Toп 10 бесплатных UI-китов для Sketch
Sketch быстро развивается в последние годы с большим количеством плагинов и бесплатных туториалов. Больше и больше фанатов Sketch’a охотно готовы делиться своими шаблона абсолютно бесплатно. Это упростило задачу найти бесплатный материал онлайн — начиная от простых шаблонов до полноценных UI-китов.
Чтобы помочь начинающим дизайнерам улучшить их знание дизайна пользовательского интерфейса, мы собрали топ-10 UI-китов 2018 года для Sketch. Эта коллекция охватывает четыре категории: наборы UI для Android, iOS, wireframe и веб-интерфейсы.
UI-киты для Android
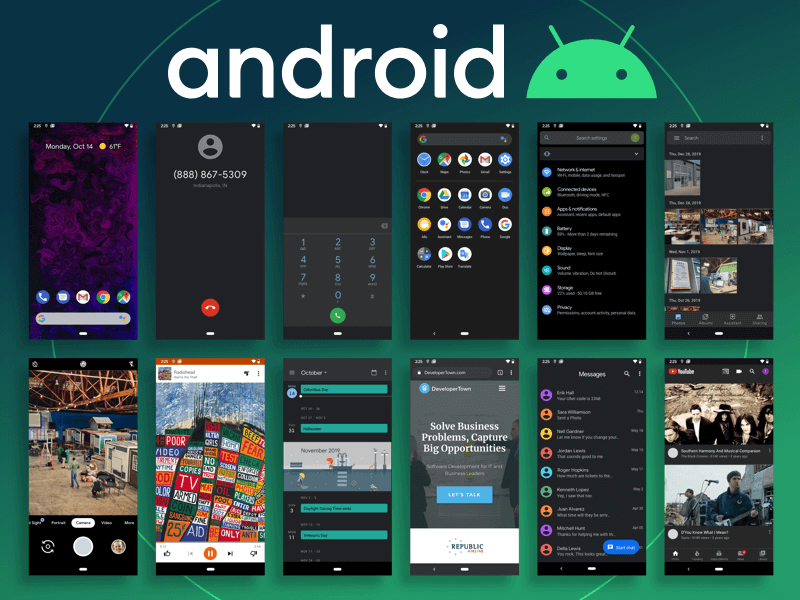
1. Android 8.0 Oreo Kit Sketch Resource
Дизайнер: Steph Kelly
Скачать UI-кит: ссылка
22 августа 2017 года Google выпустила официальную версию Android 8.0, известную как Android Oreo (Oreo). В настоящее время существует не так много шаблонов для этой системы.
Этот комплект пользовательского интерфейса обеспечивает очень подробный опыт и референсы для большинства дизайнеров интерфейса Android. Он сохраняет классический дизайн кнопок Google, цвета Material Design и традиционный дизайн панели навигации Android.
2. Material Design UI Kit Boilerplate Sketch Resource
Дизайнер: Joe Toscano
Скачать UI-кит: ссылка
Это конструктор с элементами необходимыми для того чтобы создать любого желаемого интерфейса. Все элементы превращаются в символы, и все, что вам нужно сделать, как новичку, это скопировать и применить их к вашему дизайну в Sketch.
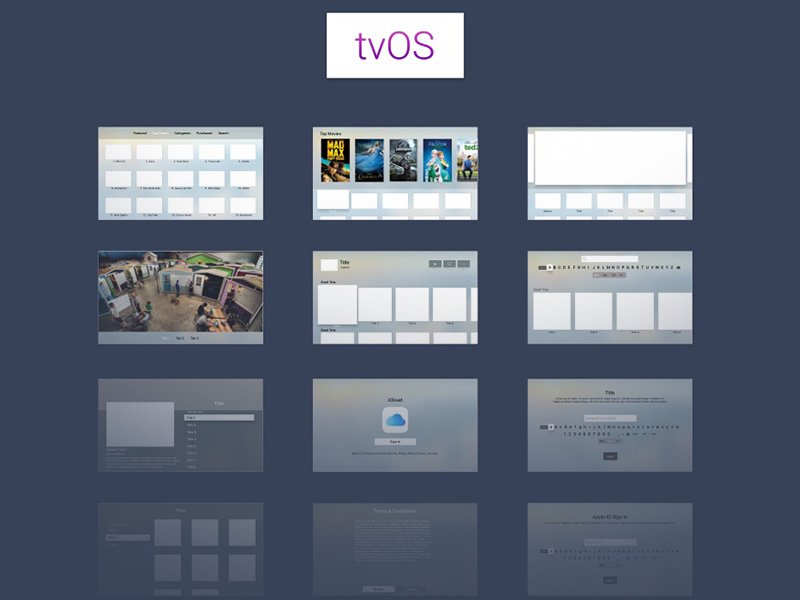
3. Android TV UI Sketch Resource
Дизайнер: Qi Qu
Скачать UI-кит: ссылка
Это шаблон пользовательского интерфейса для приложений с большим экраном. Изучая этот конкретный дизайн пользовательского интерфейса, вы можете понять, как приложение с большим экраном представлено в главном интерфейсе и как приложение может помочь пользователям быстро получить необходимый контент.
UI-киты для iOS
1. iOS 11 UI Kit for iPhone X Sketch Resource
Дизайнер: Meng To
Скачать UI-кит: ссылка
Все элементы в этом наборе можно легко отрегулировать к любой ширине или высоте соответствующей различным размерам экранов. Большинство символов создаются на пользовательской основе, и вы можете переопределить метки символов, значки или состояния в любое время. Если вы занимаетесь дизайном пользовательского интерфейса iOS, это отличный референс. Не упустите его!
2. Apple Watch UI Kit v2 Sketch Resource
Дизайнер: Minimum Inc
Скачать UI-кит: ссылка
Этот UI-кит для Apple Watch, который содержит несколько для удовлетворения любых потребностей, которые могут возникнуть в процессе проектирования. Каждый экран полностью настраивается и прост в использовании в Sketch. Если вы заинтересованы в дизайне пользовательского интерфейса Apple Watch, этот комплект является отличным стартом.
UI-киты для Wireframe
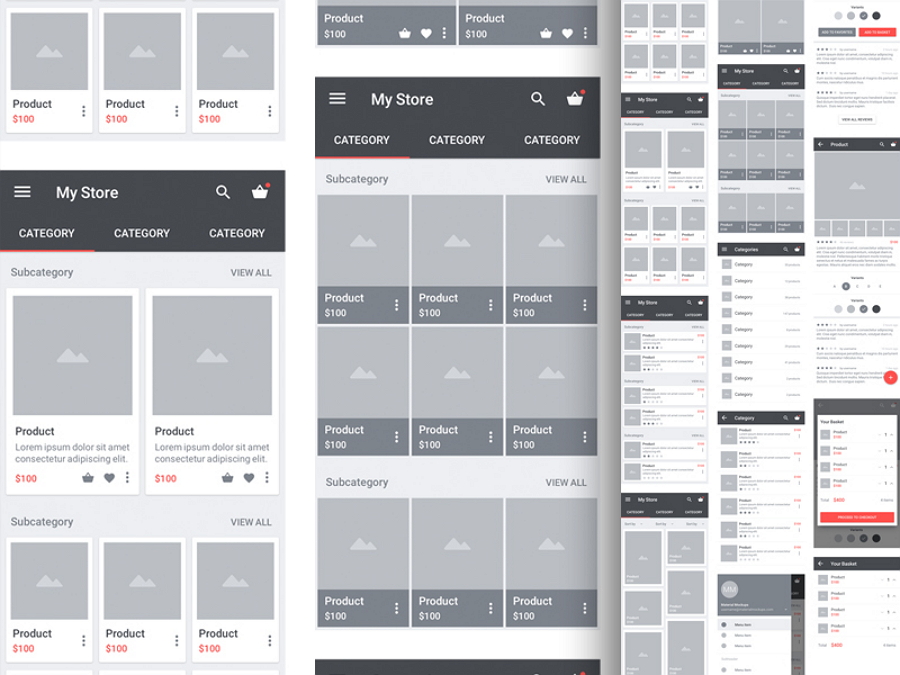
1. Mobile UI Wireframe Kit Sketch Resource
Дизайнер: Ray Macari
Скачать UI-кит: ссылка
Wireframe шаблон является хорошим средством для улучшения рабочего процесса проектирования и повышения эффективности. Можно импортировать файлы Sketch с помощью таких инструментов прототипирования, как Mockplus, а также использовать существующие иконки, элементы аннотаций и символы для быстрого изменения стилей.
Вам просто нужно добавить взаимодействия, чтобы быстро завершить разработку. Для начинающих, это хороший набор пользовательского интерфейса для изучения базового макета страницы, архитектуры приложений, контента и потоков пользовательского интерфейса.
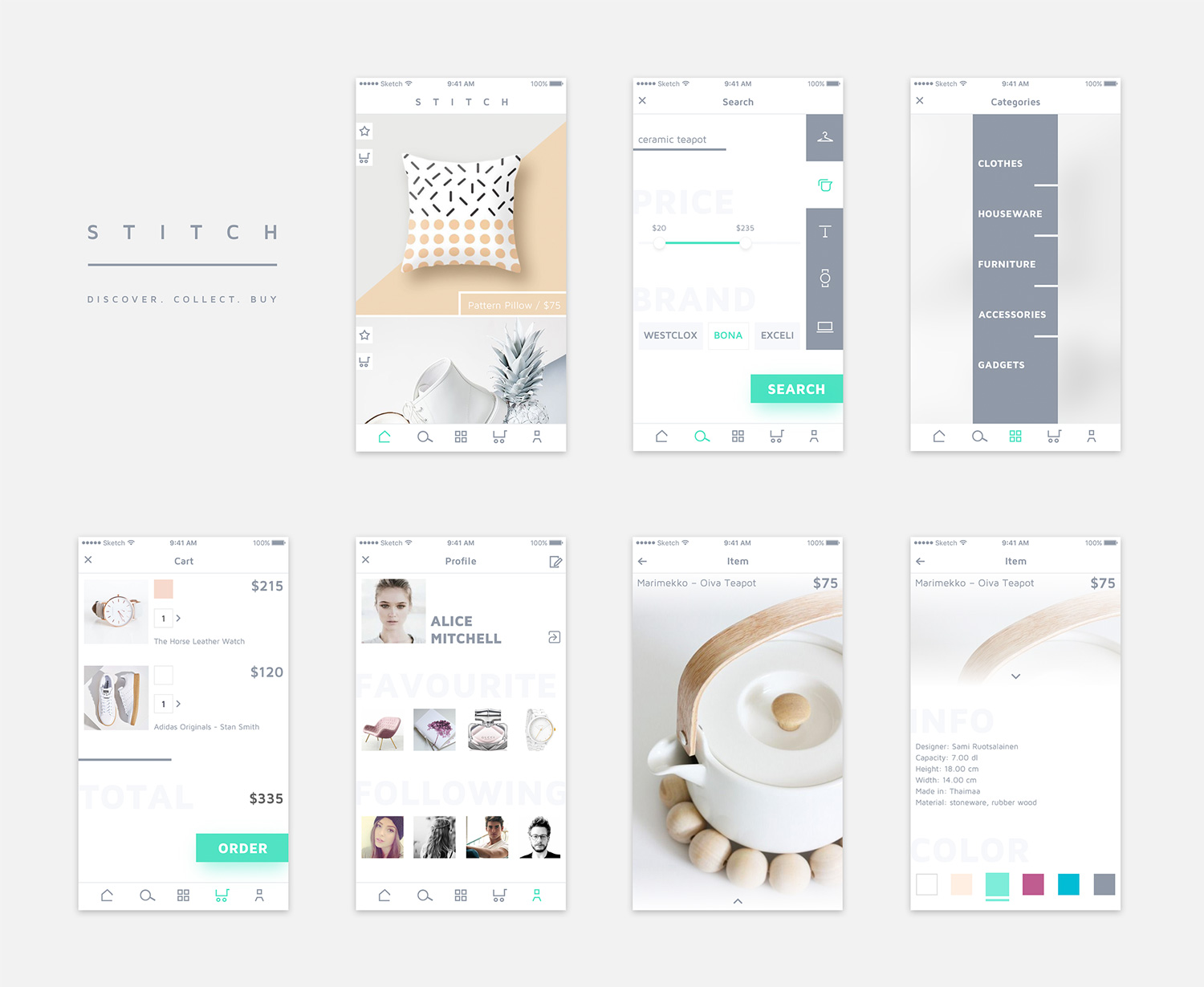
2. Moon Wireframe Kit Sketch Resource
Дизайнер: George Frigo
Скачать UI-кит: ссылка
Этот набор включает 50 представлений для следующей раскадровки, базового каркаса или любой части вашего удивительного приложения. Есть следующие категории: авторизация, меню, настройки, галерея, лента, предметы, списки, контакты, профиль, уведомления, комментарии, статистика, корзина. Наслаждайтесь!
Есть следующие категории: авторизация, меню, настройки, галерея, лента, предметы, списки, контакты, профиль, уведомления, комментарии, статистика, корзина. Наслаждайтесь!
UI-киты для веб-страниц
1. Simple Portfolio Template PSD-Sketch
Дизайнер: Mehmet Zinnur Öcal
Скачать UI-кит: ссылка
Портфолио веб-дизайна является очень важным каналом для продвижения. Этот шаблон предоставляет элементы, необходимые для дизайна веб-страницы, такие как шрифты, текст и изображения. Полная совместимость со Sketch и PSD.
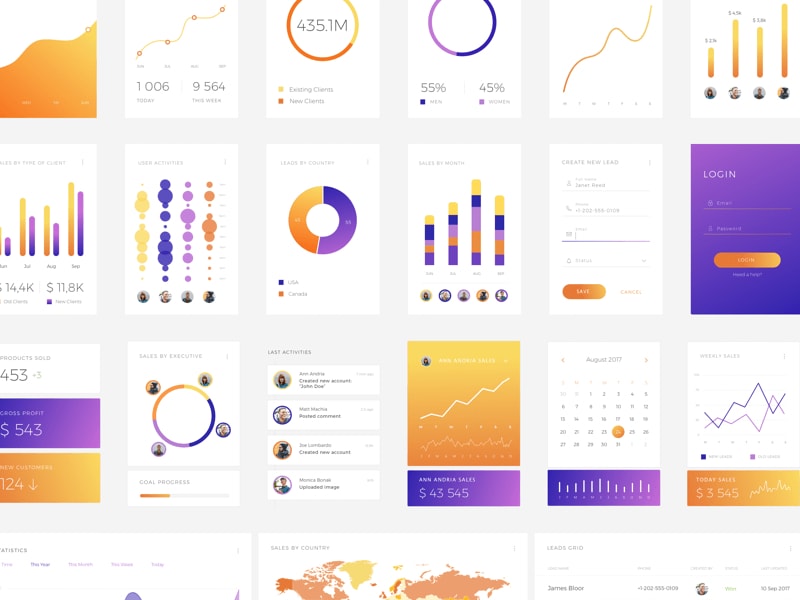
2. Landing UI Kit Sketch Resource
Дизайнер: Ruslan Latypov
Скачать UI-кит: ссылка
Бесплатный UI-кит лендинговых страниц. Тонны компонентов пользовательского интерфейса, созданных вручную, чтобы увеличить скорость создания веб-страниц.
