jQuery UI | CSS-фреймворк jQuery UI
76
Веб-программирование — jQuery UI — CSS-фреймворк jQuery UI
Библиотека jQuery UI управляет внешним видом виджетов, применяя к элементам наборы классов, в которых используются сложные стили CSS. Часть классов открыта для программистов, чтобы даже тем элементам, которые не являются частью виджетов, можно было придавать стилевое оформление, одинаковое с виджетами.
Использование контейнерных классов виджетов
Основные стили, которые используются в виджетах, применяются с помощью трех базовых классов CSS-фреймворка. Эти классы описаны в таблице ниже:
| Класс | Описание |
|---|---|
| ui-widget | Применяется к общему внешнему контейнерному элементу всего виджета |
| ui-widget-header | Применяется к контейнерным элементам заголовков |
| ui-widget-content | Применяется к контейнерным элементам содержимого |
Перечисленные классы применяются к контейнерным элементам, т. е. к элементам, которые целиком содержат все элементы, относящиеся к заголовку или содержимому (или, в случае класса ui-widget, к общему для всего виджета наружному элементу, с которым вы работаете). Применение этих классов демонстрируется в примере ниже:
е. к элементам, которые целиком содержат все элементы, относящиеся к заголовку или содержимому (или, в случае класса ui-widget, к общему для всего виджета наружному элементу, с которым вы работаете). Применение этих классов демонстрируется в примере ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
body > div {float:left; margin:10px}
.dcell {display: table-cell; padding: 10px;}
.dcell > * {vertical-align: middle}
label {width: 6em; padding-left: .5em; display: inline-block;}
</style>
</head>
<body>
<div>
<div>
Цветы
</div>
<div>
<div>
<img src="http://professorweb.
ru/downloads/jquery/peony.png"/>
<label for="peony">Пион:</label>
</div>
</div>
</div>
<div>
<div>
Цветы
</div>
<div>
<div>
<img src="http://professorweb.ru/downloads/jquery/peony.png"/>
<label for="peony">Пион:</label>
</div>
</div>
</div>
</body>
</html>В этом примере имеются два набора элементов, к одному из которых применены контейнерные классы. Результат можно увидеть на рисунке:
Скругление углов
Следующий набор классов CSS-фреймворка позволяет применять к элементам скругленные углы. Классы этой категории описаны в таблице ниже:
| Класс | Описание |
|---|---|
| ui-corner-all | Скругляет все углы элемента |
| ui-corner-bl | Скругляет левый нижний угол |
| ui-corner-bottom | Скругляет левый нижний и правый нижний углы |
| ui-corner-br | Скругляет правый нижний угол |
| ui-corner-left | Скругляет левый верхний и левый нижний углы |
| ui-corner-right | Скругляет правый верхний и правый нижний углы |
| ui-corner-tl | Скругляет левый верхний угол |
| ui-corner-top | Скругляет левый верхний и правый верхний углы |
| ui-corner-tr | Скругляет правый верхний угол |
Эти классы оказывают воздействие лишь в том случае, если элемент имеет фон или поля, откуда следует, что их можно применять к классам ui-widget-header и ui-widget-content, как показано в примере ниже:
... <div> <div> Цветы </div> <div> <div> <img src="http://professorweb.ru/downloads/jquery/peony.png"/> <label for="peony">Пион:</label> </div> </div> </div> </body> </html>
Здесь суммарный эффект создается за счет скругления верхних углов контейнера заголовка (header) и нижних углов контейнера содержимого (content). Результат представлен на рисунке:
Обратите внимание на то, что для контейнера заголовка установлен небольшой отступ. Скругленные утлы применяются внутри элемента, и поэтому во избежание отсечения содержимого для них может потребоваться дополнительное пространство.
Использование классов, описывающих состояние взаимодействия
Классы CSS-фреймворка можно использовать также для того, чтобы отображать различные состояния взаимодействия, что позволяет создавать элементы, реагирующие на взаимодействие с ними пользователя так, как это делают виджеты jQuery UI.
| Класс | Описание |
|---|---|
| ui-state-default | Применяет стиль по умолчанию, который установлен для виджетов, способных реагировать на щелчки |
| ui-state-hover | Применяет стиль, который используется при наведении указателя мыши на виджет, способный реагировать на щелчки |
| ui-state-focus |
Применяет стиль, который используется при получении фокуса виджетом, способным реагировать на щелчки |
| ui-state-active | Применяет стиль, который используется для виджета, способного реагировать на щелчки, когда он активен |
Пример применения перечисленных четырех классов представлен в примере ниже. Обратите внимание на добавление отступа для внутреннего элемента span во всех случаях. Классы взаимодействия определяют значения отступов, и самый простой способ создания промежутка между контейнерным элементом и содержимым — установить отступ для внутреннего элемента:
Классы взаимодействия определяют значения отступов, и самый простой способ создания промежутка между контейнерным элементом и содержимым — установить отступ для внутреннего элемента:
<!DOCTYPE html>
...
<style type="text/css">
body > div {float:left; margin:10px}
span {padding: 10px; display: block}
</style>
</head>
<body>
<div>
<span>Default</span>
</div>
<div>
<span>Hover</span>
</div>
<div>
<span>Focus</span>
</div>
<div>
<span>Active</span>
</div>
</body>
</html>Некоторые из состояний почти совпадают с темой оформления jQuery UI, которую использую я, но при необходимости можно воспользоваться приложением Themoroller для создания темы, которая будет визуально выделять состояние.
Использование классов информационных подсказок
Некоторые классы CSS-фреймворка позволяют предоставлять пользователю информационные подсказки относительно состояния элементов в документе. Эти классы описаны в таблице ниже:
| Класс | |
|---|---|
| ui-state-highlight | Подсвечивает элемент для привлечения к нему внимания пользователя |
| ui-state-error | Визуально выделяет элемент, содержащий сообщение об ошибке |
| ui-state-disabled | Применяет стиль, соответствующий отключенной функциональности элемента (хотя в действительности функциональность элемента при этом не отключается) |
Пример использования информационных подсказок highlight и disabled приведен ниже:
<!DOCTYPE html> ... <style type="text/css"> body > div {float:left; margin:10px} .dcell {display: table-cell; padding: 10px;} .dcell > * {vertical-align: middle} label {width: 6em; padding-left: .5em; display: inline-block;} </style> </head> <body> <div> <div> Цветы </div> <div> <div> <img src="http://professorweb.ru/downloads/jquery/peony.png"/> <label for="peony">Пион:</label> </div> </div> </div> <div> <div> Цветы </div> <div> <div> <img src="http://professorweb.ru/downloads/jquery/peony.png"/> <label for="peony">Пион:</label> </div> </div> </div> <div> <div> Цветы </div> <div> <div> <img src="http://professorweb.
ru/downloads/jquery/peony.png"/> <label for="peony">Пион:</label> </div> </div> </div> </body> </html>
Результаты применения этих классов проиллюстрированы на рисунке:
Обратите внимание на то, что одновременно с использованием класса ui-state-highlight я применяю стиль ui-corner-all. Дело в том, что указанный класс задает границу, которая по умолчанию отображается с прямыми углами. Если дочерние элементы имеют скругленные углы, то такие же углы следует задать и для выделяющего элемента.
Пример использования класса информационных подсказок ui-state-error приведен ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//ajax.aspnetcdn. com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
body > div {float:left; margin:10px; padding:20px}
</style>
</head>
<body>
<div>
Ой! Что-то пошло не так.
</div>
</body>
</html>
com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
body > div {float:left; margin:10px; padding:20px}
</style>
</head>
<body>
<div>
Ой! Что-то пошло не так.
</div>
</body>
</html>Результат представлен на рисунке:
JQuery UI CSS Framework API
w3big.com
Latest web development tutorials
Предыдущий: Jquery UI ThemeRoller
Далее: JQuery UI тема дизайна
JQuery UI рамки CSS
JQuery UI включает в себя мощную структуру CSS, для создания пользовательских JQuery виджетов и дизайн. Рама содержит необходимые классы общих пользовательского интерфейса, и могут быть использованы обслуживание JQuery UI ThemeRoller. Создавая свои собственные компоненты пользовательского интерфейса с помощью рамки JQuery UI CSS. Вы должны использовать Sharemark конвенцию для того, чтобы подключить в интеграции кода сообщества.
Вы должны использовать Sharemark конвенцию для того, чтобы подключить в интеграции кода сообщества.
Рамочные классы
Существуют следующие стили CSS класса фиксируются в соответствии с структурированная, или является ли она themable (цвета, шрифты, фоны и т.д.), определены в ui.core.css и ui.theme.css двух файлов. Эти классы предназначены для элементов пользовательского интерфейса для достижения визуальной согласованности во всей программе, с помощью JQuery UI ThemeRoller компонетами темизацией.
Помощник по макету
-
.ui-helper-hidden: элементы примененияdisplay: noneимеет . -
.ui-helper-hidden-accessible: элементы приложения для доступа к скрытой (абсолютное позиционирование на странице). -
.ui-helper-reset: обнуление Основные элементы стиля интерфейса. Сбросить элементы , такие как:padding,margin,text-decoration, список-стиль, и так далее.
-
.ui-helper-clearfix: применение свойств поплавка упаковки родительского элемента. -
.ui-helper-zfix: для<iframe>элемент применить IFRAME «исправление» CSS.
Виджет контейнер
-
.ui-widget: Класс на внешней стороне контейнера , чтобы применить все виджетов. Виджет приложение для шрифта и размера шрифта, но и на тот же шрифт из формы приложения элементов и 1em размер шрифта, чтобы справиться с правопреемством браузера Windows. -
.ui-widget-header: заголовок приложения контейнера класса. Из элемента и его детей текст, ссылки, иконки Применить заголовок контейнера стиль. -
.ui-widget-content: содержание класса контейнера приложений. Из элемента и его детей текст, ссылки, иконки содержимого приложения контейнера стиля. (Может быть применен к названию элемента родителя или братьев и сестер)
Интерактивное состояние
-
.: Нажмите на кнопку элемента может быть применен класс. Из элемента и его детей текст, ссылки, приложения иконки «интерактивными по умолчанию» стиль контейнера. ui-state-default
ui-state-default -
.ui-state-hover: мышь приостановлено при применении в интерактивными кнопки элемента , когда на классе. Из элемента и его детей текст, ссылки, приложения иконки «кликабельны зависать» контейнер стиле. -
.ui-state-focus: Класс Application , когда фокус клавиатуры в интерактивными кнопки элемента. Из элемента и его детей текст, ссылки, приложения иконки «кликабельны зависать» контейнер стиле. -
.ui-state-active: Класс Application , когда щелчок мыши может нажать на кнопку элемента. Из элемента и его детей текст, ссылки, иконки приложения «кликабельны активный» контейнер стиля.
Интерактивные быстрое Реплики
-
.ui-state-highlight: для выделения или выбора приложения элементов класса. Из элемента и его детей текст, ссылки, иконки приложения «изюминка» контейнер стиля.
-
.ui-state-error: сообщение об ошибке элемента контейнера приложения класса. Из элемента и его детей текст, ссылки, иконки приложения «ошибка» контейнер стиля. -
.ui-state-error-text: не только против цвета фона текста класса ошибки приложения. Он может быть использован для формирования метки, чтобы быть суб-цветной значок ошибки значок приложения. -
.ui-state-disabled: отключить элементы пользовательского интерфейса применить тусклый непрозрачность. Это означает, что элементы уже определенной стиля, чтобы добавить дополнительный стиль. -
.ui-priority-primary: Класс первых применений кнопки приоритета. Применение жирного текста. -
.ui-priority-secondary: Класс второго применения кнопки приоритета. Применение нормального веса элементов текста применяются незначительные прозрачности.
иконка
Состояние и изображения
-
.ui-icon: Базовый класс значка элемента приложения. Установить размер 16px квадратов, скрытый внутри текста «содержание» статус спрайта установить фоновое изображение. Примечание:
Установить размер 16px квадратов, скрытый внутри текста «содержание» статус спрайта установить фоновое изображение. Примечание: .ui-icon, класс получит другой спрайт фоновое изображение на основе его родительского контейнера. Например,ui-state-defaultпоui-iconui-state-defaultui-state-defaultконтейнерui-iconэлемент поui-state-defaultзначок окраски цвет.
Значок Тип
В заявлении .ui-icon после класса, то вы можете объявить вторую скорость типа значка класса. При нормальных обстоятельствах, класс значок следует синтаксис .ui-icon-{icon type}-{icon sub description}-{direction} .
Например, значок треугольник , указывающий вправо, следующим образом : .ui-icon-triangle-1-e
JQuery UI в ThemeRoller в колонке предварительного просмотра предоставляет полный спектр рамочной CSS иконку. Наведите курсор мыши на значок, чтобы просмотреть имя класса.
Наведите курсор мыши на значок, чтобы просмотреть имя класса.
Другие визуальные
помощник Радиус
-
.ui-corner-tl: верхний левый угол радиуса элемента приложения. -
.ui-corner-tr: верхний правый угол радиуса элемента приложения. -
.ui-corner-bl: левый нижний угол радиуса элемента приложения. -
.ui-corner-br: правый нижний угол радиуса элемента приложения. -
.ui-corner-top: левый верхний угол радиуса элемента приложения. -
.ui-corner-bottom: элементы нижнего левого угла радиуса приложения. -
.ui-corner-right: диагональные элементы верхней и нижней правой части радиуса приложения. -
.ui-corner-left: диагональные элементы верхней и нижней левой части радиуса приложения. -
.ui-corner-all: все четыре угла радиуса применения элемента.
Обложка и Тени
-
.: чтобы покрыть 100% от ширины экрана и высоту приложения и установить цвет фона / текстуру и прозрачность экрана. ui-widget-overlay
ui-widget-overlay -
.ui-widget-shadow: Класс покрытия приложения, установите непрозрачность, смещение / Left Offset, и Тень «толщины» . Толщина всех сторон в тени должны быть установлены поля были применены (дополнение). Смещение, установив маржу (маржа) и левое поле (маржи) были применены (может быть положительным, оно может быть отрицательным).
Предыдущий: Jquery UI ThemeRoller
Далее: JQuery UI тема дизайна
w3big.com | HTML курс | Web курс | Web Tutorial
Самые Популярные CSS Фреймворки в 2020 для Мобильных Устройств
Это программное обеспечение отлично подойдет как для начинающих, так и разработчиков, предпочитающий надежный интерфейс.
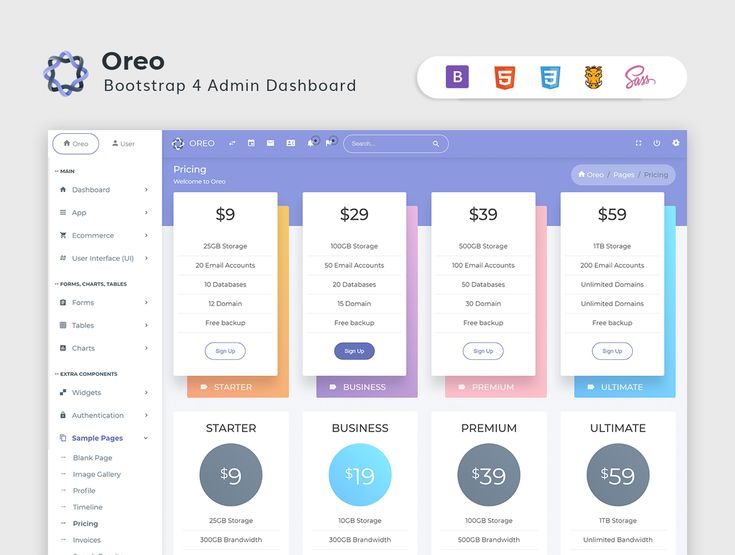
Bulma
Bulma – относительно новый фреймворк на рынке, в сравнении с большинством конкурентов. Но за короткое время он сделал себе известное имя. Привлекательность обоснована строгим подходом, основанном исключительно на CSS (нет элементов Javascript, как в Bootstrap) и элегантных дефолтных конфигурациях.
Но за короткое время он сделал себе известное имя. Привлекательность обоснована строгим подходом, основанном исключительно на CSS (нет элементов Javascript, как в Bootstrap) и элегантных дефолтных конфигурациях.
Сетка данного фреймворка полностью основана на Flexbox. Bulma не особо требовательно к началу проекта веб-разработки. Потому ее считают очень хорошим вариантом для круглых новичков. С этим программным обеспечением можно достаточно быстро настроить сайт.
Преимущества
- простой синтаксис;
- адаптивный дизайн;
- создана для повседневных задач, с которыми сталкиваются небольшие команды, потому простая в изучении;
- большая коллекция компонентов;
- популярна: на Github имеет более 30 тысяч звезд. Конечно, это не говорит о качестве. Но это отображает высокий уровень доверия пользователей.
Недостатки
- из своей новизны есть множество неисправленных багов;
- небольшой опыт использования – требует проверки временем;
- отсутствие префиксов Flexbox для разных браузеров.

