себе представляете. Кроме того, писать виджеты не так уж сложно. В конце концов, все они используют один и тот же класс WP — PHP. Как только у вас будет этот код (слишком долго, чтобы публиковать его здесь, я думаю?) вы можете манипулировать кодом по своему желанию. Самая трудная часть, которую я обычно нахожу — и вы тоже можете — на самом деле находится в теме, а не в бэкэнде. Поскольку клиенты обычно пытаются «stuff» много плагинов в свою систему. Большая проблема заключается в том, что не все плагины хорошо написаны и некоторые конфликтуют. Иногда «client» обучение на плагинах дается с трудом.
Что касается наилучшей практики — следуйте рекомендациям WP, довольно простым, и не забудьте использовать wp_enqueue для вашего JS, а не жестко закодируйте их в голове.
Если вам нужна какая-либо помощь/совет и т. Д. не стесняйтесь кричать
Поделиться RussP 12 мая 2010 в 08:34
0
я проверяю smashingmagazine.com на наличие учебников, плагинов, тем, советов, хаков
speckyboy.com — это также обычное место, куда я хожу
обычно это больше похоже на поиск в Google поставленной задачи и просмотр 😉
лучший способ научиться, установить демо-версию и поиграть или прочитать книгу вместе с wordpress ( серия манекенов или что-то в этом роде) это позволит вам охватить все основы и получить некоторый интересный опыт
Счастливое написание слов
Поделиться mireille raad 12 мая 2010 в 10:56
-1
WARNING: Немного бесстыдной саморекламы здесь:
Если вы используете TextMate, я поддерживаю bundle специально, чтобы облегчить работу с WordPress. Проверьте это: http://top-frog.com/projects/wordpress-textmate-bundle/
Если вы используете BBEdit, у меня также есть простой набор функций, действий и отсечения фильтров: http://top-frog.com/projects/wordpress-clippings-for-bbedit/
Кроме того, как уже говорили другие, ознакомьтесь с кодексом WordPress, чтобы начать работу. Если вы пойдете прямо на WP 3.0, он выйдет из бета-версии к тому времени, когда вы выйдете в эфир. Пропустите ссылки для загрузки и проверьте его прямо над SVN, пока он все еще разрабатывается: http://core.svn.wordpress.org/trunk
Мой сайт работает на 3.0b2, и мой рабочий сайт работает на том же самом. Это хорошее улучшение, и функция custom-post-types делает WordPress намного приятнее работать с CMS.
Если вы ищете фреймворк темы, ознакомьтесь с Carrington: http://carringtontheme.com/ — начиная с Carrington JAM (сокращение от Just Add Markup), вы получите действительно хорошую тему «голые кости», на которой можно начать строить. Намного лучше, чем песочница, IMHO. Carrington занимает немного времени, чтобы обернуть голову, но как только вы это сделаете, его довольно приятно и легко расширить. Очень удобно для сложных сайтов.
Также следите за:
http://markjaquith.wordpress.com/
http://josephscott.org/
Поделиться Gipetto 13 мая 2010 в 03:59
Похожие вопросы:
Есть ли хорошие ресурсы для создания визуального Слика macros?
Кто-нибудь знает какие-нибудь хорошие ресурсы для создания визуального Слика macros?
Хорошие ресурсы для модульного тестирования с MVVM
Я достаточно новичок в WPF и MVVM, но я понимаю основы. Проблема, с которой я столкнулся, заключается в том, что я пытаюсь найти хорошие ресурсы для изучения модульного тестирования с помощью MVVM….
Хорошие ресурсы для обучения PL/pgSQL?
Я искал в сети хорошие ресурсы для изучения процедурного языка программирования PostgreSQL, PL/pgSQL. До сих пор единственное, что мне удалось раскопать, — это учебник в документации PostgreSQL ….
Хорошие онлайн-ресурсы для Microsoft Dynamics SL?
Кто-нибудь знает хорошие онлайн-ресурсы для Microsoft Dynamics SL (Соломон)? Меня также интересует общая информация о поддержке и информация о поддержке back end SQL.
Хорошие ресурсы для обучения разработке расширений Firefox
Я ищу хорошие ресурсы, чтобы научиться разрабатывать расширения Firefox. Ресурсы могут быть либо книгами, либо учебниками в сети. Предпочитаю базовые учебники, так как я новичок в мире расширений…
Хорошие ресурсы по программированию Facebook
Я новичок в программировании Facebook. Может ли кто-нибудь порекомендовать хорошие ресурсы для начала? Я думаю, что это как-то связано с PHP.
Где найти хорошие ресурсы для изучения XAML?
Я ищу (онлайн) ресурсы для изучения/поиска конструкций XAML. Можете ли вы порекомендовать какие-нибудь хорошие блоги, учебники, ссылки для XAML?
OpenCart ресурсы
Я пытаюсь развить понимание того, как строить вещи с помощью OpenCart, но их документация, похоже, немного консервативна. Есть ли у сообщества stackoverflow предложения по чтению материалов? Этот…
Хорошие ресурсы для обучения pyqt?
Я начал изучать Python 3-и теперь так далеко, что мне нужно немного UI, чтобы поэкспериментировать. Я решил пойти с QT4 IDE (вызванным из Эрика IDE) на Linux. Кто-нибудь знает хорошие ресурсы для…
Хорошие ресурсы для развития Winforms
Каковы некоторые хорошие ресурсы для развития winforms? Например, когда вам нужно иметь кучу различных элементов управления и обработчиков событий в одной форме. Используете ли вы частичные классы,…
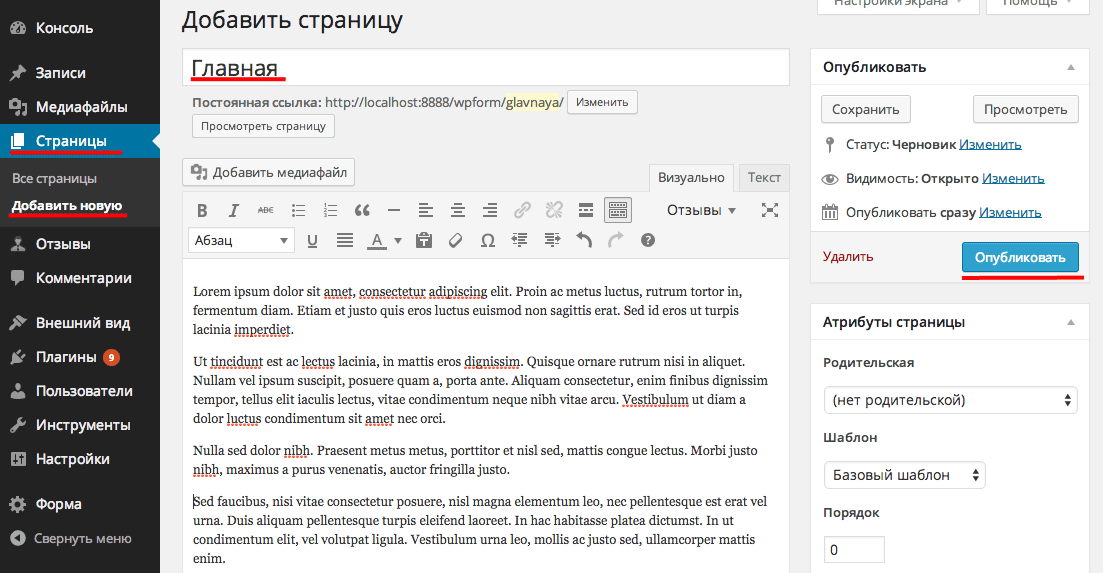
Создание электронных книг из записей и страниц WordPress
У меня есть один клиент, для которого я недавно закончил делать веб-сайт. Этот сайт посвящен йоге, и его владелец – уважаемая персона в своих кругах (я думаю, ее уважают и за пределами сообщества. Она прекрасно выглядит и от нее всегда пахнет бузиной и детской присыпкой). На следующий день эта девушка обратилась ко мне с вопросом: “Алекс, могу ли я использовать WordPress для создания PDF из нескольких записей, которые я опубликовала? Мне хотелось бы создать электронную книгу из своего контента”. Я удивленно поднял брови, кивнул и сказал: “Эммм, позвольте мне поговорить с вами об этом позже, хорошо?” В ее запросе прослеживался определенный смысл, однако я был несколько смущен тем, что не смог сразу помочь моему любимому клиенту. Я не знал ни одного плагина, который бы справился с этой задачей.
В поисках интересующей меня информации я решил обратиться к старому доброму Google. Плагин Kalin’s PDF creation station выглядел многообещающе: обладал множеством полезных настроек. Однако это было не совсем то, в чем мы нуждались. Мой клиент искал что-то, больше похожее на книгу. Плагин, который я отыскал, казалось, был самым лучшим из всех, поскольку предлагал многочисленные инструменты для создания PDF из контента WordPress.