3. Portland UI Kit
Дизайнер: etCraftwork
Скачать UI-кит: ссылка
Это идеальный, элегантный и яркий набор веб-интерфейса. Он сочетает в себе эстетику и удобство использования и, безусловно, шаблон, достойный обучения для начинающих. Он имеет бесплатные шрифты и большое количество элементов дизайна для удовлетворения различных потребностей веб-дизайна. Векторные компоненты полностью совместимы и доступны для редактирования.
Источник: Medium
5444 UX and UI Kits Compatible with Sketch
5444 UX and UI Kits Compatible with Sketch — Envato ElementsOur site is great except that we don‘t support your browser. Try the latest version of Chrome, Firefox, Edge or Safari. See supported browsers.
All itemsStock VideoVideo TemplatesMusicSound EffectsGraphic TemplatesGraphicsPresentation TemplatesPhotosFontsAdd-onsWeb TemplatesCMS TemplatesWordPress3DSearch Items- All Items
- Stock Video
- Video Templates
- Music
- Sound Effects
- Graphic Templates
- Graphics
- Presentation Templates
- Photos
- Fonts
- Add-ons
- Web Templates
- CMS Templates
- WordPress
- 3D
Properties
Categories
Color Space
Orientation
Applications Supported
Properties
Categories
Color Space
Orientation
Applications Supported
Brake UI Kit 2.
 0 — E-Commerce Shop Store
0 — E-Commerce Shop StoreGleek-Admin Dashboard Huge UI Kit MultiPurpose
Doyle — Creative Multipurpose Sketch Template
Smart Home Admin Camera Ui kit — B
Futura Creative Website UI Kit
Scheme Flowcharts Starter Kit
Cesis Flat Style One Page Sketch App Template
Forever Fashion Theme UX / UI
4ocal Web UI Kit for Sketch
Zoomie — Social Media Mobile APP
DailyUI.V24 — Creative Digital Agency Website UI
Barista Coffee Shop — Web & Mobile Landing Page
Data Mining Landingpage 1.3
Digital Agency Website Template
Mytemp — Interior Landing Page
Healthcare & Medical Landing Page Template Concept
Coronavirus Social Distancing — Landing Page
Company Responsive Landing Page
Meeting At Home Onboarding Illustration
Automatic Driving — Isometric Illustration
eCommerce Outlet Template
Instagram Stories + Posts
Trading Stocks header Illustration
Business Success — Landing page
Neumorphic Blue Messenger
Caring for Plants — Illustration Web Header
© 2021 Envato Elements Pty Ltd. Trademarks and brands are the property of their respective owners.
EnglishDeutschEnglishEspañolEspañol (Latinoamérica)FrançaisPortuguês brasileiroPусскийбесплатные макеты, шаблоны, UI kits для Sketch.
Sketchappsources — это лучшая платформа с бесплатными ресурсам для Sketch. Вы можете скачать бесплатно профессиональные макеты, шаблоны, ui наборы, иконки, графику, иллюстрации и многое другое для ваших проектов. MustHave ресурс для дизайнеров работающих в приложении Sketch.
Кроме этого в Sketchappsources вы можете найти:
- Туториалы по Sketch
- Полезные видео по Sketch
- Плагины для Sketch
- Файлы с различными данными для Sketch (Date)
- Прототипы
- Премиальные дизайн-ресурсы
UI библиотеки для Sketch
На сайте вы сможете найти 2700+ первоклассных UI наборов и скачать совершенно бесплатно.
Бесплатные UI KIT шаблоны для SketchСкачать бесплатно UI Kits для Sketch:
https://www.sketchappsources.com/category/ui.html
Иллюстрации для Sketch
На сайте можно найти множество интересных иллюстраций разработанных в Sketch, которые вы не встретите в магазинах. Эти иллюстрации присылают самостоятельно дизайнеры со всего мира. Можно использовать их в качестве изучения или для проектов.
Скачать бесплатные иллюстрации для в формате Sketch:
https://www.sketchappsources.com/tag/illustration.html
Логотипы и иконки для Sketch
Огромное количество всевозможных логотипов компаний и иконок в формате Sketch. Скачивайте логотипы платежных систем, логотипы криптавалют и многое другое. Максимально полезные билиотеки для работы.
Скачать наборы логотипов бесплатно:
https://www.sketchappsources.com/category/logo.html
Брендбуки и гайдлайны для Sketch
Еще можно найти и скачать бесплатно профессиональные шаблоны для брендбука и различные гайдлайны. Это тоже очень ценные нужные в работе макеты.
Мокапы, иконки, UI, Dashboards, графики и многое другое.
На сайте Sketchappsources собрано огромное количество совершенно разных ресурсов и исходников Sketch для любых задач и проектов.
Коллекция бесплатных плагинов и расширений для Sketch
Есть на сайте отличный раздел, где размещены крутые плагины для работы в Sketch позволяющие значительно упростить выполнение тех или иных задач.
Скачать плагины для Sketch:
https://www.sketchappsources.com/plugins-for-sketch.html
Полезные видео, уроки и туториалы для Скетча
Благодаря разделу с видео, где вы можете найти интересные материалы, вы можете улучшить свои знания в Sketch и научиться новым навыкам. Изучайте дизайн-системы, базовый функционал, советы, рекомендации, хитрости.
Изучайте дизайн-системы, базовый функционал, советы, рекомендации, хитрости.
Туториалы для скетч:
https://www.sketchappsources.com/tutorials-tips.html
⚡ Если тебе понравился этот материал, ты можешь подписаться на мой Instagram / Facebook / Medium / Linkedin. Там ты найдешь больше интересных материалов о дизайне.
Руководство Sketch для iOS разработчиков
Как iOS разработчик, я работал над несколькими проектами без дизайнера, и я вам скажу, что это было пыткой.
Но я извлек определенный урок из подобных проектов: даже если вы работаете без дизайнера, дизайн все равно важен, особенно итерация дизайна.
Давайте признаем, что клиенты не всегда точно знают, чего они хотят. Сразу прыгать в Xcode до того, как они это выяснят, обычно заканчивается бардаком и массовыми переделками красивого, лаконичного кода.
Лучшие статьи, раз в неделю, с доставкой на почту
Но как вы можете делать дизайн без дизайнера?! Одно из лучших решений – это Sketch. Sketch отлично подходит для создания логотипов и кастомных иконок. Это векторный инструмент, так что можно спокойно ресайзить без потери качества. Так как он содержит предустановленные артборды с размером разных версий iPhone и встроенный шаблон UI Kit, вы также можете использовать Sketch для создания макетов для итераций дизайна. К тому же, Sketch достаточно прост, чтобы даже занятой разработчик быстро его освоил.
В этом уроке вы научитесь:
- Создавать макет, используя UI Kit Template.
- Создавать иконки с помощью инструмента Vector.
- Создавать иконки, комбинируя базовые фигуры.
- Экспортировать графические исходники для Xcode.
И что самое классное, вы сможете все это сделать, даже будучи разработчиком, как я. Приготовьтесь к мощной прокачке собственных дизайнерских способностей!
Начнем
Начнем с главного, вам понадобится Sketch. Скачайте 14-дневную триал-версию на www.sketchapp.com. Активация лицензии стоит $99.
Скачайте 14-дневную триал-версию на www.sketchapp.com. Активация лицензии стоит $99.
Как только вы установили Sketch, откройте его и откиньтесь на спинку стула, расслабьтесь и приготовьтесь к увлекательному приключению!
В этойо секции я познакомлю вас с интерфейсом Sketch и попрошу вас создать разные элементы. Помните, что все, что вы делаете здесь, служит для обучения; так что можете спокойно удалять сразу после создания, так как элементы не пригодятся нам дальше в этом уроке.
Приступим!
Шаблоны
Шаблон iOS UI Design – это коллекция компонентов UIKit в векторном формате.
Есть панель табуляции, панель навигации, табличный вид и многое другое. Вы можете использовать эти элементы в качестве основы для создания макетов.
Перейдем к практике. Выделите File\New From Template\iOS UI Design
Видите, есть опция Material Design специально для Android-проектов.
Вы увидите огромный шаблон с разными компонентами iOS UI. Вы можете передвигать их по канвасу, удерживая пробел и кликая для перетаскивания, а также можно масштаабировать, удерживая command + используя колесо мышки.
Артборды
Вы можете рисовать в любом месте бесконечного канваса Sketch, но если вы макетируете приложение со множеством скринов, вы захотите использовать артборды. Артборд организует слои внутри фиксированного фрейма. Когда вы экспортируете артборд, все слои внутри него комбинируются в один файл. В качестве ассоциации – это как кадры
Для создания нового артборда выполните следующие шаги:
- Удерживайте пробел и тяните, пока не получите чистую область канваса на экране.
- Кликните на кнопку Insert и выделите из списка Artboard.
- В правой панели выберите iPhone 6.
Примечание: Это изображение и некоторые другие изображения в этой статье взяты со старой версии шаблона iOS UI. Хотя расположение элементов интерфейса может отличаться, инструкции абсолютно идентичны этому уроку и для новой версии.
Хотя расположение элементов интерфейса может отличаться, инструкции абсолютно идентичны этому уроку и для новой версии.
Вы должны видеть пустой артборд под названием “iPhone 6” в портретном режиме. По умолчанию, новый созданный артборд будет включать все свободные элементы, которые он покрывает. Если это не то, что вам нужно, рисуйте артборд на пустой области канваса.
Вы можете добавить любое количество артбордов. В Sketch уже предустановлены шаблоны с размерами для iPhone, Apple Watch и даже для iPad Pro. Если вам нужно избавиться от артборда, просто кликните на его названии и нажмите delete.
Примечание: Если вам нужен артборд произвольного размера, просто перейдите в меню Insert\Artboard и потяните блок arbitrary size на свой канвас.
Копирование и вставка
Теперь, когда у вас есть артборд, перетяните несколько элементов из шаблона UIKit. Начните с панели навигации, панели вкладок и сетки табличного вида.
Хотя вы можете просто копировать и вставлять (⌘C и ⌘V) в Sketch, сложно предугадать, где окажется вставленный элемент. В место этого перетаскивайте нужный элемент при нажатой Option, чтобы дубликат всегда оказывался в желаемом месте.
Совет от профи: Горячая клавиша ⌘D дублирует предыдущее действие. Option-Drag в сочетании с ⌘D – очень полезная комбинация для множественного копирования:
- Перетяните ячейку Table View с помощью
- С помощью ⌘D создайте остальные ячейки.
Базовые фигуры
Сначала создайте артборд для работы, кликнув Insert\Artboard и нарисовав где-то на канвасе квадрат.
Теперь давайте создадим фигуры! Кликните на опцию Insert\Shape, чтобы увидеть меню доступных опций.
На практике гораздо проще использовать горячие клавишы. Создайте овал с помощью нажатия на клавину О на клавиатуре. Нажав R, вы можете нарисовать прямоугольник. Самые простые фигуры имеют такие быстрые клавиши:
Создайте овал с помощью нажатия на клавину О на клавиатуре. Нажав R, вы можете нарисовать прямоугольник. Самые простые фигуры имеют такие быстрые клавиши:
- L: Линия
- O: Овал
- T: Текст
- R: Прямоугольник
Проверим, как вы усвоили эти знания: попробуйте нарисовать такого робота (вы можете менять настройки шрифта, чтобы ваше творение соответствовало тому, что изображено на картинке ниже):
Примечание: Удерживайте Shift, пока тяните фигуру, чтобы стороны были равны (если нужно нарисовать квадрат или круг).
Стили фигур
Фигуры конечно хороши сами по себе, но клиент врядли впечатлится, если вы оставите их безцветными, безликими и невзрачными! В панели инспектора
В этом уроке вам понадобятся следующии опции:
Position/Size: Когда сложно перетянуть фигуру на нужное место или растянуть до нужного размера вручную с помощью мышки, лучше ввести точные параметры позиции. Кликните на иконку с замочком, чтобы сохранять пропорции.
- Radius: Это слайдер для настройки радиуса угла прямоугольника.
- Opacity: Это настройки непрозрачности. Подробности позже!
- Fills: Используйте селектор цвета для изменения цвета заливки слоя или снимите галочку для прозрачной заливки.
- Borders: Настройте толщину и цвет границ или полностью ее отключите.
Совет от профи: В Sketch есть встроенная пипетка для выбора цветов, которая активируется клавишами Control-C. Пипетка активна вне окна Sketch, а также автоматически выбирает цвет выделенной фигуры.
Две из иконок этого урока используют в качестве основы фигуру в виде таблетки. Попробуйте нарисовать ее самостоятельно, используя такие параметры стиля прямоугольника:
Попробуйте нарисовать ее самостоятельно, используя такие параметры стиля прямоугольника:
- Нарисуйте прямоугольник с помощью клавиши
- Закруглите углы, задав значение Radius, равное 100.
Вы также можете изменить и другие настройки, как я говорил выше.
Список слоев
Список слоев в панели слева содержит все слои вашего файла. Слои, расположенные выше в списке, накладываются на те, что расположены ниже.Это как View Hierarchy в Storyboard.
Группы логически организовывают слои. Вы можете передвигать множество слоев, как один единственный элемент, если они сгруппированы. Вы также можете экспортировать группу слоев как одно изображение. В списке слоев группы представлены в виде иконок папки.
Вот список популярных горячих клавиш для управления списком слоев:
- ⌘G: группирует множество фигур вместе. Используйте ⌘-Shift-G для разгруппировки.
- ⌘R: переименование выделенного элемента.
- ⌘-Option-Up/Down: Передвижение элемента вниз или вверх в списке слоев.
- ⌘-Shift-L: Заблокировать слой на месте так, чтобы он стал некликабельным. Очень полезная опция для следующего раздела.