Bulma имеет небольшое сообщество, но достигла высоких показателей за короткое время. Потому это хороший вариант для начинающих амбициозных разработчиков.
Foundation
Как говорят сами разработчики, если бы программирование было религией, пользователи Foundation и Bootstrap стали бы по разные стороны баррикад. Тем не менее, ни одно обсуждение популярных CSS фреймворков не обходится без упоминания Foundation.
Первое, что видно на главной странице сайта – фраза «Наиболее адаптивный Front-end фреймворк в мире». Звучит дерзко, но сторонники этого программного обеспечения знают, что слова не брошены на ветер. Это подтверждается тем, что Foundation используется такими компаниями, как Facebook, eBay, Mozilla, Adobe и другими.
Фреймворк отлично работает в сочетании с GPU-ускорением для молниеносной и плавной анимации. Также, он предлагает инструмент Fastclick. js для более быстрой визуализации на мобильных устройствах.
js для более быстрой визуализации на мобильных устройствах.
Преимущества
- полный модульный набор инструментов, позволяющий решать практически все интерфейсные задачи;
- исключительная гибкость: фреймворк дает разработчику полный контроль над интерфейсом. Он не навязывает какой-либо язык стилей, а непосредственно является средой CSS;
- расширенная коллекция элементов интерфейса, что позволяет использовать Foundation для сайтов крупных корпораций.
Недостатки
Foundation один из примеров обеспечения, в котором сильные стороны могут проявиться как слабые и вот почему:
- комплексная основа: множество внутренних слоев, сдвоенные компоненты, бесконечные возможности настройки делают работу с фреймворком невероятно сложной;
- разнообразие: иногда просто хочется побыстрее закончить проект, но обилие вариантов сильно мылит глаза, из-за чего финальная стадия может слишком затянуться;
- небольшое сообщество: поскольку изучить Foundation сложнее, в нем не так много специалистов.
 При возникновении проблем будет трудно найти решение.
При возникновении проблем будет трудно найти решение.
Если Вы новичок, это программное обеспечение точно не для Вас. Foundation имеет слишком обширные возможности, с которыми не разобраться без большого опыта работы с фреймворками. Но если Вы уже не первый год в этом варитесь, то Foundation будет хорошим выбором благодаря своей гибкости, отличной семантике и действительно высоком уровне адаптивности.
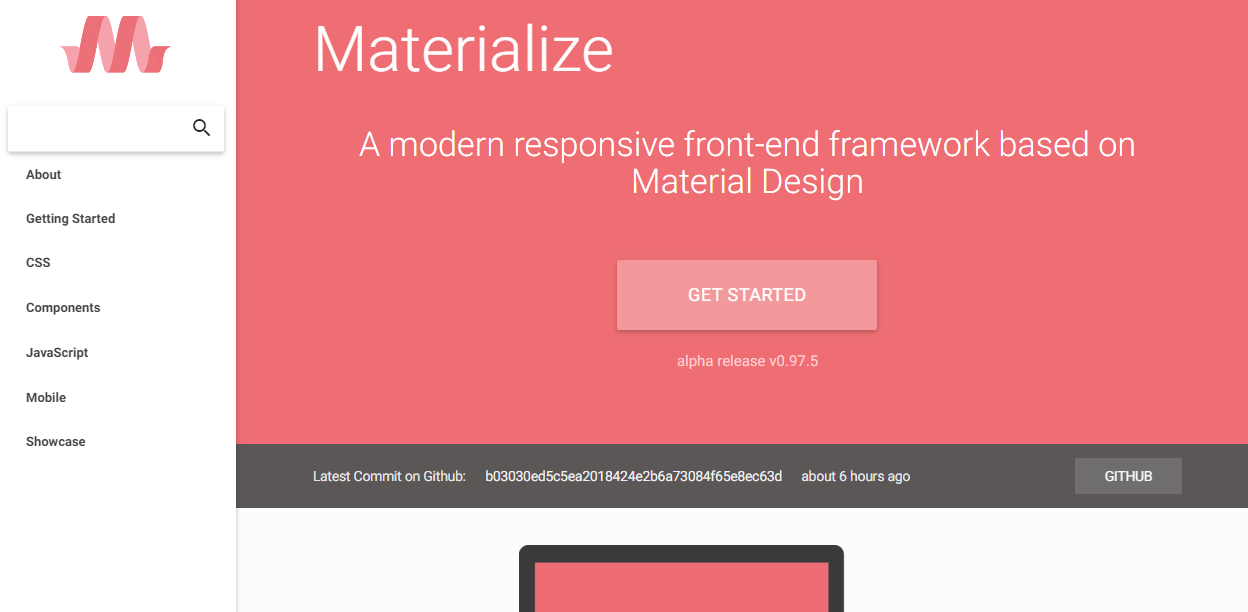
Materialize
Современная адаптивная среда разработки, основанная на спецификациях дизайна материалов Google. Многие программисты ставят ее на третье место после Bootstrap и Foundation. Если Вы хотите создать сайт в стиле Google, то нужно использовать именно этот фреймворк.
Сравнительная характеристика Bootstrap, Foundation и Materialize. Источник изображения
В этой среде достаточно компонентов и классов, но прежде всего она направлена на максимальное повышение производительности и скорости загрузки страниц. В Materialize используется 12-колонный формат сетки, как и в Bootstrap.
В Materialize используется 12-колонный формат сетки, как и в Bootstrap.
Преимущества
- большой выбор компонентов;
- хорошо смотрится на любом устройстве;
- удобная кастомизация;
- открытый код.
Недостатки
- большой размер;
- отсутствие flexbox;
- однообразие дизайна готовых сайтов.
Несмотря на то, что на основе этого фреймворка получаются довольно одинаковые проекты, многие пользователи ему доверяют. С Materialize можно начинать верстать сайты имея минимальный опыт работы с CSS.
UIkit
Минимализм – один из сегодняшних трендов в любом дизайне, включая веб-разработки. Потому UIkit уверенно набирает популярность среди многих верстальщиков. Обеспечивая элегантный внешний вид с использованием максимума пустого пространства эта среда разработки обладает большинством преимуществ всех фреймворков.
UIkit – легкая и адаптивная среда разработки. Она помогает создавать расширенный интерфейс с помощью таких компонентов, как Nestables (позволяет сортировать элементы путем перетаскивания, что облегчает организацию панелей навигации).
Она помогает создавать расширенный интерфейс с помощью таких компонентов, как Nestables (позволяет сортировать элементы путем перетаскивания, что облегчает организацию панелей навигации).
Преимущества
- расширенные возможности кастомизации;
- адаптивность к любым устройствам;
- структурированный код;
- простое добавление любых компонентов без ущерба общему внешнему виду;
- заготовки тем.
Недостатки
- некоторые классы сложны для чтения, потому тяжелее достигнуть результат;
- большинство шаблонов платные;
- маленькое количество пользователей.
На первый взгляд UIkit страницы кажутся очень простыми. На самом же деле, данный фреймворк будет сложнее Bootstrap и новичкам не подойдет. Это автономная система и внести правки без значительных усилий не получится.
Semantic UI
Известен своими простыми и элегантными дизайнами, а также невероятными тематическими эффектами. Этот фреймворк имеет в наличии более 3000 разных тем и порядка 50 вариаций пользовательского интерфейса. Таким образом, Semantic UI – отличная среда разработки для создания адаптивных сайтов.
Этот фреймворк имеет в наличии более 3000 разных тем и порядка 50 вариаций пользовательского интерфейса. Таким образом, Semantic UI – отличная среда разработки для создания адаптивных сайтов.
Он очень молод, однако смог заработать популярность благодаря своей простоте. Код этой среды разработки не требует пояснений, потому хорошо подойдет многим новичкам. В Semantic UI довольно просто отслеживать узкие места кода, не копаясь в следах стека.
Преимущества
- загружает только необходимые компоненты, уменьшая время загрузки и размер файла;
- возможности кастомизации больше, чем у Bootstrap;
- широкий спектр компонентов;
- прост в использовании.
Недостатки
- несмотря на загрузку лишь необходимых компонентов, размер файла все еще велик;
- не подойдет пользователю, не знающему Javascript;
- содержит немало багов вроде невозможности смешивания классов;
- небольшой выбор классов.
Semantic UI отличная среда разработки для большинства новичков благодаря своей простоте. Тем не менее, многие функции (вроде модальных) используют настройку Javascript, потому без опыта работы с этим языком Semantic UI будет недоступен.
Тем не менее, многие функции (вроде модальных) используют настройку Javascript, потому без опыта работы с этим языком Semantic UI будет недоступен.
Какая среда разработки лучше?
Вероятно, Вы задавались этим вопросом не один раз. Скорее всего, ответ во всех случаях был «никакая». Bootstrap самый популярный по оценкам пользователей, однако его нельзя назвать наилучшим. Выбор фреймворка зависит от множества факторов.
Если Вам нужен совет по выбору, вот он: изолируйте себя от информационного шума. Ведь Вы не обязаны использовать продукт, по которому все сходят с ума. Испытывать что-то новое – это здорово, но постоянно бегать кругами в поисках чего-то идеального – пустая трата времени.
Поставьте перед собой желаемый результат и выбирайте под него среду разработки. Тогда работать станет намного проще. Вероятно, что в итоге Вы остановитесь на фреймворке, которого даже нет в списке выше. Ну и что? Главное – справиться с задачей на все 100%. Узнать CSS-Фреймворках которые будут популярны в 2022 году можно здесь.
Узнать CSS-Фреймворках которые будут популярны в 2022 году можно здесь.
как они устроены и есть ли у них минусы
Достаточно большое количество задач в верстке сейчас можно сделать при помощи фреймворков — это сильно упрощает процесс верстки, ускоряет его и минимизирует количество ошибок. Особенно это касается задач, которые нужно выполнить очень быстро. Мы подробно рассказываем про самые популярные фреймворки для верстки и разбираем их плюсы и минусы.
- Bootstrap
- Плюсы Bootstrap
- Минусы Bootstrap
- Tailwind
- Плюсы Tailwind
- Минусы Tailwind
- Material-UI
- Плюсы Material-UI
- Минусы Material-UI
- Foundation
- Плюсы Foundation
- Минусы Foundation
- UIkit
Bootstrap
Bootstrap на сегодняшний день является одним из самых популярных CSS-фреймворков — с его помощью создано около 22% всех сайтов в мире. Чаще всего его используют для создания адаптивных сайтов, а также мобайл-ферст сервисов. Сейчас последней версией фреймворка является Bootstrap 5. Документацию к Bootstrap вы можете почитать здесь.
Сейчас последней версией фреймворка является Bootstrap 5. Документацию к Bootstrap вы можете почитать здесь.
Плюсы Bootstrap
Адаптивная сетка Bootstrap
Благодаря Bootstrap разработчикам и верстальщикам не нужно тратить рабочее время на создание собственной сетки — сервис позволяет автоматически построить адаптивную сетку, основанную на Flex-модели. При этом пользователи могут как менять эту адаптивную сетку под свои нужды, так и оставить версию по умолчанию, потому что она будет самостоятельно меняться в зависимости от наполнения контейнеров контентом и особенностям сайта.
Адаптивные изображения
Bootstrap поставляется со своим кодом для автоматического изменения размера изображений в зависимости от текущего размера экрана пользователя. Для этого нужно просто добавить к изображениям класс .img-responsive — все остальное сделают стандартные правила CSS.
Компоненты Bootstrap
Bootstrap поставляется с огромным набором компонентов, которые можно легко использовать. Среди них:
Среди них:
- Панели навигации
- Выпадающие списки
- Индикаторы прогресса
Мало того, что можно легко добавить эти элементы на сайт, так они еще и будут адаптироваться в зависимости от размера экрана или устройства, с которого их будут просматривать. Более полный список добавляемых функций можно найти в документации к Bootstrap.
JavaScript в Bootstrap
Тем, кому не хватает возможностей Bootstrap, сервис позволяет использовать JS. Это дает разработчикам еще больше возможностей для интерактивности.
Документация Bootstrap
Документация у Bootstrap — одна из лучших на рынке. Каждый фрагмент кода подробно описан и объяснен.
В пояснения также включены примеры кода для базовой реализации, что упрощает процесс внедрения Bootstrap даже для начинающих верстальщиков и разработчиков. Все, что нужно сделать для встраивания необходимого элемента — выбрать компонент, скопировать и вставить код на свою страницу, после чего настроить его.
Настраиваемость Bootstrap
Когда дело доходит до таких фреймворков как Bootstrap, одной из главных проблем является их размер — их вес может замедлять первую загрузку страницы. Например, текущая версия CSS-файла Bootstrap весит 119 КБ, что достаточно много.
Bootstrap позволяет настраивать, какую функцию пользователи собираются встроить в свою загрузку. Можно просто отменить загрузку функций, которые не нужны для работы данного сайта — это снижает вес CSS-файла и ускоряет время загрузки страницы.
Сообщество Bootstrap
Как и во многих опенсорс-проектах, за Bootstrap стоит большое сообщество дизайнеров и разработчиков. Размещение на GitHub позволяет разработчикам легко изменять кодовую базу Bootstrap и вносить в нее свой вклад. Это позволяет core-team в Bootstrap действительно понимать, чего не хватает пользователям их продукта, и быстро реализовывать необходимые фичи.
Внешние шаблоны Bootstrap
По мере роста популярности Bootstrap другие разработчики начали создавать шаблоны на основе этого фреймворка, чтобы еще больше ускорить процесс веб-разработки. Сейчас существуют тысячи шаблонов, готовых компонентов и тем для Bootstrap — по сути, можно создать очень качественный собственный сайт, практически не написав ни строчки CSS-кода.
Сейчас существуют тысячи шаблонов, готовых компонентов и тем для Bootstrap — по сути, можно создать очень качественный собственный сайт, практически не написав ни строчки CSS-кода.
Продолжайте учиться: На Хекслете есть профессия Верстальщика — в ней вы узнаете как основы HTML и CSS, так и самые современные технологии и концепции для верстки. В этой профессии изучается и Bootstrap
Минусы Bootstrap
Непонятный синтаксис Bootstrap
В самом начале знакомства с Bootstrap некоторые детали его синтаксиса могут сбивать с толку. Например, в системе сеток для того, чтобы создать столбец, занимающий треть экрана, нужно добавить к нему класс .col-md-4. При этом интуитивно сначала кажется, что вместо четверки нужно поставить тройку — ведь мы говорим о трети экрана, а не о четверти. Однако Bootstrap использует систему из 12 столбцов, а 4 — это треть из 12, поэтому такая логика имеет право на существования, хотя первоначально кажется очень неинтуитивной.
Файлы начальной загрузки очень большие
Мы уже писали об этом выше — CSS-файлы Bootstrap весят достаточно много, и опытные разработчики могут вручную сгрузить ненужные им функции. Однако начинающим программистам это сделать самостоятельно практически нереально.
Tailwind
Еще один CSS-фреймворк — Tailwind, который называют «Bootstrap будущего», предлагает огромный каталог классов и инструментов, с помощью которых разработчик может облегчить стилизацию сайта — либо приложения. Эта CSS-библиотека упрощает стилизацию HTML при помощи большого количества разных классов — при этом, в отличие от Bootstrap, который предлагает готовые компоненты, в Tailwind можно создавать конкретные свойства, и применять их уже дальше на разные компоненты.
Например, в Taildwind можно применить классы bg-blue-500 py-2 px-4 rounded к кнопке, сохранить ее и назвать .btn, а потом постоянно использовать в тех местах, где это нужно (да и не нужно тоже).
То есть, в отличие от Bootstrap, фреймворк Tailwind не предлагает нам заранее автоматически созданные компоненты. Скорее он дает служебные классы, при помощи которых пользователи могут создавать собственные классы.
Скорее он дает служебные классы, при помощи которых пользователи могут создавать собственные классы.
Плюсы Tailwind
Tailwind легко настраивается
У фреймворка есть файл с конфигурацией по умолчанию tailwind.config.js, в котором можно настроить цветовые палитры, стили, темы и так далее.
Tailwind имеет собственные служебные шаблоны
Это решает множество проблем, начиная с определения классов и их организацию, заканчивая неймингом классов. Такие служебные классы сильно упрощают процесс создания пользовательских компонентов — теперь не нужно прям погружаться в разработку или верстку, можно просто применить функцию theme() и все заработает.
Интеграция с PurgeCSS
Этот фреймворк можно оптимизировать с помощью PurgeCSS. С его помощью можно уменьшить размер файла, отсканировав HTML и удалив неиспользуемые классы. Обычно, по мере увеличения размера проекта, размер файла CSS тоже увеличивается — однако это не происходит у Tailwind из-за стандартизированного набора классов и настроенной оптимизации. Однако такая возможность есть и у других фреймворков, просто у Tailwind эта функция наиболее оптимизирована.
Однако такая возможность есть и у других фреймворков, просто у Tailwind эта функция наиболее оптимизирована.
Адаптивность
Tailwind позволяет создавать сложные адаптивные макеты, которые будут в первую очередь ориентированы на мобильные устройства. При этом аналогичная функция есть и у Bootstrap.
Коммьюнити
У Tailwind огромное и очень открытое сообщество, где можно всегда задать вопросы и найти решения той или иной проблемы.
Прокачивайте свой уровень программирования: На Хекслете есть несколько десятков треков — специальных курсов для опытных программистов, позволяющие повысить уровень компетентности разработчика в разных направлениях.
Минусы Tailwind
Огромное количество классов, которые не используются
Слишком большое количество классов — как ни странно это звучит и как бы не противоречило это предыдущему пункту — это тоже один из минусов. Дело в том, что у вас всегда будет огромное количество классов и стилей, которые вы никогда не будете использовать: при этом их придется пролистывать, думать о них. Да, это все будет оптимизировано через PurgeCSS, однако огромный выбор может оказаться достаточно сложным, особенно для начинающих разработчиков.
Да, это все будет оптимизировано через PurgeCSS, однако огромный выбор может оказаться достаточно сложным, особенно для начинающих разработчиков.
Практики написания кода
Tailwind приучает пользователей писать стили inline.
Material-UI
Material-UI — библиотека с открытым кодом, которая включает в себя компоненты React , реализующие Material Design от Google. Она построена с использованием Less (Leaner Style Sheets) — обратно совместимым языковым расширением для CSS. Запустившись в 2014 году — вскоре после того, как появился React, Material-UI набрал более 68 тыс. звезд на GitHub и на сегодняшний день является чуть ли не лучшей библиотекой для пользовательских интерфейсов для React.
Плюсы Material-UI
Документация
Material-UI имеет очень подробную документацию. Это сильно упрощает навигацию по фреймворку и полностью раскрывает все его возможности.
Регулярные обновления
Фреймворк Material-UI постоянно обновляется — разработчики развивают проект и активно расширяют его функционал, убирая ошибки
Хороший вкус
Все компоненты в Material-UI едины по дизайну и цветовым тонам. Такой подход позволяет разработанному приложению или сайту выглядеть очень эстетично.
Такой подход позволяет разработанному приложению или сайту выглядеть очень эстетично.
Минусы Material-UI
Мутабельность
Разработчики жалуются, что библиотека удобна на небольших проектах. Тогда как при росте продукта некоторые компоненты начинают мутировать и это практически невозможно быстро решить.
Проблемы с производительностью
Тоже проблема, которая касается разработчиков больших проектов со сложными алгоритмами и большим количеством различных компонентов.
Принадлежность к экосистеме Google
До конца непонятно, хорошо это или плохо — но Material-UI все-таки является библиотекой, которую активно продвигает Google. Это следует учитывать разработчикам, которые хотят создавать платформенно-независимый UX (например, приложение, которое должно хорошо работать и на iOS).
Смотрите полезные вебинары: Продуктивность программиста без выгорания? Вебинар с Максимом Дорофеевым об эффективности и прокрастинации.
Foundation
Если перейти на сайт Foundation, можно увидеть надпись «Самый продвинутый в мире адаптивный интерфейсный фреймворк» — и, в общем, это является не только маркетинговым лозунгом. Foundation был разработан так, чтобы естественно сочетаться с фреймворком Rails — и поэтому он перенял несколько «буддийских» руководящих принципов Rails.
Foundation — это адаптивный интерфейсный фреймворк, который представляет собой адаптивную сетку, а также компоненты пользовательского интерфейса HTML и CSS, шаблоны и фрагменты кода. Сюда же входит вся типографика, формы, кнопки, навигация и другие элементы интерфейса, а также дополнительные функции, которые предоставляются JavaScript.
При этом Foundation — проект с открытым исходным кодом, который ранее поддерживала компания ZURB. С 2019 года этот проект поддерживают только волонтеры.
Сейчас Foundation не имеет такого же влияния на фронтенд-разработчиков, как Bootstrap или хотя бы Tailwind, однако сейчас этот фреймворк постепенно начинает набирать обороты и распространяться среди программистов и верстальщиков. Например, согласно данным BuiltWith, 11,8% из 100 тыс. лучших сайтов используют Bootstrap. И 2,3% — Foundation Framework.
Например, согласно данным BuiltWith, 11,8% из 100 тыс. лучших сайтов используют Bootstrap. И 2,3% — Foundation Framework.
Foundation имеет модульную структуру и состоит в основном из стилей Sass. По сути, фреймворк построен на основе сетки в 940 пикселей, которая является адаптивным макетом.
Плюсы Foundation
Большое количество инструментов
Технически не очень верно утверждать, что Foundation — это CSS-фреймворк. Изначально он создавался как модульный набор инструментов, предназначенных для решения практически всех видов интерфейсных задач. В Foundation есть отдельные инструменты для веб-сайтов, отдельные — для электронной почты и так далее. Также Foundation поставляется с интерфейсом командной строки — это очень порадует разработчиков, которые привыкли работать с Webpack или другими сборщиками модулей.
Гибкость
В отличие от Bootstrap, Foundation был создан для того, чтобы предоставить разработчику полный контроль над своим пользовательским интерфейсом. В результате Foundation будет казаться новичку чрезвычайно сложным. Однако причина в том, что Foundation не навязывает разработчику какой-либо язык стилей, а стремится быть тем, чем он является: отличным фреймворком CSS.
В результате Foundation будет казаться новичку чрезвычайно сложным. Однако причина в том, что Foundation не навязывает разработчику какой-либо язык стилей, а стремится быть тем, чем он является: отличным фреймворком CSS.
Больше, чем просто элементы интерфейса
Помимо элементов для интерфейсов, Foundation имеет большое количество дополнительных возможностей — расширенную систему адаптивных изображений, готовый компонент ценовой таблицы (да, тот, который применяют для отображения различных тарифных планов), проверку формы, адаптивные встраивания и многое другое.
Минусы Foundation
Небольшое сообщество
У Foundation достаточно небольшое сообщество, и найти разработчика, который знает Bootstrap, все же намного проще. Поэтому и найти решение сложной задачи тоже сложнее на Foundation, чем на Bootstrap.
Сложность
Если разработчик привык к Bootstrap или к ванильному CSS, Foundation будет казаться очень и очень сложным. Слои внутри слоев, компоненты с компонентами, бесконечные возможности настройки. Но это вытекает из плюсов Foundation, поэтому с этим стоит смириться.
Слои внутри слоев, компоненты с компонентами, бесконечные возможности настройки. Но это вытекает из плюсов Foundation, поэтому с этим стоит смириться.
Кошмар для перфекционистов
В Foundation есть огромное количество различных вариаций и инструментов — можно практически вечно доделывать ваш продукт, не внося никаких изменений.
UIkit
UIkit — совсем небольшой фреймворк, который специализируется на минимализме — не в функциях, а в дизайне. Если вам нравятся сверхчистые, элегантные и не лишенные пробелов дизайны, то UIkit вам поможет. Особенно UIkit помогает разработчикам для приложений.
Но UIkit — достаточно автономная система, поэтому ее нельзя расширять или изменять. При этом как и Bootstrap, UIkit работает со своим JavaScript. Это значит, что вы можете использовать jQuery для манипуляций с DOM, но использование виртуальной структуры DOM, такой как React — невозможно.
По сути, UIkit — комплект готовых компонентов для различных частей сайтов.
Поэтому мы не будем широко расписывать возможности UIkit, а просто скорее добавим, что это прекрасный фреймворк для очень простых задач, которые вам нужно быстро решить.
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
лучших фреймворков CSS для разработчиков интерфейсов в 2022 году
Содержание
Можете ли вы представить веб-разработку без CSS? Звучит довольно мрачно для нас! Каскадные таблицы стилей, более известные как CSS, предлагают уникальные стили для ваших веб-страниц или элементов HTML. Вы можете управлять макетом нескольких веб-страниц с помощью одного элемента стиля или написать собственный CSS для разных элементов.
Все компоненты CSS хранятся в файлах .css. По мере увеличения количества веб-страниц увеличиваются и элементы стиля, и в какой-то момент ваш файл CSS становится большим. Кроме того, уже существует несколько различных типов CSS. Если над проектом работает больше людей, становится сложно управлять тем, кто какие стили изменил, что создает случайность в коде. Но что такое CSS-фреймворк?
Кроме того, уже существует несколько различных типов CSS. Если над проектом работает больше людей, становится сложно управлять тем, кто какие стили изменил, что создает случайность в коде. Но что такое CSS-фреймворк?
Фреймворки CSS — это готовые к использованию таблицы стилей CSS или библиотеки CSS с уже закодированным веб-дизайном, которые предлагают веб-разработчикам некоторое облегчение, поскольку они избавляют их от некоторой работы по разработке кода. Различные фреймворки полезны для разных требований проекта, и каждый из них имеет некоторые уникальные особенности.
Вы можете прочитать Шпаргалку по CSS, чтобы быстро освежить в памяти свои концепции CSS.
Зачем нам CSS-фреймворки?
Помимо экономии времени при написании кода, CSS-фреймворк дает ряд существенных преимуществ:
- Кроссбраузерная совместимость
- Симметричные макеты
- Поддерживаемый и удобный для устройств стиль
- Передовой опыт веб-дизайна
- Высокая производительность и скорость разработки
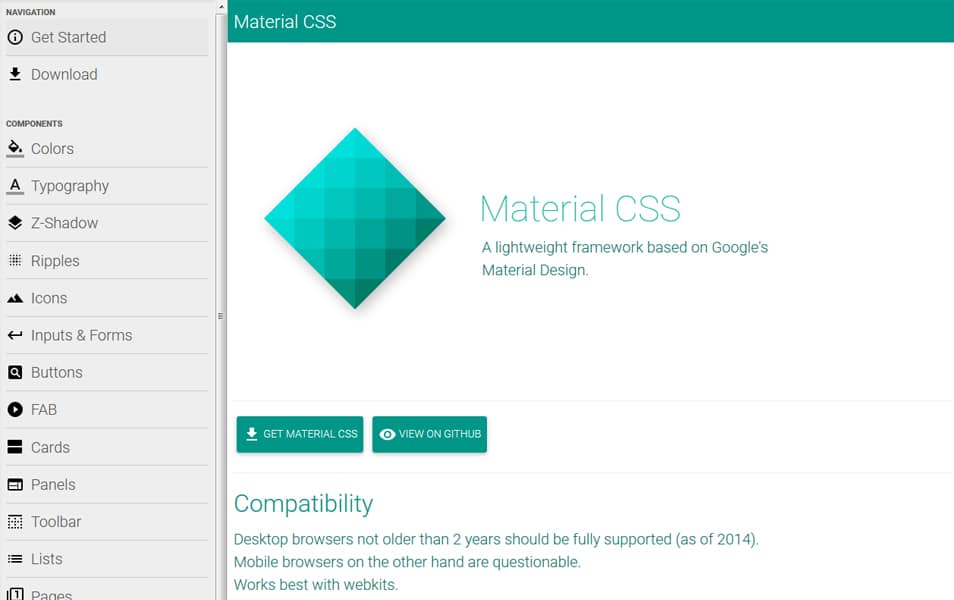
Top CSS2 Frameworks: удобный, простой CSS Framework
Tailwind позволяет ускорить разработку внешнего интерфейса. Вместо темы по умолчанию или встроенных компонентов пользовательского интерфейса вы получите предварительно разработанные меню виджетов и служебные классы для создания своего веб-сайта. Tailwind имеет модульные компоненты, и если вы внесете изменения в одном месте, это не повлияет на другие части вашего кода. Tailwind требует минимального обучения и прост в использовании. Вы также можете настроить свой веб-сайт с помощью вспомогательных классов Tailwind CSS.
Вместо темы по умолчанию или встроенных компонентов пользовательского интерфейса вы получите предварительно разработанные меню виджетов и служебные классы для создания своего веб-сайта. Tailwind имеет модульные компоненты, и если вы внесете изменения в одном месте, это не повлияет на другие части вашего кода. Tailwind требует минимального обучения и прост в использовании. Вы также можете настроить свой веб-сайт с помощью вспомогательных классов Tailwind CSS.
Основные характеристики:
- Это служебная среда, предоставляющая учебные пособия.
- Это дает вам гибкость и свободу выбора дизайна вашего сайта.
- Подробная документация по каждому классу позволяет легко найти то, что вам нужно. (например, Grid, Flexbox и т. д.).
- Больше производительности и меньший размер упаковки.
- Без именования или переключения контекста, т. е. переключения между HTML и CSS для просмотра изменений.
- Вы можете элегантно повторно использовать код с помощью компонента «Компоненты».