Когда я решил направить свои поиски к группе WordPress, в которой я состою на Facebook, у меня появились первые проблески надежды. Один из ее членов являлся разработчиком проекта под названием “Anthologize”. Он сказал мне, что плагин полностью справится с теми задачами, которыми выставлял мой клиент, с одной лишь оговоркой: плагин до сих пор находится в альфа-версии. Отлично, я не возражал против испытания этого плагина в собственной среде.
Клиенты, я думаю, оценят удобный Drag&Drop интерфейс, используемый для управления контентом. Anthologize позволяет создавать “части” (parts), которые выполняют ту же функцию, что и главы в электронной книге. Эти части помогают упорядочить свой контент. Также плагин включает в себя возможность добавления копирайта, информации об авторе, оглавления и т.д. Это именно то, что было нужно моему клиенту, и она пришла в восторг, увидев плагин.
Anthologize на момент написания статьи все еще находился в альфа-версии. Это означает, что он может обладать различными недоработками. Тем не менее, плагин позволил нам справиться с поставленными задачами, и сделал это на удивление хорошо даже в своем текущем состоянии.
http://wplift.com/creating-ebooks-from-wordpress-posts-and-pages/
УчебникWordPress — Руководство WordPress для начинающих (2021)
время доступа29 июля 2021 г.
В этом руководстве по WordPress вы найдете все необходимое для создания веб-сайта с помощью WordPress. От установки до резервного копирования — у нас есть все.
Обязательно ознакомьтесь со списком наших новейших руководств по WordPress в самом низу этой страницы.
WordPress впервые увидел свет 27 мая 2003 года. Основатели — Мэтт Малленвег и Майк Литтл.
WordPress можно рассматривать как онлайн-инструмент для создания сайтов с открытым исходным кодом, основанный на языках программирования PHP и MySQL. В более сложных терминах это называется системой управления контентом (CMS).
Когда WordPress был впервые запущен, у него было несколько пользователей, но со временем он превратился в самую большую и популярную CMS в мире. Сегодня WordPress поддерживает более 75 миллионов веб-сайтов.
Исследование, проведенное в 2020 году, показывает, что эта система управления контентом используется более чем 26% из 10 миллионов сайтов с самым высоким рейтингом.
Содержание
Видеоурок
Почему WordPress так популярен?
После того, как вы обнаружите огромное количество пользователей WordPress, вы можете задуматься, почему он так популярен?
Следует учитывать сочетание нескольких факторов. По общему мнению, WordPress — это простой инструмент для ведения блогов, однако это гораздо больше.
Благодаря тому, что WordPress является бесплатным проектом с открытым исходным кодом, он позволяет каждому улучшать и редактировать свой код по своему усмотрению.Он также содержит тысячи бесплатных плагинов, тем, виджетов и других инструментов.
Все эти функции позволяют создавать веб-сайты любого типа, начиная от простых блогов, личных веб-сайтов или портфолио, заканчивая электронными магазинами, базами знаний или досками по трудоустройству.
Еще одним фактором является то, что WordPress полностью бесплатен и поддерживает все хостинговые платформы с PHP и MySQL. Кроме того, эта CMS постоянно обновляется новыми версиями, которые повышают безопасность, включают новые функции и повышают общую производительность.
И последнее, но не менее важное: WordPress имеет огромное сообщество со специальными форумами и обсуждениями по всему Интернету. Объем доступных данных и тысячи руководств по WordPress также делают WordPress одной из самых простых в использовании систем управления контентом.
Что такое CMS?
Система управления контентом или сокращенно CMS — это приложение с возможностью создавать, изменять и публиковать цифровой контент. В большинстве случаев он также поддерживает нескольких пользователей, позволяя им работать совместно.
Например, в WordPress можно создать несколько административных пользователей, у каждого из которых будут разные привилегии. Системы управления контентом также включают в себя функции текста и форматирования, возможность загружать видео, фотографии, аудио, карты или даже ваш собственный код.
Система управления контентом состоит из двух основных компонентов:
- Приложение для управления контентом (CMA). CMA может называться графическим пользовательским интерфейсом (GUI), который позволяет пользователю создавать, изменять, удалять и публиковать контент без необходимости знания HTML или языков программирования.
- Приложение для доставки контента (CDA). CDA отвечает за внутренние службы, которые управляют и доставляют контент после того, как он находится в CMA.
Стоит упомянуть и другие характеристики:
- SEO-оптимизированные URL-адреса
- Онлайн-поддержка и сообщества
- Пользовательские / групповые функции
- Различные шаблоны и дизайны
- Мастера установки и обновления / обновления
Тремя самыми популярными системами управления контентом в мире являются WordPress, Joomla и Drupal.
WordPress.com против WordPress.org
WordPress.com и WordPress.org — это два способа размещения сайта WordPress.
Фактический хост отличается в зависимости от этих двух методов. Используя WordPress.org, вы можете бесплатно загрузить скрипт и разместить его на локальном компьютере или у хостинг-провайдера (например, Hostinger).
С другой стороны, WordPress.com позаботится обо всем этом, разместив сайт за вас. Вам не нужно управлять веб-сервером, платить за хостинг или загружать программное обеспечение, однако на вашем сайте будет показываться реклама.
У WordPress.org и WordPress.com есть определенные плюсы и минусы.
Если вы не заинтересованы в собственном хостинге или управлении веб-сервером, то WordPress.com может быть вашим решением.
Это бесплатно и быстро настраивается. У вас также будут различные функции и возможности для настройки вашего сайта.
Однако у него есть и недостатки. Ваш веб-сайт будет содержать WordPress.com в URL-адресе, и вы не сможете загружать собственные темы или плагины.
Также будет невозможно редактировать или модифицировать PHP-код вашего сайта.
Использование автономной версии с WordPress.org обеспечивает большую гибкость и контроль над вашим сайтом. Вы сможете использовать собственное доменное имя, загружать темы, плагины и устанавливать их.
У вас также будет доступ к вашим файлам, базе данных и коду WordPress, что означает, что вы сможете изменять их по своему вкусу. Самые популярные и мощные сайты WordPress являются автономными, поскольку они обеспечивают большую гибкость и возможность реализации пользовательских функций, кода и дизайна.
И последнее, но не менее важное: в случае, если WordPress не является для вас CMS, наличие собственной учетной записи хостинга позволит вам протестировать другие системы управления контентом, такие как Drupal или Joomla.
Это руководство по WordPress будет посвящено автономной версии WordPress.
Шаг 1 — Установка WordPress
Одна из причин популярности WordPress — низкие системные требования, необходимые для запуска этой CMS на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше или любая версия MariaDB.
Вам, вероятно, придется искать хостинг-провайдера, у которого отсутствует поддержка WordPress. Многие хосты используют различные автоустановщики, чтобы максимально упростить процесс установки WordPress.
Используя автоматические установщики, пользователям больше не нужно заниматься созданием базы данных или загрузкой файлов.
В этой части нашего руководства по WordPress вы научитесь двум различным способам установки WordPress.
Прежде чем приступить к установке WordPress, вам необходимо решить, как вы хотите получить доступ к своему веб-сайту.Вы хотите, чтобы WordPress был в корне вашего доменного имени ( example.com ), в подпапке ( example.com/blog ) или в имени поддомена ( blog.example.com )? Только если вы хотите настроить WordPress на имя поддомена, вам придется сделать дополнительный шаг и создать имя поддомена. На Hostinger это легко сделать в разделе Subdomains .
Вариант 1.1 — Установка WordPress на Hostinger с помощью автоустановщика
Начнем с самого простого и быстрого способа установки WordPress — автоустановщика Hostinger.Следующие шаги показывают, как установить WordPress на панель управления Hostinger:
- Доступ к панели управления Hostinger.
- Найдите Auto Installer и откройте его.
- Введите WordPress в поле поиска и щелкните его значок.
- Теперь заполните данные о сайте:
- URL — URL, по которому должен быть установлен WordPress. Если вы хотите установить его на корневое доменное имя ( example.com ), оставьте его пустым.
- Язык — Выберите язык WordPress.
- Имя пользователя администратора — ваше имя пользователя администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Пароль администратора — Ваш пароль администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Электронная почта администратора — Введите свой адрес электронной почты.
- Заголовок веб-сайта — Заголовок вашего веб-сайта на WordPress.
- Слоган веб-сайта — Короткое предложение или слоган, объясняющий, о чем ваш веб-сайт.
- Нажмите Установить кнопку .