Совет от профи: Считается хорошей практикой задавать слоям осмысленные имена, такие как “Tab Bar.” Так как у вас будут сотни слоев в итоге, с такими именами вы сможете легко отыскать нужный вам слой в списке. Затем вы можете использовать ⌘-Option-Up для выведения его на передний план. Попытайтесь поменьше пользоваться дрег-н-дроп для реорганизации слоев, так как вы можете случайно их объединить между собой. Поверьте, это случается довольно часто!
Попробуйте сгруппировать некоторые слои, которые вы добавили на макет iPhone, и задайте им описательные названия.
Инструмент Vector
Рисование кругов, квадратов и линий – это конечно, интересно, но увы, довольно ограниченно.![]() С инструментом Vector вы можете создать любую произвольную фигуру.
С инструментом Vector вы можете создать любую произвольную фигуру.
Фигуры из прямых линий
Вы можете создать любой многоугольник простыми кликами: точки, в которых вы кликаете, становятся углами вашей фигуры.
Нарисуем многоугольник:
- Нажмите V для активации инструмента Vector.
- Начните кликать в места вершин будущего трапецоида.
- Замкните фигуру, кликнув на начальную точку.
- Кликните кнопку Edit и перетяните индивидуальные векторные точки, если нужно изменить их положение.
- Добавьте цвет заливки (Fill).
- Удалите границы (Border).
К счастью, так как Sketch позволяет изменять положение каждой векторной точки, вам не нужно обладать навыками художника, чтобы с помощью векторов добиваться нужного результата. Курсор также автоматически прибивается к гайдлайнам по мере передвижения, что облегчает достижение нужной точности.
Вращение копий
Простой трапецоид – это еще не вершина мастерства, но вы можете получать и другие фигуры, использую функцию Rotate Copies. Она создает множественные копии вашей фигуры, вращая их внуири круга, как лепестки цветка. Попробуйте:
- Выделите Layer\Paths\Rotate Copies.
- Введите 3 копии (вместе с оригиналом, у вас получится всего 4 фигуры).
- Перетаскивайте белую точку, которая представляеь собой центр круга, чтобы создать иконки вроде логотипа банка, сюрикена или вертушки.
Sketch автоматически комбинирует вращенные копии в одну фигуру. Далее в этом уроке мы детальнее ознакомимся с опцией объединения фигур.
Scissors (ножницы)
прямо над опцией Rotate Copies служат для разрезания объектов. Есть простой прием по созданию кольца активности WatchKit с использованием ножниц:
- Создайте круг (помните, используйте кнопку O и удерживайте Shift, кликните и протяните курсором по канвасу).

- Удалите заливку (Fill).
- Увеличьте толщину границ (Border thickness) до 25.
- Выберите в меню Layer\Paths\Scissors.
- Разомкните круг, кликнув на его вернюю левую четверть.
- Опять вернитесь к границам (Borders), кликните на кнопку в виде шестеренки, чтобы отобразить всплывающее меню.
- Выберите опцию rounded ends (закругленные концы).
Заметьте, что круг – это просто векторная кривая с четырьмя опорными точками, и векторные пути можно размыкать, как дуги круга.
Совет от профи: Вы можете сделать кольцо любой длины, добавляя дополнительную точку на круг перед размыканием. Чтобы это сделать, нажмите кнопку Edit и кликните в любом месте линии окружности.
Режимы и управление
Sketch представляет круг в виде четырех соединенных векторных точек. Вы можете увидеть это, нарисовав круг и кликнув Edit в панели инструментов.
Но подождите – прямоугольник тоже состоит из 4 векторных точек. Что происходит? Разница между ними в использовании кривых Безье.
Кривые Безье – это линии, которые можно по-разному сгибать с помощью контрольных точек. Sketch называет эти контрольные точки ручками управления. У каждой векторной точки есть две такие ручки управления, по одной с каждой стороны. Это означает, что изгибы кривой определяются положением этих рычажков. Все не так сложно, как кажется: в Sketch вы просто тяните за ручки, пока не добьетесь нужного вида кривой.
Sketch определяет четыре режима (Modes) на основе соотношения положения ручек управления каждой векторной точки.
- Straight: ручек управления по сути нет, они уменьшены до размеров самой точки, как будто и не существуют. Отсутствие ручек означает отсутствие изгиба.

- Mirrored: обе ручки одинаковы по длине, формируют прямую линию, как крылья самолета. Этот режим позволяет создавать симметричные изгибы.
- Asymmetric: Ручки формируют прямую линию, но не одинаковые по длине.
- Disconnected: Ручки имеют совершенно независимое друг от друга положение и размер.
На практике рисование кривых не представляет сложности. Просто дважды кликните на векторной точке и нажмите Disconnected. Затем крутите оба рычажка в разные стороны в точности, как будто настраиваете телевизионную антенну, пока кривая не приобретет нужный вам вид.
Если хотите углубиться в тему ручек и режимов управления ими, эта статья будет полезной.
Теория кривых Безье
На самом деле вам не нужно знать математику кривых Безье, чтобы успешно пользоваться инструментом Vector – я в этом уверен :] Но у меня есть нематематическая аналогия, которая помогает понять, как компьютер генерирует изображение на экране.
Представьте игру по бейсболу, где судья не очень-то внимательный, не следит за игрой, а игроки срезают углы. Смотрите на красную кривую.
Первая база и основная база представляют собой векторные точки. Вторая и третья – ручки управления. Линия от первой базы до основной – кривая Безье.
Опять же, вам не нужно понимать принцип работы кривых Безье, чтобы пользоваться ими, но если вам интересно, посмотрите на этот интерактивный инструмент визуализации, который симулирует процесс рисования таких кривых компьютером.
Векторные ручки управления в деле
Достаточно математики. Давайте воспользуемся нашими новыми навыками и создадим иконку метки на карте.
- Создайте круг.
- Увеличьте толщину границ до 15.
- Кликните на кнопку Edit и выберите нижнюю векторную точку.
- Измените режим с Mirrored на Straight.
- Потяните нижнюю точку вниз, чтобы растянуть ее.
- Переместите слайдер Corners на значение 35, чтобы закруглить угол.

Метка карты – это просто круг, в котором одна из точек образует угол. Все просто! Позже в этом уроке эта фигура нам еще понадобится.
Создание кастомных иконок
Когда нужна идея для лого, проще всего набросать прототип карандашом на бумаге или использовать онлайн изображение в качестве основы. Затем можно воспроизвести выбранную форму с помощью инструмента Vector.
В этом примере вы будете создавать лого Ray Wenderlich.
- Возьмите версию логотипа Ray Wenderlich в низком разрешении прямо из интернета.
- Перетяните лого в Sketch.
- При выделенном изображении используйте инспектор, чтобы сократить непрозрачность (Opacity) до 20%, чтобы было проще обводить.
- Заблокируйте слой, используя Command-Shift-L, чтобы случайно не сдвинуть его. Рядом с названием слоя появится иконка с замочком.
- Нажмите V, чтобы активировать инструмент Vector.
- Кликните на все углы лого. Вам не нужно кликать на закругленный отрезок в форме “R”, кликните на первый угол и в конец этого фрагмента, чтобы замкнуть кривую.
- Дважды кликните в любом месте кривой для перехода в режим редактирования.
- Переместите все точки, которые выходят за контур исходной фигуры. Используйте зум для большей точности.
Чтобы создать кривую в форме “R”, вам придется использовать все знания режимов управления векторными точками.
- Кликните дважды на верхний левый угол, и он из Straight превратится в Mirrored.
- Измените его на Disconnected.
- Растяните ручку, направленную к кривой вправо.
- Вторую ручку сожмите к векторной точке.
- Найдите векторную точку на другом конце кривой “R” и дважды кликните на ней.
- Снова измените режим на Disconnected and потяните за ручки. Вам придется немного поэкспериментировать, переключаясь между точками, пока не получите нужную форму.
К счастью, логотип RW состоит всего из одной кривой. Вы можете пользоваться этим способом и для более сложных логотипов – просто придется иметь дело с большим количеством кривых. Проект, который вы скачаете позже содержит грубую попытку воспроизвести логотип Swift. Я использую Tab для переключения по каждой векторной точке для отображения положения ручек.
Вы можете пользоваться этим способом и для более сложных логотипов – просто придется иметь дело с большим количеством кривых. Проект, который вы скачаете позже содержит грубую попытку воспроизвести логотип Swift. Я использую Tab для переключения по каждой векторной точке для отображения положения ручек.
Комбинирование фигур
Вы когда-либо играли в Tangoes, где нужно соединять пластиковые треугольники в фигуру кролика? Недавно мы освоили создание иконок с помощью векторов, но также можно составлять иконки из базовых фигур.
В программировании есть логические операторы AND, OR и XOR. В Sketch есть нечто наподобие под названием булевых операторов, но используется немного другая терминология Union (объединить), Subtract (вычесть), Intersect (пересечь) и Difference (разница).
Union
Union объединяет фигуры вместе. Будем использовать эту опцию для комбинирования фигур таблетки и круга, чтобы получилось облачко.
- Создайте фигуру таблетки, максимизируя Radius углов на прямоугольнике.
- Создайте круг.
- Передвиньте круг так, чтобы он накладывался на таблетку.
- Выделите оба изображения и кликните на кнопку Union.
Заметьте, как контуры обеих фигур объединились. Вуаля! Облачко :]
Subtract
Subtract использует одну фигуру, чтобы вырезать отверстие из другой, по аналогии с формочками для печенья.
Маркер карты из предыдущего примера выглядит ОК, но сейчас у всех крутых ребят в таких метках обязательно будет дырка от бублика. Сделайте и себе такую с помощью кнопки Subtract.
- Создайте иконку маркера карты, но в этом случае убедитесь, что снята галочка с Border.
- Создайте небольшой кружок и переместите его на маркер карты.
- В списке слоев, перетяните слой с кругом на слой маркера карты, чтобы объединить фигуры.

- Откройте треугольник дропдауна на новой комбинированной фигуре.
- Убедитесь, что слой с отверстием находится над слоем метки.
- Кликните на иконку булевых операторов справа от названия слоя, появится всплывающее меню.
- Выберите Subtract из меню.
- Выделите подслой с дыркой от бублика и используйте клавиши стрелок для настройки необходимой позиции.
Ухты! Вычитать не так уж и сложно. Но есть несколько важных понятий, которые вы должны усвоить из этого примера.
- Вы можете помещать одни слои поверх других с помощью списка слоев для последующего комбинирования. Круто?
- При комбинировании фигур Sketch делает предположение, какой оператор вы собираетесь использовать. Если изначально выбрана опция None, Sketch выбирает оператор автоматически.
- Для вычитания порядок имеет значение. Убедитесь, что слой с отверстием находится сверху. Если ваши фигуры исчезают, попробуйте поменять подслои местами в списке слоев.
Заливки и контуры
Для этой части урока вам понадобится файл Sketch, который я подготовил заранее. Скачайте и дважды кликните на файле, чтобы открыть его. Вы увидите следующее:
Этот файл включает одностраничный макет и кастомные векторные иконки – посмотрите их, изучите, как они сделаны. Есть также некоторые артборды “до и после”, включая несколько иконок для панели вкладок, которые нужны в этом разделе.
Иконки панели вкладок меняют цвет в зависимости от состояния, но в некоторых иконках есть довольно много пустого места, так что изменения цвета еле заметны. В этих ситуациях Apple Human Interface Guidelines рекомендует использовать отдельные версии с заливкой в качестве selectedImage. В макете приложения RWDevCon есть как версия с заливкой, так и чисто контурный вариант иконки.
В файле проекта Sketch, который вы недавно скачали, есть артборд под названием Calendar Starter, который содержит несколько строительных блоков, которые вы объедините в иконку календаря. Эти блоки – просто прямоугольники и таблетки, которые вы уже научились создавать.
Чтобы создать иконку календаря с заливкой:
- Откройте файл Sketch и разверните артборд Calendar Starter в списке слоев.
- Выделите подслои Calendar Body и Separator.
- Нажмите Subtract.
- При нажатой Shift выделите слой Right Hole и нажмите Subtract для его вычитания из лежащей поверх фигуры.
- Также примените Subtract к слою Left Hole.
- При нажатой Shift выделите слой Right Ring и кликните Union.
- Добавьте слой Left Ring, используя Union.
У вас получится единая фигура, которая содержит все подслои иконки календаря. Все должно быть зеленым, кроме вычтенных областей, которые должны быть без заливки. Если возникнуть какие-то проблемы, используйте артборд Calendar Fill для сравнения, каким должен быть результат.
Теперь у вас есть иконка с заливкой, и настало время создать контурную версию с помощью ресайза одного из подслоев.
- Найдите артборд Calendar Fill на канвасе.
- Откройте артборд Calendar Fill в списке слоев.
- Раскройте слой Calendar Body и выберите слой Separator.
- Увеличьте высоту Separator до 35.
Чтобы создать контурную версию иконки календаря, нужно было всего лишь превратить линию разделителя в квадрат. Если Sketch не разрешает вам растянуть линию до точной высоты, вы можете просто ввести нужное значение в инспекторе.
Круглые аватарки
В макете RWDevCon есть круглые юзерпики для каждого участника. Чтобы достичь такого же эффекта, вы воспользуетесь опцией Mask, которая очень похожа на Subtract. Но вместо вырезания, Mask вырезает наружные излишки фигуры, как если бы вы обкусывали печеньки по краю.
Давайте создадим такой аватар.
- В списке слоев раскройте артборд Greg Before.
- Внутри артборда создайте круг, достаточно большой, чтобы покрыть все его лицо.
- Выделите оба слоя – и фото, и овал.
- Убедитесь, что слой маски (в данном случае, овал) находится под низом.
- Нажмите кнопку Mask.
- Откройте новый объединенный слой greg и выделите слой Mask.
- Добавьте границу, и воспользуйтесь клавишами со стрелками, чтобы настроить положение.
Убедитесь, что слой маски находится под низом. Это операция, обратная Subtract, при которой круг должен бы быть сверху.
Экспорт изображений
Вы можете экспортировать один слой, кликнув на Make Exportable рядом с нижним правм углом экрана.
Если вы хотите экспортировать несколько слоев, есть пара способов:
- Вы можете сгруппировать нужные слои. Когда слои сгруппированы вместе, вы можете экспортировать группу как одно изображение.
- Или расположить их на одном артборде: все слои внутри одного артборда экспортируются как одно изображение. Размер изображения зависит от размеров артборда.
Перед экспортом, проверьте поля Width и Height в инспекторе. Эти размеры определяют @1x размер ваших экспортированных исходников.
Совет от профи: Вместо ресайза фигур с помощью нижнего правого угла, используйте кнопку Scale. Scale гарантирует, что параметры стиля вроде ширины границ и радиус закругления углов изменяется пропорционально ресайзу.