Идеально подходит для: малого бизнеса и начинающих
Ссылка на Github: https://github.com/tailwindlabs/tailwindcss
Попробуйте Tailwind
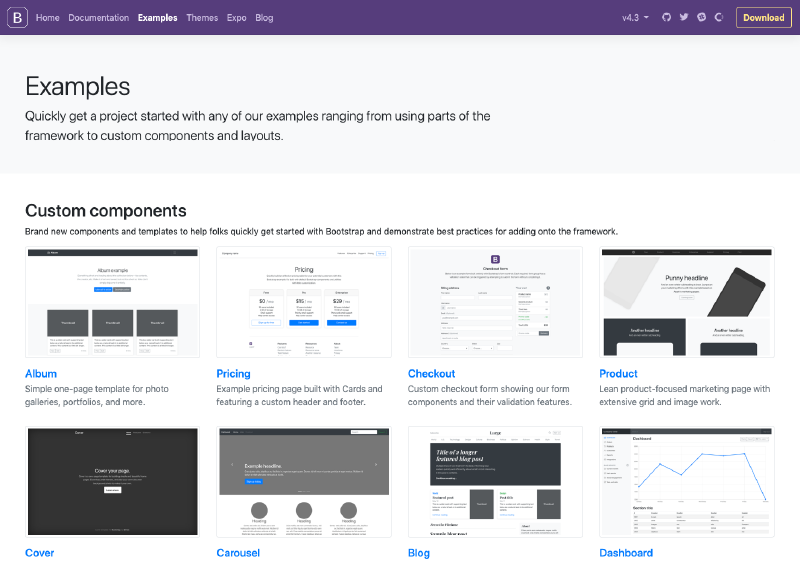
2. Bootstrap: популярный и простой в использовании
Bootstrap is one из самых популярных фреймворков CSS во всем мире и мгновенно завоевал популярность благодаря адаптивному дизайну. Это также был первый фреймворк, в котором приоритет отдавался мобильным устройствам. С Bootstrap нет необходимости в отдельном дизайне для мобильного просмотра. Вам просто нужно добавить необходимые классы, и сайт будет адаптироваться к размеру экрана в зависимости от устройства. Сетка была введена в Bootstrap, что привело к резкому сокращению кода, который должен писать разработчик.
Основные характеристики:
- Совместимость со всеми браузерами — нет необходимости писать код для конкретного браузера, что позволяет быстро создавать прототипы.
- Наиболее часто используемая структура CSS с широкой поддержкой сообщества,
- Встроенные компоненты, такие как навигация, формы, карточки, кнопки, значки и т.
 д.
д. - Отличные компоненты JavaScript с настраиваемой CDN.
- Бесплатное использование — версия 4.5 имеет больше предустановленных макетов и отзывчивости.
- Удобный для пользователя.
Идеально подходит для: Людей и предприятий, которым требуется удобство использования и широкие возможности настройки.
Ссылка на Github: https://github.com/twbs/bootstrap
Попробуйте Bootstrap
3. Foundation: Advanced UI Framework с открытым исходным кодом разработка сайта. Как и Bootstrap, Foundation следует подходу, ориентированному на мобильные устройства, и полностью адаптивен. Он очень подходит для огромных веб-приложений, которые нуждаются в большом количестве стилей. Foundation является настраиваемым, гибким и семантическим. И на Github есть более 2000 участников и достойная поддержка сообщества.
Основные характеристики:
- Простота использования.
- Полный интерфейсный фреймворк с полезными инструментами, а не просто фреймворк CSS.

- Поставляется с интерфейсом командной строки (CLI) для компиляции исходных кодов Foundation в CSS, который можно использовать в HTML-разметке.
- Первоначально он был разработан компанией ZURB, но теперь поддерживается волонтерами.
- Гибкость, модульность и расширяемость.
- Предоставляет множество дополнительных модульных компонентов JavaScript и плагинов, таких как всплывающие подсказки, оповещения, карусели, раскрывающийся список, заполнитель, файлы cookie и т. д.
- Гибкие шаблоны навигации, которые экономят много строк кода, повышая производительность.
Идеально подходит для: продвинутых разработчиков, которые ценят конфиденциальность (с открытым исходным кодом).
Ссылка на Github: https://github.com/foundation/foundation-sites
Попробуйте Foundation
4. Bulma: бесплатные и современные CSS-фреймворки
Несмотря на новизну, Bulma быстро поднялась в топ-10 CSS-фреймворки. В нем нет компонентов JavaScript (нет . js) и самые читаемые классы CSS. Для создания сеток в Bulma есть мощная система, известная как плитки, которая делает страницу элегантной и аккуратной. Он очень модульный и простой в освоении. Несмотря на небольшой размер, Bulma имеет сообщество увлеченных людей, желающих изменить природу CSS для веб-сайтов.
js) и самые читаемые классы CSS. Для создания сеток в Bulma есть мощная система, известная как плитки, которая делает страницу элегантной и аккуратной. Он очень модульный и простой в освоении. Несмотря на небольшой размер, Bulma имеет сообщество увлеченных людей, желающих изменить природу CSS для веб-сайтов.
Основные характеристики:
- Инновационный дизайн с переменными SaaS, упрощающими настройку даже для новичков.
- Универсальная платформа с типографикой, таблицами, компонентами для вертикального выравнивания, мультимедийными объектами, компоновкой и т. д.
- Бесплатный и с открытым исходным кодом (лицензия MIT).
- На основе Flexbox, поэтому создание вертикально выровненных элементов и элементов сетки не требует усилий.
- Поскольку он модульный, вам не нужно импортировать все подряд — импортируйте только те компоненты, которые используются в вашем проекте.
- Содержит служебные функции для расчета цветов, видимости, интервалов и т.
 д.
д.
Идеально подходит для начинающих разработчиков с ограниченным бюджетом.
Ссылка на Github: https://github.com/jgthms/bulma
Попробуйте Bulma
5. Комплект пользовательского интерфейса: Fast Front-End Framework
Комплект пользовательского интерфейса содержит обширную коллекцию компонентов CSS, HTML и JS. . Он модульный и легкий. Используемый для разработки приложений iOS, UIKit является одной из лучших интерфейсных сред CSS.
С помощью этой структуры вы можете настроить свое приложение на любом уровне. Он содержит все основные компоненты, такие как метки, кнопки, табличные представления и т. д. Существует множество готовых к использованию тем, и вы можете использовать их с помощью соответствующего файла SASS или LESS CSS.
Основные характеристики:
- Поставляется с множеством готовых компонентов, таких как анимация, Iconnav, отступы, предупреждения, аккордеон и т. д.
- Чистый и минималистичный дизайн с современным интерфейсом.