Вариант 1.2 — Установка WordPress вручную
Если вы хотите понять основы и узнать, как работает WordPress, вы можете установить его вручную. WordPress известен своим 5-минутным установщиком.
Процесс прост и похож на установку любого другого программного обеспечения. Так что, если вы когда-либо устанавливали какую-либо компьютерную программу — вам не составит труда завершить установку WordPress.
Что вам нужно, прежде чем продолжить :
- FTP-клиент или файловый менеджер
- Последняя версия WordPress
Прежде всего, загрузите последнюю версию WordPress с официального сайта WordPress.org.
После завершения загрузки вы можете начать загрузку файлов WordPress в свою учетную запись хостинга. Вы можете использовать либо файловый менеджер, предоставляемый вашим хостинг-провайдером, либо FTP-клиент.
Нет никакой разницы, какой инструмент вы будете использовать для загрузки файлов WordPress, кроме простоты использования. Единственное, что следует учитывать, — это каталог назначения.
Например, если вы хотите иметь WordPress на корневом доменном имени, файлы должны быть загружены в папку public_html ; если вы хотите обслуживать WordPress из имени поддомена или подпапки, загрузите файлы в соответствующий каталог.
WordPress хранит информацию в базе данных. Таким образом, его создание обязательно. В Hostinger новую базу данных можно создать в разделе MySQL Databases . Обязательно запишите детали базы данных, так как они вам понадобятся позже.
Теперь посетите свое доменное имя, чтобы начать процесс установки. Вам будет предложено ввести информацию о базе данных MySQL, информацию об администраторе и информацию о сайте.
Для получения более подробных инструкций см. Руководство по установке WordPress на различные панели управления хостингом.Чтобы узнать, как перенести WordPress, см. Это руководство.
Шаг 2. Навигация по панели инструментов WordPress
После завершения установки первое, что вам нужно сделать, это войти в административную панель WordPress.
Обычно ссылка на страницу входа находится в интерфейсе блога WordPress. Однако для некоторых тем эта ссылка отсутствует. В этом случае самый простой способ войти в WordPress — добавить wp-admin в конце адреса вашего веб-сайта, например:
http: // www.yourdomain.com/wp-admin
Этот URL-адрес направит вас на экран входа в систему, где вам будет предложено ввести имя пользователя и пароль администратора. Помните, что вы ввели эти данные во время установки WordPress. Если вы забыли пароль, нажмите Забыли пароль? Ссылка .
Более подробные инструкции по входу в WordPress можно найти здесь.
После входа в систему вы увидите панель администратора.Он создан, чтобы дать вам обзор всего вашего веб-сайта и содержит 3 основных раздела:
- Панель инструментов вверху страницы. Он содержит ссылки на наиболее часто используемые административные функции и ресурсы. Например, если вы наведете курсор на название своего веб-сайта, вы получите ссылку на общедоступный просмотр вашего сайта. Он также отображает простые уведомления, такие как количество обновлений и новых комментариев.
- Главное меню навигации слева. Он содержит ссылки на все административные экраны WordPress.Если вы наведете курсор на элемент меню, отобразится подменю с дополнительными элементами.
- Основная рабочая зона.
При первом входе в административную панель WordPress вы увидите приветственный модуль, который содержит несколько полезных ссылок, которые помогут вам начать работу.
Когда вы освоитесь с приборной панелью, нажмите кнопку Dismiss , чтобы скрыть этот модуль.
Другие модули :
- Краткий обзор Поле сообщит вам, сколько у вас сообщений, страниц и комментариев.Он также показывает версию WordPress и тему, которую вы используете.
- Activity Поле дает вам немного больше информации о ваших последних сообщениях и комментариях. Он показывает статус всех комментариев и краткий список самых последних комментариев.
- Коробка Quick Draft . Ввод содержимого в это поле приведет к созданию нового сообщения в блоге. Однако вы не можете опубликовать его отсюда, так как это поле предназначено только для того, чтобы брать идеи сообщений в блогах, к которым вы можете вернуться позже.
- Новости WordPress .Этот модуль отображает последние новости WordPress.
В каждом из этих окон есть маленькие стрелки, которые можно использовать, чтобы быстро скрыть окно. Вы также можете перетаскивать их в разные места.
Шаг 3. Публикация содержания
Создание веб-сайта на WordPress начинается с публикации нового сообщения или новой страницы. Вы можете задаться вопросом — в чем разница между сообщениями и страницами?
Ответ прост. Записи WordPress можно классифицировать, отмечать тегами, архивировать.Записи WordPress используются для публикации чувствительного ко времени контента.
Напротив, страницы предназначены в основном для статического содержания без даты. У них нет категорий или тегов. Свяжитесь с нами или страницы «О нас» являются хорошими примерами страниц.
Шаг 3.1 — Создание нового сообщения
Чтобы создать новую запись WordPress, откройте раздел Добавить новый в разделе Сообщения или выберите вариант Новый -> Сообщение на верхней панели инструментов.
Вам будет представлен экран редактирования с множеством функций публикации.Первое, что вам нужно сделать, это ввести заголовок для вашего сообщения.
Во-вторых, введите фактическое содержание вашего сообщения в поле ниже. Если вы хотите отформатировать текст, используйте параметры панели инструментов.
Он похож на тот, который вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана вы можете увидеть так называемые мета-блоки. Каждый ящик выполняет определенную функцию.
- Опубликовать . Здесь вы можете изменить статус и видимость вашего поста, запланировать его.При нажатии кнопки « Опубликовать » ваше сообщение будет опубликовано. Если вы решили удалить сообщение, нажмите кнопку Переместить в корзину .
- Категории . В этом поле вы можете отнести свое сообщение к определенной категории. Вы даже можете создать новую, нажав кнопку + Добавить новую категорию .
- Теги Поле позволяет быстро добавлять новые теги.
- Рекомендуемое изображение . Здесь вы можете назначить посту избранное изображение. Он будет виден в самом верху поста (расположение изображения может отличаться в зависимости от темы).
Шаг 3.2 — Создание новой страницы
Чтобы создать новую страницу WordPress, откройте раздел Добавить новый в меню Pages или нажмите кнопку New -> Page на верхней панели инструментов.
Добавить новый раздел страницы имеет такой же текстовый редактор WYSIWYG, как и раздел Сообщений . Таким образом, процесс ввода текста и форматирования одинаков.
Вы также можете заметить, что в разделе «Страницы» нет мета-блоков Tags и Categories .Вместо этого у него есть поле с названием Page Attributes .
В этом разделе вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно, если вы хотите иметь несколько страниц под одной родительской страницей.
Шаг 4 — Установка плагинов WordPress
Основная цель плагинов WordPress — расширение функциональности WordPress. Просто установив и активировав плагин, вы можете добавлять новые функции на сайт WordPress без какого-либо программирования.
Существуют тысячи бесплатных и платных плагинов, созданных для различных целей: от публикации в социальных сетях до обеспечения безопасности.Таким образом, вы обязательно найдете плагин, который соответствует вашим потребностям.
Установить плагины WordPress — простая задача даже для новичка. Бесплатные и условно бесплатные плагины доступны в каталоге плагинов WordPress.org.
Как и темы, их можно установить с помощью встроенного установщика WordPress.
Чтобы установить плагин WordPress, нажмите кнопку Добавить новый под Плагины и введите имя плагина, который вы хотите установить, в поле поиска. Нажмите Установить , а затем Активировать кнопку .
Существуют тысячи платных плагинов WordPress, которые нельзя установить из официального каталога плагинов WordPress. Если вы приобрели плагин премиум-класса, вам придется вручную загрузить его в WordPress.
Процесс очень похож на установку тем. Чтобы продолжить, нажмите кнопку Add New под Plugins и нажмите Upload Plugin . Теперь выберите архив плагина и загрузите его. Наконец, установите и активируйте плагин. Если вам нужно подробное руководство, см. Этот учебник
Основные плагины WordPress
Существует так много плагинов для WordPress, что сложно выбрать подходящий.Фактически, многие плагины служат той же цели, например, существуют десятки плагинов кеширования WordPress.
Вот почему мы решили перечислить лучшие плагины WordPress, которые необходимы для каждого блога WordPress.
- Google XML Sitemaps . Этот плагин автоматически генерирует XML-карты сайта для лучшей поисковой оптимизации. Его легко использовать, и его можно регулярно обновлять.
- Yoast SEO . Вероятно, самый популярный плагин SEO для WordPress.Это поможет вам улучшить поисковую оптимизацию. От метатегов до предложений по написанию — в плагине Yoast SEO есть все.
- Wordfence Security . Этот плагин защитит ваш WordPress от хакеров и вредоносных программ. Он имеет модули брандмауэра и сканера вредоносных программ, которые очень полезны.