PNG
В Sketch очень легко экспортировать изображения с разной пиксельной плотностью:
- Справа внизу нажмите Make Exportable.
- Нажмите на значок плюс, чтобы добавить копию в @2x.
- Кликните на плюс еще раз, чтобы добавить копию@3x.
- Кликните кнопку Export, чтобы сохранить файлы PNG на диск.
Вы, наверное, привыкли к созданию @2x и @3x версий каждого изображения, но Sketch – векторный редактор, так что пользуйтесь этим преимуществом. Xcode принимает векторные изображения в формате PDF, который как SVG, только с информацией по размеру.
- Кликните на Make Exportable.
- Оставьте размер 1x.
- Выберите PDF в качестве формата и нажмите Export.
Вы можете импортировать эту PDF-иконку в каталог исходников (Asset Catalog).
- В Xcode, откройте Images.xcassets.
- Создайте New Image Set.
- В инспекторе атрибутов (Attributes Inspector), измените Scale Factors из Multiple на Single Vector.
- Перетяните вашу PDF-иконку в слот изображений All.
Xcode сгенерирует соответствующией файлы @2x и @3x в формате PNG в процессе создания. На выходе вы опять получите файлы PNG, так что смысл в меньшем объеме работ.
В каком направлении двигаться теперь?
Вы можете скачать файл проекта Sketch здесь.
Sketch – очень мощный инструмент, со множеством отличных опций помимо описанных в этом посте. Более детально вы можете ознакомитсья с ними из официальной документации. Также есть блоги и видео для обучения.
Наконец, вы можете также скачать файлы Sketch, которые содержат наборы иконок и векторные изображения для iOS-устройств.
Надеемся, вам понравилось. Оставляйте свои вопросы и впечатления в комментариях.
30 бесплатных наборов пользовательского интерфейса и шаблонов для приложения Sketch
Sketch.app стал очень популярным в последнее время. Несмотря на то, что он доступен только для Mac, его уже называют убийцей Photoshop и Fireworks. Если вы искали хорошее оружие, которое можно было бы добавить в свой арсенал Sketch.app, вы попали в нужное место!
Сегодня мы представляем вам коллекцию замечательных шаблонов пользовательского интерфейса, наборов значков, шаблонов iOS, каркасных пользовательских интерфейсов и макетов.
Вам также могут понравиться эти бесплатные шаблоны пользовательского интерфейса или бесплатные шаблоны каркасов.
Набор инструментов Sketch.app
Неограниченные загрузки: более 1000000 наборов пользовательского интерфейса, наборов иконок, веб-шаблонов, каркасных шаблонов и многое другое!
Наборы веб-интерфейса
Набор пользовательского интерфейса для эскиза
Страница загрузки набора пользовательского интерфейсаSketch →
Bootstrap Vector UI Kit
Bootstrap 3 Vector UI Kit Страница загрузки →
Комплект пользовательского интерфейса Dark and Light
Dark and Light Ui Kit Страница загрузки →
Комплект плоского интерфейса
Страница загрузкиFlat UI Kit →
Блок-схема
Страница загрузки набора блок-схемы→
Полный комплект пользовательского интерфейса для игрока
Страница загрузки комплекта пользовательского интерфейсаPlayer →
Fresh UI Kit
Fresh UI KitСкачать страницу
YAUI DemiFLAT
Родольфо НовакYAUI DemiFLAT Страница загрузки
WIRED — Набор каркасов для эскиза.приложение
WIRED Страница загрузки
Фигуры для эскиза
Фигуры для эскиза Страница загрузки
Комплект каркаса Teracy
Teracy Wireframe Kit Страница загрузки →
Блок-схема набора каркасов
Страница загрузки набора каркасов блок-схемы →
Наборы пользовательского интерфейса для мобильных устройств
Moto 360 Часы
Страница загрузки часов Moto 360 →
Графический интерфейс Apple Watch
Страница загрузки графического интерфейса Apple Watch →
Шаблон для Nexus 6
Страница загрузки шаблонаNexus 6 →
Шаблон мобильной каркасной схемы Страница загрузки шаблона мобильной каркасной схемы→
Комплект пользовательского интерфейса Android Lollipop
Страница загрузки пользовательского интерфейса Android Lollipop →
Графический интерфейс Apple Watch
Страница загрузки графического интерфейса Apple Watch →
Комплект пользовательского интерфейса для Android Lollipop Material Design
Страница загрузки пользовательского интерфейса Android Lollipop Material Design →
Шаблон пользовательского интерфейса Material Design и значки
Шаблон пользовательского интерфейса Material Design и страница загрузки значков → Страница загрузки →
Комплект пользовательского интерфейса iOS 6
Страница загрузки набора пользовательского интерфейса iOS 6
Набор каркасов для iPhone
от Энтони ОбертенаСтраница загрузки набора пользовательского интерфейса iPhone Wireframe
Android 4.2 UI Kit
, автор — Нильс КеесмекерсAndroid 4.2 UI Kit Страница загрузки
Полностью масштабируемые устройства Apple iOS
Робби Пирс Страница загрузки устройствiOS
Шаблон iOS 6
от Zander BradeСтраница загрузки шаблона iOS 6
Файл ресурсов пользовательского интерфейса iOS
, автор — Марсело МарфилСтраница загрузки файла ресурсов пользовательского интерфейса iOS
Kipppppt iOS Template
от Fabio BasileKipppppt Страница загрузки шаблона iOS
Мобильные мокапы
Мокап плоского iPhone от Гэвина Энтони Страница загрузки мокапа плоского iPhoneМинимальный шаблон для iPhone
от Meng ToМинимальная страница загрузки шаблона iPhone
Наборы иконок
Набор иконок приложений Jellycons для iOS 8
Jellycons iOS 8 App Icon Set Страница загрузки →
Gallericons
(30 иконок)Gallericons Страница загрузки →
Набор иконок для улицы
(21 иконка) Страница загрузки набора значковOutdoor →
Япония Иконки
(15 икон) Страница загрузки значковJapan →
Набор иконок Sketchapp
от Люка ЧаффардаСоздан из наборов иконок, разработанных Виктором Эриксоном и Романом Булахом.
Sketchapp Icon Set Страница загрузки
Векторные иконки социальных сетей
от Нила ХейнсвортаВекторные иконки социальных сетей Скачать страницу
Пользовательский интерфейс окна браузера
Окно векторного Safari
от Бенджамина Де КокаСтраница загрузки окна векторного Safari
Sketch Простой интерфейс браузера
, Диего ХименесSketch Страница загрузки простого пользовательского интерфейса браузера
Mini Mountain Lion GUI
от Zander BradeСтраница загрузки графического интерфейса Mini Mountain Lion
Комплект пользовательского интерфейса Mac OSX
, автор — Иво МюнттиненMac OSX UI Kit Страница загрузки
Подробнее о скетче.приложение:
Лучшие 30 бесплатных наборов пользовательского интерфейса Sketch для iOS, Android и веб-приложений
2020 было непросто, но теперь оно позади! Начался новый год дизайна и творчества.
Чтобы помочь вам двигаться вперед и провести, надеюсь, лучший год, мы собрали 30 лучших бесплатных наборов для дизайна пользовательского интерфейса Sketch, шаблонов и других ресурсов для iOS, Android и веб-приложений.
Большинство из них можно бесплатно загрузить и содержат полностью настраиваемые элементы дизайна и шаблоны пользовательского интерфейса.Здесь вы можете найти почти все типы наборов для дизайна пользовательского интерфейса Sketch, в том числе комплекты каркасов мобильных приложений, комплекты веб-иллюстраций, комплекты пользовательского интерфейса для приборных панелей, комплекты пользовательского интерфейса для приложений электронной коммерции, комплекты пользовательского интерфейса для онлайн-курсов и т. Д.
Мы также включили пять лучших места, где вы можете искать любые наборы пользовательского интерфейса Sketch, шаблоны или другие ресурсы, которые вы хотите использовать для своего следующего проекта приложения. Это сэкономит вам бесчисленное количество часов работы.
1). Free Goonie Market UI Kit Sketch Resource
Дизайнер: Buğra Dere
Формат: Sketch, Adobe XD
Популярность: 9862 просмотров и 3387 загрузок
Лучше для: мобильных интернет-магазинов
Цена: бесплатно
Free Goonie Market UI kit — это привлекательный UI-комплект мобильного приложения, специально созданный для интернет-магазинов, таких как продуктовые магазины, супермаркеты, продуктовые магазины и фруктовые магазины.Мы также включили пять лучших мест, где вы можете искать любые наборы Sketch UI, шаблоны или другие ресурсы, которые вы хотите использовать для своего следующего проекта приложения. Это сэкономит вам бесчисленное количество часов работы.
Скачать бесплатно
2). Free Flower Store UI Kit
Дизайнер: Алиса Самохина
Формат: Sketch, Adobe XD
Популярность: 8381 просмотров и 3106 загрузок
Лучше использовать для: интернет-магазинов или веб-сайтов магазинов
Цена: бесплатно
Мы ‘ ve также включил пять лучших мест, где вы можете искать любые наборы пользовательского интерфейса Sketch, шаблоны или другие ресурсы, которые вы хотите использовать для своего следующего проекта приложения.Это сэкономит вам бесчисленное количество часов работы.
Скачать бесплатно
3). Бесплатный набор пользовательского интерфейса Yolk для iOS
Дизайнер: Антони Ботев
Формат: Sketch
Лучше использовать для: проектов приложений iOS
Цена: бесплатно
Бесплатный набор пользовательского интерфейса Yolk — это бесплатный набор пользовательского интерфейса мобильного приложения, специально созданный для устройств iOS. . Он поставляется с 42 экранами и 552 стилями текста, а также включает до 47 пользовательских значков и символов, которые помогут вам начать работу.
Если вы работаете над проектом iOS, это может быть идеальным инструментом для экономии времени при создании различных типов приложений.
Скачать бесплатно
4). Free iOS Game UI Kit
Дизайнер: Аля Приготская
Формат: Sketch
Популярность: 9243 просмотров и 2644 загрузок
Лучше использовать для: проектов мобильных игр
Цена: бесплатно
iOS Game UI Kit предоставляется бесплатно Концепция игрового приложения для iOS с причудливым стилем иллюстрации. Он является отличным источником вдохновения для дизайнеров, которые ищут готовые элементы пользовательского интерфейса и шаблоны для создания игровых приложений.
Скачать бесплатно
5).Бесплатный стартовый комплект iOS Sketch
Дизайнер: Макс Торч
Формат: Sketch
Популярность: 22193 просмотров и 10993 загрузок
Лучше использовать для: проектов мобильных игр
Цена: бесплатно
Бесплатный стартовый комплект iOS, который включает все самые важные элементы, которые могут вам понадобиться для быстрого запуска проекта iOS, такие как панели касания, общие значки, базовые кнопки и другие элементы дизайна iOS.
Скачать бесплатно
6).Бесплатный комплект пользовательского интерфейса iOS 11 для iPhone X Sketch
Дизайнер: Meng To
Формат: Sketch
Популярность: 188319 просмотров и 92719 загрузок
Лучше использовать для: проектов приложений iOS
Цена: бесплатно
Бесплатно iOS 11 UI Kit — это красочный набор пользовательского интерфейса iOS для iPhone. Все компоненты, макеты и другие элементы созданы в соответствии с рекомендациями Apple по интерфейсу пользователя и могут соответствовать любой ширине или высоте различных устройств.
Между прочим, этот комплект пользовательского интерфейса также дает вам хороший пример того, как использовать цвета градиента для улучшения визуальной привлекательности интерфейсов приложений.
Скачать бесплатно
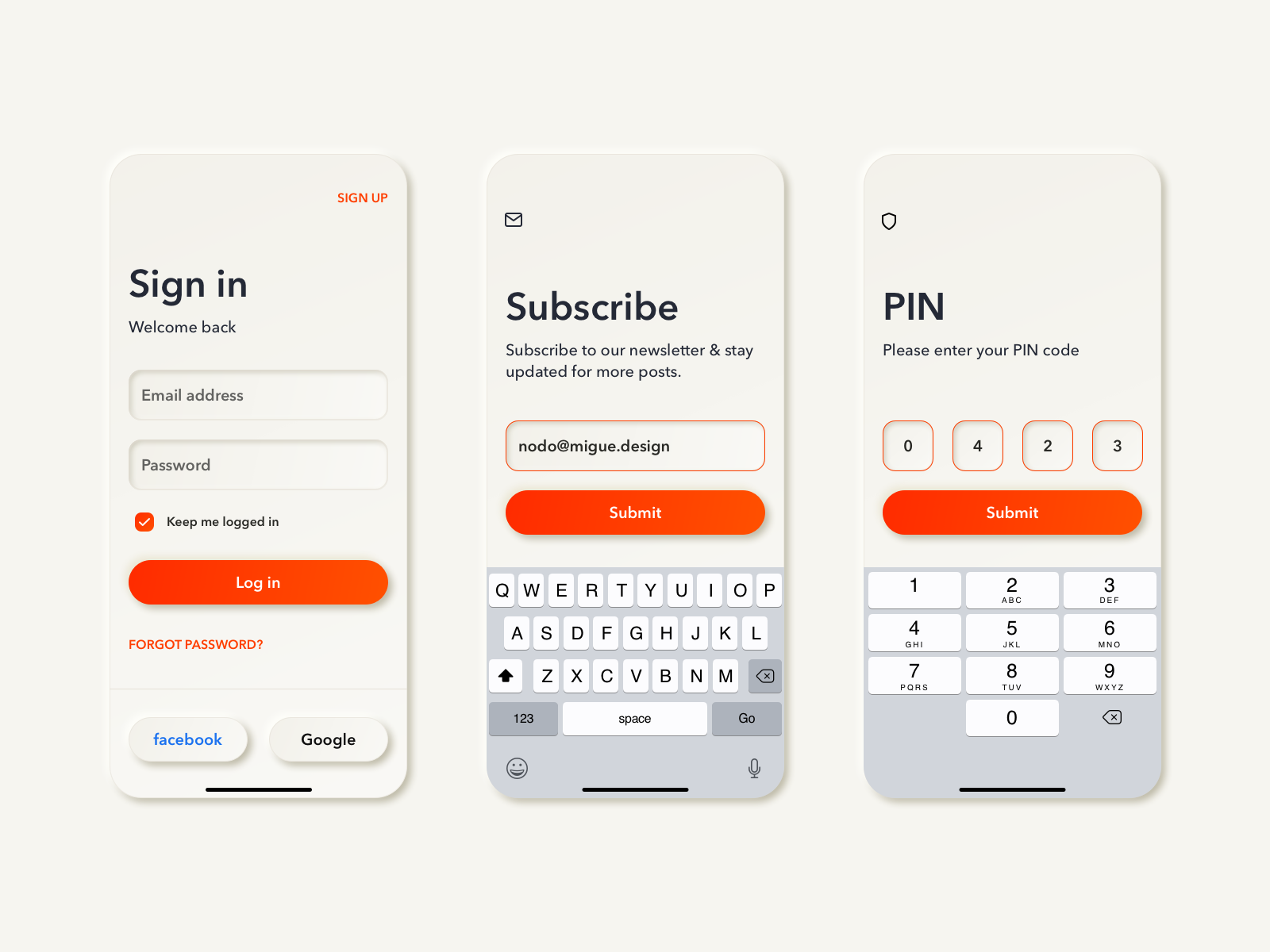
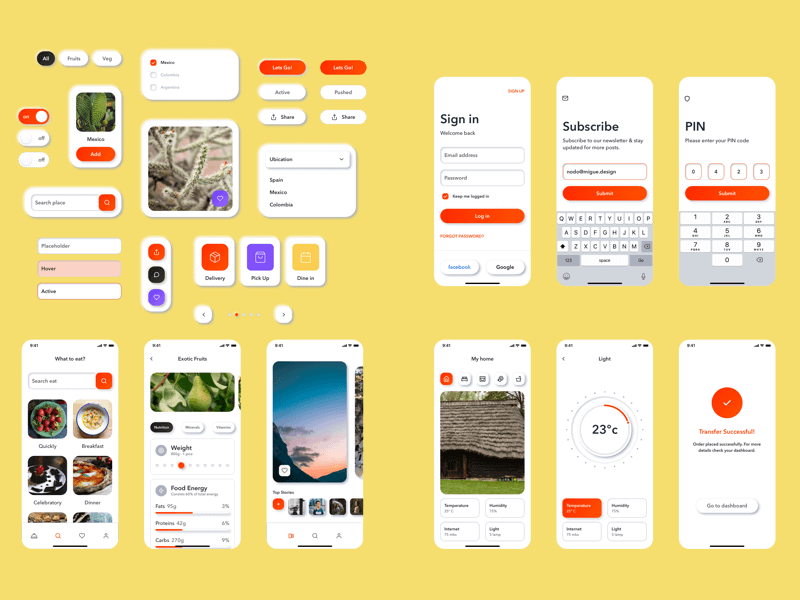
7). Free Neumorphic UI Kit Sketch
Дизайнер: Migue Mtz
Формат: Sketch
Популярность: 16846 просмотров и 6041 загрузок
Лучше использовать для: мобильных проектов iOS и Android
Цена: бесплатно
Free Neumorphic UI Kit is UI-кит качества freemium в нейроморфном стиле. Он предоставляет каждому пользователю 30 базовых компонентов и экранов для создания уникального мобильного приложения. Вы можете свободно использовать его в личных и коммерческих целях.