- Автономная система, для расширения или изменения которой требуется больше усилий (по сравнению с другими платформами).
- Простота установки.
- Бесплатная платформа с открытым исходным кодом, которая работает в любом браузере.
Идеально подходит для: Разработчиков в спешке, которым нужен удобный интерфейс.
Ссылка на Github: https://github.com/uikit/uikit
Попробуйте UIKit
6. Materialise: The Colorful CSS Framework
Созданная Google в 2014 году, Materialize — это адаптивная среда пользовательского интерфейса для веб-сайтов и Android Программы. Он предоставляет множество готовых к использованию компонентов, классов и начальных шаблонов. Он совместим с Sass и имеет адаптивный макет, основанный на формате сетки Bootstrap с 12 столбцами. Лучшая часть? Его обширная цветовая палитра. Так что, если вы хотите работать с Material Design (языком дизайна Google) и создавать эффекты, подобные Google, на своем веб-сайте, Materialize CSS станет для вас отличным выбором.
Основные характеристики:
- С ним легко работать, и он фокусируется на пользовательском опыте благодаря использованию принципов материального дизайна.
- Улучшенные встроенные анимации и переходы для ускорения разработки.
- Множество тем и цветов.
- Элегантные эффекты заполнения и глубины, такие как освещение и тени.
- Materialize требует только jQuery (в отличие от Bootstrap, для которого требуется popper.js) и предлагает все, что предлагает Bootstrap — цвета, тени, сетку, таблицы, значки, карточки, фишки, панель навигации и т. д.
Идеален для: Красочного креативного дизайнера.
Ссылка на Github: https://github.com/Dogfalo/materialize
Попробуйте Materialize
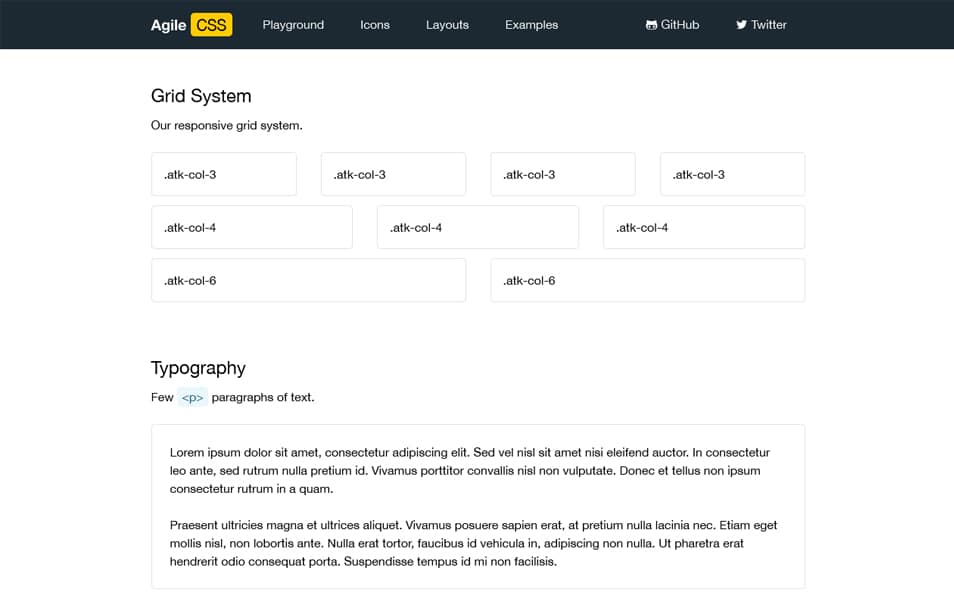
7. Skeleton: простота и отсутствие излишеств
Как следует из названия, Skeleton — это легкая структура. Если ваш веб-сайт небольшой и простой, Skeleton предоставляет необходимый набор элементов CSS для ускорения разработки. Он предоставляет легко стилизованные формы, вкладки, кнопки и т. д. Вы получаете адаптивную сетку, ванильный CSS и медиа-запросы для своего проекта без сложностей более крупных фреймворков. Это отличный фреймворк для начинающих, которые хотят изучить CSS и быстро создавать красивые, но простые веб-сайты.
Он предоставляет легко стилизованные формы, вкладки, кнопки и т. д. Вы получаете адаптивную сетку, ванильный CSS и медиа-запросы для своего проекта без сложностей более крупных фреймворков. Это отличный фреймворк для начинающих, которые хотят изучить CSS и быстро создавать красивые, но простые веб-сайты.
Основные характеристики:
- Минимальная структура, всего 400 строк исходного кода.
- Прост в освоении и ориентирован на мобильные устройства с ограниченными, но важными функциями, такими как сетки, кнопки, типографика, списки, формы, код и т. д.
- Скорее шаблон, чем полноценный фреймворк.
- Не требуется установка или компиляция — быстрый старт для новичков.
Идеально подходит для небольших проектов.
Ссылка на Github: https://github.com/dhg/Skeleton
Попробуйте Skeleton
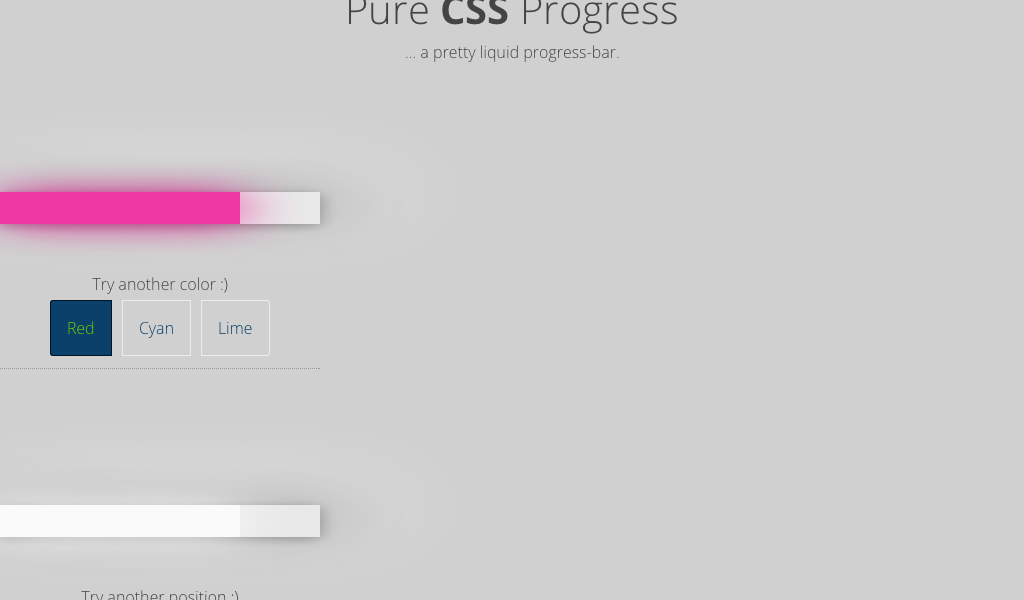
8. Pure: Компактный CSS
При уменьшении размера всего 3,7 КБ Pure является самой компактной CSS-платформой. Из всех фреймворков CSS Pure поможет вам создать потрясающий код CSS, не жертвуя при этом пространством. Вы можете добавить pure-min.css через бесплатный CDN unpkg в свой код, чтобы использовать Pure. Вы также можете установить Pure с помощью менеджера пакетов, такого как npm, Grunt и т. д.
Вы можете добавить pure-min.css через бесплатный CDN unpkg в свой код, чтобы использовать Pure. Вы также можете установить Pure с помощью менеджера пакетов, такого как npm, Grunt и т. д.
Основные характеристики:
- Размер всего 3,7 КБ (уменьшенный), самый маленький из всех лучших фреймворков CSS и идеально подходит, когда вам нужен только небольшой набор функций CSS.
- Вы можете создавать собственные пользовательские элементы и стили поверх существующих элементов, предоставляемых по умолчанию.
- Он состоит из ориентированной на мобильные устройства и адаптивной системы сеток с использованием адаптивного CSS.
- Не поддерживает фиксированную раскладку, в отличие от Bootstrap.
- Легко настраивается, так как имеет ограниченные возможности и не требует компиляции.
Идеально подходит для разработчиков, которым не хватает места.
Ссылка на Github: https://github.com/pure-css/pure
Попробуйте Pure
9.
 Semantic UI: один из лучших фреймворков HTML CSS
Semantic UI: один из лучших фреймворков HTML CSSSemantic имеет другую концепцию — он строит общий словарь вокруг пользовательского интерфейса. Semantic основана на принципах естественного языка и дает разработчикам больше гибкости, делая код более легким для чтения и понимания. Наряду с элементами CSS Semantic также включает элементы HTML и отладку, а также позволяет определять элементы, представления, модули, коллекции и поведение элементов пользовательского интерфейса. Он отзывчивый и удобный для мобильных устройств.
Основные характеристики:
- Доступно.
- Обширная и хорошо организованная документация для всех компонентов.
- Отлично подходит для тех, кто имеет базовые знания JavaScript.
- Более 3000 переменных тем и 50 компонентов пользовательского интерфейса, обеспечивающих глубокую настройку.
- Более строгие правила написания кода по сравнению с другими CSS-фреймворками.
- Можно легко интегрировать со сторонними библиотеками, такими как Angular, React и многими другими популярными фреймворками, чтобы вы могли организовывать логику приложения и компоненты пользовательского интерфейса вместе друг с другом
Идеально подходит для:HTML-сайтов
Ссылка на Github: https://github. com/Semantic-Org/Semantic-UI
com/Semantic-Org/Semantic-UI
Попробуйте Semantic UI
Если вы не знаете, что такое графический дизайн, но хотите, чтобы ваши веб-приложения выглядели привлекательно, Tacit — очевидный выбор. Добавьте tacit-CSS-1.5.2.min.css, и вы сразу же получите фантастический веб-сайт. Tacit также соответствует требованиям валидатора W3C. Фреймворк относительно новый и все еще находится в разработке, но некоторые функции стоит использовать по той простой причине, что он даст вам отличный дизайн, даже если вы понятия не имеете о дизайне!
Основные характеристики:
- Нет необходимости упоминать имена классов CSS в элементах HTML.
- Все стили применяются к стандартным элементам HTML без изменения самого HTML.
- Идеально подходит для небольших проектов, вы можете писать собственные встроенные стили и классы поверх фреймворка для более сложных проектов.
- Tacit уделяет больше внимания HTML, чем CSS, следуя ненавязчивому подходу к стилю.
Идеально подходит для: разработчиков, которым нужны простота и эффективность.
Ссылка на Github: https://github.com/yegor256/tacit
Попробуйте TacIt
Получите сертификат CSS
Часто задаваемые вопросы
1. Какой CSS-фреймворк лучше?
Это зависит от веб-сайта, который вы хотите создать. Однако самой популярной средой CSS является Bootstrap.
2. Что такое CSS Framework?
Фреймворк CSS — это библиотека таблиц стилей CSS с готовым кодом, которая поможет вам быстрее разрабатывать веб-сайты.
3. Почему фреймворки CSS используют препроцессоры?
Фреймворки CSS используют препроцессоры для автоматизации задач.
4. Какие файлы нужны для фреймворков CSS?
Вам нужны файлы CSS из соответствующих фреймворков, а иногда и файлы JavaScript и HTML.
Заключение
Существует множество фреймворков CSS, но мы выбрали лучшие фреймворки CSS, актуальные в 2022 году. Из этих 10 мы не можем сказать, какой из них лучше, так как каждый имеет свой набор функций. Выбрав правильную структуру CSS для своих нужд, вы позаботитесь обо всех сложных и трудоемких стилях, и вы сможете сосредоточиться на написании бизнес-логики.
Выбрав правильную структуру CSS для своих нужд, вы позаботитесь обо всех сложных и трудоемких стилях, и вы сможете сосредоточиться на написании бизнес-логики.
Если вы только начинаете работать с CSS и пользовательским интерфейсом, выбирайте Tacit, Pure или Skeleton. Однако для создания более сложных элементов вам понадобится более всеобъемлющая среда, такая как Foundation, Tailwind или Bootstrap. Вы можете легко научиться с помощью Bulma или Semantic UI.
Готовитесь к собеседованию с разработчиком интерфейса или полного стека? Ознакомьтесь с нашими вопросами интервью по CSS.
Люди также читают:
- Типы CSS
- Лучший редактор CSS
- Различия между CSS, CSS2 и CSS3
- Различия между HTML, HTML5 и XML
- Лучшие альтернативы Angular
- Лучшая IDE Angular
- Лучшие вопросы и ответы из интервью по Angular
- Top Bootstrap2 Cheat Sheets 9 Загрузка Bootstrap0 Cheat Sheets 9 Bootstrap0 Cheat Sheets 9 Bootstrap0 Cheat Sheets 9 Ответы
Лучшие CSS-фреймворки 2022 года
Ищете лучшие CSS-фреймворки 2022 года? 🧐 Итак, здесь мы перечислили некоторые из самых популярных CSS-фреймворков, чтобы вы могли сразу получить подробный обзор различных CSS-фреймворков…!!
Как мы все знаем, CSS-фреймворк — это библиотека кода, которая абстрагирует общие веб-проекты и упрощает разработчикам реализацию проектов в своих веб-приложениях. Проще говоря, CSS-фреймворк — это набор таблиц стилей CSS, подготовленных и готовых к использованию.
Проще говоря, CSS-фреймворк — это набор таблиц стилей CSS, подготовленных и готовых к использованию.
Зачем использовать CSS-фреймворки?
- Ускоряет разработку
- Включает кроссбраузерность
- Прививает хорошие привычки в веб-дизайне
- Обеспечивает четкие и симметричные макеты
- Они делают ваш рабочий процесс укладки продуктивным, чистым и удобным в обслуживании
Кроме того, они структурированы для использования в обычных ситуациях, таких как настройка панелей навигации, и часто дополняются другими технологиями, такими как SASS и JavaScript. Главное преимущество правильного CSS-фреймворка в том, что он экономит ваше время, поскольку вам не нужно начинать с нуля.
Доступно множество фреймворков CSS, и, конечно же, трудно найти нужный фреймворк CSS тут и там. Итак, мы подготовили этот список лучших CSS-фреймворков 2021 года, который поможет вам получить представление о конкретных CSS-фреймворках.
С любой из этих платформ, указанных в списке ниже; вы будете полностью готовы к созданию чистых, удобных в сопровождении проектов с минимальными временными затратами.
Лучшие CSS-фреймворки 2022 года
Этот список тщательно подготовлен со ссылкой на следующие надежные источники:
- GitHub
- Slant.co
- Переполнение стека
- StackShare
- Бандлофобия
- Буитвит
Tailwind CSS — это низкоуровневая утилита с широкими возможностями настройки, первая CSS-инфраструктура, которая предоставляет вам все строительные блоки, необходимые для создания индивидуальных проектов, без каких-либо надоедливых самоуверенных стилей, которые вам приходится переопределять. В отличие от других фреймворков CSS (Bootstrap или Materialize CSS), он не поставляется с предопределенными компонентами. Вместо этого он работает на более низком уровне и предлагает вам набор вспомогательных классов CSS. Используя эти классы, вы можете быстро и легко создавать индивидуальный дизайн. Tailwind CSS позволяет создавать собственный уникальный дизайн.
Вместо этого он работает на более низком уровне и предлагает вам набор вспомогательных классов CSS. Используя эти классы, вы можете быстро и легко создавать индивидуальный дизайн. Tailwind CSS позволяет создавать собственный уникальный дизайн.
Вы можете проверить страницу Tailwind на Github.
Причины использовать Попутный ветер:
- Нет темы по умолчанию
- Не навязывает проектные решения, за отказ от которых вам придется бороться
- Предлагает преимущество при внедрении индивидуального дизайна с собственной идентичностью
- Поставляется с меню предварительно разработанных виджетов для создания вашего сайта с помощью
Некоторая дополнительная информация:
- Дата выпуска: 2 ноября 2017 г.
- Git star, Forks, Contributors: 27.1k, 1.3k, 255
- Новости хакеров, Reddit, Переполнение стека: h, 245 525
- Лицензия: MIT
- Количество участков: 11 671
- Документация: Хорошо
- Основная концепция: В первую очередь полезность, отзывчивость
- Сетка: Flexbox
- Поддержка браузеров: Все современные браузеры
- Компании, использующие : Сетель, Livestorm, Mogic, Declik
 Bootstrap: самый популярный в мире фреймворк
Bootstrap: самый популярный в мире фреймворк Bootstrap — лучший в мире CSS-фреймворк с широкой поддержкой сообщества. Эта структура построена на HTML, SASS и JavaScript. В настоящее время Bootstrap 4.5.0 является последней версией с большей отзывчивостью благодаря служебным классам и новым компонентам. Он направлен на разработку адаптивного пользовательского интерфейса, ориентированного на мобильные устройства, что делает его пригодным для использования на любом устройстве и удобным для разработчиков. Bootstrap поддерживает все современные браузеры. Лучшее преимущество бутстрапа в том, что этот фреймворк имеет отличные компоненты JavaScript с пользовательскими файлами или CDN.
Альфа-версия Bootstrap 5 уже доступна. Если вы хотите узнать о ней больше, вы можете прочитать статью о том, что нового в Bootstrap 5 Alpha. Что нового и что вам нужно знать об этом.
Вы также можете проверить HTML-шаблон администратора Sneat Bootstrap 5 на основе bootstrap 5. Это последний наиболее удобный для разработчиков 🤘🏻 и легко настраиваемый✨ Шаблон панели администратора на основе Bootstrap 5. Кроме того, учитываются самые высокие отраслевые стандарты. чтобы предоставить вам лучший шаблон администратора начальной загрузки, который не только быстр и прост в использовании, но и обладает высокой масштабируемостью.
Это последний наиболее удобный для разработчиков 🤘🏻 и легко настраиваемый✨ Шаблон панели администратора на основе Bootstrap 5. Кроме того, учитываются самые высокие отраслевые стандарты. чтобы предоставить вам лучший шаблон администратора начальной загрузки, который не только быстр и прост в использовании, но и обладает высокой масштабируемостью.
Кроме того, вы можете использовать этот один из лучших инновационных шаблонов администратора Bootstrap для создания привлекательных, высококачественных и высокопроизводительных веб-приложений. Кроме того, ваши приложения будут полностью адаптивными, что гарантирует их безупречный внешний вид и безупречную работу на настольных компьютерах, планшетах и мобильных устройствах.
Особенности:
- На основе Bootstrap 5
- Вертикальные и горизонтальные макеты
- Темы по умолчанию, с рамкой и полутемные
- Светлая и темная поддержка режима
- Интернационализация/i18n и RTL Ready
- Генератор макетов
- Конфигурация темы: Настройте наш шаблон без особых усилий.

- На базе SASS
- Полностью адаптивный макет
- Чистый и прокомментированный код
- Хорошо задокументировано
- Наслаждайтесь беспроблемной поддержкой
Загрузить демоверсию
Причины использовать Bootstrap:
- Bootstrap предлагает множество примеров и предустановленный макет для начала работы.
- С помощью Bootstrap разработчики могут легко объединять различные компоненты и макеты для создания нового впечатляющего дизайна страницы.
- Вместе с этими макетами поставляется много подробной документации, чтобы пользователи могли легко их понять.
- Bootstrap основан на лицензии MIT, поэтому его можно бесплатно использовать и распространять, поэтому вы можете разрабатывать его и вносить свой вклад в сообщество.
- Страница Bootstrap на Github GitHub состоит из более чем 19 000 коммитов и 2000 участников.
Некоторая дополнительная информация:
- Дата выпуска: 19 августа 2011 г.

- Git star, Forks, Авторы: 144k, 70.2k, 2261
- Новости хакеров, Reddit, Переполнение стека: 3.3k, 9k, 98k
- Лицензия: MIT
- Количество участков: 20 737 671
- Документация: Отлично
- Настройка: Basic GUI Customizer (необходимо указать значения цвета вручную)
- Основная концепция: RWD и мобильные устройства
- Кривая обучения: Легкая
- Сетка: На основе Flexbox до 12 столбцов
- Поддержка браузеров: Последние версии Chrome, Safari, Firefox, Opera, Safari, Edge и IE 10+, Android v5.0+
- Компании, использующие : Spotify, Coursera, Vine, Twitter, Walmart и многие другие
Идеально подходит для:
- Новичок, который плохо знаком с CSS, так как он или она может запустить Bootstrap без каких-либо препятствий.

- Разработчик с небольшим знанием JavaScript, который все еще может использовать компоненты Bootstrap, не написав ни строчки на JS.
- Внутренний разработчик, который хочет внести некоторые изменения в пользовательский интерфейс, даже если он плохо знаком как с HTML, так и с CSS.
Вы можете проверить Chameleon — бесплатный шаблон администратора начальной загрузки, это современный HTML-шаблон Bootstrap 4 WebApp и панели администратора с элегантным дизайном, чистым и организованным кодом.
3. Materialize CSS: CSS-фреймворк на основе Material Design Materialise CSS — адаптивный интерфейсный фреймворк, основанный на материальном дизайне, с наборами UI-компонентов с минимальными эффектами, на которые легко могут привлечь пользователей. Materialise полностью адаптивен для планшетов и мобильных устройств. Его легко освоить, а также предоставляется отличная документация. Этот фреймворк имеет большую поддержку сообщества и отличные отзывы. Materialize CSS позволяет настраивать параметры с впечатляющим набором коллекций цветов.
Materialize CSS позволяет настраивать параметры с впечатляющим набором коллекций цветов.
Административные шаблоны Materialize, основанные на платформе Materialise CSS, широко используются во всем мире благодаря своей отзывчивости.
Если вы ищете некоторые из бесплатных шаблонов администратора / шаблонов начальной загрузки, основанных на материальном дизайне, вы можете проверить материализовать шаблон администратора .
Причины использовать Materialize CSS:
- Страница документации Materialize очень обширна, и с нее довольно легко начать.
- GitHub от Materialise насчитывает более 3800 коммитов и 500 участников. Страница компонентов
- Materialise включает карточки, кнопки, навигацию и многие другие дополнительные функции.
Некоторая дополнительная информация:
- Дата выпуска: Сентябрь 2011 г.
- Git star, Forks, Contributors: 38k, 4.
 9k, 515
9k, 515 - Reddit, переполнение стека : 374, 3.2k
- Лицензия: MIT
- Количество участков: 111 481
- Документация: Хорошо
- Настройка: Базовый настройщик графического интерфейса
- Основная концепция: RWD, mobile-first, semantic
- Сетка: XY 12- сетка столбцов, плавающая (flexbox в последней версии)
- Поддержка браузеров: Chrome 35+, Firefox 31+, Safari 9+, Opera, Edge, IE 11+
- Компания, использующая: Avhana Health, Mid Day, Architonic и многие другие
Идеально подходит для:
- Он доступен каждому и его легко подобрать быстро.
Material Design Lite — это библиотека компонентов пользовательского интерфейса, созданная с помощью CSS, HTML и JavaScript. Это позволяет вам добавить внешний вид Material Design на ваши веб-сайты. Кроме того, он не зависит от каких-либо фреймворков JavaScript и направлен на оптимизацию для использования на разных устройствах, изящную деградацию в старых браузерах и предлагает сразу доступный опыт. Вы можете использовать компоненты для создания привлекательных, последовательных и функциональных веб-страниц и веб-приложений. Страницы, разработанные с помощью MDL, смогут поддерживать все современные принципы веб-дизайна, такие как переносимость браузера, плавная деградация и независимость от устройства.
Это позволяет вам добавить внешний вид Material Design на ваши веб-сайты. Кроме того, он не зависит от каких-либо фреймворков JavaScript и направлен на оптимизацию для использования на разных устройствах, изящную деградацию в старых браузерах и предлагает сразу доступный опыт. Вы можете использовать компоненты для создания привлекательных, последовательных и функциональных веб-страниц и веб-приложений. Страницы, разработанные с помощью MDL, смогут поддерживать все современные принципы веб-дизайна, такие как переносимость браузера, плавная деградация и независимость от устройства.
Библиотека компонентов MDL предлагает новые версии общих элементов управления пользовательского интерфейса, таких как кнопки, текстовые поля и флажки, которые соответствуют концепциям Material Design. Библиотека также включает в себя расширенные и специализированные функции, такие как карточки, макеты столбцов счетчиков, ползунки, типографика, вкладки и многое другое. MDL можно загрузить и использовать бесплатно, а также с какой-либо библиотекой или средой разработки (например, Web Starter Kit) или без них. Это кросс-браузерный инструментарий веб-разработчика для разных ОС.
Это кросс-браузерный инструментарий веб-разработчика для разных ОС.
Вы можете проверить Github Material Design Lite.
Причины использовать Material Design Lite:
- Созданный Google, MDL актуален, прост в использовании, имеет широкий набор функций и не зависит от внешних факторов.
- Важным преимуществом является то, что MDL можно использовать с Elm, языком графических пользовательских интерфейсов.
- MDL обеспечивает отличный готовый внешний вид, который может не нуждаться в настройке.
- Благодаря своим шаблонам блогов, Material Design Lite позволяет вам начать вести блог за считанные минуты.
- MDL предоставляет богатый набор компонентов, включая кнопки дизайна материалов, текстовые поля, всплывающие подсказки, счетчики и многое другое.
Некоторая дополнительная информация:
- Дата выпуска: 19 июня 2014 г.
- Git star, Forks, Contributors: 31.
 7k, 5.3k, 345
7k, 5.3k, 345 - Новости хакеров, Reddit, Переполнение стека: ч, 197, 648
- Лицензия: Apache-2
- Количество сайтов: 74 521
- Документация: Хорошо
- Основная концепция: Использование на нескольких устройствах
- Кривая обучения: Средняя
- Сетка: 12: Рабочий стол: 12 рабочий стол, 8- планшет, 4- телефон
- Поддержка браузеров: IE9, IE10, IE11, Chrome, Opera, Firefox, Safari, Chrome (Android), Mobile Safari
- Компании, использующие : Google кошелек, Google Project Sunproof, Talks at Google.
Идеально подходит для:
- Для всех, кто хочет создавать более производительные, переносимые и, что наиболее важно, удобные веб-страницы, поскольку MDL делает концепцию доступной для плавного и легкого освоения.