- Контактная форма 7 . Простой, но очень мощный плагин для контактной формы WordPress. Создавайте любые формы контактов или даже потенциальных клиентов с помощью этого плагина.
Не рекомендуется забивать WordPress десятками плагинов, так как это может снизить производительность сайта.Держите свой WordPress в чистоте, устанавливая только необходимые плагины и удаляя те, которые вы не используете.
Шаг 5 — Установка тем WordPress
Внешний вид сайта WordPress можно изменить, применив темы. Существуют бесплатные и премиальные темы WordPress. Некоторые из них универсальны и могут использоваться на любом сайте. Другие созданы для очень конкретной цели, например, темы электронной коммерции.
WordPress упростил установку тем. Установка бесплатных тем WordPress занимает буквально несколько минут.
Чтобы продолжить, войдите в раздел Внешний вид и найдите красивую тему. Вы даже можете фильтровать темы по функциям или цветам.
Функция предварительного просмотра темы позволяет увидеть, как ваш веб-сайт будет выглядеть с выбранной темой. Это полезно, так как сэкономит ваше время — вам не придется устанавливать несколько тем, чтобы найти тему, которая соответствует вашим потребностям.
Указанный выше метод подходит только для бесплатных и бесплатных тем. Что делать, если вы приобрели красивую премиальную тему? В этом случае вам придется загружать файлы темы вручную.
Откройте тот же раздел Внешний вид , нажмите кнопку Загрузить тему и выберите файл темы .zip . Завершение процесса загрузки может занять до нескольких минут. Как только это будет сделано, просто Активируйте тему. Нужны точные шаги? См. Подробное руководство по установке тем.
Шаг 6. Оптимизация производительности WordPress
В этом руководстве по WordPress мы узнали, как установить и использовать WordPress для создания и управления вашим собственным веб-сайтом.По мере роста вашего сайта WordPress увеличивается количество текста, изображений, кода и других медиафайлов.
Чем больше веб-сайт, тем дольше он загружается. Чтобы избежать медленного отклика в WordPress, вам также следует потратить некоторое время на оптимизацию.
Это обеспечит быструю и эффективную загрузку ваших страниц, таким образом, оставив ваших посетителей счастливыми и желающими вернуться за новыми.
Каждый хотя бы несколько раз сталкивался с медленным веб-сайтом и испытывал разочарование, возникающее при бесконечном ожидании его загрузки.
Принимая это во внимание, потратить некоторое время на улучшение скорости работы WordPress — действительно хорошая идея. Самое приятное в WordPress то, что его действительно легко оптимизировать из-за количества доступных плагинов и других инструментов.
Вы можете сделать свой сайт WordPress молниеносным, даже не имея каких-либо знаний в области программирования. Чтобы вы пошли по правильному пути, мы рассмотрим несколько методов оптимизации WordPress, которые обеспечат заметное повышение скорости вашего сайта.
Шаг 6.1 — Использование плагинов кэширования WordPress
Первым шагом в оптимизации вашего сайта WordPress является установка плагина кэширования WordPress. Короче, кеш — это временное хранилище данных. В большинстве случаев активные данные кэшируются, что сокращает время загрузки.
Например, когда вы получаете доступ к часто посещаемому сайту, ваш браузер будет иметь часть статического содержания сайта, расположенную в его кеше.
В результате браузеру нужно запрашивать меньше файлов и информации с сервера, что в конечном итоге приводит к более быстрой загрузке.
Плагины кэшированияWordPress работают, создавая статическую версию вашего веб-сайта и доставляя ее, вместо того, чтобы загружать все сценарии PHP каждый раз, когда кто-то обновляет или повторно заходит на ваш сайт.
Самые популярные плагины для кеширования WordPress:
Вы можете найти подробное руководство по внедрению плагина WP Super Cache для вашего сайта WordPress здесь.
Шаг 6.2 — Оптимизация изображений WordPress
Оптимизация изображений — еще одна важная задача, которую необходимо выполнить, чтобы сделать ваш сайт WordPress быстрым.Как правило, есть 2 основные проблемы, которые вызывают медленную загрузку изображений:
- Использование слишком больших изображений. Например, вы загружаете изображение размером 500 x 500, но ваш сайт изменяет его размер до 100 x 100. В результате браузеру посетителя придется сначала загрузить файл большего размера, уменьшить его и только потом отображать. Правильный способ — просто загрузить изображение размером 100 x 100, чтобы избежать чрезмерной задачи масштабирования изображения. Таким образом изображение также будет занимать меньше места, что приведет к общему увеличению скорости.Подробное руководство о том, как найти такие изображения и уменьшить их масштаб, можно найти здесь.
- Изображения сжаты не полностью. Вы можете сэкономить много места и трафика, правильно сжав изображения. К счастью, у WordPress есть действительно отличный плагин, который может вам в этом помочь, он называется WP Smush. Вы можете найти подробное руководство о том, как реализовать этот плагин и оптимизировать свои изображения WordPress здесь.
Чем больше изображений будет на вашем сайте WordPress, тем более полезной будет эта задача по оптимизации.
Шаг 6.3 — Включение сжатия gzip для WordPress
Включение сжатия gzip для веб-сайта WordPress — отличный способ повысить скорость и производительность. Короче говоря, сжатие gzip работает, находя похожие строки в текстовом файле и временно заменяя их, что приводит к уменьшению размера файла.
ФайлыHTML и CSS содержат много повторяющегося текста и пробелов, что делает сжатие gzip очень эффективным. В целом это позволяет уменьшить размер страницы WordPress до 50-70%.
Есть несколько способов включить сжатие gzip:
- Включение сжатия gzip через файл .htaccess (рекомендуется). Более подробное руководство по WordPress можно найти здесь.
- Включение сжатия gzip через плагины WordPress, такие как GZip Ninja Speed.
Следует иметь в виду, что сжатие gzip может немного увеличить загрузку ЦП. Если процессор не является проблемой, то сжатие gzip — действительно отличный способ оптимизировать ваш сайт WordPress.
Шаг 6.4 — Откладывание синтаксического анализа JavaScript в WordPress
Большинство тем, плагинов и надстроек социальных сетей используют много кода JavaScript, который по умолчанию загружается первым при доступе к сайту. Это заставит HTML и другое визуальное содержимое отображаться только после загрузки JS.
Вы можете отложить синтаксический анализ JavaScript, чтобы визуальные элементы отображались быстрее, в то время как различные кнопки социальных сетей и другой контент, использующий JavaScript, загружались бы впоследствии.
Это один из методов, рекомендуемых разработчиками Google, который часто упускается из виду.В WordPress вы можете легко сделать это с помощью таких плагинов, как WP Deferred JavaScripts или Speed Booster Pack.
Более подробное руководство о том, как реализовать эти инструменты на вашем сайте WP, можно найти здесь.
Шаг 6.5 — Использование сети доставки контента
Внедрение сети доставки контента (сокращенно CDN) ускорит WordPress за счет кэширования контента в нескольких центрах обработки данных по всему миру.
После того, как посетитель заходит на ваш сайт, контент будет доставлен ближайшим доступным центром обработки данных, что улучшит взаимодействие с пользователем.
Сети CDNтакже отлично работают с плагинами кэширования WordPress, и есть бесплатные решения, которые помогут вам начать работу. Например, у CloudFlare есть бесплатный план, который обеспечивает оба преимущества CDN и одновременно защищает ваш сайт от DDoS-атак.
Пошаговые инструкции о том, как реализовать его в WordPress, вы можете найти в этом руководстве по WP.
Шаг 6.6 — Удаление строк запроса из статических ресурсов
GTMetrix и другие инструменты оптимизации предлагают удалить строки запроса из CSS и JS, чтобы улучшить кэширование этих элементов.
Ранее упомянутый плагин WordPress Speed Booster Pack является одним из немногих, которые могут помочь вам с этой задачей. Для получения более подробной информации вы можете обратиться к этому руководству по WordPress.
Шаг 6.7 — Включение отложенной загрузки
Обычно при открытии веб-страницы весь контент загружается мгновенно, что называется нетерпеливой загрузкой . В качестве альтернативы можно отложить инициализацию некоторых объектов (например, изображений) до тех пор, пока они не потребуются, что называется ленивой загрузкой .
Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране.
Все, что вам нужно сделать, чтобы воспользоваться этой техникой, — это установить и включить такой плагин, как Lazy Load или Rocket Lazy Load.
Шаг 7. Обеспечение безопасности WordPress
И последнее, но не менее важное: чтобы иметь успешный сайт WordPress, вы должны усилить его безопасность. WordPress — самая популярная CMS в мире, но и самая взламываемая.
Однако есть несколько вещей, которые вы можете сделать, чтобы защитить свой сайт от взлома и других злонамеренных действий.