Скачать бесплатно
8). Lotus Mediation UI Kit Sketch
Дизайнер: Кенан Демир
Формат: Sketch
Популярность: 10882 просмотров и 3582 загрузок
Лучше использовать для: мобильных проектов iOS
Цена: бесплатно
Lotus Mediation UI Kit Sketch — это привлекательная концепция приложения для медитации с 10 мобильными экранами. Все доступные экраны полностью настраиваются и хорошо продуманы, чтобы дизайнеры могли создавать приложения для медитации или музыки.Также предлагается темный режим, чтобы помочь им улучшить UX.
Скачать бесплатно
9). Free Gaming UI Kit Sketch
Дизайнер: Bartek Zieman
Формат: Sketch
Популярность: 14041 просмотров и 3723 загрузок
Лучше использовать для: проекта веб-сайта
Цена: бесплатно
Free Gaming UI Kit Sketch — это веб-сайт Комплект пользовательского интерфейса для онлайн-магазина игр GameNite, который позволяет пользователям свободно покупать и продавать игровые предметы с помощью технологии блокчейн.Он имеет высококачественный темный режим и дает дизайнерам прекрасную возможность научиться создавать высококачественную игровую онлайн-платформу.
Скачать бесплатно
10). Free Cheeze Pizza App Sketch
Дизайнер: Alexandre Mai Huynh
Формат: Sketch
Популярность: 32667 просмотров и 11465 загрузок
Лучше использовать для: мобильных проектов
Цена: бесплатно
Free Cheeze Pizza App Sketch — это Яркий пользовательский интерфейс приложения для ресторана и заказа еды, включающий более 200 экранов и полезных компонентов.Дизайнер черпает вдохновение в известном кулинарном приложении Pizza Hut и предлагает полный набор редактируемых монтажных областей и элементов.
Этот набор пользовательского интерфейса приложения — хороший инструмент, который поможет вам быстро создать приложение для еды или доставки еды в одиночку или с командой.
Скачать бесплатно
11). Free Android Pie UI Kit Sketch
Designer: DeveloperTown
Формат: Sketch
Популярность: 79774 просмотров и 37039 загрузок
Лучше использовать для: мобильных проектов Android
Цена: бесплатно
Free Android Pie UI Kit Sketch — набор пользовательского интерфейса Android, созданный на основе последних стандартов материального дизайна.Он охватывает 25 хорошо продуманных векторных экранов и элементов, предоставляя вам полезные инструменты для быстрого создания приложений для материального дизайна.
Скачать бесплатно
12). Free Device Framing Kit Sketch
Designer: O / M Studio
Формат: Sketch
Популярность: 27045 просмотров и 5089 загрузок
Лучше использовать для: мобильных проектов Android и iOS
Цена: бесплатно
Free Device Framing Kit Sketch — это бесплатный комплект для создания макетов устройства, который поможет вам своевременно протестировать проекты Android или iOS на разных фреймах устройства на ранней стадии.Он имеет реалистичный и минималистичный дизайн, что упрощает создание широкого спектра мобильных макетов.
Скачать бесплатно
13). Бесплатный эскиз адаптивного шаблона сетки
Альтернативный вариант: бесплатный эскиз шаблона адаптивной сетки
Дизайнер: Сара Кеннеди
Формат: эскиз
Популярность: 7391 просмотров и 2342 загрузки
Лучше используется для: проектов веб-сайтов, настольных компьютеров и мобильных приложений
Цена: бесплатно
Free Responsive Grid Template — это бесплатный адаптивный шаблон сетки CSS для пользователей Sketch.Он обеспечивает широкий диапазон размеров экрана, в том числе широкоэкранный, настольный, планшетный и мобильный. Таким образом, вы можете свободно использовать эти сеточные шаблоны для создания мобильных проектов.
Скачать бесплатно
14). Free Movie App UI Kit Sketch
Designer: Aervea
Формат: Sketch
Популярность: 57466 просмотров и 20956 загрузок
Лучше использовать для: проектов мобильных приложений
Цена: бесплатно
Free Movie App UI Kit Sketch is набор пользовательского интерфейса высококачественного приложения для просмотра фильмов, включающий более 30 экранов.Все экраны полностью настраиваются и имеют многоуровневую структуру. Поскольку он сделан дизайнером из Китая, каждый экран также доступен на английском и китайском языках.
Скачать бесплатно
15). Free Momento UI Kit Sketch
Дизайнер: Kuldeep Sharma
Формат: Sketch
Популярность: 53247 просмотров и 18665 загрузок
Лучше использовать для: проектов мобильных приложений
Цена: бесплатно
Free Momento UI Kit Sketch — это UI-кит мобильного приложения, созданный для тех дизайнеров, которым нужны готовые элементы дизайна и шаблоны интерфейса для создания блестящего приложения для социальных сетей, такого как Instagram.Минималистичный стиль и яркая цветовая схема — это еще одна особенность, которую вы должны выбрать этот комплект пользовательского интерфейса для своего следующего проекта.
Скачать бесплатно
16). Бесплатное приложение для создания каркасов Sketch
Дизайнер: Singlayn
Формат: Sketch
Популярность: 29067 просмотров и 11239 загрузок
Лучше использовать для: проектов мобильных приложений
Цена: бесплатно
Make app Wireframe Kit является полным Набор каркасов, который включает 100 популярных экранов и 10 категорий, чтобы вы могли быстро и легко создавать новые мобильные каркасы, макеты, прототипы, шаблоны и приложения.Эта версия является всего лишь демонстрационным пакетом; это позволит вам протестировать свои проекты и проверить, подходят ли они для вашего мобильного проекта.
Бесплатная загрузка
(Кстати, если этот набор каркасов не то, что вы ищете, удобный инструмент дизайна Mockplus также может дать вам быстрый и простой способ создания и тестирования мобильных каркасов, макетов, прототипов, шаблонов и даже другие проекты за считанные минуты. Это поможет вам и вашей команде быстрее разрабатывать и лучше сотрудничать — и все это в одном месте.)
17). Free Sketch Mobile Wireframe Kit
Формат: Sketch
Лучше использовать для: проектов мобильных приложений
Цена: бесплатно
Free Sketch Mobile Wireframe Kit — это аккуратный, минималистичный набор каркасов для мобильных приложений с более чем 45 готовыми шаблонами. Он предлагает пользователям 7 вариантов мини-приложений или категорий контента и является хорошим инструментом, который поможет вам максимально легко запустить свой мобильный проект.
Скачать бесплатно
18). Бесплатный набор пользовательского интерфейса мобильного приложения CaFit Fitness
Дизайнер: Capi Creative
Формат: Sketch, Photoshop, Adobe XD
Лучше использовать для: проектов мобильных приложений
Цена: бесплатно
CaFit — это бесплатный набор пользовательского интерфейса для мобильных фитнес-приложений Программы.Он поставляется с более чем 45 высококачественными мобильными экранами. Яркая и яркая цветовая гамма также делает приложение более привлекательным и энергичным. Вы можете свободно изменять цвета, шрифты, изображения, формы и другие элементы, чтобы с легкостью создавать свое мобильное приложение.
Скачать бесплатно
19). Free Bodyform Fitness Dashboard UI Kit
Дизайнер: Merixstudio
Формат: Sketch
Лучше использовать для: проектов мобильных приложений
Цена: Бесплатно
Bodyform Fitness App UI kit — это чистый и современный набор пользовательского интерфейса мобильного приложения для фитнеса. с более чем 50 адаптивными и настраиваемыми компонентами.Его можно загрузить бесплатно, и пользователям доступны как версии для темного, так и для светлого экрана.
Скачать бесплатно
20). Free Ecommerce UI Kit Sketch
Дизайнер: Денис Шеремет
Формат: Sketch
Популярность: 9161 просмотров и 3890 загрузок
Лучше использовать для: сайтов коммерческих или интернет-магазинов
Цена: бесплатно
Free Ecommerce UI Kit is красивый набор Sketch UI с красивым руководством по стилю и атомарной структурой дизайна.Он предлагает более 60 компонентов и 50 шаблонов, которые подходят практически для всех типов интернет-магазинов или веб-сайтов электронной коммерции.
Скачать бесплатно
21). Бесплатный SmartDash Ecommerce UI Kit
Дизайнер: Arotect Digital
Формат: Sketch
Лучше использовать для: коммерческих веб-сайтов с пользовательским интерфейсом приборной панели
Цена: Бесплатно
Бесплатно SmartDash — это крутой современный коммерческий UI-комплект с 9 высококачественными экраны и хорошо организованные слои. Шаблоны пользовательского интерфейса панели управления — действительно хорошие инструменты, которые помогут вам наглядно и интуитивно визуализировать все бизнес-данные или данные профиля пользователя.
Скачать бесплатно
22). Бесплатный набор пользовательского интерфейса для электронной коммерции Jello
Дизайнер: опыт работы с продуктом
Формат: Sketch, Adobe XD и Figma
Лучше использовать для: веб-сайтов электронной коммерции
Цена: бесплатно
Jello Ecommerce — красивый коммерческий набор пользовательского интерфейса, совместимый с Sketch, Figma и Adobe XD. Этот набор пользовательского интерфейса включает в себя более 40 мобильных экранов, 40 каркасов, один набор линейных значков и 5 иллюстраций, что делает его хорошим инструментом для ускорения процесса разработки продукта.
Скачать бесплатно
23). Бесплатный набор пользовательского интерфейса приборной панели
Дизайнер: Craftwork Studio
Формат: Sketch и Figma
Лучше использовать для: проектов веб-сайтов
Цена: бесплатно
Бесплатный набор пользовательского интерфейса приборной панели является хорошим источником вдохновения для дизайнеров, которые хотят создать блестящую приборную панель Дизайн пользовательского интерфейса. Этот комплект пользовательского интерфейса имеет открытый исходный код и предлагает полный набор готовых шаблонов и чистых базовых элементов, которые помогут вам быстро приступить к работе. Все элементы дизайна полностью настраиваются и легко редактируются.
Скачать бесплатно
24). Бесплатный набор пользовательского интерфейса многоцелевого приложения Marvie для iOS
Дизайнер: Тома Ли
Формат: Sketch и Figma
Лучше использовать для: проектов мобильных приложений iOS
Цена: бесплатно
Mavie — это набор пользовательского интерфейса приложения iOS в темной тематике с очаровательные иллюстрации и яркие цвета. Все компоненты и символы хорошо организованы и легко редактируются. Вы можете свободно использовать его для создания различных мобильных приложений, которые включают в себя различные диаграммы, формы регистрации, уведомления каналов, настройки приложений и так далее.
Скачать бесплатно
25). Бесплатный комплект пользовательского интерфейса карты
Дизайнер: Eythan
Формат: Sketch и Figma
Лучше использовать для: мобильных приложений iOS и Android
Цена: бесплатно
Дизайн пользовательского интерфейса карты позволяет дизайнерам создавать чистые и аккуратные макеты без труда. Если вы ищете вдохновение для дизайна карт, чтобы улучшить свои проекты, этот комплект пользовательского интерфейса для карт — идеальный вариант. Он предлагает не только 4 образца экрана, но и 6 шаблонов карточек, созданных с помощью новой функции Auto Layout в Sketch.Вы можете легко загрузить этот комплект пользовательского интерфейса для макета своих интерфейсов и быстрого создания приложения для iOS или Android.
Скачать бесплатно
26). Бесплатный набор пользовательского интерфейса Brizy
Дизайнер: Dimi from Brizy
Формат: Sketch и Figma
Лучше использовать для: проектов веб-сайтов
Цена: бесплатно
Brizy — это красивый набор веб-интерфейса, который включает в себя более 250 дизайнов карточек, чтобы помочь вы создаете великолепные веб-макеты. Он также предлагает векторные иконки и все бесплатные изображения от Unsplash.Вы можете свободно использовать его в личных или коммерческих проектах.