Bulma — это адаптивная современная CSS-инфраструктура. Этот фреймворк представляет собой встроенный HTML, SASS CSS Prospector и CSS flexbox. Bulma предоставляет множество вариантов настройки в соответствии с вашими требованиями, используя файлы sass, веб-пакеты и переменные. Bulma создан на чистом CSS. Это означает, что при использовании фреймворка все, что вам нужно, — это один файл .css и никаких .js.
Этот фреймворк имеет несколько продвинутых функций, которые помогут вам сделать ваш сайт более привлекательным и с меньшим количеством кода. Вы можете использовать функции утилиты для создания темных и светлых цветовых узоров. Он имеет те же сетки, что и бутстрап. Bulma позволяет добавить модульность SASS. Он совместим как с Font Awesome 4, так и с Font Awesome 5 благодаря элементу .icon.
Причины использовать Булму:
- Bulma предлагает понятные и простые пресеты, которые упрощают выбор в соответствии с темами, которые хочет изучить разработчик.

- Bulma предоставляет приличное количество веб-компонентов, из которых можно просто выбрать и использовать их для проектирования в соответствии с требованиями и модификациями.
- Страница Bulma на GitHub насчитывает более 1000 коммитов и 600 участников.
Некоторая дополнительная информация:
- Дата выпуска: 24 января 2016 г.
- Git star, Forks, Contributors: 41k, 3.5k, 655
- Reddit, переполнение стека: 1.2к, 581
- Лицензия: MIT
- Количество участков: 30 987
- Документация: Хорошо
- Настройка: Базовый настройщик графического интерфейса
- Основная концепция: RWD, mobile-first, Modern бесплатно
- Сетка: Простое построение в виде столбцов
- Поддержка браузера : последние версии Chrome, Edge, Firefox, Opera, Safari, IE 10+ (частично поддерживается)
- Компании, использующие: Dev Tube, Economist, Rubrik и многие другие
Идеально подходит для:
- Любой разработчик, от новичка до профессионала, может использовать его благодаря его простоте.