Шаг 7.1 — Постоянное обновление WordPress
Одним из наиболее важных факторов создания безопасной среды является постоянное обновление и использование последней версии WordPress, тем и плагинов.
Большинство обновлений включают в себя настройки безопасности, исправления уязвимостей и предотвращают их использование в будущих версиях.
Обычной практикой среди хакеров является использование веб-страниц, на которых работает устаревшая версия WordPress с известной уязвимостью.
По умолчанию WordPress обновляется автоматически при выпуске новой версии, однако это может не всегда работать или эта функция может быть отключена на некоторых хостах.
Обычно, когда приходит новая версия WordPress, уведомление будет отображаться в верхней части вашей панели инструментов. Вы также можете обновить свои темы и плагины в разделе Dashboard -> Updates .
Шаг 7.2 — Использование уникальных имен пользователей и паролей
Admin — это имя пользователя, установленное по умолчанию во всех установках WordPress.Настоятельно рекомендуется изменить его, так как это добавит дополнительный уровень безопасности к вашим учетным данным.
Представьте себе ситуацию, когда кто-то знает ваш пароль, но не знает имя пользователя.
Конечным результатом является то, что человек по-прежнему не сможет получить доступ к вашей панели инструментов, потому что он не знает имени пользователя. Если оставить значение admin , это может значительно упростить работу хакера, поэтому его всегда следует менять.
При установке пароля обязательно используйте цифры, заглавные буквы и специальные символы.Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.
Это избавит вас от необходимости запоминать все разные пароли, в то же время позволяя вам сойти с ума по сложности пароля.
Шаг 7.3 — Резервное копирование WordPress
Создание резервных копий — важная задача для любого веб-сайта. Это не только повысит вашу безопасность, но также предоставит вам надежный способ восстановления вашего сайта в случае непредвиденных ошибок или проблем.
Вы можете выполнить резервное копирование вручную или использовать автоматизацию . Процесс manual будет включать загрузку файлов и базы данных MySQL с сайта WordPress.
Однако, если вы делаете много новых сообщений, изменений или управляете несколькими разными веб-сайтами, загрузка всего вручную каждый раз может стать настоящей проблемой.
Кроме того, в настоящее время большинство хостинг-провайдеров предлагают автоматическое резервное копирование учетных записей. В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для , чтобы автоматизировать резервных копий ежемесячно, еженедельно или даже ежедневно.
Они сэкономят вам много времени, а также дадут возможность хранить резервные копии файлов WordPress и базы данных в удаленном месте, таком как DropBox. Вы можете использовать такие плагины как:
- UpdraftPlus плагин с возможностью резервного копирования WordPress в удаленное место и его восстановления.
- BackUpWordPress — легкий плагин для резервного копирования с автоматизацией. Он позволяет исключать определенные папки, планировать время выполнения и поддерживает несколько разных языков.
Это некоторые из основных шагов, которые вы можете предпринять для повышения безопасности WordPress. Дополнительные советы и рекомендации по безопасности вы можете найти в нашем руководстве по защите WordPress.
Новейшие учебные пособия по WordPress
В этом руководстве по WordPress мы узнали об истории, структуре этой CMS и типах хостинга WordPress. Были рассмотрены два метода установки с кратким обзором панели управления, публикаций, плагинов и управления темами.
Чтобы получить хорошее начало, мы также рассмотрели наиболее важные методы оптимизации скорости и оптимизации WordPress с несколькими советами по безопасности.Если вы хотите продолжить изучение WordPress, ознакомьтесь со списком наших новейших руководств по WordPress ниже.
Создание веб-сайта на WordPress — 20-страничное пошаговое руководство в формате PDF
Это вторая версия начала работы с WordPress.
Руководство для новичков, которые хотят создать веб-сайт и начать вести блог.
Эта версия также включает в себя некоторые из основных этапов установки, включенных в первую версию.
Загрузить бесплатное руководство в формате PDF
Что отличает это руководство от других
Эта электронная книга больше посвящена тому, как избегать ошибок и распространенных ошибок, которые делают новички, когда они только начинают работать.
Многие из них я сделал сам и хотел бы поделиться с новичками, чтобы у них был хороший опыт работы с WordPress.
Эти советы помогут сэкономить время новых пользователей, а также избежать разочарований и технических проблем в будущем.
Нет необходимости регистрироваться
Я не буду запрашивать адрес электронной почты для доступа к этой электронной книге.
Это совершенно бесплатно, без необходимости указывать имя и контактную информацию.
Бесплатное распространение
Его также можно бесплатно распространять.Если вы хотите разместить его на своем веб-сайте, вы можете это сделать.
Если вы поделитесь PDF-файлом, я прошу, чтобы кредиты остались нетронутыми.
Уникальный
Я разработал это руководство на основе собственного опыта и не основывал его на исследованиях контента или идей других людей.
Содержимое этого руководства полностью уникально в этом отношении и частично основано на популярных сообщениях для начинающих.
Я взял контент с сайтов WP и включил его в эту новую версию.
Простой
Это руководство было создано для абсолютных новичков, которые имеют ограниченные знания или понимание WordPress или программного обеспечения для веб-сайтов / блогов.
Основы
Включает:
- самый простой способ установить WordPress
- какие необходимые плагины для установки Конфигурации
- для обеспечения безопасности и защиты вашего сайта
- информация о том, как избежать потенциальных проблем в будущем
Что не включено
У меня есть ссылка на серию видеоуроков, состоящую из 24 частей, однако большая часть содержимого серии видео не включена в этот PDF-файл.
Нет информации о создании сообщений или о том, как писать контент для сообщений в блогах.
Все дело в настройке веб-сайта WordPress и избежании неприятностей в будущем.
Обновления и поддержка
Полная поддержка предоставляется всем участникам WP Sites
Руководство по загрузке
Нажмите эту кнопку!
Связанные руководства
2020: пошаговое руководство | WordPress.org
Здравствуйте и добро пожаловать в WordPress! Какие образы вы пытаетесь изменить? У вас есть сайт по URL-адресу, который мы можем посетить для дальнейшей проверки?
Или вы просто видите изображения, подобные показанным здесь:
http: // 2020.wordpress.net/
Спасибо за ответ, да, он есть здесь https://hboss.co.uk/
Как я могу заменить фиолетовые изображения своими собственными?
Я надеялся найти демонстрационный сайт с учебником по настройке.
Содержимое этой страницы должно быть сохранено как Страница на панели администратора с пометкой «Новый UMoMA открывает свои двери».
После того, как вы перейдете на редактирование этой страницы, вы сможете таким образом вносить дальнейшие изменения в контент.
Спасибо, я постепенно начинаю разбираться в теме 2020 года.
Где я могу увидеть изображения, хранящиеся в теме по умолчанию — все розовые и серые? Я не вижу, как заменить их изображениями, которые я хочу использовать.
Привет, эти изображения не хранятся внутри самого WordPress, они находятся в папке в теме TwentyTwenty (/ wp-content / themes / Twentytwenty / assets / images /)
Итак, если вы не можете использовать файловый браузер (ваш хостинг-провайдер может иметь эту опцию для замены изображений), может быть лучше просто удалить изображение с экрана редактирования страницы, а затем вставить новое изображение в эту область для замены Это.
Спасибо, Джаррет, я не понимал, что мне нужно было только «ДВОЙНОЙ ЩЕЛКНИТЬ» по изображению, чтобы изменить его !!
Я выбирал его одним щелчком мыши и искал в «панелях» вариант «РЕДАКТИРОВАТЬ». Ооо!
(@macmanx)
Волонтер-модератор
Для полноты картины, поскольку некоторые люди могут найти эту ветку через поиск, у нас есть документация по Twenty Twenty на https: // wordpress.org / support / article / двадцать двадцать /
🙂Серия оригинальных видеоуроков по WordPress 101 для начинающих, автор WP101
К концу этого курса WordPress 101 вы узнаете, как использовать WordPress для создания и управления собственным блогом или веб-сайтом. Вы узнаете, как использовать редактор блоков для создания настраиваемых макетов с мультимедийными возможностями. И вам будет удобно добавлять изображения, видео, файлы PDF и использовать настройщик для персонализации дизайна вашего сайта.
Каждый видеоурок основан на концепциях предыдущего.Так что рекомендуем смотреть ролики по порядку. Но вы можете выбирать и выбирать, а когда вам нужен перерыв, просто сделайте паузу, а затем продолжите с того места, где остановились!