Скачать бесплатно
27). Бесплатный набор пользовательского интерфейса для иллюстраций
Дизайнер: Pixel True Design
Формат: Sketch, Photoshop, Adobe XD
Лучше использовать для: веб-сайтов и приложений
Цена: бесплатно
Этот бесплатный набор пользовательского интерфейса идеально подходит для тех дизайнеров, которые хотят для разработки иллюстративного веб-сайта или приложений. В нем собрано 70 красивых бесплатных минималистичных и современных иллюстраций. Каждая иллюстрация разработана в двух стилях и бесплатна как для личного, так и для коммерческого использования.Вы можете легко редактировать тексты и компоненты в соответствии с вашими проектами.
Скачать бесплатно
28). Бесплатный набор пользовательского интерфейса для онлайн-курса
Дизайнер: Creative Pox
Формат: Sketch
Лучше использовать для: мобильных приложений
Цена: бесплатно
Этот набор пользовательского интерфейса представляет собой минималистичный и наглядный мобильный набор пользовательского интерфейса для онлайн-курсов. Вы можете изменить тексты, значки, компоненты и изображения для создания онлайн-курса.
Скачать бесплатно
29).Free Music Platform UI Kit
Дизайнер: Elad Izak
Формат: Sketch
Лучше использовать для: музыкальных интернет-сайтов
Цена: бесплатно
Music Platform — это UI-набор в темной тематике, специально созданный для музыкальных онлайн-сайтов. Он содержит набор готовых дизайнов карт и компонентов, что делает его хорошим инструментом для вашего следующего музыкального веб-приложения.
Скачать бесплатно
30). Find A Roommate UI Kit Freebie
Дизайнер: Патрик Пустол
Формат: Sketch
Лучше использовать для: мобильных приложений
Цена: бесплатно
Find A Roommate — это стильный и минималистичный UI-комплект для любого приложения, которое хочет помогать людям находить комнаты, дома или квартиры.Он поставляется с 16 экранами, 100% масштабируемыми векторами и даже каркасами с низкой точностью. Каждый экран также настраивается и прост в использовании. Легко выбрать экран и внести несколько простых изменений, чтобы ваше приложение начало работу в кратчайшие сроки.
Бесплатная загрузка
5 лучших мест, где можно бесплатно загрузить ресурсы по дизайну пользовательского интерфейса Sketch
Где можно бесплатно скачать ресурсы по дизайну пользовательского интерфейса Sketch, которые вы ищете? Вот пять вариантов, которые нельзя пропустить.
1).Dribbble
Dribbble — это первое обязательное место, которое вы должны посетить, чтобы просмотреть и загрузить новейшие и наиболее креативные наборы для дизайна пользовательского интерфейса Sketch. Благодаря множеству дизайнов и ресурсов, связанных с веб- или мобильными приложениями, от ведущих мировых дизайнеров и креативщиков, вы обязательно найдете то, что вам нужно, чтобы поднять свой проект на новый уровень.
2). Ресурсы приложения Sketch
Веб-сайт ресурсов приложения Sketch — это онлайн-сайт, специально созданный для пользователей Sketch и собирающий тысячи бесплатных и дополнительных файлов и ресурсов Sketch, таких как плагины, учебные пособия, статьи и т. Д.Многие наборы пользовательского интерфейса Sketch, наборы каркасов и шаблоны содержат сотни элементов пользовательского интерфейса. Это отличное место, чтобы найти ресурсы приложения Sketch, которые вы ищете.
3). Sketch Repo
Sketch Repo — это молодой веб-сайт, который предоставляет бесплатные и высококачественные значки, макеты и комплекты пользовательского интерфейса для приложения Sketch. Если у вас нет времени просматривать все ресурсы Sketch один за другим, вы также можете подписаться на его информационный бюллетень и каждую неделю проверять коллекцию файлов.
4). Freebiesbug
Freebiesbug — это блог о веб-дизайне, в котором размещено большое количество бесплатных и высококачественных дизайнерских ресурсов, таких как бесплатные файлы PSD, иллюстрации, шрифты, фотографии и многое другое.Он предлагает посетителям специальный раздел «Бесплатные подарки для Sketch», где вы можете просматривать и загружать новейшие ресурсы приложения Sketch, включая бесплатные наборы пользовательского интерфейса Sketch.
5. Дизайн магазина пользовательского интерфейса
Веб-сайт, посвященный дизайну магазина пользовательского интерфейса, собирает сотни бесплатных ресурсов пользовательского интерфейса для Sketch, Adobe XD, Adobe Illustrator и других инструментов дизайна по всему миру. Полный набор фильтров поможет вам быстро найти нужные наборы пользовательского интерфейса Sketch.
Заключение
Sketch — один из самых популярных инструментов дизайна для дизайнеров, разработчиков и продуктовых групп, которые хотят быстро запустить и запустить свой веб-сайт или проекты мобильных приложений.
Мы надеемся, что эти бесплатные наборы, шаблоны и ресурсы для создания пользовательского интерфейса Sketch позволят вам и вашей команде оптимизировать процесс проектирования и создавать более эффективные и практичные веб-сайты или мобильные приложения.
Material-UI для Sketch | Магазин Material-UI
Большой набор UI с более чем 1200 вручную созданных символов Material-UI для Sketch.
Включает
- 1200+ высококачественных символов, готовых к использованию и настройке, постоянно обновляемых с помощью компонентов React
- Более 1000 значков сгруппированы и названы в соответствии с Material Design в 5 темах
- 100+ настраиваемых стилей цвета, оформления и высоты
- Более 20 экранов с документацией по компонентам и стилю
- 4 образца экранов, разработанных с помощью комплекта
- 1 год обновлений
- Интеллектуальный макет
- Цветовые оттенки
Независимо от вашей роли, вы будете более эффективны
UI / UX-дизайнеры 💅
Экономьте время, используя эту большую библиотеку компонентов пользовательского интерфейса, значков и стилей, чтобы выполнять свою работу быстрее.Вы можете настроить комплект так, как хотите, чтобы он соответствовал бренду вашего продукта.
Разработчики 🛠
Увеличьте автономность, создавайте красивый, последовательный и доступный интерфейс, не полагаясь на дизайнеров. Вы можете предварительно просмотреть, как это будет выглядеть, прежде чем писать код.
Комплект пользовательского интерфейса был создан специально для Material-UI, популярной библиотеки пользовательского интерфейса React с полным набором компонентов.
Продуктовые менеджеры / предприниматели 🧪
Эффективно создавайте MVP и экономьте сотни часов на дизайне пользовательского интерфейса.Это отличное место для начала, если вашему продукту или бренду нужна система дизайна. Оборудуйте свою команду этой библиотекой для Sketch и быстрее создавайте согласованные продукты.
Посмотреть в действии
В следующем видео показано, как можно использовать символы для оформления страницы счета.
Предварительный просмотр всех компонентов, экранов, макетов и стилей, доступных в наборе пользовательского интерфейса.
Характеристики
Полный перечень компонентов для Sketch 🛍
UI kit содержит все компоненты Material-UI с состояниями и вариациями, что дает более 1500 уникальных элементов.Все компоненты разработаны с учетом последней версии.
Элементы используют Smart Layout, что делает их масштабируемыми и настраиваемыми. Удобное именование, оптимизированное для Sketch, позволяет быстро найти и использовать нужный компонент.
Нанесите брендинг своего продукта за считанные минуты 💅
Вся тема Material-UI готова к использованию и настройке. Стили зависят от общих переменных, что делает их легко настраиваемыми и согласованными. В комплект входит вся цветовая палитра Material Design.Измените стиль шрифта и цвета, чтобы они соответствовали бренду вашего продукта за считанные минуты.
Все документировано для разработчиков, поэтому вам не нужно беспокоиться о создании всех состояний и документов самостоятельно.
Экономия сотен часов
🚀Комплект UI был создан для Material-UI и оптимизирован для Sketch. Сэкономьте сотни часов и воспользуйтесь библиотекой Material-UI React Library, чтобы воплотить свои продукты в жизнь.
Material-UI потрясающий — у него более 1 миллиона активных пользователей и более 63000 звезд на GitHub!
Большая библиотека иконок ℹ️
Более 1000 значков материалов в 5 темах (заполненные, очерченные, закругленные, резкие и двухцветные), сгруппированных и названных соответственно.Вы можете повторно использовать значки во всем UI Kit в компонентах, потому что все связано вместе.
Создан специально для Sketch 💎
Набор использует все возможности Sketch.
Изготовлено вручную, идеально сочетается с Material-UI ✨
Избегайте сюрпризов. То, что вы разрабатываете, — это то, что вы получаете в производстве, с высокой надежностью и единообразием.
Сообщение в блоге
Знакомство с Material-UI для Sketch
Детали
- Минимальная версия Sketch 64.0 требуется.
- Девиас И.О. оживляет предмет.
FAQ
Обновление UI-кита. Как мне это получить?
Мы отправим вам электронное письмо, когда появится новая версия.
Вы можете получить доступ к элементу на странице загрузки вашей учетной записи магазина. Вы можете найти подробное описание изменений на вкладке «Журнал изменений» на этой странице.
Получил последнее обновление комплекта. Что мне с этим делать?
К сожалению, Figma не работает как пакет npm, в котором вы можете просто обновить свои зависимости, чтобы получить доступ к последним функциям.Файл автономный.
В большинстве случаев мы не вносим критических изменений в обновления, а просто добавляем новый контент. Вы можете решить, стоит ли прилагать усилия для интеграции нового содержимого в существующий файл.
Если вы заменяете существующие символы своей библиотеки, вы должны получать кнопку «Доступны обновления библиотеки» и окно подтверждения «Обновить компоненты» для каждого обновления символа.
Какую долгосрочную поддержку вы предлагаете?
Лицензия бессрочная — как только комплект будет загружен, им можно будет пользоваться вечно.Это единовременный платеж без автоматической годовой подписки. Чтобы продлить поддержку и получить доступ к новейшим версиям еще на 12 месяцев, вам необходимо совершить новую покупку. Мы предлагаем скидку 50% на продление лицензии.
Скетч или Фигма или Adobe XD?
Мы стремимся сохранить паритет функций между наборами Sketch, Figma и Adobe XD, где это возможно.
У нас есть купон на скидку 50% для бывших клиентов, которые хотят переключаться между двумя инструментами дизайна.
Предлагаете ли вы скидки образовательным или некоммерческим организациям?
Да, мы предлагаем скидку 50% на любую лицензию на продукт образовательным, некоммерческим и благотворительным организациям.Эта специальная скидка не суммируется с другими скидками.
Чтобы претендовать на скидку, вам необходимо отправить нам документ, четко указывающий, что вы являетесь членом соответствующего учреждения. В большинстве случаев достаточно письма от вашего официального аккаунта с вашей подписью.
Для получения дополнительной информации о том, как получить скидку, свяжитесь с отделом продаж.
31 отличный (и бесплатный!) Набор пользовательского интерфейса для макетов и каркасов
Готовые наборы пользовательского интерфейса, которые предлагают готовые элементы, значки, макеты и шаблоны, могут значительно сэкономить время для дизайнеров продуктов, которые хотят создавать привлекательные , интуитивно понятный пользовательский интерфейс и более эффективный опыт.
Конечно, в Интернете можно найти множество менее чем удивительных вариантов. Чтобы избежать шума и помочь вам двигаться еще быстрее, мы собрали 31 лучший набор пользовательских интерфейсов и каркасов, доступных для бесплатной загрузки.
Вот! Лучшие полностью бесплатных наборов пользовательского интерфейса и каркасов для веб-дизайна, дизайна мобильных устройств и планшетов. Большинство приведенных ниже векторных наборов предназначены для Photoshop или Sketch, но вы также найдете немало файлов Adobe XD, Illustrator, Invision Studio и Figma.
Удачи!
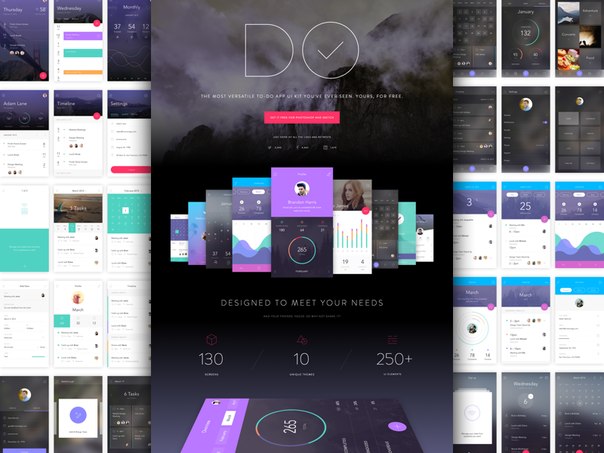
1. Комплект пользовательского интерфейса приложения DO
Формат: PSD, Sketch, Studio
Что это такое: Универсальный набор пользовательского интерфейса для приложений Retina от Invision со 130 экранами, 10 темами и более 250 элементами дизайна
Формат: Sketch
Что это: Приятный маленький комплект пользовательского интерфейса с 10 основными экранами iOS, разработанный как концепция приложения для пеших прогулок, ориентированного на местоположение
Формат: Sketch
Что это: Просто, кроссплатформенный набор для создания каркасов и прототипов с 307 настраиваемыми символами, 66 готовыми текстовыми стилями, 21 экраном и 31 страницей документации
Формат: PSD , Sketch
Что это: Чистый, современный набор пользовательского интерфейса разработан с учетом потребностей электронной коммерции, с более чем 50 компонентами
Формат: PSD , Эскиз
Что это: Большой векторный набор пользовательского интерфейса для целевых страниц, включая 80+ макетов и большой набор масштабируемых , пиксельные элементы
Формат: AI, PSD
Что это такое: Чистый, минималистичный компонентный набор пользовательского интерфейса, построенный на 12-колоночной сеточной системе Bootstrap
Формат: PSD, Sketch, Studio
Что это: Чистый, интуитивно понятный набор каркасов от Invision, построенный на макете сетки Bootstrap, с 190 шаблонами, 19 категориями, более 200 компонентами пользовательского интерфейса и т. Д.