Foundation — это расширенная CSS-инфраструктура внешнего интерфейса со встроенными HTML, CSS, SASS и javascript. Этот фреймворк имеет компилятор sass с более быстрым способом разработки веб-сайта. Фонд имеет собственный CLI для установки на ваш компьютер/ноутбук с помощью специальных команд, и вы можете легко смотреть. Такая же файловая структура, как у начальной загрузки Bulma и материализации CSS. Это CSS-фреймворк, ориентированный на мобильные устройства, с полностью адаптивными компонентами.
Множество форумов доступны для поддержки и помогают быстро решить любую проблему. В основном этот фреймворк используется для крупных веб-приложений, для создания потрясающего веб-сайта с помощью начального шаблона и для создания потрясающего веб-сайта с привлекательным пользовательским интерфейсом. Он семантический, удобочитаемый, гибкий и полностью настраиваемый. Foundation имеет исчерпывающую документацию и видеоуроки на официальном веб-сайте ZURB Foundation.
Foundation имеет исчерпывающую документацию и видеоуроки на официальном веб-сайте ZURB Foundation.
Причины использовать Фонд:
- Foundation — это самая передовая среда CSS, которая позволяет пользователям создавать большие веб-приложения и многое другое. Страница
- Foundation на GitHub показывает почти 2000 участников и 17000 коммитов.
- Он модульный и состоит в основном из таблиц стилей Sass.
- Он постоянно обновляется для поддержки новейших функций, таких как сетки с поддержкой flexbox.
Некоторая дополнительная информация:
- Дата выпуска: 4 ноября 2014 г.
- Git star, Forks, Contributors: 28.6k, 5.8k, 2045
- Reddit, переполнение стека: 1.2k, 803
- Лицензия: MIT
- Количество участков: 441 292
- Документация: Хорошо
- Настройка: Расширенный настройщик графического интерфейса (для предыдущей версии)
- Основная концепция: RWD и мобильность в первую очередь
- Сетка: Стандартная система с 12 колонками, чувствительная к жидкости
- Поддержка браузеров: Последние две версии Chrome, Firefox, Safari, Opera, Mobile Safari, IE Mobile, Edge и IE 9+, Android Browser 4.
 4+
4+ - Компании, использующие : Amazon, Hp, Adobe, Mozilla, EA, Disney и многие другие
Идеально подходит для:
- Профессиональные, высококвалифицированные разработчики и дизайнеры, целью которых является создание уникального веб-сайта и настройка фреймворка.
Skeleton — это небольшая коллекция файлов CSS, которые помогут вам быстро разрабатывать сайты, которые будут красиво смотреться любого размера, будь то 17-дюймовый экран ноутбука или iPhone. Это инструмент для быстрого развития. Вы можете быстро приступить к работе, используя передовые методы CSS, хорошо структурированную сетку, упрощающую рассмотрение на мобильных устройствах, с организованной файловой структурой и базовыми элементами пользовательского интерфейса, такими как формы с легким стилем, кнопки, вкладки и многое другое.
Вы можете проверить страницу Skeleton на Github.
Причины использовать Скелтон:
- Легкий
- Адаптивная сетка
- Ванильный CSS
- Медиа-запросы
Некоторая дополнительная информация:
- Дата выпуска: 15 мая 2020 г.
- Git star, Forks, Contributors: 17.8k, 3k, 41
- Новости хакеров, Reddit, Переполнение стека: 1.1k, 799, с
- Лицензия: MIT
- Основная концепция: RWD и мобильные устройства
- Сетка: 12-колоночная жидкостная сетка
- Поддержка браузеров: Chrome последней версии, Firefox последней версии, Opera последней версии, Safari последней версии, IE последней версии
- Компании, использующие :
Идеально подходит для:
- Начинающих, так как это самый простой каркас
 Семантический пользовательский интерфейс: расширяет возможности дизайнеров и разработчиков, создавая общий словарь для пользовательского интерфейса 9.0334
Семантический пользовательский интерфейс: расширяет возможности дизайнеров и разработчиков, создавая общий словарь для пользовательского интерфейса 9.0334Семантический пользовательский интерфейс построен вокруг уникальной цели создания общего словаря пользовательского интерфейса. Основанный на принципах естественного языка, Semantic расширяет возможности дизайнеров и разработчиков, делая код более читабельным и понятным. Пользователи говорят, что с Semantic UI легко работать, и он имеет смысл.
Semantic UI отличается функциональностью, которая выходит за рамки CSS и включает упрощенную отладку, а также возможность определять элементы, коллекции, представления, модули и поведение элементов пользовательского интерфейса.
Вы можете проверить страницу Semantic на Github.
Причины использования семантического пользовательского интерфейса:
- Semantic UI предлагает очень хорошо организованную документацию.
 Кроме того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем.
Кроме того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем. - Все классы семантического пользовательского интерфейса являются человеческими словами, а программирование напоминает написание обычного текста. Этот удобный для пользователя подход облегчает понимание и понимание структуры даже для новичков.
Некоторая дополнительная информация:
- Дата выпуска: 26 сентября 2013 г.
- Git star, Forks, Contributors: 48.4k, 5.1k, 391
- Новости хакеров, Reddit, Переполнение стека: 1.5k, 897, 2.6k
- Лицензия: MIT
- Количество участков: 124 579
- Документация: Хорошо
- Основная концепция: Семантический тег, Амбивалентность, Отзывчивость
- Кривая обучения: Легкая
- Сетка: Тема по умолчанию: 16 столбцов
- Поддержка браузера: Последние 2 версии FF, Chrome, Safari Mac, IE 11+, Android 4.
 4+, Chrome для Android 44+, iOS Safari 7+, Microsoft Edge 12+
4+, Chrome для Android 44+, iOS Safari 7+, Microsoft Edge 12+ - Компании, использующие : Snapchat, ESPN, Avira Lingo.
Идеально подходит для:
- Продвинутые разработчики, хорошо знающие JavaScript.
Pure — это набор небольших адаптивных модулей CSS для всех ваших нужд. Размер Pure невероятно мал, всего 3,8 КБ в уменьшенном виде. Кроме того, если вы решите использовать только подмножество доступных модулей, вы сэкономите еще больше пропускной способности. Он построен на Normalize.css, Pure обеспечивает макет и стиль для собственных элементов HTML, а также наиболее распространенные компоненты пользовательского интерфейса. Его минимальные стили побуждают вас писать стили приложения поверх него.
Вы можете проверить страницу Pure CSS на Github.
Причины использовать чистый CSS:
- Дизайн Pure упрощает переопределение стилей.
 Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить.
Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить. - Структура очень проста. Имена классов легко запомнить, расширить и поддерживать.
Некоторая дополнительная информация:
- Дата выпуска: 15 мая 2013 г.
- Git star, Forks, Contributors: 21.1k, 2.2k, 105
- Новости хакеров, Reddit, Переполнение стека: 825, 698,
- Лицензия: Yahoo
- Количество участков: 11 900
- Документация: Хорошо
- Основная концепция: SMACSS, минимализм
- Кривая обучения: Легкая
- Сетка: a 5-я 24-я сетка на основе
- Поддержка браузеров: IE 10+, последняя стабильная версия: Firefox, Chrome, Safari, iOS 12+, Android 6+
- Компании, использующие : Yahoo, LastPass, Flickr, CanYouSeeMe.
 org.
org.
Идеально подходит для:
- Для тех, кому не нужен полнофункциональный фреймворк, а нужны только определенные компоненты для включения в свою работу.
UI Kit — это легкая модульная интерфейсная среда CSS и веб-дизайна пользовательского интерфейса, которая предлагает почти все основные функции других сред. Наборы пользовательского интерфейса имеют множество готовых компонентов, таких как Accordion, Alert, Drop, Iconnav, анимация, заполнение и т. д., которые показывают шаблоны использования, параметры компонентов и методы.
Комплект пользовательского интерфейса помогает веб-разработчикам создавать чистые и современные интерфейсы. Он предлагает впечатляющие функции, особенно когда речь идет о дизайне, нет конкуренции с набором пользовательского интерфейса.
По сути, UIKit — это будущее разработки приложений для платформ Apple.
Причины использовать UI Kit:
- Легкая и модульная интерфейсная среда для разработки быстрых и мощных веб-интерфейсов. Комплект пользовательского интерфейса определяет основные компоненты, такие как кнопки, метки, контроллеры навигации и табличные представления .
- Комплект пользовательского интерфейса содержит готовые компоненты, такие как Drop, Alert, Accordion, Padding, Iconnav, анимации и т. д.
- Помогает разрабатывать отзывчивые, мощные и быстрые веб-интерфейсы. Он состоит из обширной коллекции компонентов CSS, HTML и JS. На GitHub набора пользовательского интерфейса
- перечислено более 4000 коммитов.
- Расширяемый, простой в настройке и простой в использовании.
Некоторая дополнительная информация:
- Дата выпуска: 19 июля 2013 г.
- Git star, Forks, Contributors: 15.7k, 2.2k, 51
- Новости хакеров, Reddit, Переполнение стека: 139, 21, 8.
 2k
2k - Лицензия: MIT
- Количество сайтов: 311 897
- Документация: Хорошо
- Настройка: Базовый настройщик графического интерфейса
- Основная концепция: Адаптивный веб-дизайн, ориентированный на UX
- Сетка: Сетка, гибкость и ширина, граница между столбцами сетки
- Поддержка браузеров: Последние версии Chrome, Firefox, Opera, Edge и Safari 9.1,+ IE 11+
- Компания, использующая: Crunchyroll, LiteTube, Rover.com и многие другие
Идеально подходит для:
- Профессиональные и опытные разработчики из-за отсутствия доступных учебных ресурсов.
Приведенный выше список дает подробный обзор лучших фреймворков 2021 года. Каждый фреймворк обладает уникальными функциями и множеством компонентов, что делает их предпочтительными для ваших веб-приложений. Вы наверняка найдете эту статью полезной и заслуживающей внимания, поскольку мы рассмотрели все основные аспекты CSS-фреймворка.
Вы наверняка найдете эту статью полезной и заслуживающей внимания, поскольку мы рассмотрели все основные аспекты CSS-фреймворка.
Вот некоторые параметры, которые следует учитывать при выборе правильной структуры CSS:
- Какой препроцессор CSS вам нужен?
- Предпочтение дизайна пользовательского интерфейса.
- Сетка
- Лицензия
- Поддержка браузера
- Оперативность
- Поддержка сообщества
Хотя вы и сами знаете, что для вас лучше, поэтому в конечном итоге важно ваше мнение и выбор. Итак, мы надеемся, что вы найдете этот список лучших фреймворков CSS полезным и заслуживающим внимания. Проведя глубокие исследования и копания, мы собрали эти удивительные, отзывчивые и настоятельно рекомендуемые CSS-фреймворки, подходящие для вашего проекта.
Поделитесь этим со своими коллегами, друзьями и в социальных сетях, насколько это возможно, с указанием авторства. Потому что делиться значит заботиться…!! Верно? 😇
Мы уверены, что просмотрев этот список из лучших фреймворков CSS 2022 , вы сможете выбрать тот, который соответствует вашим требованиям.
ИСТОЧНИКИ:
- https://tailwindcss.com/
- https://getbootstrap.com/
- https://bulma.io/
- https://get.foundation/
- https://getmdl.io/
- http://getskeleton.com/
- https://materializecss.com/
- https://semantic-ui.com/
- https://purecss.io/
- http://getuikit.com/
- https://github.com/
- https://builtwith.com/a
5+ лучших CSS-фреймворков 2022 года [рейтинги и обзоры]
Вы ищете лучший CSS-фреймворк 2022 года? В этой статье мы обсудим лучшие CSS-фреймворки. Мы выбрали самые надежные и популярные CSS-фреймворки на сегодняшний день.
Лучшие фреймворки CSS предлагают множество преимуществ, таких как ускорение процесса разработки, улучшенная кросс-браузерная функциональность и применение передовых методов веб-дизайна.
Одним из самых больших преимуществ фреймворка CSS является то, что он заставляет вас следовать правильной структуре и писать чистый и удобный для сопровождения код.
Что такое CSS Framework?
Фреймворк CSS — это библиотека, упрощающая процесс разработки проекта. Весь смысл в том, чтобы абстрагироваться и поднять распространенные шаблоны и проблемы проектирования CSS в повторно используемые классы.
Фреймворк CSS хорош тем, что его готовые к использованию классы повышают производительность, они позволяют быстро создавать прототипы дизайна без написания CSS. Фреймворк уже сделал всю тяжелую работу за вас, отформатировав совместимый с кроссбраузерным кодом решения, которые уже были решены.
Какова цель CSS Framework?
Любите ли вы писать на чистом CSS или предпочитаете использовать фреймворк CSS, фреймворк может помочь вам во многих отношениях. Разработчики могут получить огромную выгоду от использования фреймворка и при этом сами писать чистый CSS.
Большинство фреймворков CSS можно использовать прогрессивно, то есть вам не нужно использовать только фреймворк для достижения цели, вы можете смешать код CSS и код фреймворка. Независимо от вашего уровня опыта, все представленные здесь CSS-фреймворки могут использоваться как начинающими, так и продвинутыми разработчиками CSS.
Независимо от вашего уровня опыта, все представленные здесь CSS-фреймворки могут использоваться как начинающими, так и продвинутыми разработчиками CSS.
Без структуры и структуры таблицами стилей CSS может стать трудно управлять, особенно когда ваш проект растет. Вот почему CSS-фреймворк может поддерживать структуру вашего кода и следовать лучшим практикам.
Еще одним важным преимуществом всех этих CSS-фреймворков является то, что они не только имеют отсортированные макеты и структурные решения, они часто предоставляют вам обширный набор предопределенных элементов пользовательского интерфейса, которые вы можете использовать, предоставляя вам все инструменты, необходимые для создания красивого дизайна. и следуйте структурированному подходу.
Лучшие фреймворки CSS в 2022 году
Давайте начнем с некоторых из лучших фреймворков CSS и поймем, какой из них лучше для вас.
1. Попутный ветер CSS
Посетите веб-сайт
Ключевые моменты: Низкоуровневый, прогрессивный, с широкими возможностями настройки
Tailwind CSS — это очень популярная среда CSS, которая становится одной из самых известных сред CSS как низкоуровневый, удобный и надежный выбор. Саму структуру можно использовать постепенно или в качестве основы для всего вашего дизайна и пользовательского интерфейса.
Саму структуру можно использовать постепенно или в качестве основы для всего вашего дизайна и пользовательского интерфейса.
Одной из лучших особенностей этого фреймворка является то, что вы не привязаны к самоуверенной структуре. Все прогрессивно, вы можете просто использовать предопределенные классы CSS и начать создавать свой макет и дизайн. Никаких надоедливых переопределяющих стилей, только простые строительные блоки, которым вы можете следовать.
Низкоуровневая часть возникает из-за того, что в Tailwind нет предопределенных элементов как таковых, а вам нужно создать дизайн или макет, используя множество классов CSS, чтобы что-то создать.
Основные преимущества Tailwind CSS
- Нет стиля или темы по умолчанию
- Нет навязанной структуры или шаблонов, только классы CSS
- У него есть свой пользовательский интерфейс и библиотека элементов, если вы хотите его использовать
2. Bulma CSS Framework
Посетите веб-сайт
Ключевые моменты: Основан на Flexbox, более 200 тыс.
пользователей, максимальная гибкость
Многообещающая современная альтернатива крупным CSS-фреймворкам, таким как Bootstrap: простота использования и импорта на ваш веб-сайт, несложная установка. Фреймворк поставляется со многими готовыми компонентами, которые легко настраиваются.
Bulma хорошо известна своим простым синтаксисом и прогрессивным характером. Вы можете легко использовать структуру, чтобы украсить уже созданную страницу, поэтому вы можете выбирать, какие части вы хотите использовать. Он имеет встроенные функции, которые помогут вам работать со светлыми и темными темами, и позволяет вам добавлять более продвинутый SASS CSS по мере необходимости.
Он использует чистые и простые классы, не требует JavaScript и удобен для разработчиков, поскольку использует правильные соглашения об именах, которые легко запомнить. Вы можете легко изменить цвета, отступы и поля, а также очень быстро настроить параметры проекта по умолчанию.
Основные преимущества Bulma
- Современный синтаксис, который легко запомнить
- Современный дизайн на основе CSS flexbox
- JavaScript не требуется, поэтому процесс установки не сложный
3.
 Бутстрап
БутстрапПосетите веб-сайт
Ключевые моменты: Давно существует, большое сообщество, множество дополнений
Bootstrap существует с 2011 года и непрерывно совершенствуется уже более 10 лет. Изначально созданный разработчиками Twitter, он превратился в успешную CSS-инфраструктуру с открытым исходным кодом, любимую многими. Он ориентирован на смешивание HTML, CSS, SASS и JavaScript.
Весь дизайн этой платформы основан на принципах проектирования, ориентированных на мобильные устройства, и представляет собой скорее полнофункциональную платформу, чем прогрессивную платформу. Вы также можете рассчитывать на большую кросс-браузерную совместимость для всех функций и решений, предлагаемых этой структурой.
Отличительной особенностью Bootstrap является то, что он существует уже давно, есть множество доступных ресурсов и готовых тем, которые вы можете использовать, и огромная поддержка. Вы также можете использовать предустановленные макеты, все полностью адаптивно, и есть много предопределенных элементов и компонентов пользовательского интерфейса.
Основные преимущества Bootstrap
- Вертикальное и горизонтальное расположение
- на базе SASS
- Хорошо задокументировано
4. Материализация CSS
Посетите веб-сайт
Ключевые моменты: Основное внимание уделяется материальному дизайну, отличной документации, прогрессивным элементам пользовательского интерфейса
Разработанная Google, платформа Materialize CSS является одной из лучших, если вы увлекаетесь стилем материалов. Это одна из лучших фреймворков CSS для панелей администратора и веб-сайтов. Основное внимание уделяется тому, что он упрощает реализацию стиля дизайна материалов и поставляется с множеством компонентов пользовательского интерфейса для использования.
Поскольку это одна из лучших структур CSS, анимация включена повсюду, что улучшает взаимодействие с пользователем и визуальную обратную связь. Этот фреймворк также следует строгому процессу проектирования, поэтому у вас есть надлежащая структура, которой нужно всегда следовать, более жесткая, чем другие, но может быть хороша, если вы хотите придерживаться шаблона проектирования.
Все элементы пользовательского интерфейса совместимы со всеми браузерами, мобильными телефонами и планшетами. Документация великолепна, и вы можете увидеть, как все работает на их сайте, прежде чем вам придется писать какой-либо код. Все компоненты пользовательского интерфейса в значительной степени включают в себя все, что вам когда-либо понадобится для создания полностью работающей панели инструментов.
Основные преимущества Materialize CSS
- Открытый исходный код и разработка Google
- Все компоненты пользовательского интерфейса, которые вам когда-либо понадобятся
- Ориентирован на внешний вид материала, если вам это нравится
5. Комплект пользовательского интерфейса
Посетите веб-сайт
Ключевые моменты: Модульная конструкция, прогрессивный дизайн, многочисленные компоненты
Проект UI Kit — одна из лучших платформ CSS, если вам нравится прогрессивный дизайн, в котором вам нужно использовать только те функции, которые вам нужны, и вы не привязаны к определенному выбору дизайна. Многие разработчики CSS выбирают этот фреймворк из-за его простого в использовании API и современного внешнего вида.
Многие разработчики CSS выбирают этот фреймворк из-за его простого в использовании API и современного внешнего вида.
Популярные фреймворки CSS известны своим широким выбором компонентов пользовательского интерфейса, а UI Kit отлично справляется со всем, что вам нужно — от навигации, кнопок, карточек, переключателей, переключателей, макетов и боковых панелей вне холста, вы называете это , в UI Kit есть нужный вам элемент.
Лучшие фреймворки CSS позволят вам расширять и редактировать исходный дизайн и цвета, UI Kit позволяет использовать препроцессоры LESS или SASS для полной настройки элементов пользовательского интерфейса. Вы даже можете использовать онлайн-редактор для изменения дизайна компонентов, а затем копировать и вставлять их в свой проект.
Основные преимущества набора пользовательского интерфейса
- Широкий набор базовых и расширенных элементов пользовательского интерфейса
- UI Веб-редактор для изменения стилей и копирования кода
- Легкий и модульный, используйте только то, что вам нужно
6.
 Миллиграмм
МиллиграммПосетите веб-сайт
Ключевые особенности: Минималистичный каркас, легкий, неброский дизайн
Когда вы ищете лучшие фреймворки CSS, ключевым моментом является простой и чистый дизайн, минимализм так популярен во многих дизайнах веб-сайтов, и это то, на чем Milligram фокусируется. У него есть сплоченное сообщество, которое может помочь вам с фреймворком, и фреймворк совсем не самоуверен, вы можете развиваться так, как вам нравится.
Известно, что этот фреймворк прост в освоении и использовании, он хорошо сочетается с другими более сложными фреймворками. Он хорошо работает с другими элементами пользовательского интерфейса, потому что он не имеет мнения, и вы можете использовать то, что вам нужно.
Самым заметным выбором дизайна Milligram является то, что он не поставляется со стилем по умолчанию, поэтому нет необходимости переопределять цвета, свойства и другие параметры по умолчанию, вы просто создаете свой стиль.
Основные преимущества Milligram
- Простота в освоении и использовании
- Нет стиля по умолчанию, создайте свой собственный с нуля
- Минималистичный каркас и очень легкий вес
Какой CSS-фреймворк лучше?
Это зависит от ваших целей, желаемого дизайна и ваших требований. Все CSS-фреймворки в этом списке можно использовать для любого проекта, они увеличат процесс разработки и производительность, но вам нужно выбрать правильный, который поможет вам больше всего.
Все эти CSS-фреймворки 2022 года — хороший выбор, но некоторые из них больше предназначены для использования в определенных ситуациях. Например, если вам нужны готовые элементы и компоненты пользовательского интерфейса, лучшим выбором будут UI Kit, Bootstrap и Materialize.
Кроме того, если вам требуется фреймворк, использующий больше служебных классов и менее принудительный стиль, Tailwind и Milligram идеально подходят для этого.
Наконец, вам нужно подумать, хотите ли вы прогрессивную структуру или что-то, что обеспечивает большую структуру. Tailwind более прогрессивен, в то время как Bootstrap дает вам больше структуры для подражания.
- Как изменить CSS с помощью Javascript
- 20 примеров вкладок HTML и CSS
- Как использовать фильтр изображений CSS с примерами
- 20+ потрясающих переходов страниц с помощью CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
12 Небольшие CSS-фреймворки для веб-дизайна
Возможно, вам не понадобится большинство функций, которые есть в крупных UI-фреймворках, таких как Bootstrap, особенно когда вы работаете над небольшими простыми проектами, которые просто хотите запустить и бежать как можно быстрее. К счастью, существует более мелких и простых фреймворков CSS , которые можно использовать вместо них. Использование небольшого CSS-фреймворка обычно означает более мягкую кривую обучения для разработчиков, независимость функциональности от JavaScript и более быстрое время загрузки для ваших пользователей.
К счастью, существует более мелких и простых фреймворков CSS , которые можно использовать вместо них. Использование небольшого CSS-фреймворка обычно означает более мягкую кривую обучения для разработчиков, независимость функциональности от JavaScript и более быстрое время загрузки для ваших пользователей.
Я составил для вас отличный список небольших/минималистичных фреймворков CSS. Большинство из них имеют размер до 5 КБ (в минифицированном и сжатом виде) и содержат необходимые ингредиенты для создания адаптивного веб-дизайна.
min, самый маленький CSS-фреймворк в этом списке, имеет адаптивную сетку из 12 столбцов, стили кнопок, стили таблиц, значки, совместимые с Android, и многое другое. min даже поддерживает старые браузеры, такие как Internet Explorer 5.5.
Milligram предназначен для современных пользовательских интерфейсов — его система сетки использует FlexBox, размеры и длины используют rem единица, и это Mobile First. Быть на переднем крае дорогого стоит: Milligram официально поддерживает только новейшие версии Chrome, Firefox, IE, Safari и Opera.
Быть на переднем крае дорогого стоит: Milligram официально поддерживает только новейшие версии Chrome, Firefox, IE, Safari и Opera.
Blaze CSS
По умолчанию Blaze CSS уже облегчен, но вы можете еще больше уменьшить размер его файла благодаря модульной архитектуре, которая позволяет включать только те части, которые вы собираетесь использовать в своем проекте. (Дополнительную информацию см. в инструкциях по созданию пользовательской сборки Blaze CSS.)
Kube обладает мощной структурой CSS, которая весит менее 6 КБ. Он имеет адаптивную сетку, надежный набор классов для стилизации ваших веб-форм, несколько классов таблиц, классы уведомлений для отображения важных сообщений вашим пользователям и многое другое.
Pure, проект с открытым исходным кодом, возглавляемый Yahoo! разработчиков, представляет собой набор модулей CSS, которые помогут вам быстро создавать адаптивный веб-дизайн. В Pure есть базовые стили для всех элементов HTML (разработанные на основе Normalize. css) и модули для макетов сетки, веб-форм, кнопок, таблиц и навигационных меню.
css) и модули для макетов сетки, веб-форм, кнопок, таблиц и навигационных меню.
Furtive
Называя себя «микрофреймворком CSS», Furtive ориентируется на современный веб-дизайн. Как и Milligram, Furtive является мобильным в первую очередь, имеет адаптивную сетку на основе FlexBox и использует единицу rem для длины и размеров. Он охватывает основы: кнопки, формы и даже классы цветов по умолчанию.
Несмотря на то, что он не обновлялся более года, Skeleton по-прежнему остается первоклассной отправной точкой/шаблоном для быстрого создания современного адаптивного веб-дизайна. Он поставляется с интуитивно понятной системой сетки и базовыми стилями для ваших HTML-элементов.
FOX CSS
FOX CSS — это легкая модульная структура CSS. Он использует подход к дизайну Mobile First, поддерживает такие старые браузеры, как IE 9, и имеет неагрессивный сброс CSS (вдохновленный KNACSS).
Basscss
Basscss состоит из 22 модулей CSS, состоящих из сброса CSS, системы сеток, цветовых классов, служебных классов, помогающих создавать адаптивные дизайны, и многого другого. Basscss на удивление многофункционален для чего-то, что весит менее 4 КБ.
Basscss на удивление многофункционален для чего-то, что весит менее 4 КБ.
Siimple
Siimple — это минималистичный CSS-фреймворк для создания отзывчивого и чистого веб-дизайна. Он похож на Skeleton: он имеет интуитивно понятную систему сетки из 12 столбцов и базовые стили для типографики, таблиц, кнопок, форм и многого другого.
Lotus — одна из самых маленьких сред CSS. В нем есть самое необходимое: адаптивная сетка, типографика, кнопки и веб-формы.
Picnic CSS — это облегченная структура пользовательского интерфейса, написанная на Sass, упрощающая редактирование и настройку переменных, таких как цвета и длины. Он также имеет некоторые впечатляющие, чисто CSS-компоненты пользовательского интерфейса, такие как модальное окно и слайдер контента.
Сводная таблица
В следующей таблице содержатся полезные сведения о платформах CSS, представленных в этом списке.
| Имя | Размер* | Документы | Лицензия | Репозиторий GitHub | Популярность** |
|---|---|---|---|---|---|
| мин | 1,02 КБ | Документы | Массачусетский технологический институт | Репо | 685 |
| Миллиграмм | 4,05 КБ | Документы | Массачусетский технологический институт | Репо | 3000 |
| BlazeCSS | 5,71 КБ | Документы | Массачусетский технологический институт | Репо | 7 |
| Кубе | 5,94 КБ | Документы | Массачусетский технологический институт | Репо (устаревшее) | 538 |
| Чистый | 4,0 КБ | Документы | БСД | Репо | 13 373 |
| Скрытый | 2,37 КБ | Документы | Массачусетский технологический институт | Репо | 369 |
| Скелет | 1,57 КБ | Документы | Массачусетский технологический институт | Репо | 10 884 |
| FOX CSS | 2,46 КБ | Документы | Неизвестно | Репо | 87 |
| Басссс | 3,49 КБ | Документы | Массачусетский технологический институт | Репо | 2 597 |
| Простой | 5,56 КБ | Документы | Массачусетский технологический институт | Репо | 14 |
| Лотос | 1,80 КБ | Документы | Массачусетский технологический институт | Репо | 14 |
| Пикник CSS | 2,32 КБ | Документы | Массачусетский технологический институт | Репо | 932 |
*Размер – это размер файла CSS, сжатого в формате и сжатого с помощью gzip. Значения размера были получены в результате моего независимого тестирования готовых к использованию/распространяемых таблиц стилей каждой среды CSS.
Значения размера были получены в результате моего независимого тестирования готовых к использованию/распространяемых таблиц стилей каждой среды CSS.
**Популярность — это количество пользователей, отслеживающих исходный код CSS-фреймворка на GitHub. Это значение измеряется количеством звездочек, которые проект имел на момент публикации этого поста. Более высокое значение означает, что проект более популярен.
Читать далее
7 CSS-инструментов, которые вы должны использовать 5 библиотек CSS-эффектов, которые сделают ваш дизайн более ярким CSS-разработка для крупных веб-сайтов
- 13 минут чтения
- CSS, интерфейс, Инструменты, Frameworks
- Поделиться в Twitter, LinkedIn
Об авторе
Джош Комо — разработчик программного обеспечения, педагог, пианист-любитель и любитель кошек. Последние несколько лет он работал инженером-программистом в таких организациях, как Хан… Больше о Джош ↬
Разработчики часто обращаются к фреймворкам пользовательского интерфейса, таким как Bootstrap или Material UI, надеясь, что они сэкономят кучу времени и быстро создадут профессионально выглядящее приложение. К сожалению, так дело обстоит редко. Давайте поговорим об этом.
К сожалению, так дело обстоит редко. Давайте поговорим об этом.Время от времени кто-нибудь будет спрашивать у меня рекомендации по фреймворкам пользовательского интерфейса. Под «фреймворком пользовательского интерфейса» я подразумеваю любой сторонний пакет, ориентированный на предоставление стилизованных компонентов пользовательского интерфейса. Он включает в себя CSS-фреймворки, такие как Bootstrap, а также библиотеки компонентов JS, такие как Material UI или Ant Design.
Мой ответ на этот вопрос, как правило, застает людей врасплох: я не использую их и не думаю, что их следует использовать для большинства потребительских товаров. 😅
Чтобы было ясно, я ничего не имею против этих инструментов, и я думаю, что для них есть несколько реальных вариантов использования. Но я видел, как многие разработчики обращались к этим инструментам с нереалистичными ожиданиями относительно проблем, которые они решат, или того, насколько легко с их помощью будет создавать приложения.
В этой статье я собираюсь объяснить, почему вам, вероятно, не нужны эти инструменты. Я также поделюсь некоторыми из своих стратегий создания профессионально выглядящих приложений без опыта проектирования.
Я также поделюсь некоторыми из своих стратегий создания профессионально выглядящих приложений без опыта проектирования.
Привлекательность фреймворков пользовательского интерфейса
Существует множество причин, по которым разработчики выбирают фреймворк пользовательского интерфейса. Вот три наиболее распространенные причины, которые я видел:
- Они хотят, чтобы их приложение/сайт выглядело безупречно и профессионально, и эти инструменты предоставляют красиво оформленные компоненты пользовательского интерфейса.
- Они хотят быстро запустить что-то, не тратя кучу времени на создание всего с нуля.
- Они признают, что многие компоненты пользовательского интерфейса, такие как модальные окна, раскрывающиеся списки и всплывающие подсказки, на самом деле трудно сделать правильно, особенно с точки зрения доступности, поэтому они хотят убедиться, что они делают это правильно.
Это вполне разумные вещи, которые хочется, и я абсолютно понимаю привлекательность поиска решения этих проблем. Но в некоторых случаях я думаю, что есть несоответствие между ожиданием и реальностью. В других, я думаю, есть лучшие инструменты для работы.
Но в некоторых случаях я думаю, что есть несоответствие между ожиданием и реальностью. В других, я думаю, есть лучшие инструменты для работы.
Давайте приступим.
Профессиональный дизайн
Первая причина может быть наиболее распространенной. Есть множество разработчиков, которые хотят что-то создавать, но у которых нет опыта в дизайне. Вместо того, чтобы тратить годы на обучение дизайну, почему бы не использовать сторонний пакет, который предоставляет красиво оформленные компоненты прямо из коробки?
Вот в чем проблема, на мой взгляд: дизайн — это примерно гораздо больше, чем красивые вещи.
Недавно я получил в подарок LEGO Nintendo Entertainment System. Если вы поклонник LEGO, я настоятельно рекомендую проверить это!
Но вот в чем дело: я смог собрать эту модель, потому что в наборе шла книга на 200 страниц, в которой мне было указано, куда класть каждый кирпичик.
Если бы мне дали все части, но не инструкции, моя NES выглядела бы гораздо хуже, чем она есть на самом деле. Мало иметь качественные кирпичи, нужно еще уметь их использовать.
Мало иметь качественные кирпичи, нужно еще уметь их использовать.
Библиотека компонентов может дать вам красивые кнопки, средства выбора даты и виджеты разбиения на страницы, но сборка по-прежнему остается вашей задачей.
Блоки в такой системе проектирования, как Material Design, были созданы талантливой командой дизайнеров. Эта команда понимает фреймворк и умеет собирать из кусочков красивые интерфейсы. У нас есть доступ к одним и тем же произведениям, но это не значит, что мы автоматически достигаем тех же результатов.
Я помню, как один дизайнер сказал, что только Google может делать приложения в стиле Material Design, которые хорошо выглядят. В Android App Store полно сторонних приложений, которые используют те же профессионально разработанные компоненты, но совсем не выглядят профессиональными.
У хорошего дизайна так много неосязаемых аспектов — такие вещи, как баланс, интервалы и согласованность. Чтобы эффективно использовать библиотеку компонентов, вам нужно поставить себя на место создавших ее дизайнеров и понять, как они предназначены для развертывания.
Кроме того, какой бы обширной ни была библиотека, в ней никогда не будет всего необходимого. Каждое приложение и веб-сайт уникальны, и всегда будут особые требования. Создание совершенно нового компонента, который «впишется» в существующую стороннюю систему проектирования, чертовски сложно .
Я не думаю, что это невозможно — я уверен, что есть примеры профессионально выглядящих приложений со сторонними стилями. Но если вы можете сделать так, чтобы это выглядело хорошо, у вас, вероятно, есть довольно значительные дизайнерские решения, и в первую очередь вам не нужны эти инструменты.
Я сочувствую разработчикам, которые хотят запустить профессионально выглядящий проект без какой-либо дизайнерской интуиции… Но, судя по тому, что я видел, обычно так не получается.
Экономия времени
Следующая причина, по которой я слышал, заключается в том, что фреймворки пользовательского интерфейса помогают экономить время. Создание целой библиотеки компонентов с нуля — это серьезное мероприятие, которое можно пропустить, полагаясь на инфраструктуру пользовательского интерфейса.
В этом есть доля правды, но судя по тому, что я видел, часто бывает ситуация черепахи и зайца.
Несколько лет я преподавал основы веб-разработки студентам буткемпа в Университете Конкордия. Программа завершается 2-недельным персональным проектом. Учащиеся решают, что строить, и они должны это сделать. Как инструктор, я отвечал на вопросы и помогал их распутать.
Мы заметили тенденцию: учащиеся, выбравшие инфраструктуру пользовательского интерфейса, такую как Bootstrap или Material UI, быстро приступают к работе и добиваются быстрого прогресса в первые несколько дней. Но со временем они затухают. Растет разница между тем, что им нужно, и тем, что предоставляет библиотека компонентов. И в итоге они тратят столько времени пытаясь согнуть компоненты в правильную форму.
Я помню, как один студент потратил целый день, пытаясь изменить заголовок из CSS-фреймворка, чтобы облегчить навигацию. В итоге сторонний компонент решили выбросить, а альтернативу собрали сами за 10 минут.
Написание собственных стилей для меня немного похоже на написание тестов: поначалу это немного медленнее, но первые усилия окупаются. В долгосрочной перспективе вы сэкономите много времени, энергии и нервов.
Удобство использования и доступность
Последняя причина, которую я слышал, очень веская. В Интернете нет очень надежной «стандартной библиотеки», когда речь идет о таких вещах, как модальные окна, раскрывающиеся списки и всплывающие подсказки. Создание модального окна, которое хорошо работает для пользователей мыши, пользователей клавиатуры и пользователей программ чтения с экрана, невероятно сложно.
Фреймворки пользовательского интерфейса имеют безупречную репутацию, когда речь идет об удобстве использования и доступности. Некоторые из библиотек на самом деле весьма хороши в этом отношении. Но в большинстве случаев это вторичный фокус.
К счастью, есть еще одна категория инструментов, ориентированная исключительно на удобство использования и доступность, без , предписывающих кучу стилей.
Вот некоторые из моих любимых инструментов в этой категории:
- Reach UI
Набор ориентированных на специальные возможности примитивов для React. Создан Райаном Флоренсом, соавтором React Router и Remix. - Headless UI
Набор полностью доступных компонентов пользовательского интерфейса без стиля для React и Vue. Создан и поддерживается командой Tailwind. - Radix Primitives
Набор не стилизованных, ориентированных на специальные возможности компонентов для React. Эта библиотека имеет очень широкий набор включенных компонентов, много действительно полезных вещей! - React ARIA
Библиотека хуков React, которые можно использовать для создания доступных компонентов с нуля.
Примечание: Я понимаю, что этот список очень насыщен React; могут быть аналогичные инструменты для Angular, Svelte и других фреймворков, но я не так активен в этих сообществах, поэтому не уверен. Не стесняйтесь, дайте мне знать в Твиттере, если вы что-то знаете!
Не стесняйтесь, дайте мне знать в Твиттере, если вы что-то знаете!
Никто не должен создавать модальное окно с нуля в 2022 году, но это не значит, что вам нужна огромная инфраструктура пользовательского интерфейса со стилями! Существуют инструменты, которые точно решают самые важные проблемы доступности, оставаясь при этом абсолютно независимыми, когда речь идет о косметике и стилях.
Больше после прыжка! Продолжить чтение ниже ↓
Опровержения
Я разговаривал с разработчиками на эту тему уже пару лет и слышал довольно убедительные опровержения.
Знакомство
Во-первых, Дэниел Шуцсмит отметил, что «стандартные» инструменты, такие как Bootstrap, имеют одно большое преимущество: знакомство.
Привлекать новых разработчиков и дизайнеров проще, если используются широко известные инструменты. Новым товарищам по команде не нужно тратить массу времени на изучение всех тонкостей пользовательского фреймворка, они могут сразу же взяться за дело.
С точки зрения агентства, которое берет на себя множество краткосрочных/среднесрочных проектов, это может иметь большой смысл. Им не нужно начинать каждый новый проект с нуля. И по мере того, как команда все больше и больше осваивает этот инструмент, они учатся использовать его действительно эффективно.
Я мало работал с агентствами, поэтому мне сложно что-то сказать. Большую часть своей карьеры я работал в продуктовых компаниях. Ни одно из мест, где я работал, никогда не использовало сторонний UI-фреймворк. Мы всегда создавали что-то своими силами (например, Wonder Blocks в Khan Academy или Walrus в DigitalOcean).
Внутренние инструменты
Я думаю, что имеет смысл использовать структуру пользовательского интерфейса при создании внутренних инструментов или других проектов, не предназначенных для общественного потребления (например, прототипов).
Если цель состоит в том, чтобы быстро что-то запустить и запустить, и вам не нужен 100% профессиональный пользовательский интерфейс, я думаю, что можно немного сэкономить время, быстро добавив кучу сторонних составные части.
Что насчет интерфейса Tailwind и Chakra?
Итак, я не отношу Tailwind или Chakra UI к той же категории «фреймворков пользовательского интерфейса».
Tailwind не предоставляет готовые компоненты, но предоставляет дизайнерские токены. Как говорит Макс Штойбер, Tailwind дает разработчикам набор ограждений. Вам все еще нужна дизайнерская интуиция, чтобы эффективно использовать ее, но это не так сложно, как проектирование чего-то с нуля.
Пользовательский интерфейс Chakra предоставляет стилизованные компоненты из коробки, но они очень минимальны и низкоуровневы. В основном они просто выглядят как более приятные версии стандартных значений платформы.
Моя хорошая подруга Эми сказала мне, что ей нравится использовать Chakra UI, потому что он предоставляет ей набор разумных значений по умолчанию для таких вещей, как флажки и переключатели. Она достаточно хороша в дизайне, чтобы избежать ошибок настройки, но не настолько уверена, что ей будет комфортно создавать целую дизайн-систему с нуля. Этот инструмент является идеальной золотой серединой для кого-то в ее ситуации.
Этот инструмент является идеальной золотой серединой для кого-то в ее ситуации.
Думаю, разница в том, что эти решения не претендуют на то, чтобы решить за вас дизайн. Они помогают подтолкнуть вас в правильном направлении, но они гарантируют, что все можно настроить и что вы не привязаны к определенной эстетике дизайна.
Моя рекомендуемая альтернатива
Итак, если вы разработчик-одиночка, который хочет создавать профессионально выглядящие веб-сайты и приложения, но у вас нет опыта проектирования, что вам следует делать?
У меня есть несколько предложений.
Развивайте интуицию в дизайне
Итак, вот плохие новости: я думаю, вам следует потратить немного времени на изучение некоторых основ дизайна.
Это одна из тех вещей, где нужно немногое. Вам не нужно ходить в художественную школу или посвящать годы изучению нового ремесла. Дизайн — это сложно, но мы не пытаемся стать дизайнерами мирового уровня. Наши цели намного скромнее, и вы можете быть удивлены тем, как быстро их можно достичь или как далеко вы уже продвинулись!
Даже если вы не очень интересуетесь дизайном, я думаю, что формирование интуиции в дизайне является важным навыком для фронтенд-разработчика. Хотите верьте, хотите нет, мы постоянно принимаем дизайнерские решения в нашей работе . Даже в самом детализированном высокоточном макете по-прежнему не хватает 91 598 тонн важного контекста.
Хотите верьте, хотите нет, мы постоянно принимаем дизайнерские решения в нашей работе . Даже в самом детализированном высокоточном макете по-прежнему не хватает 91 598 тонн важного контекста.
Например:
- Если нам повезет, нам могут быть предоставлены 3 размера экрана, но нам решать, как должен вести себя пользовательский интерфейс между этими размерами экрана.
- Данные редко бывают такими чистыми, как в макетах, и нам приходится решать, как обрабатывать длинные имена, отсутствующие данные и т. д.
- В макетах часто отсутствуют состояния загрузки, пустые состояния и ошибки.
Одна из моих сверхспособностей как разработчика заключается в том, что у меня достаточно понимания дизайна, чтобы понять, что делать, когда я сталкиваюсь с ситуацией, четко не указанной в дизайне. Вместо того, чтобы быть заблокированным, пока я жду, пока дизайнер ответит на мои вопросы, я могу положиться на свою интуицию. Я не всегда буду делать это правильно, но обычно у меня это получается (а когда не получается, это еще одна возможность улучшить свою дизайнерскую интуицию!).
Как развить дизайнерскую интуицию?
Если вы работаете с командой разработчиков/продуктов, вам доступны огромные ресурсы! Подумайте критически о дизайне, который они производят. Задавайте много вопросов — большинство дизайнеров будут рады помочь вам понять, как все устроено и почему они приняли те или иные решения. Отнеситесь к этому как к инженерной задаче. Вы можете изучить системы и процессы, которые приводят к хорошему дизайну.
Некоторое время назад я написал в блоге сообщение под названием «Эффективное сотрудничество с продуктом и дизайном». Он идет немного глубже в некоторые из этих идей.
Если вы не работаете ни с одним дизайнером (или у вас нет друзей-дизайнеров), вы можете попытаться реконструировать продукты, которыми пользуетесь каждый день. Обратите внимание на то, как расположены элементы и какие размеры шрифта используются. С критическим взглядом вы начнете видеть закономерности.
Украсть
Итак, даже с острым дизайнерским чутьем все равно действительно сложно придумать дизайн с нуля. Итак, не будем этого делать.
Итак, не будем этого делать.
Вместо этого давайте попробуем найти несколько профессиональных проектов, похожих на то, что мы пытаемся построить. Вы можете искать на сайтах дизайнерских сообществ, таких как dribbble или behance, или использовать архивы, такие как awwwards.
Например, предположим, что мы создаем стартап Uber для собак и пытаемся спроектировать панель управления водителем. Поиск на Dribbble по запросу «приборная панель» выдает массу интересных дизайнов:
(Большой предварительный просмотр)Dribbble имеет тенденцию искажать «дизайн», поэтому вы можете использовать продукты из реального мира для вдохновения. Это тоже работает!
Хитрость заключается в использовании нескольких источников. Если вы украли 100% дизайна, это плагиат и дурной тон. Люди заметят, и это вызовет проблемы.
Вместо этого мы можем смешать 3 или 4 дизайна вместе, чтобы создать что-то уникальное. Например, я возьму цветовую схему с одного сайта, общий макет и интервалы с другого, а стили типографики с третьего!
Когда я рассказал об этой стратегии настоящим дизайнерам, они засмеялись и сказали, что все так делают. Я думаю, это их версия «шутки» о том, что программисты тратят половину своего времени на гугление.
Я думаю, это их версия «шутки» о том, что программисты тратят половину своего времени на гугление.
Эта стратегия похожа на лайфхак. это не без усилий , и это требует некоторых дизайнерских отбивных. Дизайн, который вы используете для вдохновения, не будет на 100% соответствовать тому, что вы строите, и вам нужно будет использовать свою интуицию, чтобы заполнить пробелы. Но это , безусловно, самый быстрый способ, который я нашел, чтобы придумать профессионально выглядящий дизайн без опыта дизайна.
Собираем все вместе
У разработчиков может возникнуть соблазн поверить, что инфраструктура пользовательского интерфейса избавит нас от необходимости изучать что-либо о дизайне. К сожалению, обычно так не получается. По крайней мере, не из того, что я видел.
Хорошая новость: вы определенно можете создать профессионально выглядящий продукт без дизайнера! Имея несколько высококачественных эталонных дизайнов и немного дизайнерской интуиции, вы можете создать что-то, что достигает порога «достаточно хорошего», когда продукт кажется законным и «настоящим».
Есть еще один аспект, о котором мы особо не говорили: CSS .
Многие фронтенд-разработчики борются с CSS. Я тоже с этим боролся! CSS — это обманчиво сложный язык, и он часто может казаться непоследовательным и разочаровывающим, даже если у вас есть многолетний опыт работы с этим языком.
Я очень страстно отношусь к этой проблеме. Весь прошлый год я полностью посвятил созданию и разработке курса CSS, чтобы помочь разработчикам обрести уверенность в языке.
Это называется CSS для разработчиков JavaScript. Он создан специально для людей, которые используют JS-фреймворк, такой как React или Angular. Курс направлен на то, чтобы дать вам надежную ментальную модель, чтобы у вас было интуитивное понимание того, как работает CSS.
Если вам кажется, что CSS непредсказуем, я очень надеюсь, что вы его проверите. 9Курс прошли более 1 000 000 разработчиков, и отзывы о нем были исключительно положительными.
Вы можете узнать больше здесь: css-for-js. dev.
dev.
15+ лучших CSS-фреймворков 2022 года (чрезвычайно подробно)
По мере развития инструментов веб-разработки для веб-интерфейса люди также создают CSS-фреймворки, чтобы упростить и улучшить процесс. Некоторые из этих фреймворков упрощают создание привлекательных пользовательских интерфейсов разработчиками с небольшим опытом работы с интерфейсом, в то время как другие предназначены для экспертов.
Эти рамки полезны для дизайнеров, поскольку они ускоряют создание визуально привлекательных макетов. В этой статье будут представлены некоторые из лучших фреймворков CSS, которые помогут вам выбрать правильный для ваших конкретных требований.
Используйте CSS для оптимизации веб-сайта в Magezon Page Builder
Содержание
- Что такое CSS Framework?
- Зачем вам CSS Framework?
- На что обратить внимание перед выбором CSS Framework
- Как правильно выбрать CSS-фреймворк?
- 15+ Лучшие каркасы CSS в подробности 2022
- 1.
 Bootstrap
Bootstrap - 2. Фонд
- 3. Семантический UI
- 4. Materialize
- 5. Bulma
- 6. Tailwind CSS
- 7. 7. Специплер
- 8. . Primer
- 9. Ulkit
- 10. Скелет
- 11. Чистый
- 12. TACIT
- 13. Milligram
- 14. Tachyons
- 15. База
- 16.0020
- 17. Пользовательский интерфейс Mustard
- 18. Dead Simple Grid
- 1.
- Подведение итогов
Фреймворк CSS — это библиотека, использующая язык каскадных таблиц стилей для упрощения веб-дизайна и обеспечения его большего соответствия стандартам. В большинстве этих фреймворков есть как минимум одна сетка. Кроме того, более функциональные фреймворки имеют больше функций и функций на основе JavaScript, но они сосредоточены в основном на дизайне и интерактивных шаблонах пользовательского интерфейса. Фреймворки CSS отличаются от других фреймворков JavaScript этой особенностью.
Различные модули и инструменты в CSS-фреймворках:
- Сброс таблицы стилей
- Сетка, разработанная специально для адаптивного веб-дизайна
- Типографика в Интернете
- Коллекция спрайтов или шрифтов значков
- Стиль всплывающих подсказок , кнопки и элементы формы
- Элементы графического пользовательского интерфейса, такие как аккордеоны, вкладки, слайд-шоу и модальные окна (Lightbox)
- Регулятор для создания содержимого одинаковой высоты
- Часто используются вспомогательные классы CSS (слева, скрыть)
Мы пишем программы, чтобы сделать нашу жизнь проще, а фреймворки создаются, чтобы помочь нам писать меньше кода. Чем меньше кода мы напишем, тем быстрее будет сайт и тем больше времени мы сэкономим. «Зачем вам нужен CSS-фреймворк?» можно ответить по-разному. Вот некоторые из ответов:
- Более быстрая веб-разработка:
- Новичку создание веб-сайта занимает больше времени, чем опытному специалисту.
 В этой ситуации хорошо помогает фреймворк, поскольку он требует минимальных навыков программирования и предоставляет множество полезных виджетов.
В этой ситуации хорошо помогает фреймворк, поскольку он требует минимальных навыков программирования и предоставляет множество полезных виджетов. - Фреймворки приносят пользу не только неквалифицированным, но и опытным людям. Благодаря фреймворку вы сэкономите много времени на разработке кода с нуля и сможете оптимизировать другие элементы по своему усмотрению.
- Новичку создание веб-сайта занимает больше времени, чем опытному специалисту.
- Креативный адаптивный дизайн: Ваш веб-сайт должен быть адаптивным. Поскольку люди используют разные устройства, вы можете потерять потенциальных клиентов, если ваш сайт не будет корректно загружаться на одном из них. Фреймворк, обеспечивающий адаптивный веб-дизайн, может сэкономить ваше время и помочь вам творить с уверенностью.
- Производство прототипов: Прототипы и макеты очень помогают при проектировании и разработке. Фреймворк позволяет создавать их быстрее.
Лучший CSS-фреймворк может принести большую пользу вашему проекту. Однако, если вы никогда раньше не работали с CSS, рекомендуется освежить его в памяти, прежде чем углубляться в фреймворки.
Однако, если вы никогда раньше не работали с CSS, рекомендуется освежить его в памяти, прежде чем углубляться в фреймворки.
Если вы посвятите некоторое время изучению чистого CSS, вы сможете лучше замечать трудности с вашим синтаксисом. Кроме того, вам будет проще проверить документацию вашего фреймворка на предмет необходимой информации, если вы знаете, как выполнить необходимые выходные данные на чистом CSS. Это может помочь вам быть более продуктивным, особенно при решении проблем и устранении неполадок.
Прежде чем искать хороший фреймворк, мы предлагаем освежить свои навыки работы с CSS. В зависимости от ваших навыков и опыта, время и усилия, затрачиваемые на эту работу, различаются.
Однако фреймворк CSS также увеличит бюджет вашего проекта. Это может содержать много избыточного или нерелевантного кода, который вы не используете, в зависимости от вашего проекта. Раздувание никогда не желательно, но увеличение размера вашего проекта без добавления ценности не имеет смысла.
Ваше приложение или веб-сайт могут быть ограничены, так как ваш проект находится внутри фреймворка CSS. Если вы слишком сильно зависите от фреймворка, вы рискуете иметь такой же веб-сайт, как и другие, и приложения, использующие тот же фреймворк. Это может сделать ваш проект менее заметным, в то время как он действительно должен выделяться.
Как правильно выбрать CSS-фреймворк?Во-первых, убедитесь, что ваш фреймворк соответствует всем техническим требованиям вашего проекта. Также рекомендуется искать функции, которые делают этот фреймворк подходящим для вашего проекта. Облегченная структура, например, может подойти для дизайна, ориентированного на мобильные устройства, но не для более крупного и сложного приложения.
Помните, что потребности вашего проекта со временем изменятся. Будущее непредсказуемо, поэтому всегда важно думать о том, как ваш проект может развиваться в долгосрочной перспективе. Ваш лучший CSS-фреймворк должен поддерживать ваш сайт или приложение по мере его расширения в течение месяцев, если не лет.
Что касается технологий, всегда полезно подумать о том, насколько легко ими пользоваться. Даже если вы профессионал CSS, освоение новой технологии поначалу требует значительного времени. Но не слишком много.
Другими словами, выбранные вами CSS-фреймворки в идеале должны быть удобными для пользователя, интуитивно понятными и иметь несложную кривую обучения. Это сократит время, необходимое для того, чтобы воспользоваться преимуществами фреймворка после его установки. Кроме того, если фреймворк удобен для пользователя, вы с меньшей вероятностью столкнетесь с серьезными проблемами, такими как камни преткновения, которые замедляют или даже откладывают вашу разработку, пока вы исследуете этот вопрос.
Что касается простоты использования, вы также должны знать, какая поддержка доступна. В идеале фреймворк должен поставляться с официальной документацией, учебными пособиями и профессиональной помощью. Вам также следует учитывать доступность ресурсов сообщества, таких как сторонние форумы, блоги и сайты социальных сетей.
Мы разместили лучшие фреймворки CSS ниже, чтобы вы могли найти лучший для ваших нужд.
1. Бутстрап
Bootstrap — одна из наиболее часто используемых сред CSS для разработки гибких и ориентированных на мобильные устройства веб-сайтов. Он включает в себя сценарии на основе HTML, CSS и JS для различных функций веб-дизайна и набор языков дизайна шаблонов.
Самая необычная вещь в Bootstrap, созданном сотрудниками Twitter Марком Отто и Джейкобом Тронтоном, заключается в том, что он упрощает разработку адаптивных веб-сайтов, которые фантастически выглядят на всех устройствах. Bootstrap также имеет открытый исходный код, то есть его можно использовать бесплатно в личных и деловых целях.
Преимущества Bootstrap:
- Популярность и удобство использования:
- Bootstrap — наиболее часто используемая CSS-инфраструктура в настоящее время, и она поставляется с множеством руководств, практических инструкций и онлайн-форумов.
 То есть учиться довольно просто, даже самостоятельно.
То есть учиться довольно просто, даже самостоятельно. - Кроме того, Bootstrap имеет простую файловую структуру, и файлы создаются для легкого доступа. Чтобы работать с этими файлами, вашим разработчикам необходимо базовое понимание HTML, CSS и JS.
- Bootstrap — наиболее часто используемая CSS-инфраструктура в настоящее время, и она поставляется с множеством руководств, практических инструкций и онлайн-форумов.
- Гибкость настройки:
- Вам не нужно беспокоиться о разработке системы сетки с нуля, поскольку она уже есть в Bootstrap. Вы можете использовать его для создания новых точек останова для вашего проекта.
- Хотя настроек по умолчанию достаточно, вы все равно можете настроить и добавить материал в измененную сетку. Кроме того, фреймворк позволяет лучше адаптировать настольные и мобильные проекты.
- Зрелый и многофункциональный:
- Поскольку Bootstrap существует уже давно, это мощная и полнофункциональная система. Образцы кода для основных практик можно найти на сайте разработчика или в документации по API, что особенно полезно для начинающих.
 Вместо того, чтобы писать все вручную, вы можете просто скопировать и вставить код!
Вместо того, чтобы писать все вручную, вы можете просто скопировать и вставить код! - Bootstrap также поддерживает совместимость с браузерами. Поскольку ваш веб-сайт доступен с любого устройства, он будет отображаться в более высоких рейтингах и снизит показатель отказов.
- Поскольку Bootstrap существует уже давно, это мощная и полнофункциональная система. Образцы кода для основных практик можно найти на сайте разработчика или в документации по API, что особенно полезно для начинающих.
2. Foundation
Foundation — красивая настраиваемая платформа, упрощающая процесс создания адаптивных веб-сайтов и электронных писем. Он использует семантическое кодирование HTML5, чтобы гарантировать, что содержимое вашего веб-сайта всегда понятно, независимо от устройства или браузера, используемого для доступа к нему.
Преимущества Foundation:
- Фреймворк с множеством функций: Foundation — это фреймворк для мобильных устройств, который включает в себя все инструменты, необходимые для создания современных веб-сайтов. Он основан на простой процентной плавной сетке и поставляется с пакетом jQuery для быстрого ввода дизайнерских идей! Благодаря уникальным возможностям Foundation, таким как настраиваемые формы, еще никогда не было так просто и естественно выполнять операции, повторно используя существующие HTML-компоненты из подключаемых модулей jQuery.