Что сказали другие
АААААА !!!!!!!Автор: Julia Morales
Могу я просто сказать, что целую неделю просматривал сайт WordPress, задаваясь вопросом, не совершил ли я дорогостоящую ошибку, пытаясь создать блог. Мой муж продолжал спокойно проходить мимо, ожидая какой-то реакции.Моей реакцией было разочарование и еще одна неделя поиска подходящего тренинга, который действительно помог бы мне запустить мой сайт. Есть так много людей, которые рекомендуют WordPress, но не рассказывают, насколько сложно это может быть для нас, не очень разбирающихся в технологиях. Может быть, это хорошо, потому что, если бы об этом было упомянуто ранее, я бы колебался или хорошенько подумал, прежде чем погрузиться в это дело. Этот сайт, wp101.com, заслуживает того, чтобы быть на пьедестале! Уже в первый день начала курса я уже многого добился на своем сайте! Я так благодарен, что нашел эту золотую жилу! Я только начинаю и уже могу сказать, что это действительно стоит намного больше, чем на самом деле.За небольшую часть вы получаете знания на всю жизнь, которые, если вы действительно хотите, можете использовать снова и снова. Большое спасибо! Я с нетерпением жду продолжения обучения на wp101.com! Я буду рекомендовать этот сайт всем и каждому! Еще раз спасибо!
Отличные видеоАвтор: Darrell Elliott
Здесь очень хороший обзор специфики формата. Намного лучше, чем просто бегать по темам
Наконец, облако поднялось!Автор: Дэвид Фриман
Представленная информация и стиль изложения прояснили все препятствия, с которыми я столкнулся на сегодняшний день.Вчера я представил, что меня заставят отказаться от разработки сайта или нанять дорогого технического специалиста. Сегодня у меня есть совершенно четкое представление о функциональности моего нового сайта на WP. Спасибо! Я с нетерпением жду уроков в будущем.
Наконец то я понял!Автор: Мелоди Пикок Брукс
Это отличный учебник для всех, кто только начинает! Не имея опыта, я продвигался шаг за шагом на понятном мне уровне. Великий учитель!
Очень полезные урокиАвтор: Mike Neighbors
Уроки были очень полезны в понимании того, что WordPress может делать и как его использовать.Я бы порекомендовал их всем, кто только начинает. Я уверен, что буду обращаться к ним снова, когда начну создавать свой первый сайт. Особенно помогло объяснение блоков в редакторе Гутенберга.
Плагин для встраивания PDF в WordPress | Плагин WordPress
Wonder PDF Embed — Вставьте PDF в свой WordPress
Wonder PDF Embed — это плагин для встраивания и отображения файлов PDF на вашем веб-сайте WordPress с помощью Mozilla PDF.js.
Скачать из репозитория WordPress.org
Характеристики
Обратите внимание: параметры в плагине используют только CSS и JavaScript, чтобы скрыть соответствующие элементы / кнопки меню в PDF.js панель инструментов средства просмотра. Это НЕ схема DRM (управления цифровыми правами) для защиты файла PDF. Это НЕ мешает опытным посетителям загружать, распечатывать или копировать текст из файла PDF.
Содержание
PDF Учебное пособие по внедрению
Вы можете использовать следующий шорткод для встраивания файла PDF в сообщения или страницы WordPress:
[wonderplugin_pdf src = "https://www.yoursite.com/yourfolder/yourdoc.pdf"]
URL-адрес PDF-файла должен соответствовать следующим требованиям:
- URL-адрес PDF определяется с помощью атрибута src.
- PDF-файл ДОЛЖЕН размещаться на том же САЙТЕ, что и ваш сайт WordPress.
- URL-адрес PDF ДОЛЖЕН быть абсолютным URL-адресом.
- Если он начинается с http: // или https: //, он должен иметь тот же домен и тот же протокол, что и веб-страница. Обратите внимание:
https://www.yoursite.comиhttp://www.yoursite.comразные,https://yoursite.comиhttps://www.yoursite.comтоже разные. - В качестве альтернативы вы можете удалить доменное имя из URL-адреса, но это должен быть абсолютный путь и начинаться с
/.Например, если URL-адрес PDF-файла —https://www.yoursite.com/yourfolder/yourdoc.pdf, вы можете использовать/yourfolder/yourdoc.pdf
- Если он начинается с http: // или https: //, он должен иметь тот же домен и тот же протокол, что и веб-страница. Обратите внимание:
- Убедитесь, что в URL-адресе PDF нет специальных символов, например апострофов, двойных кавычек, букв с диакритическими знаками и т. Д.
Атрибуты шорткода:
- Вы можете использовать пиксели или% для атрибутов ширины и высоты, например 600 пикселей или 100%.
- При использовании% для атрибута ширины программа просмотра PDF будет реагировать.
- Если вы используете 100% для атрибута высоты, убедитесь, что контейнер шорткода имеет правильное значение высоты.
- Атрибут style можно использовать для определения стиля CSS средства просмотра PDF, который является iframe.
PDF Встроить демонстрацию
PDF Lightbox Учебное пособие
* WonderPlugin Lightbox не является бесплатным плагином и не размещается в репозитории WordPress.org.
Вы можете использовать премиум-плагин WonderPlugin Lightbox, чтобы открыть файл PDF во всплывающем окне лайтбокса:
1.Установите плагин WonderPlugin PDF Embed.
2. Установите премиум-плагин WonderPlugin Lightbox.
3. В редакторе сообщений или страниц WordPress переключитесь в текстовый режим и добавьте class = "wplightbox" в тег . Вы также можете использовать data-width и data-height , чтобы указать максимальный размер всплывающего окна лайтбокса. Например:
URL-адрес PDF-файла должен соответствовать следующим требованиям:
- URL-адрес PDF определяется с помощью атрибута src.
- PDF-файл ДОЛЖЕН размещаться на том же ДОМЕНЕ, что и ваш веб-сайт WordPress.
- URL-адрес PDF ДОЛЖЕН быть абсолютным URL-адресом, то есть URL-адрес должен начинаться с http: // или https: //.
- Убедитесь, что в URL-адресе PDF нет специальных символов, например апострофов, двойных кавычек, букв с диакритическими знаками и т. Д.
PDF Демонстрация лайтбокса
Открыть PDF в лайтбоксе
PDF Учебное пособие по карусели
* WonderPlugin Carousel не является бесплатным плагином и не размещается на WordPress.org репозиторий.
Используя премиальный плагин WonderPlugin Carousel, вы можете создать карусель WordPress из файлов PDF.
1. Установите плагин WonderPlugin PDF Embed.
2. Установите премиум-плагин WonderPlugin Carousel.
3. В плагине WonderPlugin Carousel, шаг 1, нажмите кнопку «Добавить PDF», затем выберите изображение плаката и файл PDF для элемента карусели.
PDF Демонстрация карусели
Как добавить аудиоплеер WordPress в Visual Composer
Как добавить видео из Facebook в карусель WordPress
Как создать галерею WordPress с категориями
Как создать карусель продуктов WooCommerce
Как создать страницу WordPress без боковой панели меню верхнего колонтитула и нижнего колонтитула
Как создать карусель для сообщений WordPress
Как создать форму подписки на электронную почту WordPress для MailPoet
WordPress Tutorial PDF Complete Guide for Beginners
Устанавливайте только те плагины, которые вам нужны.Плагины — это круто, но каждый из них немного замедляет время загрузки. Более медленный веб-сайт также может негативно повлиять на рейтинг вашего сайта в некоторых поисковых системах. Медленные веб-сайты, как правило, не получают такого высокого рейтинга, как те, которые оптимизированы для быстрой загрузки.
Убедитесь, что на вашем сайте установлена последняя версия WordPress. Обновления обычно включают исправления безопасности, которые вам могут понадобиться. Более старые версии могут сделать вас уязвимыми для атак вредоносных программ. Вот почему важно установить последние обновления WordPress, чтобы убедиться, что все в безопасности.
Не забывайте создавать резервную копию при ведении блога. Это должно происходить регулярно для вас. Xcloner — отличный плагин, разработанный специально для этой цели. Создайте резервную копию своего сайта в нескольких местах. Было бы очень прискорбно потерять весь свой блог.
Подключайте свои сообщения с помощью подключаемых модулей, чтобы посетители имели больше контента на сайте. Эти плагины позволят вам добавлять ссылки на сообщения на основе ваших сообщений.
Вы можете запланировать появление ваших сообщений в WordPress.Вы можете легко составить расписание, даже если это так. Вы можете легко сделать это, коснувшись поля «Опубликовать» на экране редактирования. Введите свое время, используя военное время, день, месяц и годы. Проверьте экран «Расписание» и нажмите «Расписание».
Читайте отзывы пользователей о плагинах во время их поиска. Имейте в виду, что плагины могут кодировать, могут создавать плагины. Вы не должны использовать плагин, о котором сообщалось о множестве недостатков и недостатков. Плагин, который имеет множество загрузок и имеет высокие рейтинги, вероятно, будет безопасным для использования.