Формат: XD
Что это: Четкий комплект пользовательского интерфейса iOS с более чем 50 экранами и полностью настраиваемыми элементами
Формат: PSD, Sketch, Studio
Что это: Элегантный кроссплатформенный Invision Комплект пользовательского интерфейса с 60 шаблонами дизайна, 12 категориями и 80 компонентами пользовательского интерфейса
Формат: PSD
Что это: Стилизованный комплект пользовательского интерфейса с более чем 300 элементами дизайна пользовательского интерфейса от руки для создания уникальных макетов
Формат: PSD, Sketch, Studio
Что это такое: Полная система дизайна и UI-кит от Invision, включающая более 300 элементов, более 70 компонентов и 30 экранов
Формат: Sketch
Что это: Просто , красочный набор для создания каркасов низкого качества
Формат: PSD, Sketch, Studio
Что это: Полный набор для разработки iOS от Invision, который включает 8 исходников e, 138 шаблонов и более 250 элементов пользовательского интерфейса
Формат: XD
Что это такое: Комплект мобильного пользовательского интерфейса, разработанный для iPhone X в iOS 11 с 15 экранами, редактируемыми слоями, шрифтами и т. д.
Формат: PSD, Sketch, Studio
Что это такое: Еще один красивый кроссплатформенный набор пользовательского интерфейса от Invision с 45 шаблонами пользовательского интерфейса, 200+ элементами пользовательского интерфейса, 14 символами и т. Д.
Формат: XD
Что это: Стильный транспорт на тему Комплект iOS для Adobe XD с более чем 60 экранами в 6 категориях
Формат: PSD, Sketch
Что это: Большой, универсальный мобильный комплект пользовательского интерфейса с более 140 экранов в 4 категориях (со светлыми и темными вариантами) и более 100 компонентов в 7 категориях
Формат: PSD
Что это: Пиксельный векторный набор UI с 70+ компонентами в 7 категориях
Формат: Figma , Sketch, XD
Что это: Огромная коллекция популярных каркасных элементов в 13 категориях — меню, кнопки, ползунки, входы и т. Д.
Формат: PSD, Sketch
Что это такое: Большой, полный векторный мобильный комплект пользовательского интерфейса с 67 экранами, 1000 элементов пользовательского интерфейса и 5 категорий (также доступен для Интернета)
Формат: PSD, Sketch
Что это: Стильный, универсальный, профессиональный набор пользовательского интерфейса с несколькими макетами и элементами графического интерфейса
Формат: PSD, Sketch, Studio
Что это: Кросс-платформенный набор пользовательского интерфейса приложения социальных сетей от Invision с 45 Шаблоны пользовательского интерфейса, 15 категорий и 99+ элементов пользовательского интерфейса
Формат: PSD
Что это такое: Чистый, четкий набор пользовательского интерфейса с более чем 200 компонентами, 90 элементами, 10 категориями и 128 значками в светлой и темной версиях; совместим с языками с письмом слева направо и справа налево
Формат: PSD, Sketch
Что это такое: Элегантный веб-комплект пользовательского интерфейса с элементами качества Retina, оптимизированный для экранов с высоким разрешением
Формат: PSD, Sketch, Studio
Что это: Универсальный комплект пользовательского интерфейса от Invision с 52 шаблонами, 35 значками и более 180 компонентов пользовательского интерфейса для создания иммерсивного кроссплатформенного дизайна для Интернета, мобильных устройств и планшетов
Формат : Sketch
Что это: Полностью масштабируемый комплект iOS для создания интерактивных интерфейсов с 60 минималистичными элегантными экранами
Формат: PSD, Sketch, Studio
Что это: Кросс-платформенный UI-комплект от Invision создан для создания интуитивно понятного интерфейса с 78 шаблонами пользовательского интерфейса, 26 категориями и более 250 элементами пользовательского интерфейса в 3 цветовых вариантах
Формат: PSD, Sketch
Что это: Огромный, красочный набор пользовательского интерфейса с 8 категориями es и более 1000 безупречных компонентов пользовательского интерфейса
Формат: PSD, Sketch
Что это такое: Чистый, аккуратно многоуровневый набор пользовательского интерфейса, разработанный для блогов, журналов или новостных порталов с более чем 90 компонентами
Формат: AI, Figma, PSD, Sketch, XD
Что это такое: Огромная коллекция основных компонентов iOS, созданная в соответствии с Руководством по человеческому интерфейсу, с 62 экранами iPhone, 56 экранами iPad и более 100 элементами пользовательского интерфейса
Формат: Figma, PSD, Sketch, XD
Что это такое: От создателей набора графического интерфейса iOS, описанного выше, огромная коллекция компонентов пользовательского интерфейса и 61 экран из Android 7.0 Nougat
…
И вот они все снова, для легкого нажатия:
- Комплект пользовательского интерфейса приложения DO (PSD, Sketch, Studio)
- Комплект пользовательского интерфейса Harmony для Sketch (Sketch)
- Комплект пользовательского интерфейса Sketch ( Sketch)
- Aware ecommerce UI kit (PSD, Sketch)
- Landing UI kit (PSD, Sketch)
- Overlap UI kit (AI, PSD)
- Каркасный комплект FORM (PSD, Sketch, Studio)
- Backpack UI kit для Adobe XD (XD)
- Минимальный набор пользовательского интерфейса для чата (PSD, Sketch, Studio)
- Набор пользовательского интерфейса от руки для Basalisq (PSD)
- Набор пользовательского интерфейса для панели управления Velocity и система дизайна (PSD, Sketch, Studio)
- Набор каркасов iOS ( Sketch)
- Комплект для дизайна TETHR iOS (PSD, Sketch, Studio)
- Комплект пользовательского интерфейса DecoSpace (XD)
- Комплект пользовательского интерфейса в виде карты для колоды (PSD, Sketch, Studio)
- Комплект пользовательского интерфейса Navigo (XD)
- Vera Блок UI kit (PSD, Sketch)
- Visage UI kit (PSD)
- The Dot.набор каркасов (Figma, Sketch, XD)
- Мобильный UI-комплект Kauf (PSD, Sketch)
- UI kit LiquidPro (PSD, Sketch) Sk
- Relate UI kit (PSD, Sketch, Studio)
- Stark UI Kit (PSD)
- Сетевой интерфейс Retina (PSD, Sketch)
- Пользовательский интерфейс NOW (PSD, Sketch, Studio)
- Split iOS UI kit (Sketch) Sk
- MAIL Social app UI kit (PSD, Sketch) , Studio)
- БЕСПЛАТНЫЙ UI kit (PSD, Sketch)
- Snug. Комплект пользовательского интерфейса (PSD, Sketch)
- Комплект для разработки графического интерфейса iOS (AI, Figma, PSD, Sketch, XD)
- Android Nougat Free GUI Kit (Figma, PSD, Sketch, XD)
10 бесплатных наборов пользовательского интерфейса для мобильных устройств Для Sketch
В Интернете можно найти множество бесплатных мокапов, но большинство из них предназначены для пользователей Photoshop.В последние годы Sketch быстро вырос благодаря множеству плагинов и бесплатных руководств, которые помогут новичкам перейти на это альтернативное программное обеспечение для проектирования пользовательского интерфейса.
Это также означает, что вы найдете множество потрясающих бесплатных предложений Sketch в Интернете, начиная от полных макетов и заканчивая подробными наборами пользовательского интерфейса. В этом посте я собрал 10 лучших бесплатных наборов пользовательского интерфейса для любого пользователя Sketch.
Набор инструментов UX Designer
Неограниченные загрузки: 500 000+ шаблонов каркасов и UX, комплектов пользовательского интерфейса и ресурсов дизайна
Начиная с всего 16 долларов.50 в месяц!
СКАЧАТЬ
Комплект для дизайна iOS
Каждый новый выпуск iOS требует обновления графического интерфейса пользователя, и эта бесплатная услуга, безусловно, является наиболее полной на сегодняшний день.
Он охватывает все основные элементы приложений для iPhone и iPad с бесплатными наборами для большинства программ для дизайна. Вы также найдете PSD-файлы для Photoshop, но вы можете загрузить только файлы Sketch с такими же векторными элементами в стиле iOS.
Все эти элементы имеют размер 1x, но, поскольку они являются векторами, вы можете легко изменить их размер без потери качества.
Пользовательский интерфейс Google Now
Одним из малоизвестных проектов Google является приложение для прогнозирования Google Now. Дизайнер Ману Акаш создал вариант пользовательского интерфейса Google Now в качестве бесплатного подарка для Sketch.
Этот набор включает в себя множество основных страниц приложения, но также использует стили из библиотеки материального дизайна. Это отличный подарок, который стоит сохранить, если вы хотите разрабатывать приложения для Android, следуя стилям дизайна Google.
Комплект блога
Бесплатные платформы для ведения блогов, такие как Medium, изменили характер написания статей в Интернете.И этот бесплатный набор пользовательского интерфейса для блога показывает, что возможно с отличным пользовательским интерфейсом мобильного приложения, следуя той же тактике.
Дизайнер Томас Будиман создал этот блог / набор для письма для Sketch, уделяя особое внимание дизайну мобильных приложений. Он охватывает множество различных типов интерфейсов, таких как страницы галереи, архивы статей и формы регистрации / входа для новых пользователей.
Move Mobile UI Kit
Move UI — это бесплатный макет мобильного приложения, созданный чешским дизайнером Владимиром Курбатовым. Этот пакет ориентирован не на элементы, а на дизайн экрана и интерфейсы для различных ситуаций.
Но в этих интерфейсах вы найдете все стандартные мобильные элементы, такие как кнопки, поля ввода, вкладки, архивы сообщений, слайд-шоу и многое другое, что вы можете использовать для пользовательского мобильного приложения.
Этот бесплатный бонус размещен на Gumroad, поэтому он работает через их систему оплаты, но обратите внимание, что это колоссальные 0 долларов, поэтому его загрузка не будет стоить вам ничего.
Комплект iOS для кофейни
Для уникального набора пользовательского интерфейса в стиле электронной коммерции ознакомьтесь с этим бесплатным подарком для кофейни, разработанным в Sketch.Он имитирует приложение iOS для местной кофейни с более 50 экранами , охватывающими меню магазина, оформление заказа и страницы продуктов (среди многих других).
Самое крутое в этой халяве — простота использования. Вы можете взять этот дизайн и настроить его, но хотите создать любой тип интерфейса мобильной электронной коммерции.
Каждый элемент представляет собой масштабируемый вектор, а весь текст основан на бесплатных веб-шрифтах Google.
Приложение для соцсетей
Социальные сети — огромная часть современной сети, и эта бесплатная услуга предлагает действительно отличное начало для мобильных дизайнеров.
В комплект интерфейса входит несколько экранов, демонстрирующих приложение для социального маркетинга. На экранах представлены списки пользователей, поля входа в систему, страницы профиля и экраны загрузки / редактирования фотографий для интерактивности.
Многие из этих элементов можно расширить до полного макета веб-сайта, поэтому не ограничивайте себя мобильным дизайном. Этот набор пользовательского интерфейса также следует языку материального дизайна, поэтому он лучше всего подходит для интерфейсов типа Android или Google.
Bootstrap UI Kit
Библиотека Bootstrap пользуется огромной популярностью среди дизайнеров, и это самый быстрый способ разместить новый проект в сети.Вы всегда можете начать с написания кода макета, но обычно легче работать с макетом, таким как этот комплект пользовательского интерфейса BS3.
Это совершенно бесплатно для загрузки как в формате AI, так и в формате Sketch. Каждый элемент идеально сочетается с комплектом Bootstrap 3 и использует глификоны, как и Bootstrap.
Если вы разрабатываете с помощью Bootstrap, вам обязательно понадобится копия этой халявы.
И если вы хотите перейти на Bootstrap 4, ознакомьтесь с этим бесплатным набором Sketch для сеточной системы BS4.Это не полный комплект BS4, поскольку эта версия все еще находится в стадии альфа-тестирования, но, надеюсь, в ближайшие пару лет мы увидим больше таких бесплатных предложений.
Комплект пользовательского интерфейса Harmony
Этот набор пользовательского интерфейса мобильной карты включает в себя все булавки, стрелки местоположения и функции поиска, которые вы ожидаете от приложения геолокации. Harmony UI Kit от Давида Млынарза — одна из новейших бесплатных программ Sketch в этом списке, впервые выпущенная в середине 2017 года.
Он поставляется с десятком экранов мобильных приложений с интерфейсами карт и функциями поиска для поиска направлений на телефоне.
UI kit абсолютно бесплатен, но он также размещен на Gumroad, поэтому процесс загрузки может показаться немного странным.
Комплект пользовательского интерфейса Tinder для iOS
Вот еще один нишевый мобильный UI-кит, основанный на интерфейсе Tinder. Это бесплатное приложение было создано Жилберто Де Ла Гарза и бесплатно размещено в источниках приложений Sketch.
Он содержит 15 различных представлений для профилей, списков пользователей, информации о знакомствах и страниц с фотографиями. Этот комплект интерфейса имитирует приложение Tinder, но вы можете выбрать более мелкие элементы из этого набора пользовательского интерфейса и использовать их самостоятельно.
Sketch идеально подходит для разработки приложений iOS, поскольку позволяет изменять размер элементов без потери качества. Вот почему такие комплекты, как эта бесплатная Tinder, так ценны для начинающих дизайнеров, которые только изучают основы работы с пользовательским интерфейсом.
Мобильные каркасы
Цифровой каркас — огромная часть любого интерфейсного проекта. Процесс каркасного моделирования и даже прототипирования помогает вам четко отобразить интерфейс, прежде чем разрабатывать цвета, текстуры и типографику.
Этот бесплатный мобильный каркасный продукт — отличное место для начала.Он создан специально для Sketch и включает 57 различных экранов мобильного интерфейса, которые можно соединить вместе.
Все эти экраны содержат векторные элементы, которые вы также можете расположить по своему вкусу. Действительно фантастический UI-кит для предпроектной работы и базового прототипирования.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
20 бесплатных мобильных пользовательских интерфейсов и наборов каркасов для приложения Sketch
Изначально этот пост был опубликован здесь.Воспроизведено с разрешения.Sketch — популярная программа, с помощью которой можно создавать красивые мобильные пользовательские интерфейсы и каркасы, популярность которых растет. Благодаря росту его популярности, теперь вы можете найти массу ресурсов, которые обслуживают Sketch и ускоряют процесс проектирования.
В этом посте мы собрали лучшие бесплатные мобильные пользовательские интерфейсы и наборы каркасов для Sketch.app, которые вы можете использовать в качестве отправной точки для своих дизайнов или в качестве вдохновения.
The Mobile UI Toolbox
Неограниченное количество загрузок: 500 000+ наборов мобильного пользовательского интерфейса, веб-шаблонов, тем и ресурсов дизайна
ЗАГРУЗИТЬ СЕЙЧАС
Вам также могут понравиться: 30 основных бесплатных плагинов для приложения Sketch, 50 бесплатных наборов мобильных пользовательских интерфейсов для iOS и Android или 20 бесплатных наборов пользовательского интерфейса Adobe XD.