- Модульные и гибкие компоненты: Foundation — это легкая, отзывчивая CSS-инфраструктура. Благодаря множеству настраиваемых компонентов ваши разработчики могут настроить внешний вид вашего сайта, не слишком полагаясь на готовые шаблоны или стили.
- Эстетический дизайн электронной почты : При создании шаблонов электронной почты разработчики обычно используют устаревший HTML-код. Им сложно оптимизировать свой веб-сайт, а конечный пользователь должен испытать отзывчивый и эстетичный дизайн. Теперь, благодаря уникальной функции платформы Foundation, они могут разработать любой интерфейс электронной почты в соответствии с потребностями клиентов. Они также могут легко перетаскивать сообщения с одной платформы электронной почты на другую, даже в старых версиях Gmail и Microsoft Outlook.
3. Семантический пользовательский интерфейс
Семантический пользовательский интерфейс следует рассматривать в списке лучших фреймворков CSS, поскольку он создает красивые макеты с удобным HTML-кодом. Он построен на семантическом HTML, что позволяет разработчикам легко создавать привлекательные веб-сайты с различными темами. Более того, Semantic интегрируется с React, Angular, Ember и другими фреймворками.
Он построен на семантическом HTML, что позволяет разработчикам легко создавать привлекательные веб-сайты с различными темами. Более того, Semantic интегрируется с React, Angular, Ember и другими фреймворками.
Преимущества Semantic UI:
- Удобство для пользователя: Этот фреймворк упрощает работу для всех, независимо от их технических способностей или понимания компьютерных языков, таких как JavaScript и других.
- Тратить меньше времени: Семантический пользовательский интерфейс включает интуитивно понятный JavaScript, который использует основные слова и возможности запуска, чтобы сократить время обучения и обеспечить более творческую разработку проекта. Поскольку разработчики могут быстро изменять произвольные компоненты кода, использование фреймворка сокращает время написания кода и ускоряет процесс создания веб-сайта.
- Доступные темы: Semantic UI предлагает гораздо больше вариантов компоновки, чем Bootstrap.
 Вы можете найти то, что вам нужно для вашего проекта в магазине Semantic. Ваши разработчики или дизайнеры имеют полный контроль над разработкой пользовательского интерфейса один раз и развертыванием его с одним и тем же кодом сколько угодно раз.
Вы можете найти то, что вам нужно для вашего проекта в магазине Semantic. Ваши разработчики или дизайнеры имеют полный контроль над разработкой пользовательского интерфейса один раз и развертыванием его с одним и тем же кодом сколько угодно раз.
4. Materialise
Materialize создан Google и, вероятно, является одним из самых популярных фреймворков CSS для реализации внешнего вида и восприятия материала дизайна. Кроме того, он упрощает разработку веб-сайтов, которые фантастически выглядят на любом экране, и включает такие полезные функции, как параллаксная прокрутка и карусели.
Компания Materialise предлагает множество интерактивных компонентов, включая анимацию и анимированный пользовательский интерфейс. Все они были созданы в основном для разработчиков, которым нужно короткое время, но при этом проявить творческий подход к своим продуктам. Это также модно для людей, которые работают в основном с дисплеями мобильных устройств.
Преимущества Materialise:
- Material design: Materialise включает множество компонентов Material Design, таких как кнопки, сетки и формы.
 Поэтому можно сказать, что большой выбор функций этого фреймворка является преимуществом. Кроме того, хотя дизайн по умолчанию приятный, вы все равно можете настроить его, соблюдая принцип материального дизайна.
Поэтому можно сказать, что большой выбор функций этого фреймворка является преимуществом. Кроме того, хотя дизайн по умолчанию приятный, вы все равно можете настроить его, соблюдая принцип материального дизайна. - Для мобильных устройств: Прогрессивные веб-приложения — это новый и интересный подход к расширению вашей онлайн-компании. Вы можете разработать приложение, которое будет работать на любой платформе, используя мобильные компоненты Materialise, такие как плавающие панели навигации и взаимодействие с помощью пролистывания.
- Полнофункциональный: В Materialise есть различные готовые компоненты, которые можно использовать в ваших проектах, а также более полные инструменты JavaScript для настройки.
5. Bulma
Bulma упрощает создание адаптивных веб-интерфейсов, предоставляя готовые интерфейсные компоненты. Он полностью адаптивный и модульный, поэтому вам нужно импортировать только то, что вам нужно. Кроме того, это передовая структура, основанная на Flexbox, парадигме макета CSS с возможностями автоматической настройки.
Преимущества Bulma:
- Гибкая структура: Flexbox — это концепция компоновки CSS, которая упрощает изменение размеров элементов. Это для веб-разработчиков, которые хотят, чтобы их веб-сайты или приложения выглядели превосходно в любом размере без особых усилий! С другой стороны, Bulma позволяет вашим разработчикам воспользоваться этой функцией всего с несколькими классами HTML5, поэтому вам не придется беспокоиться о настройках полей, если ширина вашего сайта часто меняется.
- Простота настройки и эстетичный дизайн: Bulma экономит ваше время, добавляя больше динамических эффектов CSS, которые легко добавлять и настраивать с помощью SASS, языка сценариев, совместимого с CSS. Его синтаксис является постоянным, что упрощает его изучение и понимание даже теми, кто плохо знаком с HTML и CSS. В результате Bulma позволяет разрабатывать потрясающие интерфейсные веб-сайты, не беспокоясь о технологических проблемах. Все, от логотипов и шрифтов до макетов, обрабатывается компонентами библиотеки, и все это с помощью нескольких простых инструкций!
- Удобен для разработчиков: Bulma был создан, чтобы разработчики могли использовать его, не чувствуя себя перегруженными.
 Фреймворк имеет соглашения об именах, которые делают вещи простыми и легкими для запоминания!
Фреймворк имеет соглашения об именах, которые делают вещи простыми и легкими для запоминания!
6. Tailwind CSS
Tailwind CSS не финансировался ни техническим титаном, ни большим маркетинговым бюджетом. Кроме того, вы не получили Bootstrap-подобный опыт с Tailwind, который был (или, может быть, до сих пор) стандартом.
Раньше Tailwind предлагал стиль письма и CSS, от которого многие люди съеживались. Однако со временем разработчикам понравилась и стала применяться эта стратегия. Популярность Tailwind резко возросла в 2019 году. Это обеспечило альтернативный подход к веб-разработке и внимание к некоторым полезным технологиям, таким как PurgeCSS.
Преимущества Tailwind CSS:
- Повышение производительности: Разработчики, использующие Tailwind (особенно для крупных проектов), утверждают, что работают более продуктивно.
- Размер пакета меньше: Tailwind — это JS, управляющий CSS; таким образом, вы можете делать с ним некоторые легкие вещи.
 Например, при создании проекта компилятор может удалить весь ненужный CSS.
Например, при создании проекта компилятор может удалить весь ненужный CSS. - Конфигурируемый и настраиваемый: Tailwind подчеркивает простоту настройки и модификации не только потому, что он невероятно модульный. Нет никакого «начала работы с Tailwind за 2 минуты», так как вам придется изучать все с нуля. Прежде чем вы сможете воскликнуть «вау!» вы должны изучить его на протяжении всего сначала.
- Нет именования или переключения контекста : Задача именования — это та задача, с которой разработчики борются больше всего. Проблема в CSS сложнее, поскольку в проектах могут быть сотни или даже тысячи классов. Другая проблема заключается в постоянном переключении контекста между вашим HTML и CSS, чтобы вы видели обновление CSS. С Tailwind выбор имени уже сделан за вас, и нет никакого переключения контекста, поскольку вы просто добавляете или удаляете классы из HTML.
- Повторное использование кода: Если вы обнаружите, что «повторно используете» подходящие классы, копируя их между проектами, Tailwind предоставляет функцию под названием «Компоненты», которая исправляет эту проблему.