Поэкспериментируйте с рядом инструментов для ведения блогов. Вам не нравится эта панель управления в WordPress? Попробуйте такую программу, как Windows Live Writer. Есть несколько программ, которые совместимы с WordPress и эффективны. Попробуйте несколько из них, чтобы найти тот, который лучше всего подойдет вам.
Подумайте о том, чтобы выделить любые комментарии к статье, сделанные автором статьи. Люди часто выражают озабоченность или вопросы в комментариях. Ответы могут слишком легко потеряться в море важной информации.Выделите комментарии автора четким цветом. Так их будет легче увидеть.
Создайте план, прежде чем приступить к созданию своего сайта WordPress. Запишите все, что вы хотите для своих целей, и обрисуйте, кем вы хотите видеть свою целевую аудиторию. Это позволит вам с самого начала сделать свой сайт похожим на него.
Не забудьте разместить изображения на своем сайте. На самом деле это правда, что большинство людей говорят, что картинка намного более достойна, чем очень короткие слова.Это сделает ваш сайт более драматичным. Используйте альтернативные теги текста и заголовка для изображений, чтобы читатели и поисковая система могли легко их понять.
Поищите полезные ресурсы, прежде чем приступить к планированию своего сайта на WordPress. Например, группы в социальных сетях, сообщества в социальных сетях и форумы, посвященные WordPress.
Имейте в виду, что и категории, и теги позволяют размещать ключевые слова для SEO на сайте. Возможно, вы нашли эту статью, выполнив поиск по запросу «WordPress.«
Внимательно подумайте о текущих плагинах, которые вы уже установили на своей странице, прежде чем использовать какие-либо новые обновления WordPress. Если вы этого не сделаете, вы можете обнаружить, что некоторые важные виджеты и плагины потеряли удобство использования.
Используйте ссылку ПОДРОБНЕЕ, чтобы сократить ваши страницы. Если они это сделают, они, как правило, останутся на вашем сайте дольше.
Удалите лишние плагины и темы, которые вы не используете, для повышения безопасности.Вы не можете быть уверены в том, что в этих забытых предметах есть бреши в безопасности, так как вы можете даже забыть об их существовании. Это сделает вас уязвимыми для вещей, которые могут разрушить ваш сайт.
В последнее время ведение блогов пользуется большой популярностью не зря. У вас есть широкая аудитория, с которой вы можете поделиться своими идеями, мыслями и мнениями. Прочитав описанные советы, теперь вы можете сделать это с помощью WordPress.
WordPress популярен среди блоггеров любого типа. Читайте дальше, чтобы узнать, как сделать информацию WordPress.
Ознакомьтесь с инструментами, которые доступны вам при ведении блога на WordPress. Например, щелчок по кухонной раковине предоставит вам такие возможности, как импорт и форматирование сообщений. Это может помочь вам контролировать различные функции форматирования.
Иногда вы можете потратить много времени на настройку своего блога WordPress, а затем ошибочно подумать, что некоторые изменения были сохранены. Скорее всего, это не так. Очистите кеш, чтобы избежать этой проблемы.Ваши изменения должны появиться, если вы просто нажмете клавишу Shift и обновите браузер.
У вас много комментариев? Если это так, может быть сложно отсеять все эти комментарии. Вы можете установить плагин, который будет помещать номера страниц в этот раздел. Этот инструмент навигации сэкономит время и сделает весь процесс более плавным.
Вы можете повысить свой рейтинг в поисковой системе, уделив немного времени своим изображениям во время сеансов загрузки.Обязательно вставьте альтернативные теги текста и заголовка к каждому изображению.
Разрешите посетителям при желании отправлять ваши статьи по электронной почте. Это также позволит им делиться вашим контентом с другими. Для этого вы можете использовать плагин в WordPress.
Не используйте что-то вроде «admin» ваше собственное имя пользователя. Боты будут атаковать ваш блог, если вы сделаете свое имя пользователя ADMINISTRATOR или «admin» в качестве имени пользователя. Это безопасность вашего сайта. Перейдите на свою страницу пользователей и удалите имена пользователей, в которых написано «admin» или «adminstrator».
Храните свой пароль в безопасности и при себе. Кроме того, вам необходимо получить свои плагины с авторитетных сайтов, и вам необходимо просмотреть отзывы перед их установкой. Если вы взломаны или заражены вредоносным ПО, вы потеряете все.
Используйте описания с целевыми ключевыми словами. Это будет первое, что увидит ваша аудитория, когда откроет для себя ваш блог через поисковые системы. Scribe — хорошее программное обеспечение, которое вы можете использовать, чтобы контролировать это.Это позволяет вам редактировать эти элементы на своих страницах, чтобы привлечь больше читателей.
Убедитесь, что ваша медиатека не слишком запутана. Хотя загрузка изображений в библиотеку случайным образом является заманчивой, это становится беспорядочным, прежде чем вы об этом узнаете. Начните с хорошей системы папок и придерживайтесь ее.
Убедитесь, что плагины вы используете. Эти плагины — отличный инструмент, который сделает ваш сайт более мощным. Однако они нуждаются в обновлении.
Установите только необходимые плагины.Плагины хороши, но каждый дополнительный увеличивает время загрузки вашего блога. Более медленный веб-сайт также может негативно повлиять на рейтинг вашего сайта в некоторых поисковых системах. Медленные веб-сайты не так хорошо ранжируются в поисковых системах по сравнению с сайтами, оптимизированными по производительности.
Убедитесь, что вы всегда используете самую последнюю версию WordPress. Обновления предлагают исправления, которые решают проблемы безопасности и избавляют от уязвимостей. Использование более старых версий сделает ваш сайт уязвимым для атак вредоносных программ.Вот почему важно устанавливать последние обновления WordPress, как только они выйдут.
Не забывайте создавать резервную копию при ведении блога. Это должно происходить регулярно. Xcloner — отличный плагин, разработанный специально для этой цели. Поддержите блог тем, что вам удобнее всего; просто убедитесь, что вы делаете это как минимум в 2-х местах. Было бы катастрофой потерять весь свой блог.
Вам больше не нужно утверждать комментарии.Вы можете модерировать комментарии индивидуально, но ручное одобрение обычно отпугивает комментаторов. Если вы этого не сделаете, вы не сэкономите время.
Читайте отзывы пользователей о плагинах во время их поиска. Имейте в виду, что любой программист, умеющий писать код, может создавать плагины. Вы не должны использовать плагины с плагином, о котором сообщалось о множестве недостатков или ошибок. Плагин с большим количеством загрузок и высоким рейтингом обычно безопасен для использования.
Вы переборщили с беспорядком на WordPress? Отключите некоторые поля, которые вы видите на странице.Нажмите кнопку «Параметры экрана», чтобы открыть удобное раскрывающееся меню, которое поможет вам включить или отключить свои окна.
Вам необходимо включить комментарии в своем блоге WordPress. Это создает чувство сообщества и даст вам представление о типах посетителей, которые ваши читатели. Вы можете использовать плагины, которые позволяют модерировать комментарии до того, как они появятся.
Размещайте изображения на своих сайтах. Клише о том, что картина стоит тысячи слов, по-прежнему пользуется популярностью.Ваш сайт будет в 10 раз больше драматичен с фотографиями. Используйте разные теги для описания изображений, чтобы читатели и поисковые системы могли легко их понять.
Некоторые плагины могут стоить вашего времени. Подумайте о времени и сравните его со стоимостью.
Поищите справочные ресурсы, прежде чем планировать свой сайт на WordPress. Например, поищите форумы WordPress, а также группы в Facebook, где вы можете задавать вопросы и получать советы экспертов.
Это позволяет вам вносить изменения. Публикуйте только тогда, когда вас это полностью устраивает.
Вы можете сделать это, войдя в систему с помощью FTP или панели управления учетной записи хостинга на своем сервере, а затем скопировав все папки, которые вы там найдете, и их содержимое.
Используйте ссылку «подробнее», чтобы сократить основные страницы вашего сайта. Если у ваших посетителей есть стимул перейти по ссылке, они будут дольше оставаться на вашем сайте.
Удалите лишние плагины и темы, которые вы не используете, для повышения безопасности. Вы не знаете, есть ли эти забытые предметы, так как можете даже забыть, что они там, потому что не использовались. Это сделает вас уязвимыми для вещей, которые могут разрушить ваш сайт (полное руководство по wordpress в формате pdf).
Обязательно просмотрите обзоры плагинов, прежде чем загружать плагин. Любой, кто разбирается в написании кода, может создать плагин. Плохо разработанные плагины часто полны дыр в безопасности и ошибок.Вы сможете увидеть, если это отзывы.