В комплект h2 Free Mobile UI Kit входит впечатляющее количество элементов, которые обязательно заставят ваши творческие соки течь. Вы найдете 470 различных элементов, разбросанных по 130 шаблонам. Вы можете использовать этот комплект как для устройств Android, так и для iOS.
Следующий набор в списке — идеальный выбор, если вы разрабатываете приложение для покупок. Этот шаблон содержит 13 экранов с многоуровневыми и аккуратно организованными элементами, которые легко редактировать. Доступны форматы Photoshop и Sketch.
Liberty Mobile Wireframe Kit — это многоцелевой набор, который можно использовать для создания каркасов мобильных приложений любого типа. Он поставляется со 125 экранами и широким набором элементов, которые помогут вам начать работу.
Попробуйте этот набор пользовательского интерфейса мобильной электронной коммерции, если вам нужен элегантный дизайн для приложения для покупок или мобильного магазина. Вы найдете 8 различных страниц приложений и веб-страницу, которая будет сопровождать дизайн мобильного приложения.
Если вам нужен комплект для приложения для социальных сетей, не ищите ничего, кроме этого шаблона.Он содержит несколько различных экранов со всеми элементами, необходимыми для создания мощного приложения для социальных сетей.
Коллекция пользовательского интерфейса для мобильных устройств Profile представляет собой набор из 15 мобильных экранов, которые полностью настраиваются, хорошо организованы и разработаны с учетом устройств iOS. Отличительной чертой этой коллекции шаблонов является плоский дизайн.
Эта коллекция шаблонов принадлежит самим создателям Sketch. Вы найдете 35 экранов, 45 значков и 175 различных элементов, которые помогут вам начать работу над дизайном.
Эта коллекция бесплатных наборов пользовательского интерфейса была вдохновлена дизайном iOS и включает более 100 различных элементов. Вы также найдете более 50 значков и дополнительных элементов пользовательского интерфейса для создания каркасов.
Rodman — это великолепный мобильный UI Kit с чистым и легким дизайном. Он поставляется с более чем 80 макетами в 7 категориях и может использоваться для разработки приложений любого типа.
Если вам нравится материальный дизайн, не пропустите этот набор UI материалов. Благодаря множеству экранов и значков, с помощью этого набора вы сможете создать дизайн мобильного приложения в кратчайшие сроки.
Попробуйте этот мобильный каркасный комплект для вашего следующего дизайна. Этот набор, содержащий более 90 мобильных экранов, коллекцию из 16 категорий и сотни элементов, работает как со Sketch, так и с Illustrator. Он также включает удобный набор инструментов и шаблонов блок-схем.
Если вам нужен макет графического интерфейса iPhone 11, воспользуйтесь этим бесплатным набором Sketch. Набор был разработан командой дизайнеров Facebook и включает в себя все элементы, необходимые для создания потрясающего мобильного приложения.
Vera Block — впечатляющая коллекция мобильных экранов и компонентов с модным дизайном. Вы можете использовать их в различных проектах, а набор поставляется в форматах Sketch и Photoshop.
Комплект Zoomie — еще один отличный выбор, если вы работаете над дизайном приложения для социальных сетей. Этот комплект содержит в общей сложности 15 экранов и отличается современным дизайном.
Набор Bizwatcher — идеальный выбор, если вы разрабатываете приложение для малого бизнеса, стартапа или интернет-магазина.В комплект входит несколько различных экранов, значков и элементов, которые помогут вам ускорить процесс проектирования.
Этот комплект — идеальная отправная точка для мобильных музыкальных приложений. Он поставляется с более чем 30 тщательно разработанными мобильными экранами, которые помогут вам создавать прототипы, проектировать и создавать любые музыкальные приложения.
Набор Relate отличается современным минималистичным дизайном и включает 45 уникальных шаблонов, 19 категорий и более 99 различных элементов. Шаблон соответствует лучшим практикам материального дизайна, поэтому не пропустите его, если вам нравится материальный дизайн.
Этот свежий и стильный мобильный UI-кит включает в себя более 120 уникальных экранов. Набор можно использовать как с Photoshop, так и со Sketch, а также он включает 15 уникальных тем, 70 иконок и сотни аккуратно организованных компонентов.
Рассмотрите этот шаблон мобильного приложения Crypto Wallet, если вам нужно создать приложение для мобильного кошелька. Шаблон содержит аккуратно организованные файлы для панели инструментов, торгового экрана и валютного тренда.
Этот набор пользовательского интерфейса — идеальный выбор для приложения для обмена сообщениями в социальных сетях.В шаблоне есть 13 экранов и десятки уникальных элементов, которые помогут вам начать работу над дизайном.
Этот набор пользовательского интерфейса был разработан для походов. Он имеет чистый и свежий дизайн с более чем 10 готовыми экранами для iOS, созданными в векторе и основанными на символах.
Эта коллекция подойдет любому любителю материального дизайна. Он содержит впечатляющее количество из более чем 40 экранов, и дизайнеры постоянно добавляют к нему, так что не пропустите этот.
Если вам нужно создать приложение для iPhone, этот каркасный шаблон — отличный выбор. В комплект входит все необходимое для дизайна приложения, включая экраны, кнопки, заголовки, предупреждения, поля ввода и многое другое.
Заключение
С таким большим количеством классных и современных наборов пользовательского интерфейса Sketch и каркасов вы можете быстро создавать прототипы и проектировать приложения любого типа. Используйте комплекты из этого обзора в качестве отправной точки или просто в качестве вдохновения для вашего следующего дизайн-проекта.
Публикация «20 бесплатных мобильных пользовательских интерфейсов и наборов каркасов для приложения Sketch» впервые появилась в журнале Speckyboy Web Design.
Бесплатный набор пользовательского интерфейса для создания эскизов: быстрое создание каркасов
Узнайте, как каркасный эскиз может сэкономить ваше время и оживить ваш UX-дизайн с новым набором пользовательского интерфейса для создания эскизов от Justinmind.
Нарисуйте свой каркас в цифровом виде, чтобы быстро показать свою концепцию клиентам и заинтересованные стороны перед тем, как вы воплотите свои высокоточные вайрфреймы! Набор пользовательского интерфейса Justinmind Sketching включает более 100 готовых компонентов с возможностью перетаскивания.
Получите набор пользовательского интерфейса для создания эскизов и создайте каркас для создания эскизов прямо сейчас!
Загрузить бесплатноНаш комплект делает определение пользовательских интерфейсов успешным с самого начала. Давайте посмотрим, как вы можете вписать набор для создания эскизов пользовательского интерфейса в свой процесс проектирования в сочетании с нашим бесплатным инструментом для создания каркасов.
Что влечет за собой создание каркаса эскиза?
Создание эскизов пользовательского интерфейса не отличается от своего аналогового аналога. Это способ выразить идею веб-сайта или мобильного приложения, не требующий особых усилий или размышлений.Вместо бумаги и карандаша вы можете использовать наш готовый набор пользовательского интерфейса для создания своих цифровых набросков. С помощью эскизов пользовательского интерфейса UX-дизайнеры экономят время и упрощают весь процесс проектирования от начала до конца.
Когда дело доходит до создания дизайна, удобного для пользователей, необходимо спланировать. Это планирование должно включать создание эскизов пользовательского интерфейса. Создание эскизов — это быстрый, дешевый и ни к чему не обязывающий способ изложить идею — будь то на бумаге или в цифровом виде. Прелесть наборов пользовательского интерфейса Justinmind заключается в том, что после загрузки вы можете мгновенно начать перетаскивать элементы пользовательского интерфейса Sketching UI на холст, и они даже станут интерактивными.
Поскольку технологии стали такой важной частью нашей жизни и процесса проектирования, создание эскизов становится все более цифровым, и именно поэтому мы создали этот полезный набор пользовательского интерфейса.
Получите набор для создания каркасов для создания потрясающих эскизов!
Скачать бесплатноЧто входит в комплект пользовательского интерфейса Justinmind для создания эскизов?
Комплект пользовательского интерфейса включает в себя все компоненты, необходимые для создания понятного, интерактивного и простого наброска вашего веб- или мобильного дизайна.
После загрузки и установки набора пользовательского интерфейса Justinmind Sketching UI вам будут доступны все следующие виджеты. На панели виджетов в Justinmind есть 8 категорий пользовательского интерфейса:
- Базовый
- Контейнеры
- Кнопки
- Макет
- Формы
- iOS
- Медиа
- Графика
С помощью этого набора вы можете перетаскивать элементы пользовательского интерфейса на холст для создания грубых, быстрых и простых дизайнов.Категории комплектов пользовательского интерфейса включают более 100 различных компонентов, которые помогут вам создавать цифровые эскизы.
Библиотека виджетов поставляется с предварительно созданными окнами браузера, шаблонами для iPad и iPhone, идеально подходящими для создания эскизов пользовательского интерфейса , которые быстро и без проблем.
Поскольку большинство мобильных приложений и веб-сайтов имеют кнопки и другие интерактивные элементы, набор пользовательского интерфейса для создания эскизов поставляется с различными интерактивными компонентами, такими как переключатели, кнопки, ползунки и раскрывающиеся меню. Они отлично подходят для выделения основных функций.
Простые флажки и переключатели позволяют создавать формы и таблицы с несколькими параметрами. Другие элементы пользовательского интерфейса включают поля ввода, календари, полосы прокрутки, панели вкладок, заполнители изображений и хлебные крошки.
В наборе пользовательского интерфейса Sketching UI kit для Интернета и мобильных устройств вы также найдете ползунки громкости, элементы управления воспроизведением, строки меню и всплывающие окна.
С помощью этих элементов пользовательского интерфейса можно создавать интерактивные, но простые эскизы, которые не требуют времени на создание.
В комплект пользовательского интерфейса входит категория iOS, в которой есть меню iOS, клавиатуры и средства выбора, поэтому вы можете создавать эскизы, которые соответствуют операционной системе Apple.
Начало работы с набором пользовательского интерфейса для создания эскизов
Начало работы в цифровом формате Создание каркасов в Justinmind выполняется быстро и легко. Все, что вам нужно сделать, это выполнить следующие простые шаги:
1. Загрузите инструмент для создания прототипов Justinmind
2. Откройте Justinmind и создайте новый веб-прототип или прототип мобильного устройства
3.Слева от экрана вы найдете панель «Виджеты»
4. Начните перетаскивать виджеты из категории «Наброски»!
Создание каркаса эскиза с помощью набора пользовательского интерфейса Justinmind’s Sketching UI kit
А теперь представим, что вам было поручено создать и разработать мобильное приложение для авиакомпании. В каждой категории набора Sketching UI есть отдельные виджеты, которые вы можете использовать для заполнения своего приложения авиакомпании.
В категории «Базовая», например, находятся элементарные виджеты «Название», «Изображения», «Навигационная крошка», «Кнопка» и «Прокрутка».Их можно использовать для создания схематической структуры вашего мобильного приложения, которую на более позднем этапе можно будет смоделировать.
Каждый из этих элементов из набора пользовательского интерфейса можно перетащить на холст для создания простых набросков. Компоненты рудиментарны, но все еще интерактивны, и вы по-прежнему можете в полной мере использовать другие виджеты и элементы Justinmind.
Первый набросок экрана приложения вашей авиакомпании должен позволить пользователям выбрать пункт назначения и дату полета.
Перетащите на холст текстовое поле, две переключатели, два раскрывающихся меню, два календаря, два селектора и кнопку.Все вместе эти элементы составляют первый экран приложения авиакомпании. Это действительно так просто.
Для следующего экрана используйте заполнитель изображения для верхней четверти экрана. Этот заполнитель изображения можно использовать для отображения пункта назначения вашего рейса, а также даты вылета.
На следующем экране требуются только текстовые поля, в которые можно ввести несколько значений времени полета и цен.
Теперь вам нужно создать экран, на котором пользователи вводят данные своего пассажира, такие как имя, фамилия и номер паспорта.Вы можете перетащить сюда флажок из набора пользовательского интерфейса, чтобы обозначить дополнительные полеты, такие как страховка или дополнительный багаж.
Поскольку ваш предыдущий экран включает в себя ввод информации, следующий экран может быть таким же, но с добавленной клавиатурой iOS, чтобы продемонстрировать, что клавиатура всплывает.
В Justinmind вы можете применять глобальные изменения, чтобы сэкономить время при воссоздании экранов с нуля, а также поддерживать согласованность и повторно использовать контент с шаблонами. Это быстрый способ продемонстрировать заинтересованным сторонам функциональность дизайна вашего мобильного приложения.
Вот как вы создаете простые наброски для мобильного приложения авиакомпании. Следующим шагом является создание интерактивного каркаса, а затем прототипа с высокой точностью.
Преимущества использования набора пользовательского интерфейса Justinmind для создания эскизов
Часто бывает, что существует два типа дизайнеров пользовательского интерфейса. Те, кто рисует, и те, кто нет. Одна из причин, по которой UX-дизайнеры предпочитают сразу браться за компьютер и проектировать, заключается в том, что это более эффективный способ работы. Создание цифровых эскизов дает и другие преимущества:
- Быстрее — экономьте драгоценное время, делая все в одном приложении
- Очиститель — без грязных чернильных пятен, без каракулей, просто чистые эскизы от начала до конца
- Более интерактивный — набор пользовательского интерфейса для создания эскизов содержит интерактивные элементы для придания реализма
- Более точный — создание эскизов в Justinmind позволяет использовать точные интервалы и измерения.
Мобильное приложение или веб-сайт, разработанные с помощью набора для создания эскизов пользовательского интерфейса, лучше убедят клиентов, чем набросок, сделанный карандашом.
Профессиональные каркасы дают клиенту представление о веб-дизайне или дизайне приложения, не отвлекая его от тонкостей дизайна. Точно так же цифровой набросок в Justinmind более удобоварим, отлично подходит для раннего анализа и редактируется до написания кода.
Создание эскизовв Justinmind означает, что вы можете вносить большие и маленькие изменения, просто перемещая
компонентов вокруг холста вместо того, чтобы заново перерисовывать эскиз после дизайна, что означает, что ваш рабочий процесс стал намного быстрее.
Создание эскизов пользовательского интерфейса для улучшения совместной работы
Приглашение ключевых заинтересованных сторон и лиц, не являющихся дизайнерами, на ранних этапах процесса прототипирования и проектирования — отличный способ избежать потенциальных переделок и с самого начала добиться того, чтобы все были на одной странице.

 0 — E-Commerce Shop Store
0 — E-Commerce Shop Store