7. Spectre
Мы не можем не упомянуть Spectre в этой подборке лучших фреймворков CSS. Если вы ищете что-то, что сочетает в себе современный дизайн с адаптируемостью и портативностью, серьезно рассмотрите Spectre.
Преимущества Spectre:
- Современный: Система компоновки Spectre построена на Flexbox, одной из самых замечательных вещей, которые предлагает современный CSS. Другими словами, многие функции и инструменты, присутствующие в текущих рабочих процессах CSS или других платформах, также интегрированы.
- Гибкость: Ваша структура CSS может быть самой сложной, но она будет бесполезна, если ее нельзя будет легко настроить. Я ценю то, как кастомизация рассматривается прямо в верхней части их документации; если вы копнете достаточно глубоко, вы найдете всю необходимую информацию.
- Облегченный: Мы живем в эпоху, когда скорость загрузки решает все; каждый отправленный килобайт изучается и оценивается.
 Spectre сжимает все в контейнере размером 10 КБ, что не слишком много для большинства из нас. Хотя Spectre невелик, он по-прежнему включает в себя все компоненты (аккордеоны, хлебные крошки, карточки и т. д.), элементы (формы, кнопки, таблицы и т. д.), макет (сетки, панель навигации, раздел героев и т. д.) и утилиты (спиннеры, грузчики и др.).
Spectre сжимает все в контейнере размером 10 КБ, что не слишком много для большинства из нас. Хотя Spectre невелик, он по-прежнему включает в себя все компоненты (аккордеоны, хлебные крошки, карточки и т. д.), элементы (формы, кнопки, таблицы и т. д.), макет (сетки, панель навигации, раздел героев и т. д.) и утилиты (спиннеры, грузчики и др.).
8. Primer
Primer не является библиотекой или фреймворком для CSS. Это не набор классов CSS или какое-либо другое странное соглашение об именах. Почему же тогда он находится в этом списке фреймворков CSS? На это есть две причины:
- Он имеет структуру CSS.
- Это одна из самых невероятных и всеобъемлющих вещей, которые вы когда-либо видели.
GitHub создал Primer как систему дизайна для их использования. Однако в конце концов они осознали, насколько эффективным и полезным был этот инструмент для внешнего интерфейса и графической работы, поэтому они выпустили его с открытым исходным кодом.
Многие элементы включены в учебник для начинающих, некоторые из которых могут быть не сразу понятны разработчикам бэкэнда или разработчикам полного стека.
Преимущества Primer:
- Стандарты интерфейса: Primer имеет большой набор стандартов интерфейса, которые вы можете применить к различным требованиям.
- Файлы Figma: Primer предоставил свои файлы Figma, чтобы мы могли учиться на них и совершенствоваться.
- Структура CSS в стиле БЭМ: Primer включает модульную структуру CSS в стиле БЭМ, которая разделяет стили для страниц продукта и маркетинговых страниц. Опять же, это то, что GitHub реализовал для своего удобства, и вы можете игнорировать это или принять более широкий принцип.
- Icon: Значки являются ключевой частью любой комплексной системы дизайна. Вы можете найти их на Octicons, хотя их немного.
- Компоненты React: Команда GitHub создала элементы CSS как компоненты React, поскольку React является наиболее широко используемой внешней библиотекой, что делает их теперь доступными для всех!
- Презентации: Этот акцент делается на том, какой язык дизайна будет использоваться для представления аудитории.
 Обратите внимание, что шрифты, цвета, границы и контрастность уже выбраны за вас.
Обратите внимание, что шрифты, цвета, границы и контрастность уже выбраны за вас.
9. UlKit
UIKit включает множество компонентов CSS, HTML и JS, но по-прежнему остается легким и модульным. В результате UIKit является одной из самых превосходных интерфейсных сред CSS для разработки приложений для iOS.
С помощью этой платформы вы можете персонализировать свое приложение в любой степени. Он включает в себя все основные элементы, такие как метки, кнопки и представления таблиц. С другой стороны, вы можете воспользоваться сопутствующим файлом SASS или LESS CSS, чтобы использовать множество готовых к использованию тем.
Преимущества UIKit:
- Множество готовых компонентов: UIKit включает анимацию, Iconnav, оповещения, отступы, аккордеон и т. д.
- Минималистская структура: Он предлагает современный интерфейс с чистым и минималистским стилем.
- Простой: Просто настроить.

- Бесплатное использование: Это независимая от браузера платформа, бесплатная и с открытым исходным кодом.
- Удобный для пользователя: UIKit — одна из наиболее часто используемых сред CSS для торопливых разработчиков, которым нужен удобный интерфейс.
10. Каркас
Каркас представляет собой легкий каркас, как видно из его названия. Он предлагает необходимый набор компонентов CSS для ускорения разработки, если ваш веб-сайт скромный и важный. Среди прочего, он имеет минимально стилизованные формы, вкладки и кнопки.
Вы получаете адаптивную сетку, ванильный CSS и медиа-запросы для своего проекта без сложностей более надежных фреймворков. Это отличный фреймворк для начинающих, которые хотят изучить CSS и быстро создавать привлекательные, но простые веб-сайты.
Преимущества Skeleton:
- Минималистский фреймворк: Skeleton включает всего 400 строк необработанного кода.

- Простая в освоении структура: Дизайн, ориентированный на мобильные устройства, охватывает сетки, кнопки, типографику, списки, формы, код и другие важные аспекты.
- Стандартный фреймворк: Это скорее шаблон, чем законченный фреймворк.
- Быстрая установка: Нет необходимости в установке или компиляции, что позволяет новичкам быстро приступить к работе.
- Идеально подходит для небольших задач.
11. Pure
Pure — это самая маленькая из доступных структур CSS, занимающая после минимизации всего 3,7 килобайта. Таким образом, Pure — это лучший CSS-фреймворк, позволяющий создавать CSS-код, не занимая слишком много места. Чтобы использовать Pure, вы можете добавить в свой код файл pure-min.css через бесплатный CDN unpkg. В качестве альтернативы вы можете использовать менеджер пакетов, такой как npm, Grunt или другие, для установки Pure.
Преимущества Pure:
- Минималистская инфраструктура: Наименьшая инфраструктура CSS размером всего 3,7 КБ (минимизированная) идеальна, когда вам просто требуется небольшой набор возможностей CSS.

- Пользовательский стиль : Вы можете создавать пользовательские элементы и методы на компонентах по умолчанию.
- CSS, реагирующий на сетки: Он использует CSS, реагирующий на сетки, для создания адаптивной сетки, ориентированной на мобильные устройства.
- Простота настройки: Простота настройки, поскольку она имеет несколько функций и не требует компиляции.
- Чаще всего используется разработчиками с ограниченным рабочим пространством: Pure — одна из наиболее часто используемых сред CSS для разработчиков с ограниченным пространством.
12. Неявный
Неявный стоит рассмотреть в самых популярных фреймворках CSS, если вы хотите, чтобы ваши веб-приложения выглядели дружественными. Когда вы добавите tacit-CSS-1.5.2.min.css, ваш сайт сразу же будет выглядеть великолепно.
Преимущества Tacit:
- Имена классов CSS не нужно упоминать в элементах HTML.

- Модификация HTML не требуется; все стили применяются к обычным компонентам HTML.
- Идеально подходит для небольших проектов : Вы можете создавать собственные встроенные стили и классы поверх фреймворка для более сложных задач.
- Tacit отдает приоритет HTML над CSS по стилю, выбирая ненавязчивый подход.
- Просто и эффективно.
13. Milligram
Milligram прост и имеет сильное сообщество разработчиков. Что делает Milligram замечательным, так это то, что вы можете начать с чистого листа при разработке своих интерфейсов, и он был создан для повышения эффективности и производительности.
Преимущества Milligram:
- Минималистичный CSS-фреймворк: Milligram — это минималистичный CSS-фреймворк, который прост в настройке и использовании. Он имеет небольшой вес 2 КБ при сжатии, но обладает отличными возможностями для повышения производительности.

- Не самоуверенно: Milligram не предоставляет предустановленных стилей, в отличие от некоторых других фреймворков. При использовании пользовательских стилей вам не придется сбрасывать или переопределять какие-либо атрибуты, которые не соответствуют вашим потребностям.
- Легко выучить: Миллиграмм легко понять; достаточно прочесть прикрепленный документ.
14. Tachyons
Tachyons — это менее популярная структура CSS, которая предоставляет вам тысячи методов для использования своих сложных служебных классов. Самая фундаментальная концепция разработки, возможность повторного использования, объясняется в документации к проекту. Тахионы облегчают повторное использование в рамках всего проекта, освещая повторяющиеся шаблоны проектирования.
Преимущества тахионов:
- Компоненты, готовые к использованию: Tachyons фокусируется на предоставлении отличных классов утилит для повышения производительности, но официальная документация также предлагает множество готовых к использованию функций.

- Разнообразие: Tachyons предоставляет функциональные шаблоны, которые можно использовать в различных условиях, включая статический HTML, Rails, React, Angular и другие.
- Многоразовые: Тахионы — отличная альтернатива для разработки масштабируемых систем. По мере роста этих систем появляется все больше и больше вариантов, что приводит к их сбою. Вы можете использовать эту структуру для создания повторно используемых свойств и создания разнообразных и гибких компонентов.
15. Base
Base — это легкая и простая адаптивная структура CSS. Это просто, лаконично и минимально, но эффективно. Благодаря прочной основе веб-разработчики и дизайнеры могут создавать адаптивные веб-сайты и онлайн-приложения.
Кроме того, он предназначен для мобильных устройств и безупречно работает во всех современных браузерах, включая Internet Explorer 10+.
Дополнительные функции Base включают в себя:
- Построен с использованием самой современной технологии Normalize.
 css.
css. - Разделено на компоненты.
16. Picnic CSS
Picnic CSS — еще одна легковесная адаптивная CSS-инфраструктура, весящая менее 10 килобайт (в сжатом виде). Сетка, формы, вкладки, всплывающие подсказки и оповещения входят в число доступных интерактивных и чисто CSS-компонентов. Библиотека помогает в разработке адаптивных веб-сайтов и привлекательных онлайн-приложений.
Дополнительные функции Picnic CSS:
- Код написан на Sass/SCSS
- Включить переменные и классы
- Красота HTML по умолчанию
17. Горчичный пользовательский интерфейс
Вы новичок и хотите найти подходящий CSS-фреймворк? Mustard UI заслуживает внимания, так как это легкая CSS-инфраструктура, разработанная для начинающих и входящая в число лучших CSS-фреймворков. Поскольку он разделен на модули, вы можете начать с основных строительных блоков.
Также включает элементы для создания внешнего оформления. Например, компоненты на основе flexbox — это сетки, кнопки, таблицы, формы и карточки.
Другие функции пользовательского интерфейса Mustard включают:
- В сжатом виде он весит менее 6 КБ и хорошо документирован.
- Open Sans — шрифт по умолчанию.
18. Dead Simple Grid
Dead Simple Grid — ценный инструмент, содержащий всего 250 байт кода CSS и два класса. Это не полная структура CSS, но она полезна, когда дизайнеры сайтов хотят использовать сетку.
Он также поддерживает все основные браузеры, начиная с IE 8, при этом предыдущие браузеры получили макет для мобильных устройств с одним столбцом.
Dead Simple Grid имеет еще несколько функций:
- Жидкий столбец с фиксированными желобами
- Позволяет безграничное вложение
- Создан для улучшения со временем Вверх
Существует множество лучших фреймворков CSS; однако мы отобрали только самые деликатные, которые будут актуальны в 2022 году. Мы не можем объявить, какой из этих 15 лучших, так как каждый обладает уникальными характеристиками.