Ведение блогов завоевало популярность во всем мире. Это невероятное чувство, когда ваши мысли доходят до людей по всему миру. Теперь, когда вы вооружены всей этой информацией, использование WordPress для этого должно упростить задачу.
Другие темы интернет-маркетинга, которые могут вас заинтересовать
Заявление об отказе от ответственности: Несмотря на то, что прилагаются все усилия для обеспечения точности содержания этого веб-сайта, веб-сайт предоставляется «как есть» и Bizmove.com не делает никаких заявлений и не дает никаких гарантий относительно точности или полноты содержащейся на нем информации. Хотя содержание этого сайта предоставляется добросовестно, мы не гарантируем, что информация будет обновляться, быть правдивой и не вводить в заблуждение или что этот сайт всегда (или когда-либо) будет доступен для использования. Ничто на этом веб-сайте не должно рассматриваться как профессиональный совет или официальная рекомендация, и мы исключаем все заверения и гарантии, связанные с содержанием и использованием этого сайта.
Как встроить файл PDF в WordPress (пошаговое руководство)
Встраивание PDF-файла в сообщения или страницы WordPress может быть полезным способом отображения содержимого для посетителей вашего веб-сайта. Например, если вы хотите поделиться меню ресторана, маршрутами туров, материалами курса или электронными книгами, вы можете встроить этот контент в виде PDF-файлов на свой веб-сайт. Затем посетители могут читать, загружать или распечатывать файлы PDF по мере необходимости.
В этом руководстве мы рассмотрим два простых и быстрых метода, которые помогут вам загрузить и встроить файл PDF в WordPress.Мы обсуждаем установку и использование бесплатного плагина WordPress PDF Embedder, а также вариант без плагинов, который включает в себя встраивание PDF через Google Диск. Давайте начнем.
1. Используйте плагин WordPress для встраивания файла PDF
Использование плагина WordPress для встраивания PDF-файла в страницу или публикацию вашего веб-сайта — это метод, который мы бы посоветовали новичкам WordPress, так как это самый быстрый и простой вариант. Для этой работы доступно множество плагинов, каждый из которых предлагает что-то немного другое:
- PDF Embedder (бесплатно) — позволяет загружать PDF-файлы и встраивать их прямо на ваш веб-сайт.
- Embed PDF Viewer (бесплатно) — позволяет встроить PDF-файл из медиатеки или со стороннего сайта через oEmbed.
- Algori PDF Viewer (бесплатно) — позволяет отображать файлы PDF на вашем веб-сайте через редактор Gutenberg.
- Google Drive Embedder (бесплатно) — позволяет получить доступ к документам Google Диска из панели управления WordPress. Затем файлы PDF можно встраивать непосредственно в сообщения или страницы.
- PDF Viewer для WordPress (премиум) — поставляется с рядом впечатляющих функций, включая расширенный контроль над параметрами отображения, мощную панель администратора, отслеживание Google Analytics и многое другое.
Все вышеперечисленные плагины — отличные варианты, но мы рекомендуем использовать PDF Embedder. Это бесплатный плагин WordPress, который позволит вам загружать и встраивать PDF-файлы прямо на любую страницу или публикацию вашего веб-сайта. Он встраивает PDF-файлы с помощью JavaScript, что позволяет настраивать внешний вид ваших документов.
По умолчанию PDF Embedder автоматически отображает PDF-файлы в исходном размере (если они слишком большие, они просто заполнят доступную ширину). Вы также можете указать ширину и высоту для любого встраиваемого PDF-файла.Все файлы JavaScript и другие файлы обслуживаются вашим собственным сервером, поэтому никакая потенциально ненадежная третья сторона не будет задействована.
Вот пример того, как PDF-файл будет выглядеть на вашем веб-сайте, если вы используете PDF Embedder:
Итак, теперь давайте узнаем, как установить и использовать плагин PDF Embedder.
Шаг 1. Установите PDF Embedder на свой сайт WordPress
Чтобы установить PDF Embedder, откройте панель управления WordPress и нажмите Плагины > Добавить новый .
Затем в функции поиска плагинов введите PDF Embedder . После загрузки плагина выберите Установить Сейчас , затем Активировать .
Вы обнаружите, что PDF Embedder установлен на вашем веб-сайте. Чтобы узнать больше о том, как установить плагин WordPress, ознакомьтесь также с нашим пошаговым руководством.
Шаг 2. Настройка параметров PDF Embedder
Чтобы открыть страницу настроек PDF Embedder, нажмите Settings> PDF Embedder на панели инструментов WordPress.
Бесплатная версия PDF Embedder предоставляет ограниченные настройки. Варианты включают:
- Высота и ширина — Здесь вы можете установить определенную высоту и ширину для ваших PDF-файлов. (Это необходимо только в том случае, если вы имеете в виду определенный размер. В противном случае PDF Embedder будет отображать PDF-файлы в их исходном размере).
- Расположение панели инструментов — Выберите, отображать ли панель инструментов вверху или внизу страницы. Панель инструментов позволяет пользователям увеличивать и уменьшать масштаб PDF-файла, а также переключаться между страницами.
- Наведение панели инструментов — Выберите, должна ли панель инструментов отображаться постоянно или просто отображаться, когда пользователь наводит курсор на PDF-файл.
После настройки параметров не забудьте нажать Сохранить изменения внизу страницы.
Шаг 3. Загрузите и встроите PDF-файл
Чтобы загрузить и встроить PDF-файл с помощью PDF Embedder, вы просто выполните тот же простой процесс, что и для загрузки и встраивания изображений.
Откройте сообщение или страницу, на которой вы хотите отобразить PDF-файл.Затем в редакторе нажмите Добавить носитель .
После открытия библиотеки мультимедиа щелкните Загрузить файлы> Выбрать файлы . Затем загрузите файл PDF со своего компьютера.
После того, как PDF-файл будет загружен в библиотеку мультимедиа, выберите файл и нажмите «Вставить в сообщение» .
Теперь в редакторе сообщений вы увидите шорткод для вашего PDF-файла.
Наконец, просмотрите или опубликуйте сообщение.Теперь вы должны обнаружить, что PDF-файл отображается на интерфейсе вашего веб-сайта WordPress.
2. Вставьте PDF-файл в WordPress с помощью Google Drive
Второй метод, который мы обсудим, чтобы помочь вам встроить PDF в ваш сайт WordPress, использует Google Drive. Если вы предпочитаете встраивать PDF-файл на свой веб-сайт без использования плагина, то сделать это через Google Диск — лучший способ.
Вам нужно будет загрузить PDF-файл на свой Google Диск, а затем встроить файл на свой веб-сайт с помощью кода iframe.Вот пример того, как PDF-файл будет отображаться на вашем веб-сайте, если вы решите использовать Google Диск:
Итак, давайте рассмотрим этот процесс шаг за шагом.
Шаг 1. Загрузите файл PDF на Google Диск
Войдите в Google Диск или, если нужно, создайте новую учетную запись.
Теперь вам нужно загрузить PDF-файл в свою учетную запись Google Drive. Итак, нажмите New> File upload в левом меню и выберите файл на локальном компьютере.
Шаг 2. Сделайте PDF-файл общедоступным
После загрузки PDF-файла на Google Диск дважды щелкните файл. Когда файл откроется, щелкните значок с тремя точками в правом углу верхней строки меню. Затем выберите «Открыть в новом окне» .
После открытия PDF-файла снова щелкните значок с тремя точками и на этот раз выберите Поделиться .
Появится всплывающее окно с названием «Поделиться с другими» .Нажмите «Получить ссылку общего доступа» . Это действие позволит публично просматривать ваш PDF-файл.
Если вы не хотите, чтобы ваш PDF-файл загружался, копировался или распечатывался пользователями, нажмите кнопку Advanced и отметьте «Отключить параметры загрузки, печати и копирования для комментаторов и читателей» .
Затем нажмите Готово .
Шаг 3. Вставьте HTML-код
Теперь вам нужно найти и скопировать код для встраивания, а затем встроить его на свой веб-сайт WordPress.Чтобы найти код для встраивания, щелкните значок с тремя точками и выберите «Встроить элемент» .
Затем скопируйте отображаемый HTML-код.
Теперь вернитесь на панель управления WordPress и откройте страницу или сообщение, на котором вы хотите отобразить PDF-файл. Переключитесь в текстовый режим и вставьте HTML-код.
Теперь просмотрите или опубликуйте сообщение, чтобы проверить, как ваш PDF-файл отображается на вашем действующем сайте.
Последние мысли о том, как встроить файл PDF в WordPress
Оба метода, упомянутые в этой статье, являются хорошими вариантами, когда дело доходит до встраивания файла PDF в WordPress.Поэтому просто выберите метод, который лучше всего соответствует вашим потребностям и навыкам